как делать эффективные посадочные страницы
Рубрика: Теория и статистика
Качественный мобильный лендинг может быть мощным инструментом, как для продаж, так и для привлечения новых клиентов. Предлагаю взглянуть на 5 конкретных примеров эффективных лендингов, чтобы понять, как улучшить свои посадочные страницы.
А спонсором блога в этом месяце выступает сервис Rookee. Когда требуется комплексное поисковое продвижение, контекстная реклама на автопилоте или формирование репутации в сети – на помощь приходят Rookee!
Мобильные лендинги должны работать с максимальной эффективностью. Медленная загрузка, неуклюжий дизайн и плохой пользовательский опыт – всё это снижает позиции в поиске и конверсию.
Хотите узнать, кто делает лендинги правильно, и чему мы с вами можем у них научиться? Тогда эта небольшая подборка будет вам полезна.
1. ASPCA упрощает конвертацию трафика на мобильных устройствах
Создание мобильной веб-страницы, на которой посетители смогут легко совершить покупку, кажется несложной задачей. С другой стороны, важно разработать веб-страницу, которая будет интуитивно понятна пользователям, и они смогут быстро перейти к нужному им контенту.
С другой стороны, важно разработать веб-страницу, которая будет интуитивно понятна пользователям, и они смогут быстро перейти к нужному им контенту.
Многие лендинги справляются с первой или второй задачей, по отдельности. А вот сделать и то, и другое – задача нетривиальная. Особенно в тех случаях, когда посадочная является, по совместительству, вашей домашней страницей, которую сложно оптимизировать для продаж.
Главная страница aspca.org (Американское общество по предотвращению жестокости к животным) – отличный пример баланса между потребностями посетителей сайта и оптимизацией конверсии.
В приведённом ниже примере навигационное меню и панель поиска расположены вверху страницы. А кнопка для пожертвований находится прямо по центру; сложно не заметить (ещё и дублируется).
Оранжевый фон сразу бросается в глаза, а призыв к действию – пожертвовать (donate) – написан заглавными буквами.
Мобильная домашняя страница ASPCA – хороший пример того, как посетителю сайта очень легко выполнить конверсионное действие (пожертвовать деньги), а также удобно осуществить поиск и выбрать нужный раздел меню.
Это идеальное сочетание предоставления сервиса клиенту и упрощения процедуры осуществления продаж.
Кенни Хайдер, эксперт по контекстной рекламе из Лос-Анджелеса, поделился своим мнением на этот счёт с журналистом Search Engine Journal, Роджером Монтти:
Это всегда было так, особенно на мобильных устройствах: вам необходимо упростить совершение покупки до нескольких кликов и минимума форм.
Устраните любые ненужные препятствия в процессе добавления товара в корзину.
Кроме того, как только пользователь добавит товар в корзину, вам нужно немедленно предоставить ему возможность оформить заказ, и вам нужно упростить процесс оплаты.
Основные факторы, облегчающие покупку:
- Простота приобретения товара за пару кликов без лишних форм.
- Отсутствие дополнительных препятствий при добавлении товара в корзину.
- Добавление товара в корзину должно вызывать опцию оплаты.
- Процесс оплаты должен быть максимально простым.

2. Peacock ориентируется на конкретную цель
Лучший способ оптимизировать главную страницу сайта под лендинг (когда вы не хотите использовать для этих целей внутренние страницы) – это чёткая ориентация на конкретную цель.
Показательный пример такой ориентации – домашняя страница peacocktv.com. Одним из примечательных аспектов основного лендинга Peacock TV является отсутствие лишнего контента.
Вторым важным моментом является то, насколько целеустремлённый первый экран посадочной. Он преследует только две цели:
- Побудить вас стать клиентом сервиса (get started / join now).
- Предложить залогиниться, если вы уже являетесь клиентом (sing in).
И это всё. Никакой информации о различных тарифных планах. Ничего о том, что конкретно они предлагают. Прекрасный пример целевой посадочной страницы для мобильных устройств.
Обратите внимание на текст лендинга:
Смотрите Peacock бесплатно или разблокируйте всё с Peacock Premium.
Всего 4.99 доллара в месяц.
Слова, используемые на этой странице, настолько лаконичны, что могут эффективно применяться для PPC-рекламы.
Про этот лендинг можно сказать больше. Но на данный момент главное понимание этой страницы состоит в том, что она не тратит впустую слова или место на экране.
Вот что думает об этом лендинге Кенни Хайдер:
Это эффективное использование места. На мобильных устройствах пользователи хорошо знакомы с горизонтальной и вертикальной прокруткой. Но усталость от прокрутки по-прежнему актуальна.
Используйте площадь экрана мобильного телефона с умом.
3. Kayak – лендинг, похожий на мобильное приложение
Ещё одна особенность правильных мобильных лендингов – это возможность для потребителей видеть, куда им нужно нажать, чтобы получить то, что они хотят. Удобные и понятные кнопки и формы способствуют успеху посадочных страниц и упрощают продажи.
Вот что думает об этом лендинге Синди Крам, основательница компании MobileMoxie (софт для мобильной оптимизации):
Да, кнопки нужно делать крупнее, чем хочет ваш дизайнер.
Дизайн должен больше походить на приложение, а не на веб-сайт, который был уменьшен до нужного размера.
Это отличное описание целевой страницы kayak.com, которая действительно похожа на мобильное приложение, а не на урезанный сайт для настольных компьютеров.
4. Lyft привлекает внимание с помощью кнопок высокой контрастности
Призыв к действию, который контрастирует с остальной частью страницы – старомодный бодрячок. Кнопки, привлекающие к себе внимание, были хорошо известны со времён расцвета партнёрского маркетинга, как способствующие увеличению конверсии.
В начале 2000-х специалисты по аффилированному маркетингу ехидно отмечали, что если вы хотите, чтобы обезьянка нажимала кнопку покупки, раскрасьте её в ярко-жёлтый цвет и сделайте как можно крупнее.
Такого же эффекта можно добиться, используя кнопки, привлекающие внимание, просто правильно подобрав цвета. Фактический цвет не так важен, как контрастность.
Все цвета условно можно разделить на холодные и тёплые. Если на странице преобладают холодные цвета, сделайте призыв к действию тёплым (и наоборот).
Если на странице преобладают холодные цвета, сделайте призыв к действию тёплым (и наоборот).
Это важно для кнопок и инкапсулированных призывов к действию (заключённых в цветную рамку, которая контрастирует с окружением).
5. Walmart использует на мобильных лендингах встроенную кнопку покупки
Как упоминалось ранее, ключом к повышению конверсии является максимально лёгкое для потребителя совершение покупки. Но это не всегда легко реализовать в мобильной версии сайта электронной коммерции.
Многие интернет-магазины вынуждают пользователей прокручивать фотографии товаров и раскрывающиеся списки фильтров, а потом крутить колёсико ещё немного, перед тем, чтобы найти кнопку для совершения покупки.
На walmart.com всё иначе.
У Walmart есть «постоянная» кнопка покупки, которая остаётся «приклеенной» к нижней части экрана мобильного телефона.
Потребитель может прокручивать страницу вверх и вниз, выбирая разные опции и просматривая изображения продуктов, а кнопка «Добавить в корзину» (add to cart) остаётся закреплённой в нижней части экрана мобильного устройства.
Клиент не находится в замешательстве, мечась по странице и пытаясь понять, как тут что-то купить. Кнопка покупки всегда перед его глазами. Это отличное решение, как для потребителя, так и для магазина.
Удивительно, что многие e-commerce сайты до сих пор не сделали так же. Ведь добавить такую кнопку – это немного работы с CSS, и делов-то!
Мобильные лендинги могут эффективно конвертить
На первый взгляд мобильный формат может показаться ограничением, но это не так. При правильном подходе, мобильный телефон сможет открыть вам двери для такого же (если не большего) количества продаж, как и ПК.
Если извлечь из всей статьи один ключевой вывод, то он будет таким: не создавайте мобильные лендинги, которые выглядят, как уменьшенные копии аналогичных десктопных страниц. Вместо этого делайте целевые посадочные страницы похожими на мобильные приложения.
Источник информации: searchenginejournal.com.
ПОНРАВИЛСЯ ПОСТ? ПОДЕЛИСЬ ССЫЛКОЙ С ДРУЗЬЯМИ!
СТАТЬИ ИЗ РУБРИКИ:
- 9 эмоциональных приёмов, которые помогут сделать контент интереснее
- 5 советов от Google для создания успешного контента
- Google предостерегает от использования слишком большого количества внутренних ссылок
- Бесплатные пробники увеличивают доход бизнеса [исследование]
- Как получать обратные ссылки с высоким DR с помощью Creative Commons
- Как попасть в топ лучших создателей контента на переполненном рынке
- SEO для новостного сайта: 5 критических элементов
- Почему у сайтов разные позиции в мобильном и десктопном поиске
- Поисковая оптимизация главной страницы интернет магазина
- Лояльность аудитории на YouTube зависит от ниши [исследование]
Тематика: E-commerce, Дизайн, Переводы
Дата публикации: 21. 07.2021
07.2021
(некоторые ответы перед публикацией проверяются модератором)
Как создать крутой лендинг: техника Apple | Блог YAGLA
Кто-то спросит: «А разве имеет значение, что Apple пишет на своих посадочных страницах? У них такая армия фанатов, что сметет с полок любую новинку, хоть вообще без описания».
Но не надо путать причины и следствия. Армия фанатов «яблока» появилась как раз потому, что маркетологи Apple отлично знают цену копирайтингу. И держат неизменно высокую планку при создании лендингов.
Итак, смотрим как создать крутой лендинг по рецепту от Apple.
Для примера возьмем одну из последних страниц с обзором iOS 8.
4 ключевых вопроса перед началом разработки:
- Откуда посетители будут приходить на эту страницу (источники трафика)?
- Каков будет их пользовательский опыт: что они увидят, и что должны будут сделать?
- Для кого этот лендинг: для действующих или для потенциальных клиентов?
- Что вы от них ждете (целевое действие)?
В нашем примере видно, что страница предназначена для тех, кто уже пользуется продукцией бренда. Это лендинг для посвященных. Для тех, кто привык к тому, что каждая презентация новинки, еще со времен выступлений Стива Джобса – это маленький шедевр. Клиенты ждут этой презентации и готовы внимать ей.
Это лендинг для посвященных. Для тех, кто привык к тому, что каждая презентация новинки, еще со времен выступлений Стива Джобса – это маленький шедевр. Клиенты ждут этой презентации и готовы внимать ей.
И Apple рассказывает. Причем, рассказывает не о продукте, а о новом опыте, который клиенты получат вместе с продуктом.
Нагнетаем интригу, а затем помещаем пользователя в самую гущу событий
Так выглядела англоязычная страница в самом начале:
Обратите внимание, как лаконично выстроена «шапка». Краткий, но многообещающий заголовок. Подзаголовок «Ждите этой осенью». И крупная восьмерка – как вишенка на торте.
Apple создают атмосферу ожидания очередного чуда. Пока ни слова о новых функциях, ни конкретной даты. Просто ждите: этой осенью придет нечто потрясающее.
Конкретика ниже, и здесь можно взять на вооружение как подавать преимущества продукта. Не расписывать функции и свойства, а рассказывать о пользе в конкретных ситуациях. Помните, как в знаменитой формуле: «не продавайте дрель – продавайте отверстия в стене».
Помните, как в знаменитой формуле: «не продавайте дрель – продавайте отверстия в стене».
Они не просто говорят о новых возможностях, а рассказывают о них в контексте повседневных дел.
И так практически с каждой функцией:
Тексты отлично сочетаются с дизайном – лаконичным, стильным, узнаваемым. И, конечно, с качественными фотографиями продукции, которая сама по себе – икона стиля.
Обратите внимание, как построены блоки лендинга:
Все они состоят из одинаковых «кирпичиков»:
- Наглядная пиктограмма, стилизованная под иконку из IOS;
- Заголовок. Квинтэссенция ценностного предложения;
- Основной текст с кратким описанием преимуществ;
- Качественные изображения.
Три главных ингредиента крутых лендингов от Apple
№ 1. Ясность
Копирайтинг – это не красивые словеса, а ясный, точный, конкретный язык, понятный каждому.
№ 2. Лаконичность
Попробуйте вычеркнуть хоть слово из заголовков Apple. Вряд ли получится – лишних слов там нет.
№ 3. Немного остроумия
Официоз, пафос и напускная серьезность никуда не годятся. Будьте проще, и люди к вам потянутся.
Как в описании iCloud Drive: «Хорошая новость: теперь вы можете работать над любым файлом откуда угодно. Плохая новость: теперь ваша работа постоянно с вами».
Лендинг без CTA?
Вот что удивительно: на странице с обзором IOS8 нет ни одного призыва к действию! Разве что кнопки «Подробнее» под каждым разделом.
Все потому, что целевая аудитория – действующие клиенты. Нет необходимости убеждать их переходить на новую платформу. Они и так ждут не дождутся ее выхода. Главная задача этого лендинга… привести клиентов в восторг.
Apple не пытается продать iPhone. Не пытается переманить пользователей у Android. Не принимает предварительные заказы.
Для их потребителей сами подробности будущего релиза – уже ценность. Так зачем ненужная «продающая» шелуха?
Так зачем ненужная «продающая» шелуха?
Главный слоган
«Huge for developers. Massive for everyone else».
Его сложно перевести дословно. На русской версии официального сайта он звучит «Огромные возможности для разработчиков. Еще большие для вас», но несколько изменил свой смысл. Ведь в изначальной версии основные преимущества платформа сулит именно разработчикам приложений.
На это есть две причины.
Во-первых, Apple на тот момент действительно было важно повысить свою привлекательность в глазах технических специалистов, в свете растущей конкуренции с Google. Это четкое послание о том, что новый язык программирования Swift сделает создание приложений проще и быстрее.
Во-вторых, в целом аудитория – технически продвинутые пользователи. Гламурные блондинки вряд ли будут интересоваться возможностями OS 8.
Два коротких предложения. Но сколько в них вкладывается смысла, и какие важные задачи они решают!
Выводы или контент в стиле Apple:
- Легко и интересно читать;
- Подает информацию в контексте повседневных забот и радостей целевой аудитории, укрепляет связь с брендом;
- Позволяет покупателям увидеть как использование продукта улучшит их жизнь.

