самое подробное руководство в РУнете — Лидзавод
Красивое оформление страницы «Вконтакте» – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если страница оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «Вконтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Материал объемный, поэтому мы разделили руководство на следующие разделы:
- Все о размерах изображений «Вконтакте» с учетом нового дизайна
- Как сделать так, чтобы изображения «Вконтакте» не ужимались
- Как оформить шапку страницы
- Каким должен быть аватар
- Как создать слитные аватар и меню
- Как оформить изображения к постам
- Что лучше: прикрепленные изображения или встроенные?
- Как пользоваться вики-разметкой
- Как создать навигационное меню
Размеры изображений «Вконтакте» с учетом нового дизайна
Некоторое время назад разработчики социальной сети «Вконтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
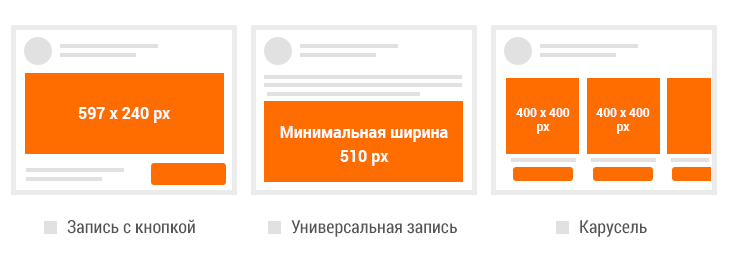
Новые размеры изображений в социальной сети «Вконтакте»
А теперь давайте более подробно по каждому пункту.
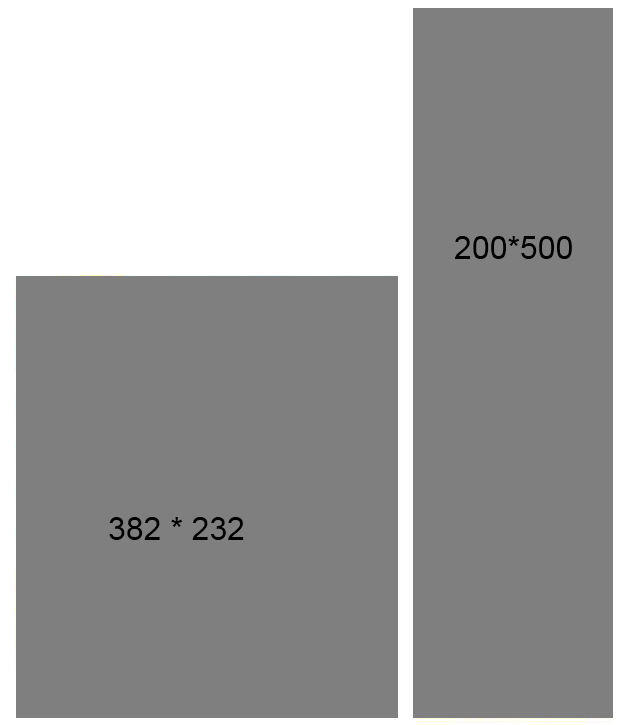
Аватар
Минимальный размер аватара – 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Изображения, размер которых составляет менее 200 на 200 пикселей, загружать в социальную сеть «Вконтакте» нельзя
Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть изображение. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако использовать это изображение я все равно не могу, т.к. «Контакт» не позволяет мне выделить его полностью.
Однако использовать это изображение я все равно не могу, т.к. «Контакт» не позволяет мне выделить его полностью.
Максимальное соотношение сторон аватара – 2 к 5. И даже если вы захотите сделать эту область больше, у вас ничего не получится
Прикрепленные изображения
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано 🙂 Поэтому покажу на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
Изображение со сторонами 510 пикселей полностью заполняет отведенное ему место в ленте новостей и отлично смотрится не только на десктопах, но и на мобильных
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
На десктопах – все хорошо, а вот на смартфонах – слегка мелковато
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Чтобы убедиться в этом, посмотрите на картинку ниже:
На смартфонах квадратное изображение смотрится лучше
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Изображения к постам со ссылкой
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вы вставляете в него ссылку. Вот как это выглядит:
Я вставила ссылку на пост – автоматические «подтянулось» изображение, заголовок и описание
Все эти данные берутся из кода разметки Open Graph:
Изображение с кошкой прописано в коде разметки Open Graph
Если Open Graph не прописан, заголовок и описание берутся из метатегов Title и Description, а изображение – из статьи. При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:
Выбираем подходящую картинку
Либо загрузить свое:
Загружаем свою картинку
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция (~2,2 к 1).
Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция (~2,2 к 1).
Соотношение сторон изображения, которое вы можете использовать в качестве анонса
Вики-страница
Чтобы изображение занимало всю ширину вики-страницы, оно должно быть не менее 610 пикселей в ширину. Вы можете взять картинку и большей ширины, но тогда она автоматически уменьшится до нужного размера.
Пример: у меня есть изображение размером 1366 на 768. Если я его добавлю на вики-страницу и не изменю размеров, получится вот что:
Ширина автоматически уменьшилась до 610 пикселей, а высота осталась прежней. В итоге, изображение исказилось
А если я вручную подредактирую эти размеры, то станет все как надо:
Правильные размеры – ровное изображение
О том, как работать с вики-страницами, я подробно расскажу чуть ниже. Поэтому здесь останавливаться на этом моменте не будем.
Как сделать так, чтобы изображения «Вконтакте» не ужимались
Если вы когда-нибудь пробовали загружать изображения «Вконтакте» (неважно, была ли это картинка на аватар или просто фотография с вашего путешествия), то наверняка уже знаете о том, что они имеют свойство ужиматься.
Вроде бы и незаметно, но все равно раздражает 🙂
Как сделать так, чтобы качество картинок не портилось?
Чтобы изображение не ужималось (точнее, ужималось, но в гораздо меньшей степени), необходимо делать его в 2–3 раза больше нужного размера. Например, если нам нужно сделать аватар размером 200 на 500 пикселей, берем картинку размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем – 1020 на 800
Изображение на темно-синем фоне, которое я привела чуть выше, имеет размер 510 на 350. Я сделала его в два раза больше (1020 на 700) и сохранила по такому же принципу, как рекомендуют специалисты «Контакта». Вот, что из этого получилось:
Качество стало лучше, но легкая рябь все равно сохранилась
Как это исправить? Ответ очень прост – нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом.
Не видно ни одного пикселя!
Как оформить шапку страницы
Шапка вашей публичной страницы или группы – это первое, что видят пользователи, которые заходят к вам в гости. В большинстве случаев в этом месте размещают навигационное меню по материалам паблика, какие-то интересные посты или важные объявления. Давайте рассмотрим на примерах, как различные компании используют это пространство.
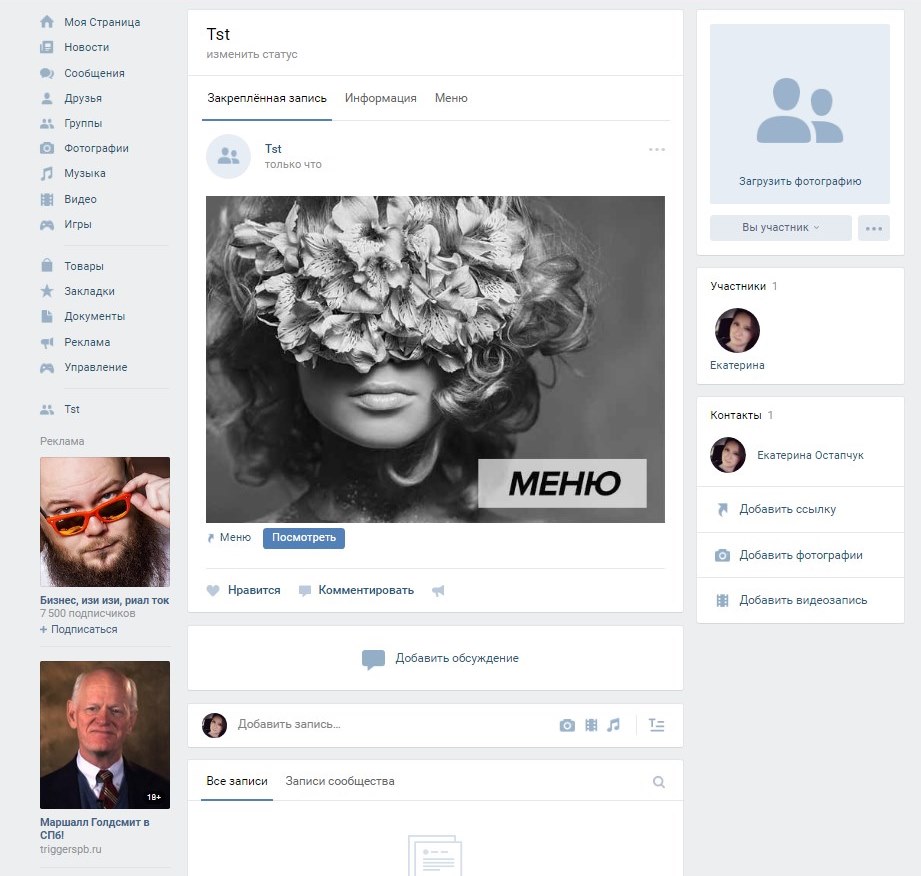
Обложка + закрепленная запись
Недавно «Вконтакте» ввели обновление – теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Чтобы сделать это, перейдите в настройки и нажмите кнопку «Загрузить».
Чтобы загрузить обложку, нужно перейти в настройки сообщества
На обложке вы можете разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями и предложениями.
Стандартное описание
Некоторые компании специально не прикрепляют к шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Страница популярного ресурса о стартапах и бизнесе – vc.ruОписание с хэштегами
Описание страницы с помощью вики-поста
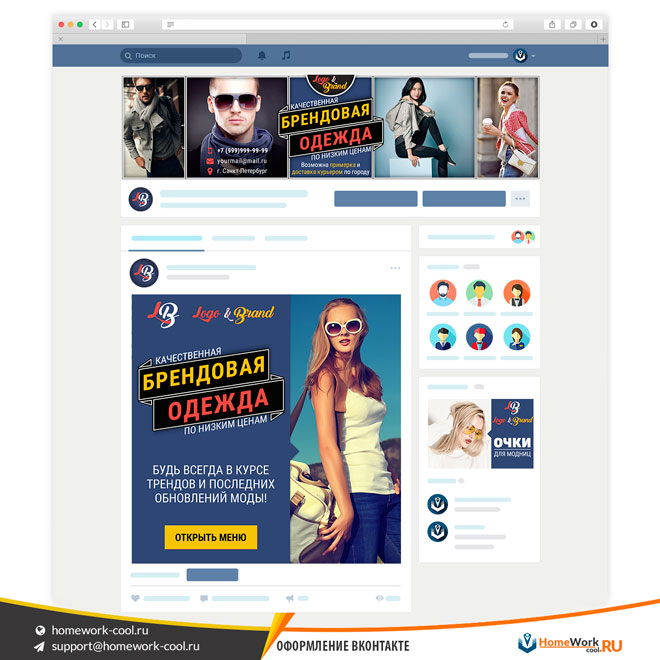
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней.
А вот что видит пользователь после того, как он кликнет по ссылке:
Красиво оформленная страница с текстом о создателе паблика
Меню группы открытое
Открытым меню я называю такое меню, по которому сразу видно, из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри. Покажу на примере.
Вот как выглядит закрепленный пост в шапке страницы Flatro:
Меню страницы Flatro
Меню группы закрытое
Закрытое меню – это тот же самый вики-пост, как и в предыдущем пункте, только на анонсе стоит картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».
Страница интернет-магазина «Lady’s Club» А вот что мы видим, когда кликаем по нему:Кстати, стоит отметить, что это далеко не единственные варианты. По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Вот несколько примеров такого оформления:
По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Вот несколько примеров такого оформления:
Слитное меню
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Скрытое меню
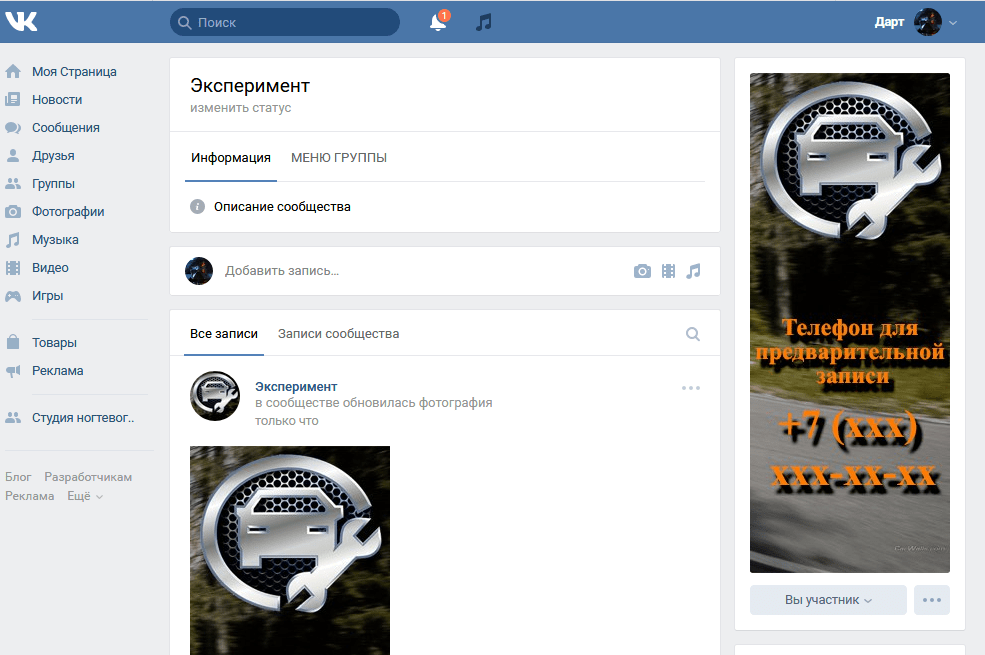
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было размещено в самом верху страницы.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Специалисты компании «Тоталь» создали очень креативную шапку для своей страницы «Вконтакте»Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова, а ему, в свою очередь скинул его Владимир Калаев, создатель сервиса Pepper Ninja. Так что, за находку выражаем благодарности им 🙂
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «Вконтакте» появилось интересное нововведение – как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.
- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «Вконтакте» – сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
Страница «Рецепты». Обратите внимание на количество репостов закрепленного поста. Впечатляет, не правда ли? Страница «Идеи дизайна интерьера». В шапке закреплена типичная power page: 9 альбомов с огромным количеством идей для ремонта в квартире. Таким постом грех не поделиться!
Таким постом грех не поделиться!Анонсы новых клипов, альбомов, мероприятий
А страница популярной группы «Пилот» публикует в шапке анонс нового альбомаПрезентация новых товаров/услуг
Скидки и акции
Вы запустили выгодную акцию или дарите большие скидки при заказе определенных товаров? Шапка вашей страницы «Вконтакте» – лучшее место для того, чтобы рассказать всем об этом. Ведь этот пост сразу бросается в глаза, а это значит, что вы сможете донести свою информацию до максимально большого количества подписчиков.
Группа интернет-магазина Wildberries. Такие скидки, что даже Русалочка в шоке!Кейсы, отзывы клиентов
Аудиоотзывы на странице сообщества LPgeneratorРеклама приложения
Comedy Radio информирует своих подписчиков о том, что у них есть приложение для смартфоновРозыгрыши
Правила сообщества
Ссылки на другие соцсети
Я перечислила далеко не все варианты оформления шапки. По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
Вряд ли пользователи смогут прочитать то, что написано на этих миниатюрах
А вот здесь все видно просто замечательно
- Текст не должен выходить за пределы миниатюры.
Понятно, что не критичный момент, но все-равно выглядит неаккуратно
Согласитесь, на такие миниатюры смотреть приятней
- Пользователям должно быть понятно, что изображено на аватарке.

- Пользователям должно быть понятно, что изображено на аватарке.
Мужчина с какой-то колбасой… Штуковина, похожая на унитаз… Я очень извиняюсь перед создателями сообществ, но это первые ассоциации, которые пришли мне на ум
А вот здесь никаких ассоциаций, т.к. совершенно ясно, что изображено на этих картинках
- По возможности лучше не использовать стоковые изображение, т.к. они часто понижают доверие к компании.
Вы когда-нибудь видели, чтобы крупные компании использовали некачественные стоковые изображения?
- Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
Неудачный пример 🙂 Я специально подобрала яркие миниатюры, чтобы был виден контраст, но получилось так, что она, наоборот, выделяется. В ленте будет по-другому, поверьте 🙂
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов.
 Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов.
Слишком много шума и мелких картинок
А вот здесь все просто и аккуратно
- Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.
Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Анонс нового продукта/услуги/события
Анонс приближающегося события может вызвать у пользователя любопытство и желание перейти в группу
Преимущества компании/сервиса/страницы
Миниатюра аватара имеет малый размер, но ваше самое главное преимущество на ней точно поместится
Номер телефона компании
Эта информация, скорее всего, не привлечет подписчиков в вашу группу, но зато им не придется тратить время на поиск контактов
Выгодные цены
Выгодные цены – главный мотиватор для многих пользователей
Бесплатная доставка
Бесплатная доставка – тоже очень сильное преимущество
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Бесплатная доставка идет в названии страницы
Акции
Чем выгоднее предложение, тем больше пользователей вы сможете привлечь в свою группу
Конкурсы
Ну кто не хочет новенький «Айфон» или бесплатный билет на концерт или в театр?
Вакансии
Если очень нужны новые сотрудники, можно вынести эту информацию на миниатюру аватара
Ну а дальше сами 🙂 Подумайте, какой цели вы хотите добиться с помощью аватара, и действуйте. Вдохновения я вам уже подкинула.
Каким должен быть сам аватар?
Мы рассмотрели, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдет к самому аватару. Итак, каким должен быть аватар, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2-3 раза больше того, что вы запланировали.

- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т.д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Несколько примеров:
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2-3 раза больше того, что вы запланировали.
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
Если у «Кока-Колы» весь аватар был красным, было бы не очень красиво…
Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.
Разделите ваш аватар на две части: одну используйте под миниатюру, а вторую – под любое другое изображение или информацию
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.

- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
Некоторые пользователи не знают, что можно отправить сообщение компании, или просто не замечают этой кнопки. С помощью аватарки можно обратить на это их внимание
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
И вроде бы вся информация нужная, но аватарки смотрятся перегруженными и неаккуратными
А вот здесь все оформлено более аккуратно, хотя информации тоже достаточно
Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим 🙂
Домен сайта
Ничего лишнего – название компании и адрес ее сайта в интернете
Телефон/адрес/время работы
Когда контактная информация размещена на аватаре страницы, не нужно делать лишних кликов – все и так на виду
Конкурсы/акции
Чем больше людей узнает о том, что вы проводите конкурс или акцию, тем больше участников вы получите
Самые покупаемые товары/новинки
Самые продаваемые товары нужно продвигать с двойным усердием
Информация о доставке
Возможность доставки товара в твой город – фактор, который сильно влияет на решение о покупке
Реклама мобильного приложения
Если не рекламировать свое мобильное приложение, пользователи просто не узнают о его существовании. Так почему бы не сделать это на аватарке?
Так почему бы не сделать это на аватарке?
Главные преимущества компании/страницы/товара и т.д.
Есть чем гордиться? Не скрывайте своих преимуществ!
Обновление ассортимента/новое творчество и т.д.
Аватар – прекрасное место для анонса ваших новинок
Информация о том, что ваше сообщество является официальным
«Вконтакте» много сообществ на одни и те же тематики, с одними и теми же названиями. Поэтому, если ваше сообщество является официальным, имеет смысл об этом всем рассказать
Информация о предстоящих мероприятиях
Эта информация очень важна для ваших подписчиков и должна быть на виду
Адреса аккаунтов в других социальных сетях
Если у вас есть активные страницы в других соцсетях, расскажите о них своим подписчикам. Вдруг, они захотят на вас подписаться?
Расширенное описание страницы
В заголовок все не влезет, поэтому можно написать основные характеристики вашей страницы на аватарке
Хвасты
Ваша компания имеет премии и сертификаты качества? Ваши пользователи просто обязаны знать об этом!
Вообще, на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.
- Добавьте эффекты, текст, графику и т.д.
- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».

- Удалите лишние фрагменты и подредактируйте уже имеющиеся.
- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.
Слитные меню и аватар, созданные мной специально для этой статьи
P.S. Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
И вот вам сразу несколько примеров для вдохновения:
Стиль оформления страницы интернет-университета «Нетология» Стиль оформления страницы бренда «Knorr»Красиво, не правда ли? Как вы уже поняли из скриншотов выше, каждая из этих страниц имеет в своем арсенале несколько готовых шаблонов, в которых они лишь меняют текст и, при необходимости, цвета. Вы тоже можете создать для себя такие шаблоны. Делается это довольно просто, т.к. весь дизайн картинок для анонсов основывается на одних и тех же приемах.
Прием №1. Затемнить или осветлить изображение, чтобы на нем хорошо читался ваш текст
Изображение взято со страницы «Adme»Прием №2. Создать область контрастного цвета и сделать на ней надпись
Источник изображения, к сожалению, неизвестен, т.к. нашла изображение на своем компьютере
Изображение взято со страницы «Сossa» Изображение взято со страницы «Brain Academy»Прием №3. Выделить каждую строчку текста цветом
Изображение взято со страницы «Adme»Прием №4. Разделить картинку на две части
К сожалению, я забыла, откуда я взяла это изображение, а поиск по картинкам результата мне не дал…
Прием №5. Сделать изображение мутным
Изображение взято из просторов интернета, оригинальный источник найти не удалось
Прием №6. Выбирать такие изображения, где есть место для надписи
Прием №7. Добавить тень, свечение или обводку к вашему тексту
Изображение взято со страницы «1001 мем»Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – «40 источников бесплатных фото для вашего блога». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1. Fotor.com
Переходим по ссылке и выбираем раздел Design.
Главная страница сервиса Fotor. Выбираем раздел Design
Далее кликаем либо по Facebook Post (если нам нужно прямоугольное изображение), либо по Instagram post (если квадратное).
Если нужен квадрат, выбираем Instagram. Если прямоугольник – Facebook
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
Fotor предоставляет достаточно большой выбор готовых шаблонов
Далее удаляем картинку, которая идет фоном, и загружаем свою.
Чтобы загрузить свою картинку, жмем на кнопку Import photos в правом верхнем углу экрана
Вставляем ее в шаблон, меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Редактируем картинку на свое усмотрен
Затем жмем на иконку в виде дискеты, выбираем формат изображения, качество и сохраняем рисунок себе на компьютер.
Сохраняем готовое изображение себе на компьютер
Готово!
2. Canva.com
Еще один сервис, который поможет красиво оформить свое изображение. Работает он по такому же принципу, как и предыдущий. Регистрируемся в сервисе (можно использовать свой аккаунт в Facebook или Google+).
Регистрация в сервисе Canva
Выбираем раздел Social Media (если хотим квадратную картинку) или Facebook Post (если прямоугольное).
Разделы меню, которые нас интересуют
Выбираем шаблон, удаляем фон.
В «Канве» очень много красивых шаблонов
Переходим в раздел Uploads, загружаем свое изображение, добавляем его в наш шаблон, подгоняем размеры, меняем текст, шрифт и расположение надписи.
Загружаем свою картинку с помощью кнопки Upload your own images
Жмем кнопку Download, выбираем формат картинки и сохраняем ее себе на компьютер.
Сохраняем готовое изображение себе на компьютер
Готово!
Как оформлять статьи в редакторе
С недавнего времени «ВКонтакте» можно верстать статьи в специальном редакторе. Чтобы создать статью, необходимо нажать на букву «Т»:
Редактор очень прост в использовании, поэтому я не буду на нем долго останавливаться. Лучше дам ссылку на официальное руководство ВК. Держите — «Как пользоваться редактором статей».
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я приведу определение, которое дает сам «Контакт».
Вики-разметка — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
Точно также как у WordPress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц. Выглядит он вот так:
Обычный редактор, чем-то даже похож на Microsoft Word
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я разберу подробно, как работать в данном редакторе, но сначала я прошу вас добавить себе в закладки две ссылки. Они вам очень помогут в изучении вики-разметки.
- Вики-разметка Вконтакте. Официальное сообщество, посвященное использованию вики-разметки. В нем есть все, что нужно для того, чтобы освоить этот язык: полезные руководства, примеры, обсуждения, в которых вы можете задать свой вопрос и посмотреть, с какими проблемами столкнулись другие пользователи.
- Вики Док. Пока еще немногочисленное, но очень перспективное сообщество, в котором публикуются видео и статьи, дополняющие официальную документацию по вики-разметке. Проект, в основном, рассчитан на опытных пользователей, но, мне кажется, он будет полезен и новичкам.
Как создать вики-страницу
Для того чтобы создать новую вики-страницу, вам необходимо:
- Скопировать в адресную строку своего браузера вот такую ссылку: http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
- Вместо ХХХ вписать ID своей страницы, а вместо фразы «Название_страницы» – заголовок статьи (на русском или на английском, разделяя слова нижним подчеркиванием). В итоге у вас должна получиться вот такая ссылка:
Ссылка для создания новой вики-страницы с заголовком «Навигационное меню»
Как узнать ID вашей страницы
Есть два способа.
Первый. Зайдите на вашу страницу и кликните по фразе «Записи сообщества».
Переходим в «Записи сообщества»
Цифры, которые будут идти в открывшейся ссылке до вопросительного знака, и будут вашим ID.
ID страницы – это цифры, на которые указывает желтая стрелочка
Второй способ. Воспользуйтесь приложением «Узнать ID». Добавьте его в левое меню вашего аккаунта, и процедура поиска ID станет гораздо короче и приятней.
Просто вставляем ссылку на аккаунт и нажимаем кнопку «Узнать»
Как закрыть доступ к редактированию страницы
У каждый вики-страницы есть настройки доступа. Находятся они в нижнем левом углу редактора:
Настройки доступа к вики-странице
По умолчанию там стоят вот такие параметры:
Просматривать страницу может кто угодно, а вот редактировать – только избранные
Но иногда случаются ошибки: кто-то случайно нажал не ту кнопку, забыл нажать кнопку «Сохранить» и т.д. Таких ошибок желательно избегать. Особенно, если у вас большое сообщество с активными подписчиками, как, например, у компании «МТС». Буквально недавно с этой компанией произошел курьезный случай: каким-то случайным образом у их меню открылись доступы к редактированию для всех пользователей, и те не упустили шанс этим воспользоваться 🙂
Можете почитать об этом поподробней на сайте vc.ru, вот ссылка – «Пользователи устроили флешмоб на вики-разметке сообщества МТС во «ВКонтакте» благодаря доступу на редактирование». Доступы быстро закрыли, но некоторые остряки все же успели оставить свой след в истории. Почитайте! Статейка коротенькая.
Пользователи не упустят возможности поиздеваться над вашей компанией, пусть даже по-доброму
Как перейти в режим кода
Дальше я буду очень часто говорить о том, что нужно перейти в режим кода. Поэтому давайте я вам сразу покажу, как это делается, чтобы потом к этому больше не возвращаться.
Чтобы перейти в режим кода и обратно в визуальный редактор, нужно нажать на иконку с тегом, на которую указывает желтая стрелочка
Как отформатировать текст
Текст вики-страницы, в основном, форматируется с помощью редактора. Интерфейс практически такой же, как в ворде, поэтому, думаю, объяснять здесь почти нечего. Единственное, что стоит сказать, – на вики-странице нельзя изменить размер шрифта. Вместо этого необходимо использовать теги h2, h3, h4, выделение жирным или курсивом.
