Как сделать чтобы при небольшом разрешении экрана боковая картинка превращалась в картинку на весь экран — Вопрос от Toto Shka
- Вопросы
- Дизайн сайта
- Как сделать чтобы при…
Здравствуйте. Работаю над улучшением адаптивности дизайна сайта. Отдельной мобильной версии у него нет, но зато страницы сайта вроде бы неплохо подогнаны под мобильники. Однако недавно я решил вставлять в статьи небольшую боковую картинку вверху.
Однако недавно я решил вставлять в статьи небольшую боковую картинку вверху.
Пример на скриншоте
Проблема в том, что хотя эта картинка имеет не фиксированные размеры, она плохо адаптируется под мобильники, так как при уменьшении экрана она сама тоже просто уменьшается в размере и остается с правой стороны от текста. А мне нужно, чтобы на экране мобильника эта картинка расширялась на весь экран НАД текстом.
Несколько лет назад я покупал на юкозе один шаблон, где эта идея была отлично организована. Вот тут можно глянуть на их демо-сайте https://newsportals.ucoz.net/news/tolstoj_poprosit_mehriju_proverit_fakty_sobranij_zhilcov_po_renovacii/2017-07-16-31
Я пытался взять код той картинки и поставить его на свой сайт. Но у меня почему-то никак не получается чтобы при маленьком экране картинка становилась так как мне надо. Не могу понять что я упускаю, вероятно нужные еще какие-то дополнительные коды в CSS или в шаблоне страницы?
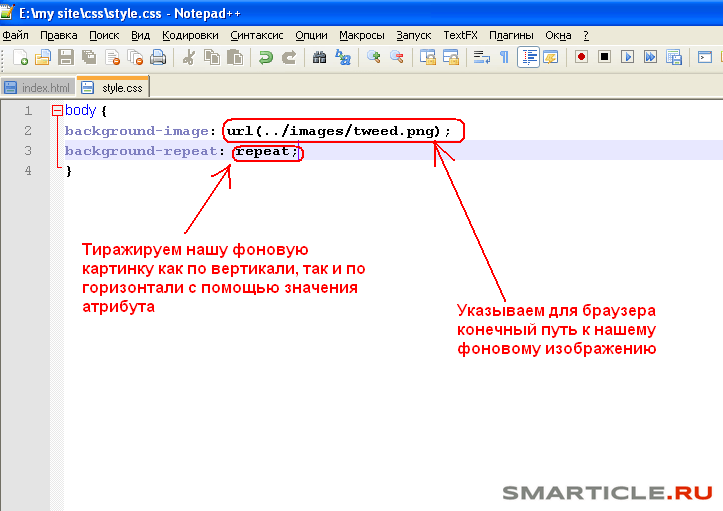
Вот те коды для боковой картинки, которые я «трансплантировал» на свой сайт.
<div>
<span>$ADD_DATE$</span>
<img alt=»$ENTRY_NAME$ — $OTHER3$» src=»<?if($IMG_URL1$)?>$IMG_URL1$<?else?>/img/noimage.png<?endif?>» alt=»» />
</div>
.h-mtr-full {float:left;width:46%;margin-right:30px;margin-bottom:10px;position:relative}
.h-mtr-full img {width:100%} .h-se-date {display:inline-block;position:absolute;top:0px;left:0px;color:#fff;text-align:center;padding:4px 12px;font-size:11px;line-height:24px;background:#8fbf83;}
- css-стили
- дизайн
- стили
6 Простых Способ Как Сделать Игру на Весь Экран
Разворачиваем любимую игру на весь экран
Конечно, в большинстве случаев все зависит от самого шедевра игровой индустрии.
Но иногда виновата относительно новая операционная система. К примеру, если на ПК установлена Windows 10, а игрушка рассчитана на XP, то ничего хорошего из ее запуска не выйдет. Также бывает, что игрушка рассчитана на одно разрешение монитора (которое было в ходу лет эдак 10 назад), а у пользователя новый дисплей с высоким разрешением. В этом случае тоже возможны проблемы.
