CSS text shadow
❮ Назад Полный CSS Справочник Дальше ❯
Пример
Базовый текст-тень:
h2
{
text-shadow: 2px 2px #ff0000;
}
Подробнее примеры ниже.
Определение и использование
Свойство text-shadow добавляет тень к тексту.
Это свойство принимает разделенный запятыми список теней, которые будут применены к тексту.
| Значение по умолчанию: | none |
|---|---|
| Inherited: | yes |
| Animatable: | yes. Читайте о animatable |
| Version: | CSS3 |
| Синтаксис JavaScript: | object.style.textShadow=»2px 5px 5px red» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| text-shadow | 4. 0 0 | 10.0 | 3.5 | 4.0 | 9.6 |
Синтаксис CSS
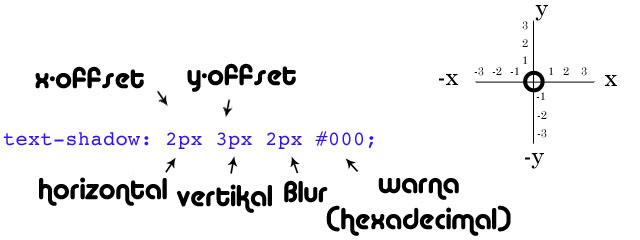
text-shadow: h-shadow v-shadow blur-radius color|none|initial|inherit;
Примечание: Чтобы добавить в текст более одной тени, добавьте список теней с разделителями-запятыми.
Значения свойств
| Значение | Описание | |
|---|---|---|
| h-shadow | Обязательно. Положение горизонтальной тени. Допустимы отрицательные значения | |
| v-shadow | Обязательно. Положение вертикальной тени. Допустимы отрицательные значения | |
| blur-radius | Дополнительные. Радиус размытия. Значение по умолчанию — 0 | |
| color | Дополнительные. Цвет тени. Посмотрите на значения цвета CSS для полного списка возможных значений цвета | |
| none | Значение по умолчанию. Без тени | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Tip: Read more about allowed values (CSS length units)
Другие примеры
Пример
Text-тень с эффектом размытия:
h2 {
text-shadow: 2px 2px 8px #FF0000;
}
Пример
Текст-тень на белом тексте:
h2 {
color: white;
text-shadow: 2px 2px 4px #000000;
Пример
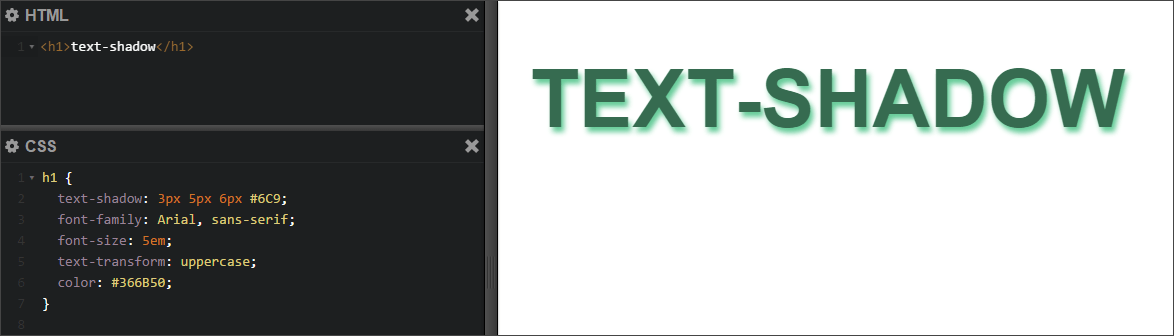
Текст-тень с красным неоновым свечением:
h2 {
text-shadow: 0 0 3px #FF0000;
}
Пример
Текст-тень с красным и синим неоновым свечением:
h2 {
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}
Похожие страницы
CSS Справочник: CSS Text Effects
HTML DOM Справочник: textShadow Свойство
❮ Назад Полный CSS Справочник Дальше ❯
Практическое руководство. Создание текста с тенью — WPF .
 NET Framework
NET Framework
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
Примеры в этом разделе демонстрируют создание эффекта тени для отображаемого текста.
Пример
Объект DropShadowEffect позволяет создавать различные эффекты тени для объектов Windows Presentation Foundation (WPF). В следующем примере показано применение эффекта тени к тексту. В этом случае используется мягкая тень, то есть цвет тени размывается.
