Размер аватарки для группы Вконтакте
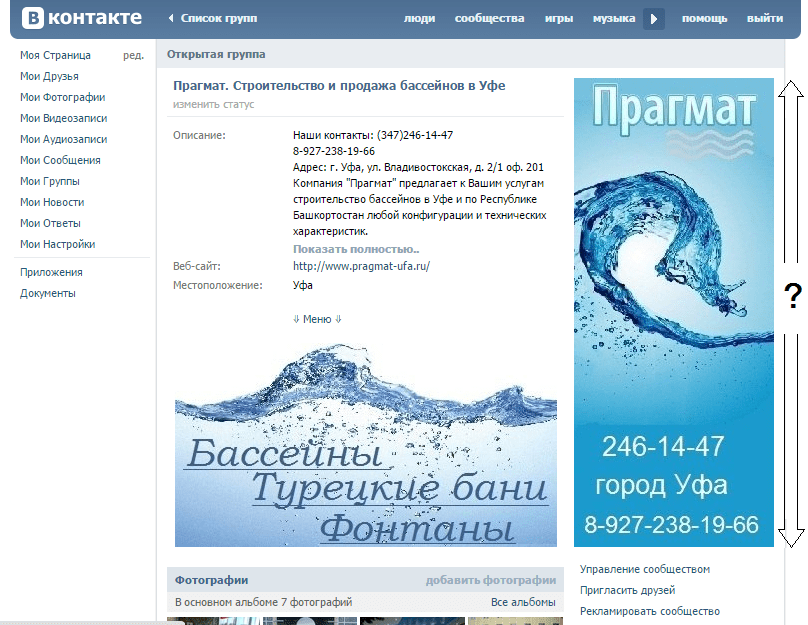
В данном посте мы в очередной раз поговорим о новом дизайне Вконтакте, а именно – о размерах картинок. Если быть еще более точным, то в этой публикации пойдет речь о размере аватарки для группы Вконтакте. Предыдущая публикация на нашем ресурсе socprka.ru была посвящена также размерам картинок, но там мы разбирали вопрос о размерах картинок для постов Вконтакте. Теперь настал черед аватарок для группы ВК. Что же такое, эта самая аватарка группы Vkontakte? Аватарка – это картинка профиля группы. Можно сказать, что ава – это изображение, своеобразный логотип или, если угодно, подпись вашего сообщества. Многие администраторы групп немного недооценивают важность дизайна: картинок, аватарок, обложки группы. И делают они это совершенно напрасно. Как показывает практика, качественный и красивый дизайн группы ВК – это тоже важный элемент для привлечения участников. Наше агентство, кстати, оказывает услугу разработки качественных дизайнов для сообществ, с учетом всех рекомендаций по размерам элементов.
Если вы хотите сами сделать неповторимую аватарку для группы ВК, прочитайте эту публикацию. Допустим, у вас уже есть ава, тогда вы должны знать, как ее установить и в дальнейшем настроить ее отображение. Чтобы это провернуть, потребуется:
- Войти на страницу вашего сообщества.
- Найти справа пустую область для фото.
- Кликнуть по ссылке с надписью: «Загрузить фотографию», как показано на верхнем изображении.
- После этого откроется окно, где вы должны будете загрузить картинку (будущую аватарку).
- Далее фотография загрузится.
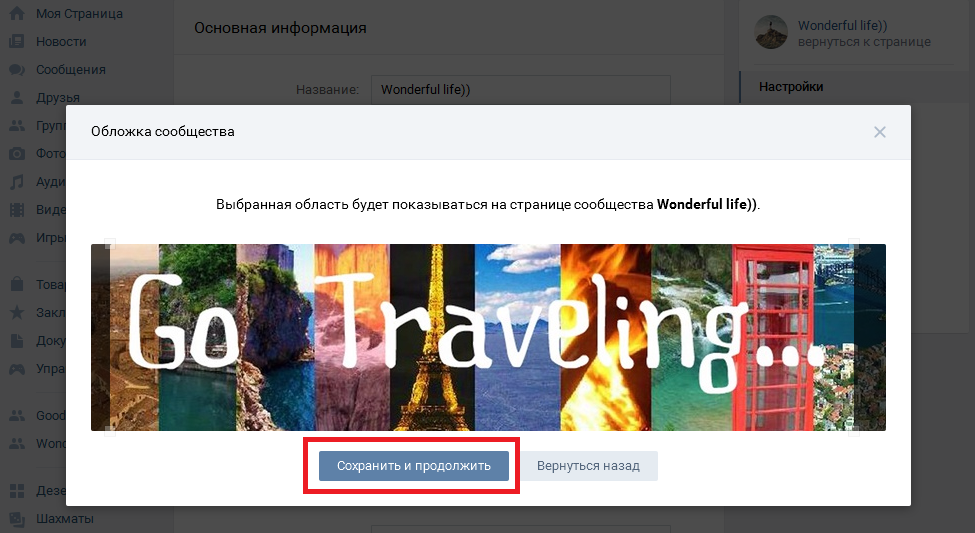
- Теперь нужно сохранить и продолжить, как показано на нижнем скриншоте.
Какой размер аватарки в Вконтакте для группы лучше выбрать
После выполнения всех описанных манипуляций откроется еще одно окно, в котором вы увидите все варианты отображения аватарки Вконтакте: в новостях, списках групп и в комментах. То есть, вам нужно мышью выделить область на загруженном снимке так, чтобы изображение было распознаваемым, удачно подогнанным по размеру, и чтобы оно максимально отображало ваше сообщество. После выделения и масштабирования нужно сохранить все проделанные изменения, кликнув по соответствующей кнопке (смотри скриншот внизу).
То есть, вам нужно мышью выделить область на загруженном снимке так, чтобы изображение было распознаваемым, удачно подогнанным по размеру, и чтобы оно максимально отображало ваше сообщество. После выделения и масштабирования нужно сохранить все проделанные изменения, кликнув по соответствующей кнопке (смотри скриншот внизу).
Очевидно, социальная сеть сама подгонит размеры вашего изображения под стандарты, но, все же, юзеры довольно часто не знают, какой размер аватарки лучше выбрать для группы в Вконтакте. Можно выбирать любые размеры, которые вкладываются в определенные рамки. Качество также очень важно. Оно тоже может привлекать или отпугивать потенциальных подписчиков, число которых, кстати, вы можете легко увеличить, перейдя по ссылке. Вернемся к размерам аватарки. Главное, чтобы фотография не была слишком маленькая. При загрузке снимков, размер которых меньше 200 пикселей или более 7000 пикселей по каждой стороне система выдаст предупреждение, что не позволит вам выполнить загрузку такой картинки на аву группы ВК.
Размер аватарки для группы Вконтакте в 2017 году
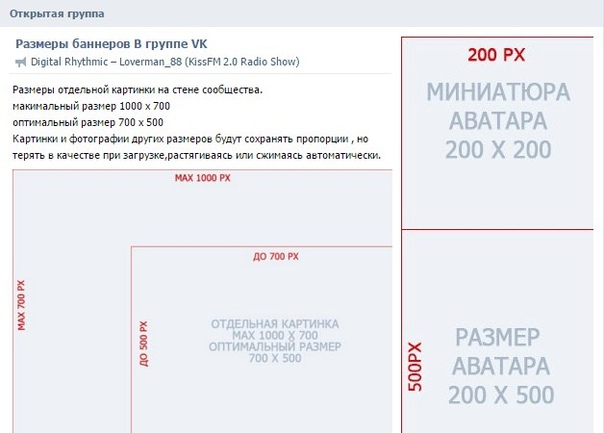
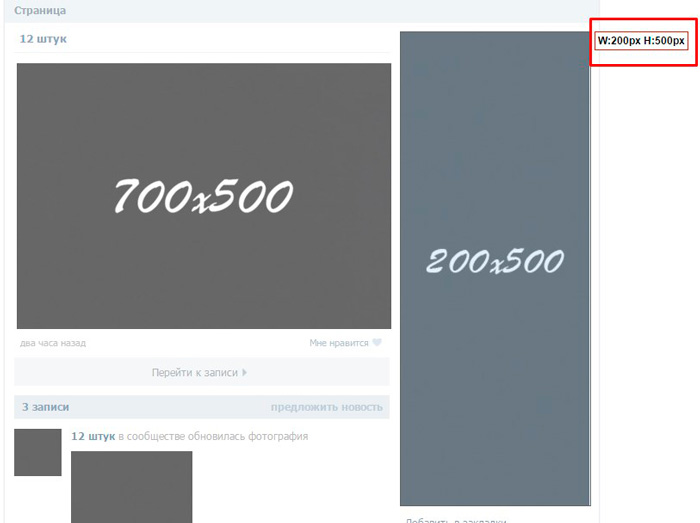
Дизайн, как и функционал ВК, постоянно подвергается изменениям, поэтому нужно всегда быть в курсе подобных перемен. Оптимальные размеры картинок во Вконтакте тоже постоянно менялись. Нам нужно знать, какой размер аватарки для группы Вконтакте актуален в 2017 году. Кто знает, может быть в 2018 году все изменится, но на сегодняшний день точно можно сказать, что максимальные размеры картинки для аватарки в группе – это 200 на 500 пикселей. Это все прописано в ответах на частые вопросы в самом ВК (смотрите скрин чуть ниже). К слову, там же говорится, что для авы можно выбрать и большее изображение, но чтобы увидеть его в полный рост, нужно по нему кликнуть.
На нижнем скриншоте вы можете увидеть все ограничения, которые Вконтакте накладывает на фотографии. Как видно из рисунка, минимальный размер аватарки – это круг диаметром 200 точек, то есть сама картинка должна быть не меньше, чем 200 на 200 точек. Есть также и верхний предел на размеры загружаемых картинок – сумма пикселей высоты и ширины изображения не должен превышать отметку 14000 точек.
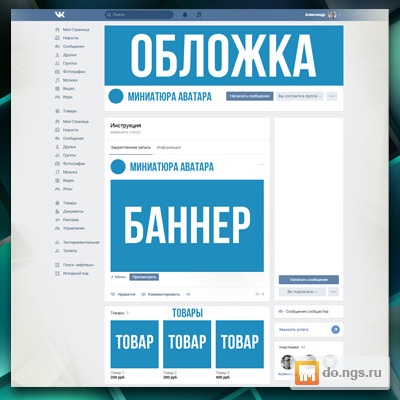
Стандартная аватарка вк. Как сделать длинный аватар вконтакте. Какую информацию можно разместить на миниатюре аватара
Что такое аватар
«ВКонтакте» предоставляет широкой выбор услуг как для начинающих предпринимателей, так и для целых организаций, дабы они размещали какие-то рекламные ролики, создавали обсуждения и оповещали свою аудиторию о возможных акциях. Аватар же является лицом группы, на котором можно разглядеть то, что на самом деле вы пытаетесь предложить аудитории, заинтересовавшейся тем или иным товаром.
Может, кто-то не придает особого внимания аватару, но, как бы то ни было, он является основной частью созданной группы. Так, если он будет слишком грустным, то вряд ли кто-то захочет стать здесь подписчиком. Часто можно заметить, что раскрученные группы ставят на аватар фото молодых девушек или же изображения каких-то обычных предметов, которые в мелком формате кажутся интересными и привлекательными, а когда человек заходит на страничку и видит картинку в полную величину, они способны вызвать улыбку. Тем самым сразу складываются положительные впечатления о группе.
Так, если он будет слишком грустным, то вряд ли кто-то захочет стать здесь подписчиком. Часто можно заметить, что раскрученные группы ставят на аватар фото молодых девушек или же изображения каких-то обычных предметов, которые в мелком формате кажутся интересными и привлекательными, а когда человек заходит на страничку и видит картинку в полную величину, они способны вызвать улыбку. Тем самым сразу складываются положительные впечатления о группе.
Но новички часто не знают, какие требуются размеры для аватарки группы «ВКонтакте». Чтобы помочь им, мы подробно об этом расскажем, а также дадим советы в выборе изображения.
Идеальный размер аватарки группы «ВКонтакте»
У «ВКонтакте» имеются собственные правила, которым приходится следовать, иначе могут возникнуть проблемы. Это относится и к выбору аватарки. Все мы знаем, что у названной соцсети свой особенный стиль, из чего вытекает, что максимальный размер аватарки «Вконтакте» составляет 200 пикселей в ширину и 500 в высоту.
Это идеальный размер, чтоб разместить на изображении человека в полный рост. Именно в пределах этих значений и требуется подбирать картинку для сообщества.
Какой выбрать аватар
Если вы спросите у администраторов популярных групп о том, как выбрать правильную аватарку для группы, то все безусловно ответят, что она должна быть максимально привлекательной и с первого взгляда демонстрировать настроения, царящие здесь. Если же не следовать этому правилу, то вряд ли будут новые подписчики.
Любой человек, зашедшей в сообщество или группу, сразу же обращает внимание на аватар и на подсознательном уровне анализирует эмоциональную составляющую, которую несет обложка. Если на аватаре изображено и преобладают темные тона, то вряд ли в сообщество подпишется человек, который радуется жизни и пришел за позитивом, хотя если группа рассчитана на привлечение внимания к какой-либо проблеме, то такой вариант будет в самый раз.
Есть несколько моментов, которые необходимо учитывать:
- Аватар обязательно должен иметь хоть какой-то смысл, наталкивающий на жанр сообщества, а если точнее, то на его контент.

- Достаточно широко распространено использование фото знаменитостей на аватарах или красивых девушек, принимающих достаточно откровенную позу. Как правило, интерес у мужчин к этой страничке будет достаточно велик, а если же еще человек на аватаре улыбается, то это уже на подсознательном уровне оказывает позитивное влияние. Трудно не улыбнуться, когда друзья смеются, не так ли?
