Как отрисовывать изображение в Иллюстраторе ~ Записки микростокового иллюстратора
Как отрисовывать изображение в Иллюстраторе
Всем привет! Это гостевой урок от Натальи Каленкович, в котором она расскажет, как отрисовать изображение в иллюстраторе с фотографии. Для этого урока вам понадобиться любая версия Adobe Illustrator и графический планшет.
Если опыта в работе с графическим планшетом у вас совсем немного, то посмотрите видео урок: Как рисовать при помощи графического планшета в Adobe Illustrator. Также обратите внимание на статью: Как выбрать графический планшет. Это если вы только задумываетесь о покупке планшета для рисования.
Нарисовать Наталья предлагает вот такую летнюю иллюстрацию городской улочки. Если все готовы, то перейдём непосредственно к уроку.
Здравствуйте!
Если Вы, как и я, любите путешествовать и фотографировать достопримечательности, то этот урок вам может быть интересен. Среди архивов нащелканных фотографий я иногда нахожу такие, которые, на мой взгляд, хорошо смотрелись бы в стилизации акварели.
Среди архивов нащелканных фотографий я иногда нахожу такие, которые, на мой взгляд, хорошо смотрелись бы в стилизации акварели.
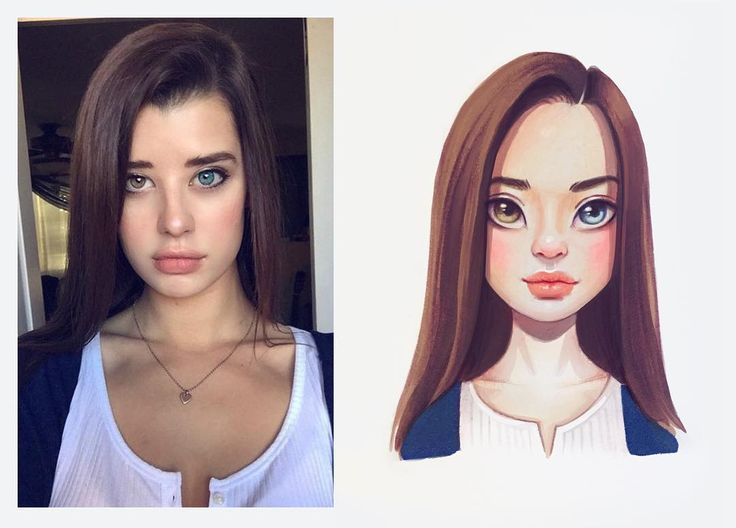
В этом уроке я покажу свой нехитрый способ перевода фотографии в вектор а-ля акварель.
За основу я взяла такой снимок улицы одного из немецких городов.
Уменьшаю картинку и ставлю в фоновый слой (Template). Начинаю с заднего плана. Беру кисть диаметром 1 пункт, устанавливаю зависимость от нажатия пера в настройках кисти, и прорисовываю задний план. По мере приближения к переднему плану, буду увеличивать диаметр кисти для того, чтобы придать картинке глубины. Таким образом следуем принципу — чем дальше предмет, тем менее четкие и тонкие у него контурные линии. Для небрежности и большей глубины можно линии не соединять. Обвожу крыши домов, окон, вывесок.
Средний план. Тут кисть увеличиваю до 2-х и 3-х пунктов. Текстуру черепицы можно обозначить только в некоторых местах хаотично. Так привносится больше художественного беспорядка и небрежности, как будто это просто рука художника, а не любителя-обводителя фотографий. Можно упускать много мелочей вроде вывесок на заднем плане, но несколько все же стоит оставить, чтобы было за что “зацепиться” глазу. Людей обозначаю тоже только схематично, обводя контуры.
Так привносится больше художественного беспорядка и небрежности, как будто это просто рука художника, а не любителя-обводителя фотографий. Можно упускать много мелочей вроде вывесок на заднем плане, но несколько все же стоит оставить, чтобы было за что “зацепиться” глазу. Людей обозначаю тоже только схематично, обводя контуры.
Передний план. Кисть увеличиваю до 4-х пунктов. Обозначаю основные линии стен и окон, схематично прорисовываю кусты, местами обозначаю текстуру кирпича. Важно, больше внимания уделить стволу дерева, поскольку элемент динамичный и находится на переднем плане. Для поддержания ощущения перспективы, линии брусчатки делаю жирнее по мере приближения к переднему плану. Иногда тонкость линии может обозначить ее “прерывистость”. Опять же, текстура брусчатки обозначена лишь местами.
