что это и как сделать (советы)
Итак, у вас возникла задача — разработать лендинг или сайт для продукта (товара, услуги, обучающего курса). Существует два способа решения вопроса:
- заказать всё под ключ
- найти исполнителей по отдельности
Более крупные бизнесы, как правило, заказывают лендинги под ключ в агентствах. Микробизнесы обращаются к частным разработчикам или же ищут отдельных исполнителей.
В последнем случае вам и пригодится прототипист — копирайтер, который не просто пишет текст, а проектирует структуру landing page (или многостраничного сайта) и оформляет результат в виде прототипа — предварительного макета.
Содержание статьи
Как выглядит прототип: наглядные примеры
Итак, прототип — это уже не текст, но еще и не дизайн. Это схема, которую можно передать в работу дизайнеру, для того чтобы он понял, как должен выглядеть каждый блок.
Посадочным страницам присуще строгое структурирование: разделение по смысловым блокам, списки, в том числе табличные,
Прототип как раз и показывает структуру лендинга, предварительную (варфрейм) или окончательную (мокап).
Оформить результат также можно по-разному: от простых пустых рамок до полностью иллюстрированного кликабельного прототипа.
Посмотрите примеры прототипов лендинг пейдж.
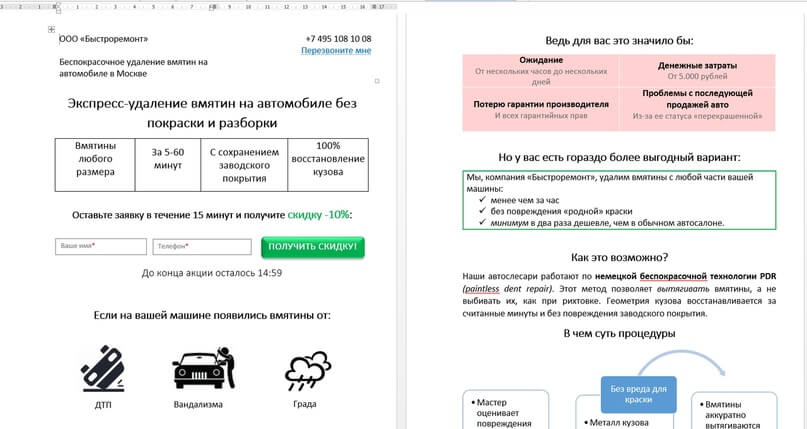
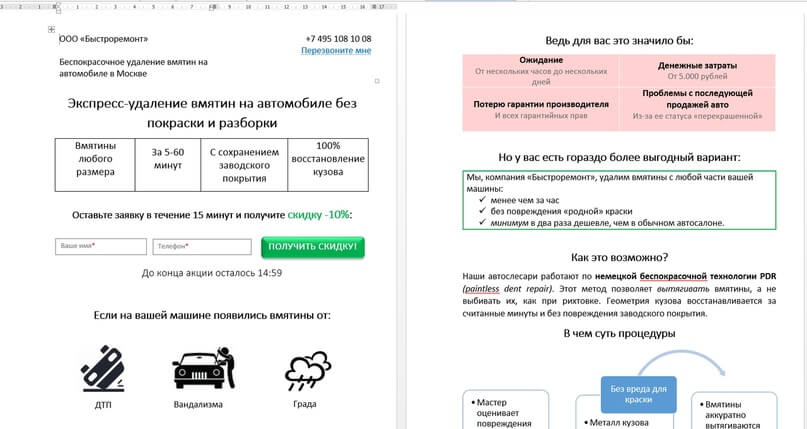
В Ворде:

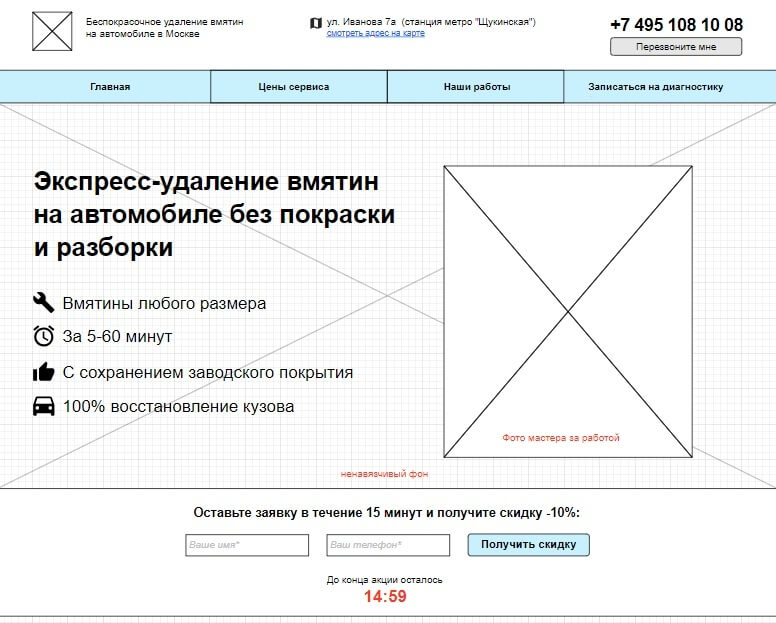
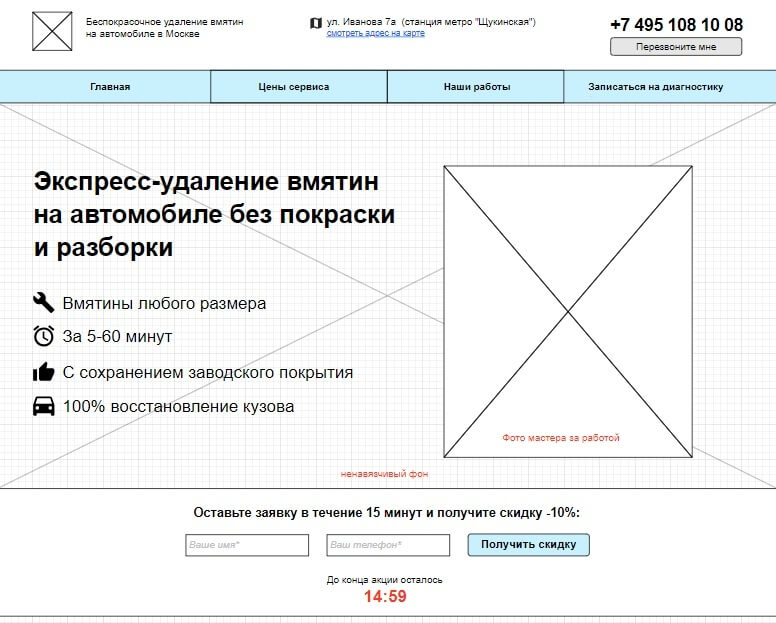
В Мокапсе:

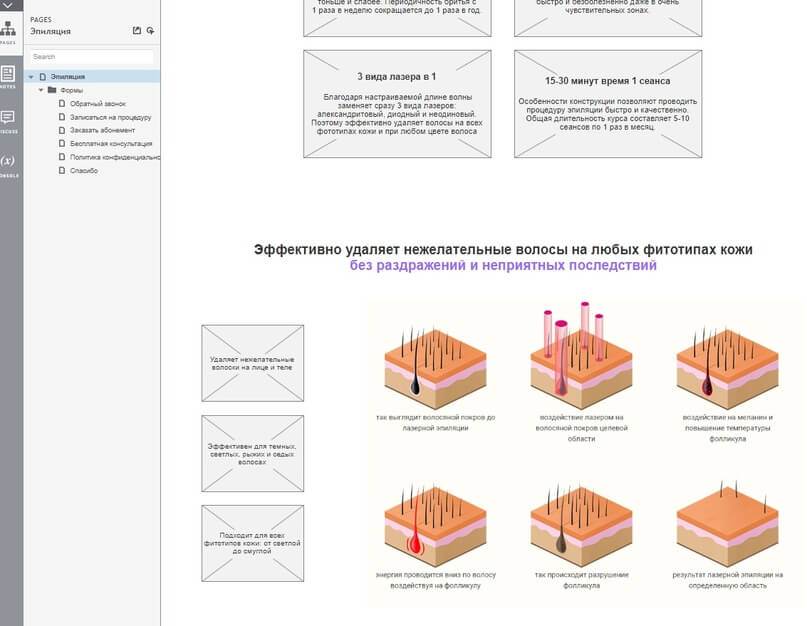
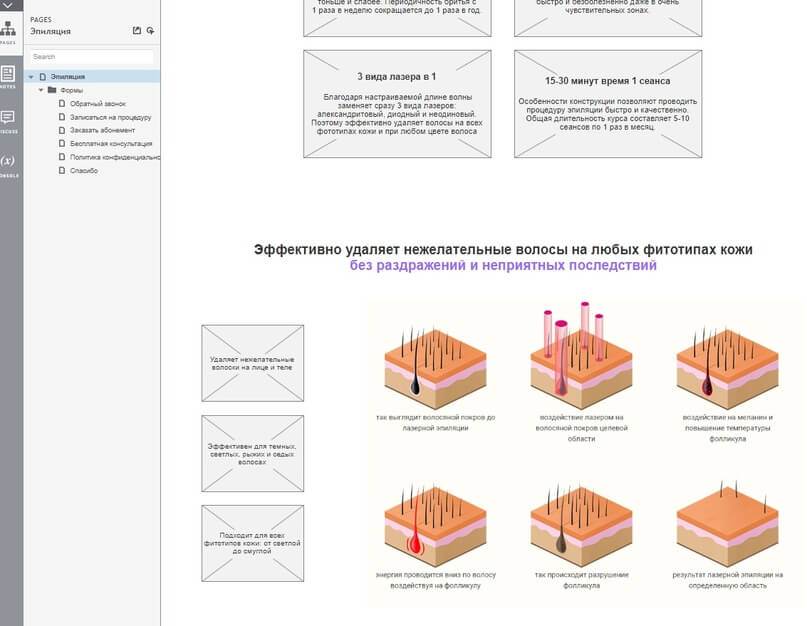
И в Акшуре (интерактивные, особенно хороши для многостраничных сайтов):

Выгоды от разработки прототипа:
— прототип, фактически, заменяет ТЗ для дизайнера
— дизайнеры не снижают конверсию, оформляя лендинг по собственном представлению
И лучше заказывать прототип вместе с текстом, а не отдельно, — у копирайтеров-прототипистов (например, в нашем Агентстве).
Почему так? Чтобы понять это, нужно представить всю схему работы.
Общая схема создания продающего лендинга
- общая постановка задачи
- сбор первичной информации, брифование
- сбор дополнительной информации
- маркетинговый анализ
- создание схемы
- написание текста
- оформление прототипа
- постановка задачи дизайнеру
- отрисовка дизайна
- постановка задачи верстальщику
- верстка лендинга
(В варианте сборки в конструкторе этапы по дизайну и верстке часто объединяются.)
|
Это всё равно, что клеить обои до выравнивания стен.
Да, дизайнер может и сам набросать какую-то структуру лендинга, благо часто их рисует. Но это, как правило, не его компетенция: пироги возьмется печь сапожник. И самое главное, продажами в этом случае обычно не пахнет, ведь маркетинговый анализ не проводился.
Чтобы не переплачивать и не терять деньги, не отступайте от схемы и не перескакивайте через этапы.
В крупных лендинговых агентствах могут быть отдельные специалисты для первых этапов:
- Менеджер проекта общается с клиентом и собирает первичную информацию
- Маркетолог собирает дополнительную информацию и проводит свой анализ
- Проектировщик создает схему-скелет лендинга
- Копирайтер заполняет этот базовый прототип текстом
Копирайтер-прототипист — это 4 в 1: он и общается с клиентом, и анализирует, и проектирует лендинг, и пишет текст, оформляя как прототип. А иногда даже собирает лендинги в конструкторе.
Еще нас, прототипистов, называют «маркетологами для бедных», поскольку чаще всего у клиентов из микробизнеса нет на руках даже первичного маркетингового анализа (ведь и вы его не заказывали отдельно, не так ли?).
Соответственно, мы умеем на хорошем уровне решать все задачи из этапов 1-7.
Как сделать прототип: идем по этапам
Общая постановка задачи
Вы озвучиваете задачи лендинга, договариваетесь с нами об условиях и этапах работы.
На этом этапе мы как профессионалы дадим вам рекомендации, какая именно посадочная страница вам нужна (для онлайн-школ нужны совсем другие лендинги, чем для товаров и услуг). А то и отговорим от ее создания (иногда и в ущерб своему карману), если лендинг не будет решать ваши вопросы и окажется бесполезным.
Брифование
На этом этапе добывается нужная для работы первичная маркетинговая информация. И главный ее источник — именно вы (или ваши сотрудники).
В брифе содержатся вопросы (много вопросов) по продукту, компании, целевой аудитории и конкурентам. Вот пара скриншотов из нашего брифа, который считается эталонным среди копирайтеров, директологов и таргетологов.


Бриф может заполняться письменно (вы скачиваете и заполняете сами) либо устно — в беседе. То есть, процесс заполнения может затянуться на часы (будьте готовы к этому).
Неопытные клиенты часто думают, что им достаточно поставить задачу, а всё остальное сделают за них: «если я заполню бриф, то за что же я отдаю деньги?»
Запомните: продающий текст никогда не сочиняется. Он опирается на реальные маркетинговые данные.
И если какую-то часть этой информации мы можем добыть сами (целевая аудитория, конкуренты), то на вопросы о продукте и компании должны отвечать именно представители заказчика. Иначе текст будет о чём угодно, но не о вашем продукте.
(Впрочем, будет здорово, если вы поделитесь и своим видением ЦА и конкурентов. Часто никто не знает их лучше вас, а мы в любом случае проведем свое расследование и проверим, насколько ваше понимание соответствует реальности.)
Но это только начало — мы от вас не отстанем ☺.
Сбор дополнительной информации
Вы уже немного ненавидите нас, а мы всё сыплем и сыплем дополнительными вопросами.
На этом этапе мы копаем информацию о целевой аудитории (проблемы-задачи-«боли», портрет, возражения и ожидания) и анализируем сайты, лендинги, продукты конкурентов, вытаскивая их характеристики.
И периодически уточняем: нет ли у вас такого, как у Иван Иваныча?

