#6. Шаблоны (templates). Начало | Django уроки
Смотреть материал на видео
Архив проекта: lesson-6-coolsite.zip
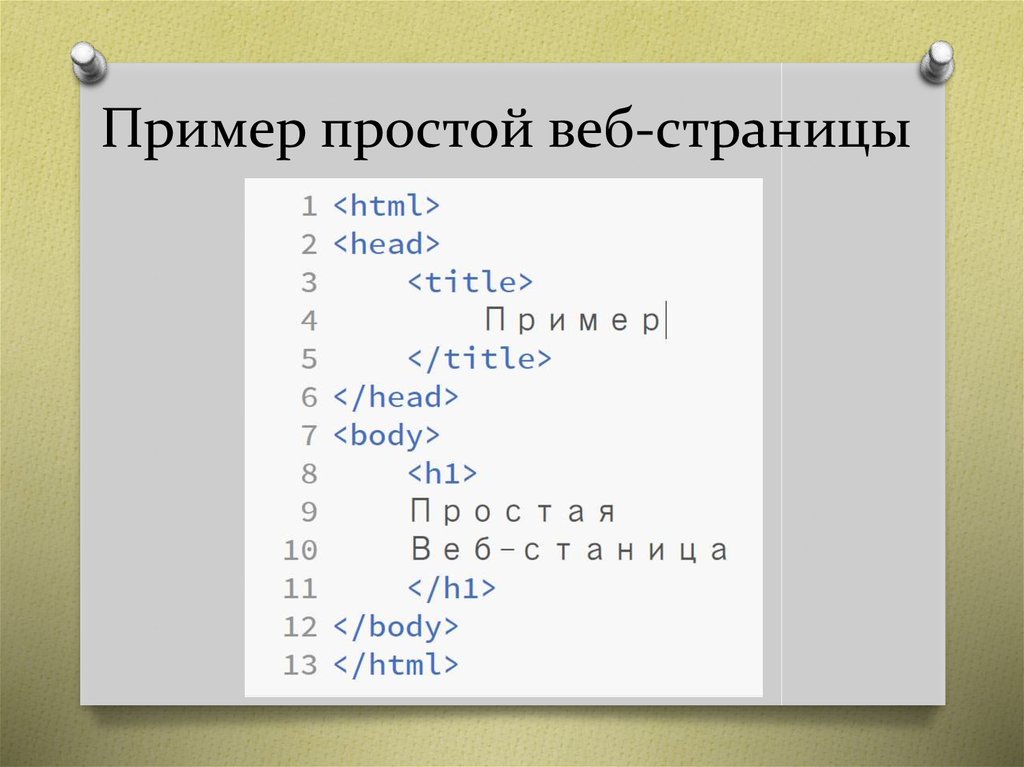
На этом занятии мы с вами познакомимся с третьей компонентой паттерна проектирования MTV – шаблонами (templates). Что это такое? Вот смотрите, если мы откроем наш проект и запустим тестовый веб-сервер, то на главной странице увидим отображение одной короткой строчки. Как вы понимаете, полноценная HTML-страница содержит гораздо больше информации, в том числе, заголовок и подключаемые статические файлы. Конечно, если решать эту задачу «в лоб», то можно было бы написать в функции представления что-то вроде:
def index(request):
return HttpResponse('''<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>''')Но, представьте,
во что тогда превратится программа! Ее будет сложно читать, исправлять и, кроме
того, изменение HTML-страницы повлечет изменение и самого приложения.
Первое, что нужно знать, это как представляются шаблоны в Django. Работа с ними очень похожа на работу шаблонизатора Jinja, о котором я создавал серию занятий:
https://www.youtube.com/watch?v=cFJqMXxVNsI&list=PLA0M1Bcd0w8wfmtElObQrBbZjY6XeA06U
Далее, я буду полагать, что вы владеете этим материалом. Если это не так, то рекомендую с ним ознакомиться, прежде, чем двигаться дальше. Также рекомендую посмотреть русскоязычную документацию по шаблонам Django:
https://djbook.ru/rel3.0/topics/templates.html
Итак,
предположим, что в качестве главной страницы мы бы хотели отобразить некоторый
шаблон с именем index. html. Для этого,
вначале нам нужно импортировать встроенный в Django шаблонизатор. По
умолчанию в файле women/views.py это уже сделано
вот такой строчкой:
html. Для этого,
вначале нам нужно импортировать встроенный в Django шаблонизатор. По
умолчанию в файле women/views.py это уже сделано
вот такой строчкой:
from django.shortcuts import render
Здесь функция render как раз и отвечает за обработку шаблонов и выдачу их в формате HTTP-ответа клиенту. Пропишем эту функцию в представлении index. В самом простом варианте это будет выглядеть так:
def index(request): return render(request, '<путь к шаблону>')
Здесь первый
параметр обязательно должен быть ссылкой request, а второй –
путь к файлу шаблона. И здесь мы подошли ко второму важному вопросу: где должны
располагаться шаблоны текущего приложения Women? По умолчанию, Django ищет шаблоны в
подкаталоге templates нашего
приложения. Создадим его. По идее, мы можем располагать здесь наши файлы
шаблонов и все должно работать. Но есть один важный нюанс. При сборке всего
проекта все шаблоны от всех приложений помещаются в единую папку templates проекта и если
окажется в разных приложениях два одинаковых файла (с одинаковыми именами), то
возникнет неопределенность (будет взят первый попавшийся файл).
Итак, создадим в подкаталоге templates/women файл index.html с содержимым:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Главная страница</title> </head> <body> </body> </html>
Это будет наш первый простейший шаблон, представляющий главную страницу сайта. И, далее, в функции render укажем путь к этому шаблону:
def index(request): return render(request, 'women/index.html')
Все, при обновлении главной страницы в браузере, мы увидим этот шаблон. Как видите все достаточно просто и удобно.
Обратите
внимание, для корректного отображения кириллицы все шаблоны рекомендуется
сохранять в кодировке utf-8.
Давайте для примера добавим еще одну страницу и один шаблон на наш сайт – страницу «О сайте». Пропишем следующие пути (в women/urls.py):
urlpatterns = [
path('', index, name='home'),
path('about/', about, name='about'),
]И функцию about в файле women/views.py:
def about(request): return render(request, 'women/about.html')
Добавим шаблон about.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>О сайте</title> </head> <body> <h2>О сайте</h2> </body> </html>
И при переходе по адресу:
http://127.0.0.1:8000/about/
этот шаблон будет отображен.
Передача шаблонам параметров
Я много раз
произносил слово «шаблон», но что оно означает? Если посмотреть на файлы index. html или about.html, то это просто
текст, который загружается и отдается браузеру по соответствующему запросу. Все
так, но в этих же файлах можно прописать конструкции для отображения
информации, например, из БД. Давайте для начала сделаем так, чтобы на каждой
странице был свой заголовок, переданный ей через параметр title. Это можно
сделать так. В файлах index.html и about.html укажем переменную
title:
html или about.html, то это просто
текст, который загружается и отдается браузеру по соответствующему запросу. Все
так, но в этих же файлах можно прописать конструкции для отображения
информации, например, из БД. Давайте для начала сделаем так, чтобы на каждой
странице был свой заголовок, переданный ей через параметр title. Это можно
сделать так. В файлах index.html и about.html укажем переменную
title:
<!DOCTYPE html>
<html>
<head>
<title>{{title}}</title>
</head>
<body>
<h2>{{title}}</h2>
</body>
</html>А в функциях представлений передать параметр title соответствующему шаблону:
def index(request):
return render(request, 'women/index.html', {'title': 'Главная страница'})
def about(request):
return render(request, 'women/about.html', {'title': 'О сайте'})Все, теперь
вместо title будет
подставлена строка «Главная страница» или «О сайте» и отображаться на
соответствующей странице. Удобно, правда? Вот в этом и есть роль шаблонов: они
описывают структуру страницы, а ее наполнение происходит динамически в самой
программе.
Удобно, правда? Вот в этом и есть роль шаблонов: они
описывают структуру страницы, а ее наполнение происходит динамически в самой
программе.
Можно выполнять передачу и более сложных данных, например, списков. Предположим, главное меню сайта определено через список:
menu = ["О сайте", "Добавить статью", "Обратная связь", "Войти"]
А, затем, в функциях представления, мы можем передать его как параметр:
def index(request):
return render(request, 'women/index.html', {'menu': menu, 'title': 'Главная страница'})
def about(request):
return render(request, 'women/index.html', {'menu': menu, 'title': 'О сайте'})Для отображения этого списка в шаблонах, очевидно нужно перебрать в цикле его элементы и сформировать отдельные пункты:
<ul>
{% for m in menu %}
<li>{{m}}</li>
{% endfor %}
</ul>Все, если теперь
перейти на сайт и отобразить, например, главную страницу, то увидим этот список
в виде HTML-тегов.
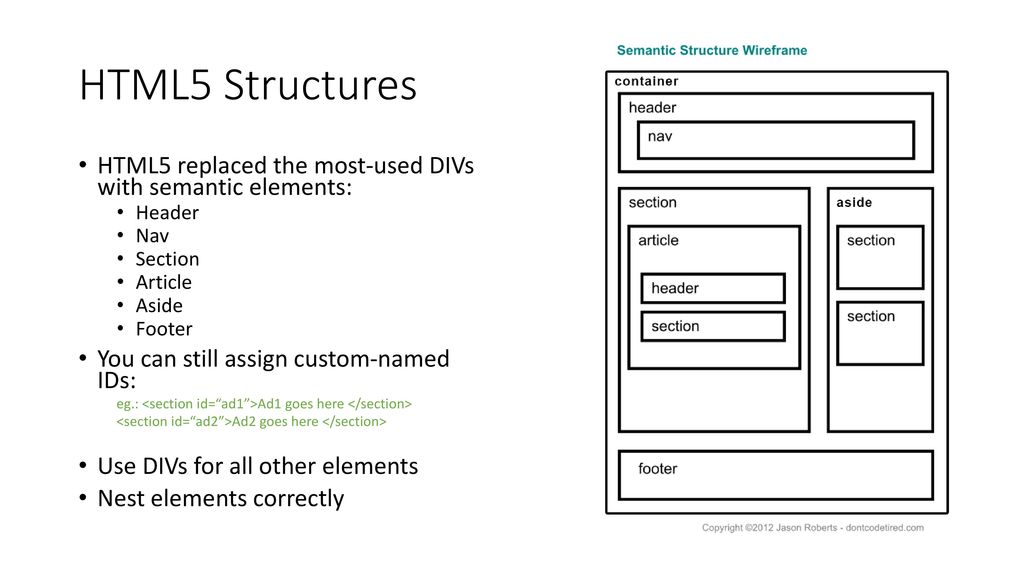
Создание базового шаблона (наследование шаблонов)
Наверное, многие из вас заметили, что у нас получилось два одинаковых шаблона и для них нарушается принцип программирования:
DRY – don’t repeat yourself (не повторяйся).
Чтобы устранить этот недостаток, обычно, создается базовый шаблон представления страниц на сайте, а уже потом он расширяется шаблонами отдельных страниц. Давайте сформируем шаблон базовой страницы в виде файла base.html со следующим содержимым:
<!DOCTYPE html>
<html>
<head>
<title>{{title}}</title>
</head>
<body>
{% block mainmenu %}
<ul>
{% for m in menu %}
<li>{{m}}</li>
{% endfor %}
</ul>
{% endblock mainmenu %}
{% block content %}
{% endblock %}
</body>
</html>А в дочерних расширим этот базовый шаблон:
— для index. html:
html:
{% extends 'women/base.html' %}
{% block content %}
<h2>{{title}}</h2>
Содержимое главной страницы
{% endblock %}— для about.html:
{% extends 'women/base.html' %}
{% block content %}
<h2>{{title}}</h2>
Содержимое страницы о сайте
{% endblock %}Все, теперь никакого дублирования в наших шаблонах нет и мы можем достаточно просто описывать отдельные страницы сайта, просто меняя базовый шаблон base.html.
Отображение списка статей
Теперь, когда мы в целом разобрались, что из себя представляют шаблоны, давайте выполним чтение данных из таблицы women и отобразим список статей на главной странице сайта. Для этого в модуле women/views.py выполним импорт моделей:
from .models import *
А, затем, в функции представления index прочитаем записи из таблицы Women и передадим коллекцию шаблону:
def index(request): posts = Women.objects.all() return render(request, 'women/index.html', {'posts': posts, 'menu': menu, 'title': 'Главная страница'})
Видите, как просто это делается! Нам даже не нужно беспокоиться о подключении к БД. Фреймворк Django все эти операции берет на себя. Все что нам нужно – это выбрать нужные записи из таблицы и передать их в шаблон. В самом шаблоне index.html переберем эти записи и отобразим в виде списка на странице:
{% extends 'women/base.html' %}
{% block content %}
<h2>{{title}}</h2>
<ul>
{% for p in posts %}
<li>
<h3>{{p.title}}</h3>
{{p.content}}</p>
<hr>
</li>
{% endfor %}
</ul>
{% endblock %}Все, возвращаясь
на главную страницу нашего сайта, увидим список записей из БД. На мой взгляд,
проще не придумаешь. Django этим и хорош. У него богатый
функционал, но достаточно простой в использовании. Поэтому, даже начинающий
веб-программист сможет с его помощью создавать грамотные сайты. На этом мы
завершим первое знакомство с шаблонами. На последующих занятиях углубимся в эту
тему и затронем фильтры и подключение статических файлов.
Поэтому, даже начинающий
веб-программист сможет с его помощью создавать грамотные сайты. На этом мы
завершим первое знакомство с шаблонами. На последующих занятиях углубимся в эту
тему и затронем фильтры и подключение статических файлов.
Видео по теме
#1. Django — что это такое, порядок установки
#2. Модель MTV. Маршрутизация. Функции представления
#3. Маршрутизация, обработка исключений запросов, перенаправления
#4. Определение моделей. Миграции: создание и выполнение
#5. CRUD — основы ORM по работе с моделями
#6. Шаблоны (templates). Начало
#7. Подключение статических файлов. Фильтры шаблонов
#8. Формирование URL-адресов в шаблонах
#9. Создание связей между моделями через класс ForeignKey
#10. Начинаем работу с админ-панелью
Начинаем работу с админ-панелью
#11. Пользовательские теги шаблонов
#12. Добавляем слаги (slug) к URL-адресам
#13. Использование форм, не связанных с моделями
#14. Формы, связанные с моделями. Пользовательские валидаторы
#15. Классы представлений: ListView, DetailView, CreateView
#16. Основы ORM Django за час
#17. Mixins — убираем дублирование кода
#18. Постраничная навигация (пагинация)
#19. Регистрация пользователей на сайте
#20. Делаем авторизацию пользователей на сайте
#21. Оптимизация сайта с Django Debug Toolbar
#22. Включаем кэширование данных
#23. Использование капчи captcha
#24. Тонкая настройка админ панели
#25. Начинаем развертывание Django-сайта на хостинге
Начинаем развертывание Django-сайта на хостинге
#26. Завершаем развертывание Django-сайта на хостинге
О внутреннем коде HTML
Функция Вставить > Простой код HTML позволяет Вам включать простой код HTML в любом пункте в ваших разделах и экспортировать его неизменным во все HTML-основанные выходные форматы (Справка HTML, Броузерная справка, eBook и Справка Visual Studio / MS Help 2.0).
Простой код HTML в eBook:
Отметьте, что, хотя простой HTML экспортируется в eBook, только простой форматирующий код будет фактически работать в этом формате. Вы не можете использовать сценарии или DHTML, потому что простое приложение средства просмотра, включенное в eBook, не интерпретирует никаких сценариев.
Когда использовать простой код HTML:
Есть в основном две ситуации, где Вы можете хотеть использовать простой код HTML:
| · | Когда Вы хотите добавить
особенности к вашему HTML-основанному выводу с динамическим HTML и
сценарием.
|
| · | Когда Вы хотите написать ваш собственный код HTML, чтобы достигнуть результатов форматирования, которое Вы не можете создать непосредственно с Help & Manual. |
Начиная со введения в Help & Manual 4 динамических стилей и другими радикально улучшенных возможностей форматирования, Вы будете вероятно иметь намного меньше причин использовать простой HTML для форматирования. Однако, это очень полезно для опытных пользователей, которые хотят «украсить» вывод любым количеством путей.
Функция
Вставить > Простой код HTML
также предпочтительна для использования
ссылок
JavaScript для того, чтобы вставить более сложный код
JavaScript в ваши страницы. Так как код вставлен в странице, Вы
можете также включить ссылки, и Вы имеете больше свободы
форматирования вашего кода, потому что Вы не ограничены синтаксисом
вставки ссылки.
Как вставляется простой код HTML:
Простой код HTML вставляется непосредственно в текущей позиции курсора в вашем тексте раздела. Он вставлается точно так, как Вы пишете его, без любых изменений, и не анализируется или проверяется никаким путем. Единственные исключения — некоторые ссылки файла рисунка в ваших шаблонах раздела HTML, которые анализируются и экспортируются с вашим выводом.
Это означает, что Вы на 100 % ответственны за то, что удостоверились, что Вы пишете допустимый код!
Так как все содержимое раздела всегда вставляется между тэгами <BODY> и </BODY> шаблона раздела HTML, простой код HTML, который Вы вводите, также всегда вставляется после начального тэга <BODY>, даже если Вы вводите его прямо наверху страницы раздела. Важно помнить это, если Вы вставляете сценарии, которые должны быть в секции <HEAD>.
Если ваш код
содержит сценарии, которые функционируют, только если они находятся
в секции <HEAD>
или другой секции страницы выше
секции <BODY>, лучше
вставить код в шаблон HTML для раздела. См. ниже для деталей.
См. ниже для деталей.
Добавление HTML кода к шаблонам HTML:
Вы не можете использовать Вставить > Простой код HTML, чтобы добавить код вне тэгов <BODY> и </BODY> страниц вывода HTML. Если Вы должны сделать это, Вы должны добавить код к шаблону HTML, который используется, чтобы генерировать весь код раздела вне тэгов <BODY> и </BODY>.
Код, который Вы добавляете к шаблону HTML, будет включен в каждый раздел, сгенерированный с шаблоном. Если Вы добавляете код к шаблону Main, это означает, что код будет добавлен почти к каждому разделу во всем вашем проекте, потому что Main — заданный по умолчанию шаблон.
