Фото для сайта — как подготовить изображение в Фотошопе и вставить картинку на сайт
Обновлено 30 сентября 2021 Просмотров: 147177 Автор: Дмитрий Петров- Создание изображения для сайта в Photoshop
- Добавляем слои и переносим их на наше изображение
- Добавление текста или логотипа на изображение
- Рамка КАДРИРОВАНИЯ
- Окно ИСТОРИЯ
- Как добавить стиль слоя в Фотошопе
- Сохранение изображения для Web
- Как вставить созданную картинку на сайт
- Несколько советов, что и как снимать для сайта
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодняшняя статья будет посвящена подготовке в программе Фотошоп (можно и в его онлайн версии Pixlr, описанной здесь) графических файлов для их публикации на сайте. У меня чаще всего используются скрины сделанные на компе или телефоне, а затем прошедшие обработку (в основном в Снагите).
Эта же публикация необычна тем, что основную ее часть написала моя горячо любимая и ненаглядная супруга, которая, собственно, и занимается подготовкой фоток для моего и своего проекта.
Сам я в Photoshop и даже в его упрощенной онлайн версии не силен (довольствуюсь возможностями простенького просмотрщика FastStone Image Viewer, про который речь шла тут и встроенного в него редактора), поэтому мне пришлось обратиться к любимой супруге с просьбой описать процесс подготовки моих фоток со всеми нюансами и тонкостями.
Создание изображения для сайта в Photoshop
Вообще, картинки для сайта играют очень важную роль в его популярности, и это даже не связанно с привлечением дополнительных посетителей с поиска по изображениям от Яндекса и Google, про которые я писал здесь. Просто тексты, иллюстрированные качественными и интересными рисунками, будут прочитаны большее число раз, чем не иллюстрированные.
Особенно в этом плане важна вступительная картинка статьи, т.к. зачастую именно она может склонить посетителя к прочтению. В принципе, по этому поводу даже проводились исследования, которые показали пользу от графики, расположенной в начале текста.
Ну и, конечно же, трафик с поиска по изображениям тоже лишним не будет. Правда для этого графические файлы, публикуемые у вас, должны удовлетворять ряду требований:
Правда для этого графические файлы, публикуемые у вас, должны удовлетворять ряду требований:
- Быть уникальными, а не взятыми с других ресурсов
- Не слишком маленького размера и формата JPEG, GIF, PNG или BMP.
- У них обязательно должны быть прописаны атрибуты Alt (и, при желании, Title), как написано в этой статье. Иначе поисковые системы просто не включат их в свой индекс поиска по картинкам.
- В атрибуте Alt должны быть прописаны ключевые слова, по которым вы хотите продвинуть данную фотку.
- Желательно, чтобы в названиях графических файлов тоже присутствовали ключевые слова (в виде транслита, по правилам описанных в этой статье о транслитерации)
- Необязательным, но желательным условием является то, чтобы в каждом теге IMG ваших изображений были бы прописаны атрибуты WIDTH и HEIGHT. Они служат для задания ширины и высоты изображения и при определенном стечении обстоятельств могут способствовать ускорению загрузки вебстраницы.
- Фото должны быть размещены на вашем сайте легально, иначе могут неожиданно возникнуть проблемы с правообладателями.
 Покупать графику я не агитирую, но можно найти вполне компромиссное решение — бесплатные фотобанки и микростоки, где размещены многие тысячи профессиональных фотоматериалов.
Покупать графику я не агитирую, но можно найти вполне компромиссное решение — бесплатные фотобанки и микростоки, где размещены многие тысячи профессиональных фотоматериалов.
Плохо оптимизированные графические файлы (имеется в виду их большой вес или другими словами размер в килобайтах, мегабайтах и даже гигабайтах, а не пикселах) могут существенно замедлить загрузку страницы вашего сайта.
Ну, а скорость загрузки с некоторых пор тоже стала не очень значительным, но фактором определения релевантности, который может влиять на положение документа в поисковой выдаче. Следовательно, одной из наших первостепенных задач будет снижение веса картинок без существенного ухудшении их качества, например в описанных тут онлайн сервисах.
Для этого можно воспользоваться одним из приведенных выше онлайн сервисов или же сделать это в Фотошопе, сохранив его для Web, в результате чего изображение будет максимально оптимизировано для его использования на вебсайте. Но давайте уже непосредственно перейдем к созданию графики для сайта в Photoshop.
Для создания нового файла в Photoshop заходим в МЕНЮ и выбираем команду СОЗДАТЬ (в более новой версии Фотошопа: МЕНЮ — НОВЫЙ). У нас открывается вот такое диалоговое окно:
В нем мы задаем имя для будущей картинки; выбираем ее размер (ширину и высоту), нажав вкладку НАБОР; а также задаем единицу измерения (пиксели, сантиметры, дюймы…).
Далее задаем ФОН. По умолчанию всегда будет стоять БЕЛЫЙ. Если мы выберем ФОНОВЫЙ ЦВЕТ, то будущее изображение окрасится в тот цвет, который в данный момент находится основным в палитре цветов. Выбрав ПРОЗРАЧНЫЙ фон — поле окрасится шахматкой.
К примеру, мы выбрали прозрачный фон и нарисовали на нем цветочек. При сохранении рисунка с расширением png, у нас сохранится именно цветочек — фона видно не будет, ибо этот формат поддерживает прозрачность.
При сохранении рисунка с расширением png, у нас сохранится именно цветочек — фона видно не будет, ибо этот формат поддерживает прозрачность.
Слева в интерфейсе Фотошопа находится полоска с инструментами, которая называется ПАЛИТРА ИНСТРУМЕНТОВ. Как раз на ней, в самом низу, и живет описанная выше ПАЛИТРА ЦВЕТОВ.
Для того, чтобы открыть нужное нам фото, мы заходим в МЕНЮ и выбираем команду ОТКРЫТЬ. Далее ищем на своем компьютере папку с нужной фоткой и щелкаем по ней.
Теперь у нас открыто два изображения: созданное нами новое и то, которое мы хотим добавить на новое.
Добавляем слои и переносим их на наше изображение
Самый простой способ перенести одну картинку на другую — это обыкновенное перетаскивание его с помощью мыши. Сначала выбираем инструмент ПЕРЕМЕЩЕНИЕ, а затем хватаем вновь добавленное изображение левой кнопкой мыши и перетаскиваем на то, что создали (пустую заготовку нужного размера с прозрачным фоном), после чего отпускаем.
В моем случае видна лишь новая картинка на прозрачном фоне (показан шахматкой), а созданный документ (заготовка), под названием «Без имени-1», скрыт.
В таком случае, хватаем телефончик левой кнопкой мыши и подводим к имени нашего документа, как показано на рисунке. Через мгновение у нас он открывается и мы, все так же удерживая левую кнопку мыши, тащим картинку на область создаваемого рисунка (на белый фон), после чего отпускаем.
Там наш телефончик можно передвигать с помощью мышки в ту область шаблончика, которая нам нужна. Так же передвигать можно с помощью стрелочек на клавиатуре, при условии, что в палитре инструментов выбран инструмент ПЕРЕМЕЩЕНИЕ.
В окне НАВИГАТОР программы Фотошоп мы можем просмотреть наше результирующее изображение. Двигая ползунок — изменить масштаб просмотра, т.о. просмотреть документ как бы через лупу, дабы увидеть возможные недочеты. Изменить же реально масштаб можно, зайдя в МЕНЮ — ИЗОБРАЖЕНИЕ — РАЗМЕР.
В палитре СЛОИ отображается всё, что мы перенесли на наш слой. К примеру, в моем случае, в палитре СЛОИ находятся всего два: созданный шаблон изображения для сайта на белом фоне и одна перенесенная на него картинка (телефончик).
Ее на нашем документе можно не только перенести в любую область, но и наклонить/перевернуть. Для этого в МЕНЮ выбираем РЕДАКТИРОВАНИЕ — СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ.
Но перед этим, если у вас перенесено уже несколько картинок на нашу заготовку, нужно выбрать нужный слой в палитре СЛОИ, и только потом применять СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ. В противном случае, трансформирование применится к слою, который будет активным в данный момент, а не к тому, который вам необходимо наклонить/перевернуть.
Выбрав команду СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ, наше изображение выделится тоненькой рамочкой.
Потянув мышкой за края рамочки мы сможем деформировать рисунок по вертикали или горизонтали, а подведя мышку к уголочку и дождавшись дугообразной стрелочки — наклонять или переворачивать в окне Photoshop, не изменяя ее размеров по горизонтали или вертикали.
Добавление текста или логотипа на изображение в Photoshop
Воровство уникальных текстов в рунете еще никто не отменял. Следовательно, нужно использовать все возможные способы защиты контента от копипаста, о котором я писал здесь. Одним из таких способов является добавление на все изображения сайта своего логотипа или, еще лучше, надписи с Урлом.
Следовательно, нужно использовать все возможные способы защиты контента от копипаста, о котором я писал здесь. Одним из таких способов является добавление на все изображения сайта своего логотипа или, еще лучше, надписи с Урлом.
Для этого в панели инструментов Фотошопа выбираем ТЕКСТ. Ставим курсор на нужное место в заготовке (созданном документе) и начинаем вбивать нужный нам текст, к примеру, адрес вашего сайта.
