Рамки в CSS. Рамки вокруг текста и картинки в CSS: примеры.
Рамка в CSS создаётся при помощи свойства CSS border. Это свойство создаёт границу вокруг элемента. Подробнее про это свойство вы можете прочитать по ссылке, а в этой статье я в общих чертах опишу как оно работает. Данной информации будет достаточно для того, чтобы понять, как делать рамки при помощии CSS.
Синтаксис свойства border прост: border: 1px solid black;. Это свойство имеет три значения:
1px— толщина границы.solid— тип рамки, solid — это сплошная линия, double — двойная сплошная, dashed — пунктиром. Есть ещё несколько типов рамок, информацию про них найдёте тут: CSS border.black— устанавливает цвет границы. Цвета можно задавать по названию, допустимые значения находятся тут: таблица цветов CSS, или по шестнадцатеричному коду. Как это сделать напсано в статье: цвета в CSS.
Рамка текста CSS
Вот пример использования свойства border для создания рамки шириной в один пиксел и чёрного цвета:
. example-1
{
width: 90%;
padding: 10px;
margin: 0 auto;
border: 1px solid black;
}
example-1
{
width: 90%;
padding: 10px;
margin: 0 auto;
border: 1px solid black;
}
Этому абзацу присвоен класс example-1.
В этом примере мы также использовали свойство CSS padding, или внутренний отступ. Это свойство задаёт размер отступа от текста до обводки (границы элемента).
Давайте рассмотрим ещё один несложный пример, просто чтобы усвоить материал. Создадим рамку шириной три пиксела красного цвета и без внутреннего отступа (свойство CSS padding).
.example-2
{
width: 90%;
margin: 0 auto;
border: 3px solid red;
}
Этому абзацу присвоен класс example-2.
Как мы видим, без внутреннего отступа padding рамка текста выглядит рогато.
Как сделать рамку картинки в CSS
Рамки для картинок задаются аналогично при помощи свойства border. Давайте сделаем рамку зелёного цвета толщиной 4 пикселя для картинки.
.example-img
{
border: 4px solid green;
}
Вот как сработает этот код:
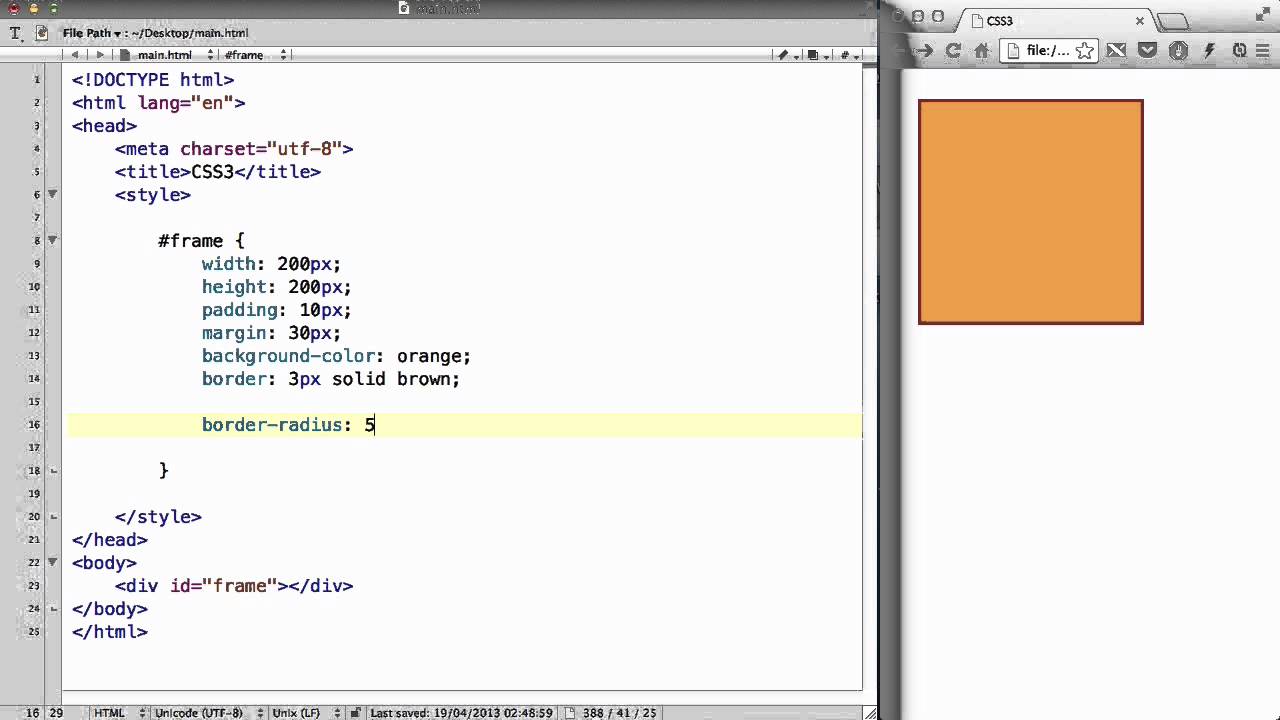
Как закруглить углы рамки в CSS
Округление углов рамки в CSS делается при помощи свойства border-radius. Это свойство появилось в CSS3, и работает во всех современных браузерах.
Это свойство появилось в CSS3, и работает во всех современных браузерах.
Свойство border-radius может иметь от одного до четырёх значений. Если значение одно, то оно устанавливает степень закругления для всех углов. Давайте приведём пример, как будет работать это свойство с одним значением.
.example-3
{
border: 1px solid black;
border-radius: 15px;
padding: 10px;
}
Вот как он работает:
Свойство border-radius: 15px.>
Если у блока нет рамки, то есть граница border-width: 0;, то закруглена будет область залитая фоновым цветом (свойство background-color). Вот пример:
.example-4
{
border-width: 0; // хотя это значение равно 0 по умолчанию
background-color: #DDD;
border-radius: 15px;
padding: 10px;
}
Вот как работает этот пример:
Свойство border-radius: 15px.>
Как я писал ранее, для свойства border-radius можно устанавливать от одного до четырёх значений. В таблице ниже описано как будут работать все комбинации значений.
В таблице ниже описано как будут работать все комбинации значений.
| Число значений | Результат |
|---|---|
| 1 | Округление указывается для всех углов рамки блока. |
| 2 | Первое значение задает округление верхнего левого и нижнего правого угла, второе значение — для двух оставшихся углов. |
| 3 | Первое значение задает округление для верхнего левого угла, второе — устанавливает округление верхнего правого и нижнего левого углов одновременно, а третье — округление для нижнего правого уголка. |
| 4 | По очереди устанавливает округление углов по часовой стрелке: сначала верхнего левого, потом верхнего правого, нижнего правого и нижнего левого углов. |
Для свойсва border-radius значения можно указывать в процентах.
Давайте нарисуем круг на CSS. Для этого возьмём кватратный блок 100 на 100 пикселей и округлим углы CSS правилом
Для этого возьмём кватратный блок 100 на 100 пикселей и округлим углы CSS правилом
.example-5
{
width: 100px;
height: 100px;
background-color: #F00;
border-radius: 50%;
}
Вот как работает этот пример:
>
На этом тема «рамки в CSS» раскрыта полностью. Успехов в изучении CSS!
Красивая тень блока (box-shadow) через CSS
Когда вы создаете дизайн, то стараетесь его построить красивым, что тени здесь будут отличным решением, где разберем как их можно установить. За элемент теней отвечает свойство box-shadow, что теперь нужно выставить под значение, как бы они реально выглядели после установки. Здесь можно всю настройку производить в ручном режиме, но изначально нужно выставить правильно свойство, и понять все его значение, которые будет отвечать каждое за свое.Это оттенок цвета, также ширина теней, не говоря, чтоб они были прозрачными, что большинство веб мастеров так делают. Где на светлом и аналогично на темном дизайн, если подойти ответственно, то можно их распределить по всему дизайну красиво.
Что некоторые веб мастера делают так, где у них получается оригинально. Но не нужно забывать, что такая красота берем много веса, и здесь как раз можно подключить прозрачность теней, чем больше ее тем меньше весит страница материала. Но большинство выставляют на различные блоки, также на знаки, включая логотип, но больше всего зависит от самого дизайн, где они будут находиться.
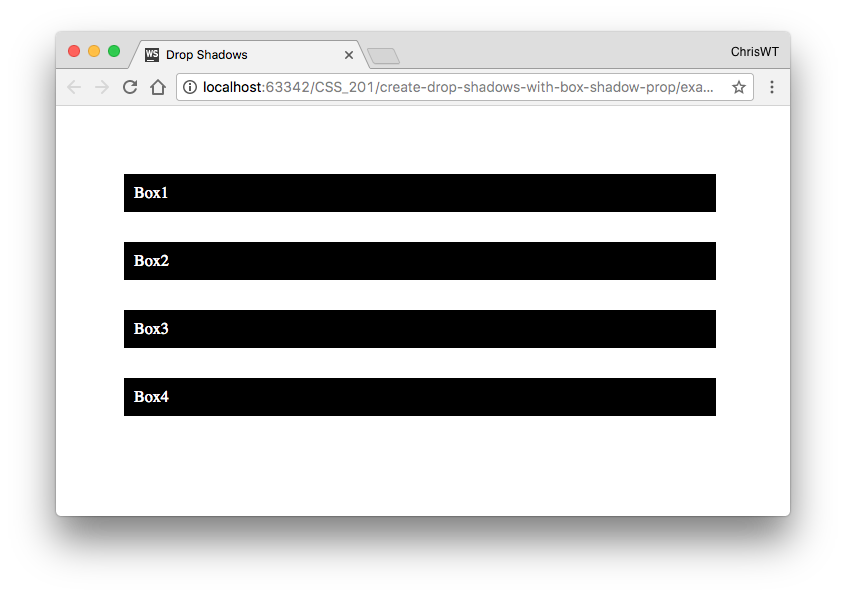
1. Первый вариант. Рамка с красивой тенью box-shadow без смещений
Не сложный вариант, что выстроен на свойстве box-shadow на странице, где производит равномерное обтекание каркаса, что идет без смещений.
HTML
Код
<div>Вариант №1. Тень по сторонам</div>
CSS
Код
.koshadows_nalinedsup {
padding: 15px;
margin: 27px;
width: 125px;
height: 125px;
box-shadow: 0px 0px 20px 4px #144d98;
border-radius: 5px;
}
Снимок предоставлен выше, что по стилистике 20px будет выставлять равномерно по сторонам ширину.

2. Второй вариант. Создание рамки со смещенной тенью
Этат вариант почти аналогичен первому, тлко будет со смещенной рамкой.
HTML
Код
<div>Второй вариант №2. Смещенная тень.</div>
CSS
Код
.koshadows_nalinedsup_2 {
padding: 7px;
margin: 30px;
width: 134px;
height: 134px;
border-radius: 3px;
box-shadow: 1px 1px 2px 3px #4b6dc5;
}
Здесь видно, как с верхнего левого угла идет смещение тени.
3. Третий вариант №3. Создать свечение каркаса или рамки
В этом варианте реализует полное свечение тени, где основном можно видеть на кнопках какой вид.
HTML
Код
<div>Третий вариант №3. Создать свечение.</div>
CSS
Код
.koshadows_nalinedsup_3 {
padding: 7px;
margin: 19px;
width: 185px;
height: 108px;
box-shadow: 0px 0px 18px #253688;
border-radius: 12px;
}
Закругление углов установливаем в самый низ, так как если ставить выше, будет пропадать рамка.

4. Четвертый вариант. Создать внутренне свечение границ
Здесь создадим свечение внутри самого блока, где не одного пикселя не выйдет за пределы каркаса.
HTML
Код
<div>Четвертый вариант №4. Основное свечение внутри.</div>
CSS
Код
.koshadows_nalinedsup_4 {
padding: 9px;
margin: 15px;
width: 195px;
height: 117px;
box-shadow: 0px 0px 19px #2c3a7b inset;
border-radius: 8px;
}
Такой премер можно пременить при различном оформление элементов.
5. Пятый вариант. Здесь совмещаем цветовую палитру теней
Создадим совмешение теней разной гаммы цвета, которая происходит через запятую. Где получится интересный результать, вероятно самый яркий, плюс еще присутствует 3D формат.
HTML
Код
<div>Пятый вариант №5. Разброс цветовых теней.</div>
CSS
Код
.koshadows_nalinedsup_5 {
padding: 9px;
margin: 18px;
width: 178px;
height: 123px;
box-shadow: 0px 0px 14px 2px #0dec0d inset, 4px 4px 9px #0e0eef, -4px -4px 9px #ea0909;
border-radius: 4px;
}
Такой метод не так популярен, но если его создать, то он безусловно превлечет внимание.

Важно: старые браузеры
Браузер IE до 9 версии не будет поддерживать свойство box-shadow, а точнее просто его не видеть.
Префиксы браузеров под свойство box-shadow:
-webkit-box-shadow — Идет для браузеров Chrome только до 10 обновления, также Safari до 5.1 версий.
-moz-box-shadow — здесь воспроизводится для Firefox, где идет до 4.0 версии.
Вашему вниманию представлено самые простые и актуальные методы на постановку теней свойством box-shadow при помощи CSS. Само свойство box-shadow позволить выставить красивые тени заданному элементу html. Где все больше можно заметить в использование веб разработчиками довольно часто, где все создается для того, чтоб красиво выглядело.
Как пример, это выделение рамки или круга, где также можно применить на тексте, или на картинках изображение, где после этого станет более читабельным контентом не считая оформление дизайна. Свойство box-shadow идет гибким, где можно задать тень каркасу или блоку, да вообще любому элементу, где также позволят поставить заданный объём тени.
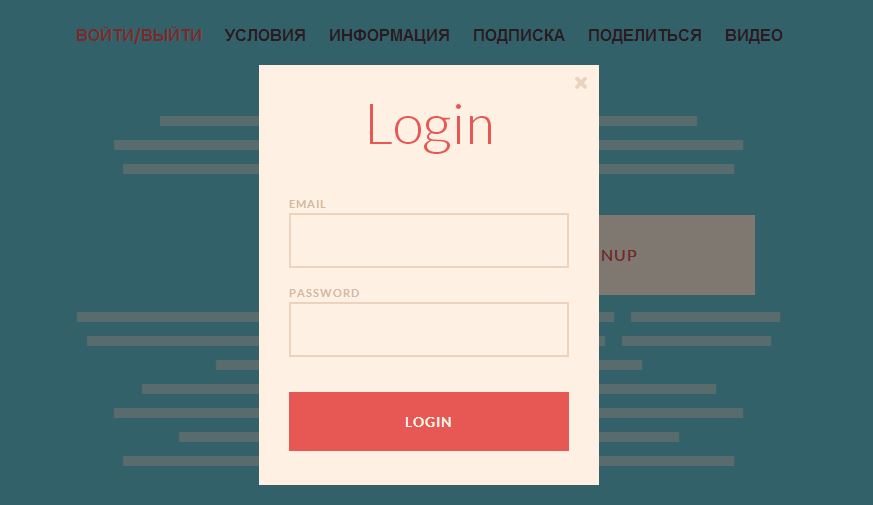
Рамка вокруг формы. Двойная рамка с использованием CSS
Для управления границей элемента применяется универсальное свойство border . Это свойство позволяет установить в одном объявлении толщину, стиль и цвет границы элемента.
Эти три свойства (толщину, стиль и цвет границы) можно установить в одном объявлении. Вот пример:
Границы в CSSБлок div с рамкой 3px красного цвета.
Можно указать стиль границы только на одной стороны элемента. Для этого применяют свойства border-top (верхняя граница), border-right (правая граница), border-bottom (нижняя граница), border-left (левая граница).
Блок div с разными границами.
В этом примере для каждой стороны блока задана своя толщина границы, стиль и цвет.
Подумайте, как при помощи CSS можно создать такую фигуру:
Значения границы — толщину, стиль и цвет — можно задать отдельно используя специальные свойства.
- border-style — стиль границы.
- border-width
— ширина границы.

- border-color — цвет границы.
Рассмотрим каждое из значений по отдельности.
Свойство border-style. Стиль границы.
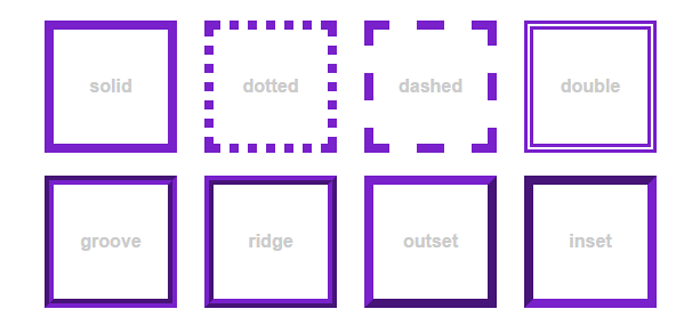
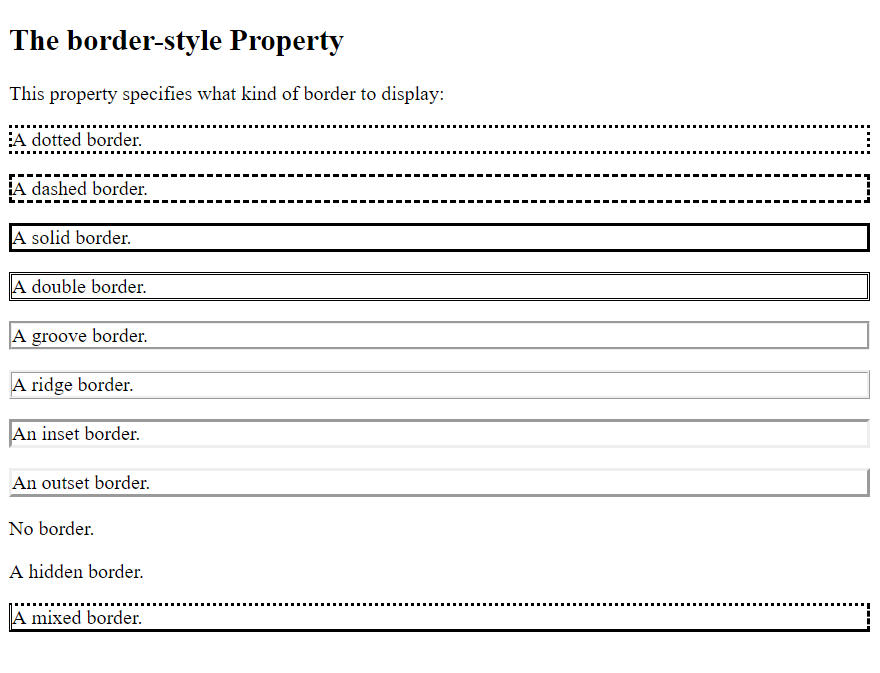
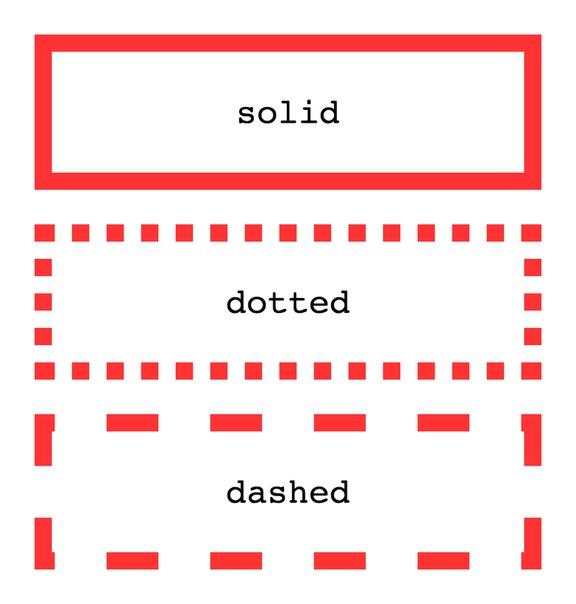
Свойство border-style устанавливает стиль рамки. В CSS, в отличии HTML, граница элемента может быть не только сплошной. Допустимы следующие значения для стиля границы:
- none — граница отсутствует (по умолчанию).
- solid — сплошная граница.
- double — двойная граница.
- dashed — пунктирная граница.
- dotted — граница из ряда точек.
- ridge — граница «гребень».
- groove — граница «бороздка».
- inset — вдавленная граница.
- outset — выдавленная граница.
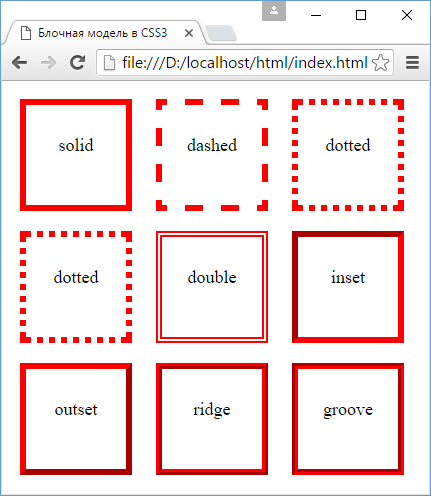
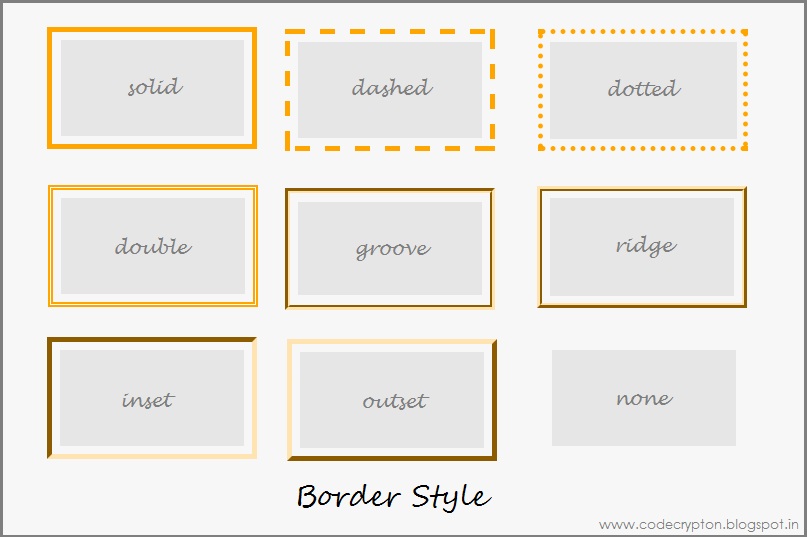
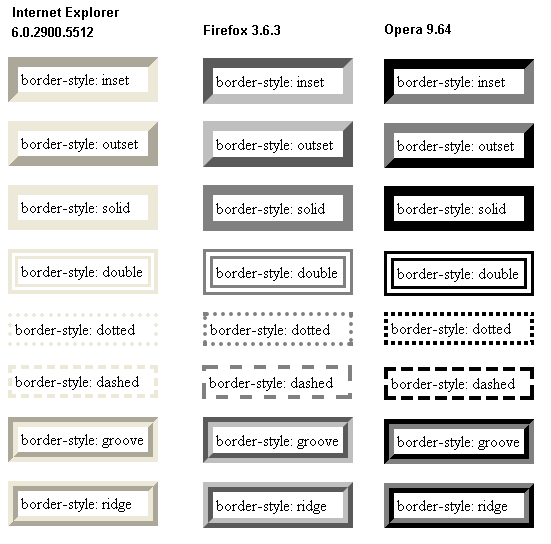
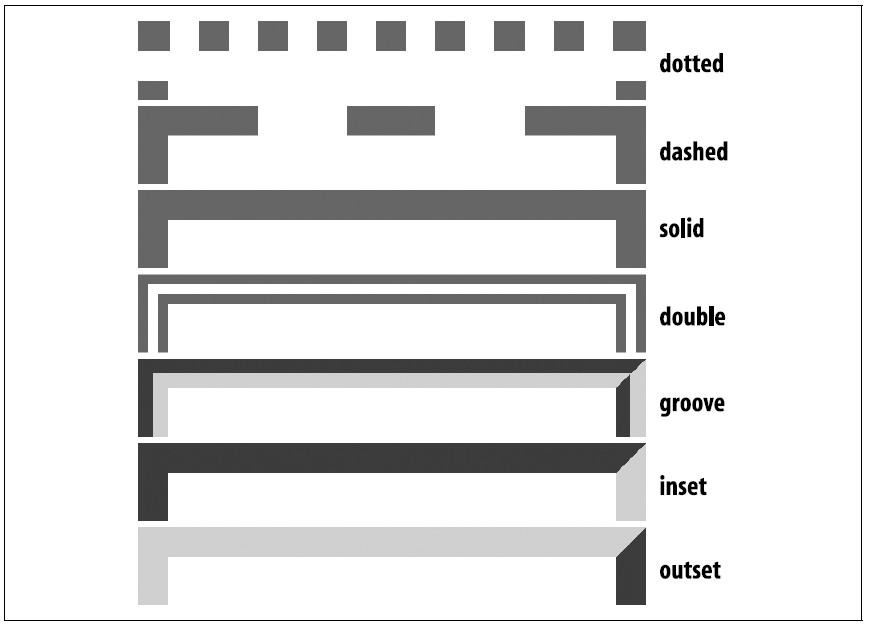
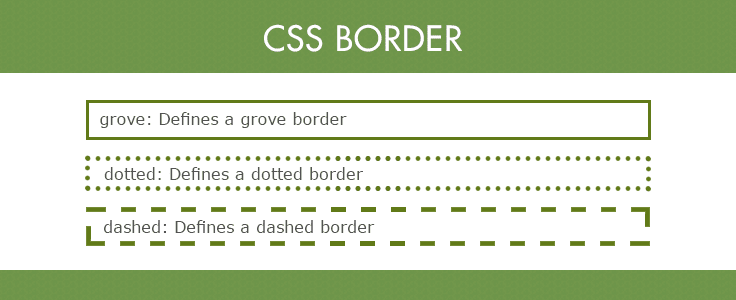
Примеры того, как они выглядят.
граница отсутствует (none)
сплошная граница (solid)
двойная граница (double)
граница из ряда точек (dotted)
пунктирная граница (dashed)
граница «бороздка» (groove)
граница «гребень» (ridge)
вдавленная граница (inset)
выдавленная граница (outset)
Кстати, если для рамки ridge
задать цвет границы чёрный, то получится вот такой результат.
Блок div с рамкой чёрного цвета и стиля ridge.
Рамка выглядит как solid , но это потому что стиль ridge создаётся добавлением чёрного эффекта тени, а чёрный эффект на чёрной рамке не виден.
При помощи свойства border-style стиль границы может быть задан не только для всех сторон блока. Есть возможность задавать несколько значений одному свойству border-style , в зависимости от числа значений стиль границы будет присвоен разному числу сторон блока. Можно задать одно, два, три и четыре значения. Давайте рассмотрим примеры для каждого случая.
Одно значение (solid) — стиль границы установлен для всех сторон блока.
Два значения (solid double) — первое значение установило стиль для верхней и нижней сторон, второе для боковой.
Три значения (solid double dotted) — первое значение для верхней стороны, второе для боковых, стретье для нижней.
Четыре значения (solid double dotted dashed) — каждое значение для одной стороны по часовой стрелке начиная с верхней.
Свойство border-width. Толщина границы.
Для установки толщины границы элемента используется свойство border-width . Толщину границы можно задать в любых абсолютных единицах измерения, например в пикселах.
Как и для свойства border-style , для свойства также можно задавать от одного до четырёх значений. Рассмотрим примеры для каждого случая.
Код примера:
Толщина границы в CSSОдно значение (2px) — толщина границы установлен для всех сторон блока.
Два значения (1px 5px) — первое значение установило толщину для верхней и нижней сторон, второе для боковой.
Три значения (1px 3px 5px) — первое значение для верхней стороны, второе для боковых, стретье для нижней.
Четыре значения (1px 3px 5px 7px) — каждое значение для одной стороны по часовой стрелке начиная с верхней.
Также для свойства border-width существуют значения в виде ключевых слов. Всего их три:
- thin — тонкая граница;
- medium — средняя толщина;
- thick — толстая граница;
Толщина границы: thin.
Толщина границы: medium.
Толщина границы: thick.
Свойство border-color. Цвет границы.
Для управления цветом границы используется средство border-color . Цвета для этого свойства можно задать используя любой способ, описанный в статье «Цвета в CSS «, а именно:
- Шестнадцатеричная запись (#ff00aa ) цвета.
- Формат RGB — rgb(255,12,110) . Формат RGBA для CSS3.
- Форматы HSL и HSLA для CSS3.
- Название цвета, например black (чёрный). Полный список названий цветов приведён в таблице названий цветов CSS .
Свойство border-color также может иметь от одного до четырёх значений и обрабатывает их аналогично предыдущим свойствам.
Одно значение (red).
Два значения (red black).
Три значения (red black yellow).
Четыре значения (red black yellow blue).
Теперь вернёмся к задаче, озвученной выше, и нарисуем фигуру:
Вот код, который рисует такую фигуру, только побольше размером:
Толщина границы в CSSУстановка значений для сторон отдельно
Выше упоминалось, что можно указать значения свойств границы только для одной стороны блока. Для этих целей есть свойства:
Для этих целей есть свойства:
- border-top (верхняя граница)
- border-right (правая граница)
- border-bottom (нижняя граница)
- border-left (левая граница)
Напомню, для всех свойств указывается три значения (толщина, стиль и цвет) в любом порядке. Но существуют свойства, которые позволяют устанавливать толщину, цвет и стиль для каждой стороны отдельно. Написание этих свойст производно от вышеуказанных.
Параметры верхней границы (border-top ).
- border-top-color — задаёт цвет верхней границы элемента.
- border-top-width — задаёт толщину верхней границы элемента.
- border-top-style — задаёт стиль верхней границы элемента.
Параметры правой границы (border-right ).
- border-right-color — задаёт цвет правой границы элемента.
- border-right-width — задаёт толщину правой границы элемента.
- border-right-style — задаёт стиль правой границы элемента.
Параметры нижней границы (border-bottom
).
- border-bottom-color — задаёт цвет нижней границы элемента.
- border-bottom-width — задаёт толщину нижней границы элемента.
- border-bottom-style — задаёт стиль нижней границы элемента.
Параметры левой границы (border-left ).
- border-left-color — задаёт цвет левой границы элемента.
- border-left-width — задаёт толщину левой границы элемента.
- border-left-style — задаёт стиль левой границы элемента.
Пример использования этих свойств:
Толщина границы в CSSВ этом примере блоку div сначала заданы границы толщиной 3px и стилем solid для всех сторон. Затем:- переопределён цвет верхней границы при помощи свойства border-top-color в красный,
- при помощи свойства border-right-width установлена толщина правой границы 10px,
- при помощи свойства border-bottom-style стиль нижней границы переопределён как double,
- при помощи свойства border-left-color левой границе установлен синий цвет.