Форматирование текста с помощью визуального редактора
Ну а если такого форматирования вам не хватает, вы можете перейти в режим кода и вручную отформатировать нужный вам текст с помощью следующих тегов:
Теги для редактирования текста вики-страницы
Как вставить ссылку в текст
Чтобы вставить ссылку в текст, нужно перейти в режим вики-разметки и воспользоваться следующим шаблоном: [ссылка на статью|текст ссылки].
Квадратная скобка открывается, ссылка, вертикальная палочка, текст ссылки, квадратная скобка закрывается
Если ссылка ведет на внешний сайт, она автоматически открывается в новом окне. Но если она ведет на одну из страниц «Вконтакте» – она будет открываться в том же окне, даже несмотря на то, что зачастую это оказывается очень неудобно.
Так как же сделать так, чтобы ссылка открывалась в новом окне?
Есть очень простой способ – «Сокращатель ссылок Вконтакте». Получите короткий вариант вашей ссылки и вставьте в вики-пост. После этого она будет всегда открываться в новом окне.
Сокращаем ссылку с помощью специального сервиса
И вставляем ее в вики-пост. Готово!
Как добавить изображение
Чтобы добавить изображение, необходимо воспользоваться иконкой в виде фотоаппарата. Я рекомендую вам это делать сразу в режиме кода, т.к. при загрузке изображений «Контакт» почему-то всегда выравнивает их посередине и делает размером 400 пикселей в ширину (хотя оригинал может быть больше), и в любом случае приходится лезть в код и прописывать нужные размеры. А так можно сэкономить время.
Загружаем изображение и устанавливаем нужные размеры
Как добавить видео
Чтобы добавить видео, необходимо сначала загрузить его к себе в видеозаписи и только потом добавлять на вики-страницу.
Добавляем видео
К сожалению, вики-разметка не позволяет увеличить размер видео. Не знаю, по какой причине, но данная функция в ней не предусмотрена. Поэтому, если вы хотите увеличить его размеры, придется пойти на небольшую хитрость – сделать псевдо-предпросмотр. Что это значит? Вы делаете скриншот вашего видео (нужного вам размера), добавляете на него кнопку Play и ставите на эту картинку ссылку на ваше видео.
Видя такую картинку, пользователи сразу понимают, что нужно нажать на кнопку Play и начнется видео
Готовый шаблон с такой картинкой вы можете скачать здесь.Чуть выше мы уже разобрали, как добавить картинку в вики-пост, а теперь давайте рассмотрим, как поставить на нее ссылку. Делается это очень просто. После того как вы перешли в режим кода и загрузили фотографию, вам нужно:
- Вставить после второго знака | ссылку на ваше видео: либо на Youtube или другой сторонний видеохостинг, либо на видео из самого «Контакта». Но лучше, конечно, чтобы пользователь не покидал социальной сети. Так ему будет удобней.
- Сделать выравнивание (посередине, слева или справа).
- Указать реальный размер картинки (помните: ее ширина не должна превышать 610 пикселей).
В итоге получается вот такая красота
Как создать навигационное меню
Если вы думаете, что создать красивое навигационное меню могут только те люди, которые хорошо разбираются в дизайне и верстке, вы ошибаетесь. На своем опыте я убедилась в том, что для этого не нужно обладать никакими специальными навыками. Достаточно иметь интерес к этой теме, желание разобраться и немного свободного времени. В остальном вам помогут многочисленные руководства, которые можно найти в сети.
Как посмотреть вики-код любой страницы
Прежде чем перейти к описанию самого процесса создания меню, мне хотелось бы порекомендовать вам приложение, которое сильно поможет вам в изучении вики-разметки. Называется оно «Исходный код страницы». С помощью него вы можете просматривать код вики-страниц абсолютно любого сообщества (если, конечно, эти данные специально не скрыли от вас, но такое случается крайне редко). Чтобы получить код, нужно выполнить следующие действия:
- Открыть приложение
- Выбрать тип сообщества, которое вас интересует (страница, группа или встреча)
- Вставить ссылку на сообщество и нажать кнопку «Просмотр»
- Найти в списке нужную страницу и кликнуть по фразе «Просмотр кода».
По какому принципу создаются меню
Если меню простое (состоит из отформатированного текста со ссылками и пары картинок), то вы его создаете по такому же принципу, как и любую вики-статью. Зачастую для этого даже нет необходимости переходить в режим кода – все делается в визуальном редакторе.
Пример такого меню:
Страница, которую я создала менее чем за 5 минут
А вот код этой страницы:
Код простейшего меню
Как видите, все очень просто. Такое меню может создать абсолютно каждый.
А вот чуть более сложный вариант:
Такие меню делаются по следующему принципу: вы создаете в «Фотошопе» картинку, делите ее на части с помощью инструмента «Раскройка», а потом заливаете получившиеся картинки в вики-пост и добавляете к ним ссылки.
Меню одно, а картинок десять
В коде это выглядит вот так:
С первого взгляда, кажется, какая-то неразбериха. Но если присмотреться, можно понять, что на самом деле все просто: в коде прописаны 10 изображений со ссылками, просто между ними нет отступов
Ну как? Еще не устали от моих объяснений? 🙂 Тогда продолжаем дальше. С принципами создания меню мы разобрались. Теперь давайте разберем более подробно, как создавать разные типы меню.
Простое меню в один столбец
Такой тип меню подойдет тем компаниям, которые не планируют размещать много информации: всего один столбец и несколько строчек, между которыми нет отступов. Смотрятся такие меню аккуратно на всех устройствах, а между тем, верстка у них очень простая.
Те же самые менюшки, только уже на мобильном
А вот код этих страниц:
Вики-код меню страницы Danone и Lady’s Club
Как видите, код очень простой. Он состоит всего из нескольких составляющих: изображение, размер изображения, тег nopadding (чтобы между картинками не было отступов) и ссылка. Тег center в первом примере выравнивает изображение посередине, а тег option во втором примере вообще указывать необязательно.
Вывод: чтобы создать простое меню в один столбец, нужно знать одну единственную вещь – как залить в вики-статью изображение и поставить на него ссылку. А этот момент мы уже подробно разобрали в одном из пунктов выше.
Простое меню в два столбца
Этот тип меню очень похож на предыдущий, только здесь не один столбец, а два, а также есть отступы между картинками. На десктопах оно смотрится очень хорошо:
Навигационное меню сообщества «Книги»Впрочем, как и на мобильных:
На маленьких экранах пункты этого меню автоматически переносятся на новую строчку
А теперь давайте посмотрим на код этой страницы. На верхнюю часть пока не смотрите, там используется табличная верстка, мы ее разберем чуть ниже. Пока изучите только тот код, который находится под серой линией.
Код навигационного меню страницы «Книги»
Из-за того, что в коде много непонятных символов (так отображаются ссылки, написанные кириллическим шрифтом), кажется, что он слишком сложный, но это не так. На самом деле, здесь все та же картина, как и в предыдущих пунктах: картинки идут друг за другом, у них указан размер и стоит ссылка. Между ними образуется отступ, т.к. у картинок не прописан тег nopadding. Если бы этот тег прописали, они «слиплись» бы друг с другом.
Вывод: простое меню в два столбца практически ничем не отличается от меню с одним столбцом. Единственное, на что здесь стоит обратить внимание – это ширина картинок. Нужно выбрать такой размер, чтобы они хорошо смотрелись как на компьютерах, так и на мобильных.
Мобильная верстка
Варианты меню, которые я привела чуть выше, хорошо отображаются как на десктопах, так и на мобильных устройствах. Объясняется это тем, что они состоят из 1 или 2 столбцов. В первом случае картинка просто уменьшается до ширины экрана смартфона. А во втором происходит перенос картинки на новую строку. А что делать, если вам необходимо сделать больше столбцов? Например, как это сделано в меню страницы «Империя кино»:
Вот так смотрится меню на экране десктопа. Красиво, не правда ли?
А вот что происходит с этим же меню на мобильном телефоне разрешением экрана 320 на 240:
Ячейки начинают скакать, оставляя между собой некрасивое пустое место
Вот еще пример. Невероятно красивое меню сообщества «Пальчики оближешь»:
А вот во что оно превращается на мобильных:
Между ячейками появляются какие-то странные белые полосы
А вот пример идеальной верстки на примере меню официального сообщества по вики-разметке:
Отображение на ПК
Отображение на мобильном устройстве
Все красиво и ровненько, с какого бы устройства вы это меню не открыли.
Как этого добиться?
Чтобы ваше меню адаптировалось под размеры мобильного устройства, необходимо соблюдать два условия:
- Использовать табличную верстку с фиксированной шириной ячеек.
- Разрезать меню на одинаковые квадраты или прямоугольники шириной не более 190 пикселей (если 3 столбца), 150 пикселей (если 4 столбца) и 110 пикселей (если 5 столбцов). Больше столбцов, как мне кажется, смысла делать нет, т.к. на мобильных они будут смотреться очень и очень мелко.
Что такое табличная верстка
Табличная верстка – это когда все элементы меню верстаются как таблица. Очень подробно о том, как создавать таблицы с помощью вики-разметки, написано в официальном руководстве. Я не буду дублировать эту информацию, только объясню самую суть и сразу перейду к примерам.
Итак, чтобы заверстать таблицу, нужно использовать следующие теги:
Теги, которые используются для создания таблицы
Вот пример простейшей таблицы и ее код:
Простая таблица, выполненная с помощью вики-разметки
Адаптивное меню верстается точно таким же образом, только вместо слов «ячейка» добавляем изображение со ссылкой и тегами.
Десктоп – слева. Мобильная версия – справа
Код, который я прописала для создания этого меню:
{|fixed nopadding noborder
|~190px 190px 190px
|-
|[[photo258316413_430862279|190px;nopadding| ]]
|[[photo258316413_430862290|190px;nopadding| ]]
|[[photo258316413_430862307|190px;nopadding| ]]
|-
|[[photo258316413_430862332|190px;nopadding| ]]
|[[photo258316413_430862349|190px;nopadding| ]]
|[[photo258316413_430862372|190px;nopadding| ]]
|}
Обратите внимание, в коде прописана ширина каждого столбца таблицы, а их всего три (каждый по 190 пикселей). Если у вас будет 4 столбца, вам нужно будет прописать фиксированную ширину 4 раза и т.д. Также посмотрите, пожалуйста, на наличие тегов nopadding и noborder. Они нужны для того, чтобы вокруг изображений не было рамки (noborder), а между ними – пробелов (nopadding). В общем, если ваше меню будет примерно таким же, как мое, можете просто скопировать код и вставить в него свои картинки и ссылки 🙂
Еще один пример: адаптивное меню из 4 столбцов
Здесь алгоритм действий абсолютно такой же, как и в предыдущем пункте. Но все же рекомендую вам его изучить, чтобы закрепить пройденный материал 🙂
- Нарезаем изображение на ровные квадраты со сторонами 150 пикселей (можно и не на квадраты, но мне так удобней, главное, чтобы ширина была не более 150 px).
Выбираем инструмент «Раскройка»
И делим изображение на нужное количество частей
- Добавляем текст, оформляем дизайн и жмем «Сохранить для Web».
Меню не очень красивое получилось, но я и не старалась :Р
- Загружаем изображения «Вконтакт», прописываем необходимые теги.
Код моего навигационного меню
- Готово! Наслаждаемся красивым меню, которое одинаково красиво смотрится как на компьютерах, так и на мобильных.
Навигационное меню на мобильном устройстве с экраном 320 на 240 пикселей
Несколько дополнений к этому разделу
Дополнение 1: когда будете продумывать дизайн, убедитесь в том, что ваш текст легко читается на смартфонах, а по кнопкам можно попасть без труда. Проведите несколько тестов. Возможно, четырех ячеек в ряду окажется для вас много. Тогда возьмите три, две, а может быть даже одну.
Дополнение 2: несмотря на то, что оба тестовых меню я порезала на квадраты, необязательно использовать именно эту фигуру. Главное, чтобы эти картинки были одинаковыми и не превышали обозначенный мной выше размер. Пример такого меню:
В том месте, где две картинки идут в один ряд, они все одинакового размера – 290 на 80 пикселей
Дополнение 3: меню, состоящее из одинаковых, идеально выровненных фигур, иногда смотрится скучновато. Поэтому, если вы хотите его разнообразить, используйте разные фигуры.
Картинки снизу выглядят как прямоугольники, но их можно поделить на два квадрата, а потом на каждый из них поставить ссылку
Как быстро проверить наличие багов в мобильной верстке?
Когда верстаешь вики-страницы, необходимо постоянно проверять то, как они смотрятся на разных устройствах. Это можно сделать вручную, собрав у своих друзей и коллег всевозможные гаджеты, а можно никого не беспокоить и сделать это с помощью специальных приложений и сервисов.
Способ №1:
- Установите и запустите браузер Google Chrome.
- Зайдите на вики-страницу и поставьте букву m c точкой в ее адрес.
Переходим на мобильную версию сайта «Вконтакте»
- Сделайте правый щелчок мышью в любом месте страницы и выберите команду «Посмотреть код».
- Нажмите на иконку, на которую указывает желтая стрелка.
Жмем на иконку с изображением планшета и мобильного
- Выберите устройство, которое вас интересует.
Из списка устройств выбираем то, которое нас интересует
- На всякий случай обновите страницу, чтобы все элементы загрузились без ошибок.
Способ №2:
- Установите плагин для Google Chrome Resolution Test.
- Перейдите в мобильную версию «Контакта».
- Кликните по иконке и выберите размер, который вас интересует (либо добавьте свои размеры).
Смотрим отображение верстки на различных устройствах
Заключение
Материал получился объемным (почти 50 тысяч знаков) и, как мне кажется, очень полезным. Возможно, некоторые моменты, касаемые вики-разметки, остались мною нерассмотренными, т.к. эта тема крайне обширна и одной статьей здесь не обойдешься. Но всеми основными принципами, идеями и лайфхаками я с вами поделилась, и мне было бы очень приятно, если бы вы оценили мой труд комментом или репостом.
Источник: Текстерра
Соц сеть запускает «Живые обложки» в сообществах — Маркетинг на vc.ru
Если удобнее посмотреть. Вот видео.
3574 просмотров
Время просмотра 3 минуты.
Реклама в формате видео все больше развивается. И доказательством этого является крупные компании. Социальная сеть «ВКонтакте» не исключение. Разработчики соц сети внедрили новый функционал-это живые обложки для сообществ.
Теперь оказать более яркое впечатление на подписчиков и стать заметнее для вашей целевой аудитории стало ещё удобнее с помощью живой видео обложки. Живая обложка может состоять из слайдов (фотографий максимум до 5ти штук) или коротких видео, которые идут друг за другом.
За 30 секунд, а именно столько максимальная продолжительность «живой обложки» в вк, можно донести суть того чем вы или ваша компания занимаетесь.
Продемонстрировать товары и услуги или поделится важной информацией с подписчиками сообщества. Грамотно сделанная динамическая обложка может заменить описание группы в «ВКонтакте», а так же выделит вашу страницу на фоне других сообществ.
Благодаря фото и видео посетители смогут быстро получить максимум информации о Вас с минимумом усилий. Видео обложка на смартфоне выглядит в 4 раза крупнее чем обычная. При этом при нажатии на неё обложка открывается на весь экран и автоматически включается звук. Видео формат живой обложки вместе с кнопкой действия станет эффективным инструментом для развития сообществ.
Как можно использовать функцию «живая обложка»?
Разберём примеры .Магазину одежды можно показать новую коллекцию в живой обложке, рассказать о скидках, акциях или показать конкретный товар. При этом сразу дать возможность перейти к покупке благодаря кнопке действия.
Живая обложка поможет кафе или ресторану показать самые аппетитные блюда, обстановку в заведении, интерьер. Благодаря кнопке действия подписчик или новый клиент моментально сможет забронировать столик. Технические требования для создания «живой обложки».
Размеры материалов: 1080х1920 (вертикальные) или другие в пропорции 9:16. Видео: формат MP4 (кодек h364 aac), 15-60 кадров в секунду, до 30 секунд, размер — до 30 Мб.
В веб-версии ВКонтакте по-прежнему будет отображаться обычная, статичная обложка. Пока функционал доступен не всем. Использовать их могут сообщества, которые были верифицированы или отмечены огнём Прометея. В январе живая обложка станет доступна всем группам и публичным страницам.
Добавьте Вашему сообществу индивидуальности. Привлекайте новых участников и клиентов при помощи живой обложки.
Какие размеры шапки в вк
Размеры ВК — все размеры элементов оформления группы VK
Шапка для вк группы размер – Размер шапки для группы ВК —
Размеры оформления сообщества ВКонтакте ⋆ Targbox SMM
Шапка для вк группы размер – Размер шапки для группы ВК —
Все размеры изображений для Вконтакте | VK
Как сделать в вк шапку группы – «Как поставить шапку в группе …
Размеры картинок для меню ВКонтакте и других социальных сетей
Вопрос — Размеры шапки для группы ВКонтакте | SMM продвижение в …
Оформление группы ВК: размеры обложки, баннеров, рекламы, сториз …
Размер ВК / Как сделать группу в ВК | ВКонтакте
Обложка для группы ВК: размер и способы сделать обложку для группы …
Размеры оформления сообщества ВКонтакте ⋆ Targbox SMM
Размеры картинок для меню ВКонтакте и других социальных сетей
Шапка для вк группы размер – Размер шапки для группы ВК —
ВКонтакте» позволила сообществам устанавливать обложки вместо …
Размеры ВК — все размеры элементов оформления группы VK
Все размеры изображений для Вконтакте | VK
Размеры шапок популярных соц сетей (для оформления групп …
Оформление сообщества «ВКонтакте»: самое подробное руководство в …
Размеры картинок для меню ВКонтакте и других социальных сетей
Как сделать шапку (обложку) для группы в ВК? » Pechenek.NET
Оформление группы в ВКонтакте: меню, анимированные обложки …
Размеры ВК — все размеры элементов оформления группы VK
Обложка для группы ВК: размер и способы сделать обложку для группы …
Как красиво оформить аккаунт в соцсети: размеры элементов оформления
Как сделать меню и шапку для группы Вконтакте: оформление
Размеры обложки, баннеров, в том числе рекламных, во ВКонтакте | VK
Обложка Группы (Большая картинка) — Новый Дизайн 2017
Оформление группы вк. Размеры аватара, баннера | ВКонтакте
Оформление группы ВК: размеры обложки, баннеров, рекламы, сториз …
Всегда актуальные размеры изображений социальных сетей (2019)
Оформление сообщества «ВКонтакте»: самое подробное руководство в …
Размер обложки ВК, Facebook, YouTube, Twitter, Google+
Размеры оформления сообщества ВКонтакте ⋆ Targbox SMM
Размер шапки-обложки для группы Вконтакте
Размеры ВК — все размеры элементов оформления группы VK
Оформление группы ВК: размеры обложки, баннеров, рекламы, сториз …
Снимаем мерки с баннеров для дизайна в ВК | VK
Обложки для вк групп 1590 400 футбол. Какие размеры для обложки
Размер обложки ВК, Facebook, YouTube, Twitter, Google+
Размеры ВК — все размеры элементов оформления группы VK
Оформление группы в ВКонтакте: меню, анимированные обложки …
Как сделать шапку (обложку) для группы в ВК? » Pechenek.NET
Размер шапки ВКонтакте, Фейсбуке, Гугле+, Твитере, Ютуб …
Адаптивная обложка для группы ВКонтакте | VK
Как добавить обложку в группу ВКонтакте
Всегда актуальные размеры изображений социальных сетей (2019)
Как сделать в вк шапку группы – «Как поставить шапку в группе …
Как добавить обложку в группу ВКонтакте
Шапка группы вконтакте – Как сделать шапку в группе или сообществе …
Оформление группы в ВКонтакте: меню, анимированные обложки …
Как сделать обложку для группы ВКонтакте онлайн в редакторах …
Обложки для вк групп 1590 400 футбол. Какие размеры для обложки
Размеры картинок для девяти социальных сетей: Facebook, ВК …
Оформление сообщества «ВКонтакте»: самое подробное руководство в …
Как сделать меню и шапку для группы Вконтакте: оформление
Оформление группы ВК: размеры обложки, баннеров, рекламы, сториз …
Размер шапки ВКонтакте, Фейсбуке, Гугле+, Твитере, Ютуб …
Как изготовить обложку группы в ВК? Размер обложки для группы в ВК
Размер обложки ВК, Facebook, YouTube, Twitter, Google+
Всегда актуальные размеры изображений социальных сетей (2019)
Как сделать обложку для группы вконтакте в Photoshop и Canva
Размеры шапок социальных сетей | VK
Размеры изображений в социальных сетях 2019-2020 — Большой список …
Как сделать шапку в группе Вконтакте ? Шапка ВК — YouTube
Сервис Канва и создание шапки для группы ВК | Доход из Сети
Как добавить обложку в группу ВКонтакте
Как загрузить обложку в группу. Новый формат обложек для сообществ …
Живые обложки в сообществах | VK
AndPol on Twitter: \»Размер шапки ВКонтакте, Фейсбуке, Ютуб …
Шапка для вк группы размер – Размер шапки для группы ВК —
Как сделать меню и шапку для группы Вконтакте: оформление
VK | iMarketing5.ru
Оформление группы ВКонтакте: правила и примеры — Тесла Таргет
Какой размер шапки в группе вк
Обложка для группы ВК: размер и способы сделать обложку для группы …
Снимаем мерки с баннеров для дизайна в ВК | VK
Что лучше баннер или обложка для группы ВК?
Размеры ВК — все размеры элементов оформления группы VK
Заготовки для авы на ютуб. Оформление паблика Вконтакте: как …
Размер обложки ВК, Facebook, YouTube, Twitter, Google+
Оформление группы ВК: размеры обложки, баннеров, рекламы, сториз …
Оформление группы в ВКонтакте: меню, анимированные обложки …
Обложки для вк групп 1590 400 футбол. Какие размеры для обложки
Обложки для вконтакте скачать шаблоны. Как сделать шапку (обложку …
Как сделать шапку (обложку) для группы в ВК? » Pechenek.NET
Обложка для группы ВК
Меню для вконтакте – Как сделать меню ВКонтакте. Полное руководство
Оформление сообщества «ВКонтакте»: самое подробное руководство в …
Размер шапки вконтакте #фото #вк #вконтакте | Инстаграм
Как сделать в вк шапку группы – «Как поставить шапку в группе …
Как сделать меню и шапку для группы Вконтакте: оформление
Размер шапки для группы ВК — 1590×400 — Comp-Web-Pro
Как сделать баннер в группе вк — работаем в фотошопе
Как выложить фото в группу в контакте: с компьютера и телефона
Доброго времени суток, уважаемые читатели моего блога. Наверное, каждый кто учился в школе и периодически болел сталкивался с такой ситуацией. Пропускаешь занятие по математике и потом приходиться «доходить» до темы самостоятельно.
Всего один урок, какая-то ерунда, но для того чтобы понять приходится тратить уйму времени. В интернете почти тоже самое, только одноклассников, которые подскажут или дадут списать нет.
Сегодня мы поговорим с вами о элементарной вещи. Вы узнаете как выложить фото в группу в контакте. Нередко простые действия могут вызывать тучу неудобств. И это одна из них. Ведь для достижения цели вам предлагается великое множество вариантов, о которых вы можете не догадываться.
Информация для администраторов
Сперва давайте поговорим о том, как действовать если вы владелец группы. Все-таки мой блог предназначен для тех, кто стремится зарабатывать в интернете.
Простой пост на стену
Прошу прощения за небольшое лирическое отступление, у тех, кто торопится. Начну с совета. Не могу не затронуть этот вопрос.
На скриншотах в моем блоге вы можете видеть в основном портреты девушек и мужчин. Раньше я выставлял цветы, котиков, собачек и так далее. Но проанализировав статистику, понял кое-что важное. Подборки с людьми увеличивают время, проведенное на сайте читателями.
Даже те, кто не вникает в суть публикации просматривает ее до конца. Возьмите на заметку, когда будете выкладывать фотографии в свой паблик.
Теперь можем продолжать, Итак, если ты создатель группы, то выкладывать фотки можно несколькими способами. Для начала о самом простом.
Заходим на главную страницу сообщества. Скриншоты могут несколько отличаться от ваших реалий. Для моего браузера установлено специальное расширение, которое помогает работать администраторам.
Однако функции, о которых я рассказываю, и их расположение не отличается, просто у меня чуть больше кнопок и ссылок.
Кликаете левой клавишей мыши по окну, куда вставляется запись.
В меню «Прикрепить» есть специальная ссылка «Фотографии».
В верхней панели выбираем «Загрузить», если хотите залить картинки с компьютера или просто щелкните по изображению, если они уже есть в вашем профиле.
Выделяете картинку и кликаете «Отправить».
Теперь можно нажать кнопку «Отправить».
Множественная загрузка
Можете выкладывать сразу несколько фотографий.
Действия будут отличаться только на завершающем этапе. Сперва кликните на «Прикрепить фото». Потом выберите загрузку. А вот теперь щелкайте по всем картинкам, которые хотите добавить, одновременно зажимая на клавиатуре кнопку Ctrl.
Двигать иллюстрации можно захватывая их и перемещая мышью после загрузки. Непосредственно в окне записи.
Фотошредер
На моем скриншоте вы могли увидеть функцию «Фотошредер». Что это такое? Она позволяет разрезать фотки на несколько частей. Сейчас этот флеш-плеер по каким-то непонятным для меня причинам не работает. Мне не очень хочется терять время на починку. Поэтому могу предложить вам видео, в котором подробно рассказано о этой функции.
Расширение VkOpt, которое стоит и у меня, вы можете скачать по этой ссылке — www.vkopt.net/download
Эскизы на главной
Сейчас я покажу вам еще одну интересную возможность, которая есть в ВК. Речь пойдет о добавлении эскизов фото под описание.
Переходим в «Управление».
Внизу находим «Фотографии» и включаем их.
Если поставите «открытые», то их сможет добавлять кто угодно. Если занимаетесь администрированием бизнес-сообщества или делаете это профессионально, то я бы порекомендовал использовать ограничение.
Многие мои клиенты начинают спорить и настаивать, чтобы картинки были открыты. Им хочется, чтобы аудитория могла добавлять рисунки когда угодно. Я противник такого свободолюбия.
В большинстве сообществ находится подписчики, которые начинают активно участвовать в жизни группы. Делятся направо и налево записями, которые где-то увидели. Эти посты не всегда соответствуют бренду и политике, которой придерживается фирма.
Удалять выложенные записи не дипломатично, а вот не опубликовать, но отправить какое-то сообщение в личку – отличная идея.
Однажды мне позвонил один из клиентов, которого я консультировал по социальным сетям. Он был взволнован и обрадован одновременно. Один из подписчиков раскритиковал конкурентов этого бренда прямо на стене сообщества.
Думаю, что этот клиент позвонил мне, чтобы поделиться радостью, но вызвал у меня другие эмоции. А что бы вы сделали, будучи администратором? Пишите в комментариях, мне интересно, что вы думаете об этом. Сколько людей, столько и мнений.
Я же решил, что пост нужно срочно удалять, пока его не увидело много людей, а главное сами конкуренты. Хорошо было бы, если б этот пост вообще не отобразился, но… я посоветовал своему клиенту не открывать войну.
Ведь другая компания могла начать оставлять негативные отзывы о нас. Кто знает поверили бы они в случайность произошедшего факта. Короче говоря, не люблю я разводить подобную грязь.
Я посоветовал удалить пост и написать сообщение автору, что мы будем рады сотрудничеству, надеемся не разочаровать его в будущем, как было с той фирмой. Потом нужно было бы извиниться за удаление поста и объяснить, что в этой группе он бы мог быть расценен неправильно.
