60 полезных ресурсов, руководств и исследований / Хабр
lol_watВремя на прочтение 3 мин
Количество просмотров109K
Блог компании Pechkin.com Верстка писем *Профессиональная литература *
В нашем блоге на Хабре мы часто пишем о создании почтовых рассылок — верстке HTML и CSS, работе с plain-text сообщениями и описываем интересные эксперименты. Сегодня мы представляем вашему вниманию список из 60 полезных ресурсов, туториалов и исследований о работе с email.
Фреймворки
- Ink – для быстрой вёрстки адаптивных HTML-писем, которые будут одинаково хорошо отображаться на любом устройстве или почтовом клиенте, в том числе в Outlook
- Email Framework – фреймворк для создания HTML-писем
- По-настоящему адаптивные письма.
 Часть вторая. Фреймворк
Часть вторая. Фреймворк
Шаблоны
- Sendwithus – открытая библиотека шаблонов для писем
- Шаблоны электронных писем от Mailchimp
- Шаблоны Campaign Monitor
- Шаблоны адаптивных HTML-писем – протестированы на популярных почтовых клиентах
- Cerberus – подборка адаптивных шаблонов для писем
- Antwort – адаптивные макеты для верстки писем
- Адаптивный HTML-шаблон – подходит для работы с основными почтовыми платформами
- Бесплатный адаптивный шаблон: сводка – пятерка проверенных шаблонов
- Шаблон электронных писем от Grunt
- Шаблоны адаптивных электронных писем
Шаблон HTML-письма – хорошая отправная точка для вашей рассылки
Инструменты
- «Пуленепробиваемые» кнопки для писем – кнопки для ваших писем на VML и CSS
- «Пуленепробиваемые» фоновые изображения
- PutsMail – бесплатный инструмент для тестирования HTML-писем перед отправкой
- «Печкин» — сервис для создания и анализа email-рассылок;
- «Инлайнер» писем от «Печкина» — инструмент для создания inline-стилей для корректного отображения HTML-писем;
- Litmus – тестирование и отслеживание писем
- Campaign Monitor – протестируйте дизайн вашего письма во всех почтовых клиентах
- Grunt Litmus – тестируйте письма на Litmus с помощью grunt
- Email on Acid – тестирование писем на платной и бесплатной основе
Туториалы
- Туториал от Ли Манро из Grunt (подробнее)
- Туториал от Дэрила Дойла из Gulp на основе работы Ли Манро
- How-to: адаптивные письма в Gmail
- Как сверстать фоновое HTML5-видео в email-сообщении
- How-to: Типографика в дизайне email-писем
- Процесс вёрстки писем – разбор верстки писем от Sitepoint
- CSS Support – анализ поддержки CSS для самых популярных почтовых клиентов
- Как создавать формы для подписки на email-рассылку: Ошибки и решения
- Лучшие методики по верстке электронных писем
- Как верстать HTML-письма (Mailchimp)
- How-to: Техники создания интерактивных email-писем с помощью CSS
- Как не потерять рассудок (и душу) при вёрстке рассылок
- Как создать слайдер изображений в почтовом сообщении
- Как сверстать интерактивные вкладки в email-письме
- Пособие по email-маркетингу от Mailchimp
- Подробное руководство по CSS от Campaign Monitor
- Использование CSS в HTML-письмах
- Адаптивный дизайн HTML-писем – Курс по созданию адаптивных писем от сотрудников компании Litmus Джастина Дженда (Justine Jand) и Джейсона Родригеза (Jason Rodriguez)
- Дизайн HTML-писем – дизайнер интерфейсов MailChimp Фабио Карнейро (Fabio Carneiro) показывает, как создать с нуля многофункциональное письмо, адаптированное под мобильные устройства
- Создание HTML-письма – эти учебные пособия ознакомят вас с основами верстки HTML-писем.

