| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ |
Задача
Изменить цвет текстовой ссылки, когда на неё наводится курсор мыши и вернуть цвет обратно при уведении курсора.
Решение
Псевдокласс :hover, который добавляется к селектору A, определяет состояние ссылки при наведённом на неё курсоре мыши. В стилях вначале указывается селектор A, потом :hover (пример 1).
Пример 1. Изменение вида ссылки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Цвет ссылок</title> <style> a { color: #008000; /* Цвет обычной ссылки */ text-decoration: none; /* Убираем подчеркивание у ссылок */ } a:visited { color: #800080; /* Цвет посещённой ссылки */ } a:hover { color: #800000; /* Цвет ссылки при наведении на нее курсора мыши */ text-decoration: underline; /* Добавляем подчеркивание */ } </style> </head> <body> <p><a href="rome.html">Cras ingens iterabimus aequor</a> — завтра снова мы выйдем в огромное море.</p> </body> </html>
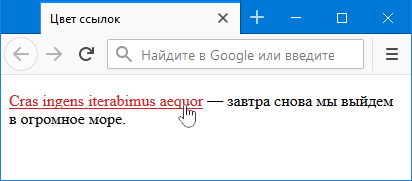
В данном примере ссылка становится подчёркнутой и меняет свой цвет, когда на неё наводится указатель (рис. 1). Заметьте, что псевдокласс :hover в коде идёт после :visited. Это имеет значение, иначе посещённые ссылки в данном случае не будут изменять свой цвет.
Рис. 1. Вид ссылки при наведении на неё курсора мыши
Аналогично можно изменить и цвет фона под ссылкой при её наведении, добавив свойство background к селектору A:hover, как показано в примере 2.
Пример 2. Изменение цвета фона ссылки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Фон под ссылками</title> <style> a { color: #000080; /* Цвет обычной ссылки */ padding: 2px; /* Поля вокруг текста */ } a:visited { color: #800080; /* Цвет посещенной ссылки */ } a:hover { text-decoration: none; /* Убираем подчеркивание */ color: #fff; /* Цвет ссылки при наведении на нее курсора мыши */ background: #e24486; /* Цвет фона */ } </style> </head> <body> <p><a href="rome.html">Audaces fortuna juvat</a> - счастье покровительствует смелым.</p> </body> </html>
Результат данного примера показан на рис. 2. Чтобы текст плотно не прилегал к фону, к селектору A добавлено свойство padding.
Рис. 2. Изменение цвета фона ссылки
Цвет ссылки css
Поддержи проект!!!
Цвет ссылки со стилями внутри тега. Цвет ссылки через стили style на странице. Цвет ссылки через css файл. Цвет ссылки по умолчанию, и конечно посмотрим, как меняется цвет ссылки при наведении на эту ссылку. Отдельная тема у нас есть по поводу свойства hover, которое и отвечает за цвет ссылки при наведении+ Сделали отдельное видео посвященное цветам ссылок!