В настройках инструмента ТЕКСТ (смотрим рисунок выше) можем задать следующие настройки, выделив мышкой то, что мы написали в документе:
- изменить ориентацию текста, т.е. сделать из горизонтального вертикальный и, наоборот
- задать жирность/курсив
- задать размер
- произвести деформацию текста, т.е. сделать его выпуклым, в виде флага и т.п.
Выбрав в окне Photoshop инструмент ПЕРЕМЕЩЕНИЕ (о нем писалось выше), с помощью мышки или стрелочек на клавиатуре, мы можем переместить в другое место текст логотипа на нашем шаблоне.
Рамка КАДРИРОВАНИЯ
Допустим, ваше изображение оказалось бОльшего размера, чем вам нужно (кстати, если фото не очень хорошего качества, то его можно использовать ретушь). Если вы будете уменьшать его с помощью команды в меню ИЗОБРАЖЕНИЕ — РАЗМЕР, то, изменив его по горизонтали, оно автоматически изменится и по вертикали, и наоборот.
Чтобы такого избежать и существует инструмент РАМКА КАДРИРОВАНИЯ. Выбираем его в окне Фотошопа, щелкам по нужному месту на заготовке и, зажав левую кнопку мыши, растягиваем рамочку, после чего отпускаем левую кнопку мыши.
Рамку кадрирования можно увеличить или уменьшить, ухватившись мышкой за ее уголочки. То, что мы хотим отрезать на итоговом изображении, будет затемнено. Выделили область, которую мы хотим оставить, и нажимаем кнопочку ПРИМЕНИТЬ КАДРИРОВАНИЕ (показано на рисунке выше).
Окно ИСТОРИЯ
В окне ИСТОРИЯ прописываются все наши действия в этой замечательной программе. В моем случае их было совершено пять: создание нового документа для последующей публикации на сайте, перетаскивание на него слоя с картинкой, перемещение рисунка телефончика в другое место на заготовке, перетаскивания туда же слоя с логотипом (в вашем случае — написание текста с помощью инструмента ТЕКСТ) и последующее его позиционирование в нужное место.
Чтобы удалить последнее действие нажимаем на предыдущее, после чего последнее действие окрашивается другим, более светлым, цветом, т.е. мы отменили его — перемещение созданного текста в другое место на документе. Чтобы вернуть все на место — щелкаем еще раз по последнему действию.
Так же шаг назад в Photoshop можно сделать с помощью: МЕНЮ — РЕДАКТИРОВАНИЕ — ШАГ НАЗАД.
Если у вас не наблюдается окна ИСТОРИЯ или какого другого описанного мною окна, то зайдите в МЕНЮ — ОКНО и поставьте галочку у нужного вам: история, слои, навигатор и т.д. Окна на рабочем столе в программе Фотошоп можно перемещать с помощью мышки.
Как добавить стиль слоя в Фотошопе
Если мы хотим добавить стиль одному слою, то делаем его активным и нажимаем кнопочку ДОБАВИТЬ СТИЛЬ СЛОЮ, если всему документу, то выделяем все слои с помощью удержания клавиши Shift на клавиатуре, а затем объединяем все три слоя в один, щелкнув по выделенным слоям правой кнопкой мыши и выбрав команду ОБЪЕДИНИТЬ СЛОИ, после чего нажимаем кнопку ДОБАВИТЬ СТИЛЬ СЛОЮ. Шайтанама.
Шайтанама.
При нажатии на кнопку ОБЪЕДИНИТЬ СЛОИ у нас откроется диалоговое окно с выбором стиля. Но есть и еще один способ открытия этого окна в Photoshop — двойной щелчок мышкой по уже единственному у нас слою в палитре СЛОИ. В этом случае у нас откроется вот такое диалоговое окно со всеми настройками задания стиля:
Данные настройки придадут вашему документу неповторимый стиль. Вы можете применить:
- тиснение (сделать картинку объемнее)
- наложить тени, как внутренние, так и внешние
- задать свечение внутреннее или внешнее, а может и то, и другое
- заключить наш документ в рамку
- задать ее ширину
- цвет и т.п.
Поэкспериментируйте, и вы будете приятно удивлены как преобразится внешний облик вашего рисунка для сайта.
Сохранение изображения для Web
JPG — это основной формат, в котором сохраняют фотографии. GIF лучше всего применять для сохранения растровых (состоящих из пикселей) изображений с количеством цветом не более 256. Этот формат отлично поддерживает анимацию, а так же часто применяется в web-дизайне.
Этот формат отлично поддерживает анимацию, а так же часто применяется в web-дизайне.
PNG очень схож с GIF, только в отличии от него может отображать большее количество цветов. Подробнее о форматах Gif, Png, Jpg (Jpeg) растровой графики вы сможете прочитать тут.
Чтобы сохранить изображение в Фотошопе, заходим в меню и выбираем ФАЙЛ — СОХРАНИТЬ КАК, но для интернета лучше всего сохранить иным способом: заходим в меню и выбираем ФАЙЛ — СОХРАНИТЬ для Web устройств.
В открывшемся окне, слева, будут отображены два варианта нашего созданного рисунка: вверху исходный вариант, а под ним то, что выйдет у нас в итоге при оптимизации для Web. Изменяя настройки сохранения, по нижнему варианту мы сможем добиться ухудшения качества результирующей картинки.
Здесь вы можете экспериментировать с форматами, в котором будет сохраняться графика для сайта (статью о них см. выше), качество или количество используемых в итоговом изображении цветов. Наша задача состоит в том, чтобы добиться минимального веса при минимальном ухудшения качества картинки. В общем, найти золотую середину.
Наша задача состоит в том, чтобы добиться минимального веса при минимальном ухудшения качества картинки. В общем, найти золотую середину.
Как вставить созданную картинку на сайт
Ну, вот изображение, оптимизированное для Web, мы создали при помощи редактора Фотошоп или его бесплатного онлайн аналога Pixlr. Теперь эту картинку нужно каким-либо образом вставить на сайт. Обычно для этих целей используют визуальные редакторы того движка, с которым вы работаете.
В этом случае графический файл загружается на сайт с помощью инструментов визуального редактора. Довольно удобно и просто. Но вот я, почему-то, всегда предпочитал другой способ вставки. Сначала подключаюсь к сайту по FTP c помощью моего любимого FTP клиента FileZilla, подробно описанного тут.
Загружаю графический файл на сайт в отведенную для этого папку, а затем вставляю в текст статьи уже заготовленный штамп с тегом Img и уже прописанными заготовками для атрибутов, а так же CSS классом для его последующего позиционирования или же любого другого оформления.
<img alt="" src="https://ktonanovenkogo.ru/image/25.10.png" />
Для класса img_center1 в моем стилевой файле (из папки с текущей темой оформления Вордпресс) прописано следующее правило:
.img_center1{display:block;background:#e0e0e0;padding:5px;margin:10px auto !important;}CSS свойство display делает картинку блочным элементом. Ну, а затем с помощью margin:10px auto мы выравниваем ее по середине (по горизонтали). Про CSS свойства margin и padding читайте здесь. Ну, а background, которому посвящена эта публикация, задает серенький фон, который слегка проглядывает по краям, создавая эффект рамки.
При вставке картинок на сайт мне останется только поменять название графического файла и прописать ключевые слова в атрибуты Alt тега изображения Img, о котором подробнее читайте тут. Довольно просто, но, правда, все время придется держать под рукой образец штампа, либо вешать его на горячую кнопку, например, в Пунто Свитчере, про который мы говорили здесь.
Довольно просто, но, правда, все время придется держать под рукой образец штампа, либо вешать его на горячую кнопку, например, в Пунто Свитчере, про который мы говорили здесь.
Лично я пишу статьи в WordPress, используя только HTML редактор, в котором для удобства добавил кнопки, позволяющие быстро вставлять в текст штампы:
Таким образом можно очень быстро вставить фото на блог. Дополнительные кнопки в Html редактор можно добавить с помощью плагина Post Editor Buttons. Как нибудь опишу подробно работу с ним, а пока вы можете сами пробовать разобраться, тем более, что там ничего сложного нет.
Несколько советов, что и как снимать для сайта
- Главное в фотографии – свет. Он может сделать кадр шедевром, а может погубить. Поэтому светом нужно грамотно управлять, не рассчитывая, что все ошибки исправит последующая обработка. Поверьте, если свет выставлен плохо, не поможет даже самая гениальная программа. Для съемки выбирайте первую половину солнечного дня и место у окна.
 Однако прямые лучи дадут слишком резкие тени и грубые очертания предметов. Роль рассеивателя может сыграть обычный лист белой бумаги, прикрепленный на оконное стекло. Наклеив тот же лист бумаги или фольгу на картонку, вы получите вполне пригодный отражатель. А немного попрактиковавшись, наверняка захотите приобрести и более профессиональные принадлежности.
Однако прямые лучи дадут слишком резкие тени и грубые очертания предметов. Роль рассеивателя может сыграть обычный лист белой бумаги, прикрепленный на оконное стекло. Наклеив тот же лист бумаги или фольгу на картонку, вы получите вполне пригодный отражатель. А немного попрактиковавшись, наверняка захотите приобрести и более профессиональные принадлежности. - Следующий по значимости элемент кадра – фон. Как ни странно это звучит, в первую очередь – он должен быть. То есть это не всё подряд, случайно оказавшееся на заднем плане. Фон нужно тщательно продумать, убрать лишние предметы (а если вам пока сложно составить хорошую композицию – уберите все). Светлый фон даст дополнительную естественную подсветку объекту. Еще один беспроигрышный вариант – деревянная фактура письменного стола или хотя бы ламината на полу.