- Верстка шаблона адаптивного письма в Ink – создание шаблонов адаптивных писем с помощью Ink
- Зачем нужны plain-text письма, и как их нужно делать: 6 советов
Блоги
- Хабраблог «Печкина» о верстке рассылок
- Блог Артура Коха
- Блог Litmus
- Блог Stylecampaign
- Блог Myemma
- Блог Postmarkapp
- Блог Spently
- Блог Emailmonks
Исследования
- Как создать успешную рассылку — тренды и статистика по Рунету, собранные сервисом «Печкин»;
- Myemma Email Stats – 18 фактов от компании Emma, Inc, которые будут полезны современным email-маркетологам
- Mailchimp Research – команда исследователей MailChimp постоянно анализирует данные, чтобы помочь вам с проведением рассылок
- Отчет Campaign Monitor за 2015 год – отчёт за 2015 год: новые правила email-маркетинга
Источники вдохновения
- Идеальные электронные письма – лучшие дизайны писем
- Топ электронных маркетинговых кампаний
- Htmlemaildesigns – дизайн, который можно взять себе на заметку
Теги:
- верстка писем
- исследования
- туториалы
- руководства
- how-to
Хабы:
- Блог компании Pechkin.
 com
com - Верстка писем
- Профессиональная литература
Всего голосов 18: ↑16 и ↓2 +14
Комментарии 4
Сайт Facebook ВКонтакте
Иван Сергеев @lol_wat
Пользователь
10 шаблонов email писем — Bayguzin.ru
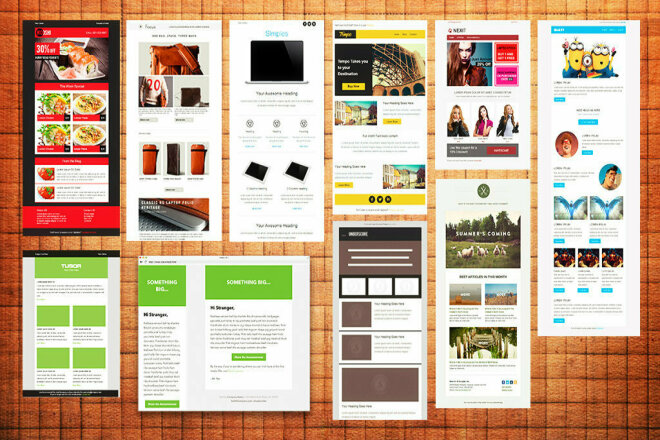
Добро. Больше чем уверен, Вам понравится эта статья. А точнее понравится то, что лежит в архиве. А точнее в архивах, а если еще точнее то в 10-и архивах. :)) Затянул. Выкладываю я, дорогие подписчики, 10 офигенных адаптивных шаблонов email писем.
Зачем вообще использовать для рассылки шаблоны email письма?
Во-первых, это красиво: не нужно быть дизайнером, разработчиком, чтобы создать привлекательное письмо. Все лишь достаточно немножко отредактировать шаблон под себя. При этом, все шаблоны для письма легко поддаются редактуре.
Во-вторых, многие современные готовые решения для писем позволяют создать письмо, которое будет корректно отображаться на любом устройстве. Однако, при выборе шаблона необходимо обратить внимание на его “адаптивность”.
Однако, при выборе шаблона необходимо обратить внимание на его “адаптивность”.
В третьих, большой выбор под любую нишу: интернет-магазин, корпоративный сайт, информационный сайт или блог.
И самое главное, не нужно самому верстать шаблон.
Каждое письмо почищено, проверено, упаковано в архивчик и залито для того, чтобы вы нажали кнопочку «Скачать» и сохранили шаблон email письма у себя на компьютере. Это настоящий подарок для того, кто увлекается email рассылками. Мне же интересны эти шаблоны с точки зрения уведомлений посетителям, которые оставили заявку на обратный звонок на сайте или заказали какой-либо товар на одном из моих интернет магазинов. Хотя многие из этих email шаблонов запросто можно использовать как и обычный промо-сайт. Но все таки лучше посмотреть профессиональные шаблоны сайтов, благо их уже собралось не малое количество.
Верстать email шаблоны дано не каждому, так как там есть свои правила. Но больших отличий email писем от обычных сайтов на html нет.
