
Привет друзья!
Сразу хочу извиниться за то, что так долго не писал в блог. Очень много работы и мало времени.
Недавно мы решили сделать email рассылку по существующим клиентам. Написать красивый, «продающий» текст и впихнуть его обычным текстом в письмо было бы не кошерно :). Красивей ведь, если такие письма оформлены дизайном.
Итак. Сначала я решил найти существующий, сверстанный email шаблон и его использовать. Результаты поиска вы сможете увидеть ниже. Большинство находок оказались платными. А вы знаете как я не люблю это, ведь Open Source — это всегда прекрасно. Не люблю платного и сам стараюсь побольше делать бесплатного. В итоге отобрал все бесплатное и получился данный пост.
- Адаптивность;
- Привлекательность.
Пользователей с мобильными устройствами уже приравниваются к количеству людей со стационарными компьютерами. Так что шаблон в любом случае должен быть адаптивен. А если дизайн будет не привлекателен, то лучше уж вообще не использовать готовые html шаблоны. Итог эпопеи — сами нарисовали и сверстали.
Но если нам ни один из этих шаблонов не подошел, то это не значит что он никому не подойдет. У всех разные цели и требования. К вашему вниманию коллекция html шаблонов для email рассылок
Пожалуйста, не используйте их для спама. Спам — зло.
Смотрите также:
20 новых бесплатных E-mail шаблонов для рассылок
Бесплатный Email шаблон
Шаблон для emai рассылок в серо-голубых тонах. Будет отлично работать на большинстве email клиентов, в том числе и на мобильных.
Адаптивный шаблон для email рассылок
Бесплатный, адаптивный шаблон для email рассылок. Он представляет собой скорее каркас, который вы можете подкорректировать под себя. Он протестирован и отлично работает с множеством email клиентами, включая такие как: Gmail (десктопная версия), Gmail (мобильная версия), Gmail (iOS), Gmail (Android), Email (Android), Outlook Express, Outlook 2003, Outlook 2011 для Mac, Hotmail (Desktop), Hotmail, Windows Mail, Live Mail
Antwort — адаптивный html шаблон для email рассылок
Каркас для адаптивного шаблона email рассылок. Работает практически со всеми email клиентами.
ABC Widgets

Brace

Gridworks

Vacation

E-Commerce Style

Classic

Eco

Modern

CyberMan
Еще один адаптивны шаблон для рассылок.
WORN

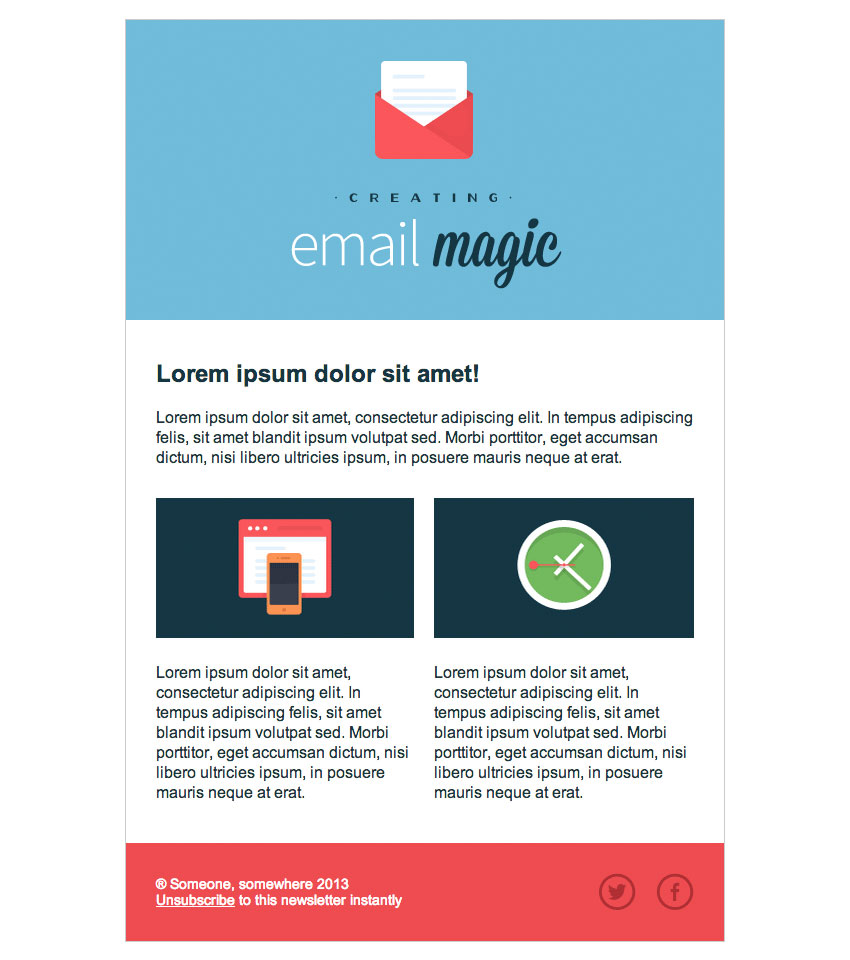
Email magic

Mistymeadow

Clouds

Airmail

Cotton rag

Mobilized

Textile

In the army now

THE COOL COLLECTIVE

Grunge

Beautiful Emails

Franny’s Fabrics

Gretta’s Garden Goods

Old ornament

Natural

Retro green

Geometric


Старый топик с подборкой шаблонов для E-mail рассылок, который я писал еще в 2013 году, принес приличное количество посетителей в наш блог, да и до сих пор приносит. В связи с тем, что
E-mail рассылки, несомненно, мощнейший инструмент маркетолога, но пользоваться им нужно очень осторожно. Наш народ никогда не был в восторге от рекламных писем в почтовом ящике, но если вы хороший маркетолог, то сумеете войти в контакт с получателем письма. Данная подборка не решит всех проблем, связанных с рассылками и даже не поможет их обойти, ведь обратит внимание получатель на ваше письмо, удалит или отправит его в спам, зависит не от того, какой красивый в шаблоне будет дизайн, а от содержимого. Все, что я хотел сказать этой фразой — не шлите спам или каких-либо шаблонных предложений. Используйте эти
Еще раз повторю, не рассылайте спам, лучше применить эти шаблоны для рассылки различных поздравлений для ваших клиентов с праздниками. Если у вас есть интернет-магазин и имеется база пользователей, которые действительно хотят получать от вас письма, можете на остове любого html шаблона сделать рассылку с оповещением о какой-либо акции или скидке.
Смотрите также:
30 html шаблонов для email рассылок
Бесплатный HTML + PSD E-mail шаблон: PHStock Template
Современный HTML шаблон для E-mail рассылок с большой фоновой картинкой. Выполнен по подобию одностраничных сайтов / Landing Page. В нем есть маленькая галерея изображений, исходя из этого можно предположить, что данный шаблон будет полезен фотографам или дизайнерам.Приятным дополнением является наличие PSD исходника. Он вам понадобится, если вы решите существенно изменить внешний вид.
Фоновую фотографию можно с легкостью заменить. Не используйте ворованные фото, лучше найти что-то подходящее на бесплатных фотостоках, о которых я недавно писал в топике «Бесплатные фотостоки с легальными фото».

Passion — адаптивный E-mail шаблон
Преимуществ в шаблоне Passion много — это адаптивность, современность, универсальность и т. д. Очень радует наличие огромной фоновой картинки и множества сверстанных блоков различных концепций, включая сетку с галереей, которые облегчат адаптацию шаблона под ваши потребности.
Адаптивный E-mail шаблон для интернет-магазина
Данный шаблон является полностью адаптивным и отлично подойдет для рассылки различных акционных предложений из вашего интернет-магазина.Помимо этого, после скачивания, в архиве вы найдете несколько цветовых вариантов оформления. Также есть отдельная папка с вариантом верстки для популярного сервиса E-mail рассылок MailChimp.

Бесплатный E-mail шаблон для мероприятия
Очень простой HTML шаблон для E-mail рассылок с крупной фоновой картинкой. Изначально заточен под рассылку с предложением посетить мероприятие, или напоминание о грядущем событии. В архиве есть PSD. Не могу сказать, что я от этого шаблона в восторге, но на безрыбье и рак рыба.
Cupcake — E-mail шаблон в плоском стиле
Простенький, но универсальный шаблон в стиле Flat (плоский стиль). Подойдет практически под любую тематику.
Green Village — хипстерский E-mail шаблон для блогера
E-mail шаблон Green Village выглядит немного по-хипстерски. Отлично подойдет для рассылки еженедельного дайджеста новостей или записей с вашего блога. В архиве вы найдете сам шаблон и его исходник в формате PSD.
Bella — E-mail шаблон в стиле минимализм
Отличный минималистичный бесплатный шаблон с крупной и очень красивой картинкой на фоне. Шаблон подойдет практически для любых целей, таких как рекламная рассылка и пр. Есть PSD.
Photon — E-mail шаблон для фотоблога
Хороший, современный шаблон для осуществления различных рассылок. Подходит для любых целей, но изначально позиционируется как E-mail шаблон для фотосайта.
KATAUSTRIA — адаптивный Email шаблон
Модный, бесплатный адаптивный шаблон с большим фоновым изображением, который послужит хорошим инструментом для вашей маркетинговой кампании.
Boxi — бесплатный E-mail шаблон в стиле Meto / Flat
Интересный шаблон, который совмещает два стиля: Meto и Flat. Состоит из блоков в виде сетки, которые выполняют разные задачи — блоки с тестом, блоки с социальными кнопками, блок с изображением и пр.
Miks Blogger Newsletter — универсальный E-mail шаблон для блогера
Чистый шаблон с откликами ушедшего в прошлое Retro стиля. Хотя дизайн мне очень нравится. Есть PSD.
Новостной HTML + PSD Email шаблон
Чистый шаблон для почтовых рассылок в светлых тонах, предназначен для рассылок новостей с новостного сайта или блога.Автор шаблона заявляет, что его творение хорошо работает на:
Apple Mail 4, 5, 6
iPhone 5, 4S, 4, 3gs, iPad
AOL Mail Firefox, Explorer, Chrome
Hotmail Firefox, Explorer, Chrome
Gmail Firefox, Explorer, Chrome
Yahoo! Mail Firefox, Explorer, Chrome
Thunderbird текущая версия, Thunderbird 3.0
Outlook.com (Firefox), Outlook.com (Explorer), Outlook.com (Chrome)
Outlook 2011, 2010, 2007, 2003, 2002/XP, 2000
Lotus Notes 8.5, Lotus Notes 8, Lotus Notes 7

12 универсальных шаблонов для рассылок
В архиве вы найдете 12 вариантов оформления одного шаблона.
Бесплатный E-mail шаблон в зеленых тонах
Шаблон с довольно древним дизайном. Я бы его и не включал в данную подборку, но в нем есть несколько преимуществ, которые редко встретишь в бесплатных аналогах — это наличие версии для сервиса рассылок MailChimp.
3 бесплатных рождественских E-mail шаблона
После скачивания, в архиве весов 29 мегабайт вы найдете 3 абсолютно разных шаблона рождественской тематики. Отличное решение для поздравления клиентов с Новым Годом.Хоть праздники уже давно прошли, но, возможно, вы читаете данный пост в декабре 2015 или даже 2016. В таком случает вам повезло. Если вы человек из будущего, то, надеюсь, у вас уже за окном летают автомобили и все у всех хорошо.)

Винтажный Email шаблон
Чистенький винтажный шаблон с вариантом разметки под MailChimp, то есть в него уже внедрены необходимые MailChimp теги.
E-mail шаблон для рассылок с кулинарного сайта
Шаблон в зеленых тонах кулинарной тематики. Есть PSD и версия с разметкой MailChimp.
Classic Newsletter — шаблон с разметкой MailChimp
Еще один адаптивный шаблон с внедренными тегами MailChimp. В архиве есть все исходники, включая PSD и вариант верстки на чистом HTML.
Apps Newsletter — E-mail шаблон для рекламы мобильного приложения
Шаблон Apps Newsletter отлично подойдет для тех, кто продвигает свое мобильное приложение. В нем предусмотрено много блоков, в которые можно вписать все преимущества продукта.
Professional Newsletter
Неплохой шаблон, который можно использовать тем, кто рекламирует свои услуги средствами E-mail рассылок. В частности, он заточен под услуги создания сайта, но вы можете адаптировать графику как угодно.
10 шаблонов email писем
Добро. Больше чем уверен, Вам понравится эта статья. А точнее понравится то, что лежит в архиве. А точнее в архивах, а если еще точнее то в 10-и архивах. :)) Затянул. Выкладываю я, дорогие подписчики, 10 офигенных адаптивных шаблонов email писем.
Зачем вообще использовать для рассылки шаблоны email письма?
Во-первых, это красиво: не нужно быть дизайнером, разработчиком, чтобы создать привлекательное письмо. Все лишь достаточно немножко отредактировать шаблон под себя. При этом, все шаблоны для письма легко поддаются редактуре.
Во-вторых, многие современные готовые решения для писем позволяют создать письмо, которое будет корректно отображаться на любом устройстве. Однако, при выборе шаблона необходимо обратить внимание на его “адаптивность”.
В третьих, большой выбор под любую нишу: интернет-магазин, корпоративный сайт, информационный сайт или блог.
И самое главное, не нужно самому верстать шаблон.
Каждое письмо почищено, проверено, упаковано в архивчик и залито для того, чтобы вы нажали кнопочку «Скачать» и сохранили шаблон email письма у себя на компьютере. Это настоящий подарок для того, кто увлекается email рассылками. Мне же интересны эти шаблоны с точки зрения уведомлений посетителям, которые оставили заявку на обратный звонок на сайте или заказали какой-либо товар на одном из моих интернет магазинов. Хотя многие из этих email шаблонов запросто можно использовать как и обычный промо-сайт. Но все таки лучше посмотреть профессиональные шаблоны сайтов, благо их уже собралось не малое количество.
Верстать email шаблоны дано не каждому, так как там есть свои правила. Но больших отличий email писем от обычных сайтов на html нет. Единственные отличия, это css внутри html и наличие уже устаревшей на сайтах табличной верстки. Поэтому знания html будет достаточно для создания email письма. Для этого не нужно проходить профессиональное обучение web-дизайну. Но ведь гораздо легче скачать варианты, которые ходят в интернете в свободном доступе. И вот один из таких вариантов. Смотрим, радуемся, качаем.
Email шаблон под кодовым названием «Focus»
Идеально подойдет для интернет магазина одежды или аксессуаров. На фотографиях этого email шаблона представлены кожанные сумка, кошелек и чехлы для телефона.

