Инструкция пошагового создание сайта в конструкторе сайтов Wix
Еще совсем недавно создать сайт было возможно только заплатив профессионалу или компании которая этим занимаеться «приличную» сумму денег, но не сегодня. Сегодня Вы, лично, можете это сделать и потратив на это копейки!
В этом вам поможет онлайн конструктор Wix. В данный момент может показаться, что это какой-то очередной «розыгрыш», что это снова один из тех конструкторов сайтов который предоставляет минимальные возможности и имеет большие ограничения.
Убедить вас в обратном попытаюсь на реальном примере создания сайта в WIX. Это не займет много времени и просто, как развлечение. Это руководство позволит вам за 15 минут своими руками создать личный ресурс и все это абсолютно бесплатно!
Авторизация/регистрация
В начале выполняем авторизацию на этом сайте.
Ваш личный логин расположен в верхнем правом углу. Теперь можно переходит на прямую к созданию личного Интернет ресурса.
Теперь можно переходит на прямую к созданию личного Интернет ресурса.
С чего же начать?
Нажимаем на «Начните создание сайта»!
Для примера, представьте, что вы хотите открыть сайт фирмы занимающейся, допустим, детской одеждой. Теперь мы вместе проследим как на свет появляется Интернет-ресурс вашей компании. Помните, все это абсолютно бесплатно!
Выбор шаблона
Мы находимся на странице выбора шаблона. Выбор просто ошеломляющий! Для нас хорошо подойдет данный вариант:
Вы наверняка сразу обратите внимание что в коллекции есть как бесплатные, так и платные шаблоны (стоит отметить что их стоимость не велика).
Оформление сайта!
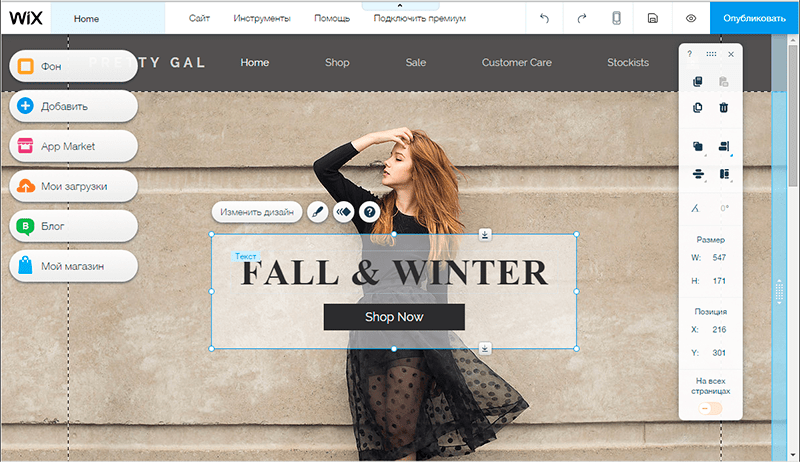
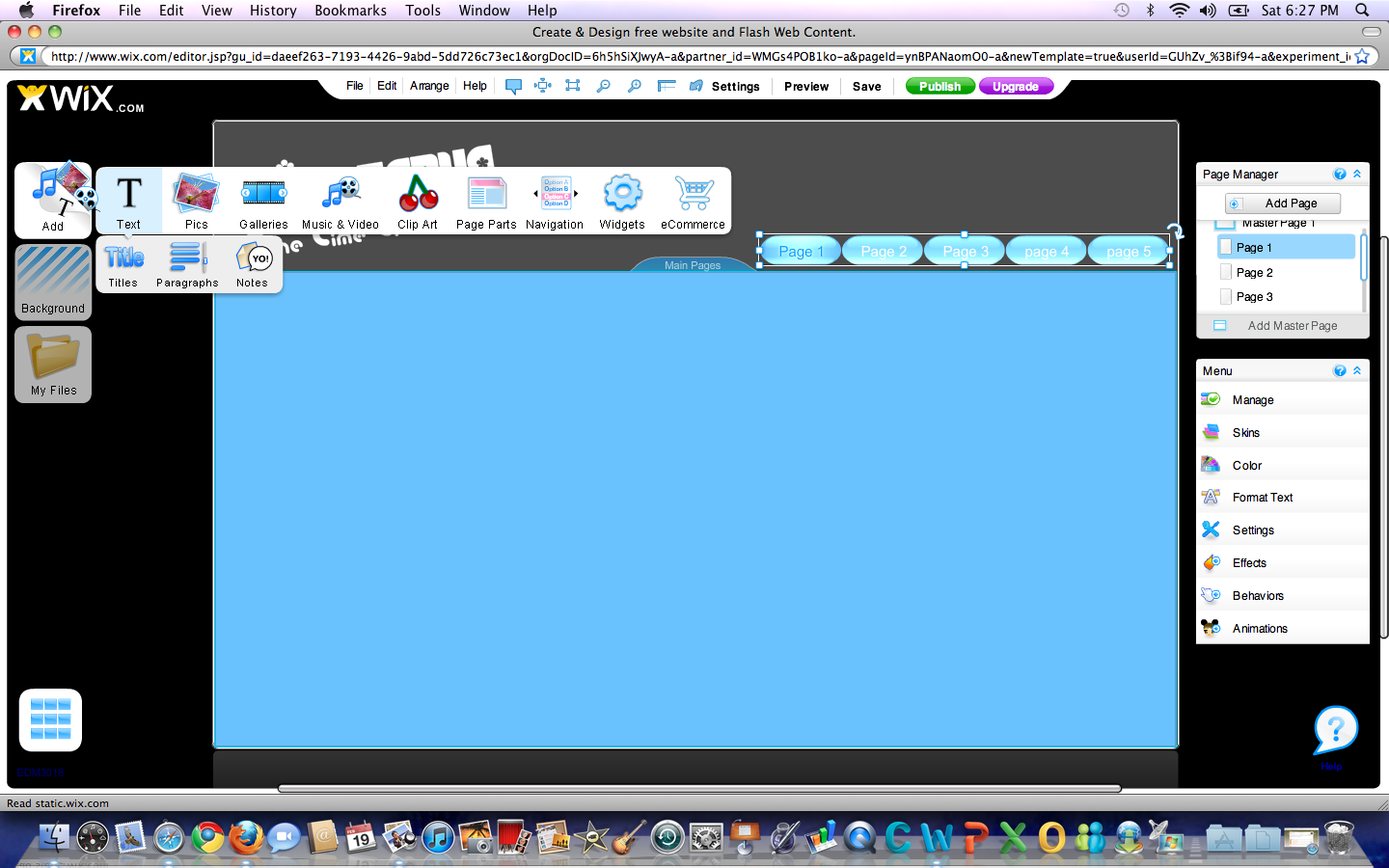
Здесь уже можно увидеть именно сам конструктор сайтов то WIX. Сперва даем имя нашему «творению. Изменить его потом можно в любой момент.
Подвергнуть изменениюможно любые элементы.
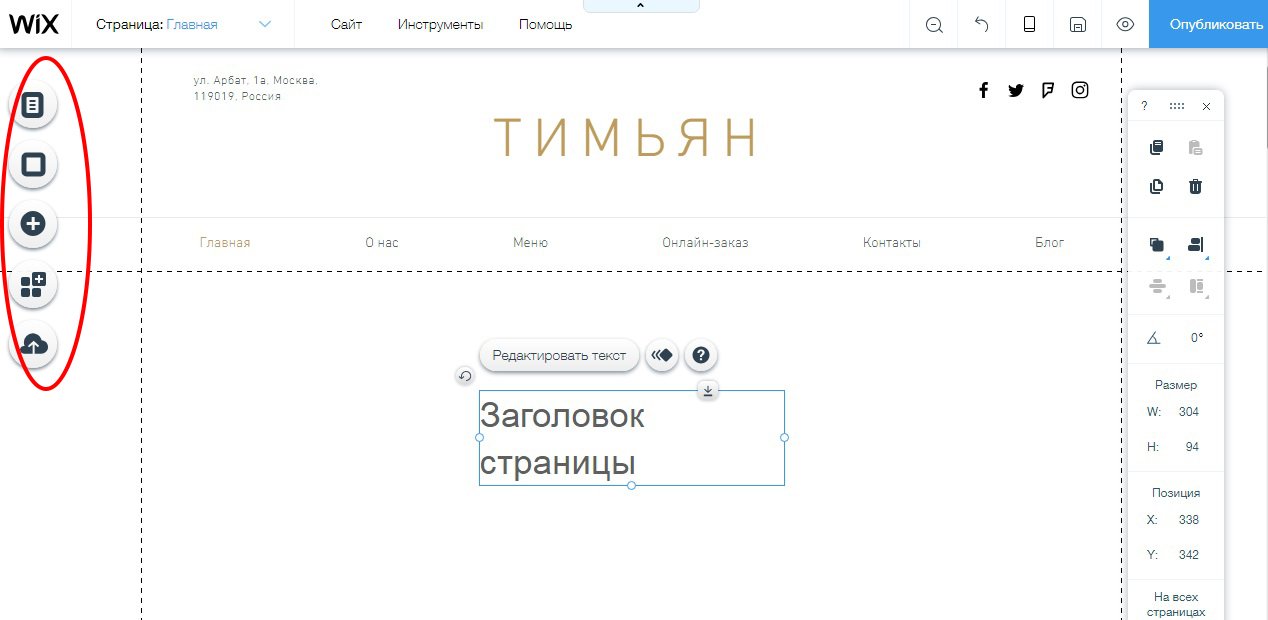
Слева расположена панель инструментов. Она предоставляет такие функции:
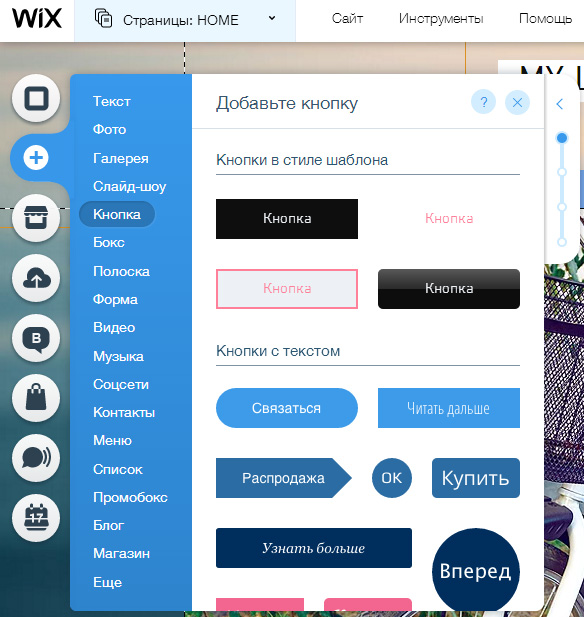
Можно добавлять любые компоненты, начиная от обычного текста, видео, фотографий и заканчивая кнопками и меню. Например, таким образом можно изменить фон:
Пример добавления элементов SEO:
Существует еще одна уникальная функция доступная в конструкторе сайтов WIX:
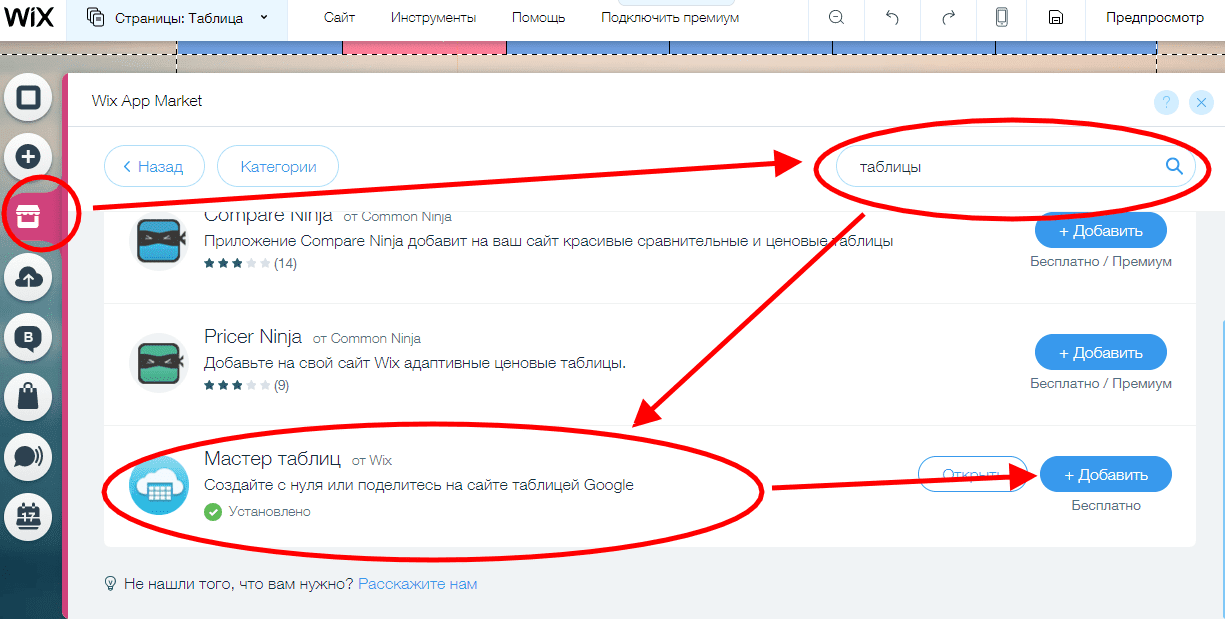
Это приложения! Они имеют интересные возможности и могут быть вам очень полезны (представлено много бесплатных). Рассмотрим пример:
А вот и что мы получаем в итоге. Разместить это можно где вам будет угодно
.
Также можно очень просто менять стили оформления фотографий:
Тут возможно рассказать о своей компании лично о себе и своей деятельности:
Место для текста растягивается в любые стороны и ставится в любом месте на сайте:
Вы даже можете оформить «подвал» для копирайта:
Такое легкое создание личного ресурса за каких-то 5-10 минут реально. Все собирается как «конструктор»! В любой момент вы можете сохранить и просмотреть выполненные действия, а когда закончите нажать на кнопку «Публикация» чтобы опубликовать свой сайт в Интернете.
Все собирается как «конструктор»! В любой момент вы можете сохранить и просмотреть выполненные действия, а когда закончите нажать на кнопку «Публикация» чтобы опубликовать свой сайт в Интернете.
«Upgrade» предоставит вам новые опции соответственно вашего тарифа! Необходимые настройки при опубликовании:
Для полноценной работы сайта выполните все рекомендации. Поздравляю! Вы создали интернет-представительство для своей компании.
Почему мы рекомендуем WIX? Потому, что это лучший на сегодняшний день конструктор сайтов. Что включает в себяплатный тариф:
- Исключение рекламы;
- Возможность работать с Гугл Аналитикс;
- Больше места для данных;
- Скорость неограниченна;
- 99,9% uptime плюс защита DDOS;
- Гарантии качества;
- Режим конфиденциальности.
Поделитесь со своими друзьями
Конструктор сайтов Wix: как создать сайт бесплатно
К решению самостоятельно сделать сайт каждый создатель приходит по разным причинам. Кто-то таким образом, стремится поднять уровень продаж товаров или услуг, кто-то, получая массу впечатлений от путешествий, торопится рассказать о красоте природы, а кто-то переполнен желанием поделиться с человечеством своими достижениями в творчестве или науке. Быстро и качественно воплотить в жизнь идею создания собственного сайта самым малозатратным и простым способом помогает конструктор Wix.
Кто-то таким образом, стремится поднять уровень продаж товаров или услуг, кто-то, получая массу впечатлений от путешествий, торопится рассказать о красоте природы, а кто-то переполнен желанием поделиться с человечеством своими достижениями в творчестве или науке. Быстро и качественно воплотить в жизнь идею создания собственного сайта самым малозатратным и простым способом помогает конструктор Wix.
Содержание статьи:
Сайт за полчаса
Для того чтобы целенаправленно выполнить техническую работу по созданию сайта при помощи интуитивно понятного конструктора Wix действительно достаточно полчаса. Но не стоит забывать, что основная работа над сайтом занимает гораздо больше времени не только на стадии подготовки контента, но и в процессе эксплуатации уже готовых страниц интернет-представительства.
Наполнение сайта и его внешний вид должны вызывать интерес у посетителей и сделать страницы полезными и красивыми поможет конструктор, в котором представлены не только простейшие шаблоны для статичного сайта, но и впечатляющая динамичная информация, размещенная при помощи технологии «Flash».
Пошаговая инструкция по созданию сайта
Полноценно использовать Wix, создать сайт бесплатно и добиться увеличения количества посетителей можно лишь после прохождения таких этапов работы, как:
- заполнение стандартной регистрационной формы;
- выбор подходящего шаблона;
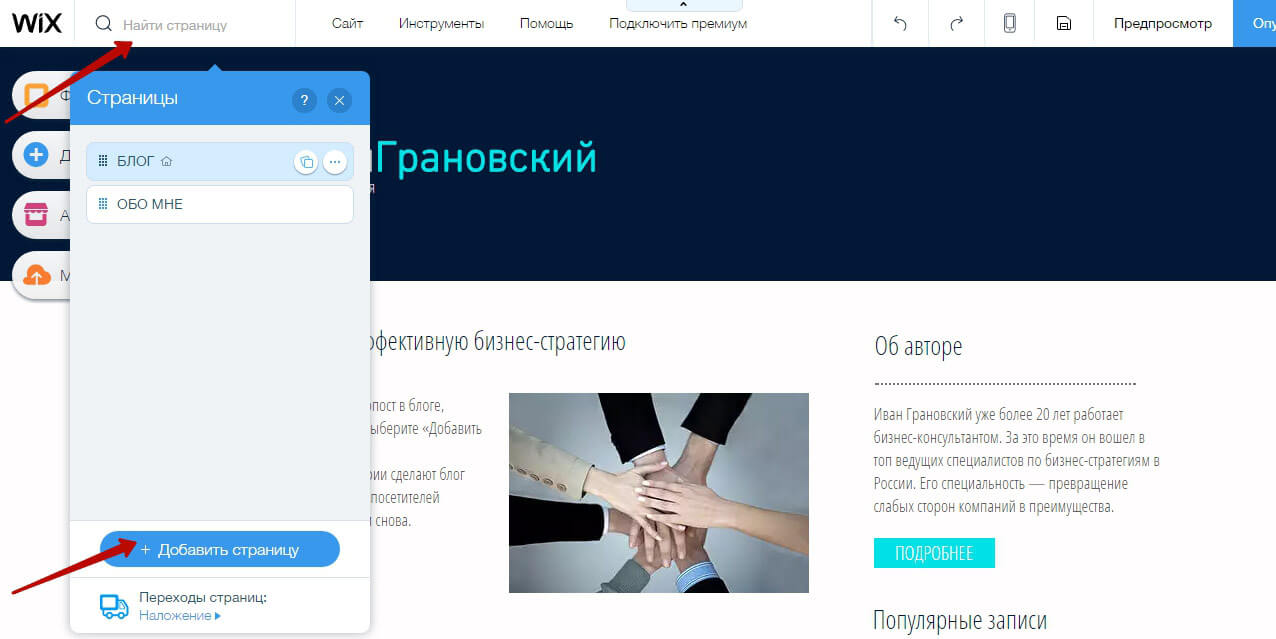
- создание отдельных страниц;
- заполнение SEO данных.
1. Регистрационная форма
Пройти этап регистрации не представляет никакого труда. Стандартное заполнение полей и авторизация. Кроме того, существует возможность быстрого входа в административную часть через социальные сети.
Открывшаяся сразу страничка предлагает подключить домен и перейти на обслуживание премиум. После нажатия на кнопку «Создать новый сайт» происходит переход к выбору шаблонов.
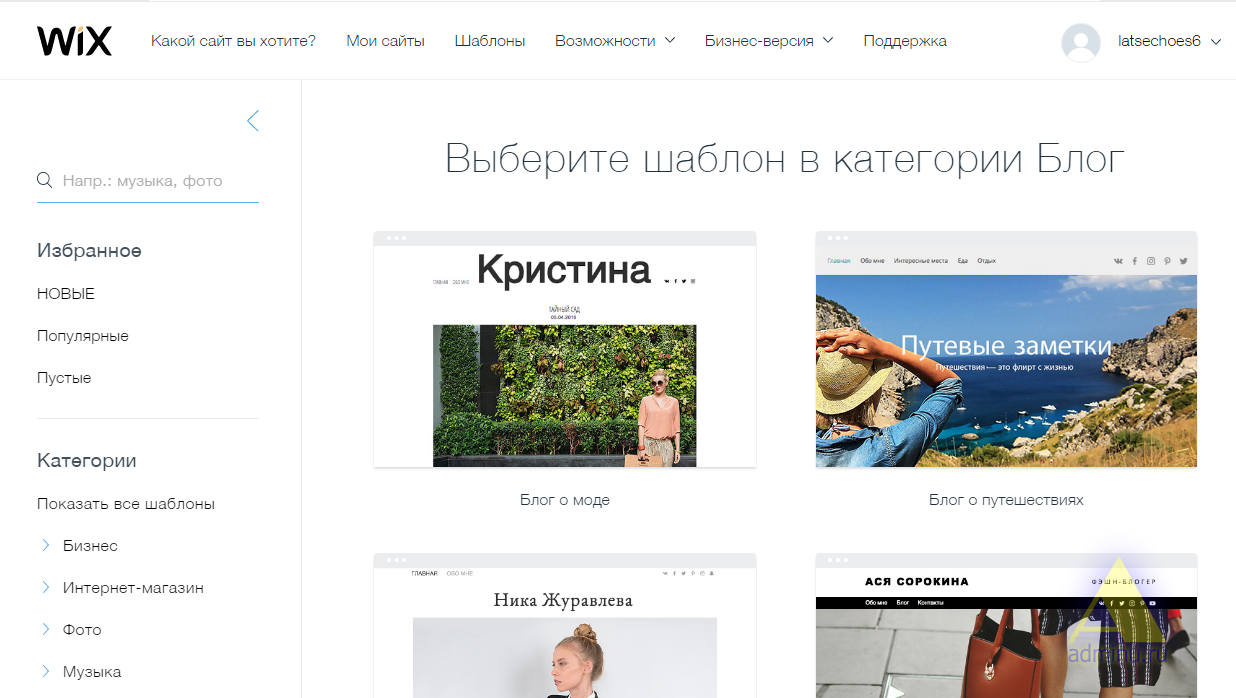
2. Выбор шаблона
Большое количество шаблонов wix конструктор сайтов предоставляет совершенно бесплатно. Наведя курсор мышки на один из них можно увидеть, как примерно будет выглядеть будущий сайт и каким образом будут расположены меню, страницы и основное наполнение.
Кроме бесплатного оформления сайта, конструктор предоставляет возможность сделать выбор в каталоге платных шаблонов. Цена платных сервисов вполне допустимая, есть из чего выбрать не стесняя себя в денежных затратах. Выбрав в подходящий по тематике, графике и наполнению шаблон и увидев его в окне предварительного просмотра можно переходить к редактированию сайта.
3. Использование редактора
Открывшаяся после нажатия на шаблон форма для редактирования порадует кратким обучающим видео. В минутной видеопрезентации будут даны конкретные указания по поводу правил заполнения отдельных полей на административной панели.
Начать редактирование следует с изменения названия сайта. Выбор шрифтов, их цвета и размера происходит в специально открывшемся окне после нажатия на определенную строчку в левом меню. Название ресурса можно изменить в любое время.
Таким же образом происходят изменения на любой странице создаваемого интернет-представительства. Левая панель инструментов позволяет провести такие подготовительные работы по созданию сайта, как:
- непосредственное наполнение страниц;
- подбор нужного дизайна;
- добавление любых дополнительных компонентов.
- размещение элементов для SEO продвижения;
- подключение мобильной версии сайта и размещение других не менее полезных функций для удобной навигации по вновь созданному сайту.
Многочисленное количество полезных приложений и аппликаций позволяют бесплатно или за символическую плату настроить основные параметры сайта в соответствии с задумками создателя. Результат своей работы можно разместить на любом месте сайта.
4. Внесение полезных дополнений
Очень интересна работа по размещению на сайте фотографий и видеоматериалов. Для этого существует особое администрирование. Доступно изменение стилей, цвета, границ изображений и организации разнообразных уголков и рамок.
При добавлении текстового материала в конструкторе wix, пошаговая инструкция не очень поможет. Так как перед создателем открывается бесчисленное количество вариантов оформления текстового поля.
Возможно не только размещение текста в любом месте странички, но и изменение размеров шрифта, добавление цвета, растягивание или сжимание строк и внесение в поле для текста других интересных моментов оформления. Размещение «подвала» с копирайтом происходит по тому же принципу.
Во время работы над редактированием сайта желательно почаще использовать такую полезную функцию конструктора, как предпросмотр. Просматривая готовый результат и не забывая сохранять отдельные части уже выполненной работы, можно быстро и рационально выполнить заполнение сайта любой сложности.
5. Окончательная подготовка к публикации
Перед финалом работы следует не забыть выполнить несколько полезных настроек в административной части редактора. Поисковым системам разрешить индексацию и указать на использование мобильной версии.
На этом этапе технические моменты обустройства и наполнения сайта заканчиваются и он благополучно начинает радовать посетителей ценной информацией или разнообразием товарных предложений. Во все материалы, размещенные на сайте, всегда можно вносить изменения, дополнения и улучшения.
Преимущества конструктора Викс
При разработке интернет-представительства с помощью конструктора Wix инструкция занимает гораздо больше времени на прочтение, чем создание самого сайта. Работая по принципу «перетащи и вставь», создатель сайта, даже не имея навыков в программировании, сможет интуитивно разобраться во всех тонкостях редактирования.
Основные преимущества этого конструктора по сравнению со сложными административными формами других систем для создания сайтов заключаются в том, что:
- существует огромное количество бесплатных и платных шаблонов;
- есть возможность расширить базовую функциональность;
- создателям сайта предоставляется бесплатный хостинг;
- существует интеграция с социальными сетями;
- при использовании тарифа Premium отсутствует реклама.

Кроме этих полезных опций, существует целое множество дополнений, с которыми можно ознакомиться уже непосредственно на страничках конструктора.
Как и у всех рабочих и полезных систем у конструктора есть небольшие минусы, которые присутствуют лишь при работе с бесплатной версией.
Это такие малозначимые факты, как:
- сложное многосоставное доменное имя;
- реклама на вновь созданном сайте. При пользовании платным сервисом реклама отсутствует.
- в бесплатной версии нет просмотра статистики посещений;
- ограничения до 500 Мб на размещение файлов;
- большой расход оперативной памяти при редактировании шаблона.
Эти замечания ничуть не мешают работать над созданием сайта, но знать о них надо.
Характерные ошибки при работе с конструктором
При размещении материалов для сайта некоторые создатели допускают типичные ошибки, о возникновении которых хотелось бы предупредить.
Отсутствие мобильной версии
Больше половины посетителей заходят в интернет с мобильных устройств, поэтому важно дать не только просто зайти на вновь созданный сайт и увидеть ряд предложений, но и позволить полноценно использовать весь потенциал предложений.
Конструктор Wix позволяет установить мобильную версию и дает возможность отредактировать ее, чтобы пользование сайтом не приносило пользователю никаких затруднений.
Плохая навигация
Непродуманная структура сайта не дает возможности пользователю полноценно изучить информацию, размещенную на страницах. Пестрота от внутренних ссылок и непонятные названия кнопок мешаю перемещению посетителей и снижают количество просмотренных страниц. Четкое меню конструктора позволяет расположить материалы в продуманном порядке и направить поток посетителей в нужное русло.
Ошибки при размещении текста и фотографий
Все фото и текстовые материалы должны быть хорошего качества. Плохой подбор фона для размещения текста или некачественные и плохо подготовленные к просмотру фотографии могут испортить общее впечатление от посещения сайта.
Конструктор дает возможность предварительного просмотра, и не стоит упускать возможность убедиться в правильности размещения качественного и интересного контента.
Использование конструктора Wix дает создателю сайта неограниченные возможности представить пользователям полезную и нужную информацию. Наградой после выполнения всех пунктов инструкции будет повышенный интерес к вновь созданному сайту и его популярность.
Создать сайт на Wix!
Конструктор сайтов WiX (пошаговая инструкция)
Продолжаю обзор сервисов, предоставляющих возможность бесплатно создать сайт. В предыдущем обзоре был рассмотрен сервис Weebly. Сегодня речь пойдёт о самом популярном конструкторе на просторах сети Интернет — конструкторе WiX.
В октябре 2015 года конструктор сайтов WiX претерпел серьёзные изменения.
Регистрация в WiX
Вводим почтовый ящик, пароль и создаём новый аккаунт. Или используем профиль любимой социальной сети, но есть сомнения, что этот путь быстрее.
Создаём новый сайт в WiX
Следующий шаг мастера предлагает выбор категории нового сайта. Этим мастер не отличается от конструкторов сервисов-конкурентов.
Выбиаем «Блог» и переходим к шагу выбора шаблона.
Каждый шаблон можно просмотреть (кнопка «Просмотр») или применить к новому сайту (кнопка «Редаактировать»).
Редактирование и публикация сайта
Применённый к сайту шаблон добавляет некоторое количество фотографий, записей блога, готовых страниц с форматированными текстовыми блоками, изображениями и т.д. Это удобно для пользователя, имеющего слабое представление об HTML-вёрстке (такого, как я, например).
Для завершения работы мастера нам необходимо сохранить и опубликовать сайт. Нажимаем меню Сайт — Сохранить.
Придумываем название новому сайту (выбираем бесплатный домен WiX) и нажимаем «Сохранить и продолжить».
Далее нажимаем меню Сайт — Опубликовать. Поздравляем! Ваш сайт опубликован.
Однако мы опубликовали не свой задуманный сайт, а готовый шаблон, который предложила нам система. Мы сделали это только для завершения работы мастера создания нового сайта WiX.
Теперь рассмотрим редактор (конструктор) WiX. Главным является меню управления сайтом (в шапке редактора,помечено цифрой 1):
В этом меню сосредоточен функционал управления страницами сайта (а также структурой сайта и навигационным меню), функционал управления сайтом, оптимизацией, сервисными функциями. Есть возможность настройки визуального редактора и смена представления сайта — десктопное или мобильное.
Панель Инструменты (обозначено на скриншоте цифрой 3) позволяет настроить выделенный блок на активной странице.
Меню управления содержимым страницы (обозначено цифрой 2) динамически меняется в зависимости от подключенных к сайту программ. Неизменная часть меню состоит из управления фоном страницы, управления документами (фото, файлы, видео и т.д.), палитры блоков и компонентов, которые можно вставить на страницу и Wix App Market — библиотека виджетов и программных модулей, которые можно подключить к странице или сайту.
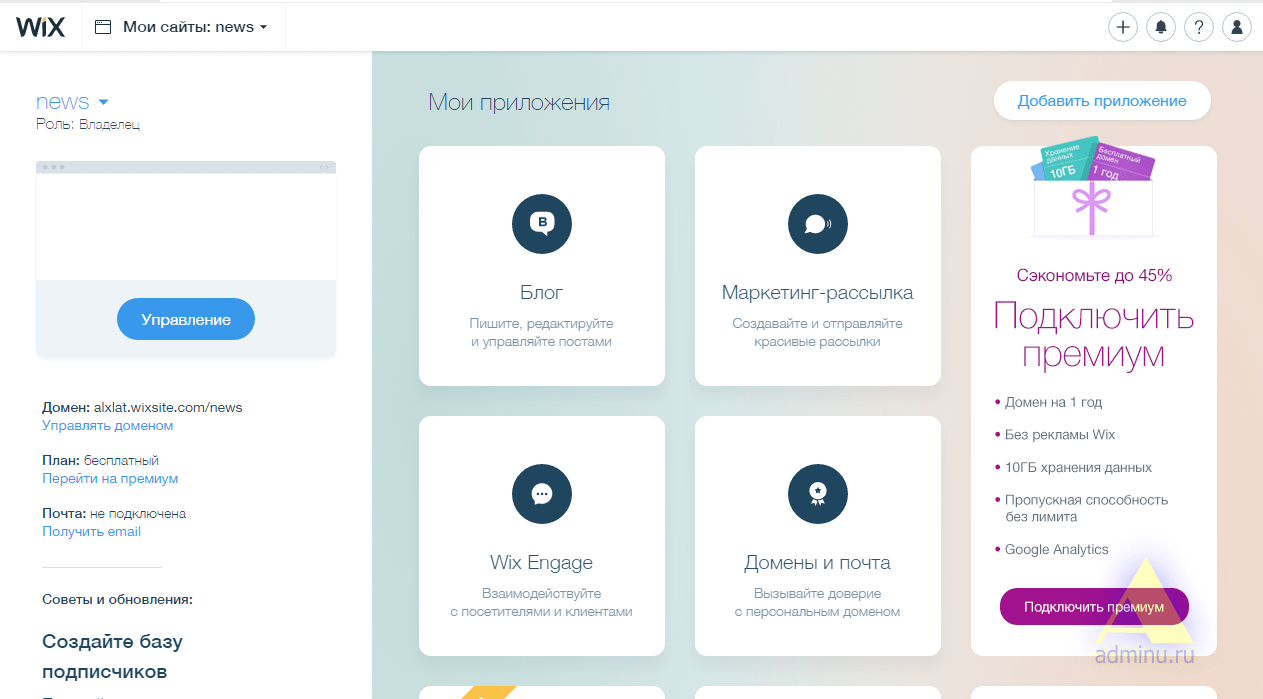
После завершения работы с редактором и возврата в панель управления WiX, Вы увидите следующий интерфейс:
Плюсы и минусы WiX
Несомненным плюсом конструктора WiX является его простота и доступность. От пользователя не требуется никакой подготовки, весь визуальный интерфейс работает на уровне перетаскивания компонентов и ввода текстовых блоков с привязкой фото, видео, ссылок с автоматическим масштабированием под размер блока.
От пользователя не требуется никакой подготовки, весь визуальный интерфейс работает на уровне перетаскивания компонентов и ввода текстовых блоков с привязкой фото, видео, ссылок с автоматическим масштабированием под размер блока.
Очень большое количество готовых элементов. Можно сделать самый красивый сайт на свете!
Главный минус — следствие плюсов. Страницы сайта получаются слишком «тяжёлыми» и медленно загружающимися. Это веский повод минимизировать количество блоков, виджетов и программ на странице.
Урок 1. Введение в веб-технологии. Создание сайта-визитки СОДЕРЖАНИЕ
Урок 2. Переменные. Операции СОДЕРЖАНИЕ
Урок 2 Переменные. Операции СОДЕРЖАНИЕ Переменные. .. 3 Тип переменной… 3 Практика… 4 Пользовательский ввод… 6 Операции… 7 Практика… 8 Дополнительный модуль math… 9 Подключение… 9 Использование……………………………
.. 3 Тип переменной… 3 Практика… 4 Пользовательский ввод… 6 Операции… 7 Практика… 8 Дополнительный модуль math… 9 Подключение… 9 Использование……………………………
Загрузка файлов на сайт
Загрузка файлов на сайт По умолчанию все страницы на сайте создаются шаблоном веб-страница. В этом случае в нижней части страницы появляется строка Добавить файлы, с помощью которой можно загрузить на
ПодробнееБлог-хостинг «Blogger.com»
Блог-хостинг «Blogger.com» C тех пор как в 1999 году появилась служба Blogger, блоги изменили облик сети до неузнаваемости. Они повлияли на политику, пошатнули основы традиционной журналистики и дали миллионам
ПодробнееОблачные хранилища данных.
 Сервис Google Диск
Сервис Google ДискДЕПАРТАМЕНТ ОБРАЗОВАНИЯ ГОРОДА МОСКВЫ Государственное бюджетное образовательное учреждение «Московский центр технологической модернизации образования» Облачные хранилища данных. Сервис Google Диск Методические
ПодробнееСоздание сайтов средствами сервиса Google
Создание сайтов средствами сервиса Google Краткие теоретические сведения Сервис Google Сайты позволяет быстро создать собственный сайт даже тем, кто не знаком с профессиональными инструментами веб-дизайна.
ПодробнееОнлайн сервис https://mycollages.ru/
Рассмотрим несколько сервисов, в которых можно создавать фотоколлажи. Все они условно бесплатные, то есть имеют ограниченный функционал. Онлайн сервис https://mycollages.ru/ Процесс регистрации на этом
ПодробнееОблачные хранилища данных.
 Сервис Dropbox
Сервис DropboxДЕПАРТАМЕНТ ОБРАЗОВАНИЯ ГОРОДА МОСКВЫ Государственное бюджетное образовательное учреждение «Московский центр технологической модернизации образования» Облачные хранилища данных. Сервис Dropbox Методические
ПодробнееСервис ФотоФильмы.РУ
1 Инструкция по работе с сервисом ФотоФильмы.РУ Сервис ФотоФильмы.РУ http://fotofilmi.ru/ Сервис ФотоФильмы.РУ позволяет создавать красивые динамичные слайд-фильмы из Ваших фотографий, имеет большой выбор
ПодробнееПРАКТИЧЕСКОЕ ЗАНЯТИЕ 13
ПРАКТИЧЕСКОЕ ЗАНЯТИЕ 13 ТЕМА: Редактирование Web документов Цель занятия: 1) научиться создавать структуру и панель навигации сайта; 2) научиться изменять внешний вид кнопок, цветовую схему, фон Web-страниц;
ПодробнееКраткое руководство по началу работы
Краткое руководство по началу работы Успевайте больше, где бы вы ни находились, благодаря хранилищу файлов с безопасным доступом и возможностью совместной работы. Войдите в свою учетную запись Office 365
Войдите в свою учетную запись Office 365
Видеообщение в сети Интернет:
Глава тринадцатая Видеообщение в сети Интернет: бесплатные видеозвонки и обмен сообщениями между пользователями Если у вас есть компьютер, и он подключен к сети Интернет, значит, вы можете связаться со
ПодробнееДатчик цвета СОДЕРЖАНИЕ
Урок 6 Датчик цвета СОДЕРЖАНИЕ Датчик в режиме «Цвет»… 4 Датчик в режиме работы «Яркость отраженного света»… 8 Датчик в режиме работы «Яркость внешнего освещения»… 9 Движение по линии… 11 Соревнование
Подробнее1. Регистрация на портале
Урок по регистрации на портале, и размещению публикаций. Для того, чтобы стать автором портала и размещать здесь свои публикации (конспекты, статьи, консультации, проекты, программы, планы, любые методические
ПодробнееУрок 6.
 Сервисы WEB 2.0 ZooBurst 3D книга
Сервисы WEB 2.0 ZooBurst 3D книгаУрок 6 Сервисы WEB 2.0 для создания дидактических игр План занятия 1. ZooBurst сервис по созданию интерактивной 3D книги: знакомство с сервисом; создание собственной книги; фоновое решение; вставка и коррекция
ПодробнееИнструкция по работе СДО ПРОФ
Инструкция по работе СДО ПРОФ Оглавления Настройка УЦ Алгоритм работы Контрагенты Группы Пользователи Документы Курсы Вебинары База Знаний Сайт УЦ Настройка УЦ Работу в системе нужно начинать с вкладки
ПодробнееРАБОТА С ДОКУМЕНТОМ В WORD 2010
РАБОТА С ДОКУМЕНТОМ В WORD 2010 Разработчики внесли немало изменений в Microsoft Office Word 2010, хотя внешне его интерфейс мало отличается от Word 2007. Начав работать с Word 2007, многие пользователи
ПодробнееРис Авторизация в службе Google
1. Google Сайты 1.1. Общие сведения Рассмотрим размещение сайта на другом популярном бесплатном сервисе sites.google.com, для использования которого необходимо быть зарегистрированным пользователем одной
Google Сайты 1.1. Общие сведения Рассмотрим размещение сайта на другом популярном бесплатном сервисе sites.google.com, для использования которого необходимо быть зарегистрированным пользователем одной
Методические указания
ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННОЕ ОБРАЗОВАТЕЛЬНОЕ БЮДЖЕТНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО ОБРАЗОВАНИЯ Финансовый университет при Правительстве Российской Федерации ОТДЕЛ ВНЕДРЕНИЯ ИННОВАЦИОННЫХ ОБРАЗОВАТЕЛЬНЫХ ТЕХНОЛОГИЙ
ПодробнееРЕГИСТРАЦИЯ В ИНСТАГРАМ
РЕГИСТРАЦИЯ В ИНСТАГРАМ Instagram уверенно занимает лидирующую позицию среди социальных сетей у владельцев смартфона. Это и не удивительно, за последние годы функционал Инстаграма значительно увеличился
ПодробнееРуководство администратора сайта
Руководство администратора сайта Содержание Введение. .. 3 Регистрация на сайте… 4 Вход на сайт… 5 Управление страницами… 5 Создание страницы… 5 Редактирование страницы… 7 Удаление страницы…
.. 3 Регистрация на сайте… 4 Вход на сайт… 5 Управление страницами… 5 Создание страницы… 5 Редактирование страницы… 7 Удаление страницы…
АТИЛЕКТ.CMS. [Текстовый редактор]
ИНСТРУКЦИЯ к системе администрирования АТИЛЕКТ.CMS [Текстовый редактор] Оглавление Модуль «Текстовый редактор»… 2 Редактирование данных… 2 Как разместить в тексте ссылку… 4 Ссылка… 4 Якорь… 4
ПодробнееMagtoapp Editor для ОС Windows
Magtoapp Editor для ОС Windows Magtoapp Editor это программа редактор, при помощи которой вы сможете создать электронный журнал, газету или каталог продукции для планшетов и смартфонов на базе ios и Android.
ПодробнееСЕРВИС ВИДЕО-КОНФЕРЕНЦ-СВЯЗИ MIND
СЕРВИС ВИДЕО-КОНФЕРЕНЦ-СВЯЗИ MIND РУКОВОДСТВО УЧАСТНИКА Версия системы 3. 2 1.2013 Июль, 2014 СОДЕРЖАНИЕ ВХОД В МЕРОПРИЯТИЕ (КОМНАТУ)… 4 ВХОД ИЗ СПИСКА МЕРОПРИЯТИЙ (КОМНАТ)… 4 ВХОД ЧЕРЕЗ ОНЛАЙН ПРИГЛАШЕНИЕ…
2 1.2013 Июль, 2014 СОДЕРЖАНИЕ ВХОД В МЕРОПРИЯТИЕ (КОМНАТУ)… 4 ВХОД ИЗ СПИСКА МЕРОПРИЯТИЙ (КОМНАТ)… 4 ВХОД ЧЕРЕЗ ОНЛАЙН ПРИГЛАШЕНИЕ…
Создание тестов с помощью Google-форм
Создание тестов с помощью Google-форм Цель: научиться создавать тесты c автоматизированным результатом проверки с использованием Google-форм. Задачи: Познакомиться с Google-формами для создания тестов
ПодробнееРуководство пользователя Диск #CloudMTS
Руководство пользователя Диск #CloudMTS Сервис для обмена и хранения файлов https://cloud.mts.ru Версия от 16 январь 2018 года. Начало работы Активация учетной записи После того, как администратор создал
Подробнее1. Создание учетной записи на портале
1. Создание учетной записи на портале Работа с порталом начинается с процедуры создания учётной записи пользователя. Учётная запись — это хранимая в компьютерной системе совокупность данных о пользователе,
Учётная запись — это хранимая в компьютерной системе совокупность данных о пользователе,
Переход с Word 2007 на Office 365 для бизнеса
Переход с Word 2007 на Office 365 для бизнеса Руководство по переходу Интерфейс Microsoft Word 2013 изменился по сравнению с предыдущими версиями. В этом руководстве приведен краткий обзор новых возможностей
ПодробнееПереход с Word 2010 на Office 365 для бизнеса
Переход с Word 2010 на Office 365 для бизнеса Руководство по переходу Интерфейс Microsoft Word 2013 изменился по сравнению с предыдущими версиями. В этом руководстве приведен краткий обзор новых возможностей
Подробнееплюсы и минусы, цены; Wix Templates Preview
Wix на сегодняшний день является одним из разработчиков сайтов, который наблюдал стремительный рост потребления за относительно короткий период.
Ломая землю только в 2006, 2017 компания решительно заявила о потрясающем 100 миллионах пользователей. За этот короткий промежуток времени он ввел несколько обновлений из редактора HTML5 в свою версию 2015 с перетаскиванием.
Обзор: Что такое Wix
Как работает Wix?
Wix, предлагаемый в качестве онлайн-сервиса, позволяет вам работать с визуальным редактором с перетаскиванием для создания своего веб-сайта, даже если у вас нет знаний в области программирования и предварительного обучения.
Думайте об этом как об использовании строительных блоков для создания вашего личного дизайна.
Система настолько интуитивно понятна, что вам, вероятно, потребуется всего несколько минут, чтобы ознакомиться с ней. Когда ваш основной сайт будет готов и визуально приемлем для вас, Wix Website Builder также позволяет вам добавлять дополнительные элементы в качестве отдельных надстроек к вашему сайту, такие как конструкторы форм, форумы, интернет-магазины и множество других вещей.
Примеры веб-сайтов, созданных с помощью Wix
Вот несколько отличных сайтов, созданных с помощью Wix.
Пример # 1: Животная музыка — Агентство видеорекламы, это динамичный сайт, который нужно испытать, чтобы поверить.Пример # 2: Моника Пак Пилатес — О фитнесе и упражнениях, которые просты, но красочны и увлекательны.Пример # 3: Карли Клосс — Один из самых популярных сайтов, созданный и размещенный на Wix супермоделью!
Особенности Wix
Одна из первых вещей, с которой вы столкнетесь в большинстве конструкторов сайтов, — это репозиторий шаблонов, то же самое и в Wix. Сайт может похвастаться более 500 шаблонов которые аккуратно классифицированы для вашего прочтения.
Просматривая большинство из них, я обнаружил, что Wix предлагает правильное сочетание стилей, от минималистского до всеобъемлющего. Редактировать шаблон — настоящее чудо, интерфейс предлагает множество опций в истинном стиле перетаскивания. Как только вы получите нужные предметы, просто введите данные, и все заработает.
Помимо этого, действительно примечательно то, что Wix постоянно добавляет и обновляет функции, которые точно соответствуют текущим тенденциям и технологиям. Одним из примеров этого является недавно представленный мастер SEO. Это согласуется с тем, что многие люди осознают, насколько SEO может помочь с их присутствием в Интернете.
Мастер позволяет Wix легко оптимизировать ваш сайт. Для онлайн-продавцов Wix не только предлагает варианты оплаты через электронную коммерцию, но и позволяет планировать бронирования на своем сайте. Это обслуживает нишу потребителей, которую я не видел в других местах.
Скриншоты
Wix предлагает шаблоны в самых разных стиляхОбзор панели управления Wix (Вход> Управление сайтом> Обзор). Здесь можно настроить параметры сайта и учетной записи.Интерфейс Wix является чистым и упрощеннымДобавление приложений и функций на сайт Wix (Вход> Управление сайтом> Настройки сайта).Демо-версия Wix
Как уже упоминалось, Wix может похвастаться более 500 заранее разработанными темами, которые аккуратно разделены на категории для вашего ознакомления. Следующие изображения демонстрируют некоторые из найденных мной тем.
Следующие изображения демонстрируют некоторые из найденных мной тем.
Плюсы: что мне нравится в Wix
1. Тонны хороших шаблонов веб-сайтов на выбор
Есть более чем 500 красивые шаблоны сайтов Wix в 70 различных категориях на ваш выбор. Он покрывает практически все общие и нишевые потребности. Начать работу с веб-сайтом так же просто, как просмотреть их базу данных шаблонов и просто нажать на тот, который хотите использовать.
На ваш выбор более 500 красивых шаблонов Wix в 70 различных категориях и стилях дизайна (посмотреть образцы).2. Очень интуитивно понятный визуальный редактор сайта.
Предлагаемый как онлайн-сервис, Wix позволяет вам работать с визуальным редактором с перетаскиванием для создания своего веб-сайта, даже если у вас нет знаний в области программирования и предварительного обучения. Думайте об этом как об использовании строительных блоков для создания вашего личного дизайна. Система настолько интуитивно понятна, что вам, вероятно, потребуется всего несколько минут, чтобы ознакомиться с ней.
Думайте об этом как об использовании строительных блоков для создания вашего личного дизайна. Система настолько интуитивно понятна, что вам, вероятно, потребуется всего несколько минут, чтобы ознакомиться с ней.
Подробнее: Как создать свой первый сайт с помощью Wix
3. Уникальный редактор мобильных сайтов.
Wix оптимизирован для мобильных устройств двумя способами. Во-первых, он позволяет либо использовать адаптивные шаблоны, синхронизированные с вашим базовым дизайном, либо самостоятельно настраивать сайт для мобильных устройств.
Однако более интересным является уникальное приложение Wix Mobile, которое вы можете использовать для работы со своими сайтами Wix с мобильных устройств. Это то, что, как я вижу, будет очень полезно для индивидуальных предпринимателей, которые в основном должны все делать сами.
Это то, что, как я вижу, будет очень полезно для индивидуальных предпринимателей, которые в основном должны все делать сами.
Мобильное приложение Wix дает им возможность создавать и редактировать свои сайты на ходу, не таская с собой ноутбук — подойдет планшет или даже смартфон с большим экраном!
4. Мощные дополнения через App Market
Как я упоминал ранее, Wix имеет множество дополнительных функций, которые вы можете добавить на свой основной сайт. Чтобы использовать их, позвольте мне познакомить вас с Wix App Market. Этот репозиторий работает аналогично плагинам WordPress.
Wix и другие сторонние разработчики создали более 260 приложений, которые вы можете просмотреть и выбрать для интеграции на свой сайт. Из всех создателей сайтов, которые я видел, Wix App Market на данный момент является одним из самых всеобъемлющих.
Wix App Market5.
 Доступна всесторонняя поддержка
Доступна всесторонняя поддержкаПоскольку Wix призван максимально упростить создание веб-сайтов, он не полагается только на общение со своей службой поддержки клиентов. Опыт начинается с того момента, как вы регистрируетесь у них, и система помогает вам вместе с подсказками и подсказками.
В редакторе Wix каждый редактируемый дизайн элемента помечен вопросительным знаком, чтобы вы знали, что помощь, если она вам понадобится.
Если есть что-то, в чем вы все еще не уверены, существует больше возможностей для самопомощи в виде справочного центра, сообщества пользователей или форума. Справочный центр обладает обширными знаниями обо всем, что связано с Wix, но также включает много другой связанной информации, такой как основы SEO или маркетинга.
По более сложным вопросам вы можете начать обсуждение на форуме сообщества и воспользоваться богатством знаний, которыми могут обладать другие пользователи Wix. Если все остальное не помогает, всегда есть возможность связаться со службой поддержки Wix по электронной почте.
6. Сайты Wix работают быстро
Скорость веб-сайта важна как для Google, так и для посетителей. При создании своего сайта с помощью Wix Site Builder это означает, что вы также размещены на их серверах. Для этого обзора Wix я создал с ними образец сайта и протестировал скорости, которые оказались вполне приемлемыми.
Тест производительности Wix
Dummy сайт, который я построил с помощью Wix Free Plan.Тест производительности веб-сайта Wix с использованием Тест веб-страницы; расположение сервера: Даллес, VA. Отличный результат первого байта (который отражает скорость сети / сервера).Минусы: что мне не нравится в Wix.
1. Бесплатно не БЕСПЛАТНО
Хорошо, этот подзаголовок может вводить в заблуждение, но бесплатная версия Wix во многом урезана. Например, все бесплатные сайты Wix должны иметь фирменный знак Wix, что иногда может немного раздражать. Особенно, если вы просто пытаетесь запустить небольшой личный сайт, на котором ничего не зарабатываете.
2- Трудно переключать шаблоны
Однако одним из недостатков шаблонов Wix является то, что после того, как вы их выберете, потом будет сложно передумать. Ваш контент не будет легко переноситься из одного шаблона в другой, поэтому, если вы решите, что вам нужен другой шаблон, вероятно, вам придется переделывать много работы.
3- Вы не можете экспортировать свой сайт Wix
Перемещение веб-хостов — неотъемлемая часть жизни многих владельцев веб-сайтов. Это просто то, что нужно делать иногда и может случиться по многим причинам. Основной из них — недовольство существующим хостом.
Wix полностью избавляет вас от этого, не позволяя пользователям экспортировать веб-сайты Wix. Вы также не можете встроить какие-либо элементы своего сайта Wix в другое место, так что выбросьте это решение из головы.
Согласно им;
В частности, невозможно экспортировать или встроить файлы, страницы или сайты, созданные с помощью редактора Wix или ADI, в другое внешнее место назначения или хост.
Цены Wix
В соответствии с количеством пользователей на своем сайте, Wix предлагает широкий спектр так называемых «премиум-аккаунтов», цена которых варьируется от 4.50 долларов в месяц до 24.50 долларов в месяц.
Чтобы увидеть эти числа в контексте — прочитайте наше исследование о стоимости веб-сайта.
То, что он не рекламирует широко, заключается в том, что вы все равно можете использовать редактор перетаскивания и удаления. Я действительно чувствую, что ценовой диапазон соответствует фактическим потребностям потребителей, от отдельных до даже небольших компаний.
Wix доступен бесплатно, но их бесплатные аккаунты имеют множество ограничений. Например, вы не можете использовать собственное доменное имя, и ваш сайт будет помечен рекламой Wix. После того, как вы достаточно разочаровались в этом, самое время взглянуть на их платные планы.
Стратегия ценообразования Wix ужасно похожа на то, как это делают хостинговые компании — чем больше вы платите, тем лучшие возможности вы получаете. Между каждым из планов есть явные различия, поэтому внимательно их изучите.
Между каждым из планов есть явные различия, поэтому внимательно их изучите.
Например, если вы хотите создать интернет-магазин, тогда только два самых дорогих плана — это электронная коммерция или VIP, которые вам подходят.
| VIP | eComm. | Безлимитный | Комбо | Поисковик | |
|---|---|---|---|---|---|
| Годовая цена | $ 24.50 / мес | $ 16.50 / мес | $ 12.50 / мес | $ 8.50 / мес | $ 4.50 / мес |
| Дисковое хранилище | 20 GB | 20 GB | 10 GB | 3 GB | 500 MB |
| Безопасность SSL | Да | Да | Да | Да | Да |
| Бесплатный домен | Да | Да | Да | Да | Нет |
| Удалить Wix Ads | Да | Да | Да | Да | Нет |
| Приложение Form Builder | Да | Да | Нет | Нет | Нет |
| Приложение для сайта Booster | Да | Да | Нет | Нет | Нет |
| Интернет-магазин | Да | Да | Нет | Нет | Нет |
| email кампаний | 10 писем в месяц | Нет | Нет | Нет | Нет |
Истории успеха Wix
Пользователи Wix создали замечательный набор веб-сайтов, которые выглядят, по крайней мере, достойно, функционально и соответствуют цели. «Лапы во имя дела» ведет фотограф, который помогает приютам для животных продвигать своих подопечных для усыновления. Сайт прост, но хорошо вписывается в его тему с милыми животными, представленными в полном, великолепном цвете.
«Лапы во имя дела» ведет фотограф, который помогает приютам для животных продвигать своих подопечных для усыновления. Сайт прост, но хорошо вписывается в его тему с милыми животными, представленными в полном, великолепном цвете.
Посетите онлайн: www.pawsforacausefurrtography.com
Наш вердикт на Wix
Wix предлагает своим пользователям возможность быстро и без знания программирования создавать красивые веб-сайты. Он предлагает очень обширные функции для поддержки этого, а возможности огромны. Представьте, что вы создаете интернет-магазин и начинаете свой бизнес всего за несколько часов — и это основная предпосылка.
Это идеально? Возможно, нет, поскольку во всем есть недостатки. Но лично я считаю, что недостатки Wix носят скорее коммерческий характер (в конце концов, это бизнес), чем технический. Существуют некоторые странные ограничения, такие как запрет пользователям экспортировать свои сайты, например fox.
Тем не менее, как конструктор веб-сайтов, опыт очень упрощен и причин для путаницы очень мало. Для большинства потенциальных владельцев сайтов в мире Wix — очень надежное предложение, которое я очень рекомендую. В нем так много всего, что можно полюбить, что трудно превзойти предложение.
Для большинства потенциальных владельцев сайтов в мире Wix — очень надежное предложение, которое я очень рекомендую. В нем так много всего, что можно полюбить, что трудно превзойти предложение.
Также прочитайте — другие способы создания веб-сайта.
PROS
- Тонны готовых шаблонов
- Очень интуитивно понятный визуальный редактор сайта
- Уникальный редактор мобильных сайтов
- Доступны мощные дополнения
- Доступна всесторонняя поддержка
- Сайты Wix работают быстро
CONS
- Бесплатно не БЕСПЛАТНО
- Трудно переключать шаблоны
- Вы не можете экспортировать свой сайт Wix
Альтернативы Wix
Как начать с Wix?
Любой желающий может зарегистрироваться и создать сайт на платформе Wix (кредитная карта не нужна). Щелкните эту ссылку, чтобы начать.
Шаг 1 — Зарегистрируйтесь с помощью бесплатной пробной версии Wix и войдите в систему.Шаг 2 — Выберите тип веб-сайта, который вы хотите, и выберите готовый шаблон.
Посетить Wix Online
Конструктор форм. Инструкция по добавлению формы оплаты на сайт на платформе WIX.
Конструктор форм
Данный функционал сервиса https://kassa.payanyway.ru/ предназначен для создание формы оплаты с заданными свойствами. Полученную форму оплаты можно в дальнейшем вставить на любой сайт, у которого имеется редактор HTML страниц, т.е. практически в любую CMS.
Для начала работы с конструктором перейдите в соответствующий пункт меню сервиса: https://kassa.payanyway.ru/formpaylist:
Чтобы использовать Конструктор форм не обязательно иметь кассу, она может быть не подключена в настройках сервиса.
Далее нажмите кнопку “Конструктор формы оплаты” для перехода к редактору.
Редактор имеет следующий вид:
Опции конструктора
- Запрашивать у покупателя (E-Mail, номер телефона). Вы можете выбрать что будет запрашивать у покупателя форма оплаты. Если в вашем аккаунте на сервисе https://kassa.payanyway.ru/ включена касса, то заполненный контакт покупателя будет использоваться для отправки ему чека (через ОФД). При выборе одновременно и E-Mail и номер телефона конструктор запросит выбрать куда именно будет отправлен чек.
- Описание платежа. Введите текст, который отражает за что в целом будет производиться оплата
покупателем. Вы можете позволить покупателю самостоятельно менять описание платежа, если желаете
получить от него индивидуальные подробности по оплате.

- Текст на кнопке. Вместо стандартного “Оплатить” можно задать “Купить” или “Заказать”.
- Опция «После успешной оплаты направить пользователя по ссылке» предназначена для того чтобы задать перенаправление после успешной оплаты. Вы можете создать в вашей CMS специальную страницу с благодарностью об оплате и перенаправлять на неё пользователя.
- Назначить идентификатор заказа. Может понадобиться тем, у кого имеется какая-либо учетная
программа, например “1С: Предприятие”, куда ранее был заведен заказ покупателя подлежащий оплате.
Идентификатор в дальнейшем позволит идентифицировать успешный платеж в системе Монета чтобы разнести
оплату в учетной программе.

- Сумма к оплате — общая сумма заказа.
- Покупатель может менять сумму. Включение данной опции позволит покупателю самостоятельно установить сумму, подлежащую оплате.
- Опция «Детализировать список товаров/услуг» позволит добавить в форму оплаты список товаров (или услуг) с дополнительной возможностью выбрать количество каждого товара, входящего в состав данной формы оплаты. При выборе покупателем количества будет меняться и общая сумма заказа в соответствии с выбором. Каждому товару может быть добавлена фотография, выбрана ставка НДС для последующей печати чека после оплаты.
После ввода или выбора опций рекомендуется сохранять форму оплаты до полного её формирования.
Получение HTML кода формы оплаты
После сохранения новая форма появляется в списке созданных вами форм оплаты:
При нажатии «Получить код для вставки на сайт» вы увидите страницу с HTML кодом формы оплаты и ссылкой на форму оплаты:
Полученный код позже будет использован, его следует сохранить (например, скопировав в буфер обмена).
Инструкция по настройке счета
1. Зарегистрируйтесь в платёжной системе PayAnyWay и заполните все необходимые данные. Дождитесь проверки аккаунта и создайте расширенный счет.
2. Заполните настройки расширенного счета (раздел «Мой счет» — «Управление счетами» — «Редактировать счет»):
- «Тестовый режим»: Нет
- «Check URL»: Заполнять не нужно
- «Pay URL»: https://kassa.
 payanyway.ru/index.php?do=invoicepayurl
payanyway.ru/index.php?do=invoicepayurl - «HTTP метод»: POST
- «Проверить Check/Pay URL»: Нет
- «Можно переопределять настройки в url»: Нет
- «Подпись формы оплаты обязательна»: Да
- «Код проверки целостности данных»: Произвольный набор символов
- «Success URL» и «Fail URL»: Необязательное поле
URL страниц магазина, куда должен попасть покупатель после успешной оплаты или в случае ошибки/отказа при попытке оплаты. - «InProgress URL»: Необязательное поле
URL страницы магазина, куда должен попасть покупатель после успешного запроса на авторизацию средств, до подтверждения списания и зачисления средств. Поддерживается ограниченным количеством методов оплаты.
- «Return URL»: Необязательное поле
URL страницы магазина, куда должен вернуться покупатель при добровольном отказе от оплаты. Отчет об оплате в этом случае магазину не отсылается.
Настройка оплаты на сайте
Один из вариантов добавить прием оплаты на сайт WIX через PayAnyWay — установить модуль Ecwid store в WIX. В Ecwid встроен прием оплаты через PayAnyWay.
Другой вариант — использование Конструктора форм оплаты, описан далее.
Конструктор сайтов wix.com позволяет вставлять на сайт собственный
программный код. Под своим кодом, в контексте данной инструкции, понимается код формы оплаты, который Вы
можете получить в личном кабинете сервиса Касса платёжного
решения PayAnyWay.
Для того, чтобы вставить форму оплаты на сайт, созданный в конструкторе сайтов wix.com, достаточно проделать следующие действия:
- Выберите сайт, на который необходимо добавить форму оплаты и нажмите кнопку «Manage Site». Загрузится страница управления сайтом:
- На странице управления сайтом нажмите на любую из двух кнопок «Edit Site». Загрузится страница на которой можно будет редактировать содержимое страниц сайта:
- Если, при создании сайта, Вами был выбран способ «Wix ADI» (необходимо ответить на несколько вопросов, чтобы получить заготовку сайта), то сначала необходимо перейти в режим расширенного редактора:
- Для перехода в режим расширенного редактора, необходимо нажать кнопку «Use Advanced Editor»:
- Выберите страницу сайта, на которой Вы хотите разместить форму оплаты.
 В данной инструкции форма будет
размещена на домашней(главной) странице сайта — «HOME».
В данной инструкции форма будет
размещена на домашней(главной) странице сайта — «HOME».
Справа от блока со списком страниц сайта находятся кнопки изменения содержимого выбранной страницы.
Нажмите на кнопку «Add»(на кнопке изображен знак плюс): - В открывшемся модальном окне наведите курсор мыши на ссылку «More». Ссылка находится внизу, в списке ссылок.
Справа от ссылки отобразится блок с элементами, которые можно добавить на страницу.
Левой кнопкой мыши кликните на иконку с подписью «HTML Code»: - На страницу будет добавлен блок серого цвета. В этом блоке и будет размещена форма оплаты.
Щелкните по серому блоку левой кнопкой мыши, а затем кликните по появившейся кнопке «Enter Code». Откроется блок настроек «HTML Settings».
Откроется блок настроек «HTML Settings».
В блоке настроек выберите пункт «Code». Ниже появится текстовая область. В данную текстовую область вставьте код формы оплаты и нажмите кнопку «Update».
Предполагается, что форма оплаты уже создана Вами в личном кабинете на сайте сервиса PayAnyWay Касса. Потянув за углы серого блока, Вы можете изменить размер формы оплаты до нужных размеров.
Рекомендуется оставлять больше свободного пространства внизу формы оплаты, чтобы не появлялась полоса прокрутки.
При необходимости, переместите форму оплату в нужное место на странице. - В правом верхнем углу окна монитора, нажмите кнопку «Save», чтобы сохранить все сделанные изменения.

Форма оплаты успешно добавлена и отобразится внутри серого блока. Обновите страницу, если форма оплаты не отобразилась сразу.
Чтобы посмотреть, как форма оплаты будет выглядеть на сайте, нажмите кнопку «Preview».
Для публикации формы оплаты на сайте, нажмите кнопку «Publish»: Вы можете добавить форму оплаты на сайт и другими способами. В конструкторе сайтов Wix существует множество различных предустановленных блоков и страниц: формы, блоги, списки, …
Как правило, для вставки своего кода используется кнопка(или ссылка) с подобным изображением: «</>HTML». Если в каком либо из предустановленных блоков есть подобная кнопка — это означает, что Вы можете вставить форму оплаты в данный предустановленный блок.
Рекомендации по началу работы с WiX?
Я нашел учебник WiX, но он действительно многословен и кажется мне больше, чем я хотел. Как лучше всего начать работу быстро?
Как лучше всего начать работу быстро?
Моя конечная цель-ничего сложного: установщик, который устанавливает фильтр ISAPI.
windows wix windows-installer isapiПоделиться Источник Cheeso 22 ноября 2009 в 15:38
6 ответов
- Опыт работы с Wix# WixSharp по сравнению с WiX
Мы используем Inno Setup и планируем заменить его на WiX. Но при оценке и игре с WiX я почувствовал, что декларативная манера имеет некоторые ограничения по сравнению с программными решениями настройки. Более того, я обнаружил, что документация WiX довольно скудна. Итак, я наткнулся на Wix#…
- Windows Installer XML (WiX) шаблон или рекомендации по развертыванию плагинов Petrel?
Существуют ли какие-либо шаблоны или рекомендации по созданию проекта Windows Installer XML (WiX) для развертывания плагина Petrel? Есть ли какие-либо причины, по которым WiX не был выбран в качестве естественного преемника старой рекомендации *.
 vdproj/MSI? Кто-нибудь пробовал WiX для плагинов…
vdproj/MSI? Кто-нибудь пробовал WiX для плагинов…
12
Когда вы устанавливаете набор инструментов WIX 3.0, он поставляется с руководством пользователя. Он установлен на C:\Program Files\Windows Installer XML v3\doc\wix.chm и связан в меню «Пуск».
Это не просто сухое справочное руководство. Он содержит много вводных материалов, таких как «создание вашего первого файла .wxs» и » как Добавить файл в установщик «.
Руководство также содержит ссылки на упомянутый вами учебник и некоторые аудиовизуальные материалы в разделе «начало обучения Wix«.
Руководство wix3 также доступно в интернете здесь .
Поделиться Wim Coenen 22 ноября 2009 в 23:11
8
Я использовал тот же учебник пару лет назад, когда мне нужно было выучить WiX. MSI (и, следовательно, WiX) невероятно сложны, вам нужно будет потратить некоторое время, чтобы сделать это правильно.
MSI (и, следовательно, WiX) невероятно сложны, вам нужно будет потратить некоторое время, чтобы сделать это правильно.
Если у вас есть Visual Studio, я настоятельно рекомендую получить Votive (который, я думаю, теперь поставляется в комплекте с WiX v3). Он настроит VS на распознавание схемы WiX XML и значительно упростит ручное редактирование файлов XML.
Поделиться Michael Dunn 23 ноября 2009 в 00:05
7
Этот учебник на самом деле, вероятно, лучшее, что есть сейчас — WiX и Windows Installer технологии немного «baroque» и вовлечены….
Если вы хотите сделать просто быстрый и легкий установщик, может быть, этого будет достаточно для вас?
Wix# (WixSharp) — управляемый интерфейс для WiX
Это как написать C# — и он компилируется до WiX-довольно изящно.
Он не может сделать все-но, может быть, для вашей простой установки он достаточно хорош — или, по крайней мере, он может дать вам скелет для построения.
Марк
Поделиться marc_s 22 ноября 2009 в 18:20
6
Этот учебник, вероятно, является самым простым способом узнать, как создать установщик с помощью WiX, но на сайте wixwiki есть примеры, которые вы можете адаптировать, не изучая все, что связано с написанием установщика из ничего.
Поделиться BCran 22 ноября 2009 в 19:48
1
Здесь , на CodeProject, есть основное введение. Вторая часть, которая включает в себя начало работы с GUI и функциями, находится здесь .
Я обнаружил, что это отличное место для начала, прежде чем углубляться в детали (гораздо более полного) урока, о котором вы упомянули.
Поделиться Cocowalla 03 октября 2011 в 13:06
0
WiX и Windows Installer определенно будут больше, чем вы ожидаете, если вы исходите из фона проекта установки Visual Studio, потому что он предлагает, возможно, 20% функциональности Windows Installer (и WiX) и использует такие функции, как классы установщика служб, которые определенно не нужны в Windows Installer.
Это тоже полезно — серия блогов от MSI до WiX, начинайте здесь:
http:/ / blogs.technet.com/b / alexshev / архив/2008/01/25/от-msi-до-wix-part-1.aspx
Поделиться PhilDW 22 апреля 2015 в 17:22
Похожие вопросы:
Рекомендации для хорошей ссылки vi?
Поскольку я не очень часто использую vi и, конечно же, не для своего основного редактора, я не могу вспомнить ни одной из команд vi. Есть ли у кого-нибудь рекомендации для краткого руководства по…
Rails справка по началу работы
Я следовал руководству по началу работы Rails 3, и в нем была эта заметка, которую я не понял: В предыдущих версиях Rails вы должны были использовать <%=h post.name %> , чтобы любой HTML был…
Maven краткое руководство по началу работы
Мне поручено создать среду разработки для новой программы на работе. Ведущий выбрал Eclipse в качестве IDE для своей поддержки OSGi и Maven в качестве утилиты сборки. Я боролся за то, чтобы Maven…
Ведущий выбрал Eclipse в качестве IDE для своей поддержки OSGi и Maven в качестве утилиты сборки. Я боролся за то, чтобы Maven…
Опыт работы с Wix# WixSharp по сравнению с WiX
Мы используем Inno Setup и планируем заменить его на WiX. Но при оценке и игре с WiX я почувствовал, что декларативная манера имеет некоторые ограничения по сравнению с программными решениями…
Windows Installer XML (WiX) шаблон или рекомендации по развертыванию плагинов Petrel?
Существуют ли какие-либо шаблоны или рекомендации по созданию проекта Windows Installer XML (WiX) для развертывания плагина Petrel? Есть ли какие-либо причины, по которым WiX не был выбран в…
Facebook SDK 4.4 и Swift — руководство по началу работы
Следуя руководству по началу работы с интеграцией FB SDK с Swift и имея трудное время, чтобы заставить кнопку входа работать должным образом (опция выхода не показана). (NOTE: первый раз swift…
Интел Эдисон приступая к работе с мини-плате и Eclipse — нужно руководство по началу работы
Я создал свой Eclipse мини прорыв плата Intel ® с помощью этого начать http://youtu. be/-JwOB6vvETw . Это очень хорошо, но только приводит вас туда, где вы можете поговорить с Эдисоном с Putty. Это…
be/-JwOB6vvETw . Это очень хорошо, но только приводит вас туда, где вы можете поговорить с Эдисоном с Putty. Это…
Spring Руководство По Началу Работы MongoDB REST Пример
Я посмотрел на руководство по началу работы MongoDB REST из Spring ( https://spring.io/guides/gs/accessing-mongodb-data-rest/ )., когда я добавляю сущность в другой пакет, а затем Application.java ,…
Docker Compose руководство по началу работы
Я следую руководству по началу работы Docker Compose ( https:/ / docs.docker.com/compose/gettingstarted/ ) и точно следую этому руководству. Мои Dockerfile , docker-compose.yml и все остальные файлы…
Руководство по началу работы для jhipster 4 latest state
Может ли кто-нибудь опубликовать руководство по началу работы для Jhipster 4.0 с angular 2? Мне все равно, если его не выпустят. Я просто хочу сгенерировать код с последним кодом на github и…
Как создать веб-сайт с помощью WIX: пошаговое руководство
Платформы для создания веб-сайтов в последнее время стали популярным товаром. Компании, предлагающие ориентированные на клиентов продукты и услуги, включают эти инструменты для предоставления комплексных решений с помощью универсального центра, обеспечивающего наилучшее качество обслуживания клиентов. Последним примером является покупка Weebly, еще одной популярной платформы для создания веб-сайтов, компанией Square в апреле 2018 года.
Компании, предлагающие ориентированные на клиентов продукты и услуги, включают эти инструменты для предоставления комплексных решений с помощью универсального центра, обеспечивающего наилучшее качество обслуживания клиентов. Последним примером является покупка Weebly, еще одной популярной платформы для создания веб-сайтов, компанией Square в апреле 2018 года.
Создание собственного бизнеса Веб-сайт WIX бесплатен и относительно прост.Но если вы не знакомы с процессом, вы можете не понимать, сколько различных вариантов доступно для использования на платформе. Вот краткое руководство о том, как с помощью WIX создать собственный бизнес-сайт.
Создание веб-сайта WIX: пошаговое руководство по WIX
Регистрация учетной записи
Так же, как и при подписке на любую другую онлайн-службу, для начала работы с WIX необходимо зарегистрировать учетную запись. Для этого вы просто вводите свой адрес электронной почты и пароль или можете войти в систему с учетной записью в социальной сети Google или Facebook.
Выберите тип веб-сайта WIX
Затем вам нужно будет выбрать тип веб-сайта, который вы хотите запустить. Начните с нажатия «Мне нужен сайт для…», а затем просмотрите доступные варианты. Некоторые из наиболее полезных для малого бизнеса вариантов могут включать веб-сайт компании, интернет-магазин или блог. Но в зависимости от типа бизнеса, который вы ведете, вы также можете выбрать «Фотография», «Рестораны», «Размещение» (для отелей или других подобных предприятий) или «Красота и здоровье».
Просто помните, что тип сайта, который вы выберете, повлияет на типы вариантов и шаблонов, которые вы сможете выбрать позже, поэтому выберите вариант, который лучше всего представляет ваш бизнес и тип веб-сайта, который вы пытаетесь создать.
Выберите шаблон
После того, как вы выбрали тип веб-сайта, который хотите создать, вы будете перенаправлены на выбор различных шаблонов. Вы можете просматривать популярные шаблоны или искать что-то конкретное. Вы также можете выполнять поиск по определенным категориям, например по веб-сайтам, созданным специально для консультантов, поставщиков услуг или маркетологов. Или вы можете выбрать одну из почти полностью пустых тем, а затем отталкиваться от нее.
Измените свои данные
Когда вы выбрали понравившийся шаблон, WIX предоставит вам предварительный просмотр дизайна, который вы можете редактировать, щелкая, перетаскивая различные элементы на странице.Но первое, что вам следует сделать, это обновить название своей компании, слоган и любые другие текстовые элементы на странице, не относящиеся к вашей компании. Для этого просто нажмите на текст, который вы хотите изменить, и тогда вы увидите текстовый редактор, который позволяет вам вводить новый текст и изменять его размер, шрифт и другие элементы.
Обновить медиа
У вас также будет возможность изменить некоторые визуальные элементы сайта. Если в шаблоне есть какие-либо фотографии, вы можете щелкнуть по ним, чтобы заменить их фотографиями, более подходящими для вашей компании.И у вас также есть возможность изменить фон вашей страницы. Просто нажмите на опцию фона на боковой панели, а затем вы можете выбрать цвет или загрузить фотографию или видео, которые будут служить фоном вашего веб-сайта.
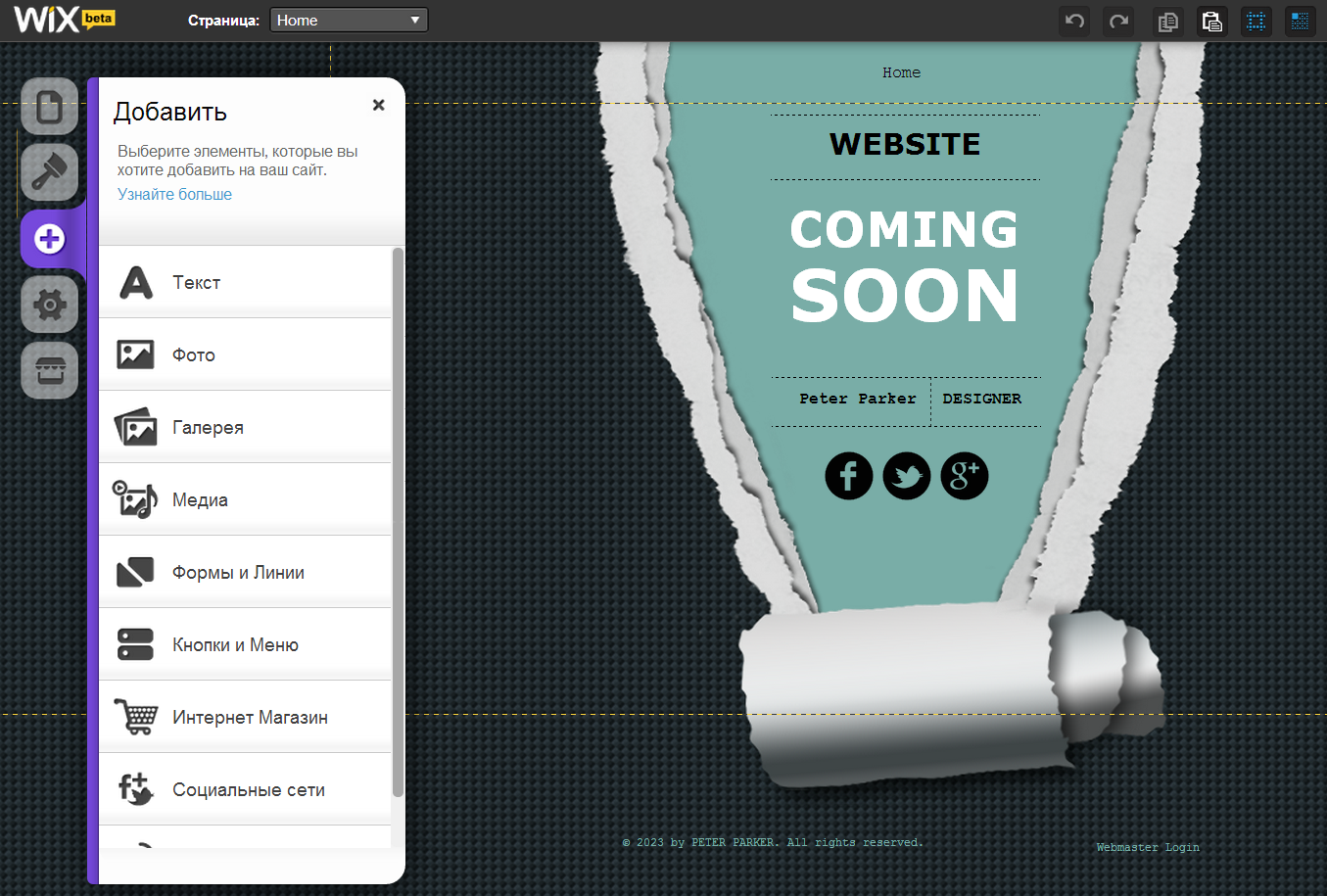
Добавьте разные элементы
Ваш шаблон — действительно только отправная точка для вашего нового веб-сайта. Вы также можете добавить на страницу другие элементы, чтобы сайт действительно выглядел законченным. На боковой панели нажмите кнопку «Добавить», чтобы открыть список потенциальных элементов страницы, которые вы можете добавить на свой сайт.Вы можете добавить такие вещи, как текстовые поля, изображения, слайд-шоу, кнопки, меню, видео или фигуры. Когда вы нажимаете на один из этих элементов в меню, вы можете увидеть несколько различных вариантов для типа стиля, который хотите добавить на свой сайт. Затем вы можете добавлять и перемещать различные элементы, чтобы все выглядело именно так, как вы хотите.
Повторить для каждой страницы
И как только вы добавите любые элементы, которые хотите на свою домашнюю страницу, не забудьте сделать то же самое для других страниц вашего сайта.Вам не нужно добавлять одни и те же элементы. Вы можете настроить каждую страницу так, чтобы она выглядела именно так, как вы хотите, используя тот же метод. Просто щелкните страницу, которую вы хотите отредактировать, на панели навигации, а затем добавьте на эту страницу любые элементы, которые хотите. Сохраните свою работу и переходите к редактированию следующей страницы.
Добавить блог
Вы также можете выбрать, какие страницы вы хотите включить на свой веб-сайт. Одна страница, которую вы, возможно, захотите добавить, если не выбрали ее в качестве главной веб-страницы, — это блог.Вы можете добавить блог на свой веб-сайт, добавив этот элемент страницы с помощью инструментов на боковой панели. Затем вы можете управлять своими сообщениями и добавлять новый контент с боковой панели.
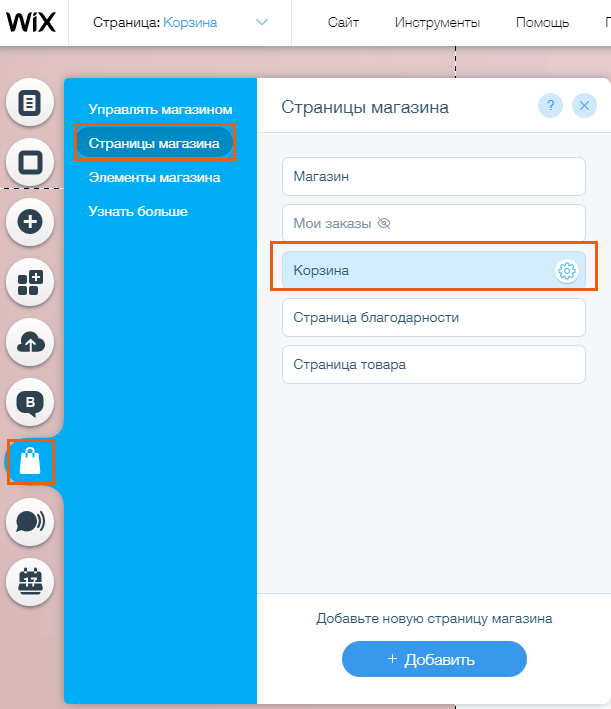
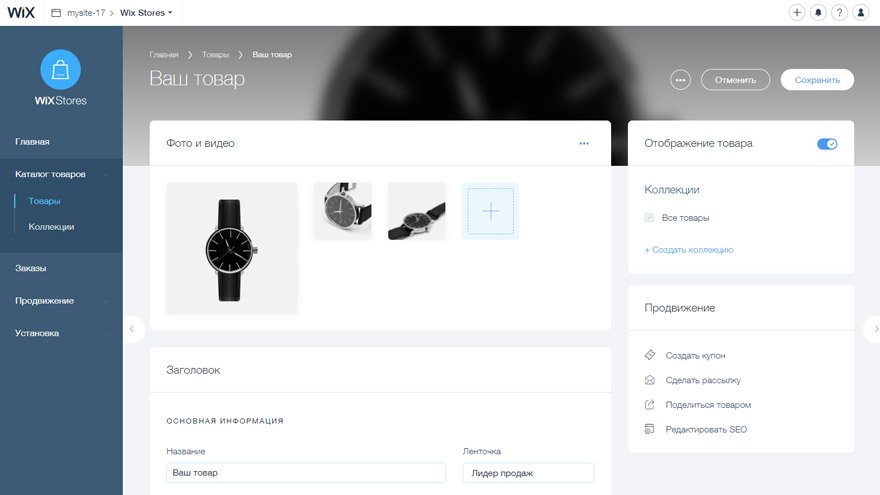
Добавьте свои продукты
Также на боковой панели находится менеджер магазина. Если у вас есть сайт электронной коммерции или вы хотите разместить на своем сайте какие-либо продукты для продажи, вы можете использовать этот раздел, чтобы добавить продукты, которые вы предлагаете, а также дополнительные элементы, такие как фотографии и цены. В этом разделе вы также можете редактировать такие вещи, как платежи, доставка и настройки магазина.
Опубликуйте свой сайт
Когда вы довольны каждой частью своего веб-сайта, самое время опубликовать. Вы можете предварительно просмотреть свой сайт, нажав кнопку в правом верхнем углу, чтобы убедиться, что все выглядит и работает так, как должно. Затем просто нажмите «Опубликовать» в правом верхнем углу, и ваш сайт заработает. Вы можете увидеть свой домен во всплывающем окне. Или вы можете подключить свой сайт WIX к собственному брендовому домену. Когда вы закончите, результатом должен стать веб-сайт, который эффективно представляет ваш бизнес и который вы с гордостью будете продвигать в социальных сетях и других каналах.
* * * Это основы создания бесплатного веб-сайта для вашего бизнеса с помощью платформы WIX. Конечно, платформа включает в себя и другие варианты, которые вы, возможно, пожелаете рассмотреть, включая премиальную подписку и широко разрекламированный «рынок приложений», который позволяет вам добавлять специальные функции, начиная от форм подписки на рассылку новостей и заканчивая живым чатом и т. Д.Изображения: WIX.com
Wix Tutorial for Beginners — How to Use Wix Like a Boss (2021)
Пытаетесь ли вы решить, подходит ли вам Wix для создания веб-сайтов или нет , или вы уже приобрели подписку и теперь ищете способы начать ее использовать, вам может понадобиться , несколько полезных советов и советов .По правде говоря, даже самые простые конструкторы могут оказаться немного сложнее , если вы используете их впервые! Вот где и руководство Wix могут очень помочь.
Что ж, вот и ты найдешь именно это.
Wix — один из тех разработчиков, которые, вероятно, не нуждаются в формальных подробных представлениях. Даже в этом случае, хотя он позиционируется как как один из самых простых и понятных инструментов для создания веб-сайтов на текущем рынке , это гораздо больше — , мы дойдем до этого .
Из всего вышесказанного я постараюсь, чтобы статья была короткой и содержательной. — мы сосредоточимся на основных аспектах того, как редактировать веб-сайты Wix , и как только вы это поймете дальше должно быть плавное плавание оттуда и дальше.
Wix Tutorial: Почему выбирают Wix?
Если вы читаете это руководство по Wix с редактором сайта Wix, открытым на отдельной вкладке, скорее всего, вы уже знаете, почему вы используете именно этот конструктор сайтов, а не какой-то альтернативный.
Тем не менее, вполне разумно все же задаться вопросом — , что же такого особенного в Wix?
Пару вещей, если честно.
Прежде всего, как отмечалось во вводной части этого руководства по Wix, , о котором идет речь, создатель сайта является одним из самых простых в использовании . Естественно, это огромная точка притяжения для большинства новичков в отрасли, особенно для тех людей, которые никогда раньше не слышали о конструкторе веб-сайтов , но все же хотят создать и запустить свой собственный веб-сайт.
| WIX | |
Бесплатный хостинг | |
SSL-сертификаты | |
Бесплатные пользовательские домены | |
Экспорт веб-сайтов | |
Восстановление веб-сайта | |
Интеграция электронной почты | |
Магазин приложений | |
Создатель членства | |
Инструменты SEO | Отлично |
Ведение блога | Хорошо |
Электронная коммерция | Хорошо |
| Посетить сайт Прочитать обзор |
|---|
Таблица: Характеристики Wix
Однако это далеко не единственное, что делает Wix особенным.Помимо того, что очень прост в использовании , Wix также предлагает кое-что особенное для пользователя — возможность пропустить через все процессы дизайна сайта и позволить конструктору создать сайт для вас , от начала до почти до конца.
То, о чем я говорю, называется Wix ADI — форма искусственного интеллекта , которую использует Wix. Это очень уникальный инструмент — я сам никогда не видел ничего подобного у других конструкторов веб-сайтов.
Более 500 различных шаблонов на выбор, настоящий редактор с перетаскиванием , продвинутая система искусственного интеллекта — неудивительно, что Wix часто считается лидером в индустрии конструкторов веб-сайтов . С учетом сказанного, давайте поговорим о том, как редактировать веб-сайты Wix, а также обо всех основных функциях, которые вам следует знать.
Самые популярные результаты
Ищете более подробную информацию по связанным темам? Мы собрали похожие статьи, чтобы вы сэкономили время.Взглянуть!
Все просто: 7 этапов обучения работе с Wix
Поскольку это руководство по Wix для начинающих, мы возьмем из лучших и начнем с рассмотрения процесса регистрации соответствующего конструктора.
Одна вещь, которую вы должны помнить при изучении использования Wix, — это тот факт, что у вас в основном есть , два маршрута , которые нужно использовать, когда дело доходит до начальной настройки вашего сайта — — маршрут Wix ADI и — руководство один . Но я забегаю вперед.
Шаг 1. Регистрация, Wix ADI и настройка сайта вручную
Как и в случае с большинством других разработчиков сайтов высшего уровня , первоначальный процесс регистрации на Wix очень простой и быстрый .
После ввода всей важной информации ( имя, адрес электронной почты, придумывание пароля и т. Д. .) Вы попадете на несколько экранов, которые позволят вам выбрать некоторые параметры из раскрывающегося меню.
По правде говоря, что бы вы ни выбрали, на самом деле не имеет большого значения в общей схеме вещей . Здесь вы просто расскажете Wix о типе веб-сайта, который вы планируете создать, а также о своем предыдущем опыте создания веб-сайтов.
Продолжая изучение этого руководства по Wix, в конечном итоге вам будет предоставлен выбор — либо использовать Wix ADI , либо настроить сайт вручную .
Теперь, THIS является важной частью процессов регистрации и начальной настройки.
Видите ли, в зависимости от того, что вы выберете на этом этапе, вы столкнетесь с одним из с двумя исходами — либо вы сможете создать сайт очень быстро , но при этом у вас будет минимальных начальных параметров ввода вручную , или займет какое-то время , но все сделает самостоятельно .
Честно говоря, на самом деле не существует способа « правильный, » или « неправильный, ». Честно говоря, большинство людей, вероятно, выберут первые варианты — , Wix ADI и .
Это просто потому, что даже если вы создадите свой сайт с помощью искусственного интеллекта, вы все равно научитесь редактировать веб-сайты Wix « по старинке, », то есть без помощи некоторого разумного AI . Другими словами, вы можете создать сайт с помощью Wix ADI, а затем просто изменить результаты по своему усмотрению.
Найден последний купон Squarespace:
Выбор проверенного персонала
ЕЖЕГОДНАЯ ЭКОНОМИЯ 30%
Рождественская распродажа Squarespace
На этой рождественской распродаже Squarespace вы можете получить самый популярный бизнес-план, сэкономив 30% ежегодно! Действуйте сейчас и создайте лучший веб-сайт за меньшие деньги.
Срок годности: 21.04.2021
3 927 Пользователей
Осталось всего 38
×ЕЖЕГОДНО ЭКОНОМИЯ 30%
Рождественская распродажа Squarespace
На этой рождественской распродаже Squarespace вы можете получить самый популярный бизнес-план экономя 30% ежегодно! Действуйте сейчас и создайте лучший веб-сайт за меньшие деньги.
Ваша Скидка активирована! REDEEM DEALДата истечения срока: 21.04.2021
3,927 Использовано
Только 38 Осталось
Шаг 2: Выбор шаблона (темы)
После того, как вы закончили с некоторыми из дополнительных процессов ввода текстовой информации , следует этап выбора шаблона .
Независимо от того, как вы решили создать свой сайт, все авторитетные руководства по веб-сайтам Wix скажут вам, что этап выбора шаблона , откровенно говоря, является одним из самых важных шагов во всем процессе создания вашего сайта .
Шаблон, который вы выберете, будет не только диктовать визуальный и функциональный макеты вашей страницы , но он также будет служить цели « приглашать » ваших потенциальных посетителей сайта для просмотра вашей страницы.
Естественно, точно так же, как современный и красивый сайт будет привлекать посетителей, которые приходят и просматривают его, он служит и другой цели, а именно: узаконить ваши намерения .
Неважно, каковы эти намерения — продает продукт , пишет влиятельный блог или даже демонстрирует ваши фотографии или музыку . архаичный сайт наверняка вызовет мыслей о ненадежности у ваших посетителей!
Я рассказываю вам все это просто потому, что хочу помочь вам понять, что во всем этом руководстве Wix для начинающих процесс выбора шаблона является одним из самых важных .
Тем не менее, фактический процесс выбора довольно простой , как при помощи Wix ADI, так и вручную. Просто выберите тот, который кажется вам подходящим, и продолжайте с ним работать — худший сценарий, вы сможете изменить его позже.
Шаг 3. Знакомство с макетом интерфейса
После того, как вы разобрались со всеми формальностями, и выбрали желаемую тему , вы сразу же попадете в фактический интерфейс конструктора.
Честно говоря, именно здесь происходит вся магия — кроме того, это место, к которому у людей возникает больше всего вопросов, и поэтому они ищут несколько руководств Wix, чтобы им помочь.
Для начала следует ознакомиться с интерфейсом и его расположением. Короче говоря, вам будет хорошо, если нажать все кнопки , опробовать все функции и увидеть , что делает то, что . Не сомневайтесь: « go ham » — нет ничего, что бы вы не смогли отменить, и, кроме того, вам действительно нужно узнать настоящего строителя, прежде чем вы начнете его серьезно использовать, верно?
Большинство процессов создания вашего сайта ( и редактирование ) будет происходить путем нажатия определенных разделов в предварительном просмотре веб-сайта.Вы можете выбрать: отредактировать страницу , изменить ее дизайн , скопировать и так далее.
Параметры редактирования поначалу не так уж и обширны, но вы наверняка можете изменить заголовки , текст и изображения , в зависимости от выбранного вами шаблона (тема , ). Если вы хотите работать с фактическим номером , номером , положением и типом страниц , вам нужно будет нажать кнопку « Page » в верхнем левом углу редактора.
Вверху страницы также расположены все инструменты. Вам, вероятно, не понадобится учебник для веб-сайта Wix, чтобы рассказать вам об этом, но здесь вы найдете раздел страницы , добавляющий / удаляющие кнопки , параметры настройки дизайна , , добавления приложений , и т. Д. В зависимости от типа сайта, который вы пытаетесь создать, здесь вы также сможете управлять своими функциями eCommerce .
Вы также можете проверить, как ваш веб-сайт будет выглядеть как на мобильных, так и на настольных устройствах, и найдете довольно изящный раздел « Help », который также даст вам несколько советов и приемов использования Wix — хотя это не полный Учебник Wix , он наверняка поможет вам, если вы застряли в какой-то конкретной проблеме.
Шаг 4. Работа со страницами
Вам, вероятно, не понадобится руководство по веб-сайту Wix, которое поможет вам разобраться в этом, но большую часть вашего времени, работая над сайтом, вы потратите на работу с фактическими страницами, которые он содержит. — добавление, настройка, оптимизация. , и так далее.
Это на самом деле что-то довольно очевидное , если посмотреть, как устроен конструктор веб-сайтов Wix — большая часть фактического интерфейса конструктора посвящена настройкам на странице, а более общие настройки можно найти в отдельном разделе, все вместе.
Добавление и удаление страниц несложно — это можно сделать, открыв ранее упомянутый раздел « Page » в верхней левой части экрана. Здесь вы также можете управлять действиями ваших страниц — , которые публикуются, какие запланированы, а какие по-прежнему являются черновиками .
В разделе « Дизайн » в верхней части страницы вы также можете редактировать фактическую часть дизайна ваших страниц — шрифты , цветовые схемы и так далее. Процесс очень интуитивно понятен и прост. — хотя многие учебники Wix часто не упоминают об этом, Wix — это конструктор « WYSIWYG » — это означает, что вы можете видеть, как ваш сайт будет выглядеть в реальном времени. пока вы его редактируете.
Существует также раздел под названием « Добавить » — как подразумевает этот термин, здесь вы можете добавить некоторые определенные разделы на свою страницу, сделав ее как можно более информативной или визуально управляемой.Это особенно круто, если вы используете Wix для целей электронной коммерции .
Шаг 5. Добавление приложений и виджетов
Другая важная часть процесса создания вашего сайта включает добавление на ваш сайт различных функций , , приложений и виджетов .
Хотя это еще один аспект, который часто ищут, когда дело доходит до руководств Wix, конструктор нашел способ довольно хорошо оптимизировать процесс добавления различных приложений на вашу страницу.
В разделе « Добавить » вы можете выбрать определенные приложения, которые вы хотите добавить ( также, настроить ) на своей странице, или просмотреть все доступные функции для вашего тарифного плана. В то время как основные функции будут включать упомянутые выше функции электронной коммерции , музыкальные инструменты и инструменты ведения блогов , существует довольно широкий выбор некоторых общих приложений, из которых можно выбирать.
Если вы решите настроить некоторые из основных приложений своего сайта, вы будете перенаправлены в специальный интерфейс, где сможете выполнять все необходимые процессы.Если, однако, вы хотите добавить на свой сайт некоторые из более общих функций (зона для участников , контактные формы и т. Д. ), это можно сделать из главного окна, выбрав приложение, которое вы хотите добавить. из списка.
Шаг 6: SEO и аналитика вашего сайта
Хотя это скорее руководство по Wix для начинающих, мы также должны коснуться некоторых из более продвинутых функций процесса создания вашего сайта. Ну, наверное, следует сказать — , управление сайтом, .
Видите ли, когда вы закончите создание первой надежной версии вашего веб-сайта, перед ее публикацией вы также должны убедиться, что сайт оптимизирован для поисковых систем, чтобы найти и показать его вашим посетителям — другими словами, что Ваш сайт SEO-оптимизирован .
Правильное SEO будет иметь решающее значение для успеха вашего сайта и для того, чтобы он начал накапливать трафик . Хотя это, безусловно, очень важный аспект обучения использованию Wix, когда дело доходит до некоторых других разработчиков веб-сайтов, иногда вы можете обнаружить, что не все из них имеют функции SEO.
Не круто . Тем не менее, мы не говорим здесь о других конструкторах — это руководство Wix, и, к счастью, этот специальный инструмент для создания веб-сайтов поможет вам .
Wix действительно обладает функциями SEO — к нему можно получить доступ, перейдя в раздел « Site » на панели инструментов и выполнив некоторые из расширенных настроек . Вы сможете поработать над своим ярлыком , SEO-заголовками и даже предварительно просмотреть, как он будет выглядеть в Google — , довольно круто!
Кроме того, как только ваш сайт начнет набирать некоторый трафик, вы также сможете получить доступ к вашему аналитике , чтобы проверить и отследить, как он работает.Вы найдете их в том же разделе « расширенных настроек, », что и инструмент SEO.
Шаг 7. Доменное имя
Когда вы готовы завершить процессы создания сайта и проверил все отметки в этом руководстве Wix, последнее, что осталось сделать, — это интегрировать доменное имя в ваш новый веб-сайт .
Ну, либо интегрируйте его, если он у вас уже есть, либо просто купите у Wix .
Пользовательское доменное имя станет неотъемлемой частью правильного законного веб-сайта.Самое замечательное в Wix заключается в том, что вы сможете подключить домен, просто купив по одному из основных планов, которые может предложить конструктор .
На панели управления просто прокрутите вверх до кнопки « Upgrade » в правом верхнем углу экрана, и вам будет предоставлена возможность проверить тарифные планы Wix, сравнить и сопоставить их.
Кстати, давайте закончим это руководство по Wix, взглянув на те же самые тарифные планы .
Цена
Цены Wix следующие:
В настоящее время тоже проходит акция — на все планы, кроме «Комбо», со скидкой 50% !
С дополнительной скидкой, я очень рад, что могу заявить об этом в руководстве по Wix — это довольно хорошие варианты цен!
Самые популярные результаты
Просмотрите нашу коллекцию наиболее полных статей, руководств и учебных пособий, связанных с Конструктором веб-сайтов.Всегда будьте в курсе и принимайте взвешенные решения!
Выводы
Итак — мы подошли к концу этого урока по Wix! Я очень надеюсь, что это было полезно для вас, и что теперь вы лучше осведомлены о Wix и о том, как использовать конструктор в целом.
Таблица: конструктор сайтов Wix
Если вы обнаружили, что Wix на самом деле не для вас, не беспокойтесь , не — есть много других замечательных инструментов для создания веб-сайтов. Обязательно ознакомьтесь с нашим списком лучших!
Оставьте честный отзыв
Оставьте свое искреннее мнение и помогите тысячам людей выбрать лучший конструктор сайтов. Все отзывы, как положительные, так и отрицательные, принимаются, если они честны. Мы не публикуем предвзятые отзывы или спам. Так что если вы хотите поделиться своим опытом, мнением или дать совет — сцена ваша!
Полное пошаговое руководство для начинающих
Конструкторы веб-сайтов часто рекламируются как « самый простой способ создать веб-сайт» .И когда мы говорим о разработчиках веб-сайтов, они не могут быть крупнее Wix — у него более 180 миллионов пользователей по всему миру.
Несмотря на это, бесчисленные возможности редактирования и настройки Wix могут сделать его ошеломляющим для новых пользователей.
В этом подробном руководстве по Wix мы рассмотрим основных вещей, которые вам нужно знать для создания собственного веб-сайта в Wix , — охватывая каждый шаг на этом пути.
Хотя мы не будем вдаваться в подробности каждой вещи, которую вы можете сделать с Wix (их слишком много!), Мы обещаем: к концу этого руководства по Wix вы будете знать достаточно, чтобы иметь простой, но профессионально выглядящий веб-сайт Wix, готовый к запуску.
Итак, приступим прямо к делу!
Для кого предназначено это руководство Wix?
Это руководство Wix идеально, если:
- Вы новичок, и вам нужно пошаговое руководство по созданию веб-сайта Wix
- Ваш веб-сайт будет относительно небольшим и простым (например, личный или деловой веб-сайт, на котором не будет много контента)
- Вам не нужны сложные функции (например, интернет-магазин, чат или служба бронирования — хотя их можно настроить с помощью Wix, они не будут рассмотрены в этом руководстве)
Пошаговое руководство по Wix
Не стесняйтесь следовать инструкциям в нашем видео или вместо этого читать письменную версию.Или используйте оба. Все, что вам подходит!
Попробуйте Wix бесплатно здесь.
Шаг 1. Зарегистрируйтесь в Wix
Первое, что вам нужно сделать, это зарегистрироваться на Wix, что вы можете сделать здесь. Совершенно бесплатно сделать — вам не придется ничего платить, если вы счастливы иметь бесплатный веб-сайт с доменом Wix (например, yourname.wixsite.com/yoursite). Если вам нужен один из платных планов Wix, вам не придется платить за него, пока ваш сайт не будет готов.
Далее вам будет предложен ряд простых вопросов о типе сайта, который вы хотите создать, и о вашем уровне опыта.
Шаг 2. Выберите Wix ADI или редактор
Следующим шагом, вероятно, будет самое серьезное решение, которое вам придется принять в отношении своего сайта — следует ли использовать Wix ADI и создать сайт для вас (который вы можете настроить) или использовать их шаблоны и редактор (больше работы, но вы иметь больший контроль над дизайном)? Wix предложит один из этих вариантов в зависимости от того, как вы ответили на вопросы на шаге 1.
Примечание : вы всегда можете переключиться с ADI на обычный редактор Wix, но не наоборот вокруг
Я лично рекомендую ADI, только если:
- Ваш сайт будет очень маленьким (1-5 страниц)
- Вам нужно быстро запустить и запустить сайт
- Вы не слишком заботитесь о том, чтобы не иметь полного контроля над своим дизайном
С редактором Wix вы получите гораздо больше возможностей для настройки своего дизайна, а также доступ к гораздо большему набору приложений и виджетов — так что это будет ваш лучший выбор, если ваши требования относятся к немного более продвинутому сайту.
Вот почему мы выбираем Wix Editor , чтобы продолжить.
Шаг 3 — Выберите свой шаблон
Вот где начинается самое интересное! В зависимости от выбранной вами категории Wix предложит несколько шаблонов — все, что вам нужно сделать, это выбрать тот, который вам нужен.
Wix предлагает на выбор сотни современных шаблонов, поэтому у вас не должно возникнуть проблем с поиском одного из них для начала. Помните, что редактор позволит вам вносить изменения по мере необходимости, поэтому не беспокойтесь слишком сильно, если вы не можете найти именно то, что вам нужно — он просто должен быть рядом.
Чтобы просмотреть шаблон, наведите на него указатель мыши и нажмите «Просмотр». Затем выберите «Посмотреть полную демонстрацию».
Найдя нужный шаблон, просто нажмите кнопку «Изменить». В нашем случае мы собираемся выбрать шаблон «Служба доставки еды» в категории «Рестораны и еда».
Шаг 4. Знакомство с редактором
После этого вы попадете в редактор Wix, где сможете внести изменения в свой сайт. Если вы получили всплывающее окно с информацией о платформе Wix Velo, вы можете щелкнуть мышью, чтобы проигнорировать это — это то, что понадобится только опытным пользователям.
Далее мы хотим убедиться, что режим разработки отключен, чтобы вы не видели ненужных окон (опять же, они понадобятся вам только в том случае, если вам нужно внести изменения в код). Наведите указатель мыши на «Dev Mode» в верхнем меню, затем нажмите «Turn off Dev Mode».
У вас должно получиться изображение, подобное этому:
Если вы не видите панель инструментов в правой части экрана, не беспокойтесь — просто нажмите «Инструменты» в левом верхнем углу и убедитесь, что флажок «Панель инструментов» действительно установлен:
Теперь, прежде чем я покажу вам, как начать вносить изменения в ваш сайт, позвольте мне дать вам краткое изложение того, что вы на самом деле видите:
1.Страница, которую вы просматриваете, является домашней страницей вашего сайта — довольно круто, да? В этой части экрана вы будете вносить всех изменений содержимого, — то есть изменения текста, изображений и разделов.
2. Если вы хотите добавить на свой сайт больше страниц, это можно сделать в левом меню. Фактически, в левом меню отвечает за то, чтобы помочь вам добавить все дополнительные вещи, которые вам понадобятся на вашем сайте — меню, мультимедиа, формы, блоги, приложения и так далее. Нажмите на каждую из кнопок, чтобы ознакомиться со всеми доступными здесь вариантами.Вскоре мы подробнее рассмотрим, как пользоваться этим разделом!
3. Эта панель инструментов справа поможет вам настроить внешний вид контента вашего сайта — например, выровнять или повернуть изображения на ваших страницах. Честно говоря, это, вероятно, тот раздел, который я использую меньше всего, поскольку вы можете вносить множество изменений прямо в редакторе (раздел 1).
4. Верхнее меню дает вам доступ к внутренним функциям вашего веб-сайта (доменное имя, SEO и т. Д.).На данном этапе вам не о чем беспокоиться, поэтому мы рассмотрим это более подробно чуть позже.
На данный момент самое важное, что нужно знать, это то, что вы можете отменить и повторить любые изменения в правом верхнем углу этого раздела, а также сохранить свои изменения (хотя функция автосохранения также позаботится об этом). Вы также можете получить доступ к истории своего сайта, чтобы восстановить предыдущие версии сайта, наведя курсор на ссылку «Сохранить».
Все еще со мной? Большой! Тогда приступим к редактированию вашего сайта.
Шаг 5. Измените «главный раздел» на главной странице
Практически все, что вы видите в редакторе Wix — текст, изображения, фон и т. Д. — можно редактировать. Все, что вам нужно сделать, это дважды щелкнуть элемент , и вы сможете его редактировать. Итак, давайте начнем с двойного щелчка по основному заголовку.
Введите любой текст, который хотите использовать. Вы также заметите, что появилось новое окно под названием «Настройки текста» — здесь вы можете изменить шрифт, размер шрифта, цвет и даже добавить эффекты.Так что продолжайте, поиграйте — и помните, что вы всегда можете отменить изменения, нажав стрелку назад в верхнем меню.
Совет : Избегайте использования на своем веб-сайте более 3-4 различных типов шрифтов. Убедитесь, что вы всегда используете стандартные форматы «Заголовок 1,2,3» и т. Д., Чтобы избежать несоответствий в дизайне.
Точно так же можно редактировать любой текст под основным заголовком. Если есть какие-либо текстовые элементы, которые вы хотите удалить, просто щелкните элемент и нажмите кнопку «Удалить» на клавиатуре (или значок корзины на правой панели инструментов).
Пока все хорошо! Но что, если вы хотите изменить фоновое изображение? Легко — просто щелкните в любом месте фонового изображения. Вы увидите всплывающую кнопку с текстом « Изменить фон полосы » — нажмите на нее, и вы получите варианты замены текущего фонового изображения цветным блоком, новым изображением или даже видео.
Если вы нажмете «Изображение», вы можете загрузить собственное изображение или выбрать стандартное изображение из Wix, Unsplash или Shutterstock (первые два бесплатные).
После выбора изображения главный раздел нашей домашней страницы будет выглядеть так:
Выглядит вкусно! Прокрутите вниз, чтобы продолжить вносить изменения на вашу главную страницу.
Шаг 6 — Удаление, добавление и редактирование разделов на вашей домашней странице
Прокрутив вниз, вы можете обнаружить, что хотите сохранить некоторые горизонтальные разделы в шаблоне, но удалить или изменить другие. Совершенно нормально.
Давайте начнем с простого — удаления разделов (или «полосок», как их называет Wix).На верхней панели инструментов нажмите кнопку «Уменьшить и изменить порядок»:
Откроется ваш сайт в уменьшенном масштабе. Щелкните полосу, которую хотите удалить. Полоса будет выделена синей рамкой. Затем просто щелкните значок корзины справа от раздела, чтобы удалить этот раздел.
Вы также можете изменить порядок разделов, щелкнув значки со стрелками рядом с ними, которые переместят раздел вверх или вниз по странице.
Как насчет добавления в новые разделы ? Что ж, здесь вам пригодится левая панель инструментов.
Сначала нажмите зеленую кнопку «Выход из режима» в правом верхнем углу экрана, чтобы вернуться в редактор.
На левой панели инструментов нажмите кнопку со значком + («Добавить»). Вы увидите огромный список вариантов всех различных элементов, которые вы можете добавить на свою страницу: текст, изображения, кнопки и т. Д.
Например, вы можете добавить новую «полосу» вместо той, которую вы только что удалили. Эта полоса будет эффективно работать как контейнер для контента (текста, изображений и т. Д.), Который вы хотите добавить в этот раздел. Выберите либо «Классическую» полосу (пустую), либо полосу, в которой уже есть контент — например, «О нас» или «Отзывы». Затем просто щелкните и перетащите его в любое место на странице.
В нашем случае мы добавим «Классическую» полосу, а затем изменим цвет фона, чтобы он соответствовал теме нашего сайта. Мы сделаем это так же, как мы изменили фон на шаге 5 — выберите полосу, нажмите кнопку «Изменить фон полосы», а затем щелкните параметр «Цвет», чтобы изменить цвет на желтый.
А теперь поиграемся с добавлением контента. Мое лучшее предложение — изучить все варианты, доступные на значке +, и поэкспериментировать с добавлением различных элементов в новую полосу. Опять же, вы всегда можете отменить все, что не хотите оставлять.
Например, , если вы хотите добавить заголовок и текст к своей полосе , вы можете сделать это, сначала добавив «Заголовок 1». Перетащите его туда, где вы хотите, чтобы он располагался на странице, а затем дважды щелкните, чтобы изменить текст.
Чтобы добавить текст под этим заголовком, повторите тот же процесс, но на этот раз вместо выбора «Заголовок» выберите один из вариантов текста «Абзац».
Еще раз перетащите, чтобы изменить положение текста, как хотите, и дважды щелкните, чтобы изменить текст. Помните, что вы можете изменить шрифт, цвета и стиль по своему усмотрению, используя параметры в поле «Настройки текста».
Выглядит неплохо! Но что, если вы хотите добавить другие элементы? Например, какую форму использовать в качестве фона для текста? Нет проблем — вы можете сделать это таким же образом, нажав кнопку + на левой панели инструментов.На этот раз выберите «Декоративные элементы».
Выберите нужную фигуру и разместите ее в нужном месте на странице. Если он покрывает текст (а не сидит за ним в качестве фона), просто нажмите значок «Упорядочить» на правой панели инструментов и выберите «Отправить на задний план».
Теперь это выглядит намного лучше!
Шаг 7 — Добавление галереи изображений
Если вы хотите, чтобы включил галерею изображений на вашу страницу , это легко сделать.Еще раз, используя левую панель инструментов, нажмите кнопку + и выберите «Галерея». У вас будет множество вариантов галереи на выбор:
Просто выберите тот, который вам нужен, и разместите его на странице по своему усмотрению (если вам нужно освободить для него больше места, помните, что вы можете перетаскивать полосы / разделы дальше вниз).
Если в вашем шаблоне уже есть галерея изображений (как в нашем), все, что вам нужно сделать, это щелкнуть галерею, чтобы выбрать ее. Вы увидите несколько всплывающих опций, в том числе «Управление медиафайлами» и «Настройки»:
.Выбор «Настройки» позволит вам изменить макет отображения вашей галереи, поэтому, если вы предпочитаете другой макет, выберите его:
Затем вы можете добавить свои собственные изображения, выбрав «Управление мультимедиа».Удалите все текущие изображения и нажмите «Добавить медиафайлы», чтобы загрузить свои собственные, или выберите некоторые из стоковых фотографий Wix.
В этом же окне вы также можете редактировать заголовок и описание каждого из ваших изображений (они не будут видны на вашем сайте, но подходят для SEO), а также добавлять ссылки (если хотите).
Вот как выглядит конечный продукт:
Шаг 8 — Добавление контактной формы
Контактная форма является важной частью большинства веб-сайтов. Хотя вы можете добавить контактную форму на отдельную страницу, я покажу вам, как добавить ее на вашу домашнюю страницу.
Еще раз, используя левую панель инструментов, нажмите кнопку +. Выберите «Контакты и формы», а затем выберите форму, которую хотите включить (не волнуйтесь, поля и стили можно изменить — я покажу вам, как через минуту).
Разместите форму на странице так, как хотите. В нашем случае мы хотим, чтобы это было в самом низу страницы, чуть выше нижнего колонтитула:
Давайте сначала изменим поля в нашей форме.В нашем случае мы хотим использовать его, чтобы позволить клиентам размещать заказ, поэтому мы хотим добавить несколько дополнительных полей.
Щелкните свою форму, а затем всплывающую кнопку «Добавить новое поле». Затем выберите тип поля, которое хотите добавить:
После добавления нового поля щелкните это поле в форме. Нажмите кнопку «Изменить поле», чтобы изменить заголовок поля:
Чтобы изменить параметры выбора, нажмите кнопку «Управление вариантами»:
После того, как вы добавили и отредактировали все необходимые поля, пора изменить стиль формы, чтобы она соответствовала вашему сайту.Просто щелкните форму, а затем нажмите кнопку кисти. Нажмите «Настроить дизайн», и вы сможете изменить цвета, шрифты, кнопку отправки и т. Д.
Вот как теперь выглядит наша форма — довольно круто!
Шаг 9. Приведение в порядок своей веб-страницы
Мы почти готовы опубликовать ваш сайт Wix! Итак, давайте свяжем последние несколько свободных концов.
В своем шаблоне вы, возможно, заметили несколько дополнительных элементов, которые вы действительно не хотели включать — например, плавающий логотип, значки социальных сетей или виджет чата.
Чтобы избавиться от любого из них, мы просто удалим его, поскольку мы удалили другие элементы ранее — выберите элемент и либо а) нажмите «Удалить» на клавиатуре, или б) щелкните значок корзины справа. панель инструментов.
В нашем случае, поскольку мы создаем только одностраничный сайт, мы хотим избавиться от плавающего меню, которое появляется вверху страницы, поэтому мы собираемся выбрать его и удалить.
Если вы хотите добавить несколько страниц на свой сайт и вам нужна помощь в понимании того, как редактировать меню сайта, ознакомьтесь с этим полезным руководством от Wix.
После того, как вы удалили все ненужные элементы, нам нужно всего лишь , чтобы убедиться, что ваш нижний колонтитул (раздел внизу страницы) обновлен. . Дважды щелкните этот раздел, чтобы ввести свои контактные данные и любую другую важную информацию, которую вы хотите включить. Вы также можете добавлять изображения, как мы это сделали ниже:
Довольны тем, как выглядит ваша страница? Отлично — тогда мы на финише! Перейдем к следующему шагу — его мы определенно не хотим пропустить.
Шаг 10. Оптимизация веб-сайта для мобильных устройств
Пока что мы работали над версией вашего веб-сайта для настольных ПК. Но поскольку около 50% трафика поступает с мобильных устройств, важно, чтобы ваш сайт был адаптирован для мобильных устройств. .
К сожалению, веб-сайты Wix по умолчанию не готовы на 100% для мобильных устройств. Чтобы добиться этого, нам потребуется внести несколько небольших изменений.
В верхнем меню (которое мы пока что практически не использовали) вы увидите значок мобильного устройства в центре экрана — нажмите на него, чтобы переключиться на мобильное представление вашего сайта.
Как видите, мобильная версия сайта пока не совсем правильная — некоторые элементы неуместны. Прежде всего, давайте нажмем кнопку «Оптимизатор макета страницы» в левом меню, а затем «Оптимизировать сейчас», чтобы Wix автоматически исправил некоторые элементы.
Теперь вы можете вручную исправить все, что выглядит неправильно, включая размещение любого текста и высоту ваших разделов / полос. Вы можете удалить или скрыть ненужные элементы и даже изменить порядок разделов, щелкнув значки со стрелками справа от экрана мобильного устройства.
Изменения, которые вы вносите в мобильную версию своего сайта. не повлияет на ваш сайт для настольных компьютеров, поэтому не стесняйтесь оптимизировать свой мобильный сайт по своему усмотрению.
Шаг 11. Обновите информацию о своей компании и оптимизируйте свой сайт для Google
Этот следующий шаг не является обязательным, но мы рекомендуем его , если поиск в Google важен для вашего бизнеса.
Помните верхнее меню — то, которое дает вам доступ к бэкэнду (т.е.е. «невидимая» часть) вашего сайта? Мы будем использовать его для обновления информации о компании на вашем сайте и оптимизации, чтобы повысить ваши шансы быть найденными в Google.
Нажмите «Настройки», а затем выберите «Бизнес-информация».
После этого вы попадете на панель управления, где сможете ввести свои контактные данные, служебный адрес, если он у вас есть, и региональные настройки вашего сайта (язык, валюта и т. Д.). Не забудьте нажать кнопку «Сохранить», когда закончите.
Как только это будет сделано, займемся настройками поисковой оптимизации.Снова нажмите «Настройки» на верхней панели навигации, а затем выберите «Получить в Google».
Откроется мастер SEO Wix, который проведет вас через все этапы оптимизации вашего сайта. Пройдите каждый шаг, вводя название своей компании и то, как вы бы описали свой бизнес.
Затем вам будет представлен ваш индивидуальный план SEO — мы рекомендуем пройти каждый шаг, чтобы оптимизировать различные элементы вашего сайта (заголовок домашней страницы, описание SEO, подключение к Google и т. Д.).
Если вы новичок в SEO, вы можете быстро освоиться, ознакомившись с нашим руководством для начинающих по SEO для разработчиков веб-сайтов.
Шаг 12 — Предварительный просмотр и публикация вашего сайта!
Поздравляем — вы дошли до последнего шага! Прежде чем опубликовать свой сайт, убедитесь, что все в порядке. Нажмите кнопку «Предварительный просмотр» в правом верхнем углу экрана, и убедитесь, что вам нравится как настольная, так и мобильная версия вашего сайта.
Чтобы переключиться с рабочего стола на мобильное представление (и наоборот), щелкните значки ниже:
Вы увидите рекламный баннер в верхней части своего сайта с надписью «Создайте свой сайт Wix сегодня».Это будет отображаться, если вы используете для своего сайта бесплатный тарифный план Wix. Если вы хотите удалить его и получить доступ к дополнительным функциям Wix, вы можете перейти на платный план (подробнее об этом позже).
Убедившись, что все в порядке, нажмите зеленую кнопку «Вернуться в редактор» в правом верхнем углу экрана. Теперь давайте продолжим и нажмем синюю кнопку «Опубликовать» снова в правом верхнем углу экрана.
Вот и все — ваш сайт Wix заработал! 🥳 🎉
Вы увидите небольшое всплывающее окно с URL-адресом вашего бесплатного веб-сайта Wix — вы можете нажать «Просмотреть сайт», чтобы просмотреть опубликованную страницу.Или, если вы хотите использовать собственный домен для своего веб-сайта (будь то существующий домен или новый), нажмите «Обновить сейчас», чтобы перейти на один из платных планов Wix.
Чтобы выбрать подходящий тарифный план Wix, ознакомьтесь с нашим подробным руководством по ценам Wix.
Если вы хотите увидеть сайт, который мы создали в этом руководстве, загляните сюда.
FAQ
Что, если я хочу добавить блог?
Хотя мы не обсуждали это, вполне возможно добавить блог на ваш сайт Wix — вы можете узнать, как это сделать, здесь.Однако, если основной целью вашего веб-сайта является ведение блога, мы думаем, что Squarespace или WordPress на самом деле лучше для этого.
Что делать, если я хочу добавить интернет-магазин?
Если вы хотите использовать свой сайт для продажи физических или цифровых товаров, вы можете добавить на свой сайт приложение Wix Stores — инструкции о том, как это сделать, доступны здесь. Хотя вы можете настроить свой магазин на бесплатном плане Wix, вам нужно будет выбрать один из планов электронной коммерции Wix, чтобы иметь возможность продавать товары.
Что, если я хочу добавить другие функции (форму бронирования, чат, страницы участников и т. Д.)?
Wix поставляется с огромным набором приложений и виджетов, которые позволяют добавлять на свой сайт дополнительные функции, такие как Wix Bookings, Wix Membership, Wix Shoutout (инструмент электронного маркетинга Wix) и многие, многие другие. У них даже есть специальные приложения для веб-сайтов ресторанов, отелей и т. Д. Посетите Wix App Market, чтобы узнать, что доступно, и обратитесь в Справочный центр Wix, чтобы узнать, как установить эти приложения на свой сайт.
Как мне получить доступ к поддержке Wix?
Wix имеет обширный справочный центр со статьями и руководствами, которые помогут вам на каждом этапе пути. Кроме того, вы также можете связаться со службой поддержки Wix, отправив заявку или запросив обратный звонок.
Руководство Wix: заключение
В этом руководстве по Wix мы рассмотрели основы, которые вам нужно знать, чтобы опубликовать простой, но полнофункциональный сайт на Wix. Но, будучи одним из самых мощных разработчиков веб-сайтов на рынке, вы можете сделать с ним гораздо больше — не стесняйтесь, ознакомьтесь с нашим обзором Wix, чтобы узнать больше.
Если вы чувствуете, что готовы попробовать Wix, вы можете начать здесь.
Не уверены, что Wix вам подходит? Если вам нужен конструктор веб-сайтов, который еще проще использовать, мы рекомендуем попробовать Weebly или Jimdo, которые, по нашему мнению, являются более интуитивно понятными решениями (при условии, что вы не возражаете против компромисса в управлении дизайном).
С другой стороны, если вам нужна больше гибкости и контроля , то вы можете попробовать более продвинутые функции Wix, такие как Wix Editor X или Wix Velo.Обратите внимание, что для этого требуется больше технических знаний. Webflow также является хорошей альтернативой, хотя, опять же, у него гораздо более крутая кривая обучения.
Обновлений:
29 декабря 2020 — добавлен видеоурок
Руководство пользователя— Введение — Документация по TubePress
TubePress доступен для всех веб-сайтов Wix через Wix App Market. Поскольку TubePress LLC управляет хостингом TubePress, установка, обновление или обслуживание не требуются.
Добавление на ваш сайт
В этом разделе подробно описано, как добавить приложение TubePress на ваш сайт Wix. Предполагается, что у вас уже есть запущенный веб-сайт Wix; в противном случае Wix предлагает отличную документацию для начала. Wix также предоставляет подробную документацию по использованию App Market.
В редакторе Wix нажмите кнопку App Market.
Откроется окно Wix App Market. В поле поиска в левом верхнем углу введите
tubepressи нажмите Enter.Приложение TubePress будет отображаться в результатах поиска. Нажмите кнопку «Добавить на сайт», чтобы добавить TubePress на свой сайт.
TubePress будет добавлен на ваш сайт в «поле», которое теперь вы можете перемещать и изменять размер по своему вкусу — как и любой другой элемент Wix.
Конфигурация
Настроить TubePress в Wix очень просто.
Базовая конфигурация
Щелкните экземпляр TubePress, который вы хотите настроить.Вы увидите всплывающее меню. Щелкните ссылку «Настройки приложения».
Появится небольшое окно, содержащее некоторые простые настройки для TubePress. Не стесняйтесь щелкать мышью и изменять некоторые параметры. Ваши изменения будут отражены «вживую», так что вы сразу увидите результат.
Полная конфигурация
Настройки, находящиеся в маленьком всплывающем окне, на самом деле представляют собой небольшую часть настроек, доступных вам .Мы просто «прячем» их, чтобы не перегружать новых пользователей. Вот как получить доступ к «полным» настройкам:
Нажмите кнопку «Дополнительные настройки»
Откроется новое окно, содержащее все настройки TubePress. Не стесняйтесь изменять любые настройки, которые вам нравятся, и нажмите кнопку «Сохранить», когда закончите.
FAQ
Сколько это стоит?
TubePress доступен всем пользователям Wix.com в течение 30 дней бесплатно.Чтобы продолжить использование сервиса после окончания пробного периода, мы взимаем небольшую ежемесячную плату, которая добавляется к вашему счету Wix. Wix предоставляет подробные инструкции по оплате TubePress.
На скольких сайтах я могу использовать TubePress?
Wix выставляет счета для каждого сайта. Например, если у вас есть два веб-сайта Wix.com, которые оба используют TubePress, вам будет выставлен счет дважды: один раз для каждого веб-сайта. Однако количество раз, которое вы можете добавить TubePress на любой веб-сайт, не ограничено. Даже если вы используете TubePress в двадцати разных местах на своем сайте, вам все равно будет выставлен счет только один раз.
Как перенести TubePress на другой сайт Wix?
Вам нужно будет отменить TubePress и повторно приобрести его на своем новом веб-сайте. Это ограничение, наложенное Wix.
Что будет, если я пропущу платеж?
Если пробный период закончится до оплаты, или если вы пропустите платеж, TubePress просто «погаснет» на вашем веб-сайте, и посетители вашего сайта увидят пустое поле, где раньше был TubePress. Вы можете продолжить доступ к настройкам TubePress из редактора сайта.После того, как Wix получит платеж, TubePress продолжит работу с того места, где вы остановились. Вы ничего не потеряете.
Как создать веб-сайт с учетными записями и профилями пользователей [с помощью WordPress, Wix и др.]
Когда посетители приходят на ваш сайт впервые, они не просто хотят узнать о вашем продукте. В конечном итоге они здесь, чтобы решить, стоит ли выбор вашего бизнеса их времени, денег и энергии.
По этой причине для привлечения клиентов онлайн требуется нечто большее, чем просто привлекающее внимание описание продукта и элегантная домашняя страница — ваш веб-сайт должен привлекать посетителей с отличным опытом.Один из популярных способов обеспечить такой опыт — учетные записи пользователей.
Имея учетную запись пользователя, посетитель создает персонализированный профиль на вашем веб-сайте, чтобы адаптировать свой опыт к вашему веб-контенту. Учетные записи позволяют пользователям получать доступ к эксклюзивным предложениям, вносить вклад в сообщество других клиентов, обращаться в службу поддержки и получать рекомендации по содержанию, относящиеся к ним.
Все эти преимущества помогут вам завоевать доверие потребителей и превратить посетителей в заинтересованных потенциальных клиентов.В конце концов, их называют «учетными записями пользователей», а не «учетными записями посетителей».
Добавление функции учетной записи пользователя может существенно изменить структуру и функциональность вашего сайта. К счастью, современное программное обеспечение для создания веб-сайтов позволяет сделать это всего за несколько кликов. В этой статье я объясню, как включить учетные записи и профили пользователей в шести популярных системах управления контентом: CMS Hub, WordPress, Joomla, Wix, Drupal и Shopify.
Зачем создавать веб-сайт с учетными записями пользователей?
Многие сайты могут получить выгоду от предоставления учетных записей пользователей, независимо от продукта или отрасли.Если ваш сайт …
- предлагает платные продукты и / или услуги для владельцев счетов
- способствует социальным или профессиональным сетям
- упрощает электронную торговлю и хранит платежную информацию пользователей, заказы и / или тележки
- предлагает эксклюзивный контент для зарегистрированных пользователей
- размещает общедоступный пользовательский контент, например сообщения в блогах, видео или обзоры
- размещает частный пользовательский контент, такой как облачное хранилище, заметки или записи электронного журнала
- стремится создать сообщество вокруг пользователей
- позволяет реагировать на контент в виде комментариев, оценок и / или обзоров
- использует информацию о посетителях, чтобы адаптировать просмотр к конкретным пользователям
…. тогда вам, вероятно, понадобятся учетные записи пользователей на вашем веб-сайте.
Но прежде чем продолжить, подумайте, лучше ли для вашего конкретного сайта предлагать или требовать учетные записи. Учетная запись должна в первую очередь улучшать взаимодействие с пользователем, поэтому убедитесь, что выгода для клиента стоит потраченного времени и усилий на регистрацию. Никто не должен чувствовать себя «принужденным» к созданию учетной записи, когда в этом нет необходимости.
Как создать веб-сайт с учетными записями пользователей и профилями
Для простейшего подхода к созданию веб-сайта на основе учетной записи выберите конструктор веб-сайтов, специализирующийся на членских сайтах.Ознакомьтесь с нашим списком лучших разработчиков сайтов и платформ для членства, чтобы получить рекомендации по этому типу услуг.
Если вы уже создали веб-сайт с помощью CMS, вы также можете легко добавить учетные записи пользователей. В большинстве случаев CMS выполняет функции сайта членства за вас, либо сама по себе, либо с надстройкой. Инструмент учетной записи пользователя должен включать функции для регистрации, входа в систему, настройки профиля и ограничения контента только для определенных регистрантов.
Концентратор CMS
CMS Hub — это система управления контентом HubSpot.CMS Hub полностью интегрируется с HubSpot CRM и инструментами маркетинга, продаж и обслуживания HubSpot. С учетной записью Enterprise вы можете ограничить доступ к страницам веб-сайта, целевым страницам и контенту блога по списку контактов. После ограничения страницы выбранными списками, контакты в этих списках будут уведомлены по электронной почте о регистрации.
Чтобы настроить регистрацию членства для страницы в CMS Hub:
- Перейдите на Marketing, затем Website , затем Website Pages или Landing Pages .
- Наведите указатель мыши на страницу, доступ к которой вы хотите ограничить, и щелкните Изменить .
- На вкладке Настройки щелкните Дополнительные параметры .
- В разделе «Управление доступом аудитории к странице» выберите Личное — требуется регистрация , затем выберите списки, которые вы хотите зарегистрировать.
- Щелкните Обновить в верхнем правом углу.
Источник изображения
Полное руководство по управлению доступом пользователей к вашему веб-сайту и блогу на базе HubSpot см. В статье нашей базы знаний о регистрации членства в CMS Hub.
WordPress
Чтобы включить членство пользователей на вашем сайте WordPress, необходим плагин. Существует множество надежных вариантов управления учетной записью веб-сайта WordPress — вот некоторые из них, которые мы рекомендуем:
- Memberpress — это универсальный плагин WordPress для создания и управления сайтами членства. Он включает инструменты для обработки платежной информации, настройки форумов пользователей и отслеживания производительности. Memberpress также заработал репутацию благодаря своей надежной системе безопасности и поддержке клиентов.
- MemberSpace содержит инструменты для членских сайтов и интегрируется со многими конструкторами веб-сайтов и платформами CMS, включая WordPress. С помощью MemberSpace администраторы разрешают доступ к определенным страницам веб-сайта в зависимости от действий пользователя, таких как вход в систему или отправка формы.
- ARMember — это бесплатный плагин для создания сайта членства на WordPress. По (невысокой) цене ARMember — очень комплексное решение. Он включает в себя конструктор форм, планировщик публикаций контента и инструменты для ограничения доступа к странице по уровню членства.Вы можете прочитать наш полный обзор ARMember для получения дополнительной информации.
- Memberful — это легкое решение для интегрированной проверки и управления учетными записями в WordPress. Memberful подчеркивает простоту использования, позволяя пользователям быстро и безопасно настраивать свои услуги. Memberful не предлагает страницы только для членов — вместо этого он отправляет эксклюзивный контент по электронной почте и на форумах Discourse.
У них могут быть похожие названия, но обязательно подумайте, как каждый плагин соответствует вашим конкретным потребностям и бюджету.Дополнительные рекомендации по плагинам WordPress и несколько отличных примеров сайтов членства, созданных с помощью WordPress, см. В нашем руководстве по созданию сайта членства в WordPress.
Joomla
Для активации учетных записей пользователей на вашем сайте Joomla:
- Перейдите в Диспетчер пользователей, щелкнув значок «Пользователь» на левой боковой панели. Кроме того, на верхней панели навигации вы можете щелкнуть Пользователи > Управление .
- В правом верхнем углу нажмите кнопку Параметры .
- Рядом с Разрешить регистрацию пользователей выберите Да .
- После разрешения регистрации пользователя поместите форму входа где-нибудь на своем сайте. Вы можете ссылаться на форму как на модуль страницы и / или как пункт меню.
Источник изображения
Вы также можете переключить способ подтверждения членства с помощью подтверждения по электронной почте или одобрения администратора. Более подробные инструкции по включению регистрации пользователей в Joomla см. В пользовательской документации Joomla.
Wix
Wix позволяет администраторам активировать учетные записи пользователей с помощью функции «Личный кабинет», доступной с любым тарифным планом Wix. Создав личную зону на вашем сайте Wix, посетители могут регистрироваться и просматривать эксклюзивный контент на членских страницах, а администраторы могут легко просматривать и управлять участниками своего сайта.
Источник изображения
Этот инструмент разработан для легкой настройки и интегрируется с дополнительными приложениями для чата, ведения блогов, мероприятий, электронной коммерции и многого другого. Узнайте, как создать личный кабинет на сайте поддержки Wix.
Если вы хотите ограничить доступ к контенту без настройки зоны для участников, вы можете установить доступ к определенным страницам на основе ролей участников или сделать страницы эксклюзивными только для платных участников.
Друпал
Drupal позволяет администраторам сайта создавать роли для разных посетителей. Эти роли предоставляют разные разрешения для просмотра и создания контента веб-сайта. По умолчанию Drupal создает три роли:
- анонимный пользователь , посетитель, не вошедший в систему
- аутентифицированный пользователь , посетитель, который вошел в систему
- администратор , лицо, контролирующее работу сайта
В ядре Drupal вы также можете добавить дополнительные роли, специфичные для тех, кто может заходить на ваш сайт, и назначить разрешения этим ролям.Например, сайт блога может иметь роль «писателя» для посетителей с разрешением создавать и публиковать контент.
Чтобы настроить, кто может создавать учетные записи на вашем сайте Drupal, а также настроить процессы регистрации и отмены:
- Откройте меню Управление , затем выберите Конфигурация .
- Выберите Люди , затем Настройки учетной записи .
- Откройте панель регистрации и отмены , чтобы просмотреть доступные варианты.
- Выберите посетителей в разделе «Кто может регистрировать учетные записи?»
- Установите флажок Требовать подтверждение адреса электронной почты, когда посетитель создает учетную запись .
Источник изображения
Для более сложных функций сайта членства Drupal полагается на сторонние модули. Выберите хорошо обслуживаемый, уважаемый модуль Drupal, такой как Членство, Drupal Commerce и / или Правила, чтобы получить больший практический контроль над своим сайтом членства. Инструкции по установке этих модулей см. В инструкциях Drupal.
Shopify
Чтобы включить учетные записи клиентов в Shopify:
- Перейдите к Settings , затем Checkout .
- В разделе Учетные записи клиентов выберите активацию дополнительных или обязательных учетных записей для клиентов.
- Нажмите Сохранить .
Для получения дополнительной помощи в редактировании настроек учетной записи клиента на вашем сайте Shopify, в том числе о том, как изменить настройки вашего сайта на мобильном устройстве, см. Страницу справки Shopify.
Проверьте свои новые учетные записи пользователей
После настройки учетных записей пользователей на своем веб-сайте обязательно протестируйте эту новую функцию. Попросите себя и других создать тестовые учетные записи на вашем веб-сайте. Измените профили тестовых учетных записей, измените их разрешения и убедитесь, что эксклюзивный контент действительно установлен как эксклюзивный. Если ваш веб-сайт уже в сети, подумайте о переводе его в режим обслуживания при тестировании этих изменений. Временное скрытие вашего сайта предотвращает какие-либо осложнения от новых регистраций на этом этапе.
Другой вариант — создать промежуточный сайт, где вы можете свободно экспериментировать с учетными записями пользователей, в то время как ваш действующий сайт останется нетронутым. На этом этапе тестирования вам нужно будет проверить следующее:
Электронное письмо с подтверждением регистрации
Получили ли вы электронное письмо с подтверждением при регистрации? Если нет, убедитесь, что вы настроили это. Ваша платформа CMS может либо предоставлять возможность отправки электронного письма с подтверждением, либо вы можете установить плагин или расширение, которое дает вам такую возможность.
Рабочий процесс смены пароля
Протестируйте рабочий процесс, выполняемый пользователем при смене пароля. Если вы не получили своевременно ссылку для смены пароля, возможно, во время активации что-то пошло не так. Вы также хотите взглянуть на электронное письмо со сменой пароля, чтобы убедиться, что оно соответствует вашему бренду как по многословию, так и по дизайну.
Проектирование членской зоны
Личный кабинет может быть простым или более сложным в зависимости от характера вашего веб-сайта. Еще раз убедитесь, что он выглядит правильно и предлагает все необходимые пользователю параметры.Если вы представляете электронную торговлю, убедитесь, что есть возможность просмотреть предыдущие заказы, изменить данные карты и указать адрес доставки.
Тест на мобильность. Если кнопки отключены или пользователи не могут перейти к определенным разделам, вам стоит поработать с дизайном зоны членства.
Эксклюзивные предложения
Мы вкратце коснулись этого, но убедитесь, что весь эксклюзивный контент действительно эксклюзивен для ваших пользователей. Если вы планируете распространять эксклюзивные PDF-файлы и документы, пометьте их с помощью robots.txt или noindex, метатеги nofollow, чтобы поисковые системы не сканировали их, а незарегистрированные пользователи не могли найти их с помощью поиска по сайту.
Политика конфиденциальности и условия использования
Как владелец веб-сайта, на котором люди предоставляют вам доступ к своим контактным данным и информации о картах, вы должны убедиться, что у вас есть политика конфиденциальности, которая защищает этих пользователей от злоупотреблений. Даже если у вас уже есть политика конфиденциальности, вам необходимо обновить ее, чтобы отразить ваш новый пользовательский раздел. Для начала воспользуйтесь генератором политики конфиденциальности, например, Termsfeed, Termly.io или Shopify’s.
SSL-сертификат
Если у вас его еще нет, купите сертификат SSL, чтобы обеспечить максимальную безопасность своего веб-сайта. Если вы не уверены, есть ли он у вас, воспользуйтесь средством проверки SSL. Этот сертификат изменяет ваш интернет-протокол с HTTP на HTTPS. В некоторых браузерах рядом с вашим URL-адресом будет значок замка, означающий, что вся информация, которой пользователи делятся с вами, будет оставаться конфиденциальной.
Развивайте свой веб-сайт с помощью профилей пользователей
Независимо от того, управляете ли вы интернет-магазином, укрепляете лояльность через сайт членства или предоставляете дом для пользовательского контента с помощью службы хостинга, учетные записи пользователей позволяют вашим посетителям оставаться в контакте с вашим премиальным контентом и функциями и помогают вам отслеживать вашей клиентской базы, поскольку она продолжает расти.Независимо от CMS, все в порядке.
Примечание редактора: этот пост был первоначально опубликован в июне 2020 года и был обновлен для полноты.
Как создать блог с Wix
Если вы подумываете о создании нового блога, то Wix может стать для вас решением. В этом руководстве по «Как создать блог с помощью Wix» по мы обсуждаем функции, которые Wix может предложить, и почему вам следует рассмотреть возможность его использования в качестве платформы для создания веб-сайтов.
Wix предоставляет два разных способа создания блога. Вы можете использовать либо инструмент Wix Artificial Design Intelligence (ADI), либо выбрать один из красивых шаблонов Wix и настроить его с помощью редактора Wix. Мы рассмотрим, как начать использовать оба этих варианта. Мы также познакомимся с разнообразием инструментов и приложений, которые Wix предлагает для продвижения и развития вашего сайта. К концу этой статьи вы должны хорошо понимать, подходит ли Wix для вашего блогового проекта.
Wix — Основы
Wix — это облачная платформа для создания веб-сайтов, которая в настоящее время обслуживает более 100 миллионов пользователей в 190 странах. Решение гордится тем, что является полностью удобным для пользователя, позволяя пользователям с любым уровнем подготовки создавать потрясающие веб-сайты, не касаясь строчки кода. Wix в основном работает с использованием онлайн-инструментов перетаскивания и является популярным конструктором сайтов WYSIWYG. Это дает пользователям полную свободу выражать свое творчество, и им не мешает отсутствие технических навыков.
Независимо от вашей ниши, Wix может поддержать вас в разработке вашего сайта. Независимо от того, являетесь ли вы блогером, интернет-магазином или владельцем бизнеса, предпринимателем или хотите создать нишевый веб-сайт, Wix предоставляет бесплатную платформу для создания веб-сайтов и широкий спектр шаблонов, инструментов и функций, которые быстро облегчат этот процесс. Wix позволит вам создать собственный уникальный веб-сайт для продвижения вашего бизнеса, услуг, приложений и контента. И при этом вы можете весело провести время.
Если вы хотите узнать больше, ознакомьтесь с этими замечательными примерами Wix или прочтите этот обзор Wix.
Основные функции
Итак, теперь мы немного знаем о Wix, а теперь давайте более подробно рассмотрим функции, которые предлагает Wix. Вот некоторые из самых впечатляющих предложений Wix…
Конструктор веб-сайтов с перетаскиванием
Wix — это полноценное решение для создания веб-сайтов с перетаскиванием. Редактор Wix позволяет настраивать каждый элемент вашего сайта. Выберите отображение красивых изображений и видео, изменение фона и добавление звука. Отображайте текст и анимацию как угодно и где угодно, изменяйте размер и тип шрифтов, используйте эффект трехмерного параллакса и прикрепляйте плавающую панель кнопок социальных сетей.И, что немаловажно, вы можете быстро добавлять новые страницы и статьи в блог с помощью приложения Wix Blog или ADI Blog Manager.
Дизайнерские шаблоны
Wix насчитывает более 500 дизайнерских шаблонов, специально созданных, так что вы обязательно найдете что-то подходящее для своего проекта. Существует широкий ассортимент шаблонов для различных ниш веб-сайтов, каждый из которых демонстрирует стильный и современный дизайн. Шаблоны также удобны для мобильных устройств и полностью настраиваются.
Огромная коллекция медиа
Wix предоставляет огромную коллекцию мультимедиа, включая изображения, GIF, картинки, видео, музыку и многое другое.Большая коллекция стоковых изображений и видео, упорядоченных по категориям, может быть использована бесплатно. Премиум-изображения также можно приобрести на Big Stock, даже не покидая Wix.
Другие варианты включают загрузку собственных изображений или видео для использования на вашем сайте или выбор изображений из социальных сетей, Dropbox, Google Drive и ряда других решений. Музыкой можно делиться из вашей учетной записи Spotify на вашем сайте, или вы можете транслировать видео с YouTube, Facebook или Vimeo.
Легкое ведение блога
Wix — идеальная платформа для ведения блогов.Новое приложение «Блог Wix», недавно выпущенное Wix, позволяет легко создать потрясающий блог на своем сайте. Возможности включают 8 красивых макетов, простое управление, социальные функции и многое другое. Посетители также могут ставить лайки, делиться сообщениями и подписываться на них, присоединяться к вашему блогу, создавать профили участников, комментировать изображения и видео и даже становиться соавторами.
Важно отметить, что с новым приложением Wix Blog статьи можно писать, редактировать и публиковать в активной части вашего веб-сайта. Итак, после того, как вы настроили блог в редакторе Wix, вам не нужно беспокоиться о том, что вы будете постоянно заходить на серверную часть своего сайта каждый раз, когда захотите добавить новую запись.
Начните вести блог по зарабатыванию денег СЕГОДНЯ — БЕСПЛАТНЫЙ курс электронной почты
Я покажу вам, как создать блог всего за 7 дней
В этом бесплатном курсе электронной почты я покажу вам, как легко создать блог.
— Научитесь создавать свой блог за считанные минуты
— Заработайте свой первый доллар с помощью блога
— Привлекайте первых читателей
Зарегистрируйтесь — Начните свое путешествие
Магазин приложений Wix
Wix имеет большой рынок приложений, предлагающий множество бесплатных и премиальных приложений для добавления дополнительных функций на ваш сайт.Приложения подпадают под множество категорий, включая приложения для блогов, маркетинговые инструменты, инструменты дизайна, аналитику и социальные сети, и это лишь некоторые из них. Добавьте на свой веб-сайт ленту Instagram или календарь событий, продемонстрируйте свои фотографии с помощью галереи или приложения-слайдера или создайте профессиональный логотип для своего сайта менее чем за пять минут. Имея на выбор более 200 приложений, вы сможете придать своему сайту расширенные функции, необходимые для роста.
Искусственный дизайнерский интеллект
Инструмент искусственного дизайнерского интеллекта (ADI)Wix может автоматически создать потрясающий веб-сайт.За считанные минуты ADI задаст вам несколько основных вопросов о ваших желаниях и потребностях в отношении вашего веб-сайта, а затем создаст сайт специально на основе ваших ответов.
ADI может создавать миллиарды комбинаций цветов, текста, изображений и многого другого, создавая почти весь ваш сайт с минимальным участием вас. Это идеальная функция, если вы не хотите тратить дни на создание веб-сайта, не уверены в том, чего хотите, или если вам немного не хватает «творческих» навыков.
SEO
Wix предоставляет инструмент SEO Wiz, который поможет вам точно определить, что необходимо для оптимизации вашего сайта для поисковых систем.SEO Wiz создает индивидуальный план для потребностей вашего сайта, шаг за шагом показывая вам, что следует улучшить на вашем сайте и как этого добиться.
Следование плану помогает избавиться от догадок при поисковой оптимизации и гарантирует, что ваш сайт хорошо оптимизирован. Это, в свою очередь, значительно увеличивает ваши шансы на получение трафика. SEO Wiz не является обязательным, поэтому при желании вы всегда можете ввести свои собственные данные SEO для своего сайта.
Хостинг и домены
Все веб-сайты Wix размещаются на облачных серверах Wix.Эта бесплатная услуга избавляет вас от хлопот по выбору хостинг-провайдера, поэтому вы можете сосредоточиться исключительно на создании своего веб-сайта.
Wix также предоставит вашему сайту бесплатный домен. Однако в URL-адресе этого домена будет /wix.com, что может подорвать доверие к вашему веб-сайту. Не волнуйтесь, Wix предлагает вам несколько других вариантов, включая создание собственного домена веб-сайта для вашего веб-сайта или подключение вашего сайта к существующему домену, которым вы владеете.Однако, если вы выберете любой из них, вам нужно будет перейти на один из премиальных планов Wix.
Поддержка 24/7
Wix поставляется с подробной справочной документацией, полезными советами и статьями, к которым вы можете получить доступ из редактора Wix. Также есть полезный блог и поддержка по телефону при необходимости.
Wix Премиум
Wix можно использовать бесплатно, но также предлагаются премиум-планы. Обновите, чтобы использовать собственный домен, удалите рекламу Wix со своего веб-сайта, добавьте собственные значки, увеличьте хранилище и пропускную способность, создайте интернет-магазин и многое другое.А с пятью различными планами ежемесячных платежей на выбор каждый найдет что-то на свой вкус.
Начало работы с Wix
Чтобы начать работу с Wix, вам нужно сначала зарегистрироваться в их службе. На главной странице выберите «Начать сейчас», а затем либо создайте новую учетную запись в Wix, либо войдите в систему с помощью Google или Facebook.
Зайдите на Wix.com, чтобы зарегистрироваться
Wix спросит вас, какой тип веб-сайта вы хотите создать. Здесь мы выбрали «Блог».
Затем вам нужно выбрать, разрешить ли Wix использовать свой инструмент искусственного интеллекта для разработки вашего сайта или создать свой сайт самостоятельно с помощью редактора Wix Editor. Эти два процесса совершенно разные.
Использование редактора Wix дает вам доступ ко всем шаблонам Wix, а также инструментам и функциям редактирования. Вы также можете использовать множество доступных приложений для добавления функциональности вашему сайту. Это дает вам полный контроль над настройкой вашего сайта и позволяет создавать веб-сайт в точном соответствии с вашими спецификациями.
Если вы создаете свой сайт с помощью ADI, вы будете редактировать свой сайт с помощью редактора ADI. Это дает вам гораздо меньше функций и параметров редактирования и довольно ограничивает процесс проектирования. Однако нет никаких сомнений в том, что использование ADI — это более быстрый и простой способ создать веб-сайт. И также можно в любой момент переключить свой сайт из редактора ADI в редактор Wix. Итак, давайте подробнее рассмотрим оба этих процесса…
Использование Wix ADI для создания веб-сайта
Если вы выбрали Wix для создания своего сайта с использованием ADI, вам сначала нужно ответить на несколько вопросов о типе сайта, который вам нужен.
Wix попросит вас добавить любую информацию, которую вы хотите отобразить на своем сайте. К ним относятся ваш адрес электронной почты, адрес, номер телефона и ссылки в социальных сетях, а также загрузка логотипа. ADI также будет отображать несколько различных дизайнов, из которых вы можете выбрать. Wix создаст вашу домашнюю страницу, используя предоставленную вами информацию.
Использование редактора ADI
Ваш новый дизайн веб-сайта откроется в редакторе ADI. Вы можете предварительно просмотреть свою домашнюю страницу и изменить дизайн, если вам не нравится то, что ADI выбрала для вас.
ЗатемADI проведет вас через список параметров настройки, позволяющих изменять цвета, шрифты и анимацию вашего сайта. Здесь вы также можете настраивать разделы вашего веб-сайта, редактировать содержимое разделов, добавлять новые разделы и добавлять новые страницы. Все правки автоматически сохраняются. Этот процесс очень прост, и нет никаких сомнений в том, что использование ADI — чрезвычайно простой и довольно интересный способ создания веб-сайта.
Улучшение SEO
Нажмите «Улучшить рейтинг в поисковых системах», чтобы ADI направила вас через процесс оптимизации каждой веб-страницы для поисковых систем.Здесь вы можете добавить ключевые слова, включая название вашей компании, предлагаемые услуги, ваше местоположение и многое другое.
Также для повышения SEO вашего сайта есть SEO Wiz от Wix. SEO Wiz создает для вас индивидуальный план, который поможет вашему контенту хорошо ранжироваться в Google и других поисковых системах. Опять же, просто ответьте на несколько простых вопросов о своем бизнесе. Wix SEO Wiz проанализирует ваши ключевые слова и создаст для вас план SEO.
План содержит контрольный список того, что вам нужно сделать для улучшения SEO вашего сайта.Например, добавление метатегов страницы, текстовых гиперссылок и замещающего текста, а также обеспечение готовности вашего сайта к мобильным устройствам. По каждому пункту вы найдете информацию о том, «почему это важно» и «что вам нужно делать». Wix также предоставляет чрезвычайно полезное руководство по SEO, в котором рассказывается об основах SEO для новичков в этой теме.
Добавление сообщений в блог
Чтобы добавить сообщение в блог в редакторе ADI, выберите «Управление блогом» в верхней строке меню.
В строке меню диспетчера блогов слева вы можете управлять своими сообщениями, добавлять категории, организовывать теги, просматривать аналитические данные и многое другое.В разделе «Настройки» вы также можете выбрать автоматическую отправку каждой публикации, которую вы публикуете, своим подписчикам в Facebook и подписчикам по электронной почте.
Чтобы добавить статью в свой блог, выберите «Все сообщения> Новое сообщение».
Затем в редакторе блогов вы можете создавать статьи. Добавьте заголовок, текст, имя автора и измените дату. Вы можете вставлять изображения, GIF-файлы, видео и музыку Wix в свой пост или загружать свои собственные медиафайлы.
С правой стороны вы можете запланировать или опубликовать публикацию, над которой вы работаете, выбрать теги и категории, а в разделе «Дополнительно» вы можете добавить необходимые метаданные для оптимизации вашей статьи.
Редактор блога чрезвычайно прост в использовании, а набор доступных опций позволяет вам в кратчайшие сроки создавать красивые и привлекающие внимание сообщения в блогах.
Публикация вашего сайта Wix ADI
Когда вы будете довольны своим сайтом, созданным ADI, и любыми добавленными вами настройками, пора опубликовать ваш сайт. Для этого нажмите верхнюю правую кнопку «Опубликовать».
Теперь вы попадете на страницу, где можете решить использовать бесплатный домен Wix, который они вам предоставят, или перейти на один из их премиальных планов и использовать свой собственный домен.
Если вас не устраивает бесплатный домен, который предлагает вам Wix, не волнуйтесь, вы можете его изменить. Ваше доменное имя связано с вашим именем пользователя Wix, которое указывается при создании вашей учетной записи. Если вы измените свое имя пользователя перед публикацией своего веб-сайта, вы можете изменить свой домен. Однако после того, как ваш сайт будет опубликован, бесплатный домен изменить нельзя. Чтобы изменить свое имя пользователя, нажмите «Сайт> Моя панель управления» в редакторе.
Выберите значок «человек» в правом верхнем углу панели управления Wix, а затем нажмите «Настройки учетной записи».
Здесь вы можете дать себе новое имя пользователя.
Сохраните настройки, а затем перезагрузите свой веб-сайт в редакторе ADI. Теперь вы можете опубликовать свой сайт со своим бесплатным доменным именем. В любой момент в будущем вы можете повторно открыть редактор, внести изменения в свой веб-сайт, отредактировать контент, загрузить новые сообщения в блог и многое другое.Если вы решите, что хотите получить больший контроль над своим сайтом, вы можете переключить свой сайт в редактор Wix в любое время. Однако помните, что после того, как вы выполнили преобразование, вы не сможете вернуться в редактор ADI.Давайте теперь посмотрим на редактор Wix подробнее…
Создание сайта с помощью редактора Wix
Хотя ADI делает создание веб-сайтов чрезвычайно быстрым и простым, многие из нас предпочитают иметь больший выбор и контроль над дизайном нашего блога. Если вы попадаете в эту категорию, выберите «Создать свой сайт с помощью редактора Wix> Выбрать шаблон».
Выбор шаблона
В левой части страницы отображается меню со списком различных категорий шаблонов веб-сайтов, которые предлагает Wix.Вы также можете искать что-то конкретное, что вам нужно.
В разделе «Категории» выберите «Блог» и затем просматривайте шаблоны, пока не найдете тот, который вам нравится. Вы можете «просмотреть» каждый шаблон, чтобы увидеть, как он выглядит в полном размере. Помните, что каждый шаблон можно настроить, поэтому не беспокойтесь, если вы не можете найти точное совпадение с вашим «видением» вашего сайта.
Использование редактора Wix
После того, как вы выбрали шаблон, с которым хотите работать, он откроется в редакторе Wix.Здесь вы можете отредактировать свой шаблон в соответствии с вашими требованиями к вашему веб-сайту.
С редактором Wix легко разобраться. Каждый элемент вашего сайта можно настроить с помощью инструментов перетаскивания в редакторе. Отображаются многочисленные меню и значки, которые помогают упростить процесс редактирования и позволяют легко вносить необходимые настройки. Давайте посмотрим на самые полезные…
Настройка существующих элементов
Редактор Wix дает вам возможность настраивать все существующие элементы шаблона.Просто нажмите на конкретный аспект дизайна, и появится ряд значков, дающих вам возможность редактирования этого элемента. Элементы также можно быстро изменять размер и перемещать с помощью инструментов перетаскивания.
Панель инструментов редактора в правой части экрана также предоставляет множество инструментов, которые помогут вам внести дальнейшие изменения. Выровняйте изображение, измените положение текста, дублируйте или измените порядок элементов и многое другое. Изменения вносятся мгновенно, поэтому вы можете сразу увидеть, что работает, а что нет.В последнем случае просто используйте значок «Назад», чтобы отменить любые изменения.
Добавление новых элементов
Wix имеет широкий ассортимент дополнительных элементов дизайна, которые вы можете добавить на свой сайт. В меню в левой части экрана вы найдете значок «Добавить». Щелкните здесь, чтобы вставить на свой веб-сайт дополнительный текст, кнопки, слайд-шоу, строки меню, кнопки социальных сетей и многое другое.
После того, как вы добавили новый элемент в свой шаблон, просто измените размер и переместите его в нужное положение, используя простые инструменты перетаскивания.Хотя есть множество интересных и красивых функций, которые можно выбрать, будьте осторожны, чтобы не переборщить. Загроможденный экран не принесет положительного впечатления пользователям, поэтому убедитесь, что выбранные вами элементы работают вместе и не отвлекают от вашего контента.
Изменение фона
Еще один значок в левом меню — «Фон», позволяющий изменить фон вашего веб-сайта. Выберите цвет блока, узор, изображение или видео, чтобы придать своему сайту уникальную эстетику.В разделе «Фон> Настройки» вы также можете добавить эффект параллакса прокрутки и изменить положение и масштаб фонового изображения.
Редактирование мобильной версии вашего блога
Хотя ваш сайт автоматически оптимизирован для мобильных устройств, вы также можете внести дополнительные настройки в мобильную версию своего веб-сайта. Для этого выберите значок «Mobile View» в меню верхней панели редактора.
Здесь вы можете изменить макет и фон вашего сайта, добавить дополнительные «мобильные инструменты» и многое другое.Помните, что все изменения, внесенные в мобильную версию вашего сайта, не повлияют на версию для ПК.
Добавление новых страниц на ваш сайт
Через минуту мы рассмотрим, как добавить страницы блога на ваш сайт. Однако сначала давайте взглянем на меню страниц в редакторе Wix и на то, как добавить ряд других страниц, которые могут понадобиться вашему сайту.
Большинство блогов, по крайней мере, отображают страницы «О себе» и «Контакты». Чтобы добавить новую страницу, выберите «Меню страницы» в верхней строке меню.В меню страницы вы можете легко систематизировать свои страницы, изменять имена страниц, изменять макеты, выбирать доступность аудитории для каждой страницы и многое другое. Здесь вы также можете ввести данные SEO для каждой страницы или активировать Wix SEO Wiz.
Чтобы добавить новую страницу, в нижней части меню страницы выберите «Добавить страницу> Страница». В меню вашей страницы появится новая пустая страница.
После того, как вы дали новой странице имя, вы увидите, что оно автоматически появилось в строке меню вашего веб-сайта.Чтобы изменить порядок отображения страниц в меню сайта, измените порядок страниц в меню страниц.
Также полезно знать, как быстро переключаться, какая страница является домашней. Нажмите на нужную страницу, выберите «Настройки» и рядом с «Сделать этой домашней страницей» нажмите «Установить».
Создание блога с помощью приложения Wix Blog
После того, как вы познакомитесь с редактором Wix, следующим шагом будет установка нового приложения «Блог Wix». Предыдущий блог Wix по-прежнему можно найти в левом меню редактора под значком «Мой блог».Эту функцию по-прежнему можно использовать и отображать тот же макет и инструменты, что и в диспетчере блогов Wix ADI, о котором мы говорили ранее. Однако в этой статье мы сосредоточимся исключительно на том, как использовать новый блог Wix. Итак, давайте теперь посмотрим, как установить и использовать это приложение…
Установка приложения Wix Blog
Чтобы установить приложение Wix Blog, щелкните значок «Wix App Market» в меню слева. Найдите «Блог Wix» и выберите «Добавить на сайт».
Вернувшись в редактор Wix, на ваш сайт будет добавлен блог.Если вы откроете «Меню страниц», вы увидите, что страница «Блог» была добавлена сюда, а также в строку меню вашего сайта.
Использование меню блога Wix
Чтобы открыть приложение «Блог Wix», нажмите «Меню страницы» и выберите «Блог». Теперь вы должны увидеть свой новый блог в редакторе Wix. Щелкните любой элемент в блоге, и появится ряд кнопок. Нажмите кнопку «Настройки», и откроется меню блога Wix.
Меню слева содержит параметры, позволяющие выбрать макет для домашней страницы блога и отдельных страниц блога.Вы можете добавлять категории, изменять элементы дизайна и активировать такие настройки, как подписка на членство и доступ к участию в блоге. В разделе «Надстройки» вы также можете создать страницу участников, позволяющую вашим посетителям просматривать и искать профили других участников.
Создание сообщения в блоге
Есть два способа создать сообщение в блоге: в редакторе Wix или в активной части вашего сайта. Wix рекомендует писать и редактировать сообщения, а также управлять комментариями прямо на вашем сайте.Для этого вам нужно сначала «опубликовать» свой сайт, нажав кнопку в правом верхнем углу редактора Wix.
Затем откройте свой сайт в режиме реального времени и войдите в систему, используя данные своей учетной записи Wix.
На странице своего блога выберите «Создать сообщение».
Здесь вы можете дать своей статье заголовок, написать текст, загрузить свои собственные изображения или добавить видео с YouTube или Vimeo. Затем вы можете выбрать категории для своего сообщения перед его публикацией.
В режиме реального времени вы также можете щелкнуть ранее опубликованные сообщения, чтобы редактировать их, удалять, размещать на своей домашней странице и т. Д.
Чтобы создать сообщение в редакторе Wix, в меню блога Wix выберите «Main> Create a Post». Откроется менеджер сообщений, который использует тот же макет, что и редактор сообщений на действующем сайте.
Вы также можете редактировать свои сообщения в редакторе Wix так же, как и на реальном сайте.Просто нажмите «Главное»> «Управление сообщениями» в меню блога Wix.
Как видите, приложение Wix Blog чрезвычайно просто в использовании и позволяет создавать привлекательные и привлекающие внимание статьи. Он также направлен на создание заинтересованной аудитории, помогая вам создать успешный блог с большим количеством подписчиков.
Изучение рынка приложений Wix
Количество приложений, отображаемых на Wix App Market, может быть устрашающим. Итак, для начала ознакомьтесь с категорией «Приложения для блогов».Здесь вы найдете множество приложений, идеально подходящих для развития вашего блога и подписки на него. Вот пара обязательных вещей…
- Иконки социальных сетей — Свяжите свой блог со своими социальными каналами, чтобы расширить свою базу поклонников в социальных сетях.
- Social Stream — Показывайте свои лучшие сообщения в социальных сетях в своем блоге, чтобы продвигать свои каналы в социальных сетях и получать подписчиков в социальных сетях.
- Wix Get Subscribers — Покажите форму подписки, чтобы расширить свой список рассылки.
- Wix Video — Все, что вам нужно, чтобы продемонстрировать свои видео и стать успешным влогером.
- Visitor Analytics — Отслеживайте эффективность своего блога и просматривайте статистику, чтобы получить представление о своей аудитории и о том, на какой контент они реагируют.
После того, как вы установили и освоили выбранные вами приложения для ведения блогов, вы можете начать изучать, что могут предложить другие приложения из разных категорий.
Использование Wix ShoutOut
Wix Shoutout — это полноценный инструмент электронного маркетинга, который позволяет отправлять красивые и привлекающие внимание электронные письма и сообщения в социальных сетях, продвигая ваш сайт.Хотя услуга запускается бесплатно, если вы хотите отправлять более трех сообщений в месяц, вам необходимо перейти на один из премиальных планов.
Чтобы использовать этот инструмент, выберите значок «Продвигать» в меню слева в Редакторе Wix. Затем вы можете настроить свои сообщения ShoutOut, добавить получателей и отправлять сообщения либо в виде электронных писем, либо публиковать их в своих каналах социальных сетей. Загляните в категорию «Маркетинговые инструменты» на Wix App Market, чтобы найти другие приложения, которые помогут вам продвигать свой блог, увеличить посещаемость вашего сайта и расширить круг подписчиков.
Последние мысли о том, как создать блог с Wix
Если вы ищете инструмент, который поможет вам начать блог, Wix, безусловно, вам подойдет. Надеюсь, это руководство ответило на ваши вопросы и предоставило вам всю информацию, необходимую, чтобы помочь вам решить, является ли Wix лучшим решением для вашего проекта. Если вы все еще не уверены, почему бы не зарегистрироваться бесплатно и не попробовать Wix на плане начального уровня.
Какие аспекты Wix кажутся вам наиболее привлекательными и какие у вас сомнения по поводу создания блога с Wix? Пожалуйста, дайте нам знать в комментариях ниже.
Следующие две вкладки изменяют содержимое ниже.Меня зовут Джейми Спенсер, и последние 5 лет я потратил деньги на создание блогов. После того, как я устал от 9-5, поездок на работу и никогда не видел своей семьи, я решил, что хочу внести некоторые изменения, и запустил свой первый блог. С тех пор я запустил множество успешных нишевых блогов и после продажи своего блога выживальщика решил научить других делать то же самое.
Учебное пособие поWiX Toolset
WiX Toolset — это набор инструментов, которые создают установочные пакеты Windows из исходного кода XML.Набор инструментов предоставляет как среду командной строки, которую разработчики могут либо интегрировать в свои старые процессы сборки Makefile, либо использовать новую технологию MSBuild из интегрированных сред разработки, таких как Microsoft Visual Studio или SharpDevelop, для создания своих пакетов установки MSI и MSM.
WiX — это проект с открытым исходным кодом, первоначально разработанный Microsoft и поддерживаемый Робом Меншингом. Вы можете скачать последние версии двоичного кода и исходного кода. В этом руководстве рассматривается стабильная версия 3.Икс.
Набор инструментов написан на C # и требует для работы .NET Framework. Однако это относится только к самому набору инструментов. Пакеты установки, которые вы создаете с помощью набора инструментов, не требуют установки какой-либо дополнительной инфраструктуры или программного обеспечения на целевой компьютер. Точно так же может потребоваться несколько дополнительных утилит для некоторых специальных приложений (модули слияния, патчи), но только на вашем компьютере сборки клиенту потребуется только законченный и автономный пакет установщика, и ничего больше.
Существует дружное сообщество разработчиков и пользователей WiX в специальных списках рассылки. Это лучшее место, чтобы спросить совета по любому аспекту WiX. Как это обычно бывает с такими списками рассылки сегодня, вы должны сначала подписаться, прежде чем сможете задать какой-либо вопрос; без этого пользователи списка не справились бы со спамом …
До завершения разработки приложения еще далеко. В последние годы пользователи научились ожидать от вашего продукта полноценного комплексного решения по настройке, а поскольку настройка — это самая первая часть приложения, с которой знакомится конечный пользователь, важность ее целостности и надежность невозможно переоценить.
Традиционные инструменты установки использовали программный подход, основанный на сценариях, для описания различных шагов, связанных с развертыванием приложения, которое должно быть установлено на целевой машине: файлы, которые должны быть скопированы, параметры реестра, которые должны быть созданы, драйверы устройств и службы, которые должны быть запущены . Технология, лежащая в основе установщика Windows, хотя и сохраняет сравнимый внешний вид для конечного пользователя, претерпела важные философские изменения. Фундаментальное изменение заключалось в переходе от императивного описания к декларативному: вместо описания отдельных этапов установки декларативная форма определяет состояние, в котором целевая машина должна оставаться после различных этапов установки и удаления.В то время как императивное описание кажется вполне достаточным до тех пор, пока не произойдет какая-либо ошибка, декларативное позволяет справиться с неожиданными условиями, различными средами целевых машин, прерванными установками, общими ресурсами. Для разработчиков установки крайне важно убедиться, что что бы ни происходило во время процесса, целевая машина должна оставаться в известном стабильном состоянии без каких-либо вредных побочных эффектов.
Разработчики широко используемых инструментов настройки также приняли новую технологию и начали предлагать новые версии своих инструментов для создания программ настройки подобного рода.Однако, как показывает опыт многих разработчиков, хотя эти инструменты отлично подходят для создания более простых установочных пакетов, они часто оказываются слишком ограничивающими и негибкими, когда дело доходит до более сложных требований.
Набор инструментов, который мы собираемся представить, WiX, использует другой подход. Вместо инструмента с графическим интерфейсом, который позволяет разработчикам собирать файлы и выполнять другие связанные задачи, составляющие процесс установки вручную, он больше похож на язык программирования.Прекрасно интегрируясь с обычным процессом создания приложений, он использует текстовый файл (на основе формата XML) для описания всех элементов процесса установки. В наборе инструментов есть компилятор и компоновщик, которые создадут программу установки точно так же, как наш обычный компилятор создает наше приложение из исходных файлов. Следовательно, WiX можно очень легко сделать частью любого процесса автоматизированной сборки приложения, будь то на основе классической технологии make-файлов или аналогичных функций современных интегрированных сред разработки.
В дополнение к этой интеграции, предоставляя в основном не более чем комфорт разработчика, WiX предлагает еще один уровень интеграции, гораздо более выгодный, чем первый: интеграция процесса разработки установки с процессом разработки приложения. Традиционно программы установки писались только тогда, когда основное приложение уже было завершено; часто даже разными разработчиками. Этот подход требует утомительного и подверженного ошибкам процесса сбора информации обо всех ресурсах, составляющих приложение.Хотя сами файлы обычно очевидны, записи реестра, службы и большинство форм межресурсных зависимостей часто трудно восстановить на более позднем этапе: если надежная документация по разработке отсутствует, разработчики установки должны собрать всю информацию из оригинала. разработчиков или попробуйте извлечь его из исходного кода.
В интегрированной среде разработки приложений / настроек исходный разработчик должен изменять исходные файлы WiX синхронно с разработкой приложения.Как только новый модуль был запущен, была закодирована новая запись в реестре, служба или другая зависимость, необходимо параллельно внести соответствующие изменения в настройку. При таком подходе никакая важная информация никогда не будет потеряна, а в качестве бонуса программа установки будет практически завершена вместе с самим приложением.
Как следствие, WiX не одинаково подходит для всех разработчиков. Относительно крутая кривая обучения (хотя наша основная цель — помочь преодолеть эту трудность с помощью нашего учебника) и неизбежное знакомство с внутренними деталями, а иногда и сложностями базовой технологии установщика Windows предполагают, что менее опытные разработчики или те, кто этого не делает, действительно нуждаются в неограниченной и беспрецедентной производительности, которую может предложить WiX, может быть лучше обслужена более простым инструментом разработки настроек на основе графического интерфейса пользователя, для которого доступны как коммерческие, так и бесплатные решения.
Суммируя характеристики и преимущества набора инструментов:
- декларативный подход
- неограниченный доступ к функциям установщика Windows Исходный код
- вместо сборки информации на основе графического интерфейса
- полная интеграция в процессы сборки приложений
- возможна интеграция с разработкой приложений
- Поддержка командной разработки, как внутренней, так и сторонней
- бесплатно, с открытым исходным кодом
Вы можете задаться вопросом, достаточно ли развит WiX для установки больших и сложных приложений с большим количеством файлов, которые необходимо развернуть.Что ж, сама Microsoft использует WiX со всеми своими основными программными пакетами. Например, установка Microsoft Office была полностью разработана с помощью WiX.
Я хотел бы выразить свою благодарность Робу Меншингу за создание набора инструментов, а также Нилу Слейтхольму, Вадиму Стецяку, Роберту Пикерингу, Марку Боргерсу, Джону ДеСой, Маркусу Каргу, Грегу Глассу, Стефану Крюгеру, Нобуо Кихара, Филу Уилсону, Питеру Тьюксбери, Николасу Мугире, Дэвиду Адамсу, Майку Грину, Чесонгу Ли и Кристофу Мишелю за материалы, внесенные в учебное пособие.





 payanyway.ru/index.php?do=invoicepayurl
payanyway.ru/index.php?do=invoicepayurl
 В данной инструкции форма будет
размещена на домашней(главной) странице сайта — «HOME».
В данной инструкции форма будет
размещена на домашней(главной) странице сайта — «HOME». Откроется блок настроек «HTML Settings».
Откроется блок настроек «HTML Settings».
 vdproj/MSI? Кто-нибудь пробовал WiX для плагинов…
vdproj/MSI? Кто-нибудь пробовал WiX для плагинов…