Свойство border-radius. Округление углов границы.
Свойство border-radius предназначено для округления углов границ элемента. Это свойство появилось в CSS3 и корректно работает во всех современных браузерах, за исключением Internet Explorer 8 (и более старых версий).
Значениями могут быть любые числа, используемые в CSS.
Свойство border-radius: 15px.
Если рамка блока не задана, то скругление происходит с фоном. Вот пример закругления блока без рамки, но с фоновым цветом:
Свойство border-radius: 15px.
Существуют свойства для скругленя каждого отдельно угла элемента. В этом примере использованы они все:
Border-top-left-radius: 15px; border-top-right-radius: 0; border-bottom-right-radius: 15px; border-bottom-left-radius: 0;
Свойство border-radius: 15px.
Хотя этот код можно записать одним объявлением: border-radius
: 15px 0 15px 0
. Дело в том, что для свойства border-radius
можно задавать от одного до четырёх значений. В таблице ниже приведены правила, которые определяют такие объявления.
В таблице ниже приведены правила, которые определяют такие объявления.
Внимательно изучив эту таблицу можно понять, что самая короткая запись нужного стиля будет такой: border-radius : 15px 0 . Всего два значения.
Немного практики
Рисуем лимон средствами CSS.
Вот код такого блока:
Margin: 0 auto; /* Размещаем блок по центру */ width: 200px; height: 200px; background: #F5F240; border: 1px solid #F0D900; border-radius: 10px 150px 30px 150px;
Мы уже рисовали фигуру:
Теперь оставим от неё треугольник:
Код треугольника такой:
Margin: 0 auto; /* Размещаем блок по центру */ padding: 0px; width: 0px; height: 0; border: 30px solid white; border-bottom-color: red;
Одним из занятных приложений свойства CSS3 box-shadow является создание двойной рамки вокруг элемента. Очень интересный эффект для оформления страниц, Но работать он будет только в новых версиях браузеров, которые поддерживают box-shadow .
Однако существует еще несколько методов для создания такого эффекта. Причем очевидное использование фонового изображения является весьма далеким от идеала.
Причем очевидное использование фонового изображения является весьма далеким от идеала.
В данном уроке представлены пять методов для создания двойной рамки вокруг элемента. Причем только один из них требует изображение, а все остальные используют чистый код CSS с отличной поддержкой в браузерах.
Метод 1: border и outline
Данный метод работает только в тех браузерах, которые поддерживают свойство outline (все, кроме IE6/7). Вы добавляете элементу оба свойства border и outline .
One { border: solid 6px #fff; outline: solid 6px #888; }
Причина по которой данный метод работает заключается в том, что рамка outline всегда выводится с внешней стороны прямоугольника. Проблема свойства outline проявляется при использовании плавающих элементов, так как рамка перекрывается с соседними элементами.
Метод 2: псевдо элемент
Данный метод требует абсолютного позиционирования рамки:
Two {
border: solid 6px #fff;
position: relative;
z-index: 1;
}
. two:before {
content: «»;
display: block;
position: absolute;
top: -12px;
left: -12px;
border: solid 6px #888;
width: 312px;
padding-bottom: 12px;
min-height: 100%;
z-index: 10;
}
two:before {
content: «»;
display: block;
position: absolute;
top: -12px;
left: -12px;
border: solid 6px #888;
width: 312px;
padding-bottom: 12px;
min-height: 100%;
z-index: 10;
}
Ключевыми моментами являются установка свойства z-index (чтобы псевдо элемент перекрывал содержание), позиционирование и значение min-height . Последнее свойство сохраняет эластичность рамки.
Метод 3: тень
Самый лучший метод, так как требуется только одна строчка кода с установками свойства box-shadow .
Three { box-shadow: 0 0 0 6px #fff, 0 0 0 12px #888; }
Для появления двойной рамки используются две тени. Они определяются через запятую. Размытие устанавливается в 0. Так как вторая тень перекрывается первой, то она имеет вдвое большую ширину. Ключевой момент — использование непрозрачных цветов, что создает четкую границу между рамками.
Как и свойство outline , box-shadow не влияет на соседние элементы и может перекрывать их. Поэтому надо установить поле для формирования внешнего вида композиции.
Естественно, поддержка свойства box-shadow ограничена новыми браузерами.
Метод 4: Дополнительный элемент div
В данном методе используется внешний элемент
для вывода двойной рамки. Единственный метод, который работает везде:Four { border: solid 6px #888; background: #fff; width: 312px; min-height: 312px; } .four div { width: 300px; min-height: 300px; background: #222; margin: 6px auto; overflow: hidden; }
Внешний элемент имеет немного больший размер, что создает иллюзию двойной рамки.
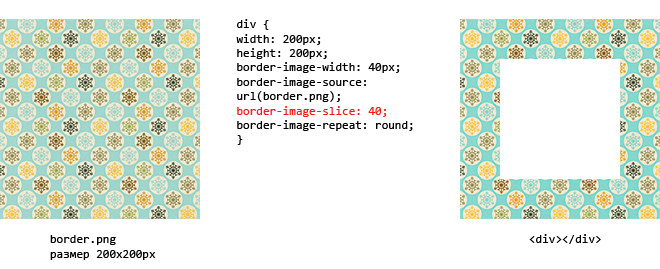
Метод 5: свойство border-image
Еще одним новым методом является часто забываемое свойство CSS3 border-image:
Five { border-width: 12px; -webkit-border-image: url(multiple-borders.gif) 12 12 12 12 repeat; -moz-border-image: url(multiple-borders.gif) 12 12 12 12 repeat; border-image: url(multiple-borders) 12 12 12 12 repeat; /* for Opera */ }
Знаете другой метод?
Конечно, здесь собраны давно известные и широко используемые методы. Но может быть вам известен какой-нибудь трюк. Поделитесь с читателями в комментариях.
Но может быть вам известен какой-нибудь трюк. Поделитесь с читателями в комментариях.
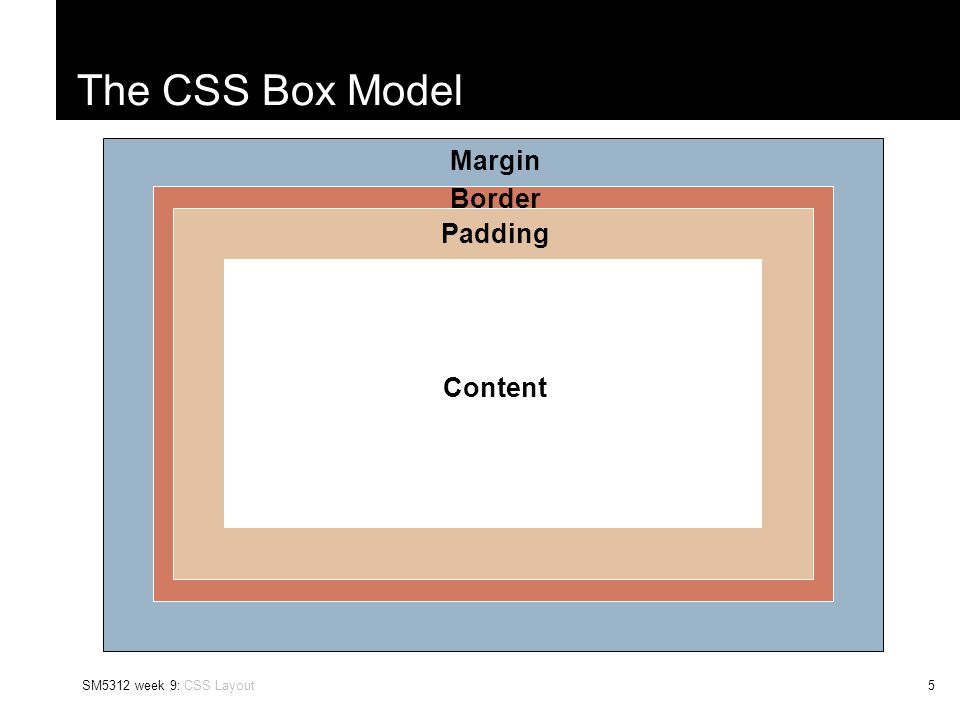
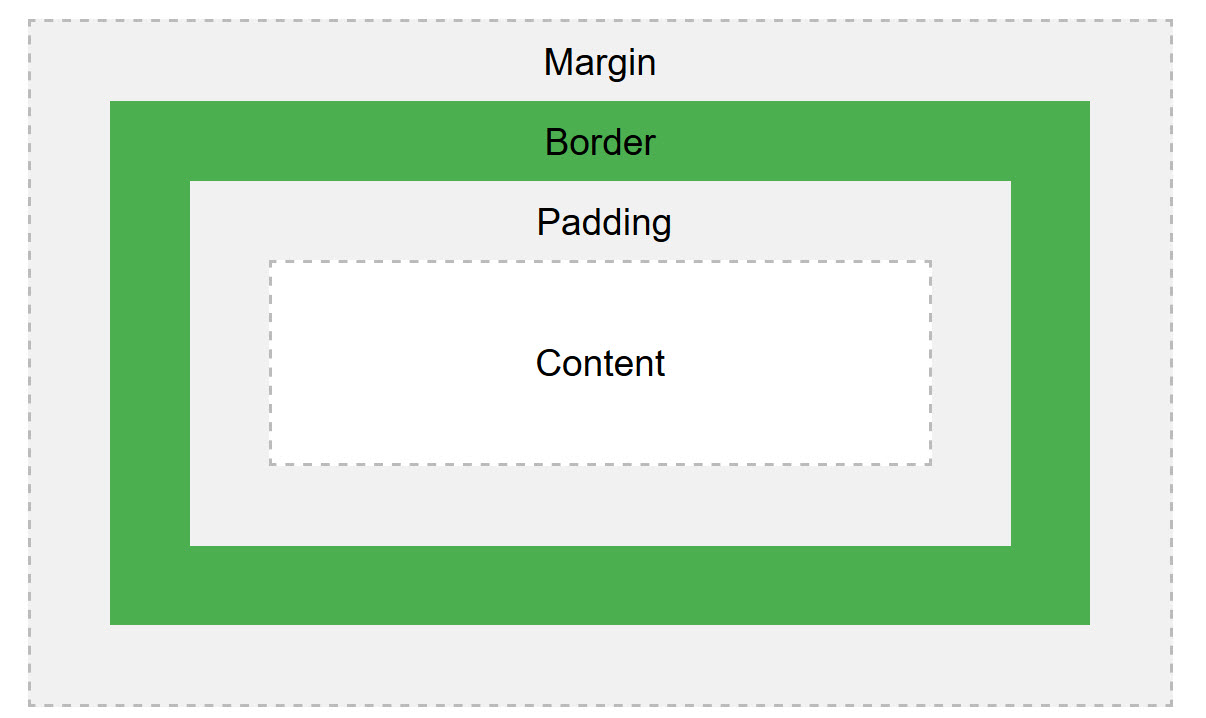
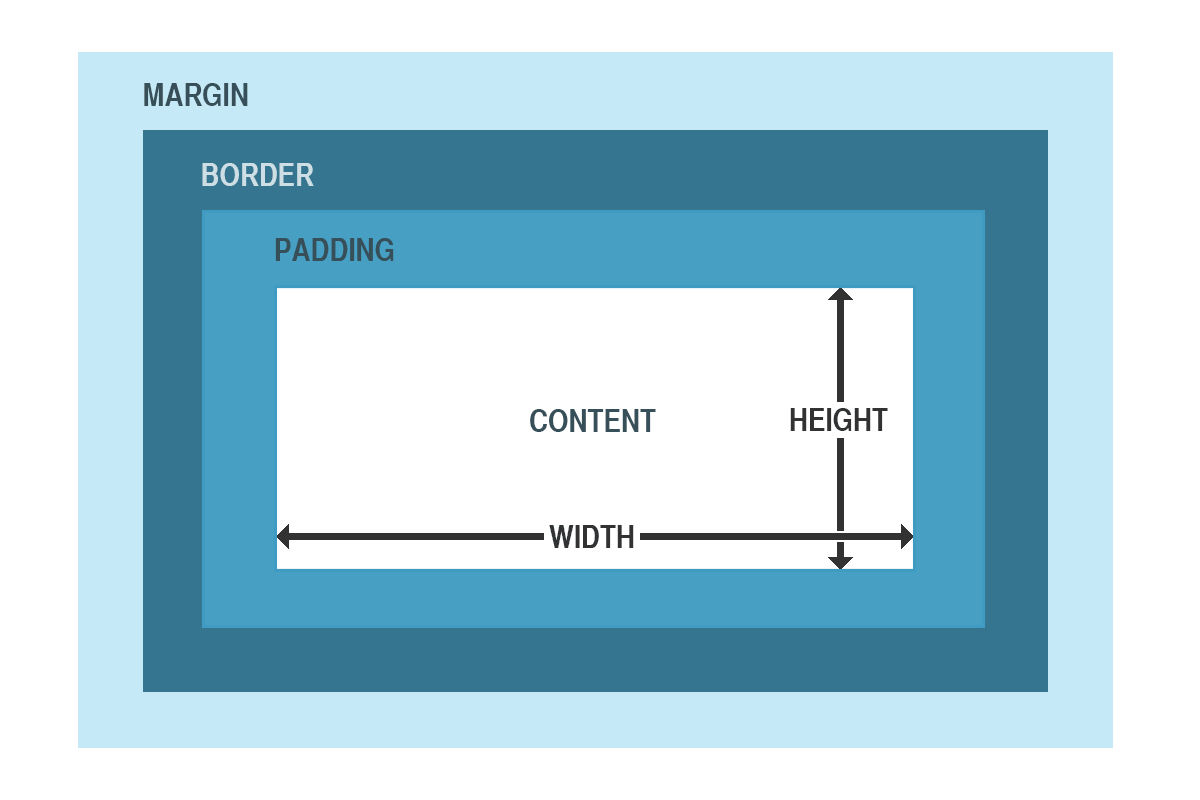
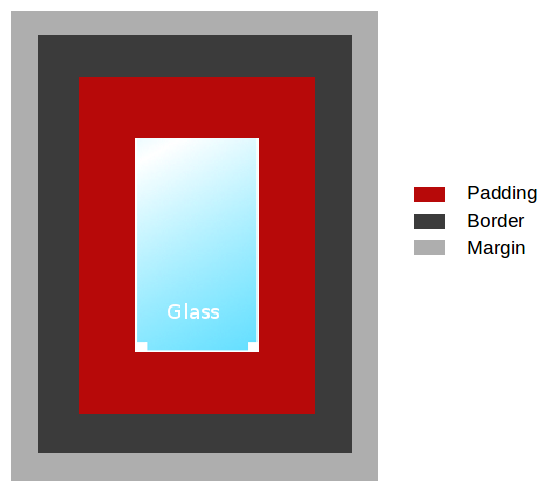
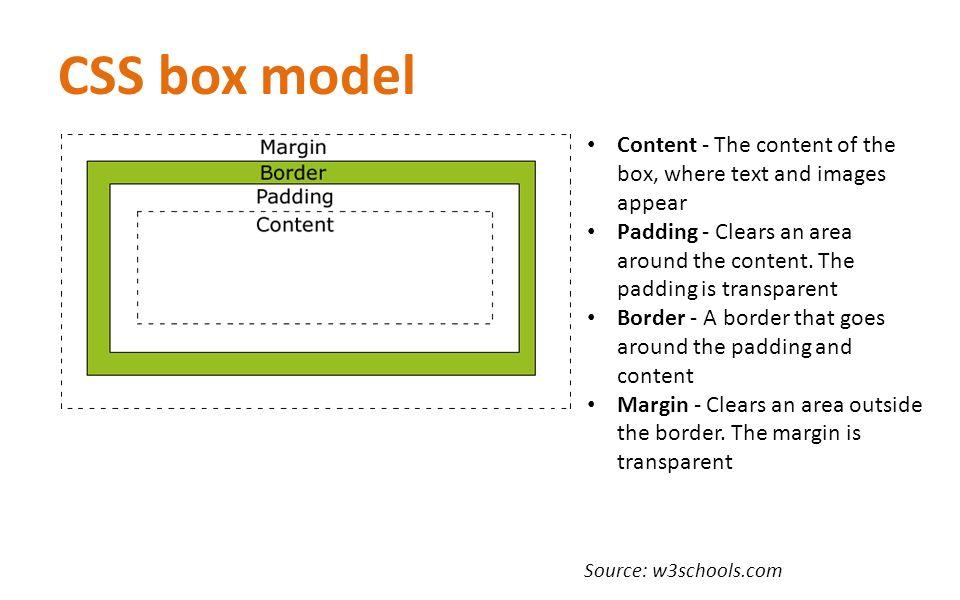
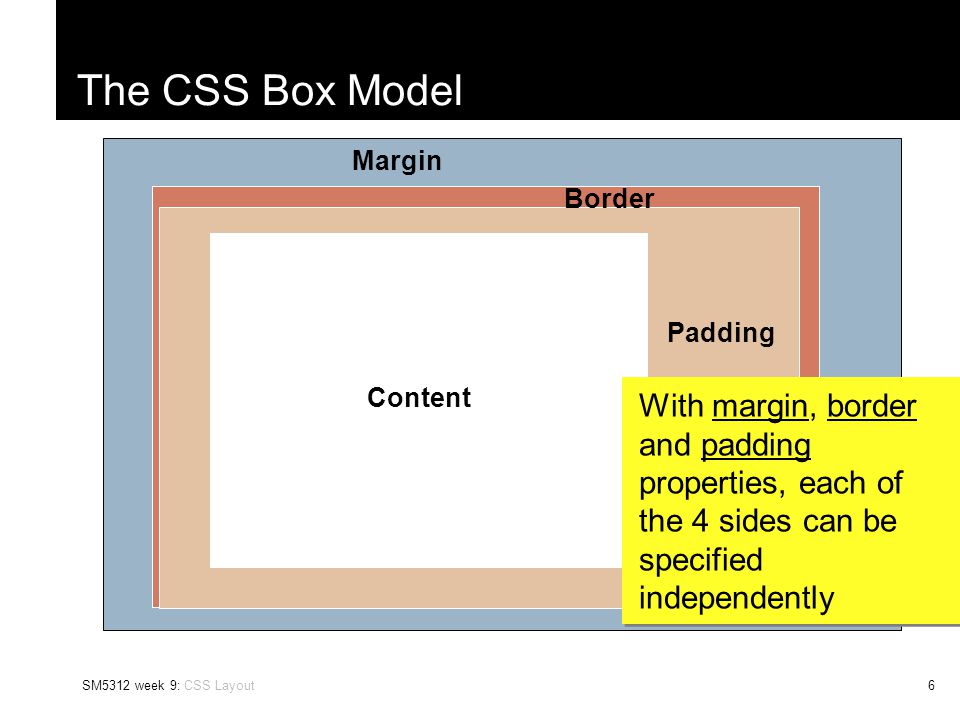
В этой главе:
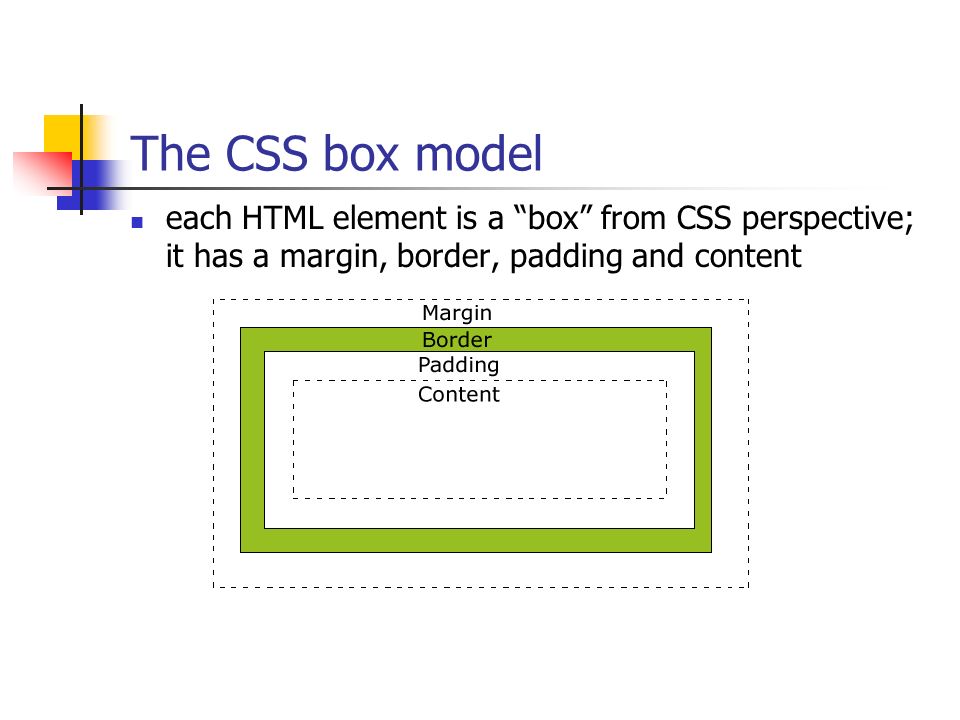
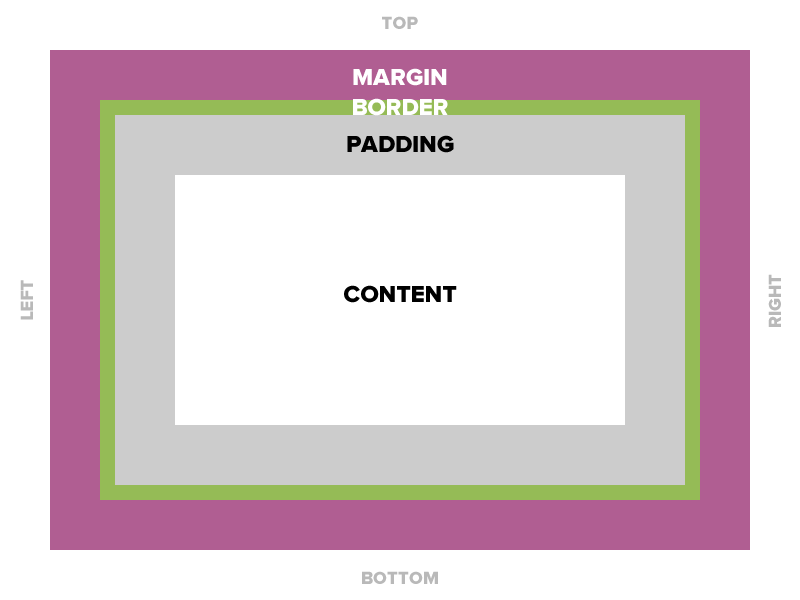
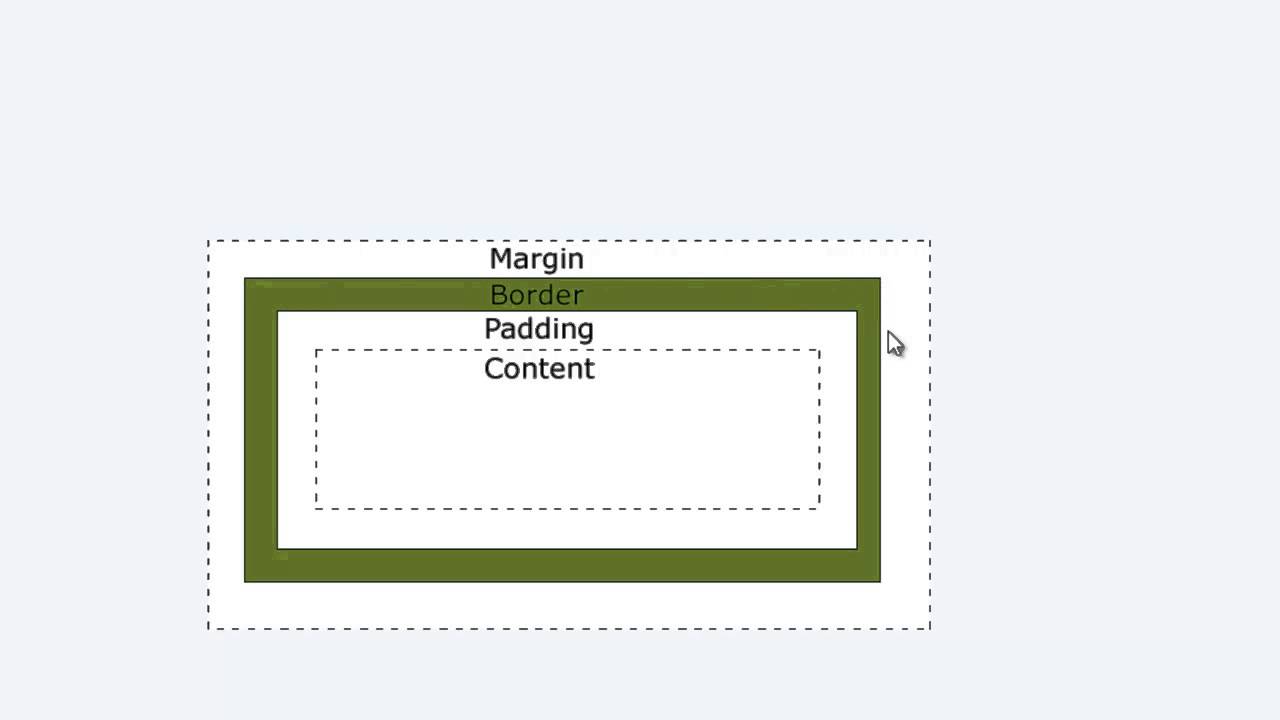
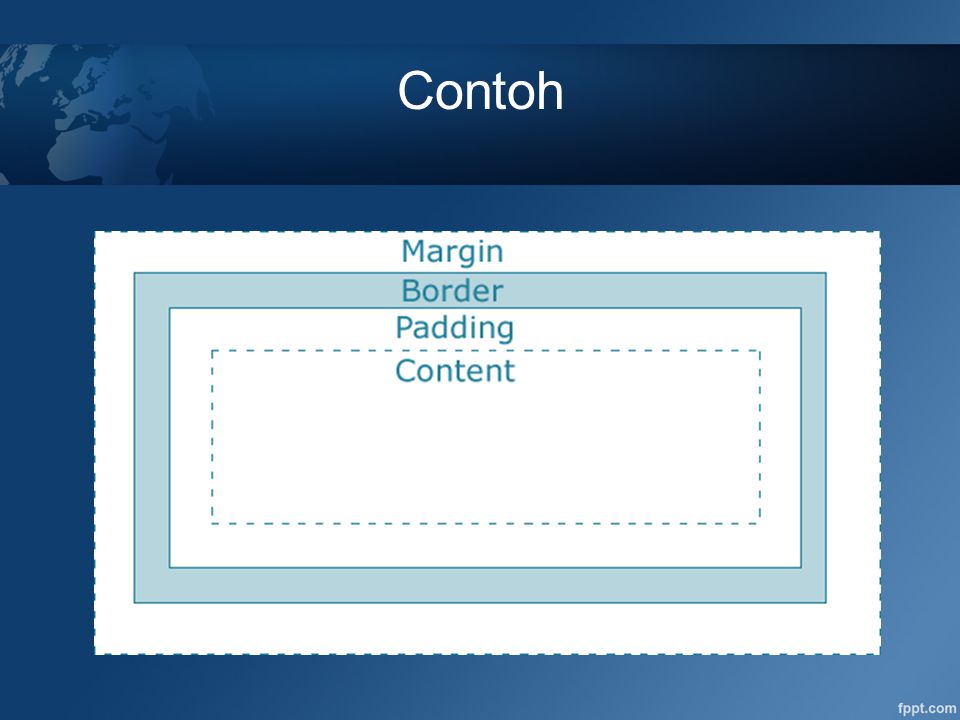
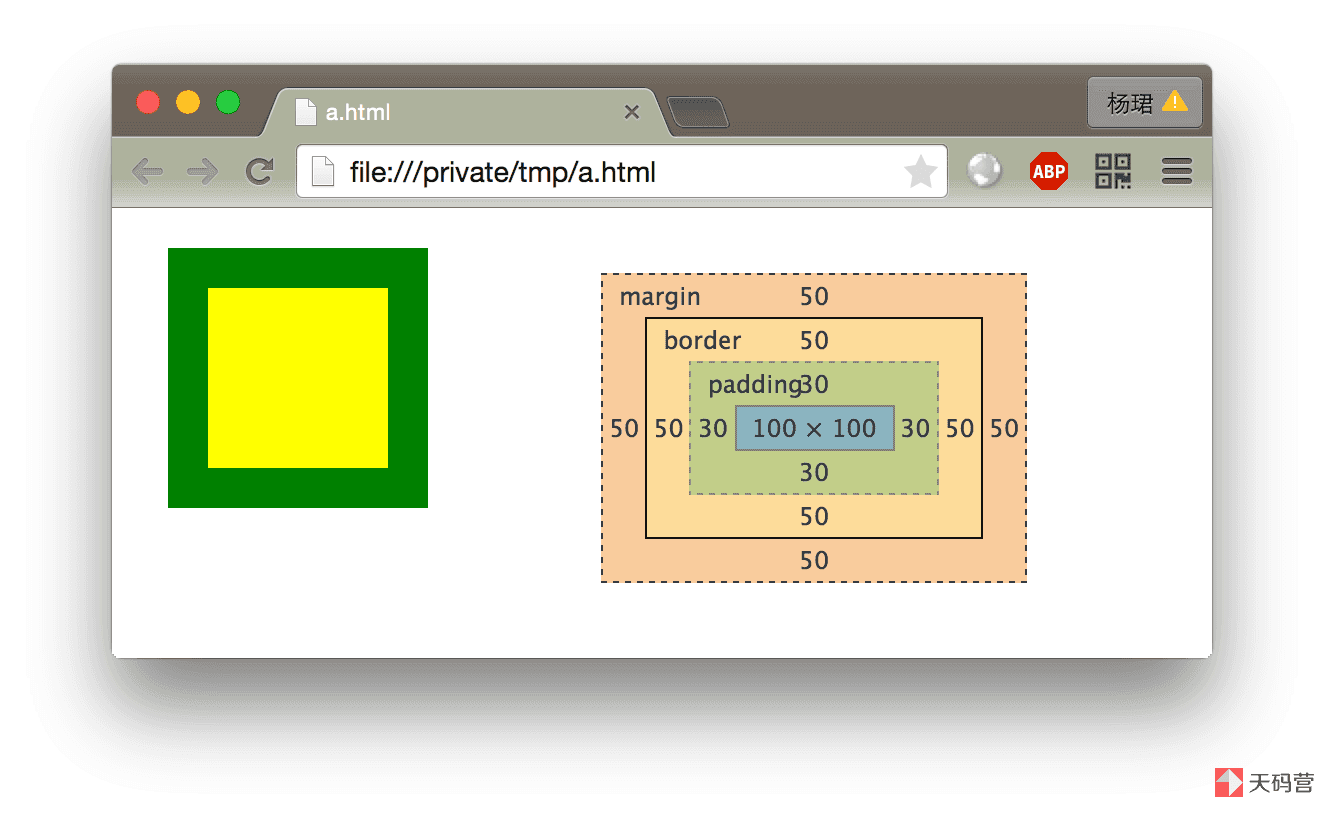
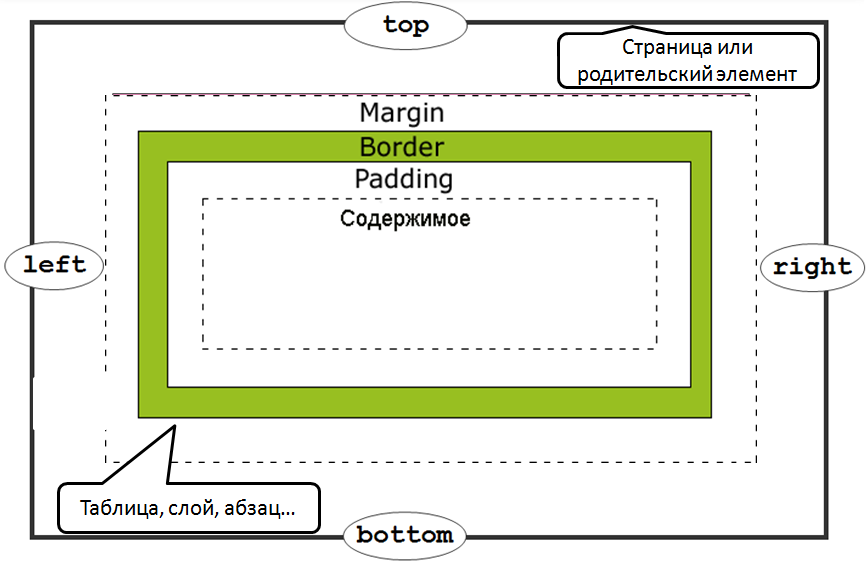
Блочная модель — способ отображения элементов браузерами, которые обрабатывают все теги как небольшие блоки, для них любой тег — контейнер с содержимым: текстом, изображениями, другими тегами и т.д.
- Margin (внешний отступ) — пустое пространство (поле), которое отделяет один элемент от другого. Самый простой пример внешнего отступа — промежуток между абзацами, идущими друг за другом. Область внешнего отступа прозрачна и не может иметь свой цвет и других эффектов оформления.
- Border (рамка элемента) — граница с любой стороны элемента. Рамка может быть установлена как со всех сторон элемента, так и с одной стороны. Используя рамку можно просто красиво оформить элемент или визуально отделить содержимое текущего элемента от других элементов страницы.
- Padding (внутренний отступ) — пустое пространство между содержимым элемента и его рамкой.
 Область внутреннего отступа прозрачна и не может иметь свой цвет или другие эффекты оформления.
Область внутреннего отступа прозрачна и не может иметь свой цвет или другие эффекты оформления. - У большинства элементов есть область содержимого, в которой располагается все содержимое элемента (текст, вставляемые изображения или другие элементы).
Рамка
Рамка представляет собой обычную линию, которая отображается вокруг стилизуемого элемента. Но совсем не обязательно применять рамку, окружающую элемент со всех сторон. Можно добавить ее только с требуемой строны элемента. Например, если добавить рамку только с нижней строны блочного элемента, то она будет производить тот же эффект, что и элемент
(горизонтальная линия), выступая в качестве разделителя.
Каждая рамка имеет три свойства, которыми мы можем управлять с помощью CSS: ширина, стиль и цвет, рассмотрим с помощью каких свойств можно их задавать и изменять:
Вместо указания всех трех свойств, можно указать всего одно — свойство border , которое позволяет одновременно указать ширину, стиль и цвет для рамки:
Название документаПервый абзац.
Второй абзац.
Третий абзац.
Для управления рамкой отдельно с каждой стороны элемента, используются соответствующие свойства:
Эти свойства работают точно так же, как и свойство border, с тем исключением, что позволяют управлять рамкой только с одной стороны стилизуемого элемента.
Внешний и внутренний отступы
Внутренний отступ — пустое пространство между содержимым элемента и его рамкой (если она установлена). Для добавления и управления шириной внутренних отступов со всех четырех сторон элемента используется свойство padding .
Внешний отступ — пустое пространство, отделяющее элемент от других элементов или краев окна браузера. Для добавления и управления шириной внешних отступов со всех четырех сторон элемента используется свойство margin .
Свойства padding и margin могут принимать от одного до четырех значений:
Где значения устанавливаются по часовой стрелке, начиная с верхнего:
Если у свойств указать всего одно значение, то отступы со всех сторон будут одинаковой ширины.
На первый взгляд видимый эффект при использовании данных свойств выглядит одинаковым, чтобы заметить визуальную разницу между ними, можно например установить рамку для элемента или задать задний фон:
Название документаОбычный абзац.
Для отступов, так же как и для рамок, есть свойства позволяющие управлять размером отступа с каждой стороны отдельно. Внутренние отступы регулируются свойствами: padding-top , padding-right , padding-bottom и padding-left . Внешние отступы регулируются свойствами: margin-top , margin-right , margin-bottom и margin-left .
Примечание: значения свойств padding и margin не наследуются дочерними элементами, поэтому нужно указывать ширину отступов отдельно для каждого элемента, которому они необходимы.
Ширина и высота элемента
По умолчанию для блочных элементов используется автоширина. Это означает, что элемент будет растянут ровно на столько, сколько есть свободного места. Высота блочных элементов по умолчанию устанавливается автоматически, т. е. браузер растягивает область содержимого в вертикальном направлении так, чтобы отобразилось все содержимое. Чтобы установить собственные размеры для области содержимого элемента, вы можете использовать свойства width и height.
е. браузер растягивает область содержимого в вертикальном направлении так, чтобы отобразилось все содержимое. Чтобы установить собственные размеры для области содержимого элемента, вы можете использовать свойства width и height.
В процессе оформления сайта многие начинающие сайтостроители задаются вопросом, как изменить шрифт, размер и цвет заголовков . Да, это действительно отличный вариант, с помощью которого можно внести некоторую свежесть оформления сайта. Но существует еще один не менее интригующий вопрос, как сделать рамку html.
Для чего нужна рамка html
На самом деле, никакой особенной функции данный элемент не несет. Но все же текст, заключенный в привлекательно оформленную рамку вызывает определенный интерес у читателей. Поэтому рамку вокруг текста смело можно назвать одним из способов подчеркивания важности обрамленного текста.
Особенности создания рамки вокруг текста
Конечно же, вариаций оформления рамки средствами CSS значительно больше, но это совсем другая история. К тому же данный способ подойдет более продвинутым сайтостроителям. Я думаю, у нас с вами и с помощью правки html кода получится не менее красивая рамка html.
К тому же данный способ подойдет более продвинутым сайтостроителям. Я думаю, у нас с вами и с помощью правки html кода получится не менее красивая рамка html.
На первом этапе необходимо уяснить то, что рамку можно сделать для каждого html элемента в независимости, что это за тег
, , и т.д.
В свою очередь существует разница между рамками встраиваемых и блочных элементов.
Рамка встроенного типа находится внутри тегов, правильнее сказать, отвечающий за ее отображение html код заключенный между определенных тегов. На выходе у нас получается html рамка вокруг текста, для которой необходимо прописать определенные команды с целью задания внутренних отступов.
Блочные рамки формируются во всю ширину блока, что провоцирует потребность задания команд связанных с ограничением ширины.
Конечно же для того чтобы сделать текст в рамке html нам придется обратиться к встроенным стилям. Данный способ станет наиболее приемлемым для выделения некоторых отдельно взятых фраз, абзацев в тексте и картинок. Если же вам необходимо выделить какую-то определенную часть шаблона, отображающуюся на всех страницах сайта, разумно обратиться к правке файла style.css шаблона.
Если же вам необходимо выделить какую-то определенную часть шаблона, отображающуюся на всех страницах сайта, разумно обратиться к правке файла style.css шаблона.
Как вокруг текста сделать рамку в html
Думаю теории предостаточно. Пришло время попрактиковаться. В качестве примера я заключу в яркую салатовую рамку с серым фоном одно из важных предложений этой статьи.
Важный момент! Встроенные стили отменно работают и не вредят HTML валидности сайта.
Для реализации такой же рамки необходимо обратиться к тегу
ВАШЕ ПРЕДЛОЖЕНИЕ.
Так как в данном примере использовались встроенные css стили, считаю не менее важным ознакомить вас с каждым из них.
1. border – свойство, отвечающее за отображение рамки. Для упрощения поставленной задачи я не стал по отдельности прописывать каждое свойство — border-width (толщина границ рамки), border-color (цвет рамки html). А вместо этого немного сократил html код, прописав все свойства после двоеточия.
Для изменения внешнего вида рамки достаточно изменить значение solid . Существуют следующие границы рамок:
Ridge – рельефная.
Dotted – точечная.
Double – двойная.
Dashed – пунктирная.
Solid – сплошная.
2. padding – свойство, отвечающее за расстояние между рамкой и объектом, заключенным в нее.
При желании можно еще немного побаловаться со стилями добавив к числу команд заключенных между открывающимся и закрывающимся тегом
Свойство margin . Таким способом можно осуществить отступы элементов, которые находятся снаружи рамки.
Чтобы изменить задний фон достаточно прописать свойство background-color, указав после двоеточия код желанного цвета.
Рамка вокруг картинки html делается тем же самым способом, поэтому у вас с этим не должно возникнуть проблем. Единственное что нужно знать новичку, это то, что для ее отображения свойства необходимо прописать в одиночном теге .
Подытожив можно сказать, что для того чтобы сделать рамку вокруг картинки или текста достаточно открыть отображение html кода статьи и прописать в нем между определенными тегами специальные свойства.
Спасибо за внимание и до скорых встреч на страницах Stimylrosta.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
border-right-style — cssprofi.ru
Поддержка браузеров
Описание
Свойство border-right-style определяет стиль для правой границы рамки.
| Значение по умолчанию: | не определено |
|---|---|
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.borderRightStyle=»dotted» |
Значения свойства
| Значение | Описание |
|---|---|
| none |
Указывает, что рамка отсутствует. |
| hidden | Тоже самое что и значение «none». |
| dotted | Точечная рамка. |
| dashed | Пунктирная рамка. |
| solid | Сплошная рамка. |
| double | Двойная рамка. |
| groove | Создает эффект объемной рамки. |
| ridge | Создает эффект объемной рамки. |
| inset | Создает эффект объемной рамки. |
| outset | Создает эффект объемной рамки. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
{
border-style:solid;
border-width:2px;
border-right-style:dashed;
}
Блочная модель в CSS.
 Рамки, внутренние и внешние отступы Как запустить видеоурок:
Рамки, внутренние и внешние отступы Как запустить видеоурок:- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
Что такое блочная модель?
Начнем с блочной модели в CSS. Ее также называют боксовой (или коробочной), так как в английском языке слово box означает «коробка». На своих экранах (внизу этой статьи есть скрины из видеоурока) вы видите боксовую модель. В чем ее смысл? В самом центре находится текст. Мы знаем, что к тексту, как и к изображению, можно применить рамку, что и делает свойство border. А вот что же такое внутренний и внешний отступы, мы разберем в этом видеоуроке.
А вот что же такое внутренний и внешний отступы, мы разберем в этом видеоуроке.
Свойства padding и margin
Разберемся с теорией. Padding – это свойство, задающее расстояние между текстом и рамкой, а margin – свойство, задающее расстояние между рамкой и внешними объектами. Благодаря этим свойствам, мы можем очень точно управлять элементами на странице. На этом с теорией все. Перейдем к практике.
Открываем страницу index.html. Нам нужно определиться с объектами, с которыми мы будем работать. Пусть это будет заголовок «Добро пожаловать на мою страничку мыслей.» и первый абзац «Данная страничка посвящена одной истории. Истории о том, зачем я создал сайт http://info-line.net». Переходим в код, видим заголовок h2 и абзац. Давайте пропишем классы этим элементам. Первому — box1, а второму — box2.
<h2>Добро пожаловать на мою страничку мыслей.</h2> <p><i>Данная страничка посвящена одной
Сохраняем и переходим в документ style. css. Прописываем здесь классы box1 и box2. Теперь зададим им свойства. Давайте пропишем им фоновый цвет — так нам будет легче контролировать расстояние между рамкой и текстом.
css. Прописываем здесь классы box1 и box2. Теперь зададим им свойства. Давайте пропишем им фоновый цвет — так нам будет легче контролировать расстояние между рамкой и текстом.
.box1 {
background-color: #CCFF33;
}
Рамка (свойство border)
Теперь разберемся со свойством border (рамка). Border – свойство записанное в сокращенной форме. Давайте сначала запишем его в полной форме.
Первое свойство — border-width (ширина рамки). Что такое ширина рамки? Это ширина той красной области, которую вы видите на экране. Ее значение может быть как в абсолютных, так и в относительных величинах. Давайте поставим, например, 3 пикселя.
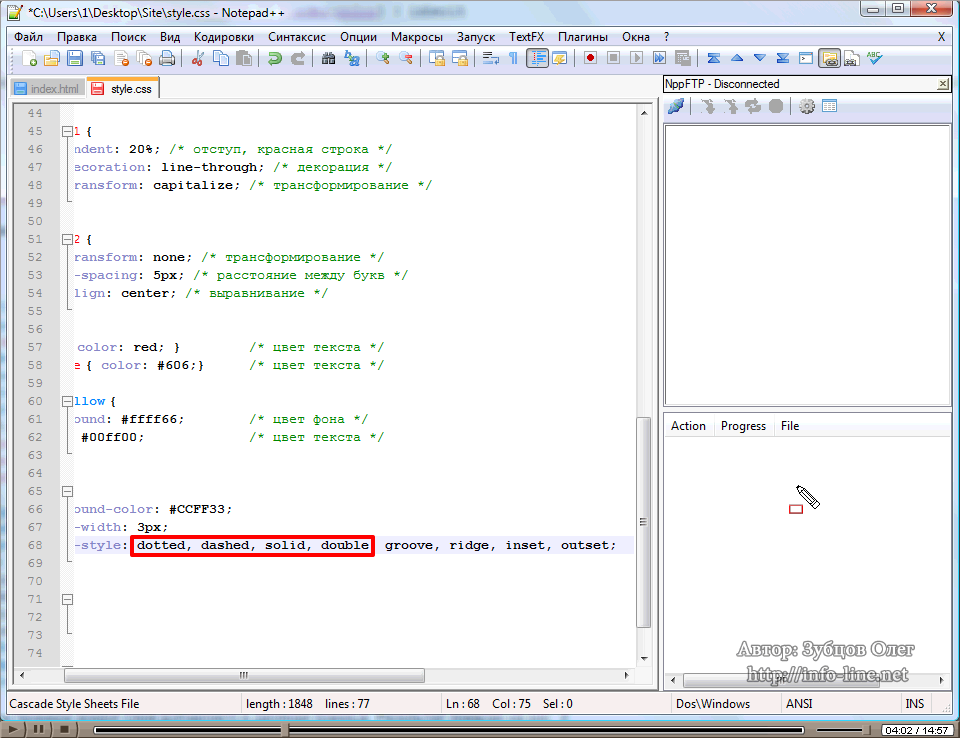
Следующее свойство — border-style (стиль рамки). Их восемь штук: dotted, dashed, solid, double, groove, ridge, inset, outset. Наиболее часто используются только первые четыре. Dotted – это рамка точками. Dashed – рамка штрихами. Solid – сплошная рамка. Double – двойная рамка. Остальные стили рамки вы можете применить и посмотреть результаты уже на собственном экране. Давайте поставим dotted.
Давайте поставим dotted.
Переходим к следующему свойству — border-color. Наверняка вы уже догадались, что это за свойство. Это цвет рамки. Здесь все так же, как и с табличным цветом. Нам нужно указать лишь код. Давайте укажем черный.
.box1 {
background-color: #CCFF33;
border-width: 3px;
border-style: dotted;
border-color: #000;
}
А теперь давайте укажем такие же свойства, но с другими значениями классу box2. Рамку поставим в два пикселя. Цвет пусть будет белый, и стиль рамки — штрих.
.box2 {
background-color: #CCFFCC;
border-width: 2px;
border-style: dashed;
border-color: #fff;
}
Сохраняем и смотрим.
Теперь давайте свойство border запишем в сокращенном виде, и потом будем разбираться с внешними и внутренними отступами. Сокращенная запись делается в таком порядке: border-width | border-style | border-color. Прописываем свойство border и копируем значения. Три ранее прописанных свойства удаляем.
.box1 { background-color: #CCFF33; border: 3px dotted #000; } .box2 { background-color: #CCFFCC; border: 2px dashed #fff; }
Сохраняем и проверяем. У нас ничего не должно измениться. Все правильно. Переходим обратно в код.
Внутренние и внешние отступы (padding и margin)
Разберемся с внутренними и внешними отступами: padding и margin.Но сначала посмотрим снова на нашу боксовую модель. Напомню еще раз: свойство padding – это расстояние между текстом и рамкой border, а свойство margin – это расстояние между рамкой border и другими элементами.
Внутренние отступы (padding)
Сначала разберемся с внутренним отступом — со свойством padding. Padding – это тоже свойство, записанное в сокращенной форме. В полное форме оно записывается как padding-top, padding-right, padding-bottom и padding-left. Значения указываются в абсолютной или относительной величине. Все это складывается в свойство padding – сокращенную форму. Чтобы было проще, представьте себе круглые часы. Их можно разделить на 4 части. Первая часть находится вверху, вторая — справа, третья — внизу, четвертая — слева. В таком же порядке записываются и свойства padding и margin. Если отступ должен быть везде одинаков, то указывается только одно значение. Если же отступы сверху и снизу, а также справа и слева одинаковы, то указывается сначала отступ сверху, а потом отступ справа — всего два значения. Сейчас разберем это на примере.
Чтобы было проще, представьте себе круглые часы. Их можно разделить на 4 части. Первая часть находится вверху, вторая — справа, третья — внизу, четвертая — слева. В таком же порядке записываются и свойства padding и margin. Если отступ должен быть везде одинаков, то указывается только одно значение. Если же отступы сверху и снизу, а также справа и слева одинаковы, то указывается сначала отступ сверху, а потом отступ справа — всего два значения. Сейчас разберем это на примере.
Допусти, нам нужен везде один отступ в три пикселя.
.box1 {
background-color: #CCFF33;
border: 3px dotted #000;
padding: 3px;
}
Сохраняем, проверяем. Все правильно. Наш заголовок сдвинулся от рамки на 3 пикселя со всех сторон. То есть рамка текста у нас сейчас примерно по три пикселя от каждой стороны.
Теперь давайте зададим отступы от верхнего и нижнего края по три пикселя, а от левого и правого — по пятнадцать.
.box1 {
background-color: #CCFF33;
border: 3px dotted #000;
padding: 3px 15px;
}
Сохраняем. Смотрим снова. Все у нас получилось.
Смотрим снова. Все у нас получилось.
Теперь зададим свой отступ от каждой из сторон. Отступ сверху пусть будет 3 пикселя, отступ справа — 15 пикселей, снизу — 5 пикселей, слева — 80 пикселей.
.box1 {
background-color: #CCFF33;
border: 3px dotted #000;
padding: 3px 15px 5px 80px;
}
Сохраняем и проверяем. Все как мы и указали.
Давайте теперь зададим внутренние отступы второму объекту. Пускай они будут со всех сторон по 15 пикселей.
.box1 {
background-color: #CCFF33;
border: 3px dotted #000;
padding: 15px;
}
Сохраняем. Вот что у нас получилось.
Внешние отступы (margin)
Теперь пришло время разобраться с внешними отступами. Внешний отступ — это отступ рамки до внешних элементов. Браузер изначально задает свои внутренние и внешние отступы. Чтобы это исключить, можно в самом верху описать свойства для всех классов, то есть для всех элементов. Это прописывается так: сначала идет «*», потом открываются фигурные скобки, а дальше прописывается как обычный класс: padding: 0; margin: 0 .
* {
padding: 0;
margin: 0;
}
Сохраняем и посмотрим, что получается. Как мы видим, у нас исчезло расстояние между заголовком и абзацем. Чтобы это подкорректировать и добавить расстояние, нам нужно воспользоваться свойством margin. Переходим в код и задаем это свойство. Оно аналогично свойству padding. Запись происходит так же. Укажем отступ в 10 пикселей со всех сторон.
.box1 {
background-color: #CCFF33;
border: 3px dotted #000;
padding: 3px 15px 5px 80px;
margin: 10px;
}
Сохраняем. Смотрим, что произошло. Заголовок получил внешний отступ со всех сторон и от всех элементов вокруг него на 10 пикселей.
Давайте теперь сделаем так, чтобы левый и правый отступы были равны нулю пикселям.
.box1 {
background-color: #CCFF33;
border: 3px dotted #000;
padding: 3px 15px 5px 80px;
margin: 10px 0;
}
А второму элементу — нашему абзацу — зададим нижний отступ от изображения. Просто пропишем свойство margin-bottom.
.box2 {
background-color: #CCFFCC;
border: 2px dashed #fff;
padding: 15px;
margin-bottom: 10px;
}
Ну вот и все. Думаю, со всем этим понятно. Кстати говоря, после того, как мы прописали margin и padding, равные нулю для всех свойств изначально, браузер убрал эти свойства везде.
В конце этого видеоурока хочу прояснить отличия свойств padding и margin от text-indent. Свойство text-indent – это тоже отступ, но это красная строка — отступ идет только у первой строки. Давайте вспомним, где мы его применяли. Он применялся к классу text1. А text-1 – это текст «Я работал на фрилансе». Если мы добавим в тег <pre> чуть больше текста, то он просто разойдется на несколько строк, а отступ будет только у первой строки. Думаю, с этим понятно.
Вы прошли этот видеоурок. Теперь в качестве домашнего задания просто попрактикуйтесь с пройденными свойствами. Благодаря ним можно создать невероятно красивые элементы на сайте. Попробуйте использовать все значения свойства border-style и присвоить свойства padding и margin не только элементу текста, но и изображению.
Попробуйте использовать все значения свойства border-style и присвоить свойства padding и margin не только элементу текста, но и изображению.
На этом я заканчиваю данный видеоурок. До встречи в следующем видеоуроке, в котором мы познакомимся со списками в CSS!
Создаём красивые CSS эффекты для сайта: от градиента до текста
Всем привет! Современная технология CSS стилей позволила превратить унылый вид простых HTML страниц в дизайнерский шедевр современной живописи.
С каждым днём всё больше людей желают внести свой вклад во всемирную сеть интернет. Кто-то любит просиживать ночи напролёт в социальных сетях, публикуя фотографии и картинки, а кто-то горит желанием создать собственный блог, что бы поведать миру бесценные помышления собственного разума. Если в прошлом приходилось вначале изучать HTML и CSS, а также читать утомительные книги по PHP, то сейчас ситуация совсем другая, достаточно скачать готовый курс по популярной CMS системе, как например WordPress, потратить несколько часов на её изучение, и всё, можно смело приступать к созданию собственно блога. Конечно, остаются технические детали в плане домена и хостера, но это уже вопрос выбора.
Конечно, остаются технические детали в плане домена и хостера, но это уже вопрос выбора.
Однако, даже теперь использование различных красивых CSS эффектов для оформления меню, кнопок или целого сайта, является актуальной темой. По сути, используя простой текстовый редактор, хотя лучше работать в Notepad++, можно быстро прописать настройки внешнего вида без необходимости компиляции или установки сервера
Красивые эффекты CSS для фона, текста и рамок
Сервис ColorZilla отвечает за создание градиента и получение готового CSS кода для вставки на сайт. Имеются расширения для браузера.
Данный инструмент, вы, безусловно, быстро полюбите, с его помощью можно создать градиент чисто за счёт использования каскадных таблицей стилей CSS и красивых эффектов. Удобство заключается в том, что путём простых настроек в редакторе ColorZilla можно создать собственный градиент, скопировать полученный CSS код и использовать его на своё усмотрение.
Важно отметить, что сервис ColorZilla (colorzilla. com) поддерживает загрузку готового графического файла или таблиц стилей, так, можно подготовить текстуру в любом графическом редакторе, или скачать уже имеющийся пример, и на его основе получить красивый CSS эффект с кодом.
com) поддерживает загрузку готового графического файла или таблиц стилей, так, можно подготовить текстуру в любом графическом редакторе, или скачать уже имеющийся пример, и на его основе получить красивый CSS эффект с кодом.
Поддерживается возможность создания полупрозрачных переходов. Вы настраиваете прозрачность ползунком Opacity, параллельно можно создать «переход» из двух одинаковых цветов, только с разной прозрачностью. Это подходит если у вас есть страница с уже красочными тонами, и вы хотите просто добавить элементы с такими же тонами.
Эффекты текста с CSS для сайта от сервиса CSSWarp
Бесплатный онлайн сервис CSSWarp (csswarp.eleqtriq.com) представляет небольшой конструктор для создания красивых CSS эффектов с текстом. Те, кто любит работать с Фотошопом, а точнее, создать произвольные кривые, быстро полюбят данный инструмент. Всё довольно просто, справа находится рабочая область, добавляя или удаляя точки зацепки, можно быстро изменять расположения текста, сделать его волнистым и изогнутым. Слева находится небольшая панель для настроек.
Слева находится небольшая панель для настроек.
Для получения красивого CSS эффекта для текста в виде волнистой линии или в виде круга, а также добавления новых точек-привязок, служат кнопки в блоке Curve. В блоке Type можно указать тип шрифта и параметры текста: размер, отступы между символами и внутренние отступы от линии.
Будет ещё интересно почитать:
Что бы получить созданный CSS эффект и готовый HTML код, нажимаем на кнопку Generate HTML.
рабочая область в сервисе CSSWarp
Создание красивых заливок и рамок для сайта и получение готового CSS кода
BorderImage (border-image.com) – данный ресурс позволяет загрузить изображения и с помощью простых настроек использовать его как рамку вокруг текста. Используя ползунки можно быстро выбрать область рисунка для рамки, задать параметры отступов и толщину рамки данного CSS эффекта. Полученный CSSкод видно сразу, он собственно и будет обведён рамочкой, просто копируем его и используем для заданного текстового блока на сайте.
BorderRadius (border-radius.com) – очень простой инструмент, если хотите выделить текст простой рамкой, но по особенному, то это вам подойдёт. Для данного CSS эффекта достаточно указать цифровые значения для каждого угла, результат и готовый код видно сразу.
MudCu (mudcu.be) — выбираем готовую текстуру для фона, указываем число переходов для градиента и всё, получаем исходный CSS код или даже изображение фона. Результат виден на самом сервисе. По сути, поверх текстуры накладывается градиент из заданного числа переходов, можно быстро добавить новый переход и задать для него цвет.
LayerStyles (layerstyles.org) – тут мы можем задать параметры ободка и фона. Сам CSS эффект настраивается с помощью небольшого окна в стиле Фотошоп, можно настроить внутреннюю и внешнюю тень, задать параметры рамки и градиента. Внизу будет находиться готовый CSS код для вставки на сайт.
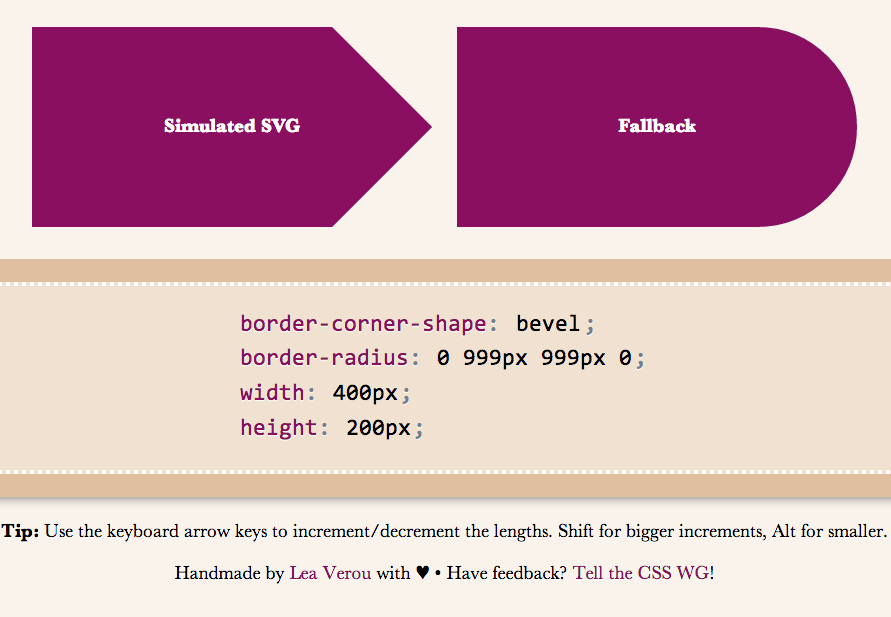
Эксперименты с обводкой в CSS. Свойство border-radius
Конечно, в Photoshop»е можно наводить красоту, но что делать если нужно сохранить именно текст, а не вставлять его красивой картинкой?
Например, заголовок для пущей индексации захотелось сделать текстом в тегах
. Но при этом сохранить красивость. Вот так:
Но при этом сохранить красивость. Вот так:Итак, делаем текст с тенью, используя CSS:
Уровень 3 CSS обладает свойством «text-shadow» для добавления тени на каждую букву любого текста.
| 1. Простейшая форма: h4 {text-shadow: 0.1em 0.1em #333} | |
| 2. Смазанные тени текста: h4.b {text-shadow: 0.1em 0.1em 0.2em black} | |
| 3. Читаемый белый текст: h4.a {color: white; text-shadow: black 0.1em 0.1em 0.2em} | |
| 4. Многослойные тени: h4 {text-shadow: 0.2em 0.5em 0.1em #600, -0.3em 0.1em 0.1em #060, 0.4em -0.3em 0.1em #006} | |
| 5. Рисование букв и контуров: h4 {text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black} | |
| 6. Неоновое свечение: h4.a {text-shadow: 0 0 0.2em #8F7} h4.b {text-shadow: 0 0 0.2em #F87, 0 0 0.2em #F87} h4.c {text-shadow: 0 0 0.  2em #87F, 0 0 0.2em #87F, 0 0 0.2em #87F} 2em #87F, 0 0 0.2em #87F, 0 0 0.2em #87F} | |
Другой интересный пример:
Обводка текста с помощью CSS
Обводку текста с помощью CSS без прибегания к скриптам сделать возможно. Данный эффект можно создать с помощью свойства text-shadow. Хоть это свойство IE и не воспринимает ни в одной из своих версий — в остальных популярных браузерах описанный рецепт будет замечательно работать.
Рассмотрим приведённый ниже код:
Пример №1
h2{text-shadow: red 1px 0px, red 1px 1px, red 0px 1px, red -1px 1px, red -1px 0px, red -1px -1px, red 0px -1px, red 1px -1px;}
Первый параметр свойства text-shadow устанавливает цвет тени, второй смещение тени по горизонтали относительно текста, третий смещение по вертикали. При указании смещения тени во всех направлениях вокруг текста на 1 пиксель по очереди и получается эффект обводки.
Пример обводки №1
Чтобы сделать обводку более насыщенной, можно применить четвёртый параметр text-shadow, который отвечает за радиус размытия тени:
Пример №2
h2{text-shadow: red 1px 0px, red 1px 1px, red 0px 1px, red -1px 1px, red -1px 0px, red -1px -1px, red 0px -1px, red 1px -1px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px, red 0 0 3px;}
Пример обводки №2
Если Вы заметили, свойство «red 0 0 3px» несколько раз повторяется. Именно в этом и скрывается эффект насыщенности. Для достижения более чёткого отображения обводки свойство можно добавлять с другими параметрами большое количество раз. Единственным недостатком является то, что это может сильно замедлить работу браузера на слабых компьютерах.
Именно в этом и скрывается эффект насыщенности. Для достижения более чёткого отображения обводки свойство можно добавлять с другими параметрами большое количество раз. Единственным недостатком является то, что это может сильно замедлить работу браузера на слабых компьютерах.
Приветствую вас, дорогие читатели. Сегодня я вам расскажу и покажу, как можно сделать в css обводку текста. Все манипуляции мы будем проводить исключительно со свойством text-shadow .
Тонкая четкая обводка
В качестве текста, на котором мы будем испытывать все наши задумки, я предлагаю использовать такой:
Текст с обводкой
Тут видно, что блок с текстом имеет класс text-dec. Именно по нему мы будем обращаться к нашему элементу в css, применяя к нему нужные свойства. Итак, как же делается тоненькая обводка:
Text-dec{ font-size: 50px; color: yellow; text-shadow: 1px 1px 0 black, -1px -1px 0 black }
Зададим сразу большой размер шрифта, чтобы все было очень хорошо видно, а цвет текста – желтый, допустим. Третья строчка в нашем случае и реализует ту самую обводку.
Третья строчка в нашем случае и реализует ту самую обводку.
Свойство text-shadow позволяет добавить к тексту тень, теней можно добавлять сколько угодно, через запятую. Синтаксис свойства таков:
Text-shadow: смещение по горизонтали | по вертикали | размытие | цвет
В нашем случае мы сначала задали небольшое смещение вниз и влево, а потом вверх и вправо. В результате текст по всему своему контуру получил обведение. Если добавить к каждой тени еще и размытие в 10 пикселей, то она будет выглядеть так:
Размытая обводка
Другой подход заключается в том, чтобы вообще не задавать смещение, но определить размытие – тогда текст тоже будет как бы обведен, но не четко. Добавим такой же точно текст в html, но только стилевой класс задайте другой – text-dec2:
Text-dec2{ font-size: 50px; color: blue; text-shadow: 0 0 7px red; }
Это выглядит так:
Жирная обводка
Это реализовать труднее, так как слишком сильное смещение теней может привести к нечитаемости текста.![]() И все же определенного эффекта добиться можно, хотя для этого придется добавить гораздо больше теней, чем в предыдущих случаях. Соответственно, добавьте в html новые текстовые фрагменты с классами text-dec3 и text-dec4 . И вот такие для них стили:
И все же определенного эффекта добиться можно, хотя для этого придется добавить гораздо больше теней, чем в предыдущих случаях. Соответственно, добавьте в html новые текстовые фрагменты с классами text-dec3 и text-dec4 . И вот такие для них стили:
Text-dec3{ font-size: 50px; color: yellow; text-shadow: 1px 1px 0 black, -1px -1px 0 black, 2px 2px 0 black, -2px -2px 0 black, 3px 3px 0 black, -3px -3px 0 black, 4px 4px 0 black, -4px -4px 0 black } .text-dec4{ font-size: 50px; color: yellow; text-shadow: -1px 1px 0 black, 1px -1px 0 black, -2px 2px 0 black, 2px -2px 0 black, -3px 3px 0 black, 3px -3px 0 black, -4px 4px 0 black, 4px -4px 0 black }
Как видим, текст сохранил читаемость и при этом получил приличную черную обводку. Суть этого подхода в том, что мы постепенно добавляем новые тени, увеличивая смещение с каждым разом на 1 пиксель.
Еще более жирная обводка со всех сторон
Дальше — сложнее. Я лично не знал, как нормально реализовать обводку со всех сторон, но тут наткнулся в интернете на генератор text-shadow, который позволяет в визуальном режиме настроить тень, а потом нужно просто скопировать ее код. Вот ссылка на генератор.
Вот ссылка на генератор.
С его помощью я смог сделать вот такую тень:
Код я приводить не буду, он занимает аж 50 строк Впрочем, сами посмотрите в генераторе.
CSS пока не всесилен
На этом возможности css заканчиваются. Если вам нужна красивая жирная обводка, например, как эта:
То сделайте ее в фотошопе, а сам текст придется вставить на веб-страницу в виде изображения
Пока что я знаю такие варианты, как сделать в css обводку текста. Может и вы какие знаете, пишите в комментариях. В следующий раз я покажу еще несколько эффектов, которые можно сделать с текстом благодаря свойству text-shadow.
Для управления границей элемента применяется универсальное свойство border . Это свойство позволяет установить в одном объявлении толщину, стиль и цвет границы элемента.
Эти три свойства (толщину, стиль и цвет границы) можно установить в одном объявлении. Вот пример:
Границы в CSSБлок div с рамкой 3px красного цвета.
Можно указать стиль границы только на одной стороны элемента. Для этого применяют свойства border-top
(верхняя граница), border-right
(правая граница), border-bottom
(нижняя граница), border-left
(левая граница).
Для этого применяют свойства border-top
(верхняя граница), border-right
(правая граница), border-bottom
(нижняя граница), border-left
(левая граница).
Блок div с разными границами.
В этом примере для каждой стороны блока задана своя толщина границы, стиль и цвет.
Подумайте, как при помощи CSS можно создать такую фигуру:
Значения границы — толщину, стиль и цвет — можно задать отдельно используя специальные свойства.
- border-style — стиль границы.
- border-width — ширина границы.
- border-color — цвет границы.
Рассмотрим каждое из значений по отдельности.
Свойство border-style. Стиль границы.
Свойство border-style устанавливает стиль рамки. В CSS, в отличии HTML, граница элемента может быть не только сплошной. Допустимы следующие значения для стиля границы:
- none — граница отсутствует (по умолчанию).
- solid — сплошная граница.
- double
— двойная граница.