Так что, ограничивайте все, что только можно. Так у вас будет возможность подумать.
После того как вы примите решение, под описанием появится окно с фотками. Щелкните на «Добавить».
Выбирайте картинки. Можно массово. Кликайте, удерживая Ctrl.
Они откроются в отдельном окне. Добавьте описание, которое появится под самой картинкой, если хотите.
По умолчанию фото загружаются в основной альбом. Можно выбрать иную подборку, чтобы потом их было легче найти.
Почему все фото разного размера? Все дело в пропорциях. Некоторые картинки чуть длиннее по ширине, другие по длине. Сервис ничего не обрезает и не выравнивает, а просто сжимает до нужного размера, сохраняя пропорции. Чтобы все отражалось правильно, вам придется самостоятельно подогнать их по параметрам.
Как узнать кто выложил фото? Эта информация отображается под рисунком. Нажмите на него и посмотрите справа снизу. В данном случае иллюстрация загружена от имени сообщества «Вот такая группа».
Информация для подписчиков и пользователей
Если ты не создатель, то возможности будут несколько ограничены. Конечно же в том случае, если стена не открыта. Такое случается и тогда ваши действия ничем не будут отличаться от тех, что я описывал ранее.
Однако, стены бывают совсем закрыты. Вы ничего не можете поделать с этим, придется забыть о своем желании.
Но чаще всего паблики ограничивают возможность загрузки собственных фотографий и постов. При этом на стене, перед записями появляется кнопка «Предложить новость». Щелкните по ней.
Осталось только прикрепить фотографию, отправить на модерацию и ждать, когда администратор одобрит ваше сообщение.
Через какое-то время картинка появится на стене сообщества. Конечно же, если она не противоречит политике группы.
Мобильная работа
Работа в социальных сетях хороша еще и тем, что вы можете заниматься ей из любой точки планеты. Необходим лишь доступ в интернет и мобильный телефон.
Администрирование с телефона
Заходите в сообщество, которым управляете, и кликаете на раздел «Фотография».
Появляется галерея телефона, из которой вам нужно выбрать картинки. После нажатия в правом углу высвечивается цифра (число загружаемых рисунков). Останется только нажать на галку сверху, чтобы перейти к загрузке.
Подождите пока круг в центре изображения не поменяется на галочку, а затем отправляйте фото.
Добавление картинок в чужой паблик
В сообществе, которое вам не принадлежит придется найти «Предложить новость». Если такой возможности нет, значит загрузка невозможна.
Далее жмите на иконку фотоаппарата. Вас перенесет в галерею. Действия ничем не будут отличаться от тех, которые вы бы проделывали, будучи администратором.
Совет начинающим администраторам
Если вы уже начали вести группу или только собираетесь, то хочу сразу вас предупредить. Энергии понадобится очень много. Научиться технической части не так уж сложно. Основное вы знаете, а для того чтобы понять больше – подписывайтесь на рассылку моего блога. В интернете очень мало публикаций, которые действительно помогают новичкам разобраться.
Хотя, откровенно говоря, вся эта техническая составляющая – далеко не самое важное в работе. Если мозг есть, то учиться можно и на собственном опыте. Помешать может лишь лень и откладывание на потом. Вам нужно действительно заниматься работой и на первых порах делать это каждый день. Постоянно практиковаться. Это в разы сложнее.
Чтобы справиться, я рекомендую вам получить бесплатную [urlspan]серию уроков Елены Заитовой[/urlspan], которая поможет захотеть делать что-то каждый день, двигаться вперед и достигать отличных результатов во всех ваших начинаниях.
И еще, могу рекомендовать интересный сервис по продвижению в социальных сетях — SocLike.
Ну вот и все. Я желаю вам удачи.
До новых встреч.
Обложка для группы ВКБ: как сделать и поставить шапку сообщества
Обложка для групп ВКонтакте появилась еще в 2016 году. Она стала альтернативой вертикальной аватарке. По словам представителей социальной сети, обложки сообществ дают больше возможностей для творческих экспериментов. На них можно разместить не только привлекательные фото, но и надписи, логотипы, дополнительные призывы к действию.
Благодаря этому материалу вы научитесь делать красивые и запоминающиеся обложки для своей группы ВКонтакте.Вам не придется осваивать тонкости работы с графическими редакторами, скачивать программное обеспечение и покупать лицензию. Яркий дизайн для сообщества ВКонтакте несложно сделать с помощью бесплатных онлайн-инструментов.
Какой должен быть размер обложки в ВК
Рекомендуемый размер обложки для группы ВКонтакте — 1590 × 400 пикселей. Однако владельцы сообщества могут использовать графику других размеров. Например, при просмотре страницы сообщества с компьютера обложка отображается в размере 795 × 200 пикселей.Для пользователей мобильных устройств заголовок сообщества настраивается под размер экрана.
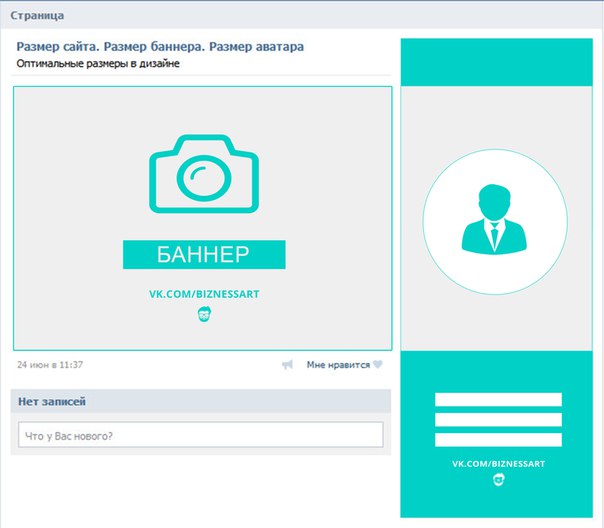
Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.
Пользователи смартфонов видят «обрезанную» версию обложек сообществ — по бокам обрезано 190-200 пикселей. Создавая графику для паблишера ВКонтакте, не забывайте об этой функции, иначе призыв к действию или логотип будут обрезаны, а это негативно скажется как на бренде, так и на конверсии.
Если вы сделали фото или нашли в фотобанке картинку, которая идеально описывает ваш бизнес, но не соответствует рекомендованному размеру ВКонтакте, не расстраивайтесь. Такую графику также можно разместить на обложке сообщества — достаточно указать видимую область и обрезать картинку во встроенном редакторе социальной сети.
Что должно быть на обложке вашего сообщества
Создавая «шапку» для группы ВКонтакте, помните, что в ней должна быть только основная информация и ничего лишнего.Если вы принимаете клиентов в своих офисах, не забудьте указать на обложке адреса филиалов, номера телефонов и часы работы. Если вы собираетесь продавать какие-либо товары, например оригинальные мягкие игрушки, продемонстрируйте их на обложке.
Используйте следующую памятку, если не знаете, какие элементы добавить на обложку сообщества:
Заголовок. Не переусердствуйте с творчеством. Потенциальные подписчики должны сразу понять из заголовка, откуда они взяли и какую полезную информацию они могут узнать от издателя.
Подзаголовок. Вы можете использовать его для расшифровки или дополнения названия. Постарайтесь быть краткими в формулировках.
Логотип. Если у вашей компании красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысит узнаваемость вашего бренда.
Контактная информация. Номер телефона или адрес электронной почты также могут быть указаны на обложке группы. Например, если вы занимаетесь доставкой еды на дом и у вашей компании есть единый номер телефона для приема заказов, поместите его в «шапку».
CA фото. Еще один способ сообщить вашему будущему подписчику, что группа будет ему полезна. Однако перед тем, как разместить фотографию или изображение своего центра сертификации, не забудьте проанализировать и составить портреты потенциальных клиентов.
Фотография товара. Если вы собираетесь продавать товары через широкую публику, используйте качественные фотографии товаров в «шапке».
Чтобы лучше понять, как правильно оформить обложку группы ВКонтакте, взгляните на удачные и неудачные примеры.
Примеры хороших обложек для шапки группы ВКонтакте
Начнем с успешных примеров. Владельцы этой публикации сделали великолепную графику — на обложке есть заголовок, подзаголовок, логотип, контактная информация, UTP и призыв к действию.
Еще один пример удачного прикрытия. «Заголовок» не перегружен информацией — в нем только заголовок, логотип и фото товара. Подробная информация о деятельности сообщества размещена в статусе.
Теперь, когда вы примерно разобрались, как сделать обложку группы ВК и что на нее надеть, пора переходить к практике. В этом вам поможет простой и бесплатный онлайн-редактор Canva.
Как создать обложку ВК в Canva
Чтобы подписаться на услугу,
Чтобы создать обложку, перейдите на главную страницу сервиса: canva.com и активируйте 30-дневный бесплатный период (позже вы сможете отменить подписку и пользоваться сервисом бесплатно).Вы можете использовать свою учетную запись Google или профиль Facebook для входа в систему.
Шаг 1 . После входа в Canva приступайте к созданию обложки. Сделать это можно двумя способами — вручную, указав размер «заголовка». Когда вы нажимаете кнопку «Создать обложку для группы ВК», Canva откроет новый шаблон с рекомендованными размерами — 1590 × 400 пикселей — и вариантами макета.
Step 2: Если вы не знаете, что надеть на обложку, поэкспериментируйте с бесплатными макетами.Примерьте варианты обложки, попробуйте изменить цвет фона, а также положение букв, рамок и логотипов.
Шаг 3: Чтобы изменить фон обложки, загрузите изображение в редактор, щелкнув значок «Загрузить» и нажав кнопку «Загрузить собственные изображения».
После заливки образа в сервис нажимаем на изображение. Он «упадет» поверх дизайна. Чтобы сделать его фоном, зажмите левую кнопку мыши и перетащите изображение вниз. Если вас не устраивает видимая область на обложке, дважды щелкните фон и переместите изображение так, как хотите.Щелкните галочку вверху, чтобы сохранить изменения.
Шаг 4: Чтобы нанести текст на обложку, щелкните значок «Текст» и проверьте типы подписей и шрифтов.
Вы можете определить шрифт, кегль, цвет, межбуквенный и межстрочный интервалы для любого заголовка. Не бойтесь экспериментировать — все изменения легко удалить с помощью Ctrl + Z.
Шаг 5. Когда обложка будет готова, сохраните изображение, нажав кнопку «Загрузить» вверху меню.
Сервис предложит выбрать формат — PNG, JPG и PDF (стандартный и для печати). Для ВКонтакте лучше использовать первые два формата.
Осталось только нажать на кнопку «Загрузить», и через несколько секунд обложка будет на вашем компьютере.
Как добавить и установить обложку в группе ВКонтакте
- Чтобы загрузить обложку в сообщество, нажмите «Управление» и перейдите в настройки.
- Прокрутите вниз до «Обложка сообщества» и нажмите «Загрузить».
ВКонтакте предложит выбрать файл на компьютере и загрузить его. После выбора и загрузки обложки сохранять изменения не нужно — это происходит автоматически.
Не так давно представители ВКонтакте анонсировали еще один яркий способ оформления сообществ — живые обложки. Скорее всего, они со временем вытеснят привычный статичный дизайн. Живые обложки — это коллаж из меняющихся изображений (до 5 штук) или коротких видеороликов. Они отображаются в мобильных приложениях для iOS и Android.
Теперь только проверенные сообщества, которые смогли получить огонь Прометея, могут использовать живые укрытия. Однако на днях администрация ВКонтакте порадовала владельцев пабов хорошей новостью — до конца января все без исключения смогут опробовать новый дизайн.
Как удалить аватарку без удаления фото ВКонтакте (Удалить Поменять картинку страницы группы ВКонтакте). Как удалить аватарку без удаления фото ВКонтакте (Удалить Поставить Изменить картинку Страница фото Страница ВКонтакте) Пустые аватарки
Если у вас нет аватара на странице ВКонтакте, не беда.Просто нажмите на кнопку «Поместить фото».
После этого система предложит загрузить фото с вашего компьютера в формате jPG, GIF или PNG.
Нажмите кнопку «Выбрать файл», выберите фотографию, загрузите, вырежьте, если необходимо, и сохраните изменения.
Если вы хотите поместить фото на аватар из альбома, перейдите в «Мои фото» и выберите альбом. В альбоме выберите понравившееся изображение и нажмите на него. Затем нажмите кнопку «Действия» и выберите пункт «Создать фото-профиль».
Затем вырежьте фотографию и нажмите кнопку «Сохранить и продолжить».
Пользователи часто задают такой вопрос: как поставить фото на AVU в ВК, чтобы лайки сохранились? На данный момент такой функции не существует. Если у вас есть лайки на фото в альбоме, то при установке на аватар вы увидите 0 сердечек, при этом пользователи не начнут лизать ваш аватар. При этом на фото в альбоме лайки останутся.
Как поставить пустой аватар, не удаляя фото?
- Да, очень легко найти и загрузить соответствующую картинку в Интернете, а также загрузить E в аватарку.Очень многие пользователи время от времени ставят пустые аватарки или аватарки заблокированного пользователя. Например, это аватар, он действительно заблокирован временно или навсегда пользователем ВКонтакте.
- Вконтакте все существующие Страницы должны быть с автаром, чтоб фото было легко удалить. Для этого нашли другой способ. Найдите нужную картинку и загрузите ее в качестве аватара.
- Сделайте это устойчиво. Зайдите на свою страницу, загрузите пустую картинку на фото
После этого установите ее в роли аватарки. - Если у вас есть изображение в качестве аватара на сайте ВКонтакте, вы можете поставить пустой аватар только одним способом, чтобы не удалять фотографии из ваших альбомов. Вам просто нужно скачать картинку с пустым аватаром и выложить ее на страницу в качестве аватара.
- Если у вас есть фотография вконтакте, но вы хотите, чтобы на аватаре вас не было экрана, достаточно загрузить одну из картинок, предложенных ниже, и установить ее на аватар. Эти рисунки будут смонтированы в беспорядке, так как пустые аватары автоматически выделяются пользователями без загруженных фотографий.
- Пустой аватар устанавливается как обычная фотография. Можно установить из интернета, а можно скачать на компьютер, а потом установить Вконтакте. Есть несколько вариантов пустых аватарок, например, вы можете скачать эту аватарку, а затем поместить ее в ВК вместо своей фотографии.
- Проще всего на сайт аватаров загрузить любое сохраненное изображение, имитирующее пустой аватар, предварительно скопировав и загрузив на компьютер.
- Я решил эту проблему так — просто вставил в аватарку пустое фото с контуром человека и фото ничего не удалило.Вот уже 2 года у меня на аватаре есть такое фото, и ничего не произошло. Солнце делается довольно просто — мы отправляем фото, а потом выбираем его в качестве фото профиля.
В большинстве случаев, когда какое-либо фото было доставлено во «ВКонтакте», а затем, если захотелось сделать его пустым, могут возникнуть трудности. Даже если вы удалите стоящую фотографию, то на аватаре может появиться другая и т.д. Есть способ попроще — просто скачайте готовый пустой AVU. В основном их 2 типа:
- изображение камеры;
- голова животного (заблокированный пользователь).
Обе Автара можно выкинуть прямо отсюда:
Кто бы ни выставлял фото на АВУ — всегда пустые стойки (фотоаппарат).
Несколько раздражают собственные фото на аватарке в соцсети Вконтакте и хотят удалить фото, но нельзя. Тогда выход есть: можно просто поставить еще одну аватарку. Для этого скачайте из любого интернет-браузера фотографию, которую здесь предоставили авторам выше. Далее также меняем фото на аватарку и все. У вас будет такая же простенькая аватарка, тоже можно поставить, где на фото просто фотоаппарат.
Если у вас есть фото вконтакте, но вы хотите, чтобы на аватаре был экранирован, достаточно загрузить одну из картинок, предложенных ниже, и установить ее на аватар. Эти рисунки будут смонтированы в беспорядке, поскольку пустые аватары автоматически становятся высокими.
Как сменить аватарку «ВКонтакте»?
Для того, чтобы загрузить новую фотографию для аватара, достаточно зайти на свою страницу, навести курсор мыши на свой аватар и нажать на всплывающую надпись «Загрузить новую фотографию». После того, как откроется небольшое окошко, в котором вам будет предложено , чтобы выбрать и загрузить новую фотографию или сделать снимок с помощью веб-камеры вашего компьютера.
Выберите один из двух вариантов.
Выберите один из способов: Новое фото: Нажмите «Выбрать файл», появится новое окно, в котором нужно указать путь к файлу. Укажите путь и нажмите «Открыть», вся ваша фотография загрузится, затем вам нужно выбрать область для миниатюр и указать общую рамку аватара.
2) Веб-камера: Переходим по ссылке «Сделать мгновенное фото», откроется окно, в котором нам нужно будет дать разрешение на использование камеры и микрофона (ставим галочку рядом с надписью «Разрешить»).После этого ваша веб-камера включится и в этом окне появится изображение, затем вы нажимаете кнопку «сфотографировать». На этом установка аватара подходит к концу!
Теперь, что как удалить автарк из ВКонтакте?
Для того, чтобы удалить аватар своего профиля, вам достаточно зайти на мою страницу, навести курсор мыши на свой аватар и застегнуть крестик в правом верхнем углу фото. Все, ваш аватар удален и теперь на его месте будет стоять предыдущая фотография.
Удалить аватарку VK
Как удалить все аватарки? Чтобы оставалось пустое окно?
Сделать это тоже легко! Достаточно зайти в раздел «Мои фото», найти там альбом «Фото с моей страницы» и удалить все изображения из этого альбома!
Что делать, если вы зашли с телефона или с другого устройства, на котором открыта мобильная версия «На связи»?
В этом нет ничего сложного! Достаточно зайти в свой профиль, нажать на аватарку и в открывшемся списке функций выбрать последний пункт «Удалить».
Так получилось, что мобильная версия ВКонтакте уязвима и ее можно обмануть и поставить пустой аватар.
Покажи как? Идти!
1. Зайдите в мобильный клиент социальной сети ВКонтакте. Прямая ссылка на него — M.VK.COM.
2. Щелкните свой аватар. Или: перейдите в «Фото», затем в «Мои альбомы», а теперь в «Фото моей страницы».
3. Теперь нажмите «Загрузить фото моего профиля»
4. Откроется окно, в котором вы хотите выбрать фотографию. Нам не надо ничего выделять, просто в этом окне нажимаем «открыть».
5. Получилось! Ваша страница в Соц. Сеть в контакте теперь будет без аватара. Вы обманули соц. сеть.
Прибл. Красный: ошибка закрыта, но есть другой способ, о котором я расскажу ниже.
Как мы помним при регистрации во Вконтакте, нам выдается аватар, который как бы говорит о том, что фото нет.
Сделаем:
1. В этом методе будет объединена полная версия.
2. Скачать исходник (сохранить изображение) «Нет фото» — http: // vk.ru / images / camera_200.png.
3. Затем загрузите это фото и сделайте его основным.
Третий способ тоже ! Скачайте белую картинку 1 × 1 Pissel и ваш аватар будет выглядеть в первом случае. Но этот метод на работоспособность я не проверял.
Зайдите на свою страницу ВКонтакте, загрузите на фото пустую картинку.
после этого установите его в роли аватарки.
Кстати, эта картинка просто означает, что у пользователя нет фотографии.
В большинстве случаев, когда какое-либо фото было доставлено во «ВКонтакте», а затем при желании сделать его пустым, могут возникнуть трудности.Даже если вы удалите стоящую фотографию, то на аватаре может появиться другая и т.д. Есть способ попроще — просто скачайте готовый пустой AVU. В основном их бывает 2 типа:
, изображения камеры,
головы животного (заблокированный пользователь).
Обе Автара можно выкинуть прямо отсюда:
Кто бы ни ставил фото на АВУ — всегда пустые стойки (камера).
Да, очень легко найти и загрузить соответствующую картинку в Интернете, а также загрузить E в аватарку.Очень многие пользователи время от времени ставят пустые аватарки или аватарки заблокированного пользователя. Например, это аватар, он действительно заблокирован временно или навсегда пользователем ВКонтакте.
Если у вас есть аватар на сайте ВКонтакте, вы можете поставить пустой аватар только одним способом, чтобы не удалять фотографии из альбомов. Вам просто нужно скачать картинку с пустым аватаром и выложить ее на страницу в качестве аватара.
Если у вас есть фото вконтакте, но вы хотите, чтобы на аватаре был экранирован, достаточно загрузить одну из картинок, предложенных ниже, и установить ее на аватар.Эти рисунки будут смонтированы в беспорядке, так как пустые аватары автоматически выделяются пользователями без загруженных фотографий.
Проще всего на сайт аватара загрузить любое сохраненное изображение, имитирующее пустой аватар, предварительно скопировав и загрузив на компьютер.
Смотрю, какие цели преследуются.
В контакте со всеми текущими страницами должны быть аватарки, чтобы фото было легко удалить. Для этого нашли другой способ. Найдите нужную картинку и загрузите ее в качестве аватара.Вы можете это получить.
Пустой аватар устанавливается как обычная фотография. Можно установить из интернета, а можно скачать на компьютер, а потом установить Вконтакте. Есть несколько вариантов пустых аватарок, например, вы можете скачать эту аватарку, а затем поместить ее в ВК вместо своей фотографии.
Решил эту проблему так — просто вставил в аватарку пустую фотографию с контуром человека и фото ничего не удалило. Вот уже 2 года у меня на аватаре есть такое фото, и ничего не произошло.Солнце делается довольно просто — мы отправляем фото, а потом выбираем его в качестве фото профиля.
Изначально всем пользователям устанавливается стандартное изображение камеры в тонах ВК. Прямо на нем есть активная ссылка «Поставить фото».
Переход по этой ссылке — самый простой способ установить аватарку для новичков. Кстати, разработчики добавили специальный совет для тех, у кого нет изображения профиля. Эта надпись находится прямо под аватаркой и гласит «Скачать фото». Его можно убрать, нажав на обычный крестик в углу.
Итак, при нажатии на ссылку пользователь видит всплывающее окно, предлагающее загрузить изображение. Также ВК дает возможность сделать мгновенное фото с помощью веб-камеры. Поддерживаются форматы GIF, JPG и PNG, что дает огромный простор для творчества.
В этом всплывающем окне сразу бросается в глаза активная кнопка «Выбрать файл». Надо его прижать. Вы будете перенаправлены в файловую систему вашего ПК, где сможете выбрать подходящий образ.
Выбрав фото, вы увидите меню его настроек.Надо будет подогнать размер изображения под стандарты профиля. Делается это очень просто, благодаря удобной обрезке. Вам необходимо выбрать наиболее удачную фотозону и нажать «Сохранить и продолжить».
После этого фото автоматически установится в вашем профиле. На вашей стене и в ленте появится оповещение от друзей. Находясь на изображении, вы можете изменить миниатюру или установить новую фотографию. А нажав на крестик в углу, можно будет просто удалить аватарку.
Если вы выбираете снимок с веб-камеры, вам нужно будет разрешить сайту доступ к устройству. Далее нет ничего сложного — вы делаете хорошее фото, редактируете и сохраняете, как в случае загрузки фото с компьютера.
Интересный факт. При удалении текущего аватара ВКонтакте будет установлен предыдущий.
Установить фото из альбома
Для тех, кому интересно как выложить фото на AVU VK, есть еще один способ. Для этого зайдите в меню «Фото».Вам нужно будет выбрать альбом или фотографию. Выбрав изображение, нужно навести курсор на стрелку в нижнем углу. Там будет пункт «Сделать фото в профиль».
Выбрав это действие, вы автоматически перейдете к процессу редактирования аватара, описанному выше. Этот способ удобен тем, что в альбом можно сразу загрузить несколько фотографий и менять их в зависимости от настроения. После того, как такая возможность появилась в ВК, многие пользователи сразу стали ею пользоваться.
Сменить изображение с телефона
Многие не знают как сменить аву ВК на смартфоне. В приложении метод установки фото тоже очень прост. Тем, кто хочет понять, как сменить аватарку, достаточно с телефона зайти на свою страницу и нажать на текущее изображение профиля. Появится меню, с помощью которого вы можете скачать фото со смартфона, сделать снимок на фронтальную камеру, открыть или удалить текущий AVU.
Дальнейшая обработка изображений ничем не отличается от случая с ПК.
Что ставить на аватарку
Большинство людей придерживаются мнения, что реальная фотография пользователя должна стоять на изображении профиля. Создано огромное количество графических редакторов, с помощью которых вы сможете улучшить свое фото в ВК. Для некоторых создание аватарок ВКонтакте — это своеобразное хобби, с помощью которого они тренируют свои навыки работы с графическими редакторами. Более того, есть много гайдов, говорящих о том, как сделать аву более привлекательным.
Многие предпочитают устанавливать на AVU изображения животных или персонажей фильмов и мультфильмов.Такие люди выбирают что-то близкое по духу, проявляют свои интересы, чтобы легче было искать друзей по интересам.
Кто-то не использует аватарку в контакте. По большей части эти пользователи используют ВК для просмотра видео и прослушивания музыки, им не особо интересно общение в этой социальной сети.
Неважно, что именно вы устанавливаете на аватарку. Неважно, как часто вы пытаетесь менять фотографии. Главное, чтобы он тебе нравился. И тогда использование социальной сети будет более приятным и вдохновляющим.
Чтобы удалить фото Вконтакте с компьютера или ноутбука, зайдите в свою социальную сеть через браузер и в левом меню выберите «Фото».
Если вам нужно избавиться от картинок, которые стоят на аватаре, то перейдите в альбом «Фото с моей страницы». Далее все действия аналогичны описанным ниже.
Нажмите кнопку «Удалить» под картинкой. Подтверждение после этого действия не появляется, так что будьте внимательны.
Избавьтесь от фото с телефона
Если вы заходите в ВКонтакте через приложение, установленное на телефоне или планшете, то в боковом меню выберите «Фото».
Затем найдите изображение, которое хотите удалить, и щелкните по нему.
После того, как фото откроется, в правом верхнем углу нажмите на три точки по вертикали.
В появившемся меню выберите Удалить.
Подтвердите удаление выбранной фотографии, нажав на кнопку «Да».
Как удалить аватар в ВК с телефона
Удалить с телефона через мобильное приложение При соприкосновении с картинкой, которая стоит на аватарке, откройте боковое меню и нажмите на изображение с фото главной страницы.
Открывает главную страницу Ваш профиль. В правом верхнем углу нажмите на изображение трех вертикальных точек.
В открывшемся меню выберите Открыть.
Почему «Открыть», а не «Удалить», ведь фото на аватарке может стоять несколько, а чтобы выбрать нужное для удаления, нужно открыть весь список.
Прокрутите изображения и остановитесь на том, которое вам не нужно. Затем нажмите три вертикальные точки в правом верхнем углу.
В раскрывающемся меню выберите Удалить.
Подтвердите свое действие, нажав «Да».
Откройте личную страницу и перейдите во вкладку «Моя страница»;
Наведите указатель мыши на аватар и в правом углу фото нажмите на крестик «Удалить».
Как удалить любую фотографию в ВК
Зайдите в раздел «Фото». Здесь вы можете найти и удалить любую личную фотографию, даже главное изображение с аватара.
Итак, перед вами все фото, скачанные в ВКонтакте с компьютера, сохраненные гаджеты из других групп и профилей пользователей.Откройте один из альбомов и найдите фотографию, которую хотите удалить.
