Как играть в старые игры Sega на Айфоне или Айпаде
App Store предлагает огромное количество различных программ на любой вкус. Однако даже несмотря на это ассортимент все равно скуден: кругом одни тайтлы, в которых куча рекламы и все сводится к элементарному донату. А вот ретро-игр, которые никого не оставят равнодушными, в каталоге явно не хватает. Разработчики не спешат их портировать, но запустить игры от Sega на Айфоне все равно реально — для этого вам не нужно тратить ни рубля да и сам App Store, собственно, не понадобится. Рассказываем, как играть в старые игры на Айфоне совершенно бесплатно.
Рассказываем, как легко играть в ретро-игры на Айфоне
ПОДПИШИСЬ НА НАС В ДЗЕНЕ, ЧТОБЫ НЕ ПРОПУСТИТЬ ВАЖНЫХ НОВОСТЕЙ ОБ APPLE
Игровая консоль Sega — на мой взгляд, одна из самых недооцененных. Многие забывают о ней на фоне Денди и PlayStation, а зря. Так что, ценителей этой приставки смело можно назвать эстетами, которые в свое время не гнались за мейнстримом. Ее до сих пор можно найти в интернете вместе с джойстиками и играми, но зачем тратиться, если можно запустить эмулятор Sega прямо на Айфоне?
Ее до сих пор можно найти в интернете вместе с джойстиками и играми, но зачем тратиться, если можно запустить эмулятор Sega прямо на Айфоне?
Эмулятор Sega на Айфон
Все, что нужно сделать — найти и скачать образы ретро-игр на Айфон, а потом запустить в онлайн-эмуляторе. Например, с этого сайта. Имейте в виду, что первоначально они хранятся в формате 7z-архива, который Айфон не распакует.
В крайнем случае, можно скачать утилиту Unzip, которая поможет распаковать архив с игрой на Айфоне. Она поддерживает все форматы файлов и работает совершенно бесплатно.
Unzip на Айфон
Для того, чтобы играть в Sega на Айфоне, нам потребуется эмулятор. Искать его в App Store нет смысла — можно перейти на сайт retrogamesbot.com прямо в Safari.
Эмулятор игр Sega
Удобно, что игры от Sega на Айфоне работают и в горизонтальном режиме, однако само изображение растянуть на весь экран нельзя из-за разрешения — будьте готовы к тому, что по краям будет черный фон. Впрочем, так играть намного удобнее. При желании можно даже скрыть панель со вкладками в Сафари, чтобы они не мешались.
Впрочем, так играть намного удобнее. При желании можно даже скрыть панель со вкладками в Сафари, чтобы они не мешались.
Игра в эмуляторе разворачивается в горизонтальное положение
- Нажмите на иконку «Аа» в адресной строке.
- Выберите «Скрыть панель инструментов».
- При необходимости нажмите на адрес страницы внизу, чтобы вернуть ее.
Эмулятор Sega для iOS поддерживает сохранение игрового процесса, но имейте в виду, что это не сработает при закрытии браузера или выгрузке приложения из памяти — игру придется загружать заново — по крайней мере, в игре Earthworm Jim было именно так. Зато есть поддержка джойстика — подойдет даже самый недорогой. А еще больше товаров для гейминга вы всегда можете найти в Телеграм-канале «Сундук Али-Бабы»!
Недорогой геймпад для Айфона
Кажется, альтернатив App Store в iOS 17 не будет. Apple просто пошлёт ЕС на 3 буквы
Как играть в тетрис на Айфоне бесплатно
Тетрис — по-прежнему актуальная игра, которая в 2023 году имеет массу разновидностей вроде «три-в-одном». Но оригинальную версию найти крайне сложно, так как все разработчики переделывают ее на свой лад и добавляют туда внутренние покупки. Как насчет того, чтобы скачать на Айфон оригинальный Тетрис — такой есть в App Store! Нашел для вас Retro Games — полностью бесплатное приложение со всеми встроенными играми с приставки!
Но оригинальную версию найти крайне сложно, так как все разработчики переделывают ее на свой лад и добавляют туда внутренние покупки. Как насчет того, чтобы скачать на Айфон оригинальный Тетрис — такой есть в App Store! Нашел для вас Retro Games — полностью бесплатное приложение со всеми встроенными играми с приставки!
