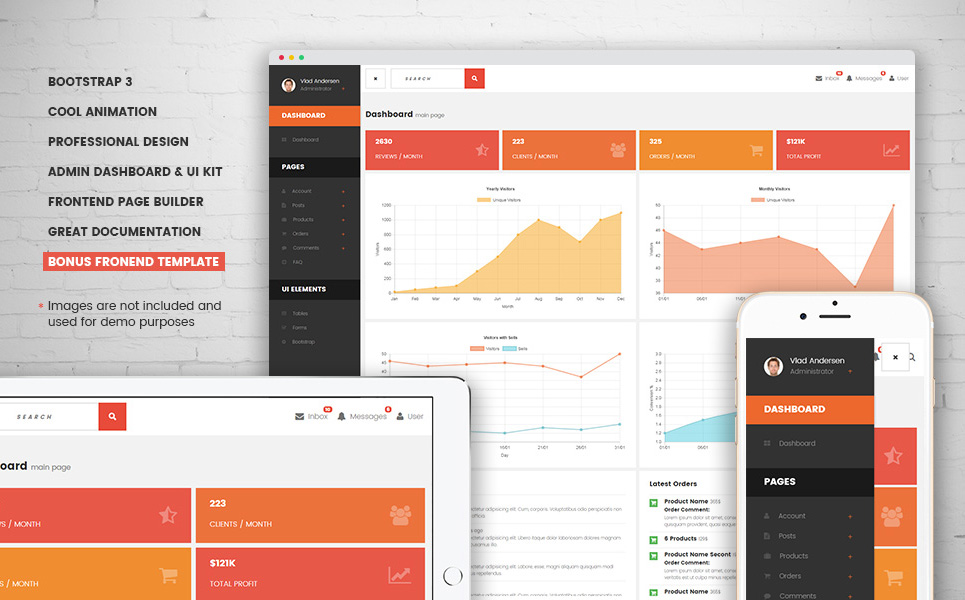
Бесплатные адаптивные BootStrap шаблоны | it
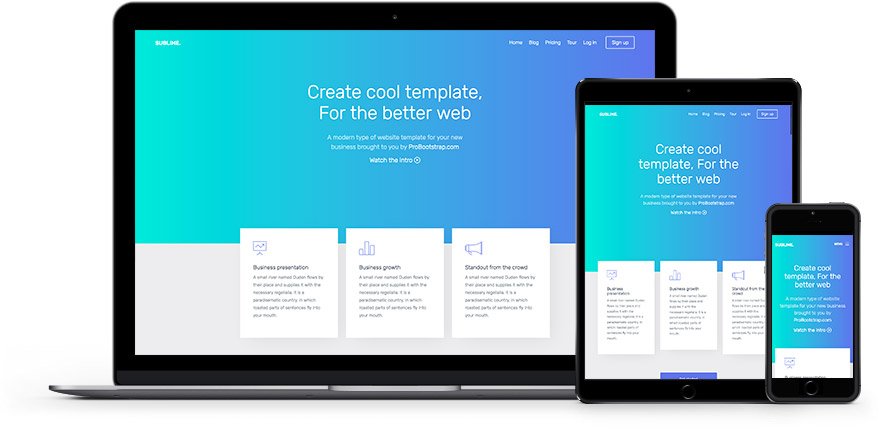
Bootstrap — мощный и элегантный, интуитивно понятный фронт-енд фреймворк, разработанный командой Twitter. Это open-source CSS и JavaScript среда разработки современных интернет проектов. Относительно молодая платформа веб-разработки, безусловно заслуживающая изучения, предлагает множество полезных вещей: стили компонентов интерфейса (заголовки, вкладки, навигационные панели…) и HTML-элементов (кнопоки, формы, шрифты…), адаптивные queries, JS-плагины и т.д. Основанный на принципе «Сначала мобильные» (Mobile first), фреймворк изначально был задуман для упрощения и ускорения процесса разработки сайтов. Сегодня BootStrap с размахом используется на веб пространстве рунета. Во многих случаях, темы на бутстрап это идеальный вариант для тех, кого интересуют шаблоны адаптивного дизайна и тех, кому необходимо создать приличный современный сайт с минимальными затратами. Правильно подобранный BootStrap HTML шаблон не разочарует того, кто решил использовать его под коммерческий проект или того, кому нужен простой бутстрап шаблон (…ищущим bootstrap шаблоны бесплатно), так как благодаря легко настраиваемому инструментарию всегда есть возможность для внесения изменений или доработки под свои нужды.
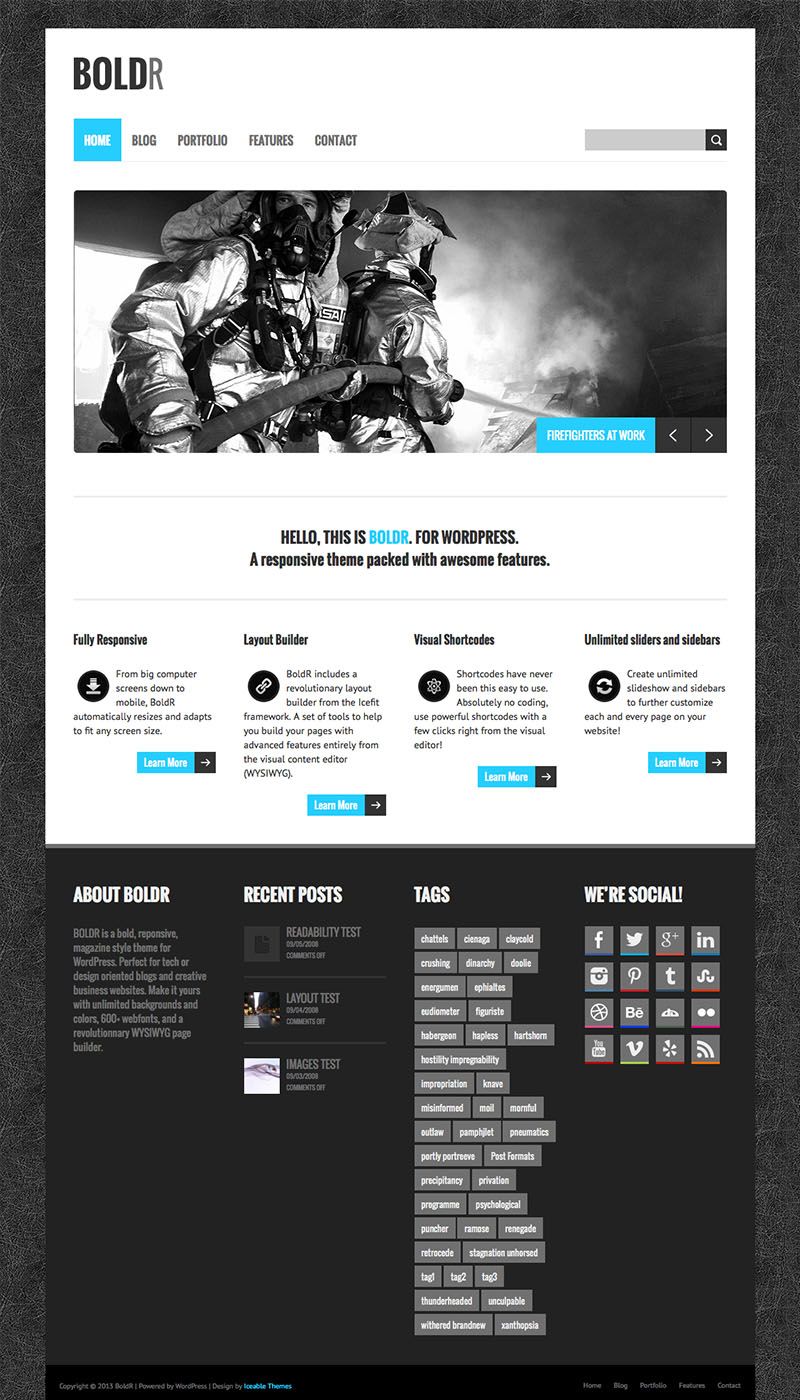
Stylish Portfolio
A stylish Bootstrap portfolio theme.Creative
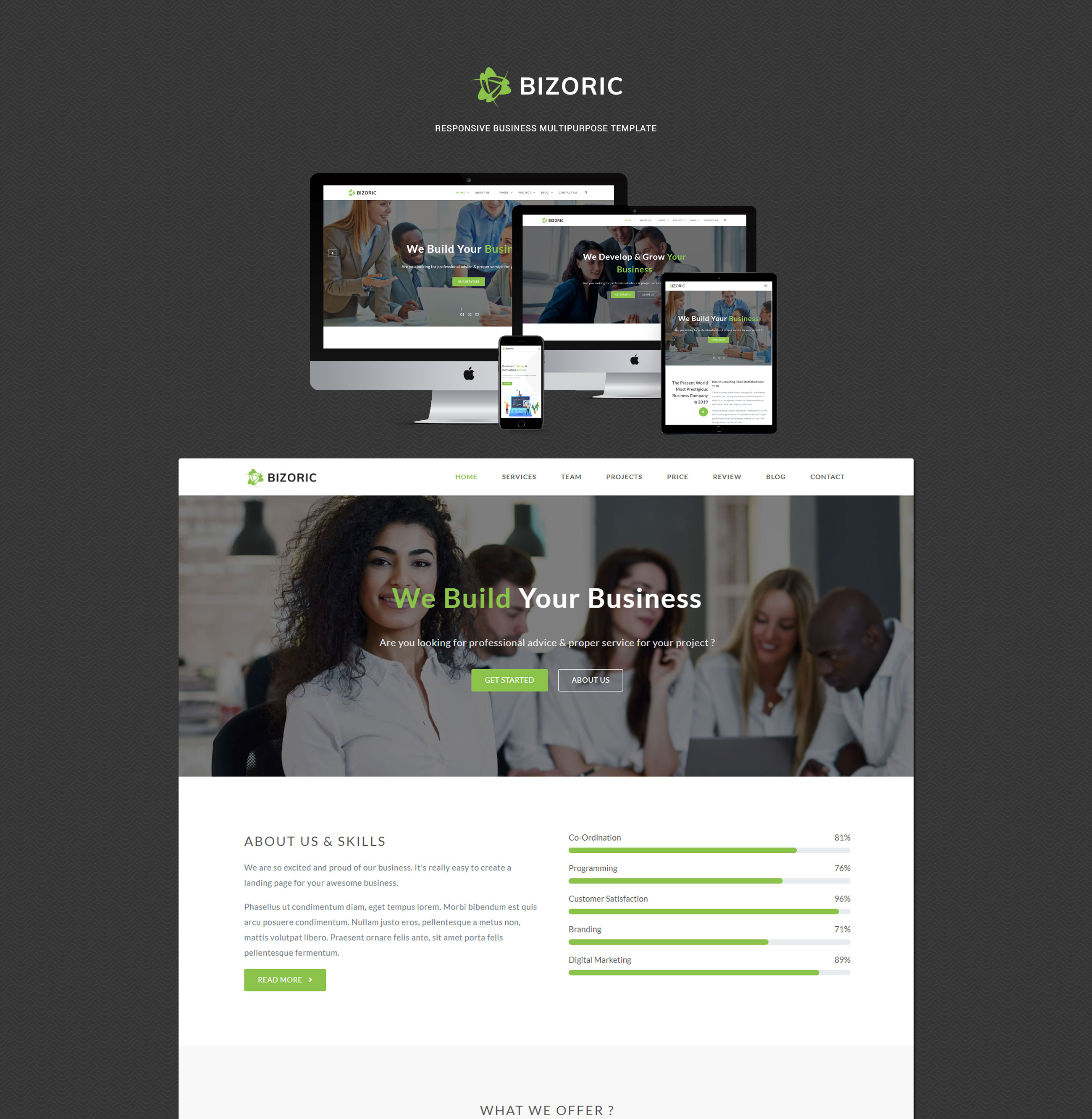
A one page creative theme.Free Business Responsive Bootstrap Template
Бесплатный Bootstrap шаблон, который подойдет для демонстрации вашей коллекции, например, фотографий или для создания художественной галереи. В этом шаблоне неплохое оформление галереи и расширенные возможности навигации по превью внутри лайтбокса — можно использовать клавиатуру для просмотра изображений.
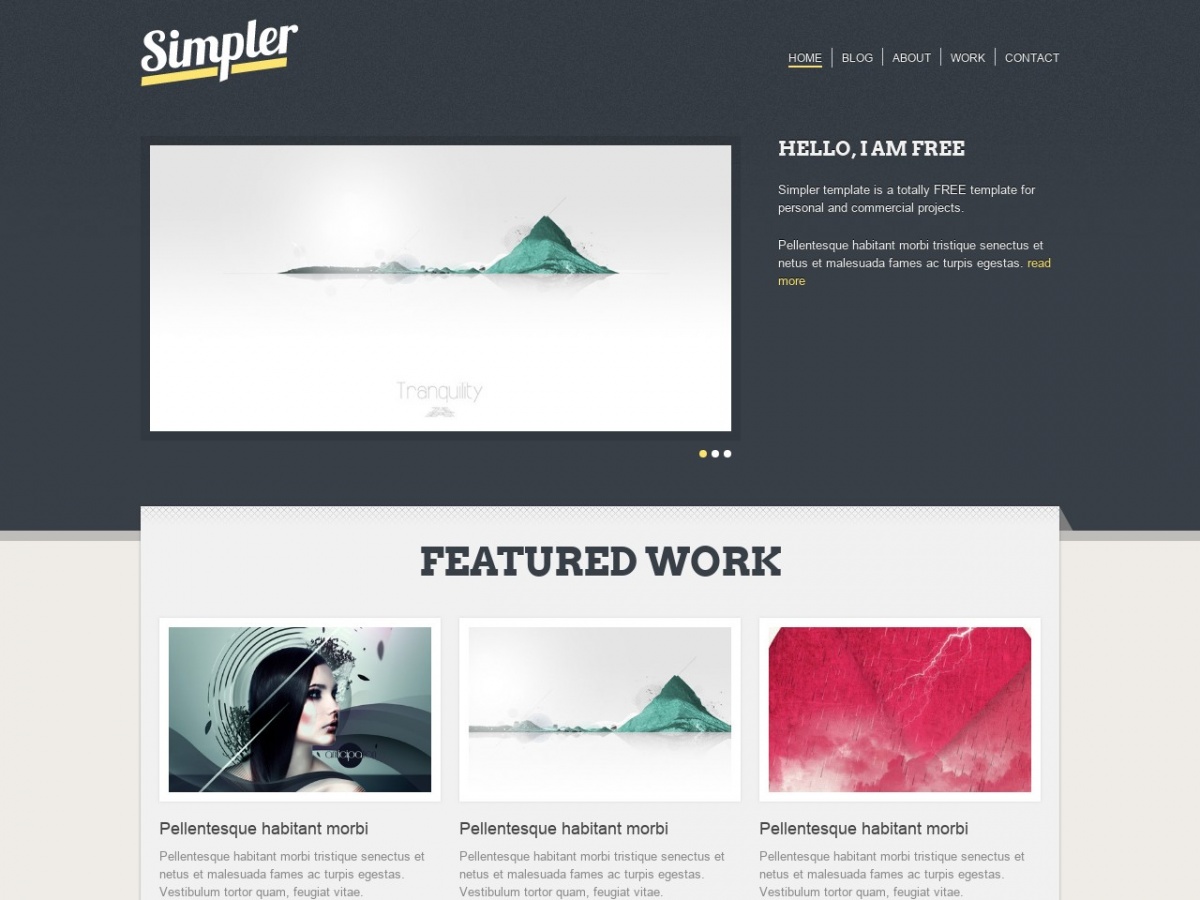
Sprint
Progressus – elegant agency/business template
Коллекции
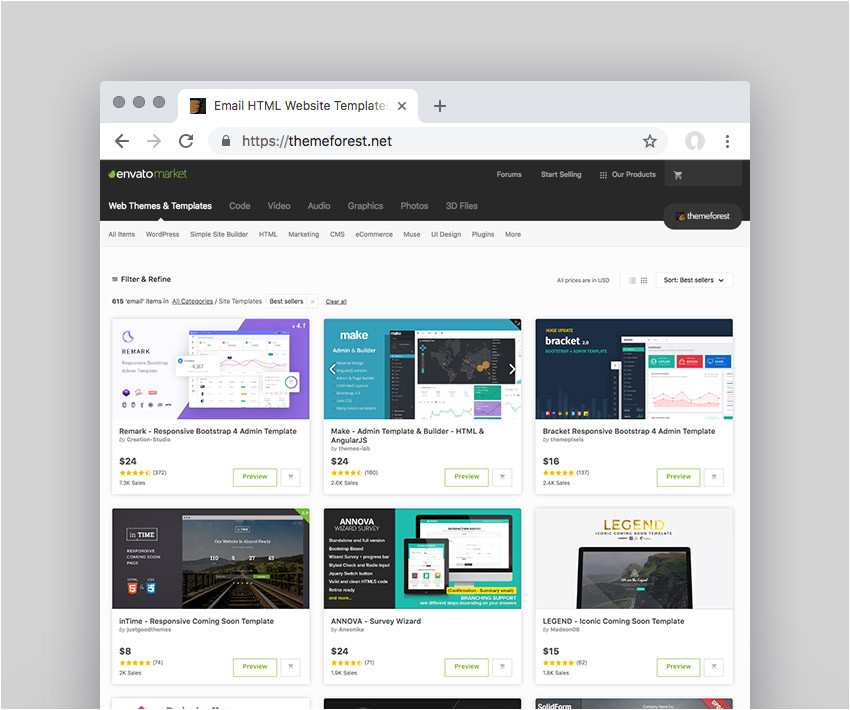
50+ бесплатных адаптивных BootStrap HTML-шаблоновhttp://seo-design.
 net/templates/free-responsive-bootstrap-html-templates
net/templates/free-responsive-bootstrap-html-templatesBootstrap portfolio themes and templates
http://startbootstrap.com/template-categories/portfolios/
Отзывчивый дизайн — Изучение веб-разработки
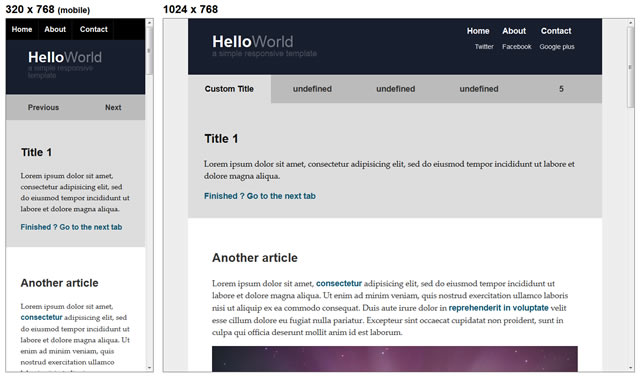
На заре веб-дизайна страницы создавались для экрана определённого размера. Если у пользователя был экран большего или меньшего размера чем ожидал дизайнер, то результат мог быть от нежелательных полос прокрутки, до слишком длинной строки и плохого использования пространства. Поскольку становились доступны много различных размеров экранов, появилась концепция
В какой-то момент истории при разработке веб-сайта у вас было два варианта:
- Вы могли создать жидкий сайт, который будет растягиваться чтобы заполнить окно браузера
- или сайт с фиксированной шириной, который будет иметь фиксированный размер в пикселях.

Эти два подхода, как правило, приводили к тому, что веб-сайт лучше всего выглядел на экране человека, создавшего сайт! Жидкий сайт приводил к раздавленному дизайну на маленьких экранах (как видно ниже) и не читаемо длинным строкам на больших.
Примечание: Посмотрите этот простой жидкий макет: пример, исходный код. При просмотре примера, растягивайте и сжимайте окно браузера чтобы увидеть, как это выглядит при разных размерах.
Сайт с фиксированной шириной рисковал иметь горизонтальную полосу прокрутки на экранах меньших чем ширина сайта (как видно ниже) и много белого пространства на краях дизайна на больших экранах.
Примечание: Посмотрите этот простой макет с фиксированной шириной: пример, исходный код. Снова изучите результат по мере изменения размера окна браузера.
Примечание: Скриншоты выше сделаны используя Responsive Design Mode в Firefox DevTools.
Когда мобильный веб стал становиться реальностью с первыми функциональными телефонами, компании желающие охватить мобильники начали создавать в основном специальные мобильные версии своих сайтов, с различными URL (часто что-то наподобие  example.com или example.mobi). Это означало, что необходимо было разрабатывать и поддерживать в актуальном состоянии две отдельные версии сайта.
example.com или example.mobi). Это означало, что необходимо было разрабатывать и поддерживать в актуальном состоянии две отдельные версии сайта.
Кроме того, эти мобильные сайты часто предлагали очень урезанный вариант. Поскольку мобильные гаджеты стали мощнее и способными отображать целые веб-сайты, пользователей мобильных устройств раздражало, что они обнаруживали себя запертыми в мобильной версии сайта, неспособные получить доступ к информации, которая, как они знали, есть в полнофункциональной версии сайта.
Было разработано несколько подходов чтобы попытаться разрешить недостатки построения веб-сайтов жидким методом или методом с фиксированной шириной. В 2004 году Камерон Адамс написал пост Resolution dependent layout, описывающий метод создания дизайна который мог бы адаптироваться к разным разрешениям экрана. Этот подход требовал, чтобы JavaScript узнавал разрешение экрана и загружал корректный CSS.
Зои Миккели Гилленвотер сыграла важную роль в свой работе описав и формализовав различные способы посредствам которых могут быть созданы гибкие сайты, пытаясь найти золотую середину между заполнением экрана или полностью фиксированным размером.
Термин адаптивный дизайн был Придуман Итаном Маркоттом в 2010 году и описывал использование трёх методов в сочетании.
- Первой была идея жидких сеток, нечто что уже исследовала Гилленвотер, что можно прочитать в статье Маркотта — Fluid Grids (опубликовано в 2009 в A List Apart).
- Вторым методом была идея жидких изображений. Используя очень простой метод настройки свойства
max-widthна100%, изображения будут становиться меньше если содержащий столбец становится уже чем изначальный размер изображения, но никогда не становится больше. Это позволяет изображению уменьшаться чтобы соответствовать столбцу гибких размеров, а не перекрываться с ним, но не расти и становиться пиксельным если столбец становится шире изображения. - Третьим ключевым компонентом были медиавыражения. Медиавыражения позволяют переключать тип макета применяя только CSS то, что Камерон Адамс исследовал, используя JavaScript. Вместо того чтобы иметь один макет для всех размеров экранов, макет мог изменяться.
 Боковые панели можно перемещать для маленьких экранов, либо отображать альтернативную навигацию.
Боковые панели можно перемещать для маленьких экранов, либо отображать альтернативную навигацию.
Очень важно понять, что адаптивный веб-дизайн — это не отдельная технология, это термин используемый, чтобы описать подход к веб-дизайну или набор лучших практик, используемых для создания макета, который может реагировать на используемое устройство для просмотра контента. В первоначальном исследовании Маркотта это означало гибкие сетки (с использованием floats) и медиавыражения, однако почти за 10 лет, прошедших с момента написания этой статьи, адаптивная работа стала стандартом по умолчанию. Современные методы макета CSS отзывчивы по своей сути, и у нас есть новые штучки, встроенные в веб-платформу для того, чтобы делать дизайн отзывчивых сайтов проще.
Остальная часть этой статьи укажет вам на различные функции веб-платформы, которые вы, возможно, захотите использовать при создании адаптивного сайта.
Отзывчивый дизайн появился благодаря медиавыражениям (media queries).
Например, следующее медиавыражение проверяет отображается ли текущая страница как экранная медиа (а не как печатный документ) и имеет ли область просмотра ширину как минимум 800 px. CSS будет применяться к селектору .container только если эти две вещи истины.