Вводим цвета. Акварели всегда смотрятся воздушными, поскольку чаще всего цвета пастельные, и обозначены не на всей поверхности, а то и локально.
Под конец, немножко поиграла с настройками цветов в иллюстраторе: Редактировать > Редактировать цвета > Коррекция цветового баланса (Edit > Edit Colors > Adjust Color Balance
Спасибо за внимание!
Если вам понравилось, то посмотрите ещё один мой урок: Как нарисовать белого новогоднего медвежонка при помощи инструмента «сетчатый градиент».
Наталья Каленкович специально для блога Записки микростокового иллюстратораЧитать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Следующее Предыдущее Главная страница
Подписаться на RSS Комментарии к сообщению
Рисуем геометрический портрет в Adobe Illustrator
- Уроки
- 5850
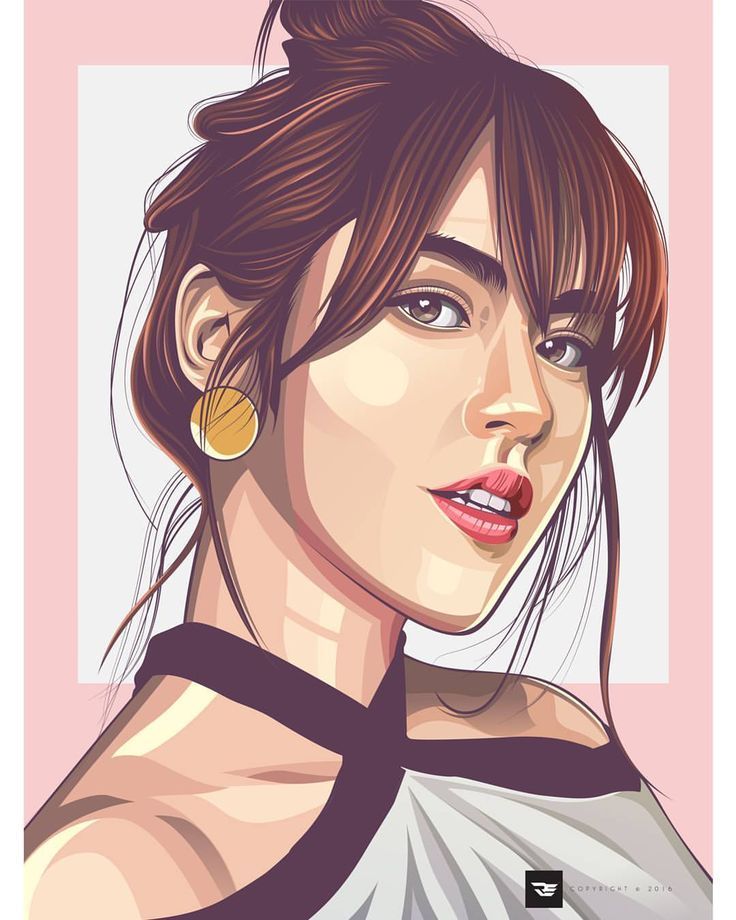
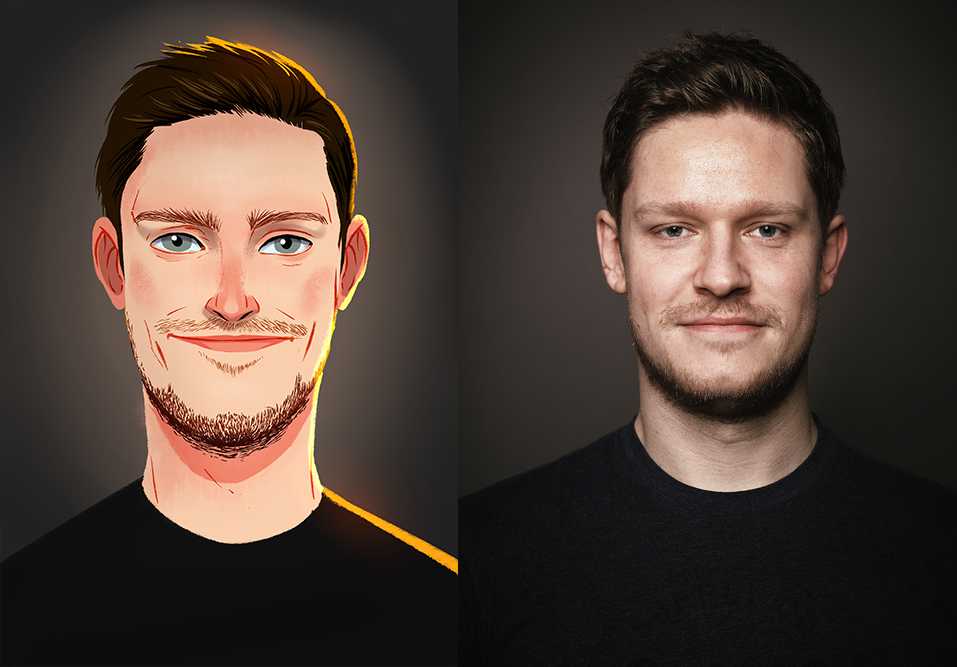
В этом уроке мы будем учиться создавать автопортрет при помощи геометрических форм.
