Как изменить размер изображения в Word на Windows бесплатно
Когда мы работаем с изображениями в наших документах, нам не всегда нужен их оригинальный размер. Часто бывает нужно уменьшить размер изображений. Изображение размером 5 МБ займет всю страницу в Word. Нужно изменить его размер, чтобы он соответствовал документу и не нарушал процесс чтения. Сегодня мы расскажем, как изменить размер изображения в Word, чтобы оно соответствовало вашим потребностям. Это можно сделать с помощью PDFelement. Так же можно менять размер изображений в PDF-файле.
- Содержание
- Часть 1. Как изменить размер изображения в Word 2016?
- Часть 2. Как изменить размер изображения в PDF?
- Часть 3. Сравнение документов в Word и PDF
Часть 1. Как изменить размер изображения в Word 2016?
Используя Microsoft® Word, вы можете изменять размеры не только изображений, но и WordArt, текстовых и других полей. При необходимости, вы также можете удалять ненужные части изображения, обрезав его. Сегодня мы поговорим о том,
При необходимости, вы также можете удалять ненужные части изображения, обрезав его. Сегодня мы поговорим о том,
Изменить размер изображения в Word очень легко. Если вы хотите растянуть, сжать изображение или просто изменить его размер, выполните следующие действия:
- Шаг 1. Нажмите на изображение, объект WordArt или фигуру, размер которой вы хотите изменить.
- Шаг 2. Двигайте маркер от или к центру, чтобы увеличить или уменьшить размер изображения. В это же время нажмите и удерживайте «Ctrl», чтобы центр оставался на месте, пока вы перетаскиваете маркер размера.
- Шаг 3. Если вы хотите сохранить пропорции, нажмите и удерживайте кнопку «Shift» при перетаскивании маркера размеров.
- Шаг 4. Если вы хотите сохранить и расположение центральной точки, и исходные пропорции, одновременно нажмите и удерживайте клавиши «Ctrl + Shift» при перетаскивании маркера изменения размера.

Важно отметить, что изменение размера объекта WordArt изменит только размер поля, в котором находится этот объект. Сам текст WordArt обладает такими же свойствами, как любой другой текст в Word. Если вам нужно изменить размер текста в WordArt, выделите текст и измените размер шрифта в главном меню.
Если вы хотите
- Шаг 1. Нажмите на изображение, размер которого вы хотите изменить.
- Шаг 2. Откройте вкладку «Изображение», перейдите во вкладку «Формат».
- Шаг 3. Чтобы изменить размер изображения, перейдите во вкладку «Формат изображения» и укажите нужную высоту и ширину. Если вам нужно изменить размер фигуры или объекта, перейдите в «Формат фигуры» и введите показатели «высота и ширина».
Также можно поменять размер изображения в Word с помощью процентов.
- Шаг 1. Нажмите на изображение, размер которого вы хотите изменить.
- Шаг 2. Перейдите во вкладку «Формат изображения» и нажмите «Положение» > «Дополнительные параметры макета».
- Шаг 3. Откройте вкладку «Размер», а затем раздел «Масштаб» и убедитесь, что флажок «Зафиксировать соотношение сторон» снят. Введите значения высоты и ширины в процентах.
- Шаг 4. После этого нажмите «ОК».
Часть 2. Как изменить размер изображения в PDF?
Wondershare PDFelement — Редактор PDF-файлов — это универсальное решение для работы с PDF, подходящее как для личных нужд, так и для вашего бизнеса. Если вы хотите изменить размер изображения в PDF, выполните следующие действия:
Шаг 1. Откройте PDF-файл в PDFelement.
Шаг 2. Дважды щелкните изображение в PDF-файле, чтобы напрямую изменить размер изображения.
Шаг 3. Вы можете увеличить или уменьшить размер изображения по своему желанию, а также перетащить изображение, чтобы изменить положение.
Шаг 4. Если вы хотите сохранить свои изменения, нажмите «Файл» в левом верхнем углу и выберите «Сохранить».
Чтобы узнать больше о том, как изменить размеры изображений в PDF, нажмите здесь.
Скачать Бесплатно Скачать Бесплатно
Мощная функция автоматического распознавания форм позволяет с легкостью обрабатывать формы.
Извлекайте данные легко, эффективно и точно с помощью функции извлечения данных из форм.
Преобразование стопок бумажных документов в цифровой формат с помощью функции распознавания текста для лучшего архивирования.
Редактируйте документы, не изменяя шрифты и форматирование.
Совершенно новый дизайн, позволяющий вам оценить содержащиеся в нем рабочие документы.
Часть 3. Сравнение документов в Word и PDF
Microsoft® Word — не единственное программное обеспечение, которое можно использовать для изменения размера изображений. В настоящее время формат PDF обгоняет Word по популярности среди файлов для передачи данных. PDF гораздо универсальнее, так как его можно использовать на разных платформах, независимо от программного обеспечения. Это повышает удобство передачи PDF-файлов. Поэтому представители бизнеса все чаще выбирают PDF вместо Word.
Теперь, когда мы знаем, как происходит изменение размера изображений в Word, давайте рассмотрим этот процесс в PDF. Это так же просто? Или все-таки немного сложнее? Прежде всего, вам нужен правильный инструмент для работы с PDF
- Создавайте PDF-документы с нуля, конвертируйте PDF в существующие форматы файлов, включая DOC, PPT, XLS и изображения, и обратно.
- Редактируйте PDF-документы, содержащие тексты и изображения.
 Изменить размер изображения вы можете в разделе редактирования.
Изменить размер изображения вы можете в разделе редактирования. - Используйте функцию оптического распознавания символов (OCR), чтобы превратить любые отсканированные файлы в полностью редактируемые документы с возможностью поиска.
- Добавление текстовых полей.
- Автоматическое заполнение форм.
- Инструменты аннотирования, такие как комментарии, пользовательские штампы, заметки и многое другое.
- Электронное подписывание PDF-документов.
- Извлечение страниц из документа для создания новых файлов PDF.
- Объединение и разделение документов или вставка и замена новых страниц в существующий PDF.
- Сохраняйте четкую структуру ваших PDF-документов при помощи колонтитулов.
Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Уменьшение размера файла изображения в Microsoft Office
Excel для Microsoft 365 Word для Microsoft 365 Outlook для Microsoft 365 PowerPoint для Microsoft 365 Project Online Desktop Client Excel для Microsoft 365 для Mac Word для Microsoft 365 для Mac PowerPoint для Microsoft 365 для Mac Excel 2021 Word 2021 Outlook 2021 PowerPoint 2021 Microsoft® Project профессиональный 2021 Microsoft Project стандартный 2021 Excel 2021 for Mac Word 2021 for Mac PowerPoint 2021 for Mac Excel 2019 Word 2019 Outlook 2019 PowerPoint 2019 Project профессиональный 2019 Project стандартный 2019 Excel 2019 для Mac Word 2019 для Mac PowerPoint 2019 для Mac Excel 2016 Word 2016 Outlook 2016 PowerPoint 2016 Project профессиональный 2016 Project стандартный 2016 Excel 2016 для Mac Word 2016 для Mac PowerPoint 2016 для Mac Excel 2013 Word 2013 Outlook 2013 PowerPoint 2013 Project профессиональный 2013 Project стандартный 2013 Excel 2010 Word 2010 Outlook 2010 PowerPoint 2010 Excel 2007 Word 2007 PowerPoint 2007 Excel для Mac 2011 Word для Mac 2011 PowerPoint для Mac 2011 Еще.
