Как создать 3D-рендеринг для Photoshop
В Photoshop есть несколько предустановленных трехмерных фигур, таких как шарик или куб. Вы также можете делать выдавливания (= придавать некоторую высоту плоской форме) и использовать оттенки серого в качестве карты глубины. Они хорошо представлены в уроках. Поиск «3D Photoshop».
В Photoshop нет общих инструментов для 3D-рисования. Произвольные трехмерные фигуры, такие как неправильные многогранники или что-то со сложными поверхностями (изогнутыми и плоскими), должны создаваться в надлежащем программном обеспечении 3D. Результат может быть импортирован в Photoshop как 2D-изображение или 3D-модель. Последний позволяет текстурировать поверхность, масштабировать, вращать и изменять условия освещения.
Импортирование в виде файлов OBJ хорошо работало на моем компьютере с низким уровнем ресурсов в устаревшем Photoshop.
Если вытянутых или вращающихся плоских форм (которые могут быть искажены после рендеринга в 2D) достаточно, вы, вероятно, можете хорошо выполнить эту работу в Illustrator. Я рекомендую проверить это, прежде чем идти к чему-то с крутой кривой обучения.
Я рекомендую проверить это, прежде чем идти к чему-то с крутой кривой обучения.
ПРИМЕЧАНИЕ. Вы можете поместить несколько простых выдавливаний рядом или сложить в одно и то же место и создать иллюзию сложной формы.
ДОБАВЛЯТЬ:
Это разбитая чаша, элемент элементарной революции, который был разбит путем рисования линий разметки и растягивания частей. На следующем рисунке показано, что вы можете получить в бесплатном САПР через несколько минут после начала с нуля:
Это может быть хорошо для чего-то. Но вы должны признать, что есть только простые плоские цвета, нет материальных текстур, нет регулируемых источников света, и все детали закрашены независимо (= тени не вызваны)
В Photoshop вы можете иметь несколько источников света, теней, отражений и текстур. Вот несколько примеров рендеринга одного и того же файла:
Последняя попытка использовать правильное программное обеспечение для 3D-рендеринга. Это демонстрационная версия Keyshot, доступно только несколько фиксированных материалов, почти все настройки и высокое разрешение отключены. Kerkythea должен делать то же самое, но без общих ограничений демонстрационного программного обеспечения.
Kerkythea должен делать то же самое, но без общих ограничений демонстрационного программного обеспечения.
Этот пример, по крайней мере, показывает, что комментарий «Я бы никогда не позволил Photoshop визуализировать мою 3D-модель», вероятно, имеет некоторый контент.
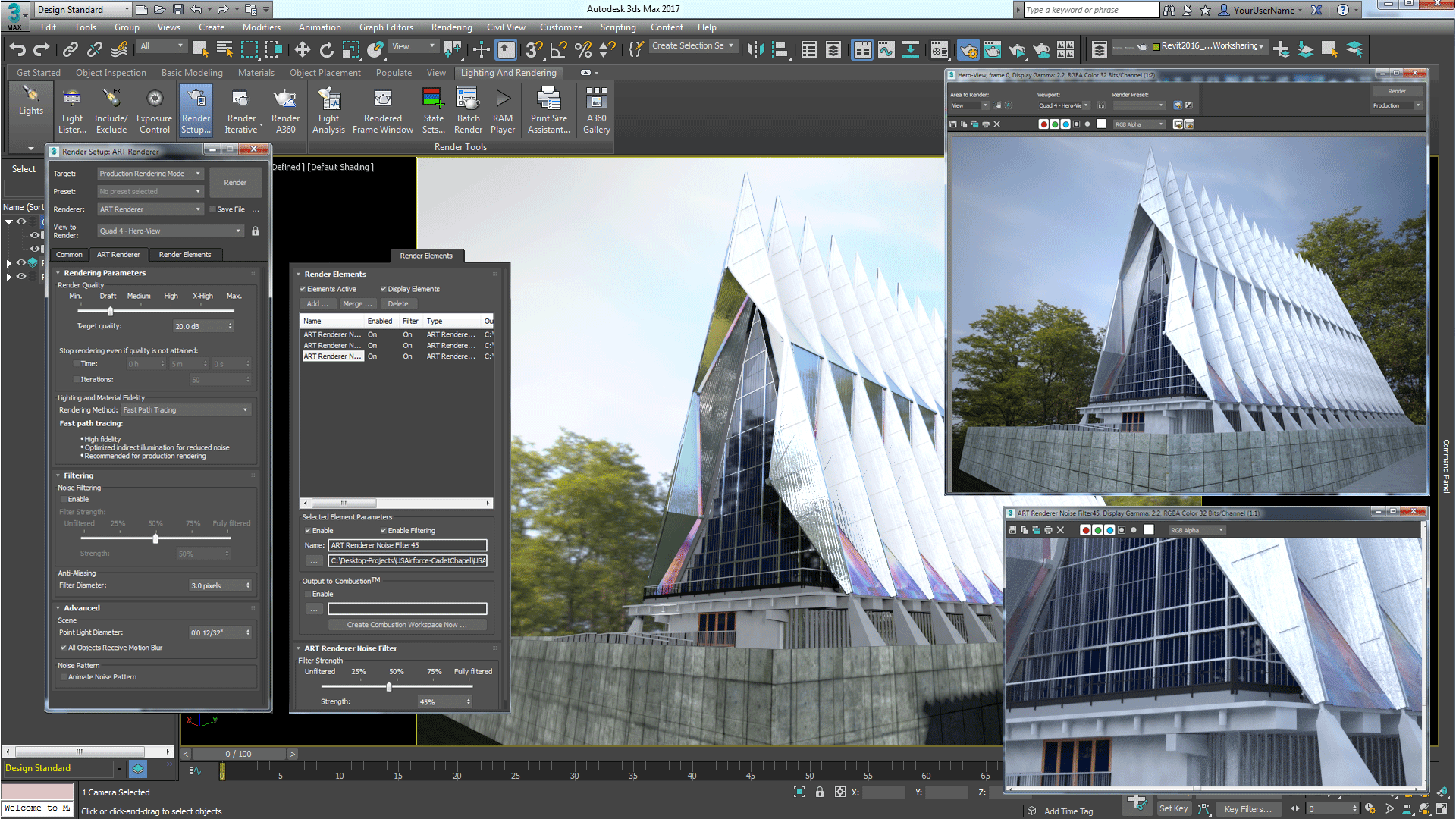
Много рендеров — хорошо, а один — лучше. Часть 1. VRay Render Elements |
Финальный рендер Vray по прошествии нескольких часов наконец завершился, осталось немного подправить яркость и насыщенность в Photoshop и сдавать работу. Но не тут-то было — заказчику не понравился уже, кстати, утвержденный цвет дивана, обоев, да и паркет слишком зеркальный, хотя вы были уверены, что все отлично.Что же, переделывать и опять ждать, когда просчитается рендер?! Вообще-то — необязательно. Если прочитаете данный урок, разумеется…
Источник: superuroki.ru
В этом уроке я покажу, как использовать вкладку Vray под названием Render Elements, чтобы потом в Photoshop у отдельных объектов и материалов иметь возможность быстро и легко изменять такие составляющие как цвета, силу прозрачности, отражаемости… Пока ваши конкуренты по любому изменению снова и снова пере-рендерят картинку, вы рендерите всего один раз, и все корректировки делаете в Photoshop.
В качестве примера будет использоваться 7-я сцена из 15-го сборника Evermotion, 3ds max 2012, V-Ray 2.0, а также Adobe Photoshop CS5 Extended (внимание: обычная версия, т.е. не Extended, не подойдет).
Смысл стратегии состоит в следующем.
При нажатии кнопки Render, V-Ray по-отдельности просчитывает такие составляющие как прямое освещение, отскоки лучей, зеркальность и прозрачность поверхностей и многие другие. Составляющие эти называются элементами рендера (render elements). Для каждой составляющей в результате рендеринга получается своя картинка.
Загвоздка в том, что VRay, по умолчанию, сводит эти все составляющие в одно единственное изображение, которое нам и показывает в результате.
Однако мы имеем возможность сказать VRay’ю не сводить эти составляющие вместе, а оставить их по-отдельности. Это нужно для того, чтобы потом эти отдельные составляющие, называемые элементами, затем свести в Photoshop’е по слоям. Когда у нас будет файл PSD с отдельными слоями – локальный цвет, отражения, прозрачности, блики, света и т. д. – мы можем изменять эти параметры, просто меняя прозрачности этих слоев в Photoshop.
д. – мы можем изменять эти параметры, просто меняя прозрачности этих слоев в Photoshop.
Необходимые приготовления
Итак, по умолчанию VRay сам сводит все эти элементы вместе, наслаивая их как в пироге, и выдает нам готовый результат. Но мы хотим наслаивать их сами. Чтобы результат наших наслоений в Photoshop’е совпадал с тем, что выдает VRay, необходимо внести кое-какие изменения в сцену.
Гамма
Итак, открываем файл. При этом в 3ds max должно появиться предложение переключить гамму 3ds max на 1.0, так как открываемая сцена сохранена с такой гаммой.
Нажимаем “Нет”, т.к. мы здесь будем использовать линейный порядок работы (linear workflow) с гаммой 2.2 (меню Customize –> Preferences –> вкладка Gamma and LUT), чтобы сэкономить время и улучшить качество рендера:
Небольшое объяснение этих галочек:
Enable Gamma/LUT Correction (Включить коррекцию – включает использование остальных настроек во вкладке Gamma and LUT.
Gamma (Гамма) – собственно значение гаммы, в которой 3ds max будет просчитывать цвет. Правильной гаммой является 2,2.
Благодаря галочке Affect Color Selectors окошки выбора цветов в 3ds max будут показывать цвета так, как они будут рендериться, т.е. в гамме 2,2.
Affect Material Editor – аналогично, показывает правильные цвета в редакторе материалов.
Поле Bitmap Files содержит настройки, влияющие на то, как 3ds max будет воспринимать растровые изображения. Input Gamma – (входящая гамма) как 3ds max воспринимает входящие изображения (т.е. файлы текстур в редакторе материалов, например). Поскольку обычно изображения используются со стандартной гаммой, 2,2, то и здесь мы говорим 3ds max, что собираемся иметь дело с такими изображениями. Есть исключения, но об этом с следующий раз. Настройкой Output Gamma мы говорим 3ds max, нужно ли изменять гамму сохраняемого рендера.
Далее перечислены изменения в материалы и светильники, к которым я пришел, пытаясь привести в соответствие результат сведения Photoshop’а сведению VRay’я. Они работают для данной сцены, но можно считать вероятным, что сработают и для других. В то же время для других сцен может потребоваться исправить что-то еще.
Исправляем материалы
В материалах типа VRay2SidedMtl галочка Force single-sided sub-materials должна быть выключена. Находить эти материалы можно через окно редактора материалов Material –> Get Material… (Получить материал…) –> вкладка Scene Materials (Материалы сцены), в которой перечисляются все материалы, используемые в данной сцене. Материал
Картам типа Mix присваиваем родительскую карту Color Correction, в настройках которого задаем Advanced –> Gamma / Contrast = 0,454 (это значение, обратное 2,2). В данной сцене карта Mix используется в материалах листьев.
В данной сцене карта Mix используется в материалах листьев.
Исправляем светильники
Store with irradiance map должно быть включено для VRayLight’ов. В данной сцене это большой плоский источник света слева от камеры.
Изменяем настройки рендера
В настройках рендеринга Render Setup во вкладке V-Ray -> V-Ray:: Global Switches убираем галочку Use 3ds Max Photometric Scale.
Из-за этого рендер будет немного темнее, чем обычно, зато при композитинге слоев в Photoshop (о чем рассказано далее) получится то же изображение, что и без композитинга.
Изменение камеры
Также рекомендую заменить стандартную камеру на физическую.
Настраиваем элементы
На этом этапе выберем элементы, которые будем компоновать послойно в Photoshop’е.
Во вкладке Render Elements окна настроек рендера Render Setup включением галочки Elements Active

Теперь кнопкой Add… (Добавить…) можно выбрать нужные элементы. В списке Render Elements перечислены все элементы, которые в принципе может использовать VRay, но не факт, что все они используются в вашей конкретной сцене. Например, в сцене, где нет отражающих (зеркальных материалов), элемент VrayReflection будет пустой (черный), а где нет прозрачных материалов, пустым останется элемент VRayRefraction, поэтому их бесполезно иметь отдельными.
Подробнее о назначении различных элементов можно почитать тут и примеры посмотреть
В данной сцене выберем такие элементы как VRayDiffuseFilter, VRayReflection, VRayRefraction, VRaySelfIllumination, VRaySpecular и VRayRawTotalLighting. (Выделить несколько элементов в списке можно с помощью клавиши Ctrl.) Вот почему необходимы именно они:
VRayDiffuseFilterVRayDiffuseFilter – это чисто “локальные цвета” материалов “как есть” — без теней, светов и прочего. То есть значение параметра Diffuse в свойствах материалов. Например, у оранжевых шкафчиков в параметре Diffuse выбран оранжевый цвет (в данном случае, оранжевая карта VRayColor):
То есть значение параметра Diffuse в свойствах материалов. Например, у оранжевых шкафчиков в параметре Diffuse выбран оранжевый цвет (в данном случае, оранжевая карта VRayColor):
Вот собственно элемент VRayDiffuseFilter:
VRayDiffuseFilter в свитке VRayDiffuseFilter parameters не нужно включать галочку Color mapping (выключено по умолчанию), иначе пересветлится!
VRayRawTotalLighting
VRayRawTotalLighting – это освещение сцены. Сюда входит как прямое (непосредственно от источников света), так и ненаправленное (глобальное) освещение (получающееся при отскоках лучей прямого освещения):
При наложении VRayRawTotalLighting на элемент VRayDiffuseFilter получается освещенная сцена:
VRaySpecular
Элемент VRaySpecular добавляет бликов в соответствии с параметрами Specular в соответствующих материалах:
То есть при наложении VRaySpecular на предыдущий микс диффуза с освещением на рендере появляются блики:
VRayReflectionVRayReflection добавляет зеркальность в соответствии с настройками поля Reflection редактора материалов:
При наложении VRayReflection в рендере появляются отражения:
VRayRefractionVRayRefraction содержит информацию о прозрачностях. В данной сцене в постерах используется карта преломлений (т.е. прозрачности) с назначенной ей картинкой постера, а также заметна прозрачность листьев растения:
В данной сцене в постерах используется карта преломлений (т.е. прозрачности) с назначенной ей картинкой постера, а также заметна прозрачность листьев растения:
При наложении VRayRefraction в рендер добавляется прозрачность:
VRaySelfIlluminationVRaySelfIllumination – это элемент, отвечающий за видимость светящихся материалов, т.е. испускающих свет. В данной сцене таким материалом является материал VRayLightMtl, используемый на дисплее монитора:
Рендерим элементы
Настройки качества рендеринга выберите по своему усмотрению. А вот вкладка Color Mapping имеет непосредственное отношение к успешности нашего сведения в Photoshop, и вот какие должны быть настройки:
Как сохранить элементы по-отдельности для сведения в Photoshop?
Способ 1
В качестве окна, выводящего результат рендеринга, выбираем VRay Frame Buffer
После того, как рендеринг завершится, отдельные элементы можно будет выбирать в списке слева-сверху окна рендера и просматривать их по-одному и кнопкой сохранять в файлы с 32-битной разрядностью (лучше exr).
Затем в Photoshop командой меню File –> Scripts –> Load Files Into Stack… объединяем сохраненные элементы в один слоеный файл.
Способ 2
Требует плагина ProEXR для Photoshop.
(Если в списке форматов файлов нет строки OpenEXR, а это бывает в старых версиях, можно выбрать V-Ray image format, а в названии файла вместо .vrimg написать .exr.)
