20 лучших расширений Google Chrome для веб-дизайнеров
Существует огромное количество бесплатных расширений для браузера Google Chrome, которые помогают сделать вашу жизнь проще. Вот 20 из лучших.
В этой статье мы представляем лучшие расширения Google Chrome для различных целей — но каждое призвано облегчить вам работу.
Firefox уже давно славится своей пользовательской настройкой и множеством расширений, но Google Chrome также приобрел в последние несколько лет большую популярность среди веб-дизайнеров и разработчиков. Одна из причин этого заключается в его быстродействии и встроенных инструментах для разработчиков.
Теперь же, с развитием коллекции расширений Chrome, которая расширяется каждый день, это становится причиной, по которой многие веб-разработчики и дизайнеры выбирают для себя именно этот браузер.
Хотите узнать об этом больше? Ознакомьтесь с нашим списком.
Расширение iMacros для Chrome позволяет записывать действия и сохранять их.
Вам, как веб-разработчику может потребоваться проверять свои веб-страницы. Выполнение одних и тех же действий снова и снова может быть утомительным процессом. iMacros — это удобное расширение для Chrome, которое позволяет записывать ваши действия и сохранить их, от вас требуется только совершить действие один раз.
После этого вы можете проверять свои страницы снова и снова, повторяя действия одним нажатием кнопки. Это экономит ценное время и позволит вам сконцентрироваться на более важных вопросах.
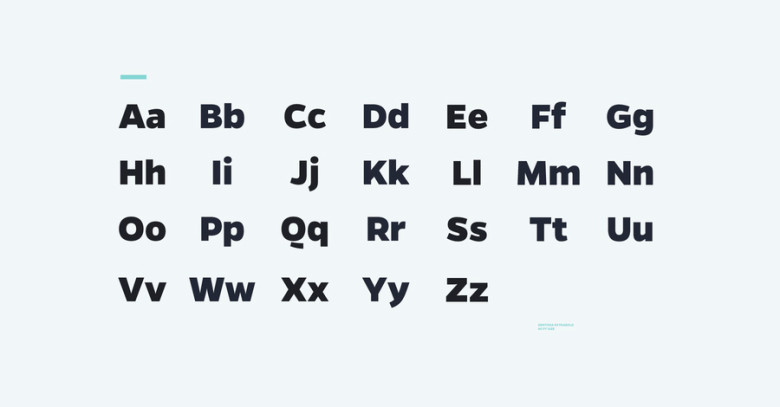
Font Playground позволяет экспериментировать с локальными шрифтами на активных веб-страницах.
Каждый дизайнер и разработчик найдет для себя много полезного в этом расширении. Font Playground позволяет экспериментировать с локальными шрифтами и всеми библиотеками шрифтов Google на активных веб-страницах, при этом, не внося никаких изменений в сами страницы.
Достоинством этого расширения является то, что оно включает в себя все возможные размеры шрифта, стили и эффекты. Вы можете сначала визуализировать различные варианты шрифтов, прежде чем вносить реальные изменения в код.
Вы можете сначала визуализировать различные варианты шрифтов, прежде чем вносить реальные изменения в код.
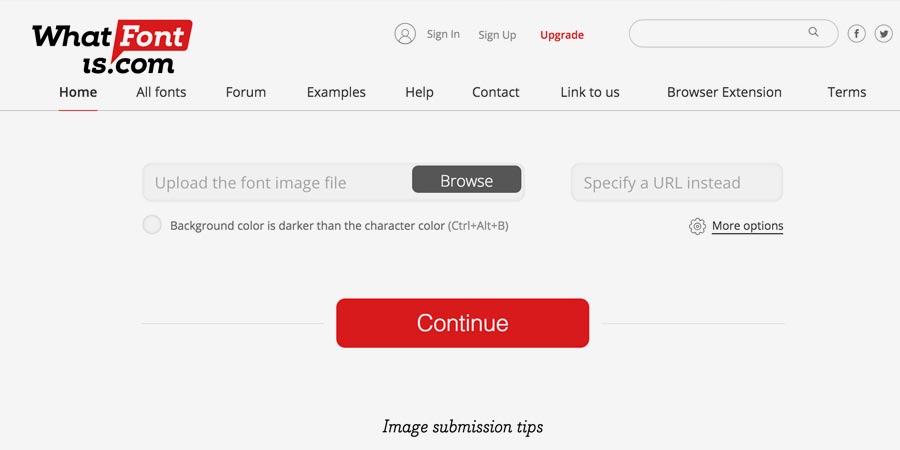
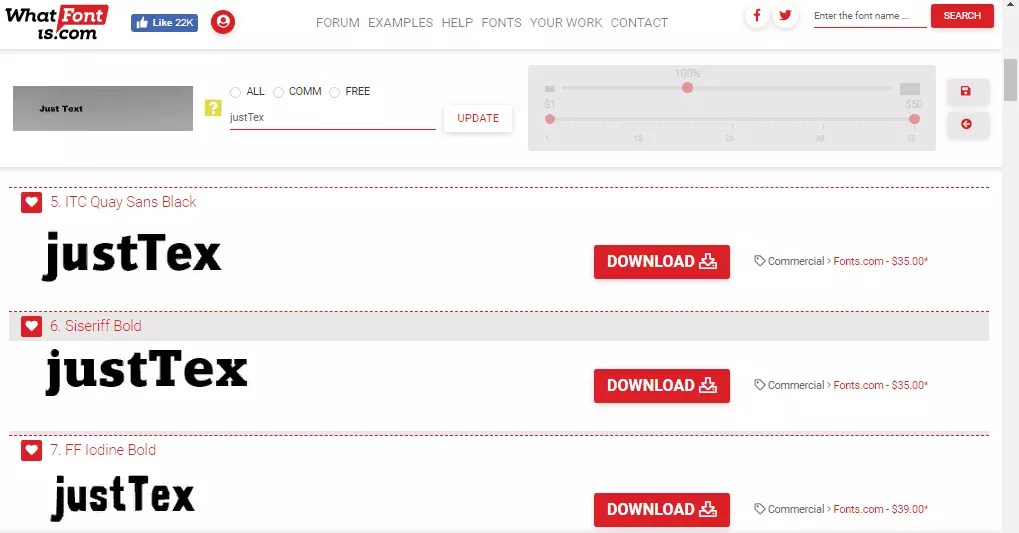
Какой шрифт они используют? Расширение Chrome What Font может вам это показать!
Очень полезное расширение для Google Chrome, What Font позволяет разработчикам и дизайнерам определить, какие шрифты используются на веб-странице.
Так что, если вы наткнулись где-то в сети на шрифт, который выглядит просто фантастически, и хотите использовать его в одном из своих будущих проектов, просто наведите на него курсор, и вы мгновенно узнаете, что это за шрифт.
YSlow подскажет вам, что замедляет показ страницы.
С помощью этого инструмента не просто можно проверить, как быстро загружается веб-страница, он также покажет вам, замедляет ли что-либо загрузку если да, то, что именно.
YSlow проверяет веб-страницы по 23-ем из 34-ех правил определения производительности, разработанных командой Yahoo. Это чрезвычайно полезный инструмент для анализа веб-страниц, который также предлагает способы оптимизации их работы.
Расширение Chrome Web Developer предоставляет ряд полезных инструментов для девелоперов.
Если вы веб-девелопер, то можете спросить себя: как же вы обходились до сих пор без этого расширения. Оно добавляет кнопку на панели инструментов, через которую в Chrome осуществляется доступ ко множеству полезных инструментов для веб-девелоперов.
Это официальная версия расширения Web Developer, разработанного для Firefox.
В нем исправлены проблемы с быстродействием в этом удобном инструменте Chrome.
Этот инструмент позволяет проверить все: соответствуют ли ваши страницы SEO, юзабилити, а также их видимость и производительность (скорость загрузки страницы).
Так что, если, например, вы упустили тэг h2 или если у страницы отсутствует мета-заголовок или мета-описание, расширение Web Developer checklist уведомляет вас об этом.
Чтобы вы могли быстро решить данную проблему. Если вы нажмете ссылку «больше информации и помощь» в нижней части расширения, вы найдете более детальный перечень.
Автоматически сохраняет изменения в исходных файлах страницы(CSS и JS).
Настоящий клад для всех разработчиков, DevTools Autosave позволяет автоматически сохранять любые изменения, внесенные в CSS- и JS-исходные файлы страницы через среду Chrome Dev Tools. Расширение легко в настройке и использовании, оно сэкономит вам много времени.
Позволяет просматривать каркас веб-страниц.
Подключите каркасный просмотр любой веб-страницы всего одним кликом мыши. Это расширение для Google Chrome помогает веб-разработчикам и дизайнерам просматривать веб-страницы, будь то локальные или опубликованные в Интернете, с наложением каркаса.
Ripple Emulator помогает проводить отладку веб-страниц, DOM-инспектирование и автоматическое тестирование.
Ripple Emulator мульти платформенный эмулятор мобильной среды, который поможет вам протестировать работу вашего веб-приложения на различных устройствах и разрешениях экранов.
Расширение Ripple Emulator может быть использовано в сочетании с существующими средствами разработки для отладки, DOM-инспектирования и автоматического тестирования.
Отслеживание диалогов по электронной почте в одном тикете, назначение задач.
Streak является основным инструментом CRM и поддержки электронной почты Gmail.
Расширение позволяет объединить все ваши ящики электронной почты в одном или организовать отслеживание обмена сообщениями в одном тикете, назначать задачи, чтобы вы могли управлять процессом общения с вашими контрагентами лично или предоставить доступ для этого другим лицам.
Получите быстрые ответы на ваши вопросы с помощью этого обязательного к использованию расширения.
Если вы веб-разработчик, то должны были слышать о Stack Overflow, месте, куда обращаются многие разработчики с разными вопросами, связанными с развитием веб-проектов. Если нет, то вам обязательно нужно познакомиться с ним. Это действительно развитое сообщество, которое охватывает широкий круг вопросов: от C # и Java до PHP и JQuery.
Это фантастическое расширение добавляет окно поиска прямо в ваш браузер и позволяет вам использовать огромные ресурсы Stack Overflow. Обязательное для использования расширение!
Вся документация по PHP 5.5, в вашем браузере.
Это действительно трудно запомнить каждую функцию, поэтому, если вы в свое время потратили много часов на поиск конкретных PHP функций через Google, это расширение обязательно привлечет ваше внимание. PHP Ninja Manual предоставляет
Вам всю документации по PHP 5.5 с конкретными примерами на восьми языках в вашем браузере.
Это расширение поможет вам обеспечить соответствие каждого пикселя вашего сайта дизайну.
Дизайнеры ненавидят ситуации, когда они создают потрясающий дизайн, но в результате после его перевода в код, что-то не совпадает с первоначальным дизайном. Процессор Perfect Pixel действительно идеальное расширение для веб-разработчиков, которые стремятся создавать сайты, точно соответствующие дизайну.
Это простое в использовании расширение позволяет поместить поверх веб-страницы полупрозрачное наложение изображения и выполнить проверку на совпадение каждого пикселя, чтобы убедиться, что соответствие 100-процентное.
Позволяет редактировать CSS веб-страницы на месте.
Мало того, что этот инструмент позволит вам просматривать исходный код, над которым вы работаете, он также может работать в качестве CSS редактора. Это означает, что вы можете редактировать CSS стиль ваших веб-страниц прямо на месте и видеть результат произведенных изменений немедленно.
