Пиктограммы и системы знаков с Сергеем Чикиным. Лекции
Вопросы и ответы
Как подписаться на курс лекций или коллекцию?
Нажмите на кнопку «Подписка» в правом нижнем углу страницы курса лекций или коллекции.
Внизу страницы откроется панель, на которой мы попросим вас указать ваше имя, электронную почту и данные банковской карты. При этом вы сможете выбрать подписку себе или в подарок. После этого вы сможете нажать на кнопку «Подписаться» — деньги за первый год спишутся с карты. Вы или тот, кому вы дарите, получите письмо со ссылкой для доступа к курсу лекций.
Когда вы перейдёте по ссылке из письма, мы запомним вас на этом устройстве и вы сможете смотреть курс лекций с его страницы.
На странице лекций во вкладке «У вас» можно увидеть, на какие курсов лекций вы подписаны. Рядом с каждым курсом лекций, на который вы подписаны, отображается зелёная галочка.
Если же вы уже указывали имя и карту ранее и вошли со своим адресом, вы сможете подписаться сами или подарить подписку знакомому одним нажатием на кнопку без дополнительного ввода данных и перехода по ссылке из письма.
Если вы подписались сами, после первого года деньги начнут списываться ежегодно по сниженному тарифу, пока вы не отмените подписку. Тот или та, кому вы подарили подписку, после первого года сможет привязать свою карту и продлевать подписку ежегодно по сниженному тарифу.
Что делать, если лекции не открываются?
После оформления подписки вы получили письмо со ссылкой для доступа к лекциям. Когда вы перейдёте по ссылке из письма, мы запомним вас на этом устройстве и вы сможете смотреть лекции.
Но если наш сайт вас забывает, скорее всего, у вас не сохраняются куки. Это возможно в одном из двух случаев:
Что такое Бюросфера?
Как отменить подписку и что будет с лекциями?
Если вы подписаны и авторизованы, на зелёной кнопке в правом нижнем углу будет галочка: «✓Подписка». Нажмите на кнопку, там будет ссылка «Отмена подписки». После отмены подписки лекции станут вам недоступны. Когда захотите, вы сможете подписаться заново, но при этом нужно будет заново оплатить полную стоимость первого года (5900 ₽).
Все вопросы и ответы❱
Отзывы участников практического курса
Участники курсов делились своими впечатлениями о практическом курсе, а мы оставили из их отзывов только то, что касалось теории — такую же даём в лекциях.
Евгений Трофимов,Cтарший дизайнер «Бамбла» и «Баду»
Без обучения нет прогресса. О курсе по иконкам Сергея Чикина узнал два года назад, следил за образовательной программой и решился пойти в 2019‑м, так как стало больше запросов на иконки и для нового проекта нужно было нарисовать набор из 50 иконок. Решил подойти к вопросу уже не с любительской точки зрения, а с профессиональной, и записался на курс.
Сергей рассказал на курсе много технических и визуальных тонкостей, привил внимание к деталям, которые влияют на финальный результат, за что благодарен курсу. Главная ценность курса — крупицы информации, которые собраны из разных мест за длительное время, и учащимся кладут в голову все зёрна информации за короткие три дня. Как итог — бесценные знания, которые применимы не только к иконкам.
Как итог — бесценные знания, которые применимы не только к иконкам.
Главная ценность курса — крупицы информации, которые собраны из разных мест за длительное время
Без обучения нет прогресса. О курсе по иконкам Сергея Чикина узнал два года назад, следил за образовательной программой и решился пойти в 2019‑м, так как стало больше запросов на иконки и для нового проекта нужно было нарисовать набор из 50 иконок. Решил подойти к вопросу уже не с любительской точки зрения, а с профессиональной, и записался на курс.
Сергей рассказал на курсе много технических и визуальных тонкостей, привил внимание к деталям, которые влияют на финальный результат, за что благодарен курсу. Главная ценность курса — крупицы информации, которые собраны из разных мест за длительное время, и учащимся кладут в голову все зёрна информации за короткие три дня. Как итог — бесценные знания, которые применимы не только к иконкам.
Евгений Трофимов,
Cтарший дизайнер «Бамбла» и «Баду»
Сёма Сёмочкин,редактор бюро
Участвовал удалённо
Я редкий неумеха в графическом дизайне. Всегда было стыдно за результат, если приходилось что‑то нарисовать. Когда увидел содержание курса, я понял, что это шанс исправить ситуацию.
Всегда было стыдно за результат, если приходилось что‑то нарисовать. Когда увидел содержание курса, я понял, что это шанс исправить ситуацию.
На курсе я наконец узнал о принципах формы, цвета и анатомии знака. Интересно было узнать о хитростях типа минимизации конструкции и направлении движения.
Удивило количество примеров. Буквально каждую мысль Сергей подкреплял фотографиями и скриншотами.
Спасибо за курс!
Боялся, что буду чувствовать себя изгоем, но всё прошло отлично
Я редкий неумеха в графическом дизайне. Всегда было стыдно за результат, если приходилось что‑то нарисовать. Когда увидел содержание курса, я понял, что это шанс исправить ситуацию.
На курсе я наконец узнал о принципах формы, цвета и анатомии знака. Интересно было узнать о хитростях типа минимизации конструкции и направлении движения.
Удивило количество примеров. Буквально каждую мысль Сергей подкреплял фотографиями и скриншотами.
Спасибо за курс!
Сёма Сёмочкин,
редактор бюро
Участвовал удалённо
Михаил Озорнин,проектировщик интерфейсов
Мне курс в общем понравился, хотя и не было каких‑то вау‑открытий: многие системополагающие вещи, которые Сергей рассказывал, например про цвета, я уже раскопал и изучил сам.
При этом курс здорово систематизирует знания. Я понимал какие‑то графические клише — Сергей дал список в два раза больше, я иногда понимал (а чаще нет), как изобразить глагол — вот, получи готовые способы. Не всегда чувствовал, когда иконки должны, а когда не должны узнаваться сразу, — смотри, есть адресная понятность. Ещё подкупает количество и разнообразие примеров, которые Сергей собрал.
Я бы рекомендовал курс тем, кто только столкнулся с иконками и ещё не нарисовал свои первые две сотни. Вы сэкономите пару‑тройку лет изучения и систематизации, Сергей расскажет всё, что нужно. Тем, кто две сотни иконок уже сделал, курс может не дать чего‑то принципиально нового, а может и дать.
Результат курса: предстоит полностью переделать почти все иконки в своих интерфейсах, чтобы привести их в одну систему. Я и раньше понимал, что это нужно, а сейчас и сомнений нет.
Сэкономите пару‑тройку лет изучения и систематизации
Мне курс в общем понравился, хотя и не было каких‑то вау‑открытий: многие системополагающие вещи, которые Сергей рассказывал, например про цвета, я уже раскопал и изучил сам.
При этом курс здорово систематизирует знания. Я понимал какие‑то графические клише — Сергей дал список в два раза больше, я иногда понимал (а чаще нет), как изобразить глагол — вот, получи готовые способы. Не всегда чувствовал, когда иконки должны, а когда не должны узнаваться сразу, — смотри, есть адресная понятность. Ещё подкупает количество и разнообразие примеров, которые Сергей собрал.
Я бы рекомендовал курс тем, кто только столкнулся с иконками и ещё не нарисовал свои первые две сотни. Вы сэкономите пару‑тройку лет изучения и систематизации, Сергей расскажет всё, что нужно. Тем, кто две сотни иконок уже сделал, курс может не дать чего‑то принципиально нового, а может и дать.
Результат курса: предстоит полностью переделать почти все иконки в своих интерфейсах, чтобы привести их в одну систему. Я и раньше понимал, что это нужно, а сейчас и сомнений нет.
Михаил Озорнин,
проектировщик интерфейсов
Павел Нагишев,менеджер «Красцветмета»,
Теоретическая часть помогла собрать воедино разрозненные знания. Со многими темами был знаком, но по каждой узнал что‑то новое. Важным открытием для меня стали правильные цветовые градиенты, скрупулезное внимание к анатомии знаков и добавление новых смыслов.
Со многими темами был знаком, но по каждой узнал что‑то новое. Важным открытием для меня стали правильные цветовые градиенты, скрупулезное внимание к анатомии знаков и добавление новых смыслов.
Нагуглил, что «скрупулезный» от лат. scrupulus «острый камешек».
Спасибо за курс.
Важным открытием для меня стали правильные цветовые градиенты
Теоретическая часть помогла собрать воедино разрозненные знания. Со многими темами был знаком, но по каждой узнал что‑то новое. Важным открытием для меня стали правильные цветовые градиенты, скрупулезное внимание к анатомии знаков и добавление новых смыслов.
Нагуглил, что «скрупулезный» от лат. scrupulus «острый камешек».
Спасибо за курс.
Павел Нагишев,
менеджер «Красцветмета»,
Александр Краснов,дизайнер
Спасибо за экспириенс.
Курс интересный и полезный! Узнал, как доносить важные сообщения людям с помощью пиктограмм, находить эмоции в форме и учитывать реальную среду знаков. Разобрали много примеров из повседневной жизни.
Разобрали много примеров из повседневной жизни.
