Качество и размер изображения / Съёмка для начинающих / Уроки фотографии
Современные камеры умеют снимать в разных форматах. Давайте разберёмся в них на примере фотоаппарата Nikon D850.
NIKON D850 УСТАНОВКИ: ISO 1000, F1.8, 1/80 с, 50.0 мм экв.Эта камера делает снимки в форматах NEF (RAW), JPEG и TIFF, записывает видео в формате MOV длиной до 30 минут (про видеовозможности вы можете прочитать в статье). Но обо всём по порядку.
NEF (RAW)
Формат NEF (Nikon Electronic Format) является разновидностью RAW. Данные RAW с матрицы сохраняются без обработки. Баланс белого, контраст и многие другие настройки можно отрегулировать после съёмки. Я обычно применяю его, когда освещение сложное, смешанное.
NIKON D850 / 50.0 mm f/1.8 УСТАНОВКИ: ISO 800, F3.2, 1/100 с, 50.0 мм экв.Cкачать RAWФотографии в формате NEF весят в разы больше JPEG. Но RAW-кадр невозможно испортить неумелой обработкой — он напрямую не редактируется и всегда остаётся в исходном виде.
Существует много RAW-конвертеров, чаще всего открывают эти файлы в Adobe Photoshop и Lightroom.
NIKON D850 / Nikon AF-S Nikkor 50mm f/1.8G УСТАНОВКИ: ISO 800, F3.2, 1/125 с, 50.0 мм экв.Cкачать RAWСжатие NEF (RAW)
В RAW есть и избыточные для последующего использования данные, поэтому объём файла может быть большим. Камера предлагает несколько установок сжатия. Чтобы выбрать тип сжатия для NEF (RAW), зайдите в меню режимов фотосъёмки и найдите пункт
Далее перейдите к пункту «Сжатие NEF (RAW)». Здесь есть три опции.
- Сжатие без потерь
В этом случае изображения NEF сжимаются при помощи обратимого алгоритма, уменьшая размер файла на 20–40% без вреда для качества. Это можно сравнить с архивированием: при постобработке все данные будут под рукой.
Это можно сравнить с архивированием: при постобработке все данные будут под рукой.
- Обычное сжатие
Изображения NEF сжимаются через необратимый алгоритм, уменьшая размер файла на 35–55%. Потери в качестве будут, но ими можно пренебречь в большинстве случаев. Разница с несжатым файлом может быть видна при сравнении детализации в тенях, но она незначительна.
При выборе этого пункта файлы NEF не сжимаются и содержат все данные, поэтому они весьма тяжёлые: например, объём RAW-снимка в Nikon D850 составляет около 55 МБ.
Глубина цвета NEF (RAW)
RAW-файлы могут хранить разное количество оттенков на цветовой канал на пиксель, что и называется глубиной цвета. Nikon D850 снимает как 12-битные RAW (4096 оттенков на канал: красный, зелёный и синий), так и 14-битные, которые обеспечивают 16384 варианта цвета на каждый цветовой канал. Настройки глубины цвета для NEF (RAW) находятся там же, где и сжатие файлов. Находим пункт 
Здесь NEF (RAW) записываются с глубиной цвета в 12 бит.
При 14-битном кодировании выделяются тонкие, неразличимые невооружённым глазом нюансы оттенков. Это позволяет более плавно растянуть изображение на нужный диапазон яркостей.
Что выбрать? Всё зависит от того, как вы снимаете и сколько информации обычно извлекаете из тёмных и светлых областей снимка. На светлые участки приходится больше значений, чем на тёмные.
Если в светах есть хоть какой-нибудь сигнал, вытащить из него детали не составит большого труда. Но в тенях при поднятии экспозиции в графическом редакторе появляются постеризация и шум. Например, если вы фотографируете портреты с хорошим освещением и редактируете их по минимуму, то 12-битный RAW вполне подойдёт. Но если вы снимаете пейзаж и необходимо как можно больше информации на всех участках снимка, то лучше снимать в 14-битном RAW со сжатием без потерь.
NIKON D850 / 50.0 mm f/1.8 УСТАНОВКИ: ISO 800, F2.2, 1/80 с, 50.0 мм экв.Cкачать RAW NIKON D850 / 50. 0 mm f/1.8 УСТАНОВКИ: ISO 800, F2.2, 1/80 с, 50.0 мм экв.Cкачать RAW
0 mm f/1.8 УСТАНОВКИ: ISO 800, F2.2, 1/80 с, 50.0 мм экв.Cкачать RAWНо всё-таки проведём эксперимент: поднимем значительно тени в фотографиях, сделанных с глубиной цвета 12 и 14 бит, и увеличим их. Шум в тенях проявляется на обоих снимках, и с уверенностью сказать, что разница явная, сложно. Хотя 14-битное изображение субъективно имеет больше оттенков в тенях. Этот извечный спор будет ещё не скоро разрешён, так что пока остаётся только экспериментировать. JPEG
Самый распространённый формат — JPEG (Joint Photographic Experts Group, то есть группа экспертов в области фотографии, разработавшая этот алгоритм кодирования). Он позволяет получать изображения хорошего качества при небольшом размере файла.
При сохранении фотографии в формате JPEG все стадии обработки выполняются самой камерой перед записью файла.
Но это не означает, что JPEG-изображение поправить невозможно. Если изначально кадр правильно проэкспонировать, то поменять баланс белого будет нетрудно. Я 80% съёмок провожу в этом формате и не испытываю трудностей в обработке файлов. Но если вы сделали совсем тёмный кадр с совершенно неправильным балансом белого, то поправить его очень сложно или же невозможно.
А вот наличие свободного места на жёстких дисках и картах памяти для меня большой плюс. Также преимущество JPEG в лёгкости работы. Снимок можно сразу же загрузить в соцсеть или тут же распечатать, не требуется дополнительная конвертация.
JPEG часто используется в репортаже, когда нет времени заниматься конвертацией RAW и снимок должен быть опубликован через 15 минут после события.
Итак, плюсы формата: малый размер файла, высокая совместимость со всеми устройствами (изображения можно просмотреть на любом компьютере, телевизоре, смартфоне и пр.
TIFF (RGB)
TIFF (Tagged Image File Format) использует алгоритмы сжатия без потерь, а также может сохранять данные и без сжатия. Файлы формата TIFF по объёму значительно больше RAW. Так как сжатия не происходит вовсе, формат обеспечивает более высокое качество изображения и часто применяется для подготовки фотографий к печати большим форматом.
TIFF распознаётся любой программой, а RAW требует дополнительной обработки или конвертации, но содержит больше данных. Результатом конвертации может стать готовый к печати TIFF или JPEG. Съёмка сразу в TIFF тоже возможна, но по количеству сохранённой информации он ближе к JPEG, чем к RAW.
Все достоинства TIFF могут оценить только профессиональные фотографы и дизайнеры, подготавливающие изображения к печати в типографии. А вот для обычных пользователей он имеет несколько существенных недостатков. Основной — объём получаемого файла. TIFF-кадры долго записываются на карту памяти. Плюс такие снимки невозможно отправить обычной электронной почтой, придётся пользоваться файлообменником.
Размер изображения
Размер изображения измеряется в пикселях. Вот доступные варианты:
Этот параметр также настраивается через меню режимов фотосъёмки. Вообще размер устанавливается отдельно для JPEG/TIFF и для NEF (RAW). Второе особенно актуально для Nikon D850, если вы снимаете, например, репортаж: все 45,7 Мп камеры не нужны, можно снимать в уменьшенном RAW и успешно экономить место.
Также для установки размера фото можно использовать быстрые клавиши: зажав QUAL и прокручивая диск диафрагмы, вы получите на дополнительном монохромном дисплее буквы: L (большой), M (средний) и S (маленький).
Итоги
Выбор формата изображения зависит от ваших целей. Чаще всего свадьбы, репортажи снимают в RAW, так как зачастую ситуации непредсказуемы по свету.
Чаще всего свадьбы, репортажи снимают в RAW, так как зачастую ситуации непредсказуемы по свету.
При работе в команде часто могут потребоваться RAW-кадры, чтобы дизайнеры могли свободнее работать с вашим материалом.
Во время студийной съёмки вполне можно перейти в формат JPEG.
Практической необходимости снимать в TIFF нет, он не даёт существенных преимуществ по сравнению с RAW. Также имеет большой объём, что затрудняет работу с ним при передаче или хранении: TIFF в самом высоком качестве и разрешении занимает 133 МБ! Используется в основном только при определённом техническом задании.
Изменение размеров рисунка | htmlbook.ru
Для изменения размеров рисунка средствами HTML у тега <img> предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны
совпадать с физическими размерами картинки. Например, на рис. 10.6
показано изображение, которое имеет размеры 100х111 пикселов.
Например, на рис. 10.6
показано изображение, которое имеет размеры 100х111 пикселов.
Рис. 10.6. Картинка исходного размера
Соответственно, HTML-код для размещения данного рисунка, приведен в примере 10.4.
Пример 10.4. Размеры рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Размеры изображения</title>
</head>
<body>
<p><img src="images/figure.jpg" alt="Винни-Пух"></p>
</body>
</html> Если размеры изображения указаны явно, то браузер использует их для того,
чтобы отображать соответствующую картинке пустую область в процессе загрузки
документа (рис. 10.7). В противном случае браузер ждет, когда рисунок
загрузится полностью, после чего меняет ширину и высоту картинки (рис. 10.8).
При этом может произойти переформатирование текста, поскольку первоначально
размер картинки не известен и автоматически он устанавливается небольшим.
Рис. 10.7. Размеры картинки не указаны и она еще не загрузилась
Рис. 10.8. Картинка загружена, текст переформатирован
Ширину и высоту изображения можно менять как в меньшую, так и большую сторону. Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла остается неизменным. Поэтому с осторожностью уменьшайте изображение, т.к. это может вызвать недоумение у читателей, отчего такой маленький рисунок так долго грузится. А вот увеличение размеров приводит к обратному эффекту — размер изображения велик, но файл относительно изображения аналогичного размера загружается быстрее.
На рис. 10.9 приведено то же изображение, что показано на рис. 10.6, но с увеличенной в два раза шириной и высотой.
Рис. 10.9. Вид картинки, увеличенной в браузере
Код для такого рисунка останется практически неизменным и показан в примере 10.5.
Пример 10.5. Изменение размера рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4. 01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Увеличение размеров изображения</title>
</head>
<body>
<p><img src="images/figure.jpg" alt="Винни-Пух"></p>
</body>
</html>
01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Увеличение размеров изображения</title>
</head>
<body>
<p><img src="images/figure.jpg" alt="Винни-Пух"></p>
</body>
</html>Такое изменение размеров называется ресемплированием, при этом алгоритм браузера по своим возможностям уступает графическим редакторам. Поэтому увеличивать таким способом изображения нужно только в особых случаях, а то слишком ухудшается качество картинки. Лучше воспользоваться какой-нибудь графической программой. Исключением являются рисунки, содержащие прямоугольные области. На рис. 10.10 приведен файл узора, который занимает 54 байта и имеет исходный размер 8 на 8 пикселов, увеличенных до 150 пикселов.
Рис. 10.10. Увеличенное изображение
Браузеры используют два алгоритма для ресемплирования — бикубический (дает сглаженные границы и плавный тоновый диапазон цветов) и по ближайшим точкам (сохраняет первоначальный набор цветов и резкость краев). Последние версии браузеров применяют бикубический алгоритм, а старые браузеры, наоборот, алгоритм по ближайшим точкам.
Последние версии браузеров применяют бикубический алгоритм, а старые браузеры, наоборот, алгоритм по ближайшим точкам.
Таблица расстояний проецирования и технические характеристики
Дополнительное оборудование
3D-очки
PK-AG1
Источник питания — батарейка
3D-очки
PK-AG2
Источник питания — аккумулятор
Излучатель 3D-синхросигналов
PK-EM1
Заменяемая лампа
PK-L2210U
- В проекторе установлена ртутная лампа сверхвысокого давления, которая может выйти из строя после удара или по истечении некоторого промежутка времени, издав при этом громкий звук.