@media screen and (min-width: 800px) {
.container {
margin: 1em 2em;
}
}
Вы можете добавлять несколько медиавыражений в пределах одной таблицы стилей, подстраивая весь ваш макет или его части так, чтобы наилучшим образом соответствовать разным размерам экрана. Точки, в которых применяются медиавыражения и меняется макет, известны как контрольные точки.
Общим подходом при использовании медиавыражений является создание простого одноколоночного макета для устройств с узкими экранами (например, мобильные телефоны), затем проверка для больших экранов и применение макета с несколькими столбцам, когда вы знаете, что у вас достаточно ширины экрана, чтобы уместить все. Такой подход часто называют mobile first дизайном.
Узнать больше о медиавыражениях можно в документации MDN.
Отзывчивые сайты не просто меняют свой макет между контрольными точками, они построены на гибких сетках. Гибкая сетка подразумевает что вам не надо заботиться о каждом возможном существующем размере устройства и строить для них идеальный макет в пикселях. Такой подход был бы невозможен имея широкое множество существующих устройств разных размеров, как и факт того, что даже на ПК люди не всегда используют браузер с развёрнутым до максимума окном.
Используя гибкую сетку, вам всего лишь надо добавить контрольную точку и изменить дизайн в точке, когда ваш контент начинает выглядеть плохо. Например, если длина строки становится нечитаемо длинной при увеличении размера экрана, или блок становится сдавленным с двумя словами в каждой строке при сужении экрана.
Например, если длина строки становится нечитаемо длинной при увеличении размера экрана, или блок становится сдавленным с двумя словами в каждой строке при сужении экрана.
В первые дни отзывчивого дизайна, нашим единственным вариантом выполнения было использование floats. Гибкий обтекаемый макет достигался путём присвоения каждому элементу процентной ширины удостоверившись, что итоговые значения в макете не превышают 100%. В своей оригинальной статье о плавучих сетках Маркотт подробно описал формулу для преобразования макета, созданного с использованием пикселей, в проценты.
target / context = result
Например, если размер нашего целевого столбца — 60 пикселей, а контекст (или контейнер) в котором он находится — 960 пикселей, то мы делим 60 на 960 чтобы получить значение которое мы можем использовать в нашем CSS, после переноса десятичной точки вправо на 2 цифры.
Этот подход сегодня можно найти во многих местах в Интернете и он задокументирован здесь в разделе макетов в нашей статье Устаревших методов макетов.![]() В вашей работе вероятно, что вы столкнётесь с веб-сайтами, использующими этот подход, поэтому стоит понимать его, даже если вы не будете строить современные сайты используя гибкие сетки основанные на float.
В вашей работе вероятно, что вы столкнётесь с веб-сайтами, использующими этот подход, поэтому стоит понимать его, даже если вы не будете строить современные сайты используя гибкие сетки основанные на float.
Следующий пример демонстрирует простой отзывчивый дизайн, с использованием медиавыражений и гибких сеток. На узких экранах макет отображает блоки, расположенные друг над другом:
На более широких экранах они перемещаются в два столбца:
Современные методы макетов такие как Макет с несколькими столбцами, Flexbox, и Grid являются отзывчивыми по умолчанию. Они все предполагают, что вы пытаетесь создать гибкую сетку и дают вам более лёгкий способ сделать так.
Multicol
Самый старый из этих методов — это multicol, когда вы задаёте column-count, это отражает то на сколько столбцов вы хотите разбить ваш контент. Далее браузер рассчитывает их размер, размер, который изменится согласно размеру экрана.
.container {
column-count: 3;
}
Если вместо этого вы зададите column-width, то вы определите минимальную ширину. Браузер создаст столько столбцов той ширины, сколько будет комфортно умещаться в контейнер, а затем поделит оставшееся пространство между всеми столбцами. Поэтому число столбцов будет меняться согласно тому сколько имеется места.
Браузер создаст столько столбцов той ширины, сколько будет комфортно умещаться в контейнер, а затем поделит оставшееся пространство между всеми столбцами. Поэтому число столбцов будет меняться согласно тому сколько имеется места.
.container {
column-width: 10em;
}
Flexbox
В Flexbox, в качестве исходного поведения, flex элементы будут сжиматься и распределять пространство между элементами в соответствии с пространством в их контейнере. Изменяя значения flex-grow и flex-shrink вы можете указать, как вы хотите, чтобы предметы вели себя когда они сталкиваются с большим или меньшим пространством вокруг себя.
В примере ниже каждый flex элемент будет принимать равное количество пространства во flex контейнере используя запись flex: 1 как описано в главе Flexbox: Гибкое изменение размеров flex элементов.
.container {
display: flex;
}
.item {
flex: 1;
}
Примечание: В качестве примера мы перестроили простой отзывчивый макет выше, в этот раз используя flexbox. Вы видите что нас больше не надо использовать странные процентные значения для подсчёта размера столбцов: пример, исходный код.
Вы видите что нас больше не надо использовать странные процентные значения для подсчёта размера столбцов: пример, исходный код.
CSS grid
В макете CSS Grid единицы измерения fr позволяют распределять доступное пространство между дорожками сетки. Следующий пример создаёт grid контейнер с тремя дорожками размером 1fr. Это создаст три вертикальные дорожки, каждая занимающая одну часть свободного пространства в контейнере. Вы можете узнать больше об этом подходе к созданию сетки в теме Изучение Макета Grid в разделе Гибкие grids с единицами fr.
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
Примечание: версия grid макета ещё проще, поскольку мы можем определить столбцы в .wrapper: пример, исходный код.
Самый простой подход к отзывчивым изображениям был описан в ранних статьях Маркотта по отзывчивому дизайну. По сути, вы берёте изображение максимального размера, которое могло понадобиться, и уменьшаете его. Этот подход до сих пор используется и в большинстве таблиц стилей вы найдёте следующий CSS:
Этот подход до сих пор используется и в большинстве таблиц стилей вы найдёте следующий CSS:
Существуют очевидные недостатки к этому подходу. Изображение может быть изображено намного меньше своего исходного размера, что является пустой тратой пропускной способности — пользователь мобильных может загружать изображение, в несколько раз превышающее размер того, что он фактически видит в окне браузера. Кроме того, вам может не понадобиться такое же соотношение сторон изображения на мобильном устройстве, как на компьютере. Либо, учитывая меньший размер изображения на мобильном телефоне, вы можете захотеть показать совсем другое изображение, которое легче понять на маленьком экране. Такие вещи можно достичь, просто уменьшая изображение.
Отзывчивые изображения, используя элемент <picture> и атрибуты srcset и sizes элемента <img> оба решают эти проблемы. Вы можете указать несколько размеров вместе с «подсказками» (метаданные, описывающие размер экрана и разрешение, для которых изображение лучше всего подходит), и браузер выберет наиболее подходящее изображение для каждого устройства, гарантируя, что пользователь загрузит изображение подходящего размера для устройства, которое они используют.
Вы также можете напрямую использовать изображения разных размеров, обеспечивая разное кадрирование или совершенно другое изображение для разных размеров экрана.
Вы можете найти подробное руководство по отзывчивым изображениям в разделе изучения HTML на MDN.
Элементом отзывчивого дизайна, не освещённого ранее в работе, была идея отзывчивой типографики. Главным образом, она описывает изменение размеров шрифта в зависимости от ширины экрана при помощи медиавыражений.
В этом примере, мы хотим задать нашему заголовку первого уровня 4rem, что значит, что он будет в четыре раза больше нашего базового размера шрифта. Это очень большой заголовок! Мы хотим этот гигантский заголовок только на экранах больших размеров, поэтому мы сначала создаём меньший заголовок, а затем используем медиавыржаение, чтобы переписать его для больших экранов, если мы знаем, что у пользователя есть экран размером как минимум 1200px.
html {
font-size: 1em;
}
h2 {
font-size: 2rem;
}
@media (min-width: 1200px) {
h2 {
font-size: 4rem;
}
}
Мы отредактировали наш приведённый выше пример отзывчивой сетки grid, чтобы он также включал в себя адаптивный тип, используя описанный метод. Вы можете видеть, как заголовок меняет размеры, когда макет переходит в версию с двумя столбцами.
Вы можете видеть, как заголовок меняет размеры, когда макет переходит в версию с двумя столбцами.
В мобильных версиях заголовок меньше:
На компьютерах, однако, мы видим больший размер заголовка:
Такой подход к типографике показывает, что вам не нужно ограничиваться в использовании медиавыражений только изменением макета страницы. Они могут быть использоваться для настройки любого элемента, чтобы сделать его более удобным или привлекательным при других размерах экрана.
Using viewport units for responsive typography
An interesting approach is to use the viewport unit vw to enable responsive typography. 1vw is equal to one percent of the viewport width, meaning that if you set your font size using vw, it will always relate to the size of the viewport.
The problem with doing the above is that the user loses the ability to zoom any text set using the vw unit, as that text is always related to the size of the viewport. Therefore you should never set text using viewport units alone.
Therefore you should never set text using viewport units alone.
There is a solution, and it involves using calc(). If you add the vw unit to a value set using a fixed size such as ems or rems then the text will still be zoomable. Essentially, the vw unit adds on top of that zoomed value:
h2 {
font-size: calc(1.5rem + 3vw);
}This means that we only need to specify the font size for the heading once, rather than set it up for mobile and redefine it in the media queries. The font then gradually increases as you increase the size of the viewport.
If you look at the HTML source of a responsive page, you will usually see the following <meta> tag in the <head> of the document.
<meta name="viewport" content="width=device-width,initial-scale=1">
This meta tag tells mobile browsers that they should set the width of the viewport to the device width, and scale the document to 100% of its intended size, which shows the document at the mobile-optimized size that you intended.![]()
Why is this needed? Because mobile browsers tend to lie about their viewport width.
This meta tag exists because when the original iPhone launched and people started to view websites on a small phone screen, most sites were not mobile optimized. The mobile browser would, therefore, set the viewport width to 960 pixels, render the page at that width, and show the result as a zoomed-out version of the desktop layout. Other mobile browsers (e.g. on Google Android) did the same thing. Users could zoom in and pan around the website to view the bits they were interested in, but it looked bad. You will still see this today if you have the misfortune to come across a site that does not have a responsive design.
The trouble is that your responsive design with breakpoints and media queries won’t work as intended on mobile browsers. If you’ve got a narrow screen layout that kicks in at 480px viewport width or less, and the viewport is set at 960px, you’ll never see your narrow screen layout on mobile. By setting
By setting width=device-width you are overriding Apple’s default width=960px with the actual width of the device, so your media queries will work as intended.
So you should always include the above line of HTML in the head of your documents.
There are other settings you can use with the viewport meta tag, however in general the above line is what you will want to use.
initial-scale: Sets the initial zoom of the page, which we set to 1.height: Sets a specific height for the viewport.minimum-scale: Sets the minimum zoom level.maximum-scale: Sets the maximum zoom level.user-scalable: Prevents zooming if set tono.
You should avoid using minimum-scale, maximum-scale, and in particular setting user-scalable to no. Users should be allowed to zoom as much or as little as they need to; preventing this causes accessibility problems.
Note: There is a CSS @ rule designed to replace the viewport meta tag — @viewport — however, it has poor browser support. When both are used the meta tag overrides @viewport.
Responsive design refers to a site or application design that responds to the environment in which it is viewed. It encompasses a number of CSS and HTML features and techniques and is now essentially just how we build websites by default. Consider the sites that you visit on your phone — it is probably fairly unusual to come across a site that is the desktop version scaled down, or where you need to scroll sideways to find things. This is because the web has moved to this approach of designing responsively.
It has also become much easier to achieve responsive designs with the help of the layout methods you have learned in these lessons. If you are new to web development today you have many more tools at your disposal than in the early days of responsive design. It is therefore worth checking the age of any materials you are referencing. While the historical articles are still useful, modern use of CSS and HTML makes it far easier to create elegant and useful designs, no matter what device your visitor views the site with.
While the historical articles are still useful, modern use of CSS and HTML makes it far easier to create elegant and useful designs, no matter what device your visitor views the site with.
Адаптивные темы для wordpress на русском.
Всем привет друзья! В этом майском посте я представлю вашему вниманию простые, чистые, минималистичные адаптивные шаблоны и темы WordPress.
Это сейчас очень актуально, ибо дизайн это лицо вашего сайта, а когда на нем всего напичкано и пестрит всеми цветами радуги, то это не особо вызывает доверие, а порой даже, зрительно отторжение.
Мой блог тоже совсем скоро будет выполнен в простом стиле с использованием резиновой верстки. Кстати, в моей заметке вы можете без проблем с помощью прикольного плагина. Итак, приступим к обзору самых классных и простых адаптивных шаблонов. Всего их 67.
Все они бесплатные, вы можете их скачать и начать использовать прямо сейчас. В конце статьи я решил сделать для вас подарок, но не спешите идти сразу в конец поста 🙂 Пусть это будет маленькая интрига. . Если хотите закачать темы по отдельности, то ПРОСТО НАЖИМАЙТЕ НА ИЗОБРАЖЕНИЕ ШАБЛОНА
. Если хотите закачать темы по отдельности, то ПРОСТО НАЖИМАЙТЕ НА ИЗОБРАЖЕНИЕ ШАБЛОНА
Простой шаблон, выполненный в стиле минимализма для авторов, публицистов, с набором шрифтов и резиновой версткой. Как всегда, ничего лишнего, только контент.
Daily
Тема WordPress для портфолио. Простая и аккуратная с большим слайдером. Из особых характеристик:
Чистый шаблон WordPress, доступный на официальном одноименном сайте. Тема для портфолио с прикольным расположением плиток.
Fukasawa
Симпатичный шаблон для фотографов с удобным отображением на мобильных устройствах. Доступен как на больших широких Mac экранах 27 дюймов и на 3.5 дюймах айфонах. Можно менять на свое усмотрение цвет фона, загружать свой логотип, Сайдбар включает в себя область из 5 виджетов. Поддерживает галлереи видео и фото. Дизайн выполнен в стиле разметки Pinterest. Опытный глаз это заметит.
Опытный глаз это заметит.
Чистый стильный дизайн для фотографов и дизайнеров. Можно скачать в официальном репозитории wordpress.org
Cody
Красивая и универсальная тема для блога, выполненная просто и со вкусом. Из особенностей темы:
- Готовая область с виджетами (в сайдбаре)
- Простая установка, опции темы для страницы (под каждую можно задавать свой дизайн)
- Область для загрузки произвольного лого,
- Встроенная поддержка шрифтов от Google и переключаемая типография (можно менять шрифты одним кликом)
- Социальные иконки
- Простое SEO
- Область для вставки кода статистики и
- Jquery PrettyPhoto Lightbox
- Произвольное меню
На сайте нужно пройти регистрацию, чтобы скачать тему.
Просторная минималистичная тема для портфолио. Расположение в виде плиток.
Pure
Игривая и чистая тема для творческих профессионалов. Давайте взглянем на ее содержимое:
- Широкоформатный растягивающийся дизайн
- Полное отображение всех цветов на Retina дисплеях
- Сеточное положение всех элементов
- 5 различных типов заголовков
- Разнообразные стили для портфолио (выбор колонок от 1-4 для лучшего отображения ваших работ и создания оригинальной структуры)
- Валидный HTML5 и CSS3 код и разметка
- GT3 конструктор страницы (можно собирать свои элементы на странице в визуальном исполнении).

- Мощная функциональная темы
- Быстрая и простая установка
- Локализованная тема (под разные языки)
- 430 иконок Font Awesome
- Простое и легкое управление цветами
- Дружественный SEO интерфейс
- 600+ шрифтов от Google
- Расширенная документация по теме
Вот такая мощь скрывается в простой и доступной бесплатной теме.
Pho
Хорошая полноразмерная тема (если не используете сайдбар)
2 шаблона страницы (стандартный и в виде плиток). Из шрифтов поставляются следующие:
- Helvetica
- Cabin
- Open Sans
- Droid Sans
- Droid Serif
- Raleway
2 области с виджетами (футер и сайдбар)
- Простой адаптивный шаблон готовый для отображения на ретина дисплеях
- Встроенные социальные кнопки в область заголовка (header), футера, а также на страницах
- Добавление цветов для фона, а также можно задавать картинку и все это легко переключается
- Интеграция JetPack
- 3 произвольных виджета – последние записи с миниатюрами, недавние комментарии, Flickr
Блоговая тема с «жирными» шрифтами.
Стильная и простая адаптивная тема в стиле флэт. Идеально подойдет для портфолио и бизнеса. Данный шаблон:
- Совместим с последними версиями Вордпресс
- Имеет расширенную документацию по установке и эксплуатации J
- Поддержка пользователей от самих разработчиков
- Респонсивный дизайн (на любых устройствах смотрится хорошо, вне зависимости от ширины экрана)
- Встроенный «настройщик» (загружайте лого, меняйте цвета темы, изменение текста в подвале сайта, вставляйте треккинг скрипты в режиме реального времени)
- Произвольные виджеты
- Доступна для перевода на многие языке (есть файлы.po .mo)
- Сотни гугловских шрифтов и иконок
Rams
Простой адаптивный шаблон с большим количеством стилей для блоггеров.
Time
Простая одноколоночная тема для персонального блога.
Ravel
Простой шаблон WordPress, сделанный в двух цветовых сочетаниях – светлом и темном исполнении. Отлично подойдет для тех, кому есть показать свои работы (дизайнеры, веб разработчики).
Отлично подойдет для тех, кому есть показать свои работы (дизайнеры, веб разработчики).
Аккуратная и чистая журнальная тема на WordPress
Isola
Идеально подходит для демонстрации ваших записей, фотографий, видео материалов. Благодаря расположению элементов – тема словно «дышит» свободно, давая вам волю для размещения контента.
Для тех издателей и вебмастеров, кто ставит контент на первое место.
Доброе приведение теперь перешло в веб дизайн с его минималистичным и стильным подходом. Качаем с официального сайта WordPress
Just Write
Многофункциональная и чистая журнальная тема на Вордпресс.
Catch Kathmandu
Данный простой адаптивный шаблон не имеет ничего лишнего, что способно отвлечь от восприятия информации на сайте. Крупное изображение в верхней части четко захватывает внимание и воображение ваших посетителей. Приятные шрифты без засечек. Также в этой теме можно разместить обновление статуса и «липкие» (фиксированные) сообщения.
Приятные шрифты без засечек. Также в этой теме можно разместить обновление статуса и «липкие» (фиксированные) сообщения.
Minimaliste отображает все ваше содержимое с особой простотой. Вас не должно беспокоить, что ваша информация на странице «заблудится», так как она не имеет сайдбаров по умолчанию.
В нем есть большой слайдер, путешествующий с вами по страницам, 11 приятных шрифтов. В него интегрированы иконки социальных медиа и другие опции, такие как изменение цвета фона и логотипа.
Уникален этот шаблон тем, что имеет в себе настройки и опции для всех форматов постов. Вы можете выбрать между одно и двухколоночным вариантом и менять цветовой профиль.
Также в ней имеется возможность закреплять посты и устанавливать древовидные комментарии WordPress. На ваш выбор также или сайдбар справа или целая по длине страница с подключением трех виджетов чуть ниже самого контента.
WriterStrap
В последнее время одним из самых горячих трендов в веб-дизайне считается адаптивный дизайн, потому создано много подобных шаблонов для различных платформ, в том числе для Joomla, Drupal и WordPress. Большая часть таких шаблонов – платные, они функциональны, с отзывчивым интерфейсом и технической поддержкой и т.д. Но все равно, можно найти вполне хорошие бесплатные шаблоны.
Большая часть таких шаблонов – платные, они функциональны, с отзывчивым интерфейсом и технической поддержкой и т.д. Но все равно, можно найти вполне хорошие бесплатные шаблоны.
Если вы запустили свой сайт на платформе WordPress, значит вы в хороших руках. Большое и активное сообщество пользователей обеспечит вас большим выбором различных готовых шаблонов для сайтов на WordPress, отлично работающих на мобильных телефонах, и самой различной тематики, (как, например, электронная торговля, онлайн-портфолио и др.).
Если вы решили использовать бесплатный шаблон, мы рекомендуем протестировать его работу. Это очень важно, так как некоторые бесплатные шаблоны функционально ограничены, тогда как вы, мы уверены, хотите предоставить вашим мобильным пользователям сайт самого лучшего качества! Мы добавили картинки некоторых шаблонов, чтобы вы видели, как они будут выглядеть на iPhone. Это поможет вам понять, насколько они будут функциональны. Пожалуйста, если статья вам понравится, расскажите своим друзьям о ней в социальных сетях. А еще мы будем рады узнать ваше мнение об этой статье и вообще об адаптивном веб-дизайне.
А еще мы будем рады узнать ваше мнение об этой статье и вообще об адаптивном веб-дизайне.
DailyPost PRO предназначен для ведения собственного блога. Он хорошо настраивается, а сайт с таким шаблоном можно просматривать как на обычном компьютере, так и на планшете или мобильном телефоне.
Business – простой, мощный шаблон для личного блога на WordPress. В него включено и поддерживается много пользовательских виджетов, выпадающих меню, слайд-шоу javascript и много других полезных функций.
Flexible – детский шаблон для WordPress. Гибкие настойки и отображение контента при любых размерах мониторов. Шаблон удобен для читателей независимо от устройства, которым они пользуются и его платформы.
Garage – это замечательный шаблон для сайта WordPress, в нем есть легкая в использовании административная панель, пользовательские виджеты, слайдер, меню и много других полезных функций. Это замечательное решение для ведения авто-блога.
Designfolio включает в себя легкие в работе слайдер и портфолио.
 Он замечательно масштабируется при работе на компьютере и на мобильном устройстве.
Он замечательно масштабируется при работе на компьютере и на мобильном устройстве.PhotoBank – стильный и качественный шаблон для блога на WordPress. Его дизайн идеально приспособлен для ведения фото блога. В шаблоне присутствуют и поддерживаются виджеты, выпадающее меню, слайд-шоу WordPress и много других полезных функций.
Шаблон Simple Grid хорошо подходит для работы с мобильных телефонов и планшетов. Вид сетки – это замечательное решения креативным агентствам для создания сайта – портфолио. На его создание вдохновили работы студии графического креативного дизайна El-Studio.
Grid Theme Responsive – шаблон для сайта на WordPress, созданный специально для мобильных устройств и содержащий бесконечную прокрутку. Он замечательно подходит для создания портфолио.
SimpleOne – это легкий способ сделать ваш сайт привлекательным и легким для использования посетителями. В шаблон встроена легкая в использовании административная панель и множество дополнительных конфигураций, которые будут замечательной основой для дальнейшей работы.

Бесплатный и удобный шаблон для портфолио фотографов и графических дизайнеров.
Как следует из названия, этот бесплатный шаблон хорошо работает на различных браузерах и с любыми размерами экранов. Его можно использовать и для личного блога, и для сайта по бизнес тематики.
Sominine – красивый бесплатный шаблон для собственной веб-странички. Это комплекс шаблонов WordPress со множеством различных пользовательских виджетов, форм обратной связи, слайдером, поддержкой видео-роликов и многим другим.
LinuxId – это идеальное решение при создании развлекательного сайта для Linux. В этом шаблоне WordPress много виджетов, выпадающих меню, слайдер javascript и много других полезных функций.
iTheme2 – это обновленная версия шаблона iTheme от Nick La. Теперь интерфейс Themify даже лучше, чем был и в нем стало больше возможностей. Этот шаблон идеален для блога о технологиях, работающих на Mac. Он приспособлен к media queries планшета, ноутбука, iPhone, iPad и других мобильных устройств.

Barbie – простой, но мощный шаблон WordPress для размещения сайта. У него стильный качественный дизайн с расширенными функциями, позволяющими вносить изменения без применения языков программирования.
Filmatica – красивый бесплатный шаблон WordPress для личного сайта. Это комплексный шаблон со множеством полезных функций, таких как виджеты, формы обратной связи, слайдер, поддержка видео и много других.
Janela – простой, но мощный шаблон WordPress. Этот шаблон отличается легкой административной панелью и большим количеством пользовательских виджетов.
