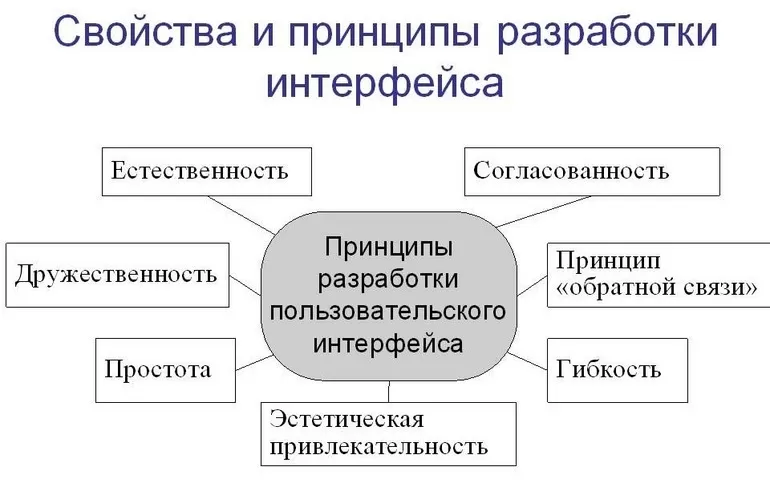
Принципы разработки пользовательского интерфейса | by Nancy Pong | Начинающему UX-дизайнеру
Человек чувствует себя максимально комфортно, когда чувствует контроль над собой и своим окружением. Непродуманный софт лишает пользователей контроля: людям навязываются неожиданные взаимодействия, запутанные процессы и непредсказуемые результаты.
Дайте пользователям ощущение контроля: регулярно информируйте их о состоянии системы, покажите причинно-следственные связи (если сделать это, будет то) и подскажите, чего ожидать на каждом этапе. Не бойтесь повторять очевидные вещи … очевидность вообще относительное понятие.
Лучший интерфейс — это отсутствие интерфейса. Так мы управляем физическими объектами в реальном мире — напрямую. Но поскольку это не всегда возможно, а объекты заключают в себе все больше информации, мы создаем для взаимодействия с ними интерфейсы.
Очень легко переборщить и добавить в интерфейс больше слоев, чем нужно: перегруженные кнопки, хром, графика, опции, предпочтения, окна, вложения и прочий хлам. В итоге пользователь вынужден управлять элементами интерфейса, вместо того, чтобы перейти к главному.
В итоге пользователь вынужден управлять элементами интерфейса, вместо того, чтобы перейти к главному.
Стремитесь к прямому управлению … спроектируйте максимально естественный интерфейс, словно его не касалась рука человека.
В идеале интерфейс должен быть настолько незаметным, чтобы у пользователя сохранялось ощущение прямого управления объектом его внимания.
В основе каждого экрана нашего интерфейса должно лежать одно значимое для пользователя действие. Такой интерфейс проще изучать и использовать, а также его проще дополнить и расширить (при необходимости).
Экраны, в которых заложено два или более основных действий, быстро сбивают с толку.
Так же как в основе любой статьи должен лежать один сильный тезис, в основе любого экрана в нашем дизайне должно лежать одно сильное действие — смысл его существования.
Когда в основе экрана лежит одно основное действие, вы также можете добавить несколько второстепенных действий — но они должны выглядеть как второстепенные!
Смысл существования вашей статьи не в том, чтобы люди могли поделиться ею в Твиттере… смысл в том, чтобы люди ее прочли и поняли.
Пусть второстепенные действия выглядят второстепенными — уменьшите их визуальный вес или покажите после того, как основное действие достигнуто.
Мало какие экраны изначально проектируются как финальные. Поэтому мы всегда должны четко продумывать следующий шаг. Предположите, каким должно быть следующее взаимодействие с интерфейсом — и спроектируйте этот сценарий. Будьте открыты к действиям пользователей. Не оставляйте их в невесомости, когда добьетесь нужных вам действий … подскажите пользователям следующий шаг, который поможет добиться их целей.
Людям комфортно, когда все происходит согласно ожиданиям. Когда окружающие (люди, животные, объекты, программы) ведут себя предсказуемо, между нами формируются хорошие взаимоотношения. В этом контексте элементы дизайна должны выглядеть соответственно их поведению.
Сначала функция, потом форма.
На практике это означает, что внешний вид элемента должен говорить о том, как он себя поведет при взаимодействии. Если элемент выглядит как кнопка, то и работать должен как кнопка. Не нужно мудрить с базовыми взаимодействиями … приберегите свою креативность для задач более высокого порядка.
Если элемент выглядит как кнопка, то и работать должен как кнопка. Не нужно мудрить с базовыми взаимодействиями … приберегите свою креативность для задач более высокого порядка.
В догонку к предыдущему принципу: элементы интерфейса не должны выглядеть согласованными, если их поведение не согласовано.
А вот если элементы работают одинаково, то и выглядеть должны одинаково.
Но не менее важно, чтобы разные по сути элементы и выглядели по-разному — в то время как похожие будут внешне согласованы.
В погоне за тотальной согласованностью, многие новички теряют важные отличия элементов, применяя ко всем один и тот же визуальный прием.
Сильная визуальная иерархия — это когда пользователю понятно, в каком порядке следует рассматривать визуальные элементы на экране.
Визуальная иерархия задает последовательность и плавно направляет взгляд пользователя с одного элемента интерфейса на другой. При слабой визуальной иерархии интерфейс выглядит перегруженным и непонятным — взгляд прыгает по экрану и всегда находится в напряжении.
Сложно сохранить сильную визуальную иерархию, если интерфейс постоянно меняется: когда все выделено жирным, считайте что ничего не выделено. Как только в иерархической системе появляется новый элемент, дизайнеру приходится редактировать визуальные веса всех остальных элементов, чтобы снова добиться сильной иерархии. Большинство людей вообще не замечают визуальной иерархии, но она легко способна усилить (или ослабить) дизайн.
Как говорит Джон Маэда в своей книге Законы простоты, когда элементы на экране организованы с умом, то даже если их много, все выглядит очень лаконично.
Организация элементов в дизайне — это иллюстрация их взаимосвязей. Благодаря этому люди смогут проще и быстрее понять ваш интерфейс.
Группируйте похожие элементы, располагайте элементы в пространстве так, чтобы были понятны их связи. Когда контент правильно организован, снижается когнитивная нагрузка на пользователя: ему не нужно думать, как элементы связаны между собой, ведь вы все продумали за него. Не заставляйте пользователя думать — пусть дизайн говорит сам за себя.
Не заставляйте пользователя думать — пусть дизайн говорит сам за себя.
Цвета физических объектов могут меняться в зависимости от освещения. Дерево при дневном цвете и дерево на закате воспринимается совершенно по-разному.
В реальном мире цвет — это совокупность множества оттенков, поэтому цвет в интерфейсе не должен играть определяющую роль. Он может помогать, подчеркивать, направлять внимание — но он не может быть единственной отличительной чертой объектов.
Если вы знаете, что пользователь будет долго взаимодействовать с дизайном (например, читать) — используйте приглушенный фоновый цвет, а яркими оттенками расставляйте акценты. Конечно, иногда насыщенный фон тоже может быть уместным — только убедитесь, что это подходит вашей аудитории.
Показывайте на каждом экране только то, что нужно. Если человек должен сделать выбор, предоставьте достаточно информации для принятия решения, а подробности расскажите на следующих экранах.
Не стоит пускаться в лишние подробности или стараться рассказать все и сразу.
Если это возможно, перенесите момент принятия решения на один из последующих экранов. Так ваши взаимодействия станут более понятными.
В идеальном интерфейсе пользователю не требуется помощь — все и так понятно. Уровнем ниже — в реальности — помощь должна быть органично встроена в интерфейс: скрыта, когда все идет нормально, но легко доступна при необходимости. Если система не предлагает помощь автоматически, пользователю приходится самому искать ответ на свой вопрос — а для этого он должен понимать, что именно ему нужно найти. Просто встройте помощь там, где она может потребоваться … только убедитесь, что ваши подсказки не мешают опытным пользователям.
Первый опыт взаимодействия с интерфейсом очень важен, и все же дизайнеры часто упускают его из виду. Чтобы помочь пользователям быстро освоиться в дизайне, важно качественно спроектировать пустое состояние — состояние, когда ничего еще не произошло.
Пустое состояние — это не просто пустой экран … на этом этапе важно направить пользователя, подсказать, как использовать дизайн максимально эффективно.
Очень часто у пользователей бывают проблемы именно на этапе пустого состояния … зато если люди сразу понимают правила игры, их шансы на успех повышаются.
Любопытная черта отличного дизайна — пользователи обычно не замечают его. Одна из причин в том, что в контексте удачного дизайна пользователь может сосредоточиться на своих целях и забыть об интерфейсе … добившись своих целей, он просто уходит довольный.
Для дизайнера это может быть сложным испытанием: чем лучше дизайн, тем меньше его замечают. Но вот что отличает отличных дизайнеров: им главное, чтобы интерфейс был удобным … а еще они знают, что счастливые пользователи обычно молчат.
Визуальный и графический дизайн, типографика, копирайтинг, информационная архитектура и визуализация … всё это составляющие дизайна интерфейсов. Вы можете владеть ими в совершенстве или просто знать основы.
Не надо относиться к другим дисциплинам высокомерно или бороться за сферы влияния: просто берите из любой области то, что усилит вашу работу и поможет выйти на новый уровень.
Даже если дисциплина на первый взгляд не имеет отношения к дизайну — какие-то принципы могут “выстрелить” … что полезного мы можем привнести в дизайн из издательского или переплётного дела, программирования или скейтбординга, карате или тушения пожаров?
Интерфейс можно считать успешным, когда люди им пользуются. Никому не нужен великолепный стул, если на нем невозможно сидеть. Поэтому проектирование удобного интерфейса можно сравнить с созданием удобного стула. Интерфейс должен не только льстить вашему дизайнерскому эго: им должны пользоваться!
Дизайн интерфейсов — проектирование и прототипирование пользовательского интерфейса
Как мы проектируем интерфейсы
Хороший интерфейс должен соответствовать требованиям бизнеса, быть удобным для пользователей и доступным для технической реализации. Исходя из этих соображений, мы и планируем свои проекты.
1. Погружение в предметную область. Этот этап нужен не всегда, но для проектирования сложных продуктов (банкоматы, терминалы, СЭД и т. п.) он обязателен. Мы изучаем руководства пользователя, должностные инструкции, обучающие материалы, отзывы пользователей в интернете, форумы, интерфейсы заказчика и конкурентов — словом, собираем всю доступную информацию, чтобы лучше понять требования заказчика и адекватно отразить их в интерфейсе.
п.) он обязателен. Мы изучаем руководства пользователя, должностные инструкции, обучающие материалы, отзывы пользователей в интернете, форумы, интерфейсы заказчика и конкурентов — словом, собираем всю доступную информацию, чтобы лучше понять требования заказчика и адекватно отразить их в интерфейсе.
2. Сбор требований бизнеса. Мы проводим интервью со всеми, кто связан с тем продуктом, над которым мы работаем: маркетологи, разработчики, специалисты службы технической поддержки, менеджеры по работе с клиентами, руководители. Мы выясняем у них цели, задачи и критерии успешности проекта, особенности целевой аудитории продукта, а также технические, идеологические или законодательные ограничения, которые необходимо учитывать при проектировании.
3. Исследование пользователей. Мы собираем информацию, которая позволит сформулировать требования пользователей к интерфейсу: мотивацию, основные сценарии работы с продуктом, страхи, ограничения и т.п. Для этого, в зависимости от особенностей продукта и целевой аудитории, мы проводим интервью, онлайн-опросы пользователей, наблюдаем за их работой и привлекаем данные веб-аналитики. Так мы понимаем потребности пользователей и основные сценарии использования продукта.
Так мы понимаем потребности пользователей и основные сценарии использования продукта.
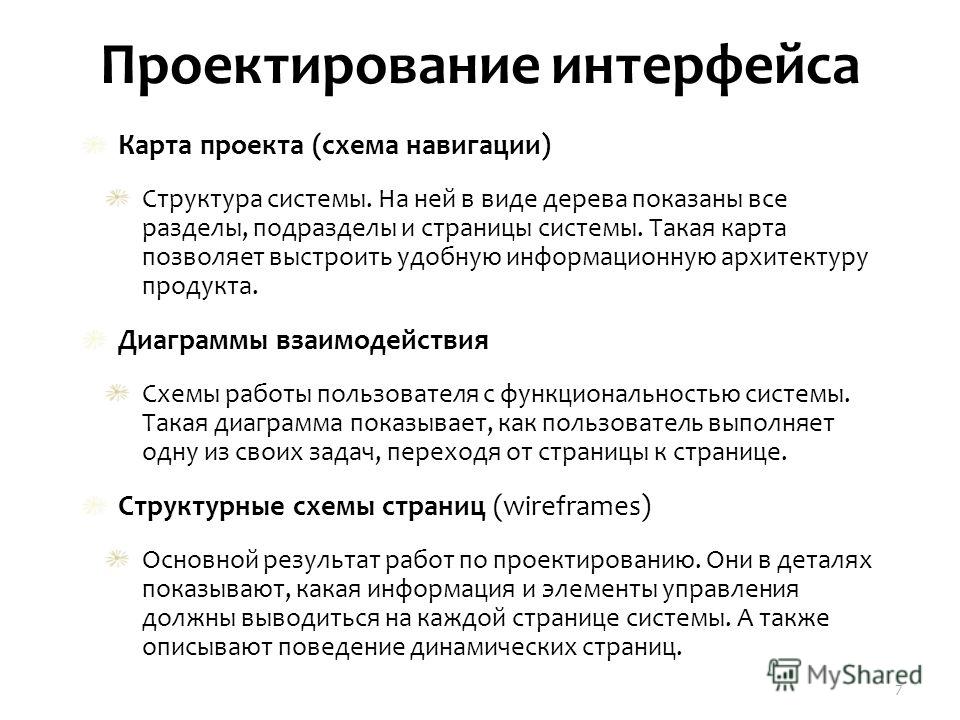
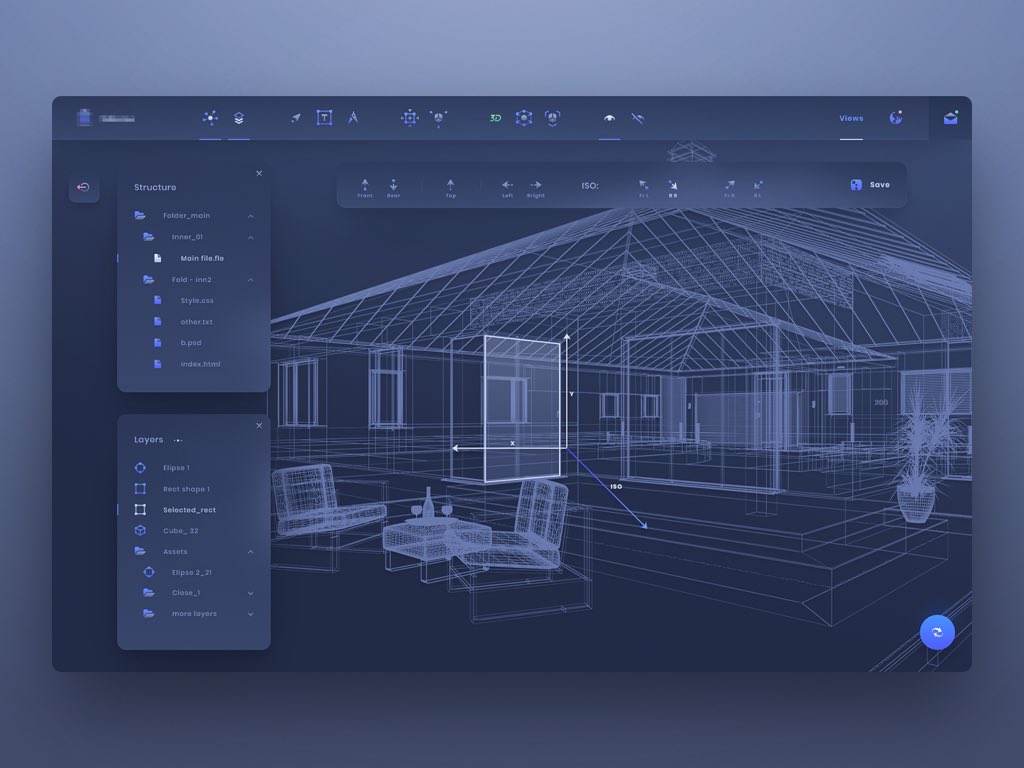
4. Создании концепции интерфейса (концептуальное проектирование). Концепция интерфейса — это черновой набросок будущего продукта: мы продумываем логику перехода между разделами интерфейса и схематически обозначаем, как будет располагаться контент на экране. Самого контента (текстов, иллюстраций) в концепции ещё нет. Такой низкодетализированный прототип нужен, чтобы убедиться: мы и заказчик одинаково понимаем, как пользователь должен взаимодействовать с продуктом.
