Значимость DPI И PPI Для Веб-Дизайна И Photoshop / WAYUP
Буквально везде можно услышать о DPI и PPI, какие они все такие важные и нужные, даже использовать нужно умудряться все и сразу. О, да, и в веб-дизайне обязательно, а иначе, ну, какой же ты веб-мастер?! Но что на самом деле означают спецификации размера и как веб-дизайнер может их использовать? Нужно ли вообще обращать внимание на это или достаточно только использовать настройки по умолчанию?
По сути, все зависит от вашего проекта. Если вы заранее знаете для какой среды создаете сайт или логотип и как в дальнейшем ваша работа будет использоваться, можно сразу определить значения и необходимость работы с DPI и PPI. Но, между тем, перед началом работы с любым проектом не лишним будет вспомнить об этих значениях и освежить в памяти некоторые моменты.
В этом материале мы поговорим о DPI и PPI более подробно и на примерах, чтобы разобраться, когда и в каких случаях веб-дизайнеру стоит обращать на них внимание. Сразу оговоримся, что статья может показаться «сухой» и скучной, но мы уверены, интересные моменты вы в ней найдете. Как ни странно, но значения PPI могут и не могут влиять на дизайн и на изображения, даже на сторонние файлы PSD и копируемые данные. А еще ведь существует PPI монитора. И представьте, что все это связано. В конце мы подведем итог и обобщим все умозаключения.
Сразу оговоримся, что статья может показаться «сухой» и скучной, но мы уверены, интересные моменты вы в ней найдете. Как ни странно, но значения PPI могут и не могут влиять на дизайн и на изображения, даже на сторонние файлы PSD и копируемые данные. А еще ведь существует PPI монитора. И представьте, что все это связано. В конце мы подведем итог и обобщим все умозаключения.
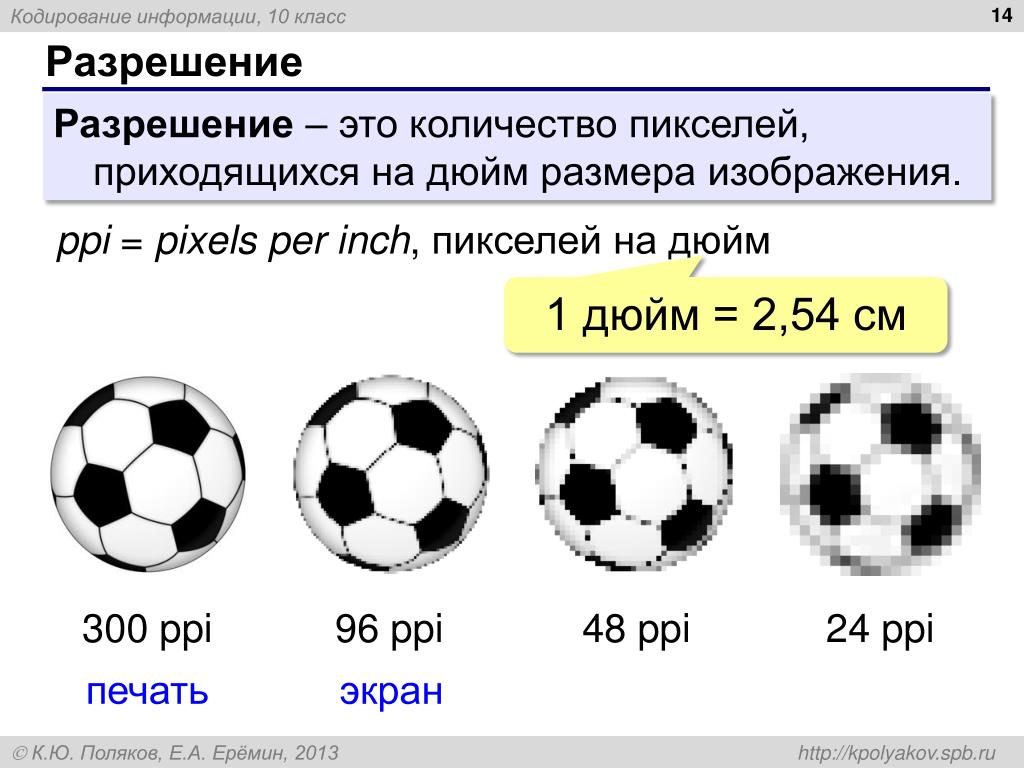
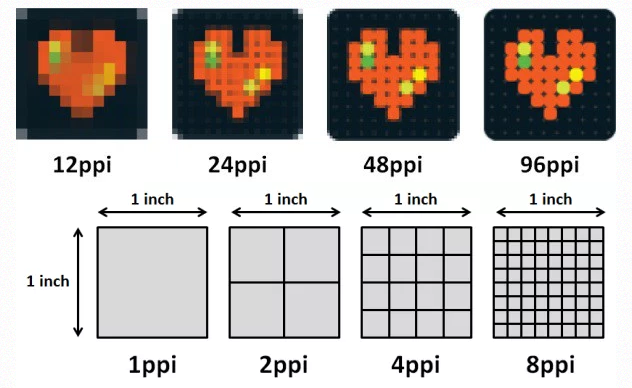
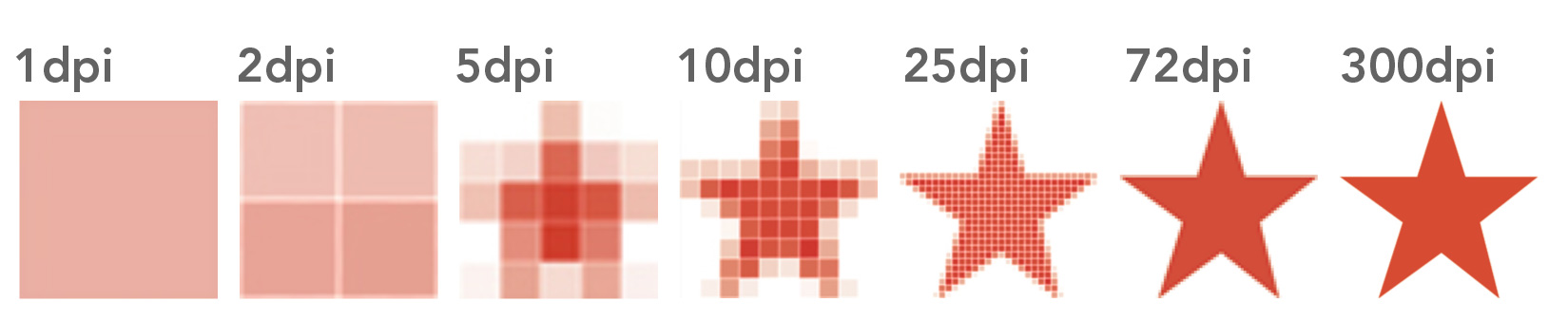
Пиксели, как состав изображений, относятся к мельчайшим единицам, которые на сетке выкладывают некоторую картинку. Соотношение количества пикселей на один дюйм – PPI. Соответственно, чем больше это количество, тем четче будет изображение, станут доступны для взора мельчайшие детали композиции. Пикселизация же происходит в том случае, если количество пикселей на дюйм очень маленькое. Соответственно, каждый пиксель обретает очень четкие края, явно видимые. Тесноты среди них нет.
PPI является мерой качества изображений и используется в Photoshop по умолчанию. При работе с фотографиями можно изменить дискретизацию изображения или ресамплинг (изменить количество пикселей) или изменить размер изображения (размер каждого пикселя, но не их количество). В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).
В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).
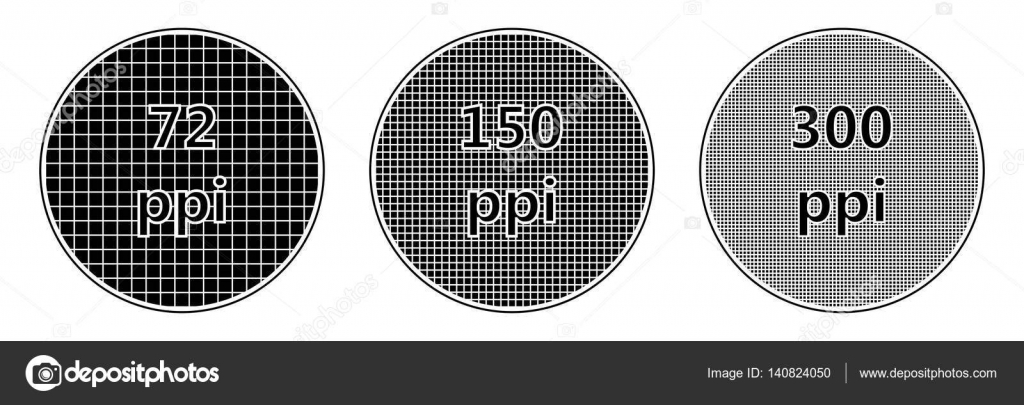
Веб-стандарт для изображений составляет 72 пикселя на дюйм. При таком значении изображения выглядят красиво, если они изначально имеют хорошее качество (не искажены, четкие). Имейте в виду, что ваша фотография всегда должна иметь полный размер и быть широкой, чтобы полностью заполнять рамки и границы размещения. Например, большое изображение в шапке страницы Facebook. Изображение должно обладать шириной 851 пикселей. Чтобы предотвратить пикселезацию при разрешении в 72 пикселя на дюйм ширина вашей готовой картинки должны быть почти на 12 дюймов шире.
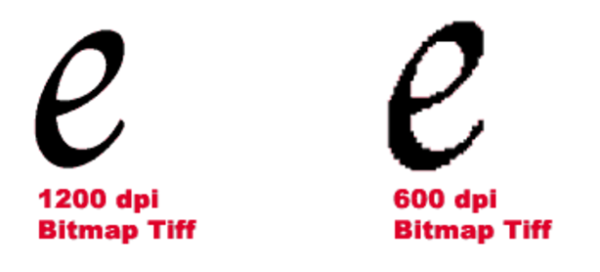
Сравните разницу.