Вы можете уменьшить размер файлов и сэкономить пространство на диске с помощью сжатия рисунков в документе. Параметры сжатия уменьшают размер файла и размер рисунка в зависимости от того, как вы планируете использовать рисунок, например при просмотре на экране или в сообщении электронной почты. Сжать можно все рисунки в файле или только специально выделенные.
Эти функции доступны не в Office в Интернете, а только в классических версиях набора Office.
Вы можете отправлять файлы без ограничений, в том числе изображения высокого качества, сохранив их в облаке, а затем предоставив к ним общий доступ в OneDrive.
Сжатие отдельных рисунков
Если для получения приемлемой версии изображения пиксель не требуется каждый элемент, можно сжать изображения, чтобы уменьшить размер файла.
- org/ItemList»>
Открыв файл в приложении Microsoft Office, выберите один или несколько рисунков для сжатия.
-
В разделе Работа с рисунками на вкладке Формат в группе Изменение нажмите кнопку Сжать рисунки.
Если вкладки Работа с рисунками и Формат не отображаются, убедитесь, что рисунок выделен. Дважды щелкните рисунок, чтобы выделить его и открыть вкладку Формат.

-
Чтобы выполнить сжатие только для выбранных, а не для всех рисунков в документе, установите флажок Применить только к этому рисунку.
Снятие флажка Применить только к этому рисунку перекроет любые изменения, внесенные для других отдельных рисунков в этом документе.
-
В разделе Разрешение выберите нужный вариант и нажмите кнопку ОК.
Примечания:
-
Разрешение рисунка по умолчанию в Office равно 220 ppi.
 Вы можете изменить разрешение рисунка по умолчанию илиотключить сжатие рисунков.
Вы можете изменить разрешение рисунка по умолчанию илиотключить сжатие рисунков. -
Сжатие применяется после закрытия этого диалогового окна. Если вас не устраивают результаты, вы можете отменить изменения.
-
Сжатие рисунка может сделать изображение другим из-за потери детализации. По этой причине перед применением этого эффекта необходимо сжать рисунок и сохранить файл.
Щелкните заголовки ниже, чтобы получить дополнительные сведения.
-
Важно: Этот параметр применяется только к рисункам в текущем документе или в документе, выбранном из списка рядом с разделом Размер и качество изображения. Чтобы использовать его для всех новых документов, нужно выбрать другое значение в раскрывающемся списке.
Чтобы использовать его для всех новых документов, нужно выбрать другое значение в раскрывающемся списке.
Обратите внимание на то, что эта функция недоступна в Microsoft Project 2013 или Office 2007.
-
Откройте вкладку Файл.
-
Нажмите кнопку Параметры и выберите пункт Дополнительно.
-
В разделе Размер и качество изображения в раскрывающемся списке укажите, применить ли изменения к определенному документу, или применять их ко всем создаваемым документам.

-
Выберите разрешение, которое вы хотите использовать по умолчанию, и нажмите кнопку ОК.
Все сведения об изменениях, внесенных в рисунок, хранятся в файле. Вы можете уменьшить размер файла, удалив эти данные редактирования, но если вы хотите отменить изменения, потребуется повторно вставить рисунок.
Примечание: Эта функция недоступна в Microsoft Project 2013 или Microsoft Project 2016.
-
Откройте вкладку Файл.
- org/ListItem»>
Нажмите кнопку Параметры и выберите пункт Дополнительно.
-
В разделе Размер и качество изображения выберите документ, из которого необходимо удалить данные о редактировании рисунка.
-
В разделе Размер и качество изображения установите флажок Отменить данные редактирования.
Примечание: Этот параметр применяется только к рисункам в текущем документе или в документе, выбранном из списка рядом с разделом Размер и качество изображения.
См. также
Изменение разрешения по умолчанию для вставки рисунков в Office
Редактирование фотографий без использования диспетчера рисунков
Сжатие файлов мультимедиа в презентации
Обрезка рисунка
Отключение сжатия рисунка
Сжатие отдельных рисунков
- org/ItemList»>
-
Чтобы сжать все рисунки в документе, на ленте выберите файл > «Сжать рисунки» (или «> уменьшить размер файла»).
Чтобы сжать только выбранные рисунки, удерживая нажатой клавишу SHIFT, щелкните нужные рисунки и нажмите кнопку » рисунки» на вкладке «Формат рисунка«.
-
Выберите параметр в поле «Качество рисунка». Наивысшее разрешение отображается первым, а наименьшее — последним.
Совет: Если вы обрезали какие-то из рисунков, то размер файла можно дополнительно уменьшить, установив флажок Удалить обрезанные области рисунков.
- org/ListItem»>
Выберите выделенным рисункам или всем рисункам в этом файле.
Примечание: Если выбрать все рисункина шаге 1 с помощью меню «Файл», эти параметры будут недоступны. Сжатие будет применяться ко всем изображениям в документе.
Как мы уменьшаем размер изображений на веб-страницах в 10 раз с помощью нашего оптимизатора / Хабр
Привет, Хабр! Меня зовут Евгений Лабутин, я из команды разработки продукта МТС Твой бизнес. Мы разработали свой рецепт приготовления картинок для нашего портала. Благодаря ему удалось сократить их вес на странице до 10 раз относительно уже оптимизированного jpg/png, сохранив при этом простоту разработки – как будто это стандартный img элемент.
Разработанный микросервис называется ImageOptimize, из этой статьи вы узнаете, как он работает и что у него под капотом. Мы уже выложили код микросервиса в OpenSource (чему очень рады), поэтому вы тоже можете использовать такую компрессию, настроив ее в несколько простых шагов.
Мы уже выложили код микросервиса в OpenSource (чему очень рады), поэтому вы тоже можете использовать такую компрессию, настроив ее в несколько простых шагов.
Для чего уменьшается вес страниц
Скорость открытия веб страниц – один из залогов успешного проекта, ведь она напрямую влияет на то, как клиенты будут воспринимать ваш продукт. Если страница будет грузиться слишком долго – пользователи будут попросту уходить с нее. Если же сайт загрузился быстро – клиент приступит к его изучению исключительно с положительными эмоциями. Быстрая загрузка сайта не только повышает лояльность клиента к продукту, но и увеличивает конверсию.
Картинки на веб-странице занимают основную массу в объеме загрузки данных. Например, на главной Хабра именно изображения – это 88% от веса всей страницы (на 03.02.2022 в FullHD разрешении). 6 мб из 6,8 мб занимают картинки. При этом большая часть информации на главной – это текст.
Такой дисбаланс возникает из-за того, что остальную часть программы составляют код и стили, для которых используются сборщики и оптимизаторы. А для картинок такие инструменты не применяются.
А для картинок такие инструменты не применяются.
Для решения этой проблемы мы изготовили свой оптимизатор картинок. Как результат – на главной странице нашего продукта 63 изображения, и при этом она весит всего 2,4 мб, из которых картинки – только 754 кб.