В окне рендера будет выводиться только предпросмотр рендеринга (не настоящая картинка, а просто эскиз, причем затемненный, т.к. не учитывает настройки гаммы) (т.к. галочка Generate Preview), а сам рендер будет автоматом сохранен на диск в указанную вами папку (в нормальной гамме). При этом файл EXR будет содержать в себе все выбранные для рендера элементы. В Photoshop такой файл со слоями можно открыть с помощью плагина ProEXR.
Этот способ наиболее предпочтителен, так как рендер происходит не в окно рендера, а сразу на диск. Дело в том, что окно рендера с изображением в нем занимает определенное количество доступной оперативной памяти, причем чем больше в нем элементов, тем больше памяти требуется. А в больших сценах оперативка порой очень ценна.
Дело в том, что окно рендера с изображением в нем занимает определенное количество доступной оперативной памяти, причем чем больше в нем элементов, тем больше памяти требуется. А в больших сценах оперативка порой очень ценна.
Сводим элементы в Photoshop
Итак, сохраненный рендер открыт у нас в Photoshop Extended (еще раз повторюсь, обычная версия не подойдет, нужна именно Extended, только она умеет, в частности, добавлять корректирующие слои к 32-битным изображениям).
Слой RGBA – это рендер, сведенный VRay’ем.
Ниже него следуют слои элементов. Если им задать режимы наложения, указанные на рисунке,
то сверяя со слоем RGBA, вы должны убедиться, что результаты одинаковые.
Отлично, теперь у нас есть послойный рендер интерьера. Заняло это не намного больше времени на настройку, чем привычный “безалаберный” способ рендеринга. Зато теперь, если потребуется внести какие-либо изменения, это можно легко сделать.
Можно легко уменьшать или усиливать отражения, прозрачности, блики… Можно даже выделять и изменять цвета материалов!
Заключение
Все описанное — только самые предпосылки для того, чтобы познать всю мощь сборки рендера в Photoshop по сравнению с обычным рендерингом. Настоящая свобода ощущается, когда есть возможность изменять все эти параметры на уровне отдельных объектов и материалов, а также, с приходом VRay 2.0, и источников света. И это будет рассмотрено в следующей части урока!
Настоящая свобода ощущается, когда есть возможность изменять все эти параметры на уровне отдельных объектов и материалов, а также, с приходом VRay 2.0, и источников света. И это будет рассмотрено в следующей части урока!
В случае копирования статьи просьба указывать Источник: /posts/vray-photoshop-compositing/
Использование фильтра Render Clouds в примерах
Пара слов о фильтре Photoshop Clouds. Его можно найти в разделе Render , а используют его очень по-разному. В двух словах, суть его работы в том, что он случайным образом генерирует узор, напоминающий облака. Важно знать, что использует он для этого переходы между теми двумя цветами, что выбраны у вас в данный момент. Новички часто не учитывают этого и генерируют черно-белые облака из цветов по-умолчанию, считая, что только так и можно.
Узор, создаваемый фильтром, полностью заполняет активный слой, поэтому не забывайте создавать для него новый слой.
Еще один фокус, который многие не знают: если, выбирая в меню фильтр Clouds, зажать и удерживать Alt, то облака получатся более густые и насыщенные.
Применения этому фильтру можно найти самые разные. Мы приводим несколько примеров туториалов Photoshop, в которых эффект Render Clouds дает самые разные результаты, помогая дизайнеру достичь тех или иных целей. Переходите по ссылкам и смотрите.
Quick Grungy Poster. Здесь с помощью Render Clouds делают помятую гранжевую текстуру.
A Cool Lighting Effect In Photoshop. Render Clouds тут помогает создать световой эффект.
Fantastic Fantasy Night Sky. Здесь фильтр применили именно по его пряммоу назначению — для создания облаков.
Powerful Mental Wave Explosion . Применение Render Clouds в создании фотоманипуляции.
Valentines Day. Открытка ко дню Святого Валентина, в которой Render Clouds помогает создать воздушно-небесную атмосферу.
Create a Magic Crystal Ball
Abstract Background of Colored Bars. Оригинальное использование Render Clouds в комбинации с Motion Blur и Pixelate. Получаем очень быстрый абстрактный полосатый фон.
Оригинальное использование Render Clouds в комбинации с Motion Blur и Pixelate. Получаем очень быстрый абстрактный полосатый фон.
Multimedia Website Layout
Colorful Cube Design. Здесь фильтр Render > Clouds применяется для затемнения некоторых обрастей изображения.
Halloween Pumpkin Wallpaper. Классическое применение фильтра для огненно-дымчатого фона.
Eroded Metal Text. А здесь фильтр использовали для генерирования пятен на металле.
Creating a Vinyl Record — с помощью Render Clouds в Photoshop создают виниловую пластинку.
A Slick Supernatural Text Effect
Citrus Fruit Design. Интересное применение фильтра для создания текстуры волокон разрезанного апельсина.
Create a Stitched Text Effect. Здесь Render Clouds используют для реалистичной игры света и тени на нарисованной ткани.
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
Как сделать деревья в фотошопе
Как сделать деревья в фотошопе
Если есть что-то, что нам просто нравится в Photoshop, так это то, что он настолько богат и насыщен функциями, что вы упускаете что-то. Знаете ли вы, что в Photoshop CC в меню « Фильтр» появился фильтр « Дерево» ? Вы не сделали? Давайте рассмотрим этот удобный фильтр в Photoshop.
Знаете ли вы, что в Photoshop CC в меню « Фильтр» появился фильтр « Дерево» ? Вы не сделали? Давайте рассмотрим этот удобный фильтр в Photoshop.
В этом уроке мы рассмотрим использование фильтра дерева в Photoshop и некоторые действительно полезные вещи, которые вы можете сделать с ним. Давайте начнем.
Как создать дерево в фотошопе
Первое, что вам нужно сделать, это создать новый документ Photoshop и добавить слой с именем Tree. Это гарантирует, что вы сможете в дальнейшем манипулировать своим деревом после его создания
С выбранным слоем дерева выберите « Фильтры» > « Рендеринг» > « Дерево», чтобы открыть диалоговое окно « Фильтр дерева» .
Когда он открывается, диалоговое окно фильтра дерева может быть немного пугающим. Давайте пройдемся по диалоговому окну:
- Базовый тип дерева: в этом раскрывающемся списке перечислены 34 типа деревьев, которые вы можете выбрать.
 Каждый предмет содержит небольшое изображение дерева. Если вы хотите увидеть увеличенную версию деревьев, Джулианна Кост предоставила PDF-файл деревьев, доступных для вас . Давайте выберем Дуб .
Каждый предмет содержит небольшое изображение дерева. Если вы хотите увидеть увеличенную версию деревьев, Джулианна Кост предоставила PDF-файл деревьев, доступных для вас . Давайте выберем Дуб . - Направление света: этот ползунок задает направление света в градусах, падающего на дерево.
- Количество листьев: Вы можете перейти на зимний вид — 0 листьев — на полную кустистость, установив значение 100 . По умолчанию это 70 .
- Leaves Size: этот слайдер позволяет вам перейти от бутонов — 0 — к полной летней листве — 200 — путем перемещения слайдера или ввода значения. В этом уроке мы используем 100 .
- Высота ветвей: Этот ползунок определяет, как далеко вверх по стволу дерева начинаются ветви. Значение 70 запускает ветви близко к земле, а максимум 300 помещает их в крону дерева.
В этом уроке мы используем значение 124 .
- Толщина веток: этот слайдер позволяет вам повеселиться. Значение 0 приводит к дереву без ствола, а максимальное значение 200 приводит к довольно величественному старому дубу. В этом уроке мы используем значение 150.
- Листья по умолчанию: отмените выбор, и вы можете создать собственное дерево, используя один из 16 типов листьев в всплывающем меню, которое загорается.
- Базовый тип дерева: в этом раскрывающемся списке перечислены 34 типа деревьев, которые вы можете выбрать.
Когда вы счастливы, выберите ОК .
Как манипулировать деревом Photoshop
Теперь, когда у вас есть дерево, что дальше? Если вы планируете создать рощу или даже лес из деревьев, ваш следующий шаг — преобразовать ваше дерево в смарт-объект .
Смарт-объекты позволяют неразрушающего редактирования в Photoshop. Например, если вы хотите уменьшить свое дерево, принять изменение, а затем масштабировать объект до чуть большего размера, ваше дерево прорастет неровные пиксели и станет размытым, потому что все, что вы сделали, — это сделали пиксели больше. Вот как превратить дерево в смарт-объект :
Вот как превратить дерево в смарт-объект :
Откройте панель « Слои» и щелкните правой кнопкой мыши слой « Дерево» . и выберите Преобразовать в смарт-объект в результирующем контекстном меню.
Когда вы сделаете это, на вашем слое появится небольшой значок смарт-объекта на миниатюре. Если вы дважды щелкните по этому значку, ваше дерево откроется в отдельном документе с расширением .psb. Это смарт-объект.
Если вы открыли смарт-объект , закройте файл .psb, чтобы вернуться к основному файлу .psd. Теперь вы можете масштабировать, дублировать и даже перемещать ваши деревья.
Как создать осеннюю листву, используя фильтр дерева Photoshop
Когда вы действительно думаете об этом, создание осенней листвы очень похоже на саму осень, листья меняют цвет. В этом примере мы создадим дерево клена и выберем « Использовать пользовательский цвет для листьев» .
Во-первых, давайте создадим новый древовидный фильтр, перейдя в меню Filters > Render > Tree, чтобы открыть диалоговое окно Tree Filter .
На вкладке Основные выберите нужные параметры для базового дерева.
Выберите вкладку « Дополнительно », чтобы изменить настройки цвета и т. Д.
Выберите « Использовать пользовательский цвет для листьев» .
В разделе « Использовать пользовательский цвет для листьев» установите цветной флажок рядом с « Пользовательский цвет для листьев», чтобы активировать цветовую палитру.
Выберите цвет осенней листвы, например оранжевый, и нажмите ОК .
Если вы абсолютный пурист, откройте изображение, на котором изображены деревья со своей осенней листвой, выберите цвет, привлекающий ваше внимание, и используйте его.
Нажмите OK, чтобы добавить ваше цветное дерево.
Как пользоваться фильтрами в фотошопе?
Сегодня, в эпоху Instagram, о наличии и назначении графических фильтров знает каждый, а многие не один час проводят за выбором самого подходящего к новенькому селфи.
Фильтр — это функция, призванная определённым образом изменять изображение. Например, придать снимку эффект старины или размыть его.
Все фильтры Photoshop располагаются в меню Фильтр. Для большинства предусмотрены настройки.
1. Создайте новый документ с белым фоном.
2. В главном меню Photoshop выполните команду Фильтр -> Рендеринг -> Дерево.
3. Нажмите OK, не меняя ничего в настройках.
5. Вот так в несколько кликов мы получили разухабистое, хорошо прорисованное дерево.
6. Теперь отмените действие и попробуйте поэкспериментировать с настройками этого фильтра.
На рисунке внизу нобелевский лауреат Ёсинори Осуми, получивший в 2016 году премию за открытие механизмов аутофагии.
Давайте поместим его фото в рамку, он заслужил. Либо возьмите вместо него фото любого другого человека, который заслужил быть в рамке, например, родственника.
1. Откройте фото (Файл -> Открыть).
2. В главном меню выполните команду Фильтр -> Рендеринг -> Рамка картины.
3. Из раскрывающегося списка Рамка выберите понравившуюся. Благо, вариантов хватает.
4. Щёлкните на кнопке цвета в области Цвет лозы и выберите, в какой цвет будет покрашена рамка. Если вы выбрали не деревянную рамку, а цветы, — задайте цвет цветка.
5. Поэкспериментируйте со значениями ползунков Размер и Порядок. Слева от области настроек можно наблюдать вносимые изменения.
6. Переместите ползунок области Поле до предела влево, чтобы значение оказалось равным единице. Чем больше значение поля, тем ближе рамка смещается к центру.
7. Нажмите OK.
8. Так получилась рамка.
Подобным образом работают все фильтры Photoshop. Изучите их, особенно обратив внимание на пункт Галерея фильтров, и переходите к следующему уроку, в котором мы научимся работать с изображениями.
Полезные ссылки:
Как ускорить работу Adobe® Photoshop®
Пользователь может столкнуться с задержкой работы Photoshop на каждом этапе от запуска приложения до загрузки изображений, применения эффектов, рендеринга, сохранения и вывода файлов. Ожидание за компьютером может стать обычным явлением, а может и нет.
Если Photoshop работает медленно, замените жесткий диск компьютера на твердотельный накопитель и увеличьте объем памяти, таким образом Вы ускорите каждый этап рабочего процесса и будете тратить меньше времени на ожидание. Узнайте подробнее о преимуществах твердотельных накопителей.
Ускорьте работу Photoshop
Как больший объем памяти и твердотельный накопитель ускоряют работу Photoshop
Преимущества большого объема ОЗУ и твердотельного накопителя при работе с Photoshop:
- Быстрая загрузка при включении
- Быстрая передача изображений с камеры на компьютер
- Более быстрая загрузка Photoshop и других приложений
- Более быстрая загрузка изображений и файлов
- Быстрое создание и редактирование файлов
- Быстрое сохранение и вывод файлов
- Ускорение работы в многозадачном режиме
Почему больший объем памяти и твердотельный накопитель ускоряют работу Photoshop
Роль памяти при работе с Photoshop
Ежедневные операции, которые зависят от памяти: Обработка изображений, работа с атрибутами изображений (добавление слоев и эффектов), рендеринг, возврат исходных параметров файлов, запуск Photoshop и других приложений. Узнайте подробнее о памяти.
Почему память настолько важна: Чтобы запустить Photoshop или иное приложение, программу необходимо скопировать и сохранить в памяти компьютера. Аналогичным образом каждое изображение, с которым вы работаете, также следует скопировать и сохранить в памяти. Увеличение объема памяти означает, что вы можете работать с большим количеством изображений и программ одновременно — в режиме реального времени и без задержек. Увеличение объема памяти также означает, что вы можете быстрее восстанавливать параметры файлов и сохранять их. Большинство файлов Photoshop чрезвычайно велики, поэтому они используют большой объем памяти. Если файлы используют больше памяти, чем доступно, их необходимо преобразовать («заменить») в хранилище. Использование твердотельного накопителя помогает выполнить эту операцию, поскольку запись данных в долговременное запоминающее устройство происходит быстрее.
Роль хранилища при работе с Photoshop
Ежедневные операции, зависящие от хранилища: Загрузка компьютера, открытие Photoshop и других приложений, загрузка изображений, сохранение файлов, рендеринг и работа с атрибутами медиафайлов, когда ваш компьютер использует виртуальную память (использует накопитель вместо памяти или в качестве временного диска).
Почему настолько важен твердотельный накопитель: Накопитель системы загружает и сохраняет все изображения и документы, над которыми вы работаете. Он также загружает Photoshop, и используется системой для изменения атрибутов изображений и рендеринга, когда не хватает оперативной памяти (обычная ситуация при работе в многозадачном режиме). Замена жесткого диска твердотельным накопителем при работе с Photoshop напоминает переход от коммутируемого Интернета к широкополосному подключению: огромная разница и высокая скорость. Преимущества твердотельных накопителей отчетливо заметны, если вы часто сохраняете промежуточные версии проектов. Если вам приходится учитывать постоянно растущие требования к разрешению, увеличивающийся размер файлов и необходимость постоянно сохранять проекты на случай, если клиент передумает, возможность быстро сохранять и вызывать файлы станет для вас настоящим подарком. Кроме того, твердотельные накопители отличаются долговечностью, поскольку не имеют мелких движущихся частей, т.е. меньше подвержены отказам и сбоям, что гарантирует сохранность файлов.