- dashed — пунктирная граница.
- dotted — граница из ряда точек.
- ridge — граница «гребень».
- groove — граница «бороздка».
- inset — вдавленная граница.
- outset — выдавленная граница.
Примеры того, как они выглядят.
граница отсутствует (none)
сплошная граница (solid)
двойная граница (double)
граница из ряда точек (dotted)
пунктирная граница (dashed)
граница «бороздка» (groove)
граница «гребень» (ridge)
вдавленная граница (inset)
выдавленная граница (outset)
Кстати, если для рамки ridge задать цвет границы чёрный, то получится вот такой результат.
Блок div с рамкой чёрного цвета и стиля ridge.
Рамка выглядит как solid , но это потому что стиль ridge создаётся добавлением чёрного эффекта тени, а чёрный эффект на чёрной рамке не виден.
При помощи свойства border-style
стиль границы может быть задан не только для всех сторон блока.![]() Есть возможность задавать несколько значений одному свойству border-style
, в зависимости от числа значений стиль границы будет присвоен разному числу сторон блока. Можно задать одно, два, три и четыре значения. Давайте рассмотрим примеры для каждого случая.
Есть возможность задавать несколько значений одному свойству border-style
, в зависимости от числа значений стиль границы будет присвоен разному числу сторон блока. Можно задать одно, два, три и четыре значения. Давайте рассмотрим примеры для каждого случая.
Одно значение (solid) — стиль границы установлен для всех сторон блока.
Два значения (solid double) — первое значение установило стиль для верхней и нижней сторон, второе для боковой.
Три значения (solid double dotted) — первое значение для верхней стороны, второе для боковых, стретье для нижней.
Четыре значения (solid double dotted dashed) — каждое значение для одной стороны по часовой стрелке начиная с верхней.
Свойство border-width. Толщина границы.
Для установки толщины границы элемента используется свойство border-width . Толщину границы можно задать в любых абсолютных единицах измерения, например в пикселах.
Как и для свойства border-style
, для свойства также можно задавать от одного до четырёх значений. Рассмотрим примеры для каждого случая.
Рассмотрим примеры для каждого случая.
Код примера:
Толщина границы в CSSОдно значение (2px) — толщина границы установлен для всех сторон блока.
Два значения (1px 5px) — первое значение установило толщину для верхней и нижней сторон, второе для боковой.
Три значения (1px 3px 5px) — первое значение для верхней стороны, второе для боковых, стретье для нижней.
Четыре значения (1px 3px 5px 7px) — каждое значение для одной стороны по часовой стрелке начиная с верхней.
Также для свойства border-width существуют значения в виде ключевых слов. Всего их три:
- thin — тонкая граница;
- medium — средняя толщина;
- thick — толстая граница;
Толщина границы: thin.
Толщина границы: medium.
Толщина границы: thick.
Свойство border-color. Цвет границы.
Для управления цветом границы используется средство border-color . Цвета для этого свойства можно задать используя любой способ, описанный в статье «Цвета в CSS «, а именно:
- Шестнадцатеричная запись (#ff00aa
) цвета.