- Не стоит использовать всего лишь один логотип сообщества. Такую ошибку допускают достаточно неопытные администраторы групп. Лучше возьмите и добавьте туда всего и побольше. Люди невольно задержатся, рассматривая аватар и размышляя над связью между предметами, которую вы можете вложить туда.
Заключение
Следует отметить, что решение создать свое сообщество «ВКонтакте», является правильным для начинающих организаций или бизнесменов, у которых нет денег на сайт. Если следовать правилам, описанным выше, а также знать подходящие размеры для аватарки группы «ВКонтакте», то проблем с созданием группы или сообщества не возникнет.
Какой размер аватарки для группы вконтакте максимальный и минимальный в пикселях? Для того, чтобы сделать классную картинку в сообществе или в своем личном аккаунте в контакте — это нужно знать обязательно.
Если вас интересует размер горизонтальной авы (обложка), вам
Приветствую вас друзья на!
Почему я решил написать пост по теме оформления группы вконтакте?
Что это даст?
Есть у меня одно сообщество вк, красиво оформленная, ощущение, что народ подписывается на нее не только из за информации, но и потому, что им симпатично сообщество с точки зрения оформления.
Согласитесь, что большая, прямоугольная ава выглядит куда привлекательней, чем маленькая квадратная?
Кстати, информация ниже подойдет не только для групп вконтакте. инфа подойдет и для оформления своего личного аккаунта вконтакте.
Идеальный ава, также как, и оптимальная, стандартна, размер аватарки можно считать 200×500 в пикселях, где 200 — ширина, 500 — высота.
Если говорить про максимальную высоту и ширину, его просто нет.
Он измеряет пропорциями 2 к 5.
Где 2 — ее ширина, а 5 — высота для картинки или фотографии группы или личной страницы в контакте.
Согласитесь, такая ава смотрится куда привлекательней обычной квадратной?
Т.е. смотрите, допустим у вас квадратный размер ее в пикселях, 100×100, умножаем первую цифру на 2, вторую на 5.
В итоге получаем, все те же 200 на 500 пикселей.
Если вы не собираетесь делать ее на заказ, а будете искать в картинках яндекса или гугла, ищите размер 200 x 500, таких картинок там больше всего.
Другую ширину и высоту ее контакт просто обрежет.
200 x 500, 300 x 750, 400 x 1000, 500 x 1250, 600 x 1500, 700 x 1750.
Больших размеров картинки будет найти проблемно).
Например 200 на 500 пикселей, картинок в интернете тьма.
700 на 1750 я нашел только 1-у).
На этом все, всем пока!
Наивысший размер изображения, которое дозволено поставить в качестве аватары в своем аккаунте «ВКонтакте », составляет 200*500 пикселей. Загрузка изображения большего размера бессмысленна – оно все равно будет пропорционально вписано в эти рамки.
Вам понадобится
Инструкция
1. Откройте программу Adobe Photoshop и сделайте новейший документ. Сразу задайте надобную ширину в 200px и высоту 500px. Разрешение установите побольше, а вот битность цветового режима не так и главна, можете оставить ее по умолчанию 8 бит.
2. Начните с фона. Вы можете легко залить его цветом, применяя инструмент «Заливка» на панели слева, либо применив «Градиент». В данном случае в качестве основного фона была использована картинка. Дабы она не искажалась при вписывании, зажмите Ctrl и тяните за уголок, увеличивая либо сокращая изображение до необходимого размера.
3. Вставьте фото, которое максимально отражает вашу сущность либо то, кем вы хотите предстать перед посетителями своей страницы. Все-таки именно по аватаре будут судить о вас в первую очередь. Если фотографию вы ставить не хотите, то на фоне дозволено написать ваш ник. В этом случае стоит поиграть с текстом – используйте добавочные шрифты, меняйте прозрачность и степень заливки, свойства самого слоя. В данном случае были использованы результаты тени и внутреннего свечения, а в наложении слоя выбрано затемнение.
Все-таки именно по аватаре будут судить о вас в первую очередь. Если фотографию вы ставить не хотите, то на фоне дозволено написать ваш ник. В этом случае стоит поиграть с текстом – используйте добавочные шрифты, меняйте прозрачность и степень заливки, свойства самого слоя. В данном случае были использованы результаты тени и внутреннего свечения, а в наложении слоя выбрано затемнение.
4. Добавьте художественные результаты при помощи кистей. Вы можете воспользоваться стандартными либо обнаружить комплекты на специализированных сайтах. Перед применением кисти сделайте новейший слой, нажав Shift+Ctrl+N.
5. Сделайте еще один слой, дабы добавить рамку. После этого выберите инструмент «Прямоугольное выделение» и при его помощи выделите не всю картинку, а отступив от краев на пару миллиметров. Нажмите Shift+Ctrl+I, выделение инвертируется. Залейте его белым, а в методе наложения установите «Мягкий свет».
6. Если вы хотите получить добротное изображение, работайте в профессиональном графическом редакторе. Если вы не умеете им пользоваться, то откройте фотографию либо картинку в Paint и обрежьте приблизительно так, дабы изображение вписалось в требуемые рамки. Неудобство встроенного редактора в том, что верно установить требуемые размеры у вас не получится.
Если вы не умеете им пользоваться, то откройте фотографию либо картинку в Paint и обрежьте приблизительно так, дабы изображение вписалось в требуемые рамки. Неудобство встроенного редактора в том, что верно установить требуемые размеры у вас не получится.
Удлинение фотографии – несложная процедура, но все же требует некоторых навыков. В частности, занимаясь этим в Adobe Photoshop, стоит знать о существовании команды «Свободное трансформирование».
Вам понадобится
Инструкция
1. Запустите редактор Adobe Photoshop CS5 и добавьте в него нужную фотографию : нажмите пункт меню «Файл» > «Открыть» (либо кликните жгучие клавиши Ctrl+O), выберите необходимый файл и щелкните «Открыть». Устно обозначим данный документ как Д1.
2. Нажмите пункт меню «Изображение» > «Размер изображения». В открывшемся окне будут поля «Ширина» и «Высота», запомните эти значения – это размеры изображения, которое вы добавили в Photoshop.
3. Дабы открыть окно создания нового документа кликните пункт меню «Файл» > «Сделать» (либо при помощи жгучих клавиш Ctrl+N). Высоту оставьте такой же, как у фотографии, размеры которой вы определили во втором шаге этой инструкции, а ширину сделайте приблизительно в полтора раза огромнее. Нажмите «ОК». Устно обозначим данный документ как Д2.
Дабы открыть окно создания нового документа кликните пункт меню «Файл» > «Сделать» (либо при помощи жгучих клавиш Ctrl+N). Высоту оставьте такой же, как у фотографии, размеры которой вы определили во втором шаге этой инструкции, а ширину сделайте приблизительно в полтора раза огромнее. Нажмите «ОК». Устно обозначим данный документ как Д2.
4. Выберите инструмент «Перемещение» (жгучая клавиша V), перетяните изображение с Д1 на Д2 и выровняйте его по левому краю.
5. Вызовите команду свободной трансформации. Сделать это дозволено двумя методами. 1-й – нажмите пункт меню «Редактирование» > «Свободное трансформирование». 2-й – кликните жгучие клавиши Ctrl+T. По сторонам и углам слоя появятся прозрачные квадратные маркеры. Наведите курсор на тот из маркеров, тот, что находится на правой стороне изображения. Курсор превратится в обоюдную стрелочку. Зажмите левую кнопку и потяните мышь вправо до самого края, тем самым растягивая изображение. Нажмите Enter, дабы закрепить итог.
6. Дабы сберечь итог нажмите пункт меню «Файл» > «Сберечь как» (либо используйте жгучие клавиши Ctrl+Shift+S), выберите путь для грядущего файла, впишите его имя, в поле «Тип файлов» укажите Jpeg и нажмите «Сберечь».
7. Дабы отменить предыдущее действие, пользуйтесь жгучими клавишами Ctrl+Z. Дабы отменить больше одного действия, пользуйтесь окном «История» (пункт меню «Окно» > «История»).
Видео по теме
Сегодня трудно обнаружить студента, не зарегистрированного в крупнейшей в России общественной сети «ВКонтакте». Не говоря о веселящей составляющей данного источника, он неоднократно оказывается пригодным для связи с друзьями и знакомыми по ВУЗу, общения с ними и решения совместных вопросов. О том, как указать «ВКонтакте», в каком высшем учебном заведении вы обучаетесь, речь пойдет дальше.
Вам понадобится
- доступ к интернету
Инструкция
1. Зайдите на свой аккаунт «ВКонтакте». Для этого введите в адресной строке своего браузера vkontakte.ru, в открывшейся странице укажите свой e-mail (либо логин) и пароль и нажмите «Войти».
Для этого введите в адресной строке своего браузера vkontakte.ru, в открывшейся странице укажите свой e-mail (либо логин) и пароль и нажмите «Войти».
2. Для того дабы перейти на страницу редактирования своего высшего образования, нажмите на надпись «Редактировать», находящуюся наоборот заголовка «Образование» в правой части страницы, либо кликните на кнопку «Ред.», расположенную рядом с надписью «Моя страница» в левом верхнем углу и выберите раздел «Образование». После этого кликните по вкладке «Высшее образование», расположенной справа от энергичной вкладки «Среднее образование».
3. Сейчас дозволено приступать непринужденно к выбору своего вуза. Для этого по очереди выберите: страну, в которой вы обучаетесь, город, в котором находится ваш ВУЗ, само высшее учебное заведение, форму обучения, ваш ранг и дату выпуска. Позже этого нажмите «Сберечь»
4. При необходимости вы можете указать на своей странице больше одного высшего учебного заведения. Для этого позже сохранения первого ВУЗа нажмите на надпись «Добавить образование» и вновь проделайте все действия, описанные в прошлом пункте.
5. По заключении выбора ВУЗов, в которых вы обучались либо обучаетесь, вернитесь на свою страницу и удостоверитесь, что под заголовком «Образование» возникла добавленная вами информация.
Обратите внимание!
Для того дабы добавить высшее учебное заведение «ВКонтакте», вам нужно знать его аббревиатуру.
Полезный совет
Помните данные для входа на вашу страницу «ВКонтакте».
Привлечь на свою страничку в общественной сети много посетителей либо заявить о себе на форуме дозволено с подмогой эффектного аватара либо громкого ника . Искусно подобранные, эти признаки сумеют выразить ваше отношение к окружающему миру, без вашего участия они расскажут виртуальным собеседника м о том, что вы собой представляете как фигура. С подмогой программ по генерации псевдонимов допустимо сделать новейший ник запоминающимся и подлинным.
Вам понадобится
- – компьютер либо ноутбук;
- – интернет.
Инструкция
1.![]() Проявите фантазию и придумайте сетевое имя самосильно. Дабы сменить псевдоним на форуме либо в общественной сети, не необходимо регистрировать иной аккаунт, довольно отредактировать анкетные данные в личном кабинете.
Проявите фантазию и придумайте сетевое имя самосильно. Дабы сменить псевдоним на форуме либо в общественной сети, не необходимо регистрировать иной аккаунт, довольно отредактировать анкетные данные в личном кабинете.
2. Сделайте новейший ник производным от имени, фамилии либо их сочетания. Используйте комбинацию букв и символов, дабы выделить свое сетевое имя из списка друзей. Постарайтесь с подмогой ника себя охарактеризовать либо, напротив, сделайте псевдоним нейтральной маской.
3. Регистрируясь на посещаемом форуме, воспользуйтесь генератором ников, если ваш знакомый псевдоним теснее занят иным пользователем. Для этого с подмогой поисковой системы обнаружьте программы, дозволяющие за несколько секунд сделать новейший ник.
4. Введите, если требуется, пол, желаемую первую букву псевдонима, число букв в слове. Нажмите на кнопку «ОК» и получите новейший ник. Если он вас не устраивает, повторяйте операцию до тех пор, пока не обнаружите подходящий псевдоним.
5. Существуют программы для генерации ников, которые всецело механически выдают псевдонимы. Выберите только длину и число слов в нике. Нажимайте кнопку «Пуск» до тех пор, пока не будете удовлетворены итогом.
6. Выберите сами один из готовых псевдонимов. Такой метод создания нового ника дает вероятность подобрать больше либо менее осмысленный псевдоним. К тому же некоторые ники украшены символами, что дозволит вам добавочно поразить друзей по общественной сети.
7. Все что вам нужно сделать при выборе готового ника на соответствующем сайте – это предпочесть между псевдонимом для мужчин и женщин. Скопируйте новейший ник. Откройте страницу редактирования профиля и вставьте его в поле имени либо логина. Удостоверите сохранение изменений.
Аватарка для группы ВК должна быть выбрана с умом, ведь это – лицо сообщества. Привлечь внимание посетителей, заинтересовать аудиторию может только яркое, информативное и привлекательное изображение. В этом обзоре мы расскажем, как выбрать и настроить подходящее изображение, поговорим о требованиях и правилах загрузки. Читайте и узнавайте нужную информацию!
В этом обзоре мы расскажем, как выбрать и настроить подходящее изображение, поговорим о требованиях и правилах загрузки. Читайте и узнавайте нужную информацию!
Определение
Что же такое – аватар? Это уникальная картинка, размещающаяся на публичной странице. Администраторы сообщества выбирают изображение самостоятельно – оно используется для уникализации сообщества.
Персонализированное изображение указывает на тематику паблика, содержит контактную информацию, рекламные данные. Есть две разновидности подобного оформления:
- Небольшая вертикальная картинка – это аватарка;
- Можно сделать горизонтальную аватарку в группе ВКонтакте – она называется .
Привлекательность оформления аватарки основывается на строгих правилах, которые стоит обсудить.
Требования
Изображения должны соответствовать определенным требованиям, установленным разработчиками социальной сети. Для аватарки действуют следующие правила:
- Размер составляет 200х500 пикселей;
- Пропорции – 1 к 2,5 ;
- Миниатюра имеет формат 200х200 пикселей;
- Пропорции миниатюры – 1:1.