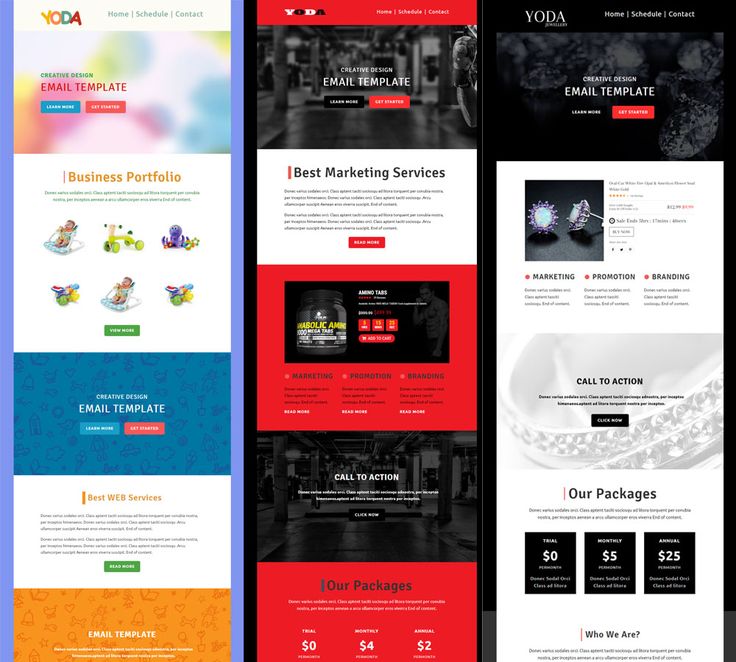
Email шаблон под кодовым названием «Focus»
Идеально подойдет для интернет магазина одежды или аксессуаров. На фотографиях этого email шаблона представлены кожанные сумка, кошелек и чехлы для телефона.
Скачать Demo
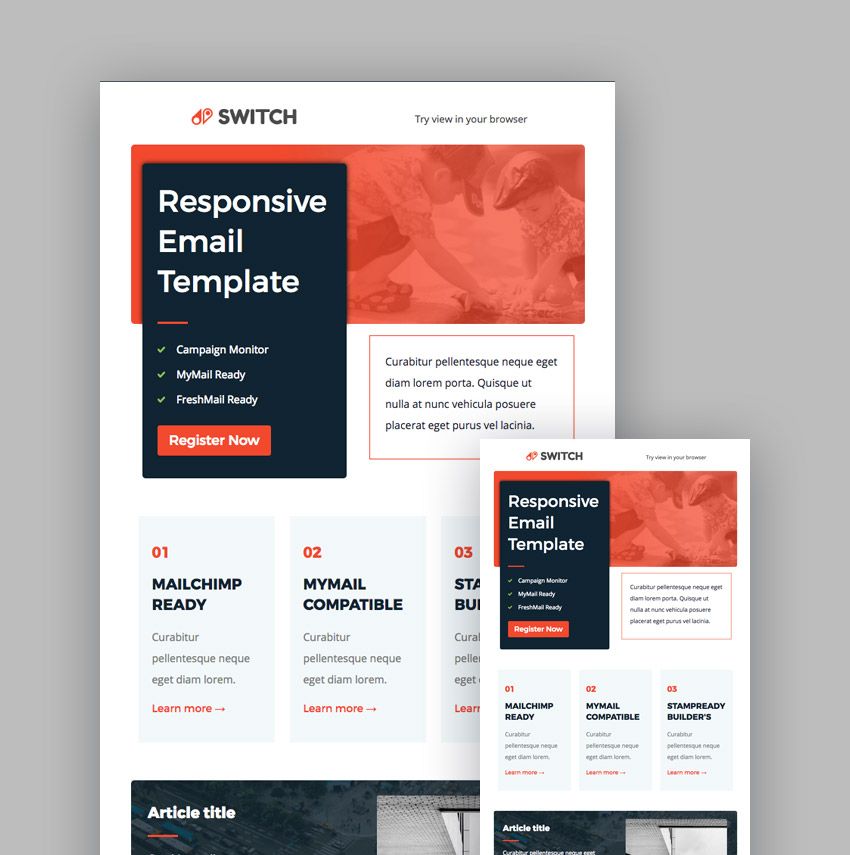
Крутецкий email шаблончик «Summers coming»
Отлично подойдет для рассылки последних статей с вашего блога. Шаблон, как таковой, не имеет тематики.
