Зеркальное рисование в Adobe Illustrator — Советы
Цель урока
Во многих графических и 3D редакторах есть функция зеркального рисования, но, к сожалению, такой функции нет в Adobe Illustrator. Однако это настолько мощное и многофункциональное приложение, что мы можем осуществить зеркальное рисование, используя только его стандартные функции. Как это сделать вы узнаете, прочитав сегодняшнюю статью.
Создание шаблона для зеркального рисования
Шаг 1
Открываем Adobe Illustrator и создаем новый документ (File > New). Размеры рабочей области и цветовой режим нового документа зависят только от ваших предпочтений. Берем Rectangle Tool (M) и создаем прямоугольник без заливки, размеры которого больше, чем размеры рабочей области. Цвет обводки этого прямоугольника не имеет абсолютно никакого значения.
Шаг 2
Включите линейки (Rulers) (Command/Ctrl + R) и создайте горизонтальную и вертикальную направляющую, перетащив их с соответствующих линеек.
Создавать направляющие не обязательно, просто они указывают на положение осей симметрии. То есть мы создали их для удобства.
Шаг 3
Создадим произвольный объект на рабочей области. Я создал стрелку, для того чтобы обозначить направление пути.
Шаг 4
Выделяем весь слой в панеле Layer.
Теперь переходим Effect > Distort & Transform > Transform… и в открывшемся диалоговом окне указываем ось симметрии и количество копий, равное 1. Для визуального контроля над происходящим отмечаем опцию Preview и нажимаем OK.
Шаблон готов, можно приступать к рисованию.
Зеркальное рисование
Шаг 5
Теперь берем любой из инструментов рисования, например Paint Brush Tool (B) и создаем путь.
Как вы можете видеть, мы получили мгновенную симметрию относительно горизонтальной оси. При этом вы можете рисовать с обеих сторон от оси симметрии.
При этом вы можете рисовать с обеих сторон от оси симметрии.
Шаг 6
К сожалению, данный способ имеет два недостатка, о которых я, конечно, должен вас предупредить. При пересечении оси симметрии не происходит соединение создаваемого пути и его зеркальной копии.
То есть создаваемый путь существует по обе стороны от оси симметрии. Это нужно учитывать и стараться не пересекать ось симметрии, если, конечно, это не входит в ваши планы.
Шаг 7
Также вы не должны пересекать границы прямоугольника, созданного в первом шаге и рисовать за его границами, так как это нарушит всю систему симметрии. Именно поэтому мы создали прямоугольник больше, чем наша рабочая область.
Настройка шаблона при зеркальном рисовании
Шаг 8
Вы всегда можете перенастроить шаблон. Для этого выделите слой с шаблоном и кликните на Transform effect в панели Appearance (Window > Appearance), что приведет к открытию диалогового окна с параметрами эффекта.
Например, вы можете изменить ось симметрии.
Шаг 9
Вы даже можете установить несколько осей симметрии, выбрав одновременно опции Reflect X, Reflect Y и установив требуемое количество копий и угол поворота.
Только в этом случае помимо симметрии мы также получаем поворот относительно точки пересечения осей.
Завершение процесса зеркального рисования
Шаг 10
Теперь давайте что-нибудь нарисуем. Я создал абстрактный узор в стиле Freehand Pinstriping.
Когда рисование закончено, выделяем весь слой, затем переходим Object > Expand Appearance. Зеркальное отражение материализовалось в виде обычных векторных объектов.
Вспомогательные элементы в виде стрелок и прямоугольников теперь могут быть удалены. Итоговая работа выглядит так:
Сегодня я рассказал вам о том, как осуществить зеркальное рисование при помощи стандартных функций Adobe Illustrator. Может этот путь показался вам неудобным и имеющим некоторые ограничения. Хочу заметить, что это не единственный способ осуществить зеркальное рисование. Недавно появился плагин MirrorMe для осуществления мгновенной симметрии в Adobe Illustrator, пользоваться которым намного удобней, и который имеет больше функций.
Хочу заметить, что это не единственный способ осуществить зеркальное рисование. Недавно появился плагин MirrorMe для осуществления мгновенной симметрии в Adobe Illustrator, пользоваться которым намного удобней, и который имеет больше функций.
Иллюстрированный самоучитель по работе с Photoshop и Illustrator › Раскрашивание › Рисование листвы [страница — 23] | Самоучители по графическим программам
Рисование листвы
Adobe Photoshop 7.0 или более поздние версии
Палитра Brushes программы Photoshop предлагает так много опций, что она является совершенным инструментом для создания кистей, которыми можно рисовать листья, траву, цветы и хлебные нивы. Вы можете создать бесконечное число кистей, чтобы рисовать листву. В этой технике вы можете создать форму листа и определить ее как кисть. Затем вы приспособите ее к своим потребностям так, что, когда вы будете рисовать ею, вы получите целый поток случайным образом расположенных, повернутых, масштабированных и окрашенных листьев – точно так, как в природе. Попробуйте использовать различные кисти на одном дереве или кусте. Если вы хотите получить полосчатые листья, добавьте к черному листу, до того как вы определите его как кисть, тонкую темно-серую полоску.
Попробуйте использовать различные кисти на одном дереве или кусте. Если вы хотите получить полосчатые листья, добавьте к черному листу, до того как вы определите его как кисть, тонкую темно-серую полоску.
- Откройте в программе Photoshop новый файл. Нажмите клавишу D), чтобы возвратиться к цветам переднего плана и фона, устанавливаемым по умолчанию. Выделите на инструментальной панели инструмент «Перо«. Выделите в строке опций инструмента опцию Shape Layers (Слои форм).
- Начертите форму листа. (Эта техника показывает вычерчивание листа, но вы можете использовать эти инструкции также для травы или цветов).
- Выберите команду Layer

Растрировать форму необходимо, потому что кисти могут быть созданы только из растровых форм или изображений. Вы определите кисть на следующем шаге.
- При все еще выделенном слое Leaf Shape на палитре Layers выберите команду Edit (Редактировать) › Define Brush
- Выделите на инструментальной панели инструмент «Кисть». Выберите команду Window (Окно) › Brushes (Кисти), чтобы отобразить на экране палитру Brushes. Щелкните на Brush Tip Shape (Форма кончика кисти) на левой стороне палитры, прокрутите список и щелкните на кисти Leaf 1. Скорректируйте диаметр, если пожелаете.
В этом примере диаметр был уменьшен с 385 до 90 пикселов.
Рисование в иллюстраторе пошаговые уроки.
 Для чего же нужна программа Adobe Illustrator? Создание сложных объектов посредством вырезания составных частей графических примитивов
Для чего же нужна программа Adobe Illustrator? Создание сложных объектов посредством вырезания составных частей графических примитивовВместо вступления
Эта школа ориентирована на пенсионеров, бабушек и дедушек. Автор уроков сама вышла на пенсию и испытала, как трудно привыкнуть к новому состоянию. Силы есть, желание работать есть, а хобби нет. Чем заняться?
Кто-то спросит, почему я оказалась на пенсии, если не думала уходить. Закрылась моя школа, а в другую идти я не захотела. Когда-то хорошо шила, но, проработав более 30 лет в школе, потеряла все навыки.
Закрылась моя школа, а в другую идти я не захотела. Когда-то хорошо шила, но, проработав более 30 лет в школе, потеряла все навыки.
Изучить программу Adobe Illustrator мне предложила дочь, которая успешно стала заниматься иллюстрацией и фотографией и ушла со своей нервной работы. А заработки её на стоках меня просто удивляли, с зарплатой школьного учителя их не сравнить. Притом у неё всегда есть свободное время. И я с ужасом вспомнила вечную загруженность учителя, задерганность, несвободу. Для меня открылось, что можно жить по-другому и получать неплохие деньги.
Зять установил мне Adobe Illustrator CS5 (сначала были CS3, CS4, они и сейчас могут пригодиться, если у вас нет последней версии), и я начала изучение программы. Не могу собой восхититься: освоение шло туго. Мне кажется, что наше поколение в основной своей массе чего-то не получило, мы как-то не так схватываем новое. Есть, конечно, продвинутые люди, они быстро усваивают и запоминают, но я к таким не отношусь.
Дочь мне «крупным блоком» дала основы Illustrator, казалось, всё понятно, я уехала (мы живем в разных местах), не сразу взялась за программу, и оказалось, что ничего не понимаю. Перечитывала записи несколько раз, тупо смотрела на экран, бросала от усталости, но что-то возвращало меня вновь к программе. Постепенно кое-что стало проясняться в моем сознании, и показалось интересным выдумывать сюжеты и различные композиции, фигуры. До сих пор удивляюсь, какая умная программа!
Где тут место скуке, время пролетает мгновенно. Это настоящее хобби! Не ставьте только цель сразу на стоках получить много денег. Всё придет, но постепенно. Это тоже азартная игра – смотреть, что у тебя купили и сколько ты заработал.
О занятиях
С чего же мы начнем? Прежде всего найдите сами или обратитесь к молодежи, чтобы помогли найти и установить программу Adobe Illustrator CS5 или другую более раннюю версию. Без этого ничего не получится в нашем обучении.
Как в любой школе мы пойдем от простого материала к более сложному. Сначала научимся что-то рисовать из графических примитивов , а потом то, что принимают на стоках . Сильные учащиеся могут пойти вперед самостоятельно, но всегда есть те, кому нужна помощь.
Сначала научимся что-то рисовать из графических примитивов , а потом то, что принимают на стоках . Сильные учащиеся могут пойти вперед самостоятельно, но всегда есть те, кому нужна помощь.
Уроки будут небольшими по объему , так как знаю по собственному опыту, что устаешь от изучения нового. Не торопитесь продвигаться вперед, разобравшись в материале, создайте несколько набросков, обязательно сохраните их. Наработанное ляжет в основу ваших будущих рисунков. Это опять из моего опыта. Сколько я всего удалила, а ведь там было рациональное зерно. Не торопитесь ничего удалять, сохраняйте!
Не ругайте себя за нерадивость, и у меня не все сразу получилось, сделайте свое пребывание в программе радостным и творческим. Улыбайтесь каждому маленькому правильному шажку, у вас всё получится. Если вы хорошо рисуете, то вы попали в свой мир, вам только освоить инструменты и палитры. Если вы не художник, но рисовать вам хочется, то вы опять попали в точку. Программа настолько хороша, что исправит все ваши трудности, которые вы испытывали при рисовании на бумаге красками или карандашом.
Зачем все это?
И такой вопрос может возникнуть у начинающих. Вы общаетесь с внуками? Они подчеркивали вам, что вы плохо владеете компьютером? Да, вы общаетесь в социальных сетях, а если это не привлекает вас? Вы привыкли трудиться, а просто смотреть в экран монитора — пустое времяпрепровождение. Так вот здесь вы будете с пользой использовать свое время, а ваши внуки, дорогие бабушки и дедушки, с восторгом на вас смотреть, а своим друзьям рассказывать, что вы «стокер» и «фрилансер». Ради таких слов надо попробовать учиться в этой школе.
У вас нет внуков? Но у вас есть друзья, они тоже оценят ваше стремление учиться. Когда вы чем-то увлечены, вы активны и интересны, в глазах светится огонь познания, вы отличаетесь от других, вам есть что рассказать, вы привлекаете к себе людей, с вами хочется общаться, вы добры и искренни, вас уважают. Это всё я испытала на себе, очень многие ничего не знают о программе Illustrator, для них вы откроете новый мир.
План уроков.
Уроки будут публиковаться на сайте по мере их создания.
С тех пор, как на свет появился мощнейший редактор адоб иллюстратор, эффективность деятельности художников и дизайнеров всего мира, возросла до небывалых высот. Эта удивительная программа стала настоящим флагманом в море цифровой живописи. Благодаря продвинутым возможностям этого удивительного инструмента, изобразительное искусство вышло на новый уровень развития. Но даже самый передовой инструмент не создаст шедевр без умелой руки мастера, обладающего достаточными знаниями по его использованию. Именно в получении необходимых знаний, Вам и помогут следующие материалы.
Уроки Adobe Illustrator для начинающих
Детальный курс обучения с упором на теоритическую часть. Автор подробно объясняет назначение главных элементов программы, не углубляясь в дебри продвинутого функционала. Курс состоит из 21 видео урока на русском языке, общей продолжительностью 3 часа 58 минут. За это время вы получите солидный багаж знаний, а главное, научитесь уверенно пользоваться илюстратором.
Для ознакомления с форматом обучения, выкладываем первые 5 уроков. Скачать курс целиком, можно по ссылкам ниже.
Adobe Illustrator — Онлайн курс для стокеров
Более динамичный курс, нацеленный на практическое закрепление знаний. Так же, начинает с базовых функций, но охватывает более продвинутый функционал. Обучение проходит в формате каста, в котором автор наглядно демонстрирует использование различных функций и попутно отвечает на важные вопросы учеников.На протяжении 21-го урока, общей продолжительностью 21 час 50 минут, вы научитесь использовать все инструменты редактора, а также овладеете продвинутыми техниками рисования. Очень ценный курс, для серьезного погружения в Adobe Illustrator CC.
Как обычно, выкладываем 5 уроков для оценки качества видео и подачи информации. Ссылки на скачивание полного обучения лежат ниже.
«Век живи — век учись». Вот и пользователи Adobe Illustrator постоянно развиваются и совершенствуют свое мастерство. Чтобы помочь им, мы приготовили подборку отличных уроков, которые не помешают, даже профессиональным дизайнерам, не говоря уже о тех, кто только начинает осваивать этот редактор.
Adobe Illustrator — многофункциональная программа с массой инструментов для создания и редактирования векторной графики. Одного и того же результата здесь можно добиться несколькими способами, и не всегда тот, который вам уже известен, самый простой. Именно поэтому никогда нельзя переставать учиться чему-то новому и повышать свой уровень!
Уроки из этой подборки расширят ваши познания в векторной графике и вдохновят на использование новых фишек и приемов. А на десерт — разбор нескольких крутых работ, созданных в Adobe Illustrator.
Для тех, кто только начинает осваивать Adobe Illustrator, специальный гид по основным инструментам ресурса: часть 1 , часть 2 , часть 3 .
А теперь перейдем к самим урокам.
1. Надписи
Уникальная надпись пригодится везде: в логотипе, открытке, оформлении обложки книги, упаковки или сайта.
А Анна Волкова делится со всеми некоторыми секретами создания векторных орнаментов.![]() Советуем посмотреть.
Советуем посмотреть.
3. Инфографика
Если не хотите использовать шаблоны, которые предлагают многочисленные инструменты по созданию инфографики, создавайте свои. Adobe Illustrator подходит как никто другой.
4. Эффекты
Добавление различных эффектов к фотографиям, пожалуй, любимое занятие не только профессиональных фотографов, но и обычных пользователей. Вот несколько уроков по созданию ярких эффектов.
Для начала можете ознакомиться со списком основных эффектов и уроков по ним.
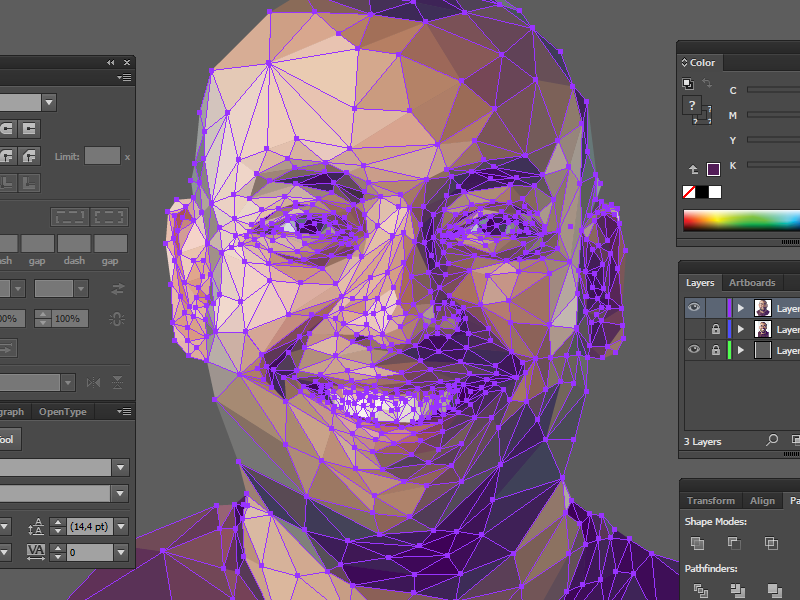
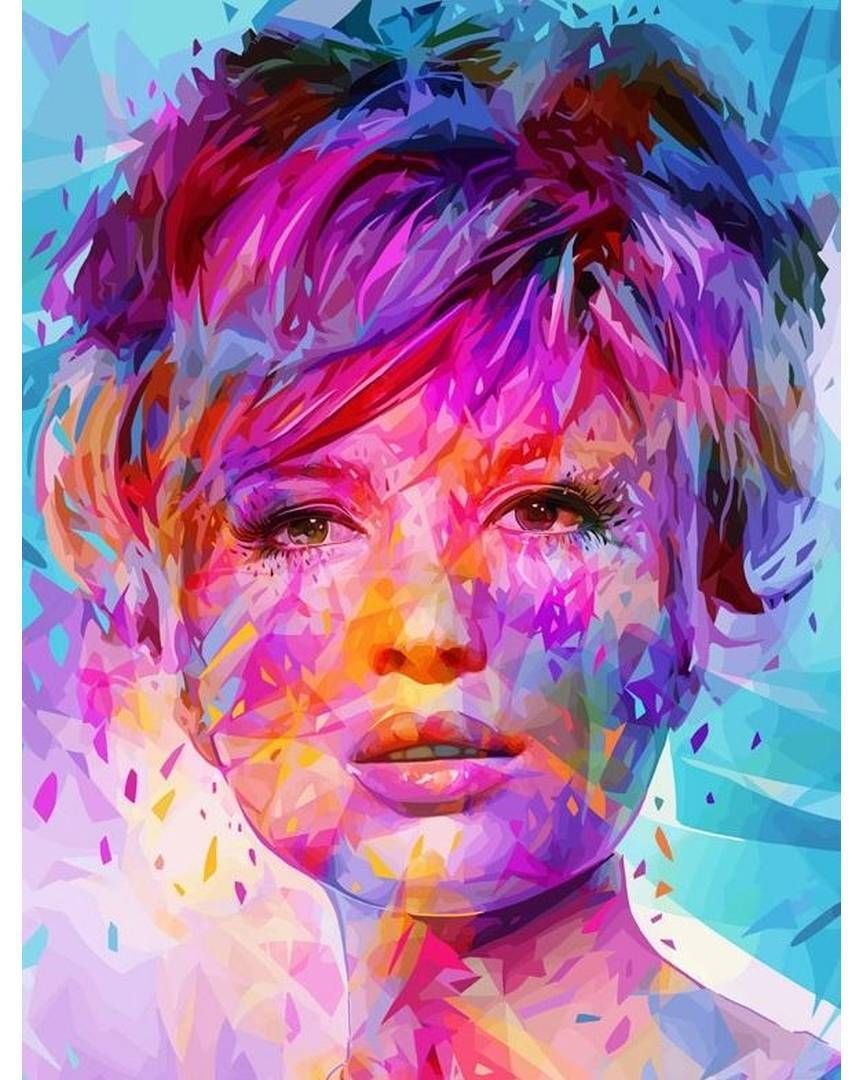
5. Полигональная графика
Полигоны смотрятся круто. Тем более они очень популярны в цифровой графике. А Adobe Illustrator — один из основных инструментов по созданию полигонов.
6. Разное
Примеры крутых изображений, созданных в Adobe Illustrator, с пошаговым объяснением
Давайте отдельно посмотрим на различные крутые изображения и уроки по ним, созданные в Adobe Illustrator.
7.
 Дома и здания
Дома и здания8. Природа
Adobe Illustrator это программа, используемая художниками и графическими дизайнерами для создания векторных изображений.
Для чего же нужна программа Adobe Illustrator?
Она используется для создания иллюстраций, схем, графиков, логотипов, диаграмм, карикатур реальных фотографий и многого другого.
В дальнейшем, созданные изображения послужат основой для логотипов компаний, будут использованы в рекламных целях или даже для личной работы, как в печатном, так и в электронном виде.
На первый взгляд программа может показаться тяжелой для понимания и работы, но стоит приложить хотя бы минимум усилий для изучения основ, и вы сами увидите насколько интересно и легко с ней работать.
Можно с уверенностью сказать, что данная программа является одним из самых популярных редакторов по созданию вектора.
Векторное изображение это искусство?
Создание векторных изображений позволяет создавать чистые и красивые произведения искусства, которые можно масштабировать вверх и вниз бесконечно, при этом не теряя его качества.
Были ли у Вас такие случаи, когда вы, закончив создавать изображение в Adobe Photoshop, поняли, что оно должно быть в три раза больше, чем вы сделали? Вы заходите в параметры изображения, чтобы увеличить его размер, и … упс … изображение теперь неровное и выглядит ужасно. И вам нужно начинать все сначала. А все это потому, что такое изображение было слишком мало, для того, чтобы можно было увеличить его размеры без потери качества.
Этой проблемы вы могли бы избежать, пользуясь векторным графическим редактором, таким как Adobe Illustrator.
Почему? Ответ на этот вопрос прост.
В отличие от привычных нам изображений в форматах GIF, JPEG, TIFF, и т.д., т.е. изображений — известных как растровые, векторные состоят не из пикселей. Вместо этого они состоят из линий и/или кривых, которые описываются математическими объектами, называемыми векторами, что позволяет им быть расширенными и математически пересчитанными в размерах до бесконечности.
Это делает векторный редактор более идеальной программой для компаний, чем Photoshop, так как они могут создавать изображения или логотипы, которые можно уменьшать для значков, или увеличивать в огромнейшие размеры для размещения на рекламных щитах.
Что вы можете сделать с помощью программы Illustrator?
Многие люди имеют страх перед этой программой считая, что у них нет художественного мастерства и определенных навыков.
Если вы не можете нарисовать на бумаге, что заставляет вас думать о том, что вы не сможете рисовать на компьютере?
Прежде всего, это является признаком Вашей неуверенности в себе, а также в своих силах.
Adobe Illustrator практически не требует от Вас предварительных знаний рисования или живописи. Вы можете использовать его для создания рисунков от руки, а также Вы можете импортировать фотографию и использовать ее в качестве основы — руководства для дальнейшего отрисовывания, в итоге — превратив в произведение искусства, которое выглядит так, как будто вы нарисовали его от руки.
Вы хотите обрисовать круг вокруг конкретного изображения или логотипа? Не проблема! Это не так сложно, как вы думаете.
Иллюстратор не ограничивается в использовании только художниками и графическими дизайнерами. Многие вебмастера пользуются им в процессе создания макетов сайтов, при этом созданный вектор можно использовать в большом количестве различных платформ.
Многие вебмастера пользуются им в процессе создания макетов сайтов, при этом созданный вектор можно использовать в большом количестве различных платформ.
Поскольку иллюстратор это продукт Adobe, то он с легкостью работает с другими ее программами.
Так, после создания исходного изображения, вы можете перетащить его в Photoshop для дальнейшего редактирования и применения различных фильтров, или же — в InDesign для безупречной печати цифровых буклетов и журналов.
Хотите превратить свой рисунок в игру или анимацию? Импортируйте в Flash, и смотрите как он оживает!
Вы даже можете добавить свой логотип и иллюстрации к видео или оживить их через After Effects.
Выбор возможностей велик! Стоит только захотеть научится.
Универсальность программы
Вы все еще не заинтересовались в создании и использовании вектора? Хорошо, тогда приведу Вам еще примеры приоритетности данной программы над остальными.
Например, если вы решили, что больше не хотите, чтобы иллюстрация была векторным изображением, вы можете легко конвертировать его в растровое изображение JPEG.
К сожалению, иллюстрации, созданные как растровые изображения не могут быть преобразованы в векторный формат постфактум.
Если не уверены, действительно ли Вам понадобится изменять размер изображения позже, было бы целесообразным создать его в векторе, особенно, если это изображение будет широко использоваться во всей компании или офисе.
Еще одной особенностью является то, что векторные файлы по весу намного меньше, чем их растровые копии.
Кроме этого, такие изображения создаются из различных линий, кривых, форм и точек, поэтому у вас есть практически неограниченные возможности для их редактирования.
Допустим, вы нарисовали сердце в Adobe Photoshop, и решили, что нижняя часть сердца является слишком узкой, но исправить это уже не удастся. Как жаль! Вам придется начать все сначала.
Теперь, предположим, вы хотите создать такое же сердце, но уже в Adobe Illustrator. Поскольку оно состоит из нескольких различных точек, вы можете вернуться в настройки основы, и сделать так, чтобы нижняя часть стала более широкой.
Вы можете сделать это и еще многое другое при этом, не беспокоясь о том, что вы испортите качество рисунка.
Данные возможности программы Adobe Illustrator позволяют легко превратить весь процесс рисования в творческий. А также вы не будете ограничены в процессе внесения изменений после сохранения.
Еще один бонус программы — это прозрачный фон. Если вы не создадите фон для вашего изображения, оно всегда будет прозрачным. Это полезно в самых разных ситуациях, например, когда вы просто хотите поместить логотип сверху чего-то или просто добавить его как небольшую иллюстрацию в общую картину изображения.
Чего невозможно сделать с растровыми изображениями, поскольку вам нужно будет сначала отделить изображение от фона, прежде чем попытаться изменить этот фон на другой. А это может занять достаточно времени.
Уверена в том, что вы будете довольны программой и тем, что остановились именно на создании векторной графики тогда, когда начнете создавать более сложные конструкции.
Это для вас?
Хочу заметить, что лицензионная версия Adobe Illustrator является довольно таки дорогой программой, в принципе, как и все программы, созданные Adobe. Это объясняется тем, что она действительно создана для профессионалов.
Если у вас еще остались сомнения или вы не полностью уверены в том, действительно ли эта программа для вас, Adobe предлагает бесплатную 30-дневную пробную версию. Этого времени вполне достаточно, для того, чтобы вы смогли окунуться в прекрасный мир создания векторной графики.
Если вы решили, что хотите начать учиться работе в программе Adobe Illustrator, подписывайтесь на рассылку новостей, чтобы быть среди первых кто узнает о появлении новых уроков по работе с Иллюстратором.
Рисование в Illustrator, часть 4: инструмент «Перо» — прямые линии
До сих пор в этой серии мы рассмотрели инструменты Line, инструменты Shape и Pencil and Smooth Tools . Сегодня мы рассмотрим один из самых важных и разочаровывающих инструментов для «новичков» — Pen. Я преподаю Photoshop и Illustrator уже несколько лет, и, без сомнения, инструмент «Перо», вероятно, самый опасный и обойденный инструмент в обеих программах. Но, немного потренировавшись и проявив настойчивость, вы обнаружите, что возможность использовать инструмент «Перо» действительно открывает для вас совершенно новый мир и очень быстро станет для вас второй натурой. Итак, начнем с использования инструмента для рисования прямых линий.
Я преподаю Photoshop и Illustrator уже несколько лет, и, без сомнения, инструмент «Перо», вероятно, самый опасный и обойденный инструмент в обеих программах. Но, немного потренировавшись и проявив настойчивость, вы обнаружите, что возможность использовать инструмент «Перо» действительно открывает для вас совершенно новый мир и очень быстро станет для вас второй натурой. Итак, начнем с использования инструмента для рисования прямых линий.
Когда вы рисуете с помощью инструмента «Перо», вы помещаете опорные точки на монтажную область. Точки привязки соединяются путем, образующим отрезок, который может быть прямой или изогнутой.
Рисование прямых линий
Вы можете рисовать прямые линии или замкнутые пути.
1. Выберите инструмент Pen
из панели инструментов или нажмите P в качестве ярлыка. Когда вы впервые выбираете инструмент «Перо», рядом с курсором появится маленький крестик, указывающий, что вы собираетесь начать новый путь.
2. Щелкните один раз на монтажной области, где вы хотите, чтобы начался отрезок прямой линии. Не тяните.
Если появляется линия направления (они выглядят как дополнительные линии выходят из якорной точки), вы случайно перетащили инструмент Pen; выберите Ctrl + Z (Windows) или Cmd + Z (Mac), чтобы отменить, и нажмите еще раз.
3. Нажмите еще раз, где вы хотите добавить следующую опорную точку.
Нажмите Shift, чтобы ограничить угол сегмента кратным 45 °.
4. Продолжайте нажимать, чтобы установить опорные точки для дополнительных прямых сегментов.
Последняя добавленная вами точка всегда отображается в виде сплошного квадрата, что означает, что она выбрана. Другие опорные точки, которые вы добавили, будут выглядеть пустыми.
Завершите путь, выполнив одно из следующих действий:
- Если вы хотите замкнутый контур, поместите инструмент «Перо» поверх первой точки привязки, которую вы положили на монтажную область.
 Рядом с указателем инструмента «Перо» появляется маленький кружок показывая, что путь закроется правильно. Нажмите, чтобы закрыть путь.
Рядом с указателем инструмента «Перо» появляется маленький кружок показывая, что путь закроется правильно. Нажмите, чтобы закрыть путь. - Если вы хотите оставить путь открытым, просто нажмите Ctrl + щелчок (Windows) или Cmd + Click (Mac) в любом месте от всех объектов. Вы заметите, что курсор «Перо» снова отображает маленький х, что означает, что при следующем щелчке с помощью инструмента «Перо» вы начнете новый новый путь.
- Кроме того, вы можете закрыть путь, щелкнув любой другой инструмент на панели инструментов.
Добавление и удаление точек привязки
Конечно, будут моменты, когда вы захотите добавить дополнительные опорные точки к своим линиям или удалить ненужные опорные точки. Помните, что хорошее практическое правило — использовать как можно меньше опорных точек для получения плавных линий.
Панель «Инструменты» содержит три инструмента для добавления или удаления точек: инструмент «Перо»
инструмент Добавить опорную точку и инструмент Удалить опорную точку , Допустим, я хочу удалить точку из пути, который я нарисовал ранее.
Выберите инструмент «Удалить опорную точку» на панели инструментов или нажмите знак «минус» (-) на клавиатуре. Затем нажмите на точку, которую вы хотите удалить.
Вы можете видеть, что форма линии теперь изменилась.
Если вы хотите добавить дополнительную точку привязки, щелкните в любом месте вдоль отрезка линии, используя инструмент «Добавить точку привязки».
Так вот, как рисовать отрезки прямых линий, довольно просто и ничего страшного там нет!
Редактирование путей
Также важно упомянуть инструменты «Выделение», которые позволяют редактировать нарисованные вами пути.
Чтобы переместить опорную точку, нажмите на точку с помощью инструмента «Прямой выбор» (нажмите A для быстрого доступа), чтобы выбрать ее. Shift + клик, чтобы выбрать несколько точек.
После того, как вы выбрали одну (или несколько) точек, вы можете перетащить эту конкретную точку.
Чтобы выбрать все точки привязки и отрезки между ними, щелкните в любом месте пути с помощью инструмента «Выделение» ( V ).
Теперь при перетаскивании весь путь будет двигаться.
Итак, мы посмотрели на рисование прямых линий с помощью пера, а также на то, как выбрать отдельные точки или весь путь с помощью инструментов прямого выделения и выделения. Мой совет — практиковаться в создании фигур и рисовании открытых и закрытых контуров с помощью пера, пока вы не почувствуете себя по-настоящему комфортно с ним.
В заключительной части этой серии иллюстраторов я покажу вам, как создавать кривые и комбинировать их с прямыми сегментами. Если у вас есть это под поясом, вы можете рисовать что угодно с помощью пера.
Похожие сообщения:
Рисование в Illustrator, часть 1: инструменты Line
Рисование в Illustrator, часть 2: инструменты Shape
Рисование в Illustrator, часть 3, Карандаш и Гладкие инструменты
Рисование в Illustrator, часть 2: инструменты Shape
Продолжая нашу серию инструментов рисования в Illustrator (ранее мы рассматривали инструменты линии Illustrator ), сегодня мы рассмотрим инструменты Shape. Хотя инструменты формы кажутся очень простыми, их можно использовать вместе для формирования более сложных форм. Инструменты позволяют быстро и легко рисовать прямоугольники, эллипсы, многоугольники, звезды и даже блики.
Хотя инструменты формы кажутся очень простыми, их можно использовать вместе для формирования более сложных форм. Инструменты позволяют быстро и легко рисовать прямоугольники, эллипсы, многоугольники, звезды и даже блики.
Рисование прямоугольника
1. Выберите инструмент Прямоугольник
2. Нажмите и перетащите мышь на монтажную область.
3. Чтобы нарисовать идеальный квадрат, удерживайте клавишу Shift .
Нажмите Option (Mac) или Alt (Windows) при нажатии и перетащите мышь, чтобы определить прямоугольник, используя точку щелчка в качестве центральной точки.
Нажмите Shift + Option (Mac) или Shift + Alt (Windows), чтобы нарисовать квадрат с начальной точкой в качестве центра квадрата.
Альтернативой рисованию прямоугольника от руки является использование диалогового окна инструмента «Прямоугольник».
Выберите инструмент «Прямоугольник» на панели инструментов и затем щелкните один раз на монтажной области. Откроется диалоговое окно.
Введите ширину и высоту в диалоговом окне и нажмите кнопку «ОК», чтобы создать прямоугольник с точным размером.
Рисование скругленного прямоугольника
1. Выберите инструмент Rounded Rectangle
2. Нажмите и перетащите прямоугольник до нужного размера. Вы можете изменить угол или «округлить» углы, нажимая стрелки вверх или вниз, удерживая кнопку мыши нажатой. Нажатие стрелки вверх делает углы более закругленными, нажатие стрелки вниз делает углы более квадратными.
Вы также можете использовать диалоговое окно Rounded Rectangle, чтобы точно установить размер прямоугольника и угол на углах. Для этого выберите инструмент «Прямоугольник со скругленными углами» и щелкните один раз на монтажной области, чтобы открыть диалоговое окно.
При нажатии кнопки «ОК» в диалоговом окне создается прямоугольник с размерами и радиусом, которые вы определили в точке на монтажной области, которую вы щелкнули с помощью инструмента «Закругленный прямоугольник». Последующие закругленные прямоугольники будут иметь ту же настройку, пока вы не переопределите радиус в диалоговом окне инструмента Закругленный прямоугольник.
Последующие закругленные прямоугольники будут иметь ту же настройку, пока вы не переопределите радиус в диалоговом окне инструмента Закругленный прямоугольник.
Рисование эллипса
1. Выберите инструмент Эллипс
2. Нажмите и перетащите по диагонали, пока эллипс не достигнет желаемого размера.
3. Удерживая нажатой клавишу Shift, удерживайте эллипс в идеальном круге.
Удерживайте Option (Mac) или Alt (Windows), чтобы вытянуть эллипс из центра.
Чтобы точно настроить эллипс, используйте диалоговое окно.
Выберите инструмент Ellipse на панели инструментов и щелкните один раз на артборде. Откроется диалоговое окно.
Щелкните там, где вы хотите, чтобы находился верхний левый угол ограничительной рамки эллипса. Укажите ширину и высоту для эллипса и нажмите ОК.
Рисование многоугольника
Полигоны в Illustrator могут иметь от 3 до 1000 сторон. Вот как нарисовать один;
Вот как нарисовать один;
1. Выберите инструмент Polygon
2. Перетаскивайте, пока многоугольник не достигнет желаемого размера. Чтобы повернуть многоугольник, просто перетащите указатель по дуге. Нажимайте клавиши «Стрелка вверх» и «Стрелка вниз» для добавления и удаления сторон многоугольника. Это может звучать глупо, но не забывайте, что если вы хотите треугольник, вы нарисуете многоугольник с трех сторон. (Там нет конкретного инструмента треугольника).
3. Нажмите клавишу Shift при рисовании многоугольника, чтобы зафиксировать угол поворота так, чтобы основание было параллельно краю монтажной области. Вы не можете вращать полигоны во время рисования, если используете клавишу Shift.
Как и во всех других инструментах, если вы хотите быть очень точным, используйте диалоговое окно многоугольника.
1. Выберите инструмент Polygon на панели инструментов.
2. Нажмите один раз на артборде, где вы хотите, чтобы центр многоугольника был. Укажите радиус и количество сторон многоугольника и нажмите «ОК».
Укажите радиус и количество сторон многоугольника и нажмите «ОК».
Рисование звезд
Вы можете контролировать, сколько точек и насколько они заострены, даже когда вы рисуете от руки.
1. Выберите инструмент Звезда
2. Нажмите и перетащите, пока звезда не станет нужного вам размера.
3. Нажмите стрелки вверх и вниз на клавиатуре, чтобы добавить или удалить точки со звезды.
4. Удерживая нажатой клавишу Cmd (Mac) или Ctrl (Windows), перетащите, чтобы увеличить остроту звезды.
Также можно открыть диалоговое окно «Звезда», щелкнув один раз на монтажной области. Вы можете отрегулировать соотношение между радиусом 1 и радиусом 2, что приведет к изменению направления звезды.
Вы можете создать остроконечную звезду, определив значение Радиуса 2, которое намного меньше значения Радиуса 1.
Таковы практические возможности рисования фигур в произвольном методе или с помощью диалогового окна инструмента, чтобы получить полный контроль над тем, как будет выглядеть форма. Как я уже сказал, они могут быть не слишком захватывающими сами по себе, но они являются жизненно важными блогами для создания более сложных форм. Мы рассмотрим некоторые практические примеры позже на этой неделе.
Как я уже сказал, они могут быть не слишком захватывающими сами по себе, но они являются жизненно важными блогами для создания более сложных форм. Мы рассмотрим некоторые практические примеры позже на этой неделе.
Вы новичок в Illustrator? Вы использовали эти инструменты для рисования? Что вы считаете самым большим камнем преткновения в Illustrator?
Связанное Чтение:
Как использовать Adobe Illustrator для создания анимации на профессиональном уровне?
Опубликовано: 2021-10-17
Трепещет ли ваше сердце, когда вы смотрите на действительно крутые анимации персонажей? Вы тоже испытываете зуд попробовать свои силы в анимации? Если да, то что вам мешает. Не говорите мне, что это потому, что у вас нет диплома в области анимации или компьютерной анимации.
Если это так, то позволь мне разорвать этот пузырь для тебя. Для создания простых анимаций вам не обязательно иметь ученую степень или диплом в области анимации. С Adobe Illustrator вы намного ближе к созданию анимации, которой стоит хвастаться.
С Adobe Illustrator вы намного ближе к созданию анимации, которой стоит хвастаться.
Этот учебный блог покажет вам лучший способ превратить векторную графику в великолепную анимацию, которая обязательно произведет впечатление.
Итак, приступим!
Что такое Adobe Illustrator?
Adobe Illustrator — это программный инструмент для создания рисунков, иллюстраций и иллюстраций на компьютере под управлением Windows или macOS. Adobe Illustrator повсеместно используется графическими дизайнерами, веб-дизайнерами, визуальными художниками и профессиональными иллюстраторами по всему миру для создания превосходных произведений искусства.
Illustrator, один из широко используемых разработчиков анимации персонажей, также предлагает множество продвинутых инструментов для рисования, которые могут сократить время, необходимое для создания потрясающих иллюстраций.
Посмотрите, что вы можете делать с Adobe Illustrator
- С помощью Adobe Illustrator вы можете создавать разнообразные цифровые и печатные изображения, включая диаграммы, мультфильмы, диаграммы, графики, логотипы брендов, иллюстрации и т.
 Д.
Д.
- С помощью Illustrator вы можете импортировать изображение и использовать его в качестве ориентира для отслеживания объекта на изображении. Таким образом, вы можете перекрасить или создать эскиз изображения.
- С помощью Illustrator вы также можете управлять текстом различными способами, что делает Illustrator мощным инструментом для создания логотипов, плакатов, открыток и других визуальных дизайнов, в которых текст и изображения используются вместе.
- С помощью Illustrator вы также можете создавать макеты веб-сайтов, которые показывают, как веб-сайт будет выглядеть после завершения.
Начало работы с Adobe Illustrator
Если вы все еще думаете окунуться в мир анимации, возможно, это вводное руководство поможет вам определиться. Надеюсь, эти рекомендации послужат отличной отправной точкой для изучения основ анимации и воплощения ваших проектов в жизнь.
Векторная графика в Adobe Illustrator
Возможно, одна из лучших особенностей Adobe Illustrator заключается в том, что качество изображений, созданных с помощью Illustrator, не зависит от разрешения, в котором они отображаются. Это означает, что изображение, созданное в Illustrator, можно увеличивать или уменьшать без потери качества изображения. Все благодаря векторной графике, которая использует числовые отношения при определении линий, дуг и других частей иллюстратора.
Векторная графика — это набор многоугольников, составляющих изображение, которое также состоит из векторов. Каждый вектор проходит через точку, известную как центральный узел или контрольная точка, которая имеет фиксированное положение по осям x и y на плоскости. Этот узел определяет путь вектора, включая такие атрибуты, как цвет, кривая, заливка, форма и толщина.
Форматы файлов, которые можно сохранить в Illustrator
Illustrator позволяет создавать, изменять и сохранять файлы в форматах векторной графики, включая Encapsulated PostScript (EPS), Portable Document Format (PDF), Scalable Vector Graphics (SVG), Vector Markup Language (VML) и Windows Metafile (WMF) .
- Файлы EPS обычно самодостаточны и могут быть помещены в другой файл PostScript. Файл EPS содержит предварительный просмотр изображения с низким разрешением, которое могут отображаться в некоторых приложениях.
- Формат файла PDF позволяет отображать изображения и текст независимо от оборудования, программного обеспечения или ОС. Он инкапсулирует все описание плоских документов с фиксированным макетом, включая шрифты, графику и текст.
- Формат SVG основан на расширенном языке разметки, который дополнительно поддерживает двухмерную графику как для анимации, так и для интерактивных изображений.
- VML был основанным на XML форматом для двумерной векторной графики, который также был частью стандартов Office Open XML.
- Формат WMF может хранить как векторную графику, так и растровые изображения, что позволяет использовать его как формат SVG.
Рисование фигур в Illustrator
Щелкните и удерживайте инструмент Фигура
- Это прямоугольник на панели инструментов в левой части экрана.

- Здесь вы найдете меню различной формы.
- Повторяйте этот шаг всякий раз, когда вы хотите переключаться между несколькими инструментами фигур.
Щелкните инструмент Rectangle Tool.
- Это позволит вам рисовать квадраты и прямоугольники.
Щелкните мышью на холсте и перетащите в любом направлении
- При перетаскивании вы можете видеть прямоугольную рамку на экране.
- Если вы хотите нарисовать идеальный квадрат, перетаскивайте его, пока не увидите розовую линию, пересекающую форму по диагонали — эта линия показывает, что квадрат одинаков со всех сторон.
Рисование прямых и изогнутых линий
Выберите и удерживайте инструмент «Перо» на панели инструментов.
- Значок похож на ручку в правой части экрана.
- Вы получите список различных вариантов инструмента «Перо».

- Его можно использовать для формирования путей с прямыми или изогнутыми линиями путем создания отдельных сегментов, соединенных опорными точками.
Нажмите на инструмент «Перо».
- Это первая опция в меню.
Щелкните мышью в том месте, где должна начинаться линия
- Начните с рисования последовательности прямых линий. Это добавит к холсту точку привязки (маленькую точку или квадрат).
- Вместо того, чтобы перетаскивать мышь, как будто вы действительно рисуете, просто щелкните один раз.
Щелкните мышью в том месте, где должен заканчиваться сегмент линии.
- Теперь вы увидите свой линейный сегмент.
- Если вы заметили направляющие линии вокруг линейного сегмента, это означает, что, возможно, вы по ошибке перетащили инструмент, вместо того, чтобы щелкнуть новую точку привязки.
Редактирование фигур и объектов
Нажмите на инструмент выделения
- Это стрелка в верхней части панели инструментов слева от рабочего пространства.

- Этот инструмент понадобится вам при выборе и изменении существующих дизайнов на холсте.
- Вы также можете использовать этот инструмент для корректировки фигур, линий или текста, которые вы добавили в документ.
Выберите объект, который хотите отредактировать
- Когда вы выбираете объект, вы видите рамку вокруг него.
- Если вы хотите выбрать несколько объектов одновременно, удерживайте нажатой клавишу Shift ⇧ при щелчке по каждому объекту.
- Перетаскивание ручки увеличит или уменьшит размер объекта в этом конкретном направлении.
- Удерживайте клавишу ⇧ Shift, чтобы сохранить пропорции, если вы не хотите изменять исходную форму.
Перетащите объект из центра, чтобы изменить его положение
- Вы также можете сделать это с помощью клавиш со стрелками на клавиатуре.

- Чтобы переместить выбранный объект на определенное расстояние, щелкните меню «Объект», щелкните «Преобразовать», а затем щелкните «Переместить».
- Введите желаемую позицию и нажмите ОК.
- Вы также можете вырезать и вставить в нужное место.
- Выберите «Вырезать» в меню «Правка», чтобы удалить выбранный объект.
- Затем выберите «Вставить» в том же меню редактирования, чтобы вставить его обратно в документ.
Добавить цвет к выбранному объекту
- Дважды щелкните поле «Заливка» на панели «Свойства», чтобы открыть цветовую палитру и выбрать нужный цвет для заливки выбранного объекта.
- Чтобы настроить цвет контура выбранного объекта, дважды щелкните поле «Обводка» на панели «Свойства», затем выберите цвет.
Посмотрите этот короткий видеоклип, чтобы узнать, как создавать разные формы и добавлять к ним цвета.
Заключение
Возможно, вам может показаться, что анимация — это не так просто, и да, это может занять много времени. Однако как только вы создали свои первые несколько анимаций, чувство удовлетворения превзойдет даже ваше воображение. И поверьте мне, это только начало.
Так чего же ты ждешь? Начни анимацию!
Редактор: Рича Шарма
Рисование текстур в Иллюстраторе (AI). Фон для игры. Кисти для создания текстур (Vector Brush Textures)
Небольшая заметка о том, как я добавляю текстуры. Делаю я это в иллюстраторе с помощью специальных кистей.
Вот такой фон для хтмл-игры полностью нарисовала в иллюстраторе, анимацию делала во флеше.
В постах ниже я писала, что начала активно использовать иллюстратор в работе, поэтому для блога подготовила серию постов про разные фишки и трюки в этой программе. Каждый раз узнавая какую-то интересность – делаю себе пометку в блокноте, что напишу о ней в блог. Признаюсь, что таких черновых записей у меня уже насобирался вагонJ А это первая заметка из этой серии. Уверена, будут комментарии, что блог про флеш, при чем здесь иллюстратор и хтмл? Мне кажется, не стоит зацикливаться на одном флеше, надо смотреть в сторону более продвинутых программ (в плане создания графики иллюстратор более продвинутый все же).
Признаюсь, что таких черновых записей у меня уже насобирался вагонJ А это первая заметка из этой серии. Уверена, будут комментарии, что блог про флеш, при чем здесь иллюстратор и хтмл? Мне кажется, не стоит зацикливаться на одном флеше, надо смотреть в сторону более продвинутых программ (в плане создания графики иллюстратор более продвинутый все же).
Если присмотреться ближе, то на полу и стенах наложены текстуры:
Я использовала всего лишь одну кисть, которая входит в стандартный набор кистей иллюстратора – Chalk Brush.Находится она на вкладке Brushes (Window-Brushes), кликаем по книжечке внизу и выбираем Artistic – Artistic_ChalkCharcoalPencil .
А вот и кисточка, которую я использовала – самая верхняя в списке, называется Chalk(Мел).
Выбираем на панели инструментов обычный карандаш, рисуем линию и применяем к ней кисть.
У таких кистей есть свои особенности — в зависимости от толщины карандашной линии — они видоизменяются. Я взяла размер побольше (10 px), как на картинке.
Я взяла размер побольше (10 px), как на картинке.
И важный ньюанс – линию нужно разобрать (во флеше: Выделение — Ctrl+B, в иллюстраторе: Object – Expand Appearence).
После такой манипуляции наша линия превращается в редактируемый объект, можно проверить выделением, должно получиться что-то подобное. Удаляем ненужные кусочки, или дублируем, вобщем, покрываем текстурой нужную область. Далее меняем прозрачность текстуры, экспериментируем с режимом наложения, если нужно. Про режимы наложения напишу отдельную заметку, очень полезная штука, многие не обращают на нее внимание.
Открываем FLA файл в AI
Неожиданно я задалась вопросом: что делать, если мы все нарисовали во флеше, а хочется картинку доработать в иллюстраторе, добавить текстуры и прочее? Или, например, нам нужен .ai формат (например, для стоков, где .fla файлы не принимаются).
Открыть .ai файл во флеше очень просто: file — import — …ai. А вот на оборот уже посложнее.
Если мне нужно флеш файл доработать в Иллюстраторе, я его сохраняю в формате SVG. У меня версия СС 2014.
У меня версия СС 2014.
А вот в версии флеш СС 2015, уже нет возможности сохранения в этот формат (если не ошибаюсь, эту функцию убрали).
Возвращаясь к текстурным кистям, поделюсь ссылками на бесплатные, которые скачала себе в библиотеку:
1. Texture Brushes (Текстурные кисти)
https://dribbble.com/shots/908101-Vector-Brushes-Free
2. Dry Brushes
http://trzown.me/store/trzowns-dry-brushes-for-illustrator
3. Halftone Vector Brushes
https://dribbble.com/shots/2083395-FREE-Halftone-Vector-Brushes
4. Childs Play Crayons – Free Illustrator Brush set
( Векторные кисти, имитирующие цветные мелки).
Childs Play Crayons – Free Illustrator Brush set
5. Chalk Illustrator Brush Set (Меловые кисти)
http://www.melsbrushes.co.uk/free-chalk-illustrator-brush-set/
Надеюсь, заметка у меня получилась познавательная. Старалась выкладывать побольше картинок и поменьше текста.
Старалась выкладывать побольше картинок и поменьше текста.
P.S. Пока я сочиняла этот пост, вышел Adobe Animate.Разработчики просто прочитали мои мысли и добавили библиотеку текстурных кистей!( Adobe Animate – это следующая версия флеша, кто не в курсе)
И теперь, по идее, не нужно ходить в иллюстратор. Потестю новую версию и напишу свои впечатления в следующий раз.
Видео работы с кистями — https://helpx.adobe.com/animate/how-to/create-vector-art-brushes.html
Рабочий процесс из AutoCAD в Adobe Illustrator
Рабочий процесс из AutoCAD в Adobe Illustrator
В этом учебном пособии показан рабочий процесс, через который я беру готовый чертеж AutoCAD и открываю его в Adobe Illustrator с целью дальнейшего редактирования для использования на полу план, разрез или схема. 1.Сохранить файл AutoCAD
Очистите файл AutoCAD, чтобы он содержал только геометрию, которую можно открыть в Illustrator. Сохраните файл как версию 2010, так как Illustrator не может открывать более поздние версии.
Сохраните файл как версию 2010, так как Illustrator не может открывать более поздние версии.
2. Откройте файл AutoCAD с помощью Adobe Illustrator
Откройте файл версии 2010 с помощью Illustrator, и появится окно параметров DXF/DWG. Здесь определяется масштаб. Я хочу, чтобы мой рисунок был размером 1/8″ = 1 фут, а файл AutoCAD был в дюймах, поэтому 96 (8 x 12) единиц = 1 дюйм.Размер монтажной области, скорее всего, придется изменить, чтобы вместить рисунок.
Слои в Illustrator должны совпадать со слоями в файле AutoCAD.
3. Настройка стилей линий
Теперь, когда все линии находятся в отдельных слоях, линии в каждом слое можно легко настроить одновременно. Цвет, толщина и тип линии — это основные свойства, которые можно изменить. Чтобы отредактировать линии, нажмите на открытый кружок справа от имени слоя. Это выбирает все содержимое в этом слое.Затем откройте обводку, цвет и любые другие панели, чтобы настроить их внешний вид.
Слева : Исходные линии толщиной 2,88 пункта и оранжевого цвета. Right : Изменено на 3 точки толщины и черный цвет.
Теперь, когда вы знаете, как редактировать внешний вид линий, вы можете редактировать их по своему усмотрению. Ниже приведен базовый черно-белый рисунок части моей модели. Для улучшения рисования можно сделать больше, например, с помощью инструмента «живая краска». Учебник по использованию живой краски можно найти здесь.
Procreate и Illustrator: нужны ли они оба?
Этот пост может содержать партнерские ссылки
Procreate и Illustrator сделали себе громкие имена в мире цифрового искусства. Не зря. Однако обучение и оплата обеих программ может показаться слишком сложной задачей. Сможете ли вы получить все необходимое только от одного из них? Кто победит в битве Procreate против Illustrator?
Procreate и Illustrator — очень разные программы для цифрового искусства, которые не могут заменить друг друга. Procreate — это растровая программа, предназначенная для рисования от руки стилусом на iPad. Illustrator — это векторная программа, предназначенная в основном для настольных компьютеров.
Procreate — это растровая программа, предназначенная для рисования от руки стилусом на iPad. Illustrator — это векторная программа, предназначенная в основном для настольных компьютеров.
Жонглирование несколькими дизайнерскими программами может быть неприятно. Разве они не могут просто поместить все в одно мощное программное обеспечение? Пока я не найду волшебного джинна, нам не везет. Тем не менее, было бы непрактично, чтобы Illustrator и Procreate служили одним и тем же целям.
Они делают разные вещи и делают их очень хорошо.Давайте углубимся в то, что обе программы делают, чего они не делают, и что вам нужно учитывать, прежде чем выбрать, какая из них подходит для ваших потребностей в дизайне и искусстве.
Если вы хотите ознакомиться с некоторыми из лучших аксессуаров для цифрового рисования, которые упростят процесс рисования на iPad, нажмите здесь!
Вам действительно нужны и Illustrator, и Procreate?
Вы должны понимать свои потребности как художника, чтобы знать, нужен ли вам Procreate или Illustrator или нет. Вот чрезвычайно сжатая версия того, где блистает каждая программа:
Вот чрезвычайно сжатая версия того, где блистает каждая программа:
Illustrator: вам нужна возможность создавать масштабируемые проекты, и вам удобно создавать их на своем компьютере.
Procreate: вам нужен опыт цифрового рисования, напоминающий традиционный рисунок, и вам не нужны масштабируемые векторы.
Важное примечание: между Procreate и Illustrator много различий. Мы могли бы продолжать и продолжать обсуждение всех нюансов между двумя программами.Этот пост не является исчерпывающим списком всех функций. Он предназначен для того, чтобы дать вам представление о наиболее существенных различиях с высоты птичьего полета, чтобы вы могли решить, какой из них вам нужен, и нужны ли вам оба.
Где Illustrator сияет над потомством
Illustrator создает векторные рисунки, а это значит, что их можно увеличивать или уменьшать без пикселизации или потери качества. Несмотря на то, что для планшетов существует приложение Illustrator Draw, Illustrator в основном используется на настольных компьютерах.
Давайте углубимся в каждый из них подробнее.
Создание векторных рисунков с помощью Illustrator
Когда вы используете Illustrator для создания векторного дизайна, вы сможете увеличивать или уменьшать этот дизайн настолько, насколько вам нужно, без ущерба для его качества. Это большое преимущество перед Procreate, особенно если вы создаете графику, которую нужно использовать для разных целей.
Векторные рисунки создаются на основе математических формул, определяющих начальную и конечную точки каждой линии или кривой.По мере того, как вы масштабируете свой дизайн вверх или вниз, эти формулы корректируются, не влияя на ваш дизайн. Векторные проекты не содержат пикселей, поэтому не стоит беспокоиться о том, что ваш дизайн станет пиксельным (источник).
Создание векторных рисунков и изображений — это, несомненно, самое важное различие между Procreate и Illustrator. Если вам нужна возможность масштабировать свои проекты, вам нужно будет использовать возможности векторного дизайна Illustrator.
Если вам нужно, чтобы ваш дизайн отображался на поздравительной открытке, в качестве небольшого логотипа на фирменном бланке или в качестве плаката, вам нужно использовать векторные изображения, а это значит, что вы захотите использовать Illustrator.
Если масштабирование вашего дизайна не имеет для вас большого значения, вам не нужно беспокоиться о создании векторных дизайнов.
Узнайте больше из «Приключений с искусством»!Может показаться, что векторные изображения должны использоваться по умолчанию. Почему нам не нужны масштабируемые проекты?
МНОГИЕ дизайны НЕ являются векторами. И выбор дизайна с векторами зависит от типа искусства, которое вы создаете. В то время как векторы становятся все более популярными, растровый формат, который использует Procreate, также очень распространен.
Вполне может быть, что вам никогда не понадобится векторный дизайн, а другие функции Procreate сильно изменят вашу художественную жизнь. Кто знает. Поймите тип искусства, которое вы создаете, и действительно ли вам нужны векторы.
Кто знает. Поймите тип искусства, которое вы создаете, и действительно ли вам нужны векторы.
Настольная программа Illustrator
Несмотря на то, что приложение Draw в Illustrator работает на планшетах, их основная программа Illustrator используется на настольных компьютерах. Рисование на планшете и рисование на компьютере — это очень разные процессы, которые должны повлиять на ваш выбор программы для дизайна.
Рекомендуемые инструменты Procreate
Это мои любимые инструменты Procreate, без которых я не смог бы прожить свою жизнь Procreate!
- Skillshare: Я посещаю МНОГО уроков Skillshare, и они являются причиной того, что я начал использовать Procreate в первую очередь. Эти классы потрясающие, и вы можете пройти их БЕСПЛАТНО! Нажмите здесь, чтобы получить 30-дневную бесплатную пробную версию Skillshare .
- Матовая защитная пленка для экрана: Эти матовые защитные пленки сделают экран вашего iPad более похожим на обычную бумагу.
 Нажмите здесь, чтобы найти их на Amazon! Убедитесь, что вы выбрали правильный размер для вашей модели iPad.
Нажмите здесь, чтобы найти их на Amazon! Убедитесь, что вы выбрали правильный размер для вашей модели iPad. - Printful: ОЧЕНЬ приятно видеть свое произведение искусства на рубашке, кружке, наклейке, плакате и многом другом. Если вы хотите начать продавать свое искусство и делиться им со всем миром, или вы просто хотите сделать подарок себе или другу, важно иметь отличный принтер. Printful — мой любимый поставщик печати, предлагающий массу высококачественных продуктов для печати ваших собственных работ. Ознакомьтесь с ними и зарегистрируйте бесплатный аккаунт здесь!
А теперь вернемся к статье!
Вы должны уметь проектировать и рисовать на компьютере, чтобы использовать Illustrator в полной мере.Как мы поговорим позже в разделе цен, вы не хотите платить высокую цену за Illustrator и не использовать его в полной мере.
Поймите, хотите ли вы рисовать от руки с помощью стилуса, что сделает Procreate хорошим вариантом, или если вы хотите работать на своем компьютере, что сделает Illustrator хорошим вариантом.
Где Procreate сияет над Illustrator
Procreate создает растровые изображения, а это означает, что их нельзя значительно увеличить или уменьшить без пикселизации или потери качества.Procreate отлично подходит для тех, кто хочет больше свободы и гибкости для рисования от руки с помощью стилуса.
Давайте углубимся в каждый из них подробнее.
Создание растровых рисунков
Procreate создает растровые рисунки, что означает, что они состоят из пикселей. Если ваше растровое изображение масштабируется слишком сильно, пиксели будут слишком сильно отделяться друг от друга, в результате чего вы получите размытое и пикселизированное изображение. Тем не менее, растровые изображения тоже имеют свои преимущества.
Узнайте больше из «Приключений с искусством»! Как мы уже говорили, нет причин по умолчанию использовать векторы.Если вы не планируете масштабировать изображения до больших размеров, вам все равно не нужно беспокоиться о недостатках пикселизации.
И в самом деле, у растровых рисунков есть свои преимущества.
Растровые изображения позволяют лучше редактировать цвета и могут иметь больше нюансов в их свете и тенях (источник).
Отлично подходит для цветных изображений и фотографий. Если вы художник, который хочет максимально использовать свои цвета, растр — это то, что вам нужно.
Приложение Procreate для iPad
Procreate больше похож на настоящие произведения искусства, чем Illustrator, учитывая, что его можно использовать с iPad и стилусом.Для художников, которым нравится использовать традиционные художественные материалы, Procreate предлагает отличную золотую середину для художников, которые хотят углубиться в цифровое рисование, но при этом хотят чувствовать карандаш и бумагу.
Конечно, рисовать на iPad — это не совсем то же самое, что рисовать карандашом и бумагой (на самом деле мне это нравится намного больше!). Но как только вы освоитесь, это станет действительно интуитивно понятным и естественным.
Чтобы ваш iPad был максимально похож на бумагу, я настоятельно рекомендую приобрести защитную пленку Like Paper.Эти защитные пленки имеют текстурированную поверхность, напоминающую бумагу. Это поможет вам управлять своим Apple Pencil на iPad и придаст вам более реалистичный вид.
Проверьте защитную пленку Like Paper на Amazon!
Эта защитная пленка для экрана — один из моих самых любимых аксессуаров для iPad. Поверьте мне; это изменит вашу жизнь цифрового рисования. Если вы мне не верите, прочитайте все обзоры Amazon!
Учитывая, что Procreate дает вам возможность рисовать прямо на вашем iPad, как если бы вы делали это с традиционным искусством, это отличный выбор для художников, которым нужен практический опыт.
Хорошо, теперь, когда мы рассмотрели важные различия между Procreate и Illustrator, давайте перейдем к нашему вердикту.
Стоит ли на всякий случай приобрести и Illustrator, и Procreate?
На данный момент, я надеюсь, у вас есть более четкое представление о том, Illustrator или Procreate лучше подходят для ваших художественных нужд. Но что, если вы хотите развить свои художественные навыки и изучить и то, и другое. Чем больше программ вы выучите, тем лучше, верно?
Но что, если вы хотите развить свои художественные навыки и изучить и то, и другое. Чем больше программ вы выучите, тем лучше, верно?
Это зависит.
На освоение каждой программы требуется некоторое время.Обе они являются мощными программами проектирования, которые требуют обучения и опыта, чтобы освоить их.
Если вы только начинаете знакомиться с цифровым искусством, выберите одну программу и хорошенько изучите ее. Как только вы почувствуете себя комфортно с ним, не стесняйтесь экспериментировать с другим. Вы не хотите перегружать себя слишком многими вещами, которые нужно изучить.
Если вы хотите изучить Procreate или Illustrator, я настоятельно рекомендую оформить подписку на Skillshare. Именно здесь я изучил свои базовые навыки Procreate, которые ОЧЕНЬ помогли сократить мою кривую обучения.
Обмен навыками феноменален.
К счастью, вы можете в полной мере воспользоваться всеми классами, которые Procreate предлагает абсолютно бесплатно. Нажмите здесь, и вы получите бесплатную пробную версию Skillshare. Этого времени более чем достаточно, чтобы заложить прочную основу в Procreate или Illustrator и начать свое путешествие в цифровое искусство с правильной ноги.
Нажмите здесь, и вы получите бесплатную пробную версию Skillshare. Этого времени более чем достаточно, чтобы заложить прочную основу в Procreate или Illustrator и начать свое путешествие в цифровое искусство с правильной ноги.
При принятии решения об использовании и Procreate, и Illustrator следует учитывать еще одну вещь — цену.
На момент написания этой статьи Procreate требует единовременной оплаты менее 10 долларов США.Это полная кража, учитывая все, что может сделать Procreate.
Узнайте больше из «Приключений с искусством»!Если 10 долларов не обойдутся вам в кругленькую сумму, купите Procreate. Он достаточно дешевый, поэтому его стоит купить и посмотреть, на что он способен.
ОднакоIllustrator — это совсем другая история. Все приложения Adobe работают по подписке. И они тоже недешевы. Вы не хотите тратить деньги каждый месяц на программу, которую вы не будете использовать или которая вам не подходит.
Итак, покупайте Procreate, но подумайте еще раз, действительно ли вам нужен Illustrator или нет.
Procreate и Illustrator — разные программы, которые удовлетворяют разные потребности. Поймите, чего вы хотите как художники, и выбор между ними станет более ясным.
Диана работает художником более 25 лет и имеет образование в области рисунка, живописи, цифрового рисунка и графического дизайна. Последнее увлечение Дианы — цифровое рисование в Procreate и создание дизайнов футболок в Canva. Диана имеет опыт продажи своего искусства на нескольких платформах и любит помогать другим художникам учиться зарабатывать деньги на своем искусстве.
Как перерисовать объект в Illustrator | Малый бизнес
Графические дизайнеры и специалисты по полиграфии часто сталкиваются с необходимостью перерисовывать графику, чтобы заменить растровые изображения сомнительного качества с низким разрешением. Ваши клиенты могут отправлять изображения логотипов и штриховых рисунков веб-сайта и ожидать, что вы разместите их в увеличенном размере. Когда ваш бизнес зависит от правильного воспроизведения этих рисунков, вы сталкиваетесь с необходимостью их воссоздания. В зависимости от того, требуется ли вам точное воспроизведение рассматриваемой графики или ее более свободная интерпретация для создания стилизованной точки, вы можете использовать любой из двух методов в Adobe Illustrator для перерисовки объектов.
В зависимости от того, требуется ли вам точное воспроизведение рассматриваемой графики или ее более свободная интерпретация для создания стилизованной точки, вы можете использовать любой из двух методов в Adobe Illustrator для перерисовки объектов.
Live Trace
Откройте, разместите или вставьте растровое изображение в Adobe Illustrator. Откройте меню «Объект», найдите его подменю «Живая трассировка» и выберите «Параметры трассировки», чтобы открыть одноименное диалоговое окно.
Выберите предустановку в раскрывающемся меню в верхней левой части диалогового окна «Параметры трассировки». Вы можете выбрать одну из 14 настроек, поставляемых с программным обеспечением, или выбрать предустановку, которую вы определили сами. Если один из пресетов приближается к вашим целям вывода, вы можете использовать его в качестве отправной точки и настроить его параметры в остальных настройках параметров трассировки.
Установите параметры для раздела «Настройки». «Режим» выбирает между цветом, оттенками серого и черно-белым. «Порог» определяет точку между нулем и 255, выше которой значения яркости или яркости преобразуются в белый цвет, а ниже — в черный. Параметр «Порог» становится активным только в том случае, если для параметра «Режим» установлено значение «черно-белый». Палитра определяет цветовую систему для преобразования изображения в цветное или в оттенки серого. Если вы не откроете одну из библиотек образцов Illustrator перед запуском процесса Live Trace, вариант Automatic представляет собой единственный выбор палитры, что означает, что Illustrator определяет цвета в выводе трассировки.Max Colors определяет число от двух до 256 и представляет максимальное количество цветов или оттенков серого в выходном результате. Флажок «Вывод в образцы» указывает Illustrator добавить на панель «Образцы» цвета, которые он использует в своем выводе с трассировкой. Размытие определяет радиус размытия по Гауссу от нуля до 20 пикселей, который Illustrator применяет к вашему изображению перед его трассировкой. Этот параметр помогает программе справляться с большими, зашумленными или поврежденными изображениями.
«Порог» определяет точку между нулем и 255, выше которой значения яркости или яркости преобразуются в белый цвет, а ниже — в черный. Параметр «Порог» становится активным только в том случае, если для параметра «Режим» установлено значение «черно-белый». Палитра определяет цветовую систему для преобразования изображения в цветное или в оттенки серого. Если вы не откроете одну из библиотек образцов Illustrator перед запуском процесса Live Trace, вариант Automatic представляет собой единственный выбор палитры, что означает, что Illustrator определяет цвета в выводе трассировки.Max Colors определяет число от двух до 256 и представляет максимальное количество цветов или оттенков серого в выходном результате. Флажок «Вывод в образцы» указывает Illustrator добавить на панель «Образцы» цвета, которые он использует в своем выводе с трассировкой. Размытие определяет радиус размытия по Гауссу от нуля до 20 пикселей, который Illustrator применяет к вашему изображению перед его трассировкой. Этот параметр помогает программе справляться с большими, зашумленными или поврежденными изображениями. Resample задает разрешение от 1 до 600 пикселей на дюйм для процесса повторной выборки, применяемого к растровому изображению до его трассировки, что может ускорить результаты трассировки за счет точности.
Resample задает разрешение от 1 до 600 пикселей на дюйм для процесса повторной выборки, применяемого к растровому изображению до его трассировки, что может ускорить результаты трассировки за счет точности.
Установите параметры для раздела «Параметры трассировки» диалогового окна «Параметры трассировки». Флажки «Заливки» и «Обводки» определяют, включают ли результаты черно-белой трассировки один или оба этих параметра. Сопутствующие им настройки Max Stroke Weight и Min Stroke Length определяют значения, выше которых штрихи становятся заполненными областями, а ниже которых детали изображения не становятся штрихами. Подгонка траектории определяет, насколько точно трассировка повторяет детали исходного изображения. Минимальная площадь регулирует мельчайшие детали, которые будет обрабатывать Live Trace.Угловой угол определяет точку разрыва между угловыми точками и гладкими точками, которая равна разнице между остроугольными и плавно изогнутыми переходами в линии. Параметр «Игнорировать белый» пропускает белые области из трассировки, что упрощает удаление белого фона за отсканированным изображением или фотографией объекта.
Выберите настройки в разделе «Вид» диалогового окна «Параметры трассировки». Растр определяет, как и будет ли Illustrator отображать растровое изображение, которое вы трассируете. Вектор определяет, как Illustrator отображает выходные данные трассировки.
Установите флажок «Предварительный просмотр», чтобы проверить результаты трассировки перед выполнением операции трассировки. Внесите изменения в настройки, если они вас не устраивают, или нажмите кнопку «Отследить», чтобы завершить процесс.
Трассировка вручную
Откройте, разместите или вставьте растровое изображение в Adobe Illustrator. Выберите меню «Окно» и выберите «Слои», чтобы открыть панель «Слои».
Щелкните всплывающее меню в правом верхнем углу панели «Слои» и выберите «Параметры для [Имя слоя]», где «Имя слоя» представляет собой имя слоя, на котором вы разместили растровое изображение.В диалоговом окне «Параметры слоя» установите флажок «Шаблон», чтобы уменьшить непрозрачность вашего растрового изображения, чтобы вы могли рисовать поверх него. Параметр «Шаблон» автоматически блокирует любой слой, к которому вы его применяете, поэтому вы не можете случайно переместить перерисовываемый объект.
Параметр «Шаблон» автоматически блокирует любой слой, к которому вы его применяете, поэтому вы не можете случайно переместить перерисовываемый объект.
Нажмите кнопку «Создать новый слой» в нижней части панели «Слои», чтобы добавить новый слой поверх шаблонного растрового изображения. Активируйте инструмент «Перо» из набора инструментов Adobe Illustrator.
Откройте меню «Окно» и выберите «Цвет», чтобы открыть панель «Цвет».Нажмите на цветной значок «Обводка» в верхнем левом углу панели. Установите цвет обводки на оттенок, который контрастирует с вашим предметом, чтобы вы могли видеть свою трассировку во время ее рисования. Щелкните значок «Заливка», затем щелкните значок «Нет» в левом нижнем углу панели «Цвет». Во время рисования вы будете видеть контур своего пути, не отвлекаясь на внутреннюю заливку.
Щелкните новый слой, чтобы установить первую опорную точку ручной трассировки. Щелкните и перетащите, чтобы установить точку сглаживания, или просто щелкните, чтобы создать угловую точку.
Нажмите и перетащите, чтобы выделить объект, прокладывая путь по периметру произведения искусства. Когда вы вернетесь к исходной точке, нажмите на нее, чтобы закрыть путь. Создайте любые дополнительные фигуры, необходимые для завершения рисунка. Установите окончательный цвет ваших штрихов и их заливок, чтобы они соответствовали цветам вашего оригинального изображения.
Выберите слой, содержащий шаблонное растровое изображение. Нажмите кнопку «Удалить выделение» в нижней части панели «Слои», чтобы удалить его из файла Illustrator и минимизировать размер документа.Если вы хотите сохранить его в файле трассировки для дальнейшего использования, оставьте его на месте.
Создание красивых кривых в Illustrator
Кристиан Габриэль, Adobe Expert/ACI
Сколько раз вы смотрели на изгибы логотипа или профессиональной типографики и удивлялись, как они достигают таких невероятно плавных изгибов. Если вы прирожденный художник и умеете делать наброски или рисовать, вы уже впереди игры. Но что, если это не так, и рисование простых кривых кажется хлопотным делом? Ниже приведены несколько простых и действенных способов сделать ваши линии гладкими и красивыми!
Если вы прирожденный художник и умеете делать наброски или рисовать, вы уже впереди игры. Но что, если это не так, и рисование простых кривых кажется хлопотным делом? Ниже приведены несколько простых и действенных способов сделать ваши линии гладкими и красивыми!
Нужно изучить Adobe Illustrator? Почему бы не присоединиться к одному из наших практических занятий по Adobe Illutrator? Занятия, проводимые профессионалами, проводятся ежемесячно в Лос-Анджелесе, а наши инструкторы могут проводить выездные занятия по всей стране.Получите предложение по обучению Illustrator на месте.
Свободная рука с кистями и карандашами
Как правило, при рисовании от руки с помощью мыши вы можете получить то, что видите выше. Несовершенная изогнутая линия. Если вы не рисуете трещины или шероховатые фигурки из палочек, обычно это то, что вы получаете. Он основан на том, насколько устойчива ваша рука с мышью. Большинство цифровых художников использовали бы что-то вроде планшета Wacom или устройство с сенсорным экраном с ручкой, чтобы органично рисовать плавные изогнутые линии, но если у вас нет этих вещей, мышь — плохая замена.К счастью, Adobe подумала об этом и встроила несколько замечательных функций, которые помогут вам сгладить линии. Одной из таких функций является возможность настройки Fidelity инструмента. Fidelity регулирует точность вашего инструмента. Давайте выберем Paintbrush Too l. Теперь, чтобы настроить точность инструмента «Кисть», Дважды щелкните значок инструмента «Кисть» на панели инструментов, чтобы вы могли вызвать параметры инструмента «Кисть» .
Большинство цифровых художников использовали бы что-то вроде планшета Wacom или устройство с сенсорным экраном с ручкой, чтобы органично рисовать плавные изогнутые линии, но если у вас нет этих вещей, мышь — плохая замена.К счастью, Adobe подумала об этом и встроила несколько замечательных функций, которые помогут вам сгладить линии. Одной из таких функций является возможность настройки Fidelity инструмента. Fidelity регулирует точность вашего инструмента. Давайте выберем Paintbrush Too l. Теперь, чтобы настроить точность инструмента «Кисть», Дважды щелкните значок инструмента «Кисть» на панели инструментов, чтобы вы могли вызвать параметры инструмента «Кисть» .
Гораздо, намного лучше! Теперь, если вы продолжите рисовать, будет применена максимальная плавность.Помните, что если сглаживание слишком сильное, вы всегда можете уменьшить «интенсивность» , используя ползунок Fidelity .
После того, как вы нарисовали или обвели свой объект и создали пути, вы можете добавить несколько интересных стилей кисти, перейдя на панель КИСТИ и щелкнув нужный мазок кисти. Чтобы увидеть больше кистей, щелкните меню «Панель кистей» в правом верхнем углу и перейдите к библиотеке кистей .
Дополнительную стилизацию ваших логотипов и/или надписей можно настроить с помощью таких инструментов, как ИНСТРУМЕНТ ШИРИНЫ . Инструмент «Ширина» позволяет изменять толщину обводки в разных частях сегмента пути. Переменная ширина обводки может значительно улучшить обводку, если она слишком однородна. Другими инструментами, которые могут помочь вам художественно манипулировать своим контуром, являются инструменты «Деформация», «Вращение», «Сморщивание», «Раздувание», «Гребешок», «Кристаллизация» и «Морщины».
Альтернативные методы сглаживания путей
Чтобы было понятно, любой путь можно сгладить. В большинстве случаев существует более одного способа сделать это. Например, возьмем ИНСТРУМЕНТ ДЛЯ КАРАНДАША . Обычно вы можете найти этот инструмент, щелкнув правой кнопкой мыши на ИНСТРУМЕНТЕ ФОРМИРОВАНИЯ на панели инструментов, а затем выбрав инструмент прямо под ним (это также можно активировать, нажав «N» на клавиатуре).
В большинстве случаев существует более одного способа сделать это. Например, возьмем ИНСТРУМЕНТ ДЛЯ КАРАНДАША . Обычно вы можете найти этот инструмент, щелкнув правой кнопкой мыши на ИНСТРУМЕНТЕ ФОРМИРОВАНИЯ на панели инструментов, а затем выбрав инструмент прямо под ним (это также можно активировать, нажав «N» на клавиатуре).
Рисование с помощью инструмента «Карандаш» — это всегда приключение, и если у вас не очень твердая рука, вы можете возненавидеть этот инструмент.Нарисуйте кривую линию. Теперь мы можем исправить эту линию, отрегулировав точность инструмента «Карандаш», точно так же, как мы меняем ее на нашей кисти, но мы собираемся использовать другой метод. Этот метод называется ГЛАДКИЙ ИНСТРУМЕНТ . Независимо от того, используете ли вы кисть, инструмент «карандаш» или инструмент «перо», инструмент «Сглаживание» позволяет сгладить уже существующий контур.
Во-первых, убедитесь, что ваш путь выбран. Затем выберите Smooth Tool в той же категории, что и Pencil Tool. Это прямо под ним! Просто щелкните правой кнопкой мыши на Shaper Tool или Pencil Tool , и вы увидите «полосатый» карандаш.Выберите это.
Затем выберите Smooth Tool в той же категории, что и Pencil Tool. Это прямо под ним! Просто щелкните правой кнопкой мыши на Shaper Tool или Pencil Tool , и вы увидите «полосатый» карандаш.Выберите это.
Затем, чтобы изменить интенсивность сглаживания — дважды щелкните значок инструмента сглаживания на панели инструментов (как показано выше) и сдвиньте его влево или вправо. Теперь вы можете использовать Smooth Tool, чтобы нарисовать грубые части вашей линии и сгладить их вручную!
Помимо этих методов, вы всегда можете лучше рисовать с помощью инструмента «Перо», который является более сложным, но более точным или «механическим» способом создания плавных линий.Сглаживание не требуется!
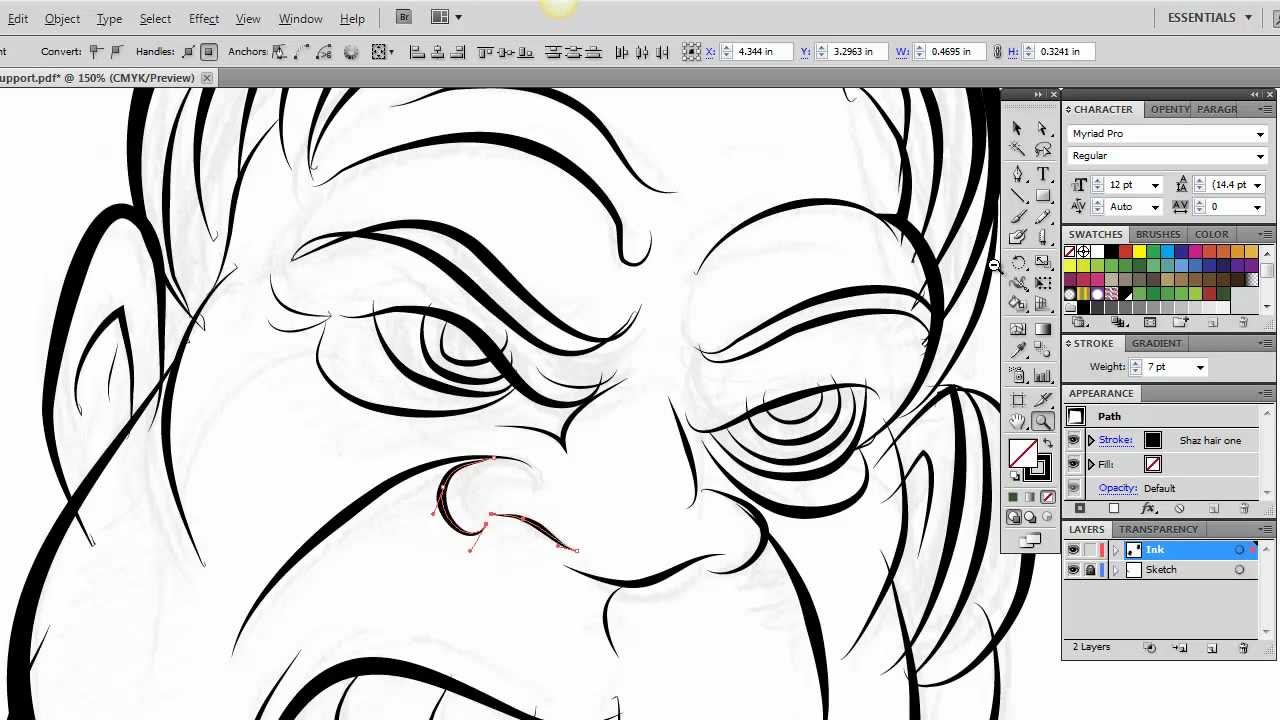
Как создать четкий векторный контур в Adobe Illustrator за пять минут — Учебные пособия по Illustrator
Предварительный просмотр окончательного изображения
Создание векторного контура в Illustrator всегда было кропотливой работой, требующей определенных навыков и аккуратности. В этом уроке по Adobe Illustrator я расскажу вам, как быстро получить четкий векторный контур с помощью простого метода. Узнайте на прыжке!
В этом уроке по Adobe Illustrator я расскажу вам, как быстро получить четкий векторный контур с помощью простого метода. Узнайте на прыжке!
Настройка инструментов для создания векторного контура в Adobe Illustrator
В этом векторном уроке я буду использовать эскиз гоблина, любезно предоставленный Викторией Васильевой.
Технически существует несколько способов создания векторного контура в Adobe Illustrator. Вы можете использовать графический планшет. Чтобы создать контур в этом случае, используйте инструмент «Кисть-клякса» (Shift + B) или инструмент «Кисть» (B). Настройки этих инструментов указаны на рисунках ниже.
Установите флажок «Объединить только с выделением» в диалоговом окне параметров инструмента «Кисть-клякса», если вы используете этот инструмент. Это необходимо, если вы используете описанную дальнейшую технику. Если вы используете инструмент «Кисть» для цифровой живописи, вам необходимо настроить параметры кисти. Я предпочитаю круглую кисть; его настройки указаны на рисунке ниже.
Я предпочитаю круглую кисть; его настройки указаны на рисунке ниже.
Итак, берем стилус и начинаем создавать векторный контур на основе эскиза; уменьшить непрозрачность эскиза для более удобной работы. Нам не нужно совмещать линии точно на пересечениях контура. Все ненужные мелочи будут удалены позже. Мне сложно сразу получить нужную толщину линии, поэтому все дефекты, указанные на рисунке, являются абсолютно нормальным результатом моего рабочего процесса.
Я дам вам еще несколько советов, которые помогут вам контролировать толщину и точность векторного контура в процессе цифровой живописи. Для уменьшения/увеличения диаметра кисти используйте кнопки «[» / «]». Чтобы открыть диалоговое окно «Параметры инструмента «Кисть», нажмите Enter и введите желаемое значение точности. Чем выше значение, тем более плавным будет контур вектора. ; меньшее значение сделает ваш контур более точным, то есть контур будет отображать все микродвижения вашей руки.Лучше увеличить значение для более длинных контуров и уменьшить его для более коротких контуров.
Вы можете создать векторный контур без графического планшета. В этом случае используйте Pen Tool (P) и Art Brush эллиптической и треугольной формы.
Используйте панель «Обводка» для управления шириной линии.
Вы также можете использовать профиль переменной ширины на панели «Обводка» в Adobe Illustrator CS5 и CS6.
В этом случае контролируйте ширину контура с помощью инструмента «Ширина» (Shift + W)
Итак, выбираем удобный и доступный инструмент и создаем векторный контур нашего персонажа.
Очистка векторного контура в Adobe Illustrator
Теперь давайте начнем очистку нашего векторного контура. Я пишу этот учебник по вектору чернил в основном для этого. Выделите весь контур, затем перейдите в Объект > Разобрать внешний вид. Не делайте этого, если вы использовали инструмент «Кисть-клякса» (Shift + B)
.Теперь нажмите «Разделить» на панели «Обработка контуров» («Окно» > «Обработка контуров»)
В результате контур вектора был разрезан на части в месте пересечения его линий.
Осталось выделить и удалить его ненужные части. Вы можете использовать для этого Инструмент «Прямое выделение» (А) и Инструмент «Лассо» (Q), как вам больше нравится.
Как видите, у нас получилось идеальное пересечение контура вектора. Этот метод позволяет раскрашивать части контура в разные цвета. Их просто нужно выделить и перекрасить.
Однако, на мой взгляд, лучше сразу создать цветной векторный контур, т.к. черный контур должен быть чуть тоньше цветного.Итак, пара минут, и наш векторный контур чист.
После окраски мой гоблин выглядит так.
О других способах создания векторного контура в Adobe Illustrator и о раскрашивании в Adobe Illustrator вы можете прочитать по следующим ссылкам:
Подпишитесь на нас, если хотите первыми узнавать о последних руководствах и статьях по Adobe Illustrator.Команда Vectorboom работает для вас!
Ultimate Inking and Coloring Tutorial для Adobe Illustrator | Удары по копанию канав
Узнайте мой секрет самой быстрой, простой и грязной техники рисования и раскрашивания в стиле комиксов для Adobe Illustrator
В Интернете есть много действительно хороших руководств по цифровому рисованию и раскрашиванию. Проблема в том, что большинство из них предполагают, что у вас есть шесть-восемь часов, чтобы закончить рисунок, который запланирован на два.Раньше, когда я был молодым и непривязанным, и мне не нужно было много денег, меня не особенно заботило, сколько времени что-то заняло. Но в возрасте 45 лет и при поддержке семьи в одном из наименее доступных мест в стране время стало очень важным.
Проблема в том, что большинство из них предполагают, что у вас есть шесть-восемь часов, чтобы закончить рисунок, который запланирован на два.Раньше, когда я был молодым и непривязанным, и мне не нужно было много денег, меня не особенно заботило, сколько времени что-то заняло. Но в возрасте 45 лет и при поддержке семьи в одном из наименее доступных мест в стране время стало очень важным.
Этот метод не самый сложный, но он делает работу быстро и выглядит великолепно. Я также случайно обнаружил один из его ключевых компонентов.
Он отлично подходит для плакатов, персонажей мультфильмов, иллюстраций комиксов или любого другого места, где вам нужен классический вид чернил и цвета.
Я также предоставляю две версии — пару видео для тех, кто любит подобные вещи, и текстовую для таких, как я, которые не любят видеоуроки. Назовите меня луддитом, но я думаю, что легче учиться по тексту и фотографиям, чем по крошечному видеозаписю с чьего-то компьютера.
Видеоуроки по рисованию и раскрашиванию в Illustrator
Сначала видео. В отличие от тех уроков по скоростному рисованию, которые сводят вас с ума, но ничему вас не учат, это настоящий урок по быстрому рисованию, поскольку он происходит в режиме реального времени.Никаких сокращений и ускоренных разделов, чтобы скрыть истинное время, которое требуется. Это первый быстрый 8 минут, и он проведет вас через рисунок от начала до конца и четко объяснит все необходимые шаги
В отличие от тех уроков по скоростному рисованию, которые сводят вас с ума, но ничему вас не учат, это настоящий урок по быстрому рисованию, поскольку он происходит в режиме реального времени.Никаких сокращений и ускоренных разделов, чтобы скрыть истинное время, которое требуется. Это первый быстрый 8 минут, и он проведет вас через рисунок от начала до конца и четко объяснит все необходимые шаги
В Интернете есть много отличных руководств по рисованию и цвету, так чем же отличается этот учебник?
1. В режиме реального времени. В отличие от тех уроков по скоростному рисованию, которые сводят вас с ума, но ничему вас не учат, это настоящий урок по быстрому рисованию, поскольку он происходит в режиме реального времени. Никаких сокращений и ускоренных разделов, чтобы скрыть истинное время, которое требуется.
2. Изучите практичный, но нестандартный метод ускорения рисования и раскрашивания в Illustrator.
3. Вектор. В печатной индустрии вектор правит балом, поэтому эти учебники по рисованию в Photoshop не очень полезны для тех, чья основная задача — чистое воспроизведение на всех носителях, включая брошюры, футболки, плакаты, выставочные стенды, видео и упаковку.
Illustrator Inking and Coloring Video Video #1 (сокращенная версия)
Это видео представляет собой 8-минутную более короткую версию, в которой основное внимание уделяется основным принципам как можно быстрее.
Загрузите редактируемый PDF-файл Illustrator, который использовался в видео, чтобы вы могли сами увидеть, как это было сделано, или следить за ним. Кисть, которую я использовал, встроена в файл.
Щетка, которую я использовала, это щетка для волос от ChewedKandi. Вам понадобится учетная запись DeviantArt, чтобы загрузить его.
Видео Illustrator Inning and Coloring #2 (более длинная версия)
Следующий более подробный и длится 15 минут. Он не обязательно содержит больше информации, он просто больше ориентирован на детали.Если первое видео похоже на спринт, то это больше похоже на прогулку.
Загрузите редактируемый PDF-файл Illustrator, который использовался в видео, чтобы вы могли сами увидеть, как это было сделано, или следить за ним. Кисть, которую я использовал, встроена в файл.
Кисть, которую я использовал, встроена в файл.
Щетка, которую я использовала, это щетка для волос от ChewedKandi. Вам понадобится учетная запись DeviantArt, чтобы загрузить его.
Версия текста и фотографий
Если вам не нравится видео или вы не хотите ставить на паузу и воспроизводить, используйте эту текстовую и неподвижную версию моего руководства по цифровым чернилам и цвету.Этот рисунок был сделан для Grit Dog.
Сначала разместите отсканированный эскиз и назовите слой «скетч». Добавьте немного прозрачности слою, чтобы вы едва его видели. Затем заблокируйте слой и создайте еще один сверху под названием «Готовое искусство». Примечание. Имена, которые вы выбираете для своих слоев, не имеют значения, если вы знаете, что они означают.
Тогда либо выбери кисть из подарков, либо сделай сам. В этом примере я использую расческу Shaz Hair Brush от Sharon Milne. Это довольно милая кисть, и она почти имитирует то, как я рисую в реальном мире.
Это довольно милая кисть, и она почти имитирует то, как я рисую в реальном мире.
Теперь начните рисовать кистью. Идите вперед и промахнитесь линиями (см. красные круги). Мы легко удалим их позже и оставим вам красивый чистый рисунок. Выход за пределы линий не только выглядит лучше, когда это сделано, но также позволяет вам быть более выразительным и значительно увеличивает скорость рисования.
Теперь, когда мы закончили, выберите весь чертеж.
А потом сгруппировать.
Затем сделайте КОПИЮ и отложите ее в сторону от артборда. Это будет ваша необработанная, нерасширенная, неконвертированная резервная копия.Если вы вдруг ошибетесь, передумаете или ваш клиент изменит свое мнение, вы можете легко отредактировать свою резервную копию и сэкономить себе много времени.
Теперь перейдите в Object > Expand Appearance и разверните штрихи кисти. Это сделает их нередактируемыми, как родной мазок. Поэтому мы сделали копию.
Затем перейдите в «Объект» > «Быстрая заливка» > «Создать». Это преобразует его в объект Live Paint. Но ждать. СЛЕДУЮЩИЙ СЕКРЕТ!
Это преобразует его в объект Live Paint. Но ждать. СЛЕДУЮЩИЙ СЕКРЕТ!
Мы пока НЕ собираемся красить. Поэтому выберите «Объект» > «Быстрая заливка» > «Разобрать».По сути, это блокирует ваши эффекты Live Paint и преобразует их обратно в обычный объект. Но зачем конвертировать и необращать?
Вот где происходит волшебство. Благодаря преобразованию в Live Paint и последующему расширению все ваши линии промаха теперь идеально нарезаны. Итак, теперь вы можете увеличить масштаб и начать выбирать их, удерживая нажатой клавишу Shift. Получите столько, сколько хотите, а затем…
Удалите их! Престо. Мгновенная очистка произведений искусства.
Вот, теперь у нас есть супер чистый готовый образец цифровых чернил.И он тоже в векторе, так что он не зависит от разрешения и легко редактируется.
Мы можем сравнить нашу необработанную резервную копию и расширенную очищенную версию и теперь легко увидеть, насколько разумно иметь необработанную резервную копию.
Теперь мы собираемся снова преобразовать его в Live Paint, но на этот раз мы будем рисовать цветом.
С помощью инструмента «Быстрая заливка» области, в которые можно добавить цвет, отображаются красной линией треппинга при наведении курсора. Если у вас есть большие промежутки в ваших чернильных линиях, и краска распространяется в окружающую область, либо измените настройки зазора (Объект > Быстрая заливка > Параметр зазора), либо просто используйте его, и мы можем легко вырезать или изменить цвет заливки позже. .
Вот это было легко. Не волнуйтесь, если цвет не идеален. Это все о заполнении КАЖДОЙ области цветом. Вы можете легко изменить его позже. Для формы карате глаза и зубы я просто покрасил белым.
Готово! Это заняло около пяти минут.
Теперь мы собираемся расширить наши эффекты Live Paint. Вы можете свободно переключаться между режимами Live Paint и не-Live Paint столько раз, сколько захотите. Ничего не повредит.
Теперь это ВТОРОЙ СЕКРЕТ метода. С помощью инструмента «Прямое выделение» выберите области цвета, которые вы хотите улучшить с помощью теней, бликов или градиентов.
С помощью инструмента «Прямое выделение» выберите области цвета, которые вы хотите улучшить с помощью теней, бликов или градиентов.
Затем выберите инструмент «Нож» и нарежьте его.
Затем выберите часть, которую хотите изменить. В этом случае мы создали красивую тень, затемнив левый фрагмент, отрегулировав ползунки цвета.
Повторяйте это, когда вам нужно что-то большее, чем просто отдельные цветные блоки. Вместо этого вы также можете использовать градиенты.
Готово! Это заняло около получаса от первых чернил до готового рисунка, и он все еще имеет действительно чистый профессиональный вид постера комиксов.И самое главное, все это векторное изображение, так что вы можете легко изменять формы, цвета и эффекты, а также вырезать, комбинировать и масштабировать без потери качества.
Файл в папке: Как быстро сделать цифровое начертание и раскрасить рисунок в Adobe Illustrator CS5 — Самый быстрый и простой способ рисования и добавления цвета в Adobe Illustrator — Быстрое создание мультфильмов в Illustrator — Рисование комиксов — Раскрашивание комиксов
Рисование симметричных фигур в Illustrator
Рисование симметричных фигур в Illustrator | George OrnboПоследнее обновление
Рисование симметричных фигур в Illustrator может быть немного сложным, но однажды освоив эту технику, вы сможете использовать ее снова и снова.
Приблизительное время чтения: 3 минуты
Содержание
Чего мы хотим добиться
В этом примере мы собираемся нарисовать форму сердца. Мы закончим что-то вроде этого.
Как только вы поймете, как это работает, вы сможете использовать эту технику для рисования любой симметричной формы, которую вы хотите.
Рисование фигуры
Сначала возьмите линейку, чтобы видеть середину фигуры или место, где будет отражение.Чтобы получить линейку, нажмите Apple + R (CTRL + R в Windows), и вы увидите меню линейки в верхней и левой части экрана. Наведите указатель мыши на левую линейку, а затем щелкните и перетащите, чтобы разместить линейку на холсте. Затем с помощью инструмента «Перо» нарисуйте фигуру. У вас должно получиться что-то вроде этого:
Зеркальное отражение формы
Далее мы хотим отразить фигуру. Убедитесь, что выбран ваш путь (используйте инструмент выделения, если нет — ярлык V). Затем выберите инструмент отражения (сочетание клавиш O).Вы увидите, что появится маленький синий значок мишени. Это точка, в которой будет происходить отражение. Мы хотим, чтобы отражение было на линии, поэтому щелкните один раз по синей линии, и цель начнет двигаться. У вас должно получиться что-то вроде этого:
Убедитесь, что выбран ваш путь (используйте инструмент выделения, если нет — ярлык V). Затем выберите инструмент отражения (сочетание клавиш O).Вы увидите, что появится маленький синий значок мишени. Это точка, в которой будет происходить отражение. Мы хотим, чтобы отражение было на линии, поэтому щелкните один раз по синей линии, и цель начнет двигаться. У вас должно получиться что-то вроде этого:
Чтобы сделать отражение, нажмите и удерживайте и перетащите в верхний левый угол пути. При перетаскивании удерживайте нажатой клавишу SHIFT, чтобы ограничить вращение, и клавишу ALT, чтобы скопировать фигуру. Если фигура переместится на другую сторону, вы забыли удерживать клавишу ALT, которая скопирует фигуру, создав зеркало.
Соедините пути
Теперь самое сложное. В настоящее время у нас есть два отдельных пути. От них мало пользы, если мы хотим заполнить форму, скопировать ее или использовать как символ. Поэтому нам нужно объединить и усреднить пути вместе. Усреднение означает, что две конечные точки будут усреднены перед их соединением. Это должно иметь смысл, когда вы это делаете. Существует удобный ярлык для одновременного объединения и усреднения. Для этого выберите инструмент «Прямое выделение». Выберите (ярлык A) конечную точку вашей фигуры.При выборе вы увидите конечную точку в виде маленького синего прямоугольника. Удерживая клавишу Shift, выберите конечную точку зеркальной формы. Вы должны увидеть что-то вроде этого:
Усреднение означает, что две конечные точки будут усреднены перед их соединением. Это должно иметь смысл, когда вы это делаете. Существует удобный ярлык для одновременного объединения и усреднения. Для этого выберите инструмент «Прямое выделение». Выберите (ярлык A) конечную точку вашей фигуры.При выборе вы увидите конечную точку в виде маленького синего прямоугольника. Удерживая клавишу Shift, выберите конечную точку зеркальной формы. Вы должны увидеть что-то вроде этого:
Теперь нажмите Apple + SHIFT + ALT + J (Ctrl + Shift + Alt + J в Windows), чтобы усреднить и соединить пути. Распространенной ошибкой будет сообщение об ошибке, в котором говорится: «Чтобы присоединиться, вы должны выбрать две конечные точки…». Это, вероятно, означает, что вы выбрали другие опорные точки, а не только конечные точки. Убедитесь, что нет других опорных точек с синими квадратами, а не с белыми. квадраты (синий означает, что они выбраны и вызовут ошибку.)
Если все прошло по плану, теперь у вас есть законченный, соединенный путь, который вы можете заполнить, использовать в качестве символа или образца узора.
