Редактор HTML/CSS/JavaScript — Функциональность | PhpStorm
PhpStorm включает в себя всю функциональность WebStorm для работы с HTML, CSS и JavaScript.
Умное автодополнение
При работе с JavaScript, HTML и CSS-файлами PhpStorm предлагает варианты автодополнения для тегов, ключевых слов, переменных, параметров и функций на основе DOM и учитывает особенности популярных браузеров, таких как Firefox и Chrome.
Автодополнение работает как для стандартных функций в *.js-файлах, так и для определяемых пользователем, а также для обработчиков событий HTML и других контекстов.
PhpStorm поддерживает Sass, SCSS, Less, Stylus, Compass, CoffeeScript, TypeScript, Dart и другие новейшие технологии веб-разработки.
Отладчик JavaScript
Отлаживайте JavaScript, используя весь спектр умных возможностей PhpStorm:
- Точки останова для HTML и JavaScript
- Настройка свойств точек останова: условия срабатывания, режим приостановки, счетчик выполнения и др.

- Представления Frames, Variables и Watches в интерфейсе отладчика для эффективного наблюдения за состоянием программы
- Вычисление значений выражений в контексте запуска
- Юнит-тестирование JavaScript
Live Edit
Функция Live Editing Preview экономит время. Откройте страницу в браузере и в редакторе и включите функцию Live Edit во время сеанса отладки JavaScript. Начните редактировать код, и изменения сразу появятся в браузере, даже если вы просто перебираете варианты автодополнения.
PhpStorm автоматически сохраняет изменения, и они мгновенно отображаются в браузере без перезагрузки страницы.
File watchers
Воспользуйтесь преимуществами File Watchers для автоматической компиляции/транспиляции кода современных языков веб-разработки в JavaScript (для CoffeeScript, TypeScript, Dart и др.) или CSS (для Sass, SCSS, Less, Stylus, Compass и др.).
Быстрое написание кода
Редактор PhpStorm позволяет использовать все возможности Emmet (ранее Zen Coding). С помощью функции Live Templates вы можете создать свои собственные сокращения (сниппеты) или использовать существующие для PHP, HTML, CSS, JS и других языков.
С помощью функции Live Templates вы можете создать свои собственные сокращения (сниппеты) или использовать существующие для PHP, HTML, CSS, JS и других языков.
Валидация кода и быстрые исправления
PhpStorm предлагает автоматические исправления, когда находит в коде пропущенные или недопустимые атрибуты, недопустимые значения, неправильные ссылки на файлы, дубликаты атрибутов, недопустимый формат селектора CSS, недопустимые свойства CSS, неиспользуемые определения класса CSS, недопустимые локальные якоря и другие ошибки.
Рефакторинги JavaScript
Возможности рефакторинга для JavaScript позволяют легко изменять структуру кода, а также отменять внесенные изменения. Для JS доступны следующие рефакторинги: Rename (переименование), Extract Variable/Function (извлечение переменной/функции), Inline Variable/Function (встраивание переменной/функции), Move/Copy (перемещение и копирование), Safe Delete (безопасное удаление), Extract embedded script into file (извлечение встроенного скрипта в файл).
JSLint/JSHint
Редактор JavaScript содержит встроенные инструменты анализа качества кода, которые проверяют ваш код, когда вы его пишете. В меню Settings, введите JSLint/JSHint, включите нужные инспекции, и IDE будет на лету проверять ваш код на соответствие этим инспекциям.
Node.js
PhpStorm полностью поддерживает Node.js через бесплатный плагин, который вы можете найти в репозитории. Плагин обеспечивает автодополнение кода, подсветку синтаксиса, навигацию, проверку ошибок, отладку, управление зависимостями с помощью npm и многое другое.
Поддержка ECMAScript Harmony
Для тех, кто всегда хочет быть на шаг впереди, PhpStorm представляет поддержку ECMAScript Harmony. Чтобы попробовать новые функции, установите ECMAScript Harmony в качестве языковой версии JavaScript в настройках IDE.
Поддержка шаблонов и веб-компонентов
PhpStorm поддерживает шаблонизатор EJS (подсветка синтаксиса, помощь при наборе текста, форматирование и т. д.), а также обеспечивает подсветку синтаксиса, форматирование и автоматическое закрытие тегов для шаблонов Handlebars и Mustache.