Вдохновения и высоких вам продаж!
Хотите тоже написать статью для читателей Yagla? Если вам есть что рассказать про маркетинг, аналитику, бизнес, управление, карьеру для новичков, маркетологов и предпринимателей. Тогда заведите себе блог на Yagla прямо сейчас и пишите статьи. Это бесплатно и просто
Опубликовано редакцией Yagla
Лендинг вакансии — зачем компании нужен HR лендинг
Как с помощью карьерного сайта привлечь сотрудников, которые разделяют ценности вашей компании
Tilda Education
Хороших профессионалов на рынке мало, и компании тратят много усилий, чтобы конкурировать за лучшие умы. Поэтому сейчас заметен тренд — делать отдельный лендинг вместо скучного раздела со списком вакансий. Такой HR лендинг — инструмент для привлечения лучших специалистов.
Содержание
11 причин сделать лендинг для вакансий
С чего начнем? Краткая инструкция
Что должно быть на карьерном сайте? Разбираем примеры
Что еще добавить на HR лендинг?
Что такое HR лендинг? Это страница вида job. company.ru, на которой рассказывается о вакансиях и работе в компании. На Тильде мы сделали специальный темплейт HR лендинга.
company.ru, на которой рассказывается о вакансиях и работе в компании. На Тильде мы сделали специальный темплейт HR лендинга.
Для предпринимателей и HR-специалистов карьерный сайт — это инструмент продвижения. Он не только помогает привлекать новых людей в команду, но и позиционирует бренд, продвигает среди конкурентов.
Давайте разберемся, почему это важно для бизнеса, как сделать лендинг с вакансиями и что на нем должно быть.
11 причин сделать лендинг для вакансий
1. Помогает позиционировать бренд
Все самое интересное о работе в компании собирается на одной странице: вакансии, стажировки, фотографии, команда. Это помогает раскрыть концепцию бренда и сформировать статус.
2. Производит хорошее впечатление на кандидата
Когда вся информация в одном месте, вы экономите время и силы кандидатов. Не только вы выбираете работника, но и будущий работник выбирает вас. Заставлять его бродить по сайту в поисках вакансий и контактов — плохой способ произвести первое впечатление.
Не только вы выбираете работника, но и будущий работник выбирает вас. Заставлять его бродить по сайту в поисках вакансий и контактов — плохой способ произвести первое впечатление.
3. Быстрее и дешевле, чем разместить вакансии на сайтах-агрегаторах
Когда вы собираете собственную страницу, вы не платите за размещение вакансий, вам не нужно постоянно заходить на сайт и обновлять статус. Все запросы от кандидатов приходят на почту из форм заявки.
4. Выделяет компанию среди конкурентов
Вы сами решаете, о чем и как рассказать на своем сайте. Вы создаете уникальный контент и дизайн страницы, которая соответствует айдентике и образу бренда.
Уделите внимание внешнему виду сайта и навигации. Человеку хватает пары секунд, чтобы оценить страницу, вот почему первое впечатление так важно. Если страница выглядит старомодно или неаккуратно, может создаться впечатление, что компания не развивается. В таком месте не захочется работать, это вопрос репутации.
Марк Цукерберг
Facebook*
Никогда не нанимайте на работу с вами того, на кого бы вы не стали работать сами, если бы судьба сложилась по-другому.
5. HR лендинг направлен на действие
Сейчас все сайты люди воспринимают экранами, где каждый из экранов — отдельный смысловой блок. Выделите для себя главные смысловые блоки (например, в виде вопросов от соискателя) и по порядку ответьте на все вопросы.
Выделите для себя главные смысловые блоки (например, в виде вопросов от соискателя) и по порядку ответьте на все вопросы.
Лендинг или отдельный сайт компании можно сделать отличным от основного сайта по стилю и интонации подачи материала. Ведь соискатели вакансии отличаются от целевой аудитории бренда.
Если ваш основной сайт — строгий по стилю, то на карьерном сайте вы можете позиционировать себя более открыто. Сделайте лендинг с вакансиями эмоциональнее и ярче, вдохновите кандидатов.
Бывает и наоборот – у LEGO основной сайт компании сделан ярким – для детей и подростков – фанатов конструктора, а карьерный сайт – более строгим – для тех, кому нравится радовать детей
7. Вы контролируете SEO и аналитику сайта
Вы контролируете SEO и аналитику сайта
Поисковая оптимизация и инструменты аналитики помогают вам продвигать и самостоятельно управлять HR сайтом: проектировать его под целевую аудиторию, отслеживать, откуда люди пришли на ваш сайт, сколько провели у вас времени и какие действия совершили.
Используя данные Google Analytics и Яндекс Метрики, вы проверяете эффективность страницы и выбираете, на каких рекламных площадках вам лучше продвигаться. За основными показателями аналитики можно следить прямо из Тильды.
В настройках сайта на Тильде видно количество посещений, просмотров страниц и показателей отказов
Подробнее об аналитике на Тильде
8. Продвижение через социальные сети
Поместите кнопки «поделиться» в социальных сетях прямо на лендинге вакансии. Посетители сайта расскажут об интересной вакансии друзьям, и страницу увидит больше людей. Социальные сети — полноценный бизнес-инструмент для продвижения компании.
Социальные сети — полноценный бизнес-инструмент для продвижения компании.
В социальных сетях Тильды мы периодически ищем сотрудников
9. Вы сами собираете и храните важные данные
Создайте собственную базу людей, которые к вам обращались — для безопасности информации и лучшего контроля. Чтобы вести учет и хранить все важные данные у себя, вы можете интегрировать CRM систему (например, Amo CRM или Bitrix 24) с сайтом на Тильде или использовать Tilda CRM.
10. Просто реализовать технически
Вы не зависите от программистов. В Тильде вы можете сами создать сайт, полностью: зарегистрировать домен, создать страницу, наполнить ее контентом, подключить аналитику. Можно привлечь, например, дизайнера или копирайтера, а можно все сделать самому.
Если не знаете, с чего начать, воспользуйтесь нашим шаблоном для HR сайта.
Разбираться в коде не нужно, а команда Тильды разработала дизайн блоков для вас. Сайт не нужно поддерживать, обновить информацию на сайте сможет любой человек — в интерфейсе легко разобраться.
11. HR лендинг на Тильде экономит деньги
Вы платите за подписку на Тильде и можете использовать более 400 блоков для дизайна, подключить к сайту дополнительные сервисы (MailChimp, SendGrid, Unisender для отправки писем, Eqwid для создания интернет-магазина, онлайн-консультант Chatra и другие), собирать данные из систем аналитики.
Вы не зависите от дизайнеров и разработчиков, не платите за поддержку и каждое изменение на сайте.
С чего начнем?
Для начала вам понадобится адрес для сайта. Cоздайте отдельный субдомен для вакансий компании, например: hr.company.com. Как это сделать, рассказываем в справочном центре.
Что дальше?
Зарегистрируйтесь на Тильде и выберите HR шаблон.
Адаптируйте шаблон под себя. Добавьте свою информацию, фотографии, видео и тексты, комбинируйте и меняйте блоки там, где нужно.
Для раздела «Вакансии» советуем выбрать блок с плиткой, чтобы список открытых позиций хорошо считывался.
Опубликуйте страницу. Поздравляем! Теперь у вас есть HR сайт.
Что должно быть на карьерном сайте?
Подумайте, какие плюсы о работе у вас в компании можно перечислить. Выпишите их по пунктам и составьте структуру. Расставьте приоритеты, подумайте, о чем рассказать в первую очередь и где на странице предложить отправить резюме.
Джек Траут
Основатель Trout and Partners Ltd
Самое важное — сделать так, чтобы у человека создалось правильное впечатление о вас, а не просто перечислить ему факты.
1. Первый экран – обложка
Выберем в библиотеке блоков подходящую обложку. От обложки зависит, каким будет первое впечатление от вашей компании, она вовлекает узнать больше.
Классный заголовок на первом экране вызывает интерес скроллить дальше.
На странице с вакансиями Tilda мы используем призыв к действию и предлагаем присоединиться к нам 😉
Все внимание к себе привлекает яркая иллюстрация на фоне заголовка.
Spotify предлагает присоединиться к их «банде», подчеркивая сплоченность людей и неформальную обстановку.
Вehance вдохновляет вступить в сообщество креативных людей по всему миру.
Заголовок не всегда имеет смысл, иногда он просто веселый, как у Рокетбанка.
В заголовке можно задать вопрос и самим же на него ответить наглядной инфографикой.
Красивая яркая фотография и простой, но вдохновляющий заголовок.
Подумайте о фотографии. Какое впечатление вы хотите произвести на человека? Может у вас классный офис с большими окнами и свободной планировкой? Или у вас небольшой, но дружный коллектив? Закажите совместную съемку. Всегда интересно увидеть, с кем будешь работать.
Какое впечатление вы хотите произвести на человека? Может у вас классный офис с большими окнами и свободной планировкой? Или у вас небольшой, но дружный коллектив? Закажите совместную съемку. Всегда интересно увидеть, с кем будешь работать.
Help Scout и Toggl с первого экрана озвучивают главный плюс – можно работать удаленно из любой точки мира
На странице вакансий YouTube анимированные заголовки сменяют друг друга. На первом экране используются сразу несколько типов заголовков.
Если вы хотите выразить себя творчески и сказать больше (как HR Youtube), на Тильде можно использовать блок «Эффект печатной машинки» T636 в разделе «Другое».
Если добавить кнопку на обложку, посетители, которые не первый раз на сайте, сразу смогут перейти к списку вакансий. Всегда стоит думать об удобстве использования разной аудитории и экономить время соискателя.
Soundcloud немного пишут о себе прямо на первом экране, но основная презентация происходит через видео, которое появляется в попап окне.
В Тильде такую обложку с видео можно сделать с помощью блоков обложек CR21 и CR22.
2. О компании
Коротко расскажите, чем занимается ваша компания, о ее истории и вдохновляющих достижениях. Старайтесь уложиться в три-четыре предложения. Пишите, как будто разговариваете. Чем проще вы формулируете, тем комфортнее себя будет чувствовать соискатель.
Шаблон HR сайта на tilda.cc
timelyapp.com
tilda.cc
invisionapp.com
bloomberg.com
3. Вакансии
Вакансии
На следующем экране лендинга можно перечислить список открытых вакансий. В блоке TE12 на Тильде (категория «Плитка и ссылка») можно оформить список вакансий в виде плитки, чтобы все можно было посмотреть за один раз.
Вакансии Тильды мы расположили в виде плитки с заголовком, небольшим описанием и кнопкой «узнать подробнее», которая переносит к подробному описанию вакансий ниже.
tilda.cc
Следите за актуальностью списка вакансий. Никто не хочет тратить свое время зря. Если человек откликнется на несуществующую позицию и получит письмо, что вакансия устарела, маловероятно, что он к вам вернется.
У TransferWise архитектура HR сайта разветвляется: вакансии отсортированы по городам.
У Invision вакансии удобно делятся по отраслям и все их видно на одной странице.
4. Целевое действие
Блок, ради которого и создается лендинг вакансии. Здесь мы предлагаем кандидатам принять решение и отправить резюме. Сделайте этот блок заметным и ярким. Например, используйте контраст в цвете и крупные заголовки.
Напишите призыв к действию и выделите кнопку или ссылку с адресом, куда отправлять резюме. Целевое действие может располагаться сразу в нескольких местах страницы — наверху и внизу, например.
invisionapp.com
Шаблон HR лендинга на tilda.cc
5. Фотографии и видео
Почему мы выделяем такой раздел на сайте? Потому что мы лучше всего воспринимаем все визуальное. Лучше всего заказать съемку для всего сайта — это будет выглядеть профессионально и создаст единый стиль сайту.
Люди хорошо реагируют на живые снимки — фотография, как раз в год вы все вместе сплавляетесь по реке, или ленивый рыжий кот у вас в офисе. А, может, вы практикуете йогу после рабочего дня. Добавьте жизни, обычной фотографией офиса человека за монитором не удивить.
mailchimp.com
sendgrid.com
transferwise.com
airbnb.com
6. Ценности компании
Еще один смысловой блок — ценности компании. Задача блока — вдохновить и найти отклик у кандидатов. Важно дать человеку почувствовать, что он может принять участие в развитии компании, принести пользу и влиться в команду.
Нет универсального списка ценностей для всех компаний. Тут нужно прислушаться к себе и понять, что для вас важно. В этом разделе вы подчеркиваете, какие качества вы особенно цените в ваших сотрудниках.
Тут нужно прислушаться к себе и понять, что для вас важно. В этом разделе вы подчеркиваете, какие качества вы особенно цените в ваших сотрудниках.
Необычный блок Airbnb c вдохновляющими советами от ведущих предпринимателей из разных областей. Высказывания можно воспринимать как ценности, которые формируют эти люди.
sendgrid.com Счастье, стремление, скромность, честность.
Ценности компании Intercom: положительное влияние; ценить время; борьба за совершенство; оставаться лучшими; ценить амбиции; думать о большем, начинать с малого.
7. Расскажите, почему у вас классно работать
Почему сотрудникам интересно и комфортно работать с вами? Все снова индивидуально. В этом блоке можем перечислить списком такие преимущества, как гибкий график или удаленная работа. А можно рассказать про отвлеченные от работы вещи — может у вас частые совместные поездки или огромная кухня в офисе, и вы вместе готовите пиццу по пятницам.
А можно рассказать про отвлеченные от работы вещи — может у вас частые совместные поездки или огромная кухня в офисе, и вы вместе готовите пиццу по пятницам.
Подумайте, что важно для ваших потенциальных работников, чем они живут и какие цели ставят перед собой. Эта информация поможет вам подобрать правильный контент.
Ана Алонсо
Руководитель отдела маркетинга компании Shell
Деловые отношения должны быть человечными, потому что люди доверяют больше другим людям, чем бренду.
behance.net Хороший пример, когда вы на лендинге вакансии перечисляете преимущества работы у вас и разбавляете их классными иконками. На Тильде такой блок есть в разделе «Преимущества» – FR201.
sendgrid.com Атмосферное фото со списком преимуществ подтверждает все перечисленное.
8. Команда
Расскажите о людях, которые работают в вашей компании. Они формируют и продвигают ваш бренд, они — ваши постоянные евангелисты. Пообщайтесь с ними, запишите видео и выложите в специальном разделе про команду на сайте. Это вдохновляет и показывает открытость компании.
Пообщайтесь с ними, запишите видео и выложите в специальном разделе про команду на сайте. Это вдохновляет и показывает открытость компании.
helpscout.net
careers.twitter.com
В блоках CR22 или CR21 на Тильде можно сделать видео, которое открывается в попап-окне, если нажать на кнопку Play. Загрузить видео как фон можно в любую обложку.
У Soundcloud интересная концепция – они используют аудиозаписи голосов своих сотрудников.
В Sendgrid много рассказывают о своих сотрудниках. Пройдя по ссылке, можно увидеть развернутый рассказ о каждом сотруднике, видео, цитаты и профили в социальных сетях.
Что еще добавить на HR лендинг?
Подписка на новые вакансии
Если человек сейчас не нашел для себя подходящей вакансии, предложите ему на лендинге подписаться на обновления вакансий. Так он сможет написать вам в следующий раз.
Так он сможет написать вам в следующий раз.
Контакты, соцсети
Оставьте свои контактные данные, почту и номер телефона, если человек хочет связаться с вами напрямую.
Месторасположение
Каждому важно понимать, сколько времени придется тратить на дорогу. Напишите адрес, а еще лучше — вставьте карту с местоположением офиса.
В итоге ваш HR лендинг на Тильде может выглядеть так:
Мы привели общий пример структуры блоков на лендинге вакансий. Создайте свою структуру, пишите о том, что важно вам и ищите классных людей себе в команду.
Автор: Яна Плющева
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
*Компания Meta Platforms Inc., владеющая социальными сетями Facebook и Instagram, по решению суда от 21.03.2022 признана экстремистской организацией, ее деятельность на территории России запрещена.
Читайте также:
Как привлечь новых пользователей с подходом Jobs To Be Done
Закон о защите персональных данных — как избежать штрафов
SEO-кейс: продвижение онлайн-магазина
Как стать дизайнером — 3 составляющие профессии дизайнера
Бизнес в инстаграм: как увеличить продажи с помощью сайта
Как повысить конверсию сайта — 12 психологических приемов
Как правильно писать тексты для сайта
Аналитика сайта — как повысить конверсию сайта, используя веб-аналитику
Как правильно составить коммерческое предложение
Выбор CRM — какую СRМ систему выбрать: общие критерии
Как протестировать и оценить эффективность бизнес-идей
Как увеличить конверсию: чек-лист по использованию CTA и эффективной лендинг пейдж
| Показать больше |
Портфолио — коллекция лучших работ веб-студии Молния
Избранные
Маркетинг
Лендинги без правок
Услуги
Производство
Образование
Отдых
Архитектура и дизайн
Финансы
События
Интернет-магазины
Здоровье и красота
Видеопродакшн
Ультра-креатив
Юридические услуги
Лица Яндекс.
 Дзена
ДзенаЛендинг про блогеров для рекламных интеграций
перейти на сайт
Palette Dessert
Торты на заказ в Москве
перейти на сайт
о проекте
без правок
Breaking Trends
Коммуникационное агентство
перейти на сайт
о проекте
Йод-Зелёнка
Франшиза аптек
перейти на сайт
о проекте
Micromacro
Сервис по созданию контента для сайтов и маркетплейсов
перейти на сайт
о проекте
без правок
Level App
Cоздание приложений для бизнеса на No-code платформах
перейти на сайт
о проекте
без правок
Юлия Долгова
Эксперт по сетевому онлайн-бизнесу
перейти на сайт
о проекте
Нажимая кнопку «Перезвоните мне», вы соглашаетесь с политикой конфиденциальности
Sena Concept
Производство кухонь во Франции
перейти на сайт
без правок
FillCamp
Языковой лагерь с душой
перейти на сайт
о проекте
без правок
Мотошкола
Мотошкола Александра Андреева в Москве
перейти на сайт
о проекте
Впотоке
Концептуальные туры, ретриты
и тревел-нетворкинг
перейти на сайт
без правок
Gen-G
Французское пиар-агентство
перейти на сайт
о проекте
без правок
Lion Adverts
Интернет-маркетинг полного цикла
перейти на сайт
Авантелеком
Корпоративный сайт сервисного интегратора IP-телефонии
перейти на сайт
Cash-n-drive
Сайт для автоломбарда
перейти на сайт
о проекте
VL65 Racing School
Мотошкола с лучшими гонщиками России
перейти на сайт
о проекте
Ветерок
Ламповые путешествия по России и Европе
перейти на сайт
о проекте
без правок
Коворкинг Open
Коворкинг для людей и идей
перейти на сайт
о проекте
без правок
Grace
Заботливый сервис по подбору сиделок
перейти на сайт
о проекте
Rise
Агентство по настройке
интернет-рекламы
перейти на сайт
Milerd
Производство бактерицидных рециркуляторов для медицинских организаций
перейти на сайт
без правок
о проекте
CPA LIFE FEST
Конференция по интернет-рекламе
перейти на сайт
Oganov
Комплексный маркетинг интернет-магазинов
перейти на сайт
о проекте
Fill.
 Guru
GuruШкола иностранных языков в Москве
перейти на сайт
о проекте
без правок
Рекурсми
Анализ личности
перейти на сайт
Автолига
Официальный партнёр Яндекс,
Ситимобил и ДиДи
перейти на сайт
Buddha Co.
Брендированные корпоративные подарки
перейти на сайт
без правок
Студия Чижова
Комплексное продвижение и лидогенерация
перейти на сайт
Биссус
Фермерские устрицы и мидии
перейти на сайт
Чёрная бухгалтерия
Сервис для ведения налогового учета
перейти на сайт
Боги ремонта
Ремонт принтеров
перейти на сайт
без правок
Wrappingstudio
Сказочные коробки-домики для душевных подарков
перейти на сайт
без правок
о проекте
KADO
Фото- и видеоконтент для брендов
перейти на сайт
о проекте
Domma
Винные столики
перейти на сайт
без правок
vkBrand
Фудсъёмка
перейти на сайт
Pinhead
Швейная фабрика
перейти на сайт
о проекте
Избранные
Маркетинг
Лендинги без правок
Услуги
Производство
Образование
Отдых
Архитектура и дизайн
Финансы
События
Интернет-магазины
Здоровье и красота
Видеопродакшн
Ультра-креатив
Юридические услуги
10 примеров оффера на лендинге
Оффер на лендинге (УТП) — это единственный способ обратить на себя внимание в однообразном потоке конкурентных предложений. Но это в теории, а на практике сформулировать оффер становится настоящим кошмаром. Что делать, если продукция на первый взгляд ничем не отличается? Сегодня мы по шагам разберем, как составить оффер, и посмотрим несколько примеров от агентства ConvertMonster.
Но это в теории, а на практике сформулировать оффер становится настоящим кошмаром. Что делать, если продукция на первый взгляд ничем не отличается? Сегодня мы по шагам разберем, как составить оффер, и посмотрим несколько примеров от агентства ConvertMonster.
Что такое оффер? Это совокупность всех выгод, которые несет ваш продукт/услуга и которые по максимуму закрывают потребности клиента, а в идеале отвечают и на его возражения. Часто оффером называют совокупность выгод + акцию + CTA (призыв к действию), это тоже верно.
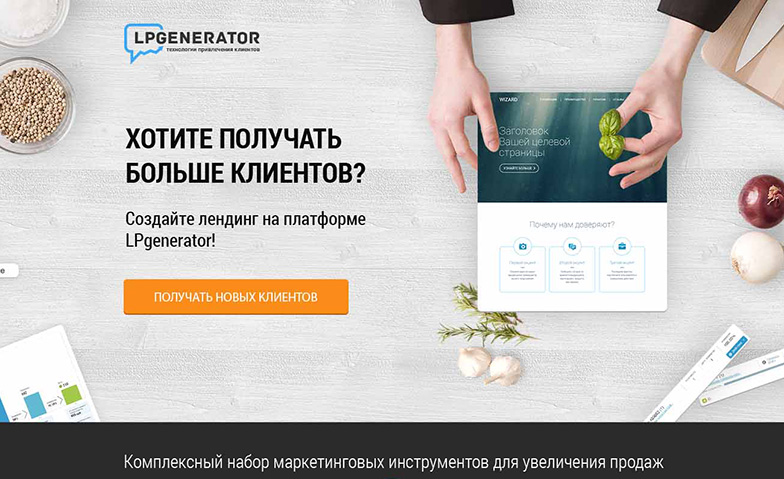
Оффер обязательно нужно выносить на первый экран лендинга. Ключевые выгоды — в заголовок, дополнительные — в подзаголовок и в маркированный список. Посмотрим красивый пример в тематике строительство домов:
Рис. 1. Пример оффера в тематике строительство домов. Обратите внимание, что как много выгод представлено на первом экране, но они не перегружают страницу, баланс элементов соблюдается.
Шаг 1. Изучаем целевую аудиторию и продукт
Самый простой совет: чтобы грамотно сформулировать оффер — изучайте свою целевую аудиторию и продукт. Сравнивайте запросы аудитории и характеристики продукта, отмечайте какие потребности вы закрываете, какие нет.
Сравнивайте запросы аудитории и характеристики продукта, отмечайте какие потребности вы закрываете, какие нет.
Мы собрали для вас несколько полезных материалов, изучение которых поможет приблизиться к пониманию целевой аудитории и вашего продукта:
- Как собрать информацию о целевой аудитории?
- Как составить карту персонажей и прописать выгоды и возражения для каждого аватара?
- Карта продукта (ниже пример)
Рис. 2. Короткий пример карты продукта.
В карте персонажей мы определяем потребности, выявляем ключевые и дополнительные факторы принятия решения о покупке, собираем возражения. Самый лучший способ это сделать — задать вопрос напрямую клиентам. Кого именно опрашивать? Самых маржинальных (с кем выгоднее работать) и проверенных (есть опыт работы с ними) и самых интересных на перспективу.
Параллельно работаем с картой продукта и подробно прописываем свойства вашего продукта. Затем возвращаемся в карту персонажа и для каждого фактора принятия решения пишем выгоды, которые отвечают эти факторам. Далее для каждой выгоды прописываем обоснование (как вы покажете ваши выгоды на лендинге).
Далее для каждой выгоды прописываем обоснование (как вы покажете ваши выгоды на лендинге).
Разберем на примере из тематики «аренда кофемашин для офиса»:
Рис. 3. Фрагмент карты персонажей, работа с разделом «Основные/ключевые факторы принятия решения»
Что делать, если вы только «тестируете нишу» и реальных клиентов пока нет? К вашим услугам Wordstat, форумы, блоги и группы в соцсетях по вашей тематике. В свой привычной среде обитания ваши потенциальные клиенты не боятся делиться мнениями и болями.
Шаг 2. Составляем рейтинг характеристик
Провели анкетирование действующих клиентов и изучили инсайдерскую информацию в блогах и форумах? Отлично, двигаемся дальше.
Выделяем 5-10 наиболее часто встречающихся запросов, которые отмечают реальные или потенциальные клиенты, составляем из них чарт (на первом месте характеристика, набравшая наибольшее количество голосов). Это будут ключевые и дополнительные факторы принятия решения.
Теперь смотрим на свой продукт, отмечаем, какие факторы вы можете удовлетворить своим предложением, а какие — нет.
Шаг 3. Проводим простой конкурентный анализ
Переключаем внимание на конкурентов. В первую очередь обращаем внимание на тех, с кем вы будете рекламироваться на одних рекламных площадках.
Составляем таблицу из выявленных в шаге 2 факторов принятия решения (строки), и названий конкурентов (столбцы). Пишем как характеристики продукта/услуги конкурента закрывают эти факторы. Не забываем оставить столбик и для себя, вписываем полученные данные.
Теперь у вас в руках есть наглядных конкурентный анализ и вы четко видите, по каким аспектам вы превосходите конкурентов, а по каким они на шаг впереди.
Выделяем пункты, по которым вы обходите конкурентов, именно они в итоге лягут в основу вашего предложения.
Конечно, это далеко не единственный способ провести конкурентный анализ. На курсе «Интернет-маркетолог за 80 дней» мы подробно рассказываем, как глубоко анализировать целевую аудиторию, проводить подробный конкурентных анализ и формулировать оффер, который бьет на поражение.
Шаг 4. Формулируем оффер
Ранее мы уже писали про протестированную формулу идеального оффера:
Идеальный оффер = Конкретная выгода + Вкусные бонусы + Гарантия + Ограничение + Призыв к действию
Рис. 4. Пример протестированной формулы оффера.
Сегодня рассмотрим еще 2 коротких формулы, которые облегчат вам муки составления оффера:
«Потребность + характеристика продукта, закрывающая ключевой фактор принятия решения»
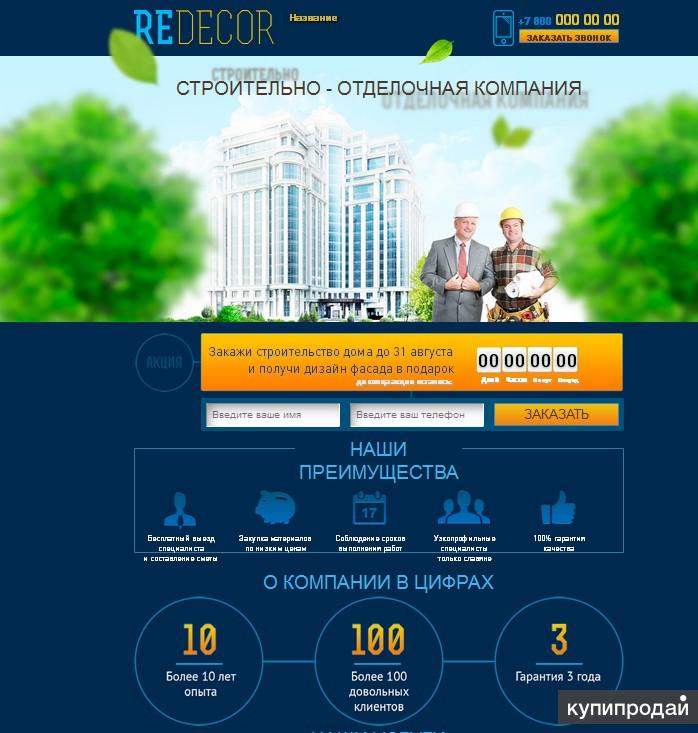
Выносим в оффер потребность целевой аудитории и добавляем важную характеристику. Например, потребность «получить допуск СРО», факторы принятия решения «быстро», выгоды — «без посредников» и «за 24 часа». Ниже пример лендинга с готовым оффером:
Рис. 5. Пример оффера по формуле «потребность + выгода»
«Идентификация (представитель целевой аудитории) + его «боль» + решение проблемы»
Пример: «Как укрепить иммунитет малыша с помощью закаливания? Курс для мам детей от года до пяти. »
»
Как вы понимаете, нужно пробовать разные формулы, однако, есть ряд характеристик на которое стоит обратить особое внимание при составлении оффера.
Шаг 5. Изучаем примеры офферов
Пока вы не набили руку в составлении офферов, рекомендую вам чаще смотреть примеры и обращать внимание на то, как формулируют оффер профессионалы, подмечать для себя цепляющие идеи и удачные решения.
Есть ряд выгод, которые хорошо себя зарекомендовали в разных тематиках, используйте их, если запутались и не знаете, что можно «вытащить» в оффер. Сюда относятся:
— Что клиент получит в результате от использования продукта/услуги
Рис. 6. Пример оффера с результатом
— Лучшее предложение по цене
Рис. 7. Пример оффера с ценой.
— Экономия в деньгах или времени
Рис. 8. Пример оффера с экономией.
— Сроки (изготовления, доставки)
Рис. 9. Пример оффера со сроками.
— Подарки и спецпредложения
Рис. 10. Пример оффера с подароком.
10. Пример оффера с подароком.
— Ограничения (счетчики времени, количества товаров, мест)
Рис. 11. Пример оффера со счетчиком.
— Гарантия (лучшей цены, доставим за 30 минут или вернем деньги)
Рис. 12. Пример оффера с гарантией.
Заметили, что общего у этих примеров? Основные выгоды вынесены в заголовок, а дополнительные либо в подзаголовке, либо в маркированном списке. Также обратите внимание, как часто используется комбинация сразу нескольких выгод (например, цена/гарантии/бонус).
Шаг 6. Проверяем свой оффер
Вопрос первый: Вы сами купили бы свой товар? Если ответ положительный и вы можете его подтвердить сильными характеристиками по продукту или по сервису, то переходите ко второму вопросу.
Если нет, то почему нет? Вы сами знаете себя лучше других, и только что выявили ваши самые слабые стороны. Не забывайте, что продать другим свой продукт, не «продав» его себе, это заведомо провальная стратегия либо голое «впаривание».
Вопрос второй. Представьте, что ваш клиент прямо спрашивает вас: «Почему я должен выбрать ваш продукт/услугу из всех доступных мне предложений на рынке? Как называется ваша компания и какие вы хорошие меня мало волнует». Что вы ответите? Это и есть ваши отличия и сильные стороны, они обязательно должны быть в вашем оффере.
Можете уверенно ответить на оба вопроса? Поздравляю, готовый оффер у вас в кармане, вы прошли проверку. Осталось настроить рекламную кампанию и протестировать свою гипотезу.
ОСТАВИТЬ ЗАЯВКУ!
Идеальный лендинг пейдж: дизайн, примеры, структура и советы
Известная пословица гласит: «встречают по одежке». Мы взяли на себя смелость немного ее перефразировать: «встречают по дизайну, провожают по юзабилити».
С момента своего появления дизайн лендинга пережил немало изменений. Если два года назад задача идеального landing page сводилась к тому, чтобы просто «впарить» продукт, то современный хороший лендинг просто обязан быть полезным своим потребителям.
Дизайн landing page: от старого к новому
Лендинг пейдж умер. Да здравствует лендинг пейдж!
Тот старый тип одностраничного сайта, который так активно рекламировали веб-разработчики, сейчас вряд ли заинтересует уважающего себя бизнесмена.
Старые одностраничники, кричащие нам: Купи! Сейчас! Срочно! и заставляющие нас нервно дергаться: «а успеем-то срочно?» отжили свое. И пусть.
На смену им пришел новый, хороший дизайн лендинга, взявший лучшее у своего предшественника и усвоивший парочку новых крутых фишек:
- Блочная подача контента, облегчающая его восприятие
- Яркая графика и лаконичный дизайн навигационных элементов
Все мы по сути своей — жутко ленивые создания. Ладно-ладно, львиную часть времени занимает работа, а быстрый темп жизни не оставляет нам времени на разжевывание материала. Старое и важное правило дизайна гласит: «Не заставляйте меня думать». Это правило было придумано Стивом Кругом (гуру юзабилити, написавшим много бестселлеров на тему веб-дизайна) в 2000, и остается по-прежнему актуальным в 2017 году.
- Краткость — сестра таланта
Вся информация, представленная на вашем одностраничнике, должна быть подана в краткой и лаконичной форме. Да, это сложно — уместить весь смысл в парочке емких предложений, но это именно то, что отличает качественный лендинг.
- Сall to action
Призыв к действию успел пережить немало изменений. Больше никакого агрессивного навязывания покупки: ваш сайт должен рассказывать о товаре и призывать купить его в мягкой форме. Ненавязчивая подсказка поможет вашим посетителям сократить драгоценное время, необходимое на принятие решения.
- Список ваших преимуществ
Советуем не высасывать из пальца или писать здесь одни громкие обещания. Он должен состоять из реальных фактов. Пользователи рано или поздно почувствуют, что вы их обманываете, так что постарайтесь найти именно то, что касается вас.
Структура лендинга: что еще должно быть?
Здесь мы приведем список элементов вашей посадочной страницы, которые, в зависимости от поставленных целей и задач, могут быть на вашем сайте:
- Интересный и цепляющий заголовок, часто содержащий УТП — ваше уникальное торговое предложение;
- Форма для заказа товара или для отправки вашего электронного адреса;
- Отзывы ваших клиентов (Мы советуем размещать правдивые отзывы в виде скриншотов из соц сетей или переписки, по которым вашим клиентам будет понятно, что перед глазами не подделка) ;
- Блок: вопрос-ответ с информацией о товарах/услугах;
- Контактная информация.