- Освоив съемку с простыми фонами, можно начать эксперименты с дополнительными предметами. Их главная задача – создать интересную среду вокруг основного объекта, подчеркнуть его стиль, цвет, фактуру и настроение кадра. Лайфхак: после того, как вы выбрали и разложили аксессуары – уберите последний (как правило, это уже лишняя деталь). Теперь можно снимать.
- Без Photoshop и других «обработчиков» вам не обойтись хотя бы потому, что перед публикацией отснятые изображения нужно будет кадрировать и изменять их пиксельные размеры. Однако сейчас эти программы – мощный творческий инструмент, позволяющий создавать из «сырых» фотографий самостоятельные художественные произведения.
- Сам собой напрашивается вывод, что ради уникальных и качественных снимков было бы полезно поучиться у профессионалов, пойти на фотокурсы.
 Получив базовые знания в технических и творческих основах фотографии, владении техникой и программами, можно продолжить обучение в интернете и практиковаться, практиковаться, практиковаться.
Получив базовые знания в технических и творческих основах фотографии, владении техникой и программами, можно продолжить обучение в интернете и практиковаться, практиковаться, практиковаться. - И только сейчас мы добрались до главного – чем снимать. Фотоаппарат должен быть безусловно качественным, принадлежать известному, достойному доверия бренду, а их не так много. Бывалые фотографы рекомендуют сразу начинать с зеркальной камеры. На первых порах можно ограничиться «телом» с двумя-тремя объективами, а пополнять коллекцию инструментов по мере необходимости. Зеркалки дороже «мыльниц», зато качество снимков несомненно выделит ваш блог среди других. Кстати, можете посвятить несколько статей тому, как вы выбирали аппарат и осваивали искусство фотографии.
Итак, в добрый путь к вершинам блогинга – с классной камерой и дипломом хорошей фотошколы в руках! И даже если вы не рассчитали всех затрат на ведение блога, не откладывайте важные вложения на потом, воспользуйтесь кредитом, который даст возможность получить все желаемое сразу.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Как вставить картинку в другое изображение в фотошопе
Существует несколько способов как в фотошопе вставить картинку в другое изображение. В этой статье я очень подробно опишу их все.
Предварительная подготовка
Для начала нужно открыть в фотошопе основное изображение, в которое требуется вставить другое. Это очень просто, если даже тут есть затруднение, то читайте тут как это нужно делать.
Затем аналогичным образом откройте вторую картинку.
Таким образом, открыли два изображения в программе. Они должны находиться на разных вкладках. Задача перенести одно из них в другое. То есть в своем примере, я хочу поместить логотип сериала к портрету персонажа, чтобы получилось так:
Способ №1: перетаскивание картинки из вкладки
Чаще всего я пользуюсь именно этим способом. Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую.
По умолчанию фотошоп показывает панель с вкладками в одну строку:
Нам же нужно сделать так, чтобы все изображения было видно. Для этого потяните вкладку с логотипом вниз:
- наведите курсор мыши на вкладку с логотипом;
- нажмите левой клавишей мыши и, не отпуская ее, двигаете мышь вниз;
- Вы увидите, что вкладка примет форму окна, как окно у ОС Windows, — значит можно отпустить клавишу мыши.
В результате поверх основной картинки должно красоваться окно с другой картинкой, вот так:
Совет
Вы можете перемещать это окно в любое место в пределах программы. Для этого наведите курсор мыши на верхнюю часть окна, содержащую наименование данной картинки и с зажатой клавишей мыши перемещайте окно в любом направлении.
Вы также можете смело изменить размер этого окна, если оно слишком большое или маленькое. Для этого наведите курсор мыши на нижний правый угол. Когда он примет форму двухсторонней стрелочки потяните этот уголок в сторону. Окно будет изменяться вслед за движением вашей руки.
Окно будет изменяться вслед за движением вашей руки.
Теперь нужно соединить два изображения!
Выберите «Перемещение» на панели инструментов (горячая клавиша — V)
Потяните картинку, находящуюся в окне к основному изображению. Для этого нажмите по нему левой клавишей мыши и, не отпуская зажатой клавишу мыши, потяните картинку в сторону другого изображения. Указатель мыши примет вид стрелочки с маленькой иконкой плюсика. Отпусти клавишу мыши.
Все! Вы только что вставили одну картинку в другую.
Способ №2: копировать — вставить
До боли знакомая комбинация действий также работает и в фотошопе. Суть такая же: одно изображение скопировать в буфер обмена, а затем в нужном месте вставить.
Теперь подробнее как это сделать
Откройте картинку, которую нужно скопировать, и нажмите комбинацию клавиш Ctrl+A (выделить все). Вокруг изображения должны появиться «марширующие муравьи» — это означает, что мы создали выделенную область.
Скопируем выделенную область — нажмите сочетаний клавиш Ctrl+C. Теперь рисунок в буфере обмена!
Вернитесь в основное изображение и нажмите комбинацию Ctrl+V. Если все сделано верно, фотошоп поместит содержимое буфера в центр открытого документа:
Способ №3: команда меню «Поместить»
Это особенный способ и он качественно отличается от предыдущих двух. Отличительная особенность — автоматическое создание смарт-объекта.
Открыв исходное изображение, выберите команду
Откроется окно проводника Windows. В этом окне Вам нужно найти нужную для вставки картинку и нажать кнопку «Поместить».
В итоге эта картинка появится на основном изображении. Но:
- она не будет соответствовать своему оригинальному размеру;
- она отобразиться в редактируемой рамочке.

Что произошло?
Использовав команду меню «Поместить», мы автоматически создали смарт-объекты. Я уже написал подробную статью о том, что такое смарт-объекты. Вкратце: это слой-контейнер, который можно изменять в размерах как угодно и сколько угодно без малейшей потери в качестве пикселей (о процессе потери качества фотографии при уменьшении ее размеров я писал в этой статье).
Картинка появилась совсем не в том размере, что хотелось бы. Нужно ее подкорректировать. Для этого потяните за концы черной рамочки в сторону уменьшения или увеличения. Когда закончите, нажмите на кнопку в виде галочки, расположенную на панели параметров.
Совет
Чтобы картинка изменялась в пропорциональных размерах, удерживайте нажатой клавишу Shift.
Чтобы вновь вызвать редактируемую рамочку, нажмите Ctrl+T.
Способ №4: перетаскивание фото из папки OC Windows
Логично было бы говорить об этом способе после первого, когда вы учились перетаскивать картинку из вкладки.
Этот способ подходит если картинка, которую нужно вставить у вас сохранена где-то на компьютере.
Откройте папку с картинкой и разместите окно поудобней.
Далее перетащите картинку из папки прямо на основное изображение. При этом указатель мыши покажет иконку в виде плюсика.
После этого изображение будет добавлено как смарт-объект, то есть повторится то, о чем я писал выше в этой статье.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Размещение двух фото на одном поле с помощью фотошопа
6Урок Фотошоп для начинающих
Подробный урок для начинающих изучать Фотошоп с основами работы со слоями, инструментами и «горячими клавишами» (картинки немного кликабельны).
В результате получается такая картинка (можно без тени).
Запускаем Фотошоп и открываем два изображения:
«Файл» (File) > «Открыть» (Open) или Ctrl + O
Создаем новый документ выбранного размера:
«Файл» (File) > «Новый» (New) или Ctrl + N
Необходимо обратить внимание на цветовой режим и установить фон (в данном случае, белый).
Выбираем инструмент «Перемещение» (Move Tool) на панели инструментов, для выбора можно просто нажать V:
C помощью этого инструмента левой кнопкой мышки перемещаем (перетаскиваем) исходные изображения на новый документ.
В палитре слоев нового документа должны появиться новые слои с изображениями.
Полезно: для того, чтобы работать со слоем, необходимо выбрать его в палитре слоев (кликнуть левой кнопкой мышки). Другой способ – клик на изображении на самой рабочей области при нажатой клавише Ctrl (в этом случае программа самостоятельно «перескочит» на нужный слой).
Размещаем изображения на белом фоне.
Перемещения осуществляются с помощью инструмента Move Tool (V), изменения размеров и повороты – с помощью Свободной трансформации:
«Редактирование» (Edit) > «Свободная трансформация» (Free Transform) или просто Ctrl + T
Перемещая квадратики по периметру фото, можно изменять его размер.
Для пропорционального трансформирования нужно держать нажатой клавишу Shift!
Есть много видов трансформации в меню Edit > Transform (поэкспериментируйте на досуге), в данном случае к правому изображению применено еще и горизонтальное отражение).
После трансформации каждого изображения нажимаем Enter (OK).
Немного подровнять (обрезать) фото можно с помощью инструмента «Прямоугольная область» (Rectangle Marquee), для выбора можно просто нажать
При активном (выбранном) слое, который нужно обрезать, рисуем прямоугольник на документе, отсекая ненужные части (только активного слоя!). Пунктирная линия покажет выбранный участок.
Пунктирная линия покажет выбранный участок.
В данном случае нужно удалить все (т.е., верхний-правый-левый участки-полоски на изображении справа) за пределами выделения. Поэтому выделение инвертируем:
«Выделение» (Select) > «Инверсия» (Inverse) или Shift + Ctrl + I
Для удаления лишнего (кромки фото) нажимаем Delete. Для снятия выделения:
«Выделение» (Select) > «Отменить выделение» (Deselect) или
Можно добавить немного эффектов к слоям с изображением:
находясь на нужном слое, кликаем на пиктограмму «Fx» и выбираем эффект Параметры наложения (Blending mode), например, «Тень» (Dropping Shadow).
