В качестве вступления отметим, что страница 404 «Не найдено» (404 Page Not Found) – это один из кодов состояния HTTP, принятых Консорциумом Всемирной паутины (W3C) в 1992 году. Для тех, кому интересно значение цифр 404, вкратце расскажем.
- Первая «4» означает, что произошла ошибка со стороны клиента. Такой ошибкой может быть неверно написанный URL или запрос несуществующей страницы. В свою очередь, первая «5» значила бы ошибку со стороны сервера.
- Цифры «04» — определяют конкретную ошибку Not Found из группы 4хх. Среди других ошибок из этой группы — 400 Bad Request, 401 Unauthorized, 402 Payment Required, 403 Forbidden и так далее.
Если небольшие сайты могут следить за корректностью своих ссылок, то на более крупных сайтах отслеживать битые ссылки, ведущие на удаленные или перемещенные файлы или страницы, становится сложнее. Еще большей проблемой становятся внешние ссылки. Будучи самой распространенной ошибкой, с которой может столкнуться интернет-пользователь, страница может оказаться ненайденной по нескольким причинам:
- был изменен URL;
- страница была удалена;
- ошибка в написании ссылки;
- сайт на данный момент находится оффлайн;
- сайт больше не существует и т. д.
Попробуем взглянуть на проблему с точки зрения пользователя. Когда пользователи сталкиваются с ошибкой 404, первый вопрос, приходящий им в голову: что мне делать дальше? После этого они, скорее всего, покинут сайт, если только Вы не найдете способ их удержать. Очевидно, что есть смысл видоизменить стандартную страницу 404.
В целом, кастомная страница ошибки 404 должна справляться с такими задачами:
- удобный для пользователя дизайн, чтобы не отпугнуть его и удержать на сайте;
- полезный контент, который бы предоставил пользователю ответ на вопрос «что мне теперь делать?» и дал простые и ясные инструкции;
- принятие во внимание вопросов SEO.
Принимая это во внимание, приведем список рекомендаций по созданию кастомной 404-й страницы.
- Будьте любезны с посетителями.Они попали на эту страницу не по своей вине. Постарайтесь выразить свое сожаление и готовность помочь.
- Не углубляйтесь в технические детали. Термин «ошибка 404» сам по себе уже в достаточной мере техничен и в то же время понятен большинству пользователей. Нет никакой необходимости отпугивать посетителей любой другой специфической информацией о причинах этой ошибки. По сути, необязательно даже использовать цифры «404», достаточно просто объяснить суть проблемы.
- Предложите пользователям проверить написание ссылки. Если они вводили адрес ссылки самостоятельно, то вполне вероятно могли допустить ошибку.
- Придерживайтесь единого стиля сайта.
- Страница ошибки 404 не должна выглядеть как обычная страница. Ваши посетители должны ясно видеть, что страница не была найдена и не содержит какого-либо контента. Поэтому не стоит наполнять ее слишком большим количеством текста и ссылок.
- Небольшая порция юмора никогда не помешает. Довольно часто 404 страница становится для дизайнеров и разработчиков платформой для выражения своих креативных и юмористических идей. Вместо того чтобы пользователи быстро закрывали ненайденную страницу, лучше удержать их от закрытия сайта, заинтересовав забавно и изобретательно выполненной страницей.
- Будьте полезными и предоставьте ссылки на возможные совпадения. Если пользователи оказались на ненайденной странице, они, вероятно, что-то искали. Так помогите же им это найти. Разместите на странице меню или ссылки на недавно перемещенные страницы. Или почему бы не дать ссылки на самые популярные страницы Вашего сайта? Либо на самый новый и актуальный контент. Так или иначе, пользователи должны быть не более чем в одном клике от перехода на какую-либо другую страницу сайта. И, конечно же, всегда давайте ссылку на главную страницу.
- Добавьте строку поиска.
- Обеспечьте способ отправить отчет об ошибке. У пользователя всегда должна быть возможность отправить вам сообщение об ошибке, если он пожелает. Это поможет Вам узнать о каких-либо внутренних недочетах сайта. Еще лучшим решением для отслеживания проблем на сайте станет автоматическое уведомление. А если произойдет внезапный всплеск 404-х ошибок, полезным будет мгновенное уведомление. Это позволит исправить проблему в режиме реального времени, пока она еще релевантна.
- Позаботьтесь о вопросах SEO. Для оптимизации сайта важно максимально сократить количество внутренних ссылок на 404-е страницы, а еще лучше вовсе исключить возможность формирования некорректных URL адресов, ведущих на страницы 404. Инструменты для вебмастеров помогут Вам отслеживать ошибки на сайте, в том числе и ошибки с кодом 404 Not found. Более того, эти инструменты помогут Вам понять, откуда берутся ошибки и как они формируются – ошибка в URL ссылки на сайте, либо это атака конкурентов.Немного отклоняясь от оригинала статьи, добавлю ссылки и скриншоты инструментов, о которых говорится в этом пункте.
Google:Яндекс:
Также рекомендую ознакомиться с официальной информацией о страницах 404 от поисковых систем: Google — здесь и Яндекс —
Напоследок, мы выбрали несколько самых забавных изобретательных страниц ошибки 404 у различных сайтов в интернете и предлагаем на них взглянуть.