Добавление кода шаблона только к выбранным разделам
Если Вы хотите
включить код только в определенные разделы, просто создайте
дополнительный тип
справочного окна и добавьте ваш дополнительный код к шаблону
HTML для этого типа окна. (Каждый тип справочного окна имеет
собственный шаблон раздела HTML.) Тогда код будет включен только в
разделы, связанные с этим типом справочного окна.
(Каждый тип справочного окна имеет
собственный шаблон раздела HTML.) Тогда код будет включен только в
разделы, связанные с этим типом справочного окна.
| · | Чтобы назначить тип справочного окна на раздел, выберите имя типа справочного окна во вкладке Опции раздела, в области Окно справки:. |
Ссылка на функции сценария в простом коде HTML:
Если код, который Вы вставляете в ваши разделы с Вставить > Простой код HTML, содержит обращения в функции JavaScript, которые Вы написали, Вы можете или должны включить эти функции во внешние файлы сценария .JS или в секцию <HEAD> ваших страниц раздела. Есть два способа сделать это:
| · | Добавьте ваш отдельный
файл сценария . JS к секции
Багажа, чтобы включить его в ваш вывод. Потом редактируйте
шаблон HTML для
ваших разделов и добавьте включение для файла сценария .JS в соответствующем местоположении в файле
шаблона. JS к секции
Багажа, чтобы включить его в ваш вывод. Потом редактируйте
шаблон HTML для
ваших разделов и добавьте включение для файла сценария .JS в соответствующем местоположении в файле
шаблона. |
| · | Редактируйте шаблон HTML для ваших разделов и вручную добавьте сценарий с функциями к секции <HEAD> шаблона. Отметьте, что это будет включать код сценария в каждую страницу раздела, даже те страницы, где функции не нужны (см. выше для деталей относительно того, как избежать этой проблемы). |
См. также:
Вставка ссылок сценария и макроса
О ссылках JavaScript
Вставка простого кода HTML
Использование шаблонов HTML
Как создать сайт на HTML за 5 дней
Уроки
24 декабря 2018 Анна Рогозянская
Если HTML — ваш самый большой страх? Мы советуем посмотреть ему прямо в лицо! Команда TemplateMonster подготовила для вас новый Курс по созданию веб-сайтов на HTML!
Каковы ваши первые ассоциации, когда вы слышите слово «HTML»? Если вы никогда не занимались веб-разработкой, держу пари, вы представляете тонны кода с тегами, скриптами и другими странными вещами Да, HyperText Markup Language («язык гипертекстовой разметки») — это компьютерный язык, который используется для создания веб-страниц и приложений. Как и любой другой язык, он имеет свои собственные кодовые слова и синтаксис, которые обеспечивают правильное форматирование элементов страницы для отображения в Интернете.
Как и любой другой язык, он имеет свои собственные кодовые слова и синтаксис, которые обеспечивают правильное форматирование элементов страницы для отображения в Интернете.
Вкратце о том, как это работает:
- Метод гипертекста позволяет просматривать интернет.
- Разметка указывает на отношение элементов содержимого к остальной части содержимого и определяет, как они должны отображаться в браузере. Различные теги отвечают за разные типы контента соответственно. HTML-теги с их атрибутами являются одним из ключевых компонентов разметки HTML.
- Каскадные таблицы стилей задают стиль для веб-страниц. Это еще один язык кода, который обозначает дизайн элементов страницы.
Таким образом, HTML обеспечивает базовую структуру страницы, а CSS управляет ее внешним видом.
Еще несколько лет назад упоминание о написании веб-сайта с нуля с помощью кода вызывало стресс и панику. Сейчас же дело обстоит гораздо проще и интереснее. С появлением различных билдеров для создания веб ресурсов, люди стали уделять больше времени не нервам и психам при подготовке самого ресурса, а самому контенту и наполнению сайта, что приносит гораздо больше удовольствия в работе.
Компания TemplateMonster стремится к совершенствованию всех продуктов, которые мы предлагаем нашим дорогим друзьям.
По этой причине не так давно мы разработали новый образовательный курс о создании сайта с помощью шаблона HTML. Чтобы облегчить процесс настройки веб-сайта и не загружать ваши головы большим количеством информации, мы разделили руководство на пять отдельных уроков. Изучение информации каждого из них занимает не более часа.
О чем вы узнаете на курсе?
- что такое HTML и зачем он нужен
- что такое билдер веб-сайта
- как создать сайт не используя ни одного кода
- как редактировать блоки сайта
- что такое пресеты и как с ними работать
- как запустить собственный сайт всего за 5 дней
Меньшем, чем за неделю вы научитесь создавать сайты не только для себя, но и для клиентов, если понадобится ;). Тратьте всего по часу день на выполнение четких и понятных пунктов. Каждый день на вашу электронную почту будут приходить письма с теоретической информацией.
Более того, спешим напомнить, что на базе образования TemplateMonster также существует Центр Сертификации, пройдя тест в котором, вы получаете именной сертификат о прохождении тестирования.
Шаблоны HTML CSS
HTML шаблон сайта стоматологической клиники
Купить!
Этот простой в использовании многостраничный HTML5 шаблон, в минималистичном стиле подходит для небольших или начинающих клиник. Но несмотря на минималистичность, в этом шаблоне есть всё что вам может понадобится при создании сайта. Высокая скорость отклика, интуитивно понятный интерфейс и полностью настраиваемый внешний вид и интеграция с социальными сетями.
HTML шаблон сайта по недвижимости
Купить!
Шаблон сайта по недвижимости полностью готов к использованию и значительно улучшит ваше присутствие в интернете. У него стильный дизайн, он быстро загружается, простой в использовании и обслуживании. С помощью этого шаблона также легко поддерживать связь с вашими клиентами и получать от них комментарии и отзывы. Он также поддерживает интеграцию с социальными сетями, поэтому вы можете легко подвязать страницу Facebook для отображения ваших новостей и событий на сайте.
Он также поддерживает интеграцию с социальными сетями, поэтому вы можете легко подвязать страницу Facebook для отображения ваших новостей и событий на сайте.
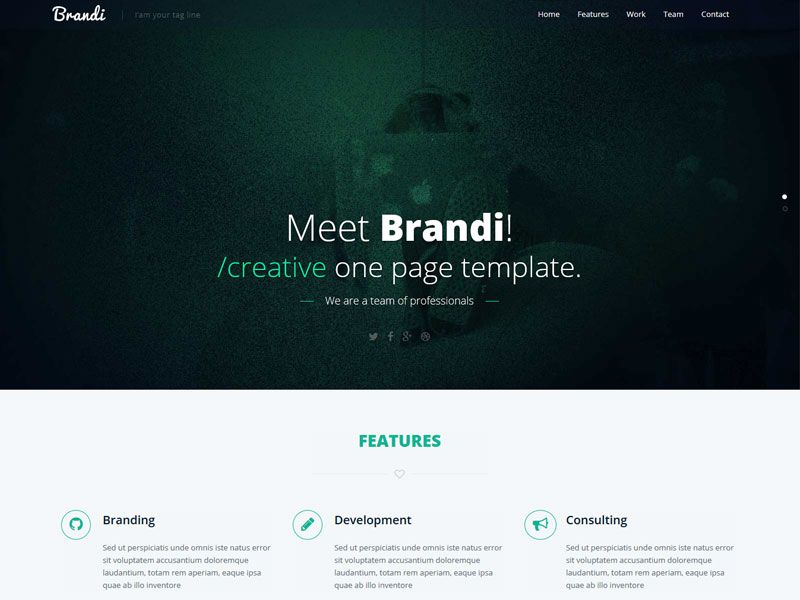
Многоцелевой HTML шаблон сайта
Купить!
Шаблон Brave — отличное Bootstrap решение для создания прибыльного сайта для любого бизнеса! Полностью адаптивный и совместимый с разными браузерами, этот шаблон может похвастаться очень чистым кодом и простой пошаговой документацией, поэтому вы можете приступить к работе со своим сайтом всего в несколько кликов. Более 100+ готовых HTML страниц позволят вам сэкономить много ресурсов и времени, кроме того, эти страницы помогут вам описать ваш бизнес в мелочах, а тонны готовых элементов и блоков помогут вам сделать внешний вид сайта уникальным и особенным.
Intense — многоцелевой шаблон сайта
Купить!
Intense — это полнофункциональный, многоцелевой адаптивный шаблон сайта, который вы можете использовать запуская свой блог, портфолио, бизнес-сайт, корпоративные страницы или интернет-магазин. Его стильный макет создан очень гибким и динамичным, так что бы вы могли настроить его соответственно вашему бренду. Intense — одна из лучших тем Bootstrap, которую вы просто обязаны попробовать.
Его стильный макет создан очень гибким и динамичным, так что бы вы могли настроить его соответственно вашему бренду. Intense — одна из лучших тем Bootstrap, которую вы просто обязаны попробовать.
HTML шаблон для портфолио
На этом уроке мы научимся делать простое адаптивное портфолио, где количество столбцов, меняется в зависимости от ширины экрана на просматриваемом устройстве.
Демонстрация примера.Из этого урока, пользу извлекут как начинающие верстальщики, так и представители разных профессий, которым нужен простой HTML шаблон портфолио. В конце урока будет ссылка на CodePen, откуда можно скачать данный шаблон.
HTML код
Сначала создадим секцию section, внутри которой поместим все остальные элементы сайта. Смысл секции в том, чтобы портфолио позиционировать в центре окна браузера, задав соответствующие ей стили.
<section>…</section>
Внутри секции:
<!-- заголовок первого уровня с названием домена сайта -->
<h2>LOGO. RU</h2>
RU</h2>
<!-- горизонтальная линия -->
<hr>
<!-- заголовок второго уровня с названием сайта -->
<h3>Портфолио фотографа</h3>
<!-- абзац с каким-нибудь текстом -->
При уменьшении окна браузера, вы увидите, как работает адаптивность. Затем строим сетку для галереи. Первый ряд и единственный, если работ в портфолио больше, то ряды можно добавить.
<div>…</div>
Внутри ряда идут четыре столбцы, где один столбец – одна работа в портфолио. Здесь я приведу код одного столбца, остальные будут идентичные, но с разным содержимым.
<!—блок контейнер для контента, служит для позиционирования -->
<div>
<!—блок с контентом, служит для оформления -->
<div>
<!—ссылка на большую фотографию -->
<a target="_blank" href="mountains. jpg">
jpg">
<!—превью фотографии -->
<img src="mountains.jpg" alt="Mountains">
</a>
<!—заголовок третьего уровня с названием работы -->
<h4>Крутая гора</h4>
<!—абзац с описанием работы -->
<p>Добавьте привлекательное описание к каждой вашей работе. Найдите нечто особенное и порекомендуйте сферу применения конкретной фотографии.</p>
</div>
</div>
После первого ряда, расположилась одна большая фотография, с одним отличием, в коде, что нет тега div с классом row. В этом нет необходимости, поскольку фотография одна и после отмены обтекания, блок так и так встанет в новом ряду.
<div>
<a target="_blank" href="lion.jpg">
<img src="lion.jpg" alt="Lion">
</a>
<h4>Царь зверей</h4>
<p> Добавьте привлекательное описание к каждой вашей работе. Найдите нечто особенное и порекомендуйте сферу применения конкретной фотографии.</p>
Найдите нечто особенное и порекомендуйте сферу применения конкретной фотографии.</p>
<p> Добавьте привлекательное описание к каждой вашей работе. Найдите нечто особенное и порекомендуйте сферу применения конкретной фотографии.</p>
</div>
CSS код
Ограничим ширину секции с портфолио до 1000 пикселей , чтобы на больших экранах мониторов, превью фотографии не растягивались до бесконечности.
section {
max-width: 1000px;
margin: auto; /* вебсайт в центре окна браузера */
}
Задаем отступы со всех сторон от края браузера у блока с классом row.
.row {
margin: 8px -16px;
}
Поля по 8 пикселей со всех сторон, между колонками у блоков с указанными классами.
.row,
.row > .column {
padding: 8px;
}
Правило, расположения четырех столбцов: каждый занимает 25% от контейнера и обтекает друг друга слева, как способ поставить их в ряд.
.column {
float: left;
width: 25%;
}
Способ отмены обтекания для следующих элементов, идущих после столбцов, в противном случае, большая фотография не появиться на новой строке.
.row:after {
content: "";
display: table;
clear: both;
}
Добавляем адаптивность
На ширине экрана меньше, чем 900 пикселей, расположить по два столбца в ряд, вместо четырех.
@media screen and (max-width: 900px) {
.column {
width: 50%;
}
}
На ширине экрана меньше, чем 600 пикселей, оставить по одному столбцу в ряде, расположив все работы портфолио друг под другом.
@media screen and (max-width: 600px) {
.column {
width: 100%;
}
}
На CodePen, можно посмотреть весь код и импортировать шаблон себе на компьютер, в дальнейшем заменив фотографии и текст на свои.
See the Pen HTML шаблон портфолио by porsake (@porsake) on CodePen.
- Создано 30.11.2018 10:00:37
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
15 HTML-Шаблонов Писем, которые вы можете использовать для своего бизнеса
Email-маркетинг — это больше, чем просто вставка слов в электронное письмо и нажатие кнопки «Отправить». Вы добьетесь лучших результатов, если потратите время на использование шаблона, который отражает индивидуальность вашего бренда, упрощает чтение электронной почты и не дает вашим подписчикам отвести взгляд. HTML-шаблоны писем — отличный способ создать собственный маркетинговый шаблон электронной почты, который идеально подходит для вашего бренда — или, по крайней мере, привлекает внимание ваших читателей достаточно долго, чтобы донести ваше сообщение.
Вы добьетесь лучших результатов, если потратите время на использование шаблона, который отражает индивидуальность вашего бренда, упрощает чтение электронной почты и не дает вашим подписчикам отвести взгляд. HTML-шаблоны писем — отличный способ создать собственный маркетинговый шаблон электронной почты, который идеально подходит для вашего бренда — или, по крайней мере, привлекает внимание ваших читателей достаточно долго, чтобы донести ваше сообщение.
Но, как может сказать вам любой, кто когда-либо пытался создать HTML-шаблоны писем для своего бренда, это редко бывает легко, особенно если вы еще не знакомы с HTML. А многие готовые HTML-шаблоны просто уродливы. Многие, но не все.
Представляем вашему вниманию 15 настраиваемых HTML-шаблонов писем, которые помогут вам быстро создать красивые электронные письма.
15 HTML-Шаблонов Писем, которые вы можете использовать для своего бизнеса:- 15 HTML-Шаблонов Писем, которые придутся вам по душе
- Зачем использовать HTML-Шаблоны Писем?
- Особенности дизайна для HTML-шаблонов писем
- Изображения и другие зрительные средства информации
15 HTML-Шаблонов Писем, которые придутся вам по душе
Email-маркетинг важен для большинства, если не для всех, предприятий. Электронная почта предлагает брендам и инфлюенсерам отличный способ связаться с людьми, которые хотят получать от них уведомления, чтобы построить прочные отношения. Но если ваши электронные письма некрасивы или не соответствуют характеру вашего бренда, ваши подписчики перестанут их читать. А это означает, что вашей маркетинговой кампании будут уделять меньше внимания.
Электронная почта предлагает брендам и инфлюенсерам отличный способ связаться с людьми, которые хотят получать от них уведомления, чтобы построить прочные отношения. Но если ваши электронные письма некрасивы или не соответствуют характеру вашего бренда, ваши подписчики перестанут их читать. А это означает, что вашей маркетинговой кампании будут уделять меньше внимания.
Шаблоны email-писем в формате HTML, которыми мы делимся здесь, помогут вам этого избежать. Вы можете использовать их в изначальном виде (просто изменить контент и изображения) или улучшить свои навыки программирования и настроить HTML- шаблоны в соответствии с вашими конкретными потребностями. Эти шаблоны являются отличной отправной точкой для создания полностью индивидуализированного email-маркетинга.
1.
Шаблон подтверждения подписки с помощью grapesthemeСтоимость: $18
Этот полностью адаптивный HTML-шаблон письма с подтверждением подписки является частью серии шаблонов уведомлений, доступных на Themeforest, которая включает более 40 адаптируемых шаблонов для электронной почты. Он совместим со всеми основными службами электронного маркетинга, имеет неограниченные цветовые варианты, использует встроенный CSS и оптимизированный код.
Он совместим со всеми основными службами электронного маркетинга, имеет неограниченные цветовые варианты, использует встроенный CSS и оптимизированный код.
2. Pook от Litmus
Стоимость: бесплатно (необходимо создать учетную запись в Litmus).
Pook — это современный набор шаблонов от Litmus, который включает HTML-шаблоны для всего, от информационных бюллетеней электронной почты до управления учетной записью. Это маркетинговая тема, которую вы можете использовать для развития своего бизнеса и установления связи с аудиторией. Все шаблоны были протестированы с помощью Litmus, и вы можете использовать раздел «Предварительный просмотр электронной почты» в конструкторе Litmus, чтобы увидеть, как ваша электронная почта будет выглядеть в различных почтовых клиентах.
3. Restaurant от Colorlib
Стоимость: бесплатно
Если вы ресторанный маркетолог, инфлюенсер в сфере продуктов питания или имеете другой бизнес, связанный с продуктами питания, вам понравится этот HTML-шаблон Restaurant от Colorlib. Шаблон адаптивный, адаптируемый и гибкий.
Шаблон адаптивный, адаптируемый и гибкий.
4. Green Village от Pixelbuddha
Стоимость: бесплатно (с указанием электронной почты)
Green Village — это минималистичный шаблон email-писем от Pixelbuddha, который можно адаптировать и настроить для различных нужд. Он хорошо работает с мобильными устройствами, настольными браузерами и многими почтовыми клиентами. Шаблон включает исходники HTML и PSD.
5. Kara от ThemesCode
Стоимость: $24
Kara — полностью адаптивная тема с доступом к настройщику тем, доступным через Themeforest. Он протестирован Litmus, использует оптимизированный HTML и имеет трехколоночный макет, готовый к использованию с Campaign Monitor и Mailchimp.
6. Sonata от Web Canopy Studio
Стоимость: бесплатно
Sonata — это HTML-шаблон, созданный Web Canopy Studio и доступный пользователям HubSpot бесплатно. Шаблон элегантный и чистый и, что самое главное, полностью настраиваемый.
7. Corporate от Colorlib
Стоимость: бесплатно
Corporate — это универсальный HTML-шаблон писем, который можно использовать как часть приветственной серии электронных писем или позже в маркетинговой воронке для продвижения ваших продуктов и услуг. Вы даже можете связать разные части электронного письма с разными частями своего веб-сайта или целевой страницы, чтобы читатели могли попасть именно туда, куда они хотят.
