Увеличить размер текста и приложений
Windows 11 Windows 10 Еще…Меньше
Трудно ли видеть текст или приложения на экране компьютера? Существуют простые способы упростить его просмотр в Windows.
Увеличить размер текста на экране
Если размер текста слишком мал при переходе по Windows, вы можете увеличить текст. Это влияет, например, на заголовки, меню и тексты значков.
-
Чтобы перейти к параметрам специальных возможностей на компьютере, нажмите клавишу с логотипом Windows+U или выберите Запустить > Параметры > Специальные возможности.
org/ListItem»> -
Перетащите ползунок Размер текста вправо, чтобы увеличить размер примера текста.
-
Когда размер текста вас устраивает, нажмите кнопку Применить. Windows масштабирует размер всего текста.
Выберите Размер текста.
Увеличить размер изображений и приложений на экране
Помимо размера текста, вы также можете увеличить все остальное на экране, включая изображения и приложения.
- org/ListItem»>
Чтобы открыть параметры на компьютере, нажмите клавишу с логотипом Windows+I или выберите Пуск > Параметры .
-
-
В разделе Масштаб & макета разверните меню Масштаб и выберите нужный параметр.
Для того чтобы некоторые изменения вступили в силу в определенных приложениях, может потребоваться выйти из нее и снова войти, но они применяются к большинству моментов немедленно.
См. также
специальные возможности Майкрософт
Увеличить размер текста на экране
Если размер текста слишком мал при переходе по Windows, вы можете увеличить текст. Это влияет, например, на заголовки, меню и тексты значков.
Это влияет, например, на заголовки, меню и тексты значков.
-
Чтобы перейти к параметрам специальных возможностей на компьютере, нажмите клавишу Windows+U.
-
В разделе Увеличить текст на вкладке Отображение перетащите ползунок вправо, чтобы увеличить размер примера текста.
-
Когда размер текста вас устраивает, нажмите кнопку Применить. Windows масштабирует размер всего текста.
Увеличить размер изображений и приложений на экране
Помимо размера текста, вы также можете увеличить все остальное на экране, включая изображения и приложения.
-
Чтобы перейти к параметрам специальных возможностей на компьютере, нажмите клавишу Windows+U.
-
В разделе Сделать все больше на вкладке
Отображение разверните меню и выберите нужный параметр.
Для того чтобы некоторые изменения вступили в силу в определенных приложениях, может потребоваться выйти из нее и снова войти, но они применяются к большинству моментов немедленно.
См. также
специальные возможности Майкрософт
Специальные возможности для всех
Размер шрифта CSS.
 Единицы измерения px, em, проценты — учебник CSS
Единицы измерения px, em, проценты — учебник CSSДля обозначения размера шрифта в CSS необходимо указать соответствующее свойство и его значение. Размер шрифта определяется свойством
/* в процентах: */
h2 {
font-size: 100%;
}
/* в единицах измерения em: */
h3 {
font-size: 1em;
}
/* в пикселях: */
h4 {
font-size: 18px;
}
/* с помощью ключевого слова: */
p {
font-size: small;
}
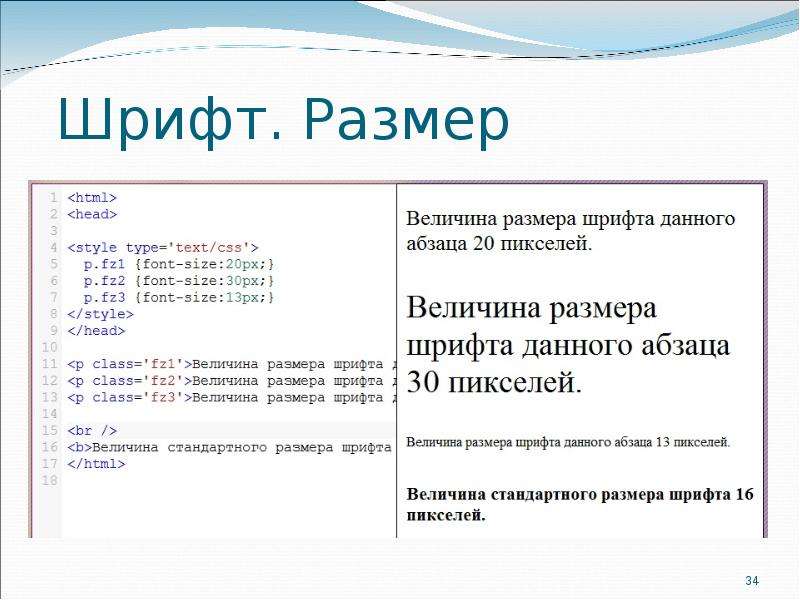
Размер шрифта в пикселях
Наиболее простой и понятный способ задать размер шрифта – использовать единицу измерения px. Вы сами указываете высоту шрифта. Допустим, вам необходим шрифт размером 24 пикселя. Для этого запишите стиль CSS:
Для этого запишите стиль CSS:
font-size: 24px;
Размер шрифта в процентах
Вы наверняка уже сталкивались с ситуацией, когда размер шрифта в CSS не задан, вследствие чего браузеру приходится определять размер шрифта «по своему усмотрению». Если точнее, берется предустановленное значение по умолчанию. Именно от него зависят установленные в процентах значения. Например, базовый размер основного текста 100% эквивалентно базовому размеру шрифта, который предустановлен в браузере. Поэтому:
p {
font-size: 100%;
}
/* ...то же самое, что и значение в браузере по умолчанию: */
p {
font-size: 16px;
}
Если же в этом случае задать размер шрифта 50%, то он будет равен половине базового размера. Значение 200%, наоборот, увеличит шрифт в два раза.
