Аналоги Sketch — 18 похожих программ и сервисов для замены
1782
Adobe Photoshop
Adobe Photoshop — профессиональный редактор изображений.
- Платная
- Windows
- Mac OS
Photoshop — профессиональный редактор изображений и отраслевой стандарт де-факто. Он поддерживает слои, неразрушающее редактирование, векторную графику, управление цветом, а также плагины.
1616
Inkscape
Редактор векторной графики с открытым исходным кодом, с возможностями, аналогичными Illustrator, CorelDraw или Xara X.
- Бесплатная
- Mac OS
Редактор векторной графики с открытым исходным кодом, с возможностями, аналогичными Illustrator, CorelDraw или Xara X, с использованием стандартного формата файлов W3C Scalable Vector Graphics (SVG).

324
Pencil Project
Это однопользовательское приложение для создания диаграмм.
- Бесплатная
- Windows
- Mac OS
Pencil — это отдельное приложение или расширение для Firefox, позволяющее создавать диаграммы или макеты пользовательского интерфейса. Не имеет совместной работы/многопользовательских функций.
171
Affinity Designer
Комплексное решение для графического дизайна.
- Платная
- Windows
- Mac OS
Affinity Designer — это самое быстрое, удобное и точное программное обеспечение для создания векторной графики.

150
Gravit Designer
Кроссплатформенная программа векторной графики, которая может работать как в настольном приложении, так и в браузере.
- Бесплатная
- Windows
- Mac OS
- Онлайн сервис
Gravit Designer — многофункциональная программа векторной графики. Это устанавливаемое настольное приложение. Для тех, кому удобно, можно работать с приложением в браузере. особенности дизайна представлены по аналогии с Inkscape, но уже с устраненными неполадками.

98
Photopea
Онлайн-редактор фотографий, который может работать с файлами PSD, XCF и Sketch (Photoshop, Gimp и Sketch App).
- Условно бесплатная
- Онлайн сервис
Онлайн редактор фотографий, сделанный с HTML5. Открывайте, редактируйте и сохраняйте файлы PSD, XCF и Sketch — Photoshop, Gimp и Sketch App, конвертируйте между PSD, XCF, JPG, PNG и WebP.
Icons8 Lunacy
Просмотрщик для Windows. Открывает, редактирует и сохраняет файлы .sketch.
- Бесплатная
- Windows
Lunacy — это родное приложение для Windows, которое открывает, редактирует и сохраняет файлы .
 sketch.
sketch.
- 46
Vectr
Vectr — бесплатный графический редактор.
- Бесплатная
- Windows
- Mac OS
- Онлайн сервис
Бесплатное программное обеспечение векторной графики, используемое для создания графики легко и интуитивно.
39
Figma
Совместное средство дизайна интерфейса.
- Условно бесплатная
- Windows
- Android
- iPhone
- Mac OS
- Онлайн сервис
Figma — это инструмент для совместной работы над интерфейсом.
 Сосредоточьтесь на команде и на одной странице благодаря общению и совместной работе в режиме реального времени с использованием инструментов векторной и растровой графики коммерческого качества.
Сосредоточьтесь на команде и на одной странице благодаря общению и совместной работе в режиме реального времени с использованием инструментов векторной и растровой графики коммерческого качества.
33
Antetype
ANTETYPE — это совершенно новое инновационное дизайнерское приложение.
- Платная
- Mac OS
ANTETYPE — это совершенно новое, инновационное дизайнерское приложение, поддерживающее дизайнеров пользовательского интерфейса на каждом этапе их работы. Создавайте красивые интерфейсы, придумывайте новые виджеты, стилизуйте их и объединяйте в интерактивный прототип!
- 23
Diagram Designer
Простой редактор векторной графики для создания блок-схем, диаграмм классов UML, иллюстраций и слайдов.

- Бесплатная
- Windows
Простой редактор векторной графики для создания блок-схем, диаграмм классов UML, иллюстраций и слайд-шоу.
20
Bloom
Bloom — это быстрый, легкий, кроссплатформенный графический редактор, позволяющий настроить любое действие, которое вы когда-либо выполняли, организованное по слоям.
- Платная
- Windows
- Mac OS
Bloom — это быстрый, легкий, кроссплатформенный графический редактор, позволяющий настроить любое действие, которое вы когда-либо выполняли, организованное по слоям.
19
- Adobe Illustrator Draw
Графический редактор для создания законченных иллюстрации с простым и интуитивно понятным сенсорным управлением.

- Бесплатная
- Android
- iPhone
Графический редактор для создания законченных иллюстрации с простым и интуитивно понятным сенсорным управлением.
19
Adobe XD
Adobe XD — это приложение для разработки пользовательского интерфейса и создания макетов веб-приложений и мобильных приложений.