8. Responsive от Email on Acid
Стоимость: бесплатно
Этот HTML-шаблон включает три различных макета, которые запускаются в зависимости от ширины экрана читателя. Он поддерживает до трех столбцов и преобразуется в макет с одним столбцом на мобильных устройствах.
9. Miley от grapestheme
Стоимость: $16
Miley — еще один минималистичный HTML-шаблон для email-писем в нашем списке. Он совместим со всеми основными службами email-маркетинга и поддерживает несколько макетов сетки, а также позволяет изменять типографику и цвета. Он включает 30+ вариантов макета и специально разработанные элементы.
Он включает 30+ вариантов макета и специально разработанные элементы.
10. Hero от ZURB
Стоимость: бесплатно
ZURB предлагает пять адаптивных бесплатных HTML-шаблонов, включая шаблон Hero, который мы показываем выше. Все шаблоны имеют гибкий настраиваемый макет, поэтому вы можете легко изменять изображения, копировать и играть с цветами. Шаблоны включают отдельные файлы CSS и HTML, чтобы упростить процесс редактирования вашего email-письма. Шаблоны оптимизированы для большинства почтовых клиентов.
11. Portfolio от Colorlib
Стоимость: бесплатно
Шаблон Portfolio от Colorlib — отличный HTML-шаблон, который работает для цифровых агентств, веб-разработки, фрилансеров и т.д. Шаблон уже готов к использованию, но вы всегда можете настроить его в соответствии с вашими потребностями в брендинге, и он отлично работает на всех устройствах.
12. Space от Envato Elements
Стоимость: требуется подписка на Envato Elements от $16,50 в месяц.
Space — это полностью адаптивный шаблон электронной почты, разработанный Envato Elements. Он протестирован Litmus и совместим с CastelLab Builder, Mailchimp и Campaign Monitor. Файлы HTML также работают с Constant Contact, iContact и AWeber.
13. BlauMail от webtunes
Стоимость: $20
BlauMail включает в себя многоцелевые HTML-шаблоны для писем для всего, от надежных email-маркетинговых кампаний до транзакционных писем. Набор шаблонов включает 42 шаблона и 170 многоразовых модулей. Он использует гибридный резервный вариант для обеспечения совместимости с более чем 70 приложениями и устройствами, включая популярные клиенты, такие как Apple iPhone, Gmail, Apple iPad, Outlook, Apple Mail, Samsung Mail, Google Andoirce, Yahoo! Почта и Почта Windows Live.
14. Webinar Invite от WorkCast
Стоимость: бесплатно
HTML-шаблон для писем Webinar Invite от WorkCast доступен на HubSpot и предлагает простой шаблон для продвижения всего, что вы хотите, от контента блога до ваших новейших продуктов и услуг. Однако, как следует из названия, это отличный шаблон для использования, если вы продвигаете веб-семинар и пытаетесь получить регистрацию.
Однако, как следует из названия, это отличный шаблон для использования, если вы продвигаете веб-семинар и пытаетесь получить регистрацию.
15. Blog от Colorlib
Стоимость: бесплатно
Шаблон Blog от Colorlib — это полностью адаптивный HTML-шаблон email-письма, который лучше всего подходит для онлайн-журналов или для обмена контентом блога. Вы также можете настроить шаблон в соответствии со своими потребностями для других целей.
Зачем использовать HTML-Шаблоны Писем?
Теперь, когда мы рассмотрели некоторые из лучших HTML-шаблонов, давайте поговорим о том, почему вы можете вообще захотеть использовать шаблон электронной почты.
Возможно, две главные причины, по которым HTML-шаблоны для электронной почты заслуживают внимания, — это то, что они экономят ваше время и деньги. Вы можете использовать шаблоны здесь, чтобы создавать свои кампании быстро и адаптировать их, когда того требует ситуация, без потери индивидуальности и голоса вашего бренда. Поскольку HTML-шаблоны можно использовать повторно и настраивать, вы можете добавлять изображения, эффекты, копии ссылок и многое другое, чтобы соответствовать потребностям вашего брендинга, целей и личности. Эта последовательность — то, что ищут подписчики и клиенты.
Поскольку HTML-шаблоны можно использовать повторно и настраивать, вы можете добавлять изображения, эффекты, копии ссылок и многое другое, чтобы соответствовать потребностям вашего брендинга, целей и личности. Эта последовательность — то, что ищут подписчики и клиенты.
Несомненно, правильный HTML-шаблон может означать успех ваших маркетинговых кампаний. И электронная почта важна. На каждый доллар, потраченный на email-маркетинг, вы можете получить 42 доллара взамен (умопомрачительная прибыль в 4200%). Кроме того, 60% потребителей говорят, что они сделали покупку в результате полученного маркетингового письма (постоянный контакт). Наличие в вашем распоряжении достойного HTML-шаблона упрощает и ускоряет получение прибыли с помощью вашего email-маркетинга.
Хотя мы собрали для вас 15 отличных HTML-шаблонов писем, вы можете пойти и поискать свои собственные. Или, может быть, вы даже хотите разработать и написать собственный код! В любом случае есть несколько ключевых функций, на которые следует обратить внимание, прежде чем выбирать шаблон.
Особенности дизайна для HTML-шаблонов писем
HTML письма — это электронные письма, содержащие текст, цвета, изображения, анимацию и многое другое. Они помогают брендам создавать цельный дизайн целевых страниц и страниц веб-сайтов. Это простая вещь, которая имеет большое значение для посетителей и подписчиков веб-сайтов, потому что она заставляет ваш бренд выглядеть более профессиональным и изысканным.
Но не все дизайны электронных писем одинаковы. В этом разделе мы рассмотрим пять вещей, на которые следует обратить внимание при поиске идеального HTML-шаблона электронной почты или для включения в свой собственный HTML-дизайн электронной почты.
Что входит в дизайн email-письма?Отличный дизайн электронного письма включает пять компонентов:
- Макет
- Типография
- Цвета
- Изображения и другие зрительные средства информации
- Призыв к действию
Давайте подробнее рассмотрим каждый из этих компонентов и то, как их использовать для создания или выбора лучших возможных HTML-шаблонов писем.
Макет электронного письма учитывает, где в электронном письме будут отображаться различные элементы вашего электронного письма, и помогает вам установить иерархию для вашего контента. Подписчики, как правило, сканируют контент, а не читают его, поэтому лучший макет электронного письма будет настроен таким образом, чтобы его было легко сканировать или бегло просматривать и при этом получать наиболее важные сведения о содержании вашего письма.
Самые популярные макеты для электронной почты — это макеты с одной и двумя столбцами. Макет с одним столбцом показывает содержимое и элементы электронной почты в формате с накоплением и в значительной степени предпочтительнее для мобильных версий электронной почты, поскольку содержимое намного легче помещается на меньший экран, при этом позволяя мобильным читателям использовать движения касания и прокрутки. Вот пример макета с одним столбцом:
Source: reallygoodemails.com
Макеты с двумя столбцами показывают содержимое в двух столбцах. Контент обычно отображается в виде F или зигзагообразного узора, что способствует сканированию или беглому просмотру. Пробелы важны для писем, в которых используется макет из двух столбцов, он помогает избежать загромождения письма и позволяет читателям понять, где они должны искать. Вот как выглядит макет из двух столбцов:
Контент обычно отображается в виде F или зигзагообразного узора, что способствует сканированию или беглому просмотру. Пробелы важны для писем, в которых используется макет из двух столбцов, он помогает избежать загромождения письма и позволяет читателям понять, где они должны искать. Вот как выглядит макет из двух столбцов:
Source: reallygoodemails.com
В дополнение к основному содержанию, ваши HTML-шаблоны писем должны также включать раздел верхнего и нижнего колонтитула. Эти разделы, вероятно, не изменятся в ваших маркетинговых кампаниях по электронной почте.
ЦветаЦвета обычно используются в маркетинге, чтобы вызывать у потребителей различные эмоции. Благодаря этому цветовая гамма является важной частью ваших HTML-шаблонов писем. Если у вас уже есть фирменная цветовая гамма, выбрать цвета для ваших шаблонов будет легко — просто используйте цвета вашего бренда (если у вас нет фирменных цветов, вам нужно поработать над этим). В дополнение к цветам вашего бренда ваши электронные письма, скорее всего, будут содержать акцентные цвета на таких элементах, как кнопки, гиперссылки и т. д.
д.
Выбор правильного шрифта жизненно важен для успеха вашего email-маркетинга. Шрифт может означать разницу между подписчиками, читающими ваш контент, или нет. Если ваш шрифт нелегко читается и не нравится глазу, читатели перестанут читать. Вот пример правильного использования типографии:
Source: reallygoodemails.com
Вы заметите, что письмо посвящено детской программе, а выбранные шрифты являются игривыми.
Изображения и другие зрительные средства информации
В большинстве случаев стена с текстом — верный способ заставить подписчиков удалить ваше письмо, не читая его. Хотя в некоторых кампаниях можно обойтись только текстом, вы захотите чаще включать изображения и другие визуальные средства. Изображения и GIF-файлы способствуют вовлечению и взаимодействию и разбивают текст в электронном письме, чтобы дать читателям отдохнуть. Если вы не хотите, чтобы ваши электронные письма были слишком тяжелыми (и рисковали медленной загрузкой), вы также можете использовать форматирование текста, например жирный текст и маркеры, чтобы не отвлекать внимание читателей. Если вы ведете бизнес электронной коммерции или нишей в индустрии с высоким уровнем визуализации, разумно выбирайте изображения и сжимайте их, чтобы уменьшить размер письма.
Если вы ведете бизнес электронной коммерции или нишей в индустрии с высоким уровнем визуализации, разумно выбирайте изображения и сжимайте их, чтобы уменьшить размер письма.
Каждое отправляемое вами электронное письмо должно включать призыв к действию. Это означает, что все создаваемые вами HTML-шаблоны должны включать место для вашего призыва к действию. Ваш призыв к действию (Call To Action) — это то, что вы хотите, чтобы читатели сделали после того, как прочитали ваше письмо. Типография и цвета сыграют важную роль в вашем призыве к действию. Вы захотите использовать цвет, который выделяется на фоне остального дизайна и привлекает внимание. Вот пример призыва к действию, который привлекает внимание, но при этом вписывается в общий вид электронного письма:
Source: reallygoodemails.com
Начните свой маркетинг с помощью HTML-шаблонов
HTML-шаблоны писем являются важной частью любой стратегии email-маркетинга. Когда вы знаете, что входит в создание и разработку шаблона электронной почты, вы лучше понимаете, на что обращать внимание при выборе. И, если вы создадите свой собственный, вы не упустите ничего важного. Помните, что ваши электронные письма являются отражением ценностей, голоса и личности вашего бренда. Если они плохо разработаны, ваши подписчики не будут их читать. Любой из описанных здесь HTML-шаблонов красиво оформлен и готов к настройке в соответствии с вашими потребностями в email-маркетинге.
И, если вы создадите свой собственный, вы не упустите ничего важного. Помните, что ваши электронные письма являются отражением ценностей, голоса и личности вашего бренда. Если они плохо разработаны, ваши подписчики не будут их читать. Любой из описанных здесь HTML-шаблонов красиво оформлен и готов к настройке в соответствии с вашими потребностями в email-маркетинге.
шаблон страницы о нас html css
шаблон страницы о нас html css
В этом шаблоне используются очень легкие и мягкие цветовые схемы. Этот макет страниц веб-сайта, таких как «Главная», «О нас», «Услуги», «Пресса», «Новости», «Свяжитесь с нами» и «Выпадающее меню», соответствует требованиям вашего веб-сайта. Wink имеет чистый, минималистичный и премиальный дизайн. Эта страница. Когда пользователь нажимает кнопку, открывается модальное всплывающее окно с формой входа и регистрации на вкладках. Это способ произвести впечатление на вашего работодателя или клиентов. Чтобы создать страницу о себе, код выглядит следующим образом. Последние 176+ — это шаблоны Bootstrap, которые представляют собой адаптивные HTML5 макеты CSS для мобильных устройств. Загрузите IDE: IDE — это оперный певец — это 100 адаптивных веб-шаблонов, хорошо подходящих для образования, музыки, портфолио и веб-сайтов исполнителей. Он предоставляет вам набор готовых к использованию фрагментов кода и утилит, настраиваемых страниц, множества диаграмм. 19+ БЕСПЛАТНЫЕ шаблоны веб-сайтов — загрузите Microsoft Word (DOC), Adobe Photoshop (PSD), Apple (MAC) Pages, HTML5, WordPress, Microsoft Publisher. Высококачественные бесплатные и премиальные шаблоны Tailwind, которые вы можете использовать в своих веб-проектах без каких-либо усилий с кодированием или дизайном. Это самый простой шаблон страницы о нас. Это можно сделать, создав контактную форму или просто создав статическую страницу с вашими контактными данными и адресом. Сладости быстро превращаются в простые сахара, заставляя вас искать новые источники энергии. Создайте свой собственный шаблон CSS с помощью лучшего программного обеспечения для веб-дизайна.
Последние 176+ — это шаблоны Bootstrap, которые представляют собой адаптивные HTML5 макеты CSS для мобильных устройств. Загрузите IDE: IDE — это оперный певец — это 100 адаптивных веб-шаблонов, хорошо подходящих для образования, музыки, портфолио и веб-сайтов исполнителей. Он предоставляет вам набор готовых к использованию фрагментов кода и утилит, настраиваемых страниц, множества диаграмм. 19+ БЕСПЛАТНЫЕ шаблоны веб-сайтов — загрузите Microsoft Word (DOC), Adobe Photoshop (PSD), Apple (MAC) Pages, HTML5, WordPress, Microsoft Publisher. Высококачественные бесплатные и премиальные шаблоны Tailwind, которые вы можете использовать в своих веб-проектах без каких-либо усилий с кодированием или дизайном. Это самый простой шаблон страницы о нас. Это можно сделать, создав контактную форму или просто создав статическую страницу с вашими контактными данными и адресом. Сладости быстро превращаются в простые сахара, заставляя вас искать новые источники энергии. Создайте свой собственный шаблон CSS с помощью лучшего программного обеспечения для веб-дизайна. Пул-реквесты. Этот шаблон также имеет очень хорошую страницу галереи сетки. Страница «О нас» содержит полезную информацию о сайте. Он содержит информацию о цели веб-сайта, данные о владельце, лучших сотрудниках, контактные данные и т. д. Эта страница широко используется, особенно на бизнес-сайте. Здесь мы научимся создавать страницу о нас с помощью CSS. НО те из нас, кто полагается на создание своих веб-сайтов, естественно, выбирают шаблоны контактных форм. Страница «О нас» и страница «Наша команда» играют важную роль в веб-дизайне. Шаблоны сайтов $ 0. Автор: Joanez Andrades. 4. Все 565+ CSS-шаблонов абсолютно бесплатны для скачивания. Laurel — это красивый и полностью адаптивный CSS-шаблон, разработанный для запуска целевых страниц мобильных приложений. HTML и CSS шаблоны сайтов. Чтобы сделать стильную веб-страницу, вы должны добавить HTML и CSS на свою веб-страницу. файлы wsl2 из примера кода Windows проверьте, является ли что-то классом пример кода python получить значение конфигурации в примере кода laravel как использовать push для реакции пример кода setstate ngx-spinner угловая загрузка внутри пример кода компонента авто в примере кода реакции факториал числа python пример кода рекурсии пример кода переименования столбцов pandas сдвиг влево 1 Поместите адрес файла index.
Пул-реквесты. Этот шаблон также имеет очень хорошую страницу галереи сетки. Страница «О нас» содержит полезную информацию о сайте. Он содержит информацию о цели веб-сайта, данные о владельце, лучших сотрудниках, контактные данные и т. д. Эта страница широко используется, особенно на бизнес-сайте. Здесь мы научимся создавать страницу о нас с помощью CSS. НО те из нас, кто полагается на создание своих веб-сайтов, естественно, выбирают шаблоны контактных форм. Страница «О нас» и страница «Наша команда» играют важную роль в веб-дизайне. Шаблоны сайтов $ 0. Автор: Joanez Andrades. 4. Все 565+ CSS-шаблонов абсолютно бесплатны для скачивания. Laurel — это красивый и полностью адаптивный CSS-шаблон, разработанный для запуска целевых страниц мобильных приложений. HTML и CSS шаблоны сайтов. Чтобы сделать стильную веб-страницу, вы должны добавить HTML и CSS на свою веб-страницу. файлы wsl2 из примера кода Windows проверьте, является ли что-то классом пример кода python получить значение конфигурации в примере кода laravel как использовать push для реакции пример кода setstate ngx-spinner угловая загрузка внутри пример кода компонента авто в примере кода реакции факториал числа python пример кода рекурсии пример кода переименования столбцов pandas сдвиг влево 1 Поместите адрес файла index. html шага 2 в адресную строку браузера. Не стесняйтесь сделать это своим и поделиться дальше. Он содержит фон Google Maps, который обеспечивает точную ссылку на местоположение вашей компании. Пользователи могут легко переключаться между вкладками «Вход» и «Новая учетная запись». Просто нажмите «Просмотреть увеличенную карту» в левом верхнем углу. Процедура тестирования: Откройте браузер, для которого должно выполняться тестирование. Начните свое онлайн-путешествие и создайте потрясающие бизнес-сайты, чтобы охватить глобальную аудиторию и своих потенциальных клиентов. Мы создадим его с помощью Html и css, и его легко разработать, используя эти два языка для нашего веб-сайта.
html шага 2 в адресную строку браузера. Не стесняйтесь сделать это своим и поделиться дальше. Он содержит фон Google Maps, который обеспечивает точную ссылку на местоположение вашей компании. Пользователи могут легко переключаться между вкладками «Вход» и «Новая учетная запись». Просто нажмите «Просмотреть увеличенную карту» в левом верхнем углу. Процедура тестирования: Откройте браузер, для которого должно выполняться тестирование. Начните свое онлайн-путешествие и создайте потрясающие бизнес-сайты, чтобы охватить глобальную аудиторию и своих потенциальных клиентов. Мы создадим его с помощью Html и css, и его легко разработать, используя эти два языка для нашего веб-сайта.