Можно управлять шириной тени, настроив свойство ShadowDepth. Значение 4.0 обозначает ширину тени, равную 4 точкам. Можно управлять мягкостью или размытием тени, изменив свойство BlurRadius. Значение
<!-- Soft single shadow. -->
<TextBlock
Text="Shadow Text"
Foreground="Teal">
<TextBlock.Effect>
<DropShadowEffect
ShadowDepth="4"
Direction="330"
Color="Black"
Opacity="0.5"
BlurRadius="4"/>
</TextBlock.Effect>
</TextBlock>
Примечание
Эти эффекты тени не проходят через конвейер отрисовки текста Windows Presentation Foundation (WPF). Следовательно, тип ClearType при использовании этих эффектов отключен.
Следовательно, тип ClearType при использовании этих эффектов отключен.
В следующем примере показано применение эффекта жесткой тени к тексту. В этом случае тень не размыта.
Можно создать сплошную тень, настроив свойство BlurRadius со значением 0.0, чтобы указать, что размытие не используется. Можно управлять направлением тени, изменив свойство Direction. Задайте в качестве значения направления этого свойства градус от 0 до 360. На следующей иллюстрации показаны значения направления для параметра свойства Direction.
В следующем примере кода показано создание жесткой тени.
<!-- Hard single shadow. -->
<TextBlock
Text="Shadow Text"
Foreground="Maroon">
<TextBlock.Effect>
<DropShadowEffect
ShadowDepth="6"
Direction="135"
Color="Maroon"
Opacity="0.35"
BlurRadius="0.0" />
</TextBlock.Effect>
</TextBlock>
Использование эффекта размытия
Преобразование переноса BlurBitmapEffect можно использовать для создания аналогичного эффекта тени, который можно разместить позади текстового объекта. Если к тексту применяется эффект размытия для точечных рисунков, текст равномерно размывается во всех направлениях.
Если к тексту применяется эффект размытия для точечных рисунков, текст равномерно размывается во всех направлениях.
В следующем примере показан эффект размытия, примененный к тексту.
В следующем примере кода показано создание эффекта размытия.
<!-- Shadow effect by creating a blur. -->
<TextBlock
Text="Shadow Text"
Foreground="Green"
Grid.Column="0" Grid.Row="0" >
<TextBlock.Effect>
<BlurEffect
Radius="8.0"
KernelType="Box"/>
</TextBlock.Effect>
</TextBlock>
<TextBlock
Text="Shadow Text"
Foreground="Maroon"
Grid.Column="0" Grid.Row="0" />
Использование преобразования переноса
Преобразование переноса TranslateTransform можно использовать для создания аналогичного эффекта тени, который можно разместить позади текстового объекта.
В следующем примере кода TranslateTransform используется для смещения текста. В этом примере слегка смещенная копия текста под основным текстом создает эффект тени.
В следующем примере кода показано создание эффекта тени с помощью преобразования.
<!-- Shadow effect by creating a transform. -->
<TextBlock
Foreground="Black"
Text="Shadow Text"
Grid.Column="0" Grid.Row="0">
<TextBlock.RenderTransform>
<TranslateTransform X="3" Y="3" />
</TextBlock.RenderTransform>
</TextBlock>
<TextBlock
Foreground="Coral"
Text="Shadow Text"
Grid.Column="0" Grid.Row="0">
</TextBlock>
Эффект тени для текста [включая 7 примеров]
В этом посте вы научитесь создавать 7 примеров тени для текста для нашей последней БЕСПЛАТНОЙ функции. Сделайте ваши заголовки более эффективными, добавив потрясающий эффект тени текста в WordPress, кодирование не требуется.
Хотите, чтобы заголовки сразу выглядели лучше?
Выбор правильного шрифта, высоты строки, межбуквенного интервала и других параметров типографики — хорошее начало, но что дальше?
Использование нового эффекта тени текста в Elementor — отличный способ создавать привлекательные текстовые эффекты в WordPress, которые обязательно привлекут внимание посетителей вашего сайта.
Новый эффект тени для текста Elementor является частью Elementor V1.6, в котором также реализована функция лайтбокса для изображений и галереи, массовая загрузка шаблонов и другие новые функции.