И
Удивительно, но на текст PPI тоже имеет свое влияние. Аналогично тому, как большое количество пикселей на дюйм делает фотографию более четкой, текст тоже становится удобочитаемым. Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Наконец, когда мы размышляем о роли пикселей в веб-дизайне, нужно помнить, что окно браузера постоянно меняется в пределах одного пользователя. Это несколько лет назад все старались иметь одну форму приложений, один размер окна и, соответственно, сайты создавались под эти требования. Теперь все больше веб-дизайн создается адаптивным, но работая масштабируемыми слоями, можно позволить изображениям увеличиваться пропорционально окну браузера, но при этом не выходить за рамки своего фактического размера. Это дает возможность картинкам сохранить целостность и качество.
Одновременно с важностью PPI для интернета, для печати данные значения мало что могут сделать полезного. Для спецификаций печати более уместно использовать точки на дюйм или DPI.
Точки и DPIТермин DPI или количество точек на дюйм был разработан для возможности работы с качеством изображения для печати. Когда фотография печатается, она состоит из сотен тысяч крошечных точек, которые накладываются друг на друга и рядом друг с другом разными по цветности чернилами. Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI – количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Когда фотография печатается, она состоит из сотен тысяч крошечных точек, которые накладываются друг на друга и рядом друг с другом разными по цветности чернилами. Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI – количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Но в обыденности, зачастую, люди используют DPI для обозначения любого разрешения и путают с PPI. Если же вы работаете с проектом, непредназначенным для печати, то путаницы и проблем с DPI быть не должно. Если же создаете логотип, который будет использоваться и в печати (визитки, бланки и пр.) и на сайте, то необходимо создавать качественные изображения изначально. Создавайте копию изображения с высоким DPI, которое будет предназначаться исключительно для печати.
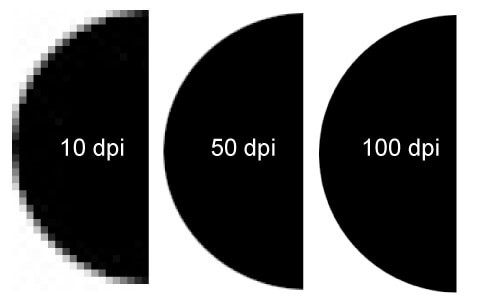
Когда же мы смотрим на экран, то маловероятно, что кто-то способен увидеть разницу между двумя одинаковыми изображениями, созданными в 100 DPI и 300 DPI. Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
Для печати же стандартом принято считать значение 300 DPI. Это важно, чтобы сам принтер не смог изменять это значение в случае его отсутствия в свойствах рабочего файла. В противном случае, изображение будет искажено, даже цветовые оттенки могут измениться.
DPI также вступает в работу, чтобы преобразовать печатный элемент в цифровой формат. Чем выше значение, тем выше качество сканируемого документа. В целом, качественные фотографии имеют DPI 200 при реальном размере. Но всегда стоит попробовать сканировать и при высоких параметрах, тогда будет удобнее редактировать данные, увеличивать и распечатывать повторно.
МегапикселиПоскольку мы говорим о том, что в веб-дизайне необходимо использовать высококачественные изображения, то стоит упомянуть и о Мегапиксельной форме одного пикселя. Мегапиксельный блок используется профессиональными фотокамерами, чтобы пользователи могли понять, каково оно, высокое качество фотографии и как это красиво по сравнению с обычными вариантами. Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.
Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.
Все цифровые изображения, вне зависимости от источника, состоят из пикселей (не точек). Мегапиксели только помогают понять разрешение и качество фотографии, которое будет на выходе. Это как упрощение исчисления: сантиметры, метры, километры.
Цифры в веб-дизайнеУ пикселя нет размера, значения, смысла вне его представления в математике. Он только связующее звено между физическим размером экрана (дюймы), экранным разрешением (пиксель на дюйм) и пиксельным размером экрана (пиксели). Обычные десктопные экраны (не Retina) обычно имеют PPI от 72 до 120. Дизайн с PPI между 72 и 120 дает уверенность в том, что ваша работа будет иметь примерно одинаковые пропорции в размере.
Общая формула расчета и вычисления изменения размеров в зависимости от разрешения и размеров выглядит так:
Вот вам пример: экран монитора LG w2253tq 22 дюйма располагает PPI = 102, что означает, что он отображает 102 пикселя на дюйм экранной площади. Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Нашли удобный калькулятор PPI мониторов, думаем, пригодится вам.
Например, вы нарисовали синий квадрат размером 102х102px на экране с PPI 102.
Этот квадрат будет иметь физический размер 1х1 дюйм. Но если экран пользователя имеет PPI = 72, ваш синий квадрат будет крупнее по своим физическим размерам. Так как PPI = 72, понадобится примерно полтора дюйма (грубо округлили) экранного пространства, чтобы отобразить квадрат со стороной в 100 пикселей. По формуле выше это рассчитывается легко и быстро.
Именно поэтому веб-дизайн сайта каждый пользователь видит по-разному. Цель же веб-мастера – поиск лучшего компромисса, который будет удобен большинству, поскольку не все обладают тем экраном, что у вас.
Интересен еще один моментЧто будет, если менять значение PPI в Photoshop и создавать проекты под PPI 100 или 120. Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
В Photoshop создаем новый документ и выбираем PPI 72. Создаем квадрат 102х102 пикселя и текст 14 пунктов.
Затем аналогично создаем квадрат и текст в документе с PPI 102.
Сравниваем, что получилось. Текст во втором случае (родном для монитора) стал крупнее, а квадрат остался тем же самым, он не изменился. Дело в том, что Photoshop автоматически масштабирует значение пунктов в соответствии с PPI документа. Вот и получилось увеличение размера текста при рендеринге.
Что касается квадрата, то его значения были указаны в пикселях, поэтому его размер не изменился. Пиксель никогда не меняется, какой бы PPI не выбрать. Чтобы квадрат изменился, в размере нужен другой PPI самого монитора, экрана. Программно такое не сделать.
Поэтому помните, что в веб-дизайне PPI влияет только на восприятие вашего макета, на изображения, на размеры блоков. А также на процесс работы со шрифтами, которые измеряются в пунктах (принято так).
Есть еще вариант, если у вас несколько разных PSD с разными настройками в файлах PPI. Что произойдет в Photoshop? Приложение автоматически настроит размеры элементов пропорционально вашему экрану и значениям PPI. То же самое будет, если вы работаете с макетом сайта в разрешении 72 PPI, а логотип вставляете из документа 100 PPI. Изображение будет изменено автоматически и это может вызвать проблемы.
Решение, впрочем, есть. Изначально работайте в общепринятом разрешении 72 PPI. Это настройка по умолчанию в Photoshop. Но если вам говорят клиенты или знакомые/друзья, что с макетом как-то не так всё, подумайте, а как они открывают его и какие у них настройки приложения.
Кроме того стоит помнить о векторных изображениях, которые хорошо масштабируются и предотвращают необходимость создания нескольких пиксельных картинок с разным PPI.![]() Векторное автоматически будет изменяться в зависимости от множителя, монитора, разрешения и прочего. Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
Векторное автоматически будет изменяться в зависимости от множителя, монитора, разрешения и прочего. Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
При использовании соответствующих значений PPI или DPI для вашего проекта, можно влиять на его качество и внешний вид. В тоже время, PPI предназначается исключительно для работы с цифровым контентом и влияет на качество изображений.
PPI играет важную роль в веб-дизайне, поскольку влияет на изображения и на соотношение элементов. С одной стороны, фотографии могут быть размытыми или четкими, с другой, размерность может изменяться, если она изначально не выражалась в пикселях. Если вы хотите, чтобы весь дизайн выглядел превосходно, то используйте только значения вашего родного монитора или значения по умолчанию. Пиксели не любят полумер. Не существует полпикселя или полтора пикселя. Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
Пиксели не любят полумер. Не существует полпикселя или полтора пикселя. Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
Другой момент в том, что многие пользователи сами изменяют разрешение страницы сайта, чтобы было комфортнее читать/смотреть. Тут уже дизайн сайта может выглядеть удручающе плохо и неказисто. Но сделать навряд ли что-то можно, поскольку посетителям важно удобство. Поэтому помните, что разрешение файлов принято использовать в 72 PPI. Это сэкономит больше места на сервере. Файлы изображений будут небольшими и загружаться быстрее станут. И хотя они будут меньше оригинальных фотографий, в большинстве же случаев, на экране пользователей они будут больше, поскольку PPI мониторов у всех разный и преимущественно 100+ PPI.