Маркетинговый анализ (МА)
Часто сбор информации и МА сплетаются в единый процесс: что-то уточняем, что-то дополняем и всё складываем в единую картинку.
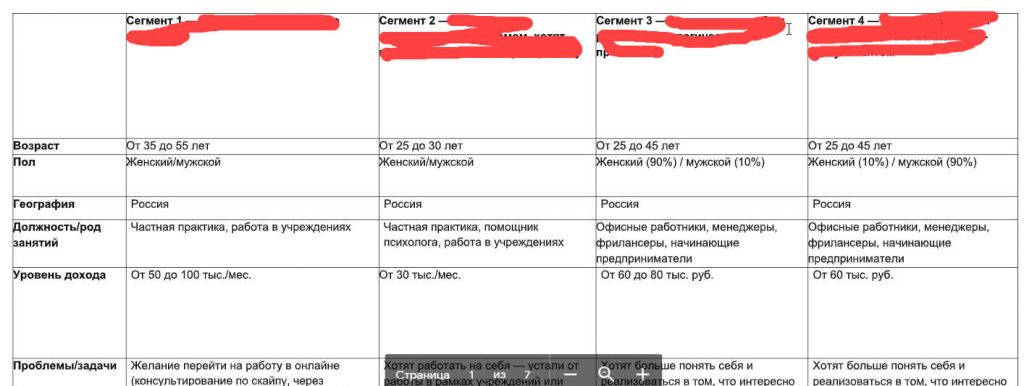
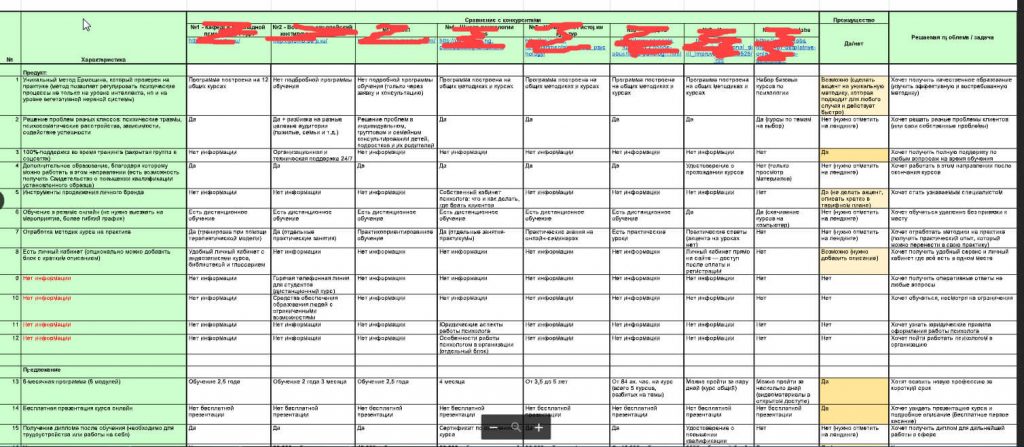
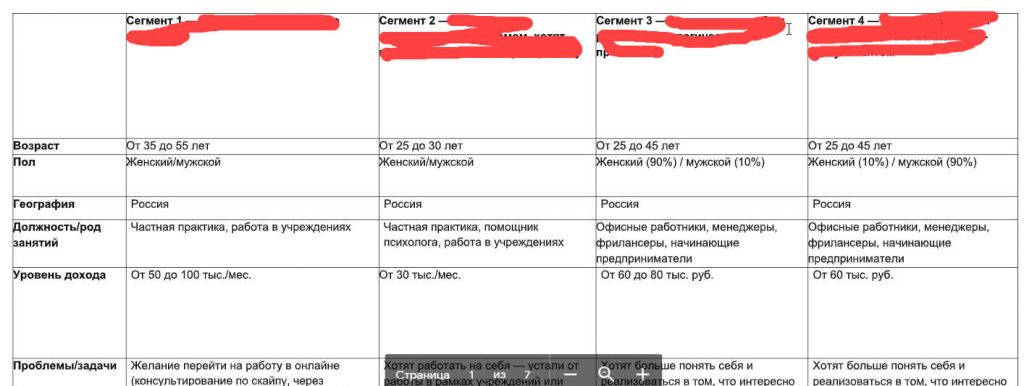
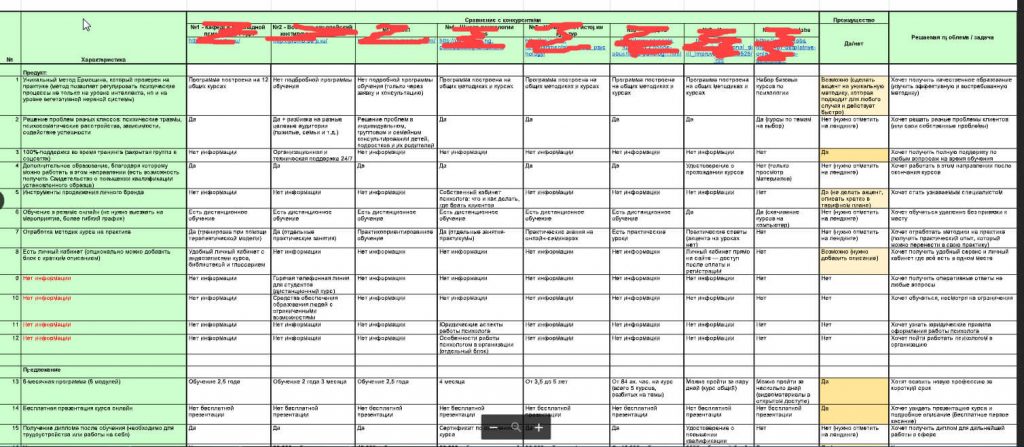
У каждого копирайтера свой подход к анализу — кто-то использует интеллект-карты, другие варианты схем. У нас это 2 таблицы: сегменты целевой аудитории и анализ конкурентов (а также крутой бонус для заказчиков — ударный файл с фишками с лендингов конкурентов).


Из второй таблицы извлекаем данные для определения преимуществ и выгод продукта. Он станет основой маркетинговой «начинки» будущего текста.
Проектирование структуры лендинга
По результатам анализа создается структура лендинг пейдж. В нашем случае предварительная — иногда она корректируется в ходе текста. Из структуры понятны первый экран (ключевая часть посадочной), порядок и расположение блоков с черновыми подзаголовками.

Написание текста
Только теперь занимаемся непосредственно продающим текстом. Как видите, это часто даже не половина работы, а всего треть.
Черновую структуру заполняем, корректируя по ходу, и вычитываем.

Оформление прототипа
Приводим наработанный дизайн-макет лендинга к окончательному виду.
Нередко копирайтер всю работу выполняет сразу (например, в Moqups или Axure) — то есть, написание и оформление сливаются в один процесс. Мы же в Агентстве Трубадура базовый макет разрабатываем в Ворде, а уже затем переносим в нужный сервис.

