HTML редактор онлайн — Be1.ru
Основным предназначением нашего HTML редактора есть упрощение формирования кода страниц специалистами при разработке ресурсов или наполнении их контентом. Данный редактор существенно ускоряет этот процесс и дает возможность предпросмотром сразу визуально увидеть результат.
Для чего IT-шники используют HTML редактор?
Как известно, без использования гипертекстового языка разметки сайтов не сможет обойтись ни один современный ресурс, а длина кода для одной страницы может достигнуть нескольких тысяч строк. В классическом варианте оптимальным способом написания кода разметки является обычный блокнот. Пользователю он представляется в чистом виде, куда основные теги должны быть вписаны “ручками”. Это требует колоссальных затрат времени, к тому же не исключается риск совершить чисто механическую опечатку. Лайфхаком для облегчения труда веб-разработчики активно используют HTML редактор, в котором уже предусмотрена возможность автоматической правки элементов, но главное – можно вводить символы не вручную, а используя для этих целей уже прописанные программные коды.
Практичный редактор HTML кода достаточно простой для освоения потенциальными пользователями и может без проблем предложить оптимальное решение вопроса с версткой веб-страниц даже неопытному пользователю.
Преимущества HTML редактора максимальны!
- Позволяет правильно прописывать кодировку элементов, не боясь пропустить нужный символ, закрыть скобки, допустить опечатку или ошибку. Достаточно только найти на странице инструментов нужный элемент, нажать на него — и все данные будут оперативно прописаны, можно даже не проверять содержимое.
- Скорость написания кода существенно увеличивается благодаря тому, что используется полуавтоматическое программное обеспечение, пользователь может рассчитывать на получение достаточно высокой экономии времени на выполнение конкретных действий. Следовательно, код составляется значительно быстрее.
- Доступен онлайн без предустановки на ПК. Редактор позволит без проблем работать в любой точке планеты, обеспечить сохранение данных в автоматическом режиме, гарантирует максимальное удобство исполнителю.

- Бесплатность существенно сэкономит время и средства потенциального клиента, даст ему неограниченное поле для деятельности и не даст возможности допустить многих ошибок в работе. Не будет необходимости выплачивать большие суммы за использование программного обеспечения.
Что примечательно, многие специалисты-профессионалы рекомендуют учиться именно на подобных редакторах. Ну а для уже состоявшихся разработчиков ресурсов подобное предложение станет достойной альтернативой кропотливого набора текста вручную, возможностью сделать все быстро и практично.
Обзор популярных редакторов интернет страниц
Многие из пользователей хотели бы написать свой собственный сайт, но без хороших знаний языка HTML это сделать не представляется возможным. На помощь пришли редакторы html, которые главным образом предназначены для оптимизации работы и упрощения написания кода страниц.
Разрабатывать страницу можно и в самом обычном стандартном приложении — Блокнот, тестируя результат в браузере. Но это устроит далеко не каждого, так как необходимо постоянно следить за вводимым кодом на наличие ошибок, а также синтаксиса языка HTML. Поэтому для удобства и оптимизации разработки применяют редактор html кода.
Но это устроит далеко не каждого, так как необходимо постоянно следить за вводимым кодом на наличие ошибок, а также синтаксиса языка HTML. Поэтому для удобства и оптимизации разработки применяют редактор html кода.
Все редакторы можно разделить на две группы. Первая из них — это html редакторы кода без возможности визуального программирования страницы. Основное достоинство их — это подсветка синтаксиса, а также интеллектуальный режим ввода.
Применяются они в основном профессионалами, которые хорошо владеют как языком HTML, так и другими технологиями разработки.
Вторая группа — визуальные html редакторы. Главное преимущество — это возможность визуального программирования, а также непосредственная работа с кодом, если есть необходимость. Такие редакторы html страниц часто называют WYSIWYG.
Преимущество визуального программирования для начинающего веб мастера очень значительно. Потому, что вы работаете не на прямую с самим кодом, а строите визуально вашу страницу, то есть так, как она будет отображаться на сайте. Далее редактор сам переводит все Ваши манипуляции и действия из визуального представления в html код. Рассмотрим их подробнее.
Далее редактор сам переводит все Ваши манипуляции и действия из визуального представления в html код. Рассмотрим их подробнее.
Как и все программное обеспечение, редакторы делятся на бесплатные и платные. В настоящее время преимущество по функциональности остается именно за платными программами разработки, но далеко не весь заложенный функционал вам понадобится. Поэтому для написания простейшей веб-страницы возможностей любого из редакторов более чем достаточно, выбрать html редактор для сайта Вы всегда сможете из большого их количества.
Сначала рассмотрим бесплатные html редакторы для сайта. Главное преимущество их в том, что за использование ничего платить не надо, а также вы всегда сможете скачать html редактор с официального сайта разработчика.
CoffeeCup Free HTML Editor – бесплатный HTML редактор, легкий и простой в изучении с поддержкой технологий HTML5 и CSS3. Удобный WYSIWYG режим, позволяет создавать веб-страницы без особых знаний кода, а также динамическое изменение результата. Редактор оснащен готовыми конструкциями, используя которые, Вы сможете добавлять на веб-страницу таблицы, формы, картинки, видео и т.д.
Редактор оснащен готовыми конструкциями, используя которые, Вы сможете добавлять на веб-страницу таблицы, формы, картинки, видео и т.д.
HTML-Kit — очень мощный редактор страниц, который поможет в разработке и редактировании веб-страниц. Особенность программы в том, что она может анализировать код страницы на ошибки, а также напрямую выкладывать готовые страницы на сайт. Подсветка основных конструкций синтаксиса HTML, XHTML, XML, CSS, PHP, ASP, Java, XSLT, JavaScript, VBScript, Perl.
Amaya является WYSIWYG веб-редактором с открытым исходным кодом. Данный редактор представляет собой хороший программный комплекс, так как в одном редакторе объединены все средства разработки страниц сайтов. Еще одна уникальная особенность — это возможность работы редактора под всеми операционным системами. Применяется не только новичками, но и профессионалами в веб-разработке.
Еще существуют не мало платных редакторов. Главным недостатком все их является то, что еще даже не приступив к разработке, Вам придется заплатить за использование редактора. Поэтому данный момент отталкивает большинство начинающих разработчиков.
Поэтому данный момент отталкивает большинство начинающих разработчиков.
Платные редакторы отличаются не только громадным потенциалом разработки, но и хорошей технической поддержкой, в том числе и документацией по работе как самого редактора, так и методов разработки.
К самым топовым html редакторам относится — Dreamweaver от компании Adobe. Возможности данной среды разработки впечатляют: с ее помощью можно писать как самые обычные и простейшие html страницы, так и мощные системы управления контентом.
В редакторе присутствуют всевозможные дополнительные функции, которые позволяют разработчику выполнить поставленную задачу без особого труда. Интеллектуальный ввод и подсветка синтаксиса, в том числе вставка готовых конструкций — все это помогает быстро и на высоком уровне создавать веб-страницы. Визуальное программирование хорошо отлажено и становится понятным после пары минут работы в редакторе.
Готовый проект можно протестировать сразу во всех самых популярных браузерах. Именно благодаря такому широкому функционалу, данная среда разработки пользуется столь большой популярностью как среди профессионалов, так и новичков.
Именно благодаря такому широкому функционалу, данная среда разработки пользуется столь большой популярностью как среди профессионалов, так и новичков.
Microsoft Office SharePoint Designer — WYSIWYG HTML-редактор и программа для веб-дизайна от корпорации Microsoft (замена старого Microsoft Office FrontPage). Данная программа хорошо подходит для новичков в программировании статических интернет-страниц.
Программа имеет хороший визуальный редактор в стиле MS OFFICE. Поэтому любой, кто работал хотя бы один раз с обычным документом, сможет работать и в данной среде. Программа помогает реализовать эффективный html код. Единственным недостатком является вставка много ненужного кода при визуальном программировании страницы. Стоит отметить, что конечные страницы получаются сугубо статическими, поэтому данный редактор предназначен исключительно для новичков в разработке веб.
Если вам нужно быстро создать простейшую html страницу, то для этих целей можно использовать html редактор онлайн. Преимущество их в том, что ничего устанавливать не потребуется. Нужно открыть сайт с редактором и сразу преступить к разработке.
Преимущество их в том, что ничего устанавливать не потребуется. Нужно открыть сайт с редактором и сразу преступить к разработке.
Недостатком онлайн редакторов служит то, что если вы за один раз не напишите проект или прервется интернет соединение, то придется делать все с самого начала. Еще один недостаток — это слабый функционал самих редакторов. Поэтому используются они в основном для быстрой разработки простейшей страницы и для учебных целей.
Один из лучших онлайн редакторов, который можно использовать, это редактор на сайте Filyanin. Он обладает приемлемым функционалом, а также хорошим интерфейсом, который разработан в стиле «офиса». Поэтому пользоваться им очень легко. Сохранить готовый проект можно скопировав финальный исходный код в обычный текстовый редактор (желательно блокнот). Сохранять документ нужно с расширением html.
Еще один простой редактор html онлайн, который заслуживает внимания — это Vwhost. Он немного проще предыдущего онлайн редактора, поэтому многих функций просто нет. Но его возможностей вполне хватает для разработки простой домашней страницы.
Но его возможностей вполне хватает для разработки простой домашней страницы.
Если есть цель разрабатывать сложные и динамические страницы, то лучше сразу использовать мощный редактор, даже несмотря на то, что он может быть платным. Если нужно написать простую страничку, то возможностей обычного онлайн редактора более чем достаточно. Таким образом, выбор среды разработки зависит именно от вас, а также от ваших целей.
Популярные бесплатные HTML-редакторы — Джино • Журнал
21 октября 2019 г.
Время чтения: 2 минуты
В нашей прошлой статье об HTML мы уже упоминали, что существуют специальные редакторы для создания HTML-документов. Впрочем, многие из них подходят и для создания кода на других языках. Такие редакторы повышают качество кода и ускоряют процесс разработки благодаря цветовой подсветке тегов, уведомлениям об ошибках, автозаполнению и другим полезным функциям. Начинающим кодерам лучше начинать именно с них, чтобы постепенно оттачивать свои навыки.
Доступен на Windows, Linux, MacOS
Редактор Visual Studio Code от Microsoft — самый используемый редактор для HTML по данным авторитетного сайта Stack Overflow. В нём есть всё самое необходимое для работы: автозаполнение, подсветка синтаксиса, программа для поиска ошибок и не только. Дополнительные возможности в Visual Studio Code можно получить с помощью установки необходимых плагинов и расширений, счёт которых идёт на тысячи. Подходит для сложных и активно развивающихся сайтов, для поддержки которых используется целое множество технологий.
Доступен на Windows, Linux, MacOS
Brackets — продукт компании Adobe, известной благодаря легендарному Photoshop и другим программам для работы с изображениями и графикой. Поэтому и сам Brackets заточен, прежде всего, для работы с визуальной составляющей сайта, что будет плюсом для веб-дизайнеров и фронтенд-разработчиков. Этот редактор является визуальным, то есть при работе с кодом вы будете тут же видеть результат ваших действий в браузере.
Доступен на Windows, а также на Linux через Wine
Простой и минималистичный редактор. Удобен для одновременной работы сразу с несколькими файлами и с большим количеством вкладок. Имеет табличный интерфейс и возможность сворачивать и разворачивать фрагменты кода для фокусирования внимания на главном. Notepad++ не требователен к ресурсам и, как и его аналоги, может быть усовершенствован с помощью плагинов.
Доступен на Windows, Linux, OS X
Несмотря на то что бесплатно доступна только ограниченная версия Sublime Text, на этот редактор стоит обратить внимание. Он позволяет выбрать один из нескольких режимов экрана. причём в одном из них можно работать одновременно с четырьмя файлами. К тому же в Sublime Text реализована удобная навигация по коду HTML-документа с помощью мини-карты. Ещё одна особенность этого редактора — это тысячи самых разных полезных дополнений, созданных самими пользователями редактора.
Доступен на Windows, Linux, OS X
Одна из самых новых и быстроразвивающихся разработок в сфере редакторов кода. Отличается большой гибкостью и понятностью настроек интерфейса. В базовой версии Atom сразу же доступен с несколькими десятками установленных пакетов, но также можно установить необходимые дополнительные пакеты, плагины и расширения. Редактор был запущен относительно недавно, поэтому в нём не встречаются некоторые недостатки других давно зарекомендоваваших себя редакторов. Механизм автозаполнения, разбивка интерфейса на множество окон, функции поиска и замены — всё это реализовано в Atom на современном уровне.
Вот лишь малая часть всех редакторов, которые подходят для написания кода на HTML. Начните работу с HTML в этих доступных редакторах, ведь они проверены временем и имеют массу положительных отзывов от опытных и начинающих разработчиков.
10 лучших IDE и редакторов кода для веб‑разработчиков
Писать код при желании можно и в текстовом редакторе — ничто не мешает вам создать простейший сайт в «Блокноте», сохранив файл с расширением . html. Однако если вы хотите сделать процесс комфортнее и быстрее, стоит обратить внимание на интегрированные среды разработки (Integrated Development Environment, IDE) или продвинутые редакторы. В этой подборке мы собрали 10 популярных платформ, которые предлагают удобные функции для веб-разработчиков.
html. Однако если вы хотите сделать процесс комфортнее и быстрее, стоит обратить внимание на интегрированные среды разработки (Integrated Development Environment, IDE) или продвинутые редакторы. В этой подборке мы собрали 10 популярных платформ, которые предлагают удобные функции для веб-разработчиков.
Существует немало функций IDE, которые вы вряд ли встретите в более простых инструментах, особенно если работаете над созданием веб-приложения или довольно сложного сайта. Вам, скорее всего, пригодятся:
— компилятор: превращает ваш код в исполняемый файл;
— интерпретатор: запускает скрипты, которые не нужно компилировать;
— отладчик: позволяет находить проблемные места и ошибки в коде;
— инструменты автоматизации: помогают автоматизировать сборку проекта и ускорить процесс разработки.
В IDE все эти элементы обычно объединяются в единую платформу.
Несмотря на многие преимущества IDE, на самом деле они нужны не всегда. Если вы занимаетесь в основном разработкой веб-интерфейсов, вполне можно обойтись и стандартным редактором кода. Также IDE не стоит использовать для создания простых статических сайтов, иначе вы можете начать стрелять из пушки по воробьям: более сложные инструменты скорее замедлят процесс, чем сделают его эффективнее.
На что обратить внимание при выборе среды разработки1. Поддержка нужной вам операционной системы (ОС). Особое внимание этому пункту стоит уделить, если вы работаете в команде. Лучше всего отдавать предпочтение кроссплатформенным решениям.
2. Возможности совместной разработки. Это опять же относится к командам, собирающимся работать с общим репозиторием. Многие платформы, которые мы рассмотрим ниже, интегрируются с Git.
3. Поддерживаемые языки (программирования, разумеется). Здесь не забывайте о долгосрочной перспективе — вдруг когда-нибудь вы решите добавить в проект возможности, реализуемые на каком-либо другом языке. Стоит выбрать среду, которая поддерживает несколько языков программирования.
Стоит выбрать среду, которая поддерживает несколько языков программирования.
А ещё веб-разработчику важно выбрать хостинг с поддержкой нужного языка. Например, в REG.RU на большинстве
тарифов хостинга есть поддержка PHP, Perl и Python, а также СУБД MySQL. А те, кто хочет получить больше возможностей для кастомизации, могут обратить внимание на Облачные серверы со стабильными версиями Ubuntu, CentOS, Debian и шаблонами для веб-разработки.
4. Цена вопроса. Есть много бесплатных решений с открытым исходным кодом. Однако, как обычно бывает почти со всем подобным программным обеспечением, стоимость зависит от количества доступных функций.