|
Random converter |
Перевести единицы: точка на дюйм [точка/дюйм] в пиксель на дюймКонвертер длины и расстоянияКонвертер массыКонвертер мер объема сыпучих продуктов и продуктов питанияКонвертер площадиКонвертер объема и единиц измерения в кулинарных рецептахКонвертер температурыКонвертер давления, механического напряжения, модуля ЮнгаКонвертер энергии и работыКонвертер мощностиКонвертер силыКонвертер времениКонвертер линейной скоростиПлоский уголКонвертер тепловой эффективности и топливной экономичностиКонвертер чисел в различных системах счисления. 1 точка на дюйм [точка/дюйм] = 1 пиксель на дюйм Исходная величинаточка на метрточка на миллиметрточка на дюймпиксель на дюйм точка на метрточка на миллиметрточка на дюймпиксель на дюйм Угловое ускорениеЗнаете ли вы, что в смартфонах и дронах используются гироскопы без движущихся частей? Вид жидкокристаллического дисплея вблизи Общие сведения Векторная и растровая графика Разрешение Эффективная разрешающая способность Разрешение и размер в пикселях Разрешение дисплеев и изображений для Интернета Дисплеи Дисплей Retina Другие значения слова «разрешение» Как выбрать правильное разрешение для печатной продукции Изменение разрешения изображений Общие сведенияМир состоит из трехмерных объектов, которые, в свою очередь, состоят из меньших составляющих, таких как молекулы, атомы и другие частицы. Векторная и растровая графикаДворец на воде (Джал Махал), Джайпур, Индия Благодаря тому, что векторные изображения основаны на формулах, их можно увеличивать и уменьшать в размерах до бесконечности. Размер файла зависит не от длины, ширины и качества изображения, а от количества мелких деталей. Поэтому понятие разрешения в векторной графике отсутствует. С другой стороны, растровые изображения состоят из ограниченного количества точек. Файл цифрового изображения содержит следующую информацию об изображении: его длину и ширину, местоположение каждой точки и ее цвет. Чем меньше точки, тем больше их помещается в пространстве, отведенном для изображения, и тем менее эти точки заметны для глаза. РазрешениеРазрешение цифровых изображений, или просто разрешение, как его принято называть — это количество точек, которые помещаются на определенной площади или длине цифрового изображения, например на расстоянии одного дюйма или сантиметра. В некоторых случаях, когда говорят о возможностях мониторов и дисплеев, эту величину называют плотностью пикселей. Точки на дюйм (DPI или dpi, от английского dots per inch) или пиксели на дюйм (PPI или ppi, от английского pixels per inch) — похожие величины, и обе часто взаимозаменяют друг друга, хотя это не всегда правильно. Эффективная разрешающая способностьГоворя о размере изображения, удобно представить этот «размер» как величину, состоящую из трех компонентов: длины, ширины и разрешения. Длина и ширина — линейные размеры, в то время как разрешение соответствует качеству изображения, то есть количеству в нем деталей, видных глазу. К примеру, на иллюстрации с котом размер первого изображения можно определить как 4 на 4 дюйма, с разрешением 72 ppi. Попробуем уменьшить «размер» нашего изображения, снизив разрешение до 10 ppi. Длина и ширина при этом остаются неизменными, но качество значительно падает — нам не видно мелких деталей на фотографии, например, усов, так как изображение стало зернистым. Это произошло потому, что теперь то же самое пространство должно быть заполнено гораздо меньшим количеством точек, значит точки для этого увеличиваются. Можно также изменять «размер» так, чтобы длина и ширина менялись пропорционально к разрешению. То есть, при уменьшении длины и ширины разрешение увеличивается на один и тот же коэффициент. Для примера посмотрим на второе изображение кота размером 4 × 4 дюйма и 10 ppi. Теперь уменьшим длину и ширину вдвое, как на третьем изображении. Точек у нас осталось столько же, а площадь уменьшилась, поэтому и сами точки уменьшились в размере и легли плотнее. То есть, разрешение изображения увеличилось вдвое, до 20 ppi. При этом изображение стало более четким, чего и следовало ожидать в этой ситуации. Если мы увеличим масштаб изображения до 200%, как на последнем изображении, то очевидно, что мы вернулись к нашему исходному изображению. Из этого примера следует, что если оставить количество пикселей неизменным, но уменьшить длину и ширину изображения, его качество улучшится. Если изображение имеет слишком низкое разрешение для ваших нужд, то можно поступить именно так и уменьшить его, чтобы увеличить разрешение. Танец ёсакой: японский танцевальный фестиваль, Осака, Япония Эффективная разрешающая способность — это разрешение, которое получается при уменьшении или увеличении изображения (например, при увеличении его до 300% или уменьшении до 25%). Например, на первой фотографии танцовщицы разрешение — 36 ppi, а размер изображения — 5 на 4 дюйма. Если использовать это изображение в формате 50% как на нижнем рисунке, то есть, если уменьшить его вдвое, с размера в 5 на 4 дюйма до размера 2,2 на 2 дюйма, то, как и в предыдущем случае с фотографией кота, у нас останется такое же количество пикселей но изображение займет вдвое меньше места. Соответственно, разрешение увеличится вдвое, до 72 ppi. Стоит заметить, что в этой статье специально используется низкое разрешение, чтобы даже при его увеличении была видна разница между оригиналом, и полученным изображением. Так как многие дисплеи не отображают изображение намного выше 72 ppi, большая часть иллюстраций — с разрешением не выше 72 ppi. Цветы шафрана, садик с травами и специями, Кобе, Япония Разрешение и размер в пикселяхРазмер в пикселях отличается от разрешения тем, что он измеряет не количество пикселей на определенной длине, а общее количество пикселей в длину и в ширину. 2 дюйма × 72 ppi = 144 пикселя 2 дюйма × 72 ppi = 144 пикселя То есть, размер нашего изображения — 144 на 144 пикселя. Уменьшим нашу фотографию до 5 ppi, чтобы увидеть наглядно, как такие вычисления работают. Из этого изображения следует, что мы должны получить размер 10 на 10 пикселей. Считаем: 2 дюйма × 5 ppi = 10 пикселей 2 дюйма × 5 ppi = 10 пикселей Как мы и ожидали, изображение — 10 на 10 пикселей. В некоторых случаях, например при создании изображений для веб-страниц, в пикселях работать удобнее, чем в дюймах или сантиметрах. Разрешение дисплеев и изображений для ИнтернетаДисплеиИмея достаточно мощный компьютер можно увеличивать разрешение цифрового изображения до бесконечности, но никто этого не делает, так как существуют некоторые ограничения при воспроизведении этих изображений. До недавнего времени разрешение многих мониторов было 72 ppi и менее, и оно до сих пор широко используется для веб-графики или для изображений, предназначенных только для использования на компьютере, а не для печати. Это разрешение выбрали потому, что в то время считалось, что учитывая расстояние до монитора для большинства пользователей, такого разрешения достаточно, чтобы глаз перестал различать отдельные точки. По этой причине разрешение телеэкранов еще ниже — большинство людей отодвигаются от них намного дальше, чем от мониторов. В последнее время потребность в экранах с высоким разрешением возросла из-за популярности смартфонов, интернет-планшетов, электронных книг, и других аналогичных устройств. Их держат в руках, и расстояние от них до глаз намного ближе, чем от мониторов. Их экраны обычно меньше мониторов, поэтому изображения с разрешением 72 ppi, предназначенные для обычных мониторов, изображены меньшим размером, чем изначальное изображение, что увеличивает их эффективную разрешающую способность. В таком виде даже разрешение в 72 ppi выглядит нормально. Дисплей RetinaКомпания Apple разработала новый стандарт дисплеев, используемый внутри компании и названый Retina, что буквально означает «сетчатка». Изображение с разрешением 250 ppi Согласно Apple, именно такое разрешение на расстоянии 20, 15 и 10 дюймов (50, 40 и 25 см) от глаз для каждого устройства соответственно позволяет глазу не замечать пикселей, из которых состоит изображение. Это так даже для людей с идеальным зрением. Не все согласны с этим утверждением и на данный момент ведутся исследования, каков порог должен быть у разрешения, чтобы обеспечить этот эффект. Название «дисплей Retina» зарегистрировано компанией Apple в ряде стран и в основном используется в маркетинге, но все больше и больше компаний увеличивают разрешение дисплеев своих устройств. Как выбрать правильное разрешениеПравильное разрешение необходимо устанавливать для всех изображений, вне зависимости от того, предназначены ли они для печати. Конечно, можно установить разрешение и в 240 ppi, —обычно его используют для фотографий, и в 300 ppi и в 600 ppi, но нужно ли нам такое высокое разрешение? На иллюстрации — буква А в увеличенном масштабе. Разные размеры файлов в зависимости от разрешения Сравним изображения буквы А на иллюстрации. Каждое из них — с разным разрешением, но скорее всего вы не заметите разницу между картинками с разрешением 240 ppi, 120 ppi и 72 ppi, пока не придвинетесь ближе к монитору или не увеличите изображение. Если у вас хороший монитор с высоким разрешением, например из серии Retina, то вы, вероятно, почувствуете разницу между 120 ppi и 72 ppi, но на обычном дисплее — вряд ли. Обычно разрешения в 72 ppi вполне достаточно для веб-графики, кроме тех случаев, когда сайт посвящен дизайну или фотографии. Помните о размерах файлов, создавая иллюстрации для веб-страниц. Если вы, все-таки, решили увеличить разрешение, и уверены, что это действительно необходимо, то попробуйте уменьшить размер файла, оптимизируя ваше изображение для Интернета. Другие значения слова «разрешение»Установки разрешения дисплея на операционной системе Mac OS X Lion В контексте характеристик дисплеев разрешение также может означать не только плотность пикселей (ppi), но и длину и ширину изображения на экране в пикселях. Максимальная пиксельная плотность экрана — неизменное физическое свойство экрана. Соотношения сторон дисплея или экрана бывают разные. Оно зависит как от физических свойств самого дисплея, так и от нужд пользователя. В примере выше эти соотношения равны: 8:5 (1440 × 900 или 1024 × 640), 4:3 (1024 × 768 или 800 × 600), и так далее. Изображения для обоев чаще всего можно скачать в нескольких размерах. Обычно их создают с разрешением 72 ppi и A × B пикселей в длину и ширину. Здесь A и B — ширина и высота дисплея. Принтер HP Color LaserJet CP1515n печатает изображения до 600 x 600 ppi Как выбрать правильное разрешение для печатной продукцииЧем выше разрешение — тем больше размер файла, как описано выше. Сейчас для печати в основном используют цифровые изображения. Фотографы в большинстве случаев фотографируют цифровыми камерами, а не на пленку; дизайнеры работают с цифровыми изображениями; даже иллюстраторы и художники чаще всего создают копии своих работ в цифровом виде, сканируя или фотографируя их. Кроме обеспеченных граждан, которые могут позволить себе работы художников, многие украшают дома и офисы высококачественными фотографиями оригиналов. Продавщица в продуктовом магазине в Стамбуле, Турция Во время подготовки цифровых изображений к печати убедитесь, что они сохранены с адекватным разрешением.
