Онлайн-сервисы для WEB-прототипирования пользовательского интерфейса
Облачные конструкторы для создания прототипов и мокапов будущих сайтов, интернет-магазинов, прикладных программ или приложений. Используют встроенные шаблоны и пользовательские настройки для создания дизайна продукта. Позволяют протестировать несколько версий интерфейса для выбора подходящей. Организовывают совместную работу по созданию прототипов и обсуждению идей. Сохраняют готовые интерфейсы в удобных форматах и интегрируют наработки в популярные среды разработки.
Подбор по параметрам
Marsy Есть бесплатный тариф
Инструмент для удобной и быстрой работы верстальщика с файлами дизайна: psd, и в будущем, sketch
ESK.
 ONE
Есть бесплатный тариф
ONE
Есть бесплатный тариф
Онлайн-сервис для создания прототипов сайтов и интерфейсов, блок-схем и ментальных карт
Zeplin Есть бесплатный тариф
InVision Есть бесплатный тариф
Инструмент для создания прототипов дизайна интерфейсов приложений.
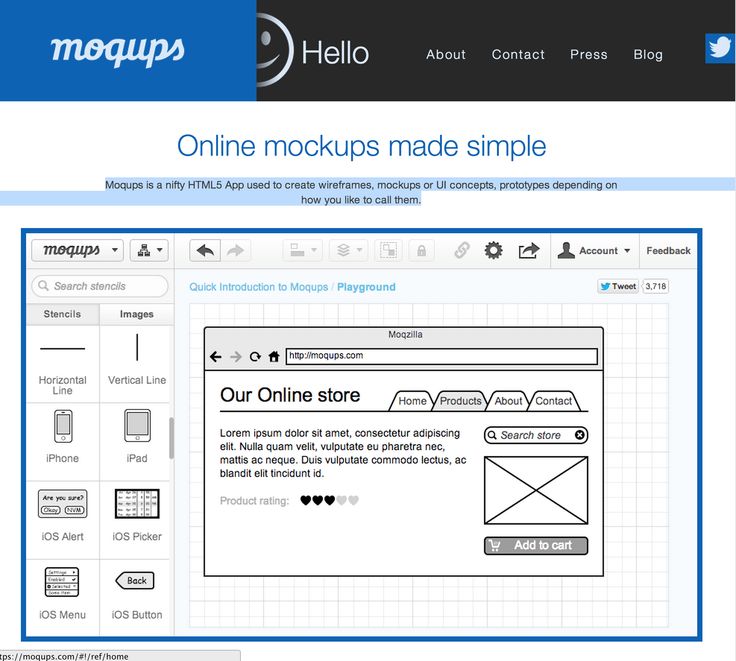
Moqups Есть бесплатный тариф
Веб-сервис для создания прототипов и мокапов.
Инструмент совместной работы для дизайнеров и разработчиков.
NinjaMock Есть бесплатный тариф
Приложение для прототипирования интерфейсов.
MockFlow Есть бесплатный тариф
Создание интерактивных прототипов сайтов и мобильных приложений.
Сервис для проектирования интерфейса сайтов.
Sympli Есть бесплатный тариф
Инструмент для совместной работы дизайнеров и разработчиков.
Marvel Есть бесплатный тариф
Сервис для создания эскизов, макетов и прототипов дизайна для веб-приложений, iPhone, iOS, Android и Apple Watch.
Octopus.do Есть бесплатный тариф
Инструмент для создания и редактирования карты сайта или приложения.
Placeit Есть бесплатный тариф
Генератор мокапов, который позволяет мгновенно создавать красивые визуальные и маркетинговые материалы
Framer
Есть бесплатный тариф
Инструмент для создания прототипов интерфейса для мобильных и десктопных приложений.
Веб-инструмент для прототипирования и создания макетов.
MockingBot
Есть бесплатный тариф
Сервис для мобильного прототипирования без головной боли.
Инструмент для создания прототипов и настройки интерфейса приложений.
Storyland
Есть бесплатный тариф
Конструктор мобильных лендингов в формате Stories
Подбор по параметрам
Прототипирование игры | Курс обучения
Любой игровой продукт начинается с идеи. И перед тем, как она воплотиться в игру мечты ваших игроков, её необходимо проверить на жизнеспособность. Чтобы не тратить массу времени на написание целой игры, разработчики прибегают к различным методам прототипирования.
И перед тем, как она воплотиться в игру мечты ваших игроков, её необходимо проверить на жизнеспособность. Чтобы не тратить массу времени на написание целой игры, разработчики прибегают к различным методам прототипирования.
Цель: дать слушателям специализированные знания о прототипировании игр на Unity в объеме достаточном для применения в оперировании игр.
Количество часов: 40 (5 лекций, 4 практики, зачет)
Задачи:
- Рассмотреть общую теорию прототипирования и быстрое прототипирование;
- Изучить процесс бумажного прототипирования и опробовать его на практике;
- Получить представление о прототипировании в Unity и как использовать готовые ассеты для этого;
- Разобраться, как прототипировать интерфейсы и механики в Unity;
- Получить обратную связь от преподавателя по своему прототипу.
Ожидаемые результаты:
В результате изучения дисциплины слушатель должен
- Сделать бумажный прототип своей игры;
- Знать и уметь правильно использовать Unity для прототипирования;
- Подготовить прототип на вольную тему;
- Научиться прототипированию и использовать полученные знания для создания прототипа и проверки гипотез по своему проекту.

Содержание:
Тема 1. Теория прототипирования
- Определение прототипа. Зачем нужен прототип и в чем его польза. Условия для хорошего прототипа.
- План создания прототипа. Пути прототипирования. Нюансы.
Тема 2. Виды прототипов и их анализ
- Классификация по проработке
- Классификация по типу: прототип дизайна, технический прототип, функциональный прототип
- Прототипы фичей
- Прототип среза
- Бумажный прототип: применение, преимущества, недостатки.
Тема 3. Цифровое прототипирование
- Что такое цифровое прототипирование.
- Плейстесты: виды, проведение, аудитория, виды фидбека.
Оценка и контроль знаний:
Форма промежуточного контроля: практические занятия и дискуссии на занятиях.
Форма итогового контроля: зачет в виде составления документации для прототипа проекта.
Преподаватель: Степан Кулешов
Международная научно-практическая конференция «Виртуальное моделирование, прототипирование и промышленный дизайн»
Конференция состоялась 17 декабря в корпусе «Л» Тамбовского государственного технического университета.
Целью конференции являлось обсуждение и публикация научных достижений ученых, а также определение возможных путей решения проблем разработки методов и алгоритмов создания и применения виртуальных моделей и прототипов объектов различного назначения и сложности.
В рамках конференции было организовано 7 секций:
- Виртуальное моделирование, визуализация и прототипирование технических систем;
- Виртуальное моделирование, визуализация и прототипирование социально значимых объектов;
- Виртуальные моделирование в геоинформационных системах управления территориями: создание и использование;
- Проектирование и применение компьютерных имитационных моделей, виртуальных тренажеров и систем машинного зрения;
- Создание электронных учебных материалов с применением технологий виртуального моделирования и прототипирования;
- Промышленный дизайн;
- Современные средства обработки информации.

Темы, заявленные на Конференции, актуальны в современных условиях. Виртуальное моделирование и прототипирование технических систем широко используется при решении задач промышленного дизайна, проектирования, модернизации, перепрофилирования производств различных отраслей промышленности. Еще одна популярная сфера применения – создание моделей культурно-исторических объектов с целью сохранения первозданного облика памятников архитектуры, в том числе утраченных, мемориальных и культурных сооружений.
В организационный комитет Конференции помимо руководства и сотрудников ТГТУ входят также представители института компьютерных наук Вестфальского университета имени Вильгельма г. Мюнстер (Германия), Восточнобаварского института Амберг-Вайден (Германия), Московского автомобильно-дорожного государственного технического университета (МАДИ), Оренбургского государственного университета.
Лучшие доклады участников Конференции опубликованы в журналах, входящих в список ВАК Министерства образования и науки РФ «Вестник ТГТУ» и «Вопросы современной науки и практики. Университет им. В.И. Вернадского».
Университет им. В.И. Вернадского».
Скачать материалы конференции (.pdf)
фото: пресс-служба ТГТУ
Быстрое прототипирование механических элементов
Способы быстрого прототипирования
Данный способ используется при создании прототипов и зависит преимущественно от требований к применению. Механические характеристики образца определяются не только свойствами материала, но и способом печати, а также особенностями реализации. Сроки и количество изготавливаемых прототипов влияют также и на выбор способа печати.
Селективное лазерное спекание
Данный способ отлично подходит для изготовления особых компонентов по индивидуальному заказу, а также партий до 10000 единиц. При данном методе используется послойное плавление лазером порошкового термополимера для создания модели особой формы. Прототипы, созданные по данному методу, способны выдерживать большие нагрузки. Это наиболее часто используемый компанией igus® способ аддитивного производства, если необходима прочность, точная геометрия и невысокая цена изделия. Предлагаются различные варианты финишной отделки, например, окраска или полировка.
FDM (Fused Deposition Modeling)
Здесь используются специальные полимерные волокна, это способ создания особо прочных компонентов в малых количествах. Существенным преимуществом FDM является широкий выбор материалов с учетом таких особых требований, как термостойкость, контакт с продуктами питания, а также возможность относительно просто сочетать различные материалы для производства прототипа. По сравнению с лазерным спеканием при данном методе нельзя так же гибко получать изделия сложной геометрической формы.
Rapid Tooling (print2mold): элементы как результат литья под давлением формы для литья созданы с применением аддитивной технологии
Для промышленных прототипов, массового производства функциональных прототипов, а также для выполнения специальных требований по используемым материалам, аддитивное производство форм для литья под давлением часто оказывается наиболее оптимальным вариантом. Имеется большой выбор материалов, ведь не каждый тип полимера подходит для 3D-печати. Технология позволяет производить прототипы, которые практически идентичны конечному продукту, однако, особенности процесса литья под давлением создают большие ограничения для конструкции, чем 3D-печать. В зависимости от требований и необходимого количества единиц формы для литья делают из металла или методом стереолитографии (SLA).
Имеется большой выбор материалов, ведь не каждый тип полимера подходит для 3D-печати. Технология позволяет производить прототипы, которые практически идентичны конечному продукту, однако, особенности процесса литья под давлением создают большие ограничения для конструкции, чем 3D-печать. В зависимости от требований и необходимого количества единиц формы для литья делают из металла или методом стереолитографии (SLA).
Субтрактивные методы: пруток
Прототипы, выполненные из пруткового материала, также позволяют адаптировать механические свойства и материалы на раннем этапе тестирования, при этом имеется возможность проверить их функциональные возможности в полном объеме. При данном способе материал удаляется механическим способом, например, фрезерованием, чтобы из сырья получить готовое изделие. Преимущество технологии в том, что снимаются определенные ограничения, которые имеются для 3D-печати, например, минимальная толщина стенки. Выбор материла для прототипирования из прутка шире, чем для аддитивного производства. Экономическое преимущество данного метода в производстве больших партий изделий, особенно простых по конструкции.
Экономическое преимущество данного метода в производстве больших партий изделий, особенно простых по конструкции.
Другие широко используемые способы прототипирования
Компания igus® использует указанные выше способы создания полимерных прототипов, но в сфере создания прототипов применяются и различные другие способы, различные материалы, включая вауумное литье, контурное изготовление, лазерное порошковое формование, полимерное литье и формование, а также создание многослойного объекта.
Бесплатный практический курс Теплицы: социальное прототипирование проекта
С 16 по 30 марта 2017 года Теплица социальных технологий, провела онлайн-школу социального прототипирования. Бесплатный практический курс в формате вебинаров и домашних заданий был посвящен созданию прототипа социально значимого IT-проекта.
Участники онлайн-школы узнали, с чего начать работу над своим проектом, как провести исследования своей целевой аудитории, самостоятельно создать рабочие прототипы веб-сервисов. Как разработать идею мобильных приложений, чат-ботов, лонгридов, а также как найти устойчивую бизнес-модель проекта.
Как разработать идею мобильных приложений, чат-ботов, лонгридов, а также как найти устойчивую бизнес-модель проекта.
Запись вебинара №1
Во время первого вебинара участники узнали, что такое социально значимые проекты, социальное предпринимательство, социальный стартап, гражданские приложения, а также какие существуют типы социальных стартапов.
Еще по теме: Как создать онлайн-курс для НКО
Для начала работы над своим социальным стартапом необходимо отталкиваться от проблемы, провести исследования и интервью с целевой аудиторией. Всю полученную информацию можно представить с помощью метода персон, который поможет выявить закономерности и перейти к генерации вариантов гипотез решений.
Презентация первого вебинара в PDF
Запись вебинара №2
Второй вебинар был посвящен обзору онлайн-сервисов и приложений, с помощью которых можно самостоятельно создать прототип своего социального стартапа. Участники ознакомились с циклом «Разработай, протестируй, научись» и узнали, почему необходимо с самого начала подумать о брендинге своего проекта – придумать логотип, название и теглайн.
Презентация второго вебинара в PDF
Запись вебинара №3
Во время третьего вебинара участники узнали о вариантах привлечения финансирования в свой проект с помощью грантов, фандрайзинга и краудфандинга. Но для работы и развития социального стартапа необходимо найти устойчивую бизнес-модель, которая обеспечит постоянный приток денежных средств в проект и сможет не только покрыть расходы, но и получить прибыль для дальнейшего масштабирования.
Но для работы и развития социального стартапа необходимо найти устойчивую бизнес-модель, которая обеспечит постоянный приток денежных средств в проект и сможет не только покрыть расходы, но и получить прибыль для дальнейшего масштабирования.
Поэтому основной акцент во время вебинара был сделан на бизнес-модели в социальных проектах. Об этом рассказал приглашенный эксперт Александр Алешин, маркетолог креативного агентства OKC.Media.
Презентации третьего вебинара в PDF: презентация 1 и презентация 2
Сертификат о прохождении онлайн-школы получат участники, которые посетили все вебинары и выполнили все практические задания.
Следите за информацией о новых наборах онлайн-школы на сайте school.te-st.ru
Зачем нужно прототипирование мобильных приложений и какие бывают инструменты для создания интерактивных макетов
После того как команда разработчиков и клиент нашли друг друга, перед ними возникает нелегкая задача: научиться говорить на одном языке. И как бы детально ни было написано техническое задание, всегда есть большой риск разойтись в содержании понятия «очевидное» или просто забыть указать какую-то деталь. Как раз для того, чтобы как можно раньше увидеть, как будет построена система взаимодействия мобильного приложения с пользователем, и нужен прототип.
И как бы детально ни было написано техническое задание, всегда есть большой риск разойтись в содержании понятия «очевидное» или просто забыть указать какую-то деталь. Как раз для того, чтобы как можно раньше увидеть, как будет построена система взаимодействия мобильного приложения с пользователем, и нужен прототип.
