Правильные размеры изображений для VK, FB, Instagram
Новички в SMM часто совершают одну и ту же ошибку: выкладывают пост с одинаковой картинкой в разные соцсети. Хорошо, если это личная страница. Тогда обрезанная часть головы или надписи не столь критичны. Но для компаний такие “недофотографии” недопустимы. Они снижают доверие к бренду и показывают низкий уровень профессионализма.
► Кейсы и фишки по заработку в интернете и арбитражу трафика — в нашем ProTraffic-чате. Вступайте в коммьюнити — у нас палят темы и обмениваются опытом! 🔥
Высота, ширина и соотношение сторон — ключевые характеристики изображения. Они влияют на то, как пост отобразится на экране пользователя в соцсетях. Фото меньше рекомендованного размера программы увеличивают принудительно, при этом страдает четкость. Больше рекомендованного размера — сжимают с потерей качества. При несоблюдении пропорций лишняя часть фото может быть обрезана в неудачном для вас месте. В-общем, соцсети кромсают, рубят и всячески вредят графической части контента: к этому нужно быть готовым.
В-общем, соцсети кромсают, рубят и всячески вредят графической части контента: к этому нужно быть готовым.
Всегда проверяйте конечный результат на мониторе компьютера и смартфоне. Для разных типов страниц расположение фото будет выглядеть по-разному.
Сегодня команда арбитражников Ads Profit разберет, как должно выглядеть изображение, чтобы оно органично смотрелось в новостной ленте на ПК и смартфонах для 3-х популярных площадок: Facebook, Instagram и ВКонтакте.
Правильные размеры изображений в социальных сетях для постов
В каждой соцсети свои требования к изображениям. К чему такая индивидуальность — вопрос к разработчикам. Если совсем нет времени или желания заморачиваться жесткими форматами, возьмите за основу универсальный размер. Он +/- неплохо подходит для всех социальных медиа: 1024 x 512 px. В большинстве случаев изображения с такими пропорциями будут нормально выглядеть в ленте новостей.
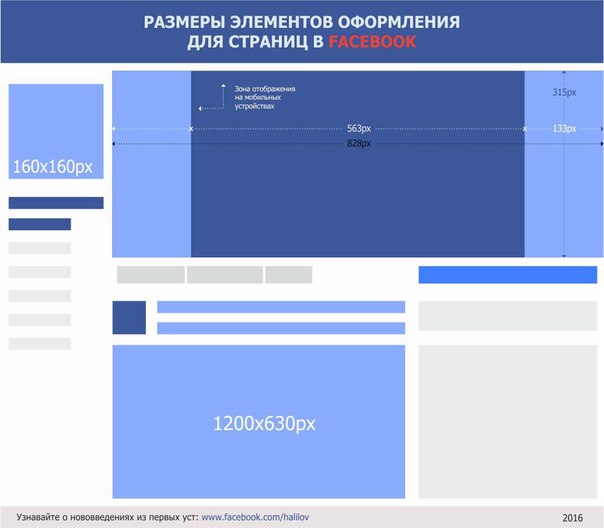
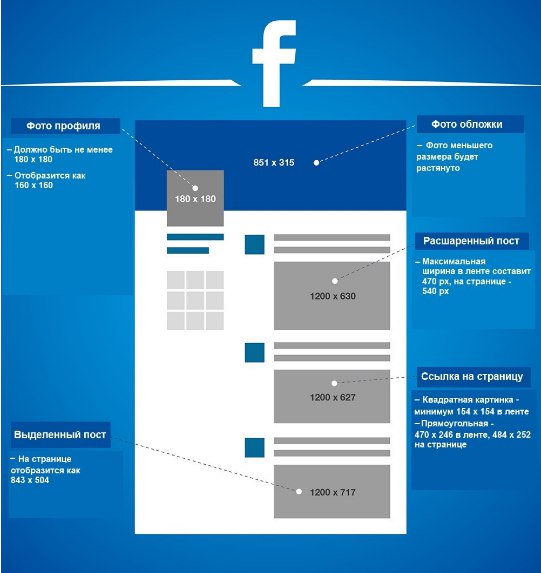
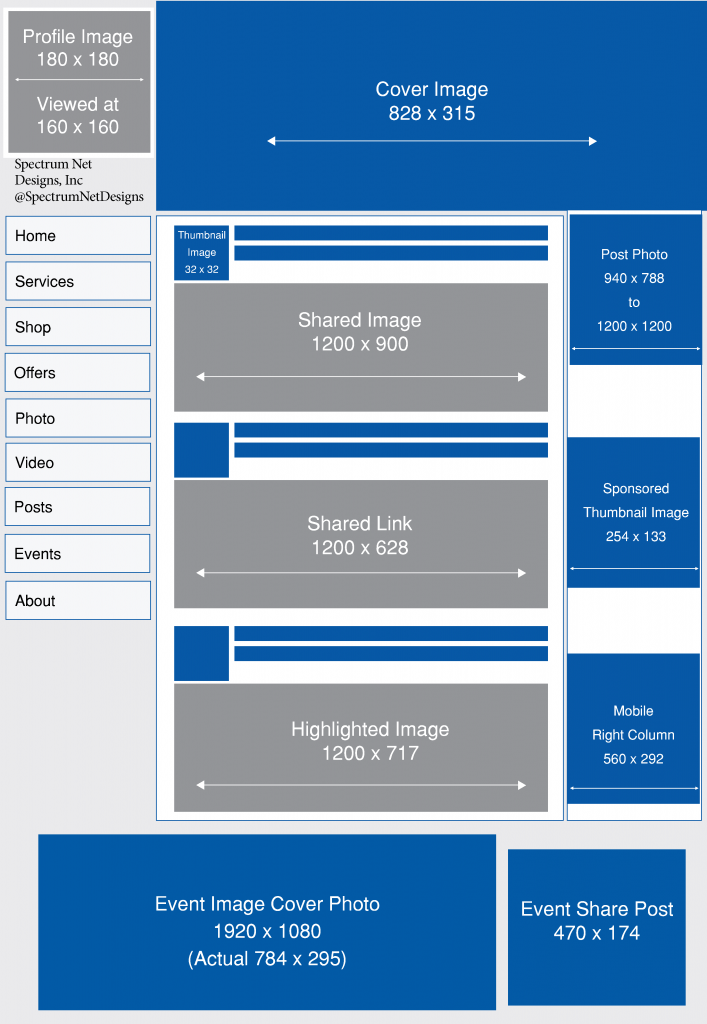
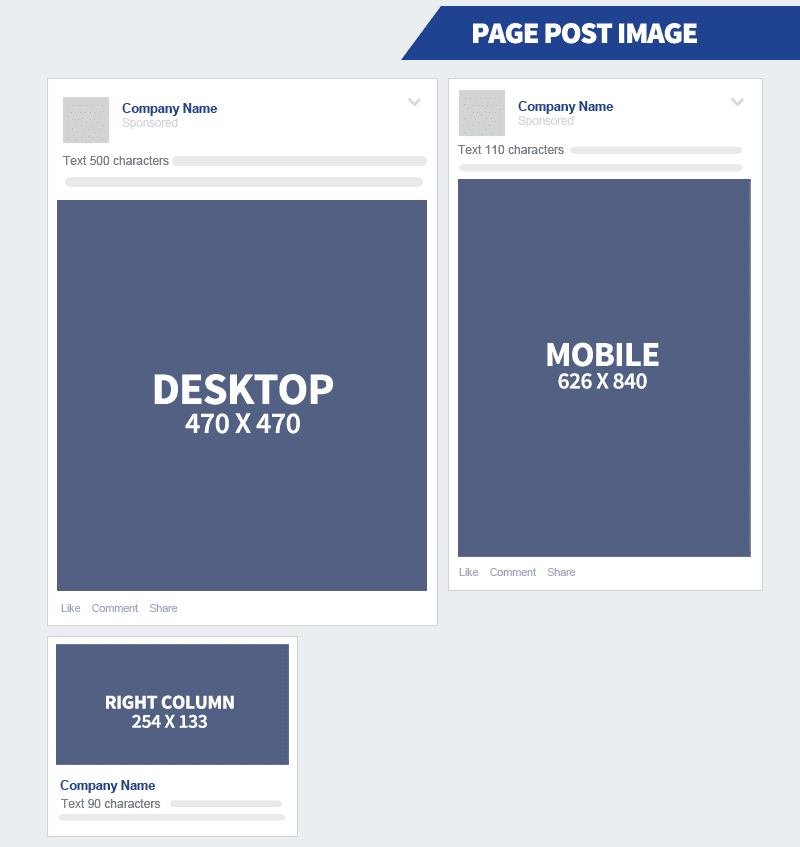
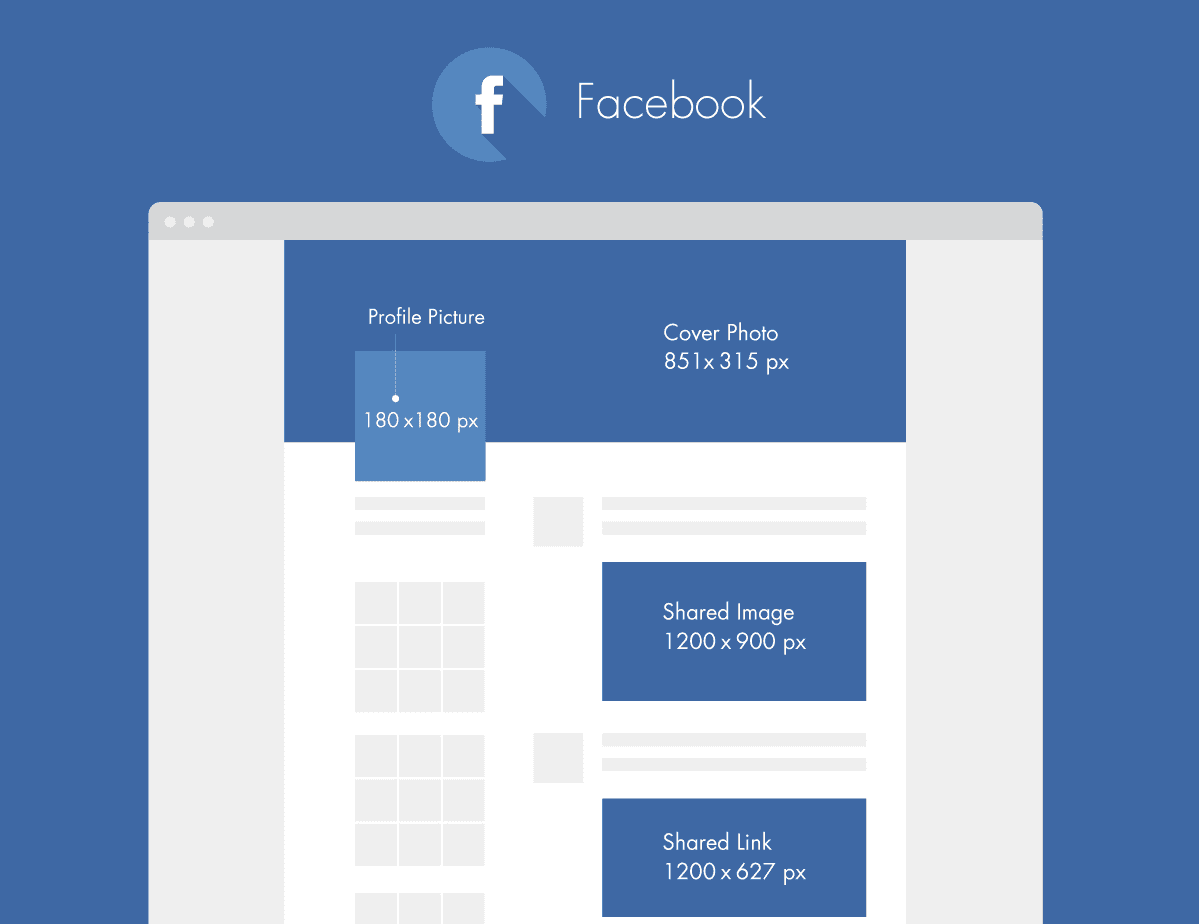
Размеры изображений в Facebook
В приоритете горизонтальные фото.
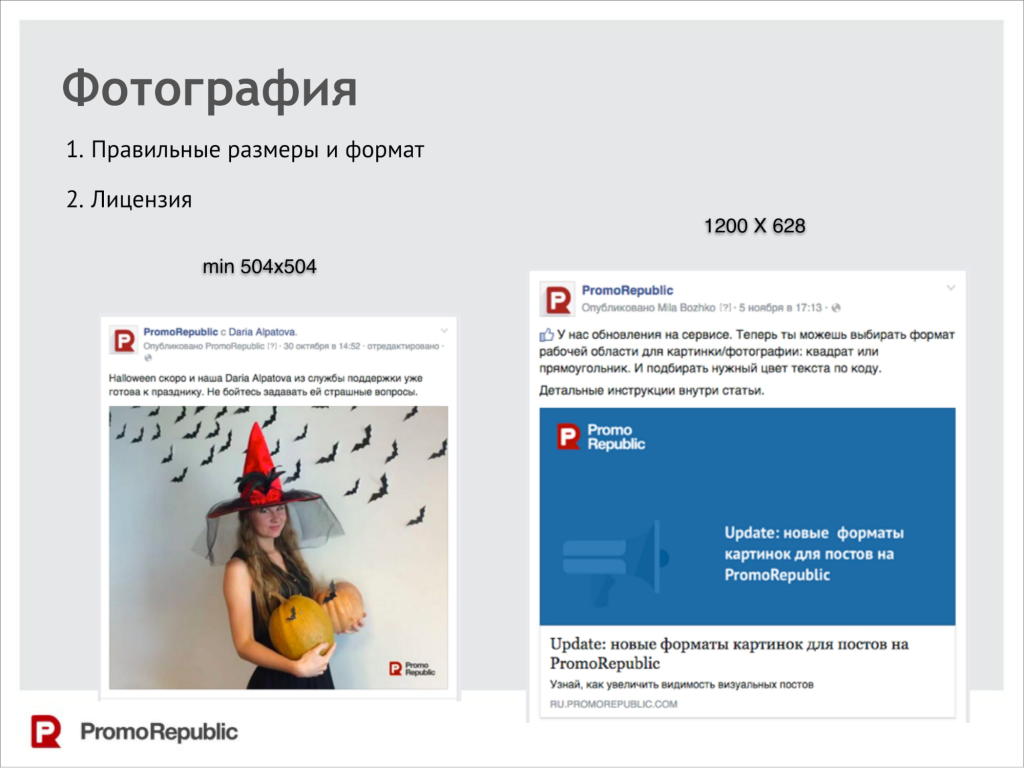
- Изображение для поста и к внешним ссылкам: 1200 x 630 px.
- Обложка: 820 х 312 px.
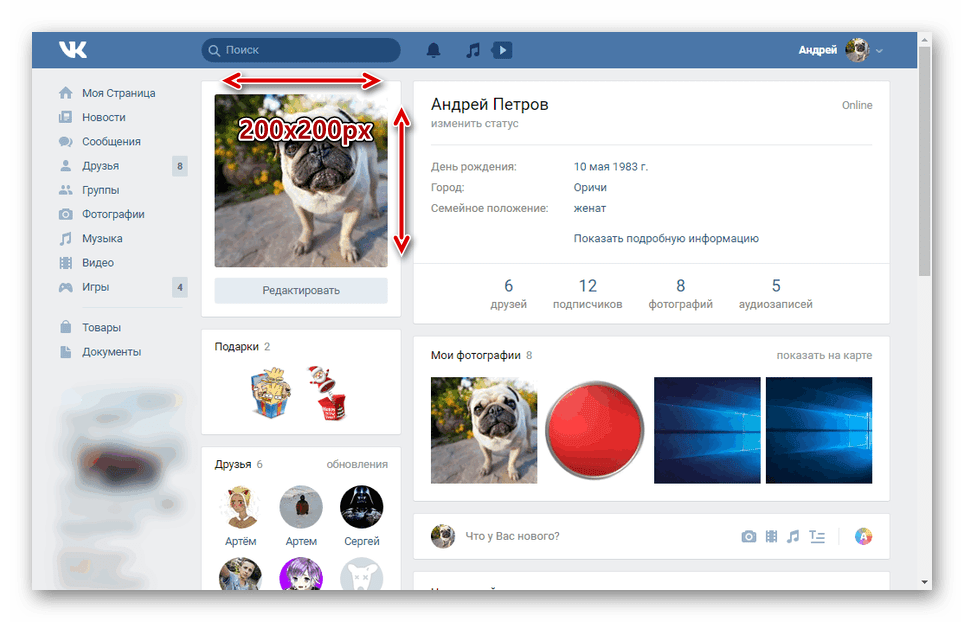
- Фото профиля: минимум 168 х 168 px, максимум 2048 х 2048 px, рекомендуемый 761 х 761 px.
Facebook довольно неплохо адаптирует практически любую картинку для просмотра. Идеальное соотношение сторон — 1,9 : 1.
Лайфхак, когда приходится публиковать неподходящее по размеру фото: поскольку Facebook обрезает изображение снизу вверх, постарайтесь сохранить важные детали (например, текстовую надпись) в верхней части картинки.
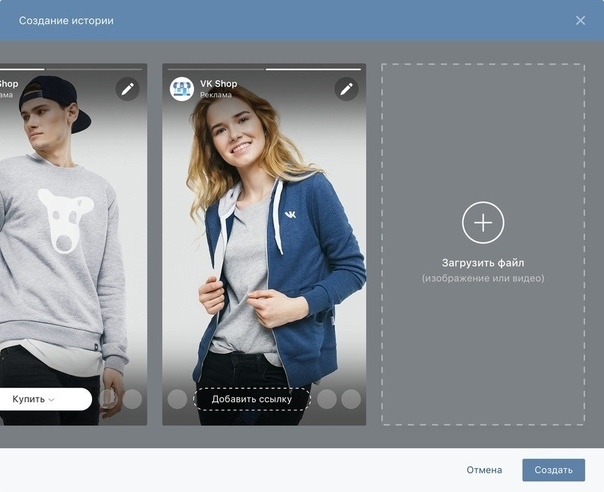
Обмен историями
Сториз в Facebook занимают весь экран телефона, поэтому идеальный размер составляет 1080 пикселей в ширину и 1920 пикселей в высоту (соотношение сторон 9:16). Не забывайте, что аватарка профиля и кнопки появятся в верхней части картинки и могут закрыть лицо или важную деталь на фото.
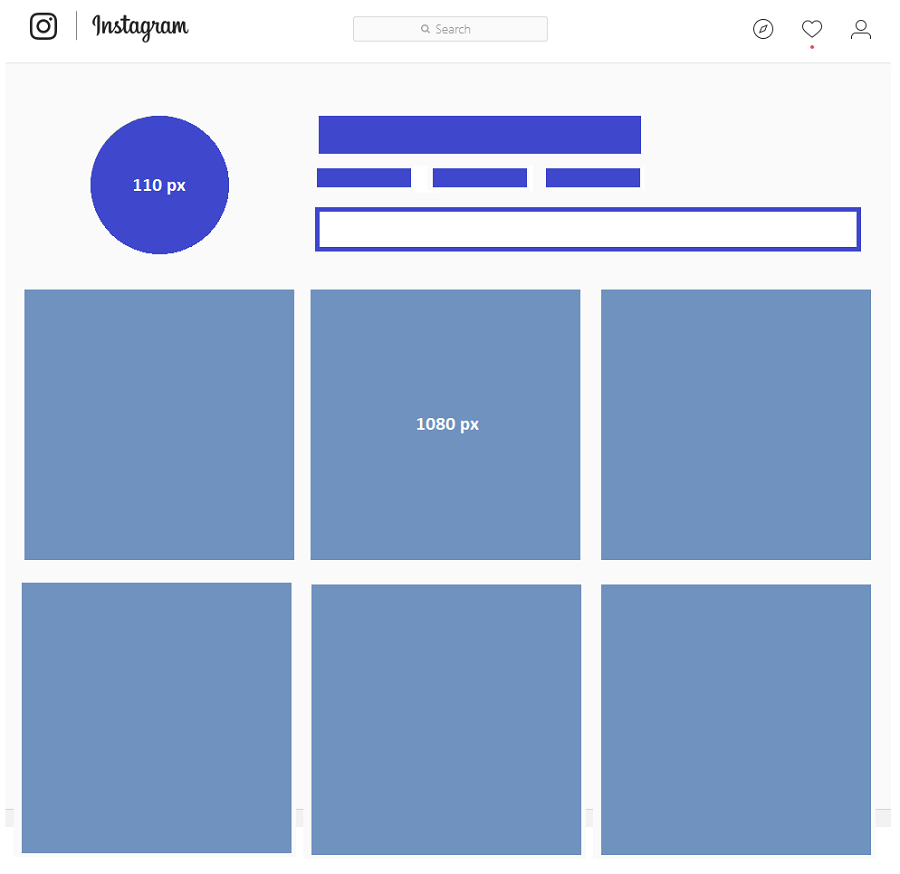
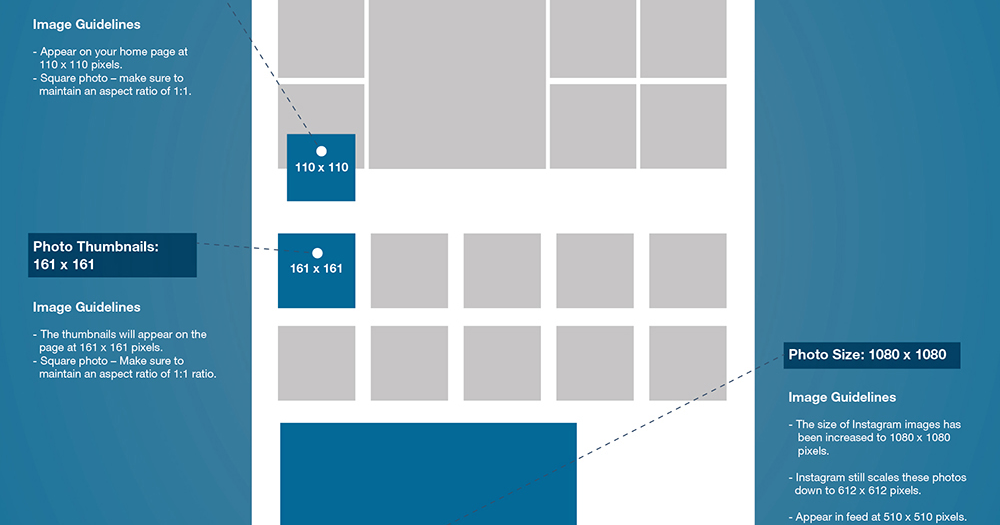
Размеры изображений в Instagram
В приоритете квадратные фото.
- Изображение для поста и к внешним ссылкам: 1080 x 1080 px.
- Использование горизонтальных изображений: 1080 x 566 px.
- Использование вертикальных изображений: 1080 x 1350 px.
- Фото профиля: 110 x 110 px.
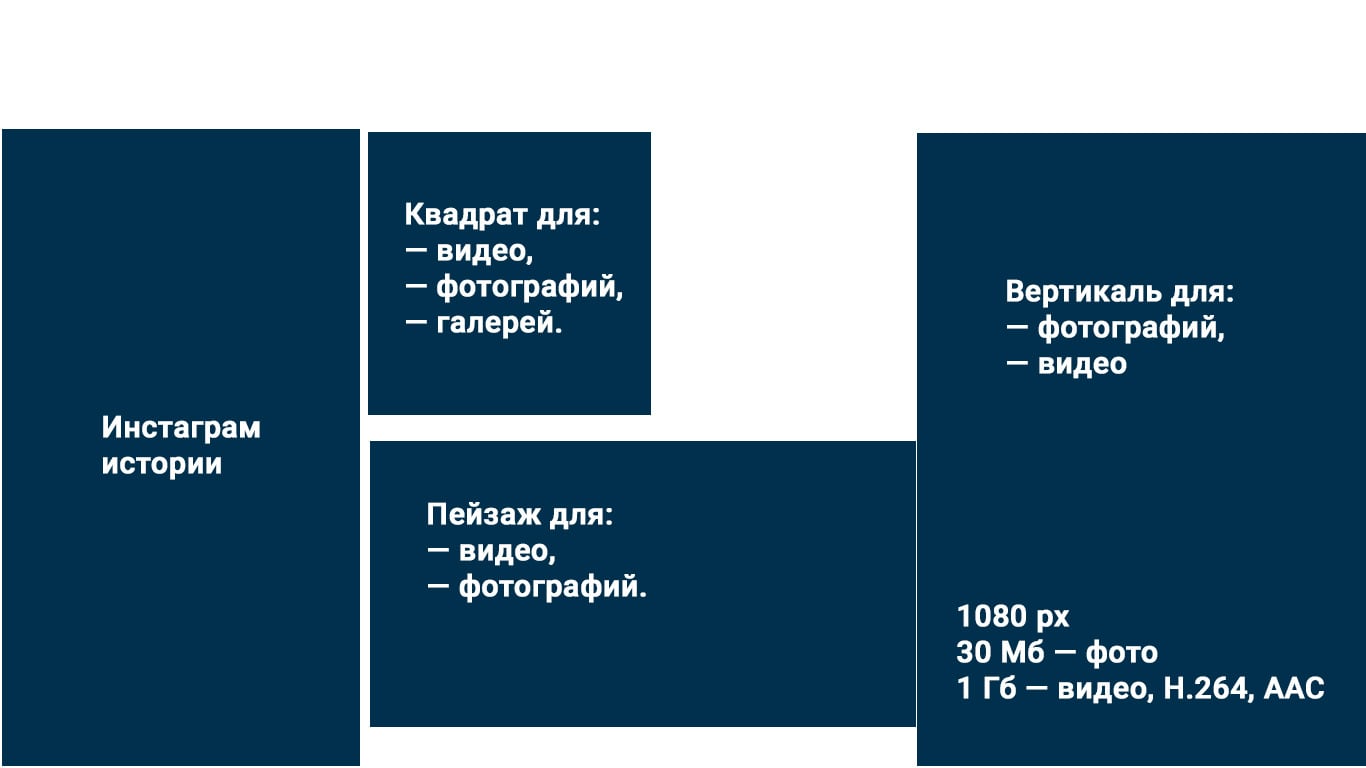
- Обмен историями: 1080 x 1920 px.
Ключ к правильным изображениям в Instagram — это ширина в 1080 px. Все визуальные сообщения в Instagram имеют одинаковую ширину и растягиваются по горизонтали экрана вашего смартфона. Картинки до 320 px нормально адаптируются для показа. Все, что меньшего размера — при увеличении программами Instagram выглядит пиксельно-зернистым.
При загрузке фото ориентируйтесь на соотношение сторон. Пока оно составляет 1 : 1, 1,9 : 1 или 4 : 5, Instagram отображает все корректно. В противном случае Инстаграм обрежет изображения под свой формат. При загрузке через смартфон, двигая картинку, вы сами сможете остановиться на лучшем для вас варианте. Если пост загружается через планер, Инстаграм обрежет фото по своему усмотрению.
Если пост загружается через планер, Инстаграм обрежет фото по своему усмотрению.
Обмен историями
Поскольку Instagram Stories занимают весь экран телефона, идеальный размер составляет 1080 пикселей в ширину и 1920 пикселей в высоту (соотношение сторон 9:16).
При публикации сториз не забывайте, что 250 px верхней и нижней части изображения не должны содержать текст и логотип, так как там будет находиться ваша фотография профиля и кнопки Instagram.
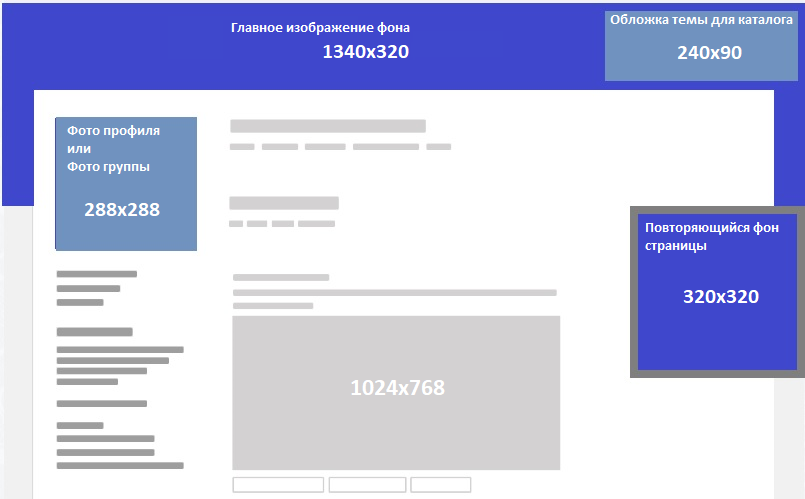
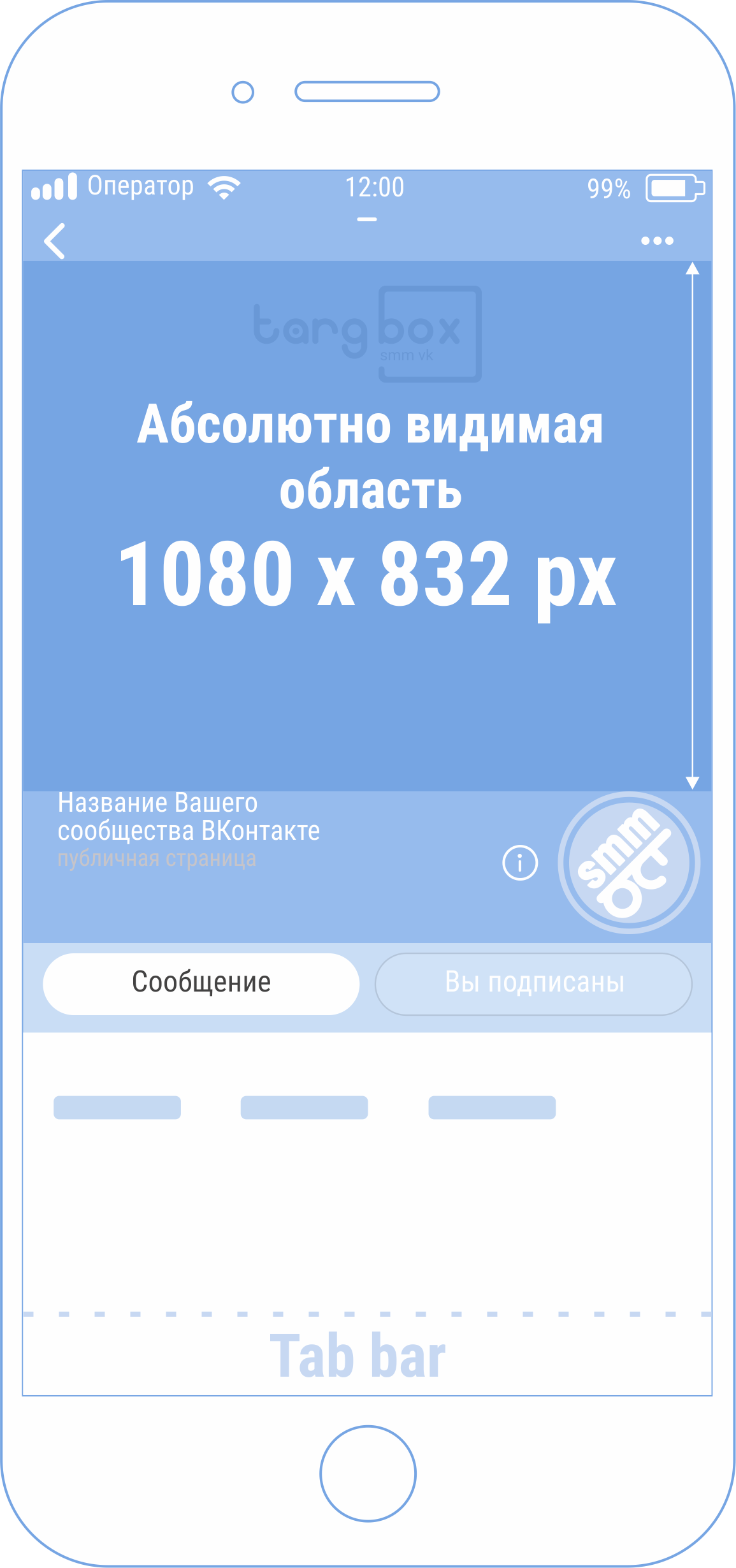
Размеры изображений во ВКонтакте
В приоритете прямоугольные фото.
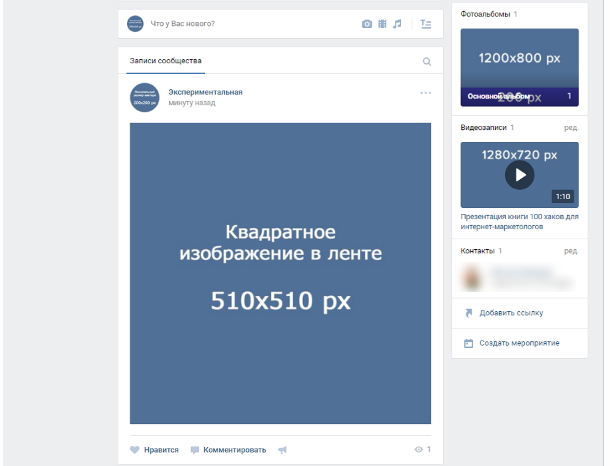
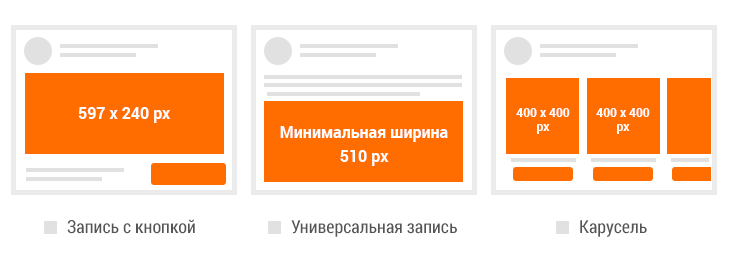
Эти шаблоны можно распечатать и использовать каждый день.- Изображение для поста: 700 x 500 px.
- Изображение к внешним ссылкам: от 537 x 240 px, чтобы сделать ссылку заметнее.
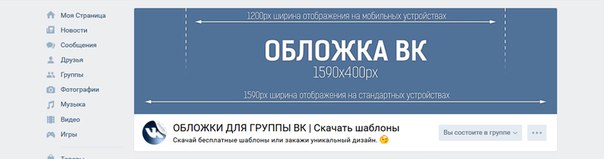
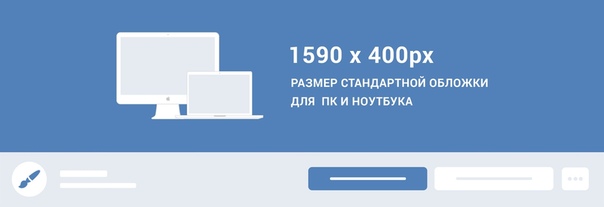
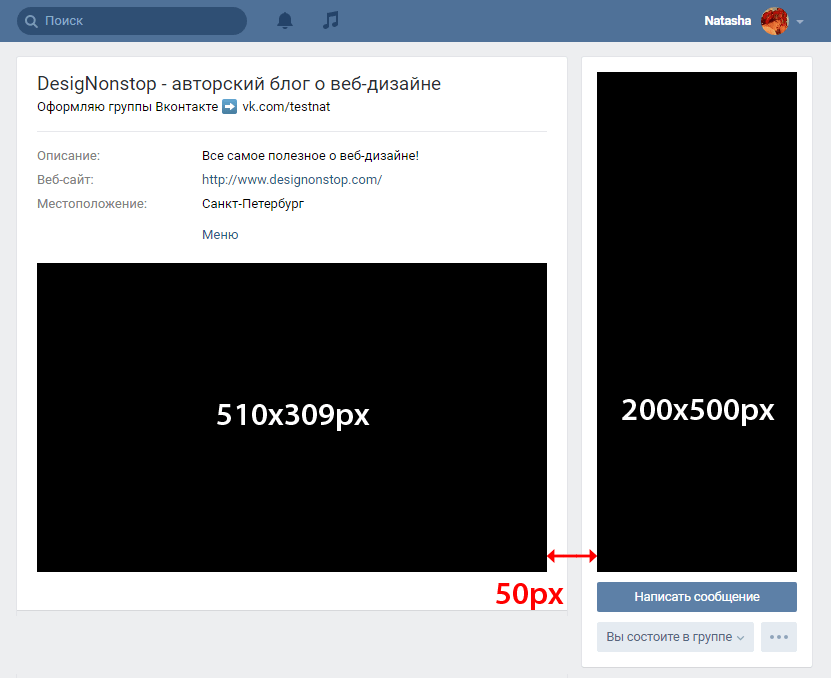
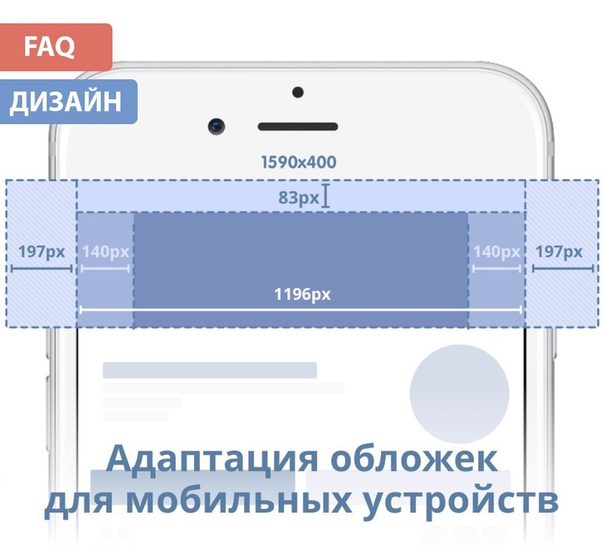
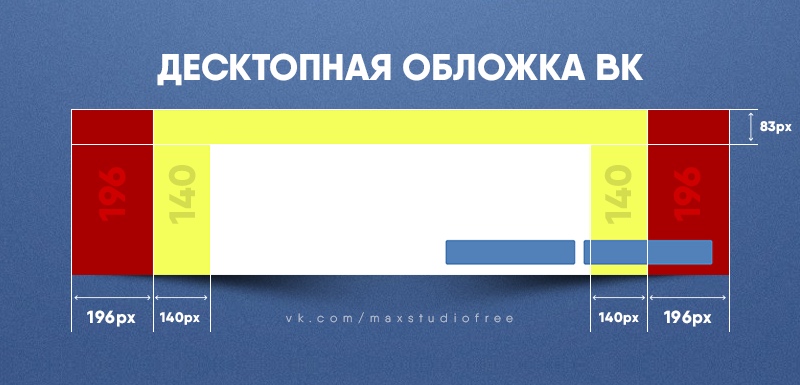
- Размер обложки для полной версии сайта — 1590 х 400 рх. В мобильной версии отражается частично: 1196 х 400 рх.
- Фото профиля: 200 х 500 px.
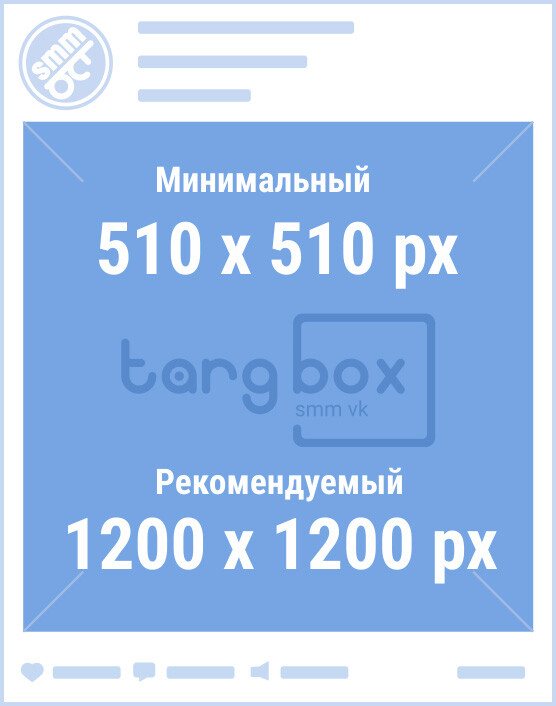
В этой соцсети также можно загружать и квадратные изображения размером до 510х510 рх. Все, что меньше, будет увеличено с потерей качества. Чтобы прямоугольная картинка смотрелась гармонично, придерживайтесь соотношения сторон 3:2.
Все, что меньше, будет увеличено с потерей качества. Чтобы прямоугольная картинка смотрелась гармонично, придерживайтесь соотношения сторон 3:2.
Обмен историями
Сториз во ВКонтакте предусматривает вертикальный показ картинок размером 1080 х 1920 рх.
Зачем соблюдать нужные пропорции и разрешения для фото
Качество некоторых изображений в соцсетях оставляет желать лучшего. Вот основные проблемы при загрузке фото неподходящего разрешения:
- зернистость;
- неудачное кадрирование;
- растяжение по вертикали или горизонтали.
Для SMM-щика следить за качеством визуальной составляющей группы — must have. С помощью красивой картинки можно легко поделиться с аудиторией интересным фотоконтентом, который расскажет чем занимается человек или компания. Фотографии плохого качества портят все впечатление о странице и снижают доверие к контенту в аккаунте. А значит — меньше подписок, лайков и репостов.
Используйте наши подсказки и ваши профили и сообщества всегда будут выглядеть привлекательно для пользователей.
Размеры изображений в Вконтакте (VK) (Последние изменения за 2017)
Размеры изображения в Вконтакте важно учитывать, потому что изображения меньше рекомендованного размера «растягиваются» и становятся нечеткими, а картинки большего размера могут сжиматься программным способом и терять в качестве по сравнению с оригиналом. Как итог если изображение отличается от рекомендованного размером, то она может обрезаться в неудачном месте.
В этой статье мы рассмотрим размеры изображений в новом дизайне Вконтакта 2016 года.
Ну а прежде чем мы перейдем к детальному рассмотрению тематики данной статьи хочется сказать пару слов и об эффективном продвижении групп и страниц Вконтакте. Раскрутка группы Вконтакте обусловлена привлечением целевой и активной аудитории. Заниматься привлечением самостоятельно порой бывает проблематично и крайне трудо затратно. Потому рекомендуем обратиться к профессионалам своего дела — подробнее. Пользуемся
Важные параметры изображений в Вконтакте (VK)
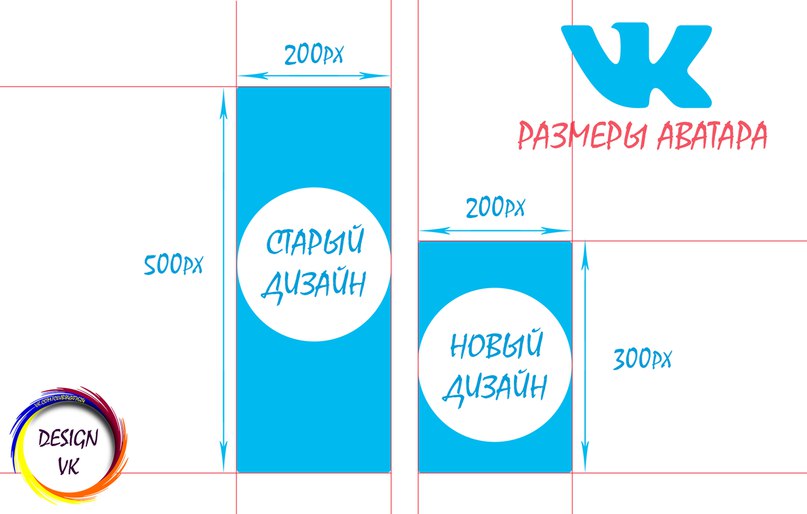
- Аватар в сообществах — 200х300 px (200×500 px) в пропорции 2 к 5.