Инспектирование веб-приложений и библиотек JavaScript.
Это расширение позволит веб-разработчикам инспектировать и определять веб-приложения, а также библиотеки JavaScript, подключенные к конкретному проекту. Расширение работает максимально просто: в адресной строке появляется значок, указывающий на версию используемого фреймворка или CMS.
Проверьте, как выглядит ваш сайт на различных устройствах.
Отличный инструмент для того, чтобы посмотреть, как сайт выглядит на различных видах устройств, таких как iPad, iPhone или Android-устройства. Это может быть очень полезно и в плане того, чтобы увидеть сайт так, как видят его поисковые системы.
Это может быть очень полезно и в плане того, чтобы увидеть сайт так, как видят его поисковые системы.
Тестирование веб-страниц для различных версий IE.
Один из самых полезных и востребованных эмуляторов IE, доступных в Интернете. Это расширение позволяет веб-разработчикам тестировать страницы под различные версии IE непосредственно в браузере Google Chrome.
Захват любого изображения с веб-страницы одним нажатием кнопки.
Это простой в использовании бесплатный редактор фото, который позволяет редактировать страницы изображений и скриншотов. Но не в этом его наибольшая полезность.
PicMonkey позволяет захватывать каждое изображение и скриншот одним нажатием кнопки. После того как вы выберите изображение, его можно редактировать по своему усмотрению, применять к нему различные эффекты.
Создание изображений оптимизированных под людей, имеющих проблемы, связанные с распознаванием цветов.
Неспособностью распознавать цвета или дальтонизмом страдают миллионы людей по всему миру. Это гениальное расширение использует дальтонизацию, технику, которая позволяет создавать изображения, подходящие для просмотра пользователями, страдающими дальтонизмом.
Это фантастическое расширение может быть использовано для моделирования того, как изображение воспринимается людьми, страдающими дальтонизмом. Это поможет создавать более доступные веб-приложения.
Больше ресурсов, которые помогут вам в разработке веб-страниц для людей с дальтонизмом, вы можете найти здесь.
Добавьте линейку на любую страницу с помощью Page ruler.
Этот простой, но полезный инструмент позволит вам добавить линейку на любую страницу, что поможет вам определить ширину, высоту и положение элемента.
Данная публикация является переводом статьи «The 20 best Google Chrome extensions for web designers» , подготовленная редакцией проекта.
20 лучших расширений Google Chrome для веб-дизайнеров
Существует огромное количество бесплатных расширений для браузера Google Chrome, которые помогают сделать вашу жизнь проще. Вот 20 из лучших.
Вот 20 из лучших.
В этой статье мы представляем лучшие расширения Google Chrome для различных целей — но каждое призвано облегчить вам работу.
Firefox уже давно славится своей пользовательской настройкой и множеством расширений, но Google Chrome также приобрел в последние несколько лет большую популярность среди веб-дизайнеров и разработчиков. Одна из причин этого заключается в его быстродействии и встроенных инструментах для разработчиков.
Теперь же, с развитием коллекции расширений Chrome, которая расширяется каждый день, это становится причиной, по которой многие веб-разработчики и дизайнеры выбирают для себя именно этот браузер.
Хотите узнать об этом больше? Ознакомьтесь с нашим списком.
Расширение iMacros для Chrome позволяет записывать действия и сохранять их.
Вам, как веб-разработчику может потребоваться проверять свои веб-страницы. Выполнение одних и тех же действий снова и снова может быть утомительным процессом. iMacros — это удобное расширение для Chrome, которое позволяет записывать ваши действия и сохранить их, от вас требуется только совершить действие один раз.
После этого вы можете проверять свои страницы снова и снова, повторяя действия одним нажатием кнопки. Это экономит ценное время и позволит вам сконцентрироваться на более важных вопросах.
Font Playground позволяет экспериментировать с локальными шрифтами на активных веб-страницах.
Каждый дизайнер и разработчик найдет для себя много полезного в этом расширении. Font Playground позволяет экспериментировать с локальными шрифтами и всеми библиотеками шрифтов Google на активных веб-страницах, при этом, не внося никаких изменений в сами страницы.
Достоинством этого расширения является то, что оно включает в себя все возможные размеры шрифта, стили и эффекты. Вы можете сначала визуализировать различные варианты шрифтов, прежде чем вносить реальные изменения в код.
Какой шрифт они используют? Расширение Chrome What Font может вам это показать!
Очень полезное расширение для Google Chrome, What Font позволяет разработчикам и дизайнерам определить, какие шрифты используются на веб-странице.
Так что, если вы наткнулись где-то в сети на шрифт, который выглядит просто фантастически, и хотите использовать его в одном из своих будущих проектов, просто наведите на него курсор, и вы мгновенно узнаете, что это за шрифт.
YSlow подскажет вам, что замедляет показ страницы.
С помощью этого инструмента не просто можно проверить, как быстро загружается веб-страница, он также покажет вам, замедляет ли что-либо загрузку если да, то, что именно.
YSlow проверяет веб-страницы по 23-ем из 34-ех правил определения производительности, разработанных командой Yahoo. Это чрезвычайно полезный инструмент для анализа веб-страниц, который также предлагает способы оптимизации их работы.
Расширение Chrome Web Developer предоставляет ряд полезных инструментов для девелоперов.
Если вы веб-девелопер, то можете спросить себя: как же вы обходились до сих пор без этого расширения. Оно добавляет кнопку на панели инструментов, через которую в Chrome осуществляется доступ ко множеству полезных инструментов для веб-девелоперов.
Это официальная версия расширения Web Developer, разработанного для Firefox.
В нем исправлены проблемы с быстродействием в этом удобном инструменте Chrome.
Этот инструмент позволяет проверить все: соответствуют ли ваши страницы SEO, юзабилити, а также их видимость и производительность (скорость загрузки страницы).
Так что, если, например, вы упустили тэг h2 или если у страницы отсутствует мета-заголовок или мета-описание, расширение Web Developer checklist уведомляет вас об этом.
Чтобы вы могли быстро решить данную проблему. Если вы нажмете ссылку «больше информации и помощь» в нижней части расширения, вы найдете более детальный перечень.
Автоматически сохраняет изменения в исходных файлах страницы(CSS и JS).
Настоящий клад для всех разработчиков, DevTools Autosave позволяет автоматически сохранять любые изменения, внесенные в CSS- и JS-исходные файлы страницы через среду Chrome Dev Tools. Расширение легко в настройке и использовании, оно сэкономит вам много времени.
Позволяет просматривать каркас веб-страниц.
Подключите каркасный просмотр любой веб-страницы всего одним кликом мыши. Это расширение для Google Chrome помогает веб-разработчикам и дизайнерам просматривать веб-страницы, будь то локальные или опубликованные в Интернете, с наложением каркаса.
Ripple Emulator помогает проводить отладку веб-страниц, DOM-инспектирование и автоматическое тестирование.
Ripple Emulator мульти платформенный эмулятор мобильной среды, который поможет вам протестировать работу вашего веб-приложения на различных устройствах и разрешениях экранов.
Расширение Ripple Emulator может быть использовано в сочетании с существующими средствами разработки для отладки, DOM-инспектирования и автоматического тестирования.
Отслеживание диалогов по электронной почте в одном тикете, назначение задач.
Streak является основным инструментом CRM и поддержки электронной почты Gmail.
Расширение позволяет объединить все ваши ящики электронной почты в одном или организовать отслеживание обмена сообщениями в одном тикете, назначать задачи, чтобы вы могли управлять процессом общения с вашими контрагентами лично или предоставить доступ для этого другим лицам.
Получите быстрые ответы на ваши вопросы с помощью этого обязательного к использованию расширения.
Если вы веб-разработчик, то должны были слышать о Stack Overflow, месте, куда обращаются многие разработчики с разными вопросами, связанными с развитием веб-проектов. Если нет, то вам обязательно нужно познакомиться с ним. Это действительно развитое сообщество, которое охватывает широкий круг вопросов: от C # и Java до PHP и JQuery.
Это фантастическое расширение добавляет окно поиска прямо в ваш браузер и позволяет вам использовать огромные ресурсы Stack Overflow. Обязательное для использования расширение!
Вся документация по PHP 5.5, в вашем браузере.
Это действительно трудно запомнить каждую функцию, поэтому, если вы в свое время потратили много часов на поиск конкретных PHP функций через Google, это расширение обязательно привлечет ваше внимание. PHP Ninja Manual предоставляет
PHP Ninja Manual предоставляет
Вам всю документации по PHP 5.5 с конкретными примерами на восьми языках в вашем браузере.
Это расширение поможет вам обеспечить соответствие каждого пикселя вашего сайта дизайну.
Дизайнеры ненавидят ситуации, когда они создают потрясающий дизайн, но в результате после его перевода в код, что-то не совпадает с первоначальным дизайном. Процессор Perfect Pixel действительно идеальное расширение для веб-разработчиков, которые стремятся создавать сайты, точно соответствующие дизайну.
Это простое в использовании расширение позволяет поместить поверх веб-страницы полупрозрачное наложение изображения и выполнить проверку на совпадение каждого пикселя, чтобы убедиться, что соответствие 100-процентное.
Позволяет редактировать CSS веб-страницы на месте.
Мало того, что этот инструмент позволит вам просматривать исходный код, над которым вы работаете, он также может работать в качестве CSS редактора. Это означает, что вы можете редактировать CSS стиль ваших веб-страниц прямо на месте и видеть результат произведенных изменений немедленно.
Инспектирование веб-приложений и библиотек JavaScript.
Это расширение позволит веб-разработчикам инспектировать и определять веб-приложения, а также библиотеки JavaScript, подключенные к конкретному проекту. Расширение работает максимально просто: в адресной строке появляется значок, указывающий на версию используемого фреймворка или CMS.
Проверьте, как выглядит ваш сайт на различных устройствах.
Отличный инструмент для того, чтобы посмотреть, как сайт выглядит на различных видах устройств, таких как iPad, iPhone или Android-устройства. Это может быть очень полезно и в плане того, чтобы увидеть сайт так, как видят его поисковые системы.
Тестирование веб-страниц для различных версий IE.
Один из самых полезных и востребованных эмуляторов IE, доступных в Интернете. Это расширение позволяет веб-разработчикам тестировать страницы под различные версии IE непосредственно в браузере Google Chrome.
Захват любого изображения с веб-страницы одним нажатием кнопки.
Это простой в использовании бесплатный редактор фото, который позволяет редактировать страницы изображений и скриншотов. Но не в этом его наибольшая полезность.
PicMonkey позволяет захватывать каждое изображение и скриншот одним нажатием кнопки. После того как вы выберите изображение, его можно редактировать по своему усмотрению, применять к нему различные эффекты.
Создание изображений оптимизированных под людей, имеющих проблемы, связанные с распознаванием цветов.
Неспособностью распознавать цвета или дальтонизмом страдают миллионы людей по всему миру. Это гениальное расширение использует дальтонизацию, технику, которая позволяет создавать изображения, подходящие для просмотра пользователями, страдающими дальтонизмом.
Это фантастическое расширение может быть использовано для моделирования того, как изображение воспринимается людьми, страдающими дальтонизмом. Это поможет создавать более доступные веб-приложения.
