обзор идей. Легкие скетчи в скетчбук. Красивые примеры
Мастер-классы по скетчингуМногие начинающие художники заполняют скетчбуки иллюстрациями в стиле Tumblr, ведь техника рисунка очень проста, и картинки получаются яркими и весёлыми. Лёгкое направление пользуется популярностью среди людей, которые знают, что оно из себя представляет. В этой статье мы предлагаем разобраться, что такое рисунки в стиле Tumblr и какими они бывают.
Особенности
Tumblr – это социальная сеть для художников, ведущих блог и дополняющих его простыми рисунками. Большинство иллюстраторов на ресурсе предпочитают создавать картинки не по академическим стандартам, а уделяя больше внимания смыслу композиции и упрощению деталей для более лёгкого восприятия.
Рисунки для скетчбука в стиле Tumblr привлекают своей простотой не только начинающих художников, но и профессиональных иллюстраторов. Простые эскизы подходят как для обучения, так и для профессионального применения в рекламе и оформлении упаковок товаров. Сюжетом картинки может стать любой бытовой предмет: лампочка, старый проигрыватель, любимое лакомство или распустившийся комнатный цветок. Некоторые изображения выполняются в сюрреализме, например, парусные корабли, плывущие в космосе и использующие звёзды вместо якорей, или кит, принимающий ванну.
Tumblr-картинки отличаются насыщенной палитрой оттенков, простотой линий и креативностью сюжета. Направление сочетает в себе лаконичные эскизы и яркие краски, которые вместе создают нестандартную и оригинальную иллюстрацию. Стиль подходит как для художников, заполняющих скетчбук, чтобы в будущем вдохновляться старыми работами, так и для людей, ведущих личный дневник с заметками, мечтами, вырезками из газет или историями из жизни.
Стиль подходит как для художников, заполняющих скетчбук, чтобы в будущем вдохновляться старыми работами, так и для людей, ведущих личный дневник с заметками, мечтами, вырезками из газет или историями из жизни.
Окружающие нас предметы кажутся на первый взгляд очень сложными для воссоздания на бумаге, поэтому художники придумали способы упрощения форм и объёмов для получения простых и привлекательных картинок. Идея стиля заключается в изображении плоских объектов с небольшой или частичной проработкой деталей. Чтобы научиться рисовать в направлении Tumblr, вначале необходимо ознакомиться с популярными вариантами иллюстраций и попробовать их срисовать.
Чем больше вы срисуете картинок, тем лучше поймёте принцип упрощения деталей и приблизитесь к созданию авторских рисунков.
Обзор идей
Перед началом заполнения скетчбука важно помнить, что это лишь инструмент для оттачивания навыка рисования. Не расстраивайтесь, если на одной страничке получится гениальная иллюстрация, а на другой – какие-то каракули, ведь в этом нет ничего страшного. Воспринимайте работу в тетради художника как творческий обучающий процесс, картинки в ней не должны быть идеальными, главное – получать удовольствие от любимого занятия.
Не расстраивайтесь, если на одной страничке получится гениальная иллюстрация, а на другой – какие-то каракули, ведь в этом нет ничего страшного. Воспринимайте работу в тетради художника как творческий обучающий процесс, картинки в ней не должны быть идеальными, главное – получать удовольствие от любимого занятия.
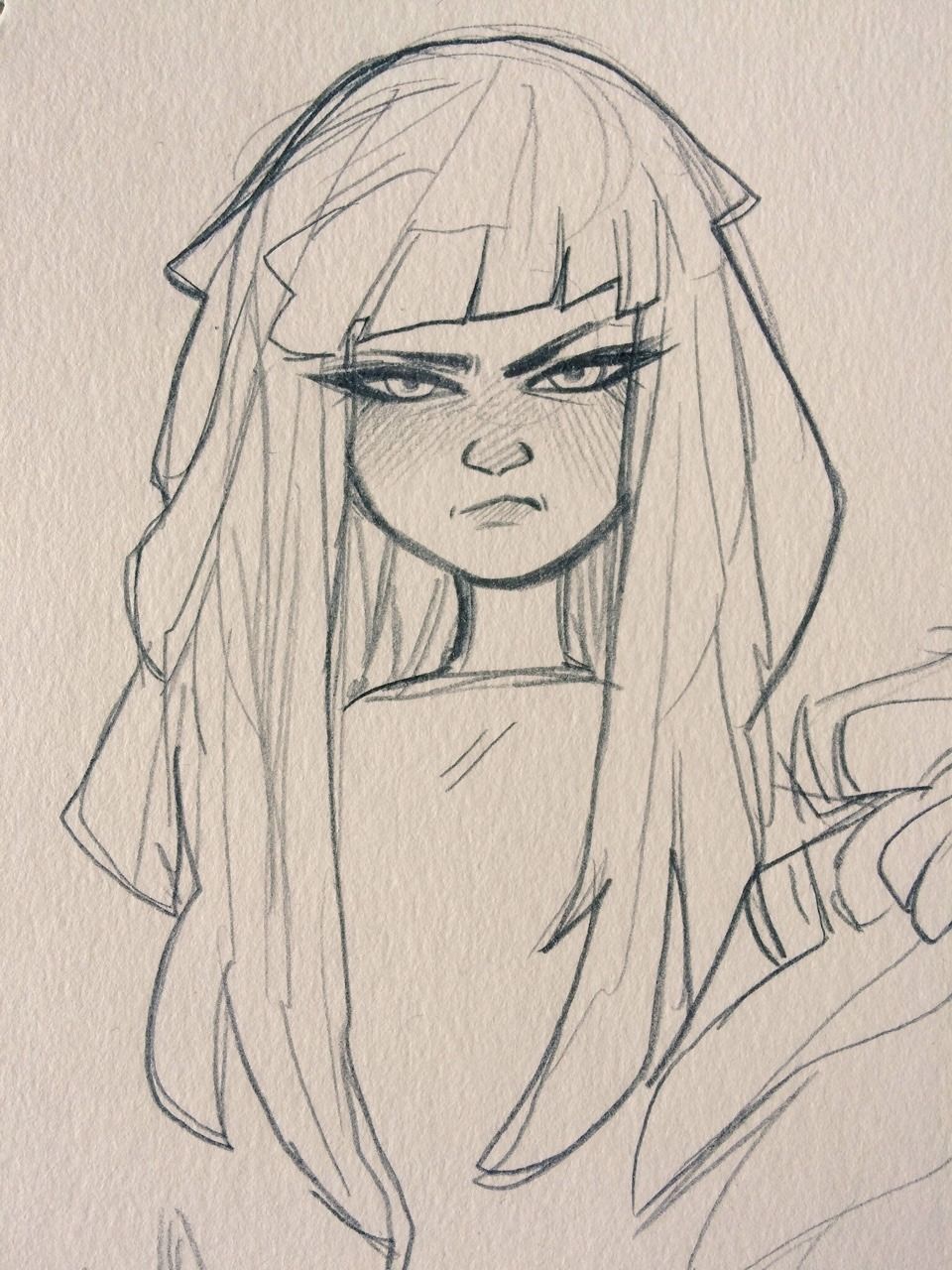
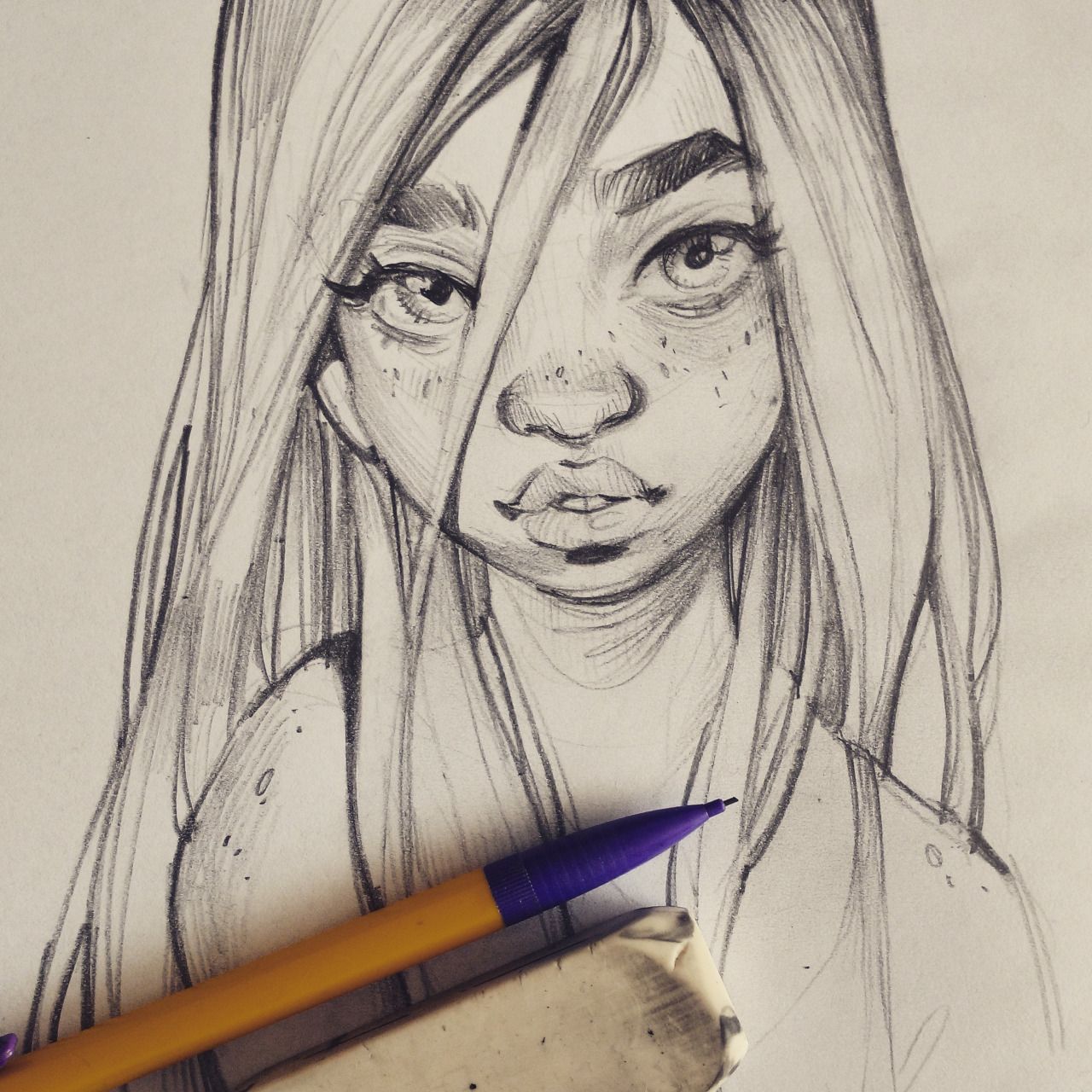
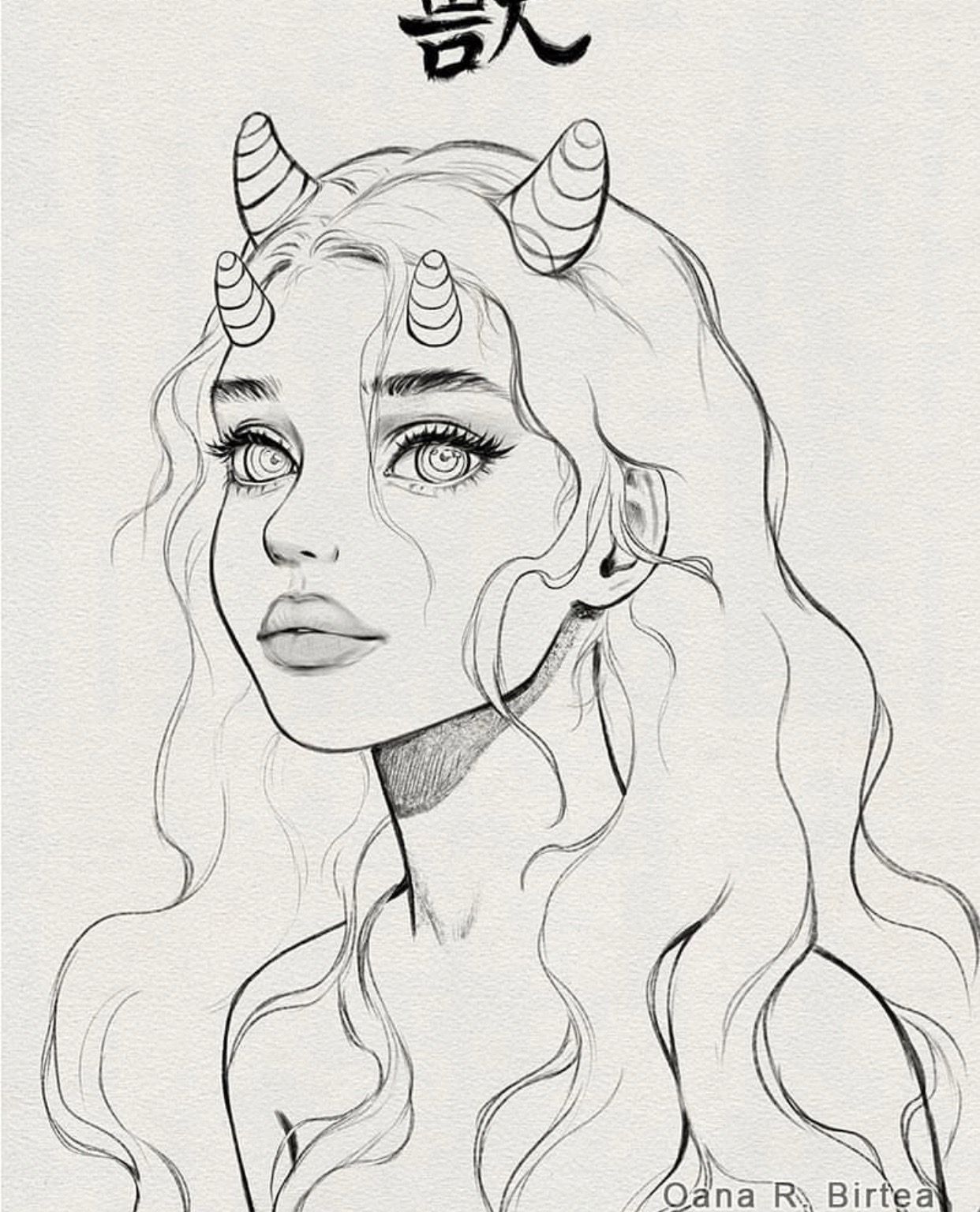
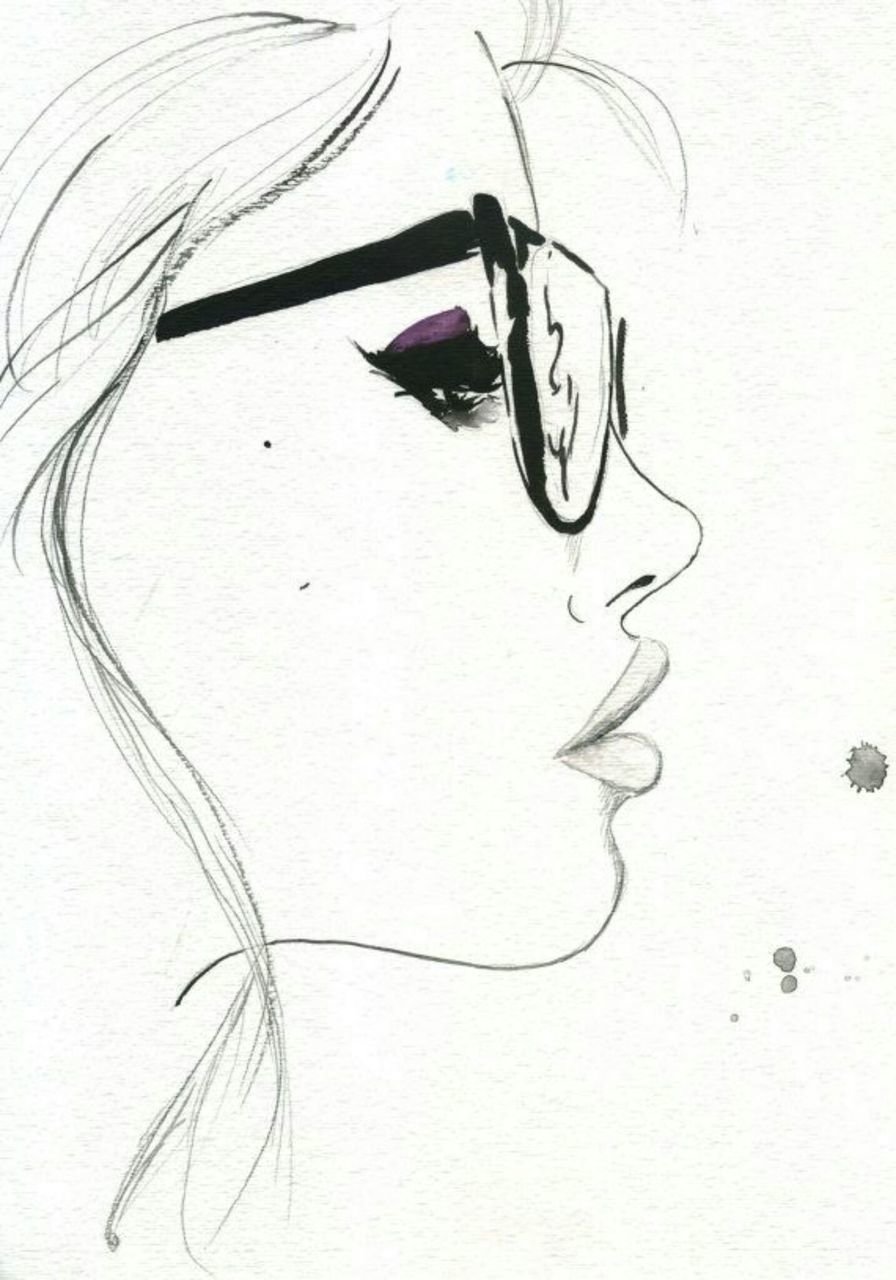
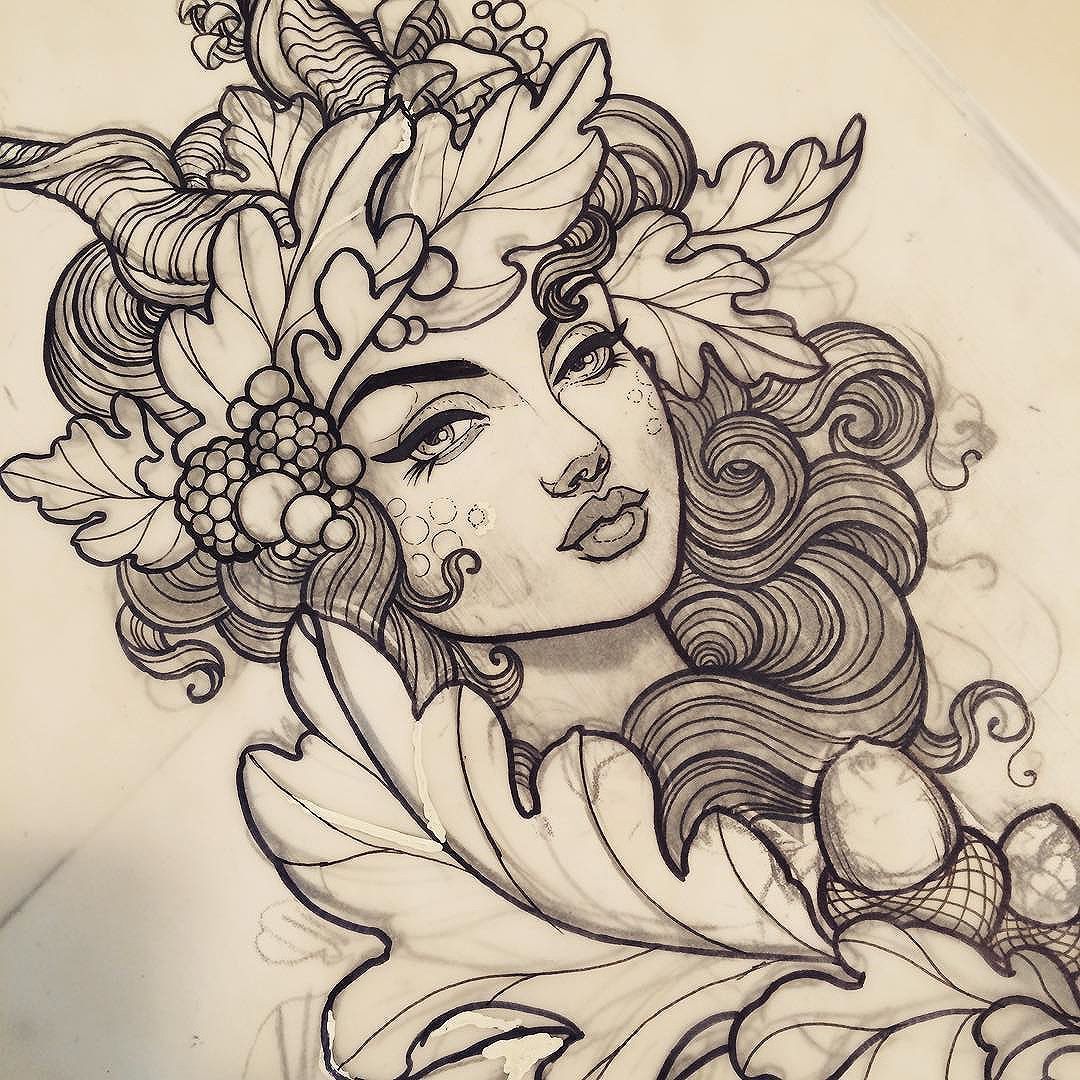
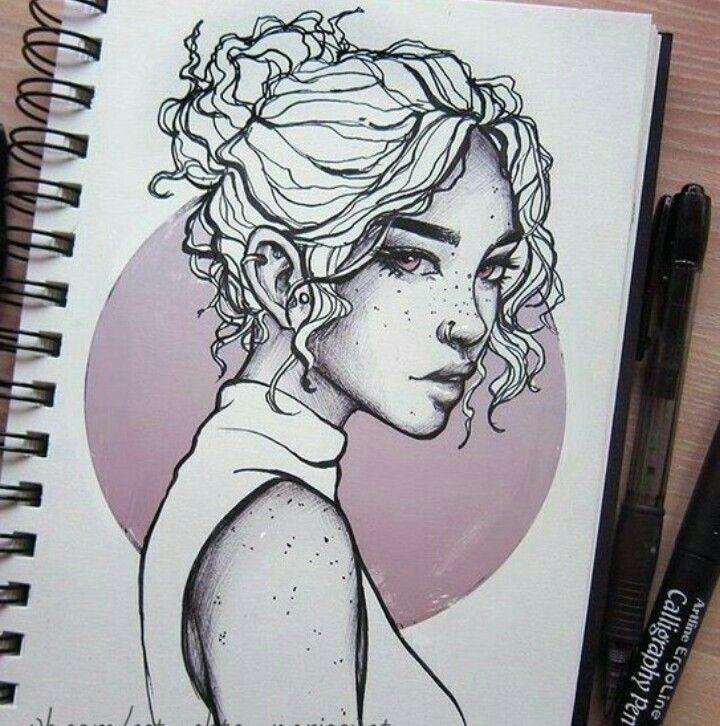
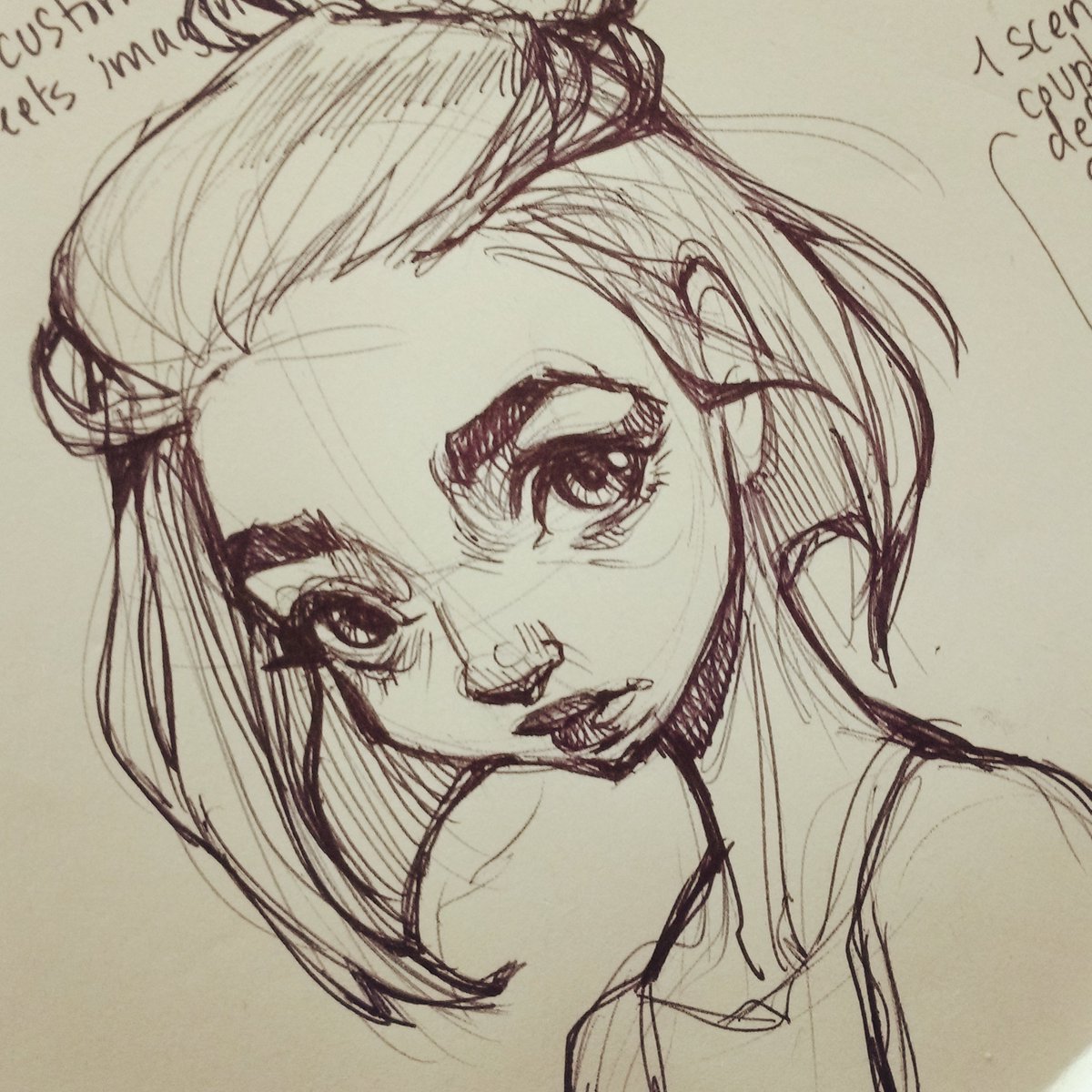
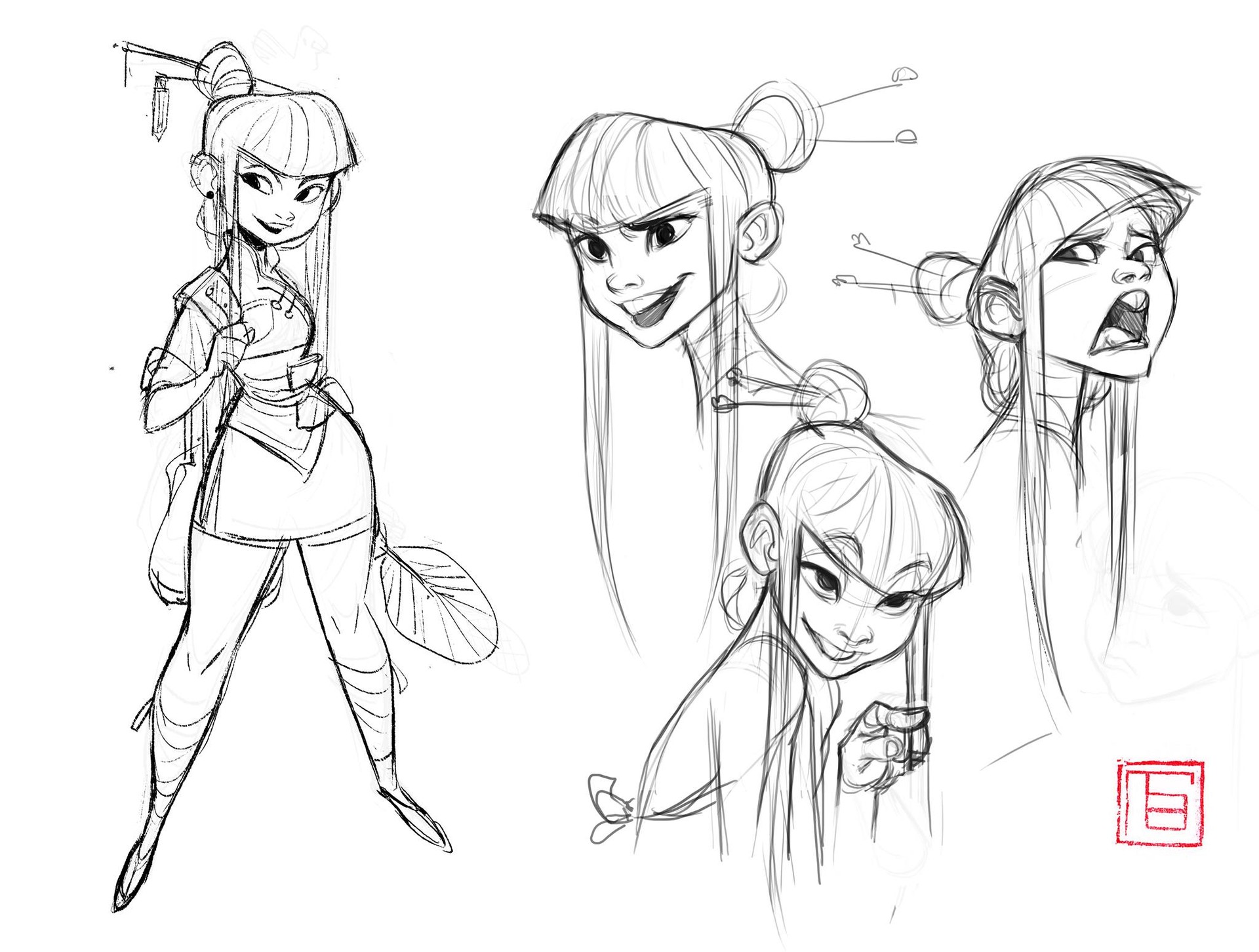
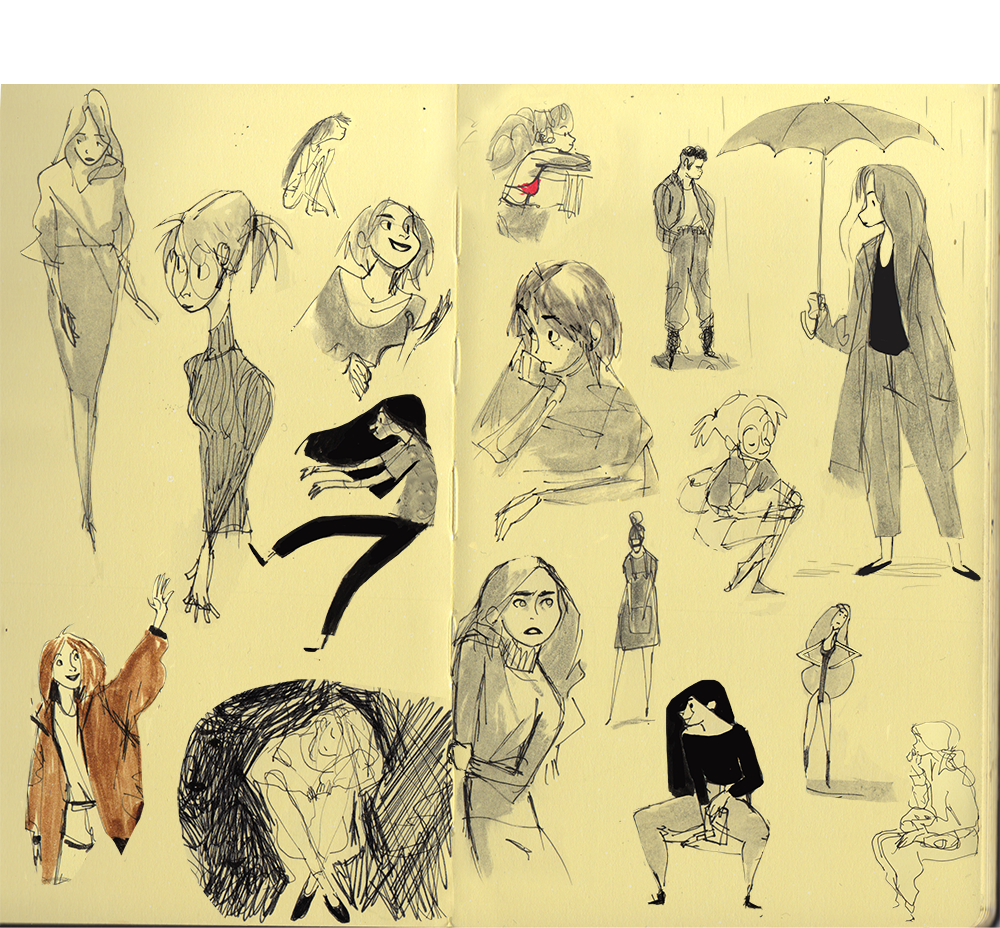
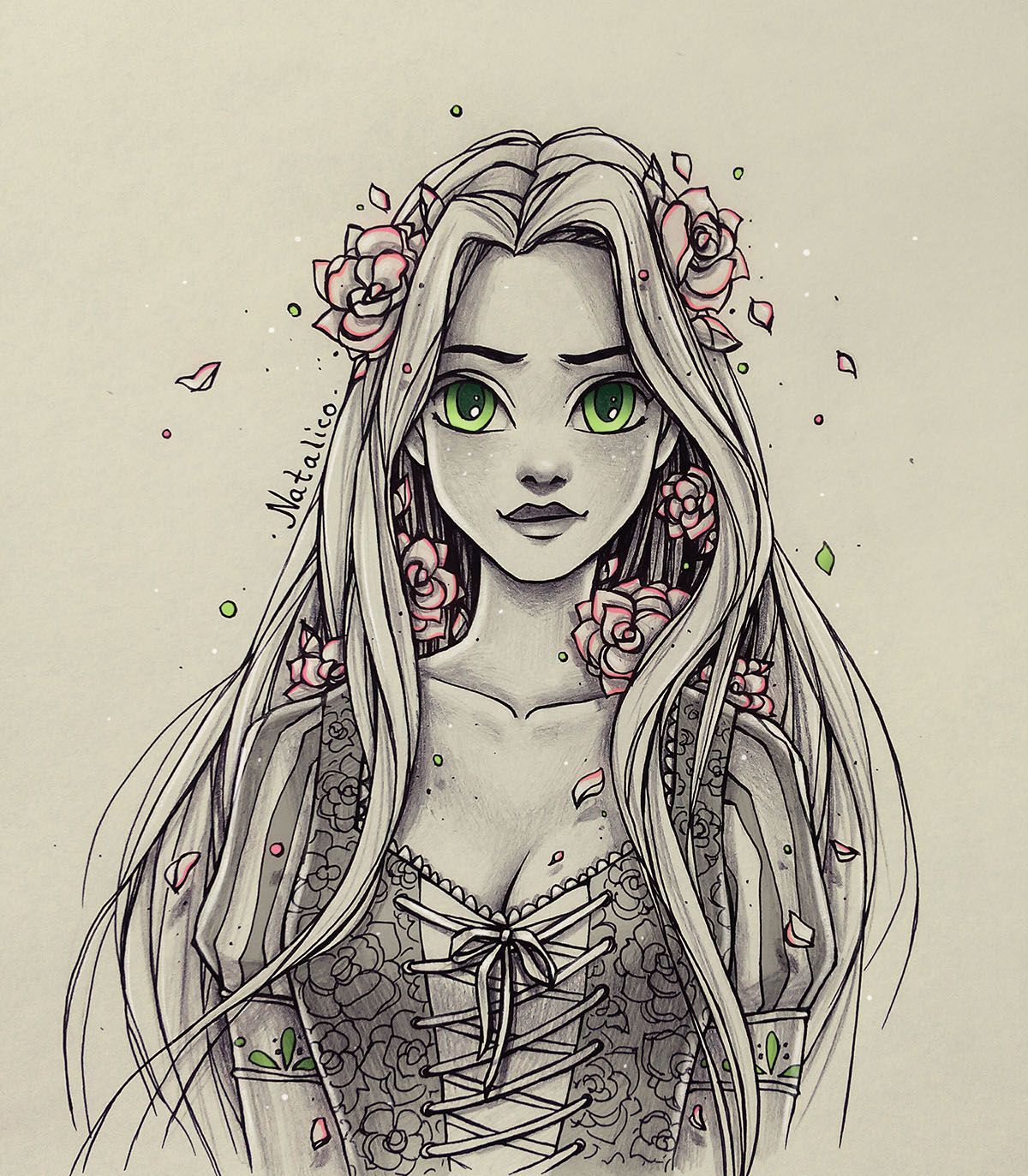
- Девушки. Представительницы прекрасного пола во все времена вдохновляли художников на создание прекрасных картин. Используя стиль Tumblr, вы запросто создадите лёгкие, стильные и яркие образы девушек в своей тетради. Картинки выполняются при помощи простых чёрных линий, иногда с акцентом на цветные детали.
- Надписи. Слова и фразы в рисунке могут играть главную роль или же просто дополнять композицию. Скетчи с надписью обычно передают какую-то определённую мысль или эмоцию, например, любовь и дружбу, или наоборот, неприязнь и протест.

- Обои для телефона. Когда вы держите в руках скетчбук и материалы для рисования, существует возможность создать фоновые картинки для смартфона. Для этого вам необходимо просто заполнить чистый лист милыми и лёгкими рисунками, например, нарисовать фломастерами много сердечек на розовом фоне или яркие звёздочки на синем небе. После этого готовую картинку необходимо сфотографировать или отсканировать и можно использовать её как фон экрана блокировки или главного меню.
- Удачные цветовые палитры и старые рисунки. Люди, которые много лет занимаются рисованием, часто ищут красивые палитры для разукрашивания рисунков.
 Скетчбук может стать настоящим генератором идей, если прикрепить внутри него старые рисунки и воссоздать на чистом листе палитру использованных оттенков.
Скетчбук может стать настоящим генератором идей, если прикрепить внутри него старые рисунки и воссоздать на чистом листе палитру использованных оттенков.
- Природная тематика. Для создания красивого фона в будущем художники часто изображают элементы природы в своих скетчбуках. Стиль Tumblr позволяет сотворить огромное количество эскизов в короткий промежуток времени – это могут быть варианты деревьев, грибов, травы, кустов и других растений.
- Пища. Еда, нарисованная в стиле Tumblr, оживает, ведь эскизы аппетитного печенья или стакана с молоком обязательно дополняются милыми мордашками и ручками. Симпатичные кексы и стаканы кофе с пририсованными глазками и улыбками очень популярны среди художников – процесс создания картинки не только простой, но и отлично поднимает настроение.

- Дудлы. Необычный и медитативный способ рисования иллюстраций в стиле Tumblr – объединить лёгкие рисунки в одну цельную композицию. Метод предполагает создание множества тематических скетчей предметов, расположенных вплотную друг к другу.
Стиль Tumblr не ограничивает художника в воплощении идей – вы можете выбрать понравившуюся задумку из предложенных или же придумать для создания простых эскизов любую другую тематику.
Красивые примеры
Когда вы уже выбрали тему для заполнения скетчбука рисунками в стиле Tumblr, осталось только начать заниматься творчеством.
- Кекс с лицом. Простой и аппетитный рисунок, который разбудит в вас не только желание выпить чай с выпечкой, но ещё и поможет вдохновиться для других работ.
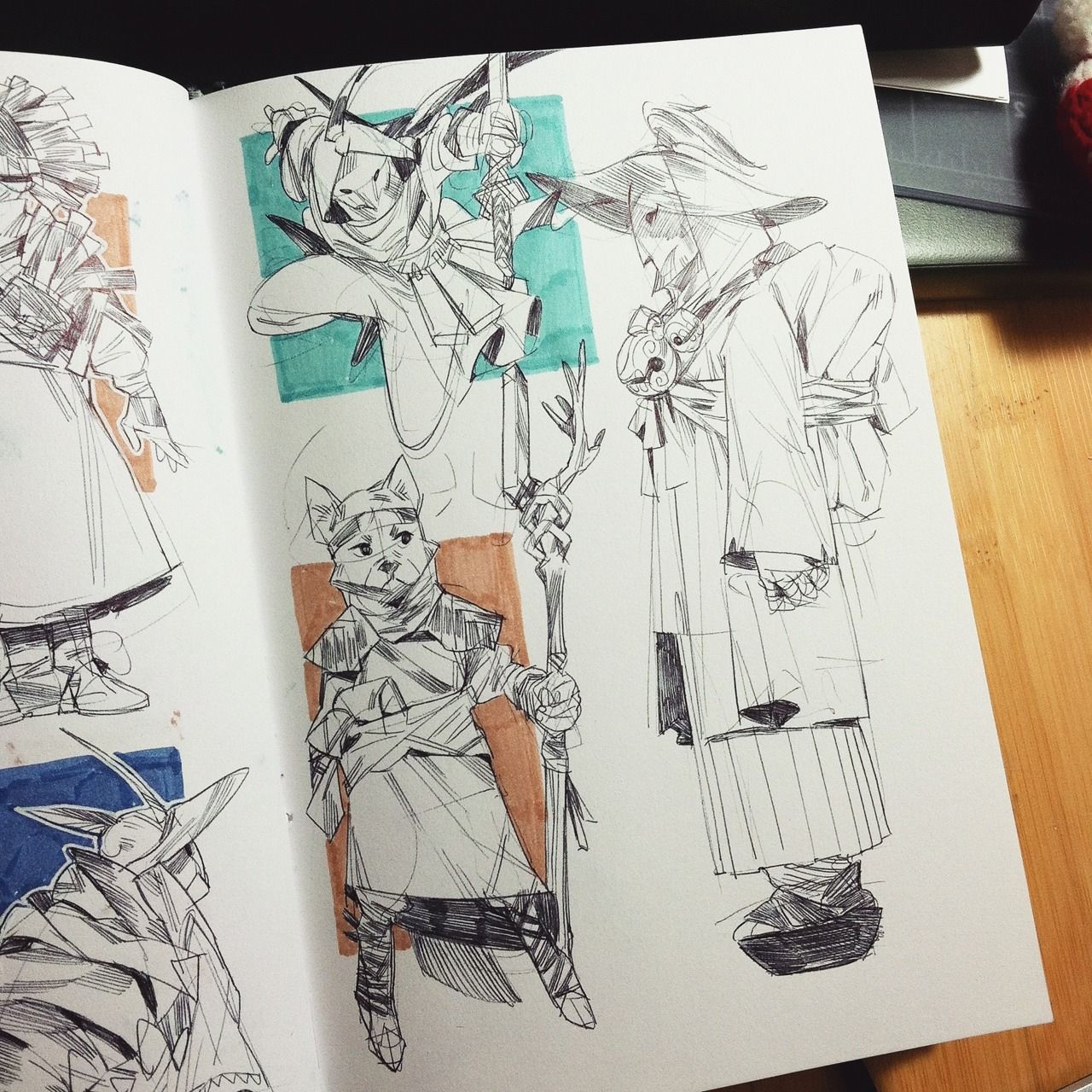
- Котики. Все люди любят пушистых домашних кошек, поэтому иллюстрации с питомцами точно покорят сердца зрителей.
- Мексиканский праздник. Вдохновиться на создание эскизов помогут различные праздники, например, мексиканский «День мёртвых».
- Бутылочки.
 Наверняка каждый человек хотя бы раз чувствовал желание коллекционировать маленькие, милые бутылочки – вы можете воплотить эту мечту при помощи эскизов в скетчбуке.
Наверняка каждый человек хотя бы раз чувствовал желание коллекционировать маленькие, милые бутылочки – вы можете воплотить эту мечту при помощи эскизов в скетчбуке.
- Простые картинки в одной цветовой гамме. Необязательно при творчестве опираться на один определённый предмет, ведь в серии рисунков объединяющим элементом может быть цвет.
- Слитные дудлы. Интересный и весёлый способ заполнить пустую страничку – нарисовать множество персонажей, «выпрыгивающих» из центра листа.
- Ограниченные иллюстрации.
 Многие из художников сталкивались с проблемой границ рисунка, поэтому перед началом рисования вы можете создать рамки, в которые потом будут вписываться картинки.
Многие из художников сталкивались с проблемой границ рисунка, поэтому перед началом рисования вы можете создать рамки, в которые потом будут вписываться картинки.
Ниже в видео смотрите, как научиться рисовать в стиле Tumblr.
2. Скетч татуировки — База знаний
Цель сегодняшнего занятия: Изучить виды татуировок и штриховок, каким образом стилизуются изображения и создать свой эскиз татуировки.
Скетч и тату
Подобно искусному карандашному рисунку на бумаге, скетч тату отличается необычайной художественностью и изящной красотой. Очень натуралистично и нежно в таком стиле смотрятся портреты, изображения животных, тонкие узоры и переплетения штрихов. Мастер, исполняющий подобную работу, должен владеть искусством художника и созидателя, чтобы картинка получилась действительно «живой». Здесь нет права на ошибку.
Стоит отметить, что кроме прямого значения, у слова скетч есть и еще одна популярная трактовка. Именно так на заре двадцатого века называли коротенькие спектакли с участием двух актеров. Десятиминутные сценки часто заканчивались бурным смехом и аплодисментами, поскольку выступающие разыгрывали комедийные отрезки. С тех пор под словом скетч в искусстве тату подразумевается и маленький простой сюжет, то есть рисунок-действие, изображение со смыслом. Набросок роскошного тигра в изящном прыжке – это тоже своего рода скетч, как и изображение, скажем, футболистов с мячом, или страстных красавиц.
Татуировка представляет необыкновенно художественный и изящный рисунок, выполненный в карандаше, поэтому чаще всего в стиле скетч присутствуют черно-белые оттенки, но бывают и цветные. Обычно яркие краски присутствуют в одной части изображение, а второе остается нетронутым искусным эскизом.
Скетч может быть как самостоятельной татуировкой, так и добавлением к другому направлению:
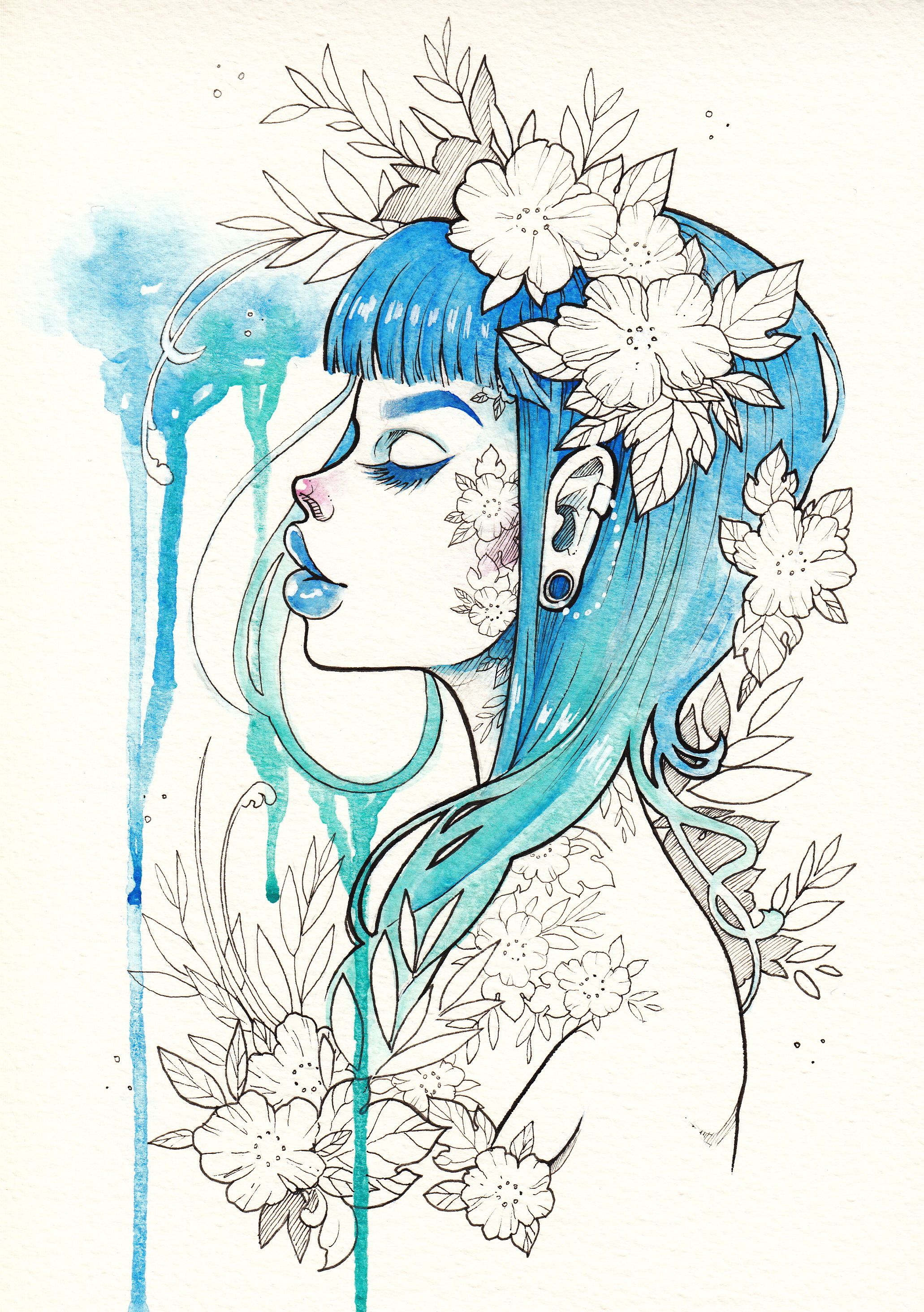
- Роскошно смотрится рисунок в стиле акварель плавно переходящий в эскиз. Словно это незаконченная работа, но она настолько художественно самодостаточна, что не требует доработки.
- Реалистичные изображения птиц и животных станут эксклюзивным нательным рисунком, если оставить их часть в виде наброска.
- Скетч с легкостью сможет разбавить тату в стиле Япония, сделав дракона частью графического рисунка в карандаше.
- Также набросок идеально впишется в готику: черный лес со схематично прорисованными елями или череп, выполненный идеально точными штрихами.

- В олд-скульном стиле, скетч может стать той самой неповторимой изюминкой, отделив своего владельца от общей массы носителей стандартных тату.
Несомненным плюсом татуировки-наброска является и то, что ее в любой момент можно доработать и приукрасить. Если того требуют жизненные обстоятельства или просто душевный порыв, мастер легко и просто нанесет краску на уже готовый рисунок, сделает обводку, добавит, где требуется, новые штрихи. Именно со Скетч татуировок и начинаются масштабные картины во всю спину или во все тело, потому что результат каждый раз оказывается настолько потрясающим, что остановиться порой бывает крайне сложно.
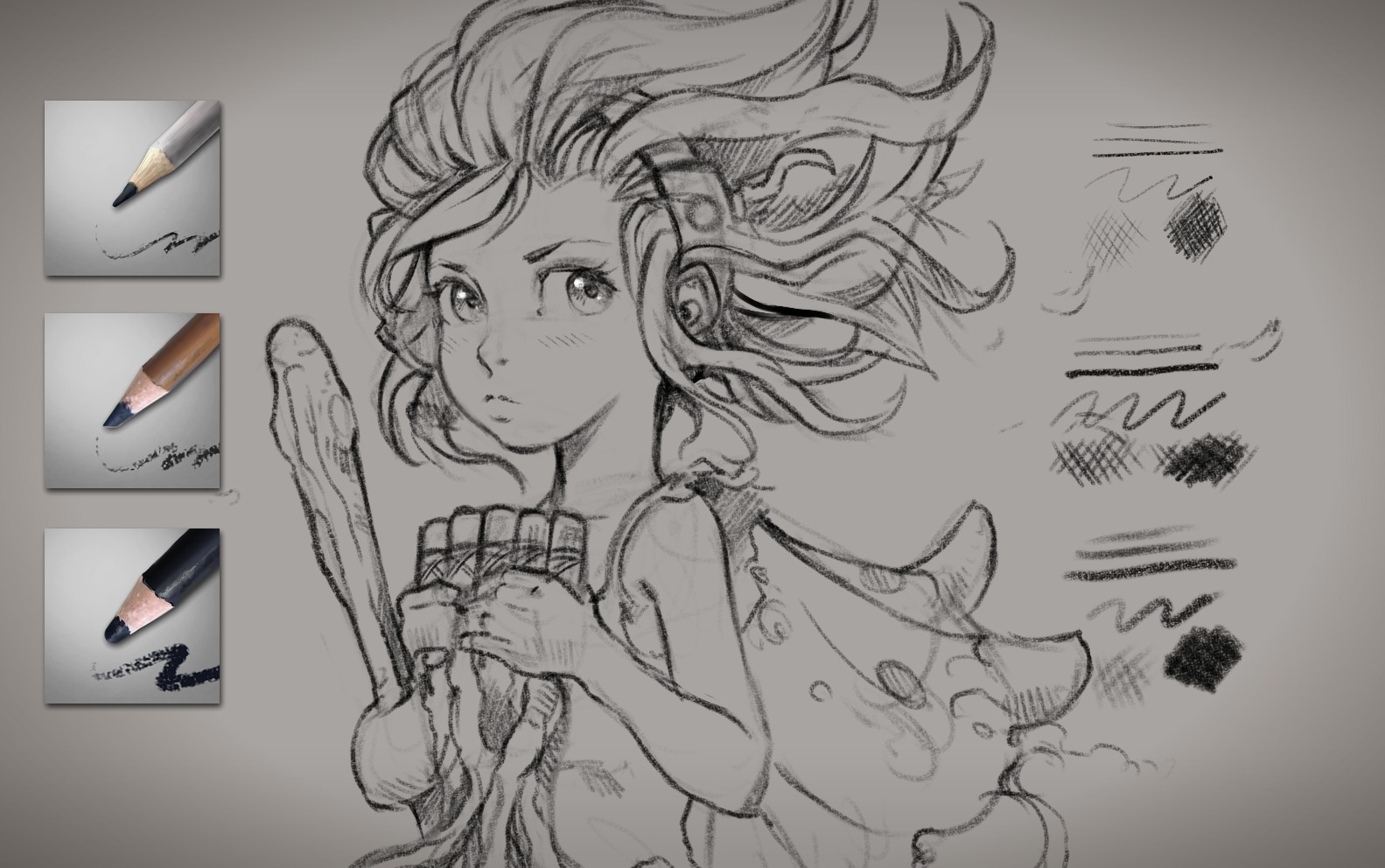
Упражнение №1.Отработать технику штриховки и заштриховать два объемных предмета (яблоко/груша)Этапы выполнения задания:
- На формате А4 копируем штриховки
- Просмотр + обсуждение.
- Штриховка яблока и груши
- Просмотр
Стилизация- упрощенный четкий контрастный линейный рисунок, в основе которого лежит штрих, пятно, линия . Упрощенность, лаконизм- характерная черта стилизованного рисунка.
Упрощенность, лаконизм- характерная черта стилизованного рисунка.
Чтобы стилизовать рисунок, нужно отобрать основные, характерные черты изображаемого предмета. Ими могут служить характерный объем отображаемого предмета, характерные линии и формы.
Когда они найдены, начинается работа над стилизацией предмета.
Приемы стилизации:
- Превращение объемной формы в плоскостную и упрощение конструкции.
- Изменение цвета и формы.
- Обобщение внутренних форм.
- Ассоциации.
- Добавление несуществующих деталей.
Этапы выполнения задания:
- Стилизация одного фрукта совместно с помощью ПРП
- Промежуточный просмотр. Обсуждение того, что получилось, что нет.
- Стилизация второго фрукта в трех вариантах
- Просмотр + обсуждение
Виды татуировок
Гравюра. Для стиля тату Гравюра, характерны все основные черты своего прародителя. Черная краска, четкий контур, аккуратные линии, штриховка, в общем впечатление словно мы наблюдаем отпечатанный рисунок.
Для стиля тату Гравюра, характерны все основные черты своего прародителя. Черная краска, четкий контур, аккуратные линии, штриховка, в общем впечатление словно мы наблюдаем отпечатанный рисунок.
Биоорганика. Биоорганика — крайне любопытный и своеобразный стиль тату, его можно назвать подстилем Биомеханики, но по-хорошему это абсолютно самостоятельный вид татуировки.
Минимализм. Минимализм — это лаконичный стиль, который берет своей простотой и элегантностью композиции. Кособенностям стиля можно отнести геометрические формы, минимум цветов, малые масштабы. Из основных тем можно отметить — различные символы, животные, цветы, иллюстрации из книг.
Лайнворк. Главной особенностью стиля лайнворк является наличие в татуировке прямых линий, которые складываются в определенный рисунок.
Реализм. Многие считают, что реалистичные татуировки появились совсем недавно, но это далеко не так. Еще в середине девятнадцатого века люди начали изображать на себе портреты Наполеона и Бисмарка. Сегодня тату стиль реализм не утратил своей актуальности.
Еще в середине девятнадцатого века люди начали изображать на себе портреты Наполеона и Бисмарка. Сегодня тату стиль реализм не утратил своей актуальности.
Ориентал. Тематика ориентала – это загадочная восточная культура. Многообразие знаменитых восточных драконов и рыб кои. Широкий выбор различных по виду гейш и, конечно, знаменитых воинов. Невозможно не использовать в этом стиле красоту восточной флоры и органичной фауны.
Чикано. Это необычное и своеобразное искусство зародилось еще в сороковых годах 20 века в США. Но популярным оно было только среди представителей преступного мира.
Биомеханика. Стиль тату Биомеханика представляет органичное переплетение изображений механических деталей с кожным покровом. Типичный биомеханический дизайн – разорванная деталь, словно выступающая из тела.
Олд скул. Old School, в переводе с английского «старая школа» – это популярный стиль татуировок, существовавший в Европе и Америке. Данный стиль появился в XIX веке, когда обычно на теле изображали рисунки якорей, лент, черепов и ангелов.
Данный стиль появился в XIX веке, когда обычно на теле изображали рисунки якорей, лент, черепов и ангелов.
Трайбл. Это однотонный, обычно чёрного или серого цвета, геометрический узор. Своё начало стиль тату Трайбл берут в зарисовках Океании и цивилизации Майя, у племён Африки. Это был символ связи души с телом.
Треш-полька. Трэш (от англ. «trash» – мусор) является стилем, способным отразить привлекательность самых ужасных вещей. Не зря трэш дословно переводится как «мусор», то есть что-то низменное, отталкивающее, то, что люди считают не стоящим не то чтобы внимания, но даже того, чтобы находится поблизости.
Дотворк. В стиле тату дотворк делают весьма сложные рисунки, чаще всего геометрических форм. Плотность цвета, контрастность и интенсивность создается при помощи точек. По плотности их размещения зависит цвет татуировки.
Полинезия. Мало кто знает, что искусство татуировки впервые появилось в Полинезии. Возможно, именно потому современные татуировки в стиле Полинезия и являются одними из самых красивых и насыщенных.
Возможно, именно потому современные татуировки в стиле Полинезия и являются одними из самых красивых и насыщенных.
Нью скул. Нью Скул тату (New school) – стиль довольно новый. Развиваться это направление начало примерно в середины 80-х, одновременно с рейв-движением и широко распространился по всему миру.
Традишнл. Несмотря на действительно повсеместное нанесение на тело различных бабочек, сердечек, ленточек и якорей, у традиционного стиля своя богатая история и свой сокровенный смысл.
Блэкворк. Стиль Блэкворк подразумевает нанесение на большие площади тела черной краски. Обычная татуировка выполненная в черном цвете, не имеет права называться Блэкворком, а вот нанесение, к примеру, черного квадрата на тело – это бесспорно стиль Блэкворк.
Нео-традишнл. Одним из новинок стилей, который стал достаточно актуальным, является стиль татуировки Нео-традишнл.
Орнаментал. Орнаментал (Ornamental) – это полинезийский стиль, который пережил несколько поколений, но дошел до наших дней почти в неизменном виде.
Орнаментал (Ornamental) – это полинезийский стиль, который пережил несколько поколений, но дошел до наших дней почти в неизменном виде.
Этника. Совсем недавно стал весьма популярным стиль татуировок под названием Этника. Этот стиль отличается своей объемностью и разнообразием рисунков.
Скетч стайл. Если подавляющее большинство людей ассоциирует татуировку с чем-то очень ярким, объемным и четким, то стиль тату Скетч полностью опровергает эти понятия.
Акварель. Если Вы романтичная, экспрессивная натура, чувствуете в себе порыв романтичного и чего-то необычного, тогда Вам подойдёт татуировка в стиле акварель.
Графика. Определить Графику от других стилей достаточно просто. Ее главным отличием является техника выполнения рисунка, а именно нанесение теней должно быть сделано черточками.
Черно-белая. Классические черно-белые татуировки по-прежнему являются своеобразным эталоном тату. Татуировки, выполненные в черно-белом стиле подходят и мужчинам и девушкам.
Татуировки, выполненные в черно-белом стиле подходят и мужчинам и девушкам.
Японский. Татуировки в японском стиле – основанные на восточных мотивах, – это настоящее царство нарисованных драконов и рыбы кои, ратников и гейш. Стилевое изображение разнообразных драконов сходно с изваянием.
Хендпоук. Небольшая картинка, не отличающаяся красочностью, очень простая, часто глупого или неприличного содержания – это типичный образец стиля татуировки Хендпоук.
Упражнение №3.На формате А4 создать эскиз татуировки в понравившейся стилистике.Этапы выполнения задания:
- Групповая работа. Формат А4. Выбираем стилистику татуировки сомвестно с ПРП.
- Делаем три наброска
- Групповая работа. Смотрим и вместе выбираем итоговый эскиз.
- Переносим на большой формат + добавляем цвет + обводим черной ручкой, соблюдая разную толщину линий.

Как я «напрограммировал» себе скилл рисования диаграмм в скетч-стиле / Хабр
По работе мне часто приходится рисовать разные схемы, диаграммы процессов и графики, в том числе и те, которые потом используются в качестве иллюстраций для сайта, статей и презентаций. Диаграммы я привык рисовать в app.diagrams.net (бывший draw.io), а графики — в datawrapper.de. Всё бы ничего, но есть у диаграмм, сделанных в draw.io, lucidcharts или visio и графиков, построенных в аналитических сервисах одна беда — они выглядят как-то слишком уныло и «олдскульно», в духе «90-х».
Экспортировано из draw.io как SVGВсю эту визуализацию и инфографику хотелось бы сделать более заметной, привлекательной и душевной (и, желательно, без привлечения дизайнера). Что-то вроде этого:
Обработано в INSTAD.IOСначала я пробовал перерисовывать диаграммы руками на листе бумаги и сканировать, потом пытался отрисовывать их в векторном редакторе, используя разные кисти. Наконец, экспериментировал со стилусом на планшете — во всех случаях получалась какая-то непотребщина, на которую ещё и уходило много времени. Благо, программирую я чуть лучше, чем рисую — то даёт шанс компенсировать недостаток одного навыка другим. Так у меня возникла идея создания инструмента для отрисовки диаграмм и графиков в стиле «нарисовано от руки».
Наконец, экспериментировал со стилусом на планшете — во всех случаях получалась какая-то непотребщина, на которую ещё и уходило много времени. Благо, программирую я чуть лучше, чем рисую — то даёт шанс компенсировать недостаток одного навыка другим. Так у меня возникла идея создания инструмента для отрисовки диаграмм и графиков в стиле «нарисовано от руки».
Поскольку в стеке технологий у меня в основном javascript и php, я начал смотреть, какие есть библиотеки для рендеринга скетчей. Вариантов оказалось немного — выбор пал на крутую библиотеку roughjs, которая как раз умела генерировать графические примитивы (от прямоугольников до кривых) в нужном «рисованном» стиле и была написана на JS. Если в ней хорошенько покрутить параметры, можно было получить достойный результат. Оставалось только придумать, где брать исходный материал для отрисовки, потому что каждый график или UML-диаграмму рисовать на JS непрактично. Нужен был какой-то векторный редактор для генерирования диаграм. Изобретать diagrams.net и datawrapper.de не хотелось, поэтому решил стилизовать готовое SVG-изображение, сгенерированное в любом из этих сервисов. То есть нужно было парсить SVG с графиком или диаграммой и конвертировать каждый примитив (<rect>, <circle>, <ellipse>, <line>, …) или путь (<path>) в аналогичный, но сгенерированный уже библиотекой roughjs. Так от идеи инструмента для генерации рисованных диаграм я пришёл к сервису стилизации векторных изображений.
Нужен был какой-то векторный редактор для генерирования диаграм. Изобретать diagrams.net и datawrapper.de не хотелось, поэтому решил стилизовать готовое SVG-изображение, сгенерированное в любом из этих сервисов. То есть нужно было парсить SVG с графиком или диаграммой и конвертировать каждый примитив (<rect>, <circle>, <ellipse>, <line>, …) или путь (<path>) в аналогичный, но сгенерированный уже библиотекой roughjs. Так от идеи инструмента для генерации рисованных диаграм я пришёл к сервису стилизации векторных изображений.
В итоге придумалась следующая схема:
Загружаем готовый векторный SVG-рисунок со схемой, графиком или диаграммой. Его можно нарисовать в draw.io или даже в GoogleSheets.
Заменяем в исходном SVG все примитивы типа <rect>, <circle>, <path> и пр. на <path>, который генерирует roughjs.
Примеряем к надписям рисованные шрифты (мне понравились бесплатные гарнитуры XKCD, Indie, Caveat и Pangolin), после чего подгоняем размеры надписей, чтобы высота и ширина не отличалась от исходных, и при этом надписи читались.

Меняем цвета на приятные, переносим часть стилей и фильтров из оригинального SVG, чтобы диаграмма максимально сохраняла пропорции, позиции элементов и свойства фигур.
Экспортируем в PNG в высоком разрешении или сохраняем обратно в SVG.
???
Профит.
Вернее, профита с ней не получилось, так как для сервиса найти product-market fit пока не удалось. Как говорится, «все пробуют, хвалят, но замуж не берут».
Но вернёмся к технической стороне вопроса. Несмотря на очевидность и простоту подхода, пришлось решить достаточно много технических нюансов. Например, учесть то, что SVG — это достаточно вольный формат, который позволяет один и тот же прямоугольник нарисовать десятком разных способов. Иногда попадались SVG-изображения, где прямоугольник — это классический <rect> с атрибутами fill и stroke. В других — <rect> с CSS-стилями. А в каких-то случаях это вообще <path> с фильтрами. Всё это пришлось учитывать при отрисовке: парсить стили, фильтры, атрибуты и некоторые добавлять после конвертации в roughjs <path>.
Пришлось повозиться и с рендерингом текста. Так, например, файл, экспортированный из draw.io, сохраняет большую часть данных не в каноническом SVG, а как контейнеры <foreignObject> внутри который <DIV> с обычным HTML-кодом. А там всё в кучу:
Ещё оказалось непросто поддерживать правильные цвета контура и заливки для фигур, поскольку они не всегда заданы SVG-атрибутами fill / stroke внутри примитива. Иногда цвета наследуются от родительского элемента, иногда объявлены в локальном стиле через style, а иногда — в глобальном стиле или даже в фильтре. Одним словом — бардак ).
Отдельная беда была с производительностью и потреблением памяти. Когда конвертируется график с 30 примитивами — всё работает шустро и незаметно. А вот векторизованное растровое изображение с 10K+ объектами или дашборд из Tableau, сохранённый в PDF, страшно тормозил. Но тут, конечно, всё зависело от производительности компьютера, потому что рендерится оно в браузере на клиенте (привет пользователям новых маков на M1 Max, у которых всё быстро). Первую версию SVG-конвертера я сделал на jQuery, но потом переписал на обычном js и оно стало работать в 2.5 раз быстрее и потреблять процентов на 70 меньше памяти. Такая вот плата за удобство.
Первую версию SVG-конвертера я сделал на jQuery, но потом переписал на обычном js и оно стало работать в 2.5 раз быстрее и потреблять процентов на 70 меньше памяти. Такая вот плата за удобство.
После некоторого периода тестирования стало понятно, что не во всех редакторах диаграмм и генерилках графиков есть экспорт в SVG. Или есть, но с побочными эффектами. Например, при сохранении графиков из GoogleSheets в SVG текст переводится в кривые. В этом случае надпись становится картинкой и её уже не поменять. Но том же GoogleSheets можно сохранить график в PDF, где надписи остаются без изменений. Поэтому пришлось прикрутить загрузку других форматов (PDF, EPS) – cпасибо консольному inkscape за возможность конвертации векторных форматов.
Постепенно сервис обрастал всякими фичами, наподобие работы с буфером обмена: можно скопировать в буфер код SVG и вставить его в сервис для рестайлинга (это особенно удобно, если копируете непосредственно со страницы с SVG-графиком или диаграммой). А результат можно скопировать в буфер и затем вставить в документ.
А результат можно скопировать в буфер и затем вставить в документ.
Кроме векторных графиков и диаграмм неплохо получаются рисованные карты и схемы:
В одной из последних версий я даже решил добавить цветной трейсер растровых изображений, чтобы любой JPEG или PNG можно было сконвертировать в векторный SVG и затем применить к нему «скетч-эффект». Готового векторизатора не было (potrace не в счёт), поэтому пришлось написать свой. Но как оказалось, для качественной векторизации нужно трейсить изображение в высоком разрешении, примерно 12000×12000 пикселей (предварительно изображение апскейлится с помощью нейронки). То есть нужны мощные сервера с GPU — на стандартном 8-ядерном железе даже небольшая растровая картинка 2000×2000 векторизуется минуты две (а пользователи не любят ждать). Поэтому в некотором обрезанном виде я оставил векторизатор в сервисе, но никому про него не рассказываю, чтобы не позориться.
Большая часть сервиса сделана на самом обыкновенном Vanilla JS, UI — на Bootstrap + jQuery. Небольшая серверная часть — на PHP. Всё крутится в докере. Для авторизации без регистраций прикрутил Google и Facebook.
Небольшая серверная часть — на PHP. Всё крутится в докере. Для авторизации без регистраций прикрутил Google и Facebook.
Напоследок проиллюстрирую работу сервиса на Хабра-схеме модерации постов из справочного раздела про «Песочницу»:
Сервис INSTAD.IO бесплатный, потестировать его можно здесь. Будет здорово, если вы тоже найдёте ему применение при решении своих повседневных графических задач. За информацию о багах также буду премного благодарен!
Читайте также мой предыдущий пост про историю разработки аналитического сервиса TABLUM.IO.
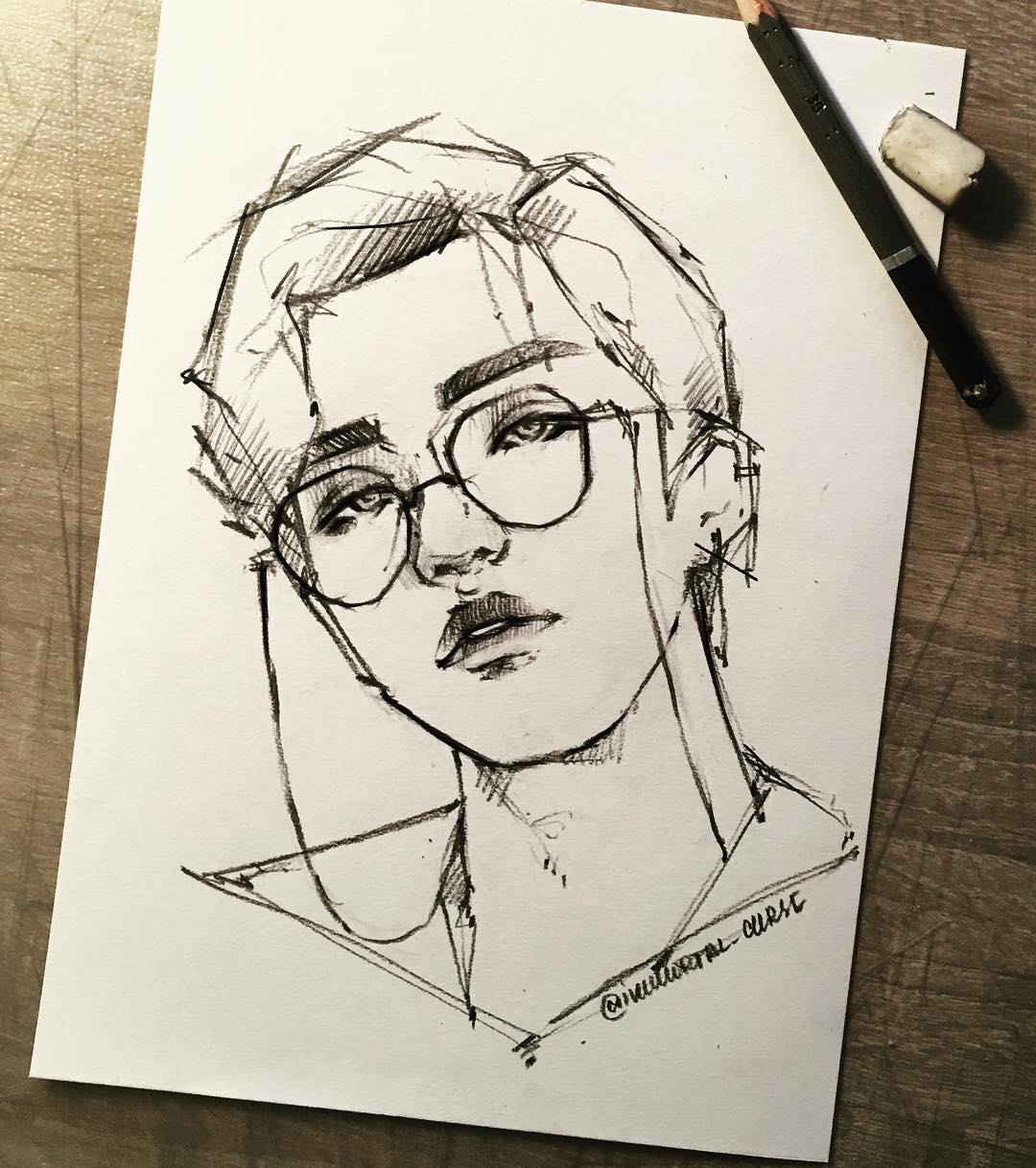
Тату скетч — особенности стили и эскизы
Татуировка – культурное явление, развивающееся очень бурными темпами. Регулярно приходится слышать о появлении новых стилевых направлений и жанров. Такое стремительное развитие можно объяснить множеством причин, но наибольшую важность имеет модернизация техники, использующейся для нательной живописи, улучшение пигментного состава, а также появление новых мастеров, которые желают заявить о себе, представить миру нечто новое, оригинальное и самобытное. К числу наиболее интересных жанров, появившихся в последнее время, можно отнести скетч. Салон Syndicate Tattoo на собственном опыте убеждается, что указанное направление крайне интересно аудитории, с каждым месяцем к нам обращается все больше клиентов, выбирающих для себя рисунки именно в этом жанре.
К числу наиболее интересных жанров, появившихся в последнее время, можно отнести скетч. Салон Syndicate Tattoo на собственном опыте убеждается, что указанное направление крайне интересно аудитории, с каждым месяцем к нам обращается все больше клиентов, выбирающих для себя рисунки именно в этом жанре.Краткая история
Если перевести само слово “скетч” с английского, то можно выделить два значения. Первое значение – это набросок, то есть начатый рисунок, который пока еще не доведен до логического завершения. Второе значение – короткая сценка, поставленная парой актеров. При определении идеи для тату вполне можно руководствоваться обеими трактовками. Татуировка может смотреться и как незавершенный рисунок, и как сюжетное изображение, демонстрирующее какую-то сцену из жизни человека, представляющую для него большую ценность.Точно обозначить историю происхождения жанра невозможно, но первые нательные орнаменты в стиле скетч начали делать в XX столетии, то есть он довольно молодой. Многие специалисты по нательной живописи склонны полагать, что причиной появления, как это часто бывает, стала простая случайность. Некий клиент студии увидел у татуировщика незаконченный эскиз, который пришелся ему по нраву. Действительно, комбинация проработанных деталей, теней и многочисленных полутонов с общей незавершенностью выглядит очень симпатично. Собственно, благодаря такой визуальной привлекательности недоделанный эскиз был перенесен на тело.
Многие специалисты по нательной живописи склонны полагать, что причиной появления, как это часто бывает, стала простая случайность. Некий клиент студии увидел у татуировщика незаконченный эскиз, который пришелся ему по нраву. Действительно, комбинация проработанных деталей, теней и многочисленных полутонов с общей незавершенностью выглядит очень симпатично. Собственно, благодаря такой визуальной привлекательности недоделанный эскиз был перенесен на тело.
 Лучшие мастера того времени часто делали наброски перед тем, как приступить к окончательной реализации шедевра. Такого подхода придерживались даже легендарные личности, в том числе Леонардо да Винчи и Рафаэль. Их работы, кстати, можно использовать в качестве исходного эскиза для татуировки. XX столетие можно назвать новой вехой в развитии скетча, который проник во все сферы человеческого искусства, архитектуру, живопись, скульптуру, моду и даже инженерное дело.
Лучшие мастера того времени часто делали наброски перед тем, как приступить к окончательной реализации шедевра. Такого подхода придерживались даже легендарные личности, в том числе Леонардо да Винчи и Рафаэль. Их работы, кстати, можно использовать в качестве исходного эскиза для татуировки. XX столетие можно назвать новой вехой в развитии скетча, который проник во все сферы человеческого искусства, архитектуру, живопись, скульптуру, моду и даже инженерное дело.Интересно, что сейчас наиболее известный специалист по скетчам живет в Бразилии. Это удивительно, ведь, в большинстве случаев, пальма первенства принадлежит американским мастерам. Френк Каррильо создает удивительной красоты работы, непохожие друг на друга, полностью следуя главным требованиям стилевого направления. Его творения регулярно можно увидеть на выставках мирового масштаба, а их фотографии или репродукции часто используются при создании обстановки тату-салонов.
Графические особенности
Если взглянуть на татуировку скетч, то она действительно очень напоминает карандашный набросок, выполненный на бумаге. Мастера салона Синдикат Тату хорошо знают, как добиться подобного эффекта, умело комбинируя линии различной толщины, заштрихованные области и градиенты серого цвета. Отличительные моменты нательных орнаментов, в сравнении с иными жанрами, можно представить следующим списком:
Мастера салона Синдикат Тату хорошо знают, как добиться подобного эффекта, умело комбинируя линии различной толщины, заштрихованные области и градиенты серого цвета. Отличительные моменты нательных орнаментов, в сравнении с иными жанрами, можно представить следующим списком:- Отсутствие четкого контура, рисунок очень органично смотрится на коже.
- Полупрозрачность. Области с плотным закрашиванием или полностью отсутствуют, или сведены к минимуму, что добавляет визуальной привлекательности и необычности.
- Основа рисунка – это черно-белые тона, что позволяет максимально точно имитировать именно карандашный набросок. Дополнительные цвета могут использоваться, но в ограниченных количествах, чтобы акцентировать внимание на каких-то важных деталях композиции.
- Крупные размеры. Для такой графики характерна размашистость линий и штрихование достаточно больших областей, чтобы добиться необходимого визуального эффекта. В связи с этим, не стоит пытаться намеренно уменьшить татуировку.
 Ни к чему хорошему такое стремление не приведет, наоборот, готовый результат станет хуже, будет выглядеть малопривлекательным пятном.
Ни к чему хорошему такое стремление не приведет, наоборот, готовый результат станет хуже, будет выглядеть малопривлекательным пятном.
Также к числу отличительных моментов необходимо отнести сочетаемость с другими жанрами и возможность дальнейшего развития узора. Об этом стоит поговорить более подробно.
Стилевые сочетания
Практика показала, что интереснее всего смотрятся комбинации скетча со следующими жанрами:- Акварель. Оба стилевых решения предполагают отсутствие четкого контура, так что даже по описанию они выглядят родственными друг другу. На практике все оказывается еще лучше. Акварельный набросок незаметно и плавно перетекает в карандашный эскиз, создает полное впечатление незаконченной художественной работы. При этом такая незавершенность выглядит естественно и очень красиво. Акварель – жанр, подразумевающий активное использование цвета, а это делает готовую работу контрастной и еще более привлекательной.
- Япония.
 Как и в предыдущем случае, привлекательность здесь обеспечивается контрастом. Цветной детализированный японский узор контрастирует с карандашным скетчем, выглядит оригинально, необычно и стильно.
Как и в предыдущем случае, привлекательность здесь обеспечивается контрастом. Цветной детализированный японский узор контрастирует с карандашным скетчем, выглядит оригинально, необычно и стильно. - Дот ворк или блек ворк, посредством которых выполнена картина с готической атмосферой. Например, контуры мрачного хвойного леса прорабатываются посредством полного заполнения фигур пигментом, а вокруг формируется оригинальная игра штрихов и полосок различной ширины, характерная для скетча. Также хорошей центральной фигурой для подобных сюжетов может стать череп.
- Old School. У этого стиля много поклонников, обладатели татуировки в этом жанре встречаются с завидной регулярностью. Если вам хочется обзавестись тату Old School, но как-то отличаться от большинства, то ее вполне можно разнообразить за счет элементов, характерных для скетча. Подобное решение визуально сделает ее только лучше и интереснее, основные каноны олд скула будут соблюдены.
Оригинальные сюжеты
Данный стайл не имеет особых ограничений в плане выбора эскиза. Интересное решение можно отыскать и для парня, и для девушки. Рассмотрим несколько наиболее необычных вариантов:
Интересное решение можно отыскать и для парня, и для девушки. Рассмотрим несколько наиболее необычных вариантов:
- Космос. Чаще всего для изображения бескрайней вселенной используют графику или реалистичный стиль, но мы предлагаем взглянуть на нее под другим углом. Скетч делает космос более живым, создает впечатление, что он реально является результатом чьей-то скрупулезной работы, а не просто следствием большого взрыва.
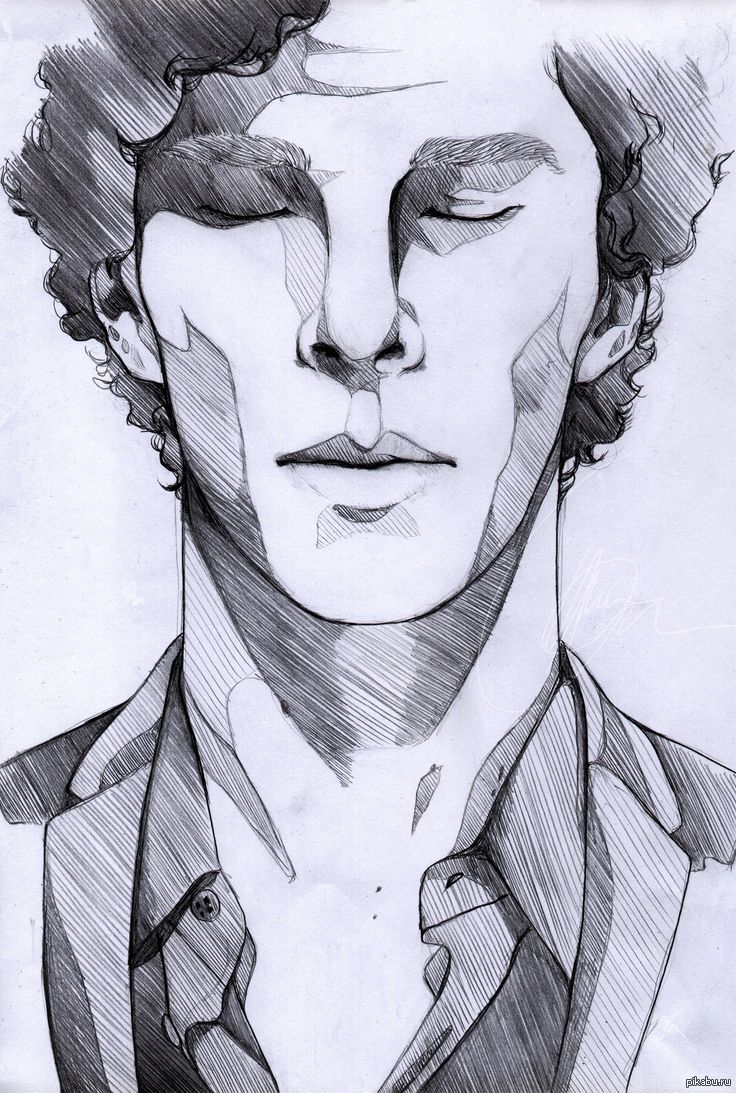
- Портрет. Видели, как рисуют уличные художники? Достаточно быстро, своеобразно, но точно подмечая основные особенности не только внешности, но и характера модели. Татуировка-портрет в стиле скетч окажется чем-то похожим.
- Надпись. Да, надпись в жанре скетч смотрится куда оригинальнее обычной каллиграфии или другого стиля письма, создает впечатление того, что она совсем недавно была написана художником.
- Парящая птица (сова, орел или ворон), бегущий хищник (например, волк или лев). Штриховка в данном случае идеально подходит для того, чтобы проработать перья, гриву или шерсть, а также добавить всей сцене динамики, создать ощущение скорости и полета.

- Коты. Коты – это настоящий хит на все времена, а в жанре скетча они выглядят еще более оригинально.
- Известное художественное полотно, стилизованное под скетч. Здесь, кстати, можно обойтись и без стилизации, достаточно выбрать соответствующий эскиз. Например, одну из многочисленных работ Леонардо да Винчи, в том числе и знаменитого “Витрувианского человека”.
- Ангелы. Эти божественные создания также особенно лирично и эмоционально выглядят в скетче. Штриховка позволяет точно передать особенности фактуры перьев и крыльев, создать иллюзию полета.
 Не слишком большие и даже маленькие татуировки хорошо смотрятся на руке, масштабные орнаменты – на груди или спине.
Не слишком большие и даже маленькие татуировки хорошо смотрятся на руке, масштабные орнаменты – на груди или спине.Вне зависимости от ваших пожеланий и требований, мастера салона Syndicate Tattoo гарантируют, что все будет выполнено идеально. Мы следим не только за визуальной составляющей, но и за безопасностью процесса, предварительно отвечаем на все вопросы, проводим антисептическую обработку, сохраняем полную стерильность рабочего места, что исключает какие-либо сложности с заживлением при соблюдении минимальных рекомендаций по уходу!
Логотип в стиле скетч (ID 80646)
Вход в аккаунт
Восстановление пароля
Требуется авторизация
Пожалуйста, авторизуйтесь для отправки сообщения.
Требуется авторизация
Пожалуйста, авторизуйтесь, чтобы оставить заметку о работодателе.
Требуется авторизация
Пожалуйста, авторизуйтесь, чтобы оставить заметку о соискателе.
Требуется авторизация
Пожалуйста, авторизуйтесь как работодатель для добавления соискателя в закладки.
Требуется авторизация
Чтобы добавить проект в избранное, пожалуйста, авторизуйтесь как фрилансер.
Предложить работу
Требуется авторизоваться как работодатель
Чтобы предложить проект, пожалуйста, авторизуйтесь как работодатель.
Добавить фотографию
- Загружается.
 ..
..
сюда фотографию
Минимальное разрешение: 250 х 250 px
Максимальный размер: 5 mb
Увеличение рейтинга
Если вы поделитесь ссылкой в двух разных сетях, то получите +10 к рейтингу!
Эскиз авто картинки, стоковые фото Эскиз авто
Мультфильм сцена с различными машинами для службы в полиции — красочные и веселые сцены — иллюстрация для детей
Человек мечтает автомобиль
Концепции страхования автомобилей
Смешной мультфильм Дудл бесшовный узор, детские ручные рисунки автомобилей
Современный эскиз автомобиля
Бесшовный рисунок с мультяшными грузовиками монстров.
Эскиз дизайна автомобиляФормула автомобиля технологии wireframe эскиз вид сверху
Планы
Только иллюстрацииэскиз авто
Грузовик.
Автомобильная схема
Концепция ипотеки и кредита.
Комплект автомобилей для эскизов
Цифровой фоторобот ручной работы автомобиля
Раскраска — полицейская машина
Художественная раскраска страницы в стиле мультфильма — иллюстрации для детей
Мультфильм сцена с художником-ремонтником в каком-то гараже — рабочий ремонт автомобиля или клиринг место работы — иллюстрация для детей
Пожарная машина. Художественная раскраска страницы из карикатурного стиля
Раскраска — полицейская машина
Поиск видеоэскиз авто
Скорая помощь. Художественная раскраска страницы из карикатурного стиля
Автокатастрофа. Художественная раскраска страницы из карикатурного стиля
Автомобильная линия
Карточка с большой машинойАвтомобиль на радужном фоне
Транспортный набор. Автокраны. Бум-грузовик кран, молочный цистерна
Женщина рисует картину, рисует себя
Графический дизайнер
Формула автомобиля технологии wireframe эскиз вид спереди
Человек за рулем автомобиля
Прозрачный американский трейлер грузовиков
Jeep- раскраска страницы
Модель нарисованной машины. Смешанные медиа
Смешанные медиа
Минивэн с чемоданами и сумками на крыше. Карикатура
Cartoon Monster Trucks.
Грузовые краны готовы. Ручной рисунок
Поездка
Низкопольный красный автомобиль
Формула автомобиля технологии wireframe эскиз верхний вид
Человек за рулем автомобиля
Только векторыэскиз авто
Эскиз коммерческого фургона и ретро грузовика
Человек за рулем автомобиля
Карточка с большой машиной
Car1410a
Бесшовный рисунок с мультяшными грузовиками монстров.
Девушка из моды, которая водит
Женщина на машине из бумаги
Смешной мультфильм Дудл бесшовный набор шаблонов. Машины для рисования руками детей
Набор из двух автомобилей на белом фоне
Человек в машине
Посмотрите в нашей топовой коллекцииэскиз авто
Архитектурные списки и планы
Женщина на машине из бумаги
Чертежи
Архитектурные чертежи и инженерные детали
Акваретро ретро Игрушечный автомобиль самосвал иллюстрации изолированы на белом фоне. Красочная ручная рисованная винтажная иллюстрация. Журнал Perfect для детских мультфильмов
Красочная ручная рисованная винтажная иллюстрация. Журнал Perfect для детских мультфильмов
Красочный винтажный автомобиль — рисованный вручную эскиз с цветными брызгами
Человек в машинеСтарый мотоцикл — акварель и карандаш
Архитектурный план, технические проекты и сооружения
Рука рисует планирование семейного будущего как концепцию
Попробуйте другие ключевые словагрузовая машина эскиз
Прозрачный американский трейлер грузовиков
Эскиз белого грузовика
Бесплатный грузовик доставки. акварельный рисунок
Цифровой композитный рисунок ручной работы автомеханики
Формула-1
Прозрачный американский трейлер грузовиков
Архитектурная модель современных зданий
Формула 1
Младенец играет с картонным автомобилем
3D концептуальная модель современного автомобильного проекта
Попробуйте другие ключевые словаавтомобиль
Грузовой кран, экскаватор, бульдозер. Строительный комплекс. Ручной рисунок
Плоский эскиз одежды — Спортивный комплект — леггинсы, спортивный бюстгальтер, спортивный танк
Концепция технического обслуживания и механикиАвтобус макет на белом фоне, 3D иллюстрация
Cartoon Monster Trucks.
Бизнесмен за рулем чертежного автомобиля
Карточка с большой машиной
Гоночный автомобиль Blueprint
Автобус макет на белом фоне, 3D иллюстрация
Концепция страхования: автомобиль и щит на настенном фоне
Попробуйте другие ключевые словамечта
Раскраска страницы — автомобиль
Машины — художественная раскраска страницы
Бизнесмен с новым автомобильным знаком
Бизнесмен, работающий с новой современной компьютерной шоу социальной сетью
Цифровая композиция из эскиза рисунка руки на доске
Бесшовный рисунок транспортировки каракулей
Тягач
Большой грузовой грузовик с прицепом
Мультфильм грузовик — карикатура
Проект
Попробуйте другие ключевые словараскраски
Автобус макет на белом фоне, 3D иллюстрация
Плоский эскиз одежды — Спортивный комплект — леггинсы, спортивный бюстгальтер, спортивный танк
Автомобиль
Автобус макет на белом фоне, 3D иллюстрация
Архитектура для строительных чертежей
Мультфильм скорой помощи — карикатура
Прозрачный американский трейлер грузовиков
Автобус макет на белом фоне, 3D иллюстрация
Бизнесмен с новым знаком автомобиля
Концепция автомобиля
Попробуйте другие ключевые словаавто рисунок
Цифровой фоторобот ручной работы автомобиля
Как создать руководство по стилю эскиза, библиотеку и комплект пользовательского интерфейса
Каждый дизайн-проект может извлечь пользу из хорошо продуманного руководства по стилю. Используйте это руководство, чтобы создать комплект пользовательского интерфейса и одновременно создать пользовательскую (и многократно используемую) библиотеку для быстрого прототипирования.
Используйте это руководство, чтобы создать комплект пользовательского интерфейса и одновременно создать пользовательскую (и многократно используемую) библиотеку для быстрого прототипирования.
Независимо от того, являетесь ли вы экспертом по Sketch или новичком в Sketch, дизайнеры обнаружат, что создание руководств по стилю в Sketch может стать ценным ресурсом для их набора инструментов дизайна, который может сэкономить много времени.
Руководство по стилю не только помогает поддерживать единообразие, но и позволяет обновлять такие элементы, как цвета и значки, в нескольких документах с гораздо меньшими трудностями.В этом учебном пособии рассматривается пошаговый процесс создания руководства по стилю и комплекта пользовательского интерфейса, и он поможет дизайнерам лучше понять символы Sketch, обратиться к библиотеке Sketch для своих проектов и увериться в организации своих дизайнерских ресурсов.
Создание руководства по стилю эскиза
«Руководство по стилю — это всеобъемлющий «живой документ», в котором отслеживаются все повторяющиеся элементы проекта, от правил брендинга до количества скосов для кнопок призыва к действию», — говорится в UXPin. Руководство по стилю может включать в себя что угодно, от простых визуальных элементов до словаря и утвержденных изображений. В этом руководстве рассматриваются организация, цвета, значки, шрифты, стили текста и активы.
Руководство по стилю может включать в себя что угодно, от простых визуальных элементов до словаря и утвержденных изображений. В этом руководстве рассматриваются организация, цвета, значки, шрифты, стили текста и активы.
Шаг первый: Организация
- Создайте основную папку для хранения файлов скетчей, плагинов и других необходимых ресурсов, таких как шрифты и значки. (Плагины будут обсуждаться в конце руководства.)
- Запустите новый файл Sketch и назовите его « Clientname Library». Например, если ваш клиент Toptal, ваш файл должен называться «Toptal Library.
Шаг второй: Цвета
Если цвета уже выбраны, следующим шагом будет преобразование цветов в символы.
- Для этого сделайте квадраты одинакового размера и соответственно измените их цвета. Нажмите «Создать символ» и сохраните эти элементы, используя систему маркировки color/ @color-name . Color/@pink, color/@background-gray или color/@FFFFF являются примерами правильных меток.
 Соглашения об именах важны для организации руководства по стилю, поэтому формат для всего должен быть установлен и соблюдаться с самого начала.
Соглашения об именах важны для организации руководства по стилю, поэтому формат для всего должен быть установлен и соблюдаться с самого начала. - После завершения добавьте их на страницу руководства по стилю.
- Сохраните образец цвета в разделе документов вашей цветовой палитры.
Полезные сочетания клавиш: R — прямоугольник, T — текст, alt — измерение расстояния.
Сохраните образец цвета в цветовой палитре документа.
Шаг третий: иконки
Преобразование значков в динамические символы позволяет легко изменить их цвет на любой из цветов, сохраненных на втором шаге выше.Это означает, что после того, как значок помещен в дизайн, цвет можно изменить с помощью простого раскрывающегося меню, называемого «переопределением», с помощью «Инспектора» справа от холста.
- Сохраните значок как символ (если возможно, придерживайтесь .svg для типа актива).
- Перейдите на страницу символов, найдите значок и замаскируйте его цветом по умолчанию из ранее сохраненных цветов.
 Для этого наложите цветной символ поверх значка и нажмите «Маска» на панели инструментов (или щелкните правой кнопкой мыши и выберите «Маска» во всплывающем меню).
Для этого наложите цветной символ поверх значка и нажмите «Маска» на панели инструментов (или щелкните правой кнопкой мыши и выберите «Маска» во всплывающем меню). - После того, как значок замаскирован, удалите заливку, сняв флажок в разделе «Заливки» в Инспекторе.
- Организуйте значки на странице руководства по стилю. В этом же разделе полезно указать цвет для активных и неактивных значков, а также любые другие важные характеристики цвета.
Сначала сделайте значок символом.
Далее создайте маску с символами предыдущего цвета.
При необходимости измените цвет любого значка в раскрывающемся списке «Переопределения».
Шаг четвертый: стили текста
После того, как шрифты выбраны, пришло время указать стили текста: h2, h3, h4, h5, H5, основной текст, ссылки, заголовки, метки и т. д. Хорошим справочником по веб-типографике является этот пост в блоге Typecast.
- Выберите размер, толщину, символ и межстрочный интервал для необходимого количества стилей.

- Напишите слово («Введите что-нибудь» автоматически появляется, когда вы нажимаете T, текстовый инструмент) и форматируете его, чтобы отразить выбранные детали стиля.
- Нажмите «Создать новый стиль текста».
- Организуйте стили текста на странице руководства по стилю.
Создание стилей текста обеспечивает единообразие руководства по стилю пользовательского интерфейса.
Шаг пятый: активы
А теперь самое интересное. Пришло время объединить все предыдущие шаги, чтобы создать некоторые активы. Если активы уже были созданы, для единообразия лучше воссоздать их, используя стили текста, значки и цвета, которые вы уже выбрали. Например, в рабочем дизайнерском документе может быть много разных цветов серого, которые не учитывались в дизайне, поэтому воссоздание актива гарантирует согласованность выбранного цвета.Не забывайте поддерживать согласованность имен и обязательно добавляйте активы на страницу руководства по стилю по мере их создания.
Вот некоторые предлагаемые активы для работы:
Кнопки
- Сделайте эти динамические символы такими же, как и значки, замаскировав кнопку цветом по умолчанию и удалив заливку.
- Чтобы текст всегда был в центре, растяните текстовое поле по ширине так, чтобы оно совпадало с шириной кнопки, и отцентрируйте текст.
- Для обеспечения единообразия обязательно используйте сохраненные стили текста.
- Сохраните эти элементы как символы, используя систему именования button/ button-name .
- Используйте функцию переопределения для изменения меток и цветов.
Панели поиска
- Применение ограничений по изменению размера поля поиска, а также значков и текста, используемых в самом поле.
- Не забывайте о применении стилей текста и цветов, ранее сохраненных в цветовой палитре документа.
- Сохраните этот элемент как символ, используя поиск в качестве заголовка, или, если у вас есть разные типы поиска, придерживайтесь системы маркировки, такой как поиск/стандартный и поиск/без значка.

Радиокнопки и флажки
- Можно иметь символ внутри символа, и хороший способ проверить это — создать интеллектуальные активы переключателей и флажков.
- Сначала создайте сам актив кнопки. Сохраните этот элемент как символ, используя метки checkbox/selected и checkbox/deselected в качестве примера маркировки.
- Теперь создайте ввод. Добавьте текст-заполнитель рядом с символом флажка, а затем преобразуйте весь ресурс в символ.Поскольку теперь это ввод, рекомендуется сохранить актив как таковой, поэтому хорошей меткой будет ввод/флажок/выбрано и ввод/флажок/отменено выделение.
Шаг шестой: Используйте руководство по стилю!
Выполнение всей этой работы по созданию руководства по стилю полезно только в том случае, если это действительно делает проект более плавным. После того, как все ресурсы созданы, пришло время применить библиотеку к разрабатываемому документу. В Sketch перейдите в «Настройки -> Добавить библиотеку…» и добавьте документ библиотеки.
После добавления библиотеки в файл дизайна проекта вы можете получить доступ к библиотеке и ее символам в разделе символов. Вы заметите библиотеку дизайна пользовательского интерфейса iOS, которая поставляется со Sketch в качестве опции библиотеки, а также библиотеку, которая была недавно импортирована.
Вы можете найти все свои библиотеки в разделе символов вашего проектного документа. Вы можете добавлять и удалять столько библиотек, сколько захотите.
Если вы хотите обновить символ, дважды щелкните сам символ, и должен появиться документ вашей библиотеки.После внесения изменений вернитесь к дизайн-документу и нажмите кнопку «Обновить» в правом верхнем углу.
«Доступно обновление библиотеки» появится в правом верхнем углу Sketch.
Когда доступны обновления библиотеки, в модальном окне будут отображаться символы, которые изменились в библиотеке. Нажав «Обновить символы», вы подтвердите изменения.
Бонус: импорт/экспорт стилей текста
Стили текста не сохраняются в библиотеке, но плагин Shared Text Styles для Sketch решает эту проблему. После загрузки плагина перейдите к документу библиотеки, а затем в меню: «Плагины -> Общие стили текста -> Экспорт…». Сохраните этот файл в той же папке, что и документ библиотеки. Затем в своем дизайн-документе снова перейдите в меню: «Плагины -> Общие стили текста -> Импорт стилей текста…» и импортируйте только что сохраненный файл. Появятся стили текста.
После загрузки плагина перейдите к документу библиотеки, а затем в меню: «Плагины -> Общие стили текста -> Экспорт…». Сохраните этот файл в той же папке, что и документ библиотеки. Затем в своем дизайн-документе снова перейдите в меню: «Плагины -> Общие стили текста -> Импорт стилей текста…» и импортируйте только что сохраненный файл. Появятся стили текста.
Бонус: импорт/экспорт цветовых палитр
Подобно стилям текста, цвета документа не сохраняются в библиотеке Sketch, но плагин Sketch Palettes решает эту проблему.Как и выше, экспортируйте палитру, используя «Плагины -> Палитра эскиза -> Цвета документа -> Сохранить палитру» и импортируйте ее с помощью «Плагины -> Палитра эскиза -> Цвета документа -> Загрузить палитру». Не забудьте сохранить его в той же папке, что и другие документы вашей библиотеки.
Бонус: Шрифты
Craft от InVision — это набор плагинов, которые выводят программное обеспечение Sketch на новый уровень. Craft позволяет заменять изображения стоковыми фотографиями, создавать прототипы и синхронизировать их с InVision, создавать библиотеки и многое другое. Если Craft загружен, нажмите «cmd-shift-c» в документе, и будет создана таблица стилей. Шрифты будут перечислены здесь.
Если Craft загружен, нажмите «cmd-shift-c» в документе, и будет создана таблица стилей. Шрифты будут перечислены здесь.
Выполнение шести шагов, описанных выше, сделает как большие, так и маленькие дизайнерские проекты более плавными, а конечный результат будет более безупречным. Если они уникальны или очень специфичны, то руководство по стилю, библиотеку и набор пользовательского интерфейса можно использовать для одного клиента или для многих проектов, если постоянно создаются стандартные элементы пользовательского интерфейса, такие как каркасы и прототипы.Потратив вначале время на правильное создание этих компонентов пользовательского интерфейса Sketch, вы сэкономите много времени в будущем и, возможно, во многих проектах.
• • •
Дальнейшее чтение в блоге Toptal Design:
Эскиз медведя Леонардо да Винчи продан за более чем 12 миллионов долларов.
Крошечный рисунок медведя Леонардо да Винчи был продан в четверг более чем за 12 миллионов долларов, установив новый аукционный рекорд для рисунка художника эпохи Возрождения.
Этот предмет площадью менее 8 квадратных дюймов является одним из восьми рисунков Леонардо, оставшихся в частных руках, по данным аукционного дома Christie’s, стоящего за продажей.
Эскиз был сделан на бледно-розово-бежевой бумаге с использованием серебряной иглы, техники, которой Леонардо научил его учитель Андреа дель Верроккьо, которая включает маркировку химически обработанной бумаги серебряными стержнями или проволокой.
Предмет несколько раз переходил из рук в руки на протяжении столетий — фактически, однажды он был продан на Christie’s всего за 2 фунта стерлингов.50 (около 312 фунтов стерлингов или 430 долларов в сегодняшних деньгах) в 1860 году. Рисунок под названием «Голова медведя» с тех пор выставлялся в крупных учреждениях, включая Национальную галерею в Лондоне, Лувр Абу-Даби и Государственный Эрмитаж в Санкт-Петербурге. Музей. В заявлении для прессы после продажи в четверг международный глава отдела рисунков Christie’s Old Master Стейн Алстинс назвал работу «небольшой, но великолепной». Он добавил, что «это, несомненно, будет один из последних рисунков Леонардо, когда-либо появившихся на рынке.
Он добавил, что «это, несомненно, будет один из последних рисунков Леонардо, когда-либо появившихся на рынке.
Рисунок был выставлен на обозрение в Гонконге и Лондоне перед распродажей в четверг. Предоставлено с разрешения Christie’s Images Ltd. В конечном итоге он был продан по минимальной цене, примерно за 8,9 млн фунтов стерлингов (12,2 млн долларов США). рекорд аукциона для рисунка Леонардо, ранее принадлежавшего «Лошади и всаднику», который был продан за 8 миллионов фунтов стерлингов (более 11 долларов США).2 миллиона) в 2001 году, хотя цена была намного ниже текущего аукционного рекорда для рисунков старых мастеров. В 2009 году картина Рафаэля «Голова музы», этюд фрески, заказанной Папой Юлием II для Станцы делла Сеньятура в Ватикане, была продана на аукционе Christie’s в Лондоне почти за 49 миллионов долларов.
В то время как Леонардо наиболее известен своими картинами маслом, такими как «Мона Лиза» и «Тайная вечеря», мастер эпохи Возрождения также прославился своими анатомическими зарисовками. Его рисунок «Витрувианский человек», математически точно изображающий обнаженного мужчину, считается одним из его величайших достижений.
Его рисунок «Витрувианский человек», математически точно изображающий обнаженного мужчину, считается одним из его величайших достижений.
Как на самом деле работают аукционы произведений искусства?
Леонардо был очарован миром природы, и за свою жизнь он выполнил много других зарисовок животных. Его рисунки кошек и собак, а также один из рисунков прогулки медведя выставлены в таких учреждениях, как Британский музей и Метрополитен-музей. На других эскизах Леонардо были изображены религиозные деятели и библейские сцены. В 2016 году рисунок под названием «Святой-мученик Себастьян» должен был быть продан на аукционе за 15 миллионов евро (16 миллионов долларов на тот момент), хотя продажа была заблокирована после того, как французское правительство объявило этот предмет национальным достоянием.Другие примечательные лоты на аукционе в четверг, который Christie’s назвал «Исключительной распродажей», включали рукопись, подписанную Исааком Ньютоном, и серебряную чернильницу 17-го века. Они были проданы за более чем 1,7 миллиона фунтов стерлингов (2,3 миллиона долларов) и 1,9 миллиона фунтов стерлингов (2,7 миллиона долларов) соответственно.
Они были проданы за более чем 1,7 миллиона фунтов стерлингов (2,3 миллиона долларов) и 1,9 миллиона фунтов стерлингов (2,7 миллиона долларов) соответственно.Microsoft Word — 5-10-1105.doc
%PDF-1.3 % 1 0 объект > эндообъект 2 0 объект >поток 2017-08-05T17:06:29ZWord2017-08-05T18:06:52+01:002017-08-05T18:06:52+01:00Подключаемый модуль Adobe Mac PDFPDF/X-1:2001PDF/X-1a:2001application /pdf
 0 0,0 595,28 841,89]/Тип/Страница>>
эндообъект
8 0 объект
>/Шрифт>/ProcSet[/PDF/Text/ImageB]/XObject>>>/TrimBox[0,0 0,0 595,28 841,89]/Тип/Страница>>
эндообъект
9 0 объект
>/Шрифт>/ProcSet[/PDF/Text/ImageB]/XObject>>>/TrimBox[0,0 0,0 595,28 841,89]/Тип/Страница>>
эндообъект
10 0 объект
>/ExtGState>/Font>/ProcSet[/PDF/Text/ImageC/ImageI]/XObject>>>/TrimBox[0.0 0.0 595,28 841,89]/Type/Page>>
эндообъект
11 0 объект
>/Шрифт>/ProcSet[/PDF/Text/ImageB]/XObject>>>/TrimBox[0.0 0,0 595,28 841,89]/Тип/Страница>>
эндообъект
12 0 объект
>/Шрифт>/ProcSet[/PDF/Text]>>/TrimBox[0,0 0,0 595,28 841,89]/Тип/Страница>>
эндообъект
43 0 объект
>поток
БТ
0,75 0,68 0,655 0,902 к
/GS0 г
/TT0 1 тф
10,8 0 0 10,8 71,3199 30,11 Тм
( )Tj
0 68,933 ТД
([)Tj
0,339 0 Тд
(3) Тдж
0,509 0 Тд
(])Tj
0,339 0 Тд
( )Tj
0,01 Тс 0,137 Тв 0,914 0 Тд
[(У)-3,5 (л)5,5 (л)5,5 (м)-4,5 (а)1,5 (н)0,5 ( )0,5 (Г)-3,6 (Г)-3,5 (,)5,5 ( )0,5 (Ж) -7,5 (о)0,5 (о)0,5 (г)0,5 ( )0,5 (С,)5.5 ( )0,5 (В)-2,5 (т)3,5 (а)1,5 (и)5,4 (г)0,5 ( )0,5 (Г)]ТДж
0,005 Tc -0,005 Tw 13,074 0 Td
(.
0 0,0 595,28 841,89]/Тип/Страница>>
эндообъект
8 0 объект
>/Шрифт>/ProcSet[/PDF/Text/ImageB]/XObject>>>/TrimBox[0,0 0,0 595,28 841,89]/Тип/Страница>>
эндообъект
9 0 объект
>/Шрифт>/ProcSet[/PDF/Text/ImageB]/XObject>>>/TrimBox[0,0 0,0 595,28 841,89]/Тип/Страница>>
эндообъект
10 0 объект
>/ExtGState>/Font>/ProcSet[/PDF/Text/ImageC/ImageI]/XObject>>>/TrimBox[0.0 0.0 595,28 841,89]/Type/Page>>
эндообъект
11 0 объект
>/Шрифт>/ProcSet[/PDF/Text/ImageB]/XObject>>>/TrimBox[0.0 0,0 595,28 841,89]/Тип/Страница>>
эндообъект
12 0 объект
>/Шрифт>/ProcSet[/PDF/Text]>>/TrimBox[0,0 0,0 595,28 841,89]/Тип/Страница>>
эндообъект
43 0 объект
>поток
БТ
0,75 0,68 0,655 0,902 к
/GS0 г
/TT0 1 тф
10,8 0 0 10,8 71,3199 30,11 Тм
( )Tj
0 68,933 ТД
([)Tj
0,339 0 Тд
(3) Тдж
0,509 0 Тд
(])Tj
0,339 0 Тд
( )Tj
0,01 Тс 0,137 Тв 0,914 0 Тд
[(У)-3,5 (л)5,5 (л)5,5 (м)-4,5 (а)1,5 (н)0,5 ( )0,5 (Г)-3,6 (Г)-3,5 (,)5,5 ( )0,5 (Ж) -7,5 (о)0,5 (о)0,5 (г)0,5 ( )0,5 (С,)5.5 ( )0,5 (В)-2,5 (т)3,5 (а)1,5 (и)5,4 (г)0,5 ( )0,5 (Г)]ТДж
0,005 Tc -0,005 Tw 13,074 0 Td
(. )Tj
0,142 Тв 0,652 0 Тд
[(T)-6,2(h)-4,2(e)-3,2(im)-9,2(p)]TJ
0,009 Тс 0,138 Тв 3,565 0 Тд
[(или)2,7(t)3,7(a)0,7(nc)0,7(e)0,7(of)2,7(dr)2,8(a)0,7(w)-4,3(i)3,7(ngi)3,7(nt) 3,7 (он)0,7 (м)-5,3 (д)0,7 (в)0,7 (га)0,7 (н)3,7 (в)0,7 (а)0,7 (л)3,7 (д)0,7 (т)1,7 (и)3,7 (gn pr)2,7 (oc)0,8 (e)0,7 (s)1,7 (s)1,6 (.)4,7 ( )]TJ
/TT1 1 Тф
-0,005 Твт -17,29 -1,178 Тд
[(С)-3,3(ом)-4,3(пут)3,7(Г)-4.3 (р) 1,7 (а-ч)] ТДж
/TT0 1 тф
0,01 Тк 6,14 0 Тд
[(,)5,4 (1990,)5,4 ()]TJ
0,009 Tc -0,009 Tw 3,056 0 Td
[(14:)3,7 (263)]ТД
0 Tc 0 Tw (\226)Tj
0,009 Tc -0,009 Tw 3,339 0 Td
(274)Тдж
0 Tc 0 Tw (.)Tj
1,782 0 тд
( )Tj
-16,418 -1,178 тд
([)Tj
0,339 0 Тд
(4)Тдж
0,509 0 Тд
(])Tj
0,339 0 Тд
( )Tj
0,715 0,689 0,641 0,89 к
0,005 Тк 0,914 0 Тд
[(Г)-8,5(о)-4,5(л)0,5(г)-4,5(т)-2,5(в)-3,5(з)-4,5(м)-9,5(и)0,5(г)-4,5( т)0,5 (,)0,6 ( )0,5 (Г)-8,5 (.)0,5 ( )0,5 (Т)-6,5 (з)-4,5 (д)-3,5 ( )0,5 (г)-4,5 (и)0,5 ( а)-3.5 (л)0,5 (д)-3,5 (в)-3,5 (т)0,5 (и)0,5 (в)-3,5 (с)-2,5 ( )0,5 (о)-4,5 (е)-1,4 ( )0,5 ( в)-2,5(к)-4,5(д)-3,5(т)0,5(в)-3,5(з)-4,5(и)0,5(н)-4,5(г)-4,5(.
)Tj
0,142 Тв 0,652 0 Тд
[(T)-6,2(h)-4,2(e)-3,2(im)-9,2(p)]TJ
0,009 Тс 0,138 Тв 3,565 0 Тд
[(или)2,7(t)3,7(a)0,7(nc)0,7(e)0,7(of)2,7(dr)2,8(a)0,7(w)-4,3(i)3,7(ngi)3,7(nt) 3,7 (он)0,7 (м)-5,3 (д)0,7 (в)0,7 (га)0,7 (н)3,7 (в)0,7 (а)0,7 (л)3,7 (д)0,7 (т)1,7 (и)3,7 (gn pr)2,7 (oc)0,8 (e)0,7 (s)1,7 (s)1,6 (.)4,7 ( )]TJ
/TT1 1 Тф
-0,005 Твт -17,29 -1,178 Тд
[(С)-3,3(ом)-4,3(пут)3,7(Г)-4.3 (р) 1,7 (а-ч)] ТДж
/TT0 1 тф
0,01 Тк 6,14 0 Тд
[(,)5,4 (1990,)5,4 ()]TJ
0,009 Tc -0,009 Tw 3,056 0 Td
[(14:)3,7 (263)]ТД
0 Tc 0 Tw (\226)Tj
0,009 Tc -0,009 Tw 3,339 0 Td
(274)Тдж
0 Tc 0 Tw (.)Tj
1,782 0 тд
( )Tj
-16,418 -1,178 тд
([)Tj
0,339 0 Тд
(4)Тдж
0,509 0 Тд
(])Tj
0,339 0 Тд
( )Tj
0,715 0,689 0,641 0,89 к
0,005 Тк 0,914 0 Тд
[(Г)-8,5(о)-4,5(л)0,5(г)-4,5(т)-2,5(в)-3,5(з)-4,5(м)-9,5(и)0,5(г)-4,5( т)0,5 (,)0,6 ( )0,5 (Г)-8,5 (.)0,5 ( )0,5 (Т)-6,5 (з)-4,5 (д)-3,5 ( )0,5 (г)-4,5 (и)0,5 ( а)-3.5 (л)0,5 (д)-3,5 (в)-3,5 (т)0,5 (и)0,5 (в)-3,5 (с)-2,5 ( )0,5 (о)-4,5 (е)-1,4 ( )0,5 ( в)-2,5(к)-4,5(д)-3,5(т)0,5(в)-3,5(з)-4,5(и)0,5(н)-4,5(г)-4,5(. )0,5( )]ТДж
/TT1 1 Тф
0,009 Tc -0,005 Tw 18,471 0 Td
[(C)-3,3 (r)1,7 (e)0,7 (at)3,7 (i)3,7 (v)0,7 (i)3,7 (t)3,7 (y)0,7 (R)-2,3 (e)0,7 (s) 1,7 (д) 0,7 (ар) 1,7 (в) 0,7 (ч Дж) 0,7 (наш) 1,7 (нал)] ТДж
/TT0 1 тф
0,01 Тс 11,54 0 Тд
[(,)5,4 ( 1991,)5,4 ( 4\()3,4 (2\))3,4 (,)5,4 ( 123)]TJ
0 Tc 0 Tw 6,789 0 Td
(\226)Tj
0,009 Tc -0,009 Tw 0,509 0 Td
(143.)Тж
0 Тс 0 Тв 1.782 0 тд
( )Tj
0,75 0,68 0,655 0,902 к
-41,194 -1,156 Тд
([)Tj
0,339 0 Тд
(5) Тдж
0,509 0 Тд
(])Tj
0,339 0 Тд
( )Tj
0,715 0,689 0,641 0,89 к
0,01 Tc -0,005 Tw 0,914 0 Td
[(Sc)1,5 (h)0,5 (u)0,5 (t)5,5 (z)1,5 (e)1,5 (,)5,5 ( M)-6,5 (.)5,5 (,)5,5 ( )0,5 (Sa)1,5 ( в)1,5 (з)0,5 (с)2,5 (д)1,5 (,)5,5 ( )0,5 (П)-0,6 (.)5,5 (,)5,5 ( )0,5 (&)-4,5 ( )0,5 (Р)- 2,5 (\366)0,5 (м)-4,5 (д)1,5 (р)3,5 (,)5,5 ( )0,5 (А)-3,5 (.)5,4 ( )0,5 (Вс)0,5 (р)0,5 (р)0,5 (о)0,5 (г)3,5 (т)5,5 ( )0,5 (в)0,5 (а)1,5 (л)5,5 (и)0,5 (д)1.5 ( )0,5 (о)0,5 (ж)3,5 ( )0,5 (с)2,4 (к)0,5 (д)1,5 (т)5,5 (в)1,5 (з)0,5 (и)5,5 (н)0,5 (ж) 0,5 ( )0,5 (и)5,5 (н)0,5 ( )0,5 (т)]ТДж
0,009 Тк 28,176 0 Тд
[(он)0,7 (дэ)0,7 (т)1,7 (и)3,7 (гн пр)2,7 (ос)0,7 (д)0,7 (т)1,7 (т)1,7 (.
)0,5( )]ТДж
/TT1 1 Тф
0,009 Tc -0,005 Tw 18,471 0 Td
[(C)-3,3 (r)1,7 (e)0,7 (at)3,7 (i)3,7 (v)0,7 (i)3,7 (t)3,7 (y)0,7 (R)-2,3 (e)0,7 (s) 1,7 (д) 0,7 (ар) 1,7 (в) 0,7 (ч Дж) 0,7 (наш) 1,7 (нал)] ТДж
/TT0 1 тф
0,01 Тс 11,54 0 Тд
[(,)5,4 ( 1991,)5,4 ( 4\()3,4 (2\))3,4 (,)5,4 ( 123)]TJ
0 Tc 0 Tw 6,789 0 Td
(\226)Tj
0,009 Tc -0,009 Tw 0,509 0 Td
(143.)Тж
0 Тс 0 Тв 1.782 0 тд
( )Tj
0,75 0,68 0,655 0,902 к
-41,194 -1,156 Тд
([)Tj
0,339 0 Тд
(5) Тдж
0,509 0 Тд
(])Tj
0,339 0 Тд
( )Tj
0,715 0,689 0,641 0,89 к
0,01 Tc -0,005 Tw 0,914 0 Td
[(Sc)1,5 (h)0,5 (u)0,5 (t)5,5 (z)1,5 (e)1,5 (,)5,5 ( M)-6,5 (.)5,5 (,)5,5 ( )0,5 (Sa)1,5 ( в)1,5 (з)0,5 (с)2,5 (д)1,5 (,)5,5 ( )0,5 (П)-0,6 (.)5,5 (,)5,5 ( )0,5 (&)-4,5 ( )0,5 (Р)- 2,5 (\366)0,5 (м)-4,5 (д)1,5 (р)3,5 (,)5,5 ( )0,5 (А)-3,5 (.)5,4 ( )0,5 (Вс)0,5 (р)0,5 (р)0,5 (о)0,5 (г)3,5 (т)5,5 ( )0,5 (в)0,5 (а)1,5 (л)5,5 (и)0,5 (д)1.5 ( )0,5 (о)0,5 (ж)3,5 ( )0,5 (с)2,4 (к)0,5 (д)1,5 (т)5,5 (в)1,5 (з)0,5 (и)5,5 (н)0,5 (ж) 0,5 ( )0,5 (и)5,5 (н)0,5 ( )0,5 (т)]ТДж
0,009 Тк 28,176 0 Тд
[(он)0,7 (дэ)0,7 (т)1,7 (и)3,7 (гн пр)2,7 (ос)0,7 (д)0,7 (т)1,7 (т)1,7 (. )4,7 ( )]ТДж
/TT1 1 Тф
0,008 Tc -0,008 Tw [(R)-3,2 (es)0,8 (ea)-1,2 (r)0,8 (ch)-1,2 ( )]TJ
0 Tc 0 Tw 11,738 0 Td
( )Tj
-42,016 -1,178 Тд
( )Tj
0,009 Tc -0,004 Tw 2,102 0 Td
[(i)4 (n E)-2 (ngi)4 (ne)1 (e)1 (r)2 (i)4 (ng D)-5 (e)1,1 (s)2 (i)4 ( gn)]TJ
/TT0 1 тф
0,01 Тс -0,005 Тв 9.222 0 тд
[(,)5,4 (2003,)5,4 (14,)5,4 (89)]TJ
0 Tc 0 Tw 5,602 0 Td
(\226)Tj
0,009 Tc -0,009 Tw 0,509 0 Td
(97.)Тж
0,75 0,68 0,655 0,902 к
0 Tc 0 Tw 1,273 0 Td
( )Tj
0,255 0 Тд
( )Tj
-18,963 -1,178 тд
([)Tj
0,339 0 Тд
(6)Тдж
0,509 0 Тд
(])Tj
0,339 0 Тд
( )Tj
0,009 Tc -0,005 Tw 0,914 0 Td
[(va)0,7 (n de)0,7 (r)2,7 (L)-2,3 (ugt)3,7 (,)4,8 (R)-3,3 (.)4,7 (,)4,7 (2003 г.)4,6 (R)-3,3 (e)0,8 (l)3,7 (a)0,7 (t)3,7 (i)3,7 (ng t)3,7 (he)0,7 (qua)0,7 (l)3,7 (i)3,7 (t)3,7 (y of)2,7 ( т)3,7 (он)0,7 ( и)3,7 (де)0.7 (а)0,7 (гэ)0,7 (нэ)0,7 (г)2,7 (а)0,7 (т)3,7 (и)3,7 (на пр)2,7 (ос)0,8 (д)0,7 (т)1,7 (т)1,6 (т)3,7 (от)3,8 (он)0,7 (ква)0,7 (л)3,7 (и)3,7 (т)3,7 (у из)2,7 (т)3,7 (он)0,7 ( )]ТДж
0 Tc 0 Tw 38,638 0 Td
( )Tj
-40,74 -1,156 Тд
( )Tj
0,009 Tc -0,005 Tw 2,102 0 Td
[(r)2,8 (e)0,8 (s)1,8 (ul)3,8 (t)3,8 (i)3,8 (ng de)0,8 (s)1,8 (i)3,8 (gn i)3,8 (de)0,8 (a) 0,8 (с) 1,8 (.
)4,7 ( )]ТДж
/TT1 1 Тф
0,008 Tc -0,008 Tw [(R)-3,2 (es)0,8 (ea)-1,2 (r)0,8 (ch)-1,2 ( )]TJ
0 Tc 0 Tw 11,738 0 Td
( )Tj
-42,016 -1,178 Тд
( )Tj
0,009 Tc -0,004 Tw 2,102 0 Td
[(i)4 (n E)-2 (ngi)4 (ne)1 (e)1 (r)2 (i)4 (ng D)-5 (e)1,1 (s)2 (i)4 ( gn)]TJ
/TT0 1 тф
0,01 Тс -0,005 Тв 9.222 0 тд
[(,)5,4 (2003,)5,4 (14,)5,4 (89)]TJ
0 Tc 0 Tw 5,602 0 Td
(\226)Tj
0,009 Tc -0,009 Tw 0,509 0 Td
(97.)Тж
0,75 0,68 0,655 0,902 к
0 Tc 0 Tw 1,273 0 Td
( )Tj
0,255 0 Тд
( )Tj
-18,963 -1,178 тд
([)Tj
0,339 0 Тд
(6)Тдж
0,509 0 Тд
(])Tj
0,339 0 Тд
( )Tj
0,009 Tc -0,005 Tw 0,914 0 Td
[(va)0,7 (n de)0,7 (r)2,7 (L)-2,3 (ugt)3,7 (,)4,8 (R)-3,3 (.)4,7 (,)4,7 (2003 г.)4,6 (R)-3,3 (e)0,8 (l)3,7 (a)0,7 (t)3,7 (i)3,7 (ng t)3,7 (he)0,7 (qua)0,7 (l)3,7 (i)3,7 (t)3,7 (y of)2,7 ( т)3,7 (он)0,7 ( и)3,7 (де)0.7 (а)0,7 (гэ)0,7 (нэ)0,7 (г)2,7 (а)0,7 (т)3,7 (и)3,7 (на пр)2,7 (ос)0,8 (д)0,7 (т)1,7 (т)1,6 (т)3,7 (от)3,8 (он)0,7 (ква)0,7 (л)3,7 (и)3,7 (т)3,7 (у из)2,7 (т)3,7 (он)0,7 ( )]ТДж
0 Tc 0 Tw 38,638 0 Td
( )Tj
-40,74 -1,156 Тд
( )Tj
0,009 Tc -0,005 Tw 2,102 0 Td
[(r)2,8 (e)0,8 (s)1,8 (ul)3,8 (t)3,8 (i)3,8 (ng de)0,8 (s)1,8 (i)3,8 (gn i)3,8 (de)0,8 (a) 0,8 (с) 1,8 (. ) 4,8 ( )] ТДж
0,006 Tc -0,006 Tw 9,335 0 Td
(В)Tj
0,005 Tc -0,005 Tw 0,848 0 Td
(: )Tj
/TT1 1 Тф
0,009 Тк 0,538 0 Тд
[(P)-2,2(r)1,8(oc)0.8 (д)0,8 (д)0,8 (ди)3,8 (нгс)1,8 (из)3,8 ( 14т)3,8 (высокий)3,8 (нт)3,8 (д)0,8 (г)1,8 (нат)3,8 (и)3,8 ( ональ)3,8 (в)0,8 (онф)3,8 (д)0,8 (г)1,8 (д)0,8 (нк)0,8 (д)0,8 (он д)0,8 (нги)3,8 (н)]ТЖ
0,008 Tc -0,008 Tw 22,29 0 Td
[(eer)0,9 (i)2,9 (n)-1,1 (g)]TJ
/TT0 1 тф
0 Tc 0 Tw 2,602 0 Td
( )Tj
/TT1 1 Тф
0,009 Tc -0,009 Tw 0,255 0 Td
[(de)0,7 (s)1,7 (i)3,7 (gn)]TJ
/TT0 1 тф
0,005 Tc -0,005 Tw (, )Tj
0 Tc 0 Tw 3,168 0 Td
( )Tj
-41,137 -1,178 тд
( )Tj
0,009 Tc -0,009 Tw 2,102 0 Td
(19)Тж
0 Tc 0 Tw (\226)Tj
0.009 Tc -0,009 Tw 1,528 0 Td
(21)Tj
0,006 Tc -0,002 Tw 1,273 0 Td
[(IC)-6,2 (E)-5,2 (D)-7,2 (0)-3,2 (3)]TJ
0 Tc 0 Tw 3,649 0 Td
( )Tj
0,01 Tc -0,01 Tw 0,255 0 Td
[(Ст)5,5 (о)0,5 (в)1,5 (к)0,5 (ч)0,5 (о)0,5 (л)5,5 (м)]ТДж
-0,005 Тв 4,414 0 Тд
[(,)5,4(А)-3,6(угус)2,4(т)5,3(2003г.)]TJ
0 Tc 0 Tw 5,998 0 Td
( )Tj
0,01 Tc -0,005 Tw 0,255 0 Td
[(Г)-3,5(л)5,5(а)1,5(т)2,5(г)0,5(о)0,5(ж)-3,5(,)5,5(У)-3,5(К)-3,5(:)5,5( )0,5 (Д)-3,5 (д)1,5 (т)2,5 (и)5,5 (ж)0,5 (н)0,5 ( )0,5 (Т)-0,6 (о)0,5 (в)1.
) 4,8 ( )] ТДж
0,006 Tc -0,006 Tw 9,335 0 Td
(В)Tj
0,005 Tc -0,005 Tw 0,848 0 Td
(: )Tj
/TT1 1 Тф
0,009 Тк 0,538 0 Тд
[(P)-2,2(r)1,8(oc)0.8 (д)0,8 (д)0,8 (ди)3,8 (нгс)1,8 (из)3,8 ( 14т)3,8 (высокий)3,8 (нт)3,8 (д)0,8 (г)1,8 (нат)3,8 (и)3,8 ( ональ)3,8 (в)0,8 (онф)3,8 (д)0,8 (г)1,8 (д)0,8 (нк)0,8 (д)0,8 (он д)0,8 (нги)3,8 (н)]ТЖ
0,008 Tc -0,008 Tw 22,29 0 Td
[(eer)0,9 (i)2,9 (n)-1,1 (g)]TJ
/TT0 1 тф
0 Tc 0 Tw 2,602 0 Td
( )Tj
/TT1 1 Тф
0,009 Tc -0,009 Tw 0,255 0 Td
[(de)0,7 (s)1,7 (i)3,7 (gn)]TJ
/TT0 1 тф
0,005 Tc -0,005 Tw (, )Tj
0 Tc 0 Tw 3,168 0 Td
( )Tj
-41,137 -1,178 тд
( )Tj
0,009 Tc -0,009 Tw 2,102 0 Td
(19)Тж
0 Tc 0 Tw (\226)Tj
0.009 Tc -0,009 Tw 1,528 0 Td
(21)Tj
0,006 Tc -0,002 Tw 1,273 0 Td
[(IC)-6,2 (E)-5,2 (D)-7,2 (0)-3,2 (3)]TJ
0 Tc 0 Tw 3,649 0 Td
( )Tj
0,01 Tc -0,01 Tw 0,255 0 Td
[(Ст)5,5 (о)0,5 (в)1,5 (к)0,5 (ч)0,5 (о)0,5 (л)5,5 (м)]ТДж
-0,005 Тв 4,414 0 Тд
[(,)5,4(А)-3,6(угус)2,4(т)5,3(2003г.)]TJ
0 Tc 0 Tw 5,998 0 Td
( )Tj
0,01 Tc -0,005 Tw 0,255 0 Td
[(Г)-3,5(л)5,5(а)1,5(т)2,5(г)0,5(о)0,5(ж)-3,5(,)5,5(У)-3,5(К)-3,5(:)5,5( )0,5 (Д)-3,5 (д)1,5 (т)2,5 (и)5,5 (ж)0,5 (н)0,5 ( )0,5 (Т)-0,6 (о)0,5 (в)1. 5 (и)5,5 (д)1,5 (т)5,5 (у)0,5 (,)5,5 ( )0,5 (1)0,5 (9)]ТДж
0 Tc 0 Tw 13,862 0 Td
(\226)Tj
0,009 Tc -0,009 Tw 0,509 0 Td
(21.)Tj
0 Tc 0 Tw 1,273 0 Td
( )Tj
-35,118 -1,178 тд
([)Tj
0,339 0 Тд
(7)Тдж
0,509 0 Тд
(])Tj
0,339 0 Тд
( )Tj
0,715 0,689 0,641 0,89 к
0,005 Тк 0,914 0 Тд
[(A)-8,5(i)0,5(n)-4,5(s)-2,5(w)-8,5(o)-4,5(r)-1,5(t)0,5(h)-4,5(,)0,6(S )-5,4 (.)0,5 (,)0,5 ( )0,5 (П)-5,5 (р)-1,5 (а)-3,5 (и)0,5 (н)-4,5 (,)0,5 ( )0,5 (В)-8,5 (.)0,5 (,)0,5 ( )0,5 (&)-9,5 ( )0,6 (Т)-6,5 (у)-4,5 (т)0.5 (л)0,5 (д)-3,5 (т)-1,5 (,)0,5 ( )0,5 (Р)-7,5 (.)0,5 ( )0,5 (Д)-8,5 (т)-1,5 (а)-3,5 ( ж)-8,5 (и)0,5 (н)-4,5 (ж)-4,5 ( )0,6 (т)0,5 (о)-4,5 ( )0,5 (л)0,5 (д)-3,5 (а)-3,5 (т) -1,5 (н)-4,5 ( )0,5 (и)0,5 (н)-4,5 ( )0,5 (т)-2,5 (в)-3,5 (и)0,5 (д)-3,5 (н)-4,5 (в)- 3.5 (д)] ТДж
-0,005 Тв 26,731 0 Тд
(, )Tj
/TT1 1 Тф
0,009 Tc -0,009 Tw 0,509 0 Td
[(Sc)0,7 (i)3,7 (e)0,7 (nc)0,7 (e)]TJ
0 Tc 0 Tw 3.11 0 Td
(,)Tj
0,255 0 Тд
( )Tj
/TT0 1 тф
0,009 Tc -0,005 Tw 0,255 0 Td
[(2011V)-4,3(ол)3,7(.)4,7( 333)]TJ
0 Tc 0 Tw ( )Tj
-32.
5 (и)5,5 (д)1,5 (т)5,5 (у)0,5 (,)5,5 ( )0,5 (1)0,5 (9)]ТДж
0 Tc 0 Tw 13,862 0 Td
(\226)Tj
0,009 Tc -0,009 Tw 0,509 0 Td
(21.)Tj
0 Tc 0 Tw 1,273 0 Td
( )Tj
-35,118 -1,178 тд
([)Tj
0,339 0 Тд
(7)Тдж
0,509 0 Тд
(])Tj
0,339 0 Тд
( )Tj
0,715 0,689 0,641 0,89 к
0,005 Тк 0,914 0 Тд
[(A)-8,5(i)0,5(n)-4,5(s)-2,5(w)-8,5(o)-4,5(r)-1,5(t)0,5(h)-4,5(,)0,6(S )-5,4 (.)0,5 (,)0,5 ( )0,5 (П)-5,5 (р)-1,5 (а)-3,5 (и)0,5 (н)-4,5 (,)0,5 ( )0,5 (В)-8,5 (.)0,5 (,)0,5 ( )0,5 (&)-9,5 ( )0,6 (Т)-6,5 (у)-4,5 (т)0.5 (л)0,5 (д)-3,5 (т)-1,5 (,)0,5 ( )0,5 (Р)-7,5 (.)0,5 ( )0,5 (Д)-8,5 (т)-1,5 (а)-3,5 ( ж)-8,5 (и)0,5 (н)-4,5 (ж)-4,5 ( )0,6 (т)0,5 (о)-4,5 ( )0,5 (л)0,5 (д)-3,5 (а)-3,5 (т) -1,5 (н)-4,5 ( )0,5 (и)0,5 (н)-4,5 ( )0,5 (т)-2,5 (в)-3,5 (и)0,5 (д)-3,5 (н)-4,5 (в)- 3.5 (д)] ТДж
-0,005 Тв 26,731 0 Тд
(, )Tj
/TT1 1 Тф
0,009 Tc -0,009 Tw 0,509 0 Td
[(Sc)0,7 (i)3,7 (e)0,7 (nc)0,7 (e)]TJ
0 Tc 0 Tw 3.11 0 Td
(,)Tj
0,255 0 Тд
( )Tj
/TT0 1 тф
0,009 Tc -0,005 Tw 0,255 0 Td
[(2011V)-4,3(ол)3,7(.)4,7( 333)]TJ
0 Tc 0 Tw ( )Tj
-32. 961 -1,178 тд
( )Tj
2,102 0 Тд
(П)Тj
0,566 0 Тд
(р)Tj
0,509 0 Тд
( )Tj
0,009 Tc -0,009 Tw 0,255 0 Td
(1096)Тж
0 Tc 0 Tw (\226)Tj
0,009 Tc -0,009 Tw 2,546 0 Td
(1097.) Тдж
0 Tc 0 Tw 2,292 0 Td
( )Tj
-8,27 -1,156 Тд
([)Tj
0,339 0 Тд
(8)Тдж
0,509 0 Тд
(])Tj
0,339 0 Тд
( )Tj
0,75 0,68 0,655 0,902 к
0,009 Тк 0,216 Тв 0,914 0 Тд
[(W)-8,3(a)0,7(a)0,7(nde)0,7(r)2,7(s)1,7(,)4,7(R)-3,3(.)4,7(,)4,7(E)-2,3(ggi )3,7 (нк,)4,7 (ж)-8,3 (.)4,7 (а)0,7 (нд М)-7,3 (ул)3,7 (де)0,7 (р)]ТДж
0 Tc 0 Tw 16,77 0 Td
(-)Tj
0.01 Тк 0,215 Тв 0,339 0 Тд
[(N)-3,5(i)5,5(j)4,5(k)0,5(a)1,5(m)-4,5(p)0,5(,)5,5(M)-6,5(.)5,5( )0,5(Sk) 0,5 (д) 1,5 (т)] ТДж
0,009 Тс 0,216 Тв 7,74 0 Тд
[(c)0,9 (hi)3,9 (ng i)3,9 (s)1,9 (m)-5,1 (или)2,9 (e)0,9 (t)3,8 (га)0,9 (nm)-5,1 (a)0,9 (ki )3,9 (нг с)0,9 (или)2,9 (р)2,9 (д)0,9 (с)0,9 (т)3,9 ( )]ТДж
0,005 Tc 0,145 Tw -24,849 -1,178 Td
[(Д)-8,5(р)-1,5(а)-3,5(ж)-8,5(и)0,5(н)-4,5(г)-4,5(т)-2,5(,)0,5( )0,5(И) -1,4 (n)-4,5 (:)0,5 ( )] ТДж
/TT1 1 Тф
0,009 Тк 0,14 Тв 6,145 0 Тд
[(P)-2,2(r)1.8 (ос)0,8 (д)0,8 (д)0,8 (ди)3,8 (нгс)1,8 (из)3,8 (т)3,8 (он)0,8 (и)3,8 (нт)3,8 (д)0,8 (г)1,8 ( нат)3,8 (и)3,8 (ональ)3,8 (в)0,8 (онф)3,8 (д)0,8 (г)1,8 (д)0,8 (нк)0,8 (д)0,8 (он э)0,8 (нги)3,8 (нэ )0,8 (д)0,8 (р)1,8 (и)3,8 (нг и пр)1,8 (одук)0,8 (т)3,8 (дэ)0,8 (с)1,8 (и)3,8 (гн)]TJ
-0,009 Твт -6,145 -1,178 Тд
[(д)0,9(дк)0,9(ат)3,9(и)3,9(он)]ТДж
0 Tc 0 Tw 4,016 0 Td
(,)Tj
/TT0 1 тф
0,255 0 Тд
( )Tj
0,009 Tc -0,005 Tw 0,255 0 Td
[(8&)-5,3 (9 с)1,7(д)0,7(т)3,7(д)0,7(т)-5,3(б)0,7(т)2.
961 -1,178 тд
( )Tj
2,102 0 Тд
(П)Тj
0,566 0 Тд
(р)Tj
0,509 0 Тд
( )Tj
0,009 Tc -0,009 Tw 0,255 0 Td
(1096)Тж
0 Tc 0 Tw (\226)Tj
0,009 Tc -0,009 Tw 2,546 0 Td
(1097.) Тдж
0 Tc 0 Tw 2,292 0 Td
( )Tj
-8,27 -1,156 Тд
([)Tj
0,339 0 Тд
(8)Тдж
0,509 0 Тд
(])Tj
0,339 0 Тд
( )Tj
0,75 0,68 0,655 0,902 к
0,009 Тк 0,216 Тв 0,914 0 Тд
[(W)-8,3(a)0,7(a)0,7(nde)0,7(r)2,7(s)1,7(,)4,7(R)-3,3(.)4,7(,)4,7(E)-2,3(ggi )3,7 (нк,)4,7 (ж)-8,3 (.)4,7 (а)0,7 (нд М)-7,3 (ул)3,7 (де)0,7 (р)]ТДж
0 Tc 0 Tw 16,77 0 Td
(-)Tj
0.01 Тк 0,215 Тв 0,339 0 Тд
[(N)-3,5(i)5,5(j)4,5(k)0,5(a)1,5(m)-4,5(p)0,5(,)5,5(M)-6,5(.)5,5( )0,5(Sk) 0,5 (д) 1,5 (т)] ТДж
0,009 Тс 0,216 Тв 7,74 0 Тд
[(c)0,9 (hi)3,9 (ng i)3,9 (s)1,9 (m)-5,1 (или)2,9 (e)0,9 (t)3,8 (га)0,9 (nm)-5,1 (a)0,9 (ki )3,9 (нг с)0,9 (или)2,9 (р)2,9 (д)0,9 (с)0,9 (т)3,9 ( )]ТДж
0,005 Tc 0,145 Tw -24,849 -1,178 Td
[(Д)-8,5(р)-1,5(а)-3,5(ж)-8,5(и)0,5(н)-4,5(г)-4,5(т)-2,5(,)0,5( )0,5(И) -1,4 (n)-4,5 (:)0,5 ( )] ТДж
/TT1 1 Тф
0,009 Тк 0,14 Тв 6,145 0 Тд
[(P)-2,2(r)1.8 (ос)0,8 (д)0,8 (д)0,8 (ди)3,8 (нгс)1,8 (из)3,8 (т)3,8 (он)0,8 (и)3,8 (нт)3,8 (д)0,8 (г)1,8 ( нат)3,8 (и)3,8 (ональ)3,8 (в)0,8 (онф)3,8 (д)0,8 (г)1,8 (д)0,8 (нк)0,8 (д)0,8 (он э)0,8 (нги)3,8 (нэ )0,8 (д)0,8 (р)1,8 (и)3,8 (нг и пр)1,8 (одук)0,8 (т)3,8 (дэ)0,8 (с)1,8 (и)3,8 (гн)]TJ
-0,009 Твт -6,145 -1,178 Тд
[(д)0,9(дк)0,9(ат)3,9(и)3,9(он)]ТДж
0 Tc 0 Tw 4,016 0 Td
(,)Tj
/TT0 1 тф
0,255 0 Тд
( )Tj
0,009 Tc -0,005 Tw 0,255 0 Td
[(8&)-5,3 (9 с)1,7(д)0,7(т)3,7(д)0,7(т)-5,3(б)0,7(т)2. 7 ( 2011 г.) 4,7 ( )] ТД
0 Tc 0 Tw 9,561 0 Td
(С)Tj
0,005 Tc -0,005 Tw 0,679 0 Td
[(ity)-4 ( )]TJ
0 Tc 0 Tw 1,33 0 Td
(U)Tj
0,009 Tc -0,005 Tw 0,736 0 Td
[(ni)3,7(ve)0,7(r)2,7(s)1,7(i)3,7(t)3,7(y,)4,7(L)-2,3(ondon,)4,6( )]TJ
0,013 Tc -0,013 Tw (Великобритания) Tj
0,01 Tc -0,005 Tw 9,222 0 Td
[(,)5.4 ( стр.)5.4 ( 299)]TJ
0 Tc 0 Tw 3,565 0 Td
(-)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
(304)Тж
0 Tc 0 Tw (.)Tj
1,782 0 тд
( )Tj
-33,842 -1,156 тд
([)Tj
0,339 0 Тд
(9)Тдж
0,509 0 Тд
(])Tj
0,339 0 Тд
( )Tj
0,009 Тс 0,158 Тв 0.914 0 тд
[(R)-3,3(ohde)0,7(,)4,7(M)]ТДж
0 Tc 0 Tw 4,237 0 Td
(.)Tj
0,255 0 Тд
( )Tj
0,01 Тк 0,158 Тв 0,418 0 Тд
[(Sk)0,5 (д)1,5 (т)5,5 (в)1,5 (з)0,5 (и)5,5 (н)0,5 (г)0,5 (,)5,5 ( т)5,5 (з)0,5 (д)1,5 ( )0,5 (В)-3,5 (и)5,5 (с)2,5 (и)0,5 (а)1,5 (л)5,5 ( )0,5 (Ро)0,5 (ш)-3,5 (д)1,5 (т)3,5 ( )0,5 (Т)-1,5 (о)0,5 (о)0,5 (л)5,4 (,)5,5 ( )]ТДж
0,006 Tc -0,006 Tw 15,101 0 Td
[(ч)-3,3 (т)0,7 (т)0,7 (р)-3,3 (:)0,7 (/)0,7 (/)0,7 (а)-2,3 (л)0,7 (и)0,7 (с)-1,3 ( т)0,7(а)-2,3(р)-3,4(а)-2,3(рт)0,7(.
7 ( 2011 г.) 4,7 ( )] ТД
0 Tc 0 Tw 9,561 0 Td
(С)Tj
0,005 Tc -0,005 Tw 0,679 0 Td
[(ity)-4 ( )]TJ
0 Tc 0 Tw 1,33 0 Td
(U)Tj
0,009 Tc -0,005 Tw 0,736 0 Td
[(ni)3,7(ve)0,7(r)2,7(s)1,7(i)3,7(t)3,7(y,)4,7(L)-2,3(ondon,)4,6( )]TJ
0,013 Tc -0,013 Tw (Великобритания) Tj
0,01 Tc -0,005 Tw 9,222 0 Td
[(,)5.4 ( стр.)5.4 ( 299)]TJ
0 Tc 0 Tw 3,565 0 Td
(-)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
(304)Тж
0 Tc 0 Tw (.)Tj
1,782 0 тд
( )Tj
-33,842 -1,156 тд
([)Tj
0,339 0 Тд
(9)Тдж
0,509 0 Тд
(])Tj
0,339 0 Тд
( )Tj
0,009 Тс 0,158 Тв 0.914 0 тд
[(R)-3,3(ohde)0,7(,)4,7(M)]ТДж
0 Tc 0 Tw 4,237 0 Td
(.)Tj
0,255 0 Тд
( )Tj
0,01 Тк 0,158 Тв 0,418 0 Тд
[(Sk)0,5 (д)1,5 (т)5,5 (в)1,5 (з)0,5 (и)5,5 (н)0,5 (г)0,5 (,)5,5 ( т)5,5 (з)0,5 (д)1,5 ( )0,5 (В)-3,5 (и)5,5 (с)2,5 (и)0,5 (а)1,5 (л)5,5 ( )0,5 (Ро)0,5 (ш)-3,5 (д)1,5 (т)3,5 ( )0,5 (Т)-1,5 (о)0,5 (о)0,5 (л)5,4 (,)5,5 ( )]ТДж
0,006 Tc -0,006 Tw 15,101 0 Td
[(ч)-3,3 (т)0,7 (т)0,7 (р)-3,3 (:)0,7 (/)0,7 (/)0,7 (а)-2,3 (л)0,7 (и)0,7 (с)-1,3 ( т)0,7(а)-2,3(р)-3,4(а)-2,3(рт)0,7(. )1,7(в)-2.3 (о)-3,3 (м)-8,3 (/)0,7 (а)-2,3 (рт)0,7 (и)0,7 (в)-2,3 (л)0,7 (д)-2,3 (/)0,7 (с)- 1,3(к)-3,3(д)-2,3(т)0,7(в)-2,3(з)-3,3(и)0,7(н)-3,3(г)]TJ
0 Tc 0 Tw 15,188 0 Td
(-)Tj
0,005 Tc -0,005 Tw 0,339 0 Td
[(th)-4 (e)]TJ
0 Tc 0 Tw 1,244 0 Td
(-)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
[(vi)3,7 (s)1,7 (ua)0,7 (l)]TJ
0 Tc 0 Tw 2,433 0 Td
(-)Tj
0,009 Tc -0,009 Tw -39,554 -1,178 Td
[(t)4 (hi)4 (nki)4 (ng)]TJ
0 Tc 0 Tw 3,395 0 Td
(-)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
[(pow)-4,3 (e)0,7 (r)]TJ
0 Tc 0 Tw 2,545 0 Td
(-)Tj
0.009 Tc -0,009 Tw 0,339 0 Td
[(t)4 (оол)]TJ
0 Tc 0 Tw 1,584 0 Td
( )Tj
0,009 Tc -0,005 Tw 0,255 0 Td
[([)2.8(r)2.8(e)0.8(t)3.8(r)2.8(i)3.8(e)0.8(ve)0.8(d 04 10 2015])2.8(,)4.8(P)-1.2 (убл)3,8 (и)3,8 (с)1,8 (он)0,8 (ди)3,8 (нк)0,8 (т)2,8 (д)0,8 (а)0,8 (т)3,8 (и)3,8 (ви)3,8 (т )3,8 (г,)4,8 (2011)]TJ
0 Tc 0 Tw 21,356 0 Td
(.)Tj
0,255 0 Тд
( )Tj
-32,171 -1,178 тд
([)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
(10)Тдж
0 Tc 0 Tw (])Tj
1,358 0 Тд
( )Tj
0,01 Тс 0,166 Тв 0,405 0 Тд
[(Pe)1,5 (a)1,5 (r)3,5 (s)2.
)1,7(в)-2.3 (о)-3,3 (м)-8,3 (/)0,7 (а)-2,3 (рт)0,7 (и)0,7 (в)-2,3 (л)0,7 (д)-2,3 (/)0,7 (с)- 1,3(к)-3,3(д)-2,3(т)0,7(в)-2,3(з)-3,3(и)0,7(н)-3,3(г)]TJ
0 Tc 0 Tw 15,188 0 Td
(-)Tj
0,005 Tc -0,005 Tw 0,339 0 Td
[(th)-4 (e)]TJ
0 Tc 0 Tw 1,244 0 Td
(-)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
[(vi)3,7 (s)1,7 (ua)0,7 (l)]TJ
0 Tc 0 Tw 2,433 0 Td
(-)Tj
0,009 Tc -0,009 Tw -39,554 -1,178 Td
[(t)4 (hi)4 (nki)4 (ng)]TJ
0 Tc 0 Tw 3,395 0 Td
(-)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
[(pow)-4,3 (e)0,7 (r)]TJ
0 Tc 0 Tw 2,545 0 Td
(-)Tj
0.009 Tc -0,009 Tw 0,339 0 Td
[(t)4 (оол)]TJ
0 Tc 0 Tw 1,584 0 Td
( )Tj
0,009 Tc -0,005 Tw 0,255 0 Td
[([)2.8(r)2.8(e)0.8(t)3.8(r)2.8(i)3.8(e)0.8(ve)0.8(d 04 10 2015])2.8(,)4.8(P)-1.2 (убл)3,8 (и)3,8 (с)1,8 (он)0,8 (ди)3,8 (нк)0,8 (т)2,8 (д)0,8 (а)0,8 (т)3,8 (и)3,8 (ви)3,8 (т )3,8 (г,)4,8 (2011)]TJ
0 Tc 0 Tw 21,356 0 Td
(.)Tj
0,255 0 Тд
( )Tj
-32,171 -1,178 тд
([)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
(10)Тдж
0 Tc 0 Tw (])Tj
1,358 0 Тд
( )Tj
0,01 Тс 0,166 Тв 0,405 0 Тд
[(Pe)1,5 (a)1,5 (r)3,5 (s)2. 5 (о)0,5 (н)0,5 ( )0,5 (Д)-3,6 (,)5,5 ( )0,5 (л)-1,5 (о)0,5 (ж)0,5 (и)5,5 (д)1,5 ( )0,5 (р )-2,5 (H)-3,5 (,)5,5 ( )0,5 (G)-3,5 (r)3,5 (e)1,5 (e)1,5 (n)0,5 ( )0,5 (C)-2,5 (.)]TJ
0 Tc 0 Tw 13,808 0 Td
( )Tj
0,005 Тс 0,171 Тв 0,425 0 Тд
[(М)-11,6(д)-2,6(н)-4,6(та)-2,6(лм)-9,6(а)-2,6(н)-4,6(и)-4,5(и)-4,6(ла)- 2,6 (ти)] ТДж
0,009 Тк 0,166 Тв 7,666 0 Тд
[(он,)4,7(ви)3,7(с)1,7(уа)0,7(л)3,7(ш)-4,3(или)2,7(ки)3,7(нгм)-5,3(э)0,8(м)-5,3 (или)2,7(йа)0,7(й д)0,7(хэ)0,7(в)0,7(ут)3,7(и)3.7 (ве)0,7 ( )] ТДж
-0,009 Твт -21,9 -1,178 Тд
[(pr)2,7 (oc)0,7 (e)0,7 (s)1,7 (s)1,7 (e)0,7 (s)1,7 (.)4,7 ( )]TJ
/TT1 1 Тф
-0,005 Tw 4,412 0 Td
[(П)-2,2 (с)1,8 (у)0,8 (в)0,8 (хол)3,8 (оги)3,8 (с)1,8 (в)0,8 (он)0,8 (Б)-2,2 (д)0,8 (и) 3,8 (т) 3,8 (р) 1,8 (возраст)] ТДж
/TT0 1 тф
0,01 Тк 10,097 0 Тд
[(,)5,4(V)-3,6(ол)5,4(38\()3,4(3)]TJ
0 Tc 0 Tw 4,159 0 Td
(-)Tj
0,009 Tc -0,005 Tw 0,339 0 Td
[(4\))2,7 (,)4,7 ( 1996,)4,7 ( 324)]TJ
0 Tc 0 Tw 5,432 0 Td
(-)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
[(342.)4,7 ( )]ТД
0 Тс 0 Тв 2.037 0 Тд
( )Tj
-28,917 -1,156 тд
([)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
(11)Тж
0 Tc 0 Tw (])Tj
1,358 0 Тд
( )Tj
0,01 Tc -0,005 Tw 0,405 0 Td
[(Pu)0,5 (т)3,5 (в)1,5 (д)1,5 (л)5,5 (л)5,5 ( )0,5 (А)-3,5 (Т)-1,5 (,)5,4 ( )0,5 (Г)-3,5 (д)1,5 (т)3,5 (о)0,5 ( )0,5 (Ж)2,5 (.
5 (о)0,5 (н)0,5 ( )0,5 (Д)-3,6 (,)5,5 ( )0,5 (л)-1,5 (о)0,5 (ж)0,5 (и)5,5 (д)1,5 ( )0,5 (р )-2,5 (H)-3,5 (,)5,5 ( )0,5 (G)-3,5 (r)3,5 (e)1,5 (e)1,5 (n)0,5 ( )0,5 (C)-2,5 (.)]TJ
0 Tc 0 Tw 13,808 0 Td
( )Tj
0,005 Тс 0,171 Тв 0,425 0 Тд
[(М)-11,6(д)-2,6(н)-4,6(та)-2,6(лм)-9,6(а)-2,6(н)-4,6(и)-4,5(и)-4,6(ла)- 2,6 (ти)] ТДж
0,009 Тк 0,166 Тв 7,666 0 Тд
[(он,)4,7(ви)3,7(с)1,7(уа)0,7(л)3,7(ш)-4,3(или)2,7(ки)3,7(нгм)-5,3(э)0,8(м)-5,3 (или)2,7(йа)0,7(й д)0,7(хэ)0,7(в)0,7(ут)3,7(и)3.7 (ве)0,7 ( )] ТДж
-0,009 Твт -21,9 -1,178 Тд
[(pr)2,7 (oc)0,7 (e)0,7 (s)1,7 (s)1,7 (e)0,7 (s)1,7 (.)4,7 ( )]TJ
/TT1 1 Тф
-0,005 Tw 4,412 0 Td
[(П)-2,2 (с)1,8 (у)0,8 (в)0,8 (хол)3,8 (оги)3,8 (с)1,8 (в)0,8 (он)0,8 (Б)-2,2 (д)0,8 (и) 3,8 (т) 3,8 (р) 1,8 (возраст)] ТДж
/TT0 1 тф
0,01 Тк 10,097 0 Тд
[(,)5,4(V)-3,6(ол)5,4(38\()3,4(3)]TJ
0 Tc 0 Tw 4,159 0 Td
(-)Tj
0,009 Tc -0,005 Tw 0,339 0 Td
[(4\))2,7 (,)4,7 ( 1996,)4,7 ( 324)]TJ
0 Tc 0 Tw 5,432 0 Td
(-)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
[(342.)4,7 ( )]ТД
0 Тс 0 Тв 2.037 0 Тд
( )Tj
-28,917 -1,156 тд
([)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
(11)Тж
0 Tc 0 Tw (])Tj
1,358 0 Тд
( )Tj
0,01 Tc -0,005 Tw 0,405 0 Td
[(Pu)0,5 (т)3,5 (в)1,5 (д)1,5 (л)5,5 (л)5,5 ( )0,5 (А)-3,5 (Т)-1,5 (,)5,4 ( )0,5 (Г)-3,5 (д)1,5 (т)3,5 (о)0,5 ( )0,5 (Ж)2,5 (. )5,5 ( )0,5 (Г)-3,5 (р)3,5 (а)1,5 (ж)-3,5 (и)5,5 (н )0,5 (г )0,5 (а)1,5 (н)0,5 (г)0,5 ( )0,5 (т)5,5 (з)0,5 (д)1,5 ( )0,5 (г)0,5 (д)1,5 (т)2,5 (и )5,5 (г)0,5 (н )0,5 (р)0,5 (р)3,5 (о)0,5 (в)1,5 (д)1,5 (т)2,5 (т)2,5 (.)5,5 ( )]ТДж
/TT1 1 Тф
21.723 0 тд
[(Д)-3,5 (д)1,5 (т)2,5 (и)5,5 (г)0,5 (н)0,5 ( )0,5 (Ст)5,5 (и)0,5 (г)0,5 (и)5,5 (д)1,5 ( с)] TJ
/TT0 1 тф
6,082 0 тд
[(,)5,4 (1998,)5,4 (19:)5,4 (389)]TJ
0 Tc 0 Tw 5,885 0 Td
(\226)Tj
0,009 Tc -0,009 Tw 0,509 0 Td
(430)Тдж
0 Tc 0 Tw (.)Tj
1,782 0 тд
( )Tj
0,006 Tc -0,006 Tw -38,084 -1,178 Td
([1)Tj
0 Tc 0 Tw 0,848 0 Td
(2)Tj
0,509 0 Тд
(])Tj
0,339 0 Тд
( )Tj
0,01 Tc -0,005 Tw 0,405 0 Td
[(Св)0,5 (ж)-3,5 (а)1,5 ( )0,5 (М)-6,5 (,)5,5 ( )0,5 (Г)-3,6 (д)1,5 (т)3,5 (о)0,5 ( )0,5 ( Дж)2,5(С,)5,5( )0.5 (Pu)0,5 (т)3,5 (в)1,5 (д)1,5 (л)5,4 (л)5,5 ( )0,5 (Т)]ТДж
0,005 Тк (. )Тл
0,008 Tc -0,004 Tw 11,967 0 Td
[(Т)-3,2 (ч)-1,2 (эр)1,8 (о)-1,2 (л)2,8 (т)0,8 (о)-1,2 (ж)1,8 (т)0,8 (к)-1,3 (эт)2,8 (ch)-1,2 (es)0,8 (i)2,8 (n)-1,2 (ea)]TJ
0,009 Tc -0,005 Tw 10,832 0 Td
[(р)2,8 (л)3,8 (ук)0,8 (онк)0,8 (д)0,8 (пт)3,8 (уа)0,8 (л)3,8 (дэ)0,8 (т)1,8 (и)3,8 (гн пр)2,9 (oc)0,8 (e)0,8 (s)1,8 (s)1,8 (e)0,8 (s)1,8 (.
)5,5 ( )0,5 (Г)-3,5 (р)3,5 (а)1,5 (ж)-3,5 (и)5,5 (н )0,5 (г )0,5 (а)1,5 (н)0,5 (г)0,5 ( )0,5 (т)5,5 (з)0,5 (д)1,5 ( )0,5 (г)0,5 (д)1,5 (т)2,5 (и )5,5 (г)0,5 (н )0,5 (р)0,5 (р)3,5 (о)0,5 (в)1,5 (д)1,5 (т)2,5 (т)2,5 (.)5,5 ( )]ТДж
/TT1 1 Тф
21.723 0 тд
[(Д)-3,5 (д)1,5 (т)2,5 (и)5,5 (г)0,5 (н)0,5 ( )0,5 (Ст)5,5 (и)0,5 (г)0,5 (и)5,5 (д)1,5 ( с)] TJ
/TT0 1 тф
6,082 0 тд
[(,)5,4 (1998,)5,4 (19:)5,4 (389)]TJ
0 Tc 0 Tw 5,885 0 Td
(\226)Tj
0,009 Tc -0,009 Tw 0,509 0 Td
(430)Тдж
0 Tc 0 Tw (.)Tj
1,782 0 тд
( )Tj
0,006 Tc -0,006 Tw -38,084 -1,178 Td
([1)Tj
0 Tc 0 Tw 0,848 0 Td
(2)Tj
0,509 0 Тд
(])Tj
0,339 0 Тд
( )Tj
0,01 Tc -0,005 Tw 0,405 0 Td
[(Св)0,5 (ж)-3,5 (а)1,5 ( )0,5 (М)-6,5 (,)5,5 ( )0,5 (Г)-3,6 (д)1,5 (т)3,5 (о)0,5 ( )0,5 ( Дж)2,5(С,)5,5( )0.5 (Pu)0,5 (т)3,5 (в)1,5 (д)1,5 (л)5,4 (л)5,5 ( )0,5 (Т)]ТДж
0,005 Тк (. )Тл
0,008 Tc -0,004 Tw 11,967 0 Td
[(Т)-3,2 (ч)-1,2 (эр)1,8 (о)-1,2 (л)2,8 (т)0,8 (о)-1,2 (ж)1,8 (т)0,8 (к)-1,3 (эт)2,8 (ch)-1,2 (es)0,8 (i)2,8 (n)-1,2 (ea)]TJ
0,009 Tc -0,005 Tw 10,832 0 Td
[(р)2,8 (л)3,8 (ук)0,8 (онк)0,8 (д)0,8 (пт)3,8 (уа)0,8 (л)3,8 (дэ)0,8 (т)1,8 (и)3,8 (гн пр)2,9 (oc)0,8 (e)0,8 (s)1,8 (s)1,8 (e)0,8 (s)1,8 (. )4,8 (I)2,8 (n:)3,8 ( )]TJ
0 Tc 0 Tw 14,764 0 Td
( )Tj
-39,665 -1,178 тд
( )Tj
/TT1 1 Тф
0.009 Тс -0,005 Тв 2,102 0 Тд
[(P)-2,2(r)1,8(oc)0,8(e)0,8(e)0,8(di)3,8(ngs)1,8(of)3,8(t)3,8(he)0,8(T)-1,2(w) -3,2 (д)0,8 (нт)3,8 (и)3,8 (д)0,8 (т)3,8 (ч А)-2,2 (год)3,8 (М)-6,2 (д)0,8 (д)0,8 (т)3,8 ( и)3,8 (нг)3,8 ( т)3,8 (он)0,8 ( Ц)-3,2 (огни)3,8 (т)3,8 (и)3,8 (в)0,8 (д)0,8 (ск)0,8 (и)3,8 ( д)0,8 (нк)0,8 (д)0,8 (Соц)0,8 (и)3,9 (д)0,8 (т)3,8 (у)0,8 (.)4,8 (Э)-2,2 (т)1,8 (л)3,8 (баум )-4,2 (,)4,8 ( )]ТДж
0 Tc 0 Tw 36,601 0 Td
( )Tj
-38,703 -1,156 тд
( )Tj
0,005 Tc -0,005 Tw 2,102 0 Td
[(Н)-8.5(и)0,5(л)0,5(л)0,5(т)-2,5(г)-4,5(а)-4,5(л)0,5(д)]TJ
/TT0 1 тф
0 Tc 0 Tw 3,734 0 Td
(,)Tj
0,255 0 Тд
( )Tj
0,009 Tc -0,009 Tw 0,255 0 Td
[(1998,)4,7 ( )]ТД
-0,005 Tw 2,546 0 Td
(стр. 1043) Tj
0 Tc 0 Tw (\226)Tj
0,009 Tc -0,009 Tw 3,819 0 Td
(1048)Тж
0 Tc 0 Tw (.)Tj
2,292 0 тд
( )Tj
0,006 Tc -0,006 Tw -15,003 -1,178 Td
([1)Tj
0 Tc 0 Tw 0,848 0 Td
(3) Тдж
0,509 0 Тд
(])Tj
0,339 0 Тд
( )Tj
0,01 Тс 0,083 Тв 0,405 0 Тд
[(К)-3,5(а)1,5(в)0,5(а)1,5(к)0,5(л)5,5(и)5,5(М)-6,5(,)5,5( )0,5(Г)-3.
)4,8 (I)2,8 (n:)3,8 ( )]TJ
0 Tc 0 Tw 14,764 0 Td
( )Tj
-39,665 -1,178 тд
( )Tj
/TT1 1 Тф
0.009 Тс -0,005 Тв 2,102 0 Тд
[(P)-2,2(r)1,8(oc)0,8(e)0,8(e)0,8(di)3,8(ngs)1,8(of)3,8(t)3,8(he)0,8(T)-1,2(w) -3,2 (д)0,8 (нт)3,8 (и)3,8 (д)0,8 (т)3,8 (ч А)-2,2 (год)3,8 (М)-6,2 (д)0,8 (д)0,8 (т)3,8 ( и)3,8 (нг)3,8 ( т)3,8 (он)0,8 ( Ц)-3,2 (огни)3,8 (т)3,8 (и)3,8 (в)0,8 (д)0,8 (ск)0,8 (и)3,8 ( д)0,8 (нк)0,8 (д)0,8 (Соц)0,8 (и)3,9 (д)0,8 (т)3,8 (у)0,8 (.)4,8 (Э)-2,2 (т)1,8 (л)3,8 (баум )-4,2 (,)4,8 ( )]ТДж
0 Tc 0 Tw 36,601 0 Td
( )Tj
-38,703 -1,156 тд
( )Tj
0,005 Tc -0,005 Tw 2,102 0 Td
[(Н)-8.5(и)0,5(л)0,5(л)0,5(т)-2,5(г)-4,5(а)-4,5(л)0,5(д)]TJ
/TT0 1 тф
0 Tc 0 Tw 3,734 0 Td
(,)Tj
0,255 0 Тд
( )Tj
0,009 Tc -0,009 Tw 0,255 0 Td
[(1998,)4,7 ( )]ТД
-0,005 Tw 2,546 0 Td
(стр. 1043) Tj
0 Tc 0 Tw (\226)Tj
0,009 Tc -0,009 Tw 3,819 0 Td
(1048)Тж
0 Tc 0 Tw (.)Tj
2,292 0 тд
( )Tj
0,006 Tc -0,006 Tw -15,003 -1,178 Td
([1)Tj
0 Tc 0 Tw 0,848 0 Td
(3) Тдж
0,509 0 Тд
(])Tj
0,339 0 Тд
( )Tj
0,01 Тс 0,083 Тв 0,405 0 Тд
[(К)-3,5(а)1,5(в)0,5(а)1,5(к)0,5(л)5,5(и)5,5(М)-6,5(,)5,5( )0,5(Г)-3. 5 (д)1,5 (т)3,5 (о)0,5 ( )0,5 (Ж)2,5 (Т)5,5 ( )0,5 (Т)-0,6 (к)0,5 (д)1,5 (т)5,5 (в)1,5 ( з)0,5 (и)5,5 (н)0,5 (г)0,5 ( )0,5 (а)1,5 (с)2,5 ( )0,5 (а)1,5 ( )0,5 (м)-4,6 (д)1,5 (н)0,5 ( т)5,5 (а)1,5 (л)5,5 ( )0,5 (и)5,5 (м)-4,5 (а)1,5 (г)0,5 (д)1,5 (р)3,5 (у)0,5 ( )0,5 (пр)3,6 (ос)1,5 (д)1,5 (с)2,5 (с)2,5 (и)5,5 (н)0,5 (г)0,5 (.)5,5 ( )]ТДж
/TT1 1 Тф
27,154 0 тд
[(Д)-3,5 (д)1,5 (т)2,5 (и)5,5 (ж)0,5 (н)0,5 (Т)0,5 (т)5,5 (и)0,5 (г)0,5 (и)5,5 (д)1,5 (с)]ТДЖ
/TT0 1 тф
6.17 0 Тд
[(,)5,4 (2001,)5,3 (22:)5.4 (347)]ТЖ
0 Tc 0 Tw 6.06 0 Td
(\226)Tj
-39,384 -1,178 тд
(3) Тдж
0,009 Tc -0,009 Tw 0,509 0 Td
(64)Тж
0 Tc 0 Tw (.)Tj
1,273 0 тд
( )Tj
0,006 Tc -0,006 Tw -3,884 -1,156 Td
([1)Tj
0 Tc 0 Tw 0,848 0 Td
(4)Тдж
0,509 0 Тд
(])Tj
0,339 0 Тд
( )Tj
0,01 Tc -0,01 Tw 0,405 0 Td
[(К)-3,5(и)0,5(д)0,5(р)3,5(о)0,5(ж)-3,5(и)5,5(т)5,5(з)]ТДж
0,005 Tc 0 Tw 4,356 0 Td
[(, Б)-7,6(.М)-11,6(.а)-3,6(н)-4,6(г)-4,6(Ж)-12,6(а)-3,5(1а)-3,6(в)-3,6( д)-3,6(Д)-8,6(.,А)-8,6(с)-2,6(с)-2,6(д)-3,6(с)-2,6(с)-2.6(в)-4,6(г)-4,6(т)-4,6(д)-3,6(кв)-4,6(и)-4,5(а)-3,6(лит)-4,6(о)-4,6(ж)- 1,6 (г)-4,6 (д)-3,6 (а)-3,6 (т)-2,6 (ж)-1,6 (т)-1,6 (о)-4,5 (м)-9,7 ( )0,5 (р)-4,6 ( г)-1,6(о)-4,6(ж)-1,6(в)-3,6(, д)-3,6(а)-3,6(г)-1,6(л)0,5(у)]ТЖ
0 Тк 29,814 0 Тд
(-)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
[(s)1,6 (t)3,6 (a)0,6 (ge)0,6 ( )]ТДж
0 Tc 0 Tw 2,347 0 Td
( )Tj
-38,958 -1,178 тд
( )Tj
0,009 Tc -0,005 Tw 2,102 0 Td
[(пр)2,7(одук)0,7(т)3,7(и)3,7(дэ)0,7(а)0,7(т)3,7(и)3,7(он,)4,8( )]ТДж
/TT1 1 Тф
7.
5 (д)1,5 (т)3,5 (о)0,5 ( )0,5 (Ж)2,5 (Т)5,5 ( )0,5 (Т)-0,6 (к)0,5 (д)1,5 (т)5,5 (в)1,5 ( з)0,5 (и)5,5 (н)0,5 (г)0,5 ( )0,5 (а)1,5 (с)2,5 ( )0,5 (а)1,5 ( )0,5 (м)-4,6 (д)1,5 (н)0,5 ( т)5,5 (а)1,5 (л)5,5 ( )0,5 (и)5,5 (м)-4,5 (а)1,5 (г)0,5 (д)1,5 (р)3,5 (у)0,5 ( )0,5 (пр)3,6 (ос)1,5 (д)1,5 (с)2,5 (с)2,5 (и)5,5 (н)0,5 (г)0,5 (.)5,5 ( )]ТДж
/TT1 1 Тф
27,154 0 тд
[(Д)-3,5 (д)1,5 (т)2,5 (и)5,5 (ж)0,5 (н)0,5 (Т)0,5 (т)5,5 (и)0,5 (г)0,5 (и)5,5 (д)1,5 (с)]ТДЖ
/TT0 1 тф
6.17 0 Тд
[(,)5,4 (2001,)5,3 (22:)5.4 (347)]ТЖ
0 Tc 0 Tw 6.06 0 Td
(\226)Tj
-39,384 -1,178 тд
(3) Тдж
0,009 Tc -0,009 Tw 0,509 0 Td
(64)Тж
0 Tc 0 Tw (.)Tj
1,273 0 тд
( )Tj
0,006 Tc -0,006 Tw -3,884 -1,156 Td
([1)Tj
0 Tc 0 Tw 0,848 0 Td
(4)Тдж
0,509 0 Тд
(])Tj
0,339 0 Тд
( )Tj
0,01 Tc -0,01 Tw 0,405 0 Td
[(К)-3,5(и)0,5(д)0,5(р)3,5(о)0,5(ж)-3,5(и)5,5(т)5,5(з)]ТДж
0,005 Tc 0 Tw 4,356 0 Td
[(, Б)-7,6(.М)-11,6(.а)-3,6(н)-4,6(г)-4,6(Ж)-12,6(а)-3,5(1а)-3,6(в)-3,6( д)-3,6(Д)-8,6(.,А)-8,6(с)-2,6(с)-2,6(д)-3,6(с)-2,6(с)-2.6(в)-4,6(г)-4,6(т)-4,6(д)-3,6(кв)-4,6(и)-4,5(а)-3,6(лит)-4,6(о)-4,6(ж)- 1,6 (г)-4,6 (д)-3,6 (а)-3,6 (т)-2,6 (ж)-1,6 (т)-1,6 (о)-4,5 (м)-9,7 ( )0,5 (р)-4,6 ( г)-1,6(о)-4,6(ж)-1,6(в)-3,6(, д)-3,6(а)-3,6(г)-1,6(л)0,5(у)]ТЖ
0 Тк 29,814 0 Тд
(-)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
[(s)1,6 (t)3,6 (a)0,6 (ge)0,6 ( )]ТДж
0 Tc 0 Tw 2,347 0 Td
( )Tj
-38,958 -1,178 тд
( )Tj
0,009 Tc -0,005 Tw 2,102 0 Td
[(пр)2,7(одук)0,7(т)3,7(и)3,7(дэ)0,7(а)0,7(т)3,7(и)3,7(он,)4,8( )]ТДж
/TT1 1 Тф
7. 156 0 тд
[(J)0,9 (our)1,9 (нал)3,9 (of)3,9 (E)-2,1 (ngi)3,9 (ne)0,9 (e)0,9 (r)1,9 (i)3,9 (ng D)-4,1 (e )0,9 (с)1,9 (и)3,9 (зл)]ТДж
/TT0 1 тф
0,01 Тк 12,645 0 Тд
[(,)5,4(V)-3,6(ол)5,4(мкм)-4,6(д)1,3( 24,)5,4(I)3,4(с)2,4(с)2,4(уе)1,4( 2,)5,4( 2013 г.)5,4 (в год)1,4 (гэ)1,4 (с)2,4 ( 120)]TJ
0 Tc 0 Tw 15,587 0 Td
(-)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
(139)Тж
0 Tc 0 Tw (.)Tj
1,782 0 тд
( )Tj
0,715 0,689 0,641 0,89 к
0,009 Tc -0,009 Tw -39,611 -1,178 Td
[([)2,8 (15])]ТДж
0 Tc 0 Tw 1,697 0 Td
( )Tj
0.004 Тс 0,405 0 Тд
[(Э)-7,2(и)-1,2(с)-3,2(с)-3,2(д)-4,2(н)-5,2(, К)-9,2(.,&)-10,2(С)-6,2( т)-1,2(д)-4,3(и)-5,2(т)-2,1(, R)-8,2(. )]TJ
/TT1 1 Тф
0,009 Tc -0,005 Tw 9,563 0 Td
[(Sk)0,7 (e)0,7 (t)3,7 (c)0,7 (hi)3,7 (ng:)2,7 (D)-4,3 (r)1,7 (aw)-3,3 (i)3,7 (ng T)-1,3 (e)0,7 (c)0,7 (hni)3,8 (que)0,8 (s)1,7 (f)3,7 (or)1,6 (P)-2,3 (r)1,7 (oduc)0,7 (t)3,7 (D)-4,3 (д)0,7 (с)1,7 (и)3,7 (гнэ)0,7 (т)1,7 (с)]ТДж
/TT0 1 тф
0,01 Тс 22,433 0 Тд
[(,)5,4 (2007,)5,4 ()]ТД
0 Tc 0 Tw 3,056 0 Td
( )Tj
-37.153 -1,178 тд
( )Tj
0,01 Tc -0,005 Tw 2,102 0 Td
[(А)-3,5 (м)-4,5 (с)2,5 (т)5,5 (д)1,5 (т)3,5 (г)0,5 (а)1,5 (м)-4,6 (:)5,6 (Б)-2,5 ( I)3,5 (Т)0,5 (Pu)0,5 (б)0,5 (л)5,5 (и)5,5 (т)2,5 (з)0,5 (д)1,5 (т)3,5 (т)]TJ
0 Tc 0 Tw 11,373 0 Td
(.
156 0 тд
[(J)0,9 (our)1,9 (нал)3,9 (of)3,9 (E)-2,1 (ngi)3,9 (ne)0,9 (e)0,9 (r)1,9 (i)3,9 (ng D)-4,1 (e )0,9 (с)1,9 (и)3,9 (зл)]ТДж
/TT0 1 тф
0,01 Тк 12,645 0 Тд
[(,)5,4(V)-3,6(ол)5,4(мкм)-4,6(д)1,3( 24,)5,4(I)3,4(с)2,4(с)2,4(уе)1,4( 2,)5,4( 2013 г.)5,4 (в год)1,4 (гэ)1,4 (с)2,4 ( 120)]TJ
0 Tc 0 Tw 15,587 0 Td
(-)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
(139)Тж
0 Tc 0 Tw (.)Tj
1,782 0 тд
( )Tj
0,715 0,689 0,641 0,89 к
0,009 Tc -0,009 Tw -39,611 -1,178 Td
[([)2,8 (15])]ТДж
0 Tc 0 Tw 1,697 0 Td
( )Tj
0.004 Тс 0,405 0 Тд
[(Э)-7,2(и)-1,2(с)-3,2(с)-3,2(д)-4,2(н)-5,2(, К)-9,2(.,&)-10,2(С)-6,2( т)-1,2(д)-4,3(и)-5,2(т)-2,1(, R)-8,2(. )]TJ
/TT1 1 Тф
0,009 Tc -0,005 Tw 9,563 0 Td
[(Sk)0,7 (e)0,7 (t)3,7 (c)0,7 (hi)3,7 (ng:)2,7 (D)-4,3 (r)1,7 (aw)-3,3 (i)3,7 (ng T)-1,3 (e)0,7 (c)0,7 (hni)3,8 (que)0,8 (s)1,7 (f)3,7 (or)1,6 (P)-2,3 (r)1,7 (oduc)0,7 (t)3,7 (D)-4,3 (д)0,7 (с)1,7 (и)3,7 (гнэ)0,7 (т)1,7 (с)]ТДж
/TT0 1 тф
0,01 Тс 22,433 0 Тд
[(,)5,4 (2007,)5,4 ()]ТД
0 Tc 0 Tw 3,056 0 Td
( )Tj
-37.153 -1,178 тд
( )Tj
0,01 Tc -0,005 Tw 2,102 0 Td
[(А)-3,5 (м)-4,5 (с)2,5 (т)5,5 (д)1,5 (т)3,5 (г)0,5 (а)1,5 (м)-4,6 (:)5,6 (Б)-2,5 ( I)3,5 (Т)0,5 (Pu)0,5 (б)0,5 (л)5,5 (и)5,5 (т)2,5 (з)0,5 (д)1,5 (т)3,5 (т)]TJ
0 Tc 0 Tw 11,373 0 Td
(. )Tj
0,255 0 Тд
( )Tj
0,009 Tc -0,009 Tw -13,73 -1,156 Td
[([)2,8 (16])]ТДж
0 Tc 0 Tw 1,697 0 Td
( )Tj
0,005 Тк 0,405 0 Тд
[(О)-8,5(л)0,5(о)-4,5(ж)-1,5(т)-2,5(т)-2,5(о)-4,5(н)-4,5(,)0,5( )0,6(Э) -6,5(.)0,5(,)0,5( )0,5(&)-9,5( )0,5(S)-5,5(джо)-4,5(л)0.5 (д)-3,5 (н)-4,5 (,)0,5 ( )0,5 (К)-8,5 (.)0,5 ( )]ТДж
/TT1 1 Тф
0,01 Tc -0,005 Tw 10,978 0 Td
[(Д)-3,5 (д)1,5 (с)2,5 (и)5,5 (ж)0,5 (н)0,5 ( )0,5 (Ск)1,5 (д)1,5 (т)5,5 (в)1,5 (з)0,5 ( и)5,5 (н)0,5 (г)0,5 (.)5,5 ( )0,5 (К)-2,5 (л)5,5 (и)5,5 (р)0,5 (р)0,5 (ан)]ТДж
/TT0 1 тф
10,891 0 тд
[(,)5,4 (2005,)5,4 (С)-0,7 (ж)-3,6 (д)1,4 (де)1,4 (н:)5,4 (Д)-3,6 (д)1,4 (с)2,4 (и)5,4 (gn B)-2,6 (ooks)2,4 (A)-3,6 (B)]TJ
0 Tc 0 Tw 14,231 0 Td
(.)Tj
0,255 0 Тд
( )Tj
0,75 0,68 0,655 0,902 к
0,009 Tc -0,009 Tw -38.457 -1,178 тд
[([)2,8 (17])]ТДж
0 Tc 0 Tw 1,697 0 Td
( )Tj
0,715 0,689 0,641 0,89 к
0,01 Tc -0,005 Tw 0,405 0 Td
[(Sj)4,5 (o)0,5 (l)5,5 (\351)1,5 (n)0,5 (,)5,5 (K)-3,4 (.)5,4 (,)5,5 ( )0,5 (&)-4,5 ( )0,5 (М)-6,5 (а)1,5 (в)1,5 (Г)-3,5 (о)0,5 (н)0,5 (а)1,5 (л)5,5 (г)0,5 (А)-3,5 (.
)Tj
0,255 0 Тд
( )Tj
0,009 Tc -0,009 Tw -13,73 -1,156 Td
[([)2,8 (16])]ТДж
0 Tc 0 Tw 1,697 0 Td
( )Tj
0,005 Тк 0,405 0 Тд
[(О)-8,5(л)0,5(о)-4,5(ж)-1,5(т)-2,5(т)-2,5(о)-4,5(н)-4,5(,)0,5( )0,6(Э) -6,5(.)0,5(,)0,5( )0,5(&)-9,5( )0,5(S)-5,5(джо)-4,5(л)0.5 (д)-3,5 (н)-4,5 (,)0,5 ( )0,5 (К)-8,5 (.)0,5 ( )]ТДж
/TT1 1 Тф
0,01 Tc -0,005 Tw 10,978 0 Td
[(Д)-3,5 (д)1,5 (с)2,5 (и)5,5 (ж)0,5 (н)0,5 ( )0,5 (Ск)1,5 (д)1,5 (т)5,5 (в)1,5 (з)0,5 ( и)5,5 (н)0,5 (г)0,5 (.)5,5 ( )0,5 (К)-2,5 (л)5,5 (и)5,5 (р)0,5 (р)0,5 (ан)]ТДж
/TT0 1 тф
10,891 0 тд
[(,)5,4 (2005,)5,4 (С)-0,7 (ж)-3,6 (д)1,4 (де)1,4 (н:)5,4 (Д)-3,6 (д)1,4 (с)2,4 (и)5,4 (gn B)-2,6 (ooks)2,4 (A)-3,6 (B)]TJ
0 Tc 0 Tw 14,231 0 Td
(.)Tj
0,255 0 Тд
( )Tj
0,75 0,68 0,655 0,902 к
0,009 Tc -0,009 Tw -38.457 -1,178 тд
[([)2,8 (17])]ТДж
0 Tc 0 Tw 1,697 0 Td
( )Tj
0,715 0,689 0,641 0,89 к
0,01 Tc -0,005 Tw 0,405 0 Td
[(Sj)4,5 (o)0,5 (l)5,5 (\351)1,5 (n)0,5 (,)5,5 (K)-3,4 (.)5,4 (,)5,5 ( )0,5 (&)-4,5 ( )0,5 (М)-6,5 (а)1,5 (в)1,5 (Г)-3,5 (о)0,5 (н)0,5 (а)1,5 (л)5,5 (г)0,5 (А)-3,5 (. )5,5 ( )0,5 (\()3,5 (2)0,5 (0)0,5 (1)0,5 (1)0,5 (\))3,5 (.)5,5 ( )0,5 (L)-1,5 (д)1,5 (а)1,5 (т)3,5 (n)0,5 (i)5,5 (n)0,5 (г)0,5 ( )]ТДж
0,009 Тк 19,122 0 Тд
[(С)-3,3 (ур)2,7 (вэ)0,7 (с)1,7 (,)4,7 (а)0,7 (н I)2,7 (нс)1.7 (пи)3,7 (р)2,7 (и)3,7 (нг Г)-4,3 (уи)3,8 (де)0,8 (т)3,8 (ои)3,7 (м)-5,3 (пр)2,7 (ове)0,7 (ваш )2,7 (де)0,7 (с)1,7 (и)3,7 (зл)]TJ
0,006 Tc -0,002 Tw -19,122 -1,178 Td
[(т)-1,4 (к)-3,4 (д)-2,4 (т)0,6 (в)-2,4 (з)-3,4 (т)-4,4 (к)-3,4 (и)0,6 (л)0,6 (л )0,6 (с)-1,5 (:)0,6 ( )] ТДж
0,75 0,68 0,655 0,902 к
0,01 Tc -0,005 Tw 5,715 0 Td
[(К)-3,5 (Э)-1,5 (Э)-1,5 (О)-3,5 (Т)0,5 (Д)-3,5 (д)1,5 (т)2,5 (и)5,4 (г)0,5 (н)0,5 ( )0,5 (Б)-2,5 (о)0,5 (о)0,5 (к)0,5 (с)2,5 ( )0,5 (А)-3,5 (Б)-2,6 (,)5,5 ( )0,5 (Sw)-3.5 (д)1,5 (г)0,5 (д)1,5 (н)]ТДж
0 Tc 0 Tw 14,683 0 Td
(.)Tj
0,255 0 Тд
( )Tj
-22,755 -1,156 Тд
([)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
(18)Тж
0 Tc 0 Tw (])Tj
1,358 0 Тд
( )Tj
0,01 Tc -0,005 Tw 0,405 0 Td
[(N)-3,5 (o)0,5 (r)3,5 (m)-4,5 (a)1,5 (n)0,5 ( )0,5 (D)-3,5 (.)5,5 ( )0,5 (A)-3,6 (.
)5,5 ( )0,5 (\()3,5 (2)0,5 (0)0,5 (1)0,5 (1)0,5 (\))3,5 (.)5,5 ( )0,5 (L)-1,5 (д)1,5 (а)1,5 (т)3,5 (n)0,5 (i)5,5 (n)0,5 (г)0,5 ( )]ТДж
0,009 Тк 19,122 0 Тд
[(С)-3,3 (ур)2,7 (вэ)0,7 (с)1,7 (,)4,7 (а)0,7 (н I)2,7 (нс)1.7 (пи)3,7 (р)2,7 (и)3,7 (нг Г)-4,3 (уи)3,8 (де)0,8 (т)3,8 (ои)3,7 (м)-5,3 (пр)2,7 (ове)0,7 (ваш )2,7 (де)0,7 (с)1,7 (и)3,7 (зл)]TJ
0,006 Tc -0,002 Tw -19,122 -1,178 Td
[(т)-1,4 (к)-3,4 (д)-2,4 (т)0,6 (в)-2,4 (з)-3,4 (т)-4,4 (к)-3,4 (и)0,6 (л)0,6 (л )0,6 (с)-1,5 (:)0,6 ( )] ТДж
0,75 0,68 0,655 0,902 к
0,01 Tc -0,005 Tw 5,715 0 Td
[(К)-3,5 (Э)-1,5 (Э)-1,5 (О)-3,5 (Т)0,5 (Д)-3,5 (д)1,5 (т)2,5 (и)5,4 (г)0,5 (н)0,5 ( )0,5 (Б)-2,5 (о)0,5 (о)0,5 (к)0,5 (с)2,5 ( )0,5 (А)-3,5 (Б)-2,6 (,)5,5 ( )0,5 (Sw)-3.5 (д)1,5 (г)0,5 (д)1,5 (н)]ТДж
0 Tc 0 Tw 14,683 0 Td
(.)Tj
0,255 0 Тд
( )Tj
-22,755 -1,156 Тд
([)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
(18)Тж
0 Tc 0 Tw (])Tj
1,358 0 Тд
( )Tj
0,01 Tc -0,005 Tw 0,405 0 Td
[(N)-3,5 (o)0,5 (r)3,5 (m)-4,5 (a)1,5 (n)0,5 ( )0,5 (D)-3,5 (.)5,5 ( )0,5 (A)-3,6 (. ) 5,5 ( )0,5 (Э)-1,5 (м)-4,5 (о)0,5 (т)5,5 (и)5,5 (о)0,5 (н)0,5 ( )0,5 (а)1,5 (н)0,5 (г)0,5 ( )0,5 (де)1,5 (с)2,5 (и)5,5 (г)0,5 (н)0,5 (:)5,5 ( )0,5 (А)-3,5 (т)5,5 (т)5,5 (р)3,5 (а)1,5 (в)1,5 (т)5,5 (и)5,5 (т)0,5 (д)1,5 (т)5.5 (з)0,5 (и)5,5 (н)0,5 (ж)0,5 (т)2,5 ( )0,5 (ж)-3,5 (о)0,5 (т)3,5 (к)0,5 ( )0,5 (б)0,5 (д )1,5 (т)5,4 (т)5,5 (д)1,5 (р)3,6 (.)5,4 ( )]ТДж
/TT1 1 Тф
0,009 Тк 27,014 0 Тд
[(И)2,8(нт)3,8(д)0,8(р)1,8(ак)0,8(т)3,8(и)3,8(он)1,8(М)-6,2(агаз)1,8(и)3,8(не)] ТиДжей
/TT0 1 тф
0 Tc 0 Tw 9,194 0 Td
(,)Tj
/TT1 1 Тф
0,255 0 Тд
( )Tj
0,005 Tc -0,005 Tw 0,255 0 Td
(ix)Tj
/TT0 1 тф
0 Tc 0 Tw 0,735 0 Td
( )Tj
0,006 Tc -0,006 Tw 0,255 0 Td
[(\(4)-3,2 (\),)1,8 ( )]ТДж
0 Tc 0 Tw 1,697 0 Td
( )Tj
-41,505 -1,178 тд
( )Tj
0.009 Тс -0,009 Тв 2,102 0 Тд
[(2002,)4,7 ( )]ТДЖ
2,546 0 тд
(36)Тж
0 Tc 0 Tw (-)Tj
0,009 Tc -0,009 Tw 1,358 0 Td
[(42.)4,7 ( )]ТД
-0,005 Твт 1,528 0 Тд
[([)2,8(R)-3,2(д)0,8(т)3,8(г)2,8(и)3,8(д)0,8(вэ)0,8(дО)-4,2(в)0,8(т)3,8(об )0,8 (р)2,7 ( 20 2015])]ТДж
0 Tc 0 Tw 11,737 0 Td
(.
) 5,5 ( )0,5 (Э)-1,5 (м)-4,5 (о)0,5 (т)5,5 (и)5,5 (о)0,5 (н)0,5 ( )0,5 (а)1,5 (н)0,5 (г)0,5 ( )0,5 (де)1,5 (с)2,5 (и)5,5 (г)0,5 (н)0,5 (:)5,5 ( )0,5 (А)-3,5 (т)5,5 (т)5,5 (р)3,5 (а)1,5 (в)1,5 (т)5,5 (и)5,5 (т)0,5 (д)1,5 (т)5.5 (з)0,5 (и)5,5 (н)0,5 (ж)0,5 (т)2,5 ( )0,5 (ж)-3,5 (о)0,5 (т)3,5 (к)0,5 ( )0,5 (б)0,5 (д )1,5 (т)5,4 (т)5,5 (д)1,5 (р)3,6 (.)5,4 ( )]ТДж
/TT1 1 Тф
0,009 Тк 27,014 0 Тд
[(И)2,8(нт)3,8(д)0,8(р)1,8(ак)0,8(т)3,8(и)3,8(он)1,8(М)-6,2(агаз)1,8(и)3,8(не)] ТиДжей
/TT0 1 тф
0 Tc 0 Tw 9,194 0 Td
(,)Tj
/TT1 1 Тф
0,255 0 Тд
( )Tj
0,005 Tc -0,005 Tw 0,255 0 Td
(ix)Tj
/TT0 1 тф
0 Tc 0 Tw 0,735 0 Td
( )Tj
0,006 Tc -0,006 Tw 0,255 0 Td
[(\(4)-3,2 (\),)1,8 ( )]ТДж
0 Tc 0 Tw 1,697 0 Td
( )Tj
-41,505 -1,178 тд
( )Tj
0.009 Тс -0,009 Тв 2,102 0 Тд
[(2002,)4,7 ( )]ТДЖ
2,546 0 тд
(36)Тж
0 Tc 0 Tw (-)Tj
0,009 Tc -0,009 Tw 1,358 0 Td
[(42.)4,7 ( )]ТД
-0,005 Твт 1,528 0 Тд
[([)2,8(R)-3,2(д)0,8(т)3,8(г)2,8(и)3,8(д)0,8(вэ)0,8(дО)-4,2(в)0,8(т)3,8(об )0,8 (р)2,7 ( 20 2015])]ТДж
0 Tc 0 Tw 11,737 0 Td
(. )Tj
0,255 0 Тд
( )Tj
-19,526 -1,178 тд
([)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
(19)Тж
0 Tc 0 Tw (])Tj
1,358 0 Тд
( )Tj
0,01 Tc -0,005 Tw 0,405 0 Td
[(К)-3,5(и)0,5(р)3,5(о)0,5(с)2,5(и)0,5(,)5,5( )0,5(М)-6,6(.)5.5 (,)]ТД
0 Tc 0 Tw 4,923 0 Td
( )Tj
0,009 Tc -0,005 Tw 0,255 0 Td
[(&)-5,2(К)-4,2(а)0,8(с)1,8(вч)3,8(м)-5,2(ур)2,8(а)0,8(,)4,8(К)-4,2(.)4,8( А)-4,2 (ppa)0,8 (r)2,9 (д)0,8 (nt)3,8 (us)1,7 (a)0,9 (bi)3,8 (l)3,8 (i)3,8 (t)3,8 (y vs)1,8 ( .)4,8 (i)3,8 (nhe)0,8 (r)2,8 (e)0,8 (nt)3,8 (us)1,8 (a)0,8 (bi)3,8 (l)3,8 (i)3,8 (t)3,8 (y: )3,8 (д)0,8 (хпэ)0,8 (г)2,8 (и)3,8 (м)-5,2 (д)0,8 (нт)3,8 (а)0,8 (л)3,8 (а)0,8 (на)0,8 (л) 3,8 (лет) 1,8 (и) 3,8 (с) 1,8 (на)] ТДж
0 Tc 0 Tw 34,509 0 Td
( )Tj
-41.789 -1,156 тд
( )Tj
0,009 Tc -0,004 Tw 2,102 0 Td
[(т)4 (он)1 ( де)1 (т)4 (д)1 (р)3 (м)-5 (и)4 (на)1,1 (нт)4 (с)1,9 (из)2,1 ( t)4 (he)1 ( a)1 (ppa)1 (r)3 (e)1 (nt)4 ( us)2 (a)1 (bi)4 (l)4 (i)4 (t )4 (у.)4 (Д)-5 (д)1 (нвэ)1,1 (т)3 (,)4 (С)-3 (ол)4 (или)3 (а)1 (до.)4 ( )]ТД
/TT1 1 Тф
-0,005 Тв 25,201 0 Тд
[(С)-3,3 (онф)3,7 (д)0,7 (г)1,7 (д)0,7 (нк)0,7 (д)0,7 (в)0,7 (ом)-4,3 (пани)3,7 (он на Н)-4,3 (мкм)-4,3 (ан)]ТДж
0 Tc 0 Tw ( )Tj
-27,303 -1,178 тд
( )Tj
0,009 Tc -0,004 Tw 2,102 0 Td
[(f)4 (ac)1 (t)4 (or)2 (s)2 ( i)4 (n c)1 (om)-5 (put)4 (i)4 (ng s)2.
)Tj
0,255 0 Тд
( )Tj
-19,526 -1,178 тд
([)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
(19)Тж
0 Tc 0 Tw (])Tj
1,358 0 Тд
( )Tj
0,01 Tc -0,005 Tw 0,405 0 Td
[(К)-3,5(и)0,5(р)3,5(о)0,5(с)2,5(и)0,5(,)5,5( )0,5(М)-6,6(.)5.5 (,)]ТД
0 Tc 0 Tw 4,923 0 Td
( )Tj
0,009 Tc -0,005 Tw 0,255 0 Td
[(&)-5,2(К)-4,2(а)0,8(с)1,8(вч)3,8(м)-5,2(ур)2,8(а)0,8(,)4,8(К)-4,2(.)4,8( А)-4,2 (ppa)0,8 (r)2,9 (д)0,8 (nt)3,8 (us)1,7 (a)0,9 (bi)3,8 (l)3,8 (i)3,8 (t)3,8 (y vs)1,8 ( .)4,8 (i)3,8 (nhe)0,8 (r)2,8 (e)0,8 (nt)3,8 (us)1,8 (a)0,8 (bi)3,8 (l)3,8 (i)3,8 (t)3,8 (y: )3,8 (д)0,8 (хпэ)0,8 (г)2,8 (и)3,8 (м)-5,2 (д)0,8 (нт)3,8 (а)0,8 (л)3,8 (а)0,8 (на)0,8 (л) 3,8 (лет) 1,8 (и) 3,8 (с) 1,8 (на)] ТДж
0 Tc 0 Tw 34,509 0 Td
( )Tj
-41.789 -1,156 тд
( )Tj
0,009 Tc -0,004 Tw 2,102 0 Td
[(т)4 (он)1 ( де)1 (т)4 (д)1 (р)3 (м)-5 (и)4 (на)1,1 (нт)4 (с)1,9 (из)2,1 ( t)4 (he)1 ( a)1 (ppa)1 (r)3 (e)1 (nt)4 ( us)2 (a)1 (bi)4 (l)4 (i)4 (t )4 (у.)4 (Д)-5 (д)1 (нвэ)1,1 (т)3 (,)4 (С)-3 (ол)4 (или)3 (а)1 (до.)4 ( )]ТД
/TT1 1 Тф
-0,005 Тв 25,201 0 Тд
[(С)-3,3 (онф)3,7 (д)0,7 (г)1,7 (д)0,7 (нк)0,7 (д)0,7 (в)0,7 (ом)-4,3 (пани)3,7 (он на Н)-4,3 (мкм)-4,3 (ан)]ТДж
0 Tc 0 Tw ( )Tj
-27,303 -1,178 тд
( )Tj
0,009 Tc -0,004 Tw 2,102 0 Td
[(f)4 (ac)1 (t)4 (or)2 (s)2 ( i)4 (n c)1 (om)-5 (put)4 (i)4 (ng s)2. 1 (у)1 (с)1,9 (т)4 (д)1,1 (м)-5 (с)]TJ
/TT0 1 тф
0,01 Tc -0,005 Tw [(.)5,4(D)-3,7(e)1,4(nve)1,4(r)3,4(,)5,4(C)-2,6(ol)5,4(or)3,4(a)1,4(do ,)5,4 (1995,)5,4 (М)-6,6 (а)1,4 (у 7)]TJ
0 Тк 0 Тв 25.29 0 Тд
(-)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
(11)Тж
0,005 Tc -0,005 Tw (, )Tj
0,009 Tc -0,009 Tw 1,528 0 Td
(292)Тдж
0 Tc 0 Tw (-)Tj
0,009 Tc -0,009 Tw 1,867 0 Td
(293)Тж
0 Tc 0 Tw (.)Tj
1,782 0 тд
( )Tj
-32,908 -1,178 тд
([)Tj
0,339 0 Тд
(2)Tj
0,509 0 Тд
(0)Тдж
0,509 0 Тд
(])Tj
0,339 0 Тд
( )Tj
0.009 Тс -0,005 Тв 0,405 0 Тд
[(T)-2,2(r)2,8(a)0,8(c)0,8(t)3,8(i)3,8(ns)1,8(ky,)4,8(N)-4,2(.)]TJ
0 Tc 0 Tw 5,855 0 Td
( )Tj
0,005 Тк 0,255 0 Тд
[(А)-8,5 (д)-3,5 (с)-2,5 (т)0,5 (з)-4,5 (д)-3,5 (т)0,5 (и)0,5 (в)-3,5 (с)-2,5 ( ) 0,5 (а)-3,5 (н)-4,5 (г)-4,5 ( )0,6 (А)-8,5 (п)-4,5 (р)-4,5 (а)-3,5 (т)-1,5 (д)-3,5 ( п)-4,5 (т)0,5 ( )0,5 (У)-8,5 (т)-2,5 (а)-3,5 (б)-4,5 (и)0,5 (л)0,5 (и)0,5 (т)0,5 (у) -4,5 (:)0,6 ( )0,5 (Э)-6,5 (м)-9,5 (п)-4,5 (и)0,5 (т)-1,5 (и)0,5 (в)-3,5 (а)-3,5 (л) 0,5(л)0,5(у)-4.5 ( )0,5 (А)-8,5 (т)-2,5 (т)-2,5 (д)-3,5 (т)-2,5 (т)-2,5 (и)0,5 (н)-4,5 (г)-4,5 ( ) 0,6 (В)-7,6 (и)-4,4 (л)0,5 (т)0,5 (и)-4,5 (р)-1,5 (а)-3,5 (л)0,5 ( )0,5 (а)-3,5 (н)- 4,5 (г)-4,5 ( )] ТДж
0 Тк 29,249 0 Тд
( )Tj
-37,46 -1,178 тд
( )Tj
0,01 Tc -0,005 Tw 2,102 0 Td
[(М)-6,6 (д)2,4 (т)5,4 (ходол)5,4 (оги)5,4 (в)2,4 (а)2,4 (л)5,4 (И)3,4 (т)2,4 (т)2,4 (уе)2,4 (с)2,4 (.
1 (у)1 (с)1,9 (т)4 (д)1,1 (м)-5 (с)]TJ
/TT0 1 тф
0,01 Tc -0,005 Tw [(.)5,4(D)-3,7(e)1,4(nve)1,4(r)3,4(,)5,4(C)-2,6(ol)5,4(or)3,4(a)1,4(do ,)5,4 (1995,)5,4 (М)-6,6 (а)1,4 (у 7)]TJ
0 Тк 0 Тв 25.29 0 Тд
(-)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
(11)Тж
0,005 Tc -0,005 Tw (, )Tj
0,009 Tc -0,009 Tw 1,528 0 Td
(292)Тдж
0 Tc 0 Tw (-)Tj
0,009 Tc -0,009 Tw 1,867 0 Td
(293)Тж
0 Tc 0 Tw (.)Tj
1,782 0 тд
( )Tj
-32,908 -1,178 тд
([)Tj
0,339 0 Тд
(2)Tj
0,509 0 Тд
(0)Тдж
0,509 0 Тд
(])Tj
0,339 0 Тд
( )Tj
0.009 Тс -0,005 Тв 0,405 0 Тд
[(T)-2,2(r)2,8(a)0,8(c)0,8(t)3,8(i)3,8(ns)1,8(ky,)4,8(N)-4,2(.)]TJ
0 Tc 0 Tw 5,855 0 Td
( )Tj
0,005 Тк 0,255 0 Тд
[(А)-8,5 (д)-3,5 (с)-2,5 (т)0,5 (з)-4,5 (д)-3,5 (т)0,5 (и)0,5 (в)-3,5 (с)-2,5 ( ) 0,5 (а)-3,5 (н)-4,5 (г)-4,5 ( )0,6 (А)-8,5 (п)-4,5 (р)-4,5 (а)-3,5 (т)-1,5 (д)-3,5 ( п)-4,5 (т)0,5 ( )0,5 (У)-8,5 (т)-2,5 (а)-3,5 (б)-4,5 (и)0,5 (л)0,5 (и)0,5 (т)0,5 (у) -4,5 (:)0,6 ( )0,5 (Э)-6,5 (м)-9,5 (п)-4,5 (и)0,5 (т)-1,5 (и)0,5 (в)-3,5 (а)-3,5 (л) 0,5(л)0,5(у)-4.5 ( )0,5 (А)-8,5 (т)-2,5 (т)-2,5 (д)-3,5 (т)-2,5 (т)-2,5 (и)0,5 (н)-4,5 (г)-4,5 ( ) 0,6 (В)-7,6 (и)-4,4 (л)0,5 (т)0,5 (и)-4,5 (р)-1,5 (а)-3,5 (л)0,5 ( )0,5 (а)-3,5 (н)- 4,5 (г)-4,5 ( )] ТДж
0 Тк 29,249 0 Тд
( )Tj
-37,46 -1,178 тд
( )Tj
0,01 Tc -0,005 Tw 2,102 0 Td
[(М)-6,6 (д)2,4 (т)5,4 (ходол)5,4 (оги)5,4 (в)2,4 (а)2,4 (л)5,4 (И)3,4 (т)2,4 (т)2,4 (уе)2,4 (с)2,4 (. )5,3 ( )]ТДж
0,009 Tc -0,009 Tw 9,703 0 Td
[(1997,)4,7 ( )]ТДЖ
/TT1 1 Тф
-0,005 Tw 2,546 0 Td
[(C)-3,3(H)-4,3(I)2,7(97E)-2,3(l)3,7(e)0.7 (в)0,7 (т)3,7 (р)1,7 (они)3,7 (в)0,7 (П)-2,3 (убл)3,7 (и)3,8 (в)0,7 (ат)3,7 (и)3,7 (он)1,7 (:)2,7 (P)-2,3 (обезьяна)0,7 (r)1,7 (s)]TJ
0 Tc 0 Tw 16.407 0 Td
(.)Tj
0,255 0 Тд
( )Tj
/TT0 1 тф
-31,012 -1,156 Тд
([)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
(21)Тдж
0 Tc 0 Tw (])Tj
1,358 0 Тд
( )Tj
0,715 0,689 0,641 0,89 к
0,009 Tc -0,005 Tw 0,405 0 Td
[(С)-3,3 (ч)2,7 (и)3,7 (с)1,7 (т)3,7 (и)3,7 (а)0,7 (а)0,7 (нс)1,7 (,)4,7 (Н)-4,3 (.) 4,7 (В)-3,3 (т)2,7 (д)0,7 (а)0,7 (т)3,7 (и)3,7 (ви)3,7 (т)3,8 (уа)0,6 (с)1.7 (а)0,7 (де)0,8 (с)1,6 (и)3,7 (зн в)0,8 (р)2,7 (и)3,7 (т)3,7 (д)0,7 (т)2,7 (и)3,7 (о.) 4,7 ( )] ТДж
/TT1 1 Тф
19,347 0 тд
[(C)-3,3 (r)1,7 (e)0,7 (at)3,7 (i)3,7 (v)0,7 (i)3,7 (t)3,7 (y)0,7 (R)-2,3 (e)0,7 (s) 1,7 (д) 0,7 (ар) 1,7 (в) 0,7 (ч Дж) 0,7 (наш) 1,7 (нал)] ТДж
/TT0 1 тф
0,01 Тс 11,54 0 Тд
[(,)5,4 (2002,)5,4 (14,)5,4 (1,)5,4 ()]TJ
0,009 Tc -0,009 Tw 5,602 0 Td
(41)Тдж
0 Tc 0 Tw (\226)Tj
0,009 Tc -0,009 Tw 1,528 0 Td
(54.
)5,3 ( )]ТДж
0,009 Tc -0,009 Tw 9,703 0 Td
[(1997,)4,7 ( )]ТДЖ
/TT1 1 Тф
-0,005 Tw 2,546 0 Td
[(C)-3,3(H)-4,3(I)2,7(97E)-2,3(l)3,7(e)0.7 (в)0,7 (т)3,7 (р)1,7 (они)3,7 (в)0,7 (П)-2,3 (убл)3,7 (и)3,8 (в)0,7 (ат)3,7 (и)3,7 (он)1,7 (:)2,7 (P)-2,3 (обезьяна)0,7 (r)1,7 (s)]TJ
0 Tc 0 Tw 16.407 0 Td
(.)Tj
0,255 0 Тд
( )Tj
/TT0 1 тф
-31,012 -1,156 Тд
([)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
(21)Тдж
0 Tc 0 Tw (])Tj
1,358 0 Тд
( )Tj
0,715 0,689 0,641 0,89 к
0,009 Tc -0,005 Tw 0,405 0 Td
[(С)-3,3 (ч)2,7 (и)3,7 (с)1,7 (т)3,7 (и)3,7 (а)0,7 (а)0,7 (нс)1,7 (,)4,7 (Н)-4,3 (.) 4,7 (В)-3,3 (т)2,7 (д)0,7 (а)0,7 (т)3,7 (и)3,7 (ви)3,7 (т)3,8 (уа)0,6 (с)1.7 (а)0,7 (де)0,8 (с)1,6 (и)3,7 (зн в)0,8 (р)2,7 (и)3,7 (т)3,7 (д)0,7 (т)2,7 (и)3,7 (о.) 4,7 ( )] ТДж
/TT1 1 Тф
19,347 0 тд
[(C)-3,3 (r)1,7 (e)0,7 (at)3,7 (i)3,7 (v)0,7 (i)3,7 (t)3,7 (y)0,7 (R)-2,3 (e)0,7 (s) 1,7 (д) 0,7 (ар) 1,7 (в) 0,7 (ч Дж) 0,7 (наш) 1,7 (нал)] ТДж
/TT0 1 тф
0,01 Тс 11,54 0 Тд
[(,)5,4 (2002,)5,4 (14,)5,4 (1,)5,4 ()]TJ
0,009 Tc -0,009 Tw 5,602 0 Td
(41)Тдж
0 Tc 0 Tw (\226)Tj
0,009 Tc -0,009 Tw 1,528 0 Td
(54. )Тж
0 Tc 0 Tw 1,273 0 Td
( )Tj
-41,392 -1,178 тд
([)Tj
0,009 Тс -0,009 Тв 0.339 0 тд
(22)Тдж
0 Tc 0 Tw (])Tj
1,358 0 Тд
( )Tj
0,01 Tc -0,005 Tw 0,405 0 Td
[(H)-3,5 (o)0,5 (r)3,5 (n)0,5 (,)5,5 ( )0,5 (D)-3,5 (.)5,5 (,)5,5 (&)-4,6 ( )0,5 (Sa)1,5 (л)5,5 (в)0,5 (д)1,5 (н)0,5 (г)0,5 (у)0,5 (,)5,5 ( )0,5 (Г)-3,5 (.)]ТДж
0 Tc 0 Tw 10,184 0 Td
( )Tj
0,01 Tc -0,005 Tw 0,255 0 Td
[(M)-6,6(e)2,4(a)2,4(s)2,4(ur)3,4(i)5,4(ng c)2,4(ons)2,4(um)-4,6(e)2,4(r)3,4(pe )2,4(р)3,4(в)2,4(д)2,3(пт)5,4(и)5,4(он из)3,4(пр)3,4(одук)2,4(т)5,4(в)2,4(г)3,4(д) 2,3 (а) 2,4 (т) 5.4 (и) 5,4 (ви) 5,4 (т) 5,4 (г:) 5,4 ( и) 5,4 (м)-4,6 (па) 2,4 (в) 2,4 (т) 5,4 (о)] ТДж
0 Tc 0 Tw ( )Tj
-12,541 -1,178 Тд
( )Tj
0,009 Tc -0,005 Tw 2,102 0 Td
[(с)1,6 (а)0,6 (т)3,6 (и)3,6 (с)1,6 (ж)2,6 (а)0,6 (в)0,6 (т)3,6 (и)3,6 (на а)0,6 (й пур) 2,6 (в) 0,7 (га) 0,7 (с) 1,5 (д) 0,7 (а) 0,6 (би) 3,7 (л) 3,6 (и) 3,6 (т) 3,6 (г.) 4,6 ( )] ТДж
/TT1 1 Тф
0,01 Тк 13,35 0 Тд
[(H)-3,5 (и)0,5 (м)-3,5 (а)0,5 (н)0,5 ( )0,5 (Ж)-1,5 (а)0,5 (в)1,5 (т)5,4 (о)0,5 (р) 2,5 (т)2,5 ( )0,5 (а)0,5 (н)0,5 (г)0,5 ( )0,5 (Э)-1,5 (т)2,5 (ж)0.
)Тж
0 Tc 0 Tw 1,273 0 Td
( )Tj
-41,392 -1,178 тд
([)Tj
0,009 Тс -0,009 Тв 0.339 0 тд
(22)Тдж
0 Tc 0 Tw (])Tj
1,358 0 Тд
( )Tj
0,01 Tc -0,005 Tw 0,405 0 Td
[(H)-3,5 (o)0,5 (r)3,5 (n)0,5 (,)5,5 ( )0,5 (D)-3,5 (.)5,5 (,)5,5 (&)-4,6 ( )0,5 (Sa)1,5 (л)5,5 (в)0,5 (д)1,5 (н)0,5 (г)0,5 (у)0,5 (,)5,5 ( )0,5 (Г)-3,5 (.)]ТДж
0 Tc 0 Tw 10,184 0 Td
( )Tj
0,01 Tc -0,005 Tw 0,255 0 Td
[(M)-6,6(e)2,4(a)2,4(s)2,4(ur)3,4(i)5,4(ng c)2,4(ons)2,4(um)-4,6(e)2,4(r)3,4(pe )2,4(р)3,4(в)2,4(д)2,3(пт)5,4(и)5,4(он из)3,4(пр)3,4(одук)2,4(т)5,4(в)2,4(г)3,4(д) 2,3 (а) 2,4 (т) 5.4 (и) 5,4 (ви) 5,4 (т) 5,4 (г:) 5,4 ( и) 5,4 (м)-4,6 (па) 2,4 (в) 2,4 (т) 5,4 (о)] ТДж
0 Tc 0 Tw ( )Tj
-12,541 -1,178 Тд
( )Tj
0,009 Tc -0,005 Tw 2,102 0 Td
[(с)1,6 (а)0,6 (т)3,6 (и)3,6 (с)1,6 (ж)2,6 (а)0,6 (в)0,6 (т)3,6 (и)3,6 (на а)0,6 (й пур) 2,6 (в) 0,7 (га) 0,7 (с) 1,5 (д) 0,7 (а) 0,6 (би) 3,7 (л) 3,6 (и) 3,6 (т) 3,6 (г.) 4,6 ( )] ТДж
/TT1 1 Тф
0,01 Тк 13,35 0 Тд
[(H)-3,5 (и)0,5 (м)-3,5 (а)0,5 (н)0,5 ( )0,5 (Ж)-1,5 (а)0,5 (в)1,5 (т)5,4 (о)0,5 (р) 2,5 (т)2,5 ( )0,5 (а)0,5 (н)0,5 (г)0,5 ( )0,5 (Э)-1,5 (т)2,5 (ж)0. 5 (о)0,6 (ом)-3,5 (и)5,5 (в)1,5 (с)2,5 ( )0,5 (и)5,5 (н)0,5 ( )0,5 (М)-5,5 (а)0,5 (н)0,5 ( и)0,5 (ж)5,5 (а)0,5 (в)1,4 (т)5,5 (и)0,5 (т)2,5 (и)5,5 (н)0,5 (ж)]ТДж
/TT0 1 тф
20,794 0 тд
[(,)5.4 (2009)]ТДЖ
0 Tc 0 Tw 2,546 0 Td
(,)Tj
0,255 0 Тд
( )Tj
0,009 Tc -0,009 Tw 0,255 0 Td
[(19\()2,7 (3\))2,7 (,)4,7 ( )]TJ
0 Tc 0 Tw 2,715 0 Td
( )Tj
-42,017 -1,156 Тд
( )Tj
0,009 Tc -0,009 Tw 2,102 0 Td
(223)Тж
0 Tc 0 Tw (\226)Tj
0,009 Tc -0,009 Tw 2,037 0 Td
(240.)Тдж
0 Tc 0 Tw 1,782 0 Td
( )Tj
-5,921 -1,178 тд
([)Tj
0.339 0 тд
(2)Tj
0,509 0 Тд
(3) Тдж
0,509 0 Тд
(])Tj
0,339 0 Тд
( )Tj
0,009 Tc -0,005 Tw 0,405 0 Td
[(В)-3,3(га)0,7(н,)4,7(Д)-4,3(.)4,7(Ж)-8,3(.)4,7(,)4,7(&)-5,3(Ц)-3,3(га) 0,7 (н,)4,7 (л)-2,3 (.)4,7 (К)-4,3 (.)4,7 (С)-3,3 (т)2,7 (д)0,7 (а)0,7 (т)3,8 (и)3,7 ( ви)3,7(т)3,7(я)0,7(й др)2,7(а)0,7(ж)]ТДж
-0,004 Тв 19,546 0 Тд
[(i)4 (ng a)1 (bi)4 (l)4 (i)4 (t)4 (i)4 (e)1 (s)2 (of)2 (C)-2,9 (hi) 4 (ne)1 (s)2 (e)1 ( s)2 (t)4 (ude)1 (nt)4 (s)2 ( i)4 (n H)-5 (ong K)-5 ( ong:)4 ( i)4 (s)2 ( )]TJ
0 Тс 0 Тв 20.
5 (о)0,6 (ом)-3,5 (и)5,5 (в)1,5 (с)2,5 ( )0,5 (и)5,5 (н)0,5 ( )0,5 (М)-5,5 (а)0,5 (н)0,5 ( и)0,5 (ж)5,5 (а)0,5 (в)1,4 (т)5,5 (и)0,5 (т)2,5 (и)5,5 (н)0,5 (ж)]ТДж
/TT0 1 тф
20,794 0 тд
[(,)5.4 (2009)]ТДЖ
0 Tc 0 Tw 2,546 0 Td
(,)Tj
0,255 0 Тд
( )Tj
0,009 Tc -0,009 Tw 0,255 0 Td
[(19\()2,7 (3\))2,7 (,)4,7 ( )]TJ
0 Tc 0 Tw 2,715 0 Td
( )Tj
-42,017 -1,156 Тд
( )Tj
0,009 Tc -0,009 Tw 2,102 0 Td
(223)Тж
0 Tc 0 Tw (\226)Tj
0,009 Tc -0,009 Tw 2,037 0 Td
(240.)Тдж
0 Tc 0 Tw 1,782 0 Td
( )Tj
-5,921 -1,178 тд
([)Tj
0.339 0 тд
(2)Tj
0,509 0 Тд
(3) Тдж
0,509 0 Тд
(])Tj
0,339 0 Тд
( )Tj
0,009 Tc -0,005 Tw 0,405 0 Td
[(В)-3,3(га)0,7(н,)4,7(Д)-4,3(.)4,7(Ж)-8,3(.)4,7(,)4,7(&)-5,3(Ц)-3,3(га) 0,7 (н,)4,7 (л)-2,3 (.)4,7 (К)-4,3 (.)4,7 (С)-3,3 (т)2,7 (д)0,7 (а)0,7 (т)3,8 (и)3,7 ( ви)3,7(т)3,7(я)0,7(й др)2,7(а)0,7(ж)]ТДж
-0,004 Тв 19,546 0 Тд
[(i)4 (ng a)1 (bi)4 (l)4 (i)4 (t)4 (i)4 (e)1 (s)2 (of)2 (C)-2,9 (hi) 4 (ne)1 (s)2 (e)1 ( s)2 (t)4 (ude)1 (nt)4 (s)2 ( i)4 (n H)-5 (ong K)-5 ( ong:)4 ( i)4 (s)2 ( )]TJ
0 Тс 0 Тв 20. 568 0 тд
( )Tj
-42,215 -1,178 тд
( )Tj
0,008 Tc -0,003 Tw 2,102 0 Td
[(t)3 (h)-1 (er)2 (ea co)-1,1 (n)-1 (n)-1 (ect)3 (i)3 (o)-1 (n)-1 (. )3 ( )]ТДж
/TT1 1 Тф
0,009 Tc -0,005 Tw 7,975 0 Td
[(N)-3,3 (e)0,7 (w)-3,3 (H)-4,3 (or)1,7 (i)3,7 (z)1,7 (ons)1,7 (i)3,7 (n E)-2,3 (duc)0,7 (в)3,7 (и)3,7 (в)]TJ
/TT0 1 тф
0,01 Тк 11,289 0 Тд
[(,)5.4 ( 2007,)]ТДЖ
0 Tc 0 Tw 2,801 0 Td
( )Tj
0,009 Tc -0,005 Tw 0,255 0 Td
[(55\()2,7 (3\))2,7 (,)4,7 ( 77)]TJ
0 Tc 0 Tw (\226)Tj
0,009 Tc -0,009 Tw 4,243 0 Td
(94.)Тж
0 Тс 0 Тв 1.273 0 тд
( )Tj
0,006 Tc -0,006 Tw -29,937 -1,178 Td
([2)Tj
0 Tc 0 Tw 0,848 0 Td
(4)Тдж
0,509 0 Тд
(])Tj
0,339 0 Тд
( )Tj
0,009 Tc -0,005 Tw 0,405 0 Td
[(С)-3,3 (га)0,7 (н,)4,7 (Д)-4,3 (.)4,7 (,)4,7 (&)-5,3 (З)-2,3 (га)0,7 (о,)4,7 (У) -4,3(.)4,7(Т)-2,3(он)0,6(г)2,7(д)0,7(л)3,7(а)0,7(т)3,7(и)3,7(он)1,7(в)3,7(р быть )0,7 (т)3,7 (ж)-4,3 (д)0,7 (д)0,7 (н др)2,7 (а)0,7 (ж)-4,3 (и)3,7 (нг с)1,7 (ки)3,7 (л)3,7 (л)3,7 (а)0,7 (а)0,7 (т)2,7 (т)3,7 (и)3,7 (т)1,7 (т)3,7 (и)3,7 (в)0,7 (в)0.7 (r)2,8 (e)0,7 (a)0,7 (t)3,7 (i)3,7 (vi)3,7 (t)3,7 (y:)3,7 (do a)0,7 (ge)0,7 (a)0,7 (nd) ]TJ
0 Тс 0 Тв 39.
568 0 тд
( )Tj
-42,215 -1,178 тд
( )Tj
0,008 Tc -0,003 Tw 2,102 0 Td
[(t)3 (h)-1 (er)2 (ea co)-1,1 (n)-1 (n)-1 (ect)3 (i)3 (o)-1 (n)-1 (. )3 ( )]ТДж
/TT1 1 Тф
0,009 Tc -0,005 Tw 7,975 0 Td
[(N)-3,3 (e)0,7 (w)-3,3 (H)-4,3 (or)1,7 (i)3,7 (z)1,7 (ons)1,7 (i)3,7 (n E)-2,3 (duc)0,7 (в)3,7 (и)3,7 (в)]TJ
/TT0 1 тф
0,01 Тк 11,289 0 Тд
[(,)5.4 ( 2007,)]ТДЖ
0 Tc 0 Tw 2,801 0 Td
( )Tj
0,009 Tc -0,005 Tw 0,255 0 Td
[(55\()2,7 (3\))2,7 (,)4,7 ( 77)]TJ
0 Tc 0 Tw (\226)Tj
0,009 Tc -0,009 Tw 4,243 0 Td
(94.)Тж
0 Тс 0 Тв 1.273 0 тд
( )Tj
0,006 Tc -0,006 Tw -29,937 -1,178 Td
([2)Tj
0 Tc 0 Tw 0,848 0 Td
(4)Тдж
0,509 0 Тд
(])Tj
0,339 0 Тд
( )Tj
0,009 Tc -0,005 Tw 0,405 0 Td
[(С)-3,3 (га)0,7 (н,)4,7 (Д)-4,3 (.)4,7 (,)4,7 (&)-5,3 (З)-2,3 (га)0,7 (о,)4,7 (У) -4,3(.)4,7(Т)-2,3(он)0,6(г)2,7(д)0,7(л)3,7(а)0,7(т)3,7(и)3,7(он)1,7(в)3,7(р быть )0,7 (т)3,7 (ж)-4,3 (д)0,7 (д)0,7 (н др)2,7 (а)0,7 (ж)-4,3 (и)3,7 (нг с)1,7 (ки)3,7 (л)3,7 (л)3,7 (а)0,7 (а)0,7 (т)2,7 (т)3,7 (и)3,7 (т)1,7 (т)3,7 (и)3,7 (в)0,7 (в)0.7 (r)2,8 (e)0,7 (a)0,7 (t)3,7 (i)3,7 (vi)3,7 (t)3,7 (y:)3,7 (do a)0,7 (ge)0,7 (a)0,7 (nd) ]TJ
0 Тс 0 Тв 39. 004 0 Тд
( )Tj
-41,106 -1,156 Тд
( )Tj
0,005 Tc -0,001 Tw 2,102 0 Td
[(а)-3,1(р)-1,1(тис)-2,1(тик)-3,1(в)-4(в)-4,2(о)-4(лв)-4,1(д)-3,1(м)- 9.1(д)-3.1(н)-4.1(тм)-9.1(а)-3.1(л)-4.1(д)-3.1(а)-3.1(г)-4.1(если)-2.1(е)- 2.1 (е)]ТД
0,008 Tc -0,004 Tw 13,463 0 Td
[(г)1,8 (эн)-1,2 (кэ?)0,8 (Ц)-4,2 (г)1,8 (ед)2,8 (и)2,8 (в)-1,2 (и)2,8 (т)2,7 (у)-1,2 ( Р)-4,2(к)0,8(ухо)1,8(ч)-1.2(J)0,8(o)-1,2(u)-1,2(r)1,8(n)-1,2(al)]TJ
0,01 Tc -0,005 Tw 14,224 0 Td
[(,)5.4 ( 2010,)]ТДЖ
0 Tc 0 Tw 2,801 0 Td
( )Tj
0,009 Tc -0,005 Tw 0,255 0 Td
[(22,)4,7 ( 1,)4,7 ( 27)]ТД
0 Tc 0 Tw 3,565 0 Td
(\226)Tj
0,009 Tc -0,009 Tw 0,509 0 Td
(36)Тж
0 Tc 0 Tw (.)Tj
1,273 0 тд
( )Tj
0,006 Tc -0,006 Tw -38,192 -1,178 Td
([2)Tj
0 Tc 0 Tw 0,848 0 Td
(5) Тдж
0,509 0 Тд
(])Tj
0,339 0 Тд
( )Tj
0,01 Tc -0,005 Tw 0,405 0 Td
[(А)-3,5 (л)5,5 (в)0,5 (а)1,5 (т)3,5 (д)1,5 (з)1,5 (,)5,5 ( )0,5 (А)-3,5 (.)5,4 ( )0.5 (\()3,5 (D)-3,5 (i)5,5 (r)3,5 (e)1,5 (c)1,5 (t)5,5 (o)0,5 (r)3,5 (\))3,5 (.)5,5 ( ) 0,5 (Т)-1,5 (д)1,5 (в)1,5 (з)0,5 (н)0,5 (и)5,5 (к)0,5 (и)0,5 (д)1,5 (с)2,4 ( )0,5 (о)0,5 ( е)3,5 ( )0,5 (Sc)1,5 (о)0,5 (т)5,5 (т)5,5 ( )0,5 (R)-2,5 (о)0,5 (б)1,6 (г)3,5 (т)5,4 (т)2,5 (о)0,5 (н)0,5 ( )0,5 (1)0,5 (:)5,5 ( )0,5 (Б)-2,5 (а)1,5 (т)2,5 (и)5,5 (в)1,5 (Пе)1,5 (р) 3,5 (с)2,5 (р)0,5 (д)1,5 (в)1,5 (т)5,5 (и)5,5 (в)0,5 (д)1,5 ( )0,5 (Фо)0,5 (т)3,5 (м)-4,5 ( )0,5 (Д)-3,6 (р)3,5 (а)1,5 (ж)-3,5 (и)5,5 (н)0,5 (ж)0.
004 0 Тд
( )Tj
-41,106 -1,156 Тд
( )Tj
0,005 Tc -0,001 Tw 2,102 0 Td
[(а)-3,1(р)-1,1(тис)-2,1(тик)-3,1(в)-4(в)-4,2(о)-4(лв)-4,1(д)-3,1(м)- 9.1(д)-3.1(н)-4.1(тм)-9.1(а)-3.1(л)-4.1(д)-3.1(а)-3.1(г)-4.1(если)-2.1(е)- 2.1 (е)]ТД
0,008 Tc -0,004 Tw 13,463 0 Td
[(г)1,8 (эн)-1,2 (кэ?)0,8 (Ц)-4,2 (г)1,8 (ед)2,8 (и)2,8 (в)-1,2 (и)2,8 (т)2,7 (у)-1,2 ( Р)-4,2(к)0,8(ухо)1,8(ч)-1.2(J)0,8(o)-1,2(u)-1,2(r)1,8(n)-1,2(al)]TJ
0,01 Tc -0,005 Tw 14,224 0 Td
[(,)5.4 ( 2010,)]ТДЖ
0 Tc 0 Tw 2,801 0 Td
( )Tj
0,009 Tc -0,005 Tw 0,255 0 Td
[(22,)4,7 ( 1,)4,7 ( 27)]ТД
0 Tc 0 Tw 3,565 0 Td
(\226)Tj
0,009 Tc -0,009 Tw 0,509 0 Td
(36)Тж
0 Tc 0 Tw (.)Tj
1,273 0 тд
( )Tj
0,006 Tc -0,006 Tw -38,192 -1,178 Td
([2)Tj
0 Tc 0 Tw 0,848 0 Td
(5) Тдж
0,509 0 Тд
(])Tj
0,339 0 Тд
( )Tj
0,01 Tc -0,005 Tw 0,405 0 Td
[(А)-3,5 (л)5,5 (в)0,5 (а)1,5 (т)3,5 (д)1,5 (з)1,5 (,)5,5 ( )0,5 (А)-3,5 (.)5,4 ( )0.5 (\()3,5 (D)-3,5 (i)5,5 (r)3,5 (e)1,5 (c)1,5 (t)5,5 (o)0,5 (r)3,5 (\))3,5 (.)5,5 ( ) 0,5 (Т)-1,5 (д)1,5 (в)1,5 (з)0,5 (н)0,5 (и)5,5 (к)0,5 (и)0,5 (д)1,5 (с)2,4 ( )0,5 (о)0,5 ( е)3,5 ( )0,5 (Sc)1,5 (о)0,5 (т)5,5 (т)5,5 ( )0,5 (R)-2,5 (о)0,5 (б)1,6 (г)3,5 (т)5,4 (т)2,5 (о)0,5 (н)0,5 ( )0,5 (1)0,5 (:)5,5 ( )0,5 (Б)-2,5 (а)1,5 (т)2,5 (и)5,5 (в)1,5 (Пе)1,5 (р) 3,5 (с)2,5 (р)0,5 (д)1,5 (в)1,5 (т)5,5 (и)5,5 (в)0,5 (д)1,5 ( )0,5 (Фо)0,5 (т)3,5 (м)-4,5 ( )0,5 (Д)-3,6 (р)3,5 (а)1,5 (ж)-3,5 (и)5,5 (н)0,5 (ж)0. 5 (,)5,5 ( )0,5 (2)0,5 (0)0,5 (0)0,5 (4)0,5 (,)5,5 ( )]ТДж
0 Tc 0 Tw 39,996 0 Td
( )Tj
-42,098 -1,178 тд
( )Tj
0,005 Tc -0,001 Tw 2,102 0 Td
[([)-1,2(М)-11,2(о)-4,2(тио)-4,2(н)-4,2(П)-5,2(ик)-3,1(ту)-4,2(р)-1,2(д)- 3,2 (])] ТДж
0 Tc 0 Tw 6,817 0 Td
(.)Tj
0,255 0 Тд
( )Tj
0,75 0,68 0,655 0,902 к
-9,174 -1,156 тд
([)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
(26)Тж
0 Tc 0 Tw (])Tj
1,358 0 Тд
( )Tj
0,009 Tc -0,005 Tw 0,405 0 Td
[(В)-3,3(или)2,7(г)2,7(д)0,7(м)-5,3(а)0,7(нс)1,7(,)4,7(Дж)1,7(.)4,7( )]ТДж
/TT1 1 Тф
5.884 0 тд
[(B)-2,2 (as)1,8 (i)3,8 (s)1,8 (v)0,8 (aar)1,8 (di)3,8 (ghe)0,8 (de)0,8 (nv)0,8 (oor)1,8 (de)0,8 (пр)1,8(одук)0,8(т)3,8(в)0,8(ор)1,8(м)-4,2(гэ)0,8(в)0,8(э)0,8(р)]ТДж
0,005 Тк (, )Тл
/TT0 1 тф
0,009 Tc -0,009 Tw 19,432 0 Td
(2008) ТДж
0,005 Tc -0,005 Tw (, )Tj
2,546 0 тд
[(U)-8,5(i)0,5(t)0,5(g)-4,5(e)-3,5(v)-4,5(e)-3,5(r)-1,5(i)0,5(j)]TJ
0,008 Tc -0,008 Tw 4,384 0 Td
[(L)-3,2 (em)-6,2 (m)-6,2 (a)]TJ
0 Tc 0 Tw 3,365 0 Td
( )Tj
-37,714 -1,178 тд
( )Tj
0,009 Тс -0,004 Тв 2.102 0 Тд
[(D)-4,5 (e)0,5 (n)0,5 (H)-4,5 (a)0,5 (a)0,5 (g)]TJ
0 Tc 0 Tw 4.
5 (,)5,5 ( )0,5 (2)0,5 (0)0,5 (0)0,5 (4)0,5 (,)5,5 ( )]ТДж
0 Tc 0 Tw 39,996 0 Td
( )Tj
-42,098 -1,178 тд
( )Tj
0,005 Tc -0,001 Tw 2,102 0 Td
[([)-1,2(М)-11,2(о)-4,2(тио)-4,2(н)-4,2(П)-5,2(ик)-3,1(ту)-4,2(р)-1,2(д)- 3,2 (])] ТДж
0 Tc 0 Tw 6,817 0 Td
(.)Tj
0,255 0 Тд
( )Tj
0,75 0,68 0,655 0,902 к
-9,174 -1,156 тд
([)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
(26)Тж
0 Tc 0 Tw (])Tj
1,358 0 Тд
( )Tj
0,009 Tc -0,005 Tw 0,405 0 Td
[(В)-3,3(или)2,7(г)2,7(д)0,7(м)-5,3(а)0,7(нс)1,7(,)4,7(Дж)1,7(.)4,7( )]ТДж
/TT1 1 Тф
5.884 0 тд
[(B)-2,2 (as)1,8 (i)3,8 (s)1,8 (v)0,8 (aar)1,8 (di)3,8 (ghe)0,8 (de)0,8 (nv)0,8 (oor)1,8 (de)0,8 (пр)1,8(одук)0,8(т)3,8(в)0,8(ор)1,8(м)-4,2(гэ)0,8(в)0,8(э)0,8(р)]ТДж
0,005 Тк (, )Тл
/TT0 1 тф
0,009 Tc -0,009 Tw 19,432 0 Td
(2008) ТДж
0,005 Tc -0,005 Tw (, )Tj
2,546 0 тд
[(U)-8,5(i)0,5(t)0,5(g)-4,5(e)-3,5(v)-4,5(e)-3,5(r)-1,5(i)0,5(j)]TJ
0,008 Tc -0,008 Tw 4,384 0 Td
[(L)-3,2 (em)-6,2 (m)-6,2 (a)]TJ
0 Tc 0 Tw 3,365 0 Td
( )Tj
-37,714 -1,178 тд
( )Tj
0,009 Тс -0,004 Тв 2.102 0 Тд
[(D)-4,5 (e)0,5 (n)0,5 (H)-4,5 (a)0,5 (a)0,5 (g)]TJ
0 Tc 0 Tw 4. 1 0 Td
(.)Tj
0,255 0 Тд
( )Tj
-6,457 -1,178 тд
([)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
(27)Тдж
0 Tc 0 Tw (])Tj
1,358 0 Тд
( )Tj
0,01 Tc -0,01 Tw 0,405 0 Td
[(M)-6,6 (ul)5,4 (de)2,4 (r)]TJ
0 Tc 0 Tw 2,998 0 Td
(-)Tj
0,01 Tc -0,005 Tw 0,339 0 Td
[(Н)-3,5 (и)5,5 (к)4,5 (к)0,5 (а)1,5 (м)-4,5 (р)0,5 (,)5,5 ( )0,5 (М)-6,6 ( )0,5 (и)- 4,5 ( )0,5 (Э)-1,5 (г)0,5 (г)0,5 (и)5,5 (н)0,5 (к)0,5 (,)5,5 ( )0,5 (Ж)-7,5 (,)5,4 ( )0,5 (Ск )0,5 (д)1.5 (т)5,5 (в)1,5 (з)0,5 (т)5,5 (и)0,5 (б)0,5 (д)1,5 (,)5,5 ( )0,5 (и)5,5 (н)0,5 (т)5,5 (д )1,5 (г)0,5 (т)3,5 (а)1,4 (т)5,5 (и)5,5 (н)0,5 (г)0,5 ( )0,5 (г)0,5 (и)5,5 (г)0,5 (и)5,5 ( т)5,5 (а)1,5 (л)5,5 ( )0,5 (м)-4,5 (д)1,5 (г)0,5 (и)5,4 (а)1,6 (и)5,5 (н)0,5 ( )0,5 (т)5,5 (з)0,5 (д)1,5 ( )0,5 (д)1,5 (г)0,5 (и)0,5 (в)1,5 (а)1,5 (т)5,4 (и)5,5 (о)0,5 (н)0,5 ( )0,5 (о)0,5 (ж)3,5 ( )]ТДж
0 Tc 0 Tw 34,369 0 Td
( )Tj
-39,808 -1,156 тд
( )Tj
0,009 Tc -0,005 Tw 2,102 0 Td
[(de)0,7 (s)1,7 (i)3,7 (gn s)1,7 (ki)3.7(л)3,7(л)3,7(с)]TJ
0,005 Тс 5,065 0 Тд
(, )Tj
/TT1 1 Тф
0,009 Тк 0,509 0 Тд
[(P)-2,2 (r)1,8 (oc)0,8 (e)0,8 (e)0,8 (di)3,8 (ngs)1,8 (of)3,8 (t)3,8 (he)0,8 (i)3,8 (nt)3,8 (д)0,8 (г)1,8 (нат)3,8 (и)3,8 (ональ)3,8 ( в)0,8 (онф)3,8 (д)0,8 (г)1,8 (д)0,8 (нк)0,8 (д)0,8 (он д)0,8 (нги)3,8 (не)0,8 (д)0,8 (г)1,8 (и)3,8 (нг и пр)1,8 (одук)0,8 (т)3,8 (де)0,8 (с)1,8 (и)3,8 ( gn )]TJ
ET
БТ
0 Tc 0 Tw 10,8 0 0 10,8 507,3685 142,19 Tm
( )Tj
-40,375 -1,178 Тд
( )Tj
0,009 Tc -0,009 Tw 2,102 0 Td
[(д)0,9 (дц)0.
1 0 Td
(.)Tj
0,255 0 Тд
( )Tj
-6,457 -1,178 тд
([)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
(27)Тдж
0 Tc 0 Tw (])Tj
1,358 0 Тд
( )Tj
0,01 Tc -0,01 Tw 0,405 0 Td
[(M)-6,6 (ul)5,4 (de)2,4 (r)]TJ
0 Tc 0 Tw 2,998 0 Td
(-)Tj
0,01 Tc -0,005 Tw 0,339 0 Td
[(Н)-3,5 (и)5,5 (к)4,5 (к)0,5 (а)1,5 (м)-4,5 (р)0,5 (,)5,5 ( )0,5 (М)-6,6 ( )0,5 (и)- 4,5 ( )0,5 (Э)-1,5 (г)0,5 (г)0,5 (и)5,5 (н)0,5 (к)0,5 (,)5,5 ( )0,5 (Ж)-7,5 (,)5,4 ( )0,5 (Ск )0,5 (д)1.5 (т)5,5 (в)1,5 (з)0,5 (т)5,5 (и)0,5 (б)0,5 (д)1,5 (,)5,5 ( )0,5 (и)5,5 (н)0,5 (т)5,5 (д )1,5 (г)0,5 (т)3,5 (а)1,4 (т)5,5 (и)5,5 (н)0,5 (г)0,5 ( )0,5 (г)0,5 (и)5,5 (г)0,5 (и)5,5 ( т)5,5 (а)1,5 (л)5,5 ( )0,5 (м)-4,5 (д)1,5 (г)0,5 (и)5,4 (а)1,6 (и)5,5 (н)0,5 ( )0,5 (т)5,5 (з)0,5 (д)1,5 ( )0,5 (д)1,5 (г)0,5 (и)0,5 (в)1,5 (а)1,5 (т)5,4 (и)5,5 (о)0,5 (н)0,5 ( )0,5 (о)0,5 (ж)3,5 ( )]ТДж
0 Tc 0 Tw 34,369 0 Td
( )Tj
-39,808 -1,156 тд
( )Tj
0,009 Tc -0,005 Tw 2,102 0 Td
[(de)0,7 (s)1,7 (i)3,7 (gn s)1,7 (ki)3.7(л)3,7(л)3,7(с)]TJ
0,005 Тс 5,065 0 Тд
(, )Tj
/TT1 1 Тф
0,009 Тк 0,509 0 Тд
[(P)-2,2 (r)1,8 (oc)0,8 (e)0,8 (e)0,8 (di)3,8 (ngs)1,8 (of)3,8 (t)3,8 (he)0,8 (i)3,8 (nt)3,8 (д)0,8 (г)1,8 (нат)3,8 (и)3,8 (ональ)3,8 ( в)0,8 (онф)3,8 (д)0,8 (г)1,8 (д)0,8 (нк)0,8 (д)0,8 (он д)0,8 (нги)3,8 (не)0,8 (д)0,8 (г)1,8 (и)3,8 (нг и пр)1,8 (одук)0,8 (т)3,8 (де)0,8 (с)1,8 (и)3,8 ( gn )]TJ
ET
БТ
0 Tc 0 Tw 10,8 0 0 10,8 507,3685 142,19 Tm
( )Tj
-40,375 -1,178 Тд
( )Tj
0,009 Tc -0,009 Tw 2,102 0 Td
[(д)0,9 (дц)0. 9(ат)3,9(и)3,9(он)]TJ
0 Tc 0 Tw 4,016 0 Td
(,)Tj
/TT0 1 тф
0,255 0 Тд
( )Tj
0,009 Tc -0,005 Tw 0,255 0 Td
[(5 &)-5,3 ( 6 )]ТД
-0,009 Тв 2,575 0 Тд
[(S)-1,5(e)0,5(pt)4,5(e)0,5(m)-5,5(be)0,5(r)2,5( )]TJ
4,61 0 Тд
(2013) ТДж
0,005 Tc 0 Tw [(, D)-8,6 (и)-4,6 (б)-4,6 (лин)-4,6 (I)-1,6 (н)-4,6 (с)-2,6 (тиу)]ТДж
0,009 Tc -0,004 Tw 8,233 0 Td
[(t)4 (e)1 (of)2 ( t)4 (e)1 (c)1 (hnol)4.1 (ogy,)4 (D)-5 (ubl)4 (i)4 (n I )3 (r)3 (e)1 (l)4 (a)1 (nd)]TJ
0 Tc 0 Tw 13,096 0 Td
(.)Tj
0,255 0 Тд
( )Tj
-35.396 -1,178 тд
([)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
(28)Тж
0 Tc 0 Tw (])Tj
1,358 0 Тд
( )Tj
0,006 Tc -0,006 Tw 0,405 0 Td
[(ч)-3,3 (т)0,7 (т)0,7 (п)-3,3 (:)0,7 (/)0,7 (/)0,7 (ж)-7,3 (ж)-7,3 (ж)-7,3 (.)1,7 (с)-1,3 (к)-3,3 (д)-2,3 (т)0,6 (в)-2,3 (з)] ТДж
0 Tc 0 Tw 7,497 0 Td
(-)Tj
0,339 0 Тд
(а)Tj
0,452 0 Тд
(-)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
[(да)0,7 (г.)4,7 (в)0,7 (ом)-5,3 (/)3,7 (поз)1,7 (т)3,7 (с)1,7 (/)3,7 (с)1,7 (кэ)0,7 (т) 3,7 (в) 0,7 (ч)] ТДж
0 Tc 0 Tw 8,741 0 Td
(-)Tj
0,339 0 Тд
(а)Tj
0,452 0 Тд
(-)Tj
0.
9(ат)3,9(и)3,9(он)]TJ
0 Tc 0 Tw 4,016 0 Td
(,)Tj
/TT0 1 тф
0,255 0 Тд
( )Tj
0,009 Tc -0,005 Tw 0,255 0 Td
[(5 &)-5,3 ( 6 )]ТД
-0,009 Тв 2,575 0 Тд
[(S)-1,5(e)0,5(pt)4,5(e)0,5(m)-5,5(be)0,5(r)2,5( )]TJ
4,61 0 Тд
(2013) ТДж
0,005 Tc 0 Tw [(, D)-8,6 (и)-4,6 (б)-4,6 (лин)-4,6 (I)-1,6 (н)-4,6 (с)-2,6 (тиу)]ТДж
0,009 Tc -0,004 Tw 8,233 0 Td
[(t)4 (e)1 (of)2 ( t)4 (e)1 (c)1 (hnol)4.1 (ogy,)4 (D)-5 (ubl)4 (i)4 (n I )3 (r)3 (e)1 (l)4 (a)1 (nd)]TJ
0 Tc 0 Tw 13,096 0 Td
(.)Tj
0,255 0 Тд
( )Tj
-35.396 -1,178 тд
([)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
(28)Тж
0 Tc 0 Tw (])Tj
1,358 0 Тд
( )Tj
0,006 Tc -0,006 Tw 0,405 0 Td
[(ч)-3,3 (т)0,7 (т)0,7 (п)-3,3 (:)0,7 (/)0,7 (/)0,7 (ж)-7,3 (ж)-7,3 (ж)-7,3 (.)1,7 (с)-1,3 (к)-3,3 (д)-2,3 (т)0,6 (в)-2,3 (з)] ТДж
0 Tc 0 Tw 7,497 0 Td
(-)Tj
0,339 0 Тд
(а)Tj
0,452 0 Тд
(-)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
[(да)0,7 (г.)4,7 (в)0,7 (ом)-5,3 (/)3,7 (поз)1,7 (т)3,7 (с)1,7 (/)3,7 (с)1,7 (кэ)0,7 (т) 3,7 (в) 0,7 (ч)] ТДж
0 Tc 0 Tw 8,741 0 Td
(-)Tj
0,339 0 Тд
(а)Tj
0,452 0 Тд
(-)Tj
0. 009 Tc -0,009 Tw 0,339 0 Td
[(да)0,7 (г)]ТДж
0 Tc 0 Tw (-)Tj
0,009 Tc -0,009 Tw 1,81 0 Td
(226)Тж
0 Tc 0 Tw (-)Tj
0,009 Tc -0,009 Tw 1,867 0 Td
[(s)1,6 (oa)0,6 (p)]TJ
0 Tc 0 Tw (-)Tj
0,009 Tc -0,009 Tw 2,206 0 Td
[(di)3,7 (s)1,7 (pe)0,7 (ns)1,7 (e)0,7 (r)2,7 (s)1,7 (/)]TJ
0 Tc 0 Tw 4,526 0 Td
(.)Tj
0,255 0 Тд
( )Tj
-31,264 -1,178 тд
([)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
(29)Тдж
0 Tc 0 Tw (])Tj
1,358 0 Тд
( )Tj
0,009 Tc -0,009 Tw 0,405 0 Td
[(ht)3,7 (t)3,7 (p:)3,7 (/)3,7 (/)3,7 (горячее)3,7 (i)3,7 (m)-5,3 (a)0.7 (ж)0,7 (т)1,7 (ж)2,7 (т)2,8 (д)0,7 (д)0,7 (.)4,7 (в)0,7 (ом)-5,3 (/)3,7 (а)0,7 (т)2,7 (т)3,7 (и)3,7 (в)0,7 (л)3,7 (д)0,7 (/)3,7 (Ц)-3,3 (онк)0,7 (д)0,7 (пт)]ТДж
0 Tc 0 Tw 16,716 0 Td
(-)Tj
0,01 Tc -0,01 Tw 0,339 0 Td
[(Pr)3,5 (o)0,5 (d)0,5 (u)0,5 (c)1,5 (t)]TJ
0 Tc 0 Tw 3,168 0 Td
(-)Tj
0,005 Tc -0,005 Tw 0,339 0 Td
[(D)-8,5(e)-3,5(s)-2,5(i)0,5(g)-4,5(n)]TJ
0 Tc 0 Tw 2,885 0 Td
(-)Tj
0,01 Tc -0,01 Tw 0,339 0 Td
[(Sк)0,5(д)1,5(т)5,5(в)]ТДж
0,009 Tc -0,009 Tw 2,263 0 Td
[(он)0,7 (с)]TJ
0 Тс 0 Тв 1.
009 Tc -0,009 Tw 0,339 0 Td
[(да)0,7 (г)]ТДж
0 Tc 0 Tw (-)Tj
0,009 Tc -0,009 Tw 1,81 0 Td
(226)Тж
0 Tc 0 Tw (-)Tj
0,009 Tc -0,009 Tw 1,867 0 Td
[(s)1,6 (oa)0,6 (p)]TJ
0 Tc 0 Tw (-)Tj
0,009 Tc -0,009 Tw 2,206 0 Td
[(di)3,7 (s)1,7 (pe)0,7 (ns)1,7 (e)0,7 (r)2,7 (s)1,7 (/)]TJ
0 Tc 0 Tw 4,526 0 Td
(.)Tj
0,255 0 Тд
( )Tj
-31,264 -1,178 тд
([)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
(29)Тдж
0 Tc 0 Tw (])Tj
1,358 0 Тд
( )Tj
0,009 Tc -0,009 Tw 0,405 0 Td
[(ht)3,7 (t)3,7 (p:)3,7 (/)3,7 (/)3,7 (горячее)3,7 (i)3,7 (m)-5,3 (a)0.7 (ж)0,7 (т)1,7 (ж)2,7 (т)2,8 (д)0,7 (д)0,7 (.)4,7 (в)0,7 (ом)-5,3 (/)3,7 (а)0,7 (т)2,7 (т)3,7 (и)3,7 (в)0,7 (л)3,7 (д)0,7 (/)3,7 (Ц)-3,3 (онк)0,7 (д)0,7 (пт)]ТДж
0 Tc 0 Tw 16,716 0 Td
(-)Tj
0,01 Tc -0,01 Tw 0,339 0 Td
[(Pr)3,5 (o)0,5 (d)0,5 (u)0,5 (c)1,5 (t)]TJ
0 Tc 0 Tw 3,168 0 Td
(-)Tj
0,005 Tc -0,005 Tw 0,339 0 Td
[(D)-8,5(e)-3,5(s)-2,5(i)0,5(g)-4,5(n)]TJ
0 Tc 0 Tw 2,885 0 Td
(-)Tj
0,01 Tc -0,01 Tw 0,339 0 Td
[(Sк)0,5(д)1,5(т)5,5(в)]ТДж
0,009 Tc -0,009 Tw 2,263 0 Td
[(он)0,7 (с)]TJ
0 Тс 0 Тв 1. 358 0 тд
(-)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
[(Т)-1,5 (кэ)0,5 (т)4,5 (в)0,5 (ч)]ТДж
0 Tc 0 Tw (-)Tj
0,006 Tc -0,006 Tw 3,111 0 Td
[(С)-6,3(о)-3,3(л)0,7(о)]ТДж
0 Tc 0 Tw 1,981 0 Td
(и)Tj
0,005 Tc -0,005 Tw 0,509 0 Td
[(r)-1,2 (дюйм)-4,2 (г)]TJ
0 Tc 0 Tw 1,641 0 Td
(-)Tj
0,01 Tc -0,01 Tw 0,339 0 Td
[(Па)1,5 (г)0,5 (д)] ТДж
0 Tc 0 Tw 1,98 0 Td
(-)Tj
0,009 Tc -0,009 Tw -37,308 -1,156 Td
(18681)Тдж
0 Tc 0 Tw (.)Tj
2,801 0 тд
( )Tj
-4,903 -1,178 тд
( )Tj
ET конечный поток
эндообъект
15 0 объект
>
эндообъект
19 0 объект
>
эндообъект
45 0 объект
>
эндообъект
46 0 объект
>поток
HtVTE@DQD| b`hhAeE`A$>ZIԘH|Ĥ6M|aդRc*룭Fc4jj ‘s̙̝~-~in.9″4/ 3ڼ»(y*OϜOM;j|4)Wdw4玙s)Y;%-‘`(mYO!h-rVۢ|x4 P9[vtiQ&f
358 0 тд
(-)Tj
0,009 Tc -0,009 Tw 0,339 0 Td
[(Т)-1,5 (кэ)0,5 (т)4,5 (в)0,5 (ч)]ТДж
0 Tc 0 Tw (-)Tj
0,006 Tc -0,006 Tw 3,111 0 Td
[(С)-6,3(о)-3,3(л)0,7(о)]ТДж
0 Tc 0 Tw 1,981 0 Td
(и)Tj
0,005 Tc -0,005 Tw 0,509 0 Td
[(r)-1,2 (дюйм)-4,2 (г)]TJ
0 Tc 0 Tw 1,641 0 Td
(-)Tj
0,01 Tc -0,01 Tw 0,339 0 Td
[(Па)1,5 (г)0,5 (д)] ТДж
0 Tc 0 Tw 1,98 0 Td
(-)Tj
0,009 Tc -0,009 Tw -37,308 -1,156 Td
(18681)Тдж
0 Tc 0 Tw (.)Tj
2,801 0 тд
( )Tj
-4,903 -1,178 тд
( )Tj
ET конечный поток
эндообъект
15 0 объект
>
эндообъект
19 0 объект
>
эндообъект
45 0 объект
>
эндообъект
46 0 объект
>поток
HtVTE@DQD| b`hhAeE`A$>ZIԘH|Ĥ6M|aդRc*룭Fc4jj ‘s̙̝~-~in.9″4/ 3ڼ»(y*OϜOM;j|4)Wdw4玙s)Y;%-‘`(mYO!h-rVۢ|x4 P9[vtiQ&fДобавьте очарование, нарисованное от руки, на свои карты
В качестве ГИС-аналитика в городе Ватерлоо, Онтарио, Канада, я работаю с замечательными командами, занимающимися ГИС-анализом, созданием карт и обменом техническими и творческими ресурсами. Если вы зайдете на мой веб-сайт, то заметите, что я особенно люблю карты, нарисованные от руки, с тактильным очарованием. Почему карты должны быть стерильными?
Почему карты должны быть стерильными?
Как гражданский географ (ГИС-аналитик, работающий в муниципалитете) я часто вижу работы ландшафтных архитекторов и архитектурных чертежников.Я восхищаюсь рисованным, художественным качеством, которое они привносят в свою работу. Они бегло отображают еще не существующие миры — планы и идеи — так что набросанный и нарисованный подход совершенно уместен и прекрасен. Я и сам чувствовал к ним тягу. Я видел запросы от пользователей ГИС на символы, которые стилистически воспроизводят типичный ландшафт, план участка и архитектурные чертежи, при этом обеспечивая некоторый картографический стиль и схематичную неточность для их пространственных данных.
Итак, я открыл проект в ArcGIS Pro и начал создавать точечные, линейные и полигональные символы, которые отражают эстетику, нарисованную от руки.Когда я был доволен тем, что объекты, которые я символизировал, выглядели убедительно ландшафтными, я сохранил их в созданном мной стиле. В ArcGIS Pro стиль представляет собой набор сохраненных символов, которые можно легко повторно использовать во всех ваших проектах и поделиться с вашей командой или кем-либо в сообществе пользователей ArcGIS Pro. Графические возможности ArcGIS Pro позволяют создавать удивительные и даже убедительно реалистичные символы. Любой может создавать стили. Если вы можете применять символы, вы можете создать стиль. Я назвал этот стиль черновым эскизом.
Графические возможности ArcGIS Pro позволяют создавать удивительные и даже убедительно реалистичные символы. Любой может создавать стили. Если вы можете применять символы, вы можете создать стиль. Я назвал этот стиль черновым эскизом.
Стиль Draft Sketch включает обязательные элементы для пейзажных рисунков, такие как многоугольник фонтана.
Я очень рад поделиться стилем Draft Sketch. Я постоянно совершенствую и дополняю его. Если вы хотите загрузить и установить стиль Draft Sketch. Он состоит из набора символов, которые можно использовать для отображения ваших ГИС-данных с фасадом сделанного на заказ архитектурного чертежа или эскиза ландшафта.
Давайте посмотрим поближе.
Эти символы были тщательно созданы вручную (на самом деле с помощью мыши), чтобы придать вашим пространственным данным некоторые из уникальных визуальных качеств нарисованных от руки планов прямо в ArcGIS.Эти качества включают
- Изменение веса лески и колебание.
- Чернильные акварельные пятна.

- Подтеки краски.
- Тонкие зарисовки выбросов в вершинах.
Стиль «Набросок» предоставляет символы для объектов в различных масштабах, поэтому вы можете применять правильный вид символов в зависимости от экстента вашей карты. Стиль включает обязательные элементы, такие как многоугольник фонтана и точки дерева или символы многоугольника различных размеров. Некоторые символы используют эффект буфера, так что вы можете полностью управлять размерами символов.
Если вы заинтересованы в добавлении, изменении или создании этого стиля для своих целей, покопайтесь в необработанных ресурсах Field Notes, графических ресурсах, которые я использовал для всех символов чернового эскиза. Это те же самые графические активы, которые я использовал для создания более раннего стиля «Полевые заметки», которые я также рекомендую вам проверить. Если кулинарный мир может деконструировать блюда, я думаю, вы должны быть в состоянии деконструировать картографию — на самом деле, я поощряю это!
Стиль Draft Sketch Уоррена Дэвисона содержит символы, которые стилистически воспроизводят типичный ландшафт, план участка и архитектурные чертежи.

Эти символы — только начало. Этот стиль ни в коем случае не завершен, поэтому я хотел бы услышать отзывы через раздел комментариев к элементу Draft Sketch в ArcGIS Online. Если есть что-то, что вы хотели бы увидеть в будущей итерации этого стиля, отправьте в комментариях, и я сделаю все возможное, чтобы включить это.
А пока я надеюсь, что вам понравится этот стиль, и он вызывает завистливые взгляды планировщиков и составителей в вашей организации, когда вы его используете.
Об авторе
Уоррен Дэвисон
Уоррен Дэвисон — ГИС-аналитик города Ватерлоо, Онтарио.Он дважды пишет на веб-сайте Maps We Love esri.com и часто является приглашенным блоггером Esri. Узнайте больше о Дэвисоне на warrenrdavison.wixsite.com/maps и следите за его работой на twitter.com/WarrenDz.
Эскизный стиль «Если что-нибудь случится, я люблю тебя» просто восторженный
Добро пожаловать в Спасибо, мне это нравится , наш сериал, посвященный тому, чем мы были одержимы на этой неделе.
Если что-нибудь случится, я люблю тебя — это пронзительный анимационный фильм о потере. Через 12 минут мы видим, как двое родителей переживают последствия смерти своего маленького ребенка, маленький проблеск в безбрежном океане бурлящего горя.
Мгновенно действует, открывая сцену родителей, сидящих на противоположных концах длинного стола и ковыряющихся за обедом. Их тела сгорблены и безмолвны, нарисованы в стиле эскиза, а их мысли и эмоции воинственно разыгрываются над ними.
Стиль штриховой графики, напоминающий набросок, ощущается как соединительная ткань между короткометражным фильмом и реальностью. Видя, как эти люди совершают эти движения, ходят по своему дому, подключаются к этим воспоминаниям о своем ребенке, и одновременно видя ручную работу, которая была потрачена на создание их фигур, они чувствовали себя более осязаемыми.
Начальная сцена так много передает своими линиями. 1 кредит
Юнгран Нхо, аниматор и режиссер анимации Если что-нибудь случится, я люблю тебя , вплела этот стиль в фильм, чтобы подчеркнуть эмоции персонажей, сказала она Mashable в недавнем разговоре в Zoom.
«Поскольку фильм действительно ранимый и сырой, я также хотела, чтобы он выглядел очень сырым и каким-то незаконченным, как наброски», — сказала она.
Он так хорошо действует на родителей и дочь в их воспоминаниях о ней, мгновенно вызывая эмоции. Семейная кошка тоже, с ее черной формой и теплым, любознательным поведением, обладает дополнительным качеством, которое заставило меня сблизиться с ней, как если бы это была одна из моих собственных кошек, и присущим ей удручающим незнанием того, что она способна обрабатывать в своем уме.
Для дополнительной текстуры на пленке фоны состоят из акварели на бумаге, которая была отсканирована, придавая больше того необработанного ощущения, к которому, по словам Нхо, она стремилась. Сами фоны, в значительной степени пустые и почти пустые, приносят своего рода пустоту, которая наполняет этих скорбящих родителей.
«Я пытался представить, что они будут чувствовать», сказал Нхо. «Я чувствовал пустоту внутри. Я чувствовал пустоту. Я хотел сделать фильм с минимумом фона, минимумом цвета, очень пустым. Я думаю, это отражает то, что они чувствуют.
Я хотел сделать фильм с минимумом фона, минимумом цвета, очень пустым. Я думаю, это отражает то, что они чувствуют.
Она сопоставляет этих персонажей с их «тенями», этими мультяшными, мрачными представителями их эмоций, внутренних диалогов и душ. Они сильно контрастируют с телесным миром.
Тень дочери пытается удержать ее родителей. 1 кредит
Нхо была привлечена к работе над Если что-нибудь случится, я люблю тебя , когда она была студенткой Калифорнийского университета искусств, после того как был написан сценарий. Сценаристы и режиссеры Майкл Говьер и Уилл МакКормак обратились к учителю Нхо в поисках аниматора, и Нхо порекомендовали.
Когда Нхо прочитала сценарий, она сказала, что он напомнил ей короткометражный анимационный фильм «Отец и дочь » — ее любимый мультфильм, получивший «Оскар» в 2000 году.
«Анимация почти черно-белая и очень простая, но вы можете почувствовать эмоции, вибрации персонажей», — сказала она о Отце и Дочери . «Это очень простой, лаконичный и осмысленный художественный стиль».
«Это очень простой, лаконичный и осмысленный художественный стиль».
Когда она рассказала об этом Говьеру и МакКормаку, они были взволнованы, потому что думали об этом стиле и в отношении своего собственного фильма.
«Мы дали пять и сказали: «Давай сделаем это!», — сказала она.
СМОТРИТЕ ТАКЖЕ: Тщательно продуманный дизайн персонажа Чанъэ — суперзвезда сериала Netflix «Над Луной».Пока она не получила работу, она не была уверена, что сможет добиться успеха в качестве аниматора в Соединенных Штатах, потому что ее стиль не соответствовал более популярным стилям Disney и Pixar в стране. Она собиралась вернуться в Корею. Но Маккормак и Говье очень понравилось ее портфолио.
«Я так благодарен за то, что, хотя я и не американский мультипликатор в стиле Pixar, люди считают мое художественное направление интересным», — сказал Нхо.«Так что я буду продолжать это делать. Я собираюсь сделать этот стиль своим стилем».
Если что-нибудь случится, я люблю тебя уже доступен для потоковой передачи на Netflix.
штрихов рисования для библиотеки стилей
Чтобы нарисовать штрихи для эскизного стиля краев, вы создаете отдельные файлы для каждого штриха. Хотя вы можете сохранить эти файлы в папке и импортировать папку, копирование ваших штрихов в шаблон, а затем импортирование шаблона в Конструктор стилей является более простым и более распространенным методом.
Чтобы нарисовать собственные штрихи на основе шаблона, вот обзор того, что вам нужно сделать:
- Создайте шаблон стиля в Style Builder. Этот шаблон содержит поля для точного количества и размера штрихов для вашего стиля.
- Рисуйте и редактируйте штрихи. Вы можете рисовать штрихи в цифровом виде в графическом редакторе, используя ручку и планшет, если они у вас есть. Или вы можете рисовать штрихи ручкой и бумагой и сканировать штрихи в графическом редакторе. Хотя метод с ручкой и бумагой более утомителен, чем рисование в цифровом виде, результаты, которые вы получаете с ручкой и бумагой, дают более уникальный линейный рисунок.

- Перенесите штрихи из графического редактора в шаблон.
В следующих разделах подробно описаны все этапы.
Когда вы закончите настройку штрихов в шаблоне, вы можете импортировать шаблон как библиотеку штрихов в Style Builder.
Понимание того, как конструируются эскизные стили ребер и применяются к модели
Эскизный стиль края состоит из нескольких штрихов, которые организованы в наборы в зависимости от длины штриха, как показано на следующем рисунке.Два или более штриха одинаковой длины называются набором штрихов (или просто набором ), и все наборы штрихов должны иметь одинаковое количество штрихов.
Совет: Эскизные стили краев, которые выглядят действительно нарисованными от руки, имеют- Пять или более наборов штрихов, сгруппированных по следующим длинам: 32, 64, 128, 256 и 512 пикселей.
- Три или более ударов в каждом наборе.
Каждый штрих представляет собой изображение в градациях серого, и когда вы применяете эскизный стиль краев к модели SketchUp, изображение штриха рисуется поверх векторных краев модели. Небольшое изменение штрихов в каждом наборе делает ваши модели похожими на нарисованные от руки, как показано на следующем рисунке.
Небольшое изменение штрихов в каждом наборе делает ваши модели похожими на нарисованные от руки, как показано на следующем рисунке.
В фоновом режиме при применении штрихов SketchUp сопоставляет соответствующую длину штриха с каждым краем в модели. Обводки на следующем рисунке были созданы, чтобы проиллюстрировать, как работает этот процесс сопоставления.
Когда к модели применяются обводки, как показано на следующем рисунке, обратите внимание, что Обводка C, самая длинная обводка, используется вдоль самых длинных краев модели, тогда как более короткая обводка, Обводка B, применяется к более коротким краям. .Если край не точно соответствует длине штриха, SketchUp растягивает или сжимает штрих, чтобы он соответствовал краю.
При уменьшении масштаба SketchUp приспосабливает новый вид, заменяя Обводку C на Обводку B, а Обводку B на Обводку A, как показано на следующем рисунке.
Создание шаблона стиля
Готовы начать рисовать мазки для эскизного стиля краев? Как упоминалось в начале этой статьи, типичным первым шагом является создание шаблона. Шаблон Style Builder представляет собой файл PNG, содержащий поля рисования для каждого штриха в вашем стиле.
Шаблон Style Builder представляет собой файл PNG, содержащий поля рисования для каждого штриха в вашем стиле.
Чтобы создать шаблон, выполните следующие действия:
- Выберите Файл > Создать шаблон в строке меню. Появится диалоговое окно «Генератор шаблонов стилей», как показано на следующем рисунке.
- В раскрывающемся списке Stroke Lengths выберите вариант, отражающий желаемое количество наборов и длину хода для каждого набора.Или вы можете ввести список длин штрихов, разделенных запятыми; каждая длина, которую вы вводите, должна быть между 16 и 1024 и степенью 2.
- В раскрывающемся списке штрихов на набор выберите, сколько штрихов вы хотите включить в каждый набор. Как упоминалось ранее в этой статье, рекомендуемый минимум — 3 гребка за подход.
- В раскрывающемся списке Ширина обводки выберите, насколько широкими или узкими будут ваши обводки (в пикселях).
 Чем больше число, тем толще штрих.
Чем больше число, тем толще штрих.Совет: При необходимости вы можете отрегулировать ширину обводки при создании эскизного стиля краев на панели «Наборы», но для достижения наилучших результатов создайте исходные обводки желаемой ширины.
- Нажмите кнопку Сохранить как , чтобы открыть диалоговое окно Сохранить как.
- Перейдите к месту, где вы хотите сохранить файл шаблона.
- В поле Имя файла введите имя файла шаблона. Обязательно оставьте расширение файла
.pngв конце имени файла. - Нажмите кнопку Сохранить , и шаблон будет сохранен в папке, выбранной на шаге 6.
- Выберите Файл > Создать шаблон в строке меню. Появится диалоговое окно «Сохранить шаблон стиля», как показано на следующем рисунке.
- В поле Сохранить как введите имя своего шаблона. Не забудьте оставить расширение
.в имени файла. png
png - Перейдите к месту, где вы хотите сохранить свой шаблон.
- В раскрывающемся списке Sets выберите вариант, который отражает желаемое количество наборов и длину хода для каждого набора. Или вы можете ввести список длин штрихов, разделенных запятыми; каждая длина, которую вы вводите, должна быть между 16 и 1024 и степенью 2.
- В раскрывающемся списке штрихов на набор выберите, сколько штрихов вы хотите включить в каждый набор. Как упоминалось ранее в этой статье, рекомендуемый минимум — 3 гребка за подход.
- В раскрывающемся списке Stroke Width выберите, насколько широкими или узкими будут ваши штрихи.Чем больше число, тем толще штрих.
Совет: При необходимости вы можете отрегулировать ширину обводки при создании эскизного стиля краев на панели «Наборы», но для достижения наилучших результатов создайте исходные обводки желаемой ширины.
- Нажмите кнопку Сохранить , и ваш шаблон будет сохранен в папке, указанной на шаге 3.

Рисование и редактирование штрихов
Вы можете рисовать штрихи в цифровом виде или на бумаге. Если вы рисуете их на бумаге, вам нужно отсканировать штрихи на свой компьютер, чтобы у вас был цифровой файл.
Каким бы способом вы ни рисовали штрихи, вам нужно отредактировать их в графическом редакторе, таком как Adobe Photoshop, чтобы изменить размер штрихов и удалить фоновые артефакты.
Совет: Вы можете задаться вопросом, почему бы вам просто не нарисовать штрихи прямо в шаблоне. Как правило, трудно создать хороший, естественный штрих, когда вы ограничены рамками шаблона. Вот почему рекомендуется сначала нарисовать штрихи, отредактировать их, а затем вставить в рамки полей шаблона.
Вот несколько советов по рисованию штрихов:
- Создайте как минимум столько штрихов, сколько есть в вашем шаблоне. Например, если в вашем шаблоне есть рекомендуемые наборы из 5 штрихов, по 3 штриха в наборе, вам нужно нарисовать 15 штрихов.

- Нарисуйте штрихи разной длины, соответствующие длинам и штрихам для каждого набора в вашем шаблоне. Например, если у вас есть 5 наборов с 3 штрихами в каждом наборе, вы нарисуете штрихи 5 разных длин и нарисуете как минимум 3 штриха для каждой длины, как показано на следующем рисунке.
- Нарисуйте штрихи как можно более прямыми.
Действия по редактированию штрихов различаются в зависимости от того, какой редактор изображений вы используете. Следующие шаги отражают общий процесс, которому необходимо следовать в любом графическом редакторе:
- Создайте точный выбор штриха, который соответствует длине и ширине в вашем шаблоне. Например, если вы редактируете обводку длиной 128 пикселей и шириной 16 пикселей, создайте область выделения размером 128 x 16 пикселей и используйте ее для выбора обводки, как показано на следующем рисунке.
- Скопируйте ваш выбор в буфер обмена.
- Создайте новый файл в редакторе изображений и вставьте выделение в новый файл изображения.

- Удалите любые артефакты, такие как случайные черные метки со скана, чтобы фон штриха был полностью белым. Вы можете использовать ластик или инструменты рисования вашего графического редактора, чтобы избавиться от этих артефактов.
- При необходимости поверните обводку так, чтобы она располагалась горизонтально прямо над областью документа изображения.
- Убедитесь, что штрих заполняет всю ширину области документа.Вам не нужны пробелы на обоих концах штриха.
- Убедитесь, что размер документа изображения соответствует желаемому размеру штриха. Например, если обводка должна быть 128 x 16 пикселей, размер документа изображения также должен быть 128 x 16 пикселей.
- Сохраните штрих как файл растрового изображения (
.bmp). Растровые изображения — это основные файлы черно-белых изображений. Чтобы помочь вам отслеживать, какие файлы штрихов вы создали, вы можете назвать файл в зависимости от его размера и порядка в наборе, например,128x16_1., bmp
bmp 128x16_2.bmpи так далее. - Повторите шаги 1–9 для каждого штриха, который вы хотите использовать в своем шаблоне. Когда вы закончите, у вас будет файл штрихов для каждого редактируемого штриха, и вы готовы перенести штрихи в свой шаблон.
Перенос штрихов в шаблон
Чтобы перенести штрихи в созданный вами шаблон Style Builder, выполните следующие действия:
- Откройте файл шаблона в графическом редакторе.
- Откройте файл штриховки в графическом редакторе.
- Скопируйте и вставьте обводку в поле шаблона, соответствующее длине обводки.
- При необходимости отрегулируйте положение штриха. Вы хотите, чтобы обводка помещалась внутри границы блока. Совместите обводку с метками на обоих концах поля шаблона. Эти метки указывают на середину коробки шаблона.
- Повторите шаги 2–4 для каждого файла обводки, который вы хотите включить в свой шаблон. На следующем рисунке показан полностью заполненный шаблон.


 Скетчбук может стать настоящим генератором идей, если прикрепить внутри него старые рисунки и воссоздать на чистом листе палитру использованных оттенков.
Скетчбук может стать настоящим генератором идей, если прикрепить внутри него старые рисунки и воссоздать на чистом листе палитру использованных оттенков.
 Наверняка каждый человек хотя бы раз чувствовал желание коллекционировать маленькие, милые бутылочки – вы можете воплотить эту мечту при помощи эскизов в скетчбуке.
Наверняка каждый человек хотя бы раз чувствовал желание коллекционировать маленькие, милые бутылочки – вы можете воплотить эту мечту при помощи эскизов в скетчбуке. Многие из художников сталкивались с проблемой границ рисунка, поэтому перед началом рисования вы можете создать рамки, в которые потом будут вписываться картинки.
Многие из художников сталкивались с проблемой границ рисунка, поэтому перед началом рисования вы можете создать рамки, в которые потом будут вписываться картинки.


 Ни к чему хорошему такое стремление не приведет, наоборот, готовый результат станет хуже, будет выглядеть малопривлекательным пятном.
Ни к чему хорошему такое стремление не приведет, наоборот, готовый результат станет хуже, будет выглядеть малопривлекательным пятном. Как и в предыдущем случае, привлекательность здесь обеспечивается контрастом. Цветной детализированный японский узор контрастирует с карандашным скетчем, выглядит оригинально, необычно и стильно.
Как и в предыдущем случае, привлекательность здесь обеспечивается контрастом. Цветной детализированный японский узор контрастирует с карандашным скетчем, выглядит оригинально, необычно и стильно.
 ..
.. Соглашения об именах важны для организации руководства по стилю, поэтому формат для всего должен быть установлен и соблюдаться с самого начала.
Соглашения об именах важны для организации руководства по стилю, поэтому формат для всего должен быть установлен и соблюдаться с самого начала.



 Чем больше число, тем толще штрих.
Чем больше число, тем толще штрих. png
png 


 bmp
bmp