- Обратите внимание, что в зависимости от того, как используется проектор, между отдельными лампами возможна существенная разница в продолжительности работы до необходимости их замены.
- При необходимости установки новой лампы будьте готовы понести дополнительные расходы.

- Лампа проектора требует периодической замены и не является объектом гарантии.
- Обратите внимание, что по причине использования сверхсложных технологий при производстве устройства D-ILA, 0,01% пикселей или менее могут быть неисправными (всегда включены или отключены).
Конструкция и технические характеристики могут быть изменены без предварительного уведомления. Все иллюстрации, представленные на страницах данного веб-сайта, являются условными. Adobe является товарным знаком или зарегистрированным товарным знаком компании Adobe Systems Incorporated в США и других странах. ISF является зарегистрированным товарным знаком Imaging Science Foundation, Inc. THX и логотип THX являются товарными знаками THX Ltd., которые можно зарегистрировать в отдельных юрисдициях. HDMI, логотип HDMI и High-Definition Multimedia Interface являются зарегистрированными товарными знаками компании HDMI Licensing LLC. Microsoft, Windows, Windows Vista являются товарными знаками или зарегистрированными товарными знаками корпорации Microsoft в США и других странах. Любые другие компании или названия продуктов являются товарными знаками и/или зарегистрированными товарными знаками их соответствующих владельцев. Любые права, прямо не предоставленные здесь, зарезервированы.
Любые другие компании или названия продуктов являются товарными знаками и/или зарегистрированными товарными знаками их соответствующих владельцев. Любые права, прямо не предоставленные здесь, зарезервированы.
Как изменить размер изображения средствами HTML.
Исходное изображение, которое вы вставляете на страницу, не всегда может быть нужных размеров.
Конечно, вы можете открыть его в графическом редакторе и изменить размеры нужным образом. Этот способ является более предпочтительным, т.к. вы меняете исходное изображение и при этом соответствующим образом изменяется его размер.
Но, такой способ не всегда подходит, т.к. иногда файл может находится на сервере, к которому у вас нет доступа. К тому же на такой способ изменения размера уходит очень много времени.
В HTML есть возможность менять размер изображения программно. Это делается с помощью атрибутов width и height.
width
Отвечает за задание ширины изображения
height
задает высоту изображения
Вернемся к примеру из предыдущего урока и изменим размеры изображения, которое было там вставлено:
<img src="//webkyrs.info/images/arrow.jpg"> <img src="//webkyrs.info/images/arrow.jpg">
Первому изображению заданы атрибуты width и height, а второму нет. Посмотрите, как это будет в итоге выглядеть:
Числовое значение, которое задается в качестве параметра атрибутов width и height — это количество пикселей. Средсвами HTML можно задавать размер изображений только в пикселях.
Обратите внимание, что эти атрибуты меняют размер изображения именно при отображении его на веб-странице. Исходный размер при этом не меняется. Браузер программно, искусственно изменяет размер изображения. Объем данных загружаемых при этом никак не изменяется, как если бы вы меняли размер в графическом редакторе.
Еще стоит обратить внимание, что уменьшение изображения с помощью атрибутов width и height может произойти без изменения исходного качества изображения. Чего не скажешь по поводу увеличения исходного изображения, такую операцию производить не рекомендуется, т.к. в таком случае изображение теряет свой первоначальный вид и становится слишком расплывчатым.
Чего не скажешь по поводу увеличения исходного изображения, такую операцию производить не рекомендуется, т.к. в таком случае изображение теряет свой первоначальный вид и становится слишком расплывчатым.
Посмотрите, как это может выглядеть на следующем примере:
<img src="//webkyrs.info/images/cancel.png">
Подводя итог, если вы хотите изменить размеры изображения, используйте атрибуты width и height для элемента img и в качестве их значений и указывайте необходимое количество пикселей по ширине и высоте.
Размеры изображения. Уменьшение размеров картинок в разных форматах. Изменение размеров изображения. Ресамплинг
Размер головного мозга и размер социального окружения Дискуссии по поводу взаимосвязи между размером головного мозга какого-либо организма и размером группы, к которой этот организм принадлежит, ведутся нейробиологами уже давно. При этом взаимосвязь с социальной
Числогрызы ткнулись в физический предел полупроводников. Куда дальше?
Евгений Золотов
Опубликовано 27 ноября 2013
Суперкомпьютеры всегда представлялись особенным классом вычислительной техники. Поскольку строят такие машины для решения задач
Куда дальше?
Евгений Золотов
Опубликовано 27 ноября 2013
Суперкомпьютеры всегда представлялись особенным классом вычислительной техники. Поскольку строят такие машины для решения задач
Размер изображения Если необходимо значительно изменить размер изображения, то лучше использовать специальные программы, однако в небольших пределах допустимо использовать и атрибуты элемента IMG.Чтобы редактировать размер картинки, используют атрибуты width и height. Их
Из книги автораФизический размер матрицы Выбирая цифровую камеру, неплохо поинтересоваться физическим размером ее матрицы, ведь именно эта характеристика определяет качество камеры. Чем сенсор больше, тем больше он содержит ПЗС-элементов, тем выше его разрешение и, следовательно,
Из книги автора12.1. Image Size (Размер изображения)
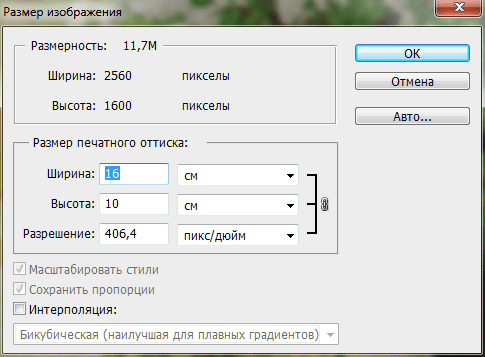
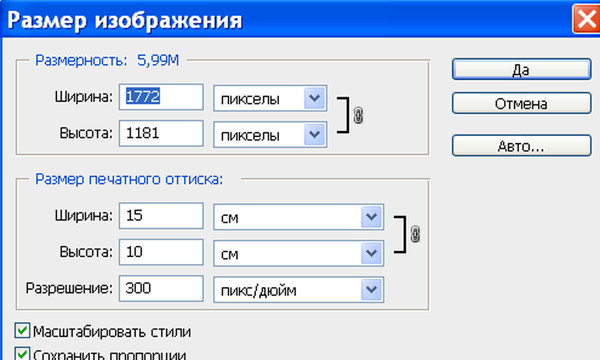
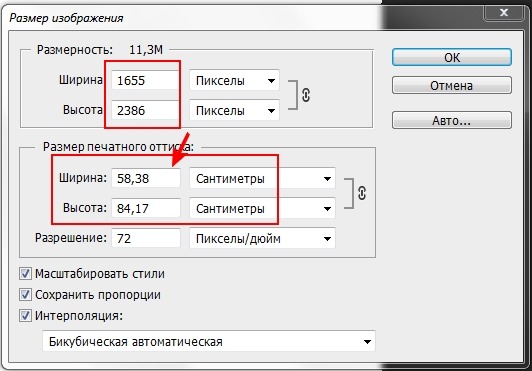
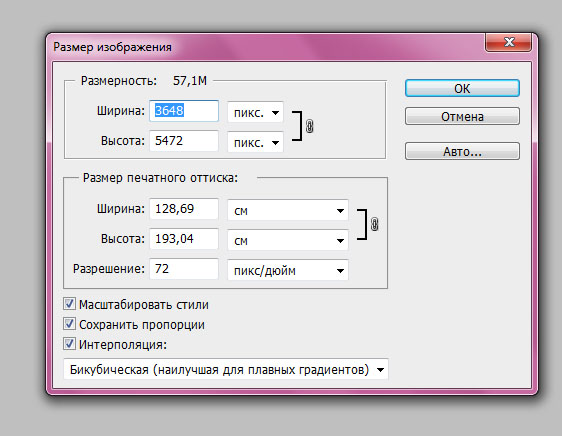
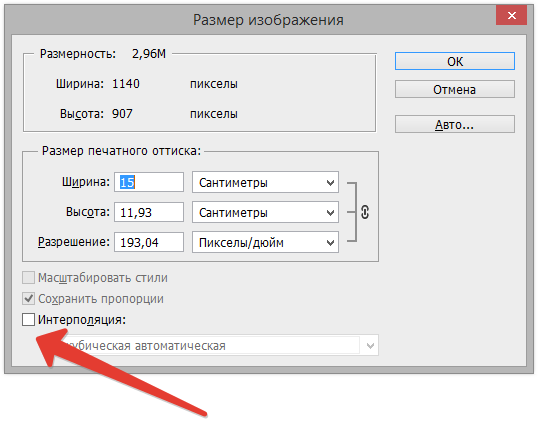
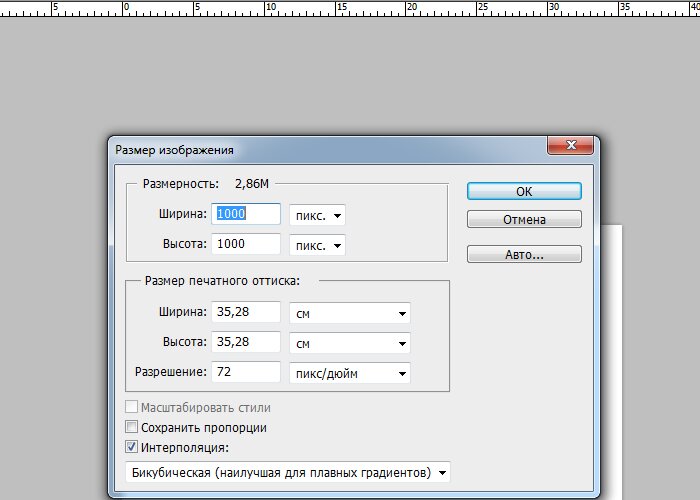
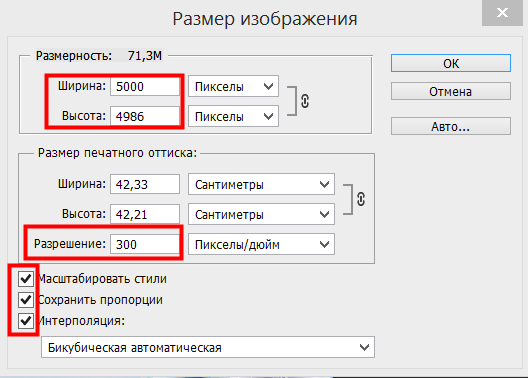
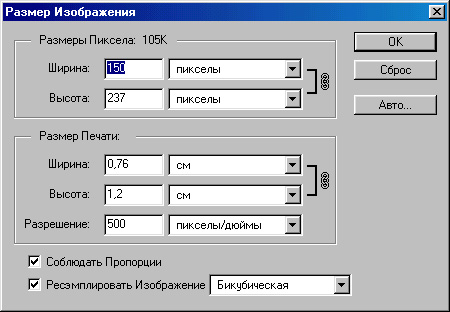
Открыть диалоговое окно Image Size (Размер изображения) можно, выполнив команду Image ? Image Size (Изображение? Размер изображения) (рис. 12.1).
Рис. 12.1. Окно Image Size (Размер изображения)1. Чистый размер изображения. Измеряется в пикселах или процентах.
Статья, посвященная проблеме оптимизации изображений для уменьшения их размера перед выгрузкой в Интернет. Вы узнаете обо всех способах изменения размеров картинок и научитесь их применять.
