практическое руководство. Часть 1 / Хабр
В первой части перевода речь пойдет о том, что такое UX, чем юзабилити отличается от визуального/графического дизайна, и что нужно сделать, начиная работать над интерфейсом продукта – будь то почтовая рассылка, веб-приложение или оффлайн-услуга. Это – хороший материал для тех, кто приступает к освоению данной области, и хочет разобраться, «как тут все устроено».
Введение в проектирование UX
Приступать к изучению новой дисциплины бывает волнительно и даже страшно. Однако, когда речь идет о проектировании пользовательского опыта и о том, как стать юзабилистом, новичкам особенно трудно понять, с чего начать изучение этой сферы.
В чем причина?
Юзабилити – это область, которая считается чрезвычайно важной при разработке цифрового продукта, но при этом для многих она остается таинственной в силу своей относительной новизны и постоянного развития. Для новичка даже получение навыков для успешного проектирования интерфейсов может показаться непосильной задачей.
Для новичка даже получение навыков для успешного проектирования интерфейсов может показаться непосильной задачей.
Вероятно, вы уже знаете, что в настоящее время эта деятельность набирает обороты. Все больше компаний, как среди стартапов, так и среди крупных корпораций, нанимают в штат проектировщика интерфейсов. Текущее десятилетие в прессе называют «декадой дизайна». Дело в том, что количество цифровых продуктов и услуг неуклонно растет, а вместе с этим растет и необходимость в совершенствовании юзабилити.
Проектирование UX – это не только увлекательное, но и просто хорошее дело.
Раскрываем тайны проектирования UX
В этом материале есть не только теоретические положения, но и практические советы, которые помогут вам стать юзабилистом. Мы начнем с азов и, прежде всего, ответим на базовые вопросы, например «Что такое проектирование UX?». Позже мы углубимся в процесс профессионального проектирования интерфейсов и коснемся таких тем, как Исследование пользовательской аудитории, Дизайн и Тестирование.
Что такое проектирование юзабилити?
Официальное определение пользовательского опыта это:
«Восприятие, возникающие у человека при использовании и/или предполагаемом использовании продукта, системы или при получении услуги» (ISO 9241-210:2010, подраздел 2.15).
Если речь идет о проектировании UX, то определение включает в себя приемы и способы, с помощью которых дизайнер может улучшить юзабилити. Непосредственно сам «дизайн» направлен на то, чтобы повысить полезность, удобство использования и эффективность продукта или услуги в пользовательском опыте.
Визуальный дизайн – это то, как продукт выглядит, а юзабилити – то, как он воспринимается. Но это еще не всё. Юзабилити включает в себя все аспекты взаимодействия пользователя с компанией – от обслуживания клиентов до качества продукции. Имейте в виду, что многие UX-дизайнеры используют термины «продукт» и «услуга», как взаимозаменяемые.
Имейте в виду, что многие UX-дизайнеры используют термины «продукт» и «услуга», как взаимозаменяемые.
Википедия определяет проектирование UX как:
«Процесс повышения уровня удовлетворенности пользователя от взаимодействия с продуктом за счет повышения его удобства, простоты использования и доступности».
Каждый раз, когда вы взаимодействуете с продуктом, программным обеспечением или каким-либо объектом, вы воспринимаете его как пользователь. А значит, ключевая задача проектирования UX заключается в том, чтобы сделать этот опыт настолько успешным, насколько это возможно. Юзабилист должен, помимо прочего, быть тем «клеем», на котором держится вся команда, передавая проекты разработчикам, которые затем претворят их в жизнь.
Конечной целью проектирования UX является не только удовлетворение запросов пользователя. Процесс проектирования направлен на то, чтобы помочь продукту достигнуть поставленных бизнес-целей и сделать так, чтобы эти цели совпали с целями пользователя.
Для чего мы занимаемся проектированием интерфейсов?
Проектирование интерфейсов дает компании два главных преимущества:
- Оно положительно влияет на восприятие продукта пользователем.
- Успешный пользовательский опыт повышает уровень принятия продукта.
Таковы основные цели проектирования интерфейсов:
- Понять цели потенциальных клиентов и контекст использования продукта.
- Исходя из целей клиентов и контекста использования, разработать продукт, услугу или приложение в рамках ограничений бизнеса и технологий.
Таким образом, мы занимаемся проектированием интерфейсов, чтобы добиться обозначенных целей – довольные клиенты и высокие продажи.
Первое, о чём думает юзабилист – это то, как объединить цели пользователя с целями бизнеса. Например, если целью пользователя является покупка продукта, то компания должна сделать эту покупку полезной, удобной и приятной.
- Полезной: Вам нужно удовлетворить потребность клиента, т.е решить его проблему.
- Удобной: Высокий уровень юзабилити должен быть очевиден, чтобы клиенты понимали сферу применения вашего продукта или использования услуги.
- Приятной: Не лишним будет, если покупка вашего продукта доставит клиенту радость.
Если целью пользователя является получение информации, то компания должна предоставить достоверные данные, внушая тем самым доверие покупателю, а персонал должен вежливо отвечать на задаваемые по телефону вопросы. Довольный клиент, получивший всю интересующую его информацию, вернется, а разочарованный – нет.
- Если цель клиента достигнута (т.е он легко и быстро нашел то, что искал), то у него остается приятное впечатление от вашего продукта.
- Если у клиента осталось хорошее впечатление, то он с большей вероятностью совершит покупку или порекомендует продукт своим друзьям.

- Когда клиент возвращается на сайт, покупает ваш продукт или рассказывает о нем друзьям, объем продаж и уровень конверсии растут.
Краткая история UX
За последние годы термин «Проектирование UX» стал близок по значению к технологиям и программному обеспечению, но так было не всегда. Изначально под «пользовательским опытом» понималось просто переживание, возникающие у человека при использовании системы.
Термин «Проектирование UX» был введен в употребление в 1995 году Дональдом Норманом (Don Norman), который в то время занимал пост вице-президента группы разработки продвинутых технологий в Apple. Он сказал:
«Я изобрел этот термин поскольку считал, что «интерфейс для человека» (human Interface) и «юзабилити» были слишком узкими терминами. Я хотел задействовать все аспекты пользовательского опыта взаимодействия с системой, в частности с промышленный дизайн продукта, его графику, интерфейс и физический контакт».
Кроме того, Норман написал книгу «Дизайн привычных вещей», в которой впервые удобство и функциональность были поставлены выше эстетики.![]() Его работа до сих пор весьма популярна в дизайнерских кругах. Интерес к проектированию UX вырос, а сам термин стал обобщающим для ряда разных областей, таких, как Исследование пользовательской аудитории, Информационная архитектура, Разработка юзабилити, Дизайн сервиса и т.д.
Его работа до сих пор весьма популярна в дизайнерских кругах. Интерес к проектированию UX вырос, а сам термин стал обобщающим для ряда разных областей, таких, как Исследование пользовательской аудитории, Информационная архитектура, Разработка юзабилити, Дизайн сервиса и т.д.
Что такое юзабилити?
Юзабилити – это простота использования и освоения объекта, созданного человеком.
Как проектировщик интерфейсов видит мир
Изучая основные принципы проектирования UX, вы можете «залезть в голову проектировщика интерфейсов» и увидеть мир его глазами.
Художник и юзабилист Эллисон Хаус (Allison House) так рассказывает о своем подходе к работе:
«Когда я занимаюсь проектированием UX, я повторяю мантру: «Мысли шире, расставляй приоритеты, смотри глубже. Изучи обстановку, определи, что важно, и начинай решать задачи в порядке очередности».
Проектирование UX – это деятельность, направленная в первую очередь на людей, а значит, ключевое умение проектировщика UX – это способность понимать потребности и поведение пользователей сайта, приложения или продукта. Он должен стремиться к тому, чтобы эти потребности и желания соответствовали бизнес-целям компании, на которую он работает. Как мы упоминали ранее, юзабилист всегда старается сделать так, чтобы каждое совершаемое действие было полезным, удобным и приятным для пользователя.
Необходимые для юзабилиста качества
Эмпатия – способность понимать, почему люди поступают тем или иным образом. Для того, чтобы заниматься проектированием юзабилити, нужно уметь ставить себя на место других людей. Вероятно, это наиболее важное качество для работы в этой области, и вам необходимо научиться понимать поступки других людей. Вопреки расхожему мнению, этой способностью не каждый обладает от природы.
Для того, чтобы заниматься проектированием юзабилити, нужно уметь ставить себя на место других людей. Вероятно, это наиболее важное качество для работы в этой области, и вам необходимо научиться понимать поступки других людей. Вопреки расхожему мнению, этой способностью не каждый обладает от природы.
Любознательность – желание узнать, почему люди поступают тем или иным образом.
Ясность выражения – способность объяснить сложные понятия в доступной форме для тех, кто не знаком или мало знаком с данной областью.
Проектировщик прототипов в лаборатории RED компании Manulife Аль Рушдан Тарик (Ali Rushdan Tariq) объясняет так:
«Хорошие юзабилисты прежде всего думают о людях. Они переживают, если узнают, что их клиенты испытывают неудобства при использовании продукта, и стремятся исправить это. Более того, хорошие юзабилисты не забывают о том, что на пути к улучшению жизни людей они должны также преследовать четко обозначенные бизнес-цели».
Процесс проектирования UX
Исследование пользовательской аудитории
Исследование пользовательской аудитории – это отправная точка дизайнера в каждом проекте. Оно помогает нам узнать пользователей, мотивы их поведения, цели и потребности. Исследование также показывает, насколько удобна навигация в нашей системе, какие трудности возникают у пользователей и, что самое важное, какие ощущения у них появляются при взаимодействии с нашим продуктом.
Исследование пользовательской аудитории – это основополагающий элемент проектирования UX. Независимо от того, работаете ли вы в крупной корпорации, где специальная команда проводит это исследование для вас, или являетесь единственным юзабилистом в стартапе, пропустить эту часть процесса проектирования никак нельзя. Будучи UX-дизайнером, вы по определению должны знать всё о своем продукте. Однако ваша интуиция не всегда может безошибочно определить, что понравится пользователям, поэтому проведение исследования с реальными пользователями так важно для успешного дизайна.
Нейт Болт (Nate Bolt), основатель лаборатории по исследованию пользовательского опыта Ethnio, делится советом:
«Не бойтесь применять творческий подход не только к самому процессу проектирования, но и к исследованию пользовательской аудитории. То, как вы проводите интервью, работаете с командой и представляете полученные результаты – всё это возможности мыслить творчески. Мы привыкли считать проектирование частью творческого процесса, но и исследование должно быть не менее творческим».