- Формат RGB — rgb(255,12,110) . Формат RGBA для CSS3.
- Форматы HSL и HSLA для CSS3.
- Название цвета, например black (чёрный). Полный список названий цветов приведён в таблице названий цветов CSS .
Свойство border-color также может иметь от одного до четырёх значений и обрабатывает их аналогично предыдущим свойствам.
Одно значение (red).
Два значения (red black).
Три значения (red black yellow).
Четыре значения (red black yellow blue).
Теперь вернёмся к задаче, озвученной выше, и нарисуем фигуру:
Вот код, который рисует такую фигуру, только побольше размером:
Толщина границы в CSSУстановка значений для сторон отдельно
Выше упоминалось, что можно указать значения свойств границы только для одной стороны блока. Для этих целей есть свойства:
- border-top (верхняя граница)
- border-right (правая граница)
- border-bottom (нижняя граница)
- border-left (левая граница)
Напомню, для всех свойств указывается три значения (толщина, стиль и цвет) в любом порядке. Но существуют свойства, которые позволяют устанавливать толщину, цвет и стиль для каждой стороны отдельно. Написание этих свойст производно от вышеуказанных.
Но существуют свойства, которые позволяют устанавливать толщину, цвет и стиль для каждой стороны отдельно. Написание этих свойст производно от вышеуказанных.
Параметры верхней границы (border-top ).
- border-top-color — задаёт цвет верхней границы элемента.
- border-top-width — задаёт толщину верхней границы элемента.
- border-top-style — задаёт стиль верхней границы элемента.
Параметры правой границы (border-right ).
- border-right-color — задаёт цвет правой границы элемента.
- border-right-width — задаёт толщину правой границы элемента.
- border-right-style — задаёт стиль правой границы элемента.
Параметры нижней границы (border-bottom ).
- border-bottom-color — задаёт цвет нижней границы элемента.
- border-bottom-width — задаёт толщину нижней границы элемента.
- border-bottom-style — задаёт стиль нижней границы элемента.
Параметры левой границы (border-left
).
- border-left-color — задаёт цвет левой границы элемента.
- border-left-width — задаёт толщину левой границы элемента.
- border-left-style — задаёт стиль левой границы элемента.
Пример использования этих свойств:
Толщина границы в CSSВ этом примере блоку div сначала заданы границы толщиной 3px и стилем solid для всех сторон. Затем:- переопределён цвет верхней границы при помощи свойства border-top-color в красный,
- при помощи свойства border-right-width установлена толщина правой границы 10px,
- при помощи свойства border-bottom-style стиль нижней границы переопределён как double,
- при помощи свойства border-left-color левой границе установлен синий цвет.
Свойство border-radius. Округление углов границы.
Свойство border-radius
предназначено для округления углов границ элемента. Это свойство появилось в CSS3 и корректно работает во всех современных браузерах, за исключением Internet Explorer 8 (и более старых версий).
Значениями могут быть любые числа, используемые в CSS.
Свойство border-radius: 15px.
Если рамка блока не задана, то скругление происходит с фоном. Вот пример закругления блока без рамки, но с фоновым цветом:
Свойство border-radius: 15px.
Существуют свойства для скругленя каждого отдельно угла элемента. В этом примере использованы они все:
Border-top-left-radius: 15px; border-top-right-radius: 0; border-bottom-right-radius: 15px; border-bottom-left-radius: 0;
Свойство border-radius: 15px.
Хотя этот код можно записать одним объявлением: border-radius : 15px 0 15px 0 . Дело в том, что для свойства border-radius можно задавать от одного до четырёх значений. В таблице ниже приведены правила, которые определяют такие объявления.
Внимательно изучив эту таблицу можно понять, что самая короткая запись нужного стиля будет такой: border-radius : 15px 0 . Всего два значения.
Немного практики
Рисуем лимон средствами CSS./GettyImages-110629815-5a5991834e46ba00379c1c74.jpg)
Вот код такого блока:
Margin: 0 auto; /* Размещаем блок по центру */ width: 200px; height: 200px; background: #F5F240; border: 1px solid #F0D900; border-radius: 10px 150px 30px 150px;
Мы уже рисовали фигуру:
Теперь оставим от неё треугольник:
Код треугольника такой:
Margin: 0 auto; /* Размещаем блок по центру */ padding: 0px; width: 0px; height: 0; border: 30px solid white; border-bottom-color: red;
Приветствую всех читателей текущей публикации! Сегодня мы разберем с вами, как создается обводка текста css-средствами. Я расскажу вам, какие на данный момент существуют инструменты для реализации обводки вокруг текстового контента, как все это работает в различных браузерах и конечно же приведу конкретные примеры. А теперь давайте приступать к делу!
Обратимся к привычным инструментам
Долгое время, да и по сей день разработчики используют свойство text- shadow для создания контура вокруг символов. Но на самом деле названный элемент изначально был разработан для формирования теней вокруг текста.
Благодаря гибкому механизму управления слоями, с помощью text- shadow можно создать абсолютно разные эффекты: вдавленный или объемный, прозрачный или с градиентом текст и так далее. Конечно же данное свойство можно использовать и для реализации контуров.
Преимущество текущего инструмента состоит в том, что:
- он привычен девелоперам в использовании;
- корректно отображается во без исключения;
- прост в использовании;
- позволяет создавать различные эффекты для контента.
А теперь рассмотрим программную реализацию. В я создал простой заголовок первого уровня, а в стилях из основного указал цвет текста и параметры тени.
Пример создания черного контураОднако в таком случае обводку практически не видно. Поэтому приготовьтесь к тому, что в данном придется создавать несколько слоев:
text-shadow: 0 0 2px #010010, 0 0 3px #010010, 1px 1px 2px #010010, 2px 2px 2px #010010, 3px 3px 1px #010010;
Несмотря на существование данного механизма был создан и другой, ориентированный конкретно на реализацию контура вокруг символов.
Новый инструмент для решения поставленной задачи
Среди свойств стилевых таблиц css3 появилось новое, имя которому -webkit-text-stroke . Названное свойство работает только в браузерах, созданных на движке Webkit . А значит, к сожалению, оно не будет отображаться в Firefox и Internet Explorer.
Хочу вас сразу предупредить, что текущий инструмент находится в так называемой экспериментальной стадии. Его вы не найдете даже в спецификациях W3C. Хотя ранее он был описан под наименованием text-outline, а после удален из документации.
Работать с -webkit-text-stroke достаточно просто, так как он функционирует как и border . Для установки определенного цвета к указанному выше названию добавляется -color, а для определения толщины – -width. Однако, как и в border, можно использовать сокращенный вид описания стилей. Т.е. указать вначале толщину обводки, а после – ее цвет. Для лучшего понимания материала давайте разберем пример.
Пример реализации яркого контураКак вы видите, в этом случае обводка выглядит аккуратно и создается намного проще.
Благодаря данному свойству можно создавать не только привычную нам обводку, а и делать ее полупрозрачной.
Однако не забывайте, что при использовании text-stroke стоит позаботиться о корректном отображении текстового контента и в других браузерах.
Несколько слов о генераторах
Если вы не знаете какой код стоит писать для реализации того или иного дизайна, то воспользуйтесь онлайн-генераторами. В качестве примера могу привести ссылку http://protocoder.ru/css/strokeTextGen . Перейдя по ней, вы сможете сгенерировать определенный вид контура для текста, а также в конструкторе ниже посмотреть полученный код css.
На этой ноте моя публикация подошла к концу. Если вам понравился изложенный материал, то порадуйте меня своими заявками на подписку, а также не жадничайте и делитесь интересными ссылками с коллегами и друзьями. Пока-пока!
С уважением, Роман Чуешов
Прочитано: 79 раз
CSS-рамка элемента представляет собой одну или несколько линий, окружающих содержимое элемента и его отступы padding . Рамка задаётся с помощью краткого свойства border . Стиль рамки задается с помощью трех свойств: стиль , цвет и ширина .
Рамка задаётся с помощью краткого свойства border . Стиль рамки задается с помощью трех свойств: стиль , цвет и ширина .
Оформление рамок и границ HTML-элементов с помощью CSS-свойств
1. Стиль рамки border-style
По умолчанию рамки всегда отрисовываются поверх фона элемента, фон распространяется до внешнего края элемента. Стиль рамки определяет ее отображение, без этого свойства рамки не будут видны вообще. Для элемента можно задавать рамку для всех сторон одновременно с помощью свойства border-style или для каждой стороны отдельно с помощью уточняющих свойств border-top-style и т.д. Не наследуется.
| border-style (border-top-style, border-right-style, border-bottom-style, border-left-style) | |
|---|---|
| Значения: | |
| none | Значение по умолчанию, означает отсутствие рамки. Также убирает рамку элемента из группы элементов с установленным значением данного свойства. |
| hidden | Эквивалентно none . |
| dotted | dotted |
| dashed | dashed |
| solid | solid |
| double | double |
| groove | groove |
| ridge | ridge |
| inset | inset |
| outset | outset |
| {1,4} | Одновременное перечисление четырех разных стилей для рамок элемента, только для свойства border-style:{border-style: solid dotted none dotted;} |
| initial | |
| inherit | |
Синтаксис
P {border-style: solid;} p {border-top-style: solid;}
2. Цвет рамки border-color
Свойство задаёт цвет рамок всех сторон одновременно. С помощью уточняющих свойств можно установить свой цвет для рамки каждой стороны элемента. Если для рамки цвет не задан, то он будет таким же, как и цвет текста элемента. Если в элементе нет текста, то цвет рамки будет таким же, как и цвет текста родительского элемента. Не наследуется.
Если для рамки цвет не задан, то он будет таким же, как и цвет текста элемента. Если в элементе нет текста, то цвет рамки будет таким же, как и цвет текста родительского элемента. Не наследуется.
| border-color (border-top-color, border-right-color, border-bottom-color, border-left-color) | |
|---|---|
| Значения: | |
| transparent | Устанавливает прозрачный цвет для рамки. При этом ширина рамки остается. Можно использовать для смены цвета рамки при наведении курсора мыши на элемент, чтобы избежать смещение элемента. |
| цвет | Цвет рамок задается при помощи значений свойства .{border-color: #cacd58;} |
| {1,4} | Одновременное перечисление четырех разных цветов для рамок элемента, только для свойства border-color:{border-color: #cacd58 #5faf8a #b9cea5 #aab238;} |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
P {border-color: #cacd58;}
3. Ширина рамки border-width
Ширина рамки задается с помощью единиц измерения длины или ключевых слов. Если для свойства border-style задано значение none , и для рамки элемента установлена какая-то ширина, то в данном случае ширина рамки приравнивается к нулю. Не наследуется.
Синтаксис
P {border-width: 2px;}
4. Задание рамки одним свойством
Свойство border позволяет объединить в себе следующие свойства: border-width , border-style , border-color , например:
Div { width: 100px; height: 100px; border: 2px solid grey; }
При этом заданные свойства будут применяться ко всем границам элемента одновременно. Если какое-то из значений не указано, его место займет значение по умолчанию.
5. Задание рамки для одной границы элемента
В случае, когда необходимо задать разный стиль границ элемента, можно воспользоваться краткой записью для соответствующей границы.
Перечисленные ниже свойства объединяют в одно объявление следующие свойства: border-width , border-style и border-color . Перечень свойств указывается в заданном порядке, при этом одно или два значения могут быть пропущены, в этом случае их значения примут значения по умолчанию.
Стиль верхней границы задается с помощью свойства border-top , нижней — border-bottom , левой — border-left , правой — border-right .
Синтаксис
P {border-top: 2px solid grey;}
6. Внешний контур outline
Свойство задаёт внешнюю границу вокруг элементов (т.е. за пределами обычной границы). Основная цель данного свойства — выделить какой-либо элемент. В отличие от свойства border , применение данного свойства не влияет на размер или местоположение элемента, т.к. контур отображается поверх блока элемента, что в свою очередь, может привести к перекрыванию внешних отступов элемента и соседних областей.
Также, внешний контур, в отличие от рамки элемента, окружает элемент со всех сторон, обрамляя его целиком.
Внешний контур всегда имеет прямоугольную форму, он не повторяет границы блока, для которого задан border-radius .
Свойство outline позволяет объединить в себе следующие свойства: outline-color , outline-style , outline-width . Если какое-то из значений не указано, его место займет значение по умолчанию.
Div { width: 100px; height: 100px; outline: #cacd58 solid 2px; }
6.1. Стиль внешнего контура outline-style
Вид линии внешнего контура задаётся аналогично со стилем рамки элемента. Не наследуется.
Синтаксис
P {outline-style: ridge;}
6.2. Цвет внешнего контура outline-color
Цвет внешнего контура можно прописывать только при установленном значении outline-style . Не наследуется.
Синтаксис
P { outline-style: ridge; outline-color: silver; }
6.3. Толщина внешнего контура outline-width
Толщина линии внешнего контура задается аналогично с толщиной рамки элемента. Не наследуется.
Синтаксис
P { outline-style: dotted; outline-width: 5px; }
лучших CSS-фреймворков в 2021 году
Ищете лучшие CSS-фреймворки в 2021 году? 🧐 Что ж, здесь мы перечислили некоторые из лучших трендовых фреймворков CSS, чтобы вы могли сразу получить подробный обзор различных фреймворков CSS… !!
Как мы все знаем, фреймворк CSS — это библиотека кода, которая абстрагирует общие веб-дизайны и упрощает разработчикам их реализацию в своих веб-приложениях. Проще говоря, фреймворк CSS — это набор таблиц стилей CSS, которые подготовлены и готовы к использованию.
Проще говоря, фреймворк CSS — это набор таблиц стилей CSS, которые подготовлены и готовы к использованию.
Зачем использовать CSS-фреймворки?
- Ускоряет разработку
- Обеспечивает кроссбраузерность
- Обеспечивает хорошие привычки в области веб-дизайна
- Обеспечивает чистую и симметричную планировку.
- Они делают ваш рабочий процесс по укладке продуктивным, чистым и удобным в обслуживании
Кроме того, они структурированы для использования в обычных ситуациях, таких как настройка навигационных панелей, и часто дополняются другими технологиями, такими как SASS и JavaScript.Основное преимущество правильного CSS-фреймворка заключается в том, что он экономит ваше время, поскольку вам не нужно начинать с нуля.
Доступно множество CSS-фреймворков, и, конечно же, сложно найти подходящий CSS-фреймворк тут и там. Итак, мы подготовили этот список лучших фреймворков CSS 2021 года, который поможет вам получить обзор конкретных фреймворков CSS.
С любой из этих платформ, упомянутых в списке ниже; вы будете полностью оснащены для создания чистых, удобных в обслуживании проектов с минимальными затратами времени.
Лучшие CSS-фреймворки в 2021 году
Этот список подготовлен со ссылкой на следующие надежные источники:
1. Tailwind CSS: низкоуровневый фреймворк, ориентированный на полезность Tailwind CSS — это настраиваемая низкоуровневая утилитная первая CSS-структура, которая дает вам все строительные блоки, необходимые для создания нестандартных дизайнов без каких-либо раздражающих самоуверенных стилей, за которые вам придется бороться.В отличие от других CSS-фреймворков (Bootstrap или Materialize CSS) он не содержит предопределенных компонентов. Вместо этого он работает на более низком уровне и предлагает вам набор вспомогательных классов CSS. Используя эти классы, вы можете быстро и легко создать индивидуальный дизайн. Tailwind CSS позволяет создавать собственный уникальный дизайн.
Tailwind CSS позволяет создавать собственный уникальный дизайн.
Вы можете проверить страницу Tailwind на Github.
Причины использовать Tailwind:
- Нет темы по умолчанию
- Не навязывает дизайнерские решения, с которыми вам нужно бороться, чтобы отменить
- Позволяет быстро реализовать индивидуальный дизайн с индивидуальным оформлением.
- Поставляется с меню готовых виджетов для создания вашего сайта с помощью .
Дополнительная информация:
- Дата выпуска: 02.11.2017
- Git star, Forks, Авторы: 27.1к, 1.3к, 255
- Hacker News, Reddit, переполнение стека: h, 245 525
- Лицензия: MIT
- Кол-во участков: 11,671
- Документация: Хорошо
- Основная концепция: Сначала служебные, быстро реагирующие
- Сеть: Flexbox
- Поддержка браузера: Все современные браузеры
- Компании, использующие : Setel, Livestorm, Mogic, Declik
 Bootstrap: самый популярный в мире фреймворк
Bootstrap: самый популярный в мире фреймворк Bootstrap — лучший в мире фреймворк CSS, пользующийся поддержкой большого сообщества. Эта структура построена на HTML, SASS и javascript. В настоящее время Bootstrap 4.5.0 — это последняя версия с большей отзывчивостью благодаря служебным классам и новым компонентам. Он ориентирован на адаптивную, ориентированную на мобильные устройства интерфейсную часть, что делает его пригодным для использования на любом устройстве и удобным для разработчиков. Bootstrap поддерживает все современные браузеры.Лучшее преимущество начальной загрузки в том, что эта структура имеет отличные компоненты javascript с настраиваемыми файлами или CDN.
Вы можете попробовать Chameleon — бесплатный шаблон администратора начальной загрузки, это современный HTML-шаблон для веб-приложений и панели администратора Bootstrap 4 с элегантным дизайном, чистым и организованным кодом.
Вы также можете проверить основанный на начальной загрузке шаблон Vuexy Admin и шаблон Frest Admin . Оба они являются расширенными, настраиваемыми и адаптивными шаблонами администратора.
Оба они являются расширенными, настраиваемыми и адаптивными шаблонами администратора.
Bootstrap 5 Alpha уже выпущен. Если вы хотите узнать о нем больше, вы можете прочитать статью о Bootstrap 5 Alpha. Что нового и что вам нужно знать о нем.
Причины использовать Bootstrap:
- Bootstrap предлагает множество примеров и предустановленный макет, с которого вы можете начать.
- С помощью Bootstrap разработчики могут легко объединять различные компоненты и макеты для создания нового впечатляющего дизайна страницы.
- К этим макетам прилагается много подробной документации, чтобы пользователи могли легко их понять.
- Bootstrap основан на лицензии MIT, поэтому его можно бесплатно использовать и бесплатно распространять, поэтому вы можете разрабатывать и вносить свой вклад в сообщество. Страница
- Bootstrap на Github GitHub состоит из более чем 19 000 коммитов и 2000 участников.
Дополнительная информация:
- Дата выпуска: 19.
08.2011
- Git star, Forks, Авторы: 144k, 70.2k, 2261
- Hacker News, Reddit, переполнение стека: 3.3k, 9k, 98k
- Лицензия: MIT
- Кол-во участков: 20,737,671
- Документация: Отлично
- Настройка: Basic GUI Customizer (необходимо ввести значения цвета вручную)
- Основная концепция: RWD и сначала мобильные
- Кривая обучения: Легкая
- Сетка: На базе Flexbox до 12 столбцов
- Поддержка браузера: Последние версии Chrome, Safari, Firefox, Opera, Safari, Edge и IE 10+, Android v5.0+
- Компании, использующие : Spotify, Coursera, Vine, Twitter, Walmart и многие другие
Идеально для:
- Новичок, который плохо знаком с CSS, так как он или она могут без проблем запустить Bootstrap.

