Что такое динамические обложки ВКонтакте и как их создавать
Динамические обложки ВКонтакте — штука не новая, но полезная. Они позволяют повысить активность в группе, лояльность пользователей и вовлечённость подписчиков во взаимодействие с брендом. Сегодня мы расскажем, какие возможности есть у динамических обложек для групп ВК и с помощью каких сервисов их можно создать.
Автор: Марина Кондратович, специалист по работе с социальными сетями Ingate
Что такое динамическая обложка и зачем она нужнаДинамическая обложка ВКонтакте — это постоянно обновляемая обложка в сообществе, на которой выводится определённая информация. Меняющиеся элементы на обложке называются виджетами. Они могут показывать погоду, курсы валют, последнего подписчика, лучшего комментатора, именинника — вариантов масса. Всё зависит от конструктора, который используется для создания обложки.
Вот примеры динамических обложек ВК:
Пример динамической обложки
Пример динамической обложки. png
pngПример динамической обложки
Пример динамической обложки 2.pngЕсли ты запускаешь конкурс на самого активного участника группы, то такая обложка просто необходима. Она позволит не только наглядно продемонстрировать подписчикам, насколько они близки к победе, но и избавит от необходимости вручную считать голоса для подведения итогов.
Для этого нужно выбрать виджет «Самый активный» и установить его на обложку. В группе Pepper.Ninja так и сделали. На их обложке выводятся пять самых активных участников, один из которых является лидером всей недели.
Пример динамической обложки 3
Пример динамической обложки PEPPER.pngКак сделать динамическую обложку в ВКДля создания динамических обложек ВК используются различные конструкторы: Dynamic Cover, LetsCover, Boom Cover, VKfiller, Revoc, «Впостер». Мы протестировали три из них, сравнили их функционал и стоимость. Делимся результатами:
Конструкторы для создания динамических обложек
Сравнение конструкторов для создания динамических обложекА теперь на примере виджета «Самый активный» разберём, как бесплатно сделать динамическую обложку для групп ВК. Делать это будем с помощью конструктора Dynamic Cover. Поехали!
Делать это будем с помощью конструктора Dynamic Cover. Поехали!
Чтобы создать динамическую обложку ВК, зарегистрируйся на сайте и подключи к сервису группу, в которой будет установлена обложка.
Список групп в Dynamic Cover
Список групп в Dynamic Cover_настройка виджетаПосле добавления группы появится окно, в котором тебе предложат создать обложку.
Панель управления в Dynamic Cover
Панель управления в Dynamic Cover_настройка виджетаДля создания динамической обложки ВК нужно подготовить фон, на котором будут располагаться виджеты. Рекомендуемый размер фона — 1590х400 пикселей.
Если в штате нет дизайнера, можно воспользоваться готовыми шаблонами. Для этого нужно перейти в раздел «Готовые шаблоны». Вот такие варианты обложек предлагает сервис динамических обложек ВК Dynamic Cover для конкурса «Самый активный»:
Варианты обложек для виджета ВКонтакте
Варианты обложек для виджета «Самый активный»Такой шаблон можно взять за основу и доработать: убрать или добавить виджеты, изменить текст, фон обложки и пр.
Нажми на один из виджетов шаблона, в открывшемся поле перейди в раздел «Конкурсы» и создай новый конкурс.
Создание конкурса для виджета ВКонтакте
Создание конкурса для виджета «Самый активный»Теперь переходим к настройкам. В конкурсе участникам будут начисляться баллы за различные активности в группе: лайки под постами, комментарии, предложенные новости и т. д.
Давать баллы за репосты в этом конкурсе мы не рекомендуем, так как это запрещено правилами ВКонтакте. За нарушение этих правил соцсеть может наложить на сообщество штрафные санкции.
В открывшемся поле необходимо прописать, сколько баллов и за что будет начисляться участникам.
Настройка конкурса для виджета ВКонтакте
Настройка конкурса для виджета «Самый активный»В сервисе также есть возможность создать чёрный список. В него можно добавить участников, которые не должны победить в конкурсе. Например, администраторов группы, которые проявляют большую активность, или победителей прошлых конкурсов. Пользоваться этой функцией или нет и насколько это честно, решать тебе.
Пользоваться этой функцией или нет и насколько это честно, решать тебе.
Дополнительные настройки в виджете ВКонтакте
Дополнительные настройки в виджете «Самый активный»При настройке конкурсного периода можно выбрать как один из предлагаемых сервисом (месяц, неделя), так и настроить свой — выбрать конкретную дату начала и окончания конкурса. Активность участников будет учитываться именно под теми постами, которые были опубликованы в выбранный период. Затем вернись к настройке обложки и привяжи конкурс к каждому виджету «Самый активный».
Настройка обложкиВот несколько рекомендаций, которые нужно учитывать при создании динамической обложки:
1. Если нужно строго следовать брендбуку, при выборе сервиса для создания динамической обложки ВК обрати внимание, можно ли в нём добавлять собственные шрифты. Если такой возможности нет, но ты хочешь использовать именно этот сервис, пропиши текст на картинке, а в самом конструкторе добавь только необходимые иконки.
2. При расположении виджетов на обложке учитывай, что они должны хорошо читаться как в десктопной, так и в мобильной версии. Если виджеты слишком мелкие, лучше удалить один из них. Для этого выбери нужный элемент и щёлкни правой кнопкой мыши на панели справа.
Удаление виджета
Как удалить виджет «Самый активный» ВКонтакте3. При настройке обложки также обрати внимание, чтобы в конструкторе была сетка и предпросмотр. Это поможет определить, как расположить элементы, чтобы они не обрезались со смартфонов.
Просмотр динамической обложки с десктопа и мобайла
Как динамическая обложка выглядит с десктопа и мобайла.pngПосле установки и настройки виджетов необходимо сохранить обложку, а затем добавить её в группу ВКонтакте в панели управления.
Настройка периода обновленияКонструкторы динамических обложек ВК позволяют настроить период обновления для каждого виджета или для всех сразу. Проще говоря, ты можешь прописать, как часто информация на обложке будет меняться. Оптимальный вариант — задать минимальный период, чтобы подписчикам не приходилось долго ждать обновления.
Оптимальный вариант — задать минимальный период, чтобы подписчикам не приходилось долго ждать обновления.
В конструкторе Dynamic Cover период обновления виджета зависит от его типа. Например, виджет «Погода» будет обновляться раз в 10 минут, «Подписчик» — по событию вступления человека в группу, а «Самый активный» — по мере сбора активностей, т. е. примерно один раз в минуту.
Обрати внимание: чаще, чем раз в минуту, динамические обложки для групп ВКонтакте обновляться не могут.
В конструкторах LetsCover и «Впостер» можно настроить период обновления обложки. Но минимальный период обновления также равен одной минуте.
После завершения всех настроек не забудь активировать конкурс. Для этого нужно перейти в меню во вкладку «Конкурсы» и нажать кнопку «Play».
Активация конкурса для виджета «Самый активный»
Активация конкурса для виджета «Самый активный» ВКонтактеНастройка чат-бота для виджета «Самый активный»Помимо того, что самые активные участники будут отображаться на обложке в сообществе, можно настроить чат-бота. Он отправляет в личные сообщения подписчику количество заработанных баллов. В зависимости от конструктора можно подробно расписать, за что и сколько баллов получил человек, или просто прислать их суммарное количество.
Он отправляет в личные сообщения подписчику количество заработанных баллов. В зависимости от конструктора можно подробно расписать, за что и сколько баллов получил человек, или просто прислать их суммарное количество.
Бота можно подключить в главном меню конструктора. Для этого задай ключевые слова, на которые он будет реагировать, и выбери пункт «Отправить пользователю его баллы». В появившемся окне выбери конкурс, за который бот будет присылать баллы, и при необходимости пропиши текст сообщения.
Настройка чат-бота
Настройка команды бота для виджета «Самый активный» ВКонтакте»Итак, мы разобрали, как сделать динамическую обложку ВКонтакте. В сообществе она будет выглядеть так же, как и на предпросмотре, только вместо пустых иконок подтянутся аватарки подписчиков.
Итоговый вариант динамической обложки
Итоговый вариант динамической обложки.pngМарина Кондратовичспециалист по работе с социальными сетями Ingate
Работая с клиентами в Ingate, конкурс на самого активного мы обычно запускаем на продолжительный срок. Как следствие, участники следят за выходом постов в сообществе, комментируют и ставят лайки. Умная лента запоминает действия пользователей, и даже после завершения конкурса посты сообщества находятся у них в ленте на первых местах.
Как следствие, участники следят за выходом постов в сообществе, комментируют и ставят лайки. Умная лента запоминает действия пользователей, и даже после завершения конкурса посты сообщества находятся у них в ленте на первых местах.
Интерфейсы у всех сервисов по созданию динамических обложек в сообществе ВК интуитивно понятны, и разобраться в них не составит труда. Перед тем, как оплатить сервис и установить обложку в группу, воспользуйся бесплатным тестовым периодом. Это поможет лучше разобраться во всех настройках и выбрать сервис с нужным тебе функционалом и стоимостью.
Размер обложки группы Вконтакте
У пользователей ВК не так давно появилась возможность устанавливать обложку для группы Вконтакте. В этом посте мы расскажем, какой нужен оптимальный размер обложки группы Вконтакте для самого оптимального ее отображения на различных мониторах. Обложка – это, можно сказать, визитная карточка группы ВК. Она должна отображать тематику группы, то есть, любой пользователь сети, который зайдет на страницу, должен сразу же определить по внешнему виду, что это за сообщество. О размерах картинки для группы и для аватарки Вконтакте можно детально ознакомиться, перейдя по ссылке выше. Несмотря на это, мы все же напомним, что оптимальным вариантом размера картинки для обложки группы является рисунок шириной – 1590 пикселей и высотой – 400 пикселей (смотри картинку ниже).
О размерах картинки для группы и для аватарки Вконтакте можно детально ознакомиться, перейдя по ссылке выше. Несмотря на это, мы все же напомним, что оптимальным вариантом размера картинки для обложки группы является рисунок шириной – 1590 пикселей и высотой – 400 пикселей (смотри картинку ниже).
Вы, конечно же можете взять и любые другие размеры, но нет гарантии, что изображение обложки будет одинаково красиво выглядеть на всех без исключения экранах. По словам технической поддержки, 1590:400 пикселей – это лучший размер обложки группы. Даже при загрузке и установке картинки Вконтакте выдаст рекомендации относительно размера и формата загружаемого фото, как показано на скриншоте 3 внизу. Чтобы установить свою неповторимую обложку, вы должны зайти в меню действий, а конкретнее в управление своим сообществом (смотри рис.1 ниже). Этот раздел настроек находится справа под аватаркой (фотографией) группы. О том, как сделать аватарку для группы ВК, можно ознакомиться более детально здесь.
Сделать обложку для группы Вконтакте онлайн
Те наши читатели, кто владеет азами Фотошоп или любого другого графического редактора смогут без особых проблем сделать качественную и красивую обложку нужных размеров. Но есть и такие, кто не владеет специальными графическими программами. Что делать им? Если вы хотите, чтобы дизайн вашей группы был неповторимым и, в то же время, эффективным, кликните по ссылке. Дальше мы все сделаем за вас. Ну и наконец, еще один вариант – это сделать обложку для группы Вконтакте онлайн
Довольно популярный сайт, на котором вы сможете сделать макет обложки для сообщества Вконтакте – это «http://www. fotor.com» (смотрите картинку вверху). Сейчас многие пользователи жалуются на работоспособность этого сервиса, но мы в SocPRka его проверили и установили, что он работает корректно и без каких-либо сбоев. Если у вас проблемы с fotor, то попробуйте воспользоваться другим не менее популярным ресурсом – «
fotor.com» (смотрите картинку вверху). Сейчас многие пользователи жалуются на работоспособность этого сервиса, но мы в SocPRka его проверили и установили, что он работает корректно и без каких-либо сбоев. Если у вас проблемы с fotor, то попробуйте воспользоваться другим не менее популярным ресурсом – «
кликните по ссылке: «Использовать специальные размеры» (1 – на скриншоте вверху). После этого введите в поле ширины: «1590», а в поле высоты: «400». По умолчанию все значения на сайте в пикселях. Далее перед вами откроется конструктор картинки готового размера. В нем вы сможете выбрать фон, наложить любой текст и подогнанную под заданные размеры картинку, что значительно упрощает процесс онлайн-создания обложки ВК.