Когда вы откроете фотографию, панель редактирования будет внизу. Найдите кнопку «Удалить» и нажмите на нее; удалить-фотографию
Вы нажали удалить! Пока еще есть возможность восстановить картинку. Но если обновить страницу или закрыть фото, то удаление будет окончательным;
Как убрать фото в ВК из группы
Для начала откройте свою группу. Найдите запись с фотографией, которую хотите удалить.Дважды щелкните изображение. Затем, когда он откроется, нажмите кнопку «Удалить» .kak-udalit-foto-iz-gruppi
Как удалить фото в VK с телефона
Удалите фото в VK с телефона легко:
1. Откройте файл мобильное приложение ВКонтакте на вашем Android, Windows Phone или iOS;
2. Щелкните вкладку «Фото»;
3. Откройте удаленную фотографию. Справа вверху нажмите кнопку меню (из трех вертикальных точек).
4. В раскрывающемся списке выберите «Удалить».
Удалять чужие фотографии нельзя! На них можно жаловаться и не более того.
Как убрать фото в диалоге в ВК
В диалоге или разговоре пользователи иногда отправляют фото друг другу. Чтобы удалить их, вам нужно их найти. Возможно, сообщений настолько много, что искать давние картинки будет крайне проблематично. В этом вам поможет инструмент беседы ВКонтакте «Вложения». ВЛОЖЕНИЯ-ВК.
При нажатии на «Показать вложения».Откроется окно со всеми файлами беседы: фото, видео, документы, аудио. Найдите то, что хотите удалить и удалите стандартным способом.
Примечание! Замененные файлы из других диалогов не отображаются во вложениях. Он не будет виден во вложениях и на тех картинках, которые находятся в записях обратной покупки.
Удалите фото из чужих комментариев просто. Об удалении комментариев вы можете прочитать в этой статье. Но если вы разместили запись в чужой группе, то удалить фото оттуда будет сложно.Только после обращения к администратору сообщества.
В настоящее время все больше людей общаются в социальных сетях, и все чаще возникает необходимость сделать аватарку для Вконтакте. Аватар — это ваше лицо в виртуальном мире. Слово «аватар» связано с древним индуистским божеством, которое имеет множество воплощений и личностей. Каждый из них не похож на остальных. То же и в социальной сети — с помощью Аватара вы можете выбрать тот внешний вид, который вам больше всего нравится, который привлекает внимание и интересен другим пользователям.Аватарки Вконтакте не только помогут определить пол, возраст мужчины, но и сделают процесс общения более интересным и увлекательным. От выбора аватара зависит не только ваше настроение, но и ваш гость, который зашел на вашу страницу в любом форуме, блоге или социальной сети.
Сделайте аватарку для Вконтакте каждому. Вам нужно только ваше желание и немного фантазии. Оригинальный аватар — это способ выделиться из толпы, отличаться от других. Вы легко можете сделать аватарку для ВКонтакте с помощью домашней фотостудии! Это универсальный графический редактор для обработки фотографий, позволяющий создавать потрясающе-красивые аватарки для ВКонтакте.
Итак, как сделать аватарку для ВКонтакте? Для этого нужно выполнить ряд простых действий.
1. Обрезать фото
Очень часто при создании аватара возникает необходимость обрезки или кадрирования фото. Например, если нам не нравится фон фотографий, или мы хотим вырезать ваш портрет. При кадрировании необходимо соблюдать соотношение ширины и высоты фото. Наиболее оптимальный вариант — 1: 2 или 1: 3. Чтобы обрезать фото, выберите в меню раздел Изображение> Обрезать .В окне Editing выбираем пункт Proportions , после чего устанавливаем необходимое соотношение сторон.
2. Изменить размер
Чтобы сделать аватарку для ВКонтакте, в первую очередь надо учитывать размер фото. Высота аватара может варьироваться от 400 до 700 пикселей. Ширина — 200 пикселей. Чтобы изменить размер фотографии, перейдите в раздел меню Изображение> Изменение размера . Чтобы сохранить качество изображения, выберите бикубическую фильтрацию.
Графический редактор Домашняя фотостудия дает нам огромное количество возможностей для создания яркого запоминающегося аватара.Программа содержит обширный набор спецэффектов, которые по большей части уникальны. Например, чтобы сделать Аватар для ВКонтакте, вы можете использовать эффекты старинной фотографии, применить фантастическое свечение, создать эффект книжной иллюстрации и многое другое. Аватар подчеркнет вашу индивидуальность и неповторимый стиль!
Кроме того, вы можете украсить свой аватар стильной рамкой. Для этого заходим в меню Registration> Add Frame . Домашняя фотостудия содержит несколько десятков различных рамок для оформления, и каждый найдет себе занятие по душе.
Оригинальность вашему аватару придадут всевозможные маски, которые используются для обработки краев фото. Например, их можно сделать округлыми, слегка размытыми или придать сложную форму. Казалось бы, довольно простая обработка, но она создает некую изюминку для аватара, делает его уникальным и запоминающимся. Для использования масок выберите раздел Регистрация> Маски (обработка краев) .
Чтобы сделать Аватарку для Вконтакте, можно добавлять разные надписи. В программе домашней фотостудии представлено огромное количество разнообразных шрифтов и стилей.Вы можете выбрать размер и цвет надписи, изменить ее положение и направление на аватаре. Это может быть ваше имя, любой слоган или шутка. Чтобы сделать аватарку для ВКонтакте с надписью, зайдите в меню Изображение> Добавить надпись . Далее выбираем желаемые параметры текста, и аватар с надписью готов!
Подключайте фантазию, создавайте самые новые и необычные аватарки для контакта с помощью программы домашней фотостудии!
Скачайте редактор «Домашнее фото исследование» прямо сейчас!
Программа поддерживает Windows 7.8, Windows XP, Vista и Windows 10
форматов таргетированной рекламы ВКонтакте. ВКонтакте реклама
Социальная сеть ВКонтакте — одна из самых узнаваемых площадок в мире. В среднем за месяц его посещают около 97 миллионов человек. Ежемесячный охват приложения ВКонтакте охватывает 77% аудитории. Ежедневно его посещают около 55%.
Судя по такой статистике, большинство российских компаний обращаются в социальные сети для собственной рекламы и промо-акций.
- Профильные сообщения и сообщения.
- Скрытые записи ВКонтакте.
- Размещение и продажа собственной продукции.
- Публикация текстов и изображений.
Такая функция позволяет пользователям размещать любой тип контента и продвигать его в социальной сети, даже не используя настройки в своем личном кабинете.
Этот метод позволяет использовать любой тип вложения до 10 изображений, видео, сообщений, опросов.
Фотографии:
- Размер должен начинаться с разрешения 510X510 пикселей.
- Если фотография прямоугольная, стороны должны быть 3: 2.
- Предельное разрешение изображения — до 1000X700 пикселей.
- Лучше сделать снимок для обложки публикации размером 510X286 пикселей.
- Фрагмент имеет размер изображения с внешней ссылкой 537X240 пикселей.
- Фотография должна быть максимально сжата до 1280х1024 пикселей.
- Используйте для изображений только форматы JPG или PNG и GIF.
- Максимально допустимый размер видео — до 5 гигабайт.
- Поддерживаются почти все доступные кодеки видеоформатов.
- Лучше использовать разрешение видео 1280х720 пикселей. Возможно более высокое качество. Главное, чтобы объем не превышал рекомендованный.
- Минимизируйте количество смайлов в сообщении до 5.
- Сообщение должно быть не более 16 тысяч символов.
Скрытые посты и рекламная карусель ВКонтакте
Доступны два типа настроек:
- Карусель.
- Запись кнопкой.
В карусели несколько объектов. Каждая карточка может содержать редактируемые данные. Для каждого товара в карусели можно задать цены попарно для более удобного отображения скидки.
- Лучше сразу добавить в карусель до 10 карточек.
- Все фотографии, добавляемые в карусель, должны быть не менее 400 пикселей в ширину и квадратные.
- Максимальный размер текста до 220 символов.
- Название не должно превышать 25 символов.
- Цена практически любая. Либо все цены в карточках заполнены, либо не указана никакая.
Запись с помощью кнопки Вконтакте
Отличие от обычного сообщения — это призыв к действию, нажав на кнопку.
- Запись должна содержать не более двух абзацев с общим количеством знаков до 220.
- Название не более 80 знаков.
- Размер рисунка не должен быть меньше 537X240 знаков.
Размещение и продажа собственной продукции
- Лучше использовать фото товара размером 1000X1000 пикселей.
- На каждой карточке должно быть 5 фотографий.
- Имя не должно превышать 120 символов.
Публикация текстов и изображений
Этот тип содержимого находится в левой части экрана. Посмотреть его можно, только войдя в свой профиль ВКонтакте через браузер на ПК.
Советы по настройке контента
- Размер изображения должен быть не менее 148X85 пикселей.
- Максимальная длина заголовка — 33 символа.
- Описание может содержать не более 70 символов.
Настройка большого формата изображения
- Размер фото начинается с 145×65 пикселей.
- Размер файла не должен превышать 5 мегабайт.
- Доступны почти все графические форматы.
- Название до 33 знаков.
При продвижении группы Вконтакте
- Размер изображения не менее 145X145 пикселей.
- Размер файла не превышает 5 мегабайт.
- Текст заголовка до 33 символов.
При использовании квадратного изображения
- Разрешение картинки не менее 145X145 пикселей.
- Размер до 5 мегабайт.
- Любой тип графического расширения.
- Текст заголовка до 33 символов.
Особый рекламный контент ВКонтакте
- Размеры картинки от 256X256 пикселей.
- Размер до 5 мегабайт.
- Любой тип графического расширения.
- Текст заголовка до 33 символов.
При использовании витрины приложения
- Количество знаков в названии — 33, в описании — до 70.
- Размер изображения, начиная с 560X315 пикселей.
- Всего до 5 мегабайт.
- Все доступные графические расширения.
Новичок
Аудитория «ВКонтакте», по данным социальной сети, составляет 97 миллионов уникальных пользователей, 77% из которых приходят с мобильных устройств. Реклама может отображаться в мобильной и десктопной версиях социальной сети, а также в приложениях ВКонтакте.
С помощью таргетированной рекламы можно рекламировать несколько типов объектов: сообщества и приложения ВКонтакте, внешние сайты и посты сообществ.
Текстово-графический блок: реклама на страницах ВКонтакте
Этот формат позволяет продвигать свое приложение, сообщество или внешний сайт. Для каждого рекламируемого товара доступны определенные форматы рекламы. Реклама показывается только в настольной версии сайта в левой части страницы.
Текстово-графический блок может включать до трех рекламных записей на каждой странице ВКонтакте.Вы платите за клики (CPC) или показы (CPM). Объявления поддерживают поведенческий и точечный таргетинг, а также ретаргетинг на пиксель или CRM.
Основная задача текстово-графических блочных объявлений — генерировать трафик. Однако с помощью такой рекламы компания также может повысить узнаваемость, привлечь новых пользователей и объявить о рекламных акциях.
В этом формате главное визуальная составляющая, а не текст. Именно рисунок привлекает внимание, поэтому важно выбрать броскую иллюстрацию, которая не потеряет качества из-за своего небольшого размера.Качественная картинка в рекламе обеспечивает высокий CTR. Креативы должны соответствовать интересам целевой аудитории и вызывать эмоции.
Блок текстовых и графических объявлений может отображать четыре формата:
- Изображение и текст. Объявление состоит из заголовка (до 33 символов), изображения размером 145 × 85 пикселей и описания (до 70 символов).
Чтобы мотивировать пользователя совершить целевое действие, нужно включить в текст описания призыв к действию, например, «узнать больше», «прочитать на сайте», «купить».Длина строки описания позволяет немного подробнее рассказать о предложении:
- информировать покупателей об акциях и скидках;
- описать конкурентные преимущества продукта;
- указывает цену отсечения аудитории, для которой она может быть высокой.
- Отличное изображение. Объявление не содержит описания, но есть заголовок (до 33 знаков), изображение 145 × 165 пикселей. Ссылка может вести на сайт, сообщество или приложение.
Основное внимание уделяется большому изображению, благодаря которому реклама привлекает внимание пользователя и подталкивает кликнуть по объявлению для получения подробной информации о продукте или услуге. Вы можете разместить на картинке броский и легко читаемый текст, например, главное преимущество, триггеры продажи, название бренда или CTA.
- Поощрение сообщества. Включает в себя следующие элементы: заголовок, квадратное изображение 145 x 145 пикселей, кнопки с призывом к действию «Присоединиться», «Подписаться» для групп и общедоступных страниц или «Я пойду» для событий, а также информацию о количестве участников или друзей в сообщество.
Такие объявления помогают увеличить количество подписчиков сообщества ВКонтакте. Активная кнопка CTA позволяет вам присоединиться к группе или принять участие в мероприятии, не переходя на страницу сообщества. Формат хорошо подходит для известных и популярных брендов.
- Квадратное изображение — формат для продвижения приложений и игр. В рекламу втягиваются изображение 145 × 145 пикселей (или загруженное рекламодателем), название приложения, количество друзей в приложении и кнопка CTA «Играть» или «Запустить».
- Специальный формат для продвижения приложений … Объявления появляются на странице каталога приложений и в ленте новостей. Помимо названия и изображения приложения, вы можете добавить его рейтинг и жанр. В качестве изображения может отображаться либо обложка приложения, либо загруженное вручную изображение размером 128 × 128.
Специальные объявления не участвуют в общем аукционе. Они участвуют в отдельном аукционе с конкурирующими объявлениями того же формата.
В ленте покрытие намного меньше, чем в текстово-графическом блоке на страницах сайта.Объявления в фиде обеспечивают присутствие бренда среди новостей и сообщений пользователей и повышают узнаваемость. На странице каталога приложений оформление рекламы не отличается от списка других игр и приложений. Если пользователю здесь показывается релевантная реклама с учетом интересов и других таргетингов, то вероятность получения кликов и конверсий очень высока.
Продвижение постов — спонсорские посты в ленте новостей
Формат работает в мобильной и десктопной версиях сайта, записи отображаются в ленте новостей пользователей и на стенах других сообществ.Как и к любому сообщению, вы можете добавить к промо-сообщению до десяти вложений: иллюстрации, видео, опрос, карту, продукты и другие.
Рекламодатель оплачивает объявления этого формата по модели CPM. Для рекламы доступны расширенные параметры таргетинга, а также ретаргетинг. Эти параметры позволяют как выбирать, так и исключать аудитории, которые уже показывали ваше объявление.
Формат поддерживает установку счетчиков из сторонних систем аудита трафика, таких как AdRiver и Weborama.Чтобы начать самостоятельное отслеживание статистики, необходимо подключить пиксель одной из систем.
Промопосты подходят для продвижения публикаций с информацией об услугах компании, конкурсах и мероприятиях, опросах. Используя этот формат, рекламодатель может работать с пользователями на разных уровнях воронки: ориентироваться на новых пользователей и повышать узнаваемость бренда, рассказывать о преимуществах людям, которые уже знакомы с продуктом, проводить апселлы и кросс-продажи, работать с существующими клиентов (рекламируют ограниченные акции, предоставляют бонусы и т. д.).
- Разместите в акции запись, которая уже существует в сообществе.
- Создать скрытый пост без размещения на стене и показывать его только в ленте новостей желаемой аудитории. С помощью скрытых промо-постов удобно привлекать в сообщество новых пользователей и проводить A / B-тестирование креативов или таргетинг.
По умолчанию реклама показывается в ленте новостей пользователя. Однако есть возможность показывать промопосты в рекламной сети — популярных сообществах, которые монетизируются, размещая рекламу на стене и в ленте новостей подписчиков.Важно, чтобы целевая аудитория выбиралась согласно настройкам таргетинга, указанным при настройке рекламы.
Проверить эффективность промопоста можно с помощью метрики «Оценка рекламных постов» (ноябрь 2017 г.). Алгоритм учитывает положительные (переходы по ссылкам, просмотры видео, присоединение к группе) и отрицательные (жалобы, скрытие от ленты) взаимодействия пользователя с публикацией и сравнивает их с объявлениями конкурентов в том же формате.Рейтинг начинает отображаться после 2000 просмотров промопоста.
Не выбирайте «Оценка» в качестве основного показателя эффективности кампании. Метрика полезна для A / B-тестирования и будет указывать на запись с низким рейтингом, чтобы вовремя контролировать бюджет.
- Попробуйте разные настройки таргетинга: по интересам, сообществам, похожим аудиториям, аудиториям ремаркетинга, геолокации и т. Д.
- Протестируйте свой рекламный макет:
- привлекайте внимание и вовлекайте: добавляйте в рекламу видеоролики, gif-анимацию, яркие цвета, но помните, что это не должно влиять на качество рекламы;
- акцент на главном — важные детали должны сразу бросаться в глаза;
- создавать объявления, соответствующие интересам вашей аудитории;
- добавлять качественные и понятные изображения;
- изображения могут описать преимущества продукта или услуги, рассказать об успешной покупке или опыте сотрудничества, продемонстрировать самый популярный товар или поступления новой коллекции, собранные в один коллаж.
- Следите за актуальностью ваших целевых страниц. Основная информация лучше размещается вверху целевой страницы, на виду.
- Альтернативные форматы рекламы для продвижения одного и того же продукта.
- Анализируйте статистику и своевременно контролируйте изменения:
- измените ставку, если изменилась интенсивность показов или рекомендуемое значение;
- устанавливает лимиты на уровне рекламы и рекламных кампаний для контроля за расходами бюджета;
- изучает демографические данные и их влияние на производительность;
- при необходимости создайте отдельный креатив с учетом специфики демографии аудитории.
Рекламные записи с кнопкой
В отличие от промопостов, в этом формате есть кнопка с призывом к действию и невозможностью прикрепить какие-либо вложения. В посте с кнопкой есть текст (до 220 символов), фрагмент, в котором вы можете изменить заголовок и вручную добавить изображение (537 × 240 пикселей).
Ссылка в рекламе с кнопкой может вести на страницу или сайт сообщества, в приложение сообщества, приложение ВКонтакте, напрямую к диалогу с сообществом или вызывать звонки.В объявлении может быть только одна ссылка. Оплата проживания — по модели CPM или CPC.
По данным ВКонтакте, эффективность публикаций с кнопкой выше, чем без кнопки. Объявления получают на 30% больше кликов, CTR в 1,5 раза выше, CPC на 32% ниже.
- идти;
- открытый;
- купить;
- для покупки билета;
- заполнить;
- зарегистрироваться;
- контакт;
- присоединиться; Регистр
- ;
- запись;
- подробнее.
Одним из вариантов кнопки CTA является кнопка «Позвонить». Отображается в рекламе в мобильных приложениях «ВКонтакте» и в мобильной версии сайта. Такие объявления позволяют пользователю напрямую связаться с офисом или колл-центром компании.
Использование приложения
Если вы относитесь к тем людям, которые думают, что реклама ВК не работает, что вы потратите много денег и ничего не получите, то эта статья для вас.
Из этой статьи вы узнаете: как создать рекламу ВКонтакте, какие есть настройки и функции.
Аудитория ВКонтакте составляет 90 миллионов человек, из которых более 68 миллионов — активные пользователи. Отсюда мы можем понять, что это соц. Сеть дает прекрасную возможность найти нужную аудиторию.
Виды рекламы ВК
Таргетированная реклама Вконтакте
Создание объявления Вконтакте
После этого нажмите кнопку «Создать объявление». Здесь начинается самое интересное 🙂
Создание объявления начинается с выбора подходящего вам формата.
Давайте посмотрим, что это такое и какие цели они преследуют.
Находится слева под главным меню в виде коротких блоков с изображением и текстом.
Преимущества TGB (цели):
- много переходов
- низкая цена за клик
- размещение — только настольный
Технические требования к форматам рекламы:
ТТ для этих форматов примерно одинаковы: заголовок объявления может содержать от 3 до 33 символов, включая знаки препинания и пробелы.Описание — от 3 до 70 знаков. Вес изображения до 5 МБ, форматы: JPG, PNG, BMP, TIF или GIF (без анимации). Текст на изображении должен занимать не более 50% от общей площади фото.
2. Кросс-девайсные форматы
Кросс-девайсные форматы — это форматы, отображаемые в ленте новостей на всех платформах: в десктопной и мобильной версиях сайта, а также во всех официальных мобильных приложениях ВКонтакте.
Объявления публикуются в ленте новостей или на стенах сообщества.
Рекламный пост можно назвать нативным форматом, который вписывается в ленту новостей пользователя и не вызывает отклонения.
Пользователи видят их вместе со знакомым контентом, на который они подписаны, и сообщениями от друзей.
Разберем каждую из них отдельно.
К каждой карточке можно добавить заголовок, краткое описание, изображение, кнопку, ссылку и две цены, например, чтобы показать скидку.
Этот формат подходит для продажи товаров или услуг, например, в интернет-магазинах.
Преимущества формата Карусель:
- Многозадачность
— Привлечение пользователей на сайт для совершения покупки или другого целевого действия;
— Повышение узнаваемости бренда;
— Привлечение новых подписчиков в сообщество. - Кросс-устройство
- Удобный формат
Оплата доступна как за клики, так и за показы.
С помощью универсальной записи вы можете продвигать записи, которые позволяют охватить 90% пользователей Интернета как в полной версии сайта, так и на мобильных устройствах.
Преимущества формата Universal Record:
- Native
Контент бренда автоматически адаптируется к формату рекламы. - Точка
Доступны все настройки таргетинга, а также ретаргетинг. - Honest
Можно подключить сторонние пиксели для отслеживания статистики. - Кросс-девайс
Рекламы отображаются на всех доступных устройствах пользователей. - Точно
Как часто реклама показывается человеку, а не устройству.
Особенности:
- визуально заметны;
- содержит призыв к действию;
- интуитивно понятен для пользователей;
- ведет на конкретную страницу, указанную рекламодателем;
- можно выбрать текст кнопки в зависимости от рекламной задачи.
Приложение позволяет:
- создавать удобные формы заявок в интерфейсе ВКонтакте;
- в полях анкеты работает автозаполнение пользовательских данных, за счет чего повышается уровень конвертации заполненных данных.
Профили можно гибко настраивать, чтобы пользователи обменивались именно той информацией, которая вам нужна.
Технические требования к форматам рекламы:
- В карусель можно добавить от 3 до 10 карточек с информацией о товарах и услугах.
- Текст сообщения может содержать до 220 символов, включая знаки препинания и пробелы. В тексте не должно быть ссылок, хэштегов и упоминаний.
- Название карты должно быть от 3 до 25 символов.
- Размер изображения в карусели должен быть не менее 400×400 пикселей.
- Поддерживаемые форматы изображений JPG, PNG или GIF (без анимации).
- Текст на изображении должен занимать не более 50% от общей площади фотографии.
- Текст записи может содержать до 16 384 символов, включая знаки препинания и пробелы.
- В тексте поста можно использовать не более 6 смайлов.
- В запись можно добавить до 10 изображений в формате JPG, GIF, TIF или PNG.
- Текст на изображении в рекламном посте должен занимать не более 50% от общей площади фотографии.
- Анимация GIF должна быть прикреплена как документ.
- Размер файла с GIF-анимацией не может превышать 50 МБ. Автозапуск GIF-анимации работает для файлов размером не более 10-12 МБ.
- Каждая сторона изображения в формате GIF не должна превышать 1000 пикселей.
- Изображение GIF должно содержать более 1 кадра, интервал между кадрами от 0.01 до 1 секунды.
- Максимально допустимый размер видеофайла — 2 ГБ.
- Поддерживаемые форматы видео: AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS.
- Максимальное разрешение видеозаписи — 1080p.
- Поддерживаются горизонтальные, квадратные и вертикальные видео.
- Доступна возможность встраивания видео с других видеохостингов (Youtube, Rutube, Vimeo и др.).
- Текст сообщения может содержать не более 220 символов, включая знаки препинания и пробелы, не более двух разрывов строки (ссылки, включая хэштеги, в тексте не допускаются).
- В тексте поста можно использовать не более 6 смайлов.
- Изображение фрагмента рядом с кнопкой должно быть не менее 537×240 пикселей.
- Текст на изображении в сниппете должен занимать не более 50% от общей площади фотографии.
- Поддерживаемые форматы изображений: JPG, PNG или GIF (без анимации).
- Фрагмент текста рядом с кнопкой может содержать до 80 символов, включая знаки препинания и пробелы.
- Метку для кнопки можно выбрать из предоставленного списка. Список доступных подписей зависит от целевой страницы объявления.
Настройки и таргетинг
После того, как вы выбрали нужную вам форму, перейдите в настройки таргетинга.
Сразу отмечу, что целевая аудитория и рекомендованная цена будут варьироваться в зависимости от ваших настроек.
СО
При необходимости выберите тему объявления и возрастную метку.
Вы можете узнать подробнее о правилах размещения рекламы. 2. География
Вы можете выбрать страну, города, регионы, а также исключить те, которые вам не нужны.
Кроме того, есть удобная функция установки точек на карте. Используя настройку «Тип местоположения», вы можете выбрать, кому из пользователей показывать рекламу — тем, кто регулярно посещает, живет, учится, работает или находится в указанном месте прямо сейчас.
Отлично подходит для бизнеса, где целевая аудитория должна быть рядом с офисом.
3. Демографические данные
Пол, возраст, семейное положение понятны.
А вот функция «День рождения» хорошо подходит для акции в стиле «С Днем Рождения! Только для тебя …».
Информация о днях рождения обновляется ежедневно, поэтому достаточно один раз настроить рекламу и рекламная кампания останется актуальной. Это особенно удобно, когда у вас есть постоянная скидка на день рождения.
4. Интересы
Интересы — очень важный раздел ваших настроек.
Здесь вы выбираете группу пользователей, которым интересна определенная тема. ВКонтакте классифицирует пользователей как сегменты аудитории по их социальной активности. сети и внешние сайты.
Этот раздел работает некорректно, так как многие пользователи не указывают в своем профиле место учебы или работы.
Таргетировать пользователей по образованию лучше, только если вас интересуют конкретные выпускники учебных заведений или недавно окончившие учебное заведение.
Таргетинг на вакансии лучше всего подходит для рекламы оборудования, например стоматологов. Конечно, людей будет мало, информация не всегда может быть свежей, но иногда это хоть что-то.
6. Дополнительные параметры, или перенацеливание Ретаргетинг — простой и эффективный метод увеличения количества клиентов и повторных заказов.
Вы можете показывать рекламу пользователям, которые уже проявили интерес к вашему бренду — они зашли на ваш сайт, положили что-то в корзину, совершили покупку или просто увидели вашу рекламу.
Вы также можете исключить аудитории, например, пользователей, которые открыли форму и отправили заявку, чтобы больше не показывать им вашу рекламу.
Чтобы выбрать в настройках ретаргетинговую аудиторию, нам сначала нужно ее создать, а точнее установить пиксель на свой сайт.
Настройка ретаргетинга пикселей
Во-первых, вам нужно создать пиксель ретаргетинга.Для этого перейдите в раздел «Ретаргетинг» слева в меню. Затем нажмите «Пиксели», а затем «Создать пиксель».
Появится окно, в котором вам нужно будет ввести имя, разрешенный домен и выбрать тему сайта.
После этого появится окно с кодом, который нужно разместить на сайте, и объяснением, как это сделать.
При установке кода на сайт нужно будет проверить, работает он или нет.
Сделать это можно в настройках пикселей.
Теперь, когда у вас есть рабочий пиксель, вы можете создать аудиторию.
Для этого щелкните вкладку «Аудитории» и кнопку «Создать аудиторию».
Появится окно, в котором вы можете выбрать удобный вариант создания аудитории: по пикселю или из файла.
Параметр «Загрузить из файла» предполагает, что у вас есть собственная клиентская база контактов. Создание такой аудитории будет плюсом, так как вы можете исключить своих клиентов из рекламной аудитории, чтобы не тратить на них свой рекламный бюджет.