Ключом здесь является эмпатия. Вы будете работать с группами пользователей с разным уровнем подготовки и с разным опытом за плечами. Ваша работа заключается в том, чтобы понять, почему они поступают тем или иным образом, и не пытаться изменить их поведение или повлиять на него. Вы должны сделать так, чтобы ваш продукт был полезным для них. Как начинающему UX-дизайнеру, вам очень важно проявлять эмпатию при каждой возникающей возможности.
Исследование обладает и другими преимуществами. Неопровержимость результатов обширного исследования пользовательской аудитории может помочь получить поддержку коллег или начальства при демонстрации спроектированных решений.
В этом разделе мы рассмотрим навыки, необходимые для проведения исследования пользовательской аудитории, и обсудим важность этого этапа в процессе проектирования юзабилити.
Питер Мерхольц (Peter Merholz), юзабилист и менеджер по продукту компании PeterMe.com, дал такой совет, чтобы лучше понимать пользователей:
«Не путайте сам процесс с результатом – знать такие элементы проектирования UX, как персоны (персонажи), «потоки» (flows) и макеты UI важно, но этого не достаточно для формирования успешного пользовательского опыта. Более важен образ мышления – вы должны смотреть на мир глазами пользователей и делать всё возможное, чтобы ваша работа имела для них смысл».
Почему исследование пользовательской аудитории так важно
«Исследование не имеет смысла, если оно не проводится должным образом.Переход от изучения результатов исследования к проектированию – это наиболее важная часть работы юзабилиста», – Гарри Бригналл (Harry Brignull), специалист по проектированию UX в 90percentofeverything.com.
Когда в своей работе мы основываемся только на личном опыте или предположениях, мы зачастую упускаем то, каким бы мог быть этот опыт для других людей, в частности для наших пользователей. Это значит, что мы можем упустить возможности улучшить свою услугу или продукт, сделать их полезными для пользователей. Кроме того, нам может казаться, что навигация в нашей системе достаточно простая и удобная, но ведь мы работали в ней долгое время и хорошо ее знаем.
Проще говоря, наши пользователи знают наш продукт не так хорошо, как его знаем мы.
Чтобы стать юзабилистом, вы должны всегда смотреть на продукт с позиции пользователя; и научиться этому можно только при работе с реальными пользователями во время глубинного изучения аудитории.
Оно позволяет нам выяснить, что ощущают клиенты при взаимодействии с нашим продуктом, и проверить, действительно ли наш продукт помогает им добиться поставленной цели.
В ходе исследования проектировщик интерфейсов будет собирать информацию, используя различные источники и средства, для создания положительного пользовательского опыта. Мы рассмотрим некоторые из этих методов далее.
Вот, что сказал автор методологии Lean UX Джефф Готелф (Jeff Gothelf) об исследовании пользовательской аудитории:
«За последние пять лет природа программного обеспечения перешла в состояние постоянного и последовательного улучшения. Благодаря этому у дизайнеров появилась замечательная возможность постоянно поддерживать связь с аудиторией. Непрерывное общение – небольшие исследования, проводимые часто и регулярно – помогает слышать голос клиента в процессе принятия решений. По сути, оно гарантирует, что это исследование, равно как и разработка, проектирование или сбор требований, займет свое место в процессе итеративного формирования дизайна и развития продукта».
Почему мы начинаем с исследования пользовательской аудитории
Мы начинаем процесс проектирования UX с исследования пользовательской аудитории, поскольку в противном случае наша работа будет основываться лишь на собственном опыте и предположениях. А это помешает добиться объективности, ведь наше мнение может отличаться от мнения клиентов. Исследование пользовательской аудитории предоставляет нам данные, необходимые для создания продукта. Без этих данных мы не можем приступить к работе.
Начиная с исследования, мы экономим себе кучу работы, времени, денег и ресурсов. В результате нам останется лишь внести несколько поправок в наш проект. Но если бы мы проводили исследование уже после того, как закончили всю работу, то нам бы пришлось вносить огромные изменения в интерфейс, чтобы он соответствовал запросам опрошенных пользователей. То же самое касается и редизайна. У тех, кто работает над редизайном уже существующего продукта, есть преимущество – они видят, как пользователи воспринимают существующую систему.
По мнению Нила Тернера (Neil Turner), автора блога UxfortheMasses, хорошая основа – ключ к успешному проектированию:
«Правильно проведенное исследование пользовательской аудитории – это ключ к созданию положительного пользовательского опыта. Заниматься проектированием, не проводя исследования, – это то же самое, что строить дом без крепкого фундамента. Вскоре ваш дизайн начнет трещать по швам и в конце концов развалится».
Что включает в себя исследование пользовательской аудитории
Нужно обозначить разницу между тем, чтобы слушать пользователей и наблюдать за их поведением. Оба эти метода позволяют получить ценную информацию во время исследования. Ошибка новичков заключается в том, что они слишком концентрируются на выслушивании пользователей, в то время, как наблюдение позволяет выявить больше информации за более короткий срок.
Интервью
Интервью с пользователем – это содержательный диалог между интервьюером и пользователем из потенциально заинтересованной группы. Его проводят, чтобы выяснить потребности пользователя и его требования к продукту. Интервью может проводиться непосредственно во время взаимодействия клиента с продуктом; интервьюер может задавать вопросы, чтобы узнать, о чем думает пользователь в процессе навигации. Спросите ваших клиентов о проблемах, с которыми они сталкиваются при использовании продукта. Можно даже предложить им описать, как бы выглядел в их представлении идеальный продукт.
Его проводят, чтобы выяснить потребности пользователя и его требования к продукту. Интервью может проводиться непосредственно во время взаимодействия клиента с продуктом; интервьюер может задавать вопросы, чтобы узнать, о чем думает пользователь в процессе навигации. Спросите ваших клиентов о проблемах, с которыми они сталкиваются при использовании продукта. Можно даже предложить им описать, как бы выглядел в их представлении идеальный продукт.
Онлайн-опросы
Онлайн-опрос – это метод сбора информации, представляющий собой набор вопросов, рассылаемых вашей целевой аудитории через Интернет – как правило, в виде анкеты. Длительность и формат онлайн-опроса могут меняться в зависимости от проекта, но в любом случае полученные данные заносятся в базу и впоследствии изучаются юзабилистом или командой юзабилистов. Прежде чем приступить к составлению своей анкеты, проведите несколько интервью, чтобы полностью понять предметную область. Это поможет вам поставить более точные вопросы.
Создание персон
Персоны – это не ваши желаемые клиенты. Это те клиенты, которые у вас есть или могут быть. В рамках веб-дизайна персона определяется как описание вымышленного человека в рамках определенной пользовательской аудитории. Мы разрабатываем персоны пользователей на основе качественных и количественных данных исследования пользовательской аудитории, а также на основе полученной веб-аналитики.
Использование персон эффективно, если они:
- По-настоящему отражают мотивы, цели и потребности реальных людей
- Дают ясную картину об ожиданиях пользователей
- Показывают, как пользователи взаимодействуют с сайтом
- Представляют подавляющее большинство пользователей сайта
Питер Морвилль (Peter Morville), известный как основоположник Информационной Архитектуры, дал совет касательно создания персон:
«Портреты и профили типов пользователей (а также их цели и стереотипы поведения) напоминают всем нам о том, что мы не являемся пользователями, и служат компасом при осуществлении проектирования и разработки».
Тестирование пользователей
Подробнее мы рассмотрим эту тему позже, но имейте в виду, что при редизайне уже существующего продукта (в отличие от дизайна нового продукта) такое тестирование может послужить ценным источником информации, позволяющим выявить недостатки продукта с точки зрения пользователей.
В своем высказывании юзабилист и специалист по вопросам стратегии из Берлина Хани Рицк (HanyRizk) подчёркивает важность исследования пользовательской аудитории в процессе проектирования UX:
«Проектирование без проведения исследования пользовательской аудитории полностью противоречит понятию проектирования UX. Данное исследование помогает UX-дизайнерам и другим заинтересованным лицам понять пользователей и их потребности, а также определить их требования к продукту. Проще говоря, оно заменяет предположения в процессе проектирования на конкретные данные».
Процессы в проектировании UX: Дизайн
Юзабилити в дизайне
Как однажды сказал Стив Джобс:
«Дизайн — это не то, как продукт выглядит и воспринимается.Дизайн — это то, как он работает».
Когда речь идет о дизайне продукта, эту истину, которую так точно сформулировал Стив Джобс, часто забывают. Любой узнает продукцию компании Apple по её изящному и уникальному виду. Дизайн айфонов и макбуков настолько удачный, что технические компании всего мира пытаются его скопировать.
Однако продукция Apple получила международное признание отнюдь не из-за своих эстетических свойств. И, хотя дизайн этих устройств является легко узнаваемым и функциональным, именно пользовательский опыт и юзабилити этих продуктов отличаюApple от конкурентов и по сей день делают бренд популярным. В настоящее время крупные и небольшие компании по всему миру повторяют успех Apple, сосредотачивая свои усилия на юзабилити своей продукции.
Безусловно, эстетические свойства продукта усиливают его привлекательность. Однако, занимаясь проектированием UX, вы быстро придёте к выводу, что если продукт не работает должным образом, то его внешний вид мало волнует пользователя. При этом не стоит забывать, что конечный успех продукта зависит не только он вашего дизайна, но и от его воплощения разработчиками, а также от управления проектом. Это ещё один ключевой навык, необходимый для юзабилиста – умение работать в команде. Подробнее об этом мы поговорим в последнем разделе.
При этом не стоит забывать, что конечный успех продукта зависит не только он вашего дизайна, но и от его воплощения разработчиками, а также от управления проектом. Это ещё один ключевой навык, необходимый для юзабилиста – умение работать в команде. Подробнее об этом мы поговорим в последнем разделе.
Проектирование положительного пользовательского опыта включает в себя тщательное планирование цикла взаимодействия продукта с клиентом и оказание ему помощи в интуитивном поиске. В любом случае, клиенты будут взаимодействовать с продуктом, основываясь на своем предыдущем опыте с другими продуктами. Ваша задача как проектировщика интерфейсов – подстроить продукт/услугу под уже привычное поведение клиента.
Дизайн вашего продукта подразумевает функциональность и юзабилити, а не цвета и картинки (их позже подбирает визуальный дизайнер). Когда по результатам проведенного исследования пользовательской аудитории вы определили ожидания, цели и желания своих клиентов, именно о функциональности и юзабилити продукта или сайта вы должны думать в первую очередь.