Обложка подбирается согласно следующим правилам:
- Разрешение равно 1590х400 пикселей;
- Размер не меньше 795 точек в ширину и 200 точек в высоту.
Правило для форматов общее – выбирайте только GIF, PNG, JPG.
Как сделать аватарку самому?
Создать аватарку для группы ВК онлайн можно самостоятельно – существует несколько вариантов выбора.
Первый способ – использование специальных сервисов, в изобилии представленных в интернете. Большинство конструкторов можно использовать бесплатно, например Canva. Как выглядит процесс создания изображения?
- Выберите один из множества встроенных шаблонов аватарки для группы в ВК;
- Загрузите картинку для основы;
- Используйте фильтры, поиграйте с яркостью и контрастом;
- Выберите стикеры, и рамки, анимированные картинки;
- Загрузите готовое решение! Все нужные настройки будут выставлены автоматически.
Есть и второй способ – скачайте на компьютер Фотошоп! Краткий гайд по Photoshop можно найти ниже, даже начальных знаний хватит для создания красивого лого.
Несколько полезных советов, которые пригодятся новичку без навыков дизайна:
- Следуйте тематике сообщества;
- Избегайте большого количества контактной информации;
- Сдвиньте рамки так, чтобы в окне миниатюры отображалась основная часть аватарки;
- Выбирайте грамотную цветовую гамму.
Как сделать аватарку для группы ВК онлайн, мы обсудили. Если у вас уже есть готовый вариант, пора размещать его на странице!
Как поставить и изменить?
Поставить изображение на публичную страницу сможет даже новичок – ничего сложного нет:
- Наведите курсор на область изображения в боковом меню;
- Снизу появится возможность выбор опций;
- Выберите пункт «Загрузить»;
- Кликните на кнопку «Выбрать файл»;
- Найдите на устройстве интересующую вас картинку;
- Сдвиньте рамки – это область, которая будет отображаться на странице сообщества;
- Жмите на иконку «Сохранить и продолжить»;
- Выберите квадратную область миниатюры, сдвигая рамки;
- Щелкните по кнопке «Сохранить изменения».

Вам не придется долго думать, как поменять аву в группе ВК – все нужные настройки появятся при наведении курсора на изображение.
Мы поговорили о небольшом размере оформления. Хотите установить обложку? Тогда читайте, как поставить горизонтальную аватарку в группе ВК:
- Откройте страницу;
- Кликните на кнопку «Настройки» в навигационном меню;
- Перейдите к блоку «Основная информация»;
- Выберите раздел «Обложка сообщества»;
- Кликните на кнопку «Загрузить»;
Мы рассказали вам, как сделать аву для группы ВК и успешно поставить ее. Вы узнали все о требованиях к качеству – больше вопросов и трудностей не возникнет, ваш паблик будет выделяться из общего ряда уникальным оформлением!
На сайте социальной сети ВКонтакте в большинстве различных сообществ определяющим фактором популярности является правильно подобранное оформление. При этом основной частью дизайна паблика выступает аватарка, представляющая собой лицо сообщества.
Процесс создания основного изображения в сообществе – ответственная работа, для выполнения которой требуется мастерство владения различными графическими программами. Вследствие такой особенности зачастую крупные группы нанимают специалистов в области дизайна, чтобы избавиться от любых проявлений плагиата.
Вы можете использовать заготовки, найденные в интернете, однако рекомендуется делать это исключительно на ранних этапах.
Кроме сказанного, отдельное внимание нужно обратить на то, что на сегодняшний день в группе ВКонтакте может быть один из двух типов изображений:
- Аватарка;
- Обложка.
По своей сути, главное отличие названых типов заключается в конечном расположении загруженной картинки в шапке паблика. Более того, аватарка так или иначе должна быть добавлена в сообщество для создания миниатюры.
В рамках данной статьи мы расскажем об основных нюансах создания обоих типов картинок, используя программу Photoshop в качестве основного редактора. Вы можете использовать любую другую программу, оснащенную соответствующими инструментами.
Вы можете использовать любую другую программу, оснащенную соответствующими инструментами.
Последнее, чему нужно уделить внимание, заключается в том, что любое изображение может быть использовано в каждом сообществе, будь то «Публичная страница» или «Группа» .
Способ 1: Создаем аватарку для группы
Базовая аватарка сообщества представляет собой практически то же самое, что и основная фотография на персональной странице пользователя. Вследствие этого, рекомендуем вам ознакомиться с процессом загрузки и кадрирования изображений подобного типа.
Кроме прочего, в качестве аватарки паблика VK не могут выступать картинки с прозрачным фоном или конвертированные в формат, отличающийся от «JPG» , «PNG» или «GIF» .
- Ширина – 250 пикселей;
- Высота – 450 пикселей;
- Разрешение – 72 пикселя/дюйм.
Вы можете использовать свои параметры в зависимости от задумки, однако, учтите, что на сайте изображение может быть кадрировано исключительно до прямоугольной и вытянутой по вертикали или квадратной формы.
Все дальнейшие действия зависят исключительно от ваших познаний графического редактора. При этом все же есть несколько наиболее важных советов:
- Картинка должна полностью соответствовать тематике сообщества;
- У созданного изображения должно присутствовать место, идеально подходящее для выборки миниатюры;
- Не следует размещать на аватарке множество подписей;
- Важно следить за соблюдением целостности цветовой гаммы изображения.
Чтобы лучше понимать сказанное, рассмотрим пример некоммерческой аватарки для сообщества музыкальной тематики.
- С помощью инструмента «Прямоугольник» , используя дочерние возможности, создайте ровный круг, несколько меньший в диаметре, чем ширина аватарки.
- Добавьте тематическое изображение, отражающее основную идею сообщества, перетащив картинку в рабочую область редактора.
- Масштабируйте изображение таким образом, чтобы его основная часть попадала в рамки ранее созданного круга.

- Переместите слой с добавленным изображением над ранее созданной формой.
- Раскройте меню ПКМ картинки и выберите пункт «Создать обтравочную маску» .
- В качестве дополнения добавьте для фигуры круга различные элементы стилизации в разделе «Параметры наложения» , например, обводку или тень.
- С помощью инструмента «Текст» добавьте в нижнюю часть изображения название сообщества.
- Добавьте тексту параметры наложения не нарушая цветовой гаммы, учитывая ранее добавленное изображение.
- С помощью того же инструмента «Текст» добавьте дополнительные подписи под названием паблика и стилизуйте их аналогичным способом.
Для удобства используйте зажатую клавишу «Shift» , позволяющую равномерно масштабировать картинку.
В качестве завершения процесса создания аватарки, вам необходимо загрузить новое изображение на сайт и правильно его кадрировать.
На этом все действия касательно аватарки сообщества в социальной сети ВКонтакте можно завершить.
Способ 2: Создаем обложку для группы
Обложка сообщества ВКонтакте – сравнительно новый элемент данного сайта, позволяющий расширить привычную аватарку по всей ширине страницы.
Теперь обложку нужно добавить на сайт.
- Находясь на главной странице группы, раскройте меню «…» и перейдите к разделу «Управление сообществом» .
- При помощи навигационного меню с правой стороны переключитесь на вкладку «Настройки» .
- В блоке «Основная информация» найдите раздел «Обложка сообщества» и кликните по ссылке «Загрузить» .
- В поле загрузки картинки перетащите сохраненную в Photoshop фотографию.
- С помощью рамки выделите закачанную фотографию и нажмите кнопку «Сохранить и продолжить» .
- После этого вы получите уведомление о том, что обложка была успешно установлена.

- Чтобы убедиться в этом, вернитесь на главную страницу паблика.
Если в процессе создания изображения для группы вы придерживались рекомендаций, то у вас наверняка не должно было возникнуть трудностей. Если же это не так, мы всегда вам рады помочь.
Размер аватарки для группы ВК 2019
Создатели групп ВКонтакте сталкиваются с различными проблемами. Главной, конечно же, является формирование большого сообщества. Но кто вступит в группу, где нет чёткого описания тематики, красивых и стильных изображений и других элементов, украшений. Чтобы создать правильный стиль, нужно знать, какого размера тот или иной блок на странице в группе. Сегодня вы узнаете, каков размер аватарки для группы в соцсети ВК должен быть в 2019 году. А также о других особенностях оформления сообществ.
Содержание статьи:
- Аватарка для группы в ВКонтакте в 2019 году
- Обложка для сообщества ВК
- В каком формате можно загружать видео в обложки для групп
- Размер картинок на стене сообществ с аватарками в Vkontakte
- Рекламные баннеры в группах
Аватарка для группы в ВКонтакте в 2019 году
Первое, что посетители группы Vkontakte видят при посещении — это аватар. И он должен быть максимально привлекательным. Изображение должно быть в хорошем качестве. Картинка группы в ВК отображается не только на главной странице. Её можно увидеть, если навести курсором на ссылку на другой странице. Но в этом случае картинка отображается в небольшом кружке. В миниатюре видна только верхняя часть аватарки. Углы обрезаются, об этом нужно помнить. Поэтому в 2019 году лучше всего подбирать картинку, главный объект или слова на которой находятся вверху.
И он должен быть максимально привлекательным. Изображение должно быть в хорошем качестве. Картинка группы в ВК отображается не только на главной странице. Её можно увидеть, если навести курсором на ссылку на другой странице. Но в этом случае картинка отображается в небольшом кружке. В миниатюре видна только верхняя часть аватарки. Углы обрезаются, об этом нужно помнить. Поэтому в 2019 году лучше всего подбирать картинку, главный объект или слова на которой находятся вверху.
Сегодня размер аварки для групп составляет 200 x 500 пикселей. Но иногда изображения немного растягиваются. И получаются немного размытыми. Чтобы этого избежать, нужно выбирать картинки большего размера. Но приблизительно пропорциональные вышеуказанному размеру. Например, 400×1000 px. В этом случае изображение получится хорошего качества. Миниатюра будет «вырезана» с верхней части вашей картинки размером 200 x 200 пикселей.
Пример аватарки группы в ВконтактеЭто может быть полезным: Как сделать опрос в ВК.
Обложка для сообщества ВК
В некоторых группах ВК в 2019 году можно заметить, что аватар отсутствует. Вместо него на всю ширину расположена обложка. На ней обычно изображён логотип группы с кратким описанием. Или даже реклама каких-то событий. Её размеры должны быть следующими: 1590 x 400 пикселей. Но если сделать картинку на всю площадь обложки, она может не полностью отображаться на мобильных устройствах. Поэтому рекомендуется создавать картинки, где будут отступы со всех сторон к центру. А еще проще — делайте основное изображение таким: 1196 x 315 px. После чего сделайте простой белый фон, поместив картинку на белое полотно в редакторе с размером 1590 x 400.
Обложка группы ВКонтактеСделать это можно в любой программе, включая стандартный Paint в Windows. На фоне также можно сделать бледными цветами несколько ваших логотипов, чтобы оно не было скучным. Или добавить в него другие графические элементы. Недавно разработчики ВКонтакте предоставили возможность сообществам размещать «живые» обложки. Это короткие видеоролики, которые могут сменять друг друга в определённое время. Всего доступно для загрузки до 5 роликов.
Это короткие видеоролики, которые могут сменять друг друга в определённое время. Всего доступно для загрузки до 5 роликов.
В «живых» обоях можно применять как видеоролики, так и изображения. Доступны 3 разных варианта оформления обложек: видео, картинки и картинки, изменяющие размер. В этом случае миниатюру аватарки для группы в ВК нужно загружать отдельно.
Чтобы добавить обложку:
- Нажмите кнопку «Управление группой» справа;
- Выберите кнопку «Настройки»;
- Найдите среди пунктов здесь строку «Обложка сообщества»;
ложки сообщества ВКонтакте - Установите свою обложку для группы.
Это интересно: как слушать музыку в ВК без ограничений.
В каком формате можно загружать видео в обложки для групп
Про «живые» обложки для сообщества ВКонтакте стоит рассказать отдельно. Можно добавлять видео с максимальной длительностью в 30 секунд.
Требования:
- размер файла не должен превышать 30 Мб;
- видео и аудиокодеки: H.
264 и AAC соответственно;
- разрешение для видео: 1080 x 1920 px.
Не стоит загружать видео большего разрешения. Оно может отображаться некорректно.
Размер картинок на стене сообществ с аватарками в Vkontakte
Основным источником информации в ВКонтакте не только в сообществах, но и в профиле пользователя является стена. Здесь время от времени появляются изображения, которые могут выкладывать как модераторы группы, так её участники. Максимальный размер для картинок стены — 1000 px на 700 px. Но рекомендуется их делать с меньшим размером: 700 x 500 px. Это опять же связано с отображением в мобильных устройствах в 2019 году, через которые пользователи чаще посещают ВК, чем с веб-браузера.
Не знаете как сделать чёрный фон в ВК? Прочитайте об этом.
Рекламные баннеры в группах
Коммерческие сообщества ВКонтакте не обходятся без рекламы. Баннеры являются основным объектом, где можно разместить собственную или партнёрскую рекламу. Оптимальным размером для баннера является: 510 x 510 px. Хотя высота может быть и значительно большей. В группах также часто размещаются карточки товаров. Размеры их изображений делают не более, чем 1 000 x 1 000 px. В этом разделе отображаются их миниатюры. При клике пользователю разворачивается всё изображение.
Чтобы сделать собственную обложку или картинку для группы, вы можете воспользоваться десктопными программами, вроде Adobe Photoshop или Gimp. Но в сети есть несколько удобных и подходящих ресурсов. Они помогут вам создать уникальный дизайн, потому как уже содержат множество готовых элементов и даже вариантов готовых картинок. Ознакомьтесь с ресурсом под названием Canva по адресу: https://www.canva.com/. Здесь вам нужно только зарегистрироваться. С ним вы сможете создать уникальный аватар с подходящим размером для группы ВКонтакте 2019.