Мы будем использовать собственную фотографию в качестве скетча.
Мы научимся работать с геометрическими формами, обрабатывать контуры, выбирать палитру цветов и многое другое.
Шаг 1
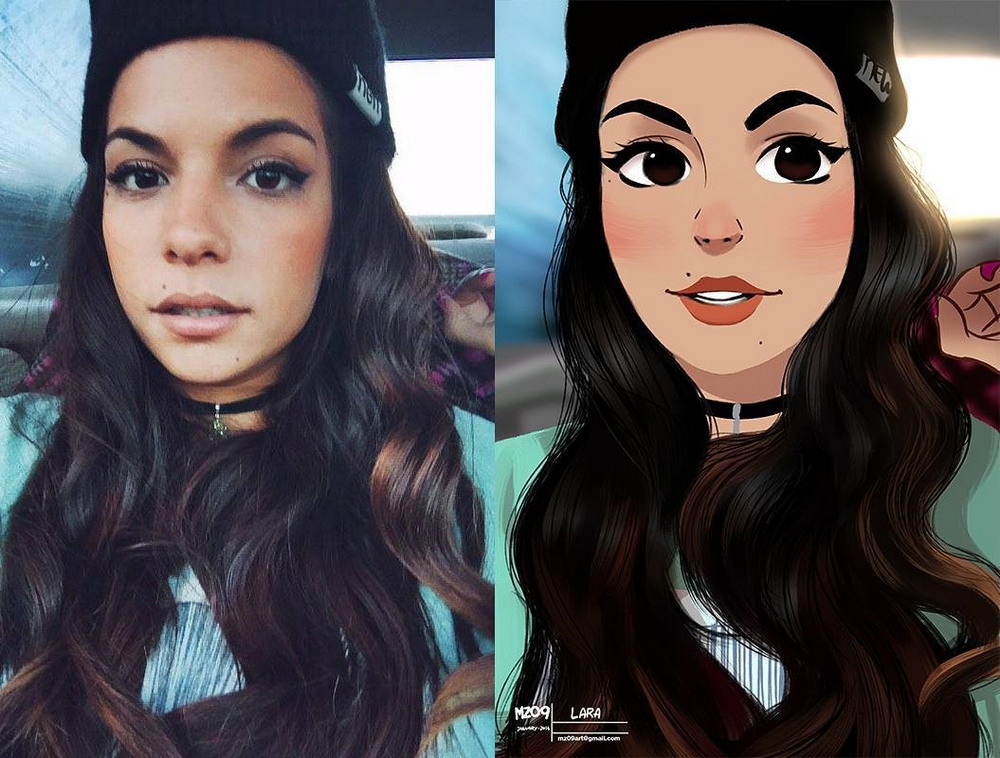
Для начала вам понадобится ваша фотография. Нам понадобится снимок, на котором будут видны ваше лицо и плечи, поэтому можете сделать снимок с веб-камеры.
Шаг 2
Создайте новый документ в Adobe Illustrator размером 600 X 480 px.
Вот так мы организуем слои:
- Верхний слой мы назовем “Draw”- здесь мы разместим нашу иллюстрацию.
- Под слоем “Draw” расположите слой “Sketch”.
- Ниже расположите слой “Photo” — сюда мы поместим фотографию
- В самом низу расположите слой “Background” нарисуйте в нем квадрат такого же размера, как и документ (600 X 480px) и заполните его серым цветом.
Шаг 3
Заблокируйте слой «Background» и слой «Photo». На слое «Sketch» при помощи инструмента «Кисть-клякса» (Blob Brush Tool (Shift + B)) нарисуйте скетч, используя контуры фотографии. Попробуйте сделать все линии прямыми, так как мы будем рисовать геометрический портрет.
