5 приложений для смартфонов • Интерьер+Дизайн
Как определиться с цветом в интерьере? Независимо от того, являетесь ли вы практикующим дизайнером или просто цените красивый колорит, у вас есть теперь несколько отличных помощников. Эти приложения для смартфонов помогут не ошибиться в выборе оттенка.
По теме: Цвет 2019 года по версии Sherwin-Williams
Adobe Color Capture
Как заимствовать цвета с фотографии или произведения искусства? Благодаря Adobe Color Capture теперь легко сохранить вдохновляющие цветовые комбинации, фигуры или узоры и использовать их в качестве палитры для своего проекта.
Бесплатно для iOS и Android
Vivid Paint Colors
Vivid Paint позволяет найти нужный цвет среди сотни брендов и сохранить выбранный колер для того, чтобы использовать его в своих проектах. В приложении настроен удобный поиск и по цвету, и по названию.
Бесплатно для iOS и Android
ColorSnap
Приложение поможет определить и сопоставить цвет на фотографии с образцами от известных брендов, чтобы подобрать нужный или найти похожий оттенок. ColorSnap содержит библиотеку палитр, цвета которых можно «примерить» в виртуальных комнатах, оценить тон при дневном и ночном освещении и даже рассчитать количество краски для покрытия того или иного пространства.
Бесплатно для iOS и Android
Coolors
Coolors — это онлайн-генератор цветов, который насчитывает более 500 тысяч пользователей. Приложение использовать не сложно — просматривайте палитры других пользователей, пока не найдете ту, которая подходит вам.
$1.99 для Android
MyPantone
Компания предоставляет стандартную библиотеку оттенков, а приложение помогает выбирать необходимые комбинации. Приложение распознает цвета на фотографиях и умело создает дополнительные палитры.
Приложение распознает цвета на фотографиях и умело создает дополнительные палитры.
$7.99 для Android
обзор – онлайн генераторы цветовых палитр: tin_liva — LiveJournal
–––––––––––––––––––––
идея цветотерапии (в сообществе) зацепила и меня, пока что еще только в таком виде – странным боком. до реализации заданных палитр в пг и участии в флэшмобе руки пока не дошли.
погуляла по сети выискивая места где самому можно сделать палитру от понравившейся картинки.
вылилось это в 21 пункт, многомыслей и многосидеть у компютера… больше порядка в букмарках и страшного рецидива – безпамятной влюбленности в цвет.
I
первый вариант – для тех кто дружит с фотошопом, конечно он родимый. в нем можно создать себе заготовок на любое количество цветов и любое размещение палитры относительно к картинке, тыкать пипеткой в картинку, регулировать цвет разными способами и заполнять поля цвета.
второй – самый простой способ – поиск в сети, там мильены палитр. особо в пинтересте.
особо в пинтересте.
не зря там лидирует палитры Джессики ака Design Seeds – очень красивые и выверенные и на любой вкус. отличаются еще и тем что цвета в палитрах гармонично воспринимается и без вдохновительной картины – отдельно сами по себе – талант + образование, опыт и подход.
ее сайт design-seeds.com – много интересного к слову, в том числе про этику и авторское право.
будучи художником, она как раз не пользуется генераторами палитр и даже не вытаскивает цвета фотошопной пипеткой. почему – цытата из ее сайта:
– i do not support or endorse using palette generating software to create color palettes. computer programs cannot create what the human eye, skill, and intuition can. if you would like to see this illustrated, please check out «generating color»
и пост, в котором очень наглядно показано что можно делать самому и что выдает неодушевленный генератор: ссылка
тут-то и можно было бы закончить поиск онлайн генераторов и пост о них.. .:) потому как под ее сказанным я могу лишь написать жежешно-слэнговое «+ сто тыщ»
.:) потому как под ее сказанным я могу лишь написать жежешно-слэнговое «+ сто тыщ»
––––––––––––––––––––––––––––––––––––––––
II
но если продолжить, то уж выложу то что нашлось и проверилось. авось пригодится.
не каждому уже за плечами такой опыт, как у Джессики. да и в каком нибудь проекте, нам как полимерщикам, они таки могут сгодиться как вспомогательный инструмент. или послужить интерактивной игрой в пути освоения теории цвета. опять учитываем, что большинство из генераторов предусмотрены для мира компютерного и цвет смешивается в глине иначе. не один генератор незаменит опыт приобретенный хотя бы по заданиям Maggie Maggio в настоящей п-глине к слову у нее написано про то какие разные бывают получаются противоположные цвета в зависимости от системы в которой он показан.
для демонстрации использовала одну и ту же картинку (она не моя, из пинтереста, изначальный автор не находится по ссылкам), чтобы лучше было видно как цепляет цвета каждый из них.
дополнительные возможности генераторов какие появляются при наличии акаунта не проверяла, но видимо их есть.
почти все ресурсы имеют какое то ограничение в размере закачиваемого файла, то ли в весе, то ли в пикселях.
редко кто из них выдает палитру «на руки» в виде отдельного файла, возможно такие опции появляется если иметь акаунт.
большинство из них имеет ограниченное количество цветов на исходной палитре, но некоторые весьма богаты.
картинки туда можно либо загружать либо по ссылке, либо и так и эдак.
–––––––––––––––––––––
01. Aminus3
ссылка на ресурс
image – upload
colors – 6, 7, 8..
видимо зависит от цветности картинки. если цвета мало, может его не зацепить вообще. или цепляет цвета странно, помогает слегка подрезать фото и/или загрузить по новой – выдаст совсем другую палитру
––––––––––––––
02. DeGraeve.com
ссылка на ресурс
image – url
colors – две палитры по 5, одна приглушенная, вторая яркая
предлагает: больше ничего и не предлагает
–––––––––––––––––––––
03. Colr
Colr
ссылка на ресурс
image – upload, url
имхо страшно неудобный
–––––––––––––––––––––
04. Patorjkссылка на ресурс
image – upload
colors – 4×10
предлагает: color palette of the image, complimentary color palette of the image, Adjust the Hue:
–––––––––––––––––––––
ссылка на ресурс
image – upload, url – Flickr, Facebook – из своего акаунта
colors – 15
предлагает: скачать палитру как сватчи для фотошопа и еще Sample CSS
–––––––––––––––––––––
06. Color Hunterссылка на ресурс
image – upload
colors – 5
предлагает: два варианта – ярче и тусклее; найти другие палитры в которых какой то один из цветов присутствует
–––––––––––––––––––––
ссылка на ресурс
image – upload
colors – 7х7=49 из них можно самому в другой программе набрать палитру меньше числом
–––––––––––––––––––––
08. jrm.cc
jrm.ccссылка на ресурс
image – upload
colors – 3×3=9, 5×5=25, 7×7=49; в каждом 2 метода цвета – Average, Precise
–––––––––––––––––––––
ссылка на ресурс
image – upload
colors – довольно много, около 15 (но бывало, получала и всего два (!) цвета и системное сообщение, что картинка слишком малоцветная, хотя в ней было неск. десятков серого, чуток желтого и крапинка красного:))
предлагает: сортировать цвета по 4 признакам; экспорт палитры в .jpg
–––––––––––––––––––––
10. cssdrive.comссылка на ресурс
image – upload, url
colors – 3×7+49 – три палитры – светлая, средняя, темная + полная
из них можно составить отдельную палитру в максимум 8 цветов, можно меньше:)
предлагает: сохранить как фотошоп сватчи (что весьма круто) и css стайлшиит
вообще он вовсе не для полимерщиков;) а для других зверей, коих наверно среди полимерщиков есть достаточно.
–––––––––––––––––––––
ссылка на ресурс
image – upload
colors – 3, 4, 5, 6, 8, 10, 15, 25, 50 + в каждом числе по 5 позиций от rough до ultra fine
предлагает: сотворить из предлагаемых цветов отдельную палитру из желаемого количества цветов. или же сделать скриншот и потом уже комбинировать по нраву.
сохранить палитры, идти дальше и редактировать, сортировать цвета в палитре по разным признакам (но компютерным глазом ессно) и добавлять дополнительные цвета которых нет на исходной картине.
вобщем – впечатлил меня:)
–––––––––––––––––––––
ну и самый известный, а может и лучший ресурс:12. COLOURlovers
ссылка на ресурс, все tools
image – url
colors – 5х5 + 6х8, 5 – составляемая палитра,
цвет можно выбрать из самой картинки «пипеткой», если автоматически предложенные цвета не по нраву, также настраивать их.
предлагает: разные возможности – нужно изучать tools
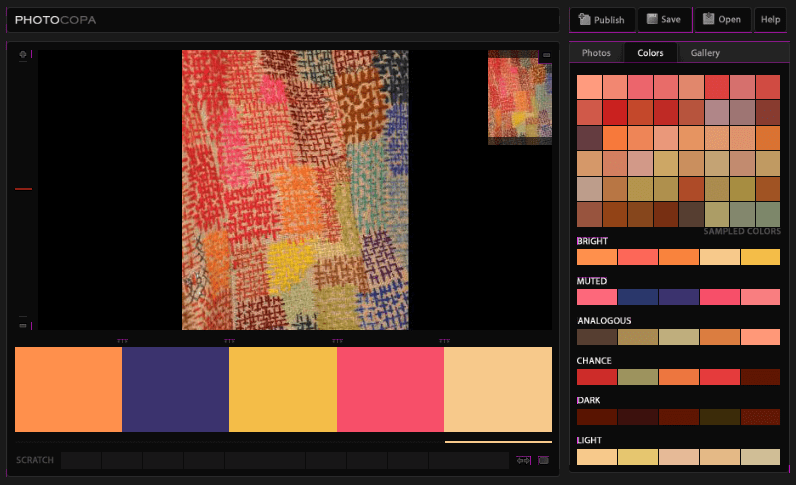
в photocopa можно делать кадровку картинки – приблизить, отдалить
в отличие от других, выбраные цвета можно передвигать – менять местами
посмотреть отдельно палитру без картинки
перейти к паттернам (узорам) самому создавать их, разукрашивать, опробовать как цвета себя поведут в узоре (многие порой пишут – цвета такие вкусные были а как сделал кейн и ужал, всё, хоть сминай в кучу, некрасиво)
ну и еще куча вкусных возможностей, я там пока не разобралась во всем что к чему, если тут среди нас есть давно там живущие, кто хочет поделиться своим тамошним опытом, буду рада.
тут кажется пришлось завести акаунт, уже не помню почему, то ли иначе не получилось, то ли ресурс приглянулся.
–––––––––––––––––––––
13. TinEye Labs – Color Extractionссылка на ресурс
image – upload, url
colors – цвета выдает палитрой с названиями и пропорционально, даже в процентах:)
дополнительная опция – исключить из палитры цвет бэкграунда
предлагает: далее искать в фликре картинки по выданной палитре или по отдельному цвету, следовательно:
14. TinEye Labs – Multicolr Search Lab
ссылка на ресурс
тут обратное – подбор картинок из Фликра по заданным цветам. тоже бывает полезно. а то может сочетание цвета и нравится а интересно же как они совместно смотрится. опять же пропорции пользуемых цветов – наглядно
–––––––––––––––––––––
пока уже писала всё это, внезапно нашлась и такая онлайн штука – типа наподобии фотошопа, только онлайн.
(тут видимо случился виток и возвращаемся к тому что человек иначе чем компютер видит и осознает цвет и их соотношение. (правда, моя палитра тут не ахти какое художество, уж не закидывайте помидорами:))
(правда, моя палитра тут не ахти какое художество, уж не закидывайте помидорами:))
15. pixlr
ссылка на ресурс
полюбится видимо тем, кто дружен с фотошопом и больше любит создавать палитру сами, чем то что выдает просто генератор. но вместе с тем там все же не мало возни как в любой ручной работе
статья, поясняющая как с ним обращаться на английском.
image – upload, url, create, open from library, скачать на «yоur mobile device»
colors – 10х16=160 from image + зацепка цвета пипеткой по картине, + настройка цвета по HSL, RGB, WEB
предлагает: много опций по сохранению палитры или же загрузка (см скрин)
–––––––––––––––––––––
на этом почти всё.
дополнительная картинка на тему – цветная распечатка могла бы помочь для проектов. (например кейнов, полосок, для экструдера, мало ли еще чего…
16.
––––––––––––––––––––––––––––––––––––––––
и, чтобы два раза не вставать:)
еще парочка ресурсов (знакомых наверно)
кому жалко тренироваться на больших объемах материала, или вдруг засомневался – можно заранее (приблизительно, потому что это все таки не глина а компютер) прикинуть переходы цвета – вкусные будут или не очень. возможно в переходе объявятся цвета вовсе неожиданные, поглядеть – усилит они или помешает задуманному цветовому настроению.
возможно в переходе объявятся цвета вовсе неожиданные, поглядеть – усилит они или помешает задуманному цветовому настроению.
17. Design-lib – Color MIxer tool – Blend Color
ссылка на ресурс
градации от одного промежуточного шага до десяти
–––––––––––––––––––––
ссылка на ресурс
много быстрых опций по цветовым схемам и дополнительных шагов
–––––––––––––––––––––
19. Colormunkiссылка на ресурс
просто посмотреть гармоничные возможные сочетания для цвета
–––––––––––––––––––––
ссылка на ресурс
быстро, красиво все вариации схем, кучка опций. + как это видят (одним словом если) «дальтоники». весьма любопытно. к сожалению – не по картинке. а может есть и такие сайты, где можно картинки так преобразовать?
–––––––––––––––––––––
и самый последний – возможно небезинтересный вариант работы с палитрами для девушек:) или для делаюших украшения. к стилю;)
к стилю;)
21. paletly
ссылка на ресурс
без акаунта он мне ничего не позволил, за то нашлась схожая гамма, ее скрин вот:
––––––––––––––––––––––––––––––––––––––––
на этом у меня всё.:)
ну, хоть самой будет где почитать, коли забуду:)
ТОП-40 Программ для Подбора Цвета — Plerdy
Нас постоянно окружают тысячи цветов и десятки тысяч оттенков. У многих людей часто возникают задачи, связанные с подбором правильного оттенка. Это дизайнеры, контент-менеджеры, программисты и многие другие. Для облегчения их работы были созданы различные инструменты колор пикеры. Часть из этих сервисов поможет в выборе необходимого оттенка из палитры, другие позволяют узнать код необходимого цвета.
Содержание
WEB-ориентированные Color Picker
1. Cohesive Colors
2. Сolourco
3. Colorblender
Colorblender
4. Colorsontheweb
5. Webcolourdata
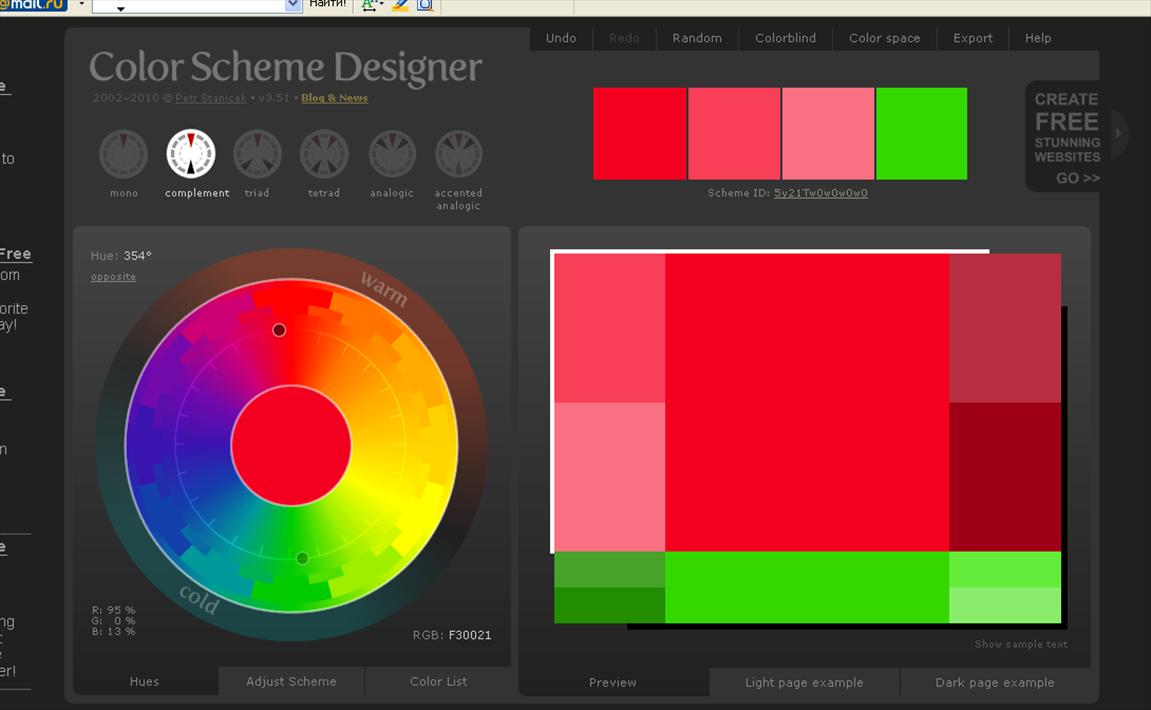
6. Paletton
7. Adobe Color CC
8. Colourlovers
9. Copaso
10. Colorexplorer
11. Colrd
12. Colorhexa
13. Gradients
14. Htmlcolorcodes
15. Color picker
16. Chrome Dev Tools
17. Eye Dropper
18. ColorPick Eyedropper
Десктопные color picker
19. Instant Eyedropper
20. Just Color Picker
21. Colormania
22. ColorPic
23. Pixie
24. GPick
25. Pick
26. Gcolor2
27. ColorSnapper 2
Мобильные color picker
28. iDropper: the color sampling tool
29. Pixel Picker — Image Color Picker
30. ColorAssist Lite
31. Color Mate — Convert and Analyze Colors
32. Pixolor — Live Color Picker
33. Color Grab
34. RAL простой каталог цветов
35. Color Lab
JS color picker
36. Tiny Colorpicker
37. Spectrum
38. Pick-a-Color
39. Eyecon Colorpicker
40. Farbtastic
Вывод
WEB-ориентированные Color Picker
Основным преимуществом этого типа колор пикера является то, что они могут работать на любом устройстве, независимо от типа или операционной системы. Также, это очень удобно для тех, кто часто находится вне дома или рабочего места. Благодаря web-базированым вам не нужно каждый раз снова устанавливать или настраивать систему. Достаточно лишь перейти на сайт. Крупнейшими недостатками, соответственно, является обязательное наличие интернета и возможность вытягивания цветов только из браузера.
Также, это очень удобно для тех, кто часто находится вне дома или рабочего места. Благодаря web-базированым вам не нужно каждый раз снова устанавливать или настраивать систему. Достаточно лишь перейти на сайт. Крупнейшими недостатками, соответственно, является обязательное наличие интернета и возможность вытягивания цветов только из браузера.
1. Cohesive Colors
Простой инструмент для подбора цвета и сочетания различных оттенков. Сначала нужно выбрать цветовую палитру, а затем один из предложенных цветов. Также можно сразу узнать обозначения цвета в различных форматах.