Leave a commentКак удлинить аватарку в контакте. Аватарка и обложка для группы вконтакте
Если вы создали свою группу, то при ее оформлении важно создать красивую аву, которая будет привлекать подписчиков. Для того чтобы она была уникальная, некоторые владельцы сообществ заказывают ее у специалистов, которые разрабатывают специальный дизайн под эту группу. Без навыков и специальных программ выполнить такую работу будет трудно. Поэтому заказ аватарки сообщества будет связан с затратами. Если все же вы сами решили создать ее, то это можно сделать проще.
Сначала обратим внимание на подбор широкоформатной картинки для вашего сообщества. Данное обновление появилось недавно, и большинство сообществ выбирают именно этот дизайн группы.
Для начала вам необходимо найти красивую картинку, которая будет соответствовать тематики вашей группы. В этом может помочь поисковик картинок в Яндексе или Google. Например, вас интересует тематика путешествий. Для этого в поисковике наберите ключевое слово «путешествие» или по-английски «traveling». Затем выберите наиболее подходящую для вас широкоформатную картинку, которая будет подходить к вашей теме. Старайтесь выбирать картинки с высоким разрешением, так как качественный рисунок будет выгладить более привлекательно.
После того как вы найдете подходящий рисунок, сохраните его на компьютер в максимальном разрешении. Затем перейдите в свою группу, в раздел «управление сообществом». В данном разделе выберите «настройки группы». Здесь вам будет доступна возможность загрузить «обложку сообщества». Нажмите на вкладку «загрузить», и выберите тот рисунок, который вы загрузили для этого.
После сохранения данная обложка появится в шапке вашей группы.
Настройка старого образца аватарки
Хотя многие пользуются новой функцией широкоформатной обложки , все же некоторым владельцам групп более подходит устаревший режим оформления.
Для этого также необходимо сначала найти подходящий рисунок в интернете, и сохранить его на жесткий диск. Далее зайдите в группу, и на месте, где должна располагаться аватарка сообщества, нажмите на вкладку «загрузить фотографию», и выберите скаченную вами картинку.
После того как рисунок загрузится, вы можете выбрать область в этой картинке, которая будет отображаться в аве. Далее нажмите на вкладку «сохранить и продолжить».
Даже если вы собираетесь использовать обновленный вариант широкоформатной обложки, вам все равно необходимо сначала добавить стандартную аву, так как именно эта картинка будет отображаться под всеми записями вашего сообщества.
Какой размер аватарки для группы вконтакте максимальный и минимальный в пикселях? Для того, чтобы сделать классную картинку в сообществе или в своем личном аккаунте в контакте — это нужно знать обязательно.
Если вас интересует размер горизонтальной авы (обложка), вам
Приветствую вас друзья на!
Почему я решил написать пост по теме оформления группы вконтакте?
Очень важно, чтобы ваша группа должна быть не только информативной, но и эстетически привлекательной.
Что это даст?
Есть у меня одно сообщество вк, красиво оформленная, ощущение, что народ подписывается на нее не только из за информации, но и потому, что им симпатично сообщество с точки зрения оформления.
Согласитесь, что большая, прямоугольная ава выглядит куда привлекательней, чем маленькая квадратная?
Кстати, информация ниже подойдет не только для групп вконтакте. инфа подойдет и для оформления своего личного аккаунта вконтакте.
Идеальный ава, также как, и оптимальная, стандартна, размер аватарки можно считать 200×500 в пикселях, где 200 — ширина, 500 — высота.
Если говорить про максимальную высоту и ширину, его просто нет.
Он измеряет пропорциями 2 к 5.
Где 2 — ее ширина, а 5 — высота для картинки или фотографии группы или личной страницы в контакте.
Согласитесь, такая ава смотрится куда привлекательней обычной квадратной?
Т.е. смотрите, допустим у вас квадратный размер ее в пикселях, 100×100, умножаем первую цифру на 2, вторую на 5.
В итоге получаем, все те же 200 на 500 пикселей.
Если вы не собираетесь делать ее на заказ, а будете искать в картинках яндекса или гугла, ищите размер 200 x 500, таких картинок там больше всего.
Другую ширину и высоту ее контакт просто обрежет.
Если все же решите поискать картинки или фотографии других пропорций, ниже я вам оставлю оптимальные размеры для групп вконтакте.
200 x 500, 300 x 750, 400 x 1000, 500 x 1250, 600 x 1500, 700 x 1750.
Больших размеров картинки будет найти проблемно).
Например 200 на 500 пикселей, картинок в интернете тьма.
700 на 1750 я нашел только 1-у).
На этом все, всем пока!
Как сделать горизонтальную аватарку в группе вконтакте — вопрос которым задается большинство администраторов и создателей сообществ вк. Горизонтальная обложка группы создает привлекательный внешний вид группы и создает возможность передачи более точной атмосферы сообщества. В этой статье мы расскажем как самостоятельно загрузить данную деталь оформления.
Пошаговая инструкция как сделать горизонтальную аватарку в группе вконтакте.
Первым делом необходимо подобрать картинку, которую Вы бы хотели видеть в качестве обложки. Оптимальный размер изображения для верхней картинке вконтакте — 1590х400 пикселей. Формат изображения: JPG, GIF и PNG.При полном соответствии формата и размера изображения вы сможете получить максимальное соответствие вашего изображения и реального вида загруженной обложки.
После подбора изображения можно непосредственно приступить к его загрузке. Для этого переходите в сообщество и заходите в меню управления сообществом. В открывшемся меню находите поле «Обложка сообщества». Далее нажимаете загрузить и следуете всем указаниям.Сохраняем результаты и готово! Теперь у Вас красивая горизонтальная аватарка и можно приступить к ее
Евгения Крюкова*Обновление статьи.
Красивое оформление сообщества «ВКонтакте» – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
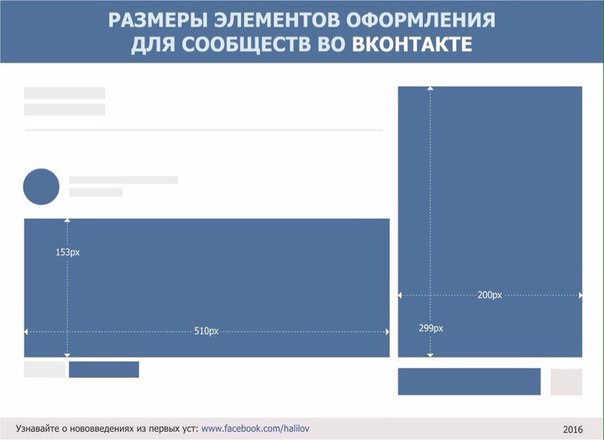
Актуальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
А теперь давайте более подробно по каждому пункту.
Размер аватара ВК
Минимальный размер аватара – 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть изображение. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако использовать это изображение я все равно не могу, т. к. «Контакт» не позволяет мне выделить его полностью.
Обложка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как она обрезается в приложении на мобильном:
Чтобы этого не происходило, располагайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано:) Поэтому покажу на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Изображения к постам со ссылкой
Все эти данные берутся из кода разметки Open Graph :
Если Open Graph не прописан, заголовок берется из метатега Title, а изображение – из статьи. При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:
Либо загрузить свое:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Размер для фотографий — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 5 МБ;
- кодек h.264;
- звук AAC.
В историях необходимо использовать фото и видео вертикального формата.
Обратите внимание: истории от лица сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать нельзя.
Примеры динамических обложек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги, которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Закрепленный пост, рассказывающий, о чем страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост или статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:
А вот что видит пользователь после того, как он кликнет по ссылке:
Новое меню ссылок
Не так давно разработчики «ВКонтакте», наконец, порадовали владельцев сообществ новым инструментом, с помощью которого можно создавать меню – быстро и без всяких мучений с вики-страницами. Оно выглядит несколько примитивно, поэтому о том, как создать красивое меню, я тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообществ или у вас подключен магазин. Например, на предыдущей картинке все три пункта меню – ссылки на приложения. Вы можете добавлять сюда свои – на важные записи, альбомы, обсуждения и т. д., до 7 штук (не считая приложения). Но ссылаться можно только на ресурсы внутри соцсети, кроме вики-страниц.
Чтобы отредактировать меню, нажмите на «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, нажмите «Новая ссылка».
В раскрывшемся окошке выберите обложку (минимальный размер – 376х256 px), введите название пункта меню (важно уложиться в 20 символов с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, поменять его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно делать с остальными ссылками, которые добавлялись вручную и требуют корректировки.
На выходе должно получиться что-то вроде этого:
Меню группы открытое
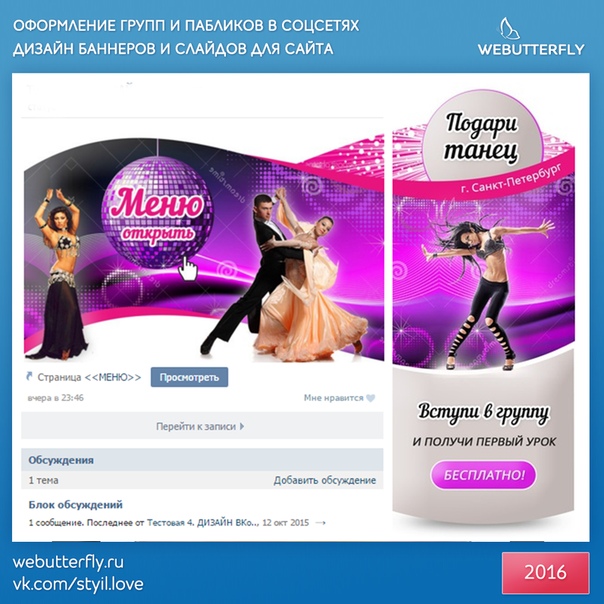
Открытым меню я называю такое меню, по которому сразу видно, из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри. Покажу на примере.
Вот как выглядит закрепленный пост в шапке страницы Flatro:
Меню группы закрытое
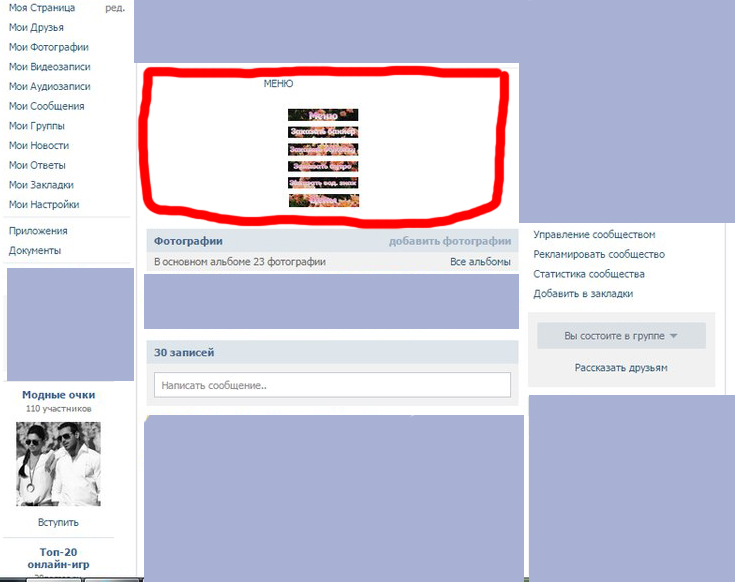
Закрытое меню – это тот же самый вики-пост, как и в предыдущем пункте, только на анонсе стоит картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».
А вот что мы видим, когда кликаем по нему:
Кстати, стоит отметить, что это далеко не единственные варианты. По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Пример:
Слитное меню для группы
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Хотите красиво оформить свое сообщество «ВКонтакте», но нет необходимых навыков? Закажите оформление в нашей компании. Подготовим для вас аватар, обложку, шаблоны для рубрик, меню и превью товаров.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова. Так что, за находку выражаю ему благодарность:)
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение – как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.
- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «ВКонтакте» – сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, мероприятий
Презентация новых товаров/услуг
Скидки и акции
Кейсы, отзывы клиентов
Реклама приложения
Розыгрыши
Правила сообщества
Ссылки на другие соцсети
Я перечислила далеко не все варианты оформления шапки. По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
- Текст не должен выходить за пределы миниатюры.
- Пользователям должно быть понятно, что изображено на аватарке.
- По возможности лучше не использовать стоковые изображение, т. к. они часто понижают доверие к компании.
- Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
- Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.
Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Анонс нового продукта/услуги/события
Преимущества компании/сервиса/страницы
Номер телефона компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Акции
Конкурсы
Вакансии
Каким должен быть сам аватар?
Я рассмотрела, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написала этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.
Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
Домен сайта
Телефон/адрес/время работы
Конкурсы/акции
Самые покупаемые товары/новинки
Информация о доставке
Реклама мобильного приложения
Главные преимущества компании/страницы/товара и т. д.
Обновление ассортимента/новое творчество и т. д.
Информация о том, что ваше сообщество является официальным
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Хвасты
Вообще, на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.
- Добавьте эффекты, текст, графику и т. д.
- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты (правый щелчок мыши – «Удалить фрагмент») и подредактируйте уже имеющиеся (правый щелчок мыши – клик в пустое место – берем нужную область и растягиваем ее до нужного размера).
- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.
P.S. Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Как использовать виджеты
Виджеты тоже являются частью оформления сообщества ВК. С помощью них пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, читать и оставлять отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
Вот несколько примеров того, как выглядят виджеты на странице «ВКонтакте»:
class=»incut»>
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Кстати, обратите внимание, почти все известные компании «ВКонтакте» брендируют свои изображения, т. е. добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если все-таки решите этим заниматься, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – « ». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1. Fotor.com
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
Вставляем ее в шаблон, выделаем левой кнопкой мыши, выбираем команду Layer (иконка бутерброда) и кликаем по Move to bottom. Таким образом наша картинка будет идти фоном, а все надписи наложатся поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.
