Image Hover Effects — WordPress Plugin — Плагин для WordPress
Best Multi-Purpose WordPress Plugin
Image hover effects is an amazing collection of pure CSS3 effects with beautiful animations which you can apply on unlimited images with image headings and descriptions. It is really fast and easy to setup for any user without knowing any technical knowledge. It can be used for displaying gallery,team,portfolio and many more. Image Hover effects also have option to display images in slider.
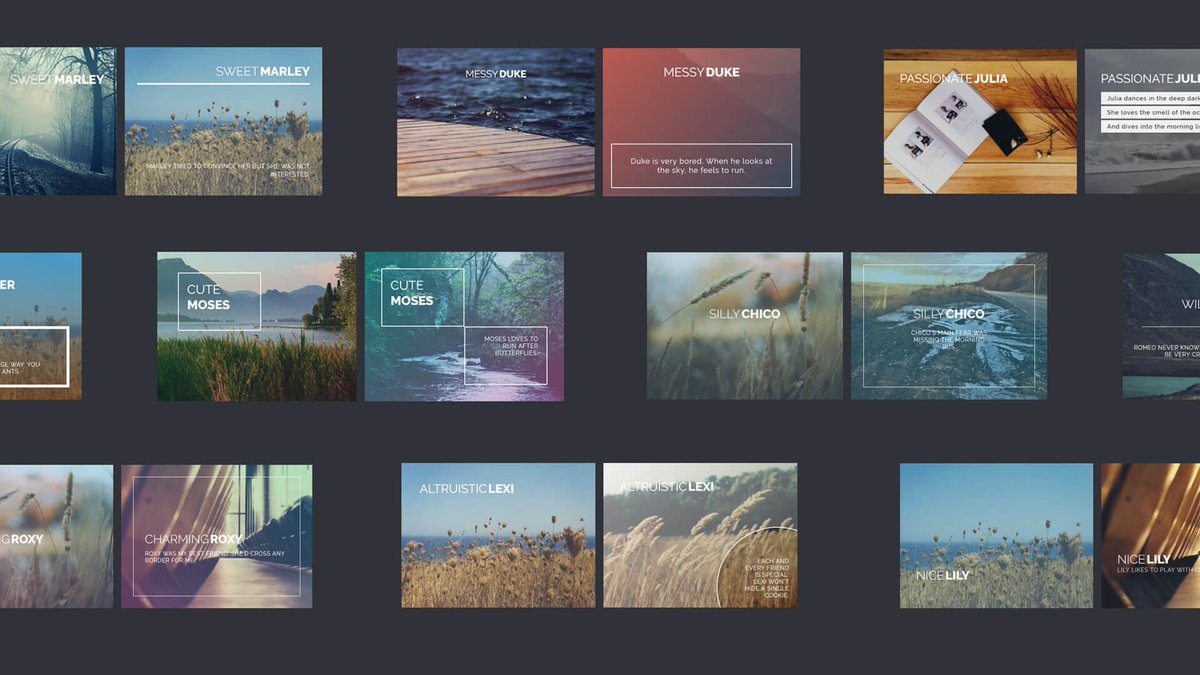
It contains all the effects which are fully responsive on all devices and hover effects are touch enabled.It will allow user to add 40+ hover effects to images with captions.It include 40+ hover effects with 2 different styles and fully controllable admin options.You can create multiple categories with multiple shortcodes.
It is the fastest and most easiest plugin to set up in just few minutes.It’s only plugin that comes up with a flexible lightbox options.
It’s a multipurpose wordpress plugin you can use it for displaying your Products,Portfolios,Testimonials,Image Galleries,Team Members.
Live Previews
Main DEMO Here | Image Over Image Demo | Circle Style | Square Style
Need Help?
Support Forum | Contact Us | Documentation
Возможности плагина
- Pure CSS3 Effects
- Lightbox Enabled
- Fully Responsive
- 40+ Hover Effects
- Show Images in Slider
- 10+ Animations on Scroll
- Multiple Shortcodes
- Multiple Categories
- Shortcode generator
- Image Preview Option Available in Settings Page
- Image Upload from media
- Change Caption Heading and Description Colour
- AJAX Based
- Быстро
- Easy to Use
- Easy Admin Options
- Animated
- Quick
Feeback
If you are happy with our work don’t forget to Rate. Your feedback really matters to us.
Your feedback really matters to us.
Visual Composer Extension Available
Now Visual Composer Extension is also available with alot of customizations options.
Get Visual Composer Extension Free
- Настройки администратора
- Plugin in Action
- Go to plugins in your dashboard and select ‘add new’
- Search for ‘Image Hover Effects’ and install it
- Go to Dashboard > Image Hover Effects.Save options
- Get shortcode using Get Shortcode Button
- Use shorcode in Post,Page or Custom Post type
- Now visit that page and see plugin in action
I purchased the plugin, unfortunately, you can’t save the changes you have made. Even when you try to find support, you will never find it! I have lost my money
 After an update i could no longer configure the Image Hover Effects Pro plug-in because the configuration page in the WordPress dashboard was no longer loaded. Only the loading symbol is displayed, I can no longer make any changes. Deactivating other plugins (for example the caching plugin) and also deactivating and reactivating Image Hover Effects Pro did not have any success.
The answer to my inquiry came several days later — far too long for a commercial product used on a customer website.
After an update i could no longer configure the Image Hover Effects Pro plug-in because the configuration page in the WordPress dashboard was no longer loaded. Only the loading symbol is displayed, I can no longer make any changes. Deactivating other plugins (for example the caching plugin) and also deactivating and reactivating Image Hover Effects Pro did not have any success.
The answer to my inquiry came several days later — far too long for a commercial product used on a customer website.Sadly, the plugin makes the loading of my pages very slow and on the tablet often the pages dont load at all. I have bought the pro version but getting service took so many steps that i take my loss and i will use an other plugin.
Labib Ahmed, you helped me a lot! Really thanks for the support! Image Hover Effects Pro is a professionally designed plugin by a Professional!
I had some initial issues but developer helped me a lot Thank you for your attention Labib! Tive alguns problemas iniciais mas desenvolvedor me ajudou muito Obrigado pela atenção Labib !
It was really simple and easy to setup and it’s fast. Loving it
Great Plugin
Loving it
Great Plugin
«Image Hover Effects — WordPress Plugin» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники5.0
- Improved admin settings
- Responsive typography option added
- Slider option added
4.8
- Scrollable content added
- Responsive sizes option added
4.7.2
- On Scroll animation option added
4.7.1
- On Scroll animation option added
4.6
- Added Import/Export via json file
4.5
4.2
- Issue of newly added Image Resolved
4.1
- Color picker issue resolved
- Some user interface related issues resolved
4.0
3.0
- Multiple categories shortcode issue resolved
2.0
3.0
- Multiple categories shortcode issue resolved
Advanced Image Hover Effect for Elementor — Плагин для WordPress
Add Advanced image hover effects for Elementor page builder. Easily customize title and content and relative content.
Easily customize title and content and relative content.
Create Awesome Image Hover Effects as Box Layout. Use 20+ layout with animations.
Advanced Image Hover Effect for Elementor
Landing Page
Layout 1 | Layout 2 | Layout 3 | Layout 4 | Layout 5 | Layout 6 | Layout 7 | Layout 8 | Layout 9 | Layout 10 | Layout 11 | Layout 12 | Layout 13 | Layout 14 | Layout 15 | Layout 16 | Layout 17 | Layout 18 | Layout 19 | Layout 20 | Layout 21 | Layout 22 | Layout 23 | Layout 24 | Layout 25 | Layout 26
Advanced Image Hover Effect for Elementor Page Builder is the best in class addon that lets you set customized you box layout. It gives attention to detail by allowing you to change background, set borders and offers a number of other features. This free plugin has over 20+ effects. It creates an interactive space for the users to your website.
Add title and description to your image, set the title tag, add icons, set button/text to a page or a website and do a lot more.
The widget add-on is designed for use by beginners and advanced users. You can either change the appearance of the effect with the click of a few options.
Advanced Image Hover Effect for Elementor Plugin for WordPress
Advanced Image Hover Effect for Elementor is an impressive, lightweight, responsive. Use modern and elegant CSS hover effects and animations. Best Used for portfolio/ infobox /image showcase items in Elementor. It is fully responsive. Bring your images to live with some beautiful animation and transition with this awesome plugin.
Your suggestions will make this plugin even better, so email us on [email protected]. if you need any assistance or help.
Check below demo pages.
Demo
Features
- Easy to customize options.
- 20+ animation options.
- Info Box Layout
- On Hover Zoom In Effect
- On Hover Zoom Out Effect
- On Hover Zoom Out from Left Effect
- On Hover Zoom Out from Right Effect
- On Hover Zoom Out from Up Effect
- On Hover Zoom Out from Down Effect
Customizations
Advanced Image Hover Effect for Elementor comes with CSS3 styles that add stunning hover effects to your box layout. If you’ve got multiple layout to be displayed, then you can simply copy the style and paste it onto another layout, It’s elementor functionality. You also have the option to duplicate the layout. The Advanced Image Hover Effect are fully responsive, and can accommodate to very small and extra-large devices. They’re designed using flexible and robust CSS.
If you’ve got multiple layout to be displayed, then you can simply copy the style and paste it onto another layout, It’s elementor functionality. You also have the option to duplicate the layout. The Advanced Image Hover Effect are fully responsive, and can accommodate to very small and extra-large devices. They’re designed using flexible and robust CSS.
Seo Friendly
From an SEO perspective, adding title tags, headings and descriptions to your layout is indispensable. Title tags and descriptions almost always garner a click from the user whereas keywords in titles and headings can help your website rank higher in search results.
Just add the title of your layout to the Title field and set the tag (h2-H6). Then add the description to the Description field. That’s all there is to it.and you can add button/text and set anchor on it. Now you can customize the layout as per your needs using change in options.
Another important factor is linking to specific pages or interlinking to drive traffic using buttons.
Where it can be used
Works with Elementor Page Builder
Elementor Page builder is an lightwight and user friendly and most faster popular page buider while a big amount of wordpress users using Elementor as there first choice. As our Advanced Image Hover Effect based and well decorated layout Effects are fully compatibility with Elementor Page Builder. Perhups if you get any kind of error we provide well documentation and user support. We also Support via email.
=Advantages of the Plugin=
Advanced Image Hover Effect is an impressive, lightweight, responsive layout effects plugin. We used modern and elegant CSS3 style to design the layout hover effects style and animations. Best use of this plugin is for image hover/portfolio/info box/image showcase layouts. In WordPress site using Advanced Image Hover Effect make this layout effect plugin more user-friendly and touch enable the feature.
Best use of this plugin is for image hover/portfolio/info box/image showcase layouts. In WordPress site using Advanced Image Hover Effect make this layout effect plugin more user-friendly and touch enable the feature.
=Touch Enable Feature=
Advanced Image Hover Effect can be enjoyed in any environment. Be it on desktop, tablet and mobile, no matter which device or screen it is, our plugin will be responsive to that. You will find your hover effects be very responsive on iPhone, Tabs, Android or and Smart Phone. So don’t be hesitated to publish your Box Layout on each device you want.
Image Hover Effects Супер эффектные анонсы — info-effect.ru
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете о Супер плагине, который позволит вам создавать Супер крутые и эффектные анонсы записей или страниц. Вы сможете создавать анонсы с эффектом при наведении мыши на изображение анонса. У вас будет на выбор 20 супер эффектов и два стиля отображения анонсов, квадратный и круглый. Вы сможете указать заголовок и описание для анонса. Можно указать ссылку, на которую будет попадать пользователь при нажатии на анонс. Можно выбрать количество колонок на странице для анонсов и т.д.
У вас будет на выбор 20 супер эффектов и два стиля отображения анонсов, квадратный и круглый. Вы сможете указать заголовок и описание для анонса. Можно указать ссылку, на которую будет попадать пользователь при нажатии на анонс. Можно выбрать количество колонок на странице для анонсов и т.д.
Установить плагин Image Hover Effects вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: Image Hover Effects. При создании анонсов, вы можете указать название категории, название для одного анонса, и настроить дополнительные параметры.
— Category Name, укажите название категории для анонсов.
— Image Name, название для изображения (отображается только в настройках).
— Caption Heading, заголовок анонса.
— Caption Description, описание анонса.
— Caption Link, ссылка анонса.
— Caption Heading Color, цвет заголовка.
— Caption Description Color, цвет описания.
— Thumbnail Style, стиль отображения.
— Select Hover Effect, эффект при наведении.
— Animation Direction, с какой стороны появляется эффект.
