Лучшие инструменты пиксельной графики для создания вашей собственной игры
6 лучших вариантов для создания собственного пиксельного произведения искусства от великолепных бесплатных инструментов до мощного профессионального программного обеспечения.
Поскольку пиксельная графика превратилась в популярную форму искусства, а не стала свидетельством технического ограничения, то появились и различные инструменты, которые используют разработчики для ее создания. Некоторые используют старых фаворитов, другие – бесплатное программное обеспечение, а некоторые выбирают программное обеспечение более высокого класса. Если вы увлекаетесь пиксельной графикой или ищете новое программное обеспечение для создания игры, выбор может быть сложным.
Большинство художников скажет вам, что инструмент – это всего лишь инструмент, и вы сможете создать красивую графику с помощью любого инструмента, если хорошо его изучите. Но если вам нужна помощь в поиске инструмента, который больше всего подойдет для вас, вот несколько рекомендуемых. А для вдохновения, загляните в огромный архив графики на PixelJoint и в эту большую коллекцию учебников по пиксельной графике.
Aseprite
СсылкаЦена: $15 USD или бесплатно, если скомпилируете его самостоятельно
Доступно для: Windows / OS X / Linux
Aseprite специально сделана для пиксельной графики. Она не бесплатна, но $15 не плохая цена, если вы ищите долгосрочное решение. Однако вы можете использовать Aseprite бесплатно, если захотите скомпилировать исходный код самостоятельно.
Это одна из наиболее часто рекомендуемых программ для пиксельной графики, и это не спроста. Aseprite имеет все стандартные функции, необходимые для создания пиксельной графики, которые завернуты в дружественный интерфейс. Onion-skinning – возможность видеть тот кадр, с которым вы работаете, а также следующие за ним и предшествующие ему анимационные кадры – то, что нужно для анимации. Aseprite также может экспортировать целые спрайт-листы и GIF-файлы и выполнять другие специфичные для работы с пикселями функции.
У Aseprite много поклонников, но не всем она приходится по вкусу. Сама программа имеет низкое разрешение. Для кого-то пиксельный интерфейс для редактирования пикселей считается логичным и помогает приобрести творческое мышление. Для других – это ненужный отвлекающий фактор.
Джей Толен, создатель и художник приключенческой игры Dropsy в жанре point-and-click, перешел на Aseprite после Microsoft Paint и с тех пор не менял своих предпочтений. “Раньше я больше придерживался «безопасной» палитры цветов. Если бы я сделал какой-нибудь кусок, а затем решил, что этот цвет не рабочий, мне бы пришлось усиленно заливать его другими цветами или просто оставить все так, а потом мучиться целую вечность. Для Hypnospace Outlaw я использовал функцию затемнения цвета в Aseprite, чтобы придать 3D графике старомодный вид «безопасных» цветов”.
Заходите на страничку Aseprite в Твиттер, чтобы посмотреть на примеры графики, сделанные с помощью этого инструмента.
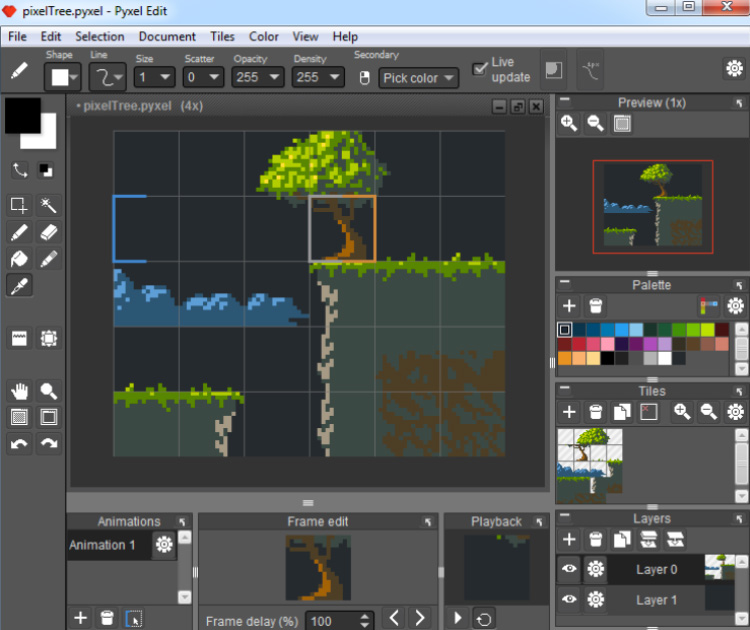
Pyxel Edit
![]()
![]()
Цена: $9 USD (или бесплатная бета-версия)
Доступно для: Windows / OS X
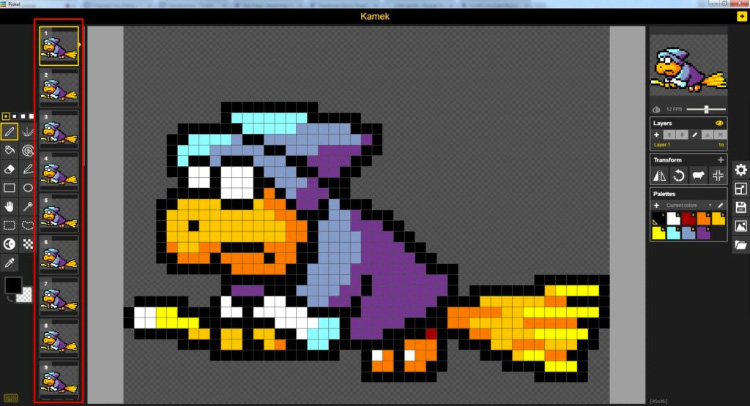
Pyxel Edit – еще один надежный и дешевый вариант. Вы можете купить лицензированную версию за $9 или скачать бесплатную бета-версию. Имейте в виду, что бесплатная версия больше не обновляется и не поддерживается. Для этого вам нужно будет купить программу. Однако даже платная версия медленно обновляется и не является основной программой для своего разработчика. Но если вы помешаны на огромном количестве функций, то будьте готовы к тому, что останетесь довольны тем видом, в котором Pyxel Edit существует на данный момент.
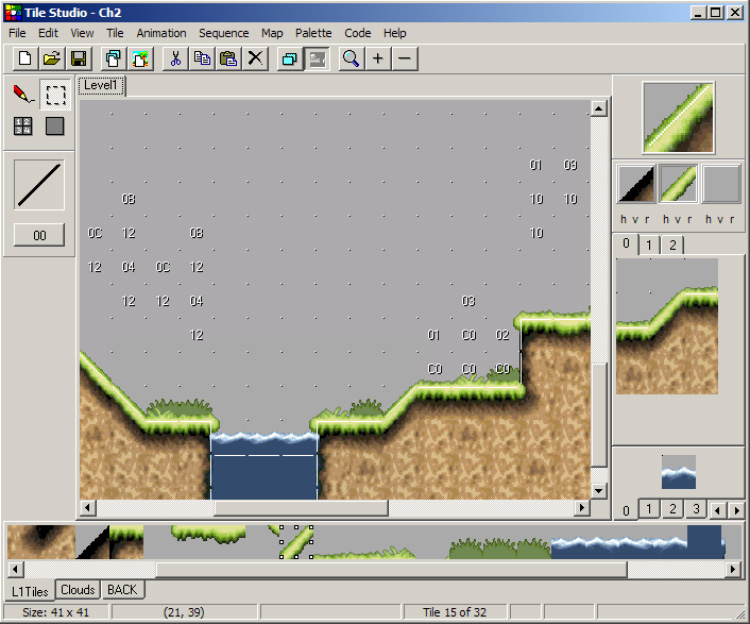
Pyxel Edit отлично подходит для статической пиксельной графики и для анимации спрайтов, но некоторые из его функций делают большой уклон в сторону создания тайлсетов. Вы можете импортировать существующие тайлсеты или макеты, а Pixel Edit автоматически превратит их в пригодные для использования тайлы. Одна особенно хорошая функция – ссылки на тайл, которая позволяет вам редактировать тайл и обновлять каждый экземпляр этого тайла. Нет необходимости возвращаться и кропотливо заменять тайлы вручную после редактирования. Если вы планируете создавать тайлсеты для сред и уровней, то хороший редактор тайлов может существенно изменить рабочий процесс, когда приходит время итерации дизайна уровней.
Вы можете увидеть примеры графики, сделанной при помощи Pyxel Edit на странице в Твиттер.
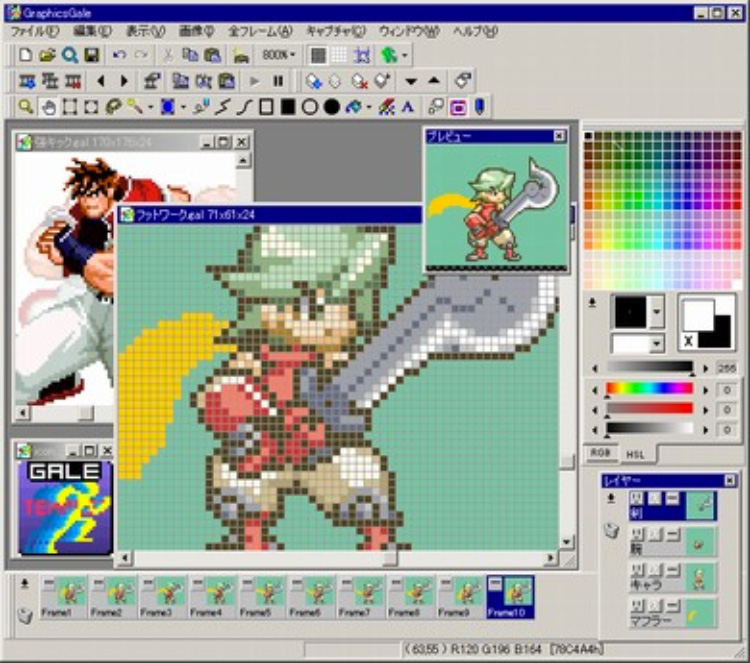
GraphicsGale
![]()
![]()
Цена: Бесплатно
Доступно для: Windows
GraphicsGale – еще одна серьезная программа, созданная специально для пиксельной графики. Она имеет те же главные функции, которые вы ожидаете увидеть для рисования и анимации: onion-skinning, управление слоями и цветовой палитрой. Самым большим недостатком GraphicsGale является то, что она доступен только для Windows.
Помимо отличной цены, GraphicsGale имеет две большие возможности для улучшения вашего рабочего процесса. Вы можете импортировать изображения со сканеров и цифровых камер, если вы предпочитаете рисовать вручную перед созданием пикселей. Программа использует устройства, поддерживающие TWAIN, а это, к счастью, практически все сканеры и камеры. Вероятно, самой примечательной особенностью является возможность предварительного просмотра анимации во время редактирования. Нет необходимости прерывать работу, чтобы экспортировать gif-файл или даже приостанавливать окно предварительного просмотра. Немедленная обратная связь во время работы поможет вам почувствовать себя уверенней в экспериментах с анимацией.
Одна из примечательных профессиональных игр, созданных с помощью GraphicsGale: великолепная Duelyst.
Pro Motion NG
СсылкаЦена: $40 или ограниченная во времени бесплатная версия
Доступно для: Windows
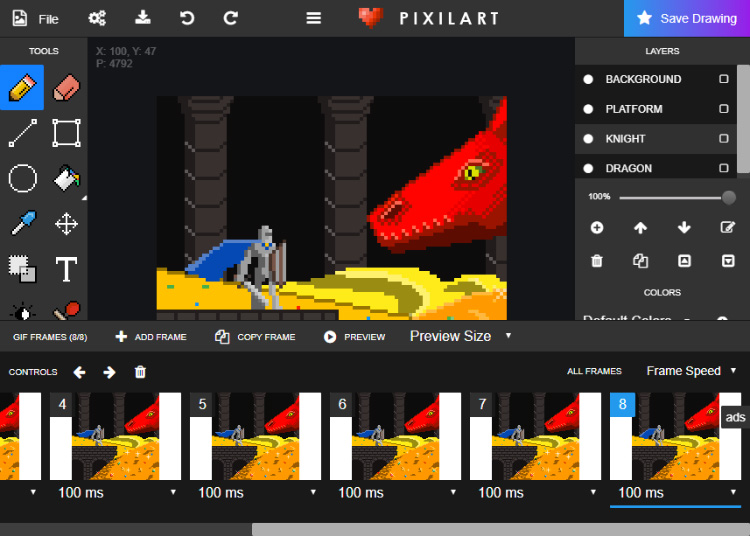
В то время, как GIMP и Photoshop являются перепрофилированными инструментами, Pro Motion – это высококачественная программа, созданная специально для пиксельной графики, с помощью которой были созданы впечатляющие профессиональные игры, такие как Shovel Knight. Pro Motion обладает широкими возможностями как для анимации спрайтов, так и для редактирования тайлсетов. Как Pyxel Edit, Pro Motion позволяет редактировать все одинаковые тайлы. Она также может автоматически осуществлять заливку больших частей рисунка.
Pro Motion изначально доступна только для Windows, но возможен запуск программы на Linux и OS X через Wine. Бесплатная версия Pro Motion предлагает множество функций для пиксельной графики: поддержка рисования шаблонов тайлов, редактор карт тайлов, редактирование цветовой палитры и эффекты слоя. Если вы попробуете и решите приобрести программу, то в платной версии добавляется много возможностей для опытных пользователей, такие как возможность изменять сочетания клавиш, автоматическое резервное копирование и открытие нескольких проектов одновременно. Pro Motion может стать лучшей программой, отлично сочетающей цену и качество и сделанной специально для работы с пикселями.
Вы можете купить ее через Steam.
Photoshop
![]()
![]()
Цена: $20-30 в месяц
Доступно для: Windows / OS X
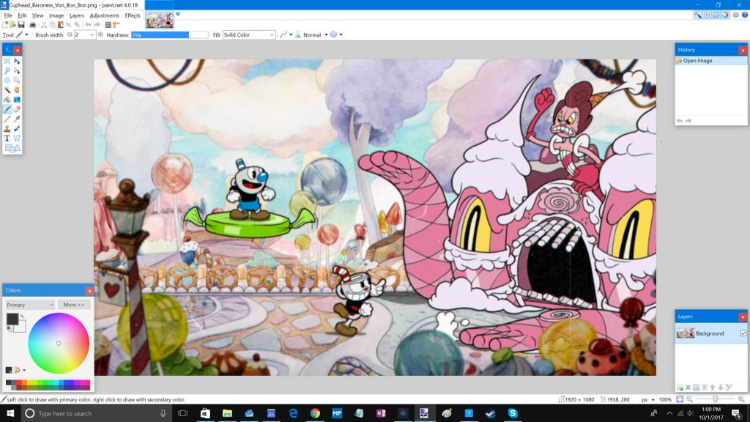
Adobe Photoshop не нуждается в представлении, но я все же расскажу подробней. Как ведущее программное обеспечение для редактирования изображений с высоким разрешением, Photoshop будет стоить вам $20 в месяц в зависимости от выбранного вами тарифа подписки (годовой дешевле, чем ежемесячный). Студенты могут приобрести его дешевле – за $10 в месяц. Если вам уже посчастливилось заполучить себе копию, благодаря образовательной лицензии, или до оформления подписки, использование программы для создания графики сразу становится более возможным. Преимуществом использования продукции Adobe является наличие огромного количества ресурсов. Если есть функция, которую вам нужно изучить, вы можете не сомневаться, что есть официальная документация и бесконечное количество текстовых и видеогайдов в Google.
Что касается возможностей, то Photoshop имеет все необходимое и даже больше. Как и его бесплатная альтернатива GIMP, он не создан специально для пиксельной графики, но есть много руководств по настройке Photoshop для работы с пиксельной графикой и получения максимальной отдачи от мощностей Photoshop. Иногда он не очень хорош для работы с низкими разрешениями, но он может быть чрезвычайно эффективным для тех, кто к нему привык. Возможность управлять слоями, стилями слоев, пользовательскими кистями, палитрами историей редактирования может дать многое для вашего рабочего процесса.
Лен Стюарт, ведущий художник Pixel Noir, использует Photoshop не только из-за его универсальности, но и потому что привык к нему. “Лично я использую Photoshop еще со средней школы, так что это просто программа, используя которую, я чувствую себя комфортно”.
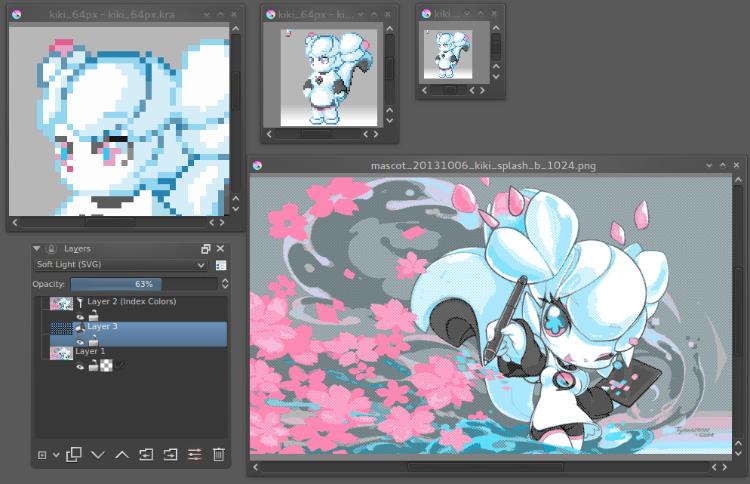
GIMP
Изображение из урока по перекрашиванию спрайт-листов в Gimp.
СсылкаЦена: беслатно
Доступно для: Windows / OS X / Linux
GIMP – это известный редактор изображений с высоким разрешением, но это не делает его менее популярным редактором для работы с низким разрешением. Несмотря на то, что самым известным качеством GIMP является то, что он «бесплатный Photoshop», у него есть и другие сильные стороны, которые сокращают время работы. Одной из особенностей является то, что он настраивается посредством нескольких языков программирования. Существует довольно много плагинов, созданных сообществом, а это значит, что вы можете, затратив некоторые усилия, самостоятельно настроить для GIMP набор возможностей.
Если по какой-либо причине вы будете переключаться с работы с пикселями на работу с графикой высокого разрешения, GIMP – хороший способ не распыляться на огромное количество других программ.
Изометрический пиксель арт в Фотошоп / Фотошоп-мастер