- Миниатюра аватара — круг диаметром 200 px. В настройках загрузки можно перемещать и изменять диаметр.
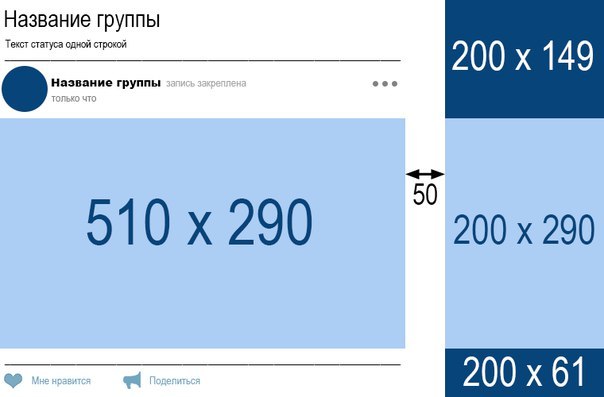
- Новостное изображение баннера в группе: 510х271 px.
Чтобы картинка аватара или поста не искажалась, необходимо при сохранении в Ps выбрать ФАЙЛ>СОХРАНИТЬ ДЛЯ WEB> в открывшемся окне выбрать функцию sRGB. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите ошибку. Однако опыт SMMщиков говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшались (в гораздо меньшей степени) – делать их в 2-3 раза больше нужного размера.
Загружать изображение рекомендуется обычным перетаскиванием с локального компьютера на строчку загрузки в ВК. Этот способ рекомендует техническая поддержка Вк, также они рекомендуют загружать изображения до 1000 px.
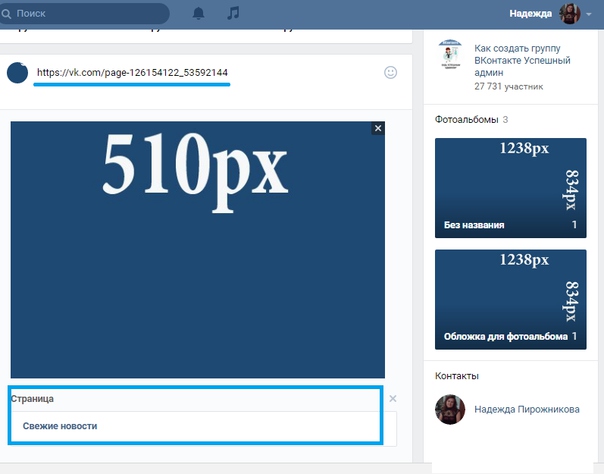
В новом дизайне VK, ширина ленты новостей — фиксирована, поэтому изображение, прикрепляемое к посту, больше не растягивается. Поэтому, что бы изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не меньше 510 пикселей.
Изображения к постам со ссылкой
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вставляется ссылка. Данные берутся из разметки Open Graph. Если Open Graph нету на сайте, заголовок и описание вытягиваются из Title и Description, а изображение – из страницы, его можно менять с помощью специальных стрелочек.
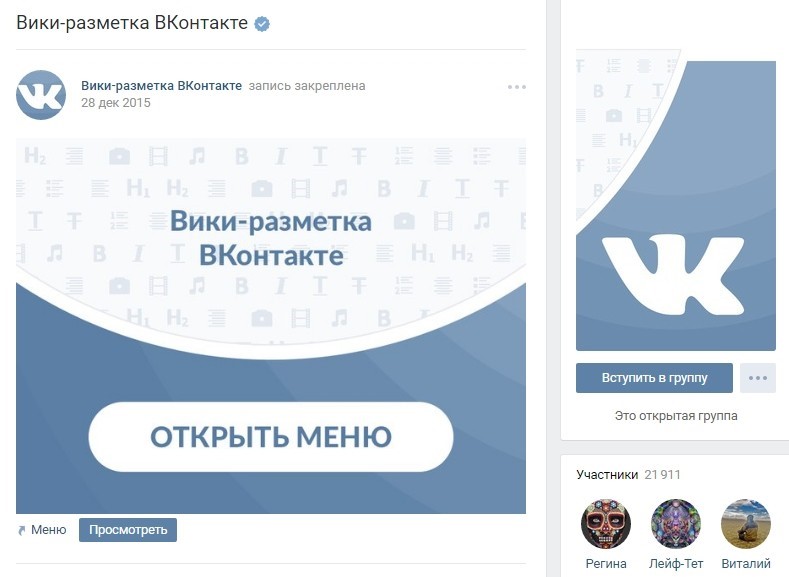
Изображение для Вики-страницы
Чтобы изображение занимало всю ширину вики-страницы, выберите изображение не меньше 610 px в ширину, либо большего размера главное в пропорции. Вы можете взять картинку и большей ширины, но тогда необходимо вручную подредактировать их размеры.
Товары ВКонтакте
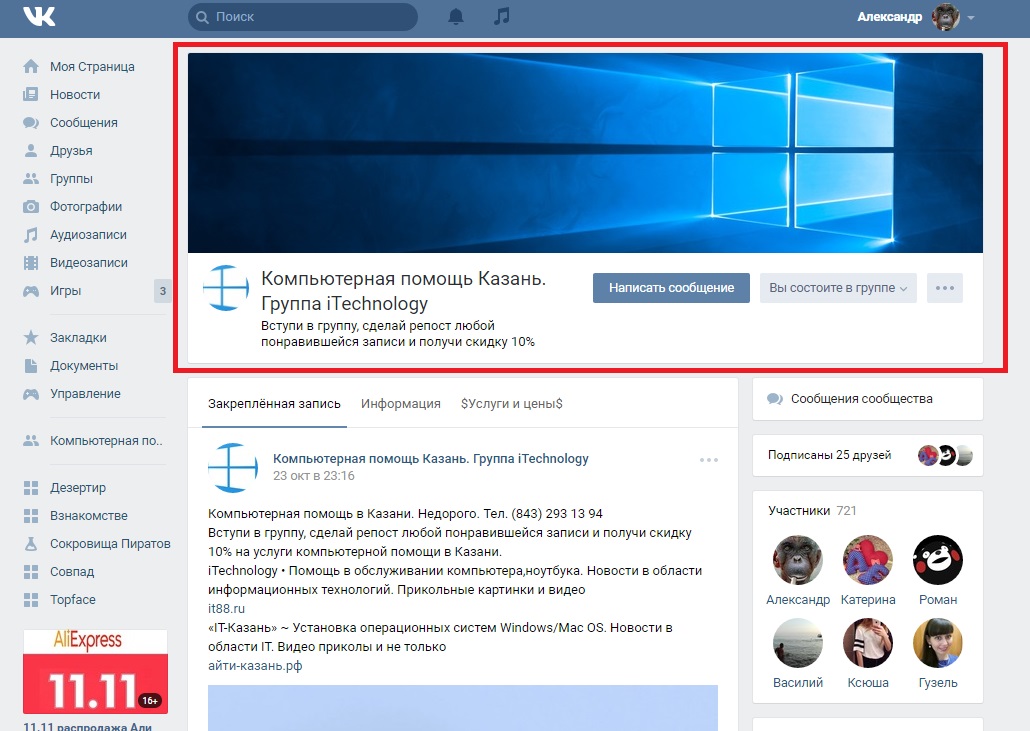
Размер обложки для группы вконтакте
Из-за своего размера обложка позволяет добавляет больше возможностей при оформлении группы. Название, миниатюра (аватар), статус и главные кнопки остаются на тех же местах, но переместились ниже под обложку.
Что бы включить обложку для групп в вконтакте заходим в «Действия», что находится сразу под авкой группы, где выбираем «Управление», где есть пункт «Обложка Сообщества», нажимаем загрузка – готово. Рекомендуемый размер обложки составляет 795x200px, но стоит добавлять в размере 1590x400px для оптимального отображения на больших экранах.
Размер изображений альбома (фотостатус) в группе VK
Фотостатус, это минюатюры изображений, которые отображаются в основном альбоме. Их оптимальный размер — 123px на 123px. Для правильного их отображения в профили, загружайте их в основной альбом группы последовательно ,по очереди, начиная с последней (правой), потому что последняя загруженная миниатюра становится самой левой.
Читайте также: Размеры изображений в Facebook | Размеры изображений в Twitter | Размеры изображений в Instagram | Размеры изображений в YouTube | Размеры изображений в Pinterest | Размеры изображений в Одноклассниках
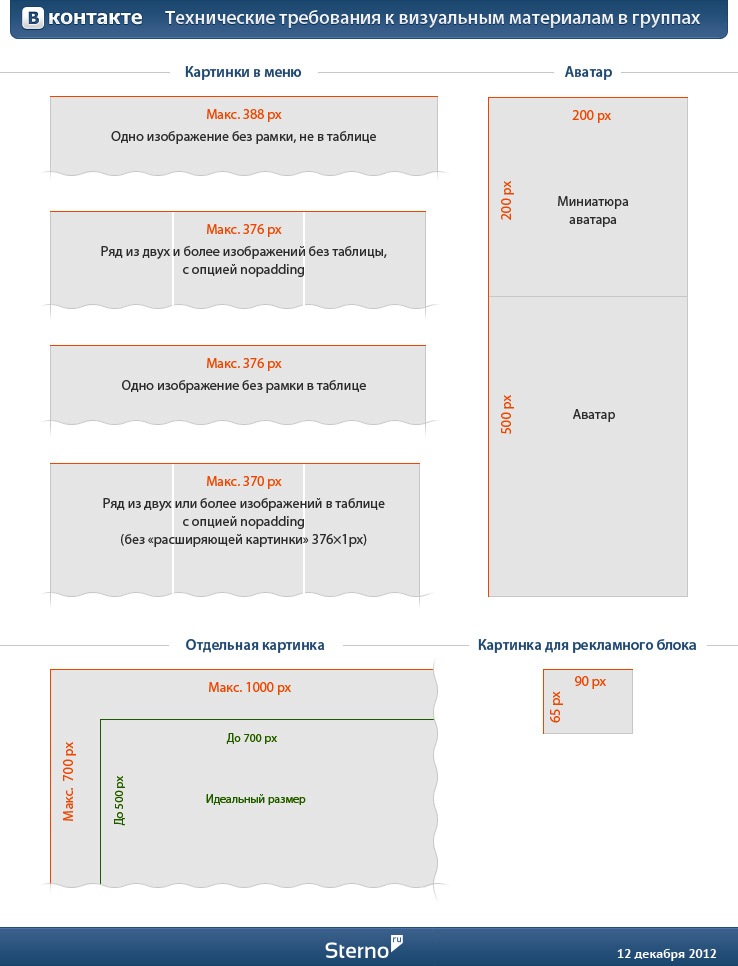
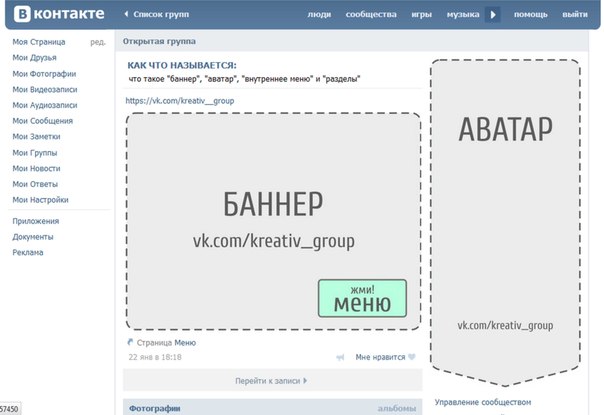
Размеры картинок для меню ВКонтакте и других социальных сетей
ВКонтакте АрхивЕсли вы решили самостоятельно оформить свои группы и аккаунты в социальных сетях, то вам будет полезны приведенные ниже размеры картинок для социальных сетей.
ВКонтакте
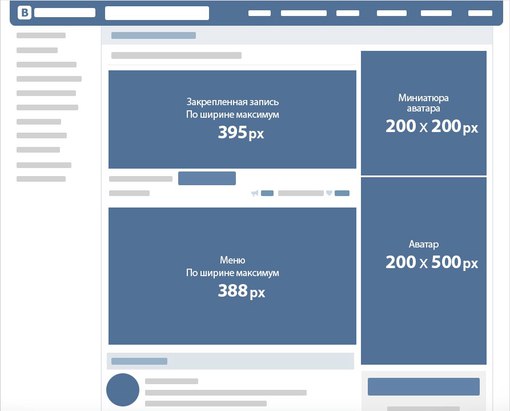
Размер картинки для меню ВКонтакте зависит от наполненности меню. Если у вас предусмотрена только одна кнопка (например, «открыть меню»), то ширина строки составляет 388 пикселей, если вы делаете меню с несколькими кнопками, то ширина 370 пикселей. Высота меню может быть любой в разумных пределах.
Размер картинки для меню ВКонтакте для баннера или закрепленного поста равен 395 пикселей в ширину на 290 пикселей в высоту. Чтобы получить такой вид меню, необходимо у сделанного поста выбрать вариант «Прикрепить», но в случае с закрепленным постом основное меню будет скрыто.
Чтобы получить такой вид меню, необходимо у сделанного поста выбрать вариант «Прикрепить», но в случае с закрепленным постом основное меню будет скрыто.
Размер аватара составляет 200 пикселей в ширину и 500 в высоту. При расположении информации на нем учитывайте, что при поиске будет отображаться только его небольшая часть, так называемая миниатюра, так что проследите, чтобы в ней помещалась важная информация: логотип, название или узнаваемая картинка.
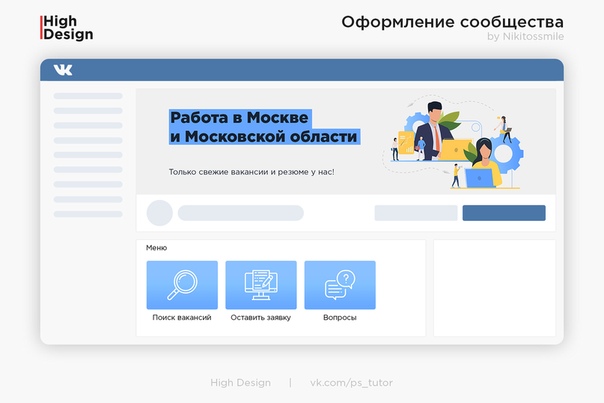
Оформление сообществ
Ваше «лицо» в сети узнаваемо
Визуальные образы работают на укрепление доверия
Ваши посты и объявления выделяются в ленте пользователя
Как известно, меню можно сделать только ВКонтакте, поэтому для остальных сетей указан только размер картинки для аватара и фона.
Одноклассники
В одноклассниках аватар группы обрезается «в квадрат» размером 190 на 190 пикселей, поэтому, чтобы не потерялось качество изображения и не появилась размытость рекомендуем взять исходную картинку размером 300*300 пикселей.
Размер шапки составляет 851 пиксель в ширину на 314 в высоту, но лучше взять больше. Аватар следует загружать в максимальном разрешении, его минимальный размер 180*180.
Размер аватара для данной социальной сети составляет 300 на 300 пикселей.
YouTube
Вес загружаемого файла не должен превышать 2 Мб, а рекомендуемый размер изображения равен 2560 на 1440 пикселей. При этом весь текст лучше расположить посередине, так как в связи с особенностями загрузки сети изображение не сжимается, а вырезается его центральная часть.
Размер аватара составляет 400*400 пикселей. Для шапки подойдет файл размером не менее 1500 на 1500 пикселей и весом не более 2 Мб.
GooglePlus
Минимальный размер фона и аватара 480*270 и 250*250 соответственно.Но, если изображение при загрузке размывается, то его можно увеличить.
Используя данную информацию о размерах картинок для социальных сетейвы сможете сделать визуально привлекательные аватары во всех ваших группах.
Размер аватарки в вк для страницы – Правильный размер авы ВКонтакте
Правильный размер авы ВКонтакте
Для того чтобы аватарка на пользовательской странице или в группе смотрелась гармонично, необходимо должным образом подойти к вопросу размеров. В настоящей инструкции мы расскажем об основных особенностях размеров изображений для фотографии профиля и стены паблика в социальной сети ВКонтакте.
Правильные размеры авы ВК
В целом, вне зависимости от места добавления аватарки, ее размеры не имеют ограничений и потому изображение может быть загружено без какой-либо предварительной обработки. При этом указанные далее соотношения сторон являются не более чем рекомендацией в соответствии с особенностями разметки сайта социальной сети.
Вариант 1: Изображение профиля
Учитывая вышесказанное, в качестве фотографии профиля вы можете добавить совершенно любое изображение, не нарушающее общих правил ВКонтакте.
Читайте также: Как установить аватарку ВК
- Чтобы на странице отображалось квадратное изображение в точности аналогичное превью при отсутствии фотографии, соотношение сторон должно быть не менее 200×200 пикселей.
- Нередко юзерами используется вертикальная фотография, автоматически растягивающая прочие блоки разметки на странице. В таком случае максимальный размер составляет 200×300 пикселей. При этом упомянутое выше правило с увеличенными длиной и шириной изображения, но подогнанными под соотношение сторон, аналогичное 200х300, здесь также актуально.
- Для вертикального изображения минимальный размер ограничен значением ширины фотографии.
 То есть, невозможно установить аватарку с горизонтальной ориентацией.
То есть, невозможно установить аватарку с горизонтальной ориентацией.Максимальная высота ограничена ранее упомянутым значением в 300px, которое можно менять вплоть до минимального размера.
- В зависимости от отмеченной области при установке авы определяется допустимая область выбора превью. Сама миниатюра строго ограничена квадратной ориентацией и шириной, установленной для основной фотографии профиля.
Идеальным вариантом является размер, в полтора-два раза превышающий норму. К примеру, можно загрузить фото с любым ровным соотношением сторон, после чего оно автоматически будет сжато до нужного масштаба.
На этом мы завершаем этот раздел статьи, так как рассмотрели все наиболее важные аспекты.
Читайте также: Как оформить страницу ВК
Вариант 2: Изображения в сообществе
Аватарка в сообществе любого типа также имеет рекомендованные размеры, описанные нами в другой статье по представленной ниже ссылке. Во многом соотношение сторон подобного изображения аналогично тому, что было нами упомянуто в ходе первого раздела данной инструкции.
Примечание: В пабликах помимо аватарки можно добавить обложку, оптимальные размеры которой имеют куда большее значение и были нами описаны в той же статье.
Подробнее: Правильные размеры изображений для группы ВК
Заключение
Надеемся, у нас получилось ответить на вопрос, поставленный темой правильных размеров для аватарки ВКонтакте. Если у вас возникают те или иные вопросы, можете задавать их нам в комментариях ниже под настоящей статьей.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Размер аватарки ВК: профиля, группы, особенности
Социальная сеть «ВКонтакте» наиболее популярна среди подобных ей в русскоязычном интернете. Пользователям, часто проводящим время здесь, особенно если они имеют собственную группу, важно знать правильный размер аватарки ВК. В статье рассмотрим вопрос, что такое аватар, какой должен быть размер в профиле, в сообществе. Это необходимо знать для успешного продвижения в соцсети.
Что такое аватар в «ВК»
Сеть «ВК» дает возможность пользователям продвигать услуги и товары в интернете. Особенно это важно как для начинающих бизнесменов, так и для раскрученных компаний. В соцсети удобно и эффективно размещать видеоролики, создавать обсуждения. Это помогает своевременно оповещать собственную целевую аудиторию о различных акциях, конкурсах и скидках. Автарку в группе «ВК» можно назвать ее лицом. Пользователи могут точно понять, что именно и кто им предлагает.
Многие люди считают аватарку не особо важным элементом при продвижении в соцсети. Но они глубоко ошибаются. Если картинка окажется грустной либо не красивой, мало людей захотят стать подписчиками. Очень многое также зависит от размера изображения, а новички этому аспекту не уделяют должного внимания. Сейчас мы во всем подробно разберемся.
Правильные размеры аватара в ВК
Если размер и дизайн основной картинки будет выбран неправильно, у вас появятся проблемы с раскруткой. Для профиля и группы они имеют разные стандарты.
Для профиля и группы они имеют разные стандарты.
Для профиля
Для отображения на страничке квадратной картинки в таком формате, как превью без фото, стороны должны иметь соотношение 200x200px. Лучше устанавливать размер в 1,5-2 раза больше стандарта. Вы можете загрузить любое изображение, только чтобы соотношение сторон было равным. Масштаб выровняется в автоматическом режиме. Часто пользователи ставят вертикальное изображение, которое растягивает остальные блоки на страничке. Тогда наибольший размер будет 200x300px.
Для вертикальной фотографии наименьший размер ограничивается шириной картинки. Вы не сможете установить фото, имеющее горизонтальную ориентацию. По высоте максимум составляет 300px, но ее можно изменять до наименьшего размера. В зависимости от области, которую вы отмечаете во время установки аватара, выясняется возможная область подбора превьюшки. Но миниатюра при этом имеет ограничение по ориентации, она может быть только квадратной с шириной, устанавливаемой для главного изображения профиля.
Для группы
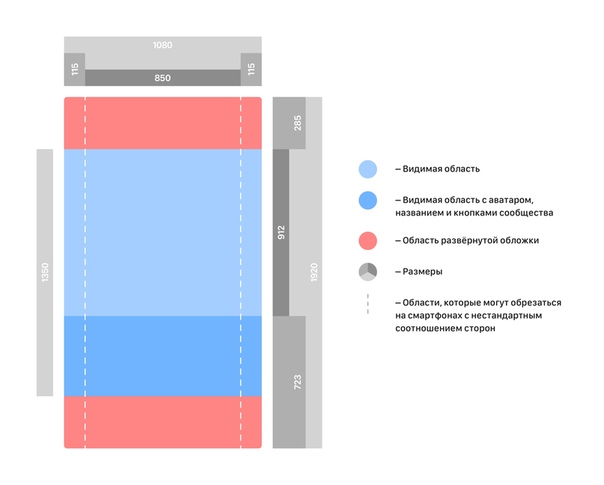
Аватарка для сообщества в «ВК» имеет большое сходство с картинкой для профиля. Глядя на ее оформление, пользователи смогут легко распознать ваш паблик. Размеры миниатюры группы должны быть такими: минимум 200×200 пикселей, а максимум 200×500 пикселей. Чтобы фото отображалось на любом устройстве нормально, важнейшая его часть должна войти в минимальный размер. Когда вам нужно установить шапку (обложку группы), чтобы она выглядела привлекательно, параметры должны быть: 1590x400px. Для живой обложки, имеющей видео формат: 1080×1920, качество full HD, формат MP4 (кодек h464 aac), вес не более 30 мегабайт.
Размер фото меню в виде баннера для сообщества: 600px по ширине, а по высоте, как пожелаете. Меню графы «Свежие новости» – по ширине 610px, по высоте без ограничений. Чтобы посты хорошо выглядели, нужно соблюдать такие параметры: 510x510px по высоте и ширине. Для фотоальбома, требуются такие параметры: 1200х800 px, а статьи – 510х286 px. Товары: минимум – 400х400 px, максимум – 1000х1000 px.
Особенности
Существуют определенные особенности, касающиеся аватара, вам их нужно учитывать:
- Картинка должна быть со смыслом и соответствовать контенту сообщества.
- Не лишним будет установка на аватарку знаменитостей, симпатичных девушек в интересных позах либо людей, вызывающих у пользователей улыбку. Это поможет набрать больше подписчиков.
- Не используйте только 1 логотип группы. Так часто делают администраторы пабликов с не большим опытом. Постарайтесь туда добавить всего побольше. Это привлечет внимание людей.
Если вы решили заниматься продвижением товаров, услуг в интернете, но у вас мало средств, не спешите создавать сайт. Сделайте группу «ВКонтакте» и следуйте правилам, описанным в статье насчет аватара.
greatchat.ru
Размер аватарки для группы ВК 2019
Создатели групп ВКонтакте сталкиваются с различными проблемами. Главной, конечно же, является формирование большого сообщества. Но кто вступит в группу, где нет чёткого описания тематики, красивых и стильных изображений и других элементов, украшений. Чтобы создать правильный стиль, нужно знать, какого размера тот или иной блок на странице в группе. Сегодня вы узнаете, каков размер аватарки для группы в соцсети ВК должен быть в 2019 году. А также о других особенностях оформления сообществ.
Но кто вступит в группу, где нет чёткого описания тематики, красивых и стильных изображений и других элементов, украшений. Чтобы создать правильный стиль, нужно знать, какого размера тот или иной блок на странице в группе. Сегодня вы узнаете, каков размер аватарки для группы в соцсети ВК должен быть в 2019 году. А также о других особенностях оформления сообществ.
Содержание статьи:
Аватарка для группы в ВКонтакте в 2019 году
Первое, что посетители группы Vkontakte видят при посещении — это аватар. И он должен быть максимально привлекательным. Изображение должно быть в хорошем качестве. Картинка группы в ВК отображается не только на главной странице. Её можно увидеть, если навести курсором на ссылку на другой странице. Но в этом случае картинка отображается в небольшом кружке. В миниатюре видна только верхняя часть аватарки. Углы обрезаются, об этом нужно помнить. Поэтому в 2019 году лучше всего подбирать картинку, главный объект или слова на которой находятся вверху.
Сегодня размер аварки для групп составляет 200 x 500 пикселей. Но иногда изображения немного растягиваются. И получаются немного размытыми. Чтобы этого избежать, нужно выбирать картинки большего размера. Но приблизительно пропорциональные вышеуказанному размеру. Например, 400×1000 px. В этом случае изображение получится хорошего качества. Миниатюра будет «вырезана» с верхней части вашей картинки размером 200 x 200 пикселей.
Пример аватарки группы в ВконтактеЭто может быть полезным: Как сделать опрос в ВК.
Обложка для сообщества ВК
В некоторых группах ВК в 2019 году можно заметить, что аватар отсутствует. Вместо него на всю ширину расположена обложка. На ней обычно изображён логотип группы с кратким описанием. Или даже реклама каких-то событий. Её размеры должны быть следующими: 1590 x 400 пикселей. Но если сделать картинку на всю площадь обложки, она может не полностью отображаться на мобильных устройствах. Поэтому рекомендуется создавать картинки, где будут отступы со всех сторон к центру. А еще проще — делайте основное изображение таким: 1196 x 315 px. После чего сделайте простой белый фон, поместив картинку на белое полотно в редакторе с размером 1590 x 400.
Поэтому рекомендуется создавать картинки, где будут отступы со всех сторон к центру. А еще проще — делайте основное изображение таким: 1196 x 315 px. После чего сделайте простой белый фон, поместив картинку на белое полотно в редакторе с размером 1590 x 400.
Сделать это можно в любой программе, включая стандартный Paint в Windows. На фоне также можно сделать бледными цветами несколько ваших логотипов, чтобы оно не было скучным. Или добавить в него другие графические элементы. Недавно разработчики ВКонтакте предоставили возможность сообществам размещать «живые» обложки. Это короткие видеоролики, которые могут сменять друг друга в определённое время. Всего доступно для загрузки до 5 роликов.
В «живых» обоях можно применять как видеоролики, так и изображения. Доступны 3 разных варианта оформления обложек: видео, картинки и картинки, изменяющие размер. В этом случае миниатюру аватарки для группы в ВК нужно загружать отдельно.
Чтобы добавить обложку:
- Нажмите кнопку «Управление группой» справа;
- Выберите кнопку «Настройки»;
- Найдите среди пунктов здесь строку «Обложка сообщества»;
Загрузка обложки сообщества ВКонтакте
- Установите свою обложку для группы.