Прототип — это, по сути, нарисованное приложение. Чтобы прототип получился интерактивным, дизайнер прорисовывает все экраны будущего приложения, а специальная программа собирает эти экраны в цельную модель, устанавливая взаимосвязи и ссылки. На выходе получается такая модель приложения, в которой, например, работают кнопки. Интерактивный прототип можно сравнить с 3D-моделью будущего здания, которую разрабатывает архитектор задолго до начала строительных работ.
Прототип позволяет на ранних стадиях (до программирования и тестирования) попробовать приложение в действии. Заказчику видны все экраны, есть возможность оценить (покликать) кнопки и другие элементы интерфейса. На этом этапе можно и нужно понять, требует ли схема взаимодействия приложения с пользователем каких-либо доработок.
На этом этапе можно и нужно понять, требует ли схема взаимодействия приложения с пользователем каких-либо доработок.
Зачем клиенту нужен прототип мобильного приложения?
Прототип позволяет:
- увидеть приложение в действии и понять, насколько корректно разработчики понимают идею и ТЗ;
- оценить будущее приложение с точки зрения пользователя;
- определить, нужно ли вносить изменения в схему взаимодействия приложения с пользователем;
- избежать дополнительных финансовых и временных затрат, если выявлены несоответствия.
Иметь под рукой готовую модель приложения полезно еще и в том случае, если:
- вы выступаете в качестве посредника и должны показать прототип конечному заказчику;
- будущее мобильное приложение является основой вашего стартапа, а рабочий прототип станет преимуществом при поиске источников финансирования для дальнейших этапов;
- вы хотите протестировать приложение на фокус-группе, прежде чем приступать к самому дорогостоящему — программированию и тестированию.

Поняв, что прототип необходим, остается разобраться с выбором инструмента для прототипирования, коих великое множество.
Какие бывают инструменты для создания прототипа?
Условно все инструменты можно разделить на 3 группы по типу носителя:
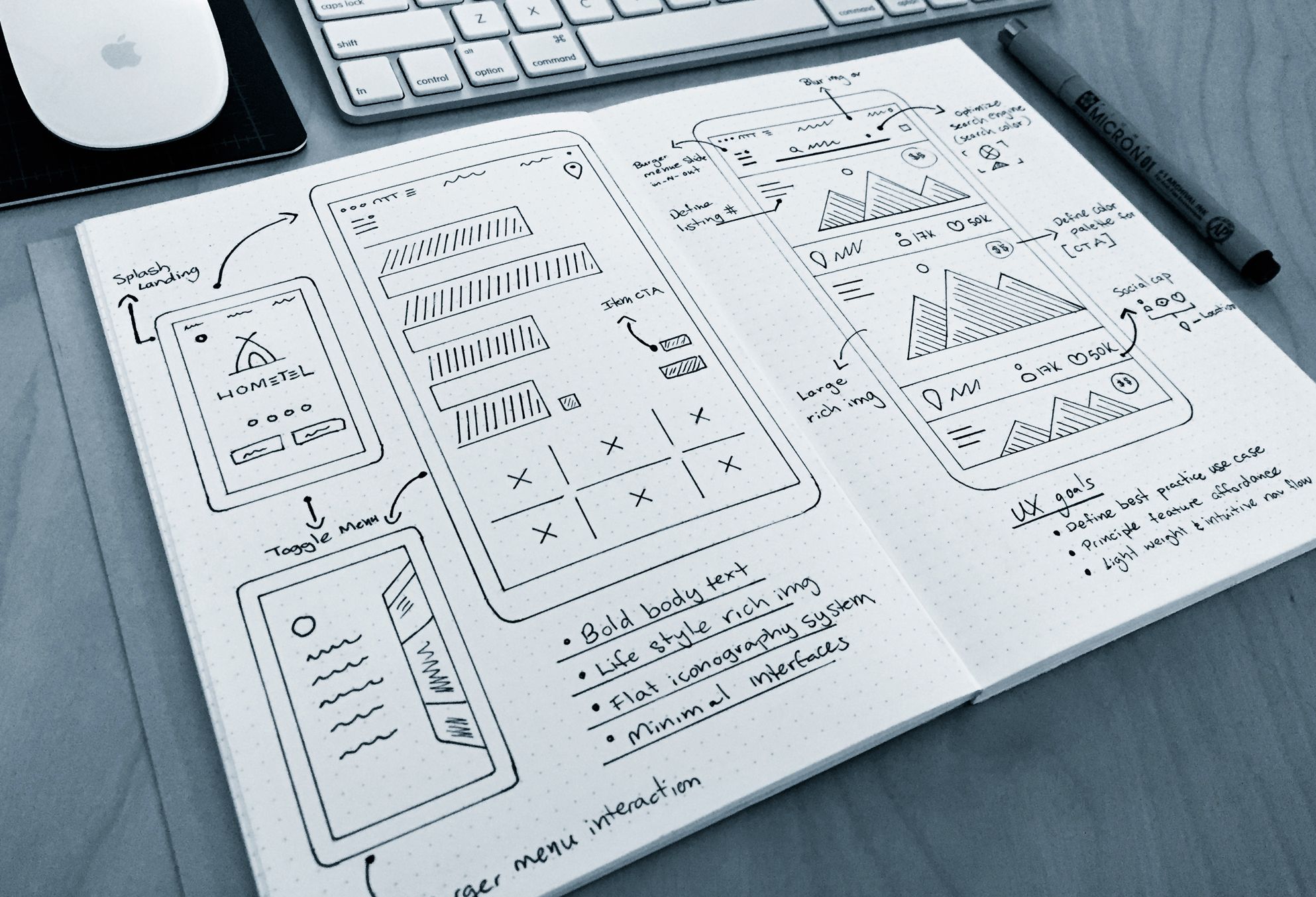
- на бумаге;
- на экране компьютера;
- на мобильном устройстве.
Преимущества бумажного прототипирования очевидны — это самый быстрый способ создания макета будущего приложения. Однако недостатки, на наш взгляд, перевешивают чашу весов. Прототип на бумаге не позволяет увидеть приложение в действии, крайне неудобен при необходимости демонстрации через интернет, требует каллиграфического почерка и большой аккуратности.
Использовать же прототип на компьютере разумно, если нужного девайса нет под рукой. Однако на деле могут возникнуть некоторые неточности, и придется совершенствовать уже готовое приложение. Например, на компьютере вряд ли удастся полноценно протестировать все элементы управления. Скорее всего, вам нужно знать, насколько удобно применять жесты и пользоваться приложением, держа телефон в одной руке. А еще вы захотите проверить, достаточно ли велики кнопки, чтобы пользователь мог попасть по ним с первого раза. Придерживаться принципов UX-дизайна получится полностью, если тестировать прототип исключительно на мобильном устройстве, под которое и создается ваше приложение.
Скорее всего, вам нужно знать, насколько удобно применять жесты и пользоваться приложением, держа телефон в одной руке. А еще вы захотите проверить, достаточно ли велики кнопки, чтобы пользователь мог попасть по ним с первого раза. Придерживаться принципов UX-дизайна получится полностью, если тестировать прототип исключительно на мобильном устройстве, под которое и создается ваше приложение.
Prototyping on Paper — приложение, которое объединяет карандаш, бумагу и iPhone. Можно сфотографировать нарисованные от руки эскизы, и сервис автоматически отрегулирует яркость и размер, позволит сделать симулятор будущего приложения. С помощью POP можно создать интерактивный прототип и проследить, как приложение будет реагировать на нажатие той или иной кнопки. Есть и встроенная система фидбэка. С ее помощью оценить прототип, предложить изменения и отметить сильные стороны в комментариях могут все пользователи, у которых есть доступ. Prototyping on Paper идеально подходит для быстрого прототипирования, не требующего детальной проработки дизайна.
Flinto — это редактор для создания интерактивного прототипа на основе готовых макетов: как детально проработанных мокапов, так и быстрых набросков. Главное отличие от POP заключается в том, что у тех, кто использует Flinto, есть возможность сделать прототип действительно похожим на будущее приложение. Работает Flinto так: агрегирует все существующие экраны и позволяет легко и удобно расставлять ссылки между разными элементами. Если загруженные макеты проработаны дизайнером тщательно, то прототип выглядит очень реалистично. Создатели Flinto стремились максимально приблизить поведение прототипа к привычному для пользователю поведению приложения. Например, Flinto умеет красиво и натурально скроллить. После того как прототип готов, его можно загрузить прямо на рабочий стол устройства для более удобной демонстрации.
Proto.io — профессиональный сервис для прототипирования. Большое количество функций позволяет запускать динамические прототипы на реальных девайсах с поддержкой всех жестов и всех форматов устройств. Помимо возможности реализовать различные элементы управления и максимально приблизить прототип к будущему приложению, у Proto.io предусмотрена хорошая система обратной связи. Чтобы получить обратную связь, не обязательно физически присутствовать рядом с командой. Это дает возможность сотрудничать со специалистами из других городов или даже стран, а также не позволяет затягивать разработку, если заказчик находится в командировке.
Помимо возможности реализовать различные элементы управления и максимально приблизить прототип к будущему приложению, у Proto.io предусмотрена хорошая система обратной связи. Чтобы получить обратную связь, не обязательно физически присутствовать рядом с командой. Это дает возможность сотрудничать со специалистами из других городов или даже стран, а также не позволяет затягивать разработку, если заказчик находится в командировке.
InVision — это платформа для совместной разработки макетов интерфейсов, основанная на философии Agile-разработки и разбиении всех задач на итерации и версии. InVision не только обладает всеми необходимыми инструментами, чтобы в сжатые сроки подготовить качественный прототип, но и позволяет контролировать все этапы. Это значит, что и у команды разработчиков, и у заказчика есть перед глазами четкий план действий, делающий работу по созданию прототипа как можно более прозрачной и эффективной. В этой статье мы еще вернемся к InVision и подробнее познакомимся с возможностями этого инструмента.
Сколько денег нужно потратить, чтобы хорошо сэкономить?
Качественный прототип сводит финансовые риски, связанные с разработкой приложений, к минимуму. Но далеко не каждый достойный инструмент для создания прототипа можно заполучить бесплатно (POP). У одних приложений цена зависит от количества проектов (InVision), у других — от количества пользователей, имеющих доступ к проекту (Flinto). Есть и такие, у которых тарифные планы зависят как от количества проектов, так и количества пользователей (Proto.io).
Гибкие цены позволяют выбрать оптимальный инструмент таким образом, чтобы извлечь из затеи с прототипами максимальную выгоду без потери в качестве. Мы, Improve Digital, остановились на InVision, поскольку для наших задач это лучший инструмент по соотношению цена/функциональность.
Далее в этой статье рассмотрим подробнее, чем может быть полезен InVision.
Андрей Чевозёров, технический лидер Improve Digital:
«Сам инструмент InVision нам посоветовали наши клиенты из проекта «Сердитый гражданин». Рекомендательный сервис Имхонет, с которым нас связывают длительные и плодотворные партнерские отношения, тоже использует в своей работе прототип на схожем с InVision инструменте — flinto.com. Прототип в InVision хорош тем, что его можно запустить прямо на смартфоне или планшете, и он будет внешне вести себя так же, как готовое приложение.
Рекомендательный сервис Имхонет, с которым нас связывают длительные и плодотворные партнерские отношения, тоже использует в своей работе прототип на схожем с InVision инструменте — flinto.com. Прототип в InVision хорош тем, что его можно запустить прямо на смартфоне или планшете, и он будет внешне вести себя так же, как готовое приложение.
В нашей практике было несколько проектов, в которых мы использовали интерактивные прототипы, и каждый раз заказчик был доволен результатом. Это гораздо удобнее, чем показывать схему экранов: без специальной технической подготовки такую схему сложно понять и еще сложнее представить, как все экраны сложатся в единый интерфейс. Поэтому мы отказались от демонстрации UX-схем в пользу интерактивных прототипов. И наших клиентов, и проектную команду такой способ взаимодействия устраивает».
В плане функциональности InVision позволяет:
- работать с базой вопросов и задач, уведомляя всю команду или отдельных разработчиков;
- контролировать версии и правки в рамках единой онлайн-платформы;
- разрабатывать и осуществлять совместную работу из любого местоположения, что особенно удобно для распределенных и удаленно работающих команд и сотрудников;
- ориентироваться по дедлайнам и стадиям готовности проекта;
- применять облачные технологии и технологии защиты данных.

Готовые эскизы и прототипы можно показать заказчику
Для этого нужно загрузить проект и эскиз, поделиться ссылкой с участниками обсуждения, и все, у кого есть доступ, смогут увидеть работающий прототип. Замечания по проекту можно оставлять в комментариях, а также в InVision предусмотрены online-дискуссии и ветки комментариев для конкретных разделов и точек проекта.
Зачем еще нужны интерактивные прототипы?
Помимо желания заказчика как можно скорее «потрогать» будущее приложение, сэкономить и угодить пользователю, есть еще одна важная деталь, которую обязательно учитывать. И деталь эта — этап, на котором вносятся правки. Если необходимость доработки приложения выявлена на стадии оценки прототипа, то внести правки можно в течение дня. Когда же проектная команда и/или заказчик решают не тратить время на прототип, необходимость внести правки становится заметна уже на этапе тестирования.
В такой ситуации кроме значительной потери времени и денег заказчика, могут возникнуть непредвиденные технические проблемы. Например, когда части приложения начинают конфликтовать друг с другом, и попытки это исправить приводят к багам и медленной работе всего приложения или отдельных функций. Чтобы не допускать подобных проблем, нужно ответственно отнестись к выбору инструмента для прототипирования, а также к созданию самого прототипа будущего приложения.
Например, когда части приложения начинают конфликтовать друг с другом, и попытки это исправить приводят к багам и медленной работе всего приложения или отдельных функций. Чтобы не допускать подобных проблем, нужно ответственно отнестись к выбору инструмента для прототипирования, а также к созданию самого прототипа будущего приложения.
Резюме
Прототип способен выявить и ликвидировать все основные недопонимания между заказчиком и разработчиками, которые как минимум в 80% случаев могут привести к серьезным проблемам.
Увидеть приложение в действии еще до того, как за дело взялись программисты, — не только захватывающий опыт, но и возможность вовремя внести поправки, предотвращая тем самым баги, потери во времени и привлечение дополнительного финансирования.
Интерактивный прототип можно создать при помощи разных (как платных, так и бесплатных) инструментов. При выборе инструмента стоит руководствоваться не только ценой, но и функциональностью. Если вы хотите создать быстрый прототип по наброску в блокноте, вам будет достаточно бесплатного Prototyping on paper. Когда же речь идет о полноценном прототипе, включающим в себя продуманный дизайн, следует обратиться к более продвинутым приложениям: InVision, Flinto, Proto.io и др.