Ошибка 404 (http status 404) — что это значит?
В статье рассмотрим, что означает ошибка 404 на сайте. Ошибка 404 — это код ответа сервера, который сообщает пользователю, что сервер не может найти запрашиваемые данные. Почему такое может произойти? Есть несколько возможных причин:
Вы допустили ошибку при вводе адреса страницы или файла в браузер. Или браузеру не удалось найти ip адрес сервера. Сервер не может найти и выдать данные потому, что вы дали ему неправильные «координаты». В таком случае вам достаточно просто исправить ошибку в URL-адресе, и вместо страницы с ошибкой 404 появятся искомые страница/файл.
Данные (страница или файл) не размещены на сервере, или CMS неверно отвечает на запрос пользователя. В этом случае дело обстоит сложнее, и быстро справиться с проблемой не получится. Чтобы устранить ошибку 404, определите, как создавался сайт, на котором обнаружена ошибка (на CMS или без использования CMS). От этого будет зависеть способ решения проблемы.
Мы рассмотрим, что делать с ошибкой 404 и как исправить.
Как убрать ошибку 404 на сайте, созданном на CMS (WordPress, Joomla, 1С-Битрикс и т.д.)
На сайтах, созданных с использованием CMS, встречаются различные страницы с ошибкой 404 (http status 404). В зависимости от типа страницы с ошибкой различаются причины возникновения и пути решения проблемы:
- Если вы видите на своём сайте стандартную ошибку 404 REG.RU:

В большинстве случаев проблема связана с отсутствием конфигурационного файла .htaccess. Как избавиться от ошибки 404? Создайте в корневой папке сайта пустой текстовый файл с расширением .htaccess и добавьте в него стандартные директивы для используемой CMS. Стандартные директивы приведены в статье: Файлы .htaccess для популярных CMS.
Важно: в панели управления cPanel файл .htaccess по умолчанию скрыт (т.е. он существует, но не виден). Следуйте инструкции, чтобы включить отображение файла. Затем сверьте его содержимое со стандартным.
Если файл .htaccess существует и его содержимое корректно, а ошибка 404 not found сохраняется, обратитесь в техническую поддержку.
- Если вы видите иную страницу ошибки, которую отдает CMS сайта. Например:
 Ошибка на WordPress
Ошибка на WordPress

Возможно, страница не создана или не опубликована на этапе размещения сайта в админке CMS. Также ошибка может быть связана с формированием «человекопонятных» ЧПУ-ссылок с помощью SEO-плагинов. Чтобы избавиться от проблемы, необходимо обратиться к веб-разработчикам сайта или на тематические форумы, на которых представлена необходимая техническая информация (ошибка http 404).
Как быстро устранить ошибку 404 на сайте, созданном без использования CMS
На сайтах, созданных без использования CMS, код ошибки 404 отображается следующим образом:

Что означает это сообщение? Запрашиваемые страница/файл отсутствуют или размещены в неправильной папке (не в корневой папке сайта).
Что делать? Откройте корневую папку сайта в панели управления хостингом и проверьте, находятся ли в ней файлы вашего сайта.
Открывается только главная страница сайта, на внутренних страницах ошибка 404 или 500
Рассмотрим, что значит и как исправить ошибку отображения внутренних страниц сайта (error 404 или 500), причиной проблемы является отсутствие файла .htaccess (либо он пустой, либо в нем не хватает необходимых директив для работы CMS). Решить проблему может замена текущего файла .htaccess стандартным для данной CMS.
На хостинге Linux
Если у вас ISPmanager, проверьте, не включены ли Автоподдомены. Если они включены, отключите их, проверьте актуальность проблемы.
В остальных случаях для устранения внутренней ошибки 404 или 500, перейдите в корневую папку сайта: Как узнать корневую папку сайта
Создайте файл .htaccess (или замените его) со следующим содержимым:
Файл .htaccess для Joomla
##
# @version $Id: htaccess.txt 14401 2010-01-26 14:10:00Z louis $
# @package Joomla
# @copyright Copyright (C) 2005 - 2010 Open Source Matters. All rights reserved.
# @license http://www.gnu.org/copyleft/gpl.html GNU/GPL
# Joomla! is Free Software
##
#####################################################
# READ THIS COMPLETELY IF YOU CHOOSE TO USE THIS FILE
#
# The line just below this section: 'Options +FollowSymLinks' may cause problems
# with some server configurations. It is required for use of mod_rewrite, but may already
# be set by your server administrator in a way that dissallows changing it in
# your .htaccess file. If using it causes your server to error out, comment it out (add # to
# beginning of line), reload your site in your browser and test your sef url's. If they work,
# it has been set by your server administrator and you do not need it set here.
#
#####################################################
## Can be commented out if causes errors, see notes above.
Options +FollowSymLinks
#
# mod_rewrite in use
RewriteEngine On
########## Begin - Rewrite rules to block out some common exploits
## If you experience problems on your site block out the operations listed below
## This attempts to block the most common type of exploit `attempts` to Joomla!
#
## Deny access to extension xml files (uncomment out to activate)
#<Files ~ "\.xml$">
#Order allow,deny
#Deny from all
#Satisfy all
#</Files>
## End of deny access to extension xml files
RewriteCond %{QUERY_STRING} mosConfig_[a-zA-Z_]{1,21}(=|\%3D) [OR]
# Block out any script trying to base64_encode crap to send via URL
RewriteCond %{QUERY_STRING} base64_encode.*\(.*\) [OR]
# Block out any script that includes a <script> tag in URL
RewriteCond %{QUERY_STRING} (\<|%3C).*script.*(\>|%3E) [NC,OR]
# Block out any script trying to set a PHP GLOBALS variable via URL
RewriteCond %{QUERY_STRING} GLOBALS(=|\[|\%[0-9A-Z]{0,2}) [OR]
# Block out any script trying to modify a _REQUEST variable via URL
RewriteCond %{QUERY_STRING} _REQUEST(=|\[|\%[0-9A-Z]{0,2})
# Send all blocked request to homepage with 403 Forbidden error!
RewriteRule ^(.*)$ index.php [F,L]
#
########## End - Rewrite rules to block out some common exploits
# Uncomment following line if your webserver's URL
# is not directly related to physical file paths.
# Update Your Joomla! Directory (just / for root)
# RewriteBase /
########## Begin - Joomla! core SEF Section
#
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !^/index.php
RewriteCond %{REQUEST_URI} (/|\.php|\.html|\.htm|\.feed|\.pdf|\.raw|/[^.]*)$ [NC]
RewriteRule (.*) index.php
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L]
#
########## End - Joomla! core SEF Section
Файл .htaccess для WordPress
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Файл .htaccess для HostCMS
Options +FollowSymlinks
AddDefaultCharset Off
<IfModule mod_php4.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.htm index.html
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.php
</IfModule>
Файл .htaccess для Bitrix
Options -Indexes
ErrorDocument 404 /404.php
<IfModule mod_php5.c>
php_flag allow_call_time_pass_reference 1
php_flag session.use_trans_sid off
#php_value display_errors 1
#php_value mbstring.func_overload 2
#php_value mbstring.internal_encoding UTF-8
</IfModule>
<IfModule mod_rewrite.c>
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-l
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !/bitrix/urlrewrite.php$
RewriteRule ^(.*)$ /bitrix/urlrewrite.php [L]
RewriteRule .* - [E=REMOTE_USER:%{HTTP:Authorization}]
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.html
</IfModule>
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpeg "access plus 3 day"
ExpiresByType image/gif "access plus 3 day"
</IfModule>
Файл .htaccess для ModX
# MODx supports Friendly URLs via this .htaccess file. You must serve web
# pages via Apache with mod_rewrite to use this functionality, and you must
# change the file name from ht.access to .htaccess.
#
# Make sure RewriteBase points to the directory where you installed MODx.
# E.g., "/modx" if your installation is in a "modx" subdirectory.
#
# You may choose to make your URLs non-case-sensitive by adding a NC directive
# to your rule: RewriteRule ^(.*)$ index.php?q=$1 [L,QSA,NC]
RewriteEngine On
RewriteBase /
# Rewrite www.domain.com -> domain.com -- used with SEO Strict URLs plugin
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^example-domain-please-change\.com [NC]
#RewriteRule (.*) http://example-domain-please-change.com/$1 [R=301,L]
#
# or for the opposite domain.com -> www.domain.com use the following
# DO NOT USE BOTH
#
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^www\.example-domain-please-change\.com [NC]
#RewriteRule (.*) http://www.example-domain-please-change.com/$1 [R=301,L]
#
# Rewrite secure requests properly to prevent SSL cert warnings, e.g. prevent
# https://www.domain.com when your cert only allows https://secure.domain.com
#RewriteCond %{SERVER_PORT} !^443
#RewriteRule (.*) https://example-domain-please-change.com.com/$1 [R=301,L]
#
# The Friendly URLs part
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]
#
# Make sure .htc files are served with the proper MIME type, which is critical # for XP SP2. Un-comment if your host allows htaccess MIME type overrides.
