Что такое ppi и dpi?
Что такое разрешение изображения и что такое разрешение печати, или что такое ppi и dpi?

Для понимания таких важных и основополагающих понятий в полиграфии как ppi и dpi нужно понимать основы компьютерной графики в целом.
Для начала следует уяснить, что ppi и dpi — это далеко не одно и то же и между собой они зависимы весьма условно.
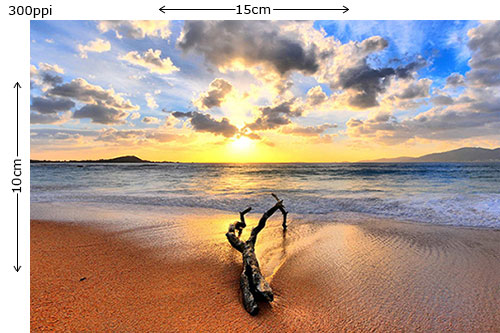
Итак, начнём с ppi, расшифровывается как «pixels per inch», что значит «пиксели на дюйм». Так как в РФ принята метрическая система измерения то неплохо вспомнить, что 1 дюйм равен 2,54см (хотя это округлённо, в реальности — 2,5399931см). Посему, для нас фотография 10×15см с таким разрешение как 300ppi означает примерно следующее: фотография с размерами сторон 10×15см в которой на 2,54см приходится 300px. Что равно 118px на 1см (это несложно вычисляется делением 300 на 2,54 — результат может быть только целым, потому что не бывает половины пиксела).

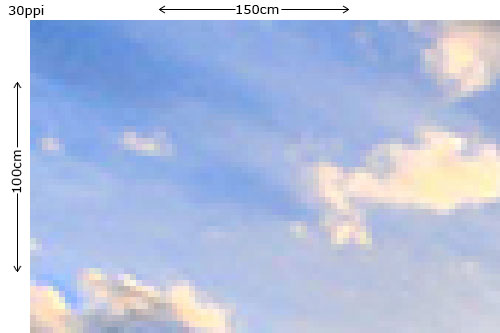
Размер данной фотографии также можно указать в пикселах, как часто делают в компьютерной графике. Умножаем величины физического размера фотографии на количество пикселей умещающихся в одном сантиметре 10смх118px=1180px и 15смх118px=1770px и получаем размеры фотографии в пикселах 1180×1770px. Как правило люди, которые слабо разбираются в компьютерной графике, составляют себе представление о качестве фотографии именно по её размерам в пикселах, что является заблуждением. Потому что изображение 100×150см с разрешением 30ppi также будет иметь размер в пикселах 1180×1770px. При печати такого изображения рассматривать его невозможно будет ближе чем с 20 метров, наверное, иначе оно перестанет быть понятным изображением, а превратиться в набор разноцветных квадратных пикселов.

Для файла предназначенного для печати важен физический размер изображения вкупе с его разрешением. Поэтому гораздо более грамотно указывать физические размеры файла в см и его разрешение в ppi (если была бы общепринятая аббревиатура с применением см, то следовало бы использовать, конечно, её).
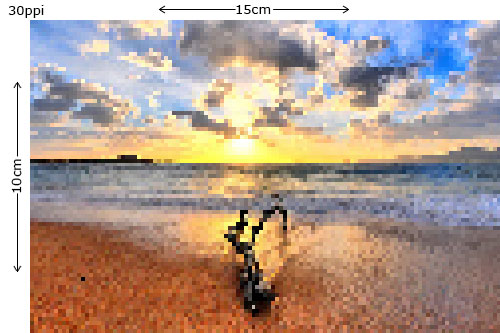
Размер в пикселах — это абстрактное понятие, которое может существовать только в виртуальном пространстве компьютерной графики. Для большего понимания возьмём наше изображение 10×15px разрешением 300ppi и понизим его до 30ppi. Теперь в один см помещается не 118px, а всего только 11px, хотя само изображение осталось тех же размеров.

Это говорит о том, что размер пиксела изменился по отношению к сантиметру. То есть теперь оно формируется из элементов больших по размеру, что будет сказываться на качестве графики. Соответственно чем меньше пикселы, тем больше их влезет в 1 сантиметр и значит тем детальнее будет изображение.
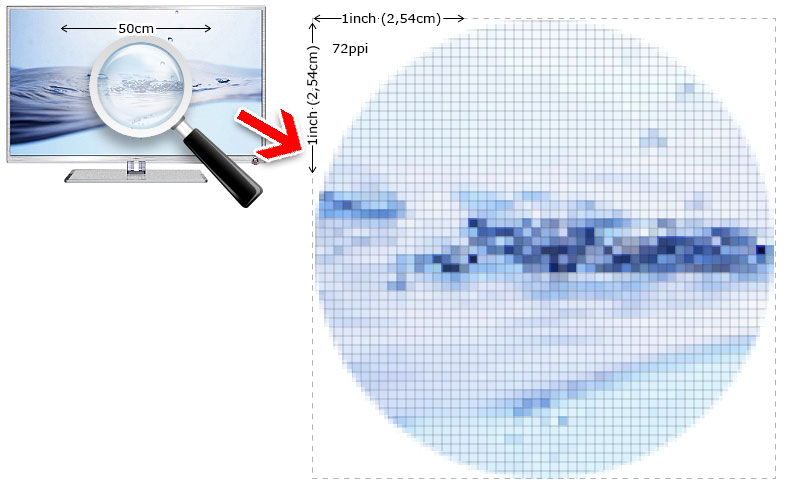
Существует минимальное разрешение изображения для воспроизведения на мониторе компьютера и минимальное разрешение при печати изображения. Скорее всего минимальная величина в 72ppi для монитора берёт своё начало всё в том же английском дюйме который состоит из 12 линий, которые, в свою очередь, состоят из 72 точек. Так или иначе, но в полиграфии (сейчас в основном используется только в офсете — печать газет, журналов) существует такая величина как lpi (Lines per inch — линий на дюйм), что в общем обычному смертному сулит трлько лишь сумятицу и неразбериху среди понятий ppi, lpi и dpi, которую мы сейчас и наблюдаем. Название «линия» носит условный характер и по сути тоже является аналогом точки или пикселя. Что весьма становится запутанно. Поэтому не станем вообще касаться термина lpi, так как он редко сегодня используется в цифровой полиграфии и до конца понятен ограниченному кругу людей, которые понимают процессы так называемой расетризации (основной процесс вывода на печать от которого заисит более чем 50% успеха при печати). Продолжим говорить лишь о ppi и dpi.
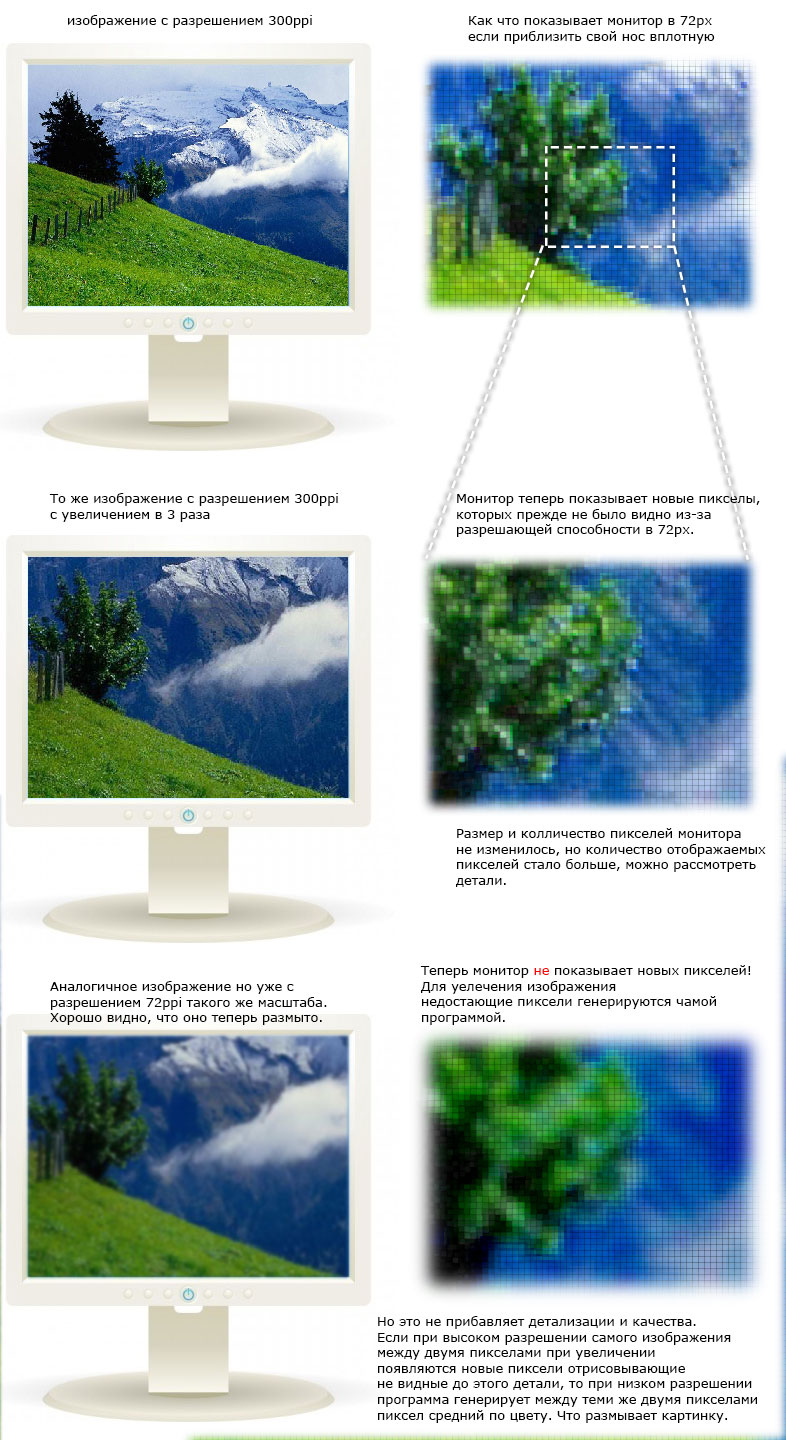
Cейчас по прежнему речь идёт про ppi — разрешении цифрового изображения: итак, минимальным приемлемым разрешением для воспроизведения графики на мониторе является 72ppi. Все мониторы имеют разрешающую способность 72ppi, поэтому если вы приблизите свой нос вплотную к монитору, то вполне сможете различить пикселы изображений. При этом неважно какого размера сам монитор — 15 дюймов или 17. Это всегда будет 72px (в последнее время стали появляться мониоры и экраны с более высоким разрешением — HD, FHD, UHD… Это приводит лишь к тому, что теперь нет единого стандарта разрешения мониоров и что одинаковое изображение на разных мониторах будет выглядеть разным по размеру. В любом случае до сих пор пока всё ориентированно на 72px).

Что происходит, когда изображение имеет разрешение большее чем 72px, например, 350ppi? Вам всё равно будет транслироваться изображение с разрешением монитора в 72ppi. Понять, что изображение имеет более высокое разрешение возможно только при изменении масштаба просмотра. Увеличивая масштаб изборажения (приближая его) будут воспроизводитсья новые детали, до этого невидимые. При приближении изображения с разрешением 72px станут отчётливо видны эти пикселы и изображение распадётся на разноцветные квадратики.