Разрешение конечного продукта зависит от возможностей принтера и целей, в которых вы собираетесь его использовать. По возможности, узнайте о необходимом размере и разрешении в типографии, желательно до того, как вы начнете работать над изображением. Будьте готовы, что от вас может потребоваться изображение с разрешением 300 ppi или выше. Разрешение также зависит от того, собираетесь ли вы увеличивать или уменьшать изображение. Чем больше вы собираетесь его увеличить, тем больше должно быть разрешение. Если изображение предназначено для печати на рекламных щитах или афишах и вы не уверены, какой размер вам необходим, спросите в типографии о разрешении, длине и ширине изображения. В общем, если готовое изображение будет увеличено, то и его разрешение должно быть выше во столько же раз, во сколько вы собираетесь его увеличить. Изменение разрешения изображенийОбычно уменьшение изображения не вызывает проблем с качеством, но увеличение с помощью таких программ, как Photoshop, вызовет искажения и потерю качества. Литература Автор статьи: Kateryna Yuri Вас могут заинтересовать и другие конвертеры из группы «Фотометрия — свет»:Конвертер яркости Конвертер силы света Конвертер освещённости Конвертер частоты и длины волны Компактный калькулятор Полный калькулятор Определения единиц Вы затрудняетесь в переводе единицы измерения с одного языка на другой? Коллеги готовы вам помочь. |
В чем разница и имеет ли это значение?
В мире графического дизайна много говорят о DPI и PPI. Но что означают эти аббревиатуры? В чем разница между ними? И самое главное, что они означают для вашего конечного продукта?
Эта статья расскажет вам обо всем. Итак, являетесь ли вы опытным профессионалом или только начинаете работать в этой области, читайте наше руководство по сравнению PPI и DPI.
PPI и DPI: в чем разница?
Если вы какое-то время занимаетесь дизайном, вы, несомненно, слышали аббревиатуры DPI и PPI — они часто используются при описании размера и качества изображения. Проблема в том, что они часто используются взаимозаменяемо, когда это две совершенно разные вещи.
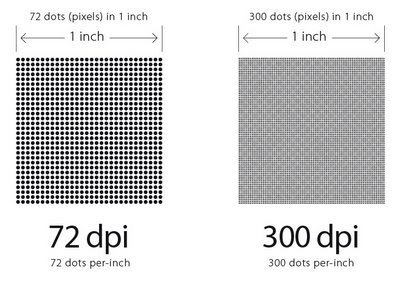
В простейшем случае PPI означает пикселей на дюйм , а DPI означает точек на дюйм . PPI измеряет плотность пикселей файла изображения или количество пикселей, содержащихся в одном квадратном дюйме изображения. DPI измеряет разрешение печати принтера или количество точек чернил, которые можно напечатать на одном квадратном дюйме. Если это сбивает с толку, не беспокойтесь — ниже мы рассмотрим эти различия более подробно.
DPI измеряет разрешение печати принтера или количество точек чернил, которые можно напечатать на одном квадратном дюйме. Если это сбивает с толку, не беспокойтесь — ниже мы рассмотрим эти различия более подробно.
В мире цифрового дизайна PPI важнее, чем DPI. Это связано с тем, что PPI — это мера пикселей ваших цифровых изображений, а DPI — это мера разрешения принтера. Другими словами, PPI — это свойство вашего изображения, а DPI — это свойство вашего принтера. Если в вашем файле изображения достаточно пикселей, оно будет печататься четко, независимо от разрешения вашего принтера.
Что такое ИЦП?
Как мы уже упоминали, PPI означает количество пикселей на дюйм. Пиксели — это отдельные цветные точки, составляющие изображение на экране. PPI изображения — это количество пикселей или количество пикселей, содержащихся в одном квадратном дюйме изображения.
Другими словами, PPI — это способ измерения разрешения или плотности пикселей. Чем выше PPI, тем больше пикселей, а чем больше пикселей, тем выше разрешение. Более низкий PPI означает меньшее количество пикселей и более низкое разрешение.
Более низкий PPI означает меньшее количество пикселей и более низкое разрешение.
Значение PPI изображения важно, поскольку оно определяет, насколько четким или размытым будет изображение при печати. Низкий PPI (скажем, 72 PPI) приведет к размытому, пикселизированному изображению при печати. Зрители могут заметить отдельные пиксели. Высокое значение PPI (300 PPI или выше) дает более четкое изображение.
Когда использовать PPI
Используйте PPI при работе с изображениями, такими как цифровые фотографии, растровые изображения и иллюстрации. Это наиболее полезно при подготовке изображений к печати. Изображения с более высоким значением PPI, равным 300 PPI и более, будут печататься лучше всего.
PPI не очень важен при подготовке изображений для Интернета, так как мониторы имеют фиксированную плотность пикселей. По этой причине лучше сохранять изображения с более низким значением PPI (стандартно 72 PPI), чтобы уменьшить размер файла.
Теперь, это часть статьи, когда вы говорите, «Но я все время говорил 72 DPI и 300 DPI, а теперь вы говорите мне, что это неправильная терминология?»
Да. Правильная терминология — PPI, а не DPI. Но, как мы упоминали выше, большинство людей используют их взаимозаменяемо. Итак, когда вы говорите «300 DPI», все понимают, что вы имеете в виду. Однако, если вы хотите быть правым, вместо этого начните говорить «300 PPI».
Правильная терминология — PPI, а не DPI. Но, как мы упоминали выше, большинство людей используют их взаимозаменяемо. Итак, когда вы говорите «300 DPI», все понимают, что вы имеете в виду. Однако, если вы хотите быть правым, вместо этого начните говорить «300 PPI».
Частично путаница между ними возникает из-за того, что принтеры используют термин DPI (мы объясним его далее), а программы редактирования изображений имеют настройку DPI, чтобы упростить преобразование для печати. Непреднамеренным последствием стало то, что пользователи начали произносить эти две аббревиатуры взаимозаменяемо!
(Кроме того, «гарнитура шрифта» и «шрифт» — это тоже две разные вещи, но мы можем поблагодарить Microsoft за то, что они сделали их взаимозаменяемыми и в современном просторечии! Вы можете прочитать все об этом в нашем руководстве по шрифтам и шрифтам. .)
Как изменить PPI
Изменение PPI изображения для увеличения его размера называется «повторной выборкой». Это процесс добавления дополнительных пикселей к изображению. Добавление пикселей к изображению может привести к потере качества изображения, поскольку программное обеспечение «угадывает», как должен выглядеть пиксель, исходя из окружающих его пикселей. До недавнего времени это не рекомендовалось, потому что результаты были очень плохими.
Это процесс добавления дополнительных пикселей к изображению. Добавление пикселей к изображению может привести к потере качества изображения, поскольку программное обеспечение «угадывает», как должен выглядеть пиксель, исходя из окружающих его пикселей. До недавнего времени это не рекомендовалось, потому что результаты были очень плохими.
Однако технология искусственного интеллекта, наконец, позволила увеличить PPI изображения с впечатляющими результатами. Чтобы увеличить PPI, используйте специальную программу, например, Topaz Gigapixel AI, Super Resolution от Adobe Photoshop или Remini Image Upscale. Простое изменение размера изображения с помощью графического редактора может привести к непреднамеренным нежелательным результатам.
Если вы хотите уменьшить размер изображения и уменьшить PPI, это немного проще. Вы можете просто уменьшить размер изображения, используя функцию изменения размера вашего предпочтительного графического редактора, и у вас все равно будет качественное изображение.
Что такое DPI?
DPI означает количество точек на дюйм. В процессе печати ваш принтер наносит крошечные капельки чернил (или тонера) на лист бумаги, когда вы печатаете изображение. Количество этих капель на дюйм называется DPI. DPI не имеет ничего общего с вашими изображениями и имеет отношение к разрешению фактического принтера.
Для создания одного пикселя требуется несколько чернильных точек, поэтому PPI и DPI нельзя использовать взаимозаменяемо.
Каждый принтер имеет свой собственный DPI. Стандартный струйный принтер имеет разрешение от 300 до 720 точек на дюйм. Лазерные принтеры имеют разрешение от 600 до 1200 точек на дюйм. Некоторые фотопринтеры достигают разрешения 2400 точек на дюйм и более. А профессиональные цветные принтеры могут пойти еще дальше.
Когда использовать DPI
DPI — это термин, используемый для печати. Если ваше изображение будет напечатано, принтер будет использовать его. В отличие от PPI, более высокий DPI не обязательно означает высокое качество печати. Это связано с тем, что не существует стандартного размера или формы точек — они сильно различаются от одного принтера к другому. DPI редко будет обсуждаться, если только вы не общаетесь с типографией об их оборудовании.
Это связано с тем, что не существует стандартного размера или формы точек — они сильно различаются от одного принтера к другому. DPI редко будет обсуждаться, если только вы не общаетесь с типографией об их оборудовании.
К этому моменту важно понимать, что когда кто-то говорит вам, что ему нужно «изображение 300 DPI», на самом деле ему нужно изображение 300 PPI. Они используют термин взаимозаменяемо (и неправильно, как вы только что узнали). Этот запрос также бесполезен без указания размера изображения.
Часто задаваемые вопросы
Являются ли PPI и DPI одним и тем же?PPI и DPI часто используются взаимозаменяемо, но это две совершенно разные вещи. PPI — это разрешение цифрового изображения — количество пикселей на квадратный дюйм ваших изображений или цифровых фотографий. А DPI — это разрешение печати — количество точек, которое ваш принтер будет использовать для печати одного дюйма вашего изображения.
Какой PPI лучше всего подходит для сканирования фотографий? PPI, с которым вы должны сканировать свои фотографии, зависит от того, как вы собираетесь использовать цифровые файлы. Если вы просто собираетесь просматривать их на экране дисплея, 72 PPI будет достаточно. Если вы собираетесь их печатать, стандартом является 300 PPI.
Если вы просто собираетесь просматривать их на экране дисплея, 72 PPI будет достаточно. Если вы собираетесь их печатать, стандартом является 300 PPI.
300 PPI является стандартным для печати фотографий с хорошим качеством печати. 300 PPI обеспечивает достаточную детализацию, чтобы ваши фотографии выглядели четкими и четкими.
Как преобразовать цифровой файл в формат 300 PPI?Вы не можете конвертировать цифровые изображения в 300 PPI, но можете их передискретизировать. Передискретизация — это процесс добавления или удаления пикселей для изменения размера изображения. См. наш раздел выше под названием «Как изменить PPI».
