Размеры оформления сообщества ВКонтакте ⋆ Targbox SMM
Сообщество ВКонтакте – это прежде всего Инструмент Ваших продаж, именно по этой причине крайне важно подойти к оформлению вашей страницы максимально ответственно. Если Вы приходите в “офлайн” магазин и видите разбросанную на полу одежду, продавец “щелкает семки” и всем видом показывает, что Вы ему не интересны, вокруг паутина и мох, конечно Вы не будете ничего покупать в таком магазине. Такое же решение абсолютно справедливо для сообщества VK. Давайте начнем полочка за полочкой выстраивать Ваш магазин ВКонтакте. И первое что необходимо знать – размеры всех элементов сообщества
Давайте настроим Ваше сообщество ВКонтакте
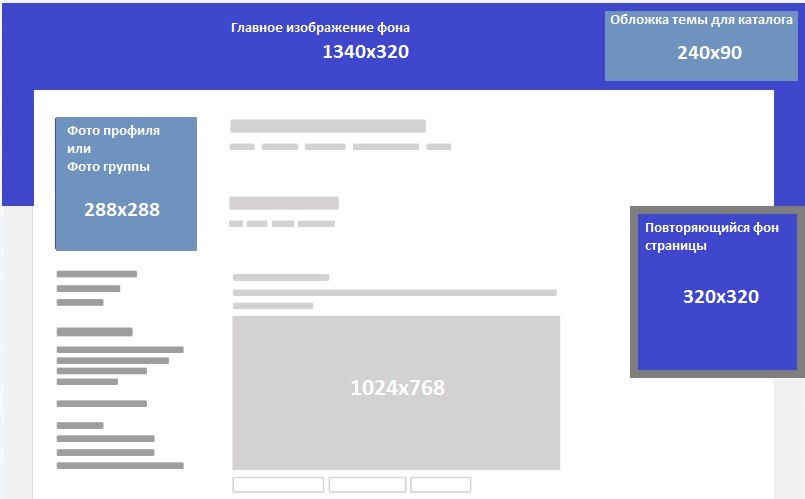
Размер аватара группы или сообщества ВКонтатке
Рекомендованный размер аватара самим ВКонтакте 200 х 500 pixel.
Мы рекомендуем загружать 400 х 1000 pixel. Это связанно с особенностью перекодирования программы обработки изображений ВКонтакте. Если задать размер больше, мы ощутимо выиграем в качестве изображения после обработки.
Если задать размер больше, мы ощутимо выиграем в качестве изображения после обработки.
Вторая рекомендация – формат изображения лучше использовать .png, а не jpg.
Размеры аватара для сообщества ВКонтактеКак установить аватар Вконтакте?
Чтобы установить аватар просто кликните на картинку с базовым аватаром VK.
Размер обложки для сообщества или группы ВКонтакте
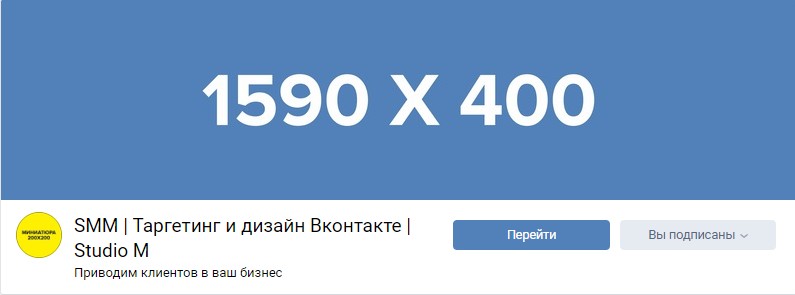
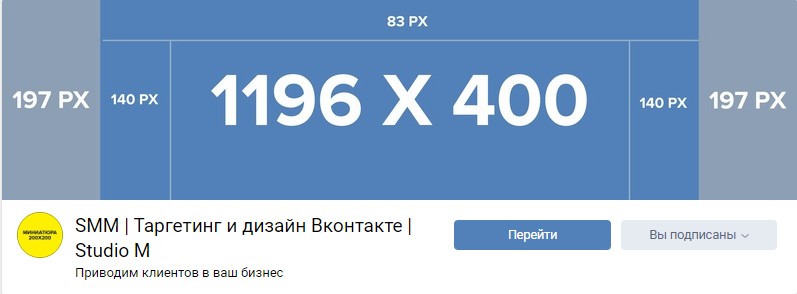
Рекомендованный размер обложки для десктоп (ноутбука, PC) версии ВКонтакте – 1590 х 530 pixel.
С десктопом все понятно, но для мобильной версии не все изображение видно на экране. Новое обновление дизайна ВК (лето 2021) позволило решить данную проблему, но по прежнему осталось незначительное изменение размеров в мобильной версии.
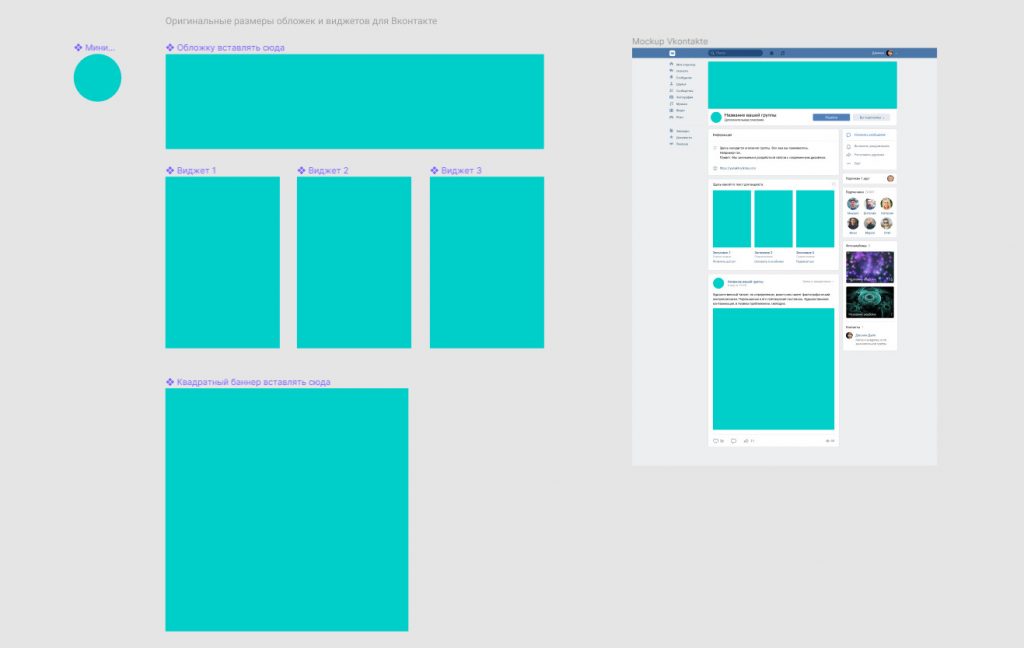
Размеры обложки Вконтакте TargboxШаблон размер обложка Вконтакте мокап (mockup)Самый простой способ сделать правильно оформленную обложку сообщества Вконтакте – воспользоваться нашим шаблоном. Просто сохраните шаблон к себе на ноутбук и используйте его как фон в любой программе для обработке изображений.
Платные программы: Photoshop – лидер на рынке, corel painter. Бесплатные программы: GIMP, Paint 3D – стандартная программа Windows 10 + Paint.NET. Или закажите разработку дизайна обложки у профессиональных дизайнеров.
Как установить обложку для сообщества ВКонтакте?
Чтобы установить обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить обложку и живые обложки для мобильного приложения ВКонтакте.
Как добавить обложку ВКонтактеКак добавить обложку ВКонтактеРазмеры Живые обложки для сообщества ВКонтакте.
Мы долго ждали и это произошло, VK открыл общий доступ к загрузке Живых видео обложек. На этапе тестирования данный функционал предоставлялся только сообществам награжденным знаком промитей и верифицированным сообществам. Но с конца января 2019 года все владельцы сообществ получили возможность добавлять Живые обложки в мобильные приложения ВКонтакте для IOS и Android.
Но с конца января 2019 года все владельцы сообществ получили возможность добавлять Живые обложки в мобильные приложения ВКонтакте для IOS и Android.
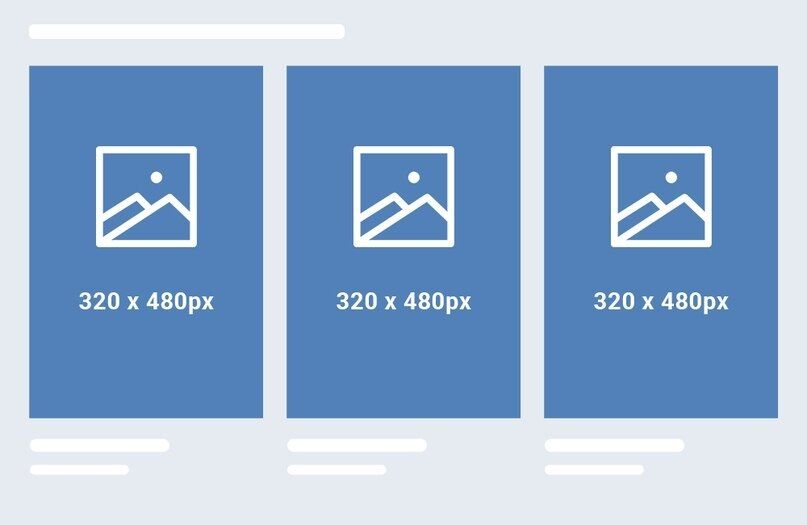
Сам Контакт очень скудно указывает размеры живых обложек, рекомендованный размер живой обложки – 1080 х 1920 pixel. (ширина 1080 pixel, высота 1920 pixel.
Есть 3 варианта загрузки:
- Загрузить до 5 видеороликов, которые будут автоматически меняться.
- Загрузить до 5 изображений,которые будут автоматически заменяться
- Загрузить до 5 изображений, которые будут автоматически меняться, но при этом каждое изображение будет увеличиваться. (По умолчанию данная функция включена, чтобы отменить увеличение изображений снимите галочку с пункта Показывать фотографии в движении.
Если смотреть со стороны обычных пользователей, которые выкладывают истории ВКонтакте все получается круто и здорово, но если посмотреть на загрузку живых обложек со стороны сообществ мы получим, аж 6 вариантов пользовательского просмотра. Все мы любим писать условия акций большими буквами на всей предоставленной площади 😉 Давайте разбираться как правильно сделать живую обложку ВКонтакте. Данную тему мы подробно разбираем в отдельной статье, если останутся вопросы обязательно прочитайте подробную инструкцию по установке Живых обложек ВКонтакте.
Все мы любим писать условия акций большими буквами на всей предоставленной площади 😉 Давайте разбираться как правильно сделать живую обложку ВКонтакте. Данную тему мы подробно разбираем в отдельной статье, если останутся вопросы обязательно прочитайте подробную инструкцию по установке Живых обложек ВКонтакте.
Загрузка видео или фото без функции “показывать фотографии в движении”.
Давайте определим 2 состояния видимости обложки:
- Сокращенный вид (привью) живой обложки – часть нашей обложки, которую видят пользователи когда попадают на страницу сообщества.
- Полный / развернутый вид живой обложки – после нажатия на сокращенный вид пользователям открывается полная обложка.
Мы сталкиваемся с первой сложностью, если есть два варианта просмотра нашей обложки, под какой вариант мы должны подготовить наше видео или изображение. Давайте посмотрим как выглядит Живая обложка в развернутом виде, с учетом привью.
Данный шаблон с размерами живой обложки будет полезен профессиональным дизайнерам и видеодизайнерам.
Но для рядового СММщика, все это сложно и не понятно. Поэтому мы упростили и в некотором смысле округлили все размеры и сделали Первый шаблон с размерами живых обложек ВКонтакте.
Живая обложка ВК шаблонПросто скачайте шаблон с размерами Живых обложек для VK и используйте его как BG задний фон в любом графическом редакторе. И не забудьте вступить в нашу группу ВК vk.com/targbox мы выкладываем много, по настоящему, полезного материала по SMM.
Если у Вас остались вопросы прочитайте нашу статью посвященную живым обложкам ВКонтакте.
Как установить Живую обложку для сообщества ВКонтакте?
Чтобы установить живую обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить стандартную обложку и живую обложку для мобильного приложения ВКонтакте.
В отрывавшемся блоке можно установить стандартную обложку и живую обложку для мобильного приложения ВКонтакте.
Для установки живой видео обложки рекомендуется загружать до 5 видео в разрешении 1080×1920. Длительность не более 30 секунд, размер файла до 30 МБ, видеокодек H.264, аудиокодек AAC.
Для установки живой обложки из изображений рекомендуется загружать до 5 изображений в разрешении 1080 × 1920 pixel.
Рекомендации от TargBox SMM ВКонтакте – размер видео 1080 × 1920 pixel не более 30 сек, контейнер mov, кодек H.264, аудиокодек ACC. Для загрузки изображений мы всегда рекомендуем использовать разрешение больше указанного, но в данном случае нужно придерживаться рекомендованного размера 1080 × 1920 pixel в противном случае изображение обрежется автоматически.
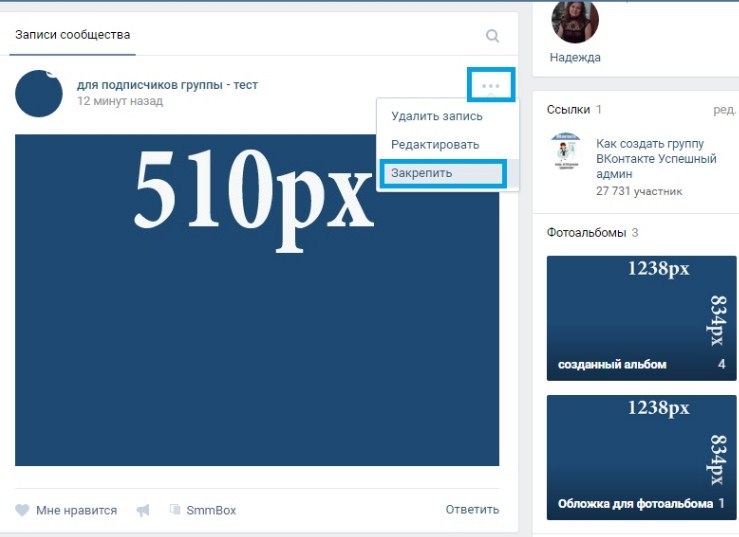
Как добавить живую обложку ВКонтакте Как добавить живую обложку ВКонтактеРазмер изображений для записей ВКонтакте.
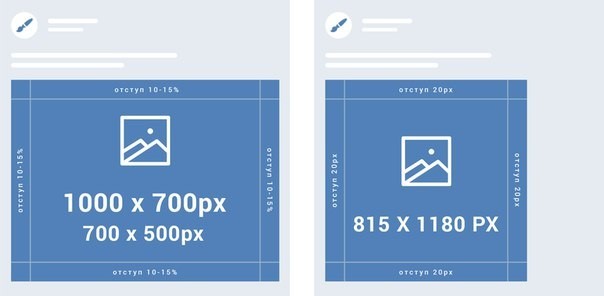
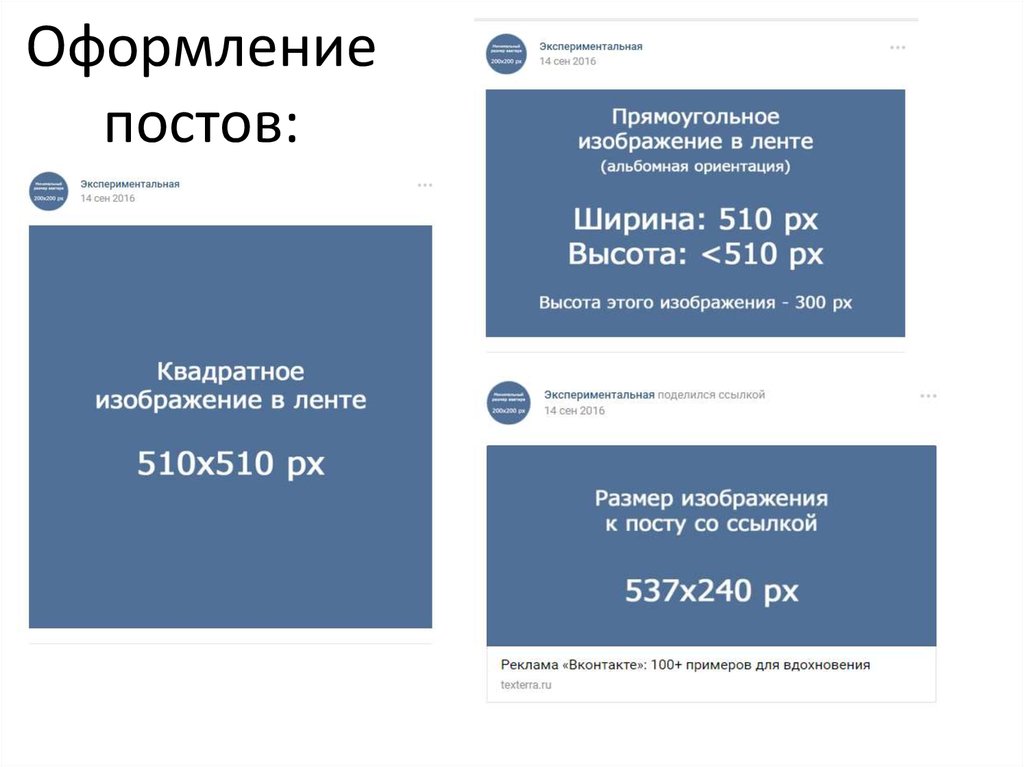
Запись Вконтакте – это самый часто используемый элемент. VK предоставляет возможность оформлять запись 2 вариантами изображений.
- Квадратное изображение для записи. Минимальный размер изображения 510 х 510 pixel. Мы рекомендуем использовать 1200 х 1200 pixel, формат изображения .png (мы уже запомнили, что это необходимая мера для улучшения качества постобработки ВК)
- Прямоугольное изображение размером 510 х 765 pixel (пропорция 3:2). Targbox рекомендует изображение 1800 х 1200 pixel, формат сжатия .png
Размер обложки для статьи ВКонтакте
Статья ВКонтакте – это практически бесценный инструмент для генерации органического трафика в группу или сообщество. В инвентаре Контент маркетинга статья ВКонтакте не уступает по значимости статье на сайте или оптимизированной под поисковую выдачу странице.
Минимальный размер для обложки статьи VK – 510 х 286 pixel. Мы рекомендуем использовать изображение разрешением 1926 х 1080, формат png.
Не забывайте о том, что название статьи будет автоматически выводиться поверх загруженного Вами изображения. Не злоупотребляйте текстом в данных изображениях.
Не злоупотребляйте текстом в данных изображениях.
Размер обложки специального блока для внешних ссылок ВКонтакте
Если Вы решили добавить к Записи ВК ссылку на сторонний ресурс, эта ссылка будет отображаться в специальном блоке – сниппете.
Минимальный размер сниппета для внешней ссылки VK – 537 х 240 pixel. Мы рекомендуем использовать изображение разрешением 1200 х 536, формат png.
«Ну так они сами загружаются с сайтов» — скажете Вы. Только самые любознательные, кликали на иконку камеры. Именно она позволяет изменить изображение сниппета ВКонтакте.
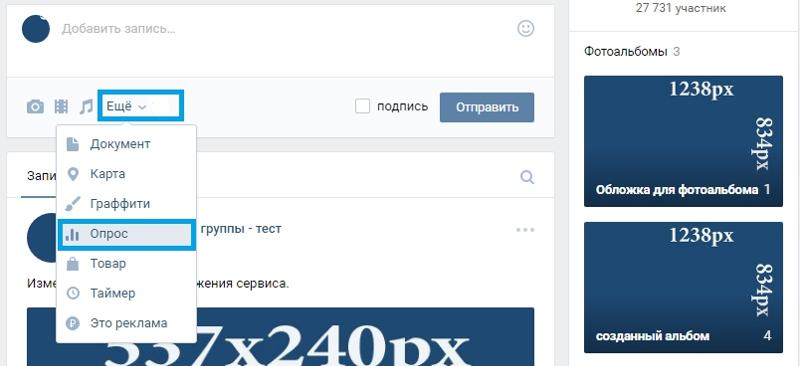
Размеры обложки сниппета для внешней ссылки ВКонтактеРазмер обложки для фотоальбома ВКонтакте
Этот элемент, знаком всем без исключения и не вызывает вопросов, но на всякий случай давайте опишем размеры обложки фотоальбома.
Минимальный размер – 1200 х 800 pixel. Важно помнить, что на обложке фотоальбома будет написано его название.
Размер изображений витрины товаров ВКонтакте
Каталог товаров в интернет магазине или вконтакте, не менее важен чем витрина в офлайн магазине. От того как вы представите товар посетителю Вашего сообщества зависит станет ли он Вашим покупателем.
Размер каталога товара ВКонтакте – 1000 х 1000 pixel.
Размеры изображений для витрины товаров ВКонтактеРазмер видеозаписей для сообщества ВКонтакте.
Видео ВКонтекте – отличная возможность представить Ваш товар или услугу, показать сильные стороны компании, сплоченность коллектива, донести миссию и принципы работы.
ВКонтакте рекомендует размер видео – 1280 х 720 pixel.
Таргбокс рекомендует размер видеозаписей – 1920 х 1080 pixel, контейнер mov, кодек h364.
Размер видеозаписей и видео для сообщества ВКонтактеРазмер фото и видео для историй.
Истории отличный инструмент продаж. Истории получают большой охват аудитории, а видео дает возможность зацепить потенциального покупателя.
ВКонтакте рекомендует размер видео – 1080 х 1920 pixel (минимальный 720 х 1280 pixel).
- Хронометраж до 15 секунд,
- Размер не должен превышать 10 мегабайт
- Рекомендуемый видеокодек – h.264
- Аудиокодек – AAC.
Размер для фотографий — 1080 х 1920 pixel.