Когда же речь идет о полноценном прототипе, включающим в себя продуманный дизайн, следует обратиться к более продвинутым приложениям: InVision, Flinto, Proto.io и др.
А если вам нужен совет профессионалов или пример того, как прототип мобильного приложения помог сэкономить бюджет проекта или убедить инвестора, то срочно пишите нам. Мы поделимся опытом, расскажем о последних проектах и рассчитаем стоимость создания прототипа для вашего мобильного приложения. Оценку проекта и первичную консультацию мы предоставляем бесплатно.
Автор статьи:
Светлана Шарипова,
Интернет-аналитик
Понравилась статья? Поделитесь с коллегами и друзьями:
Инструменты прототипирования в 2021 году
Прототипирование является ключевой частью проектирования UI и UX. Дизайнеры могут создать прототипы как с высокой, так и с низкой точностью, в зависимости от их назначения. Таким образом, прототипы дают возможность опробовать функцию, приложение или сайт. Их основная цель — протестировать идеи до того, как они будут полностью разработаны, а также улучшить пользовательский опыт.
Их основная цель — протестировать идеи до того, как они будут полностью разработаны, а также улучшить пользовательский опыт.
Существует множество способов продемонстрировать дизайнерское взаимодействие с многочисленными инструментами прототипирования, которые доступны дизайнерам.
Мы рассмотрим топ-10 новейших инструментов, которые помогут UX/UI-разработчикам создать интерактивную модель для дизайна и концепции продукта.
Adobe XD Adobe XDAdobe XD — один из самых популярных инструментов среди UI/UX-дизайнеров. Данная программа функционирует в качестве универсальной платформы для создания вайрфреймов, дизайна сайтов, мобильных приложений, голосовых интерфейсов и т.д. Adobe XD позволяет командам коллективно работать между платформами в режиме реального времени, получая ценные комментарии и отзывы напрямую от клиентов.
Figma
FigmaFigma предоставляет простой в использовании редактор перетаскивания, чтобы создавать вайрфреймы и практические прототипы. В программе также имеется много элементов для анимации прототипов.
В программе также имеется много элементов для анимации прототипов.
Большинство дизайнеров уже знакомы с данным UI-инструментом. Несмотря на то, что Figma считается программой по проектированию UX, она также имеет программное обеспечение для быстрого прототипирования. Дополнительные функции включают такие плагины, как Figmotion и Autoflow, а также Arc Tool и Vector Networks.
Webflow
WebflowНа сегодняшний день Webflow набирает популярность, поскольку ускоряет работу разработчиков, предлагая семантический код, и дизайнеров. По сути, платформа помогает в прототипировании, одновременно создавая живой сайт. Webflow — это широко известный способ прототипирования для разработки чувствительных к программированию без кода сайтов. Дизайнеры могут использовать встроенные сложные функции для высокоточных проектов, которые Webflow может преобразовать в готовый к производству сайт одним нажатием кнопки.
Sketch
SketchSketch — одна из наиболее широко используемых программ для создания пользовательского интерфейса и прототипирования среди миллионов программистов по всему миру. Это одно из лучших современных приложений для разработки всех форм пользовательского интерфейса. Платформа напоминает усложненную и широко поддерживаемую версию Figma. Однако программа доступна только для iOS.
Это одно из лучших современных приложений для разработки всех форм пользовательского интерфейса. Платформа напоминает усложненную и широко поддерживаемую версию Figma. Однако программа доступна только для iOS.
Это векторная платформа с элегантным графическим интерфейсом, которая позволяет управлять стилем, масштабированием и дизайнерскими шаблонами. Помимо этого, Sketch обладает широким спектром границ, градиентных заливок, режимов смешивания и т.д. Программа поддерживает целый производственный процесс, в котором дизайнеры разрабатывают высококачественные проекты.
InVision
InVisionInVision — еще одно веб-приложение, которое ориентировано на архитектуру. Оно предлагает все необходимые материалы для перехода от варфрейминга до UI-дизайна, а также полезные методы для лучшей командной работы и прототипирования.
InVision — один из самых больших и популярных инструментов прототипирования, которые используются сегодня дизайнерами и ведущими предприятиями. Платформа поддерживает изменения дизайна в режиме реального времени, а также быстро собирает ответную реакцию команд, позволяя разработчику организовать свой рабочий процесс. Такой подход упрощает проектную работу.
Axure RP
Axure RPAxure RP сочетает эффективные инструменты проектирования, SVG-импорт, интеграцию Sketch и Adobe XD с прототипированием мирового уровня. Вы можете легко обмениваться прототипами Axure RP и монтажными областями Adobe XD, быстро рисовать и собирать входные данные поверх экранов, проверять макет, получать CSS-фрагменты и загружать ресурсы, а также конвертировать статические изображения в динамические прототипы Axure Cloud.
Платформа также облегчает комплексную документацию, автоматизированные красные линии и передачу материалов разработчикам без необходимости писать какой-либо код.
Framer
FramerFramer известен своей универсальностью, разносторонним интерфейсом, функциональным дизайном и понятными шаблонами. Данный инструмент расширяет дизайнерскую динамику от метода перетаскивания, поскольку эта платформа основана на коде и использует CoffeeScript для создания прототипов.
Недостатком данного инструмента является усложненный интерфейс и рабочий процесс, поэтому разработчикам и дизайнерам приходится тратить много времени на его изучение.
Origami Studio
Origami studioOrigami Studio — приложение для macOS, созданное и используемое Facebook. Существует также аналог мобильного приложения, который позволяет просматривать прототипы на реальном устройстве.
Facebook применяет данный инструмент прототипирования на ежедневной основе. В 2013 году Origami Studio стал доступен всему миру. Изначально он работал с Quartz Composer, но ни для кого не секрет, что эта часть Xcode-среды — не лучший способ прототипирования. Поэтому в прошлом году Facebook предоставил Origami Studio — предыдущий прототип инструмента, который работает с их собственной средой. Его производительность значительно повысилась благодаря этому шагу, но, к сожалению, он по-прежнему доступен только для пользователей Mac.
Marvel
MarvelMarvel называет себя «дизайнерской платформой для цифровых продуктов». Хотя это утверждение не является полностью верным, программа отлично подходит для создания прототипов мобильных и цифровых приложений.
Marvel обладает всеми доступными ресурсами для разработки всевозможных мобильных и сетевых интерфейсов — от концепций до шаблонов. Платформа также облегчает взаимодействие жестов для создания анимированных приложений для смартфонов.
JustInMind
JustInMindJustinmind — инструмент прототипирования, который позволяет дизайнерам сфокусироваться на пользовательском опыте. Платформа идеально подходит для создания вайрфреймов и адаптивного прототипирования, которые совместимы с различными разрешениями экранов. Дизайнерам стоит правильно использовать полный набор шаблонов и UI-библиотек, чтобы создать высокоточные прототипы. Более того, JustInMind помогает работать с формами и списками данных, не требуя при этом умения писать код.
Другие способы прототипирования
Ниже представлено еще несколько платформ, которые не попали в список лучших инструментов для создания прототипов.
1. UXPin объединяет дизайн, прототипирование и совместную работу в одном месте на Windows, Mac или в любом браузере.
2. Blocs предоставляет возможность добавить множество интересных эффектов прокрутки и анимации в любую часть адаптивных сайтов без необходимости писать код.
3. Principle позволяет разрабатывать анимированные и интерактивные пользовательские интерфейсы через поток многоэкранного приложения или новых взаимодействий и анимации.
4. Omnigraffle предоставляет инструменты для мокапов пользовательского интерфейса, которые позволяют строить диаграммы и создавать прототипы, а также инструменты проектирования для специалистов, нацеленных на организацию работы и визуальное взаимодействие.
5. Mockflow — простое программное обеспечение для разработки вайрфреймов и совместной работы над UI-дизайном путем быстрого создания эскизов макетов интерфейсов.
6. Slickplan — система веб-прототипов, которая позволяет легко определять папки, страницы и структуры ссылок с помощью интерфейса перетаскивания.
7. Proto позволяет создавать полностью интерактивные высокоточные прототипы.
8. Moqups — оптимизированное веб-приложение, которое помогает создавать вайрфреймы, макеты, диаграммы и прототипы в режиме реального времени.
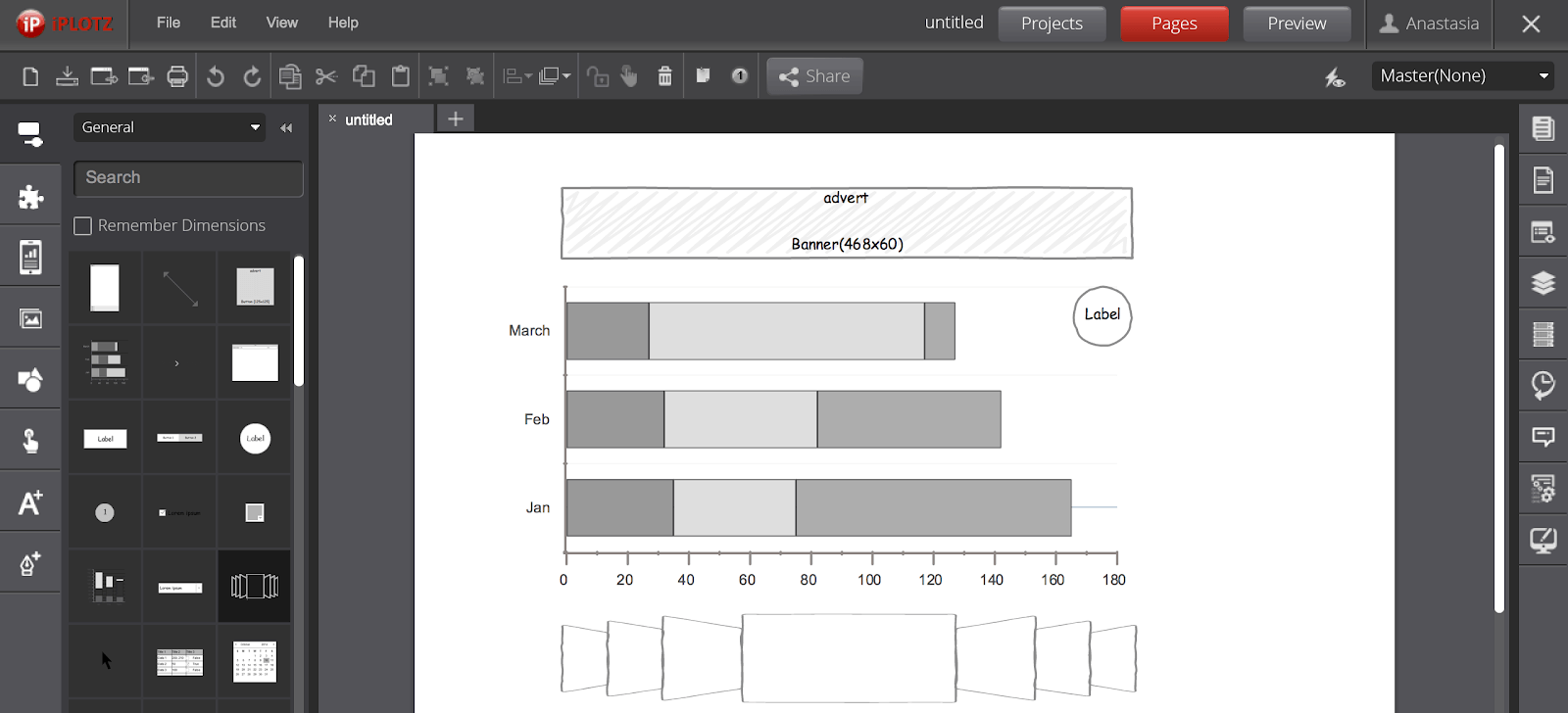
9. iPlotz обеспечивает разработку кликабельных навигационных макетов и вайрфреймов для прототипирования сайтов и программных приложений. К тому же, вы можете обсудить свои творения с другими пользователями.
10. Gliffy — программное обеспечение для построения диаграмм и рисования, которое позволяет перетаскивать фигуры или использовать шаблоны и темы для прототипирования.
11. HotGloo — UI-программа для создания вайрфреймов и прототипирования. Используется для разработки интерфейсов для цифровых, мобильных и переносимых устройств.
12. Mockingbird — UI-инструменты для создания макетов с помощью элементов перетаскивания на страницу с возможностью менять размеры.
13. Protoshare — инструмент совместного прототипирования, который помогает командам визуализировать требования с помощью вайрфреймов сайтов, интерактивного программного обеспечения и мобильных прототипов.
14. Balsamiq — программное обеспечение для разработки низкоточных вайрфреймов с большим количеством онлайн-курсов и ресурсов для изучения варфрейминга и дизайна пользовательского интерфейса.
Читайте также:
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Courage Egbude: Prototyping tools in 2021
FAQ | Моквары
Предлагаете ли вы поддержку?
Мы предоставляем полную онлайн-поддержку и приветствуем ваши вопросы и запросы. Отправляйте сообщения о проблемах и ошибках — или отзывы и предложения — с помощью нашей страницы поддержки. Вы также можете написать нам напрямую по адресу [email protected].
Как мне повысить или понизить уровень моей учетной записи?
Для изменения подписки:
- Щелкните значок пользователя в правом верхнем углу приложения
- Выберите Настройки учетной записи из раскрывающегося меню
- Перейдите на вкладку Платежи слева
- Нажмите кнопку Изменить план , чтобы открыть параметры Планы и цены
- Здесь вы можете изменить тарифный план или перейти на бесплатный план.

Обратите внимание, что после перехода на более раннюю версию подписка будет действовать в течение уже оплаченного периода.
Есть ли скрытые комиссии или контракты?
Нет. Вы можете перейти на более раннюю или более раннюю версию в любое время — без вопросов.
Потеряю ли я свои проекты или данные при переходе на более раннюю версию?
Нет. Мы понимаем, что нашим клиентам иногда необходимо перейти на более раннюю версию. Вернувшись к бесплатному плану, вы не потеряете ни работу, ни проекты, ни данные. Однако вы будете ограничены ограничениями бесплатного пакета (1 активный проект, 200 объектов и 5 МБ хранилища изображений).В результате будут заархивированы лишние проекты — начиная с самых старых. Хорошая новость заключается в том, что вы можете выполнить обновление в любое время и восстановить полный доступ к функциям и функциям наших платных планов.
Каковы ограничения бесплатного плана?
Бесплатный план предлагает один активный проект, ограничение в 200 шаблонов и 5 МБ хранилища изображений. Этот план не включает: главные страницы, настройки конфиденциальности, архивирование проекта и экспорт в PNG и PDF.
Этот план не включает: главные страницы, настройки конфиденциальности, архивирование проекта и экспорт в PNG и PDF.