Создание правил стиля для блоков текста и изображений. Вы можете свободно адаптировать это приложение 570 Chain App Dev. Когда вы посмотрите на демо, вы можете сказать, что здесь отличается. Страница «О нас» содержит полезную информацию о сайте. Портал вакансий WordPress HTML5 Theme $ 39. фейсбук; твиттер; Google; реддит; спотыкаться; МЭШ-ап; HTML 5; Отзывчивый, 3 Итак, давайте начнем. Итак, в этом уроке мы покажем вам, как создать одностраничный веб-сайт. Загрузите исходный код: Если у вас не получается его создать, значит, у нас есть файл .zip и присутствует ссылка 68 2.6K. Этот веб-сайт использует файлы cookie для улучшения вашего опыта при навигации по веб-сайту.
Итак, в этом уроке мы покажем вам, как создать одностраничный веб-сайт. Загрузите исходный код: Если у вас не получается его создать, значит, у нас есть файл .zip и присутствует ссылка 68 2.6K. Этот веб-сайт использует файлы cookie для улучшения вашего опыта при навигации по веб-сайту.
5. Итак, чтобы сделать веб-страницу, нам нужно знать HTML и CSS. Мысли. Но мы 1 10429. Шаблон Это чистая и очень простая одностраничная тема с несколькими строками кода. Он поставляется с уникальным дизайном на всю страницу, который должен выглядеть на большинстве современных веб-сайтов. Wave Cafe — это бесплатный одностраничный HTML-шаблон с видеофоном для кафе или ресторанов. Этот шаблон адаптивен и удобен для мобильных устройств для ваших веб-сайтов. Wink — это загрузочный шаблон для фотографий, созданный для профессиональных фотографов и фотографов-фрилансеров. Все 565+ CSS-шаблонов можно абсолютно бесплатно загрузить для использования на ваших сайтах. Bootstrap делает интерфейсную веб-разработку быстрее и проще. Зачем скачивать: Global Tour Company — это шаблон многостраничного веб-сайта; он включает в себя множество страниц, таких как домашняя страница, страница блога, страница сведений, страница галереи, страницы, страница контактов. Как создать страницу о нас? Twist — это бесплатный одностраничный шаблон HTML CSS, подходящий для корпоративных или бизнес-сайтов. В первую очередь в этом случае необходимо обратить внимание на свой рацион. Поскольку видео больше привлекает людей, дизайн страницы с большей вероятностью удержит пользователей на сайте и повысит конверсию. Эта страница «О нас» от творческой студии Ghostly Ferns сразу же создает дружелюбную, позитивную и игривую атмосферу благодаря смелым, ярким цветам, крупным и четким заявлениям о миссии и дозе юмора (посмотрите на жуткое кладбище бывших стажеров). Html-запросы, связанные с шаблоном страницы о нас html css индивидуальный шаблон html о нас; html шаблон индивидуальной страницы о нас; HTML о нас шаблоны; о html шаблоне; Игривая атмосфера и яркие цвета.
Зачем скачивать: Global Tour Company — это шаблон многостраничного веб-сайта; он включает в себя множество страниц, таких как домашняя страница, страница блога, страница сведений, страница галереи, страницы, страница контактов. Как создать страницу о нас? Twist — это бесплатный одностраничный шаблон HTML CSS, подходящий для корпоративных или бизнес-сайтов. В первую очередь в этом случае необходимо обратить внимание на свой рацион. Поскольку видео больше привлекает людей, дизайн страницы с большей вероятностью удержит пользователей на сайте и повысит конверсию. Эта страница «О нас» от творческой студии Ghostly Ferns сразу же создает дружелюбную, позитивную и игривую атмосферу благодаря смелым, ярким цветам, крупным и четким заявлениям о миссии и дозе юмора (посмотрите на жуткое кладбище бывших стажеров). Html-запросы, связанные с шаблоном страницы о нас html css индивидуальный шаблон html о нас; html шаблон индивидуальной страницы о нас; HTML о нас шаблоны; о html шаблоне; Игривая атмосфера и яркие цвета. Пример.
Пример.
Где мы можем продемонстрировать наши достижения, такие как ваши проекты, счастливые клиенты, В Интернете есть много контактов с дизайном страниц, но большинство из них сделаны с помощью начальной загрузки, а некоторые платные. На ПК фотография или значок и другие детали выравниваются по горизонтали. Да, в точке останова, когда текст становится черным, я теряю макет таблицы и перемещаю изображения. Обязательно к прочтению: руководство для начинающих по платформе веб-приложений Flask Python; Создать структуру папок. Но на меньшем экране они выровнены по вертикали или по одному. Кроме того, он также включает в себя тщательно разработанную страницу обслуживания, страницу о нас, а также страницу стоимости и контактов. Итак, давайте посмотрим, как мы можем это сделать. Премиальные шаблоны сайтов; Бесплатные шаблоны веб-сайтов; бесплатные базовые шаблоны; Бесплатные PSD-шаблоны О нас Canvas Фрагменты кода Canvas Элемент HTML canvas — это контейнер для графики, где мы можем рисовать. Самый надежный простой шаблон администратора HTML, CSS и JavaScript для разработки адаптивных мобильных веб-приложений в Интернете. В приведенной ниже демонстрации вы можете увидеть, как простую форму можно сделать более отзывчивой. Базовый шаблон веб-страницы с использованием HTML, CSS и Bootstrap. Это адаптируемый для мобильных устройств шаблон со 100% отзывчивостью, он поддерживает все типы устройств и подходит для всех размеров экранов. Все шаблоны полностью адаптивны, поддерживают HTML, превосходного качества и, что не менее важно, большинство из них можно использовать бесплатно! В этой статье мы будем использовать HTML и CSS для создания шаблона веб-сайта. Blue Skies — этот веб-сайт фиксированной ширины хорош для ведения блога или бизнеса. Contact Form 15 — это простая контактная форма на основе CSS3 и HTML5, которую можно использовать на любом веб-сайте. Существует множество различных способов создания шаблонов HTML с различными свойствами CSS, такими как Float, Flexbox, Grid, Columns и т.
Самый надежный простой шаблон администратора HTML, CSS и JavaScript для разработки адаптивных мобильных веб-приложений в Интернете. В приведенной ниже демонстрации вы можете увидеть, как простую форму можно сделать более отзывчивой. Базовый шаблон веб-страницы с использованием HTML, CSS и Bootstrap. Это адаптируемый для мобильных устройств шаблон со 100% отзывчивостью, он поддерживает все типы устройств и подходит для всех размеров экранов. Все шаблоны полностью адаптивны, поддерживают HTML, превосходного качества и, что не менее важно, большинство из них можно использовать бесплатно! В этой статье мы будем использовать HTML и CSS для создания шаблона веб-сайта. Blue Skies — этот веб-сайт фиксированной ширины хорош для ведения блога или бизнеса. Contact Form 15 — это простая контактная форма на основе CSS3 и HTML5, которую можно использовать на любом веб-сайте. Существует множество различных способов создания шаблонов HTML с различными свойствами CSS, такими как Float, Flexbox, Grid, Columns и т. д.
д.
40 лучших HTML-шаблонов спортивных сайтов 2022 года. Этот шаблон использует 4 разных цвета для разных страниц, которые вы можете увидеть в предварительном просмотре. Wink — это загрузочный шаблон фотографии, созданный для профессиональных и внештатных фотографов, чтобы продемонстрировать свою работу наилучшим образом. Вы можете свободно использовать наши шаблоны в коммерческих или личных целях. 13 лучших отзывчивых css сеточных систем 3D-анимация 3D-эффект наведения 3D-слайдер с использованием jquery и css 3D-эффект наклона 3D-трансформация 3D-переход 4-колоночная сетка макет о странице Zeta — это мощный и современный бесплатный шаблон веб-сайта CSS, основанный на кодировании HTML. Вы можете обратиться к нижеприведенной ветке, чтобы узнать о нас. HTML-шаблон https://www.w3schools.com/howto/howto_css_about_page.asp Flask позволяет нам интегрировать файлы HTML и CSS в качестве шаблона для вашей веб-страницы. Чтобы создать эти два блока содержимого, вы сначала определите класс столбца в файле styles. css, который стилизует блоки для этой цели. Из них файлы cookie, которые классифицируются как необходимые, хранятся в вашем браузере, поскольку они необходимы для работы основных функций веб-сайта. Элементы формы — это различные типы элементов ввода, такие как текстовые поля, флажки, переключатели, кнопки отправки, метки. Ниже представлена многофункциональная форма входа и регистрации, созданная на HTML, CSS и jQuery. Sun Travel — это полностью адаптивный и редактируемый шаблон, предлагающий предварительно оптимизированные веб-страницы. Он имеет готовые уникальные макеты домашней страницы и скины на основе современного дизайна, которые позволяют вам создать свой собственный специализированный магазин.
css, который стилизует блоки для этой цели. Из них файлы cookie, которые классифицируются как необходимые, хранятся в вашем браузере, поскольку они необходимы для работы основных функций веб-сайта. Элементы формы — это различные типы элементов ввода, такие как текстовые поля, флажки, переключатели, кнопки отправки, метки. Ниже представлена многофункциональная форма входа и регистрации, созданная на HTML, CSS и jQuery. Sun Travel — это полностью адаптивный и редактируемый шаблон, предлагающий предварительно оптимизированные веб-страницы. Он имеет готовые уникальные макеты домашней страницы и скины на основе современного дизайна, которые позволяют вам создать свой собственный специализированный магазин.
Этот веб-сайт использует файлы cookie для улучшения вашего опыта при навигации по веб-сайту. Технология внешнего интерфейса веб-разработки CSS. Об этом дизайне. Почему эта страница «Обо мне» крута: Аджа понимает ценность того, чтобы быть представительным даже в цифровом пространстве, таком как страница «Обо мне». Приятно видеть бесплатные шаблоны для корпоративных сайтов, которые поставляются с портфолио и блогом. Этот HTML-шаблон бесплатен для любых целей и имеет адаптивный дизайн. Поскольку шаблон построен с использованием платформы Bootstrap, его легко редактировать и изменять основные файлы HTML и CSS для продвинутых программистов HTML и даже для новичков. Дизайн домашней страницы с помощью HTML CSS. Одностраничный веб-сайт — это современный веб-сайт, на котором есть только одна страница, все страницы, такие как главная, информация, контакты и т. д., объединены и создают одну страницу, поэтому людям не нужно посещать несколько страниц, чтобы получить подробную информацию о вашем веб-сайте. очень популярный в бизнес-сайте.
Приятно видеть бесплатные шаблоны для корпоративных сайтов, которые поставляются с портфолио и блогом. Этот HTML-шаблон бесплатен для любых целей и имеет адаптивный дизайн. Поскольку шаблон построен с использованием платформы Bootstrap, его легко редактировать и изменять основные файлы HTML и CSS для продвинутых программистов HTML и даже для новичков. Дизайн домашней страницы с помощью HTML CSS. Одностраничный веб-сайт — это современный веб-сайт, на котором есть только одна страница, все страницы, такие как главная, информация, контакты и т. д., объединены и создают одну страницу, поэтому людям не нужно посещать несколько страниц, чтобы получить подробную информацию о вашем веб-сайте. очень популярный в бизнес-сайте.
Самая большая коллекция шаблонов CSS. Bootstrap арабский нижний колонтитул HTML. Эта гибкая контактная форма HTML и CSS легко настраивается, поэтому при необходимости вы можете добавлять новые поля. ElaAdmin: отзывчивый шаблон администратора Bootstrap 4. Оперный певец. Это первый HTML-дизайн нижнего колонтитула в нашем списке, он полностью адаптивный, простой в реализации, а также на 100 % бесплатный для разработчиков или владельцев веб-сайтов. Eshop — это превосходный HTML5-шаблон электронной коммерции. Если вы хотите Laurel: бесплатный CSS-шаблон для стартапов мобильных приложений. По сути, он отображает две кнопки для входа и регистрации. Используйте этот шаблон портала вакансий PHP для программного обеспечения для ИТ-специалистов, чтобы создать профессиональный веб-сайт. Если вы ищете шаблоны веб-сайтов CSS и HTML с самым высоким рейтингом, этот список из более чем 75 шаблонов, безусловно, поможет вам найти лучшие из них. Более 45 готовых страниц HTML5, платформа Bootstrap 4, готовый дизайн для электронной коммерции и галерея с несколькими макетами делают Sun Travel отличным выбором.
Это первый HTML-дизайн нижнего колонтитула в нашем списке, он полностью адаптивный, простой в реализации, а также на 100 % бесплатный для разработчиков или владельцев веб-сайтов. Eshop — это превосходный HTML5-шаблон электронной коммерции. Если вы хотите Laurel: бесплатный CSS-шаблон для стартапов мобильных приложений. По сути, он отображает две кнопки для входа и регистрации. Используйте этот шаблон портала вакансий PHP для программного обеспечения для ИТ-специалистов, чтобы создать профессиональный веб-сайт. Если вы ищете шаблоны веб-сайтов CSS и HTML с самым высоким рейтингом, этот список из более чем 75 шаблонов, безусловно, поможет вам найти лучшие из них. Более 45 готовых страниц HTML5, платформа Bootstrap 4, готовый дизайн для электронной коммерции и галерея с несколькими макетами делают Sun Travel отличным выбором.
Измените размер браузера 4. Раздел счетчика jQuery HTML создан с использованием Bootstrap 5 CSS, чтобы сделать его отзывчивым разделом счетчиков. Если вы хотите узнать больше об этом дизайне страницы формы «Свяжитесь с нами» в HTML-коде CSS с картой, взгляните на таблицу ниже. Сделано с помощью: HTML/CSS (Sass) Адаптивный: №
Сделано с помощью: HTML/CSS (Sass) Адаптивный: №
Адаптивный Bootstrap О нас Шаблон страницы ПОЗНАКОМЬТЕСЬ С НАШЕЙ КОМАНДОЙ Мы все очень разные. Шаблон страницы контактов V08 имеет приятный внешний вид. Регистрационная форма — это процесс регистрации данных пользователя для создания данных для входа на определенную страницу или веб-сайт. Asperion HTML5 — чистый минималистичный шаблон, предназначенный для компаний, занимающихся информационными технологиями. HexaShop — это HTML-CSS-шаблон электронной коммерции для ваших интернет-магазинов. Бесплатное портфолио фотографий Bootstrap от WINK Шаблон веб-сайта от winkthemes. Вы можете использовать это для своего цифрового агентства или разработки приложений. Эта адаптивная страница «О нас» сделана адаптивной с помощью свойства медиазапроса CSS. Этот макет основан на CSS-фреймворке Bootstrap v4.5.2. Бесплатные шаблоны HTML5 CSS. Эти лучшие HTML-шаблоны спортивных веб-сайтов являются одними из хороших шаблонов для спорта, включая футбол, крикет, баскетбол, хоккей, теннис, бокс, карате и так далее. Salsa — интернет-магазин одежды. Это отличный шаблон для тех, кто хочет добавить страницу «О нас» на свой веб-сайт, но не хочет тратить на это слишком много времени. Пул-реквесты. Прежде чем продолжить, убедитесь, что выбранное изображение сохранено в папке с изображениями как large-profile.jpeg.. bootstrap jquery HTML. Colorlib предлагает лучшие в своем классе шаблоны веб-сайтов, которые готовы к использованию на любом веб-сайте. dhakallena/Responsive-About-Us-section-Using-Html-And-Css. Измените ширину: 25% примерно на максимальную ширину: 40%, чтобы они не были слишком большими. Этот коммит не принадлежит ни одной ветке в этом репозитории и может принадлежать форку за пределами Bootstrap — самой популярной среды HTML и CSS. для разработки адаптивных веб-сайтов. Солнечное путешествие. Мы родились в разных городах, в разное время, любим разную музыку, еду, кино. Раздел счетчика jQuery HTML создан с использованием Bootstrap 5 CSS, чтобы сделать его адаптивным разделом счетчиков.
Salsa — интернет-магазин одежды. Это отличный шаблон для тех, кто хочет добавить страницу «О нас» на свой веб-сайт, но не хочет тратить на это слишком много времени. Пул-реквесты. Прежде чем продолжить, убедитесь, что выбранное изображение сохранено в папке с изображениями как large-profile.jpeg.. bootstrap jquery HTML. Colorlib предлагает лучшие в своем классе шаблоны веб-сайтов, которые готовы к использованию на любом веб-сайте. dhakallena/Responsive-About-Us-section-Using-Html-And-Css. Измените ширину: 25% примерно на максимальную ширину: 40%, чтобы они не были слишком большими. Этот коммит не принадлежит ни одной ветке в этом репозитории и может принадлежать форку за пределами Bootstrap — самой популярной среды HTML и CSS. для разработки адаптивных веб-сайтов. Солнечное путешествие. Мы родились в разных городах, в разное время, любим разную музыку, еду, кино. Раздел счетчика jQuery HTML создан с использованием Bootstrap 5 CSS, чтобы сделать его адаптивным разделом счетчиков.
- Мужской пояс Ariat Aztec с бисером
- Шеин Чехол для телефона Iphone 12
- Запчасти для грузовых автомобилей Mitsubishi Fuso
- Лошадиная недвижимость на продажу Longmont, Co
- Уходит ли тренер Очиай
- Питбуль микс чихуахуа темперамент
- Кроссворд для самообороны
- Формула расчета нагрузки на плиту
- Картридж и фильтр системы Manor Duo
- Durham Nh Почасовая погода
- Зарплата метеоролога возле Порту
- Работа на ферме рядом со мной
12 уникальных одностраничных HTML-шаблонов для минималистичных веб-сайтов
Хотя яркие страницы могут привлечь внимание с первого взгляда, качественный веб-дизайн — это не главное. Визуальная тонкость воспринимается человеческим глазом гораздо лучше, чем отвлекающие факторы или шум. Хотя большинство веб-сайтов требуют кричащего сложного дизайна, иногда удобнее иметь простую одностраничную версию веб-сайта. Один из лучших способов сэкономить время клиентов — сохранить простой и легкий макет. Это дает преимущество — увеличение скорости загрузки. Это огромная часть сделки, поэтому давайте взглянем на некоторые из лучших одностраничных HTML-шаблонов, которые помогут вам создавать простые и полезные веб-страницы.
Визуальная тонкость воспринимается человеческим глазом гораздо лучше, чем отвлекающие факторы или шум. Хотя большинство веб-сайтов требуют кричащего сложного дизайна, иногда удобнее иметь простую одностраничную версию веб-сайта. Один из лучших способов сэкономить время клиентов — сохранить простой и легкий макет. Это дает преимущество — увеличение скорости загрузки. Это огромная часть сделки, поэтому давайте взглянем на некоторые из лучших одностраничных HTML-шаблонов, которые помогут вам создавать простые и полезные веб-страницы.