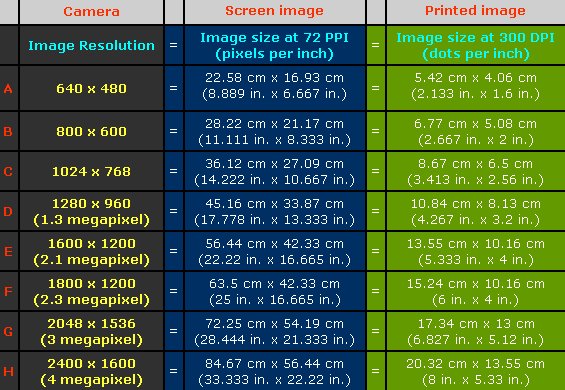
Справочная таблица дюймов в пикселях
Мы упоминали, что говорить о том, что вам нужно изображение с разрешением «300 PPI», бесполезно, если не указан физический размер конечного отпечатка. Итак, как узнать, достаточно ли у вас пикселей, чтобы экспортировать изображение с разрешением 300 DPI и распечатать его в нужном размере?
Требуется немного математики. Чтобы определить размер пикселя изображения 8″x10″, вы должны выполнить уравнение 8×300=2400 и 10×300=3000. Таким образом, размер вашего изображения должен быть 2400 x 3000 пикселей для печати 8″x10″ с разрешением 300 PPI.
Чтобы определить размер пикселя изображения 8″x10″, вы должны выполнить уравнение 8×300=2400 и 10×300=3000. Таким образом, размер вашего изображения должен быть 2400 x 3000 пикселей для печати 8″x10″ с разрешением 300 PPI.
Вы можете найти онлайн-калькуляторы пикселей, чтобы рассчитать количество пикселей за вас, и мы создали эту удобную диаграмму с некоторыми распространенными размерами печати и соответствующими размерами в пикселях:
Заключительные мысли о PPI и DPI
Мы надеемся, что это руководство помогло вам прояснить любую путаницу, которая могла у вас возникнуть относительно PPI и DPI. Помните, что PPI — это количество пикселей на дюйм вашего изображения, а DPI — это разрешение вашего принтера. Однако термин DPI настолько часто неправильно используется, когда человек на самом деле имеет в виду PPI, что эти два термина стали взаимозаменяемыми.
Помните, что PPI — это количество пикселей на дюйм вашего изображения, а DPI — это разрешение вашего принтера. Однако термин DPI настолько часто неправильно используется, когда человек на самом деле имеет в виду PPI, что эти два термина стали взаимозаменяемыми.
Например, когда кто-то просит вас «изображение 300 DPI», ему действительно нужно изображение 300 PPI с окончательным размером печати. Но если вы все же скажете 300 DPI, все поймут, что вы имеете в виду. Потому что, в конце концов, семантика гораздо менее важна, чем понимание того, как правильно сохранить файл, чтобы в итоге вы получили наилучшее качество печати.
DPI против PPI: в чем разница?
6 минут чтения
- 21 мая 2022 г.
Акции
1 ) { %>
1) {%>Изображение
DPI (точек на дюйм) и PPI (пикселей на дюйм) DPI и PPI — это одна и та же общая идея. Когда вы сравниваете DPI и PPI, вы узнаете, что они оба являются измерением плотности, которое отражает качество, с которым отображается изображение.
И DPI, и PPI основаны на концепции, согласно которой вы можете взять целую кучу маленьких кусочков для визуализации гораздо более сложного изображения. Основное различие заключается в том, что первое предназначено для разрешения цифрового изображения, которое влияет на качество изображения на экране компьютера, а другое — для печати или чернильных точек. Давайте рассмотрим больше ниже.
Содержание
- DPI (точек на дюйм) и PPI (пикселей на дюйм)
- Что такое пиксели?
- Объяснение PPI
- Изменение PPI
- Субпиксели
- Печать PPI
- Объяснение DPI
- Потребности принтера в DPI
- PPI и DPI: влияют ли они друг на друга?
- Заключение
Что такое пиксели?
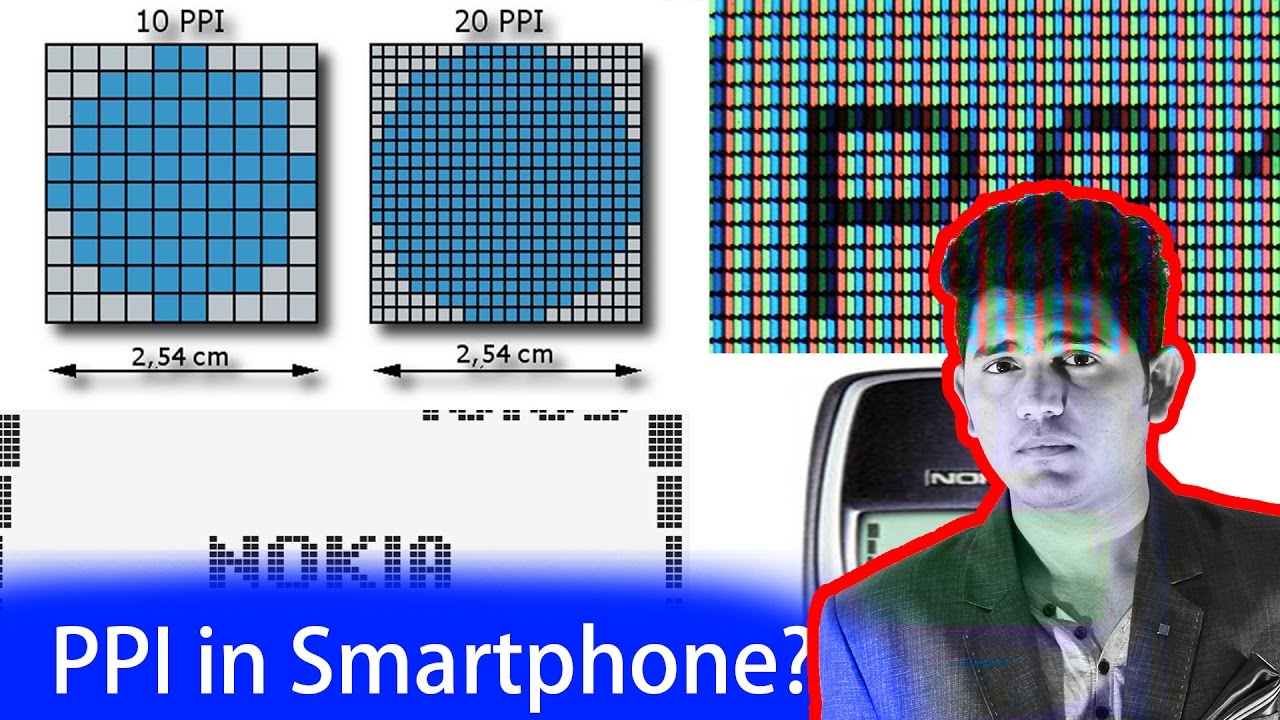
Чтобы лучше понять, что означают DPI и PPI, вам сначала нужно иметь четкое представление о том, что такое пиксели. Применительно к цифровым изображениям пиксель определяется как наименьший управляемый элемент цифровой фотографии или экрана. Когда вы подходите очень близко, вы можете увидеть каждый крошечный квадрат на изображении, состоящем из синих, зеленых и красных элементов.
Когда вы подходите очень близко, вы можете увидеть каждый крошечный квадрат на изображении, состоящем из синих, зеленых и красных элементов.
На цифровом экране их не так просто увидеть, но при увеличении изображения в Photoshop их легче распознать. Когда мы делаем фотографию, мы используем режим RGB. Печать использует другую модель, но ту же идею. Обычно больше пикселей — это хорошо, потому что на цифровых экранах или при печати они будут давать более чистые и четкие изображения.
Разъяснение PPI
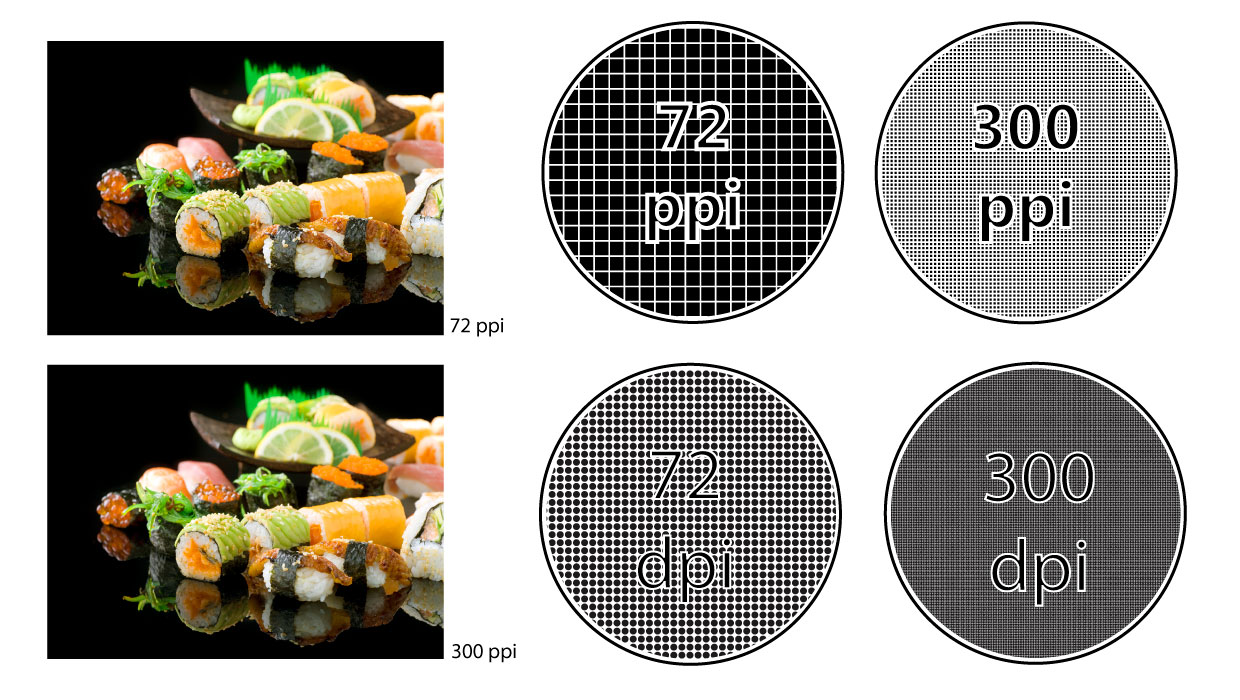
PPI (пикселей на дюйм) относится к цифровым носителям, использующим пиксели. Каждый пиксель в цифре может быть одним из 65+ тысяч цветов, что обеспечивает большую гибкость. Посмотрите на график ниже, чтобы увидеть, как изменение PPI меняет детализацию изображения на вашем экране между 300 PPI, 72 PPI и так далее. Каждая разница между PPI означает изменение разрешения и размера файла. Эти крошечные точки составляют изображение на экране.