Обложка для группы Вконтакте готовые
Очень часто пользователи недооценивают значение обложки, как таковой. Они думают, что можно взять любую картинку, подходящую по тематике и просто загрузить готовую обложку для группы Вконтакте, но это не так. Все группы с десятками, сотнями тысяч и даже миллионами подписчиков обладают уникальным, запоминающимся, красивым и просто неповторимым дизайном, где обложка играет одну из ключевых ролей. Конечно, красота еще не значит, что к вам пойдут люди. Очень важен контент группы, который заинтересует и не отпустит подписчиков. Если вы только вначале этого пути, свяжитесь с нами для заказа любого количества участников в свое сообщество. А пока мы приводим к вам подписчиков, можете изучить сайт, который собрал в себе огромное множество готовых картинок нужного размера для обложек групп. Это сайт «
Они думают, что можно взять любую картинку, подходящую по тематике и просто загрузить готовую обложку для группы Вконтакте, но это не так. Все группы с десятками, сотнями тысяч и даже миллионами подписчиков обладают уникальным, запоминающимся, красивым и просто неповторимым дизайном, где обложка играет одну из ключевых ролей. Конечно, красота еще не значит, что к вам пойдут люди. Очень важен контент группы, который заинтересует и не отпустит подписчиков. Если вы только вначале этого пути, свяжитесь с нами для заказа любого количества участников в свое сообщество. А пока мы приводим к вам подписчиков, можете изучить сайт, который собрал в себе огромное множество готовых картинок нужного размера для обложек групп. Это сайт «
Все обложки этого ресурса структурированы по категориям, поэтому вам будет легче найти подходящую картинку. Нашли? В таком случае кликайте по ней. Откроется страница (скрин внизу), на которой вы сможете посмотреть, как будет выглядеть данная обложка. Если все устраивает, кликайте по кнопке загрузки, чтобы установить ее на свою страничку.
Если все устраивает, кликайте по кнопке загрузки, чтобы установить ее на свою страничку.
Сделать обложку для фейсбук вместе с аватаркой. Размер шапки-обложки для группы Facebook (Фейсбук)
Встречают, как говорится, по одежке, так что лучше уделить оформлению своей персональной обложки немного времени, а не лепить туда что попадется под руку.
Конечно, если есть навыки работы в Photoshop или подобных инструментах, то дальше можно не читать. А вот если хочется попробовать бесплатный, простой и при этом не требующий установки на компьютер инструмент — то читаем дальше (желательно до конца).
Итак, 7 онлайн-инструментов для создания обложки в Facebook
FB Profile Covers
Большое количество уже готовых обложек, сгруппированных по категориям (животные, знаменитости, игры, IT и прочее…)
Pixlr
Бесплатный онлайн редактор изображений, чем-то похож на Photoshop. Pixlr позволяет изменять размеры, редактировать, обрезать изображение, накладывать фильтры. Есть поддержка слоев. Короче говоря, “мини-фотошоп”.
Pixlr позволяет изменять размеры, редактировать, обрезать изображение, накладывать фильтры. Есть поддержка слоев. Короче говоря, “мини-фотошоп”.
FB Cover Pix
FB Cover Pix может создать обложку Facebook несколькими кликами мыши. В настройках можно указать несколько параметров, как например черно-белое изображение, сепия, Polaroid и т.д. Есть возможность разместить на обложке коллаж из друзей.
Lunapic
Простой сайт с набором эффектов для наложения на изображения. Мне не очень понравился, ничего толкового так и не получилось в нем сделать. Эффектов вроде много, но реализованы не очень качественно.
CoverCancas
Бесплатный онлайн инструмент, который предлагает или создать свою картинку для обложки Facebook или выбрать один из готовых шаблонов.
FotoFlexer
Можно обрезать, добавлять эффекты, устранять эффект красных глаз и т.д.. FotoFlexer умеет синхронизироваться с аккаунтами на Flickr, Facebook и Picasa.
Приветствую вас, друзья!
Давненько я про социальные сети не писала (если не считать таковым ютуб) =)
Решила исправиться и рассказать вам как можно сделать креативную обложку для фейсбука не используя при этом фотошоп и другие графические редакторы.
В наше время появляется все больше интересных сервисов, которые с радостью бесплатно (или платно) сделают за вас практически любую работу. И обложка на страницу Facebook не является исключением.
Итак давайте приступим к самому интересному.
Как сделать обложку на Фейсбук быстро и просто?
Вы наверное видели интересные обложки на фесбуке. И большинство из них сделаны так, что фото на аватарке как бы совмещено с рисунком обложки. Если не совсем понятно о чем я говорю — смотрите ниже примеры таких креативных cover-ов.
Ну как? Прикольно? Вот и мне нравится такой креатив =) Я думаю многие из вас тоже порой хотели сделать себе что-то подобное. Но останавливало вас одно из двух: либо вы не умеете пользоваться photoshop, либо вам просто лень делать это все в фотошопе (расчитывать размер обложки, высчитывать отступ от края до аватарки и т. п.).
п.).
Я вас поздравляю! Не смотря на то, к какой группе вы бы себя не относили для вас придумали интересное решение.
Та-дам! Это сервис
Тут вы можете буквально за пару минут сделать себе креативную обложку. Все что вам нужно это иметь какую-то более менее интересную картинку для оформления своей хроники.
Если вам не понятно как пользоваться данным сайтом, то предлагаю вашему вниманию мое видео, в котором я все подробно показала и рассказала. Приятного просмотра!
Теперь у вас не должно быть проблем с красивой и интересной обложкой для страницы facebook. Все делается быстро и просто! Так что дерзайте! =)
С вами как всегда была Кристина,
которая наконец начала вливаться в рабочий ритм =)
Это тоже может быть вам интересно
Как скачать видео с youtube, контакта? Как скачать музыку с контакта?
Сервисы бесплатной и платной раскрутки групп и аккаунтов в социальных сетях
Обложки для страниц в Facebook – прекрасный пример того, как маркетинг в социальных сетях отличается от обычного использования социальных сетей. Красивая обложка с персональным фото украсит личный профиль, но обложки для бизнеса должны выполнять другие задачи.
Красивая обложка с персональным фото украсит личный профиль, но обложки для бизнеса должны выполнять другие задачи.
Обложки в десктопной и мобильной версии
Технически, нет такого размера обложки, который идеально подошел бы во всех случаях, потому что в мобильной и десктопной версии обложка отображается по-разному. С мобильного устройства обложки будут выглядеть более высокими.
К счастью, Facebook не пытается растянуть изображение, чтобы соответствовать новым меркам, благодаря чему оно не деформируется, вместо этого фото автоматически обрезается. Также можно использовать встроенный инструмент изменения положения, чтобы оптимизировать обложку для лучшего отображения.
Учитывая все сказанное, рекомендуется использовать десктопный размер 820 на 312 пикселей, а затем проверить, не оказался ли какой-то из важных компонентов фотографии обрезанным в мобильной версии.
Красивые обложки для Фейсбука: какие они должны быть?
Разумеется, изображение на обложке должно быть высокого качества и релевантным к бизнесу, но кроме этого нужно определить, что именно оно будет собой представлять, а это уже более сложная задача. Здесь все зависит от бизнеса, от человека, делающего выбор, и от его представлений о том, к чему будет наиболее восприимчива целевая аудитория.
Здесь все зависит от бизнеса, от человека, делающего выбор, и от его представлений о том, к чему будет наиболее восприимчива целевая аудитория.
Несколько прекрасных идей, которые всегда будут хорошим выбором.
Используйте обложку для увеличения продаж или генерации лидов
Несмотря на то, что многие считают, что в понятии «маркетинг в социальных сетях» «социальный» аспект должен быть важнее «маркетингового», все равно всегда остается место для продвижения бизнеса. Обложка, призванная увеличивать продажи или генерировать лидов, в сочетании с релевантной кнопкой CTA, можно получить значительный результат без лишних усилий.
Рекламируйте предстоящие события
Если компания планирует в скором времени провести вебинар, конференцию или даже конкурс, обложка страницы может стать прекрасным объявлением об этом. Новые пользователи будут оставаться в курсе событий, просто заходя на страницу.
Демонстрируйте свойства и преимущества продукта
Это также связано с продажами, но демонстрация преимуществ продукта в любом случае может сыграть на руку компании.
Также можно:
Показать свой магазин. Если у компании есть витрина магазина или офисное пространство, которые будут отлично выглядеть на фото, можно сделать это изображение обложкой страницы и увеличить тем самым посещаемость.
Показать своих сотрудников и членов команды. Контент, создаваемый сотрудниками, может быть таким же ценным, как и пользовательский контент, а участие реальных работников компании на обложке страницы поможет очеловечить бизнес и показать настоящих людей, которые стоят за ним.
Использовать пользовательский контент. Пользовательский контент – один из самых мощных маркетинговых инструментов в распоряжении каждого бизнесмена, и использование аутентичного контента для обложки может внести существенный вклад в установление контакта и завоевания доверия аудитории.
Ошибки, которых нужно избегать
Несмотря на то, что есть множество вариантов изображений, которые можно выбрать для обложки страницы, есть также и варианты, которых следует избегать. Некоторые ошибки могут оттолкнуть пользователей от страницы, и даже полностью испортить впечатление о компании.
Самые страшные ошибки, которые можно совершить при выборе обложки для страницы в Facebook, включают в себя:
Примеры обложек страниц в Фейсбуке от представителей малого и онлайн бизнеса
Чтобы вдохновиться, можно посмотреть на эти семь прекрасных примеров обложек страниц.
1. Drip. Обложка компании Drip – великолепный пример того, как использовать первоклассную недвижимость, чтобы получить больше лидов. Это фото показывает, как легко использовать их продукт, а легкость в использовании – огромное преимущество.
В непосредственной близости располагается CTA (Call To Action — призыв к действию) присоединиться к их бесплатному онлайн тренингу, а в нижнем углу обложки расположена стрелочка и «Зарегистрироваться сейчас», чтобы привлечь внимание к кнопке CTA. Благодаря этому целая обложка выступает в роли инструмента лидогенерации, и даже направляет внимание пользователей к CTA.
2. Buffer. Ничего удивительного, что обложка страницы Buffer в Facebook – отличный пример, который нужно взять на заметку.
Их обложка простая и чистая, и рекламирует их новый подкаст. Опять же, это использование главной фокальной точки на их бизнес-странице для рекламы их контента. Когда пользователь кликает на фото обложки, он видит ссылки на iTunes и Google Play, где можно послушать подкаст, выбрав предпочитаемую платформу.
3. Sizzors Hair Salon. Еще один пример обложки можно назвать эффективным по нескольким причинам.
Во-первых, фотография обложки сезонная и релевантная. Они связали осенние листья с великолепными каштановыми волосами, а также разумно использовали текст, чтобы прорекламировать свои услуги как «искусство» и «высокий класс».
Одна из лучших вещей на этой обложке – это значок награды в углу, который однозначно привлекает внимание. Это гениальный ход, потому что это показывает посетителям, впервые зашедшим на страницу, что высокое качество услуг официально подтверждено. В сочетании с CTA «Записаться сейчас» прямо под ним это способствует увеличению конверсий.
