Разработка лендинга под ключ в Москве
Разработка лендинга под ключ в Москве — создание лендинг пейджНаши сервисы и проекты
Исследования, дизайн и продуктовый подход, разработка, аналитика
Quaternity chess
Подробнее
ГринТех
Подробнее
Подробнее
Sail Group
Подготовка будущих лидеров международного права и делового администрирования
Подробнее
Tottoriᅠ ᅠ
Ресторан азиатской кухни
Подробнее
IHome Мебель
Изготовление долговечных и стильных кухонь по индивидуальным замерам
Подробнее
Air КЛАВА
Подробнее
Real platform
Подробнее
Проводим исследования в области на основе прорывных идей
Прежде всего вникаем во внутренние процессы компании-клиента, чтобы правильно решить проблемы потребителям и оптимизировать бизнес-процессы.
Развитие семейства продуктов
Реализовываем стратегию прямого сетевого взаимодействия с пользователями, сочетание бонусных программ высокотехнологичных трендов.
А также разработка и внедрение маркетинговых онлайн-инструментов для решения задач шоу-бизнеса.
Наша команда
Леша Кондраченко Full-stack разработчик
Очень хочется создавать по-настоящему интересные проекты, которые будут интересны всему нашему обществу и не вызывать шпинатных эмоций.
Создание претенциозно-формальных красивых проектов не наш формат. В первую очередь цель всех членов нашей команды — это реализация мультифункциональных проектов для блага общества и формирование хорошего вкуса у пользователей.
Наша команда
Оксана Луговая Full-stack разработчик
Очень хочется создавать по-настоящему интересные проекты, которые будут интересны всему нашему обществу и не вызывать шпинатных эмоций.
Создание претенциозно-формальных красивых проектов не наш формат. В первую очередь цель всех членов нашей команды — это реализация мультифункциональных проектов для блага общества и формирование хорошего вкуса у пользователей.
Наша команда
Ольга Николаева Seo-аналитик
Очень хочется создавать по-настоящему интересные проекты, которые будут интересны всему нашему обществу и не вызывать шпинатных эмоций.
Создание претенциозно-формальных красивых проектов не наш формат. В первую очередь цель всех членов нашей команды — это реализация мультифункциональных проектов для блага общества и формирование хорошего вкуса у пользователей.
Мы будем рады вашим идеям!
Наша команда
Анна Осипова Арт-директор
Очень хочется создавать по-настоящему интересные проекты, которые будут интересны всему нашему обществу и не вызывать шпинатных эмоций.
 В первую очередь цель всех членов нашей команды — это реализация мультифункциональных проектов для блага общества и формирование хорошего вкуса у пользователей.
В первую очередь цель всех членов нашей команды — это реализация мультифункциональных проектов для блага общества и формирование хорошего вкуса у пользователей.Мы будем рады вашим идеям!
Наша команда
Максим Тисленко Front-end разработчик
Очень хочется создавать по-настоящему интересные проекты, которые будут интересны всему нашему обществу и не вызывать шпинатных эмоций.
Мы будем рады вашим идеям!
Наша команда
Настя Булавинова Ui/Ux дизайнер
Очень хочется создавать по-настоящему интересные проекты, которые будут интересны всему нашему обществу и не вызывать шпинатных эмоций.
Создание претенциозно-формальных красивых проектов не наш формат. В первую очередь цель всех членов нашей команды — это реализация мультифункциональных проектов для блага общества и формирование хорошего вкуса у пользователей.
Мы будем рады вашим идеям!
Наша команда
Сергей Добродумов Аккаунт менеджер
Очень хочется создавать по-настоящему интересные проекты, которые будут интересны всему нашему обществу и не вызывать шпинатных эмоций.
Создание претенциозно-формальных красивых проектов не наш формат. В первую очередь цель всех членов нашей команды — это реализация мультифункциональных проектов для блага общества и формирование хорошего вкуса у пользователей.
Мы будем рады вашим идеям!
Разработка лендинга
Такой тип сайта, как лендинг, одностраничник — требует минимума времени и усилий на свою разработку, и при этом является одним из наиболее продуктивных инструментов поиска потенциальных и реальных клиентов, осуществления прямых продаж.
Уровень конверсии посетителей в покупателей у сайта-одностраничника может быть очень высоким, так как такая площадка обычно продает лишь один товар (или услугу) потенциально заинтересованной аудитории.
Разработка лендинга рекомендуется в следующих случаях:
- Необходимо экономить средства (например, на начальном этапе торгового бизнеса в сети).
- Нужно протестировать бизнес-идею (оценка спроса на новый товар и т.п.).
- Срочный старт продаж (нет времени на полноценный сайт).
- Дополнительная раскрутка узкого направления (выделение торговой позиции на отдельную площадку).
Разработка информационных порталов
Развитие семейства продуктов
Подробнее
Заказать разработку лендинг пейдж под ключ
Вернуться
Выполним для вас комплекс работ по созданию лендинга от маркетинговой стратегии до технической реализации и привлечения клиентов.
Заказать услугу
проектов реализовано
клиентов стали лидерами своей тематики вместе с нами
личный рекорд по конверсии лендинга
заказов ежедневно с лендингов у наших клиентов
Landing page – это продающая страница, сконцентрированная на одном товаре или услуге. Ее цель – «зацепить» посетителя и убедить его воспользоваться предложением. Это может быть не прямая продажа, а уведомление о будущем событии, предложение подписаться на рассылку или воспользоваться обратной связью.
Ее цель – «зацепить» посетителя и убедить его воспользоваться предложением. Это может быть не прямая продажа, а уведомление о будущем событии, предложение подписаться на рассылку или воспользоваться обратной связью.
Виды продающих страниц «под ключ»
В отличие от создания сайта, разработка лендинга преследует одну, совершенно конкретную цель. На странице такого формата информация должна сначала привлечь внимание, затем заинтересовать, вызвать желание и действие клиента. Это эффективно в таких случаях:
- Подписка. Обычно сайты предоставляют интересную либо полезную для человека рассылку и предлагают ему оставить e-mail, чтобы воспользоваться предложением. Также на лендингпейдж имеют место приглашения на бесплатные курсы, вебинары и мастер-классы.
- Продажа. Один товар – одна страница. Продаваемый предмет должен быть красочно описан, эстетично сфотографирован. По сути, это карточка из интернет-магазина, но заточенная под эксклюзивность товара.

- Услуга. Аналог товарной продажи, но с предоставлением каких-либо услуг, подробно описанных. На таких лендингах должны быть кнопки для обратной связи с контактными телефонами, электронной почтой или чатом.
- Бренд. Такой сайт появляется накануне выхода нового товара, технологии или другого продукта компании. Сама страничка не продает, а только информирует клиентов, повышая их заинтересованность. Обычно этим методом пользуются крупные компании, получающие прибыль от увеличения объема продаж после выхода товара. Фокусировка внимания посетителя сайта на проблеме повысит конверсию – количество регистраций и покупок.