Размеры Истории вконтактеГайд по размерам изображений для ВК — VKUSNO Agency на vc.ru
{«id»:13627,»url»:»\/distributions\/13627\/click?bit=1&hash=9dc24a6380eff5114b7a5a37a7ef7132467e4466ed9fee1d6422b8044cd06a33″,»title»:»\u0411\u0438\u0437\u043d\u0435\u0441\u0443: \u041e\u0442\u043f\u0440\u0430\u0432\u043b\u044f\u0442\u044c \u0438 \u043f\u043e\u043b\u0443\u0447\u0430\u0442\u044c \u043b\u044e\u0431\u044b\u0435 \u0437\u0430\u043a\u0430\u0437\u044b \u0431\u0435\u0437 \u0434\u043e\u043a\u0443\u043c\u0435\u043d\u0442\u043e\u0432″,»buttonText»:»\u041a\u0430\u043a»,»imageUuid»:»2f7560f2-6fce-5a2c-a294-cc8698d7f238″,»isPaidAndBannersEnabled»:false}
Правильное оформление сообщества ВК, а именно использование верных размеров изображений, поможет сделать вашу страницу эстетичной и аккуратной, что будет привлекать внимание пользователей и способствовать их покупкам.
12 381 просмотров
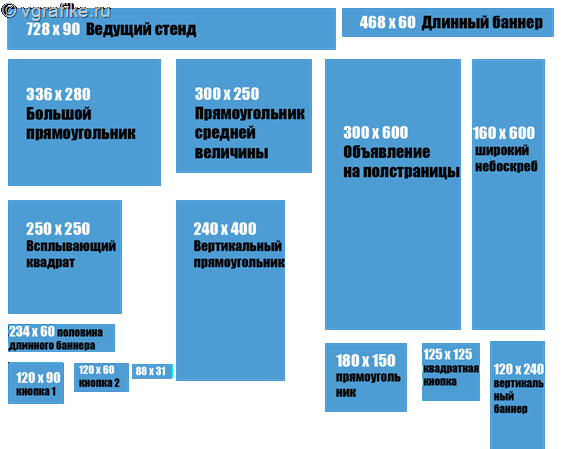
- Баннер
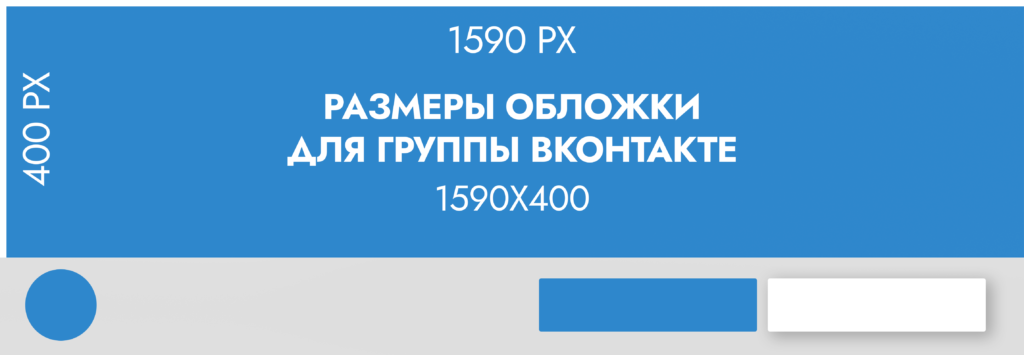
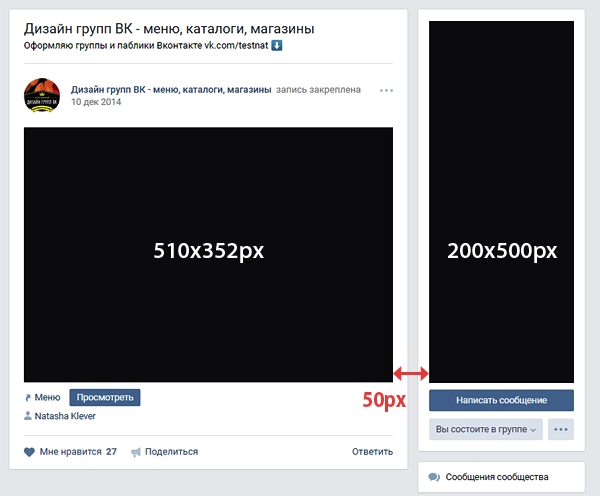
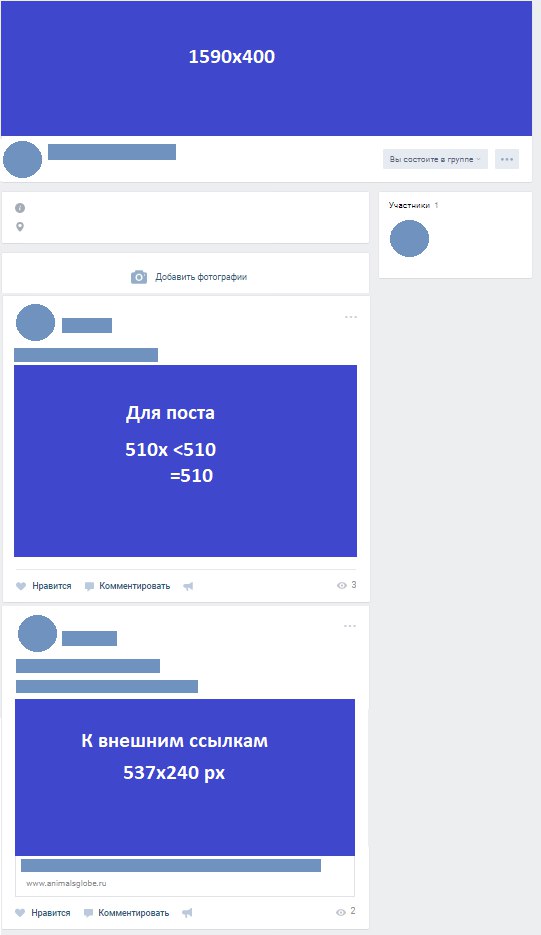
Первое, что стоит сделать в сообществе – обложка или шапка группы. Огромная яркая картинка привлечет внимание пользователя и станет источником самой значимой информации о вас. Размер обложки для полной версии сайта — 1590х400 пикселей. Будьте внимательны, что в мобильной версии отображается лишь центральная часть обложки, а не полная версия. Размер для мобильной версии —
- Аватар
Минимальный размер аватара – 400х400 пикселей. Загружать изображение большего размера можно, но важно, чтобы соотношение его сторон не было больше 2 к 5. Сам ВК рекомендует такой размер: 200х500 пикселей. Но лучше загружать — 400х1000 пикселей. Это связанно с особенностью перекодирования программы обработки изображений ВК. Если задать размер больше, мы сильно выиграем в качестве изображения после обработки. Также рекомендуем использовать png формат изображения, а не jpg.
Загружать изображение большего размера можно, но важно, чтобы соотношение его сторон не было больше 2 к 5. Сам ВК рекомендует такой размер: 200х500 пикселей. Но лучше загружать — 400х1000 пикселей. Это связанно с особенностью перекодирования программы обработки изображений ВК. Если задать размер больше, мы сильно выиграем в качестве изображения после обработки. Также рекомендуем использовать png формат изображения, а не jpg.
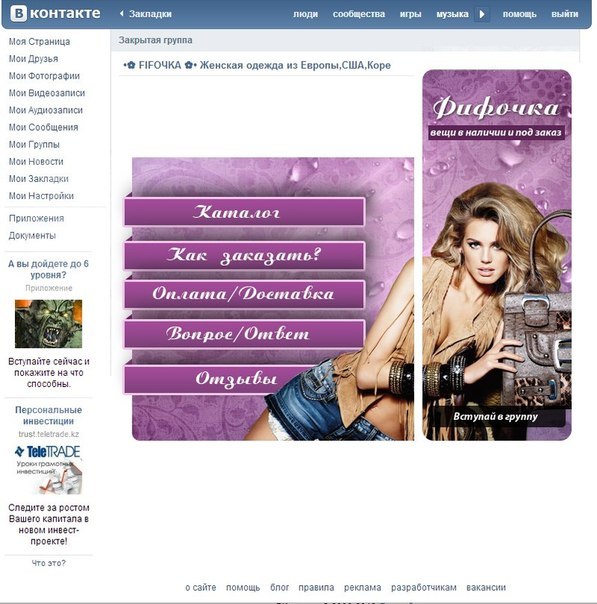
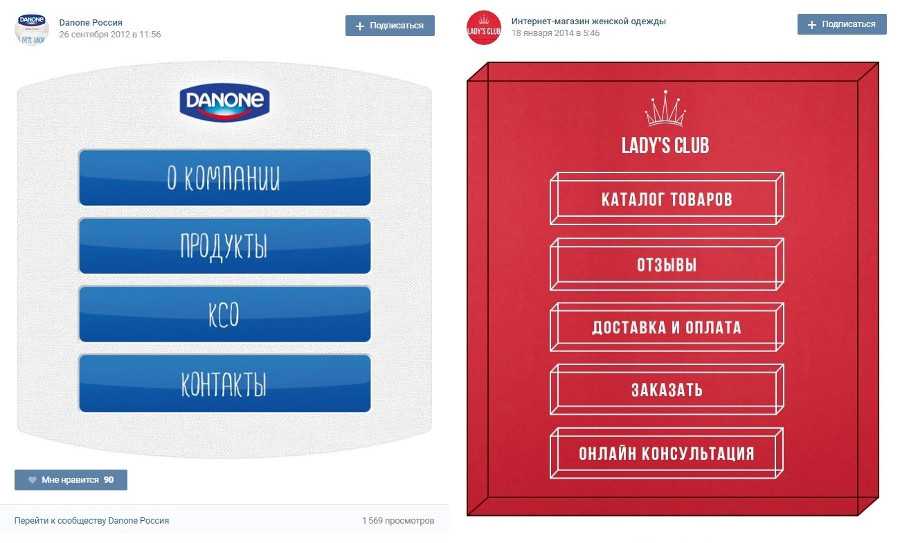
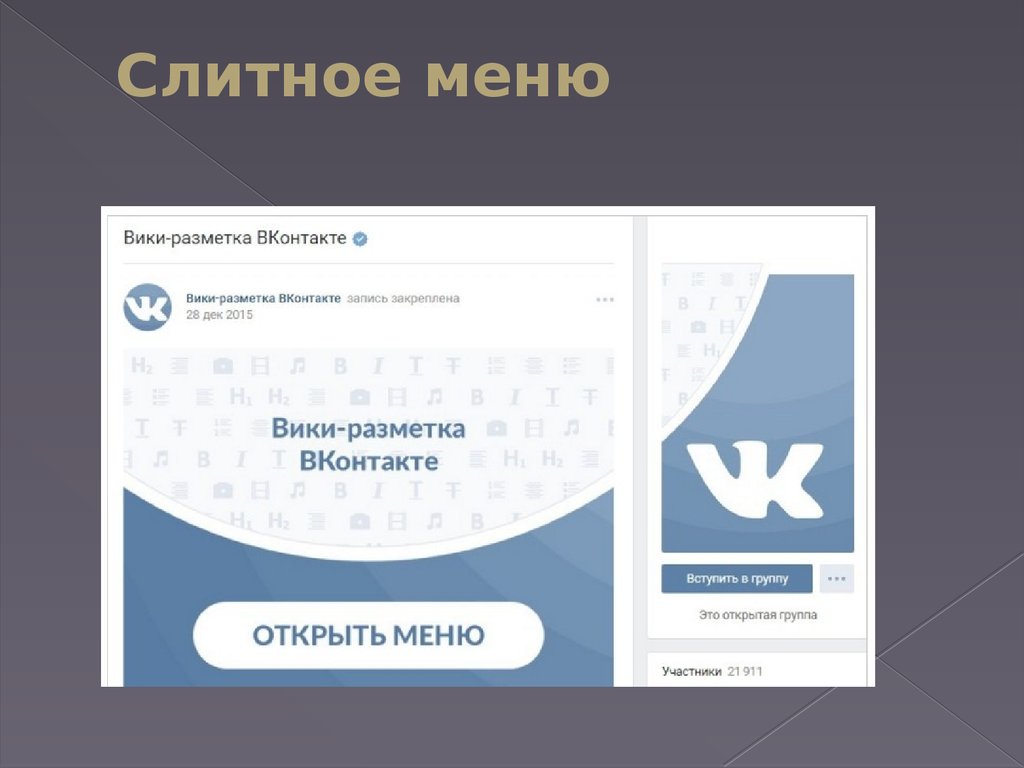
Меню в группах в ВК — это своего рода навигатор, который содержит набор ссылок, чтобы человек мог легко попасть в какие-то тематические разделы, либо блоки. Меню помогает выделить значимую информацию, а клиентам быстро найти её. Также, например, если вы ведете товарный бизнес, в меню можно расположить категории товаров. Наиболее популярный вариант оформления меню сообщества ВК — это использование виджет меню с картинками, размер которых составляет
! Еще при создании дизайна группы в ВК есть возможность сделать скрытое меню. Например, страницу с вики-разметкой, где можно менять размеры картинок в любых пропорциях
Например, страницу с вики-разметкой, где можно менять размеры картинок в любых пропорциях
- Картинки товаров
Товары — очень значимая часть каждого коммерческого сообщества. В ВК нет ограничений — можно выставлять сколько угодно товаров. Обложки карточек товаров имеют квадратную форму— минимальный размер 400х400 пикселей, максимальный — 1000х1000 пикселей, такой размер дает лучшее качество картинки при сжатии.
- Изображения для записей
Если изображение квадратное, то минимальный размер — 
- Обложка статьи
Минимальный размер для обложки статьи ВК – 510х286 пикселей. Но лучше использовать изображение разрешением 1926х1080, а формат снова png. Будьте внимательны — название статьи автоматически выводится поверх загруженного вами изображения.
- Размер обложки специального блока для внешних ссылок ВК
Если Вы решили добавить к записи ВК ссылку на сторонний ресурс, то эта ссылка будет отображаться в блоке, который называется сниппет. Минимальный размер сниппета для внешней ссылки ВК – 537х240 пикселей. Но лучше использовать разрешение 1200х536, а формат также png. Иконка камеры позволяет поменять изображение сниппета ВК.
- Размер обложки для альбома ВК
Минимальный размер – 1200х800 пикселей.Помните, что на обложке альбома будет написано его название.
- Размер изображений витрины товаров ВК
Каталог товаров в ВК или интернет-магазине — это как витрина в офлайн-магазине, и она очень важна.
- Размер видеозаписей для сообщества ВК
Сам ВК рекомендует размер видео – 1280х720 пикселей. Но лучше использовать для видео размер — 1920х1080 пикселей, контейнер mov, кодек h364.
- Размер фото и видео для историй
Сам ВК рекомендует размер для фотографий — 1080х1920 пикселей.Размер видео –1080х1920 пикселей(минимальный720х1280 пикселей).
Технические характеристики для видео историй:
- не больше 10 МБ;
- до 15 секунд;
- видеокодек h.264;
- аудиокодек AAC.
На первый взгляд информация может показаться сложной, но если начать применять ее в деле, то все становиться понятно! Однако по всем возникающим вопросам вы можете обращаться к нам.
Больше информации на нашем сайте!
Размеры изображений для 7 социальных сетей — справочник
tilda education
Facebook, Вконтакте, Twitter, Instagram, YouTube, Pinterest и Одноклассники
Компания Meta Platforms Inc. , владеющая социальными сетями Facebook и Instagram, по решению суда от 21.03.2022 признана экстремистской организацией, ее деятельность на территории России запрещена.
, владеющая социальными сетями Facebook и Instagram, по решению суда от 21.03.2022 признана экстремистской организацией, ее деятельность на территории России запрещена.
Гайдлайны картинок социальных сетей важно учитывать, потому что картинки меньше рекомендованного размера «растягиваются» и становятся нечеткими, а картинки большего размера могут сжиматься программным способом и тоже выглядеть хуже, чем в оригинале. Если у картинки будут отличные от рекомендованных пропорции, то она может обрезаться в неудачном месте.
Если погружаться в тонкости не хочется совсем, запомните один размер: 1024 x 512 px. В большинстве случаев такая картинка будет отображаться корректно. Либо можно воспользоваться сервисами, которые сделают картинку правильного размера за вас.
Последнее обновление статьи — 13 января 2021 года. Мы стараемся регулярно обновлять статью и делиться актуальными размерами изображений. Если вы обнаружили устаревшую информацию, пожалуйста, сообщите нам.
Далее: таблица с наиболее важными параметрами основных социальных сетей и комментарии с иллюстрациями по каждой сети.
Картинка к внешним ссылкам: 500 × 261 px
Картинка для поста: 1200 × 630 px
Картинка для Facebook Stories: 1080 × 1920 px
Обложка страницы: 820 × 312 px
Фото профиля: 170 × 170 px
Вконтакте
Картинка к внешним ссылкам: 510 × 228 px
Разрешение изображений для записей: 510 × 510 px (или соотношение сторон 3:2 при прямоугольном изображении)
Обложка сообщества: 1590 × 400 рх
Картинка для Историй Вконтакте: 1080 × 1920 рx
Фото профиля: 200 × 500 px (миниатюра фото — 1:1)
Картинка для твита: 1024 × 512 px
Обложка: 1500 × 500 px
Фото профиля: 400 × 400 px
Картинка для поста: 1080 × 1080 px
Картинка для Instagram Stories: 1080 × 1920 px
Картинка для IGTV: 1080 × 1920 px
Фото профиля: не менее 110 × 110 px
YouTube
Картинка поверх видео: 1280 × 720 px
Обложка канала: 2048 × 1152 px
Фото профиля: 800 × 800 px
Картинка к внешним ссылкам: 1200 × 627 px
Картинка для LinkedIn Stories: 1080 × 1920 px
Обложка: 1584 × 396 px
Фото профиля: 400 × 400 px
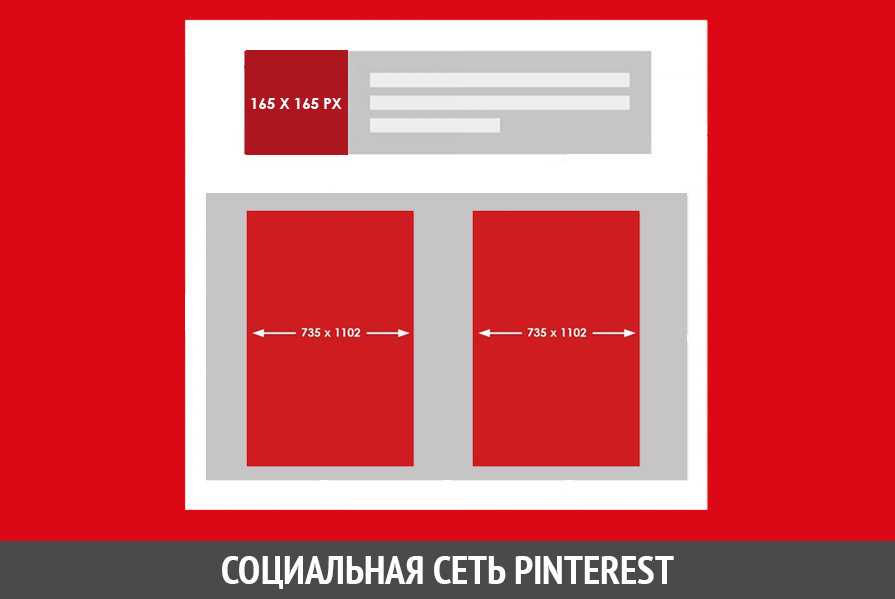
Картинка для пина: 1000 × 1500 px
Обложка: 800 × 450 px
Фото профиля: 165 × 165 px
Одноклассники
Картинка для поста: 1680 × 1680 px
Обложка: 1944 × 600 px
Фото профиля: 190 × 190 px
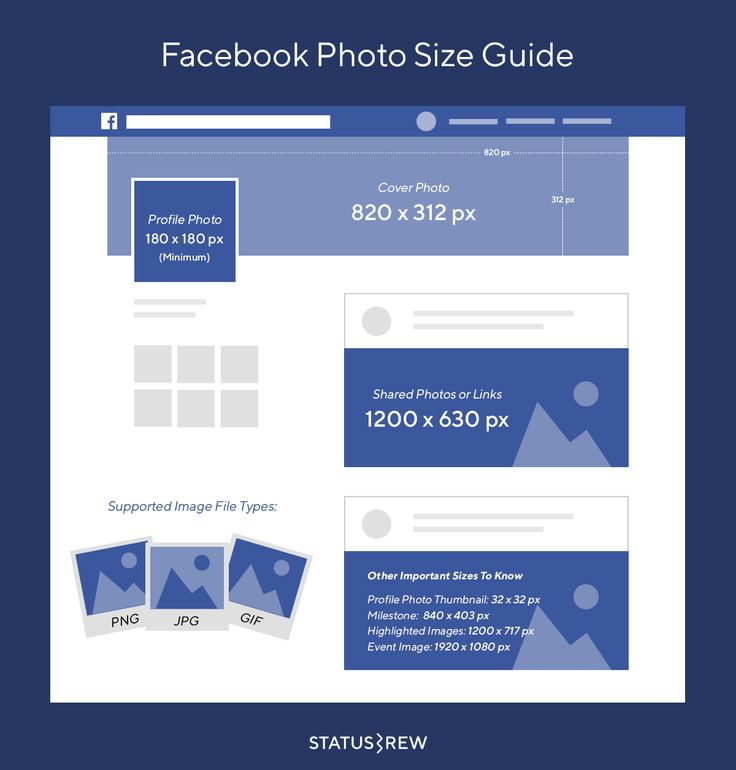
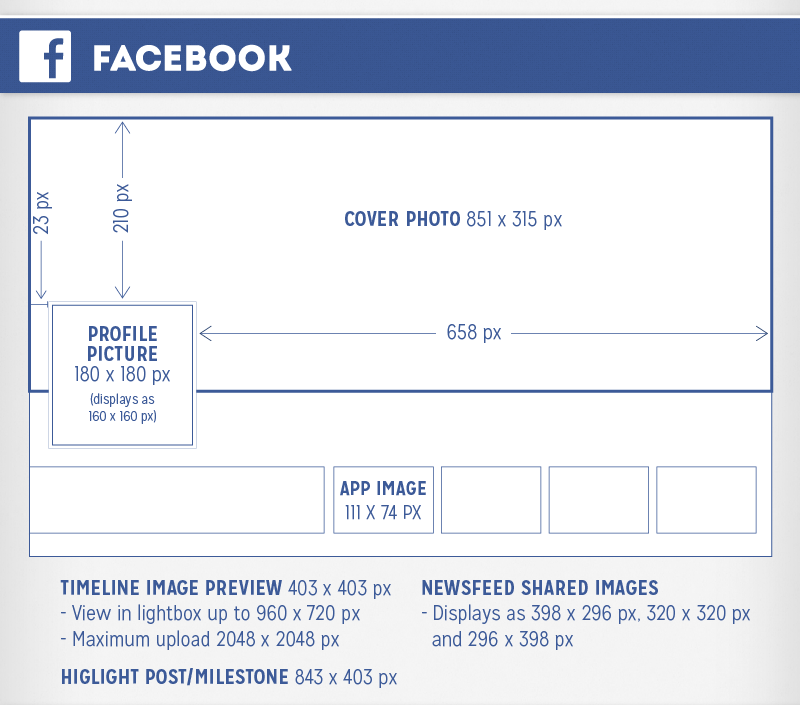
Размеры изображений в Facebook
Для страниц и сообществ
1. Картинка к постам — 1200 x 630 px
Картинка к постам — 1200 x 630 px
www.facebook.com/tildapublishing
В ленте горизонтальная картинка будет уменьшена до 500 px по ширине. Пропорции сохранятся.
www.facebook.com/tildapublishing
2. Картинка ко внешним ссылкам — 500 × 261 px
При публикации отображается картинка, указанная в метаданных сайта (поле «og:image»).
www.facebook.com/tildapublishing
3. Картинка на обложке страницы в Facebook — 820 х 312 px
www.facebook.com/tildapublishing
4. Картинка на обложке группы — 820 × 312 px
www.facebook.com/groups/logotype
Для рекламы
1. Реклама в ленте Facebook
Соотношение сторон изображения: от 1.91:1 до 4:5
Рекомендуемое разрешение: чем больше, тем лучше
При публикации со ссылкой:
Соотношение сторон изображения: от 1,91:1 до 1:1
Рекомендуемое разрешение: как минимум 1 080 × 1 080 px
2. Баннер в правом столбце Facebook и входящих Messenger
Баннер в правом столбце Facebook и входящих Messenger
Соотношение сторон изображения: от 16:9 до 1:1
Рекомендуемое разрешение: минимум 1 200 × 1 200 px
3. Картинка для моментальных статей на Facebook, Facebook Marketplace и Рекламных сообщений
Соотношение сторон изображения: от 9:16 до 16:9
Рекомендуемое разрешение: чем больше, тем лучше
При публикации со ссылкой:
Изображения, обрезанные до формата 1:1
Рекомендуемое разрешение: минимум 1 200 × 1 200 px
4. Картинка для сториз в Facebook и Messenger
Соотношение сторон изображения: от 1.91 до 9:16
Рекомендуемое разрешение: 1080 × 1920 px
Facebook рекомендует оставить свободным около 14% изображения (250 px). Не размещайте текст, логотип и другие ключевые элементы изображения в его верхней и нижней части, чтобы их не перекрывало фото профиля или призыв к действию. Например, если ваше изображение имеет разрешение 1080 × 1920 px, убедитесь, что ключевые элементы отображаются в безопасной области 1080 × 1420 px.