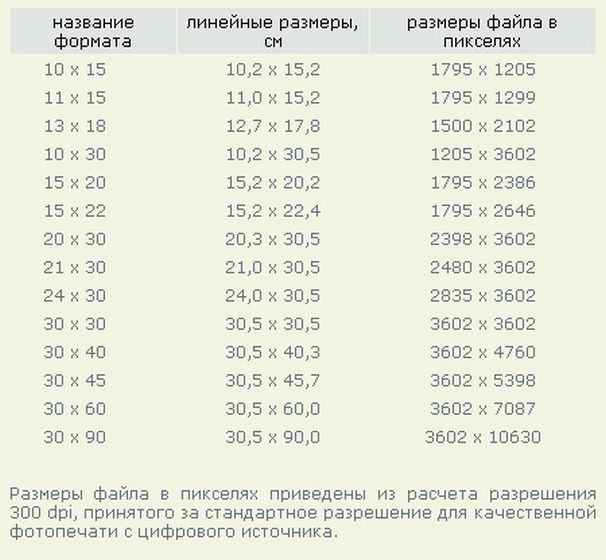
Случалось ли Вам при попытке выложить свою фотографию в Интернет на очередной сервис видеть предупреждение, типа: «Разрешается загружать файлы размером не более 2 мегабайт»? Либо такое: «Максимально допустимый размер изображения — 1000х1000 пикселей». Думаю, что да. Однако, не все могут понять, чего сервис от них хочет…
Путаница усугубляется еще и тем, что одни сайты указывают максимальный размер в мегабайтах (что, практически, никого сегодня не смущает), а вторые в пикселях или мегапикселях (что уже не так очевидно). Дабы прояснить ситуацию, сегодня поговорим о размерах изображений и о том, как их можно уменьшить.
Краткий ввод в терминологию
Перед тем, как рассмотреть решение нашей задачи нужно немного определиться с терминами, чтобы не путаться далее и понимать, о чем идет речь.
- Размер изображения — обычно имеется в виду физические значения ширины и высоты картинки в пикселях.
- Размер файла изображения — подразумевается количество кило- или мегабайт, которые занимает картинка как файл. В разговорной речи встречаются синонимы термина такие как, например, «вес» или «объем» снимка.
- Разрешение изображения — термин, обозначающий плотность пикселей на картинке. В фотоделе, обычно измеряется в количестве точек на дюйм (dots per inch — DPI), однако, в повседневной жизни чаще встречается способ измерения разрешения в мегапикселях. При этом вычисляется количество пикселей не на одном дюйме, а на всем фото путем умножения ширины на высоту и деления на 1000000 (мега).
Все три вышеназванные величины взаимосвязаны и вытекают одна из другой. Поэтому и существует некая неразбериха. Чтобы не свихнуть себе мозг, предлагаю начать с последнего пункта, поскольку он является основой. Итак, разрешение изображений…
Если Вы покупали себе цифровой фотоаппарат или телефон с камерой, то одной из характеристик в списке обязательно значилось разрешение в мегапикселях (сокращенно — «МП»). Это величина, которая характеризует максимальное количество всех точек (пикселей) на получаемом снимке.
Это величина, которая характеризует максимальное количество всех точек (пикселей) на получаемом снимке.
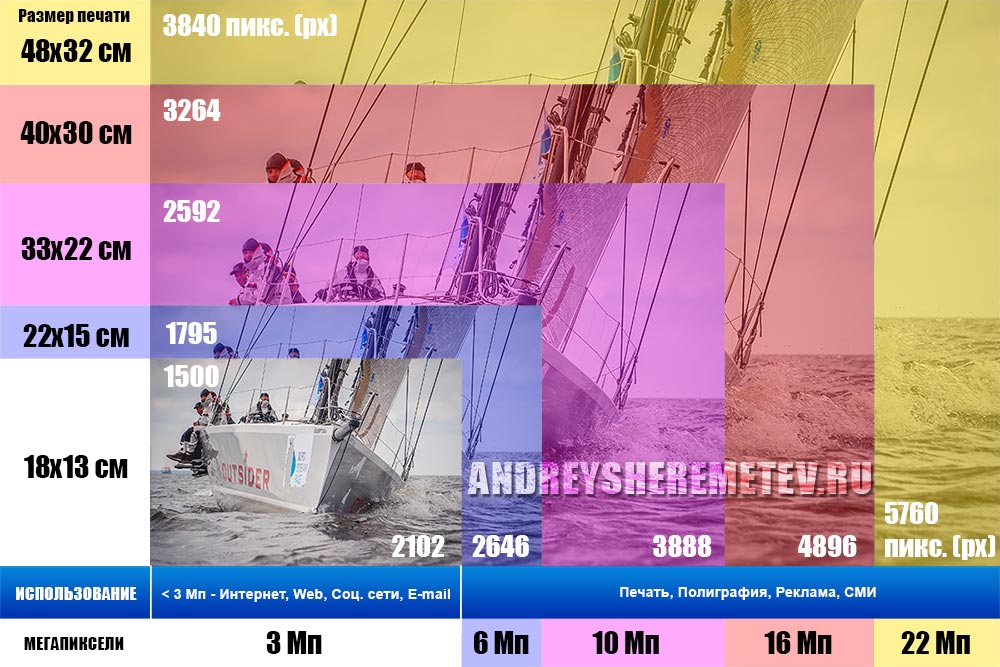
Если не учитывать параметров оптики и матрицы цифровой камеры, то грубо (на самом деле очень большую роль играет еще и качество комплектующих) можно сказать, что чем больше максимальное разрешение, тем четче будут фотографии. Предлагаю сравнить на глаз, как это будет выглядеть на реальном примере:
На изображении выше Вы видите одну и ту же картинку, но первая не подвергалась никаким манипуляциям и отображается в оригинальном размере 256 на 256 пикселей, а вторая изначально была вполовину меньше, но для наглядности увеличена до того же размера, что и первая. В результате видим, что вторая картинка выглядит более размытой, а по краям видны «зазубрины». Это случилось из-за того, что мы попытались увеличить размер картинки с малым разрешением за счет растяжения изначально недостаточного количества пикселей.
Отсюда проистекает одна «печальная» истина: уменьшить любое большое изображение можно без особого труда, но увеличить маленькое без потери качества практически нереально. Иными словами, разрешение картинки можно только понижать. При попытке его увеличения мы получим нечеткий и никуда не годный снимок. Этим, кстати, грешат некоторые китайские камеры телефонов. Они, имея реальную матрицу на 0.3 — 2 мегапикселя, программно увеличивают разрешение готового снимка до 5 и даже 8 МП, из-за чего на выходе получается зашумленный нечеткий снимок.
Иными словами, разрешение картинки можно только понижать. При попытке его увеличения мы получим нечеткий и никуда не годный снимок. Этим, кстати, грешат некоторые китайские камеры телефонов. Они, имея реальную матрицу на 0.3 — 2 мегапикселя, программно увеличивают разрешение готового снимка до 5 и даже 8 МП, из-за чего на выходе получается зашумленный нечеткий снимок.
Однако, не все так однозначно. Масла в огонь подливают фотографы, которые привыкли измерять разрешение не в мегапикселях, а в точках на дюйм:) И в этом есть рациональное зерно. Представим себе большую фотографию, к примеру, мегапикселей на 8. Из нее нужно вырезать фрагмент 400 на 300 пикселей. По вышеизложенной теории разрешение итогового фотофрагмента получится 400х300/1000000=0.12 МП…
Однако, при вырезании мы не сжимали пиксели и не производили никаких манипуляций, которые бы повлияли на качество снимка! То есть, качество фрагмента должно было, по идеи, остаться прежним. Так и есть. Прежним осталось количество пикселей на дюйм.
Тут проще всего провести аналогию с распечатанной фотографией. Если мы приложим к ней линейку с делениями в дюймах, а затем подсчитаем количество пикселей на одном из отрезков, то мы как раз и получим искомую величину. Теперь, вырежи мы хоть самую мелкую деталь, количество точек на дюйм на ней никак не изменится. Уменьшаться только ширина и высота.
Как видим, линейные размеры напрямую зависят от разрешения, а от них в свою очередь зависит и размер файла цифрового изображения. Чем выше разрешение, тем больше будут и размеры.
Думаю, теперь с терминологией все немного прояснилось, поэтому настало время переходить к практике и поговорить конкретно об уменьшении наших картинок.
Уменьшение изображений штатными средствами
Итак, представим такую ситуацию: у нас есть компьютер с Windows и картинка, которую срочно нужно уменьшить. Но ни Интернета, ни специальных программ для этого нет. Реально ли выполнить задачу? Да! Нам поможет стандартный, встроенный в Windows графический «недоредактор» Paint:)
Несмотря на свои скудные возможности, Paint позволяет менять размеры изображений за счет уменьшения или увеличения их линейных размеров. Для этого активируйте программу («Пуск» — «Все программы» — «Стандартные»), откройте в ней нужную картинку и на вкладке «Главная» кликните кнопку «Изменить размер и наклонить», либо сочетание клавиш CTRL+W:
Для этого активируйте программу («Пуск» — «Все программы» — «Стандартные»), откройте в ней нужную картинку и на вкладке «Главная» кликните кнопку «Изменить размер и наклонить», либо сочетание клавиш CTRL+W:
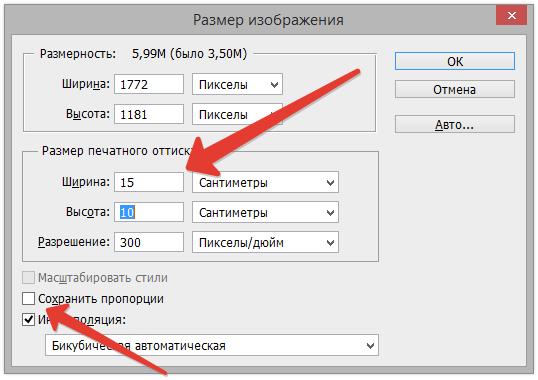
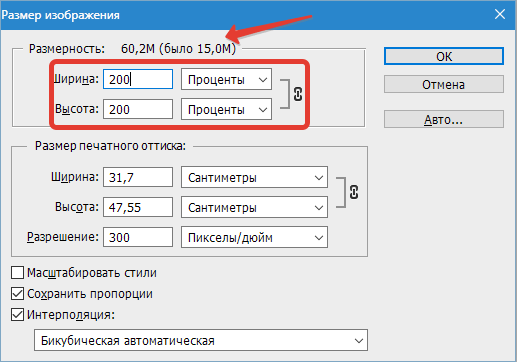
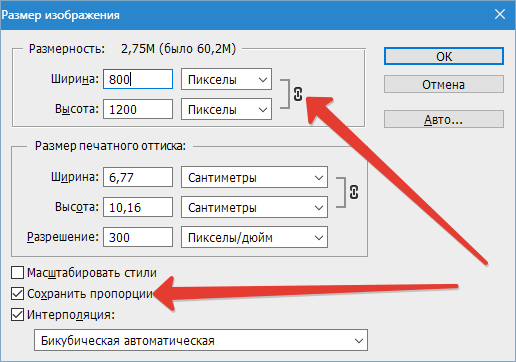
В открывшемся окошке у нас имеется два раздела. Нам нужен верхний — «Изменить размер». По умолчанию активно изменение в процентах с сохранением пропорций (при изменении ширины автоматически изменяется высота и наоборот). Для точного переразмеривания нужно активировать опцию «Пиксели» и задать конкретную ширину или высоту.
Также иногда бывает нужно откадрировать изображение, то есть вырезать из общей картинки только один фрагмент. Сделать это в Paint можно либо вручную (растягивая или стягивая фото за точки, расположенные по углам и центрам сторон), либо при помощи специального диалога «Свойства», вызываемого из меню «Файл»:
Здесь можно получить информацию о размере, который изображение занимает на жестком диске, а также о его разрешении в точках на дюйм. Ниже имеется два окошка с цифрами, которые позволяют точно менять ширину и высоту картинки в пикселях (точки), сантиметрах и дюймах относительно левого верхнего угла.
Ниже имеется два окошка с цифрами, которые позволяют точно менять ширину и высоту картинки в пикселях (точки), сантиметрах и дюймах относительно левого верхнего угла.
Уменьшение изображений сторонним софтом
Как говорится, по бедности, справиться с изменением размеров картинки можно и средствами Paint (можно и микроскопом гвозди забивать:)), однако, это довольно неудобный способ… Гораздо легче справиться с задачей, воспользовавшись сторонними программами.
Все их можно условно разделить на три типа:
- Комплексные менеджеры изображений. Данная категория программ представляет собой нечто вроде файлового менеджера для фотографий. Эти приложения позволяют просматривать, сортировать и управлять огромными базами картинок в любых графических форматах. Среди прочих возможностей в них обычно имеются и функции быстрого изменения размеров для выбранных изображений (в том числе и в пакетном режиме). Примерами таких комплексных решений являются бесплатные программы или XNViewer .

- Программы для пакетной обработки графических файлов. Это могут быть отдельные приложения или модули менеджеров изображений, которые позволяют изменять размеры не одной картинки, а одновременно целой их группы по заданным Вами правилам. Одним из наиболее удачных решений такого рода (которым я пользуюсь и сам) является модуль FastStone Image Viewer под названием FastStone Photo Resizer, который может также работать как отдельная программа.
- Программы для тонкой оптимизации изображений. Это уже специализированная ниша для тех, кому важна экономия размера картинок вплоть до нескольких килобайт. Например, если Вы веб-разработчик, то Вам важно, чтобы графические файлы «весили» как можно меньше для скорейшей их загрузки у посетителя сайта. Из всех бесплатных программ под Windows мне известна только одна, которая имеет графический пользовательский интерфейс и позволяет оптимизировать изображения разных форматов — RIOT (Radical Image Optimization Tool).
Выше мы не упомянули, но уменьшить картинку можно также в любом графическом редакторе . Однако, в силу того, что это не так удобно, я не стал включать графические редакторы дополнительным пунктом. Естественно, что приведенная нами классификация — весьма условна. Однако, она позволяет наметить цели, для которых нам, собственно, и нужны подобные программы.
Однако, в силу того, что это не так удобно, я не стал включать графические редакторы дополнительным пунктом. Естественно, что приведенная нами классификация — весьма условна. Однако, она позволяет наметить цели, для которых нам, собственно, и нужны подобные программы.
Например, если у Вас много картинок и Вам бы хотелось иметь инструмент для удобного управления ими, то Ваш выбор — менеджеры изображений. Если часто приходится подготавливать большое количество изображений по определенному шаблону, определенно стоит поискать утилиту для массовой обработки графики. А, если Вы решили всерьез оптимизировать работу своего сайта, то без инструмента для оптимизации картинок Вам не обойтись.
Изменение линейных размеров изображений — дело довольно нехитрое и простое. Несколько же труднее все обстоит с их оптимизацией. О ней и поговорим далее…
Теория оптимизации изображений
Что вообще дает нам оптимизация картинки? В отличие от уменьшения размеров за счет изменения ширины и высоты, здесь мы говорим об уменьшении «веса» в кило- и мегабайтах при сохранении исходных линейных размеров. Задача это реальная, но требует от нас понимания того, чего мы хотим добиться и какими средствами.
Задача это реальная, но требует от нас понимания того, чего мы хотим добиться и какими средствами.
Говоря об оптимизации, часто упоминают о том, что она бывает без потери качества и с потерями. Уменьшение размера изображения без потери качества происходит за счет удаления всей служебной информации об оптимизируемом графическом файле, а также применения к нему определенных алгоритмов, направленных на оптимизацию цифрового кода из которого состоит картинка. Как правило, при уменьшении размеров без потерь можно «выиграть» не очень много в «весе» итогового файла, но тем не менее, в Интернете порой играет роль даже пара лишних килобайт.
Сжатие с потерями качества — понятие более широкое. Достигаться оно может двумя путями. Во-первых, за счет конвертации картинки в другой формат, который позволяет оптимально хранить тот или иной вид картинок. Во-вторых, можно пойти путем уменьшения количества цветов в палитре изображения.
Чтобы определиться, что лучше, важно знать особенности хранения изображений хотя бы в трех основных форматах, которые наиболее часто используются в вебе:
- JPG (или JPEG).
 Этот формат лучше всего подходит для хранения полноцветных изображений, таких как, например, цифровые фотографии. Сжатие информации в нем достигается в основном за счет добавления к исходной картинке цифровых шумов — случайного набора разноцветных пикселей, которые «скрадывают» часть полутонов оригинальных изображений.
Этот формат лучше всего подходит для хранения полноцветных изображений, таких как, например, цифровые фотографии. Сжатие информации в нем достигается в основном за счет добавления к исходной картинке цифровых шумов — случайного набора разноцветных пикселей, которые «скрадывают» часть полутонов оригинальных изображений.
- GIF. Единственный кроссплатформенный формат, который может хранить анимацию в виде серии кадров. К его плюсам также относится поддержка прозрачности фона. Однако, за все это приходится расплачиваться тем, что палитра GIF-изображения может состоять только из 256 цветов. Такой формат подходит для пиксельарта или сохранения графики, не требующей отображения полноцветности (например, скриншоты окон Windows).
Существует несколько алгоритмов оптимизации GIF, но все они базируются на уменьшении количества цветов в палитре и применении (или неприменении) дизеринга — некоего аналога цифровых шумов в JPEG, которые позволяют визуально сгладить переходы полутонов между основными цветами.
Для сравнения изменений в качестве и размерах итогового файла взгляните на следующий скриншот:
- PNG. Один из оптимальных форматов для компромисса между размером и качеством изображений. Он не позволяет хранить анимацию, но поддерживает прозрачность и при этом может хранить как полноцветные картинки, так и графику с индексированной палитрой (256 цветов и менее).
Оптимизация PNG в полноцветном режиме осуществляется за счет уплотнения кода картинки, а в индексированной палитре (подобно GIF) за счет уменьшения количества цветов. При этом сжатый PNG с 265-цветной палитрой будет занимать на пару килобайт меньше места, чем такой же GIF-файл.
Как видим, везде есть свои нюансы и нужно учитывать, прежде всего, для каких целей мы хотим оптимизировать картинку и что на ней изображено. Рассмотрим же инструменты для максимального уменьшения изображений в каждом из трех форматов.
Уменьшение размеров картинок в разных форматах
Как я уже упоминал выше, из реально бесплатных программ-оптимизаторов изображений в визуальном режиме мне известна только программа RIOT. Однако, и она не всегда может максимально уменьшить размер файла без потери качества. Для этого существуют специальные консольные приложения или веб-сервисы. Причем, для каждого формата свои…
Однако, и она не всегда может максимально уменьшить размер файла без потери качества. Для этого существуют специальные консольные приложения или веб-сервисы. Причем, для каждого формата свои…
Максимально оптимизировать JPEG-файлы можно при помощи утилиты Jpegtran . Чтобы начать его использование нужно запустить Командную строку (Пуск — строка Выполнить — команда CMD — Enter), перейти в папку с программой (проще всего распаковать ее в корень одного из дисков) и выполнить команду: «jpegtran.exe /?» чтобы получить справку по всем возможностям утилиты:
Как видим, синтаксис команды для обработки файла у нас следующий:
jpegtran.exe -ряд -команд имя_исходного_JPEG_файла имя_обработанной картинки
Допустим, нам нужно оптимизировать изображение с именем 1.jpg, которое находится в той же папке, что и наша программа (то есть на диске Е). Команда для этого будет следующая:
jpegtran.exe -copy none (не копируем МЕТА-данные) -optimize (оптимизируем код изображения без потерь) -verbose (выводим результаты вычислений на экран) 1. jpg (указываем имя обрабатываемого файла) 3(opt).jpg (задаем имя оптимизированной картинки)
jpg (указываем имя обрабатываемого файла) 3(opt).jpg (задаем имя оптимизированной картинки)
Жмем Enter и получаем примерно такую картину:
Готовая картинка уменьшилась на 1 килобайт, но и это для веба бывает весьма полезно:)
Аналогичным способом работают утилиты для уменьшения размеров GIF-анимации, вроде Gifsicle , и PNG-файлов, типа (входит в комплект RIOT) или .
Если же не хочется возиться с Командной строкой, то можете воспользоваться одним из веб сервисов, которые позволяют уменьшить размер изображений онлайн, реализуя алгоритмы вышеупомянутых оптимизаторов. Преимуществом таких сервисов является возможность одновременно загружать на обработку несколько файлов (хотя и консольные утилиты это позволяют) и работа в визуальном режиме (не нужно вводить никаких команд).
К сожалению на русском толковых сервисов практически нет, поэтому приходится довольствоваться зарубежными на английском. Одним из лучших для обработки JPEG-файлов, на мой взгляд, является http://jpeg-optimizer. com/ :
com/ :
Данный сервис позволяет не только оптимизировать JPEG-картинки за счет понижения их качества, но и умеет уменьшать их размер. Для этого нужно отметить галочкой опцию «Resize Photo» и указать новое значение ширины изображения в пикселях.
Данный сервис не имеет никаких настроек и не позволяет менять линейные размеры изображений, зато прекрасно справляется с уменьшением их «веса». Причем за раз может обработать до 20 файлов до 5 мегабайт каждый!
При желании можно найти и другие сервисы, но, многие из них на проверку оказываются платными, поэтому, вышеперечисленных будет достаточно, если Вы не собираетесь никому ничего платить:)
Выводы
Честно скажу что, начиная писать статью, не думал, что придется описывать столько нюансов и нюансиков:) Проблема усугубилась тем, что пришлось уложить в объем одной статьи довольно много теоретического и практического материала, которого бы хватило на небольшую (а, может, и большую:)) книгу. Поэтому прошу заранее извинения, если где-то что-то слишком скомкано объяснил. Если Вас заинтересуют какие-нибудь уточнения, обязательно спрашивайте в комментариях — будем разбираться:)
Если Вас заинтересуют какие-нибудь уточнения, обязательно спрашивайте в комментариях — будем разбираться:)
Благодарю Вас за уделенное чтению данной статьи внимание и, надеюсь, что теперь Вы всегда сможете подобрать оптимальный способ для уменьшения картинок в любых форматах и для любых нужд.
P.S. Разрешается свободно копировать и цитировать данную статью при условии указания открытой активной ссылки на источник и сохранения авторства Руслана Тертышного.
Если Вы владелец программы Adobe Photoshop CS4, CS5 или CS6 , и при загрузке проекта столкнулись с ошибкой «Невозможно выполнить запрос первичный рабочий диск переполнен» , — не пугайтесь. Все это легко исправить.
Во-первых, проверьте свободное место на рабочем диске — на том, где установлена система (но не тот, на который устанавливалась сама программа). По-умолчанию Photoshop распаковывает проект на диск C: . К примеру, если размер проекта больше 1 GB , то в «распакованном» режиме он будет занимать около 7 GB свободного места. Так что, первой задачей является очистка системного диска. Переходим в Компьютер и щелкаем правой кнопкой на нужный локальный диск. Вызываем свойства. Далее пункт «Очистка диска» . Порой Вы можете удивиться, насколько много места может освободить данная утилита:
Так что, первой задачей является очистка системного диска. Переходим в Компьютер и щелкаем правой кнопкой на нужный локальный диск. Вызываем свойства. Далее пункт «Очистка диска» . Порой Вы можете удивиться, насколько много места может освободить данная утилита:
Как видите, у меня освободилось 13,9 ГБ . Все это потому, что приложения содержат очень много временных файлов. К примеру, вы открывали архив WinRar , запускали оттуда содержимое и сразу закрывали архив — распакованные файлы будут лежать на диске C: до скончания веков.
После этого я советую перезагрузить компьютер. Далее переходим к настройке самой программы Adobe Photoshop . Запускаем фоторедактор и переходим в меню: Редактирование -> Установки -> Основные .
В открывшемся окне слева находим строку «Производительность» . Переходим в этот пункт. В поле «Рабочие диски» ставим галочки напротив дополнительных локальных дисков , на которых Вы бы хотели хранить временные файлы фотошоп . Также в поле выше ползунком мы можем установить объем используемой оперативной памяти . Но советую не трогать этот параметр.
Также в поле выше ползунком мы можем установить объем используемой оперативной памяти . Но советую не трогать этот параметр.
Все готово. Перезапускаем программу Adobe Photoshop и отныне спокойно открываем любой проект.
Изменить размер изображений PNG, JPG, GIF и BMP бесплатно
Изменить размер изображений PNG, JPG, GIF и BMP бесплатно | Toptal®Онлайн-изменение размера изображения для форматов PNG, JPG, GIF и BMP. Бесплатно! Предоставляет API. Просто быстро и быстро.
Выбранные файлы Выбранные Детали
| Имя файла | ||
|---|---|---|
| 9001 | ||
| 9001 |
Изменение размера методов размера
- Фиксированная ширина — высота то же соотношение с шириной
- Фиксированная высота — ширина автоматически изменяется с тем же соотношением, что и высота
- Масштаб — изображение масштабируется таким образом, чтобы ширина ИЛИ высота корректировались для новых размеров, и обе оси масштабировались одинаково.
 Затем он обрезается по центру.
Затем он обрезается по центру. - Растяжение — каждое измерение растягивается независимо до нового размера, без попытки сохранить то же соотношение
- Леттербокс — изображение масштабируется таким образом, чтобы каждое измерение сохраняло одинаковое соотношение, но любые области, которые не были взяты, заполняются фоном цвет. Вы не потеряете изображение из-за обрезки.
- процент — изображение масштабировано в обоих размерах в этом соотношении
Ваши измерительные изображения
| Filename | ||||
|---|---|---|---|---|
| статус | новый размер | просмотр изображения | скачать файл |
API
Не используйте горячие ссылки на изображения, так как они будут удаляться каждые 10 минут.Максимальный размер файла 5 МБ.
Общие
Чтобы изменить размер файлов изображений, выполните POST-запрос на адрес https://www.toptal.com/developers/img-resize/resize с ввод параметр, установленный на содержимое файла, который вы хотите раздавить, параметр op установить на один из fixedWidth , fixedHeight , масштаб , растяжение , почтовый ящик или процент и соответствующие параметры для каждого набора операций
правильно (см. ниже):
ниже):
curl -X POST\
-с \
--form 'op=fixedWidth' \
--form 'ширина=200' \
--form '[email protected];тип=изображение/jpg' \
https://www.toptal.com/developers/img-resize/resize > flowers-200x150.jpg Чтобы увидеть реализации на других языках, см. Примеры страница.
Операции
3 3 3 Ширина 3 ВысотаScaledWidthиScaledheight3 Rettry 9007 и straceedheight3 letterbox - — Требуется
PeaceboxHeight,LetterboxHeightиLetterboxColorпроцентовпроцентовРазмеры изображения
Размеры Соотношение Комментарии 8×8 1 16×16 1 Размер курсора Macintosh
Поддерживается форматом значков Windows32×32 1 Размер значка Macintosh
Поддерживается форматом значка Windows64×64 1 Поддерживается форматом значков Windows 88×31 2.  8387
8387Микробаннер WWW 128×96 1 1/3 160×120 1 1/3 NTSC 13 дюймов 1/16 дюйма
Малый размер изображения CuSeeMe
Считается «маленьким» фильмом QuickTime160×144 1.1111 176×144 1.2222 180×132 1,3636 180×135 1 1/3 192×144 1 1/3 ПАЛ 1/16 234×60 3.9 Маленький баннер WWW 256×192 1 1/3 10″/12″ 1/4 320×200 1,6 Вызывается CGA, IBM PS/2 320×240 1 1/3 NTSC 13 дюймов 1/4
Размер изображения CuSeeMe
Собственное разрешение iPod.
320×288 1.1111 320×400 0,8 Амиго 352×288 1.2222 Компакт-диск с видео PAL 352×240 1.46666 Компакт-диск с видео NTSC 384×256 1,5 Компакт-диск с фотографиями 384×288 1 1/3 ПАЛ 1/4 392×72 5.444444 WWW-баннер 400×300 1 1/3 460×55 8.36363636 WWW-баннер 480×320 1.  5
5Apple iPhone 468×32 14.625 WWW-баннер 468×60 7,8 WWW-баннер 512×342 1,497 Оригинальный экран Macintosh 512×384 1 1/3 544×372 1.4623 Размер изображения WebTV 640×350 1,82857 Вызывается EGA, IBM 640×480 1 1/3 480p, полный NTSC
Вызывается PGA, IBM VGA640×576 1.1111 704×576 1.  22222
22222Полный размер изображения из захвата видео ASUS с помощью TNT2 720×350 2.05714286 Называется MDA, IBM/VESA 720×400 1,8 Называется MCGA, IBM/VESA 720×480 1,5 Формат 480р. Видеоформат NTSC, используемый видеоаппаратурой DPS PVR.
NTSC DV
SDTV720×483 1.4 23 СДТВ 720×484 1.48760331 Альтернативный медиа-100 NTSC, например: медиа-100 720×486 40/27 CCIR 601 NTSC 720×540 1 1/3 CCIR 601 NTSC кв. 
720×576 1,25 CCIR 601 DV PAL и DV SECAM 729×348 2.094828 Геркулес графика 768×576
Вычесть 75 слева/справа и 55 сверху/снизу для «безопасной» зоны PAL1 1/3 CCIR 601 PAL полный 800×600 1 1/3 Вызывается разрешением SVGA.Используется в первом поколении ЖК-проекторы (их родное разрешение). 832×624 1 1/3 Макинтош 856×480 1,78333333 896×600 1.49333333 960×720 1 1/3 Нестандартный формат цифрового ТВ, поддерживаемый некоторыми поставщиками. 1024×576 16/9 WSVGA, HDTV/DVD 1024×768 1 1/3 XGA.Собственное разрешение многих ЖК-проекторов.
Используется VisionStation и VisionStation 3.1080×720 1,5 ТВЧ 1152×768 1,5 1152×864 1 1/3 ВЕСА 1152×870 1.3241 Макинтош 1152×900 1,28 Вс / SGI 1280×720 16/9 Формат 720р.
HDTV
WXGA1280×800 1,6 1280×854 1.  498829
498829Ноутбук Mac G4 15 дюймов 1280×960 1 1/3 SXVGA 1280×992 1,29 Оптимизировано для платы/драйверов PowerStorm 350 OpenGL от Compaq .1280×1024 5/4 SXGA 1360×766 1.77545692 1365×768 16:9 (почти 1,77734375) Плазменный экран NEC 61 дюйм 1366×768 16:9 (почти 1,77864583) WXGA, например: Sanyo PLV70 1365×1024 1 1/3 VisionStation 3 с обновлением и VisionStation 5. 1400×788 1.  77664975
77664975WXGA+
Встроенная поддержка некоторых проекторов JVC1400×1050 1.3671875 SXGA+
Ноутбук DELL1440×900 1,6 Ноутбук Apple G4 17 дюймов 1520×856 1.77570093 1536×1536 1,0 Стандарт среди изображений типа «рыбий глаз» в индустрии планетариев 1600×900 16:9 1600×1024 1,5625 1600×1200 4/3 UXGA 1792×1120 1. .jpg) 6
61792×1344 1 1/3 1824×1128 1.61702128 1824×1368 1 1/3 1856×1392 1 1/3 1920×1080 16/9 Формат 1080i. HDTV, известный как 1K 1920×1200 8/5 UXGA+ 1920×1440 1 1/3 2000×1280 1.5625 QXGA 2048×1152 16:9 QWXGA 2048×1536 1 1/3 QXGA, Художественный фильм, известный как 2K
Также используется контроллерами дисплея DOME2048×2048 1 Дисплей высокого разрешения Tiger.
Стандарт среди изображений типа «рыбий глаз» в индустрии планетариев.2500×1340 1,86567 2560×1600 1.6 WQXGA. Например, 30-дюймовые дисплеи Apple и DELL.
Требуется двухканальный DVI.3072×2252 1.3641 Иногда используется для IMAX (?) 3600×2400 4/3 КВКСГА 3600×2613 1.37772675 Иногда используется для IMAX (?) 3600×3600 1,0 Стандарт среди изображений типа «рыбий глаз» в индустрии планетариев 3840×2400 8/5 КВКСГА+ 4096×3072 1 1/3 Размер изображения для 3D-рендеринга IMAX, известный как 4K 4096×4096 1.  0
0Стандарт среди изображений типа «рыбий глаз» в индустрии планетариев 7680×4320 16/9 ТВЧ Размер изображения и размер изображения для каждой социальной сети..
Размеры и размеры изображений для Facebook, Instagram, Twitter, Youtube, Pinterest и т. д. (включая размеры для изображений профиля, баннеров, общих изображений и многого другого для всех социальных сетей)
Как всегда, я буду абсолютно честен: вся информация о изображениях и размерах социальных сетей , включая баннеры, заголовки, фотографии профиля и т. д. столько раз менялись из месяца в месяц.
Таким образом, цель этой статьи — предоставить вам информацию о размерах и размерах, чтобы вы могли работать с изображениями в социальных сетях , а также дать вам несколько практических советов, чтобы вы могли оптимизировать стратегию своего бренда, улучшая ваше изображение через Facebook , Twitter, Youtube, Instagram, и другие сайты.

Конкуренция в Социальных сетях очень жесткая, и нельзя упускать любую возможность привлечь новых клиентов.Каждую минуту пользователи получают огромное количество информации, поэтому первое впечатление, которое производит бренд, должно быть шокирующим и убедительным на первый взгляд. Если вы хотите избежать ошибок, которые совершают все компании в социальных сетях, не пропустите эту статью.
Теперь, , я представляю вам всю информацию, которую я собрал о размерах и размерах изображений для социальных сетей в январе 2019 года , чтобы дополнить уже действующую информационную графику.
1- Размеры изображений Twitter 2020 (+ советы) 🙂С апреля 2014 года Twitter использует один дизайн профиля, , который до сих пор преобладает, , который явно очень (ОЧЕНЬ) похож на Facebook.
Цель этого изменения вместе с главной главной страницей — придать намного больше важности изображениям и кнопкам , чтобы предоставить пользователям возможности, аналогичные тем, которые они имеют на своих мобильных устройствах.

А теперь размеры изображений Twitter 2020
В Справочном центре Twitter предлагаются следующие измерения:
- — T Witter Profile Phaintage Размер: 400 x 400 px
— Размер заголовка Twitter (или фото Cover) : 1500 x 500 PX- Фотографии в потоке:
Размер превью-фото теперь отличается , и они сделали его довольно большим , поэтому нет необходимости выходить из потока, чтобы его увидеть .Но, прежде всего, это изменение по существу ориентировано на то, чтобы сделать оптимизацию кампаний по коммуникации с брендом намного проще за счет рассказывания историй, новой тенденции контент-маркетинга: использование видео и изображений для рассказа истории, которая приближает их к своей публике без попасть в и без того испорченное место телерекламы. Например:
Например:
- Размер фотографии In-Stream Twitter должен быть (минимум) 440 x 220 пикселей с максимальным 1024 x 512 .Максимальный размер файла: 5 МБ для фотографий и 3 МБ для анимированных GIF-файлов.
Размеры изображений в Твиттере
ИЗОБРАЖЕНИЯ TWITTER СОВЕТЫ!
- Участие: получить на 94% больше ретвитов:
Согласно исследованию, проведенному Дэном Зареллой, изображения, загруженные через pic.twitter.com, получают на 94% больше ретвитов расширить» функции.
- Участие: получить на 94% больше ретвитов:
- Используйте такие инструменты, как Twitalyzer или Bitly.com, чтобы проверять и отслеживать, какие типы твитов и контент ретвитят больше всего. Почему? Примите во внимание следующий совет:
- Пользователи на 40 % больше реагируют на контент с изображениями , чем на «простой» контент, поэтому пользуются всеми преимуществами, которые платформы предоставляют брендам или профессионалам, благодаря своим более «удобным» интерфейсам , и не стесняйтесь использовать инструменты для редактирования фотографий , такие как Pixlr или Piktochart для создания инфографики и сделать данные которыми вы делитесь гораздо более привлекательными .
 Вам не нужно быть экспертом в области дизайна, чтобы создать его!
Вам не нужно быть экспертом в области дизайна, чтобы создать его!
- Пользователи на 40 % больше реагируют на контент с изображениями , чем на «простой» контент, поэтому пользуются всеми преимуществами, которые платформы предоставляют брендам или профессионалам, благодаря своим более «удобным» интерфейсам , и не стесняйтесь использовать инструменты для редактирования фотографий , такие как Pixlr или Piktochart для создания инфографики и сделать данные которыми вы делитесь гораздо более привлекательными .
- Помните, что кратко и по существу работает лучше всего . Согласно исследованию, проведенному TrackSocial, твиты с более высоким процентом вовлеченности — это те, которые содержат от 70 до 100 символов.
- Будьте активны! Используйте такие инструменты, как Postcron, с помощью которых вы можете создавать и программировать свои твиты , чтобы сэкономить рабочее время. С помощью функции массового планирования вы можете запрограммировать контент на целый месяц всего за несколько минут с помощью электронной таблицы.
- Я бы предложил различные инструменты, которые позволят персонализировать ваш фон для получения профессионального вида в Твиттере:
ArtStudio
CustomTwit
- Я бы предложил различные инструменты, которые позволят персонализировать ваш фон для получения профессионального вида в Твиттере:
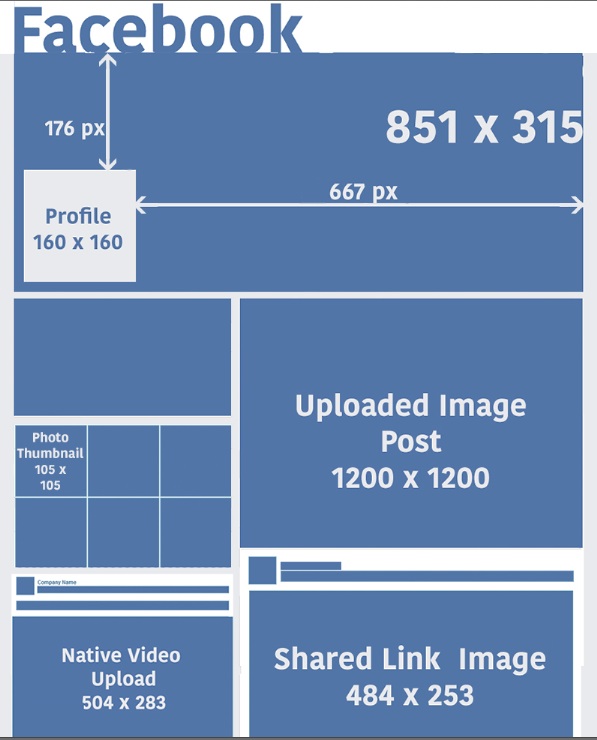
Теперь настала очередь Facebook , социальной сети , известной тем, что часто меняет дизайн своего интерфейса.

Размеры Facebook 2020
- Размер аватара Facebook (размер изображения профиля): На компьютерах отображается как 160 x 160 пикселей и 140 x 140 для смартфонов. Минимальный размер: 180 x 180 пикселей .
- Размер обложки Facebook: На компьютерах отображается как 851 x 310 пикселей и 640 x 360 пикселей на смартфонах. Минимальный размер: 399 на 150 пикселей .
Размер изображения поста в Facebook 2020
- Поделиться Размер изображения: 1200 x 630 пикселей.
- Фотография общей ссылки: 1200 x 627 пикселей.
- Избранное фото: 1200 x 717 пикселей.
Кроме того, в профилях Facebook теперь можно размещать видео вместо изображения профиля ; максимальная продолжительность 7 секунд.
Что касается дизайна страницы, имейте в виду, что на Фанатской странице Информационная секция страницы должна использоваться разумно, чтобы привлечь новых фанатов и широкую публику.
 Я рекомендую вам указать адрес вашего блога и/или адрес электронной коммерции бренда или компании в параграфе Информация . Кроме того, вы можете использовать 90 103 различных вкладок с 90 104 по 90 103, предлагать пользователям интересный контент, 90 104 и 90 103, использовать приложения, чтобы расширить свое присутствие на других платформах.
Я рекомендую вам указать адрес вашего блога и/или адрес электронной коммерции бренда или компании в параграфе Информация . Кроме того, вы можете использовать 90 103 различных вкладок с 90 104 по 90 103, предлагать пользователям интересный контент, 90 104 и 90 103, использовать приложения, чтобы расширить свое присутствие на других платформах.
СОВЕТЫ FACEBOOK!
ВАЖНО: Если вы планируете продвигать изображение на Facebook по коммерческим причинам, имейте в виду, что социальная сеть позволяет включать в композицию только 20% текста.Чтобы проверить, соответствует ли ваше изображение допустимому количеству текста, вы можете использовать Facebook Text Overlay , инструмент, который позволяет вам загружать файл .JPG для его просмотра.- Сообщение с фотографиями получить:
- На 104% больше комментариев
- На 53% больше лайков
- 1179% показывает, насколько выросло использование Instagram (по данным Facebook с 2012 г.
 )
) - На 84 % больше кликов по сравнению с другими типами сообщений
- Используйте такие инструменты, как Postcron, чья функция Multiupload позволяет загружать и планировать более 300 изображений всего за несколько секунд.
3- Размер изображения YouTube 2020Далее, для YouTube и других социальных сетей, я поделился очень подробной инфографикой, созданной «Thepinkgroup»:
Фотография обложки YouTube Размер или фото баннера канала: 2560 x 1440 пикселей
Устройства (изображения настраиваются автоматически)
- Дисплей планшета: 1855 x 423 пикселей
- Мобильный дисплей: 1546 x 423 пикселей
- ТВ-дисплей: 2560 x 1440 пикселей
- Настольный дисплей: 2560 x 423 пикс., пикс.
Название видео: до 100 символов
Описание видео : до 5 тысяч символов
Размеры видео : 2560 x 1440 пикселей
Узнайте больше о том, как оптимизировать изображения для Youtube, из этой статьи: Размер обложки канала YouTube, советы и многое другое.
4- Размеры изображений Vimeo 2020
- Размер изображения профиля Vimeo: 300 x 300 пикселей
Размер баннера Vimeo – Размеры для загрузки видео:
Стандартное разрешение 4:3, соотношение 640 x 480 пикселей
Стандартное разрешение, соотношение 16:9 640 x 360 пикселей
720p HD Video 1280 x 720 пикселей
1080p HD (Plus/PRO) 1920 x 1080 пикселей
5- Размеры изображений в Instagram 2020
6- Размеры фото Pinterest 2020- Размер изображения профиля Instagram (размер аватара): Должен быть не менее 150 × 150 пикселей
Размер обложки Instagram: Должно быть не менее 399 пикселей в ширину и 150 пикселей в высоту
Для изображений профиля и обложек с вашим логотипом или текстом вы можете получить лучший результат, используя файл PNG.

- Чтобы получить наилучшее разрешение, рекомендуемые размеры для фотографий Instagram : 1080 x 1080.
- Горизонтальные изображения: 1080 x 566.
- Размер видео/фото для Instagram Stories: 750 x 1334.
7- Обновление размера изображения LinkedIn 2020- Размер изображения профиля Pinterest: 165 x 165 пикселей
- Дисплей платы: 222 x 150 пикселей
- Размеры контактов: 236 ширина в пикселях
- Размер изображения профиля LinkedIn: 400 x 400 пикселей
- Фотография обложки LinkedIn Размер: 1584 x 396 пикселей
Для страниц компании LinkedIn:Изображение баннера: минимум 1536 x 768 пикселей, формат PNG/JPEG/GIF, максимум 2 МБ, горизонтальное оформление, изображение должно быть намного шире, чем длинное.

Логотип: минимальный размер 60 x 60 пикселей, 400 x 400 пикселей рекомендуемый размер для квадратного дизайна в формате PNG/JPEG/GIF, максимальный размер 4 МБ.
В следующей статье вы можете найти дополнительные советы по созданию лучших изображений для публикации в ваших учетных записях LinkedIn и повышения вовлеченности вашего контента в этой социальной сети: размер изображения LinkedIn, советы и многое другое.
Заключение :Использование визуальных элементов (изображений и видео) в ваших сообщениях необходимо для того, чтобы успешно заинтересовать вашу аудиторию и привлечь их к вашему контенту.Для этого важно использовать правильные размеры и размеры изображений в социальных сетях, чтобы качество ваших фотографий привлекало внимание аудитории.
Комментарии
Объяснение разрешения изображения, размеров в пикселях и размера документа в Photoshop
Автор сценария Стив Паттерсон.

Многих людей, независимо от того, являются они новичками в Photoshop или нет, смущает термин «разрешение изображения».
Вопрос : «Это похоже на новогоднюю резолюцию, когда я должен отказаться от чего-то в течение месяца?»
Ответ : «Нет, не такое разрешение.И, я думаю, вы действительно должны отказаться от чего-то дольше, чем на месяц. Но нет, это не то.»Вопрос : «Как насчет, например, «решения» проблемы? Такого рода решения?»
Ответ : «Нет. Ну, вроде как, в том смысле, что понимание разрешения изображения определенно может решить много проблем. Но на самом деле, нет.»Вопрос : «Хм… О, я знаю! Вы имеете в виду, например, Prince & The Resolution из 80-х — Purple Rain, Let’s Go Crazy и тому подобное?»
Ответ : «Умм…. нет. И вы думаете о «революции», а не о разрешении. И все же нет, это тоже не то.»Итак, если это не то, от чего вы отказываетесь, не имеет ничего общего с решением проблемы и не связано с плачем голубей или весельем, как в 1999 году, тогда что же такое «разрешение изображения»? Что ж, позвольте мне добавить еще одну вещь, к которой разрешение изображения не имеет никакого отношения, и это то, как ваше изображение выглядит на экране вашего компьютера.
 Правильно, разрешение вашего изображения не имеет абсолютно никакого отношения к тому, как ваше изображение выглядит на экране.Однако у него есть все , связанные с тем, как ваше изображение будет напечатано.
Правильно, разрешение вашего изображения не имеет абсолютно никакого отношения к тому, как ваше изображение выглядит на экране.Однако у него есть все , связанные с тем, как ваше изображение будет напечатано.Давайте повторим это еще раз. Разрешение изображения не имеет абсолютно никакого отношения к тому, как ваше изображение выглядит на экране. Все зависит от того, как он будет печатать. Давайте рассмотрим вещи дальше.
Загрузите это руководство в формате PDF, готовом к печати!
Размеры пикселей
Вот фотография, которую я сделал однажды, прогуливаясь по парку. Я увидел этого маленького парня (или девушку, кто знает), позирующего мне на цветах, и у меня оказался под рукой фотоаппарат.Моя камера, кстати, 8-мегапиксельная, и причина, по которой я говорю вам это, будет объяснена в ближайшее время.
Очевидно, фотография, которую вы видите выше, является намного уменьшенной версией фотографии, поскольку версия в реальном размере будет слишком большой, чтобы поместиться на экране.
Но давайте представим ради этого урока, что мы работаем с полноразмерной версией фотографии. Чтобы точно увидеть, насколько велика фотография, как только мы откроем ее в Photoshop, мы можем просто перейти в меню Изображение в верхней части экрана и выбрать Размер изображения из списка параметров, что вызовите диалоговое окно «Размер изображения» в Photoshop, как показано ниже.
Диалоговое окно «Размер изображения» может показаться немного пугающим и запутанным, но это не так, и на самом деле оно довольно простое. Он разделен на две секции: Размеры в пикселях и Размер документа . На данный момент давайте проигнорируем часть размера документа и сосредоточимся только на размерах в пикселях.
Термин «размеры пикселей» здесь для меня сбивает с толку, потому что звучит так, будто мы говорим о размерах каждого отдельного пикселя, а это не так.На самом деле Photoshop сообщает нам ширину и высоту нашего изображения в пикселях.
 Другими словами, сколько пикселей в нашем изображении слева направо и сколько пикселей в нашем изображении сверху вниз. Это также сообщает нам еще одну важную информацию, а именно размер файла нашего изображения. Показанные здесь размеры и размер файла соответствуют полноразмерной версии фотографии выше (насекомое на цветке) до того, как я изменил ее размер на что-то более подходящее для веб-страницы.Так вот, Photoshop сообщает мне, что моя фотография имеет ширину 3456 пикселей и высоту 2304 пикселя. Другими словами, он содержит 3456 пикселей слева направо и 2304 пикселя сверху вниз. Чтобы точно узнать, сколько пикселей у меня на фотографии, я могу просто умножить ширину на высоту, которая в данном случае равна 3456 x 2304, что дает мне в сумме 7 962 624 пикселя. Это огромное количество пикселей.