Советую курс молодым дизайнерам и ребятам с опытом для структуризации знаний.
Было клёво :–)
Спасибо за экспириенс.
Курс интересный и полезный! Узнал, как доносить важные сообщения людям с помощью пиктограмм, находить эмоции в форме и учитывать реальную среду знаков. Разобрали много примеров из повседневной жизни.
Советую курс молодым дизайнерам и ребятам с опытом для структуризации знаний.
Было клёво :–)
Александр Краснов,
дизайнер
Анатолий Микалюк,дизайнер «Слёрма» и «Гоупэррота»
Участвовал удалённо
Спасибо за крутой курс.
Отдельное спасибо за открытость и лёгкость, с которой ты ведёшь курс.
Информация до сих пор переваривается, но в работе уже использую знания про анатомические особенности и стили пиктограмм, выбор цвета, контекст, попадание в пиксели и визуальный вес.
Курс посоветовал бы каждому дизайнеру — это ощутимый левелап и +20 к ловкости.
Спасибо за крутой курс.
Отдельное спасибо за открытость и лёгкость, с которой ты ведёшь курс.
Информация до сих пор переваривается, но в работе уже использую знания про анатомические особенности и стили пиктограмм, выбор цвета, контекст, попадание в пиксели и визуальный вес.
Курс посоветовал бы каждому дизайнеру — это ощутимый левелап и +20 к ловкости.
Анатолий Микалюк,
дизайнер «Слёрма» и «Гоупэррота»
Участвовал удалённо
Ольга Шанцева,дизайнер «Яндекс‑гоу»
Шла на курс, чтобы понять, как отличить хорошие иконки от плохих, с чего начать отрисовку и как сделать набор иконок однородным. На все вопросы получила ответ. На курсе куча теории и миллион интересных примеров. Никогда не забуду фразу: «Финифть можно наносить только на металл, а металл на финифть» :‑)
Резюмируя: курс — лучший старт, чтобы начать делать хорошие иконки, но самое интересное начнётся впереди, в бою.
Куча теории и миллион интересных примеров
Шла на курс, чтобы понять, как отличить хорошие иконки от плохих, с чего начать отрисовку и как сделать набор иконок однородным. На все вопросы получила ответ. На курсе куча теории и миллион интересных примеров. Никогда не забуду фразу: «Финифть можно наносить только на металл, а металл на финифть» :‑)
На все вопросы получила ответ. На курсе куча теории и миллион интересных примеров. Никогда не забуду фразу: «Финифть можно наносить только на металл, а металл на финифть» :‑)
Резюмируя: курс — лучший старт, чтобы начать делать хорошие иконки, но самое интересное начнётся впереди, в бою.
Ольга Шанцева,
дизайнер «Яндекс‑гоу»
Артём Тройной,юикс‑дизайнер «Купер.ко»
Участвовал удалённо
Раньше я никогда толком на иконки не обращал должного внимания, поэтому моей основной целью было: начать относиться к ним серьёзно. Обычно я просто качаю сет и ставлю. Иконок в сете всегда не хватает, приходится качать из другого сета, и получается каша. В общем, это не очень хорошо.
После курса не могу смотреть на разнородные иконки в одном интерфейсе. Теперь я буду тщательно прорабатывать уже свой собственный сет для каждого проекта.
Когда я открыл одну из своих текущих работ и увидел, какие там иконки, мне стало плохо. А раньше я особо и не замечал, что они разные и не сочетаются друг с другом. А, значит, цель достигнута.
А, значит, цель достигнута.
Понравилось всё. Дальше я сам буду углубляться в каждую из тем: функцию, стиль, форму, цвет и язык.
Теперь я буду тщательно прорабатывать уже свой собственный сет для каждого проекта
Раньше я никогда толком на иконки не обращал должного внимания, поэтому моей основной целью было: начать относиться к ним серьёзно. Обычно я просто качаю сет и ставлю. Иконок в сете всегда не хватает, приходится качать из другого сета, и получается каша. В общем, это не очень хорошо.
После курса не могу смотреть на разнородные иконки в одном интерфейсе. Теперь я буду тщательно прорабатывать уже свой собственный сет для каждого проекта.
Когда я открыл одну из своих текущих работ и увидел, какие там иконки, мне стало плохо. А раньше я особо и не замечал, что они разные и не сочетаются друг с другом. А, значит, цель достигнута.
Понравилось всё. Дальше я сам буду углубляться в каждую из тем: функцию, стиль, форму, цвет и язык.
Артём Тройной,
юикс‑дизайнер «Купер. ко»
ко»
Участвовал удалённо
ПИКТОГРАММА. ПОНЯТЬ ЗА СЕКУНДУ. Эта статья получилась у меня несколько… | by Alexey Romashin | Дизайн-кабак
Эта статья получилась у меня несколько объёмней, чем обычно, но надеюсь, вы не пожалеете время потраченного на её чтение. Почему это интересно? Человечество, в каком-то смысле, становится всё более и более ленивым, не желает читать, всё чаще заменяя вербальную информацию картинкой. В связи с этим спрос на инфографику — это восходящий тренд на мировом рынке графического дизайна. Эта статья как раз об этом.
Published in·
8 min read·
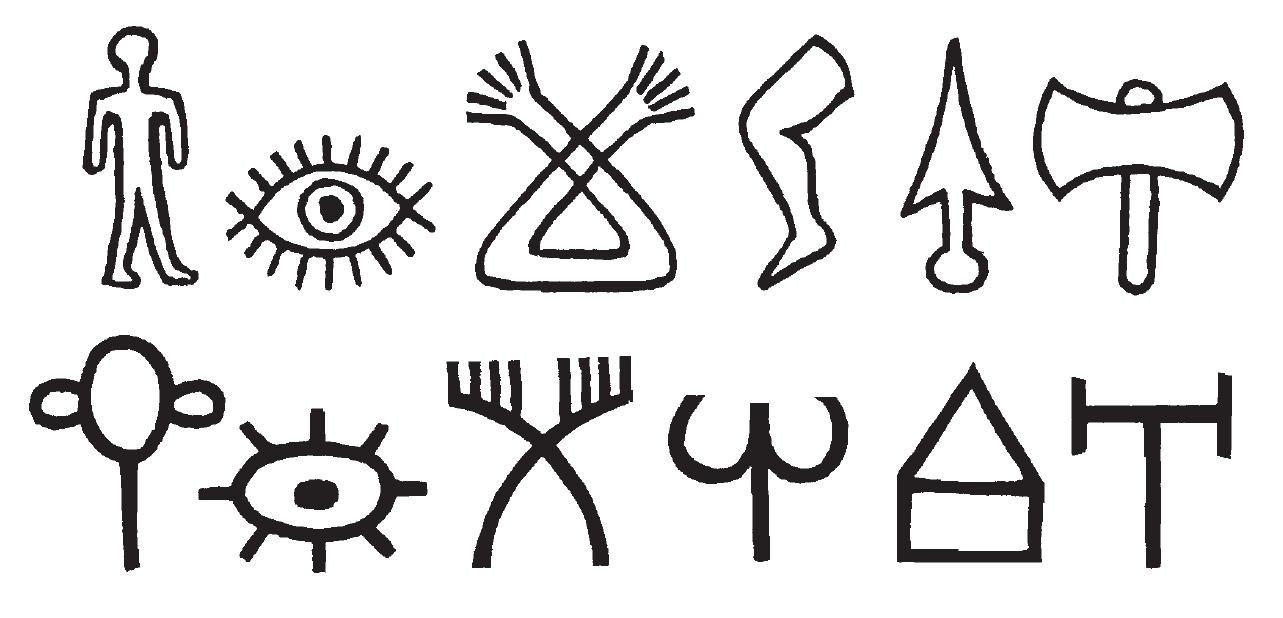
Nov 4, 2019Иероглиф Cexam, или пустынный заяц (слева). Иероглиф справа от зайца до сих пор остаётся не расшифрованным.Когда в околопрофессиональных разговорах или публикациях я натыкаюсь на слово «иконка», меня немного коробит. Я невольно представляю такую маленькую пластмассовую икону, которую набожные автолюбители приклеивают к торпеде своего «Мегана» или «Приоры».
Дело в том, что то, что сейчас большинство называет «иконкой», в моей дизайнерской юности называлось пиктограммой, или знаком визуальных коммуникаций. Видимо, старую собаку новым командам не научишь, как говорит моя мудрая мама.
Видимо, старую собаку новым командам не научишь, как говорит моя мудрая мама.
Визуальные знаки, способные кодировать и передавать информацию, появились во времена, когда человечество ещё не изобрело письменность, предположительно в эпоху Голоцена. Тогда наш грязный, волосатый пращур, макнув свою пятерню в красную глину, оставил отпечаток на стене пещеры. Это первое сообщение переводилось как «я тут», или «я есть», или что-то в этом роде.
Эволюция информационной графики знака «Внимание мины» 1914/1940/2000За последние 10 000 лет пиктограмма (или иконка) проделала удивительный эволюционный путь. Люди научились доносить смысл через неё так точно, что скорость усвоения информации увеличилась во много раз относительно его вербального выражения. Подумайте и ответьте: на что водитель быстрее среагирует, на надпись «снизьте скорость, здесь иногда бегают дети» или на белый треугольник с изображением двух бегущих человечков?