Всё готово: прототип можно передавать в работу дизайнеру. Учтите, что для него, скорее всего вам придется заполнить свой, дополнительный бриф (да, опять ☺).
На каких этапах производятся согласования?
В нашем случае это:
- бриф (если заполнялся в беседе)
- таблицы анализа
- предварительная структура с первым экраном
- и уже готовый текст
Фактически, мы работаем в сотворчестве с вами в тех пунктах, что касаются выявления ключевых маркетинговых моментов («смыслов» на сленге лендингистов.)
В проектировании лендинга вы можете отметить неточности в фактах и подборе нужных слов. Попытки указывать, что и как писать, какими фразами, то есть, водить рукой копирайтера, обычно приводят к развитию событий по двум сценариям:
— неопытный копирайтер может уступить, что негативно отобразится на продажах
— опытный (как мы) — пойдет на принцип и разорвет сотрудничество.
Мы считаем, что каждый участник процесса должен заниматься своим делом, а эффективность лендинга покажут тесты.
Кстати, учтите, что со сдачей прототипа работа не заканчивается. Мы проверим корректность дизайна и верстки и подготовим для вас еще один бонус — гипотезы для тестирования будущего лендинга. Потому что максимальная эффективность никогда не достигается с первой попытки.
Так как же выбрать копирайтера-прототиписта
Попросите примеры работ
Учтите, что далеко не все работы копирайтер сможет вам показать. Иногда действует подписка о неразглашении, а порой лендинг еще только разрабатывается (часто готовые прототипы ждут месяцами дизайна и верстки).
Часть примеров мы покажем вам ссылками, другие — скриншотами или документами. В нашем активе их уже не один десяток готовых прототипов
Уточните понимание именно вашей тематики
Далеко не факт, что мы продавали именно ваш продукт, но если мы уже погружались в тему, то это будет плюсом для всех (а счет тем, с которыми мы уже работали, доходит до сотни).
Впрочем, если опыта именно в вашей теме у нас еще нет, настоящему маркетологу-исследователю это не помеха.
Расспросите о принципах работы
Соответствуют ли они тому алгоритму, которые мы рассказали?
Что должно вас насторожить:
— нет брифа (для первого заказа он обязателен) — ни письменного, ни устного
— исполнитель задает мало вопросов (или не задает вообще) и молча сдает уже готовый текст
— не выполняется маркетинговый анализ ни в какой форме (что есть в брифе, то и пишет)
— (как результат прошлых трех пунктов) полученный текст — набор банальностей типа «индивидуального подхода» и «надежной компании» без особой конкретики
— автор не оформляет прототип даже в Ворде (это просто массив текста без четкого зонирования блоков)
С нами вы застрахованы от всего этого.
Прототип или лендинг под ключ?
Конечно, вам как заказчику удобнее заказать всё сразу. Именно поэтому мы можем сделать лендинг под ключ с дизайном и версткой в html или на WordPress либо со сборкой в конструкторе (PlatformaLP, Тильда).
Иногда разумно заказывать отдельно сам прототип (конечно же, с маркетинговым анализом и текстом):
— если вы — подрядчик по созданию лендингов (с такими мы работаем много и охотно)
— если бюджет поджимает и вы хотели бы начать с прототипа, а дизайн с версткой заказать в следующий заход
— если выбираете самое лучшее: лучший прототип с копирайтингом, лучший дизайн, лучшую верстку
В агентствах редко бывает всё на высшем уровне, потому что сами лендинговые агентства существуют в большинстве случаев не более 5 лет.
И это при том, что мы начали писать тексты для онлайн-школ еще в 2008 году — задолго до того как в Рунете появились термины «лендинг» и «прототип». Это называлось тогда просто «одностраничником» или salesletter.
Прототип лендинга: подведем итоги
- Прототип лендинга — схема, которая показывает структуру лендинга для дизайнера. Бывает разной степени проработки в разных программах (Ворд, Мокапс, Акшура).
- Прототип — это полуфабрикат лендинга. Используется для того, чтобы дизайнер не напартачил, убив конверсию вашей посадочной.
- Копирайтер-прототипист выполняет всю работу по подготовке прототипа: сбор информации, маркетинговый анализ, написание текста, оформление.
- Бриф крайне важен для эффективности лендинга — и в его заполнении вы должны принять активнейшее участие.
- В нашем агентстве вы можете заказать как прототип лендинга, так и лендинг под ключ.
А еще мы готовим копирайтеров-прототипистов на тренинге «Умные лендинги».
Как сделать прототип лендинга: список сервисов и советы
Что такое прототип
Прототип — это упрощенный макет посадочной страницы, на котором схематично изображены все функциональные элементы будущего лендинга. Это своего рода фундамент проекта, благодаря которому становится возможным построение эффективной системы взаимодействия пользователя с интерфейсом.
Образец прототипа лендинга
Для чего нужен прототип
Перед началом строительства дома специалисты разрабатывают план, в соответствии с которым строение будет иметь определенный вид, планировку, разводки системы водоснабжения и многое другое. Без плана строительство обречено на провал. Так и с созданием лендинга. Любую сложную систему сначала следует упростить, представить схематично, сделать перерасчеты, внести необходимые корректировки и только после этого приступать непосредственно к созданию.
Прототип нужен для того, чтобы:
- показать заказчику, дизайнеру и верстальщику, каким проект будет в итоге;
- минимизировать расходы на разработку дизайна;
- ускорить процесс создания сайта.
Далее разберем основные виды прототипов.
Какие прототипы бывают
Первый вид — интерактивные прототипы. Они позволяют взаимодействовать с элементами. В большинстве случаев предпочтителен именно этот вариант.
Интерактивный прототип лендинга
Второй тип — статический. Это просто изображение, на котором показано расположение элементов будущего сайта.
Статический прототип лендинга
Кроме того, прототипы классифицируют по иным характеристикам: нарисованный от руки или созданный в специальной программе, с глубокой детализацией или показывающий лишь основную информацию о расположении блоков.
Как создать прототип лендинга
Назначение любого продающего лендинга — привлечение пользователя для совершения целевого действия (покупки товара или заказа услуг). Чтобы этого добиться, нужно уделить особое внимание каждому этапу создания страницы, в том числе и построению прототипа. Обратите внимание на основные правила, которым мы рекомендуем следовать.
Анализ конкурентов
Он нужен для понимания специфики тематики и формирования более точного представления о концепции будущей страницы. Изучив десяток сайтов конкурентов, вы наверняка поймете, как должен выглядеть новый сайт.
Проектирование
Почти любой лендинг состоит из хедера, основной части и футера.
Первый экран — самая важная часть одностраничника. Именно она мотивирует пользователя остаться или уйти с сайта. При проектировании первого экрана важно правильно разместить блоки с УТП (уникальным торговым предложением), формой заказа, контактными данными, а также логотип, кнопку меню и т.д.
Ниже первого экрана обычно располагаются блоки со следующей информацией: конкурентные преимущества компании, основные виды товаров/услуг, цены, отзывы, условия сотрудничества.
На футере, как правило, находятся кнопка для связи, контактная информация, повторный блок навигации, карта и информация о политике конфиденциальности.
Основная задача на этапе проектирования — сделать так, чтобы посетитель сайта интуитивно понимал, где искать необходимую информацию и какая кнопка за что отвечает. К примеру, каждому понятно, что иконка лупы означает возможность поиска по сайту, а кнопки «Заказать» или «Купить» обязательно ведут на форму заказа.
Программы и сервисы для прототипирования
Создать прототип лендинга можно в любом графическом редакторе — Adobe Photoshop, Adobe Illustrator, Paint или даже в MS Word и Google Docs. Однако используя их, вы рискуете столкнуться с массой неудобств и потерять время. Поэтому для прототипирования мы рекомендуем использовать специальные сервисы. О некоторых из них расскажем ниже.
Axure RP
Это программой пользуются профессионалы. Выпускается она под операционные системы Windows и macOS. Бесплатный период пользования составляет 30 дней.
В Axure RP можно создавать сложные интерактивные макеты. Интерфейс программы приятен.
Если вы планируете заниматься прототипированием сайтов на постоянной основе, данный софт однозначно заслуживает вашего внимания.
Программа Axure RP
Создание прототипа лендинга в Axure RP
Draftium
В отличие от программы Axure RP, Draftium — это онлайн-сервис, что облегчает доступ к проектам с разных устройств. Разработчики этой платформы подготовили ряд качественных шаблонов под разные цели: в бесплатной версии их 50, в платной ($99 в год) — более 300.
Функционала Draftium хватает для создания проектов разного уровня сложности, а простота интерфейса и встроенные пресеты позволяют быстро нарисовать хороший прототип даже новичку.
Онлайн-сервис Draftium
Создание прототипа лендинга в Draftium
Marvel
Этот сервис отличается от упомянутых выше, поскольку наибольшее внимание здесь уделяется графической составляющей макета. В результате получаются качественные интерактивные макеты лендингов, крупных сайтов и мобильных приложений.
Если работать вы собираетесь в одиночку, то вам будет достаточно бесплатной версии. Для командной работы потребуется один из платных тарифов: 3 пользователя — $42, 6 пользователей — $84.
В процессе использования Marvel пригодятся навыки дизайнера, поэтому мы вряд ли можем рекомендовать этот сервис новичкам.
Сервис Marvel
ESK.ONE
Это российский онлайн-сервис с дружественным интерфейсом. Здесь нужно зарегистрироваться, после чего вы сможете делать проекты, создавать прототипы, расшаривать их дизайнеру и другим членам команды.
На ESK.ONE есть занятная функция «Получить идею»: на соответствующей странице генерируются полезные советы, которые могут пригодиться вам в работе.
Сервис ESK.ONE
Функция запроса идей в ESK.ONE
Mockingbird
На этой платформе можно на протяжении 6 дней создавать проекты без регистрации. Она подходит для создания макетов с низкой детализацией. Этим объясняются простота интерфейса и ограниченный функционал. Мы рекомендуем использовать этот вариант, когда нужно быстро накидать простой макет.
Платформа Mockingbird
NinjaMock
Этот сервис выделяется визуальным оформлением макетов: все прототипы, созданные в нем, будто рисовали от руки. Эффект создают специфичный шрифт, неровные края фигур и т.д. Эта особенность никак не влияет на качество и скорость работы.
Используя бесплатный тариф NinjaMock, вы сможете создать только один проект, состоящий не более чем из 200 элементов. При этом учтите: проекты, сделанные на этом тарифе, доступны для просмотра всем пользователям сервиса.
Функционал сервиса довольно широк, что позволяет создавать прототипы любой сложности.
Сервис NinjaMock
Ошибки, которые допускаются при создании прототипа
Обратите внимание на самые частые ошибки, которые допускают новички при создании своего первого прототипа лендинга:
- Приверженность одной идее. Главное преимущество прототипирования перед разработкой дизайна — простота. Поэтому мы рекомендуем не ограничиваться одним вариантом макета. Вы сможете сделать идеальную в плане юзабилити страницу, только если будете создавать и дорабатывать версии прототипа.
- Отсутствие понимания целей и задач проекта. Пожалуй, это основная ошибка, из-за которой вся работа не имеет смысла. Проектировщик интерфейса должен четко понимать цели заказчика и знать, на какую целевую аудиторию ему нужно ориентироваться при создании определенного продающего лендинга. Именно эти нюансы — ключ к успеху.
- Чересчур высокая или, напротив, низкая детализация. Прототип может представлять собой лишь наброски или же выглядеть как практически готовый сайт с динамическим интерфейсом. Каждый из этих вариантов имеет свои преимущества и недостатки, но основное различие между ними — количество затрачиваемого времени. Если время на выполнение макета ограничено, рекомендуем выбрать промежуточный вариант, в котором элементы будут изображены графически, но при этом будут кликабельны. При выборе уровня детализации отталкивайтесь от сложности проекта и потребностей заказчика или команды.
- Ошибочный выбор разрешения и неверная разметка сайта. Разрабатывая макет лендинга, помните об универсальном разрешении экрана (речь идет, в первую очередь, о ПК). Важно, чтобы все элементы на самом главном, первом экране вписались в разрешение минимум 768×1360 px.
- Неправильное размещение элементов на странице. В процессе определения того, где какой элемент должен находиться, важно помнить о логике пользователя. Здесь не стоит экспериментировать. Например, главное меню должно быть расположено строго в верхней части экрана. В противном случае, если меню будет расположено в неожиданном месте, сайт рискует потерять часть конверсий. Учитывайте также, что пользователь должен иметь возможность сделать заказ или связаться с представителем компании, находясь на любой части страницы. CTA-кнопки должны соответствовать целям: совершение покупки, скачивание чего-либо, регистрация на сайте и т.д.
Мы надеемся, что теперь вы сможете избежать каждой из этих ошибок.
Почему прототип обязателен
Отказываясь от разработки прототипа, будьте готовы к следующему:
- Проект будет обречен на потерю большей части конверсий.
- Ряд идей не будут протестированы, или же это будет стоить на порядок дороже.
- Команде исполнителей и заказчику будет гораздо сложнее достичь взаимопонимания и договориться о том, каким в итоге должен быть лендинг.
Этот этап ускорит разработку сайта и позволит своевременно устранить все возможные недочеты в юзабилити, поэтому пропускать его мы не рекомендуем ни в коем случае.
Создание прототипа лендинга | Блог YAGLA
Уже на этапе технического задания по созданию посадочной страницы нужно представлять, как она будет выглядеть, что и где будет располагаться. Быстрый и простой способ отразить свое видение будущего лендинга – сделать прототип.
Прототип лендинга – это макет, или эскиз интерфейса. Его можно набросать от руки на бумаге или отрисовать в специализированном сервисе. Цель – чтобы дизайнеры знали, под какой контент отрисовывать элементы страницы, и учитывали все ваши «хотелки».
В этой статье мы не будем углубляться в технические подробности, а выясним, что именно показать в заголовке, подзаголовке и других элементах интерфейса, в каком порядке их располагать. И покажем всё это на примерах.
Нельзя просто взять и сверстать сайт сразу?!
На разработку дизайна всегда уходит уйма времени. Причем не столько на работу самого дизайнера или агентства. Хотя и её может быть много.
Взять хотя бы тот факт, что для мобайла и десктопа нужна разная верстка из-за технических различий. Чтобы создать эффективный пользовательский опыт для аудитории на всех устройствах, прототипов нужно несколько.
Самый сложный этап, съедающий много времени и усилий – это согласование, как сайт должен выглядеть. Обе стороны обмениваются своими знаниями: заказчик посвящает веб-дизайнера в тему продукта, дизайнер технически оценивает, реально ли технически воплотить конкретные идеи по интерфейсу и предлагает возможные варианты.
По факту некоторые заказчики сами не знают, чего хотят, и дают полную свободу действий: мол, сделайте, «чтобы было красиво», «чтобы сайт продавал» и т.д. Но по факту, как правило, заказчику не нравится вариант реализации, и приходится заново всё переделывать и согласовывать.
Часто исполнитель недостаточно понимает пожелания заказчика, потому что нет наглядной картинки, или же она напоминает нечто подобное:
Как по такому вообще что-то создавать?
Так согласование и внесение правок может продлиться до бесконечности. Поэтому в ваших интересах:
- Определиться, какой лендинг хотите именно вы
- Договориться обо всем «на берегу»
- Донести до исполнителя максимально точно, что вы хотите увидеть в итоге. Чем больше деталей и визуализации – тем лучше. И эту возможность дает прототипирование.
А именно, нужно зафиксировать, как должны отображаться конверсионные элементы страницы. Они влияют на решение посетителя – оставить заявку или уйти. К ним относятся заголовок, подзаголовок, форма заявки и призыв к действию. Подробнее каждый из них разберем далее.
Первое, что нужно для составления прототипа лендинга – изучить, что важно для вашей целевой аудитории и обобщить информацию для дальнейшего применения.
Для этого пригодится Карта ценностей. Здесь её шаблон.
Как определить ценности продукта
Рассмотрим, как заполнять Карту, на примере металлических входных дверей.
Их покупают как для жилых, так и для нежилых помещений. Чем под более узкую аудиторию делать оффер, тем выше конверсия в звонки, заявки, заказы. Поэтому здесь мы для примера ограничим аудиторию по заказчикам дверей в квартиру.
Где брать информацию для исследования целевой аудитории и как её анализировать – всё подробно описано здесь.
Что мы выяснили о нашей аудитории? Чаще всего она не разбирается в продукте, поэтому ищет по марке, а по соотношению «цена – качество», при этом понимая, что придется раскошелиться, так как хорошая дверь стоит денег.
Потенциальные клиенты ожидают от продукта, что:
- Он будет «на века»
- Он изготовлен на заводе, со всеми гарантиями
- Двери не пропускают шум, сквозняки и запах сигаретного дыма из подъезда
- Всю работу по установке (наведение порядка в квартире, вывоз мусора и т.д.) сделает подрядчик, как вариант – за дополнительную плату
- Можно выбрать дизайн и отделку под интерьер квартиры.
А вот основные страхи:
- Товар не оправдает ожиданий по безопасности и надежности
- Проблемы и беготня, связанные с тем, что подрядчик не хочет исправлять косяки по гарантии, затягивает или усложняет этот процесс
- Замерщики / установщики хамят, ничего не объясняют.
Всю собранную информацию анализируем и сводим в Карту ценностей по колонкам:
1) Факторы, которые могут повлиять на принятие решения (сюда относятся вопросы и страхи, которые могут появиться у аудитории).
2) Свойства продукта, которые вы предлагаете в ответ на их вопросы и страхи.
3) Выгоды – какие выгоды получит аудитория благодаря соответствующим свойствам.
4) Как соответствующий вопрос / страх отрабатывают конкуренты на сайтах. Подробнее о конкурентном анализе на том же примере – здесь.
5) Степени важности фактора, а следовательно и связанной с ним выгоды – по частоте упоминания того или иного момента (её выявляем в ходе изучения аудитории).
Отдельно выделяем призыв к действию – он должен быть один на экране.
Альтернативный вариант представления – нарисовать интеллект-карту. Смотрите, что для вас нагляднее и удобнее.
Теперь, собственно, для чего мы это всё делали, как это вплести в сайт.
Статусы «Очень важно» говорят о том, что в первую очередь нужно написать на первом экране в заголовке и подзаголовке. Об остальных можно упомянуть далее – на втором и последующих экранах посадочной страницы.
99% внимания – на первый экран
Первый экран отвечает на вопросы:
- Что продаем?
- Для чего это покупателю, какие выгоды он получает?
- Что нужно сделать, чтобы получить продукт?
Для нашего примера получился такой список выгод (в порядке убывания ценности):
1) Защита от силового взлома.
2) Качественный и долговечный товар.
3) Комфорт, отсутствие сквозняков и шума.
4) Гарантия, что работы будут выполнены хорошо и в срок.
5) Чистовая уборка после установки силами подрядчика.
6) Качественные замки, глазки, фурнитура.
7) Дизайн под интерьер квартиры.
8) Удобный способ оплаты.
Рассмотрим, какие обязательные элементы обычно содержит первый экран, и как в них можно заложить самые важные выгоды.
Заголовок и подзаголовок
В заголовке и подзаголовке указываем, что двери взломостойкие, долговечные и защищают от внешних воздействий.
Если целевая аудитория принципиально различается по потребностям, связанным с продуктом, стоит сделать разные варианты заголовков под каждый сегмент. Обычно выяснить это получается только на практике, поэтому ставим гипотезы с акцентом на разных свойствах.
В случае с входными дверями вот вариант «для женщин», так как они ценят комфорт и чистоту:
Заголовок: «Двери «Теплолюкс» навсегда избавят вас от сквозняков, шума и запахов из подъезда».
Подзаголовок: «Устанавливаем за 2 часа с точностью до миллиметра. После установки делаем чистовую уборку».
Вариант «для мужчин», в котором подчеркиваем надежность дверей и замков:
Заголовок: «Входные двери из серии «Теплолюкс» со швейцарским замком».
Подзаголовок: «Гарантия 20 лет. Установка за 2 часа».
И оффер с универсальной гипотезой, который рассчитан на всю аудиторию:
Заголовок: «Входные двери в квартиру из сверхпрочного металла с гарантией 20 лет».
Подзаголовок: «Установим за 2 часа так, что вы забудете про сквозняки, шум и запахи из подъезда».
По нему далее покажем, как создавать прототип.
Кнопка CTA (целевого действия)
Целевое действие должно быть понятным, несложным для выполнения и попадающим в реальную потребность заказчика.
В нашем примере предлагаем расчет стоимости, так как чтобы назвать клиенту конечную цену с установкой, нужно уточнить индивидуальные параметры.
Рекомендация: убедите пользователя, что самостоятельно сделать выбор невозможно, тем более если продукт сложный.
Итак, у нас готовы элементы первого экрана. Осталось собрать их в упорядоченную и функциональную упаковку – «скелет», по которому дизайнер будет верстать лендинг.
Рекомендации по первому экрану:
1) Не используйте текст одинакового размера для заголовка, подзаголовка и текста кнопки. Чтобы правильно распределить внимание посетителя, заголовок сделайте максимальным по размеру, все остальные элементы поменьше.
2) Не делайте заголовок громоздким. Для этого соблюдайте два ограничения: не больше 10 слов и не больше 2 строк при стандартном разрешении десктопного экрана.
Вот что получилось у нас в итоге:
Примечание. Этот макет экрана мы составили с помощью сервиса Moqups. Есть и другие инструменты для создания прототипов – самые популярные мы описали в этом обзоре.
Что показать после первого экрана
Пример по продаже бетона частникам – владельцам домов, гаражей и приусадебных хозяйств. Пример основан на реальном проекте одного из наших подписчиков.
Карта ценности:
На первом экране – ответы на те же 3 вопроса: что продаем (подпись в дескрипторе), для чего и какие выгоды получает покупатель (в заголовке).
В списке преимуществ – ответы на частые вопросы об объемах, оперативности доставки + отстройка от кустарей – обманщиков (100% соответствие заказанному объему). В форме заявки показываем, что получит клиент, если оставит заявку и внизу – чего ожидать сразу после оставления заявки.
Что дальше?
На втором экране стоит рассказать… нет, не о компании, а о продукте. Пользователь ведь пришел за ним, как за решением своей потребности. Особенно, если вы предлагаете новый или малоизвестный продукт. В любом случае стоит показать модификации, марки, применение и прайс.
В примере на втором экране также есть заголовок с триггерами «всегда в наличии» и «напрямую от производителя». Для каждого вида бетона – описание характеристик и кнопка расчета объема и стоимости:
Третий экран посвящен стоимости и информации о доставке.
На четвертом экране – социальные доказательства (в виде фактов о компании, партнерах) и закрепление ключевой выгоды, о которой говорили на первом экране. В подтверждение – техпаспорт с заводской печатью.
Так выглядит примерный прототип посадочной страницы с несколькими экранами. Для простоты мы взяли только самые важные пункты, чтобы показать, как применять знания об аудитории при формировании ценностного предложения и построении лендинга.
Примечание. Это не единственно правильная схема лендинга. Если продукт сложный, на третьем экране можно дополнительно отразить, как вы его делаете (предоставляете, если это услуга).
Для нового продукта будет не лишним показать, как он работает и на какую аудиторию рассчитан. Плюс отзывы реальных клиентов и экспертов в обоих случаях.
Конкретные примеры смотрите в этой статье.
А теперь – рекомендации:
1) Не используйте односложные заголовки, как-то: «Наши услуги», «О компании». Помещайте в каждый заголовок и подзаголовок как можно больше выгод, ведь задача лендинга – побудить посетителя на целевое действие.
2) Применяйте выравнивание по левому краю, а не по центру, чтобы посетителям было привычнее читать контент. Исключение – для списков с буллетами и подписей к картинкам.
3) Если вы размещаете текст рядом с фото или видео, лучше его показать правее как пояснение. Например, в кейсах. Сначала показываем, чтобы привлечь внимание (все сначала смотрят картинки, потом уже читают текст, помните?), затем рассказываем, что и почему.
Что надо знать про дизайн, даже если вы не дизайнер
Первое – параметры по ширине. Общая ширина прототипа (и будущей посадочной страницы) 1920 px, контентной области (где будут размещены все элементы страницы) – 960 px. Рекомендуемая высота: 700px.
Второе – свободное пространство на лендинге. Перегруженные контентом страницы тяжело воспринимаются пользователем и взрывают мозг. Поэтому распределяйте элементы равномерно и оставляйте расстояние между ними.
Какого цвета и формы делать кнопки – дело вкуса, вашего и вашей аудитории. Главное, чтобы всё было читабельно, не «рябило» и не вызывало негативных эмоций. Кстати, у нас есть интересная статья о том, как цвет влияет на конверсию.
В конечном счете важно, чтобы функционал лендинга был интуитивным для каждого пользователя, а выгоды продукта были понятными и легко читались.
Зачем нужен прототип сайта / Landing Page? — Дизайн на vc.ru
Прототип – ускоряет или замедляет процесс разработки сайта?
Привет, в этой статье вы узнаете о прототипах для сайтов, зачем они нужны и какие прототипы бывают.
Часто бывают ситуации, когда заказчики пренебрегают разработкой прототипа для сайта или лендинга, тем самым усложняя разработку сайта и за ведома ухудшают его эффективность.Так почему же прототип так важен? Давайте разбираться!
Прототипы бывают 2х типов: low-fidelity и high-fidelity. Третья стадия – это уже финальный дизайн
Чем они отличаются?
Как выглядит? Как правило это черно-белый прототип со цветными акцентами на ключевых элементах. В таких прототипах блоки размещаются схематично, изображения обозначаются квадратными блоками, используется текст-рыба. Самое главное, что определяет прототип как low-fidelity – это неполнота наполнения, не полная структура взаимодействия пользователя с интерфейсом (отсутствие поп-ап окон, шаблон для однотипных страниц и т.д.). Low-fidelity прототипом могут быть также скетчи, нарисованные на бумаге.
Зачем нужен? low-fidelity prototype нужен для того, чтобы понять основной функционал и схематического размещение блоков на сайте, показать краткий путь пользователя по сайту и избежать грубых ошибок в юзабилити сайта. По сути это первая итерация в прототипировании.
Как выглядит? Это прототип более качественный визуально, может быть цветным (не финальный дизайн). Иерархия в типографике и остальных элементах более точная. Квадратные схематические блоки заменяются нужными изображениями. Вместо текста-рыбы пишутся и используются финальные тексты со смысловыми формулировками. Главное что должно быть в high-fidelity – это полная структура сайт, проработанная до мелочей.
Зачем нужен? High-fidelity prototype нужен для того, чтобы более детально показать функционал и способы взаимодействия пользователя с интерфейсом, размещение блоков на сайте, указать полный путь пользователя по сайту и устранить недочеты в юзабилити сайта. Также такой прототип дает возможность более точно определить дальнейший объем работ и в разы упростит следующие этапы в разработке. High-fidelity прототип уже можно назвать готовым продуктом, но без финального дизайна.
Сроки на этап прототипирования
Прототип стандартного сайта опытными специалистами может разрабатываться от 5 до 10 дней, в зависимости от объемов и сложности работ. В моей практике, мне удавалось завершить разработку прототипа и быстрее, за 3 дня, но такое случается, при условии, что клиенту с первого раза все понравилось. Если прототип простого сайта (на 5 страниц) делается уже больше 2-х недель, а
Что такое прототип посадочной страницы? Зачем он нужен и почему он поможет сэкономить деньги?
Ускорить разработку посадочной страницы и сэкономить при этом деньги – возможно. Для этого ни в коем случае нельзя обходить стороной такой этап создания лендинга как прототипирование. Об это подробно расскажем в данной статье.
Фото: wezom.com.ua
Процесс разработки лендинга включает в себя множество этапов. И один из важнейших – определение качества взаимодействия целевой аудитории с сайтом. Это и продемонстрирует, насколько хорошо посадочная страница выполняет свои задачи: продажа, сбор контактных данных или расширение числа подписчиков.
Как это сделать? Верно! Протестировать landing page. Но что если результатом такой проверки будет огромное количество правок, за которые придётся доплатить деньгами и временем? Во избежание глобальных доработок готового сайта и придумано прототипирование.
Что же такое прототип лендинга?
Прототипирование любого сайта – естественный этап в работе над веб-продуктом. Такой же обычный и стандартный, как чертеж или макет в проектировании автомобилей и зданий.
Прототип одностраничного сайта – это эскиз, схема или макет интернет-ресурса, которые наглядно демонстрируют расположение всех блоков, отражают структурные элементы (формы, кнопки и так далее). Он может быть статичной картинкой или динамичным html-документом. Второй вариант позволит протестировать удобство взаимодействия пользователя с веб-продуктом.
Плюсы прототипа: как он экономит время, деньги и многое другое
Уже очевидно, что основная задача прототипа лендинга – продемонстрировать, как будет выглядеть и, возможно, функционировать будущая посадочная страница. Но есть и другие причины, чтобы не пропускать этот этап разработки интернет-ресурса. Расскажем о них подробнее.
детальная инструкция по прототипированию лендинга
Содержание статьи
Что такое Moqups
Moqups — это онлайн-сервис для создания макетов, диаграмм, прототипов сайтов и мобильных приложений. Разработчики рекомендуют его использовать также для изображения схем бизнес-процессов и даже для рисования интеллект-карт.
Из этой статьи вы узнаете:
- как пользоваться Moqups: основные пункты меню и инструменты
- как создать прототип интерфейса онлайн: сделаем это на примере готового лендинга
Начало работы
Использование онлайн программы дает несколько бонусов. Первый — скачивать ничего не нужно, т.к. вся работа происходит в браузере. Internet Explorer не подойдет, но все остальные популярные браузеры поддерживаются: Chrome 16+, Firefox 10+, Safari 5+, Opera 15+ (после названия браузера указана версия, начиная с которой в нем доступна работа с «Мокапс»). Можно перейти по ссылке https://moqups.com/ или скачать и установить расширение:

Важно: официального русского сайта нет, интерфейс англоязычный. Тем не менее, освоить приложение несложно: большая часть надписей сопровождается изображениями, так что интуитивно понятно, для чего нужен тот или иной инструмент.
Второе преимущество онлайн-приложения — специально сохранять тоже ничего не нужно. Это делается автоматически через небольшие промежутки времени.
Регистрация
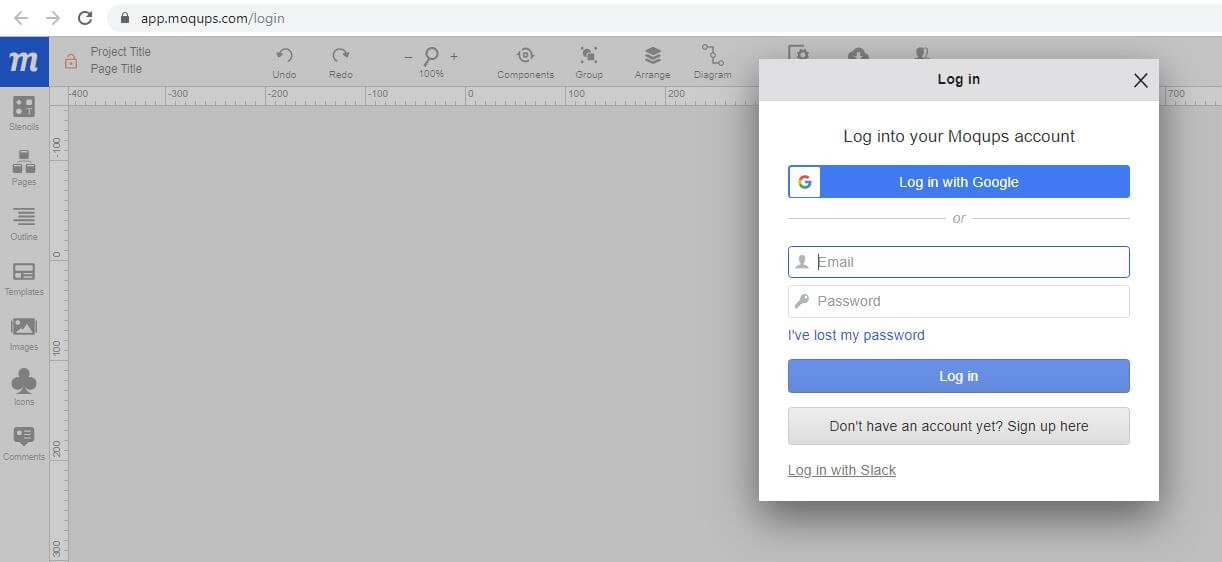
Для начала работы придется зарегистрироваться. Можно использовать для входа пару: «электронный адрес + пароль» или же просто воспользоваться учетной записью Google (конечно, если она у вас есть):

Тарифные планы
Moqups — условно-бесплатное приложение. В бесплатной версии доступно создание только одного проекта размером не более 5 Мб. При этом в нем может быть максимум 200 объектов (текстовых блоков, картинок и т.п.). В этой версии невозможен экспорт результата, а также совместная работа над эскизом.
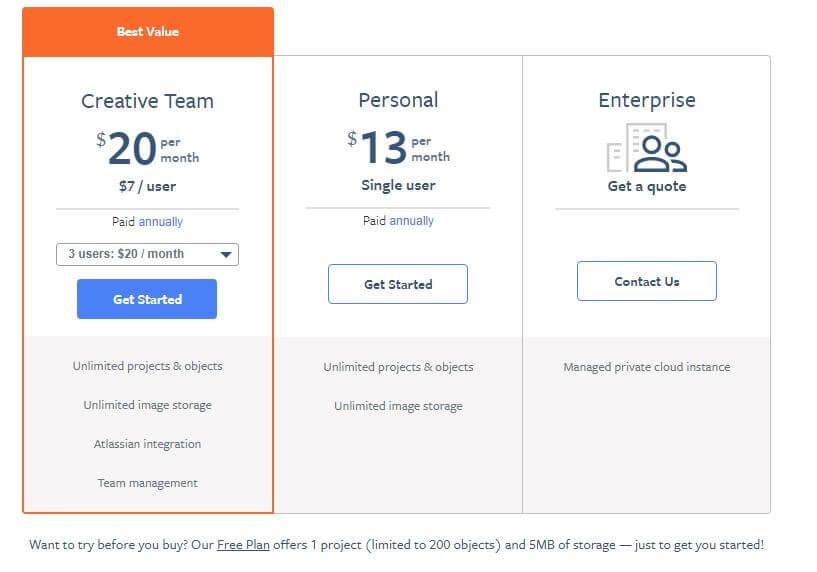
Все эти «плюшки» появляются только после покупки подписки. Текущие тарифные планы на скриншоте ниже:

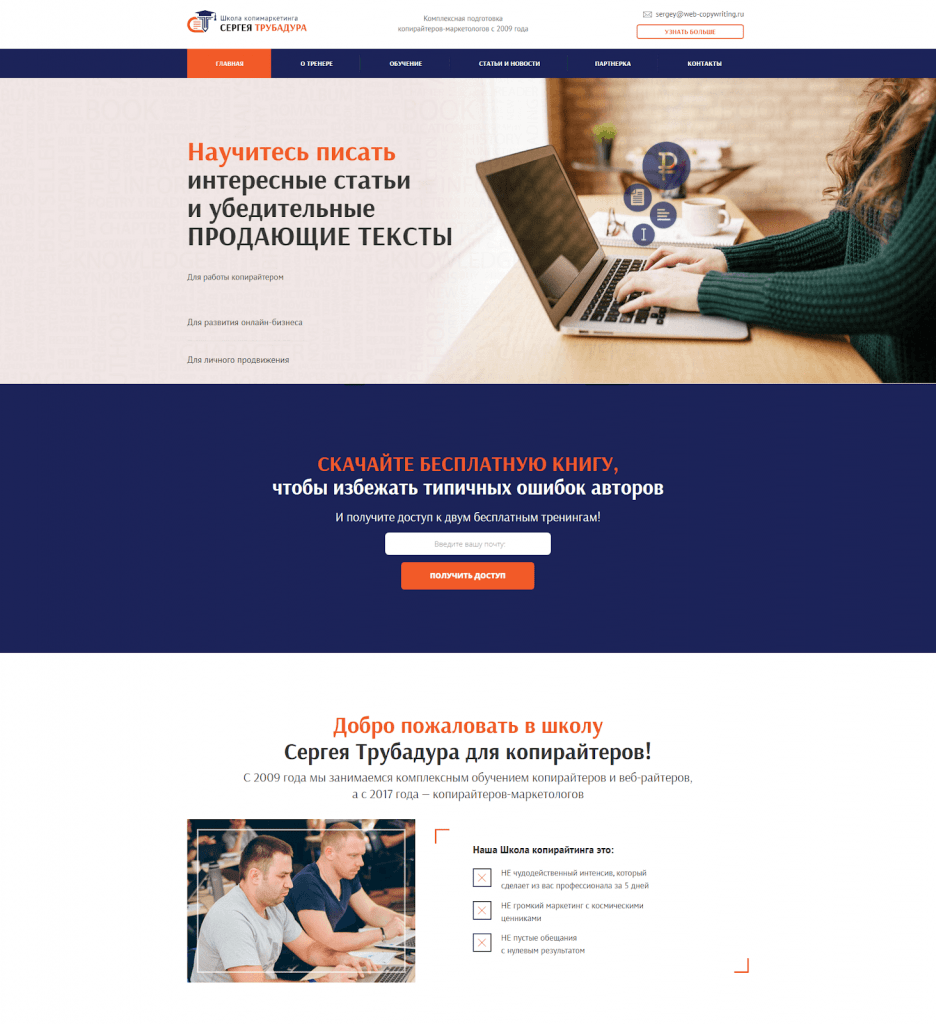
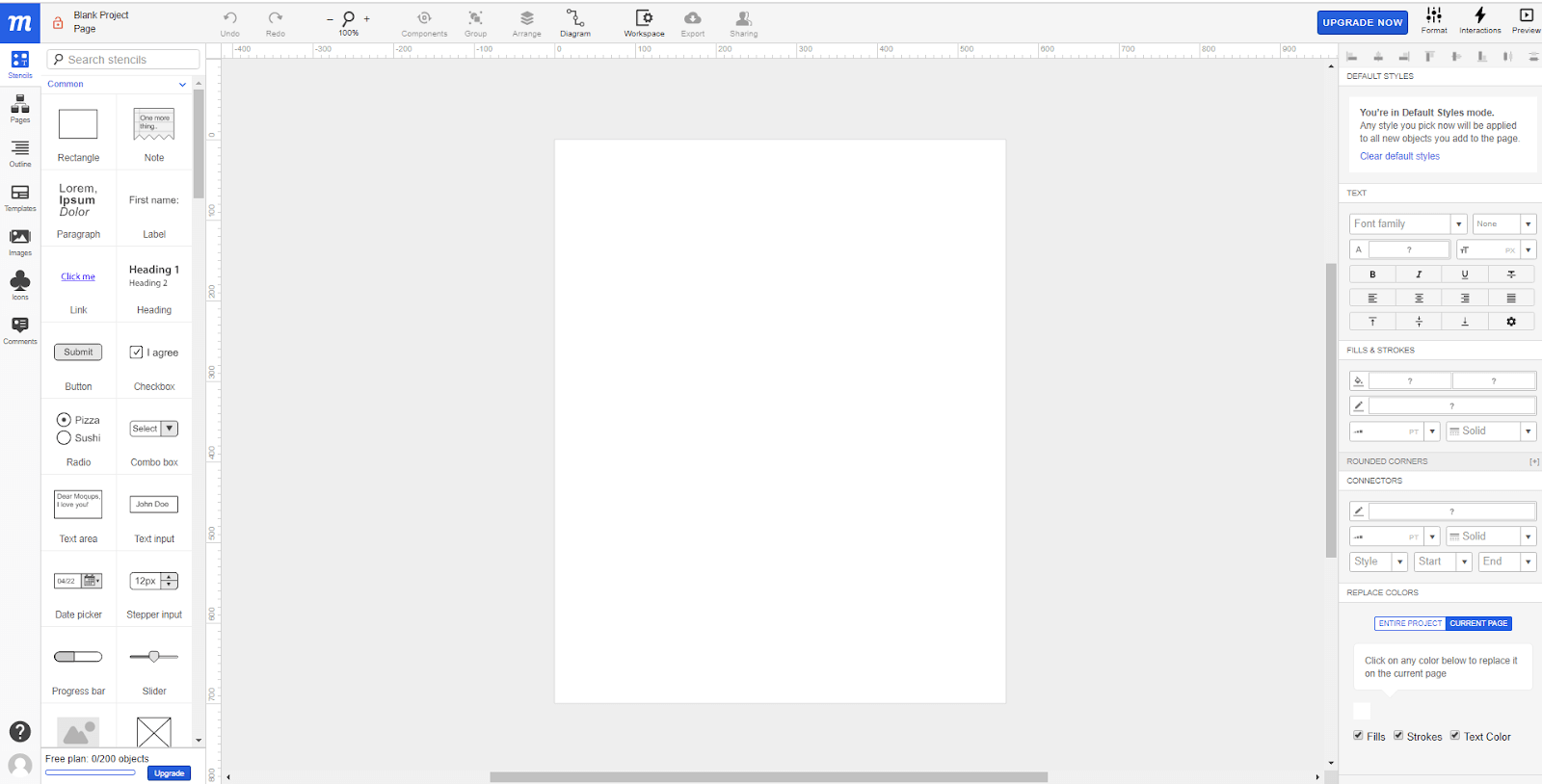
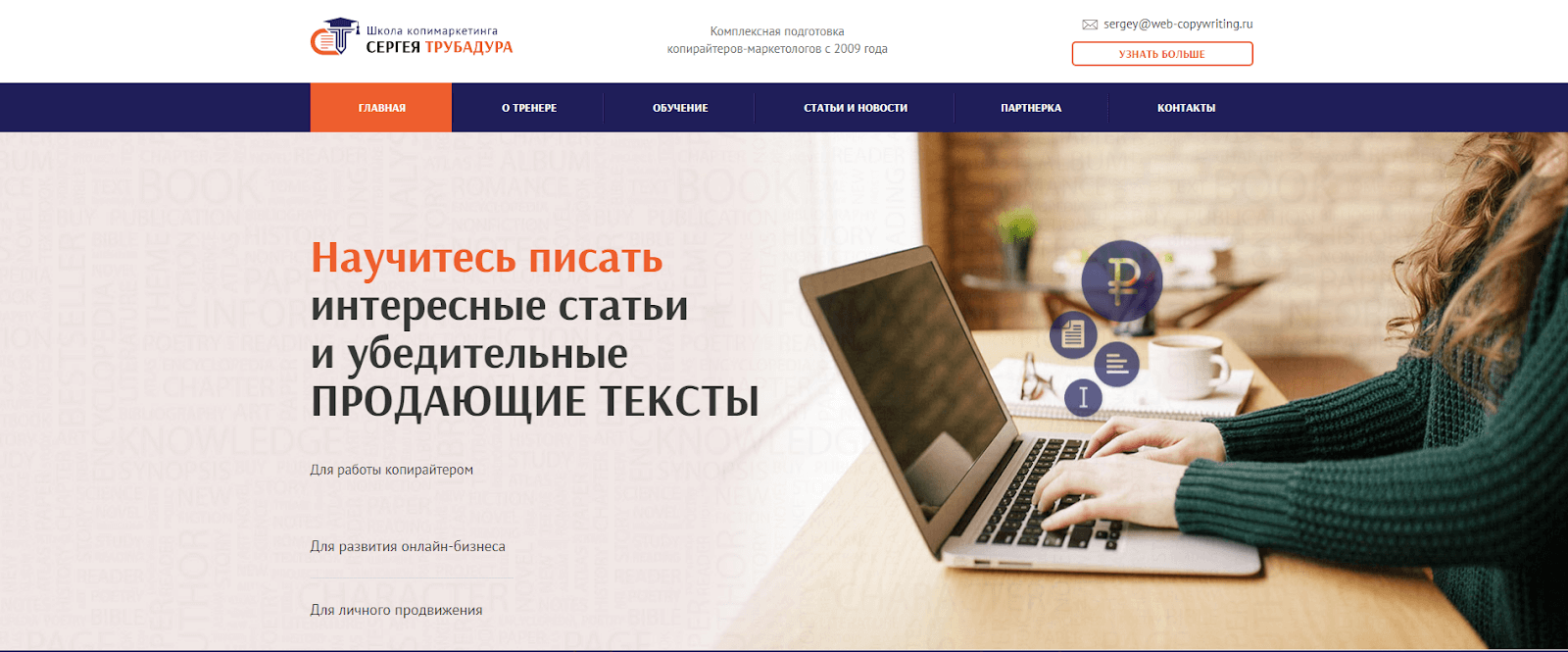
Для наших целей вполне достаточно бесплатной версии, так что войдем в приложение и начнем рисовать прототип лендинга. В реальной жизни перед прототипированием нужно спроектировать, что, собственно, изображать. А перед проектированием придется провести серьезную аналитическую работу. Мы же поступим проще: возьмем готовую страницу сайта Школы Сергея Трубадура и сделаем ее макет в Moqups.
Как создать прототип лендинга в «Мокапс»
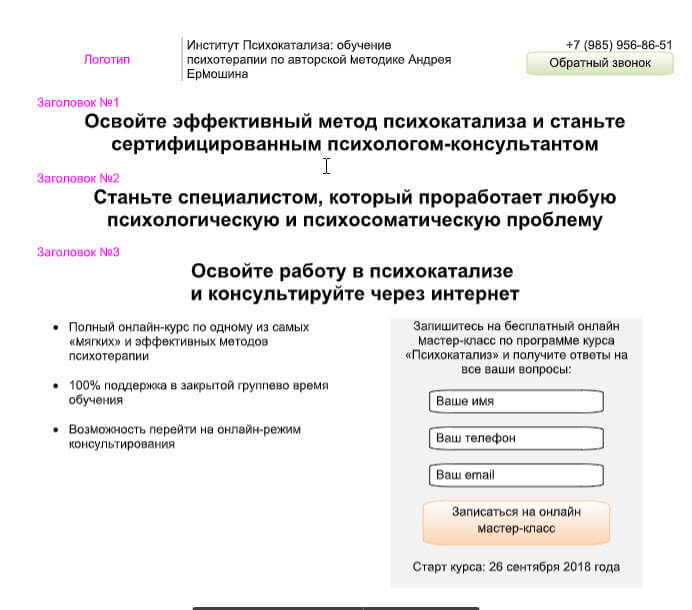
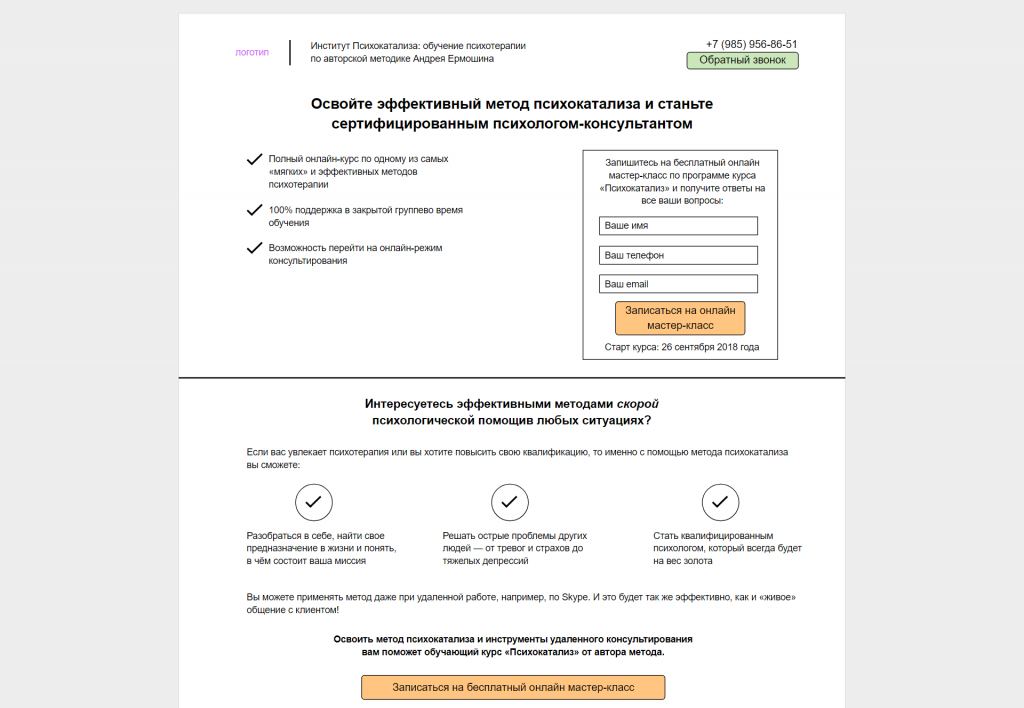
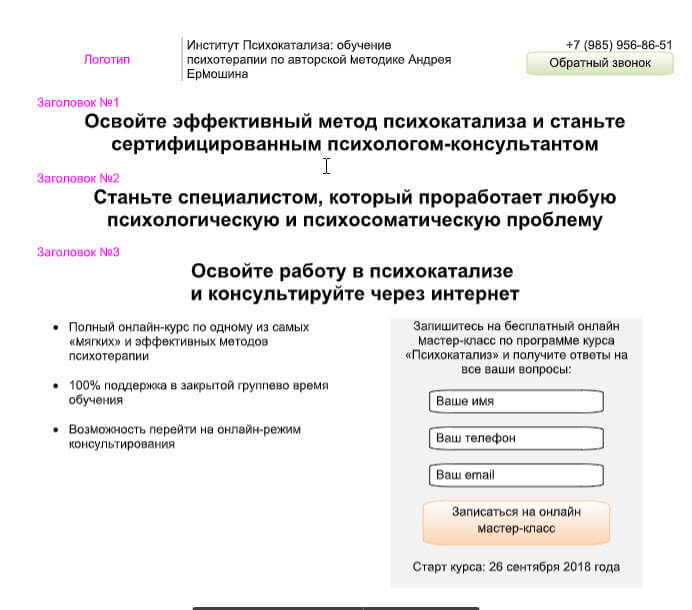
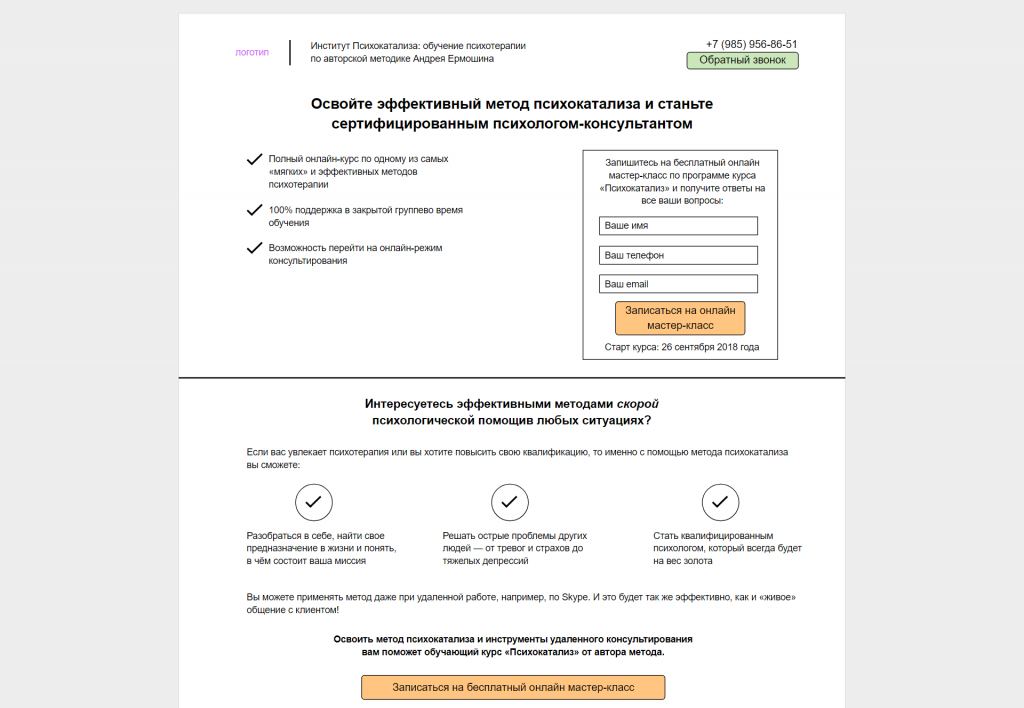
Выберем в качестве образца главную страницу сайта Школы. Уже на первых 3 ее частях расположено много различных элементов, которые мы потренируемся рисовать:

Нарисуем каждую часть отдельно, но сначала настроим проект в Moqups.
Шаг первый — создаем и настраиваем проект
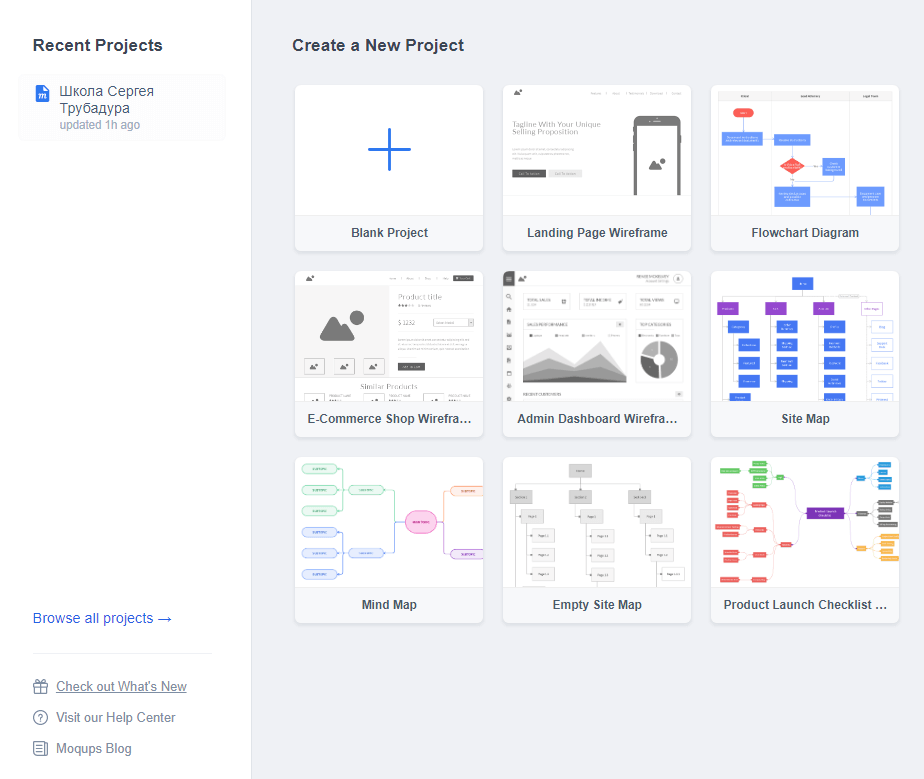
После входа в приложение можно выбрать ранее созданный проект, создать новый пустой проект или воспользоваться готовыми шаблонами:

Выберем вариант Blank Project — в переводе на русский это значит «пустой проект» и увидим такую картину:

Зададим названия для проекта и страницы слева вверху:

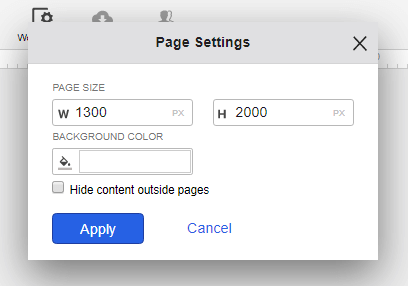
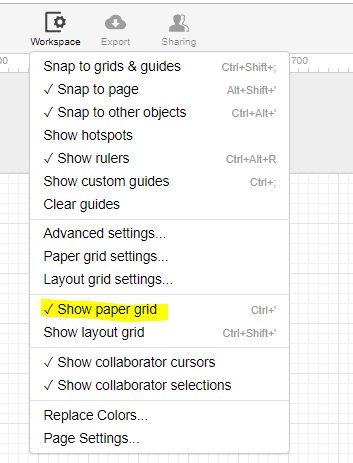
Изменим размеры страницы так, чтобы на ней поместилось все необходимое. Для этого воспользуемся меню в разделе Workspace, выберем пункт Page Settings:

Размер задается в пикселях (условная точка, в них же измеряется, например, разрешение экрана). Здесь W — сокращенно от Width (ширина), H — сокращение от слова Height, высота.
Ширина и высота макета зависят от разрешения экрана, на котором будет просматриваться ваш лендинг. Обычно делают несколько вариантов для разных типов устройств: десктоп, планшет, смартфон. Стандарт ширины для десктопного варианта — 1920 пикселей. Если сделать меньше и установить фоновую заливку (фоновое изображение), то на экране с разрешением 1920х1280 по бокам будут видны белые полосы.
Высота зависит от наполнения страницы.
У нас же выбрана ширина 1300 пикселей — исключительно для того, чтобы изображения на скриншотах не были слишком мелкими.
Вернемся в меню Page Settings и поставим галочку у пункта Show paper grid. После этого на рабочем поле появится сетка. Это поможет в будущем располагать разные элементы на одном уровне по горизонтали и вертикали:

Если вы не доверяете автосохранению, то можете сохранить макет в любой момент времени самостоятельно, нажав комбинацию Ctrl+S или выбрать соответствующий пункт (Save) основного меню:

Шаг второй — загружаем картинки
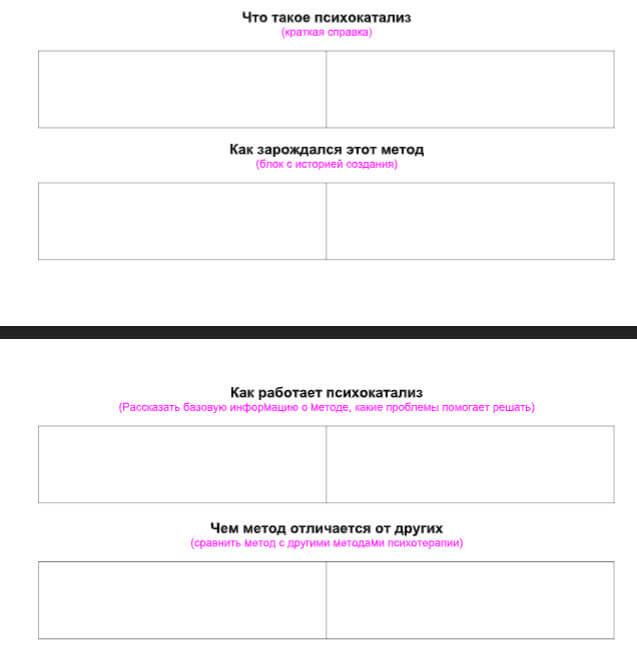
Для прототипа заказчику часто бывает вполне достаточно черно-белой схемы, где вместо картинок используются так называемые заполнители, а рядом с ними — пояснения для дизайнера. Вот так это выглядит:

«Заполнитель картинки» перетянут мышкой из меню инструментов Stencils, расположенного в левой части страницы. Выбран инструмент Image placeholder. Комментарий добавлен с помощью пункта Add a comment раздела Comments.
Может быть, для ваших проектов такой схемы будет достаточно, но представляете, насколько более выигрышно будет смотреться прототип, в котором уже есть картинки и фоновые изображения? Это уже будет не просто проект, а «вау-проект»!
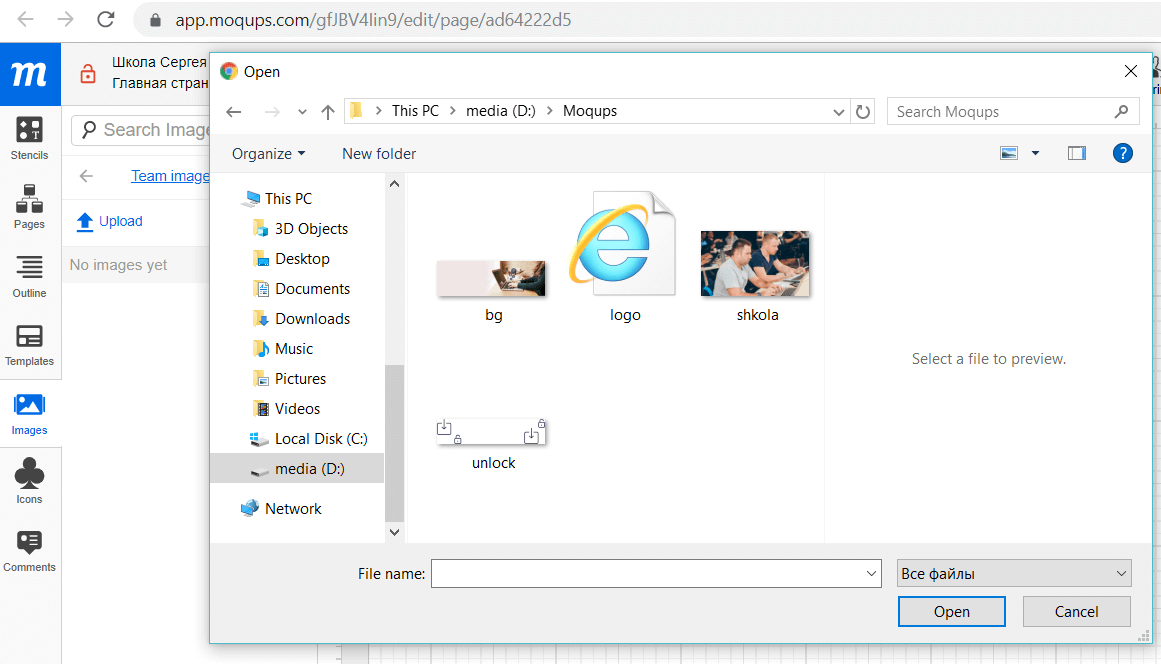
Нам же скачать картинки с готового сайта и вовсе не представляет труда. Сохраним фоновые изображения, логотип и рисунок из 3-й части на компьютер, а затем загрузим их в проект в разделе Images. Нажмем на иконку Upload:

И приступим, наконец, к основной работе.
Шаг третий — рисуем верхнюю часть лендинга
 Так выглядит оригинал первой части на сайте
Так выглядит оригинал первой части на сайтеПеретащим мышкой картинку с логотипом в рабочую область и растянем ее так, чтобы она занимала примерно треть страницы по ширине:

- перейдем в раздел основных инструментов Stencils
- выберем там Paragraph (Параграф) — точно так же перетянем мышью на основное поле
- поменяем текст (двойное нажатие на прямоугольник)
- в правом меню изменим параметры шрифта
- там же выровняем наш текст по центру:

Адрес электронной почты для следующего элемента страницы можно разместить с помощью инструмента Label. Так же, как для текстовой области, поменяем текст и зададим параметры шрифта.
Иконку возьмем в меню Icons. Воспользуемся поиском по названию:

Кнопку изобразим с помощью инструмента Button. В меню форматирования справа поменяем параметры шрифта и зададим цвет границы. Вот так это будет выглядеть:

Теперь подумаем о красоте: хотелось бы, чтобы элементы не были разбросаны кое-как на странице, а были выровнены по верхней и нижней границе. Можно, конечно, долго и усердно двигать каждый из них вручную, но мы пойдем другим путем.
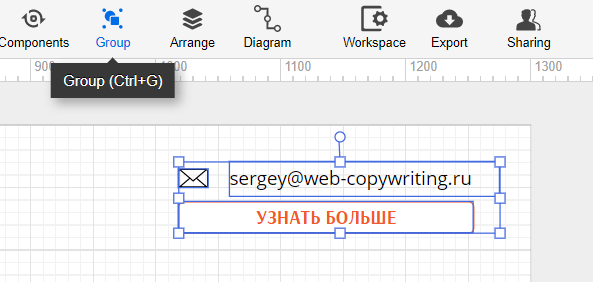
Группировка и выравнивание элементов в Moqups
Сгруппируем отдельно правую часть: мышкой выделим все элементы и в верхнем меню нажмем иконку Group:

Теперь выделим все элементы: это можно сделать либо мышью (зажать левую клавишу и обвести прямоугольную область) или же держать клавишу Shift и мышкой по очереди кликать на элементы.
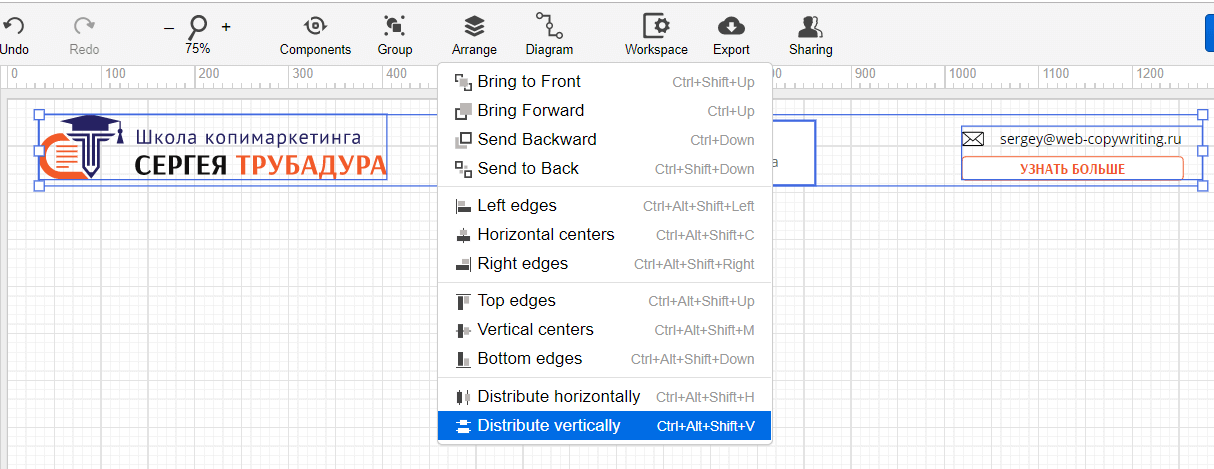
После этого в верхнем меню выбираем Arrange и пункт Distribute vertically — все элементы равномерно распределятся по вертикали:

Теперь можно сгруппировать их, что позволит нам при необходимости двигать всю «шапку» целиком.
 Обязательно пользуйтесь возможностями раздела Arrange. После выравнивания ваш макет будет выглядеть гораздо аккуратнее.
Обязательно пользуйтесь возможностями раздела Arrange. После выравнивания ваш макет будет выглядеть гораздо аккуратнее.
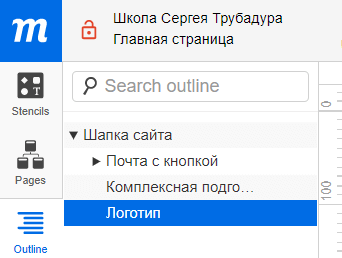
Все созданные группы можно увидеть в разделе Outline левого меню. Там же можно при необходимости присвоить им имена (двойное нажатие мышью на заголовок группы):

При выборе группы в верхнем меню становится доступной кнопка Ungroup, позволяющая разгруппировать элементы.
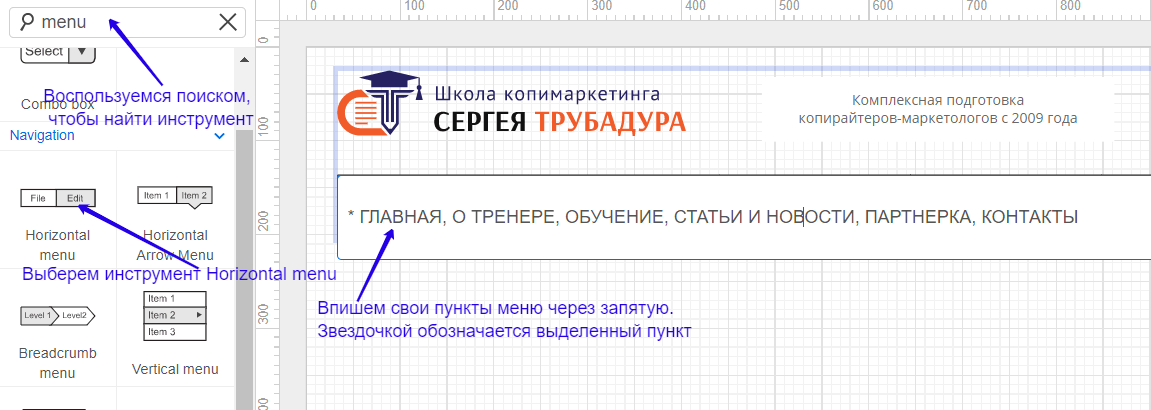
Шаг четвертый — рисуем меню
Можно нарисовать его с помощью нескольких прямоугольников, но лучше я расскажу, как правильно это сделать. Для меню существует специальный инструмент — Horizontal menu:

После редактирования пунктов меню приблиз
Как создать прототип лендинга?
Представьте себе лицо прораба, которому вы даете задание построить дом без проектной документации? Именно таким прорабом чувствует себя и дизайнер, к которому вы придёте заказывать landing page без прототипа.
Прототип посадочной страницы — это наглядный эскиз смыслового слоя лендинга. Если раньше идеи о бизнесе беспорядочно жили у вас в голове, то на этапе прототипирования сайта вы, наконец, можете собрать их в единую схему лендинга. Вопрос лишь в том, как это правильно сделать?
Лендинг без прототипа?
Кто может создать прототип лендинга
Для того, чтобы создать прототип лендинга, не нужно быть художником. Не думайте о красоте на этом этапе, как раз это и будет задачей для дизайнера. Ваша же задача – сделать наброски: где будет картинка, где текст, а где кнопка, призывающая к действию. Здесь вам могут помочь лишь владение информацией о собственном бизнесе и знание маркетинговых фишек. Т.е. создать прототип посадочной страницы вы вполне можете и самостоятельно. А если маркетинговых знаний не хватает, то сделать это более профессионально вам поможет маркетолог или студия веб-дизайна где есть таковой.
Какую программу использовать для создания прототипа сайта
Прототип landing page можно составить и карандашом на бумаге, и в обычном Word-овском документе. Он может выглядеть приблизительно так:
Фрагмент прототипа landing page для дизайн-студии IconDesignLAB.com, созданный в Google Docs
Если создавать макет лендинга на более профессиональном уровне, можно воспользоваться одной из специальных программ для создания прототипа сайта. Например:
или любой другой.
Некоторые из этих сервисов для создания прототипа сайта имеют демо и работают онлайн. Созданные таким образом схемы посадочных страниц называются мокапами (mockup, или mock-up, что с английского означает — макет). При их создании могут использоваться шаблоны лендингов, готовые элементы, различные инструменты, которые упрощают работу над прототипом. Выглядит процесс создания мокапа приблизительно так:
Процесс создания мокапа в Balsamiq
Но главное не то, где вы создадите прототип, а каким вы его создадите.
Что должно быть в прототипе посадочной страницы
Классический прототип лендинга не может существовать без 4 базовых элементов, о которых мы вам расскажем далее. Именно с них и начинайте.
4 основные элемента прототипа
1. Заголовок и подзаголовкиДелайте заголовок и подзаголовки достаточно большими и так, чтобы они максимально кратко и конкретно доносили основную мысль вашего бизнеса.Простое упражнение на проверку: Уберите все, кроме заголовков. Если после этого понятно, о чем сайт и что от потребителя хотят, — заголовки сделаны правильно.
2. Идеи изображенийИспользуйте изображения, которые максимально точно передают идею о том, чем вы занимаетесь или что производите. Вам не нужно искать, а тем более создавать сами изображения. Но продумать и описать, что именно будет изображено на картинке — ваша работа. Упражнение на проверку: Переведите сайт на китайский язык в Google Translate. Если после этой манипуляции понятно, о чем сайт, по его картинкам — изображения подобраны правильно.
3. Текстовые блокиВыделите основные мысли, о чем будет текст. Это все сильные стороны вашего бизнеса. Разбейте все, что вы хотите сказать на блоки. Так их будет легче располагать на посадочной странице.Помните, что в виде списка информацию воспринимать гораздо проще.
4. Форма захватаПо сути это как раз то, для чего вы и создаете свой лендинг. Здесь должны быть поля для заполнения и кнопка. Делайте минимум полей, народ нынче ленивый пошел, устанут заполнять — и закроют вкладку. Кнопка должна быть контрастной и объяснять, что будет происходить после ее нажатия. И напоследок, помните главное правило прототипирования: мысли, которые важнее остальных, должны быть ярче, располагаться выше и занимать больше места. Мы перечислили основные элементы, без которых ваш лендинг не будет качественным. А как усилить его эффективность, мы расскажем вам в статье о конверсионном слое лендинга.
Подытожим:
Как видите, прототип лендинга – это не так уж сложно. Что и как эффективнее на нем расположить, вам может подсказать маркетолог. Как написать продающий текст – копирайтер. Как оформить все красиво – дизайнер. Вы даже можете нанять команду специалистов или заказать landing page в веб-студии. Но как бы вы не хотели, для создания качественного лендинга ваше участие в прототипировании неизбежно. Ведь только у вас есть самое необходимое — знания о сильных сторонах вашего бизнеса.
Источник
что это и как сделать (советы)
Итак, у вас возникла задача — разработать лендинг или сайт для продукта (товара, услуги, обучающего курса). Существует два способа решения вопроса:
- заказать всё под ключ
- найти исполнителей по отдельной
Более крупные бизнесы, как правило, заказывают лендинги под ключ в агентствах. Микробизнесы обращаются к частным разработчикам или же ищут отдельных исполнителей.
В последнем случае вам и пригодится прототип — копирайтер, который не просто пишет текст, а проектирует изменяет целевую страницу (или многостраничного сайта) и оформляет результат в виде прототипа — предварительного макета.
Содержание статьи
Как выглядит прототип: наглядные примеры
Итак, прототип — это уже не текст, но еще и не дизайн. Это схема , которую можно передать в работу дизайнеру, для того, чтобы он понял, как должен выглядеть каждый блок.
Посадочным страницам присуще строгое структурирование: разделение по смысловым блокам, списки, в том числе табличные, наглядное визуальное оформление.
Прототип как раз и показывает лендинга, предварительную (варфрейм) или окончательную (мокап).
Оформить результат также можно по-разному: от простых пустых рамок до полностью иллюстрированного кликабельного прототипа.
Посмотрите примеры прототипов лендинг пейдж.
В Ворде:

В Мокапсе:

И в Акшуре (интерактивные, особенно хороши для многостраничных сайтов):

Выгоды от разработки прототипа:
— прототип, фактически, заменяет ТЗ для дизайнера
— дизайнеры не снижают конверсию, оформляя лендинг по собственному представлению
И лучше заказывать прототип вместе с текстом, а не отдельно, — у копирайтеров-прототипистов (например, в нашем Агентстве).
Почему так? Чтобы понять это, нужно представить всю схему работы.
Общая схема создания продающего лендинга
- общая постановка задачи
- сбор первичной информации, брифование
- сборка дополнительной информации
- маркетинговый анализ
- создание схемы
- написание текста
- оформление прототипа
- постановка задачи дизайнеру
- отрисовка дизайна
- постановка задачи верстальщику
- верстка лендинга
(В варианте сборки в конструкторе этапы по дизайну и верстке часто объединяются.)
|
Это всё равно, что клеить обои до выравнивания стен.
Да, дизайнер может и сам набросать какую-то часто используемую лендинга, благо их рисует. Но это, как правило, не его компетенция: пироги возьмется печь сапожник. И самое главное, продажами в этом случае обычно не пахнет, ведь маркетинговый анализ не проводился.
Чтобы не переплачивать и не терять деньги, не отступайте от схемы и не перескакивайте через этапы.
В крупных лендинговых агентствах могут быть отдельные специалисты для первых этапов:
- Менеджер проекта общается с клиентом и собирает первичную информацию
- Маркетолог собирает дополнительную информацию и проводит свой анализ
- Проектировщик создает схему-скелет лендинга
- Копирайтер заполняет этот базовый текст
Копирайтер-прототипист — это 4 в 1: он и общается с клиентом, и анализирует, и проектирует лендинг, и пишет текст, оформляя как прототип.А иногда даже собирает лендинги в конструкторе.
Еще нас, прототипистов, называют «маркетологами для бедных», поскольку чаще всего у клиентов из микробизнеса нет на руках даже первичного маркетингового анализа (ведь и вы его не заказывали отдельно, не так ли?).
Соответственно, мы умеем на хорошем уровне решать все задачи из этапов 1-7.
Как сделать прототип: идем по этапам
Общая постановка задачи
Вы озвучиваете задачи лендинга, договариваетесь с нами об условиях и этапах работы.
На этом этапе мы как профессионалы дадим вам рекомендации, какая именно посадочная страница вам нужна (для онлайн-школ нужны совсем другие лендинги, чем для товаров и услуг). Если лендинг не будет решать ваши вопросы и бесполезным, то это и от ее создания (иногда и в ущерб своему карману).
Брифование
На этом этапе добывается нужная для работы первичная маркетинговая информация.И главный ее источник — именно вы (или ваши сотрудники).
В брифе установленные вопросы (много вопросов) по продукту, компании, целевой аудитории и конкурентам. Вот пара скриншотов из брифа, который считается нашим эталонным среди копирайтеров, директологов и таргетологов.


Бриф может заполняться письменно (вы скачиваете и заполняете сами) либо устно — в беседе. То есть, процесс заполнения может затянуться на часы (будьте готовы к этому).
Неопытные клиенты думают, что им достаточно поставить задачу, а всё остальное делают за них: «если я заполню бриф, то за что же я отдаю деньги?»
Запомните : продающий текст никогда не сочиняется . Он опирается на реальные маркетинговые данные.
И если какую-то часть этой информации мы можем добыть сами (целевая аудитория, конкуренты), то на вопросы о продукте и компании должны ответить представители заказчика. Иначе текст будет о чём угодно, но не о вашем продукте.
(Впрочем, будет здорово, если вы поделитесь своим видением ЦА и конкурентов. Часто не знает их лучше вас, а мы в любом случае проведем свое расследование и проверим, насколько ваше понимание соответствует реальности.)
Но это только начало — мы от вас не отстанем ☺.
Сборная информации
Вы уже немного ненавидите нас, а мы всёплем и сыплем дополнительными вопросами.
На этом этапе мы копаем информацию о аудитории (проблемы-задачи- «боли», портрет, возражения и ожидания) и анализируем сайты, лендинги, продукты конкурентов, вытаскивая их характеристики.
И периодически уточняем: нет ли у вас такого, как у Иван Иваныча?

Маркетинговый анализ (МА)
Часто сбор информации и МА сплетаются в единый процесс: что-то уточняем, что-то дополняем и всё складываем в единую картинку.
У каждого копирайтера свой подход к анализу — кто-то использует интеллект-карты, другие схем. У нас это 2 таблицы: сегменты аудитории и анализ конкурентов (а также крутой бонус для заказчиков — ударный файл с фишками с лендингов конкурентов).


Из второй таблицы извлекаем данные для лучшего и выгодного продукта. Он станет предоставлением маркетинговой «начинки» будущего текста.
Проектирование структуры лендинга
По результатам анализа создается структура лендинг пейдж. В нашем предварительная — иногда она корректируется в ходе текста. Из структуры понятны первый экран (ключевая часть посадочной), порядок и расположение блоков с черновыми подзаголовками.

Написание текста
Только теперь занимаемся непосредственно продающим текстом. Как видите, это часто даже не половина работы, а всего третье.
Черновую заполнить, корректируя по ходу, и вычитываем.

Оформление прототипа
Приводим наработанный дизайн-макет лендинга к окончательному виду.
Нередко копирайтер всю работу сразу (например, в Moqups или Axure) — то есть, написание и оформление сливаются в один процесс.Мы же в Агентстве Трубадура базовый макет разрабатываем в Ворде, а уже переносим в нужный сервис.

