Segoe UI Light дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
- Просмотр боковой панели навигации 📐
Боковая панель навигации 📐
- View Baserow — новое направление 💡
Baserow — новое направление 💡
- Просмотр светового люка — элементы пользовательского интерфейса
Световой люк — элементы пользовательского интерфейса
- Просмотр карт и компонентов — темный
Карты и компоненты — темные
- Просмотр боковой панели навигации — облегченная версия
Боковая панель навигации — облегченная версия
- Посмотреть здоровую навигацию на боковой панели
Здоровая навигация по боковой панели
- Просмотр Добавить соединение
Добавить соединение
- Просмотр сворачивающейся боковой панели и панели клиента — светлый + темный
Сворачивающаяся боковая панель и панель клиента — светлая + темная
- Посмотреть детали платежа
Детали платежа
- Просмотреть Wayflyer – информационная панель V2
Wayflyer — информационная панель V2
- View Attio – действия справки на боковой панели
Attio — действия справки на боковой панели
- View Core: Dashboard Builder — Домашняя светлая/темная
Ядро: Dashboard Builder — Главная светлая/темная
- Посмотреть ценовые карты
Ценники
- Просмотр настроек внешнего вида и стиля
Настройки внешнего вида и стиля
- View Wayflyer — режим редактирования раздела
Wayflyer — режим редактирования раздела
- Посмотреть Attio – Навигация
Attio – навигация
- View Wayflyer — информационная панель
Wayflyer — информационная панель
Конвейер машинного обучения
- Посмотреть редизайн Cyberfear V.
 1
1Редизайн Cyberfear V.1
- Просмотр стога сена — настройки администратора
Стог сена — настройки администратора
Аналитическая панель, Добавить ключевые слова
- View Skylight — темные элементы пользовательского интерфейса
Skylight — темные элементы пользовательского интерфейса
- Просмотр настроек параметров отображения — Пользовательский интерфейс без названия
Настройки отображения — Пользовательский интерфейс без названия
- Просмотр стога сена — настройки пользователя
Стог сена — настройки пользователя
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
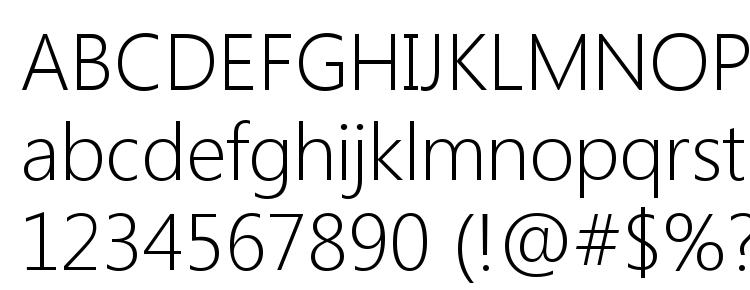
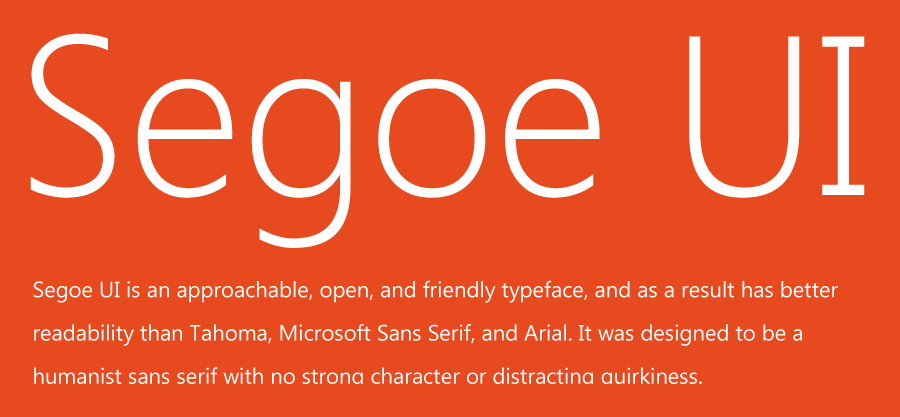
css — Шрифт «Segoe UI Light» не отображается в FireFox 7
спросил
Изменено 9лет, 7 месяцев назад
Просмотрено 26 тысяч раз
На нашем веб-сайте шрифт «Segoe UI Light» не отображается должным образом в FireFox 7, в то время как в IE9. Что я должен проверить?
Что я должен проверить?
- css
- шрифты
Попробуйте это семейство шрифтов CSS
: Segoe UI; вес шрифта: светлее;
На самом деле семейство шрифтов называется Segoe UI, а Light — это стиль (подшрифт, как в случае полужирного и курсивного начертаний)
Это работает на моей стороне
2Это сработало идеально для меня. Также работает во всех основных браузерах.
семейство шрифтов: "Segoe UI Light", "Segoe WPC", "Segoe UI",
Helvetica, Arial, "Arial Unicode MS", без засечек;
Кстати, Segoe UI Light — это отдельный шрифт, а не стиль.
Это довольно поздний ответ, но я на самом деле просто скопировал то, что сделал сайт Microsoft, он отлично работает во всех основных браузерах и в большинстве неосновных.
семейство шрифтов: "wf_SegoeUILight", "wf_SegoeUI", "Segoe UI Light", "Segoe WP Light", "Segoe UI", "Segoe", "Segoe WP", "Tahoma", "Verdana", "Arial ","без засечек";
Надеюсь, это помогло.
Проверьте, установлено ли оно на компьютере пользователя. Вы используете @font-face?
1семейство шрифтов: Segoe UI; вес шрифта: 300;
Вес шрифта 300 делает его очень близким к Segoe UI Light.
Трудно заставить это работать в Firefox. Шрифт с весом 300 несколько раз не работает во всех версиях. Приведенный ниже код работал у меня и совместим со всеми браузерами
семейство шрифтов: "Segoe UI Light", "Segoe UI"; вес шрифта: 300;
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.

 1
1