- Разработчик с небольшим знанием JavaScript, который все еще может использовать компоненты Bootstrap, не написав ни строчки на JS.
- Внутренний разработчик, который хочет внести некоторые изменения в пользовательский интерфейс, даже если он или она плохо знакомы с HTML и CSS.
Materialize CSS — это адаптивный интерфейсный фреймворк, основанный на материальном дизайне с коллекциями UI-компонентов с минимальными эффектами, которые легко привлекают пользователей. Materialize полностью адаптивен как для планшетов, так и для мобильных устройств. Его легко освоить, а также предоставляется отличная документация. Этот фреймворк пользуется широкой поддержкой сообщества и имеет отличные положительные отзывы.Materialize CSS позволяет настраивать параметры с помощью впечатляющего набора цветовых коллекций.
Шаблоны администрирования Materialize, основанные на фреймворке Materialize CSS, широко используются во всем мире из-за его отзывчивости.
Если вам нужны бесплатные шаблоны администрирования / шаблоны начальной загрузки, основанные на материальном дизайне, вы можете проверить шаблон администратора materialize .
Причины использования Materialize CSS:
- Страница документации по Materialize очень обширна, и начать с нее довольно легко. На GitHub
- Materialize перечислено более 3800 коммитов и 500 участников. Страница компонентов
- Materialize включает карточки, кнопки, навигацию и многие другие дополнительные функции.
Дополнительная информация:
- Дата выпуска: Сентябрь 2011 г.
- Git star, Forks, Авторы: 38k, 4.9k, 515
- Reddit, переполнение стека : 374, 3,2k
- Лицензия: MIT
- №сайтов: 111,481
- Документация: Хорошо
- Настройка: Basic GUI Customizer
- Основная концепция: RWD, сначала мобильные, семантическая
- Grid: XY 12- Column grid, Floted (flexbox в последней версии)
- Поддержка браузера: Chrome 35+, Firefox 31+, Safari 9+, Opera, Edge, IE 11+
- Компания, использующая: Avhana Health, Mid Day, Architonic и многие другие
Идеально для:
- Доступен каждому и его легко быстро забрать.

Material Design Lite — это библиотека компонентов пользовательского интерфейса, созданная с помощью CSS, HTML и JavaScript. Он позволяет вам добавлять на свои веб-сайты стиль Material Design. Кроме того, он не полагается на какие-либо фреймворки JavaScript и нацелен на оптимизацию для использования на нескольких устройствах, постепенную деградацию в старых браузерах и предоставление возможности, которая сразу становится доступной.Вы можете использовать компоненты для создания привлекательных, согласованных и функциональных веб-страниц и веб-приложений. Страницы, разработанные с помощью MDL, смогут поддерживать все современные принципы веб-дизайна, такие как переносимость браузера, постепенная деградация и независимость от устройств.
Библиотека компонентов MDL предлагает новые версии общих элементов управления пользовательского интерфейса, таких как кнопки, текстовые поля и флажки, которые соответствуют концепциям Material Design. Библиотека также включает расширенные и специализированные функции, такие как карточки, макеты столбцов счетчиков, ползунки, типографику, вкладки и многое другое.MDL можно загрузить и использовать бесплатно, и его можно использовать с любой библиотекой или средой разработки или без них (например, Web Starter Kit). Это кроссбраузерный инструментарий веб-разработчика для разных операционных систем.
Библиотека также включает расширенные и специализированные функции, такие как карточки, макеты столбцов счетчиков, ползунки, типографику, вкладки и многое другое.MDL можно загрузить и использовать бесплатно, и его можно использовать с любой библиотекой или средой разработки или без них (например, Web Starter Kit). Это кроссбраузерный инструментарий веб-разработчика для разных операционных систем.
Вы можете проверить Github Material Design Lite.
Причины использовать Material Design Lite:
- Созданный Google, MDL обновлен, прост в использовании, имеет широкий спектр функций и не имеет внешних зависимостей.
- Важным преимуществом является то, что MDL можно использовать с Elm, языком графических пользовательских интерфейсов.
- MDL обеспечивает отличный внешний вид, который может не нуждаться в настройке.
- Material Design Lite с их шаблонами для ведения блога позволяет вам начать вести блог за считанные минуты.
- MDL предоставляет богатый набор компонентов, включая кнопки материального дизайна, текстовые поля, всплывающие подсказки, счетчики и многое другое.

Дополнительная информация:
- Дата выпуска: 19.06.2014
- Git star, Forks, Авторы: 31.7к, 5,3к, 345
- Hacker News, Reddit, Переполнение стека: ч, 197, 648
- Лицензия: Apache-2 .
- Кол-во участков: 74,521
- Документация: Хорошо
- Основная концепция: Совместное использование устройств
- Кривая обучения: Умеренная
- Сетка: 12: Рабочий стол: 12 ПК, 8-планшет, 4-телефон
- Поддержка браузера: IE9, IE10, IE11, Chrome, Opera, Firefox, Safari, Chrome (Android), Mobile Safari
- Компании, использующие : кошелек Google, Google Project Sunproof, переговоры с Google.
Идеально для:
- Для всех, кто хочет писать более производительные, портативные и, что самое главное, удобные для использования веб-страницы, поскольку MDL, по сути, делает эту концепцию доступной для плавного и легкого использования.

Bulma — это современный адаптивный CSS-фреймворк. Эта структура представляет собой встроенный HTML, SASS CSS prospector и CSS flexbox. Bulma предоставляет множество возможностей для настройки в соответствии с вашими требованиями с помощью файлов sass, веб-пакетов и переменных.Bulma создается на чистом CSS. Это означает, что при использовании фреймворка вам нужен только один файл .css, а не .js.
Этот фреймворк имеет несколько продвинутых функций, которые помогут вам сделать ваш сайт более привлекательным и сократить количество кода. Вы можете использовать функции утилиты для создания темных и светлых цветных узоров. Он имеет те же сетки, что и бутстрап. Bulma позволяет добавлять модульность SASS. Он совместим как с Font Awesome 4, так и с Font Awesome 5 благодаря элементу .icon.
Причины использования Бульмы:
- Bulma предлагает чистые и простые предустановки, которые упрощают выбор в соответствии с темами, которые разработчик хочет изучить.

- Bulma предоставляет приличное количество веб-компонентов, из которых можно просто выбрать и использовать их для проектирования в соответствии с требованиями и модификациями. Страница
- Bulma на GitHub насчитывает более 1000 коммитов и 600 участников.
Дополнительная информация:
- Дата выпуска: 24.01.2016
- Git star, Forks, Авторы: 41k, 3.5k, 655
- Reddit, переполнение стека: 1.2к, 581
- Лицензия: MIT
- Кол-во участков: 30,987
- Документация: Хорошо
- Настройка: Basic GUI Customizer
- Основная концепция: RWD, сначала мобильные, Modern бесплатно
- Сетка: Простое построение колонн
- Поддержка браузера : последняя версия Chrome, Edge, Firefox, Opera, Safari, IE 10+ (поддерживается частично)
- Компании, использующие: Dev Tube, Economist, Rubrik и многие другие
Идеально для:
- От новичка до профессионала, любой разработчик может использовать его из-за его простоты.

Foundation — это расширенный интерфейс CSS, встроенный HTML, CSS, SASS и javascript. Этот фреймворк имеет компилятор sass с более быстрым способом создания веб-сайта. Foundation имеет собственный CLI для установки на ваш компьютер / ноутбук с помощью специальных команд, и вы можете легко смотреть. Такая же файловая структура, как при начальной загрузке Bulma и материализации CSS. Это CSS-фреймворк, ориентированный на мобильные устройства и полностью реагирующий на компоненты.
Доступно множество форумов для поддержки, которые помогают быстро решить любой тип проблемы. В основном этот фреймворк используется для больших веб-приложений, чтобы создать потрясающий веб-сайт с начальным шаблоном и создать отличный веб-сайт с привлекательным пользовательским интерфейсом. Он семантический, читаемый, гибкий и полностью настраиваемый. На официальном сайте ZURB Foundation есть исчерпывающая документация и видеоуроки.
На официальном сайте ZURB Foundation есть исчерпывающая документация и видеоуроки.
Причины использования тонального крема:
- Foundation — это самая продвинутая структура CSS, которая позволяет пользователям создавать большие веб-приложения и многое другое. На странице GitHub
- Foundation показано около 2 000 участников и 17 000 коммитов.
- Он является модульным и состоит в основном из таблиц стилей Sass.
- Он постоянно обновляется для поддержки новейших функций, таких как сетки с поддержкой flexbox.
Дополнительная информация:
- Дата выпуска: 04.11.2014
- Git star, Forks, Contributors: 28,6k, 5,8k, 2045
- Reddit, переполнение стека: 1.2к, 803
- Лицензия: MIT
- Кол-во участков: 441,292
- Документация: Хорошо
- Настройка: Advanced GUI Customizer (для предыдущей версии)
- Основная концепция: RWD и сначала мобильные
- Сетка: Стандартная 12-колоночная система динамической сетки
- Поддержка браузера : Последние две версии Chrome, Firefox, Safari, Opera, Mobile Safari, IE Mobile, Edge и IE 9+, браузер Android 4.
 4+
4+ - Компании, использующие : Amazon, Hp, Adobe, Mozilla, EA, Disney и многие другие
Идеально для:
- Профессиональные высококвалифицированные разработчики и дизайнеры, стремящиеся создать уникальный веб-сайт и желающие настроить фреймворк.
Skeleton — это небольшая коллекция файлов CSS, которые могут помочь вам быстро разрабатывать сайты, которые красиво выглядят при любом размере, будь то экран ноутбука 17 дюймов или iPhone.Это инструмент для быстрого развития. Вы можете быстро приступить к работе с передовыми методами CSS, хорошо структурированной сеткой, которая упрощает мобильное рассмотрение, с организованной файловой структурой и супер базовыми элементами пользовательского интерфейса, такими как слегка стилизованные формы, кнопки, вкладки и многое другое.
Вы можете проверить страницу Skeleton на Github.
Причины использовать Скелтон:
- Облегченный
- Адаптивная сетка
- Ванильный CSS
- Медиа-запросы
Дополнительная информация:
- Дата выпуска: 15.05.2020
- Git star, Forks, Авторы: 17.8к, 3к, 41
- Hacker News, Reddit, переполнение стека: 1.1k, 799, s
- Лицензия: MIT
- Основная концепция: RWD и сначала мобильные
- Сетка: Жидкостная сетка с 12 столбцами
- Поддержка браузера: последняя версия Chrome, последняя версия Firefox, последняя версия Opera, последняя версия Safari, последние версии IE
- Компании, использующие :
Идеально для:
- Новички, так как это простейший фреймворк
 Семантический интерфейс: дает возможность дизайнерам и разработчикам создавать общий словарь для UI .
Семантический интерфейс: дает возможность дизайнерам и разработчикам создавать общий словарь для UI .Semantic UI построен вокруг уникальной цели создания общего словаря вокруг UI. Основанная на принципах естественного языка, Semantic расширяет возможности дизайнеров и разработчиков, делая код более читаемым и легким для понимания. Пользователи говорят, что с семантическим пользовательским интерфейсом легко работать и он имеет смысл.
Semantic UI отличается функциональностью, выходящей за рамки CSS-фреймворка, и включает упрощенную отладку, а также возможность определять элементы, коллекции, представления, модули и поведение элементов пользовательского интерфейса.
Вы можете проверить страницу Semantic на Github.
Причины использовать семантический интерфейс:
- Semantic UI предлагает очень хорошо организованную документацию. Кроме того, у фреймворка есть отдельный веб-сайт с руководствами по началу работы, настройке и созданию тем.