Adapt – бесплатный шаблон WordPress, созданный WPExplorer, который отличается качественным и элегантным стилем для бизнес сайта/портфолио, а также достаточно отзывчивым пользовательским интерфейсом. Кроме всего прочего, этот шаблон очень маленький по размеру и прост в установке. В нем встроена система постов для добавления новых работ в портфолио, световые эффекты и слайдер на главной странице, потому добавлять новый контент будет легко и приятно.

AutoFocus – простой способ сделать ваш сайт привлекательным и полезным для его посетителей. С шаблоном идет легкая в использовании административная панель и много дополнительных опций, облегчающих дальнейшую работу.
Molecula – простой, но мощный шаблон для WordPress, который можно использовать с любым контентом. В него встроена простая в управлении админ-панель и много пользовательских виджетов.
Buttercream – это конфетка для вашего блога или сайта. Шаблон поддерживает все форматы сообщений, имеет оптимальный и рациональный дизайн для отображения на маленьких экранах (идеально для iPhone, iPad и других мобильных устройств), несколько вариантов фона, настраиваемое всплывающее меню и три готовых виджета в нижней части сайта.
Sport – идеальный шаблон WordPress для спортивного сайта. Легкая в использовании административная панель, различные виджеты, привлекательное отображение сообщений и много других замечательных функций, которые помогают дальнейшей работе.

LightCafe – простой способ сделать ваш сайт привлекательным и полезным для его посетителей. С шаблоном идет легкая в использовании административная панель и множество дополнительных конфигураций, которые будут полезны в дальнейшей работе.
BonPress – замечательный шаблон для личного блога. В него встроена функция форматирования (для аудио и видео) и несколько пользовательских виджетов, таких как Twitter, Flickr, – все это даст вам новые впечатления от блогерства.
Pressa – замечательное решение для личного блога. Этот WordPress-шаблон содержит и поддерживает несколько виджетов, раскрывающееся меню, слайд-шоу javascript и много других полезных функций. Шаблон абсолютно бесплатен!
RealEstater – WordPress-шаблон для агентства недвижимости. Он включает в себя легкую в использовании административную панель и множество замечательных и полезных функций.
Простой минималистичный интуитивный шаблон с двумя колонками и встроенным слайдером.
 Подходит для сайта, построенного на блоге, включает в себя выпадающее меню, заголовки, виджет, кнопки для социальных сетей (поделится в facebook, twitter, google+), чтобы сделать ваш блог более популярным. В шаблоне Lugada есть замечательная галерея изображений и способы их отображения, настраиваемые параметры темы, поддержка связки постов, стилей для печати и административного редактора. Технология работает на HTML 5 и CSS 3 и имеет отзывчивый пользовательский интерфейс.
Подходит для сайта, построенного на блоге, включает в себя выпадающее меню, заголовки, виджет, кнопки для социальных сетей (поделится в facebook, twitter, google+), чтобы сделать ваш блог более популярным. В шаблоне Lugada есть замечательная галерея изображений и способы их отображения, настраиваемые параметры темы, поддержка связки постов, стилей для печати и административного редактора. Технология работает на HTML 5 и CSS 3 и имеет отзывчивый пользовательский интерфейс.Medical – простой, но мощный шаблон WordPress для медицинского блога. Он поддерживает и содержит виджеты, выпадающее меню, слайд-шоу javascript и много других полезных функций.
Fantasia – красивый бесплатный WordPress-шаблон для создания персональной веб-странички. Это комплекс шаблонов WordPress, сочетающий в себе много полезных функций, таких как виджеты, формы обратной связи, слайдер, поддержку видео и т.д.
Такой шаблон идеален для оформления сайта дизайнерского агентства, дизайнерского портфолио и т.
 д. У шаблона светлый, качественный и минималистский дизайн, дополнительные шрифты. На главной странице расположен jQuery-слайдер для отображение выбранных постов. Шаблон поддерживает 3 wordpress-функции, такие как пользовательское меню, показ эскизов и т.д. В шаблоне также можно редактировать оформление отдельной страницы.
д. У шаблона светлый, качественный и минималистский дизайн, дополнительные шрифты. На главной странице расположен jQuery-слайдер для отображение выбранных постов. Шаблон поддерживает 3 wordpress-функции, такие как пользовательское меню, показ эскизов и т.д. В шаблоне также можно редактировать оформление отдельной страницы.Planshet – один из самых стильных и качественных шаблон WordPress для блога на Hi-Tech тематику. Его дизайн выглядит очень хорошо. В нем содержится мощная функциональность, позволяющая создать поразительный модный блог.
Dark Dream – полнофункциональный и отзывчивый шаблон WordPress на бизнес-тематику. В нем на мощном jQuery можно разместить потрясающее портфолио, а на главной странице расположен слайдер и много других интересных функций. Это совершенный шаблон для оптимального отображения контента сайта во всех браузерах и пользовательских разрешениях, в том числе и на медийных устройствах.
Alium – простой, но мощный шаблон WordPress.
 В шаблоне есть пользовательские боковые панели, горизонтальное меню, слайдер, виджеты и множество других мощных функций, являющихся замечательной базой для дальнейшей работы.
В шаблоне есть пользовательские боковые панели, горизонтальное меню, слайдер, виджеты и множество других мощных функций, являющихся замечательной базой для дальнейшей работы.JellyBean – простой и мощный бесплатный WordPress-шаблон. В этом шаблоне легкая в управлении административная часть и много виджетов.
Accentbox – бесплатный шаблон. Он функционален, а дизайн гораздо лучше, чем у большинства шаблонов премиум-уровня. Благодаря своему элегантному дизайну и мощным функциям, Accentbox занимает лидирующие позиции по частоте скачиваний. Этот HTML5-шаблон отвечает всем требованиям, чтобы сделать вид вашего блога в любом случае потрясающим.
FashionStyle – прекрасный выбор для тех, кто ищет простой WordPress- шаблон для блога. В нем легкая административная панель и большое количество виджетов.
MetroPress – стильный и качественный креативный WordPress-шаблон для блога. Его дизайн является идеальной основой для блога поклонников Windows 8. Шаблон поддерживает и содержит виджеты, выпадающее меню, слайд-шоу javascript и много других полезных функций.

TurboPress – WordPress-шаблон, который будет идеальной основой для создания сайта о машинах. Легкая в использовании административная панель, виджеты, подбор схожих постов и много других мощных функций, – все это станет прекрасным фундаментом для дальнейшей работы.
Educator – замечательное решение для личного блога. Этот шаблон WordPress поддерживает и содержит виджеты, выпадающее меню, слайд-шоу javascript, много других полезных функций. Шаблон абсолютно бесплатен!
Perfume – замечательный бесплатный WordPress-шаблон, который может быть использован под любой вид контента. Легкая в использовании административная панель, пользовательские виджеты, лента последних постов и много других мощных инструментов, которые помогут в работе над сайтом.
Respo – удивительный WordPress-шаблон с качественным, элегантным и настраиваемым дизайном. Шаблон подходит для личного блога и/или онлайн-журнала. Этот шаблон может с легкостью адаптироваться под любой размер экранов ваших посетителей (попробуйте изменить размер экрана вашего монитора – и вы убедитесь в этом).
 Слайдеры в шаблоне также могут адаптироваться, а это означает, что он превосходно работает на таких мобильных устройствах как ipad или iphone.
Слайдеры в шаблоне также могут адаптироваться, а это означает, что он превосходно работает на таких мобильных устройствах как ipad или iphone.BizPress – замечательный бесплатный WordPress-шаблон, который может быть использован для любого вида контента. Легкая в управлении административная панель, виджеты, список последних постов и много других мощных инструментов. Он станет прекрасной базой для дальнейшей работы.
Великолепный и элегантный шаблон для блога/портфолио с отзывчивым интерфейсом. Лучшее решение для блогеров, которые хотят продемонстрировать вместе с постами свои работы, фото-блогеров, дизайнеров и фотографов.
Сайты на CMS WordPress являются самыми популярными в мире, а c ростом мобильного трафика адаптивные шаблоны для WordPress пользуются большей популярностью, чем темы, в которых адаптация под все устройства и разрешения отсутствует.
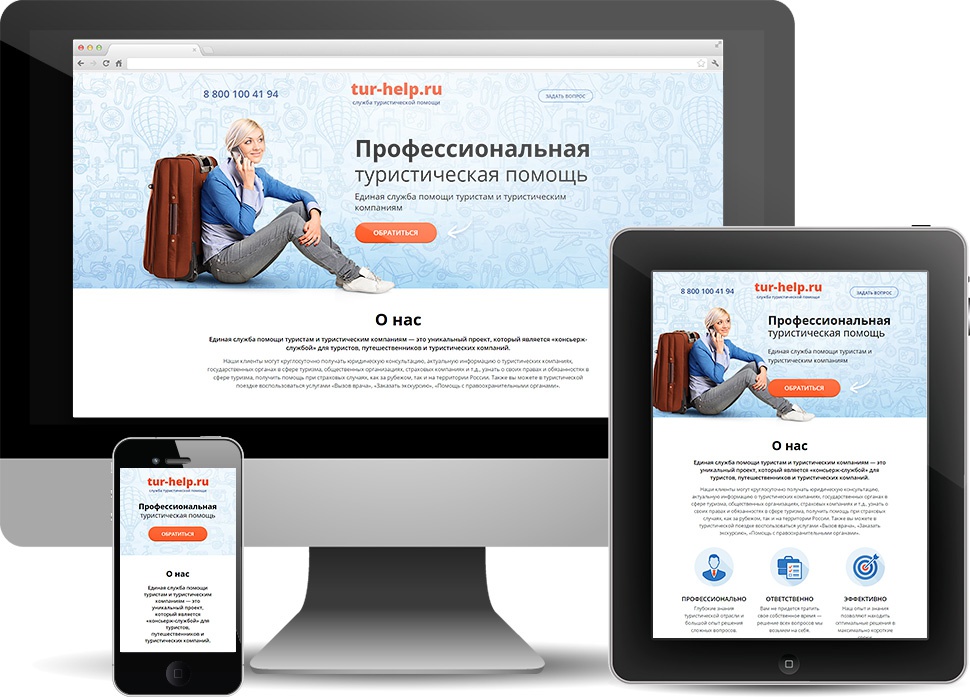
Зачем нужен адаптивный сайт?
Последние данные показывают, что аудитория пользователей Рунета, использующая смартфоны и планшеты, уже превосходите тех, кто для этой цели пользуется десктопным компьютером. Мы легко общаемся в социальных сетях, проверяем почту и узнаем интересную информацию с помощью мобильного телефона. В большинстве случаев для этой цели используются приложения. Не все сайты их имеют. Да многим это и не нужно. А вот адаптивный дизайн — это совсем другое дело. Его важность сегодня трудно переоценить.
Мы легко общаемся в социальных сетях, проверяем почту и узнаем интересную информацию с помощью мобильного телефона. В большинстве случаев для этой цели используются приложения. Не все сайты их имеют. Да многим это и не нужно. А вот адаптивный дизайн — это совсем другое дело. Его важность сегодня трудно переоценить.
Главным трендом современности является удобство. Пользователь должен видеть на небольшом экране своего смартфона удобный и легкоузнаваемый интерфейс своего любимого сайта. Еще пару лет тому назад для этой цели использовалась мобильная версия сайта. Куда пользователей переправлял сервер сайта. Но это не лучший выбор. Сайт должен быть адаптивным.
Преимущество такого дизайна в том, что он обеспечивает более качественное восприятие контента с любого устройства . Интерфейс сайта подстраивается под устройство, с которого заходит пользователь. Качественный адаптивный сайт — это не резиновая верстка, которая «сжимается» под диагональ мобильного устройства. Это совершенно другой подход к выводу полезной информации для пользователя. По этой схеме можно легко понять, что такое адаптивный дизайн:
По этой схеме можно легко понять, что такое адаптивный дизайн:
Лучшие адаптивные шаблоны для WordPress
Сделать свой сайт на WordPress удобным для вывода на различных устройствах просто. Достаточно установить для него специально разработанную адаптивную тему.
Многофункциональная тема, которую можно использовать для сайтов небольших компаний, которые не хотят тратиться на создания сайта с нуля. Тема обладает адаптивной версткой, и путем небольших «превращений», может стать отличным шаблоном для персонального блога. Среди преимуществ Total WordPress Theme стоит выделить наличие большой библиотеки встроенных шрифтов и изображений для фона. Наличие поддержки плагина WooCommerce также нужно отнести к плюсам.
Популярное решение для создания интернет-магазина на WordPress. Тема отличается стильным дизайном и уже встроенным плагином WooCommerce. Она легка в освоении и ее можно использовать как для крупных магазинов с большим ассортиментом, так и маленьких бутиков с десятком товаров. Создателем E-Shop WordPress Theme является студия Themes4WP, которая уже зарекомендовала себя как производитель качественных продуктов.
Создателем E-Shop WordPress Theme является студия Themes4WP, которая уже зарекомендовала себя как производитель качественных продуктов.
Этот шаблон подойдет для тех, кто хочет раскрутить новостник. Сайт на нем будет обладать великолепным юзабилити. Минималистический дизайн только улучшит восприятие вашего ресурса. Тема имеет большой слайдер с тремя самыми популярными новостями. Впрочем, его можно настроить так, как вам будет угодно. Эта премиум-тема выделит ваш ресурс среди тысяч аналогичных.
Travelify
Простая, но стильная тема от «Силиканс». Шаблон распространяется бесплатно и имеет все возможности для создания хорошего сайта. Главным преимуществом этой темы является простота настройки ее сайдбара. На главной можно выводить записи только определенных рубрик. В тему уже вшиты иконки социальных сетей. Владельцу ресурса останется только их настроить. Подойдет для различных тематик.
Sparkling
Очень стильная тема, которую при правильной настройке можно использовать для различных ресурсов. Шаблон легко поддается настройке. Есть поддержка шорткодов, с помощью которых можно разнообразить вывод постов и заменить несколько плагинов. При необходимости с помощью SparklingWordPress Theme можно сделать даже интернет-магазин.
Шаблон легко поддается настройке. Есть поддержка шорткодов, с помощью которых можно разнообразить вывод постов и заменить несколько плагинов. При необходимости с помощью SparklingWordPress Theme можно сделать даже интернет-магазин.
Editorial
Шаблон для поклонников журнальных тем. С его помощью можно создать интересный портал, трэвел-блог или электронную газету. Встроенный кастомайзер поможет настроит эту тему так, как нужно пользователю. Виджеты помогут полностью преобразить шаблон. С этой темой можно сделать все, что необходимо для решения своей задачи.
Hemingway
Бесплатная тема от шведского дизайнера Андреса Норена. Подойдет для личных блогов или персональных сайтов. В десктопной версии имеет две колонки. Можно вставлять изображение из Flickr. Тема будет интересна дизайнерам или фотографам. Из визуальных «фишек» отметим прокрутку с легким эффектом параллакса.
Очень популярная тема в 2017 году. Она имеет красивый дизайн, который благодаря адаптивности легко отображается на смартфонах и планшетах. Разработчики добавили поддержку Retina-дисплеев, что позволяет отображать графику в высокой четкости. Шаблон представляет собой одностраничник, который можно настроить под любые проекты.
Разработчики добавили поддержку Retina-дисплеев, что позволяет отображать графику в высокой четкости. Шаблон представляет собой одностраничник, который можно настроить под любые проекты.
Очень стильная и хорошо проработанная тема с «технологическим» уклоном. Но при необходимости с ее помощью можно создать даже кулинарный блог. Главное преимущество шаблона – легкая настройка. Все делается из консоли. Имеет полный комплект всех необходимых возможностей. С созданием сайта на ее основе справится даже тот, кто не владеет навыками web-дизайна.
Affluent
Профессиональная тема, обладающая большой функциональностью, отзывчивостью и понятным интерфейсом. Что еще нужно для создания хорошего сайта? В ее библиотеку уже входят все необходимые плагины и инструменты. Ее можно использовать как сайт бизнес-предпринимателя или консультанта.
Выбор темы для сайта важный вопрос. В этом ТОПе лучших адаптивных решений вы обязательно найдете такое, которое поможет , который будет отвечать всем современным требованиям к веб-ресурсам.
Дек 18th, 2013
59 комментариев
Друзья, среди вас есть хомяки? В самом хорошем смысле этого слова? Те, кто любит «нахомячить» все самое интересное и красивое про запас? Тогда сегодняшняя статья, уверена, останется у вас в закладках, потому что сегодня я предлагаю вашему вниманию подборку из 50 бесплатных адаптивных тем для WordPress. И это только первая часть, у меня в загашнике останется тем еще на пять таких статей, которые я с удовольствием опубликую в будущем.
А вообще-то, здравствуйте, друзья моего пушистого блога!
Для начала пара слов вместо вступления. Если у вас до сих пор установлена не адаптивная тема оформления, то вы либо вынуждены использовать плагин для создания мобильной версии своего блога, либо же просто-напросто теряете посетителей. И то, и другое не очень здорово, верно? И я буду не я, если хотя бы одна из тех тем, что я покажу далее, не приглянется вам до такой степени, что вы тут же задвинете все текущие дела и отправитесь переодевать свой любимый блог:). Впрочем, пора уже от слов переходить к делу.
Впрочем, пора уже от слов переходить к делу.
Лучшие адаптивные темы WordPress 2013 года. Часть первая
1. Emptilium
Трехколоночная HTML5/CSS3-адаптивная тема WordPress с собственной панелью настроек и поддержкой 600+ шрифтов от Google.
| Демо
2. FlatBlog
После появления Windows8 плоский дизайн (Flat) после многих лет забвения вновь стал популярным трендом. И FlatBlog — отличный качественный пример такого дизайна.
| Демо
3. Komachi
Очень красивая тема в японском стиле отлично подойдет для портфолио.
| Демо
4. Flounder
Оригинальная и простая flat-тема WordPress. На любителя, как по мне. Но что-то в ней есть, правда?
| Демо
5. Circle
Универсальная адаптивная тема, на базе которой можно создать блог, портфолио, корпоративный сайт, даже интернет-магазин.
Узнать больше | Демо | Скачать
6.
 Asteria Lite
Asteria LiteЧистая элегантная адаптивная тема WordPress с большим слайдером, полной совместимостью с WooCommerce и плагином Contact Form 7. Постраничная навигация на Аяксе, что означает, что перемещаться между страницами можно без их перезагрузки. Мощная панель настроек, поддержка Google Fonts, SEO-оптимизация, полная готовность к переводу на другие языки — все это позволяет построить на базе Asteria Lite сайт любой направленности: от блога до полноценного интернет-магазина.
| Демо
7. Neutro
Современный стильный плоский дизайн, поддержка произвольных типов записей, слайдер, адаптированный для сенсорных экранов — это лишь малая часть достоинст этой отличной темы, построенной на HTML5/CSS3 и Hybrid Core framework. Кроме того, чистый и аккуратный код, огромное количество настроек в админке — вы еще не отправились скачивать эту тему? 🙂
| Демо
8. Pieces
Забавная минималистичная тема, которая представит ваши изображения в самом выгодном свете. Впрочем, на ее основе можно сделать и классический блог — и он тоже будет хорош, не сомневайтесь!
Впрочем, на ее основе можно сделать и классический блог — и он тоже будет хорош, не сомневайтесь!
| Скачать
9. Centrino
О, ну это, без сомнения, тема для интернет-магазина:). Однако поддерживает все блоговые примочки вроде галерей, страниц архивов, форматов записей, есть и сайдбар — так что найти применение этой теме будет несложно.
| Демо | Скачать
10. Shopping
Просто отличная тема для интернет-магазина, ни добавить, ни убавить:).
Узнать больше | Демо | Скачать
11. Like Blogger
Дочерняя тема стандартной Twenty Twelve (а внешне и не скажешь, правда?), что означает, что для работы этой темы вам потребуется установить Twenty Twelve.
Узнать больше | Демо | Скачать
12. Happy
И еще одна дочерняя тема Twenty Twelve. Совсем непохожая на предыдущую, между прочим.
Узнать больше | Демо | Скачать
13.
 Finale
FinaleОчень элегантная и стильная, эта тема представит ваш контент, будь то портфолио или блог, в самом выигрышном свете.
| Демо
14. Simple Dark
Об этой теме я уже говорила, когда речь шла о лучших flat-темах WordPress . Но не грех и напомнить, тем более, она того стоит.
| Демо
15. Pastel
Дочерняя тема Twenty Thrirteen — легкая, прозрачная, весенняя — и действительно очень красивая.
Узнать больше | Демо | Скачать
16. TopBest
Отличительная особенность этой темы — очень мощная админ-панель. Настраивается практически все, а значит, и сделать на основе этой темы можно практически все.
Пять вариантов оформления главной страницы, множество шорткодов — впрочем, скачивайте и смотрите сами:).
| Демо
17. Anew
Классический tumblog style для вашего личного блога. Табы в сайдбаре, круглые миниатюры — все очень аккуратно и уместно.
| Демо
18. Xerxes
Подойдет фотографам и всем тем, кто желает красиво представлять на сайте изображения и графику. Впрочем, и для обычного блога сойдет вполне, как кажется Web-кошке.
| Демо
19. Wembley
Тема для портфолио от того же производителя.
| Демо
20. Elloria
Все-таки мультяшки на скринах темы всегда вызывают улыбку и смотрятся выигрышно. Не знаю, как эта тема будет выглядеть с другими изображениями, но зеленая трава на фоне уже задает общее настроение.
| Демо
21. Yegor
Красивая и красочная фототема, Табы в сайдбаре, лента лучших постов над областью контента — все остальное при ближайшем рассмотрении в демо.
| Демо
22. Hueman
Помнится, вас, друзья, очень порадовала русская транскрипция названия этой темы:). Продолжаем радоваться, тем более, что тема достойная, вопреки тому самому неблагозвучному для русского уха названию.
| Демо
23. The Newswire
Новостная тема с большим слайдером, поддержкой Google Fonts, множеством настроек в админке, двумя настраиваемыми меню, местами для баннеров в хедере и сайдбаре.
Узнать больше | Демо | Скачать
24. WP Jurist
Как следует из названия, тема подойдет для сайтов юридических фирм. Тема очень мощная и гибкая, смотрите демо и читайте описание.
| Демо | Скачать
Тема для всех типов бизнес-сайтов. Встроенный настраиваемый слайдер, несколько сайдбаров, настраиваемое меню — это неполный список отличительных особенностей этой адаптивной темы.
Узнать больше | Скачать
26. WereTech
Смотрите, какая классная тема! Мне нравится, но это, наверное, из-за моего любимого сочетания цветов. Хотя блок избранных статей с крупными миниатюрами, табы в сайдбаре, трехколоночный макет — уверена, все это понравится не только мне, правда? Ну и в качестве бонуса — настройки в админке и поддержка Google Fonts.
| Демо
27. Premium
Отличная яркая тема, идеально подходящая для сайта креативного агенства, портфолио или бизнес-сайта. Внутри множество настроек, пять цветовых схем, два шаблона для страницы портфолио, шаблон блога, элегантный слайдер.
| Демо
28. Boot Store
Адаптивная тема WordPress для интернет-магазина, построенная на BootStrap со множеством функций и возможностей.
| Демо
29. WPHerald Lite
Грамотно сделанная новостная адаптивная тема WordPress.
| Демо
30. Adele
Чистая светлая адаптивная тема WordPress подойдет, скорее, для женского блога. Розовое конфетти в хедере намекает 🙂
Узнать больше | Демо
31. Dental
Симпатичная «шкурка» для сайта стоматологической клиники. Приятное сочетание цветов, правильная типографика, удачно подобранные иконки, настройки в консоли — и кое-что еще, конечно же:).
Узнать больше | Демо
32. Windows 8
Шаблон, созданный под впечатлением от Windows 8. Впрочем, я могла бы этого и не говорить:). Из особенностей собственные виджеты, настраиваемое меню, изображение заголовка и фона и прочие приятные детали.