Также в разделе «Ретаргетинг» есть вкладка «Похожие аудитории», или двойники.
Здесь вы можете найти пользователей ВКонтакте, поведение которых похоже на ваших клиентов.
Вы можете использовать любую аудиторию ретаргетинга по источникам с охватом не менее 1000 пользователей.
Чтобы создать LAL-аудиторию, нажмите кнопку «Найти похожую аудиторию».
Далее в появившемся окне выберите из списка нужную аудиторию, для которой вы создадите аналогичную.
Поиск может занять от 30 минут до нескольких часов, поэтому возвращайтесь время от времени и проверяйте статус.
После того, как вы закончите создание аудиторий, вернитесь к созданию своего объявления и выберите свою аудиторию из списка.
7. Настройки сохранения аудитории
Здесь вы можете собрать аудиторию, которая взаимодействовала с вашей рекламой. А также выберите события, на которых она взаимодействовала: посмотрела пост, зашла в сообщество, скрыла пост из новостей и так далее.
Можно добавить несколько аудиторий.
8. Настройки цены и местоположения
В этом разделе вы можете выбрать сайты, на которых будет показываться реклама, способ оплаты — за клики (CPC) и за показы (CPM), а также ограничение показов на пользователя и рекламную кампанию.
Целевая стоимость рекламы
Таргетированная реклама ВКонтакте работает по принципу аукциона, что позволяет оптимизировать расходы. Вы сами решаете, сколько хотите потратить на рекламу.Но сразу отмечу, что если сильно занизить рекомендованную цену, то реклама будет показана, но охватит небольшую часть аудитории, либо не будет показана вообще.
CPM (цена за тысячу показов) — это модель оплаты, при которой вы платите за 1000 показов своего объявления.
CPC (цена за клик) — это модель оплаты, при которой вы платите только за клики пользователей по вашей рекламе.
Аукцион ВКонтакте
1. Принцип формирования стоимости переходаПри оплате рефералов (CPC):
- CTR вашего объявления влияет на вашу ставку.
Минимальная стоимость перехода 5 руб. (технически минимальное значение ставки) при оплате по модели CPC.
2. Принцип формирования стоимости на 1000 показов.
При оплате 1000 показов (CPM):
- на ставку влияет количество рекламодателей для данной целевой аудитории на аукционе;
- ваша ставка НЕ зависит от объявления (CTR объявления).
Минимальная стоимость перехода 30 руб.
- Рекламные кампании
В этом разделе отображается список рекламных кампаний и объявлений в них. Это ваш основной рабочий интерфейс, здесь вы можете выполнять любые действия, связанные с созданием и управлением рекламой.Вы можете увидеть остаток бюджета, сколько было потрачено сегодня и вчера, а также небольшую статистику рекламных кампаний.
Обязательно установите лимиты!
Иначе ВК может «съесть» ваш бюджет на месяц в день.
Нажав на название кампании, вы перейдете в раздел «Рекламные объявления», а затем, нажав на название объявления, вы перейдете в сам раздел.
Здесь вы можете увидеть всю информацию об объявлении: как оно выглядит, сколько кликов, жалоб и т. Д. Было.
Как пополнить баланс Вконтакте?
Зайдите в раздел «Бюджет» и нажмите кнопку «Пополнить».
Вам будет предложено выбрать тип оплаты.
Если вы решили произвести оплату удобно для физических лиц. лиц, то вы выбираете способ оплаты, указываете сумму и производите оплату. Минимальная сумма платежа — 500 руб.
Если для юридических лиц. человек — просто введите свои банковские реквизиты.
Настройка и создание рекламы Вконтакте
С его помощью вы можете автоматически договариваться с администрацией подходящих вам сообществ о размещении в них своей рекламы.Более сложных процессов согласования поста с администрацией сообщества нет, достаточно указать бюджет и даты проведения кампании — система сама предложит оптимальный список групп с максимальным охватом в рамках бюджета.
- Создайте рекламный пост и отправьте его на модерацию.
- Укажите бюджет и срок размещения.
- Ознакомьтесь со списком сообществ, выбранных платформой.
- Подтвердите размещение.
Во всплывающем окне вам будет предложено выбрать тип поста — пост с текстом и вложениями или репост другого поста — написать текст, короткое название, а также выбрать рекламную кампанию.
«Пост с текстом и вложениями» можно назвать «обычным постом» на стене сообщества, а «репост другого поста» больше подходит для продвижения вашего сообщества или страницы ВКонтакте.
К каждой новой записи можно добавить до 10 вложений: фотографии, видео, аудиозаписи и т. Д.К репосту можно прикрепить только одно вложение.
В поле «Краткое имя» вы можете написать имя, которое будет использоваться для обозначения записи в личном кабинете и SMS-уведомлениях. Никто, кроме вас, этого не увидит.
2. Укажите бюджет и срок размещения
Нажмите на кнопку «Опубликовать запись» и выберите параметры, необходимые для поиска подходящих сообществ.
3. Изучите список сообществ, выбранных платформой
На основании приведенных выше данных рыночная платформа предложит вам список тех сообществ, которые соответствуют заявленным критериям.
Если какие-то сообщества вам не подходят, вы можете исключить их, нажав соответствующую кнопку.
4. Подтвердите размещение
После того, как вы закончите выбор сообществ, нажмите кнопку «Отправить».
Резервирование места будет произведено автоматически в указанном вами временном диапазоне.
Информация о ваших приложениях появится в разделе «Ожидающие публикации».
Статусы заявок
Статистика рекламной кампании Вконтакте
После публикации поста вы можете следить за его работоспособностью.Вы можете просмотреть подробную статистику для всех сообщений или для одного сообщения в отдельном сообществе.
Вы сможете узнать общий охват пользователей, которые просмотрели рекламный пост, количество переходов по ссылке, количество присоединений к группе, продвигаете ли вы ее и так далее.
Эти данные помогут вам проанализировать влияние рекламы, размещенной в различных сообществах, и настроить рекламную кампанию для достижения наилучших результатов.
Заключение
Таким образом, можно сделать вывод, что благодаря простому интерфейсу и множеству вариантов настроек легко и просто найти нужную вам целевую аудиторию ВК.К тому же это не требует большого бюджета.Последний раз. Сегодня мы продолжим рассмотрение форматов рекламы. А давайте посмотрим на социальные сети. Реклама в социальных сетях тоже может выглядеть совсем иначе, давайте разберемся.
В контакте с
Изображение и текст
Объявления малого формата, которые появляются слева под главным меню. Возможен вариант с маленькой картинкой, заголовком и текстом или с большой картинкой и только заголовком. Из таких объявлений ссылка может вести на любой из ваших ресурсов.
Продвижение сообщества
Особый
Реклама в сообщениях сообщества
Вы создаете сообщение в своем сообществе, запускаете в нем рекламу, и это сообщение появляется в ленте пользователей среди сообщений сообществ, на которые они подписаны. Похоже на обычный пост сообщества, не сразу понять, что это реклама. Этот вид рекламы еще называют нативной.
Общественная реклама
Если вас интересует аудитория одного конкретного сообщества, то этот формат публикации как раз для вас.Большая картинка и подробное описание позволяют привлечь внимание вашей целевой аудитории.
Одноклассники
Многоформатное размещение
Тизер 90×75
Карусель
Это «прокручивающаяся» лента из 3-6 слайдов. Каждый слайд представляет собой картинку и подпись. Слайды могут быть любыми, но чаще всего в этом формате размещаются любые товарные предложения. Они отображаются как в мобильной версии сайта, так и в десктопной версии.
Предварительная прокрутка видео
Pre-roll показывается перед стартом основного видео в социальных сетях и на почте.Проекты Ru Group.
Видео заметки (ОК)
Небольшой видеоклип, который автоматически запускается в ленте событий пользователя.
Ноты (ОК)
Баннер 240×400
Статический или анимированный баннер, который отображается в нескольких социальных сетях и на проектах Mail.Ru Group.
Фото
Простой и удобный, можно сказать, «классический» формат рекламы. Ваш рекламный пост представляет собой изображение и краткое описание. Он отображается в разных местах на сайте, в зависимости от устройства, с которого пользователь вошел в систему.
Видео
Кольцо галереи
Аналог карусели Одноклассники.
Слайд-шоу
Выбор
Необычный формат рекламы. Рекламу дополняет подборка товаров в виде отдельных изображений. Ознакомившись с общей информацией о рекламируемом продукте, пользователь может переключиться на продукты из линейки продуктов или на сопутствующие продукты.
Посланник
Квадрат
Пейзаж
Вертикальный формат
Кольцо галереи
При использовании формата карусели ваши объявления в Instagram будут отображаться в квадратном формате.Пользователи могут щелкать стрелки слева и справа от изображения, чтобы увидеть больше изображений.
Истории в Instagram
Надеюсь, материал был вам интересен. — уже не новинка, а необходимость современного бизнеса … Подумайте, не хотите ли подключить еще пару дополнительных форматов рекламы?
Алексей Офицеров
Приветствую читателей блога TexTerra! Сначала я хотел рассказать, как работают копы в рекламе, но потом решил, что владельцам бизнеса от этого мало толку.Только смейтесь от души. Поэтому сегодня мы приводим больше полезных вещей, от простого к сложному:
Карусель
Карусель дала отличные результаты, когда этот формат только появился. Сейчас многие эксперты говорят, что эта реклама часто плохо работает, хотя бывают исключения. Сам формат нацелен на сообщества с каталогом продукции. По своему опыту могу сказать, что карусель хорошо показала себя при доставке еды, но не очень хорошо с другим продуктом.
«Почему бы не использовать этот формат сейчас?» — ты спрашиваешь.Конечно пользуйтесь. Но с осторожностью.
Текст основной записи не более 220 знаков. Карусель вмещает от 3 до 10 карт. Название карты до 25 символов.
Карусель с относительно хорошим результатом для магазина подарков и приключений:
Пара скриншотов статистики этих каруселей, настроенных для разных целевых аудиторий:
Универсальная запись
Это стандартный пост, который вы видите в новостях.Зайдите в ленту новостей и посмотрите — этот формат есть везде. Чем он отличается? Можно написать много текста, в тексте указана ссылка на ваш товар, широкий диапазон размеров картинок.
Универсальное письмо позволяет писать отличные рассказы, что неплохо в некоторых нишах. Плюс вы подробно опишите все преимущества. Я считаю, что этот формат недооценен и его нужно протестировать во всех нишах.
Максимальное количество символов в универсальной записи — 16 384 вместе со знаками препинания и пробелами.
Запись с кнопкой
Этот формат лучше всего работает, когда аудитория горячая и ее нужно призывать к действию. Причем кликабельна не только сама кнопка, но и вся картинка. Несмотря на ограничение текста в 220 символов, запись кнопок — отличный вариант. Акции и короткие предложения идут на ура. Используй это.
Нет требований к размеру поста с кнопкой + видео, вставьте любое видео.
Сборник заявок
Относительно новый формат — форма для потенциальных клиентов.Предоставляет возможность сбора заявок на мероприятия, консультации, участие в акциях. То есть переливаем трафик с рекламы на лид-форму. Форму мы сами создаем и заполняем. При создании потребуется ссылка на вашу политику конфиденциальности. Если нет, возьмите в контакте просто вставьте ссылку в соответствующий раздел:
Цитата ВКонтакте:
Заинтересованным клиентам удобно заполнить форму. Он адаптирован для мобильных устройств и не требует ручного ввода данных в некоторые поля. Имя, отчество, фамилия, город, возраст, номер телефона и e-mail заполняются автоматически , если эта информация указана пользователем на странице ВКонтакте.
Посмотрите двухминутный видеоролик о том, как создать форму для лида:
Как создать лид-форму
Сбор приложений хорошо работает при продвижении через бесплатный урок. Например, в языковую школу.
Интересное наблюдение:
Если в кнопке поставить ссылку на форму лида, аналитика рекламного кабинета рассчитает CPL (цену лида).Если ссылка идет из текста, есть переход и приложение, но CPL не учитывается. Возможно, этот баг скоро исправят, а пока вот так, так что не спешите ругать таргетолога.
Реклама на сайте
Несмотря на политику удержания пользователей внутри социальной сети, «ВКонтакте» по-прежнему позволяла полноценно рекламировать сайты. Этот формат относительно новый. Вот что о нем пишет сам сайт:
Добавьте заголовок, логотип, описание и большое изображение, сделайте ссылку и направляйте посетителей на свой сайт прямо из ленты новостей.Объявление не требует привязки к сообществу ВКонтакте, а переход осуществляется нажатием на любую из его областей.
Особенности формата:
Размер изображения от 1080×607 пикселей. Название до 25 знаков. Описание до 90 символов. Текст возле кнопки до 25 символов. Есть возможность загрузить свой логотип.
Тизеры (боковая реклама)
Тизеры — это прямоугольная реклама, которая вырисовывается слева в компьютерной версии ВКонтакте.Были времена, когда всего 1000 руб. таргетолог привлек 500 подписчиков за 2 рубля. Сейчас тарифы прогрелись, и абонент на 12 рублей считается хорошим результатом. если все настроено хорошо. Давайте рассмотрим плюсы и минусы такой рекламы.
Плюсы:
- Тизеры дешевле рекламных постов.
- На личной странице настроены только тизеры.
- Тизеры ловят пользователей, которые не просматривают ленту (интересно, а есть ли?).
Минусы:
- Тизеры видны только в веб-версии, поэтому 80% аудитории их не увидят, потому что люди используют мобильные устройства.
- Ограничение количества текста сокращает сообщение, и в результате вы получаете менее сознательные клики. Отсюда проблема: кликов много, а конверсия низкая.
- Если у пользователя установлен Adblock или другие блокирующие расширения, он не увидит ваши тизеры даже с компьютера.
- Иногда шоу обрезают, вот так:
Надеюсь, это вас не слишком напугало, и вы еще не передумали использовать тизеры. Рассмотрим их подробнее.
Тизеры бывают трех типов:
- Приложение.
- Сообщество.
- Внешний сайт.
У каждого вида есть свои варианты отображения, вот основные:
Изображение и текст
Размер изображения 145×85 пикселей.Два блока текста: заголовок до 33 знаков и описание до 70 знаков
Используйте текст в изображении, если он занимает менее 50% области изображения.
Продвижение сообщества
Размер изображения 145×145 пикселей. Он отличается тем, что название вашего сообщества автоматически вставляется в заголовок, который можно только сокращать. В остальном настройки такие же, как и везде.
Большое изображение
Формат изображения 145×165 пикселей с заголовком, но без блока описания.
Вы также можете использовать текст на изображении менее чем на 50% площади изображения.
Мой любимый формат, потому что с ним проще всего проявить творческий подход. Например, создание «карикатур» — отличный вариант для продвижения личности с настройкой для ваших подписчиков. Это контрастные и забавные образы, которые не останутся незамеченными, даже если зрители с вами не знакомы.
Кстати о заголовках …
Как писать тизеры
Начнем с фундамента.Как человек воспринимает рекламу? Я не психолог, поэтому без терминологии скажу, если что поправьте.
Мозг условно делят на две части. Первый отвечает за внимание и мыслительный процесс — здесь и сейчас. Второй отвечает за автоматизмы, которые человек делает бессознательно, основываясь на прошлом опыте. Автоматика экономит энергию. Наш мозг ленив, поэтому ему нужен автопилот, чтобы отдохнуть.
Представьте, что вы сосредоточены на работе, но в то же время голодны.Когда вы слышите что-то о еде или чувствуете ее запах, вы отвлекаетесь от работы, не замечая этого. Автопилот сканирует окружающее пространство с помощью органов чувств в поисках текущих потребностей.
Все изображения, которые мы видим, и тексты, которые мы читаем первыми, попадают в поле зрения автопилота. Поэтому лучшие тексты и изображения воздействуют именно на «зону автоматизмов».
Существует несколько методов написания заголовков, основанных на мотивах автопилота. Рассмотрим:
- Мотивация боли.
- Мотивация от радости, пользы и результата.
- Интрига.
- Прямая продажа.
Мотивация боли
Мы используем все, что касается конкретной боли человека. Например, если вы боитесь выступать публично — заголовок «Боитесь говорить?» будет для вас броским спусковым крючком.
Подбираем подходящий визуал. Возможно, вы помните, что многие страхи исходят из детства, и если человек боится говорить, чтение стихов на публике для него тоже проблема, и он это запоминает.
Мотивация от боли самая сильная, поэтому продвигать ниши, где есть боль, намного проще. К сожалению, не всегда можно работать от боли. Например, «ВКонтакте» запрещает указывать прямо на болезнь человека. Итак, заголовок «У вас геморрой?» не пройдет модерацию. Поэтому начнем с преимущества — «Избавьтесь от геморроя за 3 дня!»
Мотивация от радости, пользы и результата
Если боли нет, показываем пользу.Сюда поместятся выгодные предложения, акции и понятные преимущества, которые получает человек.
А вот статистика по банке огурцов:
Тонкой настройки не было, поэтому клики вышли дорого — по 8 рублей + учитываем специфику аудитории — бизнес. Но есть один нюанс: так как ссылка вела на канал ВКонтакте, то подписчик тоже вышел примерно на 8 рублей. Дело в том, что после нажатия на объявление происходит автоматическая подписка.Опять же, пока этот баг не будет исправлен.
Интрига
Может быть, кто-то помнит тизеры с Павлом Дуровым и заголовок «Еще одна новость» — то самое время, когда Паша ушел из ВКонтакте. Итак, это интрига.
Самая большая интрига в моей практике:
Отмечу, что рыжеволосые люди и прямой взгляд отлично привлекают внимание. Пора ввести термин «кликабельный вид» 🙂
Прямая продажа
Я не думаю, что здесь есть что объяснять.Прямые продажи работают на горячую аудиторию.
Совет: По возможности используйте одни и те же визуальные эффекты в рекламе и на сайте, с которого вы привлекаете трафик.
Человек нажимает на объявление и на сайте видит форму с таким же изображением, это менее напряженно для мозга и быстрее вводится. Рассмотрим автопилот, на который влияет реклама. Позвольте мозгу аудитории экономить энергию — получайте больше приложений.
Структура рабочего промо поста
Кто бы ни говорил об изменении тенденций, фундамент всегда остается.Посты, созданные по формуле AIDA, работают:
- Заголовок с обучением боли, преимуществом или предложением.
- Краткая суть предложения.
- Льготы, льготы, снятие возражений.
- Четкий призыв к действию.
Забудьте о супердизайне. В мишени может сработать что угодно, и реакцию аудитории предугадать крайне сложно. Но есть несколько фундаментальных вещей:
Простое фото на смартфон или экран обзора
В сырьевом бизнесе хорошо работают скриншоты обзоров с обычными фото.Почему? Все просто:
Посты наших друзей в ленте — обычные фото, сделанные на телефон. А наш внутренний «фильтр рекламы» принимает эти посты за «свои», отключает баннерную слепоту.
Прямой взгляд
Хотите привлечь внимание к своим креативам? Используйте свои глаза. Лучше всего человек видит прямой взгляд, в том числе и периферическое зрение. Когда кто-то пристально смотрит на нас, мы это замечаем. Причина в древности. Прежде чем броситься в атаку, мужчина должен был заметить, что в джунглях прячется саблезубый тигр.Мир изменился — рефлекс остался. Используй это.
Создайте обложку для группы в контакте. Обложка группы ВКонтакте — эффективный инструмент привлечения клиентов
Группы Вконтакте теперь не самые ленивые. Но создать группу и правильно ее сформировать — это другое дело.
Если вы хотите заинтересовать и подписаться на вас, вам стоит позаботиться о создании обложки для группы ВКонтакте. Желательно сделать это до того, как вы начнете заливать трафик на новую страницу в социальной сети.
Уловка, которая поможет сделать имидж компании солиднее: заказать обложку для группы ВК и для страницы в однотипном ФБ. Размеры будут разные, но дизайн лучше сделать одинаковым.
- Сделать обложку для группы ВК привлекательной и информативной важно по нескольким причинам:
- Это шанс произвести первое впечатление и заставить посетителя подписаться на страницу. Второго шанса не будет.
- Это возможность всего за секунду с помощью изображения создать желаемый имидж компании в представлении посетителя.Картинки работают намного быстрее и точнее, чем текст.
- Это подходящее место, чтобы поговорить о самом главном. Грядет большое событие, намечается серьезная распродажа, открывается новое направление? Чем сейчас занимается ваш бизнес? Вы можете написать информацию на обложке и как можно быстрее донести ее до всех, кто войдет в вашу группу.
Прежде чем приступить к изучению того, как сделать обложку сверху в группе ВК, стоит определиться, какой путь вам ближе:
1. Сделать обложку для группы Вконтакте на заказ. Результат хорошего дизайнера будет на высоте. Но за качество нужно платить, а также — потратить время и силы на поиск художника и взаимодействие с ним.
2. Разберитесь, как сделать обложку для группы Вконтакте. Этот вариант наверняка будет уступать предыдущему, если, конечно, вы не владеете графическими редакторами хотя бы на уровне продвинутого пользователя. С другой стороны, это даст вам новые знания и навыки, а также сэкономит на дизайне.
Если выбрать второй способ, то возникает вопрос, где сделать обложку для группы Вк. Добро пожаловать в Управление сообществом. Эта функция стоит на первом месте в выпадающем списке, который открывается при нажатии кнопки в виде трех точек. Мы выделили красным:
Параметр «Обложка сообщества» — это четвертый пункт после названия, описания и типа группы. ВК предлагает два варианта: загрузить или удалить обложку.
Если вы сами понимаете, как сделать обложку в ВК в группе, вы можете обнаружить, что сам сайт предлагает пользователям ответить на этот вопрос.Идеальный размер изображения для обложки — 1590 × 400 пикселей, формат — JPG, GIF или PNG.
Осталось сделать дизайн. Для этого вы можете использовать графические редакторы, такие как Photoshop или CorelDRAW, или вы можете использовать возможности более простых онлайн-сервисов изображений.
Один из самых популярных и интуитивно понятных онлайн-редакторов картинок и фотографий — www.canva.com. С ним будет несложно понять, как сделать горизонтальную обложку в группе ВК.
Сервис позволяет использовать готовые стильные шрифты и варианты макета текста на картинках.Некоторые шаблоны доступны бесплатно, некоторые — за плату.
Когда обложка будет готова, загрузите ее в группу ВК — и наслаждайтесь всеми преимуществами красиво оформленного сообщества.
Сегодня мы разобрались, как сделать обложку в ВК в группе, а в следующих выпусках поговорим о других маркетинговых инструментах, которые обязательно пригодятся вашему бизнесу.
Попробуйте свои силы в 10-дневной деловой игре «Ваш старт», , в которой вы начнете зарабатывать деньги на своем бизнесе, используя свои таланты и сильные стороны!
В нем мы постарались собрать наиболее эффективные сервисы, поэтому используйте и интегрируйте их в свои бизнес-процессы.
Оставайтесь на связи!
Если вы не готовы заказывать создание обложки для группы ВКонтакте у дизайнера, то можете попробовать нарисовать ее самостоятельно. Если вы дружите с Photoshop, Avatan или Kanva например, то проблем не будет. Вам нужно знать требования к размеру и формату изображения, а затем — ваше творчество. В этой статье подробно рассказывается, как сделать обложку для группы ВКонтакте в бесплатном онлайн-редакторе Avatan, а также даны рекомендации по работе с Photoshop онлайн и онлайн-редактором Canva.
Обложка ВКонтакте может быть любого размера, но сервис рекомендует использовать размер изображения 1590 на 400 пикселей для сохранения качества изображения. Именно такое соотношение сторон позволит изображению уместиться в отведенном для шапки пространстве — вверху группы или паблика.
Как сделать обложку для группы ВКонтакте онлайн
Если у вас на компьютере нет фотошопа или другой подобной программы, воспользуйтесь онлайн-сервисами для создания обложки для группы ВКонтакте. Подойдут такие онлайн-фоторедакторы, как Avatan, Canva, Photoshop online и некоторые другие.Основное требование к графическому редактору:
- возможность создания макетов определенного размера,
- вставить текст на изображение
- использовать несколько фотографий или изображений в одном макете,
- сохранить в jpeg, png.
Если эти операции выполнимы, то прикрыть не составит труда.
Важно! В какой бы программе вы ни делали шапку для Вконтакте, убедитесь, что компьютер у вас готов заранее:
Логотипв формате * png,
картинка для фона (можно скачать с яндекса или любое стоковое изображение),
текст, который вы хотите видеть в шапке Вконтакте.
Как сделать обложку для группы ВКонтакте в редакторе Аватан онлайн
Этот вариант подойдет тем, у кого уже есть какая-либо картинка или фото для обложки группы в контакте, которая будет служить основным фоном вашего макета. Или есть файл-картинка нужного вам цвета. Например, я скачал голубой светлый фон с Яндекс изображений.
Загрузить фоновое фото
Напомню, как создать макет в. Сначала установите приложение ВКонтакте, которое называется Аватан.Зайдите в нее и загрузите с компьютера изображение, которое будет служить фоном для группы.
Загружено фон:
Установить размер макета 1590 на 400 пикселей
Размер загруженного мной изображения отличается. Для того, чтобы получил нужный размер , перейдите к кнопке слева «Обрезать» и введите данные, а именно, ширину 1590 пикселей и высоту 400 пикселей. Подтвердите, нажав «Применить».
Вставьте желаемый текст
Добавить логотип группы
Добавьте свой логотип со своего компьютера.Это делается на вкладке «Стикеры» с помощью команды «Пользовательский стикер». Желательно, чтобы логотип был в формате * png, то есть с прозрачным фоном, чтобы он не перекрывал основной цвет макета.
При необходимости часть вставленного изображения можно стереть ластиком-кистью. Этот инструмент открывается, когда вы выбираете вставленное изображение. Таким образом, вы можете удалить ненужный фон со своего логотипа.
Сохранить результат на компьютер
Сохраните макет в формате * jpeg или * png и вставьте в свою группу.
Эта очень простая шляпа была создана всего за 10 минут. На фото ниже показано, как это выглядит уже в установленном виде в группе. Конечно, нужно подумать, какую информацию вы хотите передать в тексте, какие картинки вы хотите вставить.
Подробнее о редакторе читайте в статье «Photoshop Avatan онлайн». Однако напоминаю, что в сети есть настоящий фотошоп, а вовсе не аватан или другой аналогичный сервис с ограниченным набором операций.Текст о нем ниже, знакомьтесь.
ВКонтакте обложка для группы и фотошоп онлайн
Еще один вариант создания обложки для сообществ ВК — фотошоп онлайн. Бесплатный сервис, в котором сохранены самые важные и необходимые операции обычной «компьютерной» версии этого замечательного фоторедактора.
Дальше описывать не буду: это не составит труда тем, кто до этого работал с фотошопом на компьютере.И если вы никогда ничего не создавали в этой программе, пояснения требуют отдельной статьи — программа слишком сложна, чтобы уместить описание в пару абзацев.
Холст для создания обложки группы ВКонтакте
На мой взгляд, самая удобная и простая онлайн-программа для работы с графикой — Canva. Вполне подходит для создания шапок ВКонтакте. Легко, быстро, доступно как на компьютере, так и в мобильной версии. Несмотря на то, что готовых шаблонов обложек для группы ВКонтакте в Canva нет, вы можете создать их самостоятельно.
Все инструменты, которые могут вам понадобиться для создания обложки в редакторе холста, описаны в.
Скоро будет отдельный урок по ВКонтакте и Canva, следите за обновлениями.
Скоро будет отдельный урок по ВКонтакте и Canva, следите за обновлениями. .
Пример моей шляпы, созданной в Canva (я не дизайнер, но у меня получилось неплохо).