Могу ли я использовать бесплатный план в коммерческих целях?
Да, конечно.
Какие дебетовые или кредитные карты вы принимаете?
Мы принимаем карты VISA, MasterCard и American Express. Мы не храним информацию о держателях карт на наших серверах. Все платежи зашифрованы и надежно обрабатываются Braintree Payment Solutions.
Принимаете ли вы другие формы оплаты?
Мы также принимаем платежи через PayPal и банковский перевод.
Безопасны ли мои данные?
Мы понимаем деликатный и конфиденциальный характер проектов, создаваемых нашими клиентами.В результате мы шифруем все наши сообщения через SSL. Все данные надежно хранятся и регулярно копируются в разных географических точках.
Предлагаете ли вы скидки для образовательных учреждений, некоммерческих и неправительственных организаций?
Если вы являетесь НПО, некоммерческой или образовательной организацией, просто напишите нам по электронной почте, и мы бесплатно предоставим вам полнофункциональную учетную запись. А поскольку Moqups был построен на компонентах, созданных сообществом разработчиков ПО с открытым исходным кодом, мы также рады поддерживать проекты с открытым исходным кодом.
А поскольку Moqups был построен на компонентах, созданных сообществом разработчиков ПО с открытым исходным кодом, мы также рады поддерживать проекты с открытым исходным кодом.
Могу ли я использовать мокапы в классе?
Конечно! Мы очень рады, что школы, колледжи и университеты включают Moqups в свои учебные программы, и мы всегда готовы предоставить образовательным учреждениям бесплатные полнофункциональные аккаунты.
Какие браузеры вы в настоящее время поддерживаете?
Moqups работает с Chrome 64+, Firefox 68+, Safari 11+, Opera 68+.
Но у меня есть еще вопросы!
Мы будем рады ответить на любые ваши вопросы! Просто напишите нам на странице поддержки.
Онлайн-конструктор блок-схем для любого вида диаграмм
Создавайте легко
Перетаскивайте фигуры диаграмм, чтобы быстро визуализировать любой поток, систему, процесс или идею.
Работаем где угодно
Работайте в облаке и оставайтесь синхронизированными, куда бы вы ни пошли.Никаких скачиваний или файлов!Совместная работа в прямом эфире
Работайте вместе, создавая и стилизуя одну страницу с помощью живых курсоров, чата и комментариев.Делитесь мгновенно
Экспорт в PNG или PDF, обмен ссылками на проекты с заинтересованными сторонами и презентация с помощью предварительного просмотра.Десятки фигур
Выбирайте из обширной библиотеки признанных в отрасли символов блок-схем для UML, вариантов использования, модели ERD и диаграмм потоков процессов.
Схема стрелок
Соединяйте фигуры с помощью широкого набора маркеров начала и конца, включая обозначение Crow’s Foot.Быстрая замена
Легко меняйте местами символы, чтобы обновлять и изменять блок-схемы по мере развития процесса принятия решений.Расширители схем
Расширяйте потоки и соединяйте фигуры — автоматически — с помощью одного быстрый щелчок.Наклейки для разъемов
Добавьте метки, чтобы обозначить ключевые решения и упростить навигацию по сложным потокам.Интеграции Jira и Confluence
Интегрируйтесь с Atlassian, чтобы создавать, редактировать и встраивать диаграммы и блок-схемы вашей команды прямо в задачи Jira и страницы Confluence.И даже больше.
Умные соединители
Перемещайте, изменяйте размер и вращайте фигуры — и доверьтесь нашим интеллектуальным соединителям, чтобы ваши диаграммы не запутывались.Липкие дорожки
Используйте наш прикрепляемый, штабелируемый контейнер для дорожек, чтобы определять обязанности, назначать задачи и отслеживать прогресс.Библиотека шаблонов
Наши высококачественные готовые шаблоны блок-схем полностью редактируются и бесплатны. Просто настройте один, чтобы запустить свой проект. Создать бесплатный аккаунтСоздавайте гораздо больше, чем просто блок-схемы
С помощью Moqups члены вашей команды также могут проводить мозговой штурм, использовать доску, каркас и дизайн в одном онлайн-приложении, чтобы создать единый источник правды.бесплатных платформ для создания прототипов приложений или веб-дизайна | by Sagara Technology Idea Lab
Создание прототипов — неотъемлемая часть любого процесса цифрового проектирования. Это помогает нам моделировать наши проекты, исследовать различный пользовательский опыт и тестировать пути и потоки пользователей в наших проектах.
Прототипирование не так уж и сложно, особенно если вы будете следовать передовым методам и инструментам, адаптированным к вашим навыкам.
Инструменты прототипирования могут помочь создать веб-сайт или приложение с небольшими затратами и относительной простотой — от черновой дизайнерской идеи до готового продукта.
Существует множество инструментов для веб-дизайна, но в последние годы инструменты для создания прототипов стали самостоятельными. С помощью этих инструментов для создания прототипов вы сможете справиться с любыми дизайнерскими проблемами, с которыми вы можете столкнуться, независимо от того, хотите ли вы создать из идеи что-то красивое или техническое. С любым прототипом важно протестировать и поиграть с вашим интерфейсом, чтобы вы могли проверить опыт.
Вот список инструментов для создания прототипов сайтов и приложений для настольных и мобильных устройств. Есть инструменты с шаблонами и встроенными элементами дизайна для анимации, жестов, переходов и настраиваемого контента.Большинство этих инструментов имеют ценник, но некоторые предоставляют бесплатный доступ для одного проекта или ограниченного количества страниц, что позволяет вам найти подходящее приложение для вашего проекта.
1. Figma
Figma — это приложение для проектирования пользовательского интерфейса и пользовательского интерфейса на основе браузера с превосходными инструментами для проектирования, создания прототипов и генерации кода. В настоящее время (возможно) это ведущий в отрасли инструмент для проектирования интерфейсов с надежными функциями, которые поддерживают команды, работающие на всех этапах процесса проектирования.
На Figma есть несколько бесплатных наборов, но те, которые доступны, могут помочь разработчикам мобильных приложений начать работу.Последний комплект iOS для Facebook и пользовательский интерфейс Android готовы к использованию. Также есть ссылка на ресурсы Figma, где сообщество отправляет последние макеты, значки, наборы и другие ресурсы.
Цена: Бесплатно для индивидуальных пользователей. Профессиональные планы начинаются с 12 долларов в месяц.
Подробнее: Золотые правила дизайна пользовательского интерфейса
2. Sketch
Sketch — популярная платформа для создания цифровых дизайнов и прототипов. С легкостью создавайте адаптивные, повторно используемые компоненты, размер которых автоматически изменяется в соответствии с вашим контентом.Делитесь проектами, делитесь отзывами и сотрудничайте со всей командой — все в одной рабочей области. Добавляйте зрителей для предварительного просмотра и комментирования бесплатно и платите только дизайнерам, которые редактируют и загружают проекты. У Sketch есть активное стороннее сообщество разработчиков, расширяющее платформу сотнями расширений.
Цена: Бесплатно.
3. Adobe XD
Являясь частью Adobe Creative Cloud, XD представляет собой платформу, которая помогает командам разрабатывать проекты и сотрудничать. Создайте свой проект с помощью направляющих для монтажной области и сеток макетов.Переключайтесь из режима дизайна в режим прототипа и подключайте монтажные области, чтобы сообщать поток и пути многоэкранных приложений. Используйте автоматическую анимацию, голосовые триггеры, поддержку наложения, синхронизированные переходы и многое другое. Создавайте ссылки, которыми можно поделиться, чтобы получать отзывы о своих проектах. Записывайте взаимодействия прототипов в виде видео.
Цена: Стартовый план бесплатен для одного активного общего прототипа. Стандартный план составляет 9,99 долларов в месяц на пользователя.
4. Marvel
Marvel — это платформа для проектирования, позволяющая быстро преобразовывать макеты в интерактивные веб-прототипы или прототипы приложений без написания кода.Создавайте экраны прямо в Marvel, Sketch или Photoshop. Добавляйте горячие точки, слои, переходы и жесты, такие как пролистывание или сжатие. Делитесь ссылками и вставляйте коды, чтобы получать отзывы.
Цена: Бесплатно для одного проекта. Премиум-планы начинаются с 12 долларов в месяц.
5. Craft
Craft — это бесплатный плагин для Photoshop и Sketch, который оптимизирует рабочий процесс проектирования, автоматизируя утомительные действия и используя более реалистичные образцы данных. Создавайте интерактивные прототипы в Sketch с помощью Craft Sync, чтобы создавать их и делиться ими за считанные минуты.Оперативно фиксируйте обратную связь в процессе проектирования продукта в режиме реального времени.
Цена: Бесплатно.
6. Proto.io
Proto.io — это приложение для создания прототипов и каркасов с настраиваемыми шаблонами. Комбинируйте нужные элементы, добавляйте взаимодействия и создавайте каркасы и прототипы за считанные минуты. Комбинируйте шаблоны для любого веб-сайта или приложения — от блогов и новостных порталов до корпоративных веб-сайтов и витрин интернет-магазинов.
Цена: Бесплатная учетная запись с ограниченными возможностями.Премиум-планы начинаются с 24 долларов в месяц.
7. Origami Studio
Origami Studio — это инструмент для создания прототипов от дизайнеров на Facebook. Создавайте слои или импортируйте слои из Sketch. Используйте маски, системы частиц и живые камеры. Экономьте время, используя готовые компоненты, или создайте свою собственную библиотеку. Создавайте потоки и взаимодействия. Мгновенно смотрите изменения в средстве просмотра. Тестируйте и настраивайте на лету.
Цена: Бесплатно.
8. Vectr
Прототипы Vectr можно использовать совместно с URL-адресом и интегрировать в такие приложения, как Slack, для эффективной совместной работы.В качестве дополнительного бонуса те, с кем вы делитесь своими макетами, могут комментировать и редактировать их.
На данный момент Vectr не так многофункциональн, как многие другие варианты, но это не должно удерживать вас от знакомства с ним. Опубликована дорожная карта для приложения, в которой подробно описан впечатляющий список запланированных функций. К ним относятся полностью автономные настольные приложения, больше платформ, встроенный контроль версий, встроенный рынок ресурсов дизайна, полное совместное редактирование, эффекты изображений, плагины, интерактивные макеты, встроенные инструменты обратной связи и аннотации, а также автономные настольные приложения.
Цена: Бесплатно.
Подробнее: Основы UX и дизайна пользовательского интерфейса
9. Adobe Comp
Adobe Comp предлагает инструменты, необходимые для преобразования естественных жестов рисования в готовую графику. Этот инструмент позволяет легко создавать макеты для печати, Интернета и мобильных устройств, которые можно интегрировать с Photoshop, Illustrator и InDesign.
Он работает с Adobe Stock и Typekit и предлагает изображения, графику и многочисленные шрифты, которые можно объединить, когда вы работаете над прототипом дизайна.Adobe Comp имеет удобный дизайн и предлагает несколько руководств, которые помогут новым веб-дизайнерам легко разрабатывать и разрабатывать прототипы.
Цена: Бесплатно.
10. InVision
InVision — один из самых популярных инструментов для создания прототипов в мире, поскольку его команда постоянно добавляет новые функции и помогает дизайнерам создавать прототипы более эффективно и легко. Бесперебойное управление обратной связью по проекту — одна из лучших особенностей этого инструмента. Клиенты и проектные группы могут легко оставлять отзывы прямо о прототипе.
С помощью страницы управления проектами InVision вы можете легко организовать компоненты дизайна в рабочий процесс статуса и поместить их в соответствующие столбцы. Используя этот инструмент, вы можете легко анимировать, создавать ресурсы, импортировать файлы дизайна из Sketch или Photoshop, предварительно просматривать прототипы на мобильных устройствах и связывать страницы для имитации реальных веб-сайтов. Этот инструмент легко интегрируется с такими приложениями, как Slack, Dropbox, Box и другими.
Цена: Бесплатно.
Как видите, вы можете создать первый прототип вашего продукта, не имея команды или не будучи дизайнером.Набор инструментов, который можно было бы использовать в этом случае, совсем несложен. Кроме того, в Интернете полно бесплатных шаблонов, пользовательских интерфейсов для загрузки и идей, которые могут вывести прототип вашего веб-приложения или мобильного приложения на новый уровень.
Теперь, когда у вас есть готовый, достаточно красивый и проверенный пользователями прототип — давайте построим его!
https://www.sagaratechnology.com/blog/2019/12/17/free-platforms-to-create-prototyping-for-apps-or-web-design/
(SA)
40 ЛУЧШИЕ инструменты и программное обеспечение для прототипирования пользовательского интерфейса и пользовательского интерфейса [2021]
Прототипирование — важная часть любого процесса цифрового дизайна.Он позволяет моделировать веб-дизайн, исследовать различные пользовательские интерфейсы и тестировать исходящие потоки в ваших проектах. На рынке доступно множество инструментов для создания прототипов.
Ниже приводится тщательно подобранный список инструментов для прототипирования с популярными функциями и последними ссылками для скачивания. Этот список сравнения содержит инструменты с открытым исходным кодом, а также коммерческие инструменты.
Инструменты прототипирования для UI / UX дизайнеров
1) Adobe XD
Инструмент создания прототиповAdobe XD позволяет рисовать, повторно использовать и преобразовывать векторные изображения для создания каркасов, прототипов, макетов экрана и готовых ресурсов с помощью одного приложения.
Характеристики:
- Дизайнеры более продуктивны, просто импортируя файлы из своих инструментов Adobe без каких-либо проблем
- Он допускает интеграцию с несколькими продуктами, такими как Photoshop и After Effects, что является большим плюсом.
- Он позволяет вам комментировать ваши прототипы, когда вы делитесь ими напрямую, и просматривать проекты в реальном времени на реальных устройствах.
2) Mockitt
Mockitt — это инструмент для совместной работы в команде и создания прототипов, который помогает вам проиллюстрировать свои идеи и повысить качество обслуживания клиентов.Это приложение позволяет настроить рабочий процесс.
Характеристики:
- Позволяет быстрее создавать прототипы с помощью встроенных шаблонов.
- Вы можете настроить видимость проекта.
- Mockitt позволяет без проблем организовать ваше общение.
- Предлагает различные браузерные инструменты проверки и экспорта.
- Вы можете создавать и повторно использовать свои собственные библиотеки.
3) Моквары
Moqups — это простой в использовании инструмент для создания прототипов, который помогает вам совместно работать над каркасами, макетами, диаграммами и многим другим в режиме реального времени.Он обеспечивает поддержку встроенной поддержки перетаскивания или копирования / вставки для импорта изображений с вашего рабочего стола или других приложений.
Характеристики:
- Перетаскивайте элементы из обширной библиотеки виджетов и легко настраивайте смарт-фигуры.