Больше ресурсов, которые помогут вам в разработке веб-страниц для людей с дальтонизмом, вы можете найти здесь.
Добавьте линейку на любую страницу с помощью Page ruler.
Этот простой, но полезный инструмент позволит вам добавить линейку на любую страницу, что поможет вам определить ширину, высоту и положение элемента.
Данная публикация является переводом статьи «The 20 best Google Chrome extensions for web designers» , подготовленная редакцией проекта.
20 лучших расширений Google Chrome для веб-дизайнеров
Существует огромное количество бесплатных расширений для браузера Google Chrome, которые помогают сделать вашу жизнь проще. Вот 20 из лучших.
В этой статье мы представляем лучшие расширения Google Chrome для различных целей — но каждое призвано облегчить вам работу.
Firefox уже давно славится своей пользовательской настройкой и множеством расширений, но Google Chrome также приобрел в последние несколько лет большую популярность среди веб-дизайнеров и разработчиков. Одна из причин этого заключается в его быстродействии и встроенных инструментах для разработчиков.
Одна из причин этого заключается в его быстродействии и встроенных инструментах для разработчиков.
Теперь же, с развитием коллекции расширений Chrome, которая расширяется каждый день, это становится причиной, по которой многие веб-разработчики и дизайнеры выбирают для себя именно этот браузер.
Хотите узнать об этом больше? Ознакомьтесь с нашим списком.
Расширение iMacros для Chrome позволяет записывать действия и сохранять их.
Вам, как веб-разработчику может потребоваться проверять свои веб-страницы. Выполнение одних и тех же действий снова и снова может быть утомительным процессом. iMacros — это удобное расширение для Chrome, которое позволяет записывать ваши действия и сохранить их, от вас требуется только совершить действие один раз.
После этого вы можете проверять свои страницы снова и снова, повторяя действия одним нажатием кнопки. Это экономит ценное время и позволит вам сконцентрироваться на более важных вопросах.
Font Playground позволяет экспериментировать с локальными шрифтами на активных веб-страницах.
Каждый дизайнер и разработчик найдет для себя много полезного в этом расширении. Font Playground позволяет экспериментировать с локальными шрифтами и всеми библиотеками шрифтов Google на активных веб-страницах, при этом, не внося никаких изменений в сами страницы.
Достоинством этого расширения является то, что оно включает в себя все возможные размеры шрифта, стили и эффекты. Вы можете сначала визуализировать различные варианты шрифтов, прежде чем вносить реальные изменения в код.
Какой шрифт они используют? Расширение Chrome What Font может вам это показать!
Очень полезное расширение для Google Chrome, What Font позволяет разработчикам и дизайнерам определить, какие шрифты используются на веб-странице.
Так что, если вы наткнулись где-то в сети на шрифт, который выглядит просто фантастически, и хотите использовать его в одном из своих будущих проектов, просто наведите на него курсор, и вы мгновенно узнаете, что это за шрифт.
YSlow подскажет вам, что замедляет показ страницы.
С помощью этого инструмента не просто можно проверить, как быстро загружается веб-страница, он также покажет вам, замедляет ли что-либо загрузку если да, то, что именно.
YSlow проверяет веб-страницы по 23-ем из 34-ех правил определения производительности, разработанных командой Yahoo. Это чрезвычайно полезный инструмент для анализа веб-страниц, который также предлагает способы оптимизации их работы.
Расширение Chrome Web Developer предоставляет ряд полезных инструментов для девелоперов.
Если вы веб-девелопер, то можете спросить себя: как же вы обходились до сих пор без этого расширения. Оно добавляет кнопку на панели инструментов, через которую в Chrome осуществляется доступ ко множеству полезных инструментов для веб-девелоперов.
Это официальная версия расширения Web Developer, разработанного для Firefox.
В нем исправлены проблемы с быстродействием в этом удобном инструменте Chrome.
Этот инструмент позволяет проверить все: соответствуют ли ваши страницы SEO, юзабилити, а также их видимость и производительность (скорость загрузки страницы).
Так что, если, например, вы упустили тэг h2 или если у страницы отсутствует мета-заголовок или мета-описание, расширение Web Developer checklist уведомляет вас об этом.
Чтобы вы могли быстро решить данную проблему. Если вы нажмете ссылку «больше информации и помощь» в нижней части расширения, вы найдете более детальный перечень.
Автоматически сохраняет изменения в исходных файлах страницы(CSS и JS).
Настоящий клад для всех разработчиков, DevTools Autosave позволяет автоматически сохранять любые изменения, внесенные в CSS- и JS-исходные файлы страницы через среду Chrome Dev Tools. Расширение легко в настройке и использовании, оно сэкономит вам много времени.
Позволяет просматривать каркас веб-страниц.
Подключите каркасный просмотр любой веб-страницы всего одним кликом мыши. Это расширение для Google Chrome помогает веб-разработчикам и дизайнерам просматривать веб-страницы, будь то локальные или опубликованные в Интернете, с наложением каркаса.
Ripple Emulator помогает проводить отладку веб-страниц, DOM-инспектирование и автоматическое тестирование.
Ripple Emulator мульти платформенный эмулятор мобильной среды, который поможет вам протестировать работу вашего веб-приложения на различных устройствах и разрешениях экранов.
Расширение Ripple Emulator может быть использовано в сочетании с существующими средствами разработки для отладки, DOM-инспектирования и автоматического тестирования.
Отслеживание диалогов по электронной почте в одном тикете, назначение задач.
Streak является основным инструментом CRM и поддержки электронной почты Gmail.
Расширение позволяет объединить все ваши ящики электронной почты в одном или организовать отслеживание обмена сообщениями в одном тикете, назначать задачи, чтобы вы могли управлять процессом общения с вашими контрагентами лично или предоставить доступ для этого другим лицам.
Получите быстрые ответы на ваши вопросы с помощью этого обязательного к использованию расширения.
Если вы веб-разработчик, то должны были слышать о Stack Overflow, месте, куда обращаются многие разработчики с разными вопросами, связанными с развитием веб-проектов. Если нет, то вам обязательно нужно познакомиться с ним. Это действительно развитое сообщество, которое охватывает широкий круг вопросов: от C # и Java до PHP и JQuery.
Это фантастическое расширение добавляет окно поиска прямо в ваш браузер и позволяет вам использовать огромные ресурсы Stack Overflow. Обязательное для использования расширение!
Вся документация по PHP 5.5, в вашем браузере.
Это действительно трудно запомнить каждую функцию, поэтому, если вы в свое время потратили много часов на поиск конкретных PHP функций через Google, это расширение обязательно привлечет ваше внимание. PHP Ninja Manual предоставляет
Вам всю документации по PHP 5.5 с конкретными примерами на восьми языках в вашем браузере.
Это расширение поможет вам обеспечить соответствие каждого пикселя вашего сайта дизайну.

Дизайнеры ненавидят ситуации, когда они создают потрясающий дизайн, но в результате после его перевода в код, что-то не совпадает с первоначальным дизайном. Процессор Perfect Pixel действительно идеальное расширение для веб-разработчиков, которые стремятся создавать сайты, точно соответствующие дизайну.
Это простое в использовании расширение позволяет поместить поверх веб-страницы полупрозрачное наложение изображения и выполнить проверку на совпадение каждого пикселя, чтобы убедиться, что соответствие 100-процентное.
Позволяет редактировать CSS веб-страницы на месте.
Мало того, что этот инструмент позволит вам просматривать исходный код, над которым вы работаете, он также может работать в качестве CSS редактора. Это означает, что вы можете редактировать CSS стиль ваших веб-страниц прямо на месте и видеть результат произведенных изменений немедленно.
Инспектирование веб-приложений и библиотек JavaScript.
Это расширение позволит веб-разработчикам инспектировать и определять веб-приложения, а также библиотеки JavaScript, подключенные к конкретному проекту. Расширение работает максимально просто: в адресной строке появляется значок, указывающий на версию используемого фреймворка или CMS.
Проверьте, как выглядит ваш сайт на различных устройствах.
Отличный инструмент для того, чтобы посмотреть, как сайт выглядит на различных видах устройств, таких как iPad, iPhone или Android-устройства. Это может быть очень полезно и в плане того, чтобы увидеть сайт так, как видят его поисковые системы.
Тестирование веб-страниц для различных версий IE.
Один из самых полезных и востребованных эмуляторов IE, доступных в Интернете. Это расширение позволяет веб-разработчикам тестировать страницы под различные версии IE непосредственно в браузере Google Chrome.
Захват любого изображения с веб-страницы одним нажатием кнопки.
Это простой в использовании бесплатный редактор фото, который позволяет редактировать страницы изображений и скриншотов. Но не в этом его наибольшая полезность.
Но не в этом его наибольшая полезность.
PicMonkey позволяет захватывать каждое изображение и скриншот одним нажатием кнопки. После того как вы выберите изображение, его можно редактировать по своему усмотрению, применять к нему различные эффекты.
Создание изображений оптимизированных под людей, имеющих проблемы, связанные с распознаванием цветов.
Неспособностью распознавать цвета или дальтонизмом страдают миллионы людей по всему миру. Это гениальное расширение использует дальтонизацию, технику, которая позволяет создавать изображения, подходящие для просмотра пользователями, страдающими дальтонизмом.
Это фантастическое расширение может быть использовано для моделирования того, как изображение воспринимается людьми, страдающими дальтонизмом. Это поможет создавать более доступные веб-приложения.
Больше ресурсов, которые помогут вам в разработке веб-страниц для людей с дальтонизмом, вы можете найти здесь.
Добавьте линейку на любую страницу с помощью Page ruler.
Этот простой, но полезный инструмент позволит вам добавить линейку на любую страницу, что поможет вам определить ширину, высоту и положение элемента.
Данная публикация является переводом статьи «The 20 best Google Chrome extensions for web designers» , подготовленная редакцией проекта.
20 лучших расширений Google Chrome для веб-дизайнеров
Существует огромное количество бесплатных расширений для браузера Google Chrome, которые помогают сделать вашу жизнь проще. Вот 20 из лучших.
В этой статье мы представляем лучшие расширения Google Chrome для различных целей — но каждое призвано облегчить вам работу.
Firefox уже давно славится своей пользовательской настройкой и множеством расширений, но Google Chrome также приобрел в последние несколько лет большую популярность среди веб-дизайнеров и разработчиков. Одна из причин этого заключается в его быстродействии и встроенных инструментах для разработчиков.
Теперь же, с развитием коллекции расширений Chrome, которая расширяется каждый день, это становится причиной, по которой многие веб-разработчики и дизайнеры выбирают для себя именно этот браузер.
Хотите узнать об этом больше? Ознакомьтесь с нашим списком.
Расширение iMacros для Chrome позволяет записывать действия и сохранять их.
Вам, как веб-разработчику может потребоваться проверять свои веб-страницы. Выполнение одних и тех же действий снова и снова может быть утомительным процессом. iMacros — это удобное расширение для Chrome, которое позволяет записывать ваши действия и сохранить их, от вас требуется только совершить действие один раз.
После этого вы можете проверять свои страницы снова и снова, повторяя действия одним нажатием кнопки. Это экономит ценное время и позволит вам сконцентрироваться на более важных вопросах.
Font Playground позволяет экспериментировать с локальными шрифтами на активных веб-страницах.