Другими словами, сколько пикселей в нашем изображении слева направо и сколько пикселей в нашем изображении сверху вниз. Это также сообщает нам еще одну важную информацию, а именно размер файла нашего изображения. Показанные здесь размеры и размер файла соответствуют полноразмерной версии фотографии выше (насекомое на цветке) до того, как я изменил ее размер на что-то более подходящее для веб-страницы.Так вот, Photoshop сообщает мне, что моя фотография имеет ширину 3456 пикселей и высоту 2304 пикселя. Другими словами, он содержит 3456 пикселей слева направо и 2304 пикселя сверху вниз. Чтобы точно узнать, сколько пикселей у меня на фотографии, я могу просто умножить ширину на высоту, которая в данном случае равна 3456 x 2304, что дает мне в сумме 7 962 624 пикселя. Это огромное количество пикселей.Помните, ранее я упоминал, что камера, которую я использовал для этой фотографии, была 8-мегапиксельной? Что ж, «MP» означает «мегапиксель», а «mega» означает «миллион», поэтому «8MP» означает 8 миллионов пикселей.
 Это означает, что когда я делаю снимок своей цифровой камерой, фотография будет состоять из 8 миллионов пикселей (во всяком случае, приблизительно). Если у вас 5-мегапиксельная камера, ваши фотографии будут состоять из 5 миллионов пикселей. 4-мегапиксельные камеры дают вам фотографии, состоящие из 4 миллионов пикселей и так далее. Итак, если мы еще раз взглянем на то, что раздел «Размеры в пикселях» диалогового окна «Размер изображения» говорит нам о моей фотографии выше, там говорится, что моя фотография имеет размеры 3456 пикселей в ширину и 2304 пикселя в высоту, что в сумме составляет 7 962 624 пикселя. что чертовски близко к 8 миллионам, и поэтому мою камеру можно продавать как 8-мегапиксельную камеру.
Это означает, что когда я делаю снимок своей цифровой камерой, фотография будет состоять из 8 миллионов пикселей (во всяком случае, приблизительно). Если у вас 5-мегапиксельная камера, ваши фотографии будут состоять из 5 миллионов пикселей. 4-мегапиксельные камеры дают вам фотографии, состоящие из 4 миллионов пикселей и так далее. Итак, если мы еще раз взглянем на то, что раздел «Размеры в пикселях» диалогового окна «Размер изображения» говорит нам о моей фотографии выше, там говорится, что моя фотография имеет размеры 3456 пикселей в ширину и 2304 пикселя в высоту, что в сумме составляет 7 962 624 пикселя. что чертовски близко к 8 миллионам, и поэтому мою камеру можно продавать как 8-мегапиксельную камеру.Итак, вот что говорит нам первая часть диалогового окна Image Size — ширина и высота нашего изображения в пикселях. Все идет нормально. Теперь давайте взглянем на вторую часть диалогового окна «Размер документа», где мы действительно начинаем понимать разрешение изображения.
Размер документа
До сих пор в нашем взгляде на разрешение изображения мы рассмотрели первый раздел диалогового окна «Размер изображения» в Photoshop, «Размеры в пикселях», который, как краткий обзор, сообщает нам ширину и высоту нашего изображения в пикселях, а также сообщает нам размер файла, который обычно указывается в мегабайтах (мегабайтах или «миллионах байтов»).Ничего страшного здесь нет.
Второй раздел диалогового окна «Размер изображения» — «Размер документа», который может быть немного более запутанным, но на самом деле не намного сложнее, чем раздел «Размеры в пикселях». На самом деле, эти двое идут рука об руку. Давайте взглянем на раздел «Размер документа», и к тому времени, когда мы закончим, вы должны иметь довольно хорошее представление о разнице между ними и о самом разрешении изображения.
Размер документаидет рука об руку с размерами в пикселях, но также полностью отделен от него.«Ну и дела, спасибо, это действительно прояснило», — говорите вы.
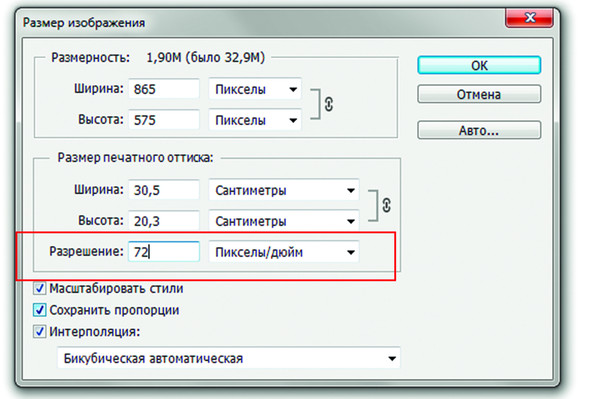
 Я знаю, это звучит сбивающе с толку, но ненадолго. Обратите внимание, что в нижней части раздела «Размер документа» указано «Разрешение», а в поле «Разрешение» указано «72». Обратите также внимание на то, что справа от этого находится еще одно поле с надписью «пиксели/дюйм».
Я знаю, это звучит сбивающе с толку, но ненадолго. Обратите внимание, что в нижней части раздела «Размер документа» указано «Разрешение», а в поле «Разрешение» указано «72». Обратите также внимание на то, что справа от этого находится еще одно поле с надписью «пиксели/дюйм».Это говорит нам о том, что когда мы идем печатать фотографию, 72 пикселя из наших 3456 пикселей слева направо на нашей фотографии (ширина) и 72 пикселя из наших 2304 пикселей сверху вниз на нашей фотографии (высота), будут напечатаны для каждого дюйма бумаги.Вот что означает «разрешение изображения» — сколько пикселей вашего изображения слева направо и сколько пикселей сверху вниз будет напечатано на каждом дюйме бумаги. Конечно, дюйм — это квадрат, а это означает, что количество пикселей слева направо и сверху вниз всегда будет одинаковым, поэтому раздел «Размер документа» содержит только одно число для разрешения. Это число (здесь 72) представляет число как слева направо, так и сверху вниз.
Итак, если у нас есть 3456 пикселей слева направо на нашей фотографии и 2304 пикселя сверху вниз на нашей фотографии, и у нас есть 72 пикселя на дюйм, указанные для разрешения нашего изображения, насколько большим будет наше изображение, если мы должны были напечатать его? Что ж, чтобы понять это, все, что нам нужно сделать, это разделить ширину и высоту нашего изображения (в пикселях) на разрешение печати (тоже в пикселях).
 Итак, давайте сделаем это:
Итак, давайте сделаем это:3456 разделить на 72 = 48
2304 разделить на 72 = 32После нашей простой математики (да, я знаю, математика отстой, но это просто) мы обнаруживаем, что при разрешении печати 72 пикселя на дюйм наша фотография будет иметь размеры 48 дюймов в ширину и 32 дюйма в высоту. Это огромное фото! Но подождите, разве мы не видели эти числа 48 и 32 где-то раньше? Почему да мы сделали. Взгляните еще раз на раздел «Размер документа»:
.Посмотрите, какие значения он дает нам для ширины и высоты нашего изображения — 48 дюймов для ширины и 32 дюйма для высоты.Именно то, что мы придумали сами, когда разделили количество пикселей в ширину и количество пикселей в высоту на 72 пикселя на дюйм (разрешение). И это действительно все, что такое разрешение изображения. Это то, сколько пикселей вашего изображения будет напечатано на каждом дюйме бумаги, что затем говорит нам, насколько большим будет изображение при печати.
Имейте в виду, пока мы продолжим, я постоянно говорю «напечатано».
 Я не могу не подчеркнуть, и это причина номер один, почему так много людей с трудом понимают концепцию разрешения изображения, это разрешение абсолютно ничего не значит , пока вы не перейдете к напечатать изображение.Он не имеет абсолютно никакого отношения к тому, как ваше изображение появляется на экране.
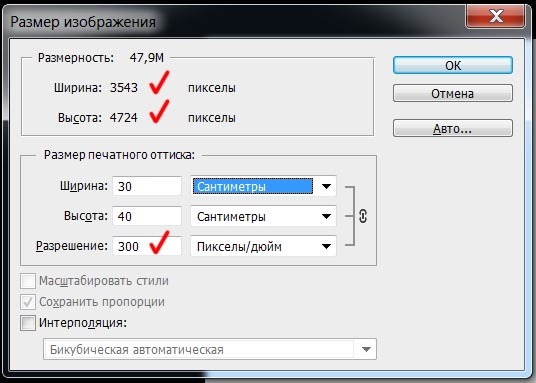
Я не могу не подчеркнуть, и это причина номер один, почему так много людей с трудом понимают концепцию разрешения изображения, это разрешение абсолютно ничего не значит , пока вы не перейдете к напечатать изображение.Он не имеет абсолютно никакого отношения к тому, как ваше изображение появляется на экране.Просто чтобы доказать, что у меня ничего нет в рукаве, давайте изменим значение разрешения фотографии с 72 до, о, давайте сделаем его 300, что будет означать, что на каждый дюйм бумаги, когда мы собираемся напечатать наше изображение, приходится 300 наших изображений. пиксели будут напечатаны слева направо и снова 300 сверху вниз. Вы можете увидеть изменение на скриншоте ниже:
Теперь, поскольку 300 пикселей нашего изображения слева направо поместятся на каждом дюйме бумаги, а не только 72 пикселя, понятно, что для размещения всей ширины бумаги не потребуется 48 дюймов бумаги. наше фото в.Точно так же, поскольку 300 наших пикселей сверху вниз будут помещаться внутри каждого дюйма бумаги, а не только 72 пикселя, для размещения всей высоты не должно по-прежнему требоваться 32 дюйма бумаги.
 Просто для удовольствия, давайте сами посчитаем. Еще раз, все, что нам нужно сделать, это разделить ширину в пикселях и высоту в пикселях на разрешение в пикселях. Итак, давайте сделаем это:
Просто для удовольствия, давайте сами посчитаем. Еще раз, все, что нам нужно сделать, это разделить ширину в пикселях и высоту в пикселях на разрешение в пикселях. Итак, давайте сделаем это:3456 разделить на 300 = 11,52
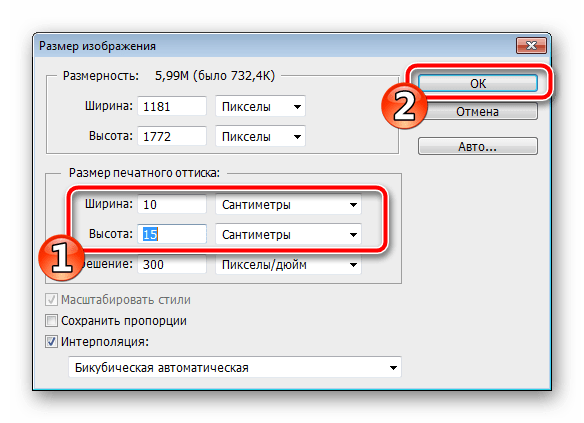
2304 разделить на 300 = 7,68Согласно моей математике, когда я беру 3456 пикселей в ширину и делю их на 300 пикселей на дюйм, это дает мне 11.52 дюйма. Точно так же 2304 пикселя в высоту, разделенные на 300 пикселей на дюйм, дают мне 7,68 дюйма. Другими словами, когда я возьму фотографию размером 3456 пикселей в ширину и 2304 пикселя в высоту и распечатаю ее с разрешением 300 пикселей на дюйм, моя фотография будет иметь ширину 11,52 дюйма и высоту 7,68 пикселя. Давайте посмотрим, что говорит нам раздел «Размер документа». Я прав?
Похоже, мои математические способности стали сильнее, чем когда-либо (ладно, я воспользовался калькулятором). Photoshop показывает нам именно то, что мы и ожидали: при разрешении 300 пикселей на дюйм потребуется 11.
 52 дюйма в ширину и 7,68 пикселей в высоту, чтобы напечатать всю нашу фотографию.
52 дюйма в ширину и 7,68 пикселей в высоту, чтобы напечатать всю нашу фотографию.Подводя итог, можно сказать, что все «разрешение изображения» означает, сколько пикселей вашего изображения будет напечатано на каждом дюйме бумаги. Опять же, это никак не влияет на то, как ваше изображение отображается на экране, поскольку ваш монитор не имеет ничего общего с вашим принтером.