4. Tamara Knight Photography. Было бы странно написать статью о прекрасных фотографиях для обложек, и не включить в список местного фотографа. К счастью, Tamara Knight Photography отличается не только высоким качеством работ, но и отличным маркетингом в социальных сетях.
Это фото для обложки – фантастический выбор, который действительно впечатляет. На нем изображена счастливая, улыбающаяся и смеющаяся семья. Это динамично, живо и вовлекающее. Такое фото автоматически заставляет улыбнуться и вызывает эмоциональный отклик.
Семейное фото не только оказывает эмоциональное влияние (что уже само по себе много значит), но и контрастирует с изображением бизнес-профиля. Это дает понятие о спектре услуг, которые предлагает бизнес, так как на фото профиля находится портретный снимок.
Наконец, на этом фото представлен отличный пример брендинга. Это полупрозрачная вотермарка, которая выглядит ненавязчиво, но тем не менее, ее трудно не заметить. Благодаря этому страница выглядит более официально, и заявляет о себе как о серьезном бизнесе с высококачественными услугами.
5. Bar Method Winter Park. Следующий пример обложки – Bar Method in Winter Park. Это место в целом проделывает значительную работу в сфере маркетинга в социальных сетях, и его даже можно назвать источником прекрасных маркетинговых примеров.
Это фото обложки применяет одну из лучших тактик использования социального изображения, включая освещение и игру света. Отражение и темные волосы женщины автоматически привлекают к ней внимание, поэтому фокус обложки – и изображение, и услуги компании, несмотря на то, что текст занимает значительную часть фото.
Такой текст можно назвать разумным выбором по трем причинам. Первая: он мотивирующий и вдохновляющий, в котором многие клиенты нуждаются перед любым видом физической активности. Он также использует разные цвета и размеры текста, чтобы сделать его более динамичным и менее монотонным. И наконец, он включает хэштег бренда, более темного цвета, который контрастирует с изображением. Благодаря этому пользователи будут знать, какой хэштег использовать, когда они делятся связанным контентом.
6. Bailey’s Grocery. Многие из малых бизнесов специфичны и хотят презентовать себя так, чтобы выделиться. Bailey’s Grocery выбрали обложку, которая представляет их бренд и то, как они хотят презентовать себя.
Это фото изображает Bailey’s как семейный бизнес в маленьком городе. Свежесобранная продукция в грузовике автоматически ассоциируется у пользователей с высококачественными продуктами, которые они могут купить в магазине. Это фото выглядит классическим, несмотря на то, что оно было снято не так давно, а компания представляет себя основой бизнеса в маленьком сообществе. Такой подход может помочь завоевать доверие покупателей.
Последняя прекрасная вещь, которую хочется отметить – это ненавязчивый брендинг фотографии. Логотип и название компании изображены на двери грузовика, и это выглядит естественно. Такой маркетинг даже не выглядит как маркетинг, все предельно прозрачно и аутентично, а значит и привлекательно для клиентов.
7. One Blood. Последний пример обложки – OneBlood, фактически некоммерческой компании, но их обложка так хороша, что ее нельзя не включить сюда для примера.
Все фото обложки выступает в роли CTA. На нем изображен улыбающийся ребенок рядом с цитатой о том, что все доноры крови, принимавшие участие в OneBlood, спасли его. Эта цитата не его, а его матери – того человека, от лица которого это будет звучать еще более трогательно. Это вызывает немедленный эмоциональный отклик, что может быть прекрасным первым шагом к любому действию.
Рядом с изображением есть текстовый CTA, призывающий пользователей делиться своими историями, своей силой, и спасать жизни. Это провоцирует появление нового пользовательского контента, что помогает в дальнейшем продвижении бренда. Бизнесы, которые сотрудничают с некоммерческими компаниями, или которые предлагают продукты, способные произвести эмоциональное впечатление (страхование может защитить вашу семью, например) могут использовать эту стратегию.
Как создать обложку для группы, Facebook, YouTube онлайн?
Для тех, кто готов создать обложку для своей группы, мощный и простой в использовании графический редактор поможет максимально облегчить этот процесс. Для автоматической подстройки идеального размера фотографии можно выбрать заранее установленный режим обложки для Facebook.
После выбора этой опции можно также выбрать один из готовых шаблонов (которые в дальнейшем можно настраивать по собственному усмотрению) или создать фото для обложки с нуля.
Даже при использовании шаблона можно загрузить собственное фото или выбрать из библиотеки изображений. Легко добавляются и перемещаются текст, графические элементы и эффекты к любой части изображения. Можно настраивать прозрачность каждого элемента и выбирать, на каком слое его расположить.
Для брендинга своего изображения можно использовать опции наслоения текста и загрузки пользовательской графики, благодаря чему логотип можно добавить всего за несколько кликов.
Где найти красивые фотографии для обложек?
Некоторые потрясающие изображения для обложек, как у Buffer и Drip, можно создать с помощью графических редакторов. Остальные из представленных компаний использовали настоящие фотографии. Какой бы вариант ни выбрал конкретный бизнес, есть множество ресурсов, на которых можно достать изображения высокого качества.
Например:
- Сайты бесплатных стоковых фотографий, такие как StockSnap.io и Pixabay, на которых стоковые фото доступны для коммерческого использования.
- Пользовательский контент, бесплатный и доступный в изобилии. Некоторые пользовательские фотографии отличаются чрезвычайно высоким качеством, и для многих пользователей будет честью, если их фото будет использованы в качестве обложки для страницы компании.
Резюме
Подходящие обложки для страницы в Facebook играют немаловажную роль в том, чтобы произвести хорошее первое впечатление на новых пользователей. В идеальном варианте обложка хорошо выглядит и в мобильной, и в десктопной версии, без странных обрезаний или смещений изображения. Правильно подобранная, качественная и релевантная фотография с идеальным размером в роли обложки страницы поможет создать желаемый имидж и репутацию компании.
5 Рейтинг 5.00 (11 Голоса[ов])
Для того, чтобы создать шапку-обложку для группы или бизнес-страницы Facebook (Фейсбук), необходимо знать, какого размера эта шапка должна быть, а также владеть навыками работы в какой-либо графической программе.
Самый простой вариант – найти подходящее изображение в интернете или на Вашем компьютере и обрезать его под нужный размер.
Вариант посложнее и более правильный – создать уникальное изображение в стиле Вашей группы, учитывая все особенности, используя Ваш логотип, фотографии и т.д. Для того чтобы создать такую обложку можно воспользоваться средней по сложности программой Photoshop, создав новый файл нужного размера и разместив на нём всю информацию.
РАЗМЕР ШАПКИ-ОБЛОЖКИ ДЛЯ БИЗНЕС-СТРАНИЦЫ FACEBOOK (ФЕЙСБУК) В 2018 ГОДУ
РАЗМЕР В ПИКСЕЛЯХ: 820х312 PX
При обрезке изображения или фотографии до нужного размера больше важны не пиксели, а пропорции. То есть размер Вашей обложки может быть также 1920х731 или 1366х520 px…
ТРЕБОВАНИЯ К ОБЛОЖКЕ ФЕЙСБУК
Кроме размера шапки-обложки при создании важно учесть и качество изображения. Практика показывает, что изображения в формате png меньше пережимаются при публикации на сайте, чем, например, в jpeg.
ФОРМАТ ФАЙЛА: PNG
ВИДЕО ОБЛОЖКА ФЕЙСБУК ДЛЯ БИЗНЕС-СТРАНИЦЫ
Относительно недавно соц.сеть Facebook добавила возможность размещения в обложку бизнес-страницы видео. Преимущества такого формата очевидны: на видео можно намного больше разместить информации, сделать группу более яркой и запоминающейся. Однако есть и нюансы: зацикленность видео, из-за которой при составлении сюжета нужно это учесть.
ДЛИТЕЛЬНОСТЬ ВИДЕО: от 20 до 90 секунд
РАЗМЕР ВИДЕО-ОБОЖКИ ТАКОЙ ЖЕ: 820х312
И здесь же важно соблюдать пропорции. Например, для видео по ширине 1280px — высота должна быть 487px, 1920px — 731px и т.д.
Вот пример видео-оложки нашей страницы в Facebook:
Перед загрузкой в Фейсбук было создано видео стандартного размера 1920х1080px. А вот как его сам обрезал Facebook в группе:
Если Вы хотите сделать обложку для Фейсбук идеальной, учтите рекомендации нашей команды сайт, которые мы собрали специально для Вас.
Для того, чтобы шапка-обложка хорошо смотрелась для всех пользователей, важно учесть все устройства, на которых Вашу группу будут просматривать.
К таким устройствам относятся: большие экраны, ноутбуки, планшеты, мобильные телефоны. При этом на мобильных устройствах пользователи просматривают сайт Фейсбук как с браузера (Chrome, Safari и т.д.), так и в мобильном приложении (для Iphone, Android и Windows…)
Вот несколько принтскринов, на которых видны особенности публикации обложки бизнес-страницы Фейсбук на разных экранах.
- Первая картинка – принтскрин с Iphone 5 с браузера
- Вторая картинка – с Iphone 6 Plus с мобильного приложения
- Третья – с Iphone 6 Plus с браузера, мобильная версия.
- Четвертая – принтскрин экрана ноутбука.
Обратите внимание, как обрезается изображение слева и справа на 15% с каждой стороны. Когда будете делать шапку-обложку для бизнес-страницы, учтите, что часть Вашего текста может скрыться, изменив смысл текста. Размещайте текст и сюжет картинки по центру, оставляя достаточные отступы.
АВАТАРКА ДЛЯ БИЗНЕС-СТРАНИЦЫ (ИЛИ ГРУППЫ) ФЕЙСБУК
При оформлении бизнес-страницы (кто-то именует группой) в Фейсбук можно создать и аватарку, которая будет хорошо смотреться с шапкой-обложкой. При создании такой аватарки также важно учесть несколько особенностей.
Когда пользователь просматривает группу Фейсбук как зарегистрированный пользователь, размер аватарки достаточно маленький.
МИНИМАЛЬНЫЙ РАЗМЕР АВАТАРКИ ГРУППЫ FACEBOOK 180х180 PX
Когда человек просматривает группу как незарегистрированный пользователь, через некоторое время на экране появляется окно для входа на сайт, на котором слева размер аватарки группы значительно больше.
Поэтому аватарку группы лучше создавать больше, чем 180х180 px. Тогда для зарегистрированных пользователей сайт сожмёт её самостоятельно, а для незарегистрированных покажет в хорошем качестве.
Еще одним обнолением в возможностях социальной сети Facebook стали 3D-фото . На данный момент этот функционал доступен только для Iphone серии позднее 7Plus.
КАК ЕЩЕ МОЖНО ПРОДВИНУТЬ БИЗНЕС В ИНТЕРНЕТЕ
Команда сайт занимается продвижением бизнеса в Интернете не первый год, а потому знает, что продвижение групп в Facebook, Вконтакте и Instagram занимает важное место.
Однако есть такие направления бизнеса в интернете, которые правильнее продвигать через сайт, а социальные группы использовать только как дополнительные связи с потенциальными клиентами.
Если у Вас есть социальная группа, но Вы считаете, что продажи через неё недостаточны, Вы можете заказать у нас создание и продвижение сайта . Продающий сайт-визитка , сайт для компании или интернет-магазин – это гарантированный успех Вашего интернет-бизнеса.
Если Вы не уверены, какой способ продвижения для Вашего интернет-бизнеса подойдет лучше всего, свяжитесь с нами и получите бесплатную консультацию у команды сайт.