Посмотрите на эту лисичку родом из 70-х. Согласитесь, что она идеальна?Геометризм — это представление любого сложного по форме изображения в виде геометрических примитивов — круга, квадрата и треугольника. Мастерство графического дизайнера состояло в том, чтобы, упрощая и геометризируя форму, не потерять связь с изображаемым предметом.
Мастерство графического дизайнера состояло в том, чтобы, упрощая и геометризируя форму, не потерять связь с изображаемым предметом.
Минимализм — это культ самоограничения, в рамках которого графический дизайнер стремится использовать ровно столько изобразительного материала, сколько необходимо для донесения смысла высказывания, и не на точку больше. На профессиональном сленге это звучит как «минимакс» — максимальная содержательность при минимализме формы.
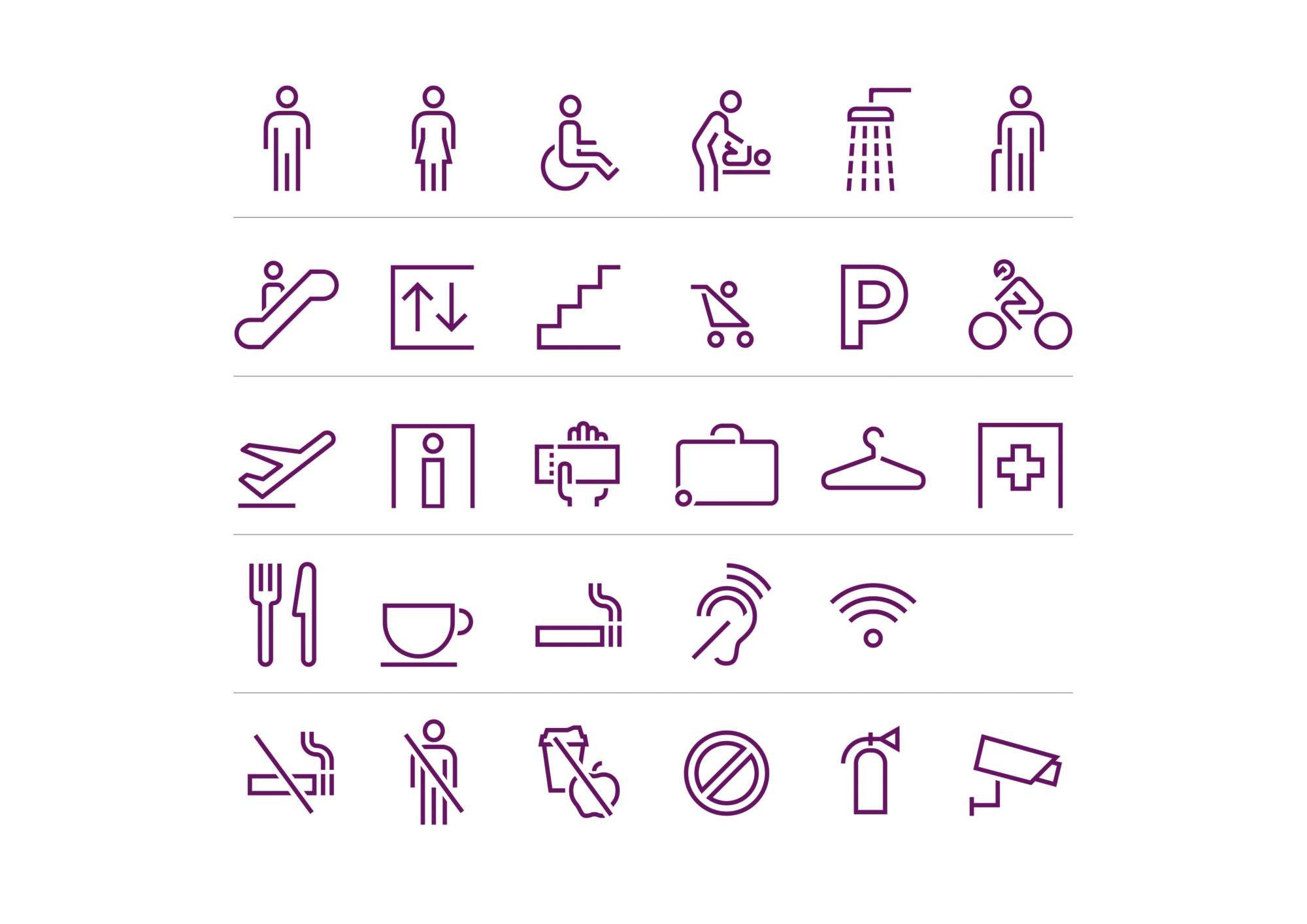
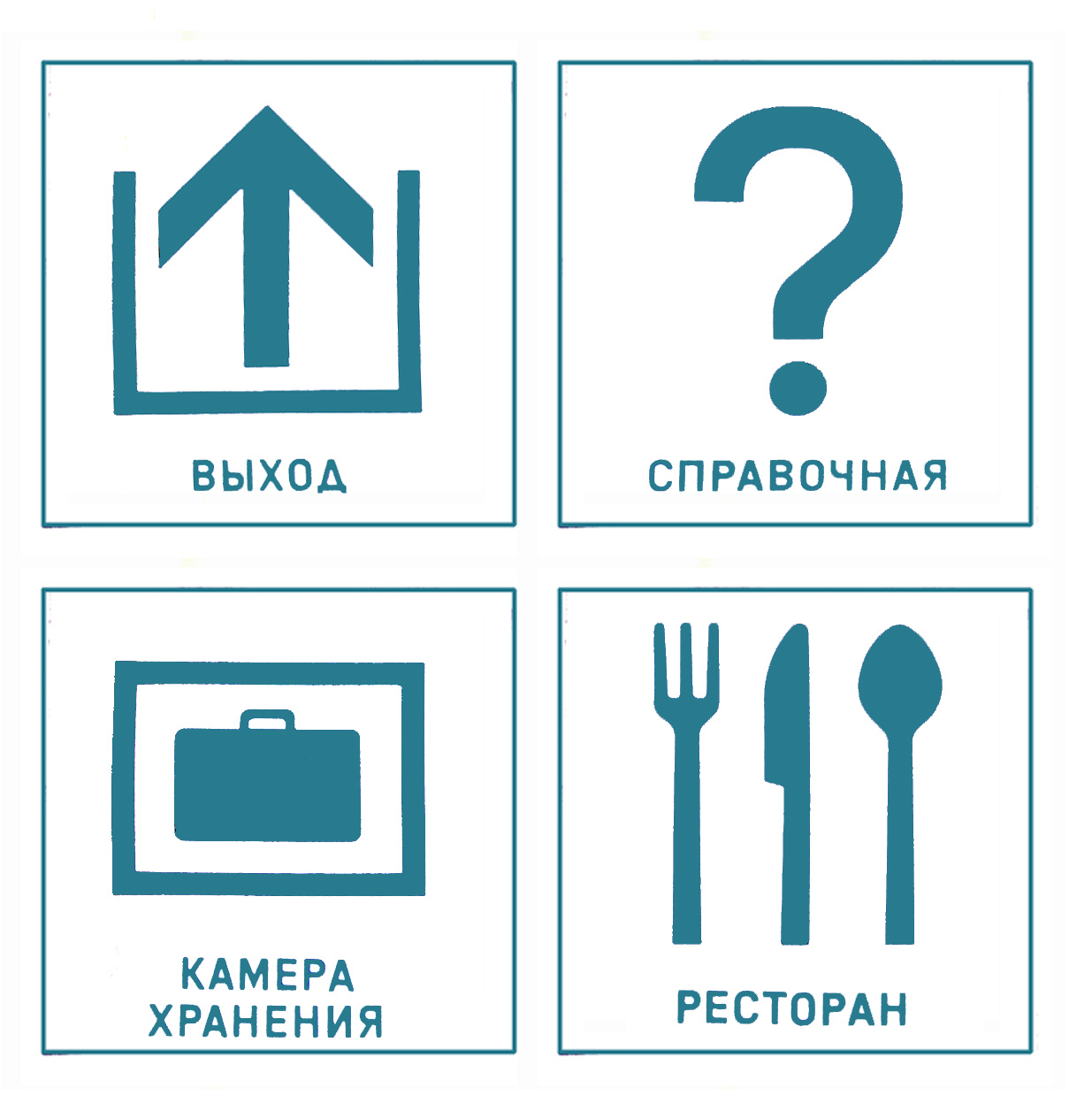
М и Ж. Португалия 70-е годы.Я очень люблю этот проект системы визуальных коммуникаций культурного центра в Лиссабоне. Он завораживает именно своим минимализмом. Ты смотришь на эти пиктограммы и понимаешь, что дизайнер упростил изображения до такой степени, что упрости ещё — картинка превратится в геометрическую абстракцию и потеряет свою информационно-коммуникативную сущность.
Третье — диктатура сетки. Сетка — это невидимые глазу, но улавливаемые нами на тонком уровне вертикальные и горизонтальные связи между графическими элементами, логический способ организации композиционного пространства+.![]()
Таким образом, к началу 70-х. дизайнеры вооружились теорией, вдохновились немалыми гонорарами от Олимпийского комитета и энергично приступили к работе.