Скачать Demo
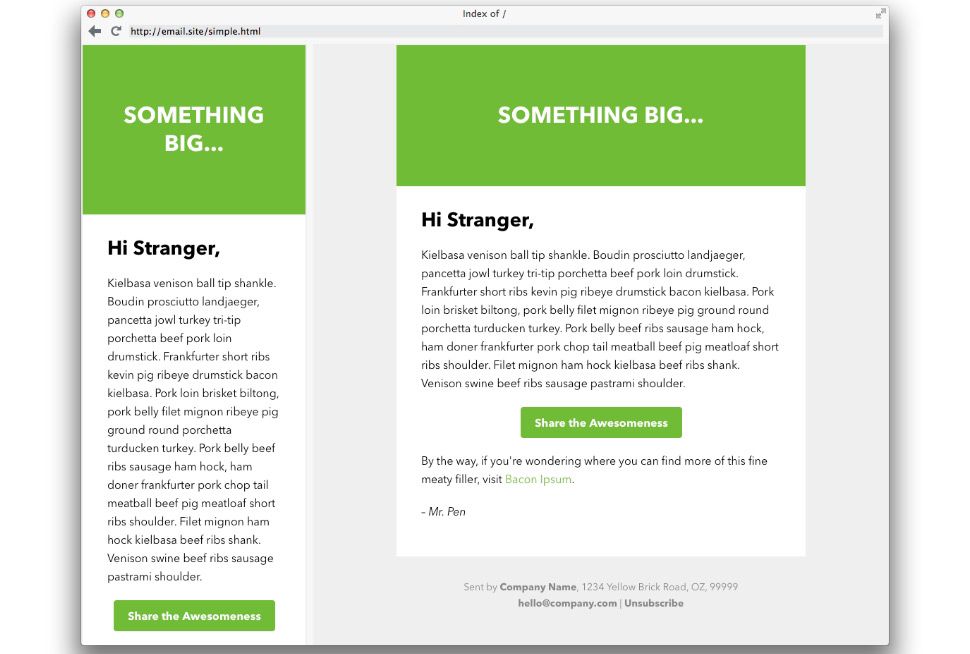
Полностью адаптивный резиновый легкий простой email шаблон
Отлично сверстанный шаблон или платформа для email шаблона. Здесь нет картинок, иконок и так далее. Это пример как нужно верстать email шаблоны. Отлично подойдет для уведомлений о регистрации, подтверждение пароля и так далее.
Это пример как нужно верстать email шаблоны. Отлично подойдет для уведомлений о регистрации, подтверждение пароля и так далее.
Скачать Demo
Симпатичный шаблон email письма в синих тонах под названием «Minty»
Смешной и стильный шаблон email письма с несколькими блоками. Наверное, лучше всего подойдет для рассылки статей с новостного портала или блога.
Скачать Demo
Email шаблон «Nexit» для интернет магазина
Серьезное email письмо. Судя по картинкам — это рассылка интернет магазина женской одежды. Отлично представлены скидки, акции и популярные позиции с ценами. Отличный рекламный email инструмент.
Скачать Demo
Строгий стильный шаблон для email письма «Simples»
Люблю минимализм. А это, черт возьми, самое ярое воплощение минимализма. Тонкий шрифт, стильные изображения и иконки. Все как надо. Отличный email шаблон для рассылки акционных товаров в интернет магазине техники, преимущественно компьютерной.