- Превратите ваши каркасы или окончательные проекты в живые прототипы, добавив взаимодействия или горячие точки.
- Профессиональные функции построения диаграмм для создания блок-схем, деревьев решений, карт сайта, вариантов использования и многого другого.
- Он предлагает встроенную библиотеку с тысячами иконок из самых популярных наборов иконок. Пользователи
- Guru99 получают скидку 20% с купоном «GURU20»
4) Приложение Marvel
Marvel — это инструмент для создания прототипов на основе браузера, который упрощает процесс создания прототипов. Он позволяет загружать файлы изображений и помогает добавлять жесты и переходы.
Характеристики:
- Помогает создавать реалистичные прототипы без кода
- Позволяет проверить идею с помощью пользовательского тестирования
- Предлагает быстрый обмен URL-адресами и встраивание кодов для ваших макетов
- Marvel App поддерживает прямую загрузку определенных типов изображений, таких как JPG, GIF и PSD.
Ссылка для скачивания: https://marvelapp.com
5) Invision
Invision — еще один популярный в мире инструмент для создания прототипов. Страница управления проектами помогает организовать компоненты дизайна в рабочий процесс статуса.
Характеристики:
- Позволяет загружать файлы нескольких типов, включая файлы JPG, PNG, GIF, PSD.
- Предлагает гибкую стилизацию слоев и макет с точностью до пикселя.
- предлагает интеграцию push и pull с такими приложениями, как Slack, Dropbox, Trello и JIRA.
Ссылки для скачивания: https://www.invisionapp.com/studio
6) JustinMind
JustInMind — это инструмент для создания прототипов, позволяющий создавать качественные работы, хотя и по очень высокой цене. Еще одним преимуществом этого инструмента является то, что вы можете скачать его на свой компьютер для работы в автономном режиме где угодно.
Характеристики:
- Позволяет экспортировать прототип в полнофункциональный HTML-документ и сделать его доступным для просмотра в любом веб-браузере.
- Создавайте каркасы для веб-сайтов и веб-приложений, которые адаптируются к разным разрешениям экрана для настольных и мобильных устройств
- Он предлагает доступ к использованию элементов из библиотек пользовательского интерфейса и загрузке многочисленных надстроек.
Ссылка для скачивания: https://www.justinmind.com/
7) Флинто
Инструмент для создания прототиповFlinto поставляется в двух версиях: приложение для iOS и веб-приложение. Лучшее в этих инструментах прототипирования заключается в том, что они позволяют дизайнерам создавать как простые интерактивные прототипы, так и сложные интерактивные прототипы, не зная о кодировании.
Характеристики:
- Позволяет управлять всеми слоями различной сложности. В приложениях
- для создания прототипов используется система перетаскивания.
- Позволяет перемещаться по прототипу с помощью касаний, смахиваний, прокрутки, даже с помощью 3D-касания.
- Помогает добавить настраиваемую прокрутку в любую группу в дизайне приложения.
Ссылка для скачивания: https://www.flinto.com/
8) Proto.io
Proto.io — еще один полезный инструмент для создания реалистичных прототипов, позволяющий разрабатывать грубые идеи вплоть до полноценного дизайна. Этот инструмент также предлагает множество возможностей для ваших проектов для создания детализированной анимации и пользовательской векторной анимации.
Характеристики:
- Позволяет записывать пользовательские тесты
- Предлагает общие прототипы
- Обеспечить поддержку прототипирования виртуальной реальности
- Предлагает доступные дополнения
Ссылка для скачивания: https: // proto.io /
9) Оригами
ИнструментOrigami был разработан Facebook, чтобы помочь команде создавать и разрабатывать продукты. Он позволяет импортировать Sketch и Photoshop в Origami
.Характеристики:
- Вы можете экспортировать компоненты прототипа одним щелчком мыши, чтобы инженеры могли копировать и вставлять в проект.
- Origami позволяет добавлять в дизайн собственный фон, просматривать в полноэкранном режиме и моделировать с помощью различных устройств.
- Это не позволяет вашим клиентам или команде разработчиков напрямую комментировать проект или историю версий.
Ссылка для скачивания: https://origami.design/
10) Axure
Axure предлагает мощное прототипирование без необходимости кодирования. Предлагает динамический контент для обеспечения функций наведения, если он присутствует.
Характеристики:
- Условные операторы потока для проверки условий
- Предлагает математические функции, такие как добавление или удаление из корзины, которая отражает сумму
- Адаптивные виды для изменения размера экрана в зависимости от размера экрана
- Анимация по прототипу.
Ссылка для скачивания: https://www.axure.com/
11) Жидкость UI
Гибкий пользовательский интерфейс, отличные инструменты для создания прототипов. Он позволяет создавать библиотеки компонентов с высокой и низкой точностью, совместную работу в режиме реального времени, видеопрезентации и т. Д.
Характеристики:
- Предлагает быстрое прототипирование
- Встроенные библиотеки для более чем 2000 компонентов
- Позволяет создавать интерактивные веб-прототипы и мобильные прототипы с помощью касаний.
- Позволяет загружать существующие активы
Ссылка для скачивания : https: // www.Fluidui.com/
12) Протт
Prott — это интуитивно понятная платформа для создания прототипов, которая дает каждому возможность высказаться на протяжении всего процесса проектирования. Это мгновенно помогает вашему идеалу.
Характеристики:
- Создавайте экраны в кратчайшие сроки
- Помогает выбрать из множества интегрированных наборов пользовательского интерфейса
- Позволяет создавать собственную библиотеку пользовательского интерфейса
Ссылка для скачивания: https://prottapp.com/
13) Draftium
Draftium — это бесплатный онлайн-инструмент для создания прототипов веб-сайтов и совместной работы.Это помогает упростить повседневную жизнь веб-дизайнеров, студий, маркетологов и менеджеров по работе с клиентами.
Характеристики:
- Позволяет визуализировать идею вашего сайта за 15–30 минут.
- Предлагает 350+ готовых блоков и 300+ шаблонов прототипов
- Прототипирование в Draftium основано на блоках.
- Все внесенные вами правки будут отображаться в Интернете.
Ссылка для скачивания: https: // draftium.com /
14) Wireframe.ccc
Wireframe.cc предлагает бесплатную среду для создания идеального прототипа для вашего бизнеса. Это позволяет вам сосредоточиться на наших идеях и зарисовать их, прежде чем они исчезнут.
Характеристики:
- Это поможет вам упростить ваши каркасы, предлагая очень ограниченную палитру.
- Предлагает контекстно-зависимый пользовательский интерфейс
- Мобильные устройства бывают вертикальной и альбомной ориентации.
- Позволяет аннотировать ваши каркасы
Ссылка для скачивания: https: // wireframe.куб.см /
15) Pidoco
Инструмент для создания прототипов Pidoco, который позволяет создавать сквозные каркасы и быстро использовать интерактивные прототипы UX. Он помогает тестировать прототипы на устройствах iOS и Android в режиме реального времени.
Характеристики:
- Этот каркасный инструмент позволяет вам обмениваться прототипами, собирать комментарии и редактировать экраны с другими в режиме реального времени.
- Предлагает технические спецификации одним нажатием кнопки, чтобы предоставить вашей команде веб-разработчиков в виде чертежа.
- Позволяет настраивать строительные блоки, что помогает улучшить согласованность дизайна в ваших проектах.
Ссылка для скачивания: https: // pidoco.com / en
16) Uxpin
UXPin предлагает все необходимое для разработки прототипов, которые работают так, как будто они являются готовым продуктом. Он предлагает прототип с функциональными и интерактивными элементами, созданными из производственного кода.
Характеристики
- Интерактивные элементы с отслеживанием состояния
- Позволяет использовать интерактивные текстовые поля, флажки и переключатели для рисования их статических имитаций.
- Помогает импортировать прототипы путем импорта существующей веб-страницы или любой ее части в UXPin.
Ссылка для скачивания: https://www.uxpin.com/
17) Фермер
Farmer — еще один полезный инструмент для создания прототипов, а инструмент для дизайна экрана, работающий в macOS, требует кодирования и лучше всего подходит для создания анимированных или интерактивных прототипов.
Характеристики:
- Он предлагает простой экспорт каждого кадра и формы в виде растровых изображений или векторов.
- Вы можете сотрудничать, используя комментарии и загружая прототипы во Framer Cloud.
- Framer предлагает планы и планы для нескольких групп, которые обслуживают разное количество пользователей.
Ссылка для скачивания: https://www.framer.com/
18) Эскиз
Sketch — полезный инструмент для современных веб-дизайнеров. Теперь он может удовлетворить потребности дизайнеров и включает плагины для создания прототипов Sketch.
Характеристики:
- Очень гибкая функциональность
- Простые прототипы
- Сборка символов и многоразовых ресурсов
- Помогает вам легко поделиться своим прототипом.
Ссылка для скачивания: https://www.sketch.com/
19) Принцип
ИнструментPrinciple создан для OS X и поставляется с приложением iOS для зеркалирования живых прототипов. Это позволяет вам разрабатывать поток многоэкранного приложения или новые взаимодействия и анимации.
Характеристики:
- Principle предлагает сотрудничество для совместной работы.
- Предлагает гибкость работы в автономном режиме
- Это позволяет вам отразить ваш дизайн на устройстве IOS.
Ссылка для скачивания: https://principleformac.com/
20) Webflow
Webflow предлагает быстрое и беспроблемное проектирование прототипов — это быстрый и удобный способ. Он позволяет одним нажатием кнопки создать прототип готового к работе сайта.
Характеристики:
- Инструмент ориентирован на веб-анимацию, взаимодействие и адаптивный веб-дизайн Чистый семантический код
- Webflow позволяет сэкономить много часов на очистке кода.
- Он поставляется с шаблонами сайтов и веб-компонентами, которые можно перетаскивать в ваш прототип.
- Он позволяет разместить ваш прототип с помощью веб-потока или экспортировать код в чистом HTML, CSS и JavaScript.
21) Balsamiq
Balsamiq Wireframes — это небольшой, но полезный графический инструмент для создания эскизов пользовательских интерфейсов для веб-сайтов и веб / настольных / мобильных приложений.
Характеристики:
- Позволяет создавать эскизы прототипа для просмотра клиентами
- Легко сотрудничать и быстро получать отзывы о ваших каркасах.
- Он воспроизводит скорость и удобство разработки макетов на бумаге, а также на цифровом носителе.
- Помогает создавать простые и статичные каркасы.
Ссылка для скачивания: https://balsamiq.com/
22) Kiteapp
Kite — это мощное приложение для анимации и создания прототипов для устройств Mac и iOS. Это позволяет вам просматривать наш дизайн в полноэкранном режиме в режиме воспроизведения.
Характеристики:
- Настройте цвет фона и прозрачность окна воспроизведения для индивидуального оформления.
- Он предлагает простой и легкий пользовательский интерфейс, который масштабируется и адаптируется к вашим потребностям и поставленной задаче.
- Разбейте свой дизайн на несколько страниц контента, каждая из которых имеет свою независимую временную шкалу.
Ссылка для скачивания: https://kiteapp.co/
23) Антетип
Разработайте и протестируйте свой прототип на каждом устройстве с поддерживаемым браузером. Он также поддерживает родное приложение iOS для iPhone и iPad.
Характеристики:
- Помогает создавать действительно адаптивный дизайн
- Позволяет сосредоточиться на дизайне, используя темный режим с последней версией Mac-OS Mojave от Apple.
- Позволяет предварительно просмотреть свой дизайн и протестировать прототип на всех устройствах и в поддерживаемых браузерах.
Ссылка для скачивания: https://www.antetype.com/
24) Атомный
Atomic — это веб-инструмент, для которого требуется Google Chrome. Он предлагает вам гибкость и контроль, необходимые для точной настройки вашего взаимодействия.
Характеристики:
- Он обеспечивает легкий доступ для всех разработчиков, предоставляя удобную систему общего прототипирования.
- Это поможет вам перемотать назад, чтобы увидеть предыдущие итерации, и поможет вам создать новые версии.
Ссылка для скачивания: https://atomic.io/
25) Вектор
Vectr — это бесплатное программное обеспечение для работы с графикой, которое в основном используется для простой и интуитивно понятной работы с векторной графикой. Это простой и легкий в использовании инструмент для создания прототипов настольных компьютеров и веб-сайтов, позволяющий воплотить ваши проекты в реальность.
Характеристика:
- Это поможет вам сразу же приступить к работе, не требуя особого обучения.
- Векторная графика позволяет создавать не размытые логотипы, презентации, открытки, брошюры, макеты веб-сайтов или любую 2D-графику.
- Отправьте документ Vectr для совместной работы в реальном времени без ожидания.
Ссылка для скачивания: https://vectr.com/
26) iRise
Характеристики:
- Позволяет собрать веб-прототипы и мобильные прототипы любой точности за считанные минуты.
- Используйте значки и точки останова WYSIWYG для настройки поведения при реагировании.
- Захват требований и спецификаций для каждого экрана и элемента пользовательского интерфейса
Ссылка для скачивания: https://www.irise.com/
27) Легкость
Easee — это инструмент веб-анимации, используемый для веб-дизайна. Он позволяет просто перетаскивать слои из Sketch или Photoshop,
Характеристики:
- Обеспечьте предварительный просмотр анимации, наведя указатель мыши на эскизы библиотеки.
- Анимирует свойства преобразования и прозрачности CSS, обеспечивая наилучший результат.
- Предварительный просмотр анимации в приложении, наведя указатель мыши на эскизы библиотеки.
Ссылка для скачивания: http://easee.design/
28) HotGloo
HotGloo — это инструмент UX для создания прототипов, который помогает создавать каркасы для веб, мобильных и носимых устройств. Это позволяет визуализировать процессы планирования, строить и тестировать взаимодействия.
Характеристики:
- Позволяет создавать полностью интерактивные прототипы и делиться ими.
- Инструмент был разработан с учетом низкой кривой обучения.
- Он предлагает функцию редактирования, просмотра и тестирования вашей работы на любых мобильных устройствах.
Ссылка для скачивания: https://www.hotgloo.com/
29) Ux-приложение
Ux-app позволяет ускорить создание прототипов программного обеспечения. Это позволяет вам работать с настольными приложениями, мобильными приложениями и веб-сайтами с помощью этого визуального конструктора действий.
Характеристики:
- Стиль компонентов
- Позволяет приглашать членов команды комментировать ваши проекты,
- Поделитесь ссылкой на свои прототипы, чтобы мгновенно получить обратную связь с клиентами
- Предлагает функциональные и вкладываемые компоненты
Ссылка для скачивания: https: // www.ux-app.com/
30) Карандашный проект
Проект карандаша создан для предложения бесплатного инструмента для создания прототипов с открытым исходным кодом, который позволяет устанавливать и использовать для создания макетов на многих известных настольных платформах.