- Бесплатная
- Windows
- Mac OS
Adobe XD (Experience Design) — это векторный инструмент, разработанный и опубликованный компанией Adobe Inc для разработки и создания прототипов пользовательского интерфейса для веб-приложений и мобильных приложений.
15
Super PhotoCut
Легко удаляйте сложные фоновые изображения из фотографий для Mac.

- Условно бесплатная
- Mac OS
Интерактивный инструмент Super PhotoCut изолирует и отделяет подробный объект переднего плана от фотографий. С нашим запатентованным лучшим в своем классе инструментом маскирования алгоритмов вы можете мгновенно удалять сложные фоновые изображения и делать их прозрачными всего несколькими щелчками мыши. Получите впечатляющие изображения, сделанные за считанные секунды, а не за минуты.
14
Super Vectorizer
Векторный инструмент для преобразования растровых PNG в SVG векторную графику для Mac.
- Условно бесплатная
- Mac OS
Super Vectorizer 2 для Mac — это профессиональное программное обеспечение для трассировки векторных изображений Mac, которое автоматически преобразует растровые изображения, такие как JPEG, GIF и PNG, в чистый масштабируемый вектор графика Ai, SVG, DXF и PDF на Mac.
 Он поддерживает трассировку цвета и оттенков серого, черно-белых, скелетонизацию и линии. Super Vectorizer 2 для Mac использует совершенно новый алгоритм квантования изображений, который дает более естественный цвет после векторизации на Mac. Выходные векторные изображения легко сочетаются с Illustrator, Corel и другими в системе Mac.
Он поддерживает трассировку цвета и оттенков серого, черно-белых, скелетонизацию и линии. Super Vectorizer 2 для Mac использует совершенно новый алгоритм квантования изображений, который дает более естественный цвет после векторизации на Mac. Выходные векторные изображения легко сочетаются с Illustrator, Corel и другими в системе Mac.
13
BLOCS
Быстрый, простой в использовании и мощный инструмент визуального веб-дизайна, который позволяет создавать адаптивные веб-сайты.
- Платная
- Mac OS
Blocks работает над концепцией объединения предопределенных разделов для создания полностью закодированных веб-страниц. Это невероятно быстрый и естественный способ создания.

6 лучших альтернатив Sketch для Windows и Linux • Оки Доки
Sketch — это современное приложение для графического дизайна для MacOS, которое покорило мир после его выпуска в 2010 году. Теперь оно является основным продуктом для веб-дизайна, мобильных устройств, пользовательского интерфейса / UX и дизайна иконок. Приложение пользуется всеобщей популярностью, и у него очень мало прямых конкурентов, но, к сожалению, из-за технологий, исключающих macOS, на которые оно опирается, разработчики не рассматривают возможность его выпуска на Windows и Linux. Хотя большая часть графических дизайнеров использует Mac, многие этого не делают, и, таким образом, эксклюзивность Sketch для Mac становится проблемой.
Итак, если вы в основном пользователь Windows или Linux, Вот 8 лучших альтернатив Sketch для вас:
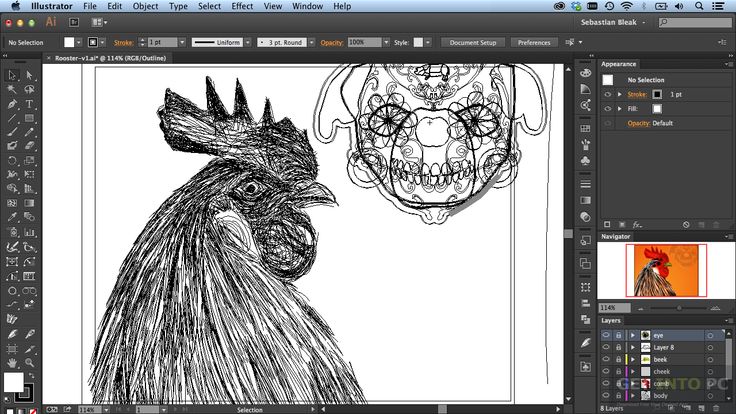
1. Adobe Illustrator
Adobe Illustrator легко самый известный и многофункциональный редактор векторной графики в мире. Illustrator позволяет вам делать все: от логотипов, значков, мобильных устройств и веб-дизайна до эскизов, полиграфического дизайна и типографики. Как и большинство других изданий Adobe, сообщество бесплатных и платных руководств, учебных пособий и ресурсов огромно.