Каждый дизайнер и разработчик найдет для себя много полезного в этом расширении. Font Playground позволяет экспериментировать с локальными шрифтами и всеми библиотеками шрифтов Google на активных веб-страницах, при этом, не внося никаких изменений в сами страницы.
Достоинством этого расширения является то, что оно включает в себя все возможные размеры шрифта, стили и эффекты. Вы можете сначала визуализировать различные варианты шрифтов, прежде чем вносить реальные изменения в код.
Какой шрифт они используют? Расширение Chrome What Font может вам это показать!
Очень полезное расширение для Google Chrome, What Font позволяет разработчикам и дизайнерам определить, какие шрифты используются на веб-странице.
Так что, если вы наткнулись где-то в сети на шрифт, который выглядит просто фантастически, и хотите использовать его в одном из своих будущих проектов, просто наведите на него курсор, и вы мгновенно узнаете, что это за шрифт.
YSlow подскажет вам, что замедляет показ страницы.
С помощью этого инструмента не просто можно проверить, как быстро загружается веб-страница, он также покажет вам, замедляет ли что-либо загрузку если да, то, что именно.
YSlow проверяет веб-страницы по 23-ем из 34-ех правил определения производительности, разработанных командой Yahoo. Это чрезвычайно полезный инструмент для анализа веб-страниц, который также предлагает способы оптимизации их работы.
Это чрезвычайно полезный инструмент для анализа веб-страниц, который также предлагает способы оптимизации их работы.
Расширение Chrome Web Developer предоставляет ряд полезных инструментов для девелоперов.
Если вы веб-девелопер, то можете спросить себя: как же вы обходились до сих пор без этого расширения. Оно добавляет кнопку на панели инструментов, через которую в Chrome осуществляется доступ ко множеству полезных инструментов для веб-девелоперов.
Это официальная версия расширения Web Developer, разработанного для Firefox.
В нем исправлены проблемы с быстродействием в этом удобном инструменте Chrome.
Этот инструмент позволяет проверить все: соответствуют ли ваши страницы SEO, юзабилити, а также их видимость и производительность (скорость загрузки страницы).
Так что, если, например, вы упустили тэг h2 или если у страницы отсутствует мета-заголовок или мета-описание, расширение Web Developer checklist уведомляет вас об этом.
Чтобы вы могли быстро решить данную проблему. Если вы нажмете ссылку «больше информации и помощь» в нижней части расширения, вы найдете более детальный перечень.
Автоматически сохраняет изменения в исходных файлах страницы(CSS и JS).
Настоящий клад для всех разработчиков, DevTools Autosave позволяет автоматически сохранять любые изменения, внесенные в CSS- и JS-исходные файлы страницы через среду Chrome Dev Tools. Расширение легко в настройке и использовании, оно сэкономит вам много времени.
Позволяет просматривать каркас веб-страниц.
Подключите каркасный просмотр любой веб-страницы всего одним кликом мыши. Это расширение для Google Chrome помогает веб-разработчикам и дизайнерам просматривать веб-страницы, будь то локальные или опубликованные в Интернете, с наложением каркаса.
Ripple Emulator помогает проводить отладку веб-страниц, DOM-инспектирование и автоматическое тестирование.
Ripple Emulator мульти платформенный эмулятор мобильной среды, который поможет вам протестировать работу вашего веб-приложения на различных устройствах и разрешениях экранов.![]()
Расширение Ripple Emulator может быть использовано в сочетании с существующими средствами разработки для отладки, DOM-инспектирования и автоматического тестирования.
Отслеживание диалогов по электронной почте в одном тикете, назначение задач.
Streak является основным инструментом CRM и поддержки электронной почты Gmail.
Расширение позволяет объединить все ваши ящики электронной почты в одном или организовать отслеживание обмена сообщениями в одном тикете, назначать задачи, чтобы вы могли управлять процессом общения с вашими контрагентами лично или предоставить доступ для этого другим лицам.
Получите быстрые ответы на ваши вопросы с помощью этого обязательного к использованию расширения.
Если вы веб-разработчик, то должны были слышать о Stack Overflow, месте, куда обращаются многие разработчики с разными вопросами, связанными с развитием веб-проектов. Если нет, то вам обязательно нужно познакомиться с ним. Это действительно развитое сообщество, которое охватывает широкий круг вопросов: от C # и Java до PHP и JQuery.
Это фантастическое расширение добавляет окно поиска прямо в ваш браузер и позволяет вам использовать огромные ресурсы Stack Overflow. Обязательное для использования расширение!
Вся документация по PHP 5.5, в вашем браузере.
Это действительно трудно запомнить каждую функцию, поэтому, если вы в свое время потратили много часов на поиск конкретных PHP функций через Google, это расширение обязательно привлечет ваше внимание. PHP Ninja Manual предоставляет
Вам всю документации по PHP 5.5 с конкретными примерами на восьми языках в вашем браузере.
Это расширение поможет вам обеспечить соответствие каждого пикселя вашего сайта дизайну.
Дизайнеры ненавидят ситуации, когда они создают потрясающий дизайн, но в результате после его перевода в код, что-то не совпадает с первоначальным дизайном. Процессор Perfect Pixel действительно идеальное расширение для веб-разработчиков, которые стремятся создавать сайты, точно соответствующие дизайну.
Это простое в использовании расширение позволяет поместить поверх веб-страницы полупрозрачное наложение изображения и выполнить проверку на совпадение каждого пикселя, чтобы убедиться, что соответствие 100-процентное.
Позволяет редактировать CSS веб-страницы на месте.
Мало того, что этот инструмент позволит вам просматривать исходный код, над которым вы работаете, он также может работать в качестве CSS редактора. Это означает, что вы можете редактировать CSS стиль ваших веб-страниц прямо на месте и видеть результат произведенных изменений немедленно.
Инспектирование веб-приложений и библиотек JavaScript.
Это расширение позволит веб-разработчикам инспектировать и определять веб-приложения, а также библиотеки JavaScript, подключенные к конкретному проекту. Расширение работает максимально просто: в адресной строке появляется значок, указывающий на версию используемого фреймворка или CMS.
Проверьте, как выглядит ваш сайт на различных устройствах.
Отличный инструмент для того, чтобы посмотреть, как сайт выглядит на различных видах устройств, таких как iPad, iPhone или Android-устройства. Это может быть очень полезно и в плане того, чтобы увидеть сайт так, как видят его поисковые системы.
Тестирование веб-страниц для различных версий IE.
Один из самых полезных и востребованных эмуляторов IE, доступных в Интернете. Это расширение позволяет веб-разработчикам тестировать страницы под различные версии IE непосредственно в браузере Google Chrome.
Захват любого изображения с веб-страницы одним нажатием кнопки.
Это простой в использовании бесплатный редактор фото, который позволяет редактировать страницы изображений и скриншотов. Но не в этом его наибольшая полезность.
PicMonkey позволяет захватывать каждое изображение и скриншот одним нажатием кнопки. После того как вы выберите изображение, его можно редактировать по своему усмотрению, применять к нему различные эффекты.
Создание изображений оптимизированных под людей, имеющих проблемы, связанные с распознаванием цветов.

Неспособностью распознавать цвета или дальтонизмом страдают миллионы людей по всему миру. Это гениальное расширение использует дальтонизацию, технику, которая позволяет создавать изображения, подходящие для просмотра пользователями, страдающими дальтонизмом.
Это фантастическое расширение может быть использовано для моделирования того, как изображение воспринимается людьми, страдающими дальтонизмом. Это поможет создавать более доступные веб-приложения.
Больше ресурсов, которые помогут вам в разработке веб-страниц для людей с дальтонизмом, вы можете найти здесь.
Добавьте линейку на любую страницу с помощью Page ruler.
Этот простой, но полезный инструмент позволит вам добавить линейку на любую страницу, что поможет вам определить ширину, высоту и положение элемента.
Данная публикация является переводом статьи «The 20 best Google Chrome extensions for web designers» , подготовленная редакцией проекта.
Файл FONT — Как открыть файл .font? [Шаг-за-шагом]
В таблице ниже предоставляет полезную информацию о расширение файла .font. Он отвечает на вопросы такие, как:
- Что такое файл .font?
- Какое программное обеспечение мне нужно открыть файл .font?
- Как файл .font быть открыты, отредактированы или напечатано?
- Как конвертировать .font файлов в другой формат?
Мы надеемся, что вы найдете на этой странице полезный и ценный ресурс!
1 расширений и 0 псевдонимы, найденных в базе данных
✅ Macintosh Font File
.font Описание (на английском языке):
FONT file is a Macintosh Font File. Macintosh fonts are stored as resources, either as type FONT or type NFNT. The two font types have the same format. NFNT (New FoNT) is new to the 128K ROM version of the Font Manager (64K ROMs ignore resources of type NFNT).
MIME-тип: application/octet-stream
Магическое число: —
Магическое число: —
Образец: —
FONT псевдонимы:
—
FONT cсылки по теме:
—
FONT связанные расширения:
TrueType Font
Mac OS X Font Suitcase
Mac OS X Data Fork Font
OpenType Font
Macintosh New Font
QuickDraw GX Spline Font
Obfuscated OpenType Font
Другие типы файлов могут также использовать расширение файла . font.
font.
🚫 Расширение файла .font часто дается неправильно!
По данным Поиск на нашем сайте эти опечатки были наиболее распространенными в прошлом году:
cont, fnt, fon, fot, ont
Это возможно, что расширение имени файла указано неправильно?
Мы нашли следующие аналогичные расширений файлов в нашей базе данных:
MSX2 Dynamic Publisher Font
COREX Manual Broad Phonetic Transcription Data
TrueType Font Resource File
Panasonic Camcorder Metadata
theWord Bible Text Module
🔴 Не удается открыть файл .font?
Если дважды щелкнуть файл, чтобы открыть его, Windows проверяет расширение имени файла. Если Windows распознает расширение имени файла, файл открывается в программе, которая связана с этим расширением имени файла. Когда Windows не распознает расширение имени файла, появляется следующее сообщение:
Windows не удается открыть этот файл:
пример.font
Чтобы открыть этот файл, Windows необходимо знать, какую программу вы хотите использовать для его открытия…
Если вы не знаете как настроить сопоставления файлов .font, проверьте FAQ.
🔴 Можно ли изменить расширение файлов?
Изменение имени файла расширение файла не является хорошей идеей. Когда вы меняете расширение файла, вы изменить способ программы на вашем компьютере чтения файла. Проблема заключается в том, что изменение расширения файла не изменяет формат файла.
Если у вас есть полезная информация о расширение файла
Как найти шрифт веб-сайта (инструменты, расширение, проверка)
Шрифты играют решающую роль в оформлении веб-сайта. Использование правильного шрифта может увеличить посещаемость вашего сайта и, в конечном итоге, оказать положительное влияние на SEO. Посетители не будут проводить слишком много времени на веб-сайте с нечитаемым шрифтом. Даже если контент ценный.
Посетители не будут проводить слишком много времени на веб-сайте с нечитаемым шрифтом. Даже если контент ценный.
Возможно, вы уже посещали веб-сайт, где его шрифт привлек ваше внимание, и вы хотели знать, какой шрифт они используют.
Вы можете просматривать изображения, функции CSS и т.д., Просматривая веб-сайт. Вы также можете найти шрифт веб-сайта путем проверки.