Характеристики:
- Pencil предлагает встроенную коллекцию фигур для рисования различных типов пользовательского интерфейса, от настольных компьютеров до мобильных платформ.
- Он поддерживает соединители, которые можно использовать для «соединения» фигур на диаграмме.
- Позволяет выводить чертежный документ в различные типы форматов.
Ссылка для скачивания: http://pencil.evolus.vn/
31) Блок питания PowerMockup
PowerMockup предлагает обширную коллекцию элементов пользовательского интерфейса и значков, полностью сделанных из фигур PowerPoint. Он позволяет создавать прототипы экранов мобильных, веб-приложений и настольных приложений.
Характеристики:
- PowerMockup предлагает мгновенный поиск нужных форм — легкая задача.
- Позволяет простым перетаскиванием из области библиотеки в желаемое место на слайде PowerPoint.
- PowerPoint гарантирует, что все заинтересованные стороны могут участвовать в процессе разработки.
- PowerPoint включает функции совместной работы и совместного использования, которые облегчают работу в команде. Фигуры
- PowerMockup предлагают функциональность, выходящую за рамки того, что предлагает PowerPoint.
Ссылка для скачивания: https://www.powermockup.com/
32) Lucidchart
Lucid chart — еще один важный инструмент для создания прототипов.Это позволяет вам общаться со своей командой в любое время и в любом месте. Это позволяет повысить безопасность и легко управлять учетными записями пользователей, получая при этом полный доступ к расширенным функциям Lucidchart.
Характеристики:
- Простая схема
- Полная интеграция с G Suite
- Помогает сотрудничать в любое время и в любом месте
- Подключите данные в реальном времени к своим диаграммам или импортируйте данные для автоматического построения организационных диаграмм
Ссылка для скачивания: https: // www.lucidchart.com/pages/
33) Предварительный просмотр Skala
Skala Preview предлагает предварительный просмотр дизайна с идеальным пикселем и цветом с Mac на iOS и для устройств Android. Он обеспечивает предварительный просмотр дизайнов при определенных уровнях масштабирования.
Характеристики:
- Предлагает предварительный просмотр изображений с точной цветопередачей на любом устройстве iOS или Android.
- Позволяет предварительно просмотреть ваш дизайн в иммерсивном режиме или с отображением строки состояния на Android.
Ссылка для скачивания : https: // bjango.com / mac / skalapreview /
34) Цвет индиго
Indigo design — это унифицированный инструмент для создания прототипов визуального дизайна. Он позволяет вам создавать прототипы, генерировать код и разрабатывать приложения.
Характеристики:
- Позволяет создавать лучший в своем классе дизайн пользовательского интерфейса с помощью нашего компонента
- Помогает создавать высококачественный код HTML, CSS и Angular из вашего дизайна.
- Помогает обмениваться информацией, сотрудничать и тестировать опыт с пользователями
Ссылка для скачивания: https: // www.Infragistics.com/products/indigo-design
35) Каркас 7
Framework 7 — это полнофункциональная платформа для разработки приложений для iOS, Android и настольных ПК. Этот бесплатный инструмент с открытым исходным кодом также действует как незаменимый инструмент для создания прототипов.
Характеристики:
- Он предлагает готовые к использованию элементы пользовательского интерфейса и виджеты, такие как модели, всплывающие окна и другие.
- Это очень быстрый и обширный инструмент
- Тема материала довольно классическая, поскольку она основана на спецификации дизайна материалов Google, чтобы обеспечить идеальный дизайн в пикселях.
- Позволяет использовать любые инструменты, которые вам нравятся при работе с Framework7
Ссылка для скачивания: https://framework7.io/
36) Отрисовка концепта
ConceptDraw Pro предлагает отличное разрешение для рынка бизнес-схем и технических схем. Он также предоставляет широкий спектр решений для бизнес-графической документации с тысячами трафаретов и сотнями шаблонов для быстрого построения диаграмм.
Характеристики:
- Мощные решения для рисования и построения диаграмм
- ConceptDraw предлагает плагин для веб-дизайна для нас, веб-дизайнеров.
- Вы можете взять окончательные макеты страниц из ConceptDraw и создать CSS и страницы для прототипа.
Ссылка для скачивания: https://www.conceptdraw.com/
37) Кейнотопия
Keynotopia предлагает самую большую коллекцию наборов для проектирования пользовательского интерфейса для создания макетов, каркасов и интерактивных прототипов приложений с помощью Apple Keynote или Microsoft PowerPoint.
Характеристики:
- Позволяет создавать новый слайд для каждого экрана приложения и добавлять визуальные компоненты из Keynotopia
- Откройте прототип в Keynote или PowerPoint на мобильных устройствах
- Помогает сделать прототип интерактивным, добавляя гиперссылки между компонентами и экранами
Ссылка для скачивания: https: // keynotopia.com /
❓ Что такое прототипирование?
Прототипирование — важная часть любого процесса цифрового дизайна. Он позволяет моделировать веб-дизайн, исследовать различные пользовательские интерфейсы и тестировать исходящие потоки в ваших проектах.
🚀 Какие лучшие альтернативы YouTube?
Ниже приведены некоторые из лучших альтернатив YouTube:
- Adobe XD
- Mockitt
- Моквы
- Приложение Marvel
- Invision
- JustinMind
- Флинто
- Proto.io
Почему прототипирование важно для вашего процесса проектирования
Раннее обнаружение проблем с дизайном
Вещи, которые мы концептуализируем в нашей голове и которые кажутся потрясающими, часто оказываются ужасными, когда мы помещаем их в более конкретную визуальную среду, такую как лист бумаги или экран компьютера.
Представьте себе такую ситуацию: вы создаете веб-форму. Вам предоставлены поля для ввода, которые необходимо включить. Вы визуализируете дизайн в своей голове. А затем вы решаете набросать это в своей записной книжке.Через несколько минут вы сможете обнаружить проблемы с исходной концепцией дизайна.
Может быть, вам удастся избавиться от некоторых частей дизайна. Возможно, вы понимаете, что вам следует настроить макет некоторых полей ввода, чтобы улучшить пользовательский поток. Возможно, наличие сообщений о проверке ошибок в верхней части полей ввода может упростить их просмотр.
Первый бумажный эскиз веб-формы.
Простой прототип может мгновенно выявить недостатки в наших концепциях дизайна. Таким образом, это позволяет нам решить эти проблемы до того, как мы возьмем на себя более серьезные производственные обязательства (например, создание макета с высокой точностью или кодирование дизайна).
Более быстрый переход к концепции проекта
Создание прототипов позволяет быстро улучшить концепцию дизайна. Вы можете итеративно пересматривать и уточнять свою идею за считанные минуты.
Давайте вернемся к моему предыдущему примеру. Я обнаружил некоторые проблемы с дизайном моей концепции. Теперь я могу визуально проверить, являются ли мои решения этих проблем лучше (или хуже), чем мои предварительные идеи, просто перемещая вещи и настраивая некоторые вещи. А если нет, то я могу продолжить набрасывать другую версию.
Второй бумажный набросок веб-формы.
Быстрое сравнение вариантов конструкции
Дизайн пользовательского интерфейса (UI) — это, по сути, создание наиболее оптимального способа выполнения пользователем своих задач. В большинстве случаев, чтобы выбрать лучшее решение, вам придется придумывать разные идеи. Сравнение нескольких дизайнов друг с другом упрощается благодаря созданию прототипов.
Что может быть лучше: меню навигации с вкладками или список ссылок, расположенных вертикально?
Единственный однозначный ответ на этот вопрос: Это зависит от обстоятельств.
Это зависит от информационной архитектуры вашего контента. Это зависит от того, какие цели и основные задачи будут иметь пользователи при взаимодействии с вашим пользовательским интерфейсом. Это зависит от количества ссылок. Это зависит от формулировки ваших ссылок.
Один из способов легко сравнить несколько идей — создать их прототипы.
Вот пример того, как вы можете быстро сравнить и сопоставить макет веб-страницы друг с другом (я сделал это с помощью Gliffy):
Сравнение макетов двух веб-страниц друг с другом.
Более качественный сбор отзывов о дизайне
Если просто описать свои идеи пользовательского интерфейса, другим может быть трудно понять, чего вы пытаетесь достичь. Это может привести к плохой обратной связи из-за неправильного толкования.
Однако с прототипом люди могут быстро и удобно увидеть вашу идею, что дает вам гораздо большую вероятность того, что они отреагируют более эффективно.
Если вы работаете с разработчиками и инженерами, они могут сказать вам, обнаруживают ли они какие-либо проблемы с прототипом со своей точки зрения, и они могут даже предложить альтернативные решения на основе своего опыта.
Прототипы могут быть презентационным инструментом
Чаще всего создание веб-продуктов — это совместная работа нескольких человек. За исключением таких случаев, как личные проекты, которые вы создаете исключительно для самореализации, вы, скорее всего, обнаружите, что работаете с клиентами, сотрудниками, коллегами, пользователями, заинтересованными сторонами и т. Д.
Создание прототипов ваших концепций дизайна может быть эффективным способом проиллюстрировать ваши идеи и получить одобрение / одобрение со стороны вашего начальства.
Однако есть дизайнеры, которые утверждают, что показ клиентам каркаса или прототипа с низкой точностью может привести к путанице.
Например, Аида Зилич, дизайнер интерфейсов в агентстве цифрового дизайна Imulus, написала о том, как ее компания решила не показывать макеты своим клиентам, потому что это вызывает путаницу и другие вещи, которые «могут в конечном итоге нанести ущерб проекту и его целям».
При представлении прототипов лучше проявлять осторожность. Существуют высокоточные интерактивные инструменты для создания прототипов, которые могут быть лучше для презентаций клиентам. Посмотрите этот пример:
GetLost Student Map — это демонстрация интерактивного высокоточного прототипа мобильного приложения.
Будьте в состоянии выполнить пользовательское тестирование на раннем этапе
В дизайне, ориентированном на пользователя, самый ценный источник обратной связи — это пользователи.
Прототип может помещать пользовательское тестирование в начало проекта, а не в конец.
Однако следует иметь в виду, что прототип с низкой точностью не сможет уловить нюансы, которые будет иметь законченный, отполированный дизайн.
Например, если есть проблемы с пользователями, находящими веб-кнопку, которую им нужно нажать, это может быть связано с тем, что визуальный вес кнопки еще не представлен должным образом в прототипе с низкой точностью.
Тем не менее, я думаю, можно с уверенностью сказать, что проведение пользовательских тестов на прототипах может быть эффективным в устранении изломов общих проблем юзабилити, таких как поток пользователей, категоризация контента и т. Д.
Прототипы поощряют сотрудничество
Как я уже сказал, создание веб-продуктов, скорее всего, потребует нескольких человек. Прототипы могут вовлечь всех в процесс на ранних этапах.
Ваши клиенты и работодатели могут предварительно ознакомиться с тем, что вы собираетесь построить для них, и они могут предоставить вам отзывы и решения, прежде чем вы возьмете на себя серьезные обязательства, пересмотр которых в дальнейшем потребует много времени.Ваши товарищи по команде могут высказать свое мнение и поделиться своими опасениями до того, как дизайн будет завершен.
Конструкции становятся все более сложными
Дизайнеры пользовательских интерфейсов сталкиваются с проблемой создания дизайнов, которые будут рассматриваться множеством различных способов.
Нам необходимо учитывать большинство (если не все ) типов сценариев просмотра: настольные мониторы, экраны ноутбуков, смартфоны, планшеты и этот список можно продолжить.
Адаптивный веб-дизайн — один из способов достижения оптимального макета в различных средах просмотра.Но это также добавляет сложности в кодирование и компоновку наших веб-страниц. Нам нужно знать, как разные компоненты веб-страницы изменятся в размерах и куда они переместятся, если мы будем просматривать веб-страницу, скажем, на iPhone, а не на широкоэкранном мониторе. Во всем этом мы можем разобраться с помощью прототипов.
Пример быстрого прототипирования макетов веб-страниц для различных сценариев просмотра. (Прототипы, созданные с помощью wireframe.cc.)
Прототипы дают больше возможностей для одновременной работы
Создав прототипы, члены вашей команды могут начать работу над некоторыми компонентами пользовательского интерфейса, даже если дизайн еще не доведен до совершенства.
Например, если вашему приложению необходимо сообщать информацию своим пользователям, ваши серверные программисты могут начать создание вашей базы данных, а также запросы к базе данных, которые будут извлекать нужные вам данные — даже до завершения вашего пользовательского интерфейса.
Пример базового каркаса, который позволяет выполнять параллельную работу.
Прототипы— наглядное руководство по готовому продукту
Намного легче производить вещи, когда у вас есть твердое представление о том, как будет (примерно) выглядеть конечный результат.
Когда цели ясны и определены, когда все участники согласны с намеченными результатами, когда концепции дизайна были проверены на ранней стадии — вы обнаружите, что путь к финишу будет более простым.
Прототипы могут даже стать важной отправной точкой для конечного продукта. Некоторые инструменты позволяют создавать прототипы, которые можно преобразовать в код HTML / CSS. Хотя я не рекомендую использовать автоматически сгенерированный код любого программного обеспечения без (по крайней мере) проверки его профессиональным и опытным веб-разработчиком, они потенциально могут быть использованы в качестве отправной точки.
Создание прототипов — дешево, быстро и просто
Возможно, наиболее очевидная причина, по которой вам следует создавать прототипы своих проектов, заключается в том, что очень мало причин не делать этого.
Он легко интегрируется в большинство процессов проектирования. Можно с уверенностью сказать, что все дизайнеры пользовательского интерфейса начинают с некоторой формы прототипа — даже если это всего лишь бумажный набросок, сделанный за 30 секунд.
Существует множество инструментов, которые легко интегрируются с существующим процессом проектирования — от вневременной комбинации карандаша и бумаги, которая использовалась веками, до веб-инструментов, запускаемых в браузере.
Другие статьи о прототипировании
Каковы другие преимущества прототипирования дизайна?
- Какие преимущества я упустил?
- У вас есть что рассказать о том, как прототип помог вам в конкретном проекте?
- Почему вы создаете прототипы своих дизайнов?
Пожалуйста, поделитесь своим мнением в комментариях!
10 лучших бесплатных инструментов для создания прототипов для UI UX-дизайнеров в 2021 году
Создание приложений — очень сложная работа, особенно разработка пользовательского интерфейса, который понравится пользователям.На рынке имеется множество бесплатных инструментов для создания прототипов , которые предназначены только для этой работы. Такие инструменты могут помочь вам интегрировать различные инструменты, используемые для создания идей дизайна пользовательского интерфейса, и мгновенно создать интерактивный прототип. Разработчикам приложений и дизайнерам веб-сайтов в некоторой степени необходимо иметь отличный инструмент для создания прототипов. Это потому, что, когда у них есть рабочий прототип, им становится легче объяснить все остальным. Более того, это также позволяет разработчикам понять, как их приложение должно выглядеть в конечном итоге.