Что получилось, вы уже видели. Успехов!
Как узнать, отфотошоплена ли картинка
Если полагаете, что фото перед вами подвергалось монтажу, опробуйте приведённые способы — от простых к сложным.
Учтите, что не существует универсального метода отличить фотомонтаж от настоящего снимка. Опытный фотошопер может обойти любой способ и сделать фейк невероятно реалистичным. Кроме того, часто фотожабы попадаются вам на глаза после того, как их многократно сохранили и урезали, и распознать обман на такой картинке гораздо сложнее.
Осмотрите фотографию
Обратите внимание на следующие моменты.
1. Нереалистичность картинки
Самые грубые фейки можно отличить безо всяких инструментов — достаточно наблюдательности. Просто посмотрите на снимок в целом. Если на нём группа людей, посчитайте, сколько у них рук и ног, и удостоверьтесь, что у всех конечностей есть хозяева.
У дам справа и по центру что-то с руками, конечности буквально исчезают. А вот у счастливого отца слева рук, наоборот, многоватоПрикиньте пропорции тел и голов людей на фото: часто неопытные фотожаберы вставляют на снимки чужие лица чересчур неаккуратно.
2. Деформированный фон
Когда начинающий фотошопер изменяет форму и размер объекта на снимке, то искривление может затронуть и фон. Например, некоторые мужчины на фото увеличивают свои мускулы, а женщины — грудь и бедра.
Например, некоторые мужчины на фото увеличивают свои мускулы, а женщины — грудь и бедра.
Однако если рядом с изменяемым объектом есть прямые линии, стены, дверные проёмы, то они тоже часто деформируются. И это сразу бросается в глаза. Например, вот целая галерея фотографий таких атлетов: эти парни реально пугают.
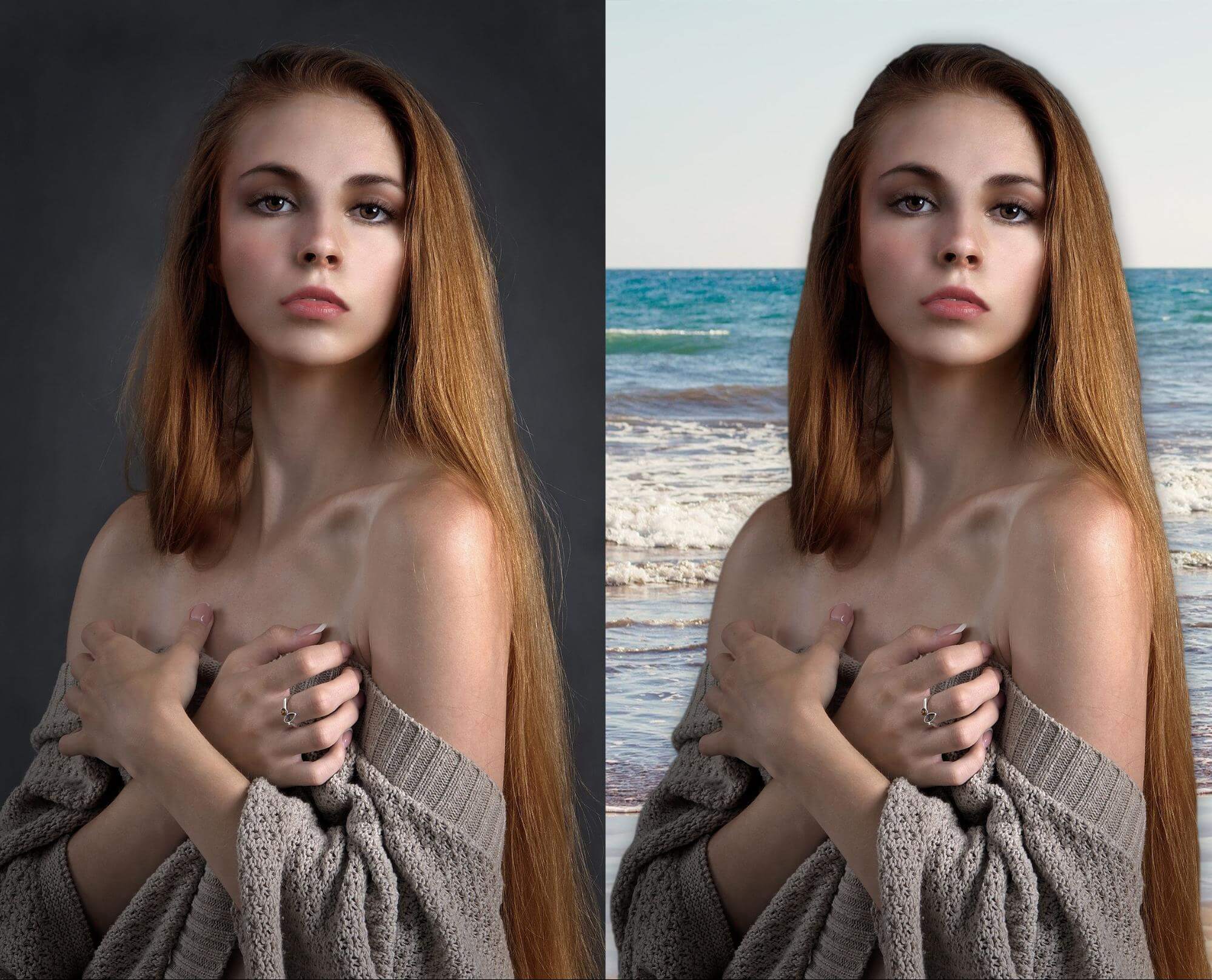
3. Отсутствие пор и морщин на лице
Кожа до и после обработкиДаже самая идеальная кожа при ближайшем рассмотрении вовсе не гладкая: на ней есть морщинки, родинки, поры и пятна. Поэтому если лицо на фотографии напоминает мордашку фарфоровой куклы или модельки из видеоигры — перед вами монтаж.
4. Следы клонирования на картинке
Два одинаковых облака на постере сериала LostСамый простой способ удалить что-либо с картинки — воспользоваться функцией «Штамп» в Photoshop или каком-нибудь другом редакторе изображений. Инструмент копирует участки фотографии, находящиеся рядом с обрабатываемой областью, и использует их, чтобы замазать нежелательные объекты.
Неумелые фотошоперы злоупотребляют этой функцией, в результате чего на картинке появляются абсолютно одинаковые кусочки, бросающиеся в глаза.
5. Неполадки с тенями и светом
Девушка в жёлтой юбке, китайские чиновники и колоритный африканец. С их тенями что-то не такОбратите внимание на свет и тени. Убедитесь, что всё объекты отбрасывают тень, причём в правильном направлении. Посмотрите, нет ли на снимке, наоборот, бесхозных теней. И если таковые имеются, значит, какой-то объект был удалён с картинки, а про тень ретушёр забыл.
Также проверьте свет. Если два человека или предмета на фото освещены по-разному, как будто у каждого свой источник света, — значит, снимок подвергся редактированию.
Поищите оригинал картинки
Просто загрузите картинку в поисковик и попробуйте найти похожие изображения. Если ваш снимок отфотошоплен, есть вероятность, что вы сможете обнаружить оригинал и увидеть, что именно ретушировалось.
Кроме того, полезно посмотреть на даты появления изображения в Сети — это тоже можно узнать с помощью поисковиков. Если вы видите снимок якобы с места недавнего события, но есть идентичные фото, датированные прошлым месяцем, — очевидно, что вас пытаются обмануть.
Если вы видите снимок якобы с места недавнего события, но есть идентичные фото, датированные прошлым месяцем, — очевидно, что вас пытаются обмануть.
Можно воспользоваться Google, «Яндексом» или специализированным поисковиком TinEye. А лучше искать и там, и там — для надёжности.
Посмотрите метаданные картинки
Это очень простой, хотя и не самый достоверный способ. Откройте метаданные EXIF вашего изображения и просмотрите их. Это можно сделать в свойствах файла: щёлкните по нему правой кнопкой мыши в «Проводнике» Windows или Finder в macOS.
Если повезёт, вы сможете увидеть модель камеры, дату съёмки и дату редактирования изображения. К снимкам, у которых заполнены поля с моделью фотоаппарата и временем съёмки, доверия чуть больше.
Когда изображение подвергается коррекции в Photoshop или другом редакторе, приложение может сохранить в метаданных картинки информацию о своей версии и операционной системе, в которой выполнялась ретушь.
Правда, таким образом можно подловить только неопытного ретушёра, ведь данные EXIF легко отредактировать. Кроме того, если фотограф просто подкрутил яркость, цвета и контраст, но больше ничего не менял, в метаданных всё равно будет указано, что снимок отфотошоплен.
Кроме того, если фотограф просто подкрутил яркость, цвета и контраст, но больше ничего не менял, в метаданных всё равно будет указано, что снимок отфотошоплен.
Произведите цветокоррекцию
Некоторые фейки сделаны не так грубо, чтобы можно было распознать их невооружённым взглядом. И в этом случае вам на помощь придёт любой графический редактор или просмотрщик изображений, позволяющий осуществлять цветокоррекцию.