#AddType text/x-component .htc
#
# If your server is not already configured as such, the following directive
# should be uncommented in order to set PHP's register_globals option to OFF.
# This closes a major security hole that is abused by most XSS (cross-site
# scripting) attacks. For more information: http://php.net/register_globals
#
# To verify that this option has been set to OFF, open the Manager and choose
# Reports -> System Info and then click the phpinfo() link. Do a Find on Page
# for "register_globals". The Local Value should be OFF. If the Master Value
# is OFF then you do not need this directive here.
#
# IF REGISTER_GLOBALS DIRECTIVE CAUSES 500 INTERNAL SERVER ERRORS :
#
# Your server does not allow PHP directives to be set via .htaccess. In that
# case you must make this change in your php.ini file instead. If you are
# using a commercial web host, contact the administrators for assistance in
# doing this. Not all servers allow local php.ini files, and they should
# include all PHP configurations (not just this one), or you will effectively
# reset everything to PHP defaults. Consult www.php.net for more detailed
# information about setting PHP directives.
#
#php_flag register_globals Off
#
# For servers that support output compression, you should pick up a bit of
# speed by un-commenting the following lines.
#
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
#
# The following directives stop screen flicker in IE on CSS rollovers. If
# needed, un-comment the following rules. When they're in place, you may have
# to do a force-refresh in order to see changes in your designs.
#
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4.[0-9]{2}" brokenvary=1
#BrowserMatch "Opera" !brokenvary
#SetEnvIf brokenvary 1 force-no-vary
Файл .htaccess для Drupal
#
# Apache/PHP/Drupal settings:
#
# Protect files and directories from prying eyes.
<FilesMatch "\.(engine|inc|info|install|make|module|profile|test|po|sh|.*sql|theme|tpl(\.php)?|xtmpl)$|^(\..*|Entries.*|Repository|Root|Tag|Template)$">
Order allow,deny
</FilesMatch>
# Don't show directory listings for URLs which map to a directory.
Options -Indexes
# Follow symbolic links in this directory.
Options +FollowSymLinks
# Make Drupal handle any 404 errors.
ErrorDocument 404 /index.php
# Force simple error message for requests for non-existent favicon.ico.
<Files favicon.ico>
# There is no end quote below, for compatibility with Apache 1.3.
ErrorDocument 404 "The requested file favicon.ico was not found.
</Files>
# Set the default handler.
DirectoryIndex index.php index.html index.htm
# Override PHP settings that cannot be changed at runtime. See
# sites/default/default.settings.php and drupal_initialize_variables() in
# includes/bootstrap.inc for settings that can be changed at runtime.
# PHP 5, Apache 1 and 2.
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_sybase off
php_flag register_globals off
php_flag session.auto_start off
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_flag mbstring.encoding_translation off
</IfModule>
# Requires mod_expires to be enabled.
<IfModule mod_expires.c>
# Enable expirations.
ExpiresActive On
# Cache all files for 2 weeks after access (A).
ExpiresDefault A1209600
<FilesMatch \.php$>
# Do not allow PHP scripts to be cached unless they explicitly send cache
# headers themselves. Otherwise all scripts would have to overwrite the
# headers set by mod_expires if they want another caching behavior. This may
# fail if an error occurs early in the bootstrap process, and it may cause
# problems if a non-Drupal PHP file is installed in a subdirectory.
ExpiresActive Off
</FilesMatch>
</IfModule>
# Various rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine on
# Block access to "hidden" directories whose names begin with a period. This
# includes directories used by version control systems such as Subversion or
# Git to store control files. Files whose names begin with a period, as well
# as the control files used by CVS, are protected by the FilesMatch directive
# above.
#
# NOTE: This only works when mod_rewrite is loaded. Without mod_rewrite, it is
# not possible to block access to entire directories from .htaccess, because
# <DirectoryMatch> is not allowed here.
#
# If you do not have mod_rewrite installed, you should remove these
# directories from your webroot or otherwise protect them from being
# downloaded.
RewriteRule "(^|/)\." - [F]
# If your site can be accessed both with and without the 'www.' prefix, you
# can use one of the following settings to redirect users to your preferred
# URL, either WITH or WITHOUT the 'www.' prefix. Choose ONLY one option:
#
# To redirect all users to access the site WITH the 'www.' prefix,
# (http://example.com/... will be redirected to http://www.example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} !^www\. [NC]
# RewriteRule ^ http://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
#
# To redirect all users to access the site WITHOUT the 'www.' prefix,
# (http://www.example.com/... will be redirected to http://example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} ^www\.(.+)$ [NC]
# RewriteRule ^ http://%1%{REQUEST_URI} [L,R=301]
# Modify the RewriteBase if you are using Drupal in a subdirectory or in a
# VirtualDocumentRoot and the rewrite rules are not working properly.
# For example if your site is at http://example.com/drupal uncomment and
# modify the following line:
# RewriteBase /drupal
#
# If your site is running in a VirtualDocumentRoot at http://example.com/,
# uncomment the following line:
# RewriteBase /
# Pass all requests not referring directly to files in the filesystem to
# index.php. Clean URLs are handled in drupal_environment_initialize().
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !=/favicon.ico
RewriteRule ^ index.php [L]
# Rules to correctly serve gzip compressed CSS and JS files.
# Requires both mod_rewrite and mod_headers to be enabled.
<IfModule mod_headers.c>
# Serve gzip compressed CSS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}\.gz -s
RewriteRule ^(.*)\.css $1\.css\.gz [QSA]
# Serve gzip compressed JS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}\.gz -s
RewriteRule ^(.*)\.js $1\.js\.gz [QSA]
# Serve correct content types, and prevent mod_deflate double gzip.
RewriteRule \.css\.gz$ - [T=text/css,E=no-gzip:1]
RewriteRule \.js\.gz$ - [T=text/javascript,E=no-gzip:1]