Не забывайте, что любое действие клиента должна быть полезным, удобным и приятным. Если вы не решаете проблему пользователя, он не посмотрит ни на цвета, ни на картинки.
Дэн Сэффер (Dan Saffer), специалист по дизайну взаимодействия и писатель, поделился другим советом. Он сказал:
«Никогда не забывайте почему: почему вы занимаетесь дизайном этого продукта, почему люди будут им пользоваться, почему вы приняли то или иное решение в процессе проектирования. Запишите эти причины на бумаге. Расскажите о них любому, кто будет слушать. Внесите их в свои макеты и презентации. Это «почему» должно задавать направление всему процессу, поскольку именно оно определяют значение, историю и тему (оформление) продукта».
Во второй части речь пойдет об остальных процессах проектирования UX: моделировании, создании прототипов, юзабилити-тестировании и о том, какое место занимает UX-проектироващик в команде любого проекта.
Продолжение следует…
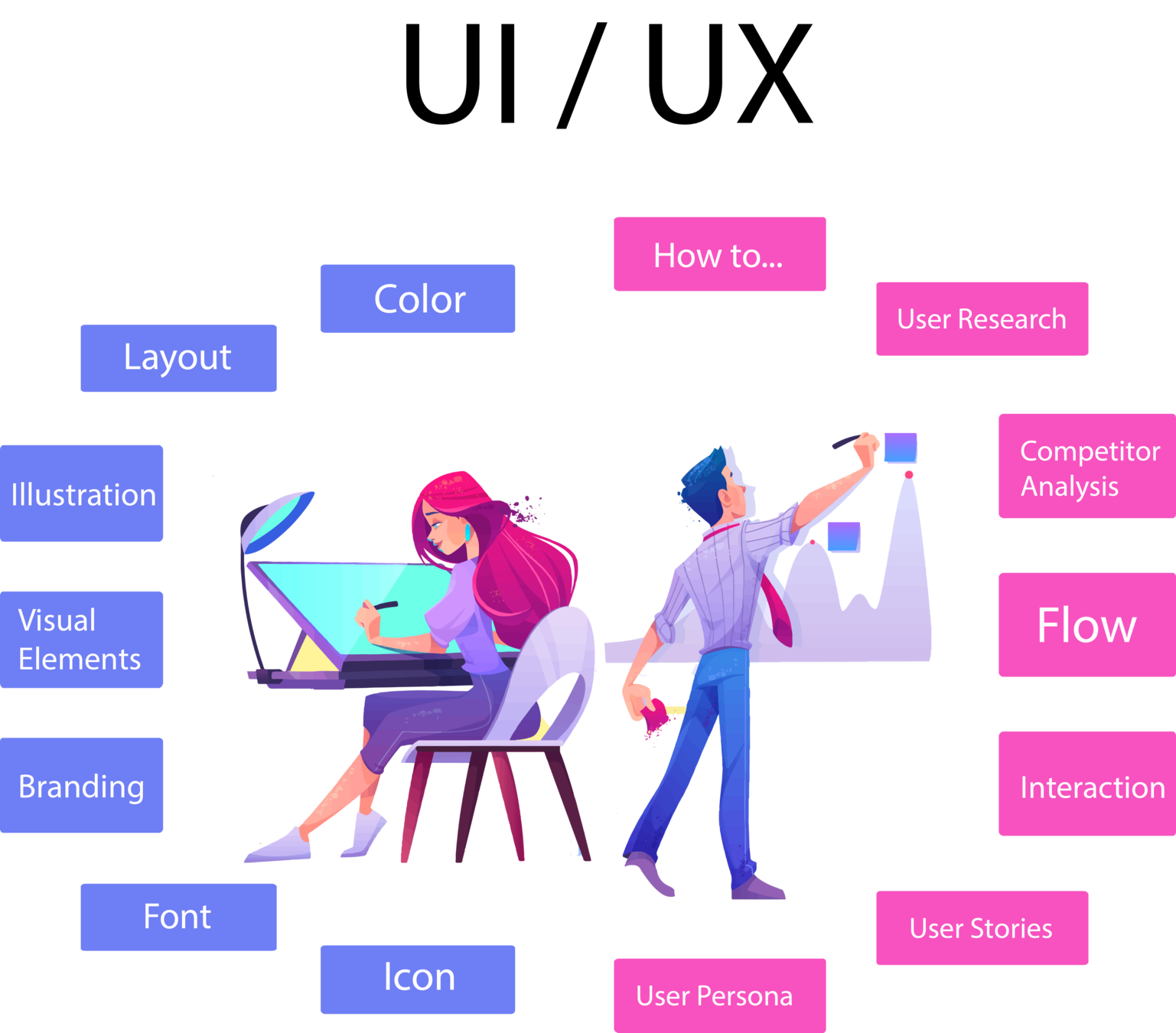
UX и UI-дизайн: что это, в чем разница
- Что такое UX-дизайн и UI-дизайн
- Этапы проектирования интерфейса
- Зачем понадобилось разделять UX и UI
- Тренды и перспективы UX и UI и что с ними делать
- Кому подойдёт профессия UX/UI-дизайнера
- С чего начать
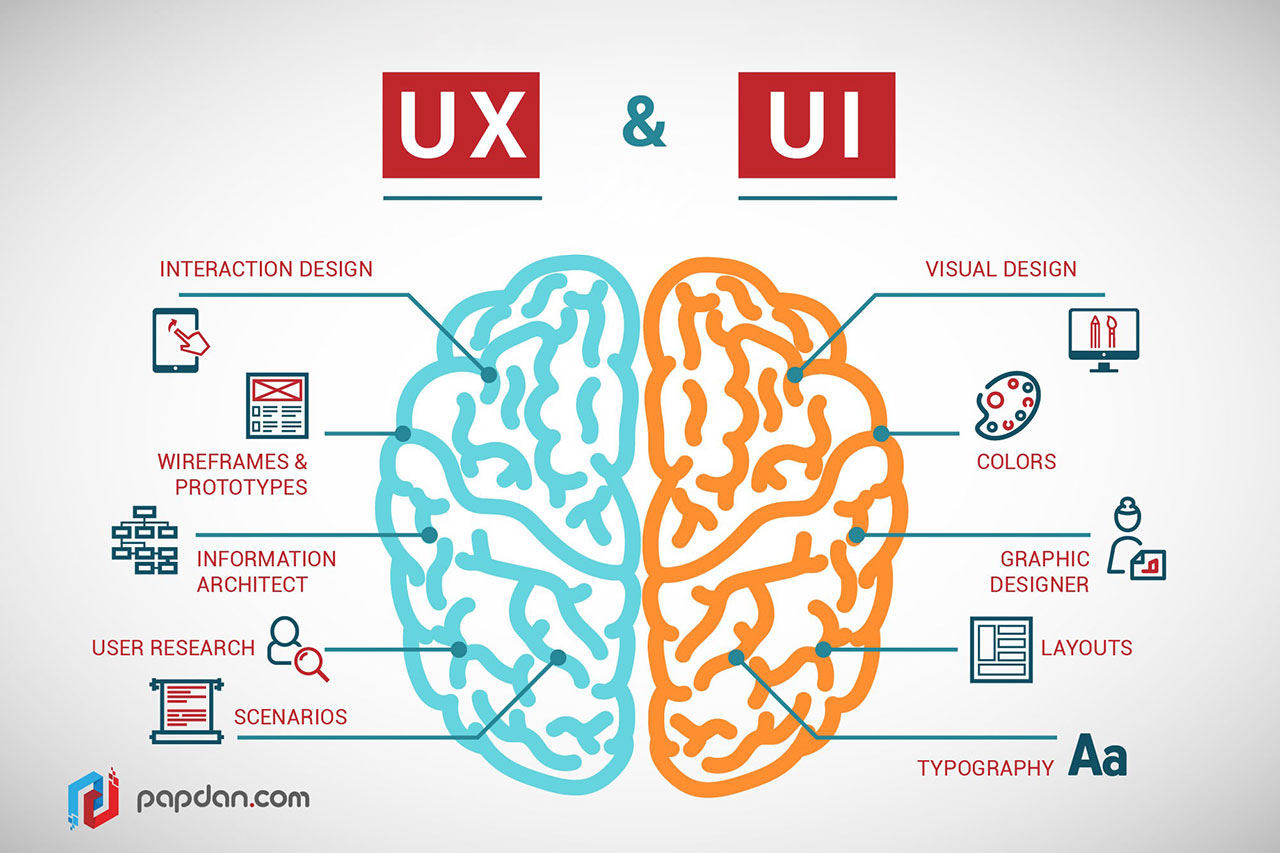
Что такое UX-дизайн и UI-дизайн
UX-дизайн (User Experience — «пользовательский опыт») отвечает за то, как интерфейс работает.
UI-дизайн (User Interface — «пользовательский интерфейс») отвечает за то, как интерфейс выглядит.
Одна часть не может существовать без другой. Сейчас трудно себе представить, что можно разрабатывать интерфейс и не задумываться о том, как он будет выглядеть, и наоборот — оформлять UI в отрыве от проектирования UX.
Проектирование визуальной части дизайна, UI, — это один из этапов создания интерфейса
Дизайнер, который работает сразу над UX и UI, чаще всего называется дизайнером интерфейсов, либо UX/UI-дизайнером. Он ведёт весь процесс разработки интерфейса от этапа получения задачи до тестирования прототипа.
Он ведёт весь процесс разработки интерфейса от этапа получения задачи до тестирования прототипа.
Чтобы понять, что входит в UX-часть, а что в UI, разберём все этапы проектирования интерфейса на примере учебной задачи — дипломного проекта Александра Манова, выпускника курса «Дизайнер интерфейсов».
Материал по теме:
Жми скорей сюда: как создать хороший пользовательский интерфейс
Этапы проектирования интерфейса
Дизайнер пользовательских интерфейсов гибко планирует свою работу. Это значит, что для решения конкретной задачи он может подобрать разный набор действий.
Базово можно разделить работу дизайнера на четыре этапа: исследования, проектирование, визуальный дизайн и проверка решения.
- Исследования
Для подробного изучения задачи дизайнер интерфейсов использует различные инструменты UX-исследования: интервьюирует будущих пользователей, изучает конкурентов и предметную область, анализирует продукт и существующие проблемы.