Демо | Скачать
33. Hermoso
Об этом шаблоне у нас уже тоже шла речь, впрочем, он заслуживает повторного упоминания, как думаете? Яркий, со множеством настроек блоговый шаблон — нравится?
Узнать больше | Демо
34. Vantage
Уникальный по количеству настроек, универсальный в применении шаблон WordPress, который подойдет для сайта любого типа.
| Демо
35. VisitPress
Легко настраиваемая адаптивная тема WordPress, которая будет отлично смотреться на любом устройстве.
Демо | Скачать
36. Multipurpose
Адаптивная SEO-friendly тема WordPress с множеством настроек в админке.
| Демо
37. Ato
Необычная, но достаточно простая в использовании и легко настраиваемая тема.
Рекомендуем также
Самый примитивный адаптированный шаблон html. Crafty – корпоративный HTML-шаблон
HTML5 и CSS — это доминирующие технологии в мире программирования, «работающие » на пользователей в большом количестве веб-приложений. HTML5 является одним из самых популярных языков в сообществе разработчиков, так как предлагает множество функций, таких как поддержка современных браузеров, специальные теги структуры, встроенные элементы для визуального оформления, поддержка аудио и видео, элементы canvas для отрисовки холста, SVG анимации и многое другое.
В этом обзоре мы собрали 20 бесплатных адаптивных HTML5 CSS3 шаблонов для дизайнеров, которые помогут создать привлекательные и функциональные веб-приложения и сайты.
1. Fractal
Fractal
– это простой, адаптивный, одностраничный шаблон на HTML 5
, предназначенный для создания красивых веб-сайтов и приложений.
2. Eventually
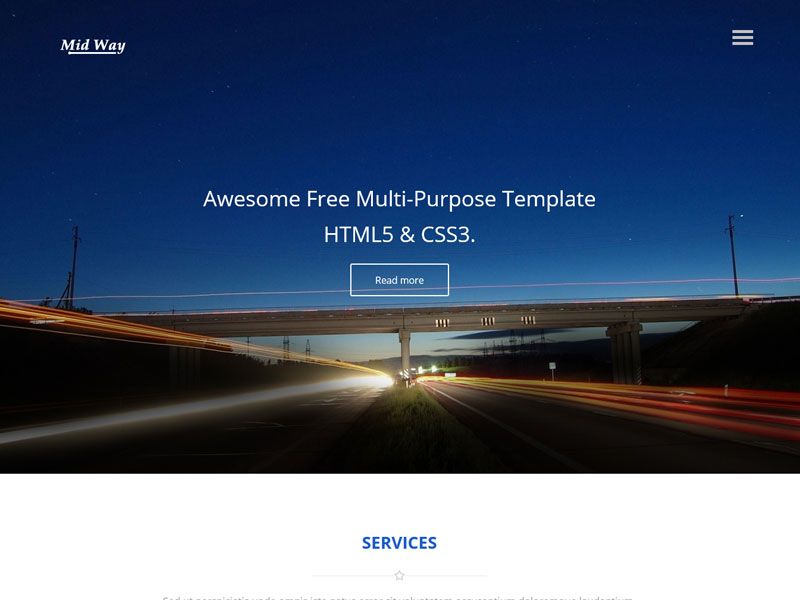
Eventually поможет легко настроить ваш новый сайт для бизнеса.
3. Spectral
Spectral –адаптивный шаблон из коллекции html5up , который должен быть в арсенале каждого веб-разработчика.
4. My Albums
Дизайн My Albums выполнен в модных цветах, что делает этот шаблон идеальным для музыкальных веб-сайтов. Это плоский адаптивный Bootstrap шаблон для развертывания музыкальных порталов различной тематики. Он имеет яркий дизайн и прост в настройке.
5. Wild Life
Wild Life это простой, плоский шаблон для создания сайтов из категории «Животные ». Он легко настраивается под ваши нужды. Вы также можете использовать его для любого типа сайтов. Дизайн выполнен в стиле Fancy , но может быть изменен в соответствии с другими требованиями пользователя.
6. My Skills
Шаблон My Skills
– это личное портфолио, которое распространяется вместе с бесплатным плоским адаптивным веб-дизайном. Этот шаблон подойдет тем, кто занимается разработкой одностраничных сайтов.
Этот шаблон подойдет тем, кто занимается разработкой одностраничных сайтов.
7. Realia
Realia представляет собой плоский Bootstrap шаблон для бизнеса в сфере недвижимости и застройщиков. Шаблон легко настраивается и поставляется с плоским адаптивным дизайном. Вы можете использовать этот шаблон для любого типа сайтов недвижимости.
8. Day
Day – это многофункциональный HTML шаблон. Вы можете использовать его для рекламных агентств, аналитических и маркетинговых сайтов, в качестве портфолио и для других ресурсов. Шаблон базируется на фреймворке Bootstrap с использованием современных технологий.
9. Anyar
Anyar — простой, многофункциональный, одностраничный шаблон, построенный на основе Bootstrap 3.3 . Шаблон был разработан для универсального применения и может быть использован частными лицами и компаниями, которые ищут простой одностраничный шаблон.
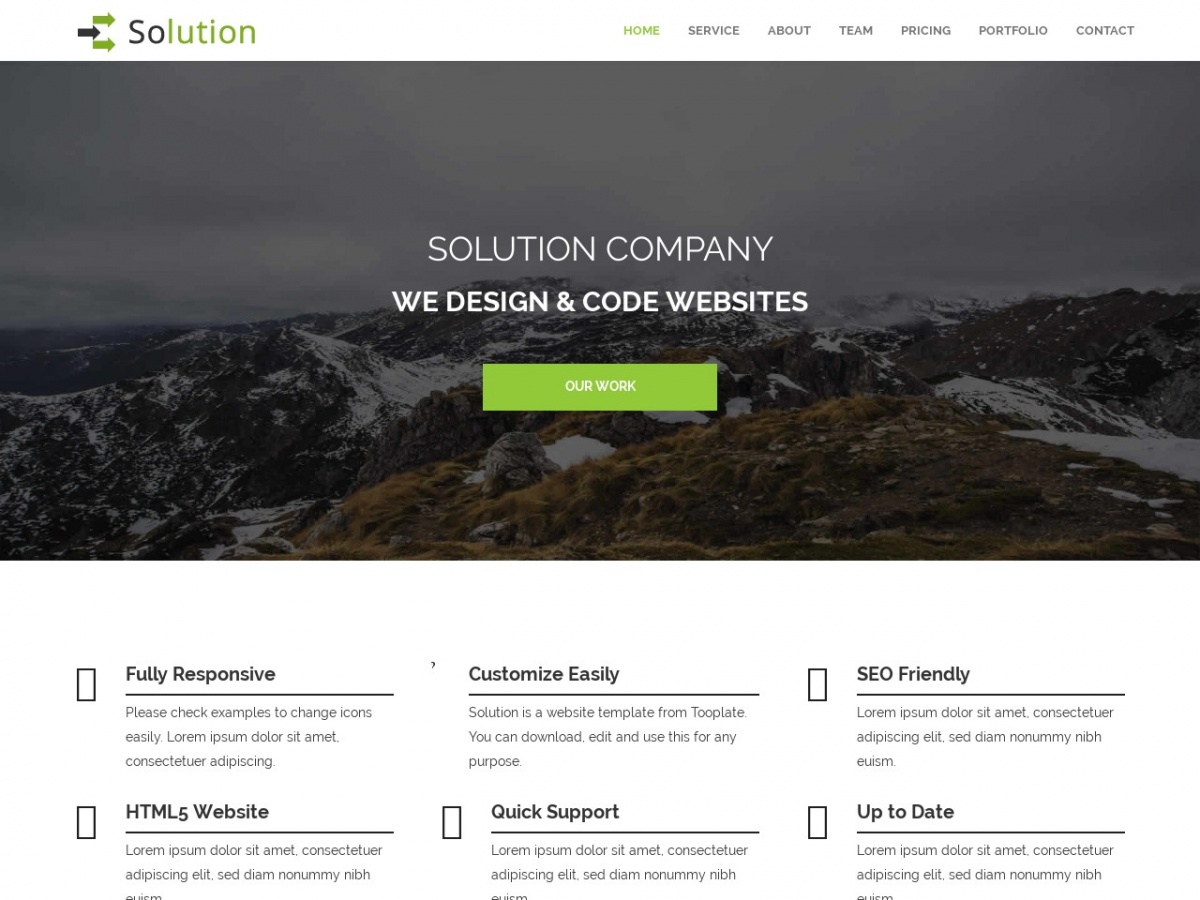
10. Company
Company
– это адаптивный html
шаблон для деловых и корпоративных сайтов. Он также хорошо подходит для создания портфолио. Шаблон построен на адаптивном Bootstrap 3.3
.
Он также хорошо подходит для создания портфолио. Шаблон построен на адаптивном Bootstrap 3.3
.
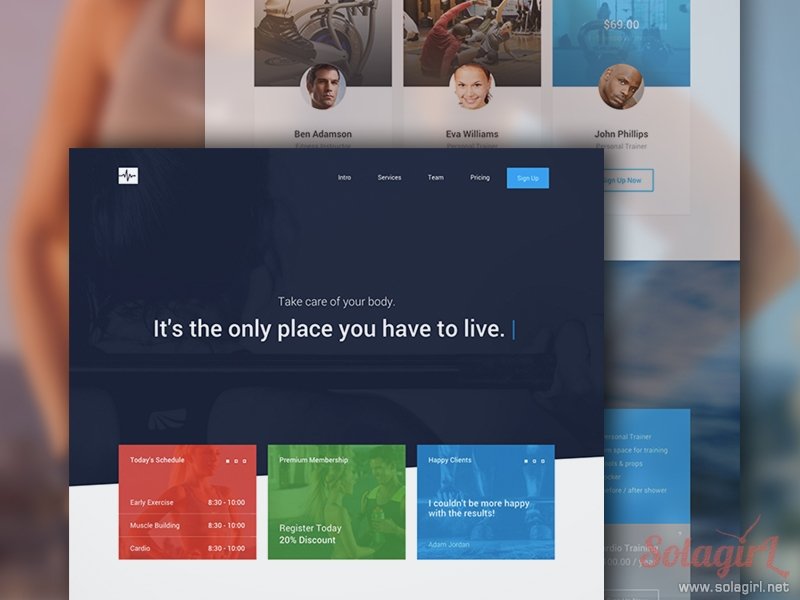
11. Health
Health – это плоский шаблон из категории «Спорт », предназначенный для фитнес и оздоровительных клубов. Он распространяется с бесплатным плоским адаптивным дизайном. Шаблон выполнен в модном стиле с удачными цветовыми схемами и навигацией для новостей, галереи, списка тренеров. А также подробной страницей для размещения контактов и карт.
При разработке этого адаптивного Bootstrap шаблона использовались Html5 и CSS3 . Шаблон может быть настроен в соответствии с требованиями пользователя.
12. My Resume
My Resume является простой и многофункциональной темой. Этот шаблон можно использовать на сайтах-визитках для размещения резюме и портфолио IT-специалистов, дизайнеров или фотографов. Он отлично подходит для продвижения ваших работ. My Resume разработан с адаптивным Bootstrap 3.3 .
13. zMovie Template
Это красивый, полностью адаптивный, html5
шаблон для частного и коммерческого использования.
14. Lunar
Lunar – это бесплатный шаблон, основанный на адаптивном макете со смешанными колонками и использующий тип документа HTML 5 .
15. Arcadia
Arcadia является адаптивным html5 шаблоном, идеально подходящим для ваших будущих проектов.
16. DreamIT
DreamIT – это бесплатный шаблон веб-сайта, основанный на адаптивном макете со смешанными колонками и использующий тип документа HTML 5 .
17. Nightly
Nightly – это бесплатный шаблон веб-сайта, основанный на адаптивном макете со смешанными колонками и использующий тип документа HTML 5 .
18. Craving
Craving – это бесплатный шаблон веб-сайта, основанный на адаптивном макете со смешанными колонками и типе документа HTML 5 .
19. Energetic
Energetic
– это бесплатный шаблон веб-сайта, основанный на адаптивном макете со смешанными колонками и типе документа HTML 5
.
Bootstrap — мощный и элегантный, интуитивно понятный фронт-енд фреймворк, разработанный командой Twitter. Это open-source CSS и JavaScript среда разработки современных интернет проектов. Относительно молодая платформа веб-разработки, безусловно заслуживающая изучения, предлагает множество полезных вещей: стили компонентов интерфейса (заголовки, вкладки, навигационные панели…) и HTML-элементов (кнопоки, формы, шрифты…), адаптивные queries, JS-плагины и т.д.
Демо | Скачать
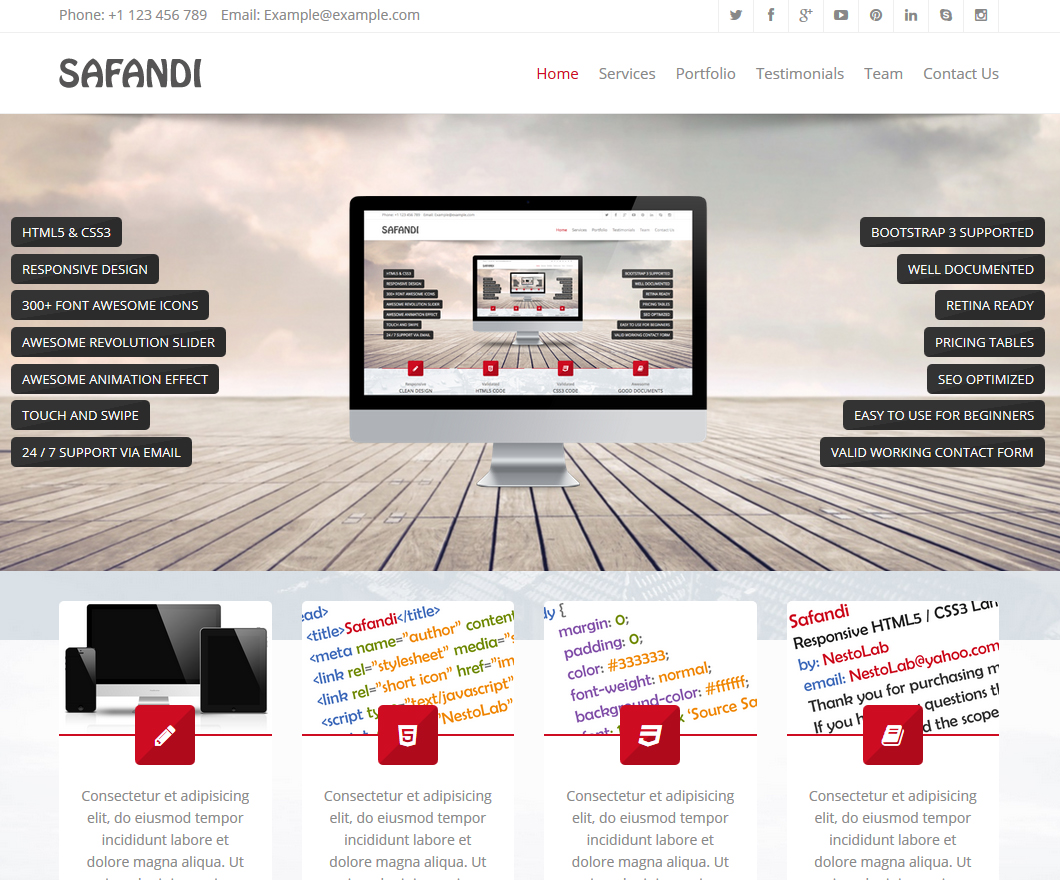
18. Sonic Creative Portfolio
Sonic – бесплатный адаптивный шаблон на Bootstrap версии 3.1.1. со слайдером FlexSlider на главной странице. Шаблон основан на и подойдет для создания креативного портфолио.
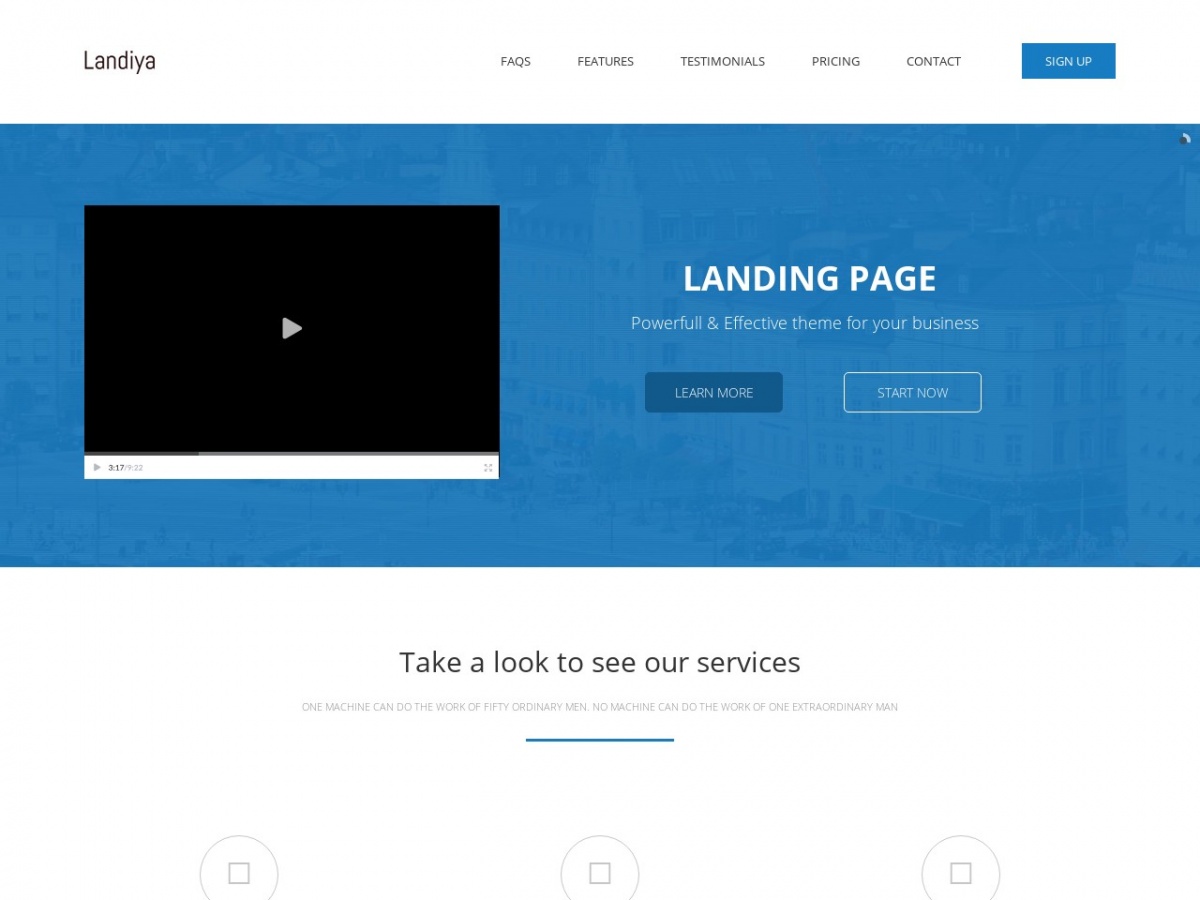
19. Powerful
Powerful – адаптивный шаблон на Bootstrap, использующий в качестве основных элементов дизайна. Ключевые особенности шаблона: гибкий макет, чистый дизайн, слайдер на главной странице, фильтр по категориям для портфолио.
Демо | Скачать
20.
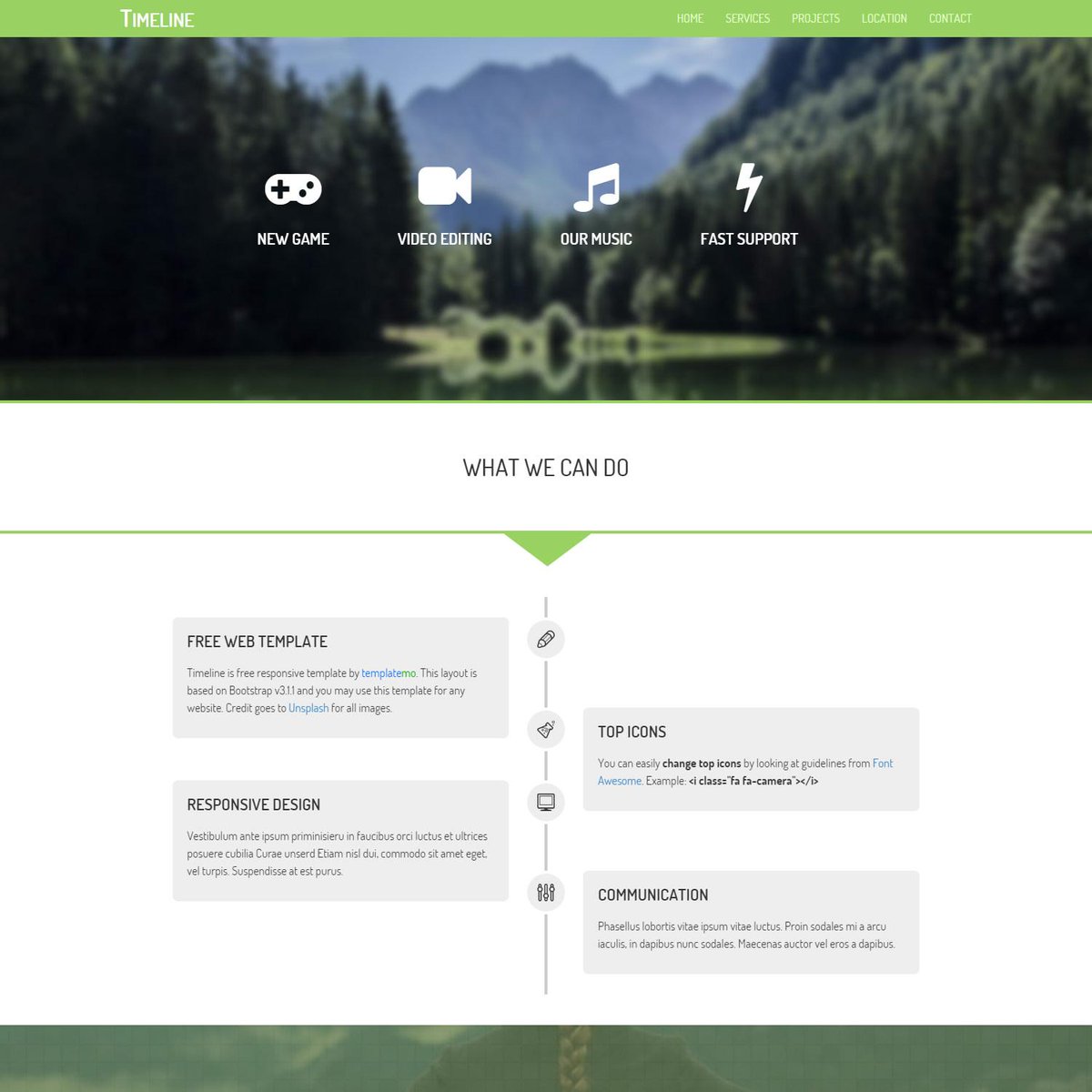
 403 Karma
403 Karma403 Karma — бесплатный HTML5 шаблон на основе Bootstrap. Благодаря адаптивной верстке, плоскому дизайну и эффектному параллакс-сколлингу шаблон отлично выглядит на мобильных устройствах.
Демо | Скачать
21. Tonic Pro
Созданный на основе Twitter Bootstrap, шаблон Tonic Pro поставляется со слайдером, кастомным визуальным CSS-редактором (упрощающим редактирование кода), font awesome иконками и всем тем, что помогает сайту выделиться среди остальных. Базовый набор из всех полезностей предоставляется бесплатно, но вы можете приобрести премиум версию шаблона со значительно большим функционалом.