- Часть 1:10 лучших бесплатных инструментов для создания прототипов
- Часть 2: Как выбрать лучший инструмент для создания прототипов
10 лучших инструментов для прототипирования
Большинство дизайнеров используют множество различных инструментов для создания прототипов. Эти инструменты очень важны и могут помочь вам создать веб-сайт или приложение, которое идеально дополнит вашу идею. Ниже приведены 10 лучших инструментов для быстрого прототипирования, которые вы обязательно должны попробовать —
Ищете мощный инструмент для создания прототипов приложений и веб-сайтов, убедитесь, что вы даете Wondershare Mockitt шанс.Это программное обеспечение позволит вам создавать прототипы пользовательского интерфейса для вашего приложения, а также анимировать их. У создаваемых прототипов будут кнопки, на которые можно нажимать, чтобы вы могли создать рабочий прототип и поделиться им со своей командой. Одна из лучших особенностей этого инструмента заключается в том, что вы можете создать предприятие и просто поделиться своими прототипами со своей командой, и все они могут напрямую вносить свой вклад. Именно из-за этой функции многие люди считают ее одним из лучших инструментов для создания прототипов в 2021 году.
Плюсы:
- Быстрое прототипирование — это легкий инструмент для создания прототипов, и вы можете просто перетаскивать виджеты, чтобы завершить дизайн.
- Создание прототипов в облаке — это облачный инструмент для создания прототипов, который позволяет создавать, редактировать, публиковать, тестировать и передавать в облаке.
- Тонны виджетов и шаблонов — он предлагает более 500 встроенных виджетов и шаблонов, которые вы можете использовать напрямую.
- Интерактивное и анимированное прототипирование — позволяет создавать интерактивные жесты и многие виды анимации.
- Collaboration — корпоративная версия позволяет вам сотрудничать с членами вашей команды и управлять их ограничениями ваших проектов.
Минусы:
- В бесплатной версии есть ограничения для экранов.
Совместим с: Использование браузера, Windows, Mac и Ubuntu.
2. Фигма
Это лучший инструмент для создания прототипов. Это упрощает доступность и совместную работу дизайнеров и разработчиков.Это облачная платформа. Он имеет очень гибкий стиль, который предлагает лучший контроль над текстом, сеткой и другими подобными элементами дизайна. В нем есть несколько очень полезных плагинов, таких как Autoflow, формация для анимации и многое другое.
Плюсы:
- Простое переключение между прототипом и дизайном.
- Он предлагает обратную связь в реальном времени и быстрый обмен.
- Обладает мощными функциями редактирования.
Минусы:
- В нем нет удобных данных для переключения между слоями.
- Нет истории версий или истории действий
- Некоторые элементы не открываются, и в этом случае требуется перезагрузка.
Совместим с: SaaS, Windows, Mac
3. Adobe XD
Когда дело доходит до проектирования, нет более крупного разработчика, чем Adobe. Adobe XD, дизайнер прототипов пользовательского интерфейса, является еще одним примером этого. Это векторный инструмент, который очень полезен для создания прототипа, инструментов для взаимодействия, переходов и других динамических функций и т. Д.Поскольку это векторный инструмент, размер прототипов легко изменить. Adobe XD может иметь все инструменты для создания прототипов дизайна, которые могут понадобиться дизайнеру в их повседневной работе. Благодаря простоте использования этого инструмента он считается одним из лучших инструментов для создания прототипов.
Плюсы:
- Это позволяет вам легко делиться своими проектами с клиентами прямо из инструмента.
- Он имеет множество функций проектирования и настройки.
- Этот инструмент можно интегрировать с другим программным обеспечением Adobe для дизайна, что повышает его эффективность и удобство использования.
Минусы
- Платная подписка на этот инструмент стоит очень дорого.
- Версия программного обеспечения немного тяжелая для устройств, и ее рекомендуется использовать только на совместимых устройствах.
- Сначала вам нужно потратить некоторое время на изучение этого инструмента.
Совместим с: macOS, Windows
4. InVision
Это надежный инструмент для создания прототипов. Это дает пользователю возможность создавать функциональные прототипы и делиться ими.В нем есть несколько функций, таких как инструменты векторного дизайна, изменение повторяемых компонентов по всему сайту и другие инструменты для добавления анимации и других визуальных эффектов. Коммуникация и сотрудничество — две другие сильные стороны InVision. Freehand заставляет пользователя рисовать, делать заметки и отправлять отзывы. Он также имеет функцию LiveShare, которая позволяет разным пользователям видеть дизайн одновременно. Члены команды могут работать вместе над этим приложением.
Плюсы:
- С его помощью можно создавать полнофункциональные интерактивные прототипы, которые позволяют быстро выполнять итерации.
- Позволяет пользователям одновременно общаться, продвигать проекты и оставлять отзывы.
- Поддерживаются все популярные графические форматы.
Минусы:
- Это очень тяжелое приложение. Время от времени лагает.
- Не дает быстрого опыта работы.
- Навигация иногда бывает затруднена.
Совместим с: Cloud, Windows, Mac
5. JustinMind
Это один из лучших бесплатных инструментов для создания прототипов, который со временем набирает популярность.Он включает в себя важную функцию для разработки и создания прототипов самых сложных веб-приложений и приложений. Учебники по этому инструменту легко доступны на разных веб-сайтах. Этот конкретный инструмент для создания прототипов также содержит библиотеки пользовательского интерфейса и различные шаблоны, чтобы упростить вам работу. Он также позволяет проводить пользовательское тестирование и поддерживает управление командой. Для него доступен ряд интеграций. Вы можете интегрировать его с Adobe Suite, Sketch, Jira и другими. У него очень простой пользовательский интерфейс, поэтому он подходит для начинающих.
Плюсы:
- Он предлагает адаптивное прототипирование и отлично работает на экранах с разными разрешениями.
- Бесплатно и готово
- Стоит дешево и к тому же на него есть скидки.
Минусы:
- При совместном использовании могут возникать сбои.
- Ключевые элементы остаются скрытыми в меню.
- Загрузка огромных файлов занимает много времени
Совместим с: Windows и Mac
6.Эскиз
В основном используется UX-дизайнерами. Функциональность этого инструмента для создания прототипов с открытым исходным кодом основана на согласованности и единообразии. Векторные формы легко адаптируются к изменениям в макете, размере и стиле. Есть несколько действительно хороших ярлыков, которые вы можете использовать у себя под рукой, что ускоряет процесс проектирования.
Плюсы:
- Нет необходимости создавать поля формы в нем и других элементах пользовательского интерфейса перед их использованием в макете каркаса.
- В нем могут быть созданы виды с разной шириной, поскольку в нем предусмотрена хорошая гибкость символов.
- В нем есть несколько функций, которые экономят много времени.
Минусы:
- Не имеет инструментов для редактирования реальных изображений.
- Нет встроенной функции прототипирования
- Сторонние плагины необходимы для поддержки новых версий
Совместим с: Mac OS X
7. Axure RP
Это приложение имеет мощные возможности для создания прототипов и каркасов.Пользователи могут создавать прототипы приложений и веб-сайтов как с высоким, так и с низким разрешением. Он также имеет хороший комплексный инструмент для документирования. Это также позволяет пользователям отслеживать заметки и задачи. Вы также можете легко получить доступ к этим заметкам. Вы также можете опубликовать свой прототип в облаке с помощью этого инструмента со всеми кодами, спецификациями и активами. Он предлагает очень простой пользовательский интерфейс, которым может пользоваться кто угодно. Это может помочь в уточнении идей, проведении мозгового штурма и пользовательском тестировании.
Плюсы:
- Этот инструмент для создания прототипов обеспечивает более быстрое выполнение итераций.
- Позволяет пользователям создавать собственные библиотеки.
- Упакован с огромным набором функций
Минусы:
- За ним очень сложно уследить.
- Плохая переносимость
- Некоторые прототипы терпят крах из-за ошибок
Совместим с: Windows и Mac
8. Фреймер
Если у вас есть представление о проектировании прототипов, этот инструмент может быть лучшим для вас. Этот инструмент позволяет создавать основные компоненты одним нажатием кнопки.Есть встроенные интерактивные компоненты, облегчающие работу. Он предлагает беспрепятственный рабочий процесс с легкими опциями предварительного просмотра, совместного использования и контроля версий.
Плюсы:
- Эти бесплатные инструменты для создания прототипов предлагают пользователям безграничные возможности даже без встроенных элементов управления.
- В нем присутствуют независимые от проекта библиотеки, которые позволяют внутренне разделять творения.
- Коды могут быть скопированы прямо из фреймера и могут быть легко использованы разработчиками.
Минусы:
- Это немного медленнее, чем у конкурентов.
- Во фреймере не хватает функциональной совместимости основных инструментов.
- В нем нет специальных инструментов.
Совместим с: Web и Mac
9. Proto.io
Основным преимуществом этого инструмента для создания прототипов является его способность создавать полные прототипы, не требуя кодирования одной строки. Инструмент в значительной степени ориентирован на веб-анимацию, адаптивный дизайн и взаимодействие.Используя визуальный пользовательский интерфейс этого инструмента, вы можете создавать, проектировать и даже публиковать свой веб-сайт одним щелчком мыши. В связи с этим независимые дизайнеры часто используют этот инструмент для создания прототипов с открытым исходным кодом из-за его универсальности и возможностей. Вы можете начать свой дизайн с чистого листа или использовать сотни настраиваемых шаблонов, имеющихся в библиотеке ресурсов этого инструмента.
Плюсы:
- В библиотеке присутствует множество шаблонов.
- Вы можете поиграть с множеством вариантов настройки для каждого прототипа.
- Скорость создания и тестирования прототипов хорошая, и вы можете легко создавать динамические слайды для своих приложений и веб-сайта.
Минусы
- Нет живого чата или поддержки клиентов.
- Этому инструменту нужно немного изучить, прежде чем вы сможете его эффективно использовать.
- Тарифы на подписку на инструмент довольно дорогие.
Совместим с: Web
10. Студия оригами
Изначально этот инструмент был разработан Facebook и предназначался для помощи разработчикам в разработке и создании своих проектов.Это один из немногих инструментов для создания прототипов дизайна, который позволит вам создать прототип или макет и напрямую протестировать его на своих устройствах с помощью приложения Origami Live. В инструменте присутствует множество инструментов и параметров настройки, что делает его незаменимым. В библиотеке этого инструмента есть множество привлекательных шаблонов и ресурсов, которые можно использовать для создания макета всего за несколько минут.
Плюсы:
- Это совершенно бесплатный инструмент для создания прототипов.
- Вы можете предварительно просмотреть свое творение на устройстве с помощью приложения Origami Live.
- Библиотека активов загружена интересными материалами, которые могут облегчить вашу работу.
Минусы
- Это программное обеспечение не поддерживает кроссплатформенность.
Совместим с: Mac OS X
Как выбрать лучший инструмент для прототипирования?
Для вас, как разработчика, важно быть очень разборчивым в выборе инструментов, которые вы используете в своей работе.Функции и параметры, предоставляемые инструментом, который вы используете, будут иметь большое влияние на конечные результаты. Ниже приведены несколько аспектов, которые следует учитывать перед тем, как начать использовать инструменты для создания прототипов дизайна. Ниже приведены некоторые аспекты:
.Совместимость
Одна из первых вещей, которые нужно проверить, — это совместимость инструмента. Выбранный вами инструмент для создания прототипов должен поддерживаться не только на вашем компьютере, но и на других платформах. Такие инструменты, как Wondershare Mockitt, обеспечивают такую функциональность, и пользователи могут использовать ее через браузеры, на своих компьютерах Mac или Windows.
Характеристики
Затем убедитесь, что у инструмента есть все необходимые вам функции. Такие вещи, как шаблоны, настройка, цветокоррекция и возможность интеграции с другими инструментами, являются одними из обязательных функций. Это значительно улучшает общий результат.
Уровень верности
В зависимости от требований к прототипу вам необходимо выбрать инструмент, обеспечивающий низкую, среднюю или высокую точность воспроизведения. Для базового тестирования и макета вы можете использовать инструменты с низкой и средней точностью воспроизведения, но для более сложных деталей, таких как добавление анимации, микровзаимодействий и визуального дизайна, вам следует рассмотреть инструменты с высокой точностью.
Простота использования
Инструмент должен быть таким, чтобы проект мог выполнить задачу за минимальное количество шагов, экономя время. Хорошо продуманный инструмент имеет интерактивный интерфейс и упрощает задачу.
Лучшие 15 инструментов прототипирования для дизайнеров UX / UI (2021)
В настоящее время на рынке представлено более 60 инструментов для создания прототипов , и хотя у опытных дизайнеров есть свои фавориты, те, кто плохо знаком с прототипированием, могут быть немного ошеломлены выбором.Выбор правильного инструмента часто может зависеть от типа проекта, над которым вы работаете.
Несмотря на количество инструментов, не проходит и года, когда мы не видим, чтобы некоторые старые (Atomic) выходили из строя, а новые выходили вперед (Evrybo). Мы также видим те инструменты, которые последовательно предлагают решения для каждой потребности в прототипировании. Сотрудничество в режиме реального времени по-прежнему является одним из ключевых отличий на рынке, и те инструменты, которые смогли сделать это правильно, продолжают совершенствоваться.
Остается старый вопрос «действительно ли мне нужно покупать два инструмента?», И есть несколько, кто решил эту проблему, а другие с радостью предложат комбинированное решение.
Что такое инструменты прототипирования для дизайнеров?
Проще говоря, инструменты для создания прототипов позволяют дизайнерам испытать, как их проект будет работать, когда он будет завершен. Они позволяют моделировать поток приложений, тестировать их производительность и создавать удобные для пользователей приложения и веб-сайты без написания даже одной строчки кода.
Существуют различные типы инструментов прототипов или инструменты ux-дизайна с открытым исходным кодом, доступные для разных целей и пользователей, а это означает, что аналогичный инструмент для создания прототипов не будет работать каждый раз.Для создания прототипов дизайнеры используют множество инструментов для создания прототипов, как простых, так и сложных, в зависимости от ситуации.
Как выбрать лучшие инструменты для создания прототипов, соответствующие вашим потребностям?
Имея длинный список инструментов для создания прототипов, выбрать подходящий — непростая задача. Но получение правильного инструмента — это ключ к лучшему объяснению ваших идей и сотрудничеству с вашими клиентами.
Чтобы выбрать правильный инструмент из множества онлайн-инструментов для создания прототипов, вот несколько факторов, которые помогут вам в вашем исследовании.