В этом уроке я хочу рассмотреть 7 примеров теней текста, включая точные настройки для достижения каждого эффекта.
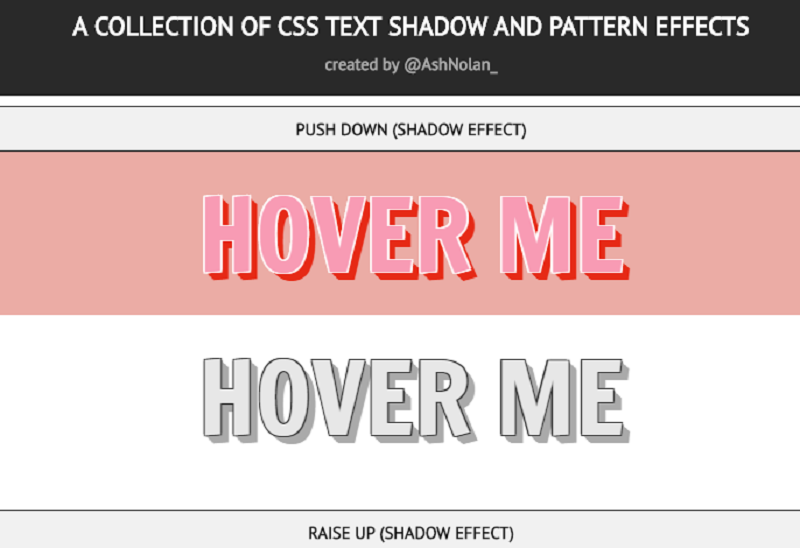
1. The Plain Old Text Shadow
Даже не внося много изменений, тень текста работает очень хорошо, подчеркивая почти любой заголовок. Убедитесь, что вы не просрочили это. Мы не хотим получить страницу, где каждый заголовок имеет тень текста…
Как это сделать?
- Семейство шрифтов: Roboto
- Цвет: #B2B2B2
- BLUR: 22
- Горизонтальный: 11
- Вертикальный: 3
2. Наоборот. того же оттенка, что и заголовок, в результате заголовок может быть трудночитаемым. Добавляя тень текста, чтобы заголовок получил красивую рамку, облегчающую чтение.
Как это сделать?
- Семейство шрифтов: Montserrate
- Цвет: #F801D6
- BLUR: 75
- Горизонтальный: 0
- Вертикальный вам понравится этот эффект тени текста.
 С помощью светящейся тени текста можно использовать любой яркий цвет и добавить к заголовкам ретро-неоновый эффект.
С помощью светящейся тени текста можно использовать любой яркий цвет и добавить к заголовкам ретро-неоновый эффект.Как это сделать?
- Семейство шрифтов: монотон
- Цвет: #AA004F
- Blur: 100
- Горизонтальный: 0
- Вертикальный , можно добиться интересного эффекта, который будет напоминать размытое отражение на стеклянной двери. По крайней мере, мне так кажется.
Как это сделать?
- Семейство шрифтов: Ubuntu Condensed
- Цвет: #9fa2a8
- Размытие: 23
- По горизонтали: -54
- По вертикали: -76
5. Обводка / Тень твердого текста
Если вообще не использовать размытие, можно создать эффект обводки, который подчеркнет ваши заголовки в стиле ретро. Этот ретро-оттенок сейчас довольно популярен, и он также созвучен тренду хипстерского дизайна.
Как это сделать?
- Семейство шрифтов: Lobster
- Цвет: #09732c
- Размытие: 0
- По горизонтали: 7
- По вертикали: 7
6.
 Тень 3D-текста текстовый эффект тени, который имеет определенную глубину.
Тень 3D-текста текстовый эффект тени, который имеет определенную глубину.Как это сделать?
- Семейство шрифтов: Poppins
- Цвет: #845757
- Размытие:0
- По горизонтали: 7
- По вертикали: 70028
7. Straight Down Text Shadow
Эта тень текста создает эффект поднятия заголовка над экраном. Используйте эту тень в качестве отличного дополнения к основным заголовкам или разделам с призывом к действию, придавая заголовку приподнятый вид.
Как это сделать?