Хотя некоторые владельцы веб-сайтов склонны менять название используемого шрифта, и это очень затрудняет определение того, какой шрифт они используют.
Определите шрифты с помощью детектора шрифтов Inspector
Большинство веб-браузеров позволяют использовать «Inspect» или «Inspect Element» для определения шрифта веб-сайта. Кроме того, чтобы использовать инспектор, вы можете просто нажать F12 на клавиатуре.
Сделав это, вы сможете увидеть некоторые части кода веб-сайта и просто искать его шрифт в коде HTML. Использовать инспектор очень просто, и вам не нужно использовать какие-либо расширения.
С помощью элемента inspect вы можете просматривать HTML, CSS и JavaScript любой веб-страницы и вносить на них правки (эти изменения видны только в вашем браузере и не будут сохранены).
Все стили страницы перечислены на вкладке стилей. Но если вы используете вкладку «вычисленные» вместо вкладки стилей, вы можете найти шрифт веб-сайта через семейство шрифтов, которое он использует.
Другой метод, который вы можете использовать, – это перейти на желаемый веб-сайт / страницу и из «Приложения» ввести «Фреймы» и нажать «Шрифты». Это отобразит все шрифты, правда, довольно медленно, но с помощью инспектора вы можете понять, где искать. Чтобы использовать инспектор в операторе Windows, вы можете использовать Ctrl + Shift + I, а для Mac – Cmd + Shift + I для доступа к инспектору.
Определение шрифтов с помощью расширений
Расширения или надстройки – самый простой способ обнаружить шрифты. Fontanello и Whatfont популярны в Google Chrome, Firefox и Safari, которые можно добавить всего несколькими щелчками мыши.
Чтобы использовать эти надстройки, просто откройте предпочтительный веб-сайт и наведите указатель мыши на предложение или слово.
Как определить шрифт, используемый в изображении
Иногда вы можете задаться вопросом, какой шрифт люди используют в своем логотипе. В этом случае вы не можете использовать инспектор.
Мы написали хорошую статью об обнаружении шрифта на картинке с помощью 5 различных инструментов на выбор. Здесь мы представим один.
Чтобы идентифицировать шрифты, используемые в изображении, вы должны использовать инструмент под названием Font Squirrel Matcherator. Чтобы использовать Matcherator, выполните следующие действия:
- Загрузите изображение и загрузите его в интерфейс Matcherator.
- На панели инструментов выберите синий цвет, чтобы выбрать часть изображения, которую вы хотите проверить.
- После того, как вы выбрали желаемый раздел, нажмите «Сопоставить».
После этого вы увидите результаты анализа. Если шрифт отличается от того, что вы видите на изображении, вы можете поискать шрифт в рекомендованном разделе этого инструмента.
Источник записи: https://betterstudio.com
Как открыть файл FONT? Расширение файла .FONT
Что такое файл FONT?
Полное имя формата файлов, которые используют расширение FONT: Font Data. Файлы с расширением FONT могут использоваться программами, распространяемыми для платформы Linux, Windows. FONT файл относится к категории Файлы шрифтов так же, как #NUMEXTENSIONS # других расширений файлов, перечисленных в нашей базе данных. The Secret of Monkey Island: Special Edition поддерживает FONT файлы и является наиболее часто используемой программой для обработки таких файлов, но 1 могут также использоваться другие инструменты. Программное обеспечение с именем The Secret of Monkey Island: Special Edition было создано LucasArts Entertainment Company, LLC.
Программы, которые поддерживают FONT расширение файла
В следующем списке перечислены программы, совместимые с файлами FONT, которые разделены на категории 2 в зависимости от операционной системы, в которой они доступны. Файлы с суффиксом FONT могут быть скопированы на любое мобильное устройство или системную платформу, но может быть невозможно открыть их должным образом в целевой системе.
Как открыть файл FONT?
Причин, по которым у вас возникают проблемы с открытием файлов FONT в данной системе, может быть несколько. Что важно, все распространенные проблемы, связанные с файлами с расширением FONT, могут решать сами пользователи. Процесс быстрый и не требует участия ИТ-специалиста. Ниже приведен список рекомендаций, которые помогут вам выявить и решить проблемы, связанные с файлами.
Шаг 1. Установите The Secret of Monkey Island: Special Edition программное обеспечениеПроблемы с открытием и работой с файлами FONT, скорее всего, связаны с отсутствием надлежащего программного обеспечения, совместимого с файлами FONT на вашем компьютере. Наиболее очевидным решением является загрузка и установка The Secret of Monkey Island: Special Edition или одной из перечисленных программ: Unix. В верхней части страницы находится список всех программ, сгруппированных по поддерживаемым операционным системам. Одним из наиболее безопасных способов загрузки программного обеспечения является использование ссылок официальных дистрибьюторов. Посетите сайт The Secret of Monkey Island: Special Edition и загрузите установщик.
Если проблемы с открытием файлов FONT по-прежнему возникают даже после установки The Secret of Monkey Island: Special Edition, возможно, у вас устаревшая версия программного обеспечения.
Если проблема не была решена на предыдущем шаге, вам следует связать FONT файлы с последней версией The Secret of Monkey Island: Special Edition, установленной на вашем устройстве. Следующий шаг не должен создавать проблем. Процедура проста и в значительной степени не зависит от системы
Изменить приложение по умолчанию в Windows
- Щелкните правой кнопкой мыши на файле FONT и выберите «Открыть с помощью опцией».
- Выберите Выбрать другое приложение → Еще приложения
- Чтобы завершить процесс, выберите Найти другое приложение на этом… и с помощью проводника выберите папку The Secret of Monkey Island: Special Edition. Подтвердите, Всегда использовать это приложение для открытия FONT файлы и нажав кнопку OK .
Изменить приложение по умолчанию в Mac OS
- Щелкните правой кнопкой мыши на файле FONT и выберите Информация.
- Перейдите к разделу Открыть с помощью . Если он закрыт, щелкните заголовок, чтобы получить доступ к доступным параметрам.
- Выберите подходящее программное обеспечение и сохраните настройки, нажав Изменить все
- Должно появиться окно с сообщением, что это изменение будет применено ко всем файлам с расширением FONT.

Если вы выполнили инструкции из предыдущих шагов, но проблема все еще не решена, вам следует проверить файл FONT, о котором идет речь. Проблемы с открытием файла могут возникнуть по разным причинам.
1. FONT может быть заражен вредоносным ПО — обязательно проверьте его антивирусом.Если файл заражен, вредоносная программа, находящаяся в файле FONT, препятствует попыткам открыть его. Рекомендуется как можно скорее сканировать систему на наличие вирусов и вредоносных программ или использовать онлайн-антивирусный сканер. Если файл FONT действительно заражен, следуйте инструкциям ниже.
2. Убедитесь, что файл с расширением FONT завершен и не содержит ошибокВы получили FONT файл от другого человека? Попросите его / ее отправить еще раз. В процессе копирования файла могут возникнуть ошибки, делающие файл неполным или поврежденным. Это может быть источником проблем с файлом. Если
Существует вероятность того, что данный файл может быть доступен только пользователям с достаточными системными привилегиями. Переключитесь на учетную запись с необходимыми привилегиями и попробуйте снова открыть файл Font Data.
4. Убедитесь, что в системе достаточно ресурсов для запуска The Secret of Monkey Island: Special EditionОперационные системы могут иметь достаточно свободных ресурсов для запуска приложения, поддерживающего файлы FONT. Закройте все работающие программы и попробуйте открыть файл FONT.
Последние версии программ и драйверов могут помочь вам решить проблемы с файлами Font Data и обеспечить безопасность вашего устройства и операционной системы. Возможно, файлы FONT работают правильно с обновленным программным обеспечением, которое устраняет некоторые системные ошибки.
Возможно, файлы FONT работают правильно с обновленным программным обеспечением, которое устраняет некоторые системные ошибки.
Пользовательский шрифт с расширением шрифта
Обзор
При использовании текстового элемента внутри Jaspersoft Studio пользователи могут выбрать используемый для него шрифт. Хотя это кажется простым, при использовании шрифтов возникает много проблем. Основная проблема в том, что доступные шрифты предоставляются операционной системой и по этой причине у вас может быть:
Шрифт, который доступен в одной операционной системе, недоступен в другой. В этом случае в качестве запасного решения для элемента используется шрифт по умолчанию.
Шрифт может быть доступен в разных операционных системах, но может немного отличаться от одной к другой.
Во многих случаях это просто недопустимо. использование шрифта, отличного от запланированного, вероятно, потребует больше или меньше места для текста, и это может повлиять не только на графический вид, но и на макет самого отчета. Чтобы решить эту проблему, пользователь может использовать внешние файлы шрифтов вместо шрифтов, предоставляемых системой.Таким образом, отчет не будет зависеть от шрифтов операционной системы и везде будет выглядеть одинаково. Это можно сделать с помощью расширения шрифта.
Экспортер PDF
Проблема со шрифтом может быть еще более проблематичной при использовании экспортеров, в частности, экспортера PDF. Формат PDF имеет собственный набор шрифтов. И, если в документе необходимо использовать другие шрифты, они должны быть встроены в PDF. В первых версиях JasperReports эта проблема была решена путем введения некоторых свойств в текстовые элементы, позволяющих указать имя и кодировку шрифта PDF, а также, будет ли шрифт встроен или нет в окончательный PDF-файл.
Этот подход все еще можно использовать для обратной совместимости, но сейчас он устарел и не рекомендуется. Фактически, в последней версии Jaspersoft Studio текстовый элемент, использующий это свойство, показывает значок предупреждения и сообщение. Это потому, что расширение шрифта решает проблему лучше. Итак, если пользователь хочет использовать собственный шрифт при экспорте PDF, то это следует сделать с помощью расширения шрифта.
Фактически, в последней версии Jaspersoft Studio текстовый элемент, использующий это свойство, показывает значок предупреждения и сообщение. Это потому, что расширение шрифта решает проблему лучше. Итак, если пользователь хочет использовать собственный шрифт при экспорте PDF, то это следует сделать с помощью расширения шрифта.
Скачать шрифт
Во-первых, у вас должен быть шрифт, который вы хотите использовать.Jaspersoft Studio позволяет использовать самые разные типы шрифтов, такие как TTF, SVG, WOFF и EOT. Одним из наиболее часто используемых форматов является TTF, и существует множество веб-сайтов, которые собирают шрифты с различными лицензиями. В этом уроке мы будем использовать этот шрифт под названием Carnivalee Freakshow Font, вы также можете найти его в качестве приложения к этой странице. Загрузите его и сохраните файл TTF. Если вы загрузили его со связанного веб-сайта, вам нужно будет извлечь содержимое zip-файла.
Создание расширения шрифта
Откройте Jaspersoft Studio, перейдите в Окно-> Настройки
В новом диалоговом окне разверните категорию Jaspersoft Studio слева, выберите Шрифт , а затем нажмите Добавить
На этом этапе вы должны указать уникальное имя для расширения шрифта и путь к его расширению.В этом руководстве мы используем TTF, поэтому предоставим его с помощью поля True Type.