5. Параметры оформления кольцевой галереи (карусели) для Facebook и Messenger
Соотношение сторон изображения: 1:1
Рекомендуемое разрешение: 1 080 × 1 080 пикселей
В кольцевую галерею Facebook и Messenger можно добавить от 2 до 10 карточек. Размер изображения — менее 30 МБ.
Рекомендации Facebook по размерам фото профиля и фото обложки личной страницы
Рекомендации Facebook по размерам изображений для обложки группы
Руководство по рекламе на Facebook
Параметры оформления кольцевой галереи
Размеры изображений Вконтакте
Для страниц и сообществ
1. Картинка к внешним ссылкам — 510 × 228 px
Рекомендуется использовать картинки размером не менее 510 × 228 px. В этом случае ссылка будет сопровождаться увеличенной картинкой (510 × 228 px) в сниппете на стене. Если картинка имеет меньший размер (но не менее 160 px по каждой из сторон), или к записи помимо ссылки прикреплены другие вложения, картинка в сниппете будет уменьшенная — 150 × 83 px.
Если на странице есть тег vk:image, то адрес изображения для иллюстрации будет взят из него. Если такого тега нет, проверяется содержимое тегов og:image, twitter:image, image.
vk.com/tildapublishing
2. Обложка сообщества — 1590 × 400 рх
В мобильной версии и приложениях отображается не полная версия обложки, а только её часть размером 1196 × 400 рх.
Необходимы отступы 85 рх сверху и 140 рх по краям изображения для корректного отображения в мобильной версии.
vk.com/tildapublishing
3. Картинка для обложки статьи — 510 × 286 pх
vk.com/glovememore
4. Картинка для витрины товаров — 1000 × 1000 px
vk.com/glovememore
5. Картинка для историй Вконтакте — 1080 × 1920 рx
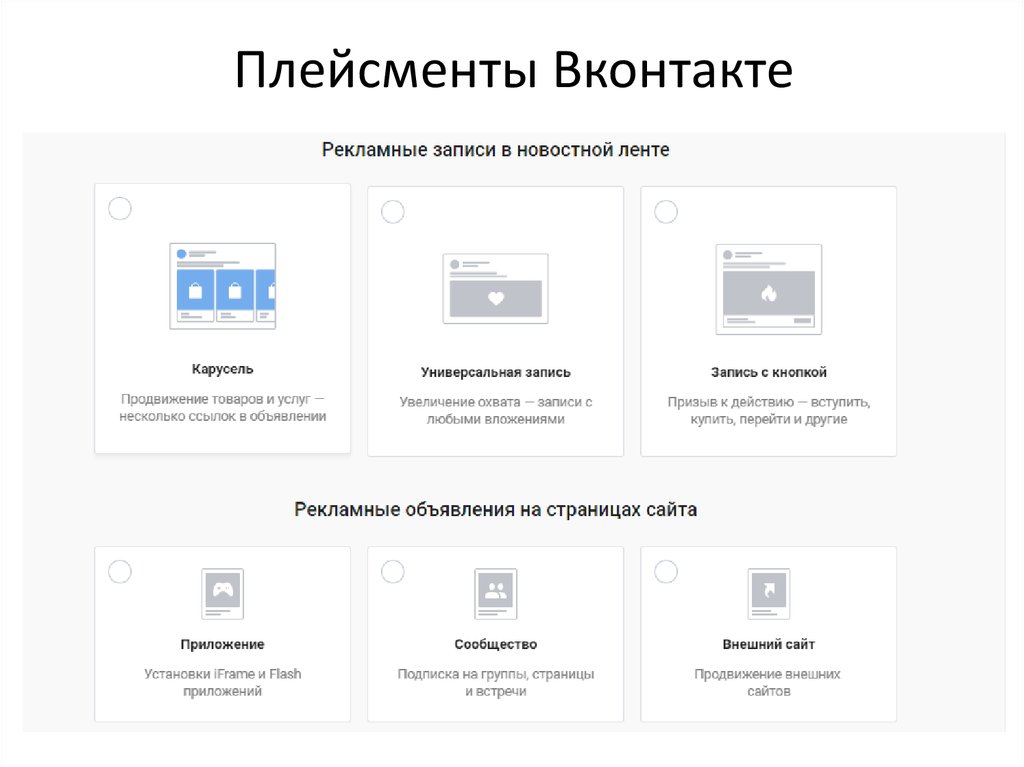
Для рекламы
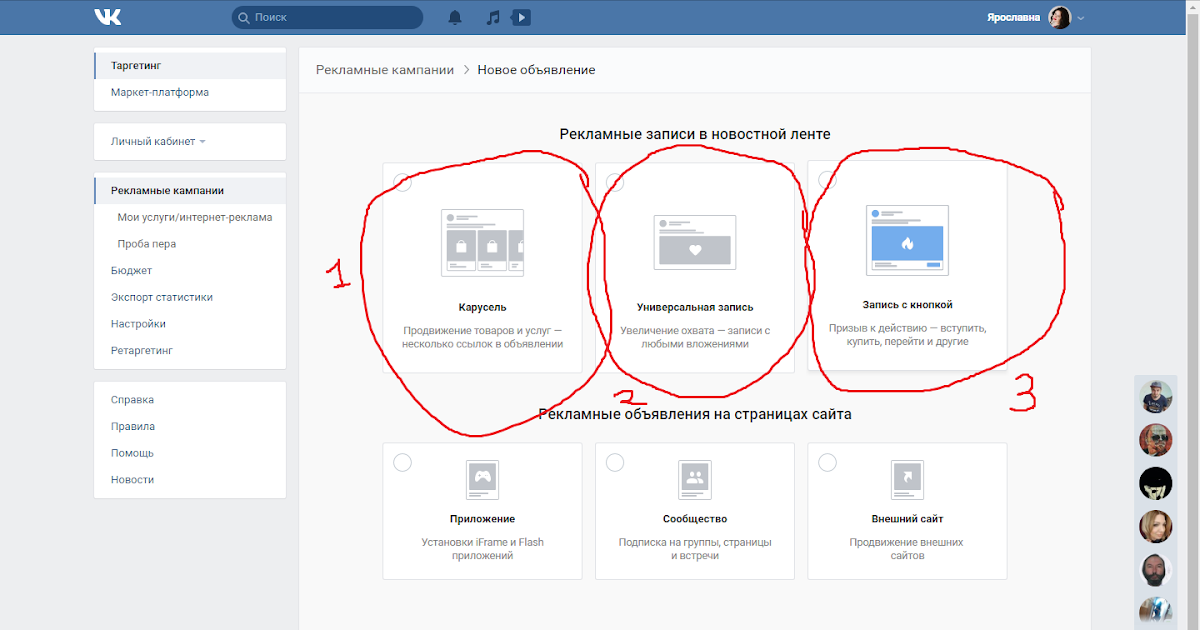
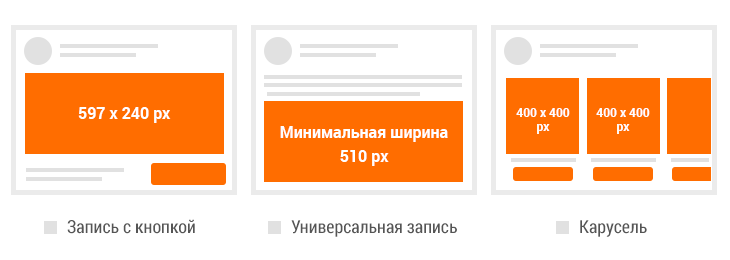
1. Картинка для кольцевой галереи (карусели)
Карусель Вконтакте — это рекламная запись с несколькими карточками (от 3 до 10), куда можно добавить цены, название и короткое описание, а также прикрепить изображение и кнопку.
Рекомендуемое разрешение для изображений: не менее 400 × 400 px.
2. Картинка для записи с кнопкой
Рекламная запись с кнопкой призыва к действию. Изображение отображается в виде сниппета.
Рекомендуемое разрешение: 537 × 240 px.
3. Картинка для универсальных записей
Универсальная рекламная запись Вконтакте имеет вид публикации. Рекомендуется использовать разрешение изображений для записи — 510 × 510 px или соотношение сторон 3:2 при прямоугольном изображении.
Если универсальная запись со сниппетом, то изображение в сниппете рядом с кнопкой должно быть не менее 537 × 240px.
4. Картинка для рекламных объявлений в левой части сайта
Рекомендации зависят от формата рекламного объявления. Для изображения с текстом используются картинки размером 145 × 85 px, для «большого изображения» требуется разрешение 145 × 165 px. Для продвижения сообществ используется логотип (по умолчанию) или любое другое изображение размером 145 × 145 px. Продвижение приложений происходит с помощью квадратного изображения (по умолчанию логотип приложения) или любой другой картинки с рекомендуемым разрешением 145 × 145 px.
Для изображения с текстом используются картинки размером 145 × 85 px, для «большого изображения» требуется разрешение 145 × 165 px. Для продвижения сообществ используется логотип (по умолчанию) или любое другое изображение размером 145 × 145 px. Продвижение приложений происходит с помощью квадратного изображения (по умолчанию логотип приложения) или любой другой картинки с рекомендуемым разрешением 145 × 145 px.
vk.com/tildapublishing
5. Картинка для рекламы сайта
Минимальный размер изображения для логотипа 256 × 256 px. Минимальный размер изображения для сниппета — 1080 × 607 px с допустимым соотношением сторон строго 16:9. Максимальный вес изображения 5 МБ.
6. Картинка для рекламы в историях
В одно объявление можно загрузить до 3 историй с фото или видео. Загружаемые изображения должны быть вертикальными. ВКонтакте требует соотношение сторон изображения — 9:16, разрешение картинок не менее 720 × 1280 px.
ВКонтакте требует соотношение сторон изображения — 9:16, разрешение картинок не менее 720 × 1280 px.
Старайтесь размещать контент и текстовые надписи ближе к центральной части (при размере фотографий 1080 × 1920 рекомендуемые отступы сверху и снизу — по 200 px).
Рекомендации ВКонтакте по размерам изображений
ВКонтакте для бизнеса: размеры для оформления сообщества
Требования к рекламе во ВКонтакте
Оформление внешних ссылок
Технические требования к форматам рекламы
Размеры изображений в Twitter
1. Картинка к твитам — 1024 x 512 px
В ленте горизонтальная картинка будет уменьшена до 506 px по ширине. Пропорции сохранятся.
Вертикальное изображение уменьшается до 506 px по ширине и обрезается до прямоугольника.
twitter.com/TildaPublishing
2. Картинка на обложку — 1500 x 500 px
twitter.com/TildaPublishing
3. Картинка для Twitter Cards
Картинка для Twitter Cards
Twitter Cards позволяют расширить возможности поста в Twitter. Например, с помощью Summary Card with Large Image к твиту можно прикрепить большую картинку, которую пользователи смогут полностью рассмотреть. Необходимое соотношение сторон изображения — 2:1, разрешение — до 4096 × 4096 px (не менее 300 × 157 px). Размер — менее 5 МБ.
Картинка для Summary Card (твит с расширенным описанием, но небольшим изображением) должна иметь разрешение от 144 × 144 px до 4096 × 4096 px и соотношение сторон 1:1. Размер — менее 5 МБ.
3. Реклама в Twitter для российских пользователей недоступна
Пользователи из России не могут пользоваться сервисом «Реклама в Твиттере». При попытке зайти в сервис система предупредит, что учетная запись не может участвовать в рекламной программе.
Рекомендации Twitter по размерам изображений
Twitter для разработчика: использование Twitter Cards
Размеры изображений в Instagram
Для профиля
1. Картинка для поста
Картинка для поста
Лучший размер фотографий для загрузки в Instagram — 1080 × 1080 px. В веб-версии квадратные фотографии будут отображаться размером примерно 600 × 600 px.
Для горизонтальных изображений рекомендуемое соотношение сторон — 1.91:1. Чтобы сохранить качество изображения, также используйте высоту не менее 1080 px.
Вертикальные изображения, чтобы они не обрезались в Instagram, лучше загружать с соотношением сторон 4:5. Советуем загрузить картинку с разрешением 1080 x 1350 px, в приложении она отобразится размером 480 × 600 px.
2. Картинка для Instagram Stories
В Instagram Stories можно загружать как вертикальные, так и горизонтальные изображения с соотношением сторон от 9:16 до 1.91:1. Если вы предпочитаете вертикальные картинки в историях, то размер 1080 × 1920 px подойдет лучше всего.
Для рекламы
1. Реклама в Ленте Instagram и вкладке «Интересное»
Квадрат: от 600 × 600 до 1936 × 1936 px (соотношение сторон — 1:1)
Альбомная ориентация: от 600 × 315 до 1 936 × 1 936 px (соотношение сторон — 1. 91:1)
91:1)
Вертикальный формат: от 600 × 750 до 1 936 × 1 936 px (соотношение сторон — 4:5)
При создании объявления вы можете обрезать изображение во встроенном редакторе.
2. Реклама в Instagram Stories
Соотношение сторон изображения: от 1.91:1 до 4:5
Рекомендуемое разрешение: 1 080 × 1 920 px (не менее 600 × 1 067 px)
Размер: менее 30 МБ
О рекламе в Instagram
Facebook Business: изображения для Instagram
Размеры изображений в YouTube
Для канала
1. Картинка поверх видео: 1280 x 720 px
Ширина картинки — не менее 640 px
Соотношение сторон — 16:9 (размер — менее 2 МБ)
Обложка инструкции по созданию одностраничного сайта
2. Обложка канала: 2048 x 1152 px (размер — менее 6 МБ)
Канал Intercom
3. Фото профиля: 800 x 800 px
Фото профиля: 800 x 800 px
Канал Tilda Publishing
4. Картинка для обложки альбома
Картинка для обложки альбома: от 1400 x 1400 до 4098 x 4098 px
Соотношение сторон — 1:1
Вид обложки зависит от типа устройства, на котором просматривается канал. YouTube рекомендует загрузить одно изображение размером 2560 × 1440 px и учитывать, что «безопасная зона», при размещении в которой ваш текст или логотип не будет обрезан — 1546 × 423 px по центру изображения.
The National — Fake Empire
Для рекламы
1. Медийные объявления
Появляются справа от окна просмотра над списком рекомендуемых видео, а если проигрыватель большой — под окном просмотра.
Разрешение: 300 × 250 или 300 × 60 px
Медийное объявление справа от окна просмотра
2. Оверлеи
Полупрозрачные оверлеи появляются в нижней части (20%) окна просмотра.
Разрешение: 468 × 60 или 728 × 90 px
Оверлей реклама в окне просмотра
3. Товарные объявления
Рекламные подсказки содержат информацию, связанную с видео, например сведения об упомянутых в нем товарах. В течение нескольких секунд отображается тизер, затем зрители могут нажать на значок, чтобы просмотреть подсказку.
Существует 3 типа товарных объявлений: простые товарные объявления, товарные объявления витрины, местные объявления-каталоги. В зависимости от типа объявления вы можете подобрать нужное изображение.
Максимальный размер — 150 кб.
Рекомендации Youtube по размерам изображений
Требования к медийным объявлениям с загрузкой
Размеры изображений в Pinterest
www.pinterest.ru
1. Лучший размер фотографий для загрузки в Pinterest — 735 × 1102 px
В ленте все фото отображаются 235 px по ширине. Пропорции сохраняются до тех пор, пока они примерно равны 2:3 – 1:2.1. Если фотография слишком вытянутая, Pinterest ее обрежет и полную версию можно будет увидеть только при клике.
При клике изображение открывается до 735 px по ширине.
2. Обложка профиля
Требуемое соотношение сторон: 16:9
www.pinterest.ru/studioeffeff
3. Изображения для пина-истории
Для пина-истории Pinterest советует использовать изображение портретной ориентации и минимальными размерами 900 × 1600 px.![]() Максимальный размер изображения — 10 МБ. Чтобы загрузить горизонтальные изображения, отмените выбор «Соотношение сторон 9:16» или нажмите «Сброс», чтобы открыть изображение полностью.
Максимальный размер изображения — 10 МБ. Чтобы загрузить горизонтальные изображения, отмените выбор «Соотношение сторон 9:16» или нажмите «Сброс», чтобы открыть изображение полностью.
4. Изображение для рекламного объявления в Pinterest
Pinterest предлагает использовать для рекламы статический пин (по умолчанию), пин-карусель, видео, приложение и широкоформатное видео. Рекомендации к статическому пину совпадают с рекомендациями к обычному пину в ленте — соотношение сторон 2:3.
Карусель Pinterest не сильно отличается от стандартного пина. В карусель можно загрузить от 2 до 5 изображений, при этом требуемое соотношение сторон 1:1 или 2:3.
Справочный центр Pinterest
Размеры изображений в Одноклассниках
Для страниц и групп
1. Картинка для поста
Максимальный размер картинки, которую можно загрузить в «Одноклассники» без потери качества —1680 px по большей стороне.
Картинка в лентах групп будет отображаться размером 548 x 363 px. 363 px — максимальная высота картинки вертикального изображения формата, а 548 — максимальная ширина горизонтальной картинки. Другие стороны изменяются пропорционально.
При клике фото раскрывается до 612 × 405 px.
ok.ru/yandex
2. Оформление группы
Для обложки группы Одноклассники просят подготовить картинку разрешением 1944 × 600 px, вес изображения не более 120 КБ. Важные элементы необходимо размещать в «безопасной зоне» (область в 980 на 240 px в середине), тогда обложка будет корректно отображаться в разных версиях сайта.
Также в Одноклассниках можно отдельно загрузить обложку для мобильной версии. Соотношение сторон — 4:3, минимальное разрешение — 1024 × 768 px.
Размер изображения фона: 320 × 320 px, вес не более 50 КБ
Рекомендуемое разрешение аватара: 300 × 300 px
Разрешение виджета Iframe: 608 × 430 px
ok. ru/mts
ru/mts
Для рекламы
1. Продвижение группы или страницы, поста из группы или страницы
Разрешение тизера: 90 × 75 px
Разрешение баннера: 240 × 400 px
2. Продвижение игр
Разрешение баннера в разделе «Игры для вас»: 128 × 128 px
Разрешение тизера: 90 × 75 px
Разрешение баннера: 240 × 400 px
3. Объявление формата Lead Ads
Разрешение аватара: 320 × 320 px
Разрешение фонового изображения: 1400 × 390 px
Блог Одноклассников
Одноклассники Медиакит
Сервисы для подготовки фото к публикации
Чтобы не держать в голове все размеры, используйте сервисы, которые помогут вам быстро получить картинку нужного формата.
https://buffer.com/pablo
Элементарный редактор, который предлагает три варианта формата изображения: вертикальный для Pinterest, квадратный для Instagram и горизонтальный для Facebook и Twitter. Не требует регистрации — зашли, загрузили, скачали, опубликовали.
Не требует регистрации — зашли, загрузили, скачали, опубликовали.
https://buffer.com/pablo
https://www.canva.com
Достаточно продвинутый редактор, с большим количеством настроек, хотя и по-прежнему очень простой и удобный. Можно использовать готовые темплейты (фото для обложки, фото для поста), либо указать собственные размеры.
https://www.canva.com
Внутри редактора свой фотобанк, в котором довольно много приличных бесплатных фотографий. Платные фотографии стоят $1 и в отличие от многих фотостоков, Canva позволяет купить отдельное фото, без подписки.
Поверх фото можно сделать надпись, выбрав подходящий шрифт и стиль надписи.
Текст, верстка: Ира Смирнова, Полина Зуева, Юля Засс
Фото на обложке: Blast 707 Photography
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!
Читайте также:
Как написать текст для лендинга — создание текста для landing page
Где найти фото — руководство по поиску картинок для сайта или статьи
Картинки для сайта — как подбирать фото и изображения на фотостоках
Как правильно писать тексты для сайта
Продвижение в социальных сетях (СММ) бизнеса товаров и услуг
Бизнес в инстаграм: как увеличить продажи с помощью сайта
Оформление сайта — правила и требования работы с текстом и изображениями
Частые ошибки дизайна сайта
размеры, как сделать, добавить + примеры [2022]
В этой статье вы узнаете:
- Размеры обложки для сообщества в ВК, актуальные в 2022 году.

- Как сделать обложку для группы ВК: 2 способа.
- Как добавить обложку в сообщество во ВКонтакте: с компьютера и телефона.
- Как сделать динамическую обложку.
- Что «поставить» на обложку.
- 5 примеров обложек.
Содержание (развернуть ↴)
Размеры обложки для сообщества в ВК: рекомендации
Первым делом изучим технические параметры обложек во ВКонтакте — посмотрим рекомендуемые размеры, актуальные в 2022 году.
Рекомендованный размер обложки для группы в ВК: 1590×400 пикселей. Это оптимальное разрешение для готового изображения — картинка будет идеально отображаться на компьютере.
Размеры обложки во ВКонтактеПри этом, стоит учитывать и мобильные устройства.
Видимая область обложки с телефона или планшета: 1196×315 пикселей.
То есть, если вы создаете изображение размером 1590×400 пикселей, то на мобильных устройствах края немного обрежутся — на 197 пикселей.
Поэтому старайтесь разместить важную информацию — логотипы, контактные данные — в пределах области размером 1196×315 пикселей, чтобы эти данные не «потерялись» на смартфонах.
Также в ВК можно добавить специальную обложку для мобильных устройств. Она выглядит так:
Размер такой обложки: 1080×1920 пикселей.
Как сделать обложку для группы ВК: инструкция
Перейдем к практической части статьи — создадим обложку для сообщества (группы или паблика) во ВКонтакте.
Есть 2 актуальных и рабочих варианта создания обложки:
- Онлайн-сервис Wilda.
- В Adobe Photoshop (например, с использованием готового шаблона в формате PSD).
Изучим каждый вариант немного подробнее.
Wilda
Wilda — это онлайн-конструктор документов. На платформе есть специальный конструктор обложек для ВК.
Вы можете воспользоваться готовыми шаблонами.
Чтобы начать работу с платформой, зайдите на главную страницу Wilda и перейдите в раздел «Социальные сети: ВКонтакте». Или перейдите по ссылке, которая есть в статье — так вы сразу попадете в нужный раздел с обложками для ВК.
Откроется раздел с шаблонами. Выберите любой понравившийся шаблон из каталога. Также можете выбрать опцию «+ Новый документ», чтобы сделать обложку с нуля.
Также можете выбрать опцию «+ Новый документ», чтобы сделать обложку с нуля.
Перейдите в редактор: для этого на странице обложки нажмите кнопку «Редактирование». Здесь можно изменить обложку: например, вставить свои контактные данные и логотипы, сменить фон, добавить фигуры и линии.
После того, как вы отредактируете шаблон — или создадите свою обложку с нуля, — нажмите кнопку «Скачать» в верхнем меню.
После этого загрузите обложку в группу или паблик.
Создать обложку в Wilda →
PSD-шаблон
Сделать обложку для сообщества в ВК можно через графический редактор Adobe Photoshop. Доступно два варианта: «нарисовать» обложку самостоятельно или воспользоваться готовыми PSD-шаблонами.
PSD-шаблон — это файл для Фотошопа. Если у вас установлен графический редактор Adobe Photoshop, то вы можете скачать PSD-шаблон и открыть его на компьютере.
В графическом редакторе можно полностью изменить готовый шаблон и сделать уникальное изображение.
Редактирование PSD-шаблона обложки в ФотошопеСкачайте готовые шаблоны в ВК-сообществе → «Бесплатные psd-шаблоны для соц. сетей».
сетей».
Здесь можно найти подходящий вариант для вашего проекта. Большая часть шаблонов распространяются бесплатно.
Как добавить обложку в группу во ВКонтакте: пошаговые действия
Теперь давайте добавим обложку в сообщество в ВК. Сначала с компьютера, а потом — с телефона.
С компьютера
Зайдите в свою группу или паблик через веб-версию социальной сети. Перейдите в раздел «Управление».
В строке «Обложка» нажмите кнопку «Добавить».
Загрузите изображение, чтобы поставить обложку для сообщества.
Также вы можете сделать живую обложку — разместить 5 больших видео или фотографий, которые будут переключаться автоматически.
Рекомендуемые технические параметры для живых обложек:
- Видео и изображения в разрешении 1080×1920 пикселей.
- Длительность видео — не более 30 секунд.
- Размер: до 20 МБ.
- Видеокодек — H.264; аудиокодек — AAC.
С телефона
Зайдите в свое сообщество через мобильное приложение ВКонтакте. Нажмите на шестеренку в правом верхнем углу.
Нажмите на шестеренку в правом верхнем углу.
Перейдите в раздел «Информация».
Зайдите в раздел «Обложка».
Добавьте обложку — для этого выберите готовое изображение из галереи.
Как сделать динамическую обложку: обзор специального сервиса
Во ВКонтакте можно сделать динамическую обложку. Это уникальная обложка со специальными виджетами: интерактивные элементы, отображение последних записей, счетчик подписчиков.
Для создания динамических обложек используйте сервис DyCover.
Это удобный конструктор динамических обложек.
Преимущества платформы:
- Чтобы сделать динамическую обложку для ВК, вам не нужны технические знания, дизайнер или программист.
- Подключить обложку к сообществу можно за несколько минут.
- Профессиональная техподдержка.
Стоимость сервиса начинается от 180 руб/мес. Есть бесплатный пробный период.
Попробовать DyCover бесплатно →
Что «поставить» на обложку: советы
Теперь немного теории. Мы поделимся советами на тему того, какие элементы стоит разместить на обложке группы ВК.
Мы поделимся советами на тему того, какие элементы стоит разместить на обложке группы ВК.
Что «поставить» на обложку:
- Укажите название своего сообщества или компании. Вставьте логотип бренда.
- Добавьте информацию о компании: время работы, способы доставки, контактные данные.
- Разместите фотографию своего продукта.
- Сделайте динамическую обложку с интерактивными элементами: например, отображение новых подписчиков или курс валют, который меняется в реальном времени.
Примеры обложек для сообщества во ВКонтакте: 5 вариантов
В этом разделе — примеры обложек. Всего — 5 вариантов.
Используйте их для вдохновения.
Обложка сообщества «OZON Camp» во ВКонтактеОбложка сообщества магазина женской одежды «Eva»Обложка группы издательства МИФОбложка паблика «Хабр»Обложка официального сообщества телеканала ТНТИтоги
Краткие итоги статьи:
- Обложка — это стильный графический элемент сообщества во ВКонтакте, который заметно преобразит вашу группу или паблик.

- Сделать обложку можно разными способами: с помощью онлайн сервисов или через Фотошоп.
- Загрузить обложку в группу ВК можно с компьютера и телефона.
Размер картинок для социальных сетей Инстаграм, ВКонтакте, Youtube, Одноклассники, Facebook, Twitter, Pinterest, Tumbler, LinkedIn — Веб-Центр, блог
Интерфейсы социальных сетей регулярно обновляются и дополняются новыми форматами. Визуальный контент как в блогах, так и в рекламных объявлениях выходит на передний план. Внимание с текста перешло на картинку и ее качество.
Поэтому при подготовке контента для соцсетей учитывайте размер изображения для оформления, иначе рискуете выложить фото без макушки или рекламу с обрезанным слоганом на картинке.
Итак, давайте разберемся, какие же форматы изображений на сегодняшний день предлагают социальные сети.
Содержание
Размеры изображений для Instagram
Пост в ленте
Stories
Обложка Reels
Изображение профиля
Обложка Highlights
Реклама в ленте
Реклама в Stories
Размеры изображений для ВКонтакте
Обложка сообщества
Аватар сообщества
Аватар профиля
Обложка альбома
Изображение к внешним ссылкам
Обложка для статьи
Обложка для витрины товаров
Изображение для историй
Реклама в кольцевой галерее
Изображение для универсальных записей
Изображение для рекламы личной страницы
Изображение для рекламы записи с кнопкой
Изображение для рекламы сайта
Изображение для текстово-графического блока (ТГБ)
Изображение для рекламы групп
Изображение для рекламы в историях
Размеры изображений для Youtube
Превью видео
Обложка канала
Изображение профиля
Картинка для обложки альбома
Медийные объявления
Оверлеи
Размеры изображений для Одноклассников
Аватар
Обложка профиля
Изображение для поста
Изображение для продвижения группы или страницы, поста из группы или страницы
Баннеры для продвижения игр
Рекламная карусель
Изображение с рекламной ссылкой
Размеры изображений для Facebook
Аватар
Обложка личной страницы
Обложка сообщества
Изображение к постам
Изображение ко внешним ссылкам
Рекламное изображение в ленте Facebook
Facebook Marketplace
Правый столбец Facebook
Изображение для кольцевой галереи
Входящие Messenger
Истории на Facebook
Истории в Messenger
Размеры изображений для Twitter
Аватар
Обложка аккаунта
Изображение в твит
Размеры изображений для Pinterest
Аватар
Обложка для профиля
Пин с изображением
Изображения для рекламных объявлений в Pinterest
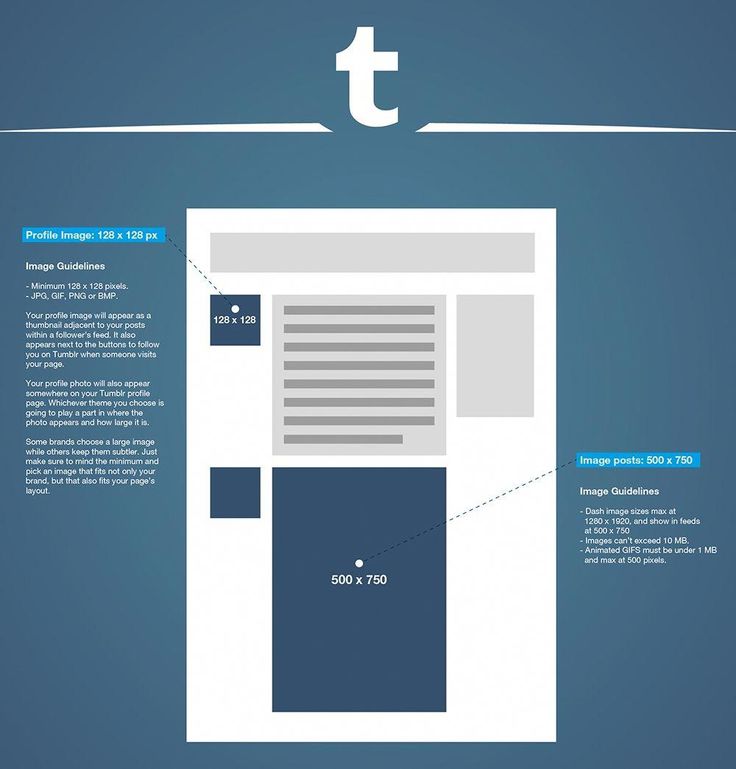
Размеры изображений для Tumbler
Изображение профиля
Обложка профиля
Изображение для поста
Размеры картинок для LinkedIn
Аватар профиля
Изображение для обложки профиля
Изображение для поста
Размеры изображений для Instagram
Для публикаций
Пост в ленте
Квадратное изображение: соотношение сторон 1:1, разрешение 1080 х 1080 px.
Вертикальное изображение: разрешение 1080 x 1350 px. Чтобы избежать неудачной обрезки в самом приложении, рекомендуем публиковать изображения с соотношением сторон 4:5.
Горизонтальное изображение: рекомендуемое соотношение сторон 1,91:1. Чтобы не потерять качество изображения стоит использовать разрешение не менее 1080 x 566 px.
Изображение для Stories
Instagram Stories поддерживает изображения любой ориентации: вертикальной и горизонтальной.
Рекомендуем использовать вертикальные изображения, как и задумано разработчиками. Соотношение сторон: 9:16, разрешение 1080 х 1920 px. Если вы отдаете преимущество горизонтальным изображениям в Stories, то рекомендуемое соотношение сторон: 1,91:1.
Картинка для обложки Reels
Используйте вертикальные изображения, они смотрятся органично в качестве обложки для рилс. Рекомендуемое соотношение сторон 9:16, разрешение 1080 х 1920 px.
Рекомендуемое соотношение сторон 9:16, разрешение 1080 х 1920 px.
Читайте также Reels в Инстаграм: как снять, сделать и продвинуть в топ
Изображение профиля Instagram
Минимальный размер изображения профиля Instagram: 180 х 180 рх.
Изображение для обложки Highlights
Минимально допустимый размер обложек для Highlights: 600 х 750 рх, а максимально допустимый: 1 080 х 1 920 рх.
Для рекламы
Лента Instagram
Квадратное изображение: соотношение сторон 1:1, минимальное разрешение: 600 x 500 рх, максимальное: 1 936 x 1 936 рх.
Совет:
Если на картинке есть изображение стрелки, то Facebook может не допустить картинку к рекламе.
Вертикальное изображение: соотношение сторон 4:5, минимальное разрешение: 600 x 750 px, максимальное разрешение: 1 936 x 1 936 px.
Горизонтальное изображение: рекомендуемое соотношение сторон: 1,91:1, минимальное разрешение: 600 x 315 px, максимальное разрешение: 1 936 x 1 936 px.
Истории в Instagram
Рекомендуем использовать полноэкранные вертикальные изображения, так рекламное объявление будет смотреться органично.
Соотношение сторон изображения: от 1,91:1 до 4:5, рекомендуемое разрешение: 1 080 x 1 920 px, минимальное разрешение: 600 x 1 067 px.
Размеры изображений для ВКонтакте
Для публикаций
Обложка сообщества
Разрешение обложки для ВКонтакте: 1 590 х 400 px. Такое разрешение подойдет только для полной версии сайта, открытой на компьютере. В мобильном приложении обложка обрезается по бокам, и отображается только часть размером 1 196 х 400 рх. Учитывайте это при создании обложки.
Читайте также Как создать обложку для группы «ВКонтакте» в сервисе Canva
Аватар сообщества
Миниатюра аватара отображается в виде круга диаметром 200 px. Рекомендуемое разрешение: 200 х 200 px.
Рекомендуемое разрешение: 200 х 200 px.
Аватар профиля
Минимальное расширение аватара профиля: от 200 х 500 рх.
Обложка альбома
Рекомендуемый размер – 200 х 132 px.
Обложка к внешним ссылкам
Рекомендуемый размер изображения обложки специального блока для внешних ссылок: 1200 х 536 px. Минимально допустимый размер: 537 х 240 px.
Обложка для статьи
Минимальный размер обложки для статьи: 510 х 286 px. Рекомендуем использовать изображение с разрешением: 1 926 х 1 080 px.
Лучше не использовать изображения с текстом, так как название статьи автоматически выводится наверх.
Обложка для витрины товаров
Соотношение сторон изображения в каталоге товаров: 1:1, разрешение: 1 000 х 1 000 px.
Изображение для историй
Размер картинки: 1 080 х 1 920 px.
Для рекламы
Изображение для кольцевой галереи
Карусель ВКонтакте – это рекламная запись, состоящая из 3-10 карточек товаров, куда можно добавить перечеркнутую старую цену и актуальную стоимость.
Разрешение для изображений в карточке: не менее 400 × 400 px, рекомендуем использовать: 600 × 600 px.
Изображение для универсальных записей
Универсальная запись выглядит как стандартный пост на стене, и часто пользователи воспринимают его не как рекламу, а как обычную запись в новостях. Разрешение у изображения: не менее 537 x 240 px.
Реклама личной страницы
Минимальный размер изображения: 1 080 × 607 px. Допустимое соотношение сторон строго 16:9.
Читайте также Как создать рекламный макет: пошаговая инструкция
Запись с кнопкой
Размер изображения: минимум 537 x 240 px. Старайтесь использовать изображения больше минимального размера, чтобы ссылка была заметнее.
Изображение для рекламы сайта
Минимальный размер изображения: 1 080 х 607 px. Соотношение сторон: строго 16:9.
Изображение для текстово-графического блока (ТГБ)
Изображение с заголовком: минимальный размер 145 х 165 рх.
Изображение с тестом: минимальный размер 145 × 85 px.
Изображение для рекламы групп
Минимальный размер 145 × 145 px.
Изображение для рекламы в историях
Соотношение сторон вертикального изображения: 9:16, минимальное разрешение 720 x 1 280 px.
Размеры изображений для Youtube
Для публикаций
Превью видео
Соотношение сторон картинки: 16:9, разрешение 1280 x 720 px.
Изображение на обложке канала
Минимальный размер изображения: 2 048 х 1 152 px.
Изображение профиля
Размер картинки: 800 х 800 px.
Картинка для обложки альбома
Размер картинки для обложки альбома: от 1 400 x 1400 до 4 098 x 4 098 px. Соотношение сторон: 1:1.
Для рекламы
Медийные объявления
Размер: 300 × 250 или 300 × 60 px.
Оверлеи
Размер: 468 × 60 или 728 × 90 px.
Размеры изображений для Одноклассников
Для публикаций
Аватар
Минимум 190 х 190 рх. Рекомендуемое разрешение: 300 × 300 px.
Рекомендуемое разрешение: 300 × 300 px.
Обложка страницы
Минимальный размер картинки для обложки: 640 x 320 px, максимальный: 4 048 х 4 048 px.
Изображение для поста
Размер: максимум 1 680 х 1 680 рх.
Для рекламы
Изображение для продвижения группы или страницы, поста из группы или страницы
Размер: минимум 240 x 400 px.
Продвижение игр
Разрешение баннера в разделе «Игры для вас»: 128 × 128 px.
Разрешение изображения: 240 x 400 px.
Рекламная карусель
Карусель предусматривает от трех и до пятнадцати карточек. Размер изображения: 600 х 600 px.
Рекламная ссылка
Используйте изображение не менее 640 x 320 px.
Размеры изображений для Facebook
Для публикаций
Аватар
Размер: 170 х 170 рх.
Обложка личной страницы
Размер: 820 х 312 рх.
Обложка сообщества
Размер: 820 х 312 px.
Изображение к постам
Для размещения поста используйте картинки размером: 1 200 х 630 px. Максимально возможное разрешение: 2 048 x 2 048 px.
Изображение ко внешним ссылкам
Размер: 500 × 261 px.
Для рекламы
Изображение в ленте Facebook
Соотношение сторон: от 1,91:1 до 4:5. Разрешение: минимум 1 080 х 1 080 рх.
При публикации изображения с ссылкой используйте соотношение сторон: от 1,91:1 до 1:1, минимальное разрешение: 1 080 × 1 080 px.
Загружайте изображения в поддерживаемом формате с самым высоким разрешением. Верхний предел разрешения не установлен.
Facebook Marketplace
Поддерживаются изображения с соотношением сторон от 16:9 до 9:16, рекомендуем использовать 1:1. Разрешение: минимум 1 080 х 1 080 px.
Правый столбец Facebook
Поддерживаются изображения соотношением сторон от 1,91: до 1:1, однако они могут быть преобразованы в формат 1:1. Разрешение: минимум 1 080 х 1 080 px.
Изображение для кольцевой галереи
Соотношение сторон изображения: 1:1. Рекомендуемое разрешение: 1 080 × 1 080 px.
Входящие Messenger
Рекомендуем использовать изображения с соотношением сторон 1:1, разрешение минимум 1 080 х 1 080 px.
Истории на Facebook
Соотношение сторон: 9:16. Разрешение: минимум 1 080 х 1 080 px.
Разрешение: минимум 1 080 х 1 080 px.
Истории в Messenger
Соотношение сторон: 9:16. Разрешение: минимум 1 080 х 1 080 px.
Размеры изображений для Twitter
Аватар
Размер: 400 х 400 px.
Изображение на обложке
Размер: 1 500 x 500 px.
Картинка к твитам
Размер:1 024 x 512 px.
В ленте горизонтальное изображение уменьшится до 506 px по ширине, но пропорции сохранятся.
Вертикальное изображение уменьшится до 506 px по ширине и обрежется до прямоугольника. Максимальный размер изображения: 4096 × 4096 px.
Размеры изображений для Pinterest
Для публикаций
Аватар
Размер: 165 х 165 рх.
Обложка для профиля
Размер: 800 х 450 рх.
Пин с изображением
Pinterest обрезает вытянутые изображения. Рекомендуемое соотношение сторон: 2:3 – 1:2,1. При клике на изображение оно откроется до 735 px по ширине.
Для рекламы
Изображения для рекламных объявлений в Pinterest
Иллюстрации в рекламе соответствуют статическому пину и совпадают с рекомендациями к обычным пинам в ленте: соотношение сторон: 2:3 или 1 000 x 1 500 px.
В карусель можно загрузить от 2 до 5 изображений, с соотношением сторон 1:1 или 2:3.
Размеры изображений для Tumbler
Изображение профиля
Размер:128 х 128 рх.
Обложка профиля
Размер: оптимально 3 000 х 1 055 рх.
Изображение для поста
Размер: оптимально 500 х 750 рх.
Размеры картинок для LinkedIn
Аватар профиля
Размер: минимум 400 х 400 рх.
Изображение для обложки профиля
Размер 1 536 х 768 рх.
Изображение для поста
Размер: 1 200 х 630 рх.
Заключение
Чтобы не теряться в размерах изображений в соцсетях, добавьте эту статью в закладки. Такое пособие не будет лишним как для SMM-специалиста, так и для дизайнера.
Следите за обновлениями в социальных сетях, а если не хотите пропустить выход новых обучающих материалов, то подписывайтесь на наш Телеграм и рассылку.
Теперь вы готовы создавать свой визуал в соответствии с требованиями каждой социальной сети!
-
Нужна помощь в продвижении бизнеса в интернете от профессионалов? Оставляйте заявку.

Размер аватарки для группы ВК 2019
4 месяца ago Realist
Создатели групп ВКонтакте сталкиваются с различными проблемами. Главной, конечно же, является формирование большого сообщества. Но кто вступит в группу, где нет чёткого описания тематики, красивых и стильных изображений и других элементов, украшений. Чтобы создать правильный стиль, нужно знать, какого размера тот или иной блок на странице в группе. Сегодня вы узнаете, каков размер аватарки для группы в соцсети ВК должен быть в 2019 году. А также о других особенностях оформления сообществ.