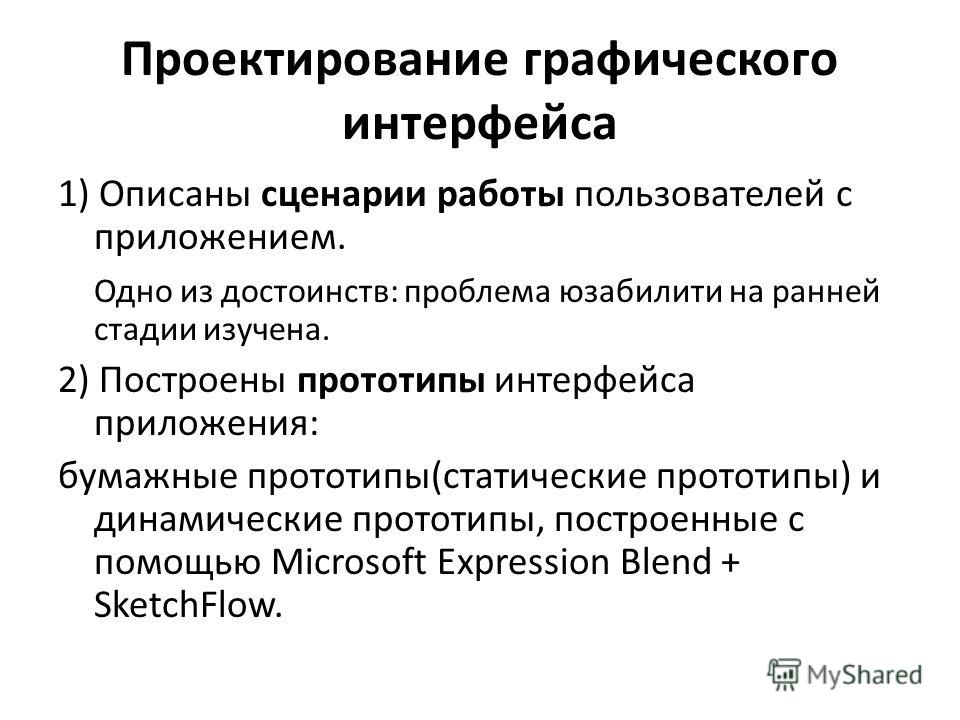
5. Создание детализированного и интерактивного прототипа. После того, как концепция согласована, мы начинаем наполнять ее деталями: добавляем тексты, иллюстрации, кнопки, меню и другие элементы. При необходимости мы добавляем в прототип элементы интерактивности. В интерактивном прототипе можно нажимать на кнопки и переходить между экранами как в реальном интерфейсе. Такие прототипы можно передавать разработчикам и дизайнерам.
6. Юзабилити-тестирование прототипа. Интерфейс, спроектированный даже самым опытным специалистом, нуждается в проверке на пользователях. Так мы будем уверены, что правильно поняли потребности пользователей и особенности их мышления. Картинку (макет) исправить проще и дешевле, чем интерфейс, реализованный в коде. Поэтому мы рекомендуем провести юзабилити-тестирование прототипа, скорректировать его по результатам тестирования и передать разработчикам уже скорректированную, проверенную, версию.
7. Создание спецификации интерфейса. Спецификация — документ, который подробно описывает интерфейс: из каких элементов он состоит, как устроены отдельные экраны, как ведут себя кнопки, как должна реагировать система на действия пользователя и т.п. Спецификация необходима, чтобы разработчики смогли корректно внедрить созданные нами макеты.
8. Авторский надзор. Мы заинтересованы в том, чтобы наши рекомендации были внедрены как можно полнее и корректнее. Поэтому мы готовы консультировать ваших разработчиков и дизайнеров после окончания проекта.
Проектирование интерфейсов, весна 2017
Основная цель курса — дать студентам базовые знания проектирования интерфейсов для формирования понимания процесса создания интерфейсов и его места в разработке ПО. После освоения базовых знаний подробно изучить нюансы и основные аспекты разработки хороших интерфейсов и особенности интерфейсов для различных платформ. Глубокое погружение направлено на формирование навыков создания качественных интерфейсов с целью применения полученных знаний на практике.
Каждому студенту в течение семестра в качестве домашнего задания предлагается спроектировать интерфейс и сделать дизайн приложения для любой платформы. Цель семестрового проекта — попробовать на практике основные этапы дизайн процесса и применить полученные знания на лекциях. Проект может пересекаться с заданиями по другим дисциплинам разработки ПО или быть личным проектом студента с уже существующим интерфейсом, который нужно переработать.
Структура курса
HCI и Interaction design: User Interface и User Experience
- Основные этапы работы над дизайн-проектом;
- Подходы к проектированию. User-centered design, activity-centered design, data-driven design. Артефакты и способы проектирования;
- Прототипирование интерфейсов. Виды и набор инструментов;
- Психофизиология интерфейсов. Когнитивное сознательное и бессознательное. Ментальные модели;
- Виды интерфейсов и гайдлайны для популярных платформ: Web (Material Design, Flat 2.0, IBM Design), Desktop, Mobile (iOS/Android), Tablets, VR, AR, Responsive и Adaptive интерфейсы. Паттерны поведения пользователей;
- Альтернативные методы ввода информации. Accessibility. Shortcuts. Принципы платформ Windows, Mac OS, Web. Локализация и персонализация интерфейсов;
- Интерактивность и анимация в интерфейсах. 12 принципов анимации по Диснею.
 Основы motion дизайна;
Основы motion дизайна; - Принципы хороших интерфейсов. Закон Фиттса. Теория близости. Информационный стиль;
Исследования и оценка интерфейса
- Качественные методы исследований. Best practices интервью, опросов, анкетирования и др. видов исследований. Анализ конкурентов/рынка;
- Дизайн мышление и эмпатия. Эмоциональный дизайн по Норману. Виды и определение целей пользователя;
- Современные подходы и лаборатории Usability тестирования. A/B тестирование;
- Методы оценки интерфейсов. Эвристический анализ Нильсена;
Внедрение дизайна в разработку
- Современные процессы и инструментарий. Atomic design. BEM. Разработка через UI Kit;
- Спецификация интерфейсов. Версионность. Использование UML, ICONIX, BPMN нотаций;
- Прототипирование кодом (Bootstrap, Polymer). Способы дизайна без дизайнера;
Дополнительно может быть включено в курс
- Оформление и инструментарий презентации интерфейсов;
- Основы digital графического дизайна: Модульные сетки.
 Правила композиции. Теория цвета. Типографика и шрифт. Flat иллюстрация.
Правила композиции. Теория цвета. Типографика и шрифт. Flat иллюстрация.
Требования к зачету
Курс оценивается по системе зачет/незачет. Зачет выставляется за сделанный в течение семестра проект и его презентацию.
Проект состоит из 5 частей: исследование, пользователи и функциональность, прототип, дизайн-концепция и спецификация. На сдачу каждой части дается 2 недели. Если не сдать часть проекта до дедлайна следующей части, то можно не получить зачет за курс.
Презентация проекта проводится на последнем занятии и не влияет на выставление зачета. Цель презентации — придать работе над проектом завершенность и поделиться своими успехами с другими студентами курса.
Этапы разработки интерфейса. Как в студии Flyphant организован… | by Саша Тихонов
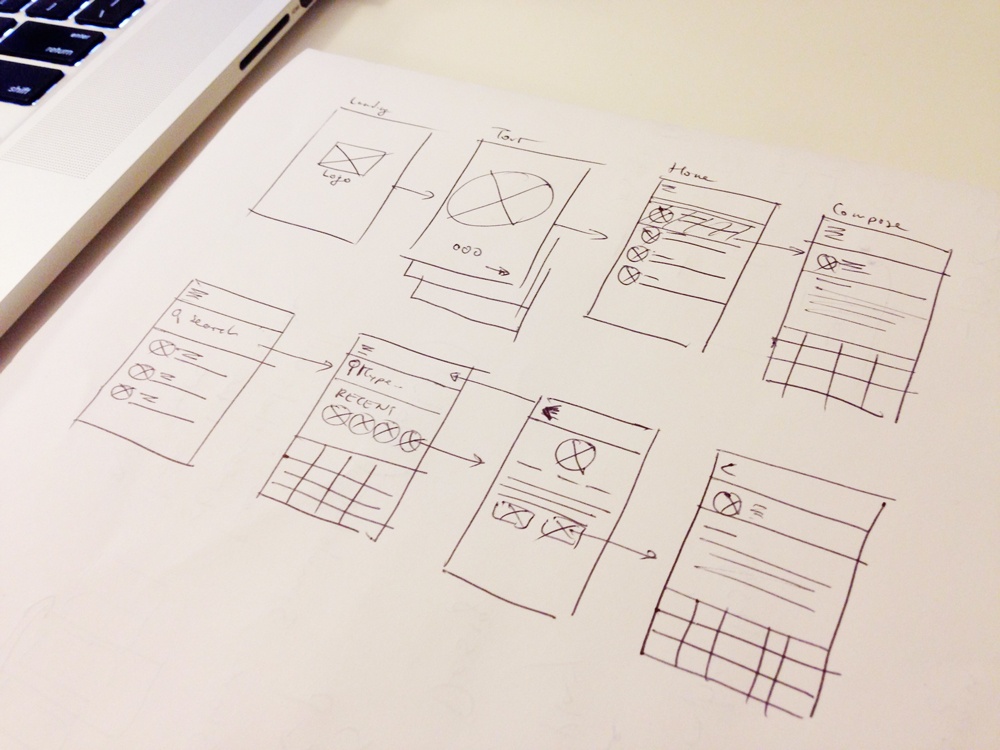
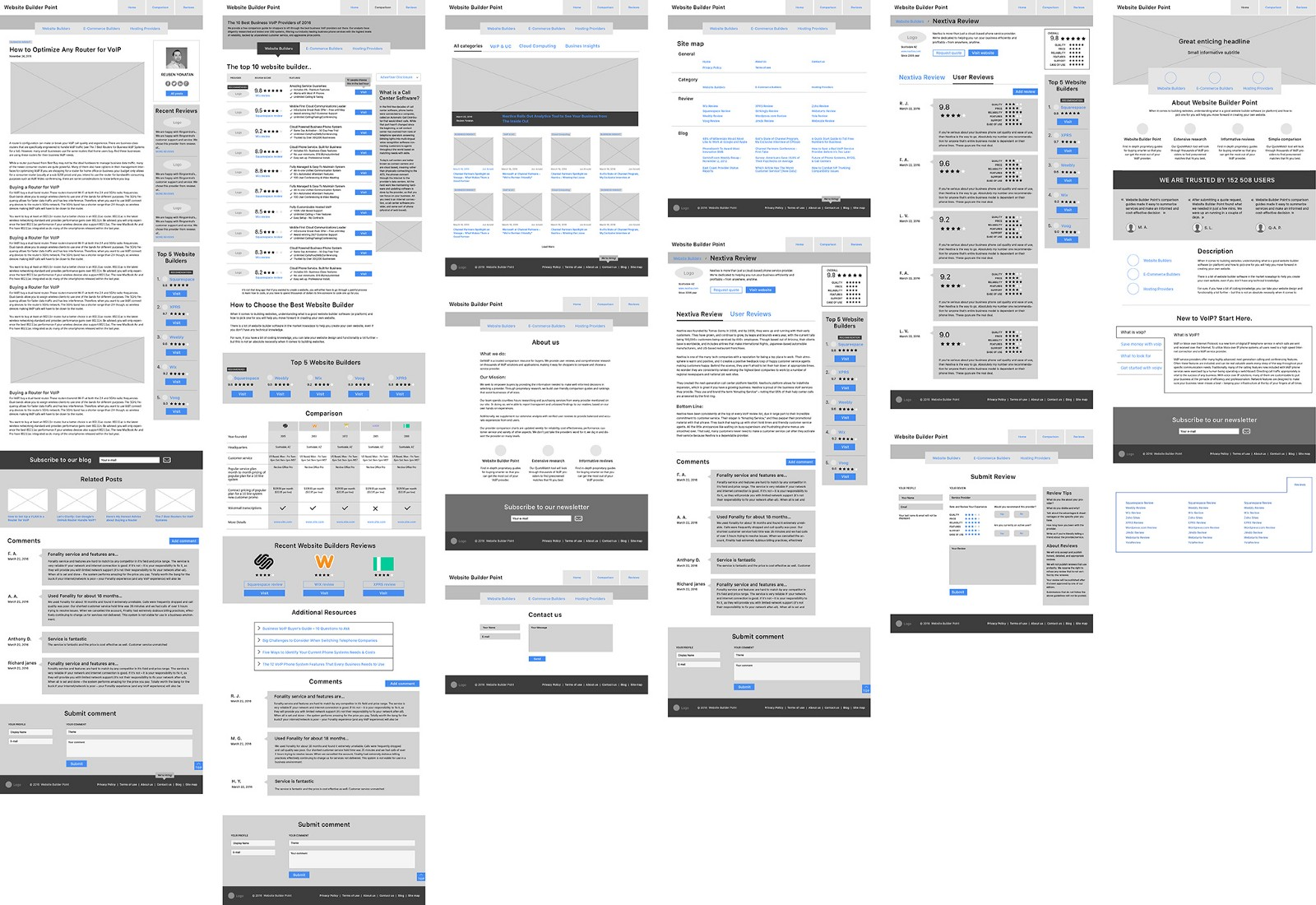
В большинстве случаев мы делаем два схематичных прототипа: черновой и финальный. Исключения составляют небольшие интерфейсы: простенькие мобильные приложения или маленькие сайты.
Черновой прототип представляет собой схематичные изображения экранов, связанные между собой через сервис прототипирования Invision. При черновом варианте на схемах изображены зоны и описания этих зон. Например, список новостей или шапка сайта. Все без деталей.
Черновой прототип помогает более наглядно понять на сколько объемным будет сайт, как много информации будет на каждом экране, как много нужно кликать, чтобы добраться до нужной страницы.
Следующим шагом идет финальный прототип, в котором схемы страниц все еще остаются связанными между друг другом, но на страницах уже видны все кнопки, тексты, чекбоксы, формы и прочие элементы.
Из проекта flyphant.com/ru/projects/wbp/В прототипах планируется функционал, расположение элементов страниц относительно друг друга, но никак не оформление. Цвета, изображения, иконки — это все этап оформления. На этапе проектирования невозможно сказать как они будут взаимодействовать между собой, как будут смотреться вместе, будут ли перекрикивать друг друга.
После этапа исследования и параллельно с этапами проектирования идет определение будущей стилистики интерфейса.
Для выбора стилистики готовятся несколько наборов изображений (moodboards). Эти наборы представлены страничками сайтов, иллюстрациями, кнопками, шрифтовыми композициями, связанными между собой стилистически.
Один из этих наборов ляжет в основу дизайн концепции.
Дизайн концепция призвана показать оформление сайта и дать понять будущий вид всего сайта. Если предыдущий этап определения стилистики только дал направление, то дизайн концепция призвана скрестить выбранное направление с имеющимся содержанием интерфейса.
Из проекта flyphant.com/ru/projects/wbp/Дизайн концепция может быть представлена любым объемом, но мы стараемся его минимизировать для экономии времени. Обычно концепция представлена 1—3 экранами интерфейса. Если речь идет о сайте, то стараемся показать вид одной и той же страницы для нескольких устройств. Если в интерфейсе предполагается анимация на экране, участвующих в концепции, то показываем и ее.
После утверждения дизайн концепции настает время оформления всех остальных экранов интерфейса. Дизайн концепция — это предположение как может выглядеть весь интерфейс. Когда же очередь доходит до оформления всех экранов, тогда и происходит финализация внешнего вида: становится ясно правильно ли подобран кегль или интерлиньяж, хорошо ли сочетается толщина линий иконок с текстом, не конфликтует ли оформление форм (кнопок, полей ввода) с другими элементами экрана и многие другие случаи.
Из проекта flyphant.com/ru/projects/wbp/Планом для оформления всех экранов являются структура и схематичный прототип интерфейса. Однако не редки отхождения от этого плана. Так при оформлении может выясниться, что всплывающее окно будет намного нагляднее и эффективнее, чем разъезжающийся блок информации посреди экрана.
Все оформленные экраны собираются в интерактивный прототип, который создаст максимально приближенный опыт использования интерфейса без прибегания к услугам разработчиков.
Часто этот этап начинается еще с момента дизайн концепции и продолжается на протяжении всего этапа оформления всех экранов.
Мы стараемся показать только какие-либо нестандартные случаи анимации интерфейса, которые не предусмотрены операционной системой. Например, нету никакой надобности показывать с какой скоростью будет выезжать следующий экран в интерфейсе приложения под iOS. Однако, это тоже можно считать анимацией интерфейса.
Если вы — разработчик или руководите разработчиками, то настоятельно рекомендую ознакомиться со статьей “Анимация интерфейсов для разработчиков”, в которой за 3 минуты описываются базовые принципы и причины их использовать:
В результате этого этапа появляются видеоролики, показывающие анимацию интерфейса. Они нужны не только клиенту, но и разработчикам, которые будут ориентироваться на эти ролики.
Макеты интерфейса во всех состояниях у нас уже есть. Прототип, связывающий весь интерфейс воедино — есть. Видеоролики, показывающие анимацию, готовы. Чтобы помочь разработчикам в реализации интерфейса, мы готовим все необходимые для этого материалы.
Такими материалами могут быть:
- спрайты,
- шрифт со всеми иконками,
- UI Kit с повторяющимися элементами интерфейса и их состояниями.
Для иконок и прочей графики из интерфейса, для всех расстояний, отступов, размеров используем Zeplin, который самостоятельно готовит иконки и код.
Бывает, что исследования проведены, схематичные прототипы интерфейса уже готовы, стилистика известна. Остается только все это оформить и передать разработчикам.
В случае, когда интерфейс уже живет, есть постоянные пользователи, вышеописанный подход не будет работать. Для живого проекта это слишком долгий и избыточный процесс.
Этапы разработки пользовательского интерфейса | Проектирование человеко-машинных интерфейсов
В лекции перечислены и кратко описаны основные этапы разработки пользовательского интерфейса как подпроцесса создания программного продукта.
Факторы влияния
Дизайн пользовательского интерфейса является фактором, оказывающим влияние на на три основных показателя качества программного продукта: его функциональность, эстетику и производительность.
Функциональность является фактором, на который разработчики приложений зачастую обращают основное внимание. Они пытаются создавать программы так, чтобы пользователи могли выполнять свои задачи и им было удобно это делать. Функциональность важна, но, тем не менее, это не единственный показатель, который должен учитываться в ходе разработки.
Эстетичный внешний вид самого приложения и способа его представления (вплоть до упаковки) позволяет сформировать у потребителя положительное мнение о программе. Однако эстетические характеристики весьма субъективны и описать их количественно горздо труднее, чем функциональные требования или показатели производительности. Вся эстетика приложения зачастую сводится к простому выбору: соотносятся ли между собой используемые цвета, передают ли элементы интерфейса их назначение и смысл представляемых операций, что ощущает человек при использовании тех или иных элементов управления и насколько успешно он их использует.
Производительность, а равно и надежность, также влияют на перспективу применения программы. Если приложение хорошо выглядит, имеет простое и удобное управление, но, к примеру, медленно прорисовывает экраны, регулярно «подвисает» на десяток-другой секунд или, того хуже, падает с критической ошибкой при некорректных действиях пользователя, у него, вероятно, будет мало шансов на длительную эксплуатацию. В свою очередь, быстрая и стабильная работа приложения могут отчасти компенсировать его не самый стильный дизайн или отсутствие каких-то вторичных функций.