Вы также можете указать вариант шрифта для текста, выделенного жирным, курсивом и полужирным курсивом. Если вы не предоставите это, вы все равно сможете использовать шрифт с одним из этих стилей. Обычный шрифт будет изменен, чтобы получить стилизованный вариант. Но вы также можете указать разные шрифты для каждого из вариантов. Это твой выбор. В этом уроке мы будем использовать только один шрифт Normal.
Вы также можете указать, заменяется ли этот шрифт при экспорте в PDF. Но мы оставим это поле пустым, так как мы хотим использовать этот шрифт также в экспорте PDF. По этой причине мы выбираем « Вставить этот шрифт в документ PDF » и совместимую кодировку, например CP1252 , поскольку внутри шрифта есть только европейские символы. Обратите внимание, что встраивание шрифта в экспорт PDF увеличит размер итогового файла PDF.
Но мы оставим это поле пустым, так как мы хотим использовать этот шрифт также в экспорте PDF. По этой причине мы выбираем « Вставить этот шрифт в документ PDF » и совместимую кодировку, например CP1252 , поскольку внутри шрифта есть только европейские символы. Обратите внимание, что встраивание шрифта в экспорт PDF увеличит размер итогового файла PDF.
Теперь щелкните Далее . На следующих шагах вы можете предоставить дополнительную информацию для других экспортеров и ограничить использование этого шрифта только подмножеством локалей.Нам это не нужно, поэтому просто нажмите « Finish », чтобы закрыть диалоговое окно, и « Ok », чтобы закрыть диалоговое окно настроек.
Теперь вы можете открыть отчет, и среди доступных шрифтов вы найдете один с именем, похожим на ваше расширение шрифта, « MyCustomExtension » (если вы его не видите, попробуйте закрыть и снова открыть отчет). Выберите его, чтобы увидеть, как он используется в элементе. Вы можете установить для стиля полужирный, курсив и полужирный курсив, даже если вы не указали конкретный шрифт при создании расширения шрифта.
Вы также можете предварительно просмотреть и экспортировать отчет в формате PDF, чтобы убедиться в правильности использования шрифта. Расширение, определенное таким образом, будет иметь глобальную область действия и будет отображаться в каждом проекте в вашем рабочем пространстве.
Экспорт расширения шрифта
Одна из проблем, которую решает Font Extensions, состоит в том, чтобы использовать один и тот же шрифт во всех операционных системах, чтобы внешний вид текста был одинаковым. Но, используя то, что объясняется в этом руководстве, мы должны скопировать файл TTF в каждую систему и в каждой системе воссоздать расширение шрифта с точно таким же именем, иначе отчет, сделанный в одной, не найдет шрифт в других. Если бы мы использовали больше файлов TTF для стилей текста, мы должны также скопировать их и более глубоко настроить расширение. Это несложно, но это может занять некоторое время, и повторение этого много раз может привести к ошибкам, например опечатке в имени расширения. Чтобы упростить это, есть возможность экспортировать наше расширение шрифта как JAR и использовать его в любом проекте.
Если бы мы использовали больше файлов TTF для стилей текста, мы должны также скопировать их и более глубоко настроить расширение. Это несложно, но это может занять некоторое время, и повторение этого много раз может привести к ошибкам, например опечатке в имени расширения. Чтобы упростить это, есть возможность экспортировать наше расширение шрифта как JAR и использовать его в любом проекте.
Сначала откройте диалог Preferences и перейдите к Fonts , чтобы увидеть все ваши расширения шрифтов.Выберите ранее созданное расширение « MyCustomExtension » и нажмите « Экспорт ».
На этом этапе появится диалоговое окно сохранения, в котором задается имя целевого файла и сохраняется его. В этом JAR есть все, что нужно для использования расширения в другой системе, вам нужно только поделиться этим единственным файлом, чтобы перенести расширение шрифта на другой компьютер. Вы можете найти созданный таким образом файл в приложении к этому руководству.
Импортировать расширение шрифта
Теперь у вас есть расширение шрифта.Чтобы использовать его, вы должны добавить его в путь к классам проекта. Например, чтобы добавить расширение шрифта в проект по умолчанию, MyReports , щелкните его правой кнопкой мыши в Project Explorer и выберите « Properties ».
В появившемся диалоговом окне выберите « Java Build Path » слева, затем включите вкладку « Библиотеки, » справа и нажмите « Добавить внешние JAR-файлы »… «
На этом этапе выберите JAR-файл Font Extension и нажмите Ok . Теперь для каждого отчета, содержащегося в проекте MyReports, вы увидите шрифт « MyCustomExtension ». В некоторых версиях Jaspersoft Studio новый шрифт не будет отображаться в отчетах, которые в данный момент открыты в редакторе. В этом случае закройте отчет и снова откройте его. Помните также, что расширение шрифта, определенное в настройках Jaspersoft Studio, является глобальным.Это видно по всем отчетам в рабочей области. Один, определенный с помощью JAR в пути к классам проекта, будет виден только в отчетах внутри проекта.
В этом случае закройте отчет и снова откройте его. Помните также, что расширение шрифта, определенное в настройках Jaspersoft Studio, является глобальным.Это видно по всем отчетам в рабочей области. Один, определенный с помощью JAR в пути к классам проекта, будет виден только в отчетах внутри проекта.
Опубликовать шрифт на сервере
После того, как у вас есть файл font.jar, поместите его в путь к классам вашего приложения (jasperserver-pro / WEB-INF / lib) и перезапустите сервер отчетов jasper.
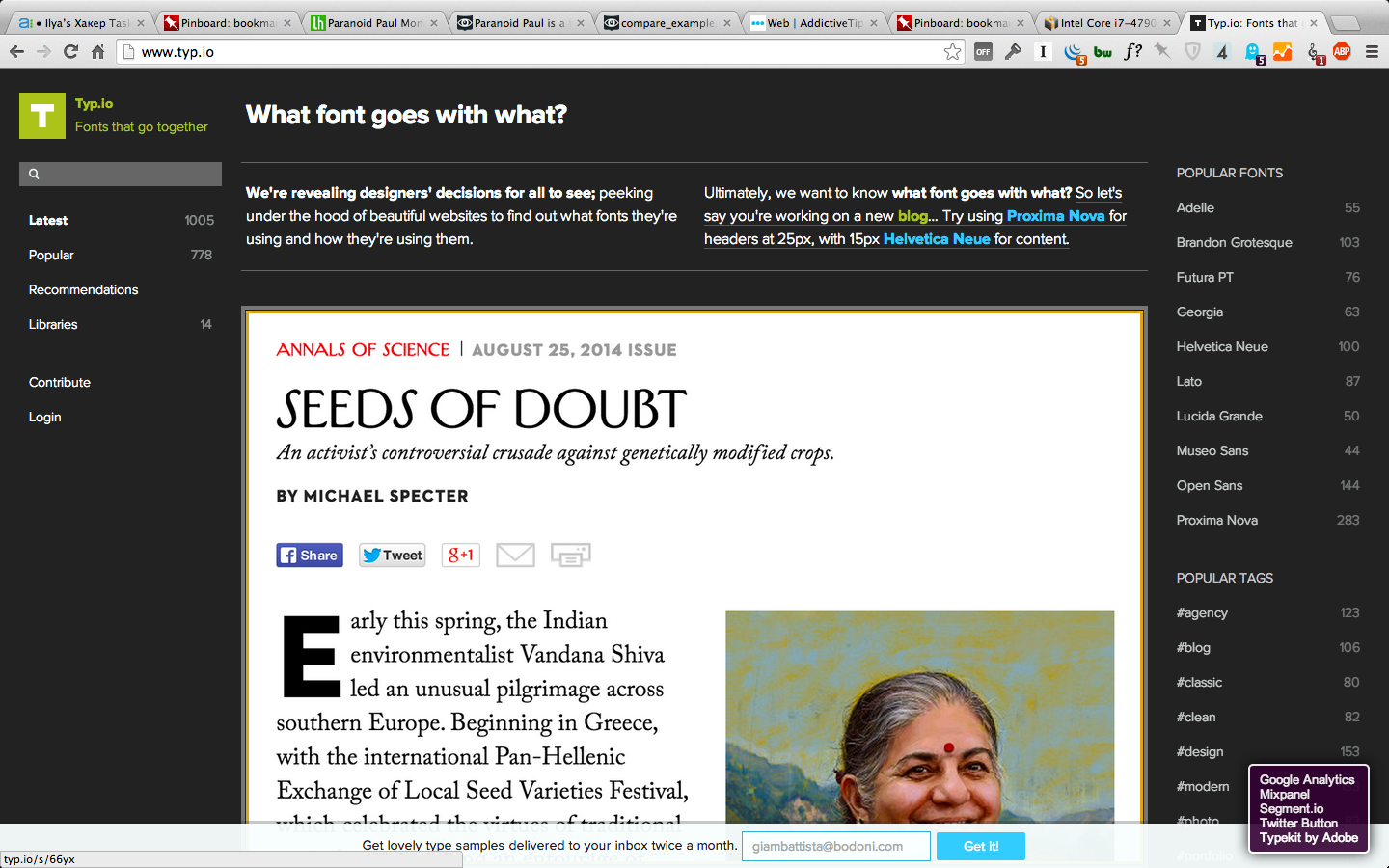
Узнайте, какой шрифт используется на веб-странице [Кросс-платформенный]
Вы когда-нибудь заходили на сайт и задавались вопросом: «Что это за шрифт ?!» У меня есть.И в зависимости от ваших интересов и области внимания вы можете даже делать это больше, чем обычный пользователь Интернета. Вы можете часами искать шрифт в своей любимой поисковой системе или использовать WhatFont. WhatFont — это расширение для браузера и букмарклет, которые можно включить, открыв веб-сайт с нужным шрифтом.
Вы когда-нибудь заходили на сайт и задавались вопросом: « Что это за шрифт ?! «У меня есть.И в зависимости от ваших интересов и области внимания вы можете даже делать это больше, чем обычный пользователь Интернета. Вы можете часами искать шрифт в своей любимой поисковой системе или использовать WhatFont.
WhatFont — это расширение для браузера и букмарклет, которые можно включить, открыв веб-сайт с нужным шрифтом.
О WhatFont и кто за этим стоит
Как я уже говорил ранее, WhatFont — это простой инструмент, который вы можете использовать для определения типа шрифта. Для этого есть и другие инструменты, обычно используемые разработчиками, но они не являются быстрым и простым решением, особенно для тех, кто может быть любопытным, но не работает со шрифтами все все время. Самое замечательное в WhatFont — это то, что он подходит для обоих типов пользователей.
Для этого есть и другие инструменты, обычно используемые разработчиками, но они не являются быстрым и простым решением, особенно для тех, кто может быть любопытным, но не работает со шрифтами все все время. Самое замечательное в WhatFont — это то, что он подходит для обоих типов пользователей.
WhatFont был создан Chengyin Liu, в настоящее время изучающим компьютерные науки.У него есть несколько текущих проектов, на которые он ссылается на своем личном веб-сайте. Один из многих проектов — WhatFont.
На странице WhatFont есть буквально вся необходимая информация, включая инструкции по ее использованию. Вот несколько примеров предоставленной информации: поле для тестирования, журнал изменений и контактная информация Chengyin, разработчика.
Вот несколько примеров предоставленной информации: поле для тестирования, журнал изменений и контактная информация Chengyin, разработчика.