Качественная обложка для группы ВК. Новый дизайн Вконтакте
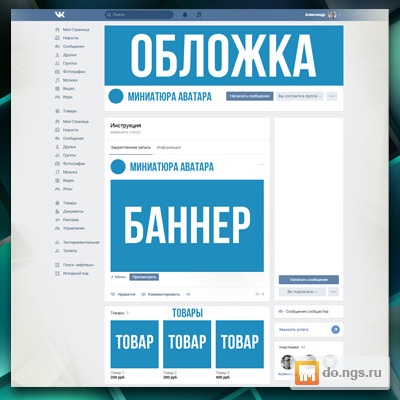
Как сделать обложку для группы Вконтакте? В новом дизайне появилась новая функция для сообществ — обложка. Рассказываю несколько вариантов крутого оформления пабликов в ВК. Посетители будут в восторге.
Всем привет!
Из этой статьи вы узнаете, как сделать обложку для группы ВКонтакте.
Кроме нее, я покажу еще несколько способов шикарного оформления пабликов, кстати, такие конструкции появились не так давно, в общем, модная фишка, если хотите хит этого года!
Пробовал, понравилось).
Именно так выглядит сайт!
Друзья, давайте сначала покажем, как выглядит обложка сообщества ВКонтакте.
В качестве примера я показал фотографии из своего блога.
Кстати, это особенность нового контакта).
В общем как сказать все новое, старое давно забытое.
Это я к тому, что такая тема есть в Твиттере.
По мне, выглядит достойно.
Да, в этой соцсети много обновлений …
Хотя сначала многие ругали новый дизайн, в том числе
Мы пытались поменять дизайн на старый), но поначалу это недостаточно удобно.
Я даже статью написал по этому поводу).
Сначала все работало, теперь ребята, на старую не перейдешь.
Хотя уже есть много разных плагинов и расширений, которые сделали люди.
Правда, как на старый ВК, не будет смотреться, можно только похожее сделать.
Но! Друзья, за много новых возможностей снимаю шляпу перед админами ВК! Друзья, от слов к делу.
Вы наверняка хотите узнать, как сделать обложку для группы ВК?
Если я расскажу, как это сделать, у вас уйдет много времени).
Для начала нужно выбрать изображение.
Советую зайти сюда
Пройдите по ссылке.
размеров обложки для группы ВКонтакте
Размеры обложки для группы ВКонтакте
Рекомендуемый размер: 1590 × 400.
Минимальный размер: 795 × 200
Нажмите размер. Далее устанавливаем размеры: 1500 × 400
Все как на скриншоте ниже:
После выбора возникает логичный вопрос, как поставить обложку в группу ВК?
Свяжитесь с вашим сообществом.
Прежде всего, добавьте аватар, если у вас его еще нет!
Так как обложка в аве не показывается, у вас будет такая ерунда).
Далее.
Нажать 3 точки, в открывшейся вкладке выбрать: «Управление сообществом»
Затем в открывшемся окне «скачать»
После выбора и загрузки поверните изображение как хотите).
Это можно сделать … но!
Помните, в начале этой статьи я обещал вам прикольный дизайн для паблика, несколько вариантов?)
Посмотрите, как еще можно оформить.
Это сделано в моем сообществе).
Сделал через фотошоп.
К сожалению, пока статья по оформлению такого плана не готова, скоро напишу).
Для ленивых могу сделать вам такой план, соответственно подберу вам дизайн по теме).
Стоимость 500 руб.
Пишите в личку или в комментариях.
Что еще интересного в ВК?
Новые токены контактов
Нравится
Функционал находится прямо во ВКонтакте.
Фактически это обрезанный фотошоп).
Вы можете редактировать фото, писать на них, устанавливать смайлы, можете переделывать чьи-то фото.
В общем прикольная штука).
Еще интересная штука. Очень близка к нашей теме, а точнее к раскрутке сообщества.
Суть во всем, вы устраиваете соревнование, подключаете бесплатную программу, она автоматически определяет победителя.
С помощью этой функции можно прилично увеличить количество подписчиков.
В статье я также говорю о сообществах, в которых можно размещать рекламу за почти символическую сумму денег.
Если говорить о дизайне, собственно ребята, сейчас это очень важно.
Как говорится, встречают по одежде.
Заметил в своей группе такую вещь.
После обновления дизайна количество конверсий по отношению к подписчикам значительно увеличилось.
Как будто при одинаковом количестве переходов записались намного активнее.
Во всяком случае, у меня так было.
Еще советую сделать в меню в паблике.
Регулярные конкурсы.
Очень помогает, в виде лайков и репостов.
Зачем это нужно?
Понимаете, сейчас много групп по любой теме.
Если у вас есть миллионер, вам будет проще.
Ну, а если нет, зачем пользователю проводить с вами время?
Стадный инстинкт никто не отменял).
Там, где подписчиков больше, люди идут туда.
Больше работать не будет).
Раньше можно было, теперь хоть немного).
В общем, начните с начала правильно, оцените конкуренцию.
У меня есть статья по этой теме.
Выход один — заинтересовать читателя.
Вот конкурсы и розыгрыши и их привлекают.
Я тебе дал таблетку от головной боли, сделай это).
Друзья, есть еще много разных фишек.
В одной статье невозможно рассказать все.
Интересно, читайте этот блог, я все в нем сжигаю).
Если есть вопросы, пишите в комментариях.
Всегда отвечу.
Вот и все, всем пока!
Графические элементы в дизайне сообщества Вконтакте привлекают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч подобных сообществ.Кроме того, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет множество удачных примеров оформления групп Вконтакте, на которые можно опираться при выборе меню обложки для своего сообщества.
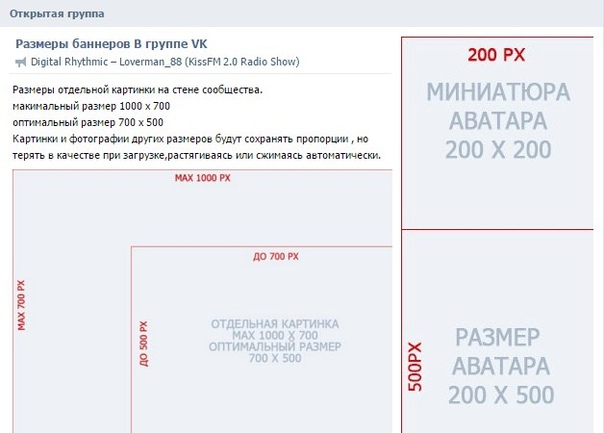
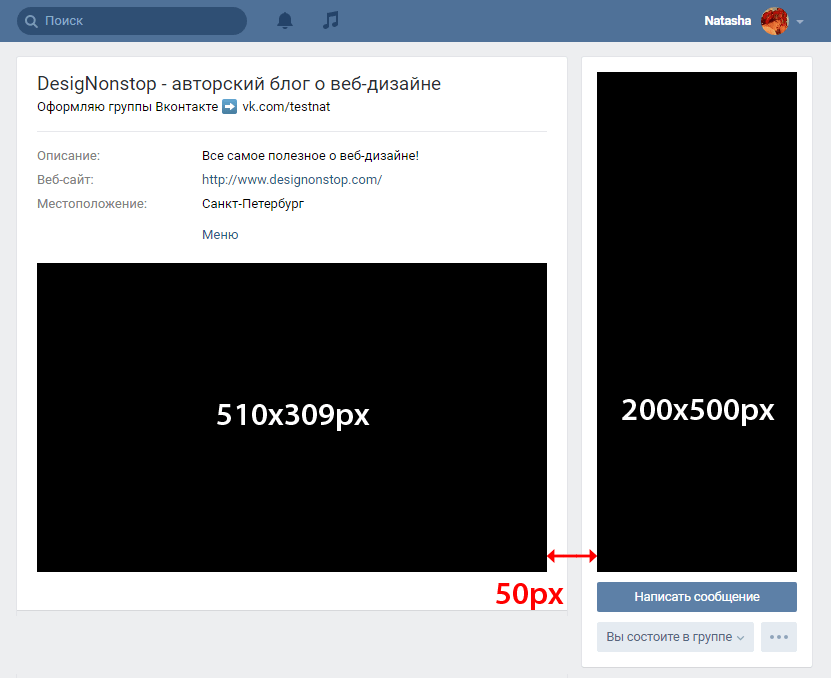
Для оформления группы Вконтакте используются следующие размеры:
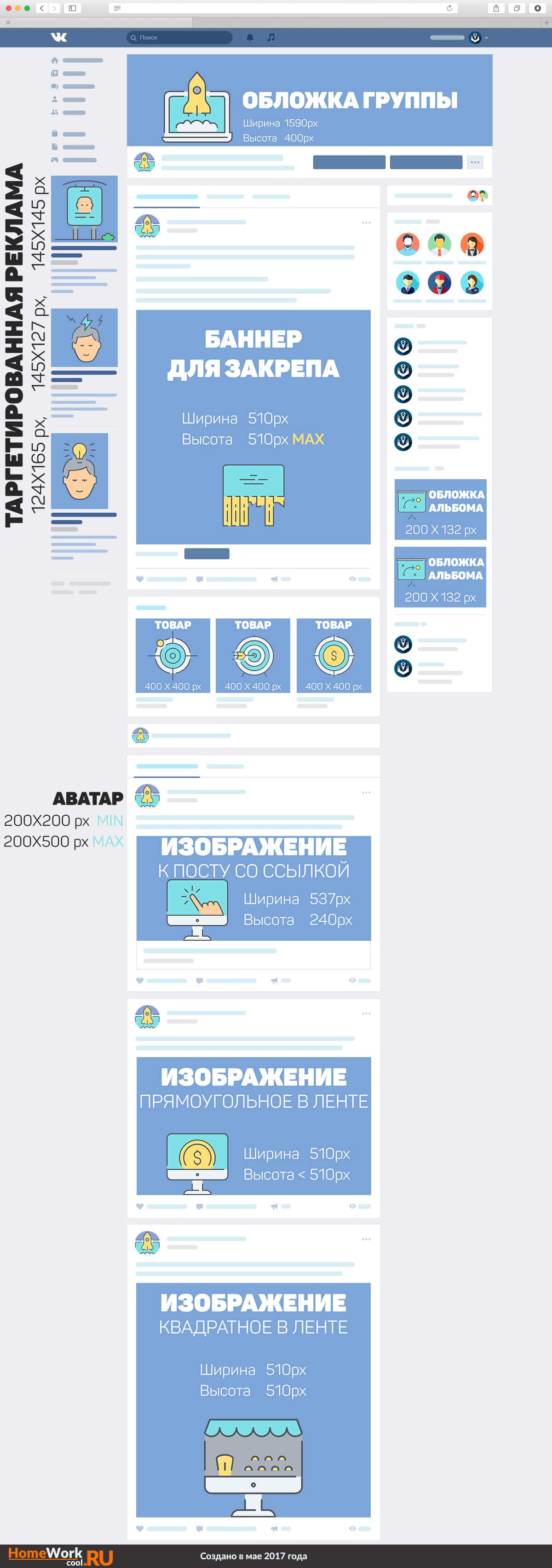
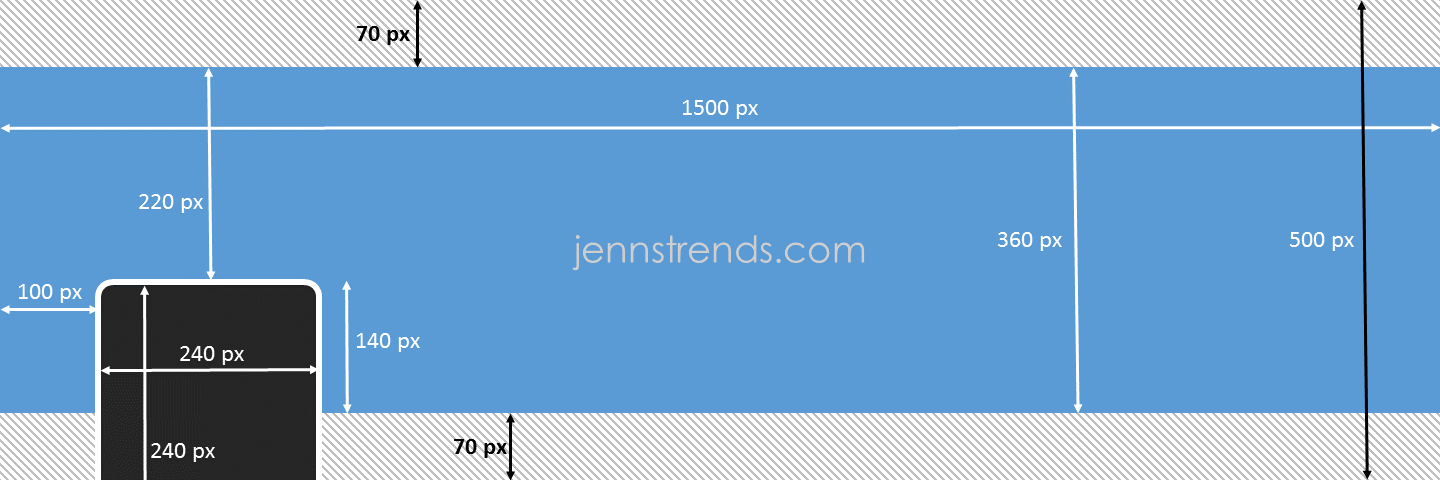
- Обложка страницы отображается вверху, на всю ширину паблика, размером 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200×500 пикселей (соотношение сторон 2: 5), показан вверху справа;
- В каждом сообщении группы отображается маленький аватар, круглое изображение размером 200×200 пикселей.