Если приложение хорошо выглядит, имеет простое и удобное управление, но, к примеру, медленно прорисовывает экраны, регулярно «подвисает» на десяток-другой секунд или, того хуже, падает с критической ошибкой при некорректных действиях пользователя, у него, вероятно, будет мало шансов на длительную эксплуатацию. В свою очередь, быстрая и стабильная работа приложения могут отчасти компенсировать его не самый стильный дизайн или отсутствие каких-то вторичных функций.
Примечание: Здесь и далее речь идет о дизайне, ориентированном на пользователя (UCD), если явно не сказано об иной методологии.
Разработка интерфейса как процесс
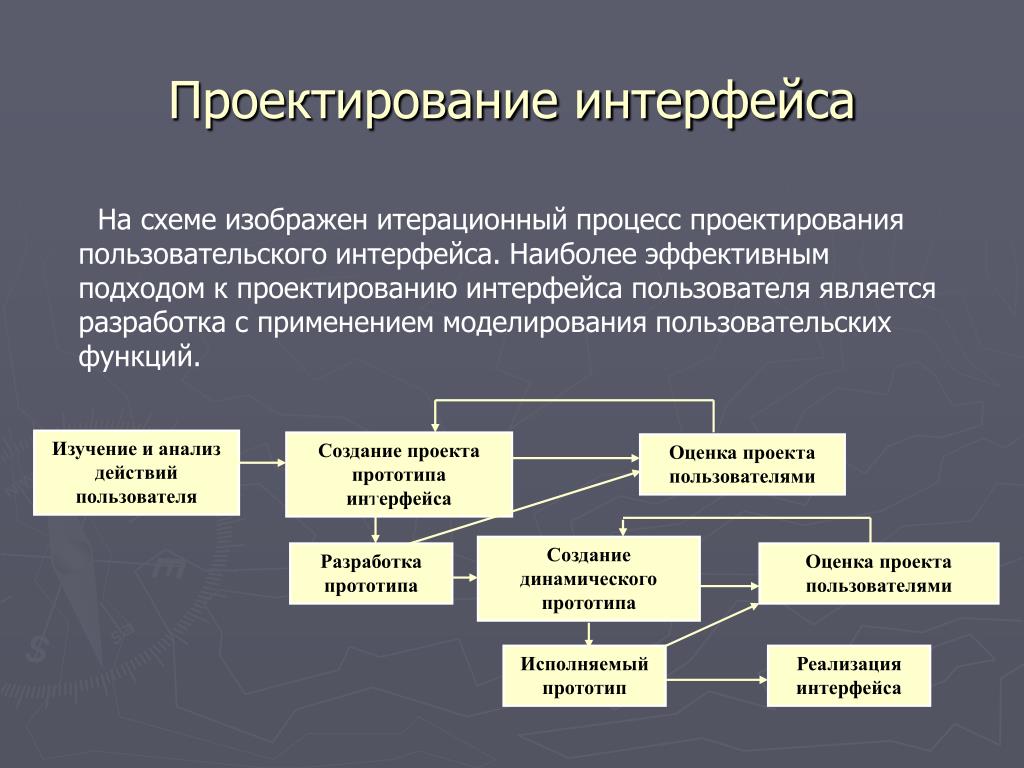
Для обеспечения успешной работы пользователя от дизайнера интерфейса требуется соблюдать баланс между вышеперечисленными факторами на протяжении всего жизненного цикла разработки приложения. Это достигается последовательной и тщательной проработкой деталей интерактивного взаимодействия на каждом из  1), включающих:
1), включающих:
- Проектирование
- Функциональные требования: определение цели разработки и исходных требований.
- Анализ пользователей: определение потребностей пользователей, разработка сценариев, оценка соответствия сценариев ожиданиям пользователей.
- Концептуальное проектирование: моделирование процесса, для которого разрабатывается приложение.
- Логическое проектирование: определение информационных потоков в приложении.
- Физическое проектирование: выбор платформы, на которой будет реализован проект и средств разработки.
- Реализация
- Прототипирование: разработка бумажных и/или интерактивных макетов экранных форм.
- Конструирование: создание приложения с учетом возможности изменения его дизайна.
- Тестирование
- Юзабилити-тестирование: тестирование приложения различными пользователями, в т.ч. и пользователями с ограниченными возможностями (Accessibility testing).

- Юзабилити-тестирование: тестирование приложения различными пользователями, в т.ч. и пользователями с ограниченными возможностями (Accessibility testing).
Рис. 1. Этапы разработки пользовательского интерфейса
Как и разработка приложения в целом, создание пользовательского интерфейса для него — процесс итеративный. Маловероятно, что такие этапы, как прототипирование, конструирование и тестирование интерфейса могут быть завершены за один проход. Поэтому, если в результате юзабилити-тестирования выявлены недоработки, то они, если это возможно, устраняются путем повторного конструирования, либо разрабатывается новый прототип интерфейса.
В заключение, отметим необходимость особо тщательной проработки всех деталей будущего приложения на ранних стадиях (формирование требований, анализ пользователей, логический и концептуальный дизайн) проекта. Это позволит в дальнейшем сэкономить время и, следовательно, затраты на разработку программного продукта.
Анатольев А.Г., 08.10.2014
Постоянный адрес этой страницы:
Подходы и инструменты для разработки пользовательского интерфейса
Реализация пользовательских интерфейсов в приложениях — трудная задача для разработчиков. Часто кажется, что нужна лишь идея, а реализовать её не составит труда. Но даже самым техничным инженерам может помешать отсутствие дизайнерского опыта. Из-за этого приложение может работать хуже — как минимум по части интерфейса.
Часто кажется, что нужна лишь идея, а реализовать её не составит труда. Но даже самым техничным инженерам может помешать отсутствие дизайнерского опыта. Из-за этого приложение может работать хуже — как минимум по части интерфейса.
В этой статье вы узнаете, как превратить отличную идею для продукта или сервиса в красивый UI-дизайн мобильного или веб-приложения.
Задача с точки зрения UI-дизайна
Главная задача клиента — чётко сформулировать идею правильным людям с подходящими навыками. Тогда разработанный интерфейс точно можно будет использовать.
Это кажется простым, но реальная проблема заключается в отсутствии опыта дизайна у программистов. Что приводит к нецелесообразному использованию критически важных ресурсов уже на ранней стадии разработки продукта. Поэтому, в первую очередь, нужно понять, как решать задачи ваших клиентов самыми быстрыми и эффективными способами.
Разработайте собственный алгоритм подхода к дизайну
Сформируйте простой порядок действий для разработки UI-дизайна вашего приложения. Вот некоторые рекомендованные шаги:
- создание диаграммы пользовательских маршрутов;
- изучение существующих дизайнерских шаблонов и стилей;
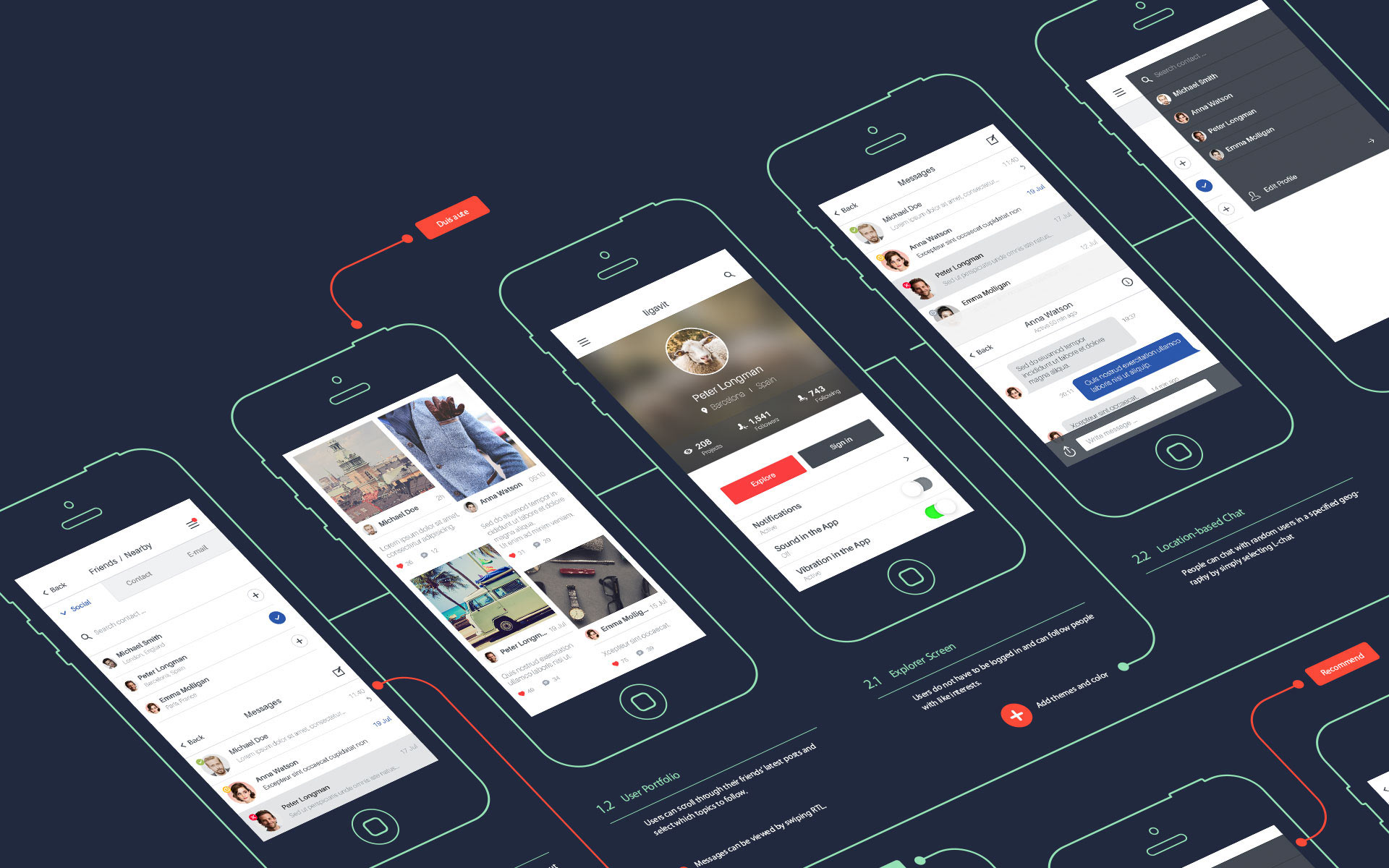
- создание каркасов;
- создание макетов.
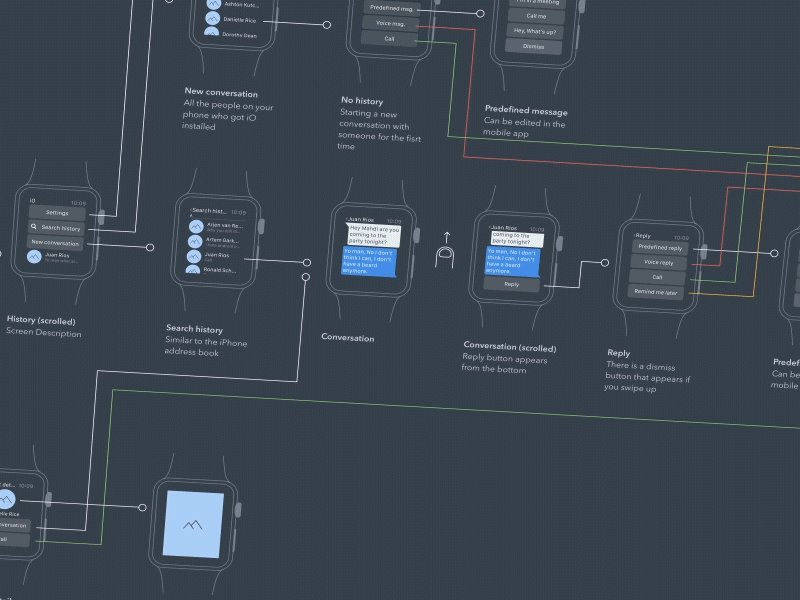
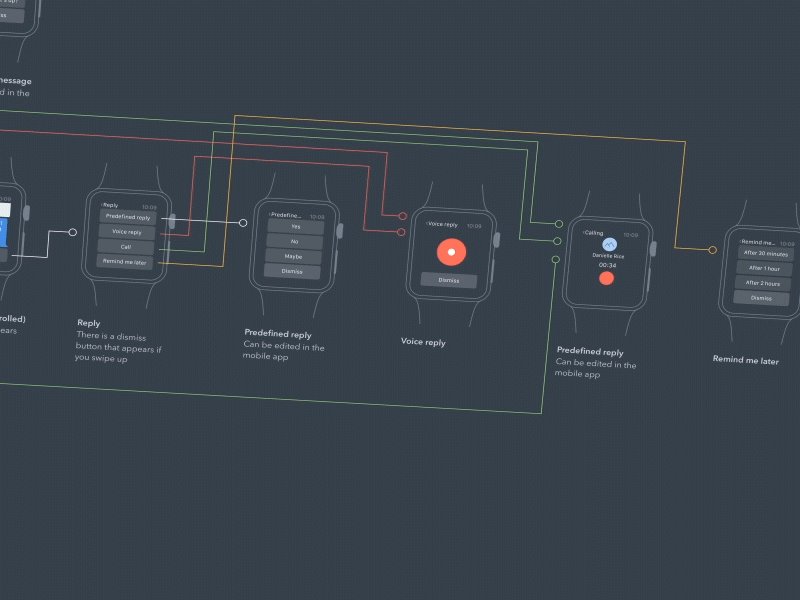
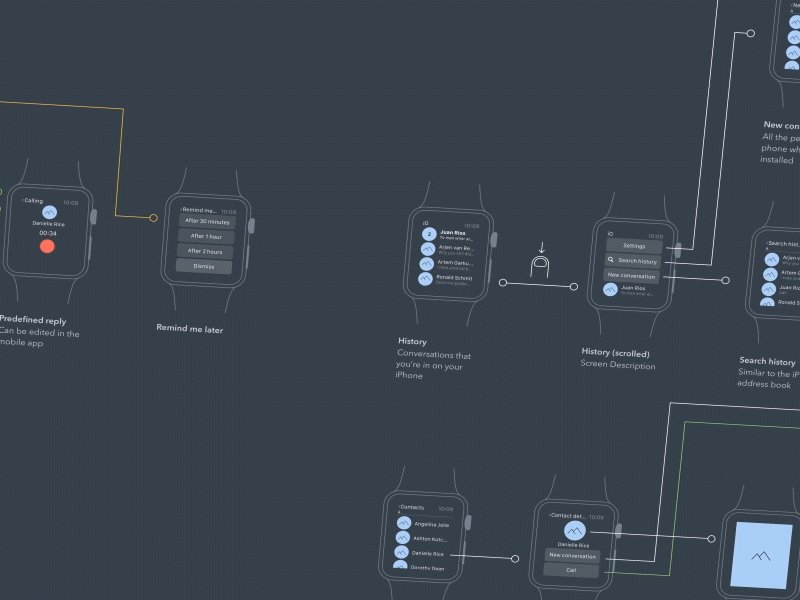
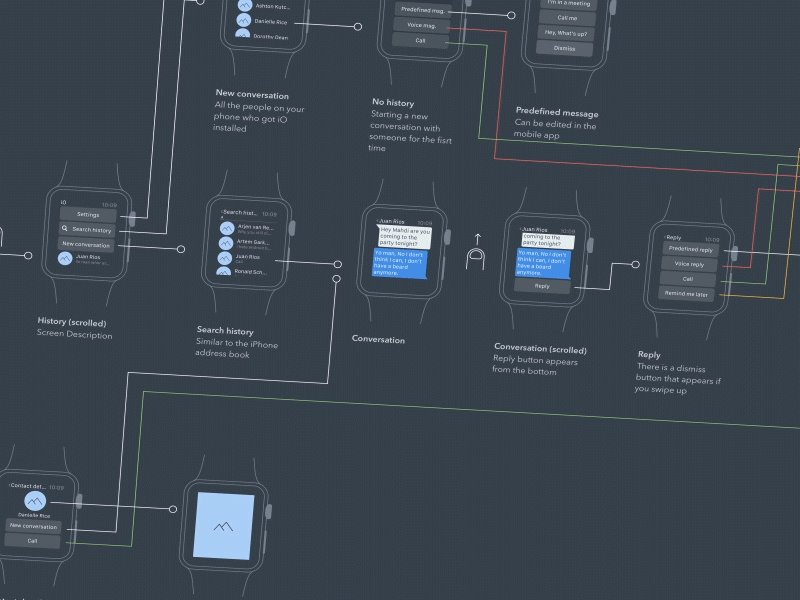
Диаграмма пользовательских маршрутов
Сначала подумайте, как пользователи будут взаимодействовать с вашим приложением.
Как пользователи могут попасть в нужный им раздел? Можно ли на диаграмме потоков визуализировать все возможные маршруты пользователей по приложению?
Важно максимально всё упростить, уменьшив беспорядок и удалив ненужные шаги. Это действительно поможет на начальном этапе наполнить ваш UI-дизайн.
Для удобства можно использовать различные готовые инструментарии, например, шаблоны блок-схем Miro, Milanote и Whimsical. Можно легко формировать маршруты с помощью трёх стандартных фигур:
- прямоугольник — для представления изображений на экране;
- ромб — для представления доступных пользователю решений;
- стрелка — для отображения связей между экранами и решениями.

Здесь проиллюстрирована диаграмма маршрутов пользователя на этапе предварительного дизайна. Исследовать другие распространённые маршруты и фильтровать широкий спектр скриншотов из iOS, Android и веб-приложений можно на Page Flows.
Изучение дизайнерских шаблонов и стилей
Планирование облегчает реализацию, поэтому всегда делите задачи на более мелкие части.
Рутина дизайнера и их повседневные инструменты могут привести к бездумному копированию шаблонов, без творческого подхода и индивидуальности.
Дорабатывайте и совершенствуйте их, чтобы сделать ваше приложение как можно лучше.
Отличным источником информации будет UI Patterns. Это прекрасный ресурс, чтобы ознакомиться с наиболее часто используемыми шаблонами проектирования и способами их применения.