Дизайнер ищет инсайты. То есть разбирается, что именно нужно пользователю и подойдёт ли ему тот способ решения задачи, который определил заказчик. Дизайнер интерфейсов обязательно общается не только с заказчиком, но и с потенциальным пользователем продукта.
На этом этапе будут созвоны, встречи, уточнения задачи, новые детали. В конце этапа они соберутся в единую картину пожеланий, требований и ограничений.
Представим, что дизайнер получил задачу: спроектировать мобильное приложение и лендинг для сервиса клинико-диагностической лаборатории.
Фрагмент учебного брифа на курсе «Дизайнер интерфейсов». Чтобы лучше понять задачу, нужно переговорить с представителями всех пяти сегментов целевой аудитории
Пользователи этого приложения должны иметь возможность заказать и оплатить анализы, вызвать врача на дом, посмотреть старые результаты анализов и добавить в приложение ещё одного пользователя, например ребёнка.
В ходе обсуждения задачи с заказчиком дизайнер поинтересуется, почему нельзя добавить эти функции в личный кабинет на сайте, почему важно вынести их в отдельное приложение. От заказчика дизайнер узнает, что приложение — это гипотеза. Если большая часть пользователей начнёт заказывать анализы через приложение, его будут дорабатывать, добавлять новые функции и расширять приложение.
От заказчика дизайнер узнает, что приложение — это гипотеза. Если большая часть пользователей начнёт заказывать анализы через приложение, его будут дорабатывать, добавлять новые функции и расширять приложение.
- На этапе подготовительных исследований дизайнер интерфейсов визуализирует алгоритм задачи. Здесь он может применить разные инструменты, например:
- — пошаговый сценарий пользователя (User Flow), чтобы наглядно увидеть путь пользователя от регистрации до покупки;
- — карту пользовательского опыта (CJM, Customer Journey Map), чтобы понимать, где ключевые боли пользователя и как их решить.
Фрагмент схемы User Flow для «Смартлаба». Каждое действие пользователя в интерфейсе прописывается как алгоритм
Перед тем как приступить к этапу проектирования интерфейса, дизайнер заранее определяет метрики, по которым будет измеряться эффективность дизайна.
В брифе заказчика из примера выше был запрос на два формата: мобильное приложение и лендинг — одностраничный сайт, который расскажет про функции приложения. Для каждого формата будет своя оценка эффективности, например у лендинга это количество скачиваний приложения.
Для каждого формата будет своя оценка эффективности, например у лендинга это количество скачиваний приложения.
- Прототипирование
После подготовительного этапа, когда все данные собраны, дизайнер визуализирует структуру продукта или сервиса в виде наброска.
Самый быстрый черновой набросок, который показывает идею, называется вайрфреймом. Обычно проектирование макета идёт по методу «прогрессивного джипега», когда сначала делается структура целиком, а детали прорабатываются постепенно.
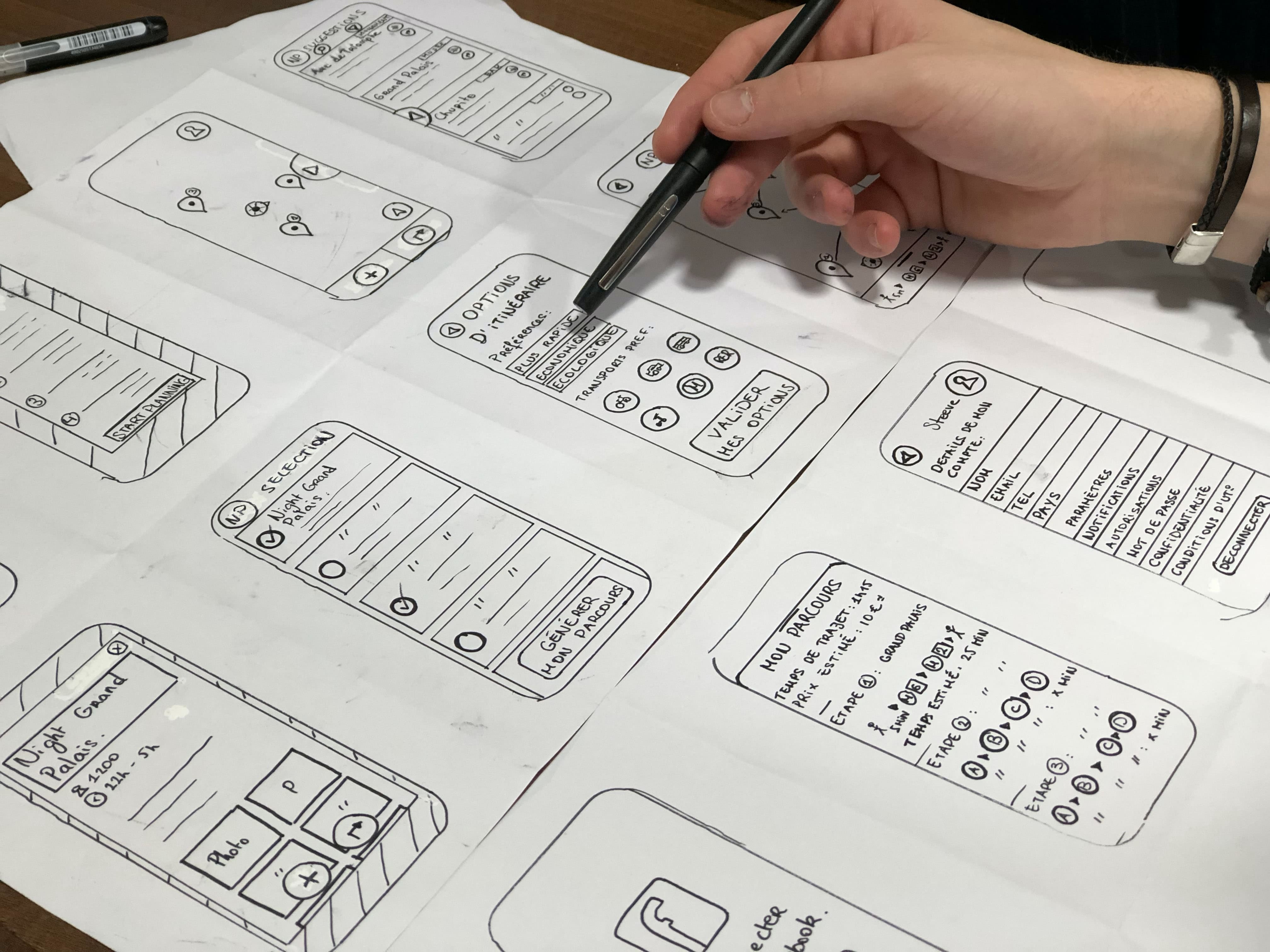
Быстрый скетч от руки, чтобы зафиксировать идею
Уже на этапе скетча можно отправить спецификацию разработчикам, которые будут программировать приложение. Это нужно, чтобы понять, все ли задумки дизайнера они смогут реализовать.
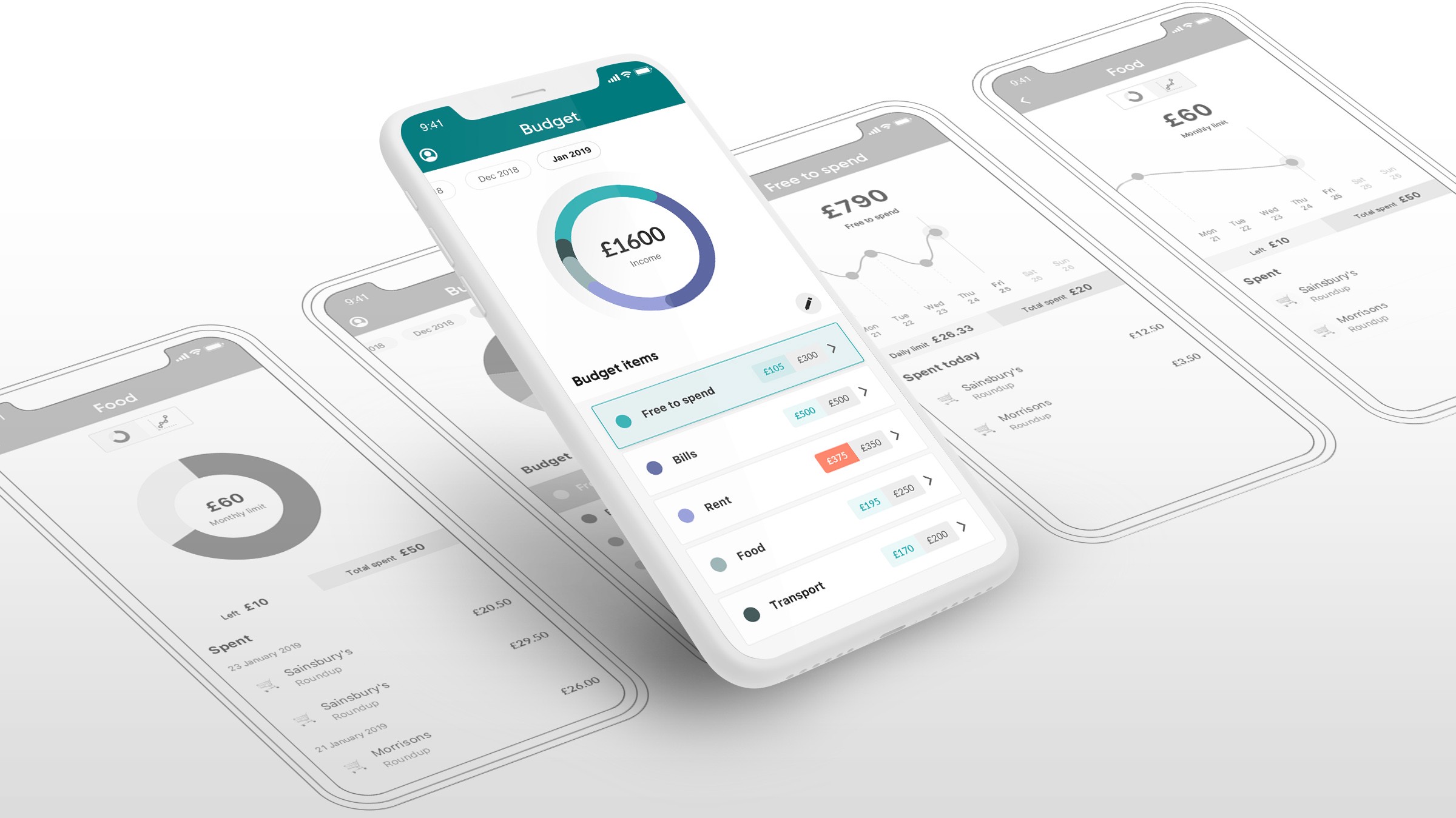
Вайрфрейм детализируется и становится реалистичным прототипом в процессе согласования с клиентом и параллельного тестирования с разработчиками. На пути из точки А в точку Б макет проходит несколько итераций. UX-дизайнер презентует прототип клиенту, тестирует и улучшает его.