Важно: процентные значения размера шрифта наследуются.
Единица измерения em
По принципу работы единица измерения em похожа на проценты. Значение 1em эквивалентно 100% и соответствует базовому размеру шрифта по умолчанию. Соответственно, 0.6em = 60%, 3em = 300% и так далее. Пример записи:
font-size: 0.9em; /* перед точкой можно опустить ноль: */ font-size: .9em;
Значения размеров шрифтов, указанные в em, наследуются (как и проценты). Это создает некоторые трудности при работе с CSS. Например, если для родительского элемента 2em, то для вложенного в него такого же элемента div шрифт будет увеличен еще в два раза. Наглядный пример можно увидеть на скриншоте:
В качестве альтернативы можно воспользоваться новой единицей измерения, введенной в CSS3 – rem, которая всегда отталкивается от базового размера шрифта. Если в нашем примере изменить значение
Если в нашем примере изменить значение div с 2em на 2rem, то размер шрифта вложенного элемента rem является то, что она не поддерживается некоторыми браузерами, а именно Internet Explorer версии 8 (и ранее), а также Opera Mini 8.
Ключевые слова
Задать размер текста CSS можно и с помощью специальных ключевых слов, которые также зависят от базового размера шрифта в браузере. Если ориентироваться на стандартный размер шрифта для основного текста (16 пикселей) и не брать во внимание случаи, когда базовый размер был изменен, то таблица ниже показывает соответствие между ключевым словом и размером шрифта в пикселях:
| Ключевое слово | Размер в пикселях |
|---|---|
| xx-small | 9px |
| x-small | 10px |
| small | 13px |
| medium | 16px |
| large | 19px |
| x-large | 24px |
| xx-large | 32px |
Как видим, значение medium соответствует базовому размеру шрифта 16px. Использование ключевых слов ограничивает возможности и лишает гибкости, поэтому профессиональные разработчики не применяют их.
Использование ключевых слов ограничивает возможности и лишает гибкости, поэтому профессиональные разработчики не применяют их.
Завершение
В этой подглаве вы узнали, как задать размер шрифта в CSS. Также мы рассмотрели те единицы измерения, которые наиболее часто используются для установки размера шрифта в таблицах стилей. Для этих целей могут сгодиться и другие единицы измерения CSS, такие как дюймыin, сантиметрыcm, миллиметрыmm. Но они не слишком хорошо подходят для определения размера текста на веб-страницах, отображаемых на мониторе.
Читайте далее: как установить жирный шрифт и курсив в CSS.
Справка Увеличение размера текста в веб-браузере
Примечание: Текст на этой странице больше, чем на других страницах.
Выберите вашу операционную систему
- Windows
- Mac OS
Windows
Чтобы определить, какой у вас браузер, откройте меню «Справка» и выберите пункт, начинающийся с «О программе».