Как загрузить обложку в группу ВКонтакте
Вряд ли вы не знаете, где находится обложка сообщества ВКонтакте, но на всякий случай подсказка.Зайдите в Управление сообществом, нажав пресловутые три точки под аватаркой или старой обложкой группы.
Затем во вкладке «Основная информация» нажмите «Загрузить». Далее настройте отображение заголовка, как будет указано.
Удачного Вам творчества, красивых обложек для Ваших групп! Полезные материалы можно найти в разделе на.
Скачать статью в pdf
На моем сайте отключено копирование текста, поэтому если вам нужна полная статья, то вы можете купить МК с записью в формате * pdf и наслаждаться ею на своем компьютере.
Документ содержит все изображения, ссылки и, конечно же, сам текст.
Любая работа должна быть оплачена. Спасибо за понимание!
Группы Вконтакте теперь не самые ленивые. Но создать группу и правильно ее сформировать — это другое дело.
Если вы хотите заинтересовать и подписаться на вас, вам стоит позаботиться о создании обложки для группы ВКонтакте. Желательно сделать это до того, как вы начнете на новой странице в социальной сети.
Уловка, которая поможет сделать имидж компании солиднее: заказать обложку для группы ВК и для страницы в однотипном ФБ.Размеры будут разные, но дизайн лучше сделать одинаковым.
- Сделать обложку для группы ВК привлекательной и информативной важно по нескольким причинам:
- Это шанс произвести первое впечатление и заставить посетителя подписаться на страницу. Второго шанса не будет.
- Это возможность всего за секунду с помощью изображения создать желаемый имидж компании в представлении посетителя. Картинки работают намного быстрее и точнее, чем текст.
- Это подходящее место, чтобы поговорить о самом главном. Грядет большое событие, намечается серьезная распродажа, открывается новое направление? Чем сейчас занимается ваш бизнес? Вы можете написать информацию на обложке и как можно быстрее донести ее до всех, кто войдет в вашу группу.
Прежде чем приступить к изучению того, как сделать обложку сверху в группе ВК, стоит определиться, какой путь вам ближе:
1. Сделать обложку для группы Вконтакте на заказ.Результат хорошего дизайнера будет на высоте. Но за качество нужно платить, а также — потратить время и силы на поиск художника и взаимодействие с ним.
2. Разберитесь, как сделать обложку для группы Вконтакте. Этот вариант наверняка будет уступать предыдущему, если, конечно, вы не владеете графическими редакторами хотя бы на уровне продвинутого пользователя. С другой стороны, это даст вам новые знания и навыки, а также сэкономит на дизайне.
Если выбрать второй способ, то возникает вопрос, где сделать обложку для группы Вк.Добро пожаловать в Управление сообществом. Эта функция стоит на первом месте в выпадающем списке, который открывается при нажатии кнопки в виде трех точек. Мы выделили красным:
Параметр «Обложка сообщества» — это четвертый пункт после названия, описания и типа группы. ВК предлагает два варианта: загрузить или удалить обложку.
Если вы сами понимаете, как сделать обложку в ВК в группе, вы можете обнаружить, что сам сайт предлагает пользователям ответить на этот вопрос. Идеальный размер изображения для обложки — 1590 × 400 пикселей, формат — JPG, GIF или PNG.
Осталось сделать дизайн. Для этого вы можете использовать графические редакторы, такие как Photoshop или CorelDRAW, или вы можете использовать возможности более простых онлайн-сервисов изображений.
Один из самых популярных и интуитивно понятных онлайн-редакторов картинок и фотографий — www.canva.com. С ним будет несложно понять, как сделать горизонтальную обложку в группе ВК.
Сервис позволяет использовать готовые стильные шрифты и варианты макета текста на картинках.Некоторые шаблоны доступны бесплатно, некоторые — за плату.
Когда обложка будет готова, загрузите ее в группу ВК — и наслаждайтесь всеми преимуществами красиво оформленного сообщества.
Сегодня мы разобрались, как сделать обложку в ВК в группе, и в следующих выпусках поговорим, что обязательно пригодится для вашего бизнеса.
, в котором вы начнете зарабатывать на своем бизнесе, используя свои таланты и сильные стороны!
В нем мы постарались собрать наиболее эффективные сервисы, поэтому используйте и интегрируйте их в свои бизнес-процессы.
Оставайтесь на связи!
Как сделать обложку для группы Вконтакте? В новом дизайне появилась новая функция для сообществ — это обложка. Рассказываю несколько вариантов крутого дизайна паблика в ВК. Посетители будут в восторге.
Здравствуйте!
Из этой статьи вы узнаете, как сделать обложку для группы ВКонтакте.
Кроме нее, я покажу еще несколько способов элегантного оформления пабликов, кстати, такие обозначения давно не появлялись, в общем модная фишка, если хотите в этом году поразить!
Пробовал, понравилось).
Всё как на сайте!
Друзья, давайте сначала покажем, как выглядит обложка сообщества ВКонтакте.
Он показал пример изображения из своего блога.
Это кстати новая функция контакта).
Вообще как сказать все новое, давно забытое старое.
Это я к тому, что такая тема в Твиттере.
По мне смотрится достойно.
Да, в этой соцсети много обновлений …
Хотя сначала многие критиковали новый дизайн, в том числе
Мы пытались поменять дизайн на старый), но поначалу это было недостаточно комфортно.
У меня даже была статья по этому поводу).
Сначала все работало, теперь ребята, на старую не перейти.
Хотя уже есть много разных плагинов и расширений, которые люди сделали.
Правда, как старый ВК, не будет смотреться, можно только так сделать.
Но! Друзья, за много новых возможностей снимаю шляпу перед админами ВК! Друзья, от слов к делу.
Вы наверняка хотите узнать, как сделать обложку для группы ВК?
Если я расскажу, как это сделать, у вас уйдет много времени).
Для начала нужно выбрать изображение.
Советую зайти сюда
Пройдите по ссылке.
размеров обложки для группы ВКонтакте
Размеры обложки для группы ВКонтакте
Рекомендуемый размер: 1590 × 400.
Минимальный размер: 795 × 200
Нажмите на размер. Далее устанавливаем размеры: 1500 × 400
Как и на скриншоте ниже:
После выбора возникает логичный вопрос, как поставить обложку на группу ВК?
Свяжитесь с вашим сообществом.
Первым делом поставьте аватарку, если у вас ее еще нет!
Так как обложка в аве не показывается, у вас будет такая ерунда).
Далее.
Нажмите 3 точки, в открывшейся вкладке выбираете: «Управление сообществом»
Затем в открывшемся окне «Загрузить»
После выбора и загрузки поверните изображение как хотите).
Это можно закончить … но!
Помните, в начале этой статьи я вам обещал классный паблик, несколько вариантов?)
Посмотрите, а как еще можно устроить.
Это сделано в моем сообществе).
Я делал через фотошоп.
К сожалению, пока статья по оформлению такого плана не готова, скоро напишу).
Для ленивых могу сделать вам такой план, соответственно дизайн подберет вам по теме).
Стоимость 500 руб.
Пишите в личку или в комментариях.
Что еще интересного в ВК?
Новые контактные микросхемы
Нравится
Функционал расположен прямо ВКонтакте.
По сути, это обрезанный фотошоп).
Можно редактировать фото, писать на них, набор смайлов, можно переделывать чью-то фотографию.
Вообщем прикольная штука).
Еще одна интересная штука. Очень близко к нашей теме, а скорее к раскрутке сообщества.
Суть всего, устроить конкурс, подключить бесплатную программу, которая автоматически определяет победителя.
С помощью этого чипа можно прилично увеличить количество абонентов.
В статье я также рассказываю о сообществах, в которых можно давать рекламу, почти за символическую сумму денег.
Если говорить о дизайне, собственно, ребята, сейчас это очень важно.
Как говорится, встречаются по одежде.
Заметил в своей группе такую вещь.
После обновления дизайна количество переходов по отношению к подписчикам значительно увеличилось.
Как будто с таким же количеством переходов подписывались гораздо активнее.
Во всяком случае она была у меня.
Еще советую сделать меню в паблике.
Проводите регулярные конкурсы.
Существенно помогает, в виде лайков и репостов.
Зачем это нужно?
Видите ли, сейчас групп по какой-то теме существует вал.
Если у вас миллион человек, вам будет проще.
Ну, а если нет, то зачем пользователю проводить с вами время?
Стадный инстинкт никто не отменял).
Где подписчиков больше, там и народ.
Винт больше не работает).
Раньше можно было, теперь хоть чуть-чуть).
В общем, правильно начинать изначально, оценивать конкуренцию.
У меня есть статья на эту тему.
Выход единственный — заинтересовать читателя.
Вот конкурсы и розыгрыши и привлекайте их.
Я дал тебе таблетку от головной боли, сделай это).
Друзья, еще много разных фишек.
Все в одной статье не расскажешь.
Интересно, читайте этот блог, в нем я до сих пор горю).
Если есть вопросы, пишите в комментариях.
Всегда отвечаю.
Вот и все, всем пока!
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании.Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не происходило, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная. Как это сделать? Читай ниже.
Текущие размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети ВКонтакте запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений.Памятка, которая будет представлена ниже, соответствует всем нововведениям и содержит параметры, актуальные в данный момент времени.
А теперь давайте подробнее рассмотрим каждый предмет.
ВК размер аватара
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны.Главное, чтобы соотношение их сторон не превышало 2: 5.
Покажу пример.
У меня есть образ. Его размер составляет 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает. Однако я все еще не могу использовать это изображение, так как «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей.Посмотрите, как это закреплено в приложении на мобильном телефоне:
Чтобы этого не произошло, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакты» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются такими, какие есть. Поэтому, если вы хотите, чтобы ваше изображение полностью занимало свое место в ленте новостей, его ширина должна быть не менее 510 пикселей.Лучше всего иметь квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому покажу на примере.
Предположим, у нас есть квадратное изображение со стороной 510 пикселей. Если мы прикрепим его к нашей записи, он будет очень хорошо смотреться в ленте новостей на всех устройствах:
Так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Изображения для постов со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метатега Title, а изображение берется из статьи.При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве объявления для своей статьи, составляет 537 на 240 пикселей. Однако вы можете загружать изображения большего размера, если они пропорциональны.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей.Лучше, если она будет темной окраски и более-менее однообразной, так как название статьи и сообщества теряется на светлом фоне.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для рассказов
Размер фото 1080 на 1920 пикселей. Размер видео — 720 на 1280 пикселей.
Технические характеристики видеозаписи:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук AAC.
В рассказах необходимо использовать фото и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. С компьютера этого сделать нельзя.
Размер обложки фотоальбома
Размер изображения для видео
1280 на 720 пикселей.
Вики-страница
Ширина области содержимого вики-страницы составляет 607 пикселей. Если вы загрузите изображение большего размера, оно автоматически загрузится шириной 400 пикселей. Пример: у меня есть изображение размером 1366 на 768 пикселей. Если я добавлю его на вики-страницу, я получу следующее:
Чтобы изменить размер изображения, щелкните по нему и установите необходимые значения:
О том, как работать с вики-страницами, я подробно расскажу чуть ниже. Поэтому на этом мы не будем останавливаться.
Как сделать так, чтобы изображение «ВКонтакте» не сжималось? Влияние фона и размера на качество изображения.
Если вы когда-либо пробовали загружать изображения ВКонтакте (неважно, была ли это картинка на аватаре или просто фотография из вашей поездки), то вы наверняка уже знаете, что они имеют тенденцию к уменьшению. Особенно это заметно на темном (а особенно на красном) фоне и когда изображение не слишком большое. Пример:
Как сделать, чтобы качество снимков не портилось?
Чтобы изображение не было сжатым (точнее сжатым, но в гораздо меньшей степени), необходимо сделать его в 2–3 раза больше требуемого размера.Например, если нам нужно сделать аватар размером 200 на 500 пикселей, сделайте снимок размером 400 на 1000 пикселей. Если хотите сделать меню размером 510 на 400 пикселей, берите — 1020 на 800.
Изображение на темно-синем фоне, которое я перенес немного выше, имеет размер 510 на 350. Я сделал его вдвое больше (1020 на 700) и сохранил. Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом.Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую схему. Например, сделайте фон белым, а текст — синим.
Как сделать шапку страницы
Шапка вашей публичной страницы или группы — это первое, что видят пользователи, приходя к вам в гости. В большинстве случаев в этом месте размещается навигационное меню на основе общедоступных материалов, интересных постов или важных анонсов.Давайте посмотрим на примеры того, как разные компании используют это пространство.
Крышка
Не так давно ВКонтакте представило обновление — теперь на страницах можно скачивать большие и красивые обложки (1590 на 400 пикселей). Для этого зайдите в настройки и нажмите кнопку «Скачать».
На обложке можно разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Рекомендую обратить особое внимание на возможности динамического покрытия.Как это работает, для каких целей можно использовать и с помощью каких сервисов устанавливать, читайте в нашей статье.
Примеры динамических крышек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не фиксируют какие-либо сообщения в шапке, чтобы у пользователей была возможность прочитать основную информацию о странице и перейти непосредственно на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страницы хэштеги, которые ее характеризуют.Это делается для того, чтобы страница имела более четкую релевантность и благодаря этому была выше в поиске по соответствующим запросам. Честно говоря, не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Пристыкованный пост, рассказывающий, о чем эта страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить к шапке вики-пост или статью в редакторе с яркой картинкой на анонсе, которая будет воодушевлять пользователей чтобы щелкнуть по нему.Пример такого поста:
Но что видит пользователь после перехода по ссылке:
Групповое меню открыто
Открытое меню, я называю это меню, сразу понятно из каких пунктов оно состоит. То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу пример.
Вот как выглядит контактный пост в заголовке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только изображения с пунктами меню нет в объявлении.Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
Но что мы видим, когда нажимаем на него:
Кстати, стоит отметить, что это не единственные варианты. На самом деле на этой картинке можно написать все, что угодно. Главное, чтобы пользователь хотел по ней кликнуть, и он понимал, что его ждет после этого. Пример:
Скользящее меню для группы
Объединенное меню — это когда изображение в анонсе вашего меню составляет одно изображение с аватаром.Ниже я подробно объясню, как сделать такое меню, а пока просто посмотрите, как красиво оно выглядит.
Гифка и аватар одно изображение
А вот этот вариант дизайна кепки меня очень поразил. Автоматически проигрываемая гифка сливается с аватаркой в единую композицию и привлекает внимание пользователей, даже если на ней нет никакой информации.
Кстати, я заметил этот пример в группе SMM-маркетолога Сергея Шмакова. Так что спасибо ему за находку 🙂
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что основная информация сообщества видна пользователям, и если они хотят использовать меню, все, что им нужно сделать, — это всего лишь один щелчок. Однако есть и небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано вверху страницы.
Видео с автоматическим воспроизведением
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает проигрываться автоматически.С помощью этой техники можно привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда они навязывают свой контент, потому что видео воспроизводится без звука и почти не мешает.
Как добавить это видео в шапку своей страницы?
Для этого необходимо выполнить три условия:
- Прикрепите видео к сообщению и закрепите его в топе сообщества.
- Кроме видео к записи больше ничего не надо прикреплять.Только видео и текст по желанию.
- Видео необходимо загрузить во ВКонтакте — сторонние плееры не поддерживаются.
Запись, получившая много репостов
Еще один способ продуктивно использовать пространство в заголовке вашей страницы — это исправить в нем один из самых успешных постов — тот, который уже получил и продолжает набирать большое количество лайков и репостов. Зачем это делать, думаю, всем понятно — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Скидки и акции
Корпуса, отзывы покупателей
Рекламное приложение
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты дизайна крышки. Фактически, на обложке и в фиксированном посте вы можете разместить любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Включите воображение и используйте дизайн вашего сообщества для достижения своих целей.
Какой должна быть аватарка
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он добивается своих целей. Давайте подробно рассмотрим, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с эскиза.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюры.
- Пользователи должны четко понимать, что изображено на аватаре.
- По возможности лучше не использовать стоковые изображения, так как они часто снижают доверие к компании.
- Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она потеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его минималистичным: меньше текста, теней, градиентов и никаких элементов, несущих какой-либо смысл. Ваш аватар должен быть максимально простым и точным. Этот стиль сейчас в тренде.
- Если перед вами стоит цель привлечь внимание пользователей и выделиться среди других аватарок на ленте, вам придется включить фантазию. Подумайте, на что вы сами обращаете внимание, ища интересное сообщество? Вот, например, меня неоднократно привлекали аватары с горящей лампочкой, которая обычно означает, что пришло новое сообщение.Это очень старый трюк, но по какой-то причине он все еще влияет на меня — когда я вижу такой свет, я обязательно смотрю на него.
Я не утверждаю, что эта техника будет работать с вашей страницей. Идея, которую я хочу донести, заключается в том, что есть много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества. Вот, например, еще одна интересная идея, на которую я сам вряд ли бы подумал:
Аватар — черный круг: большой и маленький.Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, такие аватарки привлекают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватарке
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Рассмотрим несколько вариантов:
Объявление нового продукта / услуги / события
Преимущества компании / услуги / страница
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информация о том, что компания предоставляет бесплатную доставку, добавляется к самому названию группы, чтобы пользователи точно обратили на нее внимание.
Акции
Конкурсы
Вакансий
Каким должен быть сам аватар?
Придумал, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь перейдем к самому аватару. Полная версия аватара будет отображаться только в сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел.Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. Как этого добиться, я написал чуть выше. Для тех, кто пропустил эту часть, скажу кратко — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: был такой же цветовой гаммы, имел одинаковые шрифты, элементы и т. Д.Благодаря этому заголовок вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать круг на аватаре, расположить его по своему усмотрению, выбрать эту область в качестве миниатюры и выполнить остальную часть аватара в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один предназначен для миниатюры, а второй — для остальной части аватара.
Какую информацию можно разместить на аватаре?
На самом деле вы можете разместить на аватаре все, что угодно. В отличие от миниатюр здесь действительно есть где побродить. Главное не злоупотреблять 🙂
Домен сайта
Телефон / Адрес / Время работы
Конкурсы / Акции
Лучшие продукты / новинки
информация о доставке
Реклама в мобильных приложениях
Основные преимущества компании / страницы / товара и др.
Обновление ассортимента / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Hvast
В общем, на аватаре можно размещать абсолютно любую информацию.Я просто привел несколько идей, чтобы вы могли видеть, что делают другие, и вдохновлялись их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами будет больше «воздуха».
Как создать цельный аватар и меню
Для того, чтобы сделать аватар и меню единообразными, вам понадобится программа Adobe Photoshop или ее аналог. Я объясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для Photoshop, который я специально подготовил для этой статьи. В нормальном размере (меню — 510 пикселей по ширине, аватар — 200) или в увеличенном (меню — 1020 пикселей по ширине, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и поместите так, как хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в пространстве размером 50 пикселей), переместите его вправо, как показано на следующем гифке:
- Выберите инструмент «Макет» и нажмите кнопку «Фрагменты по направляющим».
- Удалите ненужные фрагменты (щелкните правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните пустое место — возьмите желаемую область и растяните ее до желаемого размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили изображения (рабочий стол или какую-то конкретную директорию), и найдите там папку под названием «Изображения».Здесь будут ваши изображения. Теперь осталось только загрузить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но у вас это значение может быть меньше. Например, как на странице разметки вики:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на рассылку новостей, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как виджеты выглядят на странице ВКонтакте:
Как делать изображения для постов
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, к ним тоже не отношусь). Итак, давайте подробнее рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что практически все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы решили это сделать, постарайтесь сделать свой логотип не слишком ярким и не занимать слишком много места, иначе на нем будет весь акцент и изображение потеряет привлекательность.
Где взять хорошие изображения?
У нас есть хорошая запись в блоге по этой теме — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли для себя ничего подходящего, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно по такому запросу выходят качественные изображения. Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или других графических редакторах) и еще не готовы выделить время на его разработку, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны изображений для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно доступны только те шаблоны, у которых нет значка в виде ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду «Слой» (значок сэндвича) и нажмите «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, положение метки и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
2. Canva.com
Еще один сервис, который поможет красиво нарисовать свой образ. Он работает по тому же принципу, что и предыдущий. Зарегистрируйтесь в сервисе (вы можете использовать свою учетную запись Google+ или электронную почту).
Выбираем сферу деятельности. Шаг, на котором вас просят пригласить друзей, пропускается. Попадаем в главное меню, где выбираем пост в Facebook, если нам нужна прямоугольная фотография, или пост в Instagram — если он квадратный.
Выбираем шаблон (если в шаблоне помечено «БЕСПЛАТНО», значит он бесплатный), меняем текст.
При необходимости загрузите изображение, отрегулируйте размер, измените текст, шрифт и положение этикетки.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как делать статьи в редакторе
В последнее время ВКонтакте можно использовать для создания статей в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще слышат этот термин впервые.Поэтому специально для вас я дам определение, которое дает «Контакт».
РазметкаWiki — это язык разметки, который используется для форматирования текста на веб-сайтах (обычно относится к классу вики-проектов) и позволяет упростить доступ к функциям языка HTML. На нашем сайте вики являются хорошей альтернативой обычным сообщениям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику, или просто создать красочное меню навигации для вашего сообщества — wiki незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, «Контакт» имеет собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создавайте меню навигации, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно расскажу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении вики-разметки.
Как сделать аватарку ВКонтакте на всю страницу. Аватар и обложка для группы ВКонтакте. Исправлен пост, рассказывающий о какой странице
Какой размер аватарки для группы ВКонтакте максимальный и минимальный в пикселях? Для того, чтобы сделать крутой снимок в сообществе или в личном кабинете в контакте — это необходимо знать.
Если вас интересует размер горизонтального ава (обложки), то вам
Приветствую вас друзья на!
Почему я решил написать пост на тему группы ВКонтакте?
Очень важно, чтобы ваша группа была не только информативной, но и эстетически привлекательной.
Что это даст?
У меня есть одно сообщество ВК, красиво оформленное, такое ощущение, что люди подписались на него не только из-за информации, но и потому, что они представляют собой симпатичное сообщество с точки зрения оформления.
Согласитесь, большая прямоугольная Ава выглядит намного привлекательнее маленькой квадратной?
Кстати, информация ниже подходит не только для групп ВКонтакте. Инфа подходит для внесения в личный кабинет ВКонтакте.
Идеальным ава, как и оптимальным, стандартным, можно считать размер аватара 200х500 в пикселях, где 200 — ширина, 500 — высота.
Если говорить о максимальной высоте и ширине, то ее просто нет.
Измеряет пропорции от 2 до 5.
Где 2 — ширина, а 5 — высота для картинки или фото группы или личной страницы в контакте.
Согласитесь, такая ава смотрится намного привлекательнее обычного квадрата?
Тех. Посмотрим, скажем, с размером квадрата в пикселях, 100 × 100, умножаем первую цифру на 2, вторую на 5.
В итоге получаем все те же 200 на 500 пикселей.
Если не собираетесь делать на заказ, а будете искать Яндекс или Гугл по картинкам, ищите размер 200 х 500, таких картинок больше всего.
Другая ширина и высота ее контакта просто сделает это.
Если вы все же решитесь искать картинки или фото других пропорций, ниже я оставлю вам оптимальные размеры для групп ВКонтакте.
200 x 500, 300 x 750, 400 x 1000, 500 x 1250, 600 x 1500, 700 x 1750.
С изображениями большого размера могут возникнуть проблемы.
Например 200 на 500 пикселей, картинки в Интернете Тьмы.
700 при 1750 нашел только 1-й).
На этом пока все!
«Какого размера должна быть картинка для обложки?»
Размер обложки для группы ВКонтакте 795x200px или 1590x400px
Почему предлагается два размера изображения? Второй размер в 2 раза больше, чтобы шляпа хорошо и красиво смотрелась на больших мониторах компьютеров.
Конечно, в оформлении группы будет лучше использовать обложку размером 1590x400px, чтобы она отлично смотрелась на всех устройствах. Эти размеры рекомендованы официальной технической поддержкой VK.com.
Чтобы не ухудшать качество картинки при загрузке в vk.com
Многие замечают, что при загрузке картинок в vk.com изображение «мыло», то есть искажается. Что делать в таких случаях? Чтобы картинки искажались, на них не появлялся цветовой шум, похожий на рябь, следует при сохранении снимков В фотошопе выберите:
Файл меню -> Сохранить для Интернета -> В появившемся окне настроек поставить поставить галочку напротив способа загрузки изображения перетаскиванием картинок Из папки в строку загрузки в ВК.
Как залить / установить / включить в обложке группы ВКонтакте
Если у вас уже есть обложка сообщества (шаблон в формате .PSD для группы 1590x400px, вы можете скачать ссылку ниже), чтобы загрузить и установить ее, вам необходимо сделать следующее:
- В группе аватаров войдите в «Действия»
- Выберите «Управление сообществом»
- В разделе «Основная информация» «Обложка сообщества» нажмите «Загрузить».
- В появившемся окне «Загрузка новой обложки» загрузите Обложку для сообщества в ВКонтакте, перетащив из папки на компьютере (описано выше)
- Сохранить изменения
Всем привет, с вами Роман Литвинов, Арденс.Профессиональный дизайнер команды. Сегодня я пришел к вам с гайдом, как создать единый аватар и меню ВКонтакте (одно целое число). Для начала примеры того, как это будет выглядеть.
Примеры:
Разметка Аватара для группы ВК
Для начала нам понадобится сетка. Для этого делаем скриншот страницы страницы и кидаем в проект, в моем случае в Фотошоп.
После этого комбинацией клавиш Ctrl + R вызываем линию и накладываем направляющие по краям аватара и застежки.Для того, чтобы вытащить направляющую, нужно удерживать ЛКМ на тросе и тянуть в направлении нашего макета.
Размер аватара, который мы видим в браузере без масштабирования, 200×500 пикселей. И триггер в таком виде 395×237 пикселей.
Резак
Разметку сделали, теперь приступаем к раскрою. Почему сейчас? Да, потому что это почти конец моего руководства.
Для вырезания нам понадобится «отрезной» инструмент (в англоязычной версии «Slice Tool»)
С помощью этого инструмента мы делаем резку по нашим направляющим, а именно внутри аватара и акцент на краях.
Должно получиться так.
Далее мы удаляем наш снимок экрана со слоями и переходим к проекту. Мы не будем развивать регистрацию, но я покажу, что происходит. Кидаем фото девушки в наш проект. Для нас главное попасть в зону вырезания Аватары и экранов.
После работы над нашим дизайном, сохраняем вырезанные детали с помощью Ctrl + Shift + Alt + S или файл-> Сохранить для Интернета …
В этом окне с обутым смещением выбираем наш аватар и клип cluster
Но и здесь не все.В появившемся окне точки фрагментов выберите «Только выбранные фрагменты» и нажмите Сохранить. После этого Photoshop вырежет область с аватаркой и шпателем со всего макета.
В папке, где мы сохранили вырезку, мы и посмотрим об этом.
Единый блок аватара и меню для группы ВКонтакте
Смело вливайте наш аватар и клип в тестовую группу для просмотра результата
Итак, благодаря таким действиям у вас будет единый блок аватара и меню в группах ВКонтакте.
Завершение
Надеюсь, мое мини-руководство было полезным и вам удастся сделать свои группы более красивыми и запоминающимися.