Это интересно: как слушать музыку в ВК без ограничений.
В каком формате можно загружать видео в обложки для групп
Про «живые» обложки для сообщества ВКонтакте стоит рассказать отдельно. Можно добавлять видео с максимальной длительностью в 30 секунд.
Требования:
- размер файла не должен превышать 30 Мб;
- видео и аудиокодеки: H.264 и AAC соответственно;
- разрешение для видео: 1080 x 1920 px.
Не стоит загружать видео большего разрешения. Оно может отображаться некорректно.
Размер картинок на стене сообществ с аватарками в Vkontakte
Основным источником информации в ВКонтакте не только в сообществах, но и в профиле пользователя является стена. Здесь время от времени появляются изображения, которые могут выкладывать как модераторы группы, так её участники. Максимальный размер для картинок стены — 1000 px на 700 px. Но рекомендуется их делать с меньшим размером: 700 x 500 px. Это опять же связано с отображением в мобильных устройствах в 2019 году, через которые пользователи чаще посещают ВК, чем с веб-браузера.
Не знаете как сделать чёрный фон в ВК? Прочитайте об этом.
Рекламные баннеры в группах
Коммерческие сообщества ВКонтакте не обходятся без рекламы. Баннеры являются основным объектом, где можно разместить собственную или партнёрскую рекламу. Оптимальным размером для баннера является: 510 x 510 px. Хотя высота может быть и значительно большей. В группах также часто размещаются карточки товаров. Размеры их изображений делают не более, чем 1 000 x 1 000 px. В этом разделе отображаются их миниатюры. При клике пользователю разворачивается всё изображение.
Чтобы сделать собственную обложку или картинку для группы, вы можете воспользоваться десктопными программами, вроде Adobe Photoshop или Gimp. Но в сети есть несколько удобных и подходящих ресурсов. Они помогут вам создать уникальный дизайн, потому как уже содержат множество готовых элементов и даже вариантов готовых картинок. Ознакомьтесь с ресурсом под названием Canva по адресу: https://www. canva.com/. Здесь вам нужно только зарегистрироваться. С ним вы сможете создать уникальный аватар с подходящим размером для группы ВКонтакте 2019.
canva.com/. Здесь вам нужно только зарегистрироваться. С ним вы сможете создать уникальный аватар с подходящим размером для группы ВКонтакте 2019.
it-doc.info
Размер аватарки Вконтакте
На самом деле размер аватарки Вконтакте (в том числе и для группы) не ограничивается значением 200*500 пикселей, как принято считать.
Размер аватарки может быть любой. Единственное важное условие – это пропорции 2/5, где 2 – ширина, а 5 – высота аватарки. Это максимальное соотношение, то есть все остальное встроенный редактор Вконтакте просто обрежет.
Если в пропорциях понять сложно, вот таблица с размерами. В ней четко прописаны максимальные ширина и высота аватарки в пикселях. Чем больше пикселей, тем более детализированно будет выглядеть ваша аватарка.
Обратите внимание, что вы можете загрузить картинку только в форматах JPG, GIF или PNG. Создавайте правильные аватарки!
| Ширина аватарки (в пикселях) | 200 | 300 | 400 | 500 | 600 | 700 | и т.д. |
| Высота аватарки (в пикселях) | 500 | 750 | 1000 | 1250 | 1500 | 1750 | и т. д. д. |
Всё.
Понравилась статья? Расскажи друзьям!Вы можете оставить комментарий или трэкбэк на своем сайте.
www.kimnew.ru
Размер аватарки для группы Вконтакте как сделать, используя готовые шаблоны?
Грамотное оформление сообщества ВКонтакте – основа для эффективного продвижения. Красивая аватарка и обложка способны увеличить конверсию по вступлению пользователей в сообщество, а также продажи, если сообщество коммерческое.
Если вы хотите подобрать готовое изображение, то вам следует знать, узнать про размер аватарки для группы Вконтакте.
Из всех имеющихся пунктов необходимо выделить следующие:
- Изображение должны иметь высокое качество. Все элементы должны быть четкими, без размытия.
- На картинке не должно быть водяных знаков: логотипов других компаний или сообществ, стоковых сервисов и т.д.
- Подбираемое изображение должно иметь смысл и правильный размер.
 Не нужно выбирать изображение автомобиля марки BMW в сообществе, посвященном Mercedes и наоборот. Аватар – это лицо вашего сообщества. Он дает возможность пользователям социальной сети понять направленность сообщества, ее посыл и тематику.
Не нужно выбирать изображение автомобиля марки BMW в сообществе, посвященном Mercedes и наоборот. Аватар – это лицо вашего сообщества. Он дает возможность пользователям социальной сети понять направленность сообщества, ее посыл и тематику.
Создание собственной аватарки
Как сделать аватарку для группы ВК самостоятельно правильного размера? Для этого существует множество графических редакторов. Самым удобным и популярным является AdobePhotoshop. Программа позволяет создавать авы любого размера в высоком качестве. Все это достигается благодаря большому выбору вспомогательных инструментов редактора.
Для начала работы нужно создать новый проект в фотошопе.
Чтобы создать большую картинку нужно установить следующие размеры в открывшемся окне:
Ширина: 250px
Высота: 450px
После этого жмем кнопку «Создать».
Перед нами появляется рабочая область, где и происходит процесс создания вертикального аватара.
Для обложки необходимо указать следующие размеры:
Ширина: 1590px
Высота: 400px
В итоге мы получаем картинку в горизонтальном положении.
В качестве фона для авы скачайте любое подходящее изображение по размеру высокого качества и поместите его на шаблон. Для этого перейдите в меню «Файл» – «Открыть».
Чтобы добавить текст нужно выбрать инструмент с иконкой буквы «Т» на панели слева.
После этого выберите подходящий шрифт и его размер.
Расположить текст можно в любой области картинки.
Если вы не хотите каждый раз заново создавать новые проекты, то сохраните эти шаблоны в формате PSD. Для этого перейдите в меню «Файл» – «Сохранить как»
После этого вы можете всегда открывать эти шаблоны и создавать новые изображения.
В руководстве указаны подходящие размеры для аватарки сообщества. Они идеально сочетаются с обычным, классическим форматом, а также новым дизайном ВКонтакте с обложкой.
Под классическим вариантом подразумевается оформление такого типа:
Новый дизайн с обложкой выглядит так:
Создание аватарки на мобильных устройствах
Если вы хотите создать аву для сообщества ВК с устройств на iOS или Android, то вам стоит обратить внимание на специализированные онлайн-сервисы.
В качестве примера рассмотрим сервис Vkprofi. Для работы с сайтом нужно авторизоваться через учетную запись ВКонтакте. После этого вам будет доступна возможность создать обложку, аватарку, меню и картинки для постов ВК.
Перейдите в раздел «Аватар».
Перед вами появляется возможность добавлять картинки, текст и спрайты в выделенной синим цветом области.
Таким образом создается классическое оформление следующего формата.
Для создания обложки перейдите в соответствующий раздел.
Графические элементы и текст добавляются в правой колонке.
Для сохранения финального варианта нужно оплатить лицензию. Один день лицензии стоит 50р.
Один день лицензии стоит 50р.
Использование шаблонов
Если вы хотите найти варианты готовых аватарок, то обратите внимание на готовые шаблоны. Скачать макеты в формате PSD можно на следующих площадках:
You-ps.ru – Большой выбор шаблонов под любую тематику. Помимо исходников, на сайте размещены полезные уроки по использованию Photoshop. Скачивание файлов с you-ps производится бесплатно.
Сообщество «FreePSD». В социальной сети ВКонтакте существует множество сообществ, в которых дизайнеры делятся своими шаблонами оформления. Одним из таких пабликов является «FreePSD».
PS-Magic.ru. Еще один полезный сайт с исходниками оформлений в формате PSD. Как и на You-ps.ru здесь вы можете найти не только аватарки, но и уроки по их редактированию и созданию в Фотошопе.
Заказ шаблонов у фрилансеров
Если на приведенных выше площадках вы не нашли подходящего варианта оформления, то в таком случае обратитесь за помощью к профессиональным дизайнерам. Найти веб-дизайнера очень просто. Для этого существует множество фриланс-бирж с тысячами исполнителей.
Найти веб-дизайнера очень просто. Для этого существует множество фриланс-бирж с тысячами исполнителей.
Kwork. Все услуги на сайте продаются по 500р. Сотни исполнителей готовы создать для вас оформление для группы в самые кратчайшие сроки.
FL.ru. Самая популярная биржа фрилансеров в СНГ. Регистрируйтесь на сайте в качестве заказчика и публикуйте задание по созданию аватарки для своего паблика. После этого на созданное вам задание начнут откликаться исполнители. Выбирайте понравившегося вам кандидата и начинайте с работу с ним.
Weblancer. Аналогичная биржа по поиску фрилансеров. Размещайте заказ, и ожидайте отклики от потенциальных исполнителей на создание шаблона.
Сообщества внутри социальной сети. Перейдите в поиск сообщества в ВК и введите запрос “оформление сообществ”.
Перед вами появится большой список из сотен групп по этому запросу. Все они принадлежат агентствам и фрилансерам, которые занимаются оформлением сообществ. В большинстве групп вы можете не только заказать разработку шаблона, но и найти уже готовые варианты, доступные для бесплатного скачивания.
В большинстве групп вы можете не только заказать разработку шаблона, но и найти уже готовые варианты, доступные для бесплатного скачивания.
Возможные трудности
При работе с аватаркой группы ВК у вас могут возникнуть следующие проблемы:
Низкое качество сохраняемого изображения в Photoshop. Чтобы финальный вариант оформления не терял свое качество, производите сохранение в формате Web. Для этого перейдите в раздел «Файл» – «Экспортировать» – «Сохранить для Web».
- Проблемы с подбором шрифтов. Используйте шрифты без засечек. Скачать их можно на сайте fonts-online.ru. Помните, что от выбранного шрифта зависит читабельность текста на аватарке или обложке. Чем более качественный шрифт выбран – тем лучше выглядит оформление вашего паблика.
Итог
Аватарка для группы ВК играет важную роль, особенно если сообщество коммерческое. Аву можно сделать своими руками в фотошопе, можно заказать онлайн. Хорошая аватарка должна легко запоминаться и привлекать внимание.
Оцените текст:
[Всего голосов: 2 Средний: 5/5]softolet.ru
Размер картинки для ВК | Старая Ворона
Размеры картинок для ВК интересуют многих, кто решается создать группу в этой популярной социальной сети или выложить пост. Какие размеры изображений необходимы для ВКонтакте, что бы они смотрелись идеально, не выезжали за пределы и небыли обрезаны? Из сегодняшнего поста вы это узнаете. Мы поговорим о том,
- Каков размер картинки для поста в ВК
- Каков размер картинки для аватарки группы в ВК
- Каков размер шапки для группы в ВК
Размер картинки для поста в ВКонтакте в 2019
Четких рамок для загружаемого изображения в пост нет. Но все же лучше придерживаться правила:
Ширина – 510 рх
Высота – 510 рх
Почему даются именно эти величины? Можно ли загрузить изображение больших размеров и/или вообще прямоугольное? Безусловно можно, но нужно учитывать, что наибольшая сторона будет сжата до 510 рх.![]() Так, например, вы загружаете изображение 1000х500 рх. Значит на странице это изображение будет отображаться, как 510х255 рх.
Так, например, вы загружаете изображение 1000х500 рх. Значит на странице это изображение будет отображаться, как 510х255 рх.
Размер картинки для аватарки группы в ВКонтакте в 2019
Лучше всего устанавливать квадратную аватарку. Минимальные пропорции для нее:
Ширина – 200 рх
Высота – 200 рх
Оптимально же будет использовать картинку в
Шириной – 500 рх
Высотой – 500 рх
Так она гарантированно четко будет отображаться на экранах с любым расширением.
Размер шапки для группы в ВК в 2019
Сразу учтите, если вы будете использовать шапку для сообщества, то ее миниатюра со страницы пропадет. Она будет использоваться только, как аватарка для сообщений. И так, шапки для группы в ВКонтакте следующие, минимальные значения:
Шириной – 795 рх
Высотой – 200 рх
Оптимальные значения:
Шириной – 1590 рх
Высотой – 400 рх
Так же стоит заметить, что в ВК можно загружать изображения и больших размеров, но следите за тем, чтобы их вес не превышал 8 мб.
Надеюсь, эта статья была для вас полезна. И если так, то советую сохранить ее в закладках своего браузера, что бы, когда вам понадобиться узнать размеры картинок для ВК долго их не искать. Так же буду рад, если поделитесь этим постом в своих социальных сетях, нажав на кнопочку любой из соц. сети внизу страницы. А на этом прощаюсь, до новых встреч!
Так же советую почитать:
starayavorona.ru
Размер аватарки для группы вконтакте, максимальные и минимальные значения в пикселях
Какой размер аватарки для группы вконтакте максимальный и минимальный в пикселях? Для того, чтобы сделать классную картинку в сообществе или в своем личном аккаунте в контакте — это нужно знать обязательно.
Если вас интересует размер горизонтальной авы (обложка), вам сюда
Приветствую вас друзья на этом блоге!
Почему я решил написать пост по теме оформления группы вконтакте?
Очень важно, чтобы ваша группа должна быть не только информативной, но и эстетически привлекательной.
Что это даст?
Есть у меня одно сообщество вк, красиво оформленная, ощущение, что народ подписывается на нее не только из за информации, но и потому, что им симпатично сообщество с точки зрения оформления.
Согласитесь, что большая, прямоугольная ава выглядит куда привлекательней, чем маленькая квадратная?
Кстати, информация ниже подойдет не только для групп вконтакте. инфа подойдет и для оформления своего личного аккаунта вконтакте.
Идеальный ава , также как, и оптимальная, стандартна, размер аватарки можно считать 200×500 в пикселях, где 200 — ширина, 500 — высота.
Если говорить про максимальную высоту и ширину, его просто нет.
Он измеряет пропорциями 2 к 5.
Где 2 — ее ширина, а 5 — высота для картинки или фотографии группы или личной страницы в контакте.
Согласитесь, такая ава смотрится куда привлекательней обычной квадратной?
Т. е. смотрите, допустим у вас квадратный размер ее в пикселях, 100×100, умножаем первую цифру на 2, вторую на 5.
е. смотрите, допустим у вас квадратный размер ее в пикселях, 100×100, умножаем первую цифру на 2, вторую на 5.
В итоге получаем, все те же 200 на 500 пикселей.
Если вы не собираетесь делать ее на заказ, а будете искать в картинках яндекса или гугла, ищите размер 200 x 500, таких картинок там больше всего.
Другую ширину и высоту ее контакт просто обрежет.
Если все же решите поискать картинки или фотографии других пропорций, ниже я вам оставлю оптимальные размеры для групп вконтакте.
200 x 500, 300 x 750, 400 x 1000, 500 x 1250, 600 x 1500, 700 x 1750.
Больших размеров картинки будет найти проблемно).
Например 200 на 500 пикселей, картинок в интернете тьма.
700 на 1750 я нашел только 1-у).
На этом все, всем пока!
timonnovich.ru
Размер картинки для поста Вконтакте
Очевидно, что каждый пользователь ВК, кто хоть раз публиковал пост в этой социальной сети, не раз задумывался о том, какой должен быть размер картинки для поста Вконтакте. Казалось бы, зачем пользователям вообще нужно переживать относительно размеров картинок, ведь система и так подгонит их под нужные параметры. В этом, конечно, есть здравый смысл, но не совсем. Итак, давайте разбираться. Допустим, вы публикуете интересный пост на своей страничке или администрируемой группе. Вне всяких сомнений, вы хотите, чтобы публикация заинтересовала ваших подписчиков, как реальных, так и потенциальных. Именно поэтому даже в обычном рядовом посте должно быть качественное и достаточно интересное изображение, которое сможет раскрыть всю суть публикации. Если вы выберите слишком маленькую по размеру картинку, то пост будет смотреться не особо привлекательно, слишком большая – тоже не то. Во всем нужно искать некую золотую середину. Точно так же и в загружаемых картинках, чтобы сильно не потерять в качестве фото и не сильно нагружать материал.
Казалось бы, зачем пользователям вообще нужно переживать относительно размеров картинок, ведь система и так подгонит их под нужные параметры. В этом, конечно, есть здравый смысл, но не совсем. Итак, давайте разбираться. Допустим, вы публикуете интересный пост на своей страничке или администрируемой группе. Вне всяких сомнений, вы хотите, чтобы публикация заинтересовала ваших подписчиков, как реальных, так и потенциальных. Именно поэтому даже в обычном рядовом посте должно быть качественное и достаточно интересное изображение, которое сможет раскрыть всю суть публикации. Если вы выберите слишком маленькую по размеру картинку, то пост будет смотреться не особо привлекательно, слишком большая – тоже не то. Во всем нужно искать некую золотую середину. Точно так же и в загружаемых картинках, чтобы сильно не потерять в качестве фото и не сильно нагружать материал.
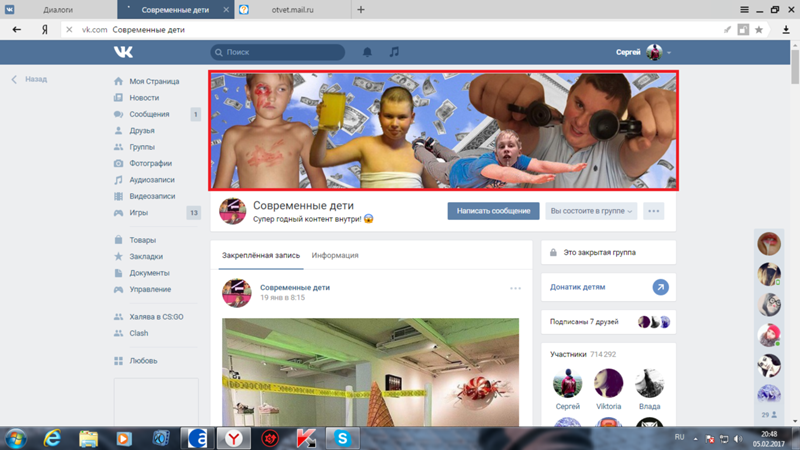
Вконтакте постоянно обновляется как в смысле усовершенствования опций, так и в смысле дизайна страниц. Мы в SocPRka постоянно следим за новыми требованиями к внешнему виду (оформлению) страниц и сообществ, поэтому вы можете смело заказать у нас дизайн Вконтакте, который будет отвечать всем новым требованиям соц. сети. И самое главное – дизайн будет эффективным, на вашу страницу начнут больше заходить, подписываться, комментить, репостить и ставить лайки. К слову, сотрудники агентства SocPRka сделают все, чтобы о вашей группе (странице) узнало максимальное количество новых пользователей. Специально для этих целей мы предлагаем услугу накрутки репостов, заказать которую можно здесь. Теперь посмотрим на картинки в постах Вконтакте (смотри верхний скриншот). Они бывают самые разные: квадратные, вытянутые по горизонтали, по вертикали.
сети. И самое главное – дизайн будет эффективным, на вашу страницу начнут больше заходить, подписываться, комментить, репостить и ставить лайки. К слову, сотрудники агентства SocPRka сделают все, чтобы о вашей группе (странице) узнало максимальное количество новых пользователей. Специально для этих целей мы предлагаем услугу накрутки репостов, заказать которую можно здесь. Теперь посмотрим на картинки в постах Вконтакте (смотри верхний скриншот). Они бывают самые разные: квадратные, вытянутые по горизонтали, по вертикали.
Идеальный размер картинки для поста Вконтакте
Как мы можем убедиться, пост на верхнем рисунке выглядит безупречно: идеально подогнаны размеры фотографии (в первую очередь — ширина), а также хорошее качество снимка. Это, можно сказать, просто идеальный размер картинки для поста Вконтакте. Как посмотреть реальные размеры данного изображения? Все предельно просто. Нужно посмотреть исходный код данной странички. Если ваш обозреватель Инета – это Хром, тогда нажимайте функциональную клавишу F12. Дальше в открывшемся правее окне кликните по вкладке с названием: «Elements». После этого кликните по самой левой иконке с изображением указателя мыши, как показано на изображении внизу.
Дальше в открывшемся правее окне кликните по вкладке с названием: «Elements». После этого кликните по самой левой иконке с изображением указателя мыши, как показано на изображении внизу.
После всего этого наведите курсор на интересующую вас картинку – сверху появится строка с указанием размеров данного изображения. Как мы видим с верхнего скриншота, размеры фотографии для поста Вконтакте – это 510 на 228 пикселей. Делаем вывод, что данная ширина отлично подходит. Если ваша картинка, например, имеет ширину намного больше, то нужно позаботиться о том, чтобы высота фотографии была соразмерна с шириной. Если последнее условие не выполняется, отредактируйте картинку в Photoshop или другом редакторе фотографий. Новейшее обновление Вконтакте затронуло не только элементы дизайна страниц, но и ряд функциональных особенностей. Чтобы узнать, что имеено изменилось Вконтакте в последнее время, нужно внимательно прочитать этот пост.
Каким должен быть размер картинки для поста Вконтакте 2017
При рассмотрении популярных аккаунтов во Вконтакте, можно сделать вывод об самом оптимальном размере картинки для поста Вконтакте в 2017-м году. Главное, чтобы ширина фотки не была меньше 510 пикселей. Высота картинки не играет особой роли, по большому счету, ведь изображения в постах бывают и квадратные, и вытянутые по вертикали. Идеально будет, если вы сами будете делать (редактировать) изображения для своих постов, подгонять их под оптимальные размеры, при этом не теряя в качестве картинки. Кроме картинок для постов, существуют также определенные требования для других изображений: товаров, аватарок, обложек для группы и др.
Главное, чтобы ширина фотки не была меньше 510 пикселей. Высота картинки не играет особой роли, по большому счету, ведь изображения в постах бывают и квадратные, и вытянутые по вертикали. Идеально будет, если вы сами будете делать (редактировать) изображения для своих постов, подгонять их под оптимальные размеры, при этом не теряя в качестве картинки. Кроме картинок для постов, существуют также определенные требования для других изображений: товаров, аватарок, обложек для группы и др.
анимированные обложки, размеры изображений и прочие тонкости
Какой размер аватарки для группы вконтакте максимальный и минимальный в пикселях? Для того, чтобы сделать классную картинку в сообществе или в своем личном аккаунте в контакте — это нужно знать обязательно.
Если вас интересует размер горизонтальной авы (обложка), вам
Приветствую вас друзья на!
Почему я решил написать пост по теме оформления группы вконтакте?
Очень важно, чтобы ваша группа должна быть не только информативной, но и эстетически привлекательной.
Что это даст?
Есть у меня одно сообщество вк, красиво оформленная, ощущение, что народ подписывается на нее не только из за информации, но и потому, что им симпатично сообщество с точки зрения оформления.
Согласитесь, что большая, прямоугольная ава выглядит куда привлекательней, чем маленькая квадратная?
Кстати, информация ниже подойдет не только для групп вконтакте. инфа подойдет и для оформления своего личного аккаунта вконтакте.
Идеальный ава, также как, и оптимальная, стандартна, размер аватарки можно считать 200×500 в пикселях, где 200 — ширина, 500 — высота.
Если говорить про максимальную высоту и ширину, его просто нет.
Он измеряет пропорциями 2 к 5.
Где 2 — ее ширина, а 5 — высота для картинки или фотографии группы или личной страницы в контакте.
Согласитесь, такая ава смотрится куда привлекательней обычной квадратной?
Т.е. смотрите, допустим у вас квадратный размер ее в пикселях, 100×100, умножаем первую цифру на 2, вторую на 5.
В итоге получаем, все те же 200 на 500 пикселей.
Если вы не собираетесь делать ее на заказ, а будете искать в картинках яндекса или гугла, ищите размер 200 x 500, таких картинок там больше всего.
Другую ширину и высоту ее контакт просто обрежет.
Если все же решите поискать картинки или фотографии других пропорций, ниже я вам оставлю оптимальные размеры для групп вконтакте.
200 x 500, 300 x 750, 400 x 1000, 500 x 1250, 600 x 1500, 700 x 1750.
Больших размеров картинки будет найти проблемно).
Например 200 на 500 пикселей, картинок в интернете тьма.
700 на 1750 я нашел только 1-у).
На этом все, всем пока!
Если вы являетесь зарегистрированным пользователем социальной сети ВКонтакте, то знаете, что аватару следует уделять достаточно много внимания. И если на своей личной странице пользователь может ставить любую картинку, то к подбору аватара для группы следует подходить со всей серьезностью. Дело в том, что это очень важный элемент, на который обращает внимание каждый гость. И если содержание картинки ему не понравится или оно его заденет каким-то образом, велика вероятность, что участником вашего сообщества данный юзер не станет и это может стать проблемой при . Следовательно, аватар способен непосредственно влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, скажем, относительно того, какой должен быть размер аватарки для группы вконтакте, я и расскажу в данном материале.
И если содержание картинки ему не понравится или оно его заденет каким-то образом, велика вероятность, что участником вашего сообщества данный юзер не станет и это может стать проблемой при . Следовательно, аватар способен непосредственно влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, скажем, относительно того, какой должен быть размер аватарки для группы вконтакте, я и расскажу в данном материале.
Как выбрать аватар
К вопросу о том, какого размера должен быть аватар для группы в соцсети ВК, я еще вернусь, сначала мне хотелось бы сказать пару слов о том, чем нужно руководствоваться, выбирая «правильную» картинку. Многие пользователи пренебрегают правилами, в итоге их сообщества не пользуются популярностью, но вряд ли кто-то задумывается, что причина кроется в изображении сообщества. А ведь юзеру, зашедшему сюда впервые, достаточно нескольких секунд, чтобы решить, хочет он здесь остаться или нет, поэтому крайне важно создать правильный образ для группы. Вот несколько правил, которые помогут вам в этом неоднозначном вопросе:
Вот несколько правил, которые помогут вам в этом неоднозначном вопросе:
- Не имеет смысла ставить на аватар свой логотип. В большинстве случаев это актуально лишь для раскрученных, общеизвестных брендов. Вполне приемлемым является вариант, когда лого – составная часть авки: это добавит солидности.
- Еще один хитрый трюк: лучше, когда на картинке сообщества показан человек, который отожествляет собой целевую аудиторию ресурса. То есть, чтобы каждый потенциальный участник, попадая сюда, видел на аватарке себя. Тогда его однозначно захочется здесь задержаться.
- И еще один момент заключается в том, чтобы авка включала в себя также и интересы целевой аудитории. Опять-таки, для ее привлечения.
Размеры аватарки
Теперь относительно того, какими должны быть размеры аватарки в группе. Так, ширина картинки не должна превышать 200 пикселей, а высота – 500 пикселей.
Со своей стороны могу посоветовать загружать изображение, приближенное к максимальным показателям, ведь нужно использовать все доступные возможности. вы сможете при помощи Фотошопа. Бывает, заходишь в сообщество, а там картинка очень маленькая и невзрачная, сразу создается впечатление, что группой никто не занимается.
вы сможете при помощи Фотошопа. Бывает, заходишь в сообщество, а там картинка очень маленькая и невзрачная, сразу создается впечатление, что группой никто не занимается.
Как видите, аватарка, хоть и не очень большой элемент сообщества в ВК, но достаточно весомый. Поэтому выбору соответствующей картинки важно уделять должное внимание.
При создании паблика в популярной сети ВКонтакте новички часто задают себе вопрос, как сделать аватарку и обложку отличимую от других, ведь правильное оформление это уже половина успеха. Многие создатели групп ВК обращаются к дизайнерам, в особенности, если тематика созданной группы относится к продажам какого-либо продукта. Впрочем, и аватарку для ВК и обложку можно создать и самому, через Paint, или Photoshop.