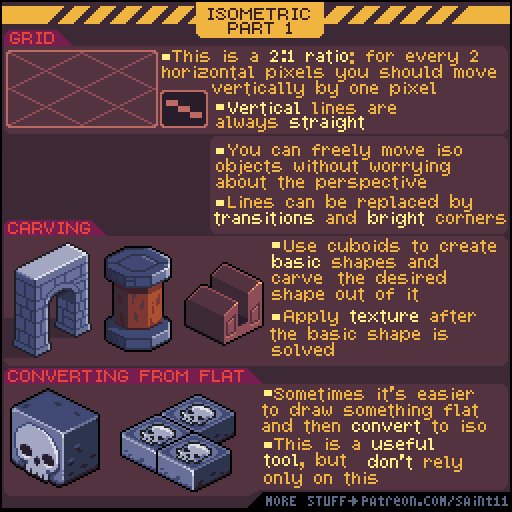
Если в детстве вам нравилось играть с конструктором Лего (или вы продолжаете с ним играть даже будучи взрослым), вас наверняка заинтересует изометрический пиксель арт. Он может зависеть от техники и быть похожим больше на точную науку, чем на иллюстрирование. Зато в таком художестве нет 3D перспективы, можно перемещать элементы окружающей среды с максимальной простотой.
Мы создадим персонажа как логическую точку отсчета для пиксель арта, поскольку он поможет определить пропорции для большинства остальных предметов, которые мы возможно будем создавать. Однако для начала нужно узнать некоторые основы изометрического пиксель арта, а потом переходить к созданию персонажа; если вы не хотите изучать основы и рисовать куб, переходите к пункту 3. Теперь начнем.
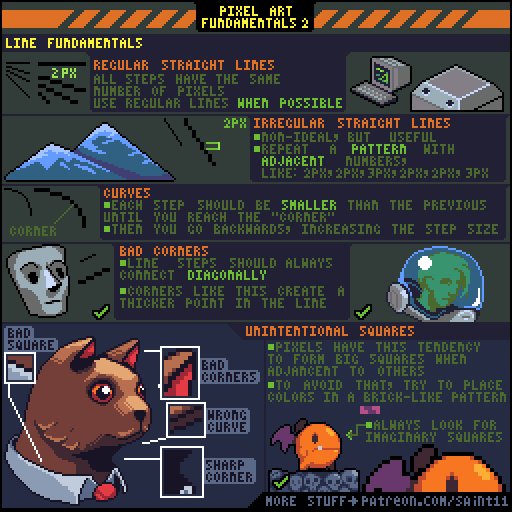
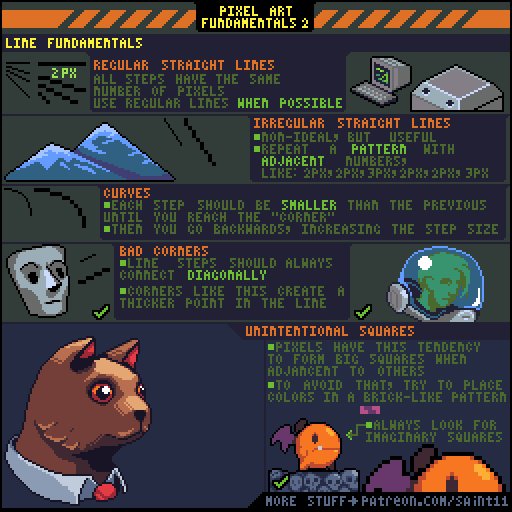
1. Пиксельные линии
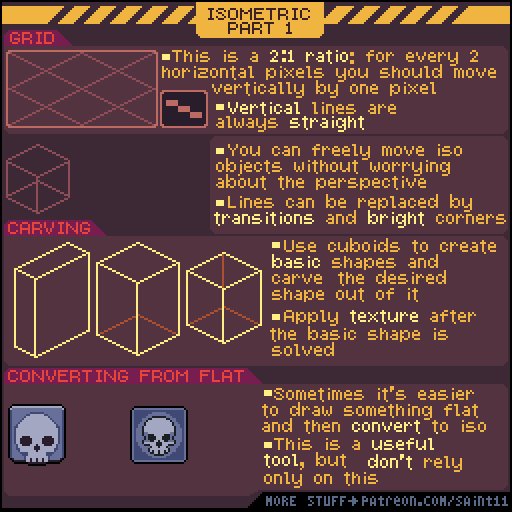
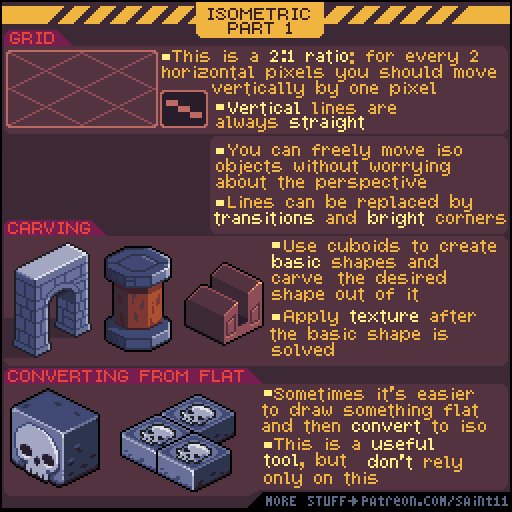
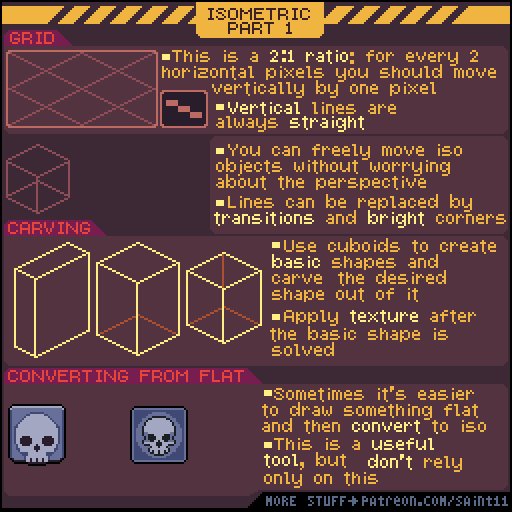
Эти линии являются основой для самого распространенного (и интересного) стиля изометрического пиксель арта, стиля который мы будем использовать в уроке:

Они представляют собой два пикселя вдоль на каждый пиксель вниз. Такие линии выглядят относительно мягкими и используются для квадратных поверхностей:

Самые часто используемые структуры линий (как на рисунке ниже) будут работать хорошо, но рисунок получится более угловатым и грубым с каждым увеличением шага:

Для контраста вот несколько неравномерно структурированных линий:
Очень угловатые и выглядят не

красиво. Избегайте их использования.
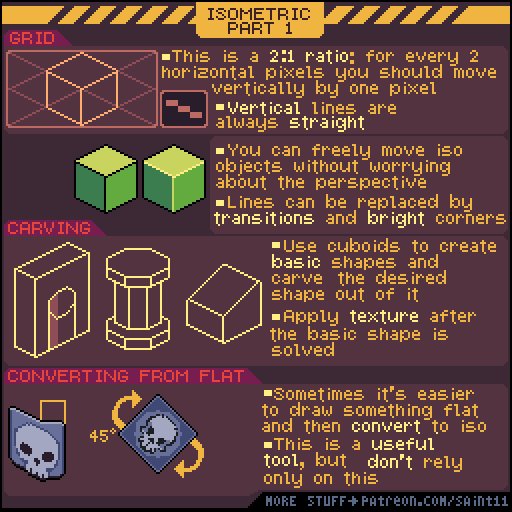
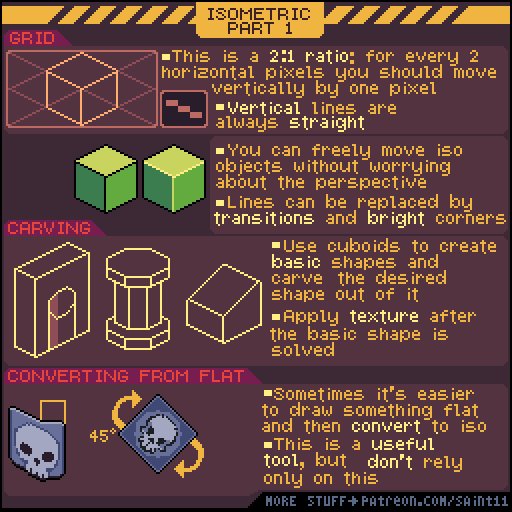
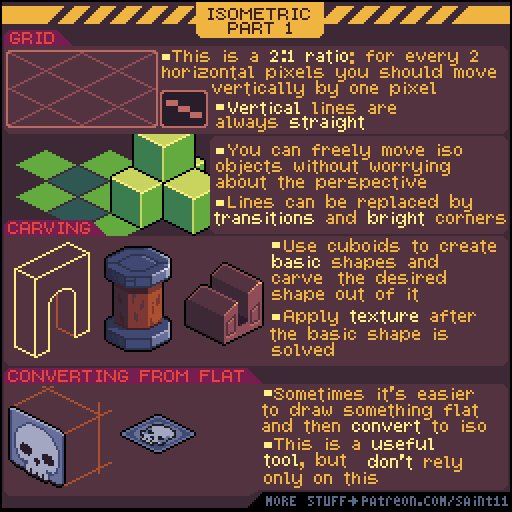
2. Объемы
Наш персонаж не будет точно следовать законам изометрии, поэтому давайте сначала создадим простой куб, чтобы определится с пропорциями.
Создайте новый документ в Photoshop с разрешением 400 x 400 px.
Я люблю открывать дополнительное окно для того же файла, используя меню Окно > Упорядочить > Новое окно/lessons. (Window > Arrange > New Window…). Это позволяет, работая при увеличении 600% следить за результатом в окне с зумом 100%. Использование сетки — ваше дело, но иногда она кажется мне более назойливой, чем полезной.
Давайте приблизим документ и создадим одну из линий 2:1

Я предпочитаю использовать 5% серый цвет вместо черного, чтобы потом добавить тени (черного цвета и с низкой непрозрачностью) и иметь возможность выбрать каждый цвет отдельно при помощи волшебной палочки.
Есть несколько способов нарисовать линию:
1. Используя инструмент Линия  (Line Tool) с режимом Пиксели (Pixels), снятой галочкой Сглаживание (Anti-alias) и толщиной
(Line Tool) с режимом Пиксели (Pixels), снятой галочкой Сглаживание (Anti-alias) и толщиной
2. Нужно создать выделение 20 х 40 px, затем выбрать Карандаш (Pencil Tool) толщиной в 1px и нарисовать точку в левом нижнем углу выделения, после этого, удерживая нажатой клавишу Shift кликнуть в правом верхнем углу. Photoshop автоматически создаст новую линию между двумя точками. Если потренироваться, таким способом можно создавать ровные линии без выделения.
3. Нужно нарисовать карандашом два пикселя, выбрать их, нажать
Вот мы и создали первую линию. Выделите ее и переместите как в шаге 3 или просто скопируйте и вставьте, переместив новый слой вниз. После этого отразите вторую линию по горизонтали через меню Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal). Я использую эту функцию так часто, что даже сделал для нее клавиатурное сокращение!

Затем, снова примените Alt-смещение, отразите копию по вертикали и объедините две половины, чтобы закончить нашу поверхность:

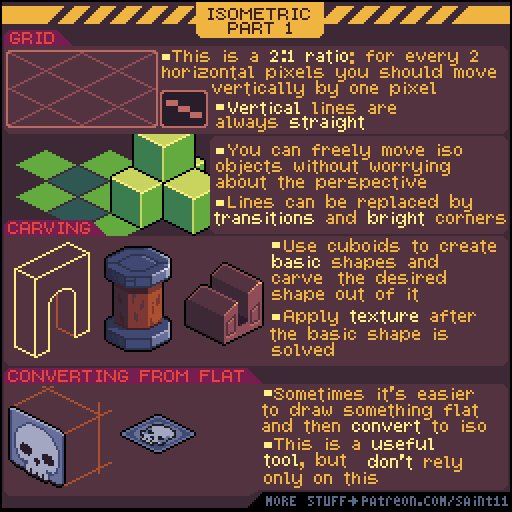
Пришло время добавить «третье измерение». Выполните Alt-смещение квадратной поверхности и переместите ее на 44px вниз:

Совет: Если при перемещении стрелками удерживать Shift, выделение сместится на 10 пикселей вместо одного.
Чтобы сделать более опрятный куб, давайте смягчим углы, убрав крайние левые и правые пиксели с квадратов. После этого добавьте вертикальные линии:

Теперь уберите ненужные линии в нижней части куба. Чтобы начать раскрашивание нашей фигуры выберите любой цвет (желательно светлого оттенка) и заполните им верхний квадрат.

Теперь увеличьте яркость выбранного цвета на 10% (я рекомендую использовать HSB слайдеры на контрольной панели), чтобы нарисовать более светлые углы вдоль передней части нашего цветного квадрата. Из-за того, что мы немного обрезали куб, эти светлые линии будут выглядеть красивее, находясь над черными гранями (вместо того, чтобы заменять их) как на рисунке ниже:

Теперь нужно удалить черные грани. Используйте трюк из второго способа рисования линий для ластика (который должен быть настроен на обычный инструмент Ластик  (Eraser Tool), режим Карандаш
(Eraser Tool), режим Карандаш  (Pencil Mode), толщина 1px).
(Pencil Mode), толщина 1px).
Выберите цвет верхнего квадрата при помощи Пипетки 

Наш куб завершен. Он должен выглядеть чисто и относительно гладко при зуме 100%. Можем продолжать.
3. Добавим персонажа
Стиль персонажа может быть совершенно разным, вы вольны изменять пропорции или элементы по своему желанию. Как правило, я делаю тонкое тело и немного большую голову. Худое тело персонажа помогает сохранять линии прямыми и простыми.
Логично будет начать с глаз. Если с изометрическими углами мы были строги, то на лице один глаз должен быть ниже, но в маленьком масштабе мы можем пренебречь этой особенностью, чтобы сделать лица персонажей более приятными. Это сделает рисунок аккуратным даже несмотря на размер.
Мы делаем персонажа маленьким, ведь через время вы можете захотеть добавить ему машину, дом, целую площадь или даже город. Поэтому персонаж должен быть одним из самых мелких элементов в иллюстрации. Стоит учитывать также графическую эффективность; старайтесь сделать персонажа как можно более привлекательным с минимальным количеством пикселей (достаточно большим, чтобы изобразить черты лица). Помимо этого, маленькие предметы рисовать намного проще. Исключением является ситуация, когда вы хотите показать только персонажа, его эмоции или сходство с кем-то.
Давайте создадим новый слой. Для глаз необходимо всего два пикселя — по одному на каждый глаз, с пустым пикселем между ними. Пропустив один пиксель слева от глаз, добавьте вертикальную линию:

Теперь добавьте еще один слой и нарисуйте горизонтальную полоску из двух пикселей, это будет рот. Используйте стрелки на клавиатуре для перемещения и когда найдете идеальную позицию, переместите слой вниз. То же самое сделайте с подбородком, это должна быть просто линия подлиннее:

Дорисуйте волосы и верх головы, затем смягчите углы. Вы должны получить что-то похожее:

Теперь рядом со вторым глазом оставьте пустой пиксель, добавьте бакенбарды (которые также помогут нарисовать уши персонажа) и еще несколько пикселей над ними до самой линии волос. Затем оставьте еще один пустой пиксель, здесь будет начинаться ухо и линия, помечающая конец головы. Продолжайте и смягчите углы стыковки линий:

Добавьте пиксель для верхней части уха и измените форму головы, если хотите; головы обычно рисуют уже в районе шеи:

Нарисуйте линию от подбородка — это будет грудь. Начало шеи будет в районе уха, несколько пикселей вниз и пара пикселей по диагонали, чтобы у нашего персонажа были видны плечи:

Теперь в месте, где заканчиваются плечи, добавим вертикальную линию длиной в 12 пикселей, чтобы сделать внешнюю сторону руки, а внутренняя сторона будет на два пикселя влево. Соедините линии внизу парой пикселей, чтобы получилась рука/кулак (в нашем случае нет детализации, поэтому не обращайте внимание на этот элемент) и сразу над местом, где заканчивается рука, добавьте линию 2:1, которая будет выступать в роли талии, затем дорисуйте линию груди и получите законченную верхнюю часть тела. Другую руку персонажа не видно, но это будет выглядеть нормально, так как она закрыта туловищем.
У вас должно получиться что-то на подобии этого:

Само собой вы можете использовать любые пропорции, которые вам нравятся; я предпочитаю нарисовать разные варианты рядом перед тем, как решить что лучше.
Теперь для нижней части туловища мы добавим еще несколько вертикальных линий. Мне нравится оставлять 12 пикселей между подошвами и талией. Ноги рисовать очень просто, нужно лишь сделать одну ногу немного длиннее, что позволит персонажу выглядеть более объемно:

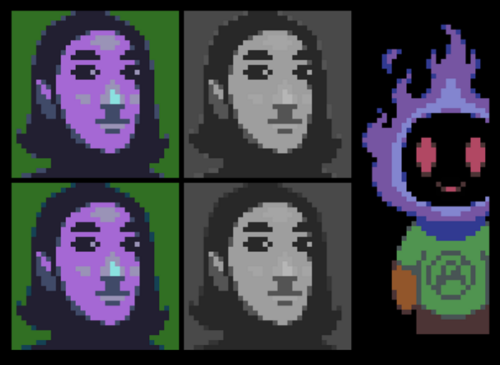
Теперь мы добавим цвет. Подобрать хороший цвет кожи всегда трудно, поэтому если вы хотите использовать такой же, как в этом уроке, его код #FFCCA5. Подбор цветов для остальных элементов не должен стать проблемой. После этого определите длину рукавов, положение разреза рубашки, ее стиль. Теперь добавьте темную полоску, чтобы отделить рубашку от тела. Я предпочитаю делать все декоративные элементы светлее черного (особенно когда много элементов находятся на одном уровне, например от рубашки до кожи или штанов). Это позволяет получить необходимый контраст, при этом изображение не будет слишком грубым.

Вы можете добавить световые эффекты почти на каждую цветную зону. Избегайте слишком большого количества теней или использования градиентов. Нескольких пикселей более (10% или 25%) светлого или темного цвета вполне достаточно, чтобы заставить элементы выглядеть объемными и убрать плоскость иллюстрации. Если вы хотите добавить яркий цвет для зоны, которая уже имеет 100% яркости, попробуйте уменьшить его насыщенность. В некоторых случаях (например, при рисовании волос) это может стать хорошим способом изменить оттенки.
Вы можете попробовать много вариантов волос. Вот несколько идей:

Если вы продолжите создавать персонажей, такие мелочи как стиль одежды, длина рукавов, штанов, аксессуары, одежда и цвет кожи очень пригодятся для разнообразия.
Теперь все, что осталось сделать — поместить оба элемента вместе и оценить, как они смотрятся в одной обстановке:

Если вы хотите экспортировать свое творение, PNG станет идеальным форматом.
Вот и все, работа сделана!
Надеюсь, этот урок получился не слишком запутанным. Я думаю, что рассказал о максимальном количестве советов и эстетических приемов. Вы можете свободно расширять свой изометрический пиксельный мир — здания, машины, интерьеры, экстерьеры. Делать это все возможно и даже интересно, хотя не так и легко.
Автор: René Alejandro Hernández
Переводчик: Шаповал Алексей
Курс пиксель-арта / Хабр
Это перевод публикации «Les Forges Pixel Art Course».pdf на английском.
Часть 1: Правильные инструменты
Часть 2: Линии и кривые
Часть 3: Перспективы
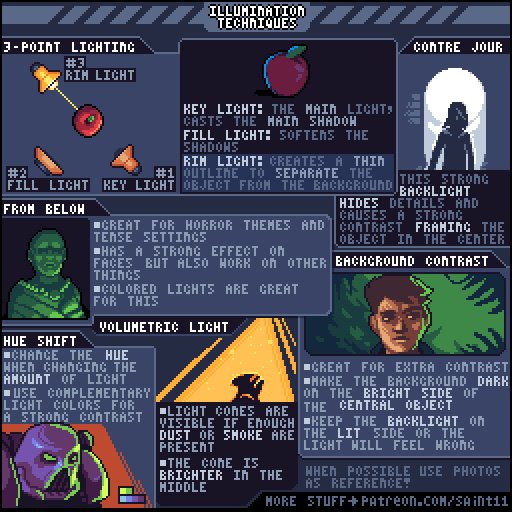
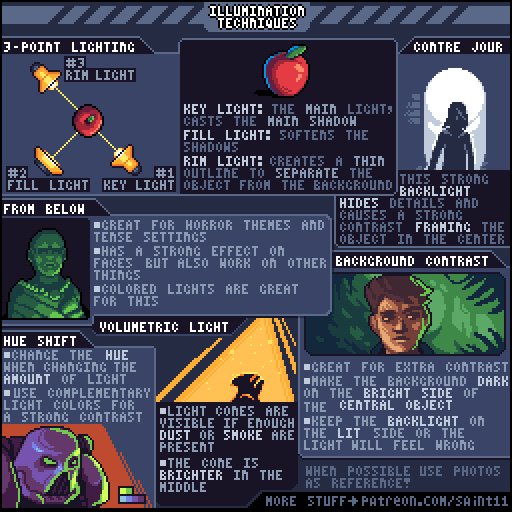
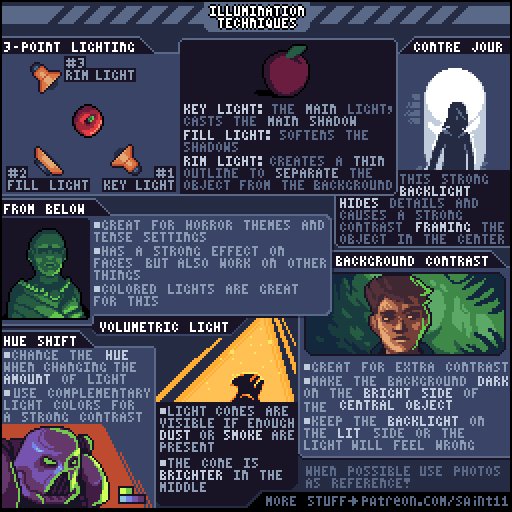
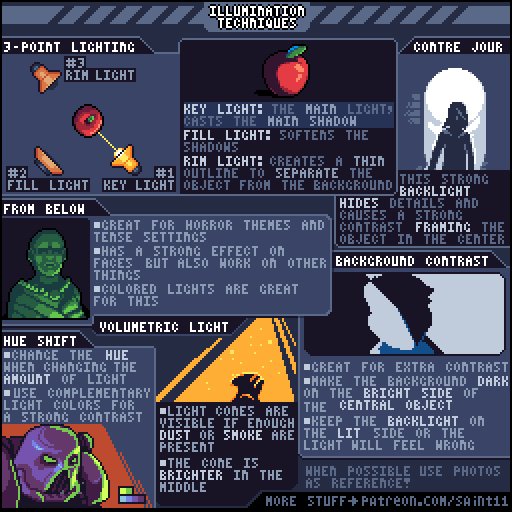
Часть 4: Тень и свет
Часть 5: Палитры цветов
Часть 6: Сглаживание
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Предисловие
Есть много определений пиксель-арта, но здесь мы будем использовать такое: изображение пиксель-арт, если оно создано целиком руками, и присутствует контроль над цветом и позицией каждого пиксела, который нарисован. Несомненно, в пиксель арте включение или использование кистей или инструментов размытия или машин деградации (degraded machines, не уверен), и других опций ПО, которые «современны», нами не используются (вообще-то put at our disposal значит «в нашем распоряжении», но по логике вроде правильнее так). Он ограничен инструментами такими как «карандаш» и «заливка».
Тем не менее не скажешь, что пиксель-арт или не-пиксель-арт графика — более или менее красива. Справедливее сказать, что пиксель-арт другой, и он лучше подходит для игр стиля «ретро» (как Супер Нинтендо или Гейм Бой). Вы можете также комбинировать техники изученные здесь, с эффектами из не-пиксель-арта, для создания гибридного стиля.
Так, здесь вы будете изучать техническую часть пиксель-арта. Тем не менее никогда я не сделаю вас художником… по простой причине, что я тоже не художник. Я не научу вас ни человеческой анатомии, ни структуре искусств, и мало скажу о перспективе. В этом руководстве, вы можете найти много информации о техниках пиксель-арта. В конце, вы должны будете быть способны создать персонажей и пейзаж для ваших игр, при условии что вы будете внимательны, практиковаться регулярно, и применять данные советы.
— Я также хочу указать, что только некоторые из изображений, использованные в этом руководстве увеличены. Для изображений которые не увеличены, будет хорошо, если вы найдёте время скопировать эти изображения так, чтобы вы могли изучить их детально. Пиксель-арт — это суть пикселей, изучать их издалека бесполезно.
— В конце концов, я должен поблагодарить всех художников, кто присоединился ко мне в создании этого руководства так или иначе: Шина, за его грязную работу и штриховые рисунки, Ксеногидрогена, за его гений цветов, Лунна, за его знания перспективы, и Панду, сурового Ахруона, Дайо, и Крайона за их щедро предоставленные работы, для иллюстрации этих страниц.
Так, позвольте вернуться к сути дела.
Часть 1: Правильные инструменты
Плохие новости: вы не нарисуете ни единого пикселя в этой части! (И это не причина пропускать её, так ведь?) Если есть поговорка которую я терпеть не могу, это «нет плохих инструментов, только плохие работники». На самом деле я думал, что не может быть ничего более далёкого от истины (исключая может быть «то что не убивает вас, делает вас сильнее»), и пиксель-арт, очень хорошее подтверждение. Это руководство нацелено ознакомить вас с различным программным обеспечением, используемым для создания пиксель-арта, и помочь вам выбрать правильную программу.
1.Некоторые старые вещи
Когда выбираешь ПО для создания пиксель-арта, люди часто думают: «Выбор ПО? Это безумие! Всё что нам нужно для создания пиксель-арта, это paint!(видимо игра слов, рисование и программа)» Трагическая ошибка: Я говорил о плохих инструментах, это первый. Paint имеет одно преимущество (и только одно): он уже есть у вас, если вы запустили Windows. С другой стороны, у него куча недостатков. Это (неполный) список:
* Вы не можете открыть более одного файла одновременно
* Нет управления палитрой.
* Нет слоёв или прозрачности
* Нет непрямоугольных выделений
* Мало горячих клавиш
* Ужасно неудобно
Вкратце, вы можете забыть про Paint. Сейчас мы посмотрим настоящее ПО.
2. В конце концов…
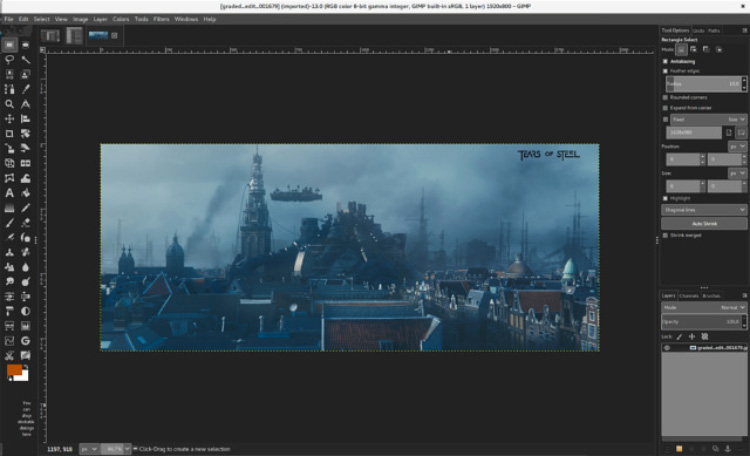
Люди тогда думают: «Ладно, Paint слишком ограничен для меня, так я буду использовать моего друга Photoshop (или Gimp или PaintShopPro, это одно и то же), которые имеют тысячи возможностей.» Это может быть хорошо или плохо: если вы уже знаете одну из этих программ, вы можете делать пиксель-арт (отключив все опции для автоматического антиалиасинга, и выключив многое из продвинутого функционала). Если вы ещё не знаете эти программы, тогда вы потратите много времени, изуччая их, даже хотя вам не нужна вся их функциональность, что будет пустой тратой времени. Вкратце, если вы уже используете их долгое время, вы можете создавать пиксель-арт (я лично использую Photoshop по привычке), но иначе, много лучше использовать программы, которые специализируются на пиксель-арте. Да, они существуют.
3. Сливки
Программ предназначенных для пиксель-арта много больше, чем кто-то может подумать, но здесь мы рассмотрим только лучшие. Они все имеют очень похожие характеристики (управление палитрой, предпросмотр повторяющихся тайлов, прозрачность, слои, и так далее). Различия у них в удобстве… и цене.
Charamaker 1999 — хорошая программа, но распространение, кажется, приостановлено.
Graphics Gale намного более интересна и легка в использовании, и она идёт по цене около $20, что не так уж плохо. Добавлю, пробная версия не ограничена по времени, и идёт с достаточным набором, чтобы сделать достаточно хорошую графику. Только она не работает с .gif, что не такая уж проблема, поскольку .png в любом случае лучше.
ПО более часто используемое пиксельными художниками, это ProMotion, которая (явно) более удобна и быстра чем Graphics Gale. А, да, она дорогая! Вы можете купить полную версию за скромную сумму… 50 евро ($78).
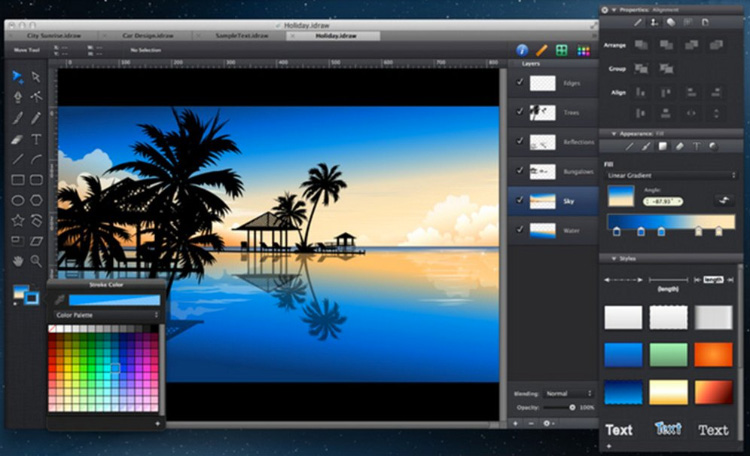
Позвольте не забыть наших друзей на Mac! Pixen хорошая программа, доступная для Macintosh, и она бесплатна. К несчастью я не могу сказать вам больше, потому что у меня нет Mac. Заметка переводчика (с французского): пользователи Linux(и другие) должны попробовать JDraw, и GrafX2. Я убеждаю вас попробовать их все в демо версиях, и посмотреть которая подходит вам по удобству. В конце концов это дело вкуса. Просто знайте, что однажды начав использовать программу, может быть очень сложно переключиться на что-то другое.
Продолжение следует…
Заметки переводчика с французского на английский
Это большое руководство по пиксель арту, написано Филом Разорбаком с LesForges.org. Большое спасибо Филу Разорбаку за разрешение OpenGameArt.org перевести эти руководства и поместить их здесь. (От переводчика на русский: я разрешения не спрашивал, если кто имеет желание, можете помочь, не имею достаточного опыта общения на английском и тем более французском).
Заметка переводчика с английского на русский
Я программист, а не художник или переводчик, перевожу для своих друзей художников, но что добру пропадать, пусть будет тут.
Оригинал на французском где-то здесь www.lesforges.org
Перевод с французского на английский здесь: opengameart.org/content/les-forges-pixel-art-course
Я переводил с английского, потому что французский не знаю.
И да, это моя первая публикация, поэтому рекомендации по оформлению приветствуются. Плюс интересует вопрос, остальные части публиковать отдельными статьями, или лучше эту обновлять и дополнять?
Pixel art для начинающих. | Введение. — Обо всем — Игры — Gamer.ru: социальная сеть для геймеров
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.1. История.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Pixel art (пишется без дефиса) или пиксельная графика – направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля – это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Разновидность пиксель арта – т. н. line art. Неизвестный автор. |
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Наивысшая точка развития pixel art’а в видеоиграх. Хотя официально апогей приписывают 2-му и 3-му поколениям, на мой взгляд он пришёлся несколько позже. Именно на приставках 4-го поколения (Sega MD, SNES, TurboGrafx-16 и Neo Geo) вышли игры с самой красивой и безупречной по технике пиксельной графикой. Это несмотря на то, что технология наступала на пятки и повсеместно предпринимались попытки ввести в игры full motion video, а также спрайты, созданные на основе фотографий, видеоматериалов и заранее визуализированных 3D-моделей. |
Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру – явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем – если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.У дизайнеров из «eBoy» было трудное детство, они провели его в восточной Германии и были начисто лишены возможности наслаждаться изящными искусствами. Потому не научились рисовать ничего кроме пиксельной графики. Но главная их заслуга – они убедили рекламодателей, что pixel art это модно и круто. Если по мнению дизайнеров из «eBoy» ГДРовские игрушки и одежда были некрасивыми – интересно, что бы они сказали про советские? |
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Еще одна заметная фигура – голландец Хэнк Ниебург, начавший карьеру пиксельного художника аж в 1989-м. В конце 90-х был вынужден зарабатывать на жизнь вебдизайном и едва сводил концы с концами, но с 2000-го снова рисует pixel art, теперь уже для мобильных игр. |
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Pixel dolls, развлечение для взрослых девочек, ненаигравшихся в куклы. Кроме шуток, это тоже pixel art, и работы некоторых авторов вызывают восхищение как среди фанатов пиксельной графики, так и среди ценителей прекрасного. |
2. Инструменты.
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Microsoft Paint – оружие последнего шанса, когда рисовать уже совсем негде. Это «круги», во всяком случае Paint считает именно так. Особенно примечателен уродец в центре, который даже не симметричен. |
Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов – отлично. Если также позволяет сохранять файлы – просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Тоже своего рода пиксель арт, картина составлена из… кубиков Рубика! 1330 кубиков, размер полотна 116х107 см, автор Джон Куигли (John Quigley). |
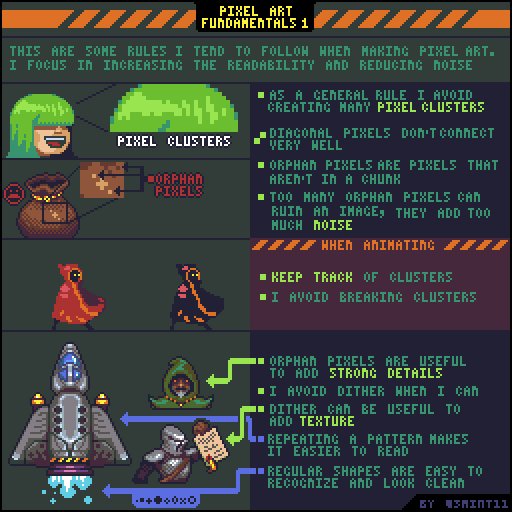
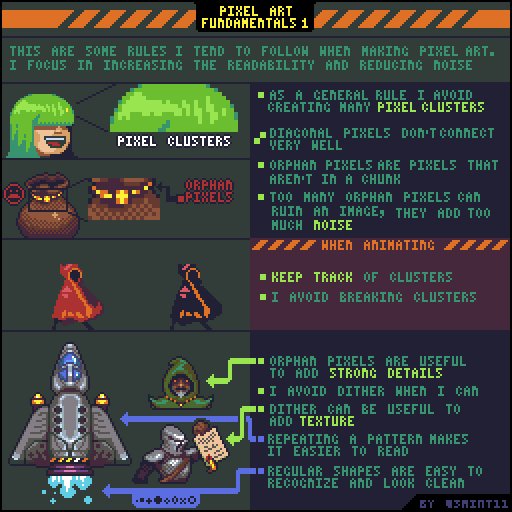
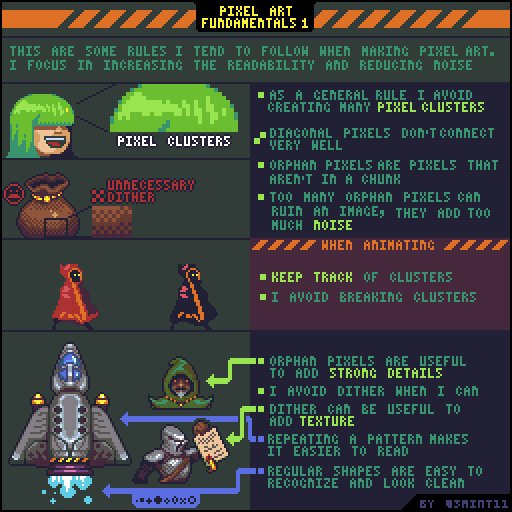
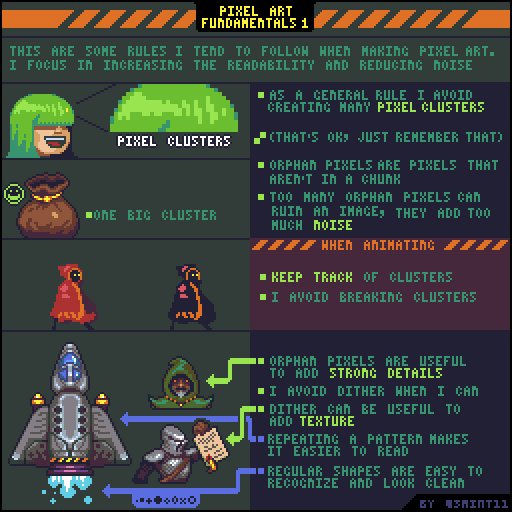
3. Общие принципы.
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил – кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2х2 пикселя, или 3х3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.То самое исключение, Jimmy Two Shoes. Здесь пиксельная графика стремится повторить стиль оригинального мультфильма, на персонажах которого основана игра, и в котором все персонажи имеют чётковыраженную обводку. |
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее – там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель – в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель – только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии, так что подробнее остановимся на ней в следующий раз. Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются – попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать. И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
4.1. Рисуем склянку с живой водой.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью – здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
4.2. Рисуем арбуз.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.. Нарисуем круг и полукруг – это будут арбуз и вырезанная долька.
2. Обозначим вырез на самом арбузе, а на дольке – границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного – цвет корки, средний красный – цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно – семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) – чтобы придать объём самому арбузу.
5. Dithering.
Дизеринг, или смешивание – техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ – чередовать пиксели в шахматном порядке:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям – на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Наложение на участок красного цвета синих пикселей в шахматном порядке создаёт иллюзию фиолетового цвета. |
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Game Boy, 4 цвета (чёрный, белый и два оттенка серого). Настоящий вызов художнику! |
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Еще два варианта дизеринга:
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Расширенная версия базового дизеринга, с заводом отдельных пикселей смешиваемых цветов. |
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Продвинутая версия, позволяет получить наиболее плавный переход от одного цвета к другому (путём кропотливого отрисовывания). |
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Ниже пример неудачного дизеринга. Несмотря на то, что подобную технику можно часто встретить на спрайтах из видеоигр, нужно отдавать себе отчёт в том, что телевизионный экран существенно сглаживал изображение, и такая гребёнка, да еще в движении, глазом не фиксировалась:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Ну, хватит теории. Предлагаю еще немного попрактиковаться.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Пиксель арт можно рисовать в любой программе для работы с растровой графикой, это вопрос личных предпочтений и опыта (а также финансовых возможностей, разумеется). Кто-то использует самый простой Paint, я делаю это в Photoshop – потому что, во-первых, давно в нём работаю, а во-вторых, мне там комфортней. Как-то решил попробовать бесплатный Paint.NET, не понравилось – это как с автомобилем, узнавший иномарку с коробкой-автоматом в «Запорожец» уже вряд ли сядет. Мой работодатель предоставляет мне лицензионный софт, так что перед корпорацией Adobe совесть моя чиста… Хотя цены за свои программы они заламывают немыслимые, и гореть им за это в аду.
1. Подготовка к работе.
Создаём новый документ с любыми настройками (пусть будет ширина 60, высота 100 пикселей). Основным инструментом пиксельартиста является карандаш (Pencil Tool, вызывается горячей клавишей B). Если на панели инструментов включена кисть (и пиктограмма, изображающая кисточку), наведите на неё курсор, нажмите и удерживайте LMB – появится небольшое выпадающее меню, в котором следует выбрать карандаш. Устанавливаем размер пера 1 пиксель (в верхней панели слева выпадающее меню Brush):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Еще несколько полезных комбинаций. «Ctrl +» и «Ctrl -» увеличивают и уменьшают масштаб изображения. Также пригодится знать, что нажатие Ctrl и » (кавычки-ёлочки, или русская клавиша «Э») включает и отключает сетку, что здорово помогает при рисовании pixel art’а. Шаг сетки также следует настроить под себя, кому-то удобней когда он составляет 1 пиксель, я привык что ширина ячейки 2 пикселя. Нажимаем Ctrl+K (или идём в Edit->Preferences), заходим в пункт Guides, Grid & Slices и устанавливаем Gridline every 1 pixels (мне, повторюсь, удобней 2).
2. Рисование.
Наконец приступаем к рисованию. Для чего создадим новый слой (Ctrl+Shift+N), переключаемся на чёрный цвет пера (нажатие D устанавливает цвета по умолчанию, чёрный и белый) и нарисуем голову персонажа, в моём случае это вот такой симметричный эллипс:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Нижнее и верхнее основания у него длиной 10 пикселей, потом идут отрезки в 4 пикселя, три, три, один, один и вертикальная линия высотой 4 пикселя. Прямые в Photoshop удобно рисовать с зажатым Shift, хотя масштабы изображения в пиксель арте минимальные, всё же этот приём иногда здорово экономит время. Если ошиблись и нарисовали лишнего, залезли куда мимо – не расстраивайтесь, переключайтесь на инструмент ластик (Eraser Tool или клавиша «E») и удалите ненужное. Да, обязательно установите ластику также размер пера в 1 пиксель, чтобы он подтирал попиксельно, и режим карандаша (Mode: Pencil), иначе будет стирать не то что нужно. Переключение обратно на карандаш, напомню, через «B»
Вообще этот эллипс нарисован не строго по правилам пиксель арта, но того требует художественный замысел. Потому как это будущая голова, на ней будут располагаться глаза, нос, рот – достаточно деталей, которые в итоге перетянут на себя внимание зрителя и отобьют желание спрашивать, почему голова такой неправильной формы.
Продолжаем рисовать, добавляем нос, усики и рот:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Теперь глаза:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Обратите внимание, при таком мелком масштабе глазам не обязательно быть круглыми – в моём случае это квадраты с длиной стороны 5 пикселей, у которых не дорисованы угловые точки. При возвращении в оригинальный масштаб они будут выглядеть достаточно круглыми, плюс впечатление сферичности можно усилить с помощью теней (об этом позже, см. 3-ий раздел урока). Пока же я слегка откорректирую форму головы подтерев пару пикселей в одном месте и дорисовав их в другом:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Рисуем брови (ничего что они висят в воздухе – у меня такой стиль) и мимические складки в углах рта, добиваясь от улыбки большей выразительности:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Углы пока выглядят не очень, одно из правил pixel art’а гласит, что каждый пиксель обводки и элементов может соприкасаться не более чем с двумя соседними пикселями. Но если внимательно изучить спрайты из игр конца 80-х – начала 90-х, эту ошибку там можно встретить довольно часто. Вывод – если нельзя, но очень хочется, то можно. Эту деталь позже во время заливки можно будет обыграть с помощью теней, так что пока рисуем дальше. Туловище:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Пока не обращайте внимание на лодыжки, выглядит неуклюже, исправим это когда займёмся заливкой. Небольшая поправка: добавим ремень и складки в паховой области, а также выделим коленные суставы (с помощью небольших фрагментов по 2 пикселя, выдающихся из линии ноги):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.3. Заливка.
Для каждого элемента персонажа нам пока будет достаточно трёх цветов – основного цвета заливки, цвета тени и обводки. Вообще по теории цвета в pixel art советовать можно много чего, на начальном этапе не стесняйтесь подсматривать за работами мастеров и анализировать, как именно они подбирают цвета. Обводку каждого элемента можно, разумеется, оставить чёрной, но в таком случае элементы наверняка будут сливаться, я предпочитаю использовать самостоятельные цвета, близкие по тому с основным цветом элемента, но с низкой насыщенностью. Удобней всего нарисовать где-нибудь рядом с вашим персонажем небольшую палитру и далее брать цвета с неё при помощи инструмента «пипетка» (Eyedropper Tool, I):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.В этой палитре у меня 13 цветов, их цифровые значения таковы
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Глаза: c4df9b, b4cc8f
Кожа: 00a651, 007539, 003d1e
Рубашка: 9e0b0f, 80090d, 4d0003
Брюки: 0072bc, 005c99, 08314d
Ботинки: 754c24, 663d14
Эти значения можно скопировать и вставить в соответствующую панель Color Picker (открывается LMB на иконке с цветом), а можно скопировать в документ саму палитру, здесь вопрос привычки.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Выбрав нужный цвет, активируем инструмент «ведро» (Paint Bucket, G). Также обязательно отключите в настройках функцию Anti-alias, нам нужно чтобы заливка работала чётко в пределах прорисованных контуров и не выходила за них:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Заливаем нашего персонажа, что не получается залить – рисуем вручную карандашом.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Обратите внимание на лодыжки – ввиду того, что эти участки толщиной всего 2 пикселя, мне пришлось отказаться от обводки с двух сторон, и я провёл её только с предполагаемой теневой стороны, оставив линию основного цвета толщиной в один пиксель. Также обратите внимание, что брови я оставил чёрными, хотя это и неважно на самом деле.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.В Photoshop есть удобная функция выбора по цвету (Select->Color range, ткнув пипеткой в нужный цвет мы получим выделение всех аналогичных по цвету участков и возможностью мгновенной их заливки, но для этого нужно чтобы элементы вашего персонажа находились на разных слоях, так что пока будем считать эту функцию полезной для продвинутых пользователей Photoshop):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.4. Тень и dithering.
Теперь выбираем цвета тени и, переключившись на карандаш (B) аккуратно выкладываем теневые места. В моём случае источник света находится где-то слева и вверху, перед персонажем – потому обозначаем тенью правые стороны с акцентом к низу. Наиболее богатым на тень станет лицо, т. к. там расположено много мелких элементов, которые выделяются рельефно с помощью тени с одной стороны, и с другой сами отбрасывают тень (глаза, нос, мимические складки):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Тень это очень мощное изобразительное средство, грамотно обозначенная тень благоприятно скажется на внешнем виде персонажа – и на том впечатлении, что он окажет на зрителя. В pixel art один-единственный пиксель, поставленный не на своё место, способен разрушить всю работу, в то же время казалось бы такие незначительные поправки могут сделать изображение гораздо симпатичней.
Что же касается dithering’а, в изображении с такими миниатюрными размерами он, на мой взгляд, совершенно лишний. Сам по себе метод заключается в «замешивании» двух соседних цветов, которое достигается путём шахматного расположения пикселей. Тем не менее, чтобы было представление о технике, я всё же введу небольшие области смешения, на брюках, на рубашке и немного на лице:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.В целом же, как видите, ничего особо сложного. Pixel art тем и привлекателен, что усвоив некоторые закономерности, любой сможет неплохо рисовать сам – просто внимательно изучив работы мастеров. Хотя да, некоторое знание основ рисунка и теории цвета всё же не помешает. Дерзайте!
Гуляя утром по интернету, захотелось написать пост про Pixel Art, в поисках материала нашел эти две статьи.
Первая.
Вторая.
Курс пиксель-арта 5 / Хабр
Это перевод публикации «Les Forges Pixel Art Course».Часть 1: Правильные инструменты
Часть 2: Линии и кривые
Часть 3: Перспективы
Часть 4: Тень и свет
Часть 5: Палитры цветов
Часть 6: Сглаживание
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Часть 5: Цветовые палитры
1. Когда и почему выбирать палитру?
Хороший вопрос, почему в конце концов я начал об этом? Просто потому что палитра — это 50% качества вашей работы. На всём протяжении игры важно иметь последовательные палитры, потому что они существенно способствуют общей атмосфере. В общем, что составляет разницу между хорошей и неудачной графикой, это в значительной степени палитра. «Хорошо, это важно иметь хороший выбор, я сделаю это в конце». А-та-та, конечно нет! Палитра работает от начала до конца, когда вы рисуете пиксель-арт. Для меня это первое и последнее что я делаю: я начинаю с создания стартовой палитры в углу моего изображения, затем я подстраиваю её по мере продвижения, затем, как закончу, я трачу время на улучшение её. Улучшения в основном обусловлены «чутьём», то что вы изучите здесь, может быть поставлено под сомнение: это просто стартовая точка.
2. Магия HSL
a. Обзор
На компьютере, все цвета представлены шестнадцатеричным кодом ( который использует символы 0 1 2 3 4 5 6 7 8 9 A B C D E F) из 6 символов. Например код #000000 — это чёрный, белый — это #FFFFFF, и #FF0000 — чистый красный. Ничего сложного. Этот код может быть разделён на три сегмента из двух цифр (# — это просто признак): первые две цифры относятся к красной компоненте цвета, следующие два — зелёной, и последние два — синей. Через комбинирование этих трёх значений, вы получаете любой цвет. Например, #FF0000 — это чисто красный, потому что красная часть максимизирована (FF), а зелёная и синяя часть равна нулю. Шестнадцатеричные коды могут быть сконвертированы в десятичные для удобства дискуссии (не всем нравится читать шестнадцатеричные коды, как вам и мне) — каждая пара между 00 и FF, это число от 0 до 255. Теперь я выбрал цвет, который я использую в моём пиксель-арте, например пурпурный #6A146A (Красный 106 — Зелёный 20 — Синий 106). Ладно, этот цвет неплох, но он не очень мне подходит… Я хочу что-то более живое, более интенсивное. Я говорю себе, что чтобы сделать это более интенсивным, мне просто нужно увеличить три компоненты… вы говорите, что это только сделает цвет более белым и бледным. Плохо, я затемню немного, уменьшу каждую компоненту на 10… снова промашка! Я затемнил мой цвет, но я не хочу серый… ах ах. Сложно выбрать точные цвета таким образом. Но появляется Зорро, чтобы спасти! ( В данном случае, Зорро — это палитра HSL). Вы конечно знаете, что для нашего мозга неестественно делить цвет на три компоненты (RGB — Red Green Blue, то есть Красный Зелёный Синий). Палитра HSL просто другой способ указать цвет: здесь используются не компоненты RGB, а три компоненты видимые и узнаваемые невооружённым глазом, Hue — оттенок, Saturation — насыщенность, Brightness — яркость. Оттенок между 0 и 360 — это просто цвет: красный (0), жёлтый (60), зелёный (120), голубой (180), синий (240), розовый(300) и Красный (360). Если вы наблюдательны, вы заметили, что два цвета по краям одинаковы. Конечно все промежуточные цвета, между теми которые я упомянул — существуют. Насыщенность между 0 и 100, это интенсивность цвета. Чем более цвет насыщен, тем более он интенсивен. Насыщенность 0 соответствует серому. И яркость от 0 до 100, проще всего для понимания: это определяет стремится цвет к чёрному или белому. Во всех программах по пиксель-арту, представленных в 1 части, вы можете выбрать цвет при помощи HSL, и у вас нет причин не использовать это. Немного практики, и вы сможете легко получить цвет который вы представили, тогда как с RGB это заняло бы много времени.
b. Рампы и оттенки
Теперь, когда вы знаете инструменты для выбора цвета, перейдём к основному вопросу: выбору палитры. Палитра состоит из множества «рамп»: рампа, это группа цветов, чьи оттенки смежны. Например палитра может содержать красную рампу, зелёную рампу и коричневую рампу. Давайте посмотрим пример.
Это бородатый карлик, а ниже палитра, которая использовалась при его создании. Эта палитра содержит три рампы: синюю, красную и оранжевую. (Небольшое замечание, необязательно организовывать палитру как я. Обычно она намного более неряшлива чем эта). В каждой рампе я упорядочил цвета от тёмного (слева) к светлому (справа). Обратите внимание, что чисто белый и чисто чёрный (большие прямоугольники) являются частью двух моих рамп: Потому что эти два цвета имеют насыщенность 0 (белый и чёрный, это чисто серый), они могут принадлежать любой рампе, также и с любым другим серым. Старейшие из вас возможно уже видели изображения из игр Commodore 64. Цветовые палитры отображались на этой машине содержавшей множество оттенков серого, чтобы позволить художникам создавать различные рампы. -Теперь, когда мы знаем основы, нам интересны основные концепции изменения цветового оттенка. Мы имеем склонность верить, что все цвета имеют тот же оттенок и насыщенность, и только яркость меняется когда вы на свету или в тени. Но это не так! Что я не сказал в прошлой части, это что ваши объекты освещены синим небом и жёлтым солнцем, а это значит, что ваш оттенок будет меняться немного на протяжении рампы. Наиболее часто реальность вещей очень сложна, и требует знания освещения которое я не упоминал, но в пиксель-арте вы можете спокойно использовать следующие правила:
-при затемнении увеличивается насыщенность
-при осветлении уменьшается насыщенность
-при затемнении оттенок становится более синим
-при осветлении оттенок становится более жёлтым
Если вы внимательно посмотрите на красную рампу палитры карлика, мы увидим эти тенденции. Цифры говорят сами за себя, вы можете проверить что всё соответствует упомянутым принципам. Вы можете обратить правила относительно насыщенности, для более мягкого вида.
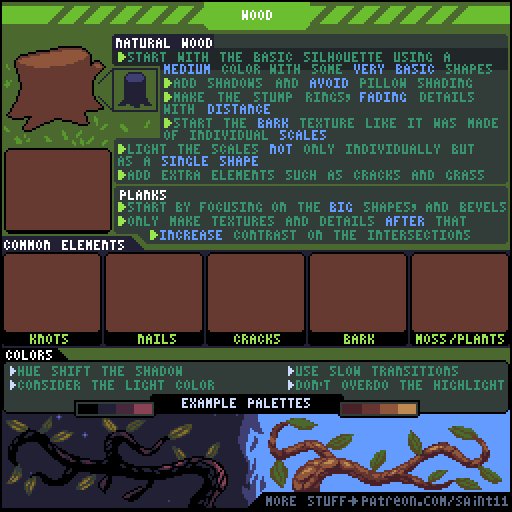
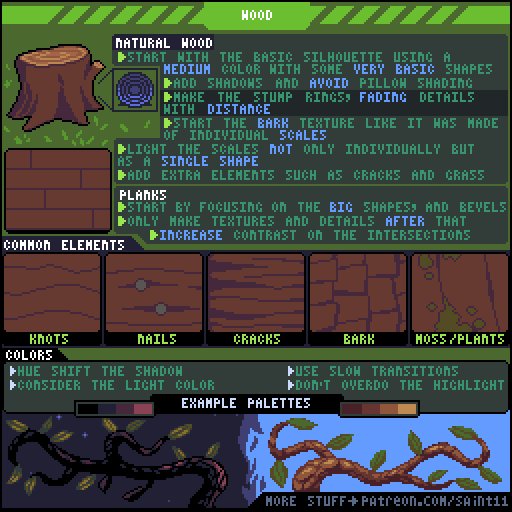
Вот маленький пример от наших друзей профессионалов: дерево из «Seiken Densetsu 3» которое содержит огромную палитру цветов, меняющихся от жёлтого к пурпурному. На изображении не показан весь диапазон, только ярчайший цвет, и два тёмных.
c. Метод Ксенодрогена
Метод Ксенодрогена, названный в честь его изобретателя — это метод выбора точного цвета вашей рампы, без (слишком большой) ошибки. Этот метод не абсолютное для соблюдения правило, но если вы имеете чувство цвета, оно позволит вам создавать красивые рампы. Этот метод базируется на сложном в создании, но лёгком в использовании правиле: «В рампе оттенок, насыщенность и цвет, меняются в одном направлении. Их изменения (вторая производная, математически говоря), также меняются в одном направлении». Мы уже обсудили первое выражение, и мы даже говорили в каком направлении оттенок и насыщенность должны меняться. Второе выражение позволит нам определить количество этих изменений: в рампе, каждое изменение компонента (оттенок, насыщенность и яркость) должно быть больше и больше, или меньше в течение рампы. Представьте 5-цветную палитру, на которые мы будем ссылаться как A, B, C, D и E. Я могу например менять насыщенность на 1 между A и B, и на 5 между B и C, снова на 5 между C и D, и на 12 между D и E. С другой стороны было бы неправильно делать что-то вроде 2 3 2 1 4, что могло бы привести к своего рода эффекту «йо-йо». Подводя итог, я могу менять скорость с которой я меняю оттенок или насыщенность, но я должен менять скорость в том же направлении.
Позвольте взять зелёную рампу для примера: здесь цвет уменьшается по нарастающей, насыщенность увеличивается всё меньше и меньше, и яркость увеличивается всё больше и больше. Обратите внимание, что как описано в предыдущем параграфе, мы можем обратить отношения между яркостью и насыщенностью, для более мягкого (более пастельного) рендеринга: на этой рампе, это наиболее яркие цвета, которые более насыщенные. Последняя деталь метода Ксенодрогена: чем больше цветов на вашей рампе, тем больше вы должны делать мелких изменений. Эта зелёная рампа имеет 5 цветов, поэтому мы делаем маленькие изменения. Если бы у нас было только 3 цвета, здесь были бы вариации в диапазоне 15-20 единиц.
3. Хороший вкус
a. Чёрный и белый
Проблема с использованием чёрного и белого, заслуживает целого параграфа. Обычно, использование этих двух цветов в чистом виде не рекомендуется. Тем не менее есть два исключения (одно для каждого цвета) и гном в начале этого руководства, имеет отношение к этим исключениям. Мы можем использовать чистый белый, на очень светлых поверхностях (эффекты и магические заклинания) или очень зеркальных (металл, драгоценные камни). Как например гном и его металлическая броня. Случай чисто чёрного, более тонок: он не может быть использован для теней, потому что в действительности нет ничего полностью чёрного; обычно есть едва различимый цвет (иногда пурпурный). Он не должен быть использован для украшений или контуров. Единственный подходящий случай, это обводка, чтобы сделать персонажей более заметными в игре, выделить их из окружения. Тем не менее мы строго предостерегаем против использования чёрного «внутри», так как чёрный разделяет детали внутри спрайта, и делает его похожим на грубый набросок.
b. Ловушки
У начинающих есть две тенденции:
-использование перенасыщенных цветов
-использование цветов основанных на предположениях, вместо наблюдений.
Помните, что трава не всегда зелёная, вода и небо не всегда синие, а цвета персонажа могут варьироваться зависимо от тона кожи и освещения. Время дня и окружающий свет — меняют цвет; взгляните вокруг себя, и научитесь. (Если вы смотрите на ваши цвета в RGB, цвет вашей травы (например) не должен быть 00 для красной и синей компонент. Море и небо не должны быть чисто синими, и даже камни, которые нам кажутся серыми, должны иметь некоторые вариации в цвете, следуя этим правилам. Использование HSL может помочь вам избежать попадания в эту ловушку) Я решил завершить эту часть также как начал, и напомнить вам, что эти правила не высечены в камне, а просто советы. Эта часть даёт вам много правил по выбору хороших цветовых палитр, но самые важные вещи — это хороший вкус и практика. Также если вы думаете что можете улучшить вашу палитру за рамками правил, не стесняйтесь делать это. В конечном счёте главное результат.
Курс пиксель-арта 2 / Хабр
Это перевод публикации «Les Forges Pixel Art Course».Часть 1: Правильные инструменты
Часть 2: Линии и кривые
Часть 3: Перспективы
Часть 4: Тень и свет
Часть 5: Палитры цветов
Часть 6: Сглаживание
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Часть 2: Линии и кривые
Если вы ещё не состоявшийся художник, лучший путь начать рисовать, делать это карандашом, после чего обводить чернилами, затем раскрашивать. То же самое применимо и к пиксель-арту: первый шаг в изображении, это обозначить контуры — этот шаг называется «штриховой рисунок» (Lineart). Штриховой рисунок — это очень важный шаг для достижения хорошего результата. Несколько пикселей вашего изображения, могут являться большей его частью (в противоположность рисованию, где масштаб позволяет больше допущений) так что ошибка в один или два пикселя, может сделать так, что ваш персонаж будет выглядеть искажённым. Для ясности, точность штрихового рисунка является Р-Е-Ш-А-Ю-Щ-Е-Й для успеха пиксель-арта.
1. Прямая
Штриховой рисунок состоит в основном из линий и кривых, и мы начнём обсуждение с прямых линий. Те из вас, кто учился в математическом классе знают, что линия характеризуется её наклоном. Это коэффициент «изменения y», к «изменению x». В этом курсе мы будем представлять этот коэффициент как y:x. Таким образом идеальная диагональная от «слева внизу» к «справа вверху» линия, это прямая 1:1. Вот некоторые простые правила и их коэффициенты, иллюстрирующие эту идею.
В пиксель-арте, линии которые используют эти простые коэффициенты (0:1, 1:2, 1:1, 2:1 и 1:0) называются «идеальные линии». Они делают ваше изображение хорошо выглядящим, потому что глаз без труда может им следовать. Они, это ещё не всё, что вы можете рисовать, вы можете использовать например «вспомогательные» линии, чередуя сегменты длиной 2, с сегментами длиной 1 (для имитации сегментов с длиной 1.5 — смотрите пример изображения). Результат намного менее эстетичен (особенно поскольку изображение увеличено в 4 раза, чтобы вы могли видеть что случилось) и показывает почему это так важно, использовать эти типы линий осторожно. Они всё ещё полезны, и вы научитесь украшать в следующих разделах этого курса.
2. Кривые
Ладно, теперь вы знаете как рисовать линии, но вы далеко не уйдёте, только с прямыми линиями. Позвольте в таком случае рассмотреть кривые, которые более сложны. В отличие от линий, кривые могут быть хорошими или плохими.
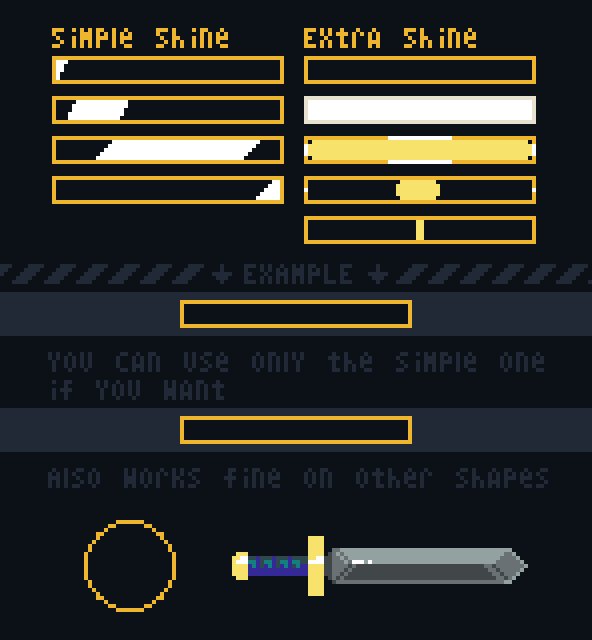
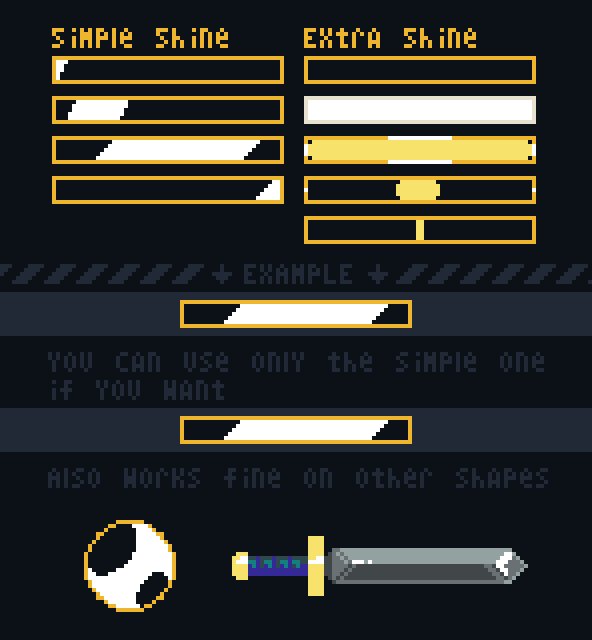
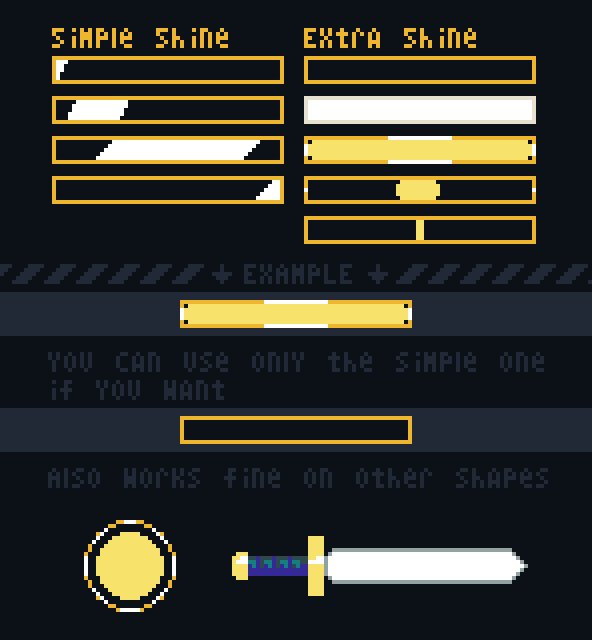
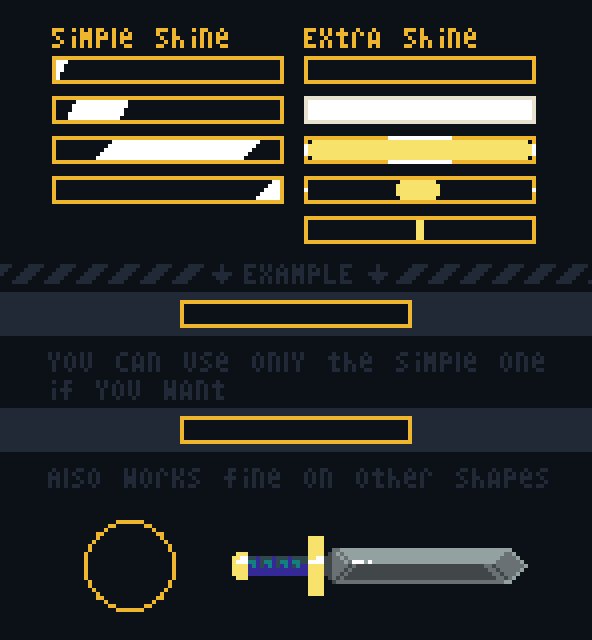
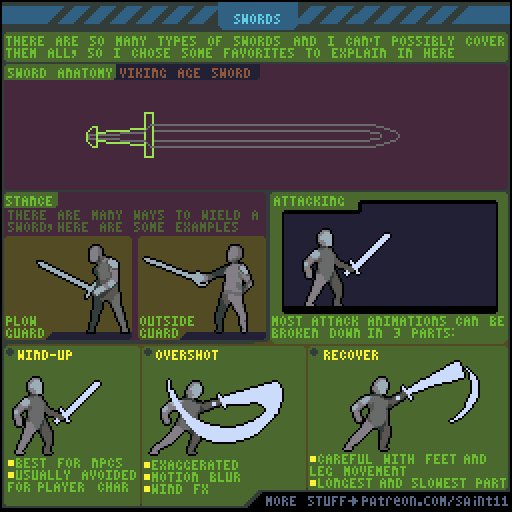
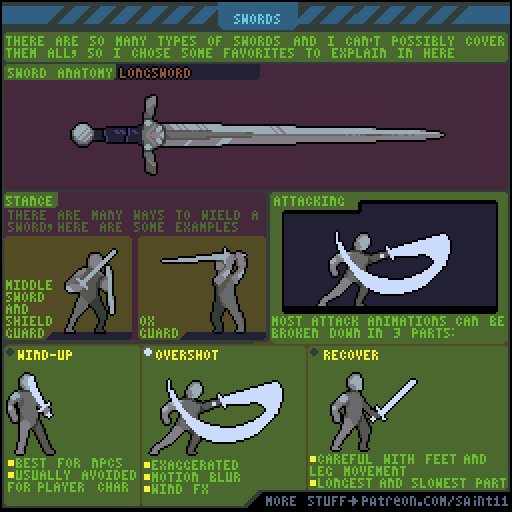
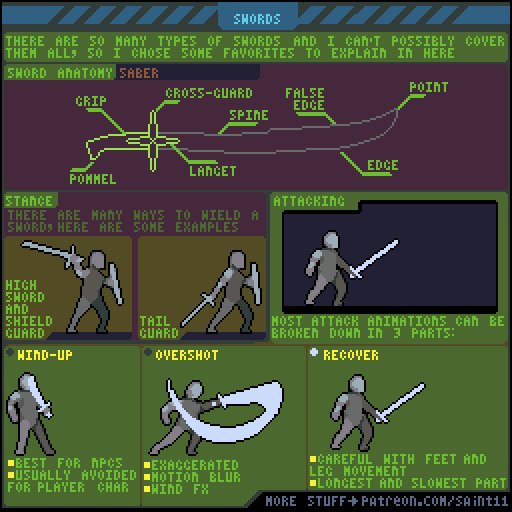
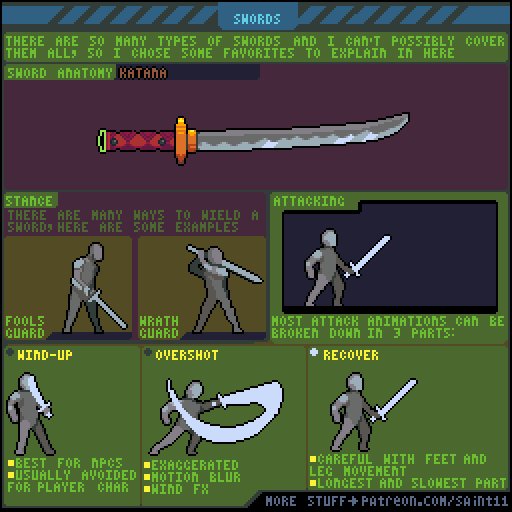
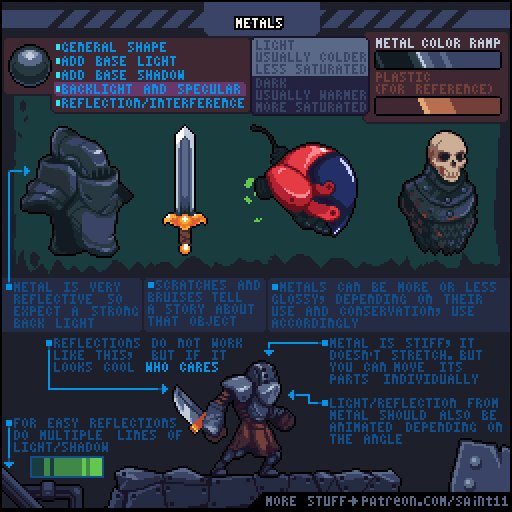
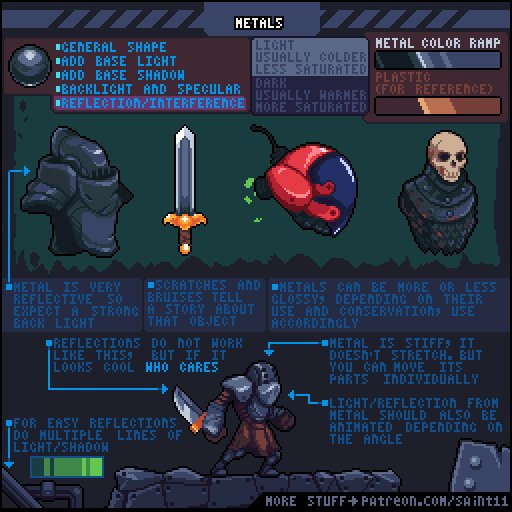
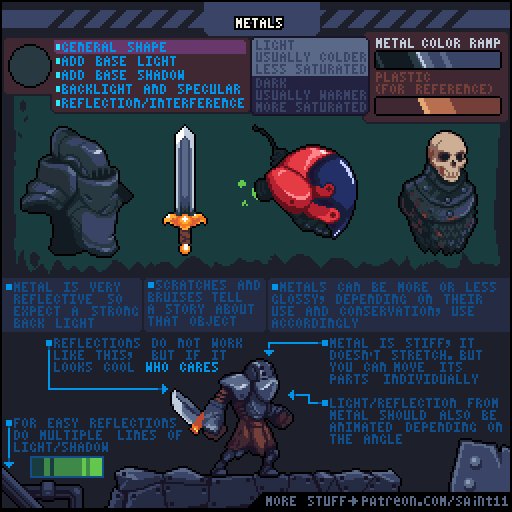
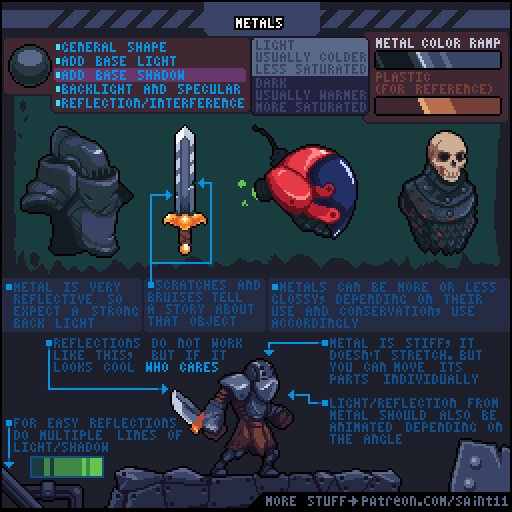
Здесь только одно правило, чтобы добиться плавной кривой: длина сегментов будет меняться в прогрессивной манере, и вы должны избегать прямых углов. Ладно, это два правила, но фактически, второе является частью первого. Например: в Зелёной вы можете видеть хорошую кривую, которая следует этому правилу великолепно. (Слева направо, длина 5 4 3 2 2 1 1 1 2 3 3 3 2 1 1 2 2 1 2 1 2 1 1). Красная кривая с другой стороны, бесстыдно пренебрегает (заметьте прямой угол, который появляется в кривой). В конце концов, хорошая техника рисования кривой, это нарисовать кривую рукой (мы получим нечто похожее на красную кривую) и затем поправить её, пока она не будет следовать «правилу». Это гарантирует что кривая будет выглядеть как вам нужно. Вот и всё о кривых. В заключение я оставлю вам несколько простых примеров этого курса. Первое — это дракон, с кривыми иллюстрирующими принципы очерченные выше; второе — это меч, который показывает, что иногда более угловатые линии (посмотрите на наконечник и эфес) могут также быть полезны в некоторых случаях.
Я настоятельно рекомендую вам попрактиковаться в штриховом рисунке, прежде чем вы продолжите чтение — вам нужно это, чтобы завершить остальную часть курса (например я буду использовать дракона, изображённого выше). Если у вас проблемы, вы всегда можете использовать сканированный рисунок.
Лучшее программное обеспечение для пиксельной графики для всех ОС (Mac, Windows и Linux)
Пиксель-арт снова набирает популярность. Новые поколения художников и дизайнеров использовали цифровую кисть для создания современных шедевров пиксельной графики.
По мере того, как популярность пикселя росла, росло и количество инструментов для его создания.
Выбор инструментов, которые вы хотите изучить, может оказаться сложной задачей. Чтобы помочь вам решить, какую программу выбрать, мы составили список лучших программ для создания пиксельной графики.
Если вы только начинаете или хотите расширить свои навыки, наше руководство поможет вам найти лучшее программное обеспечение для пиксельной графики, соответствующее вашим потребностям.
Photoshop
Цена : 9 долларов.99 / мес
Платформы : Mac, Windows
Adobe Photoshop — ведущая программа для редактирования графики и цифровой живописи.
Неудивительно, что это также популярный выбор среди художников-пиксельщиков. Хотя Photoshop не предназначен специально для пиксельной графики, он содержит все инструменты, необходимые для создания пиксельной графики и анимации профессионального качества (и многого другого).
Photoshop может быть несколько громоздким для новичков, так как он многофункционален.
Но существует множество руководств по настройке программы для создания пиксельной графики.
Если вы планируете создавать изображения или текстуры с высоким разрешением, то стоит начать с Photoshop, чтобы ваши навыки были сосредоточены в одной программе. Это намного лучше, чем изучать несколько рабочих процессов для множества разных программ.
Одно из самых больших преимуществ Photoshop — это объем доступных ресурсов.
Есть учебник практически для всего, что вы можете создать, а также бесплатные скрипты и плагины для еще большей гибкости.
Если вы собираетесь заняться разработкой игр или дизайном, то стоит отметить, что Photoshop является отраслевым стандартом.Знание программного обеспечения будет большим подспорьем в организации выступления в студии.
Но это также хорошо, если вы просто хотите создать свой собственный пиксельный инди-арт для развлечения. Photoshop — это настоящая пчела для создания блестящей пиксельной графики.
Проверить Photoshop
Krita

