Pop-up блоки
tilda help center
Настройка всплывающих окон
Вы можете добавить на страницу всплывающие окна (pop-up), которые будут появляться в зависимости от поведения пользователя: при клике на ссылку, при скролле, по времени или при закрытии страницы.
Появление блока при клике на ссылку
Чтобы при клике на кнопку появлялось окно с информацией или формой подписки, вам нужно задать специальную ссылку для кнопки. Ссылку можно создать в блоке с всплывающим окном.
1. Откройте Библиотеку блоков → категория «Форма и кнопка» и добавьте pop-up блок. Подходящие блоки: BF501, BF502, BF503, BF504N.
2. При добавлении блока в тексте на нем будет указана его ссылка (линкхук).
3. Эта же ссылка будет в Контенте этого блока, ее можно поменять на произвольное название. Например, #popup:superpopup.
4. Теперь эту ссылку можно добавить в кнопку. Откройте меню «Контент» блока с кнопкой и в поле «Ссылка для кнопки» поставьте ссылку вида: #popup:subscribe
Опубликуйте страницу или перейдите в режим предпросмотра, чтобы увидеть, как работает всплывающее окно. Оно будет появляться при клике на кнопку.
Оно будет появляться при клике на кнопку.
Ссылку можно ставить не только на кнопку, но и на любое слово где угодно — механизм тот же самый.
- Выделите слово, при клике на которое должен появляться popup.
- Через появившееся контекстное меню задайте ссылку на всплывающее окно.
- Добавьте popup блок (категория «Форма и кнопка»)
- В меню «Контент», в поле «Ссылка» укажите ту же самую ссылку — #popup:anyword
Появление блока при скролле
Добавьте всплывающий блок, который должен появляться в момент пролистывания страницы. Например, форму подписки или информацию о выгодном предложении.
- В меню «Контент», пропишите ссылку вида: #subscribepopup (слово может быть любым).
2. Добавьте специальный блок-триггер, который будет вызывать появление элемента при скролле. Триггер находится в категории «Другое».
Нужен блок – T183.
3. В меню «Контент» укажите точно такую же ссылку, которую вы задали в popup блоке.
Время, на которое запоминается посетитель
В меню «Настройки» триггера в поле Cookie life time укажите время (в днях), насколько запоминать посетителя, чтобы не показывать одному и тому же человеку ваш pop-up много раз.
Если нужно, чтобы pop-up появлялся не чаще, чем раз в 10 дней, поставьте значение 10. Если вы хотите, чтобы popup блок был показан один раз, поставьте значений 365 — в течение года, посетитель больше не увидит данный блок. Но если вы хотите, чтобы popup блок показывался каждый раз, когда посетитель заходит на вашу страницу, оставьте поле пустым.
4. Опубликуйте страницу. Блок появится, когда посетитель проскролит до места, где вы разместили popup блок.
Появление блока по времени
Добавьте popup блок, который будет появляться через определенное время. Например, форму подписки или важное напоминание.
- В меню «Контент», пропишите ссылку вида: #subscribepopup (слово может быть любым).

2. Добавьте триггер, который будет вызывать появление блока по времени. Триггер находится в категории «Другое».
Нужен блок – T188.
3. В меню «Контент» укажите точно такую же ссылку, которую вы задали в popup блоке.
В меню «Настройки» укажите время, через которое должен появиться блок – «Тайме (в секундах)».
Время, на которое запоминается посетитель
В меню «Настройки» триггера в поле Cookie life time укажите время (в днях), насколько запоминать посетителя, чтобы не показывать одному и тому же человеку ваш pop-up много раз.
Если нужно, чтобы pop-up появлялся не чаще, чем раз в 10 дней, поставьте значение 10. Если вы хотите, чтобы popup блок был показан один раз, поставьте значений 365 — в течение года, посетитель больше не увидит данный блок. Но если вы хотите, чтобы popup блок показывался каждый раз, когда посетитель заходит на вашу страницу, оставьте поле пустым.
4. Опубликуйте страницу. Через заданное время на странице появится всплывающее окно.
Появление блока при закрытии страницы
Добавьте popup блок, который должен появляться, когда человек закрывает вкладку. Например, форму подписки или информацию о выгодном предложении.
- В меню «Контент» пропишите ссылку вида #subscribepopup (слово может быть любым).
2. Добавьте триггер, который вызовет появление блока при закрытии вкладки. Триггер находится в категории «Другое».
Нужен блок – T723.
3. В меню «Контент» укажите точно такую же ссылку, которую вы задали в popup блоке.
Время, на которое запоминается посетитель
В меню «Настройки» триггера в поле Cookie life time укажите время (в днях), насколько запоминать посетителя, чтобы не показывать одному и тому же человеку ваш pop-up много раз.
Если нужно, чтобы pop-up появлялся не чаще, чем раз в 10 дней, поставьте значение 10. Если вы хотите, чтобы popup блок был показан один раз, поставьте значений 365 — в течение года, посетитель больше не увидит данный блок. Но если вы хотите, чтобы popup блок показывался каждый раз, когда посетитель заходит на вашу страницу, оставьте поле пустым.
Но если вы хотите, чтобы popup блок показывался каждый раз, когда посетитель заходит на вашу страницу, оставьте поле пустым.
4. Опубликуйте страницу. Попап будет появляться при подведении курсора к верхней границе браузера.
Будьте осторожны, используя этот тип попапа – обычно их ненавидят.
Добавление интерактивных кнопок в InDesign
Беспристрастный язык. Мы заменяем неинклюзивный язык в InDesign 2022 (версия 17.0) и далее, чтобы отразить основополагающие ценности Adobe в отношении инклюзивности. Любая ссылка на эталонную страницу (Master page) заменяется ссылкой на страницу-шаблон (Parent page) в наших статьях справки для английского, датского, венгерского, испанского, итальянского, бразильского варианта португальского, португальского и японского языков.
Начиная с InDesign версии 15.0 формат файлов Flash (.FLV и .F4V) больше не поддерживается. Все параметры, относящиеся к этим форматам, были удалены с соответствующих панелей. Подробнее см. на странице Прекращение обновления и распространения Flash Player | Влияние на InDesign.
Можно создавать кнопки, выполняющие действие при экспорте документа в формат с фиксированным макетом (EPUB или PDF). Например, можно создать кнопку для перехода на другую страницу или открытия веб-сайта.
При создании кнопки можно выполнить следующие действия:
Используйте панель Кнопки и формы, чтобы сделать кнопки интерактивными. Действие выполняется, когда пользователь нажимает кнопку в экспортированном файле с фиксированным макетом (EPUB или PDF). См. раздел Создание интерактивных кнопок.
В разделе Оформление панели «Кнопки и формы» задайте изменение внешнего вида кнопки при различных действиях мышью. См. Изменение оформления кнопки при наведении курсора и щелчке мышью.
Используйте панель Состояния объекта
для создания объектов с несколькими состояниями. См. Создание объектов с несколькими состояниями.Создайте эффект «активной области» или «активной ссылки», чтобы при наведении курсора или нажатии кнопки отображалось изображение.
 См. Создание активной области кнопки.
См. Создание активной области кнопки.
При работе над кнопками и создании динамических документов выберите рабочую среду «Интерактивные функции PDF».
Создание кнопки
Нарисуйте контур кнопки с помощью инструмента «Карандаш» или инструмента рисования, например «Прямоугольник» или «Эллипс». При необходимости воспользуйтесь инструментом «Текст», чтобы добавить текст кнопки, например «Далее» или «Купить».
При создании кнопок навигации (например, «На следующую страницу» или «На предыдущую страницу»), которые отображаются на нескольких страницах, разместите их на странице-шаблоне, чтобы не приходилось создавать их заново на каждой странице документа. Эти кнопки будут отображаться на всех страницах документа, к которым применяется шаблон.
При помощи инструмента «Выделение» выделите изображение, фигуру или текстовый фрейм, подлежащий преобразованию.
Возможность преобразовать в кнопку фильм, звук или афишу не предусмотрена.

Нажмите значок Преобразовать объект в кнопку на панели Кнопки и формы (выберите Окно > Интерактивные элементы > Кнопки и формы). Либо выберите Объект > Интерактивные элементы > Преобразовать в кнопку.
Преобразовать в кнопкуНа панели «Кнопки и формы» выполните следующие действия:
- Выберите «Кнопка» в раскрывающемся меню Тип.
- В текстовом поле Название укажите название кнопки, которое будет отличать ее от других созданных кнопок.
- Укажите событие, которое будет запускать нужное действие.
- Укажите одно или несколько действий для кнопки, чтобы определить, что будет происходить при срабатывании события в экспортированном файле с фиксированным макетом (EPUB или PDF). См. раздел Создание интерактивных кнопок.
- Включите дополнительные состояния внешнего вида и задайте соответствующий вид кнопки при наведении указателя мыши или при щелчке в экспортированном файле с фиксированным макетом (EPUB или PDF).
 См. Изменение оформления кнопки при наведении курсора и щелчке мышью.
См. Изменение оформления кнопки при наведении курсора и щелчке мышью.
Воспользуйтесь панелью Предварительный просмотр (Окно > Интерактивные элементы > Просмотр интерактивности EPUB), чтобы протестировать кнопку, прежде чем экспортировать документ в формате с фиксированным макетом (EPUB или PDF) и интерактивными элементами. Вы также можете опубликовать свой документ в Интернете с помощью Publish Online.
Добавление кнопки из панели «Образцы кнопок»
На панели «Образцы кнопок» имеется множество предварительно созданных кнопок, которые можно перетаскивать в документ. В этих образцах кнопок реализованы такие эффекты, как «Градиентная растушевка» и «Тень», отображение этих кнопок незначительно отличается в оформлении «Курсор над кнопкой» (Rollover). Образцам кнопок также назначены действия. Например, образцам кнопок со стрелками предварительно назначены действия «Перейти на следующую страницу» или «Перейти на предыдущую страницу».
Панель «Образцы кнопок» представляет собой библиотеку объектов. Эта библиотека объектов позволяет добавлять кнопки на панель и удалять ненужные (См. Использование библиотек объектов). Образцы кнопок хранятся в файле ButtonLibrary.indl, расположенном в папке Presets/Button Library папки приложения InDesign.
Выберите Образцы кнопок и форм из меню панели «Кнопки и формы», чтобы открыть панель «Образцы кнопок и форм».
Откройте панель «Образцы кнопок и форм»Перетащите кнопку с панели Образцы кнопок и форм в документ. Если кнопки навигации должны отображаться на каждой странице, разместите их на странице-шаблоне.
Панель «Образцы кнопок и форм»Выберите нужную кнопку с помощью инструмента «Выделение» и отредактируйте свойства кнопки на панели «Кнопки и формы».
При редактировании образцов кнопок необходимо иметь в виду следующее:
При добавлении текста к кнопке не забудьте скопировать и вставить текст из состояния кнопки «Обычный» в состояние «Курсор над кнопкой».

Размеры кнопок можно изменять. При перетаскивании пары кнопок со стрелками «след. страница»/«пред. страница» измените размеры первой кнопки, затем выделите вторую кнопку и выберите Объект > Повторить преобразование > Повторить преобразование.
Воспользуйтесь панелью Предварительный просмотр (Окно > Интерактивные элементы > Просмотр интерактивности EPUB), чтобы протестировать кнопку, прежде чем экспортировать документ в формате с фиксированным макетом (EPUB или PDF) и интерактивными элементами. Вы также можете опубликовать свой документ в Интернете с помощью Publish Online.
Преобразование кнопки в объект
При преобразовании кнопки в объект содержимое кнопки сохраняется на странице без использования свойств кнопки.
Любое содержимое, связанное с другими состояниями кнопки, также удаляется.
При помощи инструмента «Выделение» выделите кнопку.
Выберите Объект > Интерактивные элементы > Преобразовать в объект.
Например, нужно создать кнопку, воспроизводящую звук в документе PDF. Для этого можно поместить в документ InDesign звуковой файл, затем создать кнопку, которая запускает воспроизведение звука при нажатии на нее в документе PDF.
В данном примере щелчок кнопкой мыши является событием, а воспроизведение звука — действием.
Некоторые действия поддерживаются в PDF и EPUB, а некоторые только в одном из этих форматов.
Добавление действий для кнопок
Для разных событий можно назначать различные действия. Например, в экспортированном файле PDF можно указать, что при наведении указателя мыши на кнопку воспроизводится определенный звук, а воспроизведение фильма запускается после того, как пользователь щелкнет эту кнопку и отпустит ее. Кроме того, для одного и того же события можно назначить несколько действий. Например, можно создать действие, которое запускает воспроизведение фильма и устанавливает для масштаба просмотра значение «Реальный размер».
Выделите созданную кнопку с помощью инструмента «Выделение» .
На панели «Кнопки и формы» выберите событие, например «При отпускании», определяющее момент активации действия.
Щелкните кнопку со значком «плюс» рядом со списком «Действия» и назначьте действие выбранному событию.