Содержание
- Описание
- №1. Смена разрешения монитора
- №2. Если игра не поддерживает полноэкранный режим
- №3. Решение проблем с совместимостью на новой ОС
- №4. Обновление драйверов видеокарты
- №5. Использование горячих клавиш
- №6. Настройка ПО видеокарты
- Заключение
Описание
Читайте также: ТОП-25 старых игр на ПК (с 2000 по 2010 год): Набор настоящего геймера
Так почему игрушка не может запуститься в полноэкранном режиме? Есть несколько причин.
- Игра очень старая.
 Такие игрушки обычно не поддерживают высокое разрешение и геймерам приходится всячески стараться выйти из этой ситуации.
Такие игрушки обычно не поддерживают высокое разрешение и геймерам приходится всячески стараться выйти из этой ситуации. - Игрушка не поддерживает полноэкранный режим. Здесь что-нибудь сделать очень сложно, так как дело в самих возможностях игры.
- Новая операционная система. Которая категорически отказывается поддерживать старые программы (в том числе и игры).
- Старые драйверы видеокарты. В этом случае тоже бывает так, что какая-либо программа ни в какую не хочет запускаться в полноэкранном режиме.
- Специальные горячие клавиши. Иногда переход в полноэкранный режим может осуществляться исключительно при помощи горячих клавиш. В графическом интерфейсе таких настроек может и не быть.
- Настройки видеокарты. Часто бывает так, что в приложении, обеспечивающем работу видеокарты не установлены соответствующие настройки. Поэтому и есть проблемы с полноэкранным режимом.

Приятная новость заключается в том, что практически у всех вышеперечисленных проблем есть способы решения. И часто они весьма просты. Рассмотрим по порядку все. Только так можно будет заставить старую игрушку работать в полноэкранном режиме.
Читайте также: [Инструкция] Тестируем производительность компьютера: используем популярные программы +Отзывы№1. Смена разрешения монитора
Читайте также: ТОП-6 Способов как очистить Windows 7-10 от ненужного мусора, просто очистить кэш памяти, удалить обновления и очистить реестр
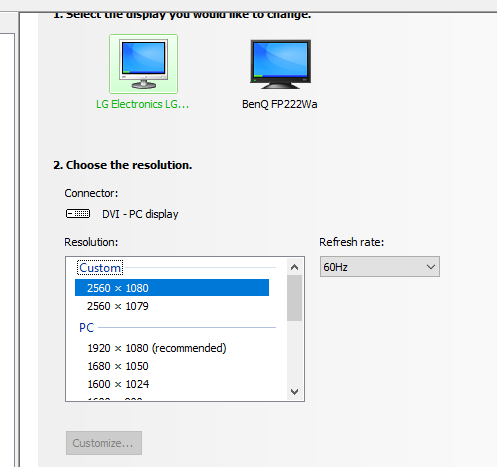
Такой вариант может использоваться в том случае, если старая игра не поддерживает разрешение, используемое на мониторе. Для начала стоит посмотреть в настройках игрушки максимально возможное разрешение, а затем выставить его на мониторе. Сделать это очень просто.
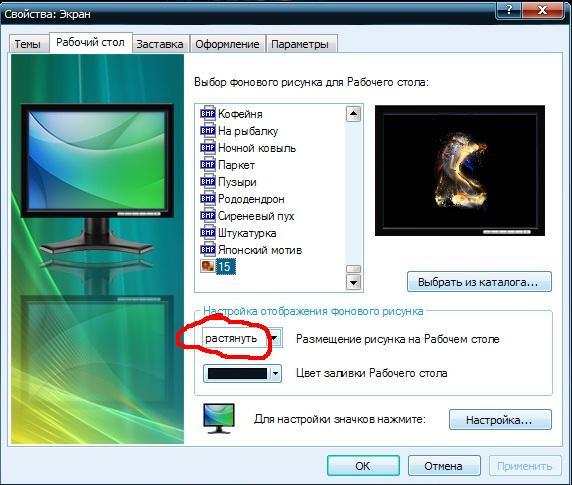
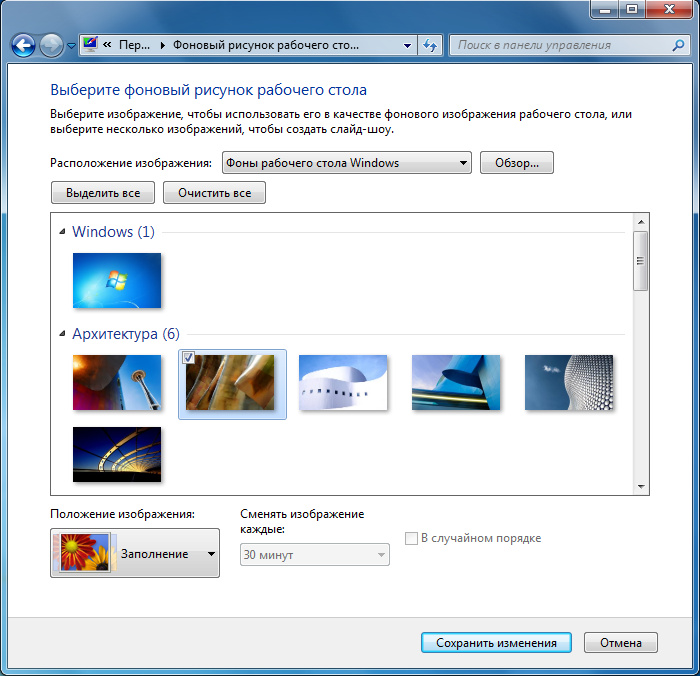
1Щелкаем правой кнопкой мыши по пустому месту на рабочем столе компьютера и в появившемся меню выбираем пункт «Параметры экрана».