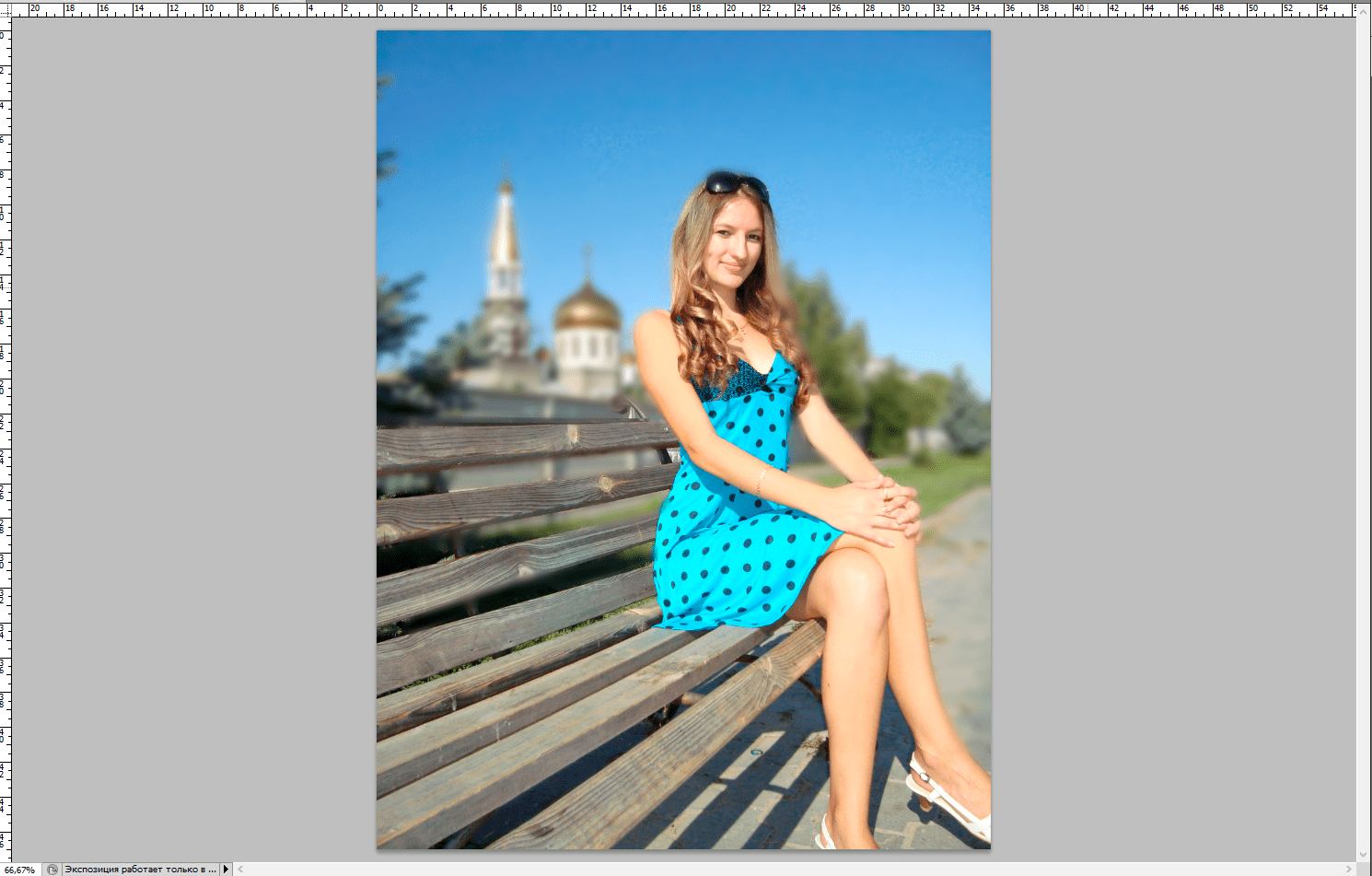
Самолёт явно добавили уже при обработке фотоВ Windows для изучения фото можно воспользоваться FastStone Image Viewer. Откройте в нём изображение и нажмите «Цвета» → «Коррекция цветов».
В macOS — встроенным «Просмотром». Щёлкните «Инструменты» → «Настроить цвет…».
Поиграйте с ползунками и, возможно, заметите на фотографии какие-то детали, которые не бросаются в глаза сразу.
- Подкрутите яркость и контраст. Тёмные области станут ярче, а яркие — темнее. Это позволит увидеть артефакты и склейки на фото.
- Увеличьте уровень насыщенности.
 Так тоже можно заметить на фото границы склейки рядом с объектами, добавленными при помощи монтажа.
Так тоже можно заметить на фото границы склейки рядом с объектами, добавленными при помощи монтажа. - Увеличьте резкость. Возможно, обнаружите то, что пытались скрыть инструментом Blur, на размытых областях.
- Обратите цвета. В FastStone Image Viewer нажмите «Цвета» → «Негатив». В «Просмотре» macOS воспользуйтесь функцией «Инструменты» → «Настроить цвет…» и перетащите ползунки на гистограмме так, чтобы правый оказался слева, а левый — справа. Инвертирование цветов на снимке поможет рассмотреть замазанные области на однотонном фоне.
Проанализируйте шумы на фотографии
Это уже более сложный метод. Вряд ли новичку удастся с первого раза распознать, что не так в шумах на снимке, однако попробовать стоит.
Настоящие фотографии из-за несовершенства фототехники всегда имеют довольно высокий уровень шума. Графические же редакторы его практически не создают. Таким образом, изучив шумы на снимке, вы сможете выявить вставленный объект.
Для этого воспользуйтесь онлайн-инструментом Forensically. Откройте его, загрузите нужное изображение, а затем выберите вкладку Noise Analysis справа. Можете покрутить ползунки туда-сюда, чтобы изменить чувствительность. Чужеродные объекты будут выделяться на общем фоне.
Откройте его, загрузите нужное изображение, а затем выберите вкладку Noise Analysis справа. Можете покрутить ползунки туда-сюда, чтобы изменить чувствительность. Чужеродные объекты будут выделяться на общем фоне.
Но учтите, что и этот метод можно обмануть. Так, если фотошопер вручную добавит шумы на фейк, отличить посторонние элементы будет в разы сложнее.
Проанализируйте уровень ошибок
Error Level Analysis, то есть анализ уровня ошибок — это метод, который позволяет обнаружить артефакты при наложении одного изображения на другое. Посмотрев на снимок через фильтр ELA, вы увидите, что подвергшиеся коррекции области кажутся белее остальных. Если же фото не редактировалось, то оно выглядит однородным: ни один участок не будет темнее или светлее.
Forensically поддерживает и этот метод. Чтобы исследовать подозрительную картинку через фильтр ELA, загрузите её в сервис и выберите пункт Error Level Analysis справа.
Однако если фотография была много раз пересохранена или её размер изменяли, то следы монтажа замылятся и ELA не поможет их найти.
Читайте также 🧐
Как вырезать человека в Фотошопе
Раньше, было популярно фотографироваться в студии, чтобы потом фотограф обработал Ваши фотографии и заменил задний фон. Сейчас Вы можете сделать все это самостоятельно. Все, что потребуется: цифровое фото, компьютер и программа Adobe Photoshop.
В статье мы рассмотрим, как вырезать человека из фото в Фотошопе, а затем вставить его на другое изображение. Если Вы захотите, можно также сделать черно-белое изображение из цветного. Перейдя по ссылке, Вы сможете ознакомиться со статьей на данную тему.
Для примера возьмем две фотографии. С первой вырежем сидящего мужчину и вставим его на другой фон, для фона будем использовать второе фото.
Начнем мы с того, как вырезать фото в Фотошопе. Для того чтобы это сделать, нужно сначала правильно выделить человека. Существует несколько способов выделения в Фотошопе, при этом используются различные инструменты. Прочтите статью, перейдя по ссылке, и выберите тот, который больше всего подходит к человеку, которого нужно вырезать с фотографии.
Существует несколько способов выделения в Фотошопе, при этом используются различные инструменты. Прочтите статью, перейдя по ссылке, и выберите тот, который больше всего подходит к человеку, которого нужно вырезать с фотографии.
Если на фото девушка с развивающимися волосами, или у парня волосы торчат в разные стороны, прочтите: как выделить волосы в Фотошопе.
Открываем изображение с мужчиной. На Панели инструментов выбираем «Quick Selection Tool» (Быстрое выделение). Теперь нужно выделить человека на фото. Для этого, кликаем по нему мышкой, выделенная область будет отмечена пунктирной линией, и после каждого клика она будет расширяться.
Если у Вас выделился лишний фон, нажмите «Alt» и кликните по этой области, чтобы вычесть ее из выделения. Можно нажать и на кисточку с минусом в настройках инструмента. Также выбирайте подходящий размер для кисти выделения.
После того, как мужчина на фото будет полностью выделен, переходим к палитре слоев. Здесь нужно разблокировать фоновый слой. Кликаем по нему два раза мышкой. В следующем диалоговом окне ничего менять не нужно, нажмите «ОК». После этого, замочек напротив слоя «Background» (Фон) исчезнет.
Здесь нужно разблокировать фоновый слой. Кликаем по нему два раза мышкой. В следующем диалоговом окне ничего менять не нужно, нажмите «ОК». После этого, замочек напротив слоя «Background» (Фон) исчезнет.
Если этого не сделать, вырезанный человек на фото будет отображаться на белом фоне. Нам же нужен прозрачный фон, чтобы можно было вставить человека на другую фотографию.