Укажите параметры действия.
Например, если выбрано действие «Перейти на первую страницу», укажите масштаб. Если выбрано действие «Перейти к URL», укажите адрес веб-страницы. Для некоторых действий, например «Перейти к следующему виду», отсутствуют дополнительные настройки.
При необходимости продолжите добавление необходимых действий в событие.
Чтобы протестировать кнопку, экспортируйте документ в формат с фиксированным макетом (EPUB или PDF) и просмотрите полученный файл. При экспорте в PDF убедитесь, что в поле «Интерактивные элементы» установлен флажок.
Типы событий
События определяют, какие действия срабатывают при нажатии кнопок в документах, экспортированных в формат EPUB или PDF. (В программе Acrobat события называются триггерами).
При отпускании кнопки или касании.
При отпускании кнопки мыши после щелчка. Это самое распространенное событие, поскольку оно дает пользователю последнюю возможность отвести курсор от кнопки и не активизировать действие.
При щелчке.
Кнопка мыши нажата (и не отпущена). Если отсутствуют какие-то конкретные причины для использования событий On Click, предпочтительнее применять событие On Release, поскольку они позволяют отменить выбранное действие.
При наведении курсора.
Курсор мыши входит в область кнопки, определяемой ограничительной рамкой кнопки.
При отведении курсора.
Курсор мыши покидает область кнопки.
Активное состояние (PDF).
Кнопка в файле PDF получает фокус в результате нажатия кнопки мыши или клавиши Tab.
Пассивное состояние (PDF).
Фокус перемещен на другую кнопку или на другое поле формы в файле PDF.
Типы действий
При создании действия пользователь указывает, что происходит при наступлении указанного события — как правило, при щелчке на кнопке. При активации выбранного типа заявки можно назначить следующие действия:
При активации выбранного типа заявки можно назначить следующие действия:
Перейти к точке привязки.
Переход к указанной текстовой привязке, созданной с использованием панелей «Закладки» или «Гиперссылки». См. Создание переходов к текстовым привязкам.
Переход к первой/последней/следующей/предыдущей странице.
Переход к первой, последней, предыдущей или следующей странице в файле с фиксированным макетом (EPUB или PDF). Выберите один из пунктов в меню «Масштаб», чтобы настроить отображение страницы.
Перейти по URL-адресу.
Открывает веб-страницу по указанному URL-адресу.
Показать/скрыть кнопки и формы.
Переключение между отображением и скрытием указанных кнопок в экспортированном файле с фиксированным макетом (EPUB или PDF). Например, если требуется появление одной кнопки, когда курсор наводится на другую кнопку, можно скрыть целевую кнопку до наступления соответствующего события и создать действие, которое будет отображать скрытую кнопку при наведении курсора. См. раздел Отображение другой кнопки при наведении курсора.
См. раздел Отображение другой кнопки при наведении курсора.
Относится только к EPUB/Publish Online
Анимация
Позволяет воспроизводить, приостанавливать и останавливать выбранную анимацию, а также возобновлять воспроизведение. В меню «Анимация» отображаются только те анимированные объекты, которые были добавлены в документ.
Перейти к странице
Переход на указанную страницу в файле EPUB.
Перейти в состояние
Переход к определенному состоянию для объекта, имеющего несколько состояний. Например, если объект с несколькими состояниями содержит различные изображения в качестве состояний, этим действием можно воспользоваться для отображения определенного изображения.
Перейти в следующее/предыдущее состояние
Переход к следующему или предыдущему состоянию для объекта, имеющего несколько состояний. Эти параметры оказываются особенно полезными при управлении слайд-шоу. См. Создание объектов с несколькими состояниями.
Эти параметры оказываются особенно полезными при управлении слайд-шоу. См. Создание объектов с несколькими состояниями.
Звук
Позволяет воспроизводить, приостанавливать и останавливать выбранный звуковой клип, а также возобновлять его воспроизведение. В меню «Звук» отображаются только те звуковые клипы, которые были добавлены в документ.
Видео
Позволяет воспроизводить, приостанавливать и останавливать выбранный фильм, а также возобновлять воспроизведение. В меню «Видео» отображаются только те фильмы, которые были добавлены в документ.
Относится только к PDF
Очистить форму
Очистка всех данных в заполненных полях формы и возвращение формы в исходное состояние.
Перейти к следующему виду
Переход к следующей странице после перехода к предыдущему виду. Аналогично кнопке «Вперед» в веб-браузере, которая становится доступной только после того, как пользователь нажмет кнопку «Назад», этот параметр становится доступным, только если пользователь переходил к предыдущему виду.
Перейти к предыдущему виду
Переход к предыдущей просмотренной странице в документе PDF или возврат к предыдущему масштабу.
Открыть файл
Запускает приложение и открывает указанный файл. Если указан файл, отличный от PDF, то для успешного открытия этого файла читателю потребуется приложение, предназначенное для работы с файлами этого типа. Укажите абсолютный путь к файлу (например, C:\docs\sample.pdf).
Печать формы
Открывает диалоговое окно для печати формы.
Отправить форму
Отправляет данные в заполненных полях формы по указанному URL-адресу. Необходимо ввести mailto: в поле URL, а затем адрес электронной почты для отправки заполненной формы на указанный адрес. Убедитесь, что до и после двоеточия (:) нет пробелов.
Масштаб просмотра
Отображение страницы в соответствии с параметрами инструмента «Масштаб». Можно изменять уровень масштабирования страницы (например, «Реальный размер»), макет страницы (например, «Непрерывно разворотами») или направление поворота.
Можно изменять уровень масштабирования страницы (например, «Реальный размер»), макет страницы (например, «Непрерывно разворотами») или направление поворота.
Редактирование или удаление действий кнопок
При помощи инструмента «Выделение» выделите кнопку.
На панели «Кнопки и формы» выполните любое из следующих действий:
- Чтобы деактивировать действия, снимите флажки рядом с соответствующими элементами. Деактивация событий и действий может потребоваться при тестировании.
- Чтобы изменить порядок следования, перетащите действия.
- Чтобы удалить действие, выделите его в списке и нажмите кнопку «Удалить выделенное действие» .
- Чтобы отредактировать действие, выберите событие, которому оно назначено, выделите действие в списке и измените настройки. Если нужно заменить действие для существующего события, удалите это действие, затем добавьте в событие новое действие.

Создание переходов к текстовым привязкам
После создания в документе InDesign привязки появляется возможность переходить к этой привязке при нажатии кнопки, даже если эта кнопка находится в другом документе InDesign. Текстовые привязки можно добавлять на панелях «Закладки» и «Гиперссылки». Невозможно создавать переходы от кнопок к закладкам, которые не являются текстовыми привязками.
Если в качестве привязки гиперссылки задана кнопка, то эта гиперссылка не будет работать в экспортированном документе PDF, SWF или EPUB с фиксированным макетом.
При помощи инструмента «Выделение» выделите кнопку.
На панели «Кнопки и формы» выберите событие, например «При отпускании», которое будет инициировать переход.
Щелкните кнопку со значком «плюс» рядом со списком «Действия» и выберите пункт «Перейти к точке привязки».
Выберите один из открытых документов InDesign из меню «Документы» или щелкните значок папки справа от меню и укажите файл.

Укажите привязку, созданную с помощью панелей «Закладки» или «Гиперссылки».
Выберите один из пунктов в меню «Масштаб», чтобы настроить отображение страницы.
Если указанная привязка находится в другом документе, то следует экспортировать этот целевой документ в формат PDF и задать для него такое же название файла, как у документа InDesign, заменив расширение INDD на PDF. Кроме того, документы PDF должны храниться в одной и той же папке, поскольку это гарантирует, что ссылки останутся действительными в программах Acrobat и Reader.
Кнопка состоит из группы отдельных объектов, каждый из которых отвечает за определенное оформление кнопки (иногда называемое «состоянием»). Каждая кнопка может иметь до трех состояний: «Не нажата», «Курсор над кнопкой» и «Нажата». В экспортированном файле кнопка находится в состоянии «Не нажата», если на нее не наведен указатель мыши (состояние «Курсор над кнопкой») или на ней не сделан щелчок кнопкой мыши (после щелчка кнопка переходит в состояние «Нажата»). Все состояния можно сделать различными по оформлению.
Все состояния можно сделать различными по оформлению.
По умолчанию любая создаваемая кнопка отображается в состоянии «Не нажата» с соответствующим текстом или изображением. При активации нового состояния копируется оформление состояния «Не нажата». Чтобы сделать состояния отличающимися, можно изменить цвет, добавить текст или изображение.
Состояния кнопкиA. Указатель мыши не наведен на кнопку («Не нажата») B. Указатель мыши наведен на кнопку («Курсор над кнопкой») C. Щелчок указателя кнопки («Нажата»)
Активная область кнопки представляет собой квадратное поле с ограничительной рамкой состояния кнопки, имеющего максимальный размер. Например, у круглой кнопки активная область имеет форму квадрата.
Изменение оформления кнопок
При создании кнопки с несколькими состояниями («Не нажата», «Курсор над кнопкой», «Нажата») следует выполнить ее дизайн до активации других состояний. При активации состояния «Курсор над кнопкой» или «Нажата» копируется состояние «Не нажата».
Некоторые изменения влияют только на выбранное состояние, в то время как другие изменения влияют на все активные состояния. Если выбрать состояние и затем изменить его фоновый цвет или отредактировать текст, это изменение повлияет только на выбранное состояние. Если для перемещения или изменения размера кнопки используется инструмент «Выделение», то это изменение повлияет на все состояния.
Выберите Окно > Интерактивные элементы > Кнопки и формы, чтобы открыть панель «Кнопки и формы».
При помощи инструмента «Выделение» выделите в макете кнопку, которую необходимо изменить.
Нажмите [Курсор над кнопкой], чтобы активировать состояние «Курсор над кнопкой».
Состояние «Не нажата» копируется в состояние «Курсор над кнопкой».
При выбранном состоянии «Курсор над кнопкой» измените оформление кнопки.
- Чтобы изменить цвет, выберите образец в меню «Обводка» или «Заливка» на панели «Управление».

- Чтобы поместить изображение в оформление, выберите существующее изображение с помощью инструмента прямого выделения или дважды щелкните существующее изображение кнопки, а затем выберите Файл > Поместить и дважды щелкните значок файла.
- Чтобы вставить изображение в текстовый фрейм, скопируйте его в буфер обмена, выделите оформление на панели «Кнопки», а затем выберите Редактирование > Вставить в.
- Чтобы ввести текст, выберите инструмент «Текст», щелкните кнопку и введите текст. Можно также выбрать Редактирование > Вставить в, чтобы скопировать вставленный текстовый фрейм.
- Чтобы изменить цвет, выберите образец в меню «Обводка» или «Заливка» на панели «Управление».
Чтобы добавить состояние «Нажата», щелкните строку [Нажата] для ее активации, а затем выполните описанные выше действия по изменению оформления.
Воспользуйтесь панелью «Предварительный просмотр» для проверки различных состояний кнопки.
Чтобы изменить размер миниатюр «Оформление состояния» на панели «Кнопки», выберите «Параметры панели» в меню панели «Кнопки и формы», задайте нужное значение и нажмите «ОК».
Удаление и отключение состояний
Выберите состояние на панели «Кнопки и формы».
Выполните одно из действий, описанных ниже.
- Чтобы удалить состояние «Курсор над кнопкой» или «Нажата», нажмите значок «Удалить» в нижней части панели. Удаление состояния особенно полезно, если состояние «Не нажата» было существенно отредактировано, и вы хотите использовать новое состояние «Не нажата» в качестве базы для состояния «Курсор над кнопкой» или «Нажата».
- Чтобы отключить состояние, не удаляя его, щелкните значок глаза рядом с нужным состоянием. Отключены состояния, не экспортированные в файл с фиксированным макетом (EPUB или PDF).
Удалить или отключить состояние «Не нажата» нельзя.
Панель «Состояния объекта» позволяет создать несколько версий одного объекта. Состояние — это версия элемента страницы.
Объект, который содержит несколько состояний, называется объектом с несколькими состояниями.
На панели «Состояния объекта» не существует ограничений на количество состояний, которые можно создать для одного объекта. Каждый раз при создании нового состояния создается новая версия элемента страницы. В каждый момент на странице отображается только одно состояние. При печати и экспорте в PDF используется только активное состояние.
Один из наиболее распространенных сценариев использования для объекта с несколькими состояниями — слайд-шоу, демонстрирующее пользователю набор изображений в файле EPUB. Допустим, вы можете создать слайд-шоу из 20 изображений, не размещая их на 20 различных страницах.
Поместите изображения, которые появятся в слайд-шоу.
Рекомендуется использовать фреймы изображений одинакового размера.
Состояние не обязательно должно представлять собой один элемент: это может быть серия элементов.
Чтобы упорядочить изображения, выделите их и щелкните значки «Выравнивание центров по горизонтали» и «Выравнивание центров по вертикали» на панели «Управление».