Теперь щелкаем по надписи «Дополнительные параметры экрана».
3В следующем окне выбираем нужное разрешение в соответствующей строке и нажимаем на кнопку «Применить».
Разрешение изменилось. Только стоит учесть, что другие программы могут не запуститься. Теперь запускаем игру и выставляем в ней максимальное разрешение. После этого она должна запуститься в полноэкранном режиме.
Читайте также: Как открыть файл контактов c VCF расширением на компьютере? | ТОП-5 Простых способов№2. Если игра не поддерживает полноэкранный режим
Читайте также: ТОП-15 Лучших игровых ноутбуков 2018 года | Актуальные цены +Отзывы
Здесь можно сделать только одно: растянуть окно на весь экран. Но далеко не факт, что изображение адаптировано для широкого экрана. Также не стоит рассчитывать на высокое качество картинки.
Нужно запустить игру и подождать, пока она полностью запустится. Затем нужно навести курсор мыши на край окна и растянуть его на весь экран. Вот такое своеобразное решение, которое подходит игрушкам без поддержки полноэкранного режима.
Затем нужно навести курсор мыши на край окна и растянуть его на весь экран. Вот такое своеобразное решение, которое подходит игрушкам без поддержки полноэкранного режима.
№3. Решение проблем с совместимостью на новой ОС
Читайте также: Пропал звук на компьютере Windows 7-10: Что делать и как исправить?
Если у пользователя установлена «десятка», а игрушка увидела свет во времена XP или Windows 2000, то нет ничего удивительного в том, что на Windows 10 она работать отказывается. Нужно решить проблему с совместимостью. Хорошо, что сделать это можно очень просто.
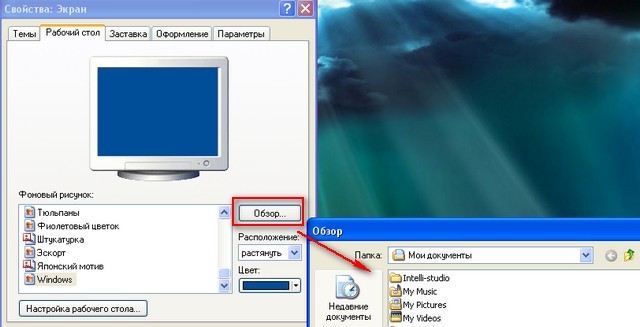
1Щелкаем по ярлыку игрушки на рабочем столе правой кнопкой мыши и выбираем в открывшемся меню пункт «Свойства».
2В открывшемся окне переходим на вкладку «Совместимость».
3Следующий шаг: отмечаем галочкой пункт «Запустить в режиме совместимости с».:max_bytes(150000):strip_icc()/html-background-example-15e4a8f1a6724b3ca187b2bcc19650e8.jpg) В строке ниже выбираем нужную версию операционной системы Windows, нажимаем кнопку «Применить» и затем «ОК».
В строке ниже выбираем нужную версию операционной системы Windows, нажимаем кнопку «Применить» и затем «ОК».