Демо | Скачать
22. Free Bootstrap 3.0 HTML Template
Вам нужно найти эффектный шаблон для персональной Web-страницы, онлайн-портфолио или ресторанный шаблон, подходящий для бара, пиццерии, кафе или бистро? Тогда лучше обезопасить себя от проблем с кастомизацией и быть уверенным в возможностях шаблона, на случай возникновения необходимости расширения функционала. Free Bootstrap 3.0 HTML Template — вполне подходящее для этого решение. Хотя он создан для ознакомительных целей, вы всегда можете приобрести оригинальный шаблон (с точно такой же структурой) для создания своего startup-проекта.
Free Bootstrap 3.0 HTML Template — вполне подходящее для этого решение. Хотя он создан для ознакомительных целей, вы всегда можете приобрести оригинальный шаблон (с точно такой же структурой) для создания своего startup-проекта.
Демо | Скачать
23. Tulip
Tulip – креативный шаблон с адаптивной версткой, подходящий для создания сайта юридической фирмы, адвокатской конторы, консалтинговой компании и ряда коммерческих проектов, требующих современного . Выбирая Tulip, вы получаете легальный шаблон, который можете использовать бесплатно для своих коммерческих целей. User-Frendly дизайн этого шаблона (дружественный для пользователей десктопов и мобильных устройств) всегда будет способствовать успешности будующего веб-проекта.
Демо | Скачать
24. Andia – Free HTML Bootstrap Theme
Andia – бесплатная адаптивная HTML тема на Bootstrap. В составе: 5 примеров полностью адаптивных страниц, страница портфолио, сервисы, About, форма контактов. Andia идеально подойдет для креативного агентства с портфолио, личного или под небольшой бизнес проект. Особенности и функционал: адаптивный макет, адаптивный слайдер изображений, возможность демонстрировать ваши фотографии из сервиса Flickr благодаря интеграции с Flicr Photostream, возможность создавать иконки на базе иконочного шрифта Font Awesome 4.0, лента твиттер (twitter feed) и многое другое.
Andia идеально подойдет для креативного агентства с портфолио, личного или под небольшой бизнес проект. Особенности и функционал: адаптивный макет, адаптивный слайдер изображений, возможность демонстрировать ваши фотографии из сервиса Flickr благодаря интеграции с Flicr Photostream, возможность создавать иконки на базе иконочного шрифта Font Awesome 4.0, лента твиттер (twitter feed) и многое другое.
Демо | Скачать
25. Dellow
Dellow – минималистичная адаптивная тема со множеством премиум опций, которые вы получаете бесплатно. Ключевые особенности: слайдер с эффектом параллакса в шапке, нумерованная постраничная навигация, адаптивный слайдер, кастомный хедер & футер, 4 макета страниц, кастомные виджеты & Time Display. Мощная панель настроек значительно расширяет возможности редактирования и упрощает процесс модификации темы.
Демо | Скачать
28. Creation – Flat Industrial Bootstrap Responsive template
Шаблон Creation предназначен для создания сайта индустриальной компании. Может широко использоваться для интернет представительств различных компаний-изготовителей, от небольших организаций до крупных производственных предприятий и фабрик. В этом шаблоне тщательно подобрана цветовая схема, хорошо организовано расположение элементов, продуман стиль и структура макета сетки. Ключевые особенности шаблона: HTML5, адаптивность, по лицензии Creative Commons Attribution 3.0 предполагается использование без ограничений. В комплект шаблона включены исходные файлы: HTML файлы (.html), таблицы стилей (.css), изображений (.jpg/png/gif), JQuery плагинов (.js), файлы исходников Photoshop (.psd), шрифтов (.ttf).
Может широко использоваться для интернет представительств различных компаний-изготовителей, от небольших организаций до крупных производственных предприятий и фабрик. В этом шаблоне тщательно подобрана цветовая схема, хорошо организовано расположение элементов, продуман стиль и структура макета сетки. Ключевые особенности шаблона: HTML5, адаптивность, по лицензии Creative Commons Attribution 3.0 предполагается использование без ограничений. В комплект шаблона включены исходные файлы: HTML файлы (.html), таблицы стилей (.css), изображений (.jpg/png/gif), JQuery плагинов (.js), файлы исходников Photoshop (.psd), шрифтов (.ttf).
Демо | Скачать
29. My Restaurant
My Restaurant – оригинальный и стильный bootstrap шаблон с фоновым jQuery слайдером, фиксированным меню на jQuery меняющим цвет при наведении. — jQuery галерея, управлять которой можно указателем или колесом мыши и образующая красивый лайтбокс с эффектом затемнения основного фона.
Демо | Скачать
30.
 Corlate – Free Responsive Business HTML Template
Corlate – Free Responsive Business HTML TemplateCorlate – бесплатный адаптивный HTML бизнес-шаблон, со встроенными шрифтами Font Awesome и css3 анимацией. Также оснащен своим собственным бутстраповским слайдером -каруселью, шорткодами – позволяющими легко создавать вкладки, аккордеон-слайдеры и даже галереи. Это полностью адаптивный, легкий и супер-быстрый шаблон. Хорошо подойдет сайту небольшой бизнес компании, стратап-проекту, или если вам, как талантливой личности, нужен сайт для демонстрации своего творчества.
, Buddypress и BBpress. Bootstrap подключен только файлами CSS. Тема разработана на основе 2-х колоночного макета и может отлично подойти для блога.
Демо | Скачать
33. Temptation
Temptation – бесплатная темная WordPress тема, построенная с использованием Bootstrap 3. Это подготовленая к Retina и полностью адаптивная тема, использующая сеточный макет, имеет: витрину Showcase, Nivo слайдер, и многое другое. По сочетанию темных цветов это, пожалуй, одна из лучших тем из всего репозитория WordPress.
Демо | Скачать
34. RICHY
RICHY – адаптивная многоцелевая HTML5/CSS3 Bootstrap тема. Имеет чистый аккуратный дизайн и легкость в кастомизации.
Всем привет друзья! В этом майском посте я представлю вашему вниманию простые, чистые, минималистичные адаптивные шаблоны и темы WordPress.
Это сейчас очень актуально, ибо дизайн это лицо вашего сайта, а когда на нем всего напичкано и пестрит всеми цветами радуги, то это не особо вызывает доверие, а порой даже, зрительно отторжение.
Мой блог тоже совсем скоро будет выполнен в простом стиле с использованием резиновой верстки. Кстати, в моей заметке вы можете без проблем с помощью прикольного плагина. Итак, приступим к обзору самых классных и простых адаптивных шаблонов. Всего их 67.
Все они бесплатные, вы можете их скачать и начать использовать прямо сейчас. В конце статьи я решил сделать для вас подарок, но не спешите идти сразу в конец поста 🙂 Пусть это будет маленькая интрига.. Если хотите закачать темы по отдельности, то ПРОСТО НАЖИМАЙТЕ НА ИЗОБРАЖЕНИЕ ШАБЛОНА
Простой шаблон, выполненный в стиле минимализма для авторов, публицистов, с набором шрифтов и резиновой версткой. Как всегда, ничего лишнего, только контент.
Как всегда, ничего лишнего, только контент.
Daily
Тема WordPress для портфолио. Простая и аккуратная с большим слайдером. Из особых характеристик:
Чистый шаблон WordPress, доступный на официальном одноименном сайте. Тема для портфолио с прикольным расположением плиток.
Fukasawa
Симпатичный шаблон для фотографов с удобным отображением на мобильных устройствах. Доступен как на больших широких Mac экранах 27 дюймов и на 3.5 дюймах айфонах. Можно менять на свое усмотрение цвет фона, загружать свой логотип, Сайдбар включает в себя область из 5 виджетов. Поддерживает галлереи видео и фото. Дизайн выполнен в стиле разметки Pinterest. Опытный глаз это заметит.
Чистый стильный дизайн для фотографов и дизайнеров. Можно скачать в официальном репозитории wordpress.org
Cody
Красивая и универсальная тема для блога, выполненная просто и со вкусом. Из особенностей темы:
Из особенностей темы:
- Готовая область с виджетами (в сайдбаре)
- Простая установка, опции темы для страницы (под каждую можно задавать свой дизайн)
- Область для загрузки произвольного лого,
- Встроенная поддержка шрифтов от Google и переключаемая типография (можно менять шрифты одним кликом)
- Социальные иконки
- Простое SEO
- Область для вставки кода статистики и
- Jquery PrettyPhoto Lightbox
- Произвольное меню
На сайте нужно пройти регистрацию, чтобы скачать тему.
Просторная минималистичная тема для портфолио. Расположение в виде плиток.
Pure
Игривая и чистая тема для творческих профессионалов. Давайте взглянем на ее содержимое:
- Широкоформатный растягивающийся дизайн
- Полное отображение всех цветов на Retina дисплеях
- Сеточное положение всех элементов
- 5 различных типов заголовков
- Разнообразные стили для портфолио (выбор колонок от 1-4 для лучшего отображения ваших работ и создания оригинальной структуры)
- Валидный HTML5 и CSS3 код и разметка
- GT3 конструктор страницы (можно собирать свои элементы на странице в визуальном исполнении).

- Мощная функциональная темы
- Быстрая и простая установка
- Локализованная тема (под разные языки)
- 430 иконок Font Awesome
- Простое и легкое управление цветами
- Дружественный SEO интерфейс
- 600+ шрифтов от Google
- Расширенная документация по теме
Вот такая мощь скрывается в простой и доступной бесплатной теме.
Pho
Хорошая полноразмерная тема (если не используете сайдбар)
2 шаблона страницы (стандартный и в виде плиток). Из шрифтов поставляются следующие:
- Helvetica
- Cabin
- Open Sans
- Droid Sans
- Droid Serif
- Raleway
2 области с виджетами (футер и сайдбар)
- Простой адаптивный шаблон готовый для отображения на ретина дисплеях
- Встроенные социальные кнопки в область заголовка (header), футера, а также на страницах
- Добавление цветов для фона, а также можно задавать картинку и все это легко переключается
- Интеграция JetPack
- 3 произвольных виджета – последние записи с миниатюрами, недавние комментарии, Flickr
Блоговая тема с «жирными» шрифтами.
Стильная и простая адаптивная тема в стиле флэт. Идеально подойдет для портфолио и бизнеса. Данный шаблон:
- Совместим с последними версиями Вордпресс
- Имеет расширенную документацию по установке и эксплуатации J
- Поддержка пользователей от самих разработчиков
- Респонсивный дизайн (на любых устройствах смотрится хорошо, вне зависимости от ширины экрана)
- Встроенный «настройщик» (загружайте лого, меняйте цвета темы, изменение текста в подвале сайта, вставляйте треккинг скрипты в режиме реального времени)
- Произвольные виджеты
- Доступна для перевода на многие языке (есть файлы.po .mo)
- Сотни гугловских шрифтов и иконок
Rams
Простой адаптивный шаблон с большим количеством стилей для блоггеров.
Time
Простая одноколоночная тема для персонального блога.
Ravel
Простой шаблон WordPress, сделанный в двух цветовых сочетаниях – светлом и темном исполнении. Отлично подойдет для тех, кому есть показать свои работы (дизайнеры, веб разработчики).
Отлично подойдет для тех, кому есть показать свои работы (дизайнеры, веб разработчики).
Аккуратная и чистая журнальная тема на WordPress
Isola
Идеально подходит для демонстрации ваших записей, фотографий, видео материалов. Благодаря расположению элементов – тема словно «дышит» свободно, давая вам волю для размещения контента.
Для тех издателей и вебмастеров, кто ставит контент на первое место.
Доброе приведение теперь перешло в веб дизайн с его минималистичным и стильным подходом. Качаем с официального сайта WordPress
Just Write
Многофункциональная и чистая журнальная тема на Вордпресс.
Catch Kathmandu
Данный простой адаптивный шаблон не имеет ничего лишнего, что способно отвлечь от восприятия информации на сайте. Крупное изображение в верхней части четко захватывает внимание и воображение ваших посетителей. Приятные шрифты без засечек. Также в этой теме можно разместить обновление статуса и «липкие» (фиксированные) сообщения.
Приятные шрифты без засечек. Также в этой теме можно разместить обновление статуса и «липкие» (фиксированные) сообщения.
Minimaliste отображает все ваше содержимое с особой простотой. Вас не должно беспокоить, что ваша информация на странице «заблудится», так как она не имеет сайдбаров по умолчанию.
В нем есть большой слайдер, путешествующий с вами по страницам, 11 приятных шрифтов. В него интегрированы иконки социальных медиа и другие опции, такие как изменение цвета фона и логотипа.
Уникален этот шаблон тем, что имеет в себе настройки и опции для всех форматов постов. Вы можете выбрать между одно и двухколоночным вариантом и менять цветовой профиль.
Также в ней имеется возможность закреплять посты и устанавливать древовидные комментарии WordPress. На ваш выбор также или сайдбар справа или целая по длине страница с подключением трех виджетов чуть ниже самого контента.
WriterStrap
Когда HTML5 стал поддерживаться современными браузерами,его начали использовать практически во всех современных сайтах. HTML5 в связке с CCS3 предоставляет огромные возможности для создания удивительных, функциональных и удобных сайтов.
HTML5 в связке с CCS3 предоставляет огромные возможности для создания удивительных, функциональных и удобных сайтов.
В этой подборке я попытался собрать наиболее качественные адаптивные шаблоны сайтов, построенные на HTML5 и CSS3. Несмотря на то, что они бесплатные, вы можете увидеть, что большинство этих шаблонов выглядят как премиум-шаблоны.
5. SquadFree – бесплатный шаблон на Bootstrap HTML5
Squad Free — адаптивный шаблон на bootstrap
6. Pluton – бесплатный одностраничный шаблон на Bootstrap HTML5
Pluton — бесплатный одностраничный шаблон на Bootstrap HTML5
9. E-Shopper — бесплатный шаблон для интернет-магазина
E-Shopper — бесплатный шаблон для интернет-магазина
10. AdminLTE — шаблон панели управления администратора
AdminLTE — шаблон панели управления администратора
11. Magnetic — бесплатный шаблон для сайта фотографа
Magnetic — бесплатный шаблон для сайта фотографа
12.
 Mabur — адаптивный шаблон для портфолио
Mabur — адаптивный шаблон для портфолиоMabur — адаптивный шаблон для портфолио
13. Moderna — адаптивный шаблон сайта на Bootstrap
Moderna — адаптивный шаблон сайта на Bootstrap
14. Sport Here — минималистичный шаблон сайта
Sport Here — минималистичный шаблон сайта
15. Crafty — адаптивный шаблон корпоративного сайта
Crafty — адаптивный шаблон корпоративного сайта
16. Infusion — одностраничный шаблон портфолио
Infusion — одностраничный шаблон портфолио
17. Yebo — HTML/CSS шаблон сайта в плоском стиле
Yebo — HTML/CSS шаблон сайта в плоском стиле
18. Twenty — шаблон на HTML5 с эффектом параллакса
Twenty — шаблон на HTML5 с эффектом параллакса
19. Urbanic — шаблон на Bootstrap
Urbanic — шаблон на Bootstrap
20. Calm — шаблон портфолио
Calm — шаблон портфолио
21. Mamba — одностраничный шаблон
Mamba — одностраничный шаблон
23.
 Brushed — одностраничный адаптивный шаблон сайта
Brushed — одностраничный адаптивный шаблон сайтаBrushed — одностраничный адаптивный шаблон сайта
24. Big Picture — шаблон сайта на HTML5
Big Picture — шаблон сайта на HTML5
25. Tesselatte — бесплатный адаптивный шаблон сайта
Tesselatte — бесплатный адаптивный шаблон сайта
26. Overflow — адаптивный шаблон сайта на HTML5
Overflow — адаптивный шаблон сайта на HTML5
27. Runkeeper — шаблон сайта мобильного приложения
Runkeeper — шаблон сайта мобильного приложения
28. Pinball — адаптивный шаблон блога
Pinball — адаптивный шаблон блога
29. Bak One — одностраничный адаптивный шаблон сайта
Bak One — одностраничный адаптивный шаблон сайта
30. Andia — бесплатный шаблон сайта
Andia — бесплатный шаблон сайта
31. Produkta — 4 HTML-шаблона в одном
Produkta — 4 HTML-шаблона в одном
33.
 Studio Francesca — адаптивный шаблон сайта
Studio Francesca — адаптивный шаблон сайтаStudio Francesca — адаптивный шаблон сайта
34. Prologue — шаблон сайта на HTML5
Шаблоны HTML5 являются одними из самих удобных и простых в создании веб-сайтов. Стандарты HTML 5 динамично развиваются с каждым днем: новые функции и возможности.
Если Вы хотите создать сайт, то для начала знание HTML и CSS будет достаточно.
Вы получите адаптивный макет, который позволит вам масштабировать шаблоны HTML5 на разные платформы (desktop, tablet, phone) , а так же на современные телевизоры.
Предлагаем Вашему вниманию адаптивные шаблоны HTML5 для блога/журнала.
Посмотрите и скачайте бесплатно HTML5 шаблоны и используйте все возможности HTML 5, CSS3 и jQuery.
HTML шаблон Platz– Free Grid & Magazine
Эксклюзивный выпуск от designscrazed может бесплатно быть использован для вашего нового сайта. Этот шаблон адаптивный и имеет множество преимуществ для страниц/постов.
Табличная структура HTML шаблона журнала/блога идеально подойдет для пользователе, которые хотят увидеть больше постов/товаров на одной странице.
Шаблон веб-сайта MaterialMag – Html
Вдохновленная концепциями дизайна материалов Google, эта тема пытается сделать то же самое для своей визуальной привлекательности. Адаптивный дизайн макета в сочетании с потрясающими цветовыми оттенками делает этот шаблон достойным внимания для ваших новостей нового поколения и веб-сайтов редакционных журналов.
ADMAG — шаблон адаптивного блога и журнала HTML
Тяжелый набор функций с уникальным отзывчивым макетом блога / журнала, эта тема — особый класс. Увеличьте количество просмотров страниц и активность посетителей до 200% с помощью этого HTML шаблона. Все внутренние страницы могут доступны с разделами категорий, представленными здесь.
Moose — многоцелевой адаптивный шаблон HTML5
Moose — это отзывчивый адаптивный шаблон сайта HTML5, построенный с помощью Twitter Bootstrap 3 с бесчисленными параметрами страницы, отлично подходит для владельцев бизнеса, художников, фотографов, креативных агентств, цифровых студий, личных фрилансеров. Поскольку он адаптивен, макет будет подстраиваться под разные размеры экрана, что сделает ваш сайт совместимым с любым устройством, таким как смартфоны, планшеты или настольные компьютеры.
Поскольку он адаптивен, макет будет подстраиваться под разные размеры экрана, что сделает ваш сайт совместимым с любым устройством, таким как смартфоны, планшеты или настольные компьютеры.
Magazine – адаптивный многостраничный HTML шаблон
Magazine — многофункциональный (журнал, газета, блог) HTML-шаблон, который имеет приятный и полностью отзывчивый вид. Вы можете использовать его в качестве готового HTML-шаблона сайта или адаптировать для своей CMS.
Enterprise – адаптивный шаблон журнала, новостей, блога
Enterprise — это HTML шаблон для новостей, журналов блогов с адаптивным дизайном. Он хорошо работает с любым мобильным устройством, таким как планшет или мобильный телефон, без обрезания любого контента! Отлично подходит для новостей и блога, со встроенным видео и галереями в каждой новостной ленте, в сообщениях СМИ и сообщениях блогов.
Marble – блочный адаптивный HTML5 шаблон
Marble — это блочный, адаптивный шаблон сайта HTML5, построенный с помощью Twitter Bootstrap с уникальным портфолио. Он включает 6 различных макетов страниц и 2 блогов. Marble будет полезен для художников, фотографов, креативных агентств, цифровых студий, фрилансеров и владельцев бизнеса, которые хотели бы красиво продемонстрировать свое портфолио.
Он включает 6 различных макетов страниц и 2 блогов. Marble будет полезен для художников, фотографов, креативных агентств, цифровых студий, фрилансеров и владельцев бизнеса, которые хотели бы красиво продемонстрировать свое портфолио.
Делаем адаптивный шаблон » Интернетчик
Ныне в моде адаптивные шаблоны для сайтов.
Адаптивный шаблон, это такой шаблон, при который внешний вид сайта сам подстраивается под размер экрана клиента. (не путать с резиновой вёрсткой). Чтобы понять, что это за зверь такой, нужно просто зажать кнопочку Ctrl на клавиатуре и покрутить колёсиком мышки (поменять размер странички сайта). Перемигивание отрисовки количества блоков и размеров картинок во время этой процедуры – это как раз и есть адаптация шаблона под разные разрешения экрана клиента.
Адаптивный шаблон
(новое – хорошо забытое старое…)
Адаптивные шаблоны известны с незапамятных времён. Просто ими не пользовались так широко. Не было надобности. Несмотря на древность своего кода, адаптивный шаблон – это некоторое новшество в разметке страницы и своего рода – новое слово в вёрстке. В отличие от «резинового шаблона», который просто растягивается и сжимается, адаптивный шаблон позволяет эффективно изменять количество выдаваемой информации на экран за счёт её скрытия от просмотра и изменения размеров показываемых блоков и картинок.
В отличие от «резинового шаблона», который просто растягивается и сжимается, адаптивный шаблон позволяет эффективно изменять количество выдаваемой информации на экран за счёт её скрытия от просмотра и изменения размеров показываемых блоков и картинок.
Сама идея адаптивного шаблона заключена в CSS-свойстве @media, позволяющего подключать и отключать отрисовку блоков и их свойств в зависимости от размеров экрана. Таким образом, первоначально, веб-страница сайта грузится полностью, а в последствии, на экране отрисовывается только самая необходимая информация. Всё остальное будет скрыто от клента. Причём, при масштабировании страницы (Ctrl + / -), на экране пользователя всё время будет идти перестройка блоков и их свойств, в зависимости от установленного размера страницы и разрешения экрана.
Адаптивный шаблон | Зачем это надо
Наш век – это время сплошной мобилизации. В Сети наступило засилье и кайф для переносных экранов и экранчиков (типа, смартов и ноутов). А вся эта переносная хрень имеет такое невероятное количество размеров экранов, что невольно приходится искать выход из создавшегося ракообразного положения. Если шаблон сайтеца верстается под стандартное разрешение, вида 1020 px, а посетитель на него заходит со смарта, с экранчиком в 300 px – это целая беда. Ну, и что он там увидит?
А вся эта переносная хрень имеет такое невероятное количество размеров экранов, что невольно приходится искать выход из создавшегося ракообразного положения. Если шаблон сайтеца верстается под стандартное разрешение, вида 1020 px, а посетитель на него заходит со смарта, с экранчиком в 300 px – это целая беда. Ну, и что он там увидит?
Выручают адаптивные шаблона.
С таким шаблоном на сайте, пользователь сразу видит сайт в адаптированном виде под свой размер экрана. При этом, никто не запрещает этому самому пользователю самостоятельно «зажать» клавишу Ctrl и покрутить колёсико мышки, подстраиваясь под различные отображения. Вот Вам и вся кроссбраузерность. Удобно, неправда-ли?
Адаптивный шаблон – не панацея
Самый большой камень в огород адаптивного шаблона – это перерасход трафика. Если у пользователя на экране первоначально отрисовывается не всё содержимое страницы, то зачем его грузить? И, наоборот – а что если у клиента экранчик совчем небольшой, но он хочет всё равно посмотреть полную, а не «урезанную» (адаптиированную) версию сайта? Что пользователю тогда делать? Тискать мышь да крутить колесо? Или ёрзать пальчами до бесконечности, если экран сенсорный? Нда. Сплошная дискриминация и ущемление прав потребителя – налицо.
Сплошная дискриминация и ущемление прав потребителя – налицо.
Частично, проблему с перерасходом трафика и лишним загружаемым контентом HTML-страницы, позволяют решить современные технологии динамической продгрузки страниц (вида AJAX). Но это уже, совсем другая история, связанная больше с программированием, нежели с обычной вёрсткой.