Всё о цвете ссылок на сайте[h4]
- Видео о цветах ссылок
- Цвет ссылки по умолчанию
- Как удалить Цвет ссылки по умолчанию
- Как подобрать цвет ссылки, изменить цвет ссылки пример
- Задать цвет ссылки css
- Цвет ссылки при наведении
- Цвет ссылки посещенной
- Убрать синий цвет ссылки css
Цвет ссылки css
Цвет ссылки по умолчанию
Какой он Цвет ссылки по умолчанию, на данной странице, вы этот Цвет ссылки по умолчанию увидеть не сможете, если только я не пропишу в стилях этот цвет специально -> из браузера Яндекс #0000ee!Cделал специально для вас отдельную страницу пример -> example.html, на которой нет никаких стилей кроме ссылки посещенной — она может иметь вот такой цвет…
В разных браузерах цвет ссылка и по умолчанию может быть разным!:
Цвет ссылки по умолчанию в Microsoft Edge
пример -> Для примера приведу цвет ссылки посещенной — это пункт 1(цвет был взят из браузера Яндекс #551a8b)
Для примера приведу цвет ссылки посещенной — это пункт 1(цвет был взят из браузера Яндекс #551a8b)
И цвет посещенной в Microsoft Edge #800080
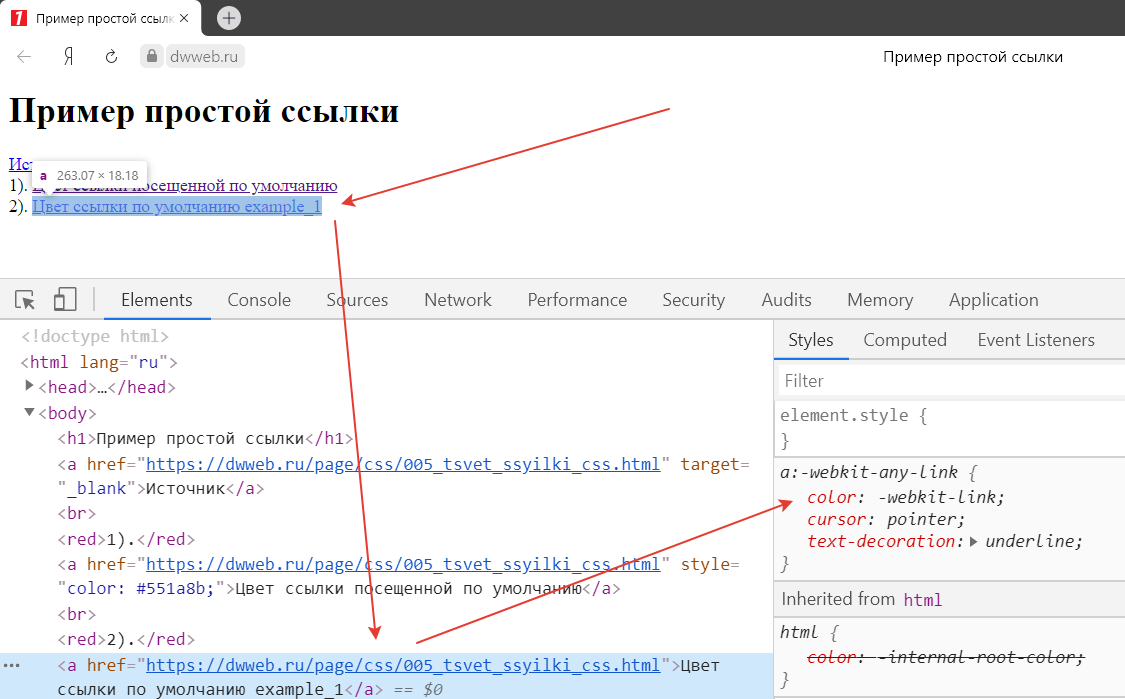
 Если мы откроем исследовать элемент, к примеру Яндекс браузер, и посмотрим стили по умолчанию, то увидим, что у ссылки цвет, какой-то непонятный… -webkit-link этот цвет -> из браузера Яндекс #0000ee!
Если мы откроем исследовать элемент, к примеру Яндекс браузер, и посмотрим стили по умолчанию, то увидим, что у ссылки цвет, какой-то непонятный… -webkit-link этот цвет -> из браузера Яндекс #0000ee!

Как удалить/изменить цвет ссылки по умолчанию !?
Для того, чтобы удалить/изменить цвет ссылки по умолчанию нужно просто прописать стили для ссылки!Давайте самый простой пример разберем как это сделать!?
Если требуется удалить/изменить цвет ссылки по умолчанию, то пишем просто:
В нашем случае так не получится, потому, что на сайте уже сделаны стили для ссылок, поэтому создаем ссылку с каким-то классом:
<a href=»»>пример ссылки</a>
<style>
a.example5{ color: #1eff00; text-decoration: none; border-bottom: 1px solid red;}
a.example5:hover{color:green; border-bottom: 1px solid blue;}
</style>
Смотрим, что получилось:
пример ссылкиКак подобрать цвет ссылки
Как и где можно взять цвет для ссылки!?Модно подобрать цвет используя -> генератор цвета
Либо Нажимаем по ссылке ПКМ и выйдет новое окно — где нужно исследовать элемент
Ищем в коде нашу ссылку — она справа показана — видим, что напротив нашей ссылки цвет — нажимаем по нему и выбираем в новом окне тот цвет, который нужен.

Задать цвет ссылки css
Рассмотрим несколько вариантов — как задать цвет ссылки:
Задать цвет только для этой ссылки
1). Цвет ссылки можно задать точечно, только для данной ссылки. Используя прямо в теге ссылки стилитекст_ссылки см.пункт 1 по умолчанию
Как вы наверное увидели, то довольно странное поведение ссылки — это от того, что установленные свойства ссылки для всего сайта влияют и на данную ссылку.
Код :
<a href=»https://dwweb.ru/page/css/005_tsvet_ssyilki_css.html»>текст_ссылки</a>
Задать цвет ссылки через стили на странице
2). Установка цвета ссылки для данной страницы в свойствах стилей<style type=»text/css»>
a{color: blue;}
</style>
Для того, чтобы показать данный пример, придется сделать стили и присвоить ссылке класс :, иначе опять где-то с чем-то будет конфликтовать… см. пункт 2 на отдельной страницеКод:
<style type=»text/css»>
a.example_1{color: blue;}
</style>
<a href=»https://dwweb.ru/page/css/005_tsvet_ssyilki_css.html»>текст_ссылки</a>
Результат : цвет ссылки через style на странице
текст_ссылкиЗадать цвет ссылки через стили через файл css
3). Для того, чтобы задать цвет через файл ссы, анм понадобятся знания как создать файл css и потом прикрепить его к странице.В основном везде пользуются именно этим способом!
Если мы выведем здесь вот такой код? то увидим стили прописанные через файл css:
пример ссылкиa{
color: #969696;
text-decoration: none;
border-bottom: 1px solid #b3b3b3;
a:hover {
color: #000000;
text-decoration: none;
border-bottom: 1px solid #b3b3b300;
}
Цвет ссылки при наведении
Не будем очень подробно касаться темы изменения ссылки при наведении, мы уже это делали на странице hover.Лишь давайте сделаем быстрый пример, для того стиля. Что мы описали сверху и присвоим ему эффект при наведении на ссылку.
Берем тот же код, что шел выше добавляем ему «:hover» и в строке «color» — поставим, ну например красный…
Код css :
a.simple:hover {color: #f8005a;
}
Код ссылки не изменен
Цвет ссылки посещенной
Ну и собственно тоже самое, что и с верхнем кодом, изменяем вместо hover поставим «visited»
a:visited {color: #155bb5;
}
убрать синий цвет ссылки css
Как убрать синий цвет ссылки css!? Для того, чтобы убрать синий цвет ссылки нужно задать ему любой другой цвет, либо через стили в теге, либо чрез css стили на странице, либо в файле css!
Вас может еще заинтересовать список тем : #CSS | #URL | #COLOR |
Последняя дата редактирования : 2020-04-30 07:50
https://dwweb.ru/comments_1_5/include/img/hand_no_foto.png
no
no
Еще никто не прокомментировал! COMMENTS+ BBcode Теги:цвет ссылки csscss цвет ссылки при наведенииссылка css меняет цветизменение цвета ссылки cssкак изменить цвет ссылки в cssцвет посещенной ссылки cssпри наведении ссылка меняет цвет cssцвет подчеркивания ссылки csscss цвет текста ссылкикак поменять цвет ссылки cssизменение цвета ссылки при наведении cssкак убрать цвет ссылки в cssссылки html css цветизменить цвет ссылки при наведении cssубрать синий цвет ссылки cssкак задать цвет ссылки в cssцвет ссылки после нажатия csscss смена цвета при наведениипри наведении на ссылку меняется цветкак в html поменять цвет ссылки при наведении курсорапри наведении на ссылку задается цветубрать синий цвет ссылки css
Как изменить цвет ссылки при наведении?
Для изменения цвета текстовой ссылки при наведении на неё курсора мыши применяется псевдокласс :hover, который добавляется к селектору A. Сперва через селектор A задаём цвет обычных ссылок, затем с помощью :hover задаём цвет ссылок при наведении (пример 1).
Пример 1. Изменение вида ссылки
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Цвет ссылок</title> <style> a { color: #0075B2; /* Цвет обычной ссылки */ text-decoration: none; /* Убираем подчёркивание у ссылок */ } a:visited { color: #8F8E8E; /* Цвет посещённой ссылки */ } a:hover { color: #CE242B; /* Цвет ссылки при наведении */ text-decoration: underline; /* Добавляем подчёркивание */ } </style> </head> <body> <p><a href=»#»>Cras ingens iterabimus aequor</a> — завтра снова мы выйдем в огромное море.</p> </body> </html>В данном примере ссылка становится подчёркнутой и меняет свой цвет, когда на неё наводится указатель (рис. 1). Заметьте, что псевдокласс :hover в коде идёт после :visited. Это имеет значение, иначе посещённые ссылки не будут менять свой цвет.

Рис. 1. Вид ссылки при наведении
Аналогично можно поменять и цвет фона под ссылкой при наведении на неё, добавив свойство background к селектору a:hover, как показано в примере 2.
Пример 2. Изменение цвета фона ссылки
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Фон под ссылками</title> <style> a { color: #000080; /* Цвет обычной ссылки */ padding: 2px; /* Поля вокруг текста */ } a:hover { text-decoration: none; /* Убираем подчёркивание */ color: #FFFAC0; /* Цвет ссылки */ background: #AB4A9C; /* Цвет фона */ } </style> </head> <body> <p><a href=»#»>Audaces fortuna juvat</a> — счастье покровительствует смелым.</p> </body> </html>Результат данного примера показан на рис. 2. Чтобы текст плотно не прилегал к фону, к селектору A добавлено свойство padding.

Рис. 2. Изменение цвета фона ссылки
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 28.09.2018
Редакторы: Влад Мержевич

Цвет ссылок | htmlbook.ru
С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега <body>. Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.
link — определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
vlink — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb, где r, g и b обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Цвет ссылок</title>
</head>
<body link="red" vlink="#cecece" alink="#ff0000" bgcolor="black">
<p><a href="content.html">Содержание сайта</a></p>
</body>
</html>Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A.
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым свойством color, оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Использование стилей</title>
<style type="text/css">
BODY {
background: black; /* Цвет фона веб-страницы */
}
A {
color: red; /* Цвет ссылок */
}
A:visited {
color: #cecece; /* Цвет посещенных ссылок */
}
A:active {
color: #ffff00; /* Цвет активных ссылок */
}
</style>
</head>
<body>
<p><a href="content.html">Содержание сайта</a></p>
</body>
</html>Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут в теге <a>, где #rrggbb — цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65). В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Цвет ссылок</title>
</head>
<body link="#ffcc00" vlink="#cecece" alink="#ff0000" bgcolor="black">
<p><a href="content.html">Содержание сайта</a></p>
<p><a href="1.html">Интернет-маркетинг</a></p>
<p><a href="2.html">Юзабилити</a></p>
</body>
</html>В данном примере приведены три разных способа задания цвета с помощью стилей.
В данной статье на примере показано, как сделать на произвольном элементе сайта смену цвета, если на него был наведен курсор мышки.
Делается данная «штука» при помощи стилей CSS, т.е. придется добавить несколько строчек текста в файл стилей шаблона, а так же проявить свои дизайнерские способности. Я подскажу что именно добавить.
Обновлено 17.01.2019
Внимание! Временное снижение цен на полностью заточенную под SEO + PageSpeed тему для сайта WP Romb — максимально быстро и максимально удобно. Настрой под себя уникальный дизайн за пару минут и собирай тысячи трафика. Всё на русском + обновления + техподдержка.
Давайте сразу для наглядности пример, чтобы поняли о чем речь. Проведите мышкой по пунктам меню:
Как только мышка оказывается наведена на любое поле в списке — происходит смена заднего фона строки, а так же цвет текста/ссылки в названии рубрики сайта.
Вот так выглядит код данного блока:
<div> <a href=»https://mojwp.ru/category/birzi-ssylok»>Биржи ссылок</a> <a href=»https://mojwp.ru/category/plugins»>Все плагины WordPress</a> <a href=»https://mojwp.ru/category/poleznoe»>Всякие полезности</a> <a href=»https://mojwp.ru/category/ukrashenie»>Украшаем сайт</a> <a href=»https://mojwp.ru/category/hak»>Хаки WordPress</a> </div>
<div> <a href=»https://mojwp.ru/category/birzi-ssylok»>Биржи ссылок</a> <a href=»https://mojwp.ru/category/plugins»>Все плагины WordPress</a> <a href=»https://mojwp.ru/category/poleznoe»>Всякие полезности</a> <a href=»https://mojwp.ru/category/ukrashenie»>Украшаем сайт</a> <a href=»https://mojwp.ru/category/hak»>Хаки WordPress</a> </div> |
В моем примере видим что эффект срабатывает на обычной ссылке. Вместо нее может быть контейнер <div>, <li> и прочие подходящие теги.
Чтобы сказать браузеру, что эффект нужно выполнять на конкретных ссылках, я взял их в отдельный <div>тут ссылки<div>. У вас это тоже может быть созданный вами контейнер, или уже готовый (например, виджет в сайдбаре).
Практика
Теперь необходимо задать действие по наведению мышки. Как уже говорилось выше — делаем все при помощи стилей CSS (файл шаблона может называться style.css, css.css, core.css или еще как-то).
.catside a:hover {background: #0078BF; color: #fff;}
.catside a:hover {background: #0078BF; color: #fff;} |
Данной строкой мы указали браузеру менять цвет заднего фона при наведении мышки на синий (#0078BF) и сказали что цвет шрифта должен стать белым (#fff). Сама «штука», позволяющая понять браузеру, что это нужно делать по наведению мышки — псевдокласс hover (о нем можно почитать ЗДЕСЬ).
Чуть понятнее: мы указали что ссылка a должна находиться внутри контейнера с классом .catside. Далее мы добавили псевдокласс hover и оформили по правилам CSS.
Послесловие
В данной статье я показал как работает смена цвета элементов на самом обычном примере. Если хотите развиваться далее, то почитайте профильную литературу и справочники по CSS.
Использовать hover можно, практически, для всех элементов на сайте: блоки, текст, ссылки. Проявите немного фантазии и поймете как устроено у вас на сайте подобное. После этого сможете его украсить или сменить частично оформление.
Опять же о показанном примере: в нем не учитываются параметры оформления блока (отступы, размер шрифта, картинка и прочее). Это все можно узнать из моих предыдущих статей на блоге, либо воспользоваться консолью разработчика F12 в вашем браузере (как им пользоваться смотрите видео на моем канале YOUTUBE).

Ссылка в HTML выглядит следующим образом:
<a href=»http://www.web-lesson.ru» title=»Ссылка HTML»>Изменяем цвет ссылки</a>
По умолчанию ее цвет синий и она будет иметь подчеркивание.
Вы можете изменить ее цвет и убрать подчеркивание, просто добавив внутрь тега свойство style с соответствующими значениями. Вот так:
<a href=»http://www.web-lesson.ru» title=»Ссылка HTML»>Изменяем цвет ссылки</a>
Есть и другой способ изменить внешний вид ссылки. Для этих целей используются таблицы стилей CSS. Причем вы сможете задать значения для ссылок при различных условиях, будь-то активная ссылка (a:active), посещенная ссылка(a:visited) либо ссылка при наведении мыши (a:hover). Вот как это делается:
a {
color:#FF0000;
text-decoration:none
}
a:active {
color:#FF0000;
text-decoration:none
}
a:visited {
color:#666666;
text-decoration:none
}
a:hover {
color:#339900;
text-decoration: underline
}
Создайте два файла.
Первый index.html с таким содержимым:
<html>
<head>
<link rel=»stylesheet» type=»text/css» href=»/style.css»>
</head>
<body>
<a href=»http://www.web-lesson.ru» title=»Ссылка HTML»>Изменяем цвет ссылки</a>
</body>
</html>
А второй назовите style.css. В нем запишите следующее:
a {
color:#FF0000;
text-decoration:none
}
a:active {
color:#FF0000;
text-decoration:none
}
a:visited {
color:#666666;
text-decoration:none
}
a:hover {
color:#339900;
text-decoration: underline
}
Изменяя значения свойств можно менять внешний вид ссылок.
Добавить комментарий
Поменять цвет ссылки? Легко! | Front-End
Здравствуйте, сегодня мы поговорим о том как поменять цвет ссылки на сайтах под управлением движков с открытым для редактирования кодом. К таким CMS относится и WordPress.
Так-же, заодно, мы поменяем цвет ссылки при наведении на нее курсора мыши.
Хотя Вордпресс, да и не только он, предоставляет нам уже практически готовые бесплатные темы, не нуждающиеся в каких-то крупных доработках но, эти темы рассчитаны на массового пользователя. Всегда хочется что-нибудь настроить под свой дизайн, изменить что-то. Что-то добавить, или наоборот убрать. Хотите поменять цвет ссылки? Легко!
Для того, чтобы редактировать стиль ссылки нам нужно из админ-панели сайта зайти в редактор кода. Путь к редактору, если кто не знает такой: Консоль>Внешний вид>Редактор>Таблица стилей (style.css). Для редактирования цвета ссылки нам нужно в таблице стиля (style.css) найти такой участок кода, как показано на скриншоте.
Заходим в таблицу стиля и на клавиатуре набираем команду Сtrl+F и в появившееся в левом углу монитора набираем слово a:hover.
Вот участок кода:
Этот участок кода отвечает за цвет ссылки, цвет ссылки при наведении курсора мыши, подчеркивание ссылки. Где underline отвечает за подчеркивание ссылки, если убрать это слово, то подчеркивание ссылки при наведении курсора мыши исчезнет. А если мы удалим в коде none; и взамен напишем underline, то ссылка станет подчеркнутой всегда.
В a:hover поменять цвет ссылки при наведении курсора можно просто изменив цветовой номер color: #ff0012,на нужный нам.
a:hover {
text-decoration: underline; /* подчеркивание ссылки при наведении курсора */
color: #ff0012; /* Цвет ссылки */
Поменять цвет ссылки вообще, можно изменив цвет в
a {
text-decoration: none; /* подчеркивание ссылки */
color: #004b91; /* Цвет ссылки */
Ну а если мы хотим установить цвет посещенной ссылки, то можно в этот отрывок кода добавить к селектору А добавить псевдокласс :visited, как показано ниже:
a:visited {
color: #808000; /* Цвет посещенной ссылки */
В итоге должно получится как-то так:
a {
text-decoration: none;
color: #004b91; /* цвет ссылки */
}
a:hover {
text-decoration: underline; /* подчеркивание ссылки при наведении курсора */
color: #ff0012; /* Цвет ссылки при наведении курсора */
}
a:visited {
color: #808000; /* Цвет посещенной ссылки */
}
Но устанавливать цвет посещенной ссылки я у себя на сайте не стал.
Итак, вроде постарался изложить подробно, теперь мы знаем как легко поменять цвет ссылки, как сделать подчеркивание ссылки, как установить цвет посещенной ссылки, и главное изменили цвет ссылки при наведении курсора.
Так-же вы можете установить соц. кнопки при помощи кода и узнать как просто ставить блок с прокруткой в любой записи окно с любым текстом, без переноса строки перейдя по ссылкам.
Если вам понравилась эта статья, делитесь ей в соц.сетях. На этом все,до скорых встреч!
Лучший способ отблагодарить автора
Похожие по Тегам статьи
CSS: hover Selector
Пример
Выберите и стилизуйте ссылку при наведении на нее курсора:
а: зависать
{
цвет фона: желтый;
}
Ниже приведены примеры «Попробуйте сами».
Определение и использование
Селектор : hover используется для выбора элементов при наведении на них курсора.
Подсказка: Селектор hover можно использовать со всеми элементами, не только по ссылкам.
Подсказка: Используйте: селектор ссылок для стилизации ссылок на непосещенные страницы, селектор: посещенный стиль ссылки на посещенные страницы, а также : активный селектор для стилизации активной ссылки.
Примечание: : hover ДОЛЖЕН идти после: link и: посещения (если они присутствуют) в определении CSS, чтобы быть эффективным!
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| : зависание | 4,0 | 7,0 | 2,0 | 3,1 | 9,6 |
Примечание: В IE должен быть объявлен чтобы селектор: hover работал с другими элементами, кроме элемента .
Синтаксис CSS
: hover {css декларации ;
} демонстрация
Дополнительные примеры
Пример
Выберите и стилизуйте элемент
,