Теперь инвертируем выделение: нажмите клавиши «Ctrl+Shift+I». Это мы делаем для того, чтобы на фото был выделен не сам человек, а фон вокруг него.
Нажимаем клавиши «Ctrl+X». Таким образом, мы вырезали человека из фото в Фотошопе. Черные и белые клеточки означают, что он находится на прозрачном фоне. Вы можете сохранить человека на прозрачном фоне в Фотошоп, а затем вставить его на любое другое изображение.
Итак, мы перешли ко второй части статьи. Давайте заменим фон для фото в Фотошопе.
Открываем фотографию или изображение, которое будет использоваться в качестве нового фона. В примере это горы. На Панели инструментов выбираем «Move Tool» (Перемещение) и перетаскиваем его на фото с вырезанным человеком.
Переходим на палитру слоев и помещаем слой с новым фоном в самый низ: перетащите его, используя мышку.
Из-за того, что два фото были разного разрешения, размер изображения гор очень большой, по отношению к вырезанному человеку. Применим к изображению свободное трансформирование.
На палитре слоев выделяем мышкой слой, на котором размещена фотография гор, в примере это «Layer 1», и нажимаем комбинацию «Ctrl+T». Появится рамка с маркерами вокруг изображения. Для уменьшения размера фото, потяните мышкой за любой маркер. Чтобы не нарушить пропорции, нажмите и удерживайте при этом клавишу «Shift».
Давайте таким же способом уменьшим и размеры мужчины. Но теперь на палитре слоев, выделите слой, на котором находится вырезанный человек.
Но теперь на палитре слоев, выделите слой, на котором находится вырезанный человек.
В результате, у нас получилось такое изображение.
Как видите, вырезать человека из фото в Фотошопе, а затем заменить фон на фотографии, не так уж и сложно. Попробуйте несколько раз, и будет получаться все лучше и лучше.
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Как удалить фон фото в Photoshop
Обновлено: 01.02.2021, Computer Hope
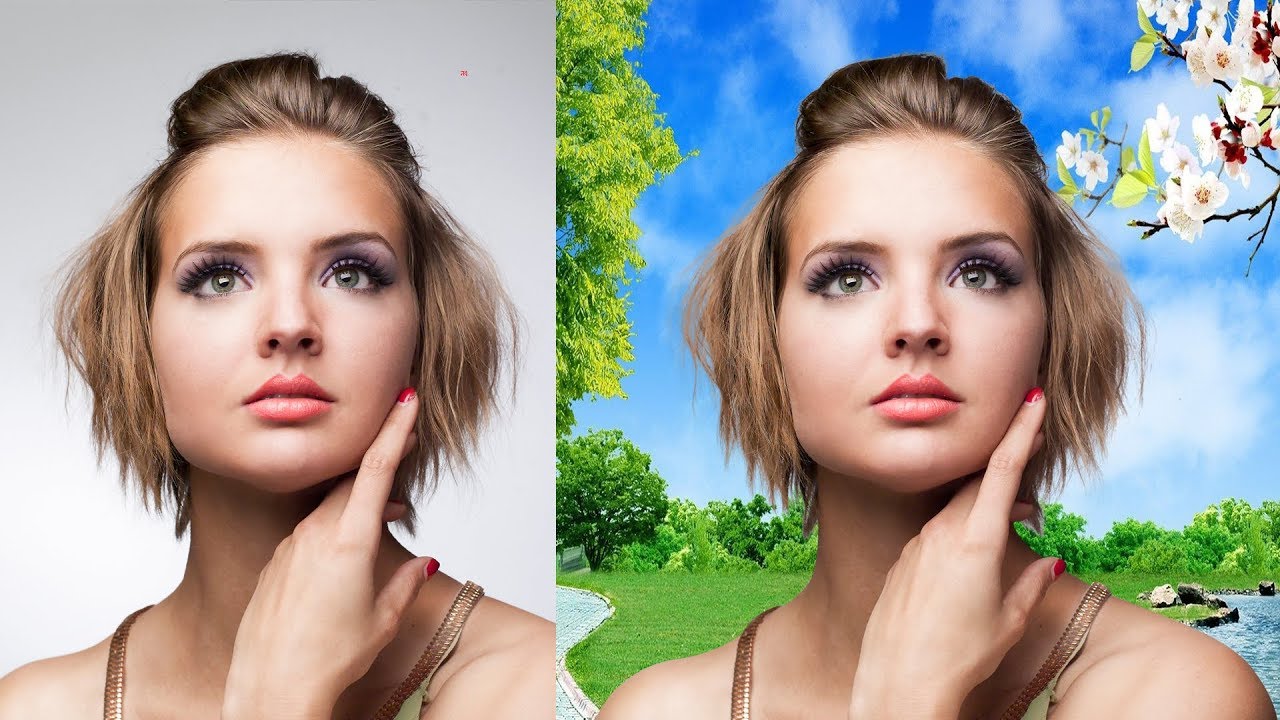
Есть много причин, по которым вы можете захотеть удалить фон на фотографии. Основная причина — взять человека или объект с одной фотографии и разместить их на фоне другой фотографии. Какой бы ни была причина, Photoshop предоставляет инструменты для этого. Выберите вариант ниже, который лучше всего соответствует вашим потребностям. Однако лучший вариант может включать комбинацию всех трех. В Photoshop поэкспериментируйте с каждым из перечисленных ниже инструментов и посмотрите, какой из них лучше всего подходит для вас.
Выберите вариант ниже, который лучше всего соответствует вашим потребностям. Однако лучший вариант может включать комбинацию всех трех. В Photoshop поэкспериментируйте с каждым из перечисленных ниже инструментов и посмотрите, какой из них лучше всего подходит для вас.
Волшебный ластик
Инструмент Magic Eraser Tool стирает области одинакового цвета одним щелчком мыши. Это, пожалуй, лучший инструмент для стирания фона фотографии, по сути, для того, чтобы сделать его прозрачным. Однако это не идеально. Иногда он стирает окружающие области фотографии в том месте, где вы щелкаете. Если на заднем фоне много объектов, например линий разного цвета, Photoshop не всегда может различить эти элементы как фон. Поэтому вам может потребоваться щелкнуть несколько раз, чтобы стереть фон.
Просматривая картинку ниже, вы можете увидеть, как работает волшебный ластик. Как показано стрелками, мы дважды щелкнули по изображению. Один щелчок был в сплошной серой области под клавиатурой, а второй щелчок — над монитором в полосатой области. Обратите внимание, как инструмент Magic Eraser Tool изменяет фон на прозрачную область (клетчатые области), оставляя изображения переднего плана.
Обратите внимание, как инструмент Magic Eraser Tool изменяет фон на прозрачную область (клетчатые области), оставляя изображения переднего плана.
Ластик для фона
Инструмент «Ластик фона» стирает пиксели выбранного цвета.Когда вы щелкаете вокруг человека или объекта, который хотите сохранить, большую часть времени он стирает фон, сохраняя нетронутыми очертания человека или объекта.
Как показано ниже, мы использовали инструмент «Ластик фона» размером 84 пикселя и щелкнули один раз между часами и кружкой на изображении, создав прозрачную область фона. Этот инструмент не идеален, и иногда он не может отличить человека от фона и неправильно стирает часть лица или объекта.
Ластик
Инструмент «Ластик» изменяет цвет пикселей на цвет фона или делает их прозрачными.Это наиболее эффективный инструмент для удаления больших площадей. Однако он не делает различий между фоном и основным изображением. Где бы вы ни щелкнули, он стирает эту часть изображения. Кроме того, инструмент Eraser Tool не превращает фон в прозрачное изображение без дополнительных усилий. Он установлен в качестве фона Photoshop по умолчанию.
Кроме того, инструмент Eraser Tool не превращает фон в прозрачное изображение без дополнительных усилий. Он установлен в качестве фона Photoshop по умолчанию.
Итак, если ваш фон белый, он стирает изображение до белого, как и для любого другого цвета фона. Как показано ниже, мы использовали Eraser Tool, чтобы стереть часть изображения между часами и кружкой.Вы можете увидеть, как инструмент «Ластик» стер часть часов, кружки и фона.
Пример использования всех трех инструментов
Ниже приведен короткий видеоролик об использовании всех трех инструментов в одном изображении для удаления фона изображения.
Ваш браузер не поддерживает теги видео.
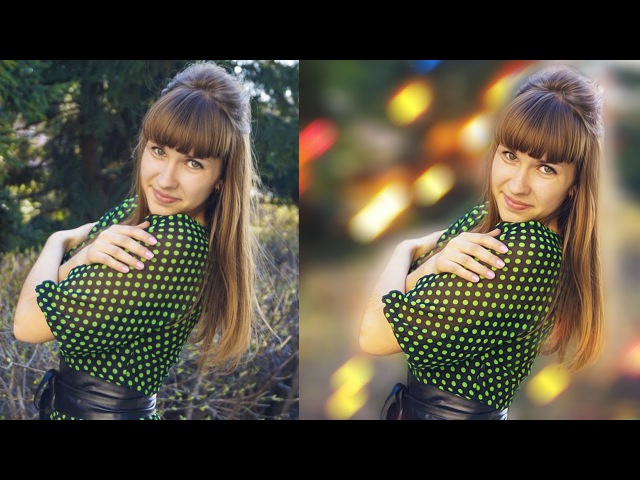
Adobe Photoshop Tools: как размыть фон фотографии
Photoshop — это мощная программа для редактирования изображений. От изменения фотографий до их улучшения, существует множество инструментов Photoshop, с помощью которых вы можете работать с изображениями и редактировать их по своему вкусу. Здесь мы собираемся исследовать один конкретный эффект: размытие фона.