Цена : бесплатно
Платформы : Mac, Windows, Linux
Krita — это бесплатная профессиональная программа рисования с открытым исходным кодом, предназначенная для цифровых художников, художников-карикатуристов, иллюстраторов и концепт-художников.
С некоторыми незначительными изменениями конфигурации Krita может использоваться для красивой и профессиональной пиксельной графики.
Поскольку программа создана специально для художников, многие художники сочтут ее рабочий процесс очень естественным и легким для освоения.
Krita идеально подходит для тех, кто имеет традиционный опыт в живописи и хочет перейти в цифровое искусство. В 2015 году сообщество Krita профинансировало функцию анимации, благодаря которой она полностью способна добавлять движение в ваши пиксельные изображения.
Хотя Krita не так многофункциональна, как Photoshop или GIMP, у нее есть много инструментов, которых вы не найдете в программах, предназначенных только для создания пиксельной графики.
В зависимости от ваших потребностей это может быть выгодно.
Если вы ищете программу, которая может обрабатывать как пиксельную графику, так и иллюстрации с высоким разрешением и даже анимацию, то Krita может быть именно тем, что вам нужно.
Когда дело доходит до цифровой программы рисования, Крита трудно сопоставить, особенно по цене бесплатного.
С другой стороны, документация Krita тусклая или отсутствует в некоторых областях, особенно в тех функциях, которые были добавлены недавно. Хотя в Интернете можно найти множество отличных руководств бесплатно.
В качестве нишевого инструмента ему также не хватает надежных сообществ, которые вы найдете вокруг другого программного обеспечения.
Но благодаря своей простой в использовании и настраиваемой компоновке Krita — отличный выбор как для начинающих, так и для опытных художников.
Отъезд Krita
GIMP

Цена : бесплатно
Платформы : Mac, Windows, Linux
GIMP — это редактор изображений с открытым исходным кодом, вероятно, наиболее известный как «бесплатная альтернатива» Photoshop.
Он может похвастаться мощным набором инструментов для редактирования изображений и рисования.
Благодаря простому в использовании макету и настраиваемому интерфейсу, GIMP является популярным выбором для художников любого происхождения и стиля.
GIMP поставляется со всеми инструментами, необходимыми для создания профессионального пиксельного искусства. Есть даже встроенная шкала времени и проигрыватель анимации, как в Photoshop.
Это делает его отличным выбором для тех, кто ищет универсальное решение для редактирования изображений.Если вы решите, будет легко перенести свои навыки пиксельной графики в работу с фотографиями и графический дизайн.
Благодаря своей популярности GIMP пользуется поддержкой большого сообщества создателей, и вы найдете множество руководств по программе, а также множество плагинов для удовлетворения ваших потребностей.
Это отличный выбор для людей с ограниченным бюджетом, которые ищут что-то, что может обрабатывать пиксельную графику, а также редактировать изображения, рисовать, графический дизайн и многое другое.
Проверить GIMP
Асепрайт
Цена : 15 долларов
Платформы : Mac, Windows, Linux
Aseprite — очень популярная и настоятельно рекомендуемая программа, разработанная для пиксельной графики.
Это стоит 15 долларов за финальную версию программного обеспечения. Но те, у кого есть технические навыки, будут рады узнать, что Aseprite доступен бесплатно , если вы захотите скомпилировать его самостоятельно.
Сейчас Aseprite популярен не зря.
Многим художникам нравится обтекаемый интерфейс и эстетика пиксельной графики. Это легкая, но полнофункциональная программа, которой очень легко научиться.
В нем есть такие функции, как снятие шкуры с лука — возможность накладывать кадры до и после кадра, над которым вы работаете, — которые упрощают анимацию.А сама шкала времени очень доступна для новичков.
Aseprite также может автоматически преобразовывать шрифты в пиксельную графику, что очень удобно для разработки игр и дизайна пользовательского интерфейса.
Существует инструмент для обертывания, который позволяет безумно легко конструировать плитки так, чтобы они повторялись на краях. Это большое дело в пиксельной графике.
ВAseprite есть одни из лучших инструментов для экспорта таблиц спрайтов, которые я видел в любом программном обеспечении, что делает их обязательными для тех, кто серьезно относится к созданию пиксельной графики для видеоигр.
Отъезд Aseprite
Pyxel Edit