2. Сolourco
Интересный и очень необычный color picker, который представлен в виде web-страницы, меняющей свой цвет в зависимости от позиции курсора. Также на сайте представлены различные палитры и цветные схемы, работающие по схожему принципу. Когда пользователь находит цвет который ему понравился, для дальнейшей работы нужно, всего лишь, нажать на код цвета. После чего мы сможем изменить оттенок, а также увидеть его запись в разных форматах.
3. Colorblender
Еще один колор пикер, с помощью которого можно быстро и удобно подбирать сочетания разных оттенков. Когда пользователь редактирует какой-то определенный цвет, все остальные меняются автоматически. Также под каждым отдельным оттенком отображается его код в разных цветовых моделях. К примеру: rgb или hex.
4. Colorsontheweb
В рамках сайта пользователь может как воспользоваться сервисом для подбора цвета, так и определениям цветовых схем. Также, дополнительно, в пределах ресурса есть большое количество информации о теории цвета.
5. Webcolourdata
Оригинальный сервис, который позволяет получить все цвета интересующего вас веб-сайта. Для примера, на главной странице указаны результаты анализа различных известных ресурсов: Facebook, Instagram, Microsoft. Для того чтобы получить анализ того сайта который нам интересен, нужно вставить его URL в соответствующее поле и, после обработки, получить результат. Кроме перечня цветов и их процентного соотношения, пользователь увидит специализированные диаграммы.
6. Paletton
Это многофункциональная палитра для подбора цвета, в которой можно сразу увидеть и сравнить несколько комбинаций оттенков. Также есть возможность увидеть, как этот цвет будет отображаться на тестовой веб-странице. Отдельной особенностью достойной внимания является наличие симуляции того как пользователи с проблемами восприятия цвета видеть тот или иной оттенок.
7. Adobe Color CC
Этот color picker разработан компанией Adobe и содержит в себе все необходимые инструменты для подбора цвета. В нем есть несколько вариантов встроенной цветовой гаммы, а также возможность сравнения оттенков. Кроме этого есть возможность сохранять цветные темы других пользователей и применять их наработки.
8. Colourlovers
Это не просто колор пикер, а целая платформа для дизайнеров. В ее рамках можно спокойно найти цветные палитры, готовые сочетания оттенков, принты и другие полезные материалы. Также эта платформа имеет собственный инструмент для подбора цвета, о котором пойдет речь ниже.
9. Copaso
С помощью этого color picker можно создать и сохранить собственную цветовую палитру, выбрать цвет из уже существующих или воспользоваться функционалом для подбора цвета.
10. Colorexplorer
С помощью этого color picker можно создать и сохранить собственную цветовую палитру, выбрать цвет из уже существующих или воспользоваться функционалом для подбора цвета.
11. Colrd
Еще один интересный сервис с возможностью как создания собственных цветов, так и просмотра уже имеющихся. На главной странице сайта мы можем пересмотреть список работ других авторов, которые подразделяются на цвета, палитры, градиенты, шаблоны и изображения.
12. Colorhexa
Colorhexa — это color picker который имеет широкий функционал. Используя его можно легко найти всю необходимую информацию о любом оттенке. Дополнительно, цвет будет отображаться так, как его видят люди с различными расстройствами зрения.
13. Gradients
С помощью Gradients можно быстро подобрать нужный вам градиент. На сайте изложены примеры переходов цвета, а также описание начального и конечного оттенка.
На сайте изложены примеры переходов цвета, а также описание начального и конечного оттенка.
14. Htmlcolorcodes
Этот Color picker позволяет подбирать цвета и оттенки. Также благодаря удобному интерфейсу, можно быстро узнать название цвета в различных системах записи, а также увидеть похожие на него оттенки.
15. Color picker
Этот пункт нашего ТОПа, пожалуй, наиболее уникален. Для того чтобы получить простенький колор пикер, нужно, всего лишь, ввести в гугл ключевой запрос «color picker», после этого вам отобразится эта палитра.
16. Chrome Dev Tools
Chrome Dev Tools — это инструменты разработчика для браузера Google Chrome. Однако и в нем можно найти средство для подбора цветов. Для начала нужно вызвать инструменты разработчика. Нажмите комбинацию клавиш Ctrl + Shift + T или кликните правой кнопкой мыши по веб-сайту и в контекстном меню выберите пункт «Просмотреть код». После этого выберите элемент который вас интересует, в окне style вы сможете увидеть цвет этого элемента. Если один раз кликнуть по цвету, можно будет перейти к встроенному color picker.
Если один раз кликнуть по цвету, можно будет перейти к встроенному color picker.
17. Eye Dropper
Этот Color Picker является ничем иным как расширением для браузера Google Chrome. С его помощью можно как легко подобрать цвет из палитры, так и использовав «пипетку» узнать цвет любого элемента веб-страницы.
18. ColorPick Eyedropper
Еще одно расширение для браузера которое может подобрать цвет любого элемента на веб странице. Для этого достаточно лишь установить приложение и навести на нужную точку, чтобы узнать ее цвет.
Десктопные color picker
Особенностью этого типа программ является привязка к персональным компьютерам и, довольно часто, к определенной операционной системе. Основными преимуществами является возможность работать оффлайн, а также на всех окнах. То есть если с помощью WEB-основанных сервисов мы могли вытянуть цвет только с веб-страниц, то с помощью этого типа программ мы не ограничены окном браузера. Дополнительно мы можем настраивать быстрые клавиши для увеличения удобства работы или добавлять программы в автозагрузку для экономии времени.
19. Instant Eyedropper
Instant Eyedropper — это первый в нашем списке color picker разработан для настольных компьютеров под OS Windows. С его помощью можно быстро извлечь любой цвет, просмотреть его в различных форматах записи и скопировать код.
20. Just Color Picker
Программа Just Color Picker является портативной, то есть не требует установки и готова к использованию сразу после загрузки. С ее помощью можно легко получить любой цвет из окон ПК и увидеть его код в 12 вариантах записи. Дополнительно можно разложить выбранный цвет с помощью цветовых кругов, а быстрые клавиши значительно ускоряют работу.
21. Colormania
Colormania — одна из самых известных программ для работы с цветом для настольных компьютеров. Свою популярность он заслужил благодаря удобному интерфейсу, возможности подбора и сравнения оттенков и большом количестве цветовых моделей. Дополнительной функцией является Zoom пипетки. С его помощью можно увеличить необходимый фрагмент для максимально точного выделения цвета.
22. ColorPic
ColorPic — это десктопная аппликация для подбора цветов. Программа имеет широкий функционал: несколько встроенных палитр, различные режимы подбора цвета, масштабирование, сетку, сравнение оттенков и тому подобное.
23. Pixie
Этот колор пикер является прекрасным представителем минимализма. Его функциями являются отображение цвета согласно позиции курсора и отражение его в различных формах записи.
24. GPick
Первый в нашем списке color picker под операционную систему Linux. Обладает всем необходимым функционалом для подбора оттенков и цветов. Благодаря удобному графическому интерфейсу пользуется высоким спросом.
25. Pick
Этот color picker славится своим минимализмом. С работодателем Pick можно извлечь цвета с позиции курсора и сравнивать их. А также запоминать изображение с которого получаем оттенок.
26. Gcolor2
ColorSnapper 2 — это единственная программа в нашем списке под OS X. Имеет удобный интерфейс и набор горячих клавиш для максимально быстрой работы. Также с ее помощью можно подобрать цвет благодаря многофункциональной пипетке.
Также с ее помощью можно подобрать цвет благодаря многофункциональной пипетке.
27. ColorSnapper 2
ColorSnapper 2 — это единственная программа в нашем списке под OS X. Имеет удобный интерфейс и набор горячих клавиш для максимально быстрой работы. Также с ее помощью можно подобрать цвет благодаря многофункциональной пипетке.
Мобильные color picker
В этом разделе пойдет речь о мобильных колор пикерах. Наиболее популярными сейчас являются две операционные системы: iOS и Android. Поскольку web-базированые сервисы не всегда корректно работают на мобильных устройствах, были разработаны соответствующие приложения.
28. iDropper: the color sampling tool
Этот color picker разработан специально под мобильную операционную систему iOS. В дополнение встроенная функция «пипетки». Также цветовой палитры, которая позволяет подобрать необходимый цвет и оттенок.
29. Pixel Picker — Image Color Picker
Данное приложение подбирает цвета на любом экране iPhone или iPad. Благодаря удобной пипетке это можно сделать максимально просто и быстро.
Благодаря удобной пипетке это можно сделать максимально просто и быстро.
30. ColorAssist Lite
Еще одно приложение для iOS, благодаря которому можно получить код цвета из любого «экрана» вашего девайса. Благодаря удобному функционалу, большому количеству цветовых моделей и масштабированию пипетки, высоко ценится пользователями.
31. Color Mate — Convert and Analyze Colors
С помощью Color Mate можно как «вытянуть» цвет с помощью пипетки, так и дальнейшем модифицировать его под тот оттенок который нужен пользователю. Также можно сравнивать и искать цвета по гаммах.
32. Pixolor — Live Color Picker
Простенький color picker с помощью которого можно получить цвет из любого «экрана» вашего устройства. Имеет минималистичный интерфейс и удобную пипетку.
33. Color Grab
Оригинальный участник нашего ТОПа. Его особенность заключается в подборе цвета с помощью камеры или палитры. В первом режиме извлекается изображение с камеры, позволяет в реальном времени узнавать цвет предметов, которые нас окружают.
34. RAL простий каталог кольорів
Удобный и простой в использовании каталог цветов под Android. Благодаря приложению можно легко выбрать нужный оттенок из большого перечня вариантов и узнать разные форматы его записи.
35. Color Lab
Color Lab — это приложение для Android который имеет в себе пипетку, палитры и другие инструменты для подбора цвета. Дополнительными преимуществами продукта является возможность сохранять цвета и широкий функционал.
JS color picker
Этот пункт полностью посвящен колор пикерам написанным на языке программирования JavaScript, в том числе и с использованием библиотеки JQuery. Основным преимуществом этого типа продукта является то, что его можно легко интегрировать в свой собственный сайт для дальнейшего использования.
36. Tiny Colorpicker
Этот color picker является ничем иным как JQuery библиотекой которую можно просто встроить на свой сайт. С ее помощью можно как подобрать цвет так, и выбрать вариант с уже готовой палитры.
37. Spectrum
Spectrum базируется на html5 и JQuery, поэтому работает в большинстве современных браузеров. С помощью этого колор пикера можно подбирать и сравнивать оттенки, а благодаря его архитектуре его просто устанавливать на собственный сайт.
38. Pick-a-Color
С помощью этого программного продукта можно легко выбрать любой цвет. Особенностью Pick-a-Color является возможность подбора цветов не только с помощью стандартной манипуляции синим, красным и зеленым, а и другие комбинации.
39. Eyecon Colorpicker
Этот JQuery плагин помогает в подборе цветов и сравнении оттенков. Этот Color Picker похож на инструменте в Photoshop. Основным преимуществом является легкость интеграции на свой сайт.
40. Farbtastic
Последний в нашем списке JQuery плагин для подбора цвета. Работает в виде цветового круга которое разделено на секторы по оттенкам. После того как выбран нужный сектор, код цвета отображается внизу страницы.
Вывод
На этом и завершается наш список ТОП-40 инструментов для работы с цветом. Надеемся он был полезен как для простых пользователей, так и для дизайнеров и других людей, чья работа непосредственно связана с цветами. Теперь вы с легкостью сможете выбрать необходимый color picker независимо от того, на какой платформе работаете.
Надеемся он был полезен как для простых пользователей, так и для дизайнеров и других людей, чья работа непосредственно связана с цветами. Теперь вы с легкостью сможете выбрать необходимый color picker независимо от того, на какой платформе работаете.
Благодарим Вас за прочтение этой статьи. Оставайтесь с нами, впереди еще много интересного!
Гармония цвета. Подборка сайтов цветогенераторов.
Дек 09, 2014
in Полезные статьи по рисованию by Марина Трушникова Гармония цвета. Сайты – цветогенераторы.
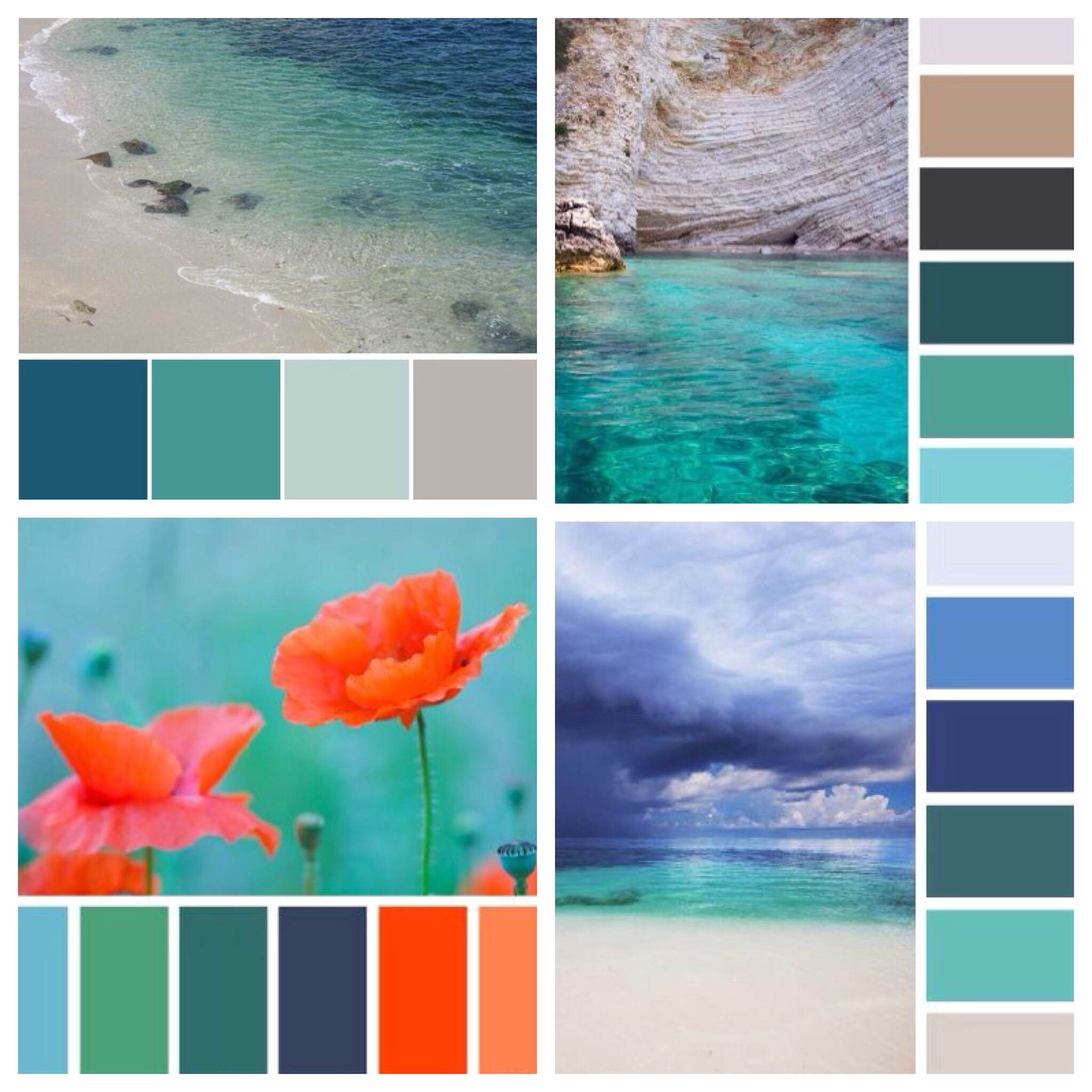
Для художника гармония цвета – это особое наслаждение. Он может рождать в его воображении целую гамму чувств, эмоций и образов. Именно поэтому многие художники коллекционируют красивые по цвету фотографии.
В сети существует множество сайтов, которые позволяют составить подобные цветовые палитры фото. Вот некоторые из них.
Сайты-цветогенераторы
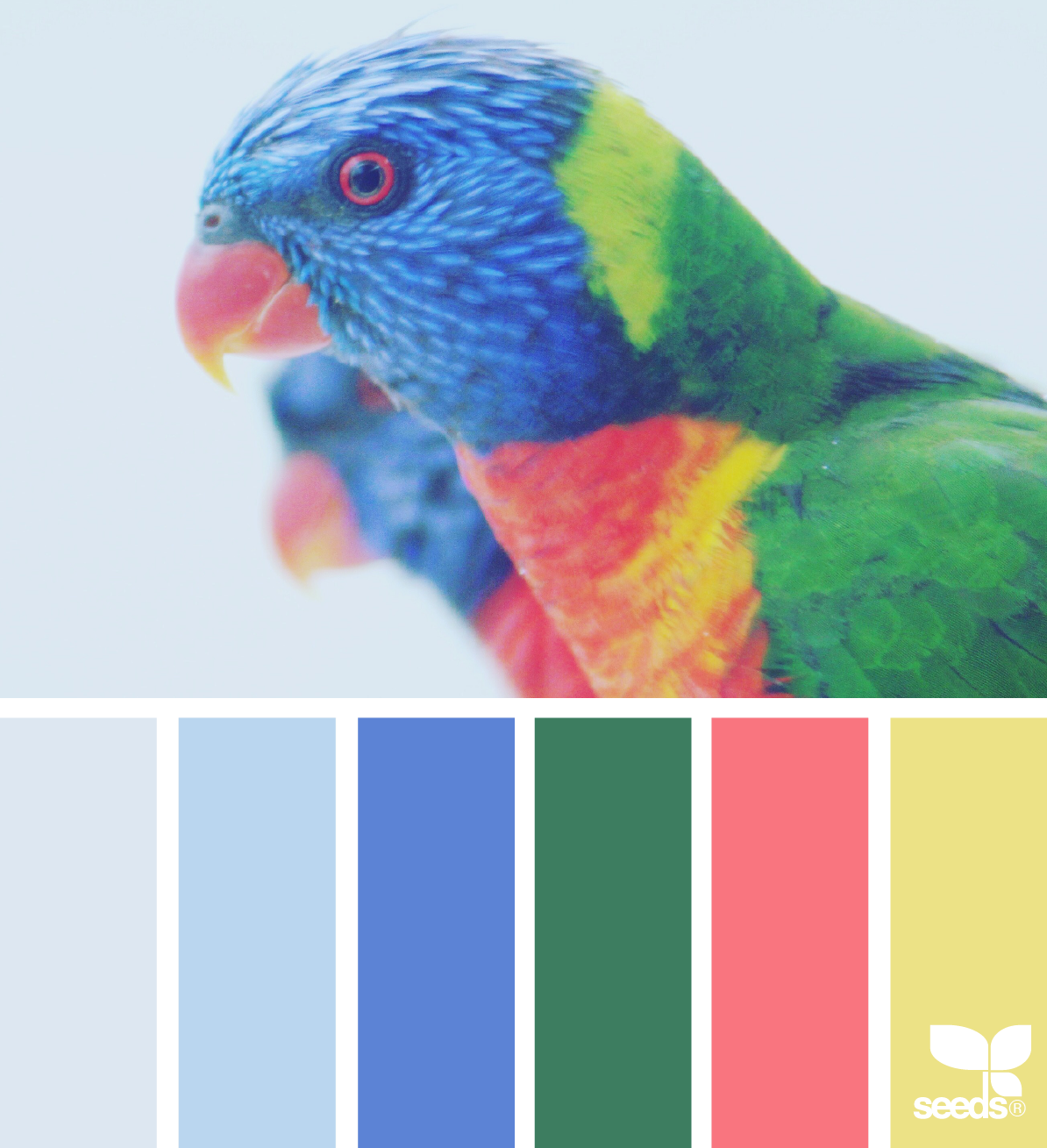
1. Design Seeds
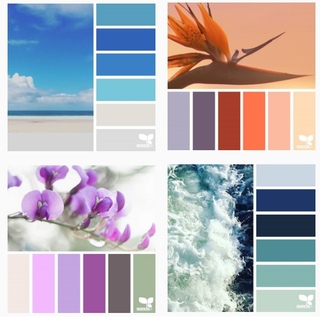
Хозяйка этого прекрасного сайта Jessica, собирает гармоничные цветовые сочетания, иллюстрированные фотографией с этими цветами.