— Images Per Row, количество колонок на странице с анонсами.
— Часть настроек доступна только в pro версии плагина.
— Сохраните изменения, нажав внизу на кнопку «Save Data».
Вы можете создавать новые категории (Add Category). Можно добавлять изображения в категорию (Add Image). Нажмите на кнопку — Get Shortcode, чтобы скопировать шорткод созданных анонсов.
Далее, получившийся шорткод вам нужно вставить на страницу редактирования записи или страницы.
На сайте будут отображаться готовые анонсы с Супер эффектом !
Остались вопросы ? Напиши комментарий ! Удачи !
Image Hover Effects — плагин для WordPress — плагин для WordPress
Лучший многоцелевой плагин для WordPress
Image hover effects — это потрясающая коллекция чистых эффектов CSS3 с красивой анимацией, которую вы можете применять к неограниченному количеству изображений с заголовками и описаниями. Его действительно быстро и легко настроить любой пользователь, не обладающий какими-либо техническими знаниями. Его можно использовать для отображения галереи, команды, портфолио и многого другого.Эффекты наведения на изображение также имеют возможность отображать изображения в слайдере.
Он содержит все эффекты, которые полностью реагируют на все устройства, а эффекты наведения активируются касанием. Он позволяет пользователю добавлять 40+ эффектов наведения к изображениям с подписями. Он включает 40+ эффектов наведения с 2 различными стилями и полностью управляемыми параметрами администратора. . Вы можете создать несколько категорий с несколькими шорткодами.
Он позволяет пользователю добавлять 40+ эффектов наведения к изображениям с подписями. Он включает 40+ эффектов наведения с 2 различными стилями и полностью управляемыми параметрами администратора. . Вы можете создать несколько категорий с несколькими шорткодами.
Это самый быстрый и самый простой плагин, который можно установить всего за несколько минут. Это единственный плагин, который предлагает гибкие параметры лайтбокса.
Это многоцелевой плагин для WordPress. Вы можете использовать его для отображения продуктов , портфолио, отзывов, галерей изображений и членов команды.
Предварительные просмотры
Главная ДЕМО Здесь | Демонстрация изображения поверх изображения | Круглый стиль | Квадратный стиль
Нужна помощь?
Форум поддержки| Свяжитесь с нами | Документация
Характеристики
- Чистые эффекты CSS3
- Lightbox включен
- Полностью отзывчивый
- 40+ эффектов наведения
- Показать изображения в слайдере
- 10+ анимаций на свитке
- Несколько шорткодов
- Несколько категорий
- Генератор коротких кодов
- Параметр предварительного просмотра изображения доступен на странице настроек
- Изображение Загрузить с носителя
- Изменить заголовок заголовка и цвет описания
- На основе AJAX
- Быстро
- Простота использования
- Параметры простого администратора
- Анимированные
- Быстрый
Обратная связь
Если вам нравится наша работа, не забудьте поставить свою оценку. Ваш отзыв действительно важен для нас.
Ваш отзыв действительно важен для нас.
Доступно расширение Visual Composer
Now Visual Composer Extension также доступен с множеством параметров настройки.
Получите бесплатное расширение Visual Composer
- Настройки администратора
- Плагин в действии
- Перейдите к плагинам на панели управления и выберите «добавить новый»
- Найдите «Image Hover Effects» и установите его.
- Перейдите в Панель управления> Эффекты при наведении курсора на изображение.Варианты сохранения
- Получить шорткод с помощью кнопки «Получить шорткод»
- Использовать сокращенный код в сообщениях, страницах или произвольных типах сообщений
- Теперь посетите эту страницу и посмотрите на плагин в действии
Я приобрел плагин, к сожалению, вы не можете сохранить внесенные вами изменения. Даже если вы попытаетесь найти поддержку, вы никогда ее не найдете! Я потерял деньги
Я использовал платную про версию плагина. Использование плагина значительно увеличило время загрузки сайта.
После обновления я больше не мог настраивать плагин Image Hover Effects Pro, потому что страница конфигурации на панели инструментов WordPress больше не загружалась. Отображается только символ загрузки, я больше не могу вносить изменения. Деактивация других плагинов (например, плагина кеширования), а также деактивация и повторная активация Image Hover Effects Pro не увенчались успехом.
Ответ на мой запрос пришел через несколько дней — слишком долго для коммерческого продукта, используемого на веб-сайте клиента.
Использование плагина значительно увеличило время загрузки сайта.
После обновления я больше не мог настраивать плагин Image Hover Effects Pro, потому что страница конфигурации на панели инструментов WordPress больше не загружалась. Отображается только символ загрузки, я больше не могу вносить изменения. Деактивация других плагинов (например, плагина кеширования), а также деактивация и повторная активация Image Hover Effects Pro не увенчались успехом.
Ответ на мой запрос пришел через несколько дней — слишком долго для коммерческого продукта, используемого на веб-сайте клиента.
К сожалению, этот плагин очень замедляет загрузку моих страниц, и на планшете страницы часто не загружаются вообще. Я купил профессиональную версию, но для получения обслуживания потребовалось так много шагов, что я заберу свой убыток и воспользуюсь другим плагином.
Лабиб Ахмед, вы мне очень помогли! На самом деле спасибо за поддержку! Image Hover Effects Pro — это профессионально разработанный плагин, созданный профессионалами!
У меня были начальные проблемы, но разработчик мне очень помог Спасибо за внимание Лабиб! Tive alguns issuesas iniciais mas desenvolvedor me ajudou muito Obrigado pela atenção Labib!
Это было действительно просто, легко и быстро настроить. Люблю это
Отличный плагин
Люблю это
Отличный плагин
«Image Hover Effects — WordPress Plugin» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов5,0
- Улучшенные настройки администратора
- Добавлена опция адаптивной типографики
- Добавлен ползунок
4,8
- Добавлено прокручиваемое содержимое
- Добавлена опция адаптивных размеров
4.7,2
- Добавлена опция анимации прокрутки
4.7.1
- Добавлена опция анимации прокрутки
4,6
- Добавлен импорт / экспорт через файл json
4,5
4,2
- Проблема с новым добавленным изображением устранена
4,1
- Проблема с палитрой цветов устранена
- Устранены некоторые проблемы, связанные с пользовательским интерфейсом
4,0
3,0
- Устранена проблема с шорткодом для нескольких категорий
2.
 0
03,0
- Устранена проблема с шорткодом для нескольких категорий
Image Hover Effects Ultimate (галерея изображений, эффекты, лайтбокс, сравнение или лупа) — плагин для WordPress
Лучшие эффекты при наведении курсора на изображение, наведение подписи или плагин галереи изображений для WordPress
Окончательные эффекты при наведении курсора на изображение (Галерея изображений, эффекты, лайтбокс, сравнение или увеличительное стекло) — это впечатляющая, легкая, отзывчивая галерея эффектов наведения изображения.Используйте современные и элегантные CSS-эффекты наведения и анимацию. Лучше всего использовать для элементов портфолио / галереи / демонстрации изображений на сайте WordPress с использованием шорткодов и настраиваемых сообщений. Учитывая удобство разработчиков, мы предлагаем расширенный плагин эффектов наведения на чистом CSS3 под названием Image Hover Effects Ultimate (Галерея изображений, Эффекты, Лайтбоксы, Сравнение или Лупа). Он полностью отзывчивый. Оживите свои изображения красивой анимацией и переходами с помощью этого замечательного плагина.
Он полностью отзывчивый. Оживите свои изображения красивой анимацией и переходами с помощью этого замечательного плагина.
Ваши предложения сделают этот плагин еще лучше, поэтому дайте нам знать, если вам понадобится помощь или помощь.
Эффект наведения на изображение — важная часть создания привлекательной и профессиональной веб-страницы. С помощью Image Hover Effects или Image Gallery вы можете поднять свой веб-сайт на высочайший уровень красоты. Раньше нам приходилось полагаться на Javascript для получения этих специальных эффектов зависания изображений на нашей веб-странице. И это было достаточно сложно, поскольку сначала нам пришлось пройти через сложное кодирование Javascript, что могло быть самым страшным для некоторых людей. А во-вторых, для выполнения этой задачи пришлось нанять дорогостоящего разработчика.Это была самая большая проблема для человека, не занимающегося программированием, который хотел разработать свой собственный сайт для любительского использования или чего-то подобного, например, личного блога или чего-то не слишком профессионального, но необходимого. В те дни им приходилось учиться программированию, даже если они не хотели этого, или им приходилось решать вопросы кодирования, нанимая программиста. По этим причинам им приходилось сталкиваться с множеством сложностей, если они хотели добавить специальный эффект наведения, фотогалерею или добавить заголовок наведения на свои веб-страницы.Но современный плагин, такой как Image Hover Effect, дает нам особое удобство добавления подписей при наведении курсора / элементов демонстрации изображений / при наведении курсора на изображение на сайте WordPress с использованием шорткодов и настраиваемых сообщений.
В те дни им приходилось учиться программированию, даже если они не хотели этого, или им приходилось решать вопросы кодирования, нанимая программиста. По этим причинам им приходилось сталкиваться с множеством сложностей, если они хотели добавить специальный эффект наведения, фотогалерею или добавить заголовок наведения на свои веб-страницы.Но современный плагин, такой как Image Hover Effect, дает нам особое удобство добавления подписей при наведении курсора / элементов демонстрации изображений / при наведении курсора на изображение на сайте WordPress с использованием шорткодов и настраиваемых сообщений.
= Быстрые ссылки =
Для удобства разработчиков мы запустили расширенный плагин для создания эффекта наведения изображения на чистом CSS3 под названием Image Hover Effects Ultimate (Галерея изображений, Эффекты, Лайтбоксы, Сравнение или Лупа). Человек, не занимающийся программированием, может легко разработать свой собственный сайт с помощью нашего плагина.Мы разрабатываем плагин для наведения изображений или фотогалереи, который очень удобен для всех пользователей. Каждый может добавить красивое изображение с потрясающим стилем наведения на свою веб-страницу с помощью нашего плагина. Плагин Image Hover Effects Ultimate (Галерея изображений, Эффекты, Лайтбоксы, Сравнение или Лупа) WordPress — это плагин с полностью адаптивным эффектом наведения со встроенным в него Visual Composer. С помощью этого плагина разработчик может легко добавить более 500 потрясающих эффектов наведения на изображение / наведения заголовка (с профессиональной версией) без каких-либо сценариев. Оживите свои изображения с помощью красивой анимации и эффектов перехода при наведении курсора с помощью этого замечательного плагина.Эффект наведения изображения на ваш сайт — это действительно привлекательная и очень важная часть вашей страницы. Если вы ищете быстрый и легкий эффект наведения подписи с простым и очень красивым, настраиваемым дизайном, вот он. Надпись наведения или галерея изображений, где даже новичок в WordPress сможет создать свой первый эффект изображения с помощью слайд-шоу и карусели за несколько минут.
Каждый может добавить красивое изображение с потрясающим стилем наведения на свою веб-страницу с помощью нашего плагина. Плагин Image Hover Effects Ultimate (Галерея изображений, Эффекты, Лайтбоксы, Сравнение или Лупа) WordPress — это плагин с полностью адаптивным эффектом наведения со встроенным в него Visual Composer. С помощью этого плагина разработчик может легко добавить более 500 потрясающих эффектов наведения на изображение / наведения заголовка (с профессиональной версией) без каких-либо сценариев. Оживите свои изображения с помощью красивой анимации и эффектов перехода при наведении курсора с помощью этого замечательного плагина.Эффект наведения изображения на ваш сайт — это действительно привлекательная и очень важная часть вашей страницы. Если вы ищете быстрый и легкий эффект наведения подписи с простым и очень красивым, настраиваемым дизайном, вот он. Надпись наведения или галерея изображений, где даже новичок в WordPress сможет создать свой первый эффект изображения с помощью слайд-шоу и карусели за несколько минут. И в то же время профессиональные разработчики WordPress могут получить расширенные инструменты и свободу творчества. Просто скачайте этот плагин Image Hover Effect Ultimate, и вы больше не будете искать никаких других эффектов наведения!
И в то же время профессиональные разработчики WordPress могут получить расширенные инструменты и свободу творчества. Просто скачайте этот плагин Image Hover Effect Ultimate, и вы больше не будете искать никаких других эффектов наведения!
= Преимущества плагина =
Image Hover Effects Ultimate (Галерея изображений, Эффекты, Лайтбоксы, Сравнение или Лупа) — впечатляющий, легкий и отзывчивый плагин эффектов наведения.Мы использовали современный и элегантный стиль CSS3 для разработки стиля и анимации эффектов наведения. Лучше всего использовать этот плагин для наведения курсора на изображение / наведение подписи / портфолио / галереи / витрины изображений. На сайте WordPress использование шорткода и настраиваемой публикации делает этот плагин наведения изображения более удобным для пользователя и активирует эту функцию прикосновением. Image Hover Effects Ultimate — стандартный и интуитивно понятный плагин WordPress Hover Effect для создания эффектов изображения, добавления карусели и ползунка, которые раньше были невозможны с какими-либо бесплатными плагинами для наведения изображений.
Встроенное расширение Visual Composer
Image Hover Effects Ultimate (галерея изображений, эффекты, лайтбокс, сравнение или лупа) имеет все функции, которые вы можете ожидать от бесплатного плагина для наведения курсора и слайдера. Он имеет полный, простой в использовании редактор эффектов наведения с различными слоями со встроенным Visual Composer . Разработчики Oxilab упростили этот плагин для пользователей Visual Composer , добавив потрясающую панель для Visual Composer .Просто добавьте свой элемент в Visual Composer из меню панели содержимого Image Hover Ultimate . Помимо Visual Composer, другие конструкторы страниц также работают с короткими кодами.
Работает с Elementor Page Bilder
Elementor Конструктор страниц — легкий, удобный и самый быстрый из популярных конструкторов страниц, в то время как большое количество пользователей WordPress используют Elementor в качестве первого выбора. Поскольку наш шорткод и хорошо оформленный Image Hover Effects Ultimate (Галерея изображений, Эффекты, Лайтбоксы, Сравнение или Лупа) полностью совместим с Elementor Page Builder .Возможно, если вы получите какую-либо ошибку, мы предоставим хорошую документацию и поддержку пользователей. Мы также поддерживаем пользователей с помощью видеоуроков, поскольку они могут решить или использовать их без каких-либо проблем.
Поскольку наш шорткод и хорошо оформленный Image Hover Effects Ultimate (Галерея изображений, Эффекты, Лайтбоксы, Сравнение или Лупа) полностью совместим с Elementor Page Builder .Возможно, если вы получите какую-либо ошибку, мы предоставим хорошую документацию и поддержку пользователей. Мы также поддерживаем пользователей с помощью видеоуроков, поскольку они могут решить или использовать их без каких-либо проблем.
= Touch Enable Feature =
Image Hover Effect Ultimate можно использовать в любой среде. Будь то на мобильном телефоне, планшете или компьютере, независимо от того, какое это устройство или размер экрана, наш плагин будет реагировать на это. Мы поддерживаем сенсорную навигацию в мобильных браузерах. Каждый дизайн Image Hover Effects Ultimate очень плавно работает на любом устройстве с сенсорным экраном.Вы обнаружите, что эффекты наведения вашего изображения очень отзывчивы на iPhone, вкладках, Android или смартфоне. Так что не бойтесь публиковать свои эффекты наведения на каждом устройстве, которое вы хотите.
= Оптимизированное для SEO и лучшее решение для электронной коммерции =
Используя Image Hover Effect Ultimate WordPress Plugin, разработчик WordPress может легко создать SEO-дружественный эффект наведения изображения на отдельное изображение, чтобы их клиенты сразу же получали точную информацию о продукте / элементе. Вы можете легко добавить ссылки к своему изображению в популярных социальных сетях, таких как Facebook, Twitter, Tumblr, Instagram, VK, Google Plus и т. Д., Чтобы ваши клиенты могли помочь вам рассказать о вашем продукте! Это круто, не правда ли?
Мы разработали плагин Image Hover Effect Ultimate, включающий некоторые исключительные функции.Наш плагин намного эффективнее, если вы используете его на любом веб-сайте электронной коммерции. С помощью плагина WordPress Image Hover Effect вы можете легко добавить элемент изображения, наведенный на каждую страницу продукта, чтобы ваши клиенты могли видеть полное описание продуктов, которые они просматривают, просто наведя курсор на изображение. Это наиболее полное решение для любого сайта электронной коммерции!
Это наиболее полное решение для любого сайта электронной коммерции!
= Настройки клонирования изображения =
Если у вас есть несколько изображений на сайте, эта функция вам действительно пригодится! Клонируйте настройки одного конкретного эффекта изображения, чтобы применить его к другому изображению.Таким образом, вы можете скопировать стили исходного изображения на любое количество изображений одним щелчком мыши. Это большое удобство для тех, кому нужно сразу добавить несколько изображений. Им больше не нужно будет настраивать изображение одно за другим. Это очень трудоемко и скучно. Этот вариант клонирования изображения вы найдете в списке наведения изображения. Об этом мы поговорим позже.
= Предварительный просмотр =
С помощью нашего плагина мы всегда разрабатываем интерфейс Live Preview, чтобы пользователям было удобнее и интереснее редактировать с помощью нашего плагина.Окончательные эффекты наведения изображений (галерея изображений, эффекты, лайтбокс, сравнение или лупа) также разработаны с интерфейсом предварительного просмотра в реальном времени. Вы можете увидеть свои настройки на странице, на которой вы редактируете изображение. Это принесет большую пользу редакторам.
Вы можете увидеть свои настройки на странице, на которой вы редактируете изображение. Это принесет большую пользу редакторам.
= Создано для разработчиков =
Image Hover Effects Ultimate (Галерея изображений, Эффекты, Лайтбоксы, Сравнение или Лупа) был разработан как самый удобный для разработчиков плагин наведения изображений, доступный для WordPress. Он также был построен на основе прочной структуры расширений, что означает, что различные функции разделены на разные области в кодовой базе.Это также означает, что основной плагин легкий, но при этом обеспечивает максимальную гибкость. Этот плагин встроен в визуальный композитор. С помощью конструктора страниц визуального композитора разработчики могут найти простой способ работы с популярным конструктором, к которому они привыкли. Visual Composer — один из самых популярных и эффективных конструкторов страниц. Таким образом, возможности визуального композитора сделают наш плагин более удобным и удобным для разработчиков.
= Пользовательский CSS =
Профессиональные разработчики WordPress могут получить расширенные инструменты и свободу творчества с нашим плагином.Они могут использовать свой собственный стиль в плагине WordPress Image Hover Effects Ultimate (Галерея изображений, Эффекты, Лайтбоксы, Сравнение или Лупа). Опытные разработчики могут очень легко добавить свой собственный CSS в плагин. Есть раздел, который мы оставили для этой задачи.
= Ключевые особенности изображения при наведении =
= Основные характеристики =
- Clone Hover Effects С помощью этого плагина вы можете использовать опцию Clone для копирования стилей исходного изображения на любое количество изображений одним щелчком мыши.
- Автоматическое изменение размера эскизов и изображений. Медиа-менеджер Image Hover позволяет выполнять дополнительную настройку изображений, например: поворот, отражение, кадрирование, изменение размера вручную.
- Реализовано, чтобы избежать конфликтов библиотек AJAX. Код всех эффектов наведения на изображения реализован в собственном стиле WordPress. В результате наши эффекты наведения на изображение не имеют конфликтов и работают очень стабильно.
- Настройки шрифта Ultimate Image Hover Effects (Галерея изображений, Эффекты, Лайтбоксы, Сравнение или Лупа) встроены в расширенные параметры редактора стилей текста.С этим удобным у вас есть полный контроль над настройкой заголовка, подписи и описания каждого изображения.
- Реализовано в собственном стиле WordPress с использованием собственных классов. Image Hover Effects Ultimate полностью безопасный плагин. Он полностью нативен для WordPress и реализован без каких-либо уловок и уловок.
- Классический макет наведения курсора Макет наведения изображения может иметь классический стиль или макет сетки, каждый эффект наведения на странице может иметь собственные стили и настройки.
У вас есть полный контроль, чтобы настроить их по своему усмотрению.
- Отлично работает в IE, Firefox, Safari, Opera, Chrome. Эффекты при наведении курсора на изображения Ultimate (Галерея изображений, Эффекты, Лайтбоксы, Сравнение или Лупа) правильно работают со всеми последними версиями популярных браузеров.
- Эффекты наложения Все эффекты при наведении курсора на эскизы эскизов Image Hover Effects Ultimate (Галерея изображений, Эффекты, Лайтбоксы, Сравнение или Лупа) легко настраиваются и имеют полный набор опций.
- Настройки текста бэкэнда, предварительный просмотр Все изображения с эффектами наведения, заголовки, подписи, описания легко настраиваются, а также у нас есть предварительный просмотр изменений в бэкенде при наведении курсора.
- Дополнительная мобильная техническая поддержка Наш плагин поддерживает мобильные устройства, и вы можете настроить адаптивные настройки макета галереи для разных размеров экрана.
- Возможность вставки изображений в сообщение, страницу, виджет WordPress. Каждое изображение при наведении курсора может быть вставлено в сообщение, страницу или виджет со встроенным тегом короткого кода или с помощью кнопки мастера — генератора короткого кода в редакторе сообщений или страниц.
- Выравнивание изображения Выравнивание изображения в сообщении или странице зависит от ваших потребностей.Вам не нужно использовать HTML-теги или некоторые хитрости CSS для выполнения этой задачи. Эта функция в плагине поможет вам выровнять ваши изображения так, как вам нужно. Можно выбрать один из режимов выравнивания: влево, вправо, по центру изображений, выравнивание элементов при наведении курсора внутри сообщения или содержимого страницы.
- Image Padding Новые параметры заполнения. Задайте пользовательские значения в пикселях для заполнения блока изображения в сообщении или содержимом страницы. Можно определить отступ слева, справа, сверху и снизу индивидуально.
- Настройки совместимости плагинов В окончательных настройках эффекта наведения изображения вы можете настроить общие параметры плагина наведения изображения, чтобы избежать конфликтов с другими плагинами или темой WordPress.
- Image Hover Cache Невероятная новая опция суперкеширования позволяет загружать вашу страницу с эффектом наведения изображения в десять раз быстрее, чем когда-либо. Эта функция использует совершенно новую модель загрузки изображений. Когда вы включите кеширование для большего количества элементов изображений, наш плагин станет намного быстрее и эффективнее.Ваши посетители будут действительно удивлены скоростью загрузки страницы.
= Возможности только Pro =
- 500+ настраиваемых эффектов наведения — эффекты наведения изображения Ultimate работает совместно с параметрами конфигурации интерфейса эффекта наведения. Вы можете легко изменить стили и цвета элементов анимации наведения.
С этими стилями по умолчанию вы найдете несколько эффектов для каждого.
- Полностью отзывчивый и мобильный позволяет — Максимальные эффекты наведения изображения очень отзывчивы.Этот плагин реализован с расширенными настройками для разных размеров экрана устройства.
- Встроенный селектор цвета — с помощью этого плагина вы можете легко настроить цвет любого изображения, текста, фонового изображения или стиля эффекта.
- Построить границы и параметры теней — границы и тени при наведении курсора изображения имеют расширенные параметры для дизайна конфигурации и стиля элементов интерфейса с эффектом наведения этого изображения.
- Цвет фона при наведении курсора на изображение — В настройках при наведении курсора изображения вы можете изменить цвет фона с помощью удобного палитры цветов.
- Прозрачность фона при наведении курсора на изображение — В настройках наведения изображения вы можете изменить прозрачность фона с помощью удобного палитры цветов.
Или вы можете установить десятичное значение самостоятельно.
- Настраиваемые значки при наведении курсора — все значки кнопок галереи полностью настраиваются, и каждый значок можно легко изменить с помощью встроенного мастера значков
- Цвет шрифта при наведении курсора на изображение — В настройках при наведении курсора изображения вы можете изменить цвет шрифта с помощью удобного палитры цветов.
- Удивительные эффекты отзывчивого стиля
- Неограниченное количество элементов при наведении
- Пользовательский размер шрифта для заголовков и описаний.
- 650+ шрифтов Google.
- Показать / скрыть подчеркивание текста
- Неограниченный цвет шрифта заголовка
- Неограниченный цвет шрифта описания
- Текстовые корректировки.
- Внешняя ссылка для каждого элемента при наведении курсора.
- Показать / скрыть границу.
- Открыть ссылку в новой вкладке.
- Создание настраиваемого css.
- Очень простой видеоурок.
- 24/7 Служба поддержки клиентов.
- Поддержка в течении 12 часов.
= Отзывчивый и красивый =
** Image Hover Effects Ultimate (Галерея изображений, Эффекты, Лайтбоксы, Сравнение или Лупа) ** — это очень отзывчивый плагин для наведения изображения, что действительно важно для рейтинга страницы веб-сайта, особенно для электронной коммерции.Окончательные эффекты наведения на изображение (галерея изображений, эффекты, лайтбокс, сравнение или лупа) работают на мобильных устройствах как стабильная часть интерфейса вашего веб-сайта. Этот плагин также полностью адаптивен и удобен для мобильных устройств. Image Hover Effects Ultimate делает отображение вашего изображения при наведении красивого впечатления за счет использования потрясающих стилевых эффектов и анимации, начиная от нарезки и скольжения до выцветания и складывания. Просто нет лучшего способа продемонстрировать свои потрясающие работы, чем сделать так, чтобы презентация выглядела так же красиво, как никогда раньше! С помощью нашего плагина вы можете использовать шрифты Google, изменять размер шрифта, цвет, непрозрачность, фон, выравнивание и многое другое. Создавая все это, у вас будет исходное изображение при наведении курсора с красивым содержанием.
Создавая все это, у вас будет исходное изображение при наведении курсора с красивым содержанием.
Ваши предложения сделают этот плагин еще лучше, поэтому дайте нам знать, если вам понадобится помощь или помощь.
Этот плагин Image Hover Effect поставляется с несколькими демонстрационными эффектами на своей демонстрационной странице, которые представляют основные типы стиля эффекта зависания, поддерживаемые плагином, тогда как вы всегда можете улучшить функциональность плагина, комбинируя типы эффектов зависания. Там вы найдете более 500 различных эффектов с минимум 4 стилевыми макетами, содержащими каждый.Этот впечатляющий плагин WordPress основан на подлинном CSS3. Это очень удобный и привлекательный плагин для любого веб-сайта WordPress. Мы использовали короткие коды и настраиваемую публикацию об окончательном эффекте наведения изображения, чтобы разработчик мог сделать заголовок изображения очень модным и привлекательным. Этот плагин поможет вам сделать ваш сайт более меблированным и стандартным. Эффекты наведения на изображение Ultimate, включая масштабирование изображения, переворачивание изображения, наведение границы, эффекты затухания и скольжения, наложения контента и многое другое.Вы можете создать несколько простых, но стильных эффектов наведения для подписей к изображениям. Идея этого плагина с эффектом наведения состоит в том, чтобы иметь сетку фигур и применять эффект наведения к элементам, которые будут отображать заголовок с заголовком, автором и кнопкой ссылки. Поскольку мы оставили множество опций и создали множество функций в плагине Image hover effect ultimate, пользователи могут легко манипулировать стилем наведения по мере необходимости.
Эффекты наведения на изображение Ultimate, включая масштабирование изображения, переворачивание изображения, наведение границы, эффекты затухания и скольжения, наложения контента и многое другое.Вы можете создать несколько простых, но стильных эффектов наведения для подписей к изображениям. Идея этого плагина с эффектом наведения состоит в том, чтобы иметь сетку фигур и применять эффект наведения к элементам, которые будут отображать заголовок с заголовком, автором и кнопкой ссылки. Поскольку мы оставили множество опций и создали множество функций в плагине Image hover effect ultimate, пользователи могут легко манипулировать стилем наведения по мере необходимости.
Потрясающие эффекты при наведении
Image Hover Effects Ultimate (Галерея изображений, Эффекты, Лайтбоксы, Сравнение или Лупа) поставляется с 3 различными разделами стилей эффектов.Вы можете очень просто и гибко вставить свое изображение на свой веб-сайт, используя наши интерактивные и современные плагины для эффектов наведения изображений. Его быстро настроить и легко использовать, и он имеет множество настроек и опций, которые можно настроить в соответствии с вашими потребностями. В основном интерфейсе нашего плагина он представляет три типа эффектов, поддерживаемых плагином, где вы всегда можете расширить функциональность плагина, комбинируя тип эффекта. Упомянутые три типа — это общие эффекты, квадратные эффекты и эффекты кнопок.Давайте обсудим каждый из этих типов графических эффектов отдельно.
Его быстро настроить и легко использовать, и он имеет множество настроек и опций, которые можно настроить в соответствии с вашими потребностями. В основном интерфейсе нашего плагина он представляет три типа эффектов, поддерживаемых плагином, где вы всегда можете расширить функциональность плагина, комбинируя тип эффекта. Упомянутые три типа — это общие эффекты, квадратные эффекты и эффекты кнопок.Давайте обсудим каждый из этих типов графических эффектов отдельно.
Общие эффекты К этому типу эффектов вы можете добавить 29 различных эффектов. Это потрясающий эффект наведения с множеством опций настройки. Для каждого эффекта он содержит до 4 макетов стилей. Вы можете настроить их позже, после добавления изображения для получения эффектов. Во-первых, вы можете добавить заголовок, описание, значок, кнопку, анимацию изображения, анимацию содержимого с эффектами этого типа «Общие эффекты».Во-вторых, вы можете настроить тип изображения, показывающий, будет ли оно отображаться как квадрат или круг, поскольку с этими типами эффектов мы оставили параметр настройки с набором параметров изменения. Используя радиус, вы можете контролировать тип и размер изображения. Благодаря настраиваемым элементам радиуса границы пользователи Pro версии Image hover effect Ultimate могут создавать круглые формы, и они будут чаще появляться в качестве элементов дизайна на их веб-сайтах. В целом, вы получите полный контроль над своим изображением при наведении курсора при использовании потрясающего плагина Image Hover Effects Ultimate (Галерея изображений, Эффекты, Лайтбоксы, Сравнение или Лупа).
Используя радиус, вы можете контролировать тип и размер изображения. Благодаря настраиваемым элементам радиуса границы пользователи Pro версии Image hover effect Ultimate могут создавать круглые формы, и они будут чаще появляться в качестве элементов дизайна на их веб-сайтах. В целом, вы получите полный контроль над своим изображением при наведении курсора при использовании потрясающего плагина Image Hover Effects Ultimate (Галерея изображений, Эффекты, Лайтбоксы, Сравнение или Лупа).
Квадратные эффекты Квадратные эффекты при наведении курсора на изображение были разработаны для очень простого получения квадратного эффекта. Мы предоставляем вам несколько вариантов для вашего удобства. Здесь вы можете выбрать желаемый квадратный эффект из 21 различных типов квадратного эффекта. Каждый эффект содержит различный макет, который добавит разнообразия вашему элементу наведения изображения / подписи. С помощью этого эффекта вы можете установить направление эффекта по своему усмотрению. Более того, вы можете настроить те же самые базовые инструменты, которые вы, вероятно, использовали для другого типа эффекта, сразу.Это большое удобство для разработчика, который любит вариации.
Более того, вы можете настроить те же самые базовые инструменты, которые вы, вероятно, использовали для другого типа эффекта, сразу.Это большое удобство для разработчика, который любит вариации.
Эффекты кнопок Это последний тип эффекта, а также уникальный отдельный эффект в плагинах для наведения курсора на изображения в WordPress. Возможно, вы захотите, чтобы на вашем изображении был какой-нибудь значок, чтобы добавить кнопку публикации в социальных сетях. Здесь с этими типами эффектов вы можете добавить кнопку со значком социальных сетей, чтобы сделать ссылку на ваше изображение. Для кнопок ссылки и увеличения изображения интегрирован расширенный селектор значков с библиотекой из ста значков в этой кнопке эффектов.Каждая кнопка изображения имеет полностью настраиваемые параметры цвета для границ, наведения, фона и цветов значков эффекта наведения изображения. По-разному для статических кнопок галереи и кнопок галереи при наведении курсора. На каждое изображение можно добавить не более 2 значков.
Hover Background Image Это специальный параметр, который мы разработали в нашей новой версии плагина Image Hover Effects Ultimate (Галерея изображений, Эффекты, Лайтбоксы, Сравнение или Лупа). Вы можете настроить фоновое изображение для наведения изображения.Это может быть другое изображение или предустановка цвета. Все, что вы хотите сделать с фоном наведения изображения, мы оставили вам.
= Самые мощные функции =
Image Hover Effects Ultimate — очень профессиональный плагин для наведения изображений. Он имеет потрясающие эффекты перехода, последовательность других изображений: Fade, Cross Fade, Slide, Slideshow, Slice, Blinds, 3D, 3D Horizontal, Horizontal, Vertical, Blocks и Shuffle. Со временем мы будем добавлять новые эффекты в наш плагин после обновления для обновления.Image Hover Effects Ultimategives для создания уникального внешнего вида и красивого дизайна. Параметры анимации позволяют добавлять различные эффекты перехода для отзывчивого наведения изображения. Image Hover Effect придаст вашим фотографиям уникальный вид, с его описанием и заголовками, которые также имеют свои собственные эффекты анимации. Image Hover Effects Ultimate (Галерея изображений, Эффекты, Лайтбоксы, Сравнение или Лупа) — очень мощный и простой плагин WordPress для создания эффектов наведения изображения. Вы можете добавить эффект наведения к нескольким изображениям с уникальной настройкой для каждого, также вы можете вставить заголовок наведения на свою страницу WordPress.Используя бэкэнд WordPress, вы можете создавать столько, сколько хотите, и, используя короткий код, вставлять его в свои сообщения и страницы.
Image Hover Effect придаст вашим фотографиям уникальный вид, с его описанием и заголовками, которые также имеют свои собственные эффекты анимации. Image Hover Effects Ultimate (Галерея изображений, Эффекты, Лайтбоксы, Сравнение или Лупа) — очень мощный и простой плагин WordPress для создания эффектов наведения изображения. Вы можете добавить эффект наведения к нескольким изображениям с уникальной настройкой для каждого, также вы можете вставить заголовок наведения на свою страницу WordPress.Используя бэкэнд WordPress, вы можете создавать столько, сколько хотите, и, используя короткий код, вставлять его в свои сообщения и страницы.
Эффекты при наведении курсора на несколько изображений или наведение надписей Создавайте эффекты наведения нескольких изображений или подписи с помощью этих замечательных плагинов, в которые можно добавлять второе изображение при наведении курсора. Также измените прозрачность фона, чтобы сделать его более доступным для ваших пользователей.
 Это плагин на основе разработчика, поэтому пользователям разрешено добавлять некоторые параметры настройки, где они хотели бы добавить дополнительные параметры при наведении курсора на изображение, если они хотят добавить.Пожалуйста, сообщите нам, если вы хотите что-то добавить. Вставьте изображение на свой веб-сайт простым и гибким способом, используя наши интерактивные и современные плагины для эффектов наведения изображений. Его быстро настроить и легко использовать, и он имеет множество настроек и опций, которые можно настроить в соответствии с вашими потребностями.
Это плагин на основе разработчика, поэтому пользователям разрешено добавлять некоторые параметры настройки, где они хотели бы добавить дополнительные параметры при наведении курсора на изображение, если они хотят добавить.Пожалуйста, сообщите нам, если вы хотите что-то добавить. Вставьте изображение на свой веб-сайт простым и гибким способом, используя наши интерактивные и современные плагины для эффектов наведения изображений. Его быстро настроить и легко использовать, и он имеет множество настроек и опций, которые можно настроить в соответствии с вашими потребностями.Портфолио, фотогалерея Галерея изображений, это лучшая форма для представления вашего портфолио на вашем веб-сайте. С Image Hover Effects Ultimate вы можете легко создать свое портфолио с галереями изображений, добавив несколько изображений, наведенных на каждую строку страницы.Вы можете посмотреть галерею с помощью нашего плагина. У каждого изображения могут быть разные настройки.
 Вы можете создать на своей странице совершенно другое изображение, которое будет соответствовать вашим потребностям и будет наилучшим образом оформлено.
Вы можете создать на своей странице совершенно другое изображение, которое будет соответствовать вашим потребностям и будет наилучшим образом оформлено.Красивые эффекты наведения. Image Hover превращает отображение вашего изображения в прекрасное впечатление за счет использования потрясающих эффектов наведения, от нарезки и скольжения до затухания и затухания. Просто нет лучшего способа продемонстрировать свои потрясающие работы, чем сделать так, чтобы презентация выглядела так же красиво.
Границы и тени изображения Для всех границ и теней при наведении курсора имеется несколько параметров конфигурации. Вы можете полностью настроить размер, цвет, прозрачность интерфейса наведения изображения. У тени также есть дополнительная опция размытия для тени при наведении курсора. Все параметры можно настроить с помощью элемента управления наведением изображения или задать значения вручную в полях редактирования параметров эффекта наведения изображения.

Стилизация текста содержимого изображения Для всего текста при наведении курсора на изображение может быть применен стиль в серверной части.Для заголовка и описания изображений у нас есть расширенные настройки для настройки шрифта. Мы создали отдельный раздел для настройки типографики. Вы можете выбрать стиль, размер и цвета шрифта для статического и зависшего текста элементов изображения при наведении курсора.
Библиотека значков Для ссылки и увеличения кнопки на Image Hover интегрирован расширенный селектор значков с библиотекой из ста значков. У нас есть специальный раздел эффектов для эффектов кнопок.Каждая кнопка имеет полностью настраиваемые параметры цвета для границ, фона, значков.
Палитра цветов Для всех изображений наведенных элементов реализована очень удобная палитра цветов. С опцией выбора цвета вы можете определить способы умножения цвета. Для каждого изображения вы можете выбрать прозрачность цвета.
 Цвета могут быть определены в стиле HEX или RGB.
Цвета могут быть определены в стиле HEX или RGB.Advanced Media Manager Выгрузка изображений на страницу реализована с помощью расширенного медиа-менеджера перетаскивания.Медиа-менеджер изображений Hover имеет широкий набор опций для сортировки изображений, обрезки, поворота, отражения, масштабирования исходного изображения галереи.
Image Hover Live Demo
Image Hover Effects Ultimate исключительный плагин с множеством инструментов и опций, с помощью которых очень легко добавить эффект наведения на веб-страницу. В течение нескольких минут один разработчик может добавить на свой сайт несколько эффектов наведения курсора на изображения. Его очень легко настроить и очень просто добавить неограниченное количество категорий и шорткод во время создания эффекта наведения.Пользователи найдут неограниченный вариант цвета и каждый эффект круга с 4 анимациями в бесплатной версии. С помощью этого преимущества пользователи могут выдвигать наведенный элемент, изменять и анимировать цвет фона элемента, а затем возвращать элементы с другим цветом.
Количество эффектов наведения изображения для каждого изображения не ограничено. К каждому индивидуальному адаптируемому элементу можно применить различные слои. Существует три основных типа слоев, предназначенных для наведения изображения.Они предназначены для обмена текстовым контентом, изображениями и кнопками обмена (Google+, Tumblr, Twitter, Pinterest и Facebook). Наведение изображения можно использовать для перенаправления в другое место. Подобная функция также доступна для текстовых и графических слоев плагина WordPress с эффектом наведения.
Ваши предложения сделают этот плагин еще лучше, поэтому дайте нам знать, если вам понадобится помощь или помощь.
Image Hover Effects Ultimate содержит более 500 стилей эффектов наведения. Вы можете найти больше вариантов эффектов.Если вы не уверены, какой из них лучше всего подходит для вас, вы можете взглянуть на наш раздел живых демонстраций. Здесь вы можете увидеть живую демонстрацию всех стилей эффектов. Вы можете найти эту демонстрацию на нашем официальном сайте или в интерактивном интерфейсе плагина. Вы также можете выбирать прямо из этих эффектов. Мы сделали наш плагин очень удобным и удобным для использования таких функций.
Вы можете найти эту демонстрацию на нашем официальном сайте или в интерактивном интерфейсе плагина. Вы также можете выбирать прямо из этих эффектов. Мы сделали наш плагин очень удобным и удобным для использования таких функций.
Мы сделали его очень простым и удобным в использовании. Процесс установки этого плагина очень прост. Те, кто даже не является постоянным пользователем или даже не имеет никакого опыта, могут легко установить наш продукт на своей панели инструментов WP.Тем не менее, для вашего удобства, мы оставили здесь инструкцию по установке:
= Вариант 1 =
+ Загрузите плагин image-hover-effects-ultimate.zip из каталога плагинов WordPress.
+ Разархивируйте zip-файл и извлеките папку плагина с именем image-hover-effects-ultimate.zip
+ Оставьте эту папку плагина в папке wp-content / plugins.
+ Перейдите и обновите панели администрирования WordPress и в строке меню нажмите «Плагины».
+ Теперь вы можете увидеть свой плагин в списке на вкладке неактивных плагинов.
+ Щелкните «Активно», чтобы включить плагин для wordpress.= Вариант 2 =
+ Как и в первом варианте, вам необходимо загрузить zip-файл из места загрузки.
+ Распакуйте zip-файл и извлеките папку плагина Image Hover Effects Ultimate.
+ Дважды щелкните устанавливаемую папку, чтобы получить image-hover-effects-ultimate.zip.
+ Перейдите в админ-панель WordPress и нажмите «Добавить» в строке меню на вкладке «Плагины».
+ Выберите ссылку для загрузки и добавьте доступный файл плагина Hover Effects для изображения и нажмите «Установить».
+ После успешной установки, наконец, нажмите «Активировать», чтобы включить.
Сообщите нам, если вам понадобится помощь, просто откройте ветку на форуме поддержки. Не стесняйтесь сообщать нам о любых ошибках или конфликтах.
= Лицензия на активацию продукта =
В подменю Image Hover Effects Ultimate вы найдете новый параметр, озаглавленный «Лицензия на продукт». Здесь вы можете Обновить плагин бесплатной версии до версии Pro. Отправив и активировав лицензионный ключ, вы сможете очень легко обновить свой плагин с помощью этой опции.Давайте посмотрим, как обновить плагин из подменю Product License.
Отправив и активировав лицензионный ключ, вы сможете очень легко обновить свой плагин с помощью этой опции.Давайте посмотрим, как обновить плагин из подменю Product License.
Перейдите в подменю «Лицензия на продукт» >> Введите ключ продукта >> Нажмите кнопку «Сохранить изменения» >> Теперь нажмите «Активировать лицензию». Это все! Теперь через несколько минут вы получите уведомление об обновлении ваших плагинов. После обновления вы получите доступ к функциям Pro.
Как начать работу с Image Hover Effect Ultimate
Мы делаем плагин Image Hover Effect Ultimate WordPress очень удобным для пользователя, чтобы пользователи могли использовать его без каких-либо проблем, а скорее они проявят к нему интерес.Создание элемента наведения на изображении очень просто и интуитивно понятно с помощью Image Hover Effect Ultimate. Кроме того, область администрирования Image hovers effect Ultimate содержит встроенную информацию, которая описывает вам настройки и возможности, которые предлагает плагин Image hover effect Ultimate. В этой части мы дадим вам некоторые инструкции о том, как начать добавлять элемент при наведении курсора на эффект наведения курсора на изображение. Итак, приступим:
В этой части мы дадим вам некоторые инструкции о том, как начать добавлять элемент при наведении курсора на эффект наведения курсора на изображение. Итак, приступим:
- Щелкните элемент подменю Image Hover Effects Ultimate, озаглавленный «Общие эффекты».Вы попадете на страницу создания и редактирования эффекта наведения изображения.
- Теперь выберите стиль из нашего списка шаблонов.
- После выбора стиля вам нужно будет создать имя для выбранного вами стиля. Теперь нажмите кнопку «Сохранить».
- Теперь нажмите «Добавить новые элементы» и загрузите действительное изображение.
На этом этапе вы увидите форму модификации при наведении курсора с 6 полями
- Первое поле: «Ваш заголовок». Вы можете ввести любой заголовок. Важно помнить, что ширина и высота элемента ограничены, поэтому введите короткий заголовок.Это важно для сохранения макета оболочки изображения.
- Второе поле: «Ваше описание».
Вы можете быстро вставить описание в текстовую область описания. Важно ввести краткое описание, чтобы сохранить макет оболочки изображения.
- Третье поле: «Введите URL-адрес» Выберите URL-адрес кнопки в этом поле. Пример: https://www.oxilab.org
- Четвертое поле: «Нижний текст» добавляет сюда нижний текст.
- Пятое поле: «Загрузить изображение», чтобы выбрать изображение, изображение может быть получено из любого источника и иметь любой размер, вы также можете использовать изображения, загруженные прямо из загрузчика публикаций.Просто скопируйте URL-адрес изображения после его загрузки.
- Шестое поле: «Фоновое изображение при наведении» Здесь вы можете добавить изображение для фона при наведении курсора.
Примечание Помните, что вы должны добавить действующий URL-адрес кнопки (например, http://google.com).
После добавления стиля и загрузки изображения для создания объекта, на который наведен курсор, вы можете сгенерировать шорткоды для публикации или страницы вашего сайта. Следуйте этим инструкциям ниже:
Следуйте этим инструкциям ниже:
- Перейти на панель управления.
- Щелкните Добавить новую публикацию или страницу.
- В редакторе сообщений / страниц вы увидите поле со черной стрелкой вниз в редакторе.
- Поместите любой заголовок в поле заголовка.
- Скопируйте и вставьте шорткод из плагина.
- Щелкните Опубликовать.
= Настраиваемый =
Ваш веб-сайт WordPress представляет вас, ваш бренд или вашу компанию. Image Hover Effects Ultimate позволяет вам создать свой плагин именно так, как вы хотите. Вы можете настроить выбор и настройки цвета, фона, границ и краев и т. Д.Интерфейс редактирования General Effects содержит четыре различных раздела настройки. Есть общие разделы, заголовки, описания и изменения текста кнопок. Давайте подробнее обсудим настройки этих разделов…
= Общие настройки =
- Изображение в строке Здесь вы можете выбрать номер изображения, которое хотите показать в одной строке страницы.
Вы можете добавить максимум 6 элементов в строку. Это даст вам дополнительное удобство при работе с несколькими изображениями на одной странице.
- Радиус изображения Радиус изображения позволяет настроить тип изображения. Увеличив значение, можно получить изображение округлой формы. При значении радиуса 50% вы можете получить изображение круга. И если вам нужно полностью квадратное изображение, настройте его здесь.
- Ширина и высота изображения Здесь вы можете настроить ширину и высоту изображения.
- Поле изображения Поле изображения предназначено для увеличения расстояния между изображением и изображением. При правильной настройке этого параметра ваша галерея наведения изображений будет иметь более привлекательный и аккуратный вид.
- Заполнение содержимого Этот параметр заполнения предназначен для создания пространства вокруг содержимого изображения.
- Фон Этот вариант предназначен для тех, кто не хочет загружать какое-либо изображение в качестве фона при наведении курсора.
В этой опции они могут выбрать цвет для фона при наведении курсора.
- Выравнивание содержимого Здесь вы можете настроить параметр выравнивания содержимого изображения.
- Открыть в новой вкладке Здесь вы можете указать направление открытия ссылки на изображение.Можно ли настроить открытие ссылки на новой или существующей вкладке.
- Анимация изображения Вы можете выбрать стиль анимации при наведении курсора на изображение. Здесь мы оставили отскок, постепенное появление, ласты, скорость света, вход вращения, скользящий вход, вход увеличения и некоторые особые эффекты стиля.
- Продолжительность анимации Здесь вы можете установить время анимации. С помощью этой опции вы можете выбрать продолжительность анимации здесь.
- Анимация содержимого Как и в случае с анимацией изображений, вы можете добавлять и настраивать анимацию для содержимого.Эта опция позволит вам выбрать стиль анимации для содержимого при наведении курсора.
- Inner Shadow С помощью этого параметра добавьте тень на внутреннюю часть изображения. Эта функция поможет сделать ваш образ более привлекательным и красочным.
- Цвет внутренней тени Придайте цвет внутренней тени вашего изображения, чтобы сделать тень видимой для зрителей.
= Настройка курса =
- Размер шрифта Эта опция поможет вам настроить размер шрифта заголовка содержимого.С помощью этой опции вы можете настроить размер шрифта заголовка изображения, наведенного на него.
- Цвет шрифта В этой опции вы можете выбрать цвет шрифта в палитре цветов.
- Семейство шрифтов Вы можете использовать семейство шрифтов Google, чтобы добавить предпочитаемый шрифт для заголовка. Создавая все это, у вас будет оригинальный Image Hover с красивым содержанием.
- Толщина шрифта Толщина шрифта предназначена для настройки начертания шрифта заголовка.
Это бесплатная функция для украшения заголовка содержимого при наведении курсора.
- Подчеркнутый заголовок Настроив стиль шрифта, вы можете сделать содержимое изображения более привлекательным. Подчеркнутый заголовок придаст заголовку новый вид, а также придаст тексту особый акцент.
- Padding Bottom Создав пробел между содержимым заголовка и подчеркиванием, вы можете украсить заголовок намного красивее.
- Margin Bottom Эта опция предназначена для создания поля, чтобы иметь некоторый промежуток между текстом заголовка и текстом описания.Как и нижняя кромка, эта опция также бесплатна.
= Описание Настройки =
- Размер шрифта Эта опция поможет вам настроить размер шрифта описания содержимого. С помощью этой опции вы можете настроить размер шрифта описания для наведенного изображения.
- Цвет шрифта В этой опции вы можете выбрать цвет для текста описания в палитре цветов.
- Семейство шрифтов Вы можете использовать семейство шрифтов Google, чтобы добавить предпочитаемый шрифт для текста описания.Создавая все это, у вас будет оригинальный Image Hover с красивым содержанием.
- Толщина шрифта Толщина шрифта предназначена для настройки толщины шрифта в тексте описания. Это бесплатная функция для украшения описания содержимого при наведении курсора.
- Padding Bottom Создав пробел между содержимым описания и нижним текстом, вы можете украсить область содержимого при наведении курсора изображения намного красивее.
= Настройки текста кнопки =
- Размер шрифта Эта опция поможет вам настроить размер шрифта текста кнопки содержимого.С помощью этой опции вы можете настроить размер шрифта текста кнопки при наведении курсора.
- Цвет шрифта В этой опции вы можете выбрать цвет для текста кнопки из палитры цветов.
- Семейство шрифтов Вы можете использовать семейство шрифтов Google, чтобы добавить предпочитаемый шрифт для текста кнопки. Создавая все это, у вас будет оригинальный Image Hover с красивым содержанием.
- Цвет фона Этот параметр предназначен для настройки цвета фона текста кнопки.Вы можете выбрать цвет, уравновешивая цвет фона при наведении, непрозрачность и непрозрачность текста кнопки.
- Толщина шрифта Толщина шрифта предназначена для настройки толщины текста кнопки. Это бесплатная функция для украшения кнопки содержимого при наведении курсора.
- Цвет при наведении курсора При наведении курсора на кнопку цвет, который вы выбираете из этой опции, будет отображаться на изображении. Эта опция предназначена для настройки цвета наведения текста на кнопке.
- Фон при наведении курсора Здесь можно настроить цвет фона для текста кнопки при наведении курсора.
- Радиус кнопки Если вы хотите придать кнопке изображения округлую форму, увеличьте здесь значение. Это функция бесплатной версии.
- Padding Top Bottom Чтобы сделать кнопку большего или меньшего размера, выберите вариант Padding top bottom. Это увеличит пространство вверху и внизу кнопки.
- Padding Left, Right Чтобы сделать кнопку больше или меньше, настройте параметр Padding left right. Это увеличит пространство слева и справа от кнопки.
- Выравнивание кнопок Настройте выравнивание кнопок для точного расположения текста кнопки на изображении. Установите соответствующее положение на изображении.
Как добавить эффекты наведения на изображение в Elementor с помощью WordPress
Вы ищете простой способ добавить эффекты наведения на изображение в WordPress? Если да, то плагин Image Hover Effects for Elementor — это именно то, что вам нужно. Он прост в использовании и предлагает на выбор множество эффектов наведения Elementor.
Он прост в использовании и предлагает на выбор множество эффектов наведения Elementor.
Они могут помочь вам добавить важную информацию к изображениям, такую как местоположение, цена, наличие и многое другое. Это действительно открывает новый уровень настройки ваших изображений.
Сегодня я продемонстрирую, как добавлять эффекты изображения с помощью Elementor в WordPress.
Что такое эффекты наведения курсора на изображение в WordPress?
Эффект наведения изображения — это интерактивный элемент, который позволяет стильно отображать дополнительную информацию об изображении. На выбор предлагается широкий выбор эффектов наведения, они не замедляют работу вашего сайта и не загромождают дизайн.
Обычно анимация вызывает замедление в той или иной форме, но это не относится к этим эффектам CSS.
Таким образом, они идеально подходят для любого веб-сайта.
Их можно использовать по-разному. Например, если ваш веб-сайт посвящен фотографии, вы можете добавить эффект наведения изображения, чтобы показать, где была сделана фотография, дату или что-то еще.
Еще одно полезное применение — информация о продукте. Вы можете добавить изображение продукта и использовать эффект наведения для отображения, когда он доступен для заказа, его цена или что-то еще.
Единственное ограничение — это ваше творчество.
Как добавить эффекты наведения Elementor
Шаг 1. Установка эффектов наведения на изображение
Эффекты наведения на изображение — плагин Elementor Addon великолепен. Как следует из названия, это надстройка для Elementor Website Builder, который является одним из, если не лучшим конструктором веб-сайтов для WordPress. Таким образом, у вас должны быть установлены оба.
Плагин предлагает 40 различных эффектов наведения, включая затухание, масштабирование, размытие и другие. Вы можете добавить заголовок, описание, установить тег заголовка, добавить значки, ссылки на другие страницы (отлично подходит для продуктов или партнеров), среди прочего.
Он также поставляется с новым виджетом, которым вы можете воспользоваться, если хотите увидеть эффекты в области нижнего колонтитула или боковой панели.
Начнем с того, что щелкнем по Plugins и выберем опцию Add New на левой панели администратора.
Найдите эффекты наведения на изображение в доступном поле поиска. Это откроет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин Image Hover Effects — Elementor Addon, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
Если у вас не установлен плагин Elementor Website Builder, вы увидите уведомление в верхней части каждой страницы с предложением установить его. Требуется .
Шаг 2. Добавьте виджет эффектов наведения изображения
К счастью, добавить эффекты наведения действительно просто. Чтобы было ясно, вы не можете просто добавить эффект наведения к существующему изображению. Вместо этого вам нужно будет повторно вставить изображение с соответствующим виджетом в редакторе Elementor.
В результате вам, возможно, придется покопаться в медиатеке, чтобы найти старые изображения, но это не должно быть так уж плохо. Это означает, что если вы хотите добавить эту функцию на свой веб-сайт, это займет довольно много времени.
Это означает, что если вы хотите добавить эту функцию на свой веб-сайт, это займет довольно много времени.
Перейти к любой существующей публикации или странице на вашем веб-сайте. Вы также можете создать новый для тестирования. Оказавшись на нем, нажмите кнопку «Редактировать с помощью Elementor».
Откроется редактор Elementor. С левой стороны найдите «Эффекты наведения на изображение» и перетащите виджет на страницу или в публикацию.
Теперь вы готовы приступить к настройке виджета, и все настройки можно найти слева.
Шаг 3. Настройка эффектов наведения на изображение
Настройка параметров займет всего пару минут, и они достаточно просты для понимания.
Первый вариант — это эффекты. Как я уже сказал, есть 40 вариантов на выбор, и они появляются в раскрывающемся списке. Выберите тот, который хотите использовать.
Примечание: Вы можете увидеть, что делает эффект, выбрав его и наведя курсор на виджет, который вы добавили в свой пост или страницу. Я рекомендую протестировать их все, если у вас есть время.
Я рекомендую протестировать их все, если у вас есть время.
Следующий вариант — добавить реальное изображение. Просто щелкните по нему и выберите изображение из своей медиатеки. Под ним вы можете выбрать размер изображения.
Затем вы можете добавить заголовок и тег заголовка. Заголовок — это то, что будет отображаться в тексте заголовка, а тег заголовка — это тип заголовка, как он будет отображаться (h3, h4, h5 и т. Д.).
После этого вы можете найти описание.Здесь вы можете добавить много дополнительной информации, но я лично рекомендую делать ее краткой и по существу. Введите описательную информацию.
Далее идет настройка значка. Здесь вы можете добавить значок к своему заголовку. Он будет отображаться только до (слева от заголовка) или после (справа от заголовка).
Примечание: Если вы не видите значок, появляющийся при наведении курсора на изображение, это связано с недавним обновлением Elementor. Чтобы исправить это, нажмите Elementor> Настройки> Дополнительно и включите поддержку Load Font Awesome 4.
Чтобы исправить это, нажмите Elementor> Настройки> Дополнительно и включите поддержку Load Font Awesome 4.
И напоследок ссылка на опцию. Таким образом вы можете превратить свое изображение в ссылку на другую страницу или веб-сайт. Он отлично подходит для страницы продаж или партнерской ссылки.
Не стесняйтесь оставлять это поле пустым, если не хотите добавлять ссылку.
Это касается всех настроек, нажмите кнопку «Сохранить» или «Обновить», и вы сможете просмотреть его на своем веб-сайте.
Поздравляем с добавлением эффектов наведения изображения с помощью Elementor в WordPress.
Каждое изображение не требует эффекта наведения
Как и в большинстве других эффектов, хорошего может быть слишком много.Эффект наведения может помочь во многих областях вашего веб-сайта, но стоит отметить, что он также может раздражать некоторых посетителей.
Например, довольно часто пользователи оставляют указатель мыши посередине страницы при прокрутке вниз. Они могут непреднамеренно вызвать эффекты наведения курсора при спуске по странице. Хотя перемещать мышь достаточно просто, это может раздражать.
Они могут непреднамеренно вызвать эффекты наведения курсора при спуске по странице. Хотя перемещать мышь достаточно просто, это может раздражать.
То же самое касается превращения изображений в ссылки. Посетитель может подумать, что нажатие на изображение может увеличить или увеличить его.Переход на другую страницу может быть очень утомительным.
Вам просто нужно найти правильный баланс для своего веб-сайта и не забыть прислушиваться к отзывам пользователей и изучать, как взаимодействуют с вашими страницами.
Будьте последовательны с использованием эффекта
Как только вы найдете идеальную формулу успеха, вам нужно быть последовательным.
Это может сбить с толку посетителей, которые не знают, какие изображения будут содержать дополнительную информацию или нет. Фактически, некоторые могут даже не знать, что на вашем веб-сайте есть эффекты наведения курсора.
Чтобы исправить это, вы можете попробовать добавить какую-нибудь индикацию перед или под вашими изображениями, чтобы привлечь внимание посетителей. Это действительно может помочь вам максимально эффективно использовать эту функцию.
Это действительно может помочь вам максимально эффективно использовать эту функцию.
Насколько легко вам понравилось использовать надстройку Image Hover Effects Elementor? Для чего вы используете эффекты наведения на своем веб-сайте?
Изображение обратной стороны продукта при наведении — Эффект наведения изображения на всех страницах — Второе изображение на …
Изображение обратной стороны продукта при наведении — Эффект наведения курсора на все страницы — Второе изображение на … | Магазин приложений Shopify Перейти к содержанию Категории- Поиск и продажа товаров
- Дизайн магазина
- Мерчандайзинг
- Маркетинг
- Преобразование
- Исполнение
- Доставка и доставка
- Обслуживание клиентов
- Управление магазином
- Категории
- Поиск и продажа товаров
- Дизайн магазина
- Мерчандайзинг
- Маркетинг
- Конверсия
- Выполнение
- Отгрузка и доставка
- Обслуживание клиентов
- Управление магазином
- Коллекции
Открывается в новом окнеОткрывается внешний сайтОткрывается внешний сайт в новом окне
Эффект наведения изображения на все страницы — второе изображение при наведении курсора
$ 1. 99 / мес. 1-дневная бесплатная пробная версия.
99 / мес. 1-дневная бесплатная пробная версия.
Обратное изображение при наведении курсора
Эффект переворота изображения при наведении курсора, который удерживает пользователей на продукте и обеспечивает максимальное удобство для пользователя. Изображения для предварительного просмотра продукта.
Простые конфигурации
Просто включите / отключите приложение, и ваш магазин будет готов к этому эффекту.Подать заявку на все листинг и страницу с подробностями сразу. Никакого кодирования!
Повышение вовлеченности пользователей
Применяя эффект изображения продукта, пользователи могут видеть больше изображений продукта, что улучшает склеивание.
Показать все 5 изображений Показывай меньше
О приложении Служба поддержкиИзображение продукта при наведении курсора
Пусть истинный дух Рождества сияет в вашем сердце и освещает ваш путь.
 Желаю вам веселого и яркого сезона, наполненного светом Божьей любви. С Рождеством 🙂
Желаю вам веселого и яркого сезона, наполненного светом Божьей любви. С Рождеством 🙂Почему эффект флип-изображения важен для вашего магазина Shopify?
Демо-пароль: 123456
Одним из наиболее важных аспектов любого магазина электронной коммерции, который увеличивает добавленную стоимость для любого покупателя, является его пользовательский опыт. Бренды вкладывают значительные средства в то, чтобы пользователь не только прошел простой и честный путь, но и чтобы каждый продукт был отчетливо виден.
Характеристики
- Просто включено / отключено из бэкэнда.
- Установить одно или несколько изображений при наведении курсора.
- Автоматическая замена текущей анимации наведения на обратное изображение при наведении.
- Применяет эффект переворота заднего изображения сразу на листинге и на страницах товаров.
- Доступные эффекты анимации при наведении: уменьшение и исчезновение
- Установите параметры скорости анимации, т.
 Е. Медленную, среднюю и высокую.
Е. Медленную, среднюю и высокую.
Преимущества:
- Предложение Каждый покупатель в вашем магазине Shopify получает четкое представление о вашем продукте, прежде чем добавить его в свою корзину с помощью приложения Product Back Image Hover.
- Не оказывая никакого влияния на производительность магазина, вы можете легко включить / отключить приложение.
- Приложение просто отобразит второе изображение вашего продукта в виде эффекта наведения курсора.
# Для наилучшего взаимодействия с сервером используйте последнюю версию * Google Chrome *
Как приложение работает в моем магазине?
Приложение начинает работать с простой опцией включения / выключения на сервере. Второе изображение любого продукта будет отображаться в виде ползунка с изображением при наведении курсора на интерфейс.
Будет ли приложение конфликтовать с моим текущим эффектом наведения на продукт?
Да, включение приложения автоматически заменит текущий эффект наведения на фоновое изображение при наведении.
Влияют ли разные размеры и форматы на работу приложения?
Нет, приложение работает со всеми разрешенными размерами файлов и форматами, указанными Shopify eCommerce.
Показать меньше
Интегрируется с
- Целевые страницы
- Пользовательские темы
Это приложение поддерживается SetuBridge
.- Получать поддержку
- [email protected]
Изображение продукта при наведении курсора
Пусть истинный дух Рождества сияет в вашем сердце и освещает ваш путь.
 Желаю вам веселого и яркого сезона, наполненного светом Божьей любви. С Рождеством 🙂
Желаю вам веселого и яркого сезона, наполненного светом Божьей любви. С Рождеством 🙂Почему эффект флип-изображения важен для вашего магазина Shopify?
Демо-пароль: 123456
Одним из наиболее важных аспектов любого магазина электронной коммерции, который увеличивает добавленную стоимость для любого покупателя, является его пользовательский опыт. Бренды вкладывают значительные средства в то, чтобы пользователь не только прошел простой и честный путь, но и чтобы каждый продукт был отчетливо виден.
Характеристики
- Просто включено / отключено из бэкэнда.
- Установить одно или несколько изображений при наведении курсора.
- Автоматическая замена текущей анимации наведения на обратное изображение при наведении.
- Применяет эффект переворота заднего изображения сразу на листинге и на страницах товаров.
- Доступные эффекты анимации при наведении: уменьшение и исчезновение
- Установите параметры скорости анимации, т.
 Е. Медленную, среднюю и высокую.
Е. Медленную, среднюю и высокую.
Преимущества:
- Предложение Каждый покупатель в вашем магазине Shopify получает четкое представление о вашем продукте, прежде чем добавить его в свою корзину с помощью приложения Product Back Image Hover.
- Не оказывая никакого влияния на производительность магазина, вы можете легко включить / отключить приложение.
- Приложение просто отобразит второе изображение вашего продукта в виде эффекта наведения курсора.
# Для наилучшего взаимодействия с сервером используйте последнюю версию * Google Chrome *
Как приложение работает в моем магазине?
Приложение начинает работать с простой опцией включения / выключения на сервере. Второе изображение любого продукта будет отображаться в виде ползунка с изображением при наведении курсора на интерфейс.
Будет ли приложение конфликтовать с моим текущим эффектом наведения на продукт?
Да, включение приложения автоматически заменит текущий эффект наведения на фоновое изображение при наведении.
Влияют ли разные размеры и форматы на работу приложения?
Нет, приложение работает со всеми разрешенными размерами файлов и форматами, указанными Shopify eCommerce.
Показать меньше
Интегрируется с
- Целевые страницы
- Пользовательские темы
Это приложение поддерживается SetuBridge
.- Получать поддержку
- [email protected]
- Отображение одного / нескольких изображений при наведении курсора
- Установить эффект и скорость анимации при наведении
- Нет отрицательного влияния на скорость страницы
- Премиум поддержка
Общий рейтингНажмите, чтобы узнать больше
Общий рейтинг отражает текущее состояние приложения. Он учитывает все обзоры приложений, но отдает приоритет самым последним.
Он учитывает все обзоры приложений, но отдает приоритет самым последним.
- 94% оценок — 5 звездочек
- 0% оценок — 4 звезды
0
- 0% оценок 3 звезды
0
- 0% оценок 2 звезды
0
- 6% оценок: 1 звезда
Написать обзор
Это приложение действительно простое в использовании и поставляется с отличной службой поддержки.Работает как шарм! Спасибо.
Показать полный обзорПриложение очень простое в использовании и настройке, оно работает так, как задумано. Делает мой магазин более профессиональным.
Показать полный обзор Нелепое приложение и бесполезная поддержка. Я использовал их 24-часовое испытание и обнаружил, что он мешает ссылкам на моем веб-сайте после получения ответа через 3 дня, они боролись еще 3 дня, чтобы исправить это, и когда мне сообщили, что я проверил и нашел, что все в порядке, тогда меня подтолкнули к покупке их подписку, и когда я снова проверил на своем мобильном телефоне, возникла проблема. Мой совет — не увлекаться ценой, дешевой ценой, дешевым обслуживанием и бесполезным приложением. Лучше инвестировать в лучшее приложение с хорошим сервисом
Мой совет — не увлекаться ценой, дешевой ценой, дешевым обслуживанием и бесполезным приложением. Лучше инвестировать в лучшее приложение с хорошим сервисом
Приложения похожие на Изображение товара при наведении
Изменение размера фото
Автоматически изменяет размер и заменяет все фотографии вашего продукта
4,7 из 5 звезд (1652 отзыва)
Попробуйте Shopify 14 дней бесплатно
Дополнительные ресурсы
Открывается в новом окне
70+ бесплатных CSS эффектов наведения изображений 2021
Этот полезный и бесплатный плагин jQuery css3 для создания эффектов наведения на изображение и учебные пособия являются идеальным сценарием анимации для изображений и текста.Не стесняйтесь загружать примеры кода и изучать учебные пособия css jquery image effects. jQuery Mouseover действительно очень привлекательна для посетителей вашего блога. Есть больше стиля эффекта наведения указателя мыши jquery, такого как всплывающее окно jquery, событие наведения указателя мыши jquery, jquery при наведении указателя мыши, jquery mouseover toolkit.etc. Это действительно полезная всплывающая подсказка, плагин jquery может помочь вам в создании высококачественного профессионального веб-дизайна. Некоторый эффект на jquery image Эффект , когда вы наводите курсор мыши на кнопку или изображения, активируются активные эффекты, аналогично использованию флэш-дизайна.Но теперь мы используем только запрос или CSS, чтобы сделать красивый эффект действия и сделать его более совместимым. В моем предыдущем посте я также рассмотрел полезный пример CSS3, он действительно важен для веб-дизайнера. Этот плагин разработан для работы с широким спектром дизайнов, экранов (мобильных, планшетов, ноутбуков) и устройств, от новейших ультрабуков до мобильных устройств с ограниченным объемом памяти.
jQuery Mouseover действительно очень привлекательна для посетителей вашего блога. Есть больше стиля эффекта наведения указателя мыши jquery, такого как всплывающее окно jquery, событие наведения указателя мыши jquery, jquery при наведении указателя мыши, jquery mouseover toolkit.etc. Это действительно полезная всплывающая подсказка, плагин jquery может помочь вам в создании высококачественного профессионального веб-дизайна. Некоторый эффект на jquery image Эффект , когда вы наводите курсор мыши на кнопку или изображения, активируются активные эффекты, аналогично использованию флэш-дизайна.Но теперь мы используем только запрос или CSS, чтобы сделать красивый эффект действия и сделать его более совместимым. В моем предыдущем посте я также рассмотрел полезный пример CSS3, он действительно важен для веб-дизайнера. Этот плагин разработан для работы с широким спектром дизайнов, экранов (мобильных, планшетов, ноутбуков) и устройств, от новейших ультрабуков до мобильных устройств с ограниченным объемом памяти. Zoom, вы можете быть уверены, что наибольшее количество людей сможет увидеть ваши изображения в таком виде это было задумано.
Zoom, вы можете быть уверены, что наибольшее количество людей сможет увидеть ваши изображения в таком виде это было задумано.
Красивые эффекты наведения на изображение с помощью jQuery / CSS3
демо больше информации / скачать3D-эффект наведения с учетом направления (концепт)
Это довольно просто, используя JS, мы можем легко определить направление, в котором движется курсор, а затем я использую анимацию CSS для каждого случая (всего 8).
больше информации / скачатьCircle CSS3 Hover Effects
больше информации / скачатьSVG clip-path Эффект наведения
Попытка воссоздать эффект зависания сетки портфолио CJ Gammon с использованием SVG clip-path и CSS Transitions.
больше информации / скачатьCSS3 Hover Effect using: after Psuedo Element
больше информации / скачатьЭффект наведения указателя направления с преобразованием CSS3 и jQuery
больше информации / скачатьCSS с эффектом наведения для галереи Bootstrap
больше информации / скачатьЭффекты при наведении курсора
больше информации / скачатьЭффект наведения на 3D-изображение большого пальца
больше информации / скачатьЭффект наведения миниатюры на чистом CSS
больше информации / скачатьЧистый CSS Blur Эффект наведения
больше информации / скачатьЭффект наведения формы с SVG
В этом уроке мы воссоздадим эффект зависания, как на веб-сайте Рождественских экспериментов. Мы будем использовать SVG для формы и Snap.svg для ее анимации при наведении курсора.
Мы будем использовать SVG для формы и Snap.svg для ее анимации при наведении курсора.
Эффект анимации границы с SVG и CSS
На веб-сайте Карла Филиппа Бреннера есть несколько очень креативных и тонких анимаций, и сегодня мы хотим изучить, как воссоздать эффект анимации границы с помощью переходов CSS в строках SVG.
демо скачать больше информацииЭффект качания при наведении курсора с анимацией CSS3
В этом уроке я использую анимацию и переходы CSS3 для создания эффекта «качания» при наведении курсора для кнопки «Следуй за мной в Твиттере».
демо больше информации / скачатьЭффект 3D-наведения для эскизов и изображений
Простой эксперимент CSS3 3D, показывающий преобразование изображения в реалистичный трехмерный кубоид при наведении курсора с классным эффектом тени.
демо больше информацииПростые, но удивительные эффекты перехода границы CSS3
Некоторые сумасшедшие эффекты с переходами границ. Изначально сделал ksk1015. Довольно простой код CSS3, но потрясающий результат.
Изначально сделал ksk1015. Довольно простой код CSS3, но потрясающий результат.
Простая навигация с переходами при наведении
демо больше информацииИконки социальных сетей с эффектами наведения CSS3
демо больше информации / скачатьЭффект анимированного открытия
Учебное пособие о том, как создать интересный анимированный трехмерный эффект открытия с псевдоэлементами, преобразованиями и переходами CSS.Идея основана на проекте Open Type Эденспикерманна, и это очень творческий способ отображения букв и игры с ними.
демо больше информации / скачатьГалерея адаптивного портфолио с учебником jQuery
демонстрационный учебникПримеры псевдоэлементов анимации наведения и переходов
демо больше информации / скачатьЭффект наведения мыши с использованием стиля параллакса
демонстрационный учебникУчебное пособие по CSS3 эффекту наведения с кружком изображения
демонстрационный учебникCSS3 Hover Effects with Websymbols Tutorial
демонстрационный учебникCSS3 Меню ресторана в стиле эффектов наведения
демонстрационный учебникЭффекты наведения значка
Несколько простых эффектов наведения значка вместе с вами. Идея состоит в том, чтобы создать тонкий и стильный эффект, используя CSS-переходы и анимацию якорей и их псевдоэлементов.
Идея состоит в том, чтобы создать тонкий и стильный эффект, используя CSS-переходы и анимацию якорей и их псевдоэлементов.
Управляемые кнопки CSS с всплывающими подсказками
Вот еще одна кнопка для социальных сетей, которую я сделал сегодня, вы можете добавить их в свой следующий проект. Я использую только кнопку для социальных сетей в качестве примера, вы можете использовать их для любых целей. На изображении вы, вероятно, заметили эффект всплывающей подсказки, посмотрите демонстрацию, чтобы увидеть кнопку в действии.
демо больше информации / скачатьЭффекты наведения заголовка
Стильные эффекты наведения для подписей к изображениям. Идея состоит в том, чтобы иметь сетку фигур и применять к элементам эффект наведения, который покажет заголовок с заголовком, автором и кнопкой ссылки.
демо больше информации / скачатьЭффект творческих стилей кнопок
Этот набор кнопок состоит из нескольких простых, творческих и тонких стилей и эффектов, которые вдохновят вас. Эффекты можно увидеть при наведении курсора на одни кнопки и нажатии на другие
Эффекты можно увидеть при наведении курсора на одни кнопки и нажатии на другие
Оригинальные эффекты при наведении
Мы собираемся создать несколько эффектов наведения миниатюр с помощью переходов CSS3.При наведении указателя мыши на миниатюру мы покажем некоторое описание миниатюры, используя разные стили в каждом примере.
демо больше информации / скачатьCSS3 Эффекты наведения с переходами CSS3
На этот раз я покажу вам еще пять примеров эффектов наведения с использованием других свойств CSS по сравнению со старым учебником, опубликованным на Codrops.
демо больше информации / скачатьПлитки с анимацией: hover
демо больше информацииСледуй за котенком
Простой эффект для наведения на сетку, где содержимое перемещается в зависимости от предыдущей позиции.
Упражнение с текстом при наведении курсора: наложение слайда с угловым треугольником
Я пытаюсь придумать идеи для домашней страницы и «мем» моего нового сайта. Просто тестирую еще одну технику наведения. -Дэвид Лейнингер
Просто тестирую еще одну технику наведения. -Дэвид Лейнингер
Логотип с Slim и SCSS
Наведите и удерживайте этот минималистичный логотип.
демо больше информацииCSS Button Rollover — растущая граница
Кнопка с рамкой расширяется при наведении курсора
демо больше информацииCSS3 Эффекты при наведении курсора на меню
Коллекция эффектов наведения для меню с использованием переходов CSS3.
больше информации / скачатьФЛАГ Египта
демо больше информацииПрофиль CSS Hover Effect
демо больше информацииCSS3 вращать при наведении
В этом примере показано, как использовать CSS3 для включения поворота 2D или 3D для всех основных браузеров (IE / Chrome / Mozilla / Safari).
демо больше информацииЭффекты нескольких ссылок стилей
В примерах мы используем переходы при наведении, но вы также можете представить эти эффекты при щелчке мышью или в качестве начальной анимации.
Эффекты навигации по сетке с jQuery
В наших примерах мы покажем вам десять способов навигации по набору эскизов.Мы рассмотрим некоторые возможности и способы применения эффекта.
демо больше информации / скачатьДиагональные направляющие
Сдвиг наложения изображения по диагонали.
демо больше информацииСообщение в блоге / Эффекты при наведении курсора на изображение
Хороший небольшой эффект при наведении курсора на сообщение в блоге, изображение и т. Д. Предварительный просмотр текста ограничен 3 строками с кнопкой «Читать дальше». Дата или печать автора в правом нижнем углу. Включает: верхний, левый, нижний и правый эффекты, диагонали с каждого угла. Далекое будущее: наведение с учетом направления, обеспечивает правильный эффект в зависимости от положения мыши при входе в целевую область.
демо больше информацииДемонстрация CSS Hover Box
Небольшая демонстрация создания эффекта наведения на поле с помощью CSS.
CSS3 лайтбокс
демо больше информации / скачатьСоздание эффекта затухания при наведении курсора мыши с помощью jQuery
Влияет на цветное изображение при наведении курсора мыши от нечеткой прозрачности к чистой прозрачности.
демонстрационный учебникПростые эффекты наведения курсора jQuery
демо скачатьЭффект масштабирования при наведении с помощью jQuery и CSS
Эффект масштабирования при наведении в основном обратный масштабирует изображение с постепенным исчезновением надписи поверх него при наведении курсора мыши на него.Это создает довольно приятный эффект, который можно использовать на миниатюрах. Как всегда, вы можете посмотреть демонстрацию или скачать исходный код прямо здесь, если не хотите читать все руководство.
демонстрационный учебникЭффект наведения в оттенках серого с помощью CSS и jQuery
Мое решение основано на CSS-спрайтах и нескольких строках jQuery, но требует некоторой подготовки, прежде чем его можно будет реализовать. Это не рекомендуется для крупномасштабных проектов и, вероятно, лучше всего подходит для отображения частей портфолио.
Это не рекомендуется для крупномасштабных проектов и, вероятно, лучше всего подходит для отображения частей портфолио.
Реалистичный эффект наведения с помощью jQuery
Используя эффект анимации jQuery, я экспериментировал с иконками с отражениями и другими с тенями.Вот демонстрация с двумя примерами:
больше информации / скачатьУвеличение изображения при наведении курсора мыши с помощью jQuery
Один из моих читателей спросил меня, как увеличить изображение без щелчка, просто когда мышь находится на изображении. Это не сложная задача. jQuery предоставляет 2 события mouseover () и mouseout (), и, как следует из названия, эти события выполняются при перемещении мыши
демо СкачатьРаздвижные рамки и подписи с помощью jQuery
Анимируйте изображение при наведении на него и при этом показывайте посетителям информацию.Звучит просто, да? Что ж, это так, но эффект приятный и может быть хорош, например, для портфолио.
демо скачатьЕще один красивый эффект наведения миниатюры: использование Mootools
Получив такой хороший ответ об эффекте javascript, я снова представляю другую презентацию миниатюр.
Миниатюра jQuery с увеличением изображения и исчезающей подписью
Я встречал довольно много веб-сайтов с галереями CSS, которые использовали огромные миниатюры для демонстрации красивых веб-сайтов.Некоторые из них представляют собой обычные миниатюры, но многие из них имеют анимированную подпись с помощью JavaScript, чтобы передать больше информации зрителям.
учебник по загрузке демоУчебные пособия по меню горизонтальных всплывающих подсказок jQuery
Анимация блестящая
демо скачатьСамый простой предварительный просмотр изображения при наведении указателя мыши с помощью jQuery
Это предварительный просмотр изображения при наведении курсора. Вы знаете, одно из тех всплывающих окон в виде всплывающих подсказок, которое появляется при наведении курсора на ссылку или миниатюру.
демо скачатьСоздание улучшенной подсказки при наведении курсора мыши с помощью jQuery
В этом руководстве я покажу вам, как быстро написать плагин jQuery, который заменит типичную всплывающую подсказку браузера чем-то более ярким.
jQuery Подсказки к изображениям при наведении указателя мыши
Отображает всплывающую подсказку, когда пользователь наводит курсор на миниатюру с эффектом постепенного появления и исчезновения. это полезный скрипт для вашего сайта.
демо скачатьjQuery и CSS3 Simple Hover Tooltip
демо скачатьjQuery Переместите ссылку в параграфах
Прокрутите ссылку в абзацах ниже. Это демонстрирует, как подсказка инструмента будет переворачиваться по горизонтали в зависимости от расстояния между подсказкой инструмента и правой стороной окна.Не волнуйтесь, скрипт также учитывает нестандартную ширину.
демо скачатьДовольно легкий плагин для всплывающих подсказок
Это очень легкий плагин jQuery, который дает возможность добавлять всплывающие подсказки практически к любому элементу на странице. Тщательно задокументирован и удобен для дизайнеров.
демо скачатьjFade — jQuery Hover Effect
демо больше информации / скачатьjQuery CSS3 Эффекты при наведении курсора на изображение
больше информации / скачатьПоказать изображение в поле заполнителя / цели — jQuery
Плагин Show in Place Holder разработан для показа изображения на месте держателя / целевого поля. Подключаемый модуль можно использовать для демонстрации портфолио изображений, изображений продуктов, снимков экрана программного обеспечения или любых других объектов, которые вы хотите отобразить в поле держателя / цели, щелкнув / наведя указатель мыши на большие пальцы изображения или якорные ссылки.
Подключаемый модуль можно использовать для демонстрации портфолио изображений, изображений продуктов, снимков экрана программного обеспечения или любых других объектов, которые вы хотите отобразить в поле держателя / цели, щелкнув / наведя указатель мыши на большие пальцы изображения или якорные ссылки.
60+ Эффект наведения на изображение с использованием чистого CSS — imagehover.css
| Автор: | ciar4n |
|---|---|
| Просмотров Всего: | 741 просмотр |
| Официальная страница: | Перейти к сайт |
| Последнее обновление: | 12 марта 2021 г. |
| Лицензия: | MIT |
Предварительный просмотр:
Описание:
imagehover.css — это библиотека CSS, которая обеспечивает более 60 анимированных необычных анимационных эффектов для изображений при наведении курсора.
Как его использовать:
Для начала вам необходимо загрузить и включить imagehover.css в заголовок страницы html.
Вставляйте изображения с наведенным содержимым, используя теги figure и figcaption .
<рисунок>
Вот и все.Когда вы наводите курсор на изображение, оно будет отображать наведенное содержимое с эффектом затухания. Доступные эффекты наведения (классы CSS):
- imghvr-fade
- imghvr-push-up
- imghvr-push-down
- imghvr-push-left
- imghvr-push-right
- imghvr-slide-up
- imghvr-slide-down
- imghvr-slide-left
- imghvr-slide-right
- imghvr-discover-up
- imghvr-detect-down
- imghvr-detect-left
- imghvr-open-right
- imghvr-петля-вверх
- imghvr-петля-вниз
- imghvr-петля-левая
- imghvr-петля-правая
- imghvr-flip-horizon
- imghvr-flip-vert
- imghvr-flip-diag-1
- imghvr-flip-diag-2
- imghvr-shutter-out-horizon
- imghvr-shutter-out-vert
- imghvr-shutter-out-diag-1
- imghvr-shutter-out-diag-2
- imghvr-shutter-in-horizon
- imghvr-shutter-in-vert
- imghvr-shutter-in-out-horizon
- imghvr-shutter-in-out-vert
- imghvr-shutter-in-out-diag-1
- imghvr-shutter-in-out-diag-2
- imghvr-switch-up
- imghvr-switch-down
- imghvr-switch-left
- imghvr- переключатель-правый
- imghvr-fold-up
- imghvr-fold-down
- imghvr-fold-left
- imghvr-fold-right
- imghvr-zoom-in
- imghvr-zoom-out
- imghvr-zoom -out-up
- imghvr-zoom-out-down
- imghvr-zoom-out-left
- imghvr-zoom-out-right
- imghvr-zoom-out-flip-horizon
- imghvr-zoom-out- flip-vert
- imghvr-blur
- imghvr-pivot-in
- imghvr-pivot-in-top-left
- imghvr-pivot-in-top-right
- imghvr-pivot-in-bottom-left
- imghvr-pivot-in-bottom-right
- imghvr-pivot-out
- imghvr-pivot-out-top-left
- imghvr-pivot-out-top-right
- imghvr-pivot-out-bottom-left
- imghvr-pivot-out-bottom-ri ght
- imghvr-fall-away-horizon
- imghvr-fall-away-vert
- imghvr-fall-away-cc
- imghvr-fall-away-ccc
Список изменений:
12. 03.2021
03.2021
- Добавить падающие эффекты наведения
27.02.2021
18.02.2021
07.04.2019
12.02.2018
14.08.2018
Теги: эффект наведенияЭлемент эффекта наведения изображения
Эффекты наведения в основном используются в дизайне для улучшения стиля и удобства использования.Эффекты наведения добавляют дополнительную энергию веб-сайтам и улучшают впечатления пользователей.
Чтобы использовать этот элемент, щелкните и перетащите его из раздела «Мультимедиа» на панели элементов.
После выбора вы можете редактировать базовый дизайн элемента с помощью панели дизайна. Это включает размер, заливку, непрозрачность, обводку и тень элемента.
Чтобы изменить конструктивные свойства элемента, используйте панель свойств.
Используйте разделы «Заголовок», «Выделение заголовка» и «Описание» для ввода собственного текста.
Флажок «Предварительный просмотр описания» позволяет увидеть описание в студии при использовании эффекта, который не отображался перед наведением курсора.
Чтобы изменить используемый стиль абзаца, выберите свой стиль в соответствующем раскрывающемся меню.
(Помните, что размер, шрифт и цвет напрямую связаны с выбранным вами стилем абзаца)
Вы также можете редактировать относительное положение заголовка и описания.
Чтобы отредактировать эффект наведения, выберите нужный эффект в раскрывающемся меню.
Вы можете редактировать скорость перехода, а также цвета, используемые в некоторых эффектах наведения.
Вы можете просмотреть эффекты, используя предварительный просмотр, или опубликовав свой сайт.
Чтобы отредактировать исходное изображение, щелкните значок изображения, расположенный чуть ниже раздела «Название и описание».
Здесь вы можете редактировать подгонку изображений, а также прозрачность изображения.
(Эта непрозрачность относится к изображению внутри элемента, а не ко всему элементу.Чтобы отредактировать прозрачность элемента, используйте панель дизайна.)
Цвет фона — это то, что будет видно при настройке прозрачности изображения.