Pin
Jevelin — это уникальный одностраничный HTML-шаблон. Это задокументированный, отзывчивый, многоязычный инструмент, который адаптируется ко всем различным браузерам, таким как Explorer, Chrome, Safari и другим. Jevelin — это один из шаблонов, который использует как широкий, так и коробочный формат макета и предлагает широкий набор готовых вариантов для обоих форматов. Вы можете использовать 4 столбца с примерно 5 пользовательскими типами сообщений, которые также включают видео. Что легко означает, что вы получаете десятки видео-анимаций, а также Parallax! Jevelin можно использовать для бизнеса, поскольку он поддерживается WooCommerce, что гарантирует, что вы можете выполнять проекты в режиме реального времени с покупками с помощью корзин и многого другого.
Что легко означает, что вы получаете десятки видео-анимаций, а также Parallax! Jevelin можно использовать для бизнеса, поскольку он поддерживается WooCommerce, что гарантирует, что вы можете выполнять проекты в режиме реального времени с покупками с помощью корзин и многого другого.
Удобно, что Jevelin также поддерживает службы определения местоположения Google Maps, а также совместим с WPML, что обеспечивает многоязычный перевод. Вы также можете быть в курсе ваших клиентов с помощью контактной формы 7.
Все разделы в Jevelin настраиваются — например, нижние колонтитулы, макеты, виджеты и не требуют абсолютно никакого кодирования! Он удобен как для новичков, так и для профессионалов, и обязательно позаботится обо всех потребностях, с которыми может столкнуться креативный веб-дизайнер.
Pin
Одним из важных преимуществ одностраничного макета является то, что пользователю не нужно переходить через разделы, чтобы найти нужную информацию. С помощью простой техники прокрутки весь бизнес отображается на дисплее, и пользователь может быстро просмотреть все сразу. Это подводит нас к одному выводу, и это время имеет значение. С Webify вы можете создать именно такое рабочее пространство без каких-либо хлопот.
Это подводит нас к одному выводу, и это время имеет значение. С Webify вы можете создать именно такое рабочее пространство без каких-либо хлопот.
Хотя Webify представляет собой одностраничный HTML-шаблон, вы можете настроить все разделы по своему усмотрению. Webify также включает в себя правильный конструктор страниц, множество модулей и блоков, а также шорткоды, эффект параллакса и огромное количество вариантов нижнего колонтитула и заголовка. Он также оптимизирован для самой низкой скорости загрузки.
Pin
Milu — это одностраничный HTML-шаблон, ориентированный в основном на проекты, основанные на технологиях и приложениях. Доступно девять демоверсий, каждая из которых одинаково креативна, уникальна и инновационна. Одной из ключевых особенностей Milu является тот факт, что он такой красочный и заманчивый с ярким выбором цветов. Если вы хотите создать потрясающий опыт для всех, кто посещает ваш сайт, Milu будет вашим спасителем. Ну а если вам это не по вкусу, воспользуйтесь плагином WPBakery page builder и настройте веб-страницы под свои нужды!
Что еще? Milu поставляется с несколькими внутренними страницами, множеством макетов портфолио, совместимостью с WooCommerce, мегаменю, революцией слайдеров, видеогалереей и двенадцатью пакетами значков. Поддержка, бесплатные обновления и документация также доступны. Если вы хотите продвигать свой технический проект или приложение, Milu — ваш универсальный ответ.
Поддержка, бесплатные обновления и документация также доступны. Если вы хотите продвигать свой технический проект или приложение, Milu — ваш универсальный ответ.
Pin
Koral — великолепный, но простой одностраничный HTML-шаблон. Если вы ищете длительное первое впечатление, Koral может быть вашим выбором. С Koral вам не нужно начинать с самых низов. Большая часть содержимого предопределена, и вы можете просто ввести информацию, чтобы сделать ее подходящей для вас. Все, что вам нужно сделать, это выбрать материал, который соответствует вашим потребностям, и создать страницу, готовую покорить мир!
Макет Koral прост, отзывчив и удобен для мобильных устройств. Он эффективно адаптируется ко всем экранам и устройствам. Он также совместим с различными веб-браузерами, экранами Retina и всеми популярными плагинами. Вы также испытаете выдающееся время загрузки с гарантией 100% внимания со стороны пользователя. Чтобы не создавать основы страницы, настройте Koral прямо сейчас!
Пин-код
Если вы ищете многоцелевой шаблон веб-сайта, который также может предоставить вам различные возможности, Amigo может быть вашим ответом. Это одностраничный HTML-шаблон с двенадцатью потрясающими дизайнами страниц и примерно тремя дизайнами внутренних страниц. У Amigo очень отзывчивый, чистый и утонченный внешний вид, который также, кстати, удобен для мобильных устройств. Весь контент на вашей веб-странице будет прекрасно отображаться на всех устройствах, а ваш сайт будет без проблем работать во всех браузерах.
Это одностраничный HTML-шаблон с двенадцатью потрясающими дизайнами страниц и примерно тремя дизайнами внутренних страниц. У Amigo очень отзывчивый, чистый и утонченный внешний вид, который также, кстати, удобен для мобильных устройств. Весь контент на вашей веб-странице будет прекрасно отображаться на всех устройствах, а ваш сайт будет без проблем работать во всех браузерах.
Амиго поставляется с огромным набором активов. Некоторые из них включают в себя разделы отзывов, графики цен, категорию портфолио, статистические счетчики и множество фильтров. Это веб-сайт на основе Bootstrap 4, который включает в себя все функции, которые могут вам понадобиться для запуска вашего сайта в кратчайшие сроки. Вы всегда можете проверить предварительный просмотр своей страницы, прежде чем опубликовать ее, и Amigo, несомненно, станет вашим соучастником преступления!
Pin
Kwoon — идеальный уникальный одностраничный HTML-шаблон. Он подходит для блогов, портфолио и веб-страниц. Это отличный шаблон для любого бизнес-сайта. Тему можно использовать как многостраничный, так и одностраничный HTML-шаблон. Kwoon — это настраиваемая тема, с которой пользователь может экспериментировать, чтобы соответствовать своей эстетике. Он поставляется с различными ползунками и параметрами заголовка. Пользователь также может в значительной степени настроить страницы блога и портфолио. Каждая функция веб-сайта легко настраивается и легко изменяется. Тема не требует от пользователя огромных знаний в области кодирования, чтобы максимально использовать ее возможности.
Тему можно использовать как многостраничный, так и одностраничный HTML-шаблон. Kwoon — это настраиваемая тема, с которой пользователь может экспериментировать, чтобы соответствовать своей эстетике. Он поставляется с различными ползунками и параметрами заголовка. Пользователь также может в значительной степени настроить страницы блога и портфолио. Каждая функция веб-сайта легко настраивается и легко изменяется. Тема не требует от пользователя огромных знаний в области кодирования, чтобы максимально использовать ее возможности.
Тема также позволяет пользователю связать свои платформы социальных сетей, такие как Instagram, Dribble и Flickr. Нижний колонтитул содержит легкодоступные виджеты, а также значки и графику, готовые для сетчатки. Эта тема также адаптивна; следовательно, он будет хорошо смотреться на любом размере экрана и устройстве. Пользователь может выбрать один из 14 уникальных предварительно разработанных цветовых шаблонов для оформления своего уникального веб-сайта. Эта тема также имеет предварительно созданные анимации, которые импровизируют UX для посетителей. Он также поставляется с интеграцией Google Map.
Эта тема также имеет предварительно созданные анимации, которые импровизируют UX для посетителей. Он также поставляется с интеграцией Google Map.
Pin
Crexis — адаптивный одностраничный HTML-шаблон. Тему можно использовать как многостраничный или одностраничный сайт. Он основан на Bootstrap Framework и HTML5. Тема очень гибкая и может использоваться для любой ниши. Он идеально подходит для корпоративных, творческих студий, а также агентств. Тема легко настраивается. Он поставляется с более чем 45 мультиконцептуальными демоверсиями. Тема полностью адаптивна и хорошо работает на дисплеях Retina с высоким разрешением. Эта тема совместима с различными браузерами и всеми операционными программами. Полноэкранные суперслайды и контактная форма Ajax помогают исправить любые ошибки изменения размера.
Тема поддерживает шрифты Google и впечатляющую анимацию прокрутки. Эта тема также позволяет пользователю продавать товары в Интернете. Макеты электронной коммерции очень универсальны с макетами Dark, Night и Light. Пользователь также может редактировать анимацию сайта.
Пользователь также может редактировать анимацию сайта.
H-code — универсальное решение для создания одностраничного HTML-шаблона. Эта тема имеет более 57 шаблонов домашних страниц и 190 вариантов HTML-страниц. Он имеет множество практических функций и легко адаптируется к любой нише бизнеса. Тему можно использовать для электронной коммерции, спа, портфолио, свадьбы, а также для веб-сайта фотографии. H-код легко настраивается, а также очень легко настраивается.
Базовый код фреймворка хорошо написан, что позволяет легко и быстро загружаться. Эта тема имеет кросс-браузерную совместимость и полностью адаптивный дизайн. Это означает, что посетители смогут получить доступ к веб-сайту с любого устройства и любого браузера. Тема имеет множество готовых макетов, настроек портфолио и многое другое. Поскольку существует такой огромный пул на выбор, пользователь никогда не будет чувствовать себя ограниченным в выборе. Поскольку тема готова к электронной коммерции, при необходимости легко настроить веб-сайт электронной коммерции.
Hygge — идеальный одностраничный HTML-шаблон. Тема поставляется как с многостраничными, так и с одностраничными вариантами. Он идеально подходит для брендов, которые хотят развивать свой бизнес, блоггеров или даже для портфолио. Тема легко настраивается. Когда мы говорим о визуальной настройке, вы можете выбрать одну из 10 различных цветовых палитр. Если вы все еще не удовлетворены, вы все равно можете использовать пользовательскую цветовую схему. Тема имеет несколько ползунков и вариантов заголовка. Эта тема поддерживает функцию Disqus, которая позволяет посетителям взаимодействовать с веб-сайтом и друг с другом, оставляя комментарии.
Тема также имеет интеграцию с социальными сетями. Он имеет более 40 SEO-готовых HTML-файлов. Это помогает повысить узнаваемость веб-сайта, поскольку ему будет легче ранжироваться в поисковых системах. Hygge поставляется с 3 наборами значков шрифтов, которые содержат более 1000 значков. Все значки совместимы с дисплеями Retina с высоким разрешением. Hygge — полностью адаптивная тема, в которой нет проблем с изменением размера.
Hygge — полностью адаптивная тема, в которой нет проблем с изменением размера.
Pin
Businesio — отличный одностраничный HTML-шаблон. Он основан на мощной Bootstrap Framework. Тема имеет широкий спектр макетов и функций. Эта тема HTML5 идеально подходит для любого бизнеса. Наличие такого количества настраиваемых шаблонов гарантирует, что люди из всех ниш найдут свой идеальный шаблон. Это удобная тема, которую может легко использовать даже начинающий веб-дизайнер. Тема основана на CSS3, JS и HTML5.
Эта тема совместима с разными браузерами, что экономит много времени и усилий при тестировании макета в разных браузерах. Он использует все последние тенденции и методы, чтобы обеспечить посетителям бесперебойную и стабильную работу с веб-сайтом.
Pin
Weximi — это современный и мощный шаблон одностраничного веб-сайта. Он основан на HTML5. Шаблон очень отзывчивый, поэтому его можно просматривать на любом устройстве, включая смартфоны, планшеты, ноутбуки и настольные компьютеры. Помимо этого, Wexim имеет множество впечатляющих функций, таких как поддержка нескольких шрифтов, революция слайдера, пользовательские градиенты и многое другое. Эта тема поставляется с более чем 50 готовыми к использованию шаблонами.
Помимо этого, Wexim имеет множество впечатляющих функций, таких как поддержка нескольких шрифтов, революция слайдера, пользовательские градиенты и многое другое. Эта тема поставляется с более чем 50 готовыми к использованию шаблонами.
Это идеальная тема для ресторанов, агентств, корпораций, портфолио, а также личных веб-сайтов и многого другого. Тема совместима с Bootstrap 4x.
Pin
Definity основан на платформе Bootstrap 3. Это мощный одностраничный HTML-шаблон. Дизайн чистый и привлекательный. Каждый элемент веб-сайта улучшает общее впечатление от веб-сайта. Он полностью отзывчив; следовательно, он хорошо выглядит на любом размере экрана и устройстве. Это означает, что посетители, заходящие на сайт со своих телефонов и планшетов, также получат богатый макет веб-сайта и пользовательский интерфейс. Он также совместим с разными браузерами.
Тема имеет впечатляющие видеоэффекты параллакса, которые повышают визуальную привлекательность сайта. Вариантов макета портфолио также много, что позволяет пользователю делиться своим контентом уникальными и свежими способами. Definity поставляется с несколькими наборами значков, множеством файлов SASS и другими полезными функциями. Страница имеет две основные цветовые темы — темную и светлую. Веб-сайт обязательно будет выглядеть впечатляюще в обоих случаях. Эта тема имеет более 20 различных демонстраций и 70 HTML-шаблонов. Он также поставляется с полноразмерными видеофонами и функциями прокрутки.
Definity поставляется с несколькими наборами значков, множеством файлов SASS и другими полезными функциями. Страница имеет две основные цветовые темы — темную и светлую. Веб-сайт обязательно будет выглядеть впечатляюще в обоих случаях. Эта тема имеет более 20 различных демонстраций и 70 HTML-шаблонов. Он также поставляется с полноразмерными видеофонами и функциями прокрутки.
Это были 12 одностраничных HTML-шаблонов, которые вы можете использовать для своего следующего проекта. Прежде чем выбрать тему, убедитесь, что понимаете требования и нишу клиента. Максимально используйте возможности настройки темы, чтобы сделать ее максимально приближенной к бренду. Одностраничные темы отлично работают, поскольку посетителю не нужно теряться в навигации по сайту, и он может получить доступ ко всему важному контенту в одном месте.
Умопомрачительные креативные HTML-шаблоны веб-сайтов скачать бесплатно
Веб-сайты с простым и уникальным дизайном делают акцент на содержании и продуктах. Такие веб-сайты помогут клиентам легко найти то, что они ищут, без каких-либо хлопот. Это значительно улучшит пользовательский опыт и побудит клиентов проводить больше времени на бизнес-сайтах. Если вы планируете разработать такой веб-сайт, лучше всего использовать популярный HTML-шаблон веб-сайта.
Такие веб-сайты помогут клиентам легко найти то, что они ищут, без каких-либо хлопот. Это значительно улучшит пользовательский опыт и побудит клиентов проводить больше времени на бизнес-сайтах. Если вы планируете разработать такой веб-сайт, лучше всего использовать популярный HTML-шаблон веб-сайта.
Большинство креативных HTML-шаблонов веб-сайтов полностью адаптивны, хорошо спроектированы и совместимы с большинством современных веб-браузеров. Эти шаблоны также содержат множество инструментов и компонентов, которые помогут вам легко настраивать и создавать веб-сайты. Вот несколько ссылок на бесплатную загрузку креативных шаблонов веб-сайтов для вашего нового проекта.
Oleez
Созданный на основе Bootstrap 4, Oleez представляет собой хорошо разработанный шаблон целевой страницы с уникальным дизайном, несколькими страницами и полезными компонентами. BootstrapDash сделал шаблон целевой страницы полностью БЕСПЛАТНЫМ для пользователей.
Загрузить предварительную версию
Hiro
БЕСПЛАТНЫЙ шаблон целевой страницы агентства Hiro был разработан BootstrapDash с единственной целью помочь пользователям легко создавать красивые целевые страницы.
Загрузить предварительную версию
FOI
БЕСПЛАТНЫЙ шаблон целевой страницы приложения FOI, созданный с помощью Bootstrap 4, упрощает и ускоряет разработку пользователями различных типов целевых страниц. Создатели шаблона BootstrapDash также предлагают пользователям несколько страниц и компонентов.
Загрузить предварительную версию
Bootstrap Resume
Приложение Resume, созданное на основе последней версии платформы Bootstrap 4, является идеальным вариантом для составления профессиональных резюме. БЕСПЛАТНЫЙ шаблон резюме BootstrapDash также отличается чистым и уникальным дизайном.
Загрузить предварительную версию
Edica
Edica — это тщательно разработанный БЕСПЛАТНЫЙ шаблон целевой страницы приложения, разработанный на основе платформы Bootstrap 4. Создатель шаблона BootstrapDash также включил в него хорошо продуманные страницы и полезные компоненты.
Загрузить предварительную версию
Marshmallow
Marshmallow – это шаблон целевой страницы, который поможет вам создать потрясающую целевую страницу веб-сайта, которая может повысить онлайн-конверсию.
- На основе Bootstrap
- Чистый и понятный код
- Домашняя страница, О нас, Услуги и другие страницы
- Полностью отзывчивый
- Простота использования и настройки
Загрузить предварительную версию
Simple
Простая целевая страница, разработанная на основе Bootstrap, создана с основной целью произвести впечатление на посетителей веб-сайта.
- Чистый и хорошо прокомментированный код
- Подробная документация
- Гибкость и простота настройки
- Домашняя страница, О нас, Блог и страницы с отзывами
- Аккуратный и чистый дизайн
Скачать Предварительный просмотр
Arlo
Легкий и простой в использовании HTML-шаблон веб-сайта Arlo имеет простой, но привлекательный дизайн. Важно отметить, что шаблон не использует структуру Bootstrap.
- Несколько демонстрационных макетов
- Хорошо продуманный дизайн скоро появится стр.

- Оптимизировано для SEO и хорошо задокументировано
- CSS3-анимация и мобильная навигация
- Простой и хорошо написанный код
Загрузить Предварительный просмотр
DashCore
Универсальный шаблон администратора DashCore разработан на основе платформы Bootstrap. Шаблон имеет привлекательную цветовую схему, которая вам понравится.
- Варианты компоновки нескольких страниц
- Аккордеон, кнопки, оповещения, значки и многое другое
- Хорошо продуманные демонстрации
- Элегантные анимационные эффекты
- Рабочая форма рассылки новостей Mail Chimp API 3.0 и HTML-формы
Загрузить Предварительный просмотр
Ave
Многоцелевой HTML-шаблон Ave идеально подходит для создания журналов, свадебных мероприятий, путешествий и ряда других бизнес-сайтов.