В чем секрет уменьшения веса
Секрет на самом деле прост, для достижения результата мы используем два принципа:
Применяем современные форматы изображения, такие как webp и avif,
Используем тот размер картинки, который отображается в верстке пользователя.
Кроме того, вся оптимизация происходит на лету, а это дает следующие преимущества:
Не нужно предварительно оптимизировать картинки, достаточно положить на сервер исходники
Избавляет от проблем, если пользователь выкладывает в блог неоптимизированные картинки на 15 мб
Нет необходимости пережимать все изображения – в случае выхода нового формата достаточно обновить зависимости и у пользователей картинки станут еще лучше
Клиентский компонент определяет размер изображения в верстке на стороне пользователя, после чего запрашивает именно этот размер на сервере
Тот же компонент определяет поддержку форматов avif и webp, поэтому новейшие браузеры получают avif, старые – webp, а совсем уж древние – jpg/png.

Все это работает очень быстро, на конвертацию FullHD картинки в формат webp уходит около 200 мс, в формат avif – 800 мс, а с учетом кеширования на прокси сервере и добавление кеширующих заголовков клиенты получают результат почти мгновенно.
Как все устроено
Решение работает на стыке технологий frontend и devops. Состоит оно из трех простых элементов, которые мы решили использовать вместе:
Клиентский компонент. Отвечает за определение форматов изображений, поддерживаемых клиентским браузером, а также за итоговый размер картинки в верстке пользователя. После определения запрашивает картинку с требуемыми параметрами у микросервиса оптимизаций картинок
Кеширующий прокси-сервер (nginx или аналог). Отвечает за кеширование результата работы микросервиса оптимизации картинок и добавление кеширующих заголовков
Микросервис оптимизации. Выполнен в виде контейнера Docker. Именно он получает запрос от клиента, скачивает исходник картинки, пережимает его по параметрам, полученным от клиентского компонента и отправляет результат назад
Микросервис оптимизации
Репозиторий контейнера можно найти на GitHub, а готовый образ в репозитории DockerHub.
Внутри контейнера находится очень простая программа, написанная на nodejs. За прием и обработку запросов от клиента в ней отвечает фреймворк NestJS, а за конвертацию изображений – высокопроизводительная и многопоточная библиотека SharpJS.
Для разворачивания достаточно выполнить команду:
docker run -d --restart always -p 3000:3000 mtsrus/image-optimize
после чего можно проверить работу, открыв ссылку в браузере:
http://localhost:3000/optimize?size=1060&format=webp&src=https://tb.mts.ru/static/landing/images-index2/banner/slider/partners.png
Должно открыться изображение шириной 1060 пикселей в формате webp. Если поменять параметр size, то изображение откроется в другом размере. Если же параметр format поменять на avif или jpg, или png то картинка откроется в соответствующем формате, если src – то можно выбрать другое изображение для компрессии. Причем все эти конвертации происходят на лету за очень короткое время.
Как видите, src работает с любым http(s) источником, но именно ваш пул реквест может дополнить его функцией чтения картинки с диска или из post запроса!
В случае, если ваш контур закрыт базовой авторизацией, в переменные окружения контейнера можно добавить переменную BASIC_AUTHS в формате encodeURIComponent(«url»):login:password для прохождения авторизации.
В целях безопасности рекомендуется ограничить доступные адреса с исходниками для предотвращения использования вашего микросервиса для оптимизаций чужих картинок, а также предотвращения скачивания локальных картинок из вашей сети. Для этого достаточно задать переменную окружения в контейнере ALLOW_SOURCES, например, значением http://localhost:3000/
Также контейнер оснащен экспортером Prometheus, при помощи которого вы сможете наблюдать внутреннее состояние системы.
Прокси-сервер
Для того, чтобы не пережимать одну и ту же картинку с одинаковыми параметрами много раз и сэкономить ресурсы серверов, необходимо настроить кеш на проксе. В самом микросервисе оптимизации кеш не предусмотрен.
Для этого достаточно настроить nginx (или его аналог).
Пример конфига для nginx:
proxy_cache_path /var/cache/nginx/cache levels=1:2 keys_zone=STATIC:50m max_size=3g inactive=30000m;
...
location /optimizer/ {
# Информационноый заголовок для определения статуса кеша
add_header X-Cache-Status $upstream_cache_status;
# Кешируем на клиенте на 3 года, согласно рекомендаций Google Lighthouse
expires 3y;
# Настраиваем кеш на сервере на 1 сутки
proxy_cache STATIC;
proxy_cache_valid 200 1d;
proxy_cache_use_stale error timeout invalid_header updating http_500 http_502 http_503 http_504;
# Если кеш протух, клиенту вернется старый, а сервер пойдет за новым. Клиент не будет ждать
proxy_cache_background_update on;
# Посылать только один запрос на микросервис оптимизации, остальные будут ждать в очереди
proxy_cache_lock on;
# Указываем адрес микросервиса оптимизации
proxy_pass http://localhost:3000/;
}
# Блокируем доступ к экспортеру Prometheus если не нужен доступ из вне
location /optimizer/metrics {
deny all;
}
Клиент не будет ждать
proxy_cache_background_update on;
# Посылать только один запрос на микросервис оптимизации, остальные будут ждать в очереди
proxy_cache_lock on;
# Указываем адрес микросервиса оптимизации
proxy_pass http://localhost:3000/;
}
# Блокируем доступ к экспортеру Prometheus если не нужен доступ из вне
location /optimizer/metrics {
deny all;
}Теперь мы можем нагружать наш сервер миллионами однотипных запросов и он при этом не будет испытывать нагрузки.
После настройки серверной части самое время начать использовать наш микросервис на клиентской стороне.
Клиентский компонент
Для использования на клиенте написан специальный компонент под библиотеку React. Исходный код которого лежит на GitHub, а собранный пакет на npm.
Мы планируем сделать компонент на базе технологии Web Components для использования в любом другом фреймворке или даже в голой верстке.
Как использовать компонент? Очень просто:
import {Image} from "@mts-pjsc/image-optimize";
<Image
alt="Sample of work Image Optimizer"
src="/static/landing/images-getmeback/phone-fon. png"
/>
png"
/>Как видите, работает так же просто, как и элемент img. Далее всю магию компонент сделает сам. Определит, поддерживает ли браузер avif, webp, jpg/png и размер изображение в верстке и запросит у микросервиса наиболее подходящую картинку.
Пример непосредственной работы этого компонента вы можете увидеть на странице нашего продукта.
Есть важный для понимания момент, связанный с механизмом измерения размера картинки. Для корректного вычисления ее ширина должна быть установлена изначально. Нужно задать стили width: 100% или width: 50vw или width: 550px. В противным случае у вас загрузится минимально возможная ширина картинка.
Вычисления происходят при помощи прозрачной картинки размером 1х1 пиксель. Поэтому она должна занять правильную ширину до момента измерения.
Таким образом мы получаем максимально оптимизированные картинки.