Размер пикселя
Есть еще один аспект, связанный с разрешением изображения, и это размер пикселей при печати изображения. Это имеет смысл, правда.Дюйм есть дюйм есть дюйм. Размер дюйма всегда одинаков. Это, ну, один дюйм. Итак, поскольку размер дюйма не может измениться, размер пикселей должен измениться. Например, чтобы вместить 300 пикселей в дюйм, вам потребуются пиксели значительно меньшего размера, чем если бы вы хотели уместить только 72 пикселя в дюйм. Примерно так, если вы хотите разместить 10 человек в телефонной будке, вам понадобятся люди значительно меньшего размера, чем если бы вы хотели разместить там только 3 человек.
 К счастью, вам не нужно беспокоиться об этом. Photoshop позаботится об изменении размера пикселей за нас. Я просто хотел объяснить, что «разрешение изображения» на самом деле означает две вещи: количество пикселей на дюйм, которое будет напечатано на бумаге, и размер этих пикселей. Однако, как я уже сказал, Photoshop позаботится об их размере за нас. Все, что нам нужно сделать, это убедиться, что мы используем правильное значение «пикселей на дюйм».
К счастью, вам не нужно беспокоиться об этом. Photoshop позаботится об изменении размера пикселей за нас. Я просто хотел объяснить, что «разрешение изображения» на самом деле означает две вещи: количество пикселей на дюйм, которое будет напечатано на бумаге, и размер этих пикселей. Однако, как я уже сказал, Photoshop позаботится об их размере за нас. Все, что нам нужно сделать, это убедиться, что мы используем правильное значение «пикселей на дюйм».«Эй, подожди минутку!» ты думаешь. «Правильное значение?! Какое правильное значение? Есть фактическое число, которое я должен использовать для «правильного» разрешения?!»
Да, точно есть.В любом случае, если вас беспокоит качество изображения (а вы, конечно, беспокоитесь). Мы рассмотрим «правильные» значения разрешения, которые следует добавить для максимального качества изображения при печати, в нашем следующем разделе — Как разрешение изображения влияет на качество печати .
Сохраняйте размеры изображения как можно меньше
С точки зрения данных изображения гораздо менее эффективны, чем текст.
 Фотография тостера требует больше места на диске для хранения и большей пропускной способности, чем абзац текста с описанием тостера.Однако для визуального пользователя изображение может быть гораздо более эффективным для передачи того, как выглядит тостер. Мы используем изображения, потому что они являются мощным и эффективным способом общения. Для веб-дизайнеров цель должна состоять в том, чтобы извлечь выгоду из преимуществ изображений, не перегружая пользователя.
Фотография тостера требует больше места на диске для хранения и большей пропускной способности, чем абзац текста с описанием тостера.Однако для визуального пользователя изображение может быть гораздо более эффективным для передачи того, как выглядит тостер. Мы используем изображения, потому что они являются мощным и эффективным способом общения. Для веб-дизайнеров цель должна состоять в том, чтобы извлечь выгоду из преимуществ изображений, не перегружая пользователя.Веб-изображения требовательны, потому что для них требуется больше данных, чем текста. Обычно используемые форматы веб-изображений представляют собой растровые изображения, которые, в отличие от текста и векторной графики, не хранятся интеллектуальным образом и поэтому требуют большего объема данных.Чтобы компенсировать это, растровые веб-изображения, включая GIF, JPEG и PNG, используют различные схемы сжатия для уменьшения размера файла, чтобы изображения могли быстрее передаваться по сети.
Изображения менее гибкие, чем текст.
 В то время как текст может перекомпоновываться для соответствия различным устройствам отображения, изображения не могут. Это означает, что пользователь, просматривающий изображение шириной 500 пикселей на устройстве отображения шириной 320 пикселей, не сможет увидеть все изображение сразу.
В то время как текст может перекомпоновываться для соответствия различным устройствам отображения, изображения не могут. Это означает, что пользователь, просматривающий изображение шириной 500 пикселей на устройстве отображения шириной 320 пикселей, не сможет увидеть все изображение сразу.Чтобы наилучшим образом использовать изображения, делайте их как можно меньше.Когда дело доходит до размера файла и скорости отображения, маленькие изображения работают лучше, чем большие (рис. 4.10). Кроме того, изображения меньшего размера лучше работают на устройствах с небольшим дисплеем.
Рисунок 4.10: Сжатие уменьшает размер файла, но также снижает качество изображения. Альтернативный метод создания небольших файлов изображений — уменьшение размеров изображения. Меньшие изображения делают файлы меньшего размера и лучше адаптируются к различным дисплеям. www.paulhortonphoto.com
При сохранении изображений используйте формат изображения, наиболее подходящий для изображения.
 GIF и PNG хорошо подходят для графики и иллюстраций; JPEG хорошо подходит для фотографий. Используйте максимально возможное сжатие, чтобы уменьшить размер файла без чрезмерного ухудшения качества изображения. Для изображений GIF одним из лучших способов уменьшить размер файла является уменьшение количества цветов в изображении (рис. 4.11).
GIF и PNG хорошо подходят для графики и иллюстраций; JPEG хорошо подходит для фотографий. Используйте максимально возможное сжатие, чтобы уменьшить размер файла без чрезмерного ухудшения качества изображения. Для изображений GIF одним из лучших способов уменьшить размер файла является уменьшение количества цветов в изображении (рис. 4.11).Рисунок 4.11: Один из способов уменьшить размер файла при работе с изображениями GIF — уменьшить количество цветов, используемых для представления изображения. Часто уменьшение количества цветов мало заметно влияет на качество изображения.www.patricklynch.net
Размер изображения— npm
Модуль узла для получения размеров любого файла изображения
Поддерживаемые форматы
- БМП
- КУР
- ДДС
- GIF
- МИКНС
- ИКО
- JPEG
- КТХ
- PNG
- PNM (PAM, PBM, PFM, PGM, PPM)
- ПСД
- СВГ
- ТИФФ
- WebP
Программное использование
npm установить размер образа -- сохранить
или
Синхронный
const sizeOf = требуется ('размер изображения') const размеры = sizeOf('images/funny-cats. png')
console.log(размеры.ширина, размеры.высота)
png')
console.log(размеры.ширина, размеры.высота) Асинхронный
const sizeOf = требуется ('размер изображения') sizeOf('images/funny-cats.png', function (ошибка, размеры) { console.log(размеры.ширина, размеры.высота) })ПРИМЕЧАНИЕ. Асинхронная версия не работает, если в качестве входных данных используется буфер. Вместо этого используйте синхронную версию.
Кроме того, асинхронные функции имеют предел параллелизма по умолчанию 100 Чтобы изменить это ограничение, вы можете вызвать функцию
setConcurrencyследующим образом:const sizeOf = требуется ('размер изображения') размер.setConcurrency (123456)Использование промисов (nodejs 10.x+)
const { обещание } = требуется ('util') const sizeOf = обещание (требуется ('размер изображения')) sizeOf('images/funny-cats.png') .then (размеры => { console.log (размеры. ширина, размеры. высота)}) .catch(ошибка => console.error(ошибка))Асинхронный/ожидающий (Typescript и ES7)
const { обещание } = требуется ('util') const sizeOf = обещание (требуется ('размер изображения')) (асинхронный () => { пытаться { const размеры = ожидание sizeOf('images/funny-cats. png')
console.log(размеры.ширина, размеры.высота)
} поймать (ошибиться) {
console.error(ошибка)
}
})().then(c => console.log(c))
png')
console.log(размеры.ширина, размеры.высота)
} поймать (ошибиться) {
console.error(ошибка)
}
})().then(c => console.log(c)) Многоразмерный
Если целевой файл является значком (.ico) или курсором (.cur), ширина
Доступен дополнительный массив
изображений, который возвращает размеры всех доступных изображенийconst sizeOf = требуется ('размер изображения') const images = sizeOf('images/multi-size.ico').images for (постоянные размеры изображений) { console.log(размеры.ширина, размеры.высота) }Использование URL-адреса
константный URL = требуется('URL') константный http = требуется('http') const sizeOf = требуется ('размер изображения') const imgUrl = 'http://my-amazing-website.com/image.jpeg' константные параметры = url.parse(imgUrl) http.get (параметры, функция (ответ) { константные куски = [] response. on('данные', функция (чанк) {
чанки.push(чанк)
}).on('конец', функция() {
константный буфер = буфер.объединить (куски)
console.log(sizeOf(буфер))
})
})
on('данные', функция (чанк) {
чанки.push(чанк)
}).on('конец', функция() {
константный буфер = буфер.объединить (куски)
console.log(sizeOf(буфер))
})
}) При желании вы можете проверить длину буфера и остановить загрузку изображения через несколько килобайт. Вам не нужно загружать весь образ
Отключение определенных типов изображений
const imageSize = требуется ('размер изображения') imageSize.disableTypes(['tiff', 'ico'])Отключение чтения всех файловых систем
const imageSize = требуется ('размер изображения') imageSize.disableFS (истина)Ориентация изображения JPEG
Если ориентация присутствует в метаданных JPEG EXIF, она будет возвращена функцией.Значение ориентации — это число от 1 до 8, представляющее тип ориентации.
const sizeOf = требуется ('размер изображения') константные размеры = sizeOf('images/photo.jpeg') console.log(размеры.ориентация)Использование командной строки (CLI)
размер образа установки npm --global
или
пряжа глобальная добавить размер изображения
, затем
размер изображения image1 [image2] [image3] .
 ..
.. Размещенный API
Мы также предоставляем размещенный API для размера изображения, который может упростить ваш вариант использования.
Кредиты
не прямой порт, а попытка что-то вроде размер изображения dabble как модуль узла.
CHSSИнтернет | Размеры изображения | Мультимедиа
Каждый раз, когда вы загружаете изображение, система создает несколько копий этих изображений. Для каждого типа изображения существует свой набор правил, определяющих количество копий, которые делает система, и размеры этих изображений.
Некоторые типы изображений также содержат инструмент обрезки.После того, как вы загрузили изображение, вы можете использовать этот инструмент для просмотра изображения и выбора части изображения, которую вы хотите использовать. Инструмент ограничивает вас формой изображения, которое вы можете выбрать. Когда вы сохраните изменения, система создаст новую версию, содержащую только ту часть изображения, которую вы выбрали.

Например, когда вы редактируете статью, миниатюра представляет собой квадрат. Если вы загружаете изображение семи человек и собаки, но хотите отобразить только собаку, вы можете использовать инструмент обрезки, чтобы выбрать собаку, а затем сохранить свою статью.Выбранная область — собака — теперь появится в качестве миниатюры изображения.
Тип изображения Доступные размеры изображения
Ширина x Высота (в пикселях)
Обрезка
Инструмент
Примечания
Миниатюра статьи исходное = 525x535
обрезанное = 140x140х Обрезанная версия со списком статей на странице новостей. Статья Основное изображение исходный = 650 в ширину или меньше
средний = 250 в ширину или меньше
обрезанный = 140x140
поворот (theme2016) = 798x369
большой палец = 75x75Средняя версия отображается на страницах показа статей.  «Вращающаяся» версия используется в альтернативном оформлении для «особых» статей; это изображение, которое появляется в выделенной области на главной странице в предыдущем дизайне.
«Вращающаяся» версия используется в альтернативном оформлении для «особых» статей; это изображение, которое появляется в выделенной области на главной странице в предыдущем дизайне.Выделение (слайдер)
Изображениеоригинал = ширина не менее 2400 пикселей
х Для сайтов с новейшим дизайном специальное изображение статьи должно быть такого размера. Биография факультета исходное = 400x400
обрезанное = 150x196
большой палец = 115x150х Полноразмерная версия появляется при перечислении преподавателей. Обрезанная версия появляется на странице биографии. Изображение страницы/ ресурс изображения негабаритный = 860 в ширину или меньше
оригинал = 650 в ширину или меньше
большой = 400 в ширину или меньше
средний = 250 в ширину или меньше
= 750 в ширину
.