Illustrator позволяет вам делать все: от логотипов, значков, мобильных устройств и веб-дизайна до эскизов, полиграфического дизайна и типографики. Как и большинство других изданий Adobe, сообщество бесплатных и платных руководств, учебных пособий и ресурсов огромно.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Inkscape содержит такие функции, как гибкие инструменты рисованиявключая карандашный инструмент для рисования от руки, инструмент для создания кривых Безье и прямых линий, текстовый инструмент и другие мощные инструменты для иллюстраций, веб-дизайна и общего редактирования векторных изображений. Благодаря тому, что он бесплатный и кроссплатформенный, он является отличным инструментом для студентов, людей со старыми компьютерами и начинающих дизайнеров векторной графики.
Доступность: Windows, Linux, macOS (бесплатно)
3. Дизайнер сродства
Векторный редактор, отмеченный наградами Apple Design Affinity Designer, изначально создавался как альтернатива Adobe Illustrator. Это, однако, не отменяет того факта, что в зависимости от варианта использования он может быть отличной альтернативой Sketch. Причина, по которой он не находится в верхней части нашего списка, заключается в том, что версия для Windows все еще в бета-версиии, следовательно, подвержен ошибкам и не имеет функциональности по сравнению с гораздо более стабильной версией macOS.
Это, однако, не отменяет того факта, что в зависимости от варианта использования он может быть отличной альтернативой Sketch. Причина, по которой он не находится в верхней части нашего списка, заключается в том, что версия для Windows все еще в бета-версиии, следовательно, подвержен ошибкам и не имеет функциональности по сравнению с гораздо более стабильной версией macOS.
Хотя сходство превосходит Sketch по нескольким функциям, поскольку, помимо создания векторной графики, оно имеет полную поддержку пиксельного дизайна, а также более мощный и точный инструмент Pen. Другие функции включают в себя артборды, надпечатка, вращение холста, обрезка, обрезка, следы обрезкии многое другое. С другой стороны, он имеет те же ограничения, что и Illustrator, — он не соответствует Sketch, когда речь идет о разработке UI / UX.
Доступность: Windows (бесплатно в бета-версии) macOS ($ 49,99) [Only supports 64-bit systems]
4. Xara Designer Pro
Xara Designer Pro — одно из самых комплексных решений для графического дизайна.![]() Помимо базовой поддержки векторного дизайна, в нем есть инструменты для иллюстраций, веб-дизайна, редактирования фотографий и многое другое. Некоторые из расширенных функций включают в себя Живые эффекты, неразрушающая обработка фотографий, векторная маскировка, смешивание слоев, инструменты для создания сайтови поддержка форматов PDF и PSD.
Помимо базовой поддержки векторного дизайна, в нем есть инструменты для иллюстраций, веб-дизайна, редактирования фотографий и многое другое. Некоторые из расширенных функций включают в себя Живые эффекты, неразрушающая обработка фотографий, векторная маскировка, смешивание слоев, инструменты для создания сайтови поддержка форматов PDF и PSD.
Fireworks не будет получать обновления в будущем (и не будет с 2013 года), но его все равно можно будет загрузить, если у вас уже есть членство в Adobe Creative Cloud.
Бонус: Adobe Experience Design (предварительная версия)
Компания Experience Design, ранее известная под кодовым названием Project Comet, является прямым конкурентом Adobe для Sketch. На данный момент он доступен только для macOS, но выглядит очень многообещающе и является единственным потенциальным ответом на Sketch для дизайна UI / UX. Версия для Windows готова к выпуску в конце 2016 года. Вы можете зарегистрироваться, чтобы получать информацию по электронной почте.
СМОТРИ ТАКЖЕ: 6 лучших альтернатив Time Machine для Windows
Создайте свой следующий проект с помощью этих эскизов
Мы надеемся, что вы нашли эти альтернативы Sketch для Windows и Linux полезными. Хотя возможности Sketch и рабочий процесс для дизайна пользовательского интерфейса и UX не имеют себе равных за пределами экосистемы MacOS, все не так уж плохо при редактировании векторной и растровой графики. Даже в области дизайна интерфейса дела идут о грядущем выпуске Adobe Experience Design для Windows.
Вам понравились эти альтернативы Sketch? Есть еще чем поделиться? Дайте нам знать, оставив нам строку в разделе комментариев ниже.
5 высококачественных альтернатив Sketch для Windows (2023)
Контент CodeinWP предоставляется бесплатно. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Когда дело доходит до создания и дизайна веб-сайтов, Sketch является популярной платформой для совместного прототипирования и векторного редактирования. К сожалению, он доступен только для macOS, поэтому некоторым дизайнерам пользовательского интерфейса потребуется найти альтернативу Sketch для Windows.
К сожалению, он доступен только для macOS, поэтому некоторым дизайнерам пользовательского интерфейса потребуется найти альтернативу Sketch для Windows.
Сразу же вы будете рады узнать, что для Windows действительно существует несколько подобных платформ. Вы можете использовать операционную систему по своему выбору и по-прежнему иметь доступ к первоклассным функциям дизайна пользовательского интерфейса!