Если посмотреть на раздел «Что нового» на стартовой странице МТС Твой Бизнес, то на десктопе понадобится картинка в 144 пикселя, а на мобильном устройстве Samsung Galaxy S8+ – изображение 148 пикселя * 4 (масштабирование Device Pixel Ratio) = 592 пикселя по ширине. Потому что на этом устройстве разрешение экрана 1440×2960 и для качественного отображения контента нужны более качественные картинки. При этом на старых гаджетах понадобятся картинки размером 148 пикселей по ширине или даже меньше (в зависимости от разрешения экрана).
Потому что на этом устройстве разрешение экрана 1440×2960 и для качественного отображения контента нужны более качественные картинки. При этом на старых гаджетах понадобятся картинки размером 148 пикселей по ширине или даже меньше (в зависимости от разрешения экрана).
На этом примере можно хорошо заметить преимущества измерения размера картинки перед определением размера картинки по ширине экрана посредством стандартного элемента picture. Ведь картинка занимает всего 1/3 экрана, а значит, можно загрузить ее гораздо легче. В этом и состоит второй принцип оптимизации изображений.
У такого подхода есть и еще одно преимущество. В случае переверстки этого блока и изменения размера картинок, их не надо будет пережимать под новый размер, компонент в связке с микросервисом сделает все сам.
Этот же принцип сработает и при внедрении в браузеры поддержки формата webp2, который обещает быть намного эффективнее avif. Достаточно будет обновить микросервис и клиентский компонент и у клиентов автоматически начнет использоваться webp2.
Простой и быстрый инструмент
Мы получили чрезвычайно простой и гибкий механизм оптимизации изображений для веб-страницы. Развернуть его можно буквально за 10 минут и сразу получить преимущества от быстро открывающихся страниц.
Что касается размера, то для примера можно взять оригинальную картинку, которая весит 39 КБ, что, казалось бы, оптимально для веба. Но если использовать микросервис, то она весит уже 2,6 КБ в современном chrome, то есть в 15 раз меньше, и это еще без оптимизаций по размеру. А вес всех картинок на главной странице, которая содержит 63 изображения, составляет всего 754 кб. В среднем уменьшение веса составляет примерно в 10 раз, в некоторых случаях – до 40 раз, а если брать случаи, когда пользователь выгружает исходники – то и вовсе в 1000 раз.
Но не все так гладко. Компонент написан с учетом наших потребностей и с учетом сложившихся практик. Поэтому мы загружаем картинки не того размера, что используется в верстке, а в одном из пяти размеров: 160, 320, 640, 1280, 1920 пикселей. Такие шаги позволяют нам гораздо эффективнее использовать кеш на стороне сервера.
Такие шаги позволяют нам гораздо эффективнее использовать кеш на стороне сервера.
Вопросы и ответы
В контейнере используется nodejs? Она же медленная и однопоточная?
NodeJS действительно однопоточная, но API за пределами движка V8 реализуется многопоточно. Библиотека SharpJS реализована как нативное API и без проблем нагружает все ядра процессора. Тем самым поток nodejs не блокируется во время конвертации изображений.
Но есть же гораздо более быстрые решения для обработки запросов чем nodejs?
Дело в том, что мы проповедуем концепцию Фронтенд Микросервисов. И если фронтендеру необходим микросервис – он сам его готовит на frontend технологиях (чтобы проще было поддерживать). Что касается скорости обработки запросов, то nodejs регулярно находится в топе бенчмарков и конкурирует с C++, C и Java. А с учетом многопоточной конверсии через SharpJS 99.9% нагрузки создает именно конвертация, а не обработка запросов. Поэтому оптимизация через отказ от nodejs в пользу C++ избыточна.
Что с нагрузкой? Какой RPS выдержит?
Все зависит от вашего железа. У нас одна FullHD картинка конвертируется порядка 200 мс на одном ядре в формате webp, или 5RPS на FullHD картинке на 1 ядре Xeon. Но по факту у нас на этот микросервис стоит ограничение в 4 ядра, и картинки в среднем в 4 раза меньше, из-за чего конвертируется в 8 раз быстрее. В итоге 5 RPS * 8 Облегчение * 4 Ядер = 160 RPS. После чего результат укладывается в кеш на сутки, за счет чего микросервис совсем перестает нагружаться и 99,9% времени простаивает (см. скриншот из Grafana выше). А из кеша можно раздавать хоть 1 000 000 RPS .
Чем это лучше чем у NextJS?
Во-первых, мы начали использовать эту оптимизацию за много лет до того, как она появилась в NextJS и даже сейчас она развивается гораздо быстрее, чем в NextJS. Во-вторых, не надо мучиться с параметром layout у компонента Image из Nextjs, наш компонент делает все сам. В-третьих, компонент определяет необходимый размер картинки в верстке, а не в экране пользователя. За счет этого происходит гораздо более корректный выбор. В-четвертых, вы можете использовать наш метод оптимизации в любом фреймворке, не только в NextJS.
За счет этого происходит гораздо более корректный выбор. В-четвертых, вы можете использовать наш метод оптимизации в любом фреймворке, не только в NextJS.
Если вам наш вариант не подходит и вы знаете, как это сделать лучше, то мы всегда рады вашим предложениям в комментариях, пулреквестам в гитхабе, любой другой помощи с документацией, звездами, автотестами и просто общению
Выражаю благодарность за иллюстрацию к статье главному дизайнеру проекта МТС Твой Бизнес, Экспертному центру по веб-разработке и Гильдии веб-разработчиков компании МТС за помощь в подготовке материала.
Размер изображения в App Store:
Описание
Это приложение позволяет быстро и легко изменять размер изображения до любого желаемого размера (с ограничениями).
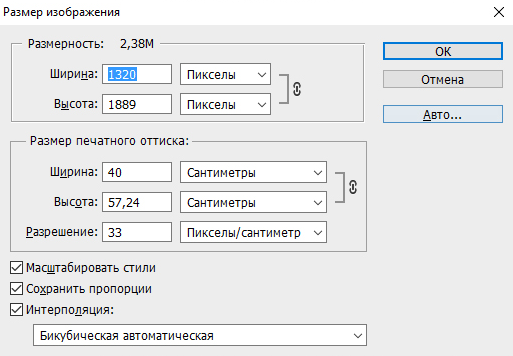
Вы можете указать выходной формат, используя одну из следующих четырех единиц измерения: пиксели, миллиметры, сантиметры, дюймы
Чтобы сохранить соотношение сторон, просто нажмите на значок цепочки между полями ввода ширины и высоты.
Размер изображения дает вам возможность сохранить, отправить по электронной почте, распечатать или поделиться окончательным изображением.
Измените размер изображения всего за четыре простых шага:
— Откройте изображение или сделайте снимок
— Введите желаемый выходной размер
— Обрежьте изображение пальцами с помощью мультитач-жестов
— Сохранить / распечатать / отправить / поделиться изображением
Версия 12.9
Адаптирован для новой операционной системы.
Рейтинги и обзоры
24,6 тыс. оценок
Отличный инструмент для художников!!
Хорошо, во-первых, давайте на секунду оценим приложение и людей, которые его создали.