Выберите свой браузер для получения инструкций
- Internet Explorer
- Гугл Хром
- Мозилла Фаерфокс
Internet Explorer
Чтобы увеличить размер всего (текста и изображений) на странице:
Клавиатура
- Удерживайте клавишу «Ctrl» и нажмите клавишу «+», чтобы увеличить (нажмите «-», чтобы увеличить вне) или
Мышь
- Откройте меню «Вид», выберите «Масштаб», а затем выберите «Увеличить», или
- Если у вас есть мышь с колесиком, удерживайте клавишу «Ctrl» на клавиатуре, а затем прокрутите колесико вверх, чтобы увеличить масштаб (прокрутите вниз, чтобы уменьшить масштаб)
Дополнительная информация
- Специальные возможности Internet Explorer
Google Chrome
Чтобы увеличить размер всего (текста и изображений) на странице:
Клавиатура
- Удерживайте клавишу «Ctrl» и нажмите клавишу «+», чтобы увеличить (нажмите «-», чтобы увеличить вне) или
Мышь
- Откройте меню «Вид», выберите «Масштаб», а затем выберите «Увеличить», или
- Если у вас есть мышь с колесиком, удерживайте клавишу «Ctrl» на клавиатуре, а затем прокрутите колесико вверх, чтобы увеличить масштаб (прокрутите вниз, чтобы уменьшить масштаб)
Дополнительная информация
- Специальные возможности Google
Mozilla Firefox
Чтобы увеличить размер всего (текста и изображений) на странице:
Клавиатура
- Удерживая нажатой клавишу «Ctrl», нажмите клавишу «+», чтобы увеличить размер текста (нажмите «-», чтобы уменьшить размер текста)
Мышь
- Если у вас есть мышь с колесиком, удерживайте клавишу «Ctrl» на клавиатуре, а затем прокрутите колесо вниз, чтобы увеличить размер текста (прокрутите вверх, чтобы уменьшить размер текста) или
- Откройте меню «Вид», выберите «Размер текста», а затем выберите «Увеличить».

Дополнительная информация
- Специальные возможности в Firefox
Mac OS
Чтобы определить, какой у вас браузер, откройте меню «Справка» и выберите пункт, начинающийся с «О программе».
Выберите свой браузер для получения инструкций
- Safari
- Гугл Хром
- Мозилла Фаерфокс
Safari
Клавиатура
- Удерживайте клавишу «» и нажмите клавишу «+»
Мышь
- Откройте меню «Вид» в строке меню и выберите «Увеличить текст»
Дополнительная информация
- Специальные возможности Apple
Гугл Хром
Чтобы увеличить размер всего (текста и изображений) на странице:
Клавиатура
- Удерживайте клавишу «» и нажмите клавишу «+», чтобы увеличить масштаб (нажмите «-», чтобы уменьшить масштаб) или
Мышь
- Откройте меню «Вид», выберите «Масштаб», а затем выберите «Увеличить», или
- Если у вас есть мышь с колесиком, удерживайте клавишу «» на клавиатуре, а затем прокрутите колесико вверх, чтобы увеличить масштаб (прокрутите вниз, чтобы уменьшить масштаб)
Дополнительная информация
- Специальные возможности Google
Mozilla Firefox
Чтобы увеличить размер всего (текста и изображений) на странице:
Клавиатура
- Удерживая клавишу «», нажмите клавишу «+», чтобы увеличить масштаб (нажмите «-», чтобы уменьшить масштаб).
 )
)
Мышь
- Если у вас есть мышь с колесиком, удерживайте клавишу «» на клавиатуре, а затем прокрутите колесико вверх, чтобы увеличить масштаб (прокрутите вниз, чтобы уменьшить масштаб) или
- Откройте меню «Вид», выберите «Увеличить», а затем выберите «Увеличить».
Дополнительная информация
- Специальные возможности в Firefox
Как изменить размер шрифта в WordPress (используя 2 метода)
Вордпресс Расширенный
20 февраля 2023 г.
Ричард Б.
4 минуты Чтение
Изменить размер шрифта в WordPress очень просто. В этой статье вы узнаете все, что вам нужно знать. Мы рассмотрим два метода — установка плагина и использование CSS.
WordPress известен своим удобным редактированием записей. Как и ваш любимый текстовый редактор, он предлагает множество опций. Вы можете легко редактировать контент, используя раскрывающееся меню для установки заголовков и абзацев.
Обратите внимание, что структура вашего контента важна для посетителей и поисковой оптимизации. Наличие хорошей структуры заголовка помогает поисковым системам сканировать основные темы ваших сообщений, особенно длинных. Это поможет добиться лучшего рейтинга на страницах результатов поисковой системы.
Последняя версия WordPress поставляется с редактором Gutenberg. Мы также покажем вам, как изменить размер шрифта с помощью этого инструмента.