Скачать Demo
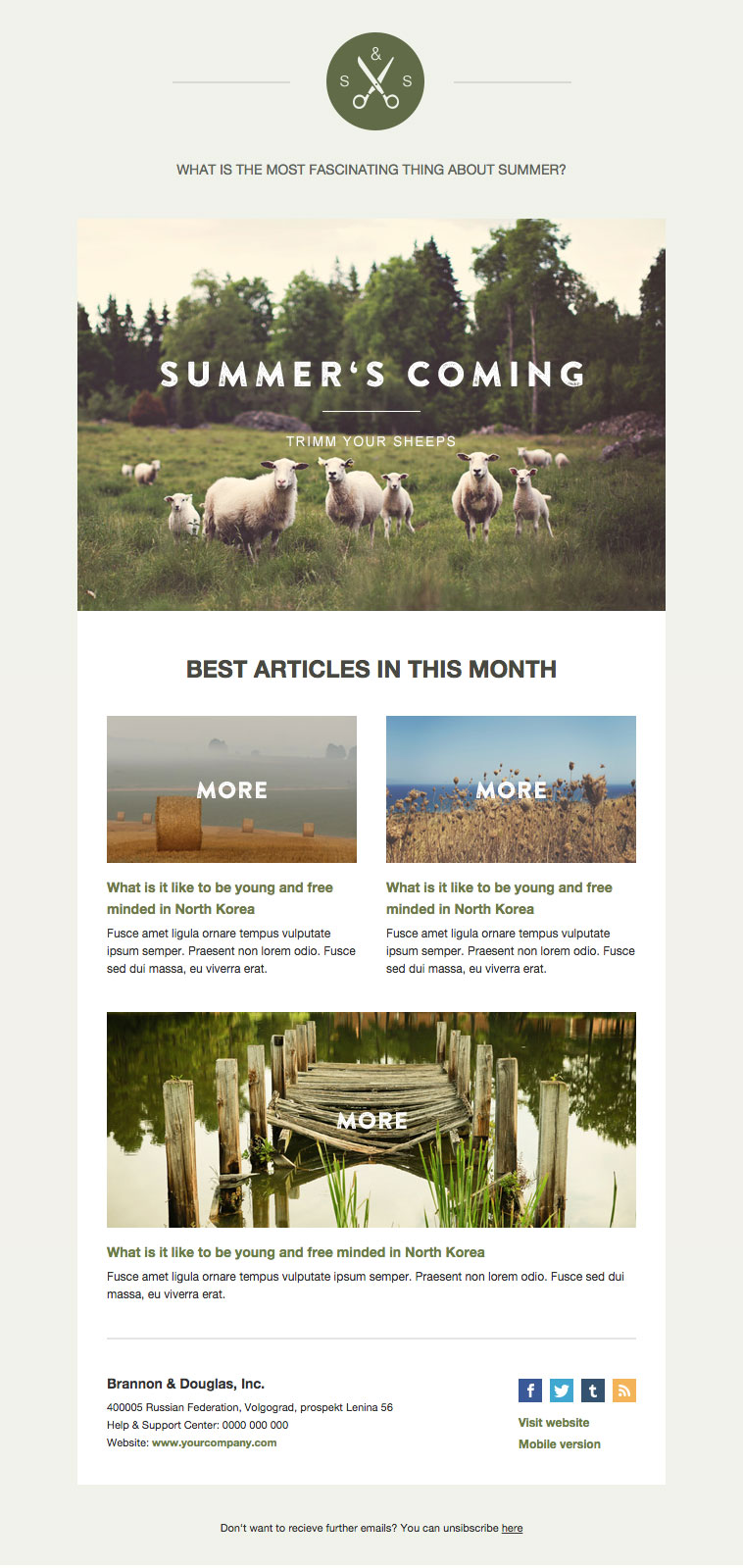
Крутецкий email шаблончик «Summers coming»
Отлично подойдет для рассылки последних статей с вашего блога. Шаблон, как таковой, не имеет тематики.

Скачать Demo
Полностью адаптивный резиновый легкий простой email шаблон
Отлично сверстанный шаблон или платформа для email шаблона. Здесь нет картинок, иконок и так далее. Это пример как нужно верстать email шаблоны. Отлично подойдет для уведомлений о регистрации, подтверждение пароля и так далее.

Скачать Demo
Симпатичный шаблон email письма в синих тонах под названием «Minty»
Смешной и стильный шаблон email письма с несколькими блоками. Наверное, лучше всего подойдет для рассылки статей с новостного портала или блога.

Скачать Demo
Email шаблон «Nexit» для интернет магазина
Серьезное email письмо. Судя по картинкам — это рассылка интернет магазина женской одежды. Отлично представлены скидки, акции и популярные позиции с ценами. Отличный рекламный email инструмент.

Скачать Demo
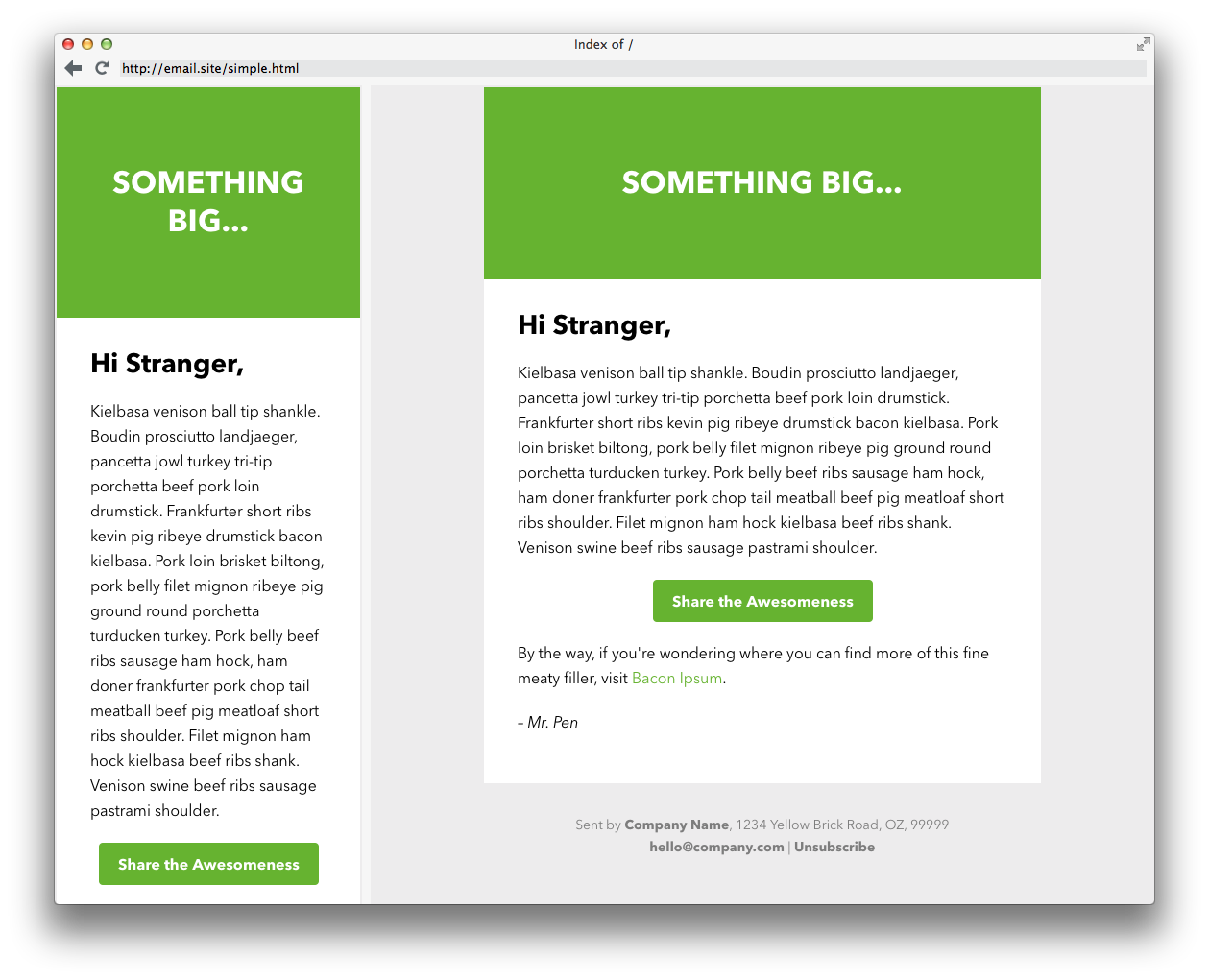
Строгий стильный шаблон для email письма «Simples»
Люблю минимализм. А это, черт возьми, самое ярое воплощение минимализма. Тонкий шрифт, стильные изображения и иконки. Все как надо. Отличный email шаблон для рассылки акционных товаров в интернет магазине техники, преимущественно компьютерной.

Скачать Demo
Email шаблон «Tempo» на тему туризма
Мини сайт в формате email письма. Здесь есть и меню и мини баннер. Очень хорошо подойдет для рассылки горящих туров (если это туристическая компания) или свежие предложения квартир (риелторская контора или агентство недвижимости)

Скачать Demo
Простой двублочный шаблон «Tubor» для email рассылки
Простой, не обозначенный тематически, шаблон email письма под названием «Tubor».

Скачать Demo
Коричневый странный html шаблон email «Underscore»
Красивый коричневый шаблон для email рассылки со всеми нужными ссылками.

Скачать Demo
Шаблон email письма «Wooshi» email рассылки ресторана или кафе
Потрясный email шаблон рассылки ресторана или суши-кафе. Яркий, многоблочный, функциональный. Мимо такого шаблона будет сложно пройти.