Здесь мы собираемся исследовать один конкретный эффект: размытие фона.
Зачем размывать фон?
Размытие фона — это метод, распространенный в камерах высокого класса с широкоугольными объективами. Основная причина, по которой вы хотите размыть фон, заключается в том, чтобы главный объект вашей фотографии был в фокусе, особенно в «портретном» режиме. Если у вас нет профессиональной камеры, не бойтесь; Инструменты Photoshop могут так же хорошо сделать ваше изображение с размытым фоном.
Существует множество инструментов и фильтров Photoshop для достижения эффекта размытого фона, и вы можете поиграть, пока не будете удовлетворены результатом. Давайте рассмотрим наиболее распространенные способы размытия фона фотографии с помощью следующих инструментов Photoshop.
Инструмент размытия:
Лучший инструмент Photoshop для получения размытого фона — это инструмент размытия. Инструмент размытия в Photoshop выглядит как капля дождя и находится на панели инструментов. Вот шаги по использованию инструмента размытия:
Вот шаги по использованию инструмента размытия:
- Откройте панель инструментов, щелкните инструмент размытия и выберите размер кисти и обводку в верхней части экрана.
- Выберите область изображения, на которой вы хотите сфокусироваться.
- Выберите силу размытия, т.е. насколько сильным должен быть эффект размытия.
- Щелкните и удерживайте указатель мыши над всеми частями изображения, где вы хотите размыть фон. Перемещайте мышь по кругу.
- Размытое фоновое изображение готово.
Инструмент «Лассо»:
Еще один инструмент Photoshop для создания размытых фонов фотографий — это инструмент лассо. Есть три типа инструментов лассо: прямоугольные, многоугольные (если у фона прямые края) и магнитные лассо (где Photoshop выбирает передний план и фон за вас). Чтобы использовать этот инструмент Photoshop, выполните следующие действия:
- Выберите соответствующий инструмент лассо на панели инструментов.
- Удерживая указатель мыши, нарисуйте линию вокруг области, для которой вы хотите размыть фон.
 Когда вы его отпустите, линия будет похожа на марширующих муравьев.
Когда вы его отпустите, линия будет похожа на марширующих муравьев. - Отметив желаемый регион, перейдите к опции «Фильтр» в меню вверху и выберите «Размытие». Выберите любой вариант и выберите такие параметры, как радиус и угол размытия, чтобы получить желаемый эффект.
- Когда вы довольны эффектом, сохраните изображение.
Использование призрачного слоя:
Паразитное изображение — отличный инструмент Photoshop для создания эффекта размытия. Поклонники фильмов ужасов, которые хотят придать своим снимкам призрачный эффект, могут использовать этот инструмент Photoshop, выполнив следующие действия:
- Щелкните правой кнопкой мыши фоновый слой в палитре слоев (справа от экрана) и выберите «Дублировать слой» и при необходимости переименуйте его (скажем, «размытие»).
- Перейдите в пункт меню «Фильтр» и выберите «Размытие». Выберите подходящий стиль размытия и установите параметры.
- В палитре слоев щелкните значок полумесяца и выберите любой параметр корректирующего слоя.
 Не перемещайте ползунки.
Не перемещайте ползунки. - Перетащите корректирующий слой под слой «размытия». Нажмите клавишу Alt и переместите курсор между двумя слоями. Когда появится символ двойного круга, щелкните; значок размытия перемещается вправо.
- Щелкните белый прямоугольник в корректирующем слое.Нажмите Alt + Del — маска будет удалена, и исходное изображение станет видимым.
- Выберите инструмент «Кисть» и выберите кисть с мягкими краями. Установите непрозрачность 100% и размер 500 пикселей. Нажмите X — это сделает цвет переднего плана белым. Теперь закрасьте области, которые хотите размыть.
- Возможно, вам придется увеличить некоторые области и настроить параметры размытия.
Типы стилей размытия в Photoshop:
С помощью вышеперечисленных инструментов Photoshop вы можете выбрать один из девяти стилей для эффективного размытия изображений.
Среднее:
В этом режиме используется средний цвет внутри выделенной области и размывается. Это помогает создавать плавные корректировки.
Это помогает создавать плавные корректировки.
Размытие или размытие Больше:
Этот эффект лучше использовать, когда встречаются разные цвета. Здесь также выбирается и применяется среднее значение цветов пикселей рядом с резкими краями. Функция «Больше размытия» увеличивает дымку в три раза, создавая более драматический эффект.
Размытие рамки:
Выбирается средний цвет выбранной области и пикселей, прилегающих к этой области, и смешиваются для получения размытия без линий.
Размытие по Гауссу:
Этот метод обычно используется в графическом ПО. Он размывает фон с помощью функции Гаусса (колоколообразная кривая) и в основном используется для уменьшения шума и деталей изображения.
Размытие в движении:
Это эффект, при котором движущиеся объекты отображаются на фотографии в виде полос, аналогично тому, как это было бы, если бы вы сделали снимок с движущегося транспортного средства с фиксированным временем экспозиции.
Интеллектуальное размытие:
Эта опция дает вам очень точный контроль над тем, как вы размываете изображение: вы можете изменить радиус размытия, значения пикселей и даже качество размытия.Вы можете выбрать режим для полного выделения или только для краев цветовых переходов.
Размытие поверхности:
Здесь вы можете сохранить резкость краев изображения, но размыть центр. Этот эффект используется для устранения зернистости. Мы можем установить порог, который определяет разницу в тональных значениях между соседними и центральными пикселями.
Радиальное размытие:
Изображение имеет размытый фон, начиная с единственной точки на фотографии, которую мы можем указать — от точки или по направлению к ней.«Размытие при вращении» (эффекты кругового движения для имитации вращения объекта) возникают вместе с концентрическими кругами, а «размытие при масштабировании» (как если бы вы увеличивали или уменьшали масштаб изображения) возникали вдоль радиальных линий.
Размытие линзы:
Некоторые части изображения могут оставаться размытыми, а другие могут оставаться в фокусе, в зависимости от маски слоя и настроек прозрачности. Вы можете выбрать форму размытия.
Et Voilà!
Теперь ваше изображение успешно изменено с помощью инструментов Photoshop! Photoshop предлагает гораздо больше возможностей для экспериментов и экспериментов, поэтому знание того, как работают различные инструменты Photoshop, может повысить ваши творческие способности.Если вы хотите улучшить свои навыки Photoshop, диплом Академии Шоу по Photoshop — отличное место для начала. Обширное содержание курса дает вам все необходимые ноу-хау об инструментах Photoshop, которые позволят вам за несколько месяцев пройти путь от новичка до профессионала.
Присоединяйтесь к более чем 12 миллионам студентов, у которых уже есть преимущество
Зарегистрируйтесь сегодня и получите 4 недели бесплатно!
Без обязательств. Отменить в любой момент.
Отменить в любой момент.
Как удалить человека с фотографии несколькими щелчками мыши
Как удалить людей с фотографий без Photoshop
Вы знакомы со случаем, когда незнакомец пробегает по вашей фотографии? Кто-то просто входит в сцену, когда вы щелкаете затвором камеры — это обычная проблема в многолюдных туристических районах.Поскольку вы ищете решение, вы не думаете, что ваши снимки полностью испорчены. И вы правы! С помощью мощного фоторедактора вы безупречно удалите туристов и других нежелательных посетителей со своих изображений. Сделайте глубокий вдох — под мощным редактором мы не подразумеваем Photoshop. Хотите узнать, как это сделать без использования сложного программного обеспечения? Продолжайте читать, и вы узнаете, как удалять людей с фотографий с помощью PhotoWorks.
Метод 1. Обрезайте фото, чтобы избавиться от незнакомцев
Если нежелательные люди упали близко к краям фотографии или к одному из ее углов, просто вырежьте их, обрезав изображение. Вы можете получить приятный бонус — инструмент кадрирования поможет улучшить общую композицию картинки.
Вы можете получить приятный бонус — инструмент кадрирования поможет улучшить общую композицию картинки.
Теперь давайте посмотрим, как вырезать кого-нибудь из изображения с помощью PhotoWorks, шаг за шагом:
Шаг 1. Запустите PhotoWorks
Запустите программу и загрузите фотографию для удаления людей. Выберите наиболее удобный способ: нажмите кнопку «Открыть фото» или перетащите файл изображения из папки изображений Windows.
Для начала запустите PhotoWorks и добавьте фото для улучшения
Шаг 2. Используйте инструмент кадрирования, чтобы избавиться от нежелательных людей
Перейдите на вкладку «Инструменты» и выберите инструмент «Обрезка». Вы найдете выбор сеток обрезки. Хотите сосредоточить главного человека? Выберите тип «Правило третей». Нужно оставить немного места с одной стороны, но при этом привлечь внимание зрителей к главному объекту? Сетка золотого сечения вам подойдет. Отрегулируйте выбранный оверлей сетки: установите его соотношение сторон и угол поворота.Чтобы вырезать постороннего человека, измените размер сетки, перемещая маркеры управления. Используя эту опцию, вы можете убрать кого-нибудь из фотографии, а также улучшить ее общую композицию.