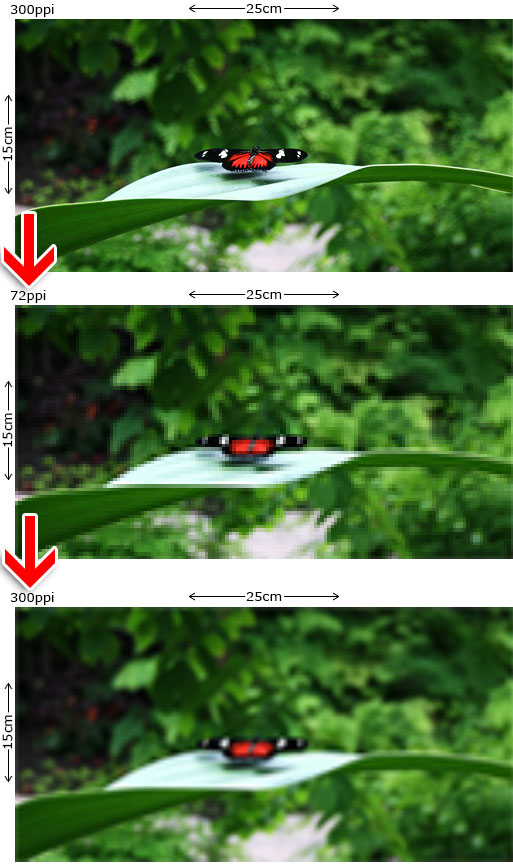
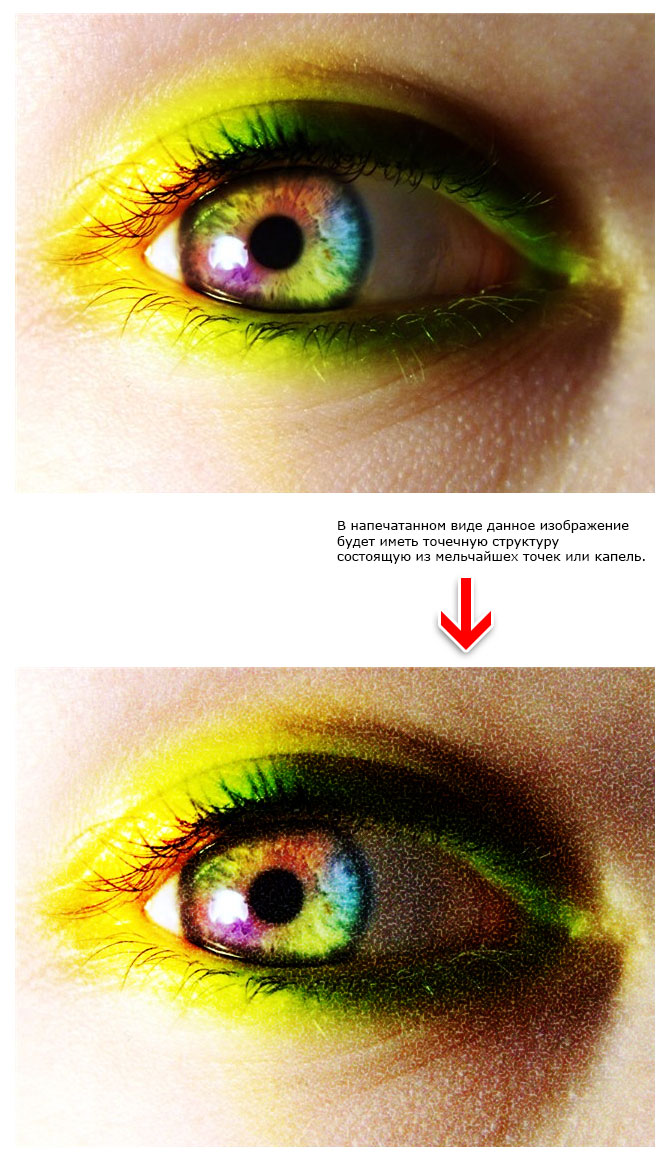
Часто можно встретить такое явление, когда изображению повышают разрешение с тех же 72ppi (например, взятого из интернета) до 300ppi и просят его напечатать в большом формате. Это свидетельствует о полном непонимании термина «разрешение» как такового. Смысла увеличивать разрешение изображению, которое изначально имело 72ppi нет никакого. Это только многократно увеличит его размер и при увеличении вместо структуры пикселей выдаст сильно размытое изображение. Детализации и качества не прибавится.

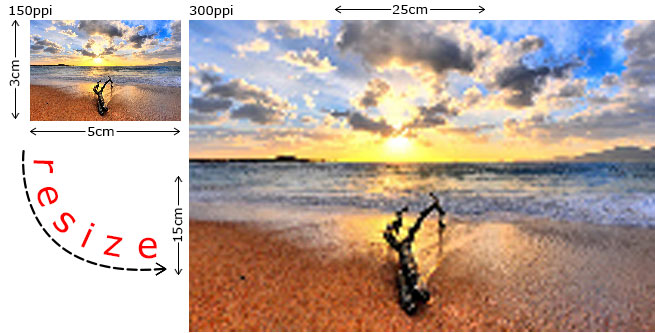
При печати фотографий минимальным разрешением считается 150ppi. Предполагается, что фотографии могут рассматриваться и вплотную. Разрешение в 150ppi при печати изображения в масштабе 1:1 не воспроизводит структуру пикселей. Однако часто можно слышать рекомендации, что чем больше будет разрешение изображения отправляемого на печать, тем будет качественее. Это глубокое заблуждение. Высокое разрешение изображения влияет только лишь на время компьютерной обработки изображения перед печатью. Для печати вполне достаточно 150ppi. Высокое разрешение в 300 и более ppi, которое изначально было у фотографии (например, снятой на широкоформатную камеру) необходимо в первую очередь для увеличения масштаба печати. Например фотографию 10×15см с разрешением 300ppi можно увеличить в два раза до 20×30см без потери качества и в четрые раза до 40×75см для печати с приемлемым качеством при условии, что фотографию не будут рассматривать в упор. В результате качество изображения зависит от изначальных настройках разрешения. В случае с фотографией — настройки камеры. В случае просто с цифровыми изображениями — настройки в программе нового файла. Если вы возьмёте фотографию с разрешением 300ppi понизите его до 72ppi, а потом вернёте прежние 300ppi, то это не вернёт прежнего качества, и детализации.

На сегодняшний день существует ряд приложений, которые помогают повысить резкость изображения с низким разрешением. В частности, это можно сделать средствами Photoshop или с помощью самой передовой программы в этой области PhotoZoom Pro. Результаты можно получить действительно впечатляющие, но в любом случае это будет искусcтвеннное увеличение резкости, которое, на самом деле, не вернёт изображению детализации а с помощью контраста полутонов создаст такую иллюзию. Впрочем, для большинства задачь подобное в самый раз.

Теперь самое время рассмотреть вопрос — что же такое dpi?
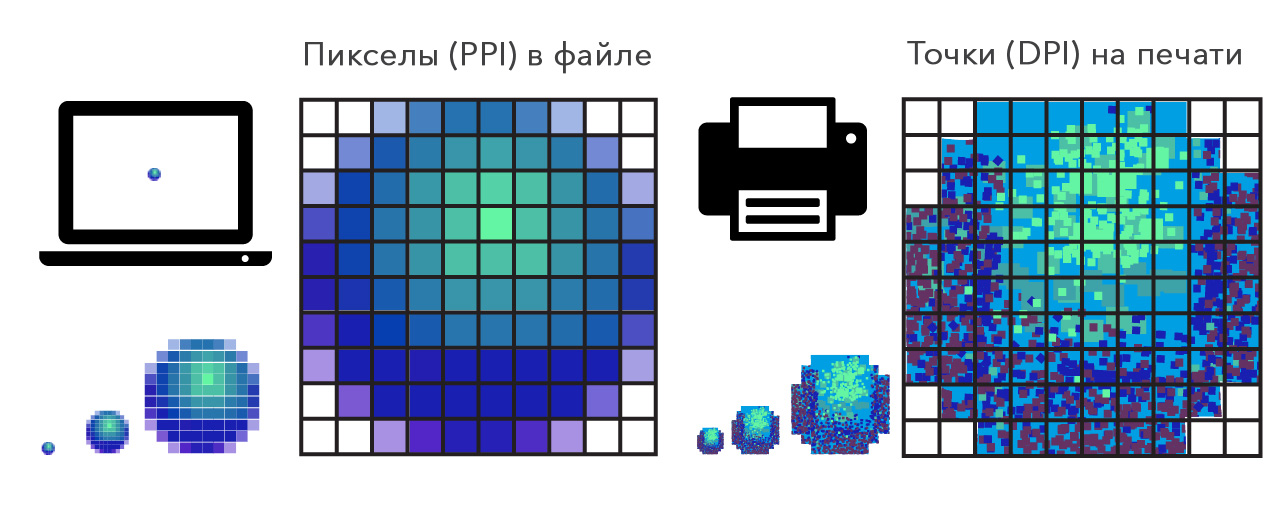
dpi — расшифоровывается как «dots per inch» и переводится как «точек на дюйм». На первый взгляд понятия ppi и dpi идентичны, особенно если вспомнить, что термином пиксель обозначается минимальная точка компьютерной графики, которая в силу особенностей виртуального мира имеет форму квадрата. Кажется что оба понятия говорят об одном и том же — точках на дюйм. Но на самом деле эти понятия никак не связанны между собой. Чтобы лучше уяснить разницу между ними лучше всего запомнить, что ppi как термин из компьютерной графики — это понятие виртуального мира, а dpi — термин полиграфии, тоесть реальный мир. Если говорить более адекватно, то ppi — это разрешение самого цифрового изображения, а dpi — это разрешение печатающего устройства. И хотя полиграфия невозможна без графики, термины эти между собой никак не связаны.
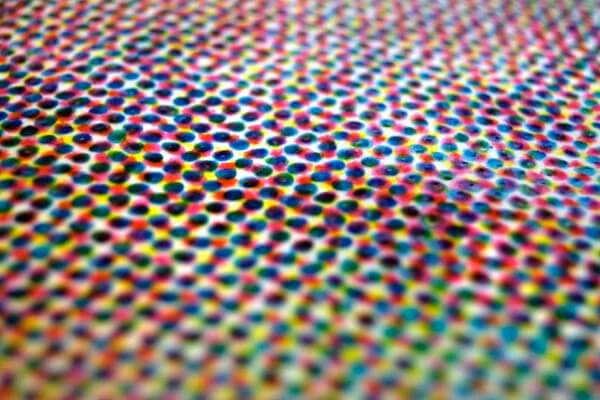
Попадая в программу печати (зачастую это просто драйвера от принтеров) файл проходит процедуру растрирования. И по своей сути он аналогичен пиксельному строению цифровой графики. На изображение накладывается матрица (сетка). Здесь актуален становится упомянутый выше термин lpi, но мы его касаться не будем, потому что для нас он не имеет значения, если кому интересно можно почитать неплохую статью. Затем в игру вступает тот самый dpi, который характеризует количество точек наносимых на бумагу для отрисовки одного растра. То есть в данном случае уже не важно какое было разрешение самого изображения в ppi — на dpi это уже никак не влияет. dpi можно сравнить с художественным стилем пуантолизмом в живописи, когда изображение формируется из разноцветных точек. Чем меньше созданная точка, тем их больше поместится на 1 дюйм.

Чем больше точек поместится на 1 дюйм, тем выше будет качество отпечатка.
Если, например, отпечатать с разрешением 1440dpi изображение с 40ppi в масштабе 1:1 то вы получите очень чётко отпечатанное изображение с высококачественно прорисованными пикселами, которые будет видно невооружённым глазом с расстояния 1м. Можно наоборот, отпечатать изображение высокого разрешения ppi с разрешением печати 360dpi — отпечаток будет нерезким, будет просматриваться зернистость.
Термин dpi не единственный, который характеризует качество отпечатка. Также при печати важен размер наносимой капли, её форма (чем правильнее, тем качественнее отпечаток) и др. При низком разрешении печати (360 dpi) плотность капель будет существенно ниже и размер их должен быть больше по сравнению с разрешением в 1440dpi. Это будет сказываться на детализации, точности и тонкости линий, а также насыщенности цветов. Более высокое разрешение сказывается на времени печати — требуется большее количество проходов. В широкоформатной и интерьерной печати разрешение печати задаётся как равными, так и не равными величинами. Например 360×360dpi, 360×540dpi, 540×540dpi, 540×720dpi, 540×1080, 720×720, 720×1080 и т.д. От чего так — я, признаюсь, сам не понимаю. Но как правило все придают значение только первой величине и поэтому существует 4 основных разрешения печати 360dpi, 540dpi, 720dpi, 1440dpi.
Сегодня часто можно встретить в конторах широкоформатной печати требования предоставлять изображения с разрешением указанным в dpi. Это в корне неверно и свидетельствует о достаточной некомпетентности работающих там полиграфистов. Также часто проводится аналогия между разрешением изображения и разрешением печати, что тоже говорит о полном непонимании предмета. Обратная крайность, когда изображение имеет высокое разрешение и заказчик заказывает печать также в высоком разрешении. Но имеет смысл печатать данное изображение в невысоком разрешении, поскольку это никак не скажется на качестве отпечатка, так как картинка представляет собой, например, простой текст на цветном фоне, которые и при минимальном разрешении будет чётким.
Высокое разрешение печати актуально для полутоновых изображений (фотографии, рисунки и пр.) Чем сложнее градации и цветовые переходы, тем выше должно быть разрешение и тем совершеннее должна быть процедура растрирвоания (но процедура растрирования — это целиком и полностью головная боль полиграфиста, которая не касается заказчика).
На сим я закругяюсь и желаю вам успехов в понимании столь принципильных понятий в компьютерной графике и полиграфии, как dpi и ppi.
-08/08/13- Влад Рачков
Возможно, вам будут интересны следующие страницы: Стикеры, Сувенирная печать, Магниты, Постеры
DPI и PPI 2020
DPI против PPI
Чтобы соотнести реальный мир с цифровым миром, нам нужно иметь некоторые единицы, которые облегчают нам определение эквивалентного размера цифрового изображения. Точки на дюйм или DPI — это единица измерения, которую мы чаще всего видим. В самом низком, это просто мера того, сколько отдельных точек может быть сжато в дюйм. Он используется в технологиях печати, чтобы указать, насколько высокое качество принтера способно воспроизводить. Пиксели на дюйм или PPI — это измерение, которое используется в дисплеях. Вы можете получить его, разделив количество пикселей по длине дисплея вдоль одной и той же оси. Эти значения на самом деле не фиксируются, поскольку пользователи могут изменять их в зависимости от их потребностей. DPI можно изменить с помощью поставляемых драйверов принтера, в то время как PPI можно изменить, просто изменив разрешение дисплея.
DPI часто используется вместо PPI в тех областях, где это неуместно, просто потому, что люди уже привыкли к нему. Хорошим примером этого является программное обеспечение для обработки изображений, в котором они используют DPI, чтобы указать, сколько пикселей должно быть в дюйме. Хотя это технически верно, поскольку пиксель можно рассматривать как точку, он нарушает соглашение об использовании обоих терминов.
Значения DPI и PPI не эквивалентны, поскольку они имеют одинаковое значение для PPI и DPI, что часто приводит к ухудшению качества печати, особенно на фотографиях. Элемент пикселя на экране способен отображать более широкий диапазон цветов по сравнению с чернилами на бумаге. Чтобы иметь такое же качество изображения, принтер должен обмануть глаз наблюдателя, поставив несколько точек в непосредственной близости друг к другу. Значения PPI для экранов часто варьируются в пределах пары сотен, в то время как принтеры могут иметь значения DPI более тысячи, в зависимости от того, какой принтер он есть. Очевидно, что более вы
Значимость DPI И PPI Для Веб-Дизайна И Photoshop / WAYUP