Как мы делаем лендингпейдж «под ключ»?
- Четкое понимание целевого действия (подписка, продажи) и аудитории (маркетологи, домохозяйки, автомобилисты).

- Лаконичные призывы к действию, способные мотивировать: «купите сейчас», «подпишись и получи».
- Яркие кнопки и стрелки. Вообще, дизайн лендинга должен балансировать между броскостью и стилем, чтобы не стать слишком агрессивным и навязчивым. Стрелки или простая анимация еще больше акцентируют внимание на формы заказа и обратной связи.
- Форма – обязательный элемент посадочной страницы. Она не должна быть перегружена информацией, ведь человек не всегда охотно поделится информацией о себе. В идеале подписка будет просить только электронный адрес, а покупка – имя и контактный телефон.
- Цепляющий заголовок становится отправной точкой заинтересованности клиента, так как большую часть информации он просто пролистает. Поэтому заголовок обязательно выделяется.
- Аргументация необходимости. Почему клиент должен выбрать именно вас? Придется подготовить его и убедить конкретными преимуществами, акциями, «халявой», обзором под нужным вам углом.

- Отзывы предыдущих клиентов – это необязательный, но действенный элемент профессионального лендинга. Они могут быть как реальными, так и созданными искусственно. Главное, чтобы оформление, язык и информация выглядели правдоподобно и вызывали доверие.
- Сравнения «до и после» позволяют играть на контрасте, хотя и подходят не для всех типов товаров и услуг, для которых создается посадочная страница. Реставрация мебели, косметика, диеты, спортивные программы – все это можно представить указанным способом.
- Таймер, указывающий на специальное предложение, может утолить сомнения покупателя в пользу продавца. Размещать его можно как автономно, так и рядом с формой продажи/подписки.
Информация о продавце/сервисе/авторе, указывающая на достоинства, реальные достижения и преимущества, вызовет дополнительное доверие у покупателя. Главное – не перехвалить себя и не перейти на китч.
Цена создания landingpage и где заказать?
Стоимость лендинга «под ключ» зависит от ряда факторов:
- насколько быстро нужно сделать;
- какова рекламная кампания;
- сложен ли дизайн;
- специфичен ли бизнес;
- какое количество информационных блоков нужно составить.

Менеджер команды Pixora обработает заявку, ответит на все ваши вопросы и будет вести проект вплоть до его завершения.
Анализ и маркетинговое исследование
Прежде чем начать реализацию проекта, мы тщательно анализируем вашу сферу деятельности, изучаем конкурентов и составляем портрет целевой аудитории.
Затем проводится маркетинговое исследование, которое включает:
· сегментирование целевой аудитории;
· выявляются сильные и слабые стороны заказчика и конкурентов;
· выявляются источники трафика, используемого конкурентами;
· собранные данные сводятся в одну аналитическую таблицу, по которой составляется ваше уникальное торговое предложение (УТП).
Грамотные действия наших специалистов обеспечивают получение взрывного результата в заданные сроки.
Выстраивание маркетинговой стратегии
На этом этапе определяется нужный тип лендинга в зависимости от ваших целей и задач (мультилендинг, сайт-воронка, лендинг с динамическими заголовками). Кроме того, выбираются эффективные источники трафика и оптимальные рекламные площадки.
Кроме того, выбираются эффективные источники трафика и оптимальные рекламные площадки.
Сбор полной семантики
Готовим семантическое ядро с запросами, по которым будем продвигать лендинг и писать продающие тексты под УТП.
Прототипирование будущего лендинга
Опираясь на результаты проведенного исследования, прорабатывается размещение всех блоков, элементов и текстов.
Прототип является прообразом будущей страницы без дизайнерского оформления. Но он уже содержит УТП, текстовое наполнение, продуманное размещение блоков с контентом. Для создания прототипа нам необходимо, чтобы заказчик предоставил: фото, видео товара, информацию о нем. Наши специалисты обрабатывают информацию, при необходимости вносят дополнения.
Разработка дизайна
При разработке дизайна специалисты опираются на прототип, пожелания заказчика и современные тенденции в сфере дизайна. Выполняется подбор иконок и адаптация макета под мобильный телефон и планшет. Профессиональный дизайн помогает сфокусировать внимание пользователей на нужных элементах и важных деталях.
Выполняется подбор иконок и адаптация макета под мобильный телефон и планшет. Профессиональный дизайн помогает сфокусировать внимание пользователей на нужных элементах и важных деталях.
Верстка под все типы устройств и экранов
При создании посадочной страницы используются только самые передовые технологии программирования и верстки. Такой подход обеспечивает корректное отображение во всех браузерах и на всех типах компьютеров и мобильных устройствах. На этом этапе добавляется анимация, выполняется тестирование корректности отображения в браузерах и скорости загрузки. В результате вы получаете настроенный, полностью готовый к работе продукт.
Запуск лендинга
На этом этапе мы подключаем системы аналитики и коллтрекинга. Проводится анализ поведения посетителей сайта, тепловой карты кликов и скроллинга. Вносятся окончательные правки и финальные штрихи. Заказчику передаются все доступы. Теперь лендинг готов генерировать продажи!
Руководитель проекта
Занимается разработкой стратегии продвижения и контролем рабочей группы, координирует ее работу. Всегда находится на связи с клиентом, обеспечивает ведение документации и подготовку отчетности по проекту.
Всегда находится на связи с клиентом, обеспечивает ведение документации и подготовку отчетности по проекту.
SEO-специалист
Занимается выявлением технических проблем, которые мешают поисковым системам корректно индексировать сайт. Составляет семантическое ядро, занимается его обновлением, исходя из бизнес-целей клиента. Обеспечивает рост аудитории, делает переходы целевыми, а время нахождения пользователей на страницах более длительным.
Дизайнер
Отвечает за визуальную привлекательность аккаунта или сообщества, работает над созданием инфографики, анимации и всех графических материалов, постов и т. д.
Программист
Занимается исправлением технических ошибок на сайте для улучшения индексации и повышения его позиций в поисковиках. Реализует рекомендации оптимизатора, работает над исправлением верстки и скриптов, нарушающих корректную индексацию сайта поисковыми системами.
Контент-маркетолог
Обеспечивает увеличение положительных и нейтральных отзывов о сайте, контролирует упоминания о бренде в интернете. Оперативно реагирует на негативные отзывы, организует позитивные обсуждения.
Оперативно реагирует на негативные отзывы, организует позитивные обсуждения.
Редактор
Возглавляет команду копирайтеров. Привлекает к участию в крупных контент-проектах внештатных специалистов, являющихся экспертами в заданной тематике. Команда создает информационные тексты для сайта заказчика, составляет контент-план и пишет статьи в СМИ. Весь контент предоставляется на утверждение клиенту.