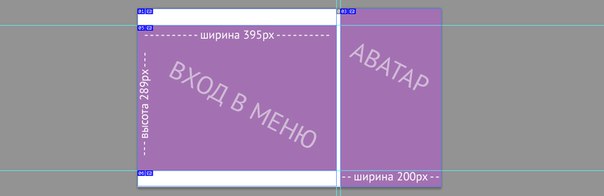
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большого аватара справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не отображается.
Как самому сделать шапку для группы Вконтакте
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть выполнены в едином стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки.Когда вы сами оформляете группу Вконтакте, первым делом нужно подготовить фоновое изображение. Это может быть тематическая картинка из бесплатных фотобанков (например, pixabay.com).
Откройте картинку в графическом редакторе. Обрезать или масштабировать до размера: 1590 пикселей в длину, 400 пикселей в высоту.
Далее можно нанести необходимые надписи (название группы, слоган, призыв присоединиться к сообществу). Теперь вам нужно загрузить обложку в сообщество, для этого перейдите в пункт меню «Управление сообществом»:
Нажмите «Загрузить» в поле «Обложка сообщества».
В следующем окне выберите файл обложки, предварительно подготовленный на вашем компьютере, и нажмите «Сохранить и продолжить».
Теперь у вашей группы будет новая обложка. Имейте в виду, что в этом случае вертикальное изображение большого аватара справа больше не будет отображаться.
- Картинка или фото должны соответствовать теме сообщества.
- Используйте изображения высокого качества.
- Не нарушайте чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество фотографий и иллюстраций).
- Не перегружайте крышку деталями.
- Если в шапку поставить фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение о действии, звонок).
- Используйте качественные шрифты и убедитесь, что надписи читаемы в любом масштабе.
Размер шапки в паблике Вконтакте в новом дизайне
После редизайна данной социальной сети появился новый элемент дизайна — обложка.Это большое пейзажное изображение размером 1590 на 400 пикселей. Шапка для группы Вконтакте — статичное изображение. Достаточно большой, чтобы разместить на нем яркую запоминающуюся фотографию или картинку и имя публики, слоган компании, название сайта, график работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс создания меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества, или внешние сайты).
- Подготовка фонового рисунка.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включая вики-страницу.
- Загрузка графического меню и его форматирование с помощью вики-разметки.
Фоновое изображение должно иметь ширину 510 пикселей, а высота зависит от количества и расположения пунктов меню. Для работы с изображениями вам понадобится редактор растровой графики, ниже приведены примеры использования бесплатной и легкой Paint.Сеть.
Следует сразу спланировать размещение пунктов меню, чтобы картинку можно было разрезать на фрагменты одинакового размера. Это важно для правильного масштабирования меню на экране смартфона или планшета.
Вертикальное меню сообщества ВК с элементами в одну колонку
Открыть картинку в редакторе. Используйте инструмент «Текстовый редактор», чтобы писать пункты меню на фоне. Чтобы сделать метки меню видимыми, их можно выделить несколькими способами:
- Контур с рамкой;
- Изменить цвет фона под буквами;
- Добавьте тени к буквам.
Ниже на скриншоте каждый элемент выделен одним из способов.
Следующим шагом является нарезка изображения на части:
Процесс вырезания изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
Далее в меню «Управление сообществом» перейдите в пункт «Разделы» и в пункте «Материалы» выберите «Запрещено» (это означает, что только администратор группы может создавать и редактировать страницы).
Нажмите «Сохранить» и перейдите в основную группу. Рядом с разделом с информацией о группе появился пункт «Свежие новости».
Зайдите в этот раздел и нажмите Edit. Измените заголовок на «Меню», а затем щелкните значок камеры, чтобы добавить изображение.
Щелкните добавленную картинку и в окне свойств укажите ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет ненужные теги.Чтобы это исправить, нужно перейти в режим редактирования разметки.
Каждый тег изображения начинается с «[[» и заканчивается на «]], состоит из трех частей, разделенных знаком« | «: идентификатор изображения, свойства и ссылка. Необходимо скорректировать размер изображений и вставить в их свойства тег» nopadding «. Свойства изображений указаны с помощью»; «.
После сохранения изменений, создание меню завершено
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений производится аналогично, но с обрезкой источника и по вертикали.Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное расположение прямоугольных фрагментов устанавливается с помощью разметки вики-таблицы в ВК. Каждый связанный тег изображения, описанный в предыдущем разделе, помещается в ячейку таблицы.
Правила оформления таблицы:
- Начало обозначается символом «(|», конец таблицы — «|)».
- Дополнительные свойства указываются после «| ~»
- Новая строка начинается с «| -«.
- Каждая ячейка разделена знаком «|».
Для исключения лишних пробелов необходимо указать в параметрах таблицы «fixed nopadding noborder». Разметка для 2-колоночного, 2-строчного графического меню выглядит так:
А само меню в группе:
Размер аватара группы в новом дизайне для оформления паблика ВК
Вконтакте сообщества используют два аватара:
- Большой прямоугольный баннер 200 x 500 точек, показанный в правом верхнем углу, если обложка не загружена.
- Миниатюра 200×200 пикселей, отображается в сообщениях и обсуждениях в виде круга.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если общедоступная страница или группа не созданы профессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не происходило, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная. Как это сделать? Читай ниже.
Актуальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети ВКонтакте запустили новый дизайн.Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит размеры, актуальные на данный момент.
А теперь давайте подробнее рассмотрим каждый предмет.
ВК размер аватара
Минимальный размер аватара — 200 х 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите следующее сообщение об ошибке:
Максимальный размер аватара — 200 x 500 пикселей.Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2: 5.
Позвольте мне показать вам пример.
У меня есть образ. Его размер составляет 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает. Однако я все еще не могу использовать это изображение, так как «Контакт» не позволяет мне выбрать его полностью.
Крышка
Размер обложки для полной версии сайта 1590 х 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как его обрезают в мобильном приложении:
Чтобы этого не произошло, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакты» ширина ленты новостей стала фиксированной.Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Следовательно, если вы хотите, чтобы ваше изображение полностью заполняло отведенное ему пространство в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Я покажу вам пример.
Допустим, у нас есть квадратное изображение со сторонами 510 пикселей. Если мы прикрепим его к нашему посту, он будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Изображения для постов со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение берется из статьи.При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать для предварительного просмотра статьи, составляет 537 на 240 пикселей. Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей.Лучше, если он будет темным и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не лучший пример:
Размер фото и видео для рассказов
Размер фото 1080 на 1920 пикселей. Размер видео 720 на 1280 пикселей.
Характеристики видеозаписи:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук AAC.
Истории должны использовать фотографии и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. Это невозможно сделать с компьютера.
Размер обложки фотоальбома
Размер изображения для видео
1280 на 720 пикселей.
Вики-страница
Область содержимого вики-страницы имеет ширину 607 пикселей.Если вы загрузите изображение большего размера, оно автоматически загрузится в ширину 400 пикселей. Пример: у меня есть изображение размером 1366 на 768 пикселей. Если я добавлю его на вики-страницу, он будет выглядеть так:
Чтобы изменить размер картинки, нужно кликнуть по ней и выставить нужные значения:
Я подробно опишу, как работать с вики-страницами ниже. Поэтому мы не будем здесь останавливаться на этом моменте.
Как сделать так, чтобы изображения ВКонтакте не сжимались? Влияние фона и размера на качество изображения.
Если вы когда-либо пробовали загружать изображения ВКонтакте (неважно, аватар это был или просто фото из вашей поездки), то вы, наверное, уже знаете, что они имеют тенденцию к уменьшению. Особенно это заметно на темном (а особенно на красном) фоне и когда изображение не слишком большое. Пример:
Как сделать так, чтобы качество снимков не ухудшилось?
Чтобы изображение не сжималось (точнее, сжималось, но в гораздо меньшей степени), необходимо сделать его в 2–3 раза больше требуемого размера.Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы делаем снимок размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берите — 1020 на 800.
Изображение на темно-синем фоне, которое я привел чуть выше, имеет размер 510 на 350. Я сделал его вдвое больше (1020 на 700) и сохранил. Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон.Дело в том, что на темном фоне пиксели видны лучше, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую схему. Например, сделайте фон белым, а текст синим:
Как стилизовать заголовок страницы
Заголовок вашей общедоступной страницы или группы — это первое, что видят пользователи, когда посещают вас. В большинстве случаев это место используется для размещения меню навигации на основе общедоступных материалов, интересных постов или важных анонсов.Давайте посмотрим на примеры того, как разные компании используют это пространство.
Крышка
Не так давно ВКонтакте представило обновление — теперь на страницы можно загружать большие и красивые обложки (1590 х 400 пикселей). Для этого зайдите в «Настройки» и нажмите кнопку «Скачать».
На обложке можно разместить все, что угодно: от названия и девиза вашей компании до всевозможных акций, предложений и даже конкурсов.
Рекомендую обратить особое внимание на возможности динамического чехла.Как это работает, для каких целей можно использовать и с какими сервисами его устанавливать, читайте в нашей статье.
Примеры динамических обложек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не исправляют какие-либо сообщения в шапке, чтобы пользователи могли прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страницы хэштеги, которые ее характеризуют.Это сделано для того, чтобы страница имела более четкую релевантность и за счет этого занимала более высокое место в поиске по релевантным запросам. Если честно, не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленное сообщение, рассказывающее, о чем эта страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить к шапке вики-пост или статью, набранную в редакторе, с ярким изображением на анонсе, что побудит пользователей щелкнуть по нему.Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Групповое меню открыто
Открытое меню Я вызываю такое меню, в котором сразу видно, из каких пунктов оно состоит. То есть изображение предварительного просмотра вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят, что их ждет внутри. Позвольте показать вам на примере.
Вот как выглядит закрепленное сообщение в заголовке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только в объявлении есть изображение, на котором нет пунктов меню.Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, следует отметить, что это далеко не единственные варианты. В принципе, вы можете написать на этой картинке все, что захотите. Главное, чтобы пользователь хотел по ней кликнуть, и он понимал, что его ждет после этого. Пример:
Меню Fusion для группы
Объединенное меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаром.Ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как красиво оно выглядит.