Затем жмем на иконку в виде дискеты, выбираем название, формат изображения, качество и жмем на кнопку Sign in to download.
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я приведу определение, которое дает сам «Контакт».
Вики-разметка — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
Точно также как у WordPress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц. Выглядит он вот так:
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я разберу подробно, как работать в данном редакторе, но сначала я прошу вас добавить себе в закладки две ссылки. Они вам очень помогут в изучении вики-разметки.
При создании паблика в популярной сети ВКонтакте новички часто задают себе вопрос, как сделать аватарку и обложку отличимую от других, ведь правильное оформление это уже половина успеха. Многие создатели групп ВК обращаются к дизайнерам, в особенности, если тематика созданной группы относится к продажам какого-либо продукта. Впрочем, и аватарку для ВК и обложку можно создать и самому, через Paint, или Photoshop.
Главное не забывать о нескольких простых правилах:
Как таковых специализированных программ для создания аватарок не существует, но можно использовать обычные графические редакторы.
Создание аватарки через Фотошоп
Чтобы сделать большую аватарку в группе Вконтакте в Photoshop необходимо придерживаться следующего алгоритма:
Создание аватарки через Paint
Для создания красивой аватарки для группы ВК можно использовать Paint:
Как сделать аватарку онлайн
Неплохим сервисом для создания обложки и аватарки онлайн является сайт Canva . Он достаточно прост в пользовании и прекрасно подойдет новичкам.
Для начала нужно зарегистрироваться на сайте, это можно сделать через социальные сети, аккаунт в Гугле, Facebook или почту.
После того как регистрация будет выполнена нужно выбрать пункт настройки высоты и ширины шаблона — 240×450. Можно приступать к оформлению.
Пользователь может обратить внимание на пункт «создание шаблона соц. сетей », но это не подходит для ВК, там уже установлены размеры, впрочем, изменение шаблона возможно, если получить платную подписку, бесплатная возможна в течение 30 дней. Но даже в этом случае редактирование размера не будет полным, а представленным из списка различных макетов.
Для создания обложки выполняем несколько простых шагов:
Шаблоны для группы
Шаблоны для групп Вк можно найти на таких сайтах как:
Создание обложки онлайн
Теперь узнаем, как сделать длинную аватарку или обложку Вконтакте. Включаем сайт Canva , о котором говорилось раньше. Выбираем размеры шаблона 1590×400. Выходит длинный горизонтальный белый лист. Затем подбираем макет.
Мы выбрали макет с возможностью добавления нескольких фотографий . Посередине можно поместить название группы , или лозунг, а по краям красивые изображения.
Выделяем файл без картинки кликнув на него и вверху можно будет выбрать фильтр . После того как обложка готова остается скачать ее на сайт.
Квадратная аватарка вконтакте. Как сделать аватарку для группы «ВКонтакте»? Три самых распространенных способа
Как сделать горизонтальную аватарку в группе вконтакте — вопрос которым задается большинство администраторов и создателей сообществ вк. Горизонтальная обложка группы создает привлекательный внешний вид группы и создает возможность передачи более точной атмосферы сообщества. В этой статье мы расскажем как самостоятельно загрузить данную деталь оформления.
Пошаговая инструкция как сделать горизонтальную аватарку в группе вконтакте.
Первым делом необходимо подобрать картинку, которую Вы бы хотели видеть в качестве обложки. Оптимальный размер изображения для верхней картинке вконтакте — 1590х400 пикселей. Формат изображения: JPG, GIF и PNG.При полном соответствии формата и размера изображения вы сможете получить максимальное соответствие вашего изображения и реального вида загруженной обложки.
После подбора изображения можно непосредственно приступить к его загрузке. Для этого переходите в сообщество и заходите в меню управления сообществом. В открывшемся меню находите поле «Обложка сообщества». Далее нажимаете загрузить и следуете всем указаниям.Сохраняем результаты и готово! Теперь у Вас красивая горизонтальная аватарка и можно приступить к ее
Размеры изображения в Вконтакте важно учитывать, потому что изображения меньше рекомендованного размера «растягиваются» и становятся нечеткими, а картинки большего размера могут сжиматься программным способом и терять в качестве по сравнению с оригиналом. Как итог если изображение отличается от рекомендованного размером, то она может обрезаться в неудачном месте.
В этой статье мы рассмотрим размеры изображений в новом дизайне Вконтакта 2016 года.
Ну а прежде чем мы перейдем к детальному рассмотрению тематики данной статьи хочется сказать пару слов и об эффективном продвижении групп и страниц Вконтакте. Раскрутка группы Вконтакте обусловлена привлечением целевой и активной аудитории. Заниматься привлечением самостоятельно порой бывает проблематично и крайне трудо затратно. Потому рекомендуем обратиться к профессионалам своего дела — . Пользуемся
Важные параметры изображений в Вконтакте (VK)
- Аватар в сообществах — 200х300 px (200×500 px) в пропорции 2 к 5. Аватар на личной то странице — 200х500 как и ранее. Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
- Миниатюра аватара — круг диаметром 200 px. В настройках загрузки можно перемещать и изменять диаметр.
- Новостное изображение баннера в группе: 510х271 px.
Чтобы картинка аватара или поста не искажалась, необходимо при сохранении в Ps выбрать ФАЙЛ>СОХРАНИТЬ ДЛЯ WEB> в открывшемся окне выбрать функцию sRGB. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите ошибку. Однако опыт SMMщиков говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшались (в гораздо меньшей степени) – делать их в 2-3 раза больше нужного размера.
В новом дизайне VK, ширина ленты новостей — фиксирована, поэтому изображение, прикрепляемое к посту, больше не растягивается. Поэтому, что бы изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не меньше 510 пикселей.
Изображения к постам со ссылкой
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вставляется ссылка. Данные берутся из разметки Open Graph. Если Open Graph нету на сайте, заголовок и описание вытягиваются из Title и Description, а изображение – из страницы, его можно менять с помощью специальных стрелочек.
Изображение для Вики-страницы
Чтобы изображение занимало всю ширину вики-страницы, выберите изображение не меньше 610 px в ширину, либо большего размера главное в пропорции. Вы можете взять картинку и большей ширины, но тогда необходимо вручную подредактировать их размеры.
Товары ВКонтакте
Размер изображений для товаров должны быть минимум — 400рх, максимум — 7000рх по одной из сторон, оптимальный же размер будет 1000рх на 1000рх, всего можно добавлять 4 фото к одному товару. Изображение «подборки» — 580рх на 320рх.
Из-за своего размера обложка позволяет добавляет больше возможностей при оформлении группы. Название, миниатюра (аватар), статус и главные кнопки остаются на тех же местах, но переместились ниже под обложку.
Что бы включить обложку для групп в вконтакте заходим в «Действия», что находится сразу под авкой группы, где выбираем «Управление», где есть пункт «Обложка Сообщества», нажимаем загрузка – готово. Рекомендуемый размер обложки составляет 795x200px, но стоит добавлять в размере 1590x400px для оптимального отображения на больших экранах.
Фотостатус, это минюатюры изображений, которые отображаются в основном альбоме. Их оптимальный размер — 123px на 123px. Для правильного их отображения в профили, загружайте их в основной альбом группы последовательно,по очереди, начиная с последней (правой), потому что последняя загруженная миниатюра становится самой левой.
Какой размер аватарки для группы вконтакте максимальный и минимальный в пикселях? Для того, чтобы сделать классную картинку в сообществе или в своем личном аккаунте в контакте — это нужно знать обязательно.
Если вас интересует размер горизонтальной авы (обложка), вам
Приветствую вас друзья на!
Почему я решил написать пост по теме оформления группы вконтакте?
Очень важно, чтобы ваша группа должна быть не только информативной, но и эстетически привлекательной.
Что это даст?
Есть у меня одно сообщество вк, красиво оформленная, ощущение, что народ подписывается на нее не только из за информации, но и потому, что им симпатично сообщество с точки зрения оформления.
Согласитесь, что большая, прямоугольная ава выглядит куда привлекательней, чем маленькая квадратная?
Кстати, информация ниже подойдет не только для групп вконтакте. инфа подойдет и для оформления своего личного аккаунта вконтакте.
Идеальный ава, также как, и оптимальная, стандартна, размер аватарки можно считать 200×500 в пикселях, где 200 — ширина, 500 — высота.
Если говорить про максимальную высоту и ширину, его просто нет.
Он измеряет пропорциями 2 к 5.
Где 2 — ее ширина, а 5 — высота для картинки или фотографии группы или личной страницы в контакте.
Согласитесь, такая ава смотрится куда привлекательней обычной квадратной?
Т.е. смотрите, допустим у вас квадратный размер ее в пикселях, 100×100, умножаем первую цифру на 2, вторую на 5.
В итоге получаем, все те же 200 на 500 пикселей.
Если вы не собираетесь делать ее на заказ, а будете искать в картинках яндекса или гугла, ищите размер 200 x 500, таких картинок там больше всего.
Другую ширину и высоту ее контакт просто обрежет.
Если все же решите поискать картинки или фотографии других пропорций, ниже я вам оставлю оптимальные размеры для групп вконтакте.
200 x 500, 300 x 750, 400 x 1000, 500 x 1250, 600 x 1500, 700 x 1750.
Больших размеров картинки будет найти проблемно).
Например 200 на 500 пикселей, картинок в интернете тьма.
700 на 1750 я нашел только 1-у).
На этом все, всем пока!
При создании паблика в популярной сети ВКонтакте новички часто задают себе вопрос, как сделать аватарку и обложку отличимую от других, ведь правильное оформление это уже половина успеха. Многие создатели групп ВК обращаются к дизайнерам, в особенности, если тематика созданной группы относится к продажам какого-либо продукта. Впрочем, и аватарку для ВК и обложку можно создать и самому, через Paint, или Photoshop.
Главное не забывать о нескольких простых правилах:
Как таковых специализированных программ для создания аватарок не существует, но можно использовать обычные графические редакторы.
Создание аватарки через Фотошоп
Чтобы сделать большую аватарку в группе Вконтакте в Photoshop необходимо придерживаться следующего алгоритма:
Создание аватарки через Paint
Для создания красивой аватарки для группы ВК можно использовать Paint:
Как сделать аватарку онлайн
Неплохим сервисом для создания обложки и аватарки онлайн является сайт Canva . Он достаточно прост в пользовании и прекрасно подойдет новичкам.
Для начала нужно зарегистрироваться на сайте, это можно сделать через социальные сети, аккаунт в Гугле, Facebook или почту.
После того как регистрация будет выполнена нужно выбрать пункт настройки высоты и ширины шаблона — 240×450. Можно приступать к оформлению.
Пользователь может обратить внимание на пункт «создание шаблона соц. сетей », но это не подходит для ВК, там уже установлены размеры, впрочем, изменение шаблона возможно, если получить платную подписку, бесплатная возможна в течение 30 дней. Но даже в этом случае редактирование размера не будет полным, а представленным из списка различных макетов.
Для создания обложки выполняем несколько простых шагов:
Шаблоны для группы
Шаблоны для групп Вк можно найти на таких сайтах как:
Создание обложки онлайн
Теперь узнаем, как сделать длинную аватарку или обложку Вконтакте. Включаем сайт Canva , о котором говорилось раньше. Выбираем размеры шаблона 1590×400. Выходит длинный горизонтальный белый лист. Затем подбираем макет.
Мы выбрали макет с возможностью добавления нескольких фотографий . Посередине можно поместить название группы , или лозунг, а по краям красивые изображения.
Выделяем файл без картинки кликнув на него и вверху можно будет выбрать фильтр . После того как обложка готова остается скачать ее на сайт.
Инструкция
Откройте программу Adobe Photoshop и создайте новый документ. Сразу задайте нужную ширину в 200px и высоту 500px. Разрешение установите побольше, а вот битность цветового режима не так и важна, можете оставить ее по умолчанию 8 бит.
Начните с фона. Вы можете просто залить его цветом, используя инструмент «Заливка» на панели слева, или применив «Градиент». В данном случае в качестве основного фона была использована картинка. Чтобы она не искажалась при вписывании, зажмите Ctrl и тяните за уголок, увеличивая или уменьшая изображение до нужного размера.
Вставьте фото, которое максимально отражает вашу сущность или то, кем вы хотите предстать перед посетителями своей страницы. Все-таки именно по аватаре будут судить о вас в первую очередь. Если фотографию вы ставить не хотите, то на фоне можно написать ваш ник. В этом случае стоит поиграть с текстом – используйте дополнительные шрифты, меняйте прозрачность и степень заливки, свойства самого слоя. В данном случае были использованы эффекты тени и внутреннего свечения, а в наложении слоя выбрано затемнение.
Добавьте художественные эффекты при помощи кистей. Вы можете воспользоваться стандартными или найти наборы на специализированных сайтах. Перед использованием кисти создайте новый слой, нажав Shift+Ctrl+N.
Создайте еще один слой, чтобы добавить рамку. Затем выберите инструмент «Прямоугольное выделение» и при его помощи выделите не всю картинку, а отступив от краев на пару миллиметров. Нажмите Shift+Ctrl+I, выделение инвертируется. Залейте его белым, а в способе наложения установите «Мягкий свет».
Если вы хотите получить качественное изображение, работайте в профессиональном графическом редакторе. Если вы не умеете им пользоваться, то откройте фотографию или картинку в Paint и обрежьте примерно так, чтобы изображение вписалось в требуемые рамки. Неудобство встроенного редактора в том, что точно установить требуемые размеры у вас не получится.
Удлинение фотографии – несложная процедура, но все же требует некоторых навыков. В частности, занимаясь этим в Adobe Photoshop, стоит знать о существовании команды «Свободное трансформирование».