<FilesMatch "(\.js\.gz|\.css\.gz)$">
# Serve correct encoding type.
Header append Content-Encoding gzip
# Force proxies to cache gzipped & non-gzipped css/js files separately.
Header append Vary Accept-Encoding
</FilesMatch>
</IfModule>
</IfModule>
Файл .htaccess для NetCat
AddDefaultCharset windows-1251
ErrorDocument 404 /netcat/require/e404.php
<ifModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule ^(.+)$ /netcat/require/e404.php?REQUEST_URI=$1 [L,QSA]
</ifModule>
Файл .htaccess для DLE
DirectoryIndex index.php
RewriteEngine On
RewriteBase /
# Редиректы
RewriteRule ^page/(.*)$ index.php?cstart=$1 [L]
# Сам пост
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&cstart=$5&news_name=$6 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/print:page,([0-9]+),(.*).html(/?)+$ engine/print.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_name=$4 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$4&news_page=$2&cstart=$3&seourl=$5&seocat=$1 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$2&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$2&newsid=$3&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&seourl=$3&seocat=$1 [L]
RewriteRule ^page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$1&cstart=$2&seourl=$4 [L]
RewriteRule ^page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&news_page=$1&seourl=$3 [L]
RewriteRule ^print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$1&newsid=$2&seourl=$3 [L]
RewriteRule ^([0-9]+)-(.*).html(/?)+$ index.php?newsid=$1&seourl=$2 [L]
# За день
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2&day=$3 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&day=$3&cstart=$4 [L]
# За весь месяц
RewriteRule ^([0-9]{4})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&cstart=$3 [L]
# Вывод за весь год
RewriteRule ^([0-9]{4})(/?)+$ index.php?year=$1 [L]
RewriteRule ^([0-9]{4})/page/([0-9]+)(/?)+$ index.php?year=$1&cstart=$2 [L]
# вывод отдельному тегу
RewriteRule ^tags/([^/]*)(/?)+$ index.php?do=tags&tag=$1 [L]
RewriteRule ^tags/([^/]*)/page/([0-9]+)(/?)+$ index.php?do=tags&tag=$1&cstart=$2 [L]
# вывод для отдельного юзера
RewriteRule ^user/([^/]*)/rss.xml$ engine/rss.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)(/?)+$ index.php?subaction=userinfo&user=$1 [L]
RewriteRule ^user/([^/]*)/page/([0-9]+)(/?)+$ index.php?subaction=userinfo&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news(/?)+$ index.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)/news/page/([0-9]+)(/?)+$ index.php?subaction=allnews&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news/rss.xml(/?)+$ engine/rss.php?subaction=allnews&user=$1 [L]
# вывод всех последних новостей
RewriteRule ^lastnews/(/?)+$ index.php?do=lastnews [L]
RewriteRule ^lastnews/page/([0-9]+)(/?)+$ index.php?do=lastnews&cstart=$1 [L]
# вывод в виде каталога
RewriteRule ^catalog/([^/]*)/rss.xml$ engine/rss.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)(/?)+$ index.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)/page/([0-9]+)(/?)+$ index.php?catalog=$1&cstart=$2 [L]
# вывод непрочитанных статей
RewriteRule ^newposts(/?)+$ index.php?subaction=newposts [L]
RewriteRule ^newposts/page/([0-9]+)(/?)+$ index.php?subaction=newposts&cstart=$1 [L]
# вывод избранных статей
RewriteRule ^favorites(/?)+$ index.php?do=favorites [L]
RewriteRule ^favorites/page/([0-9]+)(/?)+$ index.php?do=favorites&cstart=$1 [L]
RewriteRule ^rules.html$ index.php?do=rules [L]
RewriteRule ^statistics.html$ index.php?do=stats [L]
RewriteRule ^addnews.html$ index.php?do=addnews [L]
RewriteRule ^rss.xml$ engine/rss.php [L]
RewriteRule ^sitemap.xml$ uploads/sitemap.xml [L]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^.]+)/page/([0-9]+)/$ index.php?do=cat&category=$1&cstart=$2 [L]
RewriteRule ^([^.]+)/$ index.php?do=cat&category=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^.]+)/rss.xml$ engine/rss.php?do=cat&category=$1 [L]
RewriteRule ^page,([0-9]+),([^/]+).html$ index.php?do=static&page=$2&news_page=$1 [L]
RewriteRule ^print:([^/]+).html$ engine/print.php?do=static&page=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^/]+).html$ index.php?do=static&page=$1 [L]
Файл .htaccess для Opencart
Options +FollowSymlinks
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^?]*) index.php?_route_=$1 [L,QSA]
Файл .htaccess для Webasyst
<FilesMatch "\.md5$">
Deny from all
</FilesMatch>
DirectoryIndex index.php
Options -Indexes
# Comment the following line, if option Multiviews not allowed here
Options -MultiViews
AddDefaultCharset utf-8
<ifModule mod_rewrite.c>
RewriteEngine On
# Uncomment the following line, if you are having trouble
RewriteBase /
RewriteCond %{REQUEST_URI} !\.(js|css|jpg|jpeg|gif|png|svg|ttf|eot|otf|woff|woff2)$ [or]
RewriteCond %{REQUEST_URI} apple-touch-icon\.png$ [or]
RewriteCond %{REQUEST_METHOD} ^(POST|PUT|COPY|MOVE|DELETE|PROPFIND|OPTIONS|MKCOL)$ [or]
RewriteCond %{HTTP:Translate} ^.+$ [or]
RewriteCond %{HTTP_USER_AGENT} ^(DavClnt|litmus|gvfs|davfs|wdfs|WebDAV|cadaver|Cyberduck)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php [L,QSA]
</ifModule>
<ifModule mod_headers.c>
<FilesMatch "\.(jpg|jpeg|png|gif|js|css|svg|ttf|eot|otf|woff|woff2)$">
Header set Cache-Control "max-age=3153600, public"
</FilesMatch>
</ifModule>
Если у вас хостинг Windows
На хостинге Windows файл .htaccess не поддерживается. Его функцию выполняет файл web.config. Если вы наблюдаете внутреннюю ошибку 404 или 500 на хостинге Windows, рекомендуем обратиться к разработчикам сайта или на тематические форумы с вопросом, как убрать 404, заменив файл web.config.