Теперь можно пробовать запускать игрушку стандартным способом (с помощью ярлыка). Она должна запуститься в полноэкранном режиме. При условии, что версия операционной системы для режима совместимости была выбрана верно.
Читайте также: Как скачать историю (stories) из Инстаграм (Instagram)? | ТОП-6 Простых способов№4. Обновление драйверов видеокарты
Читайте также: 10 простых способов узнать какая видеокарта стоит на компьютере с Windows
Часто старые драйверы видеокарты не позволяют последней адекватно работать со старыми игрушками даже в режиме совместимости операционных систем. Можно обновить драйвер, скачав актуальный с сайта производителя, но проще воспользоваться возможностями «Десятки».
1Открываем «Панель управления» и щелкаем в ней пункт «Диспетчер устройств».
Теперь ищем название нужного видеоадаптера и щелкаем по нему правой кнопкой мыши. В появившемся меню выбираем пункт «Обновить драйверы…».
3Щелкаем по пункту «Автоматический поиск обновленных драйверов».
Вот и все. Мастер обновления сам скачает и установит необходимые драйверы. После обновления рекомендуется перезагрузить машину для того, чтобы все изменения вступили в силу. А уже после рестарта можно пробовать запускать и настраивать игру.
Читайте также: Как исправить размытые шрифты в Windows 10 и других приложениях | ТОП-5 Способов решения№5. Использование горячих клавиш
Читайте также: Основные горячие клавиши в Windows 10: все необходимые комбинации для полноценной работы, а также как отключить и настроить.
Часто в игрушке отсутствуют параметры разрешения в графическом интерфейсе. Но это вовсе не значит, что нельзя масштабировать картинку. Для этого могут использоваться горячие клавиши. У различных игр могут быть разные настройки. Но иногда подходят и горячие клавиши ОС для изменения масштаба окна.
Для этого могут использоваться горячие клавиши. У различных игр могут быть разные настройки. Но иногда подходят и горячие клавиши ОС для изменения масштаба окна.
Данное сочетание клавиш активно используется в некоторых плеерах для того, чтобы развернуть изображение на весь экран. Также может использоваться в некоторых игрушках.
2Еще одно популярное сочетания для включения полноэкранного режима в некоторых играх. Можно также попробовать комбинацию «Shift+Enter». Иногда помогает.
3В некоторых лэптопах используется одновременное нажатие клавиши «Alt» и одной из двенадцати функциональных кнопок. У каждого ноутбука свои запрограммированные настройки. Поэтому придется действовать наугад.
При помощи горячих клавиш действительно можно заставить работать в полноэкранном режиме некоторые игрушки. Но далеко не все. Тем не менее, это один из вариантов решения проблемы. И даже не самый сложный.
№6. Настройка ПО видеокарты
Читайте также: ТОП-10 лучших видеокарт для майнинга в 2018 году: таблица, показатели добычи электронного золота
Если в приложении для видеокарты не выставлены параметры масштабирования, то могут наблюдаться проблемы с переходом в полноэкранный режим. Особенно этому подвержены лэптопы с гибридной графикой (Intel + NVIDIA). Нужно всего лишь поменять настройки.