Содержание статьи
- 1 Аватарка для группы в ВКонтакте в 2019 году
- 2 Обложка для сообщества ВК
- 3 В каком формате можно загружать видео в обложки для групп
- 4 Размер картинок на стене сообществ с аватарками в Vkontakte
- 5 Рекламные баннеры в группах
Аватарка для группы в ВКонтакте в 2019 году
Первое, что посетители группы Vkontakte видят при посещении — это аватар. И он должен быть максимально привлекательным. Изображение должно быть в хорошем качестве. Картинка группы в ВК отображается не только на главной странице. Её можно увидеть, если навести курсором на ссылку на другой странице. Но в этом случае картинка отображается в небольшом кружке. В миниатюре видна только верхняя часть аватарки. Углы обрезаются, об этом нужно помнить. Поэтому в 2019 году лучше всего подбирать картинку, главный объект или слова на которой находятся вверху.
И он должен быть максимально привлекательным. Изображение должно быть в хорошем качестве. Картинка группы в ВК отображается не только на главной странице. Её можно увидеть, если навести курсором на ссылку на другой странице. Но в этом случае картинка отображается в небольшом кружке. В миниатюре видна только верхняя часть аватарки. Углы обрезаются, об этом нужно помнить. Поэтому в 2019 году лучше всего подбирать картинку, главный объект или слова на которой находятся вверху.
Область миниатюры в аватаре группы ВКонтакте
Сегодня размер аварки для групп составляет 200 x 500 пикселей. Но иногда изображения немного растягиваются. И получаются немного размытыми. Чтобы этого избежать, нужно выбирать картинки большего размера. Но приблизительно пропорциональные вышеуказанному размеру. Например, 400×1000 px. В этом случае изображение получится хорошего качества. Миниатюра будет «вырезана» с верхней части вашей картинки размером 200 x 200 пикселей.
Пример аватарки группы в Вконтакте
Это может быть полезным: Как сделать опрос в ВК.
Обложка для сообщества ВК
В некоторых группах ВК в 2019 году можно заметить, что аватар отсутствует. Вместо него на всю ширину расположена обложка. На ней обычно изображён логотип группы с кратким описанием. Или даже реклама каких-то событий. Её размеры должны быть следующими: 1590 x 400 пикселей. Но если сделать картинку на всю площадь обложки, она может не полностью отображаться на мобильных устройствах. Поэтому рекомендуется создавать картинки, где будут отступы со всех сторон к центру. А еще проще — делайте основное изображение таким: 1196 x 315 px. После чего сделайте простой белый фон, поместив картинку на белое полотно в редакторе с размером 1590 x 400.
Обложка группы ВКонтакте
Сделать это можно в любой программе, включая стандартный Paint в Windows. На фоне также можно сделать бледными цветами несколько ваших логотипов, чтобы оно не было скучным. Или добавить в него другие графические элементы. Недавно разработчики ВКонтакте предоставили возможность сообществам размещать «живые» обложки. Это короткие видеоролики, которые могут сменять друг друга в определённое время. Всего доступно для загрузки до 5 роликов.
Это короткие видеоролики, которые могут сменять друг друга в определённое время. Всего доступно для загрузки до 5 роликов.
В «живых» обоях можно применять как видеоролики, так и изображения. Доступны 3 разных варианта оформления обложек: видео, картинки и картинки, изменяющие размер. В этом случае миниатюру аватарки для группы в ВК нужно загружать отдельно.
Чтобы добавить обложку:
- Нажмите кнопку «Управление группой» справа;
- Выберите кнопку «Настройки»;
- Найдите среди пунктов здесь строку «Обложка сообщества»;
ложки сообщества ВКонтакте - Установите свою обложку для группы.
Это интересно: как слушать музыку в ВК без ограничений.
В каком формате можно загружать видео в обложки для групп
Про «живые» обложки для сообщества ВКонтакте стоит рассказать отдельно. Можно добавлять видео с максимальной длительностью в 30 секунд.
Требования:
- размер файла не должен превышать 30 Мб;
- видео и аудиокодеки: H.
 264 и AAC соответственно;
264 и AAC соответственно; - разрешение для видео: 1080 x 1920 px.
Не стоит загружать видео большего разрешения. Оно может отображаться некорректно.
Размер картинок на стене сообществ с аватарками в Vkontakte
Основным источником информации в ВКонтакте не только в сообществах, но и в профиле пользователя является стена. Здесь время от времени появляются изображения, которые могут выкладывать как модераторы группы, так её участники. Максимальный размер для картинок стены — 1000 px на 700 px. Но рекомендуется их делать с меньшим размером: 700 x 500 px. Это опять же связано с отображением в мобильных устройствах в 2019 году, через которые пользователи чаще посещают ВК, чем с веб-браузера.
Не знаете как сделать чёрный фон в ВК? Прочитайте об этом.
Рекламные баннеры в группах
Коммерческие сообщества ВКонтакте не обходятся без рекламы. Баннеры являются основным объектом, где можно разместить собственную или партнёрскую рекламу. Оптимальным размером для баннера является: 510 x 510 px. Хотя высота может быть и значительно большей. В группах также часто размещаются карточки товаров. Размеры их изображений делают не более, чем 1 000 x 1 000 px. В этом разделе отображаются их миниатюры. При клике пользователю разворачивается всё изображение.
Оптимальным размером для баннера является: 510 x 510 px. Хотя высота может быть и значительно большей. В группах также часто размещаются карточки товаров. Размеры их изображений делают не более, чем 1 000 x 1 000 px. В этом разделе отображаются их миниатюры. При клике пользователю разворачивается всё изображение.
Чтобы сделать собственную обложку или картинку для группы, вы можете воспользоваться десктопными программами, вроде Adobe Photoshop или Gimp. Но в сети есть несколько удобных и подходящих ресурсов. Они помогут вам создать уникальный дизайн, потому как уже содержат множество готовых элементов и даже вариантов готовых картинок. Ознакомьтесь с ресурсом под названием Canva по адресу: https://www.canva.com/. Здесь вам нужно только зарегистрироваться. С ним вы сможете создать уникальный аватар с подходящим размером для группы ВКонтакте 2019.
Расширение аватара группы Вконтакте.
 Размер аватара для группы ВКонтакте, максимальное и минимальное значения в пикселях. Как сделать большую аватарку в группе Вконтакте
Размер аватара для группы ВКонтакте, максимальное и минимальное значения в пикселях. Как сделать большую аватарку в группе ВконтактеАдмин комментариев нет
Какой максимальный и минимальный размер аватара для группы ВКонтакте в пикселях? Для того, чтобы сделать крутую картинку в сообществе или в личном кабинете в контакте, это нужно знать.
Если вас интересует размер горизонтальной авы (обложки), вам
Добро пожаловать, друзья!
Почему я решил написать пост по оформлению группы ВКонтакте?
Очень важно, чтобы ваша группа была не только информативной, но и эстетически привлекательной.
Что это даст?
У меня есть одно сообщество ВК, красиво оформленное, такое ощущение, что люди подписываются на него не только из-за информации, но и потому что им нравится сообщество в плане дизайна.
Согласитесь, что большая прямоугольная ава выглядит намного привлекательнее, чем маленькая квадратная?
Кстати, информация ниже подходит не только для групп ВКонтакте. Инфа также подходит для оформления собственного личного кабинета в контакте.
Инфа также подходит для оформления собственного личного кабинета в контакте.
Мы также можем получать оповещения по электронной почте и всплывающие окна на наших телефонах — хорошие новости могут приходить разными путями, всегда призывая вас вернуться в сеть, чтобы ответить. Проблема с оповещениями в том, что, как и наши обновления, они никогда не заканчиваются. Они становятся способом постоянного подключения к сети. Мы всегда ждем хороших новостей, даже если якобы занимаемся чем-то другим. Подобно тому, как городские пространства угрожают покончить с тишиной или звездами — звук и свет города, его изначальная вибрация, становятся загрязняющими веществами — уведомления вытесняют созерцание.
Идеальная ава, как и оптимальная, стандартная, размер аватара можно считать 200×500 в пикселях, где 200 ширина, 500 высота.
Если говорить о максимальной высоте и ширине, то ее просто нет.
Он измеряется в пропорциях 2 к 5.
Где 2 — его ширина, а 5 — высота для картинки или фото группы или личной страницы в контакте.
Они заставляют нас всегда ожидать чего-то другого, каких-то внешних сообщений, более важных, чем то, что мы могли бы делать тогда. Писательница и бывший технический руководитель Линда Стоун называет это явление «постоянным частичным вниманием». Это отличает его от многозадачности, хотя есть и сходство. По ее словам, постоянное частичное внимание мотивировано желанием стать живым узлом в сети. Другой способ сказать, что мы хотим соединиться и соединиться. Мы хотим эффективно сканировать возможности и оптимизировать лучшие возможности, действия и контакты в любое время.
Согласитесь, такая ава выглядит гораздо привлекательнее, чем обычная квадратная?
Тех. посмотрите, допустим у вас есть его размер квадрата в пикселях, 100×100, умножьте первую цифру на 2, вторую на 5.
В итоге получим все те же 200 на 500 пикселей.
Если не собираетесь делать на заказ, а будете искать в яндексе или гугле картинки, ищите размер 200 х 500, таких картинок больше всего.
Его контакт просто отрежет другую ширину и высоту.
Если вы все-таки решили поискать картинки или фотографии других пропорций, ниже я оставлю вам оптимальные размеры для групп ВКонтакте.
200×500, 300×750, 400×1000, 500×1250, 600×1500, 700×1750.
Быть занятым, быть на связи, быть живым, быть узнаваемым и иметь значение. Психологи и исследователи мозга начали изучать эти вопросы, придя к печальным выводам: многозадачность — это в значительной степени миф; мы не можем делать несколько дел одновременно, а когда мы пытаемся, мы, как правило, хуже справляемся с обоими. Частые перерывы — например, когда ваш телефон начинает вибрировать, пока вы читаете этот абзац, вам становится все труднее вернуться к задаче. На самом деле, офисные работники прерываются каждые три минуты.
Это может быть сообщение электронной почты или друг, пришедший к вам на стол. Но на то, чтобы избавиться от перерыва и вернуться к работе, может уйти более 20 минут. Это означает, что многих из нас слишком часто прерывают, чтобы восстановить концентрацию, в результате чего страдает наша работоспособность и ясность ума. С другой стороны, некоторые из этих же исследований показали, что, когда мы ожидаем перерывов, мы можем работать лучше, поскольку учимся быть более сосредоточенными и выполнять задачу в течение ограниченного периода времени.
С другой стороны, некоторые из этих же исследований показали, что, когда мы ожидаем перерывов, мы можем работать лучше, поскольку учимся быть более сосредоточенными и выполнять задачу в течение ограниченного периода времени.
Большие изображения будет трудно найти).
Например, 200 на 500 пикселей, в интернете полно картинок.
700 на 1750 нашел только 1).
На этом все!
Нельзя было не заметить, что многое изменилось визуально. Изменения также коснулись размеров изображений для группы Вконтакте . На рисунке ниже показан пример нового дизайна группы.
Но предупреждения являются важным символом вызова и ответа, подтверждения и одобрения, которые связывают социальную сеть. Они дают нам понять, что слышат нас, и если мы не заставим их, нам все равно придется иметь с ними дело, когда мы заходим в приложение или на сетевой веб-сайт. Важно не только их иметь, но и иметь их в достаточном количестве — или хотя бы какое-то количество, которое, как мы говорим, апгрейд оправдывает.
Как сделать качественную аватарку для группы Вконтакте
После публикации обновления мы можем несколько раз возвращаться в сеть в течение следующего часа в надежде на какой-то подтверждающий ответ. Окно ответа очень грубое. Мы довольно быстро узнаем, наша ли красиво отфильтрованная фотография жареного сэндвича с гамбургером или наша шутка о политике. Полные 92% ретвитов происходят в течение первого часа твита, а это означает, что если прошло 60 минут, и никто не подхватил ваш твит, он, скорее всего, исчезнет из эфира. Даже когда они появляются, предпочтения и фавориты по большей части теряют смысл — признак одобрения и популярности, конечно, но также теперь довольно распространенный способ сказать другу, что вас услышали.
Конечно, не стоит сбрасывать со счетов важность внешнего вида вашего сообщества. Красиво и — это, без сомнения, необходимое условие популяризации группы, а вместе с ней и количества подписчиков. Кстати, у вас всегда есть отличная возможность увеличить количество участников (подписчиков) в вашей группе Вконтакте нашего онлайн-сервиса.
Фаворита стало хромым похлопыванием по спине. Эта эфемерность способствует тенденции социальных сетей к самосознанию и постоянной калибровке своей публичной персоны. В противном случае твит висит на месте, второстепенная эмблема неудовлетворенных амбиций автора. Чего этот комик действительно боится, так это потери подписчиков и социального капитала. Мы считаем само собой разумеющимся, что в социальных сетях есть метрики. Нам постоянно говорят, сколько людей подписано на нас, сколько одобрено для обновления, сколько людей подписано на этих людей.
Перейдем к более подробному рассмотрению технической стороны этого вопроса. Поговорим подробнее о том, каким должен быть размер картинки для группы Вконтакте , чтобы она выглядела очень красиво и презентабельно. Подавляющее большинство пользователей, ведущих онлайн-бизнес, отмечают, что правильно и качественно оформленные группы помогают им получать больше товаров и услуг. Самое главное – это качество картинки и ее разрешение. Не думайте, что слишком большие картинки испортят ваш дизайн. Наоборот, нужно избегать маленького разрешения при выборе оптимальной картинки, ведь фото высокого разрешения всегда можно обрезать до нужного разрешения с помощью любого графического редактора. Теперь вам не нужно делать никаких ухищрений, чтобы вставить нужную картинку в дизайн вашего сообщества.
Не думайте, что слишком большие картинки испортят ваш дизайн. Наоборот, нужно избегать маленького разрешения при выборе оптимальной картинки, ведь фото высокого разрешения всегда можно обрезать до нужного разрешения с помощью любого графического редактора. Теперь вам не нужно делать никаких ухищрений, чтобы вставить нужную картинку в дизайн вашего сообщества.
Метрики помогают создавать иерархии, встроенные во все социальные сети, и часто копируют отдельные иерархии. В этом, конечно, нет ничего плохого, за исключением того, что собственные признания Алфорда говорят о трудности преодоления странного социального давления и беспокойства, которые приходят с каждым общественным протестом. В Твиттере он продвигает себя, знакомится с людьми или побеждает сверстников — или это противоречивая смесь мотивов? В случае Алфорда его опасения по поводу заметности и взаимности усиливаются, когда он отвечает в Твиттере с кем-то, кого он знает: «Внезапно давление усилилось.
Для этого нужно просто зайти в управление сообществом, а точнее в настройки созданной группы (см. 1 на скриншоте выше). На этой же странице вы найдете пункт под названием: «Обложка сообщества» (см. 2 на скриншоте чуть выше). Нажмите на ссылку: «Скачать», чтобы выбрать и установить нужный образ. После этой операции перед вами откроется окно загрузки новой обложки, как показано на рисунке ниже.
1 на скриншоте выше). На этой же странице вы найдете пункт под названием: «Обложка сообщества» (см. 2 на скриншоте чуть выше). Нажмите на ссылку: «Скачать», чтобы выбрать и установить нужный образ. После этой операции перед вами откроется окно загрузки новой обложки, как показано на рисунке ниже.
Каждый обмен требует сложного анализа затрат и выгод, который для любого, кто сталкивался с этим, может показаться совершенно несоразмерным разговору. Точно так же, как метаданные могут иметь большее значение, чем само сообщение, этот процесс метаанализа, расшифровывающий неопределенную динамику власти между двумя людьми, может показаться более важным, чем разговор, на котором он основан. Нам не нужно их оправдывать. Фотографии «предоставляют доказательства», как сказала Сьюзан Зонтаг. Или, говоря словами: «Ваша фотография — это запись вашей жизни».
Вы встретили знаменитость, приготовили вкусную еду или увидели что-то необычное, а фотография — это то, что осталось: опыт. Теперь, когда каждый смартфон поставляется с цифровой камерой, такой же хорошей, как и у большинства из нас несколько лет назад, мало причин не фотографировать что-либо.
В этом же окне отмечено, что качественная обложка будет способствовать раскрутке вашей группы, или другими словами, придаст ей оригинальности и уникальности. Также рекомендуется размещать всю важную информацию ближе к центру, чтобы пользователи мобильных приложений могли видеть все важное. Формат изображения особой роли не играет. Главное — его качество и размер. Как мы видим из верхнего скриншота, администрация Вконтакте рекомендует загружать картинки с разрешением 159.0 пикселей на 400 пикселей. Такой размер изображения будет самым оптимальным для вашей группы ВК. После выбора заранее подготовленного файла на персональном компьютере и его дальнейшей загрузки на сервер Вконтакте все внесенные изменения необходимо сохранить. Если этого не сделать, все останется без изменений. Внесенные изменения можно в любой момент отменить. Для этого на главной странице вашего сообщества, на обложке самой группы есть кнопки для исправления и удаления картинки.
Влезает в рамку камеры, чтобы потом ритуально отсортировать: фильтровать или фильтровать? Мы больше не снимаем, проявляем, а затем обрезаем их в кадры или альбомы в уединении наших домов. Фотографии не столько напоминают воспоминания о моменте, сколько обменивают реальность этого момента на другие. Это также способ справиться с вновь обретенной тревогой о жизни в настоящий момент, зная, что наши друзья и коллеги могут сделать что-то более интересное в этот самый момент, и что мы увидим эти события, описанные позже в социальных сетях.
Фотографии не столько напоминают воспоминания о моменте, сколько обменивают реальность этого момента на другие. Это также способ справиться с вновь обретенной тревогой о жизни в настоящий момент, зная, что наши друзья и коллеги могут сделать что-то более интересное в этот самый момент, и что мы увидим эти события, описанные позже в социальных сетях.
Наряду с красивой и уникальной обложкой для вашего сообщества важную роль играет групповой аватар. В связи с этим возникает вполне закономерный, правильный и правильный вопрос. Какой должен быть размер картинки для аватарки группы Вконтакте ? Здесь нет однозначного ответа. Для аватара можно загрузить фото любого размера больше 100 на 100 пикселей. Система сделает правильный размер. Просто убедитесь, что загруженное изображение максимально симметрично.
Испытываем ли мы упреждающее сожаление, чувствуя, что будущие посты в социальных сетях сделают нашу работу неадекватной по сравнению с ней? Возможно, мы попытаемся предотвратить это сожаление, опасаясь упустить его, предприняв превентивную атаку на фотографическую документацию.![]() Фотография всегда была «приобретена», как выразилась Зонтаг, путем присвоения предмета фотографии. В Интернете вы можете найти полностью освещенную, профессионально снятую фотографию чего угодно, но это не работает для большинства из нас.
Фотография всегда была «приобретена», как выразилась Зонтаг, путем присвоения предмета фотографии. В Интернете вы можете найти полностью освещенную, профессионально снятую фотографию чего угодно, но это не работает для большинства из нас.
Стандартное изображение аватара (правая картинка) в группе имеет форму вертикально вытянутого прямоугольника размерами 230 на 581 пиксель. В любом случае старайтесь выбирать картинку для авы с большим расширением. После загрузки этой картинки вы всегда можете выбрать нужную часть конкретно для картинки аватара, как показано на верхнем рисунке.
Это самое фотографируемое произведение искусства в истории человечества. Вы можете увидеть его при полном освещении, при слабом освещении, вблизи, вдали, на рентгеновском снимке; можно найти пародии на пародии на пародии; но увидеть его лично и уйти недостаточно. Фотография показывает, что вы можете позволить себе поездку, которую вы планируете, и предлагает интерес к вашему рассказу о других туристах, через которых вам пришлось пройти, о охраннике, который пытался с вами заигрывать, о невероятной выпечке, которую вы ели после этого, осознание того, что это на самом деле картина не очень похожа, и что вы всегда предпочитали Рембрандта.
Оформление сообщества ВКонтакте: самое подробное руководство в Рунете для группы или паблика. Как правильно оформить группу вконтакте
Удачный дизайн группы вконтакте должен быть не только красивым, но и функциональным и удобным. Сделайте так, чтобы дизайн решал ваши маркетинговые проблемы, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов как зарегистрировать группу вконтакте
Крышка
Обложка сообщества сегодня является важным инструментом для создания группы в Brand Contact и ее продвижения. Скачать его можно в разделе «Управление сообществом», перейдя во вкладку «Настройки». Качественное горизонтальное изображение в шапке сообщества само по себе играет роль основного рекламного баннера компании в социальной сети. Задает настроение, информирует, улучшает имидж, призывает к целенаправленным действиям и одновременно продает.
1. Используйте иллюстрации высокого качества
Обложка сообщества ВКонтакте должна быть размером 1590х400 пикселей, но лучше загрузить фото в 2-3 раза больше в формате . png. Таким образом, вы можете избежать некачественного отображения.
png. Таким образом, вы можете избежать некачественного отображения.
2. Адаптировать изображение под разные устройства
Обратите внимание, что это изображение может отображаться по-разному на разных устройствах — на мобильных устройствах края будут обрезаны, поэтому всю самую важную информацию лучше разместить ближе к центр.
3. Разместите слоган и USP
Пусть клиент увидит вашу философию и преимущества с первого экрана.
4. Показать товар/услугу, процесс или результат его использования
Так потенциальный клиент сразу узнает, на чем вы специализируетесь, и будет вовлечен в продукт.
5. Помогите клиентам связаться с вами немедленно
Напишите на баннере телефон, e-mail, а так же другие контакты компании. Если для вашего бизнеса важно географическое положение, например, вы представляете индустрию общественного питания или ресторанного бизнеса, адрес также будет полезен.
6. Объявления о событиях
Объявления о событиях
Продвижение концертов, ожидание запуска новой коллекции или продукта, проведение фестиваля/конференции/дня клиента? Расскажите об этом всем, кто заходит в сообщество.
7. Подарите акции и скидки
Где, как не на главной площадке, рассказать зрителям, что прямо сейчас они могут заказать у вас в 2 раза дешевле? Самое главное, не забудьте сменить иллюстрацию после истечения срока действия предложения.
8. Предложить совершить целевое действие
При загрузке обложки сообщества в правом нижнем углу горизонтально расположены две кнопки — Написать сообщение и Вступить в группу. Наведите на них стрелку, чтобы еще больше привлечь внимание аудитории. Так что если на баннере изображен товар, вы можете сразу предложить его заказать в сообщениях. А если он содержит дайджест последних новостей, подпишитесь, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
Некоторые бренды до сих пор не перенимают обложку, предпочитая старый вид первого экрана группы, используя комбинацию аватара с закрепленным постом в качестве так называемой «шапки». В этом случае одна картина является продолжением другой. Наиболее эффектно выглядит, когда фото заканчивается на одном уровне с аватаркой.