Помогла ли вам статья? 2536
раз уже
помогла
Одной из самых распространенных проблем, с которыми сталкиваются посетители различных сайтов является ошибка 404 страница не найдена. Сегодня мы подробно разберем, почему она возникает, как избавиться от нее и существует ли возможность обезопасить свой ресурс.
Ошибка 404 — это код состояния HTTP, который означает, что страницу, которую вы пытались открыть на веб-сайте, не удалось найти на сервере.
Чтобы было понятно, ошибка 404 указывает, что, хотя сам сервер доступен, конкретной страницы, показывающей ошибку — нет.
Сообщения об ошибках 404 Not Found часто отдельно настраиваются вебсайтами. Вы можете увидеть некоторые из наиболее креативных в нашем списке лучших страниц ошибок 404. Поэтому имейте в виду, что ошибка 404 может отображаться практически любым способом, который только можно себе представить, в зависимости от того, на каком веб-сайте она показывается.
Как вы могли увидеть ошибку 404

Вот несколько распространенных способов отображения ошибки HTTP 404:
- Ошибка 404
- 404 не найдено
- Ошибка 404
- Запрошенный URL [URL] не был найден на этом сервере
- HTTP 404
- Ошибка 404 не найдено
- 404 — файл или каталог не найден
- HTTP 404 не найден
- 404 Страница не найдена
Сообщения об ошибках 404 Not Found могут появляться в любом браузере или любой операционной системе. Большинство ошибок 404 Not Found отображаются в окне интернет-браузера так же, как и веб-страницы.
В Internet Explorer сообщение «Веб-страница не найдена» обычно указывает на ошибку HTTP 404, но возможна ошибка 400 Bad Request. Вы можете проверить, на какую ошибку ссылается IE, проверив 404 или 400 в строке заголовка.
404 ошибки, полученные при открытии ссылок через приложения Microsoft Office, приводят к появлению на интернет-сайте сообщения о том, что запрошенный вами элемент не может быть найден (HTTP / 1.0 404) в программе MS Office.
Когда Центр обновления Windows выдает ошибку 404, он отображается в виде кода 0x80244019 или в виде сообщения WU_E_PT_HTTP_STATUS_NOT_FOUND .
Причины ошибок HTTP 404
Технически, ошибка 404 является ошибкой на стороне клиента, подразумевая, что ошибка является вашей ошибкой, либо потому, что вы неправильно ввели URL, либо страница была перемещена или удалена с веб-сайта, и вы должны были знать об этом.
Другая причина — веб-мастер переместил страницу или ресурс, но сделал это, не перенаправляя старый URL-адрес на новый. Когда это произойдет, вы получите ошибку 404 вместо того, чтобы автоматически перенаправляться на новую страницу.
Веб-серверы Microsoft IIS иногда предоставляют более конкретную информацию о причине ошибок 404 Not Found, добавляя после 404 суффикс числа, как в HTTP Error 404.3 — Not Found, что означает ограничение типа MIME.
Чем опасна ошибка 404 Not Found
На первый взгляд может показаться, что 404 ошибка в по сути безвредна и не несет никакой угрозы для сайта. Во-первых, такой подход может просто оттолкнуть посетителя от ресурса. Некоторые могут подумать, что такого сайта теперь вообще больше не существует, другие же просто не захотят связываться. Пользователей раздражает, когда они не получают информацию, которую им обещала ссылка.
Вторая причина куда более прозаичная — поисковые системы не очень любят эту ошибку. Если во время обхода ресурса роботы столкнуться с большим количеством битых ссылок или несуществующих страниц, то сайт может быть значительно понижен в индексации.
Как найти ошибку 404
Некоторые сайты имеют сотни или даже тысячи страниц, отследить все вручную просто не представляется возможным. Существует огромное количество программ и сервисов, которые позволяют найти на любом ресурсе битые ссылки. Каждый вебмастер выбирает то, что ему больше нравится, руководствуясь личными предпочтениями. Но в первую очередь обратить внимание стоит на следующие:
- Яндекс. Вебмастер;
- Google Search Console;
- Различные специализированные сканеры.
В абсолютном большинстве случаев все эти сервисы бесплатны и позволяют полностью контролировать все ошибки, возникающие на интернет-ресурсе. В первую очередь стоит пользоваться первыми двумя, так как они специализируются на отслеживании технических проблем.
Как исправить ошибку 404 Not Found
- Повторите попытку загрузить веб-страницу, нажав клавишу F5, нажав / коснувшись кнопки обновления / перезагрузки, или снова попробовав ввести URL в адресной строке.
Ошибка 404 Not Found может появиться по нескольким причинам хотя проблемы не существует, поэтому иногда простое обновление загружает искомую страницу. - Проверьте на наличие ошибок в URL. Часто ошибка 404 Not Found появляется из-за неправильного ввода URL-адреса или перехода по ошибочной ссылке.
- Перемещайтесь на один уровень каталога в URL назад, пока не найдете что-нибудь.