В этом посте мы обсудим некоторые аспекты Sketch, которые сделали его популярным среди дизайнеров пользовательского интерфейса. Затем мы поделимся пятью инструментами, которые помогут предоставить эти функции пользователям Windows, а также помогут выбрать идеальный для вас. Давайте начнем!
👉 Перейти к альтернативам 👇
Почему Sketch так полезен для дизайна пользовательского интерфейса
Вот уже несколько лет Sketch является одной из самых популярных платформ для дизайна пользовательского интерфейса.
Его система монтажных областей, страниц и символов обеспечивает оптимизированный, интуитивно понятный инструмент для разработки многостраничного интерфейса. Кроме того, его обширная библиотека плагинов заполнила многие пробелы, с которыми сталкиваются дизайнеры.
Кроме того, его обширная библиотека плагинов заполнила многие пробелы, с которыми сталкиваются дизайнеры.
Когда дело доходит до создания адаптивных приложений для различных устройств, Sketch по-прежнему остается лучшим выбором для многих пользователей macOS. В то время как многочисленные функции делают его идеальной платформой для дизайна пользовательского интерфейса, есть три, в частности, которые улучшили Sketch за последние годы:
Во-первых, его возможности редактирования векторов. Поскольку большинство элементов, используемых в дизайне пользовательского интерфейса, основаны на векторах, необходим надежный инструмент редактирования. Sketch позволяет вам включать предопределенные формы или создавать свои собственные, а также изменять точки и пути в соответствии с вашими целями дизайна.
Выпуск Sketch 49 принес долгожданную функцию прототипирования. Если раньше пользователям Sketch приходилось экспортировать свои файлы на другую платформу для создания прототипов, то теперь это можно сделать в самом Sketch. Вы можете начать со статического артборда, а затем превратить его в интерактивный прототип для тестирования.
Вы можете начать со статического артборда, а затем превратить его в интерактивный прототип для тестирования.
Каждый шаг процесса проектирования теперь является частью Sketch. Это также включает в себя получение обратной связи от членов вашей команды и сотрудничество с ними. Благодаря функции совместной работы в Sketch вы можете пригласить других пользователей для просмотра или редактирования ваших дизайнов и прототипов.
Отслеживание версий позволяет вам видеть изменения, сделанные каждым членом команды, и при необходимости отменять эти изменения.
Благодаря этим основным функциям Sketch идеально подходит как для индивидуальных дизайнеров пользовательского интерфейса, так и для команд. Однако вам не нужно прыгать на подножку Apple, чтобы получить к ним доступ.
Пять высококачественных альтернатив Sketch для Windows
Sketch — не единственная платформа, предлагающая расширенные возможности векторного редактирования, прототипирования и совместной работы. На самом деле, он даже не был первым, кто выпустил эти функции. Ниже мы составили список альтернатив Sketch для Windows, которые помогут вам создавать высококачественные дизайны пользовательского интерфейса без использования устройства Apple.
На самом деле, он даже не был первым, кто выпустил эти функции. Ниже мы составили список альтернатив Sketch для Windows, которые помогут вам создавать высококачественные дизайны пользовательского интерфейса без использования устройства Apple.
1. Figma
Figma, вероятно, самая популярная из всех альтернатив Sketch для Windows.
Этот инструмент для совместного проектирования и создания прототипов основан на браузере и «не зависит от платформы» — его можно использовать в операционных системах Apple, Windows, Linux и даже Chrome.
Он также включает в себя аспекты Sketch, которые делают его идеальным для дизайнеров пользовательского интерфейса, в том числе:
- Упрощенный дизайн с фреймами, наложениями и повторно используемыми компонентами
- Векторное редактирование с помощью интуитивно понятного инструмента «Перо»
- Интерактивное прототипирование
- Командные библиотеки, а также совместное использование дизайна и прототипов
Если вы беспокоитесь о новой платформе, Figma может помочь облегчить ваше беспокойство. Его относительно легко подобрать по сравнению со Sketch, поэтому, если вы переключаетесь, у вас не должно возникнуть особых проблем. Его самый существенный недостаток удобства использования заключается в том, что он основан на браузере, что ограничивает автономное проектирование.
Его относительно легко подобрать по сравнению со Sketch, поэтому, если вы переключаетесь, у вас не должно возникнуть особых проблем. Его самый существенный недостаток удобства использования заключается в том, что он основан на браузере, что ограничивает автономное проектирование.
Разница в цене также должна обеспечить некоторое спокойствие. Figma предлагает бесплатную версию для частных лиц — кража по сравнению со Sketch за 9 долларов.9 ценник на персональную лицензию в год. Конечно, бесплатная версия предлагает меньше функций, чем платная версия, которая начинается с 12 долларов за редактора в месяц и быстро уступает тарифному плану Sketch.