Вам понадобится
- — Русифицированная версия Adobe Photoshop CS5
Инструкция
Запустите редактор Adobe Photoshop CS5 и добавьте в него необходимую фотографию : нажмите пункт меню «Файл» > «Открыть» (или кликните горячие клавиши Ctrl+O), выберите нужный файл и щелкните «Открыть». Устно обозначим этот документ как Д1.
Нажмите пункт меню «Изображение» > «Размер изображения». В открывшемся окне будут поля «Ширина» и «Высота», запомните эти значения – это размеры изображения, которое вы добавили в Photoshop.
Чтобы открыть окно создания нового документа кликните пункт меню «Файл» > «Создать» (или при помощи горячих клавиш Ctrl+N). Высоту оставьте такой же, как у фотографии, размеры которой вы определили во втором шаге этой инструкции, а ширину сделайте примерно в полтора раза больше. Нажмите «ОК». Устно обозначим этот документ как Д2.
Выберите инструмент «Перемещение» (горячая клавиша V), перетяните изображение с Д1 на Д2 и выровняйте его по левому краю.
Вызовите команду свободной трансформации. Сделать это можно двумя способами. Первый – нажмите пункт меню «Редактирование» > «Свободное трансформирование». Второй – кликните горячие клавиши Ctrl+T. По сторонам и углам слоя появятся прозрачные квадратные маркеры. Наведите курсор на тот из маркеров, который находится на правой стороне изображения. Курсор превратится в обоюдную стрелочку. Зажмите левую кнопку и потяните мышь вправо до самого края, тем самым растягивая изображение. Нажмите Enter, чтобы закрепить результат.
Чтобы сохранить результат нажмите пункт меню «Файл» > «Сохранить как» (или используйте горячие клавиши Ctrl+Shift+S), выберите путь для будущего файла, впишите его имя, в поле «Тип файлов» укажите Jpeg и нажмите «Сохранить».
Чтобы отменить предыдущее действие, пользуйтесь горячими клавишами Ctrl+Z. Чтобы отменить более одного действия, пользуйтесь окном «История» (пункт меню «Окно» > «История»).
Видео по теме
Сегодня сложно найти студента, не зарегистрированного в крупнейшей в России социальной сети «ВКонтакте». Не говоря о развлекающей составляющей данного ресурса, он нередко оказывается полезным для связи с друзьями и знакомыми по ВУЗу, общения с ними и решения совместных вопросов. О том, как указать «ВКонтакте», в каком высшем учебном заведении вы обучаетесь, речь пойдет далее.
Вам понадобится
- доступ к интернету
Инструкция
Зайдите на свой аккаунт «ВКонтакте». Для этого введите в адресной строке своего браузера vkontakte.ru, в открывшейся странице укажите свой e-mail (или логин) и пароль и нажмите «Войти».
Для того чтобы перейти на страницу редактирования своего высшего образования, нажмите на надпись «Редактировать», находящуюся напротив заголовка «Образование» в правой части страницы, или кликните на кнопку «Ред.», расположенную рядом с надписью «Моя страница» в левом верхнем углу и выберите раздел «Образование». Затем кликните по вкладке «Высшее образование», расположенной справа от активной вкладки «Среднее образование».
Теперь можно приступать непосредственно к выбору своего вуза. Для этого по очереди выберите: страну, в которой вы обучаетесь, город, в котором находится ваш ВУЗ, само высшее учебное заведение, форму обучения, ваш статус и дату выпуска. После этого нажмите «Сохранить»
При необходимости вы можете указать на своей странице более одного высшего учебного заведения. Для этого после сохранения первого ВУЗа нажмите на надпись «Добавить образование» и снова проделайте все действия, описанные в прошлом пункте.
По завершении выбора ВУЗов, в которых вы обучались или обучаетесь, вернитесь на свою страницу и убедитесь, что под заголовком «Образование» появилась добавленная вами информация.
Обратите внимание
Для того чтобы добавить высшее учебное заведение «ВКонтакте», вам необходимо знать его аббревиатуру.
Полезный совет
Помните данные для входа на вашу страницу «ВКонтакте».
Привлечь на свою страничку в социальной сети много посетителей или заявить о себе на форуме можно с помощью эффектного аватара или громкого ника . Умело подобранные, эти атрибуты смогут выразить ваше отношение к окружающему миру, без вашего участия они расскажут виртуальным собеседника м о том, что вы собой представляете как личность. С помощью программ по генерации псевдонимов возможно сделать новый ник запоминающимся и оригинальным.
Размеры оформления сообщества ВКонтакте 2019 | TargBox | SMM | Таргбокс
Мы подготовили статью, в которой Вы найдете всю информацию о размерах для оформления группы или сообщества vk. Все начиная с аватара и обложки сообщества, заканчивая новинкой 2019 года Живые обложки ВКонтакте.
Сообщество ВКонтакте — это прежде всего Инструмент Ваших продаж, именно по этой причине крайне важно подойти к оформлению вашей страницы максимально ответственно. Если Вы приходите в «офлайн» магазин и видите разбросанную на полу одежду, продавец «щелкает семки» и всем видом показывает, что Вы ему не интересны, вокруг паутина и мох, конечно, Вы не будете ничего покупать в таком заведении. Такое же решение абсолютно справедливо для сообщества VK. Давайте начнем полочка за полочкой выстраивать Ваш магазин ВКонтакте. И первое что необходимо знать — размеры всех элементов сообщества.
Размер аватара группы или сообщества ВКонтактеРекомендованный аватара самим ВКонтакте 200 х 500 pixel.
Мы рекомендуем загружать 400 х 1000 pixel.
Это связанно с особенностью перекодирования программы обработки изображений ВКонтакте. Если задать размер больше, мы ощутимо выиграем в качестве изображения после обработки.
Вторая рекомендация — формат изображения лучше использовать .png, а не jpg.
Размеры аватара для сообщества ВКонтактеКак установить аватар ВКонтакте?
Чтобы установить аватар просто кликните на картинку с базовым аватаром VK.
Размер обложки для сообщества или группы ВКонтактеРекомендованный размер обложки для десктоп (ноутбука, PC) версии ВКонтакте — 1590 х 400 pixel.
С десктопом все понятно, но для мобильной версии не все изображение видно на экране.
Размеры обложки ВКонтакте TargboxПолучается такая картина — мы готовим обложку размером 1590 х 400 px, но основную информацию (названия, текст, адрес, телефон) мы размещаем в блок 1196 х 315 pixel. 85 pixel сверху мы оставляем для интерфейса смартфона (интерфейсы отличаются в зависимости от модели, а точнее от пропорций экрана и от установленной операционной системы — но 85 pixel гарантированно хватит для любого устройства). И с каждой стороны мы отступаем по 197 пикселей. Самый простой способ сделать правильно оформленную обложку сообщества Вконтакте — воспользоваться нашим шаблоном. Просто сохраните шаблон к себе на ноутбук и используйте его как фон в любой программе для обработке изображений. Платные программы: Photoshop — лидер на рынке, corel painter. Бесплатные программы: GIMP, Paint 3D — стандартная программа Windows 10 +, Paint.NET. Или закажите разработку дизайна обложки у профессиональных дизайнеров.
Шаблон размер обложка ВКонтакте от TargboxКак установить обложку для сообщества ВКонтакте?Чтобы установить обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить обложку и живые обложки для мобильного приложения ВКонтакте.
1 из 2Размеры Живых обложек для сообщества ВКонтактеМы долго ждали и это произошло, VK открыл общий доступ к загрузке Живых видео обложек. На этапе тестирования данный функционал предоставлялся только сообществам награжденным знаком Прометей и верифицированным сообществам. Но с конца января 2019 года все владельцы сообществ получили возможность добавлять Живые обложки в мобильные приложения ВКонтакте для IOS и Android.
Сам Контакт очень скудно указывает размеры живых обложек, рекомендованный размер живой обложки — 1080 х 1920 pixel. (ширина 1080 pixel, высота 1920 pixel.
Есть 3 варианта загрузки.
- Загрузить до 5 видеороликов, которые будут автоматически меняться.
- Загрузить до 5 изображений,которые будут автоматически заменяться
- Загрузить до 5 изображений, которые будут автоматически меняться, но при этом каждое изображение будет увеличиваться. (По умолчанию данная функция включена, чтобы отменить увеличение изображений снимите галочку с пункта Показывать фотографии в движении.
Если смотреть со стороны обычных пользователей, которые выкладывают истории ВКонтакте все получается круто и здорово, но если посмотреть на загрузку живых обложек со стороны сообществ мы получим, аж 6 вариантов пользовательского просмотра. Все мы любим писать условия акций большими буквами на всей предоставленной площади Давайте разбираться как правильно сделать живую обложку ВКонтакте. Данную тему мы подробно разбираем в отдельной статье, если останутся вопросы обязательно прочитайте подробную инструкцию по установке Живых обложек ВКонтакте.
Вариант 1. Загрузка видео или фото без функции «показывать фотографии в движении».
Давайте определим 2 состояния видимости обложки:
- Сокращенный вид (превью) живой обложки — часть нашей обложки, которую видят пользователи попадая на страницу сообщества.
- Полный / развернутый вид живой обложки — после нажатия на сокращенный вид пользователям открывается полная обложка
Мы сталкиваемся с первой сложностью, если есть два варианта просмотра нашей обложки, под какой вариант мы должны подготовить наше видео или изображение. Давайте посмотрим как выглядит Живая обложка в развернутом виде, с учетом привью.
Правильные размеры живой обложки ВКонтактеДанный шаблон с размерами живой обложки будет полезен профессиональным дизайнерам и видеодизайнерам.
Но для рядового СММщика, все это сложно и не понятно. Поэтому мы упростили и в некотором смысле округлили все размеры и сделали Первый шаблон с размерами живых обложек ВКонтакте.
Просто скачайте шаблон с размерами Живых обложек для VK и используйте его как BG задний фон в любом графическом редакторе. И не забудьте вступить в нашу группу ВК https://vk.com/targboxsmm мы выкладываем много по настоящему полезного материала по SMM.
Если у Вас остались вопросы прочитайте нашу статью посвященную живым обложкам ВКонтакте.
Как установить Живую обложку для сообщества ВКонтакте?Чтобы установить живую обложку для сообщества выберите пункт Управлениев правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В открывшемся блоке можно установить стандартную обложку и живую обложку для мобильного приложения ВКонтакте.
Для установки живой видео обложки рекомендуется загружать до 5 видео в разрешении 1080×1920. Длительность не более 30 секунд, размер файла до 30 МБ, видеокодек H.264, аудиокодек AAC.
Для установки живой обложки из изображений рекомендуется загружать до 5 изображений в разрешении 1080 × 1920 pixel.
Рекомендации от TargBox SMM ВКонтакте — размер видео 1080 × 1920 pixel не более 30 сек, контейнер mov, кодек H.264, аудиокодек ACC. Для загрузки изображений мы всегда рекомендуем использовать разрешение больше указанного, но в данном случае нужно придерживаться рекомендованного размера 1080 × 1920 pixel в противном случае изображение обрежется автоматически.
1 из 2Размер изображений для записей ВКонтактеЗапись ВКонтакте — это самый часто используемый элемент. VK предоставляет возможность оформлять запись 2 вариантами изображений.
- Квадратное изображение для записи. Минимальный размер изображения 510 х 510 pixel. Мы рекомендуем использовать 1200 х 1200 pixel, формат изображения .png (мы уже запомнили, что это необходимая мера для улучшения качества постобработки ВК)
- Прямоугольное изображение размером 510 х 765 pixel (пропорция 3:2). Targbox рекомендует изображение 1800 х 1200 pixel, формат сжатия .png
Если Вы решили добавить к Записи ВК ссылку на сторонний ресурс, эта ссылка будет отображаться в специальном блоке — сниппете.
Минимальный размер сниппета для внешней ссылки VK — 537 х 240 pixel. Мы рекомендуем использовать изображение разрешением 1200 х 536, формат png.
Ну так они сами загружаются с сайтов скажете Вы. Только самые любознательные кликали на иконку камеры. Именно она позволяет изменить изображение сниппета ВКонтакте.
Размеры обложки сниппета для внешней ссылки ВКонтактеРазмер обложки для фотоальбома ВКонтактеЭтот элемент, знаком всем без исключения и не вызывает вопросов, но на всякий случай давайте опишем размеры обложки фотоальбома.
Минимальный размер — 1200 х 800 pixel. Важно помнить, что на обложке фотоальбома будет написано его название.
Размеры обложки для фотоальбома ВКонтактеРазмер изображений витрины товаров ВКонтактеКаталог товаров в интернет магазине или ВКонтакте, не менее важен чем витрина в офлайн магазине. От того как вы представите товар посетителю Вашего сообщества зависит станет ли он Вашим покупателем.
Размер каталога товара ВКонтакте — 1000 х 1000 pixel.
Размеры изображений для витрины товаров ВКонтактеРазмер видеозаписей для сообщества ВКонтактеВидео ВКонтакте — отличная возможность представить Ваш товар или услугу, показать сильные стороны компании, сплоченность коллектива, донести миссию и принципы работы.
ВКонтакте рекомендует размер видео — 1280 х 720 pixel.
Таргбокс рекомендует размер видеозаписей — 1920 х 1080 pixel, контейнер mov, кодек h364.
Размер видеозаписей и видео для сообщества ВКонтактеРазмер фото и видео для историйИстории отличный инструмент продаж. Истории получают большой охват аудитории, а видео дает возможность зацепить потенциального покупателя.
ВКонтакте рекомендует размер видео — 720 х 1280 pixel.
- Хронометраж до 15 секунд,
- Размер не должен превышать 10 мегабайт
- Рекомендуемый видеокодек — h.264
- Аудиокодек — AAC.
Размер для фотографий (можно загрузить до 3 изображений)— 1080 х 1920 pixel, сделайте справа и слева отступы по 10рх, сверху и снизу — по 200рх
Размеры Истории ВКонтактеПри таргетировании Истории доступны все обычные опции настроек рекламной записи и выбора аудиторий.