GIF и аватар в одном изображении
А вот такой вариант дизайна шапки меня очень впечатлил. Автоматически проигрываемый GIF сливается с аватаром в единую композицию и привлекает внимание пользователей, даже если на нем нет никакой информации.
Кстати, я видел этот пример в группе SMM-маркетолога Сергея Шмакова. Так что за находку выражаю ему огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют этой функции).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Автоматическое воспроизведение видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает воспроизводиться автоматически.С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и в то же время не раздражать тех, кто не любит, когда им навязывают их контент, потому что видео воспроизводится без звука и практически не мешает …
Как добавить такое видео в шапку своей страницы?
Для этого должны быть выполнены три условия:
- Прикрепите видео к сообщению и закрепите его в топе сообщества.
- Кроме видео, к записи больше ничего не прикреплять. Только видео и текст необязательны.
- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Сообщение, получившее много репостов
Еще один способ продуктивно использовать пространство в заголовке страницы — прикрепить к нему один из самых успешных постов — тот, который уже получил и продолжает набирать большое количество лайков и репостов. Зачем это, думаю, все понимают — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Скидки и акции
Корпуса, отзывы покупателей
Реклама приложений
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки. В основном, на обложке и в прикрепленном посте можно размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн своего сообщества для достижения своих целей.
Какой должен быть аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он добивается своих целей. Давайте подробнее рассмотрим, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Уменьшенное изображение аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за пределы эскиза.
- Пользователи должны понимать, что показано на аватаре.
- По возможности лучше не использовать стоковые изображения, поскольку они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком унылым и скучным, иначе он затеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньше текста, теней, градиентов и элементов, не несущих никакой смысловой нагрузки. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если ваша цель — привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, вам придется включить воображение. Подумайте, на что вы сами обращаете внимание при поиске интересных сообществ? Вот меня, например, неоднократно привлекали аватарки с горящей лампочкой, которая обычно указывает на приход нового сообщения.Это очень старая техника, но почему-то до сих пор меня поражает — когда я увижу такой свет, я обязательно буду на него смотреть.
Я не предполагаю, что этот трюк будет работать и с вашей страницей. Я хочу сказать, что есть очень, очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества. Например, вот еще одна интересная идея, о которой я сам вряд ли бы подумал:
Аватар представляет собой черный круг: большой и маленький.Казалось бы, зачем это вообще? Но когда вы просматриваете список сообществ, эти аватары привлекают ваше внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что эскиз аватара очень маленький, его можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Преимущества компании / услуги / страницы
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информация о том, что компания предоставляет бесплатную доставку, добавляется к названию самой группы, чтобы пользователи обязательно обратили на это внимание.
Фондовая
Конкурсы
вакансий
Каким должен быть сам аватар?
Я подумал, как должна выглядеть миниатюра аватара и какой текст на ней можно разместить. А теперь перейдем к самому аватару. Полная версия аватара будет отображаться только в сообществе, у которого не установлена обложка. Именно для таких случаев я написал этот раздел.Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. Как этого добиться, я написал чуть выше. Для тех, кто пропустил эту часть, скажу в двух словах — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: он имел одинаковую цветовую схему, одинаковые шрифты, элементы и т. Д.Благодаря этому заголовок вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и его миниатюра могут отличаться. Например, вы можете нарисовать круг на своем аватаре, стилизовать его, как вам нравится, выбрать эту область в качестве миниатюры и стилизовать остальную часть аватара в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Постарайтесь не размещать слишком много информации на своем аватаре, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один для миниатюры и один для остальной части аватара.
Какую информацию можно разместить на аватаре?
В принципе, вы можете разместить на своем аватаре все, что угодно. В отличие от миниатюр здесь действительно есть где побродить. Самое главное, не злоупотребляйте 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / акции
Самые покупаемые товары / новинки
информация о доставке
Реклама в мобильных приложениях
Основные преимущества компании / страницы / товара и др.
Обновление ассортимента / новое творчество и т. Д.
Информация о том, что ваше сообщество является официальным
Информация о ближайших событиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Брагс
В общем, на аватаре можно разместить абсолютно любую информацию.Я предложил всего несколько идей, чтобы вы могли видеть, что делают другие, и вдохновлялись их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Как создать объединенный аватар и меню
Чтобы объединить аватар и меню, вам понадобится Adobe Photoshop или его аналог. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Загрузите шаблон Photoshop, который я специально подготовил для этой статьи. Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).
- Откройте изображение, на котором хотите создать основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите вырезать.
- Добавляйте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения терялась (в этом пространстве, которое составляет 50 пикселей), переместите его вправо, как показано на следующем гифке:
- Выберите инструмент «Резка» и нажмите кнопку «Срезы по направляющим».
- Удалите ненужные фрагменты (щелкните правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните в пустом месте — возьмите нужную область и растяните ее до необходимого размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в место, где вы сохранили изображения (рабочий стол или какой-либо конкретный каталог), и найдите там папку под названием «Изображения».Здесь будут ваши изображения. Теперь осталось лишь заполнить их на странице.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но для вас это значение может быть меньше. Например, как на странице Wiki Markup:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
Как стилизовать изображения для сообщений
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я к ним, кстати, тоже не отношусь).Поэтому разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что практически все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы все же решили это сделать, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, а изображение будет теряют свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли ничего подходящего для себя, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно по такому запросу выпускаются качественные изображения. Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или других графических редакторах) и еще не готовы потратить время на его освоение, вы можете воспользоваться услугами, в которых уже есть готовые шаблоны изображений для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду «Слой» (значок сэндвича) и нажмите «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, положение надписи и т.д.
Затем щелкните значок дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
2. Canva.com
Еще одна услуга, которая поможет красиво украсить свой образ. Он работает по тому же принципу, что и предыдущий. Регистрируемся в сервисе (вы можете использовать свой аккаунт Google+ или электронную почту).
Выбор сферы деятельности. Мы пропускаем шаг, на котором вас просят пригласить друзей. Мы попадаем в главное меню, где выбираем публикацию в Facebook, если нам нужна прямоугольная фотография, или публикация в Instagram, если нам нужна квадратная.
Выберите шаблон (если на шаблоне стоит отметка «БЕСПЛАТНО», значит он бесплатный), измените текст.
При необходимости загрузите свое изображение, отрегулируйте размеры, измените текст, шрифт и положение надписи.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как форматировать статьи в редакторе
Недавно ВКонтакте появилась возможность набирать статьи в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще впервые слышат этот термин.Поэтому специально для вас я дам определение, которое дает сам «Контакт».
РазметкаWiki — это язык разметки, который используется для форматирования текста на веб-сайтах (обычно принадлежит к классу вики-проектов) и упрощает доступ к возможностям языка HTML. На нашем сайте вики-страницы являются хорошей альтернативой обычным сообщениям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (полужирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику, или просто создать красочное меню навигации по вашему сообществу, вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, у Contact есть собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении вики-разметки.
- указывают тему и направление группы;
- экономят время пользователей на изучение сообщества;
- отображение контактов для связи на видном месте;
- создают нужное настроение и тематическую атмосферу;
- мотивировать за комментарии и лайки;
- выполняет другие специальные функции.
В контакте с
В этой социальной сети для создания группы или публичной страницы вы можете использовать аватар, обложку, вики-меню, только вики-записи, значки для продуктов и иллюстрации для сообщений.Если вы выберете неправильный размер, качество изображения может ухудшиться или стать слишком маленьким. В Интернете бытует мнение, что размер изображения влияет на рейтинг в умной ленте, поэтому он должен быть не менее 1024 пикселей. Мы обратились в службу поддержки и выяснили, что размер не имеет значения, основное содержание.
Ответ службы поддержки о влиянии размера изображения на позицию в результатах поиска
Не очень понятно, как смарт-лента считывает содержимое иллюстрации. Если знаете, пишите в комментариях, будем благодарны.
Обложка
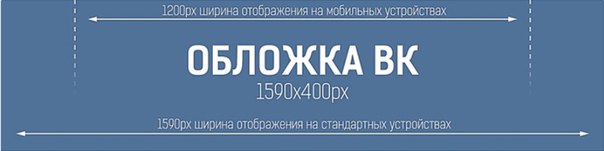
Размеры: 1590 × 400 пикселей, видимая область для мобильной версии 1196 × 400 пикселей.
Это удлиненная горизонтальная картинка в шапке сообщества, не кликабельна.
Обложка нашей группы vk.com/prcyru
Обложка необязательна для сообщества, если не установлена, аватар группы откроется в полном формате справа.
Группа без обложки
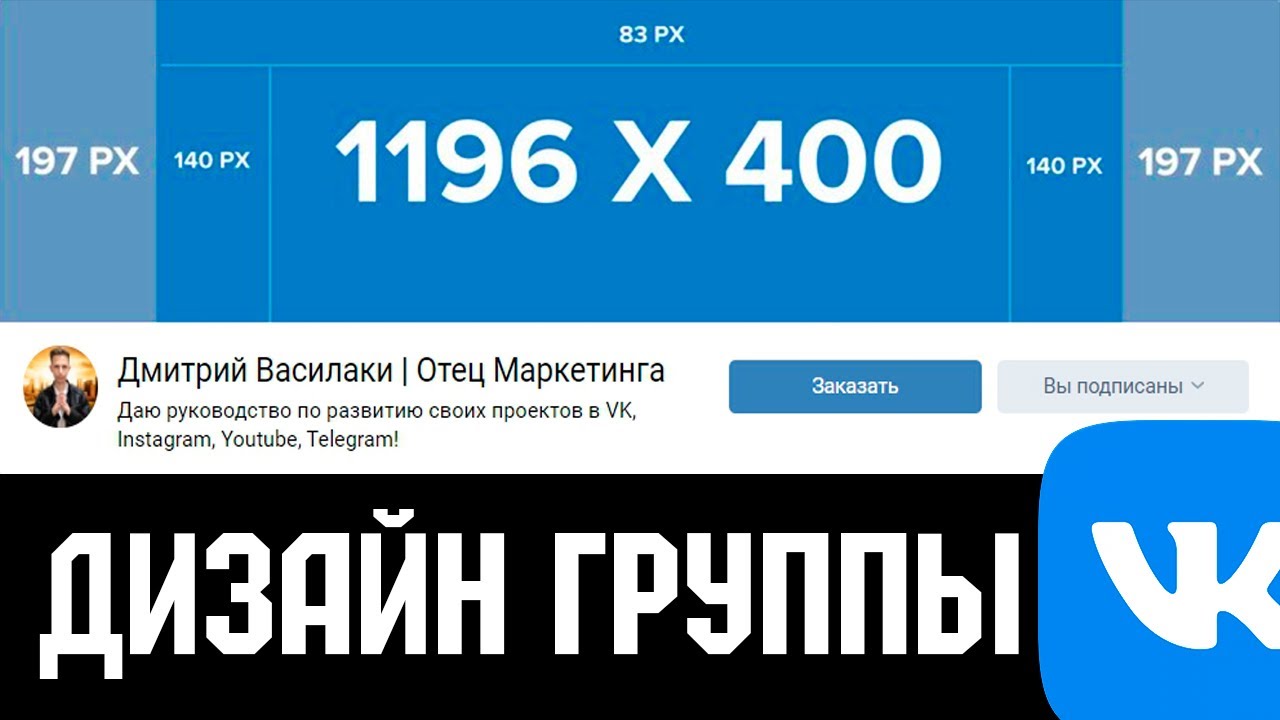
Чтобы качество обложки не ухудшалось, администрация Вконтакте рекомендует загружать изображение размером 1590 × 400 пикселей.Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезаются на 197 пикселей, поэтому все данные, тексты и изображения, которые нельзя вырезать, лучше всего размещать в видимой области, это 1196 × 400 пикселей. А сверху примерно 83 px полоска с индикаторами связи, уровня заряда и прочего.
