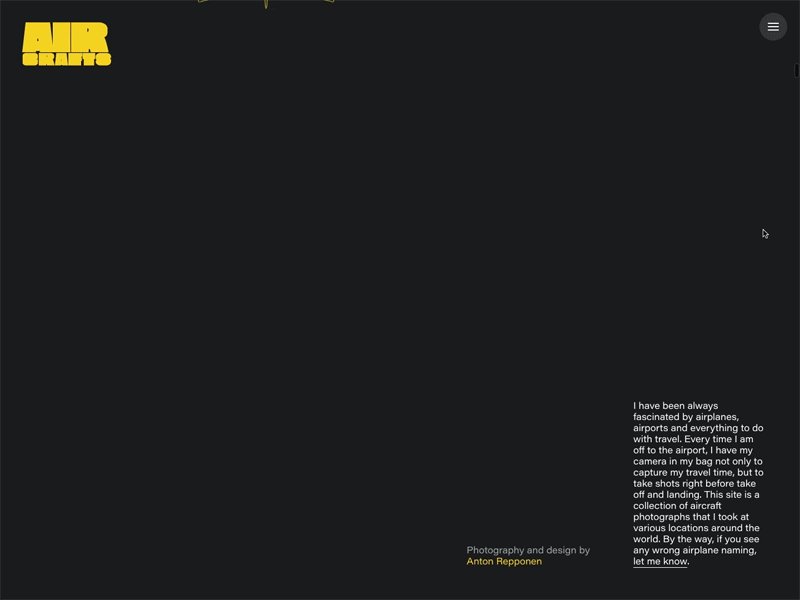
ReadyMag обучение
ReadyMag — это лучшая платформа для создания веб сайтов без знания кода. Создавайте презентации, сайт-порфтолио, визитку, лонгриды, лендинги, информационные страницы, образовательные проекты.
www.readymag.com
ReadyMag единственный на сегодняшний день визуальный веб редактор который дает полную свободу в дизайне, при этом прекрасно отображается в веб формате. По сути вы делаете, все то же самое, что привыкли делать в графическом редакторе, только это все автоматически превращается в готовый веб-сайт.
Вход в ReadyMag достаточно сложный. Много непривычных вещей. Но изучив его основы и привыкнув к интерфейсу и логике проектирования, вам больше не захочется создавать веб дизайн каким-либо другим способом.
Вы с легкостью можете создвать адаптивные сайты, контрлировать каждый экран брейкпоинтов. Вы можете создавать анимцию, загружать собственные шрифты, подключать домен.
Хочу отметить прекрасную и удобную работу с сетками в ReadyMag. Она вам понравится тоже, я уверен. Для веб дизайна это очень важное требование.
Она вам понравится тоже, я уверен. Для веб дизайна это очень важное требование.
Научившись работать в ReadyMag вы с легкостью сможете создавать крутые презентации проектов, сделать собственный сайт порфолио, создавать интерактивные презентации, воплощать любые дизайн идеи.
Your browser does not support the video tag
ReadyMag просто перевернул рынок создав уникальный инструмент для визуализации веба. Поменял правила игры, ReadyMag это больше чем просто конструктор сайтов, это новая культура веб дизайна. Это новый визуальный язык.
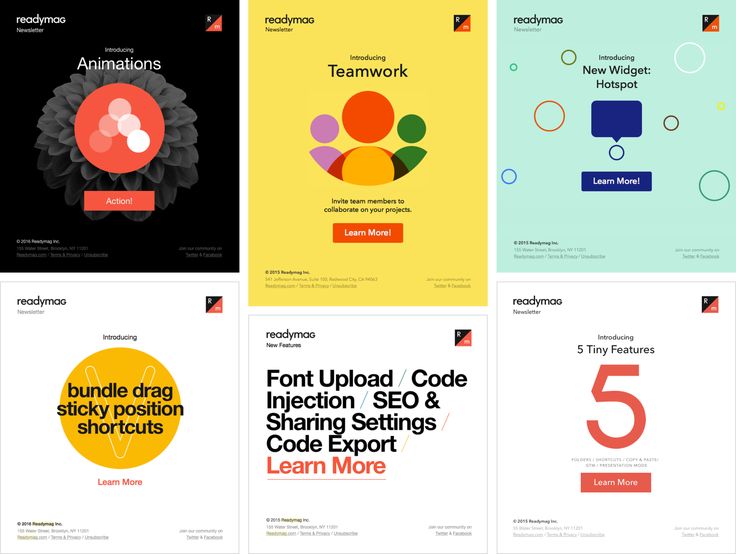
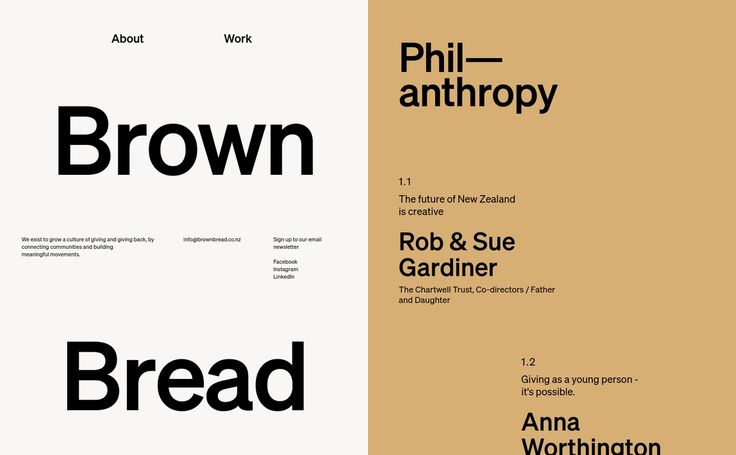
Просто посмотрите примеры работы, которые дизайнеры делают благодаря ReadyMag
Flat File N°10 — Fred Troller & Geigy
Built with Readymag.
Issue N°10 — Fred Troller & Geigy
Microcars — Messerschmitt
Microcars are both cheap and fuel-efficient. They were developed in the impoverished Europe of the postwar period and attracted the interest of people who couldn’t afford “real” automobiles.
Microcars
Architects’ Own Houses — Thomas Jefferson’s Monticello
10 Houses Built By Architects For Themselves.
Architects’ Own Houses
Tarasenkov Oleg
Portfolio
Tarasenkov Oleg
Made with Readymag: Masthead by DTE Studio
NY consultancy DTE Studio relaunched its publishing platform with Readymag.
Made with Readymag: Masthead Magazine by DTE Studio
ReadyMag предоставляет хостинг. Вам не надо думать за какие-либо сложные настройки. Вы просто открываете новый проект и начинаете создавать, после чего в пару кликов публикуете готовый проект. Я не знаю других способов еще быстрее, проще и удобнее опубликовать сайт. А еще, приятно радует то, что у платфомры для создания сайта есть SEO оптимизация.
Стоит отметить, что у ReadyMag отличная тех. поддержка на русском языке. Они всегда быстро реагируют и готовы помочь.
Сегодня любой веб дизайнер должен обладать навыком создания презентация на ReadyMag и иметь пару хороших кейсов в своей коллекции.
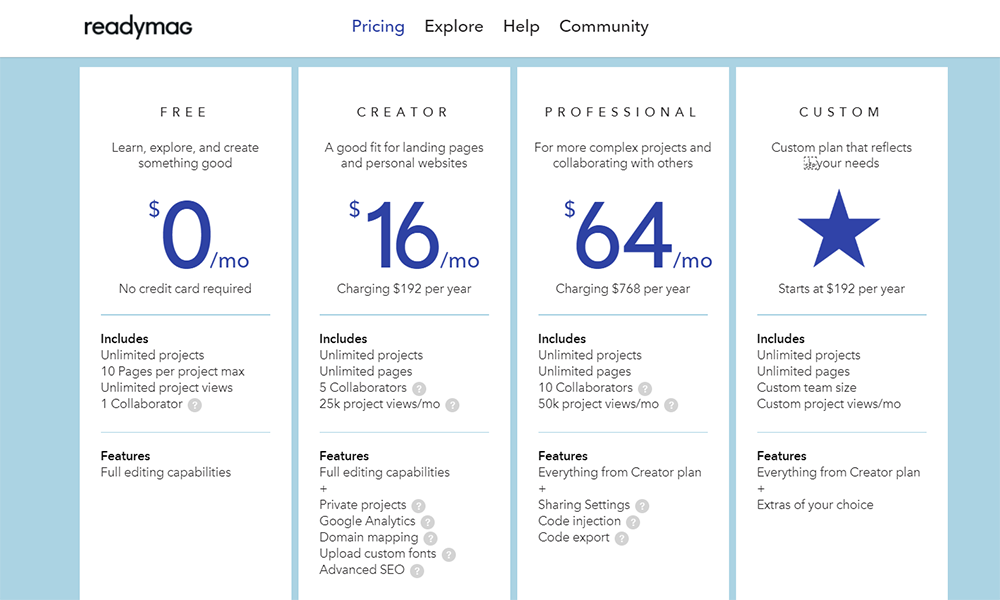
Преимущества ReadyMag
- В бесплатной версии доступно неограниченное количество проектов. С апгрейдом тарифа увеличивается количество доступных фич. З
- Очень широкие возможности по кастомизации всего. Можно практически ни в чем себя не ограничивать, насколько это вообще возможно в такого рода конструкторах.
- Хорошие возможности по анимации.
- В ReadyMag можно загружать свои шрифты
- Есть возможность настраивать собственные сетки
- Можно использовать собствпенный домен и поддомен
- ReadyMag предоставляет бесплатно SSL сертификат для вашего сайта
- Есть возможность использовать собственные шаблоны
- Можно легко настроить отправку писем с сайта
- Есть готовые модули для Vimeo, Youtube
- В Readymag есть интеграция с Unsplash и бесплатными иконками, доступно 2.000.000 иконок.
- Возможно вставлять собственный код
- Экспорт в PDF и HTML
- Возможность совместной работы
- Аналитика
ReadyMag уроки
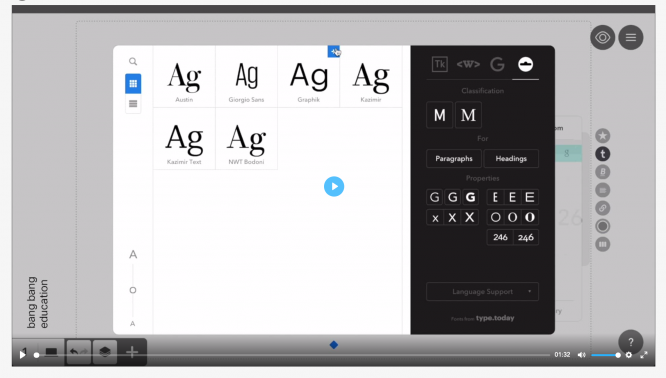
Видеоурок для тех, кто только начинает работать в Readymag. Вы узнаете, как создать проект, поменять фон страниц, добавить изображения, иконки, кнопки и текст, выбрать шрифт, настроить сетку и внешний вид ссылок.
Вы узнаете, как создать проект, поменять фон страниц, добавить изображения, иконки, кнопки и текст, выбрать шрифт, настроить сетку и внешний вид ссылок.
Основы работы в ReadyMag
Основы работы в ReadyMagСетки и блоки в ReadyMag
Сетка и блоги в ReadyMag обучениеМобильная версия в ReadyMag
Видеоурок, посвященный работе с мобильной версией проекта в Readymag. Вы научитесь создавать или улучшать существующую мобильную версию проекта, узнаете, какие настройки виджетов можно менять независимо друг от друга в разных вьюпортах и как создать гамбургерное меню в мобильной версии макета. Кроме того, вы научитесь быстро переходить к выбранному виджету в другом вьюпорте, скрывать объекты и переключаться между вьюпортами.
Кроме того, вы научитесь быстро переходить к выбранному виджету в другом вьюпорте, скрывать объекты и переключаться между вьюпортами.
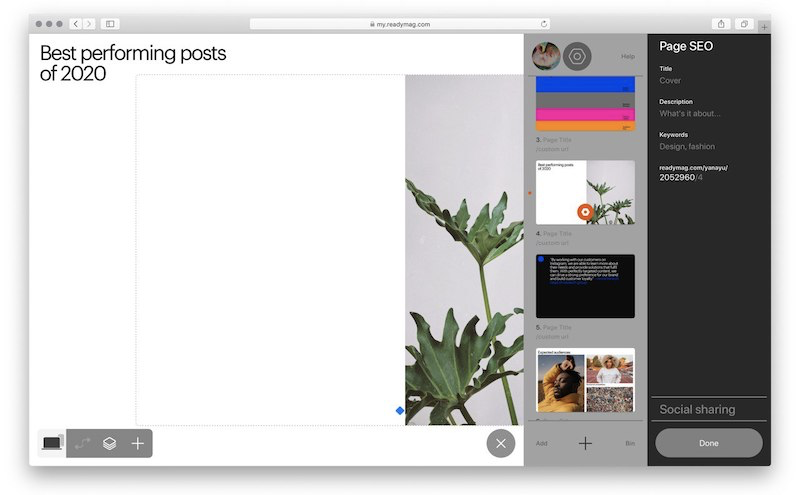
Публикация проекта в ReadyMag урок
Видеоурок, посвященный публикации проекта в Readymag. Вы научитесь задавать название, описание и ключевые слова в настройках страницы, работать с настройками проекта, редактировать то, как ссылка на проект будет выглядеть в соцсетях и мессенджерах. Кроме того, вы научитесь привязывать кастомный домен и изменять способ отображения проекта.
Как опубликовать проект в ReadyMag урокАнимация ReadyMag
Видеоурок, посвященный анимации в Readymag. В этом видео вы узнаете, какие типы анимации доступны в редакторе, как их сочетать и как настраивать анимацию по триггеру.
Делаем WOW анимацию сайта на ReadyMag
Основатель Skillbox Игорь Коропов проведёт практический урок по WOW-анимации, доступной каждому дизайнеру в Рэдимаг. Также он покажет и расскажет:
- Как сверстать промо-сайт с классными эффектами, не написав ни строчки кода прямо в окне браузера.
- Что может Readymag и почему знание этого сервиса позволит вам обходиться без верстальщика и сдавать проекты в 4 раза быстрее (и без правок).
- Как верстать и анимировать промо-страницу (с подробным объяснением).
Как создать Parallax эффект на Readymag урок
В уроке рассказывается как создать красивый и объмный эффект с паралаксом при прокрутке экрана.
Wow-анимация на ReadyMag
Еще один крутой урок мастер-класс от SkillBox по анимации сайта на ReadyMag совершенно бесплатно.
Как создать портфолио на ReadyMag- 1:45-7:40 Кому нужно портфолио дизайнера и какие бывают проблемы с ним
- 7:40-14:00 Как арт-директор смотрит портфолио дизайнеров и что ему важно
- 14:00-17:10 Что такое Редимаг, преимущества портфолио на этой платформе
- 17:10-19:50 Удачная структура для портфолио
- 19:50-23:15 Примеры портфолио на Редимаге
- 23:15-28:08 Подробный разбор структуры
- 28:08-30:50 Текст о себе: что написать
- 30:50-34:50 Разбор ещё двух примеров
- 34:50-37:10 Как сделана анимация в примере
- 37:10-53:20 Создание кейса на Редимаге
- 53:20-55:40 Где искать вдохновение на портфолио
Онлайн-лекция о создании и сломе шаблонов в дизайне. Лекция пройдет в рамках проекта «Встречи с дизайнерами» в Лектории Skillbox. Многие дизайнеры знакомы со страхом белого листа — задача есть, но непонятно, как к ней подступиться. Деконструкция — одно из возможных решений, которое поможет избавиться и от страха, и от белого листа как такового. Таня Егошина подробно рассказывает о деконструкции, учит искать готовые решения, ломать шаблоны или подстраивать их под свои цели.
Таня Егошина — мультимедиа-дизайнер Readymag. Работала с «Т—Ж», баром «Стрелка» и ЦУМом. Автор обложки для сингла Вики Пестровой «Вести», соавтор веб-альбома «Объект и среда» и фотопроекта «Делаю, что хочу».
Поділитись публікацією
Посилання скопійовано!
что это такое, сфера применения, как работать в конструкторе, обучение, плюсы и минусы для дизайна, примеры сайтов
В настоящее время существует множество программ, позволяющих создавать веб-публикации, будь то презентации, журналы, сайты или лендинги. Среди популярных онлайн-платформ можно выделить Readymag, которая предназначена для разработки контента с анимационными элементами и эффектами.
Среди популярных онлайн-платформ можно выделить Readymag, которая предназначена для разработки контента с анимационными элементами и эффектами.
Для того, чтобы работать в программе, нужно иметь базовые знания в графическом дизайне. На основе популярной платформы было разработано множество сайтов и веб-публикаций. Какими возможностями обладает платформа и как ее можно освоить?
Содержание
- 1 Что это за платформа
- 2 История создания
- 3 Функции редактора
- 4 Как работать на платформе
- 5 Обучение
- 6 Примеры сайтов, созданных на конструкторе
- 7 Плюсы, минусы и отзывы пользователей
- 8 Полезное видео
- 9 Заключение
Что это за платформа
Софт пользуется спросом у дизайнеров, журналистов, блогеров, а также всех тех, кто любит публиковать контент и делиться своими историями в сети. Пользователей привлекает простой и удобный интерфейс программы, что дает возможность освоить платформу, не обладая какими-либо специальными навыками и познаниями.
Платформа Readymag предназначена для созданий публикаций и контента в Интернете. Посредством программы можно создавать целые сайты, лендинги, презентации, цифровые журналы и многое другое. Одной из особенностей приложения является экспорт кода с целью переноса созданного макета на собственный хостинг.
Есть несколько возможностей работы с платформой: посредством бесплатного тарифа и подключив платные услуги. Преимуществом платного тарифа является создание и опубликование неограниченного количества контента и проектов. В редакторе имеется набор шаблонов и виджетов для оформления и создания веб-страниц. Помимо стандартного набора фигур и кнопок, в редакторе есть уникальные возможности добавлять анимацию, настраивать видео-фон и многое другое.
История создания
Онлайн-редактор Readymag был разработан молодыми дизайнерами: Антоном Герасименко, Дианой Новичихиной и Кириллом Данченко. Создатели популярной платформы Диана Новичихина и Антон Герасименко познакомились в 2005 году, поскольку все работали в студии Артемия Лебедева. В 2010 году молодые люди познакомились с Кириллом Данченко, который на тот момент владел студией веб-разработки Astroshock.
В 2010 году молодые люди познакомились с Кириллом Данченко, который на тот момент владел студией веб-разработки Astroshock.
Идея создать удобный редактор для верстки сайтов возникла у дизайнеров в 2012 году. Уже в 2013 году основатели и разработчики сервиса запустили закрытое тестирование приложения. Надо отметить, что приложение было протестировано успешно пятью тысячами пользователей.
Официальный релиз и выпуск Readymag в «жизнь» состоялся в октябре 2013 года. Новый сервис сразу же полюбился многим пользователям. К концу 2013 года приложением активно пользовались более семи тысяч человек.
На сегодняшний день онлайн-редактор Readymag пользуется огромным успехом у дизайнеров, фотографов, журналистов и обычных обывателей. Сервис подкупает простотой своего интерфейса, а также возможностью создавать различные типы мультимедийных файлов. С каждым годом сервис все более усовершенствуется, становится лучше.
Функции редактора
Многофункциональный редактор Readymag предназначен для создания цифрового контента, который может быть представлен в виде статьи, фотоальбома, презентации. Пользователи могут начать создание уникального контента с нуля или воспользоваться одним из заготовленных шаблонов, в зависимости от того, какого плана контент необходимо создать.
Пользователи могут начать создание уникального контента с нуля или воспользоваться одним из заготовленных шаблонов, в зависимости от того, какого плана контент необходимо создать.
Возможности сервиса впечатляют. При желании можно создать целый сайт с элементами анимации. Следует отметить, что возможности сервиса во многом зависят от трафика. Предусмотрен как бесплатный трафик, так и платный с еще большими функциями.
Набор стандартных функций редактора:
- возможность создать презентацию, портфолио, альбом и другой цифровой контент;
- большая база шаблонов;
- доступны фотографии и прочие изображения;
- возможность встроить видео;
- можно корректировать фоновые изображения;
- можно регулировать громкость аудиоматериалов;
- возможен формат совместной работы, вплоть до десяти пользователей;
- можно отслеживать статистику с помощью Google Analytics;
- кроме текста, фигур и видео, можно разместить на сайте элементы Facebook, а также любой другой контент, воспользовавшись кодированием;
- существуют готовые модули для Vimeo, Youtube;
- можно загружать собственные шрифты.

Следует отметить, что бесплатный тариф предполагает создание десятистраничного сайта. Есть приобрести платную версию редактора, то появится возможность создавать и публиковать неограниченное количество контента и сайтов.
Разработчики позаботились о пользователях сервиса и дополнительно разработали мобильную версию приложения. Функции в мобильном приложении все те же, что и в обычном.
Сервис не русифицирован, поэтому при работе с ним нужно либо знать английский язык, либо пользоваться услугами онлайн-переводчиков. Однако, если потребуется задать какой-либо вопрос в техподдержку, сделать это можно на русском языке.
Как работать на платформе
Прежде, чем приступить к работе в редакторе Readymag, нужно ознакомиться с функционалом инструментов программы, а также научиться соблюдать правила пользования сервисом. Узнать об особенностях использования можно в разных видео и статьях. Также можно обратиться в службу техподдержки сервиса.
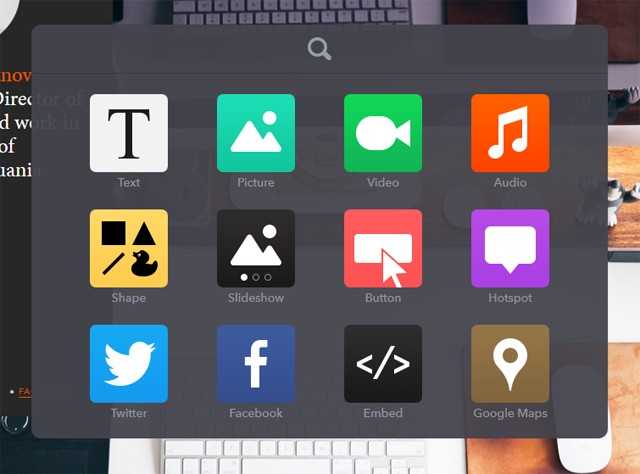
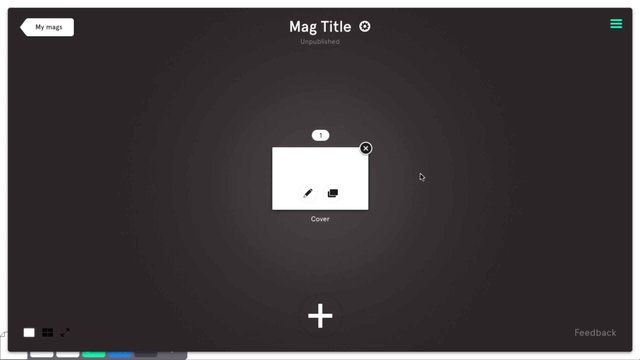
Весь процесс создания контента и сайта происходит в редакторе. Экран редактора появляется в случае, когда нужно создать новый проект или отредактировать уже имеющийся. Для того, чтобы воспользоваться виджетами (инструментами для создания контента), следует нажать на иконку «Add widget», которая располагается в левом нижнем углу редактора. Поблизости от иконки «Add widget» находится кнопка, с помощью которой можно выбрать фон проекта, а также настроить сетку.
Экран редактора появляется в случае, когда нужно создать новый проект или отредактировать уже имеющийся. Для того, чтобы воспользоваться виджетами (инструментами для создания контента), следует нажать на иконку «Add widget», которая располагается в левом нижнем углу редактора. Поблизости от иконки «Add widget» находится кнопка, с помощью которой можно выбрать фон проекта, а также настроить сетку.
Работать в редакторе не сложно, достаточно обладать базовыми знаниями в графическом дизайне. Можно создать новый проект с чистого листа или воспользоваться одним из множества предложенных программой шаблонов.
Обучение
Далеко не каждый пользователь может освоиться в редакторе, тем более, что сервис не имеет русифицированной версии. Новичкам может показаться сложным и непонятным интерфейс. Существуют разнообразные спецкурсы и видеоматериалы, ориентированные для начинающих пользователей и помогающие освоить работу в редакторе Readymag.
Список бесплатных обучающих курсов и материалов:
- Уроки об основах Readymag.

- Обучающие бесплатные видеоуроки от Skillbox.
- Бесплатное занятие, посвященное Readymag, от Нетологии.
- Онлайн-курсы «READYMAG. ДИЗАЙН БЕЗ КОДА».
Помимо онлайн-уроков существуют разные занятия и курсы, которые можно посетить на фестивале современного искусства «Здесь и сейчас», а также в многочисленных школах дизайна. Преподаватели готовы поделиться тонкостями работы в редакторе Readymag, а также дать советы начинающим дизайнерам.
Примеры сайтов, созданных на конструкторе
Конструктор Readymag известен всему миру и пользуется спросом у дизайнеров и разработчиков сайтов разных стран. Благодаря сервису было создано множество цифровых публикаций и сайтов.
Примеры сайтов:
- https://peterelima.com;
- http://nicolasleite.com.br;
- https://aminto.co.
Это лишь немногие из примеров, которые были созданы с помощью популярного редактора. Каждый из сайтов наполнен уникальным контентом, на некоторых можно увидеть анимационные элементы.
Плюсы, минусы и отзывы пользователей
Дизайнерский сервис Readymag имеет множество аналогов и предназначен для создания цифровых публикаций и сайтов. Как и любой сервис, Readymag имеет свои преимущества и недостатки.
Преимущества:
- довольно простой и удобный в использовании интерфейс;
- предусмотрена возможность создания практически любого контента;
- возможность обратиться в техподдержку;
- широкие возможности по созданию анимационных эффектов;
- есть бесплатная версия, предназначенная для создания сайтов до десяти страниц.
Недостатки:
- нет русифицированной версии;
- начинающим пользователям без дополнительного обучения будет сложно работать в конструкторе;
- высокая стоимость сервиса;
- многие пользователи жалуются на однотипные шаблоны.
Если посмотреть на отзывы пользователей, то чаще всего можно увидеть положительные отзывы. Особо отмечается функционал программы, большой набор инструментов, возможность работать над одним проектом совместно. Загружать видео и фотоматериалы можно как с компьютера, так и находить в сети.
Загружать видео и фотоматериалы можно как с компьютера, так и находить в сети.
Негативные отзывы, к сожалению, также имеются. Отмечается высокая стоимость приложения. Пользователи недовольны однотипностью и небольшим количеством шаблонов. Также многие пользователи отмечают, что без дополнительной инструкции тяжело разобраться с особенностями работы в Readymag.
Полезное видео
Заключение
Многофункциональный редактор Readymag позволяет создавать цифровой контент, различного вида публикации (фотоальбомы, презентации, лендинги, журналы).
Также с помощью конструктора можно создавать целые сайты. Сервис имеет массу преимуществ, доступен как в платной, так и в бесплатной версии (с некоторыми ограничениями). Прежде, чем начать работу в Readymag, желательно изучить обучающие материалы, посетить специальные занятия или пройти онлайн-курсы.
советы от AIC — Дизайн на vc.ru
В августе 2019 года команда AIC запустила проект «Здесь и сейчас. Атлас творческих студий Москвы». Дизайнер Александр Московский поделился планом работы с проектом на Readymag, который позволит оптимизировать работу и избежать проблем.
9351 просмотров
О проекте
«Здесь и сейчас» — фестиваль современного искусства, который ежегодно проходит в московском «Манеже». Задача сайта — привлечь посетителей и рассказать им о выставке.
Помимо описания, плана пространства и технической информации, нужно было публиковать афишу и сохранить возможность быстро добавлять срочные сообщения, информацию об участниках и фотографии с мероприятий.
От идеи верстать сайт с нуля отказались сразу — не хватило бы времени.
Решили воспользоваться конструктором сайтов, чтобы ускорить работу. Мы рассматривали четыре инструмента: Webflow, Tilda, Сargo Collective и Readymag.
Webflow — практически графический редактор в вебе.
Tilda и Cargo достаточно простые и дают большую свободу, но не позволяют делать большое количество сложных анимаций.
Выбрали Readymag: он сочетает себе простой интерфейс и большой инструментарий, который позволяет работать с нестандартным макетом и анимациями практически без ограничений.
Особенности работы на Readymag
Важно не только знать функционал инструмента, но и соблюдать некоторые правила и порядок действий. Работая над сайтом, мы столкнулись с разными проблемами и нашли решения, которые помогли запустить проект за месяц.
Во время работы над проектом вам точно поможет:
- Служба поддержки — быстро помогала решить возникающие проблемы, подсказывала, что нужно прочесть, а также показывала примеры сайтов с похожим решением.
- Статьи на Medium с разборами, как делать проекты.
- Удобный Help.

Для начала купите шрифт
Если вы собираетесь использовать сторонний шрифт, купите его заранее и загрузите в проект с самого начала. Быстро заменить шрифт в готовом проекте получится, только если вы использовали текстовые стили. Если нет — придется менять в каждом блоке по отдельности.
Определите структуру проекта
Если вы делаете одностраничный сайт — отлично, Readymag по умолчанию настроен под вас. Если (как в нашем случае) одной страницей не обойтись — в конце статьи мы написали подробный разбор, как правильно сделать многостраничный сайт на Readymag.
Разберитесь с интеграциями
Инструмент имеет ряд встроенных интеграций, все остальные внешние сервисы можно подключать через вставку кода. Например, можно вставить в проект собственные блоки, создать интерактивные формы, меню, стили, анимационные эффекты и многое другое.
Мы использовали встроенную форму сбора e-mail, подключенную к Mailchimp, — введенная почта автоматически отправляется в таблицу в подключенном аккаунте.
Продумайте лэйаут
Перед началом работы нужно определиться, как сайт будет вести себя на разных разрешениях, чтобы адаптировать дизайн под выбранную механику.
Первый вариант — страница имеет фиксированную ширину, одинаковую на всех разрешениях, и при уменьшении размера окна поля справа и слева обрезаются. Чтобы элемент не обрезался, его нужно привязать к окну браузера. Следите, чтобы при сужении окна он не наехал на другие элементы.
Второй вариант — страница пропорционально уменьшается, подстраиваясь под ширину экрана (для этого нужно включить функцию Scale Layout).
Так удобнее работать (элементы точно не обрежутся), но лучше не делать слишком мелкие тексты — на узких экранах они станут нечитабельны. Для «Здесь и сейчас» мы использовали именно такое поведение.
Зафиксировать элемент на странице также можно двумя способами. Первый — привязать элемент к окну браузера. Контролировать элемент удобно, но когда объектов становится слишком много, они накладываются друг на друга, что усложняет работу.
Другое решение — сделать анимацию, которая компенсирует скролл. Элементы не будут накладываться (каждый отображается на странице в своей изначальной точке), но вы потеряете возможность добавлять им другие анимации.
Разберитесь с контентом
Чем сложнее проект, тем больше времени уйдет на то, чтобы заменить текст или картинку на уже сделанном сайте. Если у вас есть контент, который нужно будет обновлять или дополнять, продумайте для него максимально простое отображение.
Для афиши, которая постоянно изменялась и дополнялась, мы придумали максимально простой лэйаут, а для планшета включили автоматическое отображение десктопной версии.
Не забудьте про адаптив
В Readymag можно управлять версиями для Desktop, Tablet и Mobile. Чтобы упростить работу, лучше использовать на всех версиях один и тот же элемент, модифицируя его. Если где-то придется обновить контент, он автоматически обновится везде. Чтобы сэкономить время, на Tablet можно включить отображение Desktop (но нельзя Mobile).
Помните, что если у проекта есть десктопная, планшетная и мобильная версии, на устройстве отобразится та, размеры которой ближе всего к размерам его экрана. Например, при повороте телефона в горизонтальную ориентацию всегда отображается десктопная версия проекта.
Подключите домен
Сделайте это заранее — обычно связывание проекта и домена происходит быстро, но иногда может занять до 72 часов.
Подготовьте проект к публикации
Заранее пропишите SEO-тэги, заголовки и описания страниц, чтобы сайт начал правильно индексироваться поисковыми системами. Не забудьте также сделать картинки для шеринга и подключить проект к аналитике.
Как сделать многостраничный сайт на Readymag
Существует два способа, у обоих есть свои плюсы и минусы. Для большинства проектов подходит первый способ — он проще и удобнее, но бывает, что без второго не обойтись.
1. Горизонтальное перелистывание — для небольших проектов
В настройках проекта заходим в раздел Settings > Viewer > Horizontal и отключаем Navigation arrows. Теперь ваш проект состоит из отдельных страниц, каждая — со своими названиями и ссылками.
Теперь ваш проект состоит из отдельных страниц, каждая — со своими названиями и ссылками.
Структура сайта будет выглядеть так:
- sitename.com
- sitename.com/page1name
- sitename.com/page2name1
Плюсы:
- Один проект, один домен — значит, настраивать домен тоже нужно только один раз.
- Легко переходить между страницами.
- Можно сделать общий header или footer, задав нужным элементам параметр Show on All Pages. Если дополнительно включить Above Pages, элементы зафиксируются и будут сохраняться при переходе по страницам. Если на какой-то странице эти элементы не нужны, можно спрятать их в панели слоев.
Минусы:
2. Отдельные проекты — для сайта, в котором много сложных страниц
Оставляем настройки по умолчанию: вертикальное пролистывание страниц друг за другом в рамках одного проекта.
Нужно придумать систему поддоменов, по которой будет строиться сайт, и подключить каждый домен вручную. Структура сайта будет выглядеть так:
- sitename.com
- page1name.sitename.com
- page2name.sitename.com
Внутри каждой страницы мы можем ориентироваться между частями (pages):
- page1name.sitename.com/1
- page1name.sitename.com/2
- page1name.sitename.com/3
Этот способ мы использовали для «Здесь и сейчас» — сайт состоит из 27 отдельных страниц (главная и 12 страниц павильонов на двух языках + афиша на русском).
Плюсы:
Минусы:
A Long Read Slash Template от Readymag
добавлен в корзину
type. today
today
Journal
Druk, Graphik, Karloff, Kazimir Text, Stratos, Spectral в использовании: A Longymag Read Slash 90 Шаблон от Read1mag Read Slash 90
Наши шрифтыPractice
Readymag представляет новую серию редакционных шаблонов под названием Read Me!. Важно отметить, что в нем используется большое количество веб-шрифтов, доступных через Readymag. Мы попросили Павла Кедича, дизайнера проекта, рассказать, каково было работать со шрифтами, которые можно найти на type.today.
11 июня 2020 г.
- Павел Кедич
- графический и веб-дизайнер
Проект
В последнее время Readymag расширяет свой набор шаблонов; Что ж, сейчас самое время предложить вам несколько новых шаблонов для лонгридов. Когда мы обсуждали это, у нашей команды возникла идея представить нечто большее, чем простой шаблон: полнофункциональный материал об эволюции чтения с экрана, проблемах разборчивости, некоторых деталях, связанных с веб-макетами и веб-представлением содержание. Добро пожаловать в наш редакционный лонгрид о редакционных лонгридах: это своего рода рекурсия, верно.
Добро пожаловать в наш редакционный лонгрид о редакционных лонгридах: это своего рода рекурсия, верно.
Мы предоставляем пользователям возможность использовать каждую главу этой статьи как самостоятельный шаблон со своим стилем и типографскими решениями. Помимо различных подходов к макетам, мы определенно сосредоточимся на шрифте и всевозможных способах его использования. Поскольку у Readymag обширная русскоязычная аудитория, мы решили обратиться к шрифтам, поддерживающим кириллицу; наш выбор во многом определялся этим соображением. В итоге вещь оказалась очень богатой на шрифты, во многом благодаря библиотеке type.today.
Druk
Формы Druk обеспечивают четко выраженный контраст между заголовками и основным текстом. Нашей единственной целью было показать, как стили Wide и Condensed решают проблему распределения наборов шрифтов в заголовках. Возможные варианты, которые вы получите в этом шаблоне, продемонстрируют, насколько широк этот выбор. Например, на первой странице я намеренно выбрал самый узкий из стилей, чтобы пользователи могли иметь заголовки значительно длиннее, чем обычно. На второй странице проекта яркое взаимодействие стилей Wide и Condensed Druk. .
На второй странице проекта яркое взаимодействие стилей Wide и Condensed Druk. .
Graphik
Это очень надежный шрифт: все, что вы наберете, будет отлично работать. 100 процентов рабочая лошадка. График не может похвастаться каким-то особо ярко выраженным специфическим привкусом — а потому может применяться практически везде. Мне нравится, как он работает с небольшими размерами без ухудшения разборчивости. Именно поэтому я активно использую его для подписей как здесь, так и в других наших статьях. В этом шаблоне я упоминаю, что субтитры могли бы быть немного интереснее – и подтверждаю свою точку зрения, вводя (в некоторых ситуациях) Graphik Medium, который придает некоторую дополнительную плотность тексту.
Тем не менее, я вижу одну проблему с Graphik: он стал огромным, он чрезвычайно популярен среди дизайнеров. Итак, я считаю, что сейчас задача состоит в том, чтобы использовать его почти инкогнито, сделать его более трудным для распознавания. Я не знаю, удалось ли нам это сделать, но я использовал Graphik в некоторых довольно плотных текстовых блоках и даже использовал отступы абзаца (что редко встретишь в Интернете). Сам по себе отступ влияет на ваше впечатление от текстового блока.
Я не знаю, удалось ли нам это сделать, но я использовал Graphik в некоторых довольно плотных текстовых блоках и даже использовал отступы абзаца (что редко встретишь в Интернете). Сам по себе отступ влияет на ваше впечатление от текстового блока.
Стратос
Stratos исключительно эффективен. Из-за разных пропорций строчных и прописных букв можно выполнять множество задач в рамках одного материала, используя один стиль шрифта. Например, заголовок на второй странице пишется заглавными буквами, а в подзаголовке используются оба регистра. И каждый из них, на самом деле, звенит совсем по-разному.
Spectral
Думаю, современные веб-дизайнеры мало обращают внимания на функциональность шрифта: то ли из-за их программной среды, то ли из-за недостатка знаний, то ли просто из-за недостаточной любознательности. В любом случае, они выбирают шрифты, основываясь на чем-то другом. Но когда дело доходит до длинных текстов, вы, как правило, оказываетесь в ситуациях, в которых может помочь только качественный, полностью оснащенный глифами шрифт. В Google Fonts вариант Spectral с маленькими заглавными буквами — это отдельный стиль, Spectral SC. Это позволяет применять капитель и цифры старого стиля на уровне стиля шрифта: нет необходимости в сложном коде, нет необходимости возиться с функциями OpenType… Это, я считаю, отличная, образовательная практика: отдельный стиль для капитель это хороший выраженный способ объявить, что они даже доступны. Кроме того, Google Fonts не оптимизирует наборы глифов: например, на первой странице вы увидите пробел Spectraly, используемый для отступа знака процента. Жаль, что веб-дизайнеры обычно не так разборчивы и внимательны к таким деталям.
В Google Fonts вариант Spectral с маленькими заглавными буквами — это отдельный стиль, Spectral SC. Это позволяет применять капитель и цифры старого стиля на уровне стиля шрифта: нет необходимости в сложном коде, нет необходимости возиться с функциями OpenType… Это, я считаю, отличная, образовательная практика: отдельный стиль для капитель это хороший выраженный способ объявить, что они даже доступны. Кроме того, Google Fonts не оптимизирует наборы глифов: например, на первой странице вы увидите пробел Spectraly, используемый для отступа знака процента. Жаль, что веб-дизайнеры обычно не так разборчивы и внимательны к таким деталям.
Острый по своим формам, Spectral – это довольно современный и функциональный шрифт с засечками. Увеличение размера тела в веб-макетах уже некоторое время является установившейся тенденцией. Иногда это влечет за собой необходимость применения отрицательного отслеживания. Я предполагаю, что многие дизайнеры очень боятся работать со Spectral из-за большого межбуквенного интервала. Я бы порекомендовал относиться к этому немного смелее.
Я бы порекомендовал относиться к этому немного смелее.
Karloff Negative
Я всегда любил Karloff Negative, но никогда не мог найти подходящего контекста для представления его обратного контраста. — Это всегда выглядело натянуто и несколько неестественно, слишком декоративно. Но здесь Карлофф находит себе место в главе под названием 9.0012 10 советов по созданию читаемого веб-текста . Поскольку Негатив может показаться неискушенным читателям странным и необычным, я подумал, что он, вероятно, все же может принести нам пользу — как ироничный способ поддержать смысл названия. В конце концов, вам нужно сосредоточиться и приложить усилия, чтобы прочитать его. Моя попытка показать, что все в порядке, имея решения для шрифтов, которые служат интересам значения текста.
Казимир Текст
Корни Казимира восходят к дореволюционной типографике России; У Казимира в кириллице есть свои ярко выраженные способы, но они волшебным образом исчезли в латинице.
Я искренне надеюсь, что новые шаблоны Readymag наглядно откроют (и наглядно докажут) всем, что можно использовать лучшие многовековые наработки графических дизайнеров и типографов — и шрифт, очевидно, играет существенную и фундаментальную роль во всем этом.
- Дарья Яржамбек
- арт-директор, графический дизайнер, главный редактор журнала type.today
Мне нравится, что в этом проекте есть образовательная сторона: вы получите примеры «свободной игры» со шрифтом и всеми возможностями, которые он предлагает, маленькие заглавные буквы, цифры в старом стиле, интервалы между буквами и т. д. Это инструменты, которые мы давно должны были приручить и начать активно использовать в Интернете; опытный дизайнер слишком хорошо знает, что нет такого понятия, как запрещенный трюк — и не существует «грязной игры»: все зависит от вашего контекста.
Прежде чем вы приступите к уменьшению межбуквенного интервала в Spectral, я хотел бы вам кое-что сказать по этому поводу. Нам в type.today действительно нравится этот шрифт Жана-Батиста Леве, такой, какой он есть. Когда вы впервые видите Spectral, его вместительность (скажем так) может сбивать с толку. И именно это делает Spectral таким особенным и (сверх)мощным. Когда вы не привыкли к такой плотности в наборе текста, он может показаться несколько «выбеленным»; в то время как на самом деле это очень похоже на то, как мы печатали книги и читали большие тексты в прошлом. Это классический интервал между буквами для качественного чтения. Spectral превращает текст в Текст: цельный, ясный, самостоятельный. Присоединяйтесь к этому вальсу, услышьте его ритм, впустите в свой замысел больше воздуха, — это придаст вашей работе поистине прекрасное звучание, одновременно свежее и классическое. Мы все привыкли к быстрой и сжатой информации на экране. Повествование Spectral, медленное и уверенное, знакомит вас с новым ощущением комфорта и благополучия (особенно на дисплеях Retina).
Когда вы не привыкли к такой плотности в наборе текста, он может показаться несколько «выбеленным»; в то время как на самом деле это очень похоже на то, как мы печатали книги и читали большие тексты в прошлом. Это классический интервал между буквами для качественного чтения. Spectral превращает текст в Текст: цельный, ясный, самостоятельный. Присоединяйтесь к этому вальсу, услышьте его ритм, впустите в свой замысел больше воздуха, — это придаст вашей работе поистине прекрасное звучание, одновременно свежее и классическое. Мы все привыкли к быстрой и сжатой информации на экране. Повествование Spectral, медленное и уверенное, знакомит вас с новым ощущением комфорта и благополучия (особенно на дисплеях Retina).
Работая книжным дизайнером в издательстве «Новое Издательство», я использовал «Спектрал» для создания нескольких книг. Благодаря этому ваша работа выглядит как старый добрый том, но при этом не выглядит древней или устаревшей. Кроме того (благодаря расплывчатым метрикам) он очень удобочитаем даже при очень маленьком размере. Для моих задач редактирования в Google Docs я также использую Spectral, размер 14. Это заставляет меня работать с текстами осознанно. И мои глаза меньше устают. На самом деле вы сейчас имеете дело со Спектралом, мы в нем разместили эту статью. Но! Это было немного затянуто, что возвращает нас к разговору, который у нас был ранее: все зависит от контекста.
Для моих задач редактирования в Google Docs я также использую Spectral, размер 14. Это заставляет меня работать с текстами осознанно. И мои глаза меньше устают. На самом деле вы сейчас имеете дело со Спектралом, мы в нем разместили эту статью. Но! Это было немного затянуто, что возвращает нас к разговору, который у нас был ранее: все зависит от контекста.
Упомянутые шрифты
Druk CollectionKarloff CollectionGraphik CollectionKazimir TextSpectralStratos
Best ReadyMag Websites | Вдохновение для веб-дизайна
лучших примера веб-сайтов ReadyMag Подробнее
42 результатов для »
Readymag — это популярная платформа для создания контента с инструментом для создания сайтов и простой в использовании системой управления контентом.
- jpg"},"slug":"hello-goodbye","title":"hello & goodbye","createdAt":1659459031,"tags":["Design Agencies","Graphic design","Portfolio","Pink","ReadyMag"],"type":"submission"}»>
Собрать
Собрать
- png"},"slug":"project-holi-positive-change","title":"Project Holi: Positive Change","createdAt":1658209770,"tags":["Web & Interactive","Animation","App Style","Colorful","Yellow","Storytelling","Startups","Contentful","Figma","ReadyMag","Social responsibility"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"readymag-website-elements-kit","title":"Readymag Website Elements Kit","createdAt":1656660069,"tags":["Design Agencies","Technology","Web & Interactive","Clean","Colorful","Blue","Orange","White","UI design","Microinteractions","ReadyMag"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"creative-leadership","title":"Creative Leadership","createdAt":1651132073,"tags":["Culture & Education","Technology","Flat Design","Graphic design","Horizontal Layout","Minimal","Typography","Black","Yellow","Illustration","Startups","ReadyMag","Adobe Illustrator"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"readymag-ui-guiding-principles","title":"Readymag UI Guiding Principles","createdAt":1649241298,"tags":["Magazine \/ Newspaper \/ Blog","Web & Interactive","Clean","Unusual Navigation","Black","Red","White","Copy design","UI design","Microinteractions","Contentful","ReadyMag"],"type":"submission"}»>
Собрать
Собрать
- png"},"slug":"readymag-4","title":"Readymag","createdAt":1645607135,"tags":["Design Agencies","Technology","Web & Interactive","Animation","Colorful","Video","Black","Red","White","Microinteractions","ReadyMag"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"elkume","title":"ElkuMe","createdAt":1642059026,"tags":["Art & Illustration","Promotional","Web & Interactive","Animation","Fullscreen","Graphic design","Vector","Silver","Illustration","Figma","ReadyMag"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"magic-key-to-little-me","title":"Magic key to little me","createdAt":1640588522,"tags":["Design Agencies","Web & Interactive","Animation","Colorful","Graphic design","HTML5","Navigation Menu","SVG","Typography","Blue","Red","Yellow","Experimental","Storytelling","Lottie","After Effects","Figma","ReadyMag"],"type":"submission"}»>
Собрать
- png"},"slug":"2021-product-round-up","title":"2021: Product Round-up","createdAt":1640343356,"tags":["Promotional","Web & Interactive","Animation","Clean","Colorful","Typography","Black","Orange","White","Experimental","Microinteractions","ReadyMag"],"type":"submission"}»>
Собрать
- png"},"slug":"2021-projects-of-the-year","title":"2021: Projects of the Year","createdAt":1639124873,"tags":["Promotional","Web & Interactive","Animation","Clean","Colorful","Typography","Black","Orange","Pink","Experimental","Gallery","Microinteractions","ReadyMag"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"ux-digital-design","title":"UX & Digital Design","createdAt":1638947901,"tags":["Culture & Education","Events","Promotional","Animation","Flat Design","Black","Blue","White","Project Page","ReadyMag"],"type":"submission"}»>
Собрать
Собрать
- png"},"slug":"holodomor-1932-1933","title":"Holodomor 1932\u20131933","createdAt":1637224322,"tags":["Culture & Education","Animation","Scrolling","Single page","Black","Red","White","Storytelling","Nginx","React","UI design","Contentful","Figma","ReadyMag"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"junges-schauspielhaus-hamburg","title":"Junges SchauSpielHaus Hamburg","createdAt":1632700800,"tags":["Culture & Education","Events","Institutions","Big Background Images","Clean","Colorful","CSS","Responsive Design","Orange","Pink","Red","Transitions","Photo & Video","ReadyMag"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"design-oracle-cards","title":"Design Oracle Cards","createdAt":1631603724,"tags":["Culture & Education","Games & Entertainment","Animation","Colorful","Graphic design","Typography","Blue","Pink","Yellow","ReadyMag"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"grids","title":"Grids","createdAt":1630454400,"tags":["Culture & Education","Web & Interactive","Animation","Horizontal Layout","Minimal","Scrolling","SVG","Black","White","Yellow","Experimental","Storytelling","Interaction Design","Figma","ReadyMag"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"creative-ops","title":"Creative Ops","createdAt":1629962160,"tags":["Culture & Education","Events","Clean","Graphic design","Scrolling","Black","White","Yellow","Project Page","Startups","ReadyMag"],"type":"submission"}»>
Собрать
Собрать
- png"},"slug":"magda-reyman-portfolio","title":"Magda Reyman Portfolio","createdAt":1629268836,"tags":["Design Agencies","Promotional","Web & Interactive","Graphic design","Portfolio","Black","Silver","White","About Page","Contact Page","Microinteractions","Project Page","ReadyMag"],"type":"submission"}»>
Собрать
12
ПОКАЖИТЕ БОЛЬШЕ
Readymag — Используемые шрифты
Uses tagged with “Readymag”
Finja Kelpe portfolio website2022
Contributed by Rohil Borole
Andrey Tarkovsky Films2022
Contributed by Sasha Mikhedov
Предоставлено Readymag
Спонсор
Манифесты Oracle Cards of Design c. 2021
2021
Contributed by Readymag
М-464: unrecognizable individuality2021
Contributed by Pavel Kedich
Suburbs Are Dead2021
Contributed by Roman Zhigarev
Left Bank Books web catalog #6:
Crack Your Nuts 2019Contributed by Nick Sherman
Staff Pick
, внесенный в Pavel Kedich
Pectment
Black on Black2020
Contributed by Pavel Kedich
Contributed by Pavel Kedich
Евгений Маркин2019
Предоставил Павел Кедич
Farnsworth Housec.
 2019
2019Внесен в Pavel Kedich
Другое Web2019
, внесенный в Pavel Kedich
«Frense» и Frineble ’Freneble’ Frenible ’Frenible’ Frenible ’и Frenible his. и Frenible’ и Freniet. Prior2019
Предоставлено Павлом Кедичем
Кейн Робинсон2018
Предоставлено Павлом Кедичем4
Русская Сплин.
 Isaac Levitan and Cinematography2018
Isaac Levitan and Cinematography2018Contributed by Pavel Kedich
The Snowflake Man of Vermont2018
Contributed by Pavel Kedich
Readymag Stories: Bauhaus Vkhutemas2018
Contributed by Pavel Kedich
Выбор персонала
Contributed by Pavel Kedich
The World in Time2018
Contributed by Pavel Kedich
Предоставлено Павлом Кедичем
Выбор персонала
 Большой тур 2017
Большой тур 2017Предоставил Павел Кедич
Девять Нинец. 2017
Contributed by Peiran Tan
Staff Pick
-
Shantell Martin
portfolio website2017Contributed by Love Lagerkvist
Contributed by David Jonathan Ross
Staff Pick
Contributed by Peiran Tan
Staff Pick