Один из них был Отл Айхер, которого организаторы летних Олимпийских игр 1972 года в Мюнхене попросили стать главным дизайнером. Айхер был фигурой культовой, он считался одним из пионеров корпоративного брендинга и к началу 70-х в его творческом портфолио уже имелись фирменные стили компании Braun и авиакомпании Lufthansa.
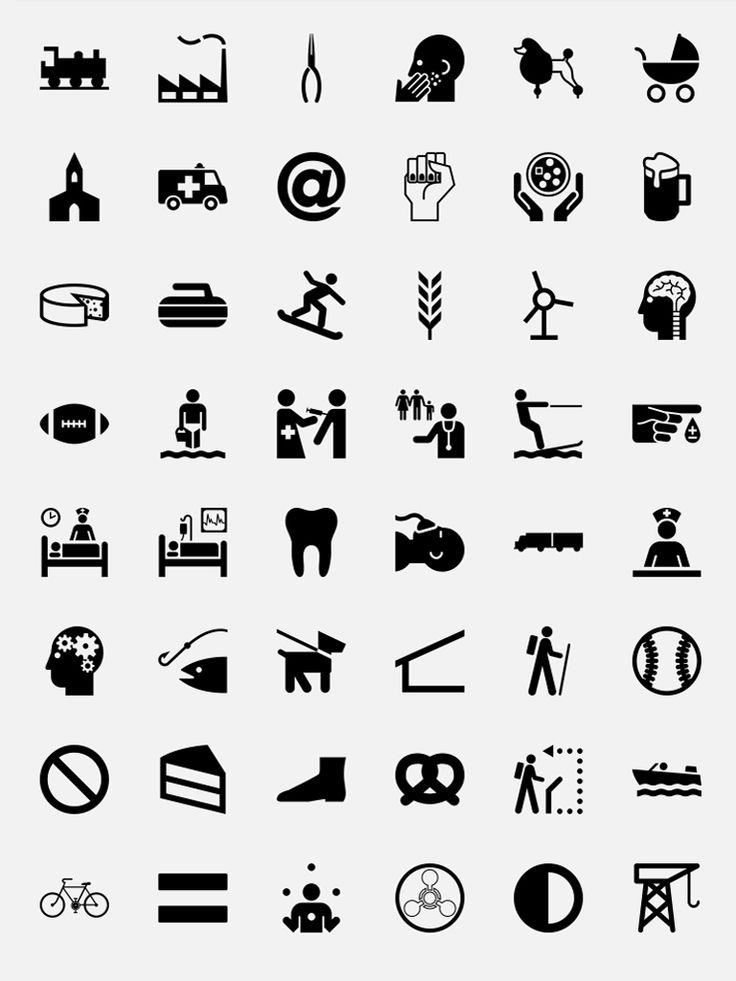
Отл Айхер, 1972Олимпийские пиктограммы Айхера явились квинтэссенцией «интернационального стиля». Построенные по жёсткой сетке, очищенные от несущественных деталей, сознательно лишённые пола и эмоций, они стали абсолютным шедевром модульного минималистского дизайна. Его система визуальных коммуникаций была столь хороша, что ещё много лет спустя Олимпийский комитет продолжал её использовать на других международных спортивных состязаниях. Айхеровские изображения видов спорта эксплуатируются и до сего дня, иногда порой в сильно мутировавшем виде.![]()
Вот эту фотографию прислала мне моя ученица из Финляндии типа «поржать». В рамках моей онлайн школы “Айдентика”, «Айхеровским человечкам» отводится та же роль, что и гаммам при обучении игре на фортепиано. Студенты копируют пиктограммы, разбирают по частям, а потом из получившегося конструктора составляют свой собственный рассказ о своей жизни. Через этот тренинг они, во-первых, лучше узнают друг друга, во-вторых — постигают тайную доктрину модульного дизайна. Сплошная выгода!)
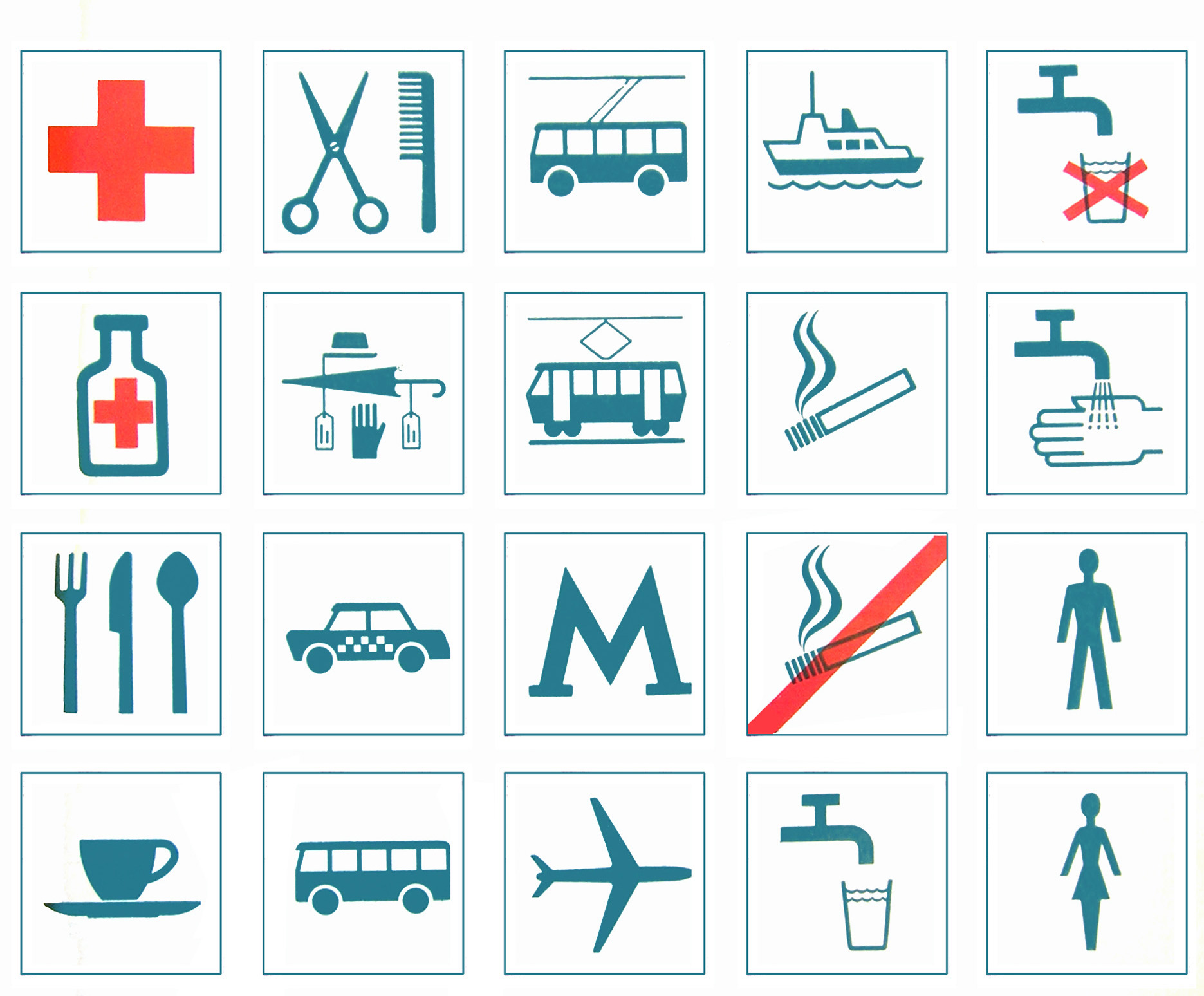
Работа моей ученицы Евгении Белухи (США). Тема: “Моя жизнь”В 1980 году свою достойную лепту в развитие жанра внесли наши соотечественники — Валерий Акопов, Василий Дьяконов, Михаил Аникст, Александр Шумилин и Борис Трофимов. Им в руки попал огромный заказ на разработку системы визуальных коммуникаций Московской Олимпиады. Впоследствии за эту работу дизайнеры получили золотую медаль в Брно.
Валерий Акопов, Василий Дьяконов, Михаил Аникст, Александр Шумилин, Борис Трофимов, 1980 г.