- Адаптация: Всегда выбирайте инструмент, который можно легко проанализировать и адаптировать. Поскольку все инструменты отличаются друг от друга и предоставляют различные функции, дизайнеру потребуется много времени, чтобы изучить инструмент.
- Общий доступ: Как мы знаем, командная работа важна для отличного проектирования, поэтому проверьте, подходит ли ваш инструмент для совместной работы, чтобы синхронизировать его с другими членами вашей команды. Поскольку у каждого дизайнера свои взгляды, важно быть на одной странице с другими.
- Использование: При выборе инструмента для создания прототипов всегда проверяйте, насколько хорошо он соответствует вашему процессу проектирования и другим инструментам, которые вы регулярно используете. Например, может ли ваш инструмент для создания прототипов напрямую использовать файлы, созданные другими приложениями, такими как Photoshop, без необходимости отдельно экспортировать ресурсы.
- Простота использования и комфорт: Простота использования инструмента для создания прототипов важна для дизайнера, поскольку он экономит время и помогает увеличить производительность. Это должно уменьшить количество шагов, необходимых проектировщику для выполнения задачи, а не увеличивать его.
- Цена: Существует множество инструментов для создания прототипов, многие из которых имеют нишевые функции. Но у этих инструментов есть одна загвоздка: они не подходят для нашего бюджета. И, следовательно, мы должны быть осторожны при выборе инструментов и не быть ослепленными функциями.
Список выдающихся инструментов для прототипирования UI / UX
1. Axure — создание каркасов и интерактивных прототипов
Создавайте каркасы и интерактивные прототипы с помощью Axure. Независимо от того, разрабатываете ли вы приложения для настольных компьютеров или мобильных устройств, это хороший выбор.Он также широко используется корпоративными компаниями из-за высокого уровня функциональности и визуальной детализации, которые можно встроить в его прототипы. Это также хороший выбор для прототипов и каркасов с низкой точностью, благодаря обширной библиотеке элементов.
Axure во многих отношениях является старым и надежным в мире прототипирования. Ему может не хватать наворотов, присущих некоторым новым инструментам, но это последовательное и проверенное решение для всех потребностей предприятия.
Начать с Axure
2.Adobe XD — инструмент для проектирования пользовательского интерфейса и совместной работы
Один из самых молодых участников дизайнерского пакета Adobe. Adobe XD — это инструмент, созданный для дизайнеров, которые хотят создавать дизайн в Photoshop или Sketch, а затем экспортировать дизайны в XD для создания прототипов. В XD также есть вкладка дизайна, которая включает простые векторные и текстовые инструменты. Вы также можете создавать прототипы для любого устройства как на ПК, так и на Mac.
Adobe XD обладает всеми возможностями и возможностями, которые предлагает Adobe Creative Suite, что является единственной главной причиной его выбора.Создавайте свои проекты в Illustrator и создавайте прототипы в XD. Хотя для этого действительно требуется использование двух инструментов, на данный момент все они объединены в Adobe Creative Cloud.
Скачать XD — это бесплатно
3. Figma — Инструмент для совместного проектирования интерфейсов
Figma быстро завоевала популярность у многих дизайнеров благодаря их сотрудничеству в реальном времени. Они также основаны на Интернете, что очень хорошо работает для удаленных команд, и они дешевле, чем такие инструменты, как Invision + Sketch, но не ограничены Mac, что делает их отличным выбором для команд, которые работают на различных платформах.Если вы дизайнер, который хочет создавать и создавать прототипы, Figma — отличный инструмент.
Figma — это действительно единый инструмент, способный удовлетворить все ваши потребности в дизайне. Они объединили в себе отличные особенности дизайна с возможностью создавать прототипы и обмениваться ими на нескольких устройствах и платформах, что приносит им заслуженное место в верхней части списка.
Попробовать Figma бесплатно
4. InVision + Sketch — Дизайн цифровых продуктов, сотрудничество в рабочем процессе
Ни один список лучших инструментов для создания прототипов не будет полным без комбинации Invision / Sketch.Их главная сила — бесшовная интеграция со Sketch, что делает их отличной комбинацией для дизайнеров, которые хотят создавать прототипы. Мы решили перечислить invision и Sketch, поскольку они оба нужны вам для создания отличных прототипов.
Invision и Sketch, Sketch и Invision. Это немного похоже на курицу и яйцо. Sketch по-прежнему остается самым популярным инструментом дизайна среди дизайнеров, в то время как Invision делает все возможное, чтобы быть лучшим инструментом для создания прототипов для дизайнеров, которые счастливы работать с Mac. В паре они великолепны, если вы готовы использовать решение из двух инструментов.
Начать — бесплатно навсегда
5. Гибкий пользовательский интерфейс — создание веб-прототипов и мобильных прототипов за считанные минуты
Начните использовать Fluid UI и создавайте прототипы за считанные минуты с их редактором перетаскивания и встроенными библиотеками, что означает, что нет необходимости проектировать и рисовать каждый компонент. Эти встроенные библиотеки дают Fluid UI преимущество перед многими другими инструментами. В дополнение к простому дизайну, никто не делает командную совместную работу или пользовательское тестирование лучше, чем Fluid UI. Все члены вашей команды могут присоединиться к одному экрану и просматривать и вносить правки в режиме реального времени.Дизайнерам нравится простота интерфейса, который представляет собой пустой белый экран, готовый для вашего следующего проекта. Быстро и легко воплотите свои идеи в жизнь и поделитесь ими со своей командой и пользователями, чтобы собрать отзывы. Это также один инструмент для решения ваших задач по созданию прототипов.
Fluid UI продолжает улучшаться с каждым годом. Они наладили сотрудничество в реальном времени, и их командный план является одним из самых конкурентоспособных в области прототипирования.
Начать прототипирование сейчас — бесплатно на всю жизнь
Лучшее из остальных
6.UX Pin — платформа для дизайна Premier UX
УUX Pin есть много чего. Основным преимуществом является то, что он позволяет дизайнерам брать свои проекты от концепции на всем протяжении процесса (хотя, как ни странно, невозможно экспортировать активы). Еще одна сильная сторона UX Pin — это проектная документация, которая превосходит большинство других инструментов. Одна особенность, которая почти эксклюзивна для UX Pin, — это их расширенная анимация (только InVision Studio также предлагает аналогичную функцию). Хотя вы можете создавать все, от каркасов до презентаций и собирать отзывы пользователей с помощью UX Pin, их особенности дизайна экрана являются их слабым элементом и не позволяют им быть единым инструментом.
Начать бесплатную пробную версию
7. Balsamiq — эффективное и увлекательное программное обеспечение для создания каркасов
С помощью Balsamiq вы можете быстро создавать прототипы низкой точности. Кроме того, очень легко делиться прототипами с членами вашей команды через их средство просмотра прототипов, которое позволяет членам команды оставлять комментарии и вносить изменения в прототип. Собирайте отзывы от неограниченного количества пользователей, которые также могут просматривать прототип через программу просмотра. Balsamiq — отличный выбор для простых и быстрых дизайнов с низкой точностью.
Скачать настольное приложение
8. Justinmind — бесплатный инструмент для создания прототипов для разработки мобильных веб-приложений
Универсальный инструмент для создания прототипов веб-приложений и мобильных приложений, главное преимущество которого — простота. Наряду с прототипированием вы также можете быстро создавать каркасы с помощью редактора перетаскивания, который требует короткого обучения. С Justinmind можно создавать реалистичные прототипы с взаимодействиями, жестами, анимацией и переходами. Вы даже можете создавать интеллектуальные формы и списки данных, а затем мгновенно их тестировать.
Скачать бесплатно
9. Flinto — Приложение для дизайна приложений
Как и многие инструменты в этом списке, Flinto зависит от дизайнов, созданных в Sketch или Illustrator. Импортировать артборды или экраны во Flinto просто, и одна из самых крутых функций — возможность добавлять в него микровзаимодействия. Вы также можете очень легко добавить переходы, такие как прокрутка страниц. Flinto немного дороговат, учитывая, что вам нужно проектировать с помощью другого инструмента, но если вы хотите проверить свой дизайн и создать быстрые и реалистичные прототипы, тогда это отличный выбор.
Скачать бесплатную пробную версию
10. Proto.io — Прототипы, которые кажутся реальными
Вы можете создавать полностью интерактивные прототипы с высокой точностью, которые работают точно так же, как и ваше приложение, без необходимости кодирования. Proto.io — мощное веб-приложение с множеством функций. Хотя сначала может потребоваться некоторое время, чтобы найти нужные вам настройки, это простой инструмент, когда вы привыкнете к нему, который позволяет вам проектировать, перетаскивая и выбирая значения из списков. Его основными сильными сторонами являются простота функций прототипирования, которые позволяют добавлять сложные микровзаимодействия, и простота обучения.Однако одним большим минусом является то, что вы не можете получить доступ к своим прототипам после отмены платной подписки, в отличие от некоторых других инструментов, таких как Fluid UI.
Попробовать бесплатно
11. Mockplus — прототип быстрее, умнее и проще
Mockplus очень быстро вырос за последние пару лет и теперь используется дизайнерами по всему миру. Благодаря простому редактору перетаскивания Mockplus представляет собой действительно визуальный инструмент взаимодействия с WYSIWYG. Создавайте свои прототипы быстро и легко с помощью заранее разработанных компонентов.Создавайте макеты и прототипы для экранов любого размера, будь то мобильный или веб-сайт. В основе Mockplus лежит простой дизайн и простота использования.
Начните с бесплатной пробной версии
12. MarvelApp — платформа для проектирования цифровых продуктов
Marvel App — еще один инструмент для создания прототипов, который интегрируется со Sketch. Хотя мы поставили Invision на первое место в этом списке, у Marvel тоже есть определенные преимущества. Это примерно на 50% быстрее, чем Invision, чтобы создать простой интерактивный прототип. У них есть неограниченное количество проектов в качестве функции их самого основного платного плана.Они также включили PopApp как часть своей платформы, что означает, что вы можете загружать чертежи и превращать их в интерактивные прототипы, что является довольно интересной функцией.
Начать бесплатно
13. Framer — инструмент для проектирования, который делает все
Framer имеет все функции, необходимые для рисования всего, от пользовательских значков до сложных иллюстраций. Настройте свой дизайн с помощью расширенного редактора контуров, экспортируйте все, что угодно со своего холста, например отдельные элементы или полные прототипы.С Framer редактировать векторную графику очень просто. Это отличный инструмент, если вы разрабатываете свой пользовательский интерфейс с нуля, и многие дизайнеры предпочитают его в качестве реальной альтернативы Sketch или Photoshop.
Попробовать Framer X бесплатно
14. Webflow — инструмент адаптивного веб-дизайна
Webflow — отличный выбор, если вы хотите работать визуально и превратить свои проекты в рабочие прототипы. Это также отличный выбор, если вы разрабатываете статический веб-сайт, но если вы хотите создать более динамичный сайт, есть лучшие решения.Одна из лучших особенностей Webflow — то, что вы можете экспортировать готовый производственный код, который вы можете передать своей команде разработчиков.
Попробовать бесплатно
15. Evrybo — бесплатный инструмент для совместной работы и создания прототипов для дизайнеров
Everybo — один из новичков в округе. Он все еще находится в бета-версии, но если вы ищете простое (и бесплатное решение), то это может быть то, что вам нужно. Вам все равно нужно использовать другой инструмент для создания дизайнов, хотя у них есть плагин для эскизов, который упрощает процесс.Затем вы можете использовать горячие точки, чтобы связать экраны вместе и создать интерактивный прототип. Вы также можете поделиться и получить отзывы о прототипах от неограниченного числа пользователей по публичной ссылке.
Начать — бесплатно
Draftium — инструмент для создания турбо-макетов веб-сайтов
Draftium — это бесплатный онлайн-инструмент для создания прототипов в режиме Turbo для создания идей и совместной работы веб-сайтов. Он призван упростить повседневную жизнь веб-дизайнеров, студий, маркетологов и менеджеров по работе с клиентами.Имея 350+ готовых блоков и 300+ шаблонов прототипов, он позволяет визуализировать идею веб-сайта за 15–30 минут.
Прототипирование в Draftium основано на блоках. Таким образом, вам не нужно добавлять элементы один за другим, они уже есть. Удалите или добавьте их с помощью флажков. Как только проект будет готов, вы можете опубликовать его и поделиться ссылкой с членами команды или клиентами, чтобы собрать отзывы прямо о прототипе. Все правки будут отображаться в Интернете.
Начать бесплатно
Часто задаваемые вопросы
Какой инструмент для создания прототипов лучший?
Существует множество инструментов для создания каркасов и прототипов для дизайнеров UI / UX, так как же выбрать лучший для себя? Что ж, выбор правильного инструмента часто может зависеть от нескольких факторов:
- Ваши цели (чего вы хотите достичь?)
- Ваша аудитория (с кем вы разговариваете?)
- Ваша команда (в чем их сильные стороны?)
Если вы хотите использовать инструмент для создания прототипов, который прост в использовании и поможет вам продвинуть вашу идею, вы можете использовать Justinmind или Wireframe.cc инструмент. Также посетите наш предыдущий блог, чтобы узнать суть прототипа и каркаса.
Является ли Photoshop хорошим инструментом для создания прототипов?
Да. Как вы знаете, Adobe Photoshop — широко известное программное обеспечение, используемое лидерами отрасли. Photoshop CC — это облачное программное обеспечение, которое предоставляет дизайнерам и разработчикам больше возможностей для создания каркасов и прототипов. Так что это отличный инструмент для быстрого прототипирования.
Какие инструменты прототипирования используют дизайнеры UI / UX?
Согласно опросу Design Tools Survey 2020, вы легко найдете ответ на свой вопрос.Опрос проводится с участием разных дизайнеров, чтобы узнать, какие инструменты они используют для демографии, мозгового штурма, пользовательских потоков, дизайна пользовательского интерфейса, прототипирования, систем дизайна, пользовательского тестирования и многого другого. Вот статистика инструментов прототипирования за 2020 год.
Высококачественные инструменты для создания прототипов пользовательского интерфейса.
Программное обеспечение для создания прототипов Top UI (первичное и вторичное)
Заключение
Как вы думаете? Ваш инструмент перехода отсутствует в списке? Нам будет интересно узнать, согласны ли вы или не согласны с каким-либо из наших вариантов.В конечном итоге решение часто сводится к тому, чего вы хотите достичь. Если вы работаете удаленно и вам нужно иметь возможность сотрудничать с товарищами по команде в режиме реального времени, то лучшим решением может стать такой инструмент, как Fluid UI.
Если вы дизайнер, которому нужны все возможности дизайна Sketch, но при этом вам не нужно платить за два инструмента, тогда сложно выйти за рамки Figma. Если вы хотите узнать немного больше о том, как выбрать лучший инструмент для создания прототипов, вы можете прочитать эту статью, которая проведет вас через этот процесс.