Оригинальный тетрис можно без труда скачать из App Store
Приложение оформлено в стиле оригинального тетриса: присутствуют те же клавиши, что и у настоящей консоли, по умолчанию обложка синяя, но цвет можно поменять в настройках. Доступны все игры: змейка, тетрис, стрельба, танчики, гонки. Есть даже знакомое звуковое оформление, но для этого нужно переключить на Айфоне клавишу громкости. Приложение абсолютно бесплатное, но давно не обновлялось — на вашем месте, я бы скачал его как можно скорее, пока Apple не удалила его!
Тетрис на Айфон
Из минусов — отсутствие виброотклика клавиш при нажатии, который явно не помешал. В остальном, идеальная игра для Айфона, чтобы занять себя и поностальгировать о былых временах!
В остальном, идеальная игра для Айфона, чтобы занять себя и поностальгировать о былых временах!
Растягивание тела на всю высоту окна просмотра: недостающий способ
Предположим, вы делаете липкий нижний колонтитул или центрируете некоторый контент относительно области просмотра. Вы хотите растянуть элемент body на всю высоту области просмотра браузера, а также позволить ему расти еще больше, чтобы соответствовать его содержимому. Эта задача наверняка решалась миллион раз, и она должна быть проще простого. Верно? Верно?
Современный способ
Конечно! Применение min-height: 100vh к элементу body должно помочь. Здесь 100vh означает, что начальная высота body займет 100% высоты области просмотра, тогда как использование min-height вместо height позволит элементу body вырасти еще больше, если это необходимо.
Ну… Почти. Если мы откроем такую страницу в обычном мобильном браузере (таком как iOS Safari или Android Chrome), она будет прокручиваться независимо от размера ее содержимого. Даже если на странице вообще нет контента, ее нижняя часть все равно исчезнет под нижней панелью пользовательского интерфейса браузера!
Причина этого довольно проста. Элементы пользовательского интерфейса в этих браузерах сжимаются после прокрутки, предоставляя дополнительное пространство для фактического содержимого. Высота 100vh соответствует максимально возможной высоте области просмотра . Поскольку начальная высота окна просмотра меньше, элемент body с 100vh изначально превышает высоту окна просмотра независимо от его содержимого.
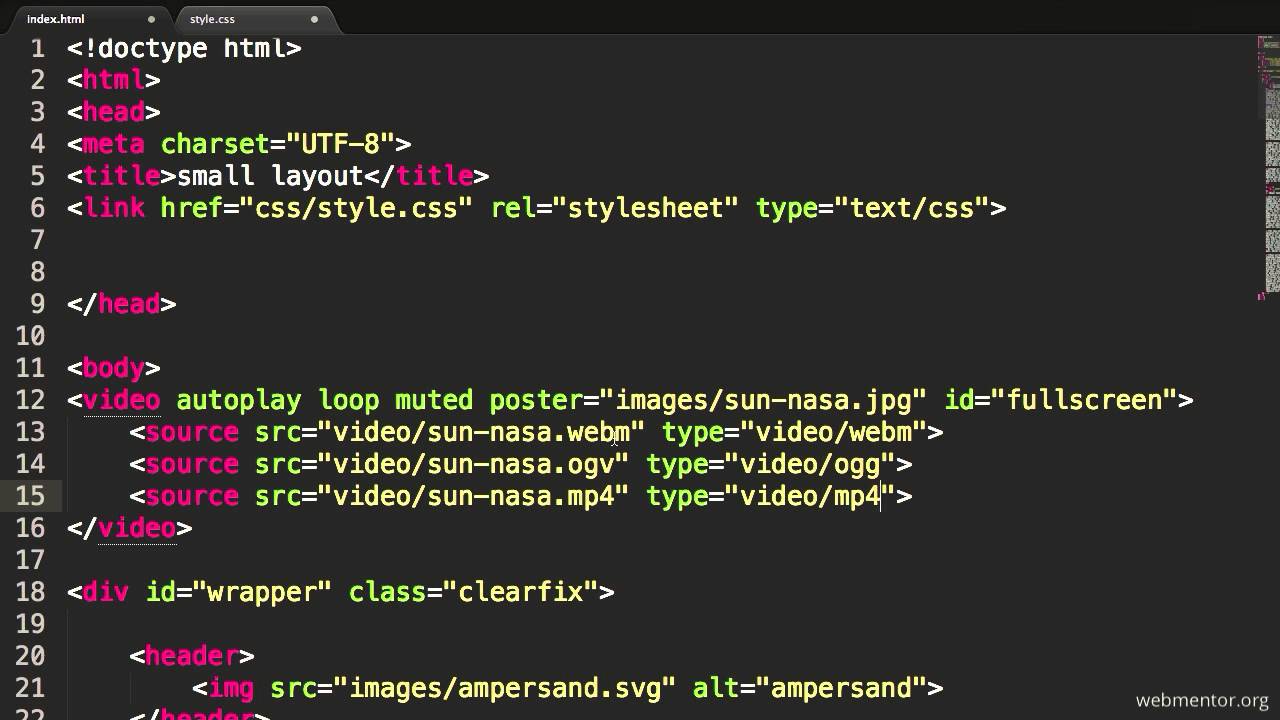
Известное решение этой проблемы выглядит следующим образом:
HTML {
высота: -webkit-fill-доступно; /* Нам нужно исправить высоту html */
}
тело {
мин-высота: 100вх;
минимальная высота: -webkit-fill-доступно;
}
Войти в полноэкранный режимВыйти из полноэкранного режима Это решение имеет небольшой сбой в Chrome: когда высота браузера увеличивается, высота body остается неизменной, рассинхронизируясь с высотой области просмотра. Кроме того, этот подход решает проблему.
Кроме того, этот подход решает проблему.
Однако теперь нам нужно исправить html высота. Если это так, не должны ли мы использовать более старое, более надежное решение?
Старая школа
Так как мы не могли избежать исправления высоты html , давайте попробуем старый добрый способ, который включает передачу высоты 100% из элемента html .
Применим min-height: 100% к элементу body , где 100% — это полная высота его родителя (а именно, html ). Процентная высота дочернего элемента требует, чтобы его родитель имел фиксированную высоту, поэтому мы должны применить height: 100%
html , тем самым фиксируя его высоту до полной высоты области просмотра. Поскольку высота элемента html в процентах в мобильных браузерах рассчитывается относительно минимальной высоты области просмотра , вышеупомянутая проблема с прокруткой нас больше не беспокоит!
html {
высота: 100%; /* Нам все еще нужно исправить высоту html */
}
тело {
минимальная высота: 100%;
}
Войти в полноэкранный режимВыйти из полноэкранного режима Это решение не такое красивое, как 100vh , но оно используется с незапамятных времен, и оно будет работать, это точно!
Ну.
body , будет обрезан на высоте html (другими словами, на высоте вьюпорта, или, если быть точнее, на минимальной высоте вьюпорта). Происходит из-за фиксированной html высоты, и неважно 9 ли она0003 высота: 100% или высота: -webkit-fill-available .
Конечно, это можно «исправить», применив градиент к содержимому body , но это просто не правильно . Фон страницы должен применяться к элементу html должен растягиваться к его содержимому. Можем ли мы этого добиться?
Недостающий путь
Я предлагаю другой способ растянуть body элемент на всю высоту области просмотра без вышеупомянутых проблем. Основная идея заключается в использовании flexbox, который позволяет дочернему элементу растягиваться даже до родительского элемента с нефиксированными размерами, сохраняя при этом возможность дальнейшего роста.
Во-первых, мы применяем min-height: 100%
html , чтобы растянуть его на полную минимальную высоту окна просмотра . Затем мы используем display: flex и flex-direction: column , чтобы превратить его в flex-контейнер с вертикальной главной осью. Наконец, мы применяем flex-grow: 1 к элементу body , тем самым растягивая его до высоты html . Свойство align-self элемента body неявно имеет значение stretch , поэтому ширина body уже соответствует ширине html .
html {
минимальная высота: 100%; /* Смотри, это больше не исправлено! */
дисплей: гибкий;
flex-направление: столбец;
}
тело {
гибкий рост: 1;
}
Войти в полноэкранный режимВыйти из полноэкранного режима Теперь и html , и body могут растягиваться до своего содержимого, и, поскольку мы используем высоту в процентах, никаких проблем с мобильными браузерами нет. Аккуратный!
Аккуратный!
Примечания
Должно быть очевидно, что решение на основе flexbox работает для любой глубины. Его можно легко использовать в случаях, когда содержимое рендерится в элемент внутри тела , а не в сам элемент тела
. Например, это типичный сценарий для React или Vue. Как вы могли заметить, направление главной оси flex-контейнера не должно иметь значения. Я просто думаю, что вертикальная ось в этом случае более элегантна, и я действительно не тестировал другой вариант. Я не понимаю, как это может сломаться, но кто знает.
Решение на основе flexbox не работает в IE. Нисколько. Но вы все равно не поддерживаете это, не так ли?
Quarto — Advanced Reveal
Титульный слайд
Основной титульный слайд — это первый слайд презентации, а его содержимое формируется на основе различных параметров документа (название, подзаголовок, дата, автор, институт и т.
д.). Пользовательский фон
Если вы хотите указать собственный фон для титульного слайда, сделайте следующее:
- Используйте ключ
title-slide-attributes для предоставления параметров фона. - В этом ключе укажите любой из поддерживаемых параметров фона слайда, но с
data- добавленные к ним. Например:
Например:
---
Название: Мое слайд-шоу
title-слайд-атрибуты:
фоновое изображение данных: /path/to/title_image.png
Размер фона данных: содержит
непрозрачность фона данных: "0,5"
---
Пользовательский шаблон
Вы можете полностью заменить титульный слайд по умолчанию собственным шаблоном. Для этого укажите партиал шаблона title-slide.html . Например:
title: Мое слайд-шоу
формат:
показать:
части шаблона:
- title-слайд.html Вот исходный код частичного шаблона титульного слайда по умолчанию. Настройте этот шаблон по мере необходимости, а затем сохраните результаты на
Настройте этот шаблон по мере необходимости, а затем сохраните результаты на title-slide.html вместе с презентацией.
Переходы между слайдами
Reveal поддерживает ряд анимированных эффектов перехода как для смены слайдов, так и для смены фона слайдов. По умолчанию переходы не используются, однако вы можете включить их глобально или для каждого слайда, используя параметры, описанные ниже.
Вот доступные типы перехода:
нет Нет перехода (переключение мгновенно) выцветание Поперечное затухание слайд Горизонтальное скольжение выпуклый Слайд под выпуклым углом вогнутый Направляющая под вогнутым углом зум Масштабируйте входящий слайд так, чтобы он увеличивался от центра экрана.
Вот как можно установить глобальный стиль перехода для слайдов и фона:
---
Название: "Презентация"
формат:
показать:
переход: слайд
фоновый переход: затухание
--- Вы также можете указать скорость перехода как по умолчанию , быстро или медленно :
---
Название: "Презентация"
формат:
показать:
переход: слайд
скорость перехода: быстро
--- Вы также можете указать переход и/или скорость перехода для отдельного слайда:
## Название слайда {transition="fade" transition-speed="fast"} Вы также можете указать отдельные переходы входа и выхода, например:
## Название слайда {transition="fade-in slide-out"} Видимость слайдов
Вы можете скрыть слайд, добавив атрибут visibility="hidden" к заголовку слайда. Например:
## Название слайда {visibility="hidden"} Неучтенные слайды
При подготовке презентации иногда бывает полезно подготовить необязательные слайды, которые у вас может быть или нет, чтобы показать. Это легко сделать, добавив несколько слайдов в конце презентации, однако это означает, что индикатор выполнения «Показать» и нумерация слайдов будут намекать на наличие дополнительных слайдов.
Это легко сделать, добавив несколько слайдов в конце презентации, однако это означает, что индикатор выполнения «Показать» и нумерация слайдов будут намекать на наличие дополнительных слайдов.
Чтобы «скрыть» эти слайды от системы нумерации, вы можете использовать visibility="uncounted" . Например:
## Слайд 1
## Слайд 2
## Слайд 3 {visibility="uncounted"} Размер презентации
Все презентации имеют «нормальный» размер, то есть разрешение, с которым они созданы. Этот «нормальный» размер по умолчанию — 1050 x 700, который используется для максимально близкого соответствия соотношению сторон большинства ноутбуков.
Reveal автоматически равномерно масштабирует презентации на основе нормального размера, чтобы гарантировать, что все помещается на любом заданном дисплее или в окне просмотра без изменения соотношения сторон или макета вашего контента.
Вы можете изменить размер слайда, поля вокруг содержимого, а также установить ограничения на масштабирование содержимого, используя следующие параметры:
ширина Обычная ширина (по умолчанию 1050) высота Нормальная высота (по умолчанию 700) поля Коэффициент размера дисплея, который должен оставаться пустым вокруг содержимого (по умолчанию 0,1) мин. шкала
шкала Наименьший возможный масштаб для применения к содержимому (по умолчанию 0,2) максимальный масштаб Максимально возможный масштаб для применения к содержимому (по умолчанию 2,0)
Абсолютное положение
Класс absolute позволяет размещать элементы в произвольных позициях на слайде. Эти элементы имеют позицию CSS : absolute и могут быть размещены относительно верхний , левый , нижний и/или правый края слайда.
Например, здесь мы добавляем класс .absolute к трем изображениям и присваиваем каждому из них отдельное положение на слайде (обратите внимание, что мы также используем ширину и высоту для управления их размерами):
{.absolute top=200 слева=0}
{.absolute top=50 right=50}
 png){.абсолютный низ=0 справа=50}
png){.абсолютный низ=0 справа=50} Следующие атрибуты можно использовать с абсолютный . Все эти значения можно указать в единицах CSS (например, px , em и т. д.). Если указано число без единиц измерения (как в приведенном выше примере), предполагается, что это пиксели.
ширина Ширина элемента высота Высота элемента верх Расстояние от верха слайда слева Расстояние слева от слайда снизу Расстояние от нижней части слайда справа Расстояние справа от салазок
Обратите внимание, что размер слайдов презентации по умолчанию составляет 1050 x 700. Подробнее о настройке этого параметра см. в разделе Размер презентации.
Помощники по макету
Reveal предоставляет несколько вспомогательных классов для управления макетом содержимого.
Компоновка стопки
Класс компоновки r-stack позволяет центрировать и размещать несколько элементов друг над другом. Это предназначено для использования вместе с фрагментами для постепенного раскрытия элементов.
Например, здесь мы создаем div с классом .r-stack , а затем включаем 3 изображения (каждое из которых использует .fragment , поэтому они отображаются постепенно):
::: {.r-стек}
{.фрагмент}
{.фрагмент}
{.фрагмент}
::: Вписать текст
Класс r-fit-text делает текст настолько большим, насколько это возможно, не выходя за пределы слайда. Это здорово, когда вам нужен БОЛЬШОЙ текст без необходимости вручную подбирать правильный размер шрифта. Например:
Например:
::: {.r-подходящий-текст}
Большой текст
::: Стрейч
Помощник макета r-stretch позволяет изменять размер элемента, например изображения или видео, чтобы покрыть оставшееся вертикальное пространство слайда. Например, здесь размер изображения будет автоматически изменен, чтобы соответствовать пространству, оставшемуся за пределами заголовка слайда и текста до и после него:
## Название слайда
Вот изображение:
{.r-растянуть}
Какой-то текст после картинки. Для слайдов, содержащих только одно изображение верхнего уровня, к изображению автоматически применяется класс .r-stretch . Вы можете отключить это поведение, установив параметр auto-stretch: false :
.
Формат:
показать:
автоматическое растяжение: ложь Вы также можете отключить автоматическое растяжение для отдельного слайда, добавив класс .nostretch :
## Название слайда {. nostretch}
nostretch} автоматическое растяжение будет применяться только к невложенным изображениям, что означает, что изображение в функциональных блоках (например, фрагменты, панель макета, столбцы и т. д.) или настраиваемые элементы Div будут игнорироваться. Для пользовательских Div вы можете выбрать поведение auto-stretch , добавив класс .r-stretch к внешним div. При этом изображение внутри блоков будет развернуто ниже.
Автоматическая анимация
Revealjs может автоматически анимировать элементы на слайдах. Все, что вам нужно сделать, это добавить автоматически анимирует атрибут для двух соседних слайдов, а Auto-Animate анимирует все совпадающие элементы между ними.
Вот простой пример, чтобы дать вам лучшее представление о том, как его можно использовать. Обратите внимание, что в этом примере слайды не имеют заголовков (а только атрибут auto-animate ), однако они также могут включать заголовок.
## {автоанимация=истина}
::: {style="margin-top: 100px;"}
Анимация контента
:::
## {автоанимация=истина}
::: {style="margin-top: 200px; размер шрифта: 3em; цвет: красный;"}
Анимация контента
::: В этом примере используется свойство margin-top для перемещения элемента, но внутри Reveal будет использовать преобразование CSS для обеспечения плавного перемещения. Тот же подход к анимации работает с большинством анимируемых свойств CSS, что означает, что вы можете переходить такие вещи, как position , font-size , line-height , color , background-color , padding и поле .
Анимация кода
Вы также можете анимировать блоки кода, чтобы показать изменения в коде. Например:
## {автоанимация = "истина"}
```г
# Заполните место, которое мы создали для сюжета
output$phonePlot <- renderPlot({
# Визуализировать гистограмму
})
```
## {автоанимация=истина}
```г
# Заполните место, которое мы создали для сюжета
output$phonePlot <- renderPlot({
# Визуализировать гистограмму
гистограмма(WorldPhones[input$region]*1000,
основная = область ввода $,
ylab="Количество телефонов",
xlab="Год")
})
``` Анимация движения
Анимации не ограничиваются изменением стиля. Автоанимацию также можно использовать для автоматического перемещения элементов в новое положение при добавлении, удалении или перестановке контента на слайде. Все без единой строчки встроенного CSS. Например, здесь дельта между содержимым на двух слайдах неявно анимирована:
Автоанимацию также можно использовать для автоматического перемещения элементов в новое положение при добавлении, удалении или перестановке контента на слайде. Все без единой строчки встроенного CSS. Например, здесь дельта между содержимым на двух слайдах неявно анимирована:
## {автоанимация=истина}
Анимация
## {автоанимация=истина}
Скрытый
Анимация Соответствие элементов
Когда вы перемещаетесь между двумя автоматически анимированными слайдами, мы делаем все возможное, чтобы автоматически находить совпадающие элементы на двух слайдах. Для текста считается совпадением, если текстовое содержимое и тип узла идентичны. Для изображений, видео и фреймов мы сравниваем атрибут src . Мы также учитываем порядок, в котором элемент появляется в DOM.
В ситуациях, когда автоматическое сопоставление невозможно, вы можете указать объекты, которые вы хотите анимировать, между совпадающим атрибутом data-id . Мы отдаем приоритет сопоставлению
Мы отдаем приоритет сопоставлению значений data-id над нашим автоматическим сопоставлением.
Вот пример, в котором мы дали нескольким блокам совпадающий идентификатор, поскольку для автоматического сопоставления нет содержимого. В этом примере также используются некоторые дополнительные атрибуты анимации ( auto-animate-easing и auto-animate-delay ), использование которого мы опишем в следующем разделе.
## {auto-animate=true auto-animate-easing="ease-in-out"}
::: {.r-hstack}
::: {data-id="box1" auto-animate-delay="0"}
:::
::: {data-id="box2" auto-animate-delay="0.1"}
:::
::: {data-id="box3" auto-animate-delay="0.2"}
:::
:::
## {auto-animate=true auto-animate-easing="упрощение входа-выхода"}
::: {.r-стек}
::: {данные-идентификатор = "box1"}
:::
::: {данные-идентификатор = "box2"}
:::
::: {данные-идентификатор = "box3"}
:::
::: Настройки анимации
Вы можете переопределить определенные настройки анимации, такие как замедление и продолжительность, для всей презентации, для каждого слайда или отдельно для каждого анимированного элемента. Следующие атрибуты конфигурации можно использовать для изменения настроек определенного слайда или элемента:
Следующие атрибуты конфигурации можно использовать для изменения настроек определенного слайда или элемента:
автоматическое смягчение анимации легкость Функция смягчения CSS. автоанимация-непревзойденная правда Определяет, должны ли элементы, для которых нет соответствующей цели автоанимации, исчезать. Установите значение false, чтобы они отображались мгновенно. продолжительность автоанимации 1,0 Продолжительность анимации в секундах. задержка автоанимации 0 Задержка анимации в секундах (можно задать только для определенных элементов, а не на уровне слайда). автоанимация-идентификатор отсутствует Идентификатор, связывающий автоматически анимированные слайды.
автоматический перезапуск анимации отсутствует Разбивает два соседних автоматически анимированных слайда (даже с одинаковым идентификатором).
Вы можете переопределить глобальные значения по умолчанию для замедления, непревзойденного и продолжительности следующим образом:
---
title: "Мой слайд"
формат:
показать:
auto-animate-easing: легкость-в-выходе
автоанимация-непревзойденная: ложь
продолжительность автоанимации: 0,8
--- Фрагменты
Фрагменты используются для выделения или постепенного раскрытия отдельных элементов на слайде. Каждый элемент с фрагментом
класса будет пройден, прежде чем перейти к следующему слайду. Обратите внимание, что обсуждаемые здесь фрагменты представляют собой относительно продвинутую форму отображения добавочного контента — см. Добавочные списки для получения документации по созданию добавочных маркированных списков и вставке пауз контента в слайды.
Стиль фрагмента по умолчанию должен начинаться невидимым и исчезать. Этот стиль можно изменить, добавив к фрагменту другой класс. Например:
::: {.фрагмент}
Исчезать
:::
::: {.fragment .fade-out}
Исчезать
:::
::: {.fragment .highlight-red}
Выделить красным
:::
::: {.fragment .fade-in-the-out}
Исчезать, затем исчезать
:::
::: {.fragment .fade-up}
Сдвиньте вверх во время затухания
::: Классы фрагментов
Вот все доступные классы фрагментов:
затемнение Начало видимое, исчезновение постепенное увеличение Сдвиньте вверх во время затухания затемнение Скользите вниз во время затухания затемнение влево Сдвиньте влево во время затухания справа Сдвиньте вправо во время затухания затемнение Появляется, затем исчезает на следующем шаге постепенное появление, затем частичное исчезновение Постепенное увеличение, затем до 50% на следующем шаге рост Увеличение масштаба полузатухающий Уменьшение до 50% термоусадка Уменьшить масштаб забастовка Зачеркнуть ярко-красный Сделать текст красным ярко-зеленый Сделать текст зеленым ярко-синий Сделать текст синим ярко-текущий-красный Сделать текст красным, затем вернуться к исходному на следующем шаге подсветка-текущая-зеленая Сделать текст зеленым, затем вернуться к исходному на следующем шаге ярко-текущий-синий Сделать текст синим, затем вернуться к исходному на следующем шаге
Вложенные фрагменты
Несколько фрагментов могут быть применены к одному и тому же элементу последовательно путем обтекания, при этом текст будет исчезать на первом шаге, становиться красным на втором и частично исчезать на третьем::
::: {. fragment .fade-in}
::: {.fragment .highlight-red}
::: {.fragment .semi-fade-out}
Постепенное появление> Становится красным> Полузатухание
:::
:::
:::
fragment .fade-in}
::: {.fragment .highlight-red}
::: {.fragment .semi-fade-out}
Постепенное появление> Становится красным> Полузатухание
:::
:::
::: Фрагмент Ордена
По умолчанию фрагменты будут проходиться в том порядке, в котором они появляются в DOM. Этот порядок отображения можно изменить с помощью атрибута fragment-index . Обратите внимание, что несколько элементов могут отображаться под одним и тем же индексом:
. ::: {.fragment индекс-фрагмента = 3}
Появляется последним
:::
::: {.фрагмент индекс-фрагмента = 1}
Появляется первым
:::
::: {.fragment индекс-фрагмента=2}
Появляется вторым
::: Фон параллакса
Если вы хотите использовать фон с прокруткой параллакса, добавьте параметры parallax-background-image и parallax-background-size . Например:
---
Название: "Презентация"
формат:
показать:
фоновое изображение параллакса: background. png
размер фона параллакса: "2100px 900px"
параллакс-фон-горизонтальный: 200
параллакс-фон-вертикаль: 50
---
png
размер фона параллакса: "2100px 900px"
параллакс-фон-горизонтальный: 200
параллакс-фон-вертикаль: 50
--- Обратите внимание, что parallax-background-horizontal 9Параметры 0004 и parallax-background-vertical не требуются (если они не указаны, будут использоваться значения по умолчанию, показанные выше).
Вертикальные направляющие
Reveal по умолчанию использует классическую линейную навигацию по слайдам. При желании вы также можете настроить навигацию по слайдам, чтобы вложить несколько слайдов в один слайд верхнего уровня, чтобы создать вертикальный стек.
Используйте параметр navigation-mode для точной настройки режима навигации:
линейный Стрелки влево/вправо проходят по всем слайдам (как по горизонтали, так и по вертикали). вертикальный Клавиши со стрелками влево/вправо перемещаются между горизонтальными слайдами. Клавиши со стрелками вверх/вниз перемещаются между вертикальными слайдами. Клавиша пробела проходит через все слайды (как по горизонтали, так и по вертикали).
Клавиши со стрелками вверх/вниз перемещаются между вертикальными слайдами. Клавиша пробела проходит через все слайды (как по горизонтали, так и по вертикали). сетка Если эта функция включена, переход влево/вправо из вертикального стека в соседний вертикальный стек приведет к тому же вертикальному индексу.
Если вы используете навигацию по вертикали или по сетке , вы должны структурировать свои слайды, используя заголовки уровня 1 для горизонтальной оси и заголовки уровня 2 для вертикальной оси. Например:
---
Название: "Презентация"
формат:
показать:
режим навигации: вертикальный
---
# Слайд 1
## Слайд 1.1
## Слайд 1.2
# Слайд 2
## Слайд 2.1
## Слайд 2.2 Ползунковые регуляторы
При включении по вертикали или по сетке , появятся элементы управления, показывающие, где вы находитесь в презентации (например, если внизу есть вертикальные слайды, вы увидите элемент управления вниз).:max_bytes(150000):strip_icc()/html-background-example-15e4a8f1a6724b3ca187b2bcc19650e8.jpg)
По умолчанию эти элементы управления отображаются по краям презентации, вы можете расположить их в правом нижнем углу, используя параметр controls-layout . Вы также можете предоставить зрителям дополнительную визуальную подсказку о том, что элементы управления доступны, используя параметр
. Например: ---
Название: "Презентация"
формат:
показать:
режим навигации: вертикальный
расположение элементов управления: внизу справа
учебник по управлению: правда
--- Обратите внимание, что использование макета элементов управления : нижний правый угол несовместимо с включением логотипа (поскольку логотип также появляется в правом нижнем углу).
Вы также можете полностью отключить элементы управления с помощью элементов управления : false .
Предупреждение
Хотя вертикальные слайды обеспечивают некоторую дополнительную гибкость по сравнению с традиционной линейной моделью, на практике они очень запутывают конечных пользователей (в основном потому, что они очень неожиданны). Пользователи часто пропускают вертикальный контент, потому что просто не знают, что он там есть.
Пользователи часто пропускают вертикальный контент, потому что просто не знают, что он там есть.
Если ваш контент выигрывает от вертикальной ориентации (например, у вас есть необязательный детализированный контент, который вам не нужен в основном потоке презентации), обязательно используйте вертикальный режим. Просто знайте, что если вы распространяете свои слайды среди пользователей, они, скорее всего, не будут просматривать какой-либо вертикальный контент.
Сенсорная навигация
Вы можете провести пальцем по презентации на любом сенсорном устройстве. Горизонтальные движения меняются между горизонтальными слайдами, вертикальные движения меняются между вертикальными слайдами.
Если вы хотите отключить это, вы можете установить для параметра touch значение false :
---
Название: "Презентация"
формат:
показать:
касание: ложь
управление: правда
--- Обратите внимание, что мы также включаем для управления одновременно (поскольку пользователи на телефонах или планшетах не имеют доступа к клавиатуре).
Показать плагины
Чтобы использовать плагины Revealjs, вам необходимо упаковать их в каталог с файлом конфигурации ( plugin.yml ). Файл конфигурации позволяет Quarto узнать, как внедрить плагин в презентацию (например, какие скрипты и/или CSS-файлы включить, какой должна быть конфигурация по умолчанию и т. д.).
Примеры см. в исходном коде плагинов, встроенных в Quarto Reveal:
https://github.com/quarto-dev/quarto-cli/tree/main/src/resources/formats/revealjs/plugins
Чтобы использовать плагин, просто включите ссылку на его каталог в список плагинов . Например:
---
Название: "Презентация"
формат:
показать:
showjs-плагины:
- мой плагин
--- Обратите внимание, что многие из самых популярных подключаемых модулей Reveal уже включены в версию Reveal Quarto, поэтому нет необходимости включать их отдельно. Встроенные плагины включают:
- Мультиплекс
- Показать Меню
- Показать классную доску
- PdfExport
Пример
Покажем пример с полноэкранным режимом. Вот шаги, чтобы связать этот плагин для использования в вашей презентации Quarto HTML:
Вот шаги, чтобы связать этот плагин для использования в вашей презентации Quarto HTML:
Создайте папку с именем, которое вы хотите для плагина, здесь мы назовем его
полноэкранный.Загрузите файлы плагина в созданную папку. Здесь у плагина есть только JS-файл с именем
plugin.js, который вы можете найти в репозитории rajgoel/reveal.js-plugins . Вы можете сохранить имя или переименовать его, например,fullscreen.js.В эту папку добавьте файл
plugin.yml, как в примерах Quarto Reveal.-
имя— это обязательное поле, которое должно быть именем функции JS, которую определяет подключаемый модуль JS. Откройте скачанный JS-скрипт, чтобы найти его. - Другие поля предназначены для используемых ресурсов. В нашем примере только скрипт JS, поэтому мы будем использовать скрипт
Наш
plugin.будет: yml
yml имя: RevealFullscreen сценарий: [полноэкранный.js]
-
Теперь добавьте ссылку на плагин в заголовок документа YAML, используя путь к созданной вами папке:
Формат: показать: showjs-плагины: - полноэкранный режимПользовательский плагин будет загружен в вашу презентацию, и вы сможете его использовать. Документация полноэкранного плагина показывает пример добавления полноэкранной карты на слайд путем добавления атрибута в раздел и использования растягивания содержимого. Это означает наличие этого слайда в файле
.qmd:## {полноэкранный режим = true}
Дополнительная информация
См.