Чего быть не должно: 4 ошибки, которые убивают конверсию вашего сайта
В нашей стране хватает как хороших разработчиков, так и умельцев с «кривыми руками» и не очень чистой совестью, готовых поживиться на клиенте, предлагая ему некачественный продукт.
Гоните в шею разработчика, если вам навязывают:
1. Безликий шаблон, стянутый с чужого ресурса
Тут тебе и никому ненужные устаревшие таймеры, обилие эффектов и прочий отталкивающий и раздражающий набор ерунды.
2. Дизайн не соответствует содержимому
Hand-made дизайнер уверяет вас, что тяжелые блоки, золотые вензеля на черном фоне — идеальное решение для сайта детской одежды? А сами как думаете? Мы говорим однозначное: нет! Дизайн должен помогать пользователю понять ваш продукт. Чтобы этого избежать, четко определитесь со своей целевой аудиторией. Нельзя угодить всем: выберите свою нишу, а остальное доверьте хорошей веб студии.
3. Безобразные шрифты и бестолковый текст
Откажитесь от мелких неразборчивых буковок: никто не захочет портить свое зрение ради вашего сайта. Забудьте про CapsLock, обилие восклицательных и вопросительных знаков — ничто не должно отвлекать пользователя от содержимого.
Забудьте про CapsLock, обилие восклицательных и вопросительных знаков — ничто не должно отвлекать пользователя от содержимого.
А теперь о тексте. Не пишите простыни. Мы уже говорили о лаконичной подаче информации. Напоминаем еще раз: не перегружайте людей текстом. Большинство из нас легче воспринимает визуальную информацию.
4. Не используйте чужие фото в разделах «О компании» и прочее.
Повторимся: не обманывайте своих пользователей.
Landing page: дизайн, который работает на вас
Переходим от теории к практике. За время существования нашей студии мы создали несколько современных и эффективных лендингов.
И готовы показать вам примеры дизайна лендинг пейдж, которые хорошо зашли на рынок и работают на своих заказчиков.
Первый пример лендинг пейдж:
Графические блоки с интересной идеей подачи продукта
Бывает: взглянешь на то, как представлен продукт, — а оно не цепляет. Ну вот никак.
Ну вот никак.
А бывает совсем наоборот: самый обыкновенный товар представлен таким образом, что хочется сказать только одно: Вау!
Так было у нас, когда мы разрабатывали одностраничный сайт для кошачьего наполнителя SHITTY KITTY.
Фишка заключалась в крутых эффектах подачи, когда коробка с наполнителем собиралась из отдельных кусочков в виде моушен-видео.
Наш дизайнер потратил немало времени, чтобы сложить этот паззл, но результат стоил потраченных усилий, и нам удалось преподнести продукт заказчика так, что его клиенты не тратят много времени на раздумья. Конечно, заказать!
Второй пример лендинг пейдж:
Удобный инструмент, который приносит пользу владельцу сайта и его пользователям
Мы разработали сайт для NUMBER PLATE KEY RING —компании, специализирующейся на продаже брелков в Великобритании.
Чтобы облегчить жизнь владельцу сайта и его клиентам, мы внедрили удобный конструктор, позволяющий пользователям самим собрать свой брелок.
- Что это дает нашему заказчику? — Теперь ему не нужно привлекать лишних сотрудников для того, чтобы показать, как будет выглядеть готовый брелок
- Что это дает его клиентам? — Визуальное восприятие информации позволяет сразу увидеть итог. Также конструктор позволяет поиграться и подобрать наиболее интересный вариант.
Хотите узнать стоимость такого дизайна? Цена дизайна лендинг пейдж зависит от поставленных задач, сложности проекта, количества привлеченных сотрудников и других факторов.
Есть лендинги с классным дизайном, крутой продуманной структурой и привлекательными шрифтами. Есть лендинги с оригинальным текстом и красивыми фотками. Все хорошо, да вот только эффекта — ноль. Конверсия низкая, и задачи клиента не выполняются.
Да, все предыдущие пункты обязательно должны быть соблюдены, но, чтобы ваш проект выстрелил, не создавайте его исключительно ради продажи.
Хорошие разработчики не будут убеждать вас сделать лендинг, который будет навязывать клиенту продукт. Их задача — сделать так, чтобы мягко подтолкнуть клиента совершить заказ. Это не так просто, как кажется, но в руках опытных специалистов веб студии можно решить любые задачи.
Их задача — сделать так, чтобы мягко подтолкнуть клиента совершить заказ. Это не так просто, как кажется, но в руках опытных специалистов веб студии можно решить любые задачи.
17 классных целевых страниц, которые я хотел бы сделать
Вы когда-нибудь выполняли поиск в Интернете или нажимали на рекламу в Facebook, чтобы попасть на что-то более крутое, чем вы ожидали? Возможно, когда страница загружается, вы начинаете сожалеть о своем импульсивном нажатии, потому что ваша духовка только что издала звуковой сигнал, и ваша пицца готова! Но затем происходит что-то волшебное… Вы попадаете на страницу, которая настолько чертовски крута, что ваша пицца начинает гореть. Ладно, может быть, это все-таки не очень хорошая гипотеза — кто бы позволил своей пицце сгореть?
Печальное, грустное зрелище.
Моя точка зрения такова: Жестокая правда в том, что действительно крутая целевая страница случается не так уж часто. Когда это происходит, маркетологи не должны упускать из виду эти моменты! На самом деле, большинство классных целевых страниц, которые вы видите, вдохновлены другими классными целевыми страницами, поэтому мы собрали этот классный пост — чтобы вдохновить вас! Разве вы никогда не слышали, что подражание — самая искренняя форма лести?
Но прежде чем мы углубимся в несколько довольно крутых примеров целевых страниц, давайте сначала рассмотрим…
Что такое целевая страница?
Когда я впервые услышал термин «целевая страница», я подумал, что каждая веб-страница должна быть целевой (например, страница, на которую вы переходите ), верно? Неправильный! Чтобы считаться «целевой страницей», эта страница должна попасть в результате маркетинговой инициативы. Возможно, у вас есть специальное предложение, позволяющее клиентам подписаться на вашу рассылку или позволяющее им получать предложение «скоро» — из спонсируемой рекламы Google в той или иной форме (поисковая, медийная и т. д.), платной социальной сети. реклама на Facebook, Instagram и т. д. или кампания по электронной почте. Чтобы действительно считаться «целевой страницей» в мире маркетинга, должна быть транзакция, которая привела к тому, что этот человек попал на эту страницу. Unbounce прекрасно резюмирует это: «В цифровом маркетинге целевая страница — это отдельная веб-страница, созданная специально для целей маркетинговой или рекламной кампании».
Возможно, у вас есть специальное предложение, позволяющее клиентам подписаться на вашу рассылку или позволяющее им получать предложение «скоро» — из спонсируемой рекламы Google в той или иной форме (поисковая, медийная и т. д.), платной социальной сети. реклама на Facebook, Instagram и т. д. или кампания по электронной почте. Чтобы действительно считаться «целевой страницей» в мире маркетинга, должна быть транзакция, которая привела к тому, что этот человек попал на эту страницу. Unbounce прекрасно резюмирует это: «В цифровом маркетинге целевая страница — это отдельная веб-страница, созданная специально для целей маркетинговой или рекламной кампании».
Теперь, когда мы понимаем определение целевой страницы, важно помнить, что существует множество некрутых целевых страниц. На самом деле, только 22% компаний удовлетворены текущими коэффициентами конверсии целевых страниц . Если ваши целевые страницы не крутые, то и показатели конверсии, скорее всего, тоже не крутые. Вот 17 очень КРУТЫХ целевых страниц, чтобы вдохновиться и затем поработать над улучшением коэффициентов конверсии.
Вот 17 очень КРУТЫХ целевых страниц, чтобы вдохновиться и затем поработать над улучшением коэффициентов конверсии.
17 классных целевых страниц Хотел бы я сделать
Вот моя подборка суперкрутых целевых страниц. И вы можете найти еще больше вдохновения в нашем последнем обзоре лучших примеров целевых страниц.
1. Сандалии для медового месяца
Я ищу идеи для медового месяца и наткнулся на эту страницу во время поиска в Google. Эта страница показалась мне классной по многим причинам. Во-первых, посмотрите на людей, могут ли они быть круче?
Серьезно, однако, эта страница делает несколько вещей правильно: соблазнительные образы, сигналы доверия с известными почетными знаками, полученными из внешних источников, и четкий, но не слишком неприятный призыв к действию «Забронировать сейчас».
Прокручивая страницу вниз, я снова был впечатлен фактором крутости. Эта целевая страница также включает в себя дополнительные услуги в их пакетах для медового месяца.
Итак, как вы можете украсть хорошие вещи, происходящие на этой целевой странице, и применить их к себе?
- Используйте «крутые» и соблазнительные образы с людьми!
- Убедитесь, что ваш призыв к действию находится вверху страницы, но не слишком бросается в глаза.
- Предоставьте лучшие обзоры из известных источников, чтобы вызвать доверие.
- Убедитесь, что на вашей странице есть «бесплатное» предложение, чтобы привлечь новых потенциальных клиентов.
СВЯЗАННЫЕ: 11 Суперактивная целевая страница для трендов, на которые можно перейти
2. Instacart
Кому не надоедает ходить в продуктовый магазин? Скажем, вам не хватает продуктов, но сбор ваших детей кажется слишком трудоемким, поэтому вы переходите к исследованию доставки продуктов, и БУМ вы попадаете на эту целевую страницу с убедительным всплывающим окном, которое информирует вас о том, что продукты могут быть доставлены. всего за час. Кого бы не продали?
Есть много причин, по которым эта целевая страница работает так хорошо. Во-первых, у него забавный, относительный и графический фон; во-вторых, он немедленно призывает зрителя к действию с помощью всплывающего окна с призывом к действию. Целевые страницы часто перегружены множеством CTA, кнопок или других мест для навигации. Тем не менее, этот дизайн прост и легко имитируется. Просто создайте графически красивый и релевантный фон, а затем используйте всплывающий призыв к действию, чтобы ваши зрители что-то сделали, прежде чем перемещаться по всему веб-сайту.
Во-первых, у него забавный, относительный и графический фон; во-вторых, он немедленно призывает зрителя к действию с помощью всплывающего окна с призывом к действию. Целевые страницы часто перегружены множеством CTA, кнопок или других мест для навигации. Тем не менее, этот дизайн прост и легко имитируется. Просто создайте графически красивый и релевантный фон, а затем используйте всплывающий призыв к действию, чтобы ваши зрители что-то сделали, прежде чем перемещаться по всему веб-сайту.
3. GEM Сантехника и отопление
Допустим, вам нужна помощь в сантехнике, отоплении или другом электроснабжении. В такие времена вы не хотите тратить часы на навигацию по сложной целевой странице. Вот почему целевая страница GEM так эффективна. Хотя да, с вкладками и другими местами для навигации по-прежнему много чего происходит, настоящий фактор крутости этой страницы заключается в том, что она приглашает и разрушает барьеры на пути к общению в трудную минуту.
Чтобы ваши целевые страницы были такими же эффективными, используйте простой, приятный и понятный язык. Кроме того, убедитесь, что вы думаете о своей разнообразной аудитории. Хотя у вас может быть целевая личность, вы знаете, что каждый человек, который посещает ваш сайт, отличается и может иметь предпочтительный способ общения. Поэтому важно предоставить варианты, если ваша цель состоит в том, чтобы ваши посетители связались с вами.
Кроме того, убедитесь, что вы думаете о своей разнообразной аудитории. Хотя у вас может быть целевая личность, вы знаете, что каждый человек, который посещает ваш сайт, отличается и может иметь предпочтительный способ общения. Поэтому важно предоставить варианты, если ваша цель состоит в том, чтобы ваши посетители связались с вами.
4. Программное обеспечение службы поддержки Solarwinds
Давайте будем честными, продавать программное обеспечение часто не «круто». Мы в WordStream слишком хорошо это знаем. Вот почему важно сделать ваши целевые страницы как можно более крутыми! Solarwinds отлично справляется с этой задачей. Взгляните на целевую страницу ниже.
Вот почему он так хорошо работает:
- Текст короткий, приятный и четкий.
- Копия организована в виде списка, что облегчает ее восприятие.
- Есть один очень четкий призыв к действию.
- Это бесплатное предложение!
- В нижней части страницы показаны другие классные и известные бренды, которые также используют это программное обеспечение.