Например, если www.web.com/a/b/c.htm дал вам ошибку 404 Not Found, перейдите на страницу www.web.com/a/b/. Если вы ничего не нашли здесь (или ошибка), перейдите на www.web.com/a/. Это должно привести вас к тому, что вы ищете или по крайней мере, подтвердить, что оно больше не доступно.
Если вы перешли на домашнюю страницу веб-сайта, попробуйте выполнить поиск нужной информации. Если на сайте нет функции поиска, попробуйте перейти на страницу, которую вы хотите, используя ссылки категории, чтобы углубиться в сайт.
- Поиск страницы через поисковую систему. Вполне возможно, что у вас просто неправильный URL-адрес, и в этом случае быстрый поиск в Google или Яндекс приведет вас туда, куда вы хотите.
Если вы нашли страницу, на которой вы были, обновите свою закладку или избранное, чтобы избежать ошибки HTTP 404 в будущем. - Очистите кеш браузера, если у есть подозрение, что сообщение 404 Not Found может быть только у вас. Например, если вы можете получить доступ к URL-адресу со своего телефона, но не со планшета, очистка кэша в браузере планшета может помочь.
Вы также можете рассмотреть возможность очистки файлов cookie вашего браузера или, по крайней мере, файлов, связанных с данным веб-сайтом, если очистка кэша не работает. - Измените DNS-серверы, используемые вашим компьютером, но обычно только в том случае, если весь веб-сайт выдает ошибку 404, особенно если веб-сайт доступен тем, кто работает в других сетях (например, в вашей сети мобильной связи или у друга в другом городе).
404 на всем сайте не особенно распространены, если только ваш интернет-провайдер или правительство не фильтруют / цензируют веб-сайты. Независимо от причины, если это произойдет, попробуйте другой набор DNS-серверов. Смотрите наш список публичных DNS-серверов для альтернативы и инструкций по этому вопросу. - Свяжитесь с сайтом напрямую. Если они удалили страницу, за которой вы следите, то ошибка 404 вполне закономерна, и они должны сообщить вам об этом. Если они переместили страницу и генерируют 404 вместо того, чтобы перенаправлять посетителей на новую страницу, они будут рады услышать от вас, чтобы могли исправить это.
См. Наш список контактной информации на веб-сайте для получения ссылок на учетные записи социальных сетей, которые вы можете использовать для сообщения об ошибке 404 или отслеживания статуса проблемы, если она широко распространена. Некоторые сайты даже имеют номера телефонов и адреса электронной почты!
Если вы подозреваете, что все получают ошибку 404 на этом сайте, но вы не уверены, быстрая проверка в Твиттере может помочь ее устранить. Все, что вам нужно сделать, это поискать в Твиттере хеш теги #websitedown, как в #facebookdown или #youtubedown. Пользователи Twitter, как правило, первыми начинают говорить об недоступности веб-сайта.
Наконец, если ничего не помогает, подождите. Нет, это конечно не весело, но это может быть единственным действием, особенно если вы уверены, что ошибка 404 не должна возникать (т. е. страница действительно должна отображаться по URL-адресу, который у вас есть и другие сталкиваются с той же проблемой).
Вы можете найти 404 ошибки на своем собственном веб-сайте с помощью таких инструментов, как DeadLinkChecker.com и ATOMSEO.
Ошибки, похожие на ошибку 404
Некоторые сообщения об ошибках на стороне клиента, относящиеся к ошибке 404 Not Found, включают в себя 400 Bad Request, 401 Unauthorized, 403 Forbidden и 408 Request Timeout.
Также существует несколько кодов состояния HTTP на стороне сервера, например популярная 500 Internal Server Error. Вы можете увидеть их все в нашем списке ошибок HTTP.
Другие случай решения вопроса 404 Not Found
Выше описано два основных решения возникающей ошибки. Но они не решают всех возможных проблем. Есть еще несколько советов, которые дают специалисты вебмастерам:
- Не стоит давать сложных адресов основным страницам сайта. Такие важные вкладки, как например «контакты» должны иметь простой адрес.
- Не стоит часто переименовывать страницы, давая им новые ссылки. Это введет в заблуждение абсолютно всех, в том числе и поисковых роботов.
- Свой ресурс нужно размещать только на надежных серверах. Это избавит от огромного количество проблем.
Как использовать ошибку 404
Можно сколько угодно приложить усилий, но периодически пользователи будут запрашивать и находить страницу с ошибкой 404. Избежать этой проблемы полностью в любом случае не получится. Но ее можно превратить в эффективный инструмент, позволяющий конвертировать ошибки в реальных посетителей. Он выполняет три основные функции:
- привлекает внимания к нестандартной ситуации;
- говорит пользователю, что он допустил ошибку, но интересующая его информация скорее всего имеется на сайте;
- предлагает возможные варианты действий.
Главное, что необходимо сделать — отказаться от стандартной формы, сообщающей о том, что запрашиваемая страница не найдена. Фактически она говорит пользователю, что он ошибся, но не предлагает ему ничего взамен.
Все современные CMS имеют возможность настроить дизайн страницы с данной ошибкой. Вот, что может размещаться на такой странице:
- ссылка на главную страницу;
- ссылки на самые популярные материалы сайта;
- карта сайта;
- форма поиска;
- форма обратной связи.