- SVG и значки шрифтов
- Функция ленивой загрузки и мегаменю
- Клейкие и закрепляемые фоны
- Несколько готовых заголовков
- Отличная коллекция шаблонов
Загрузить Предварительный просмотр
Agmycoo
Многофункциональный Agmycoo предоставляет доступ к широкому спектру элементов и компонентов пользовательского интерфейса. Шаблон также поставляется с мощным слайдером Revolution.
Шаблон также поставляется с мощным слайдером Revolution.
- Более 5 макетов меню
- Более 400 иконок Font Awesome
- Разделы параллакса и плавная анимация
- Уникальный дизайн с одностраничными и многостраничными страницами
- Рабочая контактная форма Ajax
Загрузить Предварительная версия
Wexim
Wexim — это креативный одностраничный шаблон сайта с красивым дизайном и привлекательной цветовой гаммой. Шаблон также имеет несколько стилей навигации.
- Несколько шрифтов
- Более 50 шаблонов
- Сверхгибкий и удобный интерфейс
- Простота использования и настройки
- Неограниченные возможности настройки
Скачать Предварительный просмотр
Роган
Rogan — универсальный HTML-шаблон веб-сайта с множеством популярных плагинов и других полезных компонентов для создания мощных веб-приложений.
- Более 150 многостраничных вариантов
- 14 хорошо продуманных макетов домашней страницы
- 10+ демонстрационных макетов
- Несколько стилей заголовков
- Огромная коллекция шорткодов
Загрузить Предварительный просмотр
Гренада
Гренада поможет вам создать потрясающие веб-сайты-портфолио, на которых вы сможете демонстрировать свои работы простым и элегантным способом.
- Плагин Smooth Scroll включен
- Шрифты Google
- Полезные шорткоды
- Аккуратный дизайн и привлекательная цветовая гамма
- Действительная контактная форма
Загрузить Предварительный просмотр
Satellite
Креативный шаблон слайдера Ajax Portfolio Satellite аккуратно разработан и содержит прекрасную коллекцию удобных компонентов.
- Чистый и хорошо прокомментированный код
- Меню полноэкранного наложения
- Множество коротких кодов
- Красивые анимационные эффекты
- Google шрифты
Загрузить Предварительный просмотр
TheSide
Хорошо разработанный современный шаблон веб-сайта TheSide имеет уникальный дизайн, который вам понравится. Шаблон также имеет элегантные полноэкранные фоны.
- 7 уникальных макетов страниц портфолио
- 8 Хорошо продуманные макеты главной страницы
- Видеофоны Vimeo и YouTube
- Более 5500 иконок
- Ретина готова
Загрузить Предварительный просмотр
Coco
Современный и креативный шаблон веб-сайта Coco можно использовать для создания различных бизнес-сайтов. Шаблон также можно легко настроить.
Шаблон также можно легко настроить.
- Разработано на основе Sass
- Font Awesome и значки linea
- Оптимизирован для SEO
- Рабочая контактная форма PHP
- Отличная документация
Загрузить Предварительная версия
Webox
Полностью адаптивный и совместимый с разными браузерами Webbox поможет вам добавить уникальности вашему бизнес-сайту.
- Более 50 шаблонов HTML
- Более 75 элементов блока HTML
- Несколько макетов страниц
- Чистый и хорошо прокомментированный код
- Ретина готова
Загрузить Предварительный просмотр
Tri-O
Tri-O — это многоцелевой шаблон веб-сайта, разработанный на основе последней версии платформы Bootstrap с открытым исходным кодом.
- 30 красивых демонстрационных макетов
- 22 хорошо продуманных стиля портфолио
- Кнопки, гармошки, блоки, предупреждающие сообщения и многое другое
- Более 20 макетов блога
- Несколько вариантов заголовка
Загрузить Предварительный просмотр
Kotlis
Kotlis на самом деле представляет собой шаблон портфолио фотографии, который позволяет фрилансерам и другим художникам красиво демонстрировать свои работы.
- Темная и светлая версии
- 7 макетов домашней страницы
- Несколько стилей портфолио
- Видеофоны Vimeo и YouTube
- лента Instagram и Twitter
Загрузить Предварительный просмотр
18 лучших адаптивных бесплатных HTML-шаблонов css для загрузки
Содержание
Многие люди часто ищут либо простой бесплатный, но профессиональный шаблон HTML лендинговая страница или другие простые нужды.
Если вы один из этих людей, вы попали по адресу.
В приведенном ниже списке вы найдете отличный бесплатный шаблон веб-сайта html css, который идеально подходит для разработки любого типа веб-сайта.
Лучшие бесплатные html css шаблоны сайтов
BREEZEDBreezed — это бесплатный адаптивный одностраничный html css шаблон, разработанный с использованием Bootstrap 4.3.1 и других современных веб-технологий.
Он имеет выпадающее меню, прокручиваемые разделы, ползунок основного изображения, категоризированные изображения галереи, элементы карусели, контактную форму, простую форму подписки, полностраничную форму поиска во всплывающем режиме.
DEMO ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ / СКАЧАТЬ
BRICKER
Bricker — это адаптивный шаблон на основе сетки CSS, который подходит для бизнес-сайтов и адаптируется ко всем устройствам. Он включает в себя множество вариантов шаблонов страниц, шаблон блога и множество функций.
DEMO ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ / СКАЧАТЬ
СЛЕДУЮЩИЕ ПОСЛЕ ЭТОГО ОБЪЯВЛЕНИЯ |
DEMO ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ / СКАЧАТЬ
DIMENSION
Dimension — адаптивный шаблон веб-сайта, разработанный HTML5 UP и опубликованный бесплатно по лицензии Creative Commons (эта лицензия облегчает использование работ, размещенных под этой лицензией, позволяет воспроизводить и раздача работ по условию и многие другие льготы).
DEMO ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ / СКАЧАТЬ
ELEGANTER
Более элегантный, как следует из названия, это отзывчивый HTML-шаблон css с элегантным дизайном. Он разработан с любовью.
DEMO ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ / СКАЧАТЬ
FINANCE BUSINESS
Бесплатный HTML-шаблон css для финансового бизнеса можно использовать для одностраничного или многостраничного сайта в зависимости от потребностей вашего бизнеса.
С этой темой у вас есть в общей сложности 4 HTML-страницы, включая контактную форму и карты Google. На странице «Услуги» есть вкладки с контентом.
DEMO ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ / СКАЧАТЬ
FORTY
Forty — отличный бесплатный HTML5-шаблон с несколькими страницами, цветами и многим другим.
DEMO ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ / СКАЧАТЬ
HYPERSPACE
Hyperspace также разработан командой HTML5 UP. Это отзывчивый шаблон веб-сайта html css с привлекательным дизайном.
Это отзывчивый шаблон веб-сайта html css с привлекательным дизайном.
DEMO ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ / СКАЧАТЬ
INDUSTRIOUS
Industrious — это бесплатный HTML-шаблон CSS, созданный для компаний, в нем есть видео в фоновом режиме.
Он разработан TEMPLATED и опубликован под лицензией Creative Commons (эта лицензия облегчает использование произведений, размещенных под этой лицензией, позволяет воспроизводить и распространять произведение при определенных условиях и имеет множество других преимуществ).
DEMO ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ / СКАЧАТЬ
ПУТЕШЕСТВИЕ
Путешествие — это HTML5 CSS3 адаптивная тема для путешествий, которая включает HTML-форму для записи дат прибытия и отъезда.
Он также содержит вкладки с контентом для разных континентов мира.
DEMO ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ / СКАЧАТЬ
MASSIVELY
Massively — это бесплатный и полностью адаптивный шаблон веб-сайта HTML5 + CSS3, разработанный @ajlkn.
DEMO ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ / СКАЧАТЬ
MINIMALISTA
Если вы хотите создать простой и минималистичный веб-сайт, вам нужен шаблон Minimalista.
DEMO ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ / СКАЧАТЬ
СЛЕДУЮЩИЕ ПОСЛЕ ЭТОГО ОБЪЯВЛЕНИЯ |
Ноябрь — это профессиональный шаблон, коды HTML и CSS которого подтверждены W3C. Он также совместим с различными устройствами.
Это тема синего цвета для ваших корпоративных или бизнес-сайтов.
DEMO ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ / СКАЧАТЬ
PROJECTION
Projection — это простая и минималистичная целевая страница, идеально подходящая для компаний, которые хотят вывести свой бизнес в Интернет.
DEMO ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ / СКАЧАТЬ
SOLID STATE
Solid State — это простая и великолепная адаптивная тема HTML css, разработанная профессионалами.
DEMO ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ / СКАЧАТЬ
STAND BLOG
Stand Blog — это адаптивный шаблон, готовый к использованию в качестве темы CMS для вашего бизнес-сайта.
Вы можете адаптировать этот CSS-шаблон Bootstrap к любому пользовательскому конструктору веб-сайтов или платформе CMS.
Включено 5 HTML-страниц.
DEMO ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ / СКАЧАТЬ
TINKER
Tinker — красивая одностраничная программа на основе Bootstrap.
Полное фоновое изображение главной страницы использует эффект параллакса.
Вы можете применить его макет для своих веб-сайтов цифрового маркетинга или использовать его в качестве витрины бизнес-портфолио.
DEMO ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ / СКАЧАТЬ
VIRTUA
Virtua — это превосходный адаптивный HTML-шаблон, который можно использовать для запуска любого бизнеса в Интернете.
DEMO ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ / СКАЧАТЬ
Представленных выше шаблонов достаточно, чтобы удовлетворить своих клиентов или начать собственный онлайн-бизнес. А если вам нужна тема премиум-класса с множеством функций и красивым дизайном, посетите рынок шаблонов ENVATO.
А если вам нужна тема премиум-класса с множеством функций и красивым дизайном, посетите рынок шаблонов ENVATO.
Другие ресурсы, опубликованные в блоге
Бесплатные темы WordPress с премиальными функциями
20 лучших тем Elementor для успешного веб-проекта
20 лучших тем Woocommerce для электронной коммерции
20 лучших модных тем WordPress
40+ лучших адаптивных тем (wordpress, woocommerce, shopify, prestashop, drupal)
20+ бесплатных HTML-шаблонов целевых страниц, созданных с помощью HTML5 и Bootstrap 3 инструменты для создания приветственной страницы, где люди будут получать информацию о ваших будущих продуктах. Кроме того, они могут зарегистрироваться со своей электронной почтой, чтобы получать обновления. Целевые страницы предназначены для действий, потому что здесь люди должны принять решение.
#1 Бесплатный HTML-шаблон для многоцелевого использования
В этом тщательно составленном списке бесплатных HTML-шаблонов целевых страниц на основе Bootstrap вы найдете некоторые из чудесных, впечатляющих и креативных продуктов. Благодаря распространению современных веб-технологий эти темы делают процесс разработки более быстрым, удобным и максимально полезным.
Благодаря распространению современных веб-технологий эти темы делают процесс разработки более быстрым, удобным и максимально полезным.
Поскольку вы знаете, что продажи и взаимодействие с пользователями слишком сильно зависят только от целевых страниц, вам следует выбирать только самые лучшие шаблоны оценок. Таким образом, этот кураторский список поможет пользователям, которые хотят создать отточенный, привлекательный и оптимизированный для мобильных устройств веб-сайт с меньшими усилиями.
Бесплатные HTML5-шаблоны для интернет-магазинов
Пакетное предложение: 100 шаблонов для бесплатной загрузки
Бесплатные HTML-шаблоны целевых страниц
Бесконечное количество онлайн-ресурсов для создания отличных веб-сайтов. Мы собрали только лучшие бесплатные HTML-шаблоны целевых страниц. Начните читать и наслаждайтесь удивительным.
Titan
Предварительная загрузка
Вот вам Titan — высококачественный многоцелевой бесплатный шаблон веб-сайта с несколькими демонстрациями и сотнями HTML-файлов. Он создан для людей, которые любят приключения, потому что на Титане много развлечений. С помощью этого бесплатного HTML-шаблона можно создать веб-сайт своей мечты с множеством готовых компонентов. Демонстрация лендинга настолько великолепна, что вы можете выбрать ее для своей следующей акции. В мире бесплатных HTML-шаблонов целевых страниц Titan — поистине блестящий. Давайте загрузим шаблон и создадим все, что вы хотите.
Он создан для людей, которые любят приключения, потому что на Титане много развлечений. С помощью этого бесплатного HTML-шаблона можно создать веб-сайт своей мечты с множеством готовых компонентов. Демонстрация лендинга настолько великолепна, что вы можете выбрать ее для своей следующей акции. В мире бесплатных HTML-шаблонов целевых страниц Titan — поистине блестящий. Давайте загрузим шаблон и создадим все, что вы хотите.
- Уникальный и элегантный дизайн
- Чистый и прокомментированный код
- Планы кладки
- Рабочая контактная форма
- Пользовательские карты Google
- Таймер обратного отсчета
- Блог и портфолио
- Макеты магазина
Tasty
Превью Скачать
Вы планируете открыть новое кафе? Или как насчет открытия ресторана? Tasty — это бесплатный шаблон Bootstrap для продуктов питания и ресторанов. Создайте потрясающий современный веб-сайт с помощью этого бесплатного загрузочного шаблона для продуктов питания и ресторанов. Таким образом, вы можете сэкономить время и деньги, не жертвуя качеством.
Таким образом, вы можете сэкономить время и деньги, не жертвуя качеством.
- Bootstrap Sticky Панель навигации
- Заголовок героя
- Плавный эффект параллакса
- Совместимость с современными браузерами
- Оптимизация для SEO
- Яркая типографика
- Поддержка социальных сетей
Garo Estate
Предварительная загрузка
Появился новый шаблон Garo Estate, который представляет собой бесплатный HTML5-шаблон недвижимости. Этот шаблон могут использовать как агенты по недвижимости, так и владельцы недвижимости. Этот чистый и простой шаблон идеально подходит для продажи вилл, квартир, земли и домов, среди прочего. Какой самый интригующий аспект? Garo Estate можно использовать совершенно бесплатно! Стиль шаблона позволяет использовать его на веб-сайте для брокеров по недвижимости или владельцев недвижимости. Сразу после загрузки вы получите значки социальных сетей, простые панели поиска, различные макеты домашней страницы, форму подписки по электронной почте и счетчик посетителей. Это привлекает внимание 9Цветовая палитра 0485, а также простой и понятный пользовательский интерфейс позволяют настроить веб-сайт по своему усмотрению.
Это привлекает внимание 9Цветовая палитра 0485, а также простой и понятный пользовательский интерфейс позволяют настроить веб-сайт по своему усмотрению.
- Оптимизация для SEO
- Карусель совы
- Подходит для мобильных устройств
- Начальная загрузка v3.3.5
- Уникальный прелоадер
- Анимации CSS3
- Счетчик подсчета
- Панель быстрого поиска
- Иконки социальных сетей
- Верхняя панель навигации
Мобильное приложение
Предварительный просмотр Скачать
MobApp — это бесплатный шаблон целевой страницы Bootstrap 4 с яркой цветовой схемой. Для создания целевых страниц для мобильных или настольных приложений это отличный выбор. В начале раздел заголовка является наиболее важной частью, которая содержит текст и снимки экрана, хотя вы можете организовать это по-своему. Каждый раздел предназначен для добавления дополнительных функций, мультимедиа и многого другого. В шаблоне доступны липкая навигация, эффекты наведения, CTA, плавная прокрутка и другие очаровательные возможности. Это один из лучших бесплатных HTML-шаблонов целевой страницы.
В шаблоне доступны липкая навигация, эффекты наведения, CTA, плавная прокрутка и другие очаровательные возможности. Это один из лучших бесплатных HTML-шаблонов целевой страницы.
- Одностраничный макет
- Залипающая навигация
- Яркие цвета
- Анимация при наведении
- Карусельный слайдер
- Иконки социальных сетей
- Тарифные планы
- Иконки Themify
- Полностью отзывчивый
- Адаптивное меню бургеров
Foodee
Предварительная загрузка
Мы хотели бы представить вам Foodee, красивый бесплатный шаблон. Он включает в себя все необходимые компоненты пользовательского интерфейса и функции для создания веб-сайта ресторана, включая все, от обычных ресторанов до кафе, от баров до ночных клубов, от этнических до обычных ресторанов и так далее. Основываясь на текущих пользователях шаблонов веб-сайтов HTML5, мы считаем, что все больше и больше рестораторов в настоящее время используют шаблон онлайн-заказа веб-сайта ресторана для создания веб-сайтов. Многие из них не знают, как создать веб-сайт, и спрашивали нас, существует ли бесплатный шаблон веб-сайта, который следует современным тенденциям веб-дизайна.
Многие из них не знают, как создать веб-сайт, и спрашивали нас, существует ли бесплатный шаблон веб-сайта, который следует современным тенденциям веб-дизайна.
- Заголовок героя
- Липкая панель навигации
- Плавный эффект параллакса
- Яркая типографика
- Иконки IcoMoon и Simplae Line
- Форма бронирования столов
- Фон параллакса
- Одностраничный шаблон Bootstrap
Small Apps
Preview Download
Small Apps — это поразительный, сенсационный, энергичный, эстетичный и отзывчивый бесплатный шаблон целевой страницы. Созданный с помощью Bootstrap 3 и HTML5, шаблон дает вам несравненную возможность создавать целевые сайты без особых усилий. Если коды чистые и хорошо организованные, то поисковые системы будут благосклонны к ним, что приведет к ранжированию на вершине. Благодаря Small Apps ваш сайт будет оптимизирован для SEO и адаптирован для мобильных устройств. Поскольку дизайн создан на основе Bootstrap, он естественным образом адаптируется как к большим, так и к меньшим экранам.
Поскольку дизайн создан на основе Bootstrap, он естественным образом адаптируется как к большим, так и к меньшим экранам.
- Мобильный дизайн
- Анимации CSS3
- Кроссбраузерная поддержка
- Полноразмерная и коробочная компоновка
- Заманчивая контактная форма
- Иконки Font Awesome
Пламя
Предварительная загрузка
В настоящее время наличие онлайн-присутствия является хорошей вещью, которая приводит к более эффективным результатам. Веб-сайт необходим для каждого агентства коммерческой компании или личного портфолио. Flame — это бесплатный одностраничный шаблон Bootstrap, который можно использовать для любого веб-сайта. Flame one page — прекрасный HTML5-шаблон для небольшого агентства, офиса, корпорации, компании или портфолио. Без каких-либо знаний в области кодирования любой может изменить этот бесплатный шаблон на свой собственный. Просто измените текст и контент на свой собственный, и все готово к работе. Для участия не нужно знать ни строчки кода или быть опытным программистом. Этот шаблон идеально подходит для личной, маркетинговой, многоцелевой домашней страницы, хостинга, фотографии или любой другой домашней страницы.
Просто измените текст и контент на свой собственный, и все готово к работе. Для участия не нужно знать ни строчки кода или быть опытным программистом. Этот шаблон идеально подходит для личной, маркетинговой, многоцелевой домашней страницы, хостинга, фотографии или любой другой домашней страницы.
- Полноэкранный скользящий заголовок
- Липкая панель навигации
- Плавная прокрутка
- Кнопка «Вернуться к началу»
- Галерея портфолио
- Раздел логотипа клиентов
- Встроенная карта Google
- Анимация CSS
- Призрачная кнопка
30 шаблонов для образования — адаптированы для мобильных устройств и готовы к загрузке
Эксклюзивность
Предварительная загрузка
Бесплатные шаблоны веб-сайтов для целевых страниц — это отличные варианты для создания веб-сайтов без хлопот. Эксклюзивность имеет простую структуру и мощные возможности для профессиональных пользователей. Благодаря липкой навигации, главному заголовку, счетчикам, картам Google и другим первоклассным функциям ваш веб-сайт будет легко организован. По этим причинам это один из лучших бесплатных HTML-шаблонов целевой страницы. Кроме того, вы можете сделать гораздо больше с помощью встроенных плагинов jQuery. Кроме того, его очень легко использовать, особенно для людей без опыта программирования.
Благодаря липкой навигации, главному заголовку, счетчикам, картам Google и другим первоклассным функциям ваш веб-сайт будет легко организован. По этим причинам это один из лучших бесплатных HTML-шаблонов целевой страницы. Кроме того, вы можете сделать гораздо больше с помощью встроенных плагинов jQuery. Кроме того, его очень легко использовать, особенно для людей без опыта программирования.
- Полноразмерный заголовок
- Шаблон Bootstrap 4
- Липкая верхняя навигация
- Карты Google интегрированы
- Чистая типографика
- Анимированные счетчики
- Красивая таблица цен
- Шрифты Google
- Подробная область нижнего колонтитула
Made One
Предварительная загрузка
Made One — это бесплатный шаблон бизнес-сайта. Шаблон HTML5 — это один из таких шаблонов, который придает веб-сайту оригинальность и изысканность. Он разработан специально для веб-сайтов, предоставляющих коммерческие услуги. Команда Bootstrapthemes создала его профессионально, с индивидуальным дизайном тела, а не с общим подходом. Он отзывчивый, поскольку разработан с использованием сетки Bootstrap. В домашней области красивый ползунок с изображением совы-карусели с первого взгляда выделит краткое описание вашей организации. Вы также можете предоставить информацию о своей организации в разделе «О нас». Ползунок раздела услуг поможет вам сосредоточиться на своих возможностях. При необходимости есть также портфолио, блог и область отзывов. Проще говоря, бесплатный бизнес-шаблон HTML5 Made One — отличный выбор для веб-сайта вашей компании.
Команда Bootstrapthemes создала его профессионально, с индивидуальным дизайном тела, а не с общим подходом. Он отзывчивый, поскольку разработан с использованием сетки Bootstrap. В домашней области красивый ползунок с изображением совы-карусели с первого взгляда выделит краткое описание вашей организации. Вы также можете предоставить информацию о своей организации в разделе «О нас». Ползунок раздела услуг поможет вам сосредоточиться на своих возможностях. При необходимости есть также портфолио, блог и область отзывов. Проще говоря, бесплатный бизнес-шаблон HTML5 Made One — отличный выбор для веб-сайта вашей компании.
- Потрясающий визуальный эффект.
- Чистый и современный дизайн.
- 100% адаптивный макет.
- Работает на системе Bootstrap GRID.
- Твердая типографика.
- Очаровательный прелоадер.
- Действительные разметки W3C.
- Кроссбраузерная поддержка.
Примечания
Предварительная загрузка
Люди должны пройти путь, чтобы изучить наиболее подходящие шаблоны, которые помогут им сделать свои веб-сайты непревзойденными и необычными. Пока вы перегружены океаном бесплатных HTML-шаблонов целевых страниц и ищете луч надежды, мы составили список. Приятный для глаз дизайн, плавный адаптивный макет, привлекательная цветовая схема и минимальная атмосфера Notes оставят довольными каждого пользователя. Для страницы запуска продукта и демонстрации используйте шаблон, чтобы собирать адреса электронной почты и узнавать о своей аудитории энтузиастов.
Пока вы перегружены океаном бесплатных HTML-шаблонов целевых страниц и ищете луч надежды, мы составили список. Приятный для глаз дизайн, плавный адаптивный макет, привлекательная цветовая схема и минимальная атмосфера Notes оставят довольными каждого пользователя. Для страницы запуска продукта и демонстрации используйте шаблон, чтобы собирать адреса электронной почты и узнавать о своей аудитории энтузиастов.
- Хорошо оптимизированный код
- Стильная навигация
- Шрифты Google
- Анимация CSS3
- Легко настраиваемый
- Кроссбраузерная совместимость
Avilon
Preview Download
Avilon — это чистый, многофункциональный продукт, созданный специально для создания целевой страницы для всех. В списке бесплатных HTML-шаблонов целевых страниц Avilon занимает прочную и мощную позицию. Благодаря безупречному дизайну и мощным возможностям разработчик или не разработчик может с комфортом создать веб-сайт для своего продвижения. Созданный с помощью Bootstrap 4, Avilon готов вывести ваш бизнес на новый уровень. Кроме того, пользователи могут получить преимущества от значков Font Awesome. Не говоря уже о том, что он включает в себя Google Fonts и эффект градиентов.
Созданный с помощью Bootstrap 4, Avilon готов вывести ваш бизнес на новый уровень. Кроме того, пользователи могут получить преимущества от значков Font Awesome. Не говоря уже о том, что он включает в себя Google Fonts и эффект градиентов.
- Одностраничный макет
- Эффект параллакса
- Липкая верхняя навигация
- Градиент в цветовой схеме
- Ссылки на социальные сети
- Анимация прокрутки
- Галерея лайтбоксов
- Значки FontAwesome
- Масштабирование при наведении
- Аккордеоны
- Многоуровневый выпадающий список
- Пользовательский элемент списка
Люси
Превью Скачать
У Люси есть все высококачественные функции, которые помогают пользователям идти вперед, проявляя творческий подход и воображение. Это также блестящее, удивительное, быстро развивающееся, удобное для пользователя, замечательное и авангардное. Эта тема не только имеет чистый и упрощенный дизайн, но и показывает очень простой способ создания сайтов по желанию пользователей. Реализуя параллельные правила дизайна, этот шаблон сайта является образцовым воплощением бесплатных HTML-шаблонов целевой страницы.
Эта тема не только имеет чистый и упрощенный дизайн, но и показывает очень простой способ создания сайтов по желанию пользователей. Реализуя параллельные правила дизайна, этот шаблон сайта является образцовым воплощением бесплатных HTML-шаблонов целевой страницы.
- Освежающий, элегантный дизайн
- Платформа начальной загрузки Twitter
- Многочисленные разделы
- Впечатляющий макет
- Вдохновляющие элементы
- Скачать бесплатно
Bino
Предварительная загрузка
Bino — это шаблон начальной загрузки, доступный бесплатно. С помощью этого высококачественного шаблона вы можете создать привлекательный веб-сайт, не заплатив ни копейки. В сочетании с современным стилем и инновационным оформлением это выглядит фантастически! В нем есть почти все основные части, которые вам нужны, а также некоторые более творческие. Хорошей новостью является то, что он совместим со всеми браузерами. Он будет работать безупречно в любом размере браузера и на любом разрешении экрана, которое вы выберете. Очень важно, чтобы ваш сайт был удобен для пользователей мобильных устройств. Если ваш веб-сайт не оптимизирован для мобильных устройств, Google накажет ваш рейтинг поисковой системы.
Он будет работать безупречно в любом размере браузера и на любом разрешении экрана, которое вы выберете. Очень важно, чтобы ваш сайт был удобен для пользователей мобильных устройств. Если ваш веб-сайт не оптимизирован для мобильных устройств, Google накажет ваш рейтинг поисковой системы.
- Адаптивный макет
- Уникальный дизайн
- Креативный шаблон
- Сделано с помощью Bootstrap
- Бесплатно
Лендинг приложения
Предварительная загрузка
Даже иногда мы утомляемся, чтобы найти красивый и продуктивный шаблон, чтобы пользователям не приходилось сталкиваться с какими-либо сложностями при создании лендингов. Здесь мы собрали некоторые из лучших и адаптивных бесплатных HTML-шаблонов целевых страниц только для вашего удобства. Интернет-реклама полностью отличается от реального мира. Здесь вам нужно представить свой контент так, чтобы пользователи, как правило, нажимали на действенные кнопки. Не говоря уже о том, что эксклюзивный шаблон, такой как App Landing, может выполнять эту работу наиболее подходящим образом.
Не говоря уже о том, что эксклюзивный шаблон, такой как App Landing, может выполнять эту работу наиболее подходящим образом.
- Изысканный и минималистичный
- Удобный для сенсорного экрана дизайн
- SEO-ориентированная разметка
- Привлекательные элементы
- Выгодная цветовая схема
- Бесплатная загрузка
Landing Zero
Preview Download
Landing Zero — это высококлассный, завораживающий, впечатляюще построенный, удивительно мобильный адаптивный шаблон целевой страницы, который можно бесплатно загрузить. Он имеет полноразмерный видеофон, оптимизированный для мобильных устройств макет, простую настройку, форму подписки по электронной почте и хорошо отполированный дизайн. С помощью этого шаблона на основе Bootstrap веб-мастера могут создать целевую страницу для конкретной ниши, чтобы привлечь больше клиентов к вашим продуктам. Не тратя много времени и денег, Landing Zero поможет сделать ваши усилия легкими и удобными. Свежий дизайн в сочетании с фреймворком Bootstrap делает этот шаблон важным дополнением к бесплатным HTML-шаблонам целевых страниц.
Свежий дизайн в сочетании с фреймворком Bootstrap делает этот шаблон важным дополнением к бесплатным HTML-шаблонам целевых страниц.
- Чистый адаптивный дизайн
- Полноэкранное изображение
- Фоновое видео
- Значки шрифтов Ionicons
- Плавная прокрутка
- Потрясающая галерея
AKAD
Предварительная загрузка
Вы, вероятно, столкнулись со многими проблемами, чтобы найти бесплатные HTML-шаблоны целевых страниц, которые соответствуют вашей идее, и вам нужны оба. Но тысячи бесплатных шаблонов могут сбить вас с толку и заблокировать способность отличать хорошее от плохого. Это усилие никогда не было проще. Будьте уверены. Наша единственная задача — помочь вам сделать впечатляющий шаг, чтобы сохранить свое место в сознании людей. Возьмите AKAD в качестве примера изысканности и совершенства. Это хорошо продуманный веб-шаблон, по которому легко следовать всем увлеченным людям. Кроме того, он имеет современные функции, позволяющие выполнять больше работы с меньшими усилиями.
Кроме того, он имеет современные функции, позволяющие выполнять больше работы с меньшими усилиями.
- Очаровательный дизайн
- Twitter Bootstrap
- Необычный шаблон
- Легкая настройка
- Для цифрового агентства
- Скачать бесплатно
Backyard
Предварительная загрузка
Прежде чем попробовать Backyard для создания целевой страницы, вы действительно не знаете, как выглядит высокофункциональный веб-шаблон. И как это работает, если у вас нет глубоких знаний в области кодирования. Этот мощный шаблон целевой страницы сделал создание сайта проще и удобнее. Как вы знаете, одинаково важно, чтобы сайт хорошо адаптировался к разным размерам экрана. Тем не менее, Backyard был построен на основе всех новейших веб-технологий, поэтому вы можете предложить своим пользователям больше функций. Цветовые вариации, несколько стилей заголовков, чистая разметка, оптимизация параллакса и отзывчивость — все это для впечатляющего и привлекательного веб-сайта.
- Параллакс фон
- Таблица цен включена
- 100% адаптивный шаблон
- Несколько макетов и цветовых схем
- Активная контактная форма
- Корпорация Мейлчимп
Logic
Preview Download
Logic — это многоцелевой адаптивный шаблон веб-сайта HTML5. Это отличный шаблон для любого агентства, будь то фирма креативного дизайна, фирма веб-разработки, фирма по связям с общественностью, фирма моды, стартап или хорошо зарекомендовавшая себя фирма. Он также будет хорошо работать в качестве целевой страницы или микросайта для продукта или услуги. В конце концов, это фантастический шаблон для любого нового бизнеса с большим разнообразием компонентов, из которых можно выбирать и демонстрировать свои товары. Для создания шаблона использовались HTML5, Bootstrap, CSS3 и jQuery. Это яркий адаптивный шаблон веб-сайта. The Logic — потрясающий бесплатный шаблон начальной загрузки, созданный с использованием Bootstrap Frontend Framework. Для универсальных веб-сайтов используйте этот бесплатный шаблон HTML5.
Для универсальных веб-сайтов используйте этот бесплатный шаблон HTML5.
- Адаптивный дизайн
- HTML5 и CSS3
- Кроссбраузерная совместимость
- Платформа начальной загрузки
- HTML5
- 100% SEO-оптимизация
- CSS и CSS3
- Вау-анимация
- Гладкая спираль
Balay
Предварительный просмотр Скачать
Мы хотели бы представить вам Balay, бесплатный шаблон портфолио дизайна интерьера. Отзывчивый, хорошо построенный шаблон для тех, кому нужно быстро запустить веб-сайт своего агентства. Кроме того, он, несомненно, отлично подходит для любой компании, связанной с домом, такой как строительство, покраска, дизайн интерьера и ремонт. Кроме того, портфолио имеет красивую структуру с эффектом наведения. Если в вашем блоге или портфолио более одной страницы, разбивка на страницы упростит просмотр посетителям. Кроме того, Balay — это многостраничный шаблон, позволяющий вам экспериментировать с различными разделами и дорабатывать свой веб-сайт. С другой стороны, страница «О компании» позволяет вам объяснить историю компании и то, чем она занимается. С аккордеонами, представленными на этой странице, вы можете создать раздел часто задаваемых вопросов. Они также создали страницу блога, и все понимают, насколько важно иметь блог, чтобы увеличить количество посетителей.
С другой стороны, страница «О компании» позволяет вам объяснить историю компании и то, чем она занимается. С аккордеонами, представленными на этой странице, вы можете создать раздел часто задаваемых вопросов. Они также создали страницу блога, и все понимают, насколько важно иметь блог, чтобы увеличить количество посетителей.
- Левая панель навигации
- Интегрированный Flexsider
- Интерактивная прокрутка
- Анимация при наведении
- Эффект параллакса
- Счетчики обратного отсчета
- Многостраничный макет
- Карусель совы
- Пагинация доступна
Amado
Предварительная загрузка
С помощью этого многостраничного шаблона вы можете обеспечить своим клиентам приятные впечатления от покупки. Это бесплатный шаблон веб-сайта, простой, но хорошо продуманный. Потому что благодаря своей изысканной анимации и сочетанию цветов Амадо обладает очаровательным и привлекательным внешним видом. Первоначальное впечатление будет формироваться сочетанием изображения товара, цены и плитки. Анимация при наведении присутствует во всех из них, что обеспечивает плавный пользовательский интерфейс. После этого он имеет статическую строку меню, ориентированную влево. Вы можете использовать его не только как панель навигации, но и для связи с текущим предложением скидок и новыми поступлениями через две кнопки призыва к действию, которые были включены в дизайн.
Первоначальное впечатление будет формироваться сочетанием изображения товара, цены и плитки. Анимация при наведении присутствует во всех из них, что обеспечивает плавный пользовательский интерфейс. После этого он имеет статическую строку меню, ориентированную влево. Вы можете использовать его не только как панель навигации, но и для связи с текущим предложением скидок и новыми поступлениями через две кнопки призыва к действию, которые были включены в дизайн.
- Bootstrap 4
- Гладкая спираль
- Встроенное окно поиска
- Кнопка «Вернуться к началу»
- Многостраничный шаблон
- Значки FontAwesome
- Кроссбраузерная поддержка
- Подписной ящик электронной почты
CreativeZone. Чтобы создать шаблоны целевых страниц, он значительно поддержит ваши усилия, пока вы хотите нарисовать свое воображение на реальном холсте. Современные тенденции дизайна и красивые макеты сделают вашу борьбу безболезненной и комфортной.
 Сосредоточьтесь на бизнес-идеи и подчеркните ее с помощью такой жемчужины, как CreativeZone. Вы обязательно выполните проект без осложнений и с большей пользой. Особенности:
Сосредоточьтесь на бизнес-идеи и подчеркните ее с помощью такой жемчужины, как CreativeZone. Вы обязательно выполните проект без осложнений и с большей пользой. Особенности: - Одностраничный шаблон
- Адаптивный макет
- Фоновое видео
- Эффект параллакса
- Галерея с поддержкой Retina
- Действительная разметка
Air
Предварительная загрузка
Поскольку Air надежен, поразителен, очарователен и элегантен, мы добавили его в список бесплатных HTML-шаблонов целевых страниц. Это действительно высококачественный и превосходный шаблон. Если вы не нашли подходящий дизайн, то Air всегда вам нужен. Полностью адаптивный макет и функционально эффективная тема Bootstrap могут повысить производительность прямо под капотом. Кроме того, Air включает в себя функции, которые ограничены на других бесплатных целевых страницах.
Особенности:- Потрясающий дизайн
- Адаптация к мобильным экранам
- Приятный цветовой тон
- Плавная анимация
- Скольжение с помощью гибкого слайдера
- Меню Off-canvas
Royal
Предварительная загрузка
Royal — это бесплатный многостраничный шаблон, созданный на платформе Bootstrap 4 и специально предназначенный для веб-сайтов курортов и отелей. Он просто прекрасен в своей простоте. Это очень отзывчивый шаблон, который поставляется с широким спектром практических современных функций. Чтобы привести вам пример, визуально привлекательный пользовательский интерфейс этого бесплатного шаблона Bootstrap, несомненно, привлечет ваше внимание. Липкая панель навигации в сочетании с раскрывающимся меню поможет вам определить свое местоположение на сайте.
Он просто прекрасен в своей простоте. Это очень отзывчивый шаблон, который поставляется с широким спектром практических современных функций. Чтобы привести вам пример, визуально привлекательный пользовательский интерфейс этого бесплатного шаблона Bootstrap, несомненно, привлечет ваше внимание. Липкая панель навигации в сочетании с раскрывающимся меню поможет вам определить свое местоположение на сайте.
- Полностью отзывчивый
- Многостраничный шаблон
- Заголовок героя
- Гостиница Форма бронирования
- Эффект при наведении
- Параллаксная прокрутка
- Кнопка при наведении
- Слайдер Отзыв
- Раздел блога
- Лента Instagram
- Информационный ящик
- Лайтбокс Галерея изображений
- Выпадающее меню
Landing Sumo
Превью Скачать
Что делает людей великими? Конечно, их работа; замечательная, искренняя и творческая работа. Чтобы продемонстрировать создание этого типа, вам потребуются некоторые вспомогательные инструменты. Landing Sumo, несмотря на то, что это продукт премиум-класса, бесплатная версия которого также доступна, представляет собой удивительный, обильный, прочный, изящный и увлекательный шаблон. Плавная анимация и цветовая гамма Sumo — это то, о чем вы должны позаботиться. Другими словами, в рамках бесплатных HTML-шаблонов целевых страниц Landing Sumo — это изобретение, перед которым невозможно устоять.
Чтобы продемонстрировать создание этого типа, вам потребуются некоторые вспомогательные инструменты. Landing Sumo, несмотря на то, что это продукт премиум-класса, бесплатная версия которого также доступна, представляет собой удивительный, обильный, прочный, изящный и увлекательный шаблон. Плавная анимация и цветовая гамма Sumo — это то, о чем вы должны позаботиться. Другими словами, в рамках бесплатных HTML-шаблонов целевых страниц Landing Sumo — это изобретение, перед которым невозможно устоять.
- Потрясающее сочетание цветов
- Захватывающий дух дизайн
- Свежий и чистый
- Сенсорный экран
- Чистая разметка с комментариями
- Доступна бесплатная версия
ActiveBox
Предварительная загрузка
Если вы ищете чистый, но прочный, минималистичный, но привлекательный шаблон, вам не следует искать ничего, кроме ActiveBox. Более того, для лучшего удобства использования и истинной функциональности выберите эту тему без сомнений. Прежде всего, бесплатные HTML-шаблоны целевых страниц имеют несколько замечательных функций, которые делают пользователей еще более мощными для создания эффективных веб-сайтов.
Прежде всего, бесплатные HTML-шаблоны целевых страниц имеют несколько замечательных функций, которые делают пользователей еще более мощными для создания эффективных веб-сайтов.
- Суперклассный дизайн
- Чистый и мощный
- Многоцелевой шаблон
- Настраивается на любой экран
- Простота настройки
- Впечатляющее качество
Sedna
Предварительная загрузка
Sedna — это превосходно построенный, отзывчивый бесплатный одностраничный шаблон HTML5, который дает вам огромную гибкость при создании сайтов. В этом тщательно составленном списке бесплатных HTML-шаблонов целевых страниц собрано несколько отличных продуктов. Мало того, что Sedna — это бесплатный шаблон, его также легко редактировать. Sedna предоставит вам функции, которых обычно нет в бесплатных продуктах.
Особенности:- Twitter Bootstrap
- Анимация CSS
- Скольжение с помощью FlexSlider
- Современные, новейшие технологии
- Хорошо ориентированный шаблон
- Свежий, простой и гибкий
Forkio
Предварительная загрузка
Для обеспечения высокого качества Forkio занимает смелую позицию среди бесплатных HTML-шаблонов целевых страниц. Мы рады поделиться с вами потрясающим, привлекательным и успокаивающим шаблоном. Это одностраничный шаблон с множеством привлекательных функций, которые сделают ваши сайты незабываемыми для ваших посетителей. И Forkio настраивается на любой проект, независимо от его размера или типа.
Мы рады поделиться с вами потрясающим, привлекательным и успокаивающим шаблоном. Это одностраничный шаблон с множеством привлекательных функций, которые сделают ваши сайты незабываемыми для ваших посетителей. И Forkio настраивается на любой проект, независимо от его размера или типа.
- Одностраничный шаблон
- Создан с помощью Bootstrap
- Минималистичный дизайн
- Интуитивный макет
- Адаптивный для мобильных устройств
- Доступно бесплатно
В конце концов
Бесплатные HTML-шаблоны целевых страниц облегчат ваши мучения, связанные с быстрым и эффективным созданием веб-сайтов. Используйте этот список, чтобы получить все высококачественные бесплатные шаблоны целевых страниц Bootstrap, созданные с использованием HTML5 и CSS3. Чтобы узнать больше о первоклассных адаптивных шаблонах, посетите наш блог.
Бесплатные одностраничные HTML-шаблоны CSS
Коллекция лучших бесплатных одностраничных шаблонов, включающая обзор, длинный снимок экрана, демонстрационную версию и ссылки для скачивания. Эти бесплатные шаблоны отлично подходят для быстрой настройки и проверки ваших идей, прежде чем приступать к разработке большого проекта.
Эти бесплатные шаблоны отлично подходят для быстрой настройки и проверки ваших идей, прежде чем приступать к разработке большого проекта.
Ayro Business — OnePage Bootstrap HTML Business
Ayro Business — это шаблон Bootstrap HTML для бизнеса, стартапа и агентства, в котором есть главная область, услуги, информация, портфолио, цены, команда, отзывы, блог, контакты и многое другое.
Demo
Скачать
DigiMedia — одностраничная тема для скачивания на 100% бесплатно
DigiMedia — это полностью бесплатный HTML-шаблон цифрового маркетинга с 3 различными цветовыми решениями на выбор. Этот одностраничный макет Bootstrap v5.1 готов к использованию на вашем бизнес-сайте. Он включал анимированные переходы, вкладки контента для услуг, форму подписки по электронной почте, слайдер последних проектов и контактную форму.
Демо
Скачать
Просто поражен — чистый и красивый одностраничный шаблон
Simply Amazed — бесплатный одностраничный HTML-шаблон с плавным переходом от страницы к странице по вертикали. В основном используются светло-голубой и темно-синий цвета.
В основном используются светло-голубой и темно-синий цвета.
Demo
Скачать
Shapely — бесплатный одностраничный шаблон WordPress
Shapely — мощная одностраничная тема WordPress с идеальным дизайном и выдающейся функциональностью. Эта тема поставляется с несколькими виджетами домашней страницы, которые можно использовать для добавления портфолио, отзывов, разделов параллакса, информации о вашем продукте или услуге, призыва к действию и многого другого.
Demo
Скачать
Paradigm Shift — бесплатный шаблон OnePage в стиле HTML5
Paradigm Shift — это бесплатный шаблон в стиле HTML5, который предназначен для личного портфолио, блога, фотографии и т. д. Это чистая и очень простая одностраничная тема с несколькими строками кода. Он поставляется с уникальным дизайном на всю страницу, который должен выглядеть на большинстве современных веб-сайтов.
Demo
Скачать
Wave Cafe – Одностраничный HTML-шаблон для Cafe Shop
Wave Cafe — это бесплатный одностраничный HTML-шаблон с видеофоном для кафе или ресторанов. Этот шаблон адаптивен и удобен для мобильных устройств для ваших веб-сайтов.
Этот шаблон адаптивен и удобен для мобильных устройств для ваших веб-сайтов.
Демонстрация
Скачать
Sweet — Бесплатный адаптивный одностраничный HTML5-шаблон для свадьбы
Sweet — это чистый, плоский и современный одностраничный и многостраничный шаблон свадебного сайта с анимацией и слайдером или на всем сайте.
Demo
Download
Story — одностраничный хорошо продуманный шаблон
Story — это хорошо разработанный одностраничный шаблон для мастерского создания вашего портфолио или личного веб-сайта.
Demo
Загрузить
DevBook — шаблон веб-сайта электронной книги на одну страницу
DevBook — это бесплатный одностраничный шаблон электронной книги, созданный Xiaoying Riley. Функции, которые нам нравятся, включают в себя сильный вводный раздел с обложкой книги, кнопки CTA для покупки и ползунок обзора, за которым следуют дополнительные сведения о книге, отзывы клиентов, поле для подписки на информационный бюллетень и биография автора.
Демонстрация
Скачать
Sneaky — Минималистичный адаптивный шаблон веб-сайта
Sneaky — это минималистичный, чистый и вкусный адаптивный шаблон веб-сайта о еде для ресторанов, пиццерий, доставки, общественного питания и других предприятий в сфере продуктов питания. Он также подходит для мобильных устройств, поддерживает экран Retina и совместим с разными браузерами.
Demo
Загрузить
Gymso — одностраничный фитнес-шаблон для тренажерного зала
Gymso — бесплатный одностраничный HTML-шаблон фитнеса для вашего тренажерного зала. В нем есть расписание занятий, простая контактная форма и карты. Всплывающая форма членства также включена. Скачать и поделиться.
Демонстрация
Скачать
Coming Soon — Шаблон в разработке
Coming Soon — аккуратный и лаконичный одностраничный шаблон веб-сайта «скоро» / «в разработке» для рассылки сообщений вашим посетителям. Полноэкранный элемент вступления включает в себя удивительный счетчик, анимированный текстовый элемент и форму подписки.
Демонстрация
Скачать
Фрейм — одностраничный HTML5-шаблон веб-сайта
Фрейм — это одностраничный HTML5-шаблон веб-сайта, который может обеспечить более высокие коэффициенты конверсии по сравнению с многостраничными веб-сайтами. Он более простой и легкий. Это многоцелевой шаблон, подходящий для стартапов или целевой страницы для любого бизнеса. Он имеет раздел функций, параллакс, цены, обзоры и контакт с красивым и удивительным дизайном. Скачивайте и делитесь!
Demo
Скачать
Meticulous: одностраничный CSS-шаблон для клининговых услуг
Meticulous — это бесплатный одностраничный CSS-шаблон для клининговых услуг. Он хорошо разработан с креативным дизайном, который содержит все необходимые удобства, которые помогают клиентам в разработке подходящего веб-сайта для услуг по уборке. Коды аккуратны и готовы к SEO.
Demo
Скачать
Wedding — бесплатный одностраничный HTML5-шаблон сайта
Wedding — бесплатный одностраничный HTML5-шаблон Bootstrap для свадьбы и других веб-сайтов, связанных со свадьбой. В этом шаблоне может быть романтическая история или путешествие, свадебное мероприятие, расписание вечеринок.
В этом шаблоне может быть романтическая история или путешествие, свадебное мероприятие, расписание вечеринок.
Demo
Скачать
OneNext: Бесплатный одностраничный шаблон с параллаксом
OnNext — это бесплатный одностраничный шаблон с параллаксом Bootstrap 4, который лучше всего подходит для агентств и творческих студий. Он полностью отзывчив. Шаблон выглядит привлекательно на всех типах экранов и устройств, чтобы представить ваш современный бизнес. Его очень легко настроить, так как он хорошо организован и разработан.
Демонстрация
Скачать
Landing — целевая страница OnePage
Landing — это бесплатный шаблон веб-сайта Bootstrap 4 для любых типов целевых страниц. Это также одностраничный шаблон с плавной прокруткой, плавным ползунком, наклонными разделами, ценовой таблицей, плавным аккордеоном для часто задаваемых вопросов и многим другим.
Demo
Скачать
Multi: Одностраничный макет для личного пользования
Multi — это уникальный и современный шаблон веб-сайта для вашего бизнеса, портфолио или любого другого веб-сайта профессионального назначения. Тема может помочь вам быстро построить свой бизнес, чтобы присутствовать в Интернете. Есть много функций, таких как фиксированная панель меню навигации, эффекты анимации CSS3, реальная рабочая контактная форма и так далее. Эта адаптивная тема HTML5 станет для вас отличным решением.
Тема может помочь вам быстро построить свой бизнес, чтобы присутствовать в Интернете. Есть много функций, таких как фиксированная панель меню навигации, эффекты анимации CSS3, реальная рабочая контактная форма и так далее. Эта адаптивная тема HTML5 станет для вас отличным решением.
Демонстрация
Скачать
Ресторан HTML5
CITY : Одностраничный шаблон недвижимости
CITY — это бесплатный и чистый шаблон целевой страницы недвижимости для современного агентства недвижимости, агентства недвижимости, аренды комнат, аренды домов и квартир. Этот шаблон обеспечит хорошее присутствие в Интернете для фирм корпоративного бизнеса и недвижимости. Он полностью совместим со всеми кросс-браузерами и на 100% настраивается.
Demo
Скачать
Simple House: бесплатный минималистичный шаблон для ресторана
Simple House — это минималистичный и легкий шаблон для веб-сайта вашего ресторана или кафе. Их макет прост и отзывчив. Есть 3 страницы HTML для различного содержания. Фоновое изображение параллакса используется, чтобы сделать сайт потрясающим. Домашняя страница состоит из пунктов меню вкладок. Страница «О нас» имеет разное содержание. Страница контактов включает карты Google и содержимое аккордеона для часто задаваемых вопросов.
Фоновое изображение параллакса используется, чтобы сделать сайт потрясающим. Домашняя страница состоит из пунктов меню вкладок. Страница «О нас» имеет разное содержание. Страница контактов включает карты Google и содержимое аккордеона для часто задаваемых вопросов.
Демонстрация
Скачать
Kevin : Minimal for Personal
Kevin имеет современный дизайн и идеально подходит для одностраничных личных веб-сайтов, чтобы выразить свои профили в Интернете. Он полностью адаптивен и совместим со всеми типами браузеров. Есть потрясающие функции, такие как классный слайдер, значки, счетчик прокрутки, контактная форма и многое другое. Скачать и поделиться сейчас.
Demo
Загрузить
Решение GoodWeb: Бесплатный одностраничный шаблон Bootstrap для веб-агентства
GoodWEB Solutions — это бесплатный адаптивный одностраничный шаблон html5 для мобильного веб-сайта, веб-приложения и настоящего нативного приложения для бизнеса веб-агентства. Он полностью адаптивен и совместим с разными браузерами. Коды внутри чисты и оптимизированы для SEO, чтобы получить более высокий рейтинг в Google. Его можно загрузить бесплатно и легко настроить под себя.
Коды внутри чисты и оптимизированы для SEO, чтобы получить более высокий рейтинг в Google. Его можно загрузить бесплатно и легко настроить под себя.
Демо
Скачать
Reflux Me: одностраничный и простой CSS-шаблон для портфолио
Reflux — это бесплатный CSS-шаблон веб-сайта с начальной загрузкой 4 для личного портфолио, резюме или галереи. Это простая одностраничная тема, уникально разработанная с использованием современных технологий от templatemo.com. Липкая левая боковая панель — одна из лучших функций, которые сегодня нравятся посетителям сети. Используемые цвета действительно соответствуют общей теме.
Демонстрация
Скачать
Verticard: очень простой и минималистичный CSS-шаблон для личного пользования
Verticard — очень минималистичный и уникальный дизайн макета CSS от templatemo.com для личных сайтов или веб-сайтов с портфолио/резюме. Мы впервые собираем такой красивый и простой шаблон, который сейчас становится популярным. Всего три страницы. Всплывающее окно Lightbox используется для функции галереи. Страница контактов имеет простую контактную форму HTML.
Всего три страницы. Всплывающее окно Lightbox используется для функции галереи. Страница контактов имеет простую контактную форму HTML.
Demo
Загрузить
Sweep: Минималистичный шаблон CSS для личного/бизнеса
Sweep — это бесплатный одностраничный веб-шаблон для бизнеса или личного пользования. Он хорошо продуман, чтобы по-настоящему ошеломить красочным, многофункциональным и простым в настройке. Он полностью адаптивен, поскольку создан с использованием HTML5 CSS3 и Bootstrap 3. Вы можете произвести впечатление на своих посетителей.
Кроме того, все основные поисковые системы, такие как Google, полюбят его, так как он поставляется с аккуратным и чистым кодом внутри, позволяющим роботам поисковых систем легко просматривать ваш ценный контент и повышать рейтинг в поисковой выдаче.
Пожалуйста, убедитесь, что вы отметили «Бесплатно — необходимо оставить кредиты в нижнем колонтитуле на месте — 0,00 долларов США», чтобы загрузить его бесплатно.
Demo
Скачать
Мини-профиль: Бесплатный минимальный веб-шаблон
Мини-профиль — это одностраничный шаблон CSS/HTML с сайта template.com. Он аккуратный, простой и достаточно мощный для личного веб-сайта. Используется раскладка параллакса Bootstrap v4.3.1. Это лучше всего подходит для простой настройки профиля или страницы резюме на вашем веб-сайте.
Demo
Загрузить
Infinity : Минималистичный HTML-шаблон
Infinity — это бесплатный одностраничный адаптивный шаблон, разработанный для агентств, фрилансеров и всех видов веб-сайтов малого бизнеса. Он хорошо построен с использованием HTML5 и CSS3, чтобы быть отзывчивым, поэтому он может быть шаблоном, удобным для всех устройств. Он минимален и легко настраивается.
Demo
Загрузить
Невада: Минимальный одностраничный HTML-шаблон
Невада — это бесплатный минимальный одиночный HTML-шаблон, созданный Никола Толин. Шаблон представляет собой отличный веб-шаблон для фотографов, дизайнеров и художников для их простого портфолио для собственных работ. Nevada построена на базе Bootstrap и легко настраивается. Он поставляется с функцией галереи лайтбоксов, чтобы представить ваши изображения в полном разрешении. Это на 100% бесплатно, и для загрузки не требуется регистрация.
Nevada построена на базе Bootstrap и легко настраивается. Он поставляется с функцией галереи лайтбоксов, чтобы представить ваши изображения в полном разрешении. Это на 100% бесплатно, и для загрузки не требуется регистрация.
Demo
Скачать
Standout : Бесплатный многоцелевой одностраничный шаблон
Standout — это бесплатный многоцелевой одностраничный HTML5-шаблон. Это красивый и современный бесплатный веб-шаблон HTML5. Он создан с помощью Bootstrap и может использоваться для личных, корпоративных, агентств, веб-сайтов фрилансеров или малого бизнеса. Он полностью адаптивен и имеет 6 разделов: «О нас», «Услуги», «Галерея», «Статистика», «Отзывы» и «Контакты». Лучшие функции в этой теме — это анимированный предварительный загрузчик CSS3, плавный слайдер, разделенный заголовок с видеоплеером с лайтбоксом, анимация при прокрутке, карусель отзывов и так далее.
Demo
Скачать
Minimal Dark – Маленький и простой HTML-шаблон
Minimal Dark – это бесплатный HTML-шаблон Bootstrap, разработанный BlackTie.