👉 Если вам интересно более подробное сравнение между Sketch, Figma и Adobe XD, нажмите здесь.
2. Vectr
Предлагая как веб-приложения, так и настольные приложения, Vectr обеспечивает кросс-платформенную совместимость, не требуя от вас подключения к Интернету, как это делают строго браузерные приложения.
Он в основном используется для векторного графического дизайна и поэтому не имеет встроенной функции прототипирования.:origin()/pre00/9efd/th/pre/i/2018/143/8/6/brush__practice_by_arkett-dccdepc.png)
Однако вы можете использовать эту платформу для некоторых других ключевых задач проектирования пользовательского интерфейса, в том числе:
- Различные настраиваемые фильтры для создания фона, границ и теней
- Пять векторных контуров — прямоугольник, прямоугольник со скругленными углами, круг, линия и рисунок от руки
- Создание текста и загрузка изображения
- Безопасный обмен ссылками в режиме реального времени для совместной работы
Vectr предлагает простое в использовании руководство пользователя, которое поможет вам начать работу с платформой. Он известен тем, что является доступным инструментом для начинающих, поэтому он может стать хорошей отправной точкой для всех, кто только начинает заниматься дизайном пользовательского интерфейса.
Кроме того, платформа абсолютно бесплатна для использования. Просто зарегистрируйте бесплатную учетную запись, и вы сразу же сможете приступить к работе над своим дизайном. Этот низкий барьер для входа и отсутствие финансовых обязательств также могут сделать его привлекательным для новичков, которые хотят окунуться в воду дизайна пользовательского интерфейса.
Вас также может заинтересовать:
- 7 ошибок, которых следует избегать при продвижении вашего дизайнерского бизнеса WordPress в 2021 году
- Wix или WordPress: что лучше для вашего следующего веб-проекта
- Как использовать CSS Media Queries: полное руководство для начинающих
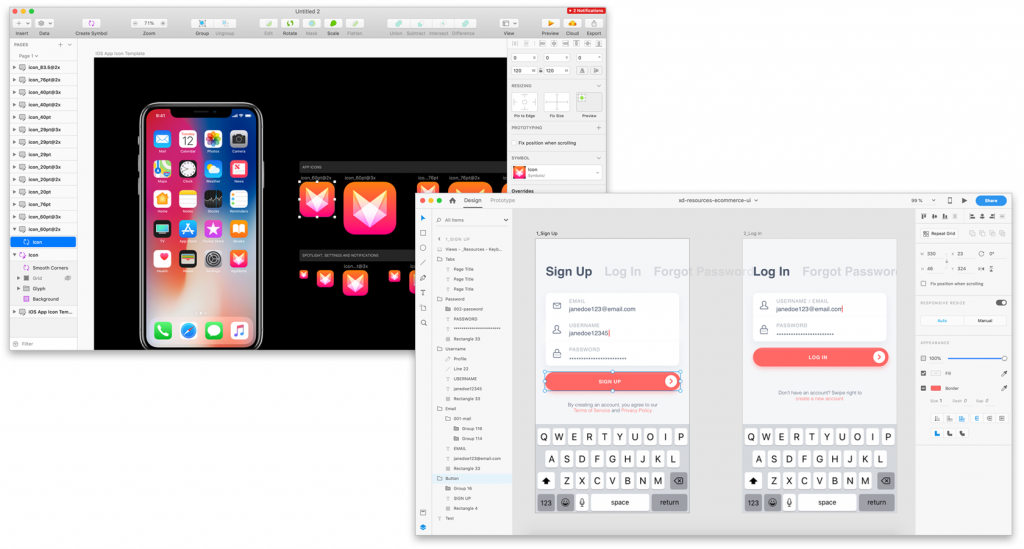
3. Adobe XD
Когда дело доходит до графического дизайна, Adobe — это имя, которое приходит на ум большинству.
Даже те, кто не является профессионалом в этой области, наверняка слышали о Photoshop, Illustrator и Lightroom.
Для дизайна пользовательского интерфейса есть Adobe XD. Созданная как универсальный инструмент проектирования, эта платформа предлагает:
- Повторно используемые элементы и «Повторяющуюся сетку» для быстрого проектирования
- Оптимизированное встроенное векторное редактирование, а также совместимость с Illustrator для еще более сложных дизайнов
- Усовершенствованное прототипирование с автоматической анимацией, голосовыми триггерами и реалистичным игровым процессом
- Варианты обмена частными приглашениями с функциями управления доступом и комментирования
В частности, для тех, кто имеет большой опыт работы с другими платформами Adobe Suite, выбор Adobe XD должен быть простым делом. Тем не менее, его чистый интерфейс и простая навигация должны позволить даже полным новичкам довольно быстро освоиться.
Тем не менее, его чистый интерфейс и простая навигация должны позволить даже полным новичкам довольно быстро освоиться.