Еще
Скрыть
Сколько нужно времени на разработку лендинга?
Сроки зависят от сложности проекта. Большинство сайтов мы сдаем за месяц от первого брифа до передачи клиенту. Если вам нужен точный расчет, оставьте заявку на бесплатную консультацию.
Есть ли недостатки у лендинга?
Это не недостаток, а скорее особенность, но лендинг не используется для продвижения большого количества товаров и услуг. С его помощью нельзя ознакомить пользователей с большим ассортиментом продукции.
Почему важна адаптивность лендинга?
Как и при использовании многостраничного сайта, для лендинга большое значение имеет корректное отображение на ПК, планшете, мобильном телефоне. И именно адаптивность гарантирует, что пользователь не уйдет с сайта без покупки только потому, что ему неудобно взаимодействовать с интерфейсом.
И именно адаптивность гарантирует, что пользователь не уйдет с сайта без покупки только потому, что ему неудобно взаимодействовать с интерфейсом.
Возможно ли продвижение лендинга в поисковиках?
Да, такая возможность есть. Мы располагаем для этого уникальной технологией. Если вам это интересно, свяжитесь с нами, и мы предоставим вам самую подробную информацию.
Что такое целевая страница?
Смотреть видео
Определение целевой страницы
Целевая страница — это отдельная страница, предназначенная для передачи четко определенного сообщения и убеждения посетителей выполнить определенное желаемое действие. Этим действием может быть присоединение к списку адресов электронной почты, подписка на бесплатную пробную версию продукта, загрузка технического документа, покупка продукта или нажатие кнопки призыва к действию (CTA). Это называется целевой страницей, потому что посетители «приземляются» на нее из различных маркетинговых каналов, таких как кампании по электронной почте, поисковые системы, кампании контент-маркетинга или рекламные объявления.
Целевая страница может существовать как часть веб-сайта или как отдельная страница. В любом случае, его успех измеряется процентом посетителей, которых он убеждает совершить действие.
Предприятия используют целевые страницы по всей воронке продаж для сбора информации о посетителях или осуществления продаж. Наиболее распространенные причины использования целевых страниц включают следующее:
- Расширение списка адресов электронной почты путем предложения бесплатного лид-магнита, такого как электронная книга или видеоруководство
- Продажа продукта с помощью убедительного продающего контента
- Привлечение потенциальных клиентов путем продвижения бесплатного вебинара
- Убеждение потенциальных клиентов подписаться на бесплатную пробную версию продукта
- Предложение специальной скидки или сезонного ценового предложения
- Создание маркетинговой кампании
- Создание сегментов аудитории с помощью целевых кампаний
Но что предлагают целевые страницы, чего вы не можете сделать на своем обычном веб-сайте? Зачем вам нужно создавать отдельную страницу, чтобы стимулировать действия ваших посетителей? И как выглядит эффективная целевая страница?
В этой статье мы ответим на все эти вопросы и поделимся примерами целевых страниц, чтобы помочь вам понять, как компании используют их для достижения маркетинговых целей. Однако, прежде чем углубиться, посмотрите видео ниже, которое представляет собой простое для понимания введение в целевые страницы.
Однако, прежде чем углубиться, посмотрите видео ниже, которое представляет собой простое для понимания введение в целевые страницы.
Посмотрите это короткое видео о целевых страницах, чтобы узнать больше
Как работают целевые страницы
Целевая страница в первую очередь предназначена для преобразования посетителей в подписчиков, потенциальных клиентов или клиентов. Но он не может достичь этой цели самостоятельно. Вместо этого это один этап процесса конверсии с различными маркетинговыми каналами, активами или платформами до и после него.
Например, генерация трафика через поисковые системы, электронную почту, социальные сети или оплату за клик (PPC) обычно происходит до целевой страницы. И как только посетитель достигает целевой страницы, он переводится на следующий этап, который может быть списком адресов электронной почты, списком ожидания, страницей оформления заказа или пробной версией продукта, через кнопку CTA.
Целевые страницы обычно интегрируются с CRM, маркетингом по электронной почте или решением по автоматизации маркетинга для сбора информации о посетителях и потенциальных клиентов. Однако, чтобы целевая страница работала, вам необходимо убедиться, что все остальные этапы процесса конверсии также выполнены.
Однако, чтобы целевая страница работала, вам необходимо убедиться, что все остальные этапы процесса конверсии также выполнены.
Преимущества использования целевых страниц
Целевые страницы предлагают многочисленные преимущества маркетологам и предприятиям любого размера. Давайте обсудим некоторые из наиболее значительных преимуществ использования целевой страницы.
Лидогенерация, продажи и конверсии
Целевые страницы — отличный инструмент для преобразования трафика в подписчиков, лидов и клиентов. На самом деле эффективная целевая страница существует с единственной целью — убедить своих посетителей и целевую аудиторию совершить определенное действие.
Содержание целевой страницы полностью соответствует цели конверсии. Вот почему он сводит к минимуму отвлекающие факторы, удаляя ссылки в верхнем и нижнем колонтитулах и другие элементы страницы, которые напрямую не способствуют достижению цели конверсии.
Брендинг
Целевые страницы дают возможность продемонстрировать ценность вашего бренда. В отличие от контента блога, где вы не можете быть чрезмерно рекламным, ваши собственные целевые страницы позволяют вам подчеркнуть сильные стороны вашего бренда и представить истории успеха клиентов, тематические исследования и отзывы, чтобы продемонстрировать доверие к вам.
В отличие от контента блога, где вы не можете быть чрезмерно рекламным, ваши собственные целевые страницы позволяют вам подчеркнуть сильные стороны вашего бренда и представить истории успеха клиентов, тематические исследования и отзывы, чтобы продемонстрировать доверие к вам.
Ретаргетинг аудитории
Современные маркетологи используют скрипты ретаргетинга от Facebook, Google и других рекламных сетей на своих целевых страницах. Это позволяет им показывать целевую рекламу посетителям, которые покидают свою целевую страницу, не предпринимая никаких действий, чтобы повысить вероятность того, что эти посетители вернутся и совершат конверсию в будущем.
Отдельные маркетинговые активы
Целевые страницы являются ценными маркетинговыми активами. Даже если вы не используете их в маркетинговой кампании, они могут привлекать трафик через поисковые системы и рефералов, помогая вам пассивно собирать потенциальных клиентов и укреплять имидж вашего бренда.
Анализ конкретной аудитории
Инструменты целевых страниц предлагают превосходную информацию об аудитории, которая позволяет вам совершенствовать свое предложение с учетом потребностей вашей аудитории. Например, вы можете найти регионы, в которых проживает ваша аудитория, их устройства, предпочитаемые социальные сети и условия поиска, которые они используют, чтобы найти вас. Вы также можете отслеживать поведение аудитории на своей целевой странице и улучшать ее содержимое с помощью конструкторов целевых страниц на основе полученных результатов.
Например, вы можете найти регионы, в которых проживает ваша аудитория, их устройства, предпочитаемые социальные сети и условия поиска, которые они используют, чтобы найти вас. Вы также можете отслеживать поведение аудитории на своей целевой странице и улучшать ее содержимое с помощью конструкторов целевых страниц на основе полученных результатов.
Типы целевых страниц
Маркетологи используют различные типы целевых страниц для достижения определенных бизнес-целей. Рассмотрим самые популярные типы целевых страниц.
Страница сжатия
Страница сжатия чаще всего используется для преобразования посетителей в подписчиков электронной почты. Он не содержит много текстового контента и убеждает посетителей зарегистрироваться, раздавая бесплатный лид-магнит, такой как электронная книга, информационный бюллетень или обучающая видеопрограмма, в обмен на их адрес электронной почты.
Страница захвата лидов
B2B-компании используют страницы захвата потенциальных клиентов для привлечения потенциальных клиентов в свои списки адресов электронной почты. Они похожи на страницы сжатия, но обычно имеют более подробные формы для сбора информации.
Они похожи на страницы сжатия, но обычно имеют более подробные формы для сбора информации.
Страница продаж
Страница продаж предназначена для продажи продукта, подчеркивая его преимущества и связывая его особенности с проблемами аудитории.
Полная страница продаж
Полная страница продаж используется для продажи дорогих предложений и более сложных продуктов, которые требуют большего убеждения, чтобы превратить неуверенных посетителей в покупателей. Их цель такая же, как и у обычной целевой страницы продаж, но они содержат более подробный и диалоговый контент в нескольких форматах (текст, видео, изображения, таблицы и диаграммы).
Определение домашней страницы веб-сайта и целевой страницы: в чем разница?
Люди часто путаются в разнице между домашней страницей веб-сайта (или страницей продукта) и целевой страницей, если не понимают определения двух типов страниц. И, если у бизнеса нет зрелой маркетинговой стратегии, он может использовать их взаимозаменяемо.
Однако целевые и домашние страницы имеют существенные отличия. Например, домашние страницы обычно строятся так, чтобы обеспечить широкий спектр взаимодействий. Пользователь мог посетить сайт, чтобы купить продукт, найти дополнительную информацию о компании, найти контактную информацию или даже найти вакансии. Домашняя страница обычно позволяет пользователям достичь всех этих целей.
С другой стороны, у большинства посетителей сайта одна и та же причина посещения целевой страницы. Таким образом, все функции оптимизированы для достижения этой цели. Обычно это приводит к нескольким ключевым различиям.
Навигация
Домашняя страница содержит множество меню, упрощающих пользователям поиск необходимой информации. Между тем, целевая страница часто полностью избегает меню, что дает пользователям меньше шансов уйти со страницы. Цель состоит в том, чтобы сделать нажатие кнопки CTA единственным вариантом.
Контент
Контент на главной странице показывает, что пользователь может быть там по нескольким причинам. Контент обычно носит информационный характер и пытается рассказать посетителю о компании и ее деятельности.
Контент обычно носит информационный характер и пытается рассказать посетителю о компании и ее деятельности.
На целевой странице контент ориентирован на конверсию. Например, целевая страница электронной книги будет сообщать о преимуществах загрузки материала, а страница бесплатной пробной версии покажет преимущества регистрации.
Призывы к действию
Призыв к действию — это функция на веб-странице, которая предлагает посетителю выполнить определенную задачу. Часто это будет кнопка, на которую можно нажать. Примеры призывов к действию включают «узнать больше», «купить сейчас» или «зарегистрироваться здесь».
Хотя и домашние, и целевые страницы используют призывы к действию, они делают это по-разному. Домашняя страница обычно имеет несколько CTA для достижения различных целей. Например, это может побудить пользователя узнать больше о функциях продукта, подписаться на список подписчиков по электронной почте или получить доступ к бесплатной пробной версии.
Целевая страница обычно содержит один призыв к действию (или несколько призывов к действию только для одного предложения), так как добавление большего количества снизит шансы страницы на достижение своей основной цели.
Хотите создать эффективную целевую страницу?
Наш веб-семинар с целевыми страницами по запросу покажет вам, как это сделать. Посмотрите целевые страницы в действии, включая примеры целевых страниц, шаблоны и многое другое.
Смотреть сейчас
Какова цель целевой страницы? Варианты использования и примеры
Целевые страницы являются важной частью кампании цифрового маркетинга. Вам нужна целевая страница, если вы хотите, чтобы пользователи выполняли определенное действие в любой момент вашего плана. Хотя вы можете использовать общую веб-страницу, целевая страница обеспечивает наилучшие шансы на конверсию.
Конкретные примеры того, как целевая страница вписывается в маркетинговую кампанию, включают:
Рекламные кампании с оплатой за клик
Если вы хотите использовать рекламу с оплатой за клик на Facebook, Google, TikTok, LinkedIn или любой другой платформе, вам необходимо релевантная и оптимизированная для конверсии целевая страница.
Почему? Потому что большинство объявлений вызывают интерес к вашему предложению, но не предоставляют потенциальным клиентам конкретные сведения о том, как оно решает их проблему. Это работа целевой страницы. Если вы направите трафик своего объявления на общую страницу веб-сайта, ваши потенциальные клиенты не получат желаемого ответа и не будут конвертироваться.
Кампании по созданию списка адресов электронной почты
Если вы хотите создать список адресов электронной почты, лучше всего разместить лид-магнит, например электронную книгу, информационный бюллетень или любой другой бесплатный ресурс, на целевой странице и запросить у посетителей их адреса электронной почты. в обмен на доступ.
Люди не хотят делиться своей контактной информацией без сильного стимула. С убедительным лид-магнитом на привлекательной целевой странице вы можете увеличить свой список адресов электронной почты намного быстрее.
Продажа продукции
Целевые страницы можно использовать несколькими способами для увеличения продаж. Например, создайте специальные страницы продуктов, содержащие изображения, обзоры, характеристики и преимущества продукта, чтобы убедить покупателей.
Например, создайте специальные страницы продуктов, содержащие изображения, обзоры, характеристики и преимущества продукта, чтобы убедить покупателей.
Точно так же целевые страницы для конкретных продуктов могут стимулировать продажи через социальные сети или маркетинговые кампании по электронной почте. У вас также есть возможность создавать специальные целевые страницы для ваших основных каналов трафика и использовать последовательный обмен сообщениями для увеличения конверсии.
Бесплатная пробная подписка
Бесплатные пробные версии — это отличный способ дать пользователям попробовать ваш продукт и убедить их обновить свои подписки. Опять же, целевые страницы — отличный инструмент для повышения конверсии. С оптимизированной целевой страницей вы можете конвертировать свой трафик в бесплатные пробные подписки, используя кнопки CTA и убедительный текст.
Регистрация на веб-семинары
Веб-семинары — чрезвычайно эффективный канал для увеличения продаж программного обеспечения и дорогостоящих цифровых продуктов. Однако, чтобы привлечь участников вебинара, вам нужна оптимизированная целевая страница, которая не только рассказывает об основных преимуществах вашего вебинара, но и создает ощущение срочности за счет убедительного текста.
Однако, чтобы привлечь участников вебинара, вам нужна оптимизированная целевая страница, которая не только рассказывает об основных преимуществах вашего вебинара, но и создает ощущение срочности за счет убедительного текста.
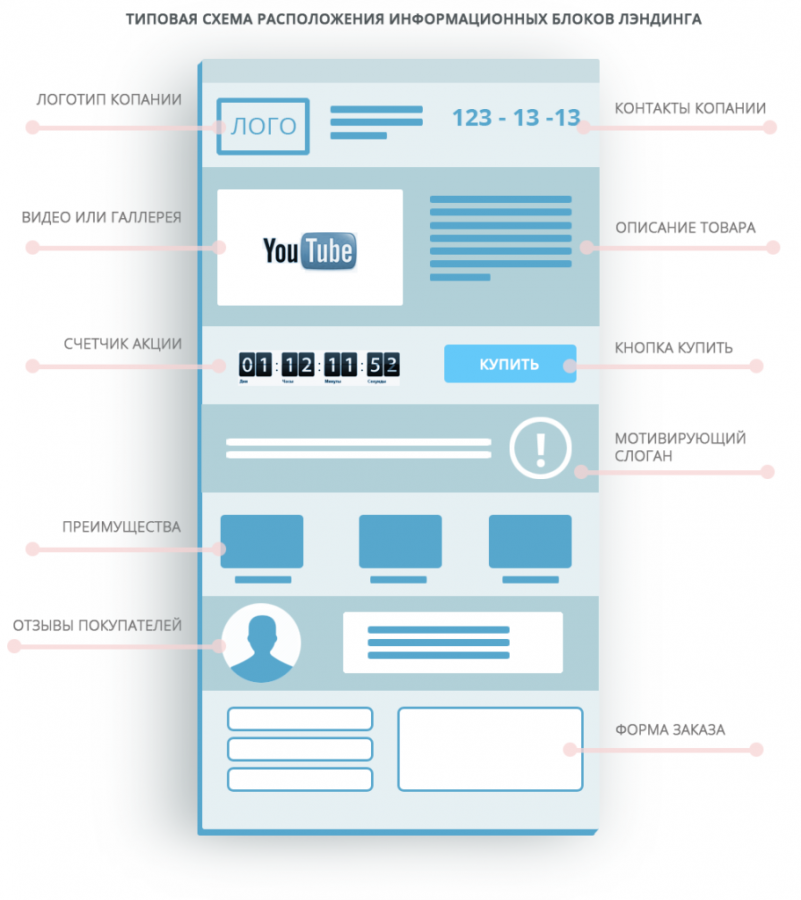
Дизайн целевой страницы: что должен включать мой?
Несмотря на то, что существуют различные типы целевых страниц, хорошая целевая страница обычно имеет несколько функций, обеспечивающих высокую конверсию. Давайте посмотрим на целевую страницу нашего вебинара по автоматизации маркетинга, чтобы вы могли увидеть, как эти части объединяются.
- Заголовок : Заголовок обычно является основным преимуществом вашего предложения, используемым для привлечения внимания посетителей.
- Субпозиция : Подзаголовок содержит дополнительную информацию о вашем предложении.
- Письменная копия : В тексте подробно описано, почему пользователь должен воспользоваться вашим предложением.

- Сбор потенциальных клиентов форма . В этом случае целевая страница предназначена для сбора контактных данных пользователя с использованием полей формы, таких как их имя, адрес электронной почты и номер телефона. Таким образом, ему нужна форма для захвата лидов, чтобы пользователи могли предоставить эту информацию.
- Призыв к действию : кнопка CTA ведет к следующему этапу вашего маркетингового процесса и стимулирует действие, предлагая пользователям щелкнуть.
- Флажок Разрешение : Вам может потребоваться разрешение на общение с пользователями, если они живут в некоторых регионах, особенно в ЕС. Установите флажок, чтобы получить это разрешение.
- Визуальные материалы : изображения, видео или диаграммы сделают вашу страницу профессиональной. Вы также можете использовать изображения, чтобы вызвать эмоции или продемонстрировать особенности продукта.
- Маркер списки : Списки помогают сделать преимущества вашего предложения очевидными.

Другие функции, которые вы можете использовать на своей целевой странице, включают:
- Таблицы : Таблицы — еще один способ передать и сравнить важную информацию.
- Отзывы : Отзывы текущих клиентов служат социальным доказательством того, что ваш продукт работает. Это может повысить коэффициент конверсии.
- Видео : Видео — отличный способ объяснить ваше предложение и продемонстрировать ваш продукт. В идеале продающая страница должна содержать хотя бы одно видео.
Использование видео на целевых страницах может повысить коэффициент конверсии на 86% 1 .
Рекомендации по работе с целевой страницей: создание целевой страницы, обеспечивающей конверсию
Теперь, когда вы знаете особенности целевой страницы, вам нужно научиться совмещать их таким образом, чтобы обеспечить конверсию. Вот некоторые вещи, которые следует учитывать.
Знайте свое предложение
Прежде чем создавать целевую страницу, узнайте свое предложение и его преимущества. Например, если на вашей целевой странице размещена бесплатная электронная книга, покажите посетителям, как ее загрузка может решить их проблемы.
Знайте, какое место целевой страницы занимает ваша стратегия
У вас также должно быть четкое представление о том, для какой стадии маркетинговой воронки предназначена эта целевая страница. Если она предназначена для стадии осведомленности, вы можете рассказать о том, как ваша электронная книга научит потенциальных клиентов чему-то полезному в отношении их проблемы. Если это сделано для стадии рассмотрения, покажите, как предложение поможет им принять решение о покупке.
Соответствие вашим сообщениям
Убедитесь, что сообщения вашей целевой страницы совпадают с сообщениями содержимого, которое отправило пользователя на страницу. Вот два примера из практики:
- Реклама в поисковых системах: скидка 60% на хостинг веб-сайтов.
 Целевая страница: Доступный веб-хостинг. Получите скидку 60% на первый план.
Целевая страница: Доступный веб-хостинг. Получите скидку 60% на первый план. - Всплывающее сообщение в блоге: Хотите создать приложение для своего бизнеса? Целевая страница: наше решение поможет вам создать мобильное приложение за считанные минуты. Войти Сейчас.
Правильный таргетинг и A/B-тестирование ваших целевых страниц могут повысить конверсию на 300% и более 2 .
Знай своего клиента
Вам нужно иметь четкое представление о том, кто ваши клиенты, чтобы вы могли адаптировать содержимое целевой страницы в соответствии с их потребностями. Например, местная служба уборки, которая предлагает отдельные услуги по уборке дома и офиса, должна использовать разные целевые страницы для каждого типа клиентов. Поскольку потенциальные клиенты обычно посещают вашу целевую страницу только после совершения определенного действия, легко сделать точные предположения.
Запросите минимальную информацию
Отказ от формы для потенциальных клиентов происходит, когда потенциальный клиент перестает подписываться на ваше предложение до того, как он закончит. Обычно это происходит из-за сложности процесса или из-за того, что вы запросили больше информации, чем они готовы предоставить. Чтобы уменьшить шансы отказа потенциальных клиентов, подумайте о том, чтобы запросить минимально возможный объем информации. Вы всегда можете узнать больше, запросив ее позже или воспользовавшись внешним источником данных для заполнения пробелов.
Обычно это происходит из-за сложности процесса или из-за того, что вы запросили больше информации, чем они готовы предоставить. Чтобы уменьшить шансы отказа потенциальных клиентов, подумайте о том, чтобы запросить минимально возможный объем информации. Вы всегда можете узнать больше, запросив ее позже или воспользовавшись внешним источником данных для заполнения пробелов.
Поместите важную информацию в верхнюю часть сгиба
Сгиб — это часть экрана, которая видна, когда вы впервые попадаете на страницу. Вы должны оптимизировать свою целевую страницу, чтобы все, что нужно клиенту для принятия решения, было видно в этой части экрана.
Оптимизация для мобильных устройств
Значительный объем веб-трафика поступает через мобильные устройства, поэтому вы должны убедиться, что ваша целевая страница оптимизирована как для настольных компьютеров, так и для браузеров смартфонов. Это улучшит взаимодействие с пользователем и даст вам больше шансов на конверсию, независимо от того, как пользователь заходит на ваш сайт.
Действуй! упрощает создание целевых страниц
Попробуйте действовать! бесплатно на 14 дней и посмотрите, как действовать! Автоматизация маркетинга помогает создавать отличные целевые страницы, повышающие конверсию.
Основные выводы
- Что такое целевая страница на веб-сайте? Целевая страница — это отдельная страница на вашем веб-сайте, предназначенная для того, чтобы побудить потенциальных клиентов совершить определенное действие.
- Целевая страница против домашняя страница : В то время как целевая страница выполняет определенную функцию, домашняя страница позволяет пользователям достигать нескольких целей.
- Целевая страница использует : Вы можете использовать целевые страницы, чтобы убедить потенциальных клиентов действовать на каждом этапе маркетинговой воронки.
- Целевая страница Особенности : Эффективная целевая страница может включать заголовок, подзаголовок, текст, формы, призыв к действию, флажок разрешения, визуальные средства массовой информации, списки, таблицы, отзывы и видео.

- Целевая страница лучшие практики : Знайте, как ваше предложение вписывается в вашу общую стратегию, запрашивайте минимум информации, сопоставляйте ваши сообщения, размещайте важную информацию в верхней части страницы, знайте своего клиента, оптимизируйте для мобильных устройств и выполняйте A/B. регулярно тестировать.
Как создавать страницы, которые конвертируют (с примерами)
Дизайн веб-сайта — это мощный инструмент для привлечения потенциальных клиентов и повышения коэффициента конверсии. В то время как домашняя страница веб-сайта в первую очередь предназначена для представления компании и ее продуктов или услуг, целевая страница создается с единственной целью: конверсия.
Что такое целевая страница?
Целевая страница похожа на веб-сайт — это веб-страница с собственным URL-адресом, на который могут попасть посетители. Но в то время как цель веб-сайта — предоставить общую информацию и побудить посетителей изучить остальную часть сайта, целевая страница имеет только одну цель: превратить посетителей в потенциальных клиентов или клиентов.
Например, если вы проводите кампанию по электронной почте, продвигающую новую электронную книгу, вы должны отправить своих подписчиков на целевую страницу с формой, где они могут ввести свою информацию в обмен на электронную книгу.
Или, если вы проводите кампанию Google Ads по продаже футболок, вы должны отправлять клики на целевую страницу с фотографиями товаров, описаниями и возможностью купить футболку.
В то время как веб-сайт предназначен для предоставления широкого обзора того, чем занимается компания, дизайн целевой страницы сфокусирован на одном явном преимуществе. Вот почему так важно оптимизировать дизайн вашего веб-сайта для повышения конверсии — от этого зависит успех ваших маркетинговых кампаний.
Целевая страница может принимать различные формы:
- Прокручиваемая страница продаж, которая знакомит посетителей с конкретным вариантом использования вашего продукта
- Форма генерации потенциальных клиентов, которая собирает информацию в обмен на предложение
- Страница перехода по клику, которая побуждает посетителей изучить больше вашего веб-сайта
- Страница продукта, предлагающая пользователю совершить покупку
Тип создаваемого веб-сайта зависит от ваших целей. Но независимо от того, какой тип страницы вы создаете, есть определенные визуальные элементы, общие для эффективного дизайна веб-сайта.
Но независимо от того, какой тип страницы вы создаете, есть определенные визуальные элементы, общие для эффективного дизайна веб-сайта.
Как создать идеальную целевую страницу
Существует несколько способов создать профессиональный дизайн целевой страницы. Хорошей новостью является то, что вам не нужен опыт программирования или степень в области веб-дизайна, чтобы создать его.
- Шаблоны веб-дизайна: Шаблоны веб-дизайна дают дизайнерам простой способ создать целевую страницу с предварительно разработанными основами. Все, что вам нужно сделать, это добавить свой собственный текст, изображения и брендинг.
- Бесплатные конструкторы целевых страниц: Бесплатный конструктор веб-сайтов, такой как Webflow или Carrd, помогает веб-дизайнерам создавать оптимизированный для SEO веб-дизайн с помощью интерфейса перетаскивания.
- Платные конструкторы веб-сайтов: Платный конструктор целевых страниц, такой как Shopify или Unbounce, предлагает больше функций и гибкость дизайна, чем бесплатный конструктор.
 Кроме того, вы получите доступ к профессиональным шаблонам целевых страниц, предназначенным для конвертации.
Кроме того, вы получите доступ к профессиональным шаблонам целевых страниц, предназначенным для конвертации. - Индивидуальный веб-дизайн: Используя такие инструменты, как Figma, вы можете управлять типографскими деталями, пустым пространством и общей композицией ваших целевых страниц.
- Кодирование: Если вы знакомы с основами дизайна, вы можете создать целевую страницу, написав код самостоятельно или обратившись к веб-разработчику. Эта опция дает вам полный контроль над функциональностью вашего UX и веб-дизайна.
Примеры целевых страниц
Давайте рассмотрим несколько примеров целевых страниц и выясним, почему каждая целевая страница работает.
1. Verkada: прокручиваемая страница продукта
Verkada — компания по производству камер видеонаблюдения, которая продает их предприятиям. Их основное внимание уделяется корпоративным компаниям, поэтому их дизайн отражает это.
Эта страница эффективна, потому что она ориентирована на конкретный вариант использования и прекрасно знакомит пользователя со всеми функциями продукта. В данном случае он демонстрирует, как системы Verkada можно использовать для мониторинга и управления объектами.
В данном случае он демонстрирует, как системы Verkada можно использовать для мониторинга и управления объектами.
За заголовком и подзаголовком целевой страницы зацикленный видеомонтаж показывает продукт в действии. Когда пользователь прокручивает, появляется хронологический список функций с соответствующими изображениями и описаниями.
Каждая функция также не отображается сразу. Пользователь может щелкнуть по каждому из них, чтобы узнать больше.
В веб-дизайне Verkada достаточное пустое пространство не позволяет тексту казаться перегруженным, а использование видео и изображений разбивает текст.
Адаптивный дизайн позволяет пользователям узнавать о продуктах в удобном для них темпе. Для такого надежного продукта минимализм является ключом к тому, чтобы зрители поняли все на странице.
Что еще интересно в дизайне этой веб-страницы, так это то, что она выглядит как демонстрация продукта, что вызывает срочность у посетителей сайта. Давая им представление о том, что делает продукт, Verkada побуждает посетителей действовать и узнавать больше о своей системе безопасности.
Давая им представление о том, что делает продукт, Verkada побуждает посетителей действовать и узнавать больше о своей системе безопасности.
Чему нас учит Verkada:
Динамические видео и изображения могут продемонстрировать ваш продукт. Графический дизайн — это больше, чем использование стоковых фотографий и шаблонов целевых страниц. Показывая свой продукт в действии, вы можете дать зрителям представление о том, как он работает и что он может для них сделать.
Используйте хронологию, чтобы рассказать историю. Хорошая целевая страница знакомит пользователей с конкретным вариантом использования таким образом, который имеет смысл. Verkada начинает с обзора продукта, а затем подробно изучает каждую функцию.
Пробелы упрощают сложное. При представлении большого количества информации пустое пространство может разбить ее и помочь пользователям увидеть иерархию.
2. Нил Патель: Форма привлечения потенциальных клиентов
Нил Патель — маркетолог мирового класса и основатель нескольких успешных компаний, включая Crazy Egg, KISSmetrics и Hello Bar. Он также востребованный спикер, консультант и педагог.
Он также востребованный спикер, консультант и педагог.
Этот лид-магнит для его блога (NeilPatel.com) удивительно прост — он состоит из нескольких слов, окна электронной почты и кнопки CTA. И тем не менее, это одна из самых эффективных страниц для лидогенерации в Интернете.
Когда пользователи посещают блог Нила Пателя, им может быть интересно прочитать его последние статьи. Но с этой целевой страницей им также предоставляется возможность узнать больше о своем собственном веб-сайте и о том, как они могут его улучшить.
После нажатия пользователям предлагается обменяться адресами электронной почты и заказать звонок. В обмен на их время Нил обещает бесплатный анализ сайта.
Перед этим ориентированным на выгоду призывом к действию невозможно устоять, потому что обычно он стоит сотни долларов.
Одно из ключевых отличий, которое делает дизайн веб-сайта Нила Пателя оптимизированным для конверсии, — это его сообщения — они персонализированы и соответствуют бренду. Его веб-сайт учитывает местоположение пользователя, и каждый выделенный элемент соответствует оранжево-белой цветовой палитре.
Его веб-сайт учитывает местоположение пользователя, и каждый выделенный элемент соответствует оранжево-белой цветовой палитре.
Чему учит нас Нил Патель:
Основы дизайна. Для целевой страницы лидогенерации подойдут основы. На базовом уровне все, что ему нужно, — это заголовок, форма и кнопки CTA.
Подчеркните ваше ценностное предложение. Будь то бесплатная пробная версия, экономия средств или добавленная стоимость, которая обычно стоит денег, веб-дизайнеры могут повысить шансы на подписку, сделав предложение в центре внимания.
Персонализируйте свою страницу. Вы можете вывести основы дизайна на новый уровень, создав веб-дизайн, который понравится вашим клиентам.
3. Zillow: страница по клику
Zillow — один из самых популярных веб-сайтов по недвижимости, и его платформа отражает это. Когда посетители попадают на главную целевую страницу Zillow, они не видят подробного контента, объясняющего услуги компании.
Вместо этого они видят один простой призыв к действию внутри окна поиска: «Введите адрес, район, город или почтовый индекс».
Это страница перехода по клику. Ее единственная цель — побудить посетителей ответить на призыв к действию и пройти через воронку конверсии. А в случае с Zillow следующая страница — это страница результатов поиска, где пользователи могут найти дома для продажи или аренды в нужном им месте.
Под строкой поиска есть еще три опции, на которые пользователи могут нажать: «Купить дом», «Финансировать дом» или «Снять дом».
Каждая кнопка CTA перенаправляет посетителей на соответствующую веб-страницу. Например, нажав «Купить дом», пользователи перейдут на страницу результатов поиска, где они смогут увидеть только дома, выставленные на продажу.
Чему нас учит Zillow:
Целевые страницы с переходом по клику не требуют сложного дизайна веб-сайта. Все, что им нужно, — это кнопка CTA и способ сегментировать ваших потенциальных клиентов.
Дайте продукт в руки пользователю. Этот дизайн целевой страницы работает, потому что его функция поиска дает пользователю всю мощь. Они могут решить, что они хотят видеть и куда они хотят пойти дальше.
Сделайте свой дизайн ориентированным на действия. Панель навигации Zillow хорошо видна и проста в использовании. Кнопки призыва к действию понятны и лаконичны. Нет никакой путаницы в том, что произойдет, когда вы нажмете на CTA.
4. BOOM: интернет-магазин
BOOM by Cindy Joseph — магазин товаров для здоровья и хорошего самочувствия. Дизайн целевой страницы органического увлажняющего крема для лица и глаз бренда является одним из самых эффективных.
Как и большинство страниц продуктов, дизайн целевой страницы BOOM включает фотографию продукта слева, кликабельные фотографии под ним, заголовок, копию и призыв к действию. Но что делает эту страницу эффективной, так это использование социального доказательства.
«Единственное увлажняющее средство, которое я когда-либо пробовала, действует весь день! Любить это!» читает отзыв крупным, жирным шрифтом. В некоторых случаях социальное доказательство размещается по гиперссылке или размещается внизу страницы. Но в дизайне веб-сайта BOOM привлекающий внимание отзыв находится прямо вверху страницы.
В некоторых случаях социальное доказательство размещается по гиперссылке или размещается внизу страницы. Но в дизайне веб-сайта BOOM привлекающий внимание отзыв находится прямо вверху страницы.
BOOM использует пространство под коробкой продукта для отображения функций в традиционном формате дизайна целевой страницы. Небольшие фрагменты текста, ориентированные на пользу, чередуются с соответствующими отзывами.
Чему нас учит BOOM:
Социальное доказательство продает. Выделите положительный опыт клиентов на видном месте в своем веб-дизайне.
Используйте фото и видео клиентов. Фотографии реальных людей, использующих ваш продукт, добавляют уровень достоверности, который редко встречается в мире электронной коммерции.
Особенности продукта имеют значение. А превращение их в преимущества повысит коэффициент конверсии.
5. Wag!: Регистрационная форма
Wag! — это приложение для выгула собак и ухода за домашними животными, которое позволяет владельцам собак планировать прогулки, отслеживать активность своей собаки и находить сиделок, пока они отсутствуют.
Форма регистрации компании не может быть более простой. Введите свое имя, отчество и фамилию, адрес электронной почты и номер телефона, чтобы начать.
Сине-зеленая цветовая схема фона прямо контрастирует с белыми полями формы и текстовым содержимым, что позволяет ему выделяться на экране.
И QR-код в правом верхнем углу — приятный штрих. Это позволяет потенциальным опекунам сканировать код и загружать приложение без помощи рук.
Что за виляние! учит нас:
Упростите регистрацию в вашем сервисе. Чем проще процесс регистрации, тем больше у вас шансов достичь цели конверсии.
Приоритет контрастности. Баланс между полями формы и текстом облегчает чтение для тех, кто их заполняет.
Сделайте работу пользователя максимально удобной. UX-дизайнеры должны включать QR-коды, кнопки и визуальные подсказки, чтобы пользователям было легко перемещаться по сайту.
6. ClickUp: простая страница продукта
Из всех примеров дизайна целевой страницы ClickUp занимает первое место. ClickUp — это программное обеспечение для управления проектами, которое помогает командам повысить свою производительность. Это ни в коем случае не «простой» продукт, но дизайн его домашней страницы должен стать путеводной звездой для дизайна взаимодействия с пользователем.
ClickUp — это программное обеспечение для управления проектами, которое помогает командам повысить свою производительность. Это ни в коем случае не «простой» продукт, но дизайн его домашней страницы должен стать путеводной звездой для дизайна взаимодействия с пользователем.
Перед прокруткой пользователи видят главное изображение продукта. Рядом с ним есть заголовок, подзаголовок, адрес электронной почты и напоминание о том, что это бесплатно навсегда. Копия короткая и точная, оставляя достаточно места для графического дизайна и призыва к действию.
Особенности не только выделяются как преимущества — они демонстрируются. Вместо простого графического дизайна ClickUp демонстрирует собственный продукт. В мире, где у пользователей есть ограниченное время для бронирования звонков и использования бесплатных пробных версий, ключевую роль играет прозрачность домашних страниц веб-сайтов.
После демонстрации посетителям веб-сайта десятков своих надежных функций ClickUp отображает характеристику и логотип в удобном для сканирования формате.
Большинство продуктов и услуг менее сложны, чем ClickUp, но макет веб-сайта компании, визуальная иерархия, достаточно пустого пространства и полезная анимация — это то, к чему должны стремиться все дизайнеры. И с этими основами дизайнеры могут легко увеличивать или уменьшать масштаб.
Чему нас учит ClickUp:
Переходим к делу. У вас есть около восьми секунд, чтобы привлечь и удержать внимание посетителя. ClickUp знает об этом, поэтому они размещают все, что нужно их аудитории, в верхней части целевой страницы веб-сайта.
Покажите свой продукт в действии. Простая анимация и дизайн визуально привлекательны, но они не являются сильной поддержкой вашего CTA.
Используйте пробелы. Слишком много беспорядка ошеломляет пользователей и мешает им найти то, что они ищут.
Организуйте иерархию дизайна в соответствии с функциями. Таким образом, пользователи могут легко найти нужную им информацию.
Основы дизайна целевой страницы
Теперь, когда мы рассмотрели несколько примеров целевой страницы, давайте рассмотрим некоторые основы дизайна веб-сайта:
- Привлекательная эстетика: Макет, цветовая схема и веб-дизайн должны вызывать положительные эмоции у ваших посетителей.
 Для этого выберите простой шрифт и приятные для глаз цвета. Избегайте узоров, занятого фона и всего, что визуально выглядит «шумным».
Для этого выберите простой шрифт и приятные для глаз цвета. Избегайте узоров, занятого фона и всего, что визуально выглядит «шумным». - Чем меньше, тем лучше: В процессе проектирования UX важен каждый элемент. Избегайте чрезмерных ссылок, полей формы или изображений. Цель состоит в том, чтобы сделать пользовательский опыт максимально плавным и беспроблемным.
- Направлять пользователей с намерением выхода: Применять интерактивные активы и элементы дизайна, чтобы направлять пользователей в процессе конверсии. Например, вы можете использовать индикатор выполнения, чтобы показать пользователям, сколько шагов осталось до завершения покупки.
- Перемещение пользователей между устройствами: Если пользователи начинают свое путешествие на одном устройстве, сделайте так, чтобы им было легко продолжить на другом. Прекрасными примерами являются добавление социальных кнопок для подключения к социальным сетям или QR-кодов для загрузки мобильного приложения.

- Визуальная иерархия: Для веб-дизайнеров наиболее важные элементы дизайна должны быть в верхней части страницы. Пользователи должны иметь возможность видеть их без прокрутки.
- Призыв к действию: Независимо от цели конверсии любой веб-дизайн нуждается в сильном призыве к действию. Проявите творческий подход и избегайте общей кнопки «Отправить».
- A/B-тестирование: Всегда тестируйте разные версии вашей целевой страницы, используя такую платформу, как Hotjar. Попробуйте разные заголовки, изображения, призывы к действию и макеты, чтобы увидеть, что дает наилучшие результаты.
Используя эти советы по дизайну целевой страницы, вы сможете оптимизировать свой визуальный дизайн, чтобы создать идеальную целевую страницу.
Научитесь создавать привлекательные целевые страницы с помощью Skillcrush
Все примеры целевых страниц, которые мы вам показали, основаны на одних и тех же основах дизайна. Но разработка удобной целевой страницы веб-сайта — сложный навык.