Скачать Demo
Каждый шаблон имеет адаптивную верстку, поэтому они будут также молодцом держаться на мобильных девайсах. Также, каждое email письмо в этой сборке сделано по всем правилам email письма. Есть ссылки на головной сайт, мобильную версию и ссылка, чтобы отписаться от рассылки. Хороший получился пост. Надеюсь, Вы почерпнули из него нужные вам шаблончики. Рад был помочь, до новых постов. Также вы можете скачать сразу все 10 шаблонов email писем, нажав на кнопка «Скачать», которая ниже.
Помогла статья? Угости чашечкой кофе =)
15 шаблонов писем для маркетинговой email-рассылки
Подошла к концу вторая декада нового тысячелетия, а email-маркетинг по-прежнему может похвастаться одними из самых высоких показателей коэффициента вовлечения среди любых других маркетинговых приемов. А все благодаря предельно узкому таргетингу, который позволяет выстроить персонализированную коммуникацию с каждым отдельно взятым человеком. Однако возможен он только при наличии тщательно проработанной и сегментированной стратегии.
Если вам удастся все сделать правильно, то вы без труда превратите email-подписчиков в клиентов, сможете регулярно стимулировать их совершение повторных покупок, а постоянных покупателей сделать преданными поклонниками бренда, которые будут расценивать отказ от ваших услуг как предательство.
Разумеется, достижение подобного успеха в первую очередь зависит от того, насколько верным содержанием вы будете наполнять ваши письма. В этой статье мы подготовили для вас шаблоны e-mail рассылки, с которых вы можете начать свою кампанию по выращиванию лидов.
Содержание статьи
№1: Простой текст
№2: Знайте, когда стоит использовать изображения
№3: Типографический подход
№4: Newsjacking-подход
№5: Больше праздников и мероприятий
№6: Праздники подойдут не только для B2C-предложений
№7: Взывая к потаенным желаниям
№8: Проявляйте индивидуальность
№9: Знать, что важно вашей аудитории
№10: Разбейте сообщение на блоки
№11: Освоение искусства визуальных писем
№12: Cоответствие имиджу бренда
№13: Персонализированные email-письма
№14: Письмо с напоминанием о чем-либо
№15: Расскажите историю
Заключение
№1: Простой текст
Несмотря на все передовые методы дизайна электронных писем и массу людей, заявляющих, что они отдают свое предпочтение html-шаблонам писем для email-рассылки, письма, в которых нет ничего, кроме текста, отлично работают. Более того, по данным HubSpot, по мере увеличения количества изображений в письме, показатель CTR снижается. Разумеется, эта корреляция проявляется не всегда, но для многих предприятий она более чем характерна, особенно в B2B-секторе. Так что в процессе разработки своей email-маркетинговой кампании, не стоит брезговать и письмами, которые довольно не броски в оформлении и не содержат ничего, кроме текста: для многих получателей они могут стать полной неожиданностью.
№2: Знайте, когда стоит использовать изображения
Как было сказано выше, во многих email-кампаниях место для обычных текстовых писем обязательно найдется, но еще важнее знать, в которых из них использовать изображения все же стоит.
Этот шаблон от мебельного гиганта IKEA, использованный для продвижения новинок декора и конкурса по оформлению интерьера, просто не сработал бы без визуального сопровождения. Трудно представить, как можно говорить о дизайне без использования изображений. Хотя исследования, отмеченные выше, и подтверждают тот факт, что обычные текстовые письма конвертируют лучше, все же этот подход применим ко всем ситуациям.
Читайте также: Секреты нейрофизиологии для интернет-маркетолога№3: Типографический подход
Пример от Boxberry демонстрирует то, каких прекрасных результатов вы можете достичь в области дизайна электронных писем, почти не прибегая к помощи изображений. Благодаря смелой, фирменной типографике и четким призывам к действию у получателя письма не остается никаких сомнений в отношении того, каким должен быть его следующих шаг.
Компания не пытается завлечь пользователей красочными изображениями, но при этом большое количество пустого пространства и яркие цвета помогают воспринимать это письмо каким угодно, но только не скучным. Прекрасный образец минималистичного дизайна.
В письме присутствует только одна фотография: девушка, которая что-то делает на планшете. Это изображение созвучно теме письма и помогает понять его посыл — приглашение пройти тест.
Все в сумме делает данный шаблон весьма удачным образцом лид-нуртуринговых писем, которые вам в обязательном порядке нужно рассылать покупателям, которым вы хотите напомнить о себе.
Читайте также: Психологические «фишки» для эффективного email-маркетинга№4: Newsjacking-подход
Newsjacking (буквально — перехват новостей) — это техника использования популярности какого-либо события или новости для продвижения бренда, способ создания масштабной маркетинговой кампании на волне популярности какого-либо мероприятия. Это одна из классических стратегий, однако ее не всегда легко реализовать. Но не в случае Ubisoft, рекламные кампании которой привязаны к новостям, представляющих интерес для ее целевой аудитории (в данном случае — к E3, значимому событию для большинства геймеров). Так компании удается продвигать свои услуги свежо и нешаблонно.
№5: Больше праздников и мероприятий
Еще один шаблон, дизайн которого подсказывает нам, что использовать в своих целях как можно больше национальных праздников и торговых событий, как, например, «Черная Пятница» или Новый год, — не такая уж и плохая идея. Трудно противиться специальным предложениям и акциям, когда вы уже задумали что-то купить в качестве подарка себе или своим родным. Вы можете сделать еще больше и лучше, а именно — персонализировать эти письма и содержащиеся в них предложения на основе истории покупок получателя и других взаимодействий с вашим брендом.
№6: Праздники подойдут не только для B2C-предложений
Не делайте ошибку, думая, что праздничные дни и прочие шопинг-события не имеют отношения к тем, кто действует на B2B-рынке: если они интересны вашей целевой аудитории, они также подойдут и вам. В этом письме сервис Square призывает своих потенциальных клиентов воспользоваться сопутствующим празднику всех влюбленных ажиотажем, разослав своим покупателям письма с рекламными акциями, и дополняет это предложение довольно убедительной статистикой, в силу которой отказать желанию кликнуть по кнопке «Get Started» и запустить кампанию становится очень трудно.
№7: Взывая к потаенным желаниям
Если вам посчастливилось оказаться в одной из тех отраслей, которая привлекает внимание людей, максимально используйте этот фактор. Пожалуй, больше остальных в этом преуспели сервисы по продаже авиабилетов, и не только потому, что каждый хочет путешествовать.
Посещение других стран — не единственное, чего жаждут люди. Успех, богатство, красота, популярность и всевозможные человеческие желания — самые мощные маркетинговые стимулы. Подберите себе тот, который подходит вашей компании, отразите его в письме, и его дизайн образуется сам собой.
Читайте также: Эффективный email-маркетинг: стратегия «На крючке»№8: Проявляйте индивидуальность
Этот конкретный пример демонстрирует, каким необычным может быть дизайн email-письма:
Ваше письмо может содержать текст, фотографии и авторские иллюстрации, CTA, видео, аудио, иконки социальных медиа, но главное — суметь скомпоновать все это в доступный дизайн, который интересно изучать.
№9: Знать, что важно вашей аудитории
В этом примере Freelancer пытается через сделанный со вкусом дизайн, напоминающий лендинг, предельно лаконично рассказать посетителям свою историю. Для платформы, которая, прежде всего, используется дизайнерами и людьми, подыскивающими себе сотрудников на «удаленку», этот хитрый набор визуальных эффектов особенно удачен, поскольку он доказывает, что Freelancer точно знает, чего хочет их целевая аудитория.
Читайте также: Как составить успешную новостную рассылку?№10: Разбейте сообщение на блоки
При разработке дизайна для этого письма перед дизайнерами стояла задача в одном письме одновременно прорекламировать новые проекты и статьи. Это не похоже на email от интернет-магазина, где вы можете при помощи изображений продуктов разбить контент на несколько частей. Houzz, использовав подходящие изображения и «шахматную» верстку, удалось найти верный баланс и поделить весь материал на удобочитаемые отрезки.
№11: Освоение искусства визуальных писем
Для доказательства того, что перегруженные визуальные проекты тоже могут работать, взгляните на этот пример от MOO: чтобы раскрыть индивидуальность бренда через дизайн электронного письма, компания умело сочетает забавный текст с захватывающими визуальными эффектами. Такой подход может показаться сложным, но если вы располагаете талантливым дизайнером и остановили выбор на подходящем шаблоне, у вас все получится. Главное — убедитесь заранее, что посыл письма — правильный, и он будет сочетаться с таким не самым простым стилем.
Читайте также: Лучшие практики плоского дизайна№12: Cоответствие имиджу бренда
Если вы продаете предметы роскоши, то вы точно не захотите, чтобы изображения забавных хомячков в очках задавали тон вашим email-кампаниям. Если же ваша целевая аудитория — профессиональные фотографы и фотолюбители, то ваше письмо должно содержать соответствующие иллюстрации. Какой бы подход вы ни применяли при разработке своих писем, оставаться верным имиджу бренда и продуктам / услугам, которые вы продаете, жизненно важно.
Люди из вашей email-базы уже не раз пересекались с вашим брендом и раньше? В ваших интересах — отразить в своих email-маркетинговых письмах тот образ, с которым они имели опыт работать, чтобы никого не смущать и не вызывать путаницы.
Оба примера выше разработаны одним брендом для разных маркетинговых кампаний. Конечно, если у вас есть широкий спектр продуктов для продвижения, то очевидно, что для каждой категории вам нужно разработать разный дизайн писем и направить их соответствующим сегментам вашей целевой аудитории, но конкретно в данном случае FOTOпроект следует одному стилю — понятному фотографам — в своей рассылке.
№13: Персонализированные email-письма
Новостные письма с интересным контентом попадаются крайне редко, но Ярмарке Мастеров удается выделиться на общем фоне благодаря персонализированному подходу. Обращение к покупателю по имени захватывает внимание, а предложения, ради которых человек и оформил подписку, делает его постоянным читателем вашей рассылки. И когда все это дополняется качественным дизайном с бросающимися в глаза CTA и сильными заголовками, вы получаете на выходе отличный материал.
№14: Письмо с напоминанием о чем-либо
Довольно трудно отправлять людям письма с напоминаниями о чем-либо и при этом не начать их раздражать, но образовательная платформа в примере выше справляется с этим на ура, потому что затрагивает важную для своих подписчиков тему — постоянное обучение и самосовершенствование. При этом письмо не утомляет длинным текстом, а просто предлагает ознакомиться с новыми курсами .Таким образом у читателей не остается никаких сомнений в том, что они должны принять предложение и кликнуть по CTA:
Читайте также: Только 20% маркетологов используют поведенческие факторы в email-рассылке№15: Расскажите историю
Мы привыкли к тому, что рассказывать истории в контексте интернет-маркетинга можно только посредством длинных посадочных страниц, видеороликов или серии электронных писем, отправляемых в течение какого-то периода времени, но бывает и по-другому.
GOG получилось рассказать историю при помощи ряда изображений и заголовков, пробуждая подписчиков к прохождению новой сюжетной кампании. В этом письме не так много всего, да, собственно, и не должно быть.
Читайте также: Онлайн-маркетинг для начинающих: сторителлингЗаключение
На сегодняшний день email-маркетинг имеет один из самых высоких ROI. Если у вас есть электронный адрес потенциального клиента, то можно смело ожидать, что он откроет 14% отправленных вами писем, а показатель перехода по ссылкам составит чуть менее 7%. При этом хорошими результатами вас может обеспечить не только дорогой и «напичканный» передовыми технологиями дизайн. Знание того, на какие сообщения будет реагировать ваша целевая аудитория, и обращение к ним на персональном уровне с учетом той информации, которой вы о них располагаете, имеет важнейшую ценность для успеха ваших кампаний.
Однако если ваши рассылки имеют низкий коэффициент конверсии, то вы будете впустую тратить деньги.
Чтобы получить максимальную отдачу от email-рассылки, важно использовать их в связке с лендингами. Лид, кликнувший по ссылке в письме, находится ниже в воронке продаж, чем пользователь, который перешел на ваш сайт из поиска или рекламы. Создание релевантных посадочных страниц помогает вам не упустить тех клиентов, которые более подготовлены к покупке, и оптимизировать их путь к осуществлению конверсии.
Высоких вам конверсий!
По материалам: ventureharbour.com
13-12-2018
Почти 50% всех электронных писем открывается с мобильных устройств, и этот показатель будет только увеличиваться. Поэтому важность использования адаптивных HTML шаблонов писем для email маркетинговых кампаний возрастает.
Разработать базовый HTML-шаблон электронных писем, который будет корректно отображаться в разных клиентах, довольно непросто. Но разработать шаблон, который будет корректно отображаться также на всех мобильных и планшетах, еще сложнее.
К счастью, есть дизайнеры и разработчики, создавшие коллекции редактируемых бесплатных адаптивных шаблонов электронных писем, которые работают во всех клиентах и на любых устройствах.
Litmus Responsive Email Templates (7 шаблонов)
Litmus выпустил подборку из семи адаптивных шаблонов электронных писем с готовым дизайном. Они поставляются с исходными файлами PSD:
Green Village HTML Templates
Это минималистичный блочно-модульный HTML шаблон письма для рассылки, который подходит для различных целей. Загружаемый пакет включает в себя как исходный PSD-файл, так и HTML-код:
Responsive Email Template от Email on Acid
Этот блочно-модульный шаблон предлагает три варианта дизайна, которые отображаются в зависимости от ширины экрана. По умолчанию, он поддерживает 1-3 колонки, Он использует медиа-запросы, поэтому на мобильных устройствах преобразуется в одностолбцовый макет:
Basic Responsive Email Template
Simple Responsive HTML Email
Простой блочно-модульный адаптивный шаблон HTML письма для email рассылки использует медиа-запросы и плавающую ширину, чтобы обеспечить максимальную совместимость:
Responsive & Flat Newsletter Template
Responsive Email Template
Responsive Email Blueprints от MailChimp (6 шаблонов)
MailChimp выпустил подборку из шести адаптивных готовых шаблонов писем для рассылки HTML под названием Email Blueprints. Они включают в себя некоторые элементы специфического языка шаблонов Mailchimp, но их можно легко удалить, если вы не являетесь пользователем MailChimp:
Ink – A Responsive Email Framework (4 шаблона)
Это адаптивный Email-фреймворк от ZURB, который включает в себя сетку из 12 столбцов и простые элементы пользовательского интерфейса для быстрой разработки электронных писем:
Antwort Responsive Email Layout Templates (2 шаблона)
Antwort предлагает надежные адаптивные шаблоны электронных писем HTML с обширной документацией и с настраиваемой шириной в зависимости от размеров экрана. Шаблоны отлично работают в мобильных клиентах, а также во всех основных стационарных клиентах и в Outlook (2000+):
Salted, A Responsive Email Template
Шаблон разработан на основе кода, используемого Litmus для своих собственных рассылок. Предлагает простую основу для построения адаптивных электронных писем, созданных на HTML:
A Table-Based (but Responsive) Email Template
Этот красивый шаблон HTML письма был разработан на основе E-mail Blueprints от MailChimp и Email Boilerplate от Шона Пауэлла. Это адаптивный табличный шаблон электронных писем, который уже включает в себя теги объединения Mailchimp (их можно удалить, если они не нужны):
Respmail Responsive Email Template
Улучшенная версия MailChimps Email Blueprints с большим количеством опций, заново определенной структурой и рядом исправлений для Outlook, Yahoo, Hotmail, Gmail… Данный шаблон был протестирован и тщательно проанализирован на предмет совместимости. Также он невероятно прост в настройке:
rwdemail
Разработанный на основе шаблонов Ink от ZURB. Это проект, который позволяет автоматизировать все, начиная от прекомпиляции SASS, встраивания CSS, CSS / HTML, минимизации изображений и до S3-хостинга изображений и тестирования Litmus. С помощью шаблонов INK и их CSS-образцов можно создавать шаблоны HTML письма любого уровня сложности.
Future-Proof Responsive Email Template Without Media Queries
А что, если бы можно было создавать адаптивные шаблоны электронных писем даже в средах с неудовлетворительной поддержкой CSS? Шаблон вы найдете здесь:
- Responsive Email Patterns — подборка шаблонов и модулей для адаптивных электронных писем;
- Cerberus — шаблоны для адаптивных электронных писем;
- Really Good Emails — лучшие дизайны для HTML шаблонов писем;
- Responsive Email Resources — подборка инструментов для создания адаптивных шаблонов электронных писем.
Данная публикация представляет собой перевод статьи «30 Free Responsive Email and Newsletter Templates» , подготовленной дружной командой проекта Интернет-технологии.ру
Хорошая email-рассылка начинается с дизайна письма. На сегодняшний день, когда большинство почтовых клиентов и платформ электронной почты поддерживают новые веб-стандарты, мы можем отсылать адаптивные электронные письма всем подписчикам, использующим стационарные и мобильные устройства. Адаптивные HTML шаблоны письма гарантируют, что наша рассылка воспринимается подписчиками одинаково не зависимо от того, на каком устройстве она читается.
Чтобы помочь вам сделать правильный выбор, мы приводим подборку самых популярных шаблонов писем для email-маркетинга. В ней мы рассмотрены не только шаблоны, но и адаптивные фреймворки, которые можно использовать для создания собственных шаблонов.
Создание шаблона электронного письма для рассылки с нуля само по себе может быть непростой задачей. А когда речь идет о создании адаптивного макета, существует еще больше нюансов, которые нужно принять во внимание. Именно поэтому такой фреймворк, как Cerberus может вам пригодиться.
Эта компактная библиотека разработана, чтобы помочь пользователям с помощью нескольких HTML-шаблонов создать электронное письмо, которое обеспечит незабываемый опыт просмотра электронной почты для ваших подписчиков. Небольшие шаблоны созданы с помощью HTML, они не предназначены для использования в качестве конечного результата. Разработчики Cerberus рекомендуют поэкспериментировать с HTML-кодом, чтобы создать собственные варианты.
Это известный бренд среди тех, кто любит тестировать и анализировать эффективность email-маркетинговых кампаний. Команда Litmus славится тем, что регулярно предоставляет сообществу различные бесплатные ресурсы, одним из которых является набор адаптивных email-шаблонов.
Все пять шаблонов из набора относятся к разным категориям. Среди них: HTML шаблон письма новостной рассылки, шаблон для анонсирования новых продуктов, шаблон квитанции для финансовых уведомлений, объявления для отправки коротких сообщений и даже шаблон обычного письма. Он отлично подойдет для пользователей, которые хотят, чтобы их письма были простыми, но в то же время адаптивными.
Это полнофункциональное решение для создания адаптивных писем email-рассылки. Фреймворк предоставляет в распоряжение разработчиков набор сеток, модулей, блоков и строк для контента, функцию установки расстояния между элементами, кнопки, строки изображений и другие элементы, которые могут применяться для разработки безупречного шаблона письма. Он был протестирован во всех популярных почтовых клиентах.
Это набор из различных фреймворков и платформ для оптимизации веб-разработки. Foundation предоставляет разработчикам и дизайнерам простой в использовании CSS-фреймворк, который позволяет быстро создавать эффективные адаптивные электронные письма.
Каждый HTML письмо шаблон редактор изначально использует предоставляемую Foundation систему сеток. Затем его можно дополнить различными часто используемыми для таких целей элементами. Независимо от того, работаете ли вы в сфере электронной коммерции или бизнес-брендинга, Foundation поможет в создании адаптивных шаблонов электронных писем.
Antwort не позиционируется, как фреймворк, они называют себя ресурсом готовых шаблонов электронных писем, которые могут адаптироваться к стационарным и мобильным устройствам. Он безупречно работает под iOS и Android, а также с основными почтовыми клиентами, такими как Yahoo!, Gmail и Outlook.
Даже с некоторыми из самых старых версий Outlook. Макеты разработаны с учетом динамического добавления контента. При этом стиль дизайна писем является минималистичным.
Это компания-разработчик HTML5-фреймворка Foundation, а также оператор сервиса, который называется Ink. На сегодняшний день он более известен, как Foundation Email.
Playground от ZURB предлагает на выбор пять различных шаблонов электронных писем, которые без труда адаптируются под любые размеры экранов и устройства. Все шаблоны поставляются с отдельными таблицами стилей и HTML-документами. Эти шаблоны будут совместимы с любой крупной платформой электронной почты. Вы без труда найдете сервис, в сочетании с которым можно использовать эти шаблоны.
Платформа, которая позволяет любому пользователю создавать адаптивные красивые шаблоны HTML писем. Mosaico предоставляет инструменты для управления пользовательскими элементами и адаптивным дизайном. С их помощью можно персонализировать все макеты одним нажатием кнопки.
Встроенная система управления позволяет отменять и повторять все внесенные изменения. Вы даже можете загрузить собственные шаблоны электронных писем и настроить их в Mosaico. Платформа имеет открытый исходный код и призывает всех желающих принять участие в развитии проекта.
Известная платформа электронного маркетинга, которая предлагает маркетологам и блогерам возможность создавать и продвигать на рынке свои шаблоны в рамках простой в использовании среды. В качестве благодарности маркетинговому сообществу SendWithUs предоставляет в распоряжение пользователей библиотеку из десяти адаптивных шаблонов.
Все шаблоны имеют открытый исходный код, что позволяет вносить любые изменения и корректировки по своему усмотрению. Хотя эти шаблоны являются бесплатными, но они подойдут лишь для того, чтобы выставлять клиентам счета и уведомления.
Брайан Грейвз заложил надежную базу для создания и работы с адаптивными электронными письмами. Его проект Responsive Email Patterns представляет собой набор подключаемых шаблонов, с помощью которых можно быстро создать адаптивные письма для использования с вашей любимой платформой электронной почты или непосредственно в почтовом клиенте. Шаблоны включают в себя такие элементы как списки, медиа, навигация и сетки.
Авторитетный сервис электронного маркетинга, помогающий сотням тысяч интернет-маркетологов достигать оптимальных результатов с помощью рассылок. Campaign Monitor предоставляет функционал для тестирования email-кампаний, а также конструктор электронных писем и коллекцию шаблонов писем для рассылки HTML. Она насчитывает более 20 уникальных шаблонов, которые подойдут практически для любых ситуаций. Шаблоны для установления партнерских отношений, деловых переговоров, традиционные шаблоны новостной рассылки и шаблоны для анонсов событий.
Email Design Inspiration by HTML Email Designs
Это хранилище лучших шаблонов электронных писем, которые использовались в рассылках некоторых ведущих технологических компаний: Dropbox, Udemy, Moo, DigitalOcean и многих других. Самое замечательное в этих образцах шаблонов то, что они были разосланы реальным пользователям. Благодаря этому вы можете легко проанализировать структуру шаблонов, чтобы лучше понять особенности реализации, обеспечивающие их высокую эффективность. Сотни шаблонов электронных писем, которые можно взять за основу.
Это фреймворк и встроенный язык пользовательской разметки, предназначенный для того, чтобы помочь разработчикам быстро создавать адаптивные шаблоны. Цель MJML — упростить разработку дизайна адаптивных электронных писем. Разметка, которую вы создаете с помощью MJML, затем автоматически преобразуется в полностью совместимый с HTML5 код. Вы можете использовать его в любом почтовом клиенте. Также доступно несколько предустановленных шаблонов.
Для тех, кто не хочет возиться со сложными фреймворками, существует Respmail — простое адаптивное решение для электронной рассылки. Оно предоставляет в ваше распоряжение единый шаблон, который можно изменить по своему вкусу. С момента создания HTML шаблон email письма был улучшен и доработан, чтобы обеспечить совместимость со всеми основными почтовыми клиентами.
Это сложный шаблон письма, который использует современные концепции веб-дизайна. Расширяемость этого шаблона настолько впечатляет. Различные элементы шаблона являются отдельными компонентами, и вы можете просто выбрать то, что, по вашему мнению, необходимо для писем рассылки.
Бесплатный шаблон для новостной рассылки. Это элегантное и минималистичное решение для тех, кому нужен простой макет электронных писем. По нашему мнению, данный шаблон может оказаться полезным для блогеров, художников, писателей, которые хотят донести свое послание, без необходимости перегружать письмо современными сложными элементами.
MailPortfolio исповедует ту же философию, что и описанный выше HTML шаблон письма. С той лишь разницей, что MailPortfolio больше ориентирован на базовые красные цвета. Но все остальное, кажется, точно такое же. В подвале можно указать необходимую информацию о компании, которая для большинства платформ email-маркетинга является обязательной.
День святого Валентина быстро приближается! Именно для этого мы решили включить в обзор очень красивый шаблон Valentine’s Day Email Template, который можно использовать в этот день для продвижения своих предложений, новостей. С помощью множества функций можно настроить этот шаблон для различных случаев использования.
Это компания потратила много времени на то, чтобы полностью приспособиться к требованиям сообщества. Результатом этого стала функциональная платформа для создания электронных писем. drag-and-drop интерфейс помогает разработчикам создавать красивые макеты. Больше не нужно тратить время на то, чтобы вновь и вновь воссоздавать тот же самый контент. С помощью EDMDESIGNER можно сохранять не только шаблоны писем, но и отдельные элементы. В дальнейшем вы можете снова использовать их в любой из будущих кампаний.
Наш список бесплатных шаблонов мы хотели бы завершить книгой. Это лучший способ узнать о том, как создавать адаптивные шаблоны электронных писем. Автором одной из них является Джейсон Родригес. Книга поможет вам создавать современные и красивые HTML-шаблоны писем, которые будут отлично работать на всех устройствах, со всеми клиентами и во всех браузерах. В книге рассматриваются основные аспекты создания электронных писем, а также способы тестирования электронных рассылок и их оптимизации с помощью аналитических инструментов и отчетов.
Мы хотели бы рассказать об адаптивных шаблонах писем для рассылки HTML из премиум-сегмента. Цены на них действительно весьма невысоки (по сравнению с тем, сколько бы вы заплатили дизайнеру за эту работу). И мы нашли несколько действительно отличных шаблонов.
Функциональный шаблон, предоставляющий все доступные современные элементы HTML5, которые могут быть встроены в сам шаблон. Вы сможете легко рассказать о своих ценах, характеристиках продукта с помощью встроенных элементов, делающих весь процесс простым. Шаблон содержит встроенный drag-and-drop модуль, который поможет создавать удивительные письма. Он также полностью совместим с ведущими провайдерами email-маркетинга.
Vibgyor можно описать, как многоцелевой шаблон для различных отраслей. Профессиональный внешний вид делает Vibgyor привлекательным для этих направлений бизнеса. Он содержит drag-and-drop конструктор, с помощью которого легко изменить и оптимизировать любую часть шаблона по своему усмотрению.
Адаптивный шаблон с онлайн-платформой для редактирования шаблона, который позволит получить полный контроль над внешним видом электронных писем. Шаблон отлично работает с популярными email-клиентами, а также со всеми основными сервисами email-маркетинга.
Quark содержит десятки перемещаемых объектов, которые помогут сделать шаблон HTML письма. Вы можете настраивать изображения, управлять содержимым и использовать динамический контент. Все это может быть изменено с помощью интегрированного конструктора. Это поможет сэкономить время, а также повысить эффективность рассылок.
Одна из самых известных в мире платформ электронной коммерции (на базе WordPress). Это больше, чем просто шаблон электронных писем. Это платформа, которая изначально создавалась под работу с плагином WooCommerce. Все, что нужно сделать, приобрести шаблон и интегрировать его в WordPress. В результате вы получите доступ к огромному набору функций для отправки писем по адресам электронной почты из базы пользователей WooCommerce. Процесс настройки WooMail очень прост.
Это элегантный универсальный HTML шаблон письма, который можно настроить, используя встроенный редактор шаблонов. Moka был протестирован на совместимость со всеми новейшими устройствами и браузерами. Так что у ваших подписчиков не возникнет никаких проблем с отображением рассылки.
Благодарим за то, что уделили внимание этой статье!
Данная публикация представляет собой перевод статьи «Top 25 Free Mobile Friendly & Responsive HTML Email Templates 2016» , подготовленной дружной командой проекта Интернет-технологии.ру