Макет обложки с разметкой
Надписи вписываются в видимую область, значок настроек перекрывает текст только для администраторов сообщества
Обрезана часть заголовка на обложке
Многие советуют сделайте стрелки на обложке, предлагая нажать на подписку или написать сообщение.
Стрелка указывает на кнопку отправки
Стрелка указывает на кнопку с сообщением
Снимок экрана статистики группы PR-CY
Если аудитория с большей вероятностью будет смотреть группу с мобильного телефона, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватара, а не на кнопку подписки или сообщения.
Стрелка указывает на аватар
Стрелка указывает на пустое поле
Чтобы вам не приходилось самостоятельно отмечать области, мы сделали шаблон в формате psd с направляющими, которые разграничивают области.Вы можете его скачать.
Не так давно Вконтакте представила функцию динамических обложек, что означает, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на ней можно отображать практически все: городские порталы могут показывать время, курсы валют, пробки или погоду, группы, проводящие акции или организующие мероприятия, получат выгоду от таймера обратного отсчета и отображения аватаров самых активных можно поощрять пользователей оставлять комментарии или ставить лайки.
Пример с отображением аватарок активных участников на обложке
Новый аватар подписчика на обложке
Для динамической обложки нужна обычная картинка, на которую будут прикреплены вставки с аватарками, погодой и прочим, скрипт со ссылкой на группу и хостинг с поддержкой CronTAB, куда скрипт будет установлен. Если вы обновляете обложку слишком часто, например каждую секунду, вам может понадобиться антикапча.
Петр Самохин рассказал о том, как самостоятельно написать скрипт на ХабраХабре.Если не хотите разбираться самостоятельно, есть платные дизайнерские услуги, к которым вы можете подключить группу и настроить обложку с необходимыми приложениями за небольшую ежемесячную плату.
Функционал может быть разным, например, дизайн сообщества может полностью измениться после нажатия на подписку. Дополнительные функции разрабатываются отдельно, можно что-то написать самому, найти группы можно в поиске самого Вконтакте, где разрабатывают и продают такие приложения.
Аватар
Размеры: не менее 200×500 пикселей и не более 7000 пикселей, соотношение сторон от 2 до 5.
Если в группе установлена обложка, аватар будет представлен только в виде эскиза, полностью версию можно просмотреть, нажав. Если обложки нет, она будет отображаться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант этой же группы без обложки:
С обложкой и аватаркой
Только с аватаркой
Аватар может быть любого размера не меньше более 200×500 пикселей и не более 7000 пикселей с каждой стороны, но максимальное соотношение сторон — 2 к 5.То есть выставить сильно вытянутую картинку не получится, мы пробовали:
Редактор предотвращает выделение более вытянутого поля.
Wiki-меню
Размеры: ширина внутренней страницы 607 пикселей, ширина обложки не менее 600 пикселей.
Под вики-форматом Вконтакте подразумевается страница с возможностью форматирования текста, составления списков и подзаголовков, вставки кликабельных изображений с переходами в разделы Вконтакте и сторонние сайты. В вики-формате меню часто создаются и прикрепляются к заголовку группы, чтобы упростить навигацию по сообществу и собрать всю важную информацию в одном месте.
Для вики-меню вам понадобится обложка, на которой будет отображаться ссылка на страницу меню и внутренние разделы.
Обложка меню
Фрагмент разделов в меню
Вики-страницы имеют ширину поля 607 пикселей. Картинки можно растягивать или уменьшать, указав размер в редакторе, который открывается при нажатии на изображение. Но при растяжении и усадке качество ухудшается. Изображения загружаются автоматически с высотой 400 пикселей.
Редактор изображений в вики
Страница вики с разделами меню настраивается в редакторе. Подробно как сделать вики-меню в группе мы расскажем в отдельной статье. Далее в пост на стене вставляется ссылка на страницу, это не обязательно, но желательно изображение. Он выбран как обычная иллюстрация к посту. Прикрепите и сохраните сообщение, теперь страница вики откроется при нажатии на «Просмотр» или на иллюстрации.
Тестовый пост с вики-меню
Сообщения
Размеры: не менее 600 пикселей в ширину для обычных сообщений, не менее 510×288 пикселей для статьи в редакторе.
Сообщения ленты поддерживают любое изображение, но разные сообщения имеют свои ограничения.
Просто пост может быть любого размера, но лучше не менее 600 пикселей в ширину, иначе картинка будет мелкой и некачественной. Например, мы взяли квадратное изображение, изображения в альбомной и книжной ориентации шириной 1000 пикселей.
Вид рабочего стола
Мы видим, что изображения выровнены по ширине экрана, большую часть пространства занимает квадратная картинка, изображение хорошо смотрится в альбомной ориентации.В портретной ориентации в настольной версии она смещена в сторону и не выравнивается по центру, а в мобильной — по центру, но по бокам формируются белые поля.
Мобильный просмотр
Есть еще один формат публикации — статья в редакторе. Обложка для него должна быть горизонтальной, картинка будет сжата до 510х288 пикселей. Любые изображения лучше размещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине.Заголовок написан белым цветом, но выделен тенью, поэтому темные иллюстрации выглядят лучше, но и текст не теряется на светлых.
Иллюстрация к статье на светлом фоне
Иллюстрация к статье на темном фоне
Товары
Размеры: не менее 600 пикселей.
Товары должны быть иллюстрированы, они не будут опубликованы без изображения. Вы можете загружать изображения в любой ориентации, но вы должны выбрать квадрат в качестве миниатюры для линейки продуктов:
Редактор не позволяет растягивать область выбора миниатюр
Заданный квадрат будет отображаться в линейке продуктов, когда Вы нажмете, откроется карточка товара с оригинальной картинкой.
Миниатюра товара из линейки товаров
Открытая карточка товара
Строка с товарами в группе PR-CY
Открытая карточка товара
Размер самого изображения должен быть не менее 400 и не более 6000 пикселей с каждой стороны. И мы рекомендуем оформить изображения карточек товаров в едином стиле, чтобы они выгодно смотрелись в списке с плиткой.
Если вы хотите узнать больше об управлении группами в социальных сетях, вам могут быть интересны другие наши статьи из цикла SMM.
Хотите украсить свою группу в ВК (Вконтакте) и создать для нее уникальный хедер (обложку)? В этой статье я расскажу о том, какого размера и формата он должен быть, как добавить шапку в ВК, также выложу PSD исходник (формат фотошопа) шаблона необходимого размера.
Что такое шапка в группе в ВК? Это просто картинка размером 1590 × 400 и форматом — JPG, GIF или PNG. Находится сверху в группе ВК, выглядит так:
Шаг 1.Создайте изображение желаемого размера.Для начала нам нужно создать саму картинку, для этого я использовал фотошоп (Вы можете скачать готовый шаблон в формате PSD). Откройте Photoshop, выберите в меню «Файл» -> «Создать» («Файл» -> «Создать»).
Появится окно, в котором нужно указать размеры изображения, наша ширина будет 1590 пикселей, высота 400. Цветовые режимы можно оставить по умолчанию. Нажмите «ОК»
Хочу отметить, что изображение может быть большего размера, при добавлении изображения ВК я сам предлагаю обрезать его до нужного размера.Выше ширины 400 пикселей ничего добавлять не рекомендую, ВК обрежет часть картинки.
В результате у нас получится чистый лист нужного нам размера. Далее нарисуйте то, что мы хотим видеть в шапке, и сохраните наше творение. Мой шаблон выглядит так:
Шаг 2. Меняем шапку в группе ВК.Далее нам нужно загрузить наше изображение в группу ВКонтакте. Для этого заходим в нашу группу, в правом верхнем углу (под аватаркой группы) нажимаем «три точки» (…), выберите «Управление сообществом» в раскрывающемся меню.
Появится окно с предложением загрузить изображение, нажмите «Выбрать файл»
Выбираем свое изображение и появляется окно с возможностью обрезки изображения, так как все соответствует требуемым размерам, нажимаем «Сохранить и продолжить»
В итоге мы увидим сообщение о том, что обложка была успешно загружена, после чего просто заходим в нашу группу и любуемся полученным эффектом.
Колпачок (крышку) можно менять сколько угодно раз.
Итак, мы создали свою шапку для группы в ВК.
Также можно взять один из предложенных в этой статье шаблонов:
| в Collection.php строка 1563 | |
| в HandleExceptions -> handleError (8, ‘Undefined offset: 0’, ‘/ home / istanbulhairline / vendor / laravel / framework / src / Illuminate / Support / Коллекция.php ‘, 1563, массив (‘ key ‘=> 0)) в Collection.php строка 1563 | |
| в Collection -> offsetGet (0) в b5319231b18c8aa907b8da682ed49ca01p92 . 93 строка 168 | в включить (‘/ home / istanbulhairline / storage / framework / views / b5319231b18c8aa907b8da682ed49ca01fee2670.php’) в PhpEngine.php , строка 42 |
| в Phphair — хранилище / homeEngine | |
| в CompilerEngine -> get (‘/ home / istanbulhairline / resources / views / tema / alt.blade.php’, array (‘__env’ => object ( Factory ), ‘app’ => объект ( Приложение ), ‘errors’ => объект ( ViewErrorBag ), ‘dil’ => объект ( Коллекция ), ‘dils’ => null , ‘menu’ => объект ( Коллекция ), ‘ceviriler’ => объект ( Collection ), ‘sayfa’ => null , ‘hizmetler’ => объект ( Коллекция ), ‘rehber’ => объект ( Коллекция ), ‘hizmet’ => объект ( Коллекция ), ‘kvkk’ => объект ( Sayfa ), ‘sacekimi’ => объект ( Sayfa ), ‘iletisim’ => object ( IletisimAyarlari ), ‘hakkimizda’ => объект ( Sayfa ), ‘ sosyal ‘=> объект ( Sosyal ),’ blog ‘=> объект ( LengthAwarePaginator ))) в представлении .php строка 137 | |
| на Просмотр -> getContents () в View.php строка 120 | |
| на Просмотр -> renderContents () в View.php строка 85 | |
| в Ответ -> setContent ( объект ( Просмотр )) в Response.php строка 206 | |
| на Router -> prepareResponse ( объект ( запрос ), объект ( View )) в Router.php строка 572 | -> Освещение \ Маршрутизация \ {закрытие} ( объект ( Запрос )) в Pipeline.php строка 30 |
| в Конвейер -> Освещение \ Маршрутизация \ {закрытие} ( объект ( Запрос )) в SubstituteBindings.php строка 41 | |
| на SubstituteBindings -> дескриптор ( объект ( запрос ), объект ( закрытие )) в Pipeline.php строка 148 | |
| в Pipeline -> Освещение \ Routing \ {closure} ( объект ( Запрос )) в VerifyCsrfToken.php line 65 | |
| at VerifyCsrfToken -> handle ( object ( Request ), object ( Closure )) в | Pipeline.php line 148 |
| в Pipeline -> Освещение \ Routing \ {closure} ( объект ( Запрос )) в ShareErrorsFromSession.php строка 49 | |
| в ShareErrorsFromSession -> дескриптор ( объект ( запрос ), объект ( Закрытие )) в | Pipeline.php строка 148 |
| в Pipeline -> Освещение \ Routing \ {closure} ( объект ( Запрос )) в StartSession.php строка 64 | |
| в StartSession -> дескриптор ( объект ( запрос ), объект ( закрытие )) в конвейере Pipeline.php строка 148 | -> Освещение \ Pipeline \ {closure} ( объект ( Запрос )) в Pipeline.php строка 53 |
| в Pipeline -> Освещение \ Routing \ {closure} ( объект ( Запрос )) в AddQueuedCookiesToResponse.php строка 37 | |
| в AddQueuedCookiesToResponse -> дескриптор ( объект ( запрос ), объект ( Закрытие )) в Pipeline.php 92 | |
| в Pipeline -> Освещение \ Routing \ {closure} ( объект ( Запрос )) в EncryptCookies.php строка 59 | |
| на EncryptCookies -> дескриптор ( объект ( запрос ), объект ( закрытие )) в Pipeline.php строка 148 | |
| в Pipeline -> Освещение \ Routing \ {closure} ( объект ( Запрос )) в трубопроводе .php строка 102 | |
| в Pipeline -> затем ( объект ( закрытие )) в Router.php строка 574 | |
| в Router -> runRouteWithin Маршрут ), объект ( Запрос )) в Router.php строка 533 | |
| на Маршрутизатор -> dispatchToRoute ( объект ( Запрос )) в Router line.php | |
| в Маршрутизатор -> отправка ( объект ( запрос )) в ядре .php строка 176 | |
| на Ядро -> Illuminate \ Foundation \ Http \ {closure} ( объект ( Запрос )) в Pipeline.php строка 30 | |
| на — конвейер — 45 Pipeline > Освещение \ Routing \ {closure} ( объект ( Запрос )) в TransformsRequest.php строка 30 | |
| в TransformsRequest -> дескриптор ( объект ( Запрос объекта ), ( Закрытие )) в трубопроводе .php line 148 | |
| at Pipeline -> Illuminate \ Pipeline \ {closure} ( объект ( Request )) в Pipeline.php line 53 | |
| at — Illuminate \ Routing \ {closure} ( объект ( Запрос )) в TransformsRequest.php строка 30 | |
| в TransformsRequest -> дескриптор (объект (21 Запрос ), объект Закрытие )) в трубопроводе .php line 148 | |
| at Pipeline -> Illuminate \ Pipeline \ {closure} ( object ( Request )) в Pipeline.php line 53 | |
| at — Illuminate \ Routing \ {closure} ( объект ( запрос )) в ValidatePostSize.php строка 27 | |
| at ValidatePostSize -> дескриптор ( объект ( запрос 97), объект Закрытие )) в трубопроводе .php line 148 | |
| at Pipeline -> Illuminate \ Pipeline \ {closure} ( object ( Request )) в Pipeline.php line 53 | |
| at — Illuminate \ Routing \ {closure} ( объект ( Запрос )) в CheckForMainastedMode.php строка 46 | |
| в CheckForMain maintenanceMode -> дескриптор ( объект ( Запрос объекта ), Закрытие )) в трубопроводе .php line 148 | |
| at Pipeline -> Illuminate \ Pipeline \ {closure} ( object ( Request )) в Pipeline.php line 53 | |
| at — Illuminate \ Routing \ {closure} ( объект ( Запрос )) в Pipeline.php строка 102 | |
| в Pipeline -> затем ( объект ( Закрытие )) в Kernel.php строка 151 | |
| в Ядро -> sendRequestThroughRouter ( объект ( запрос )) в ядре .php строка 116 | |
| at Ядро -> дескриптор ( объект ( запрос )) в index.php строка 59 |
Strony nie znaleziono — Polskie CentrumA.