UX-дизайнер презентует прототип клиенту, тестирует и улучшает его.
Прототип проходит несколько циклов итераций, прежде чем будет готов
У UX-дизайна есть принципы, которые помогают построить эффективный дизайн интерфейса. Начинающим дизайнерам можно ориентироваться на 10 принципов Якоба Нильсена, гуру пользовательского дизайна. Это отдельная тема, целая философия. Подробнее о ней можно прочитать в книге «Веб-дизайн: книга Якоба Нильсена».
- Проектирование визуальной части — UI-дизайн
Дизайнер интерфейсов переходит к этапу UI-дизайна как к очередной задаче. Чтобы выполнить часть UI, он должен обладать навыками визуального дизайна.
Фрагмент UI-макета в разработке интерфейса для мобильного приложения «Смартлаб»
Фрагмент UI-макета в разработке интерфейса лендинга «Смартлаб»
На этом этапе дизайнер решает, как будут выглядеть элементы, подбирает картинки, шрифты, цвета — общий стиль. Если понадобится, то UI-дизайнер создаст анимированные объекты.
Если понадобится, то UI-дизайнер создаст анимированные объекты.
В UI-части дизайнер следит не только за общей красотой интерфейса, но и за тем, чтобы пользователь верно считывал элементы интерфейса во всех состояниях экрана и чтобы интерфейс соответствовал стандартам доступности. Это одновременно относится и к визуальной части, и к части взаимодействия с интерфейсом. То есть в части UI дизайнер продолжает думать про UX интерфейса.
В отличие от UX-дизайна принципы построения UI-дизайна предельно конкретны. Дизайнеру-новичку лучше ориентироваться на стандартные правила визуализации интерфейса. Подробнее — в учебниках «Типографика и вёрстка» Артёма Горбунова и «Пользовательский интерфейс» Ильи Бирмана.
- Проверка решения
Дизайнер интерфейсов тестирует свой макет с помощью различных инструментов. Самый простой — коридорное тестирование, оно помогает быстро найти грубые ошибки. Дизайнер продумывает сценарий опроса и опрашивает нескольких возможных пользователей. Потом собирает и анализирует обратную связь, а если нужно, возвращается на предыдущие этапы. Для более сложного тестирования используют юзабилити исследования, АВ-тесты.
Потом собирает и анализирует обратную связь, а если нужно, возвращается на предыдущие этапы. Для более сложного тестирования используют юзабилити исследования, АВ-тесты.
Тестирование покажет, что нужно исправить в макете на уровне UI или на уровне UX
В финале дизайнер дорабатывает прототип интерфейса и отдаёт его веб-разработчикам. Он по-прежнему включён в задачу, контролирует процесс вплоть до сдачи готового продукта заказчику.
Дизайнер интерфейсов — это адвокат пользователя. На каждом этапе проектирования дизайнер думает сразу и о том, как интерфейс будет работать (UX), и о том, как будет выглядеть (UI). Это забота не об интерфейсе, а о пользователе, будет ли в итоге ему удобно. Да, дизайнер учитывает интересы бизнеса, возможности и ограничения технологий, но его основная цель — разработать интерфейс, который решит задачу пользователя.
Освойте профессию UI/UX-дизайнера с нуля за 8 месяцев
Создайте 6 проектов мобильных и веб-приложений для своего портфолио. После обучения получите первый оплачиваемый заказ в «Мастерской» — студии дизайна внутри Практикума. Сделайте первый шаг и попробуйте бесплатную вводную часть курса «Дизайнер интерфейсов».
После обучения получите первый оплачиваемый заказ в «Мастерской» — студии дизайна внутри Практикума. Сделайте первый шаг и попробуйте бесплатную вводную часть курса «Дизайнер интерфейсов».
Зачем понадобилось разделять UX и UI
Работодатели иногда разделяют UX и UI на две разные вакансии. UX-дизайнеру достаётся часть задач: он исследует предметную область, анализирует целевую аудиторию, создаёт прототип, тестирует его. Потом подключается UI-дизайнер, который доводит прототип до готовности — оформляет пользовательский интерфейс.
Разделение на UX и UI пока остаётся и в небольших дизайн-студиях, и в крупных компаниях. Например, ведущий дизайнер компании может выполнять только задачи по UX, так как раньше работал в роли UX-аналитика. Задачи по UI в таком случае могут отдавать начинающим специалистам, чтобы отрабатывать навыки визуального дизайна.
При этом есть тренд: границы между UX- и UI-ролями начинают стираться. Сейчас дизайнер интерфейсов — это UX/UI-универсал.
Как стать дизайнером интерфейсов
С чего начать свой путь в профессии и как развивать насмотренность: пошаговый алгоритм в бесплатном гайде от Практикума.
Тренды и перспективы UX и UI и что с ними делать
С точки зрения процесса создания интерфейса в UX и UI прослеживаются три основных направления:
Кому подойдёт профессия UX/UI-дизайнера
Скорее всего профессия подойдёт тем, у кого аналитический склад ума, есть желание систематизировать, наполнять вещи вокруг смыслом, оптимизировать и понятно доносить, докапываться до сути.
UX/UI-дизайнер в работе ориентируется на то, чтобы улучшать жизнь пользователей. У него высокий уровень эмпатии, он умеет работать в команде, спрашивать и слушать, общается на одном языке с людьми из различных областей и понимает, у кого что надо спросить:
- — с клиентами и продакт-менеджерами — про бизнес и маркетинг,
- — с аналитиками данных — про исследования,
- — с UX-писателями — про инфостиль,
- — с разработчиками — про внедрение и тестирование,
- — с пользователями — про их проблемы, опыт и задачи.

С чего начать
UX/UI-дизайнер постоянно обращает внимание на интерфейсы вокруг, анализирует паттерны взаимодействия и свои привычки. Он думает, как улучшить то, что уже есть.
На начальном этапе освоения дизайна интерфейсов полезно:
1. Копировать знакомые интерфейсы, раскручивать в обратную сторону от готового продукта к прототипу, тренироваться собирать макеты в Figma.
2. Собирать интересные UX- и UI-идеи и решения на доску в Pinterest или избранные закладки в Chrome.
3. Читать базовые книги:
— Дональд Норман «Дизайн привычных вещей»
— Илья Бирман «Пользовательский интерфейс»
— Якоб Нильсен «Веб-дизайн»
— Артемий Лебедев «Ководство»
— Генрих Альтшуллер «Найти идею»
— Люк Вроблевски «Сначала мобильные»
4. Подписаться на телеграм-каналы и рассылки про UX:
— Адовый UX дизайнера и разработчика Кирилла
Олейниченко,
— Редач UX-писателя Иры Моториной,
— UI гуд и UI фейл дизайнера Дениса Пушкаря,
— UXPUB от издания UXPUB, есть рассылка раз в неделю.
Чтобы стать дизайнером интерфейсов, необязательно заканчивать университет. Дизайн — это навык, его можно прокачать, например с помощью онлайн-курсов. Перед началом обучения важно разобраться, какой метод обучения подходит, и скорректировать ожидания. Например, узнать, куда устраиваются выпускники программы. Хорошим стартом после учёбы будет оплачиваемая стажировка в крупной компании.
Статью подготовили:
Поделиться
Читайте также:
Дизайнер интерфейсов: кто это и чем занимается, обязанности — как стать UI-дизайнером интерфейсов
Перейти в статью
Графический редактор Figma: что это, возможности и инструменты — принципы работы в редакторе Фигма
Перейти в статью
Учитесь на майских и получайте скидку 7%. Пройдите первый бесплатный урок с 1 по 14 мая и получите промокод на скидку.
Полное руководство о том, что это такое
Обучение / Руководства / UX-дизайн
Вернуться к руководствам
Введение в UX-дизайн: основные принципы, лучшие практики и ошибки, которых следует избегать.
PX Insights и поведенческая аналитика
Последнее обновление
30 марта 2023 г.Каждая точка взаимодействия пользователей с вашим брендом и продуктом способствует общему пользовательскому опыту (UX) : целевая страница, которая продает им ваш продукт или услугу , процесс регистрации и адаптации, а также каждая функция или элемент внутри вашего продукта влияет на UX и на то, как пользователи думают о вашем бренде.
Пользовательский опыт часто определяет, остаются ли пользователи, переходят ли бесплатные пользователи в платные и уходят ли они. UX — это концепция, которая выходит за рамки каждой команды и каждой роли в организации , и это еще более важная концепция для продуктовых команд.
Это руководство охватывает все, что вам нужно знать о UX-дизайне. Мы начнем с представления UX-дизайна, почему это важно, а также с ключевых принципов и лучших практик, о которых вам следует знать. В последующих главах мы рассмотрим инструменты UX, опросы, метрики, способы проведения UX-анализа и основные тенденции UX-дизайна (следите за обновлениями!).
Привет, команда разработчиков, до восторга клиентов всего один клик.
Вы уже это знаете. Это лучше для ваших пользователей, это лучше для вашего бизнеса. Но есть ли у вас необходимая информация, чтобы…
Прочитать статью полностью
Дизайн взаимодействия с пользователем (UX) — это процесс создания продуктов, которыми людям легко и приятно пользоваться. Создавая продукты максимально простыми для пользователей, вы можете стимулировать принятие, удержание и лояльность.
UX — это итеративный процесс постоянного улучшения : команды разработчиков и дизайнеры используют данные и тестирование удобства использования, чтобы постоянно улучшать опыт использования продукта, чтобы пользователям было проще по мере его разработки.
Процесс проектирования UX в 5 шагов
Не существует универсального рабочего процесса, которому следует каждая команда UX и продуктовая — продукты, пользователи и внутренние процессы различаются. Например, некоторые команды следуют модели Lean UX, которая включает в себя три основных этапа:
ДУМАЙ: команд опираются на отзывы пользователей, данные о продукте и его использовании, конкурентный анализ и другие исследования, чтобы выявить блокирующие и болевые точки, а также провести мозговой штурм по улучшению продукта для решения проблем своих пользователей.

СДЕЛАТЬ: разработчиков и дизайнеров встраивают изменение или новую функцию в продукт.