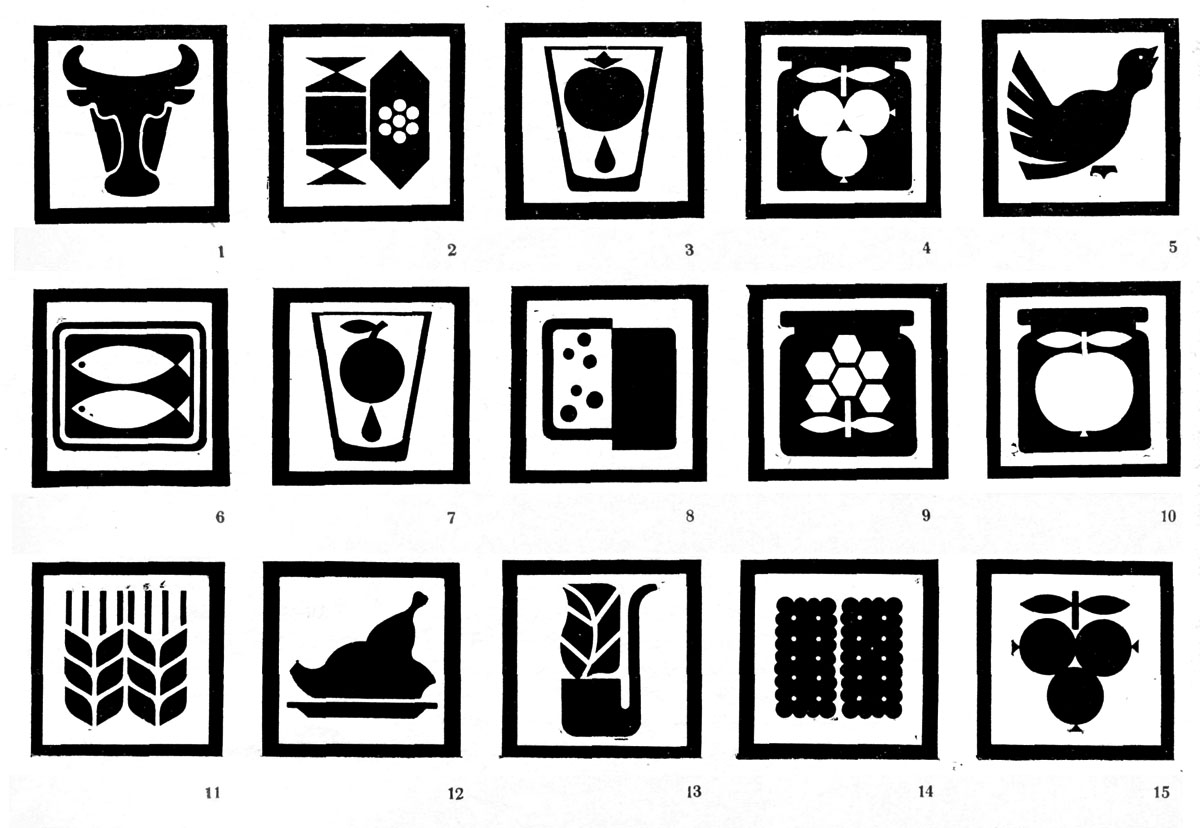
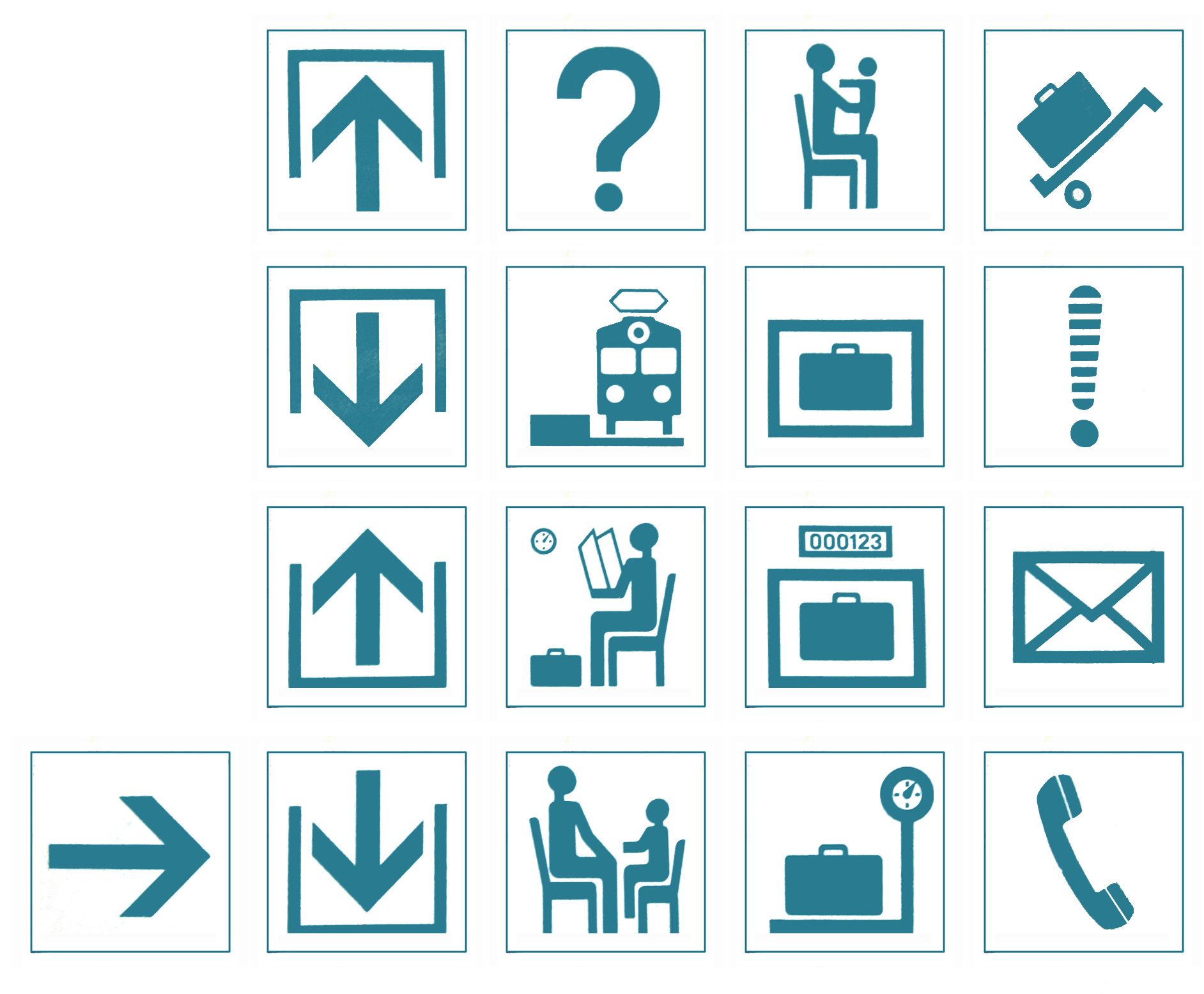
Разумеется, приступив к работе, они не могли не воспользоваться находками того же Айхера, но кое-что им пришлось изобретать с нуля. Задача отличалась от Айхеровской тем, что нашим спортивным чиновникам понадобилось огромное количество пиктограмм, любое действие или потребность они захотели визуализировать в виде значка. В списке были: ремонт зажигалок, зонтов и чемоданов, химчистка, отдельно — для синтетики и отдельно — для трикотажных тканей, баня русская и баня финская, блинная, пельменная, чебуречная, шашлычная, пирожковая — для этого всего требовались разные знаки. Борис Трофимов вспоминает:
«Чтобы показать трикотажность, мы разделили изображение рубашки наискосок на полоски — как бы она состоит из нитей. Для иллюстрации действия, такого как ремонт, была придумана рука. Она держит различные предметы в зависимости от назначения ремонта: клубок в знаке «Ремонт трикотажа», отвертку в «Ремонте зажигалок» и так далее».
Лично для меня, студента Худпрома, в середине 80-х этот проект Дьяконова, Аникста, Шумилина и Трофимова был ответом на вопрос «какой должен быть современный дизайн?».![]() И ответ был таков: дизайн должен быть несущим смысл и предельно простым. Для меня, тогда ещё начинающего дизайнера, это определило вектор развития на будущее, я пронёс это через годы занятий графическим дизайном, это же я проповедую своим ученикам в меру своих сил.
И ответ был таков: дизайн должен быть несущим смысл и предельно простым. Для меня, тогда ещё начинающего дизайнера, это определило вектор развития на будущее, я пронёс это через годы занятий графическим дизайном, это же я проповедую своим ученикам в меру своих сил.
Тогда же, в начале 80-х, предпринимается попытка осмыслить пиктограмму с точки зрения её типологии. Появляется разделение на 3 типа по способу означения, это:
Знаки подобия, где изображение визуально идентично действию. Пример — пиктограмма «Внимание: мокрый пол».
Знаки примеры, где используются более сложные ассоциации. Например, «Осторожно, высокое напряжение».
Условные знаки, напрямую ничего не изображающие и предполагающие некоторую конвенциональность, то есть договорённость, что вот этой картинкой мы будем обозначать нечто, ну, например, радиацию, или Wi-Fi
Подробнее о типологии пиктограммы можно узнать из моего вебинара «Понять за полсекунды».
С конца 80-х. годов в графическом дизайне начинается компьютерная эпоха. Не нуждается в доказательствах тот факт, что появление персонального компьютера стало таким же цивилизационным прорывом, как изобретение печатного станка в XV веке и радио в XIX. Великий Стив Джобс компьютер не изобретал, он придумал и реализовал бизнес-концепцию, содержательным смыслом которой было сделать компьютер массовым, приучить к нему обывателя — человека, не владеющего языком программирования. До этого человек общался с компьютером посредством командной строки. Языком общения машины и человека был код, понятный только профессиональному меньшинству.
