25 правил типографики для начинающих дизайнеров
5 августа 2015Образование
О типографике написано столько отличных книг, что начинающему дизайнеру или рядовому пользователю компьютера, который хочет навести порядок в своих документах, бывает трудно определиться, с чего начать. Вы один из них? Тогда вы в правильном месте. В этой статье вы найдёте 25 основных правил набора, без которых не обойтись в эпоху цифровых технологий.
Поделиться
0Выбираем правильный шрифт
1. Не используйте причудливые шрифты
Если у вас недостаточно опыта и знаний, даже не пытайтесь использовать необычные, затейливые шрифты. Будьте проще.
2. Забудьте о Comic Sans
Представьте, что вы его вообще никогда не видели.
3. Не избегайте стандартных, дефолтных шрифтов
Серьёзно, если кто-то вам говорит, что стандартные шрифты — это скучно, он просто не разбирается в типографике. То, как будет выглядеть шрифт, зависит от того, как он будет набран. Times New Roman может выглядеть по-настоящему здорово. И главное: пусть лучше текст будет скучным, чем уродливым или нечитабельным.
Times New Roman может выглядеть по-настоящему здорово. И главное: пусть лучше текст будет скучным, чем уродливым или нечитабельным.
Смешиваем шрифты
4. Не используйте одновременно больше двух шрифтов
Экспериментировать с большим количеством шрифтов на начальном этапе не стоит. Двух вполне достаточно. Вы же не хотите превратить текст в разномастную ерунду, не так ли?
5. Смешивайте только контрастные шрифты
Гротеск со шрифтом с засечками, рукописный с модерном. Важно сохранить контраст. Два схожих шрифта рядом выглядят неряшливо.
6. Выбирайте шрифты с одинаковой высотой букв
Высота строчных букв без выносных элементов — это расстояние от базовой до верхней линии шрифта, иначе говоря — величина очка строчных. Выбирая шрифты, которые вы хотите использовать при оформлении совместно, нужно следить, чтобы высота их строчных букв была одинакова. Это поможет выдержать одинаковый уровень насыщенности абзаца. Кроме того, такой текст будет легче читаться.
Набираем текст
7. Размер шрифта
Размер текста в вебе не должен быть меньше 13 пикселей. На мой взгляд, лучший выбор — в пределах 14–18 px. Не слишком большой и в то же время удобочитаемый.
8. Выбирайте правильную длину строки
Не верьте разговорам, что правильную длину строки можно получить, умножив размер шрифта на два. Это ерунда. Просто постарайтесь удерживать длину строки в пределах 45–75 символов. ГОСТ для печатных изданий рекомендует длину в 60 символов, но это, конечно, труднодостижимый идеал в условиях веба. И всё же к нему стоит стремиться. Определяйте на глаз, не является ли строка слишком длинной или слишком короткой.
9. Интерлиньяж должен соответствовать размеру шрифта
Чтобы достигнуть баланса между текстом и «воздухом», сделайте межстрочное расстояние примерно в полтора раза больше высоты строчных букв. Есть ещё один способ попроще: устанавливаем интерлиньяж, равный 125% размера шрифта.
Абзац
10. Выравнивайте по левой стороне
Если вы не уверены, какую выключку выбрать, выбирайте выключку влево: варианты «Вправо» и «По ширине» в вебе редко себя оправдывают. В неровном крае нет ничего плохого. Выключенный влево текст легче читать, так как глаз видит чёткое визуальное окончание каждой строки. Но по-русски такой текст удобно читать, если строка не слишком длинная. Поэтому, если ваша строка больше 60 символов, попробуйте расключенный набор. Только не забудьте расставить переносы и проверьте, всё ли выглядит хорошо: несколько переносов подряд определённо затруднят чтение.
В неровном крае нет ничего плохого. Выключенный влево текст легче читать, так как глаз видит чёткое визуальное окончание каждой строки. Но по-русски такой текст удобно читать, если строка не слишком длинная. Поэтому, если ваша строка больше 60 символов, попробуйте расключенный набор. Только не забудьте расставить переносы и проверьте, всё ли выглядит хорошо: несколько переносов подряд определённо затруднят чтение.