От автора: лучший способ понять любой процесс — это выполнить его с нуля. Сегодня мы собираемся сделать это для дизайна электронного письма, создав HTML шаблон письма с нуля.
Что мы создаем
Вот HTML-письмо, которое мы будем создавать, вы можете поэкспериментировать с ним самостоятельно. Имейте в виду, что при просмотре этого шаблона через веб-браузер у нас гораздо меньше шансов столкнуться с проблемами, чем в случае почтового клиента.

Начинаем с HTML-документа
Для начала стоит упомянуть, откуда я взял некоторые ресурсы.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееТеперь, как мы уже писали в предыдущем руководстве, вам нужно начать HTML-документ электронного письма с XHTML-документа:
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> <html xmlns=»http://www.w3.org/1999/xhtml»> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″ /> <title>Demystifying Email Design</title> <meta name=»viewport» content=»width=device-width, initial-scale=1.0″/> </head> </html>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> <html xmlns=»http://www.w3.org/1999/xhtml»> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″ /> <title>Demystifying Email Design</title> <meta name=»viewport» content=»width=device-width, initial-scale=1.0″/> </head> </html> |
После этого мы можем приступить к созданию остальной части конструкции.
Создайте раздел body и основную таблицу
Сначала мы добавим общую структуру для электронного письма, начиная с тега body. Мы установим для полей и отступов тега body ноль, чтобы избежать неожиданного пустого пространства.
Мы также добавим таблицу шириной 100%. Он выполняет роль тега body для нашего электронного письма, поскольку стилизация тега body не поддерживается полностью. Если вы хотите добавить цвет фона к «телу» электронного письма, вам нужно вместо этого применить его к этой большой таблице.
Установите для cellpadding и cellspacing ноль, чтобы избежать неожиданных пустых пространств в таблице.
Примечание: мы собираемся оставить border=»1″ для всей таблицы, чтобы мы могли видеть скелет макета. Мы удалим его в конце с помощью простого поиска и замены.
<body> <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Hello! </td> </tr> </table> </body>
<body> <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Hello! </td> </tr> </table> </body> |

«Если в HTML существует атрибут, используйте его вместо CSS»
Теперь поместите центрированную таблицу шириной 600 пикселей внутри таблицы контейнера. 600 пикселей — это максимальная безопасная ширина, чтобы ваши электронные письма могли комфортно отображаться на большинстве настольных компьютеров и клиентов веб-почты на большинстве разрешений экрана.
Установите эту ширину, используя HTML вместо CSS, используя атрибут width. Золотое правило в разработке HTML электронных писем: если в HTML существует атрибут, используйте его вместо CSS. Мы заменим наше маленькое приветствие «Hello!» этой таблицей:
<table align=»center» border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Hello! </td> </tr> </table>
<table align=»center» border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Hello! </td> </tr> </table> |
Мы также добавили свойство встроенного стиля, которое устанавливает для свойства border-collapse значение collapse. Если мы этого не сделаем, более новые версии Outlook добавят небольшое пространство между нашей таблицей и обводкой.

Создайте структуру и заголовок
В нашем дизайне мы видим, что электронное письмо имеет три логических раздела, поэтому мы создадим строку для каждого. Давайте продублируем одну строку, которую мы уже создали, чтобы у нас было всего три. Я изменила текст внутри них, чтобы мы могли легко идентифицировать каждую строку.
<table align=»center» border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Row 1 </td> </tr> <tr> <td> Row 2 </td> </tr> <tr> <td> Row 3 </td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <table align=»center» border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Row 1 </td> </tr> <tr> <td> Row 2 </td> </tr> <tr> <td> Row 3 </td> </tr> </table> |

Теперь мы раскрасим их в соответствии с дизайном. Так как bgcolor — это действительный атрибут HTML, мы будем использовать его для установки цвета фона вместо CSS. Не забывайте использовать полные шесть символов шестнадцатеричного кода, так как сокращение из трех символов не всегда будет работать.
<table align=»center» border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td bgcolor=»#70bbd9″> Row 1 </td> </tr> <tr> <td bgcolor=»#ffffff»> Row 2 </td> </tr> <tr> <td bgcolor=»#ee4c50″> Row 3 </td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <table align=»center» border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td bgcolor=»#70bbd9″> Row 1 </td> </tr> <tr> <td bgcolor=»#ffffff»> Row 2 </td> </tr> <tr> <td bgcolor=»#ee4c50″> Row 3 </td> </tr> </table> |

Хорошо, далее мы собираемся сосредоточиться на строке 1. Мы хотим настроить заполнение ячейки, а затем вставить изображение.
Использование отступов
При использовании отступов в электронном письме вы всегда должны указывать каждое отдельное значение (верхнее, правое, нижнее и левое), в противном случае вы можете получить непредсказуемые результаты. Я считаю, что вы можете использовать сокращенную запись, то есть padding: 10px 10px 8px 5px;, но если у вас возникли проблемы вы можете использовать полную форму, то есть padding-top: 10px; padding-right: 10px; padding-bottom: 8px; padding-left: 5px;.
Если у вас возникают еще большие проблемы с отступами (например, если платформа отправки удаляет ваш CSS), не используйте их вообще. Просто создайте пустые ячейки, чтобы задать пространство. Нет необходимости использовать пустые GIF, просто убедитесь, что вы добавляете style=»line-height: 0; font-size: 0;» для ячейки, размещаете внутри нее и задаете ей явную высоту или ширину. Вот пример:
<tr><td> </td></tr>
<tr><td> </td></tr> |
Также обратите внимание, что использование тегов TD безопасно, а тегов P или DIV — нет. Они ведут себя намного более непредсказуемо.
Итак, мы будем использовать некоторые встроенные CSS для добавления отступов ячейки. Затем мы вставим изображение, добавив альтернативный текст и указав style=»display:block;», что является обычным исправлением, которое не дает некоторым почтовым клиентам, добавлять пробелы под изображениями. Мы разместим изображение по центру, добавив align=»center» к тегу td. Мы также добавим тег alt, который важен для начальной загрузки электронного письма, которая в большинстве случаев будет отключена.
Примечание. Если содержимое заголовка действительно важно для вашего сообщения, не используйте заголовок только в изображении. Помните, что для большинства клиентов изображения по умолчанию заблокированы, поэтому, если какой-то аспект важен для вашего электронного письма, никогда не включайте его в качестве изображения. В этом примере, однако, к моему заголовку это не относится.
<td align=»center» bgcolor=»#70bbd9″> <img src=»images/h2.gif» alt=»Creating Email Magic» /> </td>
<td align=»center» bgcolor=»#70bbd9″> <img src=»images/h2.gif» alt=»Creating Email Magic» /> </td> |

Создайте область контента
Во-первых, мы добавим несколько отступов в среднюю ячейку, чтобы внутри таблицы было свободное пространство, согласно нашему дизайну.

Теперь мы добавим таблицу с тремя строками для основного контента — одну для заголовка, одну для вводного текста и одну для строки с двумя столбцами. Мы установим ширину для этой таблицы 100%, а не значение в пикселях, потому что это поможет нам, если мы захотим сделать электронное письмо адаптивным. Если у вас всегда есть ширина в пикселях для всего, вы можете получить множество значений для переопределения с помощью медиа-запросов. Если ширина вашей вложенной таблицы основана на процентах, то при настройке ширины родительского элемента все будет соответствующим образом адаптироваться.
<td bgcolor=»#ffffff»> <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Row 1 </td> </tr> <tr> <td> Row 2 </td> </tr> <tr> <td> Row 3 </td> </tr> </table> </td>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <td bgcolor=»#ffffff»> <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Row 1 </td> </tr> <tr> <td> Row 2 </td> </tr> <tr> <td> Row 3 </td> </tr> </table> </td> |

Теперь мы добавим контент и зададим несколько отступов для средней ячейки.

<table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Lorem ipsum dolor sit amet! </td> </tr> <tr> <td> Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat. </td> </tr> <tr> <td> Row 3 </td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Lorem ipsum dolor sit amet! </td> </tr> <tr> <td> Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat. </td> </tr> <tr> <td> Row 3 </td> </tr> </table> |
Теперь мы собираемся добавить два столбца содержимого в строку 3. Поскольку мы хотим, чтобы между этими двумя ячейками был «зазор», но поля не поддерживаются, мы создадим таблицу из трех столбцов с пустой ячейкой между двумя внешними.
Как бы мне ни хотелось придерживаться процентов, когда у вас есть контент, который имеет определенный размер, может быть сложно преобразовать его в проценты (в этом примере столбцы могут составлять 48,1%, что может привести к путанице). По этой причине, поскольку наши два изображения имеют ширину 260px, мы создадим столбцы, которые также имеют ширину 260px, с ячейкой отступа 20px в середине. (Это составит 540px, что дает ширину 600px нашей таблицы минус отступ 30px с обеих сторон.) Обязательно обнулите размер шрифта и высоту строки и добавьте неразрывный пробел в ячейку поля.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееМы также установили top для valign обоих элементов, так что они будут вертикально выравниваться по верху, даже если один столбец имеет больше текста, чем другой. Вертикальное выравнивание по умолчанию middle.
<table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td valign=»top»> Column 1 </td> <td> </td> <td valign=»top»> Column 2 </td> </tr> </table>
<table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td valign=»top»> Column 1 </td> <td> </td> <td valign=»top»> Column 2 </td> </tr> </table> |

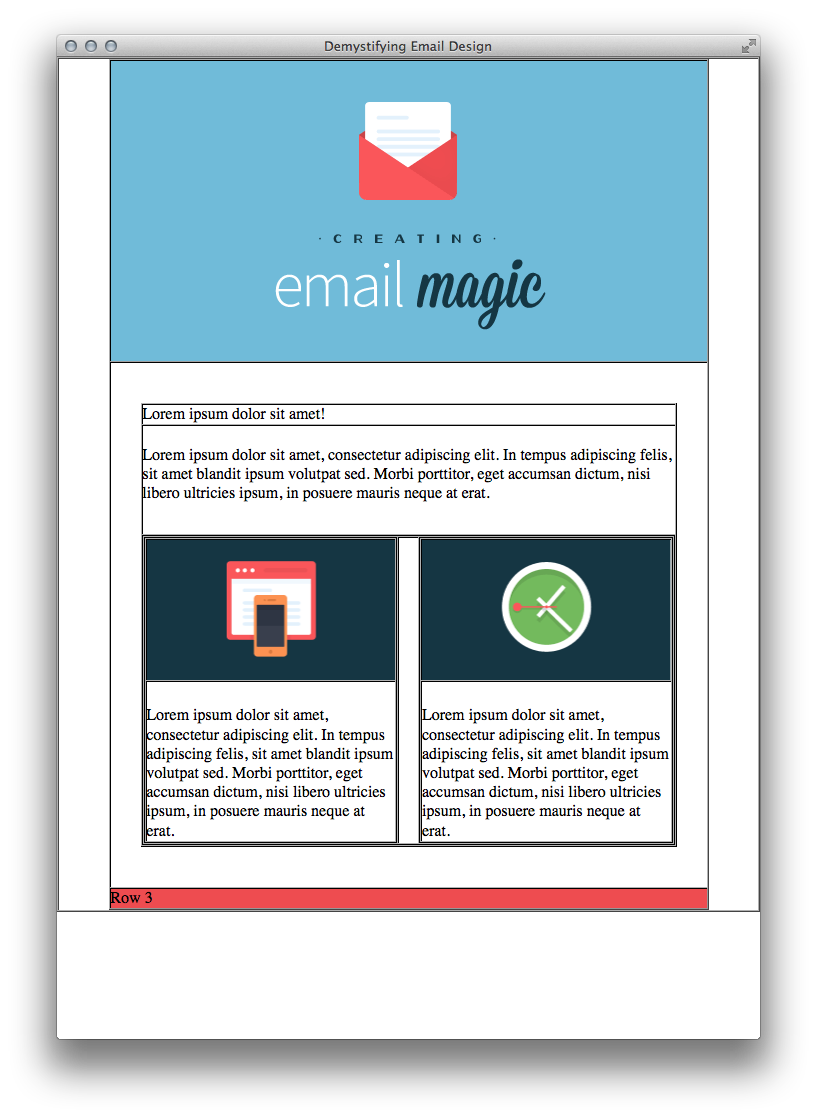
Теперь давайте добавим изображения и контент в эти столбцы. Поскольку нам нужно несколько строк, мы вложим еще одну таблицу, потому что мы не можем использовать ни тег colspan, ни rowspan. Мы также добавим несколько отступов между изображением и текстом в каждом столбце.
<table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td valign=»top»> <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> <img src=»images/left.gif» alt=»» /> </td> </tr> <tr> <td> Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat. </td> </tr> </table> </td> <td> </td> <td valign=»top»> <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> <img src=»images/right.gif» alt=»» /> </td> </tr> <tr> <td> Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat. </td> </tr> </table> </td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td valign=»top»> <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> <img src=»images/left.gif» alt=»» /> </td> </tr> <tr> <td> Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat. </td> </tr> </table> </td> <td> </td> <td valign=»top»> <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> <img src=»images/right.gif» alt=»» /> </td> </tr> <tr> <td> Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat. </td> </tr> </table> </td> </tr> </table> |
Здесь мы с использованием HTML установили ширину изображений 100% ширины столбца. Опять же, если мы сделаем электронное письмо адаптивным, нам нужно будет использовать только медиа-запросы для изменения ширины родительского элемента. Нам придется переопределить высоту в пикселях, потому что использование style=»height: auto» сейчас не будет работать везде (кхе-кхе, Outlook). Итак, мы установим его, используя пиксели. Это означает, что нам с помощью медиа-запросов нужно установить height: auto!important для этих изображений, чтобы переопределить значение в пикселях, но мы могли бы сделать это с помощью одного класса. Поскольку мы устанавливаем ширину в процентах, нам не нужно это переопределять. Чем меньше вещей нужно переопределить, тем лучше.

