Калькулятор PPI экрана, монитора, телевизора — рассчитать плотность пикселей на дюйм PPI
PPI (Pixels Per Inch) интерпретируется как пиксели на дюйм. Расчет PPI является коэффициентом диагонального размера в пикселях к расширению диагонали в дюймах.
То есть для того, чтобы рассчитать через PPI calculator данное соотношение вам требуется ввести размер интересующей вас диагонали в дюймах, а затем ввести ее ширину и высоту в пикселях.
Калькулятор PPI отобразит оптимальную плотность пикселей на дюйм для монитора телевизора, телефона или компьютера. Существует множество различных разрешений PPI:
- 200 PPI;
- 72 PPI;
- 326 PPI;
- 100 PPI.
Соответственно, если вы хотите рассчитать PPI, вам следует учитывать, чем больше его значение, тем незаметнее и лучше отображается картинка на экране. То есть, чем большее число пикселей помещается на одном дюйме, тем качественнее изображение вы видите.
Также следует отметить, что PPI является одним из главнейших нормативов качества экрана.
Следовательно, при покупке технического устройства, необходимо обращать внимание не только на его диагональ, но и на показатели PPI в том числе, который вы можете узнать с помощью нашего сервиса.
К тому же человеческий глаз способен различить пиксели при показателях PPI: 300 – 350. Полагается, если плотность пикселей больше, обычный пользователь не сможет их разглядеть невооруженным глазом. Некоторые люди с превосходным зрением способны отличать пиксели вплоть до степени плотности 600 PPI, однако подобные способности являются исключением из правил.
Соответственно, можно сделать вывод, что факт наличия чрезмерно большого числа пикселей не всегда является положительным. Поскольку увеличивается энергопотребление. Так как процессор гаджета будет вынужден обрабатывать больше данных. Более того, пользователю не требуется так много пикселей, поскольку он в любом случае не сможет отличить экран с 350 точек на дюйм от экрана с 500 точек в дюйме. На самом деле, это стандартный маркетинговый ход, за который покупатели переплачивают и не более.
Поскольку увеличивается энергопотребление. Так как процессор гаджета будет вынужден обрабатывать больше данных. Более того, пользователю не требуется так много пикселей, поскольку он в любом случае не сможет отличить экран с 350 точек на дюйм от экрана с 500 точек в дюйме. На самом деле, это стандартный маркетинговый ход, за который покупатели переплачивают и не более.
Как вычислить PPI вручную и с помощью специального инструмента
Как рассчитать PPI вручную
Плотность пикселей — PPI или Pixels Per Inch — описывает, сколько точек изображения отображается в дюйме дисплея. Чем больше это значение, тем четче будет изображение на экране. Оптимальным значением для экранов смартфонов считается 300 точек на дюйм.
При вычислении значения PPI необходимо также учитывать разрешение дисплея и его диагональ. Формула для расчета вручную не самая простая: надо извлечь квадратный корень из суммы квадратов высоты и ширины экрана в пикселях, а потом поделить полученное значение на диагональ в дюймах.
Так, при разрешении 1920 x 1080 пикселей вы вычисляете квадратный корень из количества пикселей по горизонтали в квадрате плюс количество вертикальных пикселей в квадрате. Это вычисление соответствует теореме Пифагора и при указанном количестве точек изображения дает 2202.91 пикселей по диагонали.
Далее это число надо поделить на диагональ экрана. При 19 дюймах получится PPI = 116 пикселей на дюйм.
Калькулятор для расчета PPI
Проще всего использовать для расчета PPI специальный инструмент-калькулятор. Приложение, которое вы можете использовать для преобразования и расчета многих категорий и единиц, называется NumericalChameleon.
Также в интернете легко найти множество онлайн-сервисов для расчета PPI. Например, этот сайт. Для получения результата надо просто ввести значения разрешения и диагонали дисплея в соответствующие окошки.
Читайте также:
Расчет ppi. Почему плотность пикселей не так важна, как может показаться
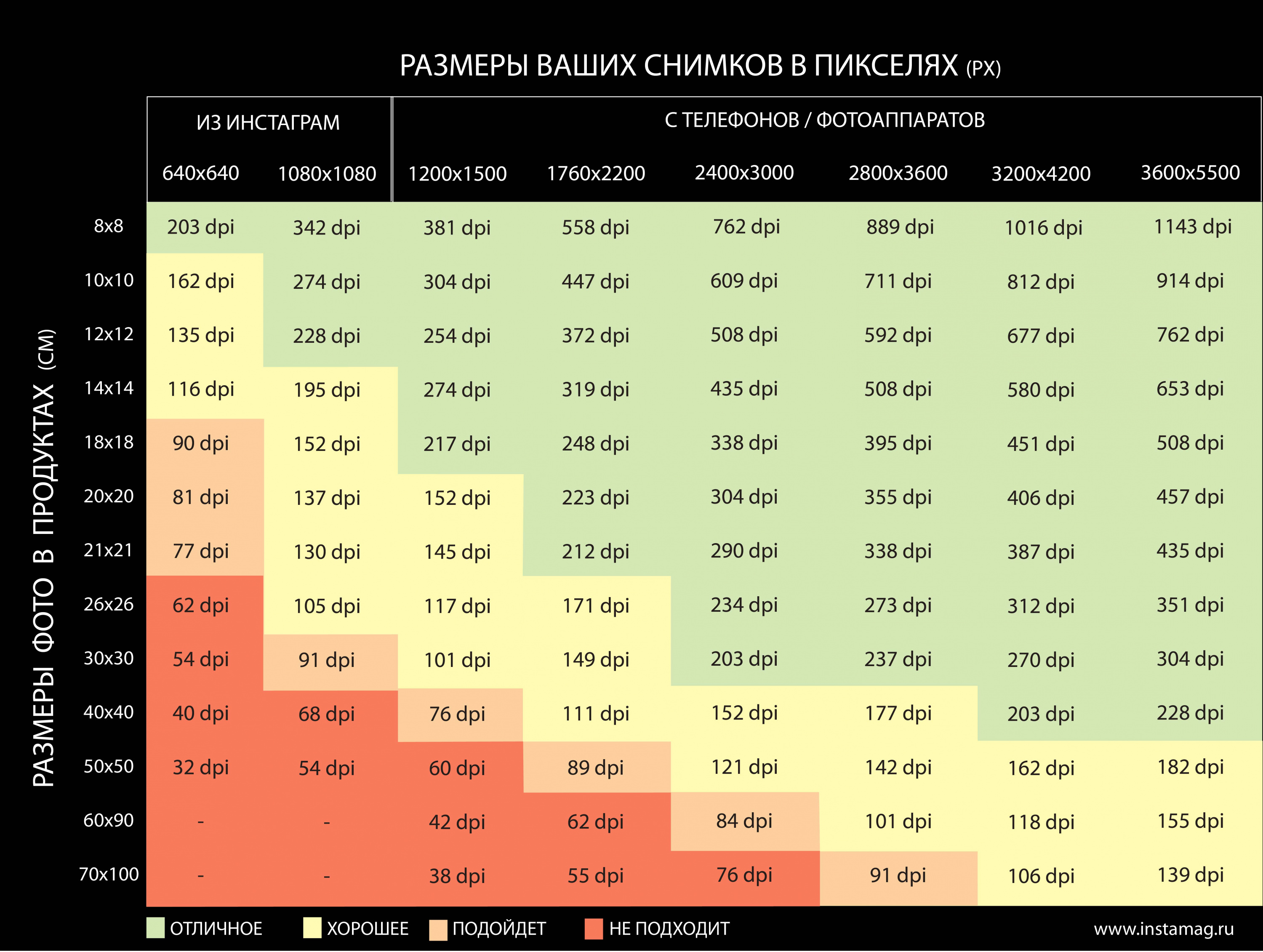
Калькуляторы в этой статье посвящены теме печати цифровых фотографий.
Первый калькулятор помогает подобрать формат фотографии для печати изображения известных размеров. Сформулируем задачу.
Дано: У нас имеется цифровое изображение известных нам размеров, например, 3264 на 2448 пикселей, и набор стандартных форматов, предлагаемых сервисами фотопечати. Формат определяет линейные размеры фотографии, например, фотография формата 10х15 имеет размеры 102 на 152 миллиметра.
Требуется: Выбрать из набора форматов максимально большой, на котором еще можно напечатать изображение без потери качества.
Для задания форматов фотографий я создал отдельный справочник Форматы фотографий , который при необходимости можно расширять.
Единственное специальное знание, которым нужно обладать для нахождения ответа, это знание того, что качественная печать цифрового изображения требует разрешения не менее 300 точек (пикселей) на дюйм (300 dpi), а более-менее приемлемая печать возможна при разрешении не менее 150 точек на дюйм (150 dpi). Все остальное — простые математические действия.
Графически задача изображена на рисунке ниже
Логика поиска ответа проста — линейные размеры каждого формата переводятся в дюймы, а затем в пиксели, исходя из того, что в одном дюйме 300 (150) пикселей. Далее полученное число сравнивается с размером изображения (там есть определенные нюансы, связанные с отношением высоты и ширины, но об этом во второй части). Если размер формата в пикселях больше, чем размер нашего изображения (на рисунке — формат справа от фотографии), то он уже не подойдет, ибо фотографию придется растягивать, и мы получим разрешение хуже 300 (150) dpi. Если размер формата меньше, чем размер нашего изображения (на рисунке — формат справа от фотографии), то он подойдет — фотографию придется сжимать, и мы получим разрешение лучше 300 (150) dpi.
Если размер формата в пикселях больше, чем размер нашего изображения (на рисунке — формат справа от фотографии), то он уже не подойдет, ибо фотографию придется растягивать, и мы получим разрешение хуже 300 (150) dpi. Если размер формата меньше, чем размер нашего изображения (на рисунке — формат справа от фотографии), то он подойдет — фотографию придется сжимать, и мы получим разрешение лучше 300 (150) dpi.
Из всех подходящих форматов калькулятор выбирает формат максимального размера (с печатью изображений меньшего размера проблем нет — насколько я понимаю, печатать можно и с разрешением 1200 dpi).
Размер формата в пикселях для разрешения 300 dpi
Размер формата в пикселях для разрешения 150 dpi
Второй калькулятор по размерам уже напечатанного снимка и размерам исходного изображения помогает определить получившееся разрешение снимка и обрезанную при масштабировании часть. Сформулируем задачу.
Дано: Изображение известных размеров напечатано на снимке известных размеров.
При масштабировании, как видно, возможны два варианта:
первый — масштабирование с потерей части изображения,
второй — масштабирование с сохранением всего изображения, но с возникновением пустого места на снимке.
Как эстет, для расчетов я выбрал первый вариант.
Ширина напечатанного изображения, см
Высота напечатанного изображения, см
Ширина изображения в пикселях
Давным-давно я работал в сфере производства LCD-мониторов и телевизоров. И однажды участвовал в разговоре с инженерами из ведущих компаний, разрабатывающих схемы управления дисплеями. Они обвиняли всех нас, кто проектировал и создавал экраны, в «носодисплейной инженерии» («nose on glass engineering» — N.O.G.E.).
И однажды участвовал в разговоре с инженерами из ведущих компаний, разрабатывающих схемы управления дисплеями. Они обвиняли всех нас, кто проектировал и создавал экраны, в «носодисплейной инженерии» («nose on glass engineering» — N.O.G.E.).
По их мнению, мы сосредоточились на улучшениях, которые можно заметить, лишь уткнувшись носом в экран. Мы наращивали показатели, которые в повседневном использовании не играют роли. И они были абсолютно правы.
Сегодня мобильная индустрия занимается тем же. Обратите внимание на то, что называют основными характеристиками экрана в планшете и смартфоне. По большому счёту это только количество пикселей да ещё, пожалуй, определённая технология дисплея (IPS, OLED или другая). Но действительно ли это единственные детали, на которые нужно обращать внимание? И вообще, являются ли они самыми важными?
Вернёмся на семь лет назад, к моменту, когда был представлен iPhone 4 с -дисплеем. Apple выбрала такое название, поскольку этот экран имел плотность 326 пикселей на дюйм, что соответствовало разрешающей способности человеческого глаза (retina — сетчатка).
Скорее всего, вы не нуждаетесь в более высокой плотности, поскольку не сможете заметить разницу.
Некоторые специалисты, включая доктора Рэя Сонейру (Ray Soneira) из компании DisplayMate Technologies, оспаривали это утверждение. Но даже критики согласились, что такой показатель подобрался очень близко к пределу, который имеет смысл для практического применения. 300 точек на дюйм — плотность фотографий в глянцевых журналах. И на их качество ещё никто не жаловался.
А теперь о настоящем. Максимальная плотность экрана в доступном на рынке смартфоне составляет 806 пикселей на дюйм. Речь идёт о Sony Xperia Z5 Premium, 5,5-дюймовый дисплей которого вмещает полное 4K-изображение (2 160 на 3 840 пикселей). Есть несколько телефонов с разрешением около 1 440 на 2 960 точек и размерами экранов от 5,5 до 6 дюймов, плотность которых превышает 550 точек на дюйм.
Даже Apple, которая первой заверила нас, что 326 пикселей на дюйм будет предостаточно, увеличила этот показатель до 458 единиц в дисплее Super Retina для iPhone X.
Технический термин для этого всего — безумие.
Без сомнения, вы можете замечать крохотные различия вплоть до уровня плотности 500 пикселей на дюйм. При условии, что у вас идеальное зрение и вы держите телефон не дальше чем 30 см от глаз. Но всё равно, если сегодня есть возможности создавать такие продукты, это не значит, что их нужно создавать. Это также не значит, что эти дисплеи в целом работают лучше остальных.
Для обеспечения работы всех этих пикселей требуется больше вычислительной мощности и энергии . Чем больше точек на экране, тем меньше остаётся места для «открытой области» — части, которая излучает свет — в каждой из них. Таким образом, страдают яркость и энергоэффективность подсветки — или то и другое вместе.
На какие же параметры стоит обращать внимание?
Сегодня дисплеи больше не страдают от проблем вроде дисторсии и нарушений линейности изображения. Мы не сталкивались с ними с тех пор, как производители перестали использовать ЭЛТ-экраны более десяти лет назад. Так разве наши современные дисплеи не идеальны? Ответ — конечно же, нет. Я могу перечислить по меньшей мере три свойства дисплея, которые нуждаются в улучшениях гораздо больше, чем количество пикселей.
Так разве наши современные дисплеи не идеальны? Ответ — конечно же, нет. Я могу перечислить по меньшей мере три свойства дисплея, которые нуждаются в улучшениях гораздо больше, чем количество пикселей.
Качество изображения в условиях яркого света
Первое — это качество изображения при солнечном свете. Улучшить его можно за счёт повышения яркости и различимой пользователем контрастности. Чтобы нам было комфортно смотреть на эмиссионный дисплей (излучающий свет), он должен отображать белый цвет таким же ярким, как и его окружение.
Помимо яркости (которая расходует энергию), экран должен обеспечивать контрастность, достаточную для работы в условиях хорошего освещения. В характеристиках OLED-дисплеев обычно указывают показатель контрастности на уровне 100 000: 1 или даже 1 000 000: 1. Но это тоже чепуха. Такие цифры вы получаете лишь в абсолютно тёмном помещении между чёрным и белым цветами дисплея.
В реальных условиях работы контрастность снижается под действием окружающего света. И это проблема для современных дисплеев. Редкий экран способен обеспечить показатель, превышающий 50: 1 в типичном помещении, а в более ярких условиях освещения это значение ещё ниже. Нам бы хотелось увидеть полноцветную отражающую технологию отображения, но пока ничего такого на рынке нет.
И это проблема для современных дисплеев. Редкий экран способен обеспечить показатель, превышающий 50: 1 в типичном помещении, а в более ярких условиях освещения это значение ещё ниже. Нам бы хотелось увидеть полноцветную отражающую технологию отображения, но пока ничего такого на рынке нет.
Точность цветопередачи
Следующее свойство, которое должно нас интересовать, — это точность цветопередачи. Но не путайте его с показателями цветовой палитры. Значение последней определяет спектр цветов, которые способен отображать дисплей. Дисплеи OLED, а теперь и QLED навязывают широкую палитру цветов, но они не обеспечивают высокую точность цветопередачи.
Широкая цветовая палитра была бы идеальной при наличии исходного материала, потенциал которого она могла бы раскрыть. Но типичный дисплей с широкой цветовой палитрой лишь делает изображение слишком ярким и мультяшным.
Вместо этого, нам нужны экраны, которые точно передают цвета из палитры создателя контента (sRGB или Rec.![]() 709). Точность передачи выражается метрикой ΔE*, которая показывает разницу между двумя цветами. Если её значение достигает 1, погрешность становится заметной. Покажите мне параметр дисплея, который гарантирует низкую разницу в расчёте ΔE* по итогам нескольких тестов, и тогда у нас будет хоть что-то.
709). Точность передачи выражается метрикой ΔE*, которая показывает разницу между двумя цветами. Если её значение достигает 1, погрешность становится заметной. Покажите мне параметр дисплея, который гарантирует низкую разницу в расчёте ΔE* по итогам нескольких тестов, и тогда у нас будет хоть что-то.