И настолько тонкие и “вкусные” эти оттенки, настолько разные, что воображение сразу подстегивается эмоциями, рожденными цветом. Хочется творить свои картины, используя эту цветовую подсказку.
Сайт Design Seeds имеет удобный поиск по цветовым оттенкам и по сюжетам.
Зима, весна, минералы, суккуленты, флора и фауна..
Вот так выглядит страничка поиска, всё интуитивно понятно.
2. DeGraeve
Хороший Генератор, позволяющий составить цветовую палитру любой фотографии из Интернет. Для этого достаточно вставить url адрес фото и нажать кнопку “Color-Palette-ify!”
Генератор составляет две цветовых шкалы – основные натуральные цвета фото и их более насыщенные аналоги.
Минус данного генератора, что не всякий пользователь знает, как найти адрес url…
Больше полезных материалов: John Lovett: цветовой акцент через контраст.
3.ColorHunter
На этом сайте можно загрузить свое фото и так же получить основные его цвета в двух шкалах:
Минус здесь в том, что не видно исходного фото.
4.Palette Generator
Жмем на кнопку “Select Image” и выбираем фото на своем компьютере. Загружаем и получаем вот такую схему, где можно выбрать количество оттенков. Максимальное их количество – 8.
Уже удобней, правда? И цвета более натуральные и гармоничные.
Читать в контексте: Как изменить серые краски фотографий на яркие!
5.Big Huge Labs
Выбираем файл на компьютере и жмем “Create palette”.
Получаем вот такую схему с пятнадцатью оттенками:
Хорошая игрушка, не правда ли?
Если вы еще плохо понимаете цвет, то вполне можно использовать для подбора оттенка для картины. В отделенном от пейзажа виде он более понятен.
Но являются ли данные цвета гармоничными?
Как подобрать гармоничные цветовые сочетания?
На эти вопросы дадут ответ другие генераторы цвета.
Они подбирают цвета по цветовым схемам.
6.Paletton
Мышкой выберите цвет на цветовом колесе. Справа вы увидите схему монохромной гармонии.
Выше колеса есть кнопки выбора других цветовых схем.
Чтобы получить результат в виде шкалы, нажмите на кнопку color tables внизу справа.
7.SessionsCollege
Еще один подобный генератор, но с меньшим количеством цветов в результатах.
Выбираем цвет на цветовом круге.
Выбираем количество цветов для сочетания и схему.
Данные генераторы сделаны для создателей сайтов и блогов.
Они позволяют быстро найти гармоничные по цвету оттенки и, скопировав их цифровое название, использовать.
Для художника же подобные сайты могут стать “игрушкой” для развития чувства цветовых гармоний и для вдохновения.
Буду благодарна вам за комментарии к статье. А если вы проходили мой курс по цветоведению, поделитесь своими впечатлениями и успехами!
инструменты и ресурсы.
 Как сделать палитру для акриловых красок своими руками. Советы от Вальтера О’Нила
Как сделать палитру для акриловых красок своими руками. Советы от Вальтера О’НилаИнструкция
Для начала нужно основу, причем вовсе не обязательно использовать керамическую палитру , при желании ее можно заменить любой тарой – пластиковым контейнером, формой для выпечки или даже блюдом для лазаньи. Весь палитры кроется не в , а в содержании.
Основу нужно выложить бумагой, оптимально использовать 6 слоев, главное укладывать их ровно и плотно, ведь поверхность должна быть идеально ровной. Еще раз, проверив бумажной поверхности, ее нужно увлажнить. Если воды слишком , излишки нужно слить, поскольку бумага должна быть влажной, но не сырой, иначе краска на палитре будет раскисать.
Теперь можно добавлять завершающий слой из кальки, которая должна быть средней плотности и высокого качества, чтобы обеспечить комфортное использование палитры. Безусловно, калька намокнет, но не пропитается водой полностью, поэтому краски останутся в первозданном виде.
И самое главное – мокрая бумага не будет давать краскам высыхать, а , вы сможете долго их использовать не переживая из-за качества.
Видео по теме
Источники:
- Как в программе Photoshop работать с палитрами Цвет, Образцы
Калька для выпечки относится к тем кухонным аксессуарам, которые расходуются быстро и в нужный момент никогда не оказываются под рукой. Если тесто уже на подходе, а кальки в доме не оказалось, то можно найти ей замену с помощью подручных средств.
Инструкция
Чтобы выпечка не прилипла к форме и не пригорела, можно попробовать смазать ее сливочным маслом или маргарином и присыпать мукой, панировочными сухарями или манной крупой. Для большинства специальных форм для выпечки из керамики, металла с антипригарным покрытием или стекла такого пограничного слоя между тестом и дном вполне достаточно, чтобы готовый пирог можно было с легкостью вынуть. Можно также подобрать варианты со съемными боковинами или воспользоваться силиконовыми формами, изделия из которых вынимаются без каких-либо затруднений и для которых не требуется прокладка калькой.
Можно также подобрать варианты со съемными боковинами или воспользоваться силиконовыми формами, изделия из которых вынимаются без каких-либо затруднений и для которых не требуется прокладка калькой.
Силикон вообще очень удобный материал, заменивший многие кухонные приспособления. К примеру, если речь идет о выпечке из плотного теста, держащего форму, то его можно выложить на противень, покрытый силиконовым ковриком вместо кальки. Смазывать такой коврик маслом не нужно. Выпечка никогда к нему не прилипнет. Силиконовые коврики также удобно использовать и для подготовки выпечки, к примеру, для раскатки теста. Силиконовая прослойка не даст изделию подгореть, так как этот материал сильно не разогревается, но при этом стабильно держит тепло.
Если под рукой не оказалось современных достижений науки, обратимся к народным традициям. Хозяйки старшего поколения часто использовали вместо кальки промасленные листы бумаги. Это могла быть писчая бумага или тетрадные листы. Если их хорошо промаслить подсолнечным маслом, то бумага становится податливой, эластичной и легко принимает любую форму. Снять выпечку с такой бумаги достаточно просто. Промасленную бумагу часто использовали при выпечке пасхальных куличей и различных кексов.
Снять выпечку с такой бумаги достаточно просто. Промасленную бумагу часто использовали при выпечке пасхальных куличей и различных кексов.
Заменить кальку в ряде случаев можно и фольгой. Тесто необходимо выкладывать на блестящую сторону фольгированной бумаги. Если после выпекания изделие не снимается, то дайте ему остынуть, а затем удалите с него фольгу.
Если под рукой имеется рукав для запекания, представляющий собой пакет из хрустящего прозрачного пластика, можно попробовать заменить им кальку. Изначально рукав рекомендуется использовать для приготовления горячих блюд из мяса, рыбы, овощей, но практика показывает, что он справляется с выпечкой не хуже. Однако перед тем, как поместить на него тесто, следует смазать его небольшим количеством масла.
Полезный совет
Горячая выпечка всегда плохо вынимается из формы. Перед тем как доставать готовый пирог, дайте ему немного остыть.
Инструкция
Нажмите кнопку “Print Screen” в нужный момент. Готовый скриншот будет скопирован в буфер обмена компьютера – специальную внутреннюю область памяти для временного копирования информации. Чтобы случайно не стереть из памяти сделанный снимок экрана, временно воздержитесь от операций по копированию различных данных.
Чтобы случайно не стереть из памяти сделанный снимок экрана, временно воздержитесь от операций по копированию различных данных.
Откройте стандартное приложение Microsoft Windows для редактирования изображений под названием MS Paint. Найти ее можно в списке стандартных программ в меню «Пуск». На верхней панели выберите вкладку «Правка» и в ней пункт «Вставить». Также можно воспользоваться комбинацией клавиш «CTRL + V». В результате этого скриншот , который вы сделали, появится в программе в виде изображения. Отредактируйте его так, как нужно: увеличьте или уменьшите в размерах, вырежьте лишние границы или части, измените палитру оттенков, добавьте свои пометки и т.д.
Сохраните снимок экрана, выбрав на вкладке «Файл» функцию «Сохранить как…» или нажав комбинацию «CTRL + S». Укажите подходящий формат изображения и назовите его, затем выберите папку, куда оно будет помещено, и нажмите «Сохранить». Подобным образом вы сможете делать скриншот неограниченное количество раз.
Обратите внимание
Вставлять снимок экрана из буфера обмена вы можете в любую графическую программу для работы с изображениями: Adobe Photoshop, GIMP, Pixia и пр. Помните, что некоторые из распространяются в демонстрационном виде и через определенное количество дней начинают требовать внесения средств для покупки соответствующего приложения.
Помните, что некоторые из распространяются в демонстрационном виде и через определенное количество дней начинают требовать внесения средств для покупки соответствующего приложения.
Полезный совет
Вы можете воспользоваться одной из многочисленных программ, которые помогут сделать скриншот экрана ноутбука быстрее и проще, например, FireShot, Joxi, Paint.Net и т.д. Их особенность заключается в том, что как только вы нажмете клавишу “Print Screen”, скриншот сразу появится в графическом редакторе или будет сохранен на диск, избавляя вас тем самым от нескольких дополнительных действий.
Аватар – изображение небольшого размера, которое используется в качестве графической составляющей профиля на тематическом форуме, сайте социальной сети и т.д. Аватар можно скопировать со специального сайта или сделать самому при помощи любого графического редактора.
Вам понадобится
- — программное обеспечение Adobe Photoshop;
- — изображение для аватара.
Инструкция
В качестве изображения можно использовать любую картинку, фотографию и т. д. Изначально можно использовать любой графический файл, скопированный из сети интернет, затем можно попробовать повторить на вашем портрете. Перед началом работы над мигающим аватаром необходимо установить на компьютер Adobe Photoshop.
д. Изначально можно использовать любой графический файл, скопированный из сети интернет, затем можно попробовать повторить на вашем портрете. Перед началом работы над мигающим аватаром необходимо установить на компьютер Adobe Photoshop.
Откройте программу и дважды щелкните по пустому полю программы или нажмите сочетание клавиш Ctrl + O, чтобы открыть изображение.
Сделайте дублю основного слоя, который был создан при загрузке картинки в программу. Нажмите правой кнопкой мыши на слое в панели слоев и выберите пункт «Создать дубликат слоя» или нажмите сочетание клавиш Сtrl + J.
К нижнему слою необходимо применить изменение уровней цвета. Нажмите верхнее меню «Изображение» и выберите пункт «Уровни» (сочетание клавиш Ctrl + L). В открывшемся окне сдвиньте средний ползунок до значения 2,35.
К верхнему слою (недавно созданному) также необходимо применить изменение уровней. Нажмите сочетание клавиш Ctrl + L. В открывшемся окне сдвиньте ползунок на значение 0,40.
Теперь нажмите верхнее меню «Окно», затем откройте палитру «Анимация». В панели слоев оставьте видимым только нижний слой, для этого нажмите на изображение глаза напротив верхнего слоя – он станет невидимым.
В панели слоев оставьте видимым только нижний слой, для этого нажмите на изображение глаза напротив верхнего слоя – он станет невидимым.
В окне «Анимация» продублируйте изображение, нажав кнопку «Дублировать». Включите видимость верхнего слоя, а нижний слой сделайте невидимым, нажав на изображение глаза напротив соответствующих слоев.
В окне «Анимация» активируйте опцию цикла «Всегда» и нажмите кнопку Play. Если вы хотите уменьшить или увеличить скорость смены кадра, отрегулируйте это значение в этом же окне.
Для сохранения получившегося аватара нажмите меню «Файл» и выберите пункт «Сохранить для web и устройств…». В открывшемся окне выберите формат изображения Gif и 256 цветов. Нажмите кнопку «Сохранить».
Если вы сделали несколько удачных фотографий, но среди них время от времени попадаются нечеткие снимки, не спешите удалять фотографии, посчитав их безнадежно испорченными. Если на каких-то фотографиях камера не сфокусировалась, и они получились немного размытыми, вы можете усилить четкость фотографий в программе Adobe Photoshop без снижения качества фотографии и без увеличения посторонних шумов на изображении.
Инструкция
Обычно таким каналом является – кликните на него, а затем перетащите на пиктограмму создания нового канала (Create New Channel). Вы создали копию красного канала – примените к ней фильтр Glowing Edges, выбрав его в меню Filter -> Stylize. Настройте фильтр так, чтобы параметр Edge Width был равен 1, параметр яркости был равен 17, а параметр мягкости был равен 4.
Зажмите на кнопку Ctrl, а затем, не отпуская клавишу, нажмите на иконку красного канала, чтобы вызвать выделение нужной области. Удалите копию канала, кликнув на нее правой кнопкой мыши и выбрав опцию Delete Current Channel, а затем откройте палитру слоев (нажмите в меню Window -> Layer, если палитра слоев не отображается в главном окне программы).
На палитре слоев нажмите сочетание Ctrl+H, чтобы временно скрыть выделенную область. Затем выберите в меню Filter опцию Sharpen -> Unsharp Mask. Подберите настройки фильтра, согласно вашей индивидуальной фотографии – установите подходящий радиус, объем и уровень порога фильтра.
Просмотрите , нажав кнопку предварительного просмотра. Кликните на клавиши Ctrl+J, чтобы клонировать на новый слой выделение. В меню фильтров выберите опцию Sharpen -> Sharpen Edges. Ваша фотография станет заметно четче и красивее.
Источники:
- сделать фото четче онлайн
Для того чтобы сделать свою комнату лучше, вовсе не нужно тратить много средств на капитальный ремонт. Так, зная некоторые секреты, можно внести лишь небольшие коррективы, и ваша комната заиграет новыми красками, а пребывание в ней будет приятным и комфортным, как никогда.
Сегодня я расскажу вам, как быстро создать цветовую палитру в Sketch. Это крутая фишка, которой меня научил Марк Эдвардс несколько лет назад.
Сначала создадим три квадрата с длиной стороны кратной трем. В нашем примере это квадраты 240pt в высоту и 240pt в ширину.
Изменим имена этих слоев на Красный, Зеленый и Синий. Давайте сделаем заливку Красного слоя цветом #FF6161, зеленого - #4F953B, а синего - #0076FF. Выберите эти слои и нажмите клавишу “A”, чтобы выбрать инструмент “Artboard”. Теперь выберите опцию “Around Selection” на панели “Inspector” справа. Давайте поменяем название нашего артборда: назовем его “Цветовая палитра”.
Выберите эти слои и нажмите клавишу “A”, чтобы выбрать инструмент “Artboard”. Теперь выберите опцию “Around Selection” на панели “Inspector” справа. Давайте поменяем название нашего артборда: назовем его “Цветовая палитра”.
Теперь будем добавлять разные оттенки к квадратам, разделяя их по-вертикали на три равные части. Чтобы сделать это, создайте над квадратами два прямоугольника шириной во весь артборд. Высота прямоугольников должна составлять ⅓ высоты квадратов - то есть, в нашем случае, 80pt.
Выровняйте один прямоугольник по верхнему краю ардборда и залейте белым, а второй - по нижнему краю и залейте черным. Теперь установите прозрачность прямоугольников на 20%. У нас получились по три разных оттенка красного, зеленого и синего. Давайте переименует эти два слоя, чтобы позже не запутаться в них.
Теперь снова будем делить квадраты - на этот раз по горизонтали. Создайте прямоугольник такой же высоты, что и квадрат. Ширина этого прямоугольника составляет ⅓ ширины самого квадрата. Выровняйте прямоугольник по центру красного квадрата. Теперь давайте продублируем этот прямоугольник и выровняем новый прямоугольник по правому краю красного квадрата.
Выровняйте прямоугольник по центру красного квадрата. Теперь давайте продублируем этот прямоугольник и выровняем новый прямоугольник по правому краю красного квадрата.
Теперь начинается веселье. Залейте эти два слоя каким-нибудь бодрым цветом. Мы будем использовать желтый (#FFE200). Установите прозрачность центрального прямоугольника на 40%, а правого - на 80%. Наконец, поменяйте режим смешивания (blending mode) на “наложение” (overlay).
Теперь надо разделить основной прямоугольник на девять равных частей. По сути можно просто дублировать два последних вертикальных прямоугольника и переместить их в зеленый и синий квадраты, чтобы получилась законченная цветовая палитра.
Итоговый результат
Как использовать цвета в Sketch
У Sketch есть скрытая функция, при помощи которой можно выявить часто используемые в документе цвета. Эту функцию можно найти на панели Inspector при выборе цвета заливки. Справа, прямо над альфа значением находится окошко с цветом. Когда мы нажимаем на это окошко, разворачивается панель, на которой отображаются часто используемые цвета.
Когда мы нажимаем на это окошко, разворачивается панель, на которой отображаются часто используемые цвета.
Сохранить цвет в Sketch достаточно просто. Когда выберете цвет, вы увидите две панели: Общие цвета (Global Colors) и Цвета документа (Document Colors). Общие цвета - это цвета, сохраненные для всех документов. Цвета документа отображаются только для того документа, над которым вы работаете.
Совет: Чтобы быстро выбрать цвет, нажмите “Control + C” и кликните по нужному цвету. Это горячая клавиша для инструмента “пипетка”.
Плагин Sketch Palettes
Когда вы работаете над крупным проектом с множеством файлов, совсем не обязательно вручную создавать цвета документов.
Здесь-то нам и пригодится плагин Sketch Palettes . Он позволяет сохранить палитры в файл, который впоследствии можно импортировать в другой документ. Таким образом вы можете быстро добавить цвета бренда в любой новый документ.
Эффективный дизайн сайта немыслим без подбора цветового решения. Осталось разобраться, как это сделать.
Осталось разобраться, как это сделать.
Возможно, для некоторых проектов вы уже выбрали несколько цветов, соответствующих палитре вашего логотипа или бренда, и создаете сайт в рамках этих ограничений. В других пока только наброски. Есть и те, что нуждаются в незначительных изменениях, способных сделать сайт красивее и удобнее.
Если вы ищете возможность облегчить и ускорить работу или делаете сайт впервые, эти инструменты помогут вам найти решение.