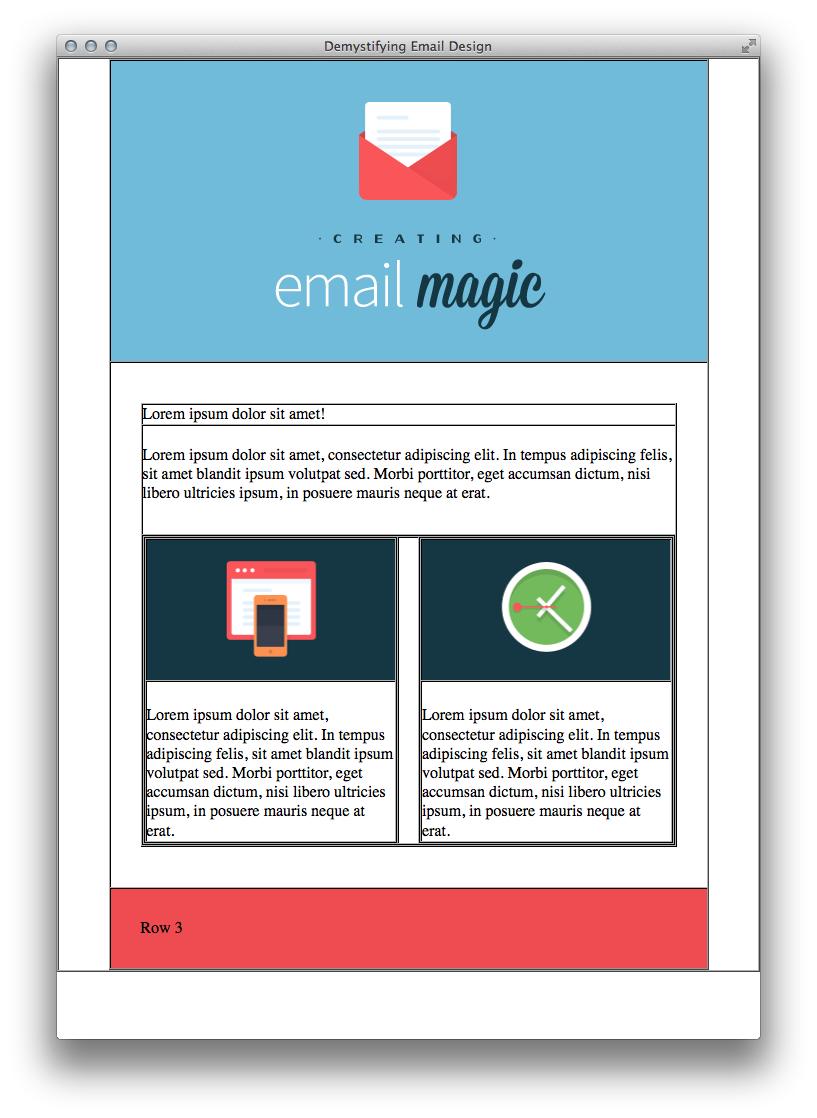
Стили футера
Теперь мы добавим отступ в строку футера.
<td bgcolor=»#ee4c50″> Row 3 </td>
<td bgcolor=»#ee4c50″> Row 3 </td> |

Внутри этой ячейки мы вложим еще одну таблицу, чтобы получить два столбца.
<table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Column 1 </td> <td> Column 2 </td> </tr> </table>
<table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Column 1 </td> <td> Column 2 </td> </tr> </table> |

Мы создадим еще одну таблицу для иконок социальных сетей. Мы установим для родительской ячейки align=»right». Убедитесь, что вы установили border=»0″ для этих ссылкок в изображениях (чтобы избежать синей границы ссылки) и не забудьте о display: block.
<td align=»right»> <table border=»0″ cellpadding=»0″ cellspacing=»0″> <tr> <td> <a href=»http://www.twitter.com/»> <img src=»images/tw.gif» alt=»Twitter» border=»0″ /> </a> </td> <td> </td> <td> <a href=»http://www.twitter.com/»> <img src=»images/fb.gif» alt=»Facebook» border=»0″ /> </a> </td> </tr> </table> </td>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <td align=»right»> <table border=»0″ cellpadding=»0″ cellspacing=»0″> <tr> <td> <a href=»http://www.twitter.com/»> <img src=»images/tw.gif» alt=»Twitter» border=»0″ /> </a> </td> <td> </td> <td> <a href=»http://www.twitter.com/»> <img src=»images/fb.gif» alt=»Facebook» border=»0″ /> </a> </td> </tr> </table> </td> |

Теперь мы добавим текст и установим ширину ячеек, просто чтобы все было в порядке, даже если между ними будет много пробелов. Мы установим для этой ячейки 75%, а для другой — 25%.
<td> ® Someone, somewhere 2013<br/> Unsubscribe to this newsletter instantly </td>
<td> ® Someone, somewhere 2013<br/> Unsubscribe to this newsletter instantly </td> |
И все готово! Наш макет завершен.
Запустите тесты электронного письма в формате HTML.
Как мы уже упоминали много раз, HTML в электронном письме — это минное поле. Давайте проверим его через W3C Validator, чтобы убедиться, что ничего сломано. Если вы точно следовали руководству, он покажет, что все в порядке.

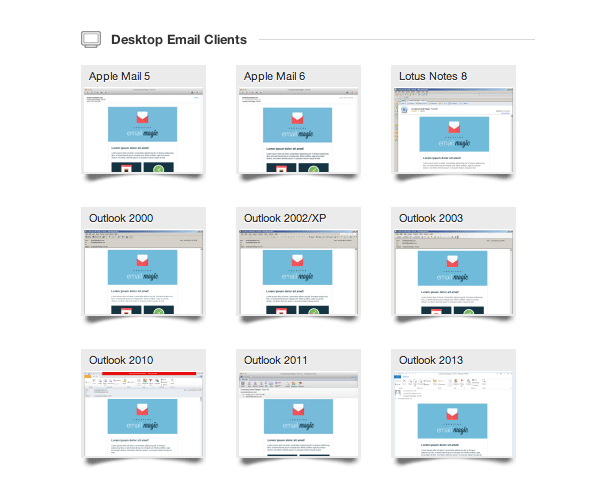
Далее мы проведем тест через Litmus, чтобы убедиться, что структура электронного письма работает отлично. Вот краткое изложение моего теста:

Смотреть онлайн
Стиль текста
Наш первый ряд — заголовок. Мы будем использовать тег <b> для создания полужирного текста, потому что, как мы уже знаем, если что-то существует в HTML, мы используем это вместо CSS.
<td> <b>Lorem ipsum dolor sit amet!</b> </td>
<td> <b>Lorem ipsum dolor sit amet!</b> </td> |
Мы также добавим этот встроенный стиль ко всем другим ячейкам текста:
style=»color: #153643; font-family: Arial, sans-serif; font-size: 16px; line-height: 20px;»
style=»color: #153643; font-family: Arial, sans-serif; font-size: 16px; line-height: 20px;» |
Далее нам нужно оформить текст футера, и мы также приведем в порядок ссылку для отмены подписки. Мы будем стилизовать текстовую ссылку для отказа от подписки, используя CSS и HTML — тег font. Это дублирование — лучший способ гарантировать, что ваши ссылки никогда не будут отображаться синим по умолчанию.
<td> ® Someone, somewhere 2013<br/> <a href=»#»><font color=»#ffffff»>Unsubscribe</font></a> to this newsletter instantly </td>
<td> ® Someone, somewhere 2013<br/> <a href=»#»><font color=»#ffffff»>Unsubscribe</font></a> to this newsletter instantly </td> |

Все в порядке. Время отключить границы и увидеть, как это выглядит красиво. Замените каждое вхождение border=»1″ на border=»0″.

На данный момент, это выглядит немного грустно, контент плавает в пустом пространстве, поэтому давайте в нашей первой таблице шириной 600px добавим:
style=»border: 1px solid #cccccc;»
style=»border: 1px solid #cccccc;» |
Теперь это больше не похоже на то, что плавает само по себе. В качестве последнего штриха я собираюсь добавить отступ в 30px внизу самой первой ячейки и 10px вверху, чтобы наш синий заголовок имел небольшой отступ.
<td>
<td> |

И это все! Все готово к финальному тесту.