Главное не забывать о нескольких простых правилах:
Как таковых специализированных программ для создания аватарок не существует, но можно использовать обычные графические редакторы.
Создание аватарки через Фотошоп
Чтобы сделать большую аватарку в группе Вконтакте в Photoshop необходимо придерживаться следующего алгоритма:
Создание аватарки через Paint
Для создания красивой аватарки для группы ВК можно использовать Paint:
Как сделать аватарку онлайн
Неплохим сервисом для создания обложки и аватарки онлайн является сайт Canva . Он достаточно прост в пользовании и прекрасно подойдет новичкам.
Он достаточно прост в пользовании и прекрасно подойдет новичкам.
Для начала нужно зарегистрироваться на сайте, это можно сделать через социальные сети, аккаунт в Гугле, Facebook или почту.
После того как регистрация будет выполнена нужно выбрать пункт настройки высоты и ширины шаблона — 240×450. Можно приступать к оформлению.
Пользователь может обратить внимание на пункт «создание шаблона соц. сетей », но это не подходит для ВК, там уже установлены размеры, впрочем, изменение шаблона возможно, если получить платную подписку, бесплатная возможна в течение 30 дней. Но даже в этом случае редактирование размера не будет полным, а представленным из списка различных макетов.
Для создания обложки выполняем несколько простых шагов:
Шаблоны для группы
Шаблоны для групп Вк можно найти на таких сайтах как:
Создание обложки онлайн
Теперь узнаем, как сделать длинную аватарку или обложку Вконтакте. Включаем сайт Canva , о котором говорилось раньше. Выбираем размеры шаблона 1590×400. Выходит длинный горизонтальный белый лист. Затем подбираем макет.
Выбираем размеры шаблона 1590×400. Выходит длинный горизонтальный белый лист. Затем подбираем макет.
Мы выбрали макет с возможностью добавления нескольких фотографий . Посередине можно поместить название группы , или лозунг, а по краям красивые изображения.
Выделяем файл без картинки кликнув на него и вверху можно будет выбрать фильтр . После того как обложка готова остается скачать ее на сайт.
Размеры изображения в Вконтакте важно учитывать, потому что изображения меньше рекомендованного размера «растягиваются» и становятся нечеткими, а картинки большего размера могут сжиматься программным способом и терять в качестве по сравнению с оригиналом. Как итог если изображение отличается от рекомендованного размером, то она может обрезаться в неудачном месте.
В этой статье мы рассмотрим размеры изображений в новом дизайне Вконтакта 2016 года.
Ну а прежде чем мы перейдем к детальному рассмотрению тематики данной статьи хочется сказать пару слов и об эффективном продвижении групп и страниц Вконтакте. Раскрутка группы Вконтакте обусловлена привлечением целевой и активной аудитории. Заниматься привлечением самостоятельно порой бывает проблематично и крайне трудо затратно. Потому рекомендуем обратиться к профессионалам своего дела — . Пользуемся
Раскрутка группы Вконтакте обусловлена привлечением целевой и активной аудитории. Заниматься привлечением самостоятельно порой бывает проблематично и крайне трудо затратно. Потому рекомендуем обратиться к профессионалам своего дела — . Пользуемся
Важные параметры изображений в Вконтакте (VK)
- Аватар в сообществах — 200х300 px (200×500 px) в пропорции 2 к 5. Аватар на личной то странице — 200х500 как и ранее. Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
- Миниатюра аватара — круг диаметром 200 px. В настройках загрузки можно перемещать и изменять диаметр.
- Новостное изображение баннера в группе: 510х271 px.
Чтобы картинка аватара или поста не искажалась, необходимо при сохранении в Ps выбрать ФАЙЛ>СОХРАНИТЬ ДЛЯ WEB> в открывшемся окне выбрать функцию sRGB. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите ошибку. Однако опыт SMMщиков говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшались (в гораздо меньшей степени) – делать их в 2-3 раза больше нужного размера.
Однако опыт SMMщиков говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшались (в гораздо меньшей степени) – делать их в 2-3 раза больше нужного размера.
В новом дизайне VK, ширина ленты новостей — фиксирована, поэтому изображение, прикрепляемое к посту, больше не растягивается. Поэтому, что бы изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не меньше 510 пикселей.
Изображения к постам со ссылкой
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вставляется ссылка. Данные берутся из разметки Open Graph. Если Open Graph нету на сайте, заголовок и описание вытягиваются из Title и Description, а изображение – из страницы, его можно менять с помощью специальных стрелочек.
Изображение для Вики-страницы
Чтобы изображение занимало всю ширину вики-страницы, выберите изображение не меньше 610 px в ширину, либо большего размера главное в пропорции. Вы можете взять картинку и большей ширины, но тогда необходимо вручную подредактировать их размеры.
Вы можете взять картинку и большей ширины, но тогда необходимо вручную подредактировать их размеры.
Товары ВКонтакте
Размер изображений для товаров должны быть минимум — 400рх, максимум — 7000рх по одной из сторон, оптимальный же размер будет 1000рх на 1000рх, всего можно добавлять 4 фото к одному товару. Изображение «подборки» — 580рх на 320рх.
Из-за своего размера обложка позволяет добавляет больше возможностей при оформлении группы. Название, миниатюра (аватар), статус и главные кнопки остаются на тех же местах, но переместились ниже под обложку.
Что бы включить обложку для групп в вконтакте заходим в «Действия», что находится сразу под авкой группы, где выбираем «Управление», где есть пункт «Обложка Сообщества», нажимаем загрузка – готово. Рекомендуемый размер обложки составляет 795x200px, но стоит добавлять в размере 1590x400px для оптимального отображения на больших экранах.
Фотостатус, это минюатюры изображений, которые отображаются в основном альбоме. Их оптимальный размер — 123px на 123px. Для правильного их отображения в профили, загружайте их в основной альбом группы последовательно,по очереди, начиная с последней (правой), потому что последняя загруженная миниатюра становится самой левой.
Их оптимальный размер — 123px на 123px. Для правильного их отображения в профили, загружайте их в основной альбом группы последовательно,по очереди, начиная с последней (правой), потому что последняя загруженная миниатюра становится самой левой.
Если вы создали свою группу, то при ее оформлении важно создать красивую аву, которая будет привлекать подписчиков. Для того чтобы она была уникальная, некоторые владельцы сообществ заказывают ее у специалистов, которые разрабатывают специальный дизайн под эту группу. Без навыков и специальных программ выполнить такую работу будет трудно. Поэтому заказ аватарки сообщества будет связан с затратами. Если все же вы сами решили создать ее, то это можно сделать проще.
Сначала обратим внимание на подбор широкоформатной картинки для вашего сообщества. Данное обновление появилось недавно, и большинство сообществ выбирают именно этот дизайн группы.
Для начала вам необходимо найти красивую картинку, которая будет соответствовать тематики вашей группы.![]() В этом может помочь поисковик картинок в Яндексе или Google. Например, вас интересует тематика путешествий. Для этого в поисковике наберите ключевое слово «путешествие» или по-английски «traveling». Затем выберите наиболее подходящую для вас широкоформатную картинку, которая будет подходить к вашей теме. Старайтесь выбирать картинки с высоким разрешением, так как качественный рисунок будет выгладить более привлекательно.
В этом может помочь поисковик картинок в Яндексе или Google. Например, вас интересует тематика путешествий. Для этого в поисковике наберите ключевое слово «путешествие» или по-английски «traveling». Затем выберите наиболее подходящую для вас широкоформатную картинку, которая будет подходить к вашей теме. Старайтесь выбирать картинки с высоким разрешением, так как качественный рисунок будет выгладить более привлекательно.
После того как вы найдете подходящий рисунок, сохраните его на компьютер в максимальном разрешении. Затем перейдите в свою группу, в раздел «управление сообществом». В данном разделе выберите «настройки группы». Здесь вам будет доступна возможность загрузить «обложку сообщества». Нажмите на вкладку «загрузить», и выберите тот рисунок, который вы загрузили для этого.
После сохранения данная обложка появится в шапке вашей группы.
Настройка старого образца аватарки
Хотя многие пользуются новой функцией широкоформатной обложки , все же некоторым владельцам групп более подходит устаревший режим оформления.
Для этого также необходимо сначала найти подходящий рисунок в интернете, и сохранить его на жесткий диск. Далее зайдите в группу, и на месте, где должна располагаться аватарка сообщества, нажмите на вкладку «загрузить фотографию», и выберите скаченную вами картинку.
После того как рисунок загрузится, вы можете выбрать область в этой картинке, которая будет отображаться в аве. Далее нажмите на вкладку «сохранить и продолжить».
Даже если вы собираетесь использовать обновленный вариант широкоформатной обложки, вам все равно необходимо сначала добавить стандартную аву, так как именно эта картинка будет отображаться под всеми записями вашего сообщества.
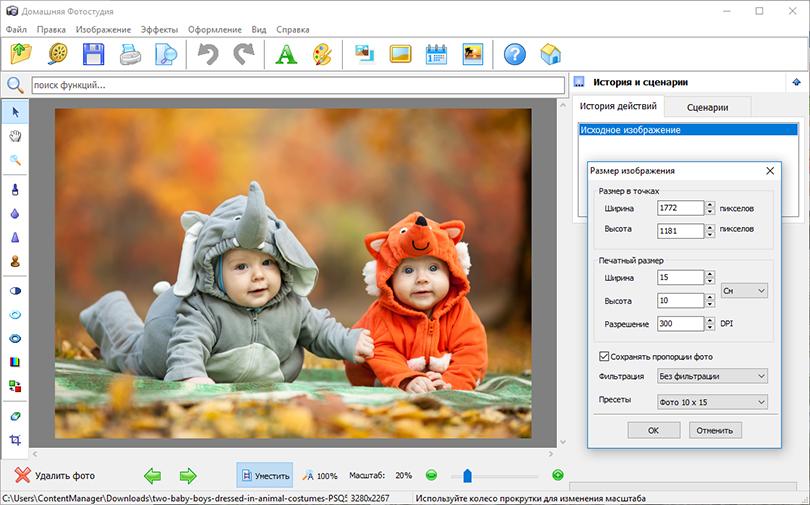
В контакте пишет неправильный размер фотографии. Загрузка больших фотографий ВКонтакте в высоком качестве
Заполняя форму на нашем сайте — вы соглашаетесь с нашей политикой конфиденциальности. Также вы соглашаетесь с тем, что мы имеем право разглашать ваши личные данные в следующих случаях:
1) С Вашего согласия: Во всех остальных случаях перед передачей информации о Вас третьим сторонам наша Компания обязуется получить Ваше явное согласие. Например, наша Компания может реализовывать совместное предложение или конкурс с третьей стороной, тогда мы попросим у Вас разрешение на совместное использование Вашей личной информации с третьей стороной.
Например, наша Компания может реализовывать совместное предложение или конкурс с третьей стороной, тогда мы попросим у Вас разрешение на совместное использование Вашей личной информации с третьей стороной.
2) Компаниям, работающим от нашего лица: Мы сотрудничаем с другими компаниями, выполняющими от нашего лица функции бизнес поддержки, в связи с чем Ваша личная информация может быть частично раскрыта. Мы требуем, чтобы такие компании использовали информацию только в целях предоставления услуг по договору; им запрещается передавать данную информацию другим сторонам в ситуациях, отличных от случаев, когда это вызвано необходимостью предоставления оговоренных услуг. Примеры функций бизнес поддержки: выполнение заказов, реализация заявок, выдача призов и бонусов, проведение опросов среди клиентов и управление информационными системами. Мы также раскрываем обобщенную неперсонифицированную информацию при выборе поставщиков услуг.
3) Дочерним и совместным предприятиям: Под дочерним или совместным предприятием понимается организация, не менее 50% долевого участия которой принадлежит Компании.![]() При передаче Вашей информации партнеру по дочернему или совместному предприятию наша Компания требует не разглашать данную информацию другим сторонам в маркетинговых целях и не использовать Вашу информацию каким-либо путем, противоречащим Вашему выбору. Если Вы указали, что не хотите получать от нашей Компании какие-либо маркетинговые материалы, то мы не будем передавать Вашу информацию своим партнерам по дочерним и совместным предприятиям для маркетинговых целей.
При передаче Вашей информации партнеру по дочернему или совместному предприятию наша Компания требует не разглашать данную информацию другим сторонам в маркетинговых целях и не использовать Вашу информацию каким-либо путем, противоречащим Вашему выбору. Если Вы указали, что не хотите получать от нашей Компании какие-либо маркетинговые материалы, то мы не будем передавать Вашу информацию своим партнерам по дочерним и совместным предприятиям для маркетинговых целей.
4) На совместно позиционируемых или партнерских страницах: Наша Компания может делиться информацией с компаниями-партнерами, вместе с которыми реализует специальные предложения и мероприятия по продвижению товара на совместно позиционируемых страницах нашего сайта. При запросе анкетных данных на таких страницах Вы получите предупреждение о передаче информации. Партнер использует любую предоставленную Вами информацию согласно собственному уведомлению о конфиденциальности, с которым Вы можете ознакомиться перед предоставлением информации о себе.
5) При передаче контроля над предприятием: Наша Компания оставляет за собой право передавать Ваши анкетные данные в связи с полной или частичной продажей или трансфертом нашего предприятия или его активов. При продаже или трансферте бизнеса наша Компания предоставит Вам возможность отказаться от передачи информации о себе. В некоторых случаях это может означать, что новая организация не сможет далее предоставлять Вам услуги или продукты, ранее предоставляемые нашей Компанией.
6) Правоохранительным органам: Наша Компания может без Вашего на то согласия раскрывать персональную информацию третьим сторонам по любой из следующих причин: во избежание нарушений закона, нормативных правовых актов или постановлений суда; участие в правительственных расследованиях; помощь в предотвращении мошенничества; а также укрепление или защита прав Компании или ее дочерних предприятий.
Вся личная информация, которая передана Вами для регистрации на нашем сайте, может быть в любой момент изменена либо полностью удалена из нашей базы по Вашему запросу. Для этого Вам необходимо связаться с нами любым удобным для Вас способом, использую контактную информацию, размещенную в специальном разделе нашего сайта.
Для этого Вам необходимо связаться с нами любым удобным для Вас способом, использую контактную информацию, размещенную в специальном разделе нашего сайта.
Если Вы захотите отказаться от получения писем нашей регулярной рассылки, вы можете это сделать в любой момент с помощью специальной ссылки, которая размещается в конце каждого письма.
Вконтакте довольно сильно портит качество загружаемых фотографий. В некоторых случаях это особенно заметно (например, при загрузке очень большого изображения). Я даже размещал примеры того, как были испорчены некоторые фотографии. Возможно, некоторым пользователям это не заметно, но наметанный глаз свадебного фотографа , или просто внимательного человека видит две разные фотографии. Итак, как с этим бороться? До недавнего времени я просто менял размер фотографии, однако, периодически все равно замечал, пусть не такое значительное, но все же ухудшение качества фото. Почитав о данной проблеме в интернете, почерпнул интересную методику, которой (слегка улучшенной) поделюсь с вами.
Итак, у нас есть большое и красивое фото. Сразу оговорюсь, пишу только для тех, у кого есть фотошоп — как делать подобные операции в других редакторах, я не интересовался, но принцип должен быть тот же. Как же нам выложить это фото вконтакт так, чтобы прямые линии не стали зубчатыми, а цвета остались такими, какими мы их видим? Если вкратце, то тут есть три момента:
1) Сильно увеличиваем резкость фотографии. В полноразмерном виде фотография должна стать даже слишком резкой, перешарпленной, но после уменьшения резкость придет в норму.
2) Хитрым образом уменьшаем размер фото до того, который любит контактик (1024 по высоте для вертикальных фото, и 1280 по ширине для горизонтальных).
3) Сохраняем не менее хитрым образом, так, чтобы фото не содержало лишней информации, было в цветовом пространстве sRGB и было оптимального качества.
Теперь подробнее. Для примера я взял свою фотографию с красивой lovestory-фотосессии в заброшенной усадьбе.
1. Открываем фото в фотошопе.
2. Создаем дубликат слоя, применяем к нему фильтр — другое — цветовой контраст с радиусом примерно 3 пикселя. Затем выставляем слой в режим «Перекрытие» и делаем сведение. Таким образом, мы увеличили резкость фотографии.
3. Выбираем пункт Изображение -> размер изображения.
4. Выставляем: Для горизонтального изображения — ширину 1920, для вертикального — высоту 1536 (размеры в полтора раза больше конечных), ресамплинг — Бикубическая, с уменьшением (в других версиях фотошопа — Бикубическая, четче), применяем.
5. Выбираем пункт Изображение -> размер изображения.
6. Выставляем: Для горизонтального изображения — ширину 1280, для вертикального — высоту 1024, ресамплинг — Бикубическая, плавные градиенты (в других версиях фотошопа — Бикубическая, наилучшая для плавных градиентов), применяем.
Полученный файл и загружаем в контакт. В результате, потери качества будут минимальны, а цвета будут соответствовать тому, что вы видели на своем мониторе. Я думаю, что данная методика подходит не только для вконтакте, но и для других социальных сетей, и просто передачи файлов через интернет, потому что в результате вы получаете изображение оптимального веса, размера и четкости, которое будет одинаково отображаться в любом цветовом пространстве (т.е. на любом компьютере).
Я думаю, что данная методика подходит не только для вконтакте, но и для других социальных сетей, и просто передачи файлов через интернет, потому что в результате вы получаете изображение оптимального веса, размера и четкости, которое будет одинаково отображаться в любом цветовом пространстве (т.е. на любом компьютере).
P.S. Вот что пишет поддержка вконтакте по этому поводу:
Качество фотографий при загрузке портится, что делать?
Чтобы минимизировать визуальные потери качества, лучше загружать снимки поменьше (до 1000 пикселей по любой из сторон) и перед загрузкой чуть увеличивать их резкость. Кроме того, лучше не нажимать на строчку «Добавить новые фотографии», а перетаскивать на неё снимок прямо из папки компьютера.
Есть и ещё одна важная деталь: наш загрузчик недолюбливает цветовой профиль Adobe RGB, поэтому перед загрузкой лучше преобразовать картинку для Web. Алгоритм действий такой: в Photoshop»е нужно выбрать «Сохранить для WEB» (Alt+Shift+Ctrl+S), затем редактировать настройки качества и непременно отметить «Конвертировать в sRGB».
Самые ценные снимки стоит загружать в раздел документов —
Крупнейшая социальная сеть Вконтаке никогда не баловала фотографов. И все же многие и многие из нас выкладывают туда свои снимки, потому что аудитория Контакта поистине огромна. Там есть все: друзья, знакомые, коллеги, клиенты. К тому же Контакт быстро прогрессирует, и если раньше фотографии были ограничены крошечными (604 на 480) размерами и ужасным сжатием, то сейчас потери на сжатии значительно меньше, и фотографии показываются почти во все окно браузера.
Обратной стороной такого стремительного прогресса является то, что за ним трудно уследить. Если сегодня фотографии при загрузке обрабатываются одним способом, то завтра они могут загрузиться совсем по-другому! Изменения зачастую не объявляются и не разъясняются. Все происходит тихо и без ведома пользователя. Что вполне понятно: сайт делают как можно более простым, рассчитанным на самую широкую аудиторию.
Но вернемся к нашим фотографиям. С некоторых пор Контакт стал отображать большие фотографии, которые разворачиваются почти во весь экран. Размер снимка ограничен лишь исходным разрешением картинки, разрешением монитора пользователя и его браузером. При этом сайт хранит оригинал и масштабирует картинку под окно пользователя. Ключевой момент был в том, что после масштабирования у фотографии повышали резкость. Что компенсировало замыливание после изменения размеров.
При этом наилучшей тактикой было загружать в Контакт большие фотографии, например, размером 1920х1080 без дополнительного повышения резкости. После масштабирования и усиления резкости самим сайтом фотографии выглядели неплохо.
С некоторых пор, примерно месяц назад, я заметил, что Контакт перестал повышать резкость на фотографиях. С тех пор все, что загружалось по старой схеме, стало выглядеть нерезким. Как же теперь загружать снимки в Контакт? У меня есть несколько соображений на этот счет.
Подготовка фотографий для загрузки в Контакт
Часть I. Резкость.
Резкость.
Во-первых, если мы хотим показывать большие (во все окно браузера) фотографии в Контакте, то мы не можем знать итоговый размер снимка, так как он зависит от разрешения монитора зрителя, а так же его браузера и даже настроек этого браузера.
В самом популярном на сегодня разрешении монитора 1280х1024 фотография в Контакте «во все окно» получается таких размеров:
Firefox 4.0 – 1058 по горизонтали или 760 по вертикали.
Opera 11 – 1054 по горизонтали или 752 по вертикали.
Во-вторых, нужно понимать, что для оптимальной четкости повышение резкости должно происходить после изменения размеров снимка, а не до того, как это и происходило до недавнего времени в алгоритмах Контакта. Кстати, снимки, загруженные тогда, до сих пор отображаются резкими и аккуратными, т.е. резкость у них повышается после масштабирования.
Таким образом, сейчас лучше всего подготавливать снимки 1000px по ширине или 750px по высоте (для вертикальных), самостоятельно повышая их резкость перед загрузкой. При этом они будут отображаться достаточно большими на мониторах 1280х1024 и выше, с оптимальной резкостью, которую настроили мы сами. К сожалению, на мониторах меньшим размером такие снимки будут уменьшаться и терять четкость изображения.
При этом они будут отображаться достаточно большими на мониторах 1280х1024 и выше, с оптимальной резкостью, которую настроили мы сами. К сожалению, на мониторах меньшим размером такие снимки будут уменьшаться и терять четкость изображения.
Если же хочется загружать большие снимки, чтобы они отображались во все окно на любых мониторах, то перед загрузкой стоит немного повысить их резкость, что отчасти компенсирует замыливание при масштабировании снимка.
Часть II. Цвет.
Порой люди жалуются, что Контакт портит цвет фотографий. Но часто в этом виноват вовсе не Контакт, а неправильный выбор цветового пространства для фотографии. Снимки, загружаемые в интернет (на любой сайт, а не только в Контакт) должны быть в цветовом пространстве sRGB. Если фотография будет в пространстве Adobe RGB, ProPhoto RGB или любом другом цветовом пространстве, отличном от sRGB, то после загрузки в сеть ее цвета будут становиться более тусклыми.
Часть III. Подготовка фотографии для Контакта в Photoshop
Для начала убедимся что наш снимок в sRGB , для этого в левом нижнем углу нажмем на небольшой черный треугольник и в появившемся меню выберем пункт «Профиль документа».
При этом в нижней строке появится цветовое пространство фотографии. Нам нужно чтобы там было написано sRGB IEC61966-2.1 , если же там указано другое цветовое пространство, то нам нужно изменить его.
Делается это просто. Идем в меню: Редактирование — Преобразовать в профиль…
И в появившемся окне, в поле Целевое пространство выбираем профиль sRGB . Остальное не трогаем и жмем «ОК». Дело сделано!
Второй шаг — изменение размера . Нажимаем клавиши Ctrl+Alt+I (команда Размер изображения) и в появившемся окне устанавливаем ширину 1000 , если у нас горизонтальная фотография, или высоту 750 если фотография вертикальная. При этом должны быть включены все галочки, настройка «Сохранять пропорции» обеспечит нам правильное соотношение сторон. В разделе Интерполяция должно стоять Бикубическая (наилучшая для плавных градиентов) . Как сделать чтобы этот алгоритм был установлен по умолчанию, вы можете почитать в статье .
Третий шаг — повышение резкости . Повышать резкость можно разными способами, порой самыми экзотическими. Но я покажу один, довольно простой, но эффективный, которым я и пользуюсь для увеличения резкости под WEB.
Меню: Фильтр — Усиление резкости — Умная резкость…
Параметры: Эффект 500 , Радиус 0,1 .
Удалить: Размытие при малой глубине. Галочка «Точнее» включена.
Теперь все готово. Сохраняем фото в формат JPEG с максимальным качеством (все равно Контакт потом пережмет) и загружаем в Контакт!)
Часть IV. Подготовка фотографий для Контакта в Adobe Lightroom
Чтобы два раза не вставать, рассмотрим как подготовить снимки для Контакта с помощью Lightroom. В LR все гораздо проще, нужно настрить парметры экспорта следующим образом:
И все будет красиво!)
А вообще, конечно, снимки нужно печатать, хотя бы 40 на 60 см, а лучше больше!
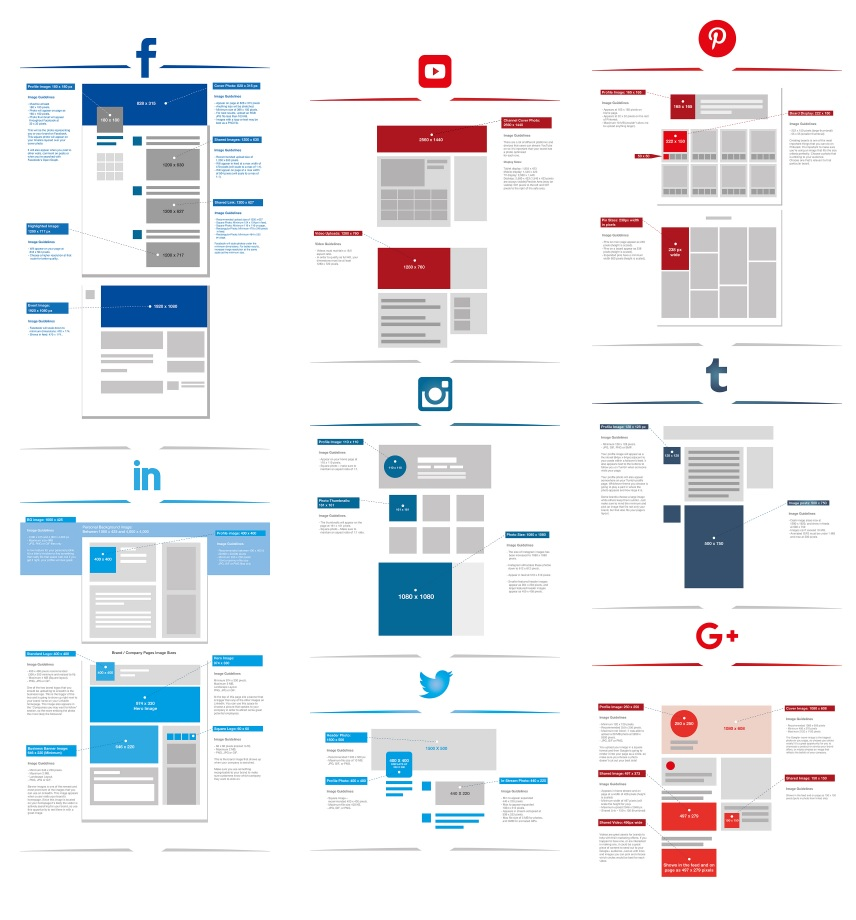
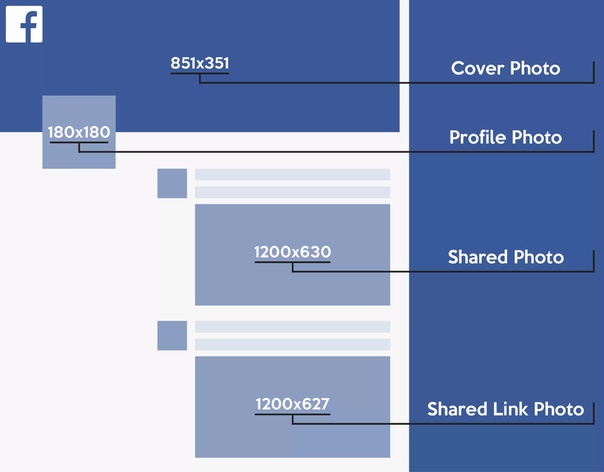
размеров изображений в социальных сетях 2020-2021 — Большой список
Социальные сети время от времени обновляются быстро, добавляя новые возможности, новые функции и даже удаляя некоторые вещи. Чтобы правильно управлять своим присутствием, вам необходимо знать возможные размеры и типы, которые вы можете загружать, поэтому мы составили для вас список размеров изображений в социальных сетях на 2020-2021 годы.
Чтобы правильно управлять своим присутствием, вам необходимо знать возможные размеры и типы, которые вы можете загружать, поэтому мы составили для вас список размеров изображений в социальных сетях на 2020-2021 годы.
Это руководство предоставит вам размеры и форматы, которые вы можете использовать, прежде чем загружать их в социальные сети.Важно отметить, что каждая социальная сеть отличается от другой социальной сети, и поэтому изображения должны соответствовать каждой сети, чтобы представить ее наиболее представительным образом. Ниже приводится список размеров изображений в социальных сетях:
Определения
Прежде чем мы начнем показывать вам размеры и изображения, мы кратко расскажем вам обо всех видах изображений в социальных сетях.
Обложка
Обложка — это изображение в верхней части бизнес-страницы, которое должно характеризовать атмосферу на странице.Вы можете добавить фото команды, официальный логотип или любое другое изображение соответствующей тематики.
Изображение профиля
Фотография профиля — это изображение, которое появляется рядом с изображением объекта и похоже на ваше личное изображение профиля, оно должно быть частью вашего бренда. Обратите внимание, что он будет отображаться везде, где вы публикуете или комментируете. Хорошая идея — убедиться, что ваш бренд можно идентифицировать по этому изображению.
Post Image
Когда вы загружаете изображение как сообщение в социальную сеть.
Ссылка для публикации
Когда вы делитесь ссылкой на сообщение в социальной сети.
Facebook Размеры изображений
Facebook — крупнейшая социальная сеть, многие люди используют эту социальную сеть, и поэтому очень важно максимально сопоставить изображения.
1. Размеры изображений бизнес-страницы Facebook
Здесь вы можете найти размер изображений вашей бизнес-страницы в Facebook.
Обложка на бизнес-странице
- Размер обложки на Facebook должен составлять 820 пикселей в ширину и 312 пикселей в высоту (этот размер изображения, который будет отображаться на странице).