Удивительно, но вы можете получить все, что может предложить Adobe XD бесплатно, если у вас есть только один активный проект. Профессионалы, вероятно, должны будут инвестировать в платный план. Цены начинаются от $9,99 за пользователя в месяц. Кроме того, если вам нужен доступ к другим программам Adobe, вы можете приобрести подписку Creative Cloud за 52,9 доллара США.9 в месяц.
👉 Если вам интересно более подробное сравнение между Sketch, Figma и Adobe XD, нажмите здесь.
4. Moqups
Когда речь заходит об альтернативах Sketch для Windows, ключевым моментом является выбор платформы, которая позволит вам пройти весь процесс проектирования без переключения между программами.
Moqups — это просто билет. Эта платформа на основе браузера имеет несколько основных функций дизайна пользовательского интерфейса, таких как:
- Управление страницами с помощью перетаскивания, которое позволяет организовывать страницы в папки и создавать иерархии
- Инструменты редактирования динамических объектов, включая линейки, сетки и быстрое выравнивание
- Функциональные интерактивные прототипы, созданные на основе ваших дизайнов или каркасов
- Облачная командная работа и совместное использование
Хотя Moqups хорошо работает для небольших или простых проектов, он может вызвать проблемы для более сложных проектов. Хотя интерфейс довольно интуитивно понятен, сохранять и повторно использовать элементы дизайна не так просто. Кроме того, более крупные проекты, как правило, испытывают больше времени задержки, чем в идеале. Поскольку это приложение основано на браузере, у вас также будет ограниченное удобство использования на ходу.
Хотя интерфейс довольно интуитивно понятен, сохранять и повторно использовать элементы дизайна не так просто. Кроме того, более крупные проекты, как правило, испытывают больше времени задержки, чем в идеале. Поскольку это приложение основано на браузере, у вас также будет ограниченное удобство использования на ходу.
Вы можете работать над одним активным проектом бесплатно или инвестировать в личный счет Moqups за 19 долларов в месяц. Командные планы начинаются с 10 долларов за пользователя в месяц. Если у вас есть небольшая команда, которой необходимо совместно работать над простым приложением, Moqups может быть более экономичным вариантом, чем, скажем, Figma.
5. FluidUI
FluidUI, созданный для создания мобильных прототипов, является отличным выбором для разработчиков приложений, которые хотят сосредоточиться на пользователях смартфонов и планшетов.
Несмотря на отсутствие встроенной функции редактирования векторов, вы можете легко загружать графику, созданную на других платформах.
Кроме того, этот инструмент предоставляет несколько полезных функций:
- Более 2000 готовых компонентов для быстрого прототипирования
- Интерактивное прототипирование через браузерную или настольную версию приложения
- Командная совместная работа в режиме реального времени с блокировкой страницы и возможностями видеозвонков
FluidUI довольно удобен для прототипирования. Он имеет интерфейс перетаскивания, который большинство быстро подберет, и доступ к нескольким библиотекам компонентов пользовательского интерфейса, чтобы компенсировать отсутствие инструментов редактирования векторов. Тем не менее, некоторые могут найти его бесплатную версию ограниченной и, следовательно, сложной в использовании.
План FluidUI Free Forever предоставляет пользователям один бесплатный десятистраничный проект. План Solo предоставит вам доступ к пяти проектам за 8,25 долларов в месяц, но вам нужно будет выложить не менее 19,08 долларов в месяц, чтобы получить доступ ко всем доступным библиотекам. Если вы работаете в команде, вам придется платить еще больше, чтобы добавить больше пользователей в свою учетную запись.
Если вы работаете в команде, вам придется платить еще больше, чтобы добавить больше пользователей в свою учетную запись.