Результаты проведенного нами тестирования производительности в Photoshop
Хотя хорошо известно, что больший объем памяти и более быстрое хранилище ускоряют операции графического дизайна в целом и медленно работающий Photoshop в частности, мы хотели проверить теорию на практике и количественно оценить разницу, которую можно заметить невооруженным глазом. Протестировав четыре конфигурации одной и той же базовой системы, мы смогли выделить переменные производительности и оценить, как DRAM и твердотельный накопитель повлияли на типичный проект графического дизайна — создание плаката. Наша команда разработчиков использовала один из готовых файлов и создала сценарий, который определил 72 шага, завершившиеся готовым плакатом. Затем эти шаги были преобразованы в сценарий, который позволил бы нам удалить человеческий фактор из процесса создания плаката и оценить чистую производительность компонентов.
Однако перед запуском сценария мы открыли шесть других приложений и оставили их работать в фоновом режиме, поскольку обнаружили, что большинство дизайнеров постоянно переключаются между элементами проекта, и мы хотели максимально реалистично воспроизвести сценарий дизайна. Несмотря на то, что система, которую мы тестировали, являлась устаревшей моделью, предусматривающей установку только 16 ГБ памяти, она обеспечивала достаточные базовые условия для оценки роли памяти и хранилища в выполнении примера рабочего процесса.
HDD, ОЗУ 4 ГБ | HDD, ОЗУ 16 ГБ | SSD, ОЗУ 4 ГБ | SSD, ОЗУ 16 ГБ | |
|---|---|---|---|---|
Загрузка системы | 1:34 | 1:36 | 0:53 | 1:07 |
Открыть 6 приложений | 6:03 | 5:24 | 1:32 | 1:28 |
Открыть 1 файл Photoshop объемом 1 ГБ | 8:59 | 1:29 | 1:01 | 0:32 |
Выполнить тестовый сценарий (72 шага) | 5:05 | 1:28 | 1:42 | 1:32 |
Сохранить файл Photoshop | 5:26 | 0:11 | 0:37 | 0:12 |
Восстановление параметров файла | 5:32 | 0:26 | 0:45 | 0:29 |
Общее время | 32:39 | 10:33 | 6:30 | 5:20 |
Компонент | |
|---|---|
Система | HP® Elitebook® 8460p |
Процессор | Intel® Core™ i5-2520M 2,50 ГГц |
Память | Crucial 4 ГБ DDR3-1333 |
Жесткий диск | HGST Travelstar® 320 ГБ 7200 об/мин |
Твердотельный накопитель | Crucial 1 ТБ MX200 |
BIOS | Версия BIOS F.06 (28 июля 2011 г.) |
Операционная система | Microsoft® Windows® 7 Pro 64-разрядная |
Программное обеспечение | Adobe® Creative Cloud® |
Полученные результаты говорят сами за себя. Однако возможности увеличения скорости недооцениваются, поскольку наш тестовый сценарий для Photoshop включал обработку изображений и применение эффектов, которые уже были предварительно загружены и созданы. С помощью Photoshop мы попытались создать плакат, выполнив последовательность предварительно определенных действий. Выполняя реальную работу, Вам пришлось бы загрузить все изображения, связанные с вашим проектом, и отредактировать их, что потребует гораздо больше памяти и создаст значительную нагрузку на накопитель, поскольку он загружает и сохраняет каждый элемент проекта. Кроме того, система, которую мы тестировали, являлась устаревшей моделью, а Ваша система, вероятно, быстрее и предусматривает установку большего объема памяти. Несмотря на то, что мы не тестировали системы с объемом памяти более 16 ГБ, согласно данным компании Adobe, больший объем памяти означает, что Вы сможете выполнить больше операций, прежде чем будет задействована виртуальная память. Поскольку виртуальная память существенно влияет на производительность, мы рекомендуем использовать как можно больше памяти (как правило, 32 ГБ), хотя объем устанавливаемой памяти должен соответствовать интенсивности рабочей нагрузки.
Независимо от типа используемого компьютера или потребностей, связанных с рабочей нагрузкой, больший объем памяти и твердотельные накопители — это верный способ ускорить рабочий процесс, особенно если речь идет о многозадачности.
Какой объем памяти и хранилища вам необходим, чтобы ускорить работу Photoshop в многозадачном режиме
Многие дизайнеры тратят значительное количество времени, переключаясь между Photoshop и другими приложениями в многозадачном режиме. Как правило, это необходимость. Для большинства проектов необходимо сверяться с электронными сообщениями клиента, переключаться между многочисленными изображениями, создавать векторную графику в Illustrator, работать с макетами в InDesign, выполнять поиск в сети, а также транслировать музыку в потоковом режиме для расширения творческих возможностей. Если вы будете выполнять хотя бы несколько из перечисленных выше операций одновременно, вы действительно выиграете от максимального увеличения объема памяти, поскольку память используется для работы всех открытых приложений. Именно это позволяет работать в многозадачном режиме. Узнайте, какой объем памяти необходим вашему компьютеру.
Однако необходимо помнить, что многозадачность — это не просто одновременное выполнение нескольких задач. Это также касается одновременной работы в нескольких приложениях, и именно поэтому также помогает твердотельный накопитель.
Итог: Ускорьте работу Photoshop, ускорив соответствующие компоненты
Программное обеспечение позволяет заниматься цифровым дизайном, но именно компьютерное оборудование определяет его скорость. Увеличьте производительность оборудования, гарантировав максимально быструю работу всех обновляемых компонентов. Недостаточно просто использовать быстрый ЦП. Вам необходимо достаточно памяти, чтобы непрерывно подпитывать каждое ядро процессора, а также многочисленные твердотельные накопители, чтобы мгновенно загружать и сохранять всю свою работу. Скорость вашей работы зависит от баланса памяти и ПО. Вы ожидаете отклика системы или система ожидает ваших действий?
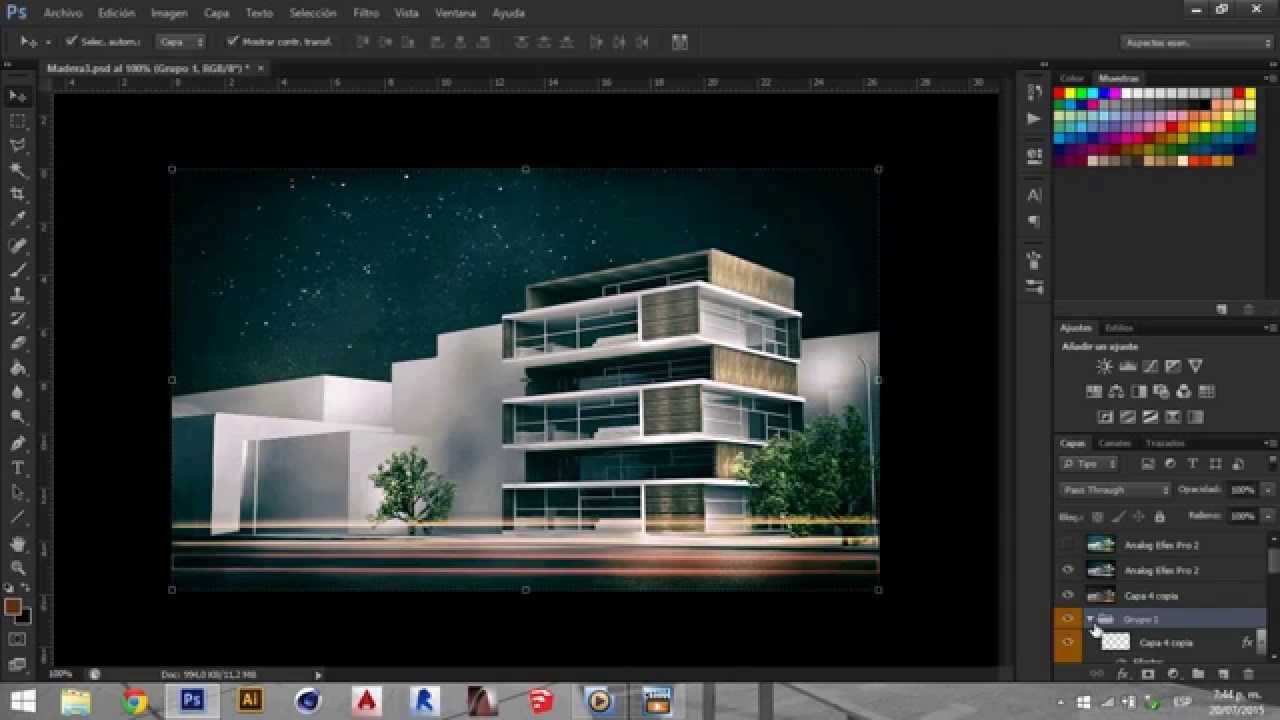
Постообработка рендеров в Photoshop | Daz3D в рунете
Сегодняшний туториал позволит поразмышлять на тему постообработки в Photoshop.
Вы сделали рендер, и он выглядит хорошо. Вы подправляете немного здесь, немного там. Вы довольны результатом. Но не потрясены. Чего-то не хватает. Нам нужна постобработка, к ней обращаются, когда рендеринг закончен, чтобы он выглядел совершенней, добавляют больше эффектов и тогда финальный результат восхищает. Вы можете добавить такие вещи как туман, дымка, свечение, дополнительное освещение, тени или… можете сделать более мелкие вещи, улучшающие внешний вид — изменить цвет, исправить ошибки, скрыть или показать предметы.
Одна из самых простых и самых крутых вещей, которые вы можете сделать в Photoshop — просто дублировать слой и добавить режим наложения экрана для скопированного слоя. Затем установить непрозрачность слоя в соответствии с вашим вкусом. Это как фальшивый гамма-эффект, который осветляет светлые участки и затемняет темные. Это помогает многим 3D художникам в работе, когда их изображения слишком темные или недоэкспонированны. На самом деле, свету без разницы, как выглядит вещь. Часть любого фото передержана (слишком яркая), и это часть природы. То же самое касается и 3D. Не торопитесь с завершением следующего рендеринга. Веселье только начинается.
Я считаю, что постобработка намного важнее, чем сам рендеринг, так как во время нее вы можете многое добавить или изменить, чтобы рендер казался интереснее. Одно из самых значимых преимуществ при работе в Photoshop — невероятная экономия времени. Вместо траты часов на тонкую настройку 3D сцены, рендеринга и освещения, вы можете все изменить за секунды или минуты в Photoshop.
Еще одной удивительной особенностью Photoshop является работа со слоями. Вы можете разделить свою 3D картину на части, или слои, и каждый сохранит долю целого изображения. Вы можете поместить одиночный свет на слой, и затем в Photoshop комбинировать и добавлять интенсивность, цвет или даже сделать его интерактивным. Возможно создание «контрольных слоев» для управления над сочетанием 3D-слоев.
Одна из основных проблем 3D графики в том, что она выглядит слишком чистой и цветастой. Это легко устраняется в Photoshop добавлением зернистости, шума или текстурами в стиле гранж. Вы можете накладывать изображения, найденные в сети, и создавать невероятные эффекты буквально в считанные секунды. Вот почему я рекомендую всем 3D художникам использовать Photoshop для постобработки своих рендеров.
Взрывы, вспышки и размытость можно добавить при постобработке. При создании своих 3D-работ я использую бутафорию и фигуры, добавляю освещение и камеру, но довожу до ума все в Photoshop. Эта самая веселая часть, когда все преобразуется и получается финальное изображение. Становится еще интереснее, когда задумываешься о взаимодействии 3D и 2D приложений. Например, добавляя взрыв на корабль (картинка выше), я знал, что он будет добавлен в Photoshop, и проработав идею в голове, добавил оранжевый свет на место взрыва сразу в 3D программе. Позже со взрывом и свечением это добавляло реализма изображению.
В следующий раз, закончив рендеринг знайте — это только половина работы. Запускайте Photoshop и заставьте рендер сверкать.
Источник статьи: DREAMLIGHT3D.
Архитектурная визуализация в Photoshop: 10 веб-сайтов, которые следует посещать еженедельно
Архитектурная визуализация в Photoshop: 10 веб-сайтов, которые следует посещать еженедельно
Photoshop Architectural Rendering: Если бы вы могли изучить отдельную программу, помимо вашей основной программы CAD или 3D, то мы бы настоятельно рекомендовали Photoshop. Photoshop — это очень универсальный программный инструмент для архитекторов, столь же гибкий для плавного объединения различных элементов в красивый фотомонтаж, а также придающий вашим рендерам еще более потрясающий вид.
Довольно часто архитекторы создают в основном эскизы для презентаций своих проектов, однако некоторые из крупных игроков уже заметили, что то, как выглядит ваш проект, может иметь значение между успешной презентацией или хорошей, поскольку большинство вы знаете, что первое впечатление имеет значение, а клиентам иногда трудно читать план здания, так почему бы не упростить им задачу.
Здесь мы разработали улучшенный список из 10 веб-сайтов с обучающими материалами по Photoshop, которые, как мы надеемся, помогут вам открыть для себя новые методы работы и более эффективные способы их применения.
10 веб-сайтов, посвященных архитектурной визуализации в Photoshop:1. Если вы новичок в Photoshop, это 30-минутное онлайн-видео проведет вас через базовый интерфейс и как настроить Photoshop. Вся серия будет еще выгоднее, если вы захотите начать с нуля.
2. CGarchitect — один из самых влиятельных веб-сайтов и сообществ конечных пользователей для профессионалов в области архитектурной визуализации и дизайна. Независимо от того, используете ли вы SketchUp, Blender, Civil 3D, 3D Max, Rhino или любую другую программу 3D-моделирования, сайт неизменно посвящен предоставлению ценных ресурсов и руководств для художников по архитектурной визуализации.
Изготовление капеллы Камппи Джеффом Моттлом — любезно предоставлено cgarchitect.com
3. RonenBekerman.com — полезный источник знаний по всем аспектам трехмерной архитектурной визуализации. Там вы найдете статьи и руководства по 3D-моделированию и 3D-рендерингу с помощью таких программ, как 3ds max, Maya, Cinema 4D, Modo, SketchUP, V-Ray, Maxwell Render, Corona Renderer, Photoshop и других. По этой ссылке вы найдете 12 руководств по архитектурной визуализации в стиле Postwork Style, которые мы настоятельно рекомендуем вам посетить!
Предоставлено Роненом Бекерманом
4.Если вы ищете веб-сайт, на котором можно освежить свои навыки работы с Photoshop и SketchUp, вам следует посетить сайт visualizingarchitecture.com от Алекса Хогрефе. Алекс просто показывает вам быстрый и эффективный метод превращения простого рендера SketchUp в нечто реалистичное и фотореалистичное. На веб-сайте также есть канал на YouTube, на котором есть очень мало руководств, которые стоит посетить.
Предоставлено visualizingarchitecture.com
5. Sketchup Artists — еще один отличный источник руководств для вас, если вы используете Sketchup.На веб-сайтах есть множество учебных пособий, которые предоставляют вам навыки и методы постобработки, а также простые пошаговые инструкции, предоставленные талантливыми профессиональными участниками.
Предоставлено Sketchupartists
6. Цифровое искусство в Интернете — отличный источник вдохновения для цифровых художников во всем мире. В этом уроке вы познакомитесь с основными техниками Photoshop, которые сосредоточены на смешивании CG-здания, построенного в Modo и визуализированного с помощью Rhino, в реальную фотографию.Андреас Тьельдфлаат проведет вас через этапы пост-обработки архитектурного рендеринга в Photoshop.
7. Photoshop.Architect’s — это канал на YouTube, на котором очень мало учебных пособий в Photoshop, но он помогает вам изучить основные части создания коллажей, нетрадиционных методов рендеринга и постобработки в Photoshop. Еще два полезных канала YouTube, которые вам, возможно, придется проверить, — это ARQUI9 Visualization и Adam Kormendi , оба содержат обучающие программы в Photoshop, которые охватывают передовые методы добавления реалистичных деталей.
8. CGArena: На вкладке «Свободный персонал» CGArena находится их раздел руководств, в котором есть множество руководств, которые демонстрируют процесс создания художника-визуализатора от цифровой модели до готового изображения. Большинство руководств на этом веб-сайте являются архитектурными, но другие демонстрируют процесс проектирования и визуализации для различных областей, что может дать представление о различных методах работы.
Предоставлено CGArena
9. Evermotion : с обучающими материалами по Zbrush, Blender, Cinema 4d, Photoshop, 3ds Max и многим другим программам Evermotion.com предлагает довольно большую коллекцию бесплатных онлайн-руководств в дополнение к разделу «Создание», в котором более подробно рассматриваются темы визуализации. Evermotion регулярно привлекает участников, которые демонстрируют свои собственные работы, объясняя, как они создали единый рендер от этапа моделирования до пост-обработки.
Создание городской зимней ночи — любезно предоставлено Камилом Кукло — Evermotion.com
Конечно, маловероятно, что какой-либо список интернет-ресурсов когда-либо будет полным, поэтому мы надеемся постоянно обновлять этот список лучшими учебными ресурсами в Интернете.Если мы пропустили какие-либо обучающие сайты, которые вы сочли полезными, сообщите нам об этом в комментариях!
Учебников по 3D-рендерингу в SketchUp от SketchUpArtists
Учебники на основе SketchUp и Photoshop (иногда дополнительное программное обеспечение в зависимости от учебника). Узнайте, как усовершенствовать свое моделирование, используя новые навыки, методы и простые в использовании пошаговые инструкции, предоставляемые талантливыми профессиональными участниками.
Рабочий процесс SketchUp и Photoshop , Лиам Китинг
Меня пригласили провести несколько лекций и семинаров на мероприятии SketchUp Basecamp 2018 в Палм-Спрингс.В то время как мое основное внимание было сосредоточено на иллюстрации Scifi с помощью SketchUp, я также включил краткую разбивку своего рабочего процесса. Хотя руководство довольно простое, это тот же процесс, который я использую в большинстве своих работ.
Щелкните изображение, чтобы просмотреть руководство
Создание таунхауса — цифровая акварель Бенедикт Мартин Каливара
Эта техника NPR подходит для быстрой презентации концептуального дизайна, создавая поразительное сходство с традиционными акварельными картинами.
Щелкните изображение, чтобы просмотреть руководство
Разбивка Photoshop: современное офисное здание Дэвида Дразила
Давид Дразил — студент-архитектор из Чехии, в настоящее время заканчивает учебу в Дании. Финальное изображение изначально было записью для участия в 3D-испытании, проводимом SketchUp Texture Club. Цель заключалась в том, чтобы создать наилучшую возможную визуализацию здания, спроектированную и смоделированную в SketchUp Квок Хоу Трэн. Модель SketchUp была единственной вещью, предоставленной для конкурса.Дэвид говорит: «Меня привлекла тема и ее свобода». В этом замечательном руководстве Дэвид проведет вас через свой подробный рабочий процесс.
Щелкните изображение, чтобы просмотреть руководство
Architectural Elevation: эффект цифровой акварели для презентаций Бенедикт Мартин Каливара
Узнайте, как применить цифровой эффект акварели к архитектурному фасаду. Все фасады зданий и детали конструкции напрямую экспортируются из SketchUp. Процедура рендеринга и наслоения выполняется с помощью Adobe Photoshop.Для этого урока вам потребуются базовые знания Trimble SketchUp и некоторые навыки редактирования фотографий.
Щелкните изображение, чтобы просмотреть руководство
Как заполнить ваш рендер — без проблем by Simon Oudiette
В этом подробном руководстве Саймон описывает шаги, которые он предпринимает при добавлении людей в визуализацию интерьера. Эти советы обязательно окажут огромное влияние на вашу работу.
Щелкните изображение, чтобы просмотреть руководство
Цифровая акварель, нарисованная в Photoshop Танет Чанасакул
В этом уроке я покажу, как редактировать выходные изображения рендеринга, придавая им ощущение и эффект акварели с помощью Photoshop.Вам потребуются некоторые знания о SketchUp и рендеринге, включая пост-обработку в фоторедакторе.
Щелкните изображение, чтобы просмотреть руководство
Изготовление: «Антенна кампуса» Кирка Фромма
В этом коротком руководстве показаны шаги, предпринятые для создания аэрофотоснимка школьного городка частично по фотографии.
Щелкните изображение, чтобы просмотреть руководство
Создание из Карильона: цифровое руководство по акварели Бенедикта Мартина Каливара
В этом руководстве мы исследуем различные методы применения эффектов акварели в цифровом рендеринге с использованием различных комбинаций различных программ.
Щелкните изображение, чтобы просмотреть руководство
Создание рендеринга «Братство» Кирком Фроммом
Кирк Фромм — всемирно признанный архитектурный иллюстратор и ведущий поставщик NPR (нефотореалистичных) визуализаций, использующий в своем рабочем процессе сочетание как традиционных, так и цифровых методов. Этот проект был заказан, чтобы показать влияние пристройки театра на существующее жилое здание для престарелых.
Щелкните изображение, чтобы просмотреть руководство
Строительство кондоминиумов Silver Mountain от Les Chylinski
Les Chylinski сочетает традиционные и цифровые методы рендеринга для создания изысканных архитектурных изображений для своих клиентов.В этом пошаговом прогрессе Лес задокументировал свой рабочий процесс зимней сцены с использованием Adobe Photoshop поверх выходного изображения SketchUp.
Щелкните изображение, чтобы просмотреть руководство
Создание павильона викингов — дневной интерьер Скотт Баумбергер
Скотт Баумбергер уже пятнадцать лет предлагает архитекторам, дизайнерам и разработчикам высококачественные иллюстрации. Он использует цифровой процесс для создания изображений, техника которых варьируется от фотореалистичных до смоделированных акварельных эффектов.Эта гибкость позволяет клиенту выбрать стиль визуализации, который лучше всего соответствует характеру и настроению предмета и наиболее глубоко резонирует с целевой аудиторией.
Эта серия визуализаций для проекта «Павильон викингов» (всего восемь) была создана для презентации потенциальным спонсорам, особенно выпускникам Портлендского государственного университета (PSU).
Щелкните изображение, чтобы просмотреть руководство
Создание иллюстрации эллинга Кирка Фромма
Кирк Фромм, всемирно признанный архитектурный иллюстратор и ведущий поставщик NPR (нефотореалистичных) визуализаций, в своем рабочем процессе использует сочетание традиционных и цифровых технологий.В этом «Изготовлении» Кирк создает гибрид, который использует преимущества обоих методов, таким образом, быстрый и гибкий, а также свободный и увлекательный.
Щелкните изображение, чтобы просмотреть руководство
Quick Concept Sketching using SketchUp and Photoshop by Jeremy Kay
Исследуя дальнейшие рабочие процессы в архитектурной визуализации, SketchUpArtists хотел бы представить подход к рендерингу NPR (нефотореалистичный), любезно предоставленный нам Джереми Кей. В этом руководстве не использовалось программное обеспечение для рендеринга, только базовый вывод SketchUp, при этом вся заключительная работа выполнялась в Photoshop.
Щелкните изображение, чтобы просмотреть руководство
Стеклянный дом — Урок Photoshop Брент Адриан Баласбас
Базирующийся на Филиппинах и изучающий архитектуру, Брент Баласбас любезно поделился с нами своим последним уроком по технике Photoshop. В этом конкретном уроке использовалось визуализированное V-Ray выходное изображение модели SketchUp (исходный объект Glass House от Филипа Джонсона).
Щелкните изображение, чтобы просмотреть руководство
Искусство SketchUp: обработка текстур Кен Нгуен
, Сан-Франциско, профессиональный дизайнер и художник-концептуалист, Кен Нгуен создал несколько действительно захватывающих текстурных моделей SketchUp и показывает нам здесь свой рабочий процесс, который он использует для этих великолепных 3D-моделей.
Щелкните изображение, чтобы просмотреть руководство
Создание террасы блока 15 Скотт Баумбергер
Это изображение было создано Скоттом Баумбергером в рамках конкурса на строительство жилой башни в Портленде, штат Орегон. Будучи конкурентом, Скотт хотел предоставить только информацию, достаточную для того, чтобы сообщить предполагаемый дизайн, не увязая в деталях. Скотт знакомит нас с техникой своего рабочего процесса.
Щелкните изображение, чтобы просмотреть руководство
Быстрые иллюстрации архитектурных маркеров Кристофера Полански
Архитектор Кристофер Полански недавно завершил проект для клиента, который требовал от него создания серии визуализаций с искусственным маркером, и Крис согласился поделиться с нами своим процессом здесь.
Щелкните изображение, чтобы просмотреть руководство
От SketchUp до цифровой акварели , Нгуен Нгок Фук
В этом последнем уроке от Nguyễn Ngọc Phúc он рассказывает о своем методе создания крутого цифрового акварельного изображения из его модели SketchUp. Его рабочий процесс включает в себя FotoSketcher, бесплатную программу, которая может автоматически преобразовывать ваши цифровые изображения в искусство с помощью полностью настраиваемых фильтров … это тоже весело. Наконец, он заканчивает свой урок небольшой пост-обработкой в Photoshop, чтобы завершить это превосходное цифровое произведение искусства.Начни читать!
Щелкните изображение, чтобы просмотреть руководство
Урок стиля акварели от AJ Cabalhao Aloro
Эта модель была нарисована в SketchUp и визуализирована в V-Ray для SketchUp. В этом уроке я пытаюсь добиться красивого простого акварельного эффекта с помощью моего редактора изображений, в данном случае Photoshop.
Щелкните изображение, чтобы просмотреть руководство
The Making of 412 Broadway Скотт Баумбергер
Еще одна супер работа от Скотта Баумбергера.На этот раз Скотт, безусловно, преуспел в этом замечательном рабочем процессе архитектурной визуализации с помощью SketchUp, двухминутной визуализации и Photoshop. В этой очень подробной статье есть что посмотреть и чему поучиться, и, надеюсь, вы получите новые идеи, советы и методы для вашего собственного повседневного рабочего процесса.
Щелкните изображение, чтобы просмотреть руководство
Создание аквариума Канады Скотт Баумбергер
Скотт Баумбергер уже много лет предлагает высококачественные профессиональные услуги архитекторам, дизайнерам и разработчикам.В этом пошаговом руководстве Скотт показывает нам свой рабочий процесс по созданию цифровой акварели. Используемое программное обеспечение включает SketchUp, Shaderlight и Photoshop.
Щелкните изображение, чтобы просмотреть руководство
Стиль акварели — SketchUp, фотоскетчер и Photoshop , Джонатан Игнас
Architectural 2D to 3D визуализатор и художник-график Джонатан Игнас показывает нам свою технику создания цифровой акварели с помощью SketchUp, Fotosketcher и Photoshop. Для успешного завершения этого урока необходимы базовые навыки в SketchUp и Photoshop.
Щелкните изображение, чтобы просмотреть руководство
SketchUp to Photoshop — движок рендеринга не требуется от Alex Hogrefe
Как следует из названия, в этом руководстве по иллюстрации архитектуры не используется механизм визуализации. В прошлом Алекс выполнил несколько других руководств, не связанных с программами рендеринга, однако в этом руководстве все делается немного по-другому и за меньшее время.
Щелкните изображение, чтобы просмотреть руководство
Техника мягких цветных карандашей от Джейсона Кристиансена
Джейсон обладает своим собственным уникальным стилем, и здесь, в этом уроке, он делится некоторыми своими знаниями и рабочим процессом с этим стилем и техникой NPR, которые позволят создать действительно профессиональные финальные изображения для презентации.
Щелкните изображение, чтобы просмотреть руководство
Ночная визуализация экстерьера: от SketchUp до Photoshop от Alex Hogrefe
В этом уроке будет создан художественный ночной рендеринг путем экспорта изображений из SketchUp в Photoshop. Как и в некоторых из моих предыдущих руководств, никаких внешних программ рендеринга не требуется… экономия времени!
Щелкните изображение, чтобы просмотреть руководство
Экспорт масок из моделей SketchUp для использования в Photoshop Льюис Вансворт
Довольно странно начинать руководство по SketchUp с продолжительного обсуждения определенной концепции редактирования изображений, называемой маскированием .Но без этого разъяснения вы, возможно, не совсем поймете, почему я настроил свои модели SketchUp таким очень специфическим образом. Узнайте больше о моей уникальной технике, которая поможет вам в повседневном рабочем процессе.
Щелкните изображение, чтобы просмотреть руководство
The Making of Down the Lane , Джон Хиггинс
Джон Хиггинс показывает нам, как он собирает образ старой уличной сцены (в Йоркшире), который у него в голове, чтобы дополнить проект, над которым он работал. Джон говорит, что это не его обычный метод моделирования, а просто еще один взгляд на то, насколько универсальным может быть Google SketchUp.Он также использует Photoshop и V-Ray для SketchUp в этом небольшом увлекательном проекте.
Щелкните изображение, чтобы просмотреть руководство
Дневной рендеринг — SketchUp to Photoshop от Alex Hogrefe
Еще одно превосходное, быстрое и легкое руководство от Alex. В этом руководстве будет создан дневной рендеринг путем экспорта изображений из SketchUp в Photoshop. Это означает, что никаких внешних программ рендеринга не требуется. Этот рендеринг не должен быть реалистичным, но вместо этого предоставляет возможность для быстрого художественного рендеринга без внешнего вида «SketchUp».Быстро и просто!
Щелкните изображение, чтобы просмотреть руководство
SketchUp to Photoshop — освещение от Alex Hogrefe
Люди спрашивали меня, как я создаю свои визуализации. Поскольку я закончил аспирантуру, я решил разработать несколько руководств, объясняющих методы, которые я использовал в школе архитектуры. Многие методы требуют только SketchUp и Photoshop. В этом уроке объясняется, как создать ночную сцену с огнями, используя только SketchUp и Photoshop.Этот метод будет быстрым, если у вас не хватает времени.
Щелкните изображение, чтобы просмотреть руководство
Создание отпечатка плитки — SketchUp, Photoshop, Pixplant и V-Ray от Nomer Adona
Идея этого урока — помочь вам создать дизайн отпечатка плитки с нуля. Моделируемые в SketchUp текстуры подготавливаются в Photoshop и Pixplant и, наконец, визуализируются в V-Ray для SketchUp. Изучите новые навыки с помощью этого милого маленького урока от Номерадона.
Обработка текстур в SketchUp, Photoshop и Podium от Nomer Adona
Это короткое руководство покажет вам рабочий процесс текстурирования сцены с помощью Podium, SketchUp 7 и Photoshop.Методология обсуждалась ранее, но я хотел бы поделиться ею еще раз для тех из вас, кто, возможно, ее пропустил.
Федеральное здание Эдит Грин Венделл Вятт — цифровая акварель в Photoshop Скотта Баумбергера
Скотт Баумбергер уже много лет предлагает высококачественные профессиональные услуги архитекторам, дизайнерам и разработчикам. Он использует цифровой процесс для создания изображений, техника которых варьируется от фотореалистичных до смоделированных акварельных эффектов.В этом подробном руководстве Скотт показывает нам свой рабочий процесс по созданию цифровой акварели с использованием выходного изображения SketchUp и Photoshop. Отличный учебник, который нужно прочитать!
Экспорт 2D-изображения SketchUp с альфа-маской Дэвид Макдональд
Это первое из трех руководств по экспорту моделей SketchUp в другие приложения в виде 2D-графики. Они прогрессивны. Делать их нужно по порядку, так как каждый предполагает знание предыдущего.В этом руководстве рассматривается процесс экспорта, в частности создание альфа-масок для вашей модели.
Щелкните изображение, чтобы просмотреть руководство
USC Village — Пошаговое руководство по созданию архитектурной иллюстрации «цифровой акварелью» с использованием SketchUp и Photoshop , Скотт Баумбергер
Скотт Баумбергер уже много лет предлагает высококачественные профессиональные услуги архитекторам, дизайнерам и разработчикам. В этом подробном руководстве Скотт показывает нам свой рабочий процесс создания цифровой акварели с использованием выходного изображения SketchUp и Photoshop.
Использование программного обеспечения для редактирования изображений в SketchUp от Nomer Adona
Этот простой небольшой урок покажет вам, как редактировать изображение текстуры прямо в SketchUp с помощью Photoshop или любого другого программного обеспечения для редактирования изображений, которое вы используете.
Добавьте эффект ротоскопа к вашему изображению Рокки Везо
Быстрый и простой метод достижения эффекта ротоскопа для визуализированного изображения. Автор Rocky Vezeau, он же «xrok1». Регулярный участник форумов SketchUcation, Twilight и Podium, если упомянуть некоторых, а теперь и здесь, в SketchUpArtists.«Ротоскопирование» — это термин, используемый художниками, когда художники рисуют или обводят живой фильм, кадр за кадром, для создания анимации, и он используется во всем, от телевизионных рекламных роликов до голливудских фильмов.
Эффект чернил для акварели и рисования линий от Nomer Adona
Этот урок не о рендеринге, а о том, как создать эффект акварели и туши, выполнив несколько простых шагов. Я использую визуализированное изображение, чтобы добавить глубины, особенно в некоторых основных областях.Я использую несколько стилей и V-Ray для рендеринга изображения на некоторых этапах.
Накладка для карандашей от Sid Porobic
Это руководство возникло из-за необходимости создавать привлекательные изображения «ручной работы», которые должны использоваться при обсуждении архитектурных проектов как с клиентами, так и с органами планирования.
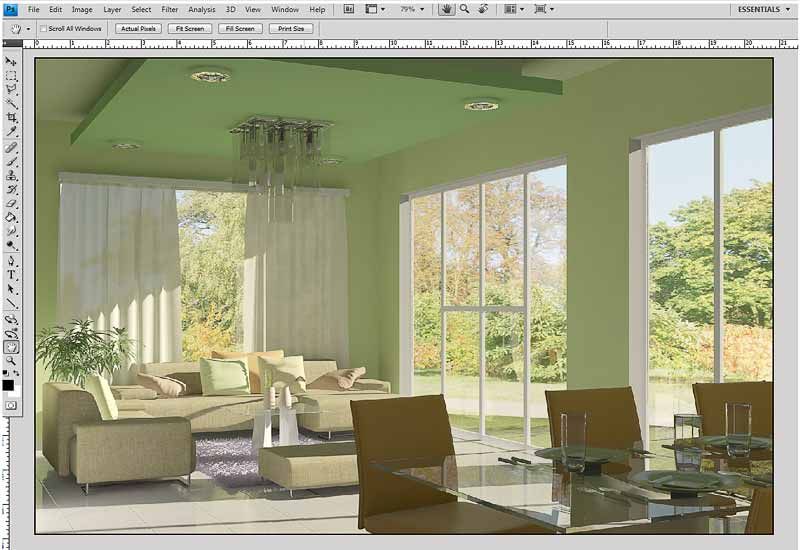
Постобработка изображения V-Ray в Photoshop от Теофило Пардо
Это руководство было разработано для тех людей, которые не используют Photoshop в должной мере в рабочем процессе постобработки или не используют его на регулярной основе.Он включает в себя множество подсказок и советов и показывает, что можно сделать при постобработке выходного изображения V-Ray модели SketchUp.
Создание поддельного рендера в Photoshop от Маджида Еганеги
Из этого туториала Вы узнаете, как «имитировать» рендеринг с помощью Photoshop. Это очень просто и понятно, и я надеюсь, что вы найдете его очень полезным, так как это может быть один из быстрых вариантов в вашем рабочем процессе…
Учебное пособие по фотомонтажу от Теофило Пардо
Из этого туториала Вы узнаете, как наложить рендер на реальную фотографию.Это мой метод постобработки.
Шаг для рендеринга изображения в Photoshop
Рендеринг — это процесс, связанный с созданием двухмерного и трехмерного изображения из модели с помощью прикладных программ. В основном рендеринг используется в видеоиграх, , архитектурных проектах и анимационных фильмах, ТВ , спецэффектах , симуляторах и визуализации дизайна. Используемые функции и методы различаются в зависимости от проекта. Рендеринг помогает повысить эффективность и снизить затраты на дизайн.Давайте посмотрим, как рендерить изображение в photoshop .
Нажмите ниже V ideo: Как удалить фон в Photoshop CS6
8 Шаг t o Визуализация изображения в Photoshop
Рендеринг — это процесс отделения объекта от фона, так что у вас есть полное изображение. Он полезен для всего: от цифровой графики до веб-дизайна .
Визуализация изображения с помощью Photoshop позволяет создавать множество видов визуальных эффектов . Вы можете заставить человека появиться в обстановке, в которой он / она никогда не был. Или сделать так, будто вы сфотографировали несколько копий продукта, который рекламируете, даже если вы сфотографировали только одну копию. Adobe создала инструмент «Уточнить маску» специально для таких изображений. Refine Mask обнаруживает края объектов, появляющихся на изображении.
Шаг 1: Первый шаг — загрузить в Photoshop изображение с изображением, которое вы хотите визуализировать.Например, загрузите фотографию мужчины, чей фон вы хотите удалить.
Шаг 2: Щелкните значок палитры инструментов в форме лассо, чтобы использовать инструмент «Лассо» . Переместите мышь к точке изображения за пределами контура, который вы хотите визуализировать. Нажмите и удерживайте левую кнопку мыши, затем перетащите изображение. Держитесь ближе к контуру изображения, но не пытайтесь быть точным, это работа Refine Mask. Главное — не сбиваться с пути к самому образу.
Шаг 3: Отпустите кнопку мыши, когда вы правильно обвели изображение, затем нажмите кнопку панели «Слой» в форме круга. При этом запускается инструмент «Добавить маску слоя», который создает маску, скрывающую фоновые изображения. Маска выглядит как черно-белая миниатюра справа от недавно выбранного слоя на панели «Слои».
Шаг 4: Щелкните правой кнопкой мыши эскиз маски и затем щелкните «Уточнить», чтобы открыть диалоговое окно « Уточнить маску ».Медленно перетащите ползунок «Радиус» вправо, внимательно наблюдая при этом за изображением. Когда пиксели фона, которые теперь кажутся красными, начнут вторгаться в изображение, слегка перетащите «Радиус» назад влево. Между изображением и красным фоном может быть разрыв.
Шаг 5: Перетащите мышь, которая по умолчанию загружена кистью «Уточнить радиус», на часть промежутка между изображением и фоном. Photoshop убирает зазоры, чтобы красный фон плотно прилегал к изображению.
Нажмите ниже V ideo: Как удалить фон с помощью инструмента Magic Wand Tool
Шаг 6: Используйте кисть Refine Radius, чтобы удалить промежутки, оставшиеся между изображением и фоном, а затем нажмите «OK», чтобы закрыть диалоговое окно Refine Mask. Изображение кажется заключенным в белый цвет, потому что белый цвет слоя «Фон» по умолчанию виден сквозь вырезанный фон визуализированного изображения.
Шаг 7: Щелкните значок глаза слоя «Фон» на панели «Слои», чтобы сделать фон полностью прозрачным.Photoshop указывает на прозрачность с помощью серо-белого узора в виде шахматной доски.
Шаг 8: Используйте меню «Файл» как команду «Сохранить как», чтобы сохранить изображение в формате PNG, который сохраняет прозрачность визуализируемого изображения.
15 веб-сайтов, которые помогут вам с архитектурной визуализацией в Photoshop —
Сол Басс, известный американский графический дизайнер, говорит: «Дизайн — это визуальное мышление».
В архитектуре презентация так же важна, как дизайн.Представление вашего дизайна в реальном смысле — отличная возможность для дизайнера проявить творческий подход и продемонстрировать свои концепции и рабочий процесс, чтобы произвести впечатление на клиентов. В наши дни существует множество инструментов и пакетов программного обеспечения, которые помогают художникам, дизайнерам и архитекторам создавать исключительные визуализации. Ключ кроется в знании правильного набора инструментов, которые превращают наше воображение в ощутимые результаты. Помимо САПР и различных программных пакетов для 3D, Photoshop, несомненно, является одним из лучших программ, доступных для дизайнеров.Photoshop также играет жизненно важную роль в жизни архитектурного фотографа. Если вы новичок в Photoshop, не стесняйтесь проверить эту ссылку, чтобы получить базовый обзор.
В этой статье мы перечислили 15 веб-сайтов, которые предлагают учебные пособия по архитектурному рендерингу в Photoshop, которые помогут вам лучше освоить Photoshop.
1.
Визуализирующая архитектураРазработано Alex Hogrefe поможет вам улучшить навыки Photoshop и SketchUp с помощью практических и быстрых методов для создания потрясающих натуралистичных изображений.На сайте есть канал на YouTube, где доступны более подробные обучающие программы
Источник изображения: Разрушение деревьев в воздухе © visualizingarchitecture.com Источник изображения: Разрушение деревьев в воздухе © visualizingarchitecture.com Источник изображения: Разрушение деревьев в воздухе © visualizingarchitecture.com2.
IllustrArchЭто один из влиятельных и развивающихся веб-сайтов, обеспечивающих доступ к студенческим и профессиональным проектам. На вкладке «Категории» вы найдете учебные пособия по Photoshop, Lumion, 3D Max, SketchUp и многим другим программам для визуализации.Это поможет студентам-архитекторам создать впечатляющее портфолио, поскольку доступ к библиотеке визуализированных проектов не менее важен для поиска идей. На сайте также есть огромная галерея архитектурных иллюстраций, которые в наши дни являются стандартной практикой.
Источники изображений: Многоквартирный дом / Лукас Эрнандес — Kresta Design © illustrarch.com Источники изображений: Многоквартирный дом / Лукас Эрнандес — Kresta Design © illustrarch.com Источники изображений: Многоквартирный дом / Лукас Эрнандес — Kresta Design © illustrarch.com3.
Дилан Браун ДизайнЭто веб-сайт, на котором представлены базовые учебные пособия и рекомендации по рендерингу изображений, экспортированных через Revit или SketchUp. Сайт поможет вам хорошо освоить основы теории рендеринга. Портфолио, представленные на веб-сайте, проведут вас через путешествие различных дизайнов.
Источник изображения: © dylanbrowndesigns.com4.
CG ArchitectЭто известный веб-сайт и профессиональное сообщество по архитектурной визуализации.Цель профессионального сообщества — поделиться самой последней информацией и учебными пособиями между членами и помочь повысить осведомленность в развитии отрасли. Независимо от того, какую программу 3D-моделирования вы используете, сайт остается актуальным и предоставляет ценные источники и руководства по архитектурной визуализации. Сильная база участников веб-сайта также является отличным источником ответов на ваши вопросы.
Источник изображения: © www.cgarchitect.com5.
Arqui9 VisualizationОн подчеркивает создание визуализаций для (не) построенной среды.У них также есть канал на YouTube с обучающими материалами по передовым методам работы в Photoshop.
Источник изображения: © arqui9.com6.
Ронен Бекермен .comЭто один из самых влиятельных веб-сайтов, предлагающих руководств по 3D-программам, таким как SketchUp, 3ds Max, V-Ray, Photoshop, Maya, Cinema 4D, Modo, Maxwell Render, Corona Renderer и многим другим, которые вам нужны. На сайте есть интересная серия подкастов под названием «SpectRoom», в которой исследуются творческие умы в архитектурной визуализации.Серия включает в себя содержательные сессии с 3D-художниками, архитекторами, фотографами и творческими профессионалами.
Источники изображений: Винная комната Эндрю Чарда © www.ronenbekerman.com Источники изображений: Винная комната Эндрю Чарда © www.ronenbekerman.com Источники изображений: Винная комната Эндрю Чарда © www.ronenbekerman.com Источники изображений: Винная комната Эндрю Chard © www.ronenbekerman.com7.
Художники SketchUpЭто платформа для изучения новых навыков и вдохновляющих идей, которые вы можете использовать в своих проектах.На этом сайте представлены высококачественные учебные материалы от международных профессионалов для всех пользователей SketchUp и художников компьютерной графики. На веб-сайте также представлены различные аспекты методов постобработки и простые инструкции.
Источник изображения: Создание кондоминиумов Silver Mountain © www.sketchupartists.org Источник изображения: Создание кондоминиумов Silver Mountain © www.sketchupartists.org8.
Show It BetterОн содержит обширную коллекцию контента, связанного с представлением в архитектуре.Переполненный учебными пособиями по визуализации, вы можете найти в Photoshop 3D-моделирование, планы, схемы, советы и рекомендации для пост-обработки изображений. Они содержат премиальный контент для рендеринга и визуализации в Photoshop, который размещен на udemy.
Ссылка на видео : https://www.youtube.com/channel/UC_eRv_Rzr671BaKFtpYSi4A/videos
9.
Цифровое искусство онлайнОн предоставляет обширную библиотеку инновационных идей для художников и дизайнеров со всего мира.Архитектор и иллюстратор Андреас Тьелдфлаат проведет вас через этапы пост-обработки архитектурной визуализации в Photoshop. Процесс для проекта, показанный ниже, проведет вас по методам Photoshop, объединяющим CG-здание, построенное в Modo и отрендеренное в Rhino для реальной фотографии.
Проект показан ниже : Скомпонуйте трехмерное здание в фотографию
Источник изображения: © www.digitalartsonline.co.uk Источник изображения: © www.digitalartsonline.co.uk10.
ArchitectЭто канал YouTube, на котором представлены ограниченные учебные материалы по Photoshop. Вам обязательно понадобится этот в вашем списке, поскольку он предлагает нетрадиционные методы рендеринга изображений и постобработки в Photoshop.
Ссылка на видео : https://www.youtube.com/watch?v=tzHa8SoTTr8
11.
OU ГрафикаЭто международная платформа, предоставляющая полезные руководства по архитектурной визуализации и иллюстрации. На сайте есть канал на YouTube с огромной коллекцией методов рендеринга архитектуры пост-продакшн.
Ссылка на видео : https: // www.youtube.com/channel/UC1ptLbehYDNqwdnIGwLpysw
12.
CGArenaCGArena предлагает видео для передовых методов пост-обработки в Photoshop. Вы можете найти их руководства на вкладке «Бесплатные материалы». Кроме того, на сайте также есть обучающие материалы по другим художественным иллюстрациям.
Источник изображения: © www.cgarena.com13.
EverMotionЭто хранилище руководств по 3D-визуализации в Photoshop, 3ds Max, MAYA и многих других пакетах. Учебники Photoshop сосредоточены на подробном пошаговом процессе рендеринга пространств практически во всех настройках.На их форуме есть статьи и темы для обсуждения по моделированию, рендерингу, текстурам / материалам и анимации.
Источник изображения: Летний дом © evermotion.org Источник изображения: Летний дом © evermotion.org14.
Архитектурное вдохновениеВ нем даются полезные советы и рекомендации по Photoshop, SketchUp, V-ray, Revit и т. Д. Если вы хотите узнать мельчайшие подробности о функциях Photoshop, это правильное место. На этом веб-сайте есть обширная библиотека материалов для рендеринга в Photoshop.На своем канале YouTube они придают оттенок Мидаса повседневным пространствам, используя увлекательные техники рендеринга.
15. АрчанинЭто великолепная постановка для обучающих программ, начиная с элементарного использования Photoshop для рендеринга изображений и заканчивая презентабельным портфолио высокого класса. Сайт обслуживает полезный контент для студентов-архитекторов.
В условиях постоянно увеличивающегося объема доступных данных в Интернете список в этой статье не является исчерпывающим, но определенно может стать хорошей отправной точкой.В конце концов, обучающая программа — это:
Каким бы простым ни был , настолько сложным, насколько он должен быть — Скотт Сингайзен.