Совместимость браузера с WhatFont
В зависимости от предпочтительного браузера вы можете использовать WhatFont через расширение или букмарклет.Расширение доступно только для Chrome и Safari, тогда как букмарклет работает для Firefox, Chrome, Safari, IE и Opera.
Теперь, если вы посмотрите на изображение выше, вы увидите, что он не включает Opera в список браузеров, в которых работает букмарклет.Честно говоря, я подумал, что это было странно, потому что я обнаружил очень мало букмарклетов, которые не работали в браузере, поэтому я попробовал это в Opera, и, как вы можете видеть на изображении ниже, он работал нормально.
Как использовать WhatFont
Использовать WhatFont действительно просто, и даже не требуется отдельного объяснения.![]() После того, как вы его приобрели, обновите все уже загруженные веб-страницы, на которых вы хотите его использовать, и щелкните букмарклет или расширение.
После того, как вы его приобрели, обновите все уже загруженные веб-страницы, на которых вы хотите его использовать, и щелкните букмарклет или расширение.
Если вы наведете курсор на нужный шрифт, будет отображаться только тип шрифта.Если вы нажмете на сам шрифт, вы увидите всплывающее окно с дополнительной информацией, такой как семейство шрифтов, размер, высота строки, цвет, а иногда и происхождение шрифта.
Например, на изображении ниже вы можете видеть, что шрифты взяты из TypeKit.Вы также можете опубликовать шрифт в Твиттере, если хотите.
Вы также можете заметить, что можете щелкнуть несколько шрифтов, не теряя предыдущее всплывающее окно. Простая функция, но умная, поскольку вам часто нужно сравнивать разные шрифты.
Простая функция, но умная, поскольку вам часто нужно сравнивать разные шрифты.
Также обратите внимание, что при использовании WhatFont вы не сможете полностью взаимодействовать с веб-страницей, за исключением целей WhatFont.Вы можете быстро выйти из WhatFont, нажав кнопку в правом верхнем углу.
Где найти WhatFont
К настоящему моменту вы, наверное, догадались, где взять WhatFont.
Вывод
Опять же, вы не можете всегда использовать этот инструмент, но его удобно использовать в тех случаях, когда вы хотите идентифицировать шрифт. И это особенно приятно для разработчиков и дизайнеров сайтов.
И это особенно приятно для разработчиков и дизайнеров сайтов.
Что вы думаете о WhatFont? Ты это пробовал? Мы будем рады услышать ваши отзывы.
Roku OS 10 обеспечивает мгновенное возобновление работы, расширенные возможности AirPlay 2 и поддержку HomeKitНачиная с Roku OS 10, клиенты также получают автоматическую настройку игровой консоли.
Читать далее
Об авторе Аарон Коуч (Опубликовано 166 статей)Аарон — выпускник ветеринарного отделения, в первую очередь интересуется дикой природой и технологиями. Ему нравится исследовать природу и фотографировать.Когда он не пишет и не занимается технологическими открытиями в сети, его можно найти на своем велосипеде, который разбомбил горный склон. Подробнее об Аароне читайте на его личном сайте.
Более От Аарона КоучаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку технических советов, обзоров, бесплатных электронных книг и эксклюзивных предложений!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в письме, которое мы вам только что отправили.
| .JFPROJ | Файл проекта шрифтов JSON | 139 | |||
| .TTF | TrueType Font | 200 | |||
| . | .WOFF | Файл в формате Web Open Font Format | 202 | ||
| .FNT | Файл шрифтов Windows | 202 | |||
| .FOT | Файл ресурсов шрифта | 207 | |||
| .SFD | Файл базы данных шрифтов Spline | 212 | |||
| .VLW | Обработка файла шрифта | 212 | |||
| .PFB | Бинарный файл шрифтов принтера | 223 | |||
| .GXF | Файл шрифтов General CADD Pro | 225 | |||
| .WOFF2 | Web Open Font Format 2.0 Файл | 226 | |||
| .ODTTF | Обфусцированный шрифт OpenType | 227 | |||
| .FON | Библиотека шрифтов Windows 9024 9024 9024 9024 Файл кодирования | 233 | |||
| .PFM | Файл параметров шрифта принтера | 237 | |||
| .CHR | Файл набора символов Borland | 238 | |||
| .VFB | FontLab Studio Font File | 240 | |||
| .BDF | Формат распределения растровых изображений Adobe | 243 | |||
| .PMT | Файл шаблона PageMaker | . Файл метрик | 250 | ||
| .ABF | Файл шрифтов двоичного экрана Adobe | 250 | |||
| .COMPOSITEFONT | Файл композитных шрифтов Windows | 257 | |||
| Файл METAFONT | 258 | ||||
| .TTC | Коллекция шрифтов TrueType | 260 | |||
| .GF | Файл METAFONT Bitmap OS | 9024 9024 Файл METAFONT Bitmap OS | 9024 9024 Файл 267 | ||
| .VNF | Vision Numeric Font | 275 | |||
| .MXF | Файл шрифта Maxis | 286 | |||
| .PCF | PaintCXFN | Ventura Printer Font | 300 | ||
| .PFR | Portable Font Resource File | 300 | |||
| .SFP | Soft Font Printer File | 300 | GFX Файл | 300 | |
| .TFM | Файл метрик шрифтов TeX | 300 | |||
| .AFM | Файл метрик шрифтов Adobe | 307 | |||
| .DFONT | Mac OS X Data Fork Font | 314 | |||
| .ACFM | Adobe Composite Font Metrics File | 325 | |||
| .TTE | Private Character Editor File3 | . | Встроенный шрифт OpenType | 335 | |
| .XFT | Шрифт принтера ChiWriter | 350 | |||
| .FFIL | Mac Fontcase | 357 | |||
| Упакованный файл METAFONT | 357 | ||||
| .SUIT | Чемодан для шрифтов Macintosh | 367 | |||
| .PF2 | DSF | ||||
| 375 | |||||
| .EUF | Файл редактора частных персонажей | 375 | |||
| .TXF | Файл текстуры шрифта Celestia | 380 | |||
| .CHA | Файл макета символа | 400 | |||
| .T65 | Файл шаблона PageMaker | 400 | |||
| .MCF | Файл шрифта библиотеки Watchtower | 400 | 9024F 9024F Объект 9024F | 400 | |
| .LWFN | Adobe Type 1 Mac Font File | 400 | |||
| .YTF | Google Picasa Font Cache | 420 | |||
| .F3F | Файл шрифтов Crazy Machines | 433 | |||
| .FEA | Файл определений функций AFDKO | 500 |
Как найти шрифт веб-сайта (инструменты, расширение, проверка)
Шрифты играют решающую роль внешний вид сайта. Использование правильного шрифта может увеличить посещаемость вашего сайта и, в конечном итоге, положительно повлиять на SEO. Посетители не будут проводить слишком много времени на веб-сайте с нечитаемым шрифтом. Даже если контент ценный.
Возможно, вы уже посещали веб-сайт раньше, на котором отображался его шрифт. ваше внимание, и вы хотели знать, какой шрифт они используют.
Вы можете просматривать изображения, функции CSS и т. Д., Просматривая веб-сайт. Вы также можете найти шрифт на веб-сайте путем проверки.
Хотя некоторые владельцы веб-сайтов склонны менять название шрифт, который они используют, и из-за этого очень трудно определить, какой шрифт они используют. используют.
Определение шрифтов с помощью детектора шрифтов Inspector
Большинство веб-браузеров позволяют использовать «Inspect» или «Inspect Element» для определения шрифта веб-сайта.Кроме того, чтобы использовать инспектор, вы можете просто нажать F12 на клавиатуре.
Таким образом, вы сможете увидеть некоторые части кода веб-сайта и просто искать его шрифт в HTML-коде. Использовать инспектор очень просто, и вам не нужно использовать какие-либо расширения.
С помощью элемента inspect вы можете просматривать HTML, CSS и JavaScript любой веб-страницы и вносить на них изменения (эти изменения видны только в вашем браузере и не будут сохранены).
Все стили страницы перечислены на вкладке стилей.Но если вы используете вкладку «вычисленные» вместо вкладки стилей, вы можете найти шрифт веб-сайта с помощью семейства шрифтов, которое он использует.
Другой метод, который вы можете использовать, — это перейти на желаемый веб-сайт / страницу и из «Приложения» ввести «Фреймы» и щелкнуть «Шрифты». Это отобразит все шрифты, правда, довольно медленно, но с помощью инспектора вы сможете понять, где искать. Чтобы использовать инспектор в операторе Windows, вы можете использовать Ctrl + Shift + I, а для Mac — Cmd + Shift + I для доступа к инспектору.
Определение шрифтов с помощью расширений
Расширения или надстройки — это самый простой способ обнаружения шрифтов.Fontanello и Whatfont популярны в Google Chrome, Firefox и Safari, которые можно добавить всего несколькими щелчками мыши.
Чтобы использовать эти надстройки, просто откройте предпочитаемый веб-сайт и наведите указатель мыши на предложение или слово.
Как определить шрифт, используемый в изображении
Иногда вы можете задаться вопросом, какой шрифт люди используют в своем логотипе. В этом случае вы не можете использовать инспектор.
Мы написали хорошую статью об обнаружении шрифта на картинке с помощью 5 различных инструментов на выбор.Здесь мы представим один.
Чтобы идентифицировать шрифты, используемые в изображении, вы должны использовать инструмент под названием Font Squirrel Matcherator. Чтобы использовать Matcherator, выполните следующие действия:
- Загрузите образ и загрузите его в интерфейс Matcherator.
- На панели инструментов выберите синий цвет, чтобы выбрать часть изображения, которую вы хотите проверить.
- После того, как вы выбрали желаемый раздел, нажмите «Сопоставить».
После этого вы увидите результаты анализа.Если шрифт отличается от того, что вы видите на изображении, вы можете найти шрифт в рекомендуемый раздел этого инструмента.
Анализируйте информацию о шрифтах на веб-сайте с помощью Firefox или Chrome • Raymond.CC
На некоторых веб-сайтах используются совершенно фантастически выглядящие шрифты, и когда вы увидите тот, который вам нравится, вы, возможно, захотите узнать, как он называется. Определить название шрифта, который используется на веб-сайте, довольно легко для веб-дизайнеров. Однако для пользователей, которые знают только, как использовать конструкторы веб-страниц WYSIWYG (What You See Is What You Get), это будет нелегко.Сначала вам нужно проверить исходный код веб-страницы, затем выяснить, какие теги DIV используются, и, наконец, проверить файл каскадных таблиц стилей (CSS). Файл CSS покажет, какие шрифты используются и какие дополнительные настройки они могут использовать. Более простой способ автоматически узнать, какой шрифт используется на веб-сайте, — это использовать надстройку браузера, которая выполняет детективную работу за вас.
Здесь я рассмотрю 4 надстройки браузера, 3 для Firefox и 1 для Chrome. Firefox называется Font Finder, FontInfo и Context Font .Расширение Chrome — . Что за шрифт?
После установки шрифта контекста или шрифта What’s Font? надстройки, просто используйте мышь, чтобы выделить фрагмент текста, тип и размер шрифта которого вы хотите проверить, и щелкните правой кнопкой мыши. Контекстный шрифт покажет шрифт выделенного текста непосредственно в самом контекстном меню. Что касается шрифта What’s Font?, Он будет делать то же самое, за исключением всплывающего диалогового окна, в котором указывается шрифт.Font Finder требует небольшого дополнительного шага — вы выбираете Analyze selection из подменю Font Finder в контекстном меню.Font Finder может предоставить гораздо более подробную информацию, такую как цвет шрифта, цвет фона, высоту строки, вертикальное выравнивание, межбуквенный интервал, интервал между словами, оформление и элемент. Он также может редактировать элемент и копировать его значение в буфер обмена.