Воспроизведение тона
Точность цветопередачи и общее качество изображения во многом зависят от воспроизведения тона — свойства, более известного как правильная гамма. Большинство ошибок в отображении цветов на LCD- и OLED-дисплеях связаны с неправильным воспроизведением тона в рамках трёх основных цветов.
Заключение
Хватит считать пиксели. Вместо этого, давайте требовать улучшения тех характеристик, которые действительно могут повысить качество картинки. Есть ещё много способов сделать хороший экран, помимо того, чтобы просто мериться количеством точек.
Cодержание:
Теоретическая страничка и расчеты
Рассматриваемое понятие расшифровывается как pixels per inch, то есть количество пикселей на дюйм. Произносится также как пи-пи-ай.
Произносится также как пи-пи-ай.
Она буквально означает то, сколько пикселей помещается в одном дюйме изображения, которое мы видим на , планшета или другой техники.
Также это понятие называют единицей измерения разрешающей способности. Расчет этой величины производится с помощью двух простых формул:
где:
- dp – диагональное разрешение;
- di – размер диагонали, дюймов;
- Wp – ширина;
- Hp – высота.
Вторая формула предназначена для расчета диагонального разрешения и основана на использовании знаменитой теоремы Пифагора.
Рис. 1. Ширина, высота и размер диагонали на мониторе
Чтобы показать, как используются все эти формулы, возьмем для примера монитор с диагональю 20 дюймов и разрешением 1280х720 (HD).
Таким образом Wp будет равным 1280, Hp – 720, а Di – 20. Благодаря наличию этих данных мы можем рассчитать пи-пи-ай. Сначала используем формулу (2).
А теперь применим эти данные для формулы (2).
Примечание: На самом деле у нас получилось 73,4 пикс., но нецелого числа пикселей быть не может, используются только целые значения величины.
Чтобы понять, сколько это в сантиметрах, более привычной величине для нашей местности, нужно поделить получившееся число на 2,54 (в одном дюйме именно столько сантиметров).
Таким образом, в нашем примере это 73/2,54=28 пикс. в сантиметре.
В нашем примере это 73, а 25,4/73=0,3. То есть размер каждого пикселя равен 0,3х0,3 мм.
Это хорошо или плохо?
Разберемся вместе.
Важна ли эта величина
Пи-пи-ай, исходя из всего вышесказанного, влияет на четкость изображения, которое получает пользователь на своем экране.
Чем выше величина показателя, тем более четкое изображение получит юзер.
Фактически, чем больше эта величина, тем меньше «квадратиков» будет видеть человек.
То есть каждый пиксель будет маленьким, а не большим, и это даст возможность вообще не обращать на это внимание. Наглядно значение характеристики можно видеть на рисунке 2
Наглядно значение характеристики можно видеть на рисунке 2
Рис. 2. Разница при показателях меньше и больше
Конечно же, никому не хочется иметь на своем такую картинку, как показано слева.
Поэтому при выборе подобной техники очень важно обращать внимание на эту характеристику.
Особенно это актуально, когда вы покупаете в интернете и не имеете возможности своими глазами оценить картинку и понять, насколько она четкая.
Найти показатель в характеристиках того же смартфона обычно просто. Обычно она содержится в разделе «Дисплей» . Пример можно видеть на рисунке 3.
Рис. 3. Показатель в характеристиках смартфона
Важно! В интернете нередко можно найти информацию о том, что ppi важнее, чем, к примеру, разрешение или диагональ и какая-то из этих характеристик должна играть более важную роль при выборе. Это вовсе не так. Как мы могли убедиться выше, все эти три понятия неразрывно связаны между собой.
Плюсы и минусы
Количество пикс. на дюйм позитивно влияет на четкость картинки, а соответственно, и на ее качество.
на дюйм позитивно влияет на четкость картинки, а соответственно, и на ее качество.
Пользователю будет в разы приятнее смотреть на изображение с большим показателем.
На рисунке №2 фото слева имеет 30 ppi, а фотография справа – 300. Ниже еще один подобный пример.
Но есть у данного понятия и минусы. В частности, речь идет об автономности устройства.
Все достаточно просто – если картинка четкая, смартфон, планшет или другое устройство с экраном не смогут работать долго без подзарядки.
Можно даже составить простое правило: чем больше пи-пи-ай, тем меньше время автономной работы.
Конечно, для ПК это не проблема, так как там монитор все равно постоянно включен в розетку, а вот для некоторых телефонов это может стать большой проблемой.
Поэтому при выборе устройства обязательно обращайте внимание не только на число пикс. на дюйм, а еще и на !
Таким образом мы плавно перешли к теме выбора.
О выборе дисплеев
Есть несколько правил, которые помогут выбрать дисплей правильно с учетом пикселей, звучат они следующим образом:
1
Обязательно обращайте внимание на тип дисплея. В приоритете должны быть AMOLED, еще лучше SuperAMOLED или же OLED. Такие аппараты всегда будут лучше, чем .
В приоритете должны быть AMOLED, еще лучше SuperAMOLED или же OLED. Такие аппараты всегда будут лучше, чем .
Допустим, мы пришли в магазин и видим, к примеру, два отличных аппарата – и . Цена у них практически одинаковая, второй аппарат, кстати, мощнее.
В характеристиках указано, что у Сяоми 400 ppi (почему-то некоторые пишут 400,53, но, как мы говорили выше, нецелого числа пикс. быть не может).
У Самсунга 267 PPI и разрешение, соответственно, меньше (1280х720 против 1920х1080). Диагональ одинаковая – 5,5 дюймов.
Но почему-то картинка более четкая именно на . А все из-за использования фирменной технологии SuperAMOLED+. Вы можете в этом убедиться сами, если обратите внимание на рисунок 5.
2
Постарайтесь найти возможность лично посмотреть на все образцы, которые вы выбрали. Можно сначала просмотреть их опции в интернете, а потом пойти в магазин электроники и увидеть, как реально они отображают картинки. Личный взгляд в данном случае просто незаменим.
3 Обращайте внимание на батарею. Если говорить о смартфонах, то чтобы обеспечить долгую работу аппарата с четким изображением (большим показателем ppi и/или хорошей технологией), то емкость аккумулятора должна составлять порядка 3000 мАч.
У планшетов она должна быть еще выше, так как их диагональ больше,
4 Помните: чем меньше диагональ и чем выше плотность пикселей (количество таковых на дюйм), тем четче изображение. Не стоит обманывать самих себя – добиться очень четкой картинки с огромным дисплеем и небольшим значением пи-пи-ай не получится. Здесь важно соблюдать золотую середину.
5 Важно учитывать и покрытие. Так матовые экраны будут выдавать менее четкое и насыщенное изображение, зато будут более щадяще относиться к вашим глазам.
А вот глянцевые дисплеи будут негативно влиять за зрение, зато изображение на них будет намного более красивым. При этом значение ppi у них может быть одинаковым.
Это, в основном, актуально . Если вы работаете за компьютером полный рабочий день или даже больше, лучше остановиться на матовом варианте.
Все это позволит вам выбрать наиболее подходящий дисплей для себя.
Самый высокий ppi. Как рассчитать плотность пикселей на дюйм и что такое PPI. Как PPI влияет на качество изображения
Это анимированное видео покрывает большинство тем в статье, но если вы заинтересованы в более педантичных подробностях, обязательно прочитайте этот пост целиком.
Пиксельная плотность обозначает количество пикселей, которое вмещается в определенном физическом размере (обычно, это дюйм). На первом Mac-е было 72 пикселя на дюйм — число вроде кажется большим, но на самом деле это были огромные пиксели, под которые еще не каждая графика подойдет.
Технологии экранов с тех времен очень продвинулась вперед, и сейчас даже самые базовые компьютерные экраны имеют разрешение где-то между 115 и 160 пикселей на дюйм (ppi — pixel per inch). Но новая глава в этой истории началась в 2010 году, когда Apple представила iPhone с экраном Retina — суперчеткий экран, который удвоил количество пикселей на дюйм. В результате этого релиза графика стала четче, чем мы когда-либо видели.
Видите разницу в иконке конверта Mail, а также четкость текста?
Чтобы поддерживать тот же физический размер пользовательского интерфейса, пиксельные размерности удвоились. Кнопка, которая ранее занимала 44px, сейчас стала занимать 88px. Для совместимости между разными устройствами, дизайнеры должны выпускать графику (по типу иконок) в “1x” и в новом формате “2x”. Но тут возникла еще одна проблема: вы не можете больше сказать: “Привет, эта кнопка должна быть 44 пикселя в высоту”, потому что она должна быть также 88 пикселей на другом устройстве. Раньше не было единицы измерения, не зависимой от пикселя. Решением стали “точки” (points), или “pt”. 1 точка соответствует 1 пикселю на экранах до поколения retina и 2 пикселям на экране retina в 2х. Точки позволяют сказать: “привет, эта кнопка должна быть 44 точки в высоту”, и потом любое устройство может адаптировать этот размер под свой коэффициент плотности пикселей… как 1х или 2х. Или же 3х в случае с iPhone 6 Plus.
PT и DP
Конечно, это все не только актуально для устойств Apple, в эти дни каждая операционная система — будь то десктопная или мобильная версии, поддерживает экраны с высоким ppi/dpi. В Google придумали свою единицу измерения для Android, независимую от пикселей . Она не называется “точка”, она называется “DIP” — пиксель, не зависящий от плотности, сокращенно “dp”. Это не эквивалент точек в iOS, но идея похожа. Это универсальные единицы измерения, которые можно конвертировать в пиксели с помощью масштабного множителя устройства (2x, 3x и т.д.).
Возможно, вас интересует физический размер точки. На самом деле, UI-дизайнерам не особо это важно, потому что у нас нет никакого контроля над аппаратными особенностями экранов разных устройств. Дизайнерам нужно просто знать, какие плотности пикселей принял производитель для своих устройств, и позаботиться о подготовке дизайнов в 1x, 2x, 3x и прочих нужных коэффициентах. Но если вам реально любопытно, знайте, что в Apple нет постоянной конверсии между дюймами и точками. Другими словами, нет единой плотности пикселей, которая представляет 1 точку — это зависит от конкретного устройства (посмотрите раздел “Восприятие масштаба” ниже). В iOS точка варьируется от 132 точек на дюйм до 163 точек на дюйм. На Android DIP всегда равен 160 ppi.
Контролируемый хаос
А теперь приготовьтесь окунуться в реальность. На ранних порах развития мобильных устройств с высоким разрешением, плотность пикселей была просто 1х или 2х. Но сейчас все совсем сошли с катушек — есть масса пиксельных плотностей, которые должен поддерживать дизайн. В Android есть отличный пример: на момент написания этого поста разные производители поддерживают шесть разных плотностей пикселей. Это означает, что иконка, которая имеет одинаковый размер на всех экранах, на самом деле должна быть выполнена в 6 разных вариациях. Для Apple актуально два или три разных исходника.
Дизайн в векторе. Дизайн в 1х.
Есть пара практических уроков, которые вам стоит извлечь из всего этого. Для начала, вы должны создавать дизайны в векторе. Это позволяет нашим интерфейсам, иконкам и прочей графике масштабироваться в любой нужный размер.
Второй урок: . Другими словами, создавайте дизайн, используя точки для всех измерений, затем масштабируйте в различные более крупные пиксельные плотности при экспорте… вместо дизайна в конечных пиксельных разрешениях конкретных устройств (2x, 3x и т.д.) и возникновения массы проблем при экспорте. Так как масштабирование 2x-графики в 150% для генерации версии в 3х провоцирует появление размытых контуров, это не лучший вариант. А вот масштабирование графики 1х в 200% и 300% позволяет сохранить визуальную четкость.
Макеты для стандартных размеров iPhone должны быть 375×667, а не 750×1334, это как раз то разрешение, в котором оно будет отображаться. Большинство инструментов дизайна не отличают точки от пикселей (Flinto — исключение из этой тенденции), так что дизайнеры могут притвориться, что точки это и есть пиксели, а затем просто экспортировать исходники в 2х- и 3х-кратном размерах.
Притворяйся, пока это не станет правдой!
Тут уже немного сложнее, но все же стоит это упомянуть: иногда устройства лгут. Они делают вид, что их коэффициент преобразования пикселей в точку один, например, 3х, а на самом деле, оно 2.61х, а сам исходник масштабируется в 3х просто для удобства. Вот что iPhone Plus сейчас и делает. Он сжимает интерфейс, сделанный в 1242×2208 до разрешения экрана в 1080×1920 (графический чип телефона реализует это масштабирование в реальном времени).
Создавайте дизайн под iPhone Plus, как если бы он на самом деле был 3х. Телефон сам смасштабирует его в 87%.
Так как графика лишь немного уменьшается (87%), результат по-прежнему выглядит достойно — линия толщиной в 1px на экране почти в 3x выглядит все равно невероятно четкой. И есть шансы, хотя я не располагаю никакой инсайдерской информацией, что в будущем Apple представит настоящий 3x iPhone Plus, так как нужные аппаратные возможности вполне могут быть доступны для продукта, выпускаемого в таких огромных количествах. Текущая версия iPhone Plus попросту существует, пока это не станет возможным.
(Брюс Вонг написал об экране iPhone 6 Plus).
Приемлем ли такой подход нецелочисленного масштабирования? Все проверяется на практике. Достаточно ли незаметен результат от такого масштабирования? Многие устройства на Android также прибегают к масштабированию для подгонки под более стандартный коэффициент пиксель-в-точку, но, к сожалению, некоторые из них делают это не очень качественно. Масштабирование такого плана нежелательно, так как все, что вы хотите сделать четким и pixel-perfect в одном масштабе, станет размытым из-за интерполяции (например, линия в 1px становится 1.15 пикселей). Даже если вы не фанатичны в подгонке идеальных пикселей, как я, нет смысла отрицать, что элементы дизайна должны быть целопиксельными, чтобы на вид быть четкими, как задумано
К сожалению, по мере того, как плотность пикселей доходит до 4х и выше, размытость, вызванная нецелочисленным масштабированием, становится гораздо менее уловимой, так что я прогнозирую, что производители устройств со временем будут все больше использовать этот подход. Мы можем только надеяться на то, что недостатки в производительности их сдержат!
Восприятие масштаба вашими глазами
Давайте на минуту отложим все эти плотности пикселей и рассмотрим вопрос: должна ли кнопка быть одного и того же физического размера на разных устройствах? Конечно, мы просто используем кнопку, как пример, но мы бы могли рассматривать и иконку, и текст, и панель инструментов. Должны ли эти элементы быть одного размера на всех устройствах? Ответ зависит:
- От точности метода ввода (сенсор или курсор)
- От физических размеров экрана
- От расстояния до экрана
Последние два фактора идут рука об руку; потому что планшет располагает большим экраном по сравнению с телефоном, мы держим его гораздо дальше от себя. А потом есть еще ноутбук, настольный компьютер, телевизор… расстояние увеличивается вместе с размером экрана.
Кнопка на вашем экране телевизора будет размером с ваш телефон — потому что она должна быть такой для такого расстояния.
Вот менее драматичный и очень правдивый пример: иконки приложений на планшете должны быть больше таких же иконок на телефоне, и это реализуется двумя способами: используя меньшую плотность пикселей или изменяя размеры кнопок (т.е. Точечный размер).
Более низкая плотность пикселей
Более крупные экраны, которые мы используем на расстоянии, обычно располагают меньшей пиксельной плотностью. Телевизор может иметь разрешение в 40 пикселей на дюйм! Для обычного телепросмотра это вполне допустимо. Экран retina в iPad имеет разрешение около 264ppi, а экран retina на iPhone — 326ppi. Так как пиксели на iPad больше (экран менее плотный), весь интерфейс становится немного больше. Это объясняется дополнительным расстоянием между глазами пользователя и экраном iPad.
Разные размеры
Но, время от времени, использования более низкой плотности пикселей недостаточно… отдельные элементы дизайна должны быть еще больше. Это случилось и с иконками на iPad. На iPhone они 60×60 пикселей, но более крупный экран iPad дает больше пространства, так что практичнее иконки размером 76×76.
Изменение размеров под разные устройства прибавляет работы дизайнерам. Это один из нескольких сценариев, когда устройства Apple требуют больше размеров, чем устройства Android! К счастью, это не совсем типичный случай для иконок приложений.
Санитарная проверка?
Мы только что обсудили массу сложностей, с которыми придется сталкиваться. К счастью, дизайн интерфейсов касается только использования единиц, не зависимых от плотности (как pt или dp). Все усложняется с иконками приложений, но есть шаблоны, которые в этом помогут. Вот список ресурсов по данной теме:
Важные ресурсы
Google Device Metrics : Впечатляющий список спецификаций для устройств всех типов (Android, iOS, Mac, Windows и т.д.). Узнайте размеры экрана, плотность пикселей и даже примерное расстояние, на котором экран расположен от глаз пользователя. ScreenSiz.es — похожий ресурс.
: Эти шаблоны дизайна (доступные для всех главных дизайн-редакторов) очень полезны, как в практическом смысле, так и для справок по последним спецификациям для Android, iOS, macOS, tvOS, watchOS, Windows, Windows Phone и т.д.