С выбранными изображениями откройте панель Состояния объекта (Окно > Интерактивные элементы > Состояния объекта) и нажмите кнопку Преобразовать выбранные элементы в объект с несколькими состояниями .
Изображения отобразятся в качестве состояний на панели Состояния объекта, вокруг выбранных изображений будет пунктирная граница.
Преобразовать выделенные объекты в объект с несколькими состояниямиСоздайте кнопки навигации, запускающие действия Перейти в следующее состояние и Перейти в предыдущее состояние при отпускании кнопки мыши. См. раздел Создание кнопок.
Воспользуйтесь панелью «Предварительный просмотр» (Окно > Интерактивные элементы > Просмотр интерактивности EPUB ), чтобы протестировать кнопки навигации.
Экспортируйте документ в формат EPUB. См. раздел Интерактивные документы.
Выберите объект с несколькими состояниями.
На панели «Состояния объекта» выполните одно из следующих действий.

Чтобы изменить состояние, выделите состояние на панели «Состояния объекта» и отредактируйте объект. Например, можно добавить обводку, заливку или изменить размер объекта.
Чтобы добавить объект в существующее состояние объекта с несколькими состояниями, выделите оба объекта и нажмите кнопку «Добавить объекты в видимое состояние» .
Чтобы добавить объект в существующих объект с несколькими состояниями, выберите и объект, и объект с несколькими состояниями, затем щелкните кнопку «Преобразовать выделение в объект с несколькими состояниями» .
Чтобы дублировать состояние, выделите его и выберите пункт «Новое состояние» в меню палитры. Добавьте, удалите или измените содержимое этого состояния.
Чтобы вставить объекты в существующее состояние, вырежьте или скопируйте один или несколько объектов, выделите объект с несколькими состояниями, выберите нужное состояние на панели «Состояния объекта» и выберите команду «Вставить в состояние» в меню панели «Состояния объекта».

Чтобы преобразовать состояние объекта с несколькими состояниями в отдельный объект, выберите это состояние на панели «Состояния объекта» и щелкните «Преобразовать состояние в объекты» в меню панели. Чтобы преобразовать все состояния объекта с несколькими состояниями в объекты, выберите команду «Преобразовать все состояния в объекты».
Чтобы удалить состояние и его содержимое, выберите состояние и щелкните команду «Удалить состояние» в меню панели.
Чтобы скрыть объект с несколькими состояниями в экспортированном файле, до тех пор пока он не будет активирован соответствующей кнопкой, выберите команду «Скрыть до активации» в меню панели.
Чтобы выполнить сброс всех объектов с несколькими состояниями в первое состояние, щелкните в меню панели команду «Сброс всех объектов с несколькими состояниями в первое состояние». При выборе состояния объект остается в этом состоянии, даже если вы закроете и вновь откроете документ. При помощи этого параметра можно быстро сбросить в первоначальное состояние все объекты с несколькими состояниями.

В некоторых случаях нужно, чтобы область кнопки («активная область» или «ссылка») не отображалась до тех пор, пока на нее не будет наведен курсор мыши. Например, при наведении указателя на кнопку карты может появляться изображение, соответствующее определенному региону, а после выхода указателя за пределы участка карты это изображение будет исчезать.
В экспортированном файле PDF отображение курсора над активной областью приводит к появлению изображения.Отображение скрытого изображения при эффекте ролловера
Один из способов достижения эффекта «активной области» — применение некоторого изображения к состоянию «Курсор над кнопкой» на панели «Кнопки». Для этого создайте кнопку, которая в состоянии [Курсор над кнопкой] будет отображать изображение, а в состоянии [Не нажата] не отображать его.
Выберите изображение, которое будет использоваться в качестве активной области. Убедитесь, что фрейм изображения не имеет границ или фона.

На панели «Кнопки и формы» (Окно > Интерактивные элементы > Кнопки и формы), выберите состояние [Не нажата], чтобы преобразовать выбранное изображение в кнопку.
Щелкните состояние [Курсор над кнопкой] на панели «Кнопки и формы», чтобы активировать его.
Еще раз щелкните состояние [Не нажата]. Выделите изображение при помощи инструмента «Прямое выделение» и удалите его.
Убедитесь в том, что вы удалили изображение (содержимое фрейма), а не фрейм вместе с содержимым. При удалении фрейма будет удалена и кнопка.
Воспользуйтесь панелью «Предварительный просмотр» для предварительного просмотра эффекта активной области.
Отображение другой кнопки при наведении курсора
Можно создать активную область, в которой щелчок или наведение курсора на объект вызовут отображение другого объекта. Для этого создайте две кнопки, скройте одну из них. Используйте действие «Показать/скрыть кнопку»,
чтобы отобразить или скрыть кнопку-объект.
Создайте объект, который будет использоваться в качестве исходной кнопки. На панели «Кнопки и формы» нажмите значок «Преобразовать объект в кнопку».
Поместите изображение, которое будет использоваться в качестве кнопки-объекта, и преобразуйте его в кнопку.
Выделите целевое изображение и выберите параметр «Скрыть до запуска» в нижней части панели «Кнопки и формы».
Изображение должно быть скрыто в экспортированном документе, чтобы оно могло появляться при нажатии исходной кнопки.
Выберите исходную кнопку и создайте два различных действия, одно из которых будет отображать изображение-объект, а второе — скрывать его.
Если изображение должно появляться при наведении курсора на исходную кнопку, выберите события On Roll Over и On Roll Off. Если изображение должно появляться при щелчке на исходной кнопке и исчезать при отпускании кнопки мыши, выберите события On Click и On Release. В любом случае воспользуйтесь действием «Показать/скрыть кнопки», чтобы отобразить или скрыть кнопку-объект.
 См. раздел Создание интерактивных кнопок.
См. раздел Создание интерактивных кнопок.Проверьте работу кнопок на панели «Предварительный просмотр».
Изменение параметров PDF для кнопок
При помощи инструмента «Выделение» выделите кнопку.
В меню панели «Кнопки и формы» выберите «Параметры PDF».
Введите описание, которое будет играть роль дополнительного текста для пользователей с ослабленным зрением.
Укажите, будет ли кнопка выводиться на печать в файле PDF, и нажмите «ОК».
Порядок вкладок определяет следующее (или предыдущее) поле, в которое переместится фокус при нажатии клавиши Tab (или сочетания Shift+Tab) в документе PDF. Определение порядка табуляции включает кнопки на скрытых слоях, но не на страницах-шаблонах.
Переход к странице с кнопками.
Выберите Объект > Интерактивные элементы > Задать порядок табуляции.