- Все классы семантического пользовательского интерфейса — это человеческие слова, и кодирование похоже на написание обычного текста. Такой удобный подход упрощает понимание структуры даже новичкам.
Дополнительная информация:
- Дата выпуска: 26.09.2013
- Git star, Forks, Contributors: 48.4k, 5.1k, 391
- Hacker News, Reddit, переполнение стека: 1.5k, 897, 2.6k
- Лицензия: MIT
- Кол-во участков: 124,579
- Документация: Хорошо
- Основная концепция: Семантический тег, Амбивалентность, Адаптивный
- Кривая обучения: Легкая
- Сетка: Тема по умолчанию: 16 столбцов
- Поддержка браузера: Последние 2 версии FF, Chrome, Safari Mac, IE 11+, Android 4.4+, Chrome для Android 44+, iOS Safari 7+, Microsoft Edge 12+
- Компании, использующие : Snapchat, ESPN, Avira Lingo.

Идеально для:
- Продвинутые разработчики, хорошо знающие JavaScript.
Pure — это набор небольших адаптивных модулей CSS для всех ваших нужд. Размер Pure невероятно мал — всего 3 штуки.8 КБ уменьшено. Кроме того, если вы решите использовать только часть доступных модулей, вы сэкономите еще больше трафика. Он построен на Normalize.css, Pure обеспечивает макет и стили для собственных элементов HTML, а также наиболее распространенные компоненты пользовательского интерфейса. Его минимальные стили побуждают вас писать стили приложения поверх него.
Вы можете проверить страницу Pure CSS на Github.
Причины использовать чистый CSS:
- Pure облегчает переопределение стилей. Его минималистичный вид дает дизайнерам основу, на которой они могут строить свой дизайн.
 Тем не менее, Pure очень легко настроить.
Тем не менее, Pure очень легко настроить. - Каркас очень простой. Имена классов легко запоминать, расширять и поддерживать.
Дополнительная информация:
- Дата выпуска: 15.05.2013
- Git star, Forks, Contributors: 21.1k, 2.2k, 105
- Hacker News, Reddit, Переполнение стека: 825, 698,
- Лицензия: Yahoo
- №сайтов: 11,900
- Документация: Хорошо
- Основная концепция: SMACSS, минимализм
- Кривая обучения: Легкая
- Сетка: Сетка на основе 5-х 24-х единиц
- Поддержка браузера: IE 10+, последняя стабильная версия: Firefox, Chrome, Safari, iOS 12+, Android 6+
- Компании, использующие : Yahoo, LastPass, Flickr, CanYouSeeMe.org.
Идеально для:
- Тем, кому не нужен полнофункциональный фреймворк, а нужны только определенные компоненты для включения в свою работу.

UI Kit — это легкий, модульный интерфейсный CSS и фреймворк для веб-дизайна пользовательского интерфейса, который предлагает почти все основные функции других фреймворков. Комплекты пользовательского интерфейса содержат множество предварительно созданных компонентов, таких как Accordion, Alert, Drop, Iconnav, анимация, Padding и т. Д., Которые показывают шаблоны использования, параметры компонентов и методы.
UI kit помогает веб-разработчикам создавать понятные и современные интерфейсы.Он предлагает впечатляющие функции, особенно когда дело доходит до дизайна, нет конкуренции с UI kit.
По сути, UIKit — это будущее разработки приложений на платформах Apple.
Причины использования UI Kit:
- Легкая и модульная интерфейсная среда для разработки быстрых и мощных веб-интерфейсов.
 UI Kit определяет основные компоненты, такие как кнопки, метки, контроллеры навигации и представления таблиц Комплект пользовательского интерфейса
UI Kit определяет основные компоненты, такие как кнопки, метки, контроллеры навигации и представления таблиц Комплект пользовательского интерфейса - включает встроенные компоненты, такие как Drop, Alert, Accordion, Padding, Iconnav, анимацию и т. Д.
- Он помогает разрабатывать отзывчивые, мощные и быстрые веб-интерфейсы. Он состоит из обширного набора компонентов CSS, HTML и JS. На GitHub набора пользовательского интерфейса
- указано более 4000 коммитов.
- Он расширяемый, простой в настройке и использовании.
Дополнительная информация:
- Дата выпуска: 19.07.2013
- Git star, Forks, Contributors: 15,7k, 2,2k, 51
- Hacker News, Reddit, переполнение стека: 139, 21, 8.2к
- Лицензия: MIT
- Кол-во участков: 311,897
- Документация: Хорошо
- Настройка: Basic GUI Customizer
- Основная концепция: Адаптивный веб-дизайн, ориентированный на UX
- Сетка: Сетка, гибкость и ширина, граница между столбцом сетки
- Поддержка браузера: Последние версии Chrome, Firefox, Opera, Edge и Safari 9.
 1, + IE 11+
1, + IE 11+ - Компания, использующая: Crunchyroll, LiteTube, Rover.com и многие другие
Идеально для:
- Профессиональные и опытные разработчики из-за отсутствия доступных учебных ресурсов.
Приведенный выше список дает подробный обзор лучшей платформы 2021 года. Каждая платформа имеет уникальные функции и множество компонентов, что делает их предпочтительными для ваших веб-приложений. Вы обязательно найдете эту статью полезной и заслуживающей внимания, поскольку мы рассмотрели все основные аспекты фреймворка CSS.
Вот некоторые параметры, которые следует учитывать при выборе правильного фреймворка CSS:
- Какой препроцессор CSS вам нужен?
- Предпочтение дизайна пользовательского интерфейса.
- Сетка
- Лицензия
- Поддержка браузера
- Отзывчивость
- Поддержка сообщества
Хотя вы сами знаете, что для вас лучше, поэтому в конечном итоге важно ваше мнение и ваш выбор. Итак, мы надеемся, что вы найдете этот список лучших фреймворков CSS полезным и заслуживающим внимания.После глубоких исследований и копаний мы собрали эти удивительные, отзывчивые и настоятельно рекомендуемые CSS-фреймворки, подходящие для вашего проекта.
Итак, мы надеемся, что вы найдете этот список лучших фреймворков CSS полезным и заслуживающим внимания.После глубоких исследований и копаний мы собрали эти удивительные, отзывчивые и настоятельно рекомендуемые CSS-фреймворки, подходящие для вашего проекта.
Делитесь этим со своими коллегами, друзьями и в социальных сетях, насколько это возможно, с указанием авторства. Потому что делиться заботой… !! Правильно? 😇
Мы уверены, что, просмотрев этот список из лучших CSS-фреймворков 2021 , вы сможете выбрать подходящий в соответствии с вашими требованиями.
ИСТОЧНИКИ:
лучших CSS-фреймворков на будущее в 2021 году
В сегодняшней веб-экосистеме веб-сайты или инструменты играют важную роль, а их уровень представления обеспечивается с помощью CSS (каскадных таблиц стилей).Интересный веб-сайт неизбежно может привлечь больше клиентов или зрителей, которые вы можете использовать по-разному для повышения эффективности продукта. Веб-разработчики могут использовать одни из лучших фреймворков CSS для создания удобных и совместимых с браузером веб-сайтов и веб-страниц. Основное преимущество использования фреймворка CSS заключается в том, что он экономит время, поскольку вам не нужно начинать с нуля.
Веб-разработчики могут использовать одни из лучших фреймворков CSS для создания удобных и совместимых с браузером веб-сайтов и веб-страниц. Основное преимущество использования фреймворка CSS заключается в том, что он экономит время, поскольку вам не нужно начинать с нуля.
Зачем использовать CSS Framework?
Прежде чем мы начнем, важно понять, почему CSS-фреймворки являются неотъемлемой частью веб-разработки.Ниже приведены основные преимущества использования фреймворков CSS.
- Используя структуру CSS, мы можем улучшить наш процесс разработки, используя предопределенные классы и идентификаторы для форм, хлебных крошек, навигационной панели, кнопок и т. Д. Фреймворки
- CSS помогают создавать веб-сайты, совместимые с кроссбраузерностью, которые беспрепятственно отображаются во всех браузерах и версиях браузеров.
- Включив хорошую структуру CSS, вы можете повысить свою продуктивность и оптимизировать рабочий процесс разработки.
- Вы даже можете создавать чистые симметричные макеты.

Лучшие CSS-фреймворки на 2021 год
При наличии нескольких CSS-фреймворков бывает сложно найти хорошие CSS-фреймворки. Поэтому я составил этот список лучших CSS-фреймворков на 2021 год на основе рейтинга степени удовлетворенности, представленного в отчете State of CSS for 2020.
1. Попутный ветер CSS
Tailwind CSS — это CSS-фреймворк на основе служебных программ, который отличается от других лучших CSS-фреймворков, таких как Bulma, Bootstrap, где вы получаете предварительно разработанные компоненты, которые можно использовать в качестве основы для дальнейшей разработки.Он не поставляется с предопределенным шаблоном, но позволяет быстро включить ваш уникальный стиль.
Преимущества Tailwind CSS Framework
- Он работает на более низком уровне, предоставляя разработчику набор вспомогательных классов CSS.
- Он не является категоричным и дает возможность создавать уникальный дизайн. Точная документация
- Tailwind CSS для отдельных классов помогает пользователям быстро понять их в соответствии с их требованиями.

- Парадигма проектирования «сначала полезность» дает большую свободу, и можно создавать сложные проекты, используя основные инженерные сети здания.
- Tailwind имеет меньшую когнитивную нагрузку, поскольку он разработан с учетом удобства компонентов и поощряет разбиение на более мелкие повторно используемые компоненты.
- Вы можете использовать библиотеки, такие как Purge CSS, чтобы значительно уменьшить размер сборки CSS с помощью Tailwind CSS. Синтаксис
- Tailwind является фундаментальным и, таким образом, дает разработчику невероятную скорость разработки.Вам не нужно постоянно переключаться между кодом CSS и HTML, что сокращает количество переключений контекста и значительно увеличивает скорость разработки. Например, для использования «display: flex» в вашем дизайне вам просто нужно добавить «flex» в свой класс в элементе HTML.
Недостатки Tailwind CSS Framework
У CSS-фреймворка Tailwind тоже есть некоторые недостатки.
- Удобочитаемость может быть проблемой для некоторых разработчиков, так как для стилизации может быть предусмотрено очень много классов.
- Трудно добиться сложной анимации с помощью одного попутного ветра.
- Tailwind CSS требует сложного обучения и не предназначен для начинающих разработчиков.
Кто использует Tailwind CSS Framework?
Такие компании, как BlaBlaCar, OnlineDoctor, Hubblr, Superchat, используют Tailwind CSS в своем техническом стеке.
2. Загрузочный файл
Bootstrap считается одним из лучших фреймворков CSS из-за его адаптивного дизайна.Он был разработан Twitter и выпущен в 2011 году. Все HTML, SASS и Javascript настроены в среде Bootstrap. Для мобильных устройств нет необходимости в отдельном макете для мобильного просмотра — добавьте необходимые классы, и веб-сайт будет подстраиваться под размер области просмотра в зависимости от устройства.
Большинство веб-разработчиков выбирают их для интерфейсных фреймворков. В общем, Bootstrap в первую очередь отвечает за популярность CSS как альтернативы фреймворку для веб-разработки.
В общем, Bootstrap в первую очередь отвечает за популярность CSS как альтернативы фреймворку для веб-разработки.
Преимущества Bootstrap CSS Framework
- Это 100% адаптивный фреймворк, и отзывчивость является решающим фактором, из-за которого люди предпочитают Bootstrap его конкуренту. Код
- Bootstrap использует два самых популярных препроцессора LESS и SASS.
- Он использует медиа-запросы, чтобы код работал на любом устройстве, будь то мобильное или веб-приложение.
- Bootstrap — одна из наиболее хорошо задокументированных сред, имеющая большое сообщество разработчиков.
- Он имеет широко распространенную сеточную систему на основе flexbox и предоставляет повторно используемые компоненты, такие как таблицы, панели навигации, раскрывающиеся списки и т. Д.
- Это экономит много времени и является хорошим фреймворком с точки зрения использования и популярности. У него неглубокая кривая обучения.
- Разработчики, использующие Bootstrap, редко сталкиваются с проблемами совместимости браузера из-за его хорошо поддерживаемой и хорошо протестированной кодовой базы.

- Он полон функций и имеет несколько плагинов JavaScript и jQuery.
Чтение: 10 способов избежать проблем кроссбраузерной совместимости
Недостатки Bootstrap CSS Framework
Имея огромное количество преимуществ, у Bootstrap есть и некоторые недостатки.
- Размер сборки проектов CSS велик из-за того, что в Bootstrap загружается так много модулей. Вы не можете выбрать конкретные компоненты, которые вам нужны; вам нужно настроить кодовую базу на свой страх и риск, чтобы уменьшить ее.
- Сайты или внешние интерфейсы, созданные с помощью Bootstrap, выглядят очень похоже, а расширяемость в Bootstrap не так хороша.
Кто использует CSS-фреймворк Bootstrap?
Такие компании, как Twitter, Udemy, Linkedin, Spotify, Lyft, используют Bootstrap.
3. Чистый CSS
Pure CSS считается одним из лучших фреймворков CSS. Чистый CSS построен на Normalize.css и разработан Yahoo. Он состоит из набора небольших адаптивных модулей CSS, которые вы можете использовать в каждом веб-проекте. Можно быстро создавать интуитивно понятные, быстрые и визуально привлекательные веб-сайты.
Он состоит из набора небольших адаптивных модулей CSS, которые вы можете использовать в каждом веб-проекте. Можно быстро создавать интуитивно понятные, быстрые и визуально привлекательные веб-сайты.
Преимущества чистого CSS Framework
- Это минималистичный фреймворк, использующий Normalize.css в качестве основы и созданный с учетом дизайна, ориентированного на мобильные устройства.Он очень отзывчивый прямо из коробки.
- Его можно настраивать, так как он дает свободу перезаписывать существующие правила проектирования и, следовательно, является менее самоуверенным.
- Он требует минимального объема памяти и еще больше сокращается, если разработчик решает использовать подмножество доступных модулей в чистом CSS.
- В Pure CSS нет готового плагина Javascript.
Недостатки Pure CSS Framework
У этого фреймворка есть некоторые недостатки.
- Нет значительного сообщества разработчиков Pure CSS.

- На чистом CSS доступно ограниченное количество шаблонов дизайна.
Кто использует фреймворк на чистом CSS?
Такие компании, как Flickr.com, Synology.com, Wizters, используют структуру Pure CSS.
4. Bulma CSS
Bulma — еще один лучший CSS-фреймворк на основе flexbox. Это 100% отзывчивая библиотека CSS с открытым исходным кодом, которая включает в себя множество предопределенных компонентов.Bulma использует систему, известную как плитки, для построения сеток, что делает страницу гладкой и гладкой. Он имеет легкую структуру, которая позволяет вам импортировать только те элементы, которые вы хотите использовать в своем современном веб-дизайне.
Преимущества Bulma CSS Framework
- Он основан на модульном подходе к дизайну и обладает широкими возможностями настройки. Он имеет предопределенные адаптивные шаблоны, которые помогают разработчику больше сосредоточиться на контенте, чем на уровне представления.
 Он поставляется со многими компонентами, такими как раскрывающиеся меню, панели навигации, панели, таблицы и т. Д.
Он поставляется со многими компонентами, такими как раскрывающиеся меню, панели навигации, панели, таблицы и т. Д. - Синтаксис Bulma довольно прост и удобен в использовании.
- Bulma — это только CSS, т.е. единственный вывод — это один файл CSS (bulma.css), и он очень хорошо документирован.
- Это среда, не зависящая от среды, и находится на вершине логического уровня.
Недостатки Bulma CSS Framework
Фреймворк Bulma имеет ряд недостатков.
- Он работает немного медленно в веб-браузере IE.
- У него нет огромного сообщества разработчиков.
Кто использует Bulma CSS Framework?
Такие компании, как Django, Tipoff, Rubrik, используют Bulma.
5. Фундамент CSS
Foundation — еще один один из лучших фреймворков CSS. Это сложная внешняя CSS-структура, которая включает HTML, CSS, SASS и Javascript. Foundation разработан с ориентацией на мобильные устройства и отличается высокой гибкостью, лучше всего подходит для крупных веб-приложений, которым требуется хост для разработки.
Преимущества Foundation CSS Framework
- Он состоит из динамических инструментов для решения практически всех типов интерфейсных задач.
- Легкий для понимания и читаемый код.
- Foundation CSS поможет вам разработать адаптивный дизайн электронной почты для пользователей, включая более ранние версии Microsoft Outlook.
- Foundation легко интегрируется с библиотекой ZURB Motion UI, позволяя пользователям создавать переходы и анимацию с предопределенными эффектами.
- Foundation имеет легкие и масштабируемые компоненты, которые имеют минимальный стиль и могут быть легко настроены.
Недостатки Foundation CSS Framework
Есть и недостатки Foundation framework.
- Он имеет несколько функций и по своей сути сложнее других фреймворков. Хотя он предлагает достаточную гибкость при создании шаблонов внешнего интерфейса, вы должны сначала хорошо понять, как он работает.

- Не так много поддержки веб-сайтов QA и исправления ошибок. Функции
- Foundation зависят от Javascript, поэтому он не подходит для проектов React и Angular.
Кто использует Foundation CSS Framework?
таких компаний, как Accenture, Nubank, LaunchDarkly и т. Д.используйте фреймворк Foundation.
Также читайте: Подход, основанный только на мобильных приложениях, снижает продажи на 10%
6. Скелет CSS
Skeleton — это сверхлегкий или шаблонный CSS-фреймворк, предназначенный для разработки адаптивных и удобных для мобильных устройств веб-сайтов. Skeleton включает в себя все стандартные компоненты для адаптивного веб-дизайна, такие как сетка, за исключением своего небольшого размера. Скелет разбивает всю веб-страницу на несколько сеток по 12 столбцов.Skeleton — это хорошая структура CSS, которая лучше всего подходит для небольших веб-сайтов и одностраничных веб-приложений.
Скелет разбивает всю веб-страницу на несколько сеток по 12 столбцов.Skeleton — это хорошая структура CSS, которая лучше всего подходит для небольших веб-сайтов и одностраничных веб-приложений.
Преимущества каркаса CSS Framework
- Он очень легкий, содержит около 400 строк кода.
- Он ориентирован на мобильные устройства и имеет дизайн, который можно использовать в качестве отправной точки, а не в качестве полноценной платформы.
- Он стилизует только несколько элементов HTML и включает поддержку Grid. Его следует использовать в небольших проектах, где отсутствует полезность обширного фреймворка.
- Благодаря сверхмалой занимаемой площади он быстрый.
Недостатки каркаса CSS Framework
Skeleton следует рассматривать только для использования в небольших проектах; Что касается функциональности продвинутого уровня, со стороны разработчика потребуются огромные усилия, чтобы использовать Skeleton как единственную библиотеку CSS в проекте.
Кто использует каркас CSS Framework?
Такие компании, как Steelkiwi Inc., Spirit Pixels, используют Skeleton в своем техническом стеке.
7. Материализовать CSS
Materialize CSS также входит в категорию лучших фреймворков CSS. Это библиотека компонентов пользовательского интерфейса CSS, разработанная Google с использованием CSS, Javascript и HTML. Он также известен как материальный дизайн. В нем есть несколько интерактивных компонентов, которые помогают ускорить разработку и обеспечить удобство использования. Анимация предлагает пользователям визуальный ввод и делает работу группы разработчиков более управляемой.
Преимущества материализации CSS Framework
- Он быстро реагирует на запросы и занимает мало места.
- Это бесплатное использование, и для правильной работы требуется библиотека jQuery Javascript.
- Легко расширяется; легче написать новые правила, чем перезаписать существующие.
 Он плоский и минималистичный по дизайну.
Он плоский и минималистичный по дизайну. - Великолепная простота использования, так как благодаря великолепной документации любой, кто имеет базовые знания HTML и CSS, может начать работу с этой структурой в кратчайшие сроки.
- Он совместим с несколькими браузерами и может использоваться для создания компонентов многократного использования.
- Material — единственный язык дизайна (на котором основан Materialize), который добавляет движения и глубины элементам.В материальном дизайне все должно иметь определенную глубину по оси Z, которая определяет, насколько высоко или близко к странице находится элемент.
- Materialize CSS удобен для мобильных устройств и помогает создавать прогрессивные веб-приложения.
Недостатки материализации CSS Framework
Единственным недостатком Materialize CSS является то, что вам необходимо иметь базовые знания HTML, Javascript и CSS, чтобы эффективно его использовать.
Кто использует фреймворк Materialize CSS?
Компании, использующие Materialize CSS, являются профессионалами. com, guru99.com, GameRaven и т. д.
com, guru99.com, GameRaven и т. д.
8. Тахионы
Tachyons считается одним из лучших фреймворков CSS. Это легкий, отзывчивый набор инструментов CSS (сначала служебные программы), который, как утверждается, «создан для проектирования». Название «Тахионы» означает «гипотетическая частица, которая движется быстрее света. Эта библиотека наверняка заставит разработчика подумать о ней как о хорошем варианте для молниеносного выполнения.
Преимущества Tachyons CSS Framework
- Он использует подход, ориентированный на мобильные устройства, и по умолчанию заставляет разработчика думать о мобильных устройствах.
- Он очень легкий, так как его уменьшенная версия весит менее 14 КБ и хорошо документирована.
- Система дизайна тахионов проста для понимания и начала работы, поскольку она хранит весь свой код в одном файле HTML и в отдельных служебных классах.
- Отлично подходит для создания прототипов, так как может придать сайту фантастический вид с минимальными дизайнерскими усилиями.

- Будучи фреймворком, который следует подходу CSS в первую очередь утилит, классам / дизайну присуща возможность многократного использования.
- Tachyons дают вам непредвзятый дизайн, который позволяет вам управлять более гибкими фреймворками без дополнительных настроек и конфигурирования. Все необходимые настройки можно выполнить, просто изменив сами классы HTML. И он следует очень детальному подходу к определению дизайна.
Недостатки Tachyons CSS Framework
Один из недостатков, с которым может столкнуться разработчик, — это запоминание имен классов для работы с подходом проектирования Utility first.
Кто использует фреймворк Tachyons CSS?
Компании, такие как Everlane, CrewFire, Agema, Company Stack, используют тахионы.
9. Семантический UI
Semantic UI — еще один хороший фреймворк CSS, выпущенный в 2013 году Джеком Лукичем. Он содержит предварительно созданные семантические компоненты, которые очень полезны для создания красивого и отзывчивого макета с использованием понятного человеку синтаксиса HTML.
Преимущества Semantic UI Framework
- Это современный фреймворк для интерфейсной разработки на базе LESS и jQuery.Он имеет гладкий, тонкий и плоский дизайн, который обеспечивает легкий пользовательский интерфейс.
- Его основная цель — создать язык для совместного использования пользовательского интерфейса, и они делают это, используя интуитивно понятный и семантический язык для соглашений об именах и классов.
- Легко начать благодаря своей семантической природе; новички могут быстро понять названия классов и условных обозначений.
- Размер файла или сборки можно уменьшить, выбрав только необходимые компоненты из окончательной структуры проекта.
- Он имеет высокий уровень настройки и очень хорошо документирован.
- Он имеет невероятные готовые дизайны и современные шаблоны, которые удовлетворяют в основном всем общим требованиям, которые разработчик может предъявлять к дизайну внешнего интерфейса.
- Semantic имеет интеграцию с React, Angular, Meteor, Ember и многими другими фреймворками, чтобы помочь организовать уровень пользовательского интерфейса вместе с логикой приложения.
Недостатки Semantic UI Framework
У этого фреймворка есть некоторые недостатки.
- Многие из его функций зависят от JS, поэтому разработчик должен хорошо разбираться в JS для решения проблем.
- Если пользователь пытается использовать много компонентов из семантического пользовательского интерфейса, размер проекта может увеличиться, и проблемы совместимости могут закрасться.
Кто такая структура семантического пользовательского интерфейса?
Такие компании, как Snapchat, Accenture, RapidAPI, Kmong, используют семантический интерфейс.
10. УИКит
UIKit считается одним из лучших фреймворков CSS.Это легкая модульная интерфейсная среда с открытым исходным кодом для разработки быстрых и мощных веб-интерфейсов. Платформа UIKit проста в освоении и используется для создания пользовательских интерфейсов для веб-приложений на базе iOS и Android. Он включает в себя все необходимые элементы, такие как метки, кнопки, представления таблиц и т. Д. Доступно несколько готовых тем, и вы можете реализовать их, изменив соответствующий файл SASS или LESS.
Д. Доступно несколько готовых тем, и вы можете реализовать их, изменив соответствующий файл SASS или LESS.
Преимущества UIKit Framework
- Полный графический интерфейс — критический фактор, который заставляет разработчика выбирать UIKit
- Это исчерпывающий набор компонентов HTML, CSS и JS, которые просты в использовании, расширяются и настраиваются.
- Он имеет небольшую коллекцию отзывчивых компонентов, имеющих неконфликтное и последовательное соглашение об именах.
- Он разработан с использованием LESS, что делает его хорошо структурированным и легко обслуживаемым.
- В основном используется при разработке интерфейсов для приложений iOS.
- Он имеет модульную структуру и дает гибкость для повторного использования и доработки компонентов без нарушения общей эстетики веб-сайта или внешнего вида.
Недостатки UIKit Framework
У этого фреймворка есть несколько недостатков.
- У него небольшое сообщество разработчиков, а учебные ресурсы не очень доступны.
- Иногда бывает сложно работать из-за вложенных классов и модульной структуры.
Кто использует платформу UIKit?
Компании, такие как Crunchyroll, Dyn, Acquia, Digital Services, используют UIKit.
11. Грунтовка CSS
Primer — это CSS-фреймворк, созданный Github, теперь он с открытым исходным кодом и доступен для использования в своих проектах.Он использует цвет, типографику и интервалы последовательно и систематически. Наряду с отличными характеристиками и функциональностью, он также ясен и лаконичен. Поэтому он считается одним из хороших фреймворков CSS как среди разработчиков, так и среди разработчиков.
Преимущества Primer CSS Framework
- Это фреймворк, ориентированный на полезность и основанный на БЭМ.
- Он имеет значки Github, доступные в реализациях Ruby и Javascript.

- Системный подход, которого придерживается Primer, помогает гарантировать, что стили согласованы и совместимы друг с другом.
- Он имеет настраиваемую типографику, в которой параметры размера шрифта и высоты строки работают вместе, чтобы дать более согласованные и разумные числа.
- Наличие выразительных цветов и удобной шкалы интервалов.
- Различные пакеты, содержащие компоненты или группы стилей, распространяются через NPM
- Существуют абстрактные компоненты, которые помогают в многократном использовании и гибкости компонентов.
Недостатки Primer CSS Framework
У этого фреймворка от Github есть некоторые недостатки.
- Имеет поверхностное распространение в обществе.
- Из-за низкого уровня принятия сообщество разработчиков тоже невелико.
Кто использует Primer CSS Framework?
Компании, использующие Primer: MyStack, timelog и т. Д.
12. Дизайн муравьев
Ant Design считается одним из лучших фреймворков CSS. Он используется в библиотеках JavaScript и ReactJS. Поскольку структура Ant Design имеет 24 столбца, теперь вы можете настраивать видимые области.Благодаря различным значкам с заливкой и контуром, он удовлетворяет многим требованиям приложений.
Преимущества Ant Design Framework
- Это набор высококачественных компонентов React, язык дизайна пользовательского интерфейса корпоративного класса.
- Он имеет изящные компоненты пользовательского интерфейса из коробки, который основан на React Component.
- Основная причина использования дизайна Ant — его безупречный внешний вид корпоративного уровня.
- Обеспечивает большой набор компонентов.Например, низкоуровневые компоненты, которые обычно требуются почти в каждом дизайне внешнего интерфейса, уже присутствуют в библиотеке дизайна Ant.
- Последовательность обновлений, а antd.
 Обновление пакета редко приводит к нарушению функциональности.
Обновление пакета редко приводит к нарушению функциональности. - Имеет хорошую документацию и поддержку машинописного текста.
Недостатки Ant Design Framework
Ant Design имеет гораздо больше полезных компонентов, но главная проблема — доступность клавиатуры.
Кто использует Ant Design Framework?
Его используют такие компании, как QR Point, Binance, Evooq и другие.
13. Милиграмма CSS
Миллиграмм также относится к категории хороших фреймворков CSS. Это легкий CSS-фреймворк с обширным сообществом разработчиков. Миллиграмм — это потрясающе, так как вы можете начать проектирование интерфейсов с нуля, и он был создан для повышения эффективности и производительности. Однако, учитывая особенности, он очень гибкий; он поставляется с набором ресурсов для веб-разработки, чтобы удовлетворить ваши потребности.
Преимущества Miligram CSS Framework
- Несмотря на то, что он обладает мощными функциями для повышения эффективности, он имеет очень низкий вес — 2 КБ при сжатии.

- Миллиграмм не имеет стиля по умолчанию. При реализации ваших пользовательских стилей вам не нужно будет сбрасывать или изменять свойства, которые не соответствуют вашим потребностям.
- Легко освоить, поскольку он содержит исчерпывающую документацию, которая поможет вам начать работу.
Недостатки Miligram CSS Framework
Miligram не содержит заранее определенных шаблонов.
Кто использует фреймворк Miligram CSS?
Такие компании, как Tam Development, Gooroo, Calligraphr, используют фреймворк Miligram в своем техническом стеке.
Подведение итогов!
Выше я попытался дать подробный обзор лучших фреймворков CSS. Хотя все современные CSS-фреймворки обеспечивают сильную поддержку кроссбраузерной совместимости, разработчику всегда необходимо тестировать работу внешнего интерфейса и запускать различные тесты, чтобы убедиться в отсутствии проблем кроссбраузерной совместимости.LambdaTest может быть очень полезен при тестировании реализации фреймворка CSS. Вы можете протестировать свой проект в более чем 2000 комбинациях браузеров и операционных систем.
Вы можете протестировать свой проект в более чем 2000 комбинациях браузеров и операционных систем.
Вы также можете выполнить адаптивное тестирование своего проекта после внедрения CSS, чтобы оптимизировать процесс разработки. LT Browser поможет вам проводить тесты на отзывчивость веб-сайтов в более чем 50 встроенных окнах просмотра мобильных устройств, планшетов, настольных компьютеров и ноутбуков.
СКАЧАТЬ LT BROWSER
Сообщите нам, что вы думаете об этой статье, и мы будем рады обсудить любые дополнительные вопросы, которые могут у вас возникнуть по поводу содержания выше.Не стесняйтесь оставлять свои комментарии ниже.
Антарикш Гоял
Выпускник BTech в области компьютерных наук, в настоящее время работает старшим разработчиком программного обеспечения в ведущей индийской компании Ecom. Он любит изучать новые тенденции в технологиях и делиться своими взглядами на них.
- Главная
- >
- Блог
- >
- Лучшие CSS-фреймворки на будущее в 2021 году
27+ CSS-стилей границ и примеров анимации — Bashooka
Главная / Кодирование / 27+ примеров стилей границы и анимации CSSАнри —
С помощью более сложных CSS вы можете значительно улучшить пользовательский интерфейс своего веб-сайта. Свойства границы CSS — это мощный инструмент, который позволяет придать вашей границе уникальный, индивидуальный стиль. Итак, в этом посте мы собрали несколько примеров различных стилей границ CSS и анимации для вдохновения.
Неограниченное количество загрузок: 600 000+ HTML5 шаблонов и дизайнерских ресурсов Объявление Скачать сейчасСложенные радужные карты
Красочная черная дыра
Анимация значков с пунктирной рамкой
Полноэкранная винтажная рамка с несколькими границами
Необычная анимированная радужная рамка
Анимированная граница на чистом CSS3
Анимированная граница градиента CSS
CSS Границы переходов
Граница угловая
Граница-градиентный миксин
CSS Градиент с закругленными краями
Отскок при наведении
Индикаторы пограничной нагрузки
границы-анимация-CSS
[PURE CSS] анимация границы без SVG
CSS clip-path граница
18 простых стилей для горизонтальных правил (hr CSS Design)
Необычная граница с использованием изображения рамки и SVG
Зигзагообразная граница на чистом CSS
Текст в рамке
Техника однолинейной границы и радиуса
Диагональная пуговица со снятой полосой, одинарная рамка
радиус границы
Как получить подчеркнутое подчеркивание, которое будет охватывать несколько строк?
Модная пуговица с окантовкой
Градиент границы в чистом CSS
Градиент с оберткой
Отличная анимация кнопок
Необычный слайдер
Строка CSS за текстом заголовка
Холст для анимации границы элемента
Истинные точечные границы с использованием svg и border-image
граница css15 лучших CSS-фреймворков для разработчиков в 2020 году
Веб-разработчики тратили много времени на создание красивого CSS. Благодаря фреймворкам CSS теперь у нас есть лучший, более быстрый и эффективный способ создания адаптивных веб-сайтов и веб-приложений.
Благодаря фреймворкам CSS теперь у нас есть лучший, более быстрый и эффективный способ создания адаптивных веб-сайтов и веб-приложений.
Вы все еще ищете лучший фреймворк CSS? Вы хотите знать, какой фреймворк вам следует попробовать? В этой статье мы собрали 15 лучших CSS-фреймворков 2020 года для вашего вдохновения.
Как работают CSS-фреймворки?
CSS framework дает веб-разработчикам базовую структуру, которая включает сетку, интерактивные шаблоны пользовательского интерфейса, веб-типографику, всплывающие подсказки, кнопки, элементы форм, значки.Эта структура помогает веб-разработчикам быстро и эффективно приступить к разработке веб-сайта или веб-приложений.
Это означает, что разработчики могут освободиться от необходимости начинать все с нуля. CSS-фреймворк создаст для них прочную основу. Кроме того, разработчики могут повторно использовать код во всех проектах, над которыми они работают.
Зачем интерфейсному разработчику CSS-фреймворк?
У CSS-фреймворков есть свои недостатки. Так что нужно понимать, нужен он вам или нет.Вот несколько веских аргументов в пользу использования фреймворков:
Так что нужно понимать, нужен он вам или нет.Вот несколько веских аргументов в пользу использования фреймворков:
- Для более быстрого создания веб-сайта / веб-приложения
Вы можете сэкономить время, имея прочную основу, на которую можно положиться. Фреймворки CSS предоставляют веб-разработчикам то, что они могут использовать и настраивать (при необходимости).
А для тех, у кого ограниченные навыки программирования, использование фреймворка CSS — единственный способ создать надежный продукт.
- Для проверки гипотезы проекта
Вы можете создать решение и протестировать его со своими пользователями.Гораздо быстрее и проще создать прототип или каркас с фреймворком, чем делать это с нуля.
PS : Дизайнеры также могут создавать прототипы / каркасы, используя инструмент быстрого прототипирования.
- Вы можете найти CSS-фреймворк под свои нужды
Есть много отличных фреймворков, из которых вы можете выбрать. Иногда люди отказываются от использования CSS-фреймворка, потому что не могут найти подходящий вариант. Если вам сложно найти фреймворк для ваших конкретных нужд, вам следует проверить наш список из 15 фреймворков CSS.
Иногда люди отказываются от использования CSS-фреймворка, потому что не могут найти подходящий вариант. Если вам сложно найти фреймворк для ваших конкретных нужд, вам следует проверить наш список из 15 фреймворков CSS.
Какие CSS-фреймворки самые лучшие?
Здесь мы собрали 15 лучших CSS-фреймворков. Мы надеемся, что они вам понравятся, а главное, вы найдете лучший для себя.
1. Bootstrap — наиболее широко используемый бесплатный фреймворк CSS с открытым исходным кодом.
Bootstrap — один из самых популярных фреймворков CSS. Текущая версия этой платформы — Bootstrap 4, выпущенная в 2018 году. В этом выпуске были представлены многие важные функции, такие как новые цветовые схемы, новые модификаторы, новые служебные классы и т. Д.
Кроме того, версия 4 Bootstrap построена с использованием SASS, а это означает, что Bootstrap теперь поддерживается как LESS, так и SASS.
Как Bootstrap может помочь веб-разработчикам в создании служебной инфраструктуры?
1) Мощный адаптивный дизайн
Bootstrap обеспечивает адаптивный дизайн с использованием своей сеточной системы. Его легко использовать, и вы можете быстро создать адаптивную сетку, которая будет хорошо работать во всех браузерах. Ваш дизайн будет отлично смотреться на всех экранах и разрешениях.
Его легко использовать, и вы можете быстро создать адаптивную сетку, которая будет хорошо работать во всех браузерах. Ваш дизайн будет отлично смотреться на всех экранах и разрешениях.
2) Встроенные библиотеки ресурсов
Bootstrap предоставляет большие библиотеки для интерфейсных разработчиков, например макеты веб-сайтов, шаблоны веб-сайтов, темы Bootstrap, панели администратора и огромную коллекцию компонентов пользовательского интерфейса.
Компоненты включают кнопки, формы, карточки, индикаторы выполнения, предупреждения. Это предварительно созданные компоненты, которые могут сэкономить разработчикам продуктов много времени.
3) Низкая кривая обучения
Фреймворк Bootstrap хорош для новичков в сети.Используя этот инструмент, вы можете присоединиться к области фронтенд-разработки. Существует множество полезной документации и руководств, на которые вы можете положиться, когда у вас возникнут вопросы.
4) Быстрое создание прототипов
Использование готовых к использованию компонентов — один из самых быстрых способов имитации или прототипирования решения. Благодаря переменным и миксинам, адаптивной системе сеток, богатым компонентам и многим другим мощным инструментам вы можете легко создавать прототипы.
Благодаря переменным и миксинам, адаптивной системе сеток, богатым компонентам и многим другим мощным инструментам вы можете легко создавать прототипы.
Дополнительные возможности Bootstrap :
- Использует Flexbox
- Хорошая документация
- Включает компоненты HTML и JavaScript
2.Foundation — самый продвинутый в мире адаптивный интерфейсный фреймворк.
Foundation и Bootstrap являются широко используемыми CSS-фреймворками. Но Foundation — это гораздо более сложный фреймворк. Он очень гибкий и легко настраиваемый.
Это полезный инструмент для создания адаптивных веб-сайтов и веб-приложений, особенно для предприятий. Facebook, eBay, Mozilla, Adobe, HP, Cisco и Disney используют Foundation в своих продуктах.
Что делает Foundation отличным фреймворком CSS?
1) Создание адаптивного дизайна
Подобно Bootstrap, Foundation также является очень гибкой интерфейсной структурой, которая помогает веб-разработчикам создавать адаптивные веб-сайты, приложения и электронные письма, которые отлично смотрятся на любом устройстве.
2) Мощный фреймворк электронной почты
Помимо веб-сайтов и приложений, Foundation также можно использовать для создания великолепных адаптивных электронных писем в формате HTML. Вы можете создавать электронные письма в формате HTML, используя Foundation для электронных писем . Нет необходимости использовать сложную разметку таблиц или другие вещи. Это отличный помощник для компаний, занимающихся почтовым маркетингом.
3) Поддержка обучения онлайн-семинарам
Foundation может быть большим подспорьем, если вы знаете, как его использовать, но достичь в нем продвинутого уровня может быть сложно.Вот почему Zurb (компания, которая разработала Foundation) открыла онлайн-семинар по обучению и профессиональному консультированию, чтобы научить вас и вашу команду ценным навыкам. Но обучение платное.
4) Простота настройки
Foundation намного гибче, чем Bootstrap. Интерфейсный разработчик имеет полный контроль над пользовательскими интерфейсами. Однако из-за этого новичкам может быть сложно начать с Foundation.
Дополнительные возможности Foundation:
- Вертикальный макет временной шкалы
- Адаптивные HTML-шаблоны и компоненты пользовательского интерфейса
- Полезные инструменты, которые могут решить многие проблемы внешнего интерфейса
3.Pure — Облегченный фреймворк CSS
Pure — это легкий и отзывчивый фреймворк CSS, созданный Yahoo в 2014 году. Он построен с использованием Normalize.css и помогает создавать адаптивные макеты с использованием его сеток и меню. Pure по умолчанию адаптивен и, в отличие от Bootstrap, не позволяет создавать фиксированные макеты.
Дополнительные возможности Skeleton:
- Создан для мобильных устройств
- Легко освоить
4. Bulma — бесплатная CSS-структура с открытым исходным кодом на основе Flexbox
Bulma является бесплатной и открытой -source фреймворк CSS на основе модели макета Flexbox. Это легкий, отзывчивый, чистый CSS и ориентированный на мобильные устройства.
Это легкий, отзывчивый, чистый CSS и ориентированный на мобильные устройства.
Все эти функции сделали Bulma одним из самых популярных фреймворков CSS наряду с Bootstrap и Foundation. У Bulma более 150 000 пользователей, больше, чем у Фонда.
1) Читаемые и мемориальные имена классов
Bulma предоставляет разработчикам читаемые имена классов CSS и готовые компоненты для создания мобильных интерфейсов. Распознать и запомнить имена классов CSS невероятно легко, потому что все они имеют логические имена.
2) Чистый CSS, без JavaScript
Bulma, созданная на чистом CSS. Всякий раз, когда вы используете фреймворк, вам нужен только один файл .css, и никаких .js не требуется. Кроме того, разработчики могут легко добавить индивидуальный внешний вид для всех компонентов с помощью классов-модификаторов и переменных.
3) Сообщество
У Булмы большая община. Их фанаты могут общаться друг с другом, задавать вопросы и получать ответы.
4) Легко учиться
Низкая кривая обучения — еще одно преимущество Bulma.Это отличный фреймворк для новичков.
Дополнительные возможности Bulma:
5. Семантический пользовательский интерфейс — среда разработки, использующая удобный для человека HTML
Семантический пользовательский интерфейс — это гибкая интерфейсная среда, использующая понятный человеку HTML. Вы можете создавать красивые, отзывчивые макеты с более чем 3000 тематических переменных и 50+ компонентами пользовательского интерфейса.
Он также интегрирован со многими сторонними библиотеками, включая React, Angular, Meteor, Ember и многими другими фреймворками. Все это помогает организовать слой пользовательского интерфейса вместе с логикой приложения.
1) Дружественные имена классов
Самым значительным преимуществом семантического пользовательского интерфейса является его «удобный для человека HTML». Это означает, что вы можете писать код на естественном языке. Несмотря на некоторую кривую обучения, имена классов очень удобочитаемы и понятны.
Это означает, что вы можете писать код на естественном языке. Несмотря на некоторую кривую обучения, имена классов очень удобочитаемы и понятны.
2) Красивые макеты
Семантический интерфейс имеет 3000+ тематических переменных, и все они столь же отзывчивы. По сравнению с Bootstrap 4 все макеты, созданные в Semantic, по умолчанию более красивы.
Дополнительные возможности семантического пользовательского интерфейса:
Краткий HTML
Интуитивно понятный Javascript
6.Комплект пользовательского интерфейса — легкий и модульный интерфейсный фреймворк для создания быстрых и мощных веб-интерфейсов.
UI Kit — это облегченный фреймворк для дизайна CSS и веб-интерфейса, который предлагает почти все функции других фреймворков.
Вы можете создавать простые, понятные и модульные веб-интерфейсы с набором значков SVG, множеством компонентов, быстродействием, унифицированными стилями и параметрами настройки. Кроме того, вы также можете создавать сложные макеты на основе Flexbox с помощью UI Kit, используя простой HTML.
Кроме того, вы также можете создавать сложные макеты на основе Flexbox с помощью UI Kit, используя простой HTML.
Что отличает наборы пользовательского интерфейса от других фреймворков CSS?
1) Минимализм
Наборы пользовательского интерфейса могут помочь веб-разработчикам создавать понятные и современные интерфейсы.Он предлагает мощные функции, но когда дело доходит до дизайна, он становится очень чистым.
2) Полезные компоненты пользовательского интерфейса
Наборы пользовательского интерфейса содержат предварительно созданные компоненты, такие как Accordion, Alert, Drop, Iconnav, анимацию, отступы и т. Д. Каждый компонент показывает схему использования, параметры и методы компонентов.
Другие особенности наборов пользовательского интерфейса:
7. Материализовать CSS — современный адаптивный интерфейсный фреймворк на основе Material Design.
Материализовать CSS — адаптивный интерфейсный фреймворк, созданный Google в 2014 году. Это правильное решение для всех, кто хочет создавать веб-сайты или веб-приложения для Android, поскольку оно поставляется с готовыми к использованию классами и компонентами. Вы можете быстро приступить к работе с его стартовыми шаблонами.
Это правильное решение для всех, кто хочет создавать веб-сайты или веб-приложения для Android, поскольку оно поставляется с готовыми к использованию классами и компонентами. Вы можете быстро приступить к работе с его стартовыми шаблонами.
Есть две причины, по которым вы можете захотеть использовать Materialize в качестве одного из языков дизайна.
1) Вы любите материальный дизайн
Все мы знаем, что материальный дизайн является важным компонентом продуктов Google. По этой причине Materialise CSS стал одним из самых популярных языков дизайна.
Итак, если вы новичок или интересуетесь материальным дизайном, Materialise CSS — это то, что вы не должны пропустить.
2) Вы знаете, как работает Bootstrap
Materialize CSS использует формат сетки из 12 столбцов Bootstrap, поэтому вы можете быстро создавать адаптивные макеты страниц. Вы начнете работать еще быстрее, имея базовые знания о проекте Bootstrap.
Дополнительные возможности Materialise CSS:
Мобильные меню
Совместимость с Sass
8.Миллиграмма — минималистичный фреймворк CSS
Миллиграмм — один из самых легких фреймворков CSS, который может помочь вам создавать быстрые и чистые веб-сайты. Вес решения — 2 КБ (в сжатом виде).
Но, несмотря на небольшой размер, Milligram поставляется с полным набором инструментов для веб-разработки. Разработчики также могут использовать все функции, предлагаемые спецификацией CSS3, с Milligram. Они могут добавить миллиграмму больше мощности и сделать его одним из трех лучших доступных фреймворков.
Дополнительные возможности Milligram :
На основе сетки Flexbox
Темы супер дизайна
9.Skeleton — мертвенно простой и отзывчивый шаблон
Skeleton — это минимально адаптивный CSS-фреймворк, содержащий всего 400 строк исходного кода. Несмотря на относительно небольшой размер, он предлагает множество опций (сетки, типографика, кнопки, формы, списки, таблицы, код и т. Д.), Которые позволяют создавать сложные веб-сайты.
Несмотря на относительно небольшой размер, он предлагает множество опций (сетки, типографика, кнопки, формы, списки, таблицы, код и т. Д.), Которые позволяют создавать сложные веб-сайты.
Когда лучше всего использовать каркас Skeleton?
Если вы занимаетесь небольшим проектом или у вас нет необходимости использовать все возможности более крупных фреймворков, то Skeleton — ваш лучший выбор.Skeleton содержит ограниченное количество стандартных HTML-элементов, но этого достаточно для начала.
Дополнительные возможности Skeleton:
10. Tailwind CSS — CSS-фреймворк, ориентированный на служебные программы
Tailwind CSS — это низкоуровневый CSS-фреймворк с широкими возможностями настройки. В отличие от Bootstrap, который создает пользовательские интерфейсы общего вида, Tailwind позволяет настраивать дизайн и создавать уникальный внешний вид.
Как Tailwind может помочь вам быстро создавать нестандартные конструкции?
1) Простота настройки
Tailwind написан на PostCSS и настроен на JavaScript. У вас будет полный контроль над реальным языком программирования, который может настраивать внешний вид вашего пользовательского интерфейса — поиграйте с цветами, размерами границ, весами шрифтов, утилитами интервалов, точками останова, тенями и другими элементами и свойствами.
У вас будет полный контроль над реальным языком программирования, который может настраивать внешний вид вашего пользовательского интерфейса — поиграйте с цветами, размерами границ, весами шрифтов, утилитами интервалов, точками останова, тенями и другими элементами и свойствами.
Например, если вы хотите создать кнопки с помощью Tailwind, вот как они будут выглядеть:
Pill:
Outline:
3D:
2) Utility classes Вместо
Из предварительно стилизованных компонентов пользовательского интерфейса Tailwind фокусируется на служебных классах, которые позволяют создавать истинное ощущение настраиваемых веб-сайтов.Такие веб-сайты передают ваш уникальный внешний вид.
Но Thildwindis будет сложно использовать, если у вас нет опыта работы с служебными классами и ничего не известно об атомарном CSS.
Дополнительные возможности Thildwind:
- Удобство для компонентов
- Поставляется с адаптивными параметрами
11.
 Spectre — легкий, отзывчивый и современный CSS-фреймворк
Spectre — легкий, отзывчивый и современный CSS-фреймворкSpectre.css — отличный фреймворк, который может помочь вам в этом более быстрая и расширяемая разработка с элегантно оформленными элементами, красивой типографикой и готовыми компонентами.
Кроме того, компоненты представляют собой чистый CSS, поэтому для их использования не требуется какой-либо язык JavaScript.
Дополнительные возможности Spectre:
- Макет на основе Flexbox
- Макет для мобильных устройств
- Изменен с помощью компилятора Sass и Scss
12. Base — адаптивный CSS-фреймворк
Base — это адаптивный CSS-фреймворк, который имеет легкий и минимальный код. Он простой, понятный, минималистичный, но мощный. Веб-разработчики и дизайнеры могут создавать адаптивные веб-сайты и веб-приложения на его прочной основе.
Кроме того, он ориентирован на мобильные устройства и отлично работает во всех современных браузерах, включая IE 10+.
Дополнительные функции на базе:
- Построен на основе новейшего Normalize.css
- Разделение на независимые модули
13. CSS Picnic — легкая и красивая библиотека
Picnic — еще одна легкая библиотека CSS с размером менее 10 КБ (в сжатом виде). Он предоставляет вам чистый CSS и интерактивные компоненты, включая сетку, формы, вкладки, всплывающие подсказки и предупреждения.Библиотека поможет вам создать отзывчивый веб-сайт и красивые веб-приложения.
Дополнительные возможности Panic CSS:
- Написано на Sass / SCSS
- Включает переменные и классы
- Красота HTML по умолчанию
14. Mustard UI — стартовый фреймворк CSS
Ищем фреймворк CSS для начинающих? Попробуйте Mustard UI. Это легкий CSS-фреймворк с открытым исходным кодом, специально разработанный для новичков. Вы можете начать с основных строительных блоков, потому что они разбиты на модули.
Он также предоставляет компоненты для создания внешнего интерфейса. Эти компоненты представляют собой сетки, кнопки, таблицы, формы и карточки на основе flexbox.
Дополнительные возможности Mustard UI:
- Менее 6 КБ при сжатии с помощью gzip
- Хорошо документировано
- Использует Open Sans в качестве шрифта по умолчанию
15. Dead Simple Grid — адаптивная микросхема сетки CSS
Dead Simple Grid — полезный инструмент, содержащий всего 250 байт кода CSS и всего два класса.Его нельзя рассматривать как законченный фреймворк CSS, но он удобен, когда веб-разработчики хотят использовать систему сеток.
Он также поддерживает все основные браузеры, начиная с IE 8, обеспечивая мобильную разметку с одним столбцом для старых браузеров.
Дополнительные возможности Dead Simple Grid:
- Плавные колонны с фиксированными желобами
- Поддерживает бесконечное вложение
- Построен с прогрессивным улучшением
- Мобильные концепции в первую очередь
Больше адаптивных фреймворков CSS для вас
Susy
Susy — это облегченный механизм компоновки сеток. Он разработан, чтобы упростить и уточнить адаптивные макеты сетки. Вы можете использовать Susy с float, flexbox, таблицами или любым другим методом CSS.
Он разработан, чтобы упростить и уточнить адаптивные макеты сетки. Вы можете использовать Susy с float, flexbox, таблицами или любым другим методом CSS.
Animate.css
Animate.css — отличный фреймворк, который позволяет добавлять анимацию CSS. К ним относятся bounce, flash, pulse, rubberBand, shake, swing, tada, wobble, jello, heartBeat, bounceIn и т. Д. Вы можете проверить 30 интересных примеров анимации CSS для вдохновения.
Paper CSS
Paper CSS — это НЕформальный фреймворк CSS.Он был построен с использованием LESS и развернут на одной странице index.html до того, как стать открытым исходным кодом.
NES.css
NES.css — это CSS-фреймворк в стиле NES (8-битный). Он предоставляет только компоненты, поэтому вам нужно будет определить свой собственный макет.
Tent CSS
Tent CSS — это простой и надежный CSS-фреймворк. Он предназначен для использования в качестве основы для создания веб-сайтов. Это чистый CSS, поэтому вы можете создавать веб-сайты без зависимостей от Javascript.
Simple Grid
Simple Grid — это облегченная CSS-сетка с 12 столбцами, которая поможет вам быстро создавать адаптивные веб-сайты.
FQA:
1. Является ли Bootstrap хорошим фреймворком (фреймворком CSS)?
Конечно, есть. Bootstrap — это широко используемые CSS-фреймворки. Если вас интересует Bootstrap, попробуйте Bootstrap 4. Он может помочь вам создавать веб-сайты и веб-приложения даже лучше и быстрее, чем Bootstrap 3.
2. Bootstrap лучше, чем чистый CSS?
Чистый CSS и Bootstrap имеют свои плюсы и минусы. Большинство веб-разработчиков используют оба. Согласно ответам на изучение Bootstrap и использование CSS , вот типичный способ, которым следуют разработчики:
- Изучите CSS
- Изучите Bootstrap
- Изучите код Bootstrap, вы изучите некоторые основы макета, и на самом деле есть много интересных трюков
- Напишите свой собственный CSS
3.Flexbox — это фреймворк?
Flexbox — это режим макета, а не фреймворк. В этой статье мы говорили о CSS3 Flexible Box или flexbox.
В этой статье мы говорили о CSS3 Flexible Box или flexbox.
4. Является ли HTML фреймворком?
HTML (язык гипертекстовой разметки) — это стандартный язык разметки для документов, предназначенных для отображения в веб-браузере. Это не каркас.
В конце
Мы надеемся, что вы захотите опробовать некоторые фреймворки, которыми мы поделились с вами сегодня. Мы пропустили какой-нибудь фреймворк? Не стесняйтесь, дайте нам знать!
5 лучших CSS-фреймворков для разработчиков и дизайнеров
Что такое CSS-фреймворки? По сути, фреймворк CSS состоит из нескольких таблиц стилей CSS, готовых для использования веб-разработчиками и дизайнерами.Таблицы стилей подготовлены для использования в стандартных функциях веб-дизайна: установка цветов, макета, шрифтов, навигационных панелей и т. Д. Как правило, таблицы стилей поддерживаются и расширяются другими технологиями создания сценариев, такими как SASS и JavaScript.
С фреймворком CSS у пользователя есть заполненная таблица стилей CSS, и им нужно только закодировать HTML с точными классами, структурой и идентификаторами для настройки веб-страницы. Фреймворк уже имеет встроенные классы для общих элементов веб-сайта — нижнего колонтитула, слайдера, панели навигации, гамбургер-меню, макетов на основе столбцов и т. Д.
Преимущества использования CSS-фреймворков- Разработчики и дизайнеры могут использовать CSS-фреймворки для реализации различных расширенных функций и визуальных элементов на веб-сайте — форм, различных кнопок, навигационных панелей, хлебных крошек и даже чистых симметричных макетов.
- CSS-фреймворки упрощают создание веб-сайтов, совместимых с несколькими браузерами и версиями браузеров. Это снижает вероятность появления ошибок во время кроссбраузерного тестирования.
- Поскольку в этих фреймворках есть готовые таблицы стилей, их использование позволяет быстрее и удобнее веб-разработку.
 Пользователям не нужно углубляться в код CSS для выполнения необходимых задач.
Пользователям не нужно углубляться в код CSS для выполнения необходимых задач. - Разработчики могут быстро создать удобный и визуально привлекательный пользовательский интерфейс, который можно изменять на протяжении всего проекта, не начиная с нуля.
Разработанный Джейкобом Торнтоном и Марком Отто в Twitter в качестве фреймворка для обеспечения согласованности внутренних инструментов, Bootstrap — это фреймворк с открытым исходным кодом, содержащий Шаблоны на основе CSS и JavaScript для компонентов интерфейса.
Bootstrap известен популяризацией адаптивного дизайна среди веб-разработчиков. Он продвигал теперь повсеместную концепцию mobile-first и предоставил необходимые инструменты для ее легкой реализации. Это было сделано за счет введения сетки — разделения экрана на столбцы (невидимые для глаза конечного пользователя).
С помощью Bootstrap разработчикам не нужно создавать отдельные проекты для настройки сайта для экранов меньшего размера. Им просто нужно включить необходимые классы Bootstrap, и дизайн саморегулируется.
Им просто нужно включить необходимые классы Bootstrap, и дизайн саморегулируется.
Почему выбирают Bootstrap?
- Massive Ecosystem: Среди интерфейсных фреймворков экосистема Bootstrap не имеет себе равных. Он предлагает прямо из коробки обширную библиотеку макетов, тем, элементов пользовательского интерфейса, панелей, модальных окон, кнопок, предупреждений, карточек и т. Д., Которые разработчики и дизайнеры могут выбирать и реализовывать. Кроме того, Bootstrap пользуется поддержкой лучшего в отрасли сообщества.
- Ускоренное прототипирование: При использовании Bootstrap дизайнеры могут просто написать свой HTML-код, включить соответствующие классы CSS и добиться отзывчивости веб-сайта.Им не нужно тратить время на настройку несовместимости браузера, позиционирование CSS и тому подобное.
- Twitter Support : неудивительно, что когда крупный коммерческий игрок поддерживает проект с открытым исходным кодом, пользователи могут быть уверены, что он здесь, чтобы остаться и вызывает большое доверие среди людей, знакомых с отраслью.
 Тот факт, что Bootstrap вырос из Twitter и поддерживается им, доказывает его эффективность.
Тот факт, что Bootstrap вырос из Twitter и поддерживается им, доказывает его эффективность. - Поддерживает SASS и LESS : Хотя большинство разработчиков не используют LESS, значительные проекты полагаются на него.Очевидно, что поддержка SASS также очень желательна. Не так много фреймворков CSS, кроме Bootstrap, поддерживают оба.
Официальная документация Tailwind CSS описывает его как «CSS-фреймворк, ориентированный на служебные программы», который поставляется с классами, предназначенными для создания пользовательских дизайнов пользовательского интерфейса непосредственно в пользовательской разметке. Удобно реализовать встроенный стиль для создания потрясающего пользовательского интерфейса без написания CSS.
Tailwind CSS, одна из самых популярных существующих утилитных библиотек CSS, предлагает значительные преимущества для веб-дизайна.Интересно, что Адам Уотан (создатель Tailwind) убедил мир, почему CSS на основе служебных программ превосходит семантический CSS. Но, в конце концов, достаточно разработчиков поверили ему настолько, что он начал использовать Tailwind, и теперь он используется достаточно часто, чтобы попасть в подобные списки.
Но, в конце концов, достаточно разработчиков поверили ему настолько, что он начал использовать Tailwind, и теперь он используется достаточно часто, чтобы попасть в подобные списки.
Почему выбирают Tailwind CSS?
- Широкие возможности настройки: Tailwind CSS поставляется с конфигурацией по умолчанию, но ее можно изменить с помощью tailwind.config.js файл. Это позволяет легко настраивать стили, темы, интервалы, палитры и т. Д. Используйте утилиты Tailwind, чтобы упростить управление проектами и разработать веб-сайт, который понравится клиентам.
- Переносит Часто используемый служебный шаблон: С Tailwind CSS пользователи могут избавиться от необходимости называть слишком много классов. Он поставляется с общими служебными шаблонами для удовлетворения стандартных требований: определение и организация классов, каскадные классы и т. Д. Проще говоря, создание пользовательских компонентов стало намного проще.Вместо жесткого кодирования просто используйте функцию theme () для получения значений из файлов конфигурации.