Попробуйте сделать все линии прямыми, так как мы будем рисовать геометрический портрет.
Шаг 4
Теперь можете удалить слой “Photo”. Не волнуйтесь, если ваш скетч выглядит не очень аккуратно, это всего лишь набросок для нашего портрета.
Шаг 5
Измените непрозрачность слоя со скетчем на 30% и заблокируйте его.
Теперь начнем рисовать формы, используя инструмент «Перо» (Pen Tool (P)). Используя обводку черного цвета размером 1pt, нарисуйте волосы при помощи прямых линий.
Шаг 6
Нарисуйте половину футболки, копируйте ее (Ctrl+С/Cmnd + C) и вставьте сверху (Ctrl+F/Cmnd + F).
Отразите копию по горизонтали, используя инструмент «Зеркальное отражение» (Reflect Tool (O)).
Выберите два контура, затем перейдите в Обработка контуров (Pathfinder) > Объединение (Unite option). Почти все элементы в этой иллюстрации будут создаваться таким же способом: копируем, отражаем и объединяем.
Шаг 7
Теперь нарисуйте шею при помощи инструмента «Многоугольник» (Polygon Tool).
Сначала нарисуйте восьмиугольник и оставьте только его верхнюю половину.
Используйте инструмент «Масштаб» (Scale Tool (S)), чтобы немного видоизменить форму.
Уменьшите расстояние между точками внизу формы.
Копируйте форму и вставьте копию сверху, немного изменив ее размер.
Расположите форму на нужном месте.
Шаг 8
Похожим способом мы нарисуем форму для головы. Нарисуйте восьмиугольник и выберите только верхнюю часть. Передвиньте контуры и немного измените форму при помощи инструмента «Масштаб» (Scale Tool (S)).
Дублируйте форму для головы, измените ее размеры и расположите копию, как показано на рисунке ниже (чтобы получилась форма для шеи). Затем перейдите в «Обработку контуров» (Pathfinder) > Минус верхний (Minus Front).
Шаг 9
Чтобы создать детали вы можете использовать уже созданные формы. Например, чтобы создать детали для шеи, вы можете дублировать и изменить форму для лица. Затем дублируйте базовую форму шеи и перейдите в Pathfinder > Intersect.
Шаг 10
Добавьте еще деталей нашей иллюстрации при помощи инструмента «Перо» ( Pen Tool (P)) и инструментов для создания форм. Не забудьте изменять формы при помощи «Обработки контуров».
Шаг 11
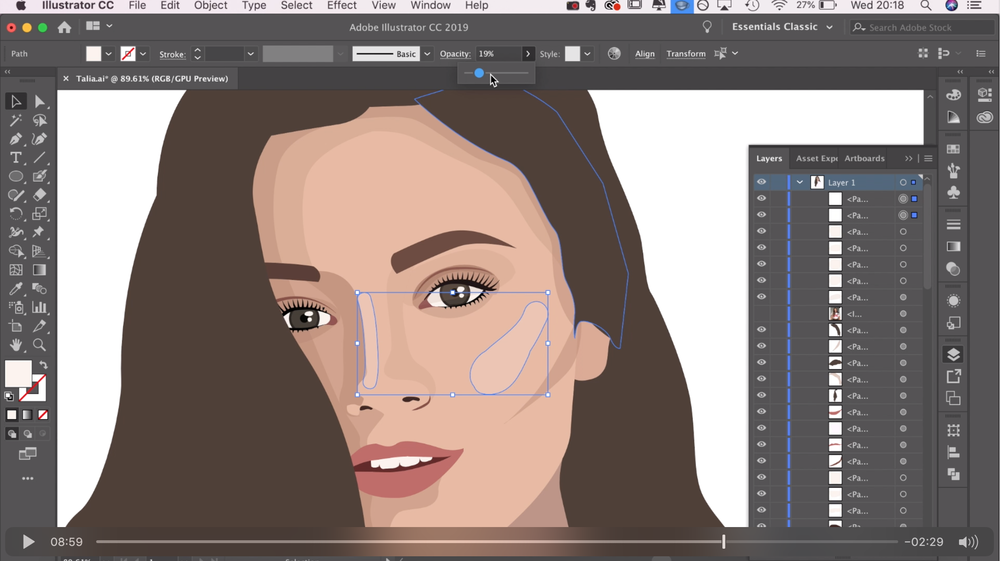
Нажмите D, чтобы ваша иллюстрация выглядела приблизительно, как на скриншоте внизу. Измените расположение фигур, если требуется.