Выберите одну за другой нужные кнопки и переместите их на нужное место путем перетаскивания или с помощью кнопок «Переместить вверх» и «Переместить вниз». После завершения нажмите кнопку «ОК».
Если для редактирования PDF и добавления дополнительных кнопок или полей форм на страницу используется программа Acrobat, то в ней, возможно, потребуется указать новый порядок табуляции.
Создавайте и публикуйте электронные книги, брошюры, листовки, открытки, плакаты, интерактивные макеты страниц и многое другое с помощью Adobe InDesign.
Связанные материалы
- Описание панели «Гиперссылки»
- Формы PDF
- Предпросмотр интерактивности EPUB
Как изменить цвет блока при наведении курсора в css
Меняем цвет элемента по наведению мышки
В данной статье на примере показано, как сделать на произвольном элементе сайта смену цвета, если на него был наведен курсор мышки.
Делается данная «штука» при помощи стилей CSS, т. е. придется добавить несколько строчек текста в файл стилей шаблона, а так же проявить свои дизайнерские способности. Я подскажу что именно добавить.
е. придется добавить несколько строчек текста в файл стилей шаблона, а так же проявить свои дизайнерские способности. Я подскажу что именно добавить.
Обновлено 17.01.2019
Давайте сразу для наглядности пример, чтобы поняли о чем речь. Проведите мышкой по пунктам меню:
Как только мышка оказывается наведена на любое поле в списке — происходит смена заднего фона строки, а так же цвет текста/ссылки в названии рубрики сайта.
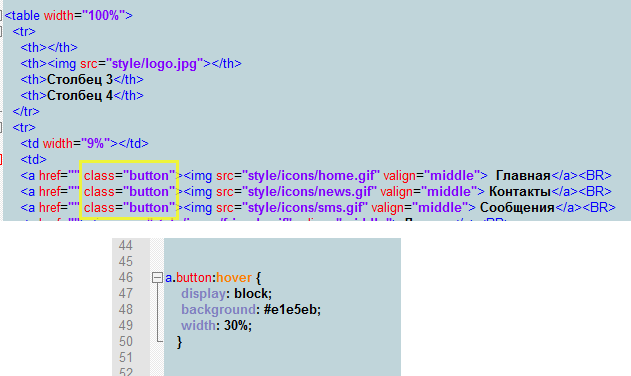
Вот так выглядит код данного блока:
В моем примере видим что эффект срабатывает на обычной ссылке. Вместо нее может быть контейнер <div> , <li> и прочие подходящие теги.
Чтобы сказать браузеру, что эффект нужно выполнять на конкретных ссылках, я взял их в отдельный <div >тут ссылки<div> . У вас это тоже может быть созданный вами контейнер, или уже готовый (например, виджет в сайдбаре).
Практика
Теперь необходимо задать действие по наведению мышки. Как уже говорилось выше — делаем все при помощи стилей CSS (файл шаблона может называться style. css, css.css, core.css или еще как-то).
css, css.css, core.css или еще как-то).
Данной строкой мы указали браузеру менять цвет заднего фона при наведении мышки на синий (#0078BF) и сказали что цвет шрифта должен стать белым (#fff). Сама «штука», позволяющая понять браузеру, что это нужно делать по наведению мышки — псевдокласс hover (о нем можно почитать ЗДЕСЬ ).
Чуть понятнее: мы указали что ссылка a должна находиться внутри контейнера с классом .catside . Далее мы добавили псевдокласс hover и оформили по правилам CSS.
Послесловие
В данной статье я показал как работает смена цвета элементов на самом обычном примере. Если хотите развиваться далее, то почитайте профильную литературу и справочники по CSS.
Использовать hover можно, практически, для всех элементов на сайте: блоки, текст, ссылки. Проявите немного фантазии и поймете как устроено у вас на сайте подобное. После этого сможете его украсить или сменить частично оформление.
Опять же о показанном примере: в нем не учитываются параметры оформления блока (отступы, размер шрифта, картинка и прочее). Это все можно узнать из моих предыдущих статей на блоге, либо воспользоваться консолью разработчика F12 в вашем браузере (как им пользоваться смотрите видео на моем канале YOUTUBE ).
Это все можно узнать из моих предыдущих статей на блоге, либо воспользоваться консолью разработчика F12 в вашем браузере (как им пользоваться смотрите видео на моем канале YOUTUBE ).
Обратная анимация CSS (изменение цвета) при наведении и убирании курсора
Основная цель была такая:
cоздать анимацию для блока, чтобы при наведении на него курсора блок менял цвет дважды и сохранял последний цвет анимации, а после отведения курсора — менял цвета в обратном порядке и возвращался в исходное состояние. Всё это хотел реализовать только средствами html и css.
Сначала решил использовать transition, но там, как я понял, цвет можно изменить только 1 раз (зато в обратную сторону переход работает).
Потом попробовал сделать анимацию с помощью animation и @keyframes, получилось уже ближе к тому, что я хотел:
Только вот после отведения курсора, как со свойством transition, обратная анимация не выполняется.
Затем я добавил ещё 1 правило для обратной анимации изменения цвета, уже почти получилось то, что я хотел, но анимация теперь начинается сразу же после загрузки или обновления страницы, а мне это не нужно:
Можно ли как-то убрать начальную анимацию при загрузке страницы, и есть ли аналогичные и более простые способы реализовать данную анимацию средствами html и css, либо же всё-таки для этого нужен JavaScript?
Как вариант, можно воспользоваться псевдоэлементом, который будет перекрывать блок на время первой анимации при загрузке страницы. Вот пример:
Вот пример:
Основная цель была такая: Создать анимацию для блока, чтобы при наведении на него курсора блок менял цвет дважды и сохранял последний цвет анимации, а после отведения — менял цвета в обратном порядке и возвращался в исходное состояние.
Обдумайте вариант использования анимации SVG. Поддержка её расширяется
SVG ведёт себя, как обычный блок, к которому применимы правила CSS. Кроме того, svg можно обернуть в родительский контейнер div > и сделать приложение адаптивным, которое будет полностью заполнять родительский блок и не мешать другим элементам вёрстки.
Кроме того сравните краткость кода решения SVG по сравнению с анимацией CSS.
На более сложных примерах эта разница будет ещё более ощутимой.
Приложение адаптивно и работает во всех современных браузерах включая Edge
Эффекты при наведении на текст CSS
Подборка эффектов при наведении на текст пригодиться для украшения сайта, а так же чтобы выделить нужные элементы, например, подчеркивание текста, заголовков, выделение цветом и многое другое.
При наведении на текст меняется цвет CSS
Эффект изменения цвета при наведении необходим, когда нужно выделить определенный фрагмент текста или абзац. Этот эффект так же подойдет и для ссылки.
Пример
Зачеркнутый текст CSS
Эффект при наведении с зачеркнутым текстом подойдет для того, чтобы выделить фрагмент текста или обратить внимание пользователя на него. Цвет текста и линии одинаковый.
Пример
Зачеркнутая ссылка или текст при наведении другим цветом CSS
Эффект зачеркивания ссылки при наведении пригодится, когда ссылку нужно выделить в тексте, а также для меню на сайте. Такой эффект также можно применить и к тексту. Цвет зачёркивающей линии можно менять по своему усмотрению.
Пример
Появление тени для текста при наведении CSS
Эффект появления тени для текста подойдет для того, чтобы выделить определенный фрагмент текста на сайте, можно добавить и смену цвета текста,каак показано в примере, чтобы элементы стали более разнообразными и интересными для пользователя.
Пример
Анимация с подчёркивающей и исчезающей линией у ссылки CSS
Этот эффект при наведении подойдет как для ссылки, так и для заголовка и текста, если это необходимо. С помощью такого эффекта можно выделить ключевые моменты и сделать сайт интереснее.
Пример
Анимация с подчёркивающей линией у ссылки CSS
Анимация с подчёркивающей линией у ссылки CSS подойдет как для ссылок, так и для заголовков и текста. Необходимо будет обернуть ссылку в дополнительный див, чтобы задать ему нужные свойства.
Пример
Изменение фона и цвета ссылки CSS
Этот эффект при наведении одинаково подойдет как для ссылки, так и для того, чтобы выделить фрагмент текста. Его можно использовать, чтобы привлечь внимание посетителей и сделать свой сайт еще более интересным.
Пример
Увеличение текста при наведении CSS
Иногда нужно увеличить текст при наведении, этого можно добиться с помощью свойства transform с функцией scale(). Свойство transition отвечает за плавное увеличение текста, с помощью него устанавливаем время масштабирования. В зависимости от того, в каком положении находится текст, его масштабирование будет происходить по разному.
В зависимости от того, в каком положении находится текст, его масштабирование будет происходить по разному.
Пример
Как добавить линию к заголовку с помощью :before и :after
Часто бывает, что необходимо добавить линию к заголовку, либо сверху, либо снизу. Конечно можно ограничиться простым свойством border-bottom, его можно настроить используя генератор границ блока, но при этом нельзя задать ширину линии отдельно от заголовка, а так же придать ей движение. Но когда это необходимо, можно сделать линию с помощью с помощью :before и :after.
Показ описания при наведении на картинку
Руслан066
Новичок
- #1
Друзья, перерыл весь интернет на 2 языках.
Простейшая задача.
При наведении на картинку(hover еффект) в выводе продуктов в основном разделе, и категории конкретные — показ короткого описания товара.
Буду очень признателен за помощь.
rikitiki
Специалист
- #2
Руслан066 написал(а):
При наведении на картинку(hover еффект) в выводе продуктов в основном разделе, и категории конкретные — показ короткого описания товара.
Нажмите для раскрытия…
Как-то замысловато написано. Фиг поймёшь.
Фиг поймёшь.
Если вам попросту всплывающий текст в витрины вставить то:
http://innka.info/vsplyvayushhie-opisaniya-v-vitrinax-woocommerce/
На мой взгляд лучше обычного hover, так как в этом варианте div c текстом за курсором бегает.
Последнее редактирование:
Руслан066
Новичок
- #3
rikitiki написал(а):
Как-то замысловато написано.
Фиг поймёшь.
Если вам попросту всплывающий текст в витрины вставить то:
http://innka.info/vsplyvayushhie-opisaniya-v-vitrinax-woocommerce/
На мой взгляд лучше обычного hover, так как в этом варианте div c текстом за курсором бегает.Нажмите для раскрытия…
http://pomodoro.od.ua/category/1 вот пример, так можно сделать?
rikitiki
Специалист
- #4
Руслан066 написал(а):
http://pomodoro.od.ua/category/1 вот пример, так можно сделать?
Нажмите для раскрытия.
..
Тогда просто в css hover, курсив, да слой тень на плетень
rikitiki
Специалист
- #5
Глянeул в файербаге как сделано.
То что выделено надо в ссылку добавить и выводить при hover:
<div data-hash=»4 гриба» id_goods=»15″>
<img src=»http://pomodoro.od.ua/files/goods/middle_bez-imeni-3.jpg»>
<a href=»#»>
<div>
<span> Белые грибы, Вешанки, Шампиньоны, Фирменный белый соус, Лисички с зеленью </span>
</a>
<div></div>
<span>код товара: 15</span>
</div>
. category_content .home_content_item a span.desck {
category_content .home_content_item a span.desck {
display: none;
font-size: 12px !important;
text-transform: lowercase;
top: 78px;
width: 180px;
}
Руслан066
Новичок
- #6
rikitiki написал(а):
Глянeул в файербаге как сделано.
То что выделено надо в ссылку добавить и выводить при hover:
}Нажмите для раскрытия…
Если Вы не против, давайте разберемся какие файлы следует изменить для этого и что куда прописывать.
Я полагаю следует создать див.дескрипшн в каком-то .php файле, затем прописать ему стиль в каком-то .css файле.
Как называются эти файлы?
Помодоро — этом устаревший модх версии до 2010 года, я буду делать на вукумерс свежей версии и вп.
http://themeforest.net/item/sellya-responsive-woocommerce-theme/full_screen_preview/5418581
вот еще пример, очень нравится, так аккуратно сделано, хочу повторить.
Руслан066
Новичок
- #7
rikitiki написал(а):
Глянeул в файербаге как сделано.

То что выделено надо в ссылку добавить и выводить при hover:
}Нажмите для раскрытия…
Попробовал повторить урок с вашей ссылки, чтобы разобраться во всем.
1. Добавил в functions скрипт — появилось короткое описание в конце вывода товара.
2. Добавил в styles — скрытие этого описания — ничего не происходит.
3. Добавил в footer — скрипт при наведении — ничего не происходит.
rikitiki
Специалист
- #8
Я вам в первом посте ссылку дал на статью своего сайта. Там два кода для вставки в витрину. Если хотите полями выводить то вставьте первый, а если кратким описание то второй. Первый более универсален так как идёт как бы дополнением.
Там два кода для вставки в витрину. Если хотите полями выводить то вставьте первый, а если кратким описание то второй. Первый более универсален так как идёт как бы дополнением.
Когда в витрине повится то спрячьте его display.none.
Но есть одна тонкость для вашего случая — описание должно выводиться в теге a, в коде же оно под тегом. В моём случае это было безразлично поскольку не загораживает ссылку.
Не уверен, но возможно последовательность во втором коде можно поправить изменив девятку.
Дайте время вспомнить, подумать обмозговать. Возможно форумчанин seachпman появится и даст совет. Он лучше моего php знает.
Последнее редактирование:
rikitiki
Специалист
- #9
Руслан066 написал(а):
Попробовал повторить урок с вашей ссылки, чтобы разобраться во всем.
1. Добавил в functions скрипт — появилось короткое описание в конце вывода товара.
2. Добавил в styles — скрытие этого описания — ничего не происходит.
3. Добавил в footer — скрипт при наведении — ничего не происходит.Нажмите для раскрытия…
1 — это правильно.
2 — в простейшем случае путь указывается .woocommerce ul.products li.product div.short_description,
но может повлиять тема и плагины. Надо глянуть в файербаге. Было бы проще если вы дали ссылку на вашу витрину.
3.- В футер ничего добавлять не нужно. Это для случая когда hover через скрипт выводится, а у вас через css/
Руслан066
Новичок
- #10
rikitiki написал(а):
Я вам в первом посте ссылку дал на статью своего сайта.
Нажмите для раскрытия…
http://themeforest.net/item/flatsome-responsive-woocommerce-theme/full_screen_preview/5484319
Вот тема, которая мне понравилась, пробейте пожалуйста, вот этот путь:
.woocommerce ul.products li.product div.short_description{
display: none;
}
Походу «.woocommerce ul.products li.product» здесь, должно быть что-то другое, потому что «Короткое описание появляется, но не скрывается» думаю ошибка в пути, если решим это, ваш урок получиться, а hover уже сам додумаю как сделать.
И вы не подскажите есть ли файл в WooCommerce подобной структуры:
— Product Title
— Featured Image
— Price
— Add to cart button
Что бы я мог сам настроить отображение товара.
АП:
посмотрите заодно пожалуйста уже и как называется картинка товара
$(‘.woocommerce ul.products li’).mousemove(function(event) { // li — элемент при наведении на который показывается текст
для этого.
rikitiki
Специалист
- #11
У-у-у… Flatsome. Сегодня уже видел варианть в соседней теме.
И три блока хавером выводятся, а вы ещё собираетесь четвёртый повесить. Выделил их жирным. Два в теге как вам нужно, а третий вне тега как у вас сейчас
<ul>
…….
<li>
<div>
<a href=»http://flatsome.uxthemes.com/product/beyond-top-nly-trend/»>
<div>
<div>
<div>
<img alt=»917542-0001_2″ src=»http://41hmj38vkl98fqzebjp1112g.wpe…ds/sites/2/2013/08/917542-0001_2-247×300. jpeg»>
jpeg»>
</div>
<div data-prod=»149″>Quick View</div>
</div>
</a>
<div>
</div>
</li>
Сотвеетственно, если от тега li плясать то до обратной картинки то что в теге a li.product-small grid1 grid-normal div.inner-wrap a div.back-image, а вне тега ка к кувас сейчас: li.product-small grid1 grid-normal div.inner-wrap a div.info style-grid1.
Но это на демо http://themeforest.net/item/flatsome-responsive-woocommerce-theme/full_screen_preview/5484319
А у вас может быть в зависимости от настроек другой путь.
rikitiki
Специалист
- #12
Руслан066 написал(а):
И вы не подскажите есть ли файл в WooCommerce подобной структуры:
— Product Title
— Featured Image
— Price
— Add to cart button
Что бы я мог сам настроить отображение товара.Нажмите для раскрытия…
Настройки могут быть в редактроре темы, может в каких-либо плагинах, но лучше установите файербаг, выделив какой-либо требуемый элемент и узнайте класс или id. А потом вносите правки в css.
Войдите или зарегистрируйтесь для ответа.
Поделиться:
WhatsApp Электронная почта Ссылка
Почему URL-адрес, который я вижу при наведении курсора на ссылку, не соответствует URL-адресу, который я получаю, когда я «Копировать местоположение ссылки». | Форум поддержки Firefox
Эта тема была заархивирована. Пожалуйста, задайте новый вопрос, если вам нужна помощь.
Почему URL-адрес, который я вижу при наведении курсора на ссылку, не соответствует URL-адресу, который я получаю, когда я «Копировать местоположение ссылки».