Буквально везде можно услышать о DPI и PPI, какие они все такие важные и нужные, даже использовать нужно умудряться все и сразу. О, да, и в веб-дизайне обязательно, а иначе, ну, какой же ты веб-мастер?! Но что на самом деле означают спецификации размера и как веб-дизайнер может их использовать? Нужно ли вообще обращать внимание на это или достаточно только использовать настройки по умолчанию?
По сути, все зависит от вашего проекта. Если вы заранее знаете для какой среды создаете сайт или логотип и как в дальнейшем ваша работа будет использоваться, можно сразу определить значения и необходимость работы с DPI и PPI. Но, между тем, перед началом работы с любым проектом не лишним будет вспомнить об этих значениях и освежить в памяти некоторые моменты.
В этом материале мы поговорим о DPI и PPI более подробно и на примерах, чтобы разобраться, когда и в каких случаях веб-дизайнеру стоит обращать на них внимание. Сразу оговоримся, что статья может показаться «сухой» и скучной, но мы уверены, интересные моменты вы в ней найдете. Как ни странно, но значения PPI могут и не могут влиять на дизайн и на изображения, даже на сторонние файлы PSD и копируемые данные. А еще ведь существует PPI монитора. И представьте, что все это связано. В конце мы подведем итог и обобщим все умозаключения.
Пиксели и PPI
Пиксели, как состав изображений, относятся к мельчайшим единицам, которые на сетке выкладывают некоторую картинку. Соотношение количества пикселей на один дюйм – PPI. Соответственно, чем больше это количество, тем четче будет изображение, станут доступны для взора мельчайшие детали композиции. Пикселизация же происходит в том случае, если количество пикселей на дюйм очень маленькое. Соответственно, каждый пиксель обретает очень четкие края, явно видимые. Тесноты среди них нет.
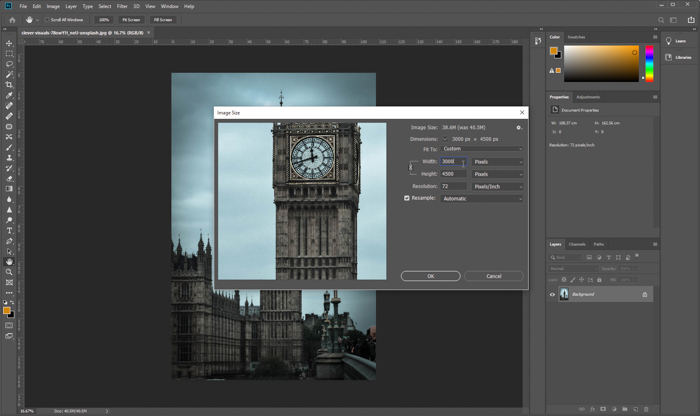
PPI является мерой качества изображений и используется в Photoshop по умолчанию. При работе с фотографиями можно изменить дискретизацию изображения или ресамплинг (изменить количество пикселей) или изменить размер изображения (размер каждого пикселя, но не их количество). В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).


Веб-стандарт для изображений составляет 72 пикселя на дюйм. При таком значении изображения выглядят красиво, если они изначально имеют хорошее качество (не искажены, четкие). Имейте в виду, что ваша фотография всегда должна иметь полный размер и быть широкой, чтобы полностью заполнять рамки и границы размещения. Например, большое изображение в шапке страницы Facebook. Изображение должно обладать шириной 851 пикселей. Чтобы предотвратить пикселезацию при разрешении в 72 пикселя на дюйм ширина вашей готовой картинки должны быть почти на 12 дюймов шире.
Сравните разницу.


И


Удивительно, но на текст PPI тоже имеет свое влияние. Аналогично тому, как большое количество пикселей на дюйм делает фотографию более четкой, текст тоже становится удобочитаемым. Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Наконец, когда мы размышляем о роли пикселей в веб-дизайне, нужно помнить, что окно браузера постоянно меняется в пределах одного пользователя. Это несколько лет назад все старались иметь одну форму приложений, один размер окна и, соответственно, сайты создавались под эти требования. Теперь все больше веб-дизайн создается адаптивным, но работая масштабируемыми слоями, можно позволить изображениям увеличиваться пропорционально окну браузера, но при этом не выходить за рамки своего фактического размера. Это дает возможность картинкам сохранить целостность и качество.
Одновременно с важностью PPI для интернета, для печати данные значения мало что могут сделать полезного. Для спецификаций печати более уместно использовать точки на дюйм или DPI.
Точки и DPI
Термин DPI или количество точек на дюйм был разработан для возможности работы с качеством изображения для печати. Когда фотография печатается, она состоит из сотен тысяч крошечных точек, которые накладываются друг на друга и рядом друг с другом разными по цветности чернилами. Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI – количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Но в обыденности, зачастую, люди используют DPI для обозначения любого разрешения и путают с PPI. Если же вы работаете с проектом, непредназначенным для печати, то путаницы и проблем с DPI быть не должно. Если же создаете логотип, который будет использоваться и в печати (визитки, бланки и пр.) и на сайте, то необходимо создавать качественные изображения изначально. Создавайте копию изображения с высоким DPI, которое будет предназначаться исключительно для печати.


Когда же мы смотрим на экран, то маловероятно, что кто-то способен увидеть разницу между двумя одинаковыми изображениями, созданными в 100 DPI и 300 DPI. Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
Для печати же стандартом принято считать значение 300 DPI. Это важно, чтобы сам принтер не смог изменять это значение в случае его отсутствия в свойствах рабочего файла. В противном случае, изображение будет искажено, даже цветовые оттенки могут измениться.
DPI также вступает в работу, чтобы преобразовать печатный элемент в цифровой формат. Чем выше значение, тем выше качество сканируемого документа. В целом, качественные фотографии имеют DPI 200 при реальном размере. Но всегда стоит попробовать сканировать и при высоких параметрах, тогда будет удобнее редактировать данные, увеличивать и распечатывать повторно.
Мегапиксели
Поскольку мы говорим о том, что в веб-дизайне необходимо использовать высококачественные изображения, то стоит упомянуть и о Мегапиксельной форме одного пикселя. Мегапиксельный блок используется профессиональными фотокамерами, чтобы пользователи могли понять, каково оно, высокое качество фотографии и как это красиво по сравнению с обычными вариантами. Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.

Все цифровые изображения, вне зависимости от источника, состоят из пикселей (не точек). Мегапиксели только помогают понять разрешение и качество фотографии, которое будет на выходе. Это как упрощение исчисления: сантиметры, метры, километры.
Цифры в веб-дизайне
У пикселя нет размера, значения, смысла вне его представления в математике. Он только связующее звено между физическим размером экрана (дюймы), экранным разрешением (пиксель на дюйм) и пиксельным размером экрана (пиксели). Обычные десктопные экраны (не Retina) обычно имеют PPI от 72 до 120. Дизайн с PPI между 72 и 120 дает уверенность в том, что ваша работа будет иметь примерно одинаковые пропорции в размере.
Общая формула расчета и вычисления изменения размеров в зависимости от разрешения и размеров выглядит так:

Вот вам пример: экран монитора LG w2253tq 22 дюйма располагает PPI = 102, что означает, что он отображает 102 пикселя на дюйм экранной площади. Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Нашли удобный калькулятор PPI мониторов, думаем, пригодится вам.

Например, вы нарисовали синий квадрат размером 102х102px на экране с PPI 102.

Этот квадрат будет иметь физический размер 1х1 дюйм. Но если экран пользователя имеет PPI = 72, ваш синий квадрат будет крупнее по своим физическим размерам. Так как PPI = 72, понадобится примерно полтора дюйма (грубо округлили) экранного пространства, чтобы отобразить квадрат со стороной в 100 пикселей. По формуле выше это рассчитывается легко и быстро.
Именно поэтому веб-дизайн сайта каждый пользователь видит по-разному. Цель же веб-мастера – поиск лучшего компромисса, который будет удобен большинству, поскольку не все обладают тем экраном, что у вас.
Интересен еще один момент
Что будет, если менять значение PPI в Photoshop и создавать проекты под PPI 100 или 120. Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
В Photoshop создаем новый документ и выбираем PPI 72. Создаем квадрат 102х102 пикселя и текст 14 пунктов.


Затем аналогично создаем квадрат и текст в документе с PPI 102.


Сравниваем, что получилось. Текст во втором случае (родном для монитора) стал крупнее, а квадрат остался тем же самым, он не изменился. Дело в том, что Photoshop автоматически масштабирует значение пунктов в соответствии с PPI документа. Вот и получилось увеличение размера текста при рендеринге.
Что касается квадрата, то его значения были указаны в пикселях, поэтому его размер не изменился. Пиксель никогда не меняется, какой бы PPI не выбрать. Чтобы квадрат изменился, в размере нужен другой PPI самого монитора, экрана. Программно такое не сделать.
Поэтому помните, что в веб-дизайне PPI влияет только на восприятие вашего макета, на изображения, на размеры блоков. А также на процесс работы со шрифтами, которые измеряются в пунктах (принято так).
Есть еще вариант, если у вас несколько разных PSD с разными настройками в файлах PPI. Что произойдет в Photoshop? Приложение автоматически настроит размеры элементов пропорционально вашему экрану и значениям PPI. То же самое будет, если вы работаете с макетом сайта в разрешении 72 PPI, а логотип вставляете из документа 100 PPI. Изображение будет изменено автоматически и это может вызвать проблемы.
Решение, впрочем, есть. Изначально работайте в общепринятом разрешении 72 PPI. Это настройка по умолчанию в Photoshop. Но если вам говорят клиенты или знакомые/друзья, что с макетом как-то не так всё, подумайте, а как они открывают его и какие у них настройки приложения.

Кроме того стоит помнить о векторных изображениях, которые хорошо масштабируются и предотвращают необходимость создания нескольких пиксельных картинок с разным PPI. Векторное автоматически будет изменяться в зависимости от множителя, монитора, разрешения и прочего. Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
Выводы
При использовании соответствующих значений PPI или DPI для вашего проекта, можно влиять на его качество и внешний вид. В тоже время, PPI предназначается исключительно для работы с цифровым контентом и влияет на качество изображений.
PPI играет важную роль в веб-дизайне, поскольку влияет на изображения и на соотношение элементов. С одной стороны, фотографии могут быть размытыми или четкими, с другой, размерность может изменяться, если она изначально не выражалась в пикселях. Если вы хотите, чтобы весь дизайн выглядел превосходно, то используйте только значения вашего родного монитора или значения по умолчанию. Пиксели не любят полумер. Не существует полпикселя или полтора пикселя. Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
Другой момент в том, что многие пользователи сами изменяют разрешение страницы сайта, чтобы было комфортнее читать/смотреть. Тут уже дизайн сайта может выглядеть удручающе плохо и неказисто. Но сделать навряд ли что-то можно, поскольку посетителям важно удобство. Поэтому помните, что разрешение файлов принято использовать в 72 PPI. Это сэкономит больше места на сервере. Файлы изображений будут небольшими и загружаться быстрее станут. И хотя они будут меньше оригинальных фотографий, в большинстве же случаев, на экране пользователей они будут больше, поскольку PPI мониторов у всех разный и преимущественно 100+ PPI.
Что такое DPI, PPI и разрешение печати?