Важно! При использовании историй в рекламных кампаниях рекомендуем делать широкий охват ЦА и при настройке НЕ устанавливать лимит объявления (при установленном лимите История не будет запускаться, ВК обещает данную функцию позже). На момент написания статьи Истории в РК откручиваются достаточно медленно, но стоимость просмотра в разы ниже обычных креативов.
Мы собрали для Вас самую полную и достоверную информацию по размерам элементов сообщества ВК. Успешно внедряйте их у себя и развивайтесь!
И помните, что заказать правильно оформленное сообщество ВК и сэкономить свое время вам поможет команда нашего агентства https://targbox.ru/
Мы в ВКонтакте https://vk.com/targboxsmm
Наглядная группа с размерами здесь https://vk.com/targboxrazmer
Команда, TargBox
https://targbox.ru/2019/01/27/razmer-oblozhki-dlya-soobschestva-vkontakte/
Ава для группы вк фотошоп
Используйте фильтры, надписи и онлайн-каталог фотографий в Canva, и ваше новое фото на аву в ВК станет по-настоящему уникальным.
Загрузите фото профиля, где вы будете себе нравиться
Личность в сети имеет свой аватар , и то, какими его увидят друзья, подписчики и случайные гости страницы, многое им о нас расскажет. Уже отходят в прошлое времена, когда обладателями самых стильных профилей были те, кто освоил фотошоп. А прочие юзеры соцсетей, желая установить что-то новое, интересное, искали случайные картинки в гугле. Теперь «фото на аву Вконтакте», магнитом притягивающее лайки во френдленте, позволит себе каждый, у кого есть компьютер выход в интернет. Особенно, если сделать его неповторимым с помощью фотофильтров и красивой надписи. Попробуйте и вы! Из этой инструкции вы узнаете, как сделать аватарку для группы ВК или личного профиля.
Как сделать аватарку для ВК:
- Зайдите в Canva и выберите любой из адаптированных шаблонов.
- Загрузите фотографию, которая станет основой.
- Примените фильтры, настройте яркость оттенков.
- Дополните портрет рамками, виньетками или смайликами, добавьте графику.
- Скачайте аватар и установите как фото профиля на страничке VK.
Проявите немного креатива, чтобы аватарка ВКонтакте стала оригинальней:
- Меняйте фон. Неудачные бэкграунды больше не проблема!
- Меняйте оформление Вы можете улучшить качество, настроив яркость, контраст, оттенок, освещенность и другие параметры.
- Меняйте картинки. Стоковая коллекция фотографий с более чем 2 миллионами иллюстраций на любую тему удачно выразит общий посыл.
- Меняйте текст. Лаконичные надписи с разными шрифтами для русского языка, цветами и размерами.
- Сохраняйте на диск или поделитесь через социальные сети.
Привлекайте аудиторию с помощью классной аватарки для группы ВКонтакте
Дизайнер снова оказался занят, и потому не сможет помочь с долгожданными обновлениями для вашей группы? Воспользуйтесь одним из тысяч шаблонов, выбрав тот, который подойдет для вашей группы по стилю и оформлению, ведь аватарка сообщества и ее миниатюра – первое, что увидят потенциальные подписчики. Вам даже не придется ничего устанавливать – все происходит онлайн! А результаты превзойдут любые ожидания.А для личной страницы вполне подойдет недавнее селфи, если добавить к нему пару выразительных штрихов.
Аватарка в нужном размера и идеального качества
Стандартный минимальный размер аватара для группы ВКонтакте такой же, как для профиля – 200×200 px. Но опытные пользователи ВК, маркетологи и специалисты SMM знают, что фотографии при загрузке сжимаются, и чтобы сберечь максимальное качество, размер аватарки ВКонтакте и любых других изображений для этой социальной сети должен быть в два раза больше. Поэтому шаблоны Canva имеют размер 400 пикселей по ширине и 600 по высоте.
Обновляйте аватар хоть каждый ден
Если вы хотите сохранить конфиденциальность странички, обратитесь ко встроенному онлайн-каталогу стоковых фотографий и картинок, который насчитывает более двух миллионов изображений. Здесь найдутся качественные фото в самых разных стилях и жанрах: от городских видов до впечатляющих пейзажей, а также фото парней и девушек для авы, которые можно использовать как в личных, так и коммерческих целях. Многие из них совершенно бесплатны, а другие доступны всего от $1.
На сайте социальной сети ВКонтакте в большинстве различных сообществ определяющим фактором популярности является правильно подобранное оформление. При этом основной частью дизайна паблика выступает аватарка, представляющая собой лицо сообщества.
Создание аватарки для группы ВК
Процесс создания основного изображения в сообществе – ответственная работа, для выполнения которой требуется мастерство владения различными графическими программами. Вследствие такой особенности зачастую крупные группы нанимают специалистов в области дизайна, чтобы избавиться от любых проявлений плагиата.
Вы можете использовать заготовки, найденные в интернете, однако рекомендуется делать это исключительно на ранних этапах.
Кроме сказанного, отдельное внимание нужно обратить на то, что на сегодняшний день в группе ВКонтакте может быть один из двух типов изображений:
- Аватарка;
- Обложка.
По своей сути, главное отличие названых типов заключается в конечном расположении загруженной картинки в шапке паблика. Более того, аватарка так или иначе должна быть добавлена в сообщество для создания миниатюры.
В рамках данной статьи мы расскажем об основных нюансах создания обоих типов картинок, используя программу Photoshop в качестве основного редактора. Вы можете использовать любую другую программу, оснащенную соответствующими инструментами.
Последнее, чему нужно уделить внимание, заключается в том, что любое изображение может быть использовано в каждом сообществе, будь то «Публичная страница» или «Группа».
Способ 1: Создаем аватарку для группы
Базовая аватарка сообщества представляет собой практически то же самое, что и основная фотография на персональной странице пользователя. Вследствие этого, рекомендуем вам ознакомиться с процессом загрузки и кадрирования изображений подобного типа.
Кроме прочего, в качестве аватарки паблика VK не могут выступать картинки с прозрачным фоном или конвертированные в формат, отличающийся от «JPG», «PNG» или «GIF».
- Запустите программу Photoshop, раскройте меню «Файл» и выберите пункт «Создать».
Вы можете использовать свои параметры в зависимости от задумки, однако, учтите, что на сайте изображение может быть кадрировано исключительно до прямоугольной и вытянутой по вертикали или квадратной формы.
Все дальнейшие действия зависят исключительно от ваших познаний графического редактора. При этом все же есть несколько наиболее важных советов:
- Картинка должна полностью соответствовать тематике сообщества;
- У созданного изображения должно присутствовать место, идеально подходящее для выборки миниатюры;
- Не следует размещать на аватарке множество подписей;
- Важно следить за соблюдением целостности цветовой гаммы изображения.
Чтобы лучше понимать сказанное, рассмотрим пример некоммерческой аватарки для сообщества музыкальной тематики.
- С помощью инструмента «Прямоугольник», используя дочерние возможности, создайте ровный круг, несколько меньший в диаметре, чем ширина аватарки.
Добавьте тематическое изображение, отражающее основную идею сообщества, перетащив картинку в рабочую область редактора.
Масштабируйте изображение таким образом, чтобы его основная часть попадала в рамки ранее созданного круга.
Для удобства используйте зажатую клавишу «Shift», позволяющую равномерно масштабировать картинку.
Раскройте меню ПКМ картинки и выберите пункт «Создать обтравочную маску».
В качестве дополнения добавьте для фигуры круга различные элементы стилизации в разделе «Параметры наложения», например, обводку или тень.
С помощью инструмента «Текст» добавьте в нижнюю часть изображения название сообщества.
Добавьте тексту параметры наложения не нарушая цветовой гаммы, учитывая ранее добавленное изображение.
С помощью того же инструмента «Текст» добавьте дополнительные подписи под названием паблика и стилизуйте их аналогичным способом.
Теперь изображение нужно сохранить для последующего добавления на сайт ВК.
- Раскройте меню «Файл» и откройте окно «Сохранить для Web».
Среди представленных настроек установите галочку напротив пункта «Преобразовать в sRGB».
Нажмите кнопку «Сохранить…» внизу открытого окна.
С помощью открывшегося проводника Виндовс перейдите в наиболее удобное место и не меняя никакие настройки, за исключением строки «Имя файла», нажмите кнопку «Сохранить».
В качестве завершения процесса создания аватарки, вам необходимо загрузить новое изображение на сайт и правильно его кадрировать.
- Находясь на главной странице сообщества, откройте окно загрузки нового изображения, кликнув по ссылке «Загрузить фотографию».
В область загрузки медиафайла перетащите ранее сохраненное изображение.
При первом кадрировании вам необходимо растянуть рамку выделения вплоть до границ загруженной картинки и нажать кнопку «Сохранить и продолжить».
В качестве миниатюры сделайте выделение основной области с изображением стилизованного круга и нажмите кнопку «Сохранить изменения».
После выполнения рекомендаций, новая фотография будет успешно установлена, равно как и миниатюра.
На этом все действия касательно аватарки сообщества в социальной сети ВКонтакте можно завершить.
Способ 2: Создаем обложку для группы
Обложка сообщества ВКонтакте – сравнительно новый элемент данного сайта, позволяющий расширить привычную аватарку по всей ширине страницы.
Рекомендуется ознакомиться с первым способом, так как общая суть создания картинки не меняется.
- В программе Photoshop создайте файл с рекомендуемыми параметрами.
В этом случае, в отличие от аватарки, лучше всего в точности придерживаться указанных размеров.
Желательно воздержаться от каких-либо надписей, за исключением обложек в коммерческих сообществах.
С помощью меню «Файл» откройте окно «Сохранить для Web» и произведите процедуру сохранения обложки в соответствии с действиями, описанными в разделе создания аватарки.
Теперь обложку нужно добавить на сайт.
- Находясь на главной странице группы, раскройте меню «…» и перейдите к разделу «Управление сообществом».
При помощи навигационного меню с правой стороны переключитесь на вкладку «Настройки».
В блоке «Основная информация» найдите раздел «Обложка сообщества» и кликните по ссылке «Загрузить».
В поле загрузки картинки перетащите сохраненную в Photoshop фотографию.
С помощью рамки выделите закачанную фотографию и нажмите кнопку «Сохранить и продолжить».
После этого вы получите уведомление о том, что обложка была успешно установлена.
Чтобы убедиться в этом, вернитесь на главную страницу паблика.
Если в процессе создания изображения для группы вы придерживались рекомендаций, то у вас наверняка не должно было возникнуть трудностей. Если же это не так, мы всегда вам рады помочь.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Если у вас не возникает никаких идей, то перед началом работы можно выбрать пример, на который вы будете ориентироваться. В социальной сети ВКонтакте существует множество сообществ: просто находим любую понравившуюся картинку и сохраняем её.
Кроме того, не забудьте подобрать фоновое изображение и логотип для будущей аватарки. Они понадобятся позже. Когда всё готово, можно приступать к работе.
Шаг 1
Открываем найденное изображение в Photoshop (не имеет значения, какую версию программы вы используете). Рабочая область автоматически будет соответствовать размером загруженной картинки.
Шаг 2
Создаём новый слой (назовём его «Слой 1») и с помощью инструмента «Заливка» заполняем его тёмным цветом.
Шаг 3
Дублируем «Слой 1» и скрываем предыдущий. Для копии слоя устанавливаем непрозрачность в значении 50%. Далее, используя инструмент «Перо», вырезаем лишние части изображения в соответствии с выбранным элементом. Для того, чтобы перенести необходимый элемент, зажимаем клавишу «Ctrl» и щёлкаем левой кнопкой мыши по белому квадрату, после чего выбираем вкладку «Выделить область».
В открывшемся окошке в параметре «Радиус растушёвки» выставляем нулевое значение и применяем. Зажимая клавиши «Ctrl+X» вырезаем лишнее.
Шаг 4
Аналогичным способом убираем нижнюю часть изображения. Затем, выставляем для этого слоя «Непрозрачность» в значении 100% и скрываем его. Активируем предыдущий слой и переходим к работе над ним.
Шаг 5
Понижаем «Непрозрачность» слоя для удобства работы. Нам снова понадобится инструмент «Перо», чтобы вырезать белый фон. Делаем несколько нажатий, ориентируясь на выбранный элемент. Щелчком правой кнопкой мыши переходим во вкладку «Радиус растушёвки» и снова выставляем нулевое значение, после чего вырезаем выделенную область. Следуя примеру, проделываем такие же манипуляции с верхней частью изображения.
Шаг 6
Возвращаем максимальную непрозрачность рабочего слоя и не забываем активировать верхний слой, чтобы увидеть результат проделанных действий. В нашем случае, получится вот такая фигура.
Шаг 7
Сейчас наше изображение лишь отдалённо напоминает очертания заготовленной аватарки, поэтому самое время перейти к его оформлению. Загружаем подготовленное фоновое изображение на новый холст, после чего вырезаем его и добавляем в рабочую область. Не забудьте преобразовать изображение в смарт-объект, чтобы избежать потери качества. Слой с картинкой (в нашем примере — «Слой 2») помещаем на задний план, верхний слой на время скрываем. Для удобства работы можно увеличить рабочее пространство, зажав клавишу «Alt» и прокручивая колёсико мыши.
Сочетанием клавиш «Ctrl+T» переходим в режим свободного трансформирования слоя, преобразовываем изображение до необходимых размеров и применяем.
При трансформировании удерживайте клавишу «Shift» зажатой — это позволит сохранить пропорции изображения.
Шаг 8
Удерживаем клавишу «Ctrl» и нажимаем на «Слой 1», где хотим применить текущий эффект. Появится выделенная область. Снова возвращаемся на «Слой 2», и в панели со слоями выбираем «Добавить слой-маску». Активируем самый верхний слой. Задняя часть нашей аватарки готова.