Когда плотность пикселей составляет около 72-150 пикселей на дюйм, как они, вероятно, есть на вашем экране, вы даже не заметите эти квадратики. Та же история при печати фото с разрешением 150-300 пикселей на дюйм. Однако качество или «гладкость» изображения увеличивается по мере увеличения плотности.
Та же история при печати фото с разрешением 150-300 пикселей на дюйм. Однако качество или «гладкость» изображения увеличивается по мере увеличения плотности.
Если вы когда-нибудь посмотрите на дисплей Retina, вы заметите, что у него более высокое разрешение, чем у старых дисплеев Apple. Это связано с тем, что на дисплее сетчатки более 300 пикселей на дюйм, что делает экран более четким и красивым. Подумайте о качестве вывода пикселей, когда инвестируете в свой следующий компьютерный экран или камеру.
Изменение вашего PPI
Существует множество программ, которые вы можете использовать для изменения вашего (PPI пикселей на дюйм), включая популярные программы для редактирования, такие как Photoshop и Lightroom. Вы можете определить количество пикселей, указанное в других настройках, при открытии нового документа или цифрового изображения.
Если вы хотите увеличить разрешение изображения, вам нужно будет передискретизировать его. Передискретизация просто означает, что вы увеличите количество пикселей на квадратный дюйм в цифровом изображении, а программное обеспечение удалит или добавит пиксели, чтобы сохранить высокое качество, независимо от конечного размера изображения. Это самый простой способ изменить PPI.
Это самый простой способ изменить PPI.
В Photoshop нажмите Изображение > Размер изображения , затем найдите флажок «Resample» и установите для него значение «Preserve Details», чтобы сохранить изображение с высоким разрешением. Когда вы увеличите это число, вы сможете распечатать изображение большего размера.
Однако по возможности следует избегать настройки PPI для существующих изображений. Этот процесс заставляет создавать новые пиксели, а компьютеры не так хороши, чтобы видеть изображения так же, как люди. Много раз они делают ошибки в вашем изображении.
Субпиксели
Современные ЖК-экраны используют то, что называется субпикселями. Каждый представлен другим цветом, включая красный, зеленый и синий, или цветовой моделью RGB. Сочетание всех этих цветов вместе дает белый цвет для вашего экрана, но для печати верно обратное, где сочетание всех этих цветов вместе дает черный цвет. Это важно знать, потому что ими можно манипулировать, чтобы создать более четкое изображение для вашего удовольствия от просмотра. Возможно, вам никогда не понадобится адаптировать или использовать субпиксели, но знать об этом интересно.
Возможно, вам никогда не понадобится адаптировать или использовать субпиксели, но знать об этом интересно.
PPI Printing
Промышленным стандартом для печати является экспорт изображения с разрешением 300 PPI. Чем выше значение PPI, тем лучше качество печати. Всегда используйте PPI при работе с цифровыми изображениями и помните, что увеличение PPI означает увеличение размера вашего файла. Так что увеличивайте PPI только тогда, когда вам нужно печатать изображения с очень четкими деталями или текстурами. PPI не очень важен для веб-изображений, потому что ваш монитор определяет плотность пикселей. Вы не увидите на своем мониторе разницы между изображением с разрешением 72 PPI и изображением с разрешением 6000 PPI.
DPI Объяснение
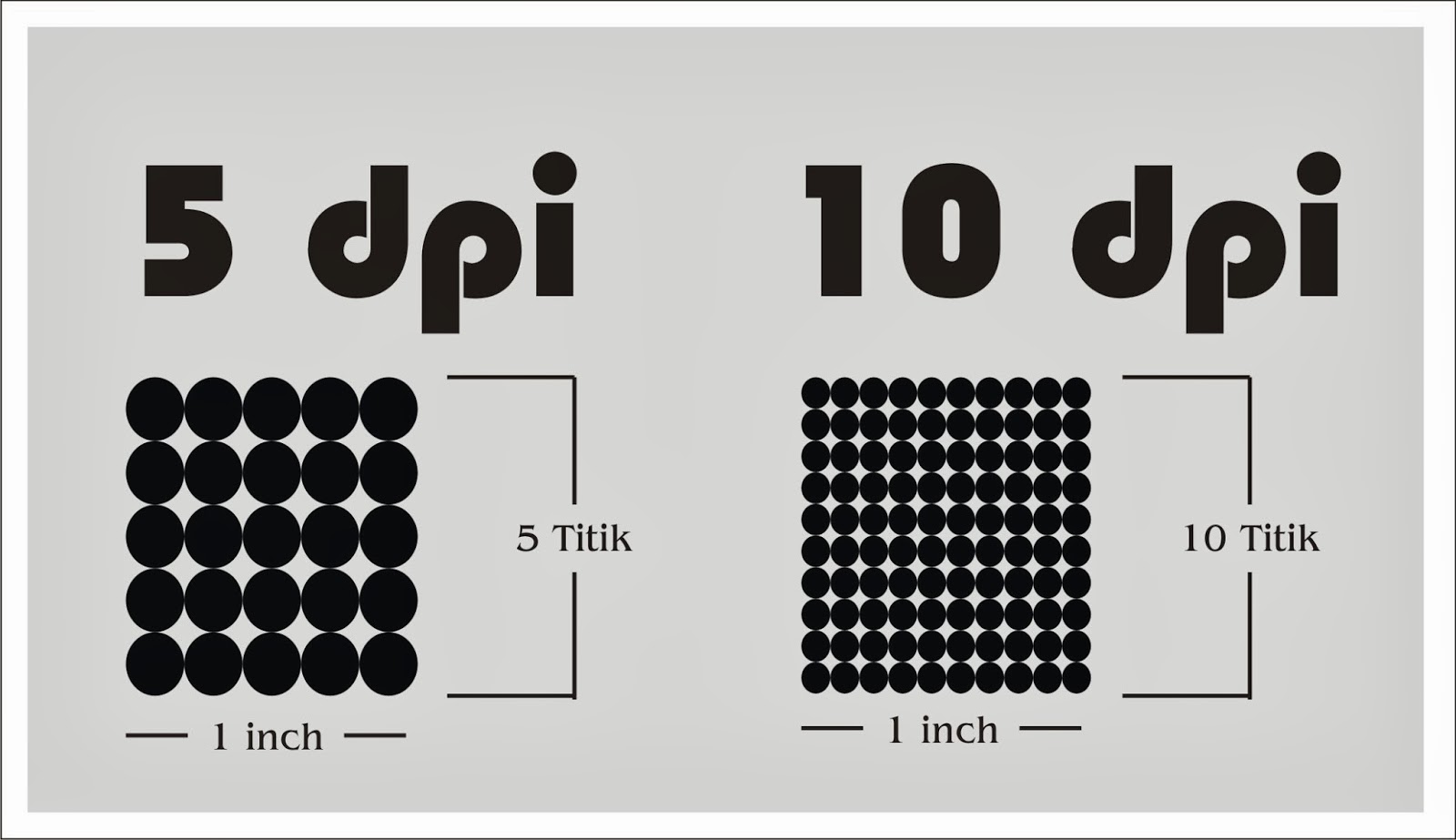
DPI (точек на дюйм) — это количество напечатанных точек внутри одного дюйма распечатываемого изображения. Размер изображения означает, что требуется большее количество точек на дюйм.
Когда вы говорите о печатном изображении или DPI, это немного другая история, чем работа с PPI. Работая с принтерами, у вас обычно есть только 3 или 4 цвета. Эти цвета должны сочетаться, чтобы подделать более 65 тысяч цветов чернильных точек, которые могут отображать цифровые дисплеи. Как они это делают?
Работая с принтерами, у вас обычно есть только 3 или 4 цвета. Эти цвета должны сочетаться, чтобы подделать более 65 тысяч цветов чернильных точек, которые могут отображать цифровые дисплеи. Как они это делают?
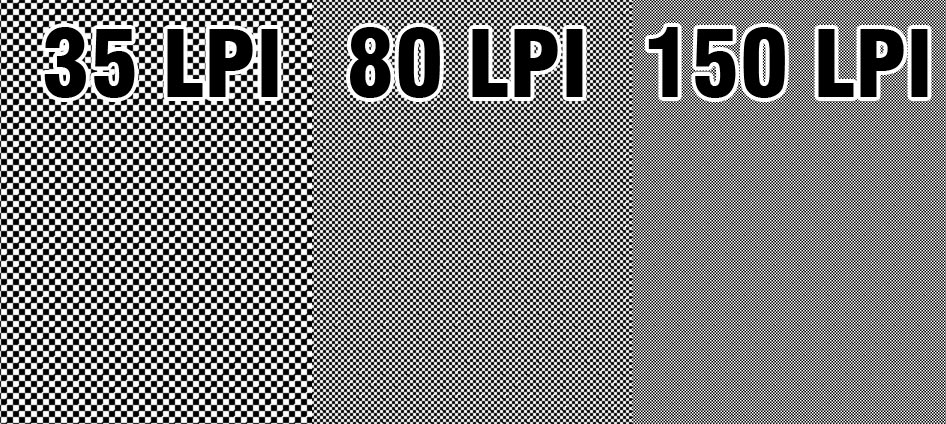
Это не так красиво, но если бы вы использовали увеличительное стекло, чтобы посмотреть на свою фотографию, сделанную на струйном принтере, вы бы увидели, что она использует те же методы, что и это полутоновое изображение. Вблизи вы видите что-то похожее на изображение мяча для гольфа с использованием пикселей, только каждая точка состоит из желтого, голубого, пурпурного и черного цветов. Точно так же, как вы видите все точки на этой полутоновой фотографии, вы увидите все точки на струйном принтере с помощью увеличительного стекла.