FontInfo немного отличается. Хотя может появиться всплывающее окно с названием шрифта, аналогичное What’s the Font ?, есть также более мощная вкладка « Fonts », когда вы щелкаете правой кнопкой мыши по странице и выбираете « View Page Info ».Это дает обширную информацию обо всех шрифтах на текущей странице.
Возьмем для примера этот веб-сайт. Надстройка показывает 12px verdana для этого веб-сайта, но когда вы щелкаете правой кнопкой мыши по рекламе AdSense, она показывает то же самое, но, как ни странно, выглядит иначе, возможно, немного больше.
Попытка проверить, какой шрифт и размер используется в Google AdSense, требует немного больше работы. Полезно для веб-мастеров, которые хотят совместить рекламу с текстом, используемым на своем веб-сайте.Что вам нужно сделать, это щелкнуть правой кнопкой мыши по рекламе AdSense, перейти к This Frame и выбрать Open Frame в новой вкладке . Откроется новая вкладка, показывающая только рекламу Google и ничего больше. Если вы видите графическое объявление, вам нужно обновлять его, пока вы не увидите текстовое объявление. Теперь выделите текст, шрифт и размер которого вы хотите проверить, и надстройка сможет сказать вам, какой шрифт и размер используются.
Надстройка Context Font совместима с Firefox. Что за шрифт? был протестирован в Google Chrome.
Расширение шрифтадля Swift · GitHub Расширение шрифта
для Swift · GitHubМгновенно делитесь кодом, заметками и фрагментами.
Расширение шрифта для Swift
| Фонд импорта | |
| импортный УИКит | |
| struct SFUIDisplayFontType: OptionSetType | |
| { | |
| пусть rawValue: Int | |
| init (rawValue: Int) {сам.rawValue = rawValue} | |
| статический внутренний let None = SFUIDisplayFontType (rawValue: 0) | |
| статический внутренний let Bold = SFUIDisplayFontType (rawValue: 1) | |
| статический внутренний let Полужирный шрифт = SFUIDisplayFontType (rawValue: 2) | |
| статический внутренний let Heavy = SFUIDisplayFontType (rawValue: 3) | |
| статический внутренний let Black = SFUIDisplayFontType (rawValue: 4) | |
| статический внутренний let Medium = SFUIDisplayFontType (rawValue: 5) | |
| статический внутренний let Regular = SFUIDisplayFontType (rawValue: 6) | |
| статический внутренний let Thin = SFUIDisplayFontType (rawValue: 7) | |
| статический внутренний let Light = SFUIDisplayFontType (rawValue: 8) | |
| статический внутренний let Ultralight = SFUIDisplayFontType (rawValue: 9) | |
| } | |
| расширение UIFont | |
| { | |
| класс func SFUIDisplayFont (тип: SFUIDisplayFontType, размер: CGFloat) -> UIFont | |
| { | |
| var post: String | |
| переключатель (тип) | |
| { | |
| переключатель (тип) | |
| { | |
| case SFUIDisplayFontType.Жирный: | |
| post = «Полужирный» | |
| перерыв | |
| корпус SFUIDisplayFontType.Semibold: | |
| post = «Полужирный» | |
| перерыв | |
| корпус SFUIDisplayFontType.Heavy: | |
| post = «Heavy» | |
| перерыв | |
| case SFUIDisplayFontType.Черный: | |
| post = «Черный» | |
| перерыв | |
| корпус SFUIDisplayFontType.Medium: | |
| post = «Средний» | |
| перерыв | |
| корпус SFUIDisplayFontType.Regular: | |
| post = «Обычный» | |
| перерыв | |
| case SFUIDisplayFontType.Тонкий: | |
| post = «Тонкий» | |
| перерыв | |
| корпус SFUIDisplayFontType.Light: | |
| post = «Light» | |
| перерыв | |
| корпус SFUIDisplayFontType.Ultralight: | |
| post = «Сверхлегкий» | |
| перерыв | |
| по умолчанию: | |
| post = «Обычный» | |
| перерыв | |
| } | |
| } | |
| пусть fontName: String = «SFUIDisplay -» + сообщение | |
| вернуть UIFont (имя: fontName, size: size)! | |
| } | |
| класс func SFUIDisplayFontBoldWithSize (размер: CGFloat) -> UIFont | |
| { | |
| возвращает UIFont (имя: «SFUIDisplay-Bold», размер: размер)! | |
| } | |
| класс func SFUIDisplayFontSemiBoldWithSize (размер: CGFloat) -> UIFont | |
| { | |
| возвращает UIFont (имя: «SFUIDisplay-Semibold», size: size)! | |
| } | |
| класс func SFUIDisplayFontHeavyWithSize (размер: CGFloat) -> UIFont | |
| { | |
| возвращает UIFont (имя: «SFUIDisplay-Heavy», размер: размер)! | |
| } | |
| класс func SFUIDisplayFontBlackWithSize (размер: CGFloat) -> UIFont | |
| { | |
| вернуть UIFont (имя: «SFUIDisplay-Black», размер: размер)! | |
| } | |
| класс func SFUIDisplayFontMediumWithSize (размер: CGFloat) -> UIFont | |
| { | |
| возвращает UIFont (имя: «SFUIDisplay-Medium», размер: размер)! | |
| } | |
| класс func SFUIDisplayFontRegularWithSize (размер: CGFloat) -> UIFont | |
| { | |
| вернуть UIFont (имя: «SFUIDisplay-Regular», размер: размер)! | |
| } | |
| класс func SFUIDisplayFontThinWithSize (размер: CGFloat) -> UIFont | |
| { | |
| возвращает UIFont (имя: «SFUIDisplay-Thin», размер: размер)! | |
| } | |
| класс func SFUIDisplayFontLightWithSize (размер: CGFloat) -> UIFont | |
| { | |
| возвращает UIFont (имя: «SFUIDisplay-Light», размер: размер)! | |
| } | |
| класс func SFUIDisplayFontUltraLightWithSize (размер: CGFloat) -> UIFont | |
| { | |
| вернуть UIFont (имя: «SFUIDisplay-Ultralight», размер: размер)! | |
| } | |
| } |
Credit Extension | FontShop
Шрифт расширения кредита | FontShop Пожалуйста, обновите ваш браузер. Почему?Введите для сравнения других персонажей
Квадратный международный квадратный жирный международный
120
Zyklisches Jodeln ist в Bayern versuchsweise erlaubt.Österreich und Südtirol zeigen auch Interesse an der Therapie.
70
Zyklisches Jodeln ist в Bayern versuchsweise erlaubt. Österreich und Südtirol zeigen auch Interesse an der Therapie.
40
Zyklisches Jodeln ist в Bayern versuchsweise erlaubt. Österreich und Südtirol zeigen auch Interesse an der Therapie.
25
Zyklisches Jodeln ist в Bayern versuchsweise erlaubt. Österreich und Südtirol zeigen auch Interesse an der Therapie.
18
Zyklisches Jodeln ist в Bayern versuchsweise erlaubt. Österreich und Südtirol zeigen auch Interesse an der Therapie.
12
Zyklisches Jodeln ist в Bayern versuchsweise erlaubt. Österreich und Südtirol zeigen auch Interesse an der Therapie.
Квадратный международный квадратный жирный международный
120
Zyklisches Jodeln ist в Bayern versuchsweise erlaubt. Österreich und Südtirol zeigen auch Interesse an der Therapie.
70
Zyklisches Jodeln ist в Bayern versuchsweise erlaubt. Österreich und Südtirol zeigen auch Interesse an der Therapie.
40
Zyklisches Jodeln ist в Bayern versuchsweise erlaubt. Österreich und Südtirol zeigen auch Interesse an der Therapie.
25
Zyklisches Jodeln ist в Bayern versuchsweise erlaubt. Österreich und Südtirol zeigen auch Interesse an der Therapie.
18
Zyklisches Jodeln ist в Bayern versuchsweise erlaubt.Österreich und Südtirol zeigen auch Interesse an der Therapie.
12
Zyklisches Jodeln ist в Bayern versuchsweise erlaubt. Österreich und Südtirol zeigen auch Interesse an der Therapie.
Credit Extension поддерживает от до 43 различных языков , таких как испанский , английский , немецкий , итальянский , голландский , шведский , датский , ирландский , баскский и Люксембургский на латинице и других шрифтах.
Обратите внимание, что не все языки доступны для всех форматов.
Просмотреть все 43 языка
Пожалуйста, выберите продукт:
Кредитное расширение, стандартное, в квадрате, Intl (OpenType .otf — Std) Кредитное расширение, стандартное, в квадрате, полужирное, Intl (OpenType .otf — стандартное) Кредитное расширение, в квадрате, полужирное, Intl (Win TrueType .ttf), кредитное расширение, стандартное, со скругленными углами Intl (OpenType .otf — Std) Расширение кредита со скругленными углами Intl (Win TrueType.ttf) Credit Extension Std Rounded Bold Intl (OpenType .otf — Std) Credit Extension Rounded Bold Intl (Win TrueType .ttf)
- А
- Афар
- Африкаанс
- албанский
- Астурийский
- В
- Баскский
- Бретонский
- С
- Каталонский
- Корнуолл
- Корсиканский
- D
- Датский
- Голландский
- E
- Английский
- F
- фризский
- Фриульский
- G
- гэльский (шотландский)
- Галицкий
- Немецкий
- I
- Индонезийский
- Ирландский
- Итальянский
- К
- киньяруанда (Руанда)
- Кирунди (Рунди)
- л
- Ладин
- люксембургский
- M
- Малайский (латиница)
- N
- Норвежский
- O
- Окситанский
- Оромо (Афан, Галла)
- -P
- Папиаменту
- Q
- Quechua
- R
- Рето-романтика
- S
- Сардинский
- Шона
- Сомали
- Испанский
- Суахили (кисуахили)
- Шведский
- т
- Тагальский
- Цонга
- U
- Уйгурский
- Вт
- Валлония
- х
- Коса
- Z
- Зулус
Есть опасность, что наше финансовое банкротство превзойдет наше моральное банкротство.
_
`
{
}
¡
§
´
¶
·
4
—
„
†
‡
•
…
‰
Заглавные
A
B
C
D
E
F
G
H
I
J
K
L
M
N
N
N
R
S
T
U
V
W
X
Y
Z
Строчные
a
b
c
d
e
f
g
h
i
j
k
l
m
o
n
n
n
r
s
t
u
v
w
x
y
z
Символы
Математические операторы
⁄
∂
∆
∏
∑
∕
∙
√
∞
∫
≈
Строчные
µ
ß
à
á
â
ã
ä
å
ç
è
000
9000 9000 9000ï
ñ
ò
ó
ô
õ
ö
ø
ù
ú
û
000
000000
000
000
000
000
000
000 ƒ
Заглавные
À
Á
Â
Ä
Å
Å
É
0009000
000Õ
Ö
Ø
Ü
0004Кредитное расширение имеет 4 стилей
.