Если вы не определились с тем, какие компоненты вам понадобится включить в приложение, можете посетить дополнительные сайты вроде Behance и Dribbble. Там вы найдёте замечательные идеи, потому что многое является концептуальным, а не готовым продуктом.
Вот ещё несколько отличных ресурсов:
Это хорошие источники визуального вдохновения для дизайна новых мобильных и веб-приложений.
Создание каркасов
На этом этапе уже можно переходить к творчеству. Каркасы являются важной частью в проектировании, поэтому их никогда не следует пропускать.
Хорошо, если вы знакомы с инструментом для создания прототипов. Он поможет создать лучший дизайн для приложения. Но если для вас это в новинку, вы, скорее всего, захотите вернуться к классическому варианту: ручка и бумага. Освоения новых инструментов только замедлит вас, поэтому не бойтесь использовать простые вещи вроде ручки и бумаги.
Обратите внимание на SneakPeekIt. В нём есть большое количество шаблонов, которые можно распечатать и использовать в своих эскизах. Это совершенно бесплатный инструмент для вдохновения.
Также обязательно ознакомьтесь с Balsamiq, Whimsical и OmniGraffle. Эти компоненты предварительной сборки помогут в работе со структурой вашего приложения.
Ваш первый UI можно получить, объединив нескольких шаблонов с этих сайтов. Тщательное их изучение поможет вам оптимизировать работу приложения.
Если вы начинающий разработчик, не отказывайтесь от создания каркасов. На этой стадии пользовательские маршруты нужно тщательно продумать и визуализировать, пока их ещё можно поменять.
Создание макетов приложения
Как только иерархия установлена и структура каждого экрана определена, вы можете перейти к программному обеспечению, например, Figma или Sketch, для разработки своего продукта. Figma — облачный инструмент для UI-дизайна. Идеально подходит для реализации каркасов на этом этапе процесса.
Первоначальные макеты дизайна помогут вам более эффективно реализовать своё видение и придать приложению внешний вид реального продукта. При создании приложения макет должен стать истинным ориентиром для разработчиков. Не беспокойтесь о том, что на это придётся потратить больше времени. Чем больше проработанных деталей, тем лучше.
Если вы не в силах разобраться во всём самостоятельно и рискуете совершить ошибки, вам стоит обратиться к опытному специалисту. Он поможет сопроводить проект на всех его этапах, а также представить вашим клиентам. Просто доверьтесь специалисту.
Перевод статьи «How developers and tech founders can turn their ideas into UI design»
Проектирование интерфейсов от User House, примеры, рекомендации
User House – сообщество профессионалов, которые сочетают в себе как творческое, так и научное начало. Научный подход выражается в статистических мерах удобства использования сайта потребителями, а творческий – в разработке прототипов страниц
Середина 2011 года знаменовалась обновлением сайтов Группы компаний FOREX CLUB, которые стали еще более удобны и просты в использовании. Это стало возможным благодаря плодотворному сотрудничеству с компанией User House.
User House – сообщество профессионалов, которые сочетают в себе как творческое, так и научное начало. Научный подход выражается в статистических мерах удобства использования сайта потребителями, а творческий – в разработке прототипов страниц и интерфейсов. Благодаря такому удачному совмещению этих двух подходов, сайты отличаются не только уникальным дизайном, но и отличным сбалансированным решением по информационному сообщению.
Научный подход выражается в статистических мерах удобства использования сайта потребителями, а творческий – в разработке прототипов страниц и интерфейсов. Благодаря такому удачному совмещению этих двух подходов, сайты отличаются не только уникальным дизайном, но и отличным сбалансированным решением по информационному сообщению.
Перед созданием прототипов страниц и интерфейсов для ГК FOREX CLUB, специалистами компании User House было проведено юзабилити-тестирование и экспертная оценка интерфейсов, которые выявили ряд дополнительных возможностей по увеличению эффективности сайтов. Внедрение этих принципиальных решений позволило сократить время адаптации конечного пользователя при использовании сайта и поиске и важных ключевых моментов.
ГК FOREX CLUB: «Мы очень рады сотрудничеству с компанией User House и получившемуся проекту. Обновленные сайты были одобрительно встречены постоянными клиентами, а более совершенная компоновка сайта позволила снизить нагрузку на call-центр за счет самостоятельного поиска решений пользователей на сайте Компании».![]()
User House: «Группа компаний FOREX CLUB является одним из лидеров на своем рынке, и не случайно. Это профессионалы, с которыми приятно вести диалог, а поставленные задачи носят конкретный и законченный характер. Надеемся на дальнейшее продолжение нашего сотрудничества и желаем успехов FOREX CLUB!»
Что такое шаблоны проектирования пользовательского интерфейса (UI)?
Дизайн — это тяжелая работа, и сосредоточение внимания на решении проблем пользователей и клиентов является сутью этой работы. Если вам удастся найти инструмент, позволяющий сохранить этот фокус, но при этом избавиться от тяжелой работы, то его использование станет очевидным преимуществом. Вот тут-то и пригодятся шаблоны проектирования. Они избавляют дизайнеров от необходимости изобретать велосипед в своих дизайнерских усилиях и позволяют им сосредоточиться на решении проблем.
Что такое шаблон дизайна?
Паттерн проектирования — это просто многократно используемая идея, дизайн или структура кода, которые уже были оптимизированы для той цели, для которой они предназначены. Это очень распространенный подход в проектировании и разработке программного обеспечения (хотя подход к шаблону проектирования программного обеспечения должен быть независимым от языка и, следовательно, реализуемым в любом проекте разработки), а также в подходах к более визуальному дизайну (например, дизайн пользовательского интерфейса или дизайн экрана помощи).
Это очень распространенный подход в проектировании и разработке программного обеспечения (хотя подход к шаблону проектирования программного обеспечения должен быть независимым от языка и, следовательно, реализуемым в любом проекте разработки), а также в подходах к более визуальному дизайну (например, дизайн пользовательского интерфейса или дизайн экрана помощи).
Петрула Вронтикис, ведущий дизайнер и преподаватель дизайна; «Практикуйте безопасный дизайн: используйте концепцию». Шаблоны проектирования — это концепции, которые полностью конкретизированы и применимы более чем к одному проекту.
Автор / Правообладатель: Аарон Ротенберг. Условия авторского права и лицензия: Public Domain.
Пример использования шаблонов проектирования в программной инженерии.
Что входит в шаблон дизайна?
Какова длина веревки? Это один из тех вопросов. Шаблоны проектирования можно использовать для такого количества различных приложений, что не существует стандарта для разработки шаблонов проектирования. В общем, лучшие шаблоны проектирования служат руководством для реализации в любых обстоятельствах, в которых может потребоваться концепция.Это означает, что программные шаблоны не должны основываться на коде, а скорее на принципах, которые могут быть реализованы на любом языке. Шаблоны графического дизайна должны быть достаточно подробными, чтобы их можно было быстро адаптировать к другому проекту, но не настолько подробными, чтобы препятствовать быстрой адаптации. Изучение шаблонов проектирования должно быть достаточно высоким, чтобы их можно было перенести от курса разработки программного обеспечения к курсу лидерства без бесконечных повторений и так далее….
В общем, лучшие шаблоны проектирования служат руководством для реализации в любых обстоятельствах, в которых может потребоваться концепция.Это означает, что программные шаблоны не должны основываться на коде, а скорее на принципах, которые могут быть реализованы на любом языке. Шаблоны графического дизайна должны быть достаточно подробными, чтобы их можно было быстро адаптировать к другому проекту, но не настолько подробными, чтобы препятствовать быстрой адаптации. Изучение шаблонов проектирования должно быть достаточно высоким, чтобы их можно было перенести от курса разработки программного обеспечения к курсу лидерства без бесконечных повторений и так далее….
Автор / правообладатель: Неизвестен.Условия авторского права и лицензия: Неизвестно
Жестких правил для шаблонов проектирования нет, но, чтобы быть полезными, они часто компилируются в библиотеки шаблонов, подобные этой.
Создание шаблонов проектирования
Хотя жестких правил относительно того, что входит в шаблон проектирования, не существует — если вы собираетесь создавать шаблоны проектирования в своем бизнесе, вам следует:
- Определить, какой шаблон проектирования будет использоваться для и четко обозначить, что используется в шаблоне
- Убедитесь, что вы используете шаблоны проектирования для управления версиями, чтобы последние версии шаблона всегда были предпочтительнее более ранних версий
- Храните шаблоны проектирования где-нибудь, чтобы к ним могли легко получить доступ все соответствующие стороны — это означает либо в физическом месте, доступном для всех, либо на сервере, к которому может получить доступ каждый — шаблоны проектирования не имеют значения, если к ним нельзя добраться, когда они необходимы
- Регулярно просматривайте шаблоны проектирования для их полезности — являются они все еще являются решением регулярно возникающей проблемы или от них можно отказаться? Например, если вы перешли на учетные записи в социальных сетях для приложений и веб-сайтов, возможно, потребуется удалить старые регистрационные формы из вашей библиотеки шаблонов дизайна.

Автор / Правообладатель: Джакомо Ритуччи. Условия авторского права и лицензия: CC BY-SA 3.0
Шаблоны проектирования могут иметь множество применений. Вот краткое изложение паттерна проектирования фабрики.
Преимущества шаблонов проектирования
Шаблоны проектирования полезны с точки зрения:
- Экономия времени — готовое решение регулярно возникающей проблемы означает, что нет необходимости изобретать колесо, вы можете воспользоваться готовое решение и внедрите его
- Экономия денег — экономя время, вы также экономите деньги в корпоративной среде
Вы также можете обнаружить, что можете получить шаблоны проектирования (бесплатно или за небольшую плату) из других организаций или в Интернете.Это может уменьшить усилия, необходимые для создания самих узоров.
Недостатки шаблонов проектирования
Шаблоны проектирования также могут вызывать проблемы, если их использование не рассматривается внимательно, в том числе:
- Они мешают надлежащему рассмотрению проблемы.
 Иногда проблема заключается не в том, чем она кажется — поиск заранее созданного решения неправильной проблемы может увеличить время и затраты на жизненные циклы проектирования и разработки.
Иногда проблема заключается не в том, чем она кажется — поиск заранее созданного решения неправильной проблемы может увеличить время и затраты на жизненные циклы проектирования и разработки. - Они могут быть неактуальными при определенных обстоятельствах. Шаблоны проектирования программного обеспечения, в частности, могут не иметь значения, если стиль языка программирования отличается от предыдущего стиля, для которого шаблон был разработан. Есть много разных способов работы с вещами на разных языках программного обеспечения, и даже когда используется языковой независимый подход; уловить эти различия в шаблоне может быть сложно.
- Они могут снизить эффективность конечного продукта или решения. То, что было лучшим решением в прошлом году, не может быть лучшим решением в этом году.Даже если узор все же решает проблему — он может не решить ее наилучшим образом.
- Они требуют управления. Чтобы паттерны проектирования были полезными, их нужно создавать тщательно (что требует времени и денег) и хранить таким образом, чтобы они были доступны каждому, кто в них нуждается.
 Кроме того, вам может потребоваться обучить людей использованию и созданию этих шаблонов.
Кроме того, вам может потребоваться обучить людей использованию и созданию этих шаблонов.
Автор / Правообладатель: RegisFrey. Условия авторского права и лицензия: Public Domain.
Пример простого шаблона проектирования пользовательского интерфейса — при необходимости они могут быстро стать намного более сложными и ценными.
The Take Away
Шаблоны проектирования предлагают готовый подход к решению повторяющихся проблем в дизайне. Они могут быть очень эффективными с точки зрения экономии времени и денег на дизайн-проектах. С другой стороны, если их использование не будет тщательно продумано, они могут фактически помешать реализации высококачественных дизайнерских проектов. Если паттерны будут использоваться, важно, чтобы они создавались тщательно для повторного использования и чтобы к ним мог легко получить доступ любой, кто в них нуждается.
Ресурсы
Хотите создать шаблоны проектирования программного обеспечения? Вот вам хорошее руководство — http://code. tutsplus.com/articles/a-beginners-guide-to-design-patterns—net-12752
tutsplus.com/articles/a-beginners-guide-to-design-patterns—net-12752
Что такое эмоциональный дизайн? | Фонд дизайна взаимодействия (IxDF)
Эмоциональный дизайн — очень модное слово в UX-сообществе.Считается, что дизайн, отражающий эмоции пользователя, делает больше, чем просто отвечает их заявленным потребностям и обеспечивает более высокий уровень взаимодействия с пользователем. Один из способов понимания эмоций — это колесо эмоций Плутчика, которое может помочь вам улучшить впечатления пользователей при разработке продуктов.
Продукты, которые нравятся людям, — это продукты, которые люди используют снова и снова. С другой стороны, продукты, которые им нравятся, быстро ускользают из памяти пользователя и со временем заменяются продуктами, которые нравятся больше или даже нравятся. Краеугольным камнем эмоционального дизайна является идея, что если вы можете вызвать сильные эмоции у своих пользователей, вы можете использовать эти эмоции либо для создания лояльности, либо для побуждения клиента к действию.
Краеугольным камнем эмоционального дизайна является идея, что если вы можете вызвать сильные эмоции у своих пользователей, вы можете использовать эти эмоции либо для создания лояльности, либо для побуждения клиента к действию.
Роберт Плутчик, идейный лидер в изучении эмоций. Перед своей смертью в 2006 году он как психолог написал 8 книг (и редактировал еще 7), почти 300 статей и 45 глав в эмоциональных исследованиях. Он имел докторскую степень, а также занимал профессорские должности в двух уважаемых университетах.
Психоэволюционная теория эмоций Плутчика
Роберт Плутчик разработал психоэволюционную теорию эмоций, которая помогает разделить эмоции на первичные эмоции и реакции на них. Он утверждал, что первичные эмоции — это эволюционное развитие, и что реакция на каждую такую эмоцию, вероятно, обеспечит высший уровень возможности выживания.
Автор / Правообладатель: Machine Elf 1735.Условия авторского права и лицензия: Public Domain.
Он поставил 10 пунктов относительно эмоций:
- Эмоции присутствуют на всех уровнях эволюции видов. Они одинаково применимы ко всем животным, как и к людям.
- Эмоции у разных видов развивались по-разному и могут по-разному выражаться у разных видов.
- Цель эмоций — эволюционная реакция на выживание, позволяющая организму выжить в условиях окружающей среды.
- Хотя у разных организмов эмоции могут отображаться и вызывать с помощью разных механизмов, у эмоций есть общие элементы, которые можно идентифицировать у всех эмоциональных животных.
- Есть 8 основных, первичных эмоций.
- Другие эмоции представляют собой просто комбинацию этих 8 основных эмоций или происходят из одной (или нескольких) из этих основных эмоций.
- Первичные эмоции «идеализированы», и их свойства должны быть выведены из свидетельств, но не могут быть точно определены полностью.
- Каждая первичная эмоция связана с другой и является полной противоположностью этой пары.

- Эмоции могут различаться по степени сходства друг с другом.
- Эмоции существуют разной степени интенсивности.
8 основных эмоций, которые придумал Плутчик:
- Гнев
- Отвращение
- Страх
- Печаль
- Ожидание
- радость
- Сюрприз
- Доверие
Колесо эмоций
Из этой первоначальной эмоциональной теории Плутчик разработал Колесо эмоций.Он был разработан, чтобы помочь пользователю понять нюансы эмоций и то, как эмоции контрастируют друг с другом. Для этого он разработал как двухмерные, так и трехмерные модели. 3D-модель — это «конусообразная модель эмоций». Впервые они были описаны еще в 1980 году.
Автор / Правообладатель: xdxd_vs_xdxd. Условия авторских прав и лицензия: CC BY-SA 2.0
Колесо может использоваться дизайнерами для изучения сложных эмоций и действовать в качестве «цветовой палитры» для эмоционального дизайна — идея состоит в том, что смешение разных эмоций создаст разные уровни эмоциональной реакции и интенсивности этой реакции.
Колесо — это простая модель, и почти наверняка существуют дополнительные эмоциональные выводы, которые можно сделать из более сложной модели, однако она фокусируется на основных эмоциях, которые большинство дизайнеров, вероятно, захотят вызвать у своих пользователей, и как таковая обеспечивает полезная отправная точка.
Базовые эмоциональные пары на
Основные эмоциональные пары следующие:
- Радость и печаль
- Доверие и отвращение
- Страх и гнев
- Сюрприз и ожидание
Эмоции на колесе Плутчика можно комбинировать следующим образом:
- Ожидание + радость = оптимизм (противоположность — неодобрение)
- Радость + Доверие = Любовь (противоположность угрызения совести)
- Доверие + Страх = Покорность (его противоположность — презрение)
- Страх + сюрприз = благоговение (противоположностью агрессии)
- Удивление + печаль = неодобрение (его противоположность — оптимизм)
- Печаль + Отвращение = Раскаяние (противоположностью любви)
- Отвращение + Гнев = Презрение (его противоположность — подчинение)
- Гнев + Предвкушение = Агрессивность (противоположностью трепета)
Критика модели Плутчика
Самая большая критика этой модели заключается в том, что она не принимает во внимание сочетание гордости и стыда. Это эмоции, на которые часто играют дизайнеры. Например, при геймификации может быть предпринята попытка завоевать гордость пользователя с помощью списков лидеров или значков. И наоборот, благотворительные организации и организации, проводящие кампании, могут попытаться использовать стыд для поощрения действий.
Это эмоции, на которые часто играют дизайнеры. Например, при геймификации может быть предпринята попытка завоевать гордость пользователя с помощью списков лидеров или значков. И наоборот, благотворительные организации и организации, проводящие кампании, могут попытаться использовать стыд для поощрения действий.
Также часто кажется, что модель слишком упрощена и что в ней не улавливаются более важные эмоциональные нюансы.
Тем не менее, принято считать, что Колесо эмоций является хорошей отправной точкой при рассмотрении того, какие эмоции может вызвать дизайн.Это не мешает UX-дизайнеру искать дополнительные инструменты для эмоционального дизайна.
The Take Away
Колесо эмоций — полезный инструмент, чтобы заставить дизайнеров UX задуматься о том, как они могут вызвать определенные эмоции с помощью дизайна своего продукта. Он не считается полным набором инструментов для эмоционального дизайна и может быть слишком упрощенным для некоторых ситуаций и может полностью игнорировать другие сильные эмоции.
Ссылки
Курс: Эмоциональный дизайн — как делать продукты, которые понравятся людям:
https: // www.Interaction-design.org/courses/emotional-design-how-to-make-products-people-will-love
Вы можете найти несколько эмоциональных моделей здесь, в Википедии — https://en.wikipedia.org/wiki/ Contrasting_and_categorization_of_emotions # Plutchik.27s_wheel_of_emotions
Вы можете найти отличные идеи для эмоциональных показателей для эмоционального дизайна в Smashing Magazine — http://www.smashingmagazine.com/2011/05/optimizing-emotional-engagement-in-web-design-through-metrics/
UX Review рассматривает эмоциональную карту для дизайна здесь — http: // theuxreview.co.uk/driving-more-valuable-customer-journeys-with-emotion-mapping-part-1/
Изображение героя: Автор / Правообладатель: shellgreenier. Условия авторских прав и лицензия: CC BY-NC-ND 2.0
Что такое геймификация? | Фонд дизайна взаимодействия (IxDF)
На протяжении многих лет мы все думали о дизайне, ориентированном на пользователя. Это важнейший компонент UX-дизайна, который помогает нам сосредоточиться на том, что действительно важно при разработке продуктов. Однако дизайна, ориентированного на пользователя, недостаточно для геймификации.Здесь мы представляем концепцию дизайна, ориентированного на пользователя, которая выводит идею дизайна, ориентированного на пользователя, на новый уровень.
Это важнейший компонент UX-дизайна, который помогает нам сосредоточиться на том, что действительно важно при разработке продуктов. Однако дизайна, ориентированного на пользователя, недостаточно для геймификации.Здесь мы представляем концепцию дизайна, ориентированного на пользователя, которая выводит идею дизайна, ориентированного на пользователя, на новый уровень.
Как справиться с изменениями
В какую компьютерную игру вы впервые сыграли? Если вы начинаете вступать в средний возраст, скорее всего, это было что-то вроде Space Invaders или Pacman. Как эти игры сочетаются с современной классикой, такой как Grand Theft Auto или World of Warcraft? Между ними огромная разница, не правда ли? «Космические захватчики», возможно, казались невероятными, когда он был выпущен в 1978 году; сегодня это выглядит… ну, просто и неинтересно.Мы не будем безжалостными, потому что вряд ли справедливо сравнивать то, что произошло намного позже, но принцип все же верен.
Игровой процесс тоже изменился: «двигаться влево, двигаться вправо и стрелять», теперь можно выполнять невероятно сложные действия. В действительности, что не изменилось, так это то, что игроки могут почувствовать прилив адреналина. В конце 70-х это вылилось бы в ужас (да, это все еще форма развлечения), который чувствовал бы игрок, увидев, как последний захватчик на экране ускоряется и атакует ракеты в сверхопасных движениях (если вы никогда не играл в Space Invaders, вам нужно попробовать).Удерживайте эту мысль — теперь перенесите ее на любую игру, в которую вы, возможно, играли в начале 21 -х годов века. Принципы развлечения и удовлетворения «Да!» об очистке уровня навыка и «О, черт!» о том, что это не так, как в этих играх. Тем не менее, различия значительны, поэтому нам приходится иметь дело с совершенно другим набором измерений в 21, и веке.
В действительности, что не изменилось, так это то, что игроки могут почувствовать прилив адреналина. В конце 70-х это вылилось бы в ужас (да, это все еще форма развлечения), который чувствовал бы игрок, увидев, как последний захватчик на экране ускоряется и атакует ракеты в сверхопасных движениях (если вы никогда не играл в Space Invaders, вам нужно попробовать).Удерживайте эту мысль — теперь перенесите ее на любую игру, в которую вы, возможно, играли в начале 21 -х годов века. Принципы развлечения и удовлетворения «Да!» об очистке уровня навыка и «О, черт!» о том, что это не так, как в этих играх. Тем не менее, различия значительны, поэтому нам приходится иметь дело с совершенно другим набором измерений в 21, и веке.
Автор / Правообладатель: petsasjim1. Условия авторского права и лицензия: Добросовестное использование.
Pacman была одной из первых популярных компьютерных игр, и, хотя она по-прежнему интересна, современные игры намного сложнее и увлекательнее. Тем не менее, почему бы на мгновение не заняться ретро и не посмотреть, что общего в этих играх — или, может быть, это должно быть, почувствовать то, что они разделяют. Если вы думаете «Да!» чувство при прохождении уровня и «О, черт!» ощущение, что тебя убьют, в одном дырка.
Тем не менее, почему бы на мгновение не заняться ретро и не посмотреть, что общего в этих играх — или, может быть, это должно быть, почувствовать то, что они разделяют. Если вы думаете «Да!» чувство при прохождении уровня и «О, черт!» ощущение, что тебя убьют, в одном дырка.
Дизайн, ориентированный на игрока
Давайте начнем с этой темы с того, что вспомним, что в любой игре требуется значительный объем работы. Исходя из этого, при геймификации рабочего процесса жизненно важно заставить пользователя принять участие в этой работе.
«Игры создают нам ненужные препятствия, которые мы добровольно решаем преодолевать».
— Джейн МакГонигал, американский геймдизайнер и автор
Дизайн, ориентированный на игрока, расширяет дизайн, ориентированный на пользователя, на совершенно новый уровень; это процесс, который Джанаки Кумар и Марио Хергер изобрели в своей книге « Геймификация в действии: разработка программного обеспечения для бизнеса ». Мы можем использовать дизайн, ориентированный на пользователя, для разработки приложений, насколько это возможно для разработки игр. Дизайн, ориентированный на игрока, признает, что в игру нужно играть, и рассматривает ключевые компоненты, позволяющие заставить игру работать на игрока.Вы можете увидеть эти элементы на диаграмме в самом начале.
Мы можем использовать дизайн, ориентированный на пользователя, для разработки приложений, насколько это возможно для разработки игр. Дизайн, ориентированный на игрока, признает, что в игру нужно играть, и рассматривает ключевые компоненты, позволяющие заставить игру работать на игрока.Вы можете увидеть эти элементы на диаграмме в самом начале.
Да, дизайн, ориентированный на игрока, — мощный союзник; тем не менее, вам необходимо поместить его как процесс в контекст вашей организации. Это не должно быть жесткой рамкой, которой вы должны придерживаться любой ценой; скорее, он был разработан, чтобы вы могли адаптировать структуру к вашим людям и вашему бизнесу. Миссии, механика и мотивация могут сильно различаться; поэтому для достижения успеха жизненно важно обеспечить их соответствие организационным и индивидуальным потребностям игроков, на которые вы ориентируетесь.
Автор / Правообладатель: BagoGames. Условия авторских прав и лицензия: CC BY 2. 0
0
Эта сцена из Farcry показывает, сколько игр должно было развиться после Pacman. Между прочим, они могут получить только «реаллера».
Дизайн, ориентированный на игрока, также является итеративным процессом. Это означает разработку чего-то, опробование этого с игроками, а затем внесение поправок до тех пор, пока он не достигнет оптимального уровня, когда игроки действительно оценят конкретную функцию.Вот почему мониторинг, измерение и управление являются ключевой частью структуры. Вот почему эти три «м» должны быть в центре вашего ума, когда вы садитесь применять этот мощный инструмент в своей работе.
Заключительная часть дизайна, ориентированного на игрока, — это баланс юридических и этических соображений и требований бизнеса с сохранением всего развлечения . Геймификация должна соответствовать всем этим требованиям, чтобы вы могли добиться успеха в процессе благодаря тому, какой конечный результат вы представляете своему конечному пользователю.
Дизайн, ориентированный на пользователя, использует критерии эффективности, результативности и удовлетворенности для оценки дизайна. Дизайн, ориентированный на игрока, добавляет вовлеченности в этот список. В то время как дизайн, ориентированный на пользователя, задает вопрос: «Может ли пользователь использовать продукт эффективно, результативно и удовлетворительно?», Дизайн, ориентированный на игрока, задает вопрос: «Хотят ли они его использовать в первую очередь?».
Возьмем классический пример на рабочем месте: заставить сотрудников заполнить модули электронного обучения. Имейте в виду, что они часто направлены на удовлетворение требований компании (например, прикрытие своей спины перед законодательством, касающимся инвалидности, гендерного равенства и т. Д.) вместо того, чтобы предлагать сотрудникам продвижение по службе по специальности. Организации часто обращаются к дизайнерам, когда они хотят, чтобы мы разработали лучшие руководства по электронному обучению по широкому кругу тем, таких как этика, разнообразие и протоколы безопасности данных, возможно, не осознавая, насколько прекрасная возможность у нас там может быть, то есть мы действительно может заставить тех работников захотеть, чтобы завершили электронное обучение!
Традиционно заставлять рабочих читать S. O.P. (Стандартные рабочие процедуры) было похоже на вырывание зубов для большинства западных организаций.Если вы помните, как работали в прошлом веке, вы можете вспомнить это — распечатку статей на полулегальном языке, которую вы подписали внизу, чтобы показать, что вы поняли, что, например, стоя под зубцами вилочного погрузчика, пока он снимать палитру было бы исключительно плохой идеей. С появлением Интернета электронное обучение сделало бы весь процесс электронным. В конце концов, что может быть лучше для вас как дизайнера, чем превратить дизайн, ориентированный на игрока, в мертвую и сухую работу, которую сотрудник, вероятно, только притворился бы читает? Если вы можете создать, скажем, дизайн модуля электронного обучения по разнообразию, который побуждает пользователей больше узнавать о культурах, пробуждая их аппетит к обучению и получению удовольствия от опыта, вы думаете, что ориентированы на игрока — поздравляем.Они могут перемещаться по виртуальному земному шару, скажем, набирая «паспортные» баллы, при этом идея состоит в том, что, узнавая все о культурном разнообразии, они наслаждаются опытом и чувствуют себя воодушевленными.
O.P. (Стандартные рабочие процедуры) было похоже на вырывание зубов для большинства западных организаций.Если вы помните, как работали в прошлом веке, вы можете вспомнить это — распечатку статей на полулегальном языке, которую вы подписали внизу, чтобы показать, что вы поняли, что, например, стоя под зубцами вилочного погрузчика, пока он снимать палитру было бы исключительно плохой идеей. С появлением Интернета электронное обучение сделало бы весь процесс электронным. В конце концов, что может быть лучше для вас как дизайнера, чем превратить дизайн, ориентированный на игрока, в мертвую и сухую работу, которую сотрудник, вероятно, только притворился бы читает? Если вы можете создать, скажем, дизайн модуля электронного обучения по разнообразию, который побуждает пользователей больше узнавать о культурах, пробуждая их аппетит к обучению и получению удовольствия от опыта, вы думаете, что ориентированы на игрока — поздравляем.Они могут перемещаться по виртуальному земному шару, скажем, набирая «паспортные» баллы, при этом идея состоит в том, что, узнавая все о культурном разнообразии, они наслаждаются опытом и чувствуют себя воодушевленными. Надеюсь, они забудут, что организация действительно имела над ними власть заставить их перейти на электронное обучение. Такова магия, с которой может работать умело разработанный дизайн, ориентированный на игрока.
Надеюсь, они забудут, что организация действительно имела над ними власть заставить их перейти на электронное обучение. Такова магия, с которой может работать умело разработанный дизайн, ориентированный на игрока.
Автор / Правообладатель: Сергей Галёнкин. Условия авторского права и лицензия: CC BY-SA 2.0
Как видите, когда люди по-настоящему увлекаются играми, они готовы пойти на все, чтобы участвовать.
Кумар и Хергер дают нам разумный совет, когда мы размышляем над этими вопросами: «Геймификация — это продуманное введение техник геймификации, которые привлекают ваших пользователей. Геймификация — это не манипулирование пользователями, а их мотивация. В конечном счете, речь идет о хорошем дизайне, а хороший дизайн относится к пользователю с уважением.«Здесь мы можем вспомнить один из самых фундаментальных моментов, связанных с развлечениями: вы никогда не сможете заставить кого-то получить удовольствие или обмануть его; люди либо получат удовольствие, как естественную реакцию на то, что вы предоставляете, либо нет. И если они высмеивают , тогда это может быть довольно тревожным.
И если они высмеивают , тогда это может быть довольно тревожным.
The Take Away
Дизайн, ориентированный на игрока, является продолжением идеи дизайна, ориентированного на пользователя. Он применяется исключительно к геймификационному дизайну в системах, которые традиционно не содержат игровых элементов.Он смотрит на пользователей и задает ключевой вопрос: «Хотят ли они использовать это в первую очередь?». Это позволяет вам адаптировать геймификацию к потребностям ваших пользователей и гарантировать, что результаты упражнения подтверждают бизнес-причины геймификации. Если вы сможете вплести дизайн, ориентированный на игрока, в точный контекст организации вашей аудитории, вы пройдете долгий путь, чтобы начать создавать продукт, который не только приносит результаты, но и пользуется популярностью.
Ссылки и где узнать больше
Джанаки Мифили Кумар и Марио Хергер, Геймификация в действии: разработка привлекательного программного обеспечения для бизнеса, The Interaction Design Foundation , 2014
Изображение героя: Автор / Правообладатель: Джанаки Кумар и Марио Хергер. Условия авторских прав и лицензия: CC-Att-ND
Условия авторских прав и лицензия: CC-Att-ND
4 золотых правила дизайна пользовательского интерфейса
Пользовательский интерфейс (UI) является важной частью любого программного продукта. Когда все сделано хорошо, пользователи этого даже не замечают. Когда все сделано плохо, пользователи не могут обойтись без этого, чтобы эффективно использовать продукт. Чтобы увеличить шансы на успех при создании пользовательских интерфейсов, большинство дизайнеров следуют принципам проектирования интерфейсов. Принципы проектирования интерфейсов представляют собой высокоуровневые концепции, которые используются для разработки программного обеспечения.В этой статье я поделюсь несколькими фундаментальными принципами. Они основаны на «10 эвристиках юзабилити для дизайна пользовательского интерфейса» Якоба Нильсена, «восьми золотых правилах дизайна интерфейсов» Бена Шнейдермана и «принципах дизайна взаимодействия» Брюса Тоньяццини. Большинство принципов применимо к любым интерактивным системам — традиционным средам графического интерфейса пользователя (таким как настольные и мобильные приложения, веб-сайты) и интерфейсам без графического интерфейса пользователя (например, системам голосового взаимодействия).
Принципы разработки пользовательского интерфейса:
- Предоставьте пользователям возможность управлять интерфейсом
- Сделайте удобное взаимодействие с продуктом
- Снизьте когнитивную нагрузку
- Сделайте пользовательский интерфейс согласованным
1.Предоставьте пользователям контроль над интерфейсом
Хорошие пользовательские интерфейсы создают ощущение контроль в своих пользователях. Сохранение контроля над пользователями делает их удобными; Oни быстро научится и быстро обретет чувство мастерства.
Сделайте действия обратимыми — прощайте
Это
правило означает, что пользователь всегда должен иметь возможность быстро вернуться к любому
они делают. Это позволяет пользователям изучать продукт без постоянного
боязнь неудачи — когда пользователь знает, что ошибки можно легко исправить, это
побуждает исследовать незнакомые варианты.Напротив, если пользователю нужно
будьте предельно осторожны с каждым своим действием, это приводит к более медленному
исследование и нервный опыт, который никому не нужен.
Возможно наиболее распространенные графические интерфейсы, в которых у пользователей есть Опция «Отменить / Вернуть» доступна для текстового и графического редакторов. Во время написания текста или создавая графику, «Отменить» позволяет пользователям вносить изменения и шаг за шагом возвращаться через внесенные изменения. «Повторить» позволяет пользователям отменить отмену, что означает что, сделав несколько шагов назад, они могут продвинуться вперед через снова меняется.
«Отменить» может быть чрезвычайно полезным, когда пользователи ошибочно выбирают функцию системы. В этом В этом случае функция отмены служит «аварийным выходом», позволяя пользователям покинуть нежелательное состояние. Хорошим примером таких аварийных выходов является уведомление Gmail. сообщение с возможностью отмены, когда пользователи случайно удаляют электронное письмо.
Создайте удобный интерфейс
Навигация
всегда должно быть ясным и самоочевидным. Пользователи должны иметь возможность получать удовольствие
изучение интерфейса любого программного продукта. Даже сложные продукты B2B полны
функций не должны пугать пользователей, чтобы они боялись нажимать
кнопка. Хороший интерфейс помещает пользователей в их
комфорт
зоне, предоставив некоторый контекст того, где они находятся, где они были и где
они могут пойти дальше:
Даже сложные продукты B2B полны
функций не должны пугать пользователей, чтобы они боялись нажимать
кнопка. Хороший интерфейс помещает пользователей в их
комфорт
зоне, предоставив некоторый контекст того, где они находятся, где они были и где
они могут пойти дальше:
- Обеспечить визуальные подсказки . Визуальные подсказки служат напоминанием для пользователей. Позвольте пользователям легко перемещаться по интерфейсу, предоставляя ориентиры при перемещении по интерфейсу продукта. Заголовки страниц, выделение выбранных в данный момент параметров навигации и другие наглядные пособия позволяют пользователям сразу увидеть, где они находятся в интерфейсе.Пользователь никогда не должен задаваться вопросом: «Где я?» или «Как я попал на этот экран?»
- Предсказуемость . Пользователям должны быть предоставлены подсказки, которые помогут им предсказать результат действия. Пользователь никогда не должен задаваться вопросом: «Что мне нужно нажать, чтобы выполнить свою задачу?» или «Для чего эта кнопка?»

Изображение предоставлено Designmodo.
Обеспечьте информативную обратную связь — будьте признательны
Обратная связь обычно ассоциируется с точками действия — для каждого действия пользователя система должна показывать осмысленную и четкую реакцию.Система с обратной связью для каждое действие помогает пользователям без проблем достигать своих целей.
Дизайн пользовательского интерфейса должен учитывать характер взаимодействия. Для частых действий ответ может быть скромный. Например, когда пользователи взаимодействуют с интерактивным объектом (таким как кнопку), важно указать, что действие было признал. Это может быть что-то простое, например, кнопка, меняющая цвет, когда нажата (изменение уведомляет пользователя о взаимодействии). Отсутствие таких обратная связь заставляет пользователей дважды проверять, были ли их предполагаемые действия выполнила.
Обратная связь подтверждает, что действие выполнено успешно.GIF от Колина Гарвена.