- Вы можете загрузить изображение большего размера с соотношением сторон 2,628: 1.
- Смартфоны будут отображать размер 640 пикселей в ширину и 360 пикселей в высоту. Если вы используете текст или логотип, вам нужно их центрировать.
- Настоятельно рекомендуется использовать формат PNG, особенно если вы используете логотип или текст на этом изображении.
- Для быстрой загрузки Facebook рекомендует формат sRGB JPG размером менее 100 килобайт.
Изображение профиля на бизнес-странице
- Размер изображения профиля Facebook должен быть не менее 180 пикселей в ширину и 180 пикселей в высоту (это размер изображения, которое будет отображаться на странице).
- Вы можете загрузить изображение большего размера с соотношением сторон 1: 1.
- Смартфоны будут отображать размер 128 пикселей на 128 пикселей.
- Если вы загрузите изображение в виде прямоугольника, оно будет вырезано в квадратную форму.
- Миниатюра будет иметь размер 40 на 40 пикселей в форме круга (вы можете разместить логотип по центру в радиусе до 20 пикселей).

Сообщение с изображением на бизнес-странице
- Рекомендуемый размер сообщения с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
- Изображение в ленте новостей и на странице будет отображаться с шириной 476 пикселей и масштабом до 1: 1,5.
Сообщение со ссылкой на бизнес-странице
- Рекомендуемый размер ссылки на сообщение с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
- Изображение будет отображаться с шириной 476 пикселей и высотой 248 пикселей (на бизнес-странице 450X235).
- Небольшое квадратное изображение в ленте новостей и на странице будет отображаться размером 158 на 158 пикселей.Это изображение появится, если размер изображения на сайте меньше 600 пикселей в ширину и 315 пикселей в высоту.
2. Размеры изображения группы в Facebook
Здесь вы можете найти размер изображений групп в Facebook
Изображение обложки в группе
- Размер изображения обложки в Facebook должен быть 820 пикселей в ширину и Высота 428 пикселей (это размер изображения, которое будет отображаться на странице).

- Вы можете загрузить изображение большего размера с соотношением сторон 1,91: 1.
- Рекомендуемый размер изображения обложки в группе — 1640 пикселей в ширину и 956 пикселей в высоту.
3. Размеры изображения события Facebook
Здесь вы можете найти размер изображений событий в Facebook
Обложка события
- Размер изображения будет отображаться на странице события, который составляет 500 пикселей шириной и высотой 262 пикселя (рекомендуется загружать изображение шириной 1200 пикселей и высотой 630 пикселей).
- Размер изображения должен быть не менее 400 пикселей в ширину и 150 пикселей в высоту.
- Если вы поделитесь событием: изображение в ленте новостей и на странице Facebook будет отображаться как 476 пикселей в ширину и 248 пикселей в высоту.
4. Размеры изображения профиля, страницы, мессенджера и истории группы в Facebook
- Рекомендуем загружать изображение шириной 1080 пикселей на высоту 1920 пикселей.

- Типы форматов изображения: JPG, PNG.
5. Размеры изображений опросов на странице Facebook
- Размеры изображений опросов должны быть квадратными, и рекомендуется загружать более 236 пикселей на 236 пикселей (это размер, который будет отображаться).
- Тип изображения может быть PNG. JPG, TIFF или анимированное изображение в формате GIF.
6. Размеры изображений товаров на странице Facebook
- Размеры изображений товаров должны быть 1024 на 1024 пикселя или больше.
- Изображение должно быть квадратным на белом фоне.
7. Размеры изображения публикации вакансии на странице Facebook.
- Минимальный размер изображения должен быть 400 пикселей в ширину и 208 пикселей в высоту.
- Рекомендуемый размер сообщения о вакансии с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
LinkedIn Размеры изображений
LinkedIn — крупнейшая социальная сеть для бизнеса от Microsoft. Вот размеры изображений, которые подходят для их новой страницы компании.
Вот размеры изображений, которые подходят для их новой страницы компании.
Изображение обложки на странице компании
- Размер изображения обложки на странице компании должен составлять 1536 пикселей в ширину и 768 пикселей в высоту.
- Минимум изображения обложки на странице компании должно быть 1192 пикселей в ширину на 220 пикселей в высоту (это размер для отображения).
- Максимальный размер не может превышать 8 мегабайт.
- Разрешены форматы PNG или JEPG.
Изображение профиля на странице компании
- Размер изображения профиля должен быть 300 пикселей на 300 пикселей (минимум).
- На странице компании размер отображается как 120 пикселей на 120 пикселей.
- Миниатюра будет иметь размер 40 на 40 пикселей.
- Разрешены форматы PNG или JEPG.
Пост с изображением на странице компании
- Рекомендуемый размер ссылки на пост с изображением должен составлять 1200 пикселей в ширину на 627 пикселей в высоту (1.
 Соотношение 91: 1).
Соотношение 91: 1). - На бизнес-странице изображение отображается как 520 пикселей в ширину на 272 пикселей в высоту.
- В ленте новостей изображение будет отображаться как ширина 555 пикселей на высоте 368 пикселей.
- Изображение должно быть не менее 200 пикселей в ширину.
Сообщение со ссылкой на странице компании
- Рекомендуемый размер ссылки на сообщение с изображением должен быть 1200 пикселей в ширину и 627 пикселей в высоту (соотношение 1,91: 1).
- На бизнес-странице изображение отображается как 520 пикселей в ширину и 272 пикселей в высоту.
- Изображение будет отображаться как 520 пикселей в ширину на 272 пикселей в высоту.
- Изображение должно быть не менее 200 пикселей в ширину.
- Уменьшенное квадратное изображение появится, если ширина изображения ссылки меньше 470 пикселей.
Обзорное изображение
- Это изображение появляется, если вы включили опцию «Страницы карьеры» за определенную плату.

- Это изображение должно быть 360 пикселей в ширину и 120 пикселей в высоту (минимум).
Вкладка «Жизнь» (оплачивается)
- Эти фотографии появляются, если вы включили опцию «Страницы карьеры» — за плату.
- Разрешены форматы PNG или JPEG.
- Изображение главного героя
- Должно быть 1128 пикселей в ширину на 376 пикселей в высоту, что также является минимумом.
- Вы также можете встроить видео с YouTube.
- Изображения «нестандартные модули»
- Должны быть 502 пикселей в ширину и 282 пикселей в высоту, это также минимум.
- Фотографии компании
- Рекомендуется для ширины 900 пикселей и высоты 600 пикселей.
- Минимум: 264 пикселей в ширину и 176 пикселей в высоту.
Twitter Размеры изображения
Twitter — это другая социальная сеть. Цель целевой аудитории — знакомиться с новыми людьми и быть в курсе того, что происходит сейчас в мире, как источник новостей.
Обложка
- Размер предметного изображения в профиле должен составлять 1500 пикселей в ширину на 500 пикселей в высоту.
- Изображение будет отображаться шириной 1500 пикселей и высотой 420 пикселей.
- Типы форматов изображений могут быть JPG, PNG и даже GIF (но не анимированные).
- Размер изображения не должен превышать 10 МБ.
Изображение профиля
- Размер предметного изображения должен быть 400 пикселей в ширину на 400 пикселей в высоту.
- Размер будет 200 пикселей на 200 пикселей.
- Увеличенное изображение будет отображаться как 40 на 40 пикселей.
- Типы форматов изображений могут быть JPG, PNG и даже GIF (но не анимированные).
Опубликовать с изображением на странице профиля
- Изображение отображается как 506 пикселей в ширину.
- Изображения могут быть размером до 15 МБ на настольном компьютере и до 5 МБ на мобильном телефоне.
Опубликовать со ссылкой на странице профиля
- Изображение будет отображаться как 506 пикселей в ширину на 254 пикселей в высоту.

Google Plus Image Sizes
Google Plus — это социальная сеть от Google.
Обложка бизнес-страницы
- Размер тематического изображения на бизнес-странице должен составлять 1080 пикселей в ширину на 608 пикселей в высоту.
- Минимум 480 пикселей в ширину на 270 пикселей в высоту.
- Максимум 2120 пикселей в ширину и 1192 пикселей в высоту.
- Размер изображения не должен превышать 20 мегабайт.
- Типы форматов изображения: JPG, PNG.
Фотография профиля на бизнес-странице
- Изображение профиля на бизнес-странице должно быть 250 пикселей в ширину на 250 пикселей в высоту.
- Минимум 120 пикселей в ширину на 120 пикселей в высоту.
- Увеличенное изображение будет отображаться как 36 пикселей на 36 пикселей.
- Типы форматов изображений могут быть JPG, PNG или даже GIF.
Сообщение с изображением на деловой странице
- Ширина изображения на деловой странице будет 528 пикселей.

- Изображение будет отображаться в ленте новостей шириной 376 пикселей.
- Высота зависит от картинки.
- Максимум 2048 пикселей в ширину и 2048 пикселей в высоту.
Опубликовать ссылку на деловой странице
- Ширина изображения на деловой странице будет 528 пикселей.
- Изображение будет отображаться в ленте новостей шириной 376 пикселей.
- Высота зависит от картинки.
Pinterest Размеры изображения
Pinterest — это идея, основанная на социальных сетях, очень подходящая для розничных магазинов.
Изображение профиля
- Размер изображения профиля составляет 165 пикселей на 165 пикселей.
- Максимум 10 мегабайт.
- Увеличенное изображение будет отображаться как 40 на 40 пикселей.
Pin image (изображение публикации)
- На бизнес-странице и на главной странице ширина составляет 236 пикселей.
- Типы форматов изображений могут быть JPG, PNG или даже GIF.

Пин-ссылка (ссылка на публикацию)
- На бизнес-странице и на главной странице ширина 236 пикселей.
WhatsApp Размеры изображений
WhatsApp — крупнейшее приложение для обмена сообщениями в мире. Он позволяет общаться между пользователями, создавать группы и многое другое. Вы также можете создать бизнес-аккаунт WhatsApp.
Изображение профиля личного / рабочего
- Размер изображения профиля — 192 на 192 пикселя.
- Типы форматов изображения: JPG, PNG.
Изображение профиля группы
- Размер изображения профиля 192 пикселя на 192 пикселя.
- Типы форматов изображения: JPG, PNG.
Размеры изображений Instagram
Instagram — это социальная сеть Facebook, основанная на обмене изображениями. Вы также можете настроить бизнес-аккаунт в Instagram. Кроме того, у нас есть статья о загрузке изображений в Instagram с компьютера.
Изображение профиля
- Размер изображения профиля составляет 152 пикселя на 152 пикселя.

- Миниатюра будет отображаться как 32 на 32 пикселя.
- Типы форматов изображения: JPG, PNG.
Post Image
- Рекомендую загружать изображение 1080 пикселей в ширину и 1080 пикселей в высоту.
- На бизнес-странице ширина составляет 302 пикселя, а при увеличении изображение отображается 600 пикселей.
- На главной странице ширина 600 пикселей.
- Типы форматов изображения: JPG, PNG.
Сюжет в Instagram
- Рекомендую загружать изображение шириной 1080 пикселей на высоту 1920 пикселей.
- Типы форматов изображения: JPG, PNG.
Размеры изображения YouTube
YouTube — это социальная сеть, принадлежащая Google, основанная на обмене видео.
Обложка в канале
- Минимальный размер тематического изображения на бизнес-странице должен составлять 2048 пикселей в ширину и 1152 пикселей в высоту.
- Рекомендуем загрузить изображение размером 2560 пикселей в ширину на 1440 пикселей в высоту.