Эскизы Сьюзен Каре, 80-е.Задача создать новый язык команд, интуитивно понятный и домохозяйке, и школьнику, выпала совсем юной Сьюзан Каре. Девушка только что закончила художественный колледж, когда ее пригласили в Apple. Поскольку специального графического приложения для создания иконок в то время еще не было, ей выдали ученическую тетрадь в клетку, в ней она и создавала первые эскизы графического наполнения интерфейса. Одна клеточка на в тетрадке равнялась одному пикселю на мониторе. Сложность состояла ещё и в том, что Сьюзан пришлось придумывать иконки к ситуациям, которые не имели аналогов в реальном мире, а существовали только в компьютерном. Ну как изобразить, например, что ваш комп «завис» или ваш файл «битый»? Всё делалось тогда, в 90-е, интуитивно, но ценность гениальных людей для прогресса состоит в том, что при отсутствии эмпирического опыта интуиция, тем не менее, их не обманывает.
Одна клеточка на в тетрадке равнялась одному пикселю на мониторе. Сложность состояла ещё и в том, что Сьюзан пришлось придумывать иконки к ситуациям, которые не имели аналогов в реальном мире, а существовали только в компьютерном. Ну как изобразить, например, что ваш комп «завис» или ваш файл «битый»? Всё делалось тогда, в 90-е, интуитивно, но ценность гениальных людей для прогресса состоит в том, что при отсутствии эмпирического опыта интуиция, тем не менее, их не обманывает.
История работы Сьюзан Каре с Apple вошла в недавно изданную биографию Стива Джобса, которая за несколько месяцев с начала продаж стала в США бестселлером. Появление книги подхлестнуло интерес к полузабытой Сьюзан Каре, и титул «бабушки иконки» по праву вернулся к ней.
С экспериментов Сьюзан в Apple началась новая эпоха в развитии пиктограммы, именно тогда и вошло в обращение это слово «иконка» (от англ. icon), с этого момента пиктограмма становится интерактивной.![]()
Интерактивность предполагала ещё более высокую скорость считывания информации. Значки должны были стать практически незаметными для пользователя, превратившись, по сути, из картинки в единицу информации. Пользователь не должен был отвлекаться на дизайн. Все эти новые требования диктовались маркетингом, который к 2000-м годам становится «главным» в ситуации постановки задач и принятии решений при создании систем визуальных коммуникаций. С этого момента появляется ещё одно технологическое требование: теперь иконка должна умещаться в квадрат размером 32 пикселя. Если не умещается — то вы в пролёте…
В 2000-х. технологические ограничения, связанные с проектированием иконки, начали распространяться и на проектирование логотипов. Развитие и изощрённость маркетинговых технологий привело к пониманию того, что потребителя легче обучить распознаванию максимально простого знака, нежели сложного и многословного. Законодателем моды становятся гигантские коммуникационные компании типа Facebook или Instagram, они задают прогрессу ускорение и формируют тренды, в том числе и в айдентиук.![]() Лого такой компании — это иконка — максимально простой, запоминающийся, выдерживающий любое масштабирование графический элемент. Так, две родственных профессии — дизайнер иконки и дизайнер айдентики — в наше время пересеклись в одной точке взаимных интересов и оплодотворили друг друга.
Лого такой компании — это иконка — максимально простой, запоминающийся, выдерживающий любое масштабирование графический элемент. Так, две родственных профессии — дизайнер иконки и дизайнер айдентики — в наше время пересеклись в одной точке взаимных интересов и оплодотворили друг друга.
Я люблю повозиться с иконками. Это хорошая трёпка для мозгов. Это и тренинг, и удовольствие. Вот, например, эта картинка «Работаю за алкоголь» была сделана мной во время очередного кризиса в 2009 году, расползлась по Рунету и стала настоящим мемом.
Отдельно хочется остановиться и рассказать о моей коллекции пиктограмм и дорожных знаков. Что-то удаётся сфотографировать самому, вот, например, эта смешная девочка с Чупа-чупсом — дорожный знак из Польши.
“Девочка с “Чупа-чупсом”. Дорожный знак “Осторожно дети”, ПольшаМного всякой занятной визуальной всячины присылают мне мои коллеги и ученики. Кстати, всех интересующихся коммуникативным дизайном, приглашаю в свой Instagram, там я постоянно делюсь лучшими экземплярами из своей коллекции. А на сегодня у меня всё. Творческих успехов и делайте дизайн, делайте его простым и понятным. И не забывайте ставить 👏
А на сегодня у меня всё. Творческих успехов и делайте дизайн, делайте его простым и понятным. И не забывайте ставить 👏
А нет, ещё не всё. Всех графических дизайнеров, которые ещё не достигли потолка в профессии, я приглашаю на двухмесячную онлайн школу “Айдентика”. Здесь вы научитесь: придумывать, проектировать, упаковывать и продавать созданные вами логотипы. Все подробности, отзывы и работы выпускников здесь Действуйте!
Краткая история пиктограмм и идеограмм
Пиктограмма, также называемая пиктограммой, пиктограммой или просто иконкой, является наиболее простым и эффективным способом передачи сообщения или идеи и использовалась на протяжении всей цивилизации — от доисторической эпохи до древней Египет до наших дней. Пиктограммы постоянно развивались на протяжении веков. Часто они ассоциировались с магическими силами, использовались для передачи религиозных идей или даже использовались в качестве секретного кода.
В настоящее время иконки служат более утилитарной цели. Из-за промышленной революции и глобализации люди повсюду обосновываются в зарубежных странах, используя одни и те же технологии для работы и общения. Это то, что я называю универсальным образом жизни. Но для этого нам нужно общаться на универсальном языке, который каждый может понять, независимо от его языка или культуры.
Пиктограммы и идеограммы
Пиктограмма — это символ, который передает значение через свое сходство с физическим объектом. Примеры пиктограмм включают навигационные указатели, например, в аэропортах и других местах, где многие люди могут быть незнакомы с языком места, в котором они находятся.
В некоторых случаях пиктограммы могут сочетаться с идеограммами. Идеограммы — это графические символы, которые представляют идею или концепцию. Хорошими примерами идеограммы являются красный кружок, означающий «запрещено», или оранжевый или желтый треугольник, означающий «внимание» или «опасность».
Хороший пример комбинации пиктограммы и идеограммы
Мы можем видеть пиктограммы и идеограммы повсюду. Они есть на дорожных указателях, зданиях, улицах, вокзалах, электронных устройствах, компьютерах и т. д. Они очень просто воспроизводят то, что видят наши глаза, и могут быть легко поняты любым человеком.
Сегодня существуют тысячи пиктограмм и идеограмм, которые получили всеобщее признание, и мы сразу узнаем их с первого взгляда. Популярными примерами являются значок электронной почты, значок телефона, кнопка воспроизведения, кнопка загрузки и т. д. Некоторые из них представляют собой пиктограммы, другие — идеограммы, а некоторые представляют собой сочетание того и другого.
Иногда пиктограмма также играет роль идеограммы. Например, значок, который представляет значение идеи, представлен лампочкой. Даже если лампочка на самом деле является изображением объекта (пиктограмма), она передает сообщение идеи, концепции (идеограмма).
Здесь значок «идея» представлен пиктограммой, которая используется в качестве идеограммы. Этот пример усиливается другой идеограммой — лучами света.
Создание значка — непростая задача для дизайнера
Поскольку значок должен быть универсальным, дизайнеру может быть очень сложно создать работоспособный значок. Есть так много вещей, которые нужно учитывать. Например, представление чего-либо может быть интерпретировано по-разному в зависимости от чьей-либо культуры, убеждений или религии. Также лучше избегать цветов. В Европе красный цвет является обычным символом опасности, но в Китае красный символизирует удачу и, как полагают, отгоняет зло.
Считается, что некоторые слова невозможно преобразовать в пиктограмму без помощи текста. Например, попробуйте представить «менеджера аккаунта» в виде значка. На первый взгляд это может показаться не таким уж сложным, но если вы подумаете об этом, то вскоре поймете, что это совсем непростая задача.
Также очень рискованно пытаться сделать что-то по-другому при создании новой иконки. Если треугольник в круге означает игру, не пытайтесь изобретать велосипед. Это просто запутает людей. Иконки не всегда место для творчества.
Готовы принять вызов? Если вам интересно, как создать отличную иконку, вам следует взглянуть на сообщение в блоге Муддасара Багвана: Что делает иконку отличной?
Актуальны ли некоторые из существующих значков?
Когда я смотрю на некоторые из самых популярных на сегодняшний день иконок, у меня всегда возникает вопрос: «Как долго мы собираемся хранить их без обновления?» Этот вопрос особенно актуален для технологии, которая постоянно развивается из года в год. Электронные устройства становятся меньше, тоньше, многозадачнее и оснащены сенсорными экранами. Их формы также меняются, как и то, как мы их используем.
Поколение Z рождается с планшетами и смартфонами. Так действительно ли они идентифицируют себя по старомодному телефонному приемнику, который мы используем для представления звонков? Знают ли они, что значок голосовой почты, используемый Apple, на самом деле является магнитофоном? Они вообще знают, что такое магнитофон? Именно такие вопросы я всегда задаю себе, когда смотрю на свой смартфон или компьютер. Кажется, что эти типы иконок становятся для них идеограммами, а не пиктограммами. Символы, которые, наконец, повсеместно приняты в качестве официального представления идеи или концепции.