… теперь, когда это сделано… Я просто хочу сказать, что это приложение полностью меняет правила игры! Я художник, и я только начал продавать свое цифровое искусство и графический дизайн на redbubble, однако я очень беден, и поэтому мне приходится использовать свой телефон для создания своего искусства, потому что я не могу купить компьютер или iPad, но при попытке чтобы загрузить на redbubble, я заметил, что мой дизайн был невероятно маленьким и не отображался на их продуктах так, как мне бы этого хотелось. Итак, я проверил приложение, которое использую для создания рисунков (ibis paint x), и заметил, что размер холста очень маленький и ограниченный, поэтому я отправился в App Store, чтобы изменить размер фотографий. Я попробовал несколько приложений, но за большинство из них нужно было платить (даже там было написано, что оно бесплатное) или оно не позволяло мне изменить размер моего рисунка достаточно сильно (слишком ограничено), тогда я попробовал это приложение. ПОЛНОЕ ИЗМЕНЕНИЕ ИГРЫ!! Функции гибкие и бесплатные! И даже несмотря на то, что их реклама очень короткая и зачастую очень интересная! Сегодня я сделал свою первую продажу на redbubble, поэтому я просто подумал, что было бы справедливо оставить хороший отзыв об этом абсолютном богом приложении! Тысм!❤️❤️❤️❤️❤️
Больше не печатает нужный размер
Я использую это приложение в течение некоторого времени, и оно отлично подходит для печати именно того размера, который я хочу, чтобы перенести цифровой рисунок или трассировку на бумагу для акварели и т.
д. Внезапно оно больше не будет печатать размер, который я укажу. Это из-за обновления до iOS 11? Что я могу сделать, чтобы вернуть это? Я использую iPad Pro и iPad mini 4. Если бы я мог решить эту проблему, на мой взгляд, приложение вернулось бы к 5-звездочному приложению. Но мне бесполезно, если он не будет печатать заданный размер. Спасибо.
Я использую кнопку печати в приложении, которая всегда работала нормально, через мой домашний Wi-Fi. Я пытался печатать примерно 8×10, 5×7 и 4×6, и ни один не вышел нужного размера. Я говорю примерно, потому что это зависит от размера изображения с включенным ограничением сохранения исходных пропорций. Единственная новая вещь с моей стороны — это iOS 11. Я также обязательно обновил приложение и попробовал, прежде чем писать свой отзыв. Спасибо за ваше внимание к этому. Обновление
: у меня снова все заработало, и я должен сказать, что их служба поддержки клиентов превосходна. Настоятельно рекомендуется.
Дорогой мальчик, привет, фанат игр! Я только что распечатал с iPad Pro с iOS 11 и iPhone 6s с iOS разные изображения разного размера с возможностью включения и выключения исходных пропорций.
Все отпечатки выходят в правильном размере. Возможно, коэффициент коррекции печати в настройках приложения не равен нулю? А может с принтером что-то не так? Пожалуйста, попробуйте распечатать с помощью другого приложения. Мне жаль, что я не могу вам помочь.
Разочаровывающее изменение размера изображения не должно обрезать части изображений (я заплатил за отсутствие рекламы)
Обзор обновления: разработчик связался со мной по поводу приложения. Скажи мне, что приложение не обрезает изображения. Мне просто нужно нажать на цепочку, и она станет синей. Я не думаю, что они действительно понимают идею изменения размера изображения. Я хочу изменить размер изображения до нужного размера без обрезания изображения. Приложение не говорит мне, какого размера должна быть фотография, какие числа я помещаю в любое место. Мне нужны конкретные размеры, поэтому вариант с цепочкой мне не подходит.
Картинка получается слишком большая. В конечном итоге мне приходится использовать краску для некоторых изображений. Я очень надеюсь, что они обновят его и сделают его более похожим на краску. Где вы можете изменить пиксели, ММ, СМ и дюймы без того, что я сказал, прежде чем потерять часть изображения. Цепочка работает только в том случае, если вам не нужен конкретный размер. Так что мой отзыв остается прежним.
Первый отзыв :
Итак, у меня есть полная версия приложения. Но я чувствую, что вещи должны быть обновлены. Когда вы изменяете размер изображения, вы не хотите, чтобы половина его была обрезана. Это действительно не изменение размера? Конечно, это делает его больше, но оставляет нижнюю часть изображения и часть изображения обрезанными. Им действительно нужно исправить это, потому что это противоречит цели приложения. Я мог бы также получить возмещение и просто использовать краску, чтобы изменить размер моих фотографий, которые увеличивают всю фотографию, не вырезая что-то из нее.
Спасибо за отзыв. Как говорится в описании: «Чтобы сохранить соотношение сторон, просто нажмите на значок цепочки между полями ввода ширины и высоты». Если вы активируете значок цепочки и его цвет синий, то приложение фактически изменит размер изображения. Вы не можете изменить размер изображения до нужного вам размера без обрезки или растяжения/сжатия. Вы можете изменить размер изображения только в том случае, если сохраните соотношение сторон изображения.
Разработчик Виталий Шефер указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, используемые для отслеживания вас
Следующие данные могут использоваться для отслеживания вас в приложениях и на веб-сайтах, принадлежащих другим компаниям:
Данные, не связанные с вами
Следующие данные могут собираться, но они не связаны с вашей личностью:
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста. Узнать больше
Узнать больше
Информация
- Продавец
- Виталий Шефер
- Размер
- 31,6 МБ
- Категория
- Фото и видео
- Возрастной рейтинг
- 4+
- Авторское право
- © 2013 — 2022 Кодения
- Цена
- Бесплатно
- Сайт разработчика
- Тех. поддержка
- Политика конфиденциальности
Еще от этого разработчика
Вам также может понравиться
Уменьшить размер файла изображения в Microsoft Office
Excel для Microsoft 365 Word для Microsoft 365 Outlook для Microsoft 365 PowerPoint для Microsoft 365 Project Online Desktop Client Excel для Microsoft 365 для Mac Word для Microsoft 365 для Mac PowerPoint для Microsoft 365 для Mac Excel 2021 Word 2021 Outlook 2021 PowerPoint 2021 Project Professional 2021 Project Standard 2021 Excel 2021 для Mac Word 2021 для Mac PowerPoint 2021 для Mac Excel 2019Word 2019 Outlook 2019 PowerPoint 2019 Project профессиональный 2019 Project Standard 2019 Excel 2019 для Mac Word 2019 для Mac PowerPoint 2019 для Mac Excel 2016 Word 2016 Outlook 2016 PowerPoint 2016 Project профессиональный 2016 Project Standard 2016 Excel 2016 для Mac Word 2016 для Mac PowerPoint 2016 для Mac Excel 2013 Word 2013 Outlook 2013 PowerPoint 2013 Project профессиональный 2013 Project Standard 2013 Excel 2010 Word 2010 Outlook 2010 PowerPoint 2010 Excel 2007 Word 2007 PowerPoint 2007 Excel для Mac 2011 Word для Mac 2011 PowerPoint для Mac 2011 Дополнительно. ..Меньше
..Меньше
Вы можете уменьшить размер файла и сэкономить место на диске, сжав изображения в документе. Параметры сжатия уменьшают как размер файла, так и размеры изображения в зависимости от того, как вы собираетесь использовать изображение, например, для просмотра на экране или в сообщении электронной почты. Вы можете сжать все изображения в файле или только те, которые вы выбрали.