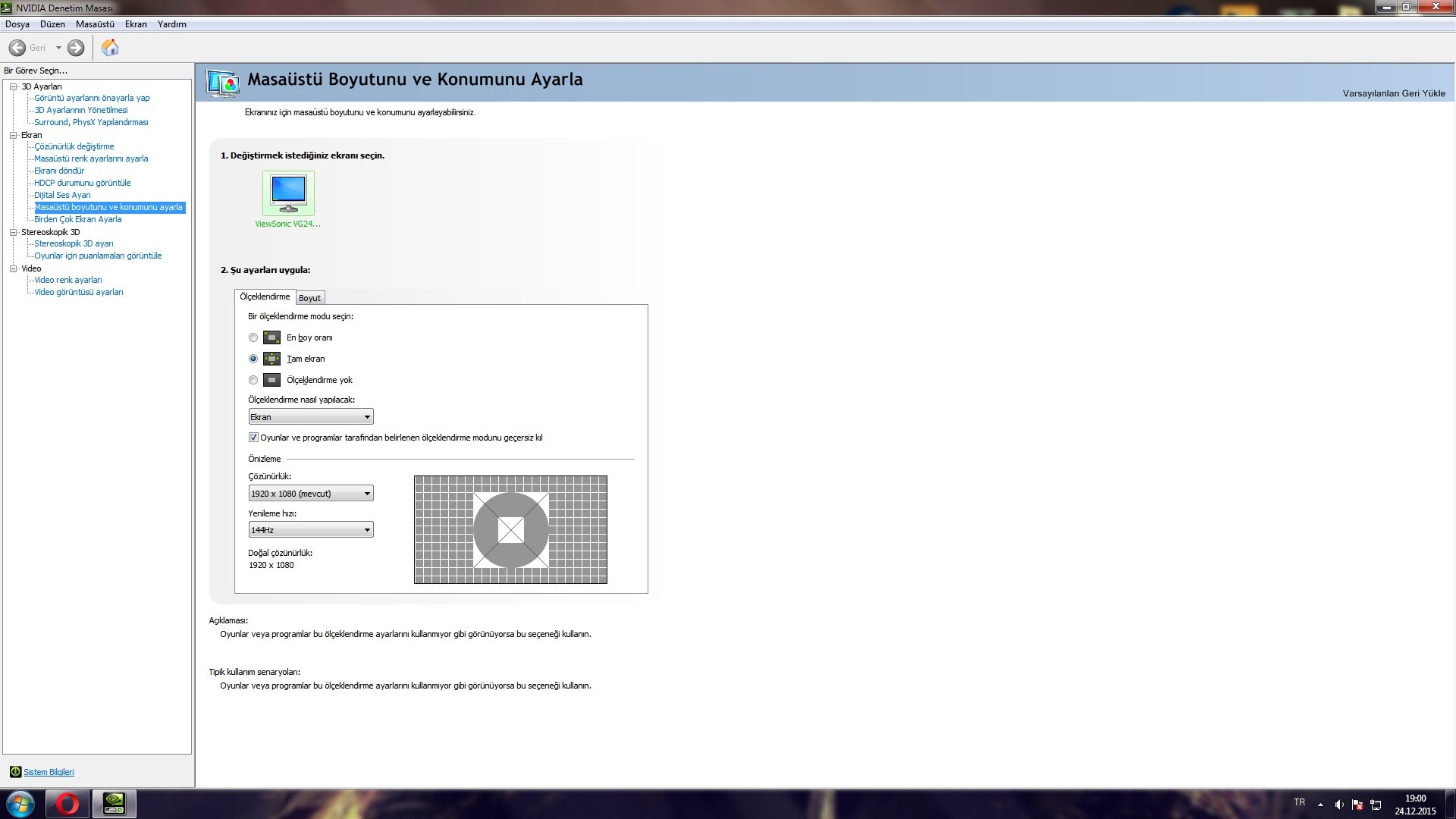
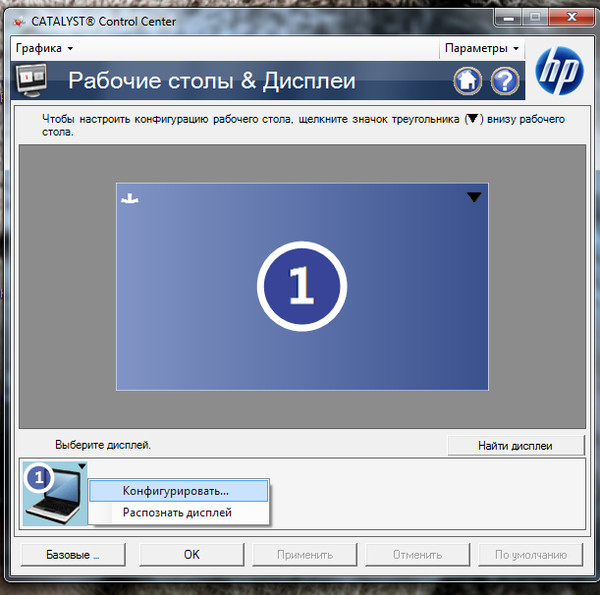
1Открываем «Панель управления» и щелкаем по пункту «Графика и медиа Intel®».