ПРОВЕРКА: команд используют опросы, A/B или многовариантное (MVT) тестирование и другие инструменты и методы, чтобы проверить, улучшают ли изменение или новая функция UX и решают ли исходные проблемы их пользователей.
Базовый процесс проектирования UX, который мы описываем ниже, похож, но мы разбиваем его на пять шагов, чтобы проиллюстрировать циклический, итеративный характер дизайна UX :
1. Исследование и понимание
Дизайн взаимодействия с пользователем начинается с обширное исследование UX, прежде чем какие-либо проекты будут смоделированы.
Исследование пользователей : определите болевые точки, цели, блокирующие факторы и характеристики среди пользователей, а также составьте подробные портреты пользователей, которые будут использоваться при проектных решениях, чтобы процесс проектирования UX был сосредоточен на пользователях.

Исследование рынка : понять рынок и доступные аналогичные продукты, узнать, что общего у этих продуктов с точки зрения UX, и определить возможности для дифференциации вашего продукта на основе UX.
Исторический анализ: получите представление об истории вашего продукта и используйте предыдущие итерации для информирования будущих дизайнерских решений, убедитесь, что ошибки не повторяются, и постоянно улучшайте UX вашего продукта на основе того, что вы узнали.
2. Прототипирование и каркас
После этапа исследования дизайнер создает прототип и каркас вашего продукта, показывая, как пользователи будут переходить от одной функции или элемента к другому, и как продукт будет выглядеть визуально.
Прототип — это ваш минимально жизнеспособный продукт (MVP). : версия вашего продукта с достаточным количеством функций, чтобы ваши первые пользователи могли протестировать его и оставить отзыв. Прототип обычно не выглядит как готовый продукт, но он дает представление о том, как будет работать готовый продукт.
Создание прототипа и каркаса, а затем тестирование, которое является следующим шагом, позволяет вам получить ценную обратную связь от пользователей до вы потратите ресурсы на доработку своего продукта, потенциально избегая большого количества работы и времени, затрачиваемого на разработку неправильных функций и UX для ваших пользователей. .
3. Тестирование
Затем ваша команда по продукту проведет пользовательские тесты, такие как A/B-тесты, MVT и сплит-тесты, чтобы выявить существующие или потенциальные проблемы проектирования, которые могут вызвать трения у пользователей. Например, ваша команда может найти:
UX сбивает пользователей с толку и мешает им достичь своих целей
Некоторые функции не стоят дальнейшей разработки, потому что пользователи в них не заинтересованы
Некоторое пользовательское тестирование может включать в себя использование инструментов анализа взаимодействия с продуктом и поведения, таких как тепловые карты и записи сеансов, а также сбор отзывов пользователей, которые могут помочь выявить блокираторы и болевые точки (подробнее об этом позже).
Если вы используете Hotjar 🔥
Используйте опросы на месте, чтобы набирать тестировщиков среди пользователей вашего сайта. Просто создайте опрос на панели инструментов, добавьте Заявление, чтобы пригласить пользователей к участию, а затем задайте несколько дополнительных вопросов, чтобы лучше понять своих тестировщиков.
Необязательно: предложите тестерам поощрение участия!
4. Запуск
На этапе тестирования вы будете совершенствовать свой прототип на основе результатов и отзывов пользователей, вносить изменения и добавлять последние штрихи перед запуском.
Когда ваш продукт готов, запуск часто выполняется поэтапно . Например, ваша команда UX может выпустить бета-версию или «мягкий запуск», когда новый дизайн сначала запускается для небольшой группы пользователей, чтобы получить дополнительные отзывы пользователей и данные об использовании, прежде чем внедрять его для всей пользовательской базы.
5. Итерация
UX-дизайн — это постоянный итеративный процесс — вы никогда не закончите создание хорошего UX — поэтому за запуском продукта следует дополнительное тестирование.
На этапе итерации ваша команда будет продолжать вносить обновления и улучшения по мере необходимости и внимательно следить за тем, как эти изменения влияют на работу с продуктом.
A/B и многовариантное тестирование часто являются частью этого этапа, поэтому ваша команда может увидеть влияние изменений продукта и сравнить несколько версий дизайна, чтобы увидеть, какая из них обеспечивает наилучшее взаимодействие с пользователем. Затем выкатывается победившая версия.
UX-дизайн в действии
Когда команда дизайнеров Razorpay захотела запустить обновление своей пользовательской панели, они применили подход «мягкого запуска», о котором мы упоминали ранее, выпустив новый дизайн для 10 % своих пользователей и собрав отзывы. .
С помощью Hotjar Surveys они просили пользователей оценить их опыт работы с новой информационной панелью:
Razorpay просила пользователей оценить их опыт работы с новой информационной панелью
Если пользователь давал новому дизайну низкую оценку, задавайте открытые уточняющие вопросы, чтобы понять, почему пользователь поставил дашборду низкую оценку.
Отзывы участников опроса помогли команде Razorpay понять, что их пользователи думают о новом дизайне, и определить области, в которых они могли бы улучшить UX, прежде чем запускать новую панель инструментов для остальных своих пользователей.
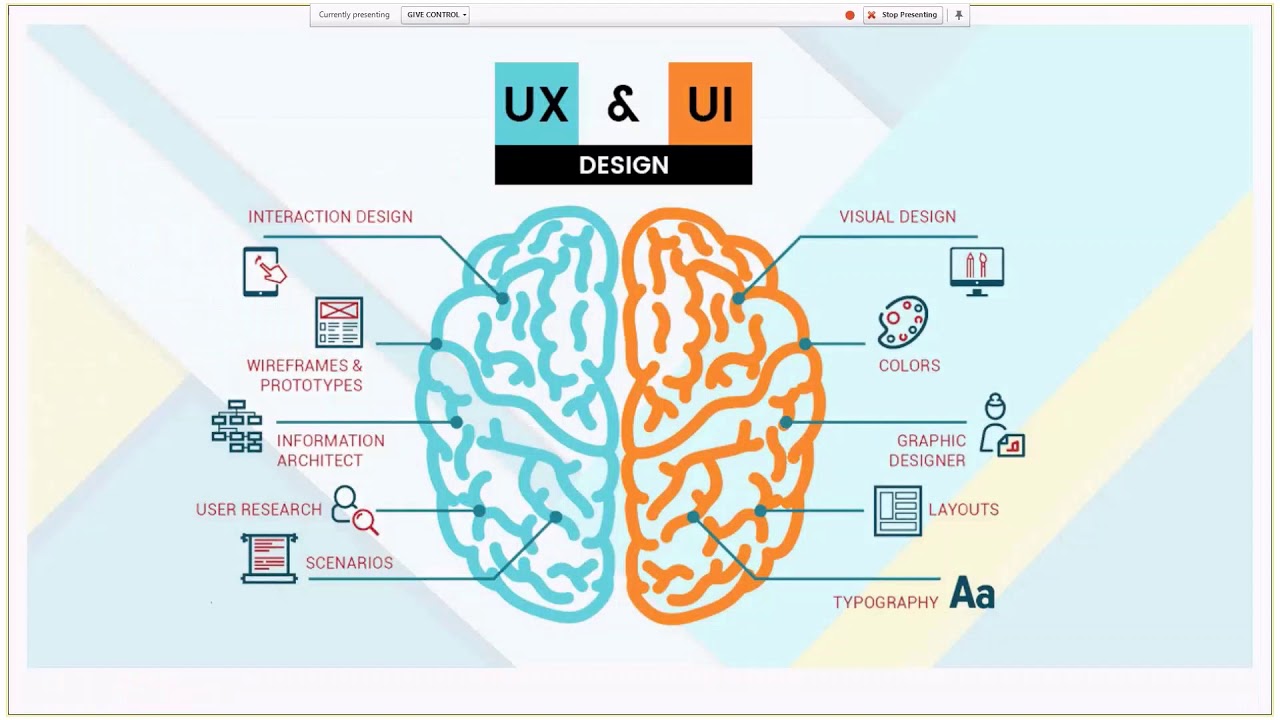
Дизайн пользовательского интерфейса (UI) — это часть дизайна UX, которая фокусируется на визуальном виде продукта. Например, дизайнер пользовательского интерфейса может сосредоточиться на макете страницы веб-сайта или экрана приложения или на цвете, используемом для кнопок CTA.
UI и UX дизайн часто путают или считают одним и тем же. Это и понятно: пользовательский интерфейс — это часть пользовательского опыта , но дизайн пользовательского интерфейса более узко ориентирован на визуальные эффекты и эстетику интерфейса, который видят пользователи, тогда как UX это более широкий процесс выявления и решения проблем пользователей.
Например: типографика, цветовая схема, брендинг, дизайн кнопок, анимация и изображения — все это часть пользовательского интерфейса; в то время как пользовательский интерфейс, функции продукта и доступность являются частью UX.
Улучшите UX с помощью информации об опыте работы с продуктом от Hotjar
Используйте Hotjar, чтобы понять, как реальные пользователи воспринимают ваш веб-сайт или приложение, а затем улучшите его для них!
Кредитная карта не требуется
56 549 пользователей зарегистрировались в прошлом месяце
Готовы к GDPR и CCPA
Плохой пользовательский опыт будет стоить вам клиентов : если пользователи не удовлетворены своим опытом работы с вашим продуктом — если им сложно ориентироваться, если они сталкиваются с ошибками или проблемами, вызывающими трения, они могут уйти. Когда вы делаете UX-дизайн ключевой частью процесса разработки продукта и уделяете первостепенное внимание опыту работы с продуктом, вы можете уменьшить отток клиентов.
Инвестирование в пользовательский опыт поможет вам создать ценный продукт, который решит проблемы ваших пользователей и поможет им достичь своих целей. Ваша продуктовая команда, в частности, может использовать дизайн UX для:
Во многих случаях «хороший дизайн UX» может быть немного туманным и трудным для понимания. В конце концов, UX — это все о пользователе и помощь ему в достижении своих целей — и это зависит от одного продукта и одной пользовательской базы к другой.
В конце концов, UX — это все о пользователе и помощь ему в достижении своих целей — и это зависит от одного продукта и одной пользовательской базы к другой.
Тем не менее, хороший UX на самом деле просто пользовательский опыт, который решает потребности пользователей самым простым и приятным способом.
Вот четыре общих черты хорошего пользовательского опыта:
1. Пользователь на первом месте (всегда)
Главный принцип дизайна UX заключается в том, что пользователь на первом месте. Это может показаться очевидным, но, учитывая множество внутренних приоритетов и задач, с которыми сталкиваются команды разработчиков, об этом стоит упомянуть.