Все это позволит не просто превратить ошибку в конвертацию, но и отслеживать проблемы, возникающие на сайте.
Ошибки вебмастеров, связанные с 404 Not Found
На первый взгляд все достаточно просто, однако, существует огромный ворох проблем связанный с 404 страницей. В подавляющем большинстве случаев они возникают из-за неправильной настройки сервера. Вот список основных из них:
- Слишком большое количество битых ссылок и несуществующих страниц. Об опасности этого подробнее писалось выше. Подобная ситуации чаще всего возникает на молодых сайтах при постоянном переименовывании и перелинковки страниц.
- Использование стандартных шаблонов 404 страницы. Фактически это оставляет посетителя наедине с самим собой. Вероятность его возвращения на такой ресурс резко стремится к нулю.
- Отсутствие предупреждения о том, что эта страница не работает. Такая ошибка встречается на собственных шаблонов, она может ввести посетителя в заблуждение, что все работает так как надо.
- На все запросы сервер выдает ответ HTTP «200 OK». Такое возможно, когда вебмастер пытается полностью избавится от ошибки 404, насильно заставляя сервер отвечать, что все работает.
- На дизайн страницы 404 стоит 301 редирект с ответом «200 OK».
Если обратится к рекомендациям поисковых систем, то они говорят буквально следующее: страница 404 должна вписываться в общую концепцию оформления сайта. Не стоит применять цвета, которые не использовались при создании остальных элементов ресурса.
Как видно, при возникновении ошибки 404 Not Found вопрос что делать не стоит остро. Она устраняется достаточно легко. Но самое главное — при правильном подходе можно использовать ее для эффективной конвертации посетителей ресурса.
ЧТО ЭТО И КАК ИСПРАВИТЬ
Когда я открываю какую-то страницу из поиска и вижу «404 Not Found», то очень сильно раздражаюсь и негодую.
Ведь я потратила на это время, предвкушая, что вот-вот найду полезный и интересный контент, но….. Зайду ли я на этот сайт еще раз? В 99% — нет. Так поступает большинство пользователей. Но не будем впадать в панику и пессимизм.

Что же это за ошибка, откуда она берется и как это исправить — поговорим в этой статье.
Почему пишет страница не найдена?
И на этот вопрос есть несколько ответов.
- Во-первых, пользователь неверно ввел адрес в строку браузера: забыл символ, букву, цифру итд. Сервер запрос получил, но вот найти такую страницу не смог.
- Во-вторых, сбои с правильным отображением могут происходить из-за нарушений сеансов связи.
- В-третьих, ошибка not found может появиться в случае некорректного функционирования самого сервера, который выдает такой месседж даже при нормально работающем сайте. Такое встречается крайне редко и связано с вирусными атаками.
- В-четвертых, код ошибки 404 означает, что на сайте есть физически несуществующая страница.
Раскладываем на слагаемые
Мало кто знает о том, что каждая цифра в 404 имеет свою символику. Первая четверка повествует о том, что поисковый запрос занял очень много времени или сам пользователь допустил ошибку и неверно ввел url. Ноль говорит о синтаксической ошибке, а оставшаяся четверка указывает на то, что запрошенный источник не был найден.
Кстати, мы занимаемся доработками сайта!
Подробнее
В большинстве случаев это пугает пользователей, поэтому важно по максимуму сделать ее привлекательной, чтобы посетитель не ушел сразу, а продолжил свое путешествие по вашему сайту в поисках нужной информации. Но многие разработчики не уделяют должного внимания этой ошибке и поэтому теряют пользователей.
Что такое идеальная страница 404 Not Found?
Большинство страниц имеет однотипное и безликое оформление ошибки. Но привлекательная картинка или текст могут существенно сгладить негативное впечатление и стать своеобразным извинением перед пользователем за досадную ошибку. Если подойти к этому вопросу серьезно, то страница с ошибкой может решать такие задачи как:
- привлекать внимание посетителей
- объяснять причину ошибку
- давать инструкцию для исправления
Почему бы не прибегнуть к юмору и креативу? Посмотрите удачные примеры оформления страниц с 404 ошибкой:






Любое препятствие или ошибку можно превратить в возможность. Именно в возможность выделиться среди конкурентов.
Ошибка 404 для этого подходит как нельзя лучше. Укажите там контакты. Если это интернет — магазин, то устройте грандиозную распродажу.
А знаете ли вы, что в глобальной сети интернет ходит легенда о том, что самый первый сервер находился именно в комнате № 404 Европейской Ассоциации по ядерным исследованиям. Поверили?:)
Представляете, если обыграть так всю страницу в виде засекреченной лаборатории, в комнате с роковым номером, заваленной сложнейшим оборудованием работают и живут фанатики своего дела. Мигание разноцветных индикаторов отражается на их белых халатах. Они обмениваются фразами, непонятными непосвященным, общаются на языке цифр, как будто и сами превратились в детали своих удивительных машин. Поиграйте с анимацией, видео, гифками.
Согласитесь, что такие картинки могут зацепить внимание посетителей и продлить время их пребывания на сайте. Помимо забавной картинки можно разместить полезную информацию, касающуюся тематики вашего бизнеса или просто развлекательный контент.
Как удалить ошибку 404
Самый действенный способ исправить подобный опус — правильно ввести