Сэм
Например, любая из внешних ссылок в статье ниже, когда я наводил на них курсор, мне показывал URL-адрес «прямой ссылки», но если я щелкнул ссылку правой кнопкой мыши и выбрал «Копировать расположение ссылки», мне дали ссылка для отслеживания с редиректом.
FWIW, в Chrome этого не происходит. Интересно, что этого также не происходит, если я перехожу к не-«amp» версии этой страницы в Firefox.
https://nymag.com/intelligencer/amp/2019/08/poll-marijuana-legalization-data-for-progress-radical-ideas-popular-aoc.html
Спасибо! — Сэм
Например, любая из внешних ссылок в статье ниже, когда я навожу на них курсор, мне показывается URL-адрес «прямой ссылки», но если я щелкну ссылку правой кнопкой мыши и выберу «Копировать расположение ссылки», мне дается ссылка для отслеживания с редиректом. FWIW, похоже, этого не происходит в Chrome. Интересно, что этого также не происходит, если я перехожу к не-«amp» версии этой страницы в Firefox. https://nymag.com/intelligencer/amp/2019/08/poll-marijuana-legalization-data-for-progress-radical-ideas-popular-aoc.html Спасибо!
— Сэм
FWIW, похоже, этого не происходит в Chrome. Интересно, что этого также не происходит, если я перехожу к не-«amp» версии этой страницы в Firefox. https://nymag.com/intelligencer/amp/2019/08/poll-marijuana-legalization-data-for-progress-radical-ideas-popular-aoc.html Спасибо!
— Сэм
Выбранное решение
Все ответы (9)
ФредМакД
Ссылки могут быть установлены просто как ссылки или с описаниями.
Mozilla.org — это просто ссылка.
Здесь вы видите описание, но не ссылку если вы не держите мышь над дескриптором.
Mozilla.com Здесь вы видите Mozilla, но ссылка ведет на Bing.
Отредактировано для исправлений
Изменено
Сэм Владелец вопроса
 08.2019 21:02
08.2019 21:02
Верно, я понимаю. Я говорю о URL-адресе, который я вижу в левом нижнем углу, когда навожу курсор на ссылку. Он не соответствует URL-адресу, который я получаю, когда щелкаю ссылку правой кнопкой мыши и выбираю «Копировать расположение ссылки».
Первая ссылка в тексте статьи, на которую я ссылаюсь, содержит описание «позиций с нюансами». Ссылка, которую я вижу при наведении курсора, является прямым URL-адресом страницы на «www.vox.com», но когда я «Копировать местоположение ссылки», это ссылка на трекер перенаправления, которая попадает в мой буфер обмена.
ФредМакД
Где это? Какая веб-страница и какая ссылка?
Сэм Владелец вопроса
 08.2019 21:17
08.2019 21:17
Эта ссылка из моего исходного поста. https://nymag.com/intelligencer/amp/2019/08/poll-marijuana-legalization-data-for-progress-radical-ideas-popular-aoc.html
ФредМакД
FredMcD сказал
Какая веб-страница и какая ссылка?кор-эль
- 10 ведущих участников
- Модератор
Выбранное решение
Обычно есть некоторый JavaScript, модифицирующий ссылку, когда вы (левый или правый) щелкаете ссылку. Если вы только наведете курсор, вы увидите ссылку по умолчанию.
Когда вы щелкаете ссылку на внешнюю страницу, ссылка изменяется, чтобы показать сообщение, которое вы уберете.
Google, например, также делает это и изменяет ссылку, чтобы отправить ее для проверки ссылки в компоненте безопасного просмотра.
В этом случае я не вижу ничего необычного, так что что-то еще может быть не так.
Если вы только наведете курсор, вы увидите ссылку по умолчанию.
Когда вы щелкаете ссылку на внешнюю страницу, ссылка изменяется, чтобы показать сообщение, которое вы уберете.
Google, например, также делает это и изменяет ссылку, чтобы отправить ее для проверки ссылки в компоненте безопасного просмотра.
В этом случае я не вижу ничего необычного, так что что-то еще может быть не так.
Если вы используете расширения (кнопка меню с тремя полосками или Инструменты -> Дополнения -> Расширения), которые могут блокировать контент (Adblock Plus, NoScript, Disconnect, Ghostery, Privacy Badger, uBlock Origin), всегда проверяйте наличие таких расширений. не блокировать контент.
- убедитесь, что ваши расширения и фильтры обновлены до последней версии
- https://support.mozilla.org/en-US/kb/troubleshoot-extensions-themes-to-fix-problems
Firefox показывает значок щита в левом конце адресной строки в случае, если блокировка контента блокирует контент.
- щелкните значок щита, чтобы получить более подробную информацию и, возможно, отключить защиту
Вы можете проверить в веб-консоли, какой контент заблокирован
- Кнопка меню с тремя полосами или Инструменты -> Веб-разработчик
- https://support.
 mozilla.org/en-US/kb/content-blocking
mozilla.org/en-US/kb/content-blocking
cdclawson
Вот еще один пример: на странице https://lifehacker.com/uninstall-these-24-android-apps-infected-with-new-joker-1837979754 есть ссылка в разделе «любые неожиданные подписки», которая, похоже, указывает на https ://play.google.com/store/account/subscriptions, но на самом деле указывает на https://go.skimresources.com/?id=33330X
Я включаю скриншот с текстом при наведении.
ФредМакД
https://play.google.com/store/account/subscriptions Переносит меня на эту веб-страницу.
Я не заходил на этот сайт. Может ли это быть проблемой?
Кроме того, у вас может быть что-то, перенаправляющее ссылку.
Запустите Firefox в безопасном режиме {веб-ссылка}
Должно появиться небольшое диалоговое окно. Нажмите Запуск в безопасном режиме (без обновления). Проблема все еще существует?
У вас может быть рекламное или вредоносное ПО. Дополнительную информацию можно найти в этой статье; https://support.mozilla.org/en-US/kb/troubleshoot-firefox-issues-caused-malware?cache=no
Запуск большинства или всех перечисленных сканеров вредоносных программ. Каждый
работает иначе. Если одна программа что-то упускает,
другой может подобрать.
Каждый
работает иначе. Если одна программа что-то упускает,
другой может подобрать.
- 10 ведущих участников
- Модератор
Как видно в Инспекторе, к ссылке прикреплен обработчик JavaScript onclick, но это не должно иметь значения.
Создание ссылки при наведении, которая заставляет текст появляться поверх изображения — Общее — Forum
Король
#1
Я хотел, чтобы изображение соответствовало всей ширине экрана, размер которого уменьшался бы в зависимости от размера экрана, а текст отображался бы через функцию наведения, но, похоже, я не могу этого понять.
Я создал Раздел, а затем создал блок Div, который включал в себя нужное мне изображение. Затем я хотел, чтобы блок ссылок покрывал весь размер изображения, чтобы пользователь мог щелкнуть изображение, и он был бы перенаправлен на следующую страницу. Когда мышь находится над блоком изображения/ссылки, я хотел, чтобы текст появлялся в центре изображения с помощью будущего наведения.
Заранее спасибо!
Вот мой сайт только для чтения: https://preview.webflow.com/preview/questions123?preview=2a567fcf9570592768903a38ac70db93
King
#2
Может ли кто-нибудь помочь мне с этим?
Лисаджонсон
(Лизаджонсон)  , 9:34
, 9:34
#3
Вы можете определить тег наведения в файле CSS, чтобы сделать его активным на изображении. Вы можете определить этот файл кодирования в разделе
исходного веб-кода. Используйте идентификатор или класс для определения файла CSS на главной странице.
йорн
(Йорн)
#4
Эй, @King
Как вы думаете, вы можете описать, чего вы пытаетесь достичь более подробно, если у вас возникли проблемы с пониманием того, что именно вы хотите сделать.
Редактировать: Должен ли блок текста на изображении появляться только при наведении?
Редактировать 2: Нравится? http://forum-64166. webflow.io
webflow.io
Лисаджонсон
(Лизаджонсон)
#5
Вы можете определить тег наведения в файле CSS, чтобы сделать его активным для изображения. Вы можете определить этот файл кодирования в разделе
исходного веб-кода. Используйте идентификатор или класс для определения файла CSS на главной странице.
Port_of_Folio
(Порт Фолио)
#6
Начните с добавления блока ссылок. Дайте ему ширину 100%. Установите его положение на «относительное».
Поместите свое изображение внутрь этого блока ссылок и укажите ширину изображения 100%. Установите положение изображения на «абсолютное».
Поместите новый div внутри блока ссылок. Задайте ширину 100% и высоту 100%. Установите положение этого div на «абсолютное». Присвойте этому div новый z-индекс 1 (или любое число выше z-индекса вашего изображения). Обычно я придаю этому перекрывающемуся divу цвет, чтобы видеть, с чем я работаю. Установите этот div для отображения «flexbox» и установите центр по горизонтали и центр по вертикали.
Поместите текст внутрь этого флексбокса.
Задайте для флексбокса непрозрачность 0%
Дайте флексбоксу состояние наведения и скажите ему изменить непрозрачность на 100%.
На начальном состоянии для элемента можно задать переход/скорость непрозрачности при наведении.
Имейте в виду, что если ваше изображение заполняет браузер на 100%, большинство пользователей наведут курсор на изображение и могут не понять, что это ссылка. Функция, которую вы описываете, может работать лучше, если вы применяете ее к меньшему изображению/ссылке.
Функция, которую вы описываете, может работать лучше, если вы применяете ее к меньшему изображению/ссылке.
Король
#7
Большое спасибо за вашу помощь! Ваши предложения сработали и имеют смысл. Вы также правы в том, что эта функция лучше работает на меньшем изображении/ссылке. Вы бы порекомендовали уменьшить ширину окна ссылки со 100% до 90% или даже меньше? Кроме того, если я должен был уменьшить поле ссылки, как мне убедиться, что ссылка находится в центре страницы?
Заранее спасибо!
Бен-Пробити
(Бен)
#8
В отношении поста @Port_of_Folio выше. Сделайте высоту и ширину первого div равными 100% или 100vh и 100vw, затем установите для div значение flex box и отметьте обе центральные кнопки. Однако это остановит любое взаимодействие с чем-либо под плавающим элементом div, поскольку он будет охватывать остальную часть вашего сайта.
Сделайте высоту и ширину первого div равными 100% или 100vh и 100vw, затем установите для div значение flex box и отметьте обе центральные кнопки. Однако это остановит любое взаимодействие с чем-либо под плавающим элементом div, поскольку он будет охватывать остальную часть вашего сайта.
Надеюсь, это имеет смысл и поможет.
Port_of_Folio
(Порт Фолио)
#9
Размер субъективен. Я просто поэкспериментировал с этим, чтобы некоторые сторонние пользователи испытали его и дали отзыв.
Несколько способов центрирования блока ссылок. Вы можете поместить его внутри другого div, к которому применено центрирование с использованием форматирования по центру в текстовой области, или применить flexbox> centering
Или вы можете указать самому блоку ссылок «центрировать» в диалоговом окне положения (см. вложение)
вложение)
centering332×576 60,6 КБ
1 Нравится
Отображать элемент div при наведении курсора на тег с помощью CSS
Просмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 29 сент, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
В этой статье мы узнаем, как визуализировать элемент div, наведя указатель мыши на тег с помощью CSS, и поймем его реализацию на примере. Мы можем применить свойство смежного селектора CSS к тегу , который будет отображать содержимое скрытого элемента div при наведении на него курсора. Селектор соседних элементов — это комбинатор CSS, используемый для выбора элемента, который является смежным, или элемента, который находится рядом с указанным тегом селектора. Комбинаторы CSS объясняют взаимосвязь между двумя селекторами. Селектор CSS используется для применения различных свойств стиля к выбранным элементам на основе шаблонов и может быть простым селектором или сложным селектором, состоящим из более чем одного селектора, соединенного с помощью комбинаторов.
Здесь этот комбинатор выберет только 1 тег, который находится рядом с указанным тегом. Чтобы отобразить элемент div с помощью CSS при наведении на тег:
- Сначала сделайте элемент div невидимым, т.е. дисплей: нет; .
- С помощью соседнего селектора родственного элемента и наведения на тег, чтобы отобразить элемент div.
Пример: В этом примере показано, как отобразить элемент div при наведении курсора на тег.
03 |
Выход:
Поддерживаемые браузеры . Edge 12.0
 0
0CSS является основой веб-страниц, используется для разработки веб-страниц путем стилизации веб-сайтов и веб-приложений. Вы можете изучить CSS с нуля, следуя этому руководству по CSS и примерам CSS.
Рекомендуемые статьи
Страница :
Text Hover – плагин WordPress
- Детали
- Отзывы
- Монтаж
- Поддерживать
- Разработка
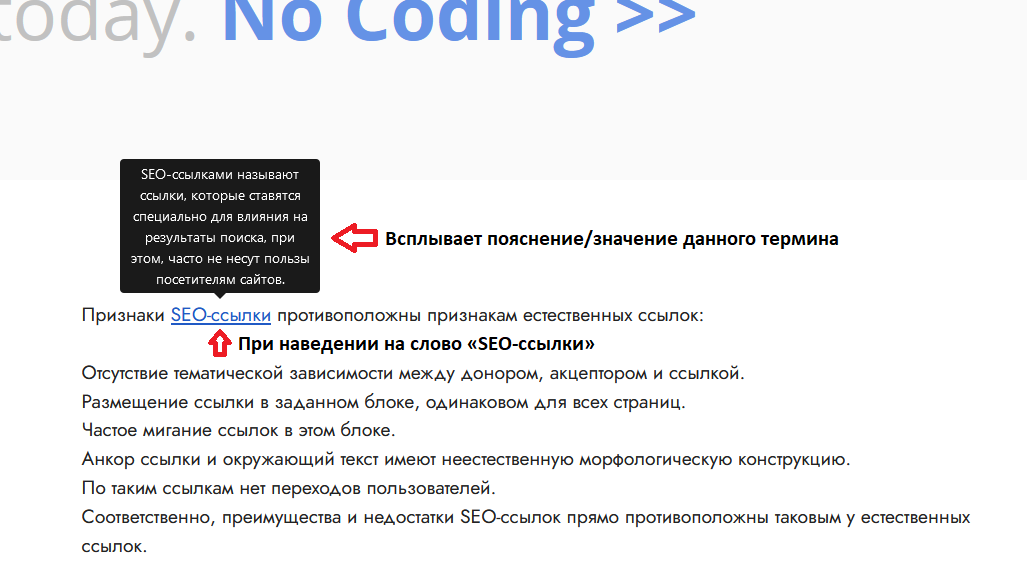
Этот плагин позволяет легко определить текст справки, который появляется, когда посетитель наводит указатель мыши на слово или фразу в сообщении или на странице.
В настройках плагина просто укажите слова или фразы, которые вы хотите ассоциировать с текстом при наведении, и, конечно же, сами желаемые тексты при наведении. Формат довольно простой; пример которого показан здесь:
WP => WordPress Мэтт => Мэтт Малленвег The Scooby Shack => бар, где тусуется банда
Дополнительные возможности плагина, управляемые как через настройки, так и через фильтры:
- Можно включить текст при наведении для комментариев (по умолчанию нет)
- Текст при наведении можно сделать нечувствительным к регистру (по умолчанию он чувствителен к регистру)
- Текст при наведении может быть ограничен выполнением только одной замены для каждого термина в сообщении (по умолчанию всем вхождениям термина присваивается текст при наведении)
- Текст при наведении может отображаться с помощью всплывающей подсказки браузера по умолчанию (по умолчанию используется более красивая библиотека qTip2)
- Текст при наведении может быть расширен, чтобы влиять на другие фильтры
Примечание: Это не то же самое, что мой плагин Text Replace, который определяет термины или фразы, которые вы хотите заменить замещающим текстом при отображении на вашем сайте. Text Hover вместо этого добавляет текст при наведении в качестве дополнительной информации, когда посетители наводят курсор на термин, который в противном случае отображается в сообщении по мере его ввода.
Text Hover вместо этого добавляет текст при наведении в качестве дополнительной информации, когда посетители наводят курсор на термин, который в противном случае отображается в сообщении по мере его ввода.
Ссылки: Домашняя страница плагина | Страница каталога плагинов | Гитхаб | Домашняя страница автора
Документация разработчика
Документацию разработчика можно найти на сайте DEVELOPER-DOCS.md. Эта документация охватывает многочисленные хуки, предоставляемые плагином. Эти хуки перечислены ниже, чтобы дать обзор того, что доступно.
-
c2c_text_hover_filters: Настройте, к каким хукам применяется наведение текста. -
c2c_text_hover_ Third_Party_filters: Настройте, к каким сторонним хукам применяется наведение текста. -
c2c_text_hover_filter_priority: переопределить приоритет по умолчанию для фильтраc2c_text_hover. -
c2c_text_hoverНастройте или переопределите параметр, определяющий все термины при наведении текста и их тексты при наведении.
-
c2c_text_hover_comments: Настройте или переопределите параметр, указывающий, следует ли включить наведение текста в комментариях. -
c2c_text_hover_case_sensitive: Настройте или переопределите настройку, указывающую, должно ли наведение текста учитывать регистр. -
c2c_text_hover_once: Настройте или переопределите параметр, указывающий, должно ли наведение текста быть ограничено одним разом на термин для обрабатываемого фрагмента текста независимо от того, сколько раз появляется термин. -
c2c_text_hover_use_pretty_tooltips: Настройте или переопределите параметр, указывающий, следует ли использовать более красивые всплывающие подсказки.
- Страница параметров администратора для подключаемого модуля, где вы определяете термины/аббревиатуры/фразы и связанный с ними текст при наведении курсора
- Плагин в действии для публикации, когда указатель мыши наводится на определенный текстовый термин при наведении с помощью красивых всплывающих подсказок
- Плагин в действии для сообщения, когда указатель мыши наводится на определенный текстовый термин с использованием всплывающих подсказок браузера по умолчанию (в данном случае Chrome на OSX) всегда рекомендуется делать резервную копию ваших данных перед запуском
- Установка через встроенный установщик плагинов WordPress.
 Или загрузите и разархивируйте
Или загрузите и разархивируйте text-hover.zipвнутри каталога плагинов для вашего сайта (обычноwp-content/plugins/) - Активируйте плагин через меню администратора «Плагины» в WordPress
- Перейдите на страницу настроек администратора
Settings->Text Hoverи настройте параметры (а именно, чтобы определить термины/аббревиатуры и их пояснения). - Необязательно: Настройте другие параметры подключаемого модуля по желанию.
- Используйте термины/аббревиатуры в сообщениях и/или на страницах (термины/аббревиатуры, появляющиеся в существующих сообщениях, также будут затронуты этим плагином)
В моих сообщениях текстовые термины при наведении не отличаются от обычного текста (хотя я могу навести на них курсор и увидеть текст при наведении)! Что дает?
В настоящее время подключаемый модуль использует стандартный HTML-тег
, сокращенный до, для указания терминов и их текста при наведении. Браузеры по умолчанию обрабатывают и отображают
Браузеры по умолчанию обрабатывают и отображают сокр.. Возможно, CSS для вашей темы переопределяет отображение по умолчанию. Я использую следующее в файле styles.css моего сайта, чтобы убедиться, что он отображается для меня так, как я предпочитаю (что, по тому же признаку, вы можете использовать больше форматирования CSS для дальнейшего форматирования терминов при наведении):аббревиатура { оформление текста: подчеркивание пунктиром #000; }Изменяет ли этот плагин содержимое сообщения в базе данных?
Нет. Плагин фильтрует контент на лету.
Будет ли это работать для сообщений, которые я написал до установки этого плагина?
Да, если они содержат строки, которые вы сейчас определили как термины.
Какие поля сообщения обрабатываются этим подключаемым модулем?
По умолчанию плагин фильтрует содержимое сообщения, поля выдержки сообщения, текст виджета и, возможно, комментарии и выдержки из комментариев.
 Вы можете использовать фильтр «c2c_text_hover_filters», чтобы изменить это поведение (см. раздел «Хуки»).
Вы можете использовать фильтр «c2c_text_hover_filters», чтобы изменить это поведение (см. раздел «Хуки»).Как сделать так, чтобы наведение текста применялось к заголовкам сообщений (или что-то, что не обрабатывается для наведения текста по умолчанию)?
Проще всего было бы добавить «the_title» (или название другого фильтра) в виде строки в настройках «Дополнительные фильтры». Этот параметр позволяет обрабатывать любые дополнительные указанные фильтры для наведения текста.
Вы также можете программно добавить в список фильтров, которые обрабатываются для условий наведения текста. Пример смотрите в разделе Хуки.
Чувствителен ли плагин к регистру?
По умолчанию да. Существует параметр, который вы можете изменить, чтобы сделать его нечувствительным к регистру. Или вы можете использовать фильтр «c2c_text_hover_case_sensitive» (см. раздел «Хуки»). Обратите внимание, что этот параметр применяется ко всем терминам/аббревиатурам.
 Если вы хотите, чтобы термины/аббревиатуры выборочно были нечувствительны к регистру, вам следует оставить отмеченным параметр чувствительности к регистру и добавить список для каждого варианта регистра, который вы хотите поддерживать.
Если вы хотите, чтобы термины/аббревиатуры выборочно были нечувствительны к регистру, вам следует оставить отмеченным параметр чувствительности к регистру и добавить список для каждого варианта регистра, который вы хотите поддерживать.Будут ли все экземпляры данного термина зависать в одном сообщении?
По умолчанию да. Существует параметр, который вы можете изменить, чтобы зависало только первое вхождение термина в сообщении. Или, если вы кодер, вы можете использовать фильтр «c2c_text_hover_replace_once» (см. раздел Хуки).
Можно ли изменить стиль всплывающей подсказки?
Да, но только если у вас включены красивые всплывающие подсказки (через настройки или фильтр). Класс, который вы хотите использовать в своем пользовательском CSS, называется «.text-hover-qtip».
Этот подключаемый модуль явно поддерживает какие-либо сторонние подключаемые модули?
Да.
 Хотя этот плагин совместим со многими другими плагинами, которые изменяют текст сообщений и виджетов, этот плагин имеет явную встроенную поддержку расширенных настраиваемых полей и Elementor, которые предоставляют дополнительные области содержимого. Этот плагин предоставляет хуки, которые можно использовать для обеспечения совместимости с другими плагинами и темами.
Хотя этот плагин совместим со многими другими плагинами, которые изменяют текст сообщений и виджетов, этот плагин имеет явную встроенную поддержку расширенных настраиваемых полей и Elementor, которые предоставляют дополнительные области содержимого. Этот плагин предоставляет хуки, которые можно использовать для обеспечения совместимости с другими плагинами и темами.Если вы знаете имя фильтра, предоставляемого плагином, вы можете добавить его в настройку «Дополнительные фильтры», чтобы его значение обрабатывалось при наведении на текст.
Почему я не могу найти или получить доступ к странице настроек плагина, хотя плагин активирован?
Страница настроек плагина находится в меню «Настройки» -> «Наведение текста» в меню боковой панели администратора.
Чтобы увидеть эту ссылку в меню и получить доступ к странице настроек плагина для настройки плагина, вы должны войти в систему как администратор. В частности, вы должны быть пользователем с возможностями «manage_options» и «unfiltered_html», которые по умолчанию являются возможностями роли «администратор».
 Если у вас есть пользовательская роль или ваша роль администратора была настроена таким образом, что вам не назначены обе возможности, вы не можете настроить подключаемый модуль.
Если у вас есть пользовательская роль или ваша роль администратора была настроена таким образом, что вам не назначены обе возможности, вы не можете настроить подключаемый модуль.Включает ли этот подключаемый модуль модульные тесты?
Да.
- Скотт Рейли
- Изменение: запретить все, кроме самой базовой разметки форматирования в тексте при наведении. Реквизит Рохан Чаудхари.
- Как и прежде, разметка работает только в более привлекательных всплывающих подсказках.
- Это только обеспечивает уже задокументированную ограниченную поддержку разметки для базовых тегов форматирования.
- Существующие текстовые наведения не будут затронуты до тех пор, пока настройки не будут сохранены в следующий раз.
- Новое: Добавьте DEVELOPER-DOCS.md и переместите в него документацию по хукам
- Изменение: удалить текст справки страницы настроек о параметре replace_once, который не применяется к многобайтовым строкам, поскольку он больше не соответствует действительности
- Изменение: строчные буквы отображаемых значений для параметра «когда»
- Изменение: переместите теги «код» из переводимой строки для параметра «когда»
- Изменение: обратите внимание на совместимость с WP 5.
 9+
9+ - Изменение: удалить префикс «Снимок экрана» из всех подписей к скриншотам
- Изменение: Изменить инструкции по установке в README.md
- Изменение: исправлена опечатка в функциональном докблоке
- Изменение: обновление даты авторских прав (2022)
- Новое: добавьте еще несколько возможных элементов TODO
- Новое: добавлен новый параметр «Дополнительные фильтры», позволяющий обрабатывать указанные пользователем фильтры
- Изменение: Обновите структуру плагина до 064.
- 064:
- Новое: для настроек флажка поддержка параметра конфигурации «more_help» для определения текста справки, отображаемого под флажком и его меткой
- Исправление: исправлен URL-адрес для ссылки для пожертвований в списке плагинов
- Изменение: сохранить URL-адрес пожертвования как объектную переменную
- Изменение: строки обновления, используемые для ссылки на пожертвование страницы настроек
- 063:
- Исправление: упростите инициализацию настроек, чтобы предотвратить конфликты с другими плагинами
- Изменение: удалена возможность обнаружения страницы настроек плагина до установки текущего экрана, так как она больше не нужна
- Изменение: поставить толстый ящик в очередь во время действия
'admin_enqueue_scripts', а не во время'init' - Изменение: использование
is_plugin_admin_page()вhelp_tabs()вместо воспроизведения его функциональности - Изменение: активировать предупреждение об отладке, если
is_plugin_admin_page()используется до запуска действия'admin_init' - 062:
- Изменение: обновление
is_plugin_admin_page()для использованияget_current_screen(), если доступно - Изменение: фактически предотвратить клонирование и десериализацию объекта, выдав ошибку .
- Изменение: проверьте наличие текущего экрана, прежде чем пытаться получить доступ к его свойству
- Изменение: удалить атрибут «тип» из 9.0355 стиль тег
- Изменение: добавлены общие стили для inline_textarea
- 061:
- Исправлена ошибка, из-за которой настройки не сохранялись
- 060:
- Переименовать класс с
c2c_{PluginName}_Plugin_051наc2c_Plugin_060 - Переместить обработку перевода строк в наследующий класс, сделав код платформы плагинов независимым от плагинов
- Добавить абстрактную функцию
get_c2c_string()в качестве геттера для переведенных строк - Замените все существующие строки вызовами
get_c2c_string()
- Добавить абстрактную функцию
- Обработка отказа WordPress от использования термина «белый список»
- Изменить: переименовать
whitelist_options()вallow_options() - Изменение: используйте
add_allowed_options()вместо устаревшегоadd_option_whitelist()для WP 5. 5+
5+ - Изменение: хук
allow_optionsфильтр вместо устаревшегоwhitelist_optionsдля WP 5.5+
- Изменить: переименовать
- Новое: добавлены начальные модульные тесты (в настоящее время охватывают только
is_wp_version_cmp()иget_c2c_string()) - Добавить
is_wp_version_cmp()в качестве утилиты для сравнения текущей версии WP с заданной версией WP - Рефакторинг
contextual_help()для облегчения чтения и исправления функциональных блоков документации - Не переводить основной текст электронного письма с пожертвованием, закодированного URL-адресом
- Добавление встроенных комментариев для переводчиков, чтобы прояснить назначение заполнителей
- Изменить имя пакета PHP (сделать его единственным)
- Описание встроенной функции настройки
- Обратите внимание на совместимость с WP 5.7+
- Обновление даты авторских прав (2021)
- 051:
- Разрешить установку целочисленного входного значения с включением запятых
- Используйте
number_format_i18n()для форматирования целочисленного значения в поле ввода - Обновить ссылку на coffee2code.
 com до HTTPS
com до HTTPS - Обновление
readme_url()для ссылки на файл readme.txt плагина на plugins.svn.wordpress.org - Удалить несуществующую строку кода