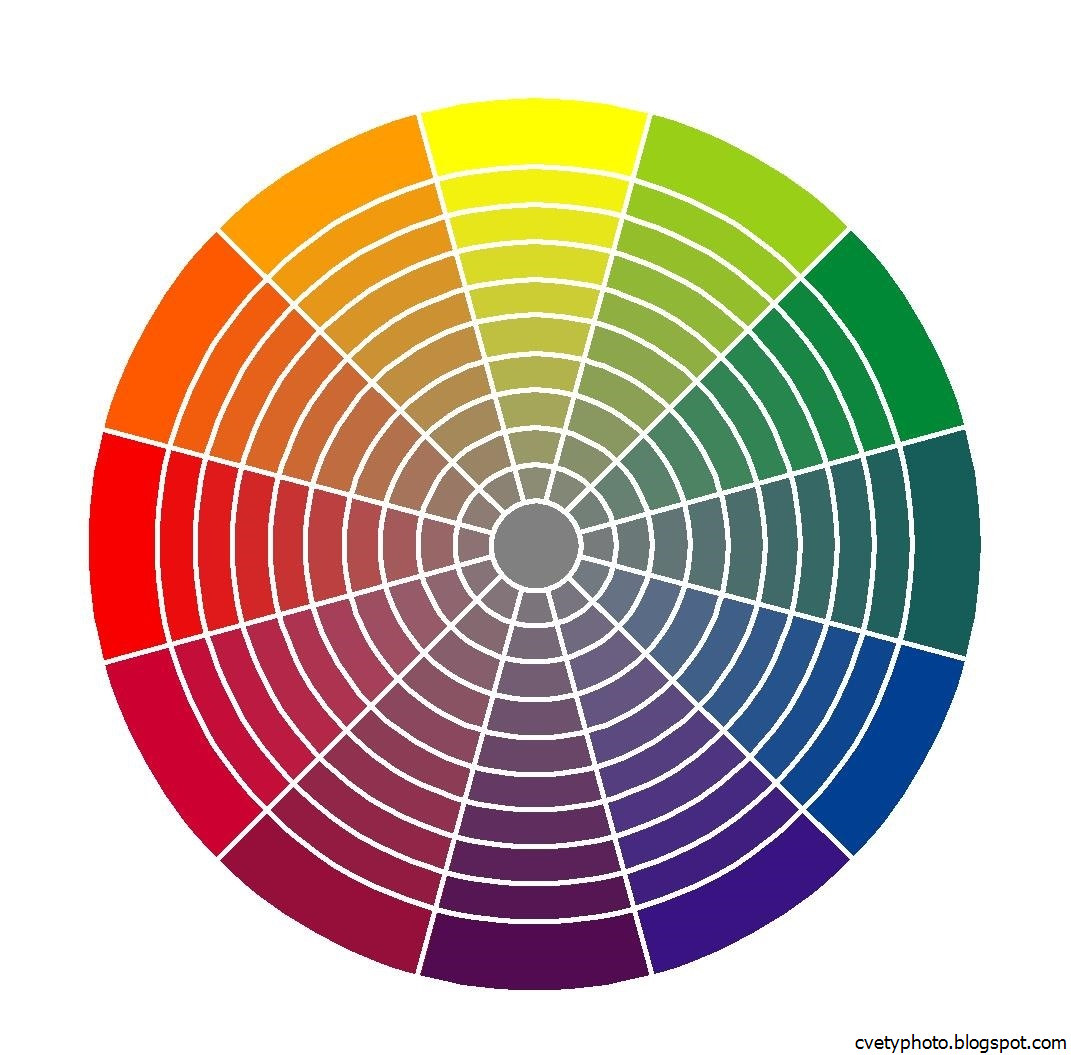
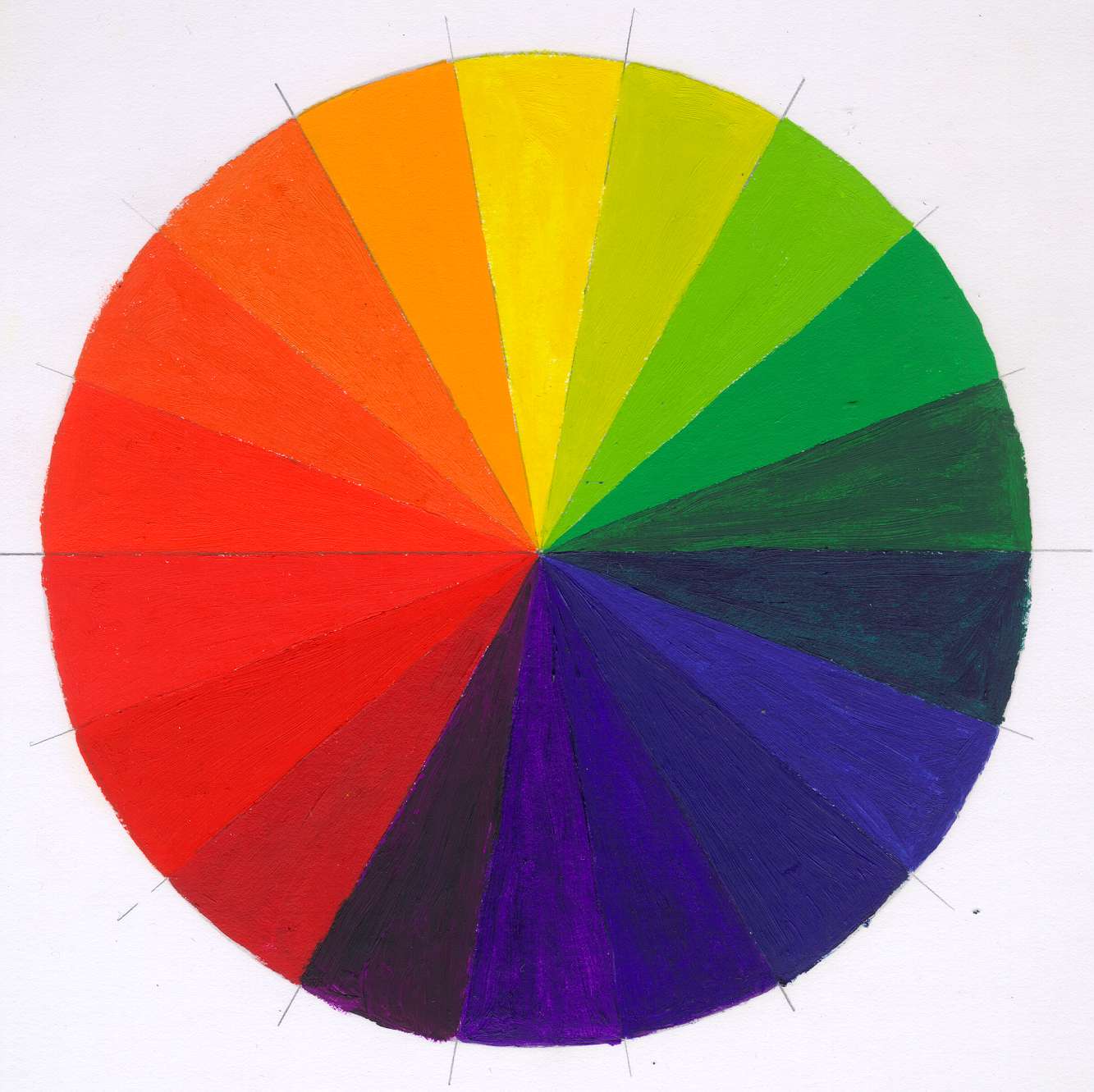
Начнем с краткого введения в теорию цвета.
Ниже вы найдете 19 ресурсов, которые помогут выбрать цветовую палитру для вашего сайта.
Подготовка
Вам необходимо вдохновение?
1.
BrandColors показывает, как ведущие бренды используют цвет, чтобы выделить бизнес, рассказать свою историю и обозначить ценности. Вы можете посмотреть список компаний, некоммерческих организаций и стартапов в алфавитном порядке или через поиск найти интересующий бренд.
Ищете готовую палитру?
2.
Это форум о дизайне цветовых палитр, содержащий почти 2 000 000 вариантов, загруженных пользователями. Вы можете скачать палитру, содержащую определенный цвет, и почитать, что пишут дизайнеры. Как правило, для одного сочетания дается несколько разных по насыщенности вариантов.
Вы можете скачать палитру, содержащую определенный цвет, и почитать, что пишут дизайнеры. Как правило, для одного сочетания дается несколько разных по насыщенности вариантов.
Палитра сопровождается говорящими названиями: Шторм в Уитсанди (тихоокеанский архипелаг в Коралловом море), Сумерки в Уитсанди, Остров Уитсанди
3.
Этот ресурс позволяет пользователям создавать и загружать свои собственные цветовые схемы. Вы сможете отфильтровать их по дате, рейтингу и количеству загрузок или найти по ключевым словам.
4.
В ColoRotate вы найдете библиотеку цветовых схем, которые можно просматривать, выбирать и изменять. Сделать собственную палитру на основе найденной поможет специальный 3D инструмент (3D color tool). Цветовую схему, созданную вами, можно сразу применить в PhotoShop или Fireworks, установив ColorRotate plugin или приложение для iPad.
В соответствии с требованиями бренда
Что, если у вас уже есть картинки, логотипы или требования бренда, которым нужно соответствовать?
1.

Этот сайт не так функционален, как некоторые в этом списке, но отлично решает задачу, для которой создан, — исследование конкретного цвета. Просто загрузите картинку и Color Hunter создаст на ее основе палитру. Это отличный способ достичь гармонии между изображениями и основными цветами сайта. Кроме того, здесь можно разложить цветовую схему сайта, который вам понравился.
2.
Pictaculous делает палитры по фото. Достаточно загрузить фотографию, чтобы получить цвета, которые с ней сочетаются. Также ресурс предложит готовые палитры, которые вам подойдут.
3.
Этот инструмент был известен как Adobe Kuler и предназначался для сравнения цветов. Сейчас это полноценная система по созданию палитр, позволяющая пробовать, сравнивать и сохранять цветовые комбинации. Вы можете выбрать тип палитры и создать пятицветные схемы автоматически или используя ручную настройку.
4.
Paletton ускоряет процесс создания палитры. Нужно выбрать тип схемы: моно, составные, триадные, тетрадные, родственные, родственно-контрастные. Как только вы поменяете один цвет, остальные автоматически подстроятся.
Как только вы поменяете один цвет, остальные автоматически подстроятся.
5.
Color Spire также строит палитру на основе одного цвета. Вы выбираете исходный оттенок и получаете варианты сочетающихся с ним схем. Также можно посмотреть превью, как выбранная палитра смотрится на сайте.
6.
Этот плагин для Chrome помогает гармонизировать цвета, учитывать дальтонизм и идентифицировать HEX-коды. Цветовые палитры можно сразу экспортировать в Illustrator, PhotoShop и CoIRD.com.
7.
Ресурс позволяет производить манипуляции с вашей собственной цветовой палитрой, выбирая и добавляя оттенки. В результате вы быстро и легко создаете новую схему на основе существующей.
8.
Этот инструмент подбирает цвета, которые сочетаются с вашим. Он немного примитивнее, чем другие ресурсы в этом списке. Нужно вставить HEX-код цвета в строку или выбрать его на представленном в форме колеса спектре. Генератор выдает 3 цвета, которые подходят вашему, и сопровождает их HEX-кодами.
Создать свой цвет
На многих ресурсах в этом списке подразумевается, что у вас есть исходный цвет. Если нет необходимости соответствовать требованиям бренда и BrandColors не помог с выбором, можно начать с набросков.
1.
Это приложение для iOS помогает выбрать из нескольких цветов, которые размещаются рядом через небольшое расстояние, что намного удобнее градиентного представления, кругов и спектров. Большие цветовые сетки позволяют использовать весь экран (что особенно ценно для владельцев iPad Pro). В приложении можно создавать образцы цвета, находить RGB, HEX и HSLA значения и делать палитры из набросков.
3. Color
В Color от HailPixel не определиться с цветом нельзя. Вы точно поймете, что хотите и получите HEX-код оттенка.
Вы совершаете движение мышью или жестом и цвет каждый раз немного меняется. Похоже на цветовую сферу, постоянно сопровождающую цвета HEX-кодами. Если вы двигаетесь вправо и влево по экрану, будет меняться цвет, вверх и вниз — насыщенность.
Получить код цвета
Если вы увидели где-то цвет и хотите узнать его код и название, эти ресурсы для вас.
1.
SpyColor предоставит информацию о любом цвете, включая Hex, RGB, CMYK и другие коды, и покажет целый диапазон схем для каждого оттенка, в том числе комплементарные, сплит-комплементарные, триадные, контрастные и аналоговые.
2.
HTML Color Codes находит HEX-код для цветов на изображении. Вы выбираете картинку, открываете ее для просмотра и получаете код цвета, наведя на него курсор.
Протестировать свою палитру
Создав цветовую схему, хочется удостовериться в ее эффективности.
Check my Colours проверяет основные и фоновые цвета на соответствие требованиям контрастности для тех, чье цветовое восприятие имеет отклонения от нормы. Если вы хотите убедиться, что ваш сайт подходит для людей с дальтонизмом или получить работающие и интуитивно понятные цветовые сочетания с точки зрения UX, этот ресурс незаменим. Достаточно ввести адрес сайта, чтобы ознакомиться с отчетом по его внешнему виду.
Достаточно ввести адрес сайта, чтобы ознакомиться с отчетом по его внешнему виду.
Здесь можно выбрать до 5 оттенков из огромной палитры и получить изображения, которые имеют похожую цветовую комбинацию и сопровождаются HEX-кодами. Картинки можно сохранить на сайте или скачать.
Заключение
Создание цветовой палитры для сайта — это ремесло на стыке искусства и науки. Эти ресурсы помогут ускорить и облегчить путь к визуальному образу, который прекрасно выглядит и эффективно работает.
Екатерина Малярова
Работа с цветом – зачастую непростой и трудоёмкий процесс. Ещё в средние века великие живописцы пытались найти идеальные цветовые сочетания. В наше время этим же занимаются не только художники, но и дизайнеры, стилисты, визажисты, фотографы и.т.д.
Людям свойственно с чем-либо ассоциировать каждый цвет, наделяя его неизменными свойствами. Например, мы говорим «синее море», хотя на самом деле его оттенки могут варьироваться от светло-голубого до серо-синего.
Интерпретация цвета зависит не только от нашего восприятия глазами, но и от нашего настроения. В связи с этим, очень важно, чтобы цвета, сочетающиеся между собой, с первого взгляда смотрелись гармонично.
В интернете имеется множество ресурсов, помогающих определить, какие цвета образуют цветовую гармонию. Они значительно упрощают процесс выбора нужного цветового решения. Представляем вам десять основных ресурсов для работы с цветом .
1. Adobe Kuler
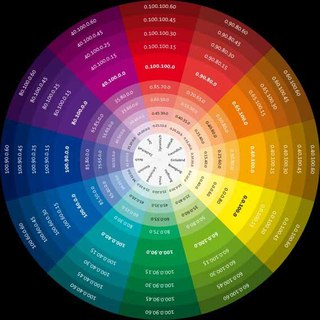
Adobe Kuler – один из самых известных ресурсов для работы с цветом. Содержит огромную библиотеку готовых цветовых тем. Вы можете выбрать любую из них, или, загрузив, понравившееся изображение, составить собственную цветовую тему. Все темы можно отсортировать по оценкам, по популярности и по новизне. Каждая тема состоит из пяти цветов, которые сочетаются между собой по одному из правил цветовой гармонии.
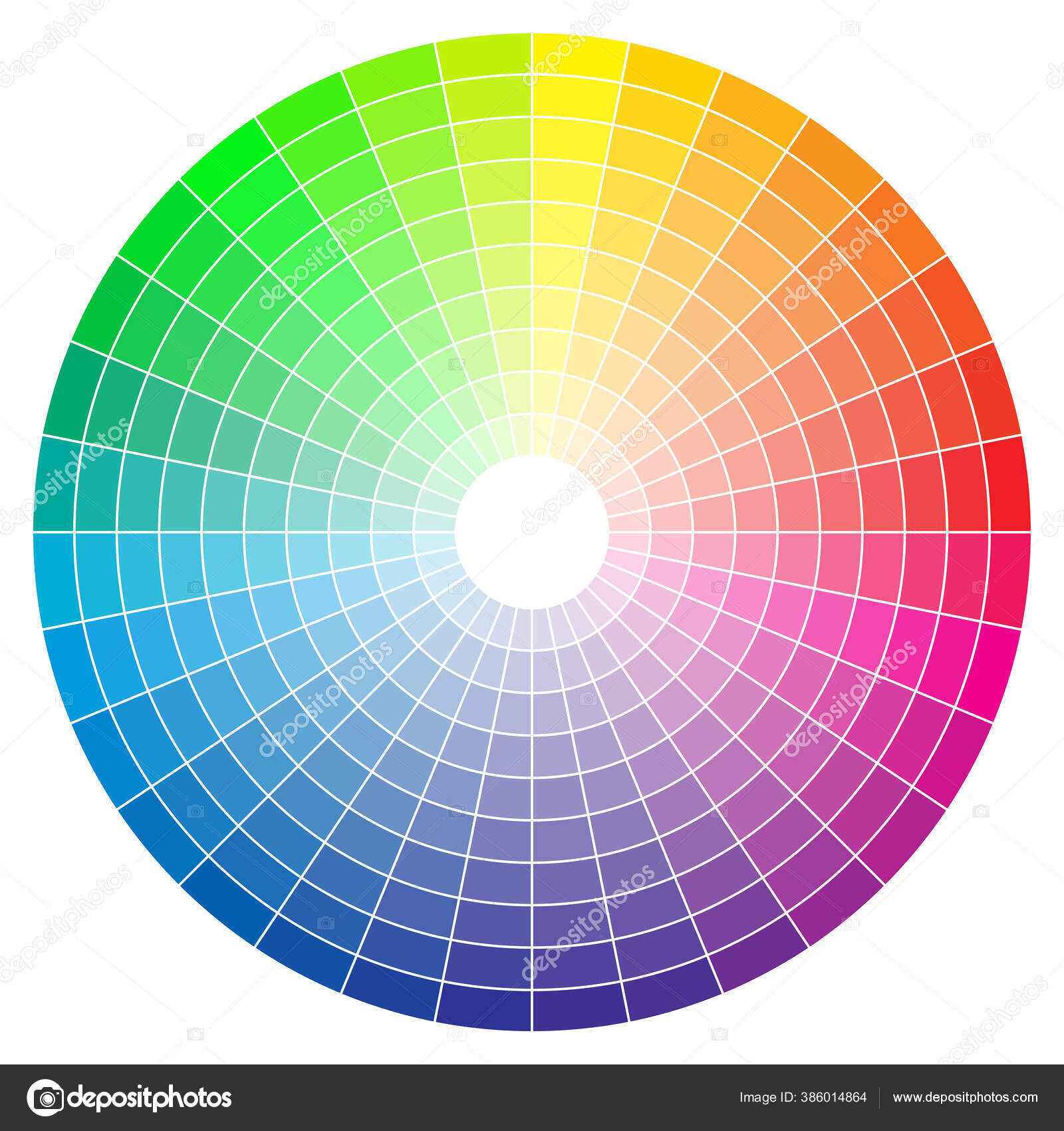
Основная работа происходит в цветовом круге . Разделители между цветами как раз наглядно демонстрируют сочетание цветов по правилам гармонии. Перемещая разделители по кругу в разных направлениях, вы можете получить разный цвет, тон, насыщенность и яркость.
Перемещая разделители по кругу в разных направлениях, вы можете получить разный цвет, тон, насыщенность и яркость.
Несомненным плюсом Adobe Kuler является наличие его плагина в графическом редакторе Adobe Photoshop. То есть вы можете работать с Adobe Kuler он-лайн, либо используя программу Adobe Photoshop на своём компьютере.
2. ColorScheme
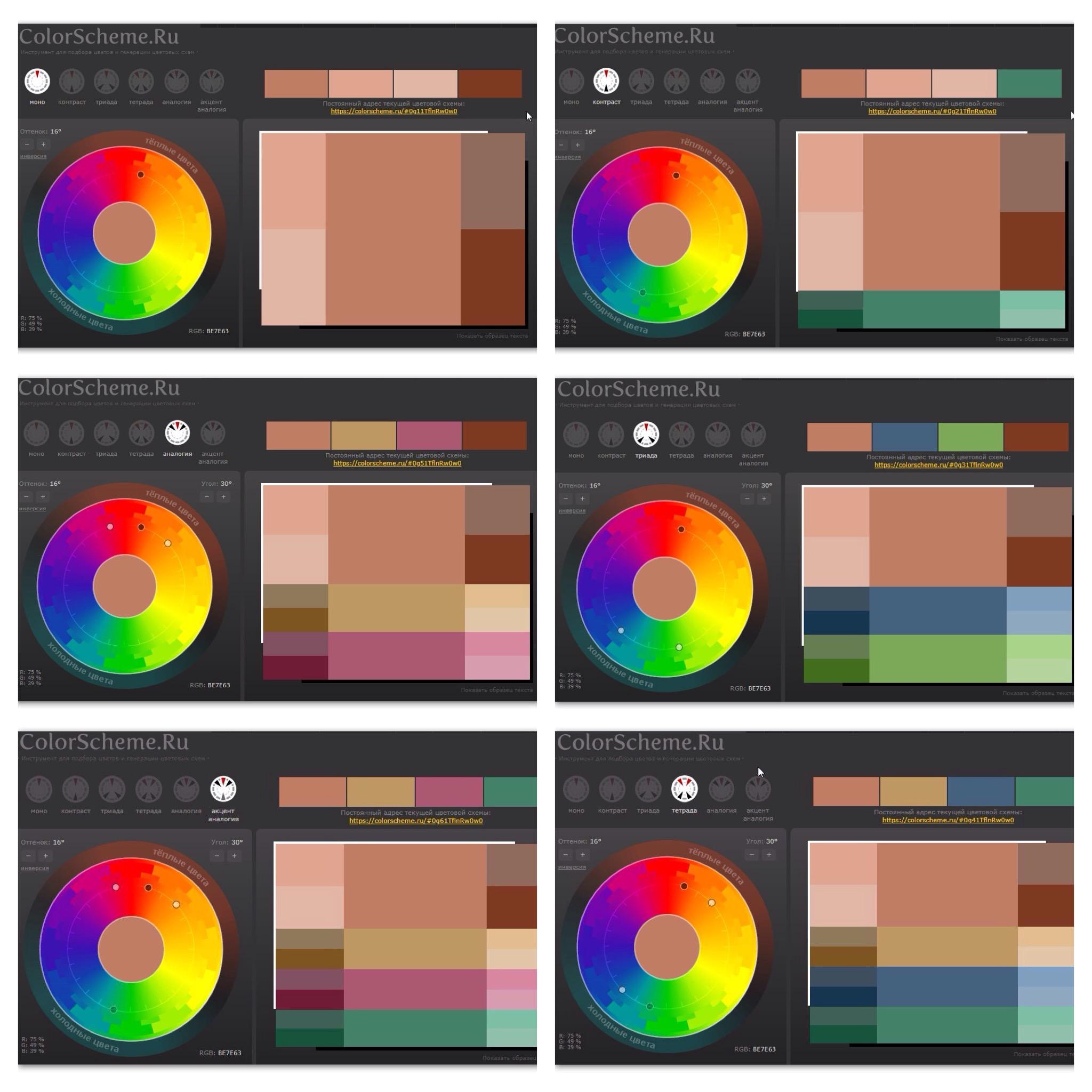
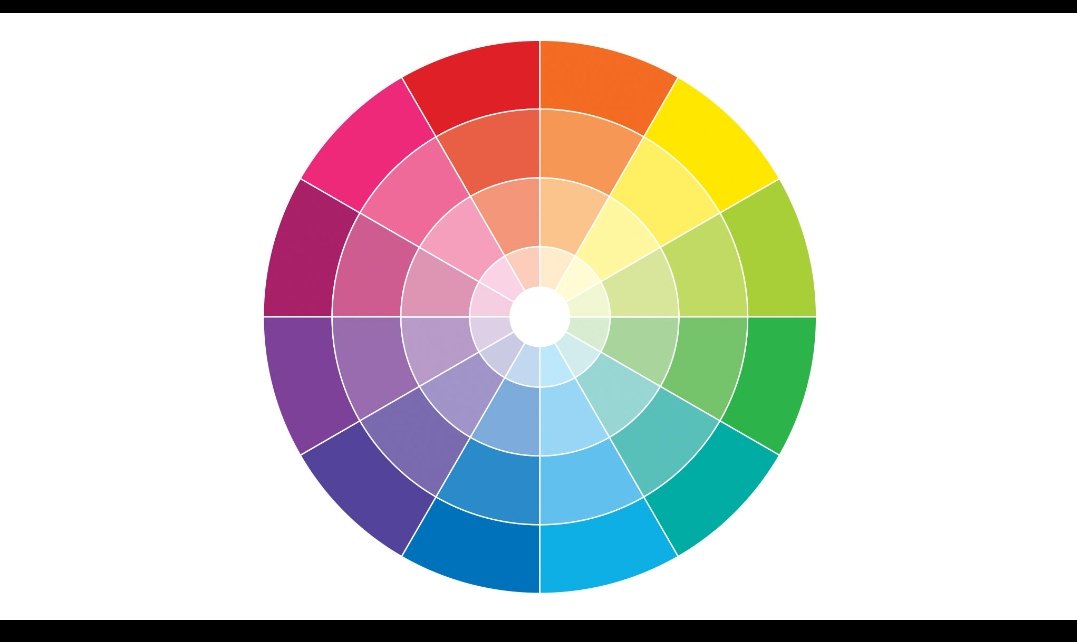
ColorScheme.ru – ещё один интересный ресурс для подбора цветов и составления, цветовых тем. Основная работа также проводится в цветовом круге. Выбрав один цвет, вы можете получить шесть вариантов гармоничных сочетаний с этим цветом: моно, контраст, триада, тетрада, аналогия и аналогия с акцентом. Получившуюся цветовую тему можно отрегулировать по яркости, насыщенности, контрастности, свету, тени и другим параметрам.
Помимо цветового круга, на этом ресурсе вы найдёте множество материалов по теории цвета, конвертер цветов из одной цветовой модели в другую, и даже уникальный справочник, в котором есть названия около тысячи оттенков, а также параметры их использования в веб-дизайне.
3. BigHugeLabs
BigHugeLabs – ещё один ресурс, на котором существует сервис Color Palette Generator, позволяющий подобрать цветовую палитру по изображению. Вы можете загрузить изображение с компьютера или прямо из социальных сетей (Фейсбук, Инстаграм).
После загрузки нажимаете «Create palette» (создать палитру) и получаете цветовую палитру. При этом каждому цвету в палитре будет присвоено название и специальный код. Полученную палитру вы можете скачать в формате ASE и использовать в дальнейшем для работы в Adobe Photoshop.
4. Pictaculous
Pictaculous.com – ресурс, позволяющий загрузить изображение и получить его цветовую схему. Несмотря на простоту использования, работать в Pictaculous очень удобно, так как он совместим с другими цветовыми сервисами: Kuler и COLOURLovers. Поэтому, помимо основной схемы изображения вы получите схемы, составленные этими сервисами.
5. COLOURlovers
COLOURlovers – ещё один полезный ресурс для работы с цветом, используемый как профессиональными дизайнерами, так и новичками-любителями. В библиотеке COLOURlovers около 2 млн цветовых палитр, созданных пользователями со всего мира.
В библиотеке COLOURlovers около 2 млн цветовых палитр, созданных пользователями со всего мира.
Вы также можете создать свою цветовую палитру, загрузив любое изображение. Помимо создания палитры, вы можете использовать шаблоны и отдельные цвета. В шаблоны можно добавлять фигуры и линии разного типа и размера, а в конце раскрасить шаблон по своему вкусу.
COLOURlovers насыщен полезной информацией. Здесь вы можете найти свежие обзоры, новости, различные сообщества и группы, в которых обсуждается работа с цветом.
6. ColorCombos
ColorCombos – ресурс, созданный специально для дизайнеров и веб-разработчиков. Его с уверенностью можно назвать цветовой нирваной для желающих выбирать и тестировать разные цветовые сочетания.
Вы можете воспользоваться уже готовыми цветовыми темами, которые находятся в библиотеке цветов. Под каждой цветовой темой имеется html-код, который необходим при написании кода веб-страницы. Если нужно, вы можете составить собственную цветовую тему, зайдя во вкладку Combo Tester.
Помимо создания цветовых тем, на этом ресурсе имеется множество информации, полезной для начинающих дизайнеров, начиная от значений разных оттенков и заканчивая цветовым кругом.
7. ColorExplorer
ColorExplorer – многофункциональный ресурс с большими возможностями работы с цветом. Он был разработан специально для профессиональных дизайнеров. Набор инструментов данного ресурса позволяет не только подбирать цвета и составлять цветовые палитры, но и изучать популярные библиотеки цветов, объединять библиотеки, экспортировать палитры в такие программы, как Adobe Photoshop, Illustrator, InDesign и др.
Для того чтобы получить цветовую тему понравившегося изображения, следует загрузить его через вкладку Image Color Import. Вы увидите все цвета и оттенки (от 3 до 50), имеющиеся на данном изображении.
Очень интересно работать во вкладке Color Matching – это цветовой блендер, позволяющий изменять компоненты цвета с помощью значений RGBи HSL. Подобрав необходимую цветовую палитру, вы можете добавить её к уже существующей, либо сделать замену, ну, и как вариант, сохранить в своих палитрах My Palettes.
8. ColoRotate
ColoRotate – уникальный ресурс для работы с цветом. Он отличается от других тем, что имеет трёхмерную цветовую модель в виде конуса и возможностью генерировать более пяти цветов в одной схеме.
Цвета словно оживают, потому что в объёмном виде мы визуализируем их иначе. Поэтому, используя ColoRotate, вы можете сразу увидеть многоаспектный характер цветов и отношения между ними. Вы можете редактировать цвета в 3D, смешивать между собой, выделять их из изображения, изменять значения в различных пространствах цветов, генерировать гармоничные цветовые схемы.
ColoRotate прекрасно работает самостоятельно или в паре с Adobe Photoshop. Также он доступен в качестве приложения для iPad.
9. ColRD
ColRD – яркий и красочный ресурс для работы с цветом. Здесь вы найдёте огромную библиотеку цветов и оттенков, палитр, градиентов, принтов, составленных другими пользователями. Это неиссякаемый источник вдохновения, который создаёт настоящий праздник для цветового восприятия.
Вы можете перейти во вкладку Create и создать собственный цвет, палитру или градиент, меняя значения RGB и HSL. Или же, загрузив готовое изображение, разбить его на цвета и оттенки, а впоследствии использовать их при создании нужной цветовой схемы.
10. Яндекс
И, наконец, самый простой способ работы с цветом – это ввести его название в Яндекс. В результате поиска, в самом вверху страницы, вы увидите табличку, в которой будет нужный вам цвет и соседствующие с ним оттенки. Помимо этого, Яндекс показывает шестнадцатеричный код цвета, его параметры в RGB и HSV.
Таким же образом, зная только код цвета, вы можете найти в Яндексе его название и увидеть, как он выглядит. Конечно, определить цвет по коду можно в любом графическом редакторе, но не забывайте, что для этого понадобится гораздо больше времени.
Попытки найти идеальное цветовое решение уходят корнями далеко вглубь истории, к шедеврам великих художников. Теперь поисками идеального сочетания цветов, как филосовского камня, занимаются дизайнеры. Как сказал французский импрессионист Клод Моне: «Цвет – моя каждодневная одержимость, моя радость и моя мука».
Как сказал французский импрессионист Клод Моне: «Цвет – моя каждодневная одержимость, моя радость и моя мука».
Люди ассоциируют цвета с предметами, к примеру, красные яблоки и зеленая трава. Также, мы считаем цвет чем-то постоянным, даже тогда, когда знаем, что белое вино на самом деле желтое, даже скорее золотистое, и что синее море, совсем не синее, и его цвет может варьироваться от темно-серого до бирюзового.
Мы совершенно игнорируем тот факт, что интерпретация цвета является сложным процессом, который задействует в нашем восприятии не только глаза, но и настроение. При создании сайта, перед дизайнером появляется ряд вопросов, требующих ответа. И один из них – это сочетание цветов, идеально подходящее для будущего веб-проекта, как бы тривиально это не звучало. Гармония цветов – первое, что бросается в глаза посетителю, поэтому этот нюанс, лучше, хорошо продумать.
Представляем вашему вниманию пятнадцать отличных онлайн-сервисов, которые помогут вам подобрать подходящее сочетание цветов. Многие ресурсы позволяют загружать уже готовые палитры цветов, чтобы потом доработать. Сервисы позволяют искать и группировать цветовые схемы по определенным ключевым словам и оттенкам. Это очень помогает, когда у вас есть один цвет и нужно его использовать с рядом других, близких к нему цветов. Но самое главное, что все предложенные сервисы совершенно бесплатные.
Многие ресурсы позволяют загружать уже готовые палитры цветов, чтобы потом доработать. Сервисы позволяют искать и группировать цветовые схемы по определенным ключевым словам и оттенкам. Это очень помогает, когда у вас есть один цвет и нужно его использовать с рядом других, близких к нему цветов. Но самое главное, что все предложенные сервисы совершенно бесплатные.
4. С ColoRotate вы можете с легкостью создавать и управлять палитрами цветов в объемном 3d-пространстве для лучшего контроля цвета текста и фона. Цвета оживают, потому что в объеме наш ум воспринимает цвет иначе. Слайдеры и джойстики интуитивно понятны и просты в управлении. К тому же, вы можете синхронизировать палитры цветов между компьютерами и делиться заготовками с коллегами или клиентами.
5. ColorBlender – простой в использовании инструмент для создания цветовых палитр для веб-разработки. Основная функция этого ресурса – создание палитры из шесть цветов. Вы выбираете один, а программа подбирает остальные пять соответствующих цветов. Это позволяет легко и быстро создавать палитры.
Это позволяет легко и быстро создавать палитры.
6. Colormunki – это многофункциональный ресурс для работы с цветовыми палитрами и управления цветом в сфере графического, промышленного и интерьерного дизайна.
7. ColorExplorer является бесплатным инструментом для проектирования и работы с цветовой палитрой. Набор инструментов сайта не ограничивается подбором цветов, вы можете просматривать популярные библиотеки цветов, соединять библиотеки, экспортировать палитру в популярные программы, такие как AdobePhotoshop, Illustrator и многие другие. Также, можно импортировать цвета из изображений. Этот сайт был разработан специально для профессиональных дизайнеров. Тут нет регистрации, подобранную палитру можно просто сохранить. Однако, если вы хотите защитить свою палитру от посторонних глаз, можно создать и свой собственный профиль.
8. Главная идея Сolr : игра с цветом и цветовыми схемами. Этот сайт является одновременно игрушкой и серьезным генератором идей.
9. С ColorCombos вы попадете в мир цветов, в котором вы обязательно найдете свою идеальную цветовую палитру. Этот сайт был создан, чтобы помочь веб-разработчикам и дизайнерам быстро выбирать и тестировать различные комбинации цветов. Библиотека ресурса содержит сотни и тысячи образцов цвета. С помощью данного ресурса можно создать красивый сайт с отличным сочетанием цветов.
10. На Ficml можно подбирать цветовые оттенки и благодаря номеру, который высвечивается, можно использовать эти цвета в AdobePhotoshop или других программах. Всего несколько кликов мыши производят цветовое волшебство.
11. На Сolrd можно создавать схемы цветов, шаблоны, загружать изображение, чтобы узнать его цветовую гамму и многое другое.
12. ColorHunter – это ресурс, на котором можно найти и создать цветовые палитры, сделанные из изображений. Чтобы найти цветовые палитры на сайте, нужно ввести поисковый запрос в поле в верхней части страницы. Поиск можно осуществить по тегам, шестнадцатеричному коду цвета или ссылке на изображение. Изображение, также, можно загрузить из ПК.
Поиск можно осуществить по тегам, шестнадцатеричному коду цвета или ссылке на изображение. Изображение, также, можно загрузить из ПК.
13. позволяет имитировать девять видов цветовой слепоты.
14. Etsy – это самый забавный и необычный способ подобрать цвет.
15. На Archizona оптимальное сочетание цветов можно подобрать, перемещая ползунок внизу. Это аналог цветового круга. Это один из немногих русскоязычных сервисов по подбору цветов.
Надеемся, данные инструменты помогут вам найти идеальную цветовую палитру для вашего будущего веб-проекта.
Pixart
Редактор (версия 1.0.31)
В версии 1.0.31 есть подсказки в строке панели кнопок. Они помогут вам эффективно пользоваться некоторыми возможностями редактора.
Любой макет, созданный в редакторе (версия 1.0.31) можно открыть в редакторе (версия 2.23).
Обновления редактора
1. Выберите, что хотите создать: фотокнигу о любимом сынишке, сувениры друзьям к выпускному с вашими весёлыми студенческими фотографиями или оригинально оформить фотографии с кубка по теннису.
Выберите, что хотите создать: фотокнигу о любимом сынишке, сувениры друзьям к выпускному с вашими весёлыми студенческими фотографиями или оригинально оформить фотографии с кубка по теннису.
2. Выберите вид продукции и её формат. Мы выбрали для оформления фотокнигу Принтбук Премиум.
3. Если вы загружали стили продукции, на этом шаге можете выбрать подходящий. Или создать полностью свой!
Как устроен редактор
Офлайн-редактор умеет располагать на своих страницах бесконечное число фотографий, преображать фотоснимки и создавать на их основе необыкновенные фотосувениры и фотокниги.
Перед вами программа редактирования фотокниг версии 1.0.31.
В центре рабочая область с вашим макетом фотокниги, вверху панель инструментов, а внизу панель «Коллекция». Если вы выбрали готовый стиль книги, то страницы вашего макета скорее всего цветные и уже с регионами для текстов и фото – как в нашем примере.
Теперь познакомим вас с основными функциями и возможностями редактора. Можете сразу открыть редактор и создавать свою первую фотокнигу.
Базовые функции. Панель инструментов.
В верхней панели инструментов редактора расположены базовые функции и подсказки по эффективному использованию инструментов редактора.
- Создать новый макет – не сохранённые изменения в текущем макете будут потеряны.
- Сохранить. Периодически сохраняйте изменения в макете, чтобы ничего не потерять. Автоматически макет сохраняется каждые 5 минут.
- Отменить и Вернуть – операция с последним действием.
- Настройки изделия – добавление и удаление страниц книги. Максимальное количество разворотов в книге зависит от её формата.
- Подготовить макет – проверяет макет на незаполненные регионы и предлагает исправить либо игнорировать.
 Отправляет на оформление заказа в Центр управления.
Отправляет на оформление заказа в Центр управления. - Операции – содержит набор функций. В зависимости от того, включили ли вы экспериментальные функции или нет, набор выглядит так:
С включенными экспериментальными функциями в «Опциях» появляются некоторые дополнительные функции и в контекстном меню.
Коллекция других стилей – замена украшений, рамок и шаблонов на элементы других стилей в Коллекции. Уже размещённые на страницах элементы сохранятся.
Автозаполнение макета – заполняет фотографиями из Коллекции все существующие регионы для фото. Просто добавьте в Коллекцию все фото, которые хотите видеть в книге.
Настроить шаг сетки (используется с нажатой Shift) – шаг сетки для привязки элемента и шаг масштабирования.
Включить экспериментальные функции – открывает некоторые дополнительные возможности редактирования, например, возможность добавить свои рамки в Коллекцию, очистить все страницы сразу и некоторые функции контекстного меню.
Конвертировать макет – изменить формат продукции или формат и стиль. При этом все фотографии, тексты и вновь добавленные элементы сохраняются.
Эта функция позволяет одним кликом скопировать оформление с любого сувенира или фотокниги и создать в нём любой другой фотосувенир или книгу желаемого формата. Если вы долго и тщательно подбирали стили оформления, то функция «Конвертировать макет» окажется для вас незаменимой, ведь отредактировать скопированный макет намного проще, чем создавать сувенир с нуля.
Панель «Коллекция» – элементы, функции, возможности
Здесь хранится ваш «рабочий материал» – то, из чего будет создана ваша фотокнига. Добавляйте в Коллекцию свои фотографии, украшения и фоны из установленных стилей. Коллекция состоит из вкладок:
- Фото – сюда вы можете перетащить фотографии, которые будете использовать в будущей книге. Или добавить их с помощью кнопки «Добавить фото в коллекцию».

- Рамки – выбирайте нужную и перетаскивайте на страницу. Удалить рамку можно через правый клик мыши – «Убрать рамку».
- Украшения – эта вкладка предлагает выбрать понравившиеся вам дополнительные картинки и перетащить их на страницы вашей фотокниги.
- Фон – в коллекции фонов выберите подходящий, перетащив его в регион. При желании легко сделать фоном свою фотографию. Для этого необходимо лишь перетащить фото на закладку с номером страницы, на которой вы хотите его разместить.
- Шаблоны страниц – варианты страниц из данного стиля, и Типовые шаблоны – стандартные варианты разметки регионов. Добавляется перетаскиванием на страницу (пустую или оформленную), все существующие элементы при этом удаляются со страницы.
- Страницы – предпросмотр всех страниц книги и быстрое переключение между страницами макета.
Для Фотографий в Коллекции доступно контекстное меню по клику правой кнопкой мыши. Вы можете настраивать :
Вы можете настраивать :
- Убрать из коллекции – удалить этот элемент.
- Убрать всё – удаляются все элементы, вернуть нельзя.
- Сделать фоном – использовать фото в качестве фона разворота.
Как добавить элементы в макет
Фотографии
Творчество в редакторе начинается с фотографий: растяните, поверните, отразите, увеличьте – делайте со своими снимками всё, что пожелаете. Почти всё то же можно делать с украшениями.
- Добавление фотографий в редактор. Нужные фотографии перетащите мышкой в редактор, так они автоматически попадут в Коллекцию. Или нажмите на кнопку «Добавить фотографии в коллекцию» и укажите путь к папке с фотографиями.
- Добавление фотографии на страницу. Перетащите фото на рамку, регион для фото или фон вашей книги.
Изменение параметров фотографии
|
Украшения
Включайте фантазию с первого шага, добавляйте к вашим фотоисториям стильные украшения, подписывайте кадры, помещайте их в рамки всевозможных цветов и фактур.
Преобразите каждую страницу своей фотокниги, добавив в нее необычные детали.
Что можно сделать с фото и украшениями
Для фотографий, рамок и украшений, размещённых на страницах макета, доступно контекстное меню по клику правой кнопкой мыши на элемент – тут вы найдёте большой простор для творчества.
Недоступные для элемента опции выделены серым.
Добавить подпись – добавляет место для текста с прилипанием к фотографии или внутри региона с фото.
Прозрачность и RGB – позволяет выровнять цветовую температуру и увеличить прозрачность. Хорошо использовать для настройки фотографии в качестве фона, например, сделать её бледнее, чтобы не отвлекала внимание от ваших фотографий.
Числовые параметры – изменить размеры региона для фото и угол поворота, опустить или поднять регион, установив их значения. Можно сохранить пропорции и установить величину отступа фото от края региона.
| Прозрачность и RGB | Числовые параметры |
Взять пропорции фото – размер региона для изображения сделать пропорциональным исходной фотографии.
На весь лист – сделать фото фоном, установив регионом для фото весь разворот. Если вы потом решите удалить это изображение, помните, что регион останется, и все фото, перенесённые на страницу будут становиться фоном – просто удалите и регион тоже.
| Из такого… | … можно сделать так. |
Убрать изображение – удаляет фото, но оставляет регион и рамку.
Убрать рамку – удаляет рамку, оставляет регион для фото и фото.
| Убрав рамку и изображение с такой страницы… | … получим так. |
Положение – расположение перекрывающихся элементов (для фото переставляются связанные вместе элементы: фото+регион+рамка) относительно друг друга (на передний / на задний план). Если у вас несколько фотографий или украшений накладываются друг на друга, вы можете выбрать, какие из них будут выше других.
| Например, можно разместить голубя поверх сердечка. | |
Правка – операции со связанными элементами (регион + фото + рамка). Включает в себя операции:
|
Копировать – такой же объект можно вставить на любую страницу Вырезать – убрать тут и вставить на любой странице Вставить – что-то скопированное ранее вставить на этом развороте Дублировать – копирование и вставка тут же Удалить – полностью удалить элемент |
Отразить зеркально – отражает по вертикальной оси фото или украшение.
Открыть оригинал – открыть фото в одной из программ для редактирования и автоматически обновить макет после изменений.
Скрыть меню – скрыть контекстное меню.
Групповые операции
Некоторые приёмы можно выполнять с несколькими элементами сразу, например выравнивать их расположение или сделать «что-то» таким же как у другого элемента.
Выделив несколько элементов мышью+CTRL , можно изменять их относительно друг друга и других элементов. Действие выполняется относительно активного элемента.
|
Поменять изображения местами – для 2-х выделенных фотографий меняет местами изображения, оставляя их регионы без изменений. Выровнять интервалы – по горизонтали и по вертикали – (надо выделить минимум 3 элемента) – сделать одинаковыми промежутки между элементами. Выровнять по элементу – по центрам или по краям элемента. Удобно для создания прямых линий или осей из прямоугольных элементов (фотографий, например). Применить с элемента – ширину, высоту, угол поворота, положение центра. Ширина/ высота/угол поворота становятся одинаковыми у всех элементов, а для «положения центра» – центры элементов совмещаются. Убрать отметки – отменить выделение. |
Как добавить текст
Используйте правую клавишу мыши, чтобы добавить место для текста и редактировать его.
|
Редактировать – изменяйте текст на своё усмотрение:
Прозрачность и RGB, Числовые параметры, Положение, Правка – те же функции, что и для фото. |
Что можно сделать на странице и со страницей
Вкладка Коллекции «Страницы».
- Здесь вы можете просмотреть все странички фотокниги и открыть нужную страницу.
- Вы можете настроить расположение страниц перетаскиванием.
- Функции контекстного меню в во вкладке Страницы в Коллекции позволят разместить текущую страницу перед или после предыдущей.
|
Обычный вид меню |
Добавить на страницу: место для текста и место для фото Правка: копировать всё, вставить или очистить Переименовать – изменение имени страницы для вашего удобства Поменять местами: с предыдущей / со следующей – перемещение разворота на 1 разворот раньше или после Убрать рамку – оставляет только фото и регион под ним Убрать фон – очищает фон страницы Отразить фон – зеркально отражает фоновое изображение. Размножить на все последующие (экспериментальная функция) – все последующие страницы макета станут копией этой страницы.
|
С экспериментальными функциями |
Подсказки
Подсказки по использованию инструментов редактора v 1.30 находятся на верхней панели инструментов. Чтобы увидеть следующую подсказку, кликните в любом месте макета правой клавишей мыши.
- Отмена действий. Можно воспользоваться комбинацией клавиш CTRL+Z. Для текста также применимо сочетание клавиш CTRL+C, CTRL+V. Также действия можно отменить или вернуть обратно при помощи соответствующих кнопок – «Отменить» или «Вернуть».
- Чтобы копировать все объекты, нажмите Сtrl+Shift+C.
- Чтобы сохранить фокус перекрытого региона, удерживайте Alt.

- Чтобы изменять размер региона сразу во все стoроны (вверх-вниз или влево-вправо), удерживайте Ctrl (актуально для версии редактора 2.23)
- Чтобы установить фон страницы, перетащите изображение на закладку страницы.
- Чтобы отметить регион для групповых операций, удерживайте Ctrl при клике на регионы.
- Чтобы выровнять и распределить регионы, выбирайте нужные, удерживая Ctrl.
- Можно перемещать фото внутри региона, удерживая кружок в центре региона.
- Чтобы привязывать регион к сетке, удерживайте Shift во время движения
- Внимательно проверьте содержимое всех страниц и особенно текстовые области.
- Не помещайте на красные границы важные элементы.
Когда ваш макет будет полностью готов, можно начать оформление заказа – нажмите «Подготовить макет» – текущая версия макета будет отправлена в Корзину Центра управления.
Теперь вы готовы создать свою фотоисторию – дерзайте, творите, всё в ваших руках!
Воспользуйтесь одним из готовых Стилей фотокниг или Шаблонами – для своего полностью нового стиля оформления.
Топ 13 генераторов цветовых схем
Содержание:
1.Coolors
2.Colorsafe
3.Color.Hailpixel
4.Colorhunt
5.Galactic.Ink
6.Colrd
7.Sipapp
8.0to255
9.Flatuicolors
10.Paletton
11.Colr
12.Javier.Xyz
13.Colourco
Фирменный цвет поможет повысить узнаваемость бренда на 80%, выделить вас среди конкурентов и завоевать доверие покупателей. Как подобрать цветовую гамму, если у вас нет опыта в дизайне? Использовать онлайн-генераторы, которые профессионально сочетают оттенки. Составили список лучших сервисов — сайтов и мобильных приложений.
Палитру можно создать за считанные секунды. Просто выберите любой цвет — и автоматически получите идеальную комбинацию. Отрегулируйте оттенки по температуре, насыщенности, яркости и экспортируйте в удобный формат (PNG, PDF, SCSS, SVG). Нужно вдохновение? Используйте раздел с готовыми схемами и сохраняйте их для своих проектов. Для удобства работы загрузите приложения программы для iOS или Android.
Отрегулируйте оттенки по температуре, насыщенности, яркости и экспортируйте в удобный формат (PNG, PDF, SCSS, SVG). Нужно вдохновение? Используйте раздел с готовыми схемами и сохраняйте их для своих проектов. Для удобства работы загрузите приложения программы для iOS или Android.
Оптимизирует сайт в соответствии с принципами международного руководства по веб-доступности (Web content accessibility guidelines). Укажите цвет фона и шрифта — и инструмент сгенерирует палитру, которая будет комфортна для людей с нарушениями зрения. Отсортируйте полученные варианты и сохраните избранные в библиотеке — в ней есть функция совместной работы над проектами.
Этот сервис работает онлайн, но удобнее всего использовать его как мобильное приложение для iOS. Процесс понятен интуитивно. В один клик выберите цвет, проведите пальцем (или мышкой) влево или вправо для изменения оттенка, а вверх или вниз — для яркости. В мобильной версии есть полезная опция распознавания. Понравился цвет, который конкуренты использовали в наружной рекламе? Просто наведите на него камеру — и приложение подскажет номер и название оттенка.
Понравился цвет, который конкуренты использовали в наружной рекламе? Просто наведите на него камеру — и приложение подскажет номер и название оттенка.
Открытая коллекция нескольких тысяч готовых палитр для вдохновения. Их используют графические дизайнеры, иллюстраторы, веб-разработчики, маркетологи. Палитры можно отсортировать по новым, трендовым, популярным, смотреть все подряд или в случайном порядке. Сохраняйте любимые сочетания, управляйте личной коллекцией и копируйте понравившиеся цветовые коды.
Генератор с «умным» цветовым кругом подойдет опытным пользователям. Здесь собраны все профессиональные инструменты для работы с цветом. Выбирайте цветовые схемы (аналоговые, комплиментарные, триады, тетрады и другие), модели (RGB или RYB), светлый или темный фон сайта. Полученную комбинацию можно сразу скачать в Illustrator или Photoshop.
Ресурс понравится и тем, кто ищет вдохновения, и тем, кто хочет создать свою палитру. Интерфейс прост и интуитивно понятен. В разделе «Исследовать» собраны фото и иллюстрации, разложенные на цветовые схемы. Здесь можно найти картины Ван Гога и работы современных фотографов, смотреть все подряд или отсортировать по разным критериям. А раздел «Создать» предлагает сгенерировать один цвет, палитру или градиент.
В разделе «Исследовать» собраны фото и иллюстрации, разложенные на цветовые схемы. Здесь можно найти картины Ван Гога и работы современных фотографов, смотреть все подряд или отсортировать по разным критериям. А раздел «Создать» предлагает сгенерировать один цвет, палитру или градиент.
Платный инструмент для компьютеров или телефонов на системе iOS позволяет быстро создавать, систематизировать и редактировать сочетания, а также делиться результатами с командой. Созданные палитры все время остаются видимыми сбоку экрана — это удобно для сравнения в процессе работы. Есть также онлайн-конвертер, который переводит схемы в 24 формата — как для печати, так и для использования в интернете.
Очень простой ресурс с единственной функцией. Выберите нужный цвет в сетке на экране или введите его код в строке поиска — и получите список десятков оттенков, от черного и белого до светлых и темных. Нажмите на тот, который хотите использовать, и скопируйте его код.
Лаконичный сервис, где собраны всего 14 палитр от дизайнеров. Используйте 280 цветов для брендинга, презентаций или рекламы. Название и код любого оттенка можно узнать и скопировать для дальнейшей работы.
Используйте 280 цветов для брендинга, презентаций или рекламы. Название и код любого оттенка можно узнать и скопировать для дальнейшей работы.
Мощный онлайн-генератор с классическим цветовым кругом и множеством функций подойдет опытным пользователям. Выбирайте варианты цветовых схем и настраивайте их при помощи различных инструментов. Получив результат, запустите проверку и посмотрите, как цвета будут выглядеть для дальтоников и на различных экранах.
Ресурс предлагает «играть с цветами и схемами». Для этого здесь собраны креативные инструменты. Одна из самых полезных функций — возможность добавить любое изображение и разложить его на оттенки. Также можно ввести название цвета и получить на его основе карту ассоциаций.
Простой инструмент для создания гармоничных цветовых схем. Укажите основные и оттеночные краски, способ их смешивания, степень прозрачности — и редактируйте, пока не получите нужный результат.
Управляйте цветами одним движением мышки или пальца на тачскрине. Просто выберите в меню нужную схему: от монохрома до тетрады. Сайт покажет вам все варианты сочетаний. Возможности сортировки по цветам нет, зато понравившуюся комбинацию можно сохранить.
Просто выберите в меню нужную схему: от монохрома до тетрады. Сайт покажет вам все варианты сочетаний. Возможности сортировки по цветам нет, зато понравившуюся комбинацию можно сохранить.
Выбрали желаемый цвет для вашего бренда?
Создайте соответственный фирменный стиль на Logaster!
Заключение
Чтобы брендировать бизнес, не обязательно обращаться к дизайнеру — современные онлайн-инструменты помогут вам вдохновиться и профессионально подобрать цветовую палитру. Не знаете, с чего начать? Создайте главный визуальный символ бренда — логотип. Сгенерировать его в несколько кликов можно на сайте Logaster. После этого приступайте к другим элементам фирменного стиля — цветам, шрифтам и стилеобразующей графике.
Редактор блога компании Logaster, контент-маркетолог. Эксперт по веб-маркетингу и брендированию. Умеет писать просто о сложном. По ее статьям можно построить успешный бренд и начать успешное продвижение в интернете.
10 бесплатных приложений для изменения размера изображений для вас в 2021 году
Современные мобильные устройства делают невероятно красивые фотографии, но все детали имеют свою цену — размер. Поэтому вам нужно хорошее приложение для изменения размера изображений, которое мгновенно изменит размер ваших фотографий без потери качества.
Проблема: большие изображения слишком большого размера
Давайте посмотрим правде в глаза; Вся наша жизнь теперь каталогизирована в цифровом виде благодаря повсеместным мобильным устройствам. Это означает много фотографий, и из-за высокого уровня качества эти фотографии стали огромными! Большинство снимков, сделанных на обычную камеру телефона, имеют ширину не менее 2000 пикселей, а некоторые — намного больше.
Проблема в том, что многие из нас регулярно публикуют сообщения в социальных сетях, а эти фотографии слишком большие, чтобы соответствовать требованиям платформы. Поэтому каждую фотографию, которую вы делаете, перед загрузкой в Facebook, Instagram или другие социальные сети необходимо обрезать и соответствующим образом изменить.
Решение: бесплатные приложения для изменения размера фотографий
Хорошая новость в том, что существуют десятки приложений для изменения размера фотографий, которые сделают эту работу быстрой и простой. Большинство из них бесплатны, но могут включать в себя некоторые покупки в приложении, такие как дополнительные фильтры или функции для улучшения ваших возможностей редактирования фотографий.Если все, что вы хотите использовать, — это изменить размер ваших изображений для социальных сетей, большинства бесплатных предложений будет достаточно.
Ниже вы найдете наши десять лучших бесплатных приложений для изменения размера изображений 2021 года:
- Resizing.app
- Photoshop Express: Photo Editor
- Image Size Photo Resizer
- Instasize Photo Editor
- ReSIZER — Simple Photo Resizer
- BeFunky
- Simple Image Resizer
- PicResize
- ResizeImage
- GIMP
Ищете, как изменить размер изображения без потери качества? Следуйте нашему пошаговому руководству о том, как сделать это в кратчайшие сроки.
Какие функции делают хорошее приложение для изменения размера изображения?
При оценке того, что делает хорошее приложение для изменения размера изображений хорошим, мы должны были обратить внимание на несколько вещей. Большинство средств изменения размера изображения, конечно же, позволяют изменять размер изображения. Однако если вы знаете что-нибудь о том, как работает изменение размера изображения, вы знаете, что это не всегда так просто.
Иногда фотография не подходит к новому выбранному размеру. В этом случае вам нужно обрезать или заполнить холст этого размера частью вашей фотографии.Эти вещи очень важны, и их не следует упускать из виду при выборе средства изменения размера изображения. Другие функции, которые мы хотели бы видеть в хорошем бесплатном редакторе размеров фотографий:
- Функция поворота.
- Простой в использовании интерфейс.
- Регулировка цвета, света и баланса.
- Фильтры для развлечения для улучшения и без того отличных фотографий.

- Коррекция дефектов или ретушь красных глаз.
- Спецэффекты.
- Предустановки для размерных или комбо-эффектов.
- Доступно на устройствах Apple и Android.
1. Resizing.app
Одним из наших любимых является онлайн-средство изменения размера изображений под названием Resizing.app. У компании есть простой веб-сайт и процесс изменения размера изображений в Интернете за считанные секунды. Одна из самых крутых функций — это возможность экспортировать изображение нового размера в другой формат.
Измените размер изображений здесь ↓
Добавить в ChromeResizing.app никогда не может быть проще в использовании. Вы просто перетаскиваете изображения в поле на домашней странице. Затем вы выбираете, как вы хотите изменить размер изображения (только ширину, только высоту или пользовательский).
Вы можете оптимизировать изображение для обеспечения качества, а затем просто выбрать новый формат файла (jpg или png). Как только вы нажмете кнопку «Сохранить», ваше новое изображение будет сохранено на вашем компьютере. Вуаля, все готово. Без изысков, но и без хлопот.
Как только вы нажмете кнопку «Сохранить», ваше новое изображение будет сохранено на вашем компьютере. Вуаля, все готово. Без изысков, но и без хлопот.
К сожалению, этот онлайн-сервис не имеет каких-либо дополнительных возможностей редактирования фотографий наряду с изменением размера. Но эй! Это бесплатно, и нам нравится бесплатное и простое.
Если вы регулярно изменяете размер изображений и фотографий, мы настоятельно рекомендуем вам добавить расширение Resizing в ваш Google Chrome; это также совершенно бесплатно.
2. Photoshop Express: Photo Editor
Понятно, что многим людям нравится это приложение, и они его используют. Хотя Adobe не часто славится простотой использования своих приложений, мы обнаружили, что этот редактор фотографий очень прост в использовании.
Adobe позволяет быстро изменить размер изображений с помощью шаблонов для многих популярных социальных сетей, таких как YouTube, обложка Facebook, обложка ETSY, Pinterest и другие. Это приложение также предоставляет множество нестандартных размеров и вариантов устройства для определения размеров.Однако есть один минус: вы не можете указать свой размер в пикселях или дюймах. Для нас, фанатиков контроля, это большое дело.
Это приложение также предоставляет множество нестандартных размеров и вариантов устройства для определения размеров.Однако есть один минус: вы не можете указать свой размер в пикселях или дюймах. Для нас, фанатиков контроля, это большое дело.
При этом Photoshop Express: Photo Editor — действительно полнофункциональный бесплатный редактор фотографий. Они не только содержат несколько отличных спецэффектов, позволяющих превратить обычные фотографии в шедевры за секунды, но и проверяют все наши возможности, включая управление поворотом, цветом и яркостью, ретуширование фотографий, возможность добавления текста и многое другое!
Это отличное приложение, но может быть больше, чем вам нужно, если все, что вам нужно, — это изменить размер ваших фотографий.Имейте в виду, что это совершенно бесплатно, поэтому, если вы не возражаете против предустановленных размеров, это настоящая жемчужина.
Оценки пользователей: 4,8 звезды от 480 тыс. Пользователей Apple.
3.
 Изменение размера изображения Photo Resizer
Изменение размера изображения Photo ResizerЭто приложение для изменения размера фотографий является фантастическим во многих отношениях. Во-первых, интерфейс очень прост в использовании. Вам не нужно угадывать, куда идти, чтобы начать редактирование. Одна из самых приятных функций заключается в том, что вы можете ввести точный размер в пикселях, мм, см или дюймах, и размер вашей фотографии будет мгновенно изменен.
Этот инструмент также включает в себя такие инструменты, как наложение цвета, фильтры для улучшения вашей фотографии, настройки цвета и яркости, забавные эффекты, размытие и фокус, переворот, и вы даже можете рисовать на своих изображениях, чтобы добавить больше размаха.
Обратной стороной размера изображения является то, что бесплатная версия включает рекламу, и вам нужно просмотреть 30-секундную рекламу, прежде чем сохранять отредактированное изображение. Однако это приложение очень хорошее; мы считаем, что стоит приобрести профессиональную версию.
Оценки пользователей: 10,9 тыс. Пользователей 4,7 звезды на Apple, 4.3 на Android.
4. Instasize Photo Editor
Это приложение очень легко использовать почти 150 000 человек. Откроется белый экран с черной кнопкой «плюс». Просто коснитесь плюса, чтобы выбрать фотографию со своего устройства, а затем начните редактирование. Встроенные фильтры потрясающие.
Нам также нравятся их предустановленные размеры кадрирования для Instagram, Facebook, Pinterest и Twitter. Легко перемещаться и изменять настройки экспозиции, контрастности, люкс, яркости, резкости и десятков других настроек.Вы также можете добавить текст (используя разные шрифты) и цветную рамку.
Что нам не нравится в Instasize, так это то, что бесплатная версия действует всего семь дней, а затем вы должны купить полную версию, чтобы продолжить ее использование. Отсутствие ретуши и эффектов в этом приложении компенсируется простым изменением размера фотографий для публикации в социальных сетях.
5. ReSIZER — Simple Photo Resizer
Если вы хотите самый простой и бесплатный инструмент для изменения размера изображения на рынке, то этот для вас! Простой интерфейс предлагает для начала большую кнопку плюса на белом экране.После выбора изображения у вас есть только три варианта: повернуть, обрезать и изменить размер.
Вот и все! Использовать это приложение так быстро и легко. Он выполняет свою работу без каких-либо причудливых надстроек, но позволяет вам делиться своим измененным размером с другими.
Кроме того, что у Resizer очень мало вариантов выбора, единственное, что уменьшает размер Resizer, — это то, что она работает только на телефонах Apple. Извините, версия Android пока недоступна.
6. BeFunky
BeFunky — отличное название для средства изменения размера фотографий и еще один вариант в нашем списке лучших.BeFunky не только интересен в использовании, но и относительно прост даже для людей, не знакомых с графическим дизайном.
Программа основана на Интернете и содержит множество замечательных функций, таких как пакетная обработка, кадрирование и изменение размера фотографий, ретушь и создание коллажей. Вы также можете удалить фон (что очень удобно) и превратить фотографии в искусство, используя десятки фильтров и эффектов.
BeFunky можно использовать как бесплатное средство изменения размера фотографий. Однако в бесплатной версии полно рекламы, и некоторые интересные функции будут отключены.Платная версия намного лучше со всеми включенными наворотами. Вы можете купить версию Plus за 59,88 долларов США при оплате за полный год или 8,99 долларов США при ежемесячной оплате.
Даже тот, у кого нет художественного таланта, может использовать BeFunky, чтобы создать кого-то действительно потрясающего. Полнофункциональная программа доставляет удовольствие. Не позволяйте своей простоте обмануть вас; Благодаря инструментам редактирования текста и мощным возможностям редактирования фотографий, включая изменение размера фотографий, BeFunky является главным претендентом.
✅ ПРОФИ:
- Пакетная обработка.
- Коллажи.
- Десятки фильтров / эффектов.
- Сотни шаблонов графического дизайна.
- Сотни стоковых изображений.
- Удалить фон.
- Простой в использовании интерфейс.
- Хорошая мобильная версия — поделитесь артом.
- Интеграция облачного хранилища (Google, Facebook, Dropbox).
⛔️ Минусы:
- Слишком много рекламы.
- Требуется платная версия для доступа к некоторым функциям.
- Нет поддержки векторных изображений.
7. Simple Image Resizer
С Simple Image Resizer вы не найдете красивого интерфейса, инструментов дизайна или каких-либо сложных функций. Этот соответствует своему названию и настолько прост, насколько это возможно, и делает одно и только одно — изменяет размер изображений.
Чтобы использовать его, просто нажмите кнопку «Выбрать изображение» и выберите изображение, размер которого нужно изменить. Затем вы выбираете размеры или процент от оригинала. Вы не можете увеличить изображение, только уменьшите его (что хорошо, потому что обычно это искажает качество).
Simple Image Resizer можно использовать совершенно бесплатно, и вы можете экспортировать его в несколько различных форматов (PNG и JPG). Однако изменение размера изображения может быть ошибочным. Во время тестирования мы несколько раз видели «страница не найдена». У инструмента есть еще три опции: Image Compressor, Image Optimizer и Image Converter.
Если вам нужно быстро изменить размер изображения без каких-либо других изменений и вы хотите, чтобы оно было бесплатным, это может сработать для вас. Однако имейте в виду, что это не редактор фотографий или инструмент для дизайна.Это просто бесплатное изменение размера изображения без каких-либо излишеств, вот и все.
✅ ПРОФИ:
- Бесплатное использование.
- Ограничено уменьшением изображения.
- Поддерживает только JPG и PNG.
⛔️ Минусы:
- Реклама по всей странице, очень отвлекает.
- Багги, ссылка для загрузки приведет вас на «страницу не найдена».
8. PicResize
Если вам нужно изменить размер одного изображения или нескольких изображений, PicResize может быть как раз тем инструментом, который поможет.Вы можете выбрать с помощью кнопки обзора, выбрать URL-адрес или даже загрузить сразу несколько изображений. Вы даже можете перетащить изображения в поле, чтобы начать.
После того, как вы загрузили изображение, вы можете обрезать, повернуть, перевернуть и выбрать часть фотографии. Затем вы можете выбрать новый размер и параметры для добавления эффектов, таких как картина маслом, поляроид и другие, для улучшения изображения перед изменением размера. Окончательный выбор — выбрать новый тип и качество файла. Затем вы можете загрузить готовый продукт, продолжить его редактирование или просмотреть в Интернете.
Одна очень приятная особенность заключается в том, что он четко показывает вам исходную и новую ширину, высоту и размер файла. Другой — возможность пакетной загрузки и изменения размера изображений.
Хотя этот инструмент для изменения размера изображения удобен в использовании, постоянные рекламные объявления, всплывающие повсюду, очень затрудняют навигацию по странице. Это очень плохо, потому что добавленные функции делают его действительно полезным инструментом, и его можно загрузить бесплатно!
✅ ПРОФИ:
- Легко обрабатывает пакетные изображения.
- Поддерживает форматы изображений JPG, GIF, PNG и BMP.
- Дополнительные функции, такие как фильтры, кадрирование, отражение и поворот.
- Очень проста в использовании и дает хорошие результаты.
⛔️ МИНУСЫ:
- Слишком много рекламы на странице делает инструмент практически непригодным для использования.
- Отсутствует множество дополнительных функций.
9. ResizeImage
ResizeImage — еще один очень интересный инструмент для изменения размера изображения. Интерфейс прост, но содержит множество опций. Есть реклама, но она аккуратно размещена вверху и внизу, поэтому не отвлекает от инструмента.
При использовании ResizeImage вы можете переключиться в очень простой режим, в котором вы загружаете и выбираете размер, а затем щелкаете, чтобы закончить. Если вы останетесь с более продвинутыми функциями, вы можете делать такие вещи, как выбор части изображения для обрезки, поворота, изменения размера, используя процентную или фиксированную высоту и ширину, и вы даже можете сделать фон прозрачным. Затем у вас есть возможность сохранить новое изображение в одном из четырех форматов JPG, PNG, GIF и BMP. Вы даже можете выбрать качество оптимизации изображения перед сохранением.
Внизу перед окончательной обработкой есть дополнительные параметры, которые включают инструмент сжатия, или вы можете конвертировать форматы файлов в другие. У компании также есть инструменты для таких вещей, как генерация паролей, создание GIF и создание ICO (иконки из изображений).
✅ ПРОФИ:
- Поддерживает форматы файлов JPG, PNG, GIF и BMP.
- Простые опции и более продвинутые опции на выбор.
- Оптимизация изображения (баланс между качеством и размером).
- Вариант прозрачного фона.
- Параметры поворота и кадрирования.
⛔️ Минусы:
- Несколько объявлений на странице.
- Может сбивать с толку некоторых пользователей.
- У некоторых пользователей возникли проблемы с изменением размера.
- Нет поддержки, если вы застряли.
10. GIMP
GIMP означает программу обработки изображений GNU. GIMP отличается от других в нашей линейке тем, что это загружаемое программное обеспечение, а не веб-интерфейс.Он имеет открытый исходный код и широко поддерживается кодировщиками и дизайнерами. GIMP — это полноценный фоторедактор, очень похожий на Adobe Photoshop, но бесплатный.
Графические дизайнеры, веб-разработчики и художники любят GIMP за его мощные функции и бесплатную модель с открытым исходным кодом. Система использует слои так же, как Photoshop, поэтому вы можете вносить изменения в определенные области фотографии и отменять их или перемещать по своему усмотрению.
Программа хорошо поддерживается коллективом разработчиков, поэтому любые ошибки исправляются быстро.Функции редактирования фотографий включают ретуширование, обрезку, регулировку цвета, шумоподавление, градиенты, кисти, фильтры и даже кривые Безье для рисования.
Пользователям нравится, что интерфейс легко настраивается, и вы можете создавать дизайн в своем собственном стиле. Вы можете использовать его для быстрого изменения размера изображения, но вы захотите сделать больше, когда увидите все, что оно делает. Художники и веб-дизайнеры могут с легкостью создавать сложную или простую веб-графику с помощью GIMP.
Еще одна замечательная особенность состоит в том, что существуют десятки руководств, которые помогут вам выполнять многие общие функции изображений.Если вы застряли, вы можете обратиться на форум за помощью к таким же реальным пользователям, как вы.
Единственным недостатком является то, что GIMP — это программное обеспечение, которое необходимо установить. Тем не менее, бесплатный ценник стоит потраченных усилий.
✅ ПРОФИ:
- Бесплатное программное обеспечение с открытым исходным кодом.
- Поддержка нескольких языков C, C ++, Perl, Python, Scheme и т. Д.
- Интегрируется с другим программным обеспечением для улучшения.
- Настраиваемый с надстройками.
- Полный набор функций для редактирования фотографий.
- Множество обучающих программ и поддержка на форуме.
⛔️ Минусы:
- Необходимо загрузить и установить на свой компьютер.
- Непонятный интерфейс для некоторых пользователей.
Заключение
Хотя мы рассмотрели несколько надежных вариантов изменения размера изображения, это действительно вопрос личного вкуса. Если вы хотите без излишеств и хлопот, Resizer — ваш инструмент. Если вы работаете на компьютере и у вас нет доступа к изображениям на мобильном устройстве, выберите «Изменение размера».приложение определенно то, что вам нужно.
Нашим любимым выбором среди приложений для мобильных устройств должен быть Adobe Photoshop Express. Сочетание функций и мощных эффектов было опьяняющим, и это бесплатно!
Однако размер изображения занял второе место, и нам нравится возможность микроуправления размером изображения с помощью числа для высоты и ширины.
Статьи по теме:
Как использовать регулировку света и цвета в приложении «Фото» для iPhone и iPad
Приложение «Фото» позволяет настраивать и корректировать изображения простым смахиванием или касанием.Благодаря функции Auto Enhance, которая является волшебной палочкой, вы можете изменить насыщенность ваших фотографий, превратить их в черно-белые или вернуть их к исходным. Все эти инструменты могут помочь вам превратить ваши обычные снимки в потрясающие фотографии, которые стоит надеть на цифровую рамку. Все это прямо на вашем iPhone или iPad. Вот как вы можете настроить свет и цвета в приложении «Фото»!
Как улучшить изображения в фотографиях на iPhone и iPad
- Запустите Photos на вашем iPhone или iPad с iOS 13.
Найдите фотографию , которую хотите улучшить, и коснитесь , чтобы открыть ее.
Источник: iMoreНажмите Изменить в правом верхнем углу.
Убедитесь, что вы находитесь в разделе Lighting (циферблат с точками вокруг него), а затем нажмите кнопку Auto-Enhance (она выглядит как волшебная палочка).
Источник: iMoreВы можете перемещать диск внизу, чтобы отрегулировать интенсивность функции Auto-Enhance .Это автоматически регулирует другие аспекты.
Нажмите Готово в правом нижнем углу, если вас устраивают изменения.
Источник: iMore
Как изменить освещение на фотографиях на iPhone и iPad
- Запустите Photos на вашем iPhone или iPad.
Найдите фотографию и коснитесь ее, чтобы открыть.
Источник: iMoreНажмите Изменить в правом верхнем углу.
Нажмите кнопку Lighting в нижней строке меню (она выглядит как циферблат с точками вокруг).
Источник: iMoreПроведите по горизонтали по различным категориям аспектов освещения и коснитесь той, которую вы хотите настроить.
Источник: iMoreДля каждой настройки, которую вы хотите сделать, перемещайте диск внизу слева направо для более слабого или более сильного эффекта.
Нажмите Готово в правом нижнем углу, чтобы сохранить изменений.
Источник: iMore
Как изменить цвет на фотографиях на iPhone и iPad
- Запустите Photos на вашем iPhone или iPad.
Найдите фотографию и коснитесь ее, чтобы открыть.
Источник: iMoreНажмите кнопку Изменить .
- Нажмите кнопку Color в середине нижней строки меню.
Проведите пальцем по влево и вправо, чтобы найти цветовой фильтр, который вам нравится — он применяется к вашему изображению в режиме реального времени.
Источник: iMoreЕсли вы хотите изменить цвет, нажмите кнопку Lighting (циферблат с точками вокруг) в нижней строке меню.
Проведите пальцем по , пока не найдете Saturation , Vibrance , Warmth и Tint .
Источник: iMoreОтрегулируйте циферблат на них до тех пор, пока вы не будете удовлетворены.
Нажмите Готово в правом нижнем углу, чтобы сохранить всех изменений.
Источник: iMore
Как преобразовать фотографии в черно-белые в приложении «Фото»
Ранее в iOS была возможность грамотно преобразовать фотографию в черно-белую. Как и интеллектуальные настройки освещения и цвета, черно-белый вариант больше недоступен.Однако вы можете изменить его на черно-белый с помощью фильтров на iOS 14.
VPN-предложения: пожизненная лицензия за 16 долларов, ежемесячные планы за 1 доллар и более
- Запустите Photos на вашем iPhone или iPad.
Найдите фотографию и коснитесь ее, чтобы открыть.
Источник: iMoreНажмите кнопку Изменить .
- Нажмите кнопку Color в нижней строке меню.
Проведите через фильтры, пока не дойдете до трех черных и белых фильтров: Mono , Silvertone и Noir .Они автоматически применяются к вашей фотографии при просмотре.
Источник: iMoreЕсли вам нужно внести изменения, нажмите кнопку Lighting , чтобы внести изменения в отдельные аспекты освещения.
Нажмите Готово с по сохраните изменений.
Источник: iMore
Как вернуться к исходной фотографии
Вы можете редактировать свои изображения, а также регулировать свет и цвет в приложении «Фото» по своему усмотрению.Но если вас не устраивает конечный результат, вы всегда можете мгновенно отменить все внесенные вами изменения и вернуть исходную фотографию. Вот как!
- Запустите Photos на вашем iPhone или iPad.
Найдите фотографию , которую вы отредактировали с помощью приложения «Фотографии».
Источник: iMoreНажмите Изменить в правом верхнем углу.
- Нажмите Вернуть в правом нижнем углу (обычно Готово ).
Подтвердите , что вы хотите вернуть отредактированное изображение в исходную форму .
Источник: iMore
Есть вопросы?
Если у вас есть вопросы о том, как настроить свет и цвета в приложении «Фото», дайте нам знать в комментариях!
Ноябрь 2020 г .: Обновлено для iOS 14 и iPadOS 14.
Как увеличить фотографию для печати без потери качества
Все сводится к качеству
Когда-то требовалась цифровая камера высокого класса, чтобы делать фотографии, которые стоило увеличить, или сканер в фотолаборатории, чтобы увеличивать распечатанные фотографии.Но во времена современных камер смартфонов с объективами, превышающими 10 мегапикселей, любое изображение с вашей камеры может превратиться в красивую широкоформатную печать. (Чтобы дать вам представление, у iPhone 11 есть объектив на 12 мегапикселей!)
Первый шаг — понять, насколько велико вы можете достичь с любимым изображением. Все сводится к количеству точек на дюйм (DPI), или количеству точек, напечатанных на каждом дюйме вашего изображения. Чем больше точек, тем четче изображение.Чем ниже DPI, тем зернистее результат и тем ниже качество. Мы покажем вам, как определить DPI вашей фотографии чуть позже.
Какой самый лучший DPI для печати?Для получения фотографий высочайшего качества мы обычно рекомендуем 300 точек на дюйм. (Это то, что иногда называют печатью «жикле».) Однако большинство изображений по-прежнему будут хорошо выглядеть и избежать пикселизации при 150 DPI или выше. Проще говоря: не увеличивайте фотографии более чем вдвое по сравнению с максимальным размером в полном качестве.Все, что ниже 150 точек на дюйм, и наш редактор предупредит вас, что вы загружаете изображение с низким разрешением.
Также стоит отметить, что фотографии с вашего телефона, Facebook или Instagram обычно имеют размер для Интернета с разрешением 72 DPI — независимо от того, насколько мощной камерой вашего смартфона. К счастью, это достаточно легко настроить.
Как увеличить изображение для печати
Встроенные инструменты редактирования фотографий на вашем компьютере — это, как правило, все, что вам нужно для настройки разрешения и подготовки фотографии к печати.(Если у вас есть Photoshop или другое подобное программное обеспечение для редактирования фотографий, мы поговорим о некоторых дополнительных вещах, которые вы можете сделать позже в этом посте.) Настройка DPI также покажет вам самый большой размер, при котором вы можете сохранить исходное качество вашей фотографии.
- Дважды щелкните файл, чтобы открыть его в режиме предварительного просмотра. (Чтобы открыть несколько изображений, выделите их все, щелкните правой кнопкой мыши и выберите «открыть».)
- В строке меню нажмите «Инструменты».
- В раскрывающемся меню «Инструменты» выберите «Настроить размер». (Теперь вы должны увидеть регулируемые ячейки для ширины, высоты и разрешения.)
- Выберите «дюймы» для ширины и высоты и «пиксели / дюйм» для разрешения. (Для наших целей мы можем рассматривать пиксели / дюйм и DPI как одно и то же.)
- Снимите флажок «Resample Image» и установите разрешение на 300 пикселей / дюйм.Размеры для максимальной ширины и высоты при 300 DPI появятся автоматически.
- Как только вы измените размер изображения по своему вкусу, нажмите «ОК» и сохраните файл. (Не беспокойтесь о правильном соотношении сторон, вы можете легко кадрировать в нашем редакторе!)
Определив максимальную ширину и высоту при разрешении 300 точек на дюйм, вы можете поэкспериментировать, чтобы увидеть, насколько большой вы можете сделать, не теряя слишком много качества.В конце концов, действительно ли вам решать, что важнее для фотографии — размер или качество.
Маленькая хитрость, чтобы стать большеВы все время хотите увеличить цифровое изображение, но не можете получить нужное разрешение при желаемом размере? Распечатайте изображение с максимальным размером 300 точек на дюйм, затем отсканируйте его. Хотя это может показаться нелогичным, высокое разрешение сканера позволяет увеличить изображение в четыре раза.Мы рассмотрим, как это работает, прямо ниже.
Как увеличить старые фотографии без потери качества
При сканировании старых фотографий нужно учитывать свои особенности, но, как и при сканировании цифровых копий, увеличение напечатанных фотографий зависит от DPI. В этом случае все сводится к DPI сканера. Многие домашние сканеры могут захватывать изображения с разрешением до 1200 точек на дюйм — в четыре раза больше разрешения, необходимого для получения высококачественной печати! Это означает, что вы сможете отсканировать отпечаток и распечатать его в четыре раза больше, при этом сохраняя качество отсканированного изображения.
Начните с увеличения разрешения в настройках сканера, так как оно, скорее всего, не будет установлено автоматически на 1200 точек на дюйм. После сканирования изображения вам также необходимо настроить разрешение цифрового файла. Просто выполните те же действия, что и ранее в этом сообщении!
Настройка фотографий для успеха
Когда вы увеличиваете фотографию сверх исходного размера, вы потеряете или разрешение — или, проще говоря, вы потеряете качество.Это немного похоже на раскатывание теста: его можно только раскатать настолько тонким, чтобы оно не стало слишком тонким. Тем не менее, это не означает, что нет способов свести к минимуму потери значимых фотографий, которые вы хотели бы разместить на переднем плане и по центру.
Еще лучше, вы можете настроить себя на успех в первую очередь, следуя нескольким простым советам.
Используйте цифровую камеру, когда она важнаЕсли вы купили цифровую камеру в последние пять лет, вероятно, можно с уверенностью предположить, что она снимает более четкие фотографии, чем ваш новый смартфон.Проведите небольшое исследование, чтобы увидеть, у кого из двух объективов с большим мегапикселем, и обязательно используйте эту камеру для снимков, которые вы, возможно, захотите выставить позже.
Съемка максимально возможного размераЕсли вы снимаете в формате RAW, у вас, вероятно, все в порядке. Но если вы решите снимать в формате jpeg, важно настроить камеру на максимально возможное качество. Чем выше качество jpeg, тем больше фотографий можно распечатать без потери качества.
Устранение «цифрового шума» при съемкеИспользуя низкий ISO при съемке, вы можете устранить зернистость или «шум», которые появляются на фотографиях, снятых с более высоким ISO. Чтобы сделать яркое изображение при низком значении ISO, попробуйте уменьшить выдержку для большей выдержки. Просто обратите внимание, что при этом будет еще важнее свести дрожание камеры к минимуму.
Как увеличить изображение в Photoshop
У вас есть Adobe Photoshop на вашем компьютере? Это немного меняет ситуацию.Вы по-прежнему не сможете (и, вероятно, не должны) увеличивать изображение до резких пропорций, но качество будет лучше, если вы выполните следующие действия:
- Откройте ваше изображение в Photoshop.
- Перейдите в диалоговое окно «Размер изображения», проверьте пересчет и выберите «Сохранить детали» в соответствующем раскрывающемся меню.
- Убедитесь, что разрешение установлено на 300 пикселей / дюйм.
- Установите для ширины и высоты дюймы и отрегулируйте, чтобы увеличить изображение. (Помните, вы, вероятно, не захотите выходить за пределы исходного изображения вдвое больше!)
- Сохраните увеличенное изображение как «Смарт-объект», если вы еще этого не сделали.
- Дублируйте слой и установите режим наложения «мягкий свет».
- Примените фильтр «High Pass».
- Создайте улучшенную кромку, отрегулировав предварительный просмотр. (Это займет несколько попыток, чтобы дозвониться!)
Готовы увеличить свои фотографии?
Осознав, насколько большой у вас может быть рука, пришло время рассмотреть некоторые типы фотопечати. Наши широкоформатные принты сочетают в себе качество жиклеевой печати с архивной бумагой для сохранения реалистичных моментов важности.
Магазин широкоформатной печати
Настройте изображения и фон в Square Online | Square Support Center
Изображения — важная часть любого веб-сайта. Они могут добавить индивидуальности, помочь продать товары и улучшить общий вид сайта. В Square Online некоторые разделы автоматически включают изображения продуктов, такие как раздел избранных элементов, но есть несколько других способов добавить изображения на ваш сайт.
Раздел галереи изображений позволяет загружать несколько изображений и выбирать из различных стилей макета, таких как статические галереи, слайд-шоу и т. Д.
Раздел ленты Instagram позволяет вам подключиться к вашей учетной записи Instagram, чтобы вы могли выбрать изображения для синхронизации с вашим сайтом.
Общие текстовые и графические разделы позволяют добавлять различные формы содержимого с дополнительными параметрами настройки на выбор.
Большинство других разделов позволяют добавить фоновое изображение.
Узнайте больше советов по управлению как фоновыми, так и не фоновыми изображениями в редакторе сайта Square Online.
Добавить раздел с опцией изображения
Первый шаг — выбрать или создать страницу, на которую вы хотите добавить изображения, в редакторе сайта Square Online. Затем нажмите кнопку Добавить раздел , чтобы открыть меню разделов.
Большинство разделов в категории «Организовать» содержат нефоновое изображение. Выберите любой раздел, чтобы посмотреть, как он выглядит на странице. Вы также можете добавить любой другой раздел и отредактировать фоновое изображение. Когда вы найдете тот, который вам нравится, выберите Добавить , чтобы применить его к странице.
Настройки раздела редактирования
После того, как вы добавили раздел в редактор сайта Square Online, вы можете изменить настройки. Настройки меняются от раздела к разделу, но большинство из них включают дополнительные параметры макета. Выберите любой макет, чтобы увидеть обновление страницы, затем выберите тот, который лучше всего соответствует вашим потребностям.
Некоторые макеты позволяют копировать части раздела, называемые группами, чтобы вы могли добавлять больше содержимого и изображений, не добавляя другой раздел на страницу. В разделе «Группа» в меню вы увидите список текущих групп в разделе.
Чтобы вставить новое изображение и текстовую группу с текстом по умолчанию, выберите Добавить группу . Чтобы скопировать существующую группу, выберите «…» > Дублировать . В списке появятся новые или дублированные группы. Вы можете изменить порядок групп на странице, перетащив группу в новое место в меню.
Добавить изображение в раздел
Для не фоновых изображений нажмите кнопку Добавить изображение на панели редактирования. Для фоновых изображений в разделе Настроить > Фон выберите Изображение в раскрывающемся меню.Любая из этих опций откроет всплывающее окно менеджера активов, чтобы вы могли выбрать или загрузить свои изображения.
Есть несколько различных вариантов добавления изображения во всплывающее окно диспетчера активов:
Выберите Мои изображения , чтобы просмотреть все общие изображения, загруженные на все веб-сайты в вашей учетной записи. Используйте раскрывающееся меню Сайт для переключения между сайтами.
Выберите Мои логотипы , чтобы просмотреть все изображения логотипов, загруженные на все веб-сайты в вашей учетной записи.Используйте раскрывающееся меню Сайт для переключения между сайтами.
Выберите Бесплатные фотографии , чтобы просмотреть несколько бесплатных фотографий, которые вы можете использовать на своем сайте.
Выберите Instagram , чтобы подключить свою учетную запись Instagram и использовать фотографии в своей учетной записи на своем сайте.
Чтобы загрузить новое изображение, щелкните ссылку, чтобы выбрать файл на своем компьютере. Вы можете загрузить следующие типы файлов изображений:
Для достижения наилучших результатов используйте изображения с разрешением 72 PPI и не менее 1000 пикселей в ширину или высоту.Сохраняйте файлы изображений, используя цветовой профиль RGB, чтобы обеспечить единообразие цвета. Большие файлы изображений могут повлиять на скорость загрузки страницы, поэтому не загружайте изображения размером более 1 МБ.
Изображения, которые вы загружаете или добавляете с помощью бесплатного поиска фотографий, сохраняются в папке Мои изображения , поэтому вы можете легко использовать их в будущем.
Редактировать изображения
Нефоновые изображения
Для редактирования изображения на вашем сайте Square Online:
В редакторе сайта Square Online перейдите на страницу с изображением, которое вы хотите отредактировать.
Выберите раздел с изображением. Выберите само изображение, чтобы на панели редактирования отобразились параметры изображения.
Выберите Изменить изображение , чтобы настроить доступные параметры по мере необходимости. Если вам не нравятся ваши изменения, выберите Вернуться к исходному .
Сохраните свои правки и опубликуйте свой сайт, чтобы увидеть изменения в реальном времени.
Чтобы загрузить другое изображение, выберите Заменить на панели редактирования.Вы также можете выбрать значок корзины, если хотите удалить изображение. Если вы передумали, используйте стрелку отмены, чтобы вернуться на шаг назад.
На панели редактирования вы можете дополнительно добавить ссылку на изображение или добавить замещающий текст для улучшения SEO и доступности в Интернете. Узнайте больше о том, как добавить ссылку на свой сайт и оптимизировать его страницы для SEO. Вы также можете узнать больше о доступности вашего сайта в Интернете.
Фоновые изображения
Вы можете улучшить читаемость раздела в Square Online, отрегулировав темноту или яркость фонового изображения.Светлые изображения могут стать светлее, если цвет текста по умолчанию будет более темным, а темные изображения могут стать темнее, где текст по умолчанию будет более светлым. Чтобы настроить читаемость раздела для вашего сайта Square Online:
В редакторе сайта Square Online перейдите на страницу с фоновым изображением, которое вы хотите настроить.
Выберите раздел с изображением и перейдите к Настроить > Фон на панели редактирования.
Выберите Изменить изображение и отрегулируйте удобочитаемость изображения, перемещая ползунок.
Сохраните свои правки и опубликуйте свой сайт, чтобы увидеть изменения в реальном времени.
Вы также можете настроить фокус фонового изображения раздела, чтобы объект изображения оставался в центре вашего мобильного сайта Square Online. Чтобы настроить тему фонового изображения раздела для мобильных устройств:
В редакторе сайта Square Online перейдите на страницу с фоновым изображением, которое вы хотите настроить для мобильных устройств.
Выберите раздел с изображением и перейдите к Настроить > Фон на панели редактирования.
Выбрать «…» > Установить тему изображения .
Поместите точку индикатора на основной объект фонового изображения. Это поможет убедиться, что тема вашей фотографии всегда находится в центре вашего мобильного сайта.
Выберите Сохранить , когда закончите. Вы можете проверить мобильный сайт с этим изменением, переключившись на мобильное представление.При необходимости отрегулируйте его еще раз на рабочем столе.
Опубликуйте свой сайт, чтобы увидеть изменения в реальном времени.
Значки редактора изображений HP | |
Рисунок: HP Image Editor | Используйте значки в окне редактора изображений HP для поворота, изменения размера, настройки цветов, настройки яркости и контрастности, повышения резкости, устранения эффекта красных глаз и добавления заголовков к изображениям. |
Использование значка поворота | |
Рисунок: Меню поворота | Поворот изображения.
|
Использование значка изменения размера | |
Рисунок: Меню изменения размера | Изменение размера изображения.
|
Использование значка Цвета | |
Рис.: Меню настройки цвета | Регулировка цветов изображения.
|
Использование значка яркости | |
Рисунок: Меню «Яркость / Контрастность» | Регулировка яркости изображения.
|
Использование значка резкости | |
Рис.: Меню регулировки резкости | Регулировка резкости изображения
|
Использование значка красных глаз | |
Рис.: Меню «Устранение эффекта красных глаз» | Устранение эффекта красных глаз на изображении.
|
Использование значка добавления заголовка | |
Рисунок: Меню добавления заголовка | Добавление заголовка к изображению.
|
Использование меню «Файл» | |
Рисунок: Меню «Файл» | С помощью пунктов меню «Файл».
|
Использование меню редактирования | |
Рисунок: Меню редактирования | Использование элементов в меню «Правка».
|
Использование меню просмотра | |
Рисунок: Меню просмотра | Использование элементов в меню «Просмотр».
|
Использование меню изображения | |
Рисунок: Меню изображения | Использование элементов в меню изображения.
|
Использование меню аннотаций | |
Рисунок: Меню аннотаций | Использование пунктов меню «Аннотации».
|
Использование меню макета | |
Рисунок: Меню макета | Использование элементов в меню «Макет».
|
Использование меню справки | |
Рисунок: Меню справки | Использование элементов в меню «Справка».
|
Изменение размера и обрезка фотографий с помощью Microsoft Paint
Изменение размера и обрезка фотографий с помощью Microsoft Paint
Многие фотографии доступны вам на общем диске, расположенном в H: \ Photo Archive. Фотографии упорядочены по мероприятиям, программам и отделам и могут быть использованы любым сотрудником отдела.
Если вы найдете фотографию, которую хотите использовать, всегда копируйте оригинал на свой локальный диск и манипулируйте копией фотографии. Это чрезвычайно важно, потому что мы храним только одну копию наших оригиналов, и они используются для различных целей. Если вы по ошибке изменили размер оригинала, обратитесь по адресу [email protected], чтобы мы могли найти предыдущую версию фотографии.
Чтобы изменить размер и сжать фотографии с помощью Microsoft Paint, просто выполните следующие действия:
- Нажмите Пуск, Все программы, Стандартные, Paint .
- Перейдите в «Файл », откройте «» и найдите копию фотографии, размер которой нужно изменить. Дважды щелкните по нему.
- Чтобы обрезать изображение:
- Нажмите кнопку Выбрать на вкладке «Главная» ленты в верхней части окна.
- Щелкните и перетащите, чтобы выбрать прямоугольную область изображения.
- Нажмите Обрезать , чтобы удалить все, что не выбрано.
- Чтобы изменить размер изображения:
- Убедитесь, что кнопка Select не выбрана, нажав Brushes .
- Затем нажмите кнопку Изменить размер , чтобы открыть окно «Изменить размер и наклон».
- Выберите «Процент», чтобы масштабировать изображение до определенного процента от его текущих размеров, или «Пиксели», чтобы установить для него определенную ширину или высоту.
- Убедитесь, что установлен флажок Сохранить соотношение сторон , затем введите новую высоту или ширину и нажмите ОК .
- Выберите «Файл », «Сохранить как » и при необходимости переименуйте фотографию.
|

 Отправляет на оформление заказа в Центр управления.
Отправляет на оформление заказа в Центр управления.
 Наведите мышкой на значок , нажав левую клавишу, поверните в нужную вам сторону.
Наведите мышкой на значок , нажав левую клавишу, поверните в нужную вам сторону.