Хороший UX-дизайн фокусирует потребности пользователей в каждом решении — продукт помогает пользователям достигать своих целей или решать свои проблемы самым быстрым и простым способом. Каждая часть дизайна, каждое изменение и каждая новая функция вытекают из этого.
И вот почему дизайн, ориентированный на пользователя, является таким конкурентным преимуществом для компаний, которые делают все правильно: не всегда легко поставить пользователей на первое место. Ваши бизнес-цели становятся второстепенными — конечно, у вас есть целей, но они не должны мешать потребностям и целям пользователей.
Ваши бизнес-цели становятся второстепенными — конечно, у вас есть целей, но они не должны мешать потребностям и целям пользователей.
Фактически, ваши бизнес-цели должны отражать потребности ваших пользователей и работать на их поддержку.
Веб-сайты рецептов являются отличным примером этого: длинные письменные сообщения в блогах помогают их рецептам ранжироваться в поисковых системах, но они также мешают и мешают пользователям получить доступ к контенту, который они ищут хотят увидеть. (Мы просто хотим знать, как приготовить еду, чтобы мы могли ее съесть, пожалуйста!)
Чтобы улучшить взаимодействие с пользователем, некоторые сайты добавляют кнопку «Перейти к рецепту», чтобы люди могли получить то, за чем они пришли, как можно быстрее. возможный.
Некоторые веб-сайты с рецептами помещают пользователя на первое место с помощью кнопок «Перейти к рецепту»
2. Простота, иерархия и согласованность
(Хорошо, возможно, это три принципа в одном, но они очень тесно связаны. )
)
Простой, иерархический и последовательный дизайн UX позволяет пользователям быстро и легко находить то, что они ищут, и делать то, за чем они пришли. По возможности, ваш продукт должен иметь самый простой дизайн, самый простой текст и самые простые действия, чтобы доставлять пользователей туда, куда они хотят.
Это, конечно, не означает, что вам нужно делать упор на простоту, а не на функциональность (подробнее об этом чуть позже), но вы должны упростить UX-дизайн, устранить визуальный беспорядок, где это возможно, и вырезать все ненужные элементы или шаги, которые усложнить пользовательский опыт.
Затем организуйте дизайн с помощью четкой иерархии обеспечивает простоту понимания и навигации по оставшимся элементам продукта. Пользователи должны иметь возможность найти именно то, что они ищут, не тратя слишком много времени на ваш продукт.
Наконец, согласованность : UX выходит далеко за рамки взаимодействия пользователей с вашим продуктом. Сюда также входят такие вещи, как брендинг, маркетинг и поддержка. Создание единого стиля и «ощущения» во всех точках взаимодействия с пользователем помогает унифицировать пользовательский опыт.
Сюда также входят такие вещи, как брендинг, маркетинг и поддержка. Создание единого стиля и «ощущения» во всех точках взаимодействия с пользователем помогает унифицировать пользовательский опыт.
App Store от Apple — хороший пример этого: пользователи могут взять любое устройство — будь то Apple Watch, MacBook, iPad или iPhone — и опыт работы с продуктом будет согласованным, с похожими жестами, значками, иерархией и визуальным стилем. .
«Получить» означает одно и то же на всех устройствах Apple
3. Сначала функциональность, затем дизайн продукта, UX фокусируется на том, как работает ваш продукт.
Хороший UX означает сделать так, чтобы пользователям было как можно проще делать то, за чем они пришли на ваш сайт или в приложение — это конечная цель. Это означает, что ясность и функциональность всегда на первом месте. Сам дизайн никогда не должен усложнять или замедлять жизнь пользователей.
Приложение календаря Moleskine для iOS, Timepage, является контрпримером: приложение позволяет пользователям выбирать цветовую тему, но, хотя пользовательский интерфейс выглядит круто, пользователям сложнее просматривать свои варианты и выбирать нужный цвет.
Дизайн Timepage классный, но он ставит дизайн выше функциональности
4. Используйте знакомое
Великолепный UX опирается на рамки дизайна и взаимодействия, которые имеют смысл для пользователей, предоставляя пользователям то, что они ожидают .
Разработка взаимодействий, которые не незнакомы пользователям, может создать барьеры и усложнить пользователям достижение их целей, поскольку это создает кривую обучения, когда пользователи принимают ваш продукт.
Использование элементов и взаимодействий, с которыми пользователи знакомы , часто улучшает UX.
Некоторые мобильные приложения являются отличным примером этого: пользователи iPhone привыкли проводить пальцем вправо и влево, поэтому UX каждого приложения для iPhone может выиграть от использования этого знакомого взаимодействия. Это то, что пользователи ожидает , и встраивание этого в ваш дизайн упростит пользователям работу с вашим продуктом. Вот почему Tinder делает это!
Вот почему Tinder делает это!
Пользователи Tinder проводят пальцем вправо, чтобы поставить лайк кому-либо
Четыре приведенных выше принципа — отличная отправная точка, которая поможет вам лучше понять, что обеспечивает хорошее взаимодействие с пользователем. Теперь давайте перейдем к тому, как вы можете создать подобный опыт.
Начните с глубокого понимания пользователей и их намерений
Первым шагом в описанном выше процессе проектирования UX является «исследование и понимание». Независимо от того, создаете ли вы новый продукт с нуля или дорабатываете существующий, вам все равно нужно начать с глубокого понимания ваших пользователей и их намерений.
Существует множество способов развить это понимание, например, с помощью поведенческой аналитики и инструментов анализа опыта использования продукта, прослушивания обращений в отдел продаж и поддержки, а также анализа данных об использовании продукта.
Но ничто не заменит общение с вашими пользователями. Часто это похоже на онлайн-опрос или индивидуальное интервью. И то, и другое может помочь вам лучше понять клиентов, понять их потребности и проблемы, а также создать ценные образы пользователей, на которые можно ссылаться в процессе проектирования UX.
Часто это похоже на онлайн-опрос или индивидуальное интервью. И то, и другое может помочь вам лучше понять клиентов, понять их потребности и проблемы, а также создать ценные образы пользователей, на которые можно ссылаться в процессе проектирования UX.
Примечание. Посетите страницу UX-опросов этого руководства, где вы найдете несколько примеров конкретных UX-вопросов, чтобы задать своим пользователям обратную связь и UX-показатели , необходимые для создания наилучшего взаимодействия с пользователем.
Разработайте план того, как пользователи должны работать с вашим продуктом
UX и инструменты взаимодействия с продуктом, такие как тепловые карты и записи сеансов , могут помочь вам визуализировать, как пользователи перемещаются по вашему продукту, но эта информация еще более полезна, когда вам есть с чем сравнить: ваш идеальный пользовательский поток.
Основываясь на том, что вы знаете о том, почему люди используют ваш продукт, вы должны быть в состоянии наметить идеальный пользовательский поток с шагами, которые пользователи должны предпринять в вашем продукте для достижения своих целей. (Это очень похоже на карта маршрута клиента .) Например:
(Это очень похоже на карта маршрута клиента .) Например:
Чтобы отправить деньги другу с помощью Venmo, новый пользователь должен: загрузить приложение > зарегистрировать новую учетную запись > подключить и подтвердить свой банковский счет > найти друг > введите сумму в долларах > и отправьте деньги
Для интернет-магазина процесс пользователя может выглядеть следующим образом: нажмите на объявление в Instagram > просмотрите продукты > просмотрите страницу продукта > добавьте товар в корзину > начните оформление заказа и создайте учетная запись > и завершить оформление заказа
Этот идеальный поток управляет всем внутри вашего продукта, от дизайна и взаимодействия до архитектуры контента и иерархии элементов.
Отслеживайте поведение пользователей на предмет признаков трения и устраняйте блокираторы
Идеальный поток пользователей помогает информировать первоначальный дизайн продукта и служит основой для постоянного улучшения UX. Когда вы видите, что пользователи отклоняются от вашего идеального потока — когда они сталкиваются с препятствиями или трениями в вашем дизайне, которые сбивают их с курса — инструментов, таких как тепловые карты и записи могут помочь вам быстро выявить болевые точки пользователей и удалить их.
Когда вы видите, что пользователи отклоняются от вашего идеального потока — когда они сталкиваются с препятствиями или трениями в вашем дизайне, которые сбивают их с курса — инструментов, таких как тепловые карты и записи могут помочь вам быстро выявить болевые точки пользователей и удалить их.
Например, если вы видите, что пользователи уходят, не достигнув своей цели, анализ записей сеансов может найти возможные объяснения. Затем вы можете запросить дополнительные отзывы, которые помогут вам понять, почему происходит отказ. Например, может быть, какой-то элемент отвлекает пользователей от следующего шага, или диалоговое окно блокирует следующий шаг на мобильном устройстве.
🔥 Если вы используете Hotjar
Используйте яростные клики в качестве фильтра в записях сеансов, чтобы точно определить моменты, когда пользователь неоднократно нажимает на элемент или область вашего сайта, что может помочь вам определить блокираторы или трения. точки в пользовательском опыте. Используйте то, что вы узнали, чтобы определить приоритеты изменений, чтобы оптимизировать UX и улучшить качество обслуживания клиентов.
точки в пользовательском опыте. Используйте то, что вы узнали, чтобы определить приоритеты изменений, чтобы оптимизировать UX и улучшить качество обслуживания клиентов.
Дополнительное чтение: научитесь анализировать клики гнева чтобы понять поведение клиентов и улучшить взаимодействие с пользователем.
Подумайте о многоплатформенном интерфейсе
Пользователи должны пользоваться одним и тем же простым и удобным интерфейсом независимо от того, как они получают доступ к вашему продукту . Если ваш продукт допускает использование на мобильных устройствах, планшетах и смартфонах, дизайн должен поддерживать это с хорошим UX независимо от устройства.
Например, инструмент анализа поведения или взаимодействия с продуктом может помочь вам получить отзывы о том, как мобильные пользователи ведут себя в вашем продукте . Затем вы можете сравнить взаимодействие мобильных пользователей с взаимодействием с веб-сайтом или продуктом для ПК 9. 0016 и определите, чем отличается взаимодействие на разных устройствах.
0016 и определите, чем отличается взаимодействие на разных устройствах.
Если есть какие-либо различия, вы можете копнуть глубже, комбинируя такие инструменты, как записи сеансов и опросы отзывов , чтобы определить , почему пользователи ведут себя по-разному на разных платформах, и как вы можете создать более последовательный UX.
