28 лучших инструментов для подбора цветовых схем
Подборка цвета – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
Компания Adobe переименовала свой проект Kuler в Colour
Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler. Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC.
Он позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Инструмент доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию, то вы сможете экспортировать цветовую схему прямо в Photoshop, Illustrator и InDesign.
Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
Check my Colours разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов. А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium (W3C).
Приложение поможет узнать RGB, HEX, а также HSLA-значения выбранных цветов
iOS-инструмент The Color App позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB, HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
Color Hunter формирует цветовую схему на основе выбранного изображения
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter. Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
Если вам нужно получить конкретный цвет, просто введите HEX-значение в URL
На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons, которые создатели тщательно отобрали с Flickr. Их можно использовать для генерации соответствующих цветовых схем.
Color позволяет находить идеальные цвета, перемещая курсор мыши
Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды, которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы (RGB, CMYK и другие). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
На Designspiration можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML, которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения, которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем, а также сгенерировать собственные цветовые палитры.
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
Этот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
Один из инструментов с сайта COLOURlovers. Но COPASO достоин отдельного внимания, так как представляет собой невероятное решение «все в одном», и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
Colourmod представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac или Konfabulator на Windows. Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
ColorZilla доступен как для Chrome, так и для Firefox
Этот проект начинался как плагин для Firefox, однако сегодня он также доступен и для Google Chrome. ColorZilla представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki. С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.
Colr.org позволяет установить диапазон цветов любого изображения
Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
ColorBlender генерирует палитру из пяти сочетающихся цветов
Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла.
GrayBit позволяет анализировать сайты, чтобы понять, как бы они выглядели в градации серого
Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
Изображения можно фильтровать по цветовому балансу и яркости
Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
Может показаться, что этот инструмент уже давно устарел. Однако вы все равно сможете эффективно использовать его для создания готовых цветовых схем для сайта и привлекательных паттернов.
Colors on the Web принимает отдельные цвета в HEX или RGB, и выдает цветовые схемы, основанные на различных математических вычислениях. Подобный механизм используется и в Kuler. Этот веб-инструмент не будет работать на iPad или iPhone из-за использования технологии Flash.
Этот инструмент позволяет загружать изображения и генерировать цветовые схемы из используемых в них цветов. Проект совмещает в себе и другие инструменты, предлагая одновременно функционал Kuler и Colourlovers.
Необычный инструмент для создания цветовых схем, отвечающих требованиям WCAG. Сервис позволяет симулировать дальтонизм, плохое зрение, а также клиническую слепоту. Кроме этого здесь представлено множество ссылок на очень полезные ресурсы и инструкции.
Инструмент предлагает схожий с Kuler функционал, но при этом красиво визуализирует цветовые палитры, а также позволяет генерировать более пяти цветов в одной схеме. Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Данная публикация представляет собой перевод статьи «The 28 best tools for choosing a colour scheme» , подготовленной дружной командой проекта Интернет-технологии.ру
Цвет – один из самых важных элементов в работе дизайнера. Но его, как концепцию, довольно сложно освоить: из-за множества комбинаций палитр зачастую трудно решить, каким образом лучше оформить интерфейс веб-страниц и приложений. Ранее мы публиковали обзоры инструментов по выбору сочетания цветов и генераторов палитр. А сегодня хотим расширить тему, разместив в блоге перевод статьи Essential Color Tools for UX Designers от Nick Babich.
В заметке содержится список лучших сервисов подбора цвета для сайтов и UX-дизайна, которые помогут значительно сэкономить вам время. Благодаря данным проектам вы узнаете:
- откуда черпать вдохновение;
- как создать собственную палитру;
- как сделать дизайн доступным людям с нарушениями цветового зрения.
1. Ищем вдохновение
Краски природы
Черпайте вдохновение из окружающего вас мира. Все, что вам нужно – просто осмотреться. Модная одежда, обложки книг, дизайн интерьера… вас окружает так много потрясающих вещей. Но лучшие цветовые сочетания – это краски природы. Запечатлите красивый момент и попробуйте создать собственную подборку на основе конкретного изображения.
Лучшие сочетания красок – в природе. Можете получить цветовую схему из любого фото
Behance
В популярном сервисе Behance найдете интересные работы, включенные в наилучшие онлайн-портфолио настоящих профессионалов своего дела. Этот сайт – также прекрасный источник вдохновения. Чтобы просмотреть новые достойные примеры проектов, просто выберите нужный цвет.
Dribbble Colors
Dribbble – одна из лучших социальных сетей для дизайнеров, которая пригодится при создании пользовательского интерфейса. Если вы желаете визуально понять, каким образом другие специалисты использовали конкретный цвет, откройте страницу по ссылке dribbble.com/colors и укажите нужное значение.
Подбирая цвет для сайта здесь можно задать минимальный его процент — поэкспериментируйте, например, попробуйте поставить 30 % синего.
Попробуйте указать минимальный процент определенного цвета в Dribbble
Designspiration
Designspiration – полезный инструмент в первую очередь тем, у кого уже есть идеи цветовых комбинаций и кто хочет увидеть примеры таких сочетаний. Выберите от 1 до 5 вариантов, и найдете картинки, соответствующие указанным параметрам.
В Designspiration найдете разные примеры цветовых комбинаций
Tineye Multicolr
С помощью сервиса подбора цвета Tineye Multicolr сможете определить желаемую гамму изображения и даже задать процент каждого из них (соотношение). Сайт интегрирован с базой данных, состоящей из 20 млн фоток Creative Commons от Flickr. Это определенно один из самых быстрых способов найти бесплатные картинки в идеальной палитре.
Colorzilla
ColorZilla – расширение для установки в браузерах Chrome и Mozilla Firefox. Оно включает в себя такие инструменты, как «пипетка», функции просмотра палитр, создания CSS-градиентов и многое другое.
Расширение ColorZilla доступно в Chrome и Firefox
Shutterstock Spectrum
Один из лучших способов представить, как же будет выглядеть цветовая гамма, – посмотреть соответствующие изображения. Большинство решений, предлагающих выбор цвета для дизайна сайта, включают подобную функцию, но Shutterstock Spectrum располагает невероятно удобным интерфейсом и предварительным просмотром, что действительно может оказаться полезным.
Причем вам не потребуется подписка, поскольку предварительной оценки картинки будет вполне достаточно (даже несмотря на то, что на ней присутствует «водяной знак») .
W3Schools
Недавно в блоге рассматривали подборку инструментов по веб-цветам в дизайне от W3Schools. Там собрано очень много информации по теме, начиная от их названий/кодов оттенков, теории сочетания палитр и заканчивая описанием разных форматов: HEX, RGB, CMYK, HWB и др. Также найдете простенькие генераторы, конверторы и тому подобные «мини-сервисы». В целом, интересно посмотреть.
2. Создаем цветовую палитру
Material Design Color Tool
Сервис подбора цветов для сайта Material Design Color Tool позволит создавать цветовые схемы, делиться ими и просматривать приблизительный пользовательский интерфейс для подобранных вами параметров. Одна из полезных его функций – измерение уровня доступности любого сочетания цветов.
Coolors
Coolors – сайт для создания многоцветной палитры. Просто закрепите определенный цвет и нажмите на «пробел». Инструмент хорош также тем, что вы получите не один результат, а можете сгенерировать несколько вариантов, изменив лишь начальные данные.
Имеется загрузка изображений и считывание палитры из него.
Цветовая схема в Coolors на основе фото
Adobe Color CC
Сервис подбора цвета Adobe Color CC (ранее Kuler), сейчас довольно популярен. Он находится в свободном доступе в интернете, но существует также и десктор-версия. С помощью данного веб-приложения вы сделаете свою палитру, используя цветовой круг:
Проект позволяет создать/сохранить палитру из 5 значений
А можете получить определенный результат из готового изображения:
Подбор цвета для сайта по картинке
Здесь есть сотни готовых комбинаций, ищите их в разделе «Смотреть»:
Если пользуетесь десктоп-версией, то сможете в один клик экспортировать созданную вами цветовую систему в графические редакторы InDesign, Photoshop и Illustrator.
Paletton
Его часто сравнивают с предыдущим Adobe Color CC, поскольку эти проекты очень похожи. Разница лишь в том, что в Paletton вы не ограничены пятью параметрами, а можете экспериментировать с дополнительными тонами интерфейса.
Color Reference
Дополнительно можете глянуть на Color Reference. Вместе с другими программами дизайна на Android устройствах приложение позволяет работать в любом месте, просто используя свой смартфон. Кроме непосредственно задач по созданию/экспорту цветовых палитр, здесь можно выбирать определенные цвета из картинок или использовать базовые варианты.
3. Делаем палитру доступной
В настоящее время нарушения цветового восприятия куда более распространены, чем мы предполагаем. Около 285 млн человек в мире испытывают проблемы со зрением. Всегда нужно проверять, доступна ли выбранная вами цветовая гамма таким пользователям.
WebAIM Color Contrast Checker
Одни тона прекрасно сочетаются друг с другом, другие же – совсем наоборот. Огромное количество проектов не проходят тест А/А, и это факт. Очень важно проверять визуальное оформление интерфейса и контрастность тонов, особенно если на странице много текста. Для этих целей используйте WebAIM Color Contrast Checker при подборе цветов сайта.
WebAIM Color Contrast Checker – веб-инструмент, с помощью которого проверяются цветовые коды в шестнадцатеричных значениях.
Coolors
О данном сервисе мы уже упоминали выше. Кроме всего прочего Coolors также поможет вам проверить придуманную палитру на цветовую слепоту.
Тип цветовой слепоты в схеме
Вместо режима «Обычный» выберите тот тип проблемы со зрением, который вы желаете сымитировать. В результате поймете, как именно человек, неспособный различать определенные цвета, увидит ваш дизайн.
Так человек с протаномалией видит палитру
NoCoffee Vision Simulator для Chrome
С помощью сайта NoCoffee Vision Simulator сможете просмотреть, как люди с цветовой слепотой или слабым зрением будут воспринимать определенные веб-страницы. Например, указав параметр «Ахроматопсия» в секции «Color Deficiency», вы увидите веб-страницу в сером цвете.
Так выглядит проект CNN для человека с дейтеранопией
Заключение
Все сервисы подбора цвета для сайтов и UX-дизайна, упомянутые в статье, определенно помогут вам в поисках интересной и эффективной гаммы. Но помните: лучший способ научиться создавать удивительные палитры – много практиковаться и экспериментировать.
· Инструмент для подбора цветов и генерации цветовых схем ·
Вашему вниманию предлагается палитра цветов, рекомендуемых для экранного дизайна. Безопасные цвета всегда неизменны при переходе от одного браузера к другому, от одного монитора к другому, или от одной платформы к другой, с их различными разрешениями и возможностями цветопередачи.
Если веб-браузер не в состоянии правильно отобразить тот или иной цвет, то он пытается подобрать похожий или смешивает несколько соседних цветов. Может так случиться, что исходный цвет будет замещён чем-то совершенно неподходящим.
Сегодня уже весьма спорна целесообразность использования безопасной палитры, однако используя её, вы будете уверены, что цвета будут выглядеть неизменно хорошо и без искажений даже на очень старых компьютерах, вплоть до 8-битного режима отображения с поддержкой всего 256 цветов.
Безопасные цвета были выведены математически, а не потому, что они кому-то больше пришлись по душе. Для получения безопасного цвета из Красного, Зелёного и Синего, нужно использовать только данные десятичные значения: 0, 51, 102, 153, 204, 255 — и никакие другие. Каждое из трёх шестнадцатеричных значений не должно отличаться от 00, 33, 66, 99, CC, FF.
Таблица Безопасных Веб-цветов
Палитра состоит из 216 безопасных веб-цветов. Под каждым цветом указаны два значения — RGB, для создания цвета в графическом редакторе, и его шестнадцатеричных HEX-код, для обозначения цвета в HTML.
- 255 255 204
#FFFFCC
- 255 255 153
#FFFF99
- 255 255 102
#FFFF66
- 255 255 51
#FFFF33
- 255 255 0
#FFFF00
- 204 204 0
#CCCC00
- 255 204 102
#FFCC66
- 255 204 0
#FFCC00
- 255 204 51
#FFCC33
- 204 153 0
#CC9900
- 204 153 51
#CC9933
- 153 102 0
#996600
- 255 153 0
#FF9900
- 255 153 51
#FF9933
- 204 153 102
#CC9966
- 204 102 0
#CC6600
- 153 102 51
#996633
- 102 51 0
#663300
- 255 204 153
#FFCC99
- 255 153 102
#FF9966
- 255 102 0
#FF6600
- 204 102 51
#CC6633
- 153 51 0
#993300
- 102 0 0
#660000
- 255 102 51
#FF6633
- 204 51 0
#CC3300
- 255 51 0
#FF3300
- 255 0 0
#FF0000
- 204 0 0
#CC0000
- 153 0 0
#990000
- 255 204 204
#FFCCCC
- 255 153 153
#FF9999
- 255 102 102
#FF6666
- 255 51 51
#FF3333
- 255 0 51
#FF0033
- 204 0 51
#CC0033
- 204 153 153
#CC9999
- 204 102 102
#CC6666
- 204 51 51
#CC3333
- 153 51 51
#993333
- 153 0 51
#990033
- 51 0 0
#330000
- 255 102 153
#FF6699
- 255 51 102
#FF3366
- 255 0 102
#FF0066
- 204 51 102
#CC3366
- 153 102 102
#996666
- 102 51 51
#663333
- 255 153 204
#FF99CC
- 255 51 153
#FF3399
- 255 0 153
#FF0099
- 204 0 102
#CC0066
- 153 51 102
#993366
- 102 0 51
#660033
- 255 102 204
#FF66CC
- 255 0 204
#FF00CC
- 255 51 204
#FF33CC
- 204 102 153
#CC6699
- 204 0 153
#CC0099
- 153 0 102
#990066
- 255 204 255
#FFCCFF
- 255 153 255
#FF99FF
- 255 102 255
#FF66FF
- 255 51 255
#FF33FF
- 255 0 255
#FF00FF
- 204 51 153
#CC3399
- 204 153 204
#CC99CC
- 204 102 204
#CC66CC
- 204 0 204
#CC00CC
- 204 51 204
#CC33CC
- 153 0 153
#990099
- 153 51 153
#993399
- 204 102 255
#CC66FF
- 204 51 255
#CC33FF
- 204 0 255
#CC00FF
- 153 0 204
#9900CC
- 153 102 153
#996699
- 102 0 102
#660066
- 204 153 255
#CC99FF
- 153 51 204
#9933CC
- 153 51 255
#9933FF
- 153 0 255
#9900FF
- 102 0 153
#660099
- 102 51 102
#663366
- 153 102 204
#9966CC
- 153 102 255
#9966FF
- 102 0 204
#6600CC
- 102 51 204
#6633CC
- 102 51 153
#663399
- 51 0 51
#330033
- 204 204 255
#CCCCFF
- 153 153 255
#9999FF
- 102 51 255
#6633FF
- 102 0 255
#6600FF
- 51 0 153
#330099
- 51 0 102
#330066
- 153 153 204
#9999CC
- 102 102 255
#6666FF
- 102 102 204
#6666CC
- 102 102 153
#666699
- 51 51 153
#333399
- 51 51 102
#333366
- 51 51 255
#3333FF
- 51 0 255
#3300FF
- 51 0 204
#3300CC
- 51 51 204
#3333CC
- 0 0 153
#000099
- 0 0 102
#000066
- 102 153 255
#6699FF
- 51 102 255
#3366FF
- 0 0 255
#0000FF
- 0 0 204
#0000CC
- 0 51 204
#0033CC
- 0 0 51
#000033
- 0 102 255
#0066FF
- 0 102 204
#0066CC
- 51 102 204
#3366CC
- 0 51 255
#0033FF
- 0 51 153
#003399
- 0 51 102
#003366
- 153 204 255
#99CCFF
- 51 153 255
#3399FF
- 0 153 255
#0099FF
- 102 153 204
#6699CC
- 51 102 153
#336699
- 0 102 153
#006699
- 102 204 255
#66CCFF
- 51 204 255
#33CCFF
- 0 204 255
#00CCFF
- 51 153 204
#3399CC
- 0 153 204
#0099CC
- 0 51 51
#003333
- 153 204 204
#99CCCC
- 102 204 204
#66CCCC
- 51 153 153
#339999
- 102 153 153
#669999
- 0 102 102
#006666
- 51 102 102
#336666
- 204 255 255
#CCFFFF
- 153 255 255
#99FFFF
- 102 255 255
#66FFFF
- 51 255 255
#33FFFF
- 0 255 255
#00FFFF
- 0 204 204
#00CCCC
- 153 255 204
#99FFCC
- 102 255 204
#66FFCC
- 51 255 204
#33FFCC
- 0 255 204
#00FFCC
- 51 204 204
#33CCCC
- 0 153 153
#009999
- 102 204 153
#66CC99
- 51 204 153
#33CC99
- 0 204 153
#00CC99
- 51 153 102
#339966
- 0 153 102
#009966
- 0 102 51
#006633
- 102 255 153
#66FF99
- 51 255 153
#33FF99
- 0 255 153
#00FF99
- 51 204 102
#33CC66
- 0 204 102
#00CC66
- 0 153 51
#009933
- 153 255 153
#99FF99
- 102 255 102
#66FF66
- 51 255 102
#33FF66
- 0 255 102
#00FF66
- 51 153 51
#339933
- 0 102 0
#006600
- 204 255 204
#CCFFCC
- 153 204 153
#99CC99
- 102 204 102
#66CC66
- 102 153 102
#669966
- 51 102 51
#336633
- 0 51 0
#003300
- 51 255 51
#33FF33
- 0 255 51
#00FF33
- 0 255 0
#00FF00
- 0 204 0
#00CC00
- 51 204 51
#33CC33
- 0 204 51
#00CC33
- 102 255 0
#66FF00
- 102 255 51
#66FF33
- 51 255 0
#33FF00
- 51 204 0
#33CC00
- 51 153 0
#339900
- 0 153 0
#009900
- 204 255 153
#CCFF99
- 153 255 102
#99FF66
- 102 204 0
#66CC00
- 102 204 51
#66CC33
- 102 153 51
#669933
- 51 102 0
#336600
- 153 255 0
#99FF00
- 153 255 51
#99FF33
- 153 204 102
#99CC66
- 153 204 0
#99CC00
- 153 204 51
#99CC33
- 102 153 0
#669900
- 204 255 102
#CCFF66
- 204 255 0
#CCFF00
- 204 255 51
#CCFF33
- 204 204 153
#CCCC99
- 102 102 51
#666633
- 51 51 0
#333300
- 204 204 102
#CCCC66
- 204 204 51
#CCCC33
- 153 153 102
#999966
- 153 153 51
#999933
- 153 153 0
#999900
- 102 102 0
#666600
- 255 255 255
#FFFFFF
- 204 204 204
#CCCCCC
- 153 153 153
#999999
- 102 102 102
#666666
- 51 51 51
#333333
- 0 0 0
#000000
· Инструмент для подбора цветов и генерации цветовых схем ·
Гармония цвета. Пастельные тона
Руководство для создания наилучших цветовых сочетаний

Оглавление:
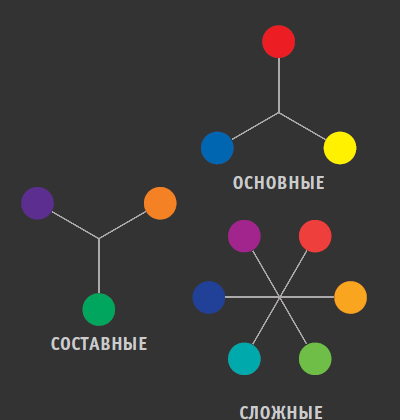
Двенадцать частей цветового круга состоят из основных, или цветов первого порядка, составных (или цветов второго порядка) и сложных (или цветов третьего порядка) и их определенных оттенков. Три основеных цвета на цветовом круге — красный, желтый и синий. Три основных цвета образуют внутри круга равносторонний треугольник. Три составных цвета — оранжевый, фиолетовый и зеленый — расположены между соответствующими основными цветами и образуют еще один треугольник. Красно-оранжевый, желто-оранжевый, желто-зеленый, сине-зеленый, сине-фиолетовый и красно-фиолетовый — это шесть сложных цветов. Они возникают в результате смешения основного и составного цветов.

Правильный цветовой круг, в котором каждый цвет имеет свое место, а их последовательность имеет тот порядок, что в радуге или в естественном спектре, позволяет легко находить гармоничные цветовые сочетания.
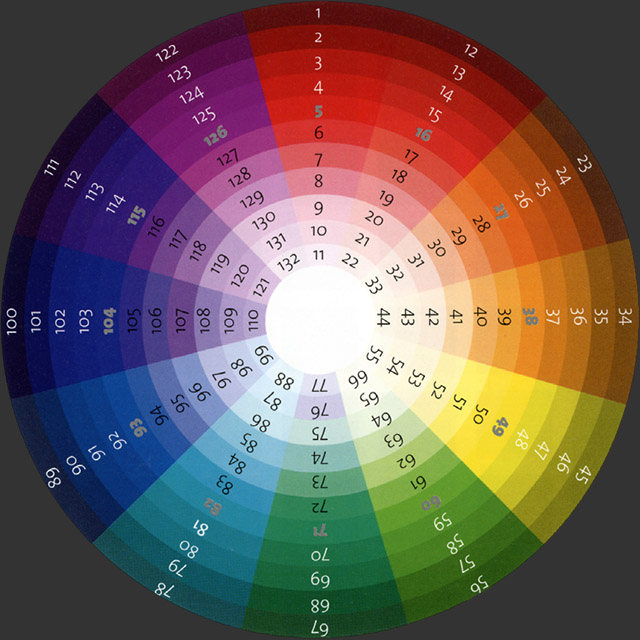
| 1 | 12 | 23 | 34 | 45 | 56 | 67 | 78 | 89 | 100 | 111 | 122 | 133 | 144 |
| 2 | 13 | 24 | 35 | 46 | 57 | 68 | 79 | 90 | 101 | 112 | 123 | 134 | 145 |
| 3 | 14 | 25 | 36 | 47 | 58 | 69 | 80 | 91 | 102 | 113 | 124 | 135 | 146 |
| 4 | 15 | 26 | 37 | 48 | 59 | 70 | 81 | 92 | 103 | 114 | 125 | 136 | 147 |
| 5 | 16 | 27 | 38 | 49 | 60 | 71 | 82 | 93 | 104 | 115 | 126 | 137 | 148 |
| 6 | 17 | 28 | 39 | 50 | 61 | 72 | 83 | 94 | 105 | 116 | 127 | 138 | 149 |
| 7 | 18 | 29 | 40 | 51 | 62 | 73 | 84 | 95 | 106 | 117 | 128 | 139 | 150 |
| 8 | 19 | 30 | 41 | 52 | 63 | 74 | 85 | 96 | 107 | 118 | 129 | 140 | 151 |
| 9 | 20 | 31 | 42 | 53 | 64 | 75 | 86 | 97 | 108 | 119 | 130 | 141 | 152 |
| 10 | 21 | 32 | 43 | 54 | 65 | 76 | 87 | 98 | 109 | 120 | 131 | 142 | |
| 11 | 22 | 33 | 44 | 55 | 66 | 77 | 88 | 99 | 110 | 121 | 132 | 143 |
Цветовой круг сочетание цветов
Еще несколько веков назад художники при создании палитры руководствовались только интуитивным чувством прекрасного. Однако позже для упрощения трудоемкого подбора цветов и, соответственно, для снижения временных и материальных затрат, был сформирован цветовой круг, который с течением лет стал основным инструментов мастеров живописи и всех специалистов, так или иначе связанных с графическим искусством.
Речь о художниках, дизайнерах интернет-сайтов, компьютерных моделей, печатной продукции, интерьера и различных изделий, в том числе одежды и аксессуаров, стилистах, фотографах, визажистах, колористах и многих других. Каждый из них, во всяком случае, поначалу регулярно используют цветовой круг, сочетание цветов при помощи которого определять значительно быстрее, что способствует ускорению созданию гармоничной красоты.
Что такое цветовой круг
Это основное приспособление для подбора гармонично сочетаемых друг с другом оттенков цветов. Расположение цветов аналогично видимому спектру светового излучения. Семь базисных колеров дополнены оттенками, создающими более плавный градиентный переход. Кроме того, имеются различия по степени интенсивности.

цветовой круг – сочетание цветов
Цветовая система Ньютона
Впервые упорядочить цвета в определенную систему попытался Исаак Ньютон, но идея создания круга пришла ему вследствие долгих наблюдений за распадом луча солнечного света. Он состоял из 7-и секторов с основными цветами (так называемыми «радужными»).
Исаак немалое время экспериментировал с их смешением, и в результате обнаружил некоторые закономерности. К примеру, смесь фиолетового и красного дает пурпурный оттенок, отсутствующий в спектре. Выявив и другие оттенки, он пришел к выводу, что цветовое множество является континуальным и замкнутым.

Также Ньютон обнаружил, что слияние несмежных цветов влечет снижение насыщенности. Он не стал автором всех оптических закономерностей, но внес существенный вклад в развитие такого раздела знаний.
Цветовой круг Гете
В конце 18 века эстафету перенял Иоганн Вольфганг фон Гёте, а если точнее, то в годы с 1790 по 1810. Он не был согласен с теориями Ньютона, поэтому стал разрабатывать собственный труд под названием «Учение о цвете». Его считают основоположником физиологической оптики, а также теории о психологическом воздействии цвета.
В процессе разработки им был создан новый цветовой круг, в котором сочетание цветов определялось иначе. Собственно, он и был совсем другой: состоял из 6-и секторов, цвета которых делились на чистые и производные, чередующиеся друг с другом.

Основными являются красный, желтый и синий, а дополнительными – оранжевый, зеленый и фиолетовый. Дополнительные оттенки получаются путем смешения двух смежных чистых.

Также Гете сгруппировал их по «характерности» сочетаний.
К «характерным» относились пары, расположенные напротив друг друга. Эти пары по его мнению наиболее гармоничны. Также допустимы тройные симметричные комбинации. Он считал, что каждый из цветов привносил свою интересность. В то время как союзы двух смежных основных или дополнительных оттенков были избыточно обыденны или чересчур эксцентричны.
К «нехарактерным» он относил рядом расположенные цвета, полагая, что они создают невыгодное впечатление. И каким бы в итоге оттенок ни получался, он неизменно приставлял к нему слово-приставку «пошло-».
Цветовой круг Иттена
Теоретик Йохансен Иттен раскритиковал 6-спекторный круг Гете и создал 12-частный круг сочетания цветов, ныне считаемый классикой. Он также основывается на 3-х чистых колерах – красном, желтом и синем. Затем следуют производные, полученные слиянием двух смежных чистых. Остальные образовываются таким же образом.

По сей день его активно используют дизайнеры, фотографы, парикмахеры и визажисты.
Цветовой круг Освальда
Так же популярна и цветовая система Вильгельма Освальда. Он представляет собой непрерывную спектральную окружность, также основанную на 3-х цветах, но вместо желтого – зеленый, остальные два остались неизменными: красный и синий. Этот круг является основой аддитивной цветовой модели RGB.
Эта современная система цветопередачи применяется для излучающих свет источников, таких как монитор компьютера, экран телевизора, дисплей смартфона и прочие. Белый интерпретируется как нулевая интенсивность цвета, а черный – как максимальная.

Многими пользователями интернета периодически используется такой цветовой круг – сочетание цветов онлайн, при этом для каждого оттенка высвечивается его код, а иногда и его наименование. Белый и черный как таковые в нем не присутствуют.
Схемы сочетания цветов на цветовом круге
Различают следующие методы определения приемлемых цветовых сочетаний:
Монохромное – сочетание разных оттенков одного цвета.

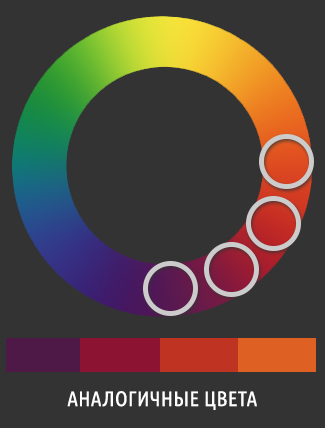
Аналогичное – сочетание от 2 до 5 оттенков из трех рядом расположенных секторов.

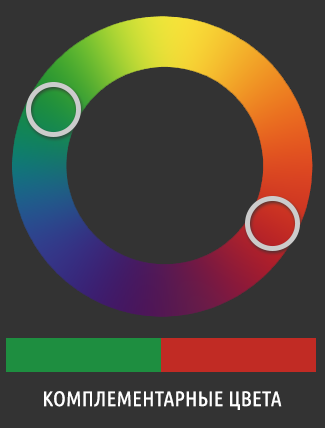
Комплиментарное – сочетание основного и противоположного ему цвета.

Сплит-комплиментарное – сочетание основного и пары противоположных ему цветов.

Триада – сочетание 3-х цветов, равноудаленных друг по отношению другу.

Тетрада – две пары секторов, расположенных напротив.

Квадрат – четыре равноудаленных сектора.

круг – сочетания цветов
Установлено, что наиболее удачны для человеческого зрения комбинации 2-3 цветов. Тем не менее, творческие люди при создании графических образов довольно часто основывают образ на большем количестве цветовых оттенков.
Сочетаемые и не сочетаемые между собой цвета в интерьере
Перед началом ремонта следует вдумчиво определить цветовую комбинацию, в которой будет оформлено то или иное помещение. Следует иметь в виду, что отнюдь не каждая вольется в избранный стиль интерьера. Например, для стиля хай-тек не подойдет сочетание насыщенного коричневого, бордового и золотистого; это характерно для классики.
Для того чтобы упростить подбор, можно воспользоваться памятками. Они, возможно, сумеют помочь либо натолкнуть на интересную идею.


А также примеры некоторых цветовых комбинаций.

Известно, что цвета воздействуют на настроение, поэтому при подборе оптимально ознакомиться со значением и ассоциациями к ним.

При интегрировании их в интерьер следует учитывать размеры помещений, а также качество и интенсивность освещения. Иначе помещение может визуально сузиться, а яркие цвета вместо того, чтобы выглядеть пикантно и привлекательно, могут казаться наоборот тусклыми и заурядными.



Каждый дизайнер, создавая проект интерьера, применяет цветовой круг, сочетания цветов, определяемые с его помощью. Взяв их за основу, они разрабатывают концепцию, учитывающую предпочтения и наиболее выраженные черты характера домовладельцев, габариты и степень освещенности помещений.
Как подобрать гармоничную комбинацию цветов
· Инструмент для подбора цветов и генерации цветовых схем ·
Теория Цвета
В данной статье описывается простой процесс подбора гармоничных сочетаний цветов. А что, как не гармоничное сочетание цветов, важно для создания приятного, радующего глаз веб-сайта?
Маленькое замечание: в качестве первичных цветов по художеской традиции упоминаются красный, синий, жёлтый. Но мы-то с вами знаем, что первичными цветами на самом деле являются красный, зелёный, синий.
В жизни мы часто встречаем людей, которые запросто делают вещи, непостижимые для других. Например, кто-то может овладеть игрой на музыкальном инструменте за несколько дней, а другому приходится на это тратить целую жизнь. Мы едва справляемся с правилами родного языка, а кто-то может свободно говорить на нескольких иностранных. Кто-то прикоснувшись к электрощиту способен ударить током всех окружающих, а кто-то решает проблему одной левой. Часто встречается мнение, что чувство цвета — нечто врождённое, и этому невозможно научиться. Но на самом деле, при наличии соответствующих инструментов, а также пережив несколько «ударов электротоком», даже дальтоник может научиться подбирать цветовые схемы, которые будут радовать глаз. Так что для всех вас, уважаемые читатели-дальтоники, а также для всех тех, кто бросил посещать занятия в изостудиях, когда узнал, что там не будет нагих моделей, мы публикуем статью о том, как выбирать цвета так же хорошо, как это делает профессионал, опираясь на базовые знания о цвете.
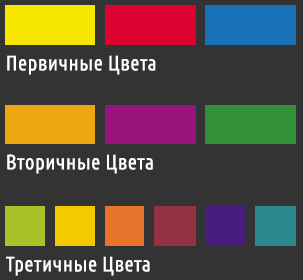
Во-первых, давайте разберёмся в терминологии, чтобы убедиться, что вы не потеряете нить рассуждений в процессе чтения статьи. Все мы знаем, что первичными (primary) цветами являются красный, жёлтый и синий. Для того, чтобы получить вторичные (secondary) цвета, мы смешиваем один цвет с другим. Жёлтый и красный дают нам оранжевый, красный и синий — пурпурный/лиловый, а синий и жёлтый — зелёный. А что такое третичные (tetriary) цвета? Просто берётся первичный цвет и к нему добавляется соседний вторичный. Это означает, что существует шесть третичных цветов (по два цвета от каждого первичного цвета). Рис. А демонстрирует все описанные цвета во всей их красоте.

Рис. А.: для того, чтобы научиться подбирать великолепные цветовые схемы, для начала знать о трёх типах цветов.
Для того, чтобы полностью понять, как эти цвета взаимодействуют друг с другом, лучше всего расположить их по кругу. Такая организация, показанная на рис. В, в мире дизайна называется цветовым кругом. Красиво, не правда ли? Но что действительно впечатляет, это как данный круг будем помогать вам выбирать цвета для вашего веб-сайта.

Рис. В.: собрав воедино первичные, вторичные и третичные цвета, мы получаем цветовой круг.
Подбор цветов с помощью цветового круга
Самый простой способ подбора цветов в цветовом круге — представить себе над кругом равнобедренный треугольник. Цвета, которые окажутся под вершинами — потенциальные кандидаты на использование. (Для тех, кто проспал урок геометрии и черчения, поясняю, вершинами являются точки, где сходятся отрезки, образующие стороны треугольника). Этот тип подбора цветов называется «триадной схемой». Взгляните на рис. С. У нас получаются четыре различных триадных схемы, с которыми уже можно работать. Суть заключается в том, что эти цвета, работая вместе образуют гармоничную комбинацию цветов.

Рис. С: На цветовом круге существует четыре возможных триады цветов
Но триадами не стоит ограничиваться. Можно выбрать и комплементарные (complementary) цвета, т.е. те цвета, которые расположены в круге прямо напротив друг друга — например, красный и зелёный. Они называются комплементарными/дополняющими потому, что будучи помещёнными рядом, они делают друг друга ярче и живее, см. рис. D.

Рис. D.: цвета, противоположные друг другу на круге называются комплементарными/дополняющими
Примечание: от латинского «Complementum» — термин переводится как «дополняющий/дополнительный», в более современной литературе как «комплИментарный», и как «комплЕментарный» в равных пропорциях. Последний вариант мы считаем правильным.
Различные варианты
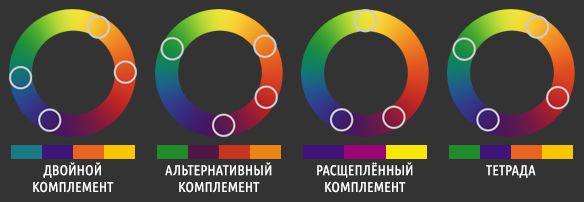
На этом этапе мы уже можем приступить к более сложным комбинациям. Например, можно взять две пары комплементарных цветов, что называется «двойной комплемент» (double complement). Скажем, жёлтый и пурпурный/лиловый, и синий и оранжевый. Другой схемой является альтернативный комплемент (alternate complement), когда комбинируется триада цветов с цветом, комплементарным одному из цветов триады. Зелёный, красно-пурпурный, красный и оранжевый — пример такой комбинации. Также существует «расщеплённый комплемент» (split complement), когда берётся цвет, его комплементарный цвет и два прилегающих к нему цвета.
И наконец, вы наверное слышали о тетраде: когда берутся четыре цвета, которые расположены прямо напротив друг друга. Т.е. выбираются 1 первичный, 1 вторичный и два третичных цвета. На рис. Е. Показаны примеры вышеперечисленных схем.

Рис. Е.: эти схемы вдохнут жизнь в любой веб-сайт
Всё семейство
И так, мы перебрали все возможные комбинации контрастирующих цветов. Теперь обратимся к двум типам схем, где используются родственные цвета — монохроматической (monochromatic) и аналогичной/сходственной (analogous). Монохроматичный набор цветов, как свидетельствует его название, использует один цвет и все его оттенки и вариации. При правильном использовании, эта схема может придать веб-сайту аккуратный, чистый вид. Аналогичная схема цветов с другой стороны использует цвета, которые расположены по соседству друг с другом на цветовом круге. Как можно судить по рисунку F. аналогичная схема весьма похожа на монохроматическую.

Рис. F.: «Аналогичная» схема очень напоминает монохроматическую
Итак, всё вместе
Теперь, когда мы вывалили вам на голову столько комбинаций цветов, считаем своим долгом дать несколько предостережений. Первое и самое главное: цветовые схемы, упомянутые здесь, сами по себе могут и не сработать. Вам по-прежнему придётся кое-что поменять в цветах (насыщенность или яркость), чтобы они «ужились». Приведённые здесь схемы — лишь отправная точка, а не вершина мастерства. Ведь в конечном счёте решающим фактором будет читаемость текста на веб-сайте и его внешний вид (look and feel). Чтобы увидеть, как цвета уживаются друг с другом, дизайнеры советуют воспользоваться любой графической программой, где есть функция «слои», и сравнить различные варианты схем, переключаясь между ними. Например, на рис. G, одни комбинации работают нормально, в то время как другие требуют дополнительной обработки.

Рис. G.: не всякая комбинация годится в дело
Заключение
Хотя выбор цветов является одним из самых наиболее субъективных процессов в мире дизайна, необходимо тем не менее знать теорию, которая определяет выбор одной, а не другой комбинации цветов. Конечно, теория не поможет вам выбрать удачную комбинацию немедленно, но может послужить хорошим маяком. Теперь, вам осталось разобраться с электрощитом.
При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета. В статье рассматриваются наиболее значимые аспекты при выборе, основные принципы сочетания, назначение цвета в web-дизайне и его символическом значение. Кроме того, Вы увидите несколько хороших примеров в соответствии с преобладающими цветами, а также ознакомитесь с некоторыми полезными советами, чтобы эффективно использовать цвета при создании web-сайта.
Итак, приступим к знакомству с магией цвета…
Цветовая теория: основные принципы. Умение сочетать цвета
Хорошо когда у Вас есть чувство вкуса, и Вы без проблем можете подобрать цветовую схему сайта. Не все люди могут сделать это легко. Для тех, кто не уверен, как правильно объединить цвета при создании web-сайта, я бы рекомендовал ознакомиться с основами теории цвета.
Рассмотрим цветовой круг.
Немного истории: цветовой круг изобрел Исаак Ньютон. Обосновав теорию света и цветов в 1666г. Именно она легла в основу становления и развития современной оптики, малой и составной частью которой является web-дизайн. Ньютон при помощи трёхгранной стеклянной призмы разложил белый свет на семь цветов (в спектр), тем самым доказав его сложность (явление дисперсии), открыл хроматическую аберрацию.
Цветовой круг является непременным атрибутом многих дизайнеров и художников по всему миру. Это идеальное доказательства теории, что гениальное всегда просто. Круг позволяет вам выбрать цвета, которые гармонировали бы вместе. Он состоит из 6 основных цветов: красный, оранжевый, желтый, зеленый, синий, фиолетовый и дополнительных цветов.
Чтобы найти правильную цветовою схему, необходимо использовать любые два цвета друг напротив друга, любые три цвета на равном расстоянии при формировании треугольника или любой из четырех цветов, образующих прямоугольник (две пары цвета друг напротив друга). Цветовые схемы остаются правильными независимо от угла поворота.
Основные цвета
Есть три основных цвета: красный (# ff0000 в HTML или # F00 в CSS), желтый (# FFFF00 в HTML или # ff0 в CSS) и голубой (# 0000FF в HTML или # 00f в CSS). Нельзя их получить путем смешивания других цветов. Дополнительные цвета могут быть сформированы путем объединения этих трех цветов.
Составные цвета
Есть также три основных: оранжевый (# ff9900 в HTML или # F90 в CSS), зеленый (# 00FF00 в HTML или # 0f0 в CSS) и фиолетовый (# FF00FF в HTML или # f0f в CSS). Вы можете получить их путем смешивания красного и желтого(оранжевого), желтого и синего (зеленый) и синего и красного (фиолетовый).
Третичные цвета
Чтобы получить один из третичных цветов, необходимо смешать один основной цвет и один вторичный цвет. Возможности для третичные цветов безграничны.
Дополнительные цвета
Дополнительные цвета расположены прямо напротив друг друга на цветовом круге: красный и зеленый, синий и оранжевый, фиолетовый и желтый. В сочетании друг с другом, они составляют разительный контраст. Такие сочетания, как правило, используются для выделения некоторых элементов на web-сайте.
Аналогичные цвета
Эти цвета расположены рядом друг с другом на цветовом круге. Они обычно смотрят очень хорошо вместе. Использование таких цветовых сочетаний вызывает чувство комфортa у посетителей Вашего сайта.
Цвета в разных культурах: символизм
При выборе гаммы для вашего сайта, необходимо принимать во внимание тот факт, что цвет может иметь всевозможные значения в различных культурах. Культурный аспект для цветной символики может быть очень сильным, так что вы должны знать о том, какова аудитория сайта.
Давайте выясним, какое значение имеют цвета в различных культурах:
Красный
- Китай: цвет невесты, удачи, торжества
- Индия: чистота
- Южная Африка: траурные цвета
- Восток: радость (в сочетании с белым)
- Запад: возбуждение, любовь, страсть
- США: рождество (с зеленым), день святого Валентина (с белым)
- Иврит: жертва, грех
- Япония: жизнь
- Христианство: жертва, страсть, любовь
- Фэн-шуй: Янь, огонь, удача, уважение, защита, живучесть, деньги, признание
Голубой
- Европа: успокоение
- Иран: траур, цвет неба и духовность
- Китай: бессмертие
- Индуизм: цвет Кришны
- Иудаизм: святость
- Христианство: цвет Христа
- Католицизм: цвета одежды Марии
- Ближний Восток: защита
- В мире: цвет безопасности
- Фэн-шуй: Инь, вода, спокойствие, любовь, исцеление, релаксация, доверие, приключения
- Запад: печаль, депрессия
Желтый
- Европа: счастье, надежда, радость, трусость в опасностях, слабость
- Азия: цвет имперского
- Египет: траур
- Япония: мужество
- Индия: торговцы
- Буддизм: мудрость
- Фэн-шуй: Янь, Земля, благоприятный, солнечные лучи, тепло, движение
Оранжевый
- Европа: осень, урожай, творчество
- Ирландия: протестанты (религиозные)
- США: Хэллоуин (с черным), дешевые товары
- Индуизм: шафран (персиковый оранжевый) священный цвет
- Фэн-шуй: Янь, Земля, цели, усиливает концентрацию
Коричневый
- Колумбия: препятствие продажам
- Австралийские аборигены: цвета земли, торжественное охра
- Фэн-шуй: Янь, Земля, промышленность
Зеленый
- Япония: жизнь
- Ислам: надежда, добродетель
- Ирландия: символ всей страны
- Европа / США: весна, новое рождение, День Святого Патрика, Рождество (с красным)
- США: деньги
- Индия: Ислам
- Фэн-шуй: Инь, дерево, исцеление, здоровье, успокаивающее
Фиолетовый
- Таиланд: траур (вдовы)
- Католицизм: смерть, траур, распятие
- Фэн-шуй: Инь, цвет физического и психического исцеления
Белый
- Европа: брак, ангелы, врачи, больница, мир
- Япония: траур, белая гвоздика символизирует смерть
- Китай: траур, смерть,
- Индия: несчастья
- Восток: похороны
- Фэн-шуй: Янь, металл, смерть, призраки, траур, равновесие, уверенность
Черный
- Европа: траур, похороны, смерть, бунт, спокойствие
- Таиланд: несчастье, зло
- Иудаизм: несчастье, зло
- Австралийские аборигены: цвет людей
- Фэн-шуй: Инь, вода, деньги, успех в карьере, доход, стабильность, эмоциональная защита, сила
Значение цветов
Давайте посмотрим, какие чувства может вызвать каждый цвет и посмотрим на некоторые готовые решения.
Красный
В основном связан с азартом, смелостью и желанием. Красный цвет любви, силы, энергии, лидерства и волнения. Это сильный цвет, и вы должны знать о некоторых его негативных эмоциях: опасность, тревога.
Голубой
Терпение, мир, спокойствие, надежность, любовь, стабильность. Один из самых любимых цветов, особенно у мужчин. Это связано со стабильностью и глубиной, профессионализмом, доверием.
Желтый
Цвет, который чаще всего ассоциируется с живостью. Энергичный, дает ощущение счастья. Кроме того, он ассоциируется с любопытством, развлечением, радостью, интеллектом, осторожностью.
Оранжевый
Бодрость и творчество. Ассоциируется с дружелюбием, уверенностью, игривостью, мужеством, стойкостью.
Фиолетовый
Традиционно ассоциируется с властью, благородством и богатством. Мудрость, независимость, благородство, роскошь, честолюбие, достоинство, магия и тайны.
Зеленый
Цвет гармонии, природы, исцеления, жизни, питания и здоровья. Кроме того, часто связан с деньгами.
Коричневый
Цвет релаксации и уверенности. Коричневый означает приземленность, природу, долговечность, комфорт, надежность.
Серый
Вызывает чувство серьезности, консерватизма и традиционализма. Возбуждает ощущение чистоты и невинности.
Розовый
Выражает нежность, романтичность, женственность, пассивность, привязанность, воспитание, слабость.
Черный
Стильный и элегантный цвет, связан с властью, изысканностью. Если вы не хотите, чтобы ваш сайт вызывал тяжелые чувства, старайтесь не использовать его в большом количестве. С другой стороны, если вы сделаете черный фон, он может увеличить перспективу и глубину.
Белый
Белый связан с чистотой, простотой, свежестью, добротой, невинностью.
Заключение
Существуют некоторые полезные советы, которые помогут Вам в выборе правильной цветовой схемы для вашего сайта. Эти маленькие советы широко используют профессиональные web-дизайнеры.
- Если вы хотите, чтобы текстовое содержимое, было легко читаемым, выбирайте контрастные цвета.
- Оптимальное количество цветов. Не делайте из Вашего сайта цирк.
- Используйте необходимое количество цветов. Минимальное количество цветов, может способствовать серости Вашего сайта.
- Если вам нужно привлечь посетителя, применяйте интенсивные цвета.
- Вы можете найти дополнительные цветовые схемы приобщаясь чаще к природе.
Полезные ссылки по теме:
Источник: Colors in Web Design: Choosing a right combination for your Website
Выберите ComboColorCombo1ColorCombo2ColorCombo3ColorCombo4ColorCombo5ColorCombo6ColorCombo7ColorCombo8ColorCombo9ColorCombo10ColorCombo11ColorCombo12ColorCombo13ColorCombo14ColorCombo15ColorCombo16ColorCombo17ColorCombo18ColorCombo19ColorCombo20ColorCombo21ColorCombo22ColorCombo23ColorCombo24ColorCombo25ColorCombo26ColorCombo27ColorCombo28ColorCombo29ColorCombo30ColorCombo31ColorCombo32ColorCombo33ColorCombo34ColorCombo35ColorCombo36ColorCombo37ColorCombo38ColorCombo39ColorCombo40ColorCombo41ColorCombo42ColorCombo43ColorCombo44ColorCombo45ColorCombo46ColorCombo47ColorCombo48ColorCombo49ColorCombo50ColorCombo51ColorCombo52ColorCombo53ColorCombo54ColorCombo55ColorCombo56ColorCombo57ColorCombo58ColorCombo59ColorCombo60ColorCombo61ColorCombo62ColorCombo63ColorCombo64ColorCombo65ColorCombo66ColorCombo67ColorCombo68ColorCombo69ColorCombo70ColorCombo71ColorCombo72ColorCombo73ColorCombo74ColorCombo75ColorCombo76ColorCombo77ColorCombo78ColorCombo79ColorCombo80ColorCombo81ColorCombo82ColorCombo8 3ColorCombo84ColorCombo85ColorCombo86ColorCombo87ColorCombo88ColorCombo89ColorCombo90ColorCombo91ColorCombo92ColorCombo93ColorCombo94ColorCombo95ColorCombo96ColorCombo97ColorCombo98ColorCombo99ColorCombo100ColorCombo101ColorCombo102ColorCombo103ColorCombo104ColorCombo105ColorCombo106ColorCombo107ColorCombo108ColorCombo109ColorCombo110ColorCombo111ColorCombo112ColorCombo113ColorCombo114ColorCombo115ColorCombo116ColorCombo117ColorCombo118ColorCombo119ColorCombo120ColorCombo121ColorCombo122ColorCombo123ColorCombo124ColorCombo125ColorCombo126ColorCombo127ColorCombo128ColorCombo129ColorCombo130ColorCombo131ColorCombo132ColorCombo133ColorCombo134ColorCombo135ColorCombo136ColorCombo137ColorCombo138ColorCombo139ColorCombo140ColorCombo141ColorCombo142ColorCombo143ColorCombo144ColorCombo145ColorCombo146ColorCombo147ColorCombo148ColorCombo149ColorCombo150ColorCombo151ColorCombo152ColorCombo153ColorCombo154ColorCombo155ColorCombo156ColorCombo157ColorCombo158ColorCombo159ColorCombo160ColorCombo161C olorCombo162ColorCombo163ColorCombo164ColorCombo165ColorCombo166ColorCombo167ColorCombo168ColorCombo169ColorCombo170ColorCombo171ColorCombo172ColorCombo173ColorCombo174ColorCombo175ColorCombo176ColorCombo177ColorCombo178ColorCombo179ColorCombo180ColorCombo181ColorCombo182ColorCombo183ColorCombo184ColorCombo185ColorCombo186ColorCombo187ColorCombo188ColorCombo189ColorCombo190ColorCombo191ColorCombo192ColorCombo193ColorCombo194ColorCombo195ColorCombo196ColorCombo197ColorCombo198ColorCombo199ColorCombo200ColorCombo201ColorCombo202ColorCombo203ColorCombo204ColorCombo205ColorCombo206ColorCombo207ColorCombo208ColorCombo209ColorCombo210ColorCombo211ColorCombo212ColorCombo213ColorCombo214ColorCombo215ColorCombo216ColorCombo217ColorCombo218ColorCombo219ColorCombo220ColorCombo221ColorCombo222ColorCombo223ColorCombo224ColorCombo225ColorCombo226ColorCombo227ColorCombo228ColorCombo229ColorCombo230ColorCombo231ColorCombo232ColorCombo233ColorCombo234ColorCombo235ColorCombo236ColorCombo237ColorCombo238 ColorCombo239ColorCombo240ColorCombo241ColorCombo242ColorCombo243ColorCombo244ColorCombo245ColorCombo246ColorCombo247ColorCombo248ColorCombo249ColorCombo250ColorCombo251ColorCombo252ColorCombo253ColorCombo254ColorCombo255ColorCombo256ColorCombo257ColorCombo258ColorCombo259ColorCombo260ColorCombo261ColorCombo262ColorCombo263ColorCombo264ColorCombo265ColorCombo266ColorCombo267ColorCombo268ColorCombo269ColorCombo270ColorCombo271ColorCombo272ColorCombo273ColorCombo274ColorCombo275ColorCombo276ColorCombo277ColorCombo278ColorCombo279ColorCombo280ColorCombo281ColorCombo282ColorCombo283ColorCombo284ColorCombo285ColorCombo286ColorCombo287ColorCombo288ColorCombo289ColorCombo290ColorCombo291ColorCombo292ColorCombo293ColorCombo294ColorCombo295ColorCombo296ColorCombo297ColorCombo298ColorCombo299ColorCombo300ColorCombo301ColorCombo302ColorCombo303ColorCombo304ColorCombo305ColorCombo306ColorCombo307ColorCombo308ColorCombo309ColorCombo310ColorCombo311ColorCombo312ColorCombo313ColorCombo314ColorCombo31 5ColorCombo316ColorCombo317ColorCombo318ColorCombo319ColorCombo320ColorCombo321ColorCombo322ColorCombo323ColorCombo324ColorCombo325ColorCombo326ColorCombo327ColorCombo328ColorCombo329ColorCombo330ColorCombo331ColorCombo332ColorCombo333ColorCombo334ColorCombo335ColorCombo336ColorCombo337ColorCombo338ColorCombo339ColorCombo340ColorCombo341ColorCombo342ColorCombo343ColorCombo344ColorCombo345ColorCombo346ColorCombo347ColorCombo348ColorCombo349ColorCombo350ColorCombo351ColorCombo352ColorCombo353ColorCombo354ColorCombo355ColorCombo356ColorCombo357ColorCombo358ColorCombo359ColorCombo360ColorCombo361ColorCombo362ColorCombo363ColorCombo364ColorCombo365ColorCombo366ColorCombo367ColorCombo368ColorCombo369ColorCombo370ColorCombo371ColorCombo372ColorCombo373ColorCombo374ColorCombo375ColorCombo376ColorCombo377ColorCombo378ColorCombo379ColorCombo380ColorCombo381ColorCombo382ColorCombo383ColorCombo384ColorCombo385ColorCombo386ColorCombo387ColorCombo388ColorCombo389ColorCombo390ColorCombo391ColorCombo3 92ColorCombo393ColorCombo394ColorCombo395ColorCombo396
Другие варианты Получить дополнения Получить ссылку Показать текст Очистить все Получить цвета сайта
,Цветовое колесо | Выбор цвета онлайн
Понимание цветового круга и теории цвета
Теория цвета определяет цвета на цветовом круге в качестве базовых цветов, а затем использует различные итерации базового цвета, как по отдельности, так и в комбинации. Использование цветового круга приведено ниже.
Как использовать Color Wheel и смешивать сочетания цветов?
Как создавать красивые дизайны с помощью цветового круга?
В этом видео вы узнаете, как использовать цветовое колесо и смешивать цвета для создания красивых дизайнов.
Концепция теории цвета появилась на свет через несколько столетий после определения Ньютоном и создания первого Цветового Колеса. Цветовое колесо постепенно породило концепцию теории цвета. Сегодня цветовой круг и общие понятия теории цвета используются художниками и дизайнерами для своих профессий.
Дифференциация различных типов цветов
Дифференциация цвета в зависимости от происхождения цвета:
В цветовом цикле около 15 цветов.Их можно условно разделить на три категории:
- Основные цвета: Основные цвета — это основные цвета цветового круга. Для онлайн-дизайна они включают красный, зеленый и синий. Красная, желтая и синяя палитра используется для художественных работ. Основные цвета уникальны, потому что они не могут быть созданы путем смешивания других цветов цветового круга.
- Вторичные цвета: Вторичные цвета создаются, когда два основных цвета смешаны друг с другом. Есть шесть цветов, которые квалифицируются как второстепенные.
- Третичные цвета: Эти цвета образуются, когда основной цвет смешивается со вторым цветом. Так же, как вторичный, есть шесть цветов, которые являются третичными.
Цветовая дифференциация в зависимости от цветовой температуры:
Цветовая температура разделяет цвета на цветовом круге примерно на два типа: теплый и холодный. Цветовая температура — это ощущение тепла или прохлады цвета. Он основан не на буквальной температуре, а на том, как цвет влияет на зрителя психологически.Например, ассоциация Ferrari с горячими автомобилями объясняется скорее свободным использованием красного, чем дизайна. Синий Ferrari не имеет такого же ощущения.
Разница между теплыми и прохладными цветами объясняется психологией ассоциации, которая заставляет зрителя развивать разные чувства. Например, желтый называется теплым цветом из-за его ассоциации с солнцем, а зеленый — холодным из-за его связи с деревьями. В соответствии с цветовой температурой теплые цвета вызывают тепло и повышают энергию, а холодные цвета вызывают ощущение безмятежности и изоляции.
Цвета от красного до желтого считаются теплыми, а цвета от голубого до зеленого / фиолетового — прохладными.
Применение цветового круга
Профессиональные дизайнеры используют цветовую палитру RGB для создания эстетики интернет-сайтов. Цветовая схема веб-сайта, часто называемая цветовой гармонией, создается путем объединения различных цветов колеса в различных цветовых сочетаниях. Обычно существует 5 видов цветовых комбинаций, которые используются дизайнерами для цветовой схемы сайта.Они приведены ниже:
- Дополнительный цвет: Дополнительные цвета находятся на противоположных сторонах цветового круга. Использование этих цветов обеспечивает яркое и заметное ощущение. Эта комбинация имеет чрезвычайно высокую контрастность и часто может быть названа громкой.
- Триадный цвет: Триадные цвета используют три противоположных цвета с разных сторон цветового круга. Triadic используется редко, так как балансировка с использованием трех противоположных цветов затруднена.Подобно дополнительным цветам, триада создает яркие контрастные цветовые схемы.
- Монохроматический цвет: Монохроматические цвета используют три разных оттенка, тона и оттенок одного и того же основного цвета. Монохроматические цветовые схемы, как правило, приятны для глаз и обеспечивают большую гибкость и гармонию для разработанного веб-сайта.
- Аналогичный цвет: В этой цветовой схеме используются три соседних цвета цветового круга. Он обеспечивает ту же универсальность, что и вышеперечисленные, но аналогичные цвета чрезвычайно трудно сбалансировать вместе, и создание гармоничных цветов в природе является сложной задачей.
- Тетрадный цвет: В этой цветовой схеме используются 4 цвета из цветового круга и используются цвета, которые равномерно отделены друг от друга. Тетрадный цвет сложнее всего сбалансировать, и они часто создают очень смелую цветовую гамму. Это работает лучше всего, если один из четырех цветов используется в качестве доминирующего, а остальные подчеркивают.
Итерации базовых цветов
Базовые цвета цветового круга никогда не используются непосредственно для цветового круга.Они имеют тенденцию быть грубыми и не имеют универсальности в качестве фона или цвета переднего плана. Они меняются с помощью следующих миксов. Это придает базовому цвету необходимую универсальность и эстетическую привлекательность, которые могут иметь большое значение при определении психологического восприятия веб-сайта.
Итерации также обеспечивают широкую цветовую схему для дизайнеров для создания уникальных цветовых схем.
Оттенки, оттенки и тона
Оттенки, оттенки и оттенки цветов создаются путем добавления черного, белого и серого к базовому цвету соответственно.
- Оттенки: Оттенки создаются, когда черный цвет смешивается с цветом колеса. Оттенки создают глубокий и смелый цвет. Широкое использование оттенков может быть непреодолимым.
- Оттенок: Оттенки создаются, когда белый цвет смешивается с цветом колеса. Оттенки хороши, когда смешиваются с теплыми цветами, так как они уменьшают интенсивность цвета и помогают сбалансировать его.
- Тоны: Тоны создаются, когда цвет смешивается с серым, и получается тонкая версия исходного цвета.Тоны создают отличные цветовые сочетания и показывают нежные, но интенсивные итерации. Тон может создать прекрасную цветовую схему.
Оттенок, насыщенность и яркость
Оттенок — это слово, которое обычно используется в отношении цвета. Оттенки определяются как составляющие цвета, которые можно найти на цветовом круге.
Насыщенность — это чистота цвета, в то время как яркость — это яркость, которую демонстрирует цвет.
Чтобы правильно использовать теорию цвета, эмпирическое правило должно регулировать насыщенность и яркость базового оттенка, а затем смешивать их с оттенками, оттенками или тонами.Это гарантирует, что составная природа выбранных вами цветов будет должным образом сохранена.
Цветовые схемы
Цветовые схемыЦветовые схемы — это логические комбинации цветов на цветовом круге.
Целью цветовой схемы является создание эстетического чувства стиля и обжалованию.
Ахроматические Цветовые схемы
Черный текст на белом фоне.
Белый текст на черном фоне.
Черно-белая ахроматическая цветовая схема является цветовой схемой по умолчанию для веб-страницы.
Ахроматическая цветовая схема белого на черном часто предпочтительнее для небольших устройств.
Белое на черном требует меньше энергии (увеличивает срок службы батареи) в большинстве технологий отображения.
однотонные цветовые схемы
Монохроматические цветовые схемы легко создавать, поскольку они используют только один цвет.
В однотонных схемах используются разные тона под одним и тем же углом на цветовом круге (, тот же оттенок, ).
Поэкспериментируйте и узнайте больше, используя наш Генератор монохроматической цветовой схемы.
Аналогичные цветовые схемы
Аналогичные цветовые схемы также легко создавать.
Аналогичные цветовые схемы создаются с использованием цветов, расположенных рядом друг с другом на цветовом круге.
Поэкспериментируйте и узнайте больше, используя наш генератор аналоговых цветовых схем.
Дополнительные цветовые схемы
Triadic
Составная (иначе называемая Сплит) Цветовая схема
Составные схемы почти такие же, как дополнительные схемы.
Вместо использования противоположных цветов используются цвета с обеих сторон противоположного оттенка.
Поэкспериментируйте и узнайте больше, используя составной генератор цветовых схем.
,Цветовой код
RGB 🎨 Выбор цвета, коды, преобразователи
HTMLCSSJS- редактор
- Метки
- Шпаргалка
- персонажа
- Генераторы
- Шаблоны
- Блог
- ссылки
- редактор
- Шпаргалка
- Генераторы
- Блог
- ссылки
- редактор
- Шпаргалка
- JQuery
- Блог
- ссылки
≡
- Градиент
- Box Shadow
- Текстовая тень
- Цвет
- Шрифт
- Таблица
- Колонка
- Граница
- Радиус границы
- Преобразование
- Фон
Поиск по названию:
Сортировать- Абсолютный ноль
- Кислотно-зеленый
- Аэро
- Аэро-синий
- Африканский фиолетовый
- ВВС синий
- ВВС синий (ВВС США)
- превосходство в воздухе синий
- алибамский
- 000000
- 000000 Аликан Alizarin Crimson
- Сплав Оранжевый
- Миндаль
- Амарант
- Амарант Темно-фиолетовый
- Амарант Розовый
- Амарант Фиолетовый
- Амарант Красный
- Амазонка
- 000-я янтарная лилия
- Android Green
- Anti-Flash White
- Antique Brass
- Antique Bronze
- Antique Fuchsia
- Antique Ruby
- Antique White
- Ao (английский)
- Aparine
- Apar
- Apar
- Arctic Lime
- Army Green
- Мышьяк
- Артишок
- Arylide Желтый
- Ash Gray
- Спаржа
- Atomic Tangerine
- Auburn
- Aureolin
- AuroMetalSaurus
- Авокадо
- Удивительный
- Aztec Золото
- Лазурное
- Лазурное (Паутина)
- Лазурный Туман
- Лазурный Белый
- Голубой
- Голубые глаза
- Детское розовое
- Детское присыпка
- Бейкер-Миллер Пинк
- шариковый синий
- Банан
- Банан
- Банан
- банан
- Банановый Желтый
- Бангладеш Грин
- Барби Пинк
- Сарай Красный
- Броненосец Грей