Шаг 12
Теперь добавим другие детали лица: глаза, нос и рот.
Чтобы нарисовать губы мы будем использовать шестиугольник. Видоизмените его при помощи инструмента «Масштаб» (Scale Tool). Затем нарисуйте прямоугольник и расположите его посередине. Перейдите в «Обработку контуров» (Pathfinder) > Минус верхний (Minus Front). Копируйте форму и вставьте ее сверху, немного видоизмените, чтобы создать верхнюю губу. Измените контуры сверху при помощи инструмента «Прямое Выделение» (Direct Selection Tool (A)).
Шаг 13
Форму для глаз мы начнем с создания восьмиугольника и инструмента «Ластик» (Eraser Tool (Shift + E)) (чтобы удалить нижнюю часть формы). Скопируйте нашу форму немного сдвиньте ее вниз. Дублируйте основную форму и нажмите «Минус верхний» (Minus Front) на панели контуров (Pathfinder). Это будет тень для глаза. Дублируйте ее еще раз, чтобы создать ресницы. Для добавления дополнительных деталей нарисуйте маленький восьмиугольник на радужной оболочке и создайте нижнее веко. Так как глаза смотрят в одном направлении, мы можем дублироватьпросто дублировать один глаз.
Скопируйте нашу форму немного сдвиньте ее вниз. Дублируйте основную форму и нажмите «Минус верхний» (Minus Front) на панели контуров (Pathfinder). Это будет тень для глаза. Дублируйте ее еще раз, чтобы создать ресницы. Для добавления дополнительных деталей нарисуйте маленький восьмиугольник на радужной оболочке и создайте нижнее веко. Так как глаза смотрят в одном направлении, мы можем дублироватьпросто дублировать один глаз.
Шаг 14
Создание носа мы начнем с создания восьмиугольника. Немного видоизмените форму и добавьте несколько точек. Затем добавьте несколько восьмиугольников и несколько простых форм. Не забывайте обрабатывать контуры и соблюдать симметрию.
Шаг 15
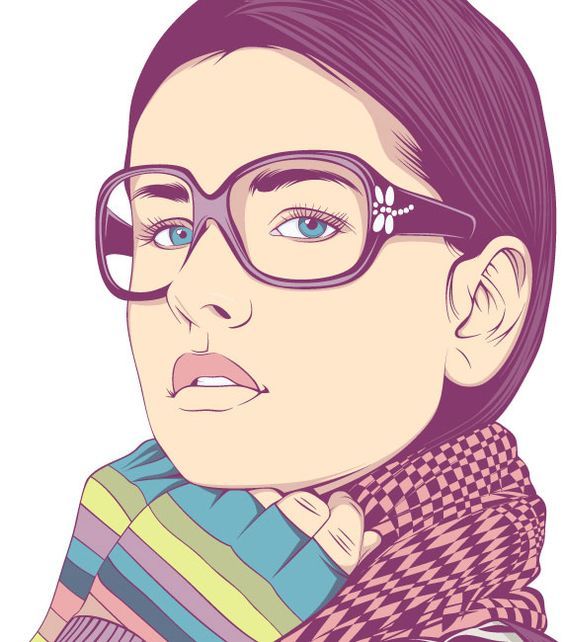
Очки создать довольно просто: нарисуйте прямоугольник, немного видоизмените его, создайте копию формы и измените ее размер. Создайте копию формы для одного стекла и добавьте мелкие детали.
Теперь наша иллюстрация выглядит так.
Шаг 16
Теперь нам нужно выбрать палитру цветов. Выберите цвета для светлых и затемненных участков. Нарисуйте прямоугольники и заполните их выбранными цветами.
Выберите цвета для светлых и затемненных участков. Нарисуйте прямоугольники и заполните их выбранными цветами.
Шаг 17
При помощи инструмента «Переход» (Blend Tool (W)) сделайте переход от светлого цвета к темному для кожи.
Перейдите Объект (Object) > Переход ( Blend) > Параметры перехода ( Blend Options) и измените параметры для заданного числа шагов (Specified Steps). Измените значение на «5» и нажмите «OK».
Шаг 18
Затем перейдите в Объект (Object) > Разобрать (Expand). Можете сохранить цвета в панели образцов и добавить их в новую папку.
Назовите как-нибудь группу и сохраните ее.