Полезные статьи на схожую тематику:
Веселое видео (места и не понимаю «фотошоп» или нет)
Внимание! Конкурс:
Я дам набор наклеек на выбор тому, кто будет повторять этот урок, а ему придется сделать аватарку и вырезать целиком 😉
Ставьте себя, оставляйте комментарии, кидайте кексы или помидоры в нашу группу
Мы привыкли к аватару — это олицетворение пользователя в социальной сети, его «образ», к которому мы как бы апеллируем, если хотим кому-то что-то написать.Поэтому несложно догадаться, сколько разыгрывается изображение, которое устанавливается на стяжку профиля.
Правда, не все люди уделяют столько внимания картинке своей страницы. Например, для этого всех пользователей (если рассматривать конкретно этот вопрос) можно разделить на две группы: тех, кто устанавливает свое фото на аватарку, и тех, кому не важен имидж профиля. Они либо оставляют стандартное изображение, либо используют какую-то стороннюю картинку.
Если говорить о группах, то здесь ситуация иная.Если в вашей группе не будет привлекательного, информативного фото, скорее всего, даже не попаду в него. Поэтому администраторы сообщества часто задаются вопросом: как сделать аватарку для группы «ВКонтакте»? В этой статье мы рассмотрим несколько вариантов его создания, а также рассмотрим особенности фото в группах.
Какой должна быть группа Аватар?
Итак, начнем с общей теории о том, как должно выглядеть фото вашей группы. На основе этой информации вы поймете, как сделать аватарку для группы ВКонтакте такой, чтобы она нравилась пользователям и привлекала новых участников.
Очевидно, фотография в группе должна быть соответствующего содержания, которое размещено в сообществе. Это основное требование к картинке: ее поддержание должно зависеть от того, что вы пишете. Второе требование — привлекательный имидж. Поскольку все, что посетитель видит о вашей группе, — это название и изображение, то, соответственно, последняя должна быть максимально привлекательной, чтобы пользователь хотел нажать и перейти в само сообщество. Если вы хотите сделать аватарку для группы ВКонтакте, учтите это.Последнее требование к фото группы следует назвать информативным. Грубо говоря: на аватаре было бы желательно изобразить то, что намекает пользователь, чем делает группа. Сделать это можно, например, с помощью надписей.
Ищем готовое изображение
В списке способов создания группы групп поиск готового изображения является наиболее популярным и простым одновременно. Все, что от вас требуется, это зайти на сайт с изображениями и найти категорию изображений, относящуюся к теме вашей группы.Наиболее удачное фото можно сохранить и отредактировать (или даже просто завладеть страницей сообщества без изменений).
Делаем аватарку с помощью онлайн-редакторов
Второй вариант — редактировать готовые изображения (или создавать новые) с помощью онлайн-редакторов. К счастью, существует множество сервисов, позволяющих разработать свой аватар как «с нуля», так и по одному из готовых шаблонов. Вам достаточно определиться, что бы вы хотели видеть в образе для Авы, а дальше о том, как сделать аватарку для группы ВКонтакте без «Фотошопа», можете даже не волноваться — ресурс все сделает в автоматическом режиме .Таких готовых решений в сети много. Они бесплатные и многофункциональные. Единственный минус работы с такими сайтами — это адрес ресурса, который вам сделал аватар, расположенный где-то в нижнем углу.
Делаем аватарку в «Фотошопе»
Если вы не знаете, как сделать аватарку для группы ВКонтакте без ссылки на чужой сайт, — вам придется воспользоваться самым популярным этим «Фотошопом» «. Работать с ним довольно просто, главное понимать основы, разбираться с элементарными понятиями и категориями, которыми функционирует программа.Если у вас уже есть хотя бы минимальный опыт взаимодействия с ним — создать аватар для вас несложно. Если вы совсем не знаете, как сделать аватарку для группы «ВКонтакте» в «Фотошопе» — у вас будет два варианта. Первый — обратиться за помощью к человеку, который умеет работать в программе, второй — самостоятельно изучить возможности редактора: найти уроки, примеры работы, потренироваться сам.
Создать аватарку
Наконец, после того как мы ответили на вопрос «Как сделать аватарку для группы« ВКонтакте »?» Пора подумать, что будет изображено на фото в группе.Как уже отмечалось, это должно быть что-то футлярное, привлекательное и информативное. Предлагаем вам взять лист бумаги за ручку и схематично нарисовать логотип вашей общины. После этого можно переходить к созданию образа.
Это можно сделать одним из описанных выше способов. Если вы не знаете, какой аватар лучше, вы можете прибегнуть к простому, но эффективному методу определения: голосованию в самой группе. Пусть люди решают, какое фото лучше.
Евгения Крюкова* Обновить статью.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, вызывающий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы тоже согласны на вашу работу. Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «Вконтакте» запустили новый дизайн.Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет представлена ниже, отвечает всем нововведениям и содержит в себе размер текущего времени.
А теперь подробнее по каждому пункту.
Размер аватара ВК
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите такую ошибку:
Максимальный размер аватара — 200 на 500 пикселей.Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их партий не превышало 2: 5.
Покажи на примере.
У меня есть образ. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако я все еще не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 пикселей составляет 400 пикселей. Посмотрите, как он вырезан в мобильном приложении:
Чтобы этого не произошло, размещайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «контакта» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде.Поэтому, если вы хотите, чтобы ваше изображение полностью занимало отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому я покажу вам на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, очень хорошо будет смотреть новостную ленту на всех устройствах:
А вот выглядит как горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, изображение (по высоте) тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не очень критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае это будет немного комфортно.
Изображения к публикациям со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метагеги Title, а изображение — из статьи.При этом его легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к своей статье — 537 на 240 пикселей. Однако вы можете загружать и изображения большего размера, если соблюдена пропорция.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе — 510 на 286 пикселей.Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для рассказов
Размер для фото — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики видео:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук aAC.
В рассказах нужно использовать фото и видео вертикального формата.
Обратите внимание: Истории от имени сообществ на данный момент могут быть добавлены только в крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать невозможно.
Примеры динамических крышек:
Обложка + Описание сообщества + Ссылка на сайт
Некоторые компании специально не закрепляют в шапке какие-либо посты, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страниц Hashtegi, которые им присущи. Это сделано для того, чтобы страница имела более четкую релевантность и чтобы она находилась над ней при поиске подходящих запросов. Честно говоря, не знаю, работает этот метод или нет. Кейс по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Исправлен пост, рассказывающий о какой странице
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-поста или статьи горелку в редакторе, с яркой картинкой на анонсе. который будет призывать пользователей нажимать на него.Пример такого поста:
А вот что видит пользователь после того, как перейдет по ссылке:
Новое меню ссылок
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообщества новым инструментом, с помощью которого можно создавать меню — быстро и без мучений с вики-страницами. Выглядит несколько примитивно, поэтому о том, как создать красивое меню, я вам тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообщества или у вас есть подключенный магазин.Например, на предыдущем рисунке все три пункта меню являются ссылками на приложения. Вы можете добавить сюда свои — на важные записи, альбомы, обсуждения и т.д., до 7 штук (не считая заявки). Но ссылаться можно только на ресурсы внутри социальной сети, кроме вики-страниц.
Для редактирования меню нажмите «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, щелкните «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 пикселей), введите название пункта меню (важно, чтобы 20 знаков с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, изменить его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно сделать с другими ссылками, которые были добавлены вручную и требуют корректировки.
На выходе должно быть примерно так:
Открыто групповое меню
Открытое меню Вызываю такое меню, сразу видно из каких пунктов оно состоит.То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят то, чего ждут от них внутри. Покажи на примере.
Вот какой фиксированный пост в шапке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем абзаце, только анонс — это картинка, на которой нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация для публикации материалов».
Но что мы видим, когда я нажимаю на него:
Кстати, стоит заметить, что это не единственные варианты. На самом деле на этой картинке можно написать все, что угодно. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что после этого ждет. Пример:
Меню переходов для группы
Мужское меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаром. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно выглядит красиво.
Хотите красиво оформить свое сообщество «ВКонтакте», но не нуждаетесь в навыках? Оформление заказа в нашей компании. Подготовьте для вас аватар, обложку, шаблоны заголовков, меню и превью товаров.
Гифка и Аватар в одном изображении
А вот этот вариант оформления шапки меня очень восхитил. Автоматически проигрываемые гифки сливаются с аватаркой в единую композицию и привлекают внимание пользователя, даже если на ней нет никакой информации.
Кстати, я заметил этот пример у SMM-маркетолога Сергея Шмакова. Итак, за находку выражаю огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страниц такого функционала нет). Чтобы его увидеть, нужно перейти по соответствующей ссылке. Плюс этого метода дизайна в том, что пользователям видна основная информация сообщества, и если они хотят использовать меню, им достаточно одного щелчка. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано в начале страницы.
Видео с автоматическим воспроизведением
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает проигрываться автоматически. Таким приемом можно привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда он навязывает свой контент, ведь видео воспроизводится без звука. и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите ролик к записи и закрепите эту запись на вершине сообщества.
- Кроме ролика к пластинке ничего не прикреплять. Только видео и текст по желанию.
- Видео надо скачивать «ВКонтакте» — сторонние плееры не поддерживаются.
Запись, получившая много репостов
Еще один способ продуктивно использовать место в заголовке вашей страницы — это закрепить в нем один из ваших самых успешных постов — тот, который уже получил и продолжает получать большое количество лайков и решений.Зачем это делать, думаю всем понятно — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Скидки и акции
Корпуса, отзывы покупателей
Рекламные приложения
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки.Фактически, на обложке и в фиксированном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т. Д. Так что не ограничивайтесь приведенными выше примерами. Включите фантазию и используйте дизайн своего сообщества для достижения своих целей.
Что должен Аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает поставленных целей. Разберем во всех деталях, как должно быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие.Начнем с миниатюр.
Миниатюрный аватар
- Текст на миниатюрном аватаре должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюр.
- Пользователи должны четко понимать, что изображено на аватаре.
- По возможности лучше не использовать стоковые иллюстрации, так как они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком гибким и скучным, иначе он потеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньшего размера текст, тени, градиенты и не несущие никакой смысловой нагрузки элементов. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователя и выделиться на фоне других аватаров в ленте, вам придется включить фэнтези.Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже когда-то привлекал аватарок с горящим светом, который обычно означает, что пришло новое сообщение. Это очень старый прием, но он почему-то до сих пор влияет на меня — когда я увижу подобный свет, я обязательно удалю ему глаза.
Я не спорю, что эта техника будет работать с вашей страницей. Мысль, которую я хочу передать, заключается в том, что способов выделиться очень и очень нужно просто задать этот вопрос и проявить немного творчества.Например, еще одна интересная идея, о которой я сам вряд ли мог подумать:
Аватар — черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда вы покидаете список сообществ, такие аватары привлекаются к себе, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватарке
Несмотря на то, что миниатюра Аватара имеет очень маленький размер, ее можно использовать для привлечения подписчиков в ваше сообщество.Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / Услуги / События
Преимущества компании / Услуги / Страницы
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто к названию группы добавляют информацию о том, что компания предоставляет бесплатную доставку, чтобы пользователи обязательно обратили на нее внимание.
Акции
Соревнования
Вакансий
Каким должен быть Аватар?
Я посмотрел, какой должен быть эскиз аватара и какой текст на нем можно разместить. А теперь перейдем к аватарке сами. Полная версия аватара будет отображаться только в сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка была объединена из меню: была такая же цветовая гамма, были такие же шрифты, элементы и т.д. Благодаря этому ваши страницы будут выглядеть более аккуратно и профессионально. Пример:
- Аватар и сам миниатюрный аватар могут быть разными.Например, вы можете нарисовать на аватаре круг, расположить его как угодно, выбрать эту область в качестве миниатюры, а остальная часть аватара выполнена в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или отправить сообщение компании представителю, вы можете разместить внизу аватара, соответствующего действию, и удерживать его, указывая на кнопку со стрелкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавляйте в него только самые важные предметы и обязательно проследите, чтобы между ними был воздух.
Другой вариант — разделить аватар на две части. Один — для миниатюр, а второй — для всего остального аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватарке можно разместить все, что угодно. В отличие от миниатюр здесь действительно есть где пожарить. Главное не злоупотреблять 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / Акции
Самые покупаемые товары / Новинка
информация о доставке
Рекламное мобильное приложение
Основные преимущества компании / страниц / товаров и др.
Обновить ассортимент / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Подсумок
В общем, на аватаре можно размещать абсолютно любую информацию.Я привел только некоторые идеи, чтобы вы могли видеть, что делают другие, и вдохновлять их примерами. Что ж, держите в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами больше воздуха.
Как создать аватарку и меню для джиггинга
Для изготовления аватара и меню мерчендайзинга вам понадобится программа Adobe Photoshop или ее аналог. Я объясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для «Фотошопа», который я специально подготовил для этой статьи.В обычном размере (меню — 510 пикселей по ширине, аватар — 200) или в увеличенном (меню — 1020 пикселей по ширине, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и разместите так, как хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в этом пространстве размером 50 пикселей), сдвиньте его вправо, как показано на следующем Gif:
- Выберите инструмент «Вырезание» и нажмите кнопку «Фрагменты на направляющей».
- Удаляем ненужные фрагменты (щелчок правой кнопкой мыши — «Удалить фрагмент») и корректируем уже имеющиеся (щелкаем правой кнопкой мыши — щелкаем на пустом месте — берем правую область и растягиваем до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили картинки (рабочий стол или какую-то конкретную директорию), и найдите там папку с названием «Изображения».Именно там будут ваши изображения. Теперь осталось только вылить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но это значение может быть меньше. Например, как на странице «Wiki-разметка»:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзыв, открыть поиск по сообществу, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
class = «incut»>
Как выдавать изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством превосходства, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, тоже не забочусь о них).Поэтому давайте подробно рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание практически на все известные компании ВКонтакте, брендирующие свои изображения, т.е. добавляющие небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши копии изображений. Стоит ли это делать, каждый решает сам. Единственное, что бы посоветовали посоветовать: если вы все же решили это сделать, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение потеряет свой привлекательность.
Где взять хорошие изображения?
В нашем блоге есть хорошая статья на эту тему — «». Все они бесплатные, но какая-то регистрация. Если вы не подберете ничего подходящего для себя, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно в таком запросе есть качественные изображения. Но здесь нужно быть внимательным и проверить тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и еще не готовы выделить время для его разработки, вы можете воспользоваться услугами, в которых уже есть готовые выкройки картинок для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка диамомана.
Вставляем его в шаблон, выбираем левой кнопкой мыши, выбираем слой (значок Sandworm) и нажимаем на Move to Bottom. Таким образом, наша картинка вернется на задний план, а все надписи нанесены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти» для загрузки.
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще этот термин слышен.Поэтому я дам определение специально для вас, которое дает «контакт».
РазметкаWika — это язык разметки, который используется для оформления текста на веб-сайтах (обычно относится к классу Wiki-проекта) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте вики-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (полужирным шрифтом, выделением, заголовками и т. Д.) Или добавить к ней графику или просто создать красочное меню навигации в соответствии с вашим сообществом — Wiki незаменима.
Точно так же и WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, а «контакт» имеет свой собственный редактор для создания и редактирования вики-страниц. Выглядит он так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Чуть ниже я подробно просканирую, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они помогут вам в изучении вики-разметки.
В контакте вещи с алиэкспресс. Официальная группа aliexpress вконтакте
Он предлагает всем подписчикам поделиться своими впечатлениями от покупок в известном интернет-магазине. Здесь никто не призывает никого что-то покупать или продавать. Проект создавался исключительно на общественных началах.
Чем Алиэкпресс ВКонтакте хорош?
Наша группа Алиэкспресс на русском. Вот наши фото, наши размеры, наши впечатления.
Чем мы можем помочь потенциальному покупателю?
Как оказалось не только с выбором.Алиэкспресс ВК охватывает весь процесс покупки.
- Полезные видеоинструкции, скриншоты по поиску товаров, оформлению заказа, оплате, внесению изменений в ваши данные и т. Д.
- Где и как отслеживать рассылки?
- Что делать, если посылки долго нет? И сколько времени это займет?
- Как правильно «ругаться» с продавцом? Как доказать свои права?
- Что такое «диспут» на Алиэкспресс? Когда и зачем его открывать?
- Как подать «в розыск»? А бороться с недобросовестными почтовиками?
В нашем проекте есть ВСЯ информация о покупках на знаменитом аукционе «Алиэкспресс».А если чего-то нет, всегда можно спросить. И получите полезный совет от тех, кто уже сталкивался с подобными проблемами.
У нас легко купить. Присоединяйтесь к нашим дружным рядам. Не забывайте «выпендриваться», оставлять фото, комментарии. Вы тоже можете помочь сделать правильный выбор.
Aliexpress — один из самых востребованных интернет-магазинов с доступными ценами.
Но есть и свои тонкости и хитрости:
- При заказе на aliexpress покупатель может выбрать для себя не тот размер (необходимо учитывать, что размеры на aliexpress могут не совпадать с реальными, так как китайские модели имеют другие параметры).
- Часто в темах (даже на русском aliexpress) нет адекватных, полных отзывов о продукте , что усложняет ситуацию выбора для других пользователей.
- Поддерживать связь с продавцом на aliexpress довольно сложно, поэтому во многих случаях уточнить положение вещей, длительность их отправки и другие важные вопросы не представляется возможным.
- Распространенная ситуация — автоматический подсчет очков в вашем аккаунте aliexpress. По умолчанию по истечении времени, отведенного на отправку посылки, ставится оценка «отлично» (если пользователь не ставил отметку сам).Рейтинги, в свою очередь, влияют на статус и рейтинг продавца. Отзывов в таких случаях тоже нет.
- Большое количество фото в объявлении не гарантирует полного представления о продаваемом товаре (например, какой вид обработки и отделки использовался, плотность ткани), поэтому клиент может получить то, чего он не делал. ожидать.
Есть ли выход из этой ситуации? Конечно! Специальная группа ВКонтакте «Алиэкспресс Хвасты» (aliexpress.com) был создан для клиентов aliexpress. Отзывы, фото ». Основная цель сообщества — публично высказать мнение участников о полученных товарах, выявить все плюсы и минусы товаров.
Как мне стать участником группы?
Возможности для участников группы.
- В группе есть ссылка, по которой участники переходят на русский aliexpress. Это официальная версия, благодаря которой вы можете знакомиться с темами и новостями на русском языке без использования интернет-переводчика.
- Группа ВКонтакте состоит из людей, которые когда-либо пользовались услугами aliexpress или тех, кто собирается им стать. Сообщество не содержит рекламы, не стремится «продвигать» магазин и коммерческие операции, поэтому все новости и посты состоят из отзывов и комментариев участников.
- Пост представляет собой полное описание заказанного товара. Наличие фото (с одной или нескольких), подробное описание мнения пользователя и ссылка на продавца / товар обязательны.Эти показатели предоставляют наиболее подробную информацию о заказе.
- Члены сообщества могут общаться не только посредством комментариев, но и в личных диалогах, уточняя свои вопросы. Также вы всегда можете связаться с администратором для получения информации об актуальных скидках и распродажах, а также по вопросам, связанным с группой ВКонтакте. Кроме того, вы всегда можете предложить подписчикам совместные покупки, если только вы собираетесь оформить заказ.
- Сообщество будет интересно как модницам, так и тем, кто хочет приобрести (или уже приобрел) товары для дома, вещи для дома и детей, предметы декора.Разрешается публиковать все сообщения, относящиеся к товарам с сайта aliexpress.
Приветствую, уважаемый читатель!
Так как вы находитесь на этой странице, вы знаете или подозреваете, что зарабатывать на Алиэкпресс без вложений возможно!
Спешу вас обрадовать, что да, заработок на Алиэкспресс — действительно реальная тема, и этот способ заработка в Интернете у меня неплохо сработал.
В этой статье я предоставлю вам свою статистику и все скриншоты моего дохода на Алиэкспресс.
А если вам больше интересно посмотреть мое видео на эту тему, то приглашаю вас на мой канал в YouTube:
Итак, приступим!
Какой доход приносит мне группа ВКонтакте, с которой я зарабатываю на Алиэкспресс
На данный момент в моей группе ВК, с которой я зарабатываю на Алиэкспресс без вложений — почти 8000 подписчиков, вот она: Моя группа ВК.
Как я получил их, эти 8000 человек, бесплатными методами? Читайте в этой (ссылка) статье.
Ежедневно группу посещает чуть больше 100 человек, а охват публикаций через 3 дня после публикации набирает до 1000 просмотров.
А теперь посмотрим на мою статистику заработка на Алиэкпресс без вложений.
Что мы здесь видим?
Полоски — это покупки, чем их больше, чем больше покупок прошло по моим партнерским ссылкам, тем больше я заработал. Бывает, что несколько дней подряд — ни одной сделки, и на этом графике сплошные волны без баров.(((В последнее время активно переходят и забирают по моим ссылкам.)))
Пока что на Алиэкспресс зарабатываю только с этой группы. Планирую развивать канал you tube распаковкой товаров с Алиэкспресс.
Также пара партнерских ссылок размещена на ее сайте vizhusuper.ru
Вот экран с цифрами в долларах. Эта статистика за 2 недели. Кому-то это может показаться малым, но затраты на рабочую силу тоже невелики, и если развиваться, увеличивать группу в 10 раз, то при тех же затратах на рабочую силу можно заработать в 10 раз больше…
По моим наблюдениям (просматривая кучу видео на YouTube, отслеживая огромное количество статей других блогеров на эту тему), я пришел к выводу, что при ежедневных переходах по вашим ссылкам в 200 хостах (уникальных посетителей), у вас будут ежедневные распродажи (а не то, что сейчас у меня одна распродажа каждые 2-3 дня).
Это примерно 2-3 доллара в день. Пока что с моими данными у меня одна распродажа каждые 2-4 дня, это примерно 20-30 долларов в месяц.
Что мне делать и сколько времени я трачу, чтобы заработать через Алиэкспресс в группе ВКонтакте
(с меньшими затратами с большим выхлопом)
Заработок с партнерской программой Алиэкспресс
Прежде чем описывать техническую часть работы с этим В партнерской программе необходимо отметить, что Алиэкспресс оплачивает 8% от стоимости товаров или товаров, которые были куплены при переходе по вашей ссылке.
Это может быть абсолютно любой товар на Алиэкспресс, не обязательно тот, на который вы разместили ссылку. Главное, чтобы вам зачислили комиссию, вам нужно, чтобы человек, переходящий по вашей ссылке, совершил покупку в течение одного сеанса браузера.
Чтобы получать деньги на Алиэкспресс без вложений или с ними, вам необходимо зарегистрироваться в партнерской программе Алиэкспресс, для этого перейдите по ссылке:
ALIEXPRESS PARTNERSHIP PROGRAM
И зарегистрируйтесь на этом сервисе, чтобы зарабатывать деньги.
Процедура регистрации очень проста и мало чем отличается от регистрации на других ресурсах.
Вам нужно будет ввести номер кошелька или кошелька или номер вашей банковской карты, на которую вы собираетесь вывести заработанные деньги.
Советую при регистрации указывать настоящее имя, чтобы в этом случае не возникло проблем с идентификацией аккаунта. Если у вас возникли проблемы или просто возник вопрос, вы можете обратиться в техподдержку, они ответят быстро и грамотно.
Обязательно запишите себе где-нибудь в блокнот — свой логин и пароль, которые вы придумали при регистрации.
Также перед началом работы нужно добавить ссылки на те сайты, где вы планируете публиковать свои партнерские ссылки с Алиэкспресс и зарабатывать.
После того, как вы их введете, вам придется подождать от нескольких минут до дня, пока модераторы проверят ваш сайт и дадут добро.
Уведомление придет к вам в верхнем меню главной страницы сервиса в виде цифры 1 (если это 1 уведомление) рядом со знаком звонка.
Важное примечание!
В дизайне вашей группы не должно быть лейблов Алиэкспресс в фирменном, узнаваемом стиле этого магазина. Вы можете использовать слово Aliexpress, но не можете использовать логотипы! Если вы все же решите их использовать, у вас есть все шансы получить «отказ на сайте» от модераторов партнерской программы Алиэкспресс.
Поэтому оформлять группу лучше без использования узнаваемых брендовых картинок Алиэкспресс. Вот они:
Как получить свою партнерскую ссылку
- Заходим на любую страницу с товаром на Алиэкспресс, копируем ссылку на этот товар в строке браузера
- Заходим на главную страницу сервиса, нажимаем «Инструменты»
- В левом столбце выбираем пункт «Партнерская ссылка»
- 4.В открывшемся окне, где написано «Ссылка на любую страницу Алиэкспресс» — вставляем нашу скопированную ссылку
- Там, где написано «Название креатива», мы пишем название товара (в том виде, как мы сами понимаем, это только для нас)
- Нажимаем красную кнопку «Создать партнерскую ссылку»
- Прокручивая немного вниз, видим следующую картинку
- Зажимаем кнопку между шестеренкой и корзиной
- Выскакивает небольшое окошко, нажимаем «Уменьшить»
- В открывшемся окне копируем любую из 2-х предложенных готовых сокращенных партнерских ссылок
Вот и все!
Теперь у нас есть уникальная партнерская ссылка, которую мы можем продвигать, например, опубликовав в группе ВК в новом посте.
Как сделать снимок экрана с изображением продукта и опубликовать его в своей группе
Проще всего это сделать с помощью программы Paint, она доступна в любой версии Windows.
- Заходим на Алиэкспресс, на страницу, где находится товар, который мы хотим рекламировать в нашей группе
- Нажимаем кнопку на клавиатуре, которая находится в самой верхней строке PrtSc
- Ничего не происходит? Так и должно быть
- Через кнопку «Пуск» открываем Paint, нажимаем «Вставить» — Скрин картинки нашего экрана будет вставлен
- Нажимаем «Обрезать» и выбираем нужную нам область
- Нажимаем «Скопируйте» и вставьте в сообщение.Картинка загрузится через 5 секунд.
Теперь у вас есть полноценный пост с партнерской ссылкой и картинкой, как и положено!
Помимо группы ВКонтакте, для распространения партнерских ссылок могут использоваться другие платформы, такие как: личный веб-сайт, группа Facebook, канал YouTube и другие социальные сети.
Теперь вы знаете, что заработать на Алиэкпресс без вложений можно и вполне реально. Думаю, что сейчас вас интересует тема, как продвигать группу ВКонтакте, как это бывает и т. Д.Об этом читайте на других страницах моего блога.
- Алиэкспресс на русском: Магазин Алиэкспресс
Почему мы написали эту статью? Дело в том, что в соцсетях очень много групп со всевозможными названиями, где задействовано слово Aliexpress. И самая главная опасность, с которой вы можете столкнуться при контакте с неправильной группой, — это обман и получение неверной информации.
Так что если вас интересует официальная группа Алиэкспресс, то зайдите на сайт Алиэкспресс и выберите нужный значок.
- группы aliexpress
- aliexpress группа вк
- aliexpress в контактной группе
- aliexpress группа вконтакте
- aliexpress группа
Мы рады приветствовать Вас на нашем сайте, посвященном покупкам на русском языке в китайском интернет-магазине Алиэкспресс. В первую очередь мы поможем вам найти на официальном сайте aliexpress на русском языке в гривнах или рублей… Во-вторых, у нас много гайдов, инструкций и видеообзоров реальных товаров, купленных и полученных с официального сайта Алиэкспресс.
Для тех, кто еще не знает Сайт aliexpress — это международный интернет-магазин, который позволяет пользователям из России, Украины, Беларуси, Молдовы и Казахстана делать покупки в Китае.