Для
нечастые и значимые действия, реакция должна быть более существенной. Например, при заполнении поля пароля в форме регистрации хороший пользовательский интерфейс может информировать пользователей о
требования к их паролю.
Например, при заполнении поля пароля в форме регистрации хороший пользовательский интерфейс может информировать пользователей о
требования к их паролю.
GIF от Эммануэля Торреса
Показать статус системы
Пользователи гораздо снисходительнее, когда у них есть информация о том, что происходит, и получают периодические отзывы о состоянии процесса.Видимость статус системы важен, когда пользователи инициируют действие, которое занимает некоторое время для компа в комплекте. Пользователи не любят, когда их ничего не видят экран устройства, в то время как приложение должно что-то делать. Использование индикаторы прогресса — один из тонких аспектов дизайна пользовательского интерфейса, оказывающий огромное влияние на комфорт и удовольствие пользователей.
Хороший интерфейс
может утешить пользователей, показывая прогресс, пока система выполняет задачу.
Dropbox показывает статус загрузки документа: текущий прогресс и
количество оставшегося времени.
Подходит для пользователей с разным уровнем квалификации
Пользователи разного уровня навыков должны иметь возможность взаимодействовать с продуктом на разные уровни. Не жертвуйте опытными пользователями ради простого в использовании интерфейса для новички или случайные пользователи. Вместо этого попробуйте разработать дизайн для нужд разнообразного набора пользователей, поэтому не имеет значения, является ли ваш пользователь экспертом или новичком.
Добавление такие функции, как учебные пособия и объяснения, чрезвычайно полезны для начинающих пользователей (просто убедитесь, что опытные пользователи могут пропустить эту часть).
Один раз пользователи знакомы с продуктом, они будут искать ярлыки, чтобы ускорить часто используемые действия. Вы должны предоставить быстрые пути для опытных пользователей, позволяя им использовать ярлыки.
2. Сделайте так, чтобы пользователю было удобно взаимодействовать с продуктом
Удалите все элементы, которые не помогают вашим пользователям
Интерфейсы
не должны содержать нерелевантную или редко необходимую информацию. Нерелевантная информация вызывает шум в пользовательском интерфейсе — она конкурирует с
релевантная информация и снижает ее относительную заметность.Упрощать
интерфейсов, удаляя ненужные элементы или контент, который напрямую не
поддержка пользовательских задач. Стремитесь к дизайну
UI
таким образом, чтобы вся информация, представленная на экране, была ценной и
соответствующий. Изучите каждый элемент и оцените его, исходя из ценности, которую он приносит пользователям.
Нерелевантная информация вызывает шум в пользовательском интерфейсе — она конкурирует с
релевантная информация и снижает ее относительную заметность.Упрощать
интерфейсов, удаляя ненужные элементы или контент, который напрямую не
поддержка пользовательских задач. Стремитесь к дизайну
UI
таким образом, чтобы вся информация, представленная на экране, была ценной и
соответствующий. Изучите каждый элемент и оцените его, исходя из ценности, которую он приносит пользователям.
Хорошим примером приложения, которое следует подходу «меньше значит больше», избегая перегрузки интерфейса контентом или функциями, является iA Writer.
Изображение от iA WriterИнтерфейс приложения iA Writer представляет собой чистый лист для набора текста без отвлекающих факторов.Это позволяет пользователям сосредоточиться на том, что они пишут, и скрывает все остальное.
Не запрашивать у пользователей данные, которые они уже ввели
Не запрашивать
заставляют пользователей повторять ранее введенные данные. Пользователи легко
раздражены утомительными последовательностями ввода данных, особенно когда они предоставили все
необходимую информацию раньше. Хороший интерфейс работает
максимум работы при минимальном количестве информации от пользователей.
Избегайте жаргона и системных терминов
Когда при разработке продукта важно использовать язык, который легко читать и понимать.Система должна говорить на языке пользователя словами, фразами, и концепции, знакомые пользователю, а не жаргонные или системные термины.
Используйте повседневный язык, а не язык систем или разработчика.Изображение от Think With Google
Применение закона Фиттса к интерактивным элементам
Фиттса Закон гласит, что время нахождения цели зависит от расстояния. до и размер цели. Это означает, что лучше разрабатывать большие цели. для важных функций (с большими кнопками легче работать).
D — расстояние от начальной точки курсора; W — ширина цели (закон Фиттса). Изображение от Apple Также важно помнить, что время, необходимое для обнаружения нескольких целей, складывается из времени, необходимого для обнаружения каждой. Таким образом, при работе над дизайном пользовательского интерфейса, чтобы повысить эффективность взаимодействия, старайтесь не только сокращать расстояния и увеличивать размеры целей, но также уменьшать общее количество целей, с которыми пользователи должны взаимодействовать для выполнения данной задачи.
Таким образом, при работе над дизайном пользовательского интерфейса, чтобы повысить эффективность взаимодействия, старайтесь не только сокращать расстояния и увеличивать размеры целей, но также уменьшать общее количество целей, с которыми пользователи должны взаимодействовать для выполнения данной задачи.
Конструкция доступных интерфейсов
Когда мы разрабатываем продукты, важно помнить, что хорошо разработанный продукт доступны для пользователей всех способностей, включая слабовидящих, слепота, нарушение слуха, когнитивные или двигательные нарушения.Хороший пользовательский интерфейс — это доступный пользовательский интерфейс, потому что вы Доступность продукта повышает удобство использования для всех групп пользователей.
Цвет
один из элементов интерфейса, который сильно влияет на
доступность. Люди по-разному воспринимают цвет — некоторые пользователи могут видеть
полный диапазон цветов, но многие люди могут разглядеть только ограниченный диапазон
цвета. Примерно 10 процентов мужчин и один процент женщин имеют ту или иную форму
дальтонизма. При разработке интерфейсов лучше избегать использования цвета
как единственный способ передать информацию.В любое время, когда вы хотите передать цвет
информации в интерфейсе, вы должны использовать другие подсказки, чтобы передать
информация для тех, кто не видит цвета.
При разработке интерфейсов лучше избегать использования цвета
как единственный способ передать информацию.В любое время, когда вы хотите передать цвет
информации в интерфейсе, вы должны использовать другие подсказки, чтобы передать
информация для тех, кто не видит цвета.
Используйте метафоры реального мира
Использование метафор в дизайне пользовательского интерфейса позволяет пользователям создавать связь между реальным миром и цифровым опытом. Метафоры реального мира расширяют возможности пользователей, позволяя им передавать существующие знания о том, как вещи должны выглядеть и работать. Метафоры часто используются, чтобы сделать незнакомое знакомым. Возьмем, к примеру, корзину на рабочем столе, в которой хранятся удаленные файлы — это не настоящая корзина для мусора, но она визуально представлена таким образом, чтобы вам было легче понять концепцию.
Хорошие метафоры порождают сильную
связь с прошлым опытом из реального мира в умах пользователей. Переработка
значок корзины на Mac похож на фактическую корзину и показывает, есть ли в ней файлы
в этом.
При выборе метафоры для пользовательского интерфейса выберите ту, которая позволит пользователям уловить мельчайшие детали концептуальной модели. Например, запрашивая данные кредитной карты для обработки платежа, вы можете сослаться на реальную физическую карту в качестве примера.
Изображение РамакришаИнженер по ошибкам
Ошибки возникают случайно на пути пользователя.Плохая обработка ошибок в сочетании с бесполезными сообщениями об ошибках может вызвать у пользователей разочарование и заставить их покинуть ваше приложение. С другой стороны, хорошо составленное сообщение об ошибке может превратить мгновение разочарования в момент конверсии. Эффективное сообщение об ошибке — это комбинация явного уведомления об ошибке и подсказок по решению проблемы.
Хороший интерфейс содержит точные, вежливые и конструктивные сообщения об ошибках. Четный
лучше, чем писать хорошие сообщения об ошибках, — это иметь дизайн пользовательского интерфейса, который предотвращает возникновение проблемы
на первом месте. Попробуйте либо устранить условия, подверженные ошибкам, либо проверить
их и представить пользователям диалоговое окно подтверждения, прежде чем они примут
действие. Например, Gmail предлагает вам, когда вы забыли вставить вложение.
Попробуйте либо устранить условия, подверженные ошибкам, либо проверить
их и представить пользователям диалоговое окно подтверждения, прежде чем они примут
действие. Например, Gmail предлагает вам, когда вы забыли вставить вложение.
Лучшие проекты имеют отличную погрешность восстановления, пытаясь помешать пользователям совершать эти ошибки в первую очередь место. Функция предотвращения ошибок в Gmail показывает всплывающее окно, если пользователи забывают вставить вложение после ссылки.
Защитите работу пользователя
Обеспечьте чтобы пользователи никогда не теряли свою работу.Пользователи не должны терять свою работу в результате ошибки на их стороне (т.е. случайно обновить веб-страницу с помощью формы, вводимой пользователем), системная ошибка, проблемы с подключением к Интернету или по любой другой причине, кроме тех, которые совершенно неизбежны, как неожиданная потеря мощности.
3. Снизить когнитивную нагрузку
Когнитивная
нагрузка — это объем умственной вычислительной мощности, необходимый для использования продукта. Его
Лучше не заставлять пользователей слишком много думать / работать, чтобы использовать ваш продукт.
Его
Лучше не заставлять пользователей слишком много думать / работать, чтобы использовать ваш продукт.
Разделение на части для последовательностей информации или действий
In В 1956 году психолог Джордж Миллер познакомил мир с теорией дробление. В своих работах Миллер говорит, что рабочая память человека может справиться с семь плюс-минус два «фрагмента» информации, пока мы обрабатываем Информация.
Это правило можно использовать при организации и группировке элементов вместе. Например, если ваш пользовательский интерфейс заставляет пользователей вводить телефонные номера без нормального интервала. приводит к появлению большого количества неправильно записанных телефонных номеров.Обычно люди не могут сканировать кластеры из десяти или более цифр для обнаружения ошибок. Именно поэтому телефонные номера разбиты на более мелкие части.
Проще сканировать и вводить блоки чисел, а не целые числа.Уменьшить количество действий, необходимых для выполнения задачи
Когда
проектируя пользовательский интерфейс, стремимся сократить общее количество действий
требуется от пользователя для достижения цели. Не стоит забывать о модели с тремя щелчками мыши.
правило , согласно которому пользователь продукта должен иметь возможность найти любой
информация с помощью не более трех щелчков мышью.
Не стоит забывать о модели с тремя щелчками мыши.
правило , согласно которому пользователь продукта должен иметь возможность найти любой
информация с помощью не более трех щелчков мышью.
Признание превыше отзыва
Один из 10 эвристик юзабилити Якоба Нильсена советует ставить распознавание вместо отзыва в дизайне пользовательского интерфейса. Признавая что-то намного проще, чем вспомнить его, потому что распознавание включает в себя больше сигналов в нашем мозг (сигналы распространяют активацию на связанную информацию в памяти, и эти сигналы помогите нам запомнить информацию).
Дизайнеры может способствовать узнаваемости в пользовательских интерфейсах, создавая информацию и функциональность наглядна и легко доступна.Наглядные подсказки, такие как всплывающие подсказки и контекстно-зависимые детали также помогают пользователям распознавать информацию.
Изображение предоставлено Google HangoutsПовышение четкости изображения
Хорошо
визуальная организация улучшает удобство использования и разборчивость, позволяя пользователям
быстро найти нужную информацию и больше пользоваться интерфейсом
эффективно.
При разработке макетов:
- Избегайте отображение слишком большого количества информации на экране одновременно. Это приводит к визуальный беспорядок.
- Помните принцип «форма следует за функцией». Сделайте так, чтобы вещи выглядели так, как будто они работают.
- Применить общие принципы организации контента, такие как группировка похожих элементов вместе, нумерация элементов и использование заголовков и текста подсказки.
4. Обеспечение согласованности пользовательских интерфейсов
Согласованность — важное свойство хорошего пользовательского интерфейса: согласованный дизайн — это интуитивно понятный дизайн. Последовательность — один из важнейших факторов удобства использования и обучаемости. Основная идея согласованности — это идея передаваемых знаний — позволить пользователям передавать свои знания и навыки из одной части пользовательского интерфейса приложения в другую, а также из одного приложения в другое.
Визуальная согласованность (стиль)
Пользователи никогда не должны подвергать сомнению целостность продукта. Те же цвета, шрифты и значки должны присутствовать во всем продукте. Не меняйте визуальные стили внутри вашего продукта без видимой причины. Например, кнопка «Отправить» на одном страница вашего сайта должна выглядеть так же, как и на любой другой странице.
Избегайте использования разных стилей для элементов на разных страницах сайта. Пользователи не должны задаваться вопросом, есть ли преобразованная кнопка, как в этом примере, означает то же самое.
Функциональная согласованность (поведение)
Согласованность поведения означает, что объект должен работать одинаково во всем интерфейсе. Поведение элементов управления интерфейса, таких как кнопки и пункты меню, не должно изменяться внутри продукта. Пользователи не хотят сюрпризов или изменений в привычном поведении — они легко расстраиваются, когда что-то не работает. Это может помешать обучению и не дать пользователям почувствовать уверенность в согласованности интерфейса. Не вводите пользователя в заблуждение — сохраняйте последовательность действий, следуя «принципу наименьшего удивления», чтобы интерфейс вел себя так, как ожидают пользователи.
Не вводите пользователя в заблуждение — сохраняйте последовательность действий, следуя «принципу наименьшего удивления», чтобы интерфейс вел себя так, как ожидают пользователи.
Соответствует ожиданиям пользователей
Люди имеют определенные ожидания в отношении приложений / веб-сайтов, которые они используют. Разработка вашего продукт, который противоречит ожиданиям пользователя, является одним из худших вещи, которые вы можете сделать с пользователем. Неважно, какой логический аргумент вы предусмотреть, как что-то должно работать или выглядеть. Если пользователи ожидают, что это сработает / посмотрите иначе, вам будет сложно изменить эти ожидания. Если твой подход не дает явных преимуществ, следуйте тому, что ожидают ваши пользователи.
- Следуйте соглашениям платформы . Ваш продукт должен соответствовать стандартам, продиктованным правилами платформы. Рекомендации гарантируют, что ваши пользователи смогут понять отдельные элементы интерфейса в вашем дизайне.

- Не изобретайте узоры заново . Для большинства дизайнерских проблем уже существуют подходящие решения. Эти решения называются шаблонами. Популярные шаблоны становятся условностями, и большинство пользователей знакомо с ними. Игнорирование этого решения и продолжение разработки собственного решения может создать проблемы для пользователей.В большинстве случаев нарушение правил проектирования приводит к разочарованию пользователей — вы столкнетесь с проблемами юзабилити не обязательно потому, что ваше решение будет неправильным, а потому, что пользователи с ним не знакомы.
- Не пытайтесь заново изобретать терминологию . Избегайте использования новых терминов, когда есть слова, которые пользователи уже знают. Пользователи проводят большую часть своего времени в других приложениях и на других сайтах, поэтому у них есть определенные ожидания в отношении именования. Использование разных слов может сбить их с толку.

Заключение
Задача дизайнеров пользовательского интерфейса сегодня — создать удобные для пользователя интерфейсы: интерфейсы, которые поощряют исследование без опасения негативных последствий. Без сомнения, интерфейсы будущего будут более интуитивно понятными, заманчивыми, предсказуемыми и снисходительными, но большинство принципов дизайна пользовательского интерфейса, перечисленных в этой статье, несомненно, будут применимы и к ним.
Основы проектирования пользовательского интерфейса | Удобство использования.gov
Дизайн пользовательского интерфейса (UI) фокусируется на прогнозировании того, что пользователи могут сделать, и обеспечении того, чтобы в интерфейсе были элементы, к которым легко получить доступ, понять и использовать для облегчения этих действий. Пользовательский интерфейс объединяет концепции дизайна взаимодействия, визуального дизайна и информационной архитектуры.
Выбор элементов интерфейса
Пользователи познакомились с элементами интерфейса, действующими определенным образом, поэтому постарайтесь быть последовательными и предсказуемыми в своем выборе и их расположении. Это поможет выполнить задачу, повысить ее эффективность и получить удовлетворение.
Это поможет выполнить задачу, повысить ее эффективность и получить удовлетворение.
Элементы интерфейса включают, но не ограничиваются:
- Элементы управления вводом : кнопки, текстовые поля, флажки, переключатели, раскрывающиеся списки, списки, переключатели, поле даты
- Навигационные компоненты : навигационная цепочка, слайдер, поле поиска, разбивка на страницы, слайдер, теги, значки
- Информационные компоненты : всплывающие подсказки, значки, индикатор выполнения, уведомления, окна сообщений, модальные окна
- Контейнеры : гармошка
Бывают случаи, когда для отображения содержимого может подходить несколько элементов.Когда это произойдет, важно подумать о компромиссах. Например, иногда элементы, которые могут помочь вам сэкономить место, создают дополнительную нагрузку на пользователя мысленно, заставляя его угадывать, что находится в раскрывающемся списке или что это за элемент.
Лучшие практики для проектирования интерфейса
Все зависит от знания ваших пользователей, включая понимание их целей, навыков, предпочтений и тенденций. Когда вы узнаете о своем пользователе, при разработке интерфейса обязательно учтите следующее:
- Сделайте интерфейс простым. Лучшие интерфейсы практически незаметны для пользователя. Они избегают ненужных элементов и ясно говорят на языке, который они используют на этикетках и в сообщениях.
- Обеспечьте единообразие и используйте общие элементы пользовательского интерфейса. Используя общие элементы в пользовательском интерфейсе, пользователи чувствуют себя более комфортно и могут выполнять задачи быстрее. Также важно создавать шаблоны в языке, макете и дизайне на всем сайте, чтобы повысить эффективность. Когда пользователь узнает, как что-то делать, он сможет передать этот навык в другие части сайта.
- Будьте целенаправленны в макете страницы.
 Учитывайте пространственные отношения между элементами на странице и структурируйте страницу в зависимости от важности. Тщательное размещение элементов может помочь привлечь внимание к наиболее важным фрагментам информации и может помочь сканированию и удобочитаемости.
Учитывайте пространственные отношения между элементами на странице и структурируйте страницу в зависимости от важности. Тщательное размещение элементов может помочь привлечь внимание к наиболее важным фрагментам информации и может помочь сканированию и удобочитаемости. - Стратегически используйте цвет и текстуру. Вы можете направить внимание или отвлечь внимание от предметов, используя цвет, свет, контраст и текстуру в ваших интересах.