Цена : 9 долларов
Платформы : Mac, Windows
Pyxel Edit — еще одна популярная программа, любимая пиксельными художниками во всем мире.
Он известен своей простотой использования и удобным интерфейсом. Хотя доступна бесплатная версия, в ней отсутствуют многие функции, которые делают Pyxel Edit достойным выбором.
Элегантный интерфейс — большое преимущество Pyxel Edit.
Программа содержит все функции, необходимые для создания статических и анимированных изображений, в том числе анимацию со скиннингом луковицы, которая позволяет накладывать последовательные кадры в пиксельную графику.
Всего за 9 долларов Pyxel Edit может быть идеальным выбором для тех, кто работает с ограниченным бюджетом.
Pyxel Edit наиболее известен своими мощными инструментами для создания наборов тайлов.
Работа с тайловыми картами может быть утомительным процессом для любого художника, но Pyxel Edit здесь, чтобы помочь с набором инструментов, предназначенных для ускорения рабочего процесса.Наборы листов можно легко импортировать и экспортировать или преобразовывать в типы файлов XML или JSON для использования в игровых движках.
Игровые дизайнеры, работающие над несколькими тайловыми картами, могут обнаружить, что Pyxel Edit экономит им много времени и хлопот. Это просто отличный инструмент для всех, кто серьезно относится (или увлекается) пиксельной графикой.
Проверить Pyxel Edit
Графика Галл

Цена : бесплатно
Платформы : Windows
GraphicsGale выполнен в старинном стиле.Но не позволяйте этому вводить вас в заблуждение, так как в нем достаточно сил!
Он не только доступен бесплатно, но и обладает всеми функциями, которые вы ожидаете от программы, посвященной пиксельной графике.
Он поддерживает рисование, анимацию, наложение слоев, управление палитрой и многое другое.
GraphicsGale также может экспортировать файлы в несколько форматов. Он может обрабатывать как GIF-файлы, так и листы спрайтов, что делает программу достаточно гибкой для большинства рабочих процессов.
С GraphicsGale вы можете предварительно просмотреть свою анимацию в реальном времени, что может значительно ускорить процесс анимации, если вам нравится такая вещь.
Еще одна замечательная функция — это возможность импортировать изображения прямо со сканера или камеры с помощью TWAIN-обработки изображений. Это отлично подходит для художников, которые предпочитают излагать свои идеи на бумаге, а затем оцифровывать их.
К сожалению, GraphicsGale — это , только доступно для Windows. По сравнению с другими программами в нем также отсутствует поддержка горячих клавиш.
Это может быть проблемой для некоторых художников, но если вы работаете на компьютере с Windows, вам стоит попробовать GraphicsGale.
Проверить ГрафикаGale
Paint.NET

Цена : бесплатно
Платформы : Windows
Paint.NET широко используется в Windows как альтернатива Photoshop и GIMP. Он должен работать на всех версиях Windows от XP до Win10 и выше с частыми обновлениями от команды.
Несмотря на то, что Paint.NET не так надежен, как GIMP или Photoshop, я думаю, что Paint.NET прост в использовании после того, как вы освоите интерфейс.
Он также выполняет базовое редактирование изображений, поэтому является хорошим выбором для художников-пиксельщиков, которым нужна легкая программа, способная обрабатывать больше, чем пиксельная графика.
Paint.NET имеет отличное сообщество с множеством руководств и активную базу пользователей, которые могут помочь вам начать создавать свои собственные спрайты и другие изображения.
Поддержка расширенных функций доступна через плагины, что делает программу более гибкой, чем у некоторых ее конкурентов.
По сравнению с Photoshop и GIMP, Paint.NET очень легко изучить и не потребует много времени для освоения.
Однако есть несколько основных ограничений.
Во-первых, Paint.NET доступен только в Windows. Кроме того, Paint.NET не поддерживает редактирование нескольких изображений, что означает, что вы можете одновременно открывать только одно изображение.
Это может быть большим препятствием, независимо от того, для чего вы это используете.
Несмотря на эти недостатки Paint.NET по-прежнему остается интересным выбором для начинающих художников-пиксельщиков, работающих в экосистеме Microsoft.
Проверить Paint.NET
Пискель

Цена : бесплатно
Платформы : Mac, Windows, Linux, Интернет
Piskel — это оптимизированная программа , посвященная для создания пиксельной графики и анимации.
Это отличный выбор для художников, которые ищут бесплатное простое решение для своих нужд в области пиксельной графики.
Он не только доступен для бесплатной загрузки, но есть и веб-версия, так что вы можете опробовать ее в своем браузере!
Чистый интерфейс означает, что вы можете быстро приступить к работе с Piskel.Существует средство предварительного просмотра анимации, которое обеспечивает воспроизведение в реальном времени, что упрощает анимацию ваших спрайтов.
В нем достаточно функций, чтобы удовлетворить большинство ваших потребностей, но при этом он достаточно прост, чтобы новички могли легко изучить инструменты.
Piskel может экспортировать статические изображения, анимацию GIF и таблицы спрайтов. Или все три!
Я видел, как какой-то художник жаловался, что Пискель слишком ограничен.
И хотя в нем действительно отсутствуют некоторые расширенные функции, я думаю, что это может быть частью привлекательности для многих его поклонников.Иногда минимализм — это именно то, что вам нужно.
Piskel — это фантастический инструмент для художников, которым нужна беспрепятственная программа, которая ничего не ставит между ними и их искусством.
Выезд Пискель
Редактор Pixie Engine

Цена : бесплатно
Платформы : онлайн
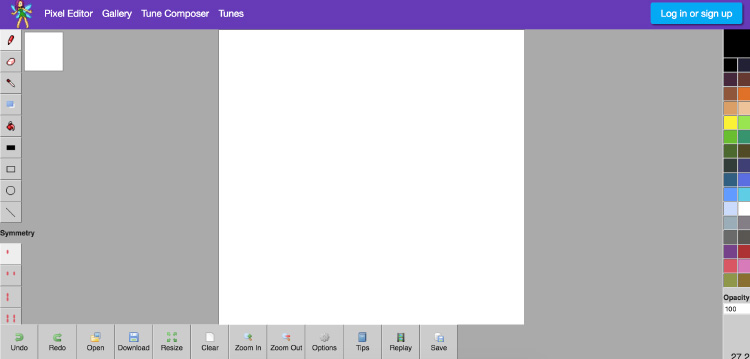
Pixie Engine Editor — это бесплатный онлайн-инструмент, который предлагает самые основные функции, необходимые для создания пиксельной графики.
Большинство художников сочтут эту программу слишком ограниченной для профессиональной работы.Но новичкам это может понравиться как беспроблемная отправная точка для изучения пиксельной графики.
К сожалению, вы не можете больше, чем рисовать статические изображения, но у него есть полная цветовая палитра и возможность сохранять и открывать изображения.
На сайте есть общественная галерея для просмотра работ других художников. Это отличный способ изучать и учиться.
Pixie Engine Editor также поставляется с композитором Tune, который удобен для разработчиков игр, которые хотят создавать музыку или звуковые эффекты для своих игр.
В нынешнем виде этот редактор может быть полезен для игровых джемов или прототипов, где скорость важнее красоты.
Исходный код Pixie Engine также доступен бесплатно на GitHub, если вы хотите разветвить репозиторий и использовать его в качестве основы для своего собственного создателя пиксельной графики.
Проверьте Pixie Engine
GrafX2

Цена : бесплатно
Платформы : Mac, Windows, Linux
GrafX2 — это редактор растровых изображений, созданный на основе Amiga Deluxe Paint.Первоначальная версия была выпущена более 20 лет назад, но исходный код позже был выпущен как проект с открытым исходным кодом.
С тех пор он был перезагружен для современных машин и обновлен новыми функциями.
GrafX2 — фаворит фанатов не только из-за своего ретро-происхождения, но и потому, что он может похвастаться мощным набором инструментов и интуитивно понятным интерфейсом.
В нем есть все, что вы ожидаете от программы для рисования, а также множество уникальных функций, которые делают его популярным среди художников.
Есть инструмент «Сплайн», который позволяет рисовать идеальные кривые, и инструмент «Объединить», который объединяет цвета на основе средних значений.
Инструмент «Гистограмма» покажет палитру всех цветов, используемых в изображении, и количество пикселей, которые они заполняют.
GrafX2 поддерживает сценарии в Lua, что позволяет автоматизировать и настраивать функции. Он также имеет функции для работы с повторяющимися наборами тайлов.
Из-за своего возраста GrafX2 также имеет большое сообщество и множество обучающих ресурсов на таких сайтах, как YouTube.
GrafX2 не только имеет широкий набор инструментов и эффектов, но также поддерживает покадровую анимацию.
И несмотря на такое количество функций, GrafX2 очень прост в освоении. Новички могут начать работу за считанные часы. Программное обеспечение также имеет полностью открытый исходный код, что означает, что его можно бесплатно использовать, копировать и изменять на всех платформах.
Единственные жалобы, которые я видел от GrafX2, — это то, что пользовательский интерфейс выглядит устаревшим.
Лично я считаю эстетику ретро очаровательной и подходящей для искусства пиксельного дизайна, но это только я.Даже с этим недостатком, количество функций, которые вы получаете с этой бесплатной программой, делает ее обязательной для любого художника по пикселям.
Выезд GrafX2
iDraw