Когда вы отходите от каждого из них, вы больше не видите точек, вместо этого вы видите фотографию как гладкую композицию. Отойдите на несколько шагов от компьютера, чтобы понять, что я имею в виду. Чернила с более высоким DPI означают, что элементы изображения более четкие, и вы можете избежать пиксельного изображения. Помните, чем больше точек на дюйм DPI, тем лучше качество изображения.
Помните, чем больше точек на дюйм DPI, тем лучше качество изображения.
Потребность принтера в DPI
Когда размер вашего изображения больше и его необходимо напечатать, принтер использует DPI (количество точек на дюйм) для создания конечного продукта. Лазерные принтеры создают изображения с разрешением от 600 до 2400 точек на дюйм, а струйные принтеры используют разрешение от 300 до 700 точек на дюйм.
Стандарта размера печати или формы точек не существует. Таким образом, более высокий DPI не всегда означает более качественную печать. Журналы обычно используют 150 точек на дюйм, тогда как газеты часто используют 72 точки на дюйм. Лучший совет — обратиться за помощью в типографию при выборе правильного DPI для ваших нужд печати.
PPI и DPI: влияют ли они друг на друга?
Теперь, когда вы лучше понимаете PPI и DPI, вам все еще может быть интересно, какова их фактическая связь? Лучший способ понять их связь — представить, что вы хотите напечатать изображение с разрешением 300 точек на дюйм с разрешением 600 точек на дюйм.

 Конвертер единиц измерения количества информацииКурсы валютРазмеры женской одежды и обувиРазмеры мужской одежды и обувиКонвертер угловой скорости и частоты вращенияКонвертер ускоренияКонвертер углового ускоренияКонвертер плотностиКонвертер удельного объемаКонвертер момента инерцииКонвертер момента силыИмпульс (количество движения)Импульс силыКонвертер вращающего моментаКонвертер удельной теплоты сгорания (по массе)Конвертер плотности энергии и удельной теплоты сгорания топлива (по объему)Конвертер разности температурКонвертер коэффициента теплового расширенияКонвертер термического сопротивленияКонвертер удельной теплопроводностиКонвертер удельной теплоёмкостиКонвертер энергетической экспозиции и мощности теплового излученияКонвертер плотности теплового потокаКонвертер коэффициента теплоотдачиКонвертер объёмного расходаКонвертер массового расходаКонвертер молярного расходаКонвертер плотности потока массыКонвертер молярной концентрацииКонвертер массовой концентрации в раствореКонвертер динамической (абсолютной) вязкостиКонвертер кинематической вязкостиКонвертер поверхностного натяженияКонвертер паропроницаемостиКонвертер плотности потока водяного параКонвертер уровня звукаКонвертер чувствительности микрофоновКонвертер уровня звукового давления (SPL)Конвертер уровня звукового давления с возможностью выбора опорного давленияКонвертер яркостиКонвертер силы светаКонвертер освещённостиКонвертер разрешения в компьютерной графикеКонвертер частоты и длины волныОптическая сила в диоптриях и фокусное расстояниеОптическая сила в диоптриях и увеличение линзы (×)Конвертер электрического зарядаКонвертер линейной плотности зарядаКонвертер поверхностной плотности зарядаКонвертер объемной плотности зарядаКонвертер электрического токаКонвертер линейной плотности токаКонвертер поверхностной плотности токаКонвертер напряжённости электрического поляКонвертер электростатического потенциала и напряженияКонвертер электрического сопротивленияКонвертер удельного электрического сопротивленияКонвертер электрической проводимостиКонвертер удельной электрической проводимостиЭлектрическая емкостьКонвертер индуктивностиКонвертер реактивной мощностиКонвертер Американского калибра проводовУровни в dBm (дБм или дБмВт), dBV (дБВ), ваттах и др.
Конвертер единиц измерения количества информацииКурсы валютРазмеры женской одежды и обувиРазмеры мужской одежды и обувиКонвертер угловой скорости и частоты вращенияКонвертер ускоренияКонвертер углового ускоренияКонвертер плотностиКонвертер удельного объемаКонвертер момента инерцииКонвертер момента силыИмпульс (количество движения)Импульс силыКонвертер вращающего моментаКонвертер удельной теплоты сгорания (по массе)Конвертер плотности энергии и удельной теплоты сгорания топлива (по объему)Конвертер разности температурКонвертер коэффициента теплового расширенияКонвертер термического сопротивленияКонвертер удельной теплопроводностиКонвертер удельной теплоёмкостиКонвертер энергетической экспозиции и мощности теплового излученияКонвертер плотности теплового потокаКонвертер коэффициента теплоотдачиКонвертер объёмного расходаКонвертер массового расходаКонвертер молярного расходаКонвертер плотности потока массыКонвертер молярной концентрацииКонвертер массовой концентрации в раствореКонвертер динамической (абсолютной) вязкостиКонвертер кинематической вязкостиКонвертер поверхностного натяженияКонвертер паропроницаемостиКонвертер плотности потока водяного параКонвертер уровня звукаКонвертер чувствительности микрофоновКонвертер уровня звукового давления (SPL)Конвертер уровня звукового давления с возможностью выбора опорного давленияКонвертер яркостиКонвертер силы светаКонвертер освещённостиКонвертер разрешения в компьютерной графикеКонвертер частоты и длины волныОптическая сила в диоптриях и фокусное расстояниеОптическая сила в диоптриях и увеличение линзы (×)Конвертер электрического зарядаКонвертер линейной плотности зарядаКонвертер поверхностной плотности зарядаКонвертер объемной плотности зарядаКонвертер электрического токаКонвертер линейной плотности токаКонвертер поверхностной плотности токаКонвертер напряжённости электрического поляКонвертер электростатического потенциала и напряженияКонвертер электрического сопротивленияКонвертер удельного электрического сопротивленияКонвертер электрической проводимостиКонвертер удельной электрической проводимостиЭлектрическая емкостьКонвертер индуктивностиКонвертер реактивной мощностиКонвертер Американского калибра проводовУровни в dBm (дБм или дБмВт), dBV (дБВ), ваттах и др.
 Чтобы отобразить этот мир в цифровом двухмерном пространстве, вместо материалов, из которых состоят предметы, мы используем либо формулы, которые описывают формы, из которых состоят двухмерные предметы (в векторных изображениях), либо точки, также называемые пикселями (в растровых изображениях).
Чтобы отобразить этот мир в цифровом двухмерном пространстве, вместо материалов, из которых состоят предметы, мы используем либо формулы, которые описывают формы, из которых состоят двухмерные предметы (в векторных изображениях), либо точки, также называемые пикселями (в растровых изображениях). Если точки достаточно малы, то они складываются в линии. Например, на верхней фотографии водяного дворца Джал Махал (Джайпур, Индия) точки не видны, и дворец выглядит, как настоящий. Нам видны не точки, а плавные линии, детали и переходы цветов. На нижней фотографии точки гораздо больше, что делает ее зернистой. Нам приходится очень постараться, чтобы представить, что же эта фотография изображает. Если мы отойдем достаточно далеко от монитора (как далеко — зависит от вашего монитора и от того, насколько у вас хорошее зрение), то точки станут намного меньше и мы снова увидим дворец, перестав замечать точки.
Если точки достаточно малы, то они складываются в линии. Например, на верхней фотографии водяного дворца Джал Махал (Джайпур, Индия) точки не видны, и дворец выглядит, как настоящий. Нам видны не точки, а плавные линии, детали и переходы цветов. На нижней фотографии точки гораздо больше, что делает ее зернистой. Нам приходится очень постараться, чтобы представить, что же эта фотография изображает. Если мы отойдем достаточно далеко от монитора (как далеко — зависит от вашего монитора и от того, насколько у вас хорошее зрение), то точки станут намного меньше и мы снова увидим дворец, перестав замечать точки. В то время как ppi обозначает разрешение в пикселях для цифрового изображения, dpi — относится к разрешению, с которым напечатана печатная продукция, а также к разрешению, которое выдает принтер. В этой статье речь идет о цифровых изображениях, поэтому и разрешение упоминается в ppi.
В то время как ppi обозначает разрешение в пикселях для цифрового изображения, dpi — относится к разрешению, с которым напечатана печатная продукция, а также к разрешению, которое выдает принтер. В этой статье речь идет о цифровых изображениях, поэтому и разрешение упоминается в ppi.

 Попробуем определить размер в пикселях изображения размером в 2 на 2 дюйма с разрешением 72 ppi, как первая фотография цветов шафрана:
Попробуем определить размер в пикселях изображения размером в 2 на 2 дюйма с разрешением 72 ppi, как первая фотография цветов шафрана: Мониторы и дисплеи других устройств механически ограничены в том, какое разрешение они могут воспроизводить. Газеты, журналы, книги и другая печатная продукция изготовлены с разрешением, которое зависит от возможностей и ограничений принтеров и материалов, на которых их печатают. Эти ограничения связаны не только с техническим уровнем этих устройств, но и с тем, как наш глаз воспринимает изображения, состоящие из точек, и когда он перестает различать эти точки. Мы обсудим печатную продукцию позже, а пока давайте посмотрим на то, как возможности дисплеев влияют на разрешение цифровых изображений.