- Новое: добавлено
get_default_filters()в качестве геттера для основных фильтров, сторонних фильтров или обоих - Изменение: разрешить перевод отображаемых раскрывающихся значений для параметра «когда»
- Изменение: улучшите текст справки страницы настроек, добавив, перефразировав, переместив и изменив форматирование
- Изменение: изменение параметра text_to_hover с текстового поля на встроенное текстовое поле
- Изменение: переместить перевод всех строк родительского класса в основной файл плагина
- Изменение: вывод новых строк после тегов блочного уровня на странице настроек
- Изменение: пропустить атрибут cols для текстовой области, поскольку он переопределен
- Изменение: обратите внимание на совместимость с WP 5.
 7+
7+ - Изменение: обновление даты авторских прав (2021)
- Изменить: изменить краткое описание подключаемого модуля
- Изменение: Настройте теги readme.txt плагина
- Изменение: Синхронизация инструкций по установке в файле README.txt с тем, что содержится в файле readme.txt
- Исправление: используйте правильный текстовый домен для перевода строки
- Модульные тесты:
- Изменение: реструктурировать каталоги и файлы модульных тестов в каталог верхнего уровня
тестов/.- Изменение: Переместите
корзин/втестов/ - Изменение: Переместить
tests/bootstrap.phpвtests/phpunit/ - Изменение: в начальной загрузке сохраните путь к файлу плагина постоянным, чтобы его значение можно было использовать в этом файле и в тестовом файле
- Изменение: переместите
тестов/*.phpвтестов/phpunit/tests/ - Изменение: удалить префикс «test-» из файлов модульных тестов
- Изменение: переименуйте
phpunit.в xml
xml phpunit.xml.distв соответствии с рекомендациями .
- Изменение: Переместите
- Новое: добавление дополнительных тестов, связанных с пунктуацией
- Новое: добавлена вспомогательная функция
get_core_filters()иget_3rd_party_filters()для СУШКИ повторного использования данных
- Изменение: реструктурировать каталоги и файлы модульных тестов в каталог верхнего уровня
- Новое: добавьте еще несколько возможных элементов TODO
- Изменение: Обновлен снимок экрана для страницы настроек
- Новое: добавлен новый параметр, позволяющий контролировать, когда наведение текста обрабатывается раньше или позже в процессе обработки текста
- Новое: добавлен фильтр
c2c_text_hover_filter_priorityдля фильтрации приоритета ловушки для обработчика наведения текста - Новое: разрешить наведение текста на строку, чтобы она начиналась и/или заканчивалась знаками препинания.