Кроме того, в PhpStorm есть начальная поддержка веб-компонентов.
Поддержка Angular
Поддержка Angular включает в себя автодополнение кода и навигацию по директивам и привязкам. Кроме того, PhpStorm понимает новые атрибуты событий в TypeScript и ECMAScript 2015.
Поддержка Flow
Вы можете использовать аннотации типов, которые Flow добавляет в JavaScript. При использовании аннотированных функций или методов информация о параметрах доступна при автодополнении.
TSLint
IDE интегрированa с линтером TSLint для проверки TypeScript-кода. Включите линтер, и PhpStorm будет показывать предупреждения и ошибки прямо в редакторе, когда вы пишете код.
Vue.js
PhpStorm помогает писать код на языке шаблонов Vue и любом языке в блоках script и style файла .vue. IDE предложит варианты автодополнения для Vue-компонентов и добавит необходимый импорт.
Скачать PhpStorm
CodeLobster IDE – бесплатный PHP, HTML, CSS, JavaScript редактор
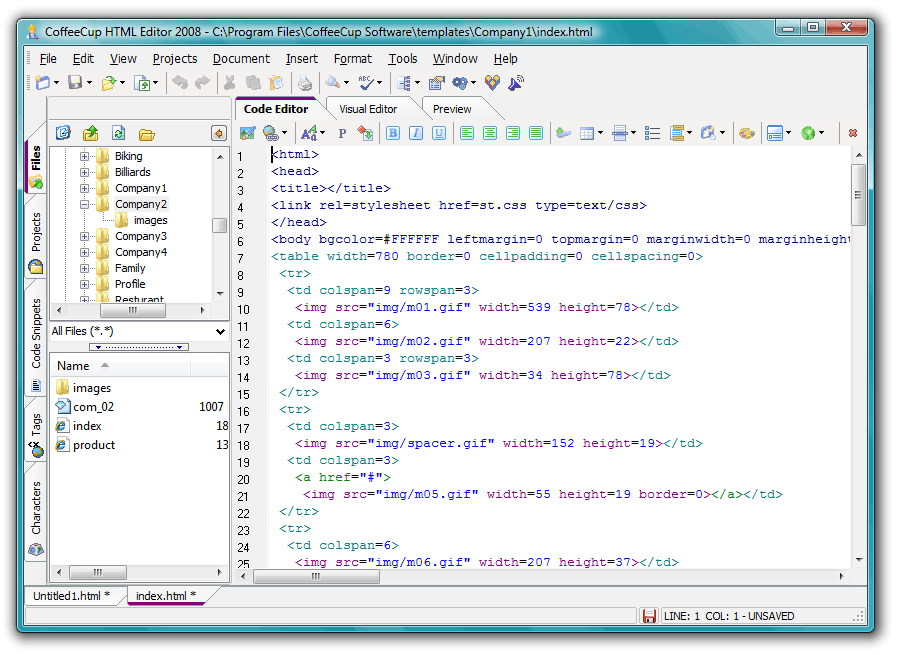
В этой статье мы рассмотрим бесплатный кросс-платформенный редактор для веб-разработки — CodeLobster IDE. Он уже долгое время присутствует на рынке и завоевал очень большое количество пользователей. CodeLobster IDE предназначен для редактирования PHP, HTML, CSS и JavaScript файлов. Он подсвечивает код в зависимости от синтаксиса, показывает подсказки для тэгов, функций и их параметров. Этот редактор очень хорошо работает со смешанным кодом.
Он уже долгое время присутствует на рынке и завоевал очень большое количество пользователей. CodeLobster IDE предназначен для редактирования PHP, HTML, CSS и JavaScript файлов. Он подсвечивает код в зависимости от синтаксиса, показывает подсказки для тэгов, функций и их параметров. Этот редактор очень хорошо работает со смешанным кодом.
Если Вы вставите РНР код в какой-нибудь HTML шаблон, то редактор корректно подсветит и HTML и PHP части, то же самое будет со вставками CSS и JavaScript кода.
В IDE есть интеллектуальная система автодополнения кода для функций, тэгов, атрибутов и т.д., которая значительно ускоряет работу и оберегает от возможных ошибок.