*
- Administratorem Pani / Pana danych osobowych jest Polskie Centrum Badań i Certyfikacji S.A. z siedzibą w Warszawie ul. Puławska 469, 02844 Warszawa, dalej jako: PCBC S. A.
- Администратор узнал инспектора охроны даныч , z którym można skontaktować się pod adresem e-mail: [email protected]
- Pani / Pana dane oso bowe przetwarzane będą w celu prowadzenia negocjacji przed zawarciem umowy, a następnie zawarcia Umowy i jej realizacji — podstawą prawną przetwarzania jest art.6 уст. 1 лит. b RODO oraz wypełnienia obowiązku prawnego ciążącego na administratorze, tj. rozliczeń finansowych, podatkowych, zusowskich na podstawie art. 6 уст.1 лит. c. RODO, a także na podstawie art. 6 уст. 1 лит. f) RODO w celu umożliwienia nam kontaktu dla potrzeb związanych z zawarciem i realizacją Umowy (np. informacja o umówieniu terminu spotkania) ..
- Podanie danych osobowych jest dobrowolne, lecz konieczne do przygotowania i zawarcia Umowy. Przetwarzanie danych dla potrzeb wypełnienia przez PCBC S A obowiązków w zakresie rozliczeń z urzędami skarbowymi jest obowiązkowe i niepodanie danych uniemożliwia podpisanie umowy.
- PCBC SA będzie przekazywać Пани / Пан датчанин osobowe innym odbiorcom , którym powierzono przetwarzanie danych Osobowych ж imieniu я на Речь PCBC SA PCBC SA będzie udostępniać Пани / Пан датчанин osobowe Klientom PCBC SA ш CEĻU я zakresie niezbędnym сделать realizacji zawartej umowy на podstawie Изобразительное искусство.6 уст. 1 лит. f) RODO, gdzie prawnie uzasadnionym interesem PCBC S.A. jest należyte wykonanie umów oraz innym odbiorcom, o ile taki obowiązek wynikać będzie z przepisów prawa.
- Pani / Pana dane osobowe w ramach realizacji Umowy przechowywane będą do czasu przewidziany przepisami prawa tj. м. дюйм. ustawą Kodeks cywilny i przepisami ustawy o rachunkowości. Natomiast jeśli ostatecznie nie doszło do zawarcia umowy pomiędzy stronami, Pani / Pana dane osobowe będą usuwane przez PCBC S.A. niezwłocznie po zakończeniu rozmów / negocjacji.
- Przysługuje Pani / Panu prawo do:
- dostępu do swoich danych osobowych i otrzymania ich kopii;
- sprostowania swoich nieprawidłowych danych;
- żądania usunięcia danych (prawo do bycia zapomnianym) w przypadku wystąpienia ok oliczności przewidzianych w art. 17 RODO;
- żądania ograniczenia przetwarzania danych w przypadkach wskazanych w art.18 RODO;
- wniesienia sprzeciwu wobec przetwarzania danych w przypadkach wskazanych w art. 21 RODO;
- przenoszenia dostarczonych danych, przetw arzanych w sposób zautomatyzowany.
- Ma Pani / Pan prawo wniesienia skargi do organu nadzorczego UODO, ul. Ставки 2, Варшава.
*
Zapoznałam / em się z Klauzulą informacyjną dot.przetwarzania podanych przeze mnie danych osobowychPotwierdź, że nie jesteś robotem
Podaj wynik działania *Amazon.com: электронная книга «КРИПТОГРАФИЯ И ИНФОРМАЦИОННАЯ БЕЗОПАСНОСТЬ»: PACHGHARE, V.K .: Kindle Store
Основная цель этой книги — удовлетворить потребность в качественном учебнике для обучения в области информационной безопасности.Настоящее третье издание книги охватывает принципы, дизайн и реализацию различных алгоритмов в области криптографии и информационной безопасности. Книга представляет собой комплексный труд с идеальным балансом и систематическим изложением теоретических и практических аспектов. Предпосылкой криптографии являются основы математической подготовки. В книге описаны все соответствующие методы и теоремы, которые помогают читателям получить необходимую математическую базу для понимания криптографических алгоритмов.Он обеспечивает четкий анализ различных алгоритмов и техник.НОВОЕ В ТРЕТЬЕМ ИЗДАНИИ
• Новые главы о
o Кибер-законы
o Уязвимости в модели TCP / IP
• Измененные разделы в
o Цифровая подпись
o Атаки на цифровую подпись
• Введение в некоторые инструменты с открытым исходным кодом, такие как Nmap, Zenmap, сканер портов, сетевой сканер и wirehark
• Пересмотренный раздел о режимах работы блочного шифрования
• Охват упрощенного стандарта шифрования данных (S-DES) и упрощенного расширенного стандарта шифрования (S-AES) с примерами
• Доработанный раздел линейного криптоанализа и дифференциального криптоанализа
• Новые решенные проблемы и тема «примитивные корни» в теории чисел
• Глава о криптосистемах с открытым ключом с различными атаками на алгоритм RSA
• Новые темы о программах-вымогателях , Darknet и Darkweb в соответствии с текущими академическими требованиями
• Пересмотренная глава по цифровой криминалистике
90 002 Книга предназначена для студентов и аспирантов факультетов информатики и инженерии (Б.Tech / M.Tech), студентов и аспирантов, изучающих информатику (B.Sc. / M.Sc. Computer Science), и информационных технологий (B.Sc. / M.Sc. IT) и студентов магистратуры компьютерных наук. Приложения (MCA).Prawidłowy rozmiar zdjęć VK dla grupy
W wielu częściach sieci społecznościowej VKontakte, w tym grupach, przesłane obrazy przedstawiają pewne wymagania dotyczące oryginalnego rozmiaru. I choć najczęściej te Recepty można zignorować, o wiele łatwiej jest wchodzić w Interakcje z tym zasobem, znając te niuanse.
Prawidłowy rozmiar zdjęć dla grupy
Z wystarczającą szczegółowością temat projektu grupy, który rozważaliśmy w jednym z artykułów, który rówmi równezłów pod. Najlepiej jest zapoznać się z инструкций dostarczonymi z wyprzedzeniem, aby uniknąć problemów bocznych w przyszłości.
Więcej szczegółów: Jak stworzyć grupę VK
Аватар
Kwadratowy awatar, jak równie pionowy, nie nakłada żadnych ograniczeń pod wzglęjdem maksymalne.Jednak minimalny współczynnik proporcji powinien wynosić:
- Szerokość — 200 пикселей;
- Wysokość — 200 пикселей.
Jeśli chcesz ustawić pionowe zdjęcie społeczności, musisz zachować następujące proporcje:
- Szerokość — 200 пикселей;
- Wysokość — 500 пикселей.
W każdym razie miniaturka awatara zostanie odcięta z uwzględnieniem orientacji kwadratowej.
Więcej szczegółów: Jak stworzyć awatar dla grupy VK
Okładka
W przypadku okładki proporcje obrazu pozostają zawsze takie same, nawet jeśli obraz, który przesłałeś, jest nieco większy.W takim przypadku minimalne wymiary są równe następującym wartościom:
- Szerokość — 795 пикселей;
- Wysokość — 200 пикселей.
I choć najczęściej wystarczy przestrzegać powyższych wymiarów, a na monitorach o wysokiej rozdzielczości możliwa utrata jakości. Aby tego uniknąć, najlepiej jest użyć tych rozmiarów:
- Szerokość — 1590 пикселей;
- Wysokość до 400 пикселей.
Więcej szczegółów: Jak utworzyć nagłówek dla grupy VK
Publikacje
Załączniki graficzne do słupów ściennycjejjjjjIch Definicja zależy bezpośrednio od automatycznego skalowania zgodnie z następującym wzorem:
- Szerokość — 510 пикселей;
- Wysokość — 510 пикселей.
Jeśli załadowany obraz jest zorientowany pionowo lub poziomo, większy bok zostanie skompresowany do powyższych wymiarów. Oznacza to, e na przykład obraz o rozdzielczości 1024 × 768 pikseli na ścianie zostanie skompresowany do 510 × 383.
Zobacz także: Jak dodać rekord na śzakuznews 90,
, 905 do zewnętrznych linków lub repostów wzór jest automatycznie kompresowany.W związku z tym najbardziej zalecane są następujące proporcje:- Szerokość — 537 пикселей;
- Wysokość — 240 пикселей.
W przypadku nieprzestrzegania określonych zaleceń dodana ilustracja zostanie po prostu odcięta do niezbędnego zezwolenia.