- Новое: добавьте TODO.md и переместите в него существующий список TODO из верхней части основного файла плагина
- Изменение: обновить структуру плагина до 050
- 050:
- Разрешить запись хеша буквально иметь «0» в качестве значения без полного исключения при сохранении
- Вывод разметки пожертвования с помощью
printf()вместо использования конкатенации строк - Обновление даты авторских прав (2020)
- Обратите внимание на совместимость с WP 5.4+
- Дроп совместимости с версиями WP старше 4.9
- Изменение: удалить текст справки страницы настроек плагина, указывающий, что порядок имеет значение (это не так, начиная с версии 3.8)
- Изменение: обратите внимание на совместимость с WP 5.4+
- Изменение: Отказ от совместимости с версиями WP старше 4.9
- Изменение: обновить ссылки на coffee2code.com до HTTPS
- Модульные тесты:
- Новое: добавлено
get_filter_names()в качестве вспомогательного метода для получения имен фильтров по умолчанию и сторонних фильтров - Новое: добавлен
unhook_default_filters()в качестве вспомогательного метода для отключения фильтров плагина по умолчанию, подключенных кtext_hover() - Новое: добавлен тестовый пример для текста при наведении, который включает HTML .
- Новое: добавлены тесты для
enqueue_scripts(),options_page_description() - Новое: добавить тест для имени настройки
- Новое: добавлены тесты для установки значений по умолчанию
- Новое: добавлены явные тесты, чтобы убедиться, что ложные текстовые значения при наведении курсора не изменяют исходный текст
- Новое: добавьте явные тесты, чтобы гарантировать, что замена текста не произойдет в содержимом тега
abbrили в любых атрибутах тега - Изменение: Сохраните экземпляр плагина в тестовом объекте, чтобы упростить обращение к нему
- Изменение: удаление ненужной отмены регистрации хуков в
tearDown() - Изменить: добавить
$приоритетаргумент дляtest_hover_applies_to_default_filters() - Изменение: Удалить повторяющиеся
reset_options()вызов - Изменение: переименуйте функцию модульного теста, чтобы она рассматривалась как модульный тест
- Изменение: используйте HTTPS для ссылки на репозиторий WP SVN в скрипте bin для настройки модульных тестов (и удалите закомментированный код)

- Новое: добавлено
- Изменение: Обновить снимок экрана
- Версия: 4.2
- Последнее обновление: 6 месяцев назад
- Активные установки: 3000+
- Версия WordPress: 4.9 или выше
- Протестировано до: 5.9.4
- Языки:
- Теги:
аббревиатурыакронимыпомощьтерминыподсказки
- Расширенный вид
- Можно ли легко определить используемый механизм всплывающих окон из исходного кода веб-страницы для приведенных ниже примеров ссылок?
- Есть ли способ подавить это действие в Firefox или браузере на основе Chromium?
- Изменение характеристик мыши, например
MouseHoverTime. Однако я не хочу снижать производительность законных параметров наведения, таких как всплывающие подсказки. Даже если это на самом деле решение,MouseHoverTime— это параметр реестра Windows, и я не знаю эквивалентного параметра в Linux. Блокировка всплывающих окон. Это часть навигации по сайту, а не то, на чем сосредотачиваются блокировщики. У меня установлены блокировщики всплывающих окон и рекламы с самым высоким рейтингом, и они не влияют на это.
Я установил Poper Blocker, который также может блокировать оверлеи. Он не обнаруживал их сам по себе, а переход в контекстное меню рассматривался как переход за пределы окна, поэтому не было способа заставить Poper Blocker проверять, пока окно присутствует. Это не исключает оверлеи окончательно, но Poper Blocker — единственное известное мне дополнение, которое блокирует их, так что в любом случае это не приводит к решению.