Сокращение PPI (Pixels Per Inch — пикселов на дюйм) — общепринятое обозначение разрешения цифрового изображения, к примеру, фотографии. Обозначает количество цифровых пикселов на один дюйм изображения.
DPI (Dots Per Inch — точек на дюйм) — относятся к разрешению (количеству капель чернил на дюйм) на цифровом печатном станке или принтере.
При этом надо помнить, что при печати любой цвет формируется за счет смешения четырех цветных красителей, или чернил: синего (Cian), пурпурного (Magenta), желтого (Yellow) и черного (blacK). К примеру, для того, чтобы сформировать точку зеленого цвета, надо на бумагу или другой материал капнуть каплю желтого и каплю синего красителя. Более сложные цвета формируются разным количеством и разным размером капель всех четырех цветов. То есть разрешение печати, к примеру, 360 DPI не означает соответствие экранным 360 PPI, а показывает только количество капель четырех цветов, которое принтер способен нанести на одном дюйме изображения.
Рекомендуемые настройки разрешения файла для широкоформатной печати:
- Особо малая графика: 200-300 PPI
- Малая/средняя графика 100-150 PPI
- Крупноформатная графика 50-100 PPI

Существует поверье, что все файлы, касающиеся печати, должны иметь разрешение 300 PPI. Такое разрешение обычно используется на небольших бумажных печатных изделиях, например, на визитных карточках или листовках. Они печатаются при разрешении 300 PPI из-за небольшого размера и небольшого расстояния просмотра. На больших баннерах и прочих носителях разрешение можно значительно уменьшить. Идеальное разрешение при малых и средних размерах интерьерной печати должно составлять около 100-150 PPI, в то время как при широкоформатной печати (например, 2 м x 3 м) разрешения около 70-80 PPI будет более чем достаточно. Если же вы готовите макеты небольшого размера с мелкими текстами (например, стикеры и т.п.), то тогда необходимо задать разрешение 200-300 PPI, или предоставить файл в векторном формате.
Настройки разрешения для графических файлов, подготовленных в определенном масштабе.
Если вы готовите графический файл, например, в масштабе 1:10, то он должен обладать более высоким разрешением, пропорционально масштабу, то есть в 10 раз выше. Например, если у вас размер изображения в файле 1 м x 100 мм, а требуемый размер вывода составляет 10 м x 1 м, то разрешение файла необходимо увеличить в 10 раз. Таким образом, если для печати необходимо разрешение 80 PPI, то разрешение файла должно быть 800 точек на дюйм и так далее.
Всё что нужно знать о DPI, PPI, разрешении и размере пикселя
Всем привет, с Вами автор блога matrixblog.ru. Большинство пользователей, которые пользуются компьютером, графическими редакторами, сканером и цифровым фотоаппаратом, так или иначе, сталкиваются с такими понятиями, как DPI, пиксели и разрешение. А есть ещё масса других терминов. В целом, все эти термины воспринимаются как факт, и надобности в них разбираться нет. Однако, ситуация может измениться, если человеку приходится сталкиваться с заказами на печать, покупкой монитора или телевизора. В этом случае, терминология может сыграть плохую шутку. Так если мы покупает новый телевизор, размером со слона, и у него в характеристике заявлено что-то в стиле Full HD, то это не значит, что все фильмы будут воспроизводится в идеальном качестве, это относится и к изображением. Но, давайте разберемся по порядку во всём.
Начнем с наиболее простых терминов – разрешение и пиксель. Я не буду вникать в технические моменты, а постараюсь всё пояснить простыми словами.
Пиксели и разрешение – по сути, пиксель – это единица измерения высоты и ширины изображения или видео. С пикселями работает практически вся цифровая аппаратура – выражение 640 на 480 пикселей применимо и к цифровому изображению, и к разрешению монитора, и к возможностям цифрового фотоаппарата. Если провести параллель, то можно сказать, что мы для измерения объектов, используем метры, сантиметры, километры и так далее, а компьютер (цифровая техника для вывода и захвата картинки) – пиксели. Как правило, один пиксель – это квадрат, который полностью закрашен одним сплошным цветов. Если открыть любое изображение на компьютере в любом графическом редакторе, то приближая его, можно в определенный момент увидеть отдельные пиксели.
Как я сказал выше, понятие пиксель не применимо к природе, и то, сколько мельчайших деталей, окружающей нас среды, мы увидим, ограничивается лишь возможностями зрения и цифровой техники.
По сути, чем большого разрешении можно получить снимок, тем больше мелких деталей можно рассмотреть при приближении – ярким примером является номерной знак автомобиля, который надо разглядеть.
Однако, могут возникнуть логические вопросы:
- Почему так часто используются термины 800 на 600 пикселей, 640 на 480 или 1024 на 768.
- Как разрешение картинки связано с её реальными размерами.
Что есть на самом деле разрешение?
Если вы работаете на компьютере или ноутбуке, то в настройках операционной системы можете указать разрешение экрана. Для примера, минимальное разрешение, которое поддерживает моя видеокарта, составляет 800 на 600 точек (пикселей), а максимальное – 1366 на 768. При низком разрешении, значки на рабочем столе будут больше размером, чем при большом разрешении. Логика понятна, если размер значка 32 на 32 пикселя, то при разрешении в 800 на 600, их может уместить по горизонтали 800/32=25 штук. Увеличивая разрешение, мы увеличиваем количество отображаемых пикселей. Но стойте!!! Значков действительно можно много отобразить на рабочем столе, но – они становятся меньше!!! Тут нет никакого подвоха, достаточно сделать скриншот экрана при разрешении 800 на 600 и при разрешении 1366 на 768 пикселей. Открыть рисунки в Фотошопе и установить в окне просмотра 100% и будет видно, что значки одного размера.
По сути, меняя разрешение и соотношение сторон, мы просто отдаляем или растягиваем картинку. Сами размеры изображения остаются прежними.
Ещё раз повторюсь – для природы не существует разрешения и каких-то там пикселей. Это мы вынуждены создавать границы обзора из-за несовершенства нашего зрения. Если бы для нас не создавало проблем различать предметы на расстоянии километров, то и разрешение экрана 14 диагонали было бы логично задавать в 50 000 на 30 000 пикселей. Понятно, что чем больше размер монитора, тем большее разрешение есть смысл устанавливать.
Сами разрешения в 800 на 600 или 1366 на 768 никак не влияют на реальность – размеры монитора остаются прежними. Каждый устанавливает такое разрешение, какое больше всего подходит для его зрения и восприятия.
Стойте! А какой размер одного пикселя?
Если взять тот же Фотошоп, и открыть картинку, то можно легко изменить её размеры, но разрешение сохранить прежним – нужно просто убрать галочку с пункта Интерполяция. Как не странно, но размеры изображения и его вес ничуть не изменится. Это и понятно, компьютер работает с пикселями, а не с сантиметрами.
И тут снова возникает логический вопрос:
Если компьютеру без разницы реальные размеры изображения, то зачем они нужны? Дело в том, что размер снимка начинает играть роль при попытке его распечатать. Тут на сцену выходят новые термины DPI или PPI.
Любопытная математика может выйти и с размером пикселя. Так, если задаться вопросом – какой размер одного пикселя, то утвердительно ответа не будет. Как было сказано выше, меняя разрешение экрана, мы меняем и количество отображаемых пикселей. Если брать во внимание. Что значки на рабочем столе уменьшаются в размерах, то логично предположить, что и пиксели уменьшились в размерах. Но тут снова злую шутку играет наше восприятие.
Возьмем конкретный пример:
Есть небольшой календарь размером 10 см на 7 см. Попробуем его отсканировать.
Масштаб 50%, сканированная картинка размером 10 на 7 см при 300 DPI
Указываем при сканировании 300 DPI – после завершения сканирования, открываем файл изображения в Фотошопе и видим, что его размер действительно 7 на 10 см, значение DPI 300, а разрешение 1181 на 827 пиксели.
Масштаб 100%, сканированная картинка размером 10 на 7 см при 150 DPI
Указываем при сканировании 150 DPI – после завершения сканирования, открываем файл изображения в Фотошопе и видим, что его размер действительно 7 на 10 см, значение DPI 150, а разрешение 591 на 413 пиксели. Видим, что разрешение почти в два раза меньше, поскольку и DPI уменьшилось в 2 раза. Конечно, Фотошоп немного округляет значения под себя, но это не влияет на суть дела.
Что бы понять, сколько в миллиметрах или сантиметрах будет размер пикселя, просто из каждого изображения вырежем по одному квадратику размером 1 на 1 пиксель и посмотрим, что покажут свойства (значение DPI не меняем!!!). Просто вырезаем, далее Файл/Создать (Фотошоп автоматически предложит размер рисунка 1 на 1 пиксель и первичное DPI).
То, что разрешение картинок разное видно сразу, поскольку они отличаются по качеству. Попробуем, не подглядывая посчитать, сколько теоретически должен быть размер пикселя в первом и во втором случае. Понятно, что если пиксель квадратный, то и размеры должны быть соответствующими.
Прежде чем подглядывать в свойства рисунка, попробуем сами всё посчитать логическим путём:
300 DPI – если у нас 1181 пикселей равно10 (100 мм) см, то размер 1 пикселя равен 100/1181=0,08467 мм. Для 827 пикселей мы имеем 7 см (70мм), тогда 70/827=0,08464 мм. Как видим, значения практически равны. Логично предположить, что один пиксель будет иметь размер 0,085 на 0,085 мм. В свойствах мы видим, 0,09мм на 0,09 мм. Мелкие погрешности на суть не влияют. Как видим, как говорится, дебет с кредитом сошелся.
150 DPI – тут можно сразу посмотреть в свойства, и увидеть, что один пиксель равен 0,17 на 0,17 мм.
Что из этого следует:
Разрешение сканируемой картинки будет зависеть от заданного DPI и размеров самой картинки. Значения 640 на 480 или 1366 на 768 лишь значения, и к конкретному рисунку не имеют отношения.
Размер пикселя зависит от разрешения картинки и её реальных размеров. Размер пикселя не является постоянным.
Закрываем танцы с бубнами
Немного определений
- dpi = dots per inch (точек на дюйм, разрешение печатающего устройства).
- lpi = lines per inch (линий на дюйм, так называемая полутоновая печать).
- ppi = pixels per inch (пикселей на дюйм, разрешение растровых изображений).
- spi = samples per inch (образцы на дюйм, разрешение дискретизация сканирующих устройств).
Иногда встречается метрические вариации, где вместо дюймов используются сантиметры – dpc, lpc, ppc и spc.
Краткая схема определения:
Spi – данный параметр всё реже используется для определения разрешения сканированных изображений. Еще несколько лет назад были распространены услуги сканирования многотоновых материалов (слайд-шоу, диапозитив, фотопечати) на профессиональных сканерах, имеющих очень точную оптику. Это позволяло получать очень высокого качества растровые изображения. Количество spi, определяет, сколько выборок на дюйм сканер должен выполнить.
Ppi – это просто разрешение файла изображения, которое выражается в количестве пикселей на дюйм. Что такое пиксели, каждый знает – достаточно соответственно увеличить на мониторе любое изображение, и вы увидите квадратики, из которых состоит изображение.
Dpi — это величина, которая определяет, насколько маленькую точку устройство (принтер, плоттер) может «нарисовать». То есть – упрощенно говоря – как точно происходит печатать. Поэтому первая мысль – чем больше, тем лучше. Да, но до определенного уровня. Мы обсудим это далее.
Lpi – определяет, по сути, плотность расположения растровых точек в одном дюйме в длину.
Скажу сразу, это всего лишь термины, и не надо создавать панику в стиле: «Идиот! Надо указывать 300 PPI а не 300 DPI«. Вся суть в том, что данные термины остаются лишь терминами, и результат зависит от устройства. Мы привыкли указывать размеры изображения в сантиметрах (как пример), в других странах говорят про дюймы, всегда можно перевести одну систему измерения в другую.
Сколько выбрать DPI при печати?
Некоторые указывают на необходимость различать смысл аббревиатуры PPI и DPI. Когда мы говорим о пикселях, мы должны иметь в виду, «точку», отображаемую на экране монитора. Очки, в свою очередь, «точки», которые принтер печатает на бумаге. С технической точки зрения, различия между этими двумя типами «точек» невелики. И часто говоря про DPI, многие подразумевают PPI.
Мы знаем, что 1 дюйм равен 2,54см. Выше, при сканировании картинки размером 7 на 10 см мы указали значение в 300 DPI и получили разрешение в 827 на 1181 пикселей. Проведем математические расчеты:
300 DPI – это 300 точек (пикселей) на 2,54см (1 см). Тогда, 7см будет содержать в себе – 7*300/2,54 = 826,77 пикселей. Всё сходится, если округлить – на компьютере вышло 827 пикселей. Просто, пиксели не указываются в дробных значениях.
Хорошо, но зачем тогда вводить два термина DPI и PPI, если люди и так под ними подразумевают одно и то же? Тут вопросы больше к полиграфии. А полиграфия – очень запутанная вещь. Если говорить про струйный принтер, то у него один метод печати, а у лазерного – совсем другой. В отношении пикселей можно проследить четкую границу, но вот с точками (пятнами) краски такого не сделаешь, да и маленькие квадратики там не получаться.
Судите сами, у вас есть цифровое изображение (файл) разрешением 3000 на 1000 пикселей. Вы хотите его напечатать, и…. возникает проблема, суть которой заключается в решении следующих задач:
- Размер изображения. Если мы отсканировали календарик размером 7 на 10 см при DPI в1200 и его можно спокойно лицезреть на мониторе шириной полтора метра, и качество детализации хорошее, то логично предположить, что календарик можно распечатать спокойно на четырех листах формата A4, и даже больше. По сути, максимальный размер печатаемого рисунка будет зависеть от его разрешения.
- Качество картинки – и снова разрешение, понятно, что если разрешение маленькое, то и качество на формате А4 будет не очень.
Если мы хотим распечатать фотографию у себя дома на принтере, то проблем нет, дело личное. Но вот с отправкой в полиграфию – это совсем другое дело. Ведь от качества, а точнее, от плотности печати будет зависеть и цена заказа.
Тут снова на сцену выходит DPI, только будет не пикселей на дюйм, а точек на дюйм. Давайте снова посчитаем:
Мы отсканировали картинку размером 7 на 10 см при DPI 300, и получили разрешение в 827 на 1181 пикселей. Давайте посмотрим, в каких размерах можно напечатать картинку при том или ином значении DPI:
- 10 DPI – в данном случае, плотность печати составляет 10 точек на 1 дюйм (2,54см). У нас есть 1181 точка в ширину, тогда: 1181*2,54/10 = 300 см (я округлил). В высоту мы получим 827*2,54/10=210 см.
- 100 DPI – сможем распечатать рисунок размером 30 на 21 см.
- 300 DPI – мы сможем максимально распечатать картинку в её оригинальных размерах.
Данная математика хоть и работает, но всё же. Помним, что DPI – это количество точек на один дюйм, а PPI – количество пикселей на один дюйм. DPI применимо к печати, PPI применимо для растровых изображений. Но, всё это условности, поскольку роль всегда играет конкретное разрешение картинки.
Какая разница между DPI и PPI?
Помним, что термин DPI определяет количество точек на один дюйм (2,54см), и применим к печати. PPI определяет количество пикселей на дюйм (2,54см) и применим к растровым изображениям. Для компьютера, значение PPI не играет роли, поскольку важно лишь разрешение изображения (например, 640 на 480). Неважно, путаете вы эти термины или нет, но ваша картинка на компьютере как имела разрешение 640 на 480 пикселей, так и будет иметь. Пиксели – квадратные, точки – нет. Принтер и компьютер используют разную технологию вывода изображения – точки (не квадратные) и пиксели (квадратные). Для рядового пользователя разницы между DPI и PPI нет.
Какое значение DPI указывать при сканировании?
От значения DPI будет зависеть исходное разрешение картинки.
- Если DPI 300, а размер картинки 25,4 см на 50,8 см, то на компьютере у нас будет изображение размером 25,4*300/2,54=3000 пикселей на 50,8*300/2,54=6000 пикселей. Если на выходе получится дробное число пикселей, то компьютер их округлит.
- Если DPI 1200, а размер картинки 25,4 см на 50,8 см, то на компьютере у нас будет изображение размером 25,4*1200/2,54=12000 пикселей на 50,8*1200/2,54=24000 пикселей. Если на выходе получится дробное число пикселей, то компьютер их округлит.
Чем больше DPI при сканировании, тем больше разрешение, и тем больше можно просмотреть мелких деталей при приближении.
Какое значение DPI указывать при отправке в полиграфию?
Всё зависит от исходного разрешения картинки и того, каких размеров надо напечатать снимок (маленький календарик, большой баннер).
- Если разрешение картинки 1600 на 1200, то при DPI 300 можно напечатать рисунок размером 1600*2,54/300 = 13,5 см на 1200*2,54/300=10 см (я округлили).
- Если разрешение картинки 1600 на 1200, то при DPI 100 можно напечатать рисунок размером 1600*2,54/100 = 40,6 см на 1200*2,54/100=30,5 см.
Если DPI не играет роли для цифрового изображения, то почему при его изменении в Фотошопе меняется и разрешение?
При снятой галочке с пункта Интерполяция, разрешение не изменяется
Фотошоп позволяет изменить размер изображения несколькими способами. Если стоит галочка возле пункта Интерполяция, то при изменении значения DPI будет происходить и смена разрешения. Это удобно, поскольку позволяет быстро изменить разрешение в нужное число раз, без необходимости производить расчет. Есть разрешение 300 на 100 пикселей и DPI 72, хотим его увеличить в два раза, просто ставим DPI 142. Однако, интерполяция нужна в первую очередь для сглаживания рисунка при изменении его размеров.
Если мы снимем галочку с пункта Интерполяция, то разрешение не будет меняться при изменении DPI, качество и размер файла при разных DPI будут одинаковым.
Исполнитель хочет 300 DPI, а в изображении 72 DPI, Как быть?
Как было показано выше, зная разрешение и количество печатаемых точек на 2,54см (DPI), можно понять, какого размера будет напечатана картинка. Если исполнитель знает своё дело, то он должен выяснить, какого разрешения у вас картинка, какого размера вы хотите получить распечатку и какого качества. Всё, значение DPI – это уже проблема исполнителя, пусть считает себе сколько хочет. Максимум, что вы можете сделать – изменить разрешение картинки, как было показано выше. Если хотите, можете изменить DPI – с галочкой Интерполяция будет меняться и разрешение, без галочки – разрешение и размер останутся прежними, но в свойствах файла уже будет не 72DPI, а 300DPI.
Что такое DPI, PPI и блиды
Почему при распечатке изображения получаются размытыми? Что такое блиды, и когда их необходимо брать в расчет? Как добиться нужного размера изображения? Что делать, если необходимо увеличить размер изображения?