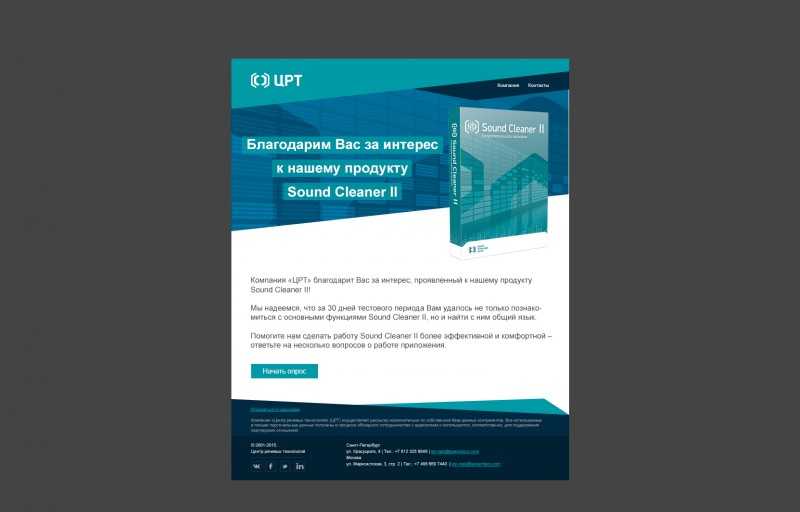
Скачать Demo
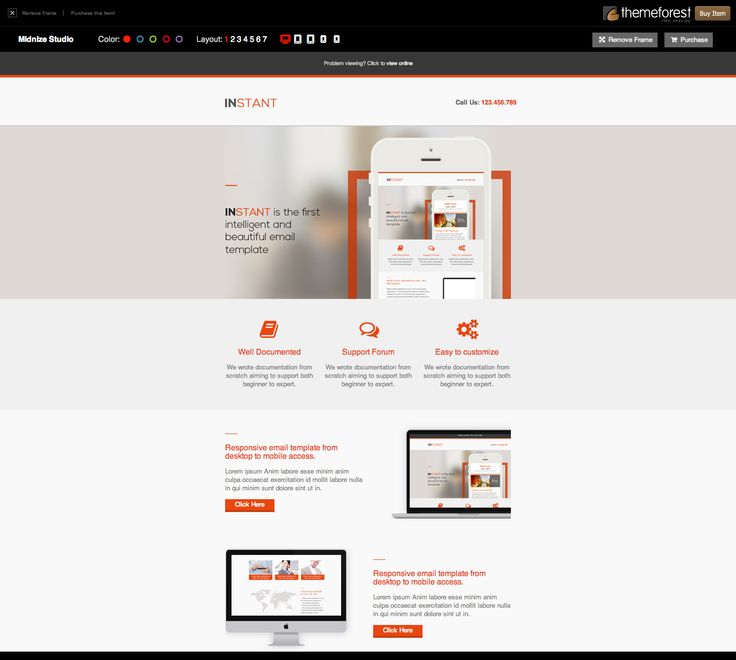
Email шаблон «Tempo» на тему туризма
Мини сайт в формате email письма. Здесь есть и меню и мини баннер. Очень хорошо подойдет для рассылки горящих туров (если это туристическая компания) или свежие предложения квартир (риелторская контора или агентство недвижимости)
Скачать Demo
Простой двублочный шаблон «Tubor» для email рассылки
Простой, не обозначенный тематически, шаблон email письма под названием «Tubor».
Скачать Demo
Коричневый странный html шаблон email «Underscore»
Красивый коричневый шаблон для email рассылки со всеми нужными ссылками.
Скачать Demo
Шаблон email письма «Wooshi» email рассылки ресторана или кафе
Потрясный email шаблон рассылки ресторана или суши-кафе. Яркий, многоблочный, функциональный. Мимо такого шаблона будет сложно пройти.
Скачать Demo
Каждый шаблон имеет адаптивную верстку, поэтому они будут также молодцом держаться на мобильных девайсах. Также, каждое email письмо в этой сборке сделано по всем правилам email письма. Есть ссылки на головной сайт, мобильную версию и ссылка, чтобы отписаться от рассылки. Хороший получился пост. Надеюсь, Вы почерпнули из него нужные вам шаблончики. Рад был помочь, до новых постов. Также вы можете скачать сразу все 10 шаблонов email писем, нажав на кнопка «Скачать», которая ниже.
Также, каждое email письмо в этой сборке сделано по всем правилам email письма. Есть ссылки на головной сайт, мобильную версию и ссылка, чтобы отписаться от рассылки. Хороший получился пост. Надеюсь, Вы почерпнули из него нужные вам шаблончики. Рад был помочь, до новых постов. Также вы можете скачать сразу все 10 шаблонов email писем, нажав на кнопка «Скачать», которая ниже.
Не то, что искали? Воспользуйтесь поиском
| <голова> | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| <стиль> | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Только экран @media и (максимальная ширина: 620 пикселей) { | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
таблица. тело h2 { тело h2 { | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| размер шрифта: 28px !важно; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| margin-bottom: 10px !важно; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| } | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| стол.корпус р, | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| стол.тел ул, | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| стол.корпус ол, | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| стол.корпус тд, | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| стол.пролет корпуса, | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| таблица.тело { | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| размер шрифта: 16px !важно; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| } | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
стол. корпус .обертка, корпус .обертка, | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| таблица.тело .статья { | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| отступ: 10px !важно; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| } | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| table.body .content { | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| заполнение: 0 !важно; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| } | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| table.body .container { | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| заполнение: 0 !важно; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ширина: 100% !важно; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| } | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
table. body .main { body .main { | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| граница слева ширина: 0 !важно; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| радиус границы: 0 !важно; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| border-right-width: 0 !важно; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| } | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| table.body .btn таблица { | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ширина: 100% !важно; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| } | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| table.body .btn a { | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ширина: 100% !важно; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| } | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
table. body .img-отзывчивый { body .img-отзывчивый { | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| высота: авто !важно; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| максимальная ширина: 100% !важно; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ширина: авто !важно; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| } | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| } | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| @медиа все { | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .Внешний класс { | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ширина: 100%; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| } | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .Внешний класс, | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Внешний класс p, Внешний класс p, | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .Интервал внешнего класса, | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .Шрифт ExternalClass, | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .ExternalClass тд, | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .Внешний класс div { | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| высота строки: 100%; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| } | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .apple-ссылка { | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| цвет: наследовать !важно; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| семейство шрифтов: наследовать !важно; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| размер шрифта: наследовать !важно; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| вес шрифта: наследовать !важно; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| высота строки: наследовать !важно; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| text-decoration: нет !важно; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| } | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| #MessageViewBody { | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| цвет: наследовать; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| текстовое оформление: нет; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| размер шрифта: наследовать; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| семейство шрифтов: наследовать; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| вес шрифта: наследовать; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| высота строки: наследовать; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| } | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. btn-основная таблица td:hover { btn-основная таблица td:hover { | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| background-color: #34495e !важно; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| } | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .btn-primary a:hover { | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| background-color: #34495e !важно; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| цвет границы: #34495e !важно; | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| } | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| } | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| <тело> | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Это текст прехедера. Некоторые клиенты отображают этот текст в качестве предварительного просмотра. Некоторые клиенты отображают этот текст в качестве предварительного просмотра. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|

 Часть вторая. Фреймворк
Часть вторая. Фреймворк
 com
com Вот оно.
Вот оно. Его единственная цель — заставить получателя нажать кнопку, не отвлекаясь.
Его единственная цель — заставить получателя нажать кнопку, не отвлекаясь. , 3 Abbey Road, San Francisco CA 94102
, 3 Abbey Road, San Francisco CA 94102 Никаких навыков кодирования не требуется!
Никаких навыков кодирования не требуется!

 Откройте любое из писем в папке «Входящие», а затем щелкните значок BEE, чтобы выбрать шаблон. Здесь вам не нужно будет делать какой-либо дизайн с помощью перетаскивания.
Вместо этого просто выберите шаблон, откройте его в черновике электронной почты и настройте с помощью изображений и текста.
Откройте любое из писем в папке «Входящие», а затем щелкните значок BEE, чтобы выбрать шаблон. Здесь вам не нужно будет делать какой-либо дизайн с помощью перетаскивания.
Вместо этого просто выберите шаблон, откройте его в черновике электронной почты и настройте с помощью изображений и текста.