Всё готово: прототип можно в работу дизайнеру. Учтите, что для него, скорее всего вам придется заполнить свой, дополнительный бриф (да, опять ☺).
На каких этапах производятся согласования?
В нашем случае это:
- бриф (если заполнялся в беседе)
- таблица анализа
- предварительная структура с первым экраном
- и уже готовый текст
Фактически, мы работаем в сотворчестве с вами в тех пунктах, что касаются оперативных моментов (« смыслов » на сленге лендингистов.)
В проектировании лендинга вы можете отметить неточности в фактах и подборе нужных слов. Попытки указывать, что и как писать, какими фразами, то есть, водить рукой копирайтера, обычно вызывают развитие событий по двум сценариям:
— неопытный копирайтер может уступить, что негативно представится на продажах
— опытный (как мы) — пойдет на принцип и разорвет сотрудничество.
Мы считаем, что каждый участник процесса должен заниматься своим делом , а эффективность лендинга покажут тесты.
Кстати, учтите, что со сдачей прототипа работа не заканчивается. Мы проверим корректность дизайна и верстки и подготовим для вас еще один бонус — гипотезы для будущего тестирования лендинга. Потому что максимальная эффективность никогда не достигается с первой попытки.
Так же выбрать копирайтера-прототиписта
Попросите примеры работ
Учтите, что далеко не все работы копирайтер сможет вам показать.Иногда действует подписка о неразглашении, а порой лендинг еще только разработан (часто готовые прототипы ждут месяцами дизайна и верстки).
Часть примеров мы покажем вам ссылками, другие — скриншотами или документами. В нашем активе их уже не один десяток готовых прототипов
Уточните понимание именно вашей тематики
Далеко не факт, что мы продавали именно ваш продукт, но если мы уже погружались в тему, то это будет плюсом для всех (счет тем, с этим мы уже работали, до до сотни).
Впрочем, если опыта именно в вашей теме у нас еще нет, настоящему маркетологу-исследователю это не помеха.
Расспросите о принципах работы
Соответствуют ли они тому алгоритму, которые мы рассказали?
Что должно вас насторожить:
— нет брифа (для первого заказа он обязателен) — ни письменного, ни устного
— исполнитель задает мало вопросов (или не задает вообще) и молча сдает уже готовый текст
— не выполняется маркетинговый анализ ни в какой форме (что есть в брифе, то и пишет)
— (как результат прошлых трех пунктов) полученный текст — набор банальностей типа «индивидуального подхода» и «надежной компании» без особой конкретики
— автор не оформляет прототип даже в Ворде (это просто массив текста без четкого зонирования блоков)
С нами вы застрахованы от всего этого.
Прототип или лендинг под ключ?
Конечно, вам как заказчику удобнее заказать всё сразу. Именно поэтому мы можем сделать лендинг под ключ с дизайном и версткой в html или на WordPress либо со сборкой в конструкторе (PlatformaLP, Тильда).
Иногда разумно заказывать отдельно сам прототип (конечно же, с маркетинговым анализом и текстом):
— если вы — подрядчик по созданию лендингов (с такими мы работаем много и охотно)
— если бюджет поджимает и вы хотели бы начать с прототипа, а дизайн с версткой заказать в следующий заход
— если выбираете самое лучшее : лучший прототип с копирайтингом, лучший дизайн, лучшую верстку
агентствах редко бывает всё на высшем уровне, потому что сами лендинговые агентства существуют в большинстве случаев не более 5 лет.
И это при том, что мы начали писать тексты для онлайн-школ еще в 2008 году — задолго до того, как в Рунете появились термины «лендинг» и «прототип». Это называлось тогда просто «одностраничником» или рекламный бюллетень.
Прототип лендинга: подведем итоги
- Прототип лендинга — схема, которая показывает структуру лендинга для дизайнера. Бывает разной степени проработки в разных программах (Ворд, Мокапс, Акшура).
- Прототип — это полуфабрикат лендинга.Используется для того, чтобы дизайнер не напартачил, убив конверсию вашей посадочной.
- Копирайтер-прототипист выполняет всю работу по подготовке текста: сбор информации, маркетинговый анализ, написание, оформление.
- Бриф крайне важен для эффективности лендинга — и в его заполнении вы должны принять активнейшее участие.
- В нашем агентстве вы можете заказать как прототип лендинга, так и лендинг под ключ.
А еще мы готовим копирайтеров-прототипистов на тренинге «Умные лендинги».
.Как сделать прототип лендинга: список сервисов и советы
Что такое прототип
Прототип — это упрощенный макет посадочной страницы, на котором представлены все функциональные элементы будущего лендинга. Это своего рода фундамент проекта, благодаря которому становится возможным построение системы взаимодействия с интерфейсом пользователя.
Образец прототипа лендинга
Для чего нужен прототип
Перед началом строительства дома специалисты занимают план в соответствии с тем, как строить будет иметь определенный вид, разводки системы водоснабжения и многое другое.Без плана строительства обречено на провал. Так и с созданием лендинга. Любую сложную систему сначала следует упростить, представить схематично, сделать перерасчеты, внести необходимые корректировки и только после этого приступать непосредственно к созданию.
Прототип нужен для того, чтобы:
- показать заказчику, дизайнеру и верстальщику, каким проект будет в итоге;
- минимизировать расходы на дизайн дизайна;
- ускорить процесс создания сайта.
Далее разберем основные виды прототипов.
Какие прототипы бывают
Первый вид — интерактивные прототипы. Они позволяют взаимодействовать с элементами. В большинстве случаев предпочтителен именно этот вариант.
Интерактивный прототип лендинга
Второй тип — статический. Это просто изображение, на котором показано расположение элементов будущего сайта.
Статический прототип лендинга
Кроме того, прототипы классифицируют по иным характеристикам: нарисованный от руки или созданный в специальной программе, с глубокой детализацией или показывающий основную информацию о расположении блоков.
Как создать прототип лендинга
Назначение любого продающего лендинга — привлечение пользователя для совершения целевого действия (покупки товара или заказа услуг). Сделать особое внимание каждому этапу создания страницы, в том числе и построении прототипа. Обратите внимание на основные правила, которым мы рекомендуем следовать.
Анализ конкурентов
Он нужен для понимания специфики тематики и формирования более точного представления о будущей страницы.Изучив десяток сайтов конкурентов, вы наверняка поймете, как должен выглядеть новый сайт.
Проектирование
Почти любой лендинг состоит из хедера, основной части и футера.
Первый экран — самая важная часть одностраничника. Именно она мотивирует пользователя остаться или уйти с сайта. При проектировании первого экрана важно правильно link блоки с УТП (уникальным торговым предложением), форма заказа, контактными данными, а также логотип, кнопку меню и т.д.
Ниже первого экрана обычно располагаются блоки со следующей информацией: конкурентные преимущества компании, основные виды товаров / услуг, цены, отзывы, условия сотрудничества.
На футере, как правило, находятся кнопка для связи, контактная информация, повторный блок навигации, карта и информация о политике конфиденциальности.
Основная задача на этапе проектирования — сделать так, чтобы посетитель сайта интуитивно понимал, где искать информацию и какая кнопка за что отвечает.К примеру, каждому понятно, что иконка лупы означает возможность поиска по сайту, а кнопки «Заказать» или «Купить» обязательно ведут на форму заказа.
Программы и сервисы для прототипирования
Создать прототип лендинга можно в любом графическом редакторе — Adobe Photoshop, Adobe Illustrator, Paint или даже в MS Word и Google Docs. Однако используя их, вы рискуете столкнуться с массой неудобств и потерять время. Поэтому для специальных прототипов мы рекомендуем использовать сервисы.О некоторых из них расскажем ниже.
Axure RP
Это программами профессионалы. Выпускается она под операционные системы Windows и macOS. Бесплатный период пользования составляет 30 дней.
В Axure RP можно создать сложные интерактивные макеты. Интерфейс программы приятен.
. Если вы планируете использовать данный прототип на постоянной основе, софт однозначно заслуживает вашего внимания.
Программа Axure RP
Создание прототипа лендинга в Axure RP
Draftium
В отличие от программы Axure RP, Draftium — это онлайн-сервис, облегчающий доступ к проектам с разных устройств.Разработчики этой платформы подготовили ряд качественных шаблонов под разные цели: в бесплатной версии их 50, в платной (99 $ в год) — более 300.
Функционала Draftium позволяет создавать проекты разного уровня сложности, а встроенные пресеты позволяют быстро нарисовать хороший прототип новичку.
Онлайн-сервис Draftium
Создание прототипа лендинга в Draftium
Marvel
Этот сервис отличается от упомянутых выше, поскольку здесь наибольшее внимание уделяется графической составляющей макета.В результате получаются качественные интерактивные макеты лендингов, крупных сайтов и мобильных приложений.
Если работать вы собираетесь в одиночку, то вам будет достаточно бесплатной версии. Для местной работы потребуется один из платных тарифов: 3 пользователя — 42 доллара, 6 пользователей — 84 доллара.
В процессе использования Marvel пригодятся навыки дизайнера, поэтому мы вряд ли можем рекомендовать этот сервис новичкам.
Сервис Marvel
ESK.ОДИН
Это российский онлайн-сервис с дружественным интерфейсом. Здесь нужно зарегистрироваться, после чего вы сможете делать проекты, создавать прототипы, расшаривать их дизайнеру и другим группам.
На ESK.ONE есть занятная функция «Получить идею»: на входе генерируются полезные советы, которые могут пригодиться вам в работе.
Сервис ESK.ONE
Функция запроса идей в ESK.ONE
Пересмешник
На этой платформе можно создать 6 проектов без регистрации.Она подходит для создания макетов с низкой детализацией. Этим объясняются простота интерфейса и ограниченный функционал. Мы рекомендуем использовать этот вариант, когда нужно быстро накидать простой макет.
Платформа Mockingbird
NinjaMock
Этот сервис выделяется визуальным оформлением макетов: все прототипы, созданные в нем, рисовали от руки. Эффект специфичный шрифт, неровные края фигур и т.д. Эта особенность никак не влияет на качество и скорость работы.
Используя бесплатную тарифную ставку NinjaMock, вы сможете создать только один проект, состоящий не более чем из 200 элементов. При этом учтите: проекты, сделанные на этом тарифе, доступны для просмотра всем пользователям сервиса.
Функционал сервиса довольно широк, что позволяет создать прототипы любой сложности.
Сервис NinjaMock
Ошибки, допускаемые при создании прототипа
Обратите внимание на самые частые ошибки, которые допускают новички при создании своего первого прототипа лендинга:
- Приверженность одной идее.Главное преимущество прототипирования перед разработкой дизайна — простота. Поэтому мы рекомендуем не ограничивать одним макета. Вы сможете сделать идеальную в плане юзабилити страницу, только если создать и дорабатывать версию прототипа.
- Отсутствие понимания целей и задач проекта. Пожалуй, это вся основная ошибка, из-за которой работа не имеет смысла. Проектировщик ориентированный интерфейс должен понимать цели заказчика и знать, на какую целевую аудиторию нужно понимать при создании определенного продающего лендинга.Именно эти нюансы — ключ к успеху.
- Чересчур высокая или напротив, низкая детализация. Прототип может представлять собой лишь наброски или же выглядеть как практически готовый сайт с динамическим интерфейсом. Каждый из этих вариантов имеет свои преимущества и недостатки, но различие между ними — затрачиваемого времени. Если время на выполнение макета ограничено, рекомендуем выбрать промежуточный вариант, в котором элементы будут изображены графически, но при этом будут кликабельны.При выборе уровня детализации отталкивайтесь от сложности проекта и потребностей или команды.
- Ошибочный выбор разрешения и неверная разметка сайта. Разрабатывая макет лендинга, помните об универсальном разрешении экрана (речь идет, в первую очередь, о ПК). Важно, чтобы все элементы на самом главном, первом примере вписались в разрешение минимум 768 × 1360 пикселей.
- Неправильное размещение элементов на странице. В процессе определения того, где какой элемент должен находиться, важно помнить о логике пользователя.Здесь не стоит экспериментировать. Например, главное меню быть расположено строго в верхней части экрана. В противном случае, если будет место в неожиданном месте, сайт рискует потерять часть конверсий. Учитывайте также, что пользователь должен иметь возможность сделать заказ или связаться с представителем компании, находясь на любой части страницы. CTA-кнопки соответствуют целям: совершение покупки, скачивание чего-либо, регистрация на сайте и т.д.
Теперь вы сможете избежать каждой из этих ошибок.
Почему прототип обязателен
Отказываясь от разработки прототипа, будьте готовы к следующему:
- Проект будет обречен на потерю большей части конверсий.
- Ряд идей не будут протестированы, или же это будет стоить на порядок дороже.
- Команде исполнителей и заказчику будет намного сложнее достичь взаимопонимания и договориться о том, каким в итоге должен быть лендинг.
Этот этап ускорения сайта позволит своевременно устранить все возможные ошибки в юзабилити, поэтому мы не рекомендуем его в случае использования.
.Бесплатный сервис макетов. Создать шаблон лендинга на конструкторе
Фишка 1. Копирайтерам не нужно объяснять на пальцах. При общении с клиентом копирайте часто приходится объяснять, в каких блоках будут размещены тексты лендинга. Как правило, это приходится делать с помощью скриншотов (если у клиента уже есть сайт) или с помощью самодельных схем (если сайт только в разработке). Гораздо проще создать макет сайта-одностраничника, заполнить все блоки готовым текстом и отправить заказчику ссылку.
Фишка 2. Создавать текст с привязкой к шаблону проще. Проще продумать текст для каждого из них, когда видишь примерный план расположения блоков. Плюс, так легче следовать логике подачи материала. Чем писать наобум и пытаться подогнать текст под локацию блоков на сайте, лучше использовать наш инструмент для создания прототипов.
Фишка 3. Создание точечных шаблонов «из кусочков» других сайтов. Вам нравится кусочек из одного шаблона и блок от другого лендинга? Да, собрать их воедино или объяснить дизайнеру, что конкретно вы хотите, проблематично.Это и не нужно: просто соберите образец лендинга сами в пару кликов.
Фишка 4. Отличайтесь от других. Стандартны шаблоны — штука, конечно, хорошая. Если не хочется делать как у конкурентов, то лучше заранее создать черновой вариант макета посадочной. Так вы точно не попадёте на заезженный шаблон, и ваш лендинг будет оригинальным.
Фишка 5. Если где-то в тексте закралась опечатка или ошибка, то исправить её в черновике, чем уже свёрстанном сайте.Поэтому просто используйте бесплатный макет и проверьте, всё ли там в порядке.
Фишка 6. Отсекайте лишнее и наводите порядок. На многих макетах продающих страниц нередко царит хоас: куча блоков, картинок, графики и т.д. Но иногда выходит слишком «богато». А сайт уже запущен, и менять там что-то проблематично. Поэтому важно сначала посмотреть на все элементы на образце готового сайта и просто убрать лишнее.
Фишка 7. Чек-лист готового макета.А иногда владельцев бросает в другую крайность; готовый шаблон уходит в минимализм до такой степени, что даже неуютно от этой пустоты. Чтоб такого не было, создайте прототип предложения коммерческого лендинга, если нужно добавить элементы. Все это займет не больше 10 минут.
.Зачем нужен прототип сайта / Landing Page? — Дизайн на vc.ru
Прототип — ускоряет или замедляет процесс разработки сайта?
Привет, в этой статье вы узнаете о прототипах для сайтов, зачем они нужны и какие прототипы бывают.
Часто бывают ситуации, когда заказчики пренебрегают прототипа для сайта или лендинга, тем самым усложняя программа сайта и за ведома ухудшают его эффективность. Давайте разбираться!
Прототипы бывают 2х типов: low-fidelity и high-fidelity.Третья стадия — это уже финальный дизайн
Чем они отличаются?
Как выглядит? Как правило это черно-белый прототип со цветными акцентами на ключевые элементы.В таких прототипах блоки размещаются схематично, изображения обозначаются квадратными блоками, используется текст-рыба. Самое главное, что определяет прототип как низкое качество — это неполнота наполнения, не полная структура взаимодействия с интерфейсом пользователя (отсутствие поп-ап окон, шаблон для однотипных страниц и т.д.). Low-fidelity прототипом могут быть также скетчи, нарисованные на бумаге.
Зачем нужен? Прототип с низким уровнем достоверности нужен для того, чтобы функционально и схематично разместить блоки на сайте, показать краткий путь пользователя по сайту и избежать грубых ошибок в юзабилити сайта.По сути первая итерация в прототипировании.
Как выглядит? Это прототип более качественный визуально, может быть цветным (не финальный дизайн). Иерархия в типографике и остальных элементах более точная. Квадратные схематические блоки заменяются нужными изображениями.Вместо текста-рыбы пишутся и используются финальные тексты со смысловыми формулировками. Главное что должно быть в высоком качестве — это полная структура сайт, проработанная до мелочей.
Зачем нужен? Высокоточный прототип нужен для того, чтобы более детально показать функционал и способы взаимодействия с интерфейсом пользователя, размещение блоков на сайте, указать полный путь пользователя по сайту и устранить недочеты в юзабилити сайта.Также такой прототип дает возможность более точно определить дальнейший объем работ и в разы упростит следующие этапы в разработке. High-fidelity прототип уже можно назвать готовым продуктом, но без финального дизайна.
Сроки на этап прототипирования
Прототип стандартного сайта опытными специалистами может разрабатываться от 5 до 10 дней, в области измерения и сложности работ.В моей практике, мне удавалось завершить работу и быстрее, за 3 дня, но такое случается, когда клиент с первого раза все понравилось. Если прототип простого сайта (на 5 страниц) делается уже больше 2-х недель, клиент еще не одного варианта — скорее всего на этот проект забили или есть проекты поважнее.
Подведем итоги
Если вы еще не поняли суть прототипирования — этот этап не замедляет, а наоборот ускоряет разрешение.Например, если вы захотите внести какие-то глобальные правки в проект, то намного быстрее и легче их внести в прототипе, а не в дизайне. В дизайне дизайнов будет намного больше графических элементов с разными эффектами, и объем работ для дизайна — намного больше и сложнее, чем в прототипе, поэтому все основные доработки и правки в проекте представлены на прототипе.
Помимо дизайна, после разработки и утверждения прототипа, внешние и внутренние разработчики уже могут начинать разрабатывать скелет сайта и серверную часть.
Если вам нужен прототип сайта или Landing Page — пишите в мой Instagram — @ d.diuh
.