- Зона безопасности для мобильных устройств также составляет: 1546 пикселей в ширину на 423 пикселей.
- Максимальная ширина 2560 пикселей.
- Размер изображения не должен превышать 6 мегабайт.
Фотография профиля в канале
- Изображение профиля на бизнес-странице должно быть 800 пикселей в ширину на 800 пикселей в высоту.
- Если вы свяжете свою страницу Google Plus с каналом YouTube. Изображение будет взято со страницы Google Plus.
- Изображение будет отображаться 98 пикселей на высоте 98 пикселей.
- Вы можете загружать в форматы JPG, GIF, BMP или PNG.
Размеры изображений Tumblr
Tumblr — это социальная сеть на основе блогов.
Изображение профиля
- Изображение профиля на бизнес-странице должно быть 128 пикселей в ширину или 128 пикселей в ширину.
- Размер изображения будет примерно 64 на 64 пикселя.
- Максимальный размер загружаемого файла составляет 10 МБ.

- Вы можете загружать в форматы JPG, GIF, BMP или PNG.
Post Image
- Рекомендуем загружать изображение размером 1280 пикселей в ширину и 1920 пикселей в высоту.
- На бизнес-странице изображение будет иметь ширину 500 пикселей и 750 пикселей.
- Максимальный размер загружаемого файла составляет 10 МБ.
- Анимированное изображение в формате GIF может иметь размер до 1 МБ и ширину до 540 пикселей.
Размеры изображения ВКонтакте
ВКонтакте (или Вконтакте) — одна из крупнейших социальных сетей в российском регионе, мало чем напоминает Facebook.
Обложка бизнес-страницы
- Рекомендуемый размер для загрузки — 1590 пикселей в ширину и 400 пикселей в высоту.
- Изображение будет отображаться на бизнес-странице с шириной 796 пикселей и высотой 200 пикселей.
- Вы можете загружать файлы в форматах JPG, GIF или PNG.
Фотография профиля на бизнес-странице
- Изображение профиля будет отображаться на странице компании 50 пикселей на 50 пикселей.

- Максимальная область изображения на странице составляет 200 пикселей в ширину и 500 пикселей в высоту.
Изображение сообщения
- На бизнес-странице ширина 510 пикселей.
Ссылка для публикации
- На бизнес-странице ширина составляет 510 пикселей, а высота — 308 пикселей.
OK Размеры изображения
Ok (или Одноклассники) — еще одна из крупнейших социальных сетей в российском регионе.
Фотография профиля на бизнес-странице
- Изображение профиля будет отображаться на странице компании 288px на 288px.
Изображение сообщения
- На бизнес-странице ширина 546 пикселей.
Ссылка для публикации
- На бизнес-странице ширина составляет 546 пикселей, а высота — 272 пикселей.
Заключение
Размеры изображений в социальных сетях важны для вас, чтобы вы могли адаптировать свой брендинг к своей целевой аудитории в социальной сети. Важно убедиться, что изображения соответствуют атмосфере, вашей социальной сети и бренду, причем оптимальным и профессиональным образом.
Важно убедиться, что изображения соответствуют атмосфере, вашей социальной сети и бренду, причем оптимальным и профессиональным образом.
Если у вас есть дополнительные вопросы, вы можете оставить комментарий под статьей или связаться с нами, если вам нужно одно из наших решений, например маркетинг в социальных сетях, спонсируемая реклама и многое другое.
В контакте пишет неправильный размер фото. Скачать большие фото ВКонтакте в высоком качестве
Заполняя форму на нашем сайте — вы соглашаетесь с нашей политикой конфиденциальности. Вы также соглашаетесь с тем, что мы имеем право раскрыть ваши личные данные в следующих случаях:
1) С вашего согласия: Во всех остальных случаях, прежде чем передавать информацию о вас третьим лицам, наша Компания обязуется получить ваше явное согласие. Например, наша Компания может реализовать совместное предложение или тендер с третьей стороной, после чего мы попросим у вас разрешения поделиться вашей личной информацией с третьей стороной.
2) Компании, работающие от нашего имени: Мы сотрудничаем с другими компаниями, которые выполняют функции поддержки бизнеса от нашего имени, и поэтому ваша личная информация может быть частично раскрыта. Мы требуем, чтобы такие компании использовали информацию только в целях предоставления контрактных услуг; им запрещается передавать эту информацию другим сторонам в ситуациях, отличных от тех, которые вызваны необходимостью предоставления указанных услуг. Примеры функций поддержки бизнеса: выполнение заказов, реализация заявок, выдача призов и бонусов, проведение опросов среди клиентов и управление информационными системами.Мы также раскрываем общую информацию, не позволяющую установить личность, при выборе поставщиков услуг.
3) Дочерние и совместные предприятия: Дочернее или совместное предприятие — это организация, не менее 50% акций которой принадлежит Компании. При передаче вашей информации партнеру в дочерней компании или совместном предприятии наша Компания требует не раскрывать эту информацию другим сторонам в маркетинговых целях и не использовать вашу информацию каким-либо образом, противоречащим вашему выбору. Если вы указали, что не хотите получать какие-либо маркетинговые материалы от нашей Компании, мы не будем передавать вашу информацию вашим партнерам в дочерних компаниях и совместных предприятиях в маркетинговых целях.
Если вы указали, что не хотите получать какие-либо маркетинговые материалы от нашей Компании, мы не будем передавать вашу информацию вашим партнерам в дочерних компаниях и совместных предприятиях в маркетинговых целях.
4) На совместных или партнерских страницах: Наша компания может делиться информацией с компаниями-партнерами, с которыми она реализует специальные предложения и мероприятия для продвижения продукта на совместных страницах нашего сайта. При запросе персональных данных на этих страницах вы получите предупреждение о передаче информации.Партнер использует любую информацию, которую вы предоставляете, в соответствии с вашим собственным уведомлением о конфиденциальности, которое вы можете прочитать, прежде чем предоставлять информацию о себе.
5) При передаче контроля над предприятием: Наша Компания оставляет за собой право передавать ваши личные данные в связи с полной или частичной продажей или передачей нашей компании или ее активов. При продаже или передаче бизнеса наша Компания предоставит вам возможность отказаться от передачи информации о себе. В некоторых случаях это может означать, что новая организация не сможет продолжать предоставлять вам услуги или продукты, ранее предоставляемые нашей Компанией.
В некоторых случаях это может означать, что новая организация не сможет продолжать предоставлять вам услуги или продукты, ранее предоставляемые нашей Компанией.
6) Правоохранительные органы: Наша Компания может без вашего согласия раскрывать личную информацию третьим лицам по любой из следующих причин: во избежание нарушений закона, постановлений или постановлений суда; участие в государственных расследованиях; помощь в предотвращении мошенничества; и усиление или защита прав Компании или ее дочерних компаний.
Вся личная информация, которую вы отправляете для регистрации на нашем веб-сайте, может быть изменена в любое время или полностью удалена из нашей базы данных по вашему запросу. Для этого вам необходимо связаться с нами любым удобным для вас способом, используя контактную информацию, размещенную в специальном разделе нашего сайта.
Если вы хотите отказаться от получения писем из нашей регулярной рассылки, вы можете сделать это в любое время с помощью специальной ссылки, которая размещается в конце каждого письма.
Вконтакте портит качество скачиваемых фото. В некоторых случаях это особенно заметно (например, при загрузке очень большого изображения). Я даже выложил примеры, как были испорчены некоторые фотографии. Возможно, некоторым пользователям это не заметно, но подготовленный глаз свадебный фотограф или просто внимательный человек увидит две разные фотографии. Итак, как с этим бороться? До недавнего времени я просто менял размер фото, правда, время от времени все же замечал, пусть и не столь существенное, но все же ухудшение качества фото.Прочитав об этой проблеме в Интернете, я узнал интересную методику, которой (немного улучшенную) поделюсь с вами.
Итак, у нас получилось большое красивое фото. Сразу оговорюсь, пишу только для тех, у кого есть фотошоп — как делать аналогичные операции в других редакторах, меня не интересовало, но принцип должен быть таким же. Как мы можем сопоставить эту фотографию, чтобы прямые линии не стали неровными, а цвета остались такими, какими мы их видим? Короче говоря, есть три точки:
1) Сильно увеличиваем резкость фото. В полноразмерном виде фотография должна даже стать слишком резкой, перерезать, но после уменьшения резкость вернется к норме.
В полноразмерном виде фотография должна даже стать слишком резкой, перерезать, но после уменьшения резкость вернется к норме.
2) Хитро уменьшите размер фото до того, что любит контакт (1024 по высоте для вертикальных фото и 1280 по ширине для горизонтальных).
3) Сохраняем не менее хитрым способом, чтобы фото не содержало лишней информации, было в цветовом пространстве sRGB и было оптимального качества.
Теперь подробнее. Например, я сделал снимок с красивой любовной фотосессии в заброшенной усадьбе.
1. Откройте фотографию в Photoshop.
2. Создайте дублирующий слой, примените к нему фильтр — другой — цветовой контраст с радиусом около 3 пикселей. Затем установите слой в режим «Перекрытие» и сделайте уменьшение. Таким образом, мы увеличили резкость фотографии.
3. Выбрать Изображение -> Размер изображения.
4. Экспонировать: Для горизонтальных изображений — ширина 1920, для вертикальных — высота 1536 (размеры в полтора раза больше итоговых), ресэмплинг — бикубический, с уменьшением (в других версиях Photoshop — бикубический) , яснее), примените.
5. Выбираем пункт Изображение -> Размер изображения.
6. Expose: для горизонтальных изображений — ширина 1280, для вертикальных — высота 1024, ресэмплинг — бикубический, плавные градиенты (в других версиях Photoshop — бикубический, лучше всего для плавных градиентов).
Получил файл и загрузил в контакт. В результате потеря качества будет минимальной, а цвета будут соответствовать тому, что вы видели на своем мониторе.Думаю, что этот прием подходит не только для ВКонтакте, но и для других социальных сетей, и просто для передачи файлов через Интернет, потому что в результате вы получаете изображение оптимального веса, размера и четкости, которое будет одинаково отображаться в любых цветовое пространство (t на любом компьютере).
П.С. Вот что по этому поводу пишет поддержка ВКонтакте:
Качество фото при загрузке портит что делать?
Чтобы минимизировать визуальную потерю качества, лучше загружать изображения меньшего размера (до 1000 пикселей с каждой стороны) и немного увеличивать их резкость перед загрузкой.
Кроме того, лучше не нажимать на строку «Добавить новые фотографии», а перетащить на нее картинку прямо из папки компьютера.
Есть еще одна важная деталь: нашему загрузчику не нравится цветовой профиль Adobe RGB, поэтому перед загрузкой лучше конвертировать изображение в Интернет. Алгоритм действий следующий: в Фотошопе нужно выбрать «Сохранить для WEB» (Alt + Shift + Ctrl + S), затем отредактировать настройки качества и непременно поставить отметку «Преобразовать в sRGB».
Самые ценные изображения нужно загружать в раздел документов —
Крупнейшая социальная сеть Вконтакте никогда не баловала фотографов.И все же многие из нас загружают туда свои фотографии, потому что аудитория Contact действительно огромна. В нем есть все: друзья, знакомые, коллеги, клиенты. К тому же Contact стремительно прогрессирует, и если раньше фотографии были ограничены крошечными (604 на 480) размерами и ужасным сжатием, то теперь потери при сжатии намного меньше, и фотографии отображаются практически во всем окне браузера.
Обратной стороной такого быстрого прогресса является то, что за ним сложно уследить. Если сегодня фотографии загружаются, когда они обрабатываются одним способом, то завтра их можно будет загружать совсем другим способом! Изменения часто не объявляются и не объясняются.Все происходит тихо и без ведома пользователя. Что вполне понятно: сайт сделан максимально простым, рассчитан на самую широкую аудиторию.
Но вернемся к нашим фотографиям. С некоторого времени Contact начал показывать большие фотографии, которые разворачиваются почти во весь экран. Размер изображения ограничен только исходным разрешением изображения, разрешением монитора пользователя и его браузера. При этом сайт сохраняет оригинал и масштабирует изображение под окном пользователя.Ключевым моментом было то, что после масштабирования фото стало резче. Чем компенсировано замыливание после изменения размера.
В данном случае лучшей тактикой была загрузка в Контакт больших фотографий, например, размером 1920х1080 без дополнительной резкости. После масштабирования и повышения резкости самого сайта фотографии выглядели неплохо.
После масштабирования и повышения резкости самого сайта фотографии выглядели неплохо.
Какое-то время, около месяца назад заметил, что у Contact перестала резкость на фотографиях. С тех пор все, что загружалось по старой схеме, стало выглядеть нечетко.Как теперь загружать картинки в контакт? У меня есть несколько мыслей по этому поводу.
Подготовка фотографий для загрузки в Контакт
Часть I. Резкость.
Прежде всего, , если мы хотим отображать большие (во всем окне браузера) фотографии в Контакте, то мы не можем знать окончательный размер изображения, так как он зависит от разрешения монитора зрителя, а также его браузера. и даже настройки этого браузера.
В самом популярном на сегодняшний день разрешении монитора 1280х1024 фото во Вконтакте «во весь экран» имеет такой размер:
Firefox 4.0– 1058 по горизонтали или 760 по вертикали.
Opera 11 — 1054 по горизонтали или 752 по вертикали.
Во-вторых, вам нужно понимать, что для оптимальной четкости повышение резкости должно происходить после изменения размера изображения, а не раньше, чем это происходило до недавнего времени в алгоритмах Contact. Кстати, загруженные тогда картинки по-прежнему отображаются резкими и аккуратными, т.е. их резкость увеличивается после масштабирования.
Таким образом, теперь лучше всего подготовить картинки. 1000px по ширине или 750px по высоте (по вертикали), независимо увеличивая их резкость перед загрузкой. При этом они будут отображаться достаточно большими на мониторах с разрешением 1280×1024 и выше, с оптимальной резкостью, которую мы настроили сами. К сожалению, на небольших мониторах такие изображения будут уменьшаться и терять четкость.
Если вы хотите загружать изображения большого размера, чтобы они отображались во всем окне на любых мониторах, то перед загрузкой стоит немного увеличить их резкость, что частично компенсирует размытость при масштабировании изображения.
Часть II. Цвет.
Иногда жалуются, что Контакт портит цвет фотографий. Но часто это вовсе не Контакт, а неправильный выбор цветового пространства для фото. Изображения, загружаемые в Интернет (на любой веб-сайт, а не только в Контакт), должны быть в цветовом пространстве sRGB. Если фотография находится в пространстве Adobe RGB, ProPhoto RGB или в любом другом цветовом пространстве, кроме sRGB, то после загрузки в сеть его цвета станут более тусклыми.
Часть III.Подготовка фото для контакта в фотошопе
Сначала убедитесь, что наш снимок находится в sRGB Для этого в нижнем левом углу нажмите на маленький черный треугольник и в появившемся меню выберите пункт «Профиль документа».
При этом цветовое пространство фотографии появится в нижней строке. Нам нужно, чтобы оно было написано sRGB IEC61966-2.1 , если там указано другое цветовое пространство, то нам нужно его изменить.
Делается это просто. Заходим в меню: Редактирование — Преобразовать в профиль …
Заходим в меню: Редактирование — Преобразовать в профиль …
И в появившемся окне в поле Target space выбираем профиль sRGB . Остальные не трогаем и нажимаем «ОК». Сделано!
Второй шаг — изменение размера . Нажмите Ctrl + Alt + I (команда Размер изображения) и установите ширину в появившемся окне 1000 если у нас горизонтальное фото, или высота 750 , если фото вертикальное.В этом случае все флажки должны быть включены, настройка «Сохранить пропорции» предоставит нам правильное соотношение сторон. В разделе Interpolation должно быть Bicubic (лучше всего для плавных градиентов) . О том, как сделать этот алгоритм дефолтным, читайте в статье.
Третий этап — заточка. . Заточить можно разными способами, иногда самыми экзотическими. Но я покажу один, довольно простой, но эффективный, который я использую для увеличения резкости в WEB.
Меню: Фильтр — Повышение резкости — Интеллектуальная резкость . ..
..
Опции: Эффект 500 , Радиус 0,1 .
Удаление: размытие на небольшой глубине. Флажок «Точнее» включен.
Теперь все готово. Сохраняем фото в формате JPEG максимально качественно (все равно контакт потом заберет) и загружаем в контакт!)
Часть IV. Подготовка фото для контакта в Adobe Lightroom
Чтобы два раза не вставать, подумайте, как подготовить картинки к контакту с помощью Lightroom.В LR все намного проще, нужно настроить параметры экспорта следующим образом:
И все будет красиво!)
А вообще картинки конечно надо распечатать, хоть 40 на 60 см, а лучше больше!
Раскрутка группы ВК: раскручиваем
Взгляды: 1774 г. Соломоно Социальная сеть «ВКонтакте» входит в 6 лидеров и при этом занимает первые места по популярности. Сначала это была «социальная сеть», где люди разговаривали, искали друзей, обменивались информацией, слушали музыку и просто расслаблялись, но со временем сеть стала мощным инструментом развития бизнеса (как и все).
Сначала это была «социальная сеть», где люди разговаривали, искали друзей, обменивались информацией, слушали музыку и просто расслаблялись, но со временем сеть стала мощным инструментом развития бизнеса (как и все).
На сегодняшний день миллионы компаний укрепляют свой бренд и увеличивают продажи за счет продвижения группы в ВК, так почему бы не воспользоваться этим. Поговорим о том, как продвигать свою группу в ВК, как оформить группу ВК, которая будет автоматически увеличивать количество подписчиков.
Планирование
Берем блокнот, лист бумаги или открываем EverNote в телефоне и «зарисовываем» контент-план. Чтобы определиться с характером контент-плана, нужно определиться с целевой аудиторией и понять, будет ли интересна информация этой категории людей.
Рекомендации к контент-плану:
- 20% реклама
- 40% развлекательный контент
- 40% полезное
Тип сообщества
Перед перемещением группы в ВК вам также необходимо решить, какой тип страницы будет актуален для вашей компании. Если вы хотите взаимодействовать с участниками, обсуждать и комментировать продукты, то создайте сообщество «Группа», если вы просто хотите делиться новостями или информацией — создайте «Публичную страницу», для конференций, встреч, вечеринок, концертов создайте «Событие» ».
Если вы хотите взаимодействовать с участниками, обсуждать и комментировать продукты, то создайте сообщество «Группа», если вы просто хотите делиться новостями или информацией — создайте «Публичную страницу», для конференций, встреч, вечеринок, концертов создайте «Событие» ».
Описание к странице
После того, как вы нажали кнопку «Создать страницу», заполните все поля: описание, которое будет отображаться в поиске, адрес вашего сайта, обложка, темы сообщества, день рождения и т. Д. Также в настройках вы можете установить возрастное ограничение , если это актуально.
Как украсить группу в ВК
Это важный момент, который изначально определит, станет ли ваша группа популярной, поэтому мы делаем все аккуратно и правильно.
Размер изображения
1. На аватарку нужно загрузить картинку размером 200х200 пикселей, не меньше. Максимальный размер изображения — 200х500, соответственно соотношение сторон 2 к 5.
2. Размер обложки для сообщества: 1590x400px.
3. Размер картинки для постов со ссылкой 537х240пикселей, можно и больше, если соблюдать пропорции.
4. Размер обложки для фотоальбома — 1200 x 800 пикселей
5. Размер изображения для видео — 1280 x 720 пикселей
Расскажи друзьям
После того, как вы сделаете несколько красивых постов на странице — поделитесь страницей с друзьями. Попросите друзей подписаться на страницу с помощью личных сообщений. Также в личном кабинете в графе «Место работы» укажите адрес вашей группы.
Что опубликовать
Как было сказано в самом начале статьи, для успешного продвижения группы ВК необходимо опубликовать:
1.Интересный контент
2. Полезное содержание
Составьте контент-план на месяц вперед, запланируйте график публикаций. Только регулярные публикации принесут больше подписчиков. Идеи для публикаций можно посмотреть в нашей предыдущей статье «17 идей для постов в Instagram»
Личные истории
Если вы читали книгу Майкла Хаята «Платформа. Как стать заметным в Интернете», то уже знаете, что ваш бренд должен тесно переплетаться с вами. Вы должны быть открыты для своих подписчиков, и только тогда они действительно полюбят ваш продукт.Будь собой и расскажи, как у тебя был не очень удачный день, но в итоге все проблемы остались позади и т. Д.
Как стать заметным в Интернете», то уже знаете, что ваш бренд должен тесно переплетаться с вами. Вы должны быть открыты для своих подписчиков, и только тогда они действительно полюбят ваш продукт.Будь собой и расскажи, как у тебя был не очень удачный день, но в итоге все проблемы остались позади и т. Д.
Таймер для проводки
Эта функция используется большинством менеджеров CMM и не зря. Вы можете запланировать публикацию на определенное время, и в это время запись будет автоматически опубликована на странице. Планирование поможет вам выиграть немного личного времени.
Как собирать идеи для контента
Это еще одна важная часть на этапе «как зарегистрировать группу ВК».Соберите самые важные темы, которые интересуют людей: спорт, интерьер, кулинария, туризм, отдых, книги, фильмы, музыка, жизнь, инфографика и т. Д. На основе этих тем вы можете составить себе достойный контент-план. Также оценивайте конкурентов, смотрите, что они публикуют на своих страницах, и делайте заметки.
Взаимодействуйте со своей аудиторией
Создавайте обсуждения, комментируйте записи и фотографии и мотивируйте своих подписчиков участвовать в обсуждениях. Чем больше действий будет на вашей странице, тем лучше будет прогресс группы.
Создавайте онлайн-консультации, отвечайте на вопросы в разделе FAQ, узнавайте у их подписчиков их собственное мнение.
Несколько лайфхаков по генерации контента
Попросите ваших покупателей снимать фотоаппарат для распаковки заказа в вашем интернет-магазине. Попросите сделать видеообзор продукта для получения поощрительных призов или скидок. Как вариант, вы можете дать клиенту определенную сумму, на которую он сможет совершить покупки в вашем интернет-магазине. Соревнования тоже работают хорошо.Для участия в конкурсе вашим подписчикам необходимо будет сделать репост, разместить публикацию и подписаться на страницу или группу.
Второй совет — писать провокационные заголовки. В сети можно найти 1000 и 1 рецепт написания маркетинговых заголовков, главное поймать принцип.
Используйте хэштеги, чтобы переместить группу в ВК. Хештеги помогают пользователям быстрее находить вашу страницу. Удачи!
Как добавить фото на страницу в ВК.Как добавить фото ВКонтакте. На фото не тот размер
Как добавить фото в Одноклассники на свою страницу — это первый вопрос, который интересует пользователей после регистрации, поэтому мы рассмотрим его в этой статье.
Несмотря на то, что интерфейс сайта прост и понятен даже новичку, неопытные пользователи часто теряются, когда хотят опубликовать фото. На самом деле это сделать очень просто.
- Щелкните по меню «фото».
- В центре страницы вы увидите кнопку «добавить фото», нажмите на нее.
- Откроется проводник, в котором необходимо указать путь к файлу или выбрать нужную папку.
- Затем дважды щелкните желаемое изображение и нажмите «открыть».

После этих действий аватар загрузится на его страницу. (Кстати, выбрать подходящий можно по ссылке).
Чтобы загрузить фото в Одноклассники с компьютера, не требуется специальных знаний.Вам нужно только знать, где находится нужный файл, а сам процесс займет максимум полминуты.
Как загрузить фото в Одноклассники с компьютера в альбом
Если вы не знаете, как добавить фото в Одноклассники с компьютера и создать альбом, изучите следующую процедуру:
- На главной странице выберите соответствующий раздел.
- В правом углу вы увидите кнопку «создать новый альбом», нажмите на нее.
- Далее вам нужно будет ввести название альбома, например «Новый год 2015» и указать круг лиц, которые будут иметь доступ к альбому. Вы можете открыть его для всех пользователей, только для друзей или для некоторых списков друзей.
- Затем нажмите кнопку «добавить фото», как в первом случае, и повторите те же действия для всех файлов.

Вы можете загружать фотографии из моих документов или с дисков компьютера.Необязательно добавлять в альбом один файл — выберите сразу несколько и нажмите «открыть».
Как установить аватар профиля
Осталось разобраться, как добавить в Одноклассники главную фотографию, то есть аватарку, которая будет отображаться у вас на странице.
Чтобы разместить основное изображение профиля, перейдите на свою страницу и нажмите «добавить фото» под будущим аватаром. После этого для вас откроется компьютерный проводник, и вы сможете разместить фотографию на странице в Одноклассниках, указав путь к файлу или выбрав нужную папку.Нажмите на выбранный файл 1 раз и нажмите «открыть» — изображение появится на месте вашего аватара.
Теперь друзья смогут комментировать ваши фотографии, оценивать их и ставить лайки, а старым друзьям будет намного легче узнать вас в результатах поиска.
Вы всегда можете изменить свой аватар, но для этого потребуется удалить предыдущий. Подробнее о том, с домашней страницы или из личного альбома, мы расскажем в другой статье.
Подробнее о том, с домашней страницы или из личного альбома, мы расскажем в другой статье.
Как добавить фото
Большинство людей примерно понимают, как изменить профиль домашней страницы или добавить изображения в свои альбомы.Однако когда речь идет о самой стене ВК, многие теряются, не понимают, как туда прикрепить то или иное изображение. Это не сложно.
Ниже приведены инструкции, которым необходимо следовать.
Кстати, картинка в ленту друга отправляется точно так же. Это может быть ваша совместная фотография, открытка или любое подходящее фото.
Закрепить фотографию на странице
После добавления изображения его можно легко закрепить. Это сделано для того, чтобы новые сообщения на стене не переместили фотографию вниз по списку. Таким образом, он всегда будет на виду, пока вы не решите его отсоединить.
Чтобы закрепить фото, выберите контекстное меню в виде трех точек в верхнем углу записи.
Там вы найдете пункт «Исправить», благодаря которому любое изображение сразу поднимется на самый верх вашей стены. Рядом с ней появится соответствующая запись.
Вы можете открепить фотографию таким же образом.
Для начала нужно открыть свои изображения, найдя там все альбомы.Сделать это можно в меню «Фото» на главной странице ВКонтакте.
Выберите нужный альбом и перейдите в него. Для этого нажмите на обложку этой фото коллекции. Попав внутрь самой папки, скопируйте ссылку в строке браузера.
С помощью кнопки «отправить» вы размещаете его на стене.
Загрузка снимка «Вконтакте»
Перед тем, как загрузить фотографию в «Контакт», ее необходимо загрузить на свой компьютер — это на тот случай, если вы захотите загрузить какое-то изображение из Интернета.Если картинка уже есть на компьютере, то ничего делать не нужно.
Вы можете загрузить фотографию в существующий альбом или в новый, предварительно создав ее. Вы также можете прикреплять фотографии к сообщениям, комментариям.
Вы также можете прикреплять фотографии к сообщениям, комментариям.
- Зайдите в раздел «Мои фото» и выберите нужный альбом. Откройте его и нажмите кнопку «Добавить фото». В открывшемся окне перейдите в папку, в которой находится изображение, выберите файл и нажмите «Открыть». Вы вернетесь на свою страницу в социальной сети и увидите, как скачивается файл.После этого под ним можно поставить подпись, смайлики, указать местоположение на карте. Нажмите «Сохранить», чтобы фотография появилась в альбоме. Чтобы изменить порядок изображений, просто щелкните нужное изображение и, удерживая кнопку мыши, перетащите его в списке вверху или внизу.
- Чтобы разместить фото на стене Вконтакте, установите курсор в поле для публикации. Справа появится значок камеры. Нажмите на нее, а затем выберите и загрузите картинки по аналогии с предыдущим абзацем.
- Вы можете добавить изображение к комментарию или сообщению, щелкнув слово «Прикрепить» в левом нижнем углу под текстовым полем.