Наземные пользователи в продукте
Хороший UX-дизайн — это упреждающий подход к тому, чтобы дать пользователям представление о том, где они находятся, куда они могут пойти и как вернуться к тому, с чего они начали . Четкая и четкая навигация является ключевым моментом — без нее пользователи легко заблудятся в вашем продукте. Когда это происходит, это замедляет работу пользователей, они не могут делать то, за чем пришли, и у них возникает плохой опыт.
Например, подумайте о веб-приложении, с помощью которого вы могли бы подавать свои налоги:
Существуют модули для личных данных, доходов, а также вычетов и кредитов. Допустим, вы заканчиваете раздел о доходах и переходите к вычетам, но затем обнаруживаете мошенническую форму о доходах, спрятанную под одной из ваших стопок документов. Вам нужно вернуться в раздел доходов, чтобы добавить его, но как?
Допустим, вы заканчиваете раздел о доходах и переходите к вычетам, но затем обнаруживаете мошенническую форму о доходах, спрятанную под одной из ваших стопок документов. Вам нужно вернуться в раздел доходов, чтобы добавить его, но как?
Нет очевидной навигации, чтобы вернуться в раздел доходов. Кнопка «назад» приведет вас туда? Можете ли вы перейти на «домашний» экран и найти его таким образом? Потеряете ли вы введенную информацию, если вы это сделаете?
Ох уж эта интрига.
Хороший дизайн UX признает, что некоторые пользователи выбирают нелинейный маршрут через продукт . Чтобы приспособиться к нелинейному путешествию , используйте четкие маркеры и явные навигационные подсказки, чтобы помочь пользователям перемещаться внутри вашего продукта.
Когда вы создаете продукт и пытаетесь сбалансировать потребности пользователей с внутренними требованиями, легко сделать ошибки. Вот пять распространенных ошибок, которые продуктовые команды допускают при разработке UX, и как их избежать:
1.
 Неспособность принимать решения о продукте, ориентированные на пользователей
Неспособность принимать решения о продукте, ориентированные на пользователейОшибка: неспособность поставить пользователя на первое место. Особенно по мере того, как вы приобретаете опыт в своей роли и в своем продукте, легко попасть в ловушку, полагая, что вы знаете, чего хотят или в чем нуждаются пользователи, но реальность такова вы не ваш пользователь .
Как этого избежать: активно собирать отзывы пользователей и позволять этим отзывам вносить изменения в продукт. Используйте обратную связь, чтобы проверить, нужны ли пользователям (или даже нужны) функции и обновления, указанные в дорожной карте вашего продукта.
2. Бесцельный редизайн
Ошибка: UX-дизайн — это постоянный итеративный процесс, но это не значит, что вам нужно постоянно и полностью переделывать свой продукт. Пользователям часто не нравятся изменения, даже если они в конечном итоге приносят им пользу, поэтому нет смысла бесцельно проектировать и переделывать ваш UX.
Как этого избежать: если у вас нет веских причин что-то менять — если у вас нет четкой цели и бизнес-обоснования для редизайна — не делайте этого. Когда вам делать необходимо внести изменения, не шокируйте пользователей, делая изменения небольшими и повторяющимися, собирая отзывы с помощью A/B или многовариантного тестирования по ходу дела.
3. Отсутствие тестирования перед итерацией дизайна продукта
Ошибка: сопутствует ошибкам 1 и 2 – если вы0099 думаете вы знаете, что нужно пользователям, вы вряд ли будете тратить время на тестирование, сбор отзывов и итерации.
Как этого избежать: тестирование и итерация важны на каждом этапе проектирования UX, но особенно это важно для прототипирования. Тестирование итераций перед запуском является ключом к тому, чтобы убедиться, что вы движетесь в правильном направлении до в процессе запуска.
4. Давать пользователям слишком много
Ошибка: слишком много информации, слишком много опций, слишком много функций… давать пользователям слишком много что-нибудь может создать проблемы для пользователя. Это восходит к принципу «простоты», о котором мы говорили ранее.
Это восходит к принципу «простоты», о котором мы говорили ранее.
Как этого избежать: если изображение, кнопка или функция не нужны на 100 %, вырежьте их. В противном случае вы рискуете запутать и запутать пользователей.
5. Разделение UX-решений внутри продуктовой команды
Ошибка: если вы разделите UX-решения внутри продуктовой команды, вы не сможете создать единообразный опыт для пользователей. UX-дизайн — это межкомандная работа: для обеспечения согласованности всего взаимодействия с пользователем требуются скоординированные усилия команд всей компании.
Как этого избежать: отделы по продуктам должны работать вместе с отделами маркетинга, поддержки, дизайна и другими командами. Делитесь пользовательскими данными и отзывами между командами, сотрудничайте с любыми большими изменениями дизайна UX и держите другие команды в курсе событий.
Если вы используете Hotjar 🔥
Если у вашей команды есть новые цели, вы проводите редизайн или расставляете приоритеты по оптимизации продукта, подкрепите свои планы на следующие шаги с помощью опыта, полученного от реальных пользователей в Hotjar и ведите беседу в Slack.
Это просто:
Улучшите UX с помощью информации об опыте работы с продуктом от Hotjar
Используйте Hotjar, чтобы понять, как реальные пользователи взаимодействуют с вашим веб-сайтом или приложением, а затем улучшите его для них!
Часто задаваемые вопросы по UX-дизайну
UX-дизайн | edX
Доступна одна сессия:
26 923 уже зачислены!
Я хотел бы получать электронные письма от HECMontrealX и узнавать о других предложениях, связанных с UX-дизайном.
Об этом курсе
Чему вы научитесь
Инструкторы
Часто задаваемые вопросы
Как пройти этот курс
edX для бизнеса
6 недель
6–9 часов в неделю 90 003
Самостоятельный темп
Самостоятельный прогресс скорость
Доступна одна сессия:
Я хотел бы получать электронные письма от HECMontrealX и узнавать о других предложениях, связанных с UX-дизайном.
UX-дизайн
Мозговой штурм, мозговой штурм! UX-дизайн — это не просто идеи! Подход, ориентированный на пользователя, подпитывает инновации таким образом, чтобы поддерживать постепенные, радикальные и прорывные инновации, направленные на улучшение пользовательского опыта, как никто другой.
Дизайн пользовательского интерфейса помогает команде отточить новую концепцию, общие взаимодействия, желаемый опыт, прежде чем перейти к дизайну пользовательского интерфейса (следующий МООК!).
Изучите различные методы формирования идей, чтобы привнести творческий подход в решение проблем, независимо от того, требуется ли вам простой редизайн или серьезное изменение цифрового предложения. Используйте конвергентные методы формирования идей, чтобы закрепить новую концепцию в бизнес-контексте, ища беспроигрышные инновации для всех вовлеченных сторон, внутри проектной группы, во всей организации, включая внешних конечных пользователей.
Инновационное мышление помогает рассматривать даже самые незначительные изменения в долгосрочной перспективе. Неудивительно, что дизайн-мышление высоко ценится.
Неудивительно, что дизайн-мышление высоко ценится.
Предварительные знания не требуются. Присоединяйтесь к нам в путешествии, чтобы освоить дивергентные и конвергентные методы формирования идей. Раскройте их потенциал с помощью MicroMasters по дизайну и оценке UX или в виде отдельного курса.
Краткий обзор
- Язык: английский
- Расшифровка видео: английский
- Связанные программы:
- MicroMasters ® Программа по дизайну и оценке UX
- Подход к проектированию, ориентированный на пользователя (UCD),
- Интеграция UX-исследований в процесс UX-дизайна,
- Дополнительные, радикальные и прорывные инновации,
- Теория и практика дизайн-мышления,
- Методы дивергентного и конвергентного мышления,
- Анализ результатов идей.
Когда будет доступен курс?
UX Design будет доступен в апреле 202I. В начале осени 2021 года мы получим первую полноценную группу для MicroMasters в UX Design and Evaluation .
Как часто предлагается этот курс?
Курс UX Design будет доступен круглый год.
Какое учреждение выдает проверенный сертификат?
Сертификаты выпускаются edX под именем HECx и доставляются онлайн через edx.org.
Нужно ли мне быть зачисленным в MicroMasters in UX design and Evaluation, чтобы пройти этот курс?
Нет. Этот курс открыт для всех сам по себе. Его можно взять на аудит или проверенную сертификацию.
Могу ли я пройти этот курс, даже если я не проходил предыдущий в MicroMasters?
Мы настоятельно рекомендуем учащимся пройти курсы «Введение» (UXe01x.1) и «Исследования UX» (UXe01x.1) перед любыми другими курсами. Затем учащиеся могут пройти курсы в том порядке, который им больше всего подходит.
Для кого предназначена программа MicroMasters ?
Все курсы программы UX Design and Evaluation MicroMasters предназначены для тех, кто получил степень бакалавра или имеет как минимум 2-летний опыт работы в бизнес-среде, связанной с UX. Рекомендуемое образование или опыт работы в области ИТ, инженерии, дизайна, бизнеса, бизнес-аналитики, управления проектами, психологии, когнитивных наук и статистики или аналогичных.
Рекомендуемое образование или опыт работы в области ИТ, инженерии, дизайна, бизнеса, бизнес-аналитики, управления проектами, психологии, когнитивных наук и статистики или аналогичных.
Нужно ли мне получать степень магистра в кампусе, чтобы получить работу в области UX?
Нет. Программа UX Design and Evaluation MicroMasters научит вас достаточно, чтобы получить хотя бы начальную работу в области UX (в зависимости от вашего собственного опыта), без необходимости получения степени магистра в кампусе.
Гарантирует ли завершение этой программы MicroMasters поступление в программу магистратуры HEC Montréal?
Нет. Чтобы получить степень магистра наук, учащийся должен заполнить заявку в HEC Montréal. в программе UX. Для получения дополнительной информации посетите: https://www.hec.ca/en/programs/masters/master-user-experience/index.html
Помимо семи курсов программы UX Design and Evaluation MicroMasters, существуют ли какие-либо другие требования для получения степени магистра HEC Montréal?
Да.



 Переход от изучения результатов исследования к проектированию – это наиболее важная часть работы юзабилиста», – Гарри Бригналл (Harry Brignull), специалист по проектированию UX в 90percentofeverything.com.
Переход от изучения результатов исследования к проектированию – это наиболее важная часть работы юзабилиста», – Гарри Бригналл (Harry Brignull), специалист по проектированию UX в 90percentofeverything.com.

 Дизайн — это то, как он работает».
Дизайн — это то, как он работает».