CodeLobster IDE предоставляет контекстную помощь по всем поддерживаемым языкам. Для этого он использует актуальную информацию и документацию с официальных сайтов. Поэтому мы можем сразу увидеть описание любого HTML тэга, CSS атрибута, PHP или JavaScript функции по нажатии клавиши F1.
Редактор поддерживает работу с XDebug и позволяет запускать PHP скрипты пошагово, двигаясь по строкам кода. Вы можете установить точку останова в любом месте и мониторить значения любых переменных при исполнении вашего кода.
Вы можете установить точку останова в любом месте и мониторить значения любых переменных при исполнении вашего кода.
Другие полезные возможности программы:
- Подсветка парных тэгов и скобок – Вам никогда не придется считать количество открытых и закрытых круглых или фигурных скоб. Редактор сам позаботится об этом.
- Автоматическая подсветка типов кода, возможность выделения прямоугольных блоков, возможность сворачивания кода, закладки, сниппеты, специальное окно со структурой файла и всего проекта и т.д.
- Интерфейс приложения переведен на 17 языков, среди которых Английский, Русский, Немецкий, Французский, Испанский и т.д.
- CodeLobster IDE мульти-платформенная (кросс-платформенная) IDE, которая поддерживает следующие операционные системы: Windows 7, Windows 8, Windows 10, Mac OS, Linux, Ubuntu, Fedora, Debian.
В Профессиональной Версии есть несколько дополнительных возможностей. Например, возможность работы с проектами на удаленном сервере посредством встроенного ФТП/СФТП клиента.
Дополнительно Профессиональная Версия включает следующий набор дополнений:
- Полноценная поддержка JavaScript библиотек таких как jQuery, Node.js, AngularJS, BackboneJS, VueJS и MeteorJS.
- Большой набор расширений для работы с PHP фреймфорками — CakePHP, CodeIgniter, Laravel, Phalcon, Symfony, Twig и Yii.
- Плагины для работы с популярными ЦМС — Drupal, Joomla, Magento, WordPress.
- Также есть специальный плагин для Bootstrap.
После многих лет работы можно с уверенностью сказать, что мульти-платформенный CodeLobster IDE показывает себя только с лучшей стороны. Он работает быстро, эффективно, и очень сильно облегчает работу, особенно с большими проектами.
Вы можете скачать CodeLobster IDE с официального сайта http://codelobster.com/.
Помните, что у нас вы можете не только купить готовый сайт или заказать его разработку, но и подобрать подходящий тариф поддержки сайта, заказать продвижение сайта в поисковых системах, а так же зарегистрировать домен в одной из двухсот доменных зон и выбрать недорогой тариф хостинга!
Задать вопрос
Ещё о сайтостроении
-
Landing page: сам себе режиссер
Уже невозможно представить жизнь без интернета, он коснулся всех сфер нашей жизнедеятельности, бизнес тому не исключение. И для увеличения своей прибыли в условиях жесткой конкуренции у вас должна быть эффективно работающая landing page….
CodeLobster IDE – бесплатный PHP, HTML, CSS, JavaScript редактор…
В этой статье мы рассмотрим бесплатный кросс-платформенный редактор для веб-разработки — CodeLobster IDE.
 Он уже долгое время присутствует на рынке и завоевал очень большое количество пользователей. CodeLobster IDE предназначен для…
Он уже долгое время присутствует на рынке и завоевал очень большое количество пользователей. CodeLobster IDE предназначен для…Принцип работы интернет-магазина
Сегодня компьютеры с выходом в интернет есть практически в каждом доме. Это и объясняет высокую популярность интернет-магазинов, открытие которых не требует больших финансовых вложений со стороны предпринимателя, так как для организации…
Основы юзабилити
Высокая конверсия, или отношение численности посетителей сайта к фактическим покупателям, зависит от многих факторов. Веб проект может иметь идеальный дизайн, но не давать нужного уровня конверсии. Почему? Часто причиной становятся.

Где купить хостинг и домен?
Домен — это имя сайта в глобальной сети Интернет. Домен используется не только в качестве адреса сайта, к домену можно прикрепить электронную почту и другие сервисы. Прежде чем вы будете выбирать провайдера, где купить домен, вам следует…
Конструктор — как инструмент создания сайта…
Вопрос о бесплатном создании собственного интернет – проекта до сих пор волнует многих пользователей. Все дело в том, что люди не всегда могут сразу определиться, для чего им необходим собственный интернет – проект, и как с ним нужно…
8 лучших редакторов исходного кода HTML и CSS для Linux
Краткое описание. В этом руководстве мы рассмотрим 8 лучших редакторов кода HTML и CSS для разработчиков Linux.
В этом руководстве мы рассмотрим 8 лучших редакторов кода HTML и CSS для разработчиков Linux.
Редакторы HTML и CSS позволяют разработчикам разрабатывать веб-приложения быстрее и эффективнее. Они предоставляют все нужные инструменты, необходимые для упрощения и улучшения написания кода. Современные редакторы HTML и CSS поставляются со всеми инструментами, плагинами и необходимыми инструментами для оптимизации веб-разработки.
Редакторы кода HTML и CSS
Редакторы HTML и CSS подразделяются на две группы: Текстовые редакторы и WYSIWYG (« What You See Is What You Get ») редакторы.
WYSIWYG Редакторы HTML — отличный выбор для новичков, поскольку они позволяют увидеть, как внешний вид вашего веб-сайта будет выглядеть для ваших посетителей. Кроме того, этот тип редактора часто поставляется с интерфейсом перетаскивания, так что вы можете добавлять, удалять и изменять изображения, заголовки и другие элементы на странице без необходимости писать даже одну строку кода.
С другой стороны, текстовые редакторы не отображают внешний вид веб-сайта. Вы также должны писать и редактировать код вместо того, чтобы перетаскивать элементы на странице. Но, к их чести, текстовые редакторы предлагают такие функции, как обнаружение ошибок и автозавершение, которые упрощают написание кода.
Теперь взгляните на некоторые из лучших редакторов кода HTML и CSS для Linux.
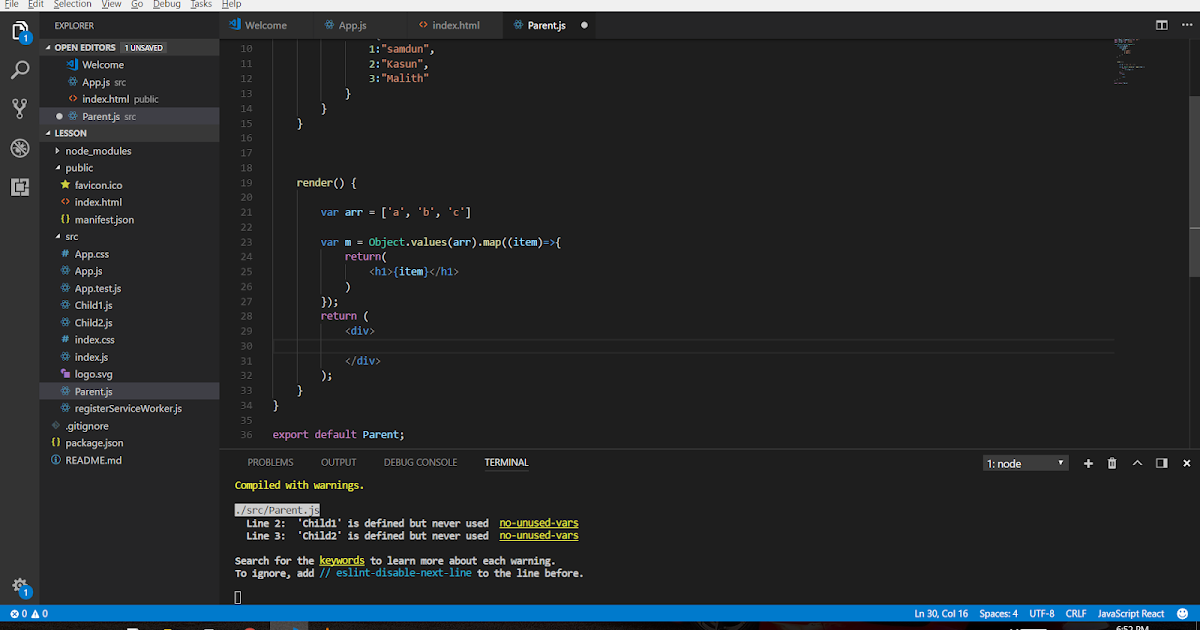
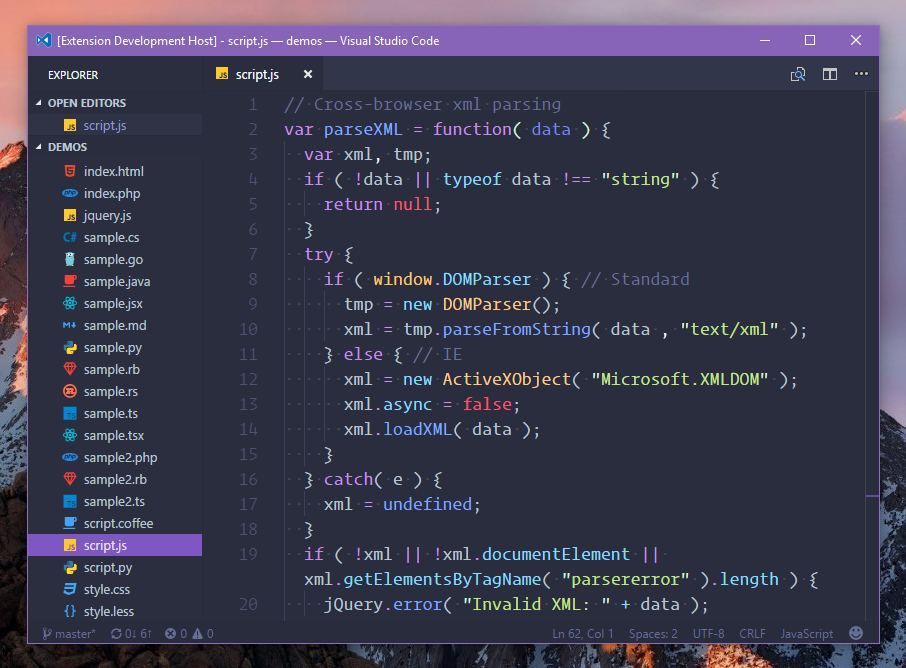
1. Visual Studio Code
Мы начнем с Visual Studio Code, который, возможно, является одним из лучших редакторов исходного кода. Разработано Microsoft , Visual Studio Code — это кроссплатформенный редактор с открытым исходным кодом, который предоставляет все необходимые функции и инструменты для разработки ваших приложений. Помимо поддержки HTML и CSS, он также поддерживает более 36 языков программирования, включая Python, Java, TypeScript, Lua, C, C++ и PHP.
Вместо стандартного автозаполнения и подсветки синтаксиса VS Code предоставляет IntelliSense , который предлагает интеллектуальное завершение в зависимости от функции, определения, типа переменной и импортированных модулей. Он также предлагает отличную интеграцию с Git , позволяющий извлекать или отправлять код с любого размещенного сервера
Он также предлагает отличную интеграцию с Git , позволяющий извлекать или отправлять код с любого размещенного сервера
Другие важные функции включают в себя:
- Интегрированный интерфейс командной строки.
- Несколько плагинов и расширений, таких как Prettier , для форматирования кода и предоставления расширенных функций.
- Разделенный вид, обеспечивающий многозадачность.
- Поддержка Git позволит вам отправлять или извлекать ресурсы непосредственно из редактора.
- Сочетания клавиш по умолчанию.
- Средства отладки, помогающие пользователям просматривать и устранять ошибки.
- Обширная база пользователей с легкодоступными ресурсами и руководствами.
- Комментарий к коду помогает отслеживать и вспоминать в зависимости от последовательности, которую вы предпочитаете.
2. Sublime Text 4
Sublime Text 4 — это бесплатный кроссплатформенный редактор с открытым исходным кодом для опытных программистов. Он предлагает стандартные функции, доступные в других редакторах, такие как раздельное редактирование, кросс-платформенная поддержка и редактирование с множественным выбором.
Он предлагает стандартные функции, доступные в других редакторах, такие как раздельное редактирование, кросс-платформенная поддержка и редактирование с множественным выбором.
Редактор также имеет широкие возможности настройки. От меню до привязок клавиш и фрагментов почти все в редакторе можно настроить в соответствии с вашими предпочтениями. Все эти функции включены в бесплатную версию, но со временем она начинает отображать всплывающие окна с рекламой, побуждающей вас совершать покупки.
Дополнительные возможности:
- Многострочное редактирование — этот инструмент позволяет одновременно редактировать несколько строк кода в текстовом документе.
- Регулярное выражение находит и заменяет — эта функция дает вам возможность искать и находить похожие, но разные текстовые строки для редактирования.
- Фрагменты текста — с помощью этого инструмента вы можете вставлять блоки текста, которые повторяются в любом проекте.

3. Komodo IDE
Komodo IDE — еще один бесплатный редактор кода с открытым исходным кодом, который также служит интегрированной средой разработки ( IDE ). Этот редактор работает как редактор и отладчик, что значительно улучшает ваш рабочий процесс. Komodo IDE поддерживает несколько языков, включая JavaScript, Python, Ruby, GO, PHP, Perl и Node.js.
В приложении также предлагается предварительный просмотр в реальном времени, который позволяет вам тестировать и редактировать на одном экране вместо переключения между вкладками. Функция автоматического сохранения гарантирует, что вы не будете тратить время на ожидание проверки своей работы. Разумеется, все эти функции бесплатны.
Komodo IDE EditorВот некоторые другие основные функции:
- Графическая отладка – это программное обеспечение использует одни из самых мощных и эффективных инструментов отладки.
- Автоматические фрагменты аббревиатуры — после ввода аббревиатуры эта функция автоматически запускает выбор фрагмента.

- Эластичные табуляторы — ваш код имеет отступ автоматически при вводе.
- Автозаполнение и подсказки по вызову — не только поддерживает несколько языков, но и определяет наличие разных языков в файле.
Komodo IDE доступна для Mac, Linux и Windows.
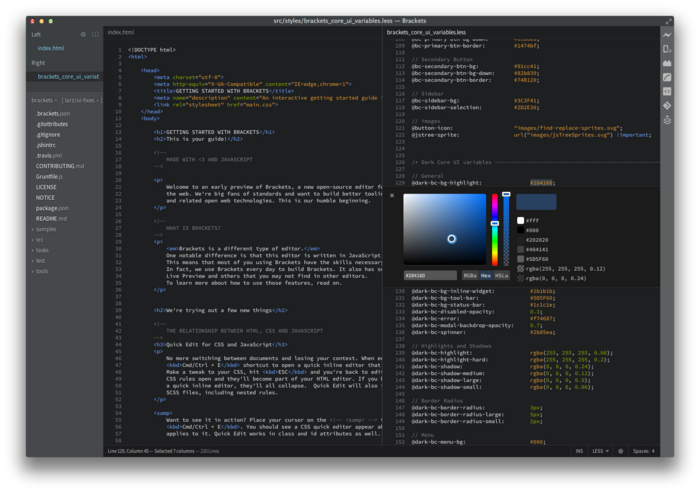
4. Кронштейны
Brackets — это бесплатный редактор кода с открытым исходным кодом, который не обеспечивает предварительный просмотр на той же панели, что и код CSS, но по-прежнему позволяет просматривать изменения через подключение к браузеру.
Часть Brackets «Прелесть заключается в том, что он позволяет вам изменять существующие правила и добавлять новые правила к любому элементу или классу CSS, не открывая таблицу стилей.
Скобки – Редактор исходного кодаДополнительные функции этого редактора:
- Расширения – любой пользователь может добавлять возможности программы с Кронштейны допускают удлинители.

- Автоматическое сохранение – изменения, внесенные в ваш файл, сохраняются автоматически.
- Поддержка препроцессора — Brackets предлагает поддержку препроцессоров, например, поддерживаются файлы LESS и SCSS.
- Предварительный просмотр в реальном времени — этот инструмент позволяет вам видеть вывод вашего кода в браузере, как только вы вносите изменения.
5. PineGrow
Редактор Pinegrow — это визуальный конструктор веб-сайтов, который имеет некоторое сходство с конструкторами страниц с помощью перетаскивания. Pinegrow поставляется в виде годовой, ежемесячной и пожизненной подписки.
Pinegrow Web EditorНекоторые из основных функций этого редактора:
- Гибкий режим предварительного просмотра — как только вы завершите основной процесс создания, вы сможете увидеть, как ваш сайт работает на разных платформах.
- Foundation и bootstrap — Pine Grow облегчает редактирование SASS, CSS, Bootstrap и Tailwind CSS в реальной среде.
 Pine Grow также поставляется с редактором CSS, который предлагает вам возможность изменять встроенные стили и активные правила сетки CSS.
Pine Grow также поставляется с редактором CSS, который предлагает вам возможность изменять встроенные стили и активные правила сетки CSS. - Шаблоны и дизайн — в программе нет готовых шаблонов, но Pine Grow поставляется с достаточным количеством инструментов для разработки веб-приложения с нуля.
6. BlueFish
BlueFish — это мощный бесплатный редактор кода с открытым исходным кодом, написанный на языке программирования C, который поддерживает широкий спектр языков разметки и кодирования, включая HTML, CSS, XML, C, C++, Perl, Python, JavaScript и Java среди многих других.
Синяя рыбка быстрый, легкий и простой в освоении. Он является кроссплатформенным и предоставляет богатый набор инструментов и функций, которые позволяют разработчикам беспрепятственно кодировать свои приложения и веб-сайты.
Редактор кода BlueFish легко настраивается и расширяется с помощью сценариев и подключаемых модулей. Большинство сценариев поставляются уже настроенными, включая проверки синтаксиса и разметки для большинства языков разметки и программирования.
Большинство сценариев поставляются уже настроенными, включая проверки синтаксиса и разметки для большинства языков разметки и программирования.
На первый взгляд, BlueFish предлагает следующие основные функции:
- Подсветка синтаксиса
- Подсветка курсора и линии
- Поиск и замена
- Поиск файлов с помощью встроенного файлового браузера
- Складной код
- Автодополнение кода
- Функция загрузки/выгрузки
7. UltraEdit
UltraEdit — коммерческий кроссплатформенный текстовый редактор, работающий в Windows, Linux и macOS. Это мощный и многофункциональный редактор кода, который содержит практически все инструменты и функции, необходимые для беспрепятственной разработки и упаковки приложений. Он чрезвычайно настраиваемый и в основном используется корпоративными организациями, такими как предприятия и крупные организации.
UltraEdit работает быстро и надежно и идеально подходит для работы с большими файлами. Вы можете загружать и просматривать большие или тяжелые файлы размером до 10 ГБ без потери производительности или скорости. Кроме того. он поддерживает широкий спектр языков разметки и кодирования, включая HTML, PHP, Perl, Python, C/C++ и многие другие.
Вы можете загружать и просматривать большие или тяжелые файлы размером до 10 ГБ без потери производительности или скорости. Кроме того. он поддерживает широкий спектр языков разметки и кодирования, включая HTML, PHP, Perl, Python, C/C++ и многие другие.
Редактор кода поставляется со всеми наворотами, включая:
- Настраиваемая подсветка синтаксиса
- Автодополнение кода
- Складной код
- Предварительный просмотр в формате HTML
- Полностью интегрированный FTP-клиент
- Мощная функция поиска и замены
- Множественный выбор и редактирование с несколькими каретками
8. Notepad++
Последним в списке является редактор Notepad++, написанный на языке программирования C++. Notepad++ — популярный легкий текстовый редактор, который существует уже почти два десятилетия. С момента своего создания он создал большое сообщество поклонников и получил миллионы загрузок.
Notepad++ поддерживает различные HTML, CSS, Javascript и языки программирования, включая Python, Ruby, C и C++ среди прочих.
Notepad++ Бесплатный редактор исходного кодаВыбор редактора кода
Очевидно, что недостатка в хороших редакторах HTML и CSS нет, но лучший редактор предложит функции и расширения, которые наилучшим образом соответствуют вашим потребностям. Будь то параметры предварительного просмотра в реальном времени, подсветка синтаксиса или более продвинутый редактор со сложными инструментами, я надеюсь, что среди редакторов, которые мы перечислили, вы найдете то, что вам идеально подходит.
Мы пропустили какие-либо полезные редакторы HTML и CSS, которые, по вашему мнению, должны быть в списке? Дайте нам знать в комментариях.
Отзывы об учебнике…
Была ли эта статья полезной? Если вы не нашли эту статью полезной или обнаружили устаревшую информацию, проблему или опечатку, оставьте ценный отзыв или предложения в комментариях, чтобы помочь улучшить эту статью…Редактор JS, HTML и CSS в приложении Магазин
Описание
Расширенный редактор для написания, тестирования и публикации фрагментов JavaScript, CSS и HTML на мобильных телефонах и планшетах. Ниже приведены основные характеристики —
1. Поддержка различных языковых режимов, таких как — JS, JSX, TypeScript, CSS, SASS, SCSS, PostCSS, Less, HTML, Pug.
2. Лучший редактор в своем классе с быстрыми сочетаниями клавиш и предложениями кода для ускорения написания.
3. Встроенные опции для быстрого выбора, вырезания, копирования, вставки и форматирования фрагментов кода.
4. Легко управляйте библиотеками фрагментов CDN, настройками, языковыми режимами и различными другими параметрами редактора.
5. Начните с готовых шаблонов, чтобы начать очень быстро
6. Начните с того места, на котором вы остановились ранее, используя черновики
7. Просматривайте, редактируйте, разветвляйте и делитесь тем, что делают другие, используя опцию исследования
8. Упрощенное управление профилями
9. Автоматическая синхронизация фрагментов с веб-версией (jsitor.com)
Обратите внимание, что —
Эти фрагменты хранятся в JSitor сервер (не черновики) и может быть легко передан другим.
Все фрагменты, доступные в этом приложении, общедоступны. Автор этого приложения не несет ответственности за убытки или ущерб любого рода во время использования предоставленного кода.
Сообщить о проблеме —
https://github.com/jsitor/jsitor/issues
Политика конфиденциальности —
https://github.com/jsitor/jsitor/blob/master/PrivacyPolicy.md
Веб-сайт —
https ://jsitor.com
000Z» aria-label=»October 30, 2021″> 30 октября 2021 г.
Версия 5.2
— Добавлена поддержка аппаратной клавиатуры (Внешние клавиатуры)
— Исправлены ошибки
Рейтинги и обзоры
29 оценок
Так много ошибок
это почти 5 звезд, но в приложении так много ошибок, пожалуйста, исправьте ошибки в новых обновлениях
Сожалеем об этом, не могли бы вы написать нам, какие именно ошибки вы видите, на [email protected]
Я хочу, чтобы это сработало для меня
Приложение красивое. Я просмотрел десятки приложений и остановился на этом, чтобы попробовать.
Я очень хотел, чтобы это было моей идеей выбора, но печальная новость в том, что это не будет работать правильно для меня. Я могу ковыряться в приложении только пару минут, прежде чем щелкнуть что-то, что приведет к черному экрану и не будет обновляться. Я должен постоянно открывать заново, и по этой причине я должен пройти мимо. Может быть проблема с моим телефоном/настройкой, но суть в том, что это не работает для меня.
Я бы посоветовал попробовать последнюю версию.
Это действительно хорошее приложение.
Хотелось бы, чтобы в приложении была функция смены раскладки в веб-режиме.
Разработчик, ASHVIN SUTHAR, указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см.


 Он уже долгое время присутствует на рынке и завоевал очень большое количество пользователей. CodeLobster IDE предназначен для…
Он уже долгое время присутствует на рынке и завоевал очень большое количество пользователей. CodeLobster IDE предназначен для…



 Pine Grow также поставляется с редактором CSS, который предлагает вам возможность изменять встроенные стили и активные правила сетки CSS.
Pine Grow также поставляется с редактором CSS, который предлагает вам возможность изменять встроенные стили и активные правила сетки CSS. Я очень хотел, чтобы это было моей идеей выбора, но печальная новость в том, что это не будет работать правильно для меня. Я могу ковыряться в приложении только пару минут, прежде чем щелкнуть что-то, что приведет к черному экрану и не будет обновляться. Я должен постоянно открывать заново, и по этой причине я должен пройти мимо. Может быть проблема с моим телефоном/настройкой, но суть в том, что это не работает для меня.
Я очень хотел, чтобы это было моей идеей выбора, но печальная новость в том, что это не будет работать правильно для меня. Я могу ковыряться в приложении только пару минут, прежде чем щелкнуть что-то, что приведет к черному экрану и не будет обновляться. Я должен постоянно открывать заново, и по этой причине я должен пройти мимо. Может быть проблема с моим телефоном/настройкой, но суть в том, что это не работает для меня.