Фото на аву в Тик-Ток: как сделать и доставить
TikTok — популярное видео-сообщество, подходящее для продвижения бизнеса и зарабатывания денег. Как и в других социальных сетях, здесь аватаркой является ваше лицо в Интернете. Это одна из важных составляющих успешного продвижения страницы, а значит, к выбору фото для авы нужно подходить со всей серьезностью.
В сегодняшней статье вы узнаете, какого размера разместить картинку, как правильно выбрать фотографию для своего аватара.Получите пошаговые инструкции по установке и изменению файла ava.
Авто-продвижение в Инстаграм без блоковРекомендовано : Jesica — это приложение для продвижения в Instagram (от создателей Instaplus.me). Установите Jesica на свой телефон или компьютер Android, и приложению понравится, подпишется и откажется от подписки, как если бы вы делали это сами:
- Нет блоков. Пределы работают так, как если бы вы все это делали вручную.
- Безопасно. Вам не нужно вводить пароль для своей учетной записи.
- Высокая скорость. Вы можете ставить до 1000 лайков и 500 подписок в день.
Попробовать 5 дней бесплатно >>
Реклама
Читайте также : Как раскрутить свой профиль в TikTok
Размеры аватара в Тик-Ток и что лучше поставить
Изображение, выбранное для ava, не должно нарушать правила социальной сети. Размер может быть любым. Но если фотография очень большая, вам нужно выбрать только часть изображения для аватара.
На аватар можно установить как фото, так и видео. Обычно пользователи загружают иллюстрацию в виде абстракции, надписи, фото ребенка или животного, портрета или фона человека, пейзажа, персонажей из мультфильма / фильма / книги.
- Для коммерческой организации подойдет аватар в виде логотипа компании или самого популярного продукта, который она предлагает.
- Блогеру лучше выбрать собственное фото, желательно такое, которое соответствует тематике блога.Например, вы можете опубликовать снимок из тренажерного зала, если ведете блог о здоровом образе жизни.
- Девочки должны установить собственное фото на аватарку. В идеале на снимке должна быть уверенная поза, открытый взгляд прямо в камеру и приветствуется доброжелательная улыбка или кокетливое выражение лица.
Общие рекомендации по выбору ava
Аватар нужен для вашего узнавания в TikTok. Его можно назвать бесплатным инструментом продвижения, способным привлечь внимание других пользователей к вашему профилю.В том числе запоминающаяся ава может помочь видео попасть в рекомендации.
Воспользуйтесь следующими советами, которые помогут вам выбрать ava.
- Выбирайте качественные снимки с хорошо различимыми деталями.
- Желательно, чтобы аватар подчеркивал настроение или тему вашего аккаунта.
- Не злоупотребляйте фильтрами и ретушью.
- Будьте оригинальны, постарайтесь удивить / зацепить подписчиков.
- Снимайте в яркой одежде, на фоне не более двух цветов.
Важно : Как подключить Pro аккаунт в TikTok
Как поставить фото на аву в Tik-Tok
Запустите приложение TikTok на своем телефоне и зайдите на свою страницу. Щелкните по кнопке «Изменить профиль».
Потом «Фото на аватарку».
Затем система предложит вам на выбор несколько вариантов добавления авы: сделайте фото и выберите из галереи. Допустим, вам подходит второй вариант — нажмите на него.
Выберите фото из галереи. При необходимости измените размер, отрезав лишние части.
По окончании редактирования нажмите «Готово». Через пару секунд, когда выбранное фото загрузится на место аватара, нажмите «Сохранить изменения».
Вот и все, твоя ава установлена!
Тематическая статья : Как сделать аватарку для YouTube канала
Как поменять ava
Рассмотрим оба метода: изменение аватара через галерею и использование селфи.
По галерее
Войдите в приложение на мобильном устройстве, используя свои учетные данные. Щелкните значок человечка на нижней панели инструментов.
Выберите «Изменить профиль», чтобы войти в настройки, затем «Фото на аватаре».
В появившемся меню щелкните раздел «Выбрать из галереи».
Выберите «Разрешить», чтобы получить доступ к камере (если вы не сделали этого раньше). Это предоставит приложению доступ к мультимедиа, фотографиям и файлам на телефоне.
Выберите нужную фотографию из галереи. Сдвиньте окно, чтобы изменить изображение. Нажмите «Обрезать», чтобы избавиться от ненужных элементов изображения. В правом нижнем углу выберите Готово.
После завершения загрузки фотографии нажмите «Сохранить».
В самом приложении
Это альтернативный способ смены аватара в Tik-Tok, позволяющий обойтись без загрузки картинки из галереи. Запустите мобильное приложение и щелкните значок человечка в правом нижнем углу.
Щелкните по центральной кнопке «Изменить профиль».
После этого откроется меню, в котором нужно выбрать первый пункт «Сделать фото».
Разрешить приложению Tik-Tok доступ к камере для съемки в окне запроса.
Камера загрузится автоматически. Выберите желаемый режим (основной или передний), выровняйте раму и определитесь с выигрышным углом. Нажмите на кнопку захвата аватара.
Обрежьте получившееся изображение и подтвердите изменения, нажав «Готово».После загрузки нового аватара нажмите «Сохранить».
Читайте также : Как снимать и размещать видео в TikTok
ЗаключениеАватар в TikTok — такая же важная часть учетной записи, как и никнейм. Это ваше лицо в социальных сетях и возможность привлечь внимание пользователей к вашему профилю. Выбранное вами изображение должно быть уникальным и соответствовать теме вашего профиля.
Детали для 10-дюймового сверлильного пресса Craftsman
Craftsman 15.5-дюймовый сверлильный станок для пола $ 150 (wsl> Winston Salem) рис. Скрыть эту публикацию восстановить восстановить эту публикацию. добавить в избранное 25 декабря Vintage Craftsman 10 …
Drill Press: 101.03622 Craftsman Bench Drill Press … 10/26/2009: Drill Press: 1421: 15 дюймов: … VintageMachinery.org не предоставляет поддержку или запчасти для любого …
Wilton Drill Press Тиски шириной 4 дюйма, редко используемые $ 49 … сверлильный станок мастера $ 200 … добавить в избранное декабрь 10 сверлильный станок $ 100 …
Детали для сверлильного станка мастера | Sears PartsDirect Сохраните сверлильный станок мастера 150, чтобы получать оповещения по электронной почте и обновления в ленте eBay.+ 7 S 0 P O N S O A R P A 7 E E D-1-1 U J-1 0 F J-1-1. Цена. Менее 70,00 долларов США — примените фильтр цен. От 70 до 130 долларов — применить фильтр цен. Свыше $ 130.00 — применить фильтр цен. Ручка тяги и опускания подачи бурового станка Craftsman 150
Назад в морское судно. Запчасти для прицепов. Пневматическая и гидравлическая сила. Электродрели и крепеж. Жесткий диск WD Red Plus 14 ТБ NAS — 5400 об / мин, класс SATA 6 Гбит / с, CMR, кэш 512 МБ, 3,5 дюйма — WD140EFFX. Windows 10 Домашняя — 64-разрядная — OEM. Также доступна загружаемая версия.
* Новый сменный РЕМЕНЬ * Сверлильный пресс мастера с клиновым ремнем шириной 45 дюймов 3 16 $ 17,49 Тяжелая чугунная головка Casting amp; Пластина от сверлильного пресса Sears Craftsman # 103.23640
24 декабря 2020 г. · Ременной привод сверлильного станка предлагает 16 скоростей: скорость от 220 до 3600 об / мин, диаметр патрона 5/8 дюйма, стойка диаметром 11 дюймов и рабочий стол с шестерней сверлильного станка вращается на 90 градусов Сверлильный пресс имеет закрытый двигатель с вентиляторным охлаждением, 3/4 л.с., 550 Вт, 6,6 А, 120 В, 60 Гц
10-дюймовый сверлильный пресс Craftsman — основы.Двигатель этой пресс-дрели мощностью 1/2 л.с. обеспечивает достаточный крутящий момент для работы с широким спектром материалов, от фанеры до металла. И самое лучшее здесь то, что двигатель имеет регулируемую скорость — эту дрель можно использовать с настройками скорости от 620 до 3 …
Craftsman Drill Press Инструкция по эксплуатации и список запчастей. 103.24521 скачать руководство по электроинструменту в формате pdf. Настольная модель 2/3 л.с. (максимально развитая) 5 скоростей (540-3600 об / мин) 1/2 дюйма патрон 12-дюймовый сверлильный станок (56 страниц).
Получать смс онлайн США netflix
Тем не менее, задолго до того, как Netflix утроил количество обслуживаемых стран в начале 2016 года, команда Девики знала, что универсальный подход не будет работать в местах, где таких каналов, как электронная почта, меньше. эффективный.И даже на существующих рынках участники хотели общаться с помощью SMS. Это стало возможным с помощью API-интерфейсов SMS Twilio.
Вы пытались сообщить свой реальный номер телефона, находясь в сети? Перестаньте сообщать свой реальный номер телефона в сети! Наше приложение предоставляет временные одноразовые номера телефонов, по которым вы можете получать коды SMS, если вы не хотите сообщать свой настоящий номер телефона. *** Что такое одноразовый номер телефона *** Одноразовый номер телефона — это номер, который вы используете только один раз и выбрасываете. С расширением…
Активируйте SMS Roamer от Vodacom, чтобы оставаться на связи, путешествуя только с помощью SMS, и сэкономить на передаче данных и голосовом роуминге.
Если вы указали свой номер телефона и хотите его обновить, или если вы больше не хотите получать текстовые сообщения, которые помогут вам получить доступ или восстановить свою учетную запись, вы можете перейти на страницу своей учетной записи на веб-сайте Netflix в разделе Измените номер телефона в разделе «Членство и выставление счетов», а затем обновите или удалите свой номер телефона.
Бесплатный онлайн-номер телефона в США для получения sms Вы можете получить онлайн-номера телефонов разных стран без каких-либо дополнительных затрат.В отличие от других веб-сайтов с бесплатными SMS или поддельными номерами телефонов, наши услуги представляют собой полностью бесплатный генератор телефонных номеров с живыми смс или кодами стран для проверки телефонных номеров.
4 февраля 2020 г. · — Netflix Queue (@netflixqueue) 19 ноября 2019 г. На данный момент неясно, появится ли четвертый сезон на Netflix в Штатах и когда это произойдет. (В некоторых других странах шоу считается …
Фармацевт Netflix и Мисс Америка 2020 работают вместе против опиоидного кризиса «Вы можете зарегистрироваться и стать частью того, что я называю живой петицией, чтобы что-то с этим сделать, и влияние …
24 января 2016 г. · Как вы думаете, сколько фильмов сейчас доступно на Netflix? Что ж, ты ошибаешься. Или, может быть, нет. Никто не знает; даже Netflix. В сентябре 2015 года была приблизительная оценка …
Ava addams vk possible
Vk Ava Addams порно видео. Ава Аддамс в Ава Аддамс. Уродливая зрелая шалава Ава Аддамс делает горячую дрочку сиськами и жестко выебана сзади. Ава Аддамс накачивает ее киску на кухонном столе. Ава Аддамс и Рокси Сильвер любят противный трехсторонний экшн.
Дездемона. Возраст: 28. Вы останетесь довольны. Возможность получить удовольствие от инвестирования рядом со мной. Я делаю все, что в моих силах, чтобы провести незабываемое и чудесное время так долго, как вы захотите. Поступая так, я также получу новые и более эффективные встречи.
Больше Ava addams vk Порно видео
Modelky na živé Kameře — Онлайн Nyní
В вашем браузере отключен Javascript.Некоторые функции этой страницы не будут работать правильно. Поделиться Скачать Исходный размер. Видео добавлено в избранное вашей членской зоны. Категории: большая задница, брюнетка, француженка, дрочка, хардкор, натуральные сиськи. Jav Ava Addams Vk порно видео
SexyLana. Возраст: 29. Привет, мальчики! Я Лана — лучший независимый компаньон! Я такая чувственная и сексуальная девушка с хорошим образованием :-), которая ждет, чтобы вы расслабились и были счастливы! Так что не стесняйтесь звонить Я и я обещаем вам чудесно провести время вместе!
, запросы, связанные с запросом «ava addams vk»
Теги: большая задница брюнетки француженки дрочка хардкор натуральные сиськи публично.Заходя на этот сайт, вы клянетесь, что достигли совершеннолетия в вашем регионе для просмотра материалов для взрослых и желаете просматривать такие материалы. Все порнографические видео и изображения являются собственностью их владельцев. Все модели, представленные на этом сайте, старше 18 лет. Ава Аддамс ВКонтакте. Красотка-брюнетка Ава Аддамс демонстрирует свое новое нижнее белье, заставляя ее бойфренда напрягаться. Потрясающая Ава Аддамс демонстрирует свое потрясающее тело и купается в игристом спа-салоне. Пышногрудая учительница Ава Аддамс делает горячую дрочку сиськами, а затем жестко трахается сзади.Уродливая зрелая шалава Ава Аддамс делает горячую дрочку сиськами и жестко выебана сзади. Зависимая от секса сучка Ава Аддамс наслаждается отличной смазкой и ебется в ее пизду.
Отличные вопросы и потрясающий ответ, Джоанна. Братья учили, что есть идеальный образец для брака. Это сатира, но это все, что можно услышать на ужине в День Благодарения. Я объяснил свою проблему кому-то в сети, и она посоветовала мне лучше связаться с заклинателем, который мог бы помочь мне наложить заклинание, чтобы вернуть его, но я из тех, кто никогда не верил в заклинания, у меня не было выбора, кроме как попробовать, я отправил заклинателю по почте, и он сказал мне, что нет проблем, что все будет хорошо до трех дней, что мой бывший вернется ко мне через три дня, он произнес заклинание и, что удивительно, на второй день было около 16:00.