Мониторы и дисплеи других устройств механически ограничены в том, какое разрешение они могут воспроизводить. Газеты, журналы, книги и другая печатная продукция изготовлены с разрешением, которое зависит от возможностей и ограничений принтеров и материалов, на которых их печатают. Эти ограничения связаны не только с техническим уровнем этих устройств, но и с тем, как наш глаз воспринимает изображения, состоящие из точек, и когда он перестает различать эти точки. Мы обсудим печатную продукцию позже, а пока давайте посмотрим на то, как возможности дисплеев влияют на разрешение цифровых изображений. На данный момент не все согласны с тем, что этого разрешения достаточно, но эффект восприятия изображения как одно целое если не полностью, но все же присутствует. Если же придвинуться к монитору ближе, то точки становятся очевидны, так как этот эффект зависит от расстояния до экрана.
На данный момент не все согласны с тем, что этого разрешения достаточно, но эффект восприятия изображения как одно целое если не полностью, но все же присутствует. Если же придвинуться к монитору ближе, то точки становятся очевидны, так как этот эффект зависит от расстояния до экрана. На данный момент это от 220 до 227 ppi для компьютеров MacBook Pro, 264 ppi для планшета iPad, и 326 ppi для смартфона iPhone (данные на лето 2013 года).
На данный момент это от 220 до 227 ppi для компьютеров MacBook Pro, 264 ppi для планшета iPad, и 326 ppi для смартфона iPhone (данные на лето 2013 года). Оригинал — 2 на 2 дюйма с разрешением в 240 ppi. Если это изображение для веб-страницы, то будут ли пользователи увеличивать его до такого размера? Вряд ли. Только некоторые дисплеи имеют настолько высокое разрешение и размер экрана, что такой размер оправдан. Для большинства мониторов, и особенно для изображений на веб-страницах такое высокое разрешение — напрасная трата ресурсов.
Оригинал — 2 на 2 дюйма с разрешением в 240 ppi. Если это изображение для веб-страницы, то будут ли пользователи увеличивать его до такого размера? Вряд ли. Только некоторые дисплеи имеют настолько высокое разрешение и размер экрана, что такой размер оправдан. Для большинства мониторов, и особенно для изображений на веб-страницах такое высокое разрешение — напрасная трата ресурсов. Пример на иллюстрации показывает, что изображение в 72 ppi и 2 × 2 дюйма занимает 67 KB, а в 240 ppi — вдвое больше. При увеличении длины и ширины от 2 до 4 дюймов (с разрешением 240 ppi) размер файла возрастает от 121 KB до 152 KB. Увеличив длину и ширину еще вдвое, до 8 дюймов, получаем 326 KB. Все изображения выше — наша буква А, состоящая всего из двух цветов. Заменив ее на полноцветную фотографию (240 ppi, 8 × 8 дюймов), получим файл в 10 раз больше, то есть размером 3.5 MB. Веб-сайты обычно содержат сотни и даже тысячи фотографий, поэтому если не беспокоиться о разрешении и размерах файлов, сайт перестанет загружаться, и все пользователи с него уйдут. Особенно остро эта проблема стоит с сайтами, предназначенными для людей, живущих в странах с медленным или дорогим интернетом, а также для мобильных пользователей, так как сотовый Интернет стоит значительно дороже обычного.
Пример на иллюстрации показывает, что изображение в 72 ppi и 2 × 2 дюйма занимает 67 KB, а в 240 ppi — вдвое больше. При увеличении длины и ширины от 2 до 4 дюймов (с разрешением 240 ppi) размер файла возрастает от 121 KB до 152 KB. Увеличив длину и ширину еще вдвое, до 8 дюймов, получаем 326 KB. Все изображения выше — наша буква А, состоящая всего из двух цветов. Заменив ее на полноцветную фотографию (240 ppi, 8 × 8 дюймов), получим файл в 10 раз больше, то есть размером 3.5 MB. Веб-сайты обычно содержат сотни и даже тысячи фотографий, поэтому если не беспокоиться о разрешении и размерах файлов, сайт перестанет загружаться, и все пользователи с него уйдут. Особенно остро эта проблема стоит с сайтами, предназначенными для людей, живущих в странах с медленным или дорогим интернетом, а также для мобильных пользователей, так как сотовый Интернет стоит значительно дороже обычного. Например, убедитесь, что файл сохранен как RGB (от английского Red Green Blue, или красный зеленый синий), и с правильным расширением (.jpg или .png для фотографий, и .gif для подвижных и штриховых изображений). Удалите все ненужное белое или прозрачное поле вокруг изображения, а также попробуйте уменьшить количество цветов с помощью программ, таких как Photoshop, если это возможно и не портит ваш дизайн. Обычно это легко сделать, изменив тип изображения или используя функции для сохранения файла для просмотра в Интернете. Также можно попробовать сохранить файл как JPEG с низким качеством, хотя в большинстве случаев это только испортит изображение.
Например, убедитесь, что файл сохранен как RGB (от английского Red Green Blue, или красный зеленый синий), и с правильным расширением (.jpg или .png для фотографий, и .gif для подвижных и штриховых изображений). Удалите все ненужное белое или прозрачное поле вокруг изображения, а также попробуйте уменьшить количество цветов с помощью программ, таких как Photoshop, если это возможно и не портит ваш дизайн. Обычно это легко сделать, изменив тип изображения или используя функции для сохранения файла для просмотра в Интернете. Также можно попробовать сохранить файл как JPEG с низким качеством, хотя в большинстве случаев это только испортит изображение. Теоретически его можно понизить, но обычно никто этого не делает. Длину и ширину экрана можно выбрать программно. Если соотношение между выбранной длиной и шириной не соответствует соотношению самого экрана, на дисплее обычно добавляются черные полосы по бокам или сверху и снизу. Новые длину и ширину в пикселях можно выбрать в панели управления (control panel, для Windows) или в настройках системы (system preferences, для Mac OS X). На рисунке — пример возможных размеров на MacBook Pro с операционной системой OSX Lion.
Теоретически его можно понизить, но обычно никто этого не делает. Длину и ширину экрана можно выбрать программно. Если соотношение между выбранной длиной и шириной не соответствует соотношению самого экрана, на дисплее обычно добавляются черные полосы по бокам или сверху и снизу. Новые длину и ширину в пикселях можно выбрать в панели управления (control panel, для Windows) или в настройках системы (system preferences, для Mac OS X). На рисунке — пример возможных размеров на MacBook Pro с операционной системой OSX Lion. Для работы с большими файлами компьютеру требуется больше памяти, как для их обработки, так и для хранения. Для того, чтобы загрузить на веб-страницу или скачать с нее изображения со слишком высоким разрешением, приходится загружать интернет-канал больше, чем необходимо. Разрешение изображений для печатной продукции ограничено потребностями и возможностями принтеров, поэтому их тоже не стоит печатать с разрешением выше, чем нужно.
Для работы с большими файлами компьютеру требуется больше памяти, как для их обработки, так и для хранения. Для того, чтобы загрузить на веб-страницу или скачать с нее изображения со слишком высоким разрешением, приходится загружать интернет-канал больше, чем необходимо. Разрешение изображений для печатной продукции ограничено потребностями и возможностями принтеров, поэтому их тоже не стоит печатать с разрешением выше, чем нужно. Если разрешение слишком мало, то изображения будут напечатаны с высокой зернистостью, как в примерах выше, только вместо квадратных пикселей зрителю будут видны круглые точки с незаполненным пространством вокруг них. Если, наоборот, разрешение выше, чем нужно, то обработка фотографий займет намного больше времени, особенно если вы одновременно обрабатываете большое количество фотографий, или если у вас маломощный компьютер. Сейчас во время печати придерживаются таких разрешений:
Если разрешение слишком мало, то изображения будут напечатаны с высокой зернистостью, как в примерах выше, только вместо квадратных пикселей зрителю будут видны круглые точки с незаполненным пространством вокруг них. Если, наоборот, разрешение выше, чем нужно, то обработка фотографий займет намного больше времени, особенно если вы одновременно обрабатываете большое количество фотографий, или если у вас маломощный компьютер. Сейчас во время печати придерживаются таких разрешений: Обычно это не проблема с цифровыми фотографиями, так как они сохранены с достаточно высоким разрешением или достаточно большой длины и ширины. При сканировании, покупке изображений, или создании своего собственного дизайна, необходимо сверяться с размерами, требуемыми для печати. Некоторые типографии рекомендуют сканировать изображения с разрешением 400 ppi, если на них имеется мелкий текст.
Обычно это не проблема с цифровыми фотографиями, так как они сохранены с достаточно высоким разрешением или достаточно большой длины и ширины. При сканировании, покупке изображений, или создании своего собственного дизайна, необходимо сверяться с размерами, требуемыми для печати. Некоторые типографии рекомендуют сканировать изображения с разрешением 400 ppi, если на них имеется мелкий текст. Например, если первую фотографию Стамбульского магазина размером 4 × 4 дюйма и 72 ppi уменьшить до 10 ppi (вторая фотография), а потом снова увеличить до 72 ppi (третья фотография), в результате мы получим фотографию с низкой четкостью, на которой почти не видно деталей, и плохо понятно, что на ней изображено, несмотря на то, что разрешение на третьей фотографии равно разрешению на оригинале. Эта проблема вызвана тем, что при таком увеличении Photoshop или другой графический пакет автоматически добавляет необходимые точки и выбирает для них цвет исходя из окружающих цветов. Так как у программы нет точной информации о том, какие там должны быть цвета, соответственно и изображение получается нечетким.
Например, если первую фотографию Стамбульского магазина размером 4 × 4 дюйма и 72 ppi уменьшить до 10 ppi (вторая фотография), а потом снова увеличить до 72 ppi (третья фотография), в результате мы получим фотографию с низкой четкостью, на которой почти не видно деталей, и плохо понятно, что на ней изображено, несмотря на то, что разрешение на третьей фотографии равно разрешению на оригинале. Эта проблема вызвана тем, что при таком увеличении Photoshop или другой графический пакет автоматически добавляет необходимые точки и выбирает для них цвет исходя из окружающих цветов. Так как у программы нет точной информации о том, какие там должны быть цвета, соответственно и изображение получается нечетким. Опубликуйте вопрос в TCTerms и в течение нескольких минут вы получите ответ.
Опубликуйте вопрос в TCTerms и в течение нескольких минут вы получите ответ.