: Подробное руководство Себастиана Габриеля, которое покрывает еще больше деталей и практических приемов для дизайнеров Android и iOS.
Есть еще некоторые ресурсы по пиксельной плотности для дизайнеров.
Теги: , , , , ,Качественное изображение на дисплее – это одна из самых важных составляющих любого хорошего смартфона. Дорогие читатели, мы расскажем вам, что такое плотность пикселей (PPI) на дисплее телефона, и объясним, почему этот показатель не всегда важен.
Плотность пикселей – почему это не так важно!
Значение PPI определяет количество пикселей на один дюйм экрана устройства. Более высокие значения делают картинку более четкой, читаемой и качественной.
Как PPI влияет на качество изображения
Когда Apple представила миру iPhone 4, в нем использовался революционный на тот момент дисплей «Retina», качество изображения на котором могло сравниться с качеством картинки в глянцевых журналах (300 DPI). Тогда компания наглядно показала всему миру, что высокие разрешения на экране смартфона не какая-то сказка, я самая настоящая реальность.
На данный момент, самое высокое значение DPI (dots per inch – количество точек на дюйм) у дисплея смартфона Sony Xperia Z5 Premium. Его 5,5-дюймовый экран имеет поддержку 4К разрешения (2160 х 3840) и плотность пикселей 806 PPI.
Среди смартфонов Xiaomi, хорошее разрешение можно найти у Mi Mix (1080×2040 пикселей), (1080×2160 Full HD+) и Mi Note Pro (2560×1440 Quad HD).
Первые исследования и текущая реальность
Если раньше Apple заявляла, что 326 PPI будет достаточно и более высокие разрешения на маленьком дисплее портативного устройства станут попросту невостребованными. То теперь, глядя на дисплей нового iPhone X, с его 458 PPI, становится ясно, что Apple решила больше не следовать этой философии.
Будем откровенны. Среднестатистический пользователь невооружённым взглядом заметит разницу между 300 и 500 PPI в том случае, если будет держать экран своего телефона на расстоянии вытянутой ладони от своих глаз.
Поэтому, дисплеи с большей плотностью пикселей, действительно останутся не востребованы у большей части пользователей, так как никто не захочет переплачивать.
Плюс, при наличии большой плотности пикселей, устройству приходится задействовать больше ресурсов на обработку выводимой картинки. Стоит ли напоминать, что это сказывается на производительности, и сроке службы батареи смартфона?
Несмотря на это, приведём некоторые значимые аргументы, в пользу экранов с высоким PPI.
Преимущества дисплеев с высоким PPI
На дисплеях Full HD+, Quad-HD и 4K намного приятнее читать текст. Такой дисплей выдает более высокий уровень яркости, качественный контраст и более глубокая цветопередача.
Высокое разрешение позволяет использовать более широкий цветовой диапазон. Гамма при этом выглядит более естественной.
Любители побаловаться с виртуальной реальностью найдут множество преимуществ экрана с большой плотностью пикселей PPI. Естественно, что смартфоны с низким разрешением дисплея совершенно не подходят для использования их с очками виртуальной реальности. Однако, устройства с Full-HD разрешением или более высокими, могут без проблем использоваться в режиме VR для просмотра фильмов и для игр.
Смартфоны Xiaomi (Сяоми) с поддержкой FullHD:
- Mi Note 3
- Mi A1
- Mi Max 2
- Mi Max
- Mi 5 / 5s / 5s Plus / 5c
- Mi 4 / 4s / 4c / 4i
- Redmi Note 4 / 4x
- Redmi 4 Prime
- Redmi Note 3 / Note 2
- Redmi Pro
- Mi Note
Вывод
Очевидно, что производителям не стоит гнаться за высокими разрешениями и большим количеством пикселей на экране. Вместо этого им стоит задуматься над возможностью внедрения новых технологий, которые смогут вывести качество изображения на совершенно новый уровень. Именно этой стратегии и следует сейчас компания Xiaomi.
Сейчас разрешение и плотность пикселей дисплея в мобильном устройстве являются одним из главных маркетинговых пунктов. Узнайте, на что влияет значение PPI.
На днях компания Samsung Galaxy S8 и Galaxy S8+, особенностью которых стал «безграничный» экран. Дисплей практически лишился рамок, получил высокое разрешение 2960×1440 точек и плотность пикселей 570/529 PPI соответственно. В феврале на международной выставке MWC 2017 бренд LG анонсировал смартфон с аналогичным разрешением и плотностью 564 PPI , а Sony — аппарат с 4K-экраном (3840×2160 пикселей, 806 PPI ). Очевидно, что будущее за дисплеями с высоким разрешением.
При выборе смартфона многие обращают внимание на разрешение экрана, а вот плотность пикселей зачастую остается в стороне. Учитывая развитие экранных технологий и разработок в области виртуальной реальности, значение ppi также играет большую роль в качестве дисплея.
Что такое PPI?
Сокращение PPI происходит от Pixel Per Inch (пикселей на дюйм) и используется для описания плотности пикселей во всех видах дисплеев, включая камеры, компьютеры, мобильные устройства и т. д. Плотность пикселей может быть показателем четкости экрана, но при этом необходимо учитывать другие аспекты: его физические размеры и расстояние до глаз.
Если вы придвинете экран ближе к глазам, вы сможете разглядеть пиксели. Если устройство находится на большом расстоянии от вас, высокая плотность пикселей не будет особо ощущаться. Таким образом, чем больше дисплей, тем меньше значение PPI.
Стандарт зрения
Обычно острота зрения человека измеряет при помощи теста Снеллена, который был изобретен в 1860 году в медицинских целях. Важно отметить, что по этой системе офтальмолог пытался выявить слабое зрение, которое является медицинской проблемой. Ни один пациент никогда не жаловался на остроту зрения выше среднего.
Значит, острота зрения 20/20 вовсе не является идеальной. Этот показатель означает нормальное зрение, при котором человек может прочитать таблицу на расстоянии 3 метров.
Миф о 300 ppi
Существует миф о том, что человек не может различать пиксели при плотности 300 ppi. В 2010 году Стив Джобс использовал это утверждение во время презентации iPhone 4, оснащенного инновационным на тот момент Retina-дисплеем с 326 ppi. Отчасти это соответствует действительности, но только для тех пользователей, у которых острота зрения 20/20.
Согласно различным исследованиям, человеческий глаз может различать пиксели при плотности до 900-1000 ppi.
На что влияет плотность пикселей?
Чем выше плотность пикселей, тем более четкое изображение вы будете видеть на экране. Если раньше это не имело особого значения, то с наступлением эры виртуальной и дополненной реальности ситуация постепенно меняется. Едва ли вам захочется в режиме виртуальной реальности видеть вокруг себя пиксельную картинку. Чем выше разрешение и плотность пикселей, тем реальнее изображение. Причем это может быть заметно не только при использовании гарнитуры виртуальной реальности, но и при просмотре фильмов.
Cодержание:
Теоретическая страничка и расчеты
Рассматриваемое понятие расшифровывается как pixels per inch, то есть количество пикселей на дюйм. Произносится также как пи-пи-ай.
Она буквально означает то, сколько пикселей помещается в одном дюйме изображения, которое мы видим на , планшета или другой техники.
Также это понятие называют единицей измерения разрешающей способности. Расчет этой величины производится с помощью двух простых формул:
где:
- dp – диагональное разрешение;
- di – размер диагонали, дюймов;
- Wp – ширина;
- Hp – высота.
Вторая формула предназначена для расчета диагонального разрешения и основана на использовании знаменитой теоремы Пифагора.
Рис. 1. Ширина, высота и размер диагонали на мониторе
Чтобы показать, как используются все эти формулы, возьмем для примера монитор с диагональю 20 дюймов и разрешением 1280х720 (HD).
Таким образом Wp будет равным 1280, Hp – 720, а Di – 20. Благодаря наличию этих данных мы можем рассчитать пи-пи-ай. Сначала используем формулу (2).
А теперь применим эти данные для формулы (2).
Примечание: На самом деле у нас получилось 73,4 пикс., но нецелого числа пикселей быть не может, используются только целые значения величины.
Чтобы понять, сколько это в сантиметрах, более привычной величине для нашей местности, нужно поделить получившееся число на 2,54 (в одном дюйме именно столько сантиметров).
Таким образом, в нашем примере это 73/2,54=28 пикс. в сантиметре.
В нашем примере это 73, а 25,4/73=0,3. То есть размер каждого пикселя равен 0,3х0,3 мм.
Это хорошо или плохо?
Разберемся вместе.
Важна ли эта величина
Пи-пи-ай, исходя из всего вышесказанного, влияет на четкость изображения, которое получает пользователь на своем экране.
Чем выше величина показателя, тем более четкое изображение получит юзер.
Фактически, чем больше эта величина, тем меньше «квадратиков» будет видеть человек.
То есть каждый пиксель будет маленьким, а не большим, и это даст возможность вообще не обращать на это внимание. Наглядно значение характеристики можно видеть на рисунке 2
Рис. 2. Разница при показателях меньше и больше
Конечно же, никому не хочется иметь на своем такую картинку, как показано слева.
Поэтому при выборе подобной техники очень важно обращать внимание на эту характеристику.
Особенно это актуально, когда вы покупаете в интернете и не имеете возможности своими глазами оценить картинку и понять, насколько она четкая.
Найти показатель в характеристиках того же смартфона обычно просто. Обычно она содержится в разделе «Дисплей» . Пример можно видеть на рисунке 3.
Рис. 3. Показатель в характеристиках смартфона
Важно! В интернете нередко можно найти информацию о том, что ppi важнее, чем, к примеру, разрешение или диагональ и какая-то из этих характеристик должна играть более важную роль при выборе. Это вовсе не так. Как мы могли убедиться выше, все эти три понятия неразрывно связаны между собой.
Плюсы и минусы
Количество пикс. на дюйм позитивно влияет на четкость картинки, а соответственно, и на ее качество.
Пользователю будет в разы приятнее смотреть на изображение с большим показателем.
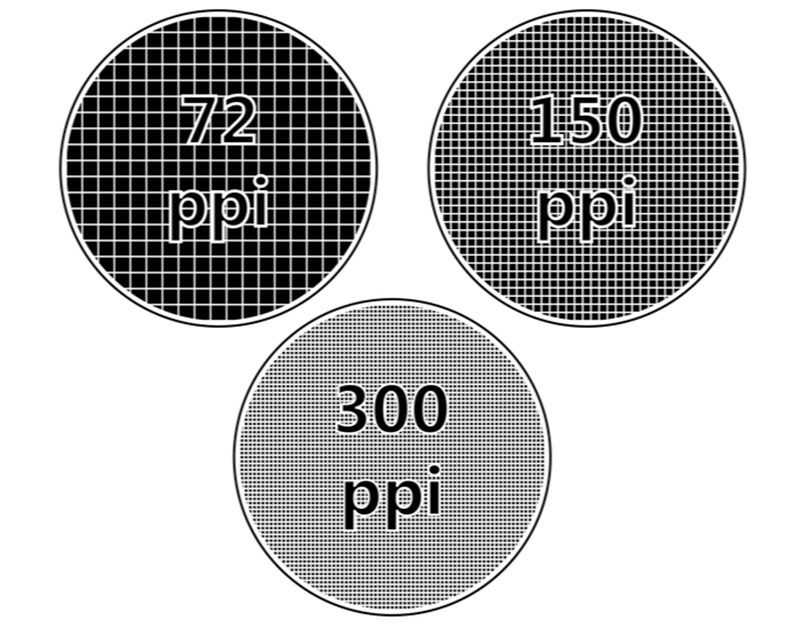
На рисунке №2 фото слева имеет 30 ppi, а фотография справа – 300. Ниже еще один подобный пример.
Но есть у данного понятия и минусы. В частности, речь идет об автономности устройства.
Все достаточно просто – если картинка четкая, смартфон, планшет или другое устройство с экраном не смогут работать долго без подзарядки.
Можно даже составить простое правило: чем больше пи-пи-ай, тем меньше время автономной работы.
Конечно, для ПК это не проблема, так как там монитор все равно постоянно включен в розетку, а вот для некоторых телефонов это может стать большой проблемой.
Поэтому при выборе устройства обязательно обращайте внимание не только на число пикс. на дюйм, а еще и на !
Таким образом мы плавно перешли к теме выбора.
О выборе дисплеев
Есть несколько правил, которые помогут выбрать дисплей правильно с учетом пикселей, звучат они следующим образом:
1 Обязательно обращайте внимание на тип дисплея. В приоритете должны быть AMOLED, еще лучше SuperAMOLED или же OLED. Такие аппараты всегда будут лучше, чем .
Допустим, мы пришли в магазин и видим, к примеру, два отличных аппарата – и . Цена у них практически одинаковая, второй аппарат, кстати, мощнее.
В характеристиках указано, что у Сяоми 400 ppi (почему-то некоторые пишут 400,53, но, как мы говорили выше, нецелого числа пикс. быть не может).
У Самсунга 267 PPI и разрешение, соответственно, меньше (1280х720 против 1920х1080). Диагональ одинаковая – 5,5 дюймов.
Но почему-то картинка более четкая именно на . А все из-за использования фирменной технологии SuperAMOLED+. Вы можете в этом убедиться сами, если обратите внимание на рисунок 5.
2 Постарайтесь найти возможность лично посмотреть на все образцы, которые вы выбрали. Можно сначала просмотреть их опции в интернете, а потом пойти в магазин электроники и увидеть, как реально они отображают картинки. Личный взгляд в данном случае просто незаменим.
3 Обращайте внимание на батарею. Если говорить о смартфонах, то чтобы обеспечить долгую работу аппарата с четким изображением (большим показателем ppi и/или хорошей технологией), то емкость аккумулятора должна составлять порядка 3000 мАч.
У планшетов она должна быть еще выше, так как их диагональ больше,
4 Помните: чем меньше диагональ и чем выше плотность пикселей (количество таковых на дюйм), тем четче изображение. Не стоит обманывать самих себя – добиться очень четкой картинки с огромным дисплеем и небольшим значением пи-пи-ай не получится. Здесь важно соблюдать золотую середину.
5 Важно учитывать и покрытие. Так матовые экраны будут выдавать менее четкое и насыщенное изображение, зато будут более щадяще относиться к вашим глазам.
А вот глянцевые дисплеи будут негативно влиять за зрение, зато изображение на них будет намного более красивым. При этом значение ppi у них может быть одинаковым.
Это, в основном, актуально . Если вы работаете за компьютером полный рабочий день или даже больше, лучше остановиться на матовом варианте.
Все это позволит вам выбрать наиболее подходящий дисплей для себя.
Итоги
ppi или пи-пи-ай – это плотность пикселей или показатель пикселей в дюйме изображения. Чтобы перевести показатель в сантиметры, нужно поделить его на 2,54.
Нецелого количества быть не может, только целое.
Чем этот показать выше, тем четче и приятнее на изображение будет смотреть.
При выборе и другой техники, в которой есть , очень важно обращать внимание на этот показатель.
Но она не является основополагающей. Также важно смотреть на технологию и покрытие экрана.
Кроме того, обязательно смотрите на емкость аккумулятора и соблюдайте золотую середину между количеством пикс. и размером экрана.
При покупке смартфонов, мониторов и другой техники, в которой есть экран, мы часто слышим о таком понятии, как ppi, но немногие из нас могут точно сказать, что это такое и на что оно влияет.
А на самом деле эта характеристика является одной из главных при выборе.
Мы расскажем вам какое значение этого понятия на самом деле (ведь в интернете можно найти множество мифов по этому вопросу). Поехали!
Теоретическая страничка и расчеты
Рассматриваемое понятие расшифровывается как pixels per inch, то есть количество пикселей на дюйм. Произносится также как пи-пи-ай.
Она буквально означает то, сколько пикселей помещается в одном дюйме изображения, которое мы видим на экране монитора, смартфона, планшета или другой техники.
Также это понятие называют единицей измерения разрешающей способности. Расчет этой величины производится с помощью двух простых формул:
где:
- dp – диагональное разрешение;
- di – размер диагонали, дюймов;
- Wp – ширина;
- Hp – высота.
Вторая формула предназначена для расчета диагонального разрешения и основана на использовании знаменитой теоремы Пифагора.
Рис. 1. Ширина, высота и размер диагонали на мониторе
Чтобы показать, как используются все эти формулы, возьмем для примера монитор с диагональю 20 дюймов и разрешением 1280х720 (HD).
Таким образом Wp будет равным 1280, Hp – 720, а Di – 20. Благодаря наличию этих данных мы можем рассчитать пи-пи-ай. Сначала используем формулу (2).
А теперь применим эти данные для формулы (2).
Примечание: На самом деле у нас получилось 73,4 пикс., но нецелого числа пикселей быть не может, используются только целые значения величины.
Точно таким же образом можно рассчитать реальные значения количества пикселей на дюйм в любом устройстве.
Чтобы понять, сколько это в сантиметрах, более привычной величине для нашей местности, нужно поделить получившееся число на 2,54 (в одном дюйме именно столько сантиметров). Таким образом, в нашем примере это 73/2,54=28 пикс. в сантиметре.
В нашем примере это 73, а 25,4/73=0,3. То есть размер каждого пикселя равен 0,3х0,3 мм.
Это хорошо или плохо?
Разберемся вместе.
Важна ли эта величина
Пи-пи-ай, исходя из всего вышесказанного, влияет на четкость изображения, которое получает пользователь на своем экране.
Чем выше величина показателя, тем более четкое изображение получит юзер.
Фактически, чем больше эта величина, тем меньше «квадратиков» будет видеть человек. То есть каждый пиксель будет маленьким, а не большим, и это даст возможность вообще не обращать на это внимание. Наглядно значение характеристики можно видеть на рисунке 2
Рис. 2. Разница при показателях меньше и больше
Конечно же, никому не хочется иметь на своем смартфоне или планшете такую картинку, как показано слева. Поэтому при выборе подобной техники очень важно обращать внимание на эту характеристику. Особенно это актуально, когда вы покупаете в интернете и не имеете возможности своими глазами оценить картинку и понять, насколько она четкая.
Найти показатель в характеристиках того же смартфона обычно просто. Обычно она содержится в разделе «Дисплей». Пример можно видеть на рисунке 3.
Рис. 3. Показатель в характеристиках смартфона
Важно! В интернете нередко можно найти информацию о том, что ppi важнее, чем, к примеру, разрешение или диагональ и какая-то из этих характеристик должна играть более важную роль при выборе. Это вовсе не так. Как мы могли убедиться выше, все эти три понятия неразрывно связаны между собой.
Плюсы и минусы
Количество пикс. на дюйм позитивно влияет на четкость картинки, а соответственно, и на ее качество.
Пользователю будет в разы приятнее смотреть на изображение с большим показателем.
На рисунке №2 фото слева имеет 30 ppi, а фотография справа – 300. Ниже еще один подобный пример.
Но есть у данного понятия и минусы. В частности, речь идет об автономности устройства. Все достаточно просто – если картинка четкая, смартфон, планшет или другое устройство с экраном не смогут работать долго без подзарядки. Можно даже составить простое правило: чем больше пи-пи-ай, тем меньше время автономной работы.
Конечно, для ПК это не проблема, так как там монитор все равно постоянно включен в розетку, а вот для некоторых телефонов это может стать большой проблемой. Поэтому при выборе устройства обязательно обращайте внимание не только на число пикс. на дюйм, а еще и на вместимость батареи!
Таким образом мы плавно перешли к теме выбора.
О выборе дисплеев
Есть несколько правил, которые помогут выбрать дисплей правильно с учетом пикселей, звучат они следующим образом:
1Обязательно обращайте внимание на тип дисплея. В приоритете должны быть AMOLED, еще лучше SuperAMOLED или же OLED. Такие аппараты всегда будут лучше, чем IPS, LCD и другие.
Допустим, мы пришли в магазин и видим, к примеру, два отличных аппарата – Samsung Galaxy J7 и Xiaomi Redmi Note 3. Цена у них практически одинаковая, второй аппарат, кстати, мощнее.
В характеристиках указано, что у Сяоми 400 ppi (почему-то некоторые пишут 400,53, но, как мы говорили выше, нецелого числа пикс. быть не может). У Самсунга 267 PPI и разрешение, соответственно, меньше (1280х720 против 1920х1080). Диагональ одинаковая – 5,5 дюймов.
Но почему-то картинка более четкая именно на Samsung. А все из-за использования фирменной технологии SuperAMOLED+. Вы можете в этом убедиться сами, если обратите внимание на рисунок 5.
2Постарайтесь найти возможность лично посмотреть на все образцы, которые вы выбрали. Можно сначала просмотреть их опции в интернете, а потом пойти в магазин электроники и увидеть, как реально они отображают картинки. Личный взгляд в данном случае просто незаменим.
3Обращайте внимание на батарею. Если говорить о смартфонах, то чтобы обеспечить долгую работу аппарата с четким изображением (большим показателем ppi и/или хорошей технологией), то емкость аккумулятора должна составлять порядка 3000 мАч.
У планшетов она должна быть еще выше, так как их диагональ больше, чем у телефонов
4Помните: чем меньше диагональ и чем выше плотность пикселей (количество таковых на дюйм), тем четче изображение. Не стоит обманывать самих себя – добиться очень четкой картинки с огромным дисплеем и небольшим значением пи-пи-ай не получится. Здесь важно соблюдать золотую середину.
5Важно учитывать и покрытие. Так матовые экраны будут выдавать менее четкое и насыщенное изображение, зато будут более щадяще относиться к вашим глазам.
А вот глянцевые дисплеи будут негативно влиять за зрение, зато изображение на них будет намного более красивым. При этом значение ppi у них может быть одинаковым.
Это, в основном, актуально для выбора мониторов к ПК и ноутбуков. Если вы работаете за компьютером полный рабочий день или даже больше, лучше остановиться на матовом варианте.
Все это позволит вам выбрать наиболее подходящий дисплей для себя.
Итоги
ppi или пи-пи-ай – это плотность пикселей или показатель пикселей в дюйме изображения. Чтобы перевести показатель в сантиметры, нужно поделить его на 2,54. Нецелого количества быть не может, только целое.
Чем этот показать выше, тем четче и приятнее на изображение будет смотреть. При выборе смартфонов, планшетов, мониторов для ПК, ноутбуков и другой техники, в которой есть дисплей, очень важно обращать внимание на этот показатель.
Но она не является основополагающей. Также важно смотреть на технологию и покрытие экрана. Кроме того, обязательно смотрите на емкость аккумулятора и соблюдайте золотую середину между количеством пикс. и размером экрана.
Что такое ppi или насколько важна плотность пикселей
Аббревиатура PPI расшифровывается как «Pixel Per Inch», то есть пиксель на дюйм. Эта величина указывает, сколько пикселей размещается в одном квадратном дюйме реальной величины монитора. Расчёт общего количества пикселей производится при помощи стандартных формул площади прямоугольника или прямоугольного треугольника, которые каждый из нас изучал в школе. Чем больше эта величина, тем выше разрешающая способность монитора.
Блок: 1/3 | Кол-во символов: 441
Источник: https://setafi.com/elektronika/monitory/plotnost-pikselej-ppi-na-monitore-kak-vybrat/
Теоретическая страничка и расчеты
Рассматриваемое понятие расшифровывается как pixels per inch, то есть количество пикселей на дюйм. Произносится также как пи-пи-ай.
Она буквально означает то, сколько пикселей помещается в одном дюйме изображения, которое мы видим на экране монитора, смартфона, планшета или другой техники.
Также это понятие называют единицей измерения разрешающей способности. Расчет этой величины производится с помощью двух простых формул:
где:
- dp – диагональное разрешение;
- di – размер диагонали, дюймов;
- Wp – ширина;
- Hp – высота.
Вторая формула предназначена для расчета диагонального разрешения и основана на использовании знаменитой теоремы Пифагора.
Рис. 1. Ширина, высота и размер диагонали на мониторе
Чтобы показать, как используются все эти формулы, возьмем для примера монитор с диагональю 20 дюймов и разрешением 1280х720 (HD).
Таким образом Wp будет равным 1280, Hp – 720, а Di – 20. Благодаря наличию этих данных мы можем рассчитать пи-пи-ай. Сначала используем формулу (2).
А теперь применим эти данные для формулы (2).
Примечание: На самом деле у нас получилось 73,4 пикс., но нецелого числа пикселей быть не может, используются только целые значения величины.
Точно таким же образом можно рассчитать реальные значения количества пикселей на дюйм в любом устройстве.
Чтобы понять, сколько это в сантиметрах, более привычной величине для нашей местности, нужно поделить получившееся число на 2,54 (в одном дюйме именно столько сантиметров).
Таким образом, в нашем примере это 73/2,54=28 пикс. в сантиметре.
Также мы можем рассчитать величину каждого отдельного пикселя с учетом пи-пи-ай. Чтобы это сделать, необходимо 25,4 поделить на получившееся число пикс. в дюйме.
В нашем примере это 73, а 25,4/73=0,3. То есть размер каждого пикселя равен 0,3х0,3 мм.
Это хорошо или плохо?
Разберемся вместе.
вернуться к меню
Блок: 2/6 | Кол-во символов: 1860
Источник: http://geek-nose.com/ppi-chto-eto/
Что такое PPI?
Сокращение PPI происходит от Pixel Per Inch (пикселей на дюйм) и используется для описания плотности пикселей во всех видах дисплеев, включая камеры, компьютеры, мобильные устройства и т. д. Плотность пикселей может быть показателем четкости экрана, но при этом необходимо учитывать другие аспекты: его физические размеры и расстояние до глаз.
Если вы придвинете экран ближе к глазам, вы сможете разглядеть пиксели. Если устройство находится на большом расстоянии от вас, высокая плотность пикселей не будет особо ощущаться. Таким образом, чем больше дисплей, тем меньше значение PPI.
Блок: 2/5 | Кол-во символов: 601
Источник: https://AndroidLime.ru/what-is-ppi
Важна ли эта величина
Пи-пи-ай, исходя из всего вышесказанного, влияет на четкость изображения, которое получает пользователь на своем экране.
Чем выше величина показателя, тем более четкое изображение получит юзер.
Фактически, чем больше эта величина, тем меньше «квадратиков» будет видеть человек.
То есть каждый пиксель будет маленьким, а не большим, и это даст возможность вообще не обращать на это внимание. Наглядно значение характеристики можно видеть на рисунке 2
Рис. 2. Разница при показателях меньше и больше
Конечно же, никому не хочется иметь на своем смартфоне или планшете такую картинку, как показано слева.
Поэтому при выборе подобной техники очень важно обращать внимание на эту характеристику.
Особенно это актуально, когда вы покупаете в интернете и не имеете возможности своими глазами оценить картинку и понять, насколько она четкая.
Найти показатель в характеристиках того же смартфона обычно просто. Обычно она содержится в разделе «Дисплей». Пример можно видеть на рисунке 3.
Рис. 3. Показатель в характеристиках смартфона
Важно! В интернете нередко можно найти информацию о том, что ppi важнее, чем, к примеру, разрешение или диагональ и какая-то из этих характеристик должна играть более важную роль при выборе. Это вовсе не так. Как мы могли убедиться выше, все эти три понятия неразрывно связаны между собой.
вернуться к меню
Блок: 3/6 | Кол-во символов: 1379
Источник: http://geek-nose.com/ppi-chto-eto/
Стандарт зрения
Обычно острота зрения человека измеряет при помощи теста Снеллена, который был изобретен в 1860 году в медицинских целях. Важно отметить, что по этой системе офтальмолог пытался выявить слабое зрение, которое является медицинской проблемой. Ни один пациент никогда не жаловался на остроту зрения выше среднего.
Значит, острота зрения 20/20 вовсе не является идеальной. Этот показатель означает нормальное зрение, при котором человек может прочитать таблицу на расстоянии 3 метров.
Блок: 3/5 | Кол-во символов: 498
Источник: https://AndroidLime.ru/what-is-ppi
Что значит плотность пикселей ppi
Плотность пикселей ppi определяет чёткость и качество выводимого на экран изображения. При большом количестве пиксели будут очень-очень маленькими, что позволит не замечать углов этих квадратиков и создаст иллюзию плавного перехода между объектами, отображающимися на экране.
ВАЖНО! Имеет значение и само качество изображения – если картинка размером 20х20 пикселей отображает лесной массив, то вне зависимости от силы монитора картинка будет «зернистой».
Эта характеристика очень важна для тех, кто работает с изображениями или видео на компьютере или планшете. Ну и, конечно же, для любителей компьютерных игр с высокими параметрами качества видео большой размер экрана придётся очень кстати.
Если речь идёт о мобильных устройствах (телефоны, смартфоны, планшеты и пр.), то слишком высокий ppi будет для них не столько полезен, сколько вреден. Вывод на экран качественной картинки с большим количеством пикселей пагубно сказывается на уровне батареи во время работы. То есть, устройства с большим ppi не смогут длительное время обойтись без подзарядки.
Блок: 2/3 | Кол-во символов: 1090
Источник: https://setafi.com/elektronika/monitory/plotnost-pikselej-ppi-na-monitore-kak-vybrat/
Понятие «HiDPI»
Поддержка высокой плотности пикселей (маркетинговый термин — HiDPI) для прикладной программы — сложная задача. В частности, разработчик прикладной программы (и интерфейсного фреймворка наподобие VCL или Qt) должен:
- Сообщить ОС, что обходные методы (например, механическое масштабирование, введённое в Windows Vista) нужно отключить.
- Уточнить компоновку окон.
- Растровые изображения впрямую не масштабируются. В зависимости от PPI, назначения картинок и дизайна программы нужно подменить их на более качественные, механически увеличить или ничего не делать и смириться, что картинки будут выглядеть уменьшенно.
- Если программа пользуется визуальными компонентами собственного изготовления — нужно нарисовать и их в увеличенном виде.
- Бывает, что в многомониторной системе один монитор новый с высоким PPI, второй — старый. В Windows 10 попытались решить этот вопрос, задавая разные PPI для разных мониторов, но это требует и поддержки со стороны прикладного ПО.
Поскольку выяснилось, что часто разработчик программы заявляет, что программа поддерживает HiDPI, но не может это слово сдержать (или наоборот, как в µTorrent — поддерживает HiDPI, но не заявляет системе), в Windows 10 в настроках ярлыка появляется ручное задание метода масштабирования.
Блок: 4/7 | Кол-во символов: 1263
Источник: https://ru.wikipedia.org/wiki/Ppi
Миф о 300 ppi
Существует миф о том, что человек не может различать пиксели при плотности 300 ppi. В 2010 году Стив Джобс использовал это утверждение во время презентации iPhone 4, оснащенного инновационным на тот момент Retina-дисплеем с 326 ppi. Отчасти это соответствует действительности, но только для тех пользователей, у которых острота зрения 20/20.
Согласно различным исследованиям, человеческий глаз может различать пиксели при плотности до 900-1000 ppi.
Блок: 4/5 | Кол-во символов: 465
Источник: https://AndroidLime.ru/what-is-ppi
О выборе дисплеев
Есть несколько правил, которые помогут выбрать дисплей правильно с учетом пикселей, звучат они следующим образом:
Обязательно обращайте внимание на тип дисплея. В приоритете должны быть AMOLED, еще лучше SuperAMOLED или же OLED. Такие аппараты всегда будут лучше, чем IPS, LCD и другие.
Допустим, мы пришли в магазин и видим, к примеру, два отличных аппарата – Samsung Galaxy J7 и Xiaomi Redmi Note 3. Цена у них практически одинаковая, второй аппарат, кстати, мощнее.
В характеристиках указано, что у Сяоми 400 ppi (почему-то некоторые пишут 400,53, но, как мы говорили выше, нецелого числа пикс. быть не может).
У Самсунга 267 PPI и разрешение, соответственно, меньше (1280х720 против 1920х1080). Диагональ одинаковая – 5,5 дюймов.
Но почему-то картинка более четкая именно на Samsung. А все из-за использования фирменной технологии SuperAMOLED+. Вы можете в этом убедиться сами, если обратите внимание на рисунок 5.
Рис. 5. Xiaomi Redmi Note 3 и Samsung Galaxy J7
Постарайтесь найти возможность лично посмотреть на все образцы, которые вы выбрали. Можно сначала просмотреть их опции в интернете, а потом пойти в магазин электроники и увидеть, как реально они отображают картинки. Личный взгляд в данном случае просто незаменим.
Обращайте внимание на батарею. Если говорить о смартфонах, то чтобы обеспечить долгую работу аппарата с четким изображением (большим показателем ppi и/или хорошей технологией), то емкость аккумулятора должна составлять порядка 3000 мАч.
У планшетов она должна быть еще выше, так как их диагональ больше, чем у телефонов
Помните: чем меньше диагональ и чем выше плотность пикселей (количество таковых на дюйм), тем четче изображение. Не стоит обманывать самих себя – добиться очень четкой картинки с огромным дисплеем и небольшим значением пи-пи-ай не получится. Здесь важно соблюдать золотую середину.
Важно учитывать и покрытие. Так матовые экраны будут выдавать менее четкое и насыщенное изображение, зато будут более щадяще относиться к вашим глазам.
А вот глянцевые дисплеи будут негативно влиять за зрение, зато изображение на них будет намного более красивым. При этом значение ppi у них может быть одинаковым.
Это, в основном, актуально для выбора мониторов к ПК и ноутбуков. Если вы работаете за компьютером полный рабочий день или даже больше, лучше остановиться на матовом варианте.
Рис. 6. Глянцевый (слева) и матовый (справа) экраны ноутбуков
Все это позволит вам выбрать наиболее подходящий дисплей для себя.
вернуться к меню
Блок: 5/6 | Кол-во символов: 2514
Источник: http://geek-nose.com/ppi-chto-eto/
Итоги
ppi или пи-пи-ай – это плотность пикселей или показатель пикселей в дюйме изображения. Чтобы перевести показатель в сантиметры, нужно поделить его на 2,54.
Нецелого количества быть не может, только целое.
Чем этот показать выше, тем четче и приятнее на изображение будет смотреть.
При выборе смартфонов, планшетов, мониторов для ПК, ноутбуков и другой техники, в которой есть дисплей, очень важно обращать внимание на этот показатель.
Но она не является основополагающей. Также важно смотреть на технологию и покрытие экрана.
Кроме того, обязательно смотрите на емкость аккумулятора и соблюдайте золотую середину между количеством пикс. и размером экрана.
Блок: 6/6 | Кол-во символов: 753
Источник: http://geek-nose.com/ppi-chto-eto/
Количество использованных доноров: 4
Информация по каждому донору:
- http://geek-nose.com/ppi-chto-eto/: использовано 4 блоков из 6, кол-во символов 6506 (52%)
- https://ru.wikipedia.org/wiki/Ppi: использовано 2 блоков из 7, кол-во символов 2007 (16%)
- https://setafi.com/elektronika/monitory/plotnost-pikselej-ppi-na-monitore-kak-vybrat/: использовано 3 блоков из 3, кол-во символов 2506 (20%)
- https://AndroidLime.ru/what-is-ppi: использовано 3 блоков из 5, кол-во символов 1564 (12%)
пиксели, DPI, PPI, сантиметры — вы ничего не путаете? / Хабр
Приветствую уважаемое сообщество Хабра! Пишу эту небольшую заметку как важный ликбез для всех, кто работает с растровыми картинками. Обычно, вопрос в чём измерять изображения встаёт у новичков, но путают термины и опытные специалисты.
Начнём с главного: растровые изображения состоят из пикселей. На этом можно было закончить данную статью, но не всем этого достаточно, поэтому поговорим о заблуждениях и мифах, которые я встречал на практике.
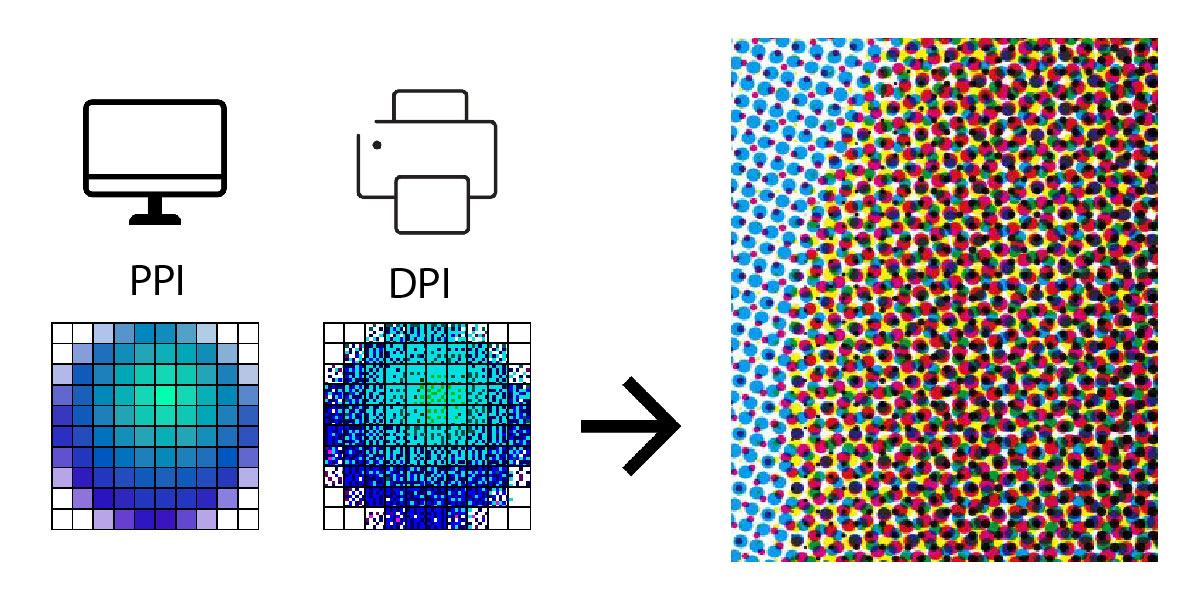
DPI, PPI и изменение размеров
Самое частое заблуждение — использование единиц DPI (dots per inch — точек на дюйм) и PPI (pixels per inch — пикселей на дюйм). На самом деле эти единицы относятся к принтерам и сканерам соответственно. Также их можно применять в характеристиках экранов. По сути это коэффициенты для перевода между физическими размерами в аналоге (в сантиметрах или дюймах) и размерами в пикселях для цифрового изображения.
Например, изображение в 100 пикселей, распечатанное с разрешением 100 DPI будет иметь размер 1 дюйм. Всё просто и понятно.
Однако, при изменении размеров в графических редакторах нам предлагают указать размеры в удобных нам измерениях, в том числе в DPI. Здесь и начинается путаница.
На самом деле физические размеры изображения (в сантиметрах, дюймах и т.д.) и значение DPI это всего лишь мета-информация в свойствах файла. Но редактор может использовать эти значения как средство указания требуемых размеров в пикселях.
Допустим, у нас изображение размером 3000 пикселей (квадратное), у которого стоит значение 300 DPI. Получаем: 3000 пикселей / 300 DPI = 10 дюймов. А теперь заходим в редактор (Photoshop) и изменяем значение DPI на 600. Что мы получим? А это зависит от галки «Resample». Если она стоит, мы получим upsampling (увеличение) изображения до
6000пикселей. Если не стоит, то размер в дюймах станет
5вместо
10.
Таким образом, для веб-разработки все значения физических размеров (DPI, сантиметры, дюймы и т.д.) можно смело игнорировать и смотреть исключительно на размеры в пикселях.
DPI/PPI экранов
Здесь мы подошли к вопросу разрешения и плотности пикселей экранов. Корректно эта плотность обозначается как PPI (pixels per inch) и показывает, сколько пикселей может быть отображено на одном дюйме экрана.
Здесь часто возникают мифические 72 и 96 PPI, которые должны показывать «стандартную» плотность пикселей для экранов. Для задач отображения графики в вебе они бесполезны. При этом реальная плотность пикселей экрана может быть совсем другой: типично что-то около 120 PPI (можете измерить и посчитать для своего экрана).
Но мы помним, что растровые картинки измеряются только в пикселях и никак иначе. Зачем мы вообще говорим о PPI экранов? Потому что есть «Retina» или «HiDPI» экраны.
Retina и HiDPI экраны
Такие дисплеи широко распространены в мобильных устройствах и дорогих ноутбуках. По сути это количественное увеличение пикселей при сохранении физических размеров экрана (например, 5 дюймов по диагонали и 330 PPI).
Для нас, как веб-разработчиков это значит появление разных пикселей в браузере: CSS-пикселей (которые мы обычно указываем в размерах элементов) и физических пикселей (реальных пикселей на экране). Формула такая: Физические пиксели = CSS-пиксели * DPR.
DPR это device pixel ratio — коэффициент перевода CSS-пикселей в физические.
При размещении картинки мы можем написать тег img с размерами 20px, а картинка будет 40 пикселей. При этом на экране с DPR=2,0 мы увидим все пиксели картинки. Но в этой ситуации нас абсолютно не волнуют реальные значения PPI экрана.
При этом мы можем использовать картинки с высокой плотностью пикселей и для обычных экранов, браузер сам отмасштабирует изображение. И опять, DPI и PPI здесь ни при чем, а картинки измеряются в пикселях. Как их показать будет решать браузер, у которого уже есть два вида пикселей.
Вот и вся история, хотя я конечно ничего не говорил об адаптивных картинках, способах оптимизации их отдачи и client hints. Но это другая история.
Что такое ppi и насколько важна характеристика при выборе техники
При покупке смартфонов, мониторов и другой техники, в которой есть экран, мы часто слышим о таком понятии, как ppi, но немногие из нас могут точно сказать, что это такое и на что оно влияет.
А на самом деле эта характеристика является одной из главных при выборе.
Мы расскажем вам какое значение этого понятия на самом деле (ведь в интернете можно найти множество мифов по этому вопросу). Поехали!
Cодержание:
Теоретическая страничка и расчеты
Рассматриваемое понятие расшифровывается как pixels per inch, то есть количество пикселей на дюйм. Произносится также как пи-пи-ай.
Она буквально означает то, сколько пикселей помещается в одном дюйме изображения, которое мы видим на экране монитора, смартфона, планшета или другой техники.
Также это понятие называют единицей измерения разрешающей способности. Расчет этой величины производится с помощью двух простых формул:
где:
- dp – диагональное разрешение;
- di – размер диагонали, дюймов;
- Wp – ширина;
- Hp – высота.
Вторая формула предназначена для расчета диагонального разрешения и основана на использовании знаменитой теоремы Пифагора.
Рис. 1. Ширина, высота и размер диагонали на мониторе
Чтобы показать, как используются все эти формулы, возьмем для примера монитор с диагональю 20 дюймов и разрешением 1280х720 (HD).
Таким образом Wp будет равным 1280, Hp – 720, а Di – 20. Благодаря наличию этих данных мы можем рассчитать пи-пи-ай. Сначала используем формулу (2).
А теперь применим эти данные для формулы (2).
Примечание: На самом деле у нас получилось 73,4 пикс., но нецелого числа пикселей быть не может, используются только целые значения величины.
Точно таким же образом можно рассчитать реальные значения количества пикселей на дюйм в любом устройстве.
Чтобы понять, сколько это в сантиметрах, более привычной величине для нашей местности, нужно поделить получившееся число на 2,54 (в одном дюйме именно столько сантиметров).
Таким образом, в нашем примере это 73/2,54=28 пикс. в сантиметре.
Также мы можем рассчитать величину каждого отдельного пикселя с учетом пи-пи-ай. Чтобы это сделать, необходимо 25,4 поделить на получившееся число пикс. в дюйме.
В нашем примере это 73, а 25,4/73=0,3. То есть размер каждого пикселя равен 0,3х0,3 мм.
Это хорошо или плохо?
Разберемся вместе.
к содержанию ↑Важна ли эта величина
Пи-пи-ай, исходя из всего вышесказанного, влияет на четкость изображения, которое получает пользователь на своем экране.
Чем выше величина показателя, тем более четкое изображение получит юзер.
Фактически, чем больше эта величина, тем меньше «квадратиков» будет видеть человек.
То есть каждый пиксель будет маленьким, а не большим, и это даст возможность вообще не обращать на это внимание. Наглядно значение характеристики можно видеть на рисунке 2
Рис. 2. Разница при показателях меньше и больше
Конечно же, никому не хочется иметь на своем смартфоне или планшете такую картинку, как показано слева.
Поэтому при выборе подобной техники очень важно обращать внимание на эту характеристику.
Особенно это актуально, когда вы покупаете в интернете и не имеете возможности своими глазами оценить картинку и понять, насколько она четкая.
Найти показатель в характеристиках того же смартфона обычно просто. Обычно она содержится в разделе «Дисплей». Пример можно видеть на рисунке 3.
Рис. 3. Показатель в характеристиках смартфона
Важно! В интернете нередко можно найти информацию о том, что ppi важнее, чем, к примеру, разрешение или диагональ и какая-то из этих характеристик должна играть более важную роль при выборе. Это вовсе не так. Как мы могли убедиться выше, все эти три понятия неразрывно связаны между собой.
к содержанию ↑Плюсы и минусы
Количество пикс. на дюйм позитивно влияет на четкость картинки, а соответственно, и на ее качество.
Пользователю будет в разы приятнее смотреть на изображение с большим показателем.
На рисунке №2 фото слева имеет 30 ppi, а фотография справа – 300. Ниже еще один подобный пример.
Рис. 4. Еще один показатель разницы
Но есть у данного понятия и минусы. В частности, речь идет об автономности устройства.
Все достаточно просто – если картинка четкая, смартфон, планшет или другое устройство с экраном не смогут работать долго без подзарядки.
Можно даже составить простое правило: чем больше пи-пи-ай, тем меньше время автономной работы.
Конечно, для ПК это не проблема, так как там монитор все равно постоянно включен в розетку, а вот для некоторых телефонов это может стать большой проблемой.
Поэтому при выборе устройства обязательно обращайте внимание не только на число пикс. на дюйм, а еще и на вместимость батареи!
Таким образом мы плавно перешли к теме выбора.
к содержанию ↑О выборе дисплеев
Есть несколько правил, которые помогут выбрать дисплей правильно с учетом пикселей, звучат они следующим образом:
1Обязательно обращайте внимание на тип дисплея. В приоритете должны быть AMOLED, еще лучше SuperAMOLED или же OLED. Такие аппараты всегда будут лучше, чем IPS, LCD и другие.Допустим, мы пришли в магазин и видим, к примеру, два отличных аппарата – Samsung Galaxy J7 и Xiaomi Redmi Note 3. Цена у них практически одинаковая, второй аппарат, кстати, мощнее.
В характеристиках указано, что у Сяоми 400 ppi (почему-то некоторые пишут 400,53, но, как мы говорили выше, нецелого числа пикс. быть не может).
У Самсунга 267 PPI и разрешение, соответственно, меньше (1280х720 против 1920х1080). Диагональ одинаковая – 5,5 дюймов.
Но почему-то картинка более четкая именно на Samsung. А все из-за использования фирменной технологии SuperAMOLED+. Вы можете в этом убедиться сами, если обратите внимание на рисунок 5.
Рис. 5. Xiaomi Redmi Note 3 и Samsung Galaxy J7
2Постарайтесь найти возможность лично посмотреть на все образцы, которые вы выбрали. Можно сначала просмотреть их опции в интернете, а потом пойти в магазин электроники и увидеть, как реально они отображают картинки. Личный взгляд в данном случае просто незаменим. 3Обращайте внимание на батарею. Если говорить о смартфонах, то чтобы обеспечить долгую работу аппарата с четким изображением (большим показателем ppi и/или хорошей технологией), то емкость аккумулятора должна составлять порядка 3000 мАч.У планшетов она должна быть еще выше, так как их диагональ больше, чем у телефонов
4Помните: чем меньше диагональ и чем выше плотность пикселей (количество таковых на дюйм), тем четче изображение. Не стоит обманывать самих себя – добиться очень четкой картинки с огромным дисплеем и небольшим значением пи-пи-ай не получится. Здесь важно соблюдать золотую середину. 5Важно учитывать и покрытие. Так матовые экраны будут выдавать менее четкое и насыщенное изображение, зато будут более щадяще относиться к вашим глазам.А вот глянцевые дисплеи будут негативно влиять за зрение, зато изображение на них будет намного более красивым. При этом значение ppi у них может быть одинаковым.
Это, в основном, актуально для выбора мониторов к ПК и ноутбуков. Если вы работаете за компьютером полный рабочий день или даже больше, лучше остановиться на матовом варианте.
Рис. 6. Глянцевый (слева) и матовый (справа) экраны ноутбуков
Все это позволит вам выбрать наиболее подходящий дисплей для себя.
к содержанию ↑Итоги
ppi или пи-пи-ай – это плотность пикселей или показатель пикселей в дюйме изображения. Чтобы перевести показатель в сантиметры, нужно поделить его на 2,54.
Нецелого количества быть не может, только целое.
Чем этот показать выше, тем четче и приятнее на изображение будет смотреть.
При выборе смартфонов, планшетов, мониторов для ПК, ноутбуков и другой техники, в которой есть дисплей, очень важно обращать внимание на этот показатель.
Но она не является основополагающей. Также важно смотреть на технологию и покрытие экрана.
Кроме того, обязательно смотрите на емкость аккумулятора и соблюдайте золотую середину между количеством пикс. и размером экрана.
КалькуляторPPI и Калькулятор DPI
Этот калькулятор PPI (калькулятор пикселей на дюйм) определяет разрешение вашего дисплея на основе его размеров и количества пикселей. В этом тексте мы научим вас, что такое PPI, исследуем различия между PPI и DPI через определение DPI. Кроме того, вы можете найти некоторые комментарии к определению шага точки и снижению его использования. Конечно, это калькулятор, поэтому мы покажем вам, как рассчитать PPI и как классифицировать разрешение на основе PPI.
Определение PPI: Что такое PPI?
PPI — это аббревиатура, широко используемая на технических форумах в Интернете, особенно на тех, которые посвящены дисплейным технологиям и смартфонам. Техническое определение PPI — Pixels Per Inch , и оно представляет собой измерение плотности пикселей экрана или цифрового изображения. Плотность измеряется как количество пикселей, которые умещаются на 1-дюймовой линии, отсюда и название.
Это измерение основано на том факте, что экраны и изображения, несмотря на то, что они 2D, обычно имеют одинаковую плотность по любой из двух основных осей.Существуют и другие измерения плотности пикселей, такие как количество пикселей на квадратный дюйм, которые включают вычисление площади прямоугольника, являющегося экраном. Также стоит упомянуть тот факт, что наш калькулятор плотности пикселей предполагает квадратные пиксели.
Важно отметить, что для расчета PPI нам нужно что-то с физическим размером , а не виртуальный файл. Например, экран или печатное изображение имеют фиксированный физический размер, поэтому имеет смысл рассчитать, сколько пикселей на дюйм содержится в таком объекте.Однако, когда мы говорим о цифровом изображении на компьютере, PPI не может быть вычислен, поскольку цифровое изображение различается по размеру в зависимости от уровня масштабирования, размера экрана и т. Д. Для чисто виртуальных изображений у нас есть калькулятор. / конвертер, который позволяет конвертировать между различными виртуальными размерами: калькулятор px в em
Как рассчитать PPI: теория
Теперь, когда мы установили, что такое PPI, и рассмотрели определение PPI, давайте посмотрим, как вы можете рассчитать PPI. Самый распространенный метод — вычислить его из размера диагонали экрана (в дюймах или сантиметрах) и количества пикселей по вертикальным и горизонтальным краям дисплея.
Сначала нужно посчитать количество пикселей, которые умещаются по диагонали:
dₒ = √ (w² + h²)
где
- w — количество пикселей вдоль горизонтальной линии, а
- h — количество пикселей по вертикальной линии.
Затем вы можете рассчитать PPI как соотношение между количеством пикселей по диагонали и размером экрана по диагонали:
PPI = dₒ / dᵢ
, где dᵢ — размер диагонали экрана в дюймах.
Вы, наверное, заметили, что вы также можете ввести ширину и высоту дисплея в калькулятор PPI. Вы можете использовать эти значения вместо размера диагонали экрана, и он будет внутренне вычислять длину диагонали, используя теорему Пифагора. Помните, что соотношение сторон должно быть одинаковым для обоих, то есть размер экрана и его разрешение.
Наш калькулятор плотности пикселей также находит общее количество пикселей на дисплее, выраженное в мегапикселях (миллионы пикселей, символ: Mpx).Это значение определяется как произведение количества пикселей по вертикали и горизонтали, которое затем делится на общую площадь, чтобы получить другую меру плотности пикселей, в данном случае сколько пикселей на дюйм в квадрате.
Определение шага точки
Последнее число, которое вы можете найти с помощью нашего калькулятора, — это шаг точки — расстояние между центрами двух пикселей. Рассчитывается как величина, обратная PPI. Если PPI является мерой плотности пикселей заданной длины, шаг точки — это полная противоположность: это расстояние между двумя фиксированными пикселями или точками.Обратите внимание, что мы используем точки и пиксели как взаимозаменяемые, но этот не всегда может быть .
Шаг точки несколько забыт, и его значение в основном не используется из-за достижений современных технологий. В те времена, когда смартфоны (и даже компьютерные мониторы) имели разрешение менее 100 пикселей как по вертикали, так и по горизонтали, использование шага точки было удобным и понятным.
Теперь, когда наши устройства имеют пару тысяч пикселей менее чем на 5 дюймов, значения шага точки смехотворно малы и трудны для интуитивного понимания.Это было гибелью шага точки и превращения PPI в новый стандарт де-факто. И это причина того, что шаг точки исчезает из мейнстрима, и почему большинство людей не знают, что такое определение шага точки.
Прежде чем перейти к примеру использования калькулятора, необходимо упомянуть DPI. DPI или количество точек на дюйм аналогично PPI, поскольку они оба измеряют плотность. Однако они делают это несколько по-разному, по крайней мере, раньше.
РазрешениеDPI: разрешение точек на дюйм
Определение PPI и определение DPI почти одинаковы.DPI, как мы упоминали ранее, означает «точек на дюйм» и аналогичен PPI в том смысле, что они оба измеряют степень зернистости изображения. Как следует из названия, точек на дюйм измеряется количество точек на длине, эквивалентной в среднем 1 дюйм . Это значение напрямую связано с PPI для современных цифровых экранов, поскольку каждый пиксель соответствует точке на изображении, но не всегда должно быть корреляцией 1: 1.
Если вы думаете о струйном принтере, его настройки обычно включают DPI, а не PPI.Это связано с тем, что в принтере DPI означает количество чернильных точек на дюйм и не зависит от разрешения изображения, которое мы хотим напечатать. В зависимости от характеристик принтера его DPI может быть выше или ниже PPI изображения. Проиллюстрируем это на примере.
Предположим, у вас есть принтер с разрешением до 300 dpi при печати. Представьте, что у вас есть изображение размером 1800 x 2800 ~ 5 Mpx , которое вы хотите напечатать на бумаге с фактическим размером около 6 дюймов, по диагонали.Плотность пикселей изображения этого размера составляет 554,8 пикселей на дюйм, что намного выше, чем 300 точек на дюйм, на которые способен ваш принтер. В этом случае каждая напечатанная чернильная точка будет представлять несколько пикселей изображения, поэтому вы потеряете разрешение в процессе печати.
Если представить тот же сценарий, но с лучшим принтером с разрешением 1000 dpi, ситуация обратная. Теперь каждый пиксель будет состоять из нескольких чернильных точек. Общая рекомендация — установить DPI в принтере равным целочисленной доле или кратной исходной плотности пикселей изображения , чтобы избежать видов артефактов, которые появляются при интерполяции пикселей и угадывании значений цвета.
Использование калькулятора пикселей на дюйм: пример
Предположим, вы хотите рассчитать PPI своего смартфона.
- Проверьте размер диагонали вашего смартфона. Допустим, он равен 5 дюймам.
- Запишите количество пикселей по вертикали и горизонтали. Предположим, они равны 640 и 480 пикселей соответственно.
- Посчитаем количество пикселей по диагонали:
dₒ = √ (w² + h²) = √ (480² + 640²) = √640 000 = 800
- Рассчитайте PPI по формуле, написанной выше:
PPI = dₒ / dᵢ = 800/5 = 160
- Общее количество пикселей находится как произведение w и h :
w * h = 480 * 640 = 307 200 = 0.307 Мпк
- Вычислить шаг точки как величину, обратную PPI:
шаг точки = 1/160 дюйма = 0,00625 дюйма = 0,1588 мм
PPI против DPI: различия
Мы уже видели определение PPI, а также определение DPI, так что пришло время сравнить оба значения. DPI означает количество точек на дюйм, а PPI — то же самое, но с пикселями вместо точек. Говоря об экранах, нет никаких различий, поскольку пиксель считается «точкой» экрана.Все немного сложнее, когда мы сравниваем PPI и DPI вне экранов или когда мы рассматриваем сравнение на более глубоком уровне.
Мы упоминали разницу между PPI и DPI, когда представляли пример печати изображения на бумаге. Это происходит из-за различия между точкой и пикселем (что эквивалентно в цифровой форме). Если мы останемся в чисто виртуальной сфере цифровых технологий, пиксель — это минимальная единица цифрового пространства, которая в точности совпадает с точкой.
Однако в физико-цифровом мире все усложняется. Экран — это физический объект, который связывает виртуальный / цифровой мир с нашим аналоговым / физическим восприятием реальности. На экране пиксель на самом деле не одна точка, а состоит из трех отдельных точек разных цветов, а именно красного, зеленого и синего, излучающих соответствующую длину волны. Здесь сходство между пикселем и точкой начинает исчезать, и снова имеет смысл сравнить PPI с DPI.
Это особенно заметно, когда мы сталкиваемся с экранами с пентильной матрицей. На этих экранах три субпикселя, составляющие один пиксель, имеют разный размер, и воспринимаемое разрешение оказывается меньше. В этом случае вы делаете различие между PPI и DPI, что действительно важно и выходит за рамки чистой семантики.
Имеет ли значение размер (PPI)?
Ой, извечный вопрос! Больше лучше? Такой общий вопрос требует такого же старого и часто используемого ответа: АД ДА! это зависит .Шутки в сторону, иметь более высокий PPI или DPI в целом лучше, поскольку это означает более тонкое изображение, которое сохраняет большее количество деталей. Однако всегда есть компромисс, и есть определенные сценарии, в которых более высокое значение PPI может быть вредным для .
Если у нас маленький экран, например, в наших смартфонах, или если мы смотрим на изображение издалека (например, телевизор или кинопроектор), существует точка , в которой наши глаза не могут обнаружить каждый отдельный пиксель. , а увеличение PPI имеет все меньший и меньший эффект.Это принцип, лежащий в основе так называемого «дисплея Retina», который Apple использует в своих устройствах.
Этот порог зависит от расстояния , с которого мы обычно смотрим на экран, а также от размера экрана. Например, у iPhone XR PPI — 326 пикселей, а у iMac с дисплеем 5K — 218 пикселей на дюйм. Число PPI iPhone XR явно выше, поскольку мы склонны смотреть на наши смартфоны гораздо ближе , что мы (должны) смотреть на монитор компьютера.
Вторая ситуация, в которой больше не может быть лучше, когда мы смешиваем разрешения между источником и дисплеем / принтером.Мы уже упоминали о проблеме печати, но мы можем столкнуться с аналогичной проблемой при работе с фотографиями или видео в Интернете. В лучшем случае необходимо иметь максимально возможное разрешение, которое соответствует 1: 1 между источником и монитором, на котором мы его смотрим.
Если это невозможно, то поиск одного разрешения, которое является целым числом, кратным / долей монитора, является вторым наилучшим вариантом, поскольку это позволит напрямую отображать пиксели и избежать странных интерполяций. Если это тоже невозможно, лучше всего подобрать соотношение сторон.Обратите внимание, что все эти геометрические параметры более важны, чем исходное разрешение.
Итак, даже если больший PPI обычно лучше, действительно зависит от , как мы видели при сравнении iPhone XR PPI и iMac.
Сколько пикселей на дюйм соответствует нормальному значению PPI?
Вам может быть интересно, после всех этих вычислений и определений, имеет ли ваш монитор / смартфон / … хорошую плотность пикселей. Если ваш телефон или монитор были произведены в последние 3 года, мы можем почти гарантировать, что они имеют приличное количество пикселей на дюйм.Однако, если вы хотите получить более объективную и точную ссылку, здесь у нас есть список того, что считается высоким, низким и средним пикселями на дюйм. Просто помните, что по мере развития технологии мы видим меньше нижнего и больше верхнего, и, возможно, мы получим еще более высокие значения просто ради маркетинга.
В списке ниже представлены категории плотности пикселей — от самого низкого до самого высокого качества.
- LDPI: низкая плотность, 120 пикселей на дюйм
- MDPI: Средняя плотность, 120-160 PPI
- TVDPI: Средняя Высокая плотность, 160-213 PPI
- HDPI или HiDPI: высокая плотность, 213–240 пикселей на дюйм
- XHDPI: сверхвысокая плотность, 240-320 пикселей на дюйм
- XXHDPI: eXtra eXtra Высокая плотность, 320–480 пикселей на дюйм
- XXXHDPI: eXtra eXtra eXtra Высокая плотность, 480-640 PPI
Расчет и преобразование DPI / PPI в см, мм, дюймы и пиксели
спонсируется : Dia Foto Film Scannen www.archivscan.ch
Формулы преобразования DPI — PPI, мм — см — дюймы и пиксели
Расчет длины или ширины, пикселей и DPI со следующими характеристиками:
| Изображение: | 3266 × 2449 пикселей (8Mpx, 4: 3) |
| Размер печати: | 277 × 207 мм |
| Плотность пикселей: | 300 точек на дюйм |
С помощью этих формул вы можете преобразовать длину, пиксели и DPI / PPI:
длина [мм] = пиксель * 25.4 мм (1 дюйм) / dpi
пиксель = dpi * мм / 25,4 мм (1 дюйм)
dpi = пиксель * 25,4 мм (1 дюйм) / мм
байта = пиксель * глубина цвета / 8 бит (1 байт)
Примеры: разрешение печати, разрешение сканирования и размер изображения на практике
Я хочу напечатать картинку для фотоальбома 13 х 18 см в хорошем качестве. Насколько большим должно быть разрешение в пикселях?
Изображение хорошего качества для фотоальбома печатается с разрешением 300 dpi. Чтобы вычислить разрешение в мегапикселях, умножьте количество пикселей длины и ширины и разделите их на мегапиксели (1 миллион).
пикселей x = 300 точек на дюйм * 13 мм / 25,4 мм = 1535 пикселей
пикселей y = 300 точек на дюйм * 18 мм / 25,4 мм = 2126 пикселей
разрешение = 1535 пикселей * 2126 пикселей / 1`000`000 = 3,3 Mpx
У меня есть изображение размером 3264 x 2448 пикселей, и я хочу напечатать его как плакат. Насколько большой я могу напечатать плакат?
В отличие от небольшого изображения в фотоальбоме, плакат не обязательно должен иметь высокую плотность пикселей, так как он просматривается с большего расстояния и пиксели становятся меньше для глаза.Прибл. Для плаката рекомендуется 100 dpi.
длина = 3264 пикселей * 2,54 см / 100 точек на дюйм = 83 см
ширина = 2448 пикселей * 2,54 см / 100 точек на дюйм = 62 см
Я хочу отсканировать слайды и показать их в виде слайд-шоу по телевизору. Экран телевизора 40 дюймов; Разрешение: 1920 х 1080 пикселей. Насколько большим должно быть разрешение сканирования?
Размеры слайда 36 x 24 мм, поэтому соотношение сторон не соответствует формату экрана телевизора (телевизор = слайд 16: 9 = 3: 2).Мы рассчитываем только плотность пикселей по высоте изображения, поскольку это ограничивающая мера.
dpi = 1080 пикселей * 25,4 мм / 24 мм = 1143 dpi
Результирующий размер изображения по горизонтали с правильным соотношением сторон:
пикселей = 1143 точек на дюйм * 36 мм / 25,4 мм = 1620 пикселей
Я хочу напечатать плакат размером 900 х 600 мм с максимальным разрешением со слайда. Насколько хорошо будет качество в «dpi»?
Максимальное разрешение сканера 4000dpi, размер слайда 36 х 24 мм.После того, как вы подсчитали количество пикселей, вы можете использовать размеры плаката для расчета плотности пикселей.
пикселей = 4000 точек на дюйм * 36 мм / 25,4 мм = 5669 пикселей
dpi = 5669 пикселей * 25,4 мм / 900 мм = 160 dpi
Шт.
| англ. блок длины | 1 дюйм = 25,4 мм |
| точек на дюйм | 1 dpi = 1 точка на дюйм (25,4 мм) |
| пикселей на дюйм | 1 ppi = 1 пиксель на дюйм (25.4 мм) |
| цифровая единица измерения | B = байт 1 бит = 0 | 1 1 B = 8 бит 1 кБ = 1024 Б 1 МБ = 1024 КБ |
Калькулятор PPI / Калькулятор DPI — (пикселей на дюйм)
Вычислите количество пикселей на дюйм, или PPI, или экран с учетом размера диагонали и соотношения сторон, используя калькулятор ниже.
PPI / DPI Результаты:
| PPI: | 91.79 |
|---|---|
| PPI²: | 8,425 |
| Диагональ: | 2,203 |
| Шаг точек: | 0,2767 |
| Всего пикселей: | 2,073,600 2,074 МП |
| Соотношение сторон: | 16: 9 |
Как рассчитать PPI
Пикселей на дюйм, сокращенно PPI, это мера плотности пикселей экрана или дисплея.Это отличается от разрешения дисплея, поскольку это пропорция количества пикселей к размеру дисплея.
Чтобы рассчитать PPI экрана, нужно выполнить три шага.
Шаг 1. Найдите диагональ экрана
Первым шагом к вычислению PPI является измерение диагонали экрана в дюймах. Большинство дисплеев, экранов, мониторов и телевизоров продаются по диагонали, которая должна быть отмечена на экране или в документации к нему.
Если нет, измерьте диагональ от одного угла до противоположного с помощью рулетки.Или просто используйте наш калькулятор размера экрана, чтобы узнать размер.
Шаг второй: Найдите диагональные пиксели
Второй шаг к вычислению PPI — определение общего количества пикселей по диагонали. Это может показаться сложным, но вы можете использовать теорему Пифагора, чтобы найти это, используя разрешение экрана.
Учитывая разрешение экрана, вы можете найти количество пикселей по диагонали, используя теорему Пифагора.
d p = w 2 + h 2
Другими словами, диагональ пикселей d p равна квадратному корню из ширины в пикселях w в квадрате плюс высота в пикселях h в квадрате.
Ширина в пикселях равна первой части разрешения экрана, а высота — второй. Например, ширина в пикселях экрана с разрешением 1920 × 1080 составляет 1920, а высота — 1080.
Шаг третий: используйте формулу PPI
Учитывая размер диагонали в пикселях и дюймах, используйте следующую формулу для расчета PPI.
PPI = d p d i
Таким образом, плотность пикселей экрана в пикселях на дюйм равна пикселям по диагонали d p , разделенным на диагональ в дюймах d i .
PPI против DPI — они одинаковы?
Точки на дюйм или DPI очень похожи на пиксели на дюйм, но немного отличаются. В то время как количество пикселей на дюйм — это мера плотности экрана в пикселях, количество точек на дюйм — это мера плотности в точках.
Точки, иногда также называемые точками при обращении к экрану, могут охватывать несколько пикселей или могут быть меньше одного пикселя в зависимости от разрешения и размера пикселя.
DPI чаще всего используется при измерении разрешения принтера, который печатает точками, а не 1: 1 по отношению к пикселям экрана.DPI также используется, когда речь идет о чувствительности компьютерной мыши и о том, как далеко курсор мыши переместится на экране для заданного расстояния фактического движения.
Что такое сетчатка?
Retina — это торговая марка Apple, обозначающая дисплей с такой плотностью пикселей, что отдельные пиксели различимы человеческим глазом.
Фактическая плотность будет варьироваться в зависимости от того, как далеко ваши глаза обычно находятся от экрана, но PPI 300 обычно является достаточной плотностью при просмотре с расстояния 12 дюймов.
Что такое хорошее значение PPI?
На этом этапе вам может быть интересно, какое может быть хорошее значение плотности экрана? «Хорошая» плотность PPI будет варьироваться в зависимости от использования экрана и конкретного пользователя.
Например, для монитора компьютера при очень близком просмотре может потребоваться более высокая плотность пикселей, чем для небольшого телевизора. Тем не менее, в отрасли существует определенное соглашение о том, что считается низкой, средней и высокой плотностью пикселей.
Категории плотности пикселей
В таблице ниже показаны определенные категории плотности пикселей дисплея. [1]
| Сокращение | Имя | Диапазон точек на дюйм |
|---|---|---|
| LDPI | с низкой плотностью | 0-120 точек на дюйм |
| MDPI | средней плотности | 120-160 точек на дюйм |
| TVDPI | средняя-высокая плотность | 160-213 DPI |
| HDPI | с высокой плотностью | 213-240 точек на дюйм |
| XHDPI | сверхвысокая плотность | 240-320 точек на дюйм |
| XXHDPI | сверхсверхвысокая плотность | 320-480 точек на дюйм |
| XXXHDPI | экстра-экстра-сверхвысокая плотность | 480-640 точек на дюйм |
Если вы ищете подходящее расстояние для просмотра для экрана с учетом его разрешения, попробуйте наш калькулятор размеров телевизора и расстояния.
Это сетчатка? — Калькулятор отображения DPI / PPI
Калькулятор плотности пикселей и расстояния просмотра для мира сетчатки глаза.
Становится сетчаткой в или более 46 дюймов(117 см) 75.29 PPI Плотность отображения 4: 3 Соотношение сторон Загрузить Популярные устройства Компьютеры Выберите устройство … Apple iMac 21 » Apple iMac 27 дюймов Apple iMac 27 дюймов (Retina 5K) Apple MacBook Air 11 дюймов Apple MacBook Air 13 дюймов Apple MacBook Pro 13 дюймов Apple MacBook Pro 15 дюймов Apple MacBook Pro Retina 13 дюймов Apple MacBook Pro Retina 15 дюймов Монитор Dell P2815Q 4K Google Chromebook Pixel Телефоны Выберите устройство… Apple iPhone 4 / S Apple iPhone 5 / S Apple iPhone 6 Apple iPhone 6 Plus Google Nexus 4 Google Nexus 5 Google Nexus 6 HTC One Nokia Lumia 920 Samsung Galaxy Note II Samsung Galaxy S3 Samsung Galaxy S4 Samsung Галактика S5 Таблетки Выберите устройство … Amazon Kindle Fire HD Apple iPad mini 1 Apple iPad mini 2,3 Apple iPad Air 1,2 Apple iPod Touch (Retina) Google Nexus 7 (2013 г.) Google Nexus 9 Google Nexus 10 Microsoft Surface RT Microsoft Surface Pro 1,2 Microsoft Surface Pro 3 Samsung Galaxy Note 10.1
Веб-дизайн — неотъемлемая часть успеха любого онлайн-бизнеса. Люди быстро судят о компаниях по тому, насколько профессионально выглядят их веб-сайты, и работать над улучшением этого первоначального восприятия — нелегкая битва. Хорошей новостью является то, что существует множество инструментов, таких как этот калькулятор сетчатки глаза, которые могут упростить весь процесс проектирования. Эти простые инструменты используются как внештатными дизайнерами, так и некоторыми из лучших веб-дизайнерских фирм в мире, и могут стать отличной отправной точкой для улучшения внешнего вида вашей компании в Интернете.Надеемся, вам понравится!
Домой | Рейтинг компаний, занимающихся веб-дизайном | О нас | Контакты
пикселей на дюйм Калькулятор PPI для расчета плотности пикселей
Онлайн-калькулятор PPI помогает найти количество пикселей на дюйм (PPI), точек на дюйм (DPI) и размер дисплея для любого выбранного устройства. Этот калькулятор dpi позволяет найти точку на дюйм (DPI), которая называется количеством напечатанных точек, содержащихся в пределах одного дюйма от изображения, напечатанного на принтере. Вы можете попробовать этот бесплатный онлайн-калькулятор плотности пикселей, который измеряет плотность пикселей устройства электронного изображения, которое варьируется от настольных ПК до смартфонов и устройств оцифровки изображений.Кроме того, этот калькулятор разрешения dpi и ppi специально запрограммирован так, чтобы определять, сколько пикселей отображается на дюйм изображения.
В этом контексте мы собираемся поделиться основным различием между PPI и DPI, нормальным значением для ppi, разрешением, связанным с информацией, как рассчитать ppi, шаг за шагом и калькулятором, и многое другое! Во-первых, давайте рассмотрим базовое определение PPI (пикселей на дюйм).
Что такое PPI (пикселей на дюйм)?пикселей на дюйм и пикселей на сантиметр (ppcm или пикселей / см) — это термины, используемые для определения разрешения экранов, таких как мобильные дисплеи, компьютерные мониторы, телевизионные экраны.Он используется как единица измерения плотности дисплеев, которая описывает резкость экрана. Проще говоря, количество пикселей на дюйм — это количество пикселей на квадратной дюймовой поверхности. Чем выше значение PPI, тем больше деталей изображения вы видите. Но человеческий глаз заставлен видеть эти детали до определенного значения, после которого большее число не имеет значения. При покупке телевизора или мобильного телефона важно знать плотность пикселей, поскольку низкое количество пикселей на дюйм приведет к плохому качеству изображения на экранах дисплеев.Наш калькулятор ppi — ваш лучший помощник, который поможет рассчитать PPI дисплея за пару секунд.
Что такое формула PPI?Если вы хотите рассчитать PPI, вам следует разделить длину диагонали в пикселях на длину диагонали в дюймах. Кроме того, вы можете использовать калькулятор разрешения PPI, чтобы получить количество пикселей на дюйм.
Формула PPI:
PPI = (диагональ в пикселях) / (диагональ в дюймах)
PPI = d_p / d_i
Наш калькулятор PPI также использует указанную выше формулу при расчете PPI дисплея.
Формула длины диагонали в пикселях:Формула для вычисления длины диагонали в пикселях выглядит следующим образом:
dp = √ (ширина) 2 + (высота) 2
Где,
dp — длина диагонали в пикселях.
Что такое DPI (точка на дюйм)?Определение PPI и DPI почти одинаково, DPI (точек на дюйм) такое же, как пикселей на дюйм (PPI), поскольку они оба определяют качество изображения. Как следует из названия, dpi измеряет количество точек в 1 дюйме длины.
Настройка принтера обычно включает количество точек на дюйм (DPI), а не пикселей на дюйм (PPI), потому что в принтере DPI — это количество чернильных точек на дюйм. DPI может быть выше или ниже PPI изображения. Это полностью зависит от характеристик принтера.
Итак, если вас беспокоит «какое у меня dpi», то этот онлайн-калькулятор dpi поможет вам рассчитать dpi (количество точек на дюйм) вашего цифрового устройства.
Что такое шаг диагональной точки?Шаг диагональной точки — это расстояние от центра одного пикселя до центра следующего по диагонали.Шаг точки рассчитывается путем деления длины диагонали в дюймах на длину диагонали в пикселях, а затем преобразования дюймов на пиксель в миллиметры на пиксель. Обычно он выражается только в миллиметрах (мм).
Какова формула шага точки?Формула, используемая для расчета шага точки:
Шаг точки = диагональ в дюймах / диагональ в пикселях × 25,4 / дюйм
В чем разница между DPI и PPI (DPI и PPI)?Что касается DPI, то это расшифровывается как Dot Per Inch.Это называется физической характеристикой принтера — да, каждый принтер печатает точки, которые при размещении рядом друг с другом составляют фотографию, и каждая точка имеет физический размер. Разрешение DPI или dpi также называется максимальным разрешением, на которое способен принтер. Несомненно, у младших принтеров более низкий DPI, а у высококачественных принтеров — более высокий. Проще говоря, это количество точек, которое принтер может напечатать на дюйм.
Определениепикселей на дюйм или PPI уже описано выше, а позже вы также узнаете о функциях нашего калькулятора пикселей на дюйм.Теперь сравните оба термина — вы узнаете, что DPI — это термин, обозначающий точку на дюйм, с другой стороны, PPI также то же самое, но с пикселями вместо точек. Иметь ввиду; между обоими терминами нет таких существенных различий, поскольку пиксель считается точкой экрана. Но если мы сравним их на более глубоком уровне, все может усложниться. Вы можете подумать, что как рассчитать ppi и dpi экрана, вы можете легко вычислить разрешение с помощью этого онлайн-калькулятора разрешения экрана.
Почему нужно знать о PPI?Очень важно рассчитать количество пикселей на дюйм (PPI), поскольку это помогает выбрать правильный компьютерный монитор, телефон, телевизор, ноутбук или камеру. После расчета PPI вы получите лучшее представление об оптимальном разрешении экрана для этих устройств. Помимо этого, он также полезен графическим дизайнерам, которым необходимо определить масштаб изображения или преобразование пикселей в дюймы.
Вычислить плотность пикселей — непростое вычисление, поскольку оно включает размер экрана по диагонали, пиксели по горизонтали и пиксели по вертикали.Вы не можете рассчитать ppi вручную; Вам понадобится помощь нашего калькулятора пикселей на дюйм, чтобы получить представление о продукте с наилучшим качеством изображения среди множества продуктов.
О калькуляторе DPI и PPI:Бесплатный онлайн-калькулятор ppi помогает определить разрешение вашего устройства на основе его размера и количества пикселей. Этот единственный инструмент помогает выполнять вычисления как для пикселей на дюйм, так и для точек на дюйм. Вы можете попробовать этот калькулятор dpi, который помогает найти разрешение изображения как на экране, так и на печати.Этот калькулятор разрешения dpi показывает, сколько точек умещается в линейном дюйме. Помните, что плотность пикселей — это не то же самое, что разрешение, где производитель указывает количество полной детали на физической поверхности или любом цифровом устройстве, в то время как последнее разрешение указывает количество полной информации о пикселях, независимо от ее масштаба.
Как использовать калькулятор пикселей на дюйм:Не волнуйтесь; наш калькулятор плотности пикселей полностью загружен с удобным интерфейсом.Вам просто нужно выполнить следующие действия, чтобы получить разрешение ppi и dpi.
Читайте дальше!
Входы:
- Прежде всего, вы должны ввести ширину экрана в (Пикселях) в поле «Регулировка по горизонтали».
- Сразу после этого вы должны ввести высоту экрана в (пикселях) в поле «Вертикальное разрешение».
- Затем вы должны ввести размер диагонали экрана в (дюймах) в поле «Размер диагонали экрана».
- После этого выберите свое устройство в раскрывающемся списке этого калькулятора пикселей, будь то компьютер, телефон или планшет.
- Наконец, нажмите кнопку вычисления этого экранного калькулятора dpi и получите количество пикселей на дюйм (PPI), общее количество пикселей и шаг точки.
Выходы:
Как только вы заполните все поля калькулятора PPI, он выдаст вам:
- пикселей на дюйм (PPI).
- Шаг точки.
- Размер дисплея.
- Всего пикселей экрана.
- пикселей на квадратный дюйм (PPI2)
- Длина по диагонали.
- Соотношение сторон.
Изображение с более высоким PPI или DPI имеет лучшее качество, но в некоторых сценариях более высокий PPI вреден. Если у вас маленький экран, как в мобильных телефонах, или если вы смотрите на изображение на расстоянии, тогда есть точка, в которой вы не можете четко видеть и нечетко видеть отдельный пиксель, и при увеличении PPI этот эффект становится меньше. и меньше. Это полностью зависит от расстояния до объекта, на который вы смотрите, и размера объекта.
Что такое нормальное значение PPI?Здесь у нас есть список стандартов значения пикселей на дюйм, если вы хотите узнать о стандарте значения PPI.
- Низкая плотность (LDPI) = 120 PPI
- Средняя плотность (MDPI) = 120-160 PPI
- Средняя Высокая плотность (TVDPI) = 160-213 PPI
- Высокая плотность (HDPI или HiDPI) = 213–240 пикселей на дюйм
- Сверхвысокая плотность (XHDPI) = 240-320 PPI
- Сверхвысокая плотность (XXHDPI) = 320-480 PPI
- Extra Extra Extra High density (XXXHDPI) = 480-640 PPI
Этот бесплатный онлайн-тестер ppi поможет вам определить пиксель на дюйм (PPI) экрана, для которого вы можете легко узнать, к какому стандарту соответствует ваше устройство.
Какое соотношение сторон экрана?Необходимо подготовить форму изображения для бумаги, потому что бумага и изображение имеют разные формы.
Соотношение сторон — это «отношение изображения длинной стороны к короткой стороне». Это соотношение между шириной и высотой изображения, а соотношение сторон записывается в виде формулы ширины и высоты, например 4: 7. Соотношение сторон описывает форму изображения. Соотношение сторон квадратного изображения составляет 1: 1.
Как вычислить ppi вручную (шаг за шагом)?Во-первых, для вычисления ppi вы должны вычислить количество пикселей, которые появляются на диагонали, используя данную формулу:
dp = √ (ширина) 2 + (высота) 2
Где,
«ширина» представляет количество пикселей, которые появляются вдоль горизонтального края.
«высота» представляет количество пикселей, которые появляются вдоль вертикального края.
Результат этого вычисления может быть применен к формуле, о которой мы упоминали ранее.
То есть:
PPI = d_p / d_i
Где,
‘di’ представляет размер диагонали экрана в дюймах.
Давайте попробуем пример для ручного расчета.
Например:
У вас разрешение экрана 1800 пикселей по горизонтали и 900 пикселей по вертикали, а размер экрана по диагонали 20 дюймов.
Рассчитать PPI вашего экрана?
Решение:
Шаг 1:
Прежде всего необходимо определить количество пикселей по диагонали по формуле:
дп = √ (1800) 2 + (900) 2
дп = √3240000 + 810000
дп = √4050000
dp = 2012,46
Шаг 2:
Теперь используйте формулу PPI,
PPI = d_p / d_i
PPI = 2012,46 / 20
PPI = 100.62
Вы можете попробовать наш калькулятор PPI, чтобы проверить эту проблему.
Часто задаваемые вопросы (FAQ): Что такое хороший PPI?Стандартное разрешение экрана веб-страниц — 72PPI. Изображения размером от 400 до 500 пикселей имеют хорошее качество и выглядят на мониторе довольно большими.
100 ppi — это хорошо?Печать будет лучше и лучше, если пиксель на дюйм больше. Приемлемое качество — 180 пикселей на дюйм, а 240 пикселей на дюйм — среднее качество.Для наилучшего качества изображения PPI должен быть 300PPI.
Какой PPI у моего изображения?Когда у вас есть размер печати и количество пикселей вашего изображения, вы можете легко найти PPI своей страницы, разделив диагональ в дюймах и диагональ в пикселях.
Что такое хороший PPI для ноутбука?Согласно Википедии, ноутбук с 220PPI лучше всего подходит для чтения с экрана.
Как увеличить PPI изображения?Чтобы увеличить PPI изображения, выполните следующие действия:
- Щелкните по изображению.
- Щелкните размер изображения.
- Установите флажок «Resample».
- Установите разрешение 300 пикселей на дюйм.
- Затем нажмите «ОК».
Самым важным атрибутом продаж мобильных телефонов является разрешение. Наивысшее разрешение смартфона составляет 440 пикселей на дюйм, а среднее — 300 пикселей на дюйм.
Как измерить размер монитора?Без сомнения, очень важно точно измерить экран монитора, чтобы убедиться в правильности установки фильтра вашего компьютера.Итак, чтобы определить размер фильтра, вам нужно измерить его по диагонали от одного угла до противоположного диагонального угла. Убедитесь, что вы измеряете только видимую область экрана; Нет необходимости указывать размеры рамки или корпуса экрана. Затем введите значения в этот калькулятор dpi монитора, который вычисляет dpi монитора, что поможет вам приобрести монитор с лучшим dpi.
Подведем итоги:Обычно считается, что PPI представляет собой измерение плотности пикселей цифрового экрана различных устройств.Итак, используйте этот простой онлайн-калькулятор пикселей на дюйм, чтобы определить PPI, шаг точки (DPI), общее количество пикселей вашего желаемого устройства отображения.
Каталожные номера:Из источника в Википедии: плотность пикселей, основные принципы, вывод на другое устройство, печать на бумаге и многое другое о PPI.
С официального сайта sony: В чем разница между точками на дюйм (DPI) и количеством пикселей на дюйм (PPI)?
Из источника школы цифровой фотографии: понимание пикселей, разрешения и изменения размера изображений
Измерение помощи в борьбе с бедностью | PPI
«Работа с бедностью» организации показывает, насколько хорошо она работает с бедными.PPI разработан так, чтобы быть простым, и данные можно легко собирать с помощью ручки и бумаги. Данные также можно собирать с помощью многочисленных автоматизированных или мобильных инструментов сбора данных, которые стали доступны в последние годы.
После завершения обследования PPI для домохозяйства вероятность бедности этого домохозяйства может быть рассчитана путем суммирования баллов [от 0 до 100] и использования справочной таблицы для преобразования оценки в показатель вероятности бедности [%], связанный с до черты бедности [например, национальная черта бедности или 1 доллар.90 / день]. После расчета вероятностей бедности отдельных домохозяйств организации могут усреднить эти вероятности бедности для группы опрошенных клиентов, чтобы определить уровень бедности своего портфеля или процент своих клиентов, которые живут за определенной чертой бедности. Это программа организации по борьбе с бедностью.
Посмотрите это видео, чтобы узнать, как рассчитать вероятность бедности отдельного домохозяйства и средний уровень бедности группы домохозяйств.
Организации могут использовать данные PPI для измерения других аспектов охвата бедностью, помимо уровня бедности только их портфеля.Например, организации могут понять масштаб своей работы с бедными по отношению к масштабам бедности в области, которую они обслуживают. Узнайте больше об этом здесь.
Если вы ищете простое решение для расчета уровня бедности и проведения базового анализа, обязательно загрузите наш инструмент простого ввода данных на основе Excel. Этот инструмент автоматически рассчитывает вероятность бедности до десяти черт бедности для каждого бенефициара. Он также предлагает организациям гибкость для простого добавления и удаления полей и включает простой анализ.
После того, как вы измерили охват бедности, вы также можете сравнить его с национальными или региональными показателями бедности, чтобы оценить свою работу. В проектной документации ИЦП для каждой страны указываются национальные и региональные уровни бедности, которые пользователи могут использовать для оценки своего охвата бедностью. Они собраны для всех стран в Справочном листе по уровням бедности по странам, который находится на странице «Материалы по управлению и анализу данных» нашего веб-сайта. Обязательно прочтите наше Руководство по сравнительному анализу данных о бедности с помощью ИЦП, чтобы получить совет, прежде чем начать.
Связанное содержимое
- Marie Stopes — В этом тематическом исследовании описывается, как Marie Stopes International анализирует эффективность своих информационных программ в странах, где она работает, путем сравнения доли бедных клиентов с долей бедных в населении каждой страны.
- Pride MDI — В этом тематическом исследовании объясняется, что Pride MDI, МФО из Уганды, узнала о своей работе с бедностью, когда она перешла от пилотного тестирования PPI к интеграции этого инструмента в свою базовую банковскую систему и во все ее отделения.
- Электронный склад — В этом блоге описывается, как Grameen Foundation и Farm Concern International использовали PPI, чтобы подтвердить, что они действительно достигают бедных через свою программу электронных складов. Программа предоставляет фермерам доступ к агрономической информации, обучение по послеуборочной обработке урожая, а также доступ к кредитам под их урожай.
- Rags2Riches — Это тематическое исследование объясняет, как компания, занимающаяся экоэтической модой на Филиппинах, использует данные о бедности для достижения своих социальных целей.
Сколько пикселей в дюйме (PPI)?
Пиксели на дюйм дисплея — это то, что называется плотностью пикселей или PPI . Это мера того, сколько пикселей вы бы посчитали, если бы посчитали пиксели, горизонтальные или вертикальные, которые существуют в одном дюйме на вашем дисплее.
Нет ответа на вопрос пикселей на дюйм
Lifewire / Келли МиллерЕсли бы все пиксели были одинакового размера, пиксели в дюйме были бы известным числом, например, сколько сантиметров в дюйме (2.54) или сколько дюймов в футе (12).
Однако на разных дисплеях пиксели имеют разные размеры, поэтому ответ будет 58,74 пикселей на дюйм на 75-дюймовом телевизоре 4K, например, и 440,58 пикселей на дюйм на 5-дюймовом экране смартфона Full HD.
Другими словами, количество пикселей на дюйм зависит от размера и разрешения экрана, о котором вы говорите, поэтому нам придется провести некоторую математику, чтобы получить число, которое вы ищете для своего.
Как рассчитать количество пикселей в дюймах
Прежде чем мы перейдем к тому, что выглядит как продвинутая математика (это не так, не волнуйтесь), мы проделали за вас тяжелую работу для ряда дисплеев в таблице пикселей на дюйм внизу страницы.
Если вы найдете PPI своего дисплея, переходите к Как использовать количество пикселей на дюйм , но если нет, мы разберемся прямо здесь с помощью нескольких простых математических шагов.
В любом случае вам понадобится с диагональю дисплея в дюймах, а также с разрешением экрана . Оба эти числа можно найти на странице технических характеристик вашего дисплея или устройства. См. Нашу страницу о том, как найти информацию о технической поддержке производителя, если вам нужна помощь в раскопках.
Вот полное уравнение для тех, кто разбирается в математике, но пропустите его, чтобы получить пошаговые инструкции:
ppi = (√ (w² + h²)) / d
… где ppi — это пиксели на дюйм, которые вы пытаетесь найти, w — разрешение по ширине в пикселях, h — разрешение по высоте в пикселях, а d — размер диагонали экрана в дюймы.
Если вы спали во время главы «Порядок операций» в математическом классе, вот как вы это сделаете на примере 60-дюймового экрана 4K (3840×2160):
- Квадрат с шириной пикселей : 3840² = 14 745 600
- Квадрат по высоте пикселей : 2160² = 4 665 600
- Сложите эти числа вместе : 14,745,600 + 4,665,600 = 19,411,200
- Извлеките квадратный корень из числа : √ (19 411 200) = 4 405.814
- Разделите это число на размер диагонали экрана : 4,405,814 / 60 = 73,43
За пять коротких шагов мы вычислили, что количество пикселей в дюйме на 60-дюймовом 4K-телевизоре составляет 73,43 PPI. Все, что вам нужно сделать сейчас, это повторить эти пять шагов с для вашего дисплея , используя для вашего разрешения и размера экрана .
Итак, теперь вы знаете PPI вашего дисплея … но что в этом хорошего? Если бы вам было просто любопытно, все готово! Однако, как мы упоминали во введении выше, в большинстве случаев PPI устройства или дисплея — это первый из двух шагов на пути к чему-то гораздо более практичному.
Определение размера изображения на другом устройстве
Теперь, когда вы знаете PPI своего экрана или устройства, пришло время найти ему хорошее применение.
Вы можете создать или отредактировать изображение на своем 17-дюймовом ноутбуке с экраном HD (129,584 PPI), но знайте, что на следующей неделе вы будете отображать его на 84-дюймовом дисплее 4K UHD (52,45 PPI) в офисе.
Как вы можете быть уверены, что изображение создается достаточно большим или с правильными деталями?
Чтобы ответить на этот вопрос, вам сначала нужно знать PPI устройства или дисплея, который вас интересует .Мы узнали, как это сделать, в последнем разделе, или вы нашли одно или оба числа в таблице ниже.
Вам также необходимо знать размер вашего изображения по горизонтали и вертикали в пикселях. Вы создаете или редактируете его, поэтому его должно быть достаточно легко найти в вашей графической программе.
Как и раньше, вот полные уравнения, если вы так склонны, но инструкции ниже:
hsize = w / ppi
vsize = h / ppi
… где hsize и vsize — это горизонтальный и вертикальный размеры изображения в дюймах соответственно на другом дисплее , w — ширина изображения в пикселях, h — высота изображения изображение в пикселях, а ppi — это PPI другого дисплея .
Вот как это сделать, если размер изображения 950×375 пикселей, а планируемый дисплей — 84-дюймовый экран 4K (3840×2160) (52,45 PPI):
- Разделите ширину на PPI: 950 / 52,45 = 18,11 дюйма
- Разделите высоту на PPI: 375 / 52,45 = 7,15 дюйма
Здесь мы показали, что независимо от того, насколько «большим» или «маленьким» может быть изображение на вашем экране , с размером пикселей 950×375, это изображение будет иметь размер 18.11 дюймов на 7,15 дюйма на 84-дюймовом 4K-телевизоре, на котором он будет показан.
Теперь вы можете использовать эти знания по своему усмотрению — может быть, это именно то, что вам нужно, или, может быть, этого недостаточно, учитывая, что 84-дюймовый экран составляет примерно 73 дюйма в ширину и 41 дюйм в высоту!
Определите размер изображения, которое будет печататься с полным разрешением
Вам не нужно определять свое устройство или отображать PPI, чтобы выяснить, насколько большим будет изображение, которое вы распечатываете на бумаге.
Все, что вам нужно знать, это информация, которая содержится в самом изображении: — горизонтальный размер в пикселях , — вертикальный размер пикселя и PPI изображения — .Все три части данных доступны в свойствах изображения, которые вы можете найти в своей программе редактирования графики.
Вот уравнения:
hsize = w / ppi
vsize = h / ppi
… где hsize и vsize — это горизонтальный и вертикальный размеры изображения в дюймах, соответственно, при печати, w — ширина изображения в пикселях, h — высота изображения. изображение в пикселях, а ppi — это PPI самого изображения.
Вот как это сделать, если ваше изображение имеет размер 375×148 пикселей и PPI 72:
- Разделите ширину на PPI: 375/72 = 5,21 дюйма
- Разделите высоту на PPI: 148/72 = 2,06 дюйма
Предполагая, что вы не масштабируете изображение в процессе печати, изображение будет физически напечатано с размером 5,21 на 2,06 дюйма. Посчитайте, что у вас есть, а затем распечатайте — это работает каждый раз!
Разрешение DPI, установленное на вашем принтере , будь то 300, 600, 1200 и т. Д., не влияет на размер изображения! Это число очень похоже на PPI и представляет «качество», с которым печатается изображение, отправленное на принтер, но не должно учитываться при расчетах размера изображения.
Таблицыпикселей на дюйм
Как и было обещано выше, вот наша «шпаргалка» по PPI, которая должна избавить вас от многоступенчатой математики, которую мы продемонстрировали выше.
| Шпаргалка по PPI | |||
|---|---|---|---|
| Размер (дюймы) | 8K UHD (7680×4320) | 4K UHD (3840 x 2160) | Full HD (1920×1080) |
| 145 | 60.770 | 30,385 | 15,192 |
| 110 | 80.106 | 40,053 | 20.026 |
| 85 | 103,666 | 51,833 | 25,917 |
| 84 | 104.900 | 52,450 | 26,225 |
| 80 | 110.145 | 55.073 | 27,536 |
| 75 | 117,488 | 58,744 | 29.372 |
| 70 | 125,880 | 62,940 | 31,470 |
| 65 | 135,564 | 67,782 | 33,891 |
| 64,5 | 136,614 | 68,307 | 34,154 |
| 60 | 146,860 | 73,430 | 36,715 |
| 58 | 151,925 | 75,962 | 37,981 |
| 56.2 | 156,791 | 78,395 | 39,198 |
| 55 | 160.211 | 80.106 | 40,053 |
| 50 | 176,233 | 88.116 | 44,058 |
| 46 | 191,557 | 95,779 | 47,889 |
| 43 | 204,922 | 102,461 | 51,230 |
| 42 | 209.801 | 104.900 | 52,450 |
| 40 | 220,291 | 110.145 | 55.073 |
| 39 | 225.939 | 112,970 | 56,485 |
| 37 | 238,152 | 119.076 | 59,538 |
| 32 | 275,363 | 137,682 | 68,841 |
| 31,5 | 279,734 | 139,867 | 69.934 |
| 30 | 293,721 | 146,860 | 73,430 |
| 27,8 | 316.965 | 158,483 | 79,241 |
| 27 | 326,357 | 163,178 | 81,589 |
| 24 | 367,151 | 183,576 | 91,788 |
| 23 | 383.114 | 191,557 | 95,779 |
| 21.5 | 409,843 | 204,922 | 102,461 |
| 17,3 | 509,343 | 254,671 | 127,336 |
| 15,4 | 572,184 | 286.092 | 143,046 |
| 13,3 | 662,528 | 331,264 | 165,632 |
| 11,6 | 759,623 | 379,812 | 189,906 |
| 10,6 | 831.286 | 415.643 | 207,821 |
| 9,6 | 917.878 | 458,939 | 229,469 |
| 5 | 1762.326 | 881,163 | 440,581 |
| 4,8 | 1835,756 | 917.878 | 458,939 |
| 4,7 | 1874.815 | 937,407 | 468,704 |
| 4,5 | 1958.140 | 979.070 | 489,535 |
Конечно, не все устройства или дисплеи имеют разрешение 8K UHD, 4K UHD или Full HD (1080p). Вот еще одна таблица с рядом популярных устройств с нестандартными разрешениями и их рассчитанным PPI:
| PPI для популярных устройств | |||
|---|---|---|---|
| Устройство | Размер (дюйм) | Разрешение (x / y) | пикселей на дюйм |
| Chromebook 11 | 11.6 | 1366×768 | 135.094 |
| Chromebook Pixel | 12,9 | 2560×1700 | 238,220 |
| Chromebox 30 | 30 | 2560×1600 | 100,629 |
| Dell Venue 8 | 8,4 | 1600×2560 | 359,390 |
| Dell Venue 11 Pro | 10,8 | 1920×1080 | 203,972 |
| Essential Phone | 5.71 | 2560×1312 | 503,786 |
| Google Pixel | 5 | 1080×1920 | 440,581 |
| Google Pixel XL | 5,5 | 1440×2560 | 534.038 |
| Google Pixel 2 | 5 | 1920×1080 | 440,581 |
| Google Pixel 2 XL | 6 | 2880×1440 | 536.656 |
| Google Pixelbook | 12.3 | 2400×1600 | 234,507 |
| HTC One M8 / M9 | 5 | 1080×1920 | 440,581 |
| iMac 27 | 27 | 2560×1440 | 108,786 |
| iMac 5K | 27 | 5120×2880 | 217,571 |
| iPad | 9,7 | 768×1024 | 131,959 |
| iPad Mini | 7,9 | 768×1024 | 162.025 |
| iPad Mini Retina | 7,9 | 1536×2048 | 324,051 |
| iPad Pro | 12,9 | 2732×2048 | 264,682 |
| iPad Retina | 9,7 | 1536×2048 | 263,918 |
| iPhone | 3,5 | 320×480 | 164,825 |
| iPhone 4 | 3,5 | 640×960 | 329.650 |
| iPhone 5 | 4 | 640×1136 | 325.969 |
| iPhone 6 | 4,7 | 750×1334 | 325,612 |
| iPhone 6 Plus | 5,5 | 1080×1920 | 400,529 |
| iPhone 7/8 | 4,7 | 1334×750 | 325,612 |
| iPhone 7/8 Plus | 5,5 | 1920×1080 | 400.528 |
| iPhone X | 5,8 | 2436×1125 | 462,625 |
| LG G2 | 5,2 | 1080×1920 | 423,636 |
| LG G3 | 5,5 | 1440×2560 | 534.038 |
| MacBook 12 | 12 | 2304×1440 | 226,416 |
| MacBook Air 11 | 11,6 | 1366×768 | 135.094 |
| MacBook Air 13 | 13,3 | 1440×900 | 127,678 |
| MacBook Pro 13 | 13,3 | 2560×1600 | 226,983 |
| MacBook Pro 15 | 15,4 | 2880×1800 | 220,535 |
| Nexus 10 | 10,1 | 2560×1600 | 298,898 |
| Nexus 6 | 6 | 1440×2560 | 489.535 |
| Nexus 6P | 5,7 | 1440×2560 | 515,300 |
| Nexus 9 | 8,9 | 2048×1536 | 287.640 |
| OnePlus 5T | 6,01 | 1080×2160 | 401,822 |
| Samsung Galaxy Note 4 | 5,7 | 1440×2560 | 515,300 |
| Samsung Galaxy Note 8 | 6,3 | 2960×1440 | 522.489 |
| Samsung Галактика S5 | 5,1 | 1080×1920 | 431,943 |
| Samsung Галактика S6 | 5,1 | 1440×2560 | 575,923 |
| Samsung Galaxy S7 | 5,1 | 2560×1440 | 575,923 |
| Samsung Галактика S8 | 5,8 | 2960×1440 | 567,532 |
| Samsung Галактика S8 + | 6.2 | 2960×1440 | 530.917 |
| Планшет Sony Xperia Z3 | 8 | 1920×1200 | 283.019 |
| Планшет Sony Xperia Z4 | 10,1 | 2560×1600 | 298,898 |
| Поверхность | 10,6 | 1366×768 | 147,839 |
| Поверхность 2 | 10,6 | 1920×1080 | 207,821 |
| Поверхность 3 | 10.8 | 1920×1080 | 203,973 |
| Поверхностная книга | 13,5 | 3000×2000 | 267.078 |
| Surface Pro | 10,6 | 1920×1080 | 207,821 |
| Surface Pro 3 | 12 | 2160×1440 | 216,333 |
| Surface Pro 4 | 12,4 | 2736×1824 | 265.182 |
Не волнуйтесь, если вы не нашли свое разрешение или устройство.Помните, что вы можете рассчитать, сколько пикселей в дюйме для вашего устройства , независимо от размера или разрешения, используя математику, которую мы описали выше.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Трудно понять .