Отрегулируйте выбранный оверлей сетки: установите его соотношение сторон и угол поворота.Чтобы вырезать постороннего человека, измените размер сетки, перемещая маркеры управления. Используя эту опцию, вы можете убрать кого-нибудь из фотографии, а также улучшить ее общую композицию.
Выберите инструмент «Обрезка», чтобы вырезать ненужных людей из вашего рисунка
Шаг 3. Сохраните изображение
После удаления всех ненужных людей вы можете сравнить отредактированную фотографию с оригиналом. Сохраните настройки, нажав кнопку «Применить».Затем нажмите «Сохранить», чтобы сохранить изображение на свой компьютер, или, как вариант, сразу распечатайте его.
Нравится результат? Сохраняем отредактированное изображение
Однако кадрирование кого-либо из вашего изображения — не очень гибкий способ. Например, если за вашей спиной стоит незнакомец, вам понадобится более мощный ластик. Лечебная кисть поможет решить эту проблему. Обратите внимание, что это идеальный инструмент для удаления объектов с простого фона.
Ищете способ удалить человека с фотографии на вашем iPhone? Посмотрите эти 4 лучших приложения для iPhone.
Метод 2. Воспользуйтесь лечебной кистью, чтобы удалить человека с фотографии
Давайте узнаем, как отредактировать кого-нибудь на фотографии с помощью Healing Brush. Вот шаги, которые необходимо выполнить:
Шаг 1.Запустите PhotoWorks
.Запустите программу и добавьте фото с нежелательными людьми для работы.
Чтобы попробовать другой метод удаления людей, добавьте свою фотографию еще раз
Шаг 2. Используйте Healing Brush, чтобы удалить людей с фотографий
Откройте вкладку «Ретушь» и выберите параметр «Восстанавливающая кисть» на правой панели. Чтобы удалить объекты с фотографии, вам нужно будет аккуратно закрасить их вместе с их тенями и отражениями.Перед тем как начать, отрегулируйте размер кисти, ее растушевку и непрозрачность, перемещая одноименные ползунки. Чтобы сделать кисть больше и прозрачнее с более мягкими границами, перетащите ползунки вправо.
Удалите с фотографии ненужных людей с помощью Healing Brush
.Шаг 3. Сохраните изображение на свой компьютер
Когда вы закончите редактирование, просмотрите результат, сравнив 2 фотографии — исходную и отредактированную. Для этого нажмите «Показать оригинал» внизу программы.Теперь вы можете сохранить отретушированное изображение на свой компьютер.
Сравните результат с оригиналом — человек исчез!
Хотя Healing Brush позволяет получить достойный результат, это не универсальный инструмент. Если фон вашего изображения с незнакомцами сложен, вам может понадобиться инструмент для редактирования профессионального уровня. Мы предлагаем вам попробовать Clone Stamp. С его помощью вы можете стереть кого-нибудь с фотографии без фотошопа.
Метод 3. Используйте штамп клонирования для удаления людей
Чтобы узнать, как освоить штамп клонирования в PhotoWorks, выполните 3 шага, перечисленных ниже:
Шаг 1.Запустите PhotoWorks
Запустите программу и импортируйте изображение, которое хотите отредактировать.
Попробуем еще один способ удаления людей
Шаг 2. Измените людей с изображения с помощью Clone Stamp
На вкладке «Ретушь» нажмите кнопку «Клонировать штамп». С помощью этой функции вы можете легко заставить людей исчезать с ваших фотографий. Отрегулируйте настройки штампа — установите, насколько он будет большим, мягким и прозрачным. Затем отметьте место, которое вы хотите стереть, клонируйте подобную область и замените им выделение.
Удалить ненужных людей с фотографий с помощью штампа клонирования очень просто
Шаг 3. Сохраните результат
Сравните исходное и отредактированное изображения. Как видите, сейчас между ними большая разница — двое парней ушли, как будто их никогда не было на фотографии. Теперь примените изменения и сохраните изображение на свой компьютер.
Все нежелательные люди ушли, можете сохранить улучшенное фото
Предпочитаете наглядные руководства текстам? Затем посмотрите это видео, демонстрирующее быстрый способ удаления людей с изображений в PhotoWorks:
Как видите, редактирование изображения с помощью PhotoWorks занимает всего минуту или меньше.Хотите посмотреть, как он справляется с вашими фотографиями? Загрузите бесплатную пробную версию ниже:
Теперь вы узнали, как избавляться от нежелательных людей с помощью PhotoWorks и сохранять свои лучшие снимки. Хотите улучшить их дальше? Например, исправить проблемы с экспозицией, удалить водяные знаки с изображений, отрегулировать цвет и баланс белого внутри сцены, удалить солнечные блики с фотографий или придать гламурный вид вашему портрету? Для получения первоклассных изображений ознакомьтесь с этими советами профессионального уровня:
Сделайте свои портреты похожими на журнал
Нужно сделать акцент на губах и глазах, чтобы привлечь к ним внимание зрителей? Хотите улучшить портрет? Вам больше не нужны сложные кисти и маски.Попробуйте умный фоторедактор для лица — теперь вы можете удалять пятна с фотографий и улучшать портретные снимки всего парой щелчков мыши! Выберите готовый пресет из встроенной библиотеки или отретушируйте фотографии вручную.
Сделайте свои пейзажи выдающимися
Не удалось поймать золотой час, чтобы сделать снимки, и ваши потрясающие пейзажные фотографии выглядят пере- или недоэкспонированными? Градуированный фильтр поможет вам решить проблемы с экспозицией! Отрегулируйте определенные области, сделав их ярче или менее насыщенными, светлее или темнее.Установите цветовой баланс и управляйте светом на ваших фотографиях, как профессионал, с помощью удобного редактора изображений.
Добавляйте подписи к фотографиям
Ищете свежие идеи, как персонализировать свои фотографии? Добавляйте к ним текстовые подписи! Вы можете превратить свои фотографии в уникальные открытки, плакаты или поздравительные открытки.Кроме того, это проверенный способ привлечь внимание зрителей и рассказать им историю. Добавлять подписи в PhotoWorks легко и приятно — вам наверняка понравятся различные стили текста и возможности настройки.
Вам нужно удалить человека с нескольких фотографий и не хотите устанавливать дополнительное программное обеспечение на свой компьютер? Тогда попробуйте PicMonkey — веб-сервис для редактирования фотографий.
Часто задаваемые вопросы
- Можно ли удалить с фотографии постороннего человека?
- Можно ли убрать туристов с фотографий из путешествий?
- Как удалить на фотографии человека на заднем плане?
- Можно ли убрать человека с фото без фотошопа?
Есть несколько способов сделать это, в зависимости от ваших навыков. Лучше всего использовать Healing Brush.
Откройте для себя пошаговое руководство
Конечно, это непросто. Фотографии из путешествий содержат множество мелких деталей, поэтому вам понадобится точный инструмент с ручным управлением, чтобы аккуратно удалить человека.
Скрыть нежелательный объект в несколько кликов
Иногда, когда человек полностью испортил вашу фото-композицию, лучшим решением будет просто добавить новый фото-фон.
Прочтите краткое руководство по добавлению фона
Да, можно. Существует множество простых в использовании редакторов изображений, которые позволяют удалять ненужные объекты с ваших фотографий.Воспользуйтесь ссылкой ниже, чтобы получить его прямо сейчас:
Скачать удобный фоторедактор
PhotoWorks создан, чтобы сделать процесс редактирования фотографий простым и одновременно эффективным. Вам больше не понадобится сложное программное обеспечение. Загрузите PhotoWorks прямо сейчас и редактируйте свои изображения как профессионал без Photoshop!
Команда PhotoWorks , преданная группа авторов и художников, увлеченных фотографией и графическим дизайном.
 Покупать графику я не агитирую, но можно найти вполне компромиссное решение — бесплатные фотобанки и микростоки, где размещены многие тысячи профессиональных фотоматериалов.
Покупать графику я не агитирую, но можно найти вполне компромиссное решение — бесплатные фотобанки и микростоки, где размещены многие тысячи профессиональных фотоматериалов. Однако прямые лучи дадут слишком резкие тени и грубые очертания предметов. Роль рассеивателя может сыграть обычный лист белой бумаги, прикрепленный на оконное стекло. Наклеив тот же лист бумаги или фольгу на картонку, вы получите вполне пригодный отражатель. А немного попрактиковавшись, наверняка захотите приобрести и более профессиональные принадлежности.
Однако прямые лучи дадут слишком резкие тени и грубые очертания предметов. Роль рассеивателя может сыграть обычный лист белой бумаги, прикрепленный на оконное стекло. Наклеив тот же лист бумаги или фольгу на картонку, вы получите вполне пригодный отражатель. А немного попрактиковавшись, наверняка захотите приобрести и более профессиональные принадлежности.
 Получив базовые знания в технических и творческих основах фотографии, владении техникой и программами, можно продолжить обучение в интернете и практиковаться, практиковаться, практиковаться.
Получив базовые знания в технических и творческих основах фотографии, владении техникой и программами, можно продолжить обучение в интернете и практиковаться, практиковаться, практиковаться.
 Так тоже можно заметить на фото границы склейки рядом с объектами, добавленными при помощи монтажа.
Так тоже можно заметить на фото границы склейки рядом с объектами, добавленными при помощи монтажа. Когда вы его отпустите, линия будет похожа на марширующих муравьев.
Когда вы его отпустите, линия будет похожа на марширующих муравьев. Не перемещайте ползунки.
Не перемещайте ползунки.