Кажется, что эти типы иконок становятся для них идеограммами, а не пиктограммами. Символы, которые, наконец, повсеместно приняты в качестве официального представления идеи или концепции.
Может быть, это новая версия знаменитого значка вызова? Может быть, легче понять новое поколение?
Правильно ли понимается этот значок сегодня?
Заключение
Никогда еще не было столько икон, как сегодня. Они развивались веками. Со времен промышленной революции и на заре глобализации значки стали появляться повсюду, и их популярность росла по мере развития технологий. Иконки все больше становятся универсальным языком, в котором каждый символ имеет определенное значение. Обновлять или изменять уже известную иконку слишком рискованно, независимо от того, сможет ли поколение z идентифицировать представляемый объект или нет. Пока люди могут мгновенно понять его значение, нет причин вносить путаницу. Это как сменить язык — универсальный способ общения. И в этом суть иконок: визуальная коммуникация.
И в этом суть иконок: визуальная коммуникация.
Определение, примеры, как сделать?, использование, важность
ВведениеГрафики могут быть сложными для понимания сразу, поскольку для этого нужно читать другую информацию. Диаграммы и графики, называемые пиктограммами, используют значки и изображения для представления данных.
Пиктограммы могут быть полезны всем, потому что эта трудность в равной степени затрагивает как взрослых, так и детей.
Пиктограмма, также известная как пиктограмма, представляет собой диаграмму или диаграмму, отображающую данные. Вместо того, чтобы использовать один способ отображения данных, как это делают гистограммы или линейные графики, пиктограммы используют изображения, каждое из которых представляет собой отдельный реальный объект. Иллюстрация пиктограммы, показывающей, сколько дождливых дней в каждом месяце, показана на рисунке ниже.
| Месяцы | Дождливые дни |
| Январь | 9 0090 |
| Февраль | |
| Март | |
| 90 075 апреля | |
| Май | |
| Июнь | |
| июль |
представляет 3 дня
В этой статье мы дадим определение пиктограмме, рассмотрим несколько примеров, узнаем, когда и как их использовать, и рассмотрим их преимущества и недостатки.
Пиктограммы, также известные как пиктограммы, представляют собой символы, многократно используемые для визуального представления данных. Каждый значок обозначает определенное количество единиц и организован в одну линию или сетку. Пиктограммы считаются одним из самых простых способов представления данных.
Используя пиктограмму, мы можем изобразить частоту данных, используя соответствующие символы или изображения.
Пиктограммы часто используются в математике для объяснения таких понятий, как обработка информации, и создания основы для интерпретации данных с использованием изображений.
Части пиктограммыЧтобы пиктограмма была полной, должны присутствовать следующие части.
( 1 ) Заголовок
Обычно заголовок графика отображается вверху. О чем идет речь, понятно из названия.
( 2 ) Символы или изображения
Определенное количество данных представлено символами.
( 3 ) Категории или метки
Категории точно определяют тип данных на графике.
( 4 ) Ключ или легенда
Значение каждого изображения определяется ключом.
Давайте посмотрим на приведенную ниже пиктограмму и определим ее части.
На приведенной ниже пиктограмме показано количество цветов, проданных за неделю.
| День | Цветы проданы |
| Понедельник | Вторник |
| Среда | |
| Четверг | |
| Пятница 90 090 | |
| Суббота | |
| Воскресенье |
= 10 цветов
Идея о том, что пиктограмма представляет количество проданных цветов, мгновенно передается заголовком «Цветы проданы». Категории «День», которые работают с понедельника по воскресенье, информируют нас о днях, которые являются частью недели. Символ на пиктограмме используется для обозначения определенного количества цветов. Каждый цветок равен 10 цветкам, по ключу = 10 цветков. Следовательно, чтобы рассчитать общее количество цветов, продаваемых каждый день, умножьте количество цветов в каждый день на 10.
Символ на пиктограмме используется для обозначения определенного количества цветов. Каждый цветок равен 10 цветкам, по ключу = 10 цветков. Следовательно, чтобы рассчитать общее количество цветов, продаваемых каждый день, умножьте количество цветов в каждый день на 10.
Поскольку мы знаем, что 1 цветок ( ) равен 10 проданным цветам, нам просто нужно применить базовые математические вычисления, чтобы вычислить, сколько цветов продавалось каждый день. Таким образом, мы имеем
Понедельник: 5×10=50 цветов
Вторник: 7×10=70 цветов
Среда: 4×10=40 цветов
Четверг: 6×10=60 цветов
Пятница: 11×10=110 цветы
Суббота: 10×10=100 цветов
Воскресенье: 14×10=140 цветов
Помимо общего количества цветов, продаваемых каждый день, пиктограмма может дать ответы на дополнительные вопросы. С помощью анализа мы также можем определить общее количество цветов, проданных за данную неделю, день, когда было продано больше всего или меньше всего цветов и т. д.
Как сделать пиктограмму?Ниже приведены некоторые важные моменты создания пиктограммы:
Сбор данных
Первым шагом в создании пиктограммы является сбор соответствующих данных, которые мы хотим отобразить. После того, как данные собраны, упорядочите их в виде таблицы или списка. Категории данных также должны быть правильно указаны.
После того, как данные собраны, упорядочите их в виде таблицы или списка. Категории данных также должны быть правильно указаны.
Выбор подходящих символов
Выберите визуальное представление данных, например символы или изображения. Должны использоваться наиболее релевантные символы или визуальные представления предоставленных данных. Для символов можно рисовать дроби, если частота не является целым числом.
Назначение ключа
Используйте ключ для указания значения каждого изображения при отображении данных с помощью изображений, поскольку одно изображение не может адекватно отображать данные, если частота данных слишком высока. В результате используется «ключевое» числовое значение, которое также должно быть записано с помощью пиктограммы.
Использовать столбцы
При создании пиктограммы используйте столбцы для указания категории и данных. Создайте пиктограмму, которая представляет частоту данных, используя символы и/или изображения.
Изучите данные
После создания пиктограммы убедитесь, что категории или маркировка и изображения должны точно отражать данные.
Рассмотрим деревья авокадо, кокоса, лимона, манго, апельсина и груши, которые растут на ферме. Создадим пиктограмму, показывающую, сколько деревьев на ферме.
Сбор данных
Собранные данные показаны в таблице ниже. Представлены количество и типы деревьев.
| Авокадо | Кокос | Лимон | Манго | Апельсин | Груша |
| 2 0 | 35 | 15 | 25 | 10 | 30 |
Выбор соответствующих символов
Мы будем использовать этот символ как визуальное представление деревьев. Выбор изображения для символа важен и должен соответствовать собранным данным.
Выбор изображения для символа важен и должен соответствовать собранным данным.
Назначить ключ
Так как данные кратны 5, будем представлять каждый символ равным 5 деревьям. Итак, у нас есть = 5 деревьев. Возможно, вы захотите использовать числовой эквивалент другого символа. Просто убедитесь, что окончательный счет ваших изображений соответствует количеству деревьев.
Использовать столбцы
При построении пиктограммы для собранных данных мы будем использовать два столбца. Ярлыки в первом столбце — это типы деревьев. Во втором столбце указано количество деревьев.
| Типы деревьев | Количество деревьев |
| Авокадо | Кокос |
| Лимон | |
| Манго | |
| Апельсин | 900 95 |
| Груша |
= 5 деревьев
Изучите данные
Что касается собранных данных, каждая строка должна точно отражать общее количество деревьев в каждой категории. Должно быть четыре дерева, так как всего 20 деревьев авокадо. Семь деревьев будут использоваться для представления кокоса, три для лимона, пять для манго, два для апельсина и шесть для груши.
Должно быть четыре дерева, так как всего 20 деревьев авокадо. Семь деревьев будут использоваться для представления кокоса, три для лимона, пять для манго, два для апельсина и шесть для груши.
| Типы деревьев | Количество деревьев |
| Авокадо | 90 095 |
| Кокос | |
| Лимон | |
| Манго | Оранжевый |
| Груша |
= 5 деревьев
Теперь мы успешно сделали пиктограмму числа деревья на ферме.
С помощью сложения покажем точность чисел:
| Авокадо | 5 + 5 + 5 + 5 = 20 |
| 90 075 Кокос | 5 + 5 +5 + 5 + 5 + 5 + 5 = 35 |
| Лимон | 5 + 5 + 5 = 15 |
| Манго | 9008 7 5 + 5 + 5 + 5 + 5 = 25|
| Оранжевый | 5 + 5 = 10 |
| Груша | 5 + 5 + 5 + 5 + 5 + 5 =30 |
Пиктограммы используются по разным причинам, некоторые из которых описаны ниже.
( 1 ) Пиктограммы можно использовать для придания визуальной значимости простым данным, независимо от того, хотите ли вы представить дробь или % или указать размер важной статистики.