- Блокировка определенных URL-адресов. Эти всплывающие окна не являются URL-адресами.
- Этот вопрос на форуме поддержки Mozilla касается всплывающих окон URL, но принятый ответ обсуждает некоторые изменения в Firefox V61, которые можно исправить, изменив
userChrome.css. Я понятия не имею, связано ли это, и это не объясняет аналогичную проблему с браузерами на основе Chromium и Microsoft. Я также не программист, поэтому, даже если это решение, оно мне не помогло. - Я проверил, что срабатывание при переходе не является сбоем браузера из-за надстроек.
- Фейсбук
- Твиттер
Я использую это для довольно научного сайта, где определения терминов должны быть понятны читателю по мере прохождения абзацев. Он прост в использовании, а наличие списка определений в одном месте обеспечивает быстрое обновление. Не переходя к каждой фразе на странице. Вы просто делаете все сразу в настройках. Мне было трудно найти CSS для самого окна наведения, но я нашел его ниже в разделе часто задаваемых вопросов на странице плагина WP. Теперь коробка соответствует остальной части сайта. Благодарю вас!
Простой в использовании и очень эффективный.
Примечание. В некоторых языках пробелы (" ") не используются для разделения слов (например, SomeLanguagesHaveNoSpacesInBetween), например китайский, японский и т. д. Поэтому в таких ситуациях он не будет работать, поскольку он считает, что "SomeLanguagesHaveNoSpacesInBetween" — это одно слово. В качестве обходного пути вам нужно расставить слова, чтобы этот плагин работал.
Допустим, вы хотите, чтобы текст при наведении был только для «есть», вам нужно будет добавить и добавить пробел («»), например: «SomeLanguages Have NoSpacesInBetween». Эстетическая жертва, но делает свою работу.
д. Поэтому в таких ситуациях он не будет работать, поскольку он считает, что "SomeLanguagesHaveNoSpacesInBetween" — это одно слово. В качестве обходного пути вам нужно расставить слова, чтобы этот плагин работал.
Допустим, вы хотите, чтобы текст при наведении был только для «есть», вам нужно будет добавить и добавить пробел («»), например: «SomeLanguages Have NoSpacesInBetween». Эстетическая жертва, но делает свою работу.
Работает отлично и делает то, что заявлено: добавление функции наведения текста/всплывающей подсказки. Этот плагин прост в использовании, и я стал поклонником всех плагинов этого автора (Скотта Рейли), которые я пробовал до сих пор! Спасибо за создание такого количества замечательных плагинов!
Никаких коротких кодов не требуется, и он работает со всеми вашими ранее существовавшими сообщениями и страницами. Это глупо просто.
Итак... совершенно круто, и могу ли я просто сказать, что это просто удивительно, что это, кажется, единственный плагин, который добавляет текст при наведении к тексту? Наведение изображения кажется мне глупым. .. потому что оно закрывает изображение. Вот для чего нужна подпись. В любом случае, если желтый фон вызвал у вас рвоту, как я попробовал этот хак (новички: перейдите к этому плагину, нажмите «редактировать», затем найдите «новый текст», добавьте это в начало этой строки : "//" [но без кавычек], чтобы это был просто комментарий) и замените команду $new-text на эту:
$new_text = "\\1";
теперь вам, возможно, придется перепечатать одинарные и двойные кавычки, чтобы заставить его работать... wordpress иногда преобразует их в левые и правые кавычки, что убьет ваш код.
.. потому что оно закрывает изображение. Вот для чего нужна подпись. В любом случае, если желтый фон вызвал у вас рвоту, как я попробовал этот хак (новички: перейдите к этому плагину, нажмите «редактировать», затем найдите «новый текст», добавьте это в начало этой строки : "//" [но без кавычек], чтобы это был просто комментарий) и замените команду $new-text на эту:
$new_text = "\\1";
теперь вам, возможно, придется перепечатать одинарные и двойные кавычки, чтобы заставить его работать... wordpress иногда преобразует их в левые и правые кавычки, что убьет ваш код.
Прочитать все 17 отзывов
Text Hover — это программа с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
4.2 (2022-03-22)
Особенности:
В этом выпуске введено усиление безопасности для ограничения HTML-тегов, которые можно использовать в качестве всплывающего текста в причудливых всплывающих подсказках, добавлен DEVELOPER-DOCS. md, примечания о совместимости с WP 5.9 и страница с незначительными настройками и документация.
md, примечания о совместимости с WP 5.9 и страница с незначительными настройками и документация.
Детали:
4.1 (2021-06-29)
Особенности:
В этом выпуске функций добавлен новый параметр, позволяющий обрабатывать указанные пользователем фильтры, значительно обновлена структура подключаемых модулей, улучшена страница настроек подключаемых модулей, реструктурированы файлы модульных тестов. , отмечает совместимость через WP 5.7 и многое другое.
Детали:
4.0 (2020-07-16)
Особенности:
В этом второстепенном выпуске добавлена новая настройка, позволяющая запускать подключаемый модуль позже, чтобы избежать возможных конфликтов с другими подключаемыми модулями. обновляет структуру своих плагинов, добавляет файл TODO.md, обновляет несколько URL-адресов до HTTPS, расширяет модульное тестирование и обновляет совместимость до WP 4.9-5.4+.
Сведения:
Полный журнал изменений доступен на CHANGELOG. md.
md.
Мета
Служба поддержки
Проблемы, решенные за последние два месяца:
0 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
chromium - Как остановить всплывающие окна навигации по веб-сайту в браузере
Я столкнулся с надоедливым всплывающим окном и не могу понять, как его подавить. Проблема заключается в том, что ссылки на определенных сайтах, связанные с навигацией по веб-сайтам, активируются при наведении на них курсора. Это происходит со всеми браузерами. Я не помню такого поведения раньше, но я внезапно сталкиваюсь с ним с несколькими браузерами и несколькими сайтами.
Это происходит со всеми браузерами. Я не помню такого поведения раньше, но я внезапно сталкиваюсь с ним с несколькими браузерами и несколькими сайтами.
На сайтах amazon.com и walmart.com я столкнулся как минимум с двумя. На обоих есть ряд «вспомогательных» ссылок для покупок (обведены на рисунках ниже) в верхней части страниц продуктов. Это меню навигации по сайту. Если вы нажмете на одну из этих ссылок, вы попадете на специальную страницу.
Но есть "фича" наведения. Если вы наведете указатель мыши на большинство этих ссылок, откроется окно с меню ссылок, сокращенная версия страницы «кликните по ней». Это окно занимает большую часть экрана и остается открытым до тех пор, пока указатель мыши находится над любой частью всплывающего окна. По всей странице разбросаны и другие подобные «парящие мины-ловушки».
Проблема
Проблема в том, что нет задержки при наведении, поэтому простое прохождение по одной из этих ссылок рассматривается как наведение. Случайное прохождение чего-либо в этом минном поле внезапно закрывает страницу гигантским навигационным меню (или другим содержимым), которое продолжает блокировать страницу до тех пор, пока курсор мыши не будет перемещен за пределы этого окна. Еще хуже, я иногда попадаю на новую страницу, связанную с какой-то фигней во всплывающем окне.
Случайное прохождение чего-либо в этом минном поле внезапно закрывает страницу гигантским навигационным меню (или другим содержимым), которое продолжает блокировать страницу до тех пор, пока курсор мыши не будет перемещен за пределы этого окна. Еще хуже, я иногда попадаю на новую страницу, связанную с какой-то фигней во всплывающем окне.
Мой основной браузер — Firefox (V62), но я скопировал его с помощью Chromium и Vivaldi как в Windows 7, так и в Linux, а также в Internet Explorer в Windows. Daniel B прокомментировал, что он также воспроизвел это с Edge. (Ранее казалось, что браузеры Microsoft ведут себя иначе, но это оказалось не так.)
Вопросы:
Обновление
@Kinnectus прокомментировал, что Javascript, вероятно, используется для отображения/скрытия всплывающего содержимого. Я отключил Javascript на этих страницах, и это механизм. К сожалению, отключение Javascript также убивает другие важные функции на странице. Таким образом, механизм был подтвержден, но любое решение должно быть более хирургическим, чем отключение Javascript.
Я отключил Javascript на этих страницах, и это механизм. К сожалению, отключение Javascript также убивает другие важные функции на странице. Таким образом, механизм был подтвержден, но любое решение должно быть более хирургическим, чем отключение Javascript.
Как воспроизвести
Я обнаружил, что воспроизвести проблему не так просто, как я думал. Веб-сайты, по-видимому, адаптируют контент на основе вашей предыдущей истории на сайте, независимо от того, вошли ли вы на сайт, и даже маршрута, используемого для перехода на страницу продукта (вероятно, источник более ранней путаницы при воспроизведении симптомов).
В качестве примера я приведу конкретную ссылку для каждого сайта, но вариант может ограничить способность некоторых читателей ответить. Например, я протестировал приведенные ниже прямые ссылки на компьютере моей жены и получил различные функции страницы, прежде чем заметил, что сайт «запомнил» ее и автоматически вошел в систему. Экраны изменились, когда я вышел из нее.
Экраны изменились, когда я вышел из нее.
Вот страница продукта по адресу walmart.com , с обведенной строкой помощника по покупкам:
При наведении курсора мыши на одну из обведенных ссылок:
Вот страница продукта по адресу amazon.com 0908 с обведенной строкой помощника по покупкам:
При наведении или переходе по одной из обведенных ссылок:
На всех страницах продуктов на Amazon, независимо от маршрута, ссылка Account & Lists в правом верхнем углу показывает наведение действие, но я не могу быть уверен, что это тот же механизм.
Исследование
Исследуя этот вопрос, я не нашел в Интернете обсуждения этой проблемы с навигационными меню (но, похоже, это было совсем недавно, на что также может указывать тот факт, что переход на страницу продукта через старая закладка или ссылка на историю часто не проявляют симптома, но попадание на ту же страницу через новый поиск дает). Однако есть обсуждение, связанное с всплывающими окнами других типов, с такими решениями, как:
Однако есть обсуждение, связанное с всплывающими окнами других типов, с такими решениями, как:
Как добавить визуальную привлекательность WordPress с помощью эффектов наведения
WordPress обладает широкими возможностями настройки, и один из способов улучшить визуальную привлекательность вашего веб-сайта — добавить эффекты наведения. Это небольшие анимации, которые воспроизводятся, когда посетитель наводит указатель мыши на определенный элемент.
Отлично подходят для привлечения внимания читателя при пролистывании страницы. Таким образом, они идеально подходят для таких элементов, как кнопки или изображения, связанные с продажами или специальными функциями, которые вы хотите выделить.
Сегодня я продемонстрирую, как добавить анимацию при наведении к любому элементу в WordPress с помощью плагина Hover Effects.
Зачем добавлять эффекты наведения в WordPress?
Эффекты наведения выделяют важные элементы на странице, такие как кнопки, баннеры и т. д. Что еще более важно, они дают четкий знак того, что кликабельно на вашем веб-сайте, что делает их отличным дополнением к любым загроможденным страницам.
Конечно, иногда эффект наведения может предоставить дополнительную информацию.
Например, когда вы наводите указатель мыши на ссылку на странице или в сообщении, на большинстве веб-сайтов отображается URL-адрес. Хотя это не бросается в глаза, это все же пример эффекта наведения. Другим будет отображение замещающего текста или подписи к изображению.
Таким образом, эффекты наведения полезны, если вы просто ищете эстетические любезности или хотите отобразить важную информацию.
Как добавить эффекты при наведении в WordPress
Шаг 1. Установите эффекты при наведении
Хотя вы можете легко использовать CSS для добавления эффектов наведения в WordPress, у многих новичков могут возникнуть проблемы с этим. Вместо этого я рекомендую использовать плагин Hover Effects. Этот плагин предоставляет весь код CSS, который вы собираетесь использовать.
Таким образом, все, что вам нужно сделать, это скопировать копию и вставить ее в дополнительный раздел CSS на нужном блоке. Он действительно прост в использовании и дает вам доступ к сорока различным эффектам наведения, которые можно использовать в любом блоке или меню WordPress.
Начнем с того, что щелкнем «Плагины» и выберем опцию «Добавить новый» на левой панели администратора.
Найдите Hover Effects в доступном окне поиска. Это подтянет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин Hover Effects, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
Шаг 2: Скопируйте эффект
Как я уже сказал, единственное, что вам нужно сделать, это скопировать и вставить код CSS, что очень просто. Плагин добавляет специальную страницу, где вы можете посмотреть, что делает каждый эффект, и скопировать необходимый код.
В левой панели администратора нажмите Wow-Company и выберите опцию Hover Effects.
Вверху вы увидите несколько вариантов. В настоящее время вы находитесь на вкладке примеров, другие включают часто задаваемые вопросы, ссылку на форумы поддержки, ссылку на страницу рейтинга и их страницу в Facebook.
Вам нужны только вкладки «Примеры» и «Часто задаваемые вопросы».
Здесь вы можете просмотреть все стили наведения. Существует три стиля: 2D-переходы, переходы тени и свечения и завитки. Все, что вам нужно сделать, это навести указатель мыши на эффект, чтобы увидеть его в действии.
И имейте в виду, что эти эффекты можно применить к любому блоку в Гутенберге. Нажмите на эффект, чтобы скопировать CSS.
Примечание: Если вы планируете использовать несколько эффектов при наведении, я рекомендую открыть эту страницу в новой вкладке. Таким образом, вы можете просто поменять местами вкладки, чтобы найти новый эффект наведения для добавления. Это здорово экономит время.
Шаг 3. Добавьте эффекты при наведении в блоки
Перейдите к любому сообщению или странице на своем веб-сайте, к которым вы хотите добавить эффект при наведении, или создайте новый для целей тестирования. Оказавшись там, нажмите на любой блок в редакторе и разверните колесо настроек.
Примечание: Этот процесс идентичен для виджетов в WordPress. Ведь все виджеты — это просто блоки.
Щелкните Расширенные настройки.
Эти параметры включают атрибут заголовка, привязку HTML и дополнительные классы CSS. Вставьте эффект наведения в текстовое поле Дополнительные классы CSS.
Вы не можете просмотреть эффект наведения в редакторе. Вместо этого вы можете либо нажать кнопку «Предварительный просмотр», чтобы просмотреть его, либо сохранить изменения и просмотреть его на странице в реальном времени. Опять же, эти эффекты работают на любом блоке.
Таким образом, это один и тот же процесс, независимо от того, добавляете ли вы эффекты наведения к изображению или к кнопке. Просто помните, если у вас есть несколько эффектов наведения для одной кнопки, вы должны разделять каждую строку CSS запятой.
Эти эффекты кнопок применимы не только к блокам в WordPress, их также можно применять к меню, чтобы выделить их больше. Однако по умолчанию классы CSS не включены, поэтому сначала нам нужно их включить.
Нажмите «Внешний вид» и выберите пункт «Меню».
Нажмите «Параметры экрана» в правом верхнем углу.
Установите флажок Классы CSS, чтобы включить CSS для элементов меню.
Это позволит вам добавить пользовательский CSS к любому пункту меню, но ключ в том, что он предназначен для отдельных элементов. Вы не можете добавить эффект ко всем предметам сразу. Таким образом, если это было вашей целью, вам нужно будет добавить эффект наведения к каждому пункту меню в отдельности.
Вы не можете добавить эффект ко всем предметам сразу. Таким образом, если это было вашей целью, вам нужно будет добавить эффект наведения к каждому пункту меню в отдельности.
Разверните любой пункт меню и вставьте эффект наведения в поле «Классы CSS».
Сохраните изменения, и ваше меню теперь будет иметь эффект наведения. Поздравляем с настройкой плагина Hover Effects в WordPress.
Влияют ли эффекты наведения на производительность сайта?
В большинстве случаев эффекты наведения не влияют на работу сайта. Однако, если вы добавите анимацию при наведении к определенным элементам, это может иногда замедлять работу страниц для пользователя.
Допустим, у вас есть очень большое изображение. Если вы решили добавить к нему вращающийся эффект наведения, это может привести к беспорядку. Не рекомендуется перемещать такой большой файл.
И, честно говоря, плохой дизайн. Еще одна вещь, которую следует учитывать, — это мобильные пользователи.
Несмотря на то, что смартфоны стали очень мощными, не все используют последнюю модель.