Как решить, какая альтернатива Sketch для Windows подходит именно вам
С таким количеством доступных опций определить, какую альтернативу Sketch вы действительно хотите использовать, может быть непросто. Вот краткое изложение наших выводов, чтобы помочь вам прояснить ситуацию:
| Характеристики | Простота использования | Цена | Лучший для | |
|---|---|---|---|---|
| Фигма | Соответствует Sketch в отношении векторного редактирования, прототипирования и вариантов совместной работы. | Небольшая кривая обучения, но не предлагает автономный режим. | Бесплатно или 15 долларов США за редактора в месяц. | Опытные специалисты или небольшие профессиональные группы. |
| Вектор | Отсутствуют собственные инструменты для прототипирования, но есть широкие возможности для графического редактирования и совместного использования. | Подходит для начинающих. | Бесплатно | Те, кто только начинает заниматься дизайном пользовательского интерфейса. |
| Adobe XD | Не отстает от Sketch сам по себе — превосходит Sketch при использовании вместе с другими программами Adobe. | Использует знакомый интерфейс Adobe, но может потребовать некоторого обучения для тех, кто не знаком с другими продуктами Adobe. | Бесплатно или $52,99 в месяц (как часть пакета Creative Cloud). | Текущие пользователи Adobe, особенно те, у кого есть подписка Creative Cloud. |
| Мокапс | Включает все ключевые функции — векторное редактирование, создание прототипов и совместную работу. | Легко подобрать, но имеет проблемы с производительностью при создании сложных дизайнов и не может использоваться в автономном режиме. | Бесплатно или 10 долларов США за пользователя в месяц. | Команды, работающие над небольшими приложениями или другими простыми проектами. |
| FluidUI | Предназначен для мобильного прототипирования и обмена, но не имеет возможности векторного редактирования. | Удобный интерфейс, но ограничения бесплатной версии затрудняют создание сложных дизайнов. | Бесплатно или 41,58 долларов США в месяц для пяти пользователей. | Частные лица и мобильные дизайнеры. |
Как вы могли заметить, у каждой платформы, которую мы обсуждали в этом посте, есть бесплатная версия. Если вы разрываетесь между двумя или более вариантами, подумайте о том, чтобы протестировать эти бесплатные версии, чтобы выбрать правильное программное обеспечение без риска.
Заключение о лучших альтернативах Sketch для Windows
Когда дело доходит до платформ дизайна пользовательского интерфейса, Sketch берет верх. Его расширенные функции векторного редактирования, прототипирования и совместной работы делают его очень желанным для профессионалов отрасли. Однако отсутствие совместимости с операционной системой Windows создает проблемы для тех, кто не является поклонником Apple.
В этом посте мы указали вам на пять высококачественных альтернатив Sketch для Windows.
Итого:
Фигма. Наиболее похож на Sketch по функционалу. Однако его варианты ценообразования Professional и Organization могут сделать его дорогим выбором для команд.
Вектор. Этот простой и бесплатный инструмент идеально подходит для новичков в дизайне пользовательского интерфейса. К сожалению, отсутствие собственных функций прототипирования делает его плохой заменой для более продвинутых пользователей.
Adobe XD. Идеально подходит для тех, кто знаком с платформами Adobe и уже имеет подписку Creative Cloud.
Мокапс. Недорогая альтернатива Figma. Эта платформа лучше всего подходит для небольших или простых проектов и команд с ограниченным бюджетом.
FluidUI. Надежный выбор для индивидуальных мобильных дизайнеров. Команды сделают все возможное, чтобы найти более экономичный вариант.
У вас есть вопросы о поиске альтернативы Sketch для Windows? Дайте нам знать в комментариях ниже!
…
Не забудьте присоединиться к нашему ускоренному курсу по ускорению вашего сайта WordPress. Подробнее ниже:
Верстка, презентация и редактирование Кароль К.
Или начните общение в нашей группе Facebook для профессионалов WordPress. Находите ответы, делитесь советами и получайте помощь от других экспертов WordPress. Присоединяйтесь сейчас (это бесплатно)!
Прекращение срока службы Adobe Photoshop Sketch и Illustrator Draw
Поиск
Последнее обновление 18 февраля 2022 г., 17:53:36 GMT
Вот все, что вам нужно знать об окончании поддержки (EOS) Adobe Photoshop Sketch и Illustrator Draw.
Adobe Photoshop Sketch и Illustrator Draw были прекращены для iOS и Android и больше не доступны для загрузки с 19 июля 2021 года. Существующие пользователи могут продолжать использовать приложения до 10 января 2022 года. перейти на Fresco, которая содержит функции Sketch и Draw, а также позволяет вам продолжать работу над своим произведением искусства.
перейти на Fresco, которая содержит функции Sketch и Draw, а также позволяет вам продолжать работу над своим произведением искусства.
Для получения дополнительной информации см. ответы на часто задаваемые вопросы ниже.
Adobe Fresco — это бесплатное приложение для рисования и рисования, созданное для тех, кто занимается творчеством по профессии или по увлечению. Adobe Fresco, созданная для новейших перьевых и сенсорных устройств, объединяет самую большую в мире коллекцию векторных, растровых и революционно новых живых кистей, чтобы обеспечить совершенно естественное рисование и рисование. Fresco объединяет кисти и возможности Sketch и Draw в новое мощное, но простое в использовании приложение. Кроме того, ваши проекты Sketch и Draw можно импортировать в Fresco, чтобы вы продолжили работу с того места, на котором остановились.
- Узнайте больше об Adobe Fresco.
- Посмотрите обучающее видео по использованию Adobe Fresco.