( 2 ) При визуализации данных в инфографике, отчетах, презентациях и даже резюме пиктограммы могут оказаться весьма полезными. Пиктограммы также могут быть привлекательными и исключительно чистыми, что делает их более приятными для глаз.
( 3 ) Пиктограмма полезна, когда вы хотите сделать простую информацию более эстетически привлекательной, запоминающейся или увлекательной. Читатели могут быстро определить, что диаграмма пытается передать, поскольку они могут читать диаграммы легче, чем любой другой тип отображения данных.
( 4 ) Поскольку пиктограммы очень наглядны и обычно просты для понимания и интерпретации, пиктограммы являются отличным подходом к обучению детей обработке данных. Дети могут просто посчитать предметы, чтобы определить количество каждого предмета.
( 5 ) При правильном использовании ключа на пиктограмме дети и взрослые могут легко вывести важную информацию из представленных данных.![]()
( 6 ) Пиктограммы также полезны, когда вам нужно привлекательное изображение, но у вас нет доступа к графическому дизайнеру, потому что они созданы из набора значков.
( 7 ) Пиктограммы используются таким же образом за пределами классной комнаты, помогая зрителям связать гистограмму с концепцией, которую она изображает.
( 8 ) Люди могут лучше понимать значение чисел в ситуациях, например, когда речь идет о большом числе.
( 9 ) Пиктограммы используются для обобщения данных опроса, оценки участников и отображения прогресса в достижении цели.
( 10 ) Пиктограммы могут использоваться в рекламе для управления данными и отображения общего мнения по данному вопросу. Пиктограммы могут использоваться в рекламе для демонстрации уровня привлекательности продукта или проблемы, которую он может решить для потребителей.
Пиктограммы — это диаграммы, используемые в статистике для представления данных с помощью графики и значков, соответствующих данным. Пиктограмма часто имеет ключ, который описывает, что обозначает каждый символ или изображение. Все значки пиктограммы должны иметь одинаковый размер, но мы можем использовать часть значка для представления каждой части общего числа.
Пиктограмма часто имеет ключ, который описывает, что обозначает каждый символ или изображение. Все значки пиктограммы должны иметь одинаковый размер, но мы можем использовать часть значка для представления каждой части общего числа.
Поскольку пиктограмма передает интерпретацию статистических данных с помощью графических символов, их следует использовать с осторожностью, поскольку они могут непреднамеренно или преднамеренно исказить данные. По этой причине пиктограмма должна быть точной. Пиктограммы используют статистическую инфографику, чтобы сделать мягкую статистику или точки данных более интересными.
Стилизованное изображение пиктограммы используется в статистике и исследованиях с целью быстрой и эффективной передачи информации без использования языка или слов.
ПримерыПример 1
Марио и его группа чинят машины. Количество автомобилей, которые они обслуживали каждую неделю, показано на пиктограмме ниже.
| Неделя | Количество обслуживаемых автомобилей | |||||||||||||||||||||||||||||||||||||||||||||||
| Неделя 1 | 900 87||||||||||||||||||||||||||||||||||||||||||||||||
| Неделя 2 | ||||||||||||||||||||||||||||||||||||||||||||||||
| Неделя 3 | ||||||||||||||||||||||||||||||||||||||||||||||||
| Неделя 4 | = 2 машины (a) За какое время Марио и его команда обслужили наибольшее количество автомобилей? Решение: Давайте посмотрим на количество автомобилей каждую неделю. Неделя 1: 5 автомобилей (a) За какое время Марио и его команда обслужили наибольшее количество автомобилей? Из собранных данных мы можем сказать, что на 4-й неделе Марио и его команда обслуживали больше всего автомобилей. (b ) Сколько машин Марио и его команда обслужили в общей сложности с 1-й по 4-ю неделю? Получим фактическое количество автомобилей, обслуживаемых командой Марио, умножив количество автомобилей каждую неделю на пиктограмме на 2. Неделя 1: 5×2=10 автомобилей Складывая общее количество автомобилей каждую неделю, мы имеем 10+14+12+18=54 автомобиля Следовательно, Марио и его команда смогли обслужить 54 автомобиля за 4 недели. Пример 2 Еженедельные продажи яиц торговцем показаны на пиктограмме.
= 20 яиц (a) Сколько яиц было продано в среду? Решение: Используем предоставленную пиктограмму, чтобы ответить на вопросы о яйцах, которые продал торговец. а) Сколько яиц было продано в среду? Данный ключ необходимо использовать, чтобы определить, сколько яиц было продано в среду. В среду 7 яиц; таким образом, мы должны умножить 7 на 20. Следовательно, мы имеем 7×20=140 яиц Следовательно, всего в среду было продано 140 яиц. б) В какой день было продано наименьшее количество яиц? На пиктограмме ясно видно, что понедельник — это день с наименьшим объемом продаж яиц. У нас есть пять яиц, согласно количеству яиц, выставленных в понедельник. Таким образом, мы имеем 5×20=100 яиц В результате в понедельник продается 100 яиц, наименьшее количество яиц. (c) В какой день продается больше всего яиц? Воскресенье — день, когда продается больше всего яиц. Мы должны умножить 15 на 20, чтобы получить фактическое количество проданных яиц, потому что в воскресенье в ряду 15 яиц. То есть, 15×20=300 яиц Всего было продано 300 яиц, в воскресенье было продано больше всего яиц. (d) Сколько яиц было продано с понедельника по воскресенье? Сначала мы должны определить, сколько яиц было продано с понедельника по воскресенье, чтобы определить, сколько всего яиц было продано за всю неделю. С точки зрения математики:
Прибавим количество проданных яиц каждый день : 100+160+140+180+200+240+300=1320 яиц Таким образом, всего за неделю торговец продал 1320 яиц. Пример 3 Сумма, которую семь друзей собрали на благотворительность, показана на пиктограмме ниже.
( б ) Сколько поднял Брайан? (c) Кто собрал больше всего денег на благотворительность? ( г ) Кто собрал меньше всего денег на благотворительность? (e) Насколько больше подняла Камилла, чем Марсель? ( f ) Насколько больше собрал Брайан, чем Лия? ( g ) Сколько денег они в целом собрали? Решение: Данные, собранные с пиктограммы, следующие:
Мы будем использовать данный ключ для каждого символа денег, равного 10 долларам. ( а ) Сколько поднял Эдуард? Умножение 4 на 10 долларов: 4×10 долларов = 40 долларов. Таким образом, Эдвард поднял 40 долларов. (б) Сколько поднял Брайан? Брайан имеет ½ символа денег на графике, что соответствует 5 долларам или ½ от 10 долларов. Следовательно, чтобы подсчитать, сколько Брайан собрал, у нас есть ( 6 × 10 долларов ) + 5 долларов = 60 долларов + 5 долларов = 65 долларов ( c ) Кто собрал больше всего денег на благотворительность? У Майкла больше всего символов денег, а именно 8. Чтобы получить фактическое значение, у нас есть 8×10$=80$ (г) Кто собрал на благотворительность меньше всего денег? Марсель собрал наименьшую сумму денег на благотворительность, имея 3 денежных символа. (e) Насколько больше собрала Камилла, чем Марсель? Судя по пиктограмме, у Камиллы 5, а у Марселя 3. (f) Насколько больше собрал Брайан, чем Лия? Брайан собрал в общей сложности 65 долларов, а Лия — 35 долларов. Таким образом, Брайан собрал на 30 долларов больше, чем Лия. (ж) Сколько денег они в целом собрали? Покажем, как посчитать деньги, собранные каждым из них. Марсель: 3×10$=30$ Сложив все деньги, которые они собрали, мы имеем, 30$+40$+55$+50$+35$+65$+80$=355$ Таким образом, семеро друзей собрали в общей сложности 355$ для благотворительность. Резюме Определение: Пиктограммы, также известные как пиктограммы, представляют собой символы, многократно используемые для визуального выражения данных. Чтобы пиктограмма была полной, должны присутствовать следующие части. ( 1 ) Заголовок: О чем идет речь на графике понятно из названия. Ниже приведены некоторые важные моменты, которые необходимо учитывать при создании пиктограммы: Сбор данных (Часто задаваемые вопросы) 9 0075 Что означает пиктограмма? Пиктограмма — это визуальное представление данных с использованием изображений или символов. Ниже перечислены некоторые преимущества пиктограмм. ( 1 ) Пиктограммы можно использовать для придания визуальной значимости простым данным, независимо от того, хотите ли вы представить дробь или % или указать размер важной статистики. Недостатки или ограничения использования пиктограмм: (1 ) Использование пиктограмм может непреднамеренно исказить данные.
. |

 У нас есть,
У нас есть, Ответьте на каждый вопрос, используя пиктограмму ниже.
Ответьте на каждый вопрос, используя пиктограмму ниже.

 Таким образом, мы должны умножить каждое из них на 10.
Таким образом, мы должны умножить каждое из них на 10. Получение разницы ( 5 – 3 ) даст нам 2. Это число нужно умножить на 10 долларов. Следовательно, Камилла собрала больше денег, чем Марсель, и составила 20 долларов.
Получение разницы ( 5 – 3 ) даст нам 2. Это число нужно умножить на 10 долларов. Следовательно, Камилла собрала больше денег, чем Марсель, и составила 20 долларов.