Эти функции недоступны в Office для Интернета, только в настольных версиях пакета Office.
Вы можете легко и без ограничений отправлять файлы с изображениями высокого качества, сохраняя их в облаке, а затем делясь файлами из OneDrive.
Сжатие отдельных изображений
Если вам не нужен каждый пиксель изображения, чтобы получить его приемлемую версию, вы можете сжать изображения, чтобы уменьшить размер файла.
- org/ListItem»>
Открыв файл в приложении Microsoft Office, выберите изображение или изображения, которые вы хотите сжать.
В разделе Инструменты для работы с рисунками на вкладке Формат в группе Настройка нажмите Сжать изображения .
Если вы не видите вкладку Работа с рисунками — Формат , убедитесь, что вы выбрали изображение. Возможно, вам придется дважды щелкнуть изображение, чтобы выбрать его и открыть окно 9.0156 Формат таб.
Кроме того, в зависимости от размера экрана, вы можете видеть только значки группы Настройка . Кнопка Сжать изображения отображается без метки.
- org/ListItem»>
Чтобы сжать только выбранные изображения, а не все изображения в документе, выберите Применить только к этому изображению флажок.
Снятие флажка Применить только к этому изображению отменит любые предыдущие изменения, внесенные вами для других отдельных изображений в этом документе.
В разделе Разрешение выберите нужное разрешение, затем нажмите OK .
Примечания:
Разрешение изображения по умолчанию в Office составляет 220 пикселей на дюйм. Вы можете изменить разрешение изображения по умолчанию или отключить сжатие изображения.
- org/ListItem»>
Когда вы закрываете это диалоговое окно, вносятся изменения в сжатие. Если вас не устраивают результаты, вы можете отменить изменения.
Сжатие изображения может изменить его вид из-за потери деталей. Из-за этого вам следует сжать изображение и сохранить файл перед применением художественного эффекта.
Нажмите на заголовки ниже для получения дополнительной информации
Важно: Этот параметр применяется только к изображениям в текущем документе или документе, выбранном в списке рядом с Размер и качество изображения . Чтобы сделать его значением по умолчанию для всех новых документов, измените раскрывающийся список.
Чтобы сделать его значением по умолчанию для всех новых документов, измените раскрывающийся список.
Обратите внимание, что эта функция недоступна в Microsoft Project 2013 или Office 2007.
Нажмите Файл вкладка.
Щелкните Параметры , а затем щелкните Дополнительно .
В разделе Размер и качество изображения используйте раскрывающийся список, чтобы выбрать, хотите ли вы, чтобы изменение применялось к конкретному документу или ко всем новым (и будущим) документам.

Установите разрешение, которое вы хотите использовать по умолчанию, затем нажмите OK
Любая информация об изменениях, внесенных вами в изображение, сохраняется в вашем файле. Вы можете уменьшить размер файла, удалив эти данные редактирования, но если вы хотите отменить свои изменения, вам нужно будет повторно вставить изображение.
Примечание. Эта функция недоступна в Microsoft Project 2013 или Microsoft Project 2016.
Перейдите на вкладку Файл .

Щелкните Параметры , а затем щелкните Дополнительно .
до 9 лет0156 Размер и качество изображения , щелкните документ, из которого вы хотите удалить данные редактирования изображения.
В разделе Размер и качество изображения установите флажок Отменить данные редактирования .
Примечание. Этот параметр применяется только к изображениям в текущем документе или документе, выбранном в списке рядом с Размер и качество изображения .
См. также
Изменить разрешение по умолчанию для вставки изображений в Office
Редактирование фотографий без Picture Manager
Сжатие медиафайлов в презентации
Обрезать изображение
Отключить сжатие изображений
Сжатие отдельных изображений
Чтобы сжать все изображения в документе, на ленте выберите Файл > Сжать изображения (или Файл > Уменьшить размер файла ).

Чтобы сжать только выбранные изображения, удерживайте нажатой клавишу SHIFT, щелкните изображения, которые требуется сжать, а затем щелкните Сжать изображения на вкладке Формат изображения .
Выберите параметр в поле Качество изображения . Самое высокое разрешение указано первым, а самое низкое — последним.
Совет: Если вы обрезали какие-либо изображения, вы можете еще больше уменьшить размер файла, установив флажок Удалить обрезанные области изображений .
Нажмите Только выбранные изображения или Все изображения в этом файле .
Примечание: Если вы используете файл меню , чтобы выбрать все изображения на шаге 1, эти опции будут недоступны.
 Сжатие будет применено ко всем изображениям в вашем документе.
Сжатие будет применено ко всем изображениям в вашем документе.
Полное руководство по размерам изображений в социальных сетях
Создавайте идеальные постыНи для кого не секрет, что присутствие в Интернете является обязательным условием для предприятий любого размера. Один из лучших способов улучшить свое положение во всех социальных сетях — это согласованность голоса и брендинга — это включает в себя поиск правильных размеров изображений в социальных сетях для вашей кампании.
@годаддиЭто ваш знак для создания поста о Черной пятнице, такого как @bluecollarprep. #godaddy #godaddystudio #learnontiktok #smallbusinessdesign
♬ r&b loop – Official Sound Studio
Главным приоритетом должно быть обеспечение того, чтобы ваш голос соответствовал целевой аудитории для каждого социального канала. Тем не менее, жизненно важно обеспечить единообразный внешний вид вашего бренда, поэтому в начале вашего проекта необходимо определить графику правильного размера.
Тем не менее, жизненно важно обеспечить единообразный внешний вид вашего бренда, поэтому в начале вашего проекта необходимо определить графику правильного размера.
Один из лучших способов достижения обеих целей брендинга — визуальный дизайн.
При посещении основных платформ социальных сетей поначалу вы можете заметить небольшую согласованность размеров изображений в социальных сетях. Однако по мере того, как эти веб-сайты развиваются и обновляют свои предложения, становится все проще и проще использовать свои дизайнерские навыки для создания узнаваемого бренда на всех сайтах.
Изучение лучших размеров изображений поможет вам далеко продвинуться.
Эта «памятка» предлагает вам краткое руководство по оптимальным размерам изображений для различных сайтов (включая Facebook, Instagram, LinkedIn, YouTube и TikTok), отсортированных по социальным сетям. Это поможет вам разработать лучшую стратегию для каждой из ваших кампаний.
Мы также предоставляем вам базовую демографическую информацию для каждой социальной платформы, чтобы вы могли быть лучше информированы при выборе места для размещения вашей рекламы и достижении вашей конечной цели увеличения продаж. Вы даже можете найти некоторые скрытые драгоценные камни.
Вы даже можете найти некоторые скрытые драгоценные камни.
Имея под рукой эту информацию, вы можете разработать постоянное присутствие бренда при соблюдении необходимых размеров веб-сайта.
Размеры и требования к изображениям в социальных сетях
Требования к изображениям брендов в социальных сетях регулярно меняются. Наша шпаргалка гарантирует, что вы готовы идти впереди кривой обучения в 2022 году.
- Инстаграм
- Средний
- Пинтерест
- ТикТок
- Тамблер
- Твиттер
- YouTube
Если вы разрабатываете веб-сайты с помощью GoDaddy Websites + Marketing, интеграция с социальными сетями уже встроена. А если вам нужна небольшая помощь в развитии ваших социальных сетей, GoDaddy Social поможет вам.
