Мобильный шаблон blogger
Как настроить мобильный шаблон для блога на blogspot вы узнаете в этой статье.
Итак, первое, с чего нужно начать при настройки внешнего вида мобильного шаблона – это выбор темы.
Многие нестандартные шаблоны, особенно зарубежные, имеют адаптивный дизайн, т.е. совместимы с ПК, так и с гаджетами. Для того, чтобы выбрать шаблон для мобильного перейдите во вкладку Шаблон, далее нажмите иконку “шестеренку” под скриншотом мобильного шаблона:
Выберите кнопку “Дополнительно” – так вы выберите мобильный шаблон, который прописан в коде вашей темы. Кнопка “Просмотр поможет вам посмотреть как выглядит ваш шаблон на мобильном устройстве.
Если в вашей теме не предусмотрено мобильного шаблона, или он вам не нравится, то вы можете выбрать стандартный мобильный шаблон blogger из предложенных:
- Простая,
- динамический просмотр,
- Венецианское окно,
- Корпорация “Чудеса”,
- Водяной знак,
- Легкость,
- Путешествие.

Настройка структуры мобильного шаблона
Как известно, не все гаджеты blogger отображаются в мобильном шаблоне. Отображаются по умолчанию лишь гаджеты:
- Шапка (Header),
- Записи блога (Blog),
- Profile (Профиль),
- PageList (Страницы),
- Adsense,
- Attribution.
Если вы хотите показать гаджеты в мобильном шаблоне blogger, которые скрыты по умолчанию, то допишите атрибут mobile=’yes’ в код гаджета:
<b:widget title=’Blog Archive’ mobile=’yes’ type=’BlogArchive’>
Для того, чтобы скрыть гаджет на мобильном допишите mobile=’no’ в код. Пример скрытия Attribution (ссылки на blogger) в мобильном шаблоне:
<b:widget locked='true' mobile='no' title='' type='Attribution'/>
Если вы хотите, чтобы ваш гаджет был виден только в мобильной теме, то используйте mobile=’only’. Так вы можете показать Attribution только в мобильном шаблоне:
<b:widget locked='true' mobile='only' title='' type='Attribution'/>
или добавить рекламу от google adsense в мобильный шаблон (Читайте еще один способ вставки рекламы adsense на мобильную тему blogspot). Для этого вначале вам нужно перейти во вкладку “Прибыль” в административной панели blogspot и добавить рекламу в боковой панели блога (для рекламных блоков, расположенных между сообщениями этот трюк не работает!). Теперь перейдите в шаблон блога –> изменить html. Найдите виджет Adsense:
Для этого вначале вам нужно перейти во вкладку “Прибыль” в административной панели blogspot и добавить рекламу в боковой панели блога (для рекламных блоков, расположенных между сообщениями этот трюк не работает!). Теперь перейдите в шаблон блога –> изменить html. Найдите виджет Adsense:
добавьте к коду виджета adsensemobile=’only’. В результате у вас должно получиться:
<b:widget locked='false' title='' type='AdSense' mobile='only'>
Таким образом, вы можете совместить ручную вставку кода adsense в блог, реклама будет отображаться в нужных местах на компьютерах пользователей и при этом добавить рекламу и на девайсы.
Условные теги для мобильных тем blogger
Вы можете использовать условные операторы:
<b:if cond="data:blog.isMobile"> <!-- здесь код, который будет отображен в мобильном шаблоне --> <b:else/> <!—код, который будет показан в desktop-версии блога--> </b:if>
Настройки CSS для мобильных
Добавляем лишь класс mobile и прописывем нужные нам свойства в шаблон блога. Пример:
Пример:
.mobile #sidebar-wrapper { /* Скрыть сайдбар в мобильной версии блога */
Display: none;
}
Расширенные настройки CSS
Прописываем свойства css в зависимости от размера экрана девайса:
@media screen and (max-width:1100px) { /* свойства css для максимального размера экрана 1100px*/
.sidebar-wrapper {
float: left;
}
}
@media screen and (max-width:1000px) { /* свойства css для максимального размера экрана 1000px*/
.main-wrapper { width: 66.8% }
.sidebar-wrapper { width: 30% ; }
.footer{
width: 32%;
margin-right: 2%;
}
.metacom {
width: 100%;
}
}
@media screen and (max-width:900px) {/* свойства css для максимального размера экрана 900px*/
.mobilemenu {
left: 0;
float: left;
margin-top: 0;
width: 100%;
}
}
@media screen and (max-width:865px) { /* свойства css для максимального размера экрана 865px*/
.
headerright {
left: 0; margin-right: 0;
}Создание шаблона Dreamweaver
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как создать шаблон Dreamweaver на основе существующего документа, создать новый шаблон с помощью панели «Ресурсы» или создать шаблон для сайтов Contribute.
Шаблон можно создать из существующих документов (например, HTML) либо из нового документа.
После создания шаблона можно добавить области шаблона, настроить установки цвета кода и цвет подсветки области шаблона.
Примечание.
В файле заметок разработчика для шаблона можно сохранить дополнительные сведения о шаблоне (например, указать автора, дату изменения или основания для выбора определенных свойств макета). Документы на основе шаблона не наследуют заметки разработчика из шаблона.
Примечание.
Шаблоны Dreamweaver отличаются от шаблонов некоторых других продуктов Adobe Creative Cloud тем, что раздел «Страница» в них по умолчанию является фиксированным (недоступным для редактирования).
Создание шаблона из существующего документа
Шаблон можно создать из существующего документа.
Откройте документ и сохраните его в качестве шаблона.
Выполните одно из следующих действий.
Выберите меню «Вставка > Шаблон > Создать шаблон».
В категории «Общее» на панели «Вставка» выберите «Шаблоны» в раскрывающемся меню, затем выберите пункт «Создать шаблон».
Примечание.
Если ранее не был выбран параметр «Больше не выводить это сообщение», будет выдано предупреждение о том, что в сохраняемом документе нет областей, доступных для редактирования. Нажмите кнопку «ОК», чтобы сохранить документ в качестве шаблона, или нажмите кнопку «Отмена», чтобы выйти из диалогового окна без создания шаблона.
Чтобы сохранить шаблон, выберите сайт во всплывающем меню «Веб-сайт» и введите уникальное название шаблона в поле «Сохранить как».
Создание шаблона из существующего документаНажмите кнопку «Сохранить».
 Dreamweaver сохранит файл шаблона с расширением .dwt в папке Templates в локальной корневой папке сайта. Если на сайте отсутствует папка Templates, то Dreamweaver автоматически создает ее в процессе сохранения нового шаблона.
Dreamweaver сохранит файл шаблона с расширением .dwt в папке Templates в локальной корневой папке сайта. Если на сайте отсутствует папка Templates, то Dreamweaver автоматически создает ее в процессе сохранения нового шаблона.Примечание.
Не перемещайте шаблоны из папки Templates и не помещайте в эту папку какие-либо другие файлы. Кроме того, не перемещайте папку Templates из локальной корневой папки. Это приведет к ошибкам путей в шаблонах.
Создание нового шаблона с помощью панели «Ресурсы»
В левой части панели «Ресурсы» (Окно > Ресурсы) выберите значок «Шаблоны».
Щелкните по значку «Создать шаблон» в нижней части панели «Ресурсы».
Новый безымянный шаблон будет добавлен в список шаблонов на панели «Активы».
При выборе шаблона введите его имя, затем нажмите клавишу «Ввод» (Windows) или Return (Macintosh).

Dreamweaver создаст пустой шаблон на панели «Ресурсы» и в папке Templates.
О создании шаблонов для сайтов Contribute
С помощью Dreamweaver можно создавать шаблоны, облегчающие пользователям Adobe® Contribute® создание новых страниц, обеспечивающие единообразное оформление сайта и предоставляющие возможность обновлять макет одновременно нескольких страниц.
После создания шаблона и загрузки его на сервер шаблон становится доступным всем пользователям Contribute, которые посещают сайт, если только не установлены ограничения на использование шаблона для ролей Contribute. Если ограничения на использование шаблонов установлены, то, возможно, новые шаблоны придется добавлять в список доступных шаблонов для конкретных пользователей Contribute (см. Администрирование Contribute).
Примечание.
Убедитесь, что корневая папка сайта, определенная в каждом описании веб-сайта пользователя Contribute, совпадает с папкой, определенной в описании веб-сайта в Dreamweaver. Если корневая папка сайта пользователя не совпадает с указанной, то пользователь не сможет работать с шаблонами.
Если корневая папка сайта пользователя не совпадает с указанной, то пользователь не сможет работать с шаблонами.
В дополнение к шаблонам Dreamweaver с помощью средств администрирования Contribute можно создавать другие (отличные от Dreamweaver) шаблоны. Шаблон, отличный от Dreamweaver, — это существующая страница, которую пользователи Contribute могут применять для создания новых страниц. Он аналогичен шаблону Dreamweaver, за исключением того, что страница на его основе не будет обновляться при изменении шаблона. Кроме того, шаблоны, отличные от Dreamweaver, не могут содержать элементы Dreamweaver, например редактируемые, заблокированные, повторяющиеся и дополнительные области.
Когда пользователь Contribute создает новый документ на сайте с шаблонами Dreamweaver, Contribute перечисляет доступные шаблоны (как шаблоны Dreamweaver, так и шаблоны, отличные от Dreamweaver) в диалоговом окне «Новая страница».
Чтобы включить в состав сайта страницы, использующие кодировку, отличную от Latin-1, необходимо создать шаблоны (шаблоны Dreamweaver или шаблоны, отличные от Dreamweaver). Пользователи Contribute могут редактировать страницы в различных кодировках, однако пустая страница создается с кодировкой Latin-1. Чтобы создать страницу в другой кодировке, пользователь Contribute может создать копию существующей страницы с другой кодировкой или использовать шаблон с другой кодировкой. Однако, если на сайте нет страниц или шаблонов с другими кодировками, необходимо сначала создать в Dreamweaver страницу или шаблон с нужной кодировкой.
Пользователи Contribute могут редактировать страницы в различных кодировках, однако пустая страница создается с кодировкой Latin-1. Чтобы создать страницу в другой кодировке, пользователь Contribute может создать копию существующей страницы с другой кодировкой или использовать шаблон с другой кодировкой. Однако, если на сайте нет страниц или шаблонов с другими кодировками, необходимо сначала создать в Dreamweaver страницу или шаблон с нужной кодировкой.
Создание шаблона для сайта Contribute
Выберите «Веб-сайт» > «Управление веб-сайтами».
Дважды щелкните по веб-сайту, который необходимо изменить.
В диалоговом окне «Настройка веб-сайта» выберите «Дополнительные параметры > Contribute».
Необходимо включить совместимость с Contribute, если это еще не сделано.
Выберите параметр «Включить совместимость с Contribute» и введите корневой URL-адрес сайта.

Нажмите «Администрировать веб-сайт в Contribute».
При необходимости введите пароль администратора и нажмите кнопку «ОК».
Выберите роль в категории «Пользователи и роли» и нажмите кнопку «Изменить параметры ролей».
Выберите категорию «Новая страница» и добавьте существующую страницу в список под заголовком «Создание новой страницы путем копирования страницы из данного списка».
Дополнительные сведения см. в разделе Администрирование Contribute.
Чтобы закрыть диалоговые окна, нажмите кнопку «ОК» два раза.
Справки по другим продуктам
- Типы областей шаблона
- Настройка установок создания для шаблонов
- Связывание заметок разработчика с файлами
- Создание руководства по шаблонам
- Использование руководства по шаблонам
- Создание пустого шаблона
- Создание и открытие документов
- Подготовка сайта к работе с Contribute
Вход в учетную запись
Войти
Управление учетной записью
Вход в учетную запись
Войти
Управление учетной записью
Newsprk — шаблон журнала React Blog Magazine от QuomodoTheme
- Добавить в избранное
- Добавить в коллекцию
Предварительный просмотр в реальном времени
------------------------------------------------------ 23 января 2023 г.: Версия: 4.0.0 --------------------------------------- - Добавлена версия HTML (шаблон React стоит 15 долларов) - Улучшенная версия Vue (шаблон Vue стоит 15 долларов) - Проблема дизайна - Отзывчивое исправление проблемы
------------------------------------------------------ 4 октября 2022 г.: Версия: 2.0.0 --------------------------------------- - Добавлен шаблон VueJS. Сэкономьте 12 долларов. - Последние файлы VueJs - Обновлены эффекты - Проблема с меню исправлена
NewsPrk — шаблон React для новостного журнала
ОБЗОР
NewsPrk — это привлекательный и модный шаблон React для любого сайта новостей и журналов, созданного с использованием технологии шаблонов. NewsPrk: шаблон News Magazine React идеально подходит для любых новостей/журналов или любого конкретного бизнеса, соответствующего следующей категории, например блоги, спорт, мода, наука, футбол, политика, видео, путешествия, стиль, красота, журналы о здоровье и т. д.
NewsPrk: Шаблон React журнала новостей включает в себя все возможные опции и разделы, необходимые для новостей/журнала. Мы верим, что этот шаблон оценят по достоинству и станут функциональным сайтом газеты или журнала. Полностью настраиваемый, отзывчивый и оптимизированный для производительности,
Мы верим, что этот шаблон оценят по достоинству и станут функциональным сайтом газеты или журнала. Полностью настраиваемый, отзывчивый и оптимизированный для производительности,
NewsPrk : News Magazine React Template упрощает правильное представление и создание личного блога или журнала для реалистичного взаимодействия с пользователем. Ознакомьтесь с красиво построенными и созданными домашними страницами, чтобы украсить ту, которая подходит вам больше всего, или создать ее самостоятельно. Вот что такое NewsPrk — лучший шаблон новостей и журналов, чтобы вы могли начать делиться своими историями уже сегодня!
ХАРАКТЕРИСТИКИ :
- Полностью адаптивный Bootstrap 4x
- Чистый, современный и красивый дизайн
- Чистый и уникальный дизайн
- Начальная загрузка
- Реагировать
- Шрифты Google
- 100% верный код
- Неограниченная настройка
- 3000+ Значок шрифта
- Пожизненная поддержка
- Адаптивный дизайн
- Профессиональная поддержка
- Хорошо задокументировано
- Очень плавные эффекты перехода
- Очень легко настроить
- Расширенная документация
- Подходит для Ipad и Iphone
ФАЙЛ ВКЛЮЧЕН:
- HTML, CSS, JS файлы
- Фиктивный контент
- Ссылка на документацию
Изображение предоставлено:
- Pixabay
- Скрыть
- Freepik
Примечание: Демонстрационные изображения не включены в основной загружаемый файл. Демонстрационное изображение используется только для предварительного просмотра. но включена ссылка на документацию для полной инструкции по использованию темы.
Демонстрационное изображение используется только для предварительного просмотра. но включена ссылка на документацию для полной инструкции по использованию темы.
Показать больше Показать меньше
Бесплатные шаблоны блогов веб-шаблоны скачать бесплатно 343 .html .css .js файлы
Сортировать по: По умолчанию В тренде Новейшие Рекомендовать Релевантные Популярные Непопулярные Запросить дизайн
css html галерея профиль jquery html5 блог компания бизнес о контакте услуги лайтбокс простой ниво слайдер личный блог ведение блога 357 дизайнер фото студия вы девушка facebook простые шаблоны зеленый десерт
[ Веб шаблоны ] Старый английский шаблон блога ( .html .css .js 43.07 КБ)
Творба
[веб-шаблоны] серый ящик (.html, .css, .js, 1,84 МБ)
верхняя пластина
[Веб-шаблоны] гранж-блог (. html, .css, .js, 214,62 КБ)
html, .css, .js, 214,62 КБ)
Templatemo.com
[ Веб-шаблоны ] Шаблон блога Dk ( .html .css .js 15,47 КБ )
Бесплатные шаблоны CSS
[ Веб-шаблоны ] бабочка ( .html .css .js 302,37 КБ )
шаблон
[ Веб-шаблоны ] Шаблон блога Orange ( .html .css .js 2490,07 КБ )
seokings.cz
[ Веб-шаблоны ] Шаблон простого блога 1.0 ( .html .css .js 16,40 КБ )
[ Веб-шаблоны ] художественный блог ( . html .css .js 98,27 КБ )
html .css .js 98,27 КБ )
Templatemo.com
[веб-шаблоны] отображение (.html, .css, .js, 1,79 МБ)
верхняя пластина
[ Веб-шаблоны ] Шаблон стиля блога ( .html .css .js 56,23 КБ )
моддвентитри
[веб-шаблоны] африканский ( .html .css .js 616,18 КБ )
шаблон
[ Веб-шаблоны ] Шаблон блога о дизайне ( .html .css .js 465,61 КБ )
шаблонмо
[ Веб-шаблоны ] Серый шаблон блога ( . html .css .js 25.90 КБ)
html .css .js 25.90 КБ)
Дэвид Херреман
[веб-шаблоны] красный блог (.html, .css, .js, 985,10 КБ)
Templatemo.com
[ Веб-шаблоны ] Шаблон блога NTech ( .html .css .js 50,78 КБ )
Мир шаблонов
[Веб-шаблоны] блог дизайна (.html, .css, .js, 240,85 КБ)
Templatemo.com
[веб-шаблоны] подарочный блог (.html, .css, .js, 330,25 КБ)
Templatemo.com
[веб-шаблоны] элегантная тема (. html, .css, .js, 1,37 МБ)
html, .css, .js, 1,37 МБ)
верхняя пластина
[ Веб-шаблоны ] оранжевый ( .html .css .js 1,14 МБ )
Templatemo.com
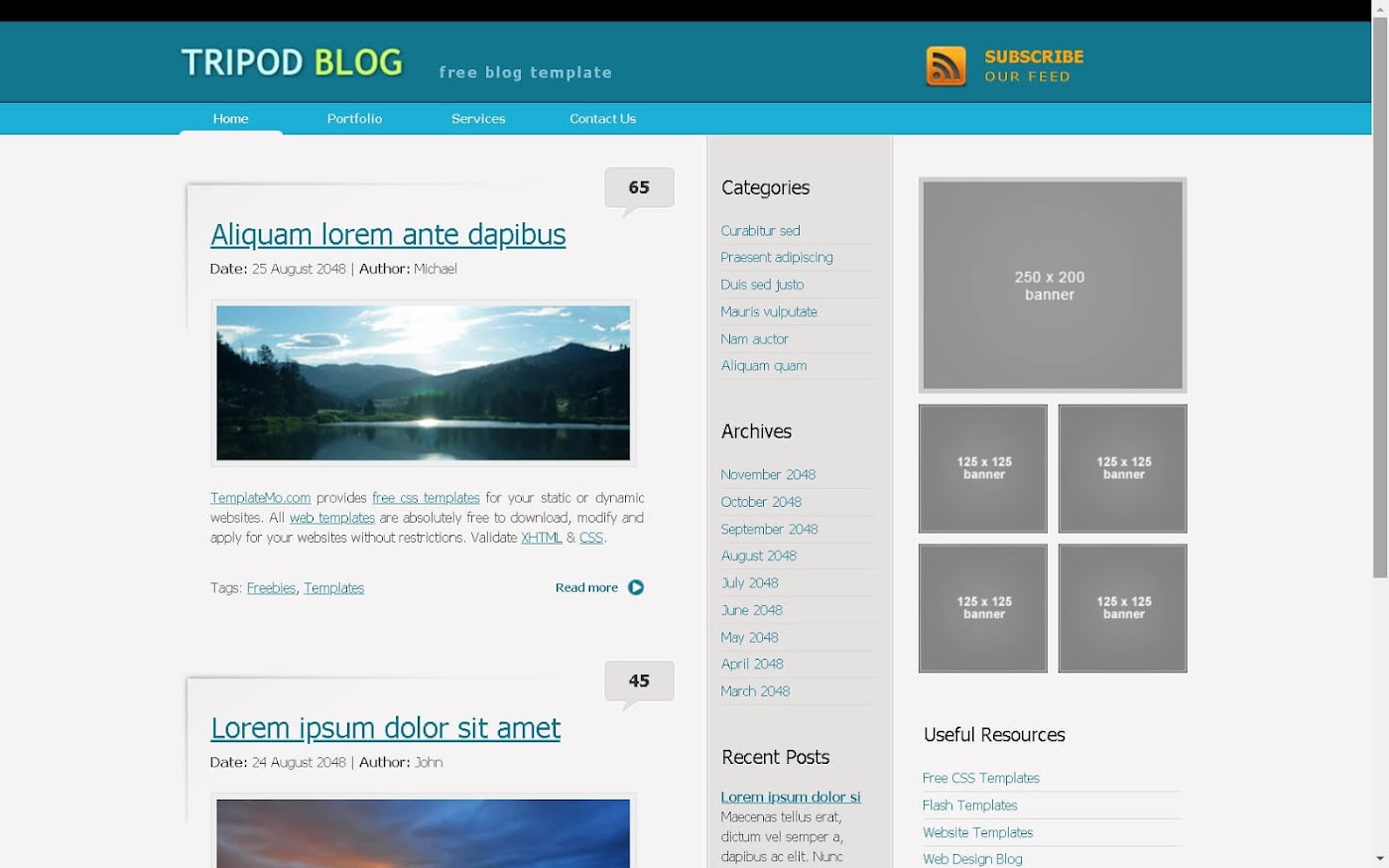
[Веб-шаблоны] штатив ( .html .css .js 777.19КБ)
Templatemo.com
[ Веб-шаблоны ] красный рождественский ( .html .css .js 1,41 МБ )
Templatemo.com
[веб-шаблоны] дизайн (.html, .css, .js, 826,92 КБ)
Templatemo.com
[ Веб-шаблоны ] Фиолетовый шаблон блога ( . html .css .js 37,13 КБ )
html .css .js 37,13 КБ )
Генри Хорхе
[Веб-шаблоны] captivegreen (.html, .css, .js, 380,10 КБ)
шаблон
[веб-шаблоны] старый блог (.html, .css, .js, 227,12 КБ)
Templatemo.com
[веб-шаблоны] тряпичный блог (.html, .css, .js, 23,43 КБ)
www.freecsstemplates.org
[ Веб-шаблоны ] Шаблон блога Spotlight ( .html .css .js 34,58 КБ )
Блуждающая душа
[веб-шаблоны] ведение блога (. html, .css, .js, 132,79 КБ)
html, .css, .js, 132,79 КБ)
www.freecsstemplates.org
[ Веб-шаблоны ] Шаблон мини-БЛОГА ( .html .css .js 47,39 КБ )
Мультимедиа Six Shooter
[веб-шаблоны] желтый блог (.html, .css, .js, 98,62 КБ)
Templatemo.com
[ Веб-шаблоны ] Paint blog ( .html .css .js 208,66 КБ )
Templatemo.com
шаблон блога блога бесплатный бесплатный шаблон блога бесплатный шаблон блога бесплатные шаблоны блога бесплатные шаблоны веб-сайта блога красный шаблон блога личные шаблоны блога шаблоны блога скачать бесплатно бесплатный бизнес-шаблон блога бесплатный шаблон блога СМИ бесплатный шаблон блога зеленый бесплатно синий шаблон блога бесплатный шаблон блога дизайна бесплатный шаблон блога скачать бесплатный зеленый шаблон блога
[Веб-шаблоны] древний ( . html .css .js 128,92 КБ )
html .css .js 128,92 КБ )
Templatemo.com
[ Веб-шаблоны ] Шаблон Happy Blog ( .html .css .js 14,86 КБ )
Лука Цврк
[ Веб-шаблоны ] блог о еде ( .html .css .js 284,19 КБ )
Templatemo.com
[веб-шаблоны] чистый блог (.html, .css, .js, 943,41 КБ)
Templatemo.com
[ Веб-шаблоны ] В шаблоне Fantasy ( .html .css .js 62,21 КБ )
Лорелей
[веб-шаблоны] косая черта блога (.