Изменение размера шрифта с помощью расширенного плагина TinyMCE
TinyMCE Advanced — это бесплатный плагин, который позволяет легко выбрать нужный размер шрифта. Этот плагин предоставляет классическую панель инструментов редактора в новом редакторе Gutenberg.
Для начала необходимо установить и активировать плагин. Затем вы можете перейти на страницу настроек . Вы найдете две вкладки: Блочный редактор (Gutenberg) и Классический редактор (TinyMCE) .
Если вы хотите использовать только классический редактор, включите Замените редактор блоков на классический редактор в разделе Дополнительные настройки . Но оставьте этот флажок снятым, чтобы использовать оба редактора одновременно.
Но оставьте этот флажок снятым, чтобы использовать оба редактора одновременно.
Вот шаги по изменению шрифта с помощью этого плагина:
- Перейти создать новый пост или отредактировать существующий. Вы увидите классический редактор абзацев.
- Выделите строки текста, которые вы хотите изменить, затем выберите размер шрифта.
- Результат будет выглядеть так:
Классический способ с использованием CSS
Хотя описанный выше метод отлично подходит для новичков, классический способ требует использования CSS и может быть немного сложнее.
Однако при использовании плагина или редактора WordPress по умолчанию вам необходимо внести изменения для каждой записи и страницы. Использование CSS изменяет размер шрифта для всего сайта.
Изменение размера шрифта с помощью CSS требует добавления строк кода. Сделать это можно через редактор или Customiser . Но мы рекомендуем настройщик, так как это более простой метод.
- Перейдите на панель управления WordPress, затем Внешний вид > Настроить .
- Выберите Дополнительный CSS в WordPress.
Вы можете добавить строки кода в поле слева.
- Чтобы изменить весь шрифт:
body { размер шрифта: 1,25 rem; } - Чтобы изменить шрифт абзацев:
p { font-size: 25px; } - Чтобы изменить шрифты определенных заголовков:
h3 { font-size: 2.5em; } - Чтобы изменить размер шрифта боковой панели:
.sidebar li { font-size: 12px; } - Чтобы настроить шрифт нижнего колонтитула:
.footer { font-size: 150%; } - Чтобы изменить шрифт для определенных размеров экрана:
html { font-size: 18px; } @media (минимальная ширина: 900 пикселей) { html { размер шрифта: 20 пикселей; } }
Стили CSS позволяют четырем различным единицам измерения размера текста:
- Em (em) .
 Это единица, используемая в документах веб-медиа. 1em равен 12 очкам.
Это единица, используемая в документах веб-медиа. 1em равен 12 очкам. - пикселей (пикселей) . Это единица, используемая в экранных медиа. 1px равен 1 точке на экране компьютера.
- Очки (pt) . Этот блок предназначен для традиционных печатных СМИ. 1 пункт равен 1/72 дюйма.
- Проценты (%) . По умолчанию установлено значение 100%, которое изменится после увеличения или уменьшения масштаба.
Использование редактора Gutenberg
Как упоминалось ранее, Gutenberg — это новое дополнение WordPress. Он интегрирован в CMS, чтобы упростить редактирование мультимедийных сообщений.
Заметным изменением является использование блоков. Блоки позволяют перетаскивать любые медиафайлы в свои посты — как и на любой другой платформе для создания страниц.
Вот как выглядит блок:
Чтобы изменить размер шрифта с помощью редактора Gutenberg, выполните следующие простые шаги:
- Выберите запись, которую хотите отредактировать, или Добавить новую.

- Нажмите на блок, содержащий тексты, которые вы хотите изменить, затем выберите номер вручную.
- Или вы можете установить параметры справа: маленький , нормальный , средний , большой и большой.
Очень удобно, не правда ли?
Заключение
WordPress предлагает отличные возможности для настройки, включая настройку размера шрифта. Идеальный размер шрифта делает ваш контент более привлекательным и удобным для восприятия. Эти корректировки невероятно легко сделать.
Новички могут установить плагин, а пользователи с некоторыми знаниями CSS могут настраивать темы вручную. Удачной настройки.
Узнайте о других передовых технологиях WordPress
Как добавить пользовательский шрифт в WordPress
Как увеличить лимит памяти WordPress
Как удалить боковую панель в WordPress
Как изменить длину отрывка WordPress
Полное руководство по A/B-тестированию WordPress
Как скрыть заголовок страницы в WordPress
Как изменить размер шрифта в часто задаваемых вопросах WordPress
Вот некоторые из часто задаваемые вопросы о том, как изменить размер шрифта в WordPress.