Почему при распечатке изображения получаются размытыми?
Изображения получаются размытыми, потому что имеют слишком низкое разрешение для заданного размера. В печати понятие разрешения известно как DPI (аббр. — количество точек на дюйм). Но потому как в Photoshop мы работаем с цифровыми файлами, мы сталкиваемся с понятием PPI (аббр. – количество пикселей на дюйм). Однако DPI и PPI весьма схожи. Так же как и экран IPhone, с большим количеством пикселей на дюйм, передает более четкую и ясную картинку, изображения с высоким разрешением будут отлично выглядеть при распечатке.
Тем не менее, важно обратить внимание на то, что, просто изменив PPI файла, вы не добьетесь хорошего качества изображения. Весьма сложно увеличить разрешение при работе с маленьким исходником, потому как у любой картинки есть лимит размера, в котором он может быть распечатан, не потеряв качества.
Убедившись, что ваш файл имеет годный размер для печати, вы должны обратить внимание на то, каково изначальное количество пикселей, и определиться с тем, для чего именно будет использован ваш файл.
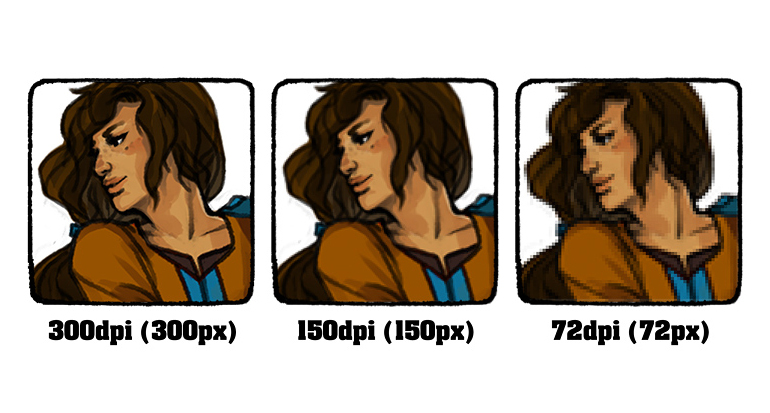
Следующие образцы наглядно отображают разницу в качестве однодюймового изображения с разным DPI.

Так как данный образец размером с дюйм, вы легко можете увидеть взаимосвязь DPI с количеством пикселей. Меньшее количество пикселей — меньше информации, меньше информации – ниже DPI, а низкое разрешение делает изображение размытым и нечетким.
Ну а значение DPI, необходимое вам, будет зависеть от конечной цели использования файла (для рекламного щита, к примеру, допустимо низкое разрешение, так как на него смотрят издалека). Однако для большинства сфер, в которых работают художники (арты, принты, комиксы), 300 DPI — оптимальное разрешение. Вы, конечно, можете остановиться на 150-200 DPI, однако изображение будет выглядеть немного размытым. И чем меньше будет разрешение, тем менее четким будет изображение.
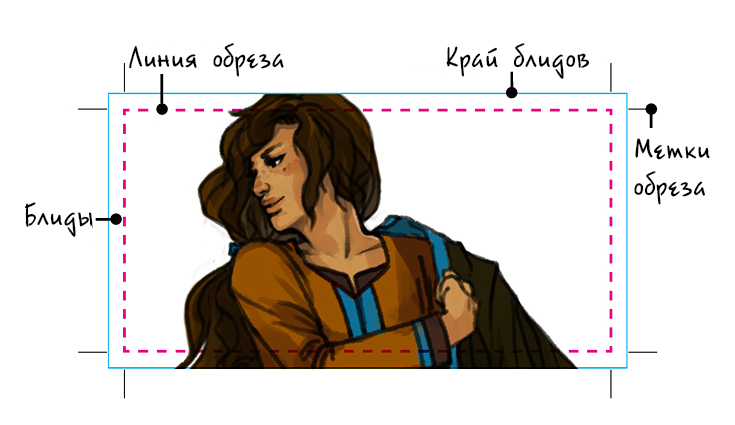
Что такое блиды, и когда их необходимо брать в расчет?
Блиды (bleeds) – это специальные припуски (обычно 3 мм), по краям страницы, которые обрезаются при подгонке изображения к исходному размеру. Если не оставить припуска, можно получить неаккуратно вырезанную картинку с белыми полосками по краям, потому что распечатка и обрезка — процессы сложные, имеющие погрешности. Линия обреза определяется «оператором гильотины» по линиям, которые называются метками обреза (crop marks).
 Блиды необходимы, если ваш рисунок проходит по краю бумаги. Они крайне важны в двусторонней печати (очень сложно не повредить изображения с обеих сторон), а также при печати изображений с более широкими припусками для обрезки или обработки. Если вы не взяли в расчет блиды, принтер в любом случае оставит отступ для обрезки, пожертвовав несколькими миллиметрами вашего шедевра, во имя ровных полей!
Блиды необходимы, если ваш рисунок проходит по краю бумаги. Они крайне важны в двусторонней печати (очень сложно не повредить изображения с обеих сторон), а также при печати изображений с более широкими припусками для обрезки или обработки. Если вы не взяли в расчет блиды, принтер в любом случае оставит отступ для обрезки, пожертвовав несколькими миллиметрами вашего шедевра, во имя ровных полей!
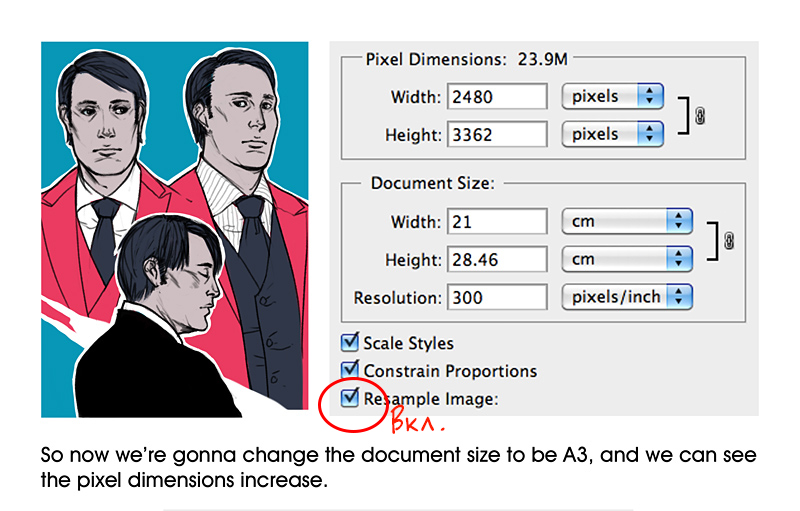
Как же добиться нужного размера изображения?
Первая вещь, которую вам надо запомнить — это то, что вне зависимости от того какие заданы значения DPI и PPI, и какого разрешения ваш файл, вы получите распечатанную картинку того размера, который вами задан. Если вы задали размер 20 см, она распечатается размером в 20 см, — и при 300dpi, и при 50dpi, при 1000 и 10 000 пикселей.
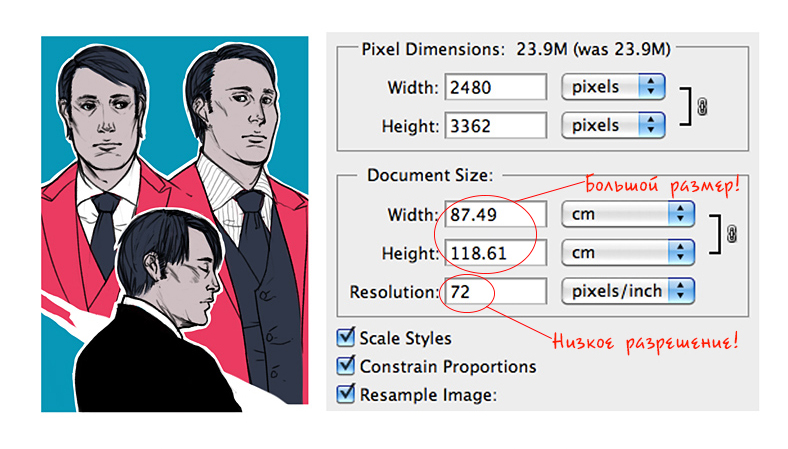
Обычно (если только вы не начали рисовать на заготовленном холсте), изначальное разрешение файла – 72 PPI. Это значит, что рисунки при таком разрешении будут выглядеть размытыми, если задать им довольно большой размер. Поэтому, первым делом мы проверим, какое задано значение PPI у нашего файла.

