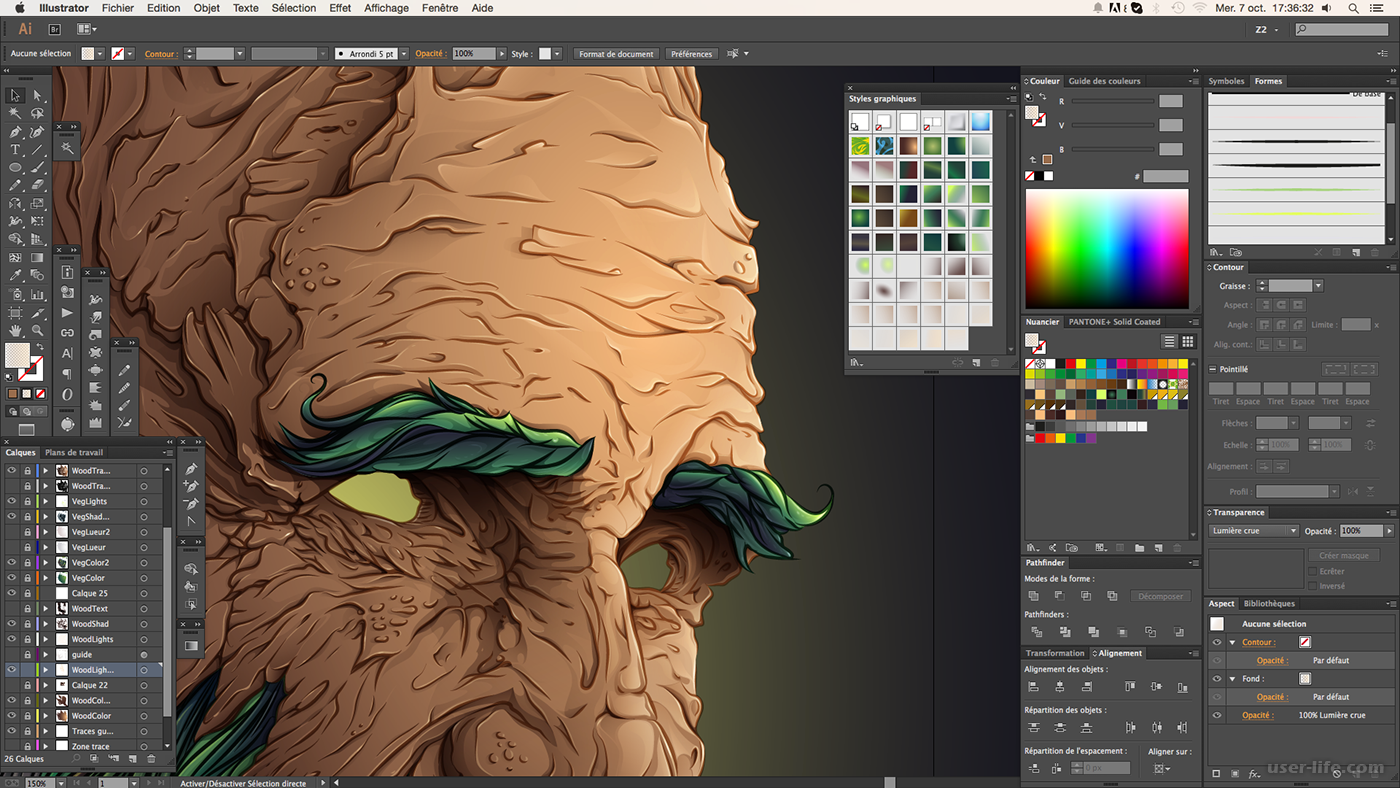
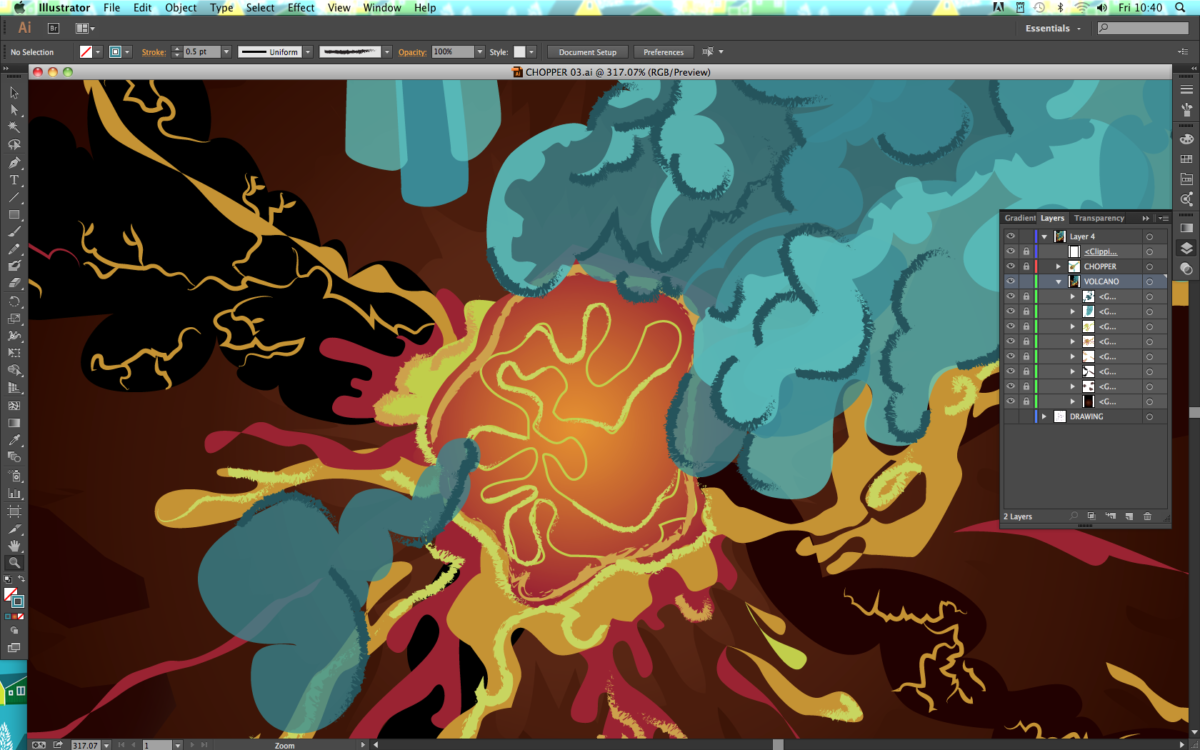
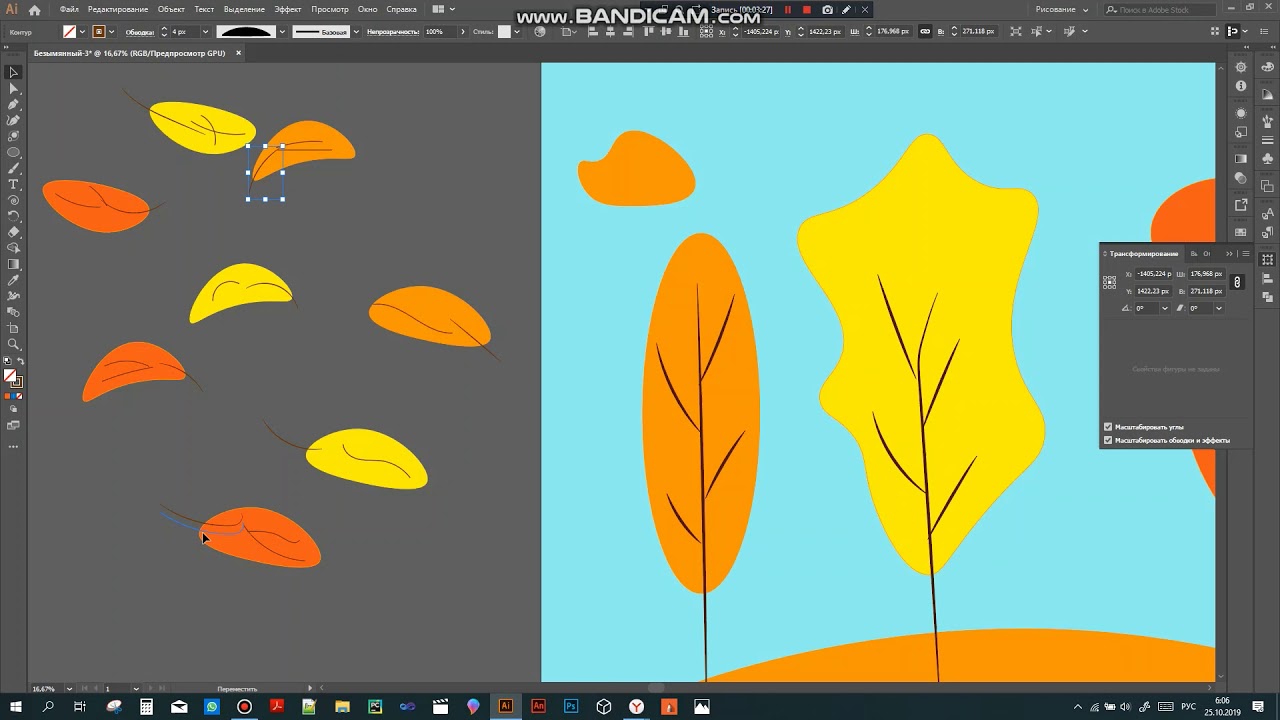
Как рисовать от руки карандашом и кистью в Adobe Illustrator
Adobe Illustrator (AI) — широко используемый графический редактор. Это официальная программа от Adobe Systems, которая предлагает множество довольно творческих возможностей; как рисовать от руки Инструмент Adobe Illustrator карандаш и кисть .
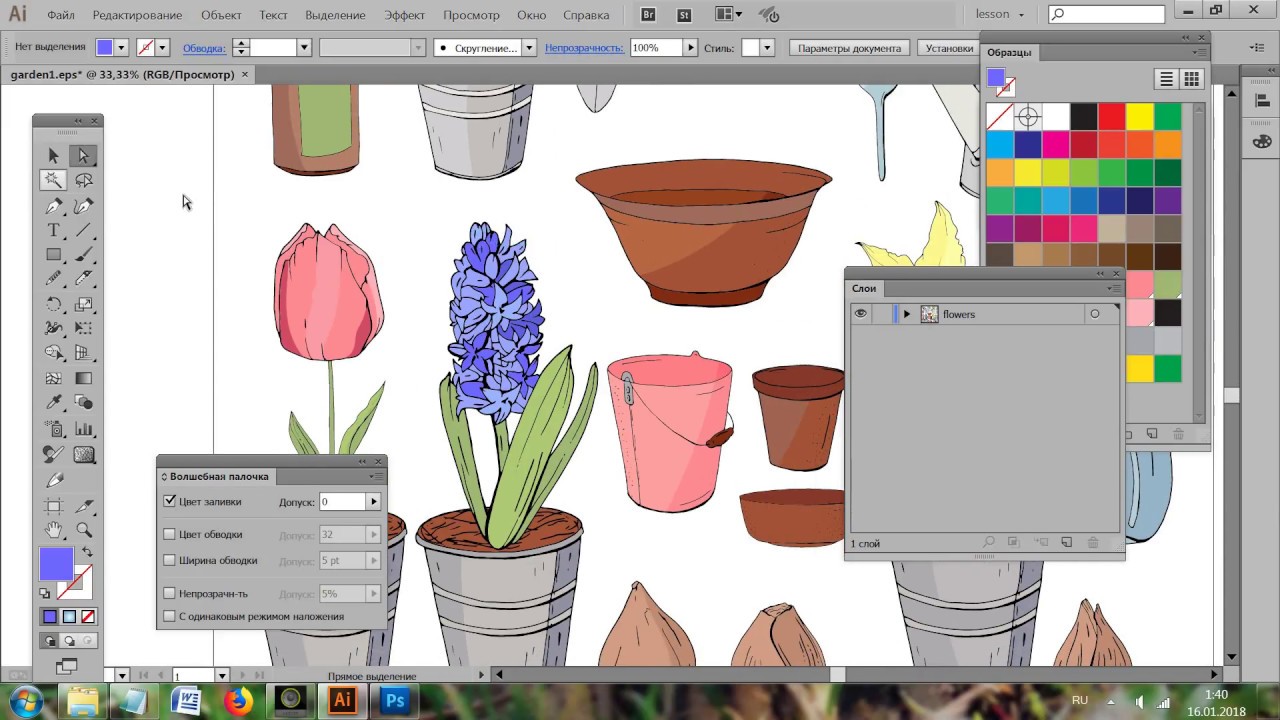
Этот графический редактор позволяет делать все, но для управления может потребоваться время. Вам нужно знать некоторые детали, такие как изоляция, группировка, объединение или расширение объектов в Illustrator ; а также знание как использовать палочку в Illustrator .
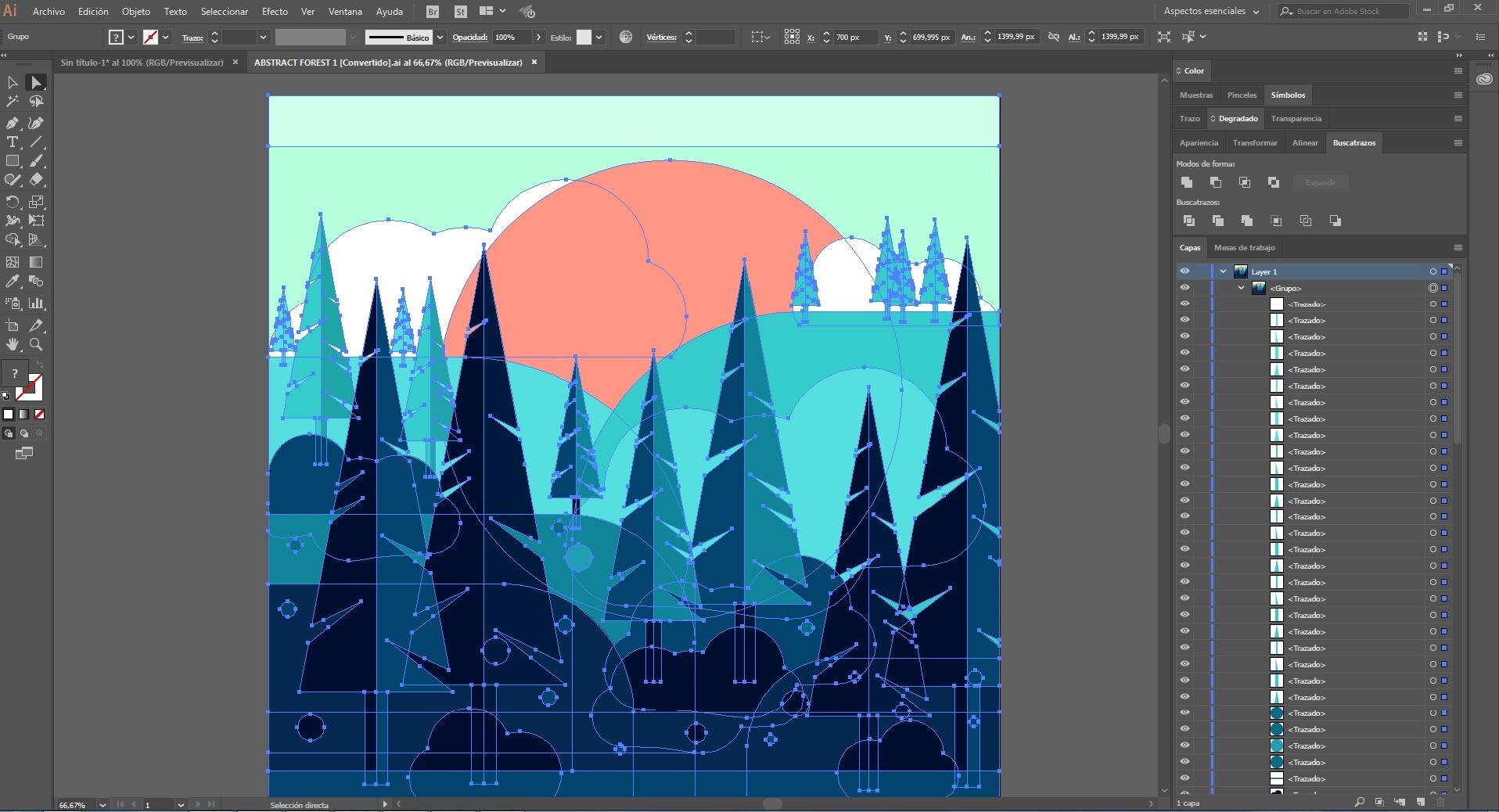
В Adobe Illustrator есть доска для рисования, известная как рабочий стол, которая позволяет создавать художественные проекты от руки и иллюстративные картины.
Практическое руководство по рисованию от руки с помощью инструмента «Карандаш и кисть» Adobe Illustrator
Если вы рисуете от руки карандаш и кисть , теперь вы можете воспользоваться этим ценным цифровым инструментом. Это значительно облегчает творческий опыт
Это значительно облегчает творческий опыт
В Adobe Illustrator есть 3 элемента, которые идеально подходят для начала наброска. Эти элементы: карандаш, кисть и кисть для размазывания. Сегодня мы расскажем о первых двух, как рисовать от руки.
Карандашный инструмент
Первый элемент — это карандаш; С его, можно рисовать от руки мазки перетаскивая курсор на по экрану. С помощью этого инструмента вы можете создавать естественно выглядящие рисунки, например сделанные вручную.
Сначала вы не можете указать, где вы хотите разместить опорные точки на чертеже. Однако позже вы можете менять их как хотите.
Карандаш используется для
Добавьте штрихи с помощью карандаша
Выберите линию и наведите на нее курсор с помощью символ du карандаш . Когда «X» исчезнет с курсора, будет добавлен новый штрих; Вы должны помнить, что линия не может иметь несколько окончаний, потому что близкие концы могут исчезнуть. Пар Последовательные, инсульт должен быть преследуемый с одной стороны .
Когда «X» исчезнет с курсора, будет добавлен новый штрих; Вы должны помнить, что линия не может иметь несколько окончаний, потому что близкие концы могут исчезнуть. Пар Последовательные, инсульт должен быть преследуемый с одной стороны .
Вы можете изменить форму линии, рисуя карандашом, начиная с точки нарисованной линии; не забывая всегда заканчиваться одной строкой. Кроме того,
Сначала вы можете не увидеть желаемых результатов, просто попробуйте, пока не освоитесь. Вы также можете отменить действие с помощью клавиш «Ctrl + Z».
Зубная щетка
Второй элемент, доступный для рисования от руки, — это щетка . Как и карандаш, им можно пользоваться от руки, перетаскивая курсор. Его основное отличие связано с визуальным эффектом дизайнов.
Кисть предлагает более плавные функции
Создание эффектов на рисунке с помощью инструмента Кисть
Вы даже можете нанести кисть поверх мазков, уже созданных карандашом, что позволит вам варьировать эффекты рисунка . Все параметры доступны на панели управления Adobe.
Начните рисовать от руки с помощью инструмента «Карандаш и кисть»
Чтобы начать рисование от руки с помощью карандаш или кисть, сделайте следующее:
- Запустите Illustrator и создайте новый документ. Теперь выберите инструмент карандаш или кисть на панели. Начните мазки в соответствии с дизайном, который вы хотите создать. Вы должны создать разные черты отдельно и не делать весь рисунок одним махом. вы можете добавить цвет используя доступные параметры панели.
- В конце рисунка можно исправить любую ошибку , выбрав в строке, затем нажмите «Ctrl» и щелкните выделение.
 Ты всегда должен нарисуйте линию и опустите ее туда
Ты всегда должен нарисуйте линию и опустите ее туда
Рисуем инструментом Карандаш и кисть Adobe Illustrator проще, чем вы думаете. В некоторых случаях вы можете пожелать удалить фон с изображения в Illustrator , чтобы использовать в качестве руководства перед рисованием. Кроме того, всегда думайте о включить режим предварительного просмотра или предварительного просмотра в Illustrator , чтобы заранее увидеть результат ваших штрихов перед сохранением. Если вам понравилась эта статья, поделитесь ею с друзьями.
Учимся рисовать в Adobe Illustrator. Начинаем с простого | Хочу рисовать
В любом обучении стоит начинать с простых вещей. Конечно, хочется сразу взять и нарисовать то, что представляешь в голове. А чтобы это получилось, нужно тренироваться и изучать азы.
Я расскажу, как училась рисовать (и продолжаю учиться) на примере простой картинки, какие инструменты использую и как с ними работать.
Создание документа
С самого начала необходимо создать документ, задав ему размер в пикселях (если рисунок предназначен для web-пространства) или миллиметрах, если планируется распечатать рисунок.
Для web выбираем цветовой режим RGB, а для печатного – CMYK.
Так как программа векторная, нет необходимости задавать разрешение файлу.
Рабочее пространствоРабочее пространство
Так выглядит рабочее пространство в программе. Слева – панель инструментов, справа – окно «Слои». Для начала все инструменты и возможности программы не понадобятся, важно все изучать последовательно.
В этот раз понадобятся следующие инструменты:
Набор инструментов для создания простой иллюстрацииНабор инструментов для создания простой иллюстрации
- Прямое выделение (A, далее в скобках буду писать горячие клавиши). Он нужен для того, чтобы работать с опорными точками и манипуляторами на кривых Безье.

- Перо (P). С помощью него создаются кривые, которыми рисуются линии.
- Эллипс (L). Это готовая фигура, которой проще рисовать круги и овалы, нежели пером.
- Ножницы (C). Ножницами можно разрезать кривую по опорным точкам.
Следующая часть панели инструментов – заливка и обводка. При двойном щелчке на соответствующем квадрате открывается палитра цветов. В палитре можно задать значения определенных цветов или выбрать оттенок «на глаз», двигая курсор. Так же, заливку или обводку можно сделать градиентом или узором, но об этом в следующий раз.
Самая важная и последняя часть – слои. Каждый нарисованный объект автоматически помещается на слой. Чтобы рисовать над или под определенным объектом, нужно создать новый слой и переместить его над или под слоем с этим объектом. Советую сразу продумывать что и как располагать в картинке, чтобы не запутаться в слоях.
Далее, приложу видео с процессом рисования. Главное – не забегать вперед и учиться всему постепенно.
Главное – не забегать вперед и учиться всему постепенно.
Голову зверушек и другие круглые элементы создаю с помощью инструмента эллипс, затем рисую пером тело задавая контуру цвет заливки или обводки. С помощью манипуляторов и опорных точек корректирую форму контура.
Чтобы дублировать элемент, нужно выбрать объект и перетащить с помощью зажатой клавиши Alt. Если нужно отразить элемент по горизонтали или вертикали, нажимаю правой кнопкой мыши и выбираю пункт «Трансформировать».
Такую простую иллюстрацию можно нарисовать за несколько минут, чтобы потренироваться с инструментами.
Попробуй нарисовать что-нибудь и поделись рисунком в комментариях. Давай вместе учиться рисовать!
Создание творческого эскиза в Adobe Illustrator
Здравствуйте, друзья!
Сегодня я вспомнила одну историю, которую рассказала мне моя студентка, когда мы рассматривали возможности современных компьютерных технологий для работы с творческим эскизом, и мне захотелось написать небольшой блог на эту тему.
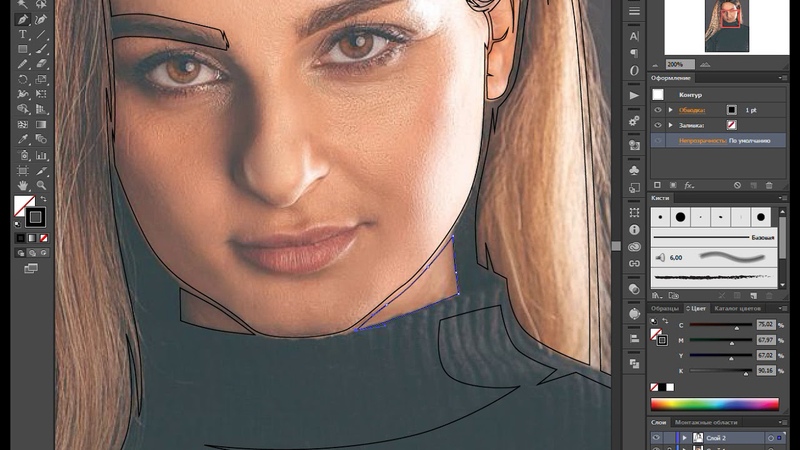
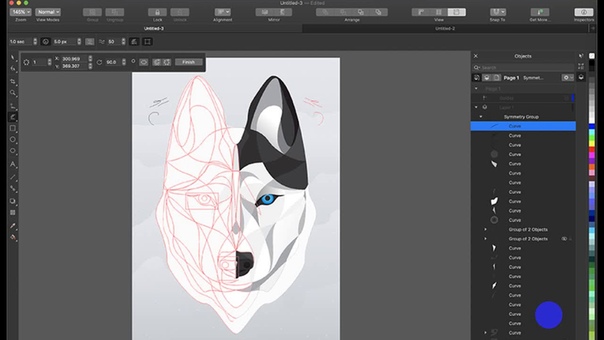
Здорово, что современные технологии позволяют восстановить испорченный рисунок, если его отсканировать. Можно удалить, либо закрасить поврежденные участки в Adobe Photoshop или превратить рисунок в векторный в Adobe Illustrator. В векторном рисунке можно перемещать линии и даже слегка изменять позу фигуры. Попробуйте-ка изменить линию на рисунке на бумаге, если скетч уже обведен маркером. 🙂
🙂
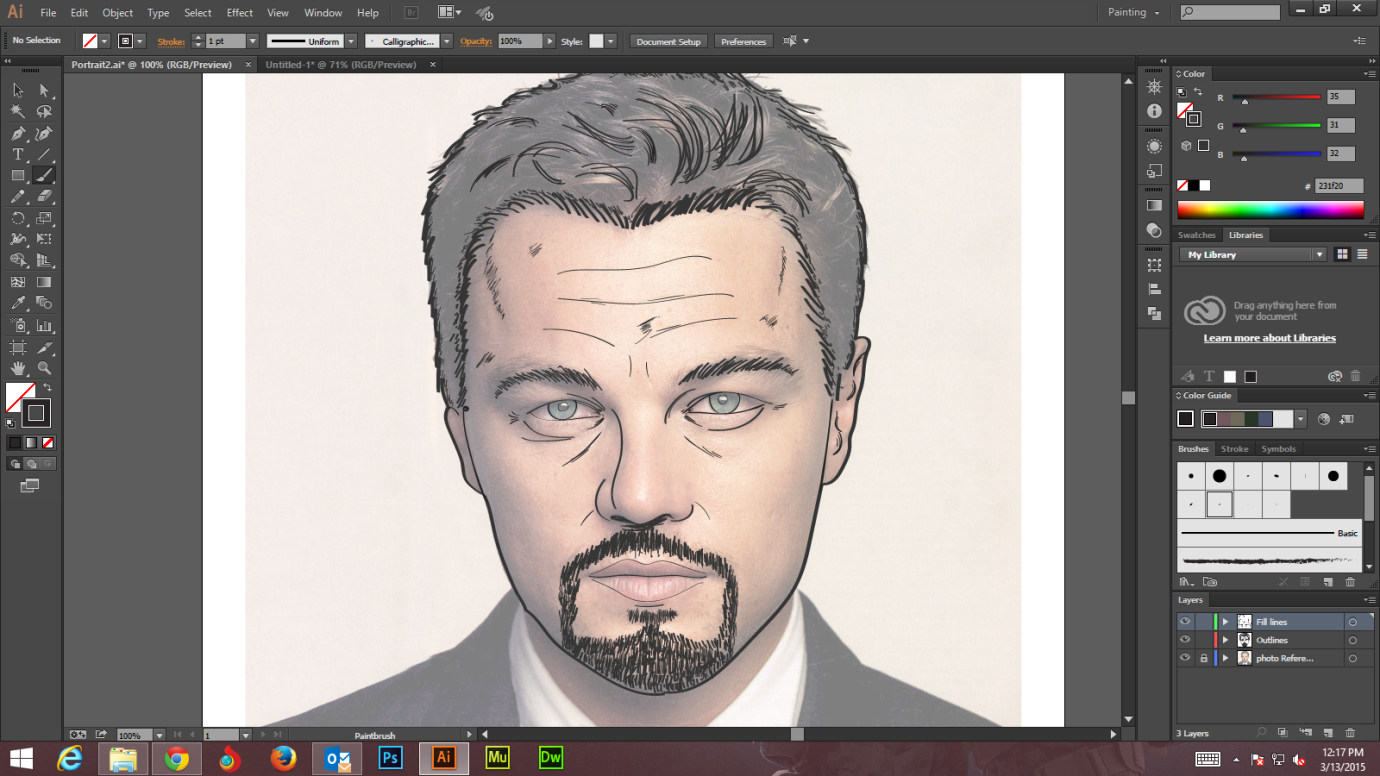
Для тех, кто хорошо умеет рисовать, существует Wacom планшет или iPad Pro, используя которые, можно рисовать стилизованную фигуру прямо в программе, используя Adobe Illustrator, Adobe Photoshop. В Adobe Illustrator Вы получите рисунок, состоящий из векторных линий, каждую из которых можно редактировать. В Adobe Photoshop можно поместить отсканированный скетч, выполненный карандашом, и закрасить его, имитируя фломастеры, либо работу кистью и красками, а одежду можно закрасить и «тканью».
Для тех, кто очень хочет выразить какие-то идеи в рисунке, но затрудняется это сделать, существуют техники создания творческого эскиза в Adobe Illustrator. При использовании данных техник планшет Wacom или другие планшеты не нужны. Рисовать можно и мышкой, используя инструменты Перо и Кисть, а также фотографию модели, как шаблон.
Можно также использовать в качестве шаблонов фотографию модели и рисунок, сделанный от руки, комбинируя их в изображении одной стилизованной фигуры.
Если Вы хорошо рисуете карандашом, то лучше отсканировать карандашный набросок и создать векторный рисунок в Adobe Illustrator. Тогда Вы сможете менять цвет, уменьшать или увеличивать Ваш рисунок, копировать любую его часть и так далее. Для того, чтобы имитировать технику рисования от руки, можно использовать инструмент «Кисть». В этом случае линии будут иметь различную толщину или выглядеть, как мазок кисти.
Каждую линию рисунка, созданного в Adobe Illustrator, можно редактировать, а цвет любого контура и его заливку легко изменить.
Кроме описанных выше методов, Вы можете использовать бесплатное приложение Adobe Illustrator Draw, которое легко устанавливается на любой планшет и позволяет рисовать с использованием стилуса. Правда, чтобы его использовать, Вам нужно будет зарегистрироваться и получить бесплатную учетную запись Adobe ID. 🙂 После того, как рисунок готов, его можно переслать в Illustrator или Photoshop.
Способ работы над творческим эскизом зависит от задачи, поставленной перед Вами, и времени, которым Вы располагаете.
Теме создания творческих эскизов в Adobe Illustrator посвящена глава 12 «Стилизованный рисунок» в моей книге «Искусство дизайна одежды с Adobe Illustrator».
Создание мини-курса по использованию фоторедактора Adobe Photoshop для дизайна одежды пока только в планах.
Популярные темы
15/06/2018
Как изменить язык интерфейса в Adobe Illustrator CC 2019?
28/10/2019
Как изменить язык интерфейса в Adobe Illustrator CC 2020?
Как отказаться от сервиса Adobe Creative Cloud
16/12/2017
Почему Вам нужен Adobe Illustrator?
Что покупать начинающему иллюстратору для рисования на бумаге и в диджитале
Что купить, если хочешь иллюстрировать, делать скетчи и коллажи? Что взять сразу, а что потом? Где учиться? А главное — какой ноутбук выбрать? Вместе с HP мы узнали у иллюстраторов и художников, какими устройствами и приложениями они пользуются, спросили несколько советов для новичков и составили стартер-пак начинающего иллюстратора.

партнерский материал
партнерский материалОбразование и вдохновение
Набор Саши Богатова
Коллажный иллюстратор. Рисовал коллажные иллюстрации для проекта «Сбербанка» «Свое дело», AliExpress, Forbes, Faberlic и РБК.
«Гейзер в голове» Марио Прикена, «Фантазия» Бруно Мунари, «Профессия — иллюстратор» Натали Ратковски
Книг по придумыванию идей масса, но мало книг, заточенных на придумывание визуальных идей. «Гейзер в голове» — исчерпывающий справочник по техникам и методам придумывания идей для рекламы, визуальных коммуникаций и иллюстраций. В «Фантазии» мне нравится, как автор рассказывает о базовых приемах нашего воображения, с помощью которого мы создаем образы. «Профессия — иллюстратор» — хорошая книга для знакомства с профессией, но отдельно стоит обратить внимание на главу «Техники творческого подхода к созданию иллюстрации», где Ратковски показала и работающие техники, и отличные примеры.
«Профессия — иллюстратор» — хорошая книга для знакомства с профессией, но отдельно стоит обратить внимание на главу «Техники творческого подхода к созданию иллюстрации», где Ратковски показала и работающие техники, и отличные примеры.
Domestika
Мое открытие 2019 года — онлайн-площадка с небольшими практическими курсами. Их ведут знаменитые и классные специалисты в дизайне, иллюстрации, маркетинге, на которых вы, скорее всего, подписаны в инстаграме, бихансе и пинтересте. Главные плюсы: небольшая стоимость (со скидками будет около 10–15 евро за курс), курсы в записи, фокус на отработку конкретных умений. Если плохо знаете английский, но учиться очень хочется, советую установить расширение Google Translate. Переводчик подхватит текст титров и будет переводить автоматически по ходу урока.
Топ-3 курсов, которые купил и изучил
— Animated Collage with Adobe After Effects, Joseba Elorza.
— Editorial Illustration, Javier Jaén.
— Transforming Your Creative Ideas into Personal Projects, Ji Lee.
«Идеи в иллюстрации» Ильи Митрошина и Bang Bang Education
Единственный крутой курс по придумыванию идей и сюжетов для иллюстрации на российском рынке онлайн-образования. В нем научат искать идеи простыми и сложными способами: через форму, игру слов, искажение, ментальную карту, таблицу, сюжет, съемки фильма и другие.
Новые инструменты
Они открывают новое поле игры и экспериментов для культурного и профессионального багажа. Это автоматически выводит из старого образа работы и дает силы. Например, иллюстратору классно изучить анимацию в After Effects или сделать иллюстрации в Cinema 4D. Онлайн-школы, которые помогут в этом: Skvot, Bang Bang Education и Contented.
Booooooom, Juxtapoz Magazine и It’s Nice That
Крупные англоязычные ресурсы, которые отлично подходят для вдохновения. Много свежего, талантливого и разного контента.
Телеграм-каналы
— «Дизайн-снайпер» — канал [преподавателя Британской высшей школы дизайна] Дмитрия Карпова о визуальной культуре, лучших примерах визуальных искусств и развитии творческих способностей.
— «Фотожир» — канал фотографа Ивана Князева о современной фотографии. Выкладывает шикарные примеры обложек, съемок и, действительно, фотожир.
— «ШишКино» — канал режиссера Максима Шишкина. Разбирает сцены фильмов, анализирует кадры и пишет о языке кино.
Книга «Простое рисование» Дмитрия Горелышева
Школа Bang Bang Education
Бумажный скотч
Книга «Фантазия» Бруно Мунари
Маркет «Вкус бумаги»
Контейнер «Самла»
Сайт It’s Nice That
Свою базу знаний, референсы и источники вдохновения хочется собрать в одном месте. Таким цифровым хабом, в котором ведутся и хранятся все проекты, может стать HP Envy 13, стильный, тонкий 13-дюймовый ноутбук. Он весит всего 1,3 килограмма, поэтому свою диджитал-коллекцию и незаконченные работы можно взять с собой. Ноутбука хватит, если даже если каждая ваша иллюстрация занимает по 200 мегабайтов — в линейке Envy 13 есть модели с внутренней памятью до одного терабайта. Присмотритесь к линейке на официальном сайте HP.
Таким цифровым хабом, в котором ведутся и хранятся все проекты, может стать HP Envy 13, стильный, тонкий 13-дюймовый ноутбук. Он весит всего 1,3 килограмма, поэтому свою диджитал-коллекцию и незаконченные работы можно взять с собой. Ноутбука хватит, если даже если каждая ваша иллюстрация занимает по 200 мегабайтов — в линейке Envy 13 есть модели с внутренней памятью до одного терабайта. Присмотритесь к линейке на официальном сайте HP.
Набор Сони Коршенбойм
Соня Коршенбойм
Иллюстратор и художница. Сотрудничает с «Медузой», «Тинькофф банком», Culture Trip, Quartz. Рисовала для Google Android, Intercom, Bon Appétit и Coca Cola.
«Мартиролог» Андрея Тарковского
Я часто сравниваю иллюстрацию и кино и, создавая серии иллюстраций к большим текстам, чувствую себя режиссером. Андрей Арсеньевич для меня большой учитель по работе с композицией, светом и смыслами. Это сборник его дневниковых записей с 1970 по 1986 год. Дневники — удивительная возможность заглянуть в голову великого художника, отследить его процессы поиска идей, ход мысли и работу с литературой, философские рассуждения, борьбу с возникающими трудностями на пути творческого процесса и бытом.
Андрей Арсеньевич для меня большой учитель по работе с композицией, светом и смыслами. Это сборник его дневниковых записей с 1970 по 1986 год. Дневники — удивительная возможность заглянуть в голову великого художника, отследить его процессы поиска идей, ход мысли и работу с литературой, философские рассуждения, борьбу с возникающими трудностями на пути творческого процесса и бытом.
«Простое рисование» Дмитрия Горелышева
Прекрасная книга с кучей упражнений поможет по-новому посмотреть на привычные вещи, попробовать различные техники и методы работы. Идеальная книга для начинающего иллюстратора, чтобы обогатиться новыми художественными практиками.
«Party» Aldous Harding
Альбом новозеландской исполнительницы и композитора стал для меня саундтреком 2020 года. Своим голосом, самобытным визуальным рядом и неподражаемой харизмой она создает уникальную мрачноватую эстетику, которая вдохновляет, увлекает и примиряет с собой.
Музыка может отвлекать от работы, может задать темп, когда нужно раскачаться, может бодрить и мотивировать в течение дня, может создать состояние, которое вовлечет в атмосферу статьи или книги, над которой вы работаете.
«Это провал»
В иллюстрации есть разные стадии работы, например, которые требуют максимальной концентрации: когда читаешь текст, анализируешь его или усиленно формулируешь идею. Все чаще в такие моменты я работаю в тишине или слушаю какой‑нибудь эмбиент. Когда наступает процесс визуализации, работа с цветом и формами, то включаю что‑нибудь созвучное, иногда люблю попеть. Когда происходит монотонная работа, включаю подкасты или интервью. Любимый подкаст — «Это провал»; мне нравится его интимное пространство, будто ты случайно подслушал разговор и стал его участником.
Курсы «Простой школы»
Я училась иллюстрации самостоятельно: следила за курсом иллюстрации в «Британке», разбиралась с заданиями, которые делают студенты, смотрела лекции в открытом доступе и ежедневно очень много рисовала, каждый раз пытаясь попробовать что‑то новое.
На сайте «Простой школы» большое разнообразие художественных курсов онлайн и офлайн различной продолжительности, разной степени сложности. Как минимум можно подписаться на ее инстаграм, где, помимо великолепной подборки графики, можно встретить интересные эфиры с иллюстраторами и художниками, которые делятся своим опытом и знаниями. На ее ютьюбе можно найти несколько классных лекций Виктора Меламеда, где он помогает настроить свою собственную оптику.
Как минимум можно подписаться на ее инстаграм, где, помимо великолепной подборки графики, можно встретить интересные эфиры с иллюстраторами и художниками, которые делятся своим опытом и знаниями. На ее ютьюбе можно найти несколько классных лекций Виктора Меламеда, где он помогает настроить свою собственную оптику.
Набор Тани Вино
Netflix и YouTube Music
В рамках любого (почти) проекта есть тот приятный этап, когда уже все придумал и остается только поудобнее усесться и все не спеша сделать. В такие моменты я люблю заказать вкусной еды и включить какой‑нибудь сериал на фоне. За несколько лет я «прослушала» уже сотни сериалов и передач. Главное — не включать ничего очень интересного, иначе прощай, работа. Сериалы и документалки я ищу на Netflix или Prime Video, иногда включаю «Амедиатеку». Когда нужно сосредоточиться, лучше работает музыка, для этого использую YouTube Music.
«Машинерия портрета» Виктора Меламеда и «Понимание комикса» Скотта МакКлауда
В моем вечном бардаке на столе выделено отдельное место под стопку книг. Это комиксы, книги с иллюстрациями и про иллюстрацию. Они служат мне таким бумажным пинтерестом — там всегда можно что‑то подсмотреть, освежить в памяти или просто переключить внимание. Состав стопки время от времени меняется, но есть две книги, которые уже давно не покидают стола. «Машинерию портрета» Виктора Меламеда советую почитать, даже если вам сейчас не до портрета. Книга в первую очередь о том, как смотреть и быть зрителем. «Понимание комикса» Скотта МакКлауда — это буквально комикс о комиксе. Суперкрутой ход с подачей материала — ни за что в жизни не пожалуешься, что вдруг стало скучно читать комикс!
Это комиксы, книги с иллюстрациями и про иллюстрацию. Они служат мне таким бумажным пинтерестом — там всегда можно что‑то подсмотреть, освежить в памяти или просто переключить внимание. Состав стопки время от времени меняется, но есть две книги, которые уже давно не покидают стола. «Машинерию портрета» Виктора Меламеда советую почитать, даже если вам сейчас не до портрета. Книга в первую очередь о том, как смотреть и быть зрителем. «Понимание комикса» Скотта МакКлауда — это буквально комикс о комиксе. Суперкрутой ход с подачей материала — ни за что в жизни не пожалуешься, что вдруг стало скучно читать комикс!
«Неплохо», Benzine и другие зины
Все мои интересы устремлены в комиксы, самиздат, его развитие, участие в коллаборациях, печать, выставки и маркеты. Радует, что российское комьюнити растет, рынок становится суперъярким и сумасшедшим. Московские ребята из Sputnikat печатают море красоты на своем собственном ризографе; мы с моим другом и коллегой Надей Железновой в команде Akulka выпускаем крутой иллюстраторский журнал «Бредень»; за визуальными исследованиями идите в инстаграм к «Неплохо»; много зинов выпускает издательство Samopal Books; уютный зин-магазин Benzine Store. Если не только посмотреть и купить, но и напечатать что‑то свое — это к Esh Print.
Если не только посмотреть и купить, но и напечатать что‑то свое — это к Esh Print.
Nobrow, Strapazin и другие ресурсы о комиксах
Следить за развитием современного комикса можно, подписавшись на Nobrow, Kuš!, Kutikuti и Strapazin. Если сами рисуете комиксы — дико полезно почитать 10 Rules for Drawing Comics, написанные самыми разными художниками комиксов.
Drawing Museum, Posterino и другие коллекции дизайна
Лучшее место для знакомства с графикой — виртуальный музей графики Димы Горелышева. Рай для тех, кто любит плакатное искусство, — проект Posterino. Хорошие инстаграмы у Abstract и Музея современного искусства. Почитать полезное и важное о том, как быть фрилансером и все делать правильно, можно у Illustratorsunion.
«Вкус бумаги», Deficit Art Book Fair и другие маркеты
Принт-маркеты очень важны с точки зрения обмена опытом. Плюс это возможность наконец встать из‑за стола, размяться, вспомнить лица коллег и продать свои работы. В Москве ежегодно проходят большие принт-маркеты «Вкус бумаги» и Deficit Art Book Fair. В Европе есть масштабный фестиваль комиксов Fumetto, а также фестивали Frame Prague Comics Art Festival и Fanzineist Vienna Art Book & Zine Fair.
В Европе есть масштабный фестиваль комиксов Fumetto, а также фестивали Frame Prague Comics Art Festival и Fanzineist Vienna Art Book & Zine Fair.
Иллюстрации Тани Вино
1 из 5Набор Нади Железновой
Надя Железнова
It’s Nice That
Пока утренний кофе не закончился, я проверяю почту и просматриваю ленту в инстаграме и бихансе, где я слежу за огромным количеством создателей, а также за различными медиа. Один из любимых — It’s Nice That. Мне интересно следить за всем, что происходит в сфере визуальных искусств, — часто сторонние, соседствующие направления могут дать намного больше, чем основные. Каждому художнику надо чем‑то питаться и вдохновляться, чтобы трансформировать информацию и рассказывать свои истории.
The AOI
Ассоциация, созданная для помощи в продвижении и защиты прав иллюстраторов. На начальном этапе своей деятельности я ориентировалась на материалы, собранные на этом сайте, — это касалось вопросов ценообразования, прав на использование и других сложных и скучных вещей. На сайте можно оформить членство и получить доступ к ресурсам, консультациям и возможности размещать портфолио. Также она является организатором World Illustration Awards и выпускает большой каталог.
Приложения и подписки
Google Keep и Notion
Кроме бумажных блокнотов использую цифровые. Google Keep — для быстрых и внезапных ежедневных идей. Потом ежедневные идеи оттуда и из бумажных блокнотов перекидываю в Notion. В нем у меня огромная табличка с лучшими идеями, которые можно реализовывать или уже сейчас, или в отдаленном будущем.
Adobe Creative Cloud
Я зарабатываю на иллюстрации, и Adobe мне помогает в этом. В основном работаю в Photoshop, Illustrator, After Effects. Если вы студент, то можно сэкономить на подписке, купив студенческую версию.
Если вы студент, то можно сэкономить на подписке, купив студенческую версию.
Dropbox
Храню в дропбоксе все исходники, скетчи, наброски личных проектов. Все структурирую по папкам, не боюсь за сохранность файлов; когда кому‑то из клиентов нужно, делюсь ими с телефона.
Иллюстрации Саши Богатова
1 из 5Соня Коршенбойм
Подписка на Adobe Illustrator
За последнее время появилось множество графических редакторов с разнообразными кистями и эффектами, но я остаюсь верна Adobe Illustrator. В нем есть все функции, необходимые мне для работы. Adobe Photoshop я практически не использую — почему‑то недолюбливаю его.
Behance
Примерно в тот же момент, когда нарисуете свою первую иллюстрацию, вам необходимо завести онлайн-портфолио, оформить свою страницу, делиться лучшими работами и проявлять социальную активность. Биханс для меня максимально удобная платформа, а главное — очень живая: компании и агентства активно ей пользуются. Все иностранные клиенты находят меня именно там. Свой сайт пока что только в планах.
Биханс для меня максимально удобная платформа, а главное — очень живая: компании и агентства активно ей пользуются. Все иностранные клиенты находят меня именно там. Свой сайт пока что только в планах.
Инстаграм
Главное приложение, без которого как без рук. Это одновременно площадка для поиска референсов, живое портфолио, способ быстро найти полезные подписки и место, чтобы тупить, когда устал. Например, я люблю лайкать ежей и этим порчу подборку постов своим друзьям.
Набор True Grit Texture Supply
В иллюстрации я совмещаю ручные техники и цифровое рисование. Одни и те же ходы мне быстро наскучивают, поэтому ищу искать новые инструменты, кисти, текстуры. Недавнее открытие — True Grit Texture Supply. Приятные наборы, которые при разумном подходе шикарно работают.
Todoist и Notion
Без планирования не получится наладить нормальный рабочий процесс, поэтому списки, заметки, таблицы важны не меньше, чем карандаши, ручки и планшет. Todoist — просто чек-лист, удобен для мелких задач, которые нужно решить за день. В Notion можно найти практически все, что нужно для ведения повседневных дел и больших проектов. Есть много готовых шаблонов на все случаи жизни, которые настраиваются под необходимые задачи. Хочешь — трекай полезные привычки, хочешь — создай список для чтения, хочешь — настрой мудборд. Главное — все в одном месте.
Todoist — просто чек-лист, удобен для мелких задач, которые нужно решить за день. В Notion можно найти практически все, что нужно для ведения повседневных дел и больших проектов. Есть много готовых шаблонов на все случаи жизни, которые настраиваются под необходимые задачи. Хочешь — трекай полезные привычки, хочешь — создай список для чтения, хочешь — настрой мудборд. Главное — все в одном месте.
Надя Железнова
Procreate
Когда работа готова, начинается этап обработки, и тут я снова использую сканер, Procreate и Photoshop. Обработка такой же важный этап, как и само рисование. Зритель должен увидеть яркую и четкую картинку и, возможно, не понять, чем и как это сделано.
Я предана аналоговым способам рисования, поэтому использую Procreate в начале и в конце работы. Там, где нужно быстро набросать композиционное решение, подобрать палитру, сделать простой коллаж, обтравить элементы и внести небольшие правки. Procreate позволяет экспортировать файлы во всех необходимых форматах, в том числе и PSD, что очень удобно, если вы хотите доработать картинку в Adobe Photoshop. Еще радует возможность записать процесс работы в виде таймлапса и новые возможности для анимации.
Procreate позволяет экспортировать файлы во всех необходимых форматах, в том числе и PSD, что очень удобно, если вы хотите доработать картинку в Adobe Photoshop. Еще радует возможность записать процесс работы в виде таймлапса и новые возможности для анимации.
Miro
Работая над большим проектом, приходится много держать в голове: списки задач в Trello, референсы в Pinterest, а эскизы в Procreate. Каждое из приложений отлично выполняет свои функции, однако при таком подходе невозможно взглянуть на весь масштаб наработок. Вот тут вам поможет Miro. Это бесконечная онлайн-доска, на которую можно подтягивать картинки, заметки, файлы, ссылки, зарисовки и что угодно. Что‑то вроде mind map, только с кучей материалов. Как стены в сериалах про серийных убийц с желтыми стикерами и красными нитками, которые ведут от одного места к другому. Пока не увидишь картину целиком, не раскроешь дело. Многие мои коллеги собираются в Miro, чтобы вместе порисовать и повеселиться, как всем двором с мелом на асфальте, только удобнее.
Trello
Организация — очень важная часть работы, вне зависимости от того, один у вас проект или десять. С планированием больших проектов, списком задач и напоминаниями отлично справляется Trello, облачная программа для управления проектами одним и или несколькими участниками.
Карандаш Faber Castell Pitt Oil Base
Приложение Procreate
Скетчбук Royal Talens Art Creation Hardback
Сервисы Adobe Creative Cloud
Сканер HP DeskJet Ink Advantage 3835
Приложение Trello
Планшет Wacom Intuos Pen and Touch
Ноутбук HP Envy 13
Будущему профессионалу, который работает с десятками разных инструментов, нужно мощное рабочее пространство, чтобы объединить их всех. Внутри тонкого HP Envy 13 работают мощные видеокарты Intel Iris Plus или Nvidia GeForce, которые помогут в работе со сложными графическими файлами. SSD-хранилище обеспечит быстрый запуск и ноутбука, и программ. Три USB-порта подключат планшеты, камеры, сканеры и другие устройства для творческой работы. Любителям больших дисплеев в линейке Envy 13 понравится модель с 17-дюймовым экраном. Купить его можно на официальном сайте HP. Купить ноутбук можно на официальном сайте HP.
Внутри тонкого HP Envy 13 работают мощные видеокарты Intel Iris Plus или Nvidia GeForce, которые помогут в работе со сложными графическими файлами. SSD-хранилище обеспечит быстрый запуск и ноутбука, и программ. Три USB-порта подключат планшеты, камеры, сканеры и другие устройства для творческой работы. Любителям больших дисплеев в линейке Envy 13 понравится модель с 17-дюймовым экраном. Купить его можно на официальном сайте HP. Купить ноутбук можно на официальном сайте HP.
Техника и инструменты
Wacom Intuos Pen and Touch
Небольшой планшет, который составляет рабочую пару с ноутбуком и занимает немного места в сумке. Использую его уже пять лет. Я работаю с цифровыми коллажами, вырезать и работать с кучей слоев удобно только в паре с планшетом.
Бумажные и цифровые блокноты
Использую блокноты для работы и придумывания собственных идей с 15–16 лет. Это лучшая ленивая техника для придумывания идей — фиксировать мысли, образы, спонтанные идеи в блокнотах, чтобы не надеяться на память. Год назад открыл для себя наборы нелинованных блокнотов А5 из IKEA. Они дешевые, стильные и отлично смотрятся в моем архиве блокнотов.
Год назад открыл для себя наборы нелинованных блокнотов А5 из IKEA. Они дешевые, стильные и отлично смотрятся в моем архиве блокнотов.
Соня Коршенбойм
Скетчбук Royal Talens Art Creation Hardback
Уютное личное пространство иллюстратора для фиксации наблюдений, мыслей, сюжетов и художественных практик. Скетчбук с плотной обложкой сбережет ваши эскизы и очень удобен для рисования. Со временем любопытно наблюдать через страницы скетчбука свой прогресс, возвращаться к старым наработкам и создавать что‑то новое на их основе. Хорошо иметь одновременно два скетчбука разного размера: один маленький, чтобы всюду брать с собой, другой побольше — для работы дома, чтобы было место, где размахнуться. Последнее время я пользуюсь Royal Talens Art Creation Hardback Sketch Book 21×29,7 см, в нем 80 листов плотной (140 г/кв.м.), чуть желтоватой бумаги. С виду похож на «Молескин», но стоит дешевле.
Карандаш Faber Castell Pitt Oil Base
Лучший карандаш всех времен и народов. Преимущественное отличие его от других простых карандашей — отсутствие характерного блеска, глубокий насыщенный тон, наличие трех вариантов мягкости. Для меня простой карандаш — это основа всего. Когда необходимо сделать быструю зарисовку на ходу, это тот инструмент, который я первым хватаю из объемного пенала с цветными карандашами и пастелью.
Преимущественное отличие его от других простых карандашей — отсутствие характерного блеска, глубокий насыщенный тон, наличие трех вариантов мягкости. Для меня простой карандаш — это основа всего. Когда необходимо сделать быструю зарисовку на ходу, это тот инструмент, который я первым хватаю из объемного пенала с цветными карандашами и пастелью.
Нож NT Cutter A-300RP
Японский канцелярский нож поможет держать острые карандаши готовыми к быстрым зарисовкам. Точилка тоже вариант, особенно полезный для рисования в путешествиях: несколько моих ножей не прошли проверку безопасности в аэропорту.
Лист A4
Любая самая обычная бумага для принтера. Подойдет для поиска идей в больших объемах, когда ежедневно рисуете множество эскизов, и в тех случаях, если боитесь «испортить скетчбук». Всю использованную в работе бумагу я сдаю в переработку.
Иллюстрации Сони Коршенбойм
1 из 5Планшет
Если раздумываете, какой планшет брать, маленький или большой, — всегда берите большой. Даже если нет привычки рисовать размашисто, от локтя, маленькая поверхность все равно будет вас только зажимать и сковывать.
Даже если нет привычки рисовать размашисто, от локтя, маленькая поверхность все равно будет вас только зажимать и сковывать.
Сканер
Если много рисуете на бумаге, точно пригодится сканер. Я сделала выбор в пользу мобильности и купила переносной: он умещается в рюкзак — можно где угодно устроить себе мастерскую.
Световой стол
Еще одна удобная штука — световой стол. Тут, наоборот, удобнее формат А3, он дает больше свободы в выборе размера листа. В целом все световые столы одинаковые, так что можно не отдавать предпочтение какому‑то конкретному производителю.
Принтер
Пожалуй, еще одна незаменимая вещь в жизни иллюстратора: напечатать референсы, текстуры, проверить подготовленный макет. Ну и, конечно же, устроить дома свою микротипографию и печатать зины! В отличие от лазерных принтеров, у моего струйного гораздо богаче цвет и приятная матовая печать. И не беспокойтесь по поводу расхода чернил: если печатаете картинки, в любом случае будете сливать много денег на тонеры.
Коврик для резки
Купите его, постелите на стол и никогда больше не снимайте. Помимо того, что на нем удобно резать, на нем также удобно делать грязную работу, паять, клеить, сверлить, пилить и есть. А стол останется нетронутым.
Надя Железнова
Карандаши Derwent и Faber Castel
К карандашам часто относятся пренебрежительно, так как многие используют их только для эскизов. Но это мощный инструмент, который может работать как линией, так и пятном. Я часто использую акварельные, но не из‑за их способности растекаться при контакте с водой, а из‑за мягкости и податливости. Так уж сложилось, что большинство моих работ создаются по принципу пятен: есть пятно цвета, есть пятно без цвета. За цветные отвечает один вид штриховки и цветные карандаши Derwent, за градации серого — иной вид штриховки и Faber Castel. Это сложившаяся традиция, элемент стиля.
При выборе карандашей, как и любого художественного материала, важно попробовать как можно больше, только так можно понять, что вам подходит. Для пробы рекомендую покупать карандаши не в коробках, а поштучно. Это сэкономит средства, поможет попробовать больше и понять быстрее, что подходит именно вам.
Для пробы рекомендую покупать карандаши не в коробках, а поштучно. Это сэкономит средства, поможет попробовать больше и понять быстрее, что подходит именно вам.
Бумага Fabriano и Munken
Карандаши всегда работают в паре с бумагой. Ее такое же множество, только параметры другие. Если у карандашей среди важных характеристик есть твердость, масляная или восковая основа, концентрация пигмента и, конечно, цвет, то у бумаги важна плотность, пухлость, зернистость и белизна.
Если белизна бумаги — характеристика, которая мало на что влияет, и тут следуют руководствоваться личными предпочтениями, то, например, зернистость важна для конечного изображения. Штрихование одним и тем же карандашом на разной бумаге даст совершенно разный эффект. Например, на мелованной бумаге, скорее всего, ничего не выйдет, она слишком гладкая, сцепления не будет. А вот бумага слегка шероховатая на ощупь — самое то. Акварельная слишком плотная и крупнозернистая — на любителя, а слишком пухлая будет продавливаться под нажимом, создавая эффект тиснения. Конечно же, любое неудобство или несовместимость можно использовать как ход, поэтому лучше пробовать все и самим принимать решение. Я предпочитаю среднее зерно и тонкую бумагу цвета слоновой кости. Fabriano Schizzi именно такая.
Конечно же, любое неудобство или несовместимость можно использовать как ход, поэтому лучше пробовать все и самим принимать решение. Я предпочитаю среднее зерно и тонкую бумагу цвета слоновой кости. Fabriano Schizzi именно такая.
Камера
Для спонтанного фиксирования процессов я использую камеру на телефоне и два приложения для обработки. Для спланированных съемок использую камеру Canon EOS 5D Mark II и Adobe Lightroom для обработки.
Лайфхаки и советы
Записывать идеи
Любые: тупые, смешные, заметки из повседневности и так далее. Эта практика очищает мозг и дает возможность прийти новым идеям, тренирует внимательность и усиливает важность собственных идей.
Анализируйте, как и где комфортно придумывать и работать
Классно разобраться в себе — например, мне нужна тишина, одиночество, кофе с молоком, поэтому иногда работаю в любимой кофейне.
Отключайтесь от интернета и будьте наедине с собой
Вместо телефона лучше побудьте наедине с собой. Социальные сети, новости, оповещения отвлекают от работы и не дают подумать о задаче глубоко. Отдых мы часто подменяем соцсетями. Во время отдыха в мозгу активируется пассивный режим работы, когда начинаешь спонтанно мыслить, воображать, хотя работой при этом ты не занят. Часто это состояние активируется, когда вам скучно, и мозг начинает придумывать, чтобы развлечь себя. Говорят, что лучшие идеи придумываются в автобусе, ванной, кровати — все это про пассивный режим работы.
Социальные сети, новости, оповещения отвлекают от работы и не дают подумать о задаче глубоко. Отдых мы часто подменяем соцсетями. Во время отдыха в мозгу активируется пассивный режим работы, когда начинаешь спонтанно мыслить, воображать, хотя работой при этом ты не занят. Часто это состояние активируется, когда вам скучно, и мозг начинает придумывать, чтобы развлечь себя. Говорят, что лучшие идеи придумываются в автобусе, ванной, кровати — все это про пассивный режим работы.
Не придумывайте идеальную идею
Так вы замыкаетесь, отбрасываете потенциально удачные зачатки, нервничаете, что не получается. Лучше придумайте десять банальных идей. Так разгоните воображение и настроитесь на волну придумывания, уберете критичность, и из десяти одна-две идеи будут хорошими.
Соня Коршенбойм
Батарейки
Не пренебрегайте оповещениями о состоянии заряда, запаситесь батарейками или аккумуляторами. Самое ужасное — когда в разгар работы садятся батарейки в мыши или клавиатуре и приходится бежать в магазин, вырывать себя из процесса. Я пользуюсь батарейками, какое‑то время собираю использованные и сдаю их в переработку.
Я пользуюсь батарейками, какое‑то время собираю использованные и сдаю их в переработку.
Сканер HP DeskJet Ink Advantage 3835
Для каждой своей работы я сначала рисую на бумаге множество эскизов карандашом, затем лучшие варианты сканирую и на их основе создаю финальную иллюстрацию в векторе. Когда работаю в дороге, снимаю эскизы на телефон — на первых порах можно обойтись только им.
Порядок
Рано или поздно божественный беспорядок на столе превратится в горы мусора, работать станет невозможно. Самое отстойное, что заставить себя работать будет еще сложнее.
Много бумажного скотча
Скотча много не бывает. Он нужен для всего: закрепить лист на световом столе, повесить распечатанный референс на стену, скрепить два куска картона, примотать кисть к палке от швабры. Покупай много — он быстро заканчивается.
Сон
Совет, к которому сама редко прислушиваюсь. Это очень сложно, но очень важно: плохой сон сильно снижает продуктивность.
Прогулки
Еще один совет, который сложно соблюдать. Хороший отдых — это не только смена деятельности, но и смена места и впечатлений. Даже если это просто прогулка до «Вкусвилла».
Надя Железнова
«Самла»
Для организации рабочего пространства, материалов и огромного количества работ нет ничего лучше, чем отдел хранения в IKEA. Если рисуете аналогово или просто ищете себя, то материалов и работ будет миллион. Все это надо где‑то хранить. Я использую прозрачные контейнеры: для карандашей, для жидких материалов и для скотча. Это относится и к хранению работ: для эскизов, для оформленных оригиналов. Сами контейнеры храню на стеллажах — это удобно и красиво.
«Скодис»
Если у вас миллион мелочей, которые нужны каждую секунду, имеет смысл хранить их на расстоянии вытянутой руки. Отлично подойдет эта настенная панель со всеми ее дополнительными аксессуарами.
Организация
Основная идея организации в том, что после уборки у вас не должно быть ни одной вещи, которую некуда положить. Если ее некуда положить, значит нужен еще один контейнер именно для этой вещи. Скорее всего, она не будет долго скучать. Этот способ позволяет быстро найти нужный материал.
Если ее некуда положить, значит нужен еще один контейнер именно для этой вещи. Скорее всего, она не будет долго скучать. Этот способ позволяет быстро найти нужный материал.
Иллюстрации Нади Железновой
1 из 4Неочевидные вещи
Не обязательно уметь рисовать
В иллюстрации не обязательно уметь рисовать в классическом понимании — знать анатомию, рисовать академически, понимать, как правильно работает свет и тень. Технической иллюстрации и определенных стилей это не касается. В иллюстрации ценятся умения придумывать сюжеты, рассказывать истории и ваш стиль.
Делайте личные проекты
Через личные проекты вы проявляете свою фантазию, свободно экспериментируете с техниками и стилями, говорите о интересующих вас темах, не зависите от мнений и правок. Это инвестиция в себя, которая может производить пиар вокруг вас и даже перерасти в основную работу с увесистым доходом. Джессика Уолш написала отличную пошаговую инструкцию Creating Self-Initiated Projects для создания личного проекта.
Джессика Уолш написала отличную пошаговую инструкцию Creating Self-Initiated Projects для создания личного проекта.
Я два года — с 2016-го по 2018-й — вел ежедневный проект @dailysketchups, в котором разными способами раскачивал воображение и по максимуму экспериментировал с иллюстрациями на свободные темы. Из работы над собой @dailysketchups превратился в публичное портфолио, благодаря которому я пришел на рынок иллюстрации.
Вы
Лучший источник вдохновения. Стоит потратить время на исследование темы, порисовать карту ассоциаций, все обдумать, а не лезть сразу в пинтерест или бихенс. Вдохновение не работает в комнате с табличкой «Пинтерест» или «Бихенс», оно приходит, когда плотно работаешь.
Смежные сферы
Не стоит интересоваться только иллюстрацией и дизайном, потому что все мы пьем примерно из одних источников. Обращайте внимание на смежные и чужие вам сферы: режиссуру, монтаж, анимацию, стрит-арт, моду, семиотику, культурологию, гендерную социологию и так далее. Все то, что с вашей сферой не пересекается. Чем больше разного материала съедите и переварите, тем разнообразнее будет придумывать фантазия.
Все то, что с вашей сферой не пересекается. Чем больше разного материала съедите и переварите, тем разнообразнее будет придумывать фантазия.
Соня Коршенбойм
Illustratorsunion.ru
Ценный ресурс и проект преподавателя и иллюстратора Евгении Бариновой. Можно найти ответы на множество самых актуальных вопросов об иллюстрации и фрилансе, получить поддержку и скачать лицензионный договор.
Блокнот
Как правило, иллюстратор ведет несколько проектов параллельно. Чтобы не запутаться во всем, успеть ответить на письма клиентам, порисовать, не забыть, что клиент просил подправить, и кроме того, не забыть поесть и поспать, вам просто необходимо планирование. Я обожаю блокноты: расписываю неделю целиком и каждый день, рассчитывая примерное время на выполнение задач. Это помогает наглядно видеть свою занятость, распределять время между рабочими задачами и отдыхом. А еще приятно вычеркивать выполненные пункты.
На практике получается так, что у каждого иллюстратора свой индивидуальный подход, техника, визуальный язык. И стартовый набор может состоять из совершенно других вещей. Если желаемые материалы или идеальное рабочее место в силу каких‑то обстоятельств на начальном этапе вам недоступны, не забывайте, что, прежде всего, ваш самый главный инструмент — это вы сами, ваша свобода самовыражения, ваше видение вещей и ваши истории.
Клеевой пистолет Bosch
Был куплен ради грандиозного проекта, конечно же, но пока я его тестирую и с уверенностью могу сказать, что починить рамку бабушке вы им сможете.
Новые материалы
Не запрещай себе покупать новые инструменты, не ругай себя за расточительство в художественном магазине. Как иначе понять, чем именно ты захочешь заниматься? Тестировать новые материалы так же важно, как исследовать новые техники. Именно методом перебора можно подобрать свою идеальную бумагу или ручку. Просто смирись с тем, что потратишь все свои деньги.
Два набора всего
Как минимум два набора ручек, два набора линеек, два набора блокнотов. Особенно если приходится постоянно перемещаться между домом и мастерской. Обидно приехать в мастерскую и обнаружить, что все необходимое для работы осталось дома.
Надя Железнова
Label maker
Большой помощник, благодаря которому можно маркировать контейнеры. Например, контейнеры с работами и эскизами удобно маркировать датами или периодами, чтобы при необходимости найти нужный эскиз.
Насмотренность
Это некий визуальный опыт, без которого невозможно отличить хорошую работу от плохой. А значит, невозможно и создать хорошую работу. Поэтому просмотр ленты в инстаграме — тоже часть работы.
Учимся рисовать с Академией re:Store — Блог re:Store Digest
В партнёрстве с передовыми музыкантами, художниками и фотографами России мы бесплатно учим своих клиентов и просто всех желающих творить с техникой Apple. Сегодняшняя подборка лучших лекций Академии re:Store посвящена работе с графикой.
Сегодняшняя подборка лучших лекций Академии re:Store посвящена работе с графикой.
Как научиться рисовать, какие программы использовать и где черпать вдохновение? Узнаете в этой подборке.
Максим Костенко: как рисовать персонажей для фильмов
Максим Костенко — иллюстратор и дизайнер, автор нескольких персонажей из фильма «Фантастические твари и где они обитают» и «Монстр-траки». Работы Максима известны в области рекламы, анимационных и художественных фильмов.
В рамках лекции Максим Костенко расскажет, как создавались персонажи из фильмов «Монстр-траки» и «Фантастические твари и где они обитают». Вы узнаете о правилах работы в киноиндустрии и всех этапах разработки персонажей к фильмам на Mac.
Программа лекции:
1. О специфике работы в киноиндустрии. Что должен знать и уметь художник для работы в кино?
Что должен знать и уметь художник для работы в кино?
2. Процесс создания персонажей для фильма «Фантастические твари и где они обитают».
3. Основные этапы разработки персонажа.
4. Правильное использование фототекстур для придания реалистичности персонажу.
Екатерина Петропавловская: fashion-иллюстрация
Екатерина Петропавловская — fashion-иллюстратор и блогер, основатель проекта kateillustrate. Она начала рисовать всего 3 года назад, но уже работает с известными брендами по всему миру.
Среди клиентов Екатерины — TOD’S, «Дикая Орхидея», Danyl Marr, Lost Ink, LUSH и другие. Её работы публиковались в журналах NewJet, BLOGGMAGAZINE, CosmoGIRL. В мае 2016 года Екатерина была приглашённым спикером на конференции TEDx в Риме.
В рамках лекции Екатерина расскажет, как работать в цифровом пространстве, используя планшет Wacom и Adobe Illustrator. Вы узнаете, что такое fashion-иллюстрация, где она используется и какие художественные приёмы характерны для направления fashion.
Вы узнаете, что такое fashion-иллюстрация, где она используется и какие художественные приёмы характерны для направления fashion.
Программа лекции:
1. Коротко о лекторе, текущих и завершённых проектах.
2. Что такое fashion-иллюстрация и где она используется?
3. Как стать иллюстратором: первые заказы, коллаборации, профессиональный рост.
4. Что лучше: цифровое пространство или аналоговые инструменты?
5. О векторной графике и создании fashion-иллюстраций в Adobe Illustrator.
6. Как создавать fashion-иллюстрации с эффектом «рисунок от руки» в Adobe Illustrator при помощи MacBook и планшета Wacom Intuos Pro.
7. Как продвигать свои работы.
8. Ответы на вопросы.
Александр Григорьев: как придумать сюжет иллюстрации и найти свой стиль
Александр Григорьев — художник-иллюстратор. Работал в таких известных изданиях, как GQ, Men’s Health, TimeOut. Один из 200 лучших иллюстраторов мира по версии немецкого агентства «Архив Люцерна».
Работал в таких известных изданиях, как GQ, Men’s Health, TimeOut. Один из 200 лучших иллюстраторов мира по версии немецкого агентства «Архив Люцерна».
Александр расскажет, как разработать собственный стиль и научиться рисовать узнаваемые иллюстрации. Вы узнаете, как придумать оригинальный сюжет и создать эскиз на iPad.
Программа лекции:
1. В чём разница между иллюстрацией и рисунком.
2. Как научиться рисовать истории и иллюстрировать тексты?
3. Что такое авторский стиль в иллюстрации и как его найти.
4. Как находить оригинальные сюжеты, которые станут основой вашего стиля?
5. Как собрать оригинальные сюжеты с помощью iPhone или iPad.
6. Как создать эскизы с помощью iPad и Procreate.
7. Ответы на вопросы.
Сохраните подборку себе, чтобы не потерять. Приятного просмотра!
Это не все лекции Академии re: Store о рисовании. Смотрите вторую подборку здесь.
Смотрите вторую подборку здесь.
Иллюстрированный самоучитель по Adobe Illustrator CS › Рисование › Рисование по шаблону [страница — 11] | Самоучители по графическим программам
Рисование по шаблону
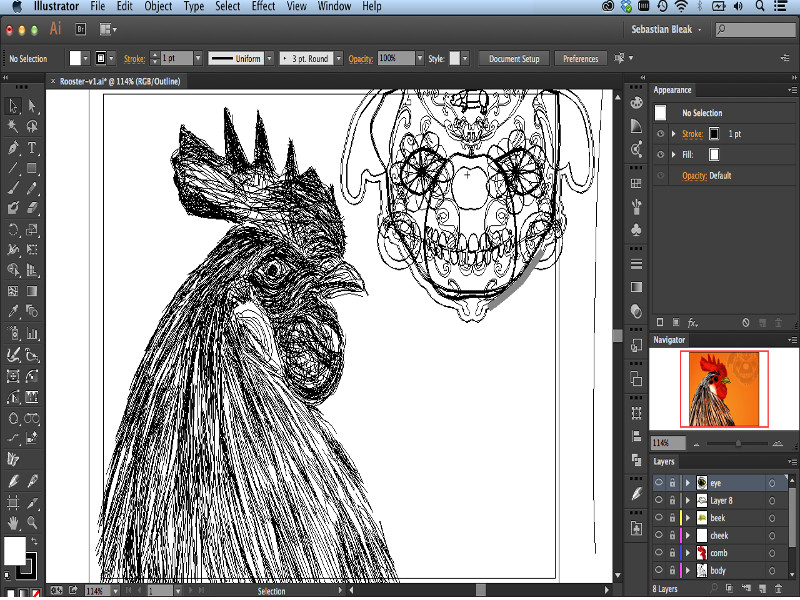
Как видите, не так уж просто привести в приличный вид результат сканирования. В некоторых случаях проще нарисовать картинку заново, используя в качестве шаблона растровый оригинал. Наш логотип – наглядное тому подтверждение, так как он состоит из комбинации простых фигур.
Попробуем нарисовать новый логотип, пользуясь оригиналом только в качестве образца (этот процесс называется «отрисовать картинку»).
Хорошо бы разместить исходное изображение так, чтобы оно было видно, но не слишком мозолило глаза и не мешало работе. В Illustrator эта ситуация предусмотрена и, на взгляд разработчиков, очень удобно реализована. Речь идет об использовании так называемого шаблона (template) – изображения, расположенного на специальном слое, которое выводится на экран с низкой насыщенностью цвета. Чтобы поместить шаблон в документ, выполните команду File › Place (Файл › Поместить). Появится окно Place (Поместить) (рис. 1.20).
Чтобы поместить шаблон в документ, выполните команду File › Place (Файл › Поместить). Появится окно Place (Поместить) (рис. 1.20).
Рис. 1.20. Окно Place
Выберите здесь изображение, которое будете отрисовывать, и не забудьте отметить опцию Template (Шаблон). После щелчка на кнопке Place (Поместить) в открытом документе появится выбранная картинка, более бледная, чем оригинал. Если вызвать палитру Layers (Слои), то можно убедиться, что изображение помешено на специальный шаблонный слой – в нашем случае он называется Template scan.tif (рис. 1.21).
Рис. 1.21. Шаблонное изображение и его место на палитре Layers
Этот слой обладает особыми свойствами: его содержимое не выводится на печать, не выделяется и, следовательно, не может быть изменено. Изображение на шаблонном слое ослабляется до определенной величины, по умолчанию – до 50% от исходной насыщенности. Если шаблон кажется вам слишком бледным или, наоборот, слишком ярким, можете изменить степень его насыщенности. Для этого дважды щелкните на имени слоя на палитре Layers (Слои) и в появившемся окне свойств слоя измените значение напротив опции Dim Images to: (Фоновый режим) (рис. 1.22).
Если шаблон кажется вам слишком бледным или, наоборот, слишком ярким, можете изменить степень его насыщенности. Для этого дважды щелкните на имени слоя на палитре Layers (Слои) и в появившемся окне свойств слоя измените значение напротив опции Dim Images to: (Фоновый режим) (рис. 1.22).
Внимание
Если в этом окне отменить опцию Template (Шаблон), слой станет обычным, его содержимое можно будет выделять и печатать. И наоборот, любой слой станет шаблонным, если в окне его свойств активизировать Template (Шаблон).
Рис. 1.22. Окно свойств слоя
4 способа рисования линий в Adobe Illustrator (учебники)
Рисование линий звучит просто, но я прекрасно понимаю, почему вы боретесь с этим, потому что я тоже начинал с этого. Самым сложным было не знать, с чего начать и какой инструмент использовать.
В Illustrator можно рисовать линии разными способами: прямые линии, кривые линии и даже спирали. В Illustrator уже есть несколько готовых к использованию инструментов, которые создают линии за считанные секунды, и вы всегда можете использовать мощное перо, чтобы рисовать любые линии, какие захотите.
В Illustrator уже есть несколько готовых к использованию инструментов, которые создают линии за считанные секунды, и вы всегда можете использовать мощное перо, чтобы рисовать любые линии, какие захотите.
В этом уроке вы узнаете, как рисовать линии с помощью четырех инструментов рисования и когда их использовать.
4 способа рисования линий в Adobe Illustrator
Инструмент «Отрезок линии» удобен для рисования прямых линий, но если вы хотите рисовать кривые линии, вам нужно использовать инструмент «Перо» или карандаш для рисования линий от руки. Инструмент «Спираль» значительно упрощает рисование спиральной линии/фигуры.
Примечание: все скриншоты взяты из версии Adobe Illustrator CC 2021 для Mac.Windows или другие версии могут выглядеть иначе.
Инструмент сегмента линии
Основная идея заключается в том, чтобы щелкнуть монтажную область, чтобы выбрать начальную точку, и перетащить линию в конечную точку.
Если вам нужно нарисовать простую прямую линию, проще всего использовать инструмент Line Segment Tool (\).
Просто выберите инструмент на панели инструментов, удерживая клавишу Shift , щелкните и перетащите на монтажную область, чтобы создать прямую линию.
Инструмент «Перо»
Когда вы создаете линии с помощью инструмента «Перо», вы соединяете опорные точки. Вы рисуете прямые линии или кривые линии. Первый шаг — выбрать начальную точку и щелкнуть монтажную область, чтобы создать первую опорную точку.
Затем, если вы хотите провести прямые линии, просто нажмите на направление, в котором вы хотите следовать.
Если вы хотите нарисовать кривые линии, вам нужно перетаскивать, когда вы нажимаете на следующую опорную точку.
У меня есть подробный учебник по инструменту «Перо», объясняющий, как он работает, если вы не знакомы с инструментом «Перо». Читать: Как пользоваться инструментом «Перо» .
Читать: Как пользоваться инструментом «Перо» .
Спиральный инструмент
Вы можете подумать, что рисовать спиральные линии довольно сложно, но знаете ли вы, что на самом деле существует инструмент «Спираль»? Я покажу вам, где это.
Он не отображается на базовой панели инструментов, но его всегда можно найти с помощью параметра Редактировать панель инструментов .
Нажмите на меню Edit Toolbar, найдите Spiral Tool и перетащите его на панель инструментов (куда хотите). Я собрал свой вместе с инструментом Дуги.
Теперь вы можете выбрать инструмент «Спираль», щелкнуть и перетащить на монтажную область, чтобы создать спираль.
Вы можете изменить его внешний вид, щелкнув монтажную область с выбранным инструментом и настроив параметры в этом диалоговом окне.
Радиус определяет расстояние от центра до самой дальней точки спирали. Decay указывает, насколько каждый виток спирали уменьшается по сравнению с предыдущим витком. Вы можете установить количество сегментов спирали. Каждый полный ветер состоит из четырех сегментов. Стиль позволяет выбрать направление спирали, по часовой или против часовой стрелки.
Decay указывает, насколько каждый виток спирали уменьшается по сравнению с предыдущим витком. Вы можете установить количество сегментов спирали. Каждый полный ветер состоит из четырех сегментов. Стиль позволяет выбрать направление спирали, по часовой или против часовой стрелки.
Вначале изучение может занять некоторое время, потому что трудно понять, какие значения вводить, но вы доберетесь до цели.
Если вы хотите настроить толщину линии, цвет заливки или обводки, вы можете изменить это на панели Свойства > Внешний вид .
Карандаш
Инструмент «Карандаш» идеально подходит для рисования линий от руки, даже лучше, если у вас есть планшет Wacom. Вы можете использовать его для создания иллюстраций от руки.
Выберите инструмент Pencil Tool ( N ) на панели инструментов и начните рисовать так же, как если бы вы рисовали ручкой и бумагой.
Заключительные слова
Теперь, когда вы получили общее представление о рисовании линий, просто попрактикуйтесь, чтобы правильно использовать инструменты. Магия Illustrator в том, что всегда есть инструмент, который может упростить работу.
Инструмент «Отрезок линии» для прямых линий, инструмент «Перо» для создания фигур, инструмент «Карандаш» для рисования от руки и т. д. Вы называете это.
Информация о июне EscaladaОкончила специальность «Креативная реклама», более восьми лет работала графическим дизайнером, специализируясь на брендинге и иллюстрации.Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Работа с инструментами рисования в Illustrator
Что вы узнаете из этого урока по Illustrator:
|
В этом учебном пособии представлены основы работы с панелями Adobe Illustrator. |
Adobe Illustrator включает в себя ряд впечатляющих
инструментов для рисования, которые позволяют создавать самые разнообразные изображения со скоростью
и точностью.
Запуск
Прежде чем начать, убедитесь, что ваши инструменты и панели согласованы, сбросив настройки рабочего пространства. См. «Сброс настроек Adobe Illustrator CC» в разделе «Запуск» этой книги.
В этом уроке вы будете работать с несколькими файлами из папки ai03lessons. Убедитесь, что вы загрузили папку CClessons на жесткий диск с прилагаемого DVD. См. «Загрузка файлов уроков» в разделе «Начало работы» этой книги.
Работа с инструментом «Перо»
Инструмент «Перо» — один из самых мощных инструментов в Illustrator, с его помощью можно создать любую линию или фигуру, которые вам нужны. Инструмент «Перо» создает опорные точки, которые могут быть закругленными, гладкими, острыми или угловатыми.С помощью инструмента «Перо» вы можете создать любую линию или фигуру, которую только можете себе представить. Использование инструмента «Перо» и освоение построения линий связано с пониманием природы опорных точек и способов их создания и работы с ними.
Инструмент «Перо» создает опорные точки, которые могут быть закругленными, гладкими, острыми или угловатыми.С помощью инструмента «Перо» вы можете создать любую линию или фигуру, которую только можете себе представить. Использование инструмента «Перо» и освоение построения линий связано с пониманием природы опорных точек и способов их создания и работы с ними.
В Illustrator можно создавать опорные точки двух типов: угловые точки и точки сглаживания. Угловые точки обычно видны на линейных формах с четкими краями, таких как многоугольники и квадраты, а гладкие точки используются для построения извилистых изогнутых линий.Есть два действия мыши, которые повторяются снова и снова при создании опорных точек: щелчок и отпускание, что создает угловые точки; и щелкните и перетащите, что создает гладкие точки. |
Инструмент «Перо» имеет универсальную функцию, которая позволяет создавать новые точки привязки, добавлять точки привязки к существующим путям и удалять точки привязки из существующих путей. Внешний вид инструмента меняется в зависимости от того, над чем находится курсор на монтажной области. Обратите внимание на то, как выглядит курсор инструмента, так как он поможет вам использовать все функции инструмента «Перо».
Внешний вид инструмента меняется в зависимости от того, над чем находится курсор на монтажной области. Обратите внимание на то, как выглядит курсор инструмента, так как он поможет вам использовать все функции инструмента «Перо».
Вариант инструмента «Перо» | Описание |
Появляется только тогда, когда вы находитесь в процессе создания линии; это сигнализирует о том, что следующая созданная опорная точка продолжит эту линию. | |
Указывает, что инструмент «Перо» создаст новую линию. | |
Указывает, что инструмент «Перо» можно использовать для преобразования точки привязки, над которой он в данный момент находится.Этот значок появляется только тогда, когда инструмент «Перо» находится над последней опорной точкой, созданной на выбранном пути. | |
Указывает, что инструмент «Перо» выберет путь и продолжит работу с конечной точки, над которой вы наводите курсор. | |
Указывает, что инструмент «Перо» соединит путь, который создается в данный момент, с конечной точкой другого пути. | |
Указывает, что инструмент «Перо» закроет путь, который вы сейчас создаете. | |
Указывает, что инструмент «Перо» удалит опорную точку, над которой он в данный момент находится. Этот значок появляется только тогда, когда инструмент «Перо» находится над опорной точкой на выбранном пути. | |
Указывает, что инструмент «Перо» добавит точку привязки к сегменту линии, над которым он в данный момент находится.Этот значок появляется только тогда, когда инструмент «Перо» находится над сегментом линии на выбранном пути. |
Рисование прямых линий
Первый навык инструмента «Перо», который вам нужно освоить, — это создание прямой линии. Для этого вы делаете угловые опорные точки с помощью инструмента «Перо». В результате автоматически генерируются прямые линии.
Для этого вы делаете угловые опорные точки с помощью инструмента «Перо». В результате автоматически генерируются прямые линии.
1 В Illustrator выберите «Файл» > «Открыть». Когда появится диалоговое окно «Открыть», перейдите в папку ai03lessons и выберите файл ai0501.ай файл. Нажмите «ОК». Это учебный файл, содержащий несколько различных шаблонов линий, с которыми вы будете работать в следующих упражнениях.
2 Выберите «Файл» > «Сохранить как». В диалоговом окне «Сохранить как» перейдите в папку ai03lessons и введите ai0501_work.ai в текстовое поле «Имя файла»; затем нажмите Сохранить. В диалоговом окне «Параметры Illustrator» нажмите «ОК», чтобы принять параметры по умолчанию.
3 На панели управления в верхней части рабочей области выберите «Нет» () в раскрывающемся меню «Цвет заливки».При необходимости выберите черный цвет в раскрывающемся меню Цвет обводки и выберите 2 pt в раскрывающемся меню Толщина обводки.
4 Выберите инструмент «Перо» () на панели «Инструменты» и найдите шаблон с надписью «Упражнение 1» на монтажной области. Нажмите и отпустите левую кнопку мыши, наведя указатель мыши на метку 1. Это начнет линию с создания первой опорной точки.
Нажмите и отпустите левую кнопку мыши, наведя указатель мыши на метку 1. Это начнет линию с создания первой опорной точки.
С помощью инструмента «Перо» создайте первую опорную точку. |
5 Переместите курсор на часть строки, отмеченную цифрой 2, щелкните и отпустите кнопку мыши. Вторая точка линии создана. Инструмент «Перо» автоматически рисует прямую линию между двумя точками.
Нажмите, чтобы создать вторую опорную точку. |
6 Продолжайте нажимать и отпускать, чтобы завершить линию через метки 3, 4, 5, 6 и 7.Обратите внимание, как инструмент «Перо» автоматически продолжает линию, включая каждую новую опорную точку.
7 После установки конечной точки привязки на метке 7 нажмите и удерживайте клавишу Ctrl (Windows) или Command (Mac OS) и щелкните любую пустую область страницы. Это снимает выделение и завершает строку. Если вы не отмените выбор и не закончите линию, инструмент «Перо» продолжит связывать путь со следующей созданной вами привязкой.
Это снимает выделение и завершает строку. Если вы не отмените выбор и не закончите линию, инструмент «Перо» продолжит связывать путь со следующей созданной вами привязкой.
8 Поместите курсор на метку 1 в упражнении 2. Нажмите и отпустите левую кнопку мыши, чтобы создать первую опорную точку новой линии.
9 Наведите курсор на метку 2. Удерживая клавишу Shift, щелкните и отпустите, чтобы создать вторую точку линии; инструмент «Перо» автоматически соединяет две точки прямой линией. Поскольку при создании второй точки вы удерживали клавишу Shift, Illustrator автоматически рисует идеально горизонтальную линию.
10 Наведите курсор на метку 3. Снова, удерживая клавишу Shift, нажмите и отпустите левую кнопку мыши, чтобы установить третью опорную точку. На этот раз созданная линия представляет собой идеальную вертикальную линию.
11 Продолжайте удерживать клавишу Shift, щелкая метки 4, 5 и 6. При этом линия между точками 4 и 5 будет проведена под идеальным углом в 135 градусов, поскольку клавиша Shift ограничивает угол с шагом 45 градусов.
Нажатие Shift при щелчке позволяет создавать |
12 С последней точкой привязки на метке 6, удерживая нажатой клавишу Ctrl (Windows) или клавишу Command (Mac OS), щелкните монтажную область, чтобы отменить выбор и завершить линию.
13 Выберите «Файл» > «Сохранить», чтобы сохранить свою работу.
Рисование изогнутых линий
Прямые линии могут только привести вас до сих пор; более органичные и сложные композиции требуют использования изогнутых линий для визуализации объектов. Теперь вы выполните упражнение 3.
1 Наведите курсор на метку 1 в начале кривой линии. Щелкните и, не отпуская мышь, перетащите курсор чуть выше выступа линии, чтобы создать первую опорную точку. Когда вы перетаскиваете курсор вверх, кажется, что вы перетаскиваете линию от точки.Фактически вы создаете маркер направления для точки привязки.
Перетаскивание с помощью инструмента «Перо» позволяет |
3 Выберите инструмент «Выделение» (), щелкните и перетащите верхнюю центральную привязку ограничительной рамки вверх, чтобы растянуть треугольник.
4 Еще больше удлините треугольник, щелкнув правый нижний угол ограничительной рамки, потянув вниз и перетащив якорь влево.
Что такое указатели направления?
Когда вы выбираете или создаете точку сглаживания, вы можете видеть маркеры направления этой точки. Маркеры направления управляют углом и длиной кривых. Маркеры направления состоят из двух частей: линий направления и точек направления на концах линий. Точка привязки может иметь ноль, одну или две ручки направления, в зависимости от типа точки. Маркеры направления служат своего рода дорожной картой для линии, контролируя, как линии приближаются и выходят из каждой точки привязки. Если выходная ручка направлена вниз, линия покидает точку привязки и идет вниз. Точно так же линия направлена вверх, если ручка направления указывает вверх.
Если выходная ручка направлена вниз, линия покидает точку привязки и идет вниз. Точно так же линия направлена вверх, если ручка направления указывает вверх.
A. Анкерная точка. Б. Линия направления. |
2 Наведите курсор на метку 2, расположенную в конце первой кривой в упражнении 3. Щелкните и перетащите прямо вниз, чтобы создать вторую опорную точку.Продолжайте перетаскивать мышь, пока не сформируете кривую в шаблоне. Когда вы перетащите курсор вниз, вы заметите, что между двумя точками привязки в реальном времени формируется кривая. Пока вы не отпустите кнопку мыши, вы можете изменить форму этой линии, перетаскивая мышь в разных направлениях.
Если вам нужно изменить любой из предыдущих пунктов, выберите «Правка» > «Отменить» или используйте сочетание клавиш Ctrl+Z (Windows) или Command+Z (Mac OS). Не волнуйтесь, если кривые не соответствуют шаблону идеально, их можно будет скорректировать позже.
Перетаскивание при создании второй опорной точки |
3 Наведите курсор на метку 3, расположенную в конце второй кривой. Нажмите и перетащите вверх, чтобы создать третью опорную точку линии. Продолжайте перетаскивать мышь, пока не сформируете кривую, отображаемую в шаблоне. Опять же, пока вы не отпустите кнопку мыши, вы можете изменить форму этого пути, изменив направление мыши.
4 Наведите курсор на метку 4, расположенную в конце второй кривой. Как и в шаге 3, щелкните и перетащите вниз, чтобы создать четвертую и последнюю опорную точку линии. Продолжайте перетаскивать мышь, пока не сформируете кривую, отображаемую в шаблоне.
5 Как и в предыдущем упражнении, после того как вы создали окончательную опорную точку на метке 4, удерживайте нажатой клавишу Ctrl (Windows) или Command (Mac OS) и щелкните монтажную область, чтобы деактивировать путь.
6 При необходимости используйте инструмент «Частичное выделение» (), чтобы изменить положение маркеров и точек, чтобы кривые следовали траектории ближе, затем выберите «Файл» > «Сохранить», чтобы сохранить свою работу.
Рисование шарнирных кривых
В предыдущем упражнении вы создали S-кривые, линии, изогнутые в направлении, противоположном предыдущему. В этом упражнении вы создадите шарнирные кривые, линии, изгибающиеся в одном направлении; в этом случае они все выгнутся, как гребешок. Теперь вы выполните упражнение 4.
1 Выберите инструмент «Перо» () на панели «Инструменты» и поместите курсор на метку 1 в начале кривой линии в упражнении 4. Как и в предыдущем упражнении, щелкните и перетащите курсор немного вверх над аркой, чтобы создать ваша первая опорная точка.
2 Наведите курсор на метку 2, расположенную в конце первой кривой. Нажмите и перетащите прямо вниз, чтобы создать вторую опорную точку. Продолжайте перетаскивать мышь, пока не сформируете кривую в шаблоне.
3 Нажмите и удерживайте клавишу Alt (Windows) или Option (Mac OS) на клавиатуре. Это временно заменяет инструмент «Перо» на инструмент «Преобразовать опорную точку» (), который также является отдельным инструментом в группе инструментов «Перо». Помимо прочего (рассмотренного позже в этом уроке), этот инструмент используется для редактирования маркеров направления.Поместите инструмент «Преобразовать опорную точку» на маркер направления для исходящей линии направления, щелкните и перетащите эту точку, чтобы она указывала вверх. Две линии направления теперь образуют V.
Переместите маркер направления, чтобы изменить направление следующего пути. |
Маркеры направления управляют кривизной линий пути.Так как маркер направления выхода, созданный на шаге 3, указывает вниз, линия будет направлена вниз. |
4 Наведите курсор на метку 3, расположенную в конце второй кривой. Нажмите и перетащите прямо вниз, чтобы создать третью опорную точку. Продолжайте перетаскивать мышь, пока не сформируете кривую в шаблоне.
5 Снова нажмите и удерживайте клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы временно переключить инструмент «Перо» на инструмент «Преобразовать опорную точку».Еще раз поместите инструмент «Преобразовать опорную точку» над маркером направления для исходящей линии направления, щелкните и перетащите эту точку так, чтобы она указывала вверх, а линии направления образовывали букву V.
6 Повторите шаг 4 для последней кривой на метке 4. После того, как вы создали эту последнюю опорную точку, удерживайте нажатой клавишу Ctrl (Windows) или Command (Mac OS) и щелкните монтажную область, чтобы деактивировать путь.
7 Выберите «Файл» > «Сохранить», чтобы сохранить свою работу.
Преобразование изогнутых линий в прямые
В следующих двух упражнениях показано, как рисовать прямые и изогнутые линии вместе как часть одного контура.Теперь вы выполните упражнение 5.
1 Наведите курсор на метку 1 в начале изогнутой линии в упражнении 5. Удерживая клавишу Shift, нажмите и перетащите курсор немного вверх над аркой, чтобы создать первую опорную точку. Когда вы перетаскиваете курсор вверх, ваше движение ограничивается идеально вертикальной линией. Отпустите кнопку мыши перед тем, как отпустить клавишу Shift.
2 Наведите курсор на метку 2, расположенную в конце первой кривой. Снова, удерживая клавишу Shift, щелкните и перетащите прямо вниз, чтобы создать вторую опорную точку.Продолжайте перетаскивать мышь, пока не сформируете кривую в шаблоне.
Создайте еще один криволинейный путь. |
Маркеры направления управляют кривизной линий пути. |
3 Наведите курсор на опорную точку, созданную на шаге 2. Курсор инструмента «Перо» изменится, и вы сможете преобразовать только что созданную опорную точку.
Курсор инструмента «Перо» изменяется, что позволяет изменять точку привязки. |
4 Наведя курсор на опорную точку, щелкните мышью. Это сворачивает маркер исходящего направления якоря, позволяя создать прямую линию.
Свернуть ручку направления. |
5 Поместите курсор на метку 3. Удерживая клавишу Shift на клавиатуре, щелкните метку 3, чтобы создать прямую линию, чтобы завершить путь.
6 После того, как вы создали окончательную опорную точку на метке 3, удерживайте нажатой клавишу Ctrl (Windows) или Command (Mac OS) и щелкните монтажную область, чтобы снять выделение и завершить линию.
7 Выберите «Файл» > «Сохранить», чтобы сохранить свою работу.
Преобразование прямых линий в кривые
Теперь вы будете работать в противоположном направлении и соединять прямые линии с кривыми линиями. Практика с упражнением 6.
1 Найдите шаблон с надписью «Упражнение 6». Держите инструмент «Перо» над началом линии (с пометкой 1).Курсор изменится (), указывая на то, что вы начнете новую строку. Нажмите и отпустите левую кнопку мыши, наведя указатель мыши на метку 1. Это начнет линию с создания первой опорной точки.
2 Наведите курсор на метку 2. Удерживая клавишу Shift, щелкните метку 2, чтобы создать идеально прямую линию между точками 1 и 2 на пути.
3 Наведите курсор на опорную точку, созданную на шаге 2. Курсор инструмента «Перо» изменится (), указывая на то, что вы можете изменить направление маркера направления.
4 Наведя указатель мыши на опорную точку, щелкните и перетащите вверх в направлении кривой, которую вы хотите нарисовать. Это создает новый маркер направления.
Изменить направление ручки направления. |
5 Расположите инструмент «Перо» над меткой 3. Щелкните и перетащите вниз, чтобы создать кривую, отображаемую в шаблоне.
Завершите путь, создав кривую. |
6 После того, как вы создали окончательную опорную точку на метке 3, нажмите и удерживайте клавишу Ctrl (Windows) или Command (Mac OS) и щелкните монтажную область, чтобы снять выделение и завершить линию.
7 Выберите «Файл» > «Сохранить», затем выберите «Файл» > «Закрыть».
Перейти к следующему руководству по Illustrator: трассировка изображений в Illustrator CC >
Adobe Illustrator учебник для начинающих по рисованию на бумаге | by Carolyn Wang
Вы сможете создать эту графику после этого урока! Изображение предоставлено авторомВы ищете идеальную графику, не защищенную авторским правом, чтобы поместить ее в свою следующую статью, страницу веб-сайта или газетную публикацию? Возможно, вы часами безрезультатно искали изображение в Интернете в Google из-за проблем с нарушением авторских прав.Или, проще говоря, вы устали полагаться на графику, созданную другими людьми, и хотите научиться создавать ее самостоятельно, даже если ваш набор художественных навыков варьируется от фигурок из палочек до кривых кругов. Что ж, вы пришли в нужное место.
Вопреки распространенному мнению, вам не нужно быть выдающимся художником, чтобы создавать отмеченную наградами графику для поиска Google. На самом деле, современные технологии сделали это настолько простым, что все, что вам действительно нужно сейчас, это правильное программное обеспечение и немного терпения, даже если вы старшеклассник, программист, бизнесмен или старшеклассник, как я. Сегодня я покажу, как создать графику от руки на бумаге с помощью Adobe Illustrator (AI) для начинающих и с нуля. Никаких переделанных картинок из интернета. Без безумного искусства и навыков дизайнера. Никаких проблем с авторскими правами. Только вы, ваша рука, камера телефона, искусственный интеллект и желание творить.
Сегодня я покажу, как создать графику от руки на бумаге с помощью Adobe Illustrator (AI) для начинающих и с нуля. Никаких переделанных картинок из интернета. Без безумного искусства и навыков дизайнера. Никаких проблем с авторскими правами. Только вы, ваша рука, камера телефона, искусственный интеллект и желание творить.
Для начала я хочу запустить Illustrator и открыть пустой файл (Файл → Создать). Для целей этой демонстрации я возьму размеры 5 дюймов на 5 дюймов.
Отрегулируйте ширину и высоту до 5 дюймов и нажмите «Создать». После создания файла появляется пустой экран размером 5 x 5, как показано на рисунке ниже. С левой стороны находится панель инструментов с инструментами. Вы можете навести курсор на каждый инструмент, чтобы увидеть их названия. Вверху вы можете увидеть строку меню. С правой стороны находится панель с множеством открытых вкладок, включая «Обводка», «Градиент», «Свойства», «Цвет» и «Слои». Если один из них не отображается на вашем экране (например, слои), вы можете перейти в «Окно» → «Слои», и он появится сбоку.
Прежде чем я начну, я хочу, чтобы вы поняли, что такое слои, потому что они жизненно важны для создания чистой графики.
Представьте себе «Слой» в виде прозрачного листа бумаги. Вы можете рисовать на нем, раскрашивать и манипулировать им по своему усмотрению. Вы также можете добавить еще одну прозрачную бумагу поверх первой и рисовать на ней. Тогда, даже если вы удалите эту вторую бумагу, рисунок первого слоя останется нетронутым. Вы можете продолжать добавлять слой поверх слоя поверх слоя. Рисунки верхнего слоя закроют рисунки нижнего слоя.
Понял? Отлично, идем дальше.
Обычно, если бы вы были выдающимся художником, вашим следующим шагом было бы начать рисовать свой дизайн.Но для остальных из нас мы можем пойти более простым путем. Графика, которую мы стремимся создать, представляет собой рисунок от руки на листе бумаги. Итак, возьмите телефон, ручку и бумагу, расположите руку так, как вы хотите, чтобы она выглядела на графике, и сделайте снимок. Вот мой:
Вот мой:
. Получив изображение, загрузите его на свой компьютер. Затем используйте «Файл» → «Открыть», чтобы поместить изображение в Illustrator. Перемещайте фотографию, пока она не окажется в нужном вам положении и размере. Затем назовите слой справа «фотография руки» или другое точное имя, чтобы вы знали, что на этом слое есть ваша фотография.
Импортируйте изображение, поместите изображение и переименуйте слой.Затем нажмите кнопку «плюс» в правом нижнем углу Illustrator, чтобы добавить новый слой поверх нашего предыдущего слоя «фотография руки» и назовите его «контур». Рядом со слоем «фото руки» должна быть кнопка с глазом. Нажмите замок справа от кнопки «глаз», чтобы заблокировать слой «фотография руки». Это гарантирует, что вы случайно не переместите эталонную фотографию на слой «фотография руки» и не испортите свою работу.
Заблокируйте предыдущий слой, добавьте новый слой и переименуйте новый слой в «контур». Теперь убедитесь, что вы щелкнули слой «контур». Затем, , используя сочетание клавиш «p» или щелкнув инструмент «Перо» на панели инструментов 3-й снизу слева, обведите свою руку . Когда вы закончите, переключите значок глаза рядом с замком на слое «фотография руки», чтобы он был выключен. У вас должна получиться обведенная «мультяшная версия» вашей руки, как показано ниже:
Затем, , используя сочетание клавиш «p» или щелкнув инструмент «Перо» на панели инструментов 3-й снизу слева, обведите свою руку . Когда вы закончите, переключите значок глаза рядом с замком на слое «фотография руки», чтобы он был выключен. У вас должна получиться обведенная «мультяшная версия» вашей руки, как показано ниже:
Великолепно, уже выглядит довольно хорошо!
Поскольку изображение, которое мы пытаемся воспроизвести в виде графика, показывает руку, помечающую предложение на листе бумаги, давайте нарисуем лист бумаги! Так как бумага находится под рукой, добавьте новый слой под названием «бумага» и переместите его под слой «контур».С помощью инструмента «Перо» нарисуйте прямоугольный лист бумаги. Подойдет любая слегка прямоугольная форма. (Вам не обязательно делать его точно таким же, как у меня. Бумага бывает всех форм и размеров!)
Добавьте слой «бумага», выберите инструмент «Перо» и нарисуйте бумагу.
Обратите внимание, что сейчас бумага проходит через руку. Все в порядке — наш следующий шаг — раскрасить руку поверх слоя «бумага», так что она скоро будет заблокирована.
Во-первых, добавьте новый слой и назовите его «цвет руки», и перетащите его слой НИЖЕ слоя «контур».Это облегчит вам раскрашивание от руки, не закрашивая линии (как на автопортрете в детском саду). Затем нажмите кнопку «кисть» на панели инструментов или сочетание клавиш «b». Измените цвет обводки , расположенный слева внизу, на желаемый цвет кожи, измените ширину кисти на желаемый размер (нажмите «[» или «]») и раскрасьте рукой. Как только вы закончите это, измените цвет обводки на ваш любимый оттенок синего и раскрасьте ручку на картинке.Чтобы увидеть это визуально, выполните шаги на изображении ниже.
Добавьте слой «цвет руки», перетащите его под слой «контур», используйте инструмент «Кисть», чтобы раскрасить руку.
Если вы хотите сделать изображение более глубоким, добавьте несколько быстрых теней (т. 6.
Теперь, когда у вас есть раскрашенная рука и ручка, наш следующий шаг — нанесение текста на бумагу, чтобы он выглядел более реалистично. Для этого сначала создайте новый слой с названием «бумажный текст» и поместите его между слоями «цвет руки» и «бумага» .Затем нажмите инструмент «Текст», введите нужный текст, настройте шрифт, размер и цвет и перетащите его на бумагу. (Вы можете сделать это, щелкнув «персонаж» на верхней панели.) Настройте текст по своему усмотрению. Вы также можете добавить линии-заполнители, поля или любой другой текст, фигуру или изображение на бумаге. Поскольку мое исходное изображение было голосованием за предложения CA, я поставлю заголовок, несколько строк и несколько флажков, чтобы отразить реальный бюллетень.
Завершите раскрашивание в руке и ручке.Добавляйте слова, числа и прямоугольники с помощью инструментов «Т» и «линия». Цвета на последних нескольких фотографиях могут немного отличаться, потому что я изменил оттенок экрана своего компьютера.
Цвета на последних нескольких фотографиях могут немного отличаться, потому что я изменил оттенок экрана своего компьютера.И последнее, но не менее важное: добавьте изюминку, добавив яркий фон, чтобы сделать вашу работу эффектной! Для этого создайте последний слой и закрасьте задний фон с помощью кисти или инструмента перо. Я покрасил фон в синий цвет.
Раскрасьте фон с помощью инструмента «Кисть» или «Перо». И… вот оно! 🎉 🎊 Поздравляем с завершением этого урока Adobe Illustrator; Надеюсь, вы кое-чему научились! Основные выводы из этого процесса включают важность наслоения , использование всех различных инструментов, таких как кисть и перо , и сохранение настойчивости, когда вы путешествуете по своему собственному миру создания графики! Как ассистент графического редактора в школьной газете, я знаю, что может быть сложно начать работу с такими сложными программами, как Adobe Illustrator, но в итоге все оказывается довольно просто. Просто продолжайте практиковаться и знайте, что любой новичок может создать простую и удивительную графику, если приложит к этому усилия.
Просто продолжайте практиковаться и знайте, что любой новичок может создать простую и удивительную графику, если приложит к этому усилия.
Adobe Illustrator Draw — используйте приложение для рисования Adobe Illustrator, чтобы заниматься искусством дома — The Jerny
Заниматься искусством и рисованием стало проще, когда публике был представлен новый набор устройств и инструментов. Художники могут использовать iPad и планшеты при создании произведений искусства. Существует также отличное приложение для рисования Adobe Illustrator , которое позволяет рисовать на устройствах с сенсорным экраном.
В приложении Illustrator Draw есть все инструменты, необходимые для рисования. Доступно несколько кистей, которые можно настроить в соответствии с размером, цветом и непрозрачностью. Кроме того, приложение также поддерживает совместное использование проектов , что позволяет пользователям увидеть, на что способны другие художники.
Вот руководство о том, как создавать рисунки с помощью приложения Illustrator Draw. Мы собрали функции приложения, которые вы можете использовать, и предоставили другую важную информацию. Читайте дальше, чтобы узнать больше о приложении Adobe Illustrator.
Что такое Adobe Illustrator Draw?
Одной из последних программ, разработанных Adobe, является Illustrator Draw. Приложение , доступное в Google Play Store и Apple Store, позволяет пользователям рисовать прямо на устройствах с сенсорным экраном и продолжать рисовать на любых подключенных устройствах.
Приложение Illustrator Draw объединяет инструменты векторного рисования и функции в упрощенном и современном интерфейсе. Он также запускает другие приложения, такие как Capture, чтобы вдохновить вас на новый дизайн или произведение искусства.
Самое приятное в этом приложении то, что пользователей могут получить доступ к общим библиотекам для доступа к Draw в Adobe для настольных ПК.
Приложение Adobe Illustrator Draw также поддерживает новейшие инструменты рисования, такие как стилус, и использует чувствительную к давлению технологию для имитации рисования на бумаге. Приложение поддерживает устройства со стилусом , такие как Adobe Ink, Adonit Jot Touch и Apple Pencil.
Лучшие функции на iPad
Художники используют приложение Illustrator Draw для создания рисунков не просто так, а именно из-за его функций.Современные функции приложения упрощают создание произведений искусства, особенно на iPad . Вот некоторые из самых больших доступных функций.
Инструмент «Перо»
Поскольку iPad является устройством с сенсорным экраном, доступ к инструменту «Перо» для создания векторов упрощается, поскольку клавиатура не требуется. Пользователи могут только нажимать на сенсорный модификатор , чтобы использовать различные инструменты и переключаться на параметры вспомогательных инструментов.
Как и в случае с курсором, касание различных точек создает прямые или кривые линии.
Точечный градиент
Точечный градиент — это новая функция, позволяющая пользователям применять неограниченное количество градиентов с различными цветами. Apple Pencil обеспечивает простое применение градиента с помощью давления руки непосредственно на устройство с сенсорным экраном.
Руководства по строительству
Вероятно, это самая выдающаяся функция приложения, которая создает руководство по строительству из импортированной фотографии . Руководство поможет вам легко трассировать линии и фигуры , аналогично настольной версии инструмента «Трассировка изображения».
Пособия по конструированию облегчают пользователям завершение работы и эффективное рисование одинаковых форм и линий без особых усилий. Пользователи могут легко вносить изменения в эти элементы после их размещения.
Шаблон и радиальное повторение
Благодаря функции шаблона и радиального повторения пользователи могут создавать ряд шаблонов с индивидуальными эффектами . Они могут быть отличным дополнением к любому произведению искусства или презентации.
Они могут быть отличным дополнением к любому произведению искусства или презентации.
Существуют свойства интервалов и другие переопределения для изменения размера объектов одним нажатием на устройстве с сенсорным экраном.
Как использовать приложение Adobe Illustrator Draw
Чтобы начать использовать приложение, пошаговое руководство по загрузке приложения на планшет или iPad.
- В магазине приложений найдите Adobe Illustrator Draw.
- Нажмите «Загрузить».
- Войдите в свою учетную запись Adobe.
- Откройте приложение и выберите вариант «Начать новый проект».
- Нажмите (+), чтобы создать проект, и выберите предустановку документа.
- Нажмите и удерживайте кисть, чтобы увидеть доступные типы кистей, и используйте одну из них для рисования.
- Используйте и исследуйте другие доступные инструменты.
Приложение Draw автоматически сохраняет ваш проект по мере внесения изменений. Если все готово, просто нажмите «Закрыть», чтобы выйти из проекта и просмотреть другие. Для других действий, таких как дублирование, удаление и перемещение документов, вы можете нажать на опцию (…).
Для других действий, таких как дублирование, удаление и перемещение документов, вы можете нажать на опцию (…).
Заключение
Использование Adobe Illustrator Draw позволяет сделать искусство проще с помощью простых команд и действий в приложении. Самое приятное то, что если вам нужно внести изменения, вы можете просто нажать «Отменить», чтобы улучшить проект.
Наконец, поскольку рисунок уже цифровой, пользователи могут легко поделиться им в социальных сетях и учетных записях Adobe. Если вы ищете приложение для набросков дизайна или создания иллюстраций, приложение для рисования Adobe Illustrator, безусловно, — лучший выбор.
Adobe прекращает выпуск своих приложений Photoshop Sketch и Illustrator Draw в магазинах приложений для iOS и Android / Мир цифровой информации
Adobe недавно зашла на свой веб-сайт, информируя клиентов о том, что приложения Photoshop Sketch и Illustrator Draw будут удалены из магазинов iOS и Android 19 июля 2021 года.
Это решение может стать ударом для многих представителей арт-сообщества. Что бы еще ни говорили об Adobe, список ее продуктов состоит из приложений высокого уровня, которые работают бесперебойно и предоставляют обширный список инструментов, полезных как любителям, так и профессионалам. Инструменты Photoshop Sketch и Illustrator Draw были важной частью сообщества. Какими бы заменяемыми они ни были, переход на любую новую платформу всегда представляет собой головную боль на несколько месяцев. Особенно для художников, которые привыкли выкладывать контент почти ежедневно.
Опять же, вряд ли это конец света. Adobe также представляет новое приложение, на которое могут перейти пользователи Photoshop Sketch и Illustrator Draw. Приложение под названием Fresco рекламируется как объединение двух предыдущих. Инструмент, который активно обслуживает художников и аниматоров. Fresco также готовится принять ожидаемое количество пользователей, переходящих со Sketch и Draw. После входа в новое приложение со своим идентификатором электронной почты Adobe и паролем все предыдущие проекты в Sketch и Draw будут экспортированы в Fresco, что упростит переход пользователя.
В некотором смысле удаление Sketch и Draw и предоставление Fresco в качестве альтернативы — это хорошо. Хотя подписки Adobe предлагают доступ ко всем многочисленным приложениям, созданным компанией, что является довольно выгодной сделкой, у многих людей возникают проблемы с этими приложениями. В частности, есть жалобы на то, что Adobe активно выбрасывает пословицу «меньше значит больше» в мусорное ведро. У компании-разработчика приложений в каталоге слишком много продуктов, многие из которых выполняют функции, которые можно было бы легко включить в отдельное приложение.Создание таких приложений, как Fresco, путем удаления старых итераций Draw и Sketch помогает сделать платформу Adobe более понятной для новичков. Надеемся, что это тенденция, которую компания продолжает и с другими распространенными списками продуктов.
Пользователи, у которых уже есть Photoshop Sketch и Illustrator Draw, могут продолжать использовать приложение даже после 19 числа. Однако Adobe заявила, что поддержка обоих приложений прекратится 10 января 2022 года. После этого, хотя приложения по-прежнему можно будет использовать, они больше не будут дополняться новыми обновлениями, но.патчи и тому подобное. Тем временем, возможно, пользователи могут выбрать другие варианты, такие как Autodesk или даже саму Fresco.
После этого, хотя приложения по-прежнему можно будет использовать, они больше не будут дополняться новыми обновлениями, но.патчи и тому подобное. Тем временем, возможно, пользователи могут выбрать другие варианты, такие как Autodesk или даже саму Fresco.
Читать далее: Новая технология глубокого обучения может создавать видео из неподвижных изображений Обзор рисования Adobe Illustrator
| Обзор гаджета
Вместе с Adobe Color CC компания Adobe также обновила приложение Adobe Illustrator Draw. Недавно обновленное приложение для iOS позволяет пользователям создавать иллюстрации произвольной формы с помощью инструментов векторного рисования. Чтобы убедиться, что ваши банковские потребности готовы к этой революции в вашей художественной карьере, вы можете взглянуть на некоторые из лучших программ для личных финансов для Mac.
Adobe Illustrator Draw имеет гладкий и упрощенный интерфейс, который подходит для начинающих мобильных художников, но в то же время достаточно надежный, чтобы опытный иллюстратор мог считаться полезным. На самом деле, вы будете удивлены некоторыми работами, созданными сообществом Adobe с помощью приложения Illustrator Draw. Приложение позволяет вам легко просматривать творения сообщества и даже позволяет вам следить за определенными художниками и «оценивать» их работу (эквивалентно «лайку» в Facebook). К сожалению, для вашего удовольствия пока доступно не так много рисунков сообщества — по крайней мере, их не так много для просмотра в приложении.Тем не менее, рисунки, которые там есть, совершенно потрясающие. Если вы предпочитаете заниматься фотографией, вам также может понравиться наш обзор приложения Camera A+B, которое по беспроводной связи подключает камеру вашего iPhone к iPad.
На самом деле, вы будете удивлены некоторыми работами, созданными сообществом Adobe с помощью приложения Illustrator Draw. Приложение позволяет вам легко просматривать творения сообщества и даже позволяет вам следить за определенными художниками и «оценивать» их работу (эквивалентно «лайку» в Facebook). К сожалению, для вашего удовольствия пока доступно не так много рисунков сообщества — по крайней мере, их не так много для просмотра в приложении.Тем не менее, рисунки, которые там есть, совершенно потрясающие. Если вы предпочитаете заниматься фотографией, вам также может понравиться наш обзор приложения Camera A+B, которое по беспроводной связи подключает камеру вашего iPhone к iPad.
Но, что более важно, приложение Adobe Illustrator Draw — это виртуальная игровая площадка для удовлетворения ваших внутренних художественных потребностей. Доступно шесть кистей, каждая из которых может быть изменена от размера волос до размера кисти. Можно изменить непрозрачность, а также цвет с помощью колесика и ползунка (или вы можете использовать стандартные цветовые темы или темы, созданные вами в Adobe Color CC).Также есть «История цветов», которая отслеживает ваши последние использованные цвета, что очень удобно.
Можно изменить непрозрачность, а также цвет с помощью колесика и ползунка (или вы можете использовать стандартные цветовые темы или темы, созданные вами в Adobe Color CC).Также есть «История цветов», которая отслеживает ваши последние использованные цвета, что очень удобно.
Еще одна замечательная особенность приложения заключается в том, что оно позволяет рисовать поверх фотографии — фотографии, сделанной на ваше устройство, фотографии, которую вы загрузили на свое устройство, или фотографии, которую вы загрузили через рынок приложений (в котором есть множество бесплатных фотографий, векторов, шаблонов и фонов для вашего использования). Это отличный способ не только художественно выразить себя, но и загрузить раскраску и отпустить своего ребенка в город.
И все же, в вашем распоряжении больше инструментов, в том числе инструмент линии и формы, который позволяет вам создать идеальную прямую линию, квадрат, треугольник или круг. Конечно, есть также функция «Поделиться», которая позволяет вам получать отзывы о своем творении, отправлять его по электронной почте или сохранять прямо на свое устройство, чтобы поделиться им, как вам заблагорассудится.
Для бесплатного приложения Adobe Illustrator Draw, безусловно, предлагает беспрецедентное количество полезных инструментов для иллюстрации. И самое главное, в приложении нет надоедливой рекламы.Перенести идею из своей головы на планшет так же просто, как и раньше, и поделиться ею с друзьями (или сообществом) для получения обратной связи — очень просто. Приложение можно скачать в App Store.
Наша оценка: 5 из 5
Adobe Illustrator против Procreate | Углубленное сравнение (2021)
(последнее обновление: 1 декабря 2021 г.)
Illustrator или Procreate, какое программное обеспечение лучше в 2021 году?
Мы рассмотрели обе программы, сравнив их сильные и слабые стороны друг с другом.Прочитайте подробное сравнение Adobe Illustrator и Procreate, чтобы узнать, какая программа подходит именно вам.
Procreate был разработан для исключительной работы с рабочим процессом iPad Pro и Apple Pencil. Точная чувствительность к давлению, пользовательский интерфейс и обширная коллекция кистей делают эту программу отличным выбором для цифровой иллюстрации.
Adobe Illustrator — это программа на основе векторной графики, которая отлично подходит для создания ресурсов, размер которых необходимо многократно изменять, таких как логотипы, мобильные дизайны для различных размеров устройств, плакаты, листовки, типографика и многое другое.
Мы подробно рассмотрим обе программы, сравнив их плюсы и минусы. Читайте дальше, чтобы увидеть наш обзор.
Сравнение На Взгляд 1. Характеристики
Победитель: Ничья. И Procreate, и Illustrator загружены отличными функциями для своего программного обеспечения. Procreate отлично подходит для цифровых иллюстраций, в то время как Illustrator делает все и вся векторной.
2. Цены
Победитель: Procreate.Procreate выигрывает за ценообразование. Приложение стоит всего 9,99 долларов США в App Store по сравнению с бесконечной подпиской, необходимой для Illustrator.
3. Иллюстрация
Иллюстрация
Победитель: Procreate. Procreate побеждает как отличное приложение для иллюстраций. Настройка рисования естественна, с множеством кистей и инструментов, которые делают наброски и рисование такими легкими в работе.
4. Дизайн логотипа
Победитель: Adobe Illustrator. Illustrator намного лучше Procreate для создания логотипов. Почему? Программа основана на векторе, что означает, что вы можете изменить размер логотипа до любого разрешения, что делает его идеальным для брендинга.
5. Совместимость
Победитель: Adobe Illustrator. Illustrator доступен как для Mac, так и для Windows и работает на iPad, настольных и мобильных устройствах (Adobe Sketch — дочерняя программа Illustrator). Procreate доступен только для iPad с родственным приложением для iPhone Procreate Pocket.
6. Кривая обучения
Победитель: Procreate. Procreate — более простой в освоении инструмент, чем Illustrator. У обоих есть масса ресурсов для изучения программы. Procreate удобен для начинающих и позволяет сразу же начать работу.
У обоих есть масса ресурсов для изучения программы. Procreate удобен для начинающих и позволяет сразу же начать работу.
7. Долголетие
Победитель: Ничья. И Illustrator, и Procreate выдержат испытание временем. У них отличные функции, и они продолжают обновлять программу, чтобы соответствовать постоянно меняющемуся ландшафту программного обеспечения.
Теперь давайте углубимся в детали.
Краткий вердиктИ Adobe Illustrator, и Procreate — фантастические программы с массой возможностей, специализированные для разных нужд. Если вам нужно создать логотип или графику с изменяемым размером, используйте Illustrator.Если вы хотите рисовать в цифровом виде с использованием реальных текстур, Procreate — это подходящая программа для вас.
Получите специальную скидку на наши лучшие предложения!
ЛУЧШИЙ ОБЩИЙ ВЫБОР ДЛЯ ПРОФЕССИОНАЛОВ
Adobe Creative Cloud
Получите все более 20 творческих приложений и сервисов для фотографии, дизайна, видео, UX и многого другого.
на сайте adobe.com
Получите скидку до 60% »
ЛУЧШИЙ ДЛЯ ВЕКТОРНОГО РЕДАКТИРОВАНИЯ И ИЛЛЮСТРАЦИИ
Adobe Illustrator
Лучшее программное обеспечение для векторной графики и иллюстраций, которым пользуются миллионы авторов и художников.
на сайте adobe.com
Скидка 30% »
ЛУЧШИЙ ДЛЯ ГРАФИЧЕСКОГО ДИЗАЙНА И РЕДАКТИРОВАНИЯ ИЗОБРАЖЕНИЙ
Adobe Photoshop
Самое мощное в мире программное обеспечение для редактирования изображений и графического дизайна.
1. F едаВ общем, Illustrator и Procreate могут многое предложить по своей специальности. В Illustrator есть множество настраиваемых инструментов для создания любой векторной графики, от сложной векторной графики до логотипов и графики.
Procreate — король цифровой живописи с множеством кистей, инструментов и всего, что вам нужно для создания прекрасного искусства.
Procreate поставляется со 190 кистями. Вы также можете импортировать кисти Photoshop в программу. В Illustrator также есть кисти, позволяющие стилизовать существующие контуры или рисовать контуры, одновременно применяя мазок кистью.
Векторный рисунокAdobe Illustrator основан на векторной графике, а Procreate — на растровой.Procreate не поддерживает векторные объекты и преобразует все слои в пиксели. Illustrator может связывать или встраивать внешние ресурсы. В некоторых случаях Illustrator преобразует их в слои путей, если применим тип файла.
Анимация Procreate позволяет создавать покадровую анимацию с помощью Animation Assist. Функции включают снятие шелухи с лука, позволяя вам видеть предыдущий кадр во время работы над следующим клипом. Вы можете настроить количество кадров в секунду и зацикливание видео.Вы можете поделиться своим видео в формате GIF, PNG или MP4.
Раньше в Illustrator был обходной путь с анимацией с использованием Flash. Однако Flash Player больше не поддерживается и не будет работать в 2021 году. На данный момент Illustrator не создает анимацию напрямую.
Вы можете создавать анимации, сочетая Illustrator и Photoshop, создавать кадры в Illustrator и объединять их в Photoshop.
ЦветаИ Adobe Illustrator, и Procreate поддерживают цветовые профили CMYK и RGB.Наличие обоих цветовых режимов отлично подходит, если вы хотите создавать как веб-сайты, так и печатные изображения. У них есть цветные панели, чтобы вы могли выбирать и настраивать цвета.
Вы также можете выбрать цвет непосредственно из изображения, удерживая палец в Procreate или используя инструмент «Пипетка» в Illustrator для выбора цветов.
Слои Procreate и Illustrator поддерживают слои. В обеих программах вы можете изменить непрозрачность и организацию слоев. Illustrator создает слой для каждого объекта в вашем проекте и позволяет группировать слои.
В Procreate вы создаете слои вручную, что позволяет вам рисовать поверх или под базовыми слоями, объединять слои и т. д.
ПутиВ Illustrator есть все необходимое для создания кривых и линий с помощью инструмента «Перо» и «Кривая». Вы используете ручки Безье, чтобы идеально настроить линию. В Illustrator также есть направляющие, которые вы можете настроить, чтобы помочь вам точно выровнять все.
Вы также можете включить функцию привязки к сетке, которая автоматически выровняет ваш объект.
Чтобы создать прямые линии в procreate, вы рисуете и удерживаете линию, пока она не станет прямой. В Procreate также есть руководства по рисованию. Вы можете настроить непрозрачность, толщину, размер сетки и включить вспомогательное рисование.
Текст И Procreate, и Illustrator поддерживают текст. Illustrator подключается к Adobe Typekit, очень полезной библиотеке с более чем 1000 шрифтов, которые автоматически поставляются с вашей подпиской Adobe. Procreate также позволяет добавлять текст, что позволяет легко импортировать новые шрифты и настраивать текст.
Procreate также позволяет добавлять текст, что позволяет легко импортировать новые шрифты и настраивать текст.
У Illustrator и Procreate есть платформы обмена, Behance и ProcreateFolio соответственно. Behance может подключиться к Adobe Portfolio, автоматически загружая новые творения на ваш веб-сайт.
ProcreateFolio отлично подходит для того, чтобы делиться своими работами с сообществом и получать отзывы.
С точки зрения возможностей, Illustrator и Procreate преуспевают в своей специальности. Procreate отлично подходит для цифровой живописи.Illustrator с легкостью создает векторную графику. Оба имеют массу функций, которые прекрасно достигают своего конечного результата.
Победитель: ничья
2. Цены| Продукт | Регулярная цена | Скидка | Price |
|---|---|---|
| Adobe Creative Cloud | $ 52. 99 / месяц 99 / месяц | $ |
| Adobe Illustrator | $ 20.99 / месяц | Проверьте здесь |
| Произвести потомство | 9 долларов.99 (однократно) | Без скидки |
Procreate выигрывает у Adobe Illustrator по цене. В то время как Procreate — это разовая недорогая подписка, для Illustrator требуется действующая действующая подписка.
Procreate стоит всего 9,99 долларов США в App Store без каких-либо условий. Вы получаете бесплатные обновления на всю жизнь.
Между тем, Adobe Illustrator требует подписки Adobe. Возможные варианты:
- 20,99 долларов США в месяц для Adobe Illustrator для ПК и iPad.Этот план включает 100 ГБ облачного хранилища.
- 52,99 долл. США в месяц для всех приложений Adobe, включая Illustrator. Всего более двадцати приложений. Этот пакет также включает 100 ГБ облачного хранилища. Если вы являетесь учителем или учеником, зарегистрированным в настоящее время, вы можете получить тот же план за 19,99 долларов США в месяц.

Adobe Illustrator стоит от 239,88 до 635,88 долларов в год! Это становится безумно дорогим быстро.
Procreate — лучший выбор в целом, позволяющий сэкономить сотни долларов в долгосрочной перспективе.
Победитель: Потомство
3. Иллюстрация АкцентProcreate на цифровой живописи делает его лучшим выбором для иллюстраций по сравнению с Adobe Illustrator. Рисунок интуитивно понятен, очень хорошо имитирует традиционные кисти и имеет отличные инструменты для смешивания.
Рисование в Adobe Illustrator сильно отличается от традиционных методов, поскольку вы используете формы и линии для математического определения рисунка. Часто художники начинают с наброска и переносят его в Illustrator для дальнейшего проектирования.
В Illustrator есть замечательная функция Image Trace, которая преобразует ваше изображение в векторный рисунок. Если вы используете Image Trace, я рекомендую, чтобы ваш эскиз был как можно более законченным и четким, чтобы уменьшить объем очистки в дальнейшем.
Procreate имеет в общей сложности 190 кистей, и вы также можете импортировать кисти Photoshop и пользовательские кисти, чтобы добавить их в коллекцию. Инструменты организованы по средам, включая эскизы, рисование тушью, рисование, рисование, художественное оформление, каллиграфию и аэрографию.
Вы также можете настроить кисть в Procreate и настроить траекторию штриха, конусность, форму, зернистость, рендеринг и т. д. Procreate дает вам максимальную точность, когда дело доходит до дизайна кисти.
Для смешивания в Procreate вы можете использовать такие эффекты, как размытие по Гауссу или мощный инструмент «Палец». Инструмент Smudge отлично подходит для смешивания резких краев и цветов. Вы можете контролировать силу инструмента с помощью функции непрозрачности и перемещать цвет так, как хотите. Smudge отлично подходит для реализма и добавления теней.
Color в Procreate — это универсальная функция, позволяющая переключаться между традиционным цветовым кругом, палитрами и многим другим.![]() Вы можете импортировать цветовые схемы или сделать палитру из фотографии.
Вы можете импортировать цветовые схемы или сделать палитру из фотографии.
На панели «Цвета» вы можете использовать инструмент «Гармония», чтобы найти цвета, которые хорошо сочетаются друг с другом, используя настройку «Дополнительный», «Разделенный дополнительный», «Аналоговый», «Триадный» или «Тетрадический». Эта функция отлично подходит для создания гармоничного цветового образа вашей работы.
Adobe Illustrator имеет несколько типов кистей: Art, Pattern, Scatter, Calligraphic и Bristle brushes.Они не работают как традиционные кисти, и каждая из них имеет уникальную цель.
Художественные кистисоздают нарисованные от руки реалистичные ровные мазки, узорчатые кисти используются для создания повторяющихся узоров, а каллиграфические кисти напоминают штрихи, сделанные пером для каллиграфии. Наконец, щетина имитирует кисть из натуральной щетины, а Scatter кисти используются для создания эффектов затенения.
Смешивание в Adobe Illustrator сильно отличается. Вы можете смешать объекты или использовать инструмент сетки. Оба этих инструмента используют градиенты для создания смешанного вида.
Вы можете смешать объекты или использовать инструмент сетки. Оба этих инструмента используют градиенты для создания смешанного вида.
Mesh позволяют создавать наиболее реалистично выглядящие объекты в Illustrator, используя сетку для определения точек перехода и распределения цветов.
Illustrator использует прямоугольную палитру цветов для поиска цветов, используя ползунок цвета для выбора другого оттенка. Вы можете сохранять цветовые палитры, используя функцию библиотеки. Функция библиотеки может быть особенно полезна при создании содержимого, для которого требуется определенная цветовая палитра.
Procreate — лучший выбор для иллюстрации.Рисование, наброски, все, что связано с рисованием, — вот для чего было создано приложение.
Победитель: Потомство
4. Логотип Дизайн Adobe Illustrator побеждает в общем за дизайн логотипа. Приложение использует векторные фигуры, что позволяет создавать графику, размеры которой можно изменять бесконечно. Procreate — это исключительно растровая программа.
Procreate — это исключительно растровая программа.
Adobe Illustrator — лучшее приложение для создания векторной графики, например логотипов.Существует множество инструментов, которые помогут вам улучшить окончательную форму. Мощные инструменты, такие как инструмент создания форм, позволяют комбинировать фигуры для создания идеальной конечной композиции.
Procreate , как и Adobe Photoshop, является растровой программой. Пользователи Procreate разместили внешние учебные пособия, в которых обучают обходным путям для этой функции. Эти методы утомительны и включают преобразование растрового изображения в различное программное обеспечение, основанное на векторах. Отнимает много времени, мягко говоря.
В целом, если вам нужно создать масштабируемую графику, я рекомендую создавать ее в Illustrator, чтобы избавить вас от головной боли.
Победитель:Adobe Illustrator
5. Совместимость В целом, Adobe Illustrator выигрывает по совместимости. Procreate ограничен только iPad.
Procreate ограничен только iPad.
Adobe Illustrator доступен для Windows и Mac, настольных компьютеров и iPad! Приложение для iPad было выпущено только в октябре 2020 года и имеет более ограниченные возможности, чем настольная версия. Тем не менее, вариант с iPad отлично подходит для дизайнеров, которые работают с несколькими устройствами в своем рабочем процессе.
Illustrator также отлично работает со многими приложениями Adobe. Adobe Fresco — фантастическое дочернее приложение для Illustrator, способное создавать векторные слои с разрешением и пикселей в рамках одного проекта. Приложение очень мощное. Другими приложениями, с которыми отлично работает Illustrator, являются Adobe Photoshop и InDesign.
Procreate был разработан для iPad с Apple Pencil. Вы можете только использовать приложение на iPad. Если вам нужен лучший пользовательский интерфейс, вам также следует использовать Apple Pencil.Эксклюзивность является огромным препятствием, если вы являетесь пользователем Windows.
Procreate также есть родственное приложение под названием Procreate Pocket. Это приложение разработано исключительно для iPhone. Procreate не имеет настольной версии.
В целом, Illustrator доступен для большего количества операционных систем и устройств, что делает его явным победителем.
Победитель: Adobe Illustrator
6 . Кривая обученияВ целом Procreate намного проще в использовании, чем Adobe Illustrator.Программа ориентирована на цифровую иллюстрацию, что позволяет легко начать работу.
Adobe Illustrator создает все активы с использованием векторов, что полностью отличается от традиционного метода рисования. Чтобы привыкнуть к векторному рисованию, может потребоваться некоторое время.
Adobe Illustrator имеет сложную кривую освоения для большинства новых пользователей. Сложность заключается в том, что программа основана на векторах, а это означает, что вся графика создается с использованием географических и математических команд, а не кликов и штрихов, сделанных пикселями.
Поначалу рисовать в векторе может быть сложно. Среда полностью отличается от традиционных эскизов. Как только вы изучите концепции кривых Безье, опорных точек, контуров и заливок, программа станет намного проще.
ИнтерфейсIllustrator битком набит кнопками. Пользовательский интерфейс может быть очень подавляющим. У них есть более двадцати инструментов с левой стороны, функции выбранного в данный момент инструмента вверху и дополнительная навигация с правой стороны. В приложении легко заблудиться.
Чтобы изучить Adobe Illustrator, существуют учебные пособия в приложении с использованием панели обучения и десятки учебных пособий в Интернете.У Adobe есть пошаговые инструкции со множеством видеоуроков, которые научат вас всему, от базовых до продвинутых методов.
Procreate был создан специально для того, чтобы сделать процесс цифровой иллюстрации интуитивно понятным. Приложение было разработано специально для iPad и карандашей Apple, поэтому пользовательский интерфейс и взаимодействие с ним выглядят очень естественно.
Procreate понятен и прост. Пользовательский интерфейс сводит количество кнопок к минимуму, что делает темный интерфейс приятным для глаз. Все дополнительные функции скрыты от глаз, что позволяет вам сосредоточиться на художественном оформлении.
Если у вас есть вопросы по Procreate, для вас есть множество ресурсов. В Интернете есть справочник Procreate, где рассказывается абсолютно обо всем. Это онлайн-руководство проведет вас по основам, таким как интерфейс и ярлыки для изучения кистей, цветов и эффектов.
Также есть видеоуроки и обширный форум сообщества, на котором модераторы Procreate и другие пользователи отвечают на вопросы.
Учитывая все обстоятельства, Procreate имеет более легкую кривую обучения, чем Adobe Illustrator.
Победитель: Потомство
7 . Долговечность И Illustrator, и Procreate высоко ценятся в творческой индустрии. Они обладают долговечностью, которая выдержит испытание временем.
Они обладают долговечностью, которая выдержит испытание временем.
Adobe Illustrator поддерживает огромное количество приложений. Illustrator отлично работает с Adobe Photoshop, Fresco, InDesign и другими программами. Вы можете легко переходить из одного приложения в другое, что отлично подходит для общего рабочего процесса креатива.
Illustrator считается стандартным приложением. Приложение преподается на курсах колледжа и может потребоваться для работы в индустрии графического дизайна. Adobe продолжает адаптировать свое программное обеспечение. Недавно они добавили приложение Illustrator для iPad, что стало огромным улучшением.
Procreate был назван самым продаваемым приложением в App Store в 2018 году. Procreate высоко ценится как одно из лучших приложений для рисования на рынке, созданное специально для цифровых художников. Программа делает цифровую живопись второй натурой.
Procreate также продолжает обновлять свое программное обеспечение, бесплатные обновления на неограниченный срок для всех своих пользователей.
В целом, оба приложения высоко ценятся и используются в отрасли. С этой точки зрения они оба останутся на месте.
Победитель: ничья
Заключительные мыслиПолучение Illustrator или Procreate зависит от ваших потребностей как художника.
Если вы хотите рисовать в цифровом виде как профессионал или новичок, приобретите Procreate.Приложение стоит всего 9,99 долларов, отличная цена и дает вам массу функций. Без сомнения, вы можете создавать красивые и сложные произведения искусства с помощью этого приложения.
Если вы хотите создать что-нибудь векторное, скачайте Illustrator. Illustrator является отраслевым стандартом для создания логотипов и любой графики, размер которой необходимо изменить. В профессиональной индустрии это жизненно важный инструмент для обучения. Вы не хотите тратить время на создание графики в растровой программе только для того, чтобы переделывать ее с другим разрешением.
Если вам нужно создавать различные ресурсы, как векторные, так и растровые, приобретайте оба. Эти приложения расширяют возможности вашего творчества.
Эти приложения расширяют возможности вашего творчества.
Procreate лучше, в зависимости от того, что вы делаете. Illustrator лучше всего подходит для векторной работы, а Procreate — для цифровой иллюстрации.
Делает ли Procreate вектор?Нет, Procreate не поддерживает вектор. Procreate — это растровая программа.
Используют ли Procreate профессионалы?Да, Procreate используют профессионалы, особенно цифровые иллюстраторы.Procreate — один из лучших инструментов для цифровой иллюстрации на рынке.
Поставляется ли Procreate бесплатно с iPad?Нет, Procreate — это платное приложение за 9,99 долларов США, доступное для загрузки в App Store.
Энн — кинорежиссёр и писатель, страстно любящий воплощать истории в жизнь. Она создала несколько короткометражных фильмов, специализирующихся на покадровой анимации. У Анны более восьми лет опыта работы в кино, и она всегда готова поделиться своими знаниями с другими создателями.Она основала свою компанию Anne Gets Creative в 2020 году.
Она создала несколько короткометражных фильмов, специализирующихся на покадровой анимации. У Анны более восьми лет опыта работы в кино, и она всегда готова поделиться своими знаниями с другими создателями.Она основала свою компанию Anne Gets Creative в 2020 году.
Энн очень хорошо знакома со многими программами Adobe: Photoshop, Illustrator, InDesign, After Effects, Premiere и Audition, и это лишь некоторые из них. Она также работала с другими программами, такими как Procreate, Canva, iMovie и Final Cut Pro. Она всегда стремится давать лучшие обзоры программного обеспечения, усердно проводя исследования, чтобы ее читателям не приходилось этого делать.
.

 Ты всегда должен нарисуйте линию и опустите ее туда
Ты всегда должен нарисуйте линию и опустите ее туда
 Это первый урок в книге Adobe Illustrator CC Digital Classroom.Чтобы узнать больше о возможностях обучения работе с Adobe Illustrator, посетите классы Illustrator от AGI.
Это первый урок в книге Adobe Illustrator CC Digital Classroom.Чтобы узнать больше о возможностях обучения работе с Adobe Illustrator, посетите классы Illustrator от AGI. Этот значок появляется рядом с инструментом «Перо», только когда он наведен на конечную точку пути, который вы в данный момент не создаете.
Этот значок появляется рядом с инструментом «Перо», только когда он наведен на конечную точку пути, который вы в данный момент не создаете. Чтобы нарисовать шарнирную кривую, вы должны изменить угол ручки этого направления так, чтобы она указывала вверх.
Чтобы нарисовать шарнирную кривую, вы должны изменить угол ручки этого направления так, чтобы она указывала вверх.  Так как маркер направления выхода, созданный на шаге 2, указывает вниз, линия будет идти вниз. Если вы перетащите точку направления так, чтобы линия указывала вверх, как в предыдущем упражнении, она захочет изогнуться вверх.Однако, чтобы сформировать прямую линию, вы хотите полностью удалить этот маркер направления, тем самым преобразовав точку привязки в угловую точку.
Так как маркер направления выхода, созданный на шаге 2, указывает вниз, линия будет идти вниз. Если вы перетащите точку направления так, чтобы линия указывала вверх, как в предыдущем упражнении, она захочет изогнуться вверх.Однако, чтобы сформировать прямую линию, вы хотите полностью удалить этот маркер направления, тем самым преобразовав точку привязки в угловую точку.