Да уж, адаптация шаблона под разные размеры экрана – это тема № 1 для современного верстальщика. Однако, сдаётся, в любом случае должна просматриваться общая специализация вёрстки идеи самого проекта – под десктоп, под планшет, или под «чиcтую» мобилу. Ибо, как известно – угодить сразу и всем – абсолютно не реально.
Online Test Pad — Онлайн тесты, опросы, кроссворды. Онлайн конструктор тестов, опросов, кроссвордов. Виджеты для вашего сайта.
Много лет преподаю математику и техническую механику в техникуме.
Разумеется, преимущества тестирования не нуждаются в рекламе. Но мои неоднократные попытки использовать этот инструмент в прежние года доставляли больше сложностей, чем удовлетворения. Так было до знакомства с этим сервисом.
Но мои неоднократные попытки использовать этот инструмент в прежние года доставляли больше сложностей, чем удовлетворения. Так было до знакомства с этим сервисом.
Уже 3 года я активно использую OnlineTestPad и наконец ощущаю настоящее удовольствие использования отличного инструмента. Быстрое создание различных тестов с широким выбором заданий. Особенно ценны для меня: возможность введения формул и возможность введения приблизительного ответа с заранее ограниченной погрешностью. Широкий спектр статистической информации. Работа с группами пользователей. Возможность скачать отчет в формате ecxel… Да все функции, которые делают мою профессиональную жизнь приятнее не перечислить. Освоив функционал и сделав базовый набор тестов я получила сильный импульс к творчеству. Тесты перерабатываются, придумываются новые. И с ними меняется подход к уроку, к изложению материала. Поверьте, этот сервис снижает риск профессионального выгорания! Я вижу, с каким азартом студенты работают. Интересные тесты повышают их мотивацию, интерес к учебному предмету, быстрая обратная связь вызывает соревновательный задор. Я считаю OnlineTestPad лучшим инструментом для повышения качества освоения знаний и для учителей и для преподавателей.
Огромное спасибо создателям сервиса. Отдельное спасибо разработчикам за постоянное повышение качества сервиса. Оказывается, даже отличный инструмент можно сделать еще лучше и удобнее. Также хочется сказать спасибо сотрудникам техподдержки — даже в праздничные и выходные дни они быстро реагируют на обращения, обязательно помогают.
Рекомендую всем педагогам попробовать этот сервис — уверена, вам понравится!
Егорова Ольга Алексеевна
преподаватель высшей категории, ГБПОУ ЛО «Беседский сельскохозяйственный технкикум»Простой адаптивный шаблон
Simple — это адаптивный стартовый шаблон. Он задуман как простой и простой, с минимумом стилей и опций. Тем не менее, у него есть функции, которые обычно просят клиенты: меню с раскрывающимися списками, ползунок, макет сетки. См. Полный список функций ниже.
Simple в основном предназначен для веб-дизайнеров (от начального до среднего уровня). Но он настолько прост (каламбур :)), что любой человек с очень небольшим знанием HTML может его модифицировать и использовать.
Чтобы создать веб-сайт с помощью Simple , загрузите его и добавьте свой собственный контент и страницы. Или, если вам нужен другой дизайн, вы можете настроить CSS. В любом случае у вас будет веб-сайт, не зависящий от устройства, который отлично работает и выглядит на смартфонах, планшетах, ноутбуках и настольных компьютерах. Это руководство поможет вам начать работу и создать полнофункциональный сайт.
Simple совместим с FireFox, Google Chrome, Opera, Opera Mini, Safari, IE9 +.Он также совместим с IE8, но IE8 будет видеть мобильный макет. IE 6 и IE7 должны умереть!
Simple — БЕСПЛАТНОЕ программное обеспечение, выпущенное без каких-либо гарантий на условиях Common Public Attribution License. Simple можно использовать в личных или коммерческих проектах бесплатно при условии сохранения заявления об авторстве. Если вы хотите удалить ссылку атрибуции из нижнего колонтитула, вы можете сделать пожертвование команде разработчиков, это автоматически предоставит вам отказ. Сделайте пожертвование или узнайте больше об условиях использования здесь.
Если вы хотите продемонстрировать сайт, созданный с помощью Simple, мы будем рады услышать от вас! Отчеты об ошибках, вопросы, предложения можно отправить здесь или по электронной почте.
Мы не оказываем помощи и не отвечаем на такие вопросы, как «как я могу добавить интервал к моему логотипу» или «как я могу переместить его слева направо». Simple имеет сотни загрузок в месяц, и ответы на все вопросы — это работа на полную ставку. Приносим извинения, надеюсь, вы понимаете :).
70 плоских адаптивных HTML-шаблонов веб-сайтов — Bashooka
Пользовательский опыт и дизайн важны для определения того, как люди воспринимают ваш веб-сайт и бренд.В последнее время большое распространение получил плоский дизайн, и, хотя многие считают, что это преходящая тенденция, есть несколько причин, по которым он может быть частью большего сдвига в цифровом дизайне. Используя преимущества минимализма, плоский дизайн сочетает изысканность и сложность с простым дизайном. Он охватывает пределы экрана, упрощает дизайн, позволяет ускорить загрузку и часто является более функциональным. Итак, вот 70 плоских адаптивных HTML-шаблонов веб-сайтов, которые сделают сайт впечатляющим, не уменьшая функциональность и не ставя под угрозу основное сообщение.
Он имеет четкий код, который гарантирует бесперебойную работу веб-сайта для любого SEO, маркетинга и цифрового бизнеса. Используйте его возможности для развития своего сайта!
Это простой шаблон одностраничного портфолио, отлично подходит для демонстрации вашей работы или для портфолио небольшого агентства. Он отзывчивый и основан на LESS, что делает его легко настраиваемым.
Профессиональный шаблон для любого бизнеса или веб-сайта-портфолио, это полностью адаптивный дизайн, готовый потрясающе выглядеть на любом устройстве.
Это профессиональный адаптивный креативный шаблон портфолио HTML5, созданный с использованием платформы Twitter Bootstrap. Шаблон включает более 28 страниц, четыре цветовые схемы, слайдеры, карусели, PrettyPhoto, фотопоток Dribbble, анимацию CSS3, рабочую форму обратной связи, а также использует множество функций, доступных как часть Twitter Bootstrap.
Плоский и адаптивный шаблон, который был создан специально для стартапов, новых приложений или компаний, которым нужен свежий, современный и плоский дизайн.Шаблон поставляется с новейшими адаптивными ползунками, эффективной анимацией CSS3 для привлечения внимания аудитории, интеграцией MailChimp, формами входа и подписки, таблицей цен и кратким призывом к действию для создания подписок. Также имеется шесть цветовых вариаций. выбирать из.
Адаптивная, современная и чистая тема дизайна. Поставляется с множеством функций и супер гибкостью. Существует несколько различных макетов, одним из которых является блог и контакт, чтобы вы могли выбрать именно то, как вы хотите, чтобы ваш сайт выглядел.Оснащен плагином Slider Revolution Responsive jQuery, и очень важно, что наша тема делает его особенным, фокусируется на деталях, код высочайшего качества, и вы можете получить многоуровневые файлы PSD.
Креативная тема для личного портфолио. Создан для дисплеев Retina, поэтому вы можете загружать потрясающую графику. Размер всех фигур можно изменять на 100%, а заполнители изображений легко редактировать. Boxin отлично смотрится и на мобильных устройствах! Он будет хорошо отображаться на всех устройствах (телефонах и планшетах) благодаря тщательно отобранным проверенным технологиям.Если вы просматриваете страницу сведений с планшета или мобильного телефона, вам понравится просматривать фотографии.
Многоцелевой шаблон HTML5 с уникальным квадратным дизайном, соответствующий последним трендам в стиле плоского дизайна. Он идеально подходит для сайта электронной коммерции, где продаются любые товары, от одежды до бытовой техники. Его также можно использовать на креативном бизнес-сайте для демонстрации портфельных проектов.
Это потрясающий HTML-шаблон Flat Portfolio, который предлагает множество полезных и самых популярных функций с Flat Design, популярным прямо сейчас.Идеально подходит для любого корпоративного агентства, творческой студии или для личного портфолио.
Идеальный HTML-шаблон для креативного агентства, фрилансера или обычного бизнеса. Четкие линии, яркие цвета и множество потрясающих функций делают Profectus идеальным шаблоном для творческого агентства, фрилансера или обычного бизнеса.
Многофункциональная, сверхчувствительная, готовая к работе с сетчаткой глаза тема, которая идеально подходит для вашего бизнеса, консультационных услуг или портфолио. Поддержка шаблонов Этот шаблон поставляется с отличной документацией и примечаниями, используемыми во всем HTML.
Это плоский адаптивный шаблон сайта HTML5, созданный с помощью Twitter Bootstrap с уникальным портфолио. Может использоваться как одностраничный, так и многостраничный. Kyte будет полезен художникам, фотографам, креативным агентствам, цифровым студиям, личным фрилансерам и любым владельцам бизнеса, которые хотели бы красиво продемонстрировать свое портфолио.
Это плоский адаптивный шаблон сайта HTML5, созданный с помощью Twitter Bootstrap с уникальным портфолио. Он включает в себя 6 различных макетов домашней страницы и 2 блога.Marble будет полезен художникам, фотографам, креативным агентствам, цифровым студиям, личным фрилансерам и любым владельцам бизнеса, которые хотели бы красиво продемонстрировать свое портфолио.
Минимальный плоский адаптивный шаблон одной страницы, идеально подходящий для продвижения вашего портфолио. Благодаря адаптивному дизайну его легко использовать с любым устройством (настольный компьютер, планшет, мобильный телефон…).
Креативный и плоский HTML5, шаблон CSS3 с 66 действующими HTML-шаблонами, Многоцелевая и современная, полнофункциональная, коробочная и заблокированная версия.Темный и светлый С 10 настраиваемыми цветами, вы можете легко изменить все цвета. Хорошо задокументированы. полностью отзывчивый с красивой навигацией по выпадающему меню для устройств с маленьким экраном. Wow 13 Потрясающий слайдер с разными эффектами. целевая страница, шаблон электронного письма и страница, которая появится в ближайшее время, включены в шаблон.
Поставляется с полностью редактируемым макетом с помощью фреймворка Bootstrap. Это может значительно упростить обычным пользователям создание собственного веб-сайта. Но также есть возможность расширить шаблон до любого уровня, если вам потребуется свобода творчества.Вы даже можете расширить этот шаблон, чтобы создавать потрясающие анимированные веб-сайты с портфолио каменной кладки. Этот шаблон включает допустимую разметку HTML5, совместимую с кроссбраузерностью w3.
Это профессиональный адаптивный креативный шаблон портфолио HTML5, созданный с использованием платформы Twitter Bootstrap. Шаблон включает 30+ страниц, четыре цветовые схемы, слайдеры, карусели, галереи, PrettyPhoto, фотопотоки, CSS3-анимацию, рабочую контактную форму, а также использует множество функций, доступных как часть Twitter Bootstrap.
Премиум, стильный и отзывчивый шаблон ошибки 404 с потрясающей фоновой анимацией. Это может быть использовано для компаний, которые являются страницей ошибок или страницей, не найденных в Интернете на их предприятиях или на любом другом сайте.
Это чистая и свежая тема с плоским дизайном. И, конечно же, все наши темы являются адаптивными. Мы приложили много усилий, чтобы сделать их более легкими и удобными для использования нашими клиентами.
Это адаптивный одностраничный шаблон, разработанный для многих типов веб-сайтов, таких как корпоративный бизнес, портфолио
, персональный сайт и т. Д.
Это одностраничный многоцелевой плоский шаблон HTML5 на основе сетки 960, включая двухслойные файлы PSD.
Это резюме визитной карточки, чтобы показать ваши навыки и работу. Идеально подходит для продвижения вашей работы! Этот чистый и корпоративный HTML-шаблон резюме / резюме поможет вам создать профессиональное онлайн-резюме за считанные минуты и увеличит ваши шансы найти подходящую работу и привлечь новые предприятия. В нем есть страница блога и сообщение в блоге. страница для личного пользования.ПРИМЕЧАНИЕ. Образцы изображений в Интернете принадлежат их соответствующим владельцам и используются только в демонстрационных целях.
Это плоский и креативный адаптивный шаблон сайта HTML5 / CSS3. Это идеальный выбор для корпоративного агентства, творческой студии или портфолио. Его можно легко настроить в соответствии с вашими потребностями. Фотографии, использованные в шаблоне, не включаются в основной файл загрузки, они предназначены только для предварительного просмотра.
Это уникальный и креативный HTML-шаблон премиум-класса, минималистичный плоский дизайн. Идеально подходит для компании о хостинге.
Это плоский одностраничный дизайн, чрезвычайно чистый, современный, отзывчивый и креативный.Эта html-версия основана на bootstrap3 (Twitter Bootstrap Framework), чтобы сделать ваш уникальный веб-сайт для: бизнеса, портфолио, креативного агентства, корпоративного, фрилансера, мобильного приложения, блога и т. Д. Этот шаблон имеет множество функций: bootstrap3, различные эффекты , ajax, удобное редактирование цветов, слайдер революции и многое другое. Вы можете легко интегрировать этот дизайн в wordpress, joomla, drupal или другие CMS. А также вы можете выбрать предпочтительный стиль из 3 стилей, указанных на вкладках над каждым разделом, например, портфолио, услуги и разделы команды.
Это полностью адаптивная целевая страница для продажи электронных книг или приложений с ручным кодированием с модным, но уникальным плоским дизайном в девяти цветовых схемах. Он идеально подходит для всех предприятий или частных лиц, которые хотели бы продемонстрировать электронную книгу или приложение с одностраничной маркетинговой целевой страницей в сложной и привлекательной форме. Он был построен так, чтобы быть максимально простым в использовании, поэтому неважно, насколько вы разбираетесь в кодировании, FlatBook предоставит идеальное решение, чтобы выделить ваше приложение или целевую страницу электронной книги среди других.
Это плоский и адаптивный шаблон галереи портфолио, разработанный для многих типов веб-сайтов, таких как веб-сайт с вдохновением для галереи, портфолио, персональный сайт и т. Д.
Это лучший и профессиональный способ представить свое портфолио или лучшую отправную точку для вашего собственного корпоративного веб-сайта. Если вы ищете что-то необычное и необычное, пожалуйста, ознакомьтесь с шаблоном адаптивного веб-сайта Wilder — Flat One Page! Wilder полностью адаптивен — измените размер окна браузера, чтобы увидеть его в действии.Все макеты созданы с учетом адаптивного дизайна. Он хорошо работает на настольных компьютерах, планшетах и мобильных устройствах. Шаблон идеально адаптирован для экранов различных размеров, а его привлекательный свежий дизайн отлично смотрится.
Это уникальный, современный и функциональный одностраничный HTML-шаблон. Идеально подходит для любой творческой студии, корпоративных сайтов, фотографии или портфолио. Шаблон имеет два варианта цвета — оранжевый и зеленый.
Это чистый, молодой, современный и плоский адаптивный одностраничный шаблон сайта, который идеально подходит для агентств, студий и креативщиков для демонстрации портфолио или представления профиля своей компании.
Если вам понравилась наша тема, не забудьте поставить ей оценку! Plaza — это целевая страница премиум-класса для бизнеса и маркетинга на основе Bootstrap Framework Mozart — это креативная адаптивная тема Retina для многократного использования с плоским дизайном и цветами метро, созданная с ноткой уникальности во всем. Эта тема полностью адаптивна и оптимизирована для мобильных устройств.
Тщательно созданная тема для портфолио. Современный плоский дизайн и простота настройки делают его отличным выбором для любой творческой компании, графического дизайнера, фотографа и т. Д.
Это очень мощный и отзывчивый шаблон администратора, использующий новейшие технологии. Простота использования частично связана с фреймворком Bootstrap3 и его реализацией. Использует CSS3, HTML5, медиа-запросы, удобен для касания и очень адаптивен к окну просмотра любого размера, включая iPhone, iPad, телефон и планшет Android. Работает на jQuery и Bootstrap3, Alpona включает множество плагинов, реализованных в 32 отдельных файлах HTML, а также имеет большой выбор иконок, шрифтов, виджетов, диаграмм, уведомлений, всплывающих подсказок.
Минималистичный плоский шаблон. Использует минимум плагинов jQuery для бесперебойной работы и высокой совместимости со старыми устройствами. Delta — это полностью адаптивный шаблон, готовый к работе с сетчаткой.
Это еще один новый шаблон администратора в стиле метро, созданный с использованием Bootstrap и других плагинов jQuery, который идеально подходит для ваших следующих проектов.
Это первое мобильное веб-приложение / тема панели администратора с плоским пользовательским интерфейсом, основанная на Bootstrap 3, она легкая, но с множеством компонентов, соответствующих вашим потребностям.
Это новый взгляд на бизнес-категорию. Использование ярких цветов и игривых элементов Biznuss является одновременно современным и универсальным; одинаково хорошо работает как для корпоративного, так и для малого бизнеса.
Плоский, современный и чистый дизайн Разумное использование элементов пользовательского интерфейса и пробелов. 100% Полностью отзывчивый. Нет ограничений на просмотр Realia на любом популярном устройстве. Realia полностью реагирует от маленького экрана смартфона до больших настольных мониторов. Retina Ready.Realia отлично смотрится даже на Retina дисплеях и дисплеях с высоким разрешением. Каждый графический элемент четкий и чистый. Больше никаких размытых изображений!
Это новый адаптивный шаблон администратора, основанный на новейшем интерфейсе Windows 8. Этот интерфейс, называемый Metro UI, уходит своими корнями в принципы классического швейцарского графического дизайна: минимализм, жирность, высокая контрастность и плоские цвета — вот некоторые из его замечательных особенностей. Start — это отправная точка для вашего следующего веб-приложения. Подходит для любого пользовательского интерфейса или панели администрирования, для любых устройств — от десктопа до мобильных.Начните использовать прямо сейчас и будьте тем, что ждут от веб-приложений в будущем! Шаблон Start admin сэкономит вам много времени в процессе разработки. Создан на основе известного фреймворка Twitter Bootstrap и обновлен для использования Sass (препроцессор CSS).
Это кроссбраузерный, готовый к работе с сетчаткой, адаптивный шаблон HTML5 / CSS3 с поддержкой сенсорного ввода, отличающийся чистым дизайном и являющийся многоцелевым шаблоном, который подходит для самых разных веб-сайтов. С помощью этого шаблона возможны тонны настроек, которые помогут вам переопределить ценность бренда вашего сайта.4 слайдера в комплекте, 5 вариантов домашних страниц. Он использует Skeleton CSS Framework и на 100% совместим с планшетами / телефонами.
Это современный плоский шаблон Bootstrap для любой серверной части, пользовательского интерфейса или администрирования, как для настольных, так и для мобильных пользователей. Построенный на последней версии Twitter Bootstrap и работающий с LESS, он сэкономит вам часы при разработке вашего проекта.
Это полностью адаптивная и сверхчистая страница в стадии разработки, совместимая с дисплеем Retina.Он был прост в использовании. Простой и понятный таймер обратного отсчета — это всегда отличная функция, если вы придерживаетесь крайнего срока. Вы также можете начать наращивать свою базу пользователей, дав им зону подписки, чтобы они могли получать обновления, когда ваш сайт будет готов к запуску.
Полностью адаптивный. Это отличный шаблон веб-сайта для журнала, потому что он придает вашему веб-сайту профессиональный дизайн с постоянным внешним видом на всех устройствах. Не имеет значения, просматривает ли пользователь ваш сайт на компьютере, планшете, смартфоне или любом другом мобильном устройстве.Используя некоторые из самых популярных современных тенденций дизайна, такие как HTML5, CSS3 и jQuery, он уникален по своему дизайну и может быть легко настроен в соответствии с вашим сайтом. Мы надеемся, что этот замечательный шаблон веб-сайта журнала поможет вам сразу же приступить к созданию онлайн-журнала. Вышеупомянутые демонстрационные изображения защищены авторским правом их соответствующих владельцев по лицензии Creative Commons для коммерческого использования, адаптации, модификации или расширения. Изображения используются в демонстрационных целях и НЕ включены в загрузку.Независимо от того, являетесь ли вы стартапом с ограниченными ресурсами и временем или хотите придать внешний вид журнала / блога своему следующему веб-проекту, адаптивный шаблон веб-сайта журнала HTML5 ForceFul поможет вам!
Это полностью адаптивная, простая, чистая и удобная для мобильных устройств, скоро появится страница с красивым таймером обратного отсчета, параллаксным фоном, формой подписки и контактной формой.
>
Если вам нравится плоский дизайн с поддержкой сетчатки, то GRID обязательно поразит вас с первого взгляда.Это полностью адаптивный шаблон HTML5 и CSS3, который лучше всего использовать для ведения блогов, личного портфолио и даже бизнес-портала. Макет и механизм шаблона улучшены, чтобы отображать все изображения и графику с WOW-эффектом. GRID без проблем работает на широком спектре устройств, включая ПК, мобильные телефоны, ноутбуки и т. Д. Он имеет сложную компоновку с красочным дизайном и тщательно проработанную графику (которая поддерживается сетчаткой), помогая вам привлечь больше посетителей на ваш веб-сайт.
Это полностью адаптивный многоцелевой шаблон HTML.Он имеет современный и чистый дизайн. Вы можете использовать его для компаний, агентств, портфолио и с модным, но уникальным плоским дизайном.
Это полностью отзывчивый, профессиональный и креативный шаблон, созданный для демонстрации ваших первоклассных портфолио в элегантном и современном виде. Он включает в себя 2 разных макета и несколько цветовых вариаций, которые готовы к использованию сразу после покупки в соответствии с вашими потребностями. деловых и личных резюме без ущерба для эстетической привлекательности или технических характеристик.Focus также на 100% готов к работе с сетчаткой, поэтому вы можете быть уверены, что ваше портфолио будет наилучшим образом представлено всем потенциальным работодателям, клиентам и поклонникам. Мы также предлагаем 2 макета витрины для тех случаев, когда ваша работа требует немного больше, чем световой короб, чтобы действительно это продемонстрировать!
Это потрясающий шаблон HTML5 с чистым и плоским дизайном. Идеально подходит для личного блога. Он очень гибкий и работает на платформе Bootstrap.
Он был разработан с использованием новейших методов кодирования с использованием Html5, Css3, Bootstrap.
Это адаптивный шаблон Retina-Ready с минималистичным, простым, элегантным и чистым стилем, с упором на содержание и удобочитаемость. Он представляет собой современное бизнес-решение. Mexin подходит для многоцелевых веб-сайтов, таких как бизнес, компания, портфолио или блог. Он отлично адаптируется к любым смартфонам и мобильным устройствам. Код легко изменить и понять, поэтому вы можете легко его персонализировать.
Это адаптивное одностраничное портфолио HTML5.Его можно использовать для творческого цифрового агента для демонстрации портфолио и продажи услуг. Его сборка основана на загрузке twitter, поэтому он обладает мощными функциями.
Вы ищете чистый, отзывчивый, элегантный и современный бизнес-сайт? Мы думаем, что сделали идеальный вариант для вас! Business Essentials был написан с нуля с учетом требований современного бизнеса. От элегантного, чистого и легко читаемого текста до различных полнофункциональных шаблонов страниц, включая информацию о персонале, карьере, доме и тематических исследованиях, ваш сайт великолепно выглядит на большом экране вплоть до мобильных устройств благодаря адаптивному дизайну и вам можно даже выбрать макет в штучной упаковке или полноразмерный макет.Легко настраивается с помощью хорошо структурированного, действительного кода и CSS. Ширина страницы по умолчанию установлена на 980 пикселей, что идеально подходит для большинства компаний, которые не используют очень большие мониторы, но используют ноутбуки, как и их клиенты. Каждая часть дизайна была тщательно обработана вручную с использованием пикселей, чтобы обеспечить фантастический опыт.
Это красиво оформленный HTML-шаблон «Скоро будет», «Посадка» и «Конференция / лагерь». Рекламируйте следующую большую вещь прямо на своем веб-сайте, используя красочный таймер обратного отсчета.Вам нужен слайд видеопрезентации? Нет проблем, Infine подготовила для него слайд. Даже для простого текстового слайда. Он подготовил красивое расписание, по которому вы можете сообщить посетителям, кто, о чем, когда и где будет выступать. Плоский, современный и чистый дизайн.
Это HTML-шаблон с уникальным трехмерным переходом и прозрачными эффектами.
All Me — это адаптивная виртуальная визитка для демонстрации вашей работы. Портфолио на базе AJAX обеспечивает плавный переход к вашим проектам, а изотопный эффект аккуратно организует ваш контент на одной странице.
Это профессиональный шаблон для любого бизнес-сайта или веб-сайта с портфолио, его анимированный и адаптивный дизайн, готовый потрясающе выглядеть на любом устройстве.
Это креативный одностраничный шаблон, основанный на плоском дизайне, подходящий для творческого агентства, личного портфолио или любых других целей. Его чистый и красочный, созданный с помощью начальной загрузки, очень легко настроить или добавить любой элемент.
Он имеет множество опций, которые дают вам возможность создать полностью настраиваемый шаблон администратора для вашего веб-приложения.Конечный пользователь / клиент может вручную выбрать любой цвет / стиль для любого элемента (заголовок, основная навигация, боковая панель, виджеты, блоки и т. Д.) По своему собственному выбору, что делает этот шаблон идеальным для вашего следующего проекта.
Это простой и понятный, но все же профессиональный шаблон, подходящий для благотворительных организаций, неправительственных организаций, фондов. Он создан с использованием новейших технологий HTML5 и CSS3. Адаптивный дизайн позволяет легко использовать его с любым устройством (настольный компьютер, планшет, мобильный телефон…) без удаления какого-либо содержимого! Дизайн и цветовую схему можно легко настроить.Дизайн состоит из 1200 сеток и 16 столбцов.
Это адаптивный шаблон HTML5, созданный с помощью Twitter Bootstrap. Он включает в себя 2 различных варианта макета: боковое меню и верхнее меню. Seabird отличается чистым и профессиональным дизайном, который может стать отличным решением для вашего бизнеса, портфолио, личного блога или любого другого веб-сайта. Шаблон создан так, чтобы быть отзывчивым, поэтому он будет совместим с любым устройством, таким как смартфон, планшет или компьютер.
Идеально подходит для размещения вашей личной информации: ваших навыков, уровня вашей компетенции, вашего образования, опыта и увлечений.Тема справится с задачей, чем бы вы ни занимались — дизайнером, программистом или менеджером.
Skeleton: адаптивный шаблон CSS
Вам следует использовать Skeleton, если вы приступаете к небольшому проекту или просто не чувствуете, что вам нужны все возможности более крупных фреймворков. Skeleton стилизует только несколько стандартных элементов HTML и включает сетку, но этого часто более чем достаточно для начала.Фактически, этот сайт построен на Skeleton и имеет ~ 200 строк настраиваемого CSS (половина из которых — стыковочная навигация).
Love Skeleton и хотите написать об этом в Твиттере, поделиться им или пометить его? Я ценю это Твитнуть
Сетка представляет собой 12-столбцовую подвижную сетку с максимальной шириной 960 пикселей , которая сжимается вместе с браузером / устройством при меньших размерах. Максимальную ширину можно изменить с помощью одной строки CSS, и размер всех столбцов изменится соответствующим образом.Синтаксис прост и значительно упрощает кодирование. Давай, измените размер браузера.
Type полностью настроен на rems , поэтому размер шрифта и пространственные отношения можно изменять на основе одного свойства font-size . По умолчанию Skeleton никогда не изменяет размер шрифта , но он есть на тот случай, если он понадобится для вашего проекта. Все измерения по-прежнему основаны на 10, поэтому с 5.0rem font-size просто означает 50px .
Типографская база — это Raleway, обслуживаемый Google, с размером 15rem (15 пикселей) на высоте строки 1,6 (24 пикселя). Другие основные типы шрифтов, такие как якоря, сильная , упор и подчеркивание , очевидно, включены.
Заголовки создают семейство разных размеров, каждый с определенным межбуквенным интервалом , высотой строки и полями .
Заголовок
Заголовок
Заголовок
Заголовок
Заголовок
Заголовок
Товарная позиция
Заголовок
Заголовок
Заголовок
Базовый тип - 15 пикселей больше 1.6 высота строки (24 пикселя)
Полужирный
Курсив
Цветной
подчеркнутый
Формы— это большая проблема, но, надеюсь, эти стили сделают это немного проще. Все входы, кнопки выбора и кнопки нормализованы для кроссбраузерности с общей высотой, поэтому входы можно складывать или размещать рядом друг с другом.
- Неупорядоченные списки имеют базовые стили
- Они используют стиль кругового списка
- Вложенные списки созданы для правильного восприятия
- Может вкладывать любой тип списка в другой
- Еще пункты списка mama san
- Упорядоченные списки также имеют базовые стили
- Они используют стиль десятичного списка
- Упорядоченные и неупорядоченные могут быть вложены
- Может вкладывать любой тип списка в другой
- Последний пункт списка для развлечения
Стиль кода остается базовым — просто оберните что-нибудь в , и он будет выглядеть как это .Для блоков кода оберните в
.some-class {
цвет фона: красный;
}
.some-class {
цвет фона: красный;
}
Обязательно используйте правильно сформированную разметку таблицы с Skeleton использует медиа-запросы для обслуживания своей масштабируемой сетки, но также имеет список запросов для удобства стилизации вашего сайта на разных устройствах.Запросы ориентированы в первую очередь на мобильные устройства, то есть они нацелены на Skeleton имеет ряд небольших служебных классов, которые действуют как простые в использовании помощники.Иногда лучше использовать служебный класс, чем создавать совершенно новый класс только для того, чтобы плавно перемещать элемент. Этот шаблон является примером того, насколько легко можно создать целевую страницу, используя только каркасную сетку и несколько пользовательских стилей. Вся демонстрация составляет ~ 150 строк CSS, включая комментарии (большинство из которых размещают телефоны вверху). Будет добавлено больше примеров, чтобы помочь любому начать или лучше понять, как работает Skeleton.Цель - образование. Если вас больше интересуют реальные, живые примеры сайтов-скелетов, я скоро создам список «Построено на основе скелетов»! Поисковые системы, такие как Google, - это то, сколько из нас находят быстрые ответы на такие вопросы, как поиск ближайших услуг, ресторанов, продуктов и практических руководств. По данным Hitwise, поисковые запросы с мобильных устройств составляют примерно 60% всего объема поиска (). Эта статистика проливает свет на важность удобного для мобильных устройств веб-сайта , поскольку все больше людей заходят на веб-сайты со своих телефонов и планшетов. Ваше портфолио цифровых фотографий должно не только хорошо выглядеть на экране рабочего стола, но и обеспечивать удобство работы на мобильных устройствах. Компании, которые не внедряют дизайн веб-сайтов, оптимизированный для мобильных устройств, рискуют потерять клиентов в пользу конкурентов и нанести ущерб своему поисковому трафику. Итак, как создать красивый веб-сайт, удобный, оптимизированный и отзывчивый? Сортировка этих терминов может действительно сбивать с толку, поэтому мы посвятили этот пост, чтобы подчеркнуть важность мобильной оптимизации и дать вам советы по использованию шаблонов сайтов для создания адаптивной целевой страницы для вашего бизнеса без необходимости изучать HTML5 или CSS. Помните времена, когда на телефоне настольные веб-страницы сжимались и масштабировались? Это было не из приятных впечатлений. Было трудно читать текст, кошмар для навигации, и время загрузки страницы было мучительным. Адаптивный веб-дизайн - это решение для множества размеров экранов и разрешений, доступных для доступа в Интернет. Он центрирует ваши веб-элементы вокруг пользовательского опыта на основе его устройства, включая технологию, которая автоматически реагирует на предпочтения пользователя. Существует два основных метода, которые разработчики используют при разработке веб-сайтов для мобильных устройств: –: отзывчивый и адаптивный дизайн. Адаптивный макет будет изменяться в зависимости от размера браузера. По мере уменьшения площади экрана контент занимает больше места по вертикали. Этот адаптивный дизайн макета намного более плавный. В полностью адаптивном дизайне вы можете думать о веб-элементах как о воде в контейнере, изменяя его форму, чтобы она соответствовала резервуару. Адаптивный веб-дизайн настроит макет вашей информации на определенную ширину или точку останова. По мере того, как вы настраиваете размер браузера своего веб-сайта на рабочем столе, вы заметите, что элементы страницы привяжут к месту с заданным порогом. Преимущество этого заключается в том, что адаптивные сайты, оптимизированные для мобильных устройств, загружаются намного быстрее. Нет одного правильного ответа на вопрос, что лучше для вас - все сводится к содержанию вашего веб-сайта. Однако одно из самых больших преимуществ использования адаптивного веб-дизайна заключается в том, что он позволяет адаптировать ваш контент к новым устройствам, которые могут предлагать другие размеры и разрешения в будущем.Вдобавок ко всему, в долгосрочной перспективе он требует гораздо меньше обслуживания. К счастью, вам не нужно понимать HTML5, чтобы создать полностью адаптивный веб-сайт. Ваш посетитель не должен решать, как перемещаться по вашему онлайн-портфолио. Вам решать, как создать приятный и простой опыт, независимо от того, с какого экрана они открывают вашу целевую страницу. Если вы игнорируете принципы отзывчивого дизайна , , вы можете потерять огромную часть потенциальных клиентов, которые в основном посещают сайты со своих смартфонов.Удобство имеет решающее значение, когда кажется, что людям все больше и больше не хватает времени и они находятся в движении. Взаимодействие с пользователем - одно из главных соображений при создании адаптивного сайта. Благодаря адаптивным веб-страницам ваши потенциальные клиенты могут беспрепятственно взаимодействовать с вашим сайтом независимо от того, какое устройство они используют. Если ваше портфолио слишком сложно для взаимодействия, вы заставляете посетителей выбирать конкурента вместо ваших услуг. Для многих творческих профессионалов веб-сайт - гораздо более эффективный инструмент, чем традиционное резюме или резюме.Это также может быть мощным инструментом для генерации потенциальных клиентов с правильными стратегиями поисковой оптимизации (SEO) . Поисковая оптимизация сосредоточена вокруг предоставления пользователям наилучших ответов на их запросы в Google или других поисковых системах - опять же, речь идет о создании наилучшего пользовательского опыта. Основным фактором в рейтинге Google для поисковой оптимизации является скорость реагирования на запросы мобильных устройств. Google наказывает веб-страницы за плохую работу с мобильными устройствами, уменьшая ваши шансы на поиск по релевантным запросам. Обмен ссылками - важный способ распространения информации и идей. Если вы делитесь ссылкой на свой веб-сайт с настольного компьютера кому-то, открывающему ее с мобильного устройства, у него могут возникнуть проблемы с загрузкой страницы или перемещением по ней для получения необходимой информации. Использование адаптивного шаблона сайта позволяет увеличить охват вашего бренда на всех устройствах. Адаптивные веб-сайты особенно важны, когда потенциальный клиент просит показать ваше портфолио или когда коллега хочет порекомендовать вашу работу потенциальному клиенту. По мере того, как технологии планшетов и телефонов становятся чрезвычайно доступными и простыми в использовании, все больше людей, вероятно, откроют ссылку на ваше портфолио на портативном устройстве, а не на компьютере. Убедитесь, что вы делаете все возможное, чтобы ваш сайт выглядел красиво и функционально на всех платформах. Если вы не уверены, адаптивен ли шаблон вашего веб-сайта, скорее всего, это не так.Вот два простых пошаговых метода проверки отзывчивости вашего веб-сайта на мобильных устройствах. Первый способ заключается в открытии вашего веб-сайта в браузере настольного компьютера. С помощью курсора возьмите правую часть окна и перетащите ее влево, чтобы уменьшить страницу до размера экрана мобильного устройства. Адаптивные сайты автоматически изменяют размер содержимого в соответствии с параметрами размера браузера. Если вы заметили, что содержимое вашей веб-страницы привязывается к другому макету при определенной ширине экрана, вы бы знали, что дизайн сайта адаптивный. В любом случае ваш веб-сайт должен занимать больше места для вертикальной прокрутки, поскольку окно становится меньше, а текст и изображения должны оставаться легко читаемыми. Если при уменьшении размера окна кажется, что страница обрезана или выглядит неправильно, возможно, ваш веб-сайт не оптимизирован для планшетов или экранов телефонов, и вы можете рассмотреть возможность использования адаптивных шаблонов. Второй метод проверки, оптимизирован ли ваш сайт для экранов телефонов, намного точнее для оптимизированного для мобильных устройств SEO. Просто зайдите на страницу Google Mobile-Friendly Test Page и введите свой URL. Он не только определит, подходит ли ваша страница для мобильных устройств, но и уведомит вас о проблемах с загрузкой страницы, которые вы должны решить, чтобы улучшить индексацию вашей поисковой системы для SEO. Нет единственного способа сделать ваш веб-сайт более удобным для мобильных устройств, но есть простой и понятный вариант. Вместо того, чтобы создавать отдельный мобильный веб-сайт в дополнение к исходному сайту для настольных ПК, вы можете использовать шаблоны со встроенными элементами, подходящими для разных разрешений и размеров экрана. Теперь намного проще создать удобный для мобильных устройств веб-сайт без какого-либо опыта программирования с помощью адаптивных шаблонов веб-сайтов , созданных разработчиками, которые знают HTML5 и CSS (так что вам не нужно) . Эти веб-шаблоны просты в использовании и позволяют настраивать макеты страниц, не беспокоясь о технической стороне дизайна. Участники Format имеют доступ к более чем 70 бесплатным адаптивным мобильным шаблонам веб-сайтов , которые легко настраиваются до мельчайших деталей и предназначены для творческих профессионалов. позволяет легко переключаться между мобильным и настольным представлением во время проектирования вашего сайта, так что вы можете быть уверены, что он выглядит правильно, независимо от того, с какого устройства ваш потенциальный клиент просматривает его. Работа с адаптивными шаблонами снимает с вас большую часть дизайнерской и технической работы, а это означает, что вы можете создать веб-сайт своей мечты и оптимизировать его для SEO в течение нескольких часов. Одно дело - иметь адаптивный веб-сайт, а другое - оптимизировать его содержание для повышения рейтинга в поиске. Помните, что ваш главный приоритет при создании портфолио, удобного для мобильных устройств, - это облегчить взаимодействие с пользователем. Вот несколько ключевых моментов, которые следует учитывать при разработке сайта-портфолио с использованием шаблона, удобного для мобильных устройств. Предположим, ваш веб-сайт занимает более одной колонки. В этом случае вы рискуете исказить изображения и поставить под угрозу читаемость текста - или, что еще хуже, вы заставляете пользователей сжимать пальцы и прокручивать их для навигации по сайту. При просмотре с мобильного устройства сайт должен занимать только один столбец, что избавляет от необходимости прокручивать страницу из стороны в сторону. Поскольку ваш настольный сайт сжимается до меньшего экрана, ваша адаптивная веб-страница должна занимать больше вертикального пространства, чтобы информация на одной странице была удобочитаемой и удобной для прокрутки. Хорошо продуманный адаптивный шаблон сделает это за вас. Убедитесь, что ваш веб-сайт загружается быстро. В противном случае посетители, как правило, спрыгивают с корабля в считанные секунды. Вы можете проверить скорость своего мобильного телефона с помощью Google, введя URL своей страницы. PageSpeed Insights от Google предоставит такие рекомендации, как удаление ненужного JavaScrip или оптимизация размера файла изображения, чтобы сократить время загрузки вашего сайта. Навигация - это то, как посетитель будет перемещаться по вашему веб-сайту, и это один из наиболее важных элементов дизайна для создания удобного взаимодействия с пользователем. Самый простой способ проверить, удобна ли ваша навигация для пользователя, - это пройти тест большого пальца. Можете ли вы перемещаться по всем страницам, используя только большие пальцы? Организованная система навигации направляет посетителей на интересующие страницы и позволяет им легко находить информацию и связываться с вами в случае необходимости.Чем более организована ваша навигация, тем дольше посетитель проведет на вашем сайте. Вы хотите, чтобы ваш контент хорошо читался как на настольном компьютере, так и на мобильном устройстве. Если ваш текст трудно читать в меньшем масштабе, вы можете пересмотреть свой выбор шрифта. Еще один фактор, который следует учитывать при выборе шрифта, - это то, используете ли вы System Front или Web Font. Хотя в веб-шрифтах вы найдете гораздо больше уникальных стилей, они могут замедлить скорость загрузки.Преимущество системных шрифтов в том, что они молниеносны. Обратной стороной является то, что если на устройстве, которое пользователь просматривает ваш сайт, нет системного шрифта, по умолчанию будет использоваться шрифт. Опять же, все зависит от ваших предпочтений. Не заставляйте посетителей слишком много работать, чтобы понять информацию на вашем сайте и направить их к действию, которое вы хотите, чтобы они предприняли. В случае сомнений упростите общий дизайн своего сайта. Упорядочение дизайна вашего сайта поможет решить все вышеперечисленные вопросы.Это может помочь снизить скорость загрузки, упростить навигацию и гарантировать, что нужная информация будет видна вашему читателю. Работа над шаблоном HTML для мобильных устройств может помочь вам достичь всего этого, не обладая техническими знаниями в области веб-дизайна. Что вы будете делать, если ваш текущий веб-сайт не реагирует на веб-запросы? Самый простой способ решить эту проблему - использовать адаптивный шаблон веб-сайта. При планировании веб-сайта требуется много догадок или необходимость изучать HTML5 или CSS, поэтому вы можете сосредоточиться на демонстрации своих лучших работ. Использование адаптивного шаблона - лучший способ увеличить посещаемость вашего веб-сайта и улучшить ваше цифровое присутствие. Сайты, не оптимизированные для планшетов и телефонов, показали снижение посещаемости веб-сайтов, что может привести к значительным упущенным возможностям. Теперь, как никогда, создать веб-сайт, подходящий как для настольных компьютеров, так и для мобильных устройств, без необходимости писать код или нанимать веб-дизайнеров. Члены Format могут получить доступ к более чем 70 адаптивным шаблонам без перетаскивания, чтобы расширить свое цифровое портфолио.Попробуйте бесплатно сегодня и убедитесь сами, почему участникам Format нравится простота использования наших тем и шаблонов веб-сайтов. Ищете больше статей, чтобы выделить свой сайт? Проверьте эти штуки. Руководство по SEO для фотографов 10 шагов к созданию вашего идеального онлайн-портфолио Как выбрать тему веб-сайта для вашего онлайн-портфолио фотографии Если вы хотите создать веб-сайт, который предлагал бы вашим пользователям наилучшие впечатления от работы на любом устройстве и любом размере экрана, вам, безусловно, нужен шаблон, который можно будет соответствующим образом настроить.Вы можете легко добиться этого, выбрав идеальный шаблон HTML5 и CSS3, который полностью адаптивен и подходит для вашей области работы. Чтобы помочь вам, мы собрали 25 наших любимых примеров мобильных адаптивных шаблонов веб-сайтов . Вам просто нужно выбрать свой любимый, а затем начать создавать свой уникальный веб-сайт, настраивая уже созданные демонстрации или начав настраивать свой собственный дизайн с нуля. Каждая тема в этом списке была протестирована на различных браузерах и устройствах, поэтому вы можете быть уверены, что результат обеспечит оптимальную производительность для ваших посетителей и клиентов. Myway - универсальный одностраничный шаблон, который идеально подходит для личных или коммерческих портфолио. Его можно использовать для многих целей, включая сайты креативных агентств, приложения, целевые страницы, рекламные сайты и многое другое! Эта тема полностью адаптивна и включает в себя гибкую сетку, ориентированную на мобильные устройства, которая может масштабироваться до 12 столбцов в зависимости от устройства или размера экрана. Myway был создан с использованием мощного фреймворка Bootstrap 3, который идеально подходит для разработки веб-сайтов, оптимизированных для мобильных устройств. Этот шаблон будет отображаться в высоком разрешении в любых условиях. H-Code - это очень мощный и отзывчивый многоцелевой шаблон, который отлично подходит для одностраничных веб-сайтов, а также для многостраничных веб-сайтов. Он универсален, поэтому его можно использовать для широкого спектра проектов и тем, включая веб-сайты электронной коммерции. Этот шаблон оптимизирован для SEO и скорости, он отлично выглядит и работает на всех устройствах (включая мобильные телефоны и планшеты) и с экранами. H-Code включает более 58 готовых к использованию шаблонов домашних страниц для различных предприятий и более 197 HTML-страниц.Лучше всех? Это очень легко реализовать и настроить кем угодно! Skrollex - это многоцелевая одностраничная тема Parallax, которую мы рекомендуем для портфолио, современных бизнес-сайтов, фотографов, творческих агентств, резюме или любых других личных или коммерческих целей, которые могут у вас быть. Это полностью адаптивный шаблон, который будет идеально смотреться в любом браузере, на экране или устройстве. Он удобен для мобильных устройств, имеет плавную прокрутку и анимированный фон с параллаксом. Он был разработан с использованием платформы Bootstrap, а также поддерживает видео фоны и полноэкранные меню. Clinico - это универсальный шаблон, созданный для медицинских и связанных со здоровьем предприятий. Он имеет свежий и современный дизайн, который отлично подходит для продуктов и блогов! Clinico поддерживает Retina и отлично смотрится на мобильных устройствах, планшетах или любых других типах экранов. Вы можете выбрать широкий или квадратный макет и шесть готовых цветовых схем, которые придадут вашему веб-сайту минималистичный и эффективный вид. Этот шаблон поставляется с множеством различных макетов страниц, настраиваемых элементов, виджетов, контактных форм и многого другого! Solido - это полностью адаптивный одностраничный шаблон HTML5, который может работать для всех типов личных или деловых веб-сайтов.У него чистый и современный дизайн и бесконечные возможности настройки. Самым важным аспектом является то, что он очень отзывчивый, потому что каждый элемент этой темы выглядит и отлично работает во всех браузерах и на всех устройствах. Поскольку эта тема удобна для мобильных устройств, она идеально подходит для любого проекта, который вы можете себе представить. Definity - это минимальный одностраничный и многостраничный шаблон HTML5, созданный с помощью платформы Bootstrap 3 и SCSS. Мы рекомендуем его, если вы хотите создать личную или бизнес-платформу, соответствующую последним тенденциям веб-дизайна.Definity полностью адаптивен и отлично смотрится даже на мобильных устройствах, независимо от размера их экрана. Эта тема поставляется с более чем 20 уже разработанными демонстрациями, из которых вы можете выбрать, чтобы приступить к разработке быстрее и проще. VALERA - это мощный HTML-шаблон с минималистичным и чистым макетом. Этот шаблон очень гибкий и простой в настройке, он поможет вам запустить и запустить ваш сайт за считанные минуты! VALERA была создана с использованием HTML5 и CSS3 и jQuery.Он имеет прочный и полностью отзывчивый макет, масштабируемый от 320 пикселей до 1260 пикселей в ширину, все функции Bootstrap и безупречный внешний вид на мобильных устройствах независимо от размера их экрана. Elixir - это шаблон веб-сайта премиум-класса, который отлично подойдет для ресторана, пекарни, фаст-фуда, поваров или любого другого предприятия, связанного с едой. Он был построен на платформе Advanced Bootstrap 3 с HTML5 / CSS3. Эта тема очень отзывчива и будет отлично смотреться на всех устройствах, о которых вы можете подумать.