Как мы видим, наше изображение будет распечатано размером 87×118 см, при всего лишь 72 PPI! Понятно, что при таком внушительном размере и таком маленьком разрешении картинка будет размытой.
Поэтому, для начала мы изменим наши 72 PPI на 300. Но, чтобы сделать это без изменения масштаба изображения, нужно отключить функцию Resampling (ресамплинг, передискретизация, изменение разрешения изображения при сохранении его размеров — прим. переводчика).
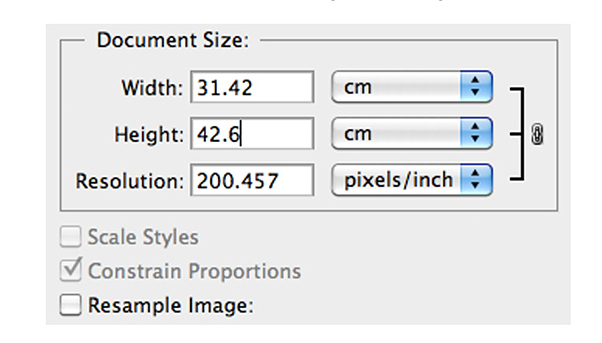
При отключении функции ресамплинга, и при изменении разрешения на 300 PPI, изображение автоматически масштабируется до размера, соответствующего высокому разрешению.
Вы так же можете пользоваться этой функцией для получения обратного эффекта: если изменить размер изображения, изменится и PPI. Это может пригодиться, если вы хотите проверить, каково максимальное значение разрешения для вашего рисунка. Если оно меньше 150 PPI, этого может быть недостаточно для заданного размера изображения. В моем случае, при соответствии размера А3 с разрешением 200PPI, изображение получится довольно качественным.

Запомните: если функция ресамплинга отключена, в вашей работе ничего не изменится. Количество пикселей останется таким же, каким было прежде, но теперь у файла будут заданы необходимые параметры для печати — нужный размер и хорошее качество.
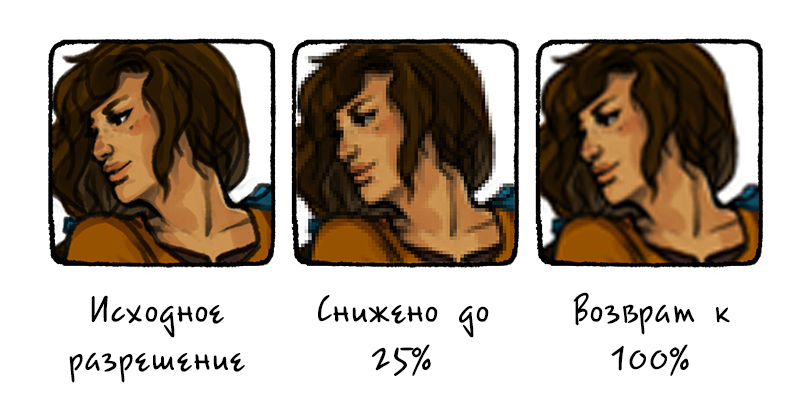
Что делать, если необходимо увеличить размер изображения?
Пользуясь ресамплингом, важно помнить, что вы не увеличиваете разрешение на самом деле. Векторные файлы могут изменяться бесконечно, не теряя своих параметров, однако растровые изображения (для которых и создано большинство программ для рисования и обработки изображений), имеют предел количества информации.
Чрезмерное использование этой функции “размоет” пиксели, а улучшить плохое изображение очень тяжело.

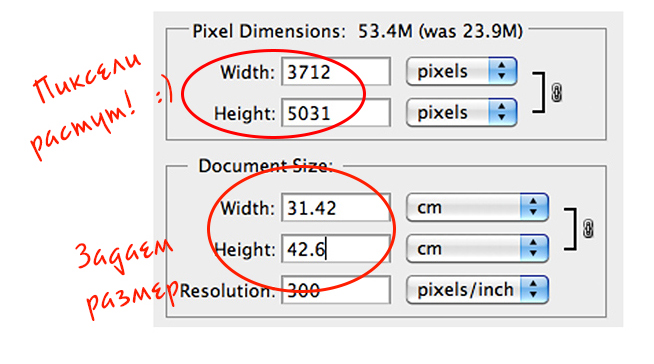
Используя наш образец, попробуем сделать его пригодным для распечатки на A3. После того как мы установили 300 PPI, включаем функцию ресамплинга. Это позволит нам изменить размер изображения без ущерба его разрешению.

Теперь меняем размер документа на А3, и видим, как меняется размер в пикселях.

“Но погоди-ка, это же не А3!” – скажете вы. И будете абсолютно правы!
Да, параметры не соответствуют стандарту. Но, во-первых, я взяла в расчет блиды, добавив по 3 мм с каждой стороны изображения, а во – вторых, я изначально работала с холстом неправильного размера. Хотя я могла бы просто оставить как есть, или обрезать сам холст до нужного размера (30.3×42.6).
Именно из-за этих заморочек я бы советовала воспользоваться программой InDesign, в которой легко можно конвертировать изображение, и разместить на нем метки обреза. Но, так как не у всех есть возможность воспользоваться этой программой, я показала, как это можно сделать в Photoshop. Однако, нужно признать, что Photoshop не является профессиональным ПО для работы в печати. Поэтому, используя его, скоро привыкаешь к тому, что подобные мелочи становятся неотъемлемой частью подготовки файла к печати. Ну а подробнее о последнем я расскажу в другой статье.
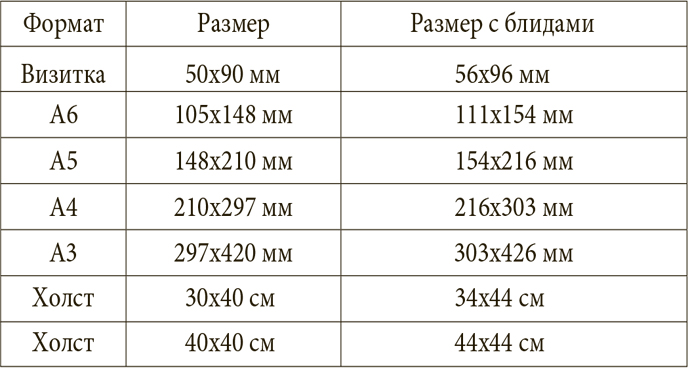
Таблица стандартных размеров изображений с блидами (найдена на просторах интернета переводчиком).