Здравствуйте уважаемые читатели сайта.
Начнем с публикации на личной странице, потом поговорим о сообществах, уделим внимание публикации с телефона, а в конце узнаем, как быстро размещать материалы из Instagram во ВКонтакте.
Есть несколько вариантов такого размещения: на стене, в разделе фото, в альбоме и с установкой аватара.Вы можете найти некоторые или все из них полезными. Разберем каждый метод отдельно.
На стене
Чтобы прикрепить изображение к публикации, под текстом щелкните значок камеры. Вы можете публиковать графику без сопроводительного сообщения, но это делается редко.
В проводнике на вашем компьютере выберите нужный файл … Или сделайте снимок в реальном времени, он появится под новой записью … Нажмите «Отправить». Готово, новый материал размещен на стене.
На странице
Перейти в соответствующий пункт меню.
Нажмите кнопку «Добавить фото». Выбираем в проводнике один или несколько файлов, открываем их. Теперь вы можете внести определенные коррективы:
Теперь вы можете внести определенные коррективы:
- сделать описание,
- повернуть,
- открыть фоторедактор,
- удалить при необходимости.
Все это делается с помощью иконок на каждой миниатюре.
После завершения обработки мы подтверждаем свое желание разместить изображения на сайте.
Теперь вы можете увидеть их в личном кабинете в соответствующем разделе.
В альбоме
Если вы еще не знаете, что графику можно хранить в отдельных папках, прочтите статью о том, как создать альбом в ВК. Если у вас уже есть готовые каталоги, после загрузки фотографий с жесткого диска вы можете выбрать не «Опубликовать на моей странице», а «Добавить в альбом».
В открывшемся окне выберите место, куда вы хотите переместить файлы.
Основная фотография профиля
Наведите курсор на текущее изображение, появится всплывающее меню.Выберите «Обновить фото».
Здесь вы можете сделать снимок или скачать готовый со своего компьютера. Когда загрузка будет завершена, подтвердите свой выбор кнопкой «Сохранить и продолжить» или вернитесь и выберите другой вариант.
Когда загрузка будет завершена, подтвердите свой выбор кнопкой «Сохранить и продолжить» или вернитесь и выберите другой вариант.
Наконец, определите область для небольшого аватара, который будет отображаться рядом с вашими сообщениями и в списке друзей других пользователей. Сохраните изменения.
Добавить фото в сообщество
Если вы являетесь создателем или администратором сообщества, то размещение графического контента является обязательной частью его заполнения.Здесь, как и в личном кабинете, есть несколько вариантов публикации материалов: на странице, в альбоме, изменение основной миниатюры.
И мы будем использовать те же методы. Сначала переходим в раздел главного меню «Группы», «Управление» и заходим в сообщество, которое мы планируем редактировать.
Чтобы опубликовать новость с изображением на стене, напишите текст в поле «Добавить пост» и прикрепите графический файл. Для этого щелкните значок с изображением камеры. Вы можете выбрать материалы, доступные на личной странице, или скачать с ПК. Когда загрузка будет завершена, отправьте контент на стену.
Когда загрузка будет завершена, отправьте контент на стену.
Для создания и заполнения группового альбома необходимо зайти в меню «Управление», «Разделы» и добавить возможность публикации фотографий. Программа предлагает на выбор 2 типа доступа — открытый и закрытый. В первом случае размещать фотографии могут все участники группы, во втором — только администраторы. Сохраняем настройки и идем дальше.
Здесь вы можете загрузить изображения в основной каталог, созданный автоматически, или перейти на вкладку «Все фотографии» — «Создать альбом».
Затем вы можете загрузить изображения, сохраненные на жестком диске. Для этого перейдите в альбом и нажмите «Добавить фотографии» или перетащите документы из папки на вашем компьютере.
Чтобы изменить «лицо» группы, загрузите снимок на главную страницу.
Загрузка фото в ВК по телефону
Часто снимки делаются на камеру мобильного устройства … Мало кто носит с собой цифровую камеру. Поэтому передавать данные на компьютер нет смысла, проще выложить в социальной сети прямо с гаджета.
Поэтому передавать данные на компьютер нет смысла, проще выложить в социальной сети прямо с гаджета.
Чтобы публиковать фотографии с iPhone или мобильного устройства Android, зайдите в официальную социальную сеть приложения. Откройте меню, нажав на три точки в углу экрана и перейдите по ссылке «Фото». Нас интересует вкладка «Альбомы». Мы пойдем туда.
При необходимости создайте новую папку, если нет, добавьте файлы в существующую. Для этого нажмите на знак плюса, а затем на соответствующую опцию: «Скачать из галереи» или «Сделать снимок».
Точно так же вы можете загружать фотографии в браузер мобильной версии.
Официальная программа для мобильных дает еще одну интересную возможность — публиковать фотографии в истории ВКонтакте. Для этого откройте новости и в верхней части экрана нажмите на свой аватар со знаком плюс или на камеру.
Если программа делает запрос, разрешите ей доступ к камере. Затем нажмите на большой кружок внизу экрана и сделайте снимок.![]() Историю будут показывать друзьям и подписчикам в течение дня.
Историю будут показывать друзьям и подписчикам в течение дня.
Размещение изображений в сообществе
Чтобы добавить фотографию в группу, перейдите к ней.Под основной информацией должен быть блок «Фото». Заходим туда, выбираем вкладку «Альбомы». Открываем ту, которую хотим пополнить, и с помощью знака плюса в углу загружаем графические материалы из галереи или делаем снимок в реальном времени.
Публикуем фото через галерею
Вы можете добиться того же результата, перейдя в папку, где хранятся изображения на телефоне. Отметьте «птичками» файлы, которые необходимо отправить в ВК, нажмите на значок вверху экрана.Похоже, как на скриншоте.
Автопостинг из Instagram в VK
И напоследок, как я и обещал, небольшая хитрость для фанатов Instagram и VK. Открываем наш профиль ВКонтакте, под основным фото нажимаем «Редактировать». В меню справа перейдите в «Контакты».
Внизу окна видим надпись «Интеграция с другими сервисами». При нажатии на нее открываются социальные сети, с помощью которых можно связать профиль в ВК.
При нажатии на нее открываются социальные сети, с помощью которых можно связать профиль в ВК.
Я уже ввел свои данные, поэтому мне предлагаются настройки для передачи материалов.Рекомендую поставить галочку напротив надписи «Не импортировать (только с хештегом)». Тогда не все посты будут автоматически переноситься из Instagram в ВК, а только те, у которых есть хэштег #vk — для импорта в предварительно выбранный альбом, #vkpost — для размещения на стене.
Сохраните результаты и попробуйте новые возможности. Если что-то пойдет не так, вы можете отключить эту функцию в любой момент.
Заключение
Сегодня мы рассмотрели множество способов разместить фото во ВКонтакте.Выбирайте те, которые вам подходят и удобны, набирайте лайки на свои посты, заполняйте и. Делитесь впечатлениями от полученной информации в комментариях, задавайте вопросы. И я прощаюсь с вами, но знаю, что впереди много интересных встреч.
Как добавить фотографию «ВКонтакте» в «Мои фотографии» и как создавать фотоальбомы — подскажут подсказки ВКонтакте.![]()
Для того, чтобы добавить на свою страницу фотографию «ВКонтакте», кроме той, которая является вашей главной фотографией (аватаркой), вам необходимо нажать на надпись «Мои фотографии».Система направит вас на страницу «Фотографии». Если вы еще не добавили фото ВКонтакте, вы увидите надпись, информирующую вас о том, что вы можете хранить неограниченное количество фотографий ВКонтакте на своей личной странице. И предлагает вам перейти по ссылке, чтобы начать создание вашего первого фотоальбома.
Нажав на ссылку «нажать здесь», вы попадете на страницу «Новый альбом». Здесь вам будет предложено ввести в пустые строки название вашего альбома с фотографиями и его описание.Под этими строками вы увидите информацию о том, что все пользователи могут просматривать и комментировать в альбоме и фото «ВКонтакте». Если вы щелкнете левой кнопкой мыши по надписи «Все пользователи», появится контекстное меню с опциями для тех, кому вы можете разрешить или запретить просмотр ваших фотографий: «Все пользователи, Только друзья, Друзья и друзья друзей, Только я, Все, кроме . .. некоторых друзей. «Выберите вариант и нажмите кнопку» Создать альбом «.
.. некоторых друзей. «Выберите вариант и нажмите кнопку» Создать альбом «.
Система перенаправит вас на страницу «Добавить фото». Вам будет предложено загрузить фотографии со своего компьютера в поддерживаемых форматах jPG, PNG или GIF и информацию о том, что вы можете загрузить до 50 фотографий ВКонтакте за раз.Для этого откройте на компьютере папку с фотографиями, отметьте те, которые хотите загрузить, нажав и удерживая клавишу «Ctrl».
Когда фотографии будут загружены, вам нужно щелкнуть кнопку внизу страницы «Отправить», а в появившемся небольшом окне снова нажать кнопку «Отправить». Система сообщит вам, что загрузка завершена и вы успешно загрузили фотографию ВКонтакте. Справа вы увидите загруженные фотографии, а слева от каждой фотографии ВКонтакте будет пустой прямоугольник, в который вы можете ввести описание фотографии.
Обращаем ваше внимание, что все фотографии ВКонтакте из ваших альбомов можно редактировать в любой момент, изменив настройки просмотра и комментирования ваших фотографий ВКонтакте. Однако вы можете редактировать весь альбом, а это значит, что настройки редактирования будут применяться ко всем фотографиям в альбоме. Если вы хотите сделать некоторые фотографии ВКонтакте доступными только для друзей, а некоторые — для всех, вам необходимо разместить их в разных альбомах. И для каждого альбома установите свои собственные характеристики конфиденциальности.
Однако вы можете редактировать весь альбом, а это значит, что настройки редактирования будут применяться ко всем фотографиям в альбоме. Если вы хотите сделать некоторые фотографии ВКонтакте доступными только для друзей, а некоторые — для всех, вам необходимо разместить их в разных альбомах. И для каждого альбома установите свои собственные характеристики конфиденциальности.
Фотографии добавляются в список «Фото со мной» автоматически после того, как вы или ваши друзья отметили вас на фото «Вконтакте».Вы можете удалить фотографию из папки «Фото со мной», только удалив эту фотографию из альбома человека, который ее загрузил. Если вам нужно сохранить какую-то фотографию «ВКонтакте» из папки «Фото со мной», правой кнопкой мыши выберите «Сохранить как». Обрезайте фото ВКонтакте так, чтобы на компьютере лучше всего работали только вы, используя любую программу для просмотра и редактирования фотографий, а затем загрузив ее на сайт.
Сайт ВКонтакте не поддерживает многослойные фотографии ВКонтакте. следовательно, вы не сможете разместить анимированное изображение.
следовательно, вы не сможете разместить анимированное изображение.
Если вы случайно заблокировали какую-то фотографию ВКонтакте, вы можете исправить ситуацию, если почистите браузер. Неважно, какой интернет-браузер вы используете, процедура одинакова. В Mozilla Firefox нужно перейти на вкладку «Инструменты», выбрать пункт «Настройки» и вкладку «Контент». Убедитесь, что рядом с полем «Автоматически загружать изображения» стоит галочка. Перейдите в «Исключения» и, если есть адреса, содержащие адрес «vkontakte.ru», удалите их из списка.
самый подробный гид в Рунете для группы или паблика. Принципы создания интерактивных миниатюр
Евгения Крюкова
* Обновление статьи.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, который вселяет доверие пользователей к вам и вашей компании. Если публичная страница или группа не имеют профессионального дизайна, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не происходило, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная. Как это сделать? Читай ниже.
Чтобы этого не происходило, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн … Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет представлена ниже, соответствует всем нововведениям и содержит размеры, актуальные на данный момент времени.
А теперь давайте подробнее рассмотрим каждый предмет.
ВК размер аватара
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара — 200 x 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2: 5.
Я покажу вам на примере.
У меня есть образ.Его размер составляет 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает. Однако я все еще не могу использовать это изображение, так как «Контакт» не позволяет мне выбрать его полностью.
Крышка
Размер обложки для полной версии сайта 1590 х 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как его обрезают в мобильном приложении:
Чтобы этого не произошло, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакты» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются такими, какие есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заполняло отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Я покажу вам пример.
Допустим, у нас есть квадратное изображение со сторонами 510 пикселей. Если прикрепить его к нашему посту, он очень хорошо смотрится в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Изображения для сообщений со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение — из статьи. При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать для предварительного просмотра статьи, составляет 537 на 240 пикселей.Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей. Лучше, если он будет темным и более-менее монохромным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не лучший пример:
Размер фото и видео для рассказов
Размер фото 1080 на 1920 пикселей.Размер видео составляет 720 на 1280 пикселей.
Характеристики видеозаписей:
- до 15 секунд;
- не более 5 МБ; Кодек
- h.
 264;
264; - звук aAC.
Истории должны использовать фотографии и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения.Это невозможно сделать с компьютера.
Примеры динамических скинов:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не исправляют какие-либо сообщения в шапке, чтобы пользователи могли прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют к стандартному описанию страницы хэштеги, которые ее характеризуют.Это сделано для того, чтобы страница имела более четкую релевантность и благодаря этому занимала более высокое место в поиске по релевантным запросам. Если честно, я не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Если честно, я не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленное сообщение, рассказывающее, о чем эта страница.
Если вы хотите более подробно рассказать о своей странице (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить к шапке вики-пост или статью, набранную в редакторе, с яркой картинкой на объявлении, что побудит пользователей щелкнуть по нему.Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Меню новых ссылок
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообщества новым инструментом, с помощью которого можно создавать меню — быстро и без мучений с вики-страницами. Смотрится немного примитивно, так что как создать красивое меню, я вам тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообщества или подключили магазин. Например, на предыдущем рисунке все три пункта меню представляют собой ссылки на приложения. Вы можете добавить сюда свои — на важные записи, альбомы, обсуждения и т.д., до 7 штук (без учета заявки). Но вы можете ссылаться только на ресурсы в социальной сети, кроме вики-страниц.
Например, на предыдущем рисунке все три пункта меню представляют собой ссылки на приложения. Вы можете добавить сюда свои — на важные записи, альбомы, обсуждения и т.д., до 7 штук (без учета заявки). Но вы можете ссылаться только на ресурсы в социальной сети, кроме вики-страниц.
Для редактирования меню нажмите «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, щелкните «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 пикселей), введите название пункта меню (важно, чтобы он оставался в пределах 20 знаков с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, изменить его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно сделать и с остальными ссылками, которые были добавлены вручную и требуют настройки.
Результат должен выглядеть примерно так:
Групповое меню открыто
Открытое меню Я вызываю такое меню, в котором сразу видно, из каких пунктов оно состоит. То есть изображение предварительного просмотра сообщения вики полностью дублирует его содержание.Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу вам на примере.
Вот как выглядит закрепленный пост в заголовке Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только в объявлении есть изображение, на котором нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, надо заметить, что это не единственные варианты.В принципе, вы можете написать на этой картинке все, что захотите. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что его ждет после этого. Пример:
Групповое меню
Объединенное меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаром. Ниже я подробно расскажу, как сделать такое меню, а пока только посмотрите, как красиво оно выглядит.
Вы хотите красиво оформить свое сообщество ВКонтакте, но не имеете необходимых навыков? Оформление заказа в нашей компании.Мы подготовим для вас аватар, обложку, шаблоны категорий, меню и превью товаров.
GIF и аватар в одном изображении
А вот такой вариант дизайна шапки меня очень впечатлил. Автоматически проигрываемый GIF сливается с аватаром в единую композицию и привлекает внимание пользователей, даже если на нем нет никакой информации.
Кстати, я видел этот пример в группе SMM-маркетолога Сергея Шмакова. Так что за находку выражаю ему огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такой функции).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Автоматическое воспроизведение видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически.С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и при этом не раздражать тех, кто не любит, когда им навязывают их контент, потому что видео воспроизводится без звука и практически не мешает …
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите видео к сообщению и закрепите его в топе сообщества.
- Кроме видео, к записи больше ничего не прикреплять. Видео и текст только по желанию.
- Видео должно быть загружено «ВКонтакте» — сторонние плееры не поддерживаются.
Сообщение, которое получает много репостов
Еще один способ продуктивно использовать пространство в заголовке страницы — прикрепить к нему один из самых успешных постов — тот, который уже получил и продолжает набирать большое количество лайков и репостов.Зачем, думаю, все понимают — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Корпуса, отзывы покупателей
Реклама приложений
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки.В основном, на обложке и в прикрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые продукты и т. Д. Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн вашего сообщества для достижения своих целей.
Какой должна быть аватарка
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент для маркетолога, с помощью которого он достигает своих целей. Давайте подробнее рассмотрим, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия.Начнем с миниатюры.
Уменьшенное изображение аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочесть.
- Текст не должен выходить за пределы эскиза.
- Пользователи должны понимать, что показано на аватаре.
- По возможности лучше не использовать стоковые изображения, поскольку они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком скучным и скучным, иначе он затеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его минималистичным: меньше текста, теней, градиентов и элементов, не несущих никакого смысла. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если ваша цель — привлечь внимание пользователей и выделиться среди других аватарок в ленте, вам придется включить воображение.Подумайте, что вы сами ищете, когда ищете интересные сообщества? Например, меня уже привлекли аватары с горящей лампочкой, которая обычно означает, что пришло новое сообщение. Это очень старая техника, но почему-то до сих пор меня поражает — когда я увижу такой свет, я обязательно буду смотреть на него.
Я не предполагаю, что этот трюк будет работать и с вашей страницей. Я хочу сказать, что есть очень, очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества.Например, вот еще одна интересная идея, о которой я сам вряд ли бы подумал:
Аватар представляет собой черный круг: большой и маленький. Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, эти аватары привлекают ваше внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество.Как это сделать? Давайте рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Преимущества компании / услуги / страницы
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информация о том, что компания предоставляет бесплатную доставку, добавляется к самому названию группы, чтобы пользователи обязательно обратили на это внимание.
Акции
Конкурсы
Вакансий
Какой должна быть сама аватарка?
Я подумал, какой должна быть миниатюра аватара и какой текст можно на ней разместить. А теперь перейдем к самому аватару. Полная версия Аватар будет отображаться только в сообществе, у которого не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу в двух словах — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: он был того же цвета, имел те же шрифты, элементы и т. Д. Это сделает заголовок вашей страницы более чистым и профессиональным. Пример:
- Сам аватар и его эскиз могут отличаться.Например, вы можете нарисовать круг на своем аватаре, стилизовать его, как вам нравится, выбрать эту область в качестве эскиза и стилизовать остальную часть аватара в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Старайтесь не помещать слишком много информации на свой аватар, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один для миниатюры и один для остальной части аватара.
Какую информацию можно разместить на аватаре?
В принципе, вы можете разместить на своем аватаре все, что угодно. В отличие от миниатюр здесь действительно есть где побродить. Самое главное, не злоупотребляйте 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / акции
Самые покупаемые товары / новинки
информация о доставке
Реклама мобильного приложения
Основные преимущества компании / страницы / товара и др.
Обновление ассортимента / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Брагс
В целом на аватаре можно разместить абсолютно любую информацию.Я привел всего несколько идей, чтобы вы могли видеть, что делают другие, и вдохновлялись их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Как создать объединенный аватар и меню
Для того, чтобы объединить аватар и меню, вам понадобится программа Adobe Photoshop или ее аналог. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Скачайте шаблон Photoshop, который я специально подготовил для этой статьи. Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).
- Откройте изображение, на котором хотите создать основу.
- Скопируйте его, вставьте в шаблон и расположите так, как хотите вырезать.
- Добавляйте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения терялась (в этом пространстве, которое составляет 50 пикселей), переместите его вправо, как показано на следующем gif:
- Выберите инструмент «Резка» и нажмите кнопку «Срезы по направляющим».
- Удалите ненужные фрагменты (щелчок правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните в пустом месте — возьмите нужную область и растяните ее до необходимого размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в место, где вы сохранили изображения (рабочий стол или какой-либо конкретный каталог), и найдите там папку под названием «Изображения».Здесь будут ваши изображения. Теперь осталось лишь заполнить их на странице.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но ваше значение может быть меньше. Например, как на странице Wiki Markup:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: разместить заказ, подписаться на ваш список рассылки, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как виджеты выглядят на странице ВКонтакте:
class = «incut»>
Как стилизовать изображения для постов
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я к ним, кстати, тоже не отношусь).Поэтому разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что почти все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы все же решили это сделать, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение будет теряют свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли для себя ничего подходящего, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно при таком запросе выходят качественные изображения … Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду «Слой» (значок сэндвича) и нажмите «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще слышат этот термин впервые.Поэтому специально для вас я дам определение, которое дает сам «Контакт».
Wiki-разметка — это язык разметки, который используется для стилизации текста на веб-сайтах (обычно принадлежащих к классу вики-проектов) и упрощает доступ к функциям языка hTML … На наших вики-страницах — хорошая альтернатива обычным сообщениям и текстовой навигации . Если вам нужно создать большую статью с разным форматированием текста (полужирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику, или просто создать красочное меню навигации по вашему сообществу — вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, у Contact есть собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении вики-разметки.
Удачный дизайн группы Вконтакте должен быть не только красивым, но и функциональным и удобным. Сделайте так, чтобы дизайн отвечал вашим маркетинговым целям, чтобы группа привлекала к бренду платящую и покупающую аудиторию и оставалась с ней навсегда.
5 шагов как оформить группу в ВКонтакте
Крышка
Обложка сообществасегодня — важный инструмент для создания группы в бренде ВКонтакте и ее продвижения. Вы можете скачать его в разделе «Управление сообществом», перейдя во вкладку «Настройки».Высококачественное горизонтальное изображение в заголовке сообщества само по себе выступает в качестве основного рекламного баннера компании в социальной сети. Он задает настроение, информирует, улучшает имидж, призывает к целевым действиям и в то же время продает.
1. Используйте иллюстрации высокого качества
Обложка сообщества ВКонтакте должна быть 1590х400 пикселей, но лучше загружать фотографии в 2-3 раза больше в формате .png. Это позволит избежать плохого качества отображения.
2. Адаптировать образ под разные устройства
Имейте в виду, что это изображение может отображаться по-разному на разных устройствах — на подвижных краях будут обрезаны, поэтому лучше всю самую важную информацию разместить ближе к центру.
3. Разместите свой слоган и USP
Позвольте клиенту увидеть вашу философию и преимущества с первого экрана.
4. Показать продукт / услугу, процесс или результат их использования
Таким образом, потенциальный покупатель сразу узнает, на чем вы специализируетесь, и будет вовлечен в продукт.
5. Помогите клиентам сразу связаться с вами
Напишите на баннере свой номер телефона, электронную почту и другие контакты компании.Если территориальное расположение важно для вашего бизнеса, например, вы представлены в сфере общественного питания или horeca, адрес также будет полезен.
6. Анонс событий
Вы продвигаете концерты, ожидаете выпуска новой коллекции или продукта или проводите фестиваль / конференцию / день клиента? Расскажите об этом всем, кто посещает сообщество.
7. Настоящие акции и скидки
Где как бы на основном сайте рассказать аудитории, что прямо сейчас у вас могут сделать заказ в 2 раза дешевле? Самое главное, не забудьте изменить обложку после истечения срока действия предложения.
8. Предлагаем принять целевое действие
При загрузке обложки сообщества в правом нижнем углу горизонтально располагаются две кнопки — Написать сообщение и Присоединиться к группе. Укажите на них стрелкой, чтобы еще больше привлечь внимание аудитории. Так что, если товар представлен на баннере, вы можете сразу предложить его заказать в сообщениях. А если есть дайджест последних новостей — подписывайтесь, чтобы всегда получать самую свежую информацию.
Загрузите аватар и выберите эскиз
Некоторые бренды до сих пор не применяют обложку, предпочитая старый вид первого экрана группы, используя комбинацию аватара с фиксированной записью в качестве так называемого «заголовка».Причем одна картина является продолжением другой. Наиболее эффектно выглядит, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200×500 пикселей размер изображения в закрепленном посте должен быть 510×308 пикселей. Отличный способ привлечения внимания — закрепить видео, загруженное через проигрыватель социальных сетей, которое стилистически продолжает аватар.
Если вы используете обложку в качестве заголовка, то аватар всегда будет отображаться в виде эскиза.
Правила оформления миниатюр аватаров сообщества ВКонтакте
Миниатюра — это маленькое круглое изображение, вырезанное из большого аватара и отображаемое при групповом поиске, в списке сообщества каждого пользователя и слева под обложкой, если таковая имеется. Вот несколько советов по дизайну.
1. Миниатюра должна быть понятна аудитории
Не публикуйте странную иллюстрацию. Визуализируйте, что целевая аудитория впоследствии будет связывать с брендом, например, логотип, значок продукта / услуги или, возможно, главный маркетинговый персонаж бренда.
2. Используйте только качественные фотографии
Исходный код лучше загружать в 2-3 раза больше необходимого, чтобы можно было забыть о жутких пиксельных «квадратах», заставляющих смотреться не в лучшем свете.
3. Создавайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а пользователи станут синонимом недоверия к бренду. Создавайте уникальные дизайны в той же концепции и в той же цветовой гамме, что и остальные элементы дизайна.
4. Контрастный фон картинок страницы — что нужно
При таком ярком оформлении миниатюр ВКонтакте «круглая» будет выделяться в ленте среди других групп и не сливаться с фоном страницы.
5. Разместите контакты или УТП компании
В зависимости от назначения миниатюры разместите на ней контактный телефон или адрес сайта, информацию о бесплатной доставке, указание самой низкой цены в сегменте или акции.
6. Сделайте текст крупным и читабельным
Лучше не использовать шрифты с засечками или курсивом — они слишком «шумные» при просмотре с экранов ПК, мобильных устройств и смартфонов, загромождая обзор. Убедитесь, что текст не выходит за пределы обрезанного эскиза. Это позволит правильно и эффективно донести сообщение до пользователя.
7. Использовать нестандартные формы
Например, в желаемом круглом шаблоне напишите многоугольник или другую геометрическую фигуру на белом фоне.Создайте эффект непрочитанного уведомления или значка онлайн.
Дизайн меню
Меню — важный элемент дизайна группы в Контакте, который упрощает пользователям навигацию по группе — людям будет легче находить нужную информацию. Каждый элемент и страница созданы на специальном языке программирования — разметке Wiki. С его помощью вы можете сделать изображения кликабельными и создавать удобные страницы в социальной сети, как если бы это была страница веб-сайта.