- Семейство шрифтов: Montserrat
- Цвет: #b2b2b2
- Размытие:5
- По горизонтали: 0
- По вертикали: 16
Посмотреть в действии
Мы создали это короткое видео, показывающее, как наш дизайнер создает некоторые эффекты тени для текста. Проверьте это:
Заключение
Мы только коснулись различных способов использования теней текста и того, как они могут помочь вам улучшить внешний вид страниц в WordPress.

В сочетании с другими функциями дизайна Elementor, такими как градиентные цвета, наложения изображений, фоновое видео или разделители фигур, вы можете создавать еще более сложные конструкции теней для текста.
Я приглашаю вас загрузить последнюю версию Elementor и поэкспериментировать с функцией тени текста. Мы хотели бы получить дизайн ваших страниц до и после добавления тени текста. Я уверен, что результаты будут говорить сами за себя.
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться на электронной почте
Ищете свежий контент?
Получайте статьи и информацию из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Бен Пайнс
Продуктовый евангелист и старший менеджер по продуктовому маркетингу.
 Создание веб-сайтов кажется работой мечты, и это так, но вы должны знать гораздо больше, чем технические навыки. Моя миссия в Elementor — научить создателей веб-сайтов строить успешный бизнес, который они любят. Следите за мной в Твиттере
Создание веб-сайтов кажется работой мечты, и это так, но вы должны знать гораздо больше, чем технические навыки. Моя миссия в Elementor — научить создателей веб-сайтов строить успешный бизнес, который они любят. Следите за мной в ТвиттереВам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
Css Text Shadow Effect (круто) с примерами кода
Текстовый эффект тени Css (круто) с примерами кода
В этой статье мы рассмотрим несколько различных примеров проблем с Css Text Shadow Effect (Cool) на языке программирования.
.hover-1 { высота строки: 1,8 см; цвет: #0000; текст-тень: 0 0 #000, 0 1em #1095c1; переполнение: скрыто; переход: .3с; } .hover-1:наведите { текст-тень: 0 1em #1095с1, 0 0 #1095c1; }Существует множество реальных примеров, которые показывают, как решить проблему с Css Text Shadow Effect (Cool).
Как добавить тени к тексту в CSS?
Синтаксис CSS text-shadow: h-shadow v-shadow blur-radius color|none|initial|inherit; Примечание.
 Чтобы добавить к тексту несколько теней, добавьте список теней через запятую.
Чтобы добавить к тексту несколько теней, добавьте список теней через запятую.Как добавить к тексту эффекты тени?
Добавить контур, тень, отражение или текстовый эффект свечения
- Выберите текст или объект WordArt.
- Щелкните Главная > Текстовые эффекты.
- Выберите нужный эффект. Чтобы получить дополнительные варианты, выберите «Контур», «Тень», «Отражение» или «Свечение», а затем выберите нужный эффект.
Как добавить обводку к тексту в CSS?
Как создать тень в CSS?
тень()
- Синтаксис. тень (смещение-x смещение-y цвет радиуса размытия)
- Настройка тени с использованием смещения пикселей и радиуса размытия. /* Черная тень с размытием 10px */ drop-shadow(16px 16px 10px black)
- Настройка тени с использованием смещения rem и радиуса размытия.
Как сделать текст плавным в CSS?
Плавный переход текста с использованием CSS
- В вашем HTML создайте div с классом fade-in-text.

- Поместите текст внутри этого блока.
- В вашем CSS присвойте классу постепенного появления текста анимацию объявления: fadeIn 5s.
- Используйте правило @keyframes в паре с fadeIn.
- Добавьте префиксы поставщиков для кросс-браузерной совместимости.
Что такое обводка текста?
text-stroke — это экспериментальное свойство, которое предоставляет параметры оформления текста, аналогичные тем, которые можно найти в Adobe Illustrator или других приложениях для векторного рисования.02 августа 2021 г.
Как добавить тень к элементу div в CSS?
Тень коробки CSS
- Укажите горизонтальную и вертикальную тень: div { box-shadow: 10px 10px;
- Укажите цвет тени: div {
- Добавить эффект размытия к тени: div {
- Установите радиус распространения тени: div {
- Добавьте параметр вставки: div {
- div { box-shadow: 5px 5px синий, 10px 10px красный, 15px 15px зеленый;
Как работает тень текста?
Свойство CSS text-shadow добавляет тень к тексту.