Что такое lpi, dpi, ppi?
Изображения в компьютере (в форматах tif, jpg, bpm и прочих, для работы с которыми предназначена, например, программа Adobe PhotoShop и другие растровые редакторы) представляют собой мозаику мельчайших элементов квадратной формы, называемых пикселями. Один пиксел может иметь только один определенный цвет, выбираемый из пространства доступных для данного типа изображения цветов. Изображение получается комбинацией пикселей, принцип формирования изображения точно такой же, как и принцип формирования мозаики из кусочков цветного стекла. Каждый кусочек цветного стекла в мозаике представляет собой пиксел.
Количество пикселей изображения на единицу размера (конкретно на дюйм) называется ppi = pixel per inch = пикселей на дюйм. Для полутоновых изображений никаких других величин измерения быть не может. Только ppi. Ни единица lpi ни dpi для полутоновых изображений в компьютере не применимы.
Например, 300 ppi означает что на 1 дюйм изображения приходится 300 пикселей. На один квадратный дюйм площади изображения при этом приходится 300х300=90 000 пикселей. Таким образом изображение размером 1х1 дюйм, с разрешаюшей способностью (в простонародье — с разрешением) 300 ppi представляет собой квадратную мозаику, состояющуюю из 300 линий по 300 одноцветных квадратиков в каждой линии. Цвет каждого квадратика может быть любой необходимый, цвет в пределах квадратика может быть только один.
Если конструкция и принципы работы монитора позволяют воспроизводить цвета в виде цветных равномерно заполненных квадратиков с регулируемой яркостью каждого квадратика, то конструкция других выводных устройств, в частности лазерных и струйных принтеров, фотоавтоматов и офсетных печатных машин такого не позволяет. Ни лазерный ни цветной принтер ни печатная машина не в состоянии воспроизвести точку с регулируемой яркостью точки. Ни лазерный ни струйный принтеры ни печатная машина не могут регулировать подачу краски (чернил, тонера, печатной краски) от точки к точке. Все эти устройства могут либо нанести слой краски на какую либо область бумаги, либо оставить эту область чистой. Нанести в одном месте листа слой краски толщиной в 10 нм, а в другом месте листа слой краски слой 20 нм, такие устройства не способны.
Больше всего способ печати таких устройств напоминает раскрашивание через трафарет с прорезанными областями. Если область открыта — то на бумагу попадет краска, если эта область не открыта, то краска на бумагу не попадет. Регулировать толщину красочного слоя в каждом конкретном месте бумаги с помощью трафарета невозможно.
Возникает вопрос — как же регулировать количество краски на каждом отдельном участке? Ответ прост — да, мы не можем регулировать толщину красочного слоя в каждом конкретном месте листа, однако мы можем регулировать площадь запечатываемой поверхности в каждом конкретном месте листа. В том месте листа, где нам надо нанести больше краски, мы располагаем количественно больше точек или делаем точки большего размера, в переводе на трафарет — мы делаем большее количество дырочек в трафарете, или сами дырочки делаем больше. Через большее количество дырочек или через дырочки большего размера на бумагу попадет больше краски. На каждой точке толщина краски одинаковая, в зависимости от количества или размера этих точек суммарное количество краски на какой либо области листа будет меняться.
Такой процесс подмены регулировки количества краски с помощью толщины слоя краски на регулировку количества краски с помощью площади краски, называется растрированием.
На отрастрированном изображении не может быть полутонов, краска или подается или нет, толщина красочного слоя не регулируется, регулируется только площадь растровых точек. Точки достаточно мелкие, и практически не видны невооруженным глазом. При рассматривании же отпечатанной офсетным способом продукции под лупой они отлично видны.
Растрирование повсеместно применяется в офсетной печати. Офсетная печать без растрирования невозможна. Растрирование появилось задолго до появления компьютеров и достаточно долгое время не имело к компьютерам никакого отношения. Для растрирования использовались специальные прозрачные пластины с нанесенными на них тонкими штрихами, так называемые контактные растры. Нам нет необходимости вникать в физику процесса растрирования, достаточно знать, что количество точек на дюйм растрируемого изображения при использовании таких растрирующих пластин совпадало с количеством штрихов на дюйм на растровой пластине. Такие растровые пластины характеризовались величиной lpi = lines per inch = линий на дюйм. Величина lpi изначально определяла количество штрихов на единицу размера растрирующей пластины.
Таким образом величина lpi применима только к отрастрированным изображениям и показывает количество рядов растровых точек на дюйм. Нигде более величина lpi не применима.
Все делаемые на компьютере работы, не содержат отрастрированных изображений. Все используемые в работе изображения — полутоновые. Соответственно, применение величины lpi к полутоновым изображениям недопустимо — это вносит путаницу. Величина lpi возникает только при использовании растрирующих выводных устройств и нигде более. Другими словами — lpi применимо только по отношению к принтерам, фотоавтоматам, печатным машинам и нигде более.
Во всех случая работы с полутоновыми изображениями внутри компьютера, должна использоваться только величина ppi.
Растрирование производится внутренним процессором принтера или фотоавтомата. Величина lpi в настройках драйвера принтера или фотоавтомата определяет количество рядов растровых точек на дюйм изображения на оттиске, выданном принтером или фотоавтоматом. Ни на что более эта величина не влияет.
Мельчайшим элементом изображения в компьютере является пиксел. Мельчайшим элементом изображения на бумаге является растровая точка. В идеале количество пикселей на дюйм в изображении в компьютере должно совпадать с количеством линий растровых точек на дюйм на бумаге, в отрастрированном изображении.
Самая загадочная величина — dpi. Величина dpi не встречается нигде в компьютерной обработке изображений и имеет отношение только к растрирующим выводным устройствам. Одна растровая точка на таких устройствах рисуется из множества очень маленьких точек (вспышек лазера), каждый ряд таких точек соответствует одному проходу лазерного луча по пленке или фотобарабану принтера.
dpi = dots per inch = точек на дюйм. lpi <> dpi.
Для формирования одного lpi используется несколько dpi. Запись 100 lpi 1200 dpi означает буквально следующее — принтер или фотоавтомат на одном квадратном дюйме отобразит 100 колонок по 100 растровых точек в каждой. Для рисования одной растровой точки будет использоваться квадрат из 12 х 12 точек принтера или фотоавтомата.
Одна растровая точка принтера или фотоавтомата рисуется множеством мельчайших точек — вспышек лазерного луча. Количество таких вспышек на дюйм есть величина dpi. Количество растровых точек на дюйм, отрисованных такими вспышками есть величина lpi. Чем больше отношение lpi к dpi тем качественее получается изображение растровой точки и тем больше вычислительные затраты на её вывод. Параметры 100 lpi 1200 dpi вполне приемлемы для печати газет. Для печати цветной продукции более высокого качества например используются отношения 150 lpi 2540 dpi и 175 lpi 3000 dpi.
Параметр dpi однозначно характеризует качество выводного стройства. Чем выше dpi, с которым способно работать выводное устройство, тем качественнее будет выведенное на этом устройстве изображение. Но при попытке печатать с линиатурой 150 lpi на принтере с декларированными 600 dpi вы встретите другую проблему — для печати одной растровой точки будет выделяться квадратик 4 х 4 точки принтера. Что во первых очень исказит форму растровой точки, а во вторых позволит вывести только 16 уровней серого — ведь квадрат 4 х 4 способен вопроизвести только 16 градаций цвета. В результате вы получите так называемое «плоское», постеризованное изображение крайне низкого качества.
Нормальным можно считать отношение lpi к dpi не менее 16. Тогда одна растровая точка будет рисоваться квадратиком из 16 на 16 вспышек лазера принтера. Это позволит каждой растровой точке воспроизвести 256 градаций цвета — 16 * 16 = 256, что как раз равно обычному количеству градаций цвета для пикселя изображения в компьютере.
PPI против DPI: в чем разница?
PPI и DPI — два важных термина, которые должен знать каждый, кто работает с изображениями. Оба определяют разрешение или четкость изображения, но каждый относится к отдельному носителю, то есть цифровому против печати.
PPI и DPI часто используются как взаимозаменяемые, хотя их не должно быть. Понимание их различий и способов применения каждого из них в ваших проектах даст вам возможность производить качественную печать, оптимизировать цифровые изображения для Интернета и, в конечном итоге, сэкономить драгоценное время.С учетом сказанного, давайте разберемся с тем, что означают эти термины, и рассмотрим различия между PPI и DPI.
В чем разница между PPI и DPI?
–
PPI описывает разрешение цифрового изображения в пикселях, тогда как DPI описывает количество чернильных точек на печатном изображении.
Хотя PPI в значительной степени относится к отображению на экране, он также влияет на размер печати вашего дизайна и, следовательно, на качество вывода. С другой стороны, DPI не имеет ничего общего ни с чем цифровым и в первую очередь касается печати.
Разрешение PPI
—
Что означает PPI
PPI, или пикселей на дюйм , относится как к фиксированному количеству пикселей, которое может отображать экран, так и к плотности пикселей в цифровом изображении. Число пикселей , с другой стороны, относится к числу пикселей по длине и ширине цифрового изображения, то есть к размерам изображения в пикселях. Пиксели , или «элементы изображения», представляют собой наименьшие строительные блоки цифрового изображения. Увеличьте любое изображение на своем, и вы увидите, что оно разбивается на цветные квадраты — это пиксели.
Каждый пиксель состоит из подпикселей RGB. Число пикселей описывает размеры изображения на основе количества пикселей. PPI, или плотность пикселей, описывает количество деталей в изображении на основе концентрации пикселей.Внутри пикселей находятся субпиксели, элементы красного, зеленого и синего света, которые человеческий глаз не может увидеть, потому что аддитивная обработка цвета смешивает их в один оттенок, который появляется на уровне пикселей. Вот почему PPI использует цветовую модель RGB (красный, зеленый и синий), также известную как аддитивная цветовая модель.Этого нет в печати — только в электронном отображении изображений, таких как телевизионные экраны, компьютерные мониторы и цифровая фотография.
Когда вы используете PPI?
Используйте PPI, когда работаете с цифровыми изображениями. PPI наиболее полезен при подготовке файлов к печати (хотя DPI будет использоваться физическим принтером — подробнее см. В разделе DPI ниже). Изображение с более высоким PPI, как правило, имеет более высокое качество, потому что оно имеет большую плотность пикселей, но экспорт с разрешением 300 PPI обычно считается отраслевым стандартом качества.
Более низкое разрешение PPI приводит к меньшей детализации и пиксельному изображению Более высокое разрешение PPI обеспечивает более подробную детализацию и более четкое изображениеПоскольку увеличение PPI увеличивает размер файла, вы захотите использовать высокий PPI только при необходимости. Например, если при печати на глянцевой поверхности используется много мелких деталей, лучше рассмотреть возможность использования более высокого разрешения. Для печати изображения на холсте не требуется такое высокое разрешение, поскольку детали теряются в текстуре материала.PPI не имеет большого значения для распространения в Интернете, потому что плотность пикселей вашего монитора фиксированная. Изображение 72 PPI и изображение 3000 PPI будут отображаться на вашем экране одинаково. Именно размеры в пикселях (количество пикселей слева направо, сверху вниз) будут определять размер и детализацию вашего изображения.
Как установить или изменить разрешение PPI
В окне «Новый документ» в Photoshop с самого начала вы устанавливаете разрешение пикселей на дюйм.Растровые программы (программное обеспечение, работающее с пиксельными носителями), такие как Photoshop, позволяют настроить разрешение PPI в самом начале при создании документа.Вы найдете разрешение в списке с другими параметрами в окне «Новый документ».
Если вам нужно увеличить разрешение уже созданного изображения, вы можете изменить его разрешение. Передискретизация — это процесс изменения количества пикселей в изображении, при котором программное обеспечение создает или удаляет пиксели для сохранения качества изображения.
В Photoshop это можно сделать, выбрав Изображение> Размер изображения . В окне «Размер изображения» у вас будут параметры для изменения ширины, высоты и разрешения вашего изображения.Установите флажок «Resample» и установите для него «Preserve Details», чтобы выбрать, как Photoshop заполняет новые пиксели.
Окно «Размер изображения» дает вам возможность настроить разрешение в Photoshop.Вы можете уменьшить разрешение, установив более низкое значение PPI. По мере уменьшения количества пикселей размер и размеры изображения также уменьшаются. Вы увеличиваете разрешение, когда устанавливаете более высокое значение PPI. Это позволяет распечатать изображение с большим размером печати.
Тем не менее, по возможности лучше избегать изменения PPI в существующем образе.Процесс повторной выборки требует, чтобы Photoshop сгенерировал новые пиксели с нуля. В то время как Photoshop может считывать окружающие пиксели и делать несколько точные предположения о том, какого цвета должен быть каждый новый пиксель, компьютеры, как известно, плохо «видят» изображения так, как это могут делать люди. Таким образом, пиксели, сгенерированные компьютером, могут создавать непреднамеренные результаты на вашем изображении.
Печать на дюйм
—
Что означает DPI
DPI, или точек на дюйм, относится к значению разрешения физического принтера.Принтеры воспроизводят изображение, выплевывая крошечные точки, а количество точек на дюйм влияет на количество деталей и общее качество печати.
Сочетание точек на принтере Чернила CMYK DPI описывает количество деталей в изображении на основе концентрации точек принтера.DPI использует цветовую модель CMYK (голубой, пурпурный, желтый и ключевой / черный) для управления количеством красного, зеленого и синего света, отражающегося от белой бумаги. Это также известно как субтрактивная цветовая модель.Точки каждого цвета печатаются в виде узоров, что позволяет человеческому глазу воспринимать определенный цвет, полученный из этой комбинации. DPI является мерой этой плотности. Эти точки имеют фиксированный размер, и на разрешение влияет только количество точек на дюйм.
Когда вы используете DPI?
Когда ваш дизайн будет физически напечатан, принтер будет использовать DPI. Каждая модель и стиль принтера создает собственный уникальный DPI на основе своих настроек. Струйные принтеры обеспечивают разрешение от 300 до 720 точек на дюйм, а лазерные принтеры создают изображения от 600 до 2400 точек на дюйм.
Более высокое разрешение может означать более высокое разрешение, но размер точек зависит от принтера.Не существует стандартного размера или формы точки, поэтому более высокое разрешение не всегда означает более высокое качество печати. Точки одного производителя могут выглядеть так же хорошо при разрешении 1200 DPI, как точки другого производителя при 700 DPI. В книгах и журналах для воспроизведения фотографий часто используется разрешение 150 точек на дюйм, а в газетах — 85 точек на дюйм. Обратитесь в типографию или ознакомьтесь со спецификациями принтера, чтобы найти подходящий DPI для вашего проекта.
Разрешение изображения имеет значение
—
Знание того, как использовать PPI, позволит вам каждый раз создавать изображения высокого качества.А знание того, как ориентироваться в DPI, поможет вам эффективно общаться с печатными машинами и профессионалами полиграфической отрасли. Если вы не принтер, ваше основное внимание будет сосредоточено на PPI. Но важно понимать процесс физической печати, если ваша работа требует этого на регулярной основе.
В конце концов, даже лучший дизайн может быть испорчен плохим разрешением изображения. Вот почему, если вы хотите, чтобы ваши проекты были кристально чистыми, убедитесь, что вы работаете с профессиональным дизайнером.
Ознакомьтесь с этой статьей об основах графического дизайна, чтобы получить больше знаний о дизайне.
Хотите, чтобы изображение в ваших дизайнерских проектах было идеальным разрешением?
Найдите дизайнера сегодня!
Эта статья была первоначально написана Алексом Бингманом и опубликована в 2013 году. Она была дополнена новыми примерами и информацией.
.Демистифицируя мир Интернета и разрешения печати
В чем разница между PPI и DPI и почему они всегда упоминаются в программах для творчества? Узнайте об отличительных характеристиках каждой настройки с помощью этого удобного руководства.
Изображение на обложке предоставлено YamabikaY.
Возможно, вы заметили, что аббревиатуры DPI и PPI довольно часто используются на творческих платформах. Итак, что они на самом деле означают? Оба эти термина определяют общее разрешение изображения в разных сферах — цифровое и печатное.Многие используют DPI и PPI как взаимозаменяемые, но между ними есть различия. Давайте рассмотрим, что означает каждая аббревиатура.
PPI (пикселей на дюйм)
Если вы дизайнер или фотограф, вы, скорее всего, видели, что PPI используется при экспорте или разработке для Интернета. PPI, или количество пикселей на дюйм, относится к разрешению пикселей и обычно зарезервировано для форматов экрана и цифровых изображений. В PPI можно измерять только растровые изображения; векторные изображения бесконечно масштабируемы и не зависят от пикселей.Пиксели — это «элементы изображения» — маленькие цветные квадраты, которые становятся более заметными при увеличении растрового изображения.
Изображение предоставлено Bro Studio.
Изображение с более высоким PPI обычно имеет более высокое качество из-за большей плотности пикселей. Отдельные пиксели в изображении с разрешением 300 пикселей на дюйм значительно меньше, чем в изображении с разрешением 72 пикселей на дюйм. Меньшие пиксели позволяют более плавно сочетать цвет и форму. Как только вы увеличиваете изображение, вы увеличиваете размер пикселей, что является виновником этих неприглядных неровных краев.