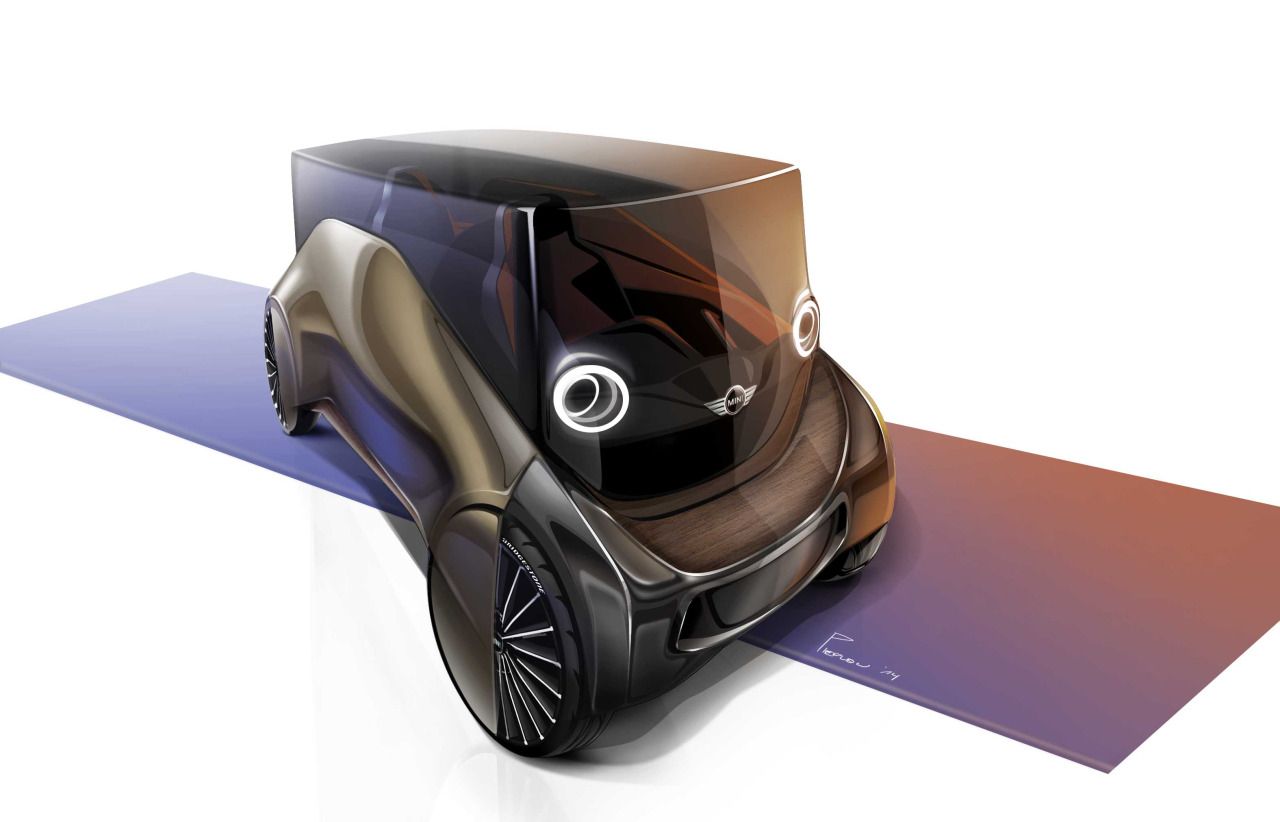
уроков Photoshop — Дизайн кузова автомобиля
Видео-демонстрация, показывающая, как превратить нарисованный от руки карандашный набросок в законченный рендер в Photoshop.
Опубликовано 22 июля 2019
В этом 10-минутном видео автомобильный дизайнер Леандро Тровати демонстрирует свою технику превращения концептуального эскиза в окончательный рендеринг.
Опубликовано 18 сентября 2018
В этом видео Ойген Шлее показывает процесс воссоздания эскизного рендера — Rolls Royce Phantom от дизайнера Павла Трпинаца.
Опубликовано 28 февраля 2018
Видеодемонстрация Ойгена Шлее, показывающая процесс создания концептуального рендеринга мотоцикла с нуля в Adobe Photoshop.
Опубликовано 8 октября 2017
Видеодемонстрация Сангвон Сока, показывающая процесс создания эскизов и рендеринга интерьера автомобиля.Сделано карандашом и постобработкой в фотошопе.
Опубликовано 6 октября 2017
В этом ускоренном видео дизайнер Леандро Тровати демонстрирует технику создания быстрого, но усовершенствованного рендера в Photoshop, начиная с эскиза и используя в основном инструмент контура и цифровые аэрографы.
Опубликовано 5 октября 2017
Скотт Робертсон вернулся с новой демонстрацией рендеринга в Photoshop. Многослойный PSD-файл доступен на его странице в Gumroad.
Опубликовано 7 сентября 2017
Ускоренное видео, демонстрирующее процесс рендеринга нарисованного от руки эскиза в Photoshop.
Опубликовано 4 августа 2017
Покадровая видеодемонстрация процесса рендеринга автомобиля с карандашного наброска. Сделано в Adobe Photoshop.
Опубликовано 1 августа 2017
Цейтраферное видео, показывающее создание быстрой визуализации Velar, от начального рисованного эскиза до окончательной визуализации в Photoshop.
Опубликовано 30 июня 2017
Видеодемонстрация, показывающая, как создать улучшенный рендер автомобиля в Photoshop, используя набор инструментов, включая контуры, маски и детали, нарисованные вручную.
Опубликовано 30 июня 2017
Видео-демонстрация, показывающая процесс создания футуристического концептуального велосипеда с помощью Photoshop.
Опубликовано 5 июня 2017
В этом демонстрационном видеоролике дизайнер Леандро Тровати показывает процесс создания рендеринга автомобиля в Photoshop в студийной среде с двумя разными источниками света.
Опубликовано 17 апреля 2017
Покадровая видеозапись быстрого эскиза дизайна автомобиля и рендеринга внедорожника в виде сбоку, сделанная в Photoshop.
Опубликовано 12 апреля 2017
Видео с интервальной съемкой, демонстрирующее процесс создания концепции рулевого колеса в Photoshop, от первого наброска до рендеринга, выполненного с использованием аэрографов, основных текстур и векторных масок.
Опубликовано 10 марта 2017
В этом видеоуроке автомобильный дизайнер Леандро Тровати показывает, как простые формы могут оживать, правильно применяя свет и тени.
Опубликовано 6 февраля 2017
Видеодемонстрация дизайнера Ойгена Шлее, который создает рендеринг автомобиля в Photoshop, начиная с эскиза и используя векторные маски и инструмент кисти.
Опубликовано 25 января 2017
Видео, демонстрирующее процесс создания цифровых эскизов и быстрой визуализации концепции.
Опубликовано 28 октября 2016
Информационный бюллетень
Получайте все обновления с нашей еженедельной рассылкой!
Учебное пособие по рендерингу в Photoshop от Cor Steenstra
В процессе разработки эскиза я понял, что понимаю, что я хотел бы «вылепить» в своем дизайне, исходя из линий разреза, которые я рисую в качестве основы, а также из областей, которые «не учитываются».Однако, если вы хотите, чтобы люди, принимающие решения, об этом узнали, вам нужно что-то, что выделяется и прыгает со стены в презентации.
Традиционно я создавал эскизы презентации, используя базовый эскиз в качестве подложки, поверх которой затем рисовал чистые линии и наносил на них маркер и пастель, чтобы выразить трехмерную форму. Однако, если вы сделаете это быстро, это будет выглядеть слишком схематично, а если вы все сделаете правильно, это действительно станет сложной визуализацией и потребует довольно много времени.Другой риск заключается в том, что при «очистке» линий некоторые характерные черты первоначального концептуального эскиза будут потеряны.
Не пытаясь отвлечься от традиционных художественных методологий, в наши дни можно использовать исходный набросок для быстрого и привлекательного художественного произведения, которое не только максимально отражает исходные необработанные дизайнерские идеи, но и выполняет свою работу. прыгать со стены во время презентации. Хорошая продажа.
На следующих страницах показан пошаговый процесс быстрого создания визуализации презентации.™ r »1 rJ v w r ‘-« k
Неважно, нарисована ли машина на отличной бумаге для маркеров или на салфетке в «In-n-Out Burger». Это должно быть только то, что вам нравится и вы хотите подарить. Импортируйте сканирование в Photoshop, продублируйте слой, очистите фоновый слой и установите прозрачность скопированного слоя на 35%. Таким образом, вы можете видеть эскиз, по-прежнему иметь белый фон, и сделать эскиз подложки невидимым после того, как вы закончите.
Блок в основных цветах с помощью аэрографа размером 200-300.В данном случае машина должна была быть красной, и мне нравится использовать теплые и холодные стороны реального мира в своих набросках, чтобы улучшить скульптуру. Нанесите широкие мазки аэрографа, а затем просто сотрите вручную участки, образующие жесткие отражения. Это дает более спонтанный эффект и действует быстро.
На новом слое снова быстро нанесите аэрографом мягкие отражения неба, также используя теплые и холодные цвета. И снова вручную сотрите перелив аэрографа. Установите ластик на Airbrush и установите непрозрачность 65-100.Работа над отдельным слоем позволяет стереть эти области с помощью большой мягкой кисти-ластика, оставляя твердые отражающие области нетронутыми и без какого-либо маскирования.
Аналогичным образом создайте теплые и холодные стеклянные отражения на отдельных слоях, используя большую аэрограф, а затем ластик с жесткими краями, чтобы переопределить края. Сначала используйте цвета слегка, затем продублируйте этот слой и сотрите светлые участки интерьера с первого слоя стекла. Таким образом кажется, что можно смотреть сквозь машину, что повышает реалистичность.
Пришло время поставить машину на землю. Создайте быстрый путь в меню инструментов контура и отрегулируйте его, чтобы он соответствовал области тени, выделенной на эскизе. В меню контура сохраните этот контур, перейдите к «Сделать выделение» с нулевым пером и перейдите в меню слоя, чтобы создать новый слой. На этом слое вы заполняете выделение желаемым цветом фона, и здесь я добавил несколько мазков кистью разных цветов, чтобы добавить тепла.
- Затем вставьте колеса, чтобы машина села правильно.Обычно вы можете раскрасить колеса, которые вы нарисовали, но для большей реалистичности вы можете быстро взять несколько колес / шин
, визуализированных в Alias, и использовать их. Также вы можете использовать изображения колес / шин существующих автомобилей, но если они очень узнаваемы или не подходят вашему общему дизайну, это может вам не помочь.
Снова используйте инструмент Path Tool, чтобы нарисовать несколько чистых линий разреза на отдельных слоях.
В нижних частях боковых сторон кузова и спереди вы можете добавить мягкую скульптуру, чтобы усилить выразительность автомобиля.Просто создайте новый слой и поиграйте с черно-белым мягким аэрографом, затем измените прозрачность этого нового слоя, чтобы получить желаемый эффект. Опять же, использование отдельных слоев для каждого из этих элементов резко снижает вашу рабочую нагрузку, так как маскирование не требуется, и вы можете безопасно экспериментировать, не затрагивая нижележащие слои.
Снова используйте инструмент Path Tool, чтобы нарисовать несколько чистых линий разреза на отдельных слоях.
- В этом проекте мы хотели использовать существующие фары для снижения затрат, чтобы вы могли сделать несколько вариантов с разными фарами.В этом примере они явно происходят от Mercedes-Benz.
И добавьте корпоративную графику, чтобы создать окончательный результат.
Как видите, для этого потребовалось довольно много слоев, но это упрощает последующие исправления и устраняет необходимость в маскировке. Этот цветной набросок занял около 45 минут, но это, конечно, может варьироваться в зависимости от уровня детализации.
Хотя я явно использовал новые цифровые технологии, эта техника основана на опыте, полученном мной ранее при использовании пергаментной бумаги, маркера и пастели.Я думаю, вам нужно пройти этот этап традиционных техник, прежде чем вы сможете успешно «оптимизировать» свой цифровой рабочий процесс и не получить в итоге «обезличенные» произведения искусства общего вида. В этом же отношении я использую весь свой опыт лепки из глины при создании моделей Alias. Опять же, знание традиционных рабочих процессов и новых цифровых методов — это то, что вам нужно сделать, чтобы быть максимально эффективными в своей дизайнерской работе.
Кор Стинстра — выпускник Королевского колледжа искусств и директор по дизайну компании Foresee Car Design (http: // 4c-foresee.com /), расположенный в Калифорнии и Гибралтаре.
Продолжите чтение здесь: Учебное пособие по технике быстрого наброска Аллана Макдональда
Была ли эта статья полезной?
8 советов по архитектурной визуализации в Photoshop, которые должен знать каждый архитектор
LangID__ 0
Проверить, есть ли в редакторе содержимого 1
Json data
Array ( [EN] => Массив ( [section_0] => Массив ( [id] => section_0 [тип] => newContentSectionTemplate [содержание] => [elements] => Массив ( [component_56] => Массив ( [размер] => 56 [тип] => newContentTextTemplate [id] => component_56 [Switcher_id] => section_0-component_56 [name] => component_56_newContentTextTemplate [textMode] => 1 [text] =>Архитектурный рендеринг в Photoshop - это метод, используемый для создания 2D и 3D изображений будущего здания.Основная идея этого процесса - создать реалистичную картину того, как объект будет выглядеть до того, как он будет построен.
) [component_49] => Массив ( [размер] => 49 [type] => blogLinkAnchor [id] => component_49 [Switcher_id] => section_0-component_49 [name] => component_49_blogLinkAnchor [text] => советы по архитектурному рендерингу в фотошопе ) [component_0] => Массив ( [размер] => 0 [тип] => newContentTitleh3Template [id] => component_0 [Switcher_id] => section_0-component_0 [name] => component_0_newContentTitleh3Template [text] => 8 лучших советов по архитектурной визуализации в Photoshop ) [component_79] => Массив ( [size] => 79 [тип] => newContentElementVideoYoutube [id] => component_79 [Switcher_id] => section_0-component_79 [name] => component_79_newContentElementVideoYoutube [блоки] => Массив ( [block_0] => Массив ( [размер] => 0 [type] => newContentElementVideoYoutube_ItemTemplate [id] => block_0 [title] => блок_1 [componentId] => component_79 [name] => block_0_newContentElementVideoYoutube_ItemTemplate [videoLink] => aZp3s8SdEag ) ) ) [component_2] => Массив ( [размер] => 2 [тип] => newContentTextTemplate [id] => компонент_2 [Switcher_id] => section_0-component_2 [name] => component_2_newContentTextTemplate [textMode] => 0 [text] =>Photoshop давно зарекомендовал себя как первоклассный инструмент для архитекторы , работающие в различных творческих сферах. Я подготовил несколько советов по рендерингу архитектуры Photoshop, которые вы можете использовать, чтобы упростить процесс и сделать его результативным.
) [component_105] => Массив ( [размер] => 105 [тип] => newContentTitleh4Template [id] => component_105 [Switcher_id] => section_0-component_105 [name] => component_105_newContentTitleh4Template [текст] => 1.Держите свои слои организованными ) [component_57] => Массив ( [size] => 57 [type] => blogGeneralImg [id] => component_57 [Switcher_id] => section_0-component_57 [name] => component_57_blogGeneralImg [imageAlt_dt] => группы архитектурной визуализации фотошопа [imageAlt_amp] => группы архитектурной визуализации фотошопа [useRealNameDt] => проверено [useRealNameDtAmp] => проверено [image_dt] => / images / content / photoshop-architecture-rendering-groups.PNG [image_amp] => /images/content/photoshop-architectural-rendering-groups.png [image_amp_width] => 1024 [image_amp_height] => 877 [image_dt_width] => 1024 [image_dt_height] => 877 ) [component_4] => Массив ( [размер] => 4 [тип] => newContentTextTemplate [id] => компонент_4 [Switcher_id] => section_0-component_4 [name] => component_4_newContentTextTemplate [textMode] => 0 [text] =>Хотя легче работать с меньшим количеством слоев, процедура рендеринга включает обработку нескольких файлов, что может привести к хаотичному и запутанному процессу.Лучший выход - разложить их по папкам в зависимости от содержимого.
С помощью тематических групп вы можете управлять несколькими файлами как одной строкой, так что процесс навигации будет легким. Еще одно преимущество этого метода - возможность применять маски ко всей группе, что делает рендеринг в Photoshop интуитивно понятным. Вам также следует узнать как объединить слои в Photoshop < / a>, чтобы все слои были хорошо организованы.
При создании папок вы можете использовать следующие критерии:
- Базовые файлы (линейная работа, базовый рендеринг, альфа и т. д.) < li> Небо
- Фон (окружающие постройки, ландшафты и т. д.)
- Наземная плоскость (дороги, тротуары, лужайки и т. д.)
- Интерьер ( люди, мебель и освещение)
- Растения, Люди и Транспорт (каждая категория получает свою собственную групповую папку.)
- Визуальные эффекты (наложение цветов, солнечные блики, туман и все в целом корректировки и т. д.)
- HDR / плагины
Если вы когда-либо пытались добавить фотографию на холст и уменьшить его масштаб, вы, вероятно, заметили серьезное снижение качества.Вы можете легко решить эту проблему, используя смарт-объекты. Это незаменимые инструменты для архитектурного рендеринга Photoshop, поскольку они позволяют изменять размер объектов, вращать и выполнять другие изменения, не влияя на исходное качество, в отличие от того, что вы получаете с растровыми изображениями.
Вы также можете использовать смарт-объекты, если вы необходимо сохранить манипуляции, сделанные в Free Transform. Это означает, что вы можете изменить или полностью удалить сделанные изменения независимо от их последовательности. Вы также можете легко дублировать смарт-объекты.
) [component_107] => Массив ( [size] => 107 [тип] => newContentTitleh4Template [id] => component_107 [Switcher_id] => section_0-component_107 [name] => component_107_newContentTitleh4Template [текст] => 3.Экономьте время с помощью горячих клавиш ) [component_81] => Массив ( [size] => 81 [type] => blogGeneralImg [id] => component_81 [Switcher_id] => section_0-component_81 [name] => component_81_blogGeneralImg [imageAlt_dt] => Сочетания клавиш для архитектурной визуализации в фотошопе [imageAlt_amp] => Сочетания клавиш для архитектурной визуализации в фотошопе [useRealNameDt] => проверено [useRealNameDtAmp] => проверено [image_dt] => / images / content / photoshop-architecture-rendering-shortcuts.PNG [image_dt_width] => 960 [image_dt_height] => 640 [image_amp] => /images/content/photoshop-architectural-rendering-shortcuts.png [image_amp_width] => 960 [image_amp_height] => 640 ) [component_61] => Массив ( [размер] => 61 [тип] => newContentTextTemplate [id] => component_61 [Switcher_id] => section_0-component_61 [name] => component_61_newContentTextTemplate [textMode] => 0 [text] =>При обработке рендеринга для Photoshop вам постоянно приходится переключаться из одного меню в другое, настраивать параметры и искать разные инструменты.Это трудоемкий процесс, поэтому есть смысл его ускорить. Самый эффективный способ сделать это - изучить основные сочетания клавиш Photoshop . < / p>
Используя их, вы можете сразу активировать определенные функции и инструменты. Выше я подготовил список часто используемых горячих клавиш, которые должны максимально ускорить архитектурный рендеринг Ps.
) [component_108] => Массив ( [size] => 108 [тип] => newContentTitleh4Template [id] => component_108 [Switcher_id] => section_0-component_108 [name] => component_108_newContentTitleh4Template [текст] => 4.Используйте неразрушающий рабочий процесс ) [component_110] => Массив ( [размер] => 110 [type] => blogGeneralImg [id] => компонент_110 [Switcher_id] => section_0-component_110 [name] => component_110_blogGeneralImg [useRealNameDtAmp] => проверено [imageAlt_dt] => маскирующие и корректирующие слои архитектурной визуализации в фотошопе [imageAlt_amp] => маскирующие и корректирующие слои архитектурной визуализации в фотошопе [useRealNameDt] => проверено [image_dt_width] => 640 [image_dt_height] => 518 [image_dt] => / images / content / photoshop-architecture-rendering-masking-Adjustment-Layers.PNG [image_amp] => /images/content/photoshop-architectural-rendering-masking-adjustment-layers.png [image_amp_width] => 640 [image_amp_height] => 518 ) [component_62] => Массив ( [размер] => 62 [тип] => newContentTextTemplate [id] => component_62 [Switcher_id] => section_0-component_62 [name] => component_62_newContentTextTemplate [textMode] => 0 [text] =>Независимо от проекта, над которым вы работаете, важно полностью контролировать вносимые изменения и иметь возможность быстро переходить от одного шага к другому.Если это то, к чему вы стремитесь, вам нужно придерживаться «неразрушающих» методов при редактировании слоев. Это означает, что вы можете редактировать изображение и возвращаться к изменениям, когда это необходимо.
Маскирование в Photoshop является ядром неразрушающего редактирования изображений. Используя маски, вы можете скрыть или замаскировать части слоя. Это напоминает эффект стирания, но главное отличие здесь в том, что вы можете избавиться от маски или вернуть ее в область стертого слоя.
Помимо масок, вы можете использовать корректирующие слои. Они придерживаются принципов неразрушающего редактирования и позволяют настраивать слои, контраст и т. Д. Таким образом, вы можете вносить изменения в несколько слоев одновременно и отменять корректировки при необходимости.
) [component_109] => Массив ( [размер] => 109 [тип] => newContentTitleh4Template [id] => component_109 [Switcher_id] => section_0-component_109 [name] => component_109_newContentTitleh4Template [текст] => 5.Примеры цветов вне Photoshop ) [component_10] => Массив ( [размер] => 10 [type] => blogGeneralImg [id] => component_10 [Switcher_id] => section_0-component_10 [name] => component_10_blogGeneralImg [useRealNameDt] => проверено [useRealNameDtAmp] => проверено [imageAlt_dt] => Выборка цвета архитектурной визуализации в фотошопе [imageAlt_amp] => Выборка цвета архитектурной визуализации в фотошопе [image_amp] => / images / content / photoshop-architecture-rendering-color-sampling.PNG [image_dt] => /images/content/photoshop-architectural-rendering-color-sampling.png [image_amp_width] => 1024 [image_amp_height] => 695 [image_dt_width] => 1024 [image_dt_height] => 695 ) [component_11] => Массив ( [размер] => 11 [тип] => newContentTextTemplate [id] => component_11 [Switcher_id] => section_0-component_11 [name] => component_11_newContentTextTemplate [textMode] => 0 [text] =>Дизайнеры-новички, игнорирующие учебные пособия по Photoshop часто импортируют фотографии в программу только для того, чтобы выполнить выборку цвета. делает архитектурный рендеринг Photoshop намного дольше.
Вы можете сделать эту настройку быстрее, используя пипетку. Нажмите на нее и удерживайте левую кнопку мыши; затем переместите инструмент в цветовую точку объекта. Это может быть открытым изображением, изображением рабочего стола, веб-страницей и т. д.
) [component_111] => Массив ( [размер] => 111 [тип] => newContentTitleh4Template [id] => component_111 [Switcher_id] => section_0-component_111 [name] => component_111_newContentTitleh4Template [текст] => 6.Получите однородные цвета ) [component_63] => Массив ( [размер] => 63 [type] => blogGeneralImg [id] => component_63 [Switcher_id] => section_0-component_63 [name] => component_63_blogGeneralImg [useRealNameDt] => проверено [useRealNameDtAmp] => проверено [imageAlt_dt] => Цвет архитектурной визуализации фотошопа соответствует цвету [imageAlt_amp] => Цвет архитектурного рендеринга фотошопа соответствует цвету [image_dt] => / images / content / photoshop-architecture-rendering-color-match.PNG [image_amp] => /images/content/photoshop-architectural-rendering-color-match.png [image_amp_width] => 1024 [image_amp_height] => 866 [image_dt_width] => 1024 [image_dt_height] => 866 ) [component_64] => Массив ( [размер] => 64 [тип] => newContentTextTemplate [id] => component_64 [Switcher_id] => section_0-component_64 [name] => component_64_newContentTextTemplate [textMode] => 0 [text] =>Если ваш проект состоит из множества изображений, вы можете столкнуться с проблемами, пытаясь сохранить согласованную цветовую схему для всех изображений.К счастью, есть эффективный способ справиться с задачей - выбрать Изображение & gt; Корректировки & gt; Цвет соответствия. Вот и все.
Если вы пойдете по этому пути, программа считывает спецификации цвета изображения и использует информацию при обработке остальных изображений. Вы можете использовать этот подход при настройке интенсивности цвета, затухания и яркости.
) [component_112] => Массив ( [size] => 112 [тип] => newContentTitleh4Template [id] => компонент_112 [Switcher_id] => section_0-component_112 [name] => component_112_newContentTitleh4Template [текст] => 7.Добавить вырезы ) [component_14] => Массив ( [размер] => 14 [type] => blogGeneralImg [id] => component_14 [Switcher_id] => section_0-component_14 [name] => component_14_blogGeneralImg [useRealNameDt] => проверено [useRealNameDtAmp] => проверено [imageAlt_amp] => Архитектурный рендеринг в фотошопе с добавлением вырезов [image_amp] => / images / content / photoshop-architecture-rendering-cutouts.PNG [image_dt] => /images/content/photoshop-architectural-rendering-cutouts.png [imageAlt_dt] => Архитектурная визуализация в фотошопе с добавлением вырезов [image_amp_width] => 1024 [image_amp_height] => 903 [image_dt_width] => 1024 [image_dt_height] => 903 ) [component_12] => Массив ( [размер] => 12 [тип] => newContentTextTemplate [id] => component_12 [Switcher_id] => section_0-component_12 [name] => component_12_newContentTextTemplate [textMode] => 0 [text] =>При работе с рендерами Photoshop нужно быть очень точными и сделать их абсолютно реалистичными.Обычно дизайнеры добавляют людей, растения, предметы повседневного обихода, которые доступны на сайтов бесплатных 3D-моделей < / а>. Просмотрите файлы PNG и выберите подходящий вырез.
Затем отрегулируйте его так, чтобы он идеально соответствовал сцене. Когда вы закончите вставку вырезов, изучите как добавить тень в Photoshop для создания реалистичного изображения.
Самый простой способ добавить тень - это сделать копию добавленного выреза. Следите за направлением света, чтобы не нарушать законы физики. Вы можете воспользоваться фильтром «Размытие по Гауссу», чтобы сделать некоторые области размытыми, или добавить маску слоя для эффекта затухания.
) [component_113] => Массив ( [размер] => 113 [тип] => newContentTitleh4Template [id] => component_113 [Switcher_id] => section_0-component_113 [name] => component_113_newContentTitleh4Template [текст] => 8.Защитите свою работу ) [component_15] => Массив ( [размер] => 15 [type] => blogGeneralImg [id] => component_15 [Switcher_id] => section_0-component_15 [name] => component_15_blogGeneralImg [useRealNameDt] => проверено [useRealNameDtAmp] => проверено [imageAlt_amp] => Защита файлов pdf архитектурной визуализации в фотошопе [imageAlt_dt] => Защита файлов pdf архитектурной визуализации в фотошопе [image_amp] => / images / content / photoshop-architecture-rendering-pdf-file-protection.PNG [image_dt] => /images/content/photoshop-architectural-rendering-pdf-file-protection.png [image_amp_width] => 1024 [image_amp_height] => 879 [image_dt_width] => 1024 [image_dt_height] => 879 ) [component_16] => Массив ( [размер] => 16 [тип] => newContentTextTemplate [id] => component_16 [Switcher_id] => section_0-component_16 [name] => component_16_newContentTextTemplate [textMode] => 0 [text] =>Рендеринг архитектуры Photoshop не заканчивается творческой частью. Чтобы защитить свои творения, необходимо принять некоторые меры предосторожности.Бывает, что клиенты могут использовать готовые проекты в разных целях без вашего разрешения. Вот почему вам нужно использовать все возможные методы, чтобы указать свое авторство.
Многие дизайнеры выбирают создание водяного знака в Photoshop , но это не 100% гарантия безопасности ваших работ. Лучше использовать пароль, чтобы никто не мог его удалить и напечатать «чистое» изображение.Вам просто нужно сохранить файлы в формате PDF и ввести пароль в разделе «Безопасность» & gt; Раздел разрешений.
) [component_86] => Массив ( [размер] => 86 [type] => blogLinkAnchor [id] => component_86 [Switcher_id] => section_0-component_86 [name] => component_86_blogLinkAnchor [text] => методы-рендеринга-архитектуры-фотошопа ) [component_87] => Массив ( [size] => 87 [тип] => newContentTitleh3Template [id] => component_87 [Switcher_id] => section_0-component_87 [name] => component_87_newContentTitleh3Template [text] => Методы архитектурной визуализации в Photoshop ) [component_89] => Массив ( [size] => 89 [тип] => newContentTextTemplate [id] => component_89 [Switcher_id] => section_0-component_89 [name] => component_89_newContentTextTemplate [textMode] => 0 [text] =>В настоящее время разработано множество алгоритмов визуализации, которые значительно облегчают нашу жизнь.Чтобы сделать ситуацию еще более сложной, существующее платное и бесплатное программное обеспечение для рендеринга может использовать несколько алгоритмов одновременно для получения окончательного изображения. Таким образом, вы также должны знать об их совместимости. Рассмотрим самые простые.
) [component_114] => Массив ( [size] => 114 [тип] => newContentTitleh4Template [id] => component_114 [Switcher_id] => section_0-component_114 [name] => component_114_newContentTitleh4Template [text] => Трассировка света ) [component_67] => Массив ( [size] => 67 [type] => blogGeneralImg [id] => component_67 [Switcher_id] => section_0-component_67 [name] => component_67_blogGeneralImg [imageAlt_dt] => методы прямого рендеринга в фотошопе, трассировка света [imageAlt_amp] => методы прямой визуализации в фотошопе, трассировка света [image_dt] => https: // uploads-ssl.webflow.com/5894a32730554b620f7bf36d/5e83422a8f1e82f7967adbf5_5c011e7c42f37f22165663c8_10-Architectural-Rendering-Online-Courses-You-Should-Really-Y-gConsider-EAS [image_amp] => https://uploads-ssl.webflow.com/5894a32730554b620f7bf36d/5e83422a8f1e82f7967adbf5_5c011e7c42f37f22165663c8_10-Architectural-Rendering-Rendering-Online-Online-Architectural-Rendering-Online-Online- [image_amp_width] => 1080 [image_amp_height] => 720 [image_dt_width] => 1080 [image_dt_height] => 720 ) [component_68] => Массив ( [size] => 68 [тип] => newContentTextTemplate [id] => component_68 [Switcher_id] => section_0-component_68 [name] => component_68_newContentTextTemplate [textMode] => 0 [text] =>Первым идет световая трассировка.Трудоемкое отслеживание каждого светового луча в сцене совершенно непрактично и занимает неприемлемо много времени. Даже отслеживание небольшого количества лучей, достаточного для получения изображения, занимает огромное количество времени, если не применяется аппроксимация или выборка.
Из-за этого были разработаны четыре группы методов, более эффективных, чем моделирование все лучи света, освещающие необходимую интерьерную сцену.
) [component_115] => Массив ( [размер] => 115 [тип] => newContentTitleh4Template [id] => component_115 [Switcher_id] => section_0-component_115 [name] => component_115_newContentTitleh4Template [text] => Растеризация ) [component_91] => Массив ( [size] => 91 [type] => blogGeneralImg [id] => component_91 [Switcher_id] => section_0-component_91 [name] => component_91_blogGeneralImg [imageAlt_dt] => Растеризация методов прямого рендеринга в фотошопе [imageAlt_amp] => Растеризация методов прямого рендеринга в фотошопе [image_dt] => https: // www.arch3o.com/wp-content/uploads/2017/01/Arch3O-7-types-of-architects-and-what-they-do-1.jpg [image_amp] => https://www.arch3o.com/wp-content/uploads/2017/01/Arch3O-7-types-of-architects-and-what-they-do-1.jpg [image_dt_width] => 1000 [image_dt_height] => 667 [image_amp_width] => 1000 [image_amp_height] => 667 ) [component_71] => Массив ( [size] => 71 [тип] => newContentTextTemplate [id] => component_71 [Switcher_id] => section_0-component_71 [name] => component_71_newContentTextTemplate [textMode] => 0 [text] =>Растеризация вместе со сканированием линий - обычное дело для применения Photoshop для архитектурного рендеринга.Визуализация осуществляется путем проецирования объектов на экран без учета эффекта перспективы на наблюдателя, а точнее на заказчика.
) [component_116] => Массив ( [размер] => 116 [тип] => newContentTitleh4Template [id] => component_116 [Switcher_id] => section_0-component_116 [name] => component_116_newContentTitleh4Template [text] => Ray Casting ) [component_72] => Массив ( [размер] => 72 [type] => blogGeneralImg [id] => component_72 [Switcher_id] => section_0-component_72 [name] => component_72_blogGeneralImg [imageAlt_dt] => методы прямого рендеринга в фотошопе Ray casting [imageAlt_amp] => методы прямого рендеринга в фотошопе Ray casting [image_dt] => https: // блог.Enscape3d.com/hubfs/Best%20Practices%20Finding%20the%20Right%20Perspective-1.jpeg [image_amp] => https://blog.enscape3d.com/hubfs/Best%20Practices%20Finding%20the%20Right%20Perspective-1.jpeg [image_amp_width] => 1600 [image_amp_height] => 844 [image_dt_width] => 1600 [image_dt_height] => 844 ) [component_73] => Массив ( [size] => 73 [тип] => newContentTextTemplate [id] => component_73 [Switcher_id] => section_0-component_73 [name] => component_73_newContentTextTemplate [textMode] => 0 [text] =>Затем мы рассмотрим применение лучевого литья.Сцена рассматривается как наблюдаемая с определенной точки. С точки наблюдения лучи направляются на объекты сцены, так как по их внешнему виду определяется цвет пикселя на двухмерном экране.
В этом случае лучи прекращают свое распространение. в отличие от метода обратной трассировки, когда они достигают любого объекта сцены или ее фона.
Можно использовать несколько очень простых способов добавления оптических эффектов. Эффект перспективы получается естественным в том случае, когда лучи света падают под углом, зависящим от положения пикселя на экране и максимального угла обзора камеры.
) [component_123] => Массив ( [размер] => 123 [тип] => newContentTitleh4Template [id] => component_123 [Switcher_id] => section_0-component_123 [name] => component_123_newContentTitleh4Template [text] => Трассировка лучей ) [component_124] => Массив ( [size] => 124 [type] => blogGeneralImg [id] => component_124 [Switcher_id] => section_0-component_124 [name] => component_124_blogGeneralImg [imageAlt_dt] => методы прямого рендеринга в фотошопе трассировка лучей [imageAlt_amp] => методы прямого рендеринга в фотошопе трассировка лучей [image_dt] => https: // media.nkba.org/nkba/2019/01/02/5c2d4473a7081f6c28d21549/con Contemporary-exterior-rendering-by-dawn-lavergne-1280x1280.jpg [image_dt_width] => 1280 [image_dt_height] => 960 [image_amp] => https://media.nkba.org/nkba/2019/01/02/5c2d4473a7081f6c28d21549/con Contemporary-exterior-rendering-by-dawn-lavergne-1280x1280.jpg [image_amp_width] => 1280 [image_amp_height] => 960 ) [component_95] => Массив ( [размер] => 95 [тип] => newContentTextTemplate [id] => component_95 [Switcher_id] => section_0-component_95 [name] => component_95_newContentTextTemplate [textMode] => 0 [text] =>Трассировка лучей аналогична методу бросания лучей.С точки наблюдения на объекты сцены направляются лучи, с помощью которых определяется цвет пикселя на двухмерном экране.
Но лучи не прекращают своего распространения. , но они разделены на три лучевых компонента, каждый из которых вносит свой вклад в цвет пикселя на двумерном экране: отраженный, затененный и преломленный.
Количество таких компонентов определяет глубину следа и влияет на качество и фотореализм изображения.Благодаря своим концептуальным особенностям метод позволяет получать очень фотореалистичные изображения, однако из-за большого расхода ресурсов процесс визуализации занимает значительное время.
) [component_117] => Массив ( [размер] => 117 [тип] => newContentTitleh4Template [id] => component_117 [Switcher_id] => section_0-component_117 [name] => component_117_newContentTitleh4Template [text] => Трассировка пути ) [component_74] => Массив ( [size] => 74 [type] => blogGeneralImg [id] => component_74 [Switcher_id] => section_0-component_74 [name] => component_74_blogGeneralImg [imageAlt_dt] => методы прямого рендеринга в фотошопе, трассировка пути [imageAlt_amp] => методы прямой рендеринга в фотошопе, трассировка пути [image_dt] => https: // uploads-ssl.webflow.com/5894a32730554b620f7bf36d/5e8342628c8d212b05d8ec85_5cda8339ec31a13dcd1e8e10_Which-Graphics-Cards-are-Best-for-Architectural-Rendering-EASY-Rendering-EASY-g [image_amp] => https://uploads-ssl.webflow.com/5894a32730554b620f7bf36d/5e8342628c8d212b05d8ec85_5cda8339ec31a13dcd1e8e10_Which-Graphics-Cards-Ar-Gende-Graphics-Cards-Ar-Graphics-Cards-Ar-Best-Draphics-Cards-Ar-Graphics-Cards-Ar-Gen-Best-Draphics-Cards-Ar-Gen-Best-Dec- [image_amp_width] => 1080 [image_amp_height] => 764 [image_dt_width] => 1080 [image_dt_height] => 764 ) [component_75] => Массив ( [размер] => 75 [тип] => newContentTextTemplate [id] => component_75 [Switcher_id] => section_0-component_75 [name] => component_75_newContentTextTemplate [textMode] => 0 [text] =>Трассировка пути использует тот же принцип, что и трассировка лучей, но этот метод весьма приближен к физическим законам распространения света.Также он наиболее ресурсоемкий. Продвинутое программное обеспечение обычно сочетает в себе несколько методов для получения достаточно качественного и фотореалистичного изображения при приемлемых затратах вычислительных ресурсов.
Тем не менее, описание метода - хорошая и полезная вещь, но для нас это гораздо удобнее видеть, чем читать. Таким образом, в следующем видео, которое представляет собой руководство по архитектурному рендерингу Photoshop, вы увидите все описанные методы в действии. Вы своими глазами поймете, как они влияют на поверхность картины.
) ) ) ) )Архитектурный рендеринг в Photoshop — это метод, используемый для создания 2D и 3D изображений будущего здания. Основная идея этого процесса — создать реалистичную картину того, как будет выглядеть недвижимость, до того, как она будет построена.
8 лучших советов по архитектурной визуализации в Photoshop
Photoshop давно зарекомендовал себя как первоклассный инструмент для архитекторов, работающих в различных творческих сферах. Я подготовил несколько советов по рендерингу архитектуры Photoshop, которые вы можете использовать, чтобы упростить процесс и сделать его результативным.
1. Поддерживайте порядок слоев
Хотя легче работать с меньшим количеством слоев, процедура рендеринга включает обработку нескольких файлов, что может привести к хаотическому и запутанному процессу.Лучший выход — разложить их по папкам в зависимости от содержимого.
С помощью тематических групп вы можете управлять несколькими файлами как одной строкой, так что процесс навигации будет легким. Еще одно преимущество этого метода — возможность применять маски ко всей группе, что делает рендеринг в Photoshop интуитивно понятным. Вы также должны научиться объединять слои в Photoshop, чтобы все слои были хорошо организованы.
При создании папок вы можете использовать следующие критерии:
- Базовые файлы (линейная работа, базовый рендеринг, альфа и т. Д.)
- Небо
- Фон (окружающие постройки, пейзажи и т. Д.)
- Наземная плоскость (дороги, тротуары, лужайки и т. Д.)
- Интерьер (люди, мебель и освещение)
- Растения, люди Транспорт (каждая категория получает свою собственную групповую папку)
- Визуальные эффекты (наложения цветов, солнечные блики, туман и общие настройки и т. Д.)
- HDR / плагины
2. Используйте смарт-объекты
Если вы когда-либо пытались добавить фотографию на холст и уменьшить ее масштаб, вы, вероятно, заметили серьезное снижение качества.Вы можете легко решить эту проблему, используя смарт-объекты. Это незаменимые инструменты для архитектурного рендеринга Photoshop, поскольку они позволяют изменять размер объектов, вращать и выполнять другие изменения, не влияя на исходное качество, в отличие от того, что вы получаете с растрированными изображениями.
Вы также можете использовать смарт-объекты, если вам нужно сохранить манипуляции, сделанные в Free Transform. Это означает, что вы можете изменить или полностью удалить сделанные изменения независимо от их последовательности. Вы также можете легко дублировать смарт-объекты.
3. Экономьте время с помощью горячих клавиш
При обработке рендеринга для Photoshop вам постоянно приходится переключаться из одного меню в другое, настраивать параметры и искать разные инструменты. Это трудоемкий процесс, поэтому есть смысл его ускорить. Самый эффективный способ сделать это — изучить основные сочетания клавиш Photoshop.
С их помощью вы можете сразу активировать определенные функции и инструменты. Выше я подготовил список часто используемых горячих клавиш, которые должны максимально ускорить архитектурный рендеринг Ps.
4. Используйте неразрушающий рабочий процесс
Независимо от проекта, над которым вы работаете, важно полностью контролировать вносимые изменения и иметь возможность быстро переходить с одного шага на другой. Если это то, к чему вы стремитесь, вам нужно придерживаться «неразрушающих» методов при редактировании слоев. Это означает, что вы можете редактировать изображение и возвращаться к изменениям, когда это необходимо.
Маскирование в Photoshop — это основа неразрушающего редактирования изображений.Используя маски, вы можете скрыть или замаскировать части слоя. Это напоминает эффект стирания, но главное отличие здесь в том, что вы можете избавиться от маски или вернуть ее в область стертого слоя.
Помимо масок, вы можете использовать корректирующие слои. Они придерживаются принципов неразрушающего редактирования и позволяют настраивать слои, контраст и т. Д. Таким образом, вы можете вносить изменения в несколько слоев одновременно и при необходимости отменять корректировки.
5.Примеры цветов вне Photoshop
Дизайнеры-новички, которые игнорируют учебные пособия по Photoshop, часто импортируют фотографии в программу только для того, чтобы выполнить выборку цветов, что значительно увеличивает время архитектурного рендеринга Photoshop.
Эту настройку можно выполнить быстрее с помощью пипетки. Щелкните по нему и удерживайте левую кнопку мыши; затем переместите инструмент в цветовую точку объекта. Это может быть открытое изображение, изображение рабочего стола, веб-страница и т. Д.
6.Получите однородные цвета
Если ваш проект состоит из множества изображений, вы можете столкнуться с проблемами, пытаясь сохранить согласованную цветовую схему для всех изображений. К счастью, есть эффективный способ справиться с этой задачей — выбрать «Изображение»> «Коррекция»> «Подобрать цвет». Это оно.
Если вы пойдете по этому пути, программа считывает спецификации цвета изображения и использует информацию при обработке остальных изображений. Вы можете использовать этот подход при настройке интенсивности цвета, затухания и яркости.
7. Добавьте вырезы
При работе с рендерами Photoshop нужно быть очень точным и сделать их абсолютно реалистичными. Обычно дизайнеры добавляют людей, растения, предметы быта, которые доступны на бесплатных сайтах 3D-моделей. Просмотрите файлы PNG и выберите подходящий вырез.
Затем отрегулируйте его так, чтобы он идеально соответствовал сцене. Когда вы закончите вставку выреза, узнайте, как добавить тень в Photoshop, чтобы создать реалистичное изображение.
Самый простой способ добавить тень — это сделать копию добавленного выреза. Следите за направлением света, чтобы не нарушать законы физики. Вы можете воспользоваться фильтром «Размытие по Гауссу», чтобы сделать некоторые области размытыми, или добавить маску слоя для эффекта затухания.
8. Защитите свою работу
Архитектурный рендерингPhotoshop не заканчивается творческой частью, есть некоторые меры предосторожности, которые вы должны предпринять, чтобы защитить свои творения.Бывает, что клиенты могут использовать готовые проекты в разных целях без вашего разрешения. Поэтому для указания своего авторства нужно использовать все возможные способы.
Многие дизайнеры решают создать водяной знак в Photoshop, но это не является стопроцентной гарантией безопасности ваших работ. Лучше использовать пароль, чтобы никто не мог его удалить и напечатать «чистое» изображение. Вам просто нужно сохранить файлы в формате PDF и ввести пароль в разделе «Безопасность»> «Разрешения».
Методы архитектурной визуализации в Photoshop
В настоящее время разработано множество алгоритмов визуализации, которые значительно облегчают нашу жизнь.Чтобы еще больше усложнить задачу, существующее платное и бесплатное программное обеспечение для рендеринга может использовать несколько алгоритмов одновременно для получения окончательного изображения. Таким образом, вы также должны знать об их совместимости. Рассмотрим самые простые.
Световое сопровождение
Первым идет световая трассировка. Трудоемкое отслеживание каждого светового луча в сцене совершенно непрактично и занимает неприемлемо много времени. Даже отслеживание небольшого количества лучей, достаточного для получения изображения, занимает огромное количество времени, если не применяется аппроксимация или выборка.
Из-за этого были разработаны четыре группы методов, более эффективных, чем моделирование всех лучей света, которые освещают необходимую внутреннюю сцену.
Растеризация
Растеризация вместе со сканированием линий — обычное дело для применения Photoshop для архитектурного рендеринга. Визуализация осуществляется путем проецирования объектов на экран без учета эффекта перспективы на наблюдателя, а точнее на заказчика.
Рэй Кастинг
Тогда рассмотрим кастинг лучей. Сцена рассматривается как наблюдаемая с определенной точки. С точки наблюдения лучи направляются на объекты сцены, так как по их внешнему виду определяется цвет пикселя на двумерном экране.
В этом случае лучи прекращают свое распространение, в отличие от метода обратной трассировки, когда они достигают любого объекта сцены или ее фона.
Можно использовать несколько очень простых способов добавления оптических эффектов. Эффект перспективы получается естественным в том случае, когда лучи света падают под углом, зависящим от положения пикселя на экране и максимального угла обзора камеры.
Трассировка лучей
Трассировка лучей аналогична методу метания лучей. С точки наблюдения на объекты сцены направляются лучи, с помощью которых определяется цвет пикселя на двухмерном экране.
Но лучи не останавливают свое распространение, но они разделены на три лучевых компонента, каждый из которых вносит свой вклад в цвет пикселя на двумерном экране: отраженный, затененный и преломленный.
Количество таких компонентов определяет глубину следа и влияет на качество и фотореалистичность изображения. Благодаря своим концептуальным особенностям метод позволяет получать очень фотореалистичные изображения, однако из-за большого расхода ресурсов процесс визуализации занимает значительное время.
Трассировка пути
Трассировка пути использует тот же принцип, что и трассировка лучей, но этот метод весьма приближен к физическим законам распространения света. Также он наиболее ресурсоемкий. Современное программное обеспечение обычно сочетает в себе несколько методов для получения достаточно качественного и фотореалистичного изображения при приемлемых затратах на вычислительные ресурсы.