Может использоваться как меню открытого типа, так и закрытого. В первом случае пользователь сразу видит разделы, которые в него входят, во втором — им предшествует картинка-превью с надписью «Меню». Также меню может визуально стать продолжением аватара, если вы используете старую версию дизайна сообщества.
Дизайн витрины продукции
При включении продуктов в витрину сообщества помните, что первые 3 объекта всегда видны пользователям.Поместите в них самые популярные и самые заказные, загрузив изображение презентации в таком же стиле. Размещайте здесь форменные значки или фото самих товаров. Товары можно разместить на сервисах. В дизайне показать процесс оказания услуги или его результат. Размер такой картинки будет квадратным — 400х400 пикселей.
Оформление столба
1. Используйте все доступные размеры изображений
Максимальная ширина изображения в ленте составляет 510 пикселей.Наиболее впечатляющими являются квадратные изображения 510×510 пикселей и прямоугольные — 510×300 пикселей.
2. Разработать индивидуальный стиль сообщения
Чтобы ваши сообщения выглядели индивидуально, используйте единый стиль, шрифт и цветовую схему.
3. Поместите короткий текст на картинку
Например, вы можете разделить изображение на 2 части — текст и графику или написать текст, затемняя фон. Чтобы сделать текст видимым без затемненного фона, напишите его на подложке (высококонтрастный графический блок однородного цвета) или добавьте тень к текстовому полю.Хорошо смотрятся фото с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, используйте один шаблон визуальной презентации для цитат, другой для анонса материалов с сайта, а третий для конкурсов.
Используйте эти 100% приемы, и ваша компания будет максимально представлена в Вконтакте, а клиентам будет удобно с ней взаимодействовать. Но не забывайте, что всему нужна мера! Еще больше свежих идей по созданию сообщества ВКонтакте ищите на странице услуг агентства Tesla Target.
В этой статье я хотел бы систематизировать все свои знания о дизайне групп ВКонтакте, основываясь на моем опыте взаимодействия с клиентами и их предпочтениях. Более того, за последние полгода ВКонтакте внесло много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться подробнее, так как среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже оправились от шока после редизайна ВКонтакте, и за видимыми изменениями раскрылась многовариантность функционирования и содержания группы.Так что теперь оформление групп — это сложная процедура, которая не ограничивается исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учитывать множество нюансов построения групповой структуры в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического дизайна из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовки рекламных материалов для продвижения группа, использующая полезные приложения… Но обо всем по порядку. Сначала мы рассмотрим основные элементы группового дизайна, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных хитростях и тонкостях.
1. Горизонтальная крышка (жатка)
Начнем с горизонтальной крышки или жатки. Разработчики ВКонтакте уверяют, что обложка благодаря своему размеру дает большую гибкость в предоставлении и визуализации информации. Обычно, помимо красивой картинки, в шапке есть логотип, сопроводительная информация, контакты, звонок для присоединения к группе и адрес сайта.У меня есть подозрение, что когда-нибудь обложки будут единственным возможным вариантом регистрации группы, поэтому рекомендую сразу перейти на них, чтобы в дальнейшем не было форс-мажорных редизайнов.
Как загрузить обложку
Чтобы скачать обложку, вам необходимо зайти в Управление сообществом>> Основная информация>> Обложка сообщества>> Скачать.Рекомендуемый размер обложки 1590 × 400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно было бы нажимать — собственно, это картинка и все. Сегодня обложка видна на мобильных устройствах, и вроде бы она уже видна в приложениях и клиентах.
Вкладка Wiki Последние новости
В верхнем блоке под заголовком теперь могут быть три вкладки: закрепленная запись, информация о сообществе и вики-меню (только в группах, на публичных страницах такой вкладки нет).Акцент по-прежнему делается на закрепленном посте, но даже при его наличии у пользователя теперь всегда будет доступ к информации о сообществе, переключаясь между вкладками. Чтобы увидеть вкладку меню вики (первоначально называвшуюся «Последние новости»), вам нужно перейти в раздел «Управление сообществом» »Разделы» Контент »Запрещено (или Открыть)» Сохранить.
2. Вертикальный аватар
А теперь обратим внимание на старый добрый групповой аватар размером 200×500 пикселей. Пока это еще и способ украшения группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, звонок для присоединения к группе.На мобильных устройствах аватар не виден полностью, видна только его часть — эскиз. Для украшения группы можно использовать либо горизонтальный заголовок (обложку), либо вертикальный баннер. Если у вас есть заголовок, вертикальный аватар не отображается. На аватаре не может быть никаких рабочих кнопок, на которые можно было бы нажимать — собственно, это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры с минимальным размером 200×200 пикселей.Миниатюра используется в сообщениях и сообщениях в виде маленького кружка у заголовка и в виде большого кружка в некоторых выборках и упоминаниях сообщества. В связи с переходом к округлой форме требования к миниатюрам ужесточились. Чтобы текст на миниатюре читался полностью, он не должен визуально выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала полностью самостоятельным элементом и при использовании обложки (шапки) в дизайне группы теперь нужно делать отдельную миниатюру, имейте в виду.Если у группы нет заголовка (обложки), то для загрузки миниатюры нужно нажать «Загрузить фото» в блоке аватара (вверху справа). Если в дизайне есть заголовок (обложка), то для скачивания миниатюры нужно нажать на кружок сразу под заголовком и выбрать там пункт «Загрузить фото».
4. Баннер
Баннер (англ. Banner — флаг, знамя) — графическое изображение информационного, рекламного или поощрительного характера. Баннер прикрепляется к сообщению в виде изображения и может иметь только одну внутреннюю ссылку.Многие до сих пор убеждены, что с баннера на главной странице можно сделать несколько ссылок. Это не тот случай, всего одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный тип баннера, содержащий общую информацию о компании, группе, услуге или мероприятии с подробным списком преимуществ и другими сопутствующими материалами. Часто используется как закрепленный пост в группе. Размер такого баннера 510х307 пикселей.В этом размере баннер внизу совпадает с аватаркой. Если нет связи с аватаркой, то можно использовать любой размер. Например, я использую 600×350 пикселей. Формат квадрата 510х510 пикселей тоже удобен и сейчас набирает популярность — при таком размере баннер занимает максимально большую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если мы добавим к баннеру из предыдущего абзаца броскую надпись «Открыть меню», то получим баннер, основная задача которого — служить точкой входа во внутреннее меню.Иногда делают прикол в виде нескольких кнопок на баннере, но это иллюзия, когда пользователь нажимает, он все равно попадает на внутреннюю страницу, и там каждая кнопка имеет свою ссылку. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если вход в меню не привязан к аватарке, то можно сделать баннер любого размера, даже узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Карточка для репостов, акций
В последнее время особую актуальность приобрели карточки для репостов или акций. Его задача — призывать к конкретным действиям. В основном это «Присоединяйтесь к группе, делайте репост или лайкайте и выигрывайте приз». Такие баннеры используются как часть рекламных кампаний или акций, как в собственных группах, так и для продвижения в других группах. Я обычно использую 600×350 пикселей.
4.4 Баннер с гифкой
После того, как разработчики ВК в начале года сделали больший размер для гифок, гифки сразу встали в ряд с информационными баннерами.Например, на GIF-баннере можно дать изображения нескольких изменяющихся товаров или текстов — движение сразу привлекает внимание. А когда в июне была добавлена функция автозапуска gif-анимации в ленте новостей, гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Дизайн аватара + прикрепленный баннер
До недавнего времени этот модульный дизайн, состоящий из аватара и прикрепленного баннера, был самым популярным способом украшения групп. Подробнее о том, как сделать такую конструкцию, рассказано в уроке.С появлением кепки (чехла) популярность этой конструкции может немного снизиться.
Плюс есть вероятность, что ВКонтакте снова поменяет некоторые параметры блоков и тогда весь дизайн слетит, как это было уже дважды за последние полгода. Итак, уважаемые владельцы групп, выбирая дизайн для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах не видно всей красоты отдельной картинки, так как отображается не аватар, а только миниатюра, а прикрепленный пост находится чуть ниже.
6. Меню внутренней навигации
Меню в виде активных ссылок находится на внутренней странице ВКонтакте и написано с помощью команд разметки вики. Как создать саму внутреннюю страницу, рассказывается в уроке. С помощью меню пользователь перемещается по группе. Ниже вы рассмотрим типы внутреннего меню, а пока остановимся на нескольких важных моментах.
Точки входа во внутреннее меню
Хочу отметить один тонкий момент, который часто упускается из виду.Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не знают, как пользователь попадет в это самое внутреннее меню. И попасть в него можно двумя способами: либо через фиксированный баннер (см. П. 4.2), либо через текстовую ссылку в верхней вкладке под строкой состояния (см. Рис. Ниже). Иногда текстовая ссылка также помещается в блок «Ссылки» в правом столбце интерфейса.
Внутренние ссылки меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, График, Как сделать заказ, Портфолио , Вопросы и ответы, Информация, Сделайте заказ.Ссылки из пунктов меню могут переходить в соответствующие разделы внешнего сайта. Затем ссылка автоматически откроется в новом окне. Большинство точек ведет на внутренние страницы ВКонтакте. В этом случае страница открывается в том же окне, и вам необходимо сделать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео откроются в новом окне. Ссылки на темы с обсуждениями (например, Обзоры), на диалоговое окно для написания сообщений, на приложения (см. Параграф 10), на выбор по хэштегам (см. Параграф 12) открываются в том же окне, и в этом случае вы можете получить Вернуться в меню можно только через главную страницу сайта или через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Редактирование меню
Клиенты часто спрашивают меня, можно ли редактировать внутреннее меню. Мой ответ таков: если вы уверенный пользователь и знакомы с режимами разметки и редактирования вики, вы можете редактировать. Но если вы со всем этим не знакомы, то совершенно нет. В этом случае вы просто выбиваете все настройки.
Процитирую слова самих разработчиков ВКонтакте. «Один простой совет сэкономит вам много энергии и нервов: работайте только в одном режиме.Либо это визуальный режим, либо режим разметки вики. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большую часть проблем: изображения могут сжиматься, различные параметры могут исчезать. Это один из тех моментов, который обязательно будет исправлен в будущем, но пока нужно иметь в виду этот факт. «
Мобильная реакция
И еще кое-что об адаптивности. Чтобы внутреннее меню на мобильных устройствах выглядело так же, нужно набирать его на столах.Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана изображения будут скользить одно под другим, нарушая изначально заданный порядок.
И снова слова разработчиков об адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется к размеру экрана, из-за чего изображения могут выглядеть иначе, чем на компьютере. В сети вы можете найти руководства по адаптации вики-разметки для мобильных устройств, но даже они не гарантируют 100% работоспособность на всех устройствах.«
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутренних меню. Есть более простые и бюджетные решения с высокой степенью надежности. Есть и более сложные и трудоемкие конструкции с точки зрения графики и верстки. Но с другой стороны, они выглядят более эффектно.
7.2 Большое графическое меню
В этом случае вертикальный ряд ссылок располагается на большом фоновом изображении и имеет жестко закрепленную структуру.Вот учебник.
7.3 Меню в виде пиктограмм, плиток
Данный дизайн предполагает несколько рядов и столбцов в виде графических пиктограмм и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой пометки посещенных ссылок. Такое меню довольно сложно в управлении и требует навыков взаимодействия с разметкой вики, поскольку вам также придется редактировать информацию на страницах в разметке вики.Вот руководство по этой теме.
Как добавить фото в ВК новый дизайн. Как добавить фото ВКонтакте
Многие выкладывают фотографии в социальной сети ВКонтакте, только с компьютера, но это не всегда удобно.
Например, если фотографии, которые нужно добавить в ВК, есть в телефоне, их можно сразу добавить в соц. сеть, минуя компьютер.
Кроме того, преимуществом этого метода является то, что пользователь может добавить фотографию с телефона в любое время и в любом месте, вам нужно только подключение к Интернету.
Делается это довольно просто, как в приложении, так и в мобильной версии сайта ВКонтакте.
Как добавить фото в ВК с телефона
Как добавить фото в ВК с телефона в мобильной версии
1. Заходим в мобильную версию ВКонтакте из любого браузера, затем нажимаем на значок «Меню» в левом верхнем углу страницы.
2. В выпадающем меню перейдите в раздел «Фото».
3.Теперь нам нужно перейти в раздел «Мои альбомы».
5. Поскольку у меня еще нет альбомов, я создам новый, вы можете добавлять фотографии в существующий альбом.
6. Выбираете место, откуда хотите добавить фото, у меня это «Галерея».
7. Выберите нужное фото в галерее.
8. Щелкните по кнопке «Загрузить фото».
9. Видим, что выбранное фото успешно добавлено в альбом ВК.
Как добавить фото в ВК с телефона в приложении
1.Откройте меню приложения, щелкнув значок в правом нижнем углу.
2. В меню выбрать пункт «Фото».
3. Перейти в раздел «Альбомы».
4. Откройте альбом, в который вы хотите добавить фотографию.
Одна из функций любой популярной социальной сети — добавление, просмотр и комментирование фотографий. Такие функции есть в Facebook, Twitter, Одноклассниках и, конечно же, в социальной сети ВКонтакте, которая является самой популярной в России.Разработчики ВКонтакте постоянно улучшают функцию добавления фотографий, интегрируют новые функции, в том числе для редактирования фотографий. В связи с этим процесс загрузки фото во ВКонтакте становится все сложнее. В рамках этой статьи мы рассмотрим, как добавить фото в ВК в личный альбом или группу, как с компьютера, так и с телефона.
Содержание:Как добавить фото в ВК на личную страницу с компьютера
Чаще всего пользователь хочет добавить сделанные им фотографии на свою страницу с компьютера, поэтому давайте рассмотрим эту функцию с этого сценария. Чтобы загрузить фото на свою страницу, выполните следующие действия:
Как добавить фото в группу в ВК с компьютера
Угрупп ВКонтакте могут быть фотоальбомы, в которые можно загружать фотографии. Это может сделать любой пользователь, если администратор настроил фотоальбом соответствующим образом. Для загрузки фото в группу в ВК необходимо сделать следующее:
Обратите внимание, что после загрузки фотографии она сразу же публикуется в альбоме, прежде чем в нее будут внесены изменения с помощью редактора.
Как добавить фото в ВК с телефона
Многие пользователи активно заходят в социальную сеть ВКонтакте только с мобильного телефона или планшета. Чаще всего это происходит через официальное приложение ВКонтакте на Android или iOS. Рассмотрим, как добавить фото с него на свою страницу:
Аналогичным образом фото добавляются в группы ВКонтакте с телефона.
Сегодня каждый смартфон оснащен цифровой камерой, поэтому с его помощью можно делать все больше и больше фотографий. С помощью приложения для iPhone или Android очень удобно загружать изображения в ВК прямо с мобильного телефона.
Добавить фото по телефону в ВК можно несколькими способами:
- прикрепить картинку к посту на стене,
- скачать из галереи на вашем устройстве.
После этого сервис перейдет в папку устройства, где хранятся картинки. Отметьте один или несколько из них и щелкните галочку в правом верхнем углу.
Чтобы добавить фото со своего телефона в сообщение, перейдите во вкладку «Новое сообщение» и напишите несколько строк или пару популярных хэштегов.
Теперь щелкните значок с камерой и отметьте от 1 до 10 снимков, которые должны присутствовать в записи.
Таким же образом вы можете прикреплять фотографии к своим комментариям в группах или сообществах.
Изображения можно загрузить в существующий альбом. Для этого перейдите в раздел «Фото» в выпадающем меню слева. Выберите вкладку «Альбомы» и откройте нужную. Далее нажмите на крестик в правом верхнем углу. Система предложит либо выбрать существующее изображение из галереи, либо сделать снимок.
Добавить фото со смартфона, не заходя в приложение
После этого на устройстве отобразится список приложений, с помощью которых вы сможете отправить это фото в Интернет или людям из ваших контактов. Нажмите на значок социальной сети ВКонтакте. Далее выберите, куда вы хотите загрузить изображение:
- в альбом,
- на стене,
- в документы.
Вы также можете отправить изображение как личное сообщение себе или одному из своих друзей.
Фотоизображения в ВК можно дублировать из Instagram. Для этого нужно в настройках привязать свою учетную запись, указав логин и пароль от профиля. Теперь, когда вы публикуете посты в Instagram, активируйте ссылку ВКонтакте, и посты будут дублироваться в этой социальной сети.
Если вы только что создали аккаунт в популярной социальной сети ВКонтакте, то, скорее всего, вам захочется, чтобы ваши друзья и родственники нашли вас. Поэтому нужно знать, как добавить фото ВКонтакте, ведь благодаря им пользователь поймет, что нашел именно того человека, которого искал.
Кроме того, у вас будет возможность создавать различные тематические альбомы. Например, вы провели отпуск на каких-то живописных островах и сделали много красивых фотографий. Загрузите их на сервер и добавьте в специально созданный альбом — другие пользователи тоже смогут полюбоваться завораживающими видами, и, возможно, решат провести отпуск там же, где были вы.
И это только один пример, по сути, вы можете добавлять фотографии, сделанные в отпуске, в походах, в командировках, в общем, любые фотографии, которые вы хотите показать другим пользователям.
Как добавить фото в ВК. Способ первый
Итак, если вы начинающий «пользователь» интернета, зарегистрированный в социальной сети «ВКонтакте», то, возможно, вы еще не знаете, как загружать свои фотографии на этот сайт. На самом деле это очень просто, нужно лишь воспользоваться одним из способов. Рассмотрим теперь первый из них.
Откройте страницу ВКонтакте и перейдите в раздел «Мои фотографии», который находится в меню слева. Теперь при необходимости создайте новый альбом, перейдя по соответствующей ссылке.После этого перейдите в только что созданный альбом и нажмите кнопку «Добавить новые фотографии». Выберите подходящие картинки на вашем устройстве и нажмите «Enter».
Последний шаг — предоставить описание фотографий (необязательно) и указать, кто может их просматривать и комментировать.
Вот и все! Теперь вы знаете, как добавить фото во «ВКонтакте», а это значит, что ваши друзья и родственники легко узнают вас.
Как выложить фото на сайт ВКонтакте. Второй способ
Второй вариант, который позволяет добавлять картинки на свою страницу в этой «социальной сети», немного проще.Кроме того, вы можете случайно удалить из меню раздел «Мои фото», поэтому первый способ вам не подойдет.
Итак, чтобы загрузить фото для «ВК», вам необходимо перейти по ссылке «Добавить фото» на странице вашего профиля, под информацией о пользователе. Теперь выберите изображения, которые вы хотите загрузить, и нажмите кнопку «Открыть». Добавьте описание к фото и настройте доступ.
Следует отметить, что в этом случае загруженные фотографии будут автоматически добавлены на вашу «Стену».Если вам все равно, то можете оставить все как есть. Если вы не хотите, чтобы фотографии размещались на стене, их можно удалить.
Как сменить фото профиля (аватар)
Конечно, чтобы другие пользователи социальной сети ВКонтакте узнали вас, нужно установить фото профиля. Сделать это очень просто.
Справа от меню вы увидите пустую область, где вам нужна кнопка «Добавить фото». Нажмите на нее, откроется окно, в котором у вас будет два варианта дальнейших действий:
загрузить изображение с устройства, нажав соответствующую кнопку;
сделайте мгновенное фото, если у вас есть веб-камера.
Когда фотография будет загружена, вам нужно будет настроить ее отображение и сохранить изменения.
Теперь у вас есть представление, как добавить фото «ВКонтакте» и установить его в качестве аватара.
Заключение
Разумеется, опытный пользователь после прочтения этой статьи не найдет ничего нового. Однако, если вы начинающий «пользователь», то, скорее всего, эта информация будет вам полезна.
Теперь, когда вы узнали, как добавить фото во «ВКонтакте», родственники и друзья не ошибутся при поиске вашей страницы в социальной сети.Кстати, рекомендуется установить свое фото в качестве аватара, потому что изображение, например, с животным может ввести в заблуждение человека, который вас ищет.
Фотографии, изображения, музыка, видео и другие мультимедийные файлы — важная часть любой социальной сети. Без них многие пользователи просто покинули бы свои учетные записи, потеряв всякий интерес к проведению времени на этих сайтах. Поэтому вопрос, как добавить фото в ВК, — один из самых частых запросов в поисковых системах.Загрузить фото не сложно. Вам просто нужно подготовить его и выбрать альбом для размещения. Внимательно прочтите инструкции: вся необходимая информация для вашего удобства детализирована и разбита по шагам.
Часто пользователи предпочитают загружать новые изображения со своего компьютера. Это связано с удобством и возможностью качественной обработки в специальном редакторе.
Ссылка. Вы можете добавить колонку фотографий в главное меню для быстрого доступа к фотографиям. Слегка переместите курсор мыши влево от метки «Моя страница».При наведении курсора появляется значок шестеренки. Нажмите здесь. В открывшемся окне установите галочку напротив «Фото».
Чтобы поделиться изображением с компьютера, выполните следующие действия.
- Наведите указатель мыши на изображение.
- Щелкните по кнопке в виде списка из трех полосок.
- Выберите подходящий альбом для этой фотографии.
- Исправить фото можно во встроенном фоторедакторе ВКонтакте. Чтобы попасть в редактор, нажмите кнопку с наполовину заполненным кружком. Функционал этого «Фотошопа» от разработчиков ВКонтакте впечатляет. Вот что вы можете сделать с фотокарточкой.
- Добавить текст. Нажмите кнопку «A», чтобы написать.
- Обрезать — обрезать изображение или вырезать и сохранить только его часть.
- Blur. После использования этой функции некоторые части фотографии будут размытыми.Этот инструмент можно использовать, чтобы сосредоточить внимание на определенной части изображения.
- Кнопка в форме солнца позволяет выполнять автокоррекцию. Эта функция подберет оптимальные, с точки зрения ВК, цвета и фильтры для вашей фотографии.
- Если вас не устраивает качество автокоррекции, вы можете самостоятельно настроить параметры с помощью инструментов внизу страницы изображения.
Важно! После обработки фото обязательно нажмите кнопку «Сохранить».В противном случае вся работа будет потеряна.
Как добавить фото в ВК с телефона
При добавлении фотографий с телефона у вас не будет такого изобилия возможностей, как при работе с ПК. Основное удобство этого метода в том, что вы можете сразу загружать фотографии, которые были сделаны на ваше мобильное устройство. Пошаговое выполнение задания:
- Войдите в свой аккаунт через официальное приложение ВКонтакте.
- Зайдите в раздел «Альбомы» и выберите, в какой из них вы добавите фото.
Ссылка. Вы не можете загружать изображения в альбомы «Сохраненные», «Фотографии на моей странице» и «Фотографии со мной».
Как добавить фото в группу
Добавление изображений в группы с вашего компьютера и телефона происходит почти так же, как загрузка изображений на вашу личную страницу. Единственная разница в том, что сначала нужно зайти в раздел управления сообществом:
- Зайти в свою группу.
- Нажмите кнопку «Добавить фотографии».Он находится в главном меню сообщества.
Как видите, процедура загрузки фото очень проста. Сделать качественную обработку и цветокоррекцию, чтобы изображение было максимально привлекательным и получило больше лайков, намного сложнее. Однако встроенный фоторедактор ВКонтакте значительно упрощает этот процесс. Вы даже можете оптимизировать изображение одним нажатием кнопки. Попробуйте размещать и редактировать фотографии. Только опыт поможет вам сделать фото для социальных сетей.сети становятся все лучше и лучше.
2019 Размеры изображений в социальных сетях: Руководство пользователя
(Примечание редактора: мы обновляем этот пост, когда нам становится известно об изменениях размеров и требований к изображениям в социальных сетях)
Как дизайнеры, мы все были в этом: вы создаете новую красивую обложку для Facebook или Twitter, , только для того, чтобы на следующий день платформа изменила размеры изображений в социальных сетях .
Социальные сети и визуальный контент идут рука об руку, и сайты социальных сетей часто обновляют свои размеры и форматы изображений в социальных сетях, чтобы обеспечить богатый визуальный опыт.В целом это хорошо для предприятий, которые могут не отставать; многочисленные исследования показывают, что визуальный контент гораздо интереснее, чем просто текст .
Согласно Hubspot, 90% информации, передаваемой в мозг, является визуальной, а визуальные эффекты обрабатываются мозгом в 60 000 раз быстрее, чем текст. Фактически это означает, что изображений, представляющих ваш бренд, на вашем веб-сайте или в социальных сетях, оказывают гораздо большее влияние на вашу аудиторию, чем что-либо еще .
Поскольку платформы социальных сетей добавляют новые функции и переделывают существующие, графическим дизайнерам и специалистам по внешнему маркетингу часто трудно отслеживать размеры фотографий профиля, обложек и фонов. Мы знаем, что для нас это был вызов!
Итак, чтобы сэкономить вам немного лишней работы, мы создали инфографику 2019 размеров изображений социальных сетей для ваших любимых платформ в простой в использовании графической форме.
(пропустите чтение и загрузите наш пакет прямо сейчас)
Изображение профиля: 180 x 180 пикселей — Изображение профиля для загрузки должно быть не менее 180 x 180 пикселей.Прямоугольные изображения будут обрезаны от центра изображения. Когда вы публикуете обновление, комментируете или ставите лайк на чужой странице, изображение вашего профиля будет иметь размер 90 x 90 пикселей.
Фото на обложке: 851 x 310 пикселей — изображения меньшего размера растягиваются по размеру области. Чтобы ускорить загрузку, загрузите фотографию RGB JPG размером менее 100 КБ. Для получения четких изображений начните с холста размером 1656 x 630 пикселей (в два раза больше). Для изображений с текстом или графикой используйте файл PNG.
Фотографии обложки для всех страниц Facebook не одинаковы — если вы создаете фан-страницу, группу или мероприятие, размеры обложки будут отличаться от размера обложки на вашей личной странице.Изображение обложки правильного размера может увеличить количество лайков на вашей странице в Facebook!
Фото обложки страницы вентилятора: 820 x 312 пикселей
Фото обложки группы: 820 x 428 пикселей
Фото обложки мероприятия: 500 x 262 пикселей
Советы профессионалов :
- Согласно последним правилам Facebook, ваша обложка является общедоступной, и любой, кто посетит вашу страницу, увидит вашу обложку. Обложки не могут вводить в заблуждение, вводить в заблуждение или нарушать чьи-либо авторские права.Вы не можете поощрять людей загружать вашу обложку в их личные хроники. Facebook удалил условие, согласно которому ваша обложка не может содержать более 20% текста.
- Сообщения, содержащие менее 250 символов, привлекают больше внимания.
- Инструменты управления социальными сетями, такие как Postcron’s Multiupload, позволяют загружать и планировать более 300 изображений всего за секунды.
Твиттер
Фотография на обложке: 1500 x 500 пикселей — Допустимые форматы файлов: JPG, GIF и PNG.
Изображение профиля: 200 x 200 пикселей
Советы профессионалов:
- Изображения, загруженные через pic.twitter.com, получают на 94% больше ретвитов, чем другие.
- твитов с наибольшим количеством ретвитов — это те, которые содержат 80–110 символов.
- Создавайте и планируйте твиты с помощью функции массовой загрузки Postcron.
Изображение профиля: 400 x 400 пикселей
Страница профиля / Фотография на обложке: 1584 x 396 пикселей — LinkedIn позволяет добавить фотографию или графическое изображение на вашу страницу, как на обложке Facebook.Это возможность создать мощную и приятную визуальную эстетику для вашей страницы. В отличие от Facebook, LinkedIn не разборчив в том, что вы вкладываете в свой «образ героя». Ограничений действительно нет.
Фотография профиля страницы: 150 x 150 пикселей — Эта функция доступна только для страниц компании, но не для личных профилей.
Совет от профессионалов : Используйте избранные обновления, чтобы выделить свой лучший контент. Подобно функции «Выделить» в Facebook и функции «Закрепить» в Twitter, LinkedIn позволяет прикрепить свой пост к верхней части потока, чтобы посетители в первую очередь использовали функцию «Отметить это обновление».
YouTube
Фотография на обложке / Обложка канала: 2560 x 1440 пикселей — YouTube масштабирует обложку вашего канала с помощью адаптивного веб-дизайна. YouTube рекомендует загружать оформление канала с разрешением 2560 x 1440 пикселей с максимальным размером файла 2 МБ. Баннер с обложкой канала автоматически масштабируется в диапазоне от 640 x 175 пикселей (самый узкий) до 1060 x 175 пикселей (самый широкий).
Изображение профиля : 800 x 800 пикселей — Обновление изображения профиля или изображения автора сделает ваш канал более элегантным и достоверным.
Дисплей планшета: 1855 x 423 пикселей
Мобильный дисплей: 1546 x 423 пикселей
ТВ-дисплей: 2560 x 1440 пикселей
Настольный дисплей: 2560 x 423 пикселей
Размеры видео : 2560 x 1440 пикселей
Название видео: 100 символов
Описание видео: 5000 символов
Изображение профиля: 165 x 165 пикселей — Поскольку у вас не так много места для работы, минималистичное изображение профиля Pinterest будет легко читать, особенно если вы хотите включить название компании или другой текст .