- Используйте типографику для создания иерархии и ясности. Тщательно продумайте, как вы используете шрифт. Различные размеры, шрифты и расположение текста для повышения удобства сканирования, разборчивости и читаемости.
- Убедитесь, что система сообщает о том, что происходит. Всегда сообщайте своим пользователям о местоположении, действиях, изменениях состояния или ошибках. Использование различных элементов пользовательского интерфейса для сообщения статуса и, при необходимости, следующих шагов может уменьшить разочарование вашего пользователя.

- Подумайте о значениях по умолчанию. Тщательно обдумывая и предвидя цели, которые люди ставят перед вашим сайтом, вы можете создать настройки по умолчанию, которые снизят нагрузку на пользователя.Это становится особенно важным, когда речь идет о дизайне форм, где у вас может быть возможность предварительно выбрать или заполнить некоторые поля.
Список литературы
Что такое дизайн пользовательского интерфейса (UI) и почему это важно?
Что такое дизайн пользовательского интерфейса и почему он важен?
Агентство веб-разработки F5 Studio предоставляет услуги дизайна UI UX, поэтому мы хотим поделиться с вами конкретным опытом.
Дизайн пользовательского интерфейса в информационных технологиях относится к дизайну пользовательского интерфейса для программного обеспечения, веб-сайтов или приложений.Речь идет о программировании внешнего вида вещей с целью облегчения использования и улучшения взаимодействия с пользователем.
Проще говоря, пользовательский интерфейс — это функции устройства или приложения, которые позволяют пользователю взаимодействовать с ним. Допустим, вы заполняете контактную форму компании на веб-сайте, ваш пользовательский интерфейс в этом случае будет состоять из текстового поля, раскрывающегося списка, переключателя и любого другого компонента, который позволит вам ввести свои данные в система компании.
Нет времени читать?
Получите бесплатную быструю консультацию по дизайну пользовательского интерфейса.
Вы озадачены ролью дизайнера пользовательского интерфейса? Руководство от toptal.com поможет вам понять, как нанять идеального дизайнера пользовательского интерфейса.
ПОЧЕМУ В ВЕБ-ДИЗАЙНЕ ВАЖЕН ХОРОШИЙ ИНТЕРФЕЙС ПОЛЬЗОВАТЕЛЯ?
Из опыта агентства веб-разработки F5 Studio в области корпоративного веб-дизайна и разработки мы знаем, что хороший пользовательский интерфейс важен в том смысле, что он помогает вашей целевой аудитории четко видеть, что такое ваши продукты. Он разработан таким образом, чтобы отображать предлагаемые вами услуги без двусмысленности, чтобы привлечь внимание ваших посетителей и удержать их на вашем сайте.
Проще говоря, хороший пользовательский интерфейс важен, потому что может превратить потенциальных посетителей в покупателей, поскольку он облегчает взаимодействие между пользователем и вашим веб-сайтом или веб-приложением.
Когда вы копаете глубже, вы понимаете, что пользовательский интерфейс — это довольно сложная область, которая включает в себя предвидение предпочтений пользователя и последующее создание интерфейса, который понимает и выполняет эти предпочтения.Пользовательский интерфейс не только фокусируется на эстетике, но и максимизирует отзывчивость, эффективность и доступность веб-сайта. Это профессиональный веб-дизайн, потому что пользовательский интерфейс имеет значение. Другими словами, дизайн пользовательского интерфейса поможет повысить коэффициент конверсии на вашем сайте.
Интерфейс — это точка, в которой пользователи взаимодействуют с веб-сайтом, который они используют. Пользовательский интерфейс — это основная часть создания привлекательного веб-сайта. Хороший дизайн пользовательского интерфейса представляет собой бесшовное сочетание визуального дизайна, дизайна взаимодействия и информационной архитектуры:
Пользовательский интерфейс — это основная часть создания привлекательного веб-сайта. Хороший дизайн пользовательского интерфейса представляет собой бесшовное сочетание визуального дизайна, дизайна взаимодействия и информационной архитектуры:
Визуальный дизайн повышает декоративную ценность сайта за счет стратегического внедрения таких элементов, как шрифты, цвета и изображения, среди прочего.Профессионально выполненный визуальный дизайн делает страницу элегантной без ущерба для ее функций или содержания.
Интерактивный дизайн показывает, как пользователи взаимодействуют с технологиями. Затем он использует понимание таких взаимодействий для создания интерфейса с хорошо продуманным поведением. Превосходный интерактивный дизайн не только предугадывает, как человек взаимодействует с системой, но также заблаговременно и своевременно устраняет проблемы. Он также может изобретать новые способы взаимодействия системы с пользователями и реагирования на них.
Информационная архитектура предназначена для помощи пользователям в поиске информации, необходимой им для выполнения различных задач. Следовательно, он включает маркировку, структурирование и организацию веб-контента таким образом, чтобы сделать его легко доступным и устойчивым. Кроме того, вам необходимо знать, что информационная архитектура влияет на SEO-эффективность сайта. Когда диджитал-агентство предоставляет реальные услуги SEO, специалисты по SEO сосредотачиваются на информационной структуре.
Следовательно, он включает маркировку, структурирование и организацию веб-контента таким образом, чтобы сделать его легко доступным и устойчивым. Кроме того, вам необходимо знать, что информационная архитектура влияет на SEO-эффективность сайта. Когда диджитал-агентство предоставляет реальные услуги SEO, специалисты по SEO сосредотачиваются на информационной структуре.
Кроме того, пользовательский интерфейс — очень важная часть дизайна мобильного приложения.
Будет ли UI-дизайн по-прежнему важен для SEO в 2021 году? За последние несколько лет Google и другие поисковые системы внесли много изменений в поисковую выдачу и представили обновленный алгоритм, основанный на оценке пользовательского интерфейса и пользовательского интерфейса, чтобы получить более надежную и качественную информацию. Итак, UI и UX дизайн — один из важнейших способов продвижения вашего сайта в 2021 году.
Выбор элементов дизайна пользовательского интерфейса
Пользователи ожидают, что интерфейс будет работать и вести себя определенным образом. При разработке пользовательского интерфейса рекомендуется, чтобы он был предсказуемым, кратким и последовательным. Это повышает его эффективность при выполнении задач и в конечном итоге повышает удовлетворенность пользователей. Несколько элементов составляют функциональный пользовательский интерфейс. Сюда могут входить:
При разработке пользовательского интерфейса рекомендуется, чтобы он был предсказуемым, кратким и последовательным. Это повышает его эффективность при выполнении задач и в конечном итоге повышает удовлетворенность пользователей. Несколько элементов составляют функциональный пользовательский интерфейс. Сюда могут входить:
- Элементы управления вводом, такие как кнопки, переключатели, флажки и многое другое.
- Компоненты навигации, например хлебные крошки, ползунки, поля поиска, значки и т. д.
- Информационные компоненты, например всплывающие подсказки, уведомления, окна сообщений и индикаторы выполнения.
- Элементы призыва к действию (см. Как создать идеальную кнопку призыва к действию).
- Контейнеры с гармошкой.
Ваш профессиональный UI \ UX-дизайн на расстоянии одного клика. Получите бесплатную профессиональную консультацию.
При выборе элемента для включения в дизайн пользовательского интерфейса всегда разумно учитывать ваши компромиссы. Элемент может, например, сэкономить вам место, но в конечном итоге излишне обременить пользователя и нарушить его взаимодействие с пользователем.
Элемент может, например, сэкономить вам место, но в конечном итоге излишне обременить пользователя и нарушить его взаимодействие с пользователем.
Вам также может понравиться:
Лучшие практики дизайна пользовательского интерфейсаВ чем разница между UX и UI дизайном?
Создание идеального пользовательского интерфейса зависит от знания пользователей, а также от понимания их тенденций, предпочтений, навыков и целей.
Помните следующие практики хорошего дизайна пользовательского интерфейса.
- Простые интерфейсы лучше всего — используйте понятный язык и избегайте несущественных элементов.
- Поддерживайте согласованность, используя общие элементы пользовательского интерфейса. Используйте элементы, которые знакомы пользователям. Это гарантирует, что дела будут выполняться быстро. Это также гарантирует пользователю комфорт и удовлетворение.
- Используйте продуманные и продуманные макеты страниц.
 Постарайтесь привлечь внимание к наиболее важным аспектам сайта.
Постарайтесь привлечь внимание к наиболее важным аспектам сайта. - Цвета и текстуры должны использоваться соответствующим образом, чтобы привлечь внимание пользователя к конкретному или данному компоненту. См. Сообщение F5 Studio о веб-дизайне для обычного бизнеса
- Используйте шрифт для повышения читабельности и разборчивости содержимого
- Используйте значения по умолчанию, чтобы уменьшить нагрузку на пользователя, где это необходимо.
Эти лучшие практики проектирования пользовательского интерфейса основаны на 10 правилах разработки пользовательского интерфейса
Веб-дизайнеры F5 Studio используют в своих работах лучшие практики UI-дизайна. Также нам нравится креативный подход в UI-дизайне. Мы комбинируем разные стили, чтобы создать отличный веб-дизайн. Вы знаете о последних тенденциях в стилях дизайна пользовательского интерфейса? В этой статье мы объясняем, как использовать неоморфизм в дизайне пользовательского интерфейса на бизнес-сайте.
5 ошибок, которых следует избегать при разработке пользовательского интерфейса
- Отсутствие дизайна, ориентированного на пользователя: эту часть легко игнорировать, поскольку это один из важных аспектов дизайна пользовательского интерфейса.При проектировании следует учитывать потребности, предпочтения,
Проблемы пользователей. Если вы этого не сделаете, это может негативно повлиять на ваш бизнес и привести к его краху. - Не узнать больше о целевой аудитории: Опять же, этот момент больше иллюстрирует то, о чем мы только что говорим. Вместо того, чтобы проектировать с учетом собственных предпочтений и вкусов, лучше проектируйте, как если бы вы были заказчиком. Просто подумайте о том, что бы понравилось покупателю, и, если возможно, проведите опрос или интервью с некоторыми потенциальными клиентами, чтобы по-настоящему понять, что им нужно.
- Чрезмерное использование динамических эффектов: Использование слишком большого количества анимационных эффектов не является синонимом отличного дизайна.
 Таким образом, отказ от чрезмерной декоративной анимации может помочь оптимизировать взаимодействие с пользователем.
Таким образом, отказ от чрезмерной декоративной анимации может помочь оптимизировать взаимодействие с пользователем. - Не исследовать дальше: давление соблюдения сроков и большая рабочая нагрузка могут заставить дизайнера избегать изучения других возможностей, чтобы получить вдохновение и проявить больше творчества, прежде чем он разработает свой план дизайна.
- Слишком много крафтинга заранее. Особенно на ранней стадии дизайна, мы просто хотим иметь правильное представление о дизайне и начать работу.Однако такая концепция не всегда бывает эффективной. Иногда изучение других источников может открыть нам некоторые удивительные вещи.
В этой статье мы кратко объяснили, что такое пользовательский интерфейс, мы определили термин «дизайн пользовательского интерфейса» и подчеркнули важность хорошего пользовательского интерфейса в контексте веб-разработки. Мы также поговорили об элементах, которые следует включить в пользовательский интерфейс, и, наконец, перечислили некоторые передовые методы, которые следует учитывать при разработке пользовательского интерфейса.
Если вам нужен профессиональный дизайн пользовательского интерфейса для вашего веб-сайта, веб-приложения или мобильного приложения, вы можете связаться с менеджерами проектов.
Полное руководство по дизайну пользовательского интерфейса — Smashing Magazine
Об авторе
Кристофер, дизайнер, писатель и спикер из Белфаста, основал несколько успешных цифровых стартапов. Как консультант по пользовательскому опыту (UX) он… Больше о Кристофер ↬
( Эта статья любезно спонсирована Adobe .) При разработке пользовательского интерфейса полезно иметь систему. Это руководство поможет вам найти надежный UI-подход, который выдержит испытание временем.
( Это спонсируемая статья .) С установленной общей картиной — отображением путей пользователя и определением внешнего вида вашего дизайна — моя пятая статья из этой серии из десяти статей посвящена деталям проектирования компонентов пользовательского интерфейса.
UX, IA, UI: все эти сокращения могут сбивать с толку. На самом деле, как дизайнеры, мы часто будем работать по разным направлениям: проектирование общего пользовательского опыта (UX), логическая организация информации с учетом информационной архитектуры (IA) и рассмотрение детального дизайна пользовательского интерфейса (UI). .
На самом деле, как дизайнеры, мы часто будем работать по разным направлениям: проектирование общего пользовательского опыта (UX), логическая организация информации с учетом информационной архитектуры (IA) и рассмотрение детального дизайна пользовательского интерфейса (UI). .
В моем руководстве по UX-дизайну я исследовал необходимость понимать потребности пользователей и учитывать их пути, необходимость проектирования с учетом человеческого поведения и необходимость создания общей эстетики. В этой статье я подробно рассмотрю , как мы разрабатываем согласованные и масштабируемые интерфейсы . Наша цель на этом этапе процесса проектирования — применить полученные знания к дизайну пользовательского интерфейса:
. Использование сравнительного анализа для разработки перечней интерфейсов, которые гарантируют, что ваш пользовательский интерфейс будет рассматриваться согласованно и согласованно;
Создание библиотеки шаблонов, основанной на инвентаризации вашего интерфейса, чтобы гарантировать, что то, что вы разрабатываете, является одновременно рентабельным и согласованным; и
- Использование анимации как способа общения с пользователями, улучшение нашего дизайна как на уровне функциональности, так и на уровне удовольствия.

Короче говоря, эта статья призвана помочь вам, , разработать систематический подход к дизайну пользовательского интерфейса , который широко применим в различных проектах и является масштабируемым. Создавая основу для дизайна, мы можем применять уроки, извлеченные из опыта других, тем самым улучшая наши проекты и приводя к лучшим результатам для наших пользователей.
Дизайн пользовательского интерфейса (UI) — обширная тема, поэтому рассматривайте эту статью как краткий учебник, но, как и в моих предыдущих статьях, я дам несколько рекомендуемых материалов для чтения, чтобы убедиться, что вы хорошо изучили.
Начало работы с инвентаризацией интерфейса
Возможно, вы начинаете с чистого листа с новым продуктом или пересматриваете существующий продукт, но лучше начать с создания инвентаризации интерфейса. Подобно тому, как инвентаризация контента помогает обеспечить согласованность контента (то есть слов, изображений и других типов контента), инвентаризация интерфейсов также гарантирует, что пользовательские интерфейсы разрабатываются последовательно в рамках всеобъемлющей и продуманной структуры.
Потратив немного времени на это заранее, вы сэкономите много времени в долгосрочной перспективе за счет создания систем проектирования, согласованных для всех членов команды и легко масштабируемых.Инвентаризация интерфейса поможет вам сосредоточить свое время и усилия на элементах, которые вам нужны в данный момент, но — как и руководство по стилю — это должен быть живой документ, который можно расширять и расширять по мере роста вашего продукта.
Итак, что же такое «инвентаризация интерфейсов»? Что ж, термин был придуман и популяризирован Брэдом Фростом. Он берет идею, лежащую в основе инвентаризации контента, и отображает ее в мире дизайна пользовательского интерфейса. Как резюмирует Фрост:
«Инвентаризация интерфейса аналогична инвентаризации контента, только вместо того, чтобы анализировать и категоризировать контент, вы проводите инвентаризацию и категоризацию компонентов, составляющих ваш веб-сайт [или продукт].Инвентаризация интерфейса — это исчерпывающий набор элементов, из которых состоит ваш интерфейс ».— Инвентаризация интерфейсов, Брэд Фрост
Если вы модифицируете существующий продукт, инвентаризация интерфейса начинается с отображения всех ваших компонентов — независимо от того, насколько они велики или малы — так, чтобы они систематически документировались. Если вы приступаете к новому проекту, вы можете составить карту продукта конкурента, проведя анализ работы других. Это поможет вам почувствовать различные компоненты интерфейса, которые вам необходимо учитывать.
Инвентаризация интерфейса помогает вам определить все, что необходимо учитывать в вашем пользовательском интерфейсе (UI). Брэд Фрост любезно предоставил шаблон, который вы можете использовать. (Изображение предоставлено) Первый этап процесса — систематически делать скриншоты всего, что вы разработали . Это займет много времени, но это важно. Именно на этом этапе — особенно если у вас большая команда дизайнеров — вы можете начать замечать несоответствия в том, как были разработаны различные элементы. Инвентаризация интерфейса поможет вам определить эти элементы, которые затем можно исправить.
Инвентаризация интерфейса поможет вам определить эти элементы, которые затем можно исправить.
Рассмотрите все различные компоненты, составляющие ваш пользовательский интерфейс, в том числе:
Типографика
- Заголовки и подзаголовки
- Текстовые элементы (стандартные позиции, абзацы)
- Списки
Изображения и мультимедиа
Forms
- Text Inputs
- Radio / Checkbox Inputs
- Select Menus
Если вы чем-то похожи на старого меня ( до того, как я узнал лучше! ), возможно, вы разработали эти различные компоненты по мере возникновения необходимости, без какого-либо систематического подхода. Идея инвентаризации интерфейсов состоит в том, чтобы наложить порядок на этот процесс, гарантируя, что все согласовано.
Вторая фаза процесса, категоризация всего, предназначена для того, чтобы упорядочить сделанные вами снимки экрана. Вы можете систематизировать свои снимки экрана с помощью всевозможных инструментов, но я бы посоветовал организовать все с помощью Keynote или PowerPoint, чтобы вы могли представить свою работу, когда она будет завершена, своей команде. Всегда полезный Брэд Фрост предоставил шаблон, который вы можете использовать (ZIP).
Вы можете систематизировать свои снимки экрана с помощью всевозможных инструментов, но я бы посоветовал организовать все с помощью Keynote или PowerPoint, чтобы вы могли представить свою работу, когда она будет завершена, своей команде. Всегда полезный Брэд Фрост предоставил шаблон, который вы можете использовать (ZIP).
После того, как вы проделали вышеупомянутую работу, рекомендуется собраться вместе как команда или с клиентом и все проработать. Это обсуждение приведет к лучшему пониманию различных компонентов, которые необходимо разработать. Это также может привести к некоторой оптимизации ваших различных компонентов за счет выявления общих шаблонов — большой выигрыш для эффективности.