Вот наша палитра цветов, для глаз и деталей измените значение для заданного числа шагов (Specified Steps) на 2 (вместо 5).
Шаг 19
Нарисуйте линию в центре иллюстрации. Выберите слой с волосами и заблокируйте его. Затем выберите линию и перейдите в Объект( Object )> Контур (Path) > Разделить нижние объекты (Divide Objects Below). Таким образом мы разрежем все контуры, которые находятся под линией.
Таким образом мы разрежем все контуры, которые находятся под линией.
Теперь мы можем разблокировать слой с волосами.
Шаг 20
Добавлять цвета вы можете используя инструмент «Пипетка» (Eyedropper Tool (I)). Кликните, чтобы выбрать цвет и удерживайте Alt, чтобы добавить цвет.
Учтите, что одна сторона лица более светлая, нежели другая. Попробуйте поиграть с цветами и оттенками.
Шаг 21
Чтобы создать бороду, нарисуйте маленький прямоугольник при помощи Rectangle Tool (M). Копируйте прямоугольники, пока не получите желаемый результат.
Шаг 22
Можете добавить несколько мелких деталей.
Результат
Источник: iam.designer
- #illustrator
- #геометрия
- #дизайн
- #иллюстрация
- #урок
- 1
Как превратить фотографию в иллюстрацию в Adobe Illustrator
Нет, мы не говорим о трассировке изображения.
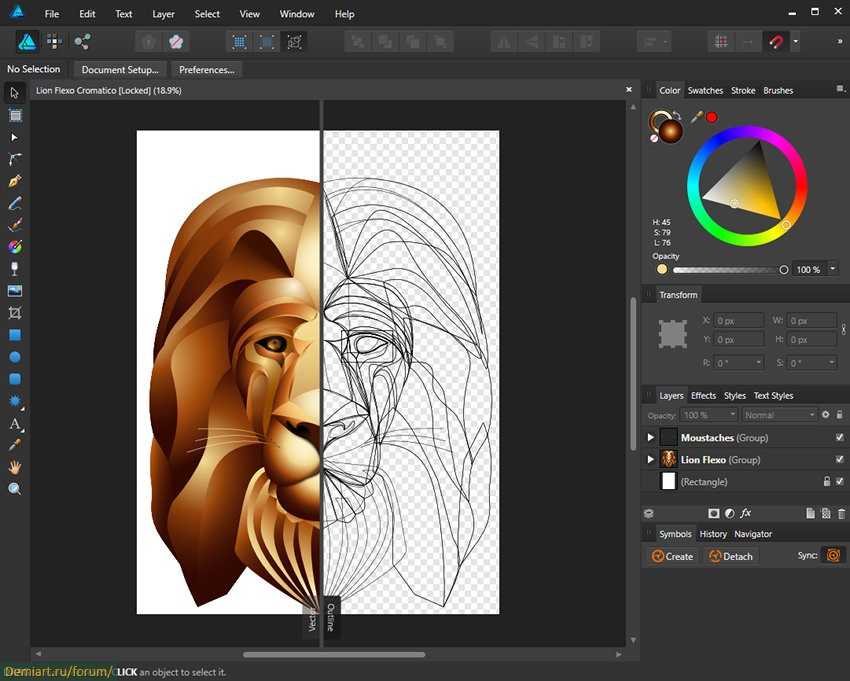
Преобразование фотографии в цифровую иллюстрацию или рисунок немного отличается от векторизации изображения. Мы не будем использовать здесь Image Trace, вместо этого я покажу вам, как создать цифровой рисунок с нуля в Adobe Illustrator.
Существуют разные стили цифровой иллюстрации, но 90% из них начинаются с линий. Итак, сначала я покажу вам, как превратить фотографию в линейный рисунок, а затем мы добавим элементы в линейный рисунок, чтобы создать векторную версию изображения.
Примечание. Все скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2022 для Mac. Windows или другие версии могут выглядеть иначе.
Как превратить изображение в штриховой рисунок в Adobe Illustrator
Для создания цифровых иллюстраций настоятельно рекомендуется использовать графический планшет. Это упрощает рисование линий и заливку цветом. Технически вы также можете использовать мышь, но когда вы рисуете от руки, результат не идеален.
После того, как вы обрисовали рисунок, вы также можете добавить цвета или формы к штриховому рисунку и создать цифровую графическую иллюстрацию.
Шаг 1: Поместите изображение, которое вы хотите превратить в штриховой рисунок/иллюстрацию в Adobe Illustrator. Например, я собираюсь создать линейный рисунок на основе этого изображения коктейля.
Шаг 2: Опустите непрозрачность и используйте сочетание клавиатуры Команда + 2 или ( CTRL + 2 для пользователей Windows).
Рекомендуется уменьшить непрозрачность, потому что вы будете обводить изображение с помощью инструментов рисования, и линия, которую вы нарисуете, будет лучше видна. Блокировка изображения предотвращает его случайное перемещение и испорченное изображение.
Шаг 3: Выберите инструмент рисования и начните обводить линии изображения. Вы можете начать с любой части изображения. Просто увеличьте масштаб и проследите.
Например, я использую инструмент «Перо», чтобы сначала обвести контур стекла.
В зависимости от стиля рисования линий, который вы хотите создать, вы можете выбрать инструмент «Перо», «Карандаш» или «Кисть» для рисования в Adobe Illustrator. Инструмент «Перо» создает более точные линии, «Карандаш» создает контуры от руки, а кисти лучше подходят для рисования линий от руки.
Обычно я использую инструмент «Перо», чтобы обвести контур, а затем добавляю детали кистями.
Например, здесь я уже обвел контур, чтобы вы могли видеть стиль рисования линий, создаваемый инструментом «Перо».
Теперь я буду использовать кисти для добавления деталей. Когда вы используете инструмент «Кисть» для рисования, откройте панель «Кисти», чтобы вы могли легко выбирать и переключаться между различными кистями.
И вот что у меня получилось.
Теперь вы можете разблокировать исходное изображение и удалить его, чтобы увидеть, как выглядит рисунок линии.
Вы можете изменить стиль и толщину обводки или задать разную толщину обводки для разных линий. Все зависит от тебя.
Все зависит от тебя.
Например, мне всегда нравится изменять профиль ширины обводки, чтобы рисунок выглядел менее жестким.
В качестве альтернативы можно добавить стиль мазка кистью вместо изменения профиля ширины мазка.
Вот как можно превратить фотографию в линейный рисунок в Adobe Illustrator.
Как сделать цифровую иллюстрацию в Adobe Illustrator
Нарисовав линии, вы можете добавить к изображению цвет и форму. Если вы хотите сделать цифровую иллюстрацию изображения, выполните следующие действия.
Давайте используем то же изображение сверху.
Шаг 1: Обведите контур фотографии, используя описанный выше метод создания линейного рисунка.
Шаг 2: Перейдите в верхнее меню Объект > Разблокируйте Все , чтобы вы могли переместить заблокированное ранее изображение для рисования линий.
Шаг 3: Переместите изображение рядом с нарисованными линиями и верните непрозрачность на 100%. Этот шаг предназначен для подготовки изображения к выборке цветов.
Этот шаг предназначен для подготовки изображения к выборке цветов.
Шаг 4: Используйте инструмент «Пипетка» (сочетание клавиш I ), чтобы взять образцы цветов из исходного изображения и создать цветовую палитру.
Шаг 5: Раскрасьте рисунок. Существуют различные способы заливки цветом в Adobe Illustrator в зависимости от эффектов, которые вы хотите создать.
Например, если вы хотите сделать иллюстрацию в стиле акварели, используйте акварельные кисти. В противном случае использование Live Paint Bucket — самый быстрый способ. Другой вариант — просто выбрать объекты и выбрать цвета, но этот метод лучше работает для закрытых путей.
Если вы решите использовать ведро с быстрой краской, перейдите в верхнее меню. Объект > Быстрая краска > Создайте , чтобы создать группу с живой краской. Вы увидите, что все штрихи и пути сгруппированы вместе.
Выберите инструмент Live Paint Bucket и начните раскрашивать! Вы можете удалить или сохранить цвет обводки.
Возможно, вы не закрасите все области, потому что области открытого пути трудно контролировать.
Но вы всегда можете использовать кисти, чтобы добавить детали и завершить рисунок.
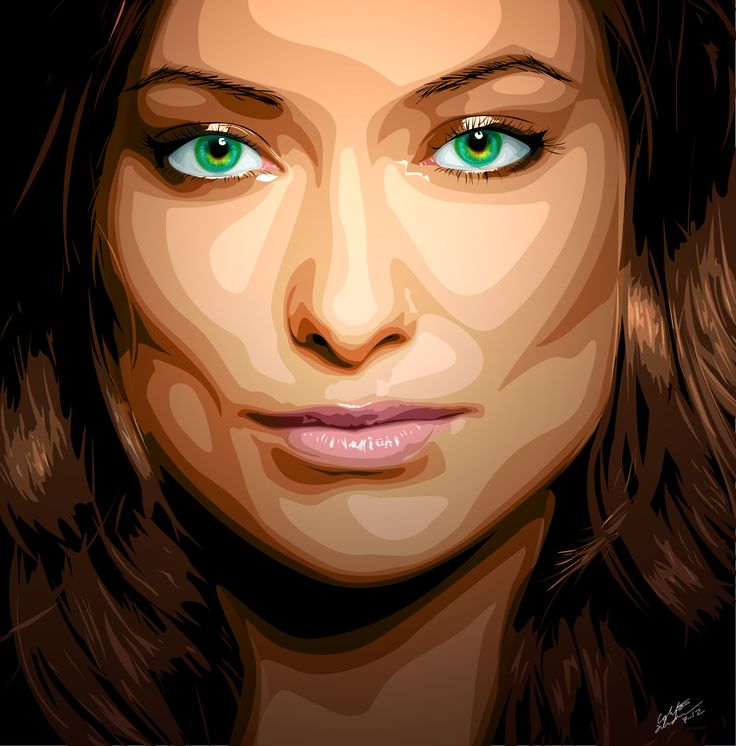
Вот что у меня получилось. Довольно похоже, правда?
Заключительные мысли
Превращение фотографии в цифровую иллюстрацию или линейный рисунок требует определенных усилий, но если вы выберете правильные инструменты и выполните правильные шаги, процесс можно упростить.
И все детали имеют значение. Например, блокировка изображения предотвращает его случайное перемещение или удаление, уменьшение непрозрачности помогает проследить контур и т. д. брендинг и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Как превратить фотографию в векторный штриховой рисунок с помощью Illustrator
Пиктограммы и графика — универсальные средства передачи идеи.
Новые версии Adobe Illustrator предлагают мощные инструменты для преобразования растровых изображений в векторные. Сегодня мы будем использовать программу для создания простой линейной иллюстрации, которую мы можем сохранить в виде вектора. В этом уроке мы собираемся найти понравившуюся фотографию, распечатать ее, обвести, отсканировать, затем открыть в Illustrator и использовать параметр «Трассировка изображения» для создания нашего вектора.
Что вам понадобится:
- Принтер
- Обычная бумага
- Лента
- Маркер
- Сканер
- Иллюстратор
Начните с поиска фотографии, которую хотите использовать. Это может быть ваша собственная фотография, но для этого урока я использую изображение из Pexels.
Распечатайте свою черно-белую фотографию, а затем положите сверху обычный лист бумаги. Вы можете использовать световой короб, если он у вас есть, или приклеить 2 листа бумаги к окну и использовать его, чтобы обвести свое изображение.
Используйте маркер, чтобы нарисовать контуры, которые вы хотите преобразовать в свой вектор. Поскольку мы не используем исходное изображение, вы можете проявить творческий подход и добавить или удалить все, что вам не нужно. Я добавил ручку и исключил горошек.
Затем отсканируйте изображение и сохраните его в формате .jpg. Откройте изображение в иллюстраторе. Выберите изображение и в верхнем меню выберите «Объект» > «Трассировка изображения» > «Создать». В более старых версиях Illustrator вместо параметра «Трассировка изображения» используется параметр «Трассировка изображения», но параметры редактирования очень похожи.
Вам нужно открыть панель Image Trace, расположенную в верхней части экрана.
Отсюда вы можете вносить изменения и корректировки в свой штриховой рисунок, которые будут увеличивать или уменьшать плотность ваших линий, а также отображать или скрывать больше деталей. Для моего изображения мне нужно было значительно увеличить порог и внести другие незначительные изменения в расширенную панель. Я также установил флажок «Игнорировать белый», чтобы в мой вектор были включены только черные контуры.
Теперь у меня есть векторное изображение моего эскиза. Я могу изменить цвет, сделать дополнительные настройки и добавить фон. Для развлечения я добавлю наш логотип на чашку, вставив его в свое новое изображение и используя параметр «Объект»>
Чтобы соответствовать эскизному стилю моего изображения, я использую параметр каракулей, который можно найти, открыв окно «Внешний вид», выбрав «Добавить новый эффект», затем «Стилизация».
Еще пара корректировок цветов, и у нас есть забавная пользовательская векторная графика, которую можно использовать для множества приложений.