Обратите внимание на разницу между одним и тем же изображением листа в приращениях пикселей на дюйм. Даже при увеличении до больших размеров изображение 300 PPI выглядит более четким, чем изображение 72 PPI. Чем меньше пиксели, тем выше PPI и лучше качество.
Манипулирование PPI
В любой программе редактирования изображений, такой как Adobe Photoshop, важно понимать разницу между изменением размера и передискретизацией изображения. Они звучат похоже, но каждый дает разный результат.Перейдите к Изображение> Размер изображения в программе Photoshop, чтобы настроить размер и размеры.
Изменение размера изображения

В Adobe Photoshop вы можете увидеть, как уменьшение плотности пикселей этого изображения листа увеличивает высоту и ширину в дюймах. Изменение размера изображения не влияет на размеры или размер, а влияет на вывод на печать. Изображение с разрешением 300 пикселей на дюйм будет напечатано с меньшим размером, чем такое же изображение с разрешением 72 пикселей на дюйм.
Допустим, изображение измеряется размером 4 на 6 дюймов при 300 PPI. При уменьшении плотности пикселей до 72 PPI на панели Image Size вывод на печать будет больше, даже если размеры изображения такие же. Это связано с тем, что Photoshop измеряет ширину и высоту в дюймов , которые зарезервированы для целей печати.
Передискретизация изображения

Передискретизация изображения относится к настройке количества пикселей в изображении.Когда передискретизация отмечена, обратите внимание, как меняются значения. По мере уменьшения разрешения в PPI размер и размеры изображения уменьшаются вместе с ним. Обратите внимание, как панель Image Size переключается на измерение в пикселей , измерение, зарезервированное для онлайн-изображений и веб-изображений. При 300 PPI это изображение начинается с 5000 пикселей на 3407 пикселей, но когда передискретизирует до 72 PPI, измененное изображение будет меньше 1200 пикселей на 818 пикселей.
Resampling идеально подходит для уменьшения размера или размеров ограничений онлайн-загрузки.Избегайте увеличения разрешения при передискретизации; Photoshop будет пытаться добавить пиксели к изображению с более низким разрешением, что приведет к нечетким краям. Этот же эффект аналогичен расширению изображения низкого качества.
Стандарты печати PPI
При настройке онлайн-изображения для печати лучше всего использовать правильные пиксели на дюйм. Экспортируйте свой дизайн на 150 или 300 PPI для профессиональных стандартов качества. Установка изображения с высокой плотностью пикселей подготовит изображение к печати с лучшим качеством в DPI.Оставьте 72 PPI для веб-изображений, когда есть строгие требования к размеру файла.
DPI (точек на дюйм)
DPI относится к физическим точкам чернил на дюйм на отпечатанном или отсканированном изображении. Принтеры отображают цвет не в пикселях, а в виде многослойных точек, состоящих из голубого, пурпурного, желтого и черного цветов (CMYK). Например, изображение с разрешением 300 точек на дюйм отображает 90 000 отдельных точек пигмента внутри одного дюйма. Если вы отсканируете распечатанное изображение и увеличите масштаб, вы увидите эти точки CMYK.
Многие путают DPI с PPI; количество точек на дюйм относится к отпечатку, а количество пикселей на дюйм — к входным данным изображения.

Изображение предоставлено maurobeltran.
PPI легко изменить в программе редактирования изображений; DPI — это совсем другая история. Каждая модель и стиль принтера создает собственный уникальный DPI на основе настроек принтера. Струйные принтеры обеспечивают разрешение от 300 до 720 точек на дюйм, а лазерные принтеры создают изображения от 600 до 2400 точек на дюйм.Если DPI принтера соответствует профессиональному PPI или превышает его, изображение будет печататься с высоким качеством. Чем больше DPI, тем более гладким и четким будет напечатанное изображение в определенной степени. Изображение с разрешением 300 точек на дюйм уже содержит 90 000 цветных точек; превышение 300 точек на дюйм не сильно повлияет на вывод.
Теперь вы являетесь мастером DPI и PPI! Использование правильных характеристик может улучшить ваш творческий процесс и качество изображения. Помните, что PPI — это ввод данных изображения, а DPI — это печатный вывод этого изображения.
Хотите расширить свои знания терминологии дизайна? Ознакомьтесь с этими информационными статьями:
.Как понять DPI и PPI
При таком большом количестве аббревиатур и сокращений, связанных с фотографией, легко потеряться между ними. Что такое DPI по сравнению с PPI? Для чего можно использовать DPI? Подходит ли мне PPI или DPI?
Это все, что может помочь при постобработке. Для получения всей информации о DPI и PPI не смотрите дальше.

[ Примечание: ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography являются реферальными.Если вы воспользуетесь одним из них и что-то купите, мы заработаем немного денег. Нужна дополнительная информация? Посмотрите, как все это работает. ]


Что означает DPI?
DPI, что означает точек на дюйм относится к разрешению принтера, который вы используете для печати изображений. Эти машины создают представление вашего изображения, распыляя крошечные точки на бумаге. Число DPI (точек на дюйм) обозначает качество печати и размер печати.
DPI означает использование цветовой модели, известной как CMYK . Здесь голубой, пурпурный, желтый, и черный контролируют количество красного, зеленого и синего, отраженного от отпечатка.
Это субтрактивная цветовая модель, поскольку добавление большего количества цветов удаляет больше отраженного света.
Эти цветные точки DPI (точек на дюйм) печатаются особым образом, чтобы глаз мог видеть цветные узоры. Они имеют фиксированный размер, и большее их количество дает вам больше деталей и разрешение в зависимости от размера печати.
Когда важен DPI?
DPI важен только тогда, когда вы решите распечатать цифровые изображения. Каждый принтер, который вы используете, будет иметь различный DPI, который устанавливает ограничение на разрешение точек DPI на дюйм.
Струйные принтерымогут работать с разрешением от 300 до 720 точек на дюйм, а лазерные принтеры — с разрешением до 2400 точек на дюйм.
Точки с разрешениемточек на дюйм на бумаге для печати бывают разных размеров и форм. Больше DPI не всегда означает лучшее качество изображения. Принтер может создавать отпечатки с разрешением 300 точек на дюйм и выглядеть намного лучше по сравнению сдругой, который печатает с разрешением 720 точек на дюйм.
Изображение в газете будет использовать гораздо более низкий DPI (точек на дюйм), чем изображения в книге.
NB: Всегда консультируйтесь с персоналом вашей типографии, чтобы выбрать лучший DPI для вашей работы.
Что означает PPI?
PPI ( пикселей на дюйм) относится к разрешению изображения. Проще говоря, это количество пикселей, которое вы можете найти на любом квадратном дюйме вашего цифрового изображения. Это также может относиться к тому, сколько пикселей может отображать ваш цифровой экран.
Мой компьютерный монитор может отображать диапазон плотности пикселей 2560 x 1080. Моя цифровая камера имеет диапазон 5184 x 3456. Они существенно различаются по размеру, но относятся к одному и тому же — разрешению или качеству изображения .
Если вы слышали о термине Pixel Count , это относится к плотности пикселей, которую вы можете найти по краям цифрового изображения.
Возможно, вы слышали о термине 4K. Этот термин все сводится к тому, сколько PPI есть в вашей сцене.
Для неподвижного изображения 4K вы видите размер 3840 x 2160 или 4096 x 2160 пикселей. Это вдвое больше разрешения 2160p или в четыре раза больше 1080p (1920 x 1080 пикселей).
Когда вы снимаете неподвижное изображение камерой, вы получаете два значения: ширину и высоту. Эти значения отображаются в пикселях и дают вам разрешение вашей камеры.
Например, Canon EOS 5D Mark IV делает изображения (максимум) 6720 × 4480 пикселей. Это означает, что камера имеет размер 30 мегапикселей.1 МП.

Что такое пиксели?
Пиксели — это компоненты цифрового изображения или монитора компьютера. Если вы подойдете достаточно близко, вы сможете увидеть, что каждый состоит из маленьких квадратов. Внутри каждого из этих маленьких квадратов расположены меньшие квадраты красных, зеленых и синих световых элементов.
Вы не сможете их увидеть из-за используемой технологии. Все они сливаются в один цвет, которого мы не видим. Но поверьте нам, они там!
Красный , Зеленый и Синий важны.Когда мы редактируем наши изображения, мы захватываем их в цветовом режиме RGB . В печати используется другой метод, поэтому допустим, что все электронные устройства, например современные телевизоры, используют одну и ту же модель.
Чем больше пикселей, тем лучше. Большая плотность пикселей означает, что больше вашей сцены будет сфотографировано или показано на вашем экране. 4K имеет более высокое разрешение, чем HD (1080 p — High Definition), но 8K имеет еще лучшее качество изображения.
Более высокая плотность пикселей означает больше элементов RGB для записи или отображения цифрового изображения.

Когда важен PPI?
PPI (пикселей на дюйм) жизненно важен, когда вы приступаете к работе с цифровым изображением. Вы будете использовать это при подготовке изображений к печати, в отличие от DPI, который подбирает его для физического изображения.
Чтобы повысить качество изображения и увеличить размер печати, нам необходимо предоставить ему больший PPI. Повышенная плотность пикселей позволяет хранить больше информации, такой как цвет и детализация.
Стандарт печати — 300 PPI, по сравнению сизображения для Интернета, которые могут быть 72 PPI.
Это связано с тем, что изображение 72 PPI или 300 PPI и изображение 6720 PPI будут выглядеть на мониторе вашего компьютера одинаково.
Изменение размера PPI вашего изображения (пикселей на дюйм) даст вам большой размер печати изображения. Если у вас не большой размер печати, нет смысла увеличивать их. Иначе вы съедите память ваших жестких дисков.
Помимо размера печати, материал, на котором вы хотите печатать, также будет обозначать используемый PPI (пикселей на дюйм).Отпечатки на холсте не нуждаются в таком большом PPI, так как детали теряются на тканевом материале.
Изображение, которое клиент может повесить на стену, требует стандартного разрешения 300 PPI или выше.
Изменение значения PPI
Программное обеспечение для редактирования, которое работает с пиксельными изображениями, позволяет изменять разрешение. Adobe Photoshop является прекрасным примером, где быстрое посещение Изображение> Размер изображения позволит вам пересчитать количество пикселей.
Вы можете создать новый документ и установить там PPI.Но как только вы импортируете изображение, размер пикселя изменится, чтобы соответствовать импорту. Вы заметите, что изображение будет различаться по размеру в зависимости от повышения или понижения плотности пикселей изображения.
Передискретизация также возможна в Adobe Lightroom, но только когда вы приходите для экспорта изображений.
Увеличивать изображение за счет увеличения PPI — это то, чего вы не хотите делать, если можете. Увеличение размера PPI заставляет такие программы, как Adobe Photoshop, создавать новые пиксели. Он делает это с помощью программы Content Aware, считывая пиксели, окружающие новый.
Хотя они и точны, их можно неправильно истолковать и оставить после себя непривлекательные результаты.

DPI по сравнению с PPI
Мы видим, что хотя и DPI, и PPI обрабатывают детали через разрешение, только в разных областях. DPI относится к напечатанному изображению с любого данного принтера, где PPI относится к цифровому изображению на вашем компьютере или мониторе, который вы используете.
DPI использует субтрактивную цветовую модель в процессе CMYK.PPI использует модель RGB, аддитивную цветовую модель. Более высокое значение DPI по сравнению с PPI может дать вам лучшее разрешение в вашей сцене. Но в некоторых случаях это может ухудшить ваше изображение.
Размер изображения имеет значение
Размер, что касается разрешения, значителен. Вы получите больше от своих изображений, если немного разбираетесь в терминах DPI и PPI. Более того, если вы знаете, как правильно использовать DPI и PPI.
Знание PPI позволяет получить более подробную информацию о изображениях.Это самая важная информация о том, что, скорее всего, вы захотите изменить размер для печати или Интернета.
DPI поможет вам улучшить качество печати и размер печати, но это не совсем то, что нужно. У вас есть контроль над PPI, и использование достаточно большого размера плотности пикселей также гарантирует отличные фотографии.
.android — в чем разница между ppi и dpi?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании

