Большая подборка качественных HTML шаблонов
шаблоныподборкаhtml5бесплатно
Представляем подборку отличных адаптивных шаблонов на html5. Данные шаблоны можно скачать абсолютно бесплатно.
CSS шаблон для мобильного приложения
Скачать
Сайт-визитка компании на HTML и CSS
Скачать
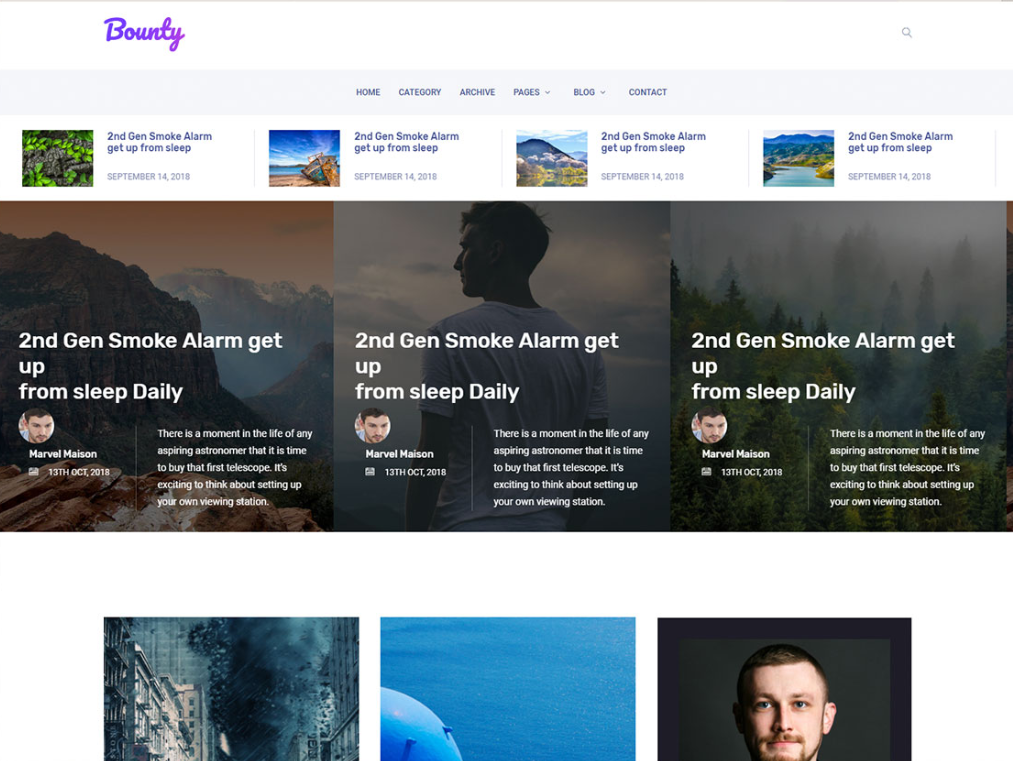
minimal шаблон для блога или портфолио на HTML5
Скачать
Современный шаблон для сайта компании
Скачать
Минималистический шаблон для блога со множеством стилей
Скачать
Необычный бесплатный шаблон в metro стиле на CSS и HTML
Скачать
Минималистический шаблон на HTML для перезентации компании или проектов
Скачать
Бесплатный Bootstrap шаблон с отличным дизайном
Скачать
Необычный шаблон для портфолио на HTML5 бесплатно
Скачать
HTML5 шаблон для креативного агентства
Скачать
Бесплатный шаблон для дизайн студии
Скачать
Бесплатный минималистичный HTML5 шаблон для личного блога
Скачать
Шаблон с параллакс-эффектом для презентации компании
Скачать
Красивый шаблон на CSS3 и HTML
Скачать
Одностраничный шаблон для перезентации компании с параллакс-эффектом
Скачать
Бесплатный шаблон для агенства
Скачать
HTML шаблон для сайта путешествий бесплатно
Скачать
Шаблон для презентации приложения беслатно
Скачать
Бесплатный шаблон для сайта мобильного приложения
Скачать
Minimal портфолио шаблон сайта
Скачать
Классный шаблон на HTML и CSS для рекламы мобтльного приложения
Скачать
HTML шаблон с красивой графикой
Скачать
Бесплатный HTML шаблон для фотографов в черно-белых тонах
Скачать
Минималистический шаблон для портфолио бесплатно
Скачать
Шаблон для презентации hi-tech продукции или гаджетов
Скачать
LandingPage HTML шаблон бесплатно
Скачать
Отличный шаблон для сайта фотографа
Скачать
Бесплатный шаблон на промышленную тематику
Скачать
Шаблон на тему медицинских услуг
Скачать
HTML5 шаблон транспортной компании
Скачать
Смотрите также
Группа Вконтакте
Как отредактировать шаблон заданий в Толоке — Добро пожаловать в блог Яндекс.
 Толоки
ТолокиДобро пожаловать в блог Яндекс.Толоки
6 сентября 2019, 11:00
Задание в Толоке — это веб-страница с картинками, текстом, радиокнопками, чекбоксами и полями, куда исполнитель записывает ответ или прикладывает фотографию. Если вы знаете HTML, CSS и JavaScript, то сможете создать практически любой интерфейс, подходящий для решения вашей задачи.
А если не хватает знаний или нет времени? Тогда выбирайте один из готовых шаблонов: сравнение картинок, оценка видео, выделение объектов на изображении, поиск информации в интернете, полевые задания и многие другие.
Допустим, вы нашли подходящий шаблон, но нужно что-то добавить или удалить.
Удаление компонента
С удалением всё просто. Берём компонент, который вам не нужен (например, чекбокс), удаляем его из блока HTML и из выходных данных. Например, вы выбрали шаблон Категоризация изображений. Удалим из него чекбокс Понравилось фото.
Для этого сначала сотрём строку компонента {{field type=«checkbox» name=«like» label=«Понравилось фото» hotkey=«q»}} , а затем удалим выходное поле like.
Открываем Предпросмотр — чекбокс пропал. Всё просто.
Главное — помнить о том, что нужно это сделать как минимум в двух местах: в блоке HTML и в спецификации. Почему как минимум? Дело в том, что в некоторых шаблонах есть валидация ответов или скрытые вопросы. Если вы удалите поле, на которое ссылается та или иная функция, задание не будет работать. Загляните на всякий случай в блок JS. Если там название удалённого вами компонента не встречается, значит всё в порядке. Если встретилось — удалите всё, что к нему относится, или замените весь код на код, взятый из пустого шаблона. Например, в шаблоне Опрос открывается поле для ввода строки (jobExtra) при выборе варианта Другое (job) в третьем вопросе.
Если мы удалим какой-то из этих компонентов, нужно удалить и валидацию ответа в блоке JS.
Добавление компонента
Добавить компонент ненамного сложнее. Если нужный вам компонент, например радиокнопка, уже есть в шаблоне, просто скопируйте его и переименуйте, а затем добавьте для него выходное поле с таким же названием. Например, в шаблоне по классификации мы хотим спросить пользователей про окраску кота: чёрный кот, белый или другого цвета. Копируем компонент радиокнопки три раза — по количеству вариантов ответа. У всех трёх компонентов меняем значения на новые:
Например, в шаблоне по классификации мы хотим спросить пользователей про окраску кота: чёрный кот, белый или другого цвета. Копируем компонент радиокнопки три раза — по количеству вариантов ответа. У всех трёх компонентов меняем значения на новые:
- name (имя поля)
- value (значение, которое запишется в файл с выходными данными)
- label (текст, который увидит пользователь рядом с кнопкой)
- hotkey (горячая клавиша)
И не забываем добавлять выходное поле, куда запишется выбор исполнителя.
Теперь в нашем задании два вопроса с вариантами ответов.
Обратите внимание: если в ответе на вопрос можно указать несколько вариантов (чекбоксы), то для каждого варианта следует задать своё имя и своё выходное поле.
Помощник по созданию интерфейсов
А вот если нужного компонента в шаблоне не оказалось, открываем Помощник по созданию интерфейсов. Он скрывается под двумя фигурными скобками над блоком HTML.
Он скрывается под двумя фигурными скобками над блоком HTML.
Выбираем из открывшегося справа списка нужный элемент интерфейса, копируем код и вставляем в шаблон. Придумываем название и добавляем выходное поле с этим названием в спецификацию. В Предпросмотре проверяем, что получилось.
Например, мы хотим дать возможность исполнителю оставить комментарий к фотографии. Открываем Помощник, находим элемент Поле для ввода строки, копируем строку с компонентом и переносим в шаблон. Назовём поле comment.
Готово. Строка появилась в интерфейсе.
Если хочется добавить какие-то параметры, например placeholder — подсказку в пустом поле ввода, или изменить размер поля, нажмите Подробнее. В Руководстве описаны параметры каждого из компонентов.
Посмотрите видеоруководство по созданию интерфейса для задания по классификации. В нём показан процесс удаления и добавления элементов интерфейса. Если что-то не получается с первого раза, не расстраивайтесь, а приходите за советом. Наша команда всегда рада помочь вам в работе над проектами.
Если что-то не получается с первого раза, не расстраивайтесь, а приходите за советом. Наша команда всегда рада помочь вам в работе над проектами.
Руководство заказчика (how to)
Обратная связьВсе блоги сервисов© 2013–2022 «Яндекс»Kiante — HTML-шаблон блога, журнала от wowtheme7
- Добавить в избранное
- Добавить в коллекцию
Изображение для предварительного просмотра/00_Preview.jpg Изображение для предварительного просмотра/01_Home_01.png Изображение для предварительного просмотра/02_Home_02.png Изображение для предварительного просмотра/03_Home_03.png Изображение для предварительного просмотра/04_Home_04.png Изображение для предварительного просмотра/05_Blog.png Изображение для предварительного просмотра/06_blog_details. png Preview-Image/07_contact_us.png
Предварительный просмотр в реальном времени Скриншоты
Kiante — Блог, HTML-шаблон журнала
Kiante — Блог, журнал Html5-шаблон. В нем есть все необходимые инструменты и функции для создания сверхбыстрого адаптивного журнала с потрясающим пользовательским интерфейсом и UX. 4 демо и блога, одностраничные макеты блога и скины на основе современного дизайна позволяют вам создать свой собственный идеальный веб-сайт. Вы можете избежать дорогостоящей веб-разработки и минимизировать затраты на дизайн, используя шаблон Kiante — Blog, Magazine Html5.
В нем есть все необходимые инструменты и функции для создания сверхбыстрого адаптивного журнала с потрясающим пользовательским интерфейсом и UX. 4 демо и блога, одностраничные макеты блога и скины на основе современного дизайна позволяют вам создать свой собственный идеальный веб-сайт. Вы можете избежать дорогостоящей веб-разработки и минимизировать затраты на дизайн, используя шаблон Kiante — Blog, Magazine Html5.
Особенности
- 04 Домашние страницы
- 12+ внутренних страниц
- Страница блога
- Страница сведений о блоге
- Страница категории блога
- 100% пиксельный идеальный дизайн
- Чистый и простой стиль
- Эффекты плавного перехода.
- Кроссбраузерная оптимизация.
- Гугл шрифт.
- совместимых браузера — IE9+, Chrome, Safari, Opera, Firefox
- Документация – Да Лицензия
- — GPL
- Версия – 1.
 0.0
0.0 - Столбцы – 4
- Использование HTML5/CSS3
- Полностью отзывчивый (проверено на нескольких устройствах)
- Идеальный дизайн пикселей
- Кроссбраузерная совместимость
- Включенная документация
- Google шрифт
- файлов в комплекте -html, JS, CSS
- Дружественный код
- Проверка W3C
- Чистый и современный дизайн
- анимации CSS3
- Полный отклик
- SEO дружественный код
- Легко настроить
- Поддержка и обновление
- И многое другое…
Источники и кредиты
- jQuery
- FontAwesom
- Карусель совы
- вау
- Work Sans
Используемая графика
- Bootstrap
- Freepik
- Флатикон
- Скрыть
- Pexels
- Хотя изображения и иллюстрации не включены в пакет загрузки, но если вам нужны изображения и иллюстрации, свяжитесь с нами.

- Этот шаблон не является темой WordPress и не может быть установлен в WordPress.
Спасибо
- Еще раз благодарим вас за покупку одного из наших шаблонов
- С наилучшими пожеланиями
- wowtheme7
Показать больше Показать меньше
шаблон блога · Темы GitHub · GitHub
Здесь 99 публичных репозиториев соответствует этой теме…
Без кода / FlutterMinimalВеб-сайт
Звезда 319важныйимпорт / урара
Звезда 233попутный ветер / Призрачный ветер
паркиb / хендмейд-блог
Звезда 140имункул / гитблог
Звезда 93ваухимия / Hugo-блог-тема
Звезда 72Мигельсимони / Хьюго-иницио
Звезда 64AI-Лето / шаблон блога
сумяджит4419 / Биты-0f-C0de
Спонсор Звезда 48Симармансингх / gatsby-netlifycms-начальный шаблон
Спонсор Звезда 36Льюислбр / Льюис-Гэтсби-стартер-блог
Звезда 34аканшгулати / Гэтсби-тема-призрак
Звезда 35веб-xaser / blogspot-темы
ВЯИ / Фибоначчи
Звезда 32песчаные карманы / nextjs-блог-стартер
Звезда 16фьерби / Целевая страница-html-шаблон начальной загрузки
Звезда 16палочки / простой-блог-астро
Звезда 13палочки / свежий блог
пракасс1 / SimplisticBlogger
Звезда 9аджаймарат / bootstrap-карусель-блог
Звезда 9Улучшить эту страницу
Добавьте описание, изображение и ссылки на
шаблон блога
страницу темы, чтобы разработчикам было легче узнать о ней.

 0.0
0.0