Наконец, если вам нужна помощь в создании логотипа, рассмотрите возможность использования бесплатного конструктора логотипов GoDaddy для вдохновения.
Связанный: Как создать календарь контента
Размеры изображений Facebook
Facebook предлагает широкий спектр возможностей для обмена изображениями. Хотя личные аккаунты, как правило, ограничены фотографиями профиля и фотографиями обложек, размещение рекламы и использование бизнес-страниц создает еще больше возможностей для обмена визуальным контентом.
Согласно исследованию Statista.com (на которое будут ссылаться в оставшейся части этой шпаргалки), Facebook – это самая популярная из всех платформ социальных сетей. Facebook в основном используется людьми в возрасте от 25 до 50 лет, что делает его идеальной платформой для рекламы более широкой аудитории. Поскольку сайт используется довольно небрежно (в отличие от социальных сетей, ориентированных на рабочие места, таких как LinkedIn), реклама в Facebook идеально подходит для продажи товаров для дома, одежды и подарков.
Примечание редактора: Заинтересованы в создании уникального логотипа для изображения вашего профиля? Попробуйте новый бесплатный конструктор логотипов от GoDaddy.
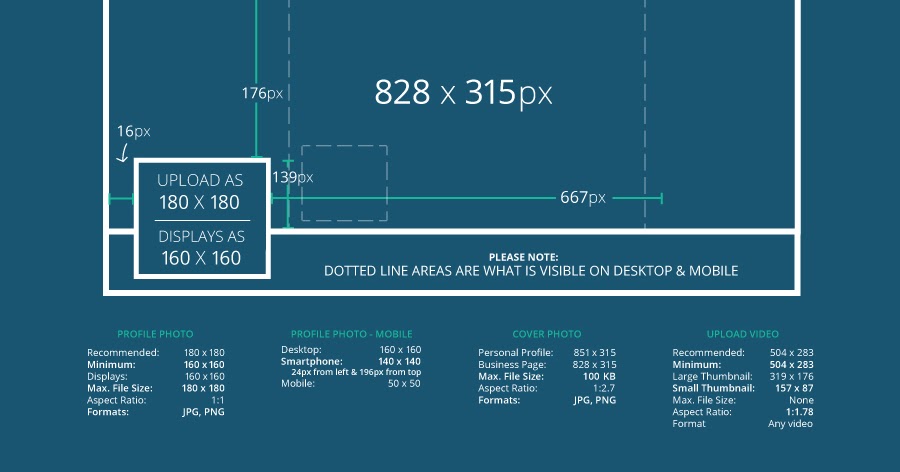
| Стиль изображения | Размер изображения |
| Изображение профиля Facebook | 170 x 170 пикселей на рабочем столе 128 x 128 для мобильных устройств |
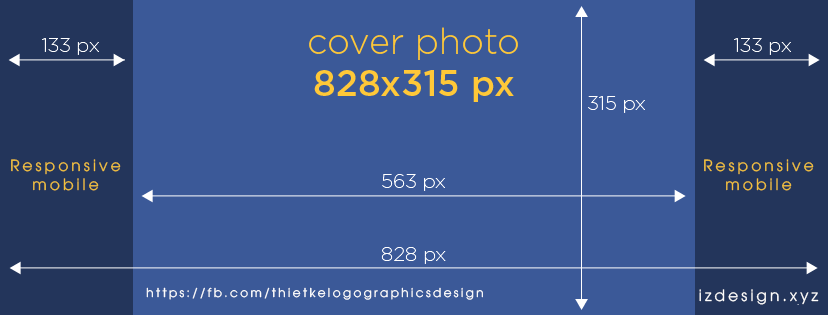
| Обложка Facebook | 820 x 312 пикселей |
| Изображение содержимого Facebook | 1200 x 630 пикселей |
| Графика общей ссылки Facebook | 1200 x 630 пикселей |
Размеры изображений в Instagram
Instagram славится своими визуальными эффектами, поэтому платформа имеет очень конкретные рекомендации относительно того, что работает, а что нет с точки зрения размеров изображений в социальных сетях. Хотя ваши фотографии легко редактировать прямо в приложении, если вы публикуете спонсируемые публикации или рекламу для глобальной аудитории Instagram, разумно заранее масштабировать и планировать их перед публикацией.
Instagram — четвертая по популярности платформа, что делает ее еще одним важным претендентом на рекламу.
С момента своего создания Instagram стал огромной платформой для рекламы и спонсируемых партнерских постов. Instagram в основном используется людьми в возрасте от 26 до 35 лет, что делает его идеальным для продавцов, занимающихся маркетингом для миллениалов.
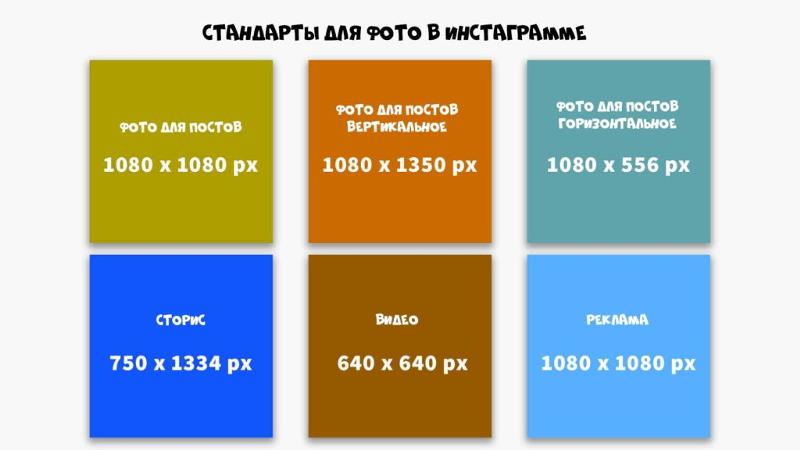
| Стиль изображения | Размер изображения |
| Фотография профиля в Instagram | 110 x 110 пикселей (мин.) |
| Изображение содержимого Instagram | 1080 x 1080px |
| Графическая ссылка для общего доступа в Instagram | 1080 x 1920 пикселей 110 x 110 пикселей (миниатюра) |
Наличие четкого имиджа в LinkedIn создает впечатление сплоченного бренда, даже если вы представляете новый малый бизнес. Убедитесь, что у вас есть все базовые сведения о LinkedIn, включая фотографию профиля, обложку и общие ресурсы для вашей бизнес-страницы в LinkedIn.
Убедитесь, что у вас есть все базовые сведения о LinkedIn, включая фотографию профиля, обложку и общие ресурсы для вашей бизнес-страницы в LinkedIn.