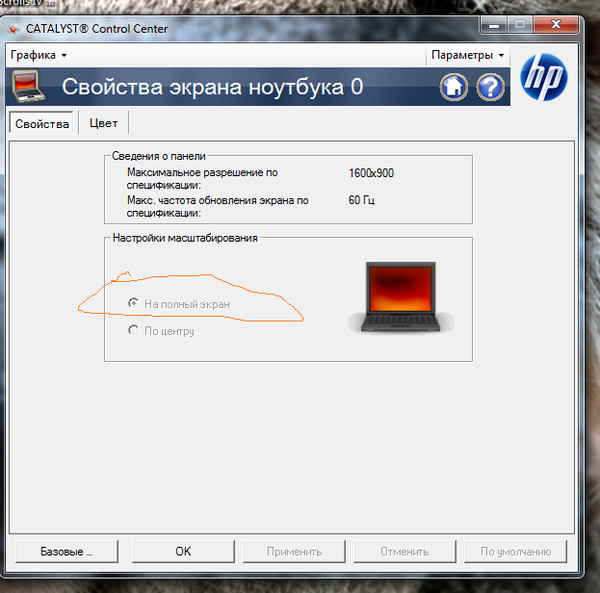
2Сразу же откроется приложение для управления встроенной графикой. В графе «Масштабирование» выбираем пункт «Сохранить масштабирование». Затем жмем «Применить» и щелкаем «ОК».
На этом настройка видеокарты закончена. Теперь можно запускать игрушку и пробовать заставлять ее раскрыться на весь экран. После настройки видеоадаптера все должно получиться. А если нет, то больше уже ничего не сделаешь.
А если нет, то больше уже ничего не сделаешь.
Заключение
Читайте также: ТОП-15 Лучших игр на ПК с хорошим сюжетом, включая самые свежие релизы 2018 года +Отзывы
Итак, выше были рассмотрены самые распространенные причины работы игр в оконном режиме. Если все способы решения проблемы, перечисленные в этом материале, не помогли, то уже ничего нельзя сделать. Придется просто смириться.
Однако 99 шансов из 100, что игрушки так себя ведут по одной из причин, описанных выше. А значит, шансы на успех довольно велики.
ВИДЕО: Как растянуть игру на весь экран (ATI Radeon)
Как растянуть игру на весь экран (ATI Radeon)
6 Простых способов как сделать игру на весь экран в Windows
ВИДЕО: Настройка Windows 10 под Игры
youtube.com/embed/dpVjBtNn08Q?rel=0&enablejsapi=1″ frameborder=»0″ ebkitallowfullscreen=»» mozallowfullscreen=»» allowfullscreen=»»/>Настройка Windows 10 под Игры
6 Простых способов как сделать игру на весь экран в Windows
8.3 Оценка
Как сделать игру на весь экранДля нас очень важна обратная связь с нашими читателями. Если Вы не согласны с данными оценками, оставьте свой рейтинг в комментариях с аргументацией Вашего выбора. благодарим за ваше участие. Ваше мнение будет полезно другим пользователям.
№1 Смена разрешения монитора
6
№2 Если игра не поддерживает полноэкранный режим
8.5
№3 Решение проблем с совместимостью на новой ОС
9
№4. Обновление драйверов видеокарты
8
№5. Использование горячих клавиш
9.5
№6. Настройка ПО видеокарты
8.5
Добавить отзывКак сделать изображения на 100% полноэкранными только с помощью CSS — Techstacker
Узнайте, как использовать CSS, чтобы сделать изображения полноэкранными (без полей), даже если остальная часть вашего контента имеет ограниченную ширину макета.
Следующий CSS-код — это «трюк», позволяющий изображениям расширяться на всю ширину экрана (от края до края) независимо от ширины остальной части макета страницы.
Во-первых, вот класс CSS с необходимыми свойствами стиля:
.full-screen-width {
положение: родственник;
слева: 50%;
справа: 50%;
поле слева: -50vw;
поле справа: -50vw;
максимальная ширина: 100vw;
ширина: 100vw;
} Краткий пример видео
Как приведенный выше код полноэкранного изображения работает на практике:
Вы можете сразу же использовать приведенный выше класс CSS в своих проектах. Это зависит от того, как ваш конкретный проект уже структурирован и оформлен.
Читайте дальше, чтобы узнать, как воссоздать приведенный выше пример видео, и это даст вам больше информации о том, как его использовать на практике.
На видеоиллюстрации выше у нас есть простой макет статьи для страницы с одним изображением и несколькими абзацами. Давайте вместе!
Давайте вместе!
HTML
<статья>
<р>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Коррумпированные, официальные лица.
Nesciunt, odio enim ipsam repellat iusto maxime nihil, iure cumque quis
pariatur obcaecati libero harum ea officiis. Corrupti, itaque vitae?
<изображение
src="https://images.unsplash.com/photo-1450096315186-13dc369ab43e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1650&q=80"
alt="Счастливая собака смотрит в окно"
/>
<р>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Камке дуцимус
incidunt sint sequi, voluptates neque nulla ratione, aliquam aut tempora
explicabo consectetur beatae eum commodi quibusdam ad soluta Labore Tenetur!
<р>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Culpa deleniti,
blanditiis tempore ab nam dolores ratione accusantium Labore pariatur Quasi!
Numquam quod corporis, necessitatibus ipsum sequi vel. Сусипит, аликвам
долорем?
Чтобы заставить код ширины полноэкранного изображения работать на практике, помимо стилизации элемента изображения необходимо сделать еще две вещи:
Вот весь код CSS для рабочего примера:
body {
переполнение-x: скрыто;
}
статья {
максимальная ширина: 700 пикселей;
запас: 3рем авто;
заполнение: 0 2rem;
}
. полная ширина экрана {
положение: родственник;
слева: 50%;
справа: 50%;
поле слева: -50vw;
поле справа: -50vw;
максимальная ширина: 100vw;
ширина: 100vw;
}
полная ширина экрана {
положение: родственник;
слева: 50%;
справа: 50%;
поле слева: -50vw;
поле справа: -50vw;
максимальная ширина: 100vw;
ширина: 100vw;
} Теперь вы можете применить класс .full-screen-width к любому элементу изображения в вашем проекте (внутри ограниченной ширины макета), и его ширина будет охватывать от края до края экрана.
Демонстрационный код.
Фото: Эндрю Понс
Как сделать так, чтобы элемент растягивался на 100% ширины экрана в предопределенной теме?
Эта статья является частью серии статей о том, как создать современную простую HTML-страницу. Если вы заинтересованы в получении первого доступа к такому контенту, обязательно подпишитесь на рассылку новостей.
Есть два известных мне способа растянуть элемент на 100% ширины представления. И, возможно, еще несколько. Один из способов — убедиться, что элемент не имеет ограничивающей оболочки, а затем добавить правило CSS, чтобы сделать элемент 100%, как показано ниже.
Изображение
Однако это не всегда возможно, особенно если вы используете структуру сетки, поскольку для этого обычно требуется оболочка, как показано ниже.
Изображение
Это еще более верно, если вы используете динамически генерируемые шаблоны как часть CMS или фреймворка и хотите добавить правило только к нечетному изображению, цитируемому тексту или фрагменту кода в статье. В этой ситуации, скорее всего, у вас есть не только ограничивающая сетка-оболочка, но и оболочка, обертывающая содержимое статьи, или различные другие оболочки div.
Итак, как вы справляетесь с этим сценарием? Читай дальше что бы узнать.
В этой статье я покажу вам, как сделать элемент шириной 100 % от ширины окна просмотра, когда вам приходится иметь дело с динамически генерируемыми шаблонами и вы не можете изменить вывод из-за необходимости переписать слишком много кода. Этот метод требует, чтобы вы добавили оболочку и/или класс к элементу или разделу, который вы хотите растянуть до 100% ширины представления, и использовали немного CSS. Вы также можете использовать псевдоклассы, если вы являетесь мастером CSS.
Вы также можете использовать псевдоклассы, если вы являетесь мастером CSS.
Хорошо, давайте быстро рассмотрим пример.
Подготовка HTML
Подготовка HTML очень проста. Это так же просто, как добавить класс в тег HTML, который оборачивает то, что вы хотите расширить до 100% ширины представления. Вам также может понадобиться добавить оболочку, если вы не можете использовать уже существующую. Для тех из вас, кто является мастерами CSS и ниндзя, вы также можете использовать псевдокласс.
Теперь, когда мы выбрали элемент, мы можем добавить правило CSS на следующем шаге
Волшебный CSS, чтобы заставить ваш элемент сломать все границы и сделать то, что кажется невозможным
Используя наш селектор, который в данном случае представляет собой div с классом сто-vw, мы можем сделать элемент 100vw с 4 свойствами обрисовано в общих чертах ниже:
.сто-vw {
ширина: 100vw;
положение: родственник;
максимальная ширина: 100vw;
слева: 50%;
поле слева: -50vw;
} - Первое, что нам нужно сделать, это добавить в правило свойство position и сделать его относительным.
 Убедитесь, что вы используете относительный здесь, так как другие значения положения не будут работать.
Убедитесь, что вы используете относительный здесь, так как другие значения положения не будут работать.
Связанный: Позиционирование CSS с использованием свойства Position
- Добавьте пару свойство-значение max-width 100vw. Без этого эта техника не работает.
- Затем сдвиньте элемент влево, используя свойство left, это эффективно отменяет любое позиционирование, и, как вы увидите, теперь он находится наполовину за пределами правой стороны страницы.
- Добавьте отрицательную маржу 50vw, чтобы сместить позицию.
Все, остальное чисто стилевые предпочтения.
Предоставление элементу некоторого пространства внутри и снаружи
Предоставление элементу некоторого пространства сверху и снизу гарантирует, что элементы до и после не соприкасаются с ним. Затем добавьте отступы, чтобы переместить содержимое или элементы внутри от края.
Оба этих значения свойства могут быть установлены в правиле глобального уровня, если у вас есть система дизайна, но на всякий случай стоит упомянуть об этом.
Содержимое внутри
Чтобы разместить элемент(ы) внутри, вы можете добавить свойство display и расположить их таким образом. Например, вы можете добавить display: flex с justify-content: space вокруг вместо отступов или любого другого количества методов компоновки. Идея снова состоит в том, чтобы дать немного свободного пространства и убедиться, что содержимое не касается краев, если, конечно, дизайн не предполагает, чтобы содержимое касалось краев, например, фоновое изображение во всю ширину.
Что ж, я надеюсь, что это было полезно, чтобы увидеть, как вы можете применить несколько правил к элементу, чтобы добиться хорошего эффекта, чтобы фон раздела покрывал 100% ширины страницы или 100vw. Поэкспериментируйте, посмотрите, что произойдет, если вы сделаете его равным 90%, а затем переместите его вправо и добавите правильное поле. Это то, что я делаю здесь, экспериментируйте, чтобы увидеть, что произойдет.
Спасибо, что заглянули в дизайн-кодзё-додзё и не забудьте подписаться на информационный бюллетень, чтобы получать полезные HTML и CSS-коды в свой почтовый ящик.

 Но иногда виновата относительно новая операционная система. К примеру, если на ПК установлена Windows 10, а игрушка рассчитана на XP, то ничего хорошего из ее запуска не выйдет. Также бывает, что игрушка рассчитана на одно разрешение монитора (которое было в ходу лет эдак 10 назад), а у пользователя новый дисплей с высоким разрешением. В этом случае тоже возможны проблемы.
Но иногда виновата относительно новая операционная система. К примеру, если на ПК установлена Windows 10, а игрушка рассчитана на XP, то ничего хорошего из ее запуска не выйдет. Также бывает, что игрушка рассчитана на одно разрешение монитора (которое было в ходу лет эдак 10 назад), а у пользователя новый дисплей с высоким разрешением. В этом случае тоже возможны проблемы. Такие игрушки обычно не поддерживают высокое разрешение и геймерам приходится всячески стараться выйти из этой ситуации.
Такие игрушки обычно не поддерживают высокое разрешение и геймерам приходится всячески стараться выйти из этой ситуации.
 полная ширина экрана {
положение: родственник;
слева: 50%;
справа: 50%;
поле слева: -50vw;
поле справа: -50vw;
максимальная ширина: 100vw;
ширина: 100vw;
}
полная ширина экрана {
положение: родственник;
слева: 50%;
справа: 50%;
поле слева: -50vw;
поле справа: -50vw;
максимальная ширина: 100vw;
ширина: 100vw;
}  Убедитесь, что вы используете относительный здесь, так как другие значения положения не будут работать.
Убедитесь, что вы используете относительный здесь, так как другие значения положения не будут работать.