Вы можете начать с выбора из 4 уже готовых шаблонов домашней страницы (Luxury Restaurant, American Grill, Italian Style, Asian Food) и начать разработку своего собственного веб-сайта, который включает страницы меню, параллакс-анимацию и многое другое! Mexin - это готовый для Retina шаблон, который имеет элегантный и простой стиль, с сильным акцентом на ваш контент и изображения. Mexin настолько гибок, что подходит для множества различных целей, таких как бизнес, компания, веб-сайты портфолио или блоги.Он имеет полностью адаптивный макет, который идеально адаптируется к любым смартфонам, браузерам и мобильным устройствам. Строки кода очень легко отслеживать и изменять, поэтому вам не составит труда создать собственный веб-сайт, удобный для мобильных устройств. Nostalgia - это адаптивный HTML-шаблон, созданный для портфолио. Этот шаблон основан на полноэкранном слайд-шоу и множестве различных скользящих страниц. Фоновые изображения наполнены ретро-тонами. У Nostalgia очень гибкий макет, который полностью адаптируется и отлично смотрится даже на мобильных устройствах и планшетах.Варианты страниц портфолио безграничны, и вы можете выбирать из множества стилей, таких как аккордеон, встроенный лайтбокс и даже видео на Youtube или Vimeo. Emdot - еще одно предложение для вашего личного или бизнес-сайта для мобильных устройств. Эта тема была создана на базе jQuery для мобильных устройств и обладает множеством замечательных функций. Поскольку он настолько гибкий и простой в использовании, вы можете приступить к разработке и настройке своего уникального веб-сайта за считанные минуты. Emdot позволяет использовать одну из 12 включенных цветовых тем или просто создавать свои собственные.С графикой @ 2x ваш сайт будет отлично смотреться на любом мобильном устройстве! ShiftCV - это HTML-шаблон веб-сайта, созданный для любых личных или коммерческих проектов, включая портфолио и резюме. Пакет включает действительные файлы HTML5 / CSS3. ShiftCV имеет чистый и современный дизайн, который также отлично реагирует и масштабируется на всех типах экранов и браузеров (Firefox, Chrome, Sarafi, Opera, IE). Он также поддерживает Retina и полностью настраивается. TouchM - это профессиональная тема HTML5 / CSS3, в которой используются некоторые из новейших технологий для дизайна веб-сайтов.Все элементы в этой теме оптимизированы для идеального внешнего вида на всех устройствах, экранах и в браузерах. Вы можете легко провести пальцем, нажать, дважды нажать внутри этой темы без ошибок. TouchM можно использовать для неограниченного количества идей для веб-сайтов, он поставляется с 3 адаптивными ползунками, фильтруемым портфолио с множеством макетов, очень полезным списком шорткодов и многим другим! Brando - креативный и мощный одностраничный шаблон, который можно использовать для множества целей. Эта тема поставляется с более чем 10 уже созданными одностраничными демонстрационными шаблонами, из которых вы можете выбирать, чтобы быстрее приступить к настройке вашего собственного уникального веб-сайта.Brando был хорошо протестирован во всех браузерах, на всех устройствах и экранах, он отлично выглядит и работает везде. Он идеально подходит для любого типа бизнеса, такого как креативное агентство, мода, архитектура, спа и многое другое. Larx - еще один замечательный пример креативного шаблона, который можно использовать по-разному. Мы рекомендуем его творческим людям, архитекторам, организациям, компаниям и так далее. Он имеет полностью адаптивный и гибкий макет, основанный на мощном Bootstrap 3.3 рамки. LARX поставляется с 8 различными уже созданными демонстрациями, из которых вы можете выбирать, включая Revolution Slider и Cube Portfolio! Пакет содержит 13 файлов HTML. Syndicate - это полностью адаптивный шаблон, который мы настоятельно рекомендуем использовать, если вы хотите, чтобы ваш сайт выглядел безупречно и на мобильных устройствах! Он готов к работе с сетчаткой Retina и содержит 361 векторную иконку с неограниченной масштабируемостью, которая будет идеально смотреться при любом размере. Вы можете создать одностраничный или многостраничный веб-сайт и выбрать из множества различных демонстраций, которые помогут вам начать работу.Эту тему также можно использовать в плоской или красочной версии - все зависит от вашего вкуса и предназначения! Lydia - один из наиболее полных шаблонов HTML5, созданных специально для фотографов и журналов. Он поставляется с множеством различных вариантов портфолио и блогов, из которых вы можете выбирать. Lydia была создана с использованием инфраструктуры Twitter Bootstrap v3 и включает более 30 полезных страниц HTML5 с 11 вариантами цвета, 3 различными заголовками, 8 домашними макетами, одностраничным вариантом и портфолио Ajax.Этот шаблон легко адаптируется к любому размеру экрана и устройству. Sturlly - это многоцелевой шаблон HTML5 с современным и чистым одностраничным макетом. Он поставляется с множеством готовых макетов для различных предприятий и идей, а также с некоторыми дополнительными страницами для блогов и целевых страниц. Sturlly был протестирован в различных условиях, он выглядит и отлично работает на всех размерах экрана и на всех устройствах. Reversal - это адаптивный одностраничный HTML-шаблон с современным минималистичным дизайном, который отлично подходит для различных типов проектов и веб-сайтов.Его дизайн основан на горизонтальном одностраничном макете, который полностью адаптируется ко всем браузерам и мобильным устройствам. Reversal основан на фреймворке Bootstrap, что делает его очень гибким и простым в настройке. Он поставляется с множеством шрифтов Google и Font Awesome Icons, а также позволяет выбирать из неограниченного количества цветов. Crisp - это элегантный шаблон, созданный с заботой о креативных дизайнерах. Это идеальный выбор для личного или коммерческого портфолио, созданного с использованием HTML5 и CSS3.Он имеет полностью адаптивный макет, который был протестирован на различных браузерах, устройствах и размерах экрана, и каждый раз он идеально адаптировался. Он также поддерживает Retina и содержит множество шорткодов. Ottavio - это многоцелевой шаблон HTML5 Bootstrap, который поставляется в трех вариантах: раздел портфолио, версия электронного магазина и раздел блога. Пакет включает более 45 страниц HTML5. Ottavio был создан с использованием потрясающей полностью адаптивной сеточной системы Twitter Bootstrap 3, которая делает его подходящим как для больших экранов, так и для мобильных устройств.Он также позволяет добавлять фоны параллакса в каждый раздел страницы. Uno - супер чистый шаблон, который идеально подходит для создания личной страницы, портфолио или резюме. Он поставляется с полностью работающей формой обратной связи и множеством социальных виджетов. Этот шаблон был тщательно разработан, чтобы безупречно работать на любом мобильном устройстве. Потрясающая функция полноэкранного изображения или видео автоматически определяет высоту браузера. Этот шаблон администратора был создан с использованием очень мощного фреймворка Bootstrap от Twitter.У него чистый и плоский дизайн. Одна из его лучших особенностей заключается в том, что он легко адаптируется к любому устройству и браузеру, что делает его очень удобным для мобильных устройств. Вы можете использовать этот шаблон, если хотите создать панель администратора для любого сайта. BeTheme - один из наиболее полных и гибких HTML-шаблонов веб-сайтов, который идеально подходит для множества деловых и личных веб-сайтов. Эта тема поставляется с более чем 290 уже созданными и готовыми к использованию демонстрационными макетами. Вам просто нужно выбрать свою любимую тему, и все готово.Каждый шаблон полностью адаптивен и готов к работе с Retina. Wisten - это 100% адаптивный одностраничный шаблон, который подходит для множества целей. Wisten построен на платформе Twitter Bootstrap 3.0. Рекомендуем фрилансерам, фотографам, креативным агентствам и т. Д. У него потрясающий дизайн Parallax с множеством простых для редактирования анимаций. TemplateMonster производит адаптивных шаблонов веб-дизайна , каждый из которых имеет 4 основных варианта макета и несколько дополнительных. Таким образом, чтобы точно реагировать на среду, которая используется для их просмотра, шаблоны становятся плавными и легко адаптируются к ширине браузера. Чтобы полностью перейти на экран меньшего размера, в адаптивных шаблонах используются изменяющиеся размеры шрифтов, меню навигации, столбцы, текстовые блоки и изображения, которые масштабируются и меняют свое положение.Чтобы увидеть адаптивный дизайн в действии, просмотрите живые демонстрации шаблонов и поиграйте с шириной окна браузера. При тестировании бесплатного шаблона начальной загрузки вы можете увидеть, что находится внутри пакета шаблона для данного типа продукта. Если вам нравится, как работает продукт, вы можете посмотреть в магазине TemplateMonster доступный премиум-шаблон такого типа. Если вы хотите узнать больше о RWD, см. Это интерактивное руководство Responsive Web Design на борту.Вы найдете всю важную информацию, подкрепленную статьями, бесплатными книгами в формате PDF, рекомендациями Google, а также некоторыми инструментами, плагинами и полезными руководствами. Ключевым моментом наших адаптивных дизайнов является то, что наряду с реализацией медиа-запросов у них есть особый тип адаптивной сетки и гибкие изображения. Они вмещают внутренний контент, включая размеры шрифтов, изображения, которые масштабируются и меняют свое положение, меню навигации, столбцы, формы и блоки избранного контента, которые для идеальной деградации до меньших размеров экрана часто превращаются в один столбец, складывающийся по вертикали. друг на друга. С помощью этих адаптивных шаблонов вы можете быстро запустить свой проект и переключить свой веб-сайт на новый гибкий дизайн. Выберите из доступных адаптивных веб-шаблонов и разместите свой веб-сайт так, чтобы он лучше всего соответствовал разрешению посетителей вашего сайта. Вы также можете просматривать шаблоны в окнах разных размеров и на разных устройствах, чтобы увидеть их в действии. Если вы ищете шаблоны электронных писем для следующей личной или деловой рассылки, обратите внимание на пакет шаблонов адаптивных электронных рассылок.Вы также можете просмотреть коллекцию удивительных шаблонов адаптивных электронных рассылок, чтобы найти последние элементы, которые будут прекрасно отображаться в любом современном почтовом клиенте. Если говорить о концепции адаптивного веб-дизайна, вы должны понимать, что все дело в адаптации макета веб-сайта к разным разрешениям экрана. Создание идеального по пикселям веб-сайта стандартной фиксированной ширины уже недостаточно. Чтобы соответствовать современным требованиям, ваш веб-сайт должен иметь гибкий макет, который легко масштабируется для соответствия разной ширине браузера. Как такое возможно? Что ж, это стало реальностью с помощью медиа-запросов CSS, которые могут указать среду, используемую для его просмотра, проверить, какое разрешение имеет экран, и соответственно отобразить определенный макет веб-сайта. Это дает вам возможность создать свой веб-сайт для браузеров любого размера. Но одних только дизайнерских идей обычно недостаточно для создания адаптивного веб-сайта. Вы должны разбираться в адаптивных фреймворках CSS и знать, как внедрять гибкие сетки и гибкие изображения в структуру своего веб-сайта. TemplateMonster может помочь вам с легкостью создавать адаптивный веб-дизайн. Мы предлагаем вам адаптивные шаблоны веб-сайтов с гибкими макетами, которые могут обслуживать различные форматы мультимедиа, включая смартфоны, планшеты, нетбуки, ноутбуки и настольные мониторы. Вам не нужно создавать несколько сайтов для разных типов разрешений экрана; вместо этого вы можете использовать один из этих адаптивных шаблонов, у которых уже есть несколько версий макета. Наши адаптивные веб-шаблоны готовы адаптировать любой ваш контент или стиль.Чтобы выбрать из самых популярных элементов, ознакомьтесь с коллекцией первоклассных адаптивных тем Joomla. Выбрав понравившийся шаблон, масштабируйте его демо-версию в окне браузера и посмотрите, как работает концепция адаптивного дизайна. Кроме того, если вы планируете запустить адаптивный интернет-магазин, ознакомьтесь с нашей коллекцией шаблонов адаптивной электронной торговли. Адаптивный дизайн веб-сайта (шаблон) - это дизайн веб-страниц, который обеспечивает правильное отображение вашего веб-сайта на любом устройстве - компьютерах, планшетах, телефонах и т. Д. И автоматически адаптируется к любому разрешению экрана. 100% адаптивный шаблон полностью оптимизирует ваш сайт и автоматически меняется в зависимости от устройства, с которого вы просматриваете сайт.На сайте меняются все размеры изображений, модулей, пунктов меню и т.д. Google отдает предпочтение веб-сайтам, оптимизированным для мобильных устройств, если пользователь вводит запросы с телефона или планшета. Это означает, что пользователю в первую очередь будут предоставлены сайты с полностью адаптивным дизайном, потому что они намного удобнее. Большинство посетителей - это люди молодого и среднего возраста, у которых есть планшеты и телефоны, с которых они выходят в Интернет.Адаптивный дизайн незаменим сегодня, если вы хотите увеличить свой трафик и развивать свой бизнес. Адаптивный дизайн веб-сайта состоит из следующих трех основных компонентов: Адаптивные и адаптивные сайты одинаковы в том, что они меняют внешний вид в зависимости от среды браузера и устройства, на котором они просматриваются. В то время как адаптивный дизайн основан на изменении шаблона проектирования в соответствии с доступным ему пространством, адаптивный дизайн имеет несколько фиксированных размеров макета. Когда сайт обнаруживает доступное пространство, он выбирает макет, наиболее подходящий для экрана.Адаптивный дизайн по-прежнему остается «традиционным» вариантом и остается наиболее популярным подходом на сегодняшний день. Если вы разработчик веб-сайтов и хотите создать веб-сайт для своих клиентов, здесь вы можете загрузить бесплатные шаблоны и предварительно разработанные веб-страницы. Таким образом вы легко сможете создавать себе личные и профессиональные веб-сайты. Все, что вам нужно сделать, это добавить свой собственный контент и изображения, и вы готовы создать свой собственный веб-сайт.Вы можете загрузить несколько шаблонов и всю связанную информацию о файле. Бесплатные шаблоны HTML позволяют легко и без труда создать веб-сайт. Бесплатные веб-шаблоны можно рассматривать как предварительно созданные пустые веб-сайты. Вы можете просто выбрать и загрузить бесплатный веб-шаблон, который соответствует вашим требованиям, или даже отредактировать его в соответствии с вашими потребностями. HTML-шаблоны являются наиболее распространенной формой шаблонов. Самыми легкими и простыми в изменении шаблонами веб-дизайна являются те, которые состоят как из самого HTML-шаблона, так и из связанных файлов. Этот бесплатный HTML-шаблон позволяет добавлять на веб-страницу любой текст, который вы считаете нужным, и при желании изменять любые изображения или дизайн макета. После этого вы можете загрузить шаблон веб-сайта на свой хостинг. Здесь мы предоставляем бесплатные и премиальные шаблоны, которые вы можете использовать как личный или деловой сайт. Однако, если вы ищете более профессиональный веб-сайт, подумайте о покупке премиальных шаблонов. Большинство шаблонов премиум-класса состоят из исходного кода HTML, изображений Photoshop и CSS (каскадных таблиц стилей).Премиум-шаблоны значительно упрощают вашу работу. HTML-шаблоны - идеальный выбор, если у вас нет времени или возможности создать веб-страницу. Профессионально разработанный веб-сайт может стать вашим, просто загрузив и отредактировав один из HTML-шаблонов. Мы предлагаем большое количество бесплатных, простых, высококачественных и полностью адаптивных шаблонов для деловых или личных сайтов. Эти бесплатные дизайны веб-сайтов собраны со всего мира и тщательно отобраны нашими редакторами.В основном все представленные здесь бесплатные проекты были протестированы во всех основных браузерах и операционных системах. Tempo: Tempo HTML-шаблон - это современная одностраничная тема без начальной загрузки. Он гибкий и полностью отзывчивый, с потрясающим внешним видом на всех устройствах. Этот бесплатный HTML-шаблон содержит привлекательные шрифты, простые цветовые схемы, легкую настройку, документацию и совместимость с браузером. И он имеет качественное исполнение, стильный и современный дизайн, множество различных вариантов, которые непременно порадуют любого покупателя. Orion: Orion free - это современный и креативный HTML-шаблон, идеально подходящий для творческих людей, подходящий для любого типа бизнеса, созданный для любых нужд. Бесплатный шаблон Orion - один из самых популярных шаблонов. Его можно легко изменить в соответствии с вашими требованиями. Возможности этого шаблона невероятны и полностью соответствуют вашим потребностям. Этот шаблон предназначен для клиентов, которые заинтересованы или интересуются такими учреждениями, как начальная школа, колледжи, детский сад, игровая школа и т. Д. Level: Это идеальный выбор для туристических компаний или организаций. Шаблон уровня был создан лучшими веб-разработчиками и дизайнерами с использованием новейшей платформы Bootstrap и поддержки HTML5. Шаблон туристической компании состоит из нескольких страниц и полностью функциональный, простая регистрация заезда / отъезда, выбор даты, страница блога и главная важная страница бронирования. Company: Company - это простой, чистый и полностью адаптивный HTML-шаблон для веб-сайтов малого и корпоративного бизнеса.Шаблон также подходит тем, кто хочет создать веб-сайт типа портфолио. HTML-шаблон компании, созданный с помощью Bootstrap 3.3. Вы можете легко просматривать веб-страницу на экране любого размера, будь то планшет, мобильный телефон, ноутбук или настольный компьютер. Это особый шаблон из других торговых площадок, где клиент может получить дизайн веб-сайта только без изображений, поскольку эти шаблоны включают бесплатные изображения в исходном zip-пакете. La Casa: Полнофункциональный бесплатный веб-сайт в формате HTML, созданный с использованием новейших платформ начальной загрузки и HTML5.Вы можете легко добавлять и изменять неограниченное количество продуктов с поддержкой электронной торговли. Он очень хорошо адаптируется к портам просмотра любого размера, включая iPhone, iPad, телефоны Android и планшеты. La Casa - это простой шаблон HTML-страницы. Он построен на Bootstrap и обладает отличными функциями. Медицинский: Медицинский шаблон подходит для веб-сайта малого бизнеса, имеет современный и элегантный дизайн, отзывчивый и совместимый на всех размерах экрана и разрешении от смартфона до планшета и от настольного компьютера до ноутбука. и при создании таблицы . Имя Возраст Секс Расположение Дэйв Гамаш 26 Мужской Сан-Франциско Дуэйн Джонсон 42 Мужской Хейворд
Имя
Возраст
Секс
Расположение
Дэйв Гамаш
26
Мужской
Сан-Франциско
Дуэйн Джонсон
42
Мужской
Хейворд
минимальной ширины . Мобильные запросы - это то, как строится сетка Skeleton, и это предпочтительный метод организации CSS. Это означает, что все стили вне запроса применяются ко всем устройствам, а затем для улучшения нацелены на более крупные устройства. Это избавляет небольшие устройства от необходимости разбирать тонны неиспользуемого CSS. Размеры запросов:
/ * Мобильные первые запросы * /
/ * Больше, чем мобильный * /
@media (минимальная ширина: 400 пикселей) {}
/ * Больше фаблета * /
@media (минимальная ширина: 550 пикселей) {}
/ * Больше, чем планшет * /
@media (минимальная ширина: 750 пикселей) {}
/ * Больше, чем рабочий стол * /
@media (минимальная ширина: 1000 пикселей) {}
/ * Больше, чем Desktop HD * /
@media (минимальная ширина: 1200 пикселей) {}
/ * Служебные классы * /
/ * Делаем элемент на полную ширину * /
.u-full-width {
ширина: 100%;
размер коробки: рамка-рамка; }
/ * Убедитесь, что элементы не запускаются за пределами контейнеров (отлично подходит для изображений в столбцах) * /
.u-max-full-width {
максимальная ширина: 100%;
размер коробки: рамка-рамка; }
/ * Перемещение в любом направлении * /
.u-pull-right {
float: right; }
.u-pull-left {
плыть налево; }
/ * Очистить поплавок * /
.u-cf {
содержание: "";
дисплей: таблица;
ясно: оба; }
Как понять шаблоны адаптивных веб-сайтов, не зная HTML
Что такое адаптивный веб-дизайн?
Адаптивный Vs. Адаптивный веб-дизайн
Важность веб-сайтов, удобных для мобильных устройств
Пользовательский опыт
Рейтинг Google / SEO
Удобным для мобильных устройств контентом поделиться проще
Подходит ли мой текущий веб-сайт для мобильных устройств?
Что делать, если мой сайт не оптимизирован для мобильных устройств?
Лучшие методы SEO, оптимизированного для мобильных устройств
Ваш мобильный веб-сайт должен быть макетом в одну колонку
Быстрое время загрузки
Интуитивная навигация
Выберите удобный для чтения шрифт
Сохраняйте простой дизайн своего веб-сайта
Следующие шаги: форматирование шаблонов сайтов
25 лучших ответов Шаблоны для мобильных сайтов
шаблонов адаптивных веб-сайтов - 14769+ отзывчивых веб-дизайнов и тем
Адаптивных шаблонов и адаптивных дизайнов от TemplateMonster
Адаптивные шаблоны веб-сайтов хорошо подходят для тех разработчиков, которые предполагают, что у них есть как гибкий, так и адаптивный веб-сайт, который обслуживает все возможные разрешение экрана.Это означает, что каждый адаптивный шаблон без проблем обслуживает различные форматы мультимедиа и устройства, которые люди используют для входа на веб-сайт, основанный на этом шаблоне. 10 лучших адаптивных шаблонов веб-сайтов
Адаптивные веб-шаблоны TemplateMonster
Адаптивный веб-дизайн
Как сделать ваш сайт адаптивным с помощью Elementor Page Builder
Если вы когда-нибудь спрашивали: «Как сделать мой веб-сайт адаптивным с помощью Elementor?» тогда это руководство для вас.Посетите Elementor Marketplace, чтобы получить потрясающие темы, шаблоны и надстройки: https://www.templatemonster.com/elementor-marketplace/ Как сделать ваш сайт адаптивным для Elementor Builder? Посмотрев это простое руководство, вы сможете сделать свой сайт адаптивным. Посетители всегда будут получать лучший пользовательский опыт. Этот туториал полностью посвящен задаче адаптивного дизайна для Elementor Builder. Он сосредоточен на проблеме реагирования Elementor. Как сделать сайт адаптивным? Адаптивный веб-сайт означает, что он может адаптировать свой контент (изображения) для соответствия различным размерам экрана или окна браузера.Поэтому посетитель всегда увидит правильный контент. Изображения не будут обрезаны там, где они не должны быть, а текст останется на том же месте. В этом руководстве показано, как создать адаптивный веб-сайт WordPress с помощью Elementor и с какими проблемами вам, возможно, придется столкнуться. Elementor - это гибкий конструктор страниц WordPress, который поможет вам сделать ваш сайт современным. Адаптивный веб-сайт, созданный Elementor, будет правильно отображаться на экранах разных размеров. Ключевые моменты этого видеоурока: Как настроить свойства виджетов и текстовых элементов для мобильных устройств.Как перемещать и изменять размер столбцов. Как скрыть виджеты, столбцы или разделы для определенных устройств. Как справиться с преодоленной позой. Как встроенная ширина может помочь вам создать гибкий мобильный макет При создании адаптивного веб-сайта возникает множество проблем. Важно понимать важность адаптивного дизайна. Вам нужно знать, как решать различные задачи, связанные с адаптивным дизайном. В настоящее время люди используют разные устройства для доступа к веб-сайтам, и вы должны быть уверены, что ваш веб-сайт выглядит правильно, независимо от того, что используют ваши посетители.Это влияет на удобство использования вашего сайта. Часто задаваемые вопросы о шаблоне адаптивного веб-дизайна
Что такое адаптивный шаблон веб-сайта?
Должен ли сегодня быть отзывчивый дизайн? Это так важно?
Каковы три основных компонента адаптивного дизайна?
Есть ли разница между адаптивным и адаптивным дизайном?
Простые и бесплатные адаптивные HTML шаблоны веб-сайтов


 Боковые панели можно перемещать для маленьких экранов, либо отображать альтернативную навигацию.
Боковые панели можно перемещать для маленьких экранов, либо отображать альтернативную навигацию.