Цена : бесплатно
Платформы : Windows
iDraw — еще один простой редактор пиксельной графики, который в основном используется сообществом разработчиков RPG.
В нем есть все основные функции, которые вы ожидаете: инструменты выбора, инструменты рисования, настраиваемая палитра и т. Д.iDraw популярен среди художников по пикселям, которые работают в основном в стиле JRPG, который был популярен в 90-е годы.
Много лет назад не было ничего необычного в том, что люди использовали пиратские копии RPG Maker 2003 и iDraw для создания своих собственных ролевых игр с пользовательскими спрайтами.
Теперь, когда RPG Maker 2003 был переработан и выпущен в Steam за 5 долларов, я подозреваю, что некоторые пользователи захотят загрузить iDraw, чтобы завершить свою ностальгию.
Что касается редакторов пиксельной графики, то iDraw неплох. Но в нем отсутствуют современные функции для анимации, а пользовательский интерфейс явно устарел.
Это, вероятно, отпугнет многих новичков, ищущих более современную программу.
Положительным моментом является то, что сообщество разработчиков RPG Maker живо и продолжает развиваться. Так что вы найдете руководства по совместному использованию этих программ на YouTube.
Я ожидаю увидеть кучу этих олдскульных ролевых игр, поскольку люди заново откроют для себя радости RPG Maker с iDraw.
Отъезд iDraw
Плитка Студия

Цена : бесплатно
Платформы : Windows
Tile Studio — это графический редактор, созданный для игрового арта на основе плитки.
Он содержит редактор растровых изображений для создания тайлов, а также редактор уровней для разработки тайловых карт. Tile Studio будет работать практически с любым языком программирования и может быть настроена для вывода карт, анимационных последовательностей, растровых изображений и цветовых палитр для использования с вашим собственным кодом.
Это делает Tile Studio особенно полезным для дизайнеров уровней и игровых студий.
Программа с открытым исходным кодом и доступна бесплатно в Windows.
С помощью Tile Studio вы можете импортировать плитки для существующих изображений, что позволяет повторно использовать плитки из других программ.Хотя редактор уровней здесь является основным элементом, он также содержит полнофункциональный редактор растровых изображений с инструментами рисования и специальными эффектами.
Создание анимации простое и интуитивно понятное, хотя в нем отсутствуют некоторые функции по сравнению с более крупными программами.
После создания кадров у вас есть возможность экспортировать их либо в виде листа спрайтов, либо в виде последовательности плиток, что может быть очень удобно для разработчиков игр.
Хотя большинство функций Tile Studio просты в использовании, некоторые расширенные инструменты могут быть трудными для новичков.К счастью, документация подробна и снабжена учебными пособиями, которые помогут вам быстрее освоиться.
Если вы ищете программу, предназначенную для максимально безболезненного проектирования уровней на основе плитки, то Tile Studio может быть именно тем, что вам нужно.
Check Out Tile Studio
PikoPixel
Цена : бесплатно
Платформы : Mac, Linux
Piko Pixel — бесплатное приложение с открытым исходным кодом для создания пиксельной графики на Mac и Linux.
Программа проста в использовании и предлагает несколько функций, включая настраиваемый холст, неограниченное количество отмен, всплывающие панели, активируемые горячими клавишами, и наложение слоев.
Это хорошая альтернатива некоторым программам только для Windows в мире пиксельной графики.
Хотя есть несколько демонстраций, которые помогут вам начать работу, интерфейс настолько прост, что я сомневаюсь, что они вам понадобятся.
Все понятно и несложно. Это очень часто встречается в программах для Mac, но я удивлен, насколько хорошо это работает и в Linux.
В то время как ему не хватает расширенных функций других программ для рисования пикселей, Piko может создавать качественную графику в правильных руках. Прилично для новичков, но, может быть, немного лучше для опытных художников-пиксельщиков.
Проверить Piko Pixel
Pixilart

Цена : бесплатно
Платформы : онлайн
Pixilart — это гораздо больше, чем просто приложение для рисования. Он позиционируется как бесплатная социальная онлайн-платформа для творческих людей и энтузиастов игр, которые хотят узнать о создании цифрового искусства.
Он может похвастаться более чем 10 000 новых пользователей в месяц, предлагает художественные конкурсы и обеспечивает сильное сообщество, ориентированное на вовлечение молодых людей в игровой дизайн.
Основанная в 2013 году, Pixilart задумала стать САМОЙ социальной сетью для энтузиастов пиксельной графики.
Даже без социальной составляющей стоит попробовать Pixilart.
Приложение для рисования приятно использовать с элегантным и современным интерфейсом. Он включает в себя все основные функции, которые вы ожидаете от программы для создания пиксельной графики, а также некоторые расширенные инструменты, такие как рисование с точностью до пикселя, простое дизеринг, покадровая анимация, поддержка пиксельного текста, полноэкранный режим, функция автосохранения и многое другое.
Благодаря множеству настроек и опций Pixelart легко настраивается в соответствии с любым рабочим процессом.
Несмотря на то, что Pixelart ориентирован на детей и начинающих, он тоже способен работать профессионально.
На самом деле некоторым профессиональным художникам понравится простота дизайна. А из-за социального аспекта приложения легко найти других помощников.
Также есть всплывающие подсказки, которые можно переключать, чтобы направлять свое обучение, если у вас возникнут проблемы.
В целом, я нашел Pixelart одним из самых впечатляющих веб-приложений для пиксельной графики.Я настоятельно рекомендую его как новичкам, так и опытным пользователям.
Проверить Pixilart
Пиксельный редактор Lospec
Цена : бесплатно
Платформы : онлайн
Lospec — это относительно новый веб-редактор пикселей, разработанный, чтобы быть доступным, точным и интуитивно понятным для всех пользователей.
Его цель — быть достаточно простым для первого пиксельного художника, но при этом быть достаточно мощным для ветеранов.
На момент написания этой статьи приложение все еще находится на ранней стадии разработки, но оно уже показывает многообещающие перспективы с надежным интерфейсом и простым для понимания набором инструментов.
Несмотря на то, что в настоящее время не хватает многих основных функций, необходимых для серьезной профессиональной работы, Lospec является хорошей отправной точкой, учитывая цену и легкий доступ (все работает онлайн!)
Определенно стоит следить, поскольку разработчики продолжают обновлять приложение.
Отъезд Lospec
Автор: Джош Петти
Джош — художник и разработчик игр, специализирующийся на научной фантастике, фэнтези и абстрактном искусстве.В его работах используются яркие цвета и сочетаются элементы глитч-арта, бега, ретро-гейминга, неогео и концептуального искусства. Прежде чем заняться 3D-моделированием, анимацией и программированием, он прошел обучение на масляного художника. Сейчас он руководит Brain Jar, небольшой студией по разработке игр, которая специализируется на экспериментальном содержании, основанном на повествовании. Вы можете узнать больше на сайте или в Twitter @brainjargames.
.
Бесплатные инструменты и ресурсы для людей, создающих пиксельную графику, воксельную графику и многое другое
Lospec — Бесплатные инструменты и ресурсы для людей, создающих пиксельную графику, воксельную графику и т. Д. ИксПредупреждение: для использования этого веб-сайта требуется современный веб-браузер.
Мы обнаружили, что у вас может быть устаревший или неподдерживаемый веб-браузер. Этот инструмент, как и многие другие на этом сайте и в Интернете, использует функции, доступные только в новых веб-браузерах.Мы рекомендуем обновить ваш текущий браузер или загрузить Firefox или Chrome.
Магазин Учебники Список палитр Ресурсы Редактор пикселей Загрузчик Pixel Art Список пользователей Ежедневные газетыДобро пожаловать в Lospec, дом искусства, ограничивающего цифровые технологии. Мы создаем онлайн-инструменты для людей, создающих пиксельное искусство и другое цифровое искусство с ограничениями.
Самая большая коллекция уроков по пиксельной графике в сети! Выполните поиск по теме, автору или средству, чтобы найти идеальную для вас статью, видео, изображение или книгу.
Просмотр учебниковКоллекция палитр для пиксельной графики с возможностью поиска. Каждую палитру можно загрузить в 6 различных форматах и импортировать практически в любое программное обеспечение, используемое для создания пиксельной графики.
Просмотр палитрLospec Pixel Editor — это бесплатный, простой в использовании инструмент для создания пиксельной графики, который можно использовать прямо в браузере.
Создать пиксель-арт онлайн
Новинка!
Инструмент загрузки пиксельных изображений
Быстро и легко загрузите пиксельное искусство в твиттер! Автоматически масштабирует и предотвращает сжатие JPEG!
Пост Pixel ArtPixel Art: с чего начать
Введение в пиксельное искусство для начинающих, оно проведет вас через основные шаги, чтобы начать создавать пиксель-арт и совершенствовать его.
Начать изучение Pixel ArtСписок программ Pixel Art
Список популярных программ для создания пиксельной графики, которые помогут вам сравнить и выбрать наиболее подходящую.
Сравните программное обеспечение Pixel ArtСписок программного обеспечения Voxel Art
Список популярных программ для создания изображений вокселей, которые помогут вам сравнить и выбрать наиболее подходящую для вас.
Сравните программное обеспечение Voxel ArtPNG дробилка
Сжимает файлы PNG для получения наименьшего размера и оптимального отображения во всех браузерах.
PNG раздавить
И еще больше на нашей странице ресурсов!
Что вы думаете об этой странице?
.Как начать с пиксельной графики от vanmall на DeviantArt
Комментарии
Начало …
или как начать с пиксельной графики
После того, как я получил ежедневное отклонение для Как сделать викторианский дом? Я решил сделать серию уроков по пиксельной графике. Как всегда, вам нужно начинать с самого начала, и это все, урок о том, как начать с пиксельной графики. Поскольку у некоторых из вас нет фотошопа, я решил сделать этот урок о пиксельной графике и MS Paint.Я надеюсь, тебе это нравится.
Свяжитесь с
Если вы думаете, что не полностью поняли это руководство, вы всегда можете отправить мне сообщение, и я отвечу вам.
Полезная информация
Уровень:
Время:
Vanmall Pixel Art Tutorial Series Guide
Основы пиксельной графики
Как начать с пиксельной графикой
Разница между изометрической и неизометрической пиксельной графикой
Как сделать дизеринг в пиксельной графике
Как создать тени и источники света в пиксельной графике
Как добавить текстуры в пиксельную графику
Как сделать пиксель прозрачным
Как сохранить пиксельную графику
Как сделать круглые объекты в пиксельная графика
Как использовать референсы в пиксельной графике
Как легко заменить цвета (MS Paint)
Pixel Art Exterior
Как сделать викторианский дом?
Как сделать пиксельное дерево
Как сделать пиксельную крышу
Как сделать пиксельный дом 1
Как сделать пиксельный дом 2
Pixel Art Interior
Как сделать пиксельную кровать
Как сделать стул из пикселей
Как сделать стол из пикселей
Как сделать диван из пикселей
Как сделать плитку из пикселей
Как сделать столешницу из пикселей
Как сделать пиксельный холодильник
Как сделать пиксельный барный стул
Как сделать пиксельную печь
Как сделать пиксельный цветочный горшок
Как сделать пиксельную лампу
Как сделать пиксельную тумбочку
Как сделать пиксельный аквариум
Как сделать пиксельный камин
Как сделать пиксельный шкаф
Как сделать пиксельный ковер
Как сделать пиксельные шторы
Как сделать пиксельную кухню 9 0008 Как сделать пиксельную спальню
Как сделать пиксельную гостиную
Персонажи Pixel Art
Как сделать пиксель eminem 1
Как сделать пиксель eminem 2
Как создать маленький пиксельный персонаж / sprite
Pixel Art Text
Как создать пиксельный текст
Объекты Pixel Art
Как сделать пиксельный драгоценный камень
Как сделать пиксельный цветок
Pixel Art Premium
Основы пикселя Art
Серия обучающих программ по пиксель-арт в настоящее время самая популярная вещь на моей странице.Идея состоит в том, чтобы принять предложения сообщества и попытаться сделать на основе этих вещей учебное пособие, попутно помогая другим извращенцам. Вы также можете найти мои уроки по пиксельной графике в таких группах, как #TutorialsForYou, #TutorialsClub и #PixelCommunity.
Вот список руководств из моей серии учебных пособий по пиксель-арт, уроки, которые подчеркнуты, и полужирным шрифтом — это уже готовые уроки, которые вы можете прочитать, другие уроки без подчеркивания — это уроки, которые будут размещены на deviantART в ближайшем будущем.
Вы также можете предложить новую серию учебных пособий по пиксельной графике, оставив комментарий на странице моего профиля, в этих руководствах или отправив мне сообщение.
Наслаждайтесь!
Miniboss • Уроки по пиксельной графике
Уроки по пиксель-арт
Вот все уроки по пиксельной графике, созданные Pedro : D
Больше информации на его странице Patreon !

Статья № 8: Сохранение и экспорт Pixel Art

Статья № 7: Работа с линиями

# 79 Jumping 000 000 Артикул № 6 Basic Color Theory

# 78 Impact

Артикул № 5 Basic Shading

и

# 77 Уловки сверху вниз
# 76 Анимация атаки сверху вниз
fe907d/tumblr_inline_pggo4tPVXv1qdiwz3_1280.gif» />
# 75 Изометрическая часть 1
 #
#
 # Цикл ходьбы сверху вниз
# Цикл ходьбы сверху вниз

Артикул № 3 Базовая анимация Aseprite

Статья № 2 Кластерный набросок и раскрашивание

Статья № 1 Как начать рисовать пиксель-арт

# 73 Мечи
9006 000 9000 72009  Дерево
Дерево

# 71 Изменение размера пиксель-арта

# 70 Методы освещения


# Дизайн

# 67 Голограммы / Призраки
# 66 Защитить / Take Hit

# 65
# 65 Ice House

# 63 Космические корабли
 9000 7
9000 7
# 62 Slide / Roll / Dash

# 61 Настенный слайд / удар

# 60 Современный / в помещении

# 59 Death / Take Hit # 58 Песок / пустыня # 57 Растительность (часть 3) # 56 Остроумие 



4e5f1de8a68715a2b1a0d37/tumblr_inline_oyt1js58Q61qdiwz3_1280.gif» />
# 54 Разрушение объектов

# 53 Тьма

# 52 UI: 9-срезовый


# 50 Wind

# 49 Космос / звезды

# 48 Цикл ходьбы

# 47 Очертания

# 46 Четвероногие, шаг / рысь

# 45

# 43 Опасности для окружающей среды

# 42 Ткань / флажки

# 41 Кровь и кишки
bee9a6ddde41ecd7bff166/tumblr_inline_otchccuVi21qdiwz3_1280.gif» />

# 39 Символ бездействует

# 38 Bullets

# 37 Металлы



# 35 Размытие в движении
# 34 Городской фон фунты

# 33 Основы пиксельного искусства — часть 2

# 32 Учебное пособие по растительности — часть 2

# 31 Горные образования
/ Слизь 
# 29 Крылья / Обучение полету

# 28 Световые магические эффекты

# 27 Темные портреты
9048

# 25 Учебное пособие по движению космического корабля

# 24 Учебное пособие по руинам

# 23 Процесс пиксельной графики
 87 Чтение текста с битом
87 Чтение текста с битом
, поэтому я добавил кадры из этого руководства:


9052 8






# 22 Анимация сглаживания

# 21 Render Tricks

# 19 Machines and Weird Tech Tutorial

# 18 Explosions — part 1

# 17 <1 Pixel Movement Animation Tutorial  9
9
планирование

# 15 Дизайн персонажей 1

# 14 Учебник по черепу и костям

# 13 Учебник по растительности — часть 1 67
906 анимационный учебник

# 11 Пожарный учебник

# 10 Учебник по воде

# 9 Развитие дизайна уровней

# 8 Учебное пособие по эффекту сбоя

9000 9000 # 6 Цикл запуска сверху вниз # 5 Основы пиксельного искусства # 4 Учебное пособие по простому запуску # 3 Smoke Animation # 2 Анимация простой атаки # 1 Учебное пособие по Simple shine