Так как же вы можете черпать вдохновение в этом бренде? Найдите эти пункты выше и сделайте это на своих собственных целевых страницах, которые скоро станут крутыми.
5. HelloFresh
HelloFresh предлагает отличный подход ко всей целевой странице с уникальным предложением. Вместо того, чтобы быть чрезмерно агрессивным и продажным, HelloFresh очаровывает новых пользователей контентом, связывая их с убедительным сообщением в блоге. Еще одна замечательная вещь в этом лендинге — соблазн «специального предложения». Попробуйте это на своих собственных целевых страницах, потому что специальные предложения, безусловно, крутые!
6. freshsales
«Программное обеспечение для управления контактами — это круто!» никогда в жизни никто не говорил.
К счастью, FreshSales знает, как заставить своих посетителей чувствовать себя довольно круто с их забавным 360-градусным подходом. Приведенная ниже целевая страница использует стратегию сохранения организованного, убедительного и ясного текста, но также включает забавный визуальный элемент. Еще одна довольно крутая вещь на целевой странице freshsales — это БЕСПЛАТНЫЙ призыв к действию — помните, бесплатные вещи — это всегда круто.
Еще одна довольно крутая вещь на целевой странице freshsales — это БЕСПЛАТНЫЙ призыв к действию — помните, бесплатные вещи — это всегда круто.
7. Wistia
Я могу быть предвзятым, потому что раньше работал в компании Wistia, занимающейся видеоплатформой, но вы должны признать, что дизайн этой целевой страницы довольно крут! Проверьте ниже. Основные вещи, которые в нем крутые, включают в себя:
- Лаконичный и простой дизайн.
- Уникальные и красивые цвета.
- Простой и понятный текст.
- Очаровательная копилка.
- Поначалу отсутствие CTA (делает его менее навязчивым).
Затем, когда вы прокручиваете страницу вниз, вы получаете четкий призыв к действию ниже, в котором говорится, что для регистрации НЕ требуется кредитная карта. К этому моменту вы знаете, насколько крутым я считаю бесплатные вещи, и это сообщение о том, что кредитная карта не требуется, сразу же заставляет меня полюбить это предложение.
Чтобы копировать крутость Wistia, позаботьтесь о том, чтобы ваш дизайн был простым и визуально привлекательным. Дизайн и простота являются ключевыми факторами в создании крутых целевых страниц, и (это еще не все?) бесплатные вещи никогда не помешают.
Дизайн и простота являются ключевыми факторами в создании крутых целевых страниц, и (это еще не все?) бесплатные вещи никогда не помешают.
8. Rent the Runway
Я большой поклонник этого бренда, поэтому ничуть не удивился, когда наткнулся на очень крутую посадочную страницу. Rent the Runway использует подход из приведенных выше примеров, когда всплывающее окно сразу же привлекает внимание посетителя. Мне нравится это всплывающее окно, потому что оно сразу привлекает посетителя и заставляет его почувствовать себя частью сайта Rent the Runways. Довольно круто иметь возможность посетить сайт и быстро добраться именно туда, куда вы хотите.
Так как же ты можешь быть таким же крутым, как Rent the Runway?
- Поэкспериментируйте с всплывающими окнами, которые упростят работу ваших посетителей.
- Используйте простые и изящные значки, соответствующие тому месту, куда попадет ваш посетитель.
- Объедините текст с визуальными элементами, чтобы сделать сайт интересным и легко усваиваемым для посетителей (дополнительные рекомендации по созданию целевых страниц см.
 здесь).
здесь).
9. Рядный дом
«Вау! Какая крутая целевая страница!» именно то, что я подумал, когда попал на эту страницу для Row House, бренда, о котором я раньше не слышал, но теперь очень заинтересован. это автовоспроизведение видео в фоновом режиме. Если у вашего бренда есть классный визуальный аспект, почему бы не мгновенно привлечь посетителей с помощью визуального компонента, такого как видео на ваших целевых страницах?
Попробуйте стратегию Row House и поместите видео с автоматическим воспроизведением в конце вашей целевой страницы, и ваши посетители будут поражены вашим уровнем крутости.
10. Toro Loco
Ресторанная индустрия, безусловно, одна из моих любимых, потому что, как и большинство людей, я считаю, что еда — это потрясающе. И я не буду называть имен, но я наткнулся на слишком много некрутых целевых страниц в этой отрасли. «Торо Локо» точно не из их числа. Когда я увидел эту целевую страницу , , меня встретил великолепный стол с вкусной едой, а также четыре актуальных варианта, куда идти дальше.
Затем волшебным образом появилось забавное всплывающее окно. Какое удовольствие! Кроме того, взгляните на это всплывающее окно ниже… «Mezcal Brunch Party». Что может быть круче этого?
Сделайте свои целевые страницы такими крутыми, показав свои вкусные предложения в забавном ракурсе.
11. Airbnb
Вы, наверное, знаете Airbnb, и я подозреваю, что это во многом связано с замечательным веб-сайтом компании. Главная целевая страница Airbnb, которую посетители найдут при поиске отелей для путешествий, выглядит чистой, понятной и полезной. Это также определенно круто… Я имею в виду, просто посмотрите на эту стильную, солнечную, светлую комнату с хипстерскими шляпами, украшающими стену. Вы действительно не ошибетесь, если вдохновитесь целевой страницей для Airbnb.
Придерживайтесь принципов, которые мы обсуждали, чтобы сделать ваши целевые страницы такими крутыми:
- Простой и понятный дизайн
- Заманчивые, но не подавляющие образы
- Очень четкий и ненавязчивый призыв к действию
12.
 Чейз
ЧейзКто не хочет стать «членом семьи Чейз»? Выбор поставщика кредитных карт достаточно сложен, но есть тот факт, что у большинства компаний есть несколько карт на выбор. Вот почему я люблю эту страницу от Чейза. Он не только раскрывает различия обеих карт, но и делает это очень крутым и удобоваримым способом.
Если у вас есть два сопоставимых продукта, из-за которых ваши посетители могут столкнуться с конфликтом, упростите им задачу, скопировав эту стратегию из Chase. Чтобы имитировать стратегию, найдите убедительное и релевантное изображение, которое можно использовать в качестве фона, составьте краткий и наглядный список различий, предоставьте отзывы, если это возможно, и создайте отдельный призыв к действию для каждого варианта.
13. Wayfair
Это может выглядеть как всплывающее окно, но это не так! Wayfair отлично справляется с тем, чтобы покупатели попадали на красиво простую и релевантную целевую страницу. Нет никаких уловок и множества вкладок, которые мешают. Скорее, покупатели встречают довольно фантастическое предложение скидки, чтобы заставить их делать покупки как можно скорее. Все, что вам нужно сделать, чтобы подражать этому стилю, — это сделать вещи очень простыми и предложить скидку.
Скорее, покупатели встречают довольно фантастическое предложение скидки, чтобы заставить их делать покупки как можно скорее. Все, что вам нужно сделать, чтобы подражать этому стилю, — это сделать вещи очень простыми и предложить скидку.
14. HomeLight
HomeLight преуспела с этой супер крутой целевой страницей. Он не только прост и удобен в навигации, но и показывает красивый дом с великолепным небом. Что может быть круче?
15. Клуб плюшевых мишек
Разве «клуб плюшевых мишек» не звучит как то, частью чего вы хотите стать? На самом деле это двуязычное французско-английское дошкольное учреждение в Ньютоне и Линкольне, Массачусетс, но я наткнулся на него, когда проводил исследование для этого поста, и был очень впечатлен их очень классной целевой страницей. Во-первых, название бренда слишком милое. И я имею в виду, что дети — это круто, а очаровательные двуязычные артисты еще круче.
Когда вы прокручиваете страницу вниз, вы встречаетесь с очень простым призывом к действию.
Мне нравится, как родители могут прочитать некоторую утешительную и информативную информацию перед тем, как приступить к CTA и, надеюсь, отправиться в тур для посещения. Это определенно крутая стратегия для имитации.
16. Wix
Эта целевая страница Wix настолько классная, что мне даже не нужно объяснять почему. Просто посмотрите на великолепное и умопомрачительное изображение горы и неба. Сообщение четкое, сфокусированное, и призыв к действию прямо здесь, чтобы вы могли пойти дальше и «Начать сейчас»!
17. Uber
И последнее, но не менее важное: эта целевая страница Uber для найма новых водителей очень интересна по многим причинам. Обмен сообщениями понятен, CTA сфокусирован, но главная причина, по которой я считаю эту страницу такой крутой, — это очаровательная, счастливая женщина, изображенная на ней. Фотография на этой странице кажется реальной, человечной и родственной, что очень круто, если вы спросите меня.
Начните создавать свои собственные крутые целевые страницы
Мне не терпится увидеть все крутые целевые страницы, которые вы создаете с помощью этого списка крутых идей для вдохновения. Поделитесь своими супер крутыми ссылками на целевые страницы ниже в комментариях!
Поделитесь своими супер крутыми ссылками на целевые страницы ниже в комментариях!
21+ потрясающих примеров целевых страниц, которые вы хотели бы украсть
Большинство компаний создают несколько целевых страниц для своих кампаний, поскольку они лучше работают с конверсией по сравнению с домашними страницами.
Отчеты показывают, что у брендов есть всего около 7 секунд, чтобы произвести неизгладимое впечатление на свою аудиторию.
Вау!
Это означает, что для конвертации ваших целевых страниц они должны быстро привлекать зрителей.
Если вы ищете вдохновение для создания или улучшения целевых страниц вашего бренда, вы обратились по адресу.
Специально для вас мы собрали более 21 потрясающего примера целевой страницы . Это не все. Мы также поделимся некоторыми советами, чтобы вы могли оптимизировать свои целевые страницы.
Но перед этим. Давайте посмотрим на определение и преимущества целевой страницы.
Что такое целевая страница?
Целевые страницы — это веб-страницы, на которых у вас есть возможность собирать контактную информацию зрителя в обмен на ресурс (например, бесплатные подарки или информационные бюллетени).
Целевые страницы предназначены для превращения посетителя в платного клиента с помощью CTA. Идея состоит в том, чтобы собрать информацию о посетителе и развить лидерство с помощью целевого маркетинга.
Целевые страницы могут принести пользу бизнесу благодаря
- Увеличение конверсии лидов
- Получите больше информации о целевой демографии
- Проведите тесты, чтобы увидеть, какие элементы дизайна или копирования работают
- Расширение списка подписчиков электронной почты
- Повышение узнаваемости бренда и доверия к нему
Теперь вернемся к нашему списку.
23 лучших примера целевых страниц для повышения конверсии
1. FabFitFun
Почему это работает:
- Служба подписки FabFitFun обеспечивает прозрачность, демонстрируя все продукты, которые будут отправлены в посылке
- Они также включают изображения продуктов и торговые марки отдельно
- CTA «Получить коробку» дополнен сообщением « Ограниченные поставки», что побуждает пользователей действовать без промедления.
 0048
0048 - Баннер показывает количество студентов, уже зачисленных в EdX. Это помогает создать доверительные отношения с новыми подписчиками
- Одна и та же кнопка CTA размещена на всей странице, чтобы пользователи не путались в выборе действия
3. Breadnbeyond
Почему это работает:
- Breadnbeyond стенды путем добавления бесплатного контакта для лучшего обслуживания клиентов
- Элементы дизайна на странице сведены к минимуму, чтобы зрители могли сосредоточиться на CTA
- Как медиакомпания, они предлагают ознакомительное видео, и статистика показывает, что добавление видео на целевые страницы приводит к увеличению конверсии на 86%
4. Я сделал это
Почему это работает:
- I Done Это инструмент, который предоставляет отчеты о продуктивности для команд. На целевой странице используется простая графика для демонстрации функций инструмента
- . Они также упрощают работу с помощью одной регистрационной формы с красной кнопкой CTA, которая дополняет логотип их бренда
- Логотипы некоторых известных брендов, таких как Shopify, Twitter и Mozilla, демонстрируют эффективность инструмента.

не заблудитесь в подробном содержании
6. Медленно
Почему это работает:
- Медленно — это уникальная услуга, и целевая страница гарантирует, что вы понимаете, что представляет собой бренд
- Черные кнопки CTA для загрузки приложения выделяются на желтом баннере
- Изображения демонстрируют интерфейс приложения и инструменты для обучения пользователей
7. Duolingo
Почему это работает:
- Duolingo обещает бесплатный и увлекательный способ изучения языков и предлагает пользователям подписаться или зарегистрируйтесь
- Вместо подробных обзоров пользователей Duolingo связывает статистику, чтобы показать свои лучшие оценки и доказать свою надежность.
 как
как
8. Simply Chocolate
Почему это работает:
- Целевая страница, которая наилучшим образом использует графику, Simply Chocolate сразу привлекает ваше внимание интерактивными изображениями
- На странице также есть навигационные ссылки, в том числе их CSR, которые подчеркивают, как бренд заботится об окружающей среде
- Simply Chocolate упрощает процесс совершения покупок благодаря включению кнопки корзины/магазина на всех страницах
9. Skullcandy
Почему это работает:
- Целевые страницы должны дополнять домашние страницы с похожей графикой и цветом
- Целевая страница Skullcandy создает единообразие со своими целевыми страницами за счет использования похожего фона
- Черная кнопка CTA удобно расположена на красочном фоне
- На странице также отмечены бесплатная доставка и ограниченная гарантия на их продукцию в качестве дополнительных стимулов для пользователей
10.
 Mapbox
MapboxПочему это работает:
- Mapbox делает его гладким и простым, демонстрируя его функции с помощью карусели.
- CTA «Начать картографирование бесплатно» не кажется пресным или общим и выделяется на монохромном фоне
11. Shopify
Почему это работает:
- У Shopify отличная целевая страница, которая предлагает несколько бесплатных пробных кнопок CTA
- Они подчеркивают свой успех примерами брендов с разных рынков
- На странице также представлен обзор о преимуществах создания интернет-магазина с Shopify
12. Lyft
Почему это работает:
- Lyft прекрасно использует привлекательный текст и изображения, демонстрирующие использование приложения
- Они включают простую регистрационную форму прямо в начале страницы с красочным баннером
- Lyft сообщает о своей миссии и преимуществах для обучения новых пользователей
13.
 Фруктовое мороженое
Фруктовое мороженоеПочему это работает:
- dae 9004 включает причудливую графику, дополняющую название бренда
- На странице есть призывы к действию в виде контактного номера и кнопки предложения, которые выделяются на бледном фоне
- Фруктовое мороженое демонстрирует свою надежность, упоминая свои рейтинги с логотипами ведущих изданий или сетей
- На странице не только рассказывается о преимуществах Sundae, но также упоминаются ситуации, когда их услуги могут быть полезны. обратите внимание на бледно-белую раскладку
- Дизайн включает в себя смелый и утвердительный заголовок, а также подзаголовок, содержащий преимущества
- Копия также дает сравнение, дополняющее преимущества инструмента, поэтому пользователи точно знают, что они получают от Basecamp
15. Понедельник
Почему это работает:
- Понедельник упрощает работу благодаря двум заметным синим кнопкам CTA на белом фоне
- Контактная форма сопровождается преимуществами, которые пользователи получат благодаря услуге
- На странице также указано количество компаний, которые используют понедельник, а также логотипы некоторых известных брендов в качестве социального доказательства.
 0046
0046 - На странице представлено УТП бренда — знаменитые инструкторы, такие как Анна Винтур, Робин Роббертс, Крис Восс и другие.
- Они также добавили раздел часто задаваемых вопросов, чтобы предоставить больше информации о своих предложениях
17. Blue Apron
Почему это работает:
- Целевая страница Blue Apron идеально сегментирована, чтобы включить их основное содержание вместе с простая форма регистрации
- На целевой странице также дается обзор того, как можно использовать службу питания
- В отдельном блоке рассказывается об их USP, качественных блюдах, разработанных шеф-поваром, в упаковке, пригодной для повторного использования
- Как и на своей домашней странице, Zumba добавляет цвет на целевую страницу, чтобы сохранить эстетику бренда
- Целевая страница предлагает скидку для новых кроссовок и содержит краткий FAQ для получения дополнительной информации
- Вы также найдете преимущества и особенности виртуальных занятий в четких и легко читаемых разделах.
 обмен на регистрацию по электронной почте
обмен на регистрацию по электронной почте - Страница также предлагает краткий обзор их профиля в Instagram вместе со ссылкой. Это отличный способ привлечь пользователей к вашим профилям в социальных сетях.
- Вместо того, чтобы использовать мягкий фон, Mooala делает его интересным, используя изображение продукта в качестве фона
20. Goby
Почему это работает:
- Goby, один из лучших примеров целевой страницы продукта, начинает с выделения своих лучших обзоров, которых достаточно, чтобы привлечь новых клиентов. качественные изображения продуктов, но также включает статистику, подтверждающую их предложения
- Они также предлагают простую регистрацию по электронной почте или чат и альтернативные звонки для новых потенциальных клиентов
21. Feedly
Почему это работает:
- Заголовок и подзаголовок дают обзор того, чего вы можете достичь с помощью этого инструмента
- Feedly выделяет количество пользователей и трехэтапный процесс на монохромной странице, чтобы выделить ее среди остального контента
- Множественные призывы к действию добавлены кнопки для пользователей, чтобы начать работу
22.
 Glo
GloПочему это работает:
- Минималистская страница подробно описывает цену и особенности услуги подписки с изображением пользователя
- Целевая страница Glo выделяет свои преимущества ярким синим фоном
- Предложение бесплатной пробной версии побуждает новых потенциальных клиентов подписаться на их услуги Примеры целевой страницы Mailchimp — это страница входа, которая приглашает пользователей зарегистрироваться для участия в бесплатном вебинаре
- Подробная информация о событии выделена, а вкладка с призывом к действию на ярком фоне трудно не заметить
- На странице также есть простая форма обратной связи для оценки всех их услуг. Это отличный способ собрать отзывы пользователей без отправки отдельных электронных писем.
5 советов по созданию лучших целевых страниц
преобразования.
- Включите мультимедиа на свою целевую страницу : Добавьте интерактивные изображения, гифки, значки и видео, чтобы улучшить целевую страницу.
 Хороший дизайн может помочь вашей целевой странице выделиться среди остальных. Придерживайтесь приятных цветов и однородного макета.
Хороший дизайн может помочь вашей целевой странице выделиться среди остальных. Придерживайтесь приятных цветов и однородного макета.
- Добавьте отзывы клиентов на свою страницу : Цифры показывают, что почти 92% покупателей поощряются к совершению покупки благодаря надежным онлайн-отзывам. Включите изображения клиентов (с их разрешения), логотипы брендов и отзывы на свои целевые страницы, чтобы дополнить ваши CTA.
- Сопоставьте свои заголовки с призывами к действию : Не путайте потенциальных клиентов с призывами к действию, которые не соответствуют вашим заголовкам или тексту. Настройте свои CTA, чтобы поддерживать согласованность. Точно так же не добавляйте 3-4 разных CTA на одну целевую страницу.
- Предлагайте бесплатные пробные версии или промо-коды : Новые пользователи с большей вероятностью подпишутся на услугу, если получат поощрение. Бесплатные пробные версии дадут пользователям возможность протестировать ваш сервис, а скидки побудят новых клиентов совершить первую покупку.

- Оптимизируйте свою целевую страницу для мобильных устройств и поисковой оптимизации : Поскольку все больше людей используют Интернет со своих мобильных устройств, важно, чтобы дизайн вашей страницы можно было легко просматривать на мобильных устройствах. Кроме того, используйте релевантные ключевые слова в заголовке целевой страницы, URL-адресе и тексте для лучших результатов поиска.
Подведение итогов
Бренды могут создавать целевые страницы для целевой аудитории с помощью различных онлайн-инструментов. Вы можете обеспечить качественное взаимодействие с лидами, легко управлять конверсиями и отслеживать их.
Самое приятное в целевых страницах то, что вы можете использовать A/B-тестирование, чтобы определить, какие элементы работают хорошо. Убедитесь, что целевые страницы не загромождены, интегрируйте потрясающие визуальные эффекты и четкие призывы к действию, и все готово!
Ищете лучшее продвижение страниц вашего блога? Используйте инструмент автоматизации RSS-каналов SocialPilot, чтобы автоматизировать беспрепятственный обмен вашими блогами с вашими профилями в социальных сетях. Этот инструмент также имеет функцию автоматического хэштега и автоматически сокращает URL-адреса.
Этот инструмент также имеет функцию автоматического хэштега и автоматически сокращает URL-адреса.
Часто задаваемые вопросы
🌟 Отличается ли целевая страница от домашней страницы?
Да. Большинство целевых страниц не имеют панели навигации. Домашние страницы используют больше визуальных элементов и предназначены для предоставления большего количества информации. Между тем, целевые страницы создаются для поощрения CTA.
🌟 Как создать лендинг?
Вы можете найти множество бесплатных или платных конструкторов целевых страниц. Некоторые бренды, которые предлагают инструменты и шаблоны для целевых страниц:
- Wix
- Инстаграм
- Мейлчимп
- GetResponse
- Отключить
- Главные страницы
🌟 Как пользоваться лендингами?
Вы можете использовать целевые страницы для сбора информации о пользователях, продвижения запусков, предоставления бесплатных услуг и повышения конверсии потенциальных клиентов. Кроме того, вы можете использовать социальные сети, чтобы связать свои целевые страницы.
Кроме того, вы можете использовать социальные сети, чтобы связать свои целевые страницы.
🌟 Что добавить на лендинг для оптимальных результатов?
Ваши целевые страницы должны содержать следующие элементы:
- USP вашего бренда или продукта
- Отличный заголовок (и подзаголовки)
- Действующая копия
- Высококачественные медиа или визуальные эффекты
- Отзывы пользователей или отзывы
- Очистить кнопки CTA
🌟 Могу ли я отслеживать эффективность своей целевой страницы?
Бренды могут использовать такие инструменты, как Google Analytics, для проверки эффективности целевой страницы. Следите за такими показателями, как коэффициенты конверсии, просмотры страниц, время, проведенное на целевой странице, показатель отказов и количество сеансов, для общего прогноза производительности.
5 примеров целевых страниц с потрясающим UX в Индии | by Saurav Basu
Для любого человека или организации, пытающихся создать сегодня присутствие в Интернете, целевые страницы имеют решающее значение. И поверьте мне, создать идеальную целевую страницу не волшебство: заголовок, шрифты, цвета или даже звук — это просто элементы на данном этапе. Должна быть история, которая должна быть достаточно интригующей, чтобы сильно влиять на конверсию.
И поверьте мне, создать идеальную целевую страницу не волшебство: заголовок, шрифты, цвета или даже звук — это просто элементы на данном этапе. Должна быть история, которая должна быть достаточно интригующей, чтобы сильно влиять на конверсию.
Но главный вопрос — как должна выглядеть правильная целевая страница? Для хорошо спроектированной целевой страницы нет предела возможностям. Помня об этом, организации вкладывают много средств, чтобы создать лучший опыт для своих посетителей.
Я выбрал пять целевых страниц, которые меня впечатлили — некоторые от крупных компаний, а другие только что вышли из строя. Давайте посмотрим.
Опыт в нашем мире вышел за рамки физической эстетики, где он стал захватывающим занятием в отношении дизайна и технологий. Два выпускника IIT Madras Тарун Мехта и Свапнил Джейн воспользовались этой идеей, когда в 2013 году они основали Ather Energy, стартап по производству электромобилей, который разрабатывает и продает электрические скутеры для индийского рынка. Штаб-квартира бренда находится в Бангалоре. Бренд предпочитает опытные центры выставочным залам дилеров, и это стало их ключевым отличием.
Штаб-квартира бренда находится в Бангалоре. Бренд предпочитает опытные центры выставочным залам дилеров, и это стало их ключевым отличием.
Если вы спросите меня, почему я выбрал Атер? Это потому, что целевая страница подходит к делу. Сайт начинается с изображения скутера, сделанного на заказ. Когда вы прокручиваете вниз, вы понимаете, что они НЕ средний заурядный производитель . Невероятное повествование почти проясняет все сомнения, которые могут возникнуть у посетителя. Кроме того, количество информации и элементов хорошо сбалансировано, чтобы удерживать внимание посетителя.
Каждый раз, когда мы совершаем покупки в Интернете, сайт продавца переводит нас на свой платежный шлюз, и мы продолжаем транзакцию. С годами зависимость от платежных шлюзов в Индии возросла. CCAvenue, PayPal, PayU и Instamojo — самые известные шлюзы в Индии. Однако я хотел бы сосредоточиться на Razorpay. Благодаря демонетизации и инициативе Digital India RazorPay продемонстрировал колоссальный рост, поскольку массы переходят на цифровые платежи.
Целевая страница RazorPay — это визуальное наслаждение, поскольку она хорошо спроектирована. С точки зрения UX Razorpay сосредоточился на количестве успешных транзакций и времени, затраченном на их завершение. Первоначальный разворот представляет собой короткое, но прямое сообщение с одним четким призывом к действию, побуждающим к ответу. Если вы нажмете на любой из их продуктов, вы, как правило, заметите, что они создали беспроблемный опыт для обучения своих посетителей. Прокручивая вниз, вы начнете замечать видение бренда, поскольку он зарекомендовал себя как универсальное место для всего, что связано с платежами. Мне также нравится, как дизайнеры использовали диагонали для разделения каждого разворота, что делает поток интересным.
Когда вы в последний раз посещали врача? Надеюсь, не в последнее время. Когда дело доходит до записи на прием к врачу, мы, как сообщество, все еще придерживаемся старой школы. Мы предпочитаем звонить и записываться на прием или приезжать напрямую в клинику/больницу, где есть свои проблемы, например, трудно получить места в короткие сроки или предоставленный номер телефона занят. Иногда репутация самого Доктора, хотя и засвидетельствована, может варьироваться от человека к человеку.
Иногда репутация самого Доктора, хотя и засвидетельствована, может варьироваться от человека к человеку.
Войдите в компанию Practo, которая решила настоящую проблему, поскольку они охватили все необходимое. Practo убрал все эти проблемы с записью на прием к врачу и сделал его более или менее онлайн.
Красивый визуальный дизайн дополняет огромное количество контента на целевой странице. Посетитель может оставить отзыв о Докторе, которого он посетил. Я также впечатлен строкой поиска, так как она автоматически определяет местонахождение посетителя и облегчает посетителю ввод результатов поиска. Наконец, они украшают всю целевую страницу элегантными картинками в тонах королевского синего цвета, который является цветом их бренда. У команды UX в Practo по-прежнему много возможностей для экспериментов, но по сравнению с конкурентами она лучше.
Как Манхэттен Индии , Мумбаи имеет несколько оттенков. Мумбаи превратился в быстро развивающийся мегаполис с постоянно расширяющимися границами. Также известный как Город Мечты , Мумбаи известен резким ростом населения, поскольку люди приезжают сюда, чтобы путешествовать: посетить или сделать себе имя.
Также известный как Город Мечты , Мумбаи известен резким ростом населения, поскольку люди приезжают сюда, чтобы путешествовать: посетить или сделать себе имя.
Как только вы подумали, что в мире, где изображение говорит громче слов, инженер пользовательского интерфейса из Дели по имени Тапан Баббар доказал прямо противоположное. Он освещал популярные места в городе, создавая акустический рай, который действительно звучит как музыка для ушей. Эта слуховая иллюзия содержит уникальную коллекцию звуков, характерных для города Мумбаи с точки зрения туриста!
С точки зрения UX, мы были весьма несправедливы, когда дело дошло до звука, поскольку он является наиболее существенным элементом в разработке важных взаимодействий с пользователем. Любой посетитель будет загипнотизирован в считанные секунды на этой целевой странице с ее интуитивно понятной навигацией и уникальными звуками. Он дает посетителю то, что мы все ищем на веб-сайте — нестандартный опыт.
Такой бренд, как Zomato, не нуждается в ярком представлении. Этот гигант пищевых технологий управляет сердцем каждого гурмана и, в свою очередь, самим рынком. Прошло уже 12 лет с момента появления этого бренда. И все это время Zomato устанавливает отраслевые стандарты, которым должны следовать другие.
Этот гигант пищевых технологий управляет сердцем каждого гурмана и, в свою очередь, самим рынком. Прошло уже 12 лет с момента появления этого бренда. И все это время Zomato устанавливает отраслевые стандарты, которым должны следовать другие.
Целевая страница Zomato выглядит как рождественская елка. Пользовательский интерфейс безупречен по сравнению с их предыдущим дизайном. Мне также нравится, как он автоматически определяет текущее местоположение посетителя. Бренд фокусируется на опыте с едой, который представлен спредом Collection , который у них есть. Цвета достаточно яркие, но глаз не режет. И тогда у них есть разнообразие и целая куча ресторанов в разных местах на выбор.
Бренд также отражает свое использование науки о данных, предоставляя соответствующую информацию, скорее всего, из предыдущих поисков. В конце концов, я думаю, что Zomato проделал достойную работу, помогая посетителям заново открыть для себя их гастрономический опыт.
Вот и все. Мне потребовалось небольшое исследование и несколько бессонных часов, чтобы воплотить это произведение в жизнь.
Просто помните, что целевая страница сегодня отражает восприятие бренда, который организация/частное лицо пытается создать в Интернете. Я призываю вас не игнорировать это, потому что, как посетитель, вы можете помочь улучшить каждого потенциального клиента своими ценными отзывами от начала до конца.
Я надеюсь, что эти примеры помогут вам придумать лучшие идеи для вашей целевой страницы по мере продвижения вперед в эпоху после COVID.
Оставайтесь дома и берегите себя.
16 впечатляющих примеров целевых страниц, оптимизированных для высокой конверсии в 2022 году
У всех этих примеров целевых страниц есть одна задача, которую они делают очень хорошо: убедить посетителя выполнить следующий шаг маркетинговой воронки.
Отличная целевая страница привлекательна, убедительна и проста. Это должно побуждать людей, которые нажимают на эту страницу, выполнять определенное действие , такое как подписка на информационный бюллетень, членство или покупка.
Дизайн целевой страницы отличается от стандартного веб-дизайна. Например, многие целевые страницы имеют упрощенную навигацию, чтобы побудить пользователей щелкнуть CTA, а не переходить на другую страницу веб-сайта.
Главная домашняя страница вашего веб-сайта также может быть вашей основной целевой страницей. Но вы часто можете получить более высокие конверсии, создав целевую страницу для определенной кампании или целевого рынка и направив трафик из рекламы или электронной почты на эту конкретную страницу.
Если вы ищете вдохновение для своих собственных целевых страниц, мы собрали некоторые из лучших примеров целевых страниц, которые мы нашли.
Скопируйте эти целевые страницы для своего собственного сайта или смешайте и сопоставьте идеи, которые вы найдете из нескольких, чтобы создать свою собственную уникальную целевую страницу с высокой конверсией, и наблюдайте, как растет ваш коэффициент конверсии!
1. Airbnb
У Airbnb есть несколько целевых страниц, ориентированных на местоположение, которые отображаются в результатах поиска, когда пользователь ищет жилье для отпуска в определенном районе.
Этот пример целевой страницы, посвященный Гавайям, предлагает посетителям ввести даты, на которые они хотят остановиться, но если они прокрутят страницу дальше, то увидят подборку некоторых из самых популярных и недавно забронированных объектов.
Почему это работает
- Привлекательные изображения означают, что случайные посетители сразу же начнут представлять себя в этом месте и собственности.
- Простая форма вверху страницы побуждает пользователей находить объекты для краткосрочной аренды, отвечающие их потребностям.
- Сокращена навигация со ссылками только для входа в систему, регистрации, становления хостом или получения помощи.
- Отображение звездных рейтингов и отзывов о рекомендуемых объектах обеспечивает важное социальное доказательство.
- Четкий список трех основных функций платформы помогает повысить доверие к бренду.
2. Codecademy
Codecademy — это набор онлайн-курсов для обучения программированию. Целевая страница отвечает потребностям людей, которые готовы приступить к работе прямо сейчас (с формой регистрации вверху страницы), и тех, кто не уверен, что они находятся в нужном месте со ссылками на интерактивную викторину и визуальное представление. пошагового процесса Codecademy проведет вас от выбора курса до получения работы вашей мечты.
Целевая страница отвечает потребностям людей, которые готовы приступить к работе прямо сейчас (с формой регистрации вверху страницы), и тех, кто не уверен, что они находятся в нужном месте со ссылками на интерактивную викторину и визуальное представление. пошагового процесса Codecademy проведет вас от выбора курса до получения работы вашей мечты.
Почему это работает
- Главный призыв к действию (зарегистрируйтесь как новый пользователь) понятен и первое, что вы видите.
- Четкое ценностное предложение («Присоединяйтесь к миллионам, обучающимся кодированию с помощью Codecademy») повышает доверие к бренду.
- Наглядный пронумерованный список показывает посетителям, как именно работает веб-сайт, и преимущества, которые они получат на каждом этапе.
- Самые популярные курсы представлены на странице.
- Кнопка «Начать» фиксирует тех, кто прокрутил страницу до конца, не предприняв никаких действий.
3. Shopify
За последние пару лет произошел огромный всплеск новых предприятий электронной коммерции, и конкуренция между платформами электронной коммерции высока.
Целевая страница Shopify просто и ясно излагает, что они предлагают, и почему вы должны выбрать их, а не другую платформу.
Почему это работает
- Простая форма для регистрации по электронной почте для подписки на бесплатную пробную версию — это эффективный способ привлечения лидов с минимальными усилиями.
- Четкое изображение показывает, что предлагает Shopify (сайт и приложение электронной коммерции)
- Четко показаны основные функции и преимущества.
- Логотипы и отзывы клиентов обеспечивают социальную прибыль.
- Вторая кнопка «Начать бесплатную пробную версию» внизу страницы фиксирует тех, кто прокрутил вниз.
4. Aweber
Компания Aweber, занимающаяся программным обеспечением для маркетинга по электронной почте, разработала эту целевую страницу специально для пользователей, которые ищут одного из своих основных конкурентов — GetResponse.
Вверху привлекательное изображение и заманчивое предложение – «Получите комиссию в 2-3 раза ниже». По мере того, как пользователь прокручивает страницу вниз, каждый фрагмент информации усиливает сообщение о том, что Aweber лучше, чем GetResponse 9.0003
По мере того, как пользователь прокручивает страницу вниз, каждый фрагмент информации усиливает сообщение о том, что Aweber лучше, чем GetResponse 9.0003
Почему это работает
- Заметная кнопка «Получить AWeber бесплатно» в главном меню
- Привлекательная цветовая схема и основное изображение
- Четкое ценностное предложение
- Отзыв клиента с фотографией добавляет социальное подтверждение
- Сравнительная таблица указание на дополнительные функции, которые вы получаете с бесплатным планом AWeber, делает его явно лучшим выбором
- Только 2 CTA на странице — один, чтобы попробовать AWeber бесплатно для новых клиентов, и один, чтобы бесплатно перейти от другого поставщика.
5. HelloFresh
HelloFresh — это подписная служба доставки продуктовых наборов, предназначенная для людей, которые хотят готовить здоровую и вкусную еду дома. Бренд понял, что цена услуги является основным барьером для привлечения новых клиентов, и немедленно преодолел этот барьер с помощью первого CTA, предлагающего обещание «Получить 10 бесплатных блюд».
Почему это работает
- Основная навигация отсутствует. Вместо этого есть только кнопка «Получить 10 бесплатных блюд» — очень привлекательное предложение для случайных браузеров
- Привлекательные изображения блюд, которые вы получите, а также свежих ингредиентов
- Четкое представление преимуществ — экономия времени и денег, сокращение пищевых отходов и ведение более здорового образа жизни, каждое с кнопкой CTA
- Фотографии пар с 5-звездочные рейтинги и отзывы показывают, что это проверенная и испытанная услуга
6. Gleem
Пример целевой страницы для электрических зубных щеток Gleem демонстрирует продукт спереди и по центру с заметной кнопкой «Купить сейчас». Характеристики продукта четко отображаются вместе с отзывами клиентов на простом дизайне целевой страницы с большим количеством пустого пространства.
Почему это работает
- Основная навигация скрыта — первое, что вы видите, это кнопка «Купить сейчас».

- Характеристики и преимущества отображаются рядом с четким изображением продукта.
- 15% предлагают всплывающие окна при прокрутке страницы вниз.
- Отзывы и фотографии клиентов добавляют социальное доказательство.
7. Stripe
Платежная платформа Stripe имеет очень эффективную целевую страницу, которая отражает высочайшее качество ее продуктов. Изображения продукта четко отображают, как система выглядит спереди и сзади, и вы можете сразу увидеть основные функции.
Почему это работает
- Основной заголовок и изображение ясно объясняют, что делает продукт
- Логотипы основных клиентов бренда показывают, что это признанный и пользующийся большим доверием поставщик широко Stripe используется предприятиями по всему миру.
- Несколько CTA в разных точках страницы для удобства пользователей на разных этапах пути к покупке.
8. Ферма долины Орегон
Oregon Valley Farm — это семейный бизнес по продаже высококачественной говядины, свинины и курицы травяного откорма. Поскольку люди, которые покупают эти продукты, часто хотят узнать больше о компании и быть уверенными в своих полномочиях перед покупкой, некоторые CTA на целевой странице ссылаются на информационный контент, а также непосредственно на магазин.
Поскольку люди, которые покупают эти продукты, часто хотят узнать больше о компании и быть уверенными в своих полномочиях перед покупкой, некоторые CTA на целевой странице ссылаются на информационный контент, а также непосредственно на магазин.
Почему это работает
- Четкий заголовок, описывающий продукт и объясняющий, почему он лучше других вариантов.
- Изображения животных, а также мяса показывают, что благополучие является приоритетом.
- Четкие ссылки на каждый доступный вид мяса, а также на сервис подписки.
- Прямые ссылки на полезные рецепты вдохновляют случайных посетителей исследовать новые способы приготовления мяса.
- Отзывы клиентов добавляют социальной значимости и повышают доверие к бренду.
9. Sugarwish
Sugarwish — это служба подарков, которая отправляет персонализированную электронную открытку и позволяет получателям выбирать свои любимые вкусы. Умная особенность этой целевой страницы заключается в том, что она ориентирована на пользователей, которые ищут подарочные карты в Интернете, и продвигает услугу как уникальную альтернативу.
Почему это работает
- Привлекательный образ продукта + ценностное предложение («пусть они выбирают своих фаворитов» + четкая кнопка призыва к действию в верхней части страницы.
- Упоминания в СМИ и отзывы крупных корпоративных клиентов показывают, что это надежный бренд
- Четкие ссылки на различные категории продуктов с аппетитными изображениями
- Визуальное пошаговое представление того, как работает сервис
10. Wix
Конструктор веб-сайтов с перетаскиванием Wix использует минималистичный лендинг чтобы продемонстрировать основные функции своего продукта с помощью единственного пути выхода для пользователей.
Почему это работает
- Несколько кнопок CTA для захвата пользователей в любой момент их прокрутки, но только одно желаемое действие — «Начать сейчас».
- Никакая другая навигация, отвлекающая от CTA.
- Четко перечисленные функции наряду с простой графикой и большим количеством пробелов.

- Пользователи, которые доходят до конца страницы, видят, что сама целевая страница была создана с помощью Wix, демонстрируя возможности конструктора.
11. Лифт
Служба совместных поездок Lyft разработала эту целевую страницу, ориентированную на людей, которые хотят зарабатывать на вождении. На странице есть форма для сбора потенциальных клиентов, основное описание работы службы и преимуществ для водителей, а также FAQ для получения дополнительной информации.
Почему это работает
- Этот пример целевой страницы очень прост в верхней части страницы — никаких изображений или навигации, которые отвлекали бы внимание от формы захвата лидов.
- Наглядно показаны преимущества работы с Lyft
- Привлекательное слайд-шоу с изображениями объясняет, как работает система.
- В липком нижнем колонтитуле у пользователей спрашивается, готовы ли они начать пользоваться Lyft, и предлагается 2 варианта ответа: «Да» или «Еще нет».
 Те, кто нажмет кнопку «Да», будут перенаправлены прямо к форме захвата потенциальных клиентов, а те, кто нажмет «Еще нет», будут спрошены, почему они не готовы подать заявку. Собранная информация может быть использована для улучшения целевой страницы в будущем.
Те, кто нажмет кнопку «Да», будут перенаправлены прямо к форме захвата потенциальных клиентов, а те, кто нажмет «Еще нет», будут спрошены, почему они не готовы подать заявку. Собранная информация может быть использована для улучшения целевой страницы в будущем. - Часто задаваемые вопросы отвечают на распространенные вопросы и проблемы, уменьшая барьеры для регистрации.
12. Headspace
Приложение для медитации Headspace нуждается в менее прямом пути для увеличения продаж, чем многие другие продукты или услуги. Большинство пользователей захотят опробовать приложение перед покупкой, а другим потребуется дополнительная информация о преимуществах медитации, прежде чем они даже попробуют его.
Имея это в виду, целевая страница Headspace действует больше как портал для пользователей, чтобы узнать больше о медитации, тонко указывая на такие преимущества, как улучшение сна.
Почему это работает
- Наклейка предлагает скидку только на ограниченное время, вызывая ощущение срочности.

- Кнопка на главной панели навигации предлагает браузерам попробовать приложение бесплатно.
- Ссылки на информационные статьи помогают обучать пользователей и укреплять доверие к бренду.
- Пользователи могут просматривать треки медитации прямо с целевой страницы.
- Отзывы пользователей, рейтинги и количество загрузок обеспечивают социальное доказательство.
13. Audible
Служба аудиокниг Audible использует очень простую и простую целевую страницу, чтобы побудить пользователей зарегистрироваться бесплатно. Вместо того, чтобы создавать длинную страницу с объяснением всех функций и преимуществ, страница просто объясняет предложение и предлагает один CTA, поэтому нет другого выбора, кроме как щелкнуть или покинуть страницу
Почему это работает
- Очень простая посадка пример страницы без навигации и только с одной точкой выхода
- CTA-кнопки выделяются и делают привлекательное предложение (попробуйте услугу бесплатно в течение 30 дней)
- На изображении показано, что услугу можно использовать на планшете, телефоне, смарт-часах или смарт-динамике.

- Фоновая графика показывает ассортимент доступных аудиокниг.
14. The Princeton Review
Подготовка к SAT — это конкурентная отрасль, поэтому для The Princeton Review важно привлекать потенциальных клиентов непосредственно перед тем, как они уйдут на другой сайт. Он делает это, вводя чувство срочности, четко отображая различные варианты и цены и предлагая чат с консультантом.
Почему это работает
- Таймер обратного отсчета с кодом скидки создает ощущение срочности.
- Чат-бот отвечает на часто задаваемые вопросы или позволяет браузеру напрямую общаться с консультантом по обслуживанию клиентов.
- Видео убедительно объясняет услугу и ее преимущества.
- Гарантированные результаты отображаются на видном месте.
- Все функции пакета и цены четко отображаются, поэтому есть несколько вариантов с выделенным наиболее популярным вариантом (средняя цена).
- Несколько отзывов клиентов и звездных рейтингов демонстрируют социальное доказательство.

- Часто задаваемые вопросы и дополнительная информация на странице означают, что нет необходимости просматривать сайт в поисках нужной информации.
15. Argaux
Argaux — набор для дегустации вин вслепую, который позиционируется как забавный подарок или развлечение для пар. Целевая страница объясняет концепцию и то, что включено, со ссылками на различные доступные варианты продукта.
Почему это работает
- Четкое изображение продукта со ссылкой непосредственно на магазин в верхней части страницы
- Анимированное изображение, показывающее, что входит в комплект.
- Фотографии клиентов в Instagram обеспечивают социальное доказательство, а также делают продукт более привлекательным.
- Логотипы, упоминаемые в известных СМИ, помогают повысить доверие к бренду.
- Полноэкранное видео демонстрирует продукт и принцип его работы.
- Прямые ссылки на различные варианты пакетов предлагают цены для различных бюджетов.

16. WorldRemit
Существуют десятки приложений, которые предлагают международные денежные переводы, и пользователи, как правило, придерживаются одного сервиса, когда находят тот, который работает. WorldRemit понимает, насколько важно привлечь потенциальных клиентов до того, как они начнут изучать другие услуги, поэтому они используют эту целевую страницу, чтобы сделать привлекательное предложение без комиссии за первые три перевода.
Почему это работает
- Заметное и привлекательное предложение в верхней части страницы
- Форма позволяет пользователям искать страну, в которую они хотят отправить деньги. Это приведет их прямо на страницу с тарифами и сборами.
- Высокие звездные рейтинги в различных магазинах приложений укрепляют доверие к бренду и демонстрируют социальную значимость.
- Кнопки двух самых популярных магазинов приложений побуждают пользователей, просматривающих свои телефоны, напрямую загружать приложение.

Идеи для ваших собственных целевых страниц
Если вы создаете свои собственные целевые страницы, любой из них будет отличным примером для создания вашего дизайна. Вы также можете использовать готовые темы целевых страниц, чтобы предоставить шаблон для начала работы.
Большинство этих целевых страниц придерживаются некоторых основных принципов, которые вы обязательно должны иметь в виду:
- Будьте проще — не перегружайте пользователя, предоставляйте релевантную информацию в понятной форме и ограничивайте возможности навигации.
- Разместите заявление об основных ценностях и призыв к действию в верхней части страницы – сделайте так, чтобы пользователю было легко совершить конверсию
- Работайте над своим текстом – текст целевой страницы сам по себе является искусством. Научитесь основам продающего копирайтинга и используйте как можно меньше слов понятным языком. Ни одна из этих целевых страниц не содержит огромных абзацев текста.

- Включите социальное доказательство . Отзывы и рейтинги являются важным свидетельством качества вашего продукта и услуг.
- Постоянно тестируйте и оптимизируйте свои целевые страницы — вы никогда не знаете точно, что сработает, пока не попробуете, поэтому стоит поэкспериментировать с несколькими идеями, чтобы увидеть, что конвертирует.
Обязательно ознакомьтесь с нашим обзором лучших плагинов целевых страниц для WordPress, так как эти инструменты действительно могут ускорить процесс.
A/B-тестирование также необходимо для оптимизации коэффициента конверсии ваших целевых страниц и их улучшения с течением времени.
15 лучших примеров целевых страниц электронной коммерции (+ советы по преобразованию)
Независимо от того, какой тип интернет-магазина вы используете, целевые страницы электронной коммерции имеют большое значение.
На самом деле, оптимизация целевой страницы электронной коммерции может означать больше для вашего успеха, чем количество ваших подписчиков, количество кликов, которые вы получаете, или даже количество трафика, которое вы привлекаете в свой магазин.
Почему?
Поскольку без целевых страниц электронной коммерции с высокой конверсией вы не получите максимальную отдачу от этих кликов или трафика . У вас не будет преднамеренных отправок посетителей, когда они нажимают на ваше объявление, электронное письмо или публикацию.
Если вы хотите превратить больше посетителей в клиентов, вам нужны целевые страницы, специально предназначенные для этого.
К счастью для вас, есть много красивых магазинов Shopify, в которых вы можете черпать вдохновение.
В этом посте мы рассмотрим:
- Что такое целевая страница электронной коммерции
- Целевые страницы и страницы продуктов
- Рекомендации по созданию целевых страниц с высокой конверсией
- Примеры целевых страниц электронной коммерции для вдохновения в дизайне Но сначала давайте удостоверимся, что мы все находимся на одной и той же странице — да, каламбур — с точки зрения того, что на самом деле означает «целевая страница электронной коммерции».

#cta-visual-pb#
Создавайте целевые страницы, которые конвертируют Создавайте и настраивайте целевые страницы со всеми жизненно важными элементами для конверсий — быстро и без кода. Начните проектировать сегодня
Что такое целевая страница электронной коммерции?
Проще говоря, целевая страница электронной коммерции — это любая страница сайта, предназначенная для того, чтобы побудить посетителей совершить определенное действие в вашем интернет-магазине.
Чаще всего целевые страницы не являются одной из основных страниц вашего магазина (хотя, как вы увидите, они могут ею быть).
Если говорить буквально, то целевая страница — это место, где посетители попадают на из определенных источников — постов в социальных сетях, поиска Google, платной рекламы, маркетинга по электронной почте и т. д. — для наибольшего шанса на конверсию.
В нашей недавней публикации об элементах целевой страницы мы определяем целевые страницы электронной торговли как один из двух типов страниц:
- Специальная целевая страница продаж, созданная для достижения одной цели конверсии
- Страница продуктов или коллекций для изучения одного типа product
Давайте кратко рассмотрим оба типа.

Типы целевых страниц электронной коммерции
1. Целевая страница продаж, предназначенная для одной цели
Это классическая целевая страница электронной коммерции, и многие примеры в этой статье попадают в эту категорию. Они могут охватывать любую часть пути клиента от вершины до низа воронки.
Посетители нажимают на объявление, электронное письмо, результат поисковой выдачи или публикацию в социальной сети и попадают на страницу, созданную специально для сбора этих кликов.
Например, вы можете создать целевую страницу продаж для:
- Рекламировать специальное предложение с ограниченным сроком действия или запускать новый продукт
- Информировать потенциальных клиентов о программе подписки (как это делала Copper Cow Coffee)
- Направлять трафик на существующая страница коллекций или страница продукта
- Генерируйте потенциальных клиентов, заставляя посетителей регистрироваться в вашем списке адресов электронной почты или на распродаже
- Создайте шумиху для запуска вашего бренда
Чтобы убедиться, что ваша целевая страница имеет наилучшие шансы на конвертацию ваших конкретных посетителей, вам понадобится отличный контрольный список лучших практик, которым вы можете следовать каждый раз, когда создаете ее.

2. Страница продуктов или коллекций
Это стандартная целевая страница продуктов электронной коммерции, на которой посетители могут просматривать категории продуктов или добавлять товары в корзину.
Посетитель может попасть на целевую страницу продукта, когда он ищет в Интернете «подходящие наборы для йоги» или нажимает на рекламу в Instagram, которая предлагает ему «купить коллекцию».
Не все страниц продуктов функционируют как целевые страницы.
Поскольку целевые страницы построены вокруг одной цели конверсии, страницы продуктов и страницы коллекций могут соответствовать всем требованиям, если они предназначены для побуждения посетителей к определенному действию.
Для страницы коллекций цель может заключаться в том, чтобы побудить клиентов щелкнуть изображение продукта для получения более подробной информации.
Целевые страницы электронной торговли и страницы продуктов
Целевая страница (слева) и страница продукта (справа) для городского трекового велосипеда 6KUВ чем разница между целевыми страницами электронной коммерции и страницами продуктов Shopify?
Несмотря на то, что между ними есть некоторое совпадение, как описано выше, настоящая целевая страница создается специально для того, чтобы стимулировать конкретное действие — чтобы посетители добавили товар в корзину или чтобы посетители подписались на будущий развивающий электронный маркетинг.

Целевые страницы не всегда предназначены для продажи (вот где целевых страниц продукта ).
Им просто нужно выполнить свою кампанию.
Это может быть привлечение клиентов на страницу продукта (и на оформление заказа) или захват их электронной почты в обмен на вашу рассылку, скидку, обновления о запуске продукта, подарки и т. д.
Страницы продуктов электронной коммерции, с другой стороны, предназначен для описания и продажи продукта.
Они могут включать более подробную информацию о таких вещах, как спецификации продукта, цены, доставка и обзоры — всю логистику, которую необходимо сообщить в момент покупки.
Традиционные страницы продуктов не всегда являются лучшим местом для отправки трафика из конкретной кампании. Сообщение может не соответствовать кампании, что означает, что оно не будет обращено к этой конкретной аудитории.
Чтобы обобщить их различия, давайте рассмотрим основные элементы каждого из них.

Целевые страницы:
- Предназначены для выполнения одного действия
- Могут использовать несколько CTA, которые ведут к одному и тому же месту
- Часто удаляют навигацию по сайту, чтобы направлять посетителей на CTA
- Ориентация на определенную аудиторию и цель кампании
- Использование сообщений, ориентированных на цель кампании
- Не предназначенных для целей SEO
Страницы продуктов:
- Предназначены для продажи одного продукта, но также предлагают другие
- Будут используйте несколько CTA, которые ведут на разные страницы сайта
- Всегда включайте навигацию по сайту для удобного совершения покупок
- Ориентируйтесь на общую аудиторию бренда
- Используйте общие сообщения, описывающие продукт и бренд
- SEO-оптимизирован для привлечения большого количества трафика
#cta-paragraph-pb#Вы видите, что между этими страницами и их целями есть много ключевых различий.
 Чтобы узнать, чем целевые страницы отличаются от наиболее посещаемой страницы в магазине, ознакомьтесь с нашим сравнением целевых страниц и домашних страниц.
Чтобы узнать, чем целевые страницы отличаются от наиболее посещаемой страницы в магазине, ознакомьтесь с нашим сравнением целевых страниц и домашних страниц.#cta-visual-pb#
Создавайте лучшие целевые страницы Создавайте и настраивайте целевые страницы со всеми жизненно важными элементами для конверсий — быстро и без кода. Начните проектировать сегодня
Вашему магазину
нужно целевых страниц?Да! Самые успешные бренды используют целевые страницы электронной коммерции для привлечения потенциальных клиентов, привлечения трафика на определенную страницу в магазине и, конечно же, для увеличения продаж.
Если на странице вашего продукта представлен крупный план продаваемого товара, ваша целевая страница больше похожа на витрину вашего магазина.
Когда кто-то нажимает на сообщение, которое находит отклик у него, и попадает на ваш сайт, он хочет, чтобы это же сообщение отражалось на целевой странице.

Ваша целевая страница должна быть оптимизирована для определенного посетителя из определенного источника трафика . Затем оттуда они могут углубиться в ваш магазин, просмотреть конкретные продукты и посмотреть, что вы можете предложить.
Целевые страницы также являются идеальным кандидатом на старое доброе A/B-тестирование, чтобы вы могли выяснить, что лучше всего подходит для вашего магазина и вашей аудитории без возни с основными веб-страницами.
Преимущества использования целевых страниц электронной коммерции
Хорошо, но в чем преимущества создания этих целевых страниц? Давайте быстро рассмотрим основные преимущества использования целевых страниц на вашем сайте электронной коммерции.
- Команды по маркетингу могут быстро разрабатывать и запускать целевые страницы для уникальных кампаний
- Платные рекламные кампании могут иметь более высокую отдачу от инвестиций благодаря целенаправленному обмену сообщениями
- A/B-тестирование отдельных целевых страниц может выявить элементы с наибольшей конверсией
- Бренды получают дополнительную прибыль понимание их целевой аудитории и того, что им нравится
- Целевые целевые страницы имеют более высокий коэффициент конверсии, чем основные страницы магазина
- Посетители получают наилучшее представление о вашем бренде благодаря целенаправленному обмену сообщениями
Передовые практики создания целевых страниц электронной торговли
Из чего состоит хорошая целевая страница электронной коммерции?
Как ни неприятно это слышать, правда в том, что зависит от .
 Это зависит от ваших намерений, стоящих за страницей, и от того, какие следующие шаги вы хотите, чтобы посетители предприняли.
Это зависит от ваших намерений, стоящих за страницей, и от того, какие следующие шаги вы хотите, чтобы посетители предприняли.Содержание, дизайн и цель конверсии ваших целевых страниц могут различаться в зависимости от вашей аудитории, отрасли и типа кампании.
Но есть есть несколько лучших практик, о которых вы всегда должны помнить.
Давайте поговорим о лучших методах создания отличных целевых страниц электронной коммерции. Когда дело доходит до оптимизации страниц вашего магазина Shopify, здесь задействовано сочетание искусства и науки.
Вот что общего у некоторых из лучших целевых страниц электронной коммерции:
- Один призыв к действию. Чтобы максимизировать конверсию, каждая целевая страница должна быть ориентирована на одну цель и включать один главный призыв к действию — будь то продажи, клики, подписки или что-то еще, что служит вашей кампании.
- Минимум отвлекающих факторов.
 Если на вашей странице происходит слишком много событий, посетители могут потеряться на пути к конверсии. Ограничьте отвлекающие факторы на странице (например, конкурирующие ссылки или несколько CTA), чтобы сосредоточиться на своем основном предложении и цели конверсии.
Если на вашей странице происходит слишком много событий, посетители могут потеряться на пути к конверсии. Ограничьте отвлекающие факторы на странице (например, конкурирующие ссылки или несколько CTA), чтобы сосредоточиться на своем основном предложении и цели конверсии. - Немедленное воздействие. Не ждите, пока посетители прокрутят страницу, прежде чем давать им повод остаться, иначе вы можете потерять их, прежде чем успеете сказать «отказ». Разумно используйте верхнюю часть страницы, чтобы быстро привлечь внимание посетителей.
- Убедительная копия. Предложите посетителям что-нибудь интересное. Сообщите четкую ценность интересным способом. Что представляет собой ваш продукт или предложение и почему клиенты должны его хотеть? В чем уникальное преимущество?
- Согласованный обмен сообщениями. Релевантные, конкретные сообщения являются ключом к эффективной целевой странице электронной коммерции. Убедитесь, что сообщения вашей целевой страницы совпадают с сообщениями всей кампании.

- Привлекательный внешний вид. Высококачественные изображения, GIF-файлы и видеоконтент играют жизненно важную роль в оживлении ваших целевых страниц электронной коммерции.
- Удобный макет . Когда вы просматриваете идеи целевых страниц электронной коммерции, вы можете заметить, что макеты F-шаблона и Z-шаблона довольно популярны. Для этого есть веская причина — эти макеты следуют наиболее распространенным шаблонам сканирования посетителей веб-сайта. (Ваш любимый ресторан может использовать один из этих макетов для своего меню!).
- Стратегическая информационная иерархия. Используйте заголовки, подзаголовки, маркеры, разделители страниц и шрифты разных размеров, чтобы посетителям было легко читать, понимать и отвечать на ваши целевые страницы.
- Социальное доказательство.
 Чем надежнее ваше социальное доказательство, тем выше коэффициент конверсии. Это означает использование отзывов реальных клиентов, полных имен и фотографий, когда это возможно. Точно так же использование названий и логотипов известных брендов может стать мощным заявлением и повысить авторитет вашего магазина.
Чем надежнее ваше социальное доказательство, тем выше коэффициент конверсии. Это означает использование отзывов реальных клиентов, полных имен и фотографий, когда это возможно. Точно так же использование названий и логотипов известных брендов может стать мощным заявлением и повысить авторитет вашего магазина. - Элементы, проверенные в боях. Чтобы убедиться, что вы получаете максимальную отдачу от целевой страницы электронной коммерции, рассмотрите возможность использования A/B-тестирования для оптимизации вашего магазина. С помощью Shogun Page Builder можно легко заменить неэффективные элементы на те, которые повышают конверсию.
#cta-visual-ps#
Не обычный магазин Shopify: 25 великолепных настраиваемых целевых страниц Посмотрите, как настраиваемые страницы помогают этим 25 красивым магазинам Shopify повысить конверсию, и вдохновитесь, чтобы поднять ваш магазин клиентский опыт. Получите бесплатную копию
15 примеров целевых страниц электронной торговли, которые действительно конвертируют
Чтобы дать вам представление о том, как эти лучшие практики выглядят в действии, давайте рассмотрим несколько примеров.

Следующие целевые страницы электронной коммерции созданы клиентами Shogun, которые знают, как создавать конвертирующие страницы.
1. TKEES — пример визуально динамичной целевой страницы продукта
Этот пример представляет собой страницу коллекций неизменно стильного бренда сандалий TKEES. Скорее всего, они используют эту страницу для сбора трафика, интересующегося их новейшими моделями сандалий — Emma и Senna.
Что нам больше всего нравится в этой целевой странице электронной коммерции:
- Заголовок видео разумно использует это важное пространство в верхней части страницы.
- Элегантный дизайн использует пробелы, чтобы выделить продукт.
- Понятный и простой CTA. Несмотря на то, что есть четыре кнопки CTA (две ссылки на страницу продукта Emma и две на Senna), вся страница построена для достижения единственной цели: побудить клиентов делать покупки в новом стиле, иначе говоря, посещать страницы продуктов.

См. полную страницу здесь
2. First Day Inc. Целевая страница специального предложения, которая создает срочность.
Что нам больше всего нравится в этой целевой странице электронной коммерции:
- Таймер обратного отсчета побуждает клиентов воспользоваться предложением до истечения срока его действия.
- Повторение гарантии 100% удовлетворения успокаивает покупателей и снимает распространенное возражение при продаже.
- Личная история одного из основателей (сопровождается детскими фотографиями). Это укрепляет доверие к бренду и устанавливает личный контакт с родителями.
3. Olipop — мощный пример целевой страницы сравнения продуктов
На этой целевой странице преимущества Olipop смело противопоставляются недостаткам газированных напитков с нулевым содержанием сахара.

Сообщение прямо бросает вызов предположениям посетителей, которые в настоящее время пьют диетические напитки или напитки с низким содержанием сахара как «более здоровую» альтернативу сладким газированным напиткам.
Что нам больше всего нравится в этой целевой странице электронной коммерции:
- Вся страница представляет собой прямое сравнение между Olipop и их конкурентами. Посыл ясен: «Откажитесь от нуля» и «переключитесь на Olipop».
- Наглядное изображение Olipop и газировки с нулевым содержанием сахара помогает подчеркнуть преимущества для здоровья отказа от темной стороны (включая 9 г клетчатки на банку).
- Идентичные кнопки CTA , которые приглашают посетителей «Купить сейчас», отображаются чуть ниже сгиба и снова внизу страницы, чтобы привлечь покупателей, как только они будут готовы к покупке.
См.
 всю страницу здесь
всю страницу здесь4. Utz — Поразительная целевая страница запуска бренда
Далее на этой рекламной странице Utz представлен новый бренд — Good Health Organic — и представлена линейка сырных закусок.
В отличие от традиционной страницы продукта, эта целевая страница предоставляет краткий обзор нескольких новых продуктов в одном месте.
Что нам больше всего нравится в этой целевой странице электронной коммерции:
- Пространство над сгибом используется очень хорошо. Им удается объявить бренд, включить дизайн упаковки в саму страницу, показать нам все три варианта сырных слоек и сообщить, что закуски не содержат глютена и являются органическими.
- Уточните следующие шаги для покупателей, чтобы получить продукт ( «Добавить в корзину», «Запросить в вашем магазине»)
- Z-образная планировка и цветные блоки облегчают просмотр деталей.

См. всю страницу здесь
5. Nuun — целевая страница программы лояльности с визуальным чутьем
Эта красочная рекламная страница, изобилующая смайликами, анимированным заголовком и тропическими фруктами, привлекает клиентов Nuun к участию в программе лояльности.
Что нам больше всего нравится в этой целевой странице электронной коммерции:
- Привлекающие внимание визуальные эффекты вверху , которые выглядят круто и передают основное сообщение (например, «Больше Nuun = больше очков = больше наград»).
- Привлекательный, позитивный текст , соответствующий посылу и бренду. («Веселье начинается прямо сейчас!»)
- Одна конверсионная цель. Есть несколько кнопок призыва к действию, но все кнопки призыва к действию ведут в одно и то же место.
#cta-visual-pb#
Ваш магазин может выглядеть так же хорошо Попробуйте Shogun бесплатно и начните строить свой идеальный магазин, чтобы создать совершенно уникальный клиентский опыт.  Начните строить бесплатно
Начните строить бесплатно
6. Helix — страница со специальными предложениями, которая подчеркивает экономию клиентов.
Helix Sleep использует эту страницу со специальными предложениями, чтобы информировать покупателей обо всех своих активных акциях и предложениях.
Что нам больше всего нравится в этой целевой странице электронной коммерции:
- Ценность подчеркивается использованием суммы экономии в долларах, предлагаемой в качестве заголовков для каждого раздела страницы.
- Яркие CTA-кнопки выделяются на фоне.
- Форма сбора потенциальных клиентов в нижней части страницы требует только одного поля, что упрощает регистрацию и помогает Helix собирать наиболее подходящие адреса электронной почты клиентов для развития маркетинга.
См. всю страницу здесь
7. 6KU — пример целевой страницы продукта
На этой странице продаж электронной коммерции от 6KU представлен подробный обзор их новой модели Urban Track и , а затем ссылок.
 на традиционную страницу продукта, когда вы нажимаете «Магазин».
на традиционную страницу продукта, когда вы нажимаете «Магазин».Что нам больше всего нравится в этой целевой странице электронной коммерции:
- Захватывающее видео рассказывает историю о езде на велосипеде по городу на новом комплекте колес и показывает покупателям, как они будут выглядеть на нем.
- Сочетание фотографий образа жизни и крупных планов продукта для демонстрации велосипеда со всех сторон.
См. всю страницу здесь
8. Flower Moxie — пошаговый свадебный пакет, целевая страница
Этот пример является частично целевой страницей, частично свадебным списком дел.
Flower Moxie использует эту страницу, чтобы помочь невестам настроить свой цветочный пакет — с большим количеством информации, ресурсов и кнопок «Добавить в корзину».

Что нам больше всего нравится в этой целевой странице электронной коммерции:
- Яркие и красивые фотографии. Красочные изображения действительно выделяются на простом белом фоне.
- Изображение заголовка на самом деле слайдер , который позволяет посетителям увидеть различные варианты букетов перед прокруткой вниз.
- Отличный пользовательский опыт . Пошаговая настройка позволяет клиентам инвестировать в продукт, гарантирует, что они получат то, что хотят, и направляет их к оформлению заказа.
См. всю страницу здесь
9. Alala — пример красочной целевой страницы электронной коммерции, ориентированной на коллекции
На этой странице коллекций покупатели могут ознакомиться со всеми подходящими стилями и цветами наборов, доступных в Alala.
Что нам больше всего нравится в этой целевой странице электронной коммерции:
- Мощный заголовок и крутой текст.
 Все, начиная от позы модели (силовая поза, если мы когда-либо видели ее) и заканчивая текстом («Соответствуйте тому, что вы имеете в виду»), говорит посетителям, что эта страница создана для того, чтобы чувствовать себя уверенно.
Все, начиная от позы модели (силовая поза, если мы когда-либо видели ее) и заканчивая текстом («Соответствуйте тому, что вы имеете в виду»), говорит посетителям, что эта страница создана для того, чтобы чувствовать себя уверенно.
- Галерея подходящих наборов , приводящая к переходу на соответствующую страницу продукта.
- Изображения, организованные по цвету . Так же, как наборы, сама страница согласована по цвету, с яркими цветами в верхней части сетки и более нейтральными цветами при прокрутке вниз.
10. Active Doodie — пример целевой страницы коллекции брендов
Эта страница электронной торговли посвящена полностью натуральным продуктам Active Doodie для ухода за бородой, включая подарочный набор.
Что нам больше всего нравится в этой целевой странице электронной коммерции:
- Грубо звучащая копия без каких-либо пухов, которая отлично соответствует бренду и дополняет обещание Active Doodie о полностью натуральном уходе за бородой «без дерьма».

- Простая четырехквадрантная раскладка позволяет легко просматривать все продукты сразу без необходимости прокрутки.
- Фотографии продуктов действуют как кнопки CTA , предоставляя посетителям возможность перейти на страницу продукта для подарочного набора или отдельных предметов, которые он включает.
11. Kodiak Cakes — целевая страница запуска продукта, вызывающая интерес товар.
Что нам больше всего нравится в этой целевой странице электронной коммерции:
- Аппетитное изображение заголовка , которое визуализирует вкусы (клен + арахис и клен + миндаль) и показывает используемые сиропы.
- CTA предлагает посетителям «найти бутылку» и перенаправляет их на страницу продукта на веб-сайте Target.
- Вопрос «Как вы превзойдете?» раздел дает массу вдохновения о том, как лучше всего наслаждаться ореховыми маслами.

См. полную страницу здесь
12. The Ridge — целевая страница, посвященная представлению линейки продуктов
На этой странице Ridge представлен гладкий обзор их линейки элегантных продуктов: кошельки с блокировкой RFID, которые по-прежнему выглядят стильно.
Что нам больше всего нравится в этой целевой странице электронной коммерции:
- Жирное изображение заголовка позволяет посетителям заглянуть внутрь кошелька и взглянуть на основные функции, приглашая их узнать больше. 9№ 0055
- Контрастные белые и черные секции создают структуру страницы, позволяя продукту действительно выделяться.
- Три кнопки переходов для квалификации посетителей на основе намерений. Вы делаете покупки для дома, офиса или детских мероприятий? Хотя технически это конкурирующие CTA, здесь это работает, потому что трафик может исходить из любого количества источников.
- Вкладки для организации информации . На странице представлено множество сведений о продукте (что это такое, зачем его использовать и комплекты сухой эры), и посетитель не чувствует себя потерянным.
- Покадровое видео прорастания зелени показывает посетителям, как это работает, и воодушевляет их выращивать свои собственные.
- Акцент на том, как легко начать работу. Выращивание микрозелени может показаться пугающим для новичков в садоводстве, но Хамама дает много уверенности и информации о том, как именно это работает.
- Многочисленные возможности преобразования размещены по всей странице. В каждом разделе этой целевой страницы есть ярко-красная кнопка призыва к действию с уникальным текстом — все они добавляют набор образцов в вашу корзину.
- Акцент на преимуществах. Основная часть страницы посвящена эргономичному дизайну, универсальности и долговечности этого инструмента «два в одном».
- Выступающий CTA над линией сгиба , который не ходит вокруг да около: «Получи свое сейчас».
- Множество социальных доказательств сверху донизу. Мощная цитата Максима под заголовком сразу же производит впечатление на посетителей.
- Внизу страницы есть раздел о прессе с логотипами известных изданий. (Не говоря уже о отзывах клиентов со всей страны и упоминании 400 отзывов с пятью звездами.)
- Контент в верхней части страницы, который поражает
- Текст, который затрагивает болевые точки
- Потрясающие визуальные эффекты, заставляющие прокручивать страницу место
- Хорошо продуманный макет для удобного просмотра
- Включение мощного социального доказательства
- Отсутствие отвлекающих элементов (таких как панели навигации)
См. всю страницу здесь
13. IdeaPaint — целевая страница со скидкой с тремя последовательностями продуктов
На этой рекламной целевой странице IdeaPaint привлекает посетителей с помощью кода скидки, а затем направляет их на наиболее подходящую страницу продукта в зависимости от их вариант использования.

Что нам больше всего нравится в этой целевой странице электронной коммерции:
См. всю страницу здесь
14. Hamama — Информационная целевая страница с описанием продукта
Компания Hamama использует эту целевую страницу для предварительного просмотра некоторых из своих самых популярных видов микрозелени и предлагает покупателям приобрести собственный набор образцов Microgreen Kit.

Что нам больше всего нравится в этой целевой странице электронной коммерции:
См. всю страницу здесь
15. DMOS Collective — целевая страница продукта, богатая социальными доказательствами
DMOS Collective создала эту целевую страницу с Shogun для демонстрации лопаты Alpha Driveway.

Что нам больше всего нравится в этой целевой странице электронной коммерции:
См. полную страницу здесь
#cta-visual-ps#
Не обычный магазин Shopify: 25 великолепных настраиваемых целевых страниц Посмотрите, как настраиваемые страницы помогают этим 25 красивым магазинам Shopify повысить конверсию, и вдохновитесь на то, чтобы повысить уровень клиентской базы вашего магазина Опыт.  Получите бесплатную копию
Получите бесплатную копию
Часто задаваемые вопросы по целевой странице электронной торговли
Как создать целевую страницу электронной торговли?
Создать целевую страницу электронной коммерции легко, если вы определили цель своей кампании.
Если вы пытаетесь представить и продать новый продукт, вы строите свое сообщение вокруг особенностей этого продукта и того, как он решит болевые точки ваших клиентов.
Пытаясь увеличить количество подписок по электронной почте, вы описываете все преимущества, которые посетители получат от ваших информационных бюллетеней, например, эксклюзивные предложения, возможности предварительной продажи и обогащающий контент.
С помощью такого инструмента, как Shogun Page Builder, ваша целевая страница может быть собрана за считанные минуты путем перетаскивания предварительно созданных элементов страницы на место и добавления вашего контента и мультимедиа.
Что отличает целевую страницу электронной коммерции?
По-настоящему мощная целевая страница должна включать в себя несколько основных элементов:
Можно ли продать товар на целевой странице?
Да! Целевые страницы электронной коммерции часто создаются для продажи товаров.
 Эти целевые страницы продукта помогают обучать и убеждать потенциальных клиентов, прежде чем направлять их на страницу продукта.
Эти целевые страницы продукта помогают обучать и убеждать потенциальных клиентов, прежде чем направлять их на страницу продукта.У нас есть действительно отличные примеры целевых страниц продуктов, в которых очень хорошо используется этот формат.
Что такое целевая страница продукта?
Целевая страница продукта — это просто целевая страница, целью которой является продажа продукта.
Хотя это звучит как страница продукта, эти целевые страницы созданы не для поощрения немедленных нажатий кнопки «Купить», а вместо этого для информирования целевой аудитории о том, почему этот продукт подходит им.
Целевая страница электронной коммерции такого типа позволяет тратить больше времени на изучение потенциальных возражений, борьбу с общими проблемами и определение ключевых характеристик продукта.
Как вы будете использовать целевые страницы электронной торговли в своем магазине?
Целевые страницы электронной торговли могут сыграть ключевую роль в успехе вашего магазина, если они адаптированы для вашего бренда, целей и аудитории.

Хотите знать, как создать собственную целевую страницу электронной коммерции? С помощью Shogun Page Builder вы можете создавать целевые страницы электронной коммерции для своего магазина без разработчика или дизайнера.
Нужно больше вдохновения для вашей следующей целевой страницы? Получите множество идей для целевых страниц электронной коммерции, чтобы вдохновить вас на витрину нашего магазина Shopify. Затем воспользуйтесь нашим конструктором страниц, чтобы воплотить свое видение в жизнь.
#cta-visual-pb#
Создайте лучшие целевые страницы сегодня Создавайте и настраивайте целевые страницы со всеми жизненно важными элементами для конверсий — быстро и без кода. Начните проектировать сегодня обязательное руководство по конвертации
Умный дизайн целевой страницы — это больше, чем восхитительные визуальные эффекты и убедительный текст; это важнейший инструмент, который определит успех усилий маркетолога. Сегодня мы собираемся поделиться с вами нашими передовыми методами работы с целевыми страницами, а также множеством примеров, которые помогут вам найти вдохновение и подчеркнуть ценность, которая превратит посетителей в потенциальных клиентов.

Что такое целевая страница?
Целевая страница — это веб-страница с определенной целью: это может быть отдельная специальная страница, на которую вы попадаете, когда нажимаете кнопку «Призыв к действию», ссылка на социальную сеть в рекламе или домашняя страница сайт. Это важно, потому что это лицо вашего бизнеса, приветствие у вашей двери, первое впечатление, которое имеет наибольшее значение. В отличие от других веб-страниц, которые имеют несколько целей, у целевой страницы есть только одна цель и один призыв к действию.
Эта страница предоставляет прекрасную возможность удержать ваших посетителей, привлечь их внимание, проинформировать их и убедить их выбрать ваши продукты или услуги. Это дает вам отличный контроль над процессом конверсии, это лучший вариант для вашей маркетинговой стратегии, и он может значительно снизить ваши затраты на привлечение потенциальных клиентов или продажи.
Что отличает хороший дизайн целевой страницы?
Создание целевой страницы может показаться простым, но есть много вещей, о которых вы должны помнить, чтобы обеспечить наилучшее взаимодействие с пользователем.
 Независимо от того, создаете ли вы его с нуля или используете конструктор целевых страниц Squarespace, он должен быть в состоянии передать четкое, ценное сообщение и дать сильное предложение.
Независимо от того, создаете ли вы его с нуля или используете конструктор целевых страниц Squarespace, он должен быть в состоянии передать четкое, ценное сообщение и дать сильное предложение.Целевые страницы с высокой конверсией имеют одну общую черту: все они точно указывают, что предлагает продукт или услуга, без каких-либо отвлекающих элементов. Чтобы достичь этого, вам понадобятся не только тщательное исследование, убийственный заголовок и убедительный текст, но и дизайн, который заставит посетителей остановиться, чтобы посмотреть, а также привлекательные визуальные элементы, которые заставят их остаться. Вы можете включить специальные предложения, изображения интерьера ресторана, меню и варианты бронирования столиков на целевой странице вашего ресторанного бизнеса. Или, если вы предлагаете такую услугу, как программное обеспечение для наблюдения за торговлей или программу шумоподавления, у вас должны быть свои лучшие предложения и кнопка призыва к действию на этой странице.
 Таким образом, ваша целевая страница поможет вам увеличить количество онлайн-бронирований для вашего ресторана или любого другого соответствующего бизнеса, которым вы владеете.
Таким образом, ваша целевая страница поможет вам увеличить количество онлайн-бронирований для вашего ресторана или любого другого соответствующего бизнеса, которым вы владеете.Поскольку визуальный контент является неотъемлемой частью целевой страницы, в этой статье мы сосредоточимся на представлении передовых методов создания целевой страницы с точки зрения дизайна. С нашей точки зрения, рецепт успеха заключается в щепотке интерактивности и серии привлекательных анимаций целевой страницы, которые помогают максимально удерживать посетителей.
Веб-анимация стала неотъемлемой частью дизайна целевой страницы, независимо от того, используется ли она для микровзаимодействий или потрясающих анимированных иллюстраций. Поскольку человеческий мозг обрабатывает изображения в 60 000 раз быстрее, чем текст, ваши визуальные эффекты будут формировать впечатление у посетителя еще до того, как он прочитает хотя бы одну строку текста.
Чтобы привлечь внимание к вашему контенту, вам необходимо создать привлекательные визуальные эффекты.
 Создание таких видеороликов невозможно без опыта и инструмента для анимации.
Создание таких видеороликов невозможно без опыта и инструмента для анимации.Вы можете создавать великолепные анимации с помощью недорогого программного обеспечения. А используя такие инструменты, вы получаете свободу создавать полностью персонализированные и профессиональные видеоролики для своей аудитории.
Более дешевыми альтернативами дорогостоящему программному обеспечению являются использование кодов купонов для покупки инструментов для анимации или покупки во время их сезонных распродаж.
Излишне говорить, что анимированные визуальные эффекты будут лучше всего привлекать внимание к вашему призыву к действию и вовлекать вашу аудиторию веселым и творческим способом. Теперь давайте взглянем на наши советы , чтобы вывести вашу целевую страницу на новый уровень.
Передовой опыт создания целевых страниц
1. Будьте проще
Найти разумный баланс между показом и рассказом может быть непростой задачей, но целевая страница — это простота и четкий призыв к действию.
 Анимация предлагает прекрасную возможность представить больше идей в меньшем пространстве, не убивая UX.
Анимация предлагает прекрасную возможность представить больше идей в меньшем пространстве, не убивая UX.Эффекты рукописного ввода, саморисующиеся линии и анимированный текст — это привлекающие внимание элементы, которые подчеркнут ваши идеи и вызовут у пользователей желание дольше оставаться на вашей странице, чтобы прочитать предложение целиком или, возможно, прокрутить страницу вниз и продолжить путешествие.
2. Добавьте динамику для улучшения навигации
Создайте более привлекательный вид с потрясающей анимацией, которая будет загружаться, когда посетитель прокручивает страницу. Движения могут быть едва заметными или более заметными, но они не должны влиять на время загрузки — вот почему мы всегда рекомендуем использовать легкие SVG-анимации вместо GIF.
Посмотрите один из наших лучших примеров целевой страницы ниже, на котором представлена анимация мобильного приложения. Здесь мы использовали несколько типов анимации с разными целями: сначала мы показываем результаты, которых можно достичь с помощью инструмента, а затем подчеркиваем, насколько прекрасна анимация интерактивных приложений.
 За ними следует забавный анимированный персонаж, развлекающий посетителей, но этот пример также поддерживает идею наличия продвинутых инструментов. Наконец, у вас есть живая демонстрация, показывающая библиотеку активов инструментов.
За ними следует забавный анимированный персонаж, развлекающий посетителей, но этот пример также поддерживает идею наличия продвинутых инструментов. Наконец, у вас есть живая демонстрация, показывающая библиотеку активов инструментов.3. Расскажите историю
Никогда не недооценивайте свои возможности как графического дизайнера, чтобы рассказать замечательную историю. Вы можете создать эмоциональную связь с умными интерактивными элементами, крутыми демонстрациями, симпатичными персонажами и другими стратегическими элементами, которые соответствуют индивидуальности и тону бренда.
Копирайтеры имеют ограниченное пространство, чтобы четко изложить ценностное предложение сети в нескольких абзацах, поэтому дизайн очень помогает, когда дело доходит до оживления контента. Настроив визуальную иерархию элементов, вы сможете эффективно влиять на восприятие идей зрителем и превращать их в часть истории.
4. Оптимизируйте SVG
Простая, но мощная целевая страница не может существовать без легких и кристально чистых визуальных эффектов, которые не влияют на время загрузки.
 Добиться этого с помощью SVG несложно, так как анимация SVG довольно мала по сравнению с GIF-файлами или видео. Однако, когда у вас их много, вам все равно нужно будет выполнить некоторую работу по оптимизации, чтобы получить максимально возможное время загрузки.
Добиться этого с помощью SVG несложно, так как анимация SVG довольно мала по сравнению с GIF-файлами или видео. Однако, когда у вас их много, вам все равно нужно будет выполнить некоторую работу по оптимизации, чтобы получить максимально возможное время загрузки.В зависимости от сложности ваших анимаций ваш код может потребовать от браузера дополнительной работы, прежде чем он сможет отобразить рендеринг первой страницы. К счастью, есть обходной путь для оптимизации крутых анимаций целевых страниц, чтобы они не вызывали проблем с точки зрения скорости страницы и взаимодействия с пользователем. Если вы хотите узнать больше об оптимизации SVG, ознакомьтесь с этой специальной статьей, в которой объясняется все, что вам нужно знать об этом.
5. Покажите демонстрацию
Помимо рассказа истории, вы также должны продемонстрировать ценность: независимо от того, предлагает ли страница продукт или услугу, пользователи будут рады увидеть их в действии в реальном контексте.

Самый разумный способ сделать это — добавить поясняющую анимацию, демонстрационное видео или пошаговое руководство в главный раздел и разместить под ним кнопку CTA.
Что касается визуальных эффектов, абстрактные концепции и менее осязаемые темы предлагают больше возможностей для творческих решений. Например, мы использовали этого анимированного астронавта, парящего в космосе, на нашей домашней странице, чтобы представить наши ключевые ценности и миссию: революционно новый способ анимации персонажей. и другие иллюстрации в несколько кликов. Мы выбрали эту форму презентации вместо обычной демонстрации, чтобы привлечь внимание зрителей и продемонстрировать результаты, которых они могут достичь с помощью нашего инструмента. Конечно, показать людям, как работает ваш продукт, всегда хорошая идея, поэтому у нас также было видео, демонстрирующее SVGator в действии, прежде чем заменить его на космонавта.
6. Скройте время загрузки под весельем
Никто не любит ждать, верно? Хотя мы делаем все возможное, чтобы целевая страница загружалась быстро и с высокой конверсией, все же могут быть случаи, когда ожидание неизбежно.
 Хорошая новость заключается в том, что и для этого есть решение: вы можете легко превратить неизбежное время ожидания в развлекательный и приятный опыт с анимированными загрузчиками. Этот элемент интерфейса не только улучшает общий пользовательский опыт, но и предотвращает отказ пользователей. С помощью нового API SVGator вы можете программно управлять своим загрузчиком, чтобы он отображал процесс загрузки вашей страницы в реальном времени.
Хорошая новость заключается в том, что и для этого есть решение: вы можете легко превратить неизбежное время ожидания в развлекательный и приятный опыт с анимированными загрузчиками. Этот элемент интерфейса не только улучшает общий пользовательский опыт, но и предотвращает отказ пользователей. С помощью нового API SVGator вы можете программно управлять своим загрузчиком, чтобы он отображал процесс загрузки вашей страницы в реальном времени.7. Используйте анимированные значки
Уровень конверсии можно повысить даже за счет мельчайших деталей, таких как эстетически приятные анимированные значки, которые являются незаменимыми активами на целевой странице с высокой конверсией. Выдвигайте основной контент на передний план, привлекайте внимание к ключевым элементам и экономьте место на экране с помощью умных анимированных значков. Вы также можете сделать их интерактивными с эффектами наведения или триггерами по клику/нажатию.
8. Используйте пустое пространство
Стратегическое размещение пространства играет решающую роль в создании визуальной иерархии элементов дизайна, а также значительно повышает удобство использования.
 Это улучшает читаемость, разделяя и группируя идеи в отдельных разделах, и это особенно полезно на страницах, ориентированных на конверсии, поскольку позволяет контенту оказывать большее влияние.
Это улучшает читаемость, разделяя и группируя идеи в отдельных разделах, и это особенно полезно на страницах, ориентированных на конверсии, поскольку позволяет контенту оказывать большее влияние.Если вокруг вашего элемента дизайна больше места, зрители, скорее всего, сначала увидят его. Вот почему мы советуем вам использовать большое количество пробелов в первом заголовке и кнопку призыва к действию в верхней части страницы, а затем сглаживать переходы между разделами, идеями и пошаговыми описаниями процессов с помощью пробелов в макросах.
9. Используйте контрастные цвета
Принцип дизайна контрастных цветов применим и к целевым страницам с высокой конверсией. Здесь мы не говорим о цветах кнопки CTA или тестировании различных оттенков, и мы не входим в «психологию цвета», которая может работать или не работать. Маркетологи долгое время придерживались этих идей, но сегодня мы знаем, что ни один цвет или оттенок не может гарантировать конверсию.
Мы просто подчеркиваем тот факт, что выбор правильных контрастных цветов и соответствие элементу дизайна может стать ключом к успешному дизайну целевой страницы.

Хорошим примером может служить Sleep Junkie — бренд, который продает только лучшие матрасы по всему миру. Ознакомьтесь с их стратегией цветового контраста. Хотя они использовали разные цвета, они прекрасно сочетаются друг с другом вместе с белым фоном. Это чисто и эстетично.
Веб-анимация стала неотъемлемой частью дизайна целевой страницы, независимо от того, используется ли она для анимации микровзаимодействий в электронной коммерции или потрясающих анимированных иллюстраций.
10. Ограничьте возможности выхода и отвлекающие факторы
Ваша страница имеет одну конверсионную цель, и вы хотите, чтобы ваши посетители были сосредоточены только на одном действии. Вот почему важно избегать добавления каких-либо внутренних или внешних ссылок и не упоминать другие функции или предложения. Вы также можете удалить панель навигации и исключить социальные кнопки или поместить их ниже сгиба.
Кроме того, вы можете отслеживать посетителей веб-сайта и определять, какие элементы вызывают меньшее вовлечение, и оптимизировать их.

Классные анимации вашей целевой страницы не являются исключением, поэтому убедитесь, что они направляют посетителей по странице и не отвлекают их от заполнения формы, подписки на рассылку новостей или нажатия кнопки призыва к действию. Вы также можете добавить всплывающее окно с намерением выйти, которое предлагает еще одну причину остаться на странице: это может быть привлекательное предложение или соответствующий контент, который заставит их передумать. Вы можете сделать все это, используя хорошую платформу для электронного маркетинга с функциями захвата лидов, такой как Moosend. Ознакомьтесь с этим обзором Moosend, чтобы узнать, как вы можете использовать его для создания целевой страницы со всеми необходимыми формами и всплывающими окнами.
Примеры целевых страниц, которые нам нравятся
Теперь, когда вы узнали о лучших методах создания целевых страниц, давайте найдем вдохновение для вашего следующего проекта. Мы составили этот список примеров целевых страниц, чтобы помочь.

Express VPN
Нам просто нравится этот дизайн целевой страницы. Он следует той же структуре, что и мы: красивая иллюстрация вверху страницы, короткий заголовок, четкий CTA, а затем небольшие разделы текста с иллюстрациями, описывающими основные функции. Он не перегружен текстом, но ему все же удается убедить пользователей красивым заголовком.
Slack
Мы используем Slack для повседневного общения, поэтому неудивительно, что мы хорошо знакомы с его веб-сайтом. Это не только классное приложение, но и отличный пример целевой страницы. Использование символов доверия прямо вверху страницы — блестящая идея; нам также нравится скриншот приборной панели, красивое демонстрационное видео и крутая анимация целевой страницы!
Stripe
Stripe — гений не только в сфере финансовых услуг, но и в дизайне целевых страниц. Анимированные градиенты были рискованным выбором, но они по-прежнему хорошо работают и придают странице особый вид. Если вы хотите узнать больше об анимации градиентов, ознакомьтесь с этой статьей о цветовых полосах.
 Единственное, что мы сделали по-другому: CTA мог бы быть немного больше.
Единственное, что мы сделали по-другому: CTA мог бы быть немного больше.Shopify
Этот дизайн целевой страницы четко соответствует правилу простоты. Добавление немного движения к простой графике могло бы быть хорошей идеей, но понятный интерфейс и краткий CTA отлично справляются с привлечением новых клиентов, чтобы начать их бесплатную пробную версию. Этот оттенок зеленого вдохновляет чувство безопасности, гармонии и роста.
Mailchimp
Ого, посмотрите на этот солнечно-желтый! Официальный цвет бренда Mailchimp также хорошо смотрится на фоне, и это определенно привлекает внимание. Образ героя также забавен и его невозможно игнорировать. Нам нравится, что каждый визуальный элемент загружается при прокрутке, добавляя динамику странице.
Hopper
Это популярное приложение для путешествий имеет потрясающую анимированную фоновую иллюстрацию, приятные цвета, милые значки и приятный шрифт. CTA сразу отправляет вас на страницу загрузки приложения, которая тоже имеет очень крутой дизайн!
Absurd
Этот простой, но мощный черно-белый дизайн дает вам представление о том, какие векторные изображения вы можете найти здесь, если станете участником.
 Игривые, сюрреалистичные иллюстрации удивительны, уникальны и по-настоящему креативны! Вы также можете предварительно просмотреть пакеты дизайна, прежде чем оформить подписку.
Игривые, сюрреалистичные иллюстрации удивительны, уникальны и по-настоящему креативны! Вы также можете предварительно просмотреть пакеты дизайна, прежде чем оформить подписку.Orangina
Здесь полно анимации целевой страницы, куда бы вы ни навели курсор! Это полная противоположность Абсурду; у него яркая, игривая и действительно красочная целевая страница продукта, которая представляет индивидуальность бренда. Однако из-за множества отвлекающих факторов ориентироваться может быть немного сложно, а CTA не так ясны на первый взгляд.
Кодовые карты
Темный режим никогда не выходит из моды, и это один из наших любимых режимов. Эта страница помогает разработчикам легко изучать новые концепции кодирования в увлекательной игровой форме. Визуальные эффекты на месте, показывая реальные игровые карты, текст четкий и лаконичный, а кнопка CTA просто классная!
Perfect Portal
Perfect Portal отлично поработали, продемонстрировав свои отмеченные наградами цифровые решения для адаптации клиентов с помощью анимированных мокапов мобильных экранов.