- PurgeCSS Оптимизация: PurgeCSS уменьшает размер файла, сканируя HTML-код и удаляя неиспользуемые классы. В сочетании с Tailwind CSS это особенно полезно. По мере расширения проекта увеличивается размер сопутствующих файлов CSS. Оптимизация с помощью PurgeCSS уменьшает и очищает размер файла CSS, делая его более управляемым, особенно перед развертыванием.
- Скорость отклика стала проще: По умолчанию Tailwind CSS использует подход, ориентированный на мобильные устройства.Процитируем веб-сайт: « Каждый служебный класс в Tailwind можно условно применять в разных точках останова, что упрощает создание сложных адаптивных интерфейсов, не покидая своего HTML. ”Служебные классы упрощают создание сложных адаптивных макетов, но позволяют использовать их в нескольких точках останова. Результат? Беспроблемная реализация адаптивного дизайна.
Не забудьте проверить адаптивный дизайн веб-сайта с помощью БЕСПЛАТНОЙ онлайн-проверки BrowserStack.
- Взаимодействие с сообществом без усилий : Активное сообщество Tailwind — отличное место, где пользователи могут получить ответы на свои вопросы, особенно при решении сложных проблем. Решайте связанные с CSS запросы и быстрее создавайте отличные веб-сайты.
Foundation называет себя «Самая продвинутая адаптивная интерфейсная среда в мире». Эта адаптивная интерфейсная среда предоставляет сетку, элементы пользовательского интерфейса HTML, SASS и CSS, шаблоны и код, который охватывает навигацию, кнопки, типографику, формы и т. Д.Он также включает дополнительные функции, предлагаемые расширениями JavaScript.
Ранее управляемый ZURB, Foundation — это проект с открытым исходным кодом, которым волонтеры руководят с 2019 года. Он также работает с использованием подхода, ориентированного на мобильные устройства, и особенно полезен для создания больших веб-приложений, требующих дизайн-хоста.
Почему выбирают фундамент?
- Большой набор инструментов: Foundation предлагает больше, чем требуется от CSS-фреймворка.
 Его обширный модульный набор инструментов помогает решать проблемы для большинства интерфейсных разработчиков.Например, он предлагает отдельные элементы фреймворка для веб-сайтов и электронной почты; каждый готов к работе в этих областях. Он также предоставляет интерфейс командной строки (CLI), удобный для разработчиков, работающих с такими сборщиками модулей, как Webpack.
Его обширный модульный набор инструментов помогает решать проблемы для большинства интерфейсных разработчиков.Например, он предлагает отдельные элементы фреймворка для веб-сайтов и электронной почты; каждый готов к работе в этих областях. Он также предоставляет интерфейс командной строки (CLI), удобный для разработчиков, работающих с такими сборщиками модулей, как Webpack. - Большая гибкость: Foundation создан, чтобы предложить интерфейсным разработчикам полный контроль над своими пользовательскими интерфейсами. Например, он не заставляет разработчиков использовать определенный стиль или язык. Все это делает его предпочтительным инструментом для гораздо более широкого круга разработчиков.
- Компоненты пользовательского интерфейса и не только: Помимо стандартных компонентов пользовательского интерфейса, Foundation также включает адаптивную систему изображений, таблицу цен, адаптивные встраивания, проверку формы, поддержку справа налево и многое другое.
 Это дает веб-разработчикам гораздо больше возможностей для игры.
Это дает веб-разработчикам гораздо больше возможностей для игры. - Варианты обучения: ZURB предлагает несколько учебных курсов и вариантов консультирования для Foundation, что особенно полезно для компаний, которые хотят работать над крупными проектами и оплачивать их.
Bulma — это гибкий CSS-фреймворк с открытым исходным кодом, основанный на Flexbox. Он поставляется с впечатляющим набором встроенных функций, которые обеспечивают более быстрое выполнение работ и минимальное ручное кодирование CSS. Он реализует плитки для создания сеток в стиле Metro, что приводит к плавным макетам страниц. Кроме того, пользователи могут импортировать только те элементы, которые они будут использовать, что еще больше упростит процесс.
Учитывая, что исходный код Bulma можно загрузить бесплатно, пользователи могут расширять его функциональные возможности по своему усмотрению.Он предоставляет серьезную методологию, основанную только на CSS (без компонентов JavaScript), и визуально привлекательные настройки по умолчанию для начала работы.
Bulma получила широкое признание в сообществе Laravel, что способствовало росту ее популярности.
Почему выбирают Bulma?
- Простота использования: модульный подход к проектированию Bulma и широкие возможности настройки делают его предпочтительным инструментом среди разработчиков и дизайнеров. Его адаптивные шаблоны сокращают затраты на дизайн, и он имеет богатый каталог компонентов на выбор — панели навигации, таблицы, панели, раскрывающиеся меню и т. Д.Bulma также поставляется со стартовыми шаблонами и интерактивными учебными пособиями. У него также есть надежное сообщество Stack Overflow, которое очень полезно для получения ответов на вопросы.
- Легко освоить: модульный характер Bulma предназначен для решения практических задач, с которыми могут столкнуться отдельные разработчики. Bulma разработана таким образом, чтобы легко ориентироваться, и люди могут быстро понять, как она работает.
- Независимость от браузера: Веб-сайты, созданные Bulma, совместимы с большинством основных браузеров.
 Это облегчает жизнь тестировщикам, особенно при проведении кросс-браузерного тестирования.
Это облегчает жизнь тестировщикам, особенно при проведении кросс-браузерного тестирования. - Надежное расписание обновлений: Bulma может быть новинкой на рынке, но новые функции добавляются почти постоянно. Кроме того, обновления реализованы для устранения существующих ошибок или проблем, с которыми могут столкнуться пользователи.
Skeleton даже не называет себя фреймворком, а скорее « мертвый простой, отзывчивый шаблон ». Его минимализм не вызывает сомнений: в нем всего 400 строк исходного кода!
Этот легкий инструмент создан для создания элементов CSS, совместимых как с большими экранами, так и с мобильными устройствами.Он содержит все стандартные компоненты для адаптивного дизайна и разбивает страницу на несколько сеток из 12 столбцов с максимальной шириной 960 пикселей — что-то, что подходит для маленьких, средних и больших экранов. Конечно, при необходимости максимальную ширину можно изменить с помощью одной строки кода CSS. Синтаксис быстро реализуется, прост и делает создание адаптивного дизайна относительно простой задачей.
Синтаксис быстро реализуется, прост и делает создание адаптивного дизайна относительно простой задачей.
Почему выбирают каркас?
- Легкий и поэтому простой в хранении, управлении и обращении.
- Созданный с ориентацией на мобильные устройства, этот инструмент идеально подходит для начинающих дизайнеров.
- Имея только основные компоненты и элементы HTML (включая поддержку сетки, Skeleton является идеальным инструментом для поддержки небольших проектов.
- Поскольку он включает в себя базовые строительные блоки и компоненты CSS, его легко изучить и реализовать даже для новичков
В заключение,
CSS-фреймворки являются неотъемлемой частью инструментария веб-разработчиков и дизайнеров.Для бесперебойной работы любого проекта разработчики должны выбрать фреймворк, с которым им удобно работать, и который оснащен всеми функциями для выполнения требований проекта. Естественно, прежде чем сделать выбор, крайне важно изучить и сравнить различные ведущие фреймворки.
Однако, какой бы фреймворк ни был выбран, все веб-сайты необходимо тестировать на реальных браузерах и устройствах. Эмуляторы и симуляторы просто не предлагают реальных условий пользователя, в которых должно работать программное обеспечение, что делает результаты любых выполненных на них тестов неточными.Рассмотрите возможность тестирования веб-сайтов и приложений в реальном облаке устройств, предпочтительно в том, которое предлагает новейшие устройства, браузеры и версии ОС. Это относится как к ручному, так и к автоматическому тестированию.
Облако реальных устройств BrowserStack предоставляет более 2000 реальных браузеров и устройств для мгновенного тестирования по требованию. Он также предоставляет облачную сетку Selenium для автоматического тестирования, которая может быть ускорена в 10 раз с помощью параллельного тестирования. Облако также обеспечивает интеграцию с популярными инструментами CI / CD, такими как Jira, Jenkins, TeamCity, Travis CI и многими другими.
Кроме того, существуют встроенные инструменты отладки, которые позволяют тестировщикам сразу выявлять и устранять ошибки. BrowserStack также облегчает тестирование Cypress в более чем 30 версиях браузеров с мгновенным беспроблемным распараллеливанием.
BrowserStack также облегчает тестирование Cypress в более чем 30 версиях браузеров с мгновенным беспроблемным распараллеливанием.
Тестовые сайты в реальных браузерах
25 красивых эффектов CSS для изображений, которые нельзя пропустить
Не обязательно всегда использовать Photoshop для стилизации изображений. Некоторые интересные эффекты могут быть достигнуты с помощью CSS, jQuery и т. Д., И я настоятельно рекомендую вам продолжить чтение, чтобы узнать, как это сделать!
Панель инструментов вашего веб-дизайнера
Неограниченные загрузки: 500 000+ веб-шаблонов, наборов значков, тем и дизайнерских материалов
Начиная с всего 16 долларов.50 / мес!
СКАЧАТЬ
Научитесь оборачивать элемент изображения тегом span для получения округлых изображений, которые будут отображаться во всех современных браузерах.
Узнайте, как использовать псевдоэлементы CSS 2.1 для создания до 3 фоновых полотен, 2 презентационных изображений фиксированного размера и нескольких сложных границ для одного элемента HTML.
Быстрый скринкаст, показывающий, как создать несколько границ с помощью простого CSS, чтобы добавить глубины вашему дизайну.Намного более упрощенная версия предыдущего урока.
Третья версия Николаса Галлахера показывает, что делать, если размер элемента не соответствует размеру.
5.
Узнайте, как добиться эффекта прижатия с помощью CSS, а также познакомьтесь с некоторыми простыми трюками со стилем границ для получения различных эффектов.
Узнайте, как использовать потрясающие CSS2 и CSS3, чтобы превратить непритязательный список изображений в полноценный набор изображений Polaroid.
Узнайте, как добавить фоновое изображение с помощью CSS, которое заполняет всю страницу изображением, без пробелов, масштабирует изображение по мере необходимости, не вызывает полосы прокрутки и многое другое.
Откройте для себя новый способ добавления эффектов тени, просто отредактировав таблицу стилей.
9.
Добейтесь изящного эффекта в стиле flash с помощью CSS и jQuery.
Из этого туториала Вы узнаете, как создать простой эффект наведения курсора изображения CSS с помощью базовых стилей HTML и CSS.
Floatutorial познакомит вас с основами работы с плавающими элементами, такими как изображения, буквицы, кнопки «Далее» и «Назад», галереи изображений, встроенные списки и многоколоночные макеты. Ознакомьтесь с 4 уроками, посвященными плавающим изображениям.
12. Эффекты при наведении курсора на CSS
В этом руководстве вы познакомитесь с созданием гибких расширенных методов наведения с помощью свойств CSS2.1.
При использовании ролловеров изображений CSS должны быть загружены два, три или более изображений (и часто для достижения наилучших результатов они должны быть предварительно загружены).Узнайте, как поместить все состояния в одно изображение, чтобы динамические изменения выполнялись быстрее и не требовали предварительной загрузки.
Множество эффектов jQuery для закругленных углов и многое другое.
15. Самая простая всплывающая подсказка и предварительный просмотр изображения с помощью jQuery
См. 3 примера использования сценария предварительного просмотра ролловера jQuery. Этот простой сценарий можно применять для различных целей.
16. Supersized — полноэкранный фон /
Supersized — это плагин jQuery, который изменяет размер изображений для заполнения браузера, сохраняя при этом соотношение размеров изображения и циклически меняя изображения / фоны с помощью слайд-шоу с переходами и предварительной загрузкой.
17. Оверлей PNG
Вы когда-нибудь сталкивались с проблемой создания сайта с фотографиями, предоставленными клиентом, только для того, чтобы позже, после обновления своих фотографий, обнаружить, что исходный внешний вид не сохраняется? Это решение включает в себя создание прозрачного оверлея PNG, который можно использовать в качестве маски / рамки вокруг обычного JPEG или GIF.
Таким образом можно настроить типичную установку CMS, чтобы пользователи могли загружать фотографии, не беспокоясь об использовании какой-либо графической программы для применения фильтров.
18. Легковесный подключаемый модуль JQuery Zoom для BeZoom
BeZoom — это простая и легкая альтернатива JQZoom. Он легче и проще в использовании.
Поиграйте с jQuery и измените положение фонового изображения, чтобы создать желаемый эффект. На вопрос «Как управлять активными состояниями?» Появилась новая статья. — Обработка активного состояния для анимированных фонов jQuery.
20. 5 способов оживить изображения с помощью CSS
Вот несколько простых приемов, чтобы добавить изюминку к вашим типичным мягким изображениям.Использование Photoshop для стилизации каждого изображения может быть утомительным и сложным в долгосрочном обслуживании. Следующие ниже методы CSS помогут вам облегчить эту боль.
Узнайте, как настроить фоновое изображение с изменяемым размером с помощью CSS. У вас есть 3 варианта на выбор.
У вас есть 3 варианта на выбор.
22. Оформляйте ссылки на изображения
Уведомление пользователей о том, что на конкретный раздел нашего веб-сайта следует нажимать, лучше всего достигается с помощью эффекта наведения курсора мыши. Эти «интерактивные» разделы обязательно включают изображения содержимого.Ссылка на изображение — это скрипт, который позволяет применить дополнительный стиль к ссылкам на изображения.
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
Да, вот лучший фреймворк CSS в 2021 году | автор: @maisonfutari
Прежде чем мы погрузимся в подробности, вам необходимо понять 3 различных типа фреймворков CSS. Важно сделать правильный выбор.
1) Препроцессоры и преобразователи CSS
Это фреймворки времени сборки, они не выводят CSS по умолчанию .
Они добавляют несуществующие функции, которые используются для более быстрого написания CSS.
Я использовал самые известные из них: SASS, Less, Stylus и PostCSS.
У каждого есть другие фреймворки или плагины на их основе . Например, есть Susy, написанная на SASS для более быстрого создания макетов сетки.
Вы часто будете видеть их включенными в фреймворки внешнего интерфейса или шаблоны.
Они не являются фреймворками CSS UI .
2) CSS-фреймворки на основе UI Kit и компонентов
Это наиболее часто используемые CSS-фреймворки.
У них готовый и самоуверенный пользовательский интерфейс. Это самый быстрый из известных мне способов создания интерфейсов с помощью CSS .
Но у них тоже есть свои минусы . Структура HTML в основном предопределена, и ее не всегда легко настроить.
В двух словах: они очень самоуверенные.
Те, которые я использовал с 2011 года: Bootstrap , Foundation , Skeleton , Materialize , Milligram и Bulma .
3) CSS-фреймворки Atomic / Utility
Atomic CSS и Utility-first CSS — очень похожие концепции, я бы даже сказал, одно и то же, и они стали очень популярными в последние 3-4 года.
Две основные причины: React with styled-components и Tailwind CSS .
В двух словах: обе концепции заключаются в написании классов или свойств CSS непосредственно в HTML.
Итак, он очень гибкий. , вы можете создать нужную структуру HTML, , но гораздо медленнее для создания пользовательского интерфейса с его помощью, чем с помощью компонентных CSS-фреймворков.
Если вы читали другие мои статьи, вы знаете, куда я направляюсь.
Для меня лучший фреймворк зависит от 3 вещей: дизайн , время , команда .
- Если дизайн обычный / нет дизайна: Bulma или Bootstrap
- Если дизайн сложный и у меня есть время: Tailwind CSS
- Если дизайн сложный и у меня нет времени: Bulma + много кастомного CSS
- Если мне нужно создать систему дизайна: Tailwind CSS
В зависимости от размера и навыков моей команды, я бы не выбрал тот же инструмент, а в некоторых очень редких случаях я бы сделал CSS с нуля.
Как видите: идеального каркаса не существует во всех ситуациях.
Для большинства сценариев, таких как веб-приложения, панели администратора и общие целевые страницы, компонентная структура, такая как Bulma, идеально подходит .
Для конкретных целевых страниц или страниц / веб-приложений, очень ориентированных на дизайн, идеальный фреймворк, такой как Tailwind .
Хорошо, а почему Bulma предпочтительнее Bootstrap и других?
- Foundation устарел, и дизайн по умолчанию сложнее настроить
- Bootstrap 4 JS-часть полагается на jQuery, но v5 кажется многообещающим
- Skeleton и Milligram слишком просты для большинства проектов
- Materialize слишком самоуверенный и немного устаревший IMO
Bulma PROS :
- Он имеет множество компонентов для большинства случаев
- Он чист по умолчанию и довольно легко настраивается с помощью SASS
- Он имеет это собственный набор служебных классов, поэтому лучшее из обоих миров
- Вы загружаете только то, что вам нужно, и его легко расширить
- Документ ясен и легко читается (важно)
Bulma CONS :
- Все не настраивается, в некоторых сценариях вам нужно сделать переопределения CSS
Почему Tailwind, например, вместо таких вещей, как стилизованные компоненты?
Tailwind CSS имеет отличную документацию и постоянно совершенствуется!
Они добавили CSS-градиенты, собственные сетки и преобразования в служебные классы, что поначалу казалось невозможным из-за большого количества возможных комбинаций.
Tailwind CSS также имеет много готовых шаблонов на его основе, например, официальный Tailwind UI среди других.
Фреймворки CSS-in-JS или Atomic CSS, такие как Styled-components и ACSS.io, совсем не похожи на CSS. Однако производительность немного лучше, потому что он создает таблицу стилей на лету на основе того, что вы пишете.
Но я предпочитаю разделение проблем чуть более высокой производительности.
Другие фреймворки, ориентированные на полезность, которые я пробовал, например Tachyons, тоже недостаточно естественны. Tailwind казался наиболее естественным и удобным для разработчиков.
Минусы Tailwind :
- Компиляция может быть медленной, когда ваш проект растет, но новый JIT-компилятор, по-видимому, исправит это.
- Он вообще не адаптирован, если вы создаете приложения, которые должны генерировать собственный CSS, например Canva, или детализированные конструкторы шаблонов, такие как Webflow.

Bulma для меня лучший компонентный CSS-фреймворк , но я бы не стал использовать его для конкретных проектов или для создания собственного UI-кита или дизайн-системы.
Tailwind для меня лучший фреймворк CSS, ориентированный на атомарность / полезность , если вам нужно создать собственный набор UI, систему дизайна или страницы для конкретного дизайна.
В обоих случаях вам все равно нужно написать немного CSS для средних и крупных проектов. Серебряной пули нет.
Bootstrap v5 , который в настоящее время находится в стадии бета-тестирования, кажется очень многообещающим с собственным набором иконок SVG,
Я надеюсь, что это сделает мир CSS немного понятнее для вас.
PS: Если вы разработчик Vue и хотите научиться создавать расширенные компоненты, ознакомьтесь с моим курсом: https://courses.maisonfutari.com/mastering-vue-components-creating-a-ui-library- с нуля? coupon = MEDIUM
Есть 50% скидка, потому что вы пришли из этой истории.