Ali (Али Экспресс) полностью доступен на русском языке, а валюта может быть выбрана как доллары, евро, гривны или рубли. Работает система защиты покупателя, которая на 100% гарантирует получение желаемого товара! Но будь осторожен! Это относится только к официальному сайту aliexpress , который находится по адресу aliexpress.com или ru.aliexpress.com
Официальный Алиэкспресс на русском языке всегда проводит розыгрыши, викторины, распродажи и многие другие мероприятия, направленные на экономию ваших финансов. Алиэкспресс работает очень давно и отлично адаптирован для покупателей из стран СНГ, поэтому купить там что-либо не составит особого труда!
Задача нашего сайта — рассказать вам обо всех новостях, нововведениях и нюансах для ваших безопасных покупок на сайте магазина Алиэкспресс.В нашем блоге более 20 тематических разделов, которые объединяют около 400 статей на тему на российском официальном сайте Алиэкспресс !
Как использовать идеальный размер изображения LinkedIn для социальных сетей
От типов контента, который вы можете создать в LinkedIn, до правильного размера изображения LinkedIn, давайте рассмотрим, как получить результаты в LinkedIn с вашим визуальным контентом.
К концу этого поста у вас под рукой будут все шаблоны и размеры изображений LinkedIn, которые вам нужны, а также стратегии их использования.
Слишком много людей недооценивают LinkedIn. Если вы думаете о LinkedIn как о сухом и пыльном месте, которое можно посетить только тогда, когда вам нужно сменить карьеру, вы упускаете возможности, которые могут иметь большое значение для вашего кошелька.
В 2018 году отчеты показали, что LinkedIn охватила более 590 миллионов пользователей и более 260 миллионов активных пользователей в месяц. Сообщается, что 40% активных пользователей используют LinkedIn ежедневно, и LinkedIn не показывает никаких признаков замедления роста! Это выше оценок Apptopia, согласно которым в 2017 году было 227 миллионов активных пользователей в месяц, что почти вдвое превышает количество активных пользователей в месяц в 2016 году.
Следует отметить, что LinkedIn не указывает активных пользователей за месяц или день, а только пользователей в целом. Не все пользователи LinkedIn проявляют активность каждый месяц. Вероятно, это связано с тем, что группа их членов периодически посещает сайт (например, для обновления резюме), когда они находятся на постоянной работе. В этом отличие от других участников, которые более активны, когда используют LinkedIn в деловых или сетевых целях. И, конечно же, многие пользователи становятся более активными в LinkedIn, когда они находятся в режиме поиска работы.
Что сейчас работает над LinkedIn?
Если вы какое-то время не были в LinkedIn, вы заметите, что в вашей ленте новостей гораздо больше изображений и видео. И еще больше людей! Microsoft купила Linkedin в 2017 году, и с тех пор устаревший и немного утомительный пользовательский интерфейс LinkedIn был обновлен. Самым важным улучшением стало использование новостной ленты в стиле Facebook. Уровень вовлеченности повысился.
Вот захватывающая цифра: всего 3 миллиона человек публикуют сообщения в LinkedIn каждую неделю! Это означает, что если вы проявляете инициативу в LinkedIn и регулярно публикуете контент в LinkedIn, вас заметят.
Также стоит отметить, что 60% трафика LinkedIn генерируется с мобильных устройств. Это меньше, чем 95% трафика Facebook и 85% трафика Twitter, но стоит задуматься о том, как ваши изображения выглядят на мобильных устройствах.
Хотите узнать, какие размеры изображений в LinkedIn лучше использовать? Продолжайте читать, чтобы узнать, как максимально использовать свои изображения, будь то на странице вашего профиля, странице компании, в группах, в опубликованных статьях или сообщениях, которыми вы делитесь. И есть даже места для изображений в LinkedIn, о которых вы, возможно, раньше не задумывались!
Почему изображения имеют значение в LinkedIn
Вы можете этого не осознавать, но LinkedIn уже давно является одной из самых наглядных платформ в социальных сетях.Вы можете обмениваться изображениями, видео, презентациями SlideShare, живым видео и многим другим! Помня об этом, давайте посмотрим, почему вам следует рассмотреть возможность использования визуального контента в LinkedIn и какие размеры изображений LinkedIn работают лучше всего:
1. Персональный брендинг
Если кто-то наберет ваше имя в Google, велика вероятность, что первое результаты поиска будут включать ваш профиль LinkedIn. Даже если вы годами строили свой личный бренд, ваш профиль в LinkedIn, скорее всего, попадет в пятерку лучших результатов.
Попробуйте, я подожду, пока вы вернетесь…
Ваш профиль в LinkedIn может быть первым впечатлением, которое кто-то производит о вас в сети, поэтому вы хотите, чтобы ваш профиль сиял.
2. Корпоративный брендинг
Страницы компаний в LinkedIn помогают укрепить ваш бренд, предоставляя людям возможность узнать больше о компании, не покидая LinkedIn. Это также отличное место, чтобы помочь привлечь новые таланты.
Убедитесь, что вы используете лучшие размеры изображений LinkedIn на своей странице компании, независимо от того, являетесь ли вы малым или крупным предприятием.
3. Вовлеченность
LinkedIn — это деловые сети на стероидах. Взаимодействие помогает наладить деловые отношения и повысить вашу заметность. Большая видимость создает больше возможностей.
4. Трафик
Если вы бизнес для бизнеса (B2B), обратите внимание на эту статистику: согласно результатам крупного исследования Econsultancy в 2013 г., 64% трафика социальных сетей на корпоративные веб-сайты B2B исходит из LinkedIn.
5. Leads
LinkedIn очень эффективен для преобразования посетителей в потенциальных клиентов.Исследование, проведенное Hubspot в 2012 году, показало, что LinkedIn на 277% эффективнее привлекает потенциальных клиентов для B2B, чем Facebook или Twitter.
Почему размер имеет значение для изображений LinkedIn
LinkedIn — это профессиональная социальная сеть. Все в вашем профиле и вашей компании должно выглядеть профессионально. Меньше всего вам нужно, чтобы ваши изображения подводили вас, даже если вы индивидуальный предприниматель, работающий в свободной комнате в своем доме.
Три большие ошибки, которые люди делают с изображениями в LinkedIn:
- Они не используют изображения во всех доступных местах.Здесь больше мест, чем вы думаете!
- Они публикуют изображение с небольшим разрешением, поэтому изображение выглядит зернистым. LinkedIn предлагает вам использовать изображение, максимально приближенное к рекомендуемому размеру. Файлы большего размера улучшают качество изображений в LinkedIn.
- Они публикуют неправильные размеры, поэтому изображение искажается или кадрируется не в том месте. Если вы добавляете текст к изображению, убедитесь, что ваш текст не скрыт и не обрезан. Мы предоставили советы по этому поводу ниже в этом сообщении.
Давайте узнаем, как избежать этих ошибок, и узнаем, как инструмент для самостоятельного проектирования, такой как Easil, может помочь вам изменить размер изображения LinkedIn до идеального размера. И вас тоже могут вдохновить отличные дизайнерские идеи!
Как использовать идеальный размер изображения LinkedIn для социальных сетей
Инструмент для самостоятельного проектирования, такой как Easil, может не только помочь вам каждый раз получать правильный размер изображения LinkedIn, но также поможет вам создавать отличные дизайнерские идеи.Мы собираемся рассмотреть:
1. Размеры изображений для профилей LinkedIn
- Размер фонового изображения LinkedIn
- Размер изображения профиля LinkedIn
- Размеры мультимедийных изображений для улучшения вашего профиля
2. Размеры изображений для LinkedIn Страницы компании
- Размер изображения обложки LinkedIn
- Размер логотипа компании LinkedIn
- Размер изображения расширенной страницы компании
3. Размеры изображений для сообщений LinkedIn
4.Размеры изображений для опубликованных статей в LinkedIn
5. Размеры изображений для групп в LinkedIn
К тому времени, когда мы дойдем до конца этой публикации, у вас будут все необходимые размеры изображений LinkedIn!
LinkedIn Инфографика размера изображения
Давайте начнем с нашей очень удобной инфографики , которая показывает вам обзор размеров изображений LinkedIn. Сохраните его в Pinterest, добавьте в закладки или добавьте на рабочий стол для дальнейшего использования. Это «Краткое руководство» к основной информации, содержащейся в этом посте.
Затем продолжайте прокрутку вниз, чтобы просмотреть все размеры изображений LinkedIn в деталях.
Как создать все нужные вам размеры изображений в Easil
Основным преимуществом использования инструмента DIY Design является то, что он позволяет вам получать доступ к актуальным размерам изображений в социальных сетях (или, в данном случае, к идеальному изображению LinkedIn. size), а также легко изменять размер изображений до нужного вам размера.
В Easil мы постоянно обновляем наши шаблоны, насколько это возможно. Со временем мы также добавляем новые шаблоны размеров, в том числе некоторые шаблоны LinkedIn.В настоящее время у нас есть шаблоны для страниц компании, но вы можете легко изменить размер для другой графики LinkedIn, используя наши руководства по размеру ниже.
Примечание. Шаблоны LinkedIn сложно создать таким образом, чтобы их можно было оптимизировать на любом устройстве и для любого размера. У нас не все возможные типы шаблонов LindedIn в нашей системе , но (а их много). Тем не менее, мы предоставили советы по созданию вашего баннера или изображения таким образом, чтобы вы могли размещать его, не удаляя при этом важную информацию.
Советы по использованию шаблонов LinkedIn в Easil:
- Откройте свою учетную запись Easil и выберите Create Design .
- Расширьте выбор для социальных сетей.
- Щелкните рекомендуемый размер изображения для LinkedIn, например Обложка LinkedIn (Компания)
- Выберите один из красиво оформленных шаблонов.
- Настройте изображение под точные размеры, которые вам нужны
Как мы упоминали выше, если вы не можете найти шаблон для желаемого изображения LinkedIn, выполните следующие действия:
Советы по изменению размера ваших дизайнов как изображений LinkedIn
- Откройте дизайн, который вы хотите использовать в Easil, в Workspace или выберите дизайн из Templates.
- Щелкните вкладку Изменить размер на правой панели.
- Откроется панель, на которой отобразятся имя и размер текущего изображения, а также следующие параметры: «Изменить», «Изменить размер», «Дублировать дизайн» и «Удалить».
- Выберите Изменить размер.
- Выберите Custom из раскрывающегося списка.
- Добавьте правильную ширину и высоту в пикселей для изображения, которое вы хотите создать в LinkedIn. Воспользуйтесь нашим руководством ниже, чтобы найти правильные размеры в пикселях. Например, для размера обложки фонового изображения LinkedIn вы должны ввести 1584 x 396 пикселей (или эквивалент в пропорции 4: 1).
Теперь, когда вы знаете, как редактировать дизайн и шаблоны, пора посмотреть, какие размеры изображений лучше всего подходят для LinkedIn.
Размер фонового изображения LinkedIn
Ваше фоновое изображение LinkedIn позволяет добавить индивидуальности. Это изображение позволяет продемонстрировать свой брендинг или наглядно показать, чем вы занимаетесь как бизнес.Не оставляйте фон по умолчанию, предоставленный LinkedIn. Это заставляет вас выглядеть так, как будто вы не относитесь к LinkedIn серьезно, поэтому добавьте собственное изображение в свой профиль!
Как мы объясняли в этом посте о фоновых изображениях Twitter, согласованность является ключевым фактором для всех платформ социальных сетей, а ваше фоновое изображение LinkedIn и аватар, возможно, являются наиболее важными из всех.
Вот пример эффективного фонового изображения LinkedIn от нашего основателя, Аннетт Макдональд:
Текущий размер изображения LinkedIn — фон
- Размер обложки фонового изображения LinkedIn в пикселях: 1584 x 396 пикселей или точно пропорция 4: 1.
- Тип файла: JPG, GIF или PNG.
- Не более 8 МБ.
Однако есть несколько вещей, которые следует учитывать, поскольку фоновое изображение LinkedIn — это еще не все, чем кажется. Давайте посмотрим на то, что вам нужно знать, прежде чем создавать фоновое изображение для LinkedIn:
Что нужно знать при разработке фонового изображения для LinkedIn:
Создание идеального фонового изображения для LinkedIn сложно, потому что изображение довольно узкое, особенно при просмотре на рабочем столе, как в этом примере:
Важно, чтобы вы разместили свой дизайн так, чтобы содержимое не было закрыто ни на одном устройстве.Вот на что следует обратить внимание:
- Убедитесь, что текст расположен справа от изображения, чтобы он не был затемнен. Безопасное используемое пространство составляет около 500 пикселей справа от изображения обложки.
- Имейте в виду, что ваше изображение профиля вторгается в фоновое изображение LinkedIn слева при просмотре на рабочем столе и в центре при просмотре на мобильных устройствах. Отображение может меняться в зависимости от размера браузера, поэтому при проектировании учитывайте это.
- На нем не так много места для добавления слов, поэтому используйте минимум текста и простой дизайн.Используйте текстовый инструмент Easil, чтобы добавить текст в свой дизайн.
Найдите «LinkedInGuide» в библиотеке изображений Easil, чтобы использовать.
Примечание. LinkedIn также включает несколько удобных функций, которые позволяют вам выполнять базовое редактирование вашего дизайна. Вы можете обрезать свой баннер, добавлять фильтры, настраивать цвета. А если не получится, можно удалить изображение и начать заново.
Горячий совет: Если вы хотите получить потрясающие бесплатные фотографии, которые можно использовать для фонового изображения LinkedIn, не беспокоясь об авторских правах и авторстве, прочтите эту статью, которую мы написали о библиотеках бесплатных изображений.
LinkedIn Идеи фоновых изображений
Маловероятно, что вы будете часто менять свое изображение. Если вы действительно хотите продвигать мероприятие или создать сезонную картинку, обязательно сделайте пометку в своем дневнике, чтобы потом изменить ее.
Вот несколько идей для вашего фонового изображения LinkedIn:1. Дайте визуальное представление о вашей профессии, продукте или услугах.
2. Загрузите вашу фотографию на мероприятии. Изображение Майкла Стельцнера с докладчиками с его мероприятия «Мир маркетинга в социальных сетях» — отличный тому пример:
3.Включите цвета вашей компании в текст, который подчеркивает вашу философию или ваше «почему».
4. Включите яркий узор или дизайн, который поможет вам выделиться.
5. Добавьте изображение вашего города или местной известной достопримечательности, чтобы показать, где вы находитесь.
6. Сделайте коллаж из картинок, чтобы показать свои ценности, как в этом примере Билла Гейтса, демонстрирующего свои некоммерческие предприятия в Фонде Билла и Мелинды Гейтс.
7. Используйте изображение вашей студии, ресторана, магазина или офиса.
8. Добавьте красивое изображение с цитатой, которая показывает, как вы думаете.
Вот несколько бесплатных шаблонов Easil, готовых к использованию для обложки вашего личного профиля в LinkedIn : Нажмите здесь , чтобы редактировать этот дизайн в Easil Нажмите здесь , чтобы изменить этот дизайн в Easil Щелкните здесь , чтобы отредактировать этот дизайн в Easil Щелкните здесь , чтобы отредактировать этот дизайн в EasilРазмер изображения профиля LinkedIn
Важно правильно подобрать размер и стиль изображения LinkedIn для изображения вашего профиля.Дружелюбное изображение головы и плеч делает вас доступным в LinkedIn.
Не поддавайтесь соблазну использовать логотип. Люди общаются с людьми. Сохраните свой логотип для страницы вашей компании.
Вам стоит попросить профессионального фотографа сделать ваше изображение, поскольку это наиболее часто просматриваемая часть вашего профиля. Миниатюра вашего изображения появляется в ленте новостей, групповых беседах и в результатах поиска. Он должен быть мгновенно узнаваемым как вы .
Текущий размер изображения в LinkedIn — изображение профиля
- Размер изображения профиля в LinkedIn в пикселях: подойдет любой размер от 400 × 400 пикселей до 20 000 x 20 000 пикселей.
- Максимальный размер изображения профиля: 8 МБ
Что нужно знать при создании изображения профиля LinkedIn:
Размер изображения профиля LinkedIn квадратный. Если ваше изображение не квадратное, вы можете использовать квадратный шаблон Easil, чтобы убедиться, что оно обрезано именно так, как вы хотите.
LinkedIn Multimedia Image Size для улучшения вашего профиля
Знаете ли вы, что вы можете добавлять изображения, презентации и видео, чтобы обогатить свой профиль LinkedIn?
Вы можете добавить мультимедиа к своему резюме и опыту работы.Вот несколько примеров от Linkedin Top Voice и влиятельного лица, Голди Чан:
Что нужно знать при выборе мультимедийных изображений для своего профиля LinkedIn:
Вы можете загрузить изображение, документ или презентацию в свой профиль LinkedIn.
Или, в качестве альтернативы, вы можете добавить ссылку на онлайн-носитель, который хотите отобразить. В любом случае, у LinkedIn больше возможностей, чем когда-либо прежде, для добавления визуальных элементов в ваш профиль. Это еще больше способов выделиться!
Текущие размеры изображений в LinkedIn — мультимедийные изображения
- LinkedIn не указывает размер, но лучше всего сохранять изображения в альбомном формате.Можно безопасно использовать то же соотношение, которое они предлагают для сообщений: соотношение 1,91: 1 или 1200 × 627 пикселей.
- Поддерживаются следующие форматы файлов: PDF, PowerPoint, Word, OpenOffice, txt файлы, jpg / jpeg, png, bmp, tiff, gif (будет извлечен только первый кадр)
- Максимальный размер файла: 300 МБ.
- Максимальное разрешение изображений в 120 мегапикселей.
- LinkedIn владеет SlideShare .SlideShare — это YouTube для бизнес-презентаций, который имеет 70 миллионов активных пользователей в месяц. Если у вас есть презентация, которую вы хотите показать, загрузите ее в SlideShare, который автоматически добавит весь текст вашей презентации как SEO. Вы можете поделиться Slideshares на платформах социальных сетей, и люди смогут просматривать ваши слайды, не покидая эту платформу. Итак, загрузите свои презентации на Slideshare, а затем добавьте ссылку в свой профиль LinkedIn. Воспользуйтесь этим!
- Используйте соотношение 16: 9 , а не 4: 3 при загрузке в LinkedIn.Это формат, который лучше всего отображает.
- Взгляните на шаблоны Easil для презентаций, чтобы быстро и легко создать профессионально выглядящую презентацию.
Убедитесь, что вы добавляете красивое изображение бизнеса на страницу своей компании, а не оставляете стандартный фон. Ваша обложка добавляет новое измерение вашему бизнесу, поэтому давайте посмотрим на лучший размер изображения LinkedIn для страницы вашей компании.
Текущий размер изображения в LinkedIn — изображение обложки страницы компании
- Рекомендуемый размер изображения в LinkedIn в пикселях составляет 1536 x 768 пикселей. Однако большая часть этого размера не отображается ни на компьютере, ни на мобильном устройстве, поэтому лучше соблюдать ограничения с помощью руководства:
Найдите «LinkedInGuide» в библиотеке изображений Easil, чтобы использовать.
Что нужно знать при создании обложки страницы компании в LinkedIn:
При разработке страницы с изображением компании следуйте инструкциям, аналогичным рекомендациям по размеру вашего личного фонового изображения в LinkedIn.Опять же, баннер узкий, поэтому выбирайте изображения, которые подойдут к этому стилю.
По большей части вы не добавляете никакого текста. Сохраняйте только изображения, так как большая их часть будет скрыта от названия вашей компании и информации. Выберите изображение, которое хорошо представляет вашу компанию и источает голос вашего бренда.
Также не забудьте проверить, как ваш баннер выглядит на нескольких устройствах, включая мобильные. Попросите свою команду сначала проверить это на своих настольных компьютерах и мобильных телефонах.
Вот несколько идей для дизайна обложки страницы вашей компании в LinkedIn:1.Покажите свои продукты, например, Lego
2. Покажи за кадром, например. Airbnb
3. Продемонстрируйте свой бренд в яркой визуальной форме, например, Burberry
4. Используйте коллаж или сетку изображений, например Nike или The North Face
Как видите, вы можете проявить творческий подход, используя изображение обложки страницы компании в LinkedIn!
Горячий совет: используйте один из наших шаблонов обложки Easil LinkedIn (Компания), чтобы упростить вам задачу! Найдите их в шаблонах > Социальные сети > Обложка LinkedIn (Компания).
Вот несколько бесплатных шаблонов Easil, готовых к использованию для изображения обложки LinkedIn: 1. Сетка изображений Нажмите здесь для редактирования в Easil Нажмите здесь для редактирования в Easil 2. Значки или узор фона, со слоганом вашей компании или без него Щелкните здесь для редактирования в Easil Щелкните здесь для редактирования в Easil 3.Коллаж из изображений с использованием креативных рамок для отображения произведений искусства, фотографии или любого визуального проекта Нажмите здесь для редактирования в Easil Нажмите здесь для редактирования в Easil 4. Облако слов Нажмите здесь для редактирования в Easil 5. Познакомьтесь с командой или за кулисами Нажмите здесь , чтобы отредактировать в Easil 6.Логотип или слоган нашей компании Нажмите здесь для редактирования в Easil Нажмите здесь для редактирования в EasilLinkedIn Logo Размер изображения
Не забудьте логотип вашей компании, когда дело доходит до идеальный размер изображения LinkedIn. Логотип вашей компании будет отображаться в виде квадрата. Убедитесь, что ваш логотип выглядит профессионально, если у вас альбомный или портретный логотип, загрузив его в квадратном формате.
Текущий размер изображения логотипа LinkedIn
- Рекомендуемый размер изображения логотипа — 300 x 300 пикселей.
Что нужно знать при создании логотипа LinkedIn Размер изображения
Это единственное место, где вы должны использовать свой настоящий логотип (по сравнению с вашим личным профилем, где это должно быть ваше фото, а не логотип).
Используйте пустой шаблон Instagram Easil, чтобы сделать это легко, так как он даст вам квадратный пустой холст для работы, на который вы можете прикрепить свой логотип.
Расширенные страницы компаний в LinkedIn
Если вы обновили свою страницу компании, добавив в нее страницу карьеры, вы сможете добавлять гораздо больше изображений.Следующие размеры будут полезны, чтобы убедиться, что вы добавляете правильные размеры для каждого из дополнительных пронумерованных изображений:
Текущие размеры изображений в LinkedIn для расширенных страниц компании LinkedIn:
- Изображение вкладки «Обзор» — 360 (ш) x 120 (в) пикселей
- Изображение главного героя — 1128 (ширина) x 376 (в) пикселей
- Изображения пользовательского модуля — 502 (ширина) x 282 (в) пикселя
- Фотографии компании — 900 (ширина) x 600 (в) пикселей
Дополнительные сведения о рекомендуемых размерах изображений см. В этой статье LinkedIn.
Что нужно знать об улучшенных страницах компаний в LinkedIn:
Публикации на странице компании получат значительно больший охват, если сотрудники поделятся ими в своих личных профилях. Согласно официальному руководству LinkedIn по защите интересов сотрудников, у людей на LinkedIn в среднем в десять раз больше подписчиков, чем на средней странице компании, а у контента в два раза выше рейтинг кликов, когда его делят сотрудники, по сравнению со страницей компании.
Знаете ли вы? Компании, которые публикуют сообщения хотя бы раз в месяц, получили подписчиков, в шесть раз быстрее, чем те, кто этого не делает.
Размер изображения сообщения в LinkedIn
Дни обновлений только для текста для LinkedIn прошли, и теперь большинство сообщений включают в себя те или иные визуальные эффекты.
Изображения работают хорошо, но подумайте также о добавлении SlideShare и видео в ваш контент. Сообщения SlideShare публикуются в десять раз чаще, чем любые другие сообщения.
Вам также следует подумать о добавлении видео в свои сообщения. Посты с видео получают в шесть раз больше вовлеченности, чем любой другой пост. Примечание: на данный момент LinkedIn не поддерживает гифки.
Текущий размер изображения в сообщении LinkedIn:
- Добавление ссылки в сообщение повлияет на способ отображения изображений. Если вы добавляете собственное изображение в обновление с URL-адресом, используйте соотношение сторон 1,91: 1 (1200 × 627 пикселей), которое точно такое же, как у Facebook.
- Размер вашего изображения в Linkedin для сообщений должен быть более 200 пикселей в ширину. Если ширина вашего изображения меньше 200 пикселей, оно появится в виде эскиза в левой части сообщения.
Что нужно знать об изображениях публикаций в LinkedIn:
Если вы добавляете только изображение или текст с изображением (без ссылок), Linkedin сообщает, что изображение будет увеличено до размера фида и не будет обрезано. мобильный.Лента новостей как на компьютере, так и на мобильном устройстве обычно показывает горизонтальные, квадратные и портретные изображения.
Опубликованные статьи в LinkedIn
Более миллиона уникальных людей опубликовали статьи в LinkedIn. Опубликованная статья — это развернутый контент LinkedIn, такой как сообщение в блоге. На данный момент в LinkedIn еженедельно публикуется 100 000 органических статей.
Прочтите статью Майка Аллтона в LinkedInLinkedIn Опубликованная статья Размер изображения обложки
Создайте наилучшее впечатление от своей статьи, добавив изображение нужного размера для обложки.
Текущая опубликованная в LinkedIn статья Размер изображения обложки:
- Согласно LinkedIn, для наилучших результатов просмотра изображения обложек в статьях в идеале должны иметь размер 744 X 400 пикселей.
- Совет: Используйте шаблон сообщения Facebook в Easil и настройте размер.
LinkedIn Опубликованная статья Размер изображения
Разбейте длинную статью, добавив изображения. OKdork провела исследование 3000 наиболее успешных опубликованных статей и обнаружила, среди прочего, что оптимальное количество изображений для добавления — восемь изображений.
Текущая опубликованная в LinkedIn статья Размер изображения:
- Согласно LinkedIn, для наилучших результатов просмотра изображения обложек в статьях в идеале должны иметь размер 744 X 400 пикселей.
- Максимальный размер файла для изображений, которые вы добавляете в свои статьи, составляет 10 МБ.
- Инструмент публикации LinkedIn поддерживает следующие форматы файлов для изображений статей: JPG, статический GIF и PNG.
Узнайте больше о статьях LinkedIn Publishing здесь.
Размер изображения группы LinkedIn
Группы LinkedIn — популярный способ создания сетей в LinkedIn.Они также могут помочь вам установить авторитет в своей нише. Если вы создаете группу LinkedIn, убедитесь, что вы добавили профессиональное изображение группы.
Текущий размер изображения группы LinkedIn:
- Логотипы представляют собой квадратные изображения размером не менее 100 × 50 пикселей.
- Изображение должно быть в формате JPEG или PNG.
Что нужно знать об изображениях группы LinkedIn:
LinkedIn позволит вам внести только пять изменений в идентичность вашей группы LinkedIn, и обновление вашего логотипа считается одним из этих изменений, поэтому помните об этом при изменении визуальных эффектов.
Хотите больше сообщений о размере изображения?
Теперь, когда вы закончили читать нашу публикацию о размерах изображений в LinkedIn, почему бы не ознакомиться с нашей публикацией о размерах изображений в Twitter здесь.
Заключение
Спорим, вы обнаружили, что в LinkedIn есть больше мест для добавления изображений, чем вы думали вначале. Мы правы?
Убедитесь, что вы делаете все возможное, добавляя изображения идеального размера LinkedIn в свой профиль LinkedIn, страницы компании и сообщения.
И помните, если вы застряли, либо используйте шаблон, либо обратитесь к оптимальным размерам, которые мы перечислили выше.В Easil легко изменить размер дизайна, чтобы произвести впечатление на LinkedIn!
Your Turn
Используете ли вы правильный размер изображения LinkedIn для своих нужд? Сообщите нам, был ли этот пост полезен для обзора вашего LinkedIn Marketing, когда речь идет о визуальных эффектах.