Создайте библиотеку шаблонов
После того, как проведена инвентаризация интерфейсов и организованы все компоненты, важно для начать определять общие шаблоны проектирования и строить их на основе этих .Инвентаризация вашего интерфейса, скорее всего, выявила явные несоответствия в вашем дизайне, теперь в процессе проектирования вы решаете их, перестраивая свой пользовательский интерфейс по модульному принципу. Мне кажется полезным думать об этом подходе как о чем-то похожем на LEGO.
Мне кажется полезным думать об этом подходе как о чем-то похожем на LEGO.
С LEGO вы можете (используя небольшие компоненты) создавать невероятно сложные вещи. Интерфейсы похожи. Хотя на первый взгляд интерфейс может быть невероятно сложным, в основном он состоит из более мелких компонентов.Именно в этих компонентах появляются библиотеки шаблонов. Итак, что такое библиотека шаблонов?
Библиотека шаблонов идентифицирует и классифицирует шаблоны проектирования, которые являются повторяющимися решениями типичных проблем проектирования. Это могут быть:
- Выбор календаря
- Следы хлебных крошек
- Карусели
Библиотека шаблонов разбивает интерфейс на более мелкие элементы, которые затем можно использовать в качестве повторно используемых строительных блоков. Преимущества этого подхода включают:
Согласованность в вашем дизайне
Создавая сложные элементы пользовательского интерфейса с использованием более мелких, повторно используемых компонентов, вы гарантируете, что все элементы пользовательского интерфейса согласованы, потому что все они построены из одного и того же простого составные части.
Визуальный словарь, которым вы можете поделиться между членами команды.
Создавая библиотеку шаблонов для вашего продукта, каждый в вашей команде строит, используя ее в качестве основы, а не создает свои собственные специальные элементы.Эффективность с течением времени по мере развития ваших проектов
Даже если ваш продукт со временем растет, его эффективно поддерживать, поскольку он основан на базовой библиотеке шаблонов.
При разработке пользовательского интерфейса полезно обратиться к шаблонам проектирования других, чтобы увидеть, что работает, а что нет.UI Patterns — отличный ресурс для этого, в котором собрано множество шаблонов проектирования.
Используя инвентарь интерфейсов в качестве отправной точки для определения общих шаблонов проектирования, вы в одном шаге от создания компонентов, которые необходимо создать для создания системы дизайна. Это поможет обеспечить согласованность и масштабируемость вашего пользовательского интерфейса.
Принятие атомарного дизайна
Прежде чем погрузиться немного глубже и исследовать принципы атомарного дизайна, важно отдать должное, где следует отдать должное.Энди Кларк уже довольно давно пишет и говорит о «проектировании систем, а не страниц».
Понимание Кларка о том, что нам нужно прекратить изолированное проектирование страниц и вместо этого сосредоточиться на создании систем, из которых построены эти страницы , повлияло на большую часть писаний, которые возникли вокруг важности сосредоточения внимания на шаблонах проектирования .
Нам повезло, что ряд дизайнеров приняли эстафету и глубоко исследовали это направление мышления.Книга Брэда Фроста о Atomic Design и книга Аллы Холматовой о Design Systems переполнены полезными советами, и их следует обязательно прочитать. Я настоятельно рекомендую их обоих.
Подчеркивая важность применения методического подхода к проектированию интерфейсов, Фрост заявляет:
«[Меня] интересует, из чего состоят наши интерфейсы и как мы можем создавать системы проектирования более методичным способом.
In В поисках вдохновения и параллелей я все время возвращался к химии.[…] Вся материя состоит из атомов. Эти атомные единицы соединяются вместе, образуя молекулы, которые, в свою очередь, объединяются в более сложные организмы, чтобы в конечном итоге создать всю материю во Вселенной.
Точно так же интерфейсы состоят из более мелких компонентов. Это означает, что мы можем разбить целые интерфейсы на фундаментальные строительные блоки и работать оттуда. Это основная суть атомного дизайна ».— Атомный дизайн, Брэд Фрост
Методология Фроста устанавливает пять различных уровней, которые включают атомный дизайн: атомы, молекулы, организмы, шаблоны и страницы.Строя от атома вверх, мы создаем фундаментальные строительные блоки дизайна, которые позволяют нам строить что угодно.
Методология атомарного проектирования Брэда Фроста — прочная основа для построения дизайн-системы. Сосредоточив внимание на мельчайших строительных блоках, а затем соединив их для создания более сложных проектов, вы можете построить систему, которая будет согласованной и масштабируемой. На иллюстрации выше из книги Фроста показана методология, применяемая к родному мобильному приложению для Instagram. (Изображение любезно предоставлено Брэдом Фростом.)
На иллюстрации выше из книги Фроста показана методология, применяемая к родному мобильному приложению для Instagram. (Изображение любезно предоставлено Брэдом Фростом.)Химия никогда не была моей сильной стороной, но по сути:
- Атомы объединяются в молекулы;
- Эти молекулы объединяются, образуя организмы;
- Эти организмы затем используются в качестве основы для создания (явно нехимических) шаблонов и страниц.
Короче говоря, мы создаем небольшие строительные блоки интерфейса, а затем соединяем их вместе, чтобы создавать все более сложные элементы интерфейса. Преимущества атомарного дизайна заключаются в том, что вы можете обеспечить согласованность, комбинируя элементы на детальном уровне, а затем наращивая их.
Начало работы с наборами пользовательского интерфейса
Как дизайнеры, работающие — по большей части — в Интернете, нам невероятно повезло быть частью сообщества, которое отмечает общий подход к работе, которую мы делаем. Мы наблюдали бурный рост UI Kits — систематически разрабатываемых наборов компонентов пользовательского интерфейса — за последние несколько лет, помогающих немного облегчить нашу жизнь.
Мы наблюдали бурный рост UI Kits — систематически разрабатываемых наборов компонентов пользовательского интерфейса — за последние несколько лет, помогающих немного облегчить нашу жизнь.
Нет смысла тратить время на перерисовку общих компонентов пользовательского интерфейса, если набор пользовательского интерфейса поможет вам сэкономить это время и усилия.Хорошо разработанный UI Kit может стать краеугольным камнем цифрового продукта, будь то веб-сайт или приложение, обеспечивая его единообразный внешний вид и визуальную идентичность.
Наборы пользовательского интерфейса Adobe XD для мобильных устройств (слева) и Интернета (справа) — отличный способ начать работу в начале дизайнерского проекта. Предоставляя типовые компоненты (регистрация, формы, профили), они экономят вам значительное количество времени, избавляя от необходимости изобретать колесо путем перерисовки часто используемых компонентов. Adobe в партнерстве с рядом всемирно известных дизайнеров создала несколько фантастических наборов пользовательского интерфейса Adobe XD, которые стоит изучить. Они также предоставили несколько отличных руководств по началу вашего дизайна с помощью наборов пользовательского интерфейса, чтобы вы могли начать работу.
Они также предоставили несколько отличных руководств по началу вашего дизайна с помощью наборов пользовательского интерфейса, чтобы вы могли начать работу.
Помимо предложения ряда бесплатных наборов значков (разработанных Лансом Вайманом, Büro Destruct и Антоном и Ирэн), они также создали полный набор бесплатных наборов пользовательского интерфейса с готовыми шаблонами как для веб-проектов, так и для мобильных проектов.
UI Kits невероятно полезны и могут сэкономить вам много времени, избавляя вас от перерисовки часто используемых элементов. Однако следует обратить внимание на то, что, как и в случае с любым универсальным набором, существует опасность попадания в подход, основанный на шаблонах, при котором один дизайн очень похож на другой. Важно использовать свой набор в качестве отправной точки. , на которую вы накладываете внешний вид, который вы установили при создании своих коллажей элементов.
Проектирование взаимодействий и анимации
Одним из ключевых отличий между проектированием для экрана и печати является то, что , когда мы проектируем для экрана, мы проектируем для текучей среды . Это критическое различие между интерактивным дизайном и графическим дизайном.
Это критическое различие между интерактивным дизайном и графическим дизайном.
Как дизайнеры взаимодействия мы не проектируем статические коллекции страниц, мы рассматриваем, как эти страницы и элементы на этих страницах взаимодействуют.Это важное различие, которое часто упускается из виду подгруппой графических дизайнеров, считающих, что их роль заключается просто в разработке наборов страниц, которые затем будут переданы и «сшиты вместе» «кем-то техническим».
риск раскрыть банку червей «дизайнеры должны кодировать», которые постоянно поднимают голову, для дизайнеров, работающих в этой среде, очень важно понимать, как эта среда работает. Чтобы создать действительно незабываемые впечатления, важно потратить некоторое время на изучение принципов анимации.К счастью, такие инструменты, как Adobe XD, абстрагируют большую часть кода, с которым приходилось бы сталкиваться в прошлом для создания иммерсивных интерактивных приложений.
При проектировании экранов — по своей сути текучей среды — очень важно учитывать, как пользователь будет взаимодействовать с тем, что вы разрабатываете , учитывая, как обрабатываются переходы от экрана к экрану, и обеспечивая ценную обратную связь в компонентах пользовательского интерфейса. Нам необходимо учитывать как макровзаимодействия (на уровне страницы), так и микровзаимодействия (на уровне объекта).
Нам необходимо учитывать как макровзаимодействия (на уровне страницы), так и микровзаимодействия (на уровне объекта).
Переход от A к B
В моей предыдущей статье я исследовал, как мы можем использовать пользовательские истории, чтобы начать отображать пути в вашем дизайне на высоком уровне. На этом этапе процесса, , нам нужно сосредоточиться на том, как пользователи перемещаются между этими экранами , переходя от A → B → C.
В прошлом мы могли просто перемещаться между экранами с небольшой анимацией или без нее вообще, ограничено устройствами, которые мы использовали в то время. Однако по мере роста вычислительной мощности на наших настольных и мобильных устройствах увеличилось количество возможностей, предоставляемых нам для создания более захватывающих впечатлений.
Конечно, нам нужно использовать эти новообретенные возможности с ограничениями, но оборудование, имеющееся в распоряжении наших пользователей, теперь дает нам возможность создавать восхитительные взаимодействия. Вот почему за последние несколько лет мы наблюдаем рост интереса к анимации. Как дизайнеры, мы реагируем на инструменты, имеющиеся в нашем распоряжении; по мере развития этих инструментов должны развиваться и наши проекты.
Вот почему за последние несколько лет мы наблюдаем рост интереса к анимации. Как дизайнеры, мы реагируем на инструменты, имеющиеся в нашем распоряжении; по мере развития этих инструментов должны развиваться и наши проекты.
При разработке переходов между экранами нам необходимо учитывать ряд факторов, в том числе:
Как пользователь запускает переход для перехода от страницы к странице
Щелчком по кнопке или смахиванием по экрану.Какие переходы мы используем?
Растворяет, протирает, масштабирует или другие эффекты. Выбранный нами переход будет доволен пользователем, поэтому важно выбирать его с осторожностью.Как долго длится переход
Быстро или медленно?
Когда мы проектируем путь от A → B → C, выбор, который мы делаем (т. е. триггеры, переходы и тайминги) повлияют на повествование, поэтому важно их продумать. Как и любое путешествие, оно проходит более гладко, если оно доставляет удовольствие.
Тип контента, который мы разрабатываем, также будет влиять на эти решения. В некоторых случаях мы хотим, чтобы пользователь продвигался по повествованию немного медленнее, используя переходы и тайминги, чтобы задавать темп. В других случаях мы хотели бы уйти с дороги, ускорив переходы.
Когда Apple впервые запустила iBooks, переход между страницами при чтении книги (эффект «загиба страницы») замедлял читателей.«Сворачивание страницы» на первый взгляд выглядело восхитительно, но как только вы видели его сотни раз — когда все, что вам нужно было сделать, это прочитать книгу — это стало невероятно разочаровывающим. Микросекунды, используемые на каждом перелистывании страницы, складываются в разочарование.
При разработке переходов между экранами важно не упускать из виду лежащие в основе функции. В конце концов, наша цель — радовать наших пользователей, а не расстраивать их .
В конце концов, наша цель — радовать наших пользователей, а не расстраивать их .
Анимация, конечно, может быть восхитительной, но не в ущерб функциональности.Софи Пэкстон пишет на эту тему в отличной статье под названием Your UI is not a Disney Movie , в которой подчеркивается, как беспричинная анимация и чрезмерно анимированные пользовательские интерфейсы могут, если мы не будем осторожны, расстроить пользователей. Это стоит прочитать.
Взаимодействие с объектами
После определения наших макровзаимодействий на уровне страницы, пора обратить наше внимание на микровзаимодействия на уровне объекта.
Точно так же, как нам нужно учитывать все факторы, которые в совокупности упрощают переход пользователей от страницы к странице, также важно обращать внимание на облегчение взаимодействия пользователей с определенными объектами на наших страницах.Сюда могут входить кнопки, поля формы и другие элементы, небольшая разумная анимация которых может помочь нашим пользователям получить обратную связь.
Обеспечение визуальной обратной связи чрезвычайно важно в дизайне пользовательского интерфейса: оно успокаивает умы пользователей с помощью , подавая сигнал, что их действия были подтверждены . Когда я нажимаю выключатель света в «реальном мире», я получаю обратную связь, слышу приятный щелчок, а также результат включения или выключения света. Этот отзыв позволяет мне узнать, что происходит.
Мы можем улучшить дизайн наших пользовательских интерфейсов, применив эти уроки из реального мира к миру экранов. Хорошо спроектированный пользовательский интерфейс должен реагировать на действия пользователя , давая им знать, что их действия имеют желаемый эффект, успокаивая их. Здесь анимация может сыграть важную роль.
Если вы ищете вдохновения, UI Movement — отличный сайт, на котором собраны примеры анимации, применяемой к элементам пользовательского интерфейса. Сайты, такие как UI Movement, служат источником вдохновения, демонстрируя эффективные примеры анимации, применяемой к пользовательским интерфейсам. Важно учитывать, как вы предоставляете обратную связь и в каком контексте, например:
Важно учитывать, как вы предоставляете обратную связь и в каком контексте, например:
Когда вы запрашиваете пароль, полезно указать силу или слабость пароля, когда пользователь вводит информацию (узнавая только позже то, что пароль слишком слабый, расстраивает).
Когда пользователь взаимодействует с кнопкой, это помогает обеспечить обратную связь, позволяющую пользователю узнать, что его действия были подтверждены.
При взаимодействии с инструментами выбора даты и календарями есть много возможностей для предоставления полезных отзывов.
Приведенные выше сценарии — лишь верхушка айсберга. Везде, где вашего пользователя просят взаимодействовать с элементами на странице, есть возможность рассмотреть возможность использования анимации для предоставления полезной обратной связи. Конечно, как я отмечал выше, ваш пользовательский интерфейс не похож на фильм Диснея, так что не переусердствуйте!
Наконец, стоит отметить, что анимация подходит не всем и может — у некоторых людей — вызывать проблемы. У пользователей с вестибулярными расстройствами движение может вызвать головокружение или тошноту, поэтому при использовании анимации важно учитывать доступность.
У пользователей с вестибулярными расстройствами движение может вызвать головокружение или тошноту, поэтому при использовании анимации важно учитывать доступность.
Было бы неплохо предложить пользователям выбор. Приятно видеть, как сайты, такие как CodePen World’s Fair, предупреждают пользователей об использовании анимации и предлагают им возможность перейти на сайт с анимацией или без нее. Такого рода соображения приятно видеть: Браво за доступность!
В завершение
При разработке пользовательского интерфейса помогает наличие системы.Это гарантирует, что все, что вы создаете, будет продуманным и последовательным. Начав с инвентаризации интерфейса — особенно когда вы пересматриваете существующий продукт в рамках редизайна, — вы сможете определить моменты, в которых интерфейс нуждается в доработке. Со временем вполне естественно, что несоответствия могут закрасться; этот инструмент предлагает идеальный способ их точно определить.
Когда пришло время создавать интерфейс, потратьте некоторое время на создание продуманной системы дизайна. Это не только гарантирует единообразие вашего дизайна, но также помогает удерживать вашу команду на одной странице и предоставляет всем фрилансерам, работающим над проектом, все необходимые рекомендации в одном центральном месте.
Это не только гарантирует единообразие вашего дизайна, но также помогает удерживать вашу команду на одной странице и предоставляет всем фрилансерам, работающим над проектом, все необходимые рекомендации в одном центральном месте.
Наконец, важно продумать дизайн взаимодействия и анимации. Как дизайнеры, работающие над экранами, важно учитывать, как то, что мы создаем, реагирует на взаимодействия пользователей. В конце концов, мы разрабатываем пластичную среду, давайте воспользуемся этой пластичностью в свою пользу! Соединив все вышеперечисленное вместе, вы получите основы надежного подхода к пользовательскому интерфейсу, который выдержит испытание временем.
Рекомендуемая литература
Есть много замечательных публикаций, офлайн и онлайн, которые помогут вам в вашем приключении.Я включил несколько ниже, чтобы начать ваше путешествие.
Алла Холматова написала отличную книгу по Design Systems , которую я настоятельно рекомендую. Он исследует, как создание эффективных систем дизайна может дать командам возможность создавать отличные цифровые продукты.![]()
Брэд Фрост подробно писал о процессе инвентаризации интерфейсов. Он также написал очень хорошую книгу Atomic Design , в которой основное внимание уделяется созданию эффективных систем дизайна интерфейсов.Frost — умное печенье, и я настоятельно рекомендую добавить его блог в закладки.
Если вы хотите узнать больше о разработке взаимодействий и анимации, я настоятельно рекомендую Val Head’s Animation and UX Resources. Head проводит семинары, а также имеет отличную рассылку по электронной почте.
Если ваш носитель — Интернет и вы новичок в анимации, бросьте все и запишитесь на курс Донована Хатчинсона по CSS-анимации. Это отличный курс, а стиль преподавания Хатчинсона не имеет себе равных.
Эта статья является частью серии UX-дизайна, спонсируемой Adobe. Adobe XD создан для быстрого и гибкого процесса проектирования UX, поскольку он позволяет быстрее переходить от идеи к прототипу. Создавайте, создавайте прототипы и делитесь ими — все в одном приложении.