LinkedIn уникален своим углом. В то время как платформы социальных сетей, такие как Facebook и Pinterest, в основном ориентированы на случайные сообщения, LinkedIn постоянно занимается бизнесом, что делает его идеальным для небольших магазинов, желающих продавать товары и/или услуги, связанные с бизнесом. Обратите внимание, что пользователи LinkedIn в основном относятся к возрастной группе от 36 до 50+.
| Стиль изображения | Размер изображения |
| Изображение профиля LinkedIn | 400 x 400 пикселей 300 x 300 пикселей (логотип компании) 60 x 60 пикселей (квадратный логотип) |
| Фон/обложка LinkedIn | 1584 x 396 пикселей 1536 x 768 пикселей (обложка для бизнеса) 646px x 220px (изображение баннера для страниц компании) 1128 x 376 пикселей (главное изображение) |
| Личный профиль LinkedIn/изображение компании | 1104 x 736 пикселей |
| Графика общей ссылки LinkedIn | 1104 x 736 пикселей |
Средние размеры изображений
Те из нас, кто размещает статьи на Medium, должны понимать основы изменения размера изображений на платформе. Перед публикацией настройте изображение своего профиля, фоновое изображение, визуальные элементы контента и графику общих ссылок, чтобы придать вашим материалам целостный и профессиональный вид.
Перед публикацией настройте изображение своего профиля, фоновое изображение, визуальные элементы контента и графику общих ссылок, чтобы придать вашим материалам целостный и профессиональный вид.
Medium позволяет своим пользователям публиковать длинные статьи на выбранную ими тему, предоставляя уникальную альтернативу традиционному ведению блога. Medium в основном рассчитан на мужчин в возрасте от 26 до 50 лет, что делает его идеальной платформой для маркетинга для парней, которым нравятся авторские статьи.
| Стиль изображения | Размер изображения |
| Среднее изображение профиля | 1000 x 500 пикселей (макс.) 60px x 60px (аватар публикации) |
| Среднее фоновое изображение | 820 x 312 пикселей |
| Изображение среднего содержания | 1200 x 630 пикселей |
| Средняя общая ссылка | 1200 x 630 пикселей |
Размеры изображений Pinterest
Pinterest – это визуально ориентированная платформа, которая делает упор на фотографии и возможность делиться ими.
Если вы планируете использовать Pinterest в качестве платформы для обмена своей работой, сосредоточьтесь на правильном размещении фотографий обложки доски и развернутых выводов.
Эти визуальные эффекты наиболее эффективно привлекают внимание на этой платформе.
Pinterest — уникальный сайт по сравнению с Facebook и Twitter, потому что он меньше зависит от отдельных публикаций и больше от обмена булавками и добавления их на доски. Эта платформа также уникальна своей аудиторией, которая состоит в основном из женщин старше 35 лет.
| Стиль изображения | Размер изображения |
| Изображение профиля Pinterest | 165 x 165 пикселей |
| Изображение обложки доски Pinterest | 222 x 150 пикселей |
| Расширенная булавка Pinterest | 236 пикселей x высота в масштабе |
| Графика общей ссылки Pinterest | 735 x 1102 пикселей (предварительный просмотр) 600 x 600 пикселей (доска) |
Размеры изображений TikTok
TikTok — отличная платформа для краткого показа товаров молодой аудитории. Казалось бы, случайные продукты, такие как наборы для наращивания ресниц и двусторонние плюшевые осьминоги, пережили астрономический рост благодаря виральности на TikTok. Убедитесь, что ваши фотографии и видео в TikTok точные, изучите алгоритм, и вы будете настроены на вирусный успех.
Казалось бы, случайные продукты, такие как наборы для наращивания ресниц и двусторонние плюшевые осьминоги, пережили астрономический рост благодаря виральности на TikTok. Убедитесь, что ваши фотографии и видео в TikTok точные, изучите алгоритм, и вы будете настроены на вирусный успех.
Будучи седьмой по популярности платформой социальных сетей, TikTok является ОГРОМНОЙ платформой для людей в возрасте от 20 до 20 лет. Рекламодатели часто спонсируют публикации в TikTok от известных влиятельных лиц, но также можно создать бизнес-аккаунт, чтобы продвигать свои собственные продукты.
| Стиль изображения | Размер изображения |
| Изображение профиля TikTok | 200 x 200 пикселей |
| Размер изображения TikTok | 900 x 300 пикселей |
| Изображение контента TikTok | 1080 x 1920 пикселей Соотношение сторон 1:1 или 4:5 (видео) |
Tumblr
Tumblr можно сравнить со смесью Twitter, Pinterest и Medium. Пользователи могут делиться своими мыслями в коротких микроблогах, создавать страницы с эстетически привлекательными визуальными эффектами или даже создавать длинные посты для своей аудитории.
Пользователи могут делиться своими мыслями в коротких микроблогах, создавать страницы с эстетически привлекательными визуальными эффектами или даже создавать длинные посты для своей аудитории.
В Tumblr есть пользователи разного возраста, от 18 до 50 лет. Вероятно, это связано с тем, что сайт обслуживает широкий круг интересов и фанатов. Имейте это в виду, изучая варианты продвижения.
| Стиль изображения | Размер изображения |
| Изображение профиля Tumblr | 128 x 128 пикселей |
| Размер заголовка Tumblr | 3000 пикселей x 1055 пикселей |
| Изображение содержимого Tumblr | 500 x 750 пикселей |
Размеры изображений Twitter
Twitter — это в основном текстовая платформа, но фотографии часто помогают скрепить сделку лайками, комментариями и ретвитами на платформе. Изображения профиля и заголовки должны быть особенно точными: убедитесь, что все выстроено так, как вы хотите, прежде чем набирать подписчиков.
Изображения профиля и заголовки должны быть особенно точными: убедитесь, что все выстроено так, как вы хотите, прежде чем набирать подписчиков.
Твиттер, который когда-то принимал очень молодую возрастную группу, теперь в основном используется мужчинами в возрасте от 26 до 50 лет, при этом немалая часть мужчин старше 50 лет. Твиттер мог бы стать эффективной платформой для малого бизнеса, стремящегося к расширению свои товары/услуги этой аудитории.
| Стиль изображения | Размер изображения |
| Изображение профиля Twitter | 400 x 400 пикселей |
| Размер заголовка Twitter | 1500 x 500 пикселей |
| Твиттер поделился ссылкой размер изображения | 800 x 418 пикселей Соотношение сторон 1:9:1 (видео) |
Размеры изображений YouTube
YouTube — это прежде всего визуальные эффекты, и дизайн эскизов особенно важен для успешного видео.
Подчеркните тон и ракурс вашего бренда с помощью ярких цветов и простого, привлекающего внимание текста.
YouTube обслуживает более молодую аудиторию, при этом большая часть их зрителей (17%) моложе 25 лет и 41% в возрасте от 26 до 35 лет. воспроизводиться до или во время видео или напрямую спонсировать влиятельных лиц. Как и в TikTok, при планировании рекламы на YouTube учитывайте потенциальную виральность видео и продуктов.
| Стиль изображения | Размер изображения |
| Изображение профиля YouTube (значки каналов) | 800 x 800 пикселей |
| Обложка YouTube | 2560 x 1440 пикселей (рабочий стол) 1546 x 423 пикселей (веб + мобильный) |
| Изображения контента YouTube | Соотношение сторон 16:9 (видео) 3840 x 2160 пикселей (HD) |
| Изображение общей ссылки YouTube | 1280 x 720 пикселей (собственный эскиз видео) |
Но подождите — это еще не все!
Визуальная сторона социальных сетей постоянно развивается.