11. Избегайте большого числа переносов
Вообще, переносов в вебе по возможности следует избегать. Попробуйте перенести слово на новую строку или чуть-чуть измените межбуквенное расстояние. Если знаков переноса слишком много, поменяйте размер шрифта или величину пробелов. А при выключке влево вообще не используйте перенос слов.
12. Без отступа
Не отделяйте отступом первый абзац от заголовка. Если вы отбиваете абзацы пустой строкой, не используйте абзацные отступы. Это избыточно и безвкусно. С другой стороны, текст вообще без отступов и отбивок будет сложнее восприниматься. В общем, выберите один из способов: или красную строку, или отбивку — и используйте его на протяжении всего текста.
В общем, выберите один из способов: или красную строку, или отбивку — и используйте его на протяжении всего текста.
13. Узкая колонка
Если вам нужно набрать небольшую колонку текста, попробуйте использовать узкий шрифт. Так текст будет не только смотреться лучше, но и легче читаться, так как в строку поместится больше символов.
14. Висячая пунктуация
За линию набора стоит выносить кавычки, скобки, дефисы, точки, запятые. Это всегда выглядит элегантно и помогает сохранить нужную форму абзаца.
15. «Вдовы» и «сироты»
Речь идёт о висячих строках. «Вдова» — это одно слово на целой строке в конце абзаца или очень короткая строка в конце текста или страницы. «Сирота» — это висячая строка, которая попадает на начало новой страницы или колонки. Их нужно избегать. Попробуйте уменьшить межбуквенное расстояние, перенести строку или отрегулируйте размер шрифта — в общем, не давайте «вдовам» и «сиротам» пробраться в свой текст.
16. Не злоупотребляйте пробелами
Чтобы начать новую строку, нажимайте Shift+Enter. Для начала нового абзаца нажмите Enter. Вот так всё просто.
Для начала нового абзаца нажмите Enter. Вот так всё просто.
Слова
17. Кернинг
Если вы неопытный дизайнер и у вас не намётан глаз на мельчайшие детали, не керните текст вручную.
18. Трекинг
Запомните: когда вы увеличиваете размер шрифта, расстояние между символами тоже увеличивается. Поэтому, если вы устанавливаете в тексте крупный заголовок, советуем пропорционально скорректировать расстояние между символами и словами.
19. Выделения в тексте
Выделить важную мысль или слово, на которое нужно обратить внимание, можно самыми разными способами. Не переусердствуйте с ними. Не стоит выделять целое предложение одними прописными — новичок не всегда может сделать это к месту. Просто используйте полужирное начертание шрифта.
20. Строчные без разрядки
Не стоит увеличивать расстояние между строчными. Причина проста: снижается удобочитаемость.
21. Прописные с разрядкой
Увеличивайте расстояние между прописными. В этом случае читабельность возрастает. Обычно хорошо работает увеличение межбуквенного пространства на 10%.
В этом случае читабельность возрастает. Обычно хорошо работает увеличение межбуквенного пространства на 10%.
22. Не пишите всё заглавными
Не злоупотребляйте набором заглавными. Длина такого набора не должна превышать одну строку.
23. Не используйте капитель без надобности
Если в шрифт не включено специальное капительное начертание, не используйте его вообще.
Буквы
24. Не изменяйте ширину букв
Просто не делайте это. Пожалуйста.
Числа
25. Числа прописью
Пишите числа прописью, это выглядит изысканно.
восемь правил типографики, которые спасут любой текст — Дизайн на vc.ru
Мини-правила, о которых я расскажу, скорее подходят для небольшой полиграфии, рекламных баннеров на бумаге, в интернете и других носителях, которые содержат небольшое количество текста.
35 520 просмотров
При вёрстке книг и журналов или в веб-дизайне некоторыми правилами лучше пренебречь или хорошо задуматься пред их использованием.
Начнём!
Исходный текст
Я специально создал этот небольшой ужас, чтобы прогнать его по всем правилам из шпаргалки. Прошу заметить, что данный текст не несёт никакой смысловой нагрузки. Представим его манекеном для тренировок.
1\Интерлиньяж
Добавьте воздуха тексту. Интерлиньяж (межстрочное расстояние) текста должен быть равен примерно 100–110% от размера шрифта для заголовков и 120–140% для обычного текста. Если размер заголовка 60 pt, то интерлиньяж должен быть равен примерно 66 pt. Это правило не строгое, потому что многое зависит от размера шрифта, его гарнитуры, ширины колонки и т.д.
Иногда для заголовков приходится делать интерлиньяж даже меньше кегля шрифта.
2\Тире и дефис
Соблюдайте правила русского языка, правильно расставляйте запятые, отличайте тире от дефиса. Тире на клавиатуре (Windows)— Alt + 0151.
3\Висячие предлоги
Если предлог стоит в конце строки, он называется «висячий». Если визуально кажется, будто он небрежно «торчит» из строки, то переносите его на следующую, а тире наоборот переносить не нужно.
Если визуально кажется, будто он небрежно «торчит» из строки, то переносите его на следующую, а тире наоборот переносить не нужно.
4\Кавычки-ёлочки
Используйте кавычки «ёлочки» вместо кавычек „лапок”. Лапки используйте только внутри ёлочек, если нужны кавычки внутри кавычек.
Пример: «… „…”… »
5\Висячая пунктуация
Знаки, как скобки и кавычки с левой стороны выносите за линию текста. Если текст выровнен и справа, то справа также выноси запятые, точки, кавычки, скобки. Тире и дефисы в таком случае переносятся на треть или наполовину.
На самом деле это правило спорное, и я больше склоняюсь к тому, чтобы пользоваться им крайне редко и не во всех случаях. Подробнее об этом у Игоря Штанга.
Неверный пример
Скорее всего, это не должно выглядеть так, как выше. Более правильным кажется не полное вынесение пунктуацию за линию, а частичное: на четверть или на треть.
6\Буква «ё»
Никогда не игнорируйте буквы «ё» и «й». Они имеют равно те же права на существование, что и остальные буквы.
Они имеют равно те же права на существование, что и остальные буквы.
7\Оишбки
Всегда проверяйте макет на ошибки, удаляйте двойные пробелы.
8\Кернинг
Пользуйтесь кернингом, чтобы поправить расстояние между символами там, где это выглядит неровно. Для проверки: площадь пространства между символами должна быть одинаковой.
Финал
Спасибо за прочтение, но и вы выразите благодарность:)
Чтобы выразить её, перейдите и подпишитесь на мои соцсети.
Мои блоги в ВКонтакте и на Facebook о дизайне;
Моё портфолио;
Статьи для недизайнеров и владельцев бизнеса.
7 правил типографики для начинающих
В этом сообщении блога мы делимся 7 правилами типографики, которым вы должны следовать в графическом дизайне, особенно если вы работаете над редакционными проектами с помощью Adobe InDesign!
Посмотрите наше руководство ниже, чтобы получить полное представление о правилах типов, которым вы должны следовать!
1. Определите четкие точки входа В редакционном дизайне точки входа на разворотах играют решающую роль в привлечении читателей к вашему макету.
Точки входа помогают читателям оставаться вовлеченными и побуждают читать статью. Точки входа могут включать буквиц, заголовков, заголовков, цитат или графических элементов, которые направляют читателей к тексту. Однако используйте точки входа умеренно.
Ниже приведены примеры двух макетов, один с точками входа и без них! Тот, в который включены точки входа, сразу выделяется и привлекает больше внимания к спреду.
Без точек входа
Включены точки входа
Хотите узнать больше о точках входа? Ознакомьтесь с нашим руководством ниже. Мы сосредоточимся на создании привлекательных буквиц в Adobe InDesign и Photoshop!2. Длина строки (мера)
Чтобы улучшить читаемость текста, всегда следует измерять длину строки. В идеале каждая из ваших строк должна состоять из от 45 до 90 символов, включая пробелы.
Чтобы получить фактическое значение длины строки, просто нажмите трижды на текст, чтобы выбрать одну строку, а затем в меню «Окно» выберите панель «Информация».
Так почему длина строки имеет решающее значение? Длинный текст (более 90 символов) становится очень неудобным для чтения, так как вам приходится очень далеко переходить к следующей строке, это становится труднее читать, особенно для близоруких и страдающих дислексией читателей. Напротив, узкий текст также трудно читать, поскольку читателям нужно будет быстро переходить от строки к строке 9.0005
3. Выравнивание тщательно Выравнивание является основой хорошей типографики; в общем, выравнивание по левому краю является наиболее распространенным способом установки шрифта, поскольку читатели склонны читать слева направо. (Тем не менее, обратите внимание, что существуют некоторые культурные различия, например, в арабском письме читатели читают справа налево. )
)
Если вы также используете «Обоснование» в основном тексте, вам нужно стараться избегать рек, что теперь делать? имеется в виду Риверс? Реки — это промежутки между текстом, и лучший способ избежать их появления в тексте — использовать выравнивание по ширине строки больше 9.0014 60 символов и разрешить переносы.
4. Применить визуальное пространство к текстовому блокуПри работе с текстовым блоком следует сделать процесс чтения приятным. Во-первых, вы можете сделать это, убедившись, что ваша типографика создает визуальный разрыв между каждым абзацем.
Вы можете сделать это, применив отступ первой строки (но не включайте его в 1-й абзац). Еще один способ добавить пространство для абзаца – применить команду пробел между функциями, , который автоматически создает визуальный разрыв с ровным интервалом между каждым абзацем.
Сочетание шрифтов, которые хорошо сочетаются друг с другом, имеет решающее значение для хорошей типографики. Следуйте одному правилу: X- высота должна быть одинаковой или близкой между двумя шрифтами, поэтому при сглаживании шрифтов постарайтесь добавить контраста, но важно выровнять их
X-высота.
При использовании гипернации на вашем теле, это всегда лучше. текстовая рамка.
Без оптического выравнивания по краю
С оптическим выравниванием по краю
7. Все прописными буквами
Все прописными буквами Наконец, использование ВСЕХ ЗАГЛАВНЫХ БУКВ, когда дело доходит до редакционного дизайна. Хотя это может хорошо работать с заголовками, заголовками или даже кавычками , лучше избегать всех заглавных букв в основной копии, поскольку это может сделать чтение очень неудобным и создать ощущение, что вы кричите на них.
Надеюсь, вам понравились наши 7 правил типографики. Обязательно посмотрите наш полный учебник, чтобы получить глубокие знания о наборе текста и правилах, которым необходимо следовать:
ИЗУЧЕНИЕ ПРИЛОЖЕНИЙ ADOBE
у сертифицированных инструкторов Adobe и профессионалов отрасли
Начните прямо сейчас!
Типографский дизайн: правила и термины, которые должен знать каждый дизайнер
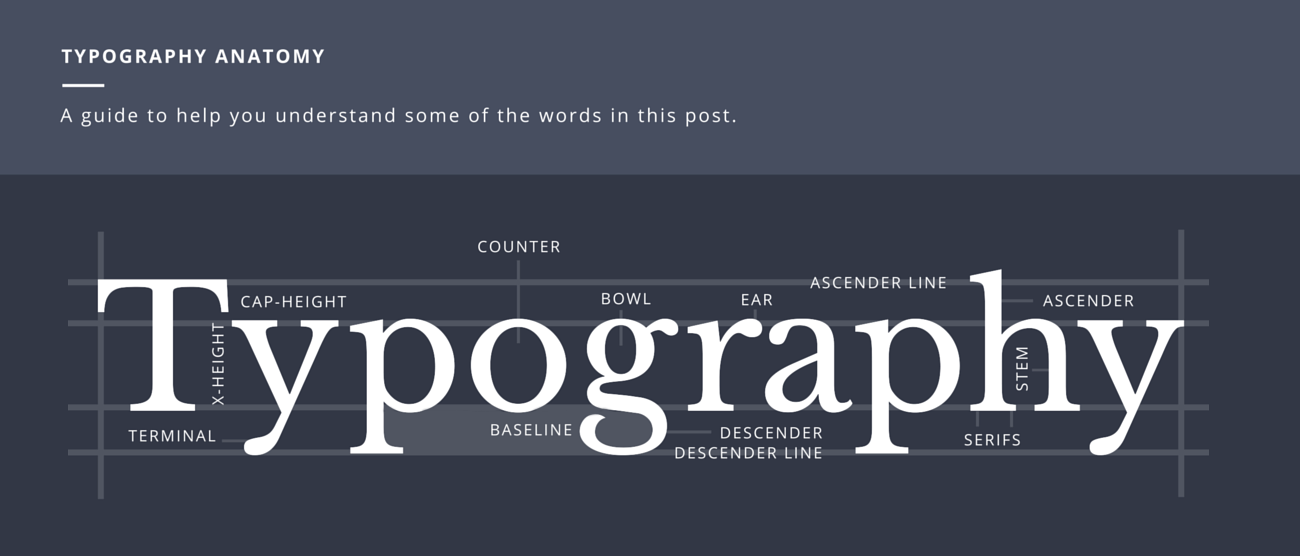
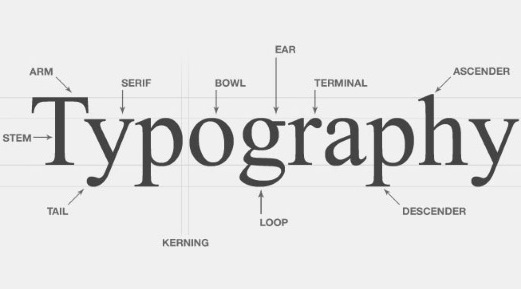
(Изображение предоставлено: Фотография Паоло Мартинеса через Гетти) 1. Чаша; 2. Стебель; 3. Счетчик; 4. Рука; 5. Лигатура; 6. Терминал; 7. Позвоночник; 8. Восходящий; 9. Апекс; 10. Засечки; 11. Ухо; 12. Спусковой механизм; 13. Ригель; 14. Финал; 15. Высота подъема; 16. Высота крышки; 17. Х-высота; 18. Исходный уровень; 19. Нисходящая строка
Чаша; 2. Стебель; 3. Счетчик; 4. Рука; 5. Лигатура; 6. Терминал; 7. Позвоночник; 8. Восходящий; 9. Апекс; 10. Засечки; 11. Ухо; 12. Спусковой механизм; 13. Ригель; 14. Финал; 15. Высота подъема; 16. Высота крышки; 17. Х-высота; 18. Исходный уровень; 19. Нисходящая строкаТипографский дизайн является ключевым элементом набора навыков дизайнера. Выбранный вами шрифт и то, как он сочетается с макетом, сеткой, цветовой схемой и т. д., могут создать или разрушить дизайн.
Искусство и техника аранжировки шрифта включают в себя гораздо больше, чем просто создание разборчивых слов, но сфера типографского дизайна изобилует жаргоном, из-за которого посторонним иногда может показаться довольно загадочным. Существует терминология для всего: от правильных названий различных частей букв до терминов, связанных с их расположением в дизайне. Чтобы сделать вещи более понятными для новичков в этой области — и даже для более опытных дизайнеров, которые могут захотеть освежить в памяти — это наш полный глоссарий терминов и концепций типографского дизайна.
На этой первой странице описаны некоторые основные концепции, которые должен понимать каждый дизайнер типографики. Вы можете перейти на страницу 2, чтобы увидеть наш полный глоссарий терминов типографского дизайна. Чтобы получить дополнительные советы, ознакомьтесь с нашим обзором отличных руководств по типографике или изучите эти идеальные сочетания шрифтов и посмотрите эти бесплатные обои для любителей типографики.
01. Выбор шрифта
Существует широкий выбор шрифтов Разработка шрифта — длительный и детальный процесс. Шрифты создаются ремесленниками в течение длительного периода времени с использованием таланта, отточенного годами опыта. Лучшие, профессионально разработанные шрифты поставляются с различными весами и стилями, чтобы сформировать полное семейство, наряду с тщательно продуманными парами кернинга, многоязычной поддержкой международных символов и выразительными альтернативными глифами, чтобы добавить характер и разнообразие в набор текста.
Таким образом, несмотря на то, что в Интернете есть изумительное множество бесплатных шрифтов, вам необходимо проверить, есть ли в выбранном вами шрифте все вариации, необходимые для вашего дизайна. Даже среди платных шрифтов количество вариантов может быть ошеломляющим — и может возникнуть соблазн придерживаться классики. Если вы хотите немного расширить свой репертуар и нуждаетесь в нем, посмотрите нашу подборку вдохновляющих альтернатив Helvetica.
02. Размер
Не все шрифты одинаковы. Некоторые толстые и широкие; другие тонкие и узкие. Это означает, что слова, набранные разными шрифтами, могут занимать на странице разное количество места.
Высота каждого символа называется его «x-высотой» (просто потому, что она основана на символе «x»). При соединении разных шрифтов обычно целесообразно сочетать те, которые имеют одинаковую высоту x. Ширина каждого символа называется «шириной набора». Это охватывает тело письма, а также пространство, которое действует как буфер между одной формой буквы и следующей.
Наиболее распространенным методом измерения шрифта является балльная система, которая восходит к 18 веку. Один пункт равен 1/72 дюйма, а 12 пунктов составляют одну пику, единицу, используемую для измерения ширины столбца. Размер шрифта также может быть измерен в дюймах, миллиметрах или пикселях.
03. Интерлиньяж
(Изображение предоставлено Элис Томлинсон через Getty)Интерлиньяж описывает вертикальное пространство между каждой строкой текста. Он получил свое название от практики использования полосок свинца для отдельных строк шрифта во времена металлического набора. Для основного текста, который разборчив и удобен для чтения, общее правило заключается в том, что значение интерлиньяжа должно быть в 1,25–1,5 раза больше, чем размер шрифта.
04. Трекинг и кернинг
(Изображение предоставлено Bortonia через Getty) Кернинг — это процесс настройки пространства между символами для создания гармоничного сочетания. Например, там, где буква «А» в верхнем регистре встречается с буквой «V» в верхнем регистре, их диагональные штрихи обычно кернены, так что левый верхний угол буквы «V» располагается над правым нижним углом буквы «A».
Кернинг похож на отслеживание, но это не одно и то же. Отслеживание применяется равномерно для настройки интервала между всеми символами в слове.
05. Размер
Термин «размер» описывает ширину текстового блока. Если вы стремитесь получить наилучшие впечатления от чтения, это, безусловно, важное соображение. Если ваши строки слишком длинные, ваш читатель может легко потеряться, а слишком короткий размер без необходимости прерывает процесс чтения.
Существует ряд теорий, которые помогут вам определить идеальную меру для вашей типографики. Одно эмпирическое правило заключается в том, что ваши строки должны быть длиной 2-3 алфавита (то есть 52-78 символов, включая пробелы).
06. Иерархия и масштаб
Если все шрифты в макете выглядят одинаково, может быть трудно понять, какая информация является наиболее важной или какую следует читать в первую очередь. Размер — это один из ключевых способов, с помощью которого типографы создают иерархию и направляют своих читателей. Заголовки обычно большие, подзаголовки меньше, а тип тела еще меньше. Но размер — не единственный способ определить иерархию; это также может быть достигнуто с помощью цвета, интервала и веса.
Заголовки обычно большие, подзаголовки меньше, а тип тела еще меньше. Но размер — не единственный способ определить иерархию; это также может быть достигнуто с помощью цвета, интервала и веса.
Следующая страница: Глоссарий типографских терминов
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт?
- 1
Текущая страница: Типографический дизайн: ключевые понятия
Следующая страница Глоссарий типографских терминов
Рут несколько лет работала заместителем редактора Creative Bloq, а также работала или писала почти для всех бывших и нынешних печатных изданий сайта, от Computer Arts до ImagineFX.