Смотреть онлайн
Заключение!
Прежде чем мы завершим, если вы использовали какие-либо комментарии в разметке, избавьтесь от них. Некоторые почтовые клиенты могут неправильно их обработать, поэтому лучше, чтобы в файлах не было никакого ненужного кода. Сейчас самое подходящее время для окончательного тестирования, и ваше электронное письмо готово к отправке!
Автор: Nicole Merlin
Источник: https://webdesign.tutsplus.com
Редакция: Команда webformyself.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееЭлектронные письма — отличный способ наладить профессиональные отношения и продвигать свою продукцию Но обычные электронные письма слишком просты для этой цели и не рекомендуются вообще.
Взгляните на наш ассортимент бесплатных почтовых шаблонов, которые были созданы с учетом разнообразного использования. Эти HTML-шаблоны электронной почты выглядят совершенно потрясающе и определенно помогут вам заключить сделку или приобрести новых клиентов.
Email маркетинг всегда был и будет лучшим онлайн маркетинговая стратегия для вашего бизнеса
С развитием огромного количества приложений для обмена сообщениями миллениалы уже находятся под влиянием «эпидемии смайликов» , Похоже, что тенденция электронных писем для них больше не существует. Бизнес-маркетолог из этой категории тысячелетий будет продвигать свой бизнес в этих приложениях, не зная некоторых фактов. И, сбросив много пота, он будет жаловаться на отсутствие конверсии.
Истину трудно переварить, говорят они. Если вы один из этих начинающих бизнес-маркетологов, давайте представим два факта о электронных письмах, которые упадут вам на ноги и потрясут вас.
- В настоящее время в мире насчитывается 3,9 миллиарда пользователей электронной почты. ( К вашему сведению, общая численность населения в мире составляет 7,7 миллиарда )
- За каждый 1 доллар, потраченный на маркетинг по электронной почте, он возвращает 44 $ бизнесу.
Невероятно, правда?
Более 50% населения мира являются активными пользователями электронной почты.И окупаемость инвестиций стремительно растет. Простые люди, называющие себя «гиками» и занятые прокруткой своих графиков, могут не знать об этом. Но интеллектуальный бизнес-маркетолог никогда не будет игнорировать эти факты.
Если вы начали свой бизнес и хотите, чтобы он процветал, следующий очевидный шаг, который вы должны выполнить, — это начать маркетинговую кампанию по электронной почте, не теряя времени
Вы слишком заняты своими проектами !!
Чтобы начать маркетинговую кампанию по электронной почте, вам необходимо разумно изучить существующую аудиторию, изучить целевую аудиторию, разработать информационные бюллетени и тщательно продумать все.Все это требует много времени.
И, если у вас на плечах огромный проект, как вы справитесь со всем? У вас нет времени даже приготовить омлет для себя.
Ну, в такой сложной ситуации удобный почтовый шаблон может решить большую часть вашей проблемы.
Нет необходимости изучать веб-дизайн. Что вам нужно сделать, это просмотреть проекты, скачать их, перетащить некоторые элементы через интерфейс, и все! Вы сделали!
W3Layouts предлагает удивительную коллекцию шаблонов электронной почты.
Использование шаблона электронной почты не только экономит много времени, но и помогает создать индивидуальность для вашего бренда.
Электронная рассылка или кампания по электронной почте предназначена для общения с вашими потенциальными клиентами и клиентами. Это голос вашего бренда!
И, если вас смущает выбор визуального тона, вы можете получить искру вдохновения, просматривая наше море шаблонов.
У нас есть исчерпывающая коллекция шаблонов электронной почты для вас с широким спектром цветов, шрифтов, тонов, макетов, ориентаций, выравниваний, сеток и виджетов. Просто введите ваше требование в поле поиска, и оно будет подано на вашей тарелке! Это дает вам отличный опыт просмотра.
Если вам кажется, что любой из этих адаптивных шаблонов электронной почты нуждается в каких-то корректировках в соответствии с вашим стилем, вы можете либо использовать наш конструктор сайтов для их редактирования, либо вы можете сделать это самостоятельно, как дизайнер электронной почты. После настройки не забудьте дать обратную ссылку.
10 M ost P opular C ategories E mail T отправляет
почтовых отправлений, которые вы имеете в бизнес, у нас есть любые типы, у нас есть любые типы, у нас есть любые типы, из которых у нас есть, у нас есть любые типы, в которых мы работаем, у нас есть любые типы, в которых мы работаем, у нас есть любые типы, в которых мы работаем для всех них.Ниже перечислены 10 самых популярных категорий шаблонов электронной почты, которые мы предлагаем,
Corporate Busines s
У вас есть отличные услуги, чтобы предложить своим клиентам. Но они не будут служить цели, если никто не знает об этом. Обратитесь к своим потенциальным клиентам, прежде чем кто-либо еще. Больше не трать время. Подготовьте рассылку по электронной почте, используя наши шаблоны, демонстрирующие ваши услуги. Проверьте нашу коллекцию шаблонов электронной почты для корпоративного бизнеса.
Fashion
Будущий дизайнер одежды или онлайн-магазин модной одежды рассылает ваши электронные письма прямо в почтовый ящик вашей аудитории и превращает их в ваших поклонников.И, сделайте это в моде, используя шаблоны электронной почты моды на дисплее. Почти бесконечный диапазон тем вдохновит и подтолкнет вашу мотивацию к уровням катания на лыжах.
Travel
Хотите пообщаться с людьми с помощью захватывающего пакета путешествий? Создайте свежую новостную рассылку, используя шаблоны рассылок по электронной почте с нашего сайта. Они соответствуют текущему HTML5, CSS3 и адаптивному веб-дизайну.
Wedding
Ассортимент ярких и экзотических шаблонов электронной почты, позволяющих вам объявить о браке с друзьями и семьей.Вы также можете использовать нашу разнообразную коллекцию великолепных шаблонов рассылки свадебных электронных писем для ваших магазинов свадебных костюмов, интернет-магазина свадебной одежды или компании по управлению свадьбой.
Сельское хозяйство
Вы можете либо рассказать своим клиентам о новейших тенденциях в сельскохозяйственной отрасли, либо отправить короткую рассылку с информацией о ваших последних продуктах органического земледелия. Просмотрите наши шаблоны электронной почты для сельского хозяйства и сделайте свой выбор. Все шаблоны разработаны с использованием HTML-кодов и готовы к загрузке.Просто отредактируйте контент в соответствии с вашими требованиями и начните!
Ресторан
Шторм в почтовые ящики вашей аудитории с вкусными предложениями из вашего ресторана. Подготовьте новостную рассылку, используя наши настраиваемые шаблоны, перетаскивая методы, и отправьте крик. Адаптивные HTML-шаблоны электронной почты на нашем сайте разработаны с учетом тенденций вкусов пользователей.
Недвижимость
Электронная рассылка может творить чудеса для агентов по недвижимости.В большинстве случаев продажа хотя бы одного объекта недвижимости становится чудовищной задачей. Возможно, вы еще не выбрали нужную аудиторию! Но электронная рассылка с информацией о новой недвижимости на побережье может открыть для вас новый рынок. Ознакомьтесь с нашей коллекцией HTML-шаблонов недвижимости.
Электронная коммерция
В настоящее время наблюдается волна скидок от гигантов электронной коммерции в настоящее время. И как они достигают своих клиентов? Бюллетени !! У вас наверняка есть хотя бы один из них в вашем почтовом ящике.Создайте привлекательную новостную рассылку по электронной почте для своего сайта электронной коммерции, используя наш отзывчивый HTML-шаблон, и соревнуйтесь с гигантами отрасли.
Sports
Сделайте единодушное объявление о последних спортивных новостях, последних футбольных матчах, свежей спортивной одежде в своем магазине или новом подкасте, дающем советы о баскетболе! Загрузите полностью адаптивный HTML-шаблон и подготовьте красивый почтовый бюллетень, чтобы выполнить вашу задачу.
Дизайн интерьера
Если у вас есть бизнес по дизайну интерьера, или вы начинающий архитектор, погружающийся в неизвестных в мире фрилансеров, почтовые сервисы, безусловно, помогут вам во всем.Большинство ваших клиентов уже вошли в свои учетные записи электронной почты. Кроме того, удаление грамотно разработанных информационных бюллетеней может привести к увеличению количества кликов и увеличению трафика на целевой странице.
Это только краткий список категорий шаблонов электронной почты, которые есть на W3layouts. Помимо этого, более чем у нас огромное количество шаблонов в более чем 40 категориях. Загрузив их, вы редактируете некоторые из них в нашем конструкторе веб-сайтов.
Благодаря такому широкому выбору предложений мы гарантируем вам, что поиск по шаблону веб-сайта завершится на W3layouts.Скачивайте и получайте удовольствие!
- Почему GitHub?
Особенности →
- Обзор кода
- Управление проектами
- Интеграция
- Действия
- Пакеты
- Безопасность
- Управление командой
- Хостинг
- Мобильный
- Отзывы клиентов →
- Безопасность →
- команда
- предприятие
- Проводить исследования
- Исследуйте GitHub →
учиться и внести свой вклад
- Темы
- Коллекции
- Тенденции
- Learning Lab
- Руководства с открытым исходным кодом
Общайтесь с другими
- События
- Общественный форум
Эта статья была в последний раз обновлена 10 апреля 2018 года.
Я не разработчик, а просто онлайн-маркетолог. Когда я впервые занялся дизайном электронной почты, у меня не было знания HTML. Я провел несколько дней, изучая основные концепции шаблонов электронной почты HTML.
Хотя я легко понял основы HTML и согласился с тем, что ширина моих HTML-писем не должна превышать 600 пикселей, я не представлял, почему электронная почта будет выглядеть плохо в Outlook 2007, но будет правильно отображаться в моей почте Yahoo ,
Эта ситуация еще хуже сегодня, так как шаблоны электронной почты должны быть оптимизированы также для мобильных устройств
. Это определенно не то, что такой онлайн-маркетолог, как я, мог бы выучить за пару дней.
Хорошая новость заключается в том, что если вы будете искать с умом, вы сможете найти множество бесплатных адаптивных шаблонов электронной почты в Интернете.
Если вы нашли эту статью, вы уже проделали большую работу, поскольку мы потратили более 70 часов, чтобы найти все эти бесплатные адаптивные шаблоны электронной почты и поделиться ими с вами.
Эта запись в блоге является частью более длинной серии статей, которая помогает маркетологам электронной почты понять все тонкости дизайна электронной почты. Этот пост будет постоянно пополняться актуальными ресурсами.
Litmus (37 бесплатных почтовых шаблонов)
Litmus предлагает на выбор пять готовых шаблонов электронных писем в формате HTML, которые были протестированы в более чем 50 почтовых клиентах. Варианты выбора включают рассылку новостей, электронное письмо с обновлением продукта, транзакционное электронное письмо, простое электронное сообщение и стационарный.Эти шаблоны надежны, так как они были протестированы в Litmus; они даже работают в Outlook!
В сообществе Litmus вы также можете найти еще 27 бесплатных современных шаблонов электронной почты в формате HTML. Созданные некоторыми ведущими дизайнерами в области маркетинга по электронной почте, доступные шаблоны содержат все, от запуска нового продукта до электронной коммерции, приглашений на мероприятия и электронной почты для управления аккаунтом. Если ваша идея не вписывается ни в одну из этих категорий, вы, несомненно, можете настроить подобный шаблон по своему вкусу.
- Шаблоны запуска (6)
- Шаблоны электронной торговли (7)
- Шаблоны управления учетными записями (5)
- Шаблоны маркетинга (6)
Кроме того, Litmus предлагает 7 бесплатных адаптивных шаблонов электронной почты от Stamplia. Stamplia также предлагает рынок с великолепными, предварительно протестированными шаблонами. Все дизайны электронной почты полностью отзывчивы и прошли лакмусовые испытания. Они также входят в PSD, чтобы вы могли легко адаптировать их к вашим потребностям.
В прошлом году часть нашей команды потратила несколько месяцев на создание отзывчивых шаблонов электронной почты для наших пользователей.На сегодняшний день у нас есть более 200 шаблонов электронной почты и тысячи стандартных блоков в нашем адаптивном конструкторе шаблонов электронной почты. Все шаблоны, которые публикуются в приложении, доступны для доступа, зарегистрировавшись здесь бесплатно. Используйте гибкий редактор drag-n-drop, чтобы быстрее создавать дизайн, добавлять изображения и текст. Все они полностью отзывчивы.
При разработке этих шаблонов мы хотели создать не только общие шаблоны новостных рассылок, но и всевозможные специальные шаблоны транзакционных электронных писем, электронные письма с напоминаниями о событиях, приветственные электронные письма, сезонные электронные письма и т. Д.Таким образом, у нас есть шаблон электронной почты для любых нужд!
Поскольку это платформа для совместной работы, вы можете пригласить участников в свою команду и вместе поработать над дизайном своей электронной почты. Вы можете найти статьи, которые анализируют реальные примеры электронной почты на нашей странице маркетинговых ресурсов электронной почты.
В бесплатной коллекции шаблонов электронной почты Chamaileon имеются адаптивные шаблоны электронной почты, которые можно легко редактировать и загружать (экспортировать) в считанные минуты.
бесплатных почтовых шаблонов (70)
бесплатных почтовых шаблонов предлагает множество 70 бесплатных отзывчивых почтовых шаблонов.Шаблоны подразделяются по цвету и макету:
- Темные шаблоны (10)
- Левая боковая панель (10)
- Светлые шаблоны (24)
- Одна колонка (18)
- Правая боковая панель (8)
Вы можете см. ниже один из примеров из легких шаблонов электронной почты HTML.
Помните, что один шаблон может отображаться в нескольких категориях. Шаблоны поставляются в многоуровневых PSD-файлах CampaignMonitor и MailChimp, редактируемые версии. Они также протестированы на всех основных почтовых клиентах с использованием Litmus.
Template.net (45+)
Template.net — это поставщик шаблонов, который охватывает брошюры, всплывающие окна, резюме, отчеты, обложки книг, журналы, веб-сайты, бизнес и почти все виды шаблонов для личного и делового использования. ,
Они собрали 45 бесплатных шаблонов электронной почты HTML . Некоторые из шаблонов, которыми они делятся на своем веб-сайте, включают типографский шаблон электронной почты, классический шаблон электронной почты Html, экологический шаблон электронной почты, классный шаблон электронной почты, информационный бюллетень электронной почты, текстильный шаблон электронной почты, шаблон электронной почты бутика, зеленый шаблон электронной почты специального предложения и т. Д.
Cakemail (39)
Cakemail — это маркетинговая платформа для малого бизнеса. Они предлагают 39 шаблонов электронной почты бесплатно. Шаблоны электронной почты делятся на 6 категорий:
- Бизнес (12)
- Ресторан (3)
- Сезонные (15)
- Специальные мероприятия (2)
- Транзакционные (5)
- Образование (2)
Если вы хотите заменить определенное изображение, измените шрифт в шаблоне или добавьте GIF.Здесь вы можете найти коллекцию лучших веб-сайтов, которые помогут вам найти бесплатные ресурсы для вашего дизайна электронной почты.
PixsHub (42)
PixsHub — отличный источник для дизайнеров. Он предлагает бесплатные PSD-шаблоны для создания веб-сайтов, мобильных приложений, иконок, наборов пользовательского интерфейса, веб-приложений, HTML-шаблонов, макетов и тем WordPress.
Он также предлагает 42 шаблона рассылки.
Некоторые из их замечательных шаблонов — это шаблоны электронной коммерции, концепция редизайна веб-сайта Adidas, шаблон Pizza In the Newsletter, более 20 шаблонов уведомлений по электронной почте и т. Д.
Вы можете увидеть отличный пример дизайна ниже из одного из их шаблонов рассылки.
MJML (20)
MJML — это язык разметки, предназначенный для упрощения и уменьшения сложности кодирования адаптивных шаблонов электронной почты. Его богатая стандартная библиотека компонентов поможет вам ускорить время разработки.
Они предлагают 20 адаптивных шаблонов электронной почты, которые вы можете редактировать прямо сейчас в их движке с открытым исходным кодом, который генерирует высококачественный код адаптивного шаблона электронной почты.Эти шаблоны электронной почты делятся на 8 категорий:
- Транзакционные
- Маркетинг
- Добро пожаловать
- Информационный бюллетень
- Квитанция
- Электронная коммерция
- Событие
- Путешествие
Примечание : Мы положили вместе все бесплатные адаптивные шаблоны электронной почты, приведенные в этом посте, и дополнительные источники для одного шаблона (более 75). Вы можете скачать их здесь.
Zurb (5 + 11 = 16)
Zurb, консалтинговая компания по дизайну, которая верит в проектирование с учетом потребностей клиентов, создала 5 отзывчивых шаблонов электронной почты, чтобы вы могли быстро начать работу над дизайном электронной почты.
Вы можете выбрать между базовым шаблоном электронной почты, шаблоном с большим изображением баннера, информационным бюллетенем, шаблоном с боковой панелью навигации и шаблоном с боковой панелью и большим баннером.
Если вам интересно, как кодировать отзывчивое электронное письмо, у них есть отличный учебник, который поможет вам, а также широкий спектр других дизайнерских ресурсов.
5 отзывчивых шаблонов электронной почты Zurb:
Кроме того, ZURB предлагает еще один набор бесплатных программ. Они предлагают 11 ультра-настраиваемых адаптивных шаблонов электронной почты в формате HTML с 3 бесплатными учебными пособиями по адаптивному дизайну электронной почты.
Эти настраиваемые шаблоны адаптивного почтового маркетинга охватывают следующие макеты:
- Базовая
- Маркетинговая
- Hero
- Боковая панель
- Информационная рассылка
- Боковая панель Hero
- Сброс пароля
- Заказ
- Drip
- Приветствие
Themezy (20+)
Еще один замечательный и бесплатный ресурс для маркетологов электронной почты — Themezy. Посетите их сайт для различных бесплатных шаблонов электронной почты и веб-сайтов.
Как видно ниже, Themezy скомпилировала 16 бесплатных адаптивных шаблонов электронной почты для загрузки и настройки уже сегодня. Вы можете найти еще больше шаблонов от других участников.
Создайте учетную запись, подписывайтесь на других пользователей и просматривайте пользовательский контент, которым они делятся с другими пользователями.
Sendwithus (14+)
Еще один замечательный веб-сайт для проверки бесплатных мобильных адаптивных шаблонов электронной почты — Sendwithus. Они предлагают 14 бесплатных адаптивных шаблонов транзакционной электронной почты, разработанных их сообществом.
Каждый шаблон можно использовать с любым поставщиком услуг электронной почты. Проверьте все шаблоны, и вы обнаружите, что любой из них может быть настроен 9 различными способами.
Мой любимый шаблон — Neapolitan, поскольку он имеет чистый шаблон с минималистичным дизайном, который очень привлекателен.
Вы можете выбрать шаблон для загрузки в зависимости от типа сообщения.
Доступные сообщения для загрузки:
- Подтверждение
- Приглашение на мероприятие или обслуживание
- Счет-фактура за недавнюю покупку
- Обновление продукта
- Прогресс их счета
- Возрождение старых клиентов
- Опрос
- Продать новый продукт
- Приветственные письма
См. доступные шаблоны Neapolitan ниже:
Шаблоны электронных писем для информационных бюллетеней (10)
Они бесплатно раздают 10 шаблонов почтовых бюллетеней, которые полностью совместимы со всеми почтовыми клиентами.
Copernica (5 шаблонов электронной почты в формате HTML)
Copernica — это мощный инструмент для маркетинга и автоматизации электронной почты. Платформа почтового маркетинга предлагает 5 бесплатных адаптивных шаблонов электронной почты в формате HTML, которые можно загрузить без регистрации.
ZippyPixels (10 шаблонов подписи электронной почты + 1 многоцелевой шаблон электронной почты)
ZippyPixels — отличное место для графических дизайнеров. Вы можете найти макеты практически для всего, печатные издания для резюме и фирменных книг, графику (инфографика, значки, дизайн логотипов), шаблоны для веб-сайтов и электронной почты, наборы мобильных UI и UX, а также множество бесплатных.
Они также предлагают 10 бесплатных шаблонов подписи электронной почты, которые полностью доступны для редактирования. Вы можете настроить эти шаблоны в соответствии со своими потребностями, изменив цвета, текст или изображения профиля, а также добавив или удалив значки.
Этот пост поможет вам разработать дизайн подписи электронной почты с использованием новейших передовых методов.
На их веб-сайте вы также можете найти полностью редактируемую бесплатную многоцелевую отзывчивую новостную рассылку с чистым и отзывчивым дизайном. Этот HTML-шаблон электронной почты полностью совместим со всеми почтовыми клиентами (проверено на Litmus).
Email Blueprints от MailChimp (6)
MailChimp бесплатно делится коллекцией из 6 почтовых чертежей. Эти шаблоны электронной почты HTML представляют собой хороший макет для вашей следующей копии электронной почты и имеют широкий выбор.
- модульных шаблонов содержит один шаблон, построенный из модульных блоков общих шаблонов проектирования.
- отзывчивых шаблонов содержит коллекцию адаптивных / мобильных шаблонов электронной почты с различными макетами.
- шаблонов содержит коллекцию почтовых шаблонов фиксированной ширины с различными макетами.
В отличие от шаблонов из библиотеки MailChimp и большинства других ESP, шаблоны Email Blueprints доступны на Github даже без создания учетной записи и могут быть экспортированы любому поставщику услуг электронной почты по вашему выбору.
Antwort (3) от @ jng5
Antwort верит в адаптивный дизайн. В соответствии с их философией, пользователи настольных компьютеров не должны разочаровываться в дизайне электронной почты с одним столбцом, который на самом деле предназначен для мобильных пользователей.
Вместо этого они хотят, чтобы у вас был потрясающий дизайн электронной почты, который также привлекает пользователей настольных компьютеров и мобильных пользователей. Они предлагают 3 адаптивных макета для шаблонов электронной почты, которые подходят и адаптируются к ширине почтовых клиентов.
- , один столбец ,
- , два столбца (текст), ,
- , три столбца (изображения), ,
. Проверьте их на адаптивный дизайн электронной почты, ориентированный на всех пользователей, настраиваемый и имеющий отличную поддержку среди различных почтовых клиентов. Вы можете скачать и получить доступ к кодам шаблонов электронной почты без регистрации.
Вот пример того, как шаблон Antwort выглядит в Outlook и на мобильных устройствах:
99 дизайнов (3)
99 дизайнов создано 3 бесплатных простых адаптивных шаблона электронной почты для удовлетворения ваших маркетинговых потребностей, и вы можете загрузить их все без подписываясь.
В зависимости от сообщения, которое вы хотите отправить своей аудитории, вы можете выбрать один из следующих шаблонов:
- традиционный электронный бюллетень
- рекламный электронный шаблон
- личный шаблон электронного уведомления
Все эти шаблоны электронной почты имеют 5 цветов : синий, зеленый, оранжевый, красный и фиолетовый.
Pixel Buddha (4)
Посетите веб-сайт Pixel Buddha, где вы найдете эксклюзивный контент для бесплатного дизайна. Идея Pixel Buddha заключается в том, чтобы создать хранилище огромных ресурсов для профессионального сообщества дизайнеров, включая бесплатное и платное программное обеспечение, веб-продукты, шаблоны, значки, шрифты и темы. Шрифты особенно сложно выбрать, так как их очень много. Если вы обсуждаете, какой из них выбрать, этот пост может помочь вам «как выбрать лучшие шрифты для вашего дизайна электронной почты».
Они предлагают 4 адаптивных почтовых маркетинговых шаблона с великолепным дизайном. Вы можете скачать их без регистрации. Эти шаблоны электронной почты включают в себя:
Ознакомьтесь с великолепным дизайном шаблона электронной почты Дня святого Валентина ниже. Его также легко настроить, если вы хотите адаптировать его к другому событию или празднику.
Для таких особых случаев, как Хэллоуин, День благодарения, День Святого Валентина и т. Д. Рекомендуется включать таймеры обратного отсчета в рекламные электронные письма, чтобы ускорить процесс продажи.
P.S. Обязательно ознакомьтесь с другими бесплатными. Никогда не знаешь, когда они пригодятся!
Freshmail (3)
Freshmail предлагает 3 полностью адаптивных почтовых шаблона для бесплатного скачивания. Они бывают двух форматов, и пакет включает в себя как HTML, так и PSD файлы, так что вы можете вносить любые изменения в графику или код.
Эти великолепные шаблоны электронной почты разработаны с учетом последних передовых практик в области дизайна электронной почты.
Электронная почта на Acid (1)
Электронная почта на Acid, популярный поставщик программного обеспечения для специалистов по маркетингу электронной почты, берет некоторые догадки из тестирования электронной почты и маркетинга.
Команда электронной почты на Acid создала этот бесплатный адаптивный шаблон электронной почты, который вы можете адаптировать к потребностям своего бизнеса. Шаблон, как показано ниже, поддерживает 1-3 столбца, в зависимости от размера экрана зрителя.
Что нам больше всего нравится в этом шаблоне, так это разнообразие размеров экранов, которые он поддерживает. Шаблон предлагает три различных варианта, включая просмотр рабочего стола, просмотр планшета среднего размера и просмотр смартфона, что гарантирует красивую копию электронной почты для вашей аудитории независимо от размера экрана.
Cerberus — это коллекция простых шаблонов дизайна электронной почты, которые могут быть изменены и построены для всех ваших потребностей. Он включает в себя не только гибкие, но и гибкие шаблоны. Это стоит проверить для тех, кто имеет некоторый опыт работы с электронной почтой HTML.
Эти шаблоны поддерживаются всеми основными почтовыми клиентами, такими как Gmail, почта Yahoo, почта iOS и все версии Outlook.
Посмотрите, как шаблон Cerberus выглядит ниже для пользователей настольных и мобильных устройств:
SendX (21)
SendX предлагает бесплатные премиальные отзывчивые шаблоны электронной почты.Файлы шаблонов содержат HTML-файл, а также разделенные PSD, jpegs и изображения, так что вы можете изменить шаблоны по своему вкусу. Они доступны в следующих категориях:
- Курортный сезон (8)
- Информационный бюллетень (4)
- Запуск (3)
- Акции (3)
- Основы (3)
- SaaS (6)
- E- Коммерция (7)
- Онлайн-курсы (3)
Окончательная коллекция источников с одним шаблоном
Пока вы не нашли желаемый шаблон электронной почты, у меня есть кое-что для вас.Из этого поста мы собрали все бесплатные адаптивные шаблоны электронной почты и множество дополнительных источников с одним шаблоном (более 75). Вы можете скачать их здесь.
Также стоит упомянуть, что мы также выпустили нашу собственную коллекцию шаблонов электронной почты внутри приложения, где вы можете найти адаптивные шаблоны электронной почты всех типов.
Вы можете получить доступ к коллекции здесь.
Рекомендуемые источники для дальнейших исследований
Хотите исследовать больше шаблонов? Ниже мы собрали больше источников, которые помогут вам найти больше шаблонов.
GitHub (240+)
GitHub — ведущая в мире платформа для совместной разработки программного обеспечения. Здесь есть все: от проектов с открытым исходным кодом до репозиториев частных команд, объединяющих крупнейшее в мире сообщество разработчиков для поиска, совместного использования и создания программного обеспечения.
Github призывает пользователей работать вместе над разработкой программного обеспечения с помощью проектов с открытым исходным кодом, и это не ограничивается шаблонами электронной почты.
Поиск по фразе адаптивный шаблон электронной почты , и вы можете найти более 240+ адаптивных шаблонов электронной почты, которые бесплатны и доступны для скачивания.
Посмотрите на пример, который мы нашли: адаптивный и настраиваемый шаблон с именем Salted. Это было проверено с Litmus в различных почтовых клиентах.
Соленый виден ниже с отключенными изображениями. Обратите внимание, как шаблон отлично использует альтернативный текст.
Dribbble (90+)
Dribbble — это онлайн-шоу для дизайнеров; это объединяет сообщество талантливых дизайнеров, чтобы поделиться своими уникальными дизайнами. Независимо от того, являетесь ли вы веб-дизайнером, графическим дизайнером или иллюстратором, на Dribbble приветствуются все виды художественных работ.
Пользователи загрузили более 90 отзывчивых шаблонов электронной почты, и результаты их весьма разнообразны. Хотя некоторые проекты требуют оплаты, многие из них доступны бесплатно. Не забудьте проверить их все.
Behance (100+)
Behance — это онлайн-ресурс для дизайнеров, позволяющий поделиться практически любым видом графического художественного проекта.
Пользователи и команды из всех отраслей промышленности во всем мире могут приехать сюда, чтобы опубликовать свои портфолио и художественные работы, чтобы поделиться с сообществом дизайнеров.
Поищите на своем сайте бесплатные адаптивные шаблоны электронной почты, как показано ниже, и вы найдете сотни специально разработанных адаптивных шаблонов электронной почты, которые вы можете использовать и адаптировать к своему бизнесу.
Вы можете получить бесплатный бонусный материал, который поможет вам найти идеальный шаблон адаптивной электронной почты. Таким образом, я создал электронную книгу со всеми перечисленными выше источниками. Там вы можете найти информацию обо всех этих бесплатных адаптивных почтовых шаблонах.
Придумайте отличный дизайн электронной почты для своих шаблонов электронной почты
Из приведенных выше ресурсов вы можете найти желаемый шаблон электронной почты для отправной точки.
После выбора шаблона электронной почты вам необходимо придумать дизайн почтовой рассылки и тему для вашей кампании.
В Chamaileon у нас уже есть готовые шаблоны, которые вы можете использовать для своих кампаний. Вы можете зарегистрироваться и получить доступ к ним здесь.
Вот некоторые другие замечательные ресурсы, которые могут помочь вам придумать дизайн электронной почты, следуя последним лучшим методам в дизайне электронной почты.
Это самые современные ресурсы, которые мы нашли в ходе нашего исследования.Я надеюсь, что наше исследование поможет вам найти желательные шаблоны электронной почты для вашего бизнеса.
Примечание : Мы собрали все бесплатные адаптивные шаблоны электронной почты, приведенные в этом сообщении, и дополнительные источники с одним шаблоном (75+). Вы можете скачать их здесь.
Эта статья будет регулярно обновляться с использованием новейших ресурсов. Если вы знаете о каких-либо других сайтах или страницах ресурсов, пожалуйста, прокомментируйте ниже.
- Почему GitHub?
Особенности →
- Обзор кода
- Управление проектами
- Интеграция
- Действия
- Пакеты
- Безопасность
- Управление командой
- Хостинг
- Мобильный
- Отзывы клиентов →
- Безопасность →
- команда
- предприятие
- Проводить исследования
- Исследуйте GitHub →
учиться и внести свой вклад
- Темы
- Коллекции
- Тенденции
- Learning Lab
- Руководства с открытым исходным кодом
Общайтесь с другими
- События