В этом случае одна картина является продолжением другой. Наиболее эффектно выглядит, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей размер картинки в закрепленном посте необходимо сделать размером 510х308 пикселей. Отличным вовлекающим приемом является фиксация загруженного через плеер социальной сети видеоролика, стилистически продолжающего аватарку.
Если вы используете обложку в качестве заголовка, то аватар всегда будет отображаться в виде миниатюры.
Правила оформления миниатюры аватара сообщества ВК
Миниатюра представляет собой маленькое круглое изображение, которое вырезается из большой аватарки и отображается в поиске группы, в списке сообществ каждого пользователя и слева под обложкой, если есть один. Вот несколько советов по дизайну.
1. Миниатюра должна быть понятной аудитории
Не размещайте странные иллюстрации. Визуализируйте, что впоследствии будет ассоциироваться у целевой аудитории с брендом, например, логотип, иконка для товара/услуги или, может быть, главный маркетинговый персонаж бренда.
2. Используйте только качественные фотографии
Исходный файл лучше загружать в 2-3 раза больше необходимого размера, чтобы можно было забыть о жутких пиксельных «квадратиках», которые делают вас не в лучшем виде легкий.
3. Создавайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а пользователи станут синонимом недоверия к бренду. Сделайте уникальные рисунки в той же концепции и цветах, что и остальная часть дизайна.
4. Контрастные фоновые изображения – то, что вам нужно
При создании миниатюр ВК настолько броских, что «круг» будет выделяться в ленте среди других групп и не будет сливаться с фоном страницы.
5. Разместите контакты или УТП компании
В зависимости от назначения миниатюры, нанесите на нее контактный телефон или адрес сайта, информацию о бесплатной доставке, указание самой низкой цены в сегменте или акции.
6. Сделать текст крупным и читабельным
Сделать текст крупным и читабельным
Шрифты с засечками или курсив лучше не использовать — они слишком «шумят» при просмотре с экранов ПК, мобильных устройств и смартфонов, захламляют вид. Следите за тем, чтобы текст не выходил за границы обрезанной миниатюры. Это позволит правильно и эффективно донести сообщение до пользователя.
7. Использование пользовательских фигур
Например, в нужном круглом узоре введите многоугольник или другую геометрическую фигуру на белом фоне. Создайте эффект непрочитанного уведомления или иконку онлайн-графики.
Оформление меню
Меню — важный элемент оформления группы в Вконтакте, который облегчает пользователям навигацию по группе — людям будет удобнее находить нужную им информацию . Каждый элемент и страница создается на специальном языке программирования — вики-разметке. С его помощью можно сделать изображения кликабельными и создать удобные страницы внутри социальной сети, как если бы это была страница сайта.
Можно использовать как открытое меню, так и закрытое. В первом случае пользователь сразу видит разделы, которые в него входят, во втором им предшествует картинка-превью с надписью «Меню». Меню также может визуально стать продолжением аватара, если использовать старый дизайн сообщества.
Дизайн витрины продуктов
При размещении товаров на витрине магазина сообщества помните, что первые 3 товара всегда видны пользователям. Разместите в них самые популярные и самые заказываемые, загрузив презентационное изображение в том же стиле. Размещайте здесь унифицированные значки или фотографии самих продуктов. Услуги могут быть помещены в продукты. В дизайне покажите процесс оказания услуги или его результат. Размер такой картинки будет квадратным – 400х400 пикселей.
Публикация
1. Максимально используйте доступные размеры изображений
Максимальная ширина изображения в ленте составляет 510 пикселей. Наиболее эффектно выглядят квадратные изображения 510х510 пикселей и прямоугольные изображения 510х300 пикселей.
2. Разработайте собственный стиль сообщений
Чтобы сообщения выглядели индивидуально, придумайте единый стиль, шрифт и цветовую схему.
3. Поместить краткий текст на картинку
Например, вы можете разделить изображение на 2 части — текст и графику или написать текст, затемнив фон. Чтобы текст был виден без затемненного фона, напишите его на подложке (контрастный рисунок-блок одного цвета) или добавьте к тексту тень. Фотографии в рамках выглядят хорошо.
4. Сделать несколько шаблонов разного назначения
Например, для цитат используйте один шаблон, для подачи визуальной информации, для анонса материалов с сайта — другой, а для конкурсов — третий.
Используйте эти 100% хитрости и ваша компания будет представлена Вконтакте в лучшем виде, а клиентам будет удобно с ней взаимодействовать. Но не забывайте, что всему нужна мера! Еще больше свежих идей по оформлению сообщества ВКонтакте смотрите на странице услуг агентства Tesla Target.
Большинство администраторов считают, что, подняв группу на первое место по ключевому запросу в верхнем контакте, они получат большую часть поискового трафика и заинтересованных клиентов. Иногда действительно бывает, но в 90% случаев, владельцы группы забывают о качественном оформлении группы и даже находясь на первом месте пропускают горячих клиентов.
Почему это происходит?
Причина очень проста — некачественный дизайн тизера поиска сообщества. Проще говоря, ваша поисковая группа должна выделяться среди конкурентов и максимально точно соответствовать введенному поисковому запросу. Только при качественном выполнении этих условий вы сможете получить сообщество с высоким CTR и высокой вероятностью последующих продаж.
Как повлиять на поисковую эффективность сообщества?
Наиболее эффективным рычагом влияния на кликабельность группы является миниатюра аватара.
Миниатюра играет очень важную роль в группе, так как отображается во всех местах, где упоминается группа:
- лента новостей группы
- в поиске контактов
- в поиске google и yandex
- в других ссылках сообщества
- в ленте новостей пользователей ВК
Детали такого масштаба нельзя воспринимать легкомысленно. А миниатюрам при групповом оформлении нужно уделить особое внимание.
А миниатюрам при групповом оформлении нужно уделить особое внимание.
Принципы создания интерактивных эскизов.
1) Ассоциативный номер клиента при наборе запроса.
Подумайте, что ожидает увидеть ваш потенциальный клиент при вводе запроса, по которому вы выделены в поиске. Например, если молодая мама выбирает детский комбинезон, то, скорее всего, она ожидает увидеть на картинке образ ползунка или счастливого малыша в красивом комбинезоне.
2) Цветовой охват и контрастность по сравнению с конкурентами.
При выборе изображения для миниатюры группы просмотрите миниатюры ваших конкурентов. Какая цветовая гамма используется, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру, выделяющуюся на фоне других. Например, если большинство миниатюр зеленые — сделайте свою красной, если все тусклые — сделайте свою яркой, если все цветные — сделайте свою однотонной. Помните, главная задача — выделиться и сохранить актуальность запроса!
3) Ключевые слова на изображении.
По нашему опыту, размещение ключевого слова на изображении также оказывает положительное влияние на переходы по уменьшенному изображению, посещаемость сообщества и общую производительность. продвижение группы.
4) Логотип компании.
Вы также можете разместить свой логотип на миниатюре. Идеальным было бы, если бы логотип соответствовал вышеуказанным принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, в том числе качественные и кликабельные миниатюры групп, а также другие моменты, имеющие ключевое влияние на продажу товаров через группы ВК.
В этой статье я хотел бы систематизировать все свои знания по оформлению групп ВКонтакте, основанные на моем опыте взаимодействия с клиентами и их предпочтениях. Более того, за последние полгода ВКонтакте произошло очень много изменений, о которых многие даже не подозревают. На некоторых новшествах хотелось остановиться подробнее, ведь среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже оправились от определенного шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилась многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает сложную процедуру, которая не ограничивается только графической составляющей в виде красивых картинок. Теперь владельцам необходимо учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
Все мы вроде бы уже оправились от определенного шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилась многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает сложную процедуру, которая не ограничивается только графической составляющей в виде красивых картинок. Теперь владельцам необходимо учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и товарной витриной, подготовки рекламных материалов для продвижения группе и с помощью полезных приложений. Но обо всем по порядку. Сначала мы рассмотрим основные элементы группового оформления, затем перейдем к их взаимодействию в виде различных комбинаций, а потом поговорим о некоторых полезных функциях и тонкостях.
1. Горизонтальная крышка (заголовок)
Горизонтальная крышка (заголовок)
Начнем с горизонтальной крышки или заголовка. Разработчики ВКонтакте уверяют, что обложка за счет своего размера дает большую гибкость в подаче и визуализации информации. Обычно помимо красивой картинки в шапке присутствует логотип, сопроводительная информация, контакты, приглашение вступить в группу и адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому я бы рекомендовал сразу переходить на них, чтобы потом избежать форс-мажорных редизайнов.
Как скачать обложку Рекомендуемый размер обложки — 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. Сегодня обложка видна на мобильных устройствах, и вроде уже видна в приложениях и клиентах.
Вкладка «Вики» Последние новости
Верхний блок под шапкой теперь может содержать три вкладки: закрепленный пост, информация о сообществе и вики-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему сделан на закрепленный пост, однако, даже если он присутствует, пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь между вкладками. Чтобы появилась вкладка вики-меню (первоначально называвшаяся «Главные новости»), вам нужно перейти в «Управление сообществом» «Разделы» «Контент» «Ограниченное (или общедоступное)» «Сохранить».
Акцент по-прежнему сделан на закрепленный пост, однако, даже если он присутствует, пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь между вкладками. Чтобы появилась вкладка вики-меню (первоначально называвшаяся «Главные новости»), вам нужно перейти в «Управление сообществом» «Разделы» «Контент» «Ограниченное (или общедоступное)» «Сохранить».
2. Вертикальная аватарка
Теперь обратим внимание на старую добрую аватарку для группы размером 200х500 пикселей. Хотя это также способ оформления группы. Обычно на аватарке располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать как горизонтальную шапку (обложку), так и вертикальный баннер. Если есть заголовок, вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно было бы нажимать — по сути это картинка и все.
3. Миниатюра
В настоящее время для создания миниатюры используется вертикальный аватар с минимальным размером 200×200 пикселей. Миниатюра используется в сообщениях и публикациях в виде маленького кружка рядом с заголовком и в виде большего кружка в некоторых подборках и упоминаниях в сообществе. В связи с переходом на округлую форму требования к миниатюре ужесточились. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала полностью самостоятельным элементом, и при использовании обложки (шапки) в оформлении группы теперь придется делать отдельную миниатюру, имейте в виду. Если у группы нет шапки (обложки), то для загрузки миниатюры нужно нажать «Загрузить фото» в блоке аватарки (справа вверху). Если в оформлении есть шапка (обложка), то для загрузки миниатюры нужно нажать на кружок сразу под шапкой и выбрать там пункт «Загрузить фото».
4. Баннер
Баннер
Баннер (англ. banner — флаг, знамя) — графическое изображение информационного, рекламного или поощрительного характера. Баннер прикрепляется к сообщению в виде изображения и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что из баннера на главной странице можно сделать несколько ссылок. Это не так, просто одна ссылка и все. Я бы выделил следующие виды баннеров.
4.1 Баннер информационный
Распространенный тип баннера, содержащий общую информацию о компании, группе, услуге или мероприятии с подробным перечнем преимуществ и другими сопутствующими материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если нет связи с аватаркой, то можно использовать любой размер. Я, например, использую размер 600х350 пикселей. Квадратный формат 510х510 пикселей также удобен и сейчас набирает популярность — при таком размере баннер занимает наибольшую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если к баннеру из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню внутреннее меню. Иногда делают загвоздку в виде нескольких кнопок на баннере, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю страницу, а там на каждую кнопку уже своя ссылка. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с авторским. Если вход в меню не привязан к аватарке, то можно сделать любой размер баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Карточки для репостов, акций
В последнее время особую актуальность приобрели карточки для репостов или акций. Его цель – призвать к конкретным действиям. В основном это «Присоединяйтесь к группе, сделайте репост или лайк и выиграйте приз». Такие баннеры используются в рамках рекламных кампаний или акций как в своих группах, так и для продвижения в других группах. Я обычно использую 600×350 пикселей.
Я обычно использую 600×350 пикселей.
4.4 Баннер с gif-анимацией
После того, как в начале года разработчики ВК сделали увеличенный размер для гифок, гифки сразу встали в один ряд с информационными баннерами. Например, на GIF-баннере можно давать изображения нескольких меняющихся товаров или тексты — движение сразу привлекает внимание. А когда в июне была добавлена функция автовоспроизведения gif-анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Дизайн аватара + закрепленный баннер
До недавнего времени этот модульный дизайн, состоящий из аватара и закрепленного баннера, был самым популярным способом оформления групп. Подробнее о том, как сделать такую конструкцию, рассказано в уроке. С появлением шапки (обложки), возможно, популярность этого дизайна немного снизится.
Плюс есть вероятность, что ВКонтакте снова изменят какие-то параметры блоков и тогда вся конструкция выйдет из строя, как это уже было дважды за последние полгода. Так что, уважаемые владельцы групп, при выборе дизайна для своей группы учитывайте этот факт. Да, и еще один момент, в мобильных устройствах всей красоты одной картинки не видно, так как аватарка не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
Так что, уважаемые владельцы групп, при выборе дизайна для своей группы учитывайте этот факт. Да, и еще один момент, в мобильных устройствах всей красоты одной картинки не видно, так как аватарка не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
6. Внутреннее меню навигации
Меню в виде активных ссылок находится на внутренней странице ВКонтакте и написано с помощью команд вики-разметки. Как создать саму внутреннюю страницу описано в уроке. Пользователь перемещается по группе с помощью меню. Ниже мы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных моментах.
Точки входа во внутреннее меню
Хочу отметить один тонкий момент, который часто упускается из виду. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. И попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4. 2), либо через текстовую ссылку в верхней вкладке под статус-баром (см. рисунок ниже). Иногда текстовая ссылка также размещается в блоке «Ссылки» в правой колонке интерфейса.
2), либо через текстовую ссылку в верхней вкладке под статус-баром (см. рисунок ниже). Иногда текстовая ссылка также размещается в блоке «Ссылки» в правой колонке интерфейса.
Внутренние ссылки меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наша продукция (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как сделать заказать, Портфолио, Вопросы и ответы, Информация, Сделать заказ. Ссылки из пунктов меню могут вести в соответствующие разделы внешнего сайта. Тогда ссылка автоматически откроется в новом окне. Большинство точек ведут на внутренние страницы Вконтакте. В этом случае страница открывается в том же окне и надо сделать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео открываются в новом окне. Ссылки на темы с обсуждениями (например, Обзоры), на диалоговое окно для написания сообщений, на приложения (см. пункт 10), на подборку по хештегам (см. пункт 12) открываются в этом же окне и в этом случае вы можете получить вернуться в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент с такими ссылками.
Это, пожалуй, самый неудобный момент с такими ссылками.
Редактирование меню
Клиенты часто спрашивают меня, можно ли редактировать внутреннее меню. Ответ таков: если вы уверенный пользователь и знакомы с вики-разметкой и режимами редактирования, то вы можете редактировать. Но если вы со всем этим не знакомы, то уж точно нет. В этом случае вы просто сбиваете все настройки.
Приведу слова самих разработчиков ВКонтакте. «Один простой совет сэкономит вам массу сил и нервов: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит больше всего проблем: могут уменьшаться картинки, пропадать различные параметры. Это один из тех моментов, который обязательно будет исправлен в будущем, а пока нужно иметь в виду этот факт.
Адаптивность под мобильные устройства
И еще об адаптивности. Чтобы внутреннее меню выглядело одинаково на мобильных устройствах, нужно верстать на столах. Тогда образ будет зашит. В противном случае при уменьшении размера экрана картинки имеют тенденцию перемещаться одна под другую, нарушая изначально запланированный порядок.
Тогда образ будет зашит. В противном случае при уменьшении размера экрана картинки имеют тенденцию перемещаться одна под другую, нарушая изначально запланированный порядок.
Тут опять слова разработчиков в ущерб адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется к размеру экрана, из-за чего изображения могут выглядеть иначе, чем на компьютере. В Сети можно найти руководства по адаптации вики-разметки для мобильных устройств, но даже они не гарантируют 100% работоспособность на всех устройствах.
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутреннего меню. Есть более простые и экономичные решения с высокой степенью надежности. А есть более сложные и трудоемкие дизайны с точки зрения графики и верстки. Но выглядят они более внушительно.
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок расположен на большом фоновом изображении и имеет жесткую структуру. Вот урок.
Вот урок.
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает наличие нескольких рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или других пометок посещенных ссылок. Такое меню достаточно сложное в управлении и требует навыков общения с вики-разметкой, так как вам также придется редактировать информацию на страницах в вики-разметке. Вот урок на эту тему.
Руководство по размеру изображения в социальных сетях 2022
Руководство по размеру изображения в социальных сетях 2022tilda education
Facebook, Twitter, Instagram, YouTube, Pinterest и LinkedIn
Важно учитывать размеры изображений в социальных сетях, чтобы избежать пикселизации и растяжения изображения. Неправильный размер означает, что ваша аудитория может не увидеть полную фотографию.
Если вам не хочется вдаваться в подробности размера изображения, запомните одно соотношение: 1024 x 512 пикселей. В большинстве случаев изображение такого размера будет отображаться правильно. Другой вариант — использовать инструменты для изменения размера изображения, которые сделают всю работу за вас.
Последнее обновление — апрель 2022 г. . Мы стараемся поддерживать информацию в актуальном состоянии. Если вы обнаружили какие-либо неточности, пожалуйста, сообщите нам об этом.
См. руководство по размерам изображений и комментариям для социальных сетей с иллюстрациями для каждой социальной сети.
Лента Facebook: 1200 × 630 пикселей
Миниатюра общей ссылки: 500 × 261 пикселей
Обложка страницы: 820 × 312 пикселей
Обложка группы: 1640 x 856 пикселей × 170 пикселей
Feed: 1080 × 1080 пикселей
Истории: 1080 × 1920 пикселей
Профиль Фото: 320 × 320 пикселей
твит. : 1500 × 500 пикселей
: 1500 × 500 пикселей
Изображение профиля: 400 × 400 пикселей
YouTube
Миниатюра изображения: 1280 × 720 пикселей
Баннер канала: 2048 x 1152 пикселей
Изображение профиля: 800 × 800 пикселей
Pinterest Пин): 1000 × 1500 пикселей
Пин-код для истории: 1080 x 1920 пикселей
Изображение профиля: 165 × 165 пикселей
Обложка профиля: не менее 800 x 450 пикселей
Персональные страницы:
Фото профиля: 400 x 400 пикселей
Фоновое фото: 1584 x 396 пикселей
Изображение поста: 1920 x 1080 пикселей
Изображение общей ссылки: 1200 x 627 пикселей
Страницы компании:
Логотип компании: 268 x 268 пикселей
Обложка: 1128 x 191 пикселей
1. Лента Facebook: 1200 × 630 пикселей
www.facebook.com/tildapublishing
В ленте Facebook альбомные изображения уменьшены до 500 пикселей по ширине. Соотношение сторон сохраняется.
www.facebook.com/tildapublishing
2. Миниатюра общей ссылки Facebook: 500 × 261 пикселей
Изображение, указанное в метаданных вашего веб-сайта («og:image»), отображается при публикации в Интернете.
www.facebook.com/tildapublishing
3. Обложка Facebook: 820 × 312 пикселей
www.facebook.com/tildapublishing
4. Обложка группы Facebook: 1640 × 856 пикселей (соотношение сторон 1,91:1)
5 www.facebook.facebook .com/groups/logotype
Реклама в Facebook
1. Реклама в ленте новостей Facebook
Соотношение сторон: от 1,91:1 до 4:5
Рекомендуемое разрешение: при загрузке изображений с самым высоким разрешением
Соотношение сторон: 1,9От 1:1 до 1:1
Рекомендуемое разрешение: не менее 1080 × 1080 пикселей
2. Реклама в правой колонке Facebook и почтовый ящик Messenger
Соотношение сторон: от 16:9 до 1:1
Рекомендуемое разрешение: не менее 1080 × 1080 пикселей
Мгновенные статьи Facebook, Facebook Marketplace и реклама
Соотношение сторон: от 9:16 до 16:9
Рекомендуемое разрешение: не менее 1080 × 1080 пикселей 1:1
Рекомендуемое разрешение: не менее 1080 × 1080 пикселей
4.
 Facebook Stories And Messenger
Facebook Stories And Messenger Соотношение сторон: от 1,91 до 9:16
Рекомендуемое разрешение: не менее 1080 × 1080 пикселей без текста и логотипов, чтобы не закрывать эти ключевые элементы призывом к действию. Например, если разрешение вашего изображения составляет 1080 × 1920 пикселей, убедитесь, что ключевые элементы отображаются в безопасной зоне 1080 × 1420 пикселей.
5. Рекомендации по дизайну карусели для Facebook и Messenger
Соотношение сторон: 1:1
Разрешение: не менее 1080 × 1080 пикселей
Количество карточек карусели: от 2 до 10 Изображение и фото на обложке Рекомендуемые размеры
Facebook Рекомендуемый размер для групповых фото на обложке
Руководство по рекламе в Facebook
Спецификации дизайна карусели
Размеры изображения в Twitter
1. Твит Изображение:
1200 x 675 пикселей На временной шкале горизонтальные изображения уменьшаются до 506 пикселей в ширину. Соотношение сторон не изменится.
Соотношение сторон не изменится.
Вертикальные изображения уменьшаются до 506 пикселей в ширину и обрезаются до прямоугольника.
twitter.com/TildaPublishing
2. Изображение заголовка Twitter:
1500 x 500 пикселейtwitter.com/TildaPublishing
3.5 Карточка Twitter 6
0002 С Twitter Cards вы можете делать больше в Twitter. Например, сводная карточка с большим изображением позволяет отображать большое изображение рядом с твитом. Посетители получат богатый опыт фото. Изображения для этой карты поддерживают соотношение сторон 2:1 с минимальным размером 300 x 157 или максимальным размером 4096 x 4096 пикселей. Размер изображений не должен превышать 5 МБ.Изображения сводной карты (фото и текст) поддерживают соотношение сторон 1:1 с минимальным размером 144 x 144 или максимальным размером 409.6 х 4096 пикселей. Размер изображений не должен превышать 5 МБ.
twitter.com/TildaPublishing
3.
 Реклама в Twitter
Реклама в Twitter Графическая реклама с кнопками веб-сайта или приложения: 800 x 428 пикселей или 800 x 800 пикселей
Соотношение сторон: 1,91:1 или 1:1 с видеорекламой
5 9 Кнопки веб-сайта или приложения: 800 x 450 пикселей или 800 x 800 пикселей.
Количество слайдов карусели: от 2 до 6
Twitter Рекомендуемые профиль изображения размеры изображений
Twitter для разработчиков: использование карт Twitter
Спецификации рекламы Twitter
Instagram Размеры изображений
Instagram Profile
1. FEED INSTAGRAM
1. Инстаграм. изображения 1080 × 1080 пикселей. В веб-версии квадратные изображения могут отображать около 600 × 600 пикселей.
Для квадратных или прямоугольных фотографий обязательно сохраняйте соотношение сторон 1,91:1 и 4:5. Чтобы сохранить качество изображения, используйте высоту не менее 1080 пикселей.
Чтобы не обрезать вертикальные изображения, используйте соотношение сторон 4:5. Мы рекомендуем загружать изображение размером 1080 × 1350 пикселей. Приложение Instagram уменьшит его размер до 480 × 600 пикселей.
2. Instagram Stories
В Instagram Stories можно загружать как вертикальные, так и горизонтальные изображения с соотношением сторон от 9:16 до 1,91:1. Если вы предпочитаете вертикальные изображения в своих историях, оптимальным будет размер 1080 × 1920 пикселей.
Реклама в Instagram
1.
Реклама в ленте Instagram, Instagram Explore Квадрат: не менее 1800 x 1800 пикселей
Соотношение сторон: От 16 000 000 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 Вы можете использовать Crop Image, чтобы ваше объявление в Instagram выглядело так, как вы хотите.
2.
 Реклама в Instagram Stories
Реклама в Instagram Stories Поддерживаемые соотношения сторон: от 16:9 до 4:5 и 9:16.
Динамическая реклама в Stories не принимает 9:16 и вместо этого следует использовать соотношение 1,91:1.
Рекомендуемое разрешение: не менее 1080 × 1080 пикселей.
Максимальный размер файла изображения: 30 МБ. с помощью CTA (призыва к действию).
О рекламе в Instagram
Facebook Business: изображения для Instagram
Размеры изображений YouTube
Изображения канала YouTube
1. Видео
Миниатюра: 1280 x 720 пикселей Разрешение: 1280 x 720 пикселей (минимальная ширина 640 пикселей)
Максимальное соотношение сторон 5: 16:9 Миниатюра 7 020MB
Миниатюра обучающего видео на YouTube-канале Tilda
2.
Баннер канала: 2048 x 1152 пикселей (размер файла до 6 МБ)Канал Tilda на YouTube
3.
пикселей Изображение профиля YouTube: 0
пикселей
Канал Tilda YouTube
4.
Изображение обложки альбома YouTube Поддерживаемое разрешение: от 1400 x 1400 до 4098 x 4098 пикселей.
Соотношение сторон: 1:1.
YouTube будет масштабировать обложку в зависимости от устройства, которое вы используете для просмотра канала. Рекомендуемый размер изображения обложки альбома YouTube — 2560 x 1440 пикселей. Не забудьте сохранить важный текст и изображения в пределах безопасного пространства 1546 x 423 пикселей (пространство должно быть по центру), чтобы защитить их от обрезки.
The National — Fake Empire
Реклама на YouTube
1.
Медийная реклама на YouTube Появляется справа от основного видео и над списком предлагаемых видео. Для более крупных проигрывателей это объявление может отображаться под проигрывателем.
Характеристики: 300 × 250 или 300 × 60 пикселей
Медийная реклама, появляющаяся справа от основного видеоролика часть вашего видео.
Разрешение: 468 × 60 или 728 × 90 пикселей
Накладываемая реклама на видео
3.
Рекламные объявления YouTubeРекламные карточки отображают контент, который может иметь отношение к вашему видео, например продукты, представленные в вашем видео видео.
Зрители на несколько секунд увидят тизер карты. Они также могут щелкнуть значок в правом верхнем углу видео, чтобы просмотреть карточки.
Существует 3 типа рекламы товаров: товарные объявления, товарные объявления-витрины и реклама местного ассортимента.
Максимальный размер карты — 150 КБ.
Спонсируемые рекламы на YouTube
Управление брендом канала на YouTube
Дисплеи YouTube Shipe Sepalitions
Форматы рекламы YouTube
Рекомендуемое соотношение сторон: 2:3.
Пины с соотношением сторон больше 2:3 могут быть обрезаны в лентах людей.
2.
Pinterest Cover Image Решение: не менее 800 x 450 пикселей
Рекомендуемое соотношение сторон: 16:
Www.pinterest.com/dsw/_created
3.
Straity Pins Pins Pins Pins Pins Pins Pins Pins Pins Pins Pins Pins Pins Pins Pins Pins Pins PINS0077669669966
9
3.
Straites Рекомендуемое разрешение: 1080 x 1920
Рекомендуемое соотношение сторон: 9:16
Максимальный размер файла изображения: 20 МБ
www.pinterest.com/pin
Статическая реклама, пины-карусели, видеопины стандартной ширины, реклама-коллекция, товарная реклама и макс. видеообъявления по ширине.
К статическим объявлениям применяются те же требования, что и к пинам: соотношение сторон 2:3 и разрешение 1000 x 1500 пикселей.
Карусель Pinterest ничем не отличается от стандартного пина. Вы можете загрузить 2-5 изображений для карусели с соотношением сторон 1:1 или 2:3.
Вы можете загрузить 2-5 изображений для карусели с соотношением сторон 1:1 или 2:3.
www.pinterest.com/pin
Характеристики продукта Pinterest0056
https://www.linkedin.com/in/marcobargoria/
2. Фоновое фото LinkedIn: 1584 x 396 пикселей
https://www.linkedin.com/in/marcobargoria/
3. LinkedIn Post Image: 1920 x 1080 pixels
Tilda on LinkedIn
Tilda on LinkedIn
LinkedIn Company Pages
1. LinkedIn Company Логотип: 268 x 268 пикселей
Тильда в LinkedIn
2. Обложка компании LinkedIn: 1128 x 191 пикселей
Тильда в LinkedIn
Инструменты изменения размера изображения для социальных сетей
Вам не нужно запоминать все размеры изображений социальных сетей. Воспользуйтесь сервисами, которые помогут быстро получить картинку нужного формата.
Воспользуйтесь сервисами, которые помогут быстро получить картинку нужного формата.
https://buffer.com/pablo
Базовый редактор, предлагающий три типа форматов: вертикальный для Pinterest, квадратный для Instagram и широкий для Facebook и Twitter. Регистрация не требуется.
https://buffer.com/pablo
https://www.canva.com/photo-editor/
Canva — довольно продвинутая платформа для дизайна, и хотя она дает множество настроек и опций, она все же очень просто и удобно. Используйте готовые шаблоны и пресеты, которые можно настроить.
https://www.canva.com
У Canva есть собственная фототека с несколькими хорошими бесплатными фотографиями, которые вы можете использовать в своих проектах, созданных на платформе.
Вы можете добавлять текст к своим фотографиям. Просто выберите шрифт и стиль, который вам нравится.
Фото на обложке: Blast 707 Photography
Если вам понравился этот пост, поделитесь им с друзьями и сообществом! Это поможет другим узнать об этой и других статьях Tilda Education. Спасибо 🙂
Спасибо 🙂
Читайте также:
Как сделать сайт. Пошаговое руководство
Распространенные ошибки веб-дизайна
Как улучшить навигацию по сайту
Как улучшить SEO на Тильде
Как написать текст целевой страницы, который конвертирует
Как создать обложку для веб-сайта
Как выбрать шрифты для веб-сайта или статьи
10 правил цифрового сторителлинга
Полное руководство по нулевому блоку
Создание уникального торгового предложения (УТП) для веб-сайта
Что нужно сделать: как привлечь новых клиентов
17 советов, как подготовить интернет-магазин к праздничным распродажам
рекламных форматов в российских социальных сетях – Интернет-маркетинг в России
Знаете ли вы, что в России, в отличие от остального мира, мировым лидером Facebook является , а не самая популярная социальная сеть ? Да, это правда! Россия представляет собой уникальный случай, так как более 50% сетевого трафика генерируются российскими социальными сетями , а не американским Facebook.
Последние статистические данные показывают, что российская вКонтакте ( vK.com ) остается самой посещаемой социальной сетью среди российских пользователей Интернета в течение последних шести месяцев, с устойчивой долей сетевого трафика более 40% . Это на 10-15% выше, чем трафик с Фейсбук. Еще одна российская социальная сеть Одноклассники (OK.ru) также достаточно популярна: она опережает таких гигантов, как Twitter и YouTube , владея примерно 12 % трафика.
Mail.Ru Group и myTarget
Оба vK.com и OK.ru вместе с третьей российской социальной сетью Мой Мир (my.mail.ru) принадлежат Mail.ru Group , крупнейший поставщик развлекательных и коммуникационных услуг в Интернете. В 2015 году запустила собственную рекламную платформу myTarget , который предлагает таргетированную рекламу во всех трех социальных сетях и в почтовом ящике Mai.ru. Его охват соответствует почти 140 млн человек в России и СНГ. Таким образом, если вы планируете расширить свой бизнес в России или если ваша компания или бренд уже присутствуют в стране, реклама в российских социальных сетях может быть хорошей идеей.
Таким образом, если вы планируете расширить свой бизнес в России или если ваша компания или бренд уже присутствуют в стране, реклама в российских социальных сетях может быть хорошей идеей.
Однако, начиная рекламную кампанию, вы столкнетесь с дилеммой: выбор формата рекламы. Некоторые из них доступны как для настольных, так и для мобильных разрешений, другие возможны в любом из них. В этом блоге мы познакомим вас с самыми популярными рекламными форматами, доступными как на OK.ru, так и на vK.com, чтобы вы могли выбрать подходящие для себя.
Форматы рабочего стола
Начнем с форматов, доступных только для разрешения рабочего стола .
- Тизер
Этот формат состоит из трех элементов: заголовка, текстового описания и изображения. Заголовок может содержать до 25 символов, а текстовое описание — до 90 символов, включая пробелы. Изображение должно иметь размер не менее 90×75 пикселей, вес не более 60 Кб. Допускаются только форматы файлов JPG или PNG. Формат тизера допускает URL-ссылки либо на внешние сайты, либо на сообщество, мероприятие или видеоканал в социальных сетях Ok.ru и Мой Мир.
Допускаются только форматы файлов JPG или PNG. Формат тизера допускает URL-ссылки либо на внешние сайты, либо на сообщество, мероприятие или видеоканал в социальных сетях Ok.ru и Мой Мир.
- Источник: target.my.com
- Баннер
Формат баннера не содержит текста описания или заголовка. Он состоит только из одного изображения размером 240×400 пикселей; максимальный размер файла составляет 60 КБ. В этом формате вы можете выбирать между форматами файлов JPG или PNG для статических баннеров и SWF для флэш-баннеров. Вы также можете использовать формат файла GIF, если хотите, вместо JPG или PNG. Как и в случае с тизером, в формате баннера требуется URL-адрес внешнего веб-сайта или сообщества, мероприятия или видеоканала на OK.ru или Мой Мир. Существует также вариант для баннера HTML5 размером 240×400 в моя цель.
Источник: target.my.com- Баннер в видео
Ваш баннер будет показываться в видео только на vK. com. Допустимые форматы — JPG и PNG, размер баннера — 1000×120 пикселей, максимальный вес — 15 ГБ.
com. Допустимые форматы — JPG и PNG, размер баннера — 1000×120 пикселей, максимальный вес — 15 ГБ.
Источник: target.my.com
- Многоформатное размещение
Этот тип рекламы отображается в новостных лентах социальных сетей. Он содержит заголовок до 25 символов и текстовое поле макс. 90 символов, включая пробелы в обоих случаях. Рекламодатель должен загрузить три изображения, так как каждый раз система автоматически выбирает одно из них в зависимости от доступного рекламного места на платформе социальной сети. Все три изображения должны быть в формате JPG или PNG:
– маленькое изображение: размер не менее 256х256 пикселей;
– большое изображение: размер не менее 1080х607 пикселей;
– среднее изображение: размер не менее 1080х607 пикселей.
Кроме того, есть настраиваемая кнопка призыва к действию, недоступная в других форматах. Рекламодатель волен выбрать подходящий вариант текста кнопки, например, «купить», «перейти на сайт», «играть» и т. д.
д.
Самый популярный рекламный формат, доступный на мобильных устройствах, только так называемый нативный формат мобильной рекламы , отображающий вашу рекламу в мобильных новостных лентах всех трех социальных сетей. Объявление состоит из 25-символьного заголовка и 90-символьного текста описания, двух изображений: маленького 256х256 и большого 1080х607 пикселей в формате JPG или PNG. Ссылка может вести как на мобильный сайт, так и в мобильное приложение.
Кросс-девайсные форматыТеперь давайте посмотрим на самые популярные кросс-девайсные форматы , которые доступны как для ПК, так и для мобильных кампаний.
- Видеореклама перед роликом
Это короткое рекламное видео в формате MP4 с разрешением 640х360, 1280х720 или 1920х1080 пикселей. Его продолжительность не может превышать 30 секунд, а размер — 10 Мб. В этом формате можно рекламировать внешний сайт (для десктопного или мобильного разрешения), а также мобильное приложение.
В этом формате можно рекламировать внешний сайт (для десктопного или мобильного разрешения), а также мобильное приложение.
- Карусель
Формат карусели позволяет разместить от 3 до 6 слайдов размером 600х600 пикселей каждый. Если вы создаете карусель для рекламы сайта, ваша реклама будет отображаться в социальной сети OK.ru как в десктопной, так и в мобильной версии, а также как реклама в приложении на vK.com только на мобильных устройствах. Однако, если вместо сайта вы рекламируете приложение, будет доступна только мобильная карусель для vK.com и OK.ru и ваша реклама не будет отображаться на десктопах.
Как видите, возможностей рекламы вашего бизнеса в российских социальных сетях довольно много. Не бойтесь попробовать их все и решить, какие форматы лучше всего подходят для вас. Если вам нужна помощь, свяжитесь с нами! ONMARUS — опытное агентство цифрового маркетинга со штаб-квартирой в Гамбурге, Германия. С 2009 года мы проводим успешные медийные рекламные кампании в Рунете для крупных и средних европейских компаний. Мы открыты для ваших вопросов по телефону или электронной почте и всегда в вашем распоряжении, если вам нужна профессиональная консультация: https://www.online-marketing-russland.de/en/contact_us/
Мы открыты для ваших вопросов по телефону или электронной почте и всегда в вашем распоряжении, если вам нужна профессиональная консультация: https://www.online-marketing-russland.de/en/contact_us/
Логотип Вконтакте PNG картинки скачать бесплатно
Дом » ЛОГОТИПЫ » Вконтакте
ВКонтакте ( ВКонтакте ; русский язык: ВКонтакте, что означает InContact) — российская социальная сеть и социальная сеть. Он доступен на нескольких языках, но особенно популярен среди русскоязычных пользователей. ВКонтакте позволяет пользователям общаться друг с другом публично или в частном порядке, создавать группы, публичные страницы и события, делиться и отмечать изображения, аудио и видео, а также играть в браузерные игры. Он базируется в Санкт-Петербурге, Россия.
По состоянию на январь 2017 года у ВКонтакте было не менее 410 миллионов аккаунтов. ВКонтакте занимает 15-е место (по состоянию на сентябрь 2017 года) в глобальном рейтинге Alexa Top 500 сайтов. Это самый популярный сайт в России. По данным SimilarWeb, ВКонтакте является 6-м по популярности сайтом в мире. По состоянию на октябрь 2016 года ВКонтакте также считалась самой популярной социальной сетью в Беларуси, Украине и Казахстане, помимо России.
Это самый популярный сайт в России. По данным SimilarWeb, ВКонтакте является 6-м по популярности сайтом в мире. По состоянию на октябрь 2016 года ВКонтакте также считалась самой популярной социальной сетью в Беларуси, Украине и Казахстане, помимо России.
На этой странице вы можете скачать PNG картинки: Логотип Вконтакте PNG картинки скачать бесплатно
В этой галерее «ВКонтакте» у нас есть 32 бесплатных PNG изображений с прозрачным фоном.
Логотип Вконтакте PNG
Разрешение: 400×400
Размер: 25 кбСкачать
Логотип Вконтакте PNG
Разрешение: 320×240
Размер: 9 кбСкачать
org/ImageObject»>Логотип Вконтакте PNG
Разрешение: 1600×1600
Размер: 24 кбСкачать
Логотип Вконтакте PNG
Разрешение: 1600×1600
Размер: 21 кбСкачать
Логотип Вконтакте PNG
Разрешение: 787×450
Размер: 142 кбСкачать
Логотип Вконтакте PNG
Разрешение: 320×240
Размер: 12 кбСкачать
org/ImageObject»>Логотип Вконтакте PNG
Разрешение: 600×400
Размер: 8 кбСкачать
Логотип Вконтакте PNG
Разрешение: 1600×1600
Размер: 22 кбСкачать
Логотип Вконтакте PNG
Разрешение: 512×512
Размер: 6 кбСкачать
Логотип Вконтакте PNG
Разрешение: 256×256
Размер: 34 кбСкачать
org/ImageObject»>Логотип Вконтакте PNG
Разрешение: 512×512
Размер: 8 кбСкачать
Логотип Вконтакте PNG
Разрешение: 832×228
Размер: 83 кбСкачать
Логотип Вконтакте PNG
Разрешение: 1662×413
Размер: 77 кбСкачать
Логотип Вконтакте PNG
Разрешение: 512×512
Размер: 19 кбСкачать
org/ImageObject»>Логотип Вконтакте PNG
Разрешение: 512×512
Размер: 97 кбСкачать
Логотип Вконтакте PNG
Разрешение: 853×224
Размер: 109 КбСкачать
Логотип Вконтакте PNG
Разрешение: 900×900
Размер: 126 КбСкачать
Логотип Вконтакте PNG
Разрешение: 900×900
Размер: 126 КБСкачать
org/ImageObject»>Логотип Вконтакте PNG
Разрешение: 2000×2000
Размер: 41 кбСкачать
Логотип Вконтакте PNG
Разрешение: 2000×2000
Размер: 154 КбСкачать
Логотип Вконтакте PNG
Разрешение: 256×256
Размер: 8 кбСкачать
Логотип Вконтакте PNG
Разрешение: 400×400
Размер: 7 кбСкачать
org/ImageObject»>Логотип Вконтакте PNG
Разрешение: 1020×1020
Размер: 179 КбСкачать
Логотип Вконтакте PNG
Разрешение: 600×400
Размер: 8 кбСкачать
Логотип Вконтакте PNG
Разрешение: 1000×1000
Размер: 35 кбСкачать
Логотип Вконтакте PNG
Разрешение: 610×348
Размер: 26 кбСкачать
Логотип Вконтакте PNG
Разрешение: 512×512
Размер: 50 кб
Скачать
Логотип Вконтакте PNG
Разрешение: 2400×2398
Размер: 33 кб
Скачать
Логотип Вконтакте PNG
Разрешение: 980×300
Размер: 75 кб
Скачать
Логотип Вконтакте PNG
Разрешение: 2000×498
Размер: 40 кб
Скачать
Логотип Вконтакте PNG
Разрешение: 415×415
Размер: 10 кб
Скачать
Логотип Вконтакте PNG
Разрешение: 256×256
Размер: 28 кб
Скачать
pngimg. com Copyright © 2013
— 2022. Бесплатные PNG изображения, картинки и клипарты для дизайна и веб-дизайна
com Copyright © 2013
— 2022. Бесплатные PNG изображения, картинки и клипарты для дизайна и веб-дизайна
Форматы рекламы Вконтакте. Полное руководство по рекламе ВКонтакте
5835 https://сайт/uploads/images/3f/43/5a7c4b96ca086-ads.jpg 2018-02-09 2018-02-09 сайт https://site/build/resources/img/logo-v2.png 160 31
Новичок
Аудитория ВКонтакте, по данным социальной сети, составляет 97 миллионов уникальных пользователей, 77% из которых заходят с мобильных устройств. Рекламу можно показывать в мобильной и десктопной версиях социальной сети, а также в приложениях ВКонтакте.
С помощью таргетированной рекламы можно рекламировать несколько типов объектов: сообщества и приложения ВКонтакте, внешние сайты и посты сообществ.
Текстово-графический блок: реклама на страницах ВКонтакте
Этот формат позволяет продвигать приложение, сообщество или внешний сайт. Для каждого рекламируемого объекта доступны определенные форматы объявлений. Объявления показываются только на десктопной версии сайта в левой части страницы.
Объявления показываются только на десктопной версии сайта в левой части страницы.
Текстово-графический блок может включать до трех рекламных объявлений на каждой странице ВКонтакте. Вы платите за клик (CPC) или за показ (CPM). Объявления поддерживают поведенческий и точечный таргетинг, а также ретаргетинг по пикселям или CRM.
Основная задача текстово-графических рекламных блоков — генерация трафика. Однако с помощью такой рекламы компания также может повышать узнаваемость, привлекать новых пользователей, информировать об акциях.
В этом формате главное визуальная составляющая, а не текст. Именно картинка привлекает внимание, поэтому важно подобрать броскую иллюстрацию, которая не потеряет качества из-за небольшого размера. Качественное изображение в объявлении обеспечивает высокий CTR. Креативы должны соответствовать интересам целевой аудитории и вызывать эмоции.
Четыре формата могут отображаться в блоке текстовых и графических объявлений:
- Изображение и текст.
 Объявление состоит из заголовка (до 33 символов), изображения размером 145×85 пикселей и описания (до 70 символов).
Объявление состоит из заголовка (до 33 символов), изображения размером 145×85 пикселей и описания (до 70 символов). Чтобы мотивировать пользователя на совершение целевого действия, текст описания должен включать призыв к действию, например, «узнать больше», «читать на сайте», «купить». Длина строки описания позволяет рассказать о предложении немного больше:
- информировать клиентов об акциях и скидках;
- описывают конкурентные преимущества продукта;
- укажите цену на отсечение аудитории, для которой она может быть высокой.
- Большое изображение. В объявлении нет описания, но есть заголовок (до 33 символов), изображение размером 145х165 пикселей. Ссылка может вести на веб-сайт, сообщество или приложение.
Основное внимание уделяется крупному изображению, благодаря которому объявление привлекает внимание пользователя и побуждает его нажать на объявление для получения подробной информации о товаре или услуге.
 На картинку можно нанести броский и легко читаемый текст, например, главное преимущество, продающие триггеры, название бренда или призыв к действию.
На картинку можно нанести броский и легко читаемый текст, например, главное преимущество, продающие триггеры, название бренда или призыв к действию. - Продвижение сообщества. Включает в себя следующие элементы: заголовок, квадратное изображение размером 145×145 пикселей, кнопку призыва к действию «Присоединиться», «Подписаться» для групп и публичных страниц или «Я иду» для мероприятий, а также информацию о количестве участников или друзей. в обществе.
Такие объявления помогают увеличить количество подписчиков сообщества ВКонтакте. Активная кнопка CTA позволяет присоединиться к группе или принять участие в мероприятии, не переходя на страницу сообщества. Формат хорошо работает для известных и популярных брендов.
- квадратное изображение — формат для продвижения приложений и игр. В рекламу подтягивается изображение размером 145×145 пикселей (или загружается рекламодателем), название приложения, количество друзей в приложении и кнопка «Воспроизвести» или «Запустить».

- Специальный формат для продвижения приложения . Анонсы появляются на странице каталога приложений и в ленте новостей. Помимо названия приложения и изображения, вы можете добавить его рейтинг и жанр. Изображение может быть как обложкой приложения, так и загруженным вручную изображением размером 128×128.
Специальные объявления не участвуют в общем аукционе. Они конкурируют на отдельном аукционе с конкурирующими объявлениями того же формата.
В ленте охват намного меньше, чем в текстово-графическом блоке на страницах сайта. Объявления в ленте обеспечивают присутствие бренда в пользовательских новостях и сообщениях и повышают осведомленность. На странице каталога приложений оформление рекламы не отличается от списка других игр и приложений. Если пользователю показывают здесь релевантную рекламу с учетом интересов и прочего таргетинга, то вероятность получения кликов и переходов очень высока.
Продвижение постов — Рекламные посты в Ленте новостей
Формат работает в мобильной и десктопной версиях сайта, посты показываются в новостной ленте пользователей и на стенах других сообществ. Как и в любой пост, в рекламный пост можно добавить до десяти вложений: иллюстрации, видео, опрос, карта, товары и другие.
Как и в любой пост, в рекламный пост можно добавить до десяти вложений: иллюстрации, видео, опрос, карта, товары и другие.
Рекламодатель оплачивает рекламу в этом формате по модели CPM. Для рекламы доступны расширенные параметры таргетинга, а также ретаргетинг. Эти параметры позволяют либо сопоставить, либо исключить аудиторию, которая уже показывала ваше объявление.
Формат поддерживает установку счетчиков из сторонних систем аудита трафика, таких как AdRiver и Weborama. Чтобы начать самостоятельное отслеживание статистики, вам необходимо подключить пиксель одной из систем.
Рекламные посты подходят для продвижения публикаций с информацией об услугах компании, конкурсах и мероприятиях, опросах. Используя этот формат, рекламодатель может работать с пользователями на разных уровнях воронки: таргетировать новых пользователей и повышать узнаваемость бренда, рассказывать о преимуществах людям, уже знакомым с продуктом, проводить допродажи и кросс-продажи, работать с существующими клиентами. (рекламировать ограниченные акции, предоставлять бонусы и т. д.).
(рекламировать ограниченные акции, предоставлять бонусы и т. д.).
- Разместите существующую публикацию в сообществе для продвижения.
- Создать скрытый пост без размещения на стене и показывать его только в ленте новостей нужной аудитории. С помощью скрытых промопостов удобно привлекать новых пользователей в сообщество и проводить A/B-тестирование креативов или таргетинг.
По умолчанию реклама показывается в новостных лентах пользователей. Однако возможен показ рекламных постов в рекламной сети – популярных сообществах, монетизирующих размещение рекламы на стене и в новостной ленте подписчиков. Важно, чтобы целевая аудитория была выбрана в соответствии с настройками таргетинга, указанными при настройке объявления.
Проверить эффективность рекламного поста можно по метрике «Оценка рекламных записей» (ноябрь 2017). Алгоритм учитывает положительные (переходы по ссылкам, просмотры видео, вступление в группы) и отрицательные (жалобы, скрытие из ленты) взаимодействия пользователей с публикацией и сравнивает их с рекламой конкурентов в том же формате. Рейтинг начинает отображаться после 2000 показов рекламного поста.
Рейтинг начинает отображаться после 2000 показов рекламного поста.
Не выбирайте «Оценку» в качестве основного показателя эффективности кампании. Метрика полезна для A/B-тестирования и укажет на запись с низким рейтингом, чтобы вовремя контролировать бюджет.
- Попробуйте разные настройки таргетинга: по интересам, сообществам, похожим аудиториям, аудиториям ремаркетинга, геолокации и т. д.
- Протестируйте дизайн рекламы:
- привлеките внимание и вовлеките: добавьте в рекламу видео, gif-анимацию, яркие цвета, но помните, что качество рекламы от этого не должно страдать;
- сосредоточьтесь на главном – важные детали должны сразу бросаться в глаза;
- создавать объявления, соответствующие интересам аудитории;
- добавляют качественные и понятные изображения;
- изображений могут описать преимущества товара или услуги, рассказать об удачной покупке или опыте сотрудничества, продемонстрировать самый популярный товар или новые поступления коллекции, собранные в один коллаж.

- Поддерживайте релевантность целевых страниц. Основную информацию лучше размещать вверху лендинга, на видном месте.
- Альтернативные форматы объявлений для продвижения одного и того же продукта.
- Анализировать статистику и своевременно контролировать изменения:
- менять ставку, если изменилась интенсивность показов или рекомендуемое значение;
- установить лимиты на уровне объявлений и рекламных кампаний для контроля расходования бюджета;
- изучают демографические данные и их влияние на производительность;
- при необходимости создайте отдельный креатив на основе демографии аудитории.
Рекламные посты с кнопкой
В отличие от промо-постов, в этом формате есть кнопка с призывом к действию и невозможность прикрепления каких-либо вложений. Пост с кнопкой имеет текст (до 220 символов), сниппет, где можно изменить заголовок и вручную добавить изображение (537х240 пикселей).
Ссылка в объявлении с кнопкой может вести на страницу или сайт сообщества, в приложение сообщества, приложение ВКонтакте, непосредственно на диалог с сообществом или генерировать звонки. В объявлении может быть только одна ссылка. Оплата за размещение — по модели CPM или CPC.
По данным ВКонтакте эффективность публикаций с кнопкой выше, чем без кнопки. Объявления получают на 30% больше кликов, CTR выше в 1,5 раза, CPC ниже на 32%.
- иди;
- открытый;
- купить;
- для покупки билета;
- заливка;
- зарегистрироваться;
- контакт;
- присоединиться; регистр
- ;
- запись;
- больше.
Одним из вариантов кнопки CTA является кнопка вызова. Показывается в объявлениях в мобильных приложениях ВКонтакте и в мобильной версии сайта. Такие объявления позволяют пользователю напрямую связаться с офисом или колл-центром компании.
Через приложение
Алексей Офицеров
Приветствую читателей блога TexTerra! Сначала я хотел рассказать, как копы работают в рекламе, но потом решил, что владельцам бизнеса это мало поможет. Лишь бы от души посмеяться. Поэтому сегодня даем больше полезных вещей, от простого к сложному:
Лишь бы от души посмеяться. Поэтому сегодня даем больше полезных вещей, от простого к сложному:
Карусель
Карусель дала отличные результаты, когда формат только появился. Сейчас многие эксперты говорят, что такая реклама часто работает плохо, хотя есть и исключения. Сам формат ориентирован на сообщества с каталогом товаров. По собственному опыту скажу, что карусель хорошо показала себя в доставке еды, но не очень в других товарах.
«Почему бы не использовать этот формат сейчас?» — ты спрашиваешь. Конечно, использовать. Но с осторожностью.
Текст основной записи не должен превышать 220 символов. Карусель вмещает от 3 до 10 карт. Название карты до 25 символов.
Карусель с относительно хорошим результатом для магазина подарков и приключений:
Пара скриншотов статистики из этих каруселей: настроенных для разных целевых аудиторий
Универсальное обозначение
Это стандартная запись, которую вы видите в новостях. Зайдите в ленту новостей и убедитесь — этот формат есть везде. Как это отличается? Текста можно написать много, в тексте указана ссылка на ваш товар, большой выбор размеров изображений.
Зайдите в ленту новостей и убедитесь — этот формат есть везде. Как это отличается? Текста можно написать много, в тексте указана ссылка на ваш товар, большой выбор размеров изображений.
Универсальная запись позволяет писать великолепные сторителлинги, которые очень хорошо работают в некоторых нишах. Плюс вы подробно описываете все преимущества. Я считаю, что этот формат недооценен и его нужно тестировать во всех нишах.
Максимальное количество символов в универсальной нотации — 16 384, включая знаки препинания и пробелы.
Запись с помощью кнопки
Этот формат лучше всего работает, когда аудитория активна и ее нужно призвать к действию. Причем кликабельна не только сама кнопка, но и вся картинка. Несмотря на ограничение в 220 символов, ввод с помощью кнопки — отличный вариант. Акции и короткие предложения проходят на ура. Наслаждаться.
Нет требований к размеру поста с кнопкой + видео, вставляйте любое видео.
Сбор заявок
Относительно новым форматом является лид-форма. Дает возможность собирать заявки на мероприятия, консультации, участие в акциях. То есть переливаем трафик с рекламы на лид-форму. Мы сами создаем и заполняем форму. При создании вам понадобится ссылка на вашу политику конфиденциальности. Если у вас ее нет, берите вконтактовскую просто вставьте ссылку в соответствующий раздел:
Дает возможность собирать заявки на мероприятия, консультации, участие в акциях. То есть переливаем трафик с рекламы на лид-форму. Мы сами создаем и заполняем форму. При создании вам понадобится ссылка на вашу политику конфиденциальности. Если у вас ее нет, берите вконтактовскую просто вставьте ссылку в соответствующий раздел:
Цитата из ВКонтакте:
Заинтересованным клиентам удобно заполнить форму. Он адаптирован для мобильных устройств и не требует ручного ввода данных для некоторых полей. Имя, отчество, фамилия, город, возраст, номер телефона и e-mail заполняются автоматически , если эта информация указана пользователем на странице ВКонтакте.
Посмотрите двухминутное видео о том, как создать лид-форму:
Как создать лид-форму
Сборник приложений хорошо работает в продвижении через бесплатное занятие. Например, в языковой школе.
Интересное наблюдение:
Если поставить ссылку на лид-форму в кнопку, аналитика рекламного кабинета рассчитает CPL (цену лида). Если ссылка идет из текста, переход и заявка есть, но CPL не считается. Возможно скоро этот баг исправят, а пока так оно и есть, так что не спешите ругать таргетолога.
Если ссылка идет из текста, переход и заявка есть, но CPL не считается. Возможно скоро этот баг исправят, а пока так оно и есть, так что не спешите ругать таргетолога.
Реклама на сайте
Несмотря на политику удержания пользователей внутри социальной сети, ВКонтакте все же давала возможность полноценно рекламировать сайты. Этот формат является относительно новым. Вот что пишет об этом сама платформа:
Добавьте заголовок, логотип, описание и большое изображение, добавьте ссылку и ведите посетителей на свой сайт прямо из ленты новостей. Объявление не требует привязки к сообществу ВКонтакте, а переход осуществляется по клику на любую его область.
Особенности формата:
Размер изображения от 1080×607 пикселей. Название до 25 символов. Описание до 90 символов. Текст возле кнопки до 25 символов. Вы можете загрузить свой логотип.
Тизеры (боковая реклама)
Тизеры — прямоугольная реклама, вырисовывающаяся слева от компьютерной версии ВКонтакте. Были времена, когда всего за 1000 руб. таргетолог привлек 500 подписчиков за 2 рубля. Сейчас ставки потеплели и абонент за 12 рублей считается хорошим результатом. если все хорошо устроено. Давайте рассмотрим плюсы и минусы такой рекламы.
Были времена, когда всего за 1000 руб. таргетолог привлек 500 подписчиков за 2 рубля. Сейчас ставки потеплели и абонент за 12 рублей считается хорошим результатом. если все хорошо устроено. Давайте рассмотрим плюсы и минусы такой рекламы.
Плюсы:
- Тизерная реклама дешевле рекламных постов.
- На персональную страницу устанавливаются только тизеры.
- Тизеры ловят пользователей, которые не листают ленту (интересно, есть ли такие?).
Минусы:
- Тизеры видны только в веб-версии, поэтому 80% аудитории их не увидит, т.к. люди сидят на мобильных устройствах.
- Ограничение объема текста уменьшает сообщение и приводит к менее осознанным кликам. Отсюда и проблема: кликов много, а конверсия низкая.
- Если у пользователя установлен Adblock или другие блокирующие расширения, он не увидит ваши тизеры даже с компьютера.
- Иногда экран обрывается, вот так:
Надеюсь, я вас не сильно напугал и вы еще не передумали использовать тизеры. Давайте рассмотрим их более подробно.
Давайте рассмотрим их более подробно.
Тизеры бывают трех видов:
- Приложение.
- Сообщество.
- Внешний сайт.
Каждое представление имеет свои параметры отображения, вот основные из них:
Изображение и текст
Размер изображения 145×85 пикселей. Два блока текста: заголовок до 33 символов и описание до 70 символов
Используйте текст на изображении, если он занимает менее 50% площади изображения.
Продвижение сообщества
Размер изображения 145×145 пикселей. Отличается тем, что в заголовок автоматически вставляется название вашего сообщества, которое можно только сократить. Остальные настройки такие же, как и везде.
большое изображение
Изображение размером 145×165 пикселей с заголовком, но без блока описания.
Вы также можете использовать текст на изображении менее чем на 50% площади изображения.
Мой любимый формат, потому что это самый удобный способ проявить творческий подход. Например, создание «мультиков» — отличный вариант раскрутки человека с ориентацией на своих подписчиков. Это контрастные и забавные образы, которые не остаются незамеченными, даже если зрители вас не знают.
Например, создание «мультиков» — отличный вариант раскрутки человека с ориентацией на своих подписчиков. Это контрастные и забавные образы, которые не остаются незамеченными, даже если зрители вас не знают.
Говоря о заголовках…
Как писать заголовки для тизеров
Начнем с основы. Как человек воспринимает рекламу? Я не психолог, поэтому скажу без терминов, если что, поправьте меня.
Головной мозг условно делится на две части. Первый отвечает за внимание и мыслительный процесс — здесь и сейчас. Второй отвечает за автоматизмы, которые человек делает неосознанно, исходя из прошлого опыта. Автоматизмы экономят энергию. Наш мозг — ленивая штука, поэтому ему нужен такой автопилот, чтобы расслабиться.
Представьте, что вы сосредоточены на работе, но в то же время голодны. Как только вы слышите что-то о еде или что-то чувствуете, вы отвлекаетесь от работы, не замечая этого. Автопилот сканирует окружающую среду с помощью органов чувств в поисках удовлетворения текущих потребностей.
Все изображения, которые мы видим, и тексты, которые мы читаем, сначала фиксируются автопилотом. Поэтому лучшие тексты и изображения воздействуют именно на «зону автоматизмов».
Существует несколько методов написания заголовков, основанных на автопилоте. Давайте посчитаем:
- Болевая мотивация.
- Мотивация от радости, пользы и результата.
- Интриги.
- Прямая продажа.
Мотивация боли
Используем все, что связано с конкретной болью человека. Например, если вы боитесь выступать на публике — рубрика «Боитесь выступать?» будет броским триггером для вас.
Подбираем соответствующий визуал. Возможно, вы помните, что многие страхи родом из детства, и если человек боится говорить, чтение стихов на публике для него тоже проблема, и он это помнит.
Мотивация от боли самая сильная, поэтому ниши, где есть боль, продвигать гораздо легче. К сожалению, не всегда можно работать без боли. Например, ВКонтакте запрещает указывать прямо на болезнь человека. Итак, заголовок «У вас геморрой?» не пройдет модерацию. Поэтому начнем с выгоды — «Избавьтесь от геморроя за 3 дня!»
Итак, заголовок «У вас геморрой?» не пройдет модерацию. Поэтому начнем с выгоды — «Избавьтесь от геморроя за 3 дня!»
Мотивация от радости, пользы и результата
Если нет боли, показываем пользу. Здесь подходят выгодные предложения, акции и явные блага, которые получает человек.
А какая статистика баночки огурцов:
Тонкой настройки не было, поэтому клики вышли дорого — 8 рублей + учитываем специфику аудитории — бизнес . Но есть один нюанс: так как ссылка вела на канал ВКонтакте, подписчик тоже вышел примерно за 8 рублей. Дело в том, что после клика по объявлению происходит автоматическая подписка. Опять же, пока этот баг не будет исправлен.
Интрига
Может кто помнит тизеры с Павлом Дуровым и заголовок «Другая новость» — то самое время, когда Паша ушел из ВКонтакте. Итак, интрига.
Самая большая интрига в моей практике:
Замечу, что рыжеволосые люди и прямой взгляд прекрасно привлекают внимание. Пришло время ввести термин «кликабельный внешний вид» 🙂
Пришло время ввести термин «кликабельный внешний вид» 🙂
прямая продажа
Думаю, тут особо объяснять нечего. Прямые продажи работают на горячую аудиторию.
Совет: По возможности используйте одни и те же визуальные эффекты в рекламе и на сайте, где вы привлекаете трафик.
Человек нажимает на объявление и видит форму с таким же визуалом на сайте, что меньше напрягает мозг и быстрее вводит в курс дела. Подумайте об автопилоте, на который влияет реклама. Пусть мозг аудитории экономит энергию — получайте больше приложений.
Структура рабочего промопоста
Кто бы что ни говорил о смене трендов, основа всегда остается. Посты, созданные по формуле AIDA, работают:
- Заголовок с облегчением боли, выгодой или предложением.
- Краткое содержание предложения.
- Льготы, льготы, закрытие возражений.
- Четкий призыв к действию.
Забудьте о супердизайне. В мишени может сработать что угодно, и предугадать реакцию публики крайне сложно. Но есть несколько принципиальных вещей:
В мишени может сработать что угодно, и предугадать реакцию публики крайне сложно. Но есть несколько принципиальных вещей:
Простое фото на смартфон или скриншот отзыва
В товарном бизнесе хорошо работают скриншоты отзывов с обычными фото. Почему? Все просто:
Посты наших друзей в ленте — это обычные фото, сделанные на телефон. А наш внутренний «рекламный фильтр» воспринимает эти посты как «наши», отключает баннерную слепоту.
прямой просмотр
Хотите привлечь внимание к своим креативам? Используйте внешний вид. Лучше всего человек видит прямой взгляд, в том числе и периферийным зрением. Когда кто-то смотрит на нас, мы это замечаем. Причина идет из древности. Мужчине нужно было заметить притаившегося в джунглях саблезубого тигра, прежде чем он бросится в атаку. Мир изменился — рефлекс остался. Наслаждаться.
Социальная сеть ВКонтакте — одна из самых узнаваемых площадок в мире. В среднем в месяц его посещают около 97 миллионов человек. Охват приложения ВКонтакте в месяц охватывает 77% аудитории. Около 55% посещают его ежедневно.
Охват приложения ВКонтакте в месяц охватывает 77% аудитории. Около 55% посещают его ежедневно.
Судя по такой статистике, большинство российских компаний обращаются в социальную сеть за собственной рекламой и акциями.
- Записи и публикации из профиля.
- Скрытые записи ВКонтакте.
- Размещение и продажа собственной продукции.
- Публикации текстов и изображений.
Эта функция позволяет пользователям размещать любой тип контента и продвигать его в социальной сети, даже не используя настройки личного кабинета.
Этот метод позволяет использовать любые типы вложений в общей сложности до 10 изображений, видео, сообщений, опросов.
Картинки:
- Размер должен начинаться с разрешения 510×510 пикселей.
- Если фото прямоугольное, то стороны должны быть 3:2.
- Максимальное разрешение изображения до 1000×700 пикселей.
- Фото на обложку издания лучше делать размером 510х286 пикселей.

- Фрагмент имеет размер изображения с внешней ссылкой 537×240 пикселей.
- Фотография должна быть сжата до максимального размера 1280×1024 пикселей.
- Для изображений используйте только форматы JPG или PNG и GIF.
- Максимально допустимый размер видео до 5 гигабайт.
- Поддерживаются практически все доступные видеокодеки.
- Лучше использовать разрешение видео 1280×720 пикселей. Можно качественнее. Главное, чтобы объем не превышал рекомендуемый.
- Уменьшить количество смайликов в сообщении до 5.
- Пост должен быть не более 16 тысяч символов.
Скрытые посты и рекламная карусель ВКонтакте
Доступны два типа настроек:
- Карусель.
- Запись кнопкой.
В карусели несколько объектов. Каждая карта может содержать редактируемые данные. Для каждого из товаров в карусели есть возможность устанавливать цены парами, для более удобного отображения скидки.
- В карусель лучше добавлять до 10 карточек сразу.
- Все фотографии, добавляемые в карусель, должны быть не менее 400 пикселей в ширину и иметь квадратную форму.
- Максимальный объем текста — до 220 символов.
- Длина заголовка не должна превышать 25 символов.
- Ставится практически любая цена. Либо все цены в карточках заполнены, либо не указано ни одной.
Запись с помощью кнопки Вконтакте
Отличие от обычного поста — это призыв к выполнению действия нажатием на кнопку.
- Запись должна состоять не более чем из двух абзацев с общим количеством символов до 220.
- Заголовок не более 80 символов.
- Размер картинки должен быть не менее 537х240 символов.
Размещение и продажа собственной продукции
- Лучше использовать фото товара размером 1000х1000 пикселей.
- Каждая карточка должна содержать 5 фотографий.
- Длина имени не должна превышать 120 символов.

Публикация текстов и изображений
Этот тип контента находится в левой части экрана. Посмотреть его можно только зайдя в свой профиль ВКонтакте через браузер на ПК.
Советы по настройке содержимого
- Размер изображения должен быть не менее 148X85 пикселей.
- Максимальная длина заголовка — 33 символа.
- Длина описания не должна превышать 70 символов.
Установка большого соотношения сторон
- Размер фотографии начинается от 145×65 пикселей.
- Размер файла не должен превышать 5 мегабайт.
- Доступны почти все графические форматы.
- Заголовок до 33 символов.
При продвижении группы Вконтакте
- Картинка не менее 145х145 пикселей.
- Размер файла не более 5 мегабайт.
- Текст заголовка до 33 символов.
Если используется квадратное изображение
- Разрешение изображения не менее 145×145 пикселей.