Существует три способа импорта многослойных иллюстраций Sketch и Draw в Adobe Fresco. Во всех этих рабочих процессах очень важно убедиться, что вы вошли в Fresco, используя тот же Adobe ID, который вы использовали для входа в Sketch и Draw. Затем убедитесь, что все ваши иллюстрации синхронизированы с Creative Cloud для правильной миграции. Вы можете просмотреть свои резервные копии проектов Sketch и Draw по адресу https://assets.adobe.com/mobilecreations# 9.0003
Во всех этих рабочих процессах очень важно убедиться, что вы вошли в Fresco, используя тот же Adobe ID, который вы использовали для входа в Sketch и Draw. Затем убедитесь, что все ваши иллюстрации синхронизированы с Creative Cloud для правильной миграции. Вы можете просмотреть свои резервные копии проектов Sketch и Draw по адресу https://assets.adobe.com/mobilecreations# 9.0003
- Автоматический перенос на Fresco: Fresco автоматически перенесет ваши проекты Sketch и Draw при первом входе в нее. Вы увидите сообщение о том, что ваши проекты Sketch и Draw переносятся. Время переноса зависит от объема ваших иллюстраций и хранилища Creative Cloud.
- Если у вас достаточно места для хранения Creative Cloud, все ваши проекты Sketch и Draw будут автоматически перенесены во Fresco.
- Если у вас недостаточно места в хранилище Creative Cloud: Fresco перенесет как можно больше ваших последних отредактированных проектов, не используя все доступное хранилище Creative Cloud.
 Вы можете открыть Fresco и найти свои проекты в Ваши файлы > Adobe Sketch или Adobe Draw . Узнайте больше об управлении хранилищем Creative Cloud.
Вы можете открыть Fresco и найти свои проекты в Ваши файлы > Adobe Sketch или Adobe Draw . Узнайте больше об управлении хранилищем Creative Cloud.
- Миграция на Fresco вручную: Откройте Fresco, выберите «Импорт и открытие» и выберите свой проект Sketch или Draw.
- Импорт документов Photoshop (PSD) в Fresco: Если вы экспортировали свои проекты Sketch и Draw в PSD, вы можете открыть Fresco, выбрать «Импортировать и открыть» и выбрать PSD-файл Sketch и Draw.
- Fresco для Windows: Перейдите на страницу https://assets.adobe.com/mobilecreations, выберите проект(ы), которые вы хотите редактировать в Fresco, и выберите Преобразовать в Fresco.
Откройте Fresco и перейдите в раздел «Ваши файлы». Вы можете просматривать импортированные проекты Sketch и Draw в соответствующих папках. Вы можете открыть свою иллюстрацию и продолжить работу в Adobe Fresco. Вы также можете экспортировать изображения в форматы PNG, JPG или PSD со слоями ваших иллюстраций Adobe Sketch и Adobe Draw.
Вы также можете экспортировать изображения в форматы PNG, JPG или PSD со слоями ваших иллюстраций Adobe Sketch и Adobe Draw.
Adobe Fresco доступен для iPad, iPhone и Windows. Узнайте больше о системных требованиях Fresco:
- ( iPhone или iPad ) Легко загрузите Adobe Fresco из App Store , если вы используете iOS 14 или выше
Да! Любой может бесплатно пользоваться Adobe Fresco и создавать прекрасные произведения искусства с помощью мощных инструментов. Для тех, кто хочет расширить свои творения, Adobe Fresco предлагает премиальные функции, в том числе премиальные кисти, формы и шрифты.
Как бесплатный пользователь Creative Cloud у вас есть доступ к 2 ГБ хранилища, и Adobe Fresco использует ваше бесплатное хранилище Creative Cloud для импорта ваших проектов Sketch и Draw (Mobile Assets). Если у вас много ресурсов Sketch и Draw, возможно, вы не сможете перенести их все во Fresco.
Вы можете безвозвратно удалить документы с https://assets. adobe.com/deleted, чтобы освободить место и импортировать больше проектов.
adobe.com/deleted, чтобы освободить место и импортировать больше проектов.
Мы понимаем и хотим услышать от вас о том, что вы хотите видеть в Adobe Fresco! Вы можете увидеть новые и предстоящие функции в разделе «Что нового» на главном экране. Вы можете отправить свои идеи команде для улучшения или функций. Перейдите в раздел «Что будет дальше» > «Предложить функции», чтобы посетить наш форум, где вы можете предложить свои идеи. Вы также можете увидеть другие запросы пользователей и проголосовать за понравившиеся идеи.
Получите доступ ко всему своему контенту Adobe, войдя на сайт assets.adobe.com с помощью своего Adobe ID. Откройте Fresco, и вы увидите свои эскизы и рисунки на вкладке Мобильные творения . Выберите любой проект, щелкните параметры , и вы сможете загрузить изображение в формате PNG или JPG. Вы также можете выбрать «Преобразовать во Fresco», чтобы перенести любое отдельное произведение искусства.
В настоящее время Adobe Fresco не работает на Android.