Чтобы помочь вам определиться, мы собрали 10 лучших IDE и редакторов кода, которые поддерживают популярные языки для веб-разработки (HTML, CSS, JavaScript, PHP и Python). Сразу оговоримся, что это не топ, а список (первый — не значит лучший, последний — не значит самый плохой). Поэтому вы можете выбирать любой инструмент, исходя из своих нужд и предпочтений.
Поэтому вы можете выбирать любой инструмент, исходя из своих нужд и предпочтений.
Примечание: все указанные цены актуальны на момент написания материала.
1. Visual Studio + Visual Studio Code
IDE от Microsoft, Visual Studio, доступна только для операционных систем Windows и macOS. Поддерживает Python, PHP, JavaScript, HTML, CSS и многие другие языки.
Visual Studio обладает всеми преимуществами IDE, включая удалённую отладку. Кроме того, платформа содержит:
— Умное дополнение кода IntelliSense, чтобы ускорить процесс написания программ;
— Инструменты для совместной работы: управление доступами и настраиваемые параметры редактора позволят писать код в едином стиле;
— Интеграцию с Git;
— Простое развёртывание благодаря встроенной интеграции с Azure.
К недостаткам Visual Studio можно отнести стоимость: цены на лицензии Professional, предназначенные для профессиональных команд разработчиков, начинаются от 45 $ в месяц. Корпоративная лицензия обойдётся в 1199 $ за первый год, продление — 799 $ в год.
Корпоративная лицензия обойдётся в 1199 $ за первый год, продление — 799 $ в год.
Есть и хорошие новости: для старта вам вполне подойдёт и бесплатная Community лицензия — но учтите, что у неё есть некоторые ограничения.
Visual Studio CodeВ качестве более простого решения можете рассмотреть бесплатный, но очень мощный и популярный редактор Visual Studio Code — он предлагает не так много возможностей, как IDE, зато позволяет писать код более чем на 72 языках и включает функции отладки. VS Code поддерживается не только на Windows и macOS, но и на Linux.
В редакторе есть умное автодополнение IntelliSense, встроенная интеграция с Git, а также огромная библиотека расширений.
А ещё разработчики GitHub собираются встроить VS Code прямо в браузер с помощью инструмента Codespaces, чтобы можно было вносить изменения в проект, не выходя из GitHub. Сейчас Codespaces находится на этапе бета-тестирования.
2. IntelliJ IDEAIntelliJ IDEA — Java-ориентированная платформа для разработки от JetBrains. Несмотря на это, она позволяет работать со всеми языками, которые мы упоминали выше (HTML, CSS, JavaScript, PHP и Python). Из коробки вам будут доступны инструменты для написания кода на HTML, CSS и JavaScript (в версии Ultimate). Поддержку PHP и Python можно добавить с помощью плагинов.
Несмотря на это, она позволяет работать со всеми языками, которые мы упоминали выше (HTML, CSS, JavaScript, PHP и Python). Из коробки вам будут доступны инструменты для написания кода на HTML, CSS и JavaScript (в версии Ultimate). Поддержку PHP и Python можно добавить с помощью плагинов.
IntelliJ IDEA доступна для систем Windows, macOS и Linux. Ключевые функции:
— Умное автодополнение, которое предлагает элементы кода исходя из текущего контекста;
— Встроенная отладка;
— Встроенная интеграция с системами контроля версий;
— Интеграция с инструментами сборки, такими как Apache Maven, Gradle и Webpack.
IntelliJ IDEA поставляется в трёх ценовых вариантах. Community-версия доступна бесплатно, однако она не включает себя поддержку JavaScript и работу с инструментами базами данных, что может быть критично для веб-разработки. Стоимость индивидуальной лицензии IntelliJ IDEA Ultimate — 149 $ в год, для организаций же цена составит 499 $ на пользователя в год. Также можно попробовать версию Ultimate бесплатно в течение 90 дней.
Также можно попробовать версию Ultimate бесплатно в течение 90 дней.
Если вы занимаетесь разработкой на Python, то присмотритесь к PyCharm — ещё одной IDE от JetBrains. Как и IntelliJ, она поддерживается всеми тремя основными операционными системами. Professional-лицензия включает поддержку HTML, JavaScript и CSS. Кроме того, вы всегда можете расширить функционал с помощью плагинов.
С PyCharm вам будут доступны:
— Автодополнение кода и автоматический поиск ошибок;
— Интеллектуальная навигация по проекту;
— Встроенные отладчик, профилировщик Python и терминал;
— Интеграция с популярными системами контроля версий, а также с Jupyter Notebook, Anaconda и другими библиотеками.
Как и IntelliJ IDEA, PyCharm имеет Community-версию с открытым исходным кодом, но с ограниченными функциями — в ней отсутствуют многие инструменты для веб-разработки, нет профилировщика Python и поддержки баз данных.
Professional лицензия стоит 89 $ за год для частных лиц и 199 $ в год для организаций (за одного пользователя).
4. PhpStormЕсли вам больше по душе PHP, то обратите внимание на PhpStorm от JetBrains. Эта IDE имеет много общего с IntelliJ IDEA и PyCharm. Вы можете использовать её на Windows, macOS и Linux, и она поддерживает разработку на JavaScript, CSS и HTML.
Кроме того, PhpStorm рекомендуется JetBrains для работы с популярными CMS: например WordPress, Drupal, Joomla и другими.
Функциональность включает в себя:
— Автодополнение кода и рефакторинг;
— Эффективные функции навигации;
— Встроенная интеграция с системами контроля версий, инструменты командной строки, управление базами данных SQL;
— Визуальный отладчик и функция Live Edit, позволяющая сразу посмотреть, как будут выглядеть изменения в браузере.
Что касается цен, то PhpStorm, в отличие от других продуктов JetBrains, не предлагает бесплатную лицензию. Стоимость начинается от 89 $ в год для индивидуального использования и 199 $ для организаций. Также доступна 30-дневная пробная версия.
Стоимость начинается от 89 $ в год для индивидуального использования и 199 $ для организаций. Также доступна 30-дневная пробная версия.
Для разработчиков на JavaScript JetBrains предлагает платформу WebStorm. Она поддерживает популярные фреймворки для фронтенда (Angular, React, Vue.js) и бэкенда (Node.js, Meteor). Среди преимуществ IDE можно выделить:
— Умное автодополнение кода;
— Встроенный отладчик;
— Инструменты для тестирования Karma, Mocha, Protractor и Jest;
— Интеграция с популярными системами контролями версий.
WebStorm не имеет бесплатной лицензии, цена для индивидуального использования — 59 $ в год, для компаний — 129 $ в год на пользователя.
6. Komodo IDEKomodo IDE от ActiveState позиционирует себя как «одна IDE для всех языков». И это действительно так: платформа поддерживает JavaScript, HTML, CSS, Python, PHP и множество других языков программирования.
Ключевые особенности Komodo IDE:
— Интеллектуальная подсветка синтаксиса и автодополнение кода;
— Визуальный отладчик и инструменты для тестирования;
— Предварительный просмотр страниц: не нужно переключаться между IDE и браузером;
— Интеграция с Devdocs.io для удобного поиска документации;
— Поддержка популярных систем контроля версий;
— Профилирование кода на Python и PHP.
Community-лицензия Komodo для одного пользователя полностью бесплатна. Расширенная индивидуальная лицензия стоит 84 $ в год, а цены на тарифы для команд разработчиков и бизнеса стартуют от 228 $ в год за одного пользователя.
7. Sublime TextСтрого говоря, Sublime Text больше похож на редактор кода, но он содержит функции, аналогичные полноценным IDE. Sublime Text доступен для всех трёх основных операционных систем и поддерживает HTML, CSS, JavaScript, PHP, Python и другие языки. Кроме того, он включает в себя несколько функций, позволяющих ускорить и упростить редактирование кода, например:
— Навигация Goto Anything для быстрого перехода к файлам, строкам или словам;
— Быстрое внесение изменений сразу в нескольких местах;
— Интеграция с Git через Sublime Merge;
— Быстрое переключение между несколькими проектами с фиксацией изменений.
Если вы хотите расширить возможности Sublime Text, подключите к нему плагины для автозаполнения, отладки и других расширенных функций.
Sublime Text можно скачать бесплатно, однако для дальнейшего использования необходимо приобрести лицензию. Индивидуальный план стоит 80 $ в год, а цена на бизнес-лицензию зависит от числа людей в команде (минимально — 50 $ в год за пользователя для команды от 50 человек).
8. BracketsBrackets — редактор с открытым исходным кодом, который отлично подойдёт для разработчиков веб-интерфейсов. Доступен для Windows, Linux и macOS. Из коробки поддерживает HTML, CSS и JavaScript, а PHP и Python можно подключить через LSP.
Brackets позволяет редактировать файлы в режиме реального времени: вы можете следить за внешним видом вашего проекта по мере внесения изменений без необходимости перезагрузки страницы.
Также в Brackets есть множество расширений для интеграции с Git, автодополнения кода и других полезных фич.
Хотя Brackets тоже больше относится к редакторам кода, чем к полноценным IDE, он полностью бесплатен и даёт простор для экспериментов: вы можете сами создавать расширения для него или даже переписать исходный код программы под себя.
9. AtomAtom — редактор кода с открытым исходным кодом от GitHub. Как можно догадаться, он имеет встроенную интеграцию с Git и GitHub. Atom совместим с Windows, macOS и Linux, а также позволяет:
— Совместно редактировать код в режиме реального времени с помощью Teletype;
— Быстро писать код с умным автодополнением;
— Разделять интерфейс редактирования, чтобы одновременно работать с несколькими файлами или проектами;
— Устанавливать расширения с помощью встроенного менеджера пакетов.
Также вы можете попробовать Atom IDE — расширенную версию Atom, более похожую на полноценную IDE.
10. NetBeansNetBeans — платформа с открытым исходным кодом от Apache, включающая множество функций, необходимых для веб-разработки. Совместима с системами Windows, Linux и macOS. NetBeans больше ориентируется на Java, но по умолчанию также доступны JavaScript, HTML и CSS. PHP и Python можно добавить с помощью плагинов.
Функциональность NetBeans включает:
— Умное редактирование и автодополнение кода;
— Настраиваемые сочетания клавиш для более быстрой работы;
— Визуальный отладчик;
— Интеграция с Git, Maven и другими платформами.
NetBeans полностью бесплатна и открыта для вклада разработчиков, желающих усовершенствовать платформу.
Бонус: какими IDE пользуются разработчики REG.RUРазумеется, в этой подборке мы привели лишь малую часть существующих сред разработки и редакторов кода. Например, можно было бы упомянуть о Notepad++, Eclipse или активно развивающихся облачных IDE вроде Codeanywhere или Cloud9.
Тем не менее, мы в том числе перечислили инструменты, которыми пользуются разработчики в REG.RU. Например, те, кто так или иначе взаимодействует с Python, отдают предпочтение PyCharm. Разработчики интерфейсов больше склоняются к редакторам, чем к IDE, и выбирают Visual Studio Code и Sublime Text. Также встречаются и те, кто работает в WebStorm, Komodo, Atom. Многие, кстати, считают идеальным редактором Vim: конечно, в нём нет того обилия функций, которые предлагают IDE, однако его вполне можно превратить в удобную для работы среду с помощью многочисленных плагинов и расширений.
⌘⌘⌘
Пишите в комментариях, какую IDE или редактор используете вы. Что вам в них нравится, а чего не хватает? Пробовали ли вы другие решения?
Делитесь, какие полезные подборки вы хотели бы видеть в блоге в будущем — мы обязательно учтём ваши пожелания.
бесплатный редактор PHP, HTML, CSS, JavaScript (IDE)
В настоящее время многие известные редакторы кода для Windows основаны и сделаны с использованием таких веб-технологий, как CSS, HTML и JavaScript, с помощью электрон. Но есть веб-разработчики, которым не нравятся такие редакторы из-за плохого обращения с оперативной памятью, медленного редактирования кода на не очень быстрых компьютерах. Для таких разработчиков существуют другие решения IDE для редактирования вашего кода в Windows. Например, Code Lobster, собственный редактор кода для Windows для редактирования исходного кода веб-проектов. Для полноценной работы по созданию сайтов вам понадобится хороший удобный редактор. Существует много платных продуктов, требующих для этой цели, но мы хотели бы бесплатно выбрать очень функциональный и в то же время простой в использовании редактор — Codelobster PHP Edition. Давайте рассмотрим некоторые важные возможности и преимущества этой программы:
- Весь код выделяется в зависимости от типа, поэтому также поддерживается смешанный код, поэтому область HTML будет выделена как HTML, PHP как PHP и Javascript как Javascript в одном и том же файле. Существует возможность выбора из цветовых схем, в том числе популярных IDE.
- Мощное автозаполнение для HTML, PHP, CSS и Javascript, включая HTML5 и CSS3. Для PHP структура проекта полностью распознана, а полный список методов выпадает в нужных местах.
- Инспектор HTML / CSS по типу Firebug, который позволяет легко соотнести выбранные элементы страницы с кодом и соответствующим стилем.
- Контекстная помощь на всех поддерживаемых языках. При нажатии клавиши F1 открывается страница с подробным описанием текущего тега, атрибута или функции.
- PHP отладчик. PHP-отладчик позволяет выполнять PHP-скрипты постепенно, следя за значениями всех переменных в каждой строке.
- Менеджер SQL позволяет производить все необходимые действия с базой данных — добавлять, удалять, редактировать структуру и записи в таблицах, экспортировать данные, выполнять запросы SQL. Выделение и автозаполнение работает и для файлов SQL.
- Поддержка FTP позволяет напрямую работать с удаленным сервером и делать все необходимые изменения с файлами;
- Переносная опция позволяет использовать редактор без предварительной установки.
- Другие полезные утилиты: выделение пар, возможность выбора блоков, свертывание, всплывающие подсказки, навигация по описаниям функций и включаемых файлов при удержании клавиши CTRL, просмотр структуры файлов и проекта, предварительный просмотр в браузере, закладки, и все остальные стандартные возможности для работы с кодом.
Также есть специальные плагины для работы с
- CMS: Drupal, Joomla, Magento
- Фреймворки PHP: CakePHP, CodeIgniter, Symfony, Yii, Laravel
- JavaScript: JQuery, Node.js, AngularJS, BackboneJS, MeteorJS
- Движок блогов WordPress
- Шаблонные движки Smarty и Twig
Приложение доступно на разных языках, таких как английский, русский, немецкий, испанский, французский, португальский.
Как использовать это бесплатно
Вы можете скачать Codelobster от Установочный файл Codelobster здесь или же посетите страницу загрузки Codelobster. Codelobster является условно-бесплатным:
Однако вы можете получить совершенно бесплатная версия от запрашивая бесплатный сериал с официального сайта или нажав на кнопку Получить бесплатный код приложения. Вам нужно всего лишь заполнить очень простую форму на официальном сайте CodeLobster:
Заметка
Ваш адрес электронной почты должен быть действительным, так как вы получите там учетные данные, чтобы включить ваше приложение.
И после отправки вы получите электронное письмо с учетными данными, чтобы включить ваш редактор CodeLobster бесплатно:
Нажмите «Регистрация» в своем заявлении и предоставьте полученную информацию, и вы готовы к работе!
Онлайн редактор HTML — инструмент редактирования живого кода
Для разработчика крайне важно иметь доступ к полнофункциональному текстовому редактору. В сети доступны различные инструменты, с помощью которых вы можете воплотить свои идеи в жизнь.
Наш онлайн редактор HTML создан с учетом простоты использования. Это означает, что не имеет значения, новичок вы или опытный программист, наш инструмент предлагает множество функций и удобств.
Как использовать онлайн редактор HTML?
- Открытый редактор HTML Фоссбайтов
- Вы можете редактировать текст с помощью WYSIWYG-редактора слева. HTML-код в реальном времени генерируется справа.
- С помощью панели инструментов в верхней части вы можете изменить форматирование, размер шрифта, цвет и т.д.
- Используйте кнопки экспорта в правом верхнем углу, чтобы получить код в HTML, PDF или непосредственно распечатать его.
Каковы возможности онлайн редактора HTML?
Наш HTML-редактор кода поставляется со всеми необходимыми функциями, которые только можно придумать. Хотите набрать текст другим цветом? Ну, мы вас поняли. То же самое касается специальных символов, проверки орфографии, вставки изображений, HTML-таблиц и т.д.
Вот краткий список некоторых важных функций нашего инструмента HTML Editor:
- WYSIWYG (What You See Is What You Get) Редактирование.
- SCAYT (проверка орфографии по вашему выбору)
- Специальные символы
- Полноэкранное редактирование HTML
- генератор HTML-таблиц
- Просмотр браузера в новой вкладке
- HTML/PDF экспорт
- Возможность печати
- Все стандартные функции редактирования текста (жирный, курсив, зачеркнутый, выравнивание, кавычки, размер шрифта).
- Выбор шрифта
- Опция цвета текста и фона
Зачем использовать онлайн-редактор HTML?
Лучшая особенность онлайн-инструментов в том, что вам не нужно устанавливать приложения или инструменты сторонних производителей на ваш компьютер. Наш онлайн-редактор кода работает прямо в вашем веб-браузере и использует технологии, уже доступные в этом браузере. В результате вы получаете легкое кодирование, не требующее больших вычислительных ресурсов.
Является ли этот инструмент на 100% бесплатным для использования?
Конечно. Вам не нужно платить за использование нашего WYSIWYG-редактора или регистрироваться. Мы рекомендуем вам зарезервировать ссылку на наш инструмент, использовать ее и поделиться с нами вашими отзывами.
Почему стоит выбрать WYSIWYG-редактор?
Как следует из названия, то, что вы видите, это то, что вы получаете, или WYSIWYG-редактор позволяет вам просто написать текст и получить код в реальном времени. Это означает, что вы можете создать веб-страницу без большого фона программирования. Более того, WYSIWYG HTML-редакторы также используются многими для изучения HTML, мгновенного просмотра результатов и исправления ошибок.
Онлайн редактор HTML можно использовать в каких браузерах?
Как и все другие Fossbytes Tools, мы позаботились о том, чтобы вы могли запустить наш бесплатный редактор HTML-кода на всех популярных веб-браузерах, ПК, ноутбуках и смартфонах. Несмотря на то, что этот инструмент безупречно работает на смартфонах, мы предлагаем вам использовать его на большом экране, например, на ноутбуке.
Топ 10. Лучшие редакторы HTML
Все мы знаем что название языка HTML произошло от HyperText Markup Language, что в переводе означает – язык гипертекстовой разметки. Терминология языка разметки говорит о том, что это текстовый документ с указаниями на заголовки, списки и прочие выделения в тексте. Подавляющее большинство сайтов, которые вы можете встретить во всемирной паутине написаны именно на HTML. Передаётся информация от сервера к браузеру по специальным протоколам и с условием сжатия. Из истории также известно, что язык разрабатывался Тимом Бернерсом-Ли в 1986-1991 годах.
Справедливости ради, редактором может служить обычный блокнот. Но это неудобно, есть много редакторов с более удобными функциями (угадывания символов, визуального редактирования, подсветкой кода и т.п).
Итак, посмотрим лучшие редакторы HTML:
1 место. Sublime Text
Простой, бесплатный, удобный редактор различного кода. Из плюсов нельзя не отметить приятный интерфейс, удобство управления, и гибкую настройку. Также несомненным плюсом является то, что этот редактор мультиплатформенный. Очень понравилась функция множественного выделения и редактирования, этой функции нет у других редакторов. Она работает так: зажимаешь Ctrl и после выделения строк текста они редактируются одновременно. Также в этом редакторе есть функция горячих клавиш на любые действия. Плагинов пока не так много.
2 место. Aptana Studio
Этот редактор в основном создавался под разработку веб-приложений, но также очень хорошо работает с HTML. Из плюсов нельзя не отметить прекрасное автозавершение, подсветка кода и отличную систему управления проектом. Для бесплатного редактора эти функции просто неоценимы. Также как и у Dreamweaver вы может найти множество плагинов на официальном сайте. Конечно большой выбор плагинов, опций, настроек может напугать новичка, но Aptana Studio является отличным выбором если вам нужен удобный и функциональный редактор HTML.
3 место. Notepad++
Позиционируется как бесплатный редактор с открытым исходным кодом. Хорошо организованны функции подсветки, автозавершения блоков кода, функциональность может быть увеличена за счёт большого количества плагинов и модулей. Также этот редактор очень быстро работает даже с большим количеством плагинов.
4 место. Macromedia (Adobe) Dreamweaver
Является одним из старейших редакторов, держится на плаву благодаря множеству функций. При использовании этой программы вы можете одновременно просматривать дизайн и код страницы, также используются подсказки и автодополнение тегов и атрибутов HTML. Удобно организован поиск и замена символов. На официальном сайте программы вы найдёте множество коммерческих и некоммерческих плагинов на эту программу.
5 место. RJ TextEd
Несложный бесплатный редактор, написанный в 2004 году для операционной системы Windows. В нём можно настроить подсветку кода под себя, частично работает автозакрытие тегов, кавычек. Имеется приличное количество минусов, как серьёзных, так и незаметных, к примеру нету FTP клиента, нету также подхвата зависимых файлов, нету поддержки CSS 3, JS и т.п.
6 место. KompoZer
Это один из лучших бесплатных визуальных редакторов. Сразу видно как страница при редактировании будет выглядеть в браузере. Поддерживает все элементы HTML. KompoZer это конечно не платный Dreamweaver и ведёт он себя соответственно. Из плюсов нельзя не заметить встроенный CSS редактор и FTP менеджер.
7 место. Komodo Edit
Это бесплатный редактор разработанный от коммерческого Komodo IDE от которого унаследовал множество функций. Редактор имеет стандартное автозавершение, подсветку кода. Из плюсов можно отметить быстрый запуск, удобные горячие клавиши. Также встроен механизм установки расширений. Изначально разрабатывался как многофункциональный редактор.
8 место. Vim
Старый добрый редактор, разработанный на основе более старого Vi который был создан аж в 1976 году. Вы спросите почему мы до сих пор используем то, что было создано почти 40 лет назад? Да потому что это великолепная производительность и удобство управления. Конечно, к этому редактору надо очень сильно привыкать, во первых надо осваивать слепой набор (ибо без него в Vim делать нечего), учиться горячим клавишам, за счёт которых происходит основное управление программой.
9 место. Fraise
Fraise является бесплатным текстовым редактором с подсветкой синтаксиса. Разработал его Jean-François Moy на основе Smultron. Из плюсов это прекрасное управление блоками, кодировка символов, разделение на 2 окна и многое другое. Но главным минусом является то, что этот редактор существует только под Mac OS.
10 место. PSPad
Универсальный текстовый редактор для платформы Windows, с множеством полезных функций. Очень приятная особенность работы этой программы в функции сжатия HTML кода, для более быстрой загрузки страниц, этого я не видел в других редакторах.
лучших бесплатных и премиальных редакторов HTML в 2021 году — Mac, Windows и Linux
РедакторыHTML — ценные инструменты для любого веб-разработчика или дизайнера веб-сайтов. Эти программы могут помочь веб-разработчикам создавать веб-сайты, проверять наличие ошибок и экспериментировать с различными текстовыми дизайнами и макетами. Здесь мы составили полный список лучших редакторов HTML для Mac, Windows и Linux, поддерживаемых в 2021 году.
Найди свой матч на тренировочном лагере
- Карьера Карма подходит вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
Найди свой матч на тренировочном лагере
- Карьера Карма подходит вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
Эти программы не только популярны, но и проверены и надежны.Если вам нужна современная и хорошо продуманная программа для редактирования HTML (платная или бесплатная), читайте дальше.
Что такое редактор HTML?Редактор HTML — это тип программы редактирования кода, позволяющий писать HTML (язык разметки гипертекста). Некоторые даже позволяют предварительно просмотреть результаты в режиме реального времени. Функция предварительного просмотра некоторых редакторов HTML помогает «проверить» код, гарантируя, что он будет работать при загрузке на сайт.
РедакторыHTML созданы специально для работы с HTML, но некоторые программы многофункциональны.Эти текстовые редакторы позволяют экспериментировать с различными макетами сайтов и веб-дизайнами. Они также позволяют исправлять ошибки и проверять свою работу до того, как сайт будет запущен.
Найди свой матч на тренировочном лагере
- Карьера Карма подходит вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
Существует два основных типа редакторов HTML:
- Текстовые редакторы HTML
- WYSIWYG («Что видишь, то и получаешь») Редакторы HTML
HTML — это базовые программы, предназначенные для написания HTML, которые часто проверяют наличие ошибок по ходу работы.Эти программы полезны для базовых проектов кодирования и простого редактирования HTML. Бесплатные текстовые редакторы HTML доступны в Интернете и для загрузки во всех основных операционных системах. Многие из этих программ являются универсальными и могут использоваться на нескольких языках.
Текстовые редакторыBasic требуют, чтобы пользователи писали весь HTML-код вручную. Пользователям необходимо вручную совершенствовать каждый синтаксис и следить за формой страницы методом проб и ошибок. Текстовые редакторы без функции WYSIWYG полезны для изучения HTML, но во многих ситуациях отнимают много времени.
WYSIWYG («Что видишь, то и получаешь») Редакторы HTML ПрограммыWYSIWYG («Что видишь, то и получаешь») для HTML более продвинуты, чем стандартные текстовые редакторы. Эти программы представляют собой «промежуточную точку» между мгновенным построением шаблонов (например, WordPress) и написанием кода с нуля.
Карьера Карма вошла в мою жизнь, когда я больше всего в ней нуждалась, и быстро помогла мне пройти тренировочный лагерь. Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!
Венера, инженер-программист Rockbot
Найдите свой матч на учебном лагере РедакторыWYSIWYG позволяют пользователям писать код, а также редактировать с самой страницы по частям.Пользователи вставляют элементы (например, абзацы и заголовки), и программа автоматически генерирует HTML-код.
РедакторыWYSIWYG экономят время и позволяют быстро изменять дизайн и макет. Редакторы WYSIWYG особенно полезны для создания или обновления макета сайта, так как с ними легко поиграть с разными дизайнами.
23 лучших редактора HTMLСегодня доступны сотни редакторов HTML, каждый из которых обладает различными функциями и возможностями.Однако некоторые программы лучше других, обеспечивая большую ценность и функциональность. Важно быть в курсе последних событий в сфере высоких технологий, поэтому каждому разработчику необходим доступ к современному редактору HTML.
14 лучших бесплатных редакторов HTML
Вот 14 лучших бесплатных редакторов HTML на 2021 год:
- Atom
- Sublime
- Кронштейны
- GNU Emacs
- Код Visual Studio
- BBEdit
- Komodo Edit
- NetBeans
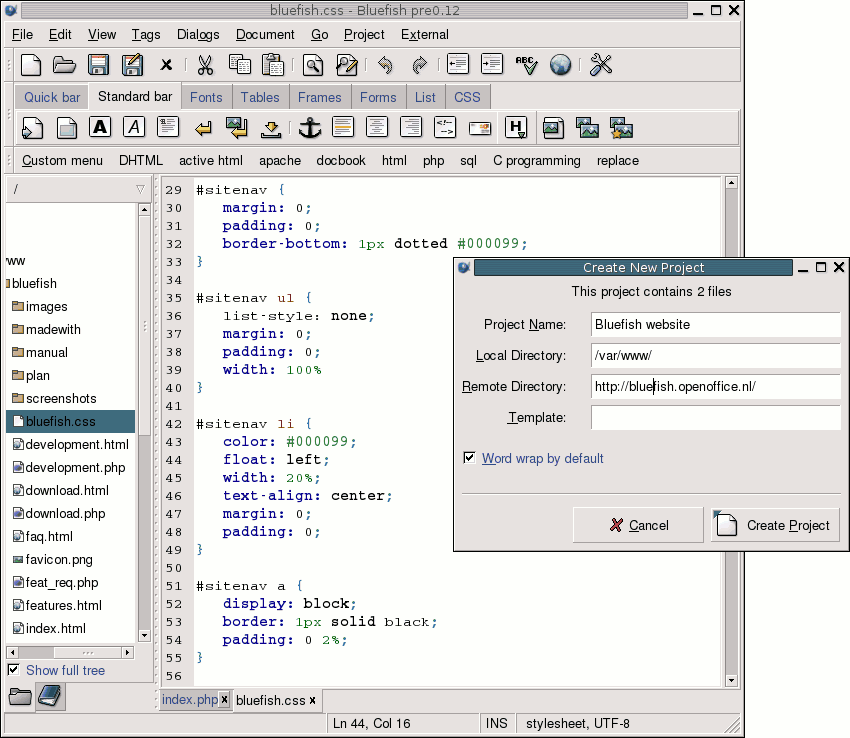
- Bluefish
- 000
- 000700070007
- LightMate
- 0007
- 0009 Атом
Atom — это современная программа для редактирования кода IDE и HTML для Windows, Mac и Linux.Эта программа имеет множество функций, включая совместимость с другими языками веб-разработки. Этот бесплатный кросс-платформенный HTML-редактор с открытым исходным кодом позволяет пользователям обмениваться проектами между операционными системами и упрощает совместную работу через подключение к Github.
Этот расширенный текстовый редактор имеет множество функций, которые обычно ограничиваются программами кодирования высокого уровня. Atom позволяет разработчикам получать доступ к многочисленным пакетам с открытым исходным кодом в Интернете, что может значительно сократить время проекта.
Atom — один из лучших многофункциональных редакторов HTML для Linux, Mac и Windows. Программа объединяет несколько языков программирования, включая JavaScript, Node.js и CSS. Atom позволяет пользователям редактировать сложный код веб-сайта в одном месте, создавая идеальную среду для программистов.
Возвышенный текстSublime Text — это загружаемый текстовый редактор HTML для Windows, Mac и Linux. Этот кроссплатформенный инструмент обладает расширенными функциональными возможностями, включая собственную палитру команд и подсветку синтаксиса.
Одной из ключевых функций Sublime Text является «GOTO Anything» и «GOTO Definitions». Эти функции упрощают поиск и замену кода в большом проекте кодирования или веб-контента. Sublime Text также включает уникальную функцию работы с несколькими проектами, которая позволяет пользователям легко переключаться между несколькими проектами.
Программа редактирования Sublime HTML — одна из лучших, доступных для загрузки, и содержит множество практических функций, которые делают разметку более простой и точной. Программа была разработана собственными силами и включает уникальные возможности, которые часто недоступны в другом программном обеспечении.Хотя полнофункциональная программа является платной, у нее есть бесплатная версия, которую многие регулярно используют.
КронштейныBrackets — это надежный редактор с множеством практических функций, но без лишних дополнений, мешающих работе пользователя. Эта программа включает в себя самое необходимое, а также полезные инструменты, такие как предварительный просмотр в реальном времени. Эти функции делают Brackets идеальным выбором для широкого спектра проектов по редактированию текста.
Многие разработчики предпочитают функции предварительного просмотра в реальном времени, например, предлагаемые Brackets.В результате изменение стиля или макета веб-страницы происходит в интерактивном режиме. Это позволяет пользователям экспериментировать с несколькими дизайнами, прежде чем применять текст на своем сайте.
Brackets — это программа с открытым исходным кодом, которую предпочитают многие программисты. Он доступен для пользователей Mac, Windows и Linux и предлагает приятный и функциональный интерфейс для редактирования текста. Этот текстовый редактор HTML премиум-класса доступен бесплатно.
GNU Emacs
GNU Emacs — популярный редактор HTML для Linux в реальном времени.Он работает на нескольких платформах, включая Windows, macOS, Linux и даже BSD. Это совершенно бесплатно, с полной поддержкой Unicode, поддерживая любой шрифт от тайского до иврита. Он также имеет подсветку синтаксиса с учетом содержимого, настраиваемый интерфейс Lisp, возможность расширения до полноценной среды IDE и встроенный календарь.
Главной особенностью Emacs является его расширяемость и способность настраивать и автоматизировать вашу работу. Интерфейс на основе Лиспа обеспечивает потрясающий контроль над программным обеспечением.Он также имеет открытый канал для написания расширений и инструментов, позволяющих делать все, от автозаполнения кода до игры в тетрис.
Код Visual StudioVisual Studio Code — это усовершенствованный инструмент для редактирования нескольких кодов, который имеет ряд ценных функций. Программа включает интеллектуальную подсветку синтаксиса, а также интеллектуальное автозаполнение с адаптивными ответами.
Visual Studio Code — это многоязычная и многоплатформенная программа.Он работает с HTML, Python и другими распространенными языками программирования. Кроме того, код Visual Studio поставляется со встроенным Git, что обеспечивает простоту команд и совместимость с поставщиком SCM.
Бесплатная программа совместима с Microsoft Azure, что упрощает развертывание, и доступны многочисленные расширения. Благодаря обширному списку функций и настроек Visual Studio Code является одним из лучших редакторов HTML для Linux, Windows и Mac.
BBEditBBEdit (Bare Bones Edit) — отмеченный наградами инструмент для редактирования кода, разработанный для пользователей Mac OS X.Программа доступна бесплатно, но полная версия стоит 49,99 долларов за индивидуальное использование. BBEdit предлагает мощные инструменты интеграции проектов, а также целый ряд других полезных функций.
BBEdit — это профессиональный инструмент, созданный для опытных программистов и веб-разработчиков. Тем не менее, новички могут многое получить от инструмента с такой гибкостью и функциональностью. Инструмент редактирования BBEdit работает с любым текстом и особенно полезен для создания веб-страниц на основе HTML.
Komodo EditKomodo Edit от ActiveState — это многоязычный текстовый редактор кодирования, разработанный для функциональности. Этот надежный инструмент для редактирования текста оснащен множеством расширенных функций, включая автозаполнение, предварительный просмотр в реальном времени, мастер проекта, инструменты отладки и многое другое.
Komodo Edit — один из лучших доступных бесплатных редакторов WYSIWYG HTML. Он включает в себя несколько полезных руководств, возможности визуальной отладки и другие функции, которые делают его действительно продвинутым инструментом редактирования HTML.Komodo Edit доступен для Mac, Windows и Linux.
NetBeansNetBeans от Apache предоставляет мощный инструмент редактирования кода, разработанный для HTML5 и множества других языков. Бесплатный инструмент NetBeans содержит шаблоны, функции выделения, мастера и другие инструменты редактирования HTML. Программа доступна для Mac, Windows, Linux и BSD.
Голубая рыбаBluefish — это усовершенствованный инструмент для редактирования кода, предназначенный для опытных программистов и веб-разработчиков.Бесплатная программа предлагает функции редактирования HTML, но также работает с XHTML, CSS и множеством других языков программирования. Bluefish предлагает инструменты управления проектами, автозаполнение, автоматический поиск тегов и многое другое.
TextMateTextMate — это мощный инструмент для редактирования кода для операционных систем Mac OS X. Бесплатная программа включает все стандартные инструменты, которые вы ожидаете, в дополнение к мощной функции поиска, пакетам, фрагментам и функциям контроля версий.TextMate, помимо других полезных функций, также поддерживает предварительный просмотр HTML-кода в стиле WYSIWYG.
ЗатмениеEclipse IDE, или интегрированная среда разработки, представляет собой бесплатный текстовый редактор и ресурс разработки для программистов. Программа предоставляет целый ряд полезных функций, таких как облачное хранилище, инструменты моделирования и построители графического интерфейса. Пользователи Eclipse могут просматривать десятки пакетов и настраивать редактор в соответствии со своими потребностями.
Синий ГрифонBlueGriffon — удобный и продвинутый редактор HTML с множеством функций.BlueGriffon разделяет свой движок рендеринга с Firefox и уходит корнями в Netscape. Благодаря своей функциональности BlueGriffon является одним из лучших бесплатных редакторов WYSIWYG HTML, доступных на сегодняшний день.
Блокнот ++Notepad ++ — это бесплатный, функциональный и серьезный текстовый редактор HTML для Windows. Исходный код программы — C ++, и он основан на компоненте редактирования Scintilla. Notepad ++ был разработан как высокотехнологичная замена Microsoft Notepad, сохранив при этом простоту исходной программы.Notepad ++ — отличный базовый инструмент для редактирования текста, и он доступен бесплатно.
Световой столLight Table — это бесплатный высокотехнологичный инструмент для редактирования кода, доступный для нескольких платформ. Он содержит множество функций, включая обратную связь в реальном времени, простую отладку и неограниченные возможности встраивания мультимедиа. Light Table имеет цельный пользовательский интерфейс, что упрощает навигацию и повышает эффективность работы.
4
Лучшие HTML-редакторы премиум-классаТрудно превзойти функциональность сегодняшних бесплатно загружаемых редакторов HTML.Однако несколько программ сделали именно это; они предлагают дополнительный уровень полезности, который часто стоит своих денег.
Мы составили список лучших HTML-редакторов премиум-класса на 2021 год:
- Adobe Dreamweaver
- CoffeeCup HTML Editor
- Coda
- UltraEdit
Adobe Dreamweaver — это многофункциональный инструмент веб-разработки с возможностями редактирования HTML и CSS. Этот расширенный инструмент предлагает ряд необычных функций, таких как подключение к Creative Cloud.Это упрощает работу над проектом на разных устройствах и доступ к ресурсам из других источников.
Dreamweaver предлагает инструменты динамического отображения для настольных и мобильных устройств, а также возможности редактирования WYSIWYG в реальном времени. Как и большинство продуктов Adobe, Dreamweaver имеет современный и удобный пользовательский интерфейс. Adobe включила встроенную поддержку Git, что сделало Dreamweaver фаворитом разработчиков, использующих этот инструмент.
Доступна бесплатная пробная версия Dreamweaver, и Adobe предлагает варианты ежемесячной оплаты, чтобы сделать ее более доступной.Лицензия на использование программы доступна помесячно, ежегодно или по предоплате.
HTML-редактор CoffeeCupCoffeeCup HTML Editor — это надежный инструмент WYSIWYG, который позволяет пользователям с легкостью создавать и настраивать код веб-сайтов. Этот мощный инструмент имеет возможности редактирования HTML и CSS. Кроме того, CoffeeCup включает интерактивный предварительный просмотр, который позволяет пользователям настраивать атрибуты на странице, а не только в коде. В совокупности эти функции делают редактор HTML CoffeeCup выгодным вложением.
По состоянию на 2021 год загрузка этого инструмента стоит 29 долларов. По цене этот инструмент включает мощные функции, такие как предварительный просмотр в реальном времени и функция WYSIWYG, а также несколько инструментов прямой публикации. CoffeeCup также предлагает бесплатную пробную версию и несколько пакетов адаптивного дизайна для увеличения функциональности.
CodaCoda — это инструмент веб-разработки премиум-класса, который помогает пользователям систематизировать весь код своего сайта и управлять им. Код поддерживает индексирование на уровне всего сайта и автозаполнение, что упрощает управление классами и функциями в рамках всего проекта.
Пользовательский интерфейс Coda получил высокую оценку в Интернете, и разработчики могут многого добиться от этой программы. Кроме того, Coda выводит живое редактирование на новый уровень — пользователи могут редактировать CSS в реальном времени, и все это из окна программы. Coda также поддерживает прямую публикацию, что упрощает обновление сайта непосредственно из самого программного обеспечения.
УльтраЭдитЗанявший первое место в рейтинге лучших текстовых редакторов CNET, UltraEdit — это мощная и удобная программа для редактирования HTML. UltraEdit поддерживает совместимость с Github Flavored Markdown, предварительный просмотр и редактирование в реальном времени, темы и многое другое.UltraEdit также позволяет редактировать FTP, SSH и Telnet. Это упрощает взаимодействие с серверами и работу с небольшими участками кода.
4
Лучшие онлайн-редакторы HTMLИногда проекты HTML являются срочными — или их просто недостаточно, чтобы загрузить программу. Сегодня существует множество веб-редакторов HTML, которые предлагают множество полезных функций и отлично справляются со своей работой. Вот лучшие онлайн-редакторы HTML, доступные в 2021 году.
- Codepen
- Liveweave
- JSBin
- JSFiddle
Codepen — это онлайн-редактор HTML с множеством дополнительных функций. Codepen предлагает редактор форматированного текста вместе с другими полезными инструментами разработки интерфейса. Для начинающих программистов Codepen предлагает «режим профессора», который включает полезные советы и информацию по кодированию.
Этот бесплатный онлайн-инструмент позволяет пользователям редактировать и тестировать HTML, CSS и JS прямо в веб-браузере.Codepen позволяет быстро приступить к программированию и тестировать сценарии по мере продвижения. Доступ к редактору бесплатный, но Codepen также предлагает версию Pro с дополнительными расширенными функциями.
Живое полотноLiveweave — это функциональная и простая в использовании программа для редактирования HTML, JavaScript и CSS. Он бесплатный и содержит множество шаблонов, чтобы упростить работу. Liveweave идеально подходит для редактирования кода, отработки HTML или просто опробования новых идей. Liveweave позволяет пользователям в любое время загружать свой прогресс.
JSBinJSBin — это текстовый редактор Pastebin для HTML, JavaScript и CSS. Веб-программа редактирования позволяет выполнять совместную отладку и редактировать текст. Пользовательский интерфейс JSBin простой, но очень функциональный и включает все основные инструменты редактирования, ожидаемые в 2021 году. Программа бесплатна, но доступна профессиональная версия для увеличения функциональности.
JSFiddleJSFiddle, как и JSBin, представляет собой платформу для совместного редактирования кода.Он позволяет пользователям создавать и публиковать HTML, JavaScript и другие проекты веб-разработки. JSFiddle бесплатен и прост в использовании, он популярен среди презентаций Github и Stack Overflow или отладки проектов. JSFiddle бесплатен и доступен в Интернете, и это отличное место для работы над сайтом или экспериментов с кодом.
Какой редактор HTML лучше всего подходит для вас?Выбор лучшего редактора HTML может оказаться сложной задачей, но у нас есть несколько советов. В зависимости от того, какой у вас опыт программирования, стоит подумать о каждой программе, которую мы перечислили.С некоторыми проектами хорошо справляется простой текстовый редактор HTML без излишеств.
Для больших проектов с большим количеством кода (или для новичков, которым необходимо выполнить работу) трудно спорить с программой WYSIWYG. Эти текстовые редакторы позволяют легко изменять макет сайта, не беспокоясь о синтаксисе и не тратя слишком много времени на кодирование.
Для других проектов требуются расширенные инструменты, особенно при работе с популярным или посещаемым веб-сайтом. Вот тогда-то и проявляется ценность премиальных инструментов редактирования HTML, поскольку они обеспечивают высокоуровневую функциональность и инструменты редактирования.
Что искать в редакторе HTML ? Редакторы HTML для практикиДля новичков, которые хотят изучить HTML, простой текстовый редактор часто оказывается хорошим выбором. В этих программах нет сбивающих с толку функций — вы набираете код, и редактор показывает, работает ли он. Эти инструменты позволяют новым разработчикам изучать язык внутри и снаружи, поэтому им не нужно бесконечно полагаться на программы с перетаскиванием.
HTML-редакторы для небольших проектовБазовые инструменты редактирования текста также отлично подходят для небольших проектов, но они могут не работать, если задействованы JavaScript и CSS.Если простого инструмента недостаточно, подумайте о переходе к программе среднего уровня с большим количеством функций. Например, редактирование на странице WYSIWYG (What You See Is What You Get). Большинство из этих программ доступны в Интернете или бесплатно для загрузки.
Редакторы HTML для крупных проектов или существующих сайтов Инструменты редактирования текстаPremium являются ценным активом для крупномасштабных проектов и существующих сайтов. Они позволяют легко исправлять небольшие фрагменты в массивной кодовой базе. Кроме того, они часто позволяют редактировать CSS и JavaScript и публиковать обновления прямо на сайте.Инструменты премиум-класса предлагают функциональность, необходимую для современного крупномасштабного проекта.
Универсальные инструменты редактирования HTMLНелегко выбрать один надежный универсальный инструмент для редактирования HTML, поскольку сегодня на рынке доступно очень много функций. Оцените свои потребности в редактировании HTML и выберите программу, которая предлагает функции, которые, по вашему мнению, актуальны. Если вы не можете решить, подумайте о загрузке нескольких программ и посмотрите, какая из них работает лучше всего. Все в этом списке (включая платные инструменты) поставляется с бесплатной пробной версией, поэтому нет причин не тестировать более одного.
Бесплатный онлайн-редактор HTML — onlinehtmleditor.dev
Onlineeditor_image-05Стили и форматирование
Плагин Basic Styles позволяет добавлять в документ базовое форматирование текста. Он добавляет кнопки панели инструментов Полужирный, Курсив, Подчеркнутый, Зачеркнутый, Подстрочный и Надстрочный, которые применяют эти стили. Если вы хотите быстро удалить из документа базовые стили, используйте кнопку «Удалить формат» в подключаемом модуле «Удалить формат».
Onlineeditor_image-08Копирование форматирования
Дополнительный модуль копирования форматирования предоставляет возможность легко копировать форматирование текста из одного места в документе и применять его к другому.Чтобы скопировать стили, поместите курсор внутри текста (или выделите стилизованный фрагмент документа) и нажмите кнопку или используйте сочетание клавиш Ctrl + Shift + C.
Onlineeditor_image-09Удаление форматирования текста
Плагин Remove Format предоставляет возможность быстро удалить любое форматирование текста, которое применяется с помощью встроенных элементов HTML и стилей CSS, таких как основные стили текста (полужирный, курсив и т. Д.), Семейство шрифтов и размер, текст и цвета фона или стили, применяемые в раскрывающемся списке «Стили».Обратите внимание, что он не изменяет текстовые форматы, применяемые на уровне блока.
Onlineeditor_imageАвтоформатирование
Функция автоформатирования в CKEditor 5 позволяет быстро применять форматирование к содержимому, которое вы пишете. Хотя его можно настроить, по умолчанию его можно использовать как альтернативу Markdown. Например, вы полужирным шрифтом набираете ** текст ** или __text__, создаете маркированные списки с * или -, создаете заголовки с #, ## или ###.
Onlineeditor_image-12Текстовые форматы на уровне блоков
Подключаемый модуль Format предоставляет возможность добавлять в документ форматирование текста на уровне блоков.Он представляет кнопку панели инструментов «Формат абзаца», которая применяет эти текстовые форматы. Форматы работают на уровне блоков, что означает, что вам не нужно выделять какой-либо текст, чтобы применить их, и ваш выбор будет влиять на целые блоки.
Onlineeditor_image-18Tables
Этот плагин добавляет диалоговое окно «Свойства таблицы» с поддержкой создания таблиц и настройки основных свойств таблицы, таких как: количество строк и столбцов, ширина и высота таблицы, заполнение и интервал ячеек, настройка заголовков таблиц, размер рамки таблицы, выравнивание таблицы на странице, заголовок и сводка таблицы.
Onlineeditor_image-16Вставка изображений
Плагин изображений по умолчанию поддерживает вставку изображений в содержимое редактора. Этот плагин поддерживает выравнивание по левому и правому краю. Он также позволяет устанавливать границу изображения, а также идеально выравнивать по пикселям (путем установки горизонтального и вертикального пробелов). Ссылки можно легко добавить к изображению из диалогового окна «Свойства изображения». Файловый менеджер, такой как CKFinder, может быть интегрирован для поддержки загрузки и хранения изображений.
Onlineeditor_image-10Вставка содержимого из LibreOffice
Плагин «Вставить из LibreOffice» позволяет вставлять содержимое из LibreOffice Writer и сохранять исходную структуру и форматирование содержимого.
Onlineeditor_image-06Вставка содержимого из Документов Google
Плагин «Вставить из Документов Google» позволяет вставлять содержимое из Документов Google и сохранять исходную структуру и форматирование содержимого.
Onlineeditor_image-07Вставка содержимого из Microsoft Excel
Подключаемый модуль «Вставить из Word» позволяет также вставлять содержимое из Microsoft Excel и сохранять исходную структуру и форматирование содержимого.
Onlineeditor_image-17Вставка содержимого из Microsoft Word
Подключаемый модуль «Вставить из Word» позволяет вставлять содержимое из Microsoft Word и сохранять исходную структуру и форматирование содержимого.Он автоматически обнаруживает содержимое Word и преобразует его структуру и форматирование в чистый HTML.
Onlineeditor_image-11Редактирование исходного кода
CKEditor 4 — это редактор WYSIWYG, поэтому он упрощает конечным пользователям работу с содержимым HTML без каких-либо знаний HTML. Однако более продвинутые пользователи иногда хотят получить доступ к необработанному исходному коду HTML для своего контента, и CKEditor делает это возможным, предоставляя функцию редактирования исходного кода.
Onlineeditor_image-15Фрагменты кода
Этот плагин позволяет вставлять фрагменты кода и просматривать предварительный просмотр в реальном времени с выделенным синтаксисом.Его первоначальная реализация использует библиотеку highlight.js, но плагин предоставляет удобный интерфейс для подключения любой другой библиотеки, даже серверной.
Onlineeditor_image-13Встраивание медиаресурсов
Плагин Media Embed позволяет встраивать в редактор ресурсы (видео, изображения, твиты и т. Д.), Размещенные другими службами (например, YouTube, Vimeo, Twitter).
Onlineeditor_image-11Проверка орфографии на ходу
Плагин SpellCheckAsYouType (SCAYT) обеспечивает встроенную проверку орфографии и грамматики, как и встроенная проверка орфографии браузера, хорошо интегрированная с контекстным меню CKEditor 4.Он использует веб-службы WebSpellChecker.
HTML Editor Tools — бесплатный онлайн-редактор и очиститель WYSIWYG
Инструменты редактора HTML — это набор бесплатных онлайн-ресурсов, которые делают создание веб-контента проще, чем когда-либо. Работайте с HTML-кодом прямо в веб-браузере, не загружая и не устанавливая подозрительное программное обеспечение. Благодаря мощному кросс-браузеру и совместимости с устройствами этот HTML-редактор сэкономит вам массу времени. Все, что вам нужно, это подключение к Интернету, и вы готовы к работе.
Использование редактора HTML действительно интуитивно понятно. Каждый раз, когда вы загружаете страницу, вы можете поиграть и поэкспериментировать с демонстрационным контентом. Если вам нужна дополнительная помощь, прочтите приведенные ниже инструкции. Я собираюсь представить, как работает редактор HTML, как использовать пользовательский интерфейс, состоящий из трех панелей, и как конвертировать документы в HTML.
Найдите параметры очистки HTML в правой части экрана, где вы можете выполнить функции по одному или все отмеченные параметры сразу, нажав большую кнопку Очистить , расположенную в нижней части редактора soruce.
Редактор HTML был разработан для интеграции всех функций, которые требуются копирайтерам, блоггерам и другим веб-редакторам. Опытные веб-разработчики знакомы с кодом HTML, но этот бесплатный онлайн-инструмент позволяет людям, не являющимся разработчиками, создавать статьи. Вам не нужно ничего знать о программировании. Каждый, кто может использовать текстовый редактор, может легко работать и с этим редактором HTML. Нет необходимости знать какой-либо язык программирования и / или разметки.
Этот онлайн-инструмент позволит вам очень быстро и легко собрать ваши документы.А пока вы можете изучить кодирование HTML. Это определенно будет проще, чем использование Блокнота, Dreamviewer или других подобных программ, требующих установки и постоянных и ненужных обновлений.
С этим инструментом все идет автоматически и бесплатно! Вот почему я рекомендую вам добавить этот веб-адрес в закладки.
Встроенный очиститель HTML может привести в порядок ваш код одним нажатием кнопки. Настройте параметры очистки в раскрывающемся списке под редактором исходного кода, щелкнув значок шестеренки:
- Избавьтесь от ненужных встроенных стилей .Очень полезная функция при копировании контента из MS Word или любого другого текстового редактора.
- Удалите классов и идентификаторов, не принадлежащих вашему сайту. Это может пригодиться, когда вы копируете HTML-код с другого веб-сайта, который использует другую таблицу стилей CSS.
- Пустые теги , такие как абзацы, промежутки или любые другие вхождения элементов, которые закрываются сразу после открывающего тега, также являются нежелательными остатками, которые вы, возможно, захотите удалить. Например, будет удален, если этот параметр отмечен при выполнении очистки.
- Установка вертикальных промежутков с использованием пустых абзацев в ваших документах — очень распространенная ошибка. Удалите теги, которые содержат только пробел. с этой опцией.
- Подобно предыдущей дурной привычке, люди часто используют повторяющихся пробелов , чтобы задать отступ или сдвинуть текст вправо. Очистите их простым щелчком.
- HTML-документов часто содержат комментариев , написанных между и -> . Этот вариант очистки позволяет полностью удалить их.
- Удалите все атрибуты тегов , кроме атрибута src изображений и атрибута href ссылок. В противном случае эти теги станут недействительными.
- Параметр « преобразовать в обычный текст» удаляет каждый тег HTML и оставляет только текст, как если бы вы вставляли его в Блокнот.
Как пользоваться редактором HTML?
Редактор HTML — лучший инструмент для быстрого и безошибочного создания веб-статей. Просматривайте текстовое содержимое и его исходный код бок о бок в этом композиторе в реальном времени.Отрегулируйте содержимое в одном из редакторов, и изменения будут автоматически применены к другому редактору.
Этот интерактивный мгновенный редактор HTML состоит из двух текстовых областей в реальном времени, где вы можете одновременно просматривать и получать доступ к визуальному и исходному коду. Измените либо редактор WYSIWYG слева, либо выделенный синтаксисом код справа, ваши настройки сразу же повлияют на другой редактор, когда вы печатаете.
В зависимости от исходного документа вы можете использовать редактор HTML для двух целей:
Преобразование документов с форматированным текстом в код HTML
Допустим, у вас есть PDF-документ, который вы хотите опубликовать на веб-сайте.Выберите источник, затем скопируйте и вставьте его в визуальный редактор слева. Это преобразует контент и мгновенно отобразит соответствующий исходный код справа. Используйте вышеупомянутые параметры очистки или внесите дальнейшие изменения в любую из областей редактора — в зависимости от того, с чем вы более знакомы.
Редактировать и составлять HTML-код
Чтобы создать документ, имеющий существующий источник HTML в качестве отправной точки, сначала необходимо скопировать и вставить код в правой области. Предварительный просмотр будет отображаться и меняться в реальном времени, и вы можете вносить дополнительные изменения в свою статью.
Если у вас нет исходного документа или кода для начала, введите то поле, с которым вам удобнее работать. Вы можете прыгать между ними как хотите. Панель инструментов редактора слов может пригодиться над областью WYSIWYG.
Сохраните и опубликуйте документ
Когда вы закончили свою статью и ее можно было выйти в Интернет, вы можете скопировать исходный код из редактора с выделенным синтаксисом. В зависимости от вашей CMS существует множество способов опубликовать статью.
Чтобы сохранить содержимое как файл .html , сначала создайте новый файл .txt в своей системе. Добавьте в файл необходимые разделы head и body (посетите шпаргалку HTML и найдите раздел шаблона пустой страницы) и, наконец, вставьте свой код между открывающим и закрывающим тегами body. Сохраните файл и переименуйте его, изменив расширение на .html . Откройте его в веб-браузере, чтобы увидеть в действии. Шпаргалка (ссылка выше) поможет вам добавить в файл другие необходимые разделы заголовка.
WordPress — самая популярная платформа для веб-сайтов. Узнайте, как написать здесь. Свяжитесь с веб-мастером, если вы не знаете, какую систему использует ваш веб-сайт, или если вам нужна помощь в публикации статьи.
Как работает мгновенный редактор HTML?
Вы можете редактировать HTML-код, заключенный в тег body документа. Убедитесь, что вы не редактируете раздел head , потому что этот HTML-редактор был разработан не для этого.
У нас может быть два возможных случая.Вам нужно либо преобразовать визуальный документ в HTML, либо у вас есть существующий код, который нужно отредактировать. В первом случае вставьте документ в редактор WYSIWYG, в противном случае скопируйте его в редактор исходного кода. После помещения текста в редактор, другой немедленно покажет предварительный просмотр / результат.
Когда контент помещается в рабочую область, нам нужно решить, нужна ли нам дальнейшая работа с кодом или нет. Если исходный код кажется слишком беспорядочным, наполненным чужеродными классами и встроенными стилями, которые могут нарушить внешний вид веб-дизайна по умолчанию.В этом случае я бы посоветовал вам привести в порядок свой HTML, нажав кнопку «Очистить» или выбрав нужные параметры в списке.
Редактор WYSIWYG
WYSIWYG — это аббревиатура от What You See Is What You Get . Это слово composer можно найти в левой части экрана, и здесь вы можете предварительно просмотреть, как будет выглядеть документ, когда вы опубликуете его на веб-сайте.
Приведенное выше утверждение верно лишь отчасти, потому что внешний вид веб-страницы определяется не только разметкой, но и таблицей стилей CSS.Профессиональный редактор HTML позволяет импортировать внешний файл CSS, чтобы сделать предварительный просмотр более точным. В этом случае он позволит вам предварительно просмотреть элементы только в заданном порядке: изображение, таблица, заголовок и т. Д.
Редактор TinyMCE также может использоваться как счетчик слов. См. Дисплей в правом нижнем углу.
Панель инструментов визуального редактора
Панель инструментов расположена над текстовым полем. Я рекомендую вам разобрать предложенные варианты и протестировать их. В некоторых из них есть сочетание клавиш с кнопкой Ctrl.
- Файл — обновите страницу или распечатайте содержимое.
- Редактировать — пара отмены и повтора позволяет вернуть документ в предыдущее состояние. Вырезать-копировать-вставить работает так же, как и в других программах. Когда установлен флажок Вставить как текст , команда вставки удаляет стили текста и добавляет только абзацы. Выбрать все выделить все содержимое. Инструмент «Найти и заменить» заменяет текстовые фрагменты.
- Insert — добавляйте или вставляйте медиафайлы, изображения или якорные ссылки.Просмотрите галерею специальных символов, чтобы добавить наиболее распространенные символы, которых нет на клавиатуре. Другие элементы, которые вы можете добавить из этого пункта меню: горизонтальная линия (тег
), привязка ссылки, текущая дата или время и неразрывный пробел (символ & nbsp;). - Просмотр — этот элемент позволяет выделять невидимые символы (например, неразрывные пробелы), элементы блока, такие как абзацы и заголовки, и отображать наглядные пособия (например, границы ячеек таблиц). Preview отображает снимок экрана с фактическим документом, в то время как полноэкранный режим увеличивает размер WYSIWYG HTML5 Editor для заполнения всего монитора.
- Формат — стиль текста одним щелчком мыши. Выделите раздел, затем выберите нужный стиль: Полужирный , Курсив , Подчеркнутый, Зачеркнутый, Надстрочный , Подстрочный или выберите нужный из раскрывающегося списка Форматы. Он содержит заголовки, абзацы, цитаты и многое другое. Элемент T x Очистить форматирование Элемент удаляет встроенные стили из документа.
- Таблица — удобная работа с таблицами HTML.Создайте его с помощью мастера, выбрав нужный размер или скорректируйте существующие сетки.
- Инструменты — позволяет увидеть исходный код. Вы не будете использовать эту функцию слишком часто, поскольку код HTML5 всегда виден.
Значки быстрого доступа
Некоторые функции не требуют открытия раскрывающегося списка на панели инструментов. Вы можете получить к ним доступ напрямую через специальные значки.
Посмотрите изображение выше или наведите указатель мыши на значки, чтобы получить всплывающую подсказку, предлагающую действия ярлыков.
Редактор исходного кода HTML
Дополнительная область редактора HTML, в которой вы можете настроить и настроить разметку. Некоторые изменения в этой области легче редактировать, особенно тем, кто знаком с кодированием HTML.
Вставьте сюда, если у вас есть исходный HTML-код для редактирования. Это обновит предварительный просмотр. Очевидно, что не все изменения будут отражены в разделе WYSIWYG: например, атрибут alt тега изображения или атрибут target ссылки, и этот список можно продолжить.Комментарии, написанные между открывающими и закрывающими тегами , видны только здесь.
Одной из замечательных особенностей редактора исходного кода является подсветка синтаксиса, которая обеспечивает лучшую читаемость с помощью библиотеки CodeMirror. Комментарии — коричневые, теги — синие, имена атрибутов тегов — красные, значения атрибутов тегов — фиолетовые, а содержимое — черное. Поместите курсор на открывающий тег, чтобы его закрывающий тег был выделен. То же самое работает и в обратном порядке.
Панель инструментов редактора исходного кода
В этом разделе, расположенном под областью редактора, можно управлять источником с помощью нескольких значков.Вам не нужно их запоминать, вы можете навести на эти изображения курсор, чтобы увидеть подсказку о том, что они делают.
- Счетчик знаков — число отображается после Источник: этикетка . Пока визуальный редактор считает слова, здесь вы можете отслеживать количество символов. Он станет красным, когда документ достигнет критической длины, что может привести к зависанию вашего компьютера. При появлении этого предупреждения не рекомендуется выполнять очистку источника.
- Отменить — Не то же самое, что нажатие CTRL + Z в визуальном редакторе.Эта кнопка возвращает документ обратно в состояние, предшествовавшее параметру очистки или операционному событию панели инструментов. Вы можете вернуться только на один шаг назад с помощью отмены.
- Новая страница — очищает два редактора и запускает новый лист.
- Компрессор — удаляет комментарии и новые строки, чтобы сжать HTML-код в одну строку.
- Отступ — организует разметку в виде дерева, чтобы обеспечить лучшую читаемость иерархии тегов блочных элементов, вставляя последовательные табуляции в виде пробелов.Двойное нажатие приводит к появлению пробелов перед встроенными элементами, что может привести к появлению нежелательных пробелов.
- Кодировка — британский фунт может быть обозначен как & pound; или £ . Эта опция позволяет вам решить, каким образом вы хотите отметить специальные символы. Рекомендуется оставить кодировку включенной.
- Demo — заполняет HTML-редактор демонстрационным контентом, чтобы вы могли проверить его работу.
- Очистить — основная кнопка очистки выполняет все проверенные параметры очистки вместе.Подробнее см. Следующий подзаголовок.
Параметры очистки HTML
Панель, расположенная на правой боковой панели, представляет собой список функций очистки HTML, которые позволяют выполнять массовые операции с разметкой. Флажки отмечают активные параметры, которые выполняются с помощью большой кнопки «Очистить», а параметры можно запускать индивидуально, нажимая треугольники.
По умолчанию включены первые шесть параметров. Вы можете выбрать или отключить все, нажав на заголовок. Названия достаточно информативны, но вот объяснение того, что делает каждый элемент.
- Встроенные стили — очень похоже на параметр T x панели инструментов редактора WYSIWYG HTML5, удаляет все, что написано между style = «…» в атрибутах тега.
- Классы и идентификаторы — чрезвычайно полезно при переносе контента с одного веб-сайта на другой, который использует разные классы и идентификаторы. Эта опция удаляет все, что выглядит как class = «…» или id = «… «.
- Пустые теги — удаляет теги, в которых нет ничего между открывающим и закрывающим тегами.
- Теги с одним пробелом — очень распространенная плохая привычка редактировать текст — добавлять в документ пустые строки для вставки вертикальных пробелов:
& nbsp;
. Эта опция позаботится об этом. - Последовательные пробелы — еще одна плохая практика кодирования HTML — это вставка повторяющихся пробелов для смещения текста вправо.Это удалит последовательные пробелы и останется только один.
- Удалить комментарии — удаляет комментарии из кода HTML5.
- Атрибуты тега — удаляет атрибуты тега, кроме src изображений и href ссылок. Это очищает почти все, но оставляет структуру тегов нетронутой.
- В обычный текст — удаляет теги, но не содержимое внутри них, оставляя только текст в одной строке.
Преобразование документов в HTML-код
Преобразование документов в HTML-код еще никогда не было таким простым.Все, что вам нужно сделать, это скопировать и вставить документ в область WYSIWYG, и вы немедленно получите исходный код. Чаще всего используется преобразование Word в HTML, но тем же методом его можно использовать для любого визуального документа, например PDF, Excel
.Трюк работает и в обратном направлении. Если вы хотите преобразовать HTML-файл в Microsoft Word, вставьте код в редактор исходного кода, возьмите визуальный контент и вставьте его в программу Word.
Подведение итогов того, что мы узнали о редакторе HTML
Прочитав эту статью, вы, возможно, поняли, что это, вероятно, лучший онлайн-инструмент, который сэкономит вам много времени и денег.Используя вместе с другими инструментами HTML, вы можете максимально повысить эффективность своей работы, будь вы обычным или профессиональным издателем.
Я бы назвал этот инструмент HTML-редактора Швейцарским армейским ножом для публикации онлайн-контента из-за простоты использования и универсальности, которую он представляет. Если вас не устраивает то, что предлагает этот веб-сайт, вы можете подписаться на членство на htmlg.com, который предоставляет еще больше функций, таких как менеджер тегов, фильтры тегов и атрибутов и многое другое.
Убедитесь, что вы сохранили эту ссылку и можете поделиться ею со своими друзьями, которым этот бесплатный ресурс может оказаться полезным.
Политика конфиденциальности
Редактирование HTML и каждая операция на этом веб-сайте выполняется на стороне клиента, и ваши конфиденциальные документы никогда не отправляются на наш сервер. Мы не собираем личные данные, но используем Google Analytics для сбора статистики анонимных посетителей.
Мы используем файлы cookie, чтобы сохранить ваши настройки и проверить, впервые ли вы посещаете этот веб-сайт.Редактор заполняет рабочую область приветственным сообщением, чтобы приветствовать новых посетителей. Эту демонстрацию можно использовать для экспериментов с веб-сайтом.
HTML-Editor.Tools также может показывать рекламу (AdSense или другие платформы), поэтому мы убедительно просим вас отключить блокировку рекламы, чтобы эта служба оставалась бесплатной.
Этот веб-сайт не собирает личные данные, но мы используем сторонние приложения, которые могут это делать. Пожалуйста, проверьте их политику конфиденциальности, чтобы узнать больше: Google Analytics, Google AdSense, Gmail, Facebook, Youtube.Мы можем добавлять новые приложения на сайт в любое время без предварительного уведомления. Пожалуйста, проверьте исходный код, чтобы идентифицировать их. Принять условия.
Попробуйте 10 лучших бесплатных HTML-редакторов для macOS 10.14
HTML, который расшифровывается как язык гипертекстовой разметки, широко используется для разметки текстовых файлов с целью создания гиперссылок, шрифтов, графики и цветов на веб-страницах. Файлы HTML создаются и редактируются в macOS 10.14 с помощью определенных приложений и IDE (интегрированная среда разработки), большинство из которых довольно дороги для покупки.Для этого вы найдете ниже лучший бесплатный HTML-редактор для macOS 10.14 , а также HTML-редактор WYSIWYG, поддерживаемый macOS 10.14 . Список подробно проинформирует вас о плюсах и минусах этих бесплатных приложений и о том, где их скачать.
10 Бесплатный HTML-редактор для macOS 10.14
1. Komodo Edit
Komodo Edit — это кроссплатформенный бесплатный HTML-редактор для macOS 10.14, который упрощает написание кода. Это позволяет вам писать коды быстрее и минимизировать ошибки.Komodo Edit, обладая большинством функций, унаследованных от встроенного интерпретатора Python, использует Mozilla для обеспечения своих функций. Его функции включают в себя средство просмотра объектной модели документа, встроенную поддержку отладчика, интеграцию управления исходным кодом и контроль над выбором движка для выполнения регулярных выражений. Помимо редактирования HTML-кодов, он также поддерживает другие языки программирования, такие как Python, PHP, CSS, Perl, Ruby, JavaScript, XML и многие другие. Komodo Edit, бесспорно, лучший HTML-редактор для macOS 10.14.
Плюсы
- Работает практически на всех платформах
- Функция расширения с помощью надстроек
- Завершает коды
- Предварительный просмотр кода на миникарте
Минусы
- Могут возникать конфликты между надстройками
- Не полностью поддерживает все языки
Скачать бесплатно Komodo Edit
2. Атом
Atom — бесплатный HTML-редактор для macOS 10.14, используемый для редактирования исходных кодов и текстов.Он интегрирован в Git Control и поддерживает плагины. С надстройками по умолчанию также поддерживаются такие языки программирования, как CSS, HTML, Ruby, JavaScript, Python, C ++ и другие. Atom — это классический, современный и легко поддающийся взлому HTML-редактор, основанный на веб-технологиях и предоставляющий доступ к системным файлам. Его можно взломать в том смысле, что он позволяет начинающим программистам самостоятельно создавать текстовые редакторы без предварительного знания программирования. С Atom вы можете настроить его по своему вкусу или просто максимально эффективно использовать текстовый HTML-редактор macOS 10.14, не касаясь файла конфигурации.
Плюсы
- Это открытый код Плагины
- созданы с использованием node.js
- Поддержка Github
- Превосходный пользовательский интерфейс
Минусы
- Занимает тяжелую память
- Медленно, слишком много файлов
Скачать бесплатно Atom
3. NetBeans
NetBeans — это среда IDE с открытым исходным кодом, используемая разработчиками для разработки программных приложений. Он может читать и редактировать тексты в HTML.PHP, C ++ и другие. Он предоставляет интуитивно понятный пользовательский интерфейс для пользователей macOS 10.14 и поставляется с настраиваемыми привязками клавиш. Что интересно, он поддерживает Git и управление исходными кодами.
Плюсы
- Поставляется с различными модулями интегрированной разработки
- Завершает коды
- Великолепный дизайн графического интерфейса Swing
- Интеграция контроля версий
Минусы
- Требуется время для загрузки
- Расширенный инструмент нельзя использовать без обучения
- Занимает много памяти, чем большинство других IDE
Скачать бесплатно NetBeans
4.Кронштейны
Brackets — это бесплатный HTML-редактор для macOS 10.14, который предлагает пользователям возможность редактировать коды с помощью препроцессоров. Редактор скобок HTML macOS 10.14 имеет инструменты и функции, такие как Live Preview и встроенные редакторы, которые упрощают и ускоряют кодирование.
Плюсы
- Это открытый код
- Создан с использованием CSS, HTML и JavaScript для легкого взлома
Минусы
- Мало функций или нет функций для пользователей, использующих языки кодирования на стороне сервера
- Нет фильтра для реестра расширений
Скачать бесплатно Brackets
5.Аптана Студио 3
Aptana Studio 3 — это редактор текста и кода с открытым исходным кодом для macOS 10.14, основанный на Eclipse. Он полагается на несколько сторонних продуктов, таких как Git и Oracle. Он может четко редактировать HTML, отображать совпадающие теги и графическое содержимое с поддержкой каждого элемента в веб-браузерах. Создать веб-страницу с помощью этой программы очень просто.
Плюсы
- Встроенный отладчик
- Отслеживание кода
Минусы
- Слабость в отладке PHP и JavaScript
Скачать бесплатно Aptana Studio 3
6.Amaya
Amaya — один из лучших бесплатных WYSIWYG HTML-редакторов, которые когда-либо были в macos 10.14. Amaya — это простой и мощный веб-редактор с неограниченным дизайном, принятый и принятый консорциумом World Wide Web Consortium (W3C), который позволяет пользователям создавать шрифты, изменять цвета, вставлять объекты и делать практически все, что угодно со строками текста.
Плюсы
- Открытый исходный код
- Дружественный интерфейс WYSIWYG
- Поддержка всех стандартов W3C, включая XML
Минусы
- В основном нестабильно
- Нет дополнительных функций редактирования
Скачать бесплатно Amaya
7.Редактор Bluefish
Если вы ищете HTML-редактор для macOS 10.14 с простым интерфейсом, но со сложными функциями, то вы можете найти и то, и другое в Bluefish Editor. Это приложение имеет красивый графический пользовательский интерфейс и в то же время работает очень быстро. Его функция автоматического восстановления срабатывает после неизвестного завершения работы или сбоя, и эта функция дает Bluefish Editor преимущество перед другими текстовыми редакторами. Он отлично подходит для создания интерактивных веб-страниц и работы с несколькими языками программирования.
Плюсы
- Открытый исходный код
- Доступно для различных операционных систем
- Дополнительные инструменты для программистов
- Поддержка шаблонов HTML5
Минусы
- Ограничение DOCTYPE
- Меньше поддержки языков программирования и разметки, отличных от веб-приложений
Скачать бесплатно Bluefish Editor
8. SeaMonkey
SeaMonkey — это продукт Mozilla, основанный на тех же исходных кодах, которые используются в таких продуктах, как Firefox и Sunbird.Это набор приложений, который служит редактором HTML, веб-браузером, веб-разработкой, IRC-чатом и почтовым клиентом. Благодаря встроенному браузеру SeaMonkey тестирование кода выполняется очень быстро и легко. SeaMonkey — это бесплатный HTML-редактор WYSIWYG для macOS 10.14 со встроенным FTP-клиентом для публикации веб-страниц.
Плюсы
- Отличные инструменты форматирования HTML
- Мощная организация и безопасность
- Удобный интерфейс WYSIWYG
Минусы
Скачать бесплатно SeaMonkey
9.KompoZer
KompoZer — это простой в использовании WYSIWYG HTML-редактор с открытым исходным кодом для macOS 10.14, который можно использовать для редактирования HTML-кодов без какого-либо профессионального опыта кодирования. Его первый стабильный выпуск был выпущен в августе 2007 года и с тех пор известен своим приятным интерфейсом и многочисленными функциями редактирования кода.
Плюсы
- Кодово-графическое представление в разрезе
- Редактирует код напрямую
- Аккуратный интерфейс
Минусы
- Аккуратный интерфейс
- Нет валидатора CSS
- Раздражающие ошибки
10.Vim
Vim, разработанный Брамом Мооленааром, — это бесплатный редактор HTML с открытым исходным кодом, который имеет различные режимы просмотра для эффективного редактирования текста. Vim (Vi Improved) — это сокращение и клон редактора кода Vi Билла Джоя. Его функция поиска и замены очень удобна при работе с несколькими файлами. Кроме того, Vim — очень мощный и быстрый редактор HTML.
Плюсы
- Подключаемый модуль расширения
- Может выделять синтаксис
- Настраиваемый
Минусы
- Не очень хороший интерфейс
- Сложность поиска лучших плагинов с большими пакетами
Скачать бесплатно Vim
Лучший бесплатный конвертер HTML для macOS 10.14
Преобразование HTML-документов в macOS 10.14 — это функция, которую можно найти в очень немногих приложениях, и даже когда ее можно найти, в большинстве случаев она может быть очень медленной и непростой. Здесь в игру вступает PDFelement для Mac. Если вам интересно, зачем вам конвертировать HTML-файлы, попробуйте сохранить HTML-файл как PDF-документ. Вы можете сделать это только с помощью программного обеспечения PDF, которое может конвертировать такие документы. Простой в использовании PDFelement интегрирован с расширенными и полезными офисными функциями, которые делают преобразование эффективным.
Другие характеристики:
- Можно легко создавать и конвертировать файлы PDF из изображений, документов HTML и других текстовых форматов документов
- Простое и быстрое редактирование и аннотирование файлов PDF
- Оперативное заполнение и подписание бланков и договоров
- Простое добавление фона, водяных знаков, верхних и нижних колонтитулов
- Предоставляет доступ к огромному количеству шаблонов PDF
- Защита файлов паролем
Загрузите или купите PDFelement бесплатно прямо сейчас!
Загрузите или купите PDFelement бесплатно прямо сейчас!
Купите PDFelement прямо сейчас!
Купите PDFelement прямо сейчас!
Бесплатный редактор HTML, редактор Visual WebPage
Скачать бесплатно! Никогда не заканчивается!
PageBreeze Free HTML Editor — это удостоенный наград HTML-редактор , который имеет , режимы visual (WYSIWYG) и HTML-тег / исходный код .Дизайн бесплатного HTML-редактора PageBreeze подчеркивает простоту и удобство использования. Вы обнаружите, что будете создавать великолепно выглядящие веб-сайты практически мгновенно — практически без обучения!
PageBreeze Free HTML Editor — это , полностью бесплатная загрузка, для личного использования, срок действия никогда не истечет. Получите бесплатную копию сейчас (около 8 МБ). Версия 5.0 теперь доступна!
Изображения Сяо © Didade.com, 2013.
- Полнофункциональный, но простой в использовании визуальный (WYSIWYG) редактор HTML для создания веб-страниц.
- Версия 5.0 имеет полностью обновленный редактор с множеством новых функций и поддержкой последних стандартов HTML.
- Наш бесплатный визуальный редактор работает на базе Microsoft Internet Explorer. Так что вы всегда можете быть уверены, что видите именно то, что получите.
- Редактор исходного кода (тега) HTML с цветовой кодировкой. Вы можете переключаться между исходным HTML и визуальным режимами в любое время одним щелчком мыши, и любые внесенные вами изменения мгновенно отразятся в обоих режимах.
- Режим предварительного просмотра позволяет мгновенно увидеть, как ваша готовая веб-страница будет выглядеть в Microsoft Internet Explorer.
- Включенные шаблоны веб-страниц и прямой доступ к сотням бесплатных шаблонов веб-сайтов, чтобы вы могли быстро начать создание великолепно выглядящего сайта.
- Инструменты создания форм «наведи и щелкни» позволяют быстро и легко создавать мощные веб-формы.
- Встроенная интеграция с нашей службой обработки форм, так что вы можете заставить свои веб-формы работать практически мгновенно без программирования, скриптов или технических знаний.
- Встроенная интеграция с нашей веб-базой знаний, поэтому вы можете легко добавить круглосуточную систему обслуживания клиентов, которая мгновенно ответит на вопросы ваших клиентов.
Системные требования
- Любая 32- или 64-разрядная версия Microsoft Windows Должен быть установлен
- Microsoft Internet Explorer 7.0 или более поздней версии; однако IE не обязательно должен быть вашим браузером по умолчанию.
Лицензия и распространение бесплатного HTML-редактора PageBreeze
PageBreeze Free HTML Editor абсолютно бесплатен для личного, некоммерческого или образовательного использования. нет скринов, нет требуется регистрация, а программное обеспечение никогда не истечет . Если вы используете PageBreeze в своей работе или в коммерческом бизнесе для целей, не связанных с оценкой, вы должны получить недорогую лицензию на PageBreeze Professional, которая включает в себя множество более продвинутых функций .
Вы можете распространять установочный файл PageBreeze Free HTML Editor любым способом, при условии, что вы не вносите в него никаких изменений. Вы можете предоставить PageBreeze своим клиентам или включить его в другие продукты (например, учетную запись веб-хостинга), если вы не продаете программное обеспечение отдельно.
Получите бесплатный HTML-редактор PageBreeze прямо сейчас!
Размер загрузки около 8 МБ.
Твитнуть
Бесплатный онлайн-редактор WYSIWYG HTML
Что такое редактор HTML
Редактор HTML — это исключительно простой в использовании и очень стабильный редактор, который вы можете использовать для своих нужд кодирования прямо в редакторе, и вы мгновенно получаете вывод HTML.Он работает в бесплатном режиме WYSIWYG HTML Editor (What You See Is What You Get), так что, когда вы вводите текст, результаты сразу же видны вам в редакторе HTML в реальном времени. Редактор обладает мощной кросс-браузерной производительностью с простым редактором, в который вы вводите контент, и дает вам чистый HTML, который вы можете использовать в других веб-проектах.
По сравнению с базовым текстовым редактором онлайн-версия HTML-редактора предлагает больше функциональных возможностей и, следовательно, упрощает создание веб-сайтов или фрагментов кода, которые вы можете отправлять своему разработчику.Большинство разработчиков могут писать свой код, используя базовые текстовые редакторы, но онлайн-редактор HTML позволяет не разработчикам вводить свой контент и получать выходные данные кода, которые затем могут использоваться разработчиками для любого веб-проекта.
Таким образом, это в большей степени сокращает время, которое вы будете использовать для ввода кода. Существуют и другие редакторы кода, которые позволяют использовать WYSIWYG HTML-редактор, но могут быть не такими удобными и легкодоступными, как онлайн-редактор HTML. В этих редакторах WYSIWYG ваша HTML-страница будет отображаться так же, как вы видели ее в веб-браузере.
Редактор HTML позволяет вам составлять идеальный HTML-код онлайн с помощью HTML-редактора WYSIWYG в вашем веб-браузере, не требуя от вас регистрации или загрузки приложения.
Замечательно то, что вы получаете этот онлайн-редактор HTML бесплатно. Все, что вам нужно, — это создать онлайн-контент, который соответствует вашим целям, и по мере того, как вы это делаете, вы будете видеть, как исходный код меняется с каждым другим вводимым вами контентом. Таким образом, теперь вы можете преобразовать любые ваши цифровые документы в формате Word, PDF или любом другом в хорошо составленную и аккуратно оформленную веб-статью в формате HTML с помощью этого редактора.
Таким образом, бесплатный редактор HTML позволяет вам разрабатывать фрагменты HTML для любого содержимого вашего веб-сайта, электронной почты, блога или информационного бюллетеня. Вы также можете загрузить шаблоны в редакторе, которые можно использовать для создания интерактивного веб-сайта из редактора. После того, как вы загрузили шаблон для своего веб-сайта или шаблон стиля, вы можете настроить его в соответствии со своими предпочтениями.
Нравится редактор HTML?
Проголосуйте за нас на RankedByVotesКак работает WYSIWYG HTML-редактор
С редактором «То, что видишь, то и получаешь» в качестве основного интерфейса для создания и редактирования контента, редактор WYSIWYG-HTML позволит вам использовать стандартные функции для контента вашего веб-сайта.Вы вставляете контент непосредственно в тело веб-страницы, а затем в разделе кода отображается ваш контент в эквивалентный ему код. В разделе содержимого вы можете ввести изображение или любой контент, который вам нужен на вашем веб-сайте. При загрузке html-кода на ваш веб-сервер используйте калькулятор chmod для редактирования прав доступа к файлам и обеспечения правильных настроек разрешений.
В редакторе WYSIWYG-HTML у вас есть ряд опций для форматирования текста. Это включает в себя форматирование полужирным шрифтом, курсивом, изменение выравнивания текста, исправление ошибок с помощью параметров отмены и повтора, а также создание списков с помощью маркеров и чисел.Вы также можете создавать ссылки на внешние источники, создавать привязки или даже вставлять изображения. Бесплатный редактор HTML работает следующим образом:
- Для использования полужирного и курсивного шрифта вы начинаете с написания своего содержимого, а затем щелкаете либо букву B, либо букву I, расположенную в редакторе «WYSIWYG». С этого момента все остальное, что вы пишете, будет таким, как вы выбрали. Если вы хотите отключить это, снимите щелчок с B или I и продолжайте писать, и вы заметите, что шрифт вернется к нормальному
- Для изменения выравнивания шрифта вы начинаете с написания своего содержимого, а затем решаете, выровнять ли его по левому краю, по центру или по правому краю внутри основного текста.Эти выравнивания легко доступны в редакторе WYSIWYG HTML, и ваши изменения сразу же вступают в силу в лучшем редакторе HTML. У вас могут быть разные разделы с разным выравниванием, поскольку все, что вам нужно сделать, это просто выбрать, какой метод выравнивания вы хотите дать вам текст до или после написания. Когда вы выбираете тип выравнивания перед вводом текста, тогда контент будет использовать это выравнивание по умолчанию. Если вам нужно изменить выравнивание после того, как контент был написан, вы просто выделите затронутый раздел, а затем щелкните тип выравнивания, который вы хотите, и изменение произойдет.
- Опции «Отменить» и «Вернуть» можно использовать, если вы допустили ошибку, и вам не обязательно использовать опции удаления и возврата. Это также может включать восстановление ошибочно удаленного содержимого. Кнопка отмены удалит все содержимое, которое было введено после последнего сохранения. С другой стороны, кнопка повтора восстановит все содержимое, которое могло быть удалено в процессе отмены.
- Пули и нумерация могут использоваться для различных целей.Это включает создание списков. Маркированный список работает так же, как и в вашем текстовом документе. Вы просто выбираете желаемые маркеры (числа или сплошные), а затем пишете свой контент. После того, как вы закончили список, вы можете либо щелкнуть значок маркера, чтобы отключить их, либо дважды нажать кнопку ввода, чтобы перейти от списка к новому абзацу. Если вам нужно создать список после того, как контент был введен, вам просто нужно выделить текст и щелкнуть нужный маркер.
- Для вставки изображения на веб-сайт необходимо, чтобы оно было сначала загружено в Интернет.Изображения помогают избавиться от скуки по содержанию на вашем сайте. Однако слишком много изображений может также замедлить скорость доступа к контенту на вашем веб-сайте. Изображения могут быть в форматах jpeg, png или gif. Идеальный размер — менее 100 КБ, также рекомендуется изменить его размер до размера, подходящего для вашего веб-сайта.
На что обращать внимание в онлайн-редакторе HTML
Некоторые вещи, на которые вы будете обращать внимание при работе с редакторами HTML и при попытке найти лучший редактор HTML, включают:
- Функции копирования и вставки — бесплатный онлайн-редактор HTML предоставит вам основные функции копирования и вставки.Это отличный инструмент для копирования текстов и контента из других кодовых и текстовых редакторов в ваш онлайн-редактор HTML. Вы можете скопировать текст, вы также можете вырезать его из источника и вставить в окно редактирования WYSIWYG. Вы также можете скопировать код и использовать его где-нибудь на своем веб-сайте. Копирование содержимого из документа Microsoft Word не рекомендуется из-за форматирования слова, которое может не соответствовать стандартам HTML, используемым для Интернета. Лучше копировать из редакторов вроде блокнота.
- Стили — редактор WYIWYG HTML дает вам возможность установить цвет текста и цвет фона.Вы также можете подчеркивать текст, вставлять верхние и нижние индексы или зачеркивать текст. Это помогает сделать ваш контент максимально качественным. Например, вы можете выбрать разные цвета для разных уровней заголовков. Вы также можете выбрать цвет фона для своих изображений, чтобы придать им больше очарования.
- Таблицы — всякий раз, когда у вас есть контент, который необходимо отсортировать по столбцам и строкам, опция таблицы — отличный инструмент, который вам следует искать в онлайн-редакторе HTML.вставить таблицу очень просто, и при этом содержимое будет выглядеть аккуратно. Свойства таблицы дают вам возможность установить интервал между ячейками, а также цвет границы и фона. Вы также можете установить тип выравнивания для таблицы.
- Online — убедитесь, что это не версия HTML-редактора Mac или версия, созданная для Windows. Вы же не хотите постоянно загружать и обновлять программное обеспечение для создания HTML.
Как использовать онлайн-редактор HTML
Для использования редактора HTML5 все, что вам нужно, — это подключение к Интернету, а затем доступ к нему через Интернет.Затем вам нужно открыть новый документ из меню файла. Вы можете присвоить заголовок 1 заголовку вашего информационного документа. Когда у вас есть новый документ в вашем WYSIWYG-редакторе, вы можете:
- Добавьте новый заголовок для подзаголовков и обозначьте его как заголовок 2, заголовок 3 и т. Д. В зависимости от уровня подзаголовков. Редактор дает вам до 6 заголовков, обозначенных как заголовок 1, заголовок 2, заголовок 3, заголовок 4, заголовок 5 и заголовок 6. б) Затем вы можете добавить абзацы для своего контента.в редакторе WYSIWYG-html вы просто вводите свой контент в том виде, в каком он есть, а затем редактор помечает абзацы открывающим и закрывающим тегами.
- Вы можете добавлять изображения, мультимедиа и ссылки к своему контенту. Все, что вам нужно сделать, это использовать знак плюса (+) в редакторе, а затем указать дополнительную информацию, такую как источник ссылки, мультимедиа или изображения. Для мультимедиа вы можете использовать встроенный код, и вам также необходимо указать размеры. Для изображения вам может потребоваться включить описание изображения, размеры и параметры стиля.Для ссылок вы должны указать URL-адрес, заголовок и текст, который нужно отображать на вашей веб-странице.
- Выберите стиль для вашего контента — после того, как вы разместите свой контент в редакторе, вам, возможно, придется выбрать стиль, который сохранит ваш контент аккуратным и привлекательным для чтения. Это может включать изменение цвета текста, цвета фона и отступа текста. Возможно, вам также придется выбрать типы выравнивания, а также маркеры для списков.
- После этого можно выполнить форматирование текста.Стили форматирования включают полужирный шрифт, курсив, надстрочный и подстрочный индекс.
- Вы также можете включать в свой контент специальные символы. Их можно добавить с помощью опций вставки. Некоторые из этих символов и то, как они будут представлены в редакторе HTML:
- £ за знак фунта
- ¥ за знак иены
- ™ для знака товарного знака
- © за знак авторского права
- ∫ для знака интеграла
- ∑ для знака суммы
- √ для знака квадратного корня
- Покажите данные и время для вашего контента.Редактор позволяет вводить эти компоненты, которые могут иметь решающее значение, особенно для целей отслеживания. Пример того, как это отображается, показан ниже.
- 20.01.2017, на дату
- 15:27:50, на время
Может использоваться как текстовый редактор
HTML-редактор онлайн можно использовать как текстовый редактор. Текстовые редакторы — это компьютерные приложения, используемые для редактирования обычного текста. Они отличаются от текстовых процессоров, потому что они не управляют расширенными функциями документа, такими как форматирование или другие функции, которые обычно используются для публикации на рабочем столе.Некоторые из них небольшие и очень простые, тогда как другие имеют широкий и очень сложный набор функций. В Windows у нас есть блокнот, который играет эту важную роль, но большинство разработчиков предпочтут более полный текстовый редактор, такой как блокнот ++. Пользователи Apple могут использовать для этой цели TextEdit.
На рынке существует множество текстовых редакторов, из которых пользователи могут выбирать. Некоторые из них бесплатны, другие являются коммерческими. Бесплатные текстовые редакторы, такие как блокнот, в основном поставляются с вашей операционной системой и могут использоваться для создания и редактирования кода.Большинство этих редакторов ограничены в функциях, поэтому большинство пользователей сделают дополнительный шаг, чтобы загрузить другой, более продвинутый текстовый редактор. Некоторые из этих популярных редакторов включают Atom, Notepad ++ и Sublime. Эти редакторы работают одинаково, и все они будут работать на вас при создании веб-страниц.
Например,Atom — очень популярный текстовый редактор из-за его множества функций. В то время как большинство текстовых редакторов позволяют пользователям выполнять поиск в своих файлах, вводя текст в заданное текстовое поле поиска, Atom, с другой стороны, поддерживает другие функции, которые могут позволить вам автоматически искать и заменять контент через текстовое поле поиска.Atom также позволит вам настроить контент по вашему желанию после установки соответствующих пакетов программного обеспечения. Он доступен в MacOS. Sublime также является очень популярным текстовым редактором, который можно загрузить из Интернета на любой платформе ОС. В нем есть большинство вещей, которые вам, как разработчику, понадобятся для разработки и управления вашими веб-страницами. Он не такой продвинутый, как Atom, и, следовательно, не может быть настроен до такой степени.
Notepad ++ — еще один отличный текстовый редактор, который можно использовать для замены стандартного текстового редактора.Он может сделать за вас все, что вы получите от Блокнота, но также имеет множество дополнительных важных функций и других функций, которые могут быть недоступны в Блокноте.
Редактор HTML бесплатно работает так же, как любой из этих текстовых редакторов. Вы можете составлять свой контент и использовать различные команды для редактирования своего контента. Когда вы изменяете текст в редакторе WYSIWYG HTML, изменения видны в средстве создания HTML. Если вы опытный пользователь HTML, вы можете вносить изменения прямо в редакторе HTML, и это отразится в другом редакторе.Подобно тому, как в текстовых редакторах есть команды копирования, вырезания, вставки, отмены и повтора, редактор HTML5 имеет те же функции
.Возможности редактора HTML
Как уже говорилось, это самый стабильный редактор WYSIWYG-HTML, который доступен с надежными кроссбраузерными возможностями, что делает его лучшим редактором HTML. Этот простой создатель и редактор контента выводит надежные разметки HTML, которые вы можете использовать на веб-сайтах или в своих веб-проектах.
Параметры форматирования текста, доступные в редакторе HTML, чтобы текст выглядел так, как вы хотите, включают:
- Bold — для яркого показа вашей аудитории
- Курсив — где ваши символы могут перемещаться вправо для выделения
- Подчеркнутый — для обозначения важных областей в вашем содержании
- Зачеркнутый — удалить, если необходимо, или выделить переход
- Надстрочный индекс — для адресации или превосходства содержания
- Нижний индекс — также для адресных целей или для подчеркивания неполноценности содержания.
Все заголовки HTML также будут иметь функции форматирования, которые позволят вам изменять размер текста и заголовков. С помощью бесплатного редактора HTML вы можете получить доступ ко всем этим типам заголовков, выделенным ниже:
- Заголовок 1 (h2)
- Заголовок 2 (h3)
- Заголовок 3 (h4)
- Заголовок 4 (h5)
- Заголовок 5 (h5)
- Заголовок 6 (h6)
Вы также можете создавать и редактировать таблицы HTML, используя следующие функции редактора HTML: количество ячеек, количество строк, количество столбцов и содержимое каждой ячейки.
изображений — это еще одна особенность вашего редактора. Онлайн-редактор HTML позволит вам быстро добавлять изображения в окно HTML. Это можно использовать в Интернете при создании веб-страниц с изображениями, поскольку веб-страницы без изображений могут действительно выглядеть скучно и очень скучно.
Вы также можете создавать списки, используя функцию редактирования списка WYSIWYG. Параметры списка могут включать такие функции, как маркированные списки или даже нумерованные списки. Большинство онлайн-редакторов HTML обычно не имеют параметров вывода списка для вывода чистого HTML.
Богатое редактирование цветов — еще одна важная особенность бесплатного редактора HTML, которая дает вам возможность задуматься над определенным цветом. Вы также можете изменить текст или цвет фона по своему усмотрению, просто выбрав из цветовой палитры.
Вам также не нужно беспокоиться об ошибках, которые могут возникнуть при вводе текста в текстовом редакторе. Функции отмены и повтора подойдут хорошо, и, как и в случае с документом Word, вы можете чувствовать себя непринужденно во время набора текста.Это означает, что вы можете расслабиться, так как вы можете использовать свой HTML-редактор бесплатно, поскольку возможно исправление ошибок.
Вам также может потребоваться добавить некоторые мультимедиа в свой HTML, не беспокоясь о форматах мультимедиа, которые необходимо использовать в редакторе HTML5. Кнопка ссылок поможет вам добавить их наилучшим образом.
Вам также могут потребоваться расширенные параметры выравнивания для вашего контента, такие как выравнивание по левому краю, выравнивание по правому краю или выравнивание по ширине. Вам больше не о чем беспокоиться, поскольку редактор помогает выровнять весь контент либо по левому краю, либо по центру, либо по правому краю, либо просто по ширине.Какой бы вариант вы ни выбрали, он будет таким и в вашем HTML-редакторе.
Заключение редактора HTML
Редактор HTML позволяет вам составлять идеальный HTML-код онлайн бесплатно с помощью редактора WYSIWYG в вашем веб-браузере, не требуя от вас регистрации или загрузки приложения. Можно легко утверждать, что это лучший из доступных бесплатных редакторов HTML. Прекрасно то, что все это действительно просто и удобно. Все, что вам нужно, — это создать онлайн-контент, который соответствует вашим целям, и по мере того, как вы это делаете, вы будете видеть, как исходный код меняется с каждым другим вводимым вами контентом.Таким образом, теперь вы можете преобразовать любые ваши цифровые документы в формате Word, PDF или любом другом в хорошо составленную и аккуратно оформленную веб-статью с помощью этого редактора.
Редакторы WYSIWYG HTML могут предоставить захватывающий интерфейс редактирования, который напоминает то, как страница будет отображаться в вашем веб-браузере. Использование бесплатного редактора HTML может не потребовать от вас каких-либо знаний HTML, и, следовательно, они были упрощены для вас, независимо от того, являетесь ли вы опытным или неопытным пользователем HTML.
Режим WYSIWYG в основном достигается за счет встраивания механизма компоновки в лучший редактор HTML. Вы можете получить пользовательский режим или использовать тот, который доступен в вашем веб-браузере. Цель состоит в том, чтобы визуализированный результат в вашем редакторе отображал то, что на самом деле будет постоянно отображаться в вашем обычном веб-браузере.
Однако были некоторые трудности при достижении этого уровня редактирования в вашем бесплатном редакторе HTML. Это подтверждается тем фактом, что любой документ будет иметь несоответствия на различных платформах или даже компьютерах.Вот некоторые из причин:
- Различные браузеры и даже приложения могут отображать один и тот же контент по-разному. Например, одна и та же страница может отображаться как-то иначе в Internet Explorer или Mozilla Firefox в зависимости от разрешения экрана. В браузерах Lynx он также может выглядеть немного иначе. Следовательно, его нужно визуализировать иначе, если он будет использоваться на КПК или на мобильном телефоне.
- В веб-браузерах, как и в любом другом программном обеспечении, есть ошибки.Ошибки могут не обязательно соответствовать стандартам редакторов. Поэтому безнадежно пытаться создавать веб-страницы для всех ваших веб-браузеров, потому что текущие ошибки могут быть другими. Каждый раз, когда появляется новая версия браузера, значительную часть Интернета необходимо кодировать заново, чтобы иметь возможность соответствовать новым возникающим ошибкам и новым исправлениям этих ошибок. Поэтому, как правило, считается разумным решение проектировать в соответствии с данными стандартами.
- Один визуальный стиль может представлять несколько семантических значений.Семантическое значение — очень важный компонент для ваших поисковых систем, а также для различных инструментов веб-доступности. Из контекста и опыта легко понять, что полужирный текст может представлять заголовок или подчеркивать определенный момент в содержании. Это понимание может быть другим для вашего редактора. Простого выделения текста полужирным шрифтом в онлайн-редакторе HTML недостаточно, чтобы рассказать читателю, что такое полужирное представление семантически.
В текстовом содержимом текстовый редактор, такой как блокнот, потребует от вас записать каждый тег HTML, чтобы использовать содержимое в Интернете.В бесплатном HTML-редакторе WYSIWYG вам просто нужно ввести текст в том виде, в каком он есть, а затем теги будут автоматически введены в HTML-редактор. Таким образом, редактор HTML находится на продвинутом уровне по сравнению с простыми текстовыми редакторами.
Редактор HTML работает так же, как любой из этих текстовых редакторов. Вы можете составлять свой контент и использовать различные команды для редактирования своего контента. Когда вы изменяете текст в редакторе WYSIWYG-HTML, изменения видны в бесплатном редакторе HTML.Если вы опытный пользователь HTML, вы можете вносить изменения прямо в редакторе HTML, и это отразится в другом редакторе. Подобно тому, как в текстовых редакторах есть команды копирования, вырезания, вставки, отмены и повтора, редактор HTML имеет те же функции.
Бесплатный онлайн-редактор HTML функционирует больше, чем просто текстовый редактор, поскольку он генерирует код для вашего контента, который вы вводите в HTML-редакторе WYSIWYG. Этот редактор соответствует стандартам W3C. Редактор также позволяет легко выражать свои мысли или эмоции с помощью смайликов, дополняющих текст.Вы можете сразу же добавлять смайлики в бесплатный редактор HTML с помощью редактора WYSIWYG-HTML. В редакторе вы также можете сделать отступ в своем коде, чтобы получить вывод с отступом для вашего веб-контента.
Онлайн-редактор HTML позволяет вам разрабатывать фрагменты HTML для любого контента для вашего веб-сайта, электронной почты, блога или информационного бюллетеня. Вы также можете загрузить шаблоны в редакторе, которые можно использовать для создания интерактивного веб-сайта из редактора. Эти адаптивные шаблоны могут помочь вам автоматически настроить макет вашего контента в соответствии с браузером или размером вашего экрана.После того, как вы загрузили шаблон для своего веб-сайта или шаблон стиля, вы можете настроить его в соответствии со своими предпочтениями.
Бесплатный онлайн-редактор WYSIWYG HTML и HTML5
HTML EDITOR.in: бесплатный онлайн-редактор WYSIWYG HTML и HTML5Начните печатать ниже — MS Word как бесплатный онлайн-редактор WYSIWYG HTML и HTML5
Чтобы использовать редактор TinyMCE Щелкните здесь
О редакторах HTML
Редактор HTML — это программное приложение для создания веб-страниц.Хотя разметка HTML веб-страницы может быть написана с помощью любого текстового редактора, специализированные редакторы HTML могут предложить удобство и дополнительные функции. Например, многие редакторы HTML работают не только с HTML, но и со связанными технологиями, такими как CSS, XML и JavaScript или ECMAScript. В некоторых случаях они также управляют связью с удаленными веб-серверами через FTP и WebDAV, а также с системами управления версиями, такими как CVS или Subversion.
Типы
Существуют различные формы редакторов HTML: текстовые, объектные и редакторы WYSIWYG («Что видишь, то и получаешь»).
Текстовые редакторы
Текстовые (исходные) редакторы, предназначенные для использования с HTML, обычно обеспечивают подсветку синтаксиса. Шаблоны, панели инструментов и сочетания клавиш могут быстро вставлять общие элементы и структуры HTML. Мастера, подсказки всплывающих подсказок и автозаполнение могут помочь с общими задачами.
Текстовые редакторы HTML обычно включают либо встроенные функции, либо интеграцию с внешними инструментами для таких задач, как контроль источников и версий, проверка ссылок, проверка и проверка кода, очистка и форматирование кода, проверка орфографии, загрузка по FTP или WebDAV и структурирование. как проект.
Текстовые редакторы требуют от пользователя понимания HTML и любых других веб-технологий, которые дизайнер хочет использовать, например, CSS, JavaScript и языков сценариев на стороне сервера. Их также отсылали к A Simple HTML Editor (ASHE). [1]
Некоторые обычные текстовые редакторы, такие как Блокнот Windows, также предоставляют способ сохранения в виде файлов HTML с расширениями .html или .htm.
Редакторы объектов
Некоторые редакторы позволяют поочередно редактировать исходный текст объектов в более визуально организованных режимах, чем простое цветовое выделение, но в режимах, не считающихся WYSIWYG.Некоторые редакторы WYSIWYG включают возможность использования окон палитры, которые позволяют редактировать текстовые параметры выбранных объектов. Эти палитры позволяют редактировать параметры в полях для каждого отдельного параметра или текстовые окна для редактирования всей группы исходного текста для выбранного объекта. Они могут включать виджеты для представления и выбора опций при редактировании параметров. Adobe GoLive предоставляет редактор структуры для разворачивания и сворачивания объектов и свойств HTML, редактирования параметров и просмотра графики, прикрепленной к развернутым объектам.
Редакторы WYSIWYG HTML
Редакторы WYSIWYG HTML предоставляют интерфейс редактирования, который напоминает то, как страница будет отображаться в веб-браузере. Некоторые редакторы, например, в виде расширений браузера, позволяют редактировать в веб-браузере. Поскольку использование редактора WYSIWYG не требует каких-либо знаний HTML, обычному пользователю компьютера с ним легче начать.Представление WYSIWYG достигается за счет встраивания механизма компоновки, основанного на том, что используется в веб-браузере.Разработчики редактора значительно улучшили механизм компоновки, чтобы можно было вводить, вставлять, удалять и перемещать контент. Цель состоит в том, чтобы во время редактирования всегда отображаемый результат представлял то, что будет видно позже в типичном веб-браузере.
Редакторы WYSIWYM
Что вы видите — это то, что вы имеете в виду (WYSIWYM) — это парадигма, альтернативная описанным выше редакторам WYSIWYG. Вместо того, чтобы сосредоточиться на формате или представлении документа, он сохраняет предполагаемое значение , означающее каждого элемента.Например, заголовки страниц, разделы, абзацы и т. Д. Помечаются как таковые в программе редактирования и соответствующим образом отображаются в браузере.
Онлайн-редакторы
Существует множество онлайн-редакторов WYSIWYG HTML, некоторые из них:
- CKEditor (тот, который вы видите на главной странице этого сайта)
- OpenBEXI
- TinyMCE (Тот, что на этом сайте)
- YUI Rich Text Editor
- WYMeditor
Действительная разметка HTML
HTML — это язык структурированной разметки.Существуют определенные правила написания HTML, если он должен соответствовать стандартам W3C для всемирной паутины. Следование этим правилам означает, что веб-сайты доступны на всех типах компьютеров, для людей с ограниченными возможностями, а также на беспроводных устройствах, таких как мобильные телефоны и КПК, с их ограниченной полосой пропускания и размером экрана.
К сожалению, большинство HTML-документов в Интернете не соответствуют требованиям стандартов W3C. Согласно одному исследованию, только 1 из 141 соответствует стандартам.Даже эти синтаксически правильные документы могут быть неэффективными из-за ненужного использования повторений или основанных на правилах, которые не рекомендуются в течение нескольких лет. Текущие рекомендации W3C по использованию CSS с HTML были впервые формализованы W3C в 1996 г. [2] и с тех пор были пересмотрены и уточнены. См. CSS, XHTML, текущую рекомендацию W3C по CSS и текущую рекомендацию W3C по HTML.
В этих рекомендациях подчеркивается разделение содержимого (HTML или XHTML) от стиля (CSS).Это дает преимущество в том, что информация о стиле предоставляется один раз для всего сайта, а не повторяется на каждой странице, не говоря уже о каждом элементе HTML. С тех пор дизайнеры редакторов WYSIWYG борются с тем, как лучше всего представить эти концепции своим пользователям, не запутывая их, раскрывая основную реальность. Все современные редакторы WYSIWYG в некоторой степени преуспевают в этом, но ни один из них не преуспел полностью.
Как бы то ни было, веб-страница была создана или отредактирована, WYSIWYG или вручную, чтобы добиться успеха среди как можно большего числа читателей и зрителей, а также для поддержания «всемирной» ценности самой Сети, в первую очередь, она должна состоять из действующей разметки и кода.Его не следует считать готовым для использования во всемирной паутине, пока его синтаксис HTML и CSS не будет успешно проверен с помощью бесплатных служб проверки W3C (W3C HTML Validator и W3C CSS Validator) или каких-либо других заслуживающих доверия альтернатив.
Доступность веб-страниц для людей с физическими недостатками, зрением или другими ограничениями — это не только хорошая идея, учитывая повсеместность и важность Интернета в современном обществе, но также предусмотрена законом. В США действует Закон об американцах с ограниченными возможностями, а в США.K., Закон о дискриминации в отношении инвалидов помещает требование о размещении на общедоступных веб-сайтах. Во многих других странах подобные законы либо уже существуют, либо скоро появятся. Сделать страницы доступными — сложнее, чем просто сделать их действительными; это обязательное условие, но необходимо учитывать множество других факторов. Хороший веб-дизайн, независимо от того, выполняется он с помощью инструмента WYSIWYG или нет, должен учитывать и их.
Какие бы программные инструменты ни использовались для проектирования, создания и обслуживания веб-страниц, качество лежащего в основе HTML зависит от навыков человека, который работает на странице.Некоторое знание HTML, CSS и других языков сценариев, а также знакомство с текущими рекомендациями W3C в этих областях помогут любому дизайнеру создавать более качественные веб-страницы с редактором WYSIWYG HTML и без него.
Трудности в достижении WYSIWYG
Данный HTML-документ будет иметь несовместимый вид на разных платформах и компьютерах по нескольким причинам:
- Разные браузеры и приложения будут отображать одну и ту же разметку по-разному.
- Одна и та же страница может отображаться немного по-разному в Internet Explorer и Firefox на экране с высоким разрешением, но в совершенно корректном текстовом браузере Lynx она будет выглядеть совсем иначе. Его нужно снова отображать по-другому на КПК, телевидении с подключением к Интернету и на мобильном телефоне. Удобство использования в речевом браузере или браузере Брайля или с помощью программы чтения с экрана, работающей с обычным браузером, предъявляет требования к совершенно другим аспектам лежащего в основе HTML. Печать страницы с помощью разных браузеров и разных принтеров на бумаге разных размеров по всему миру требует других требований.При правильном использовании современных HTML и CSS отпадает необходимость в предоставлении ссылок «Страница для печати» и необходимости поддерживать две версии всего сайта. Также нет оправдания тому, что страницы не соответствуют предпочтительному размеру и ориентации бумаги пользователя, или тратят чернила на печать сплошных фоновых цветов без надобности, или тратят бумагу на воспроизведение навигационных панелей, которые после распечатки станут совершенно бесполезными.
- Браузеры и системы компьютерной графики имеют ряд пользовательских настроек.
- Разрешение, размер шрифта, цвет, контраст и т. Д. Можно настраивать по усмотрению пользователя, и многие современные браузеры позволяют пользователю еще больше контролировать внешний вид страницы. Все, что может сделать автор, — это предложить внешность.
- Веб-браузеры, как и все компьютерное программное обеспечение, содержат ошибки
- Они могут не соответствовать действующим стандартам. Безнадежно пытаться создавать веб-страницы вокруг всех текущих ошибок обычных браузеров: каждый раз, когда выходит новая версия каждого браузера, значительная часть всемирной паутины будет нуждаться в перекодировании, чтобы соответствовать новым ошибкам и существующим ошибкам. новые исправления.Обычно считается более разумным разрабатывать в соответствии со стандартами, избегая использования «передовых» функций, пока они не станут привычными, а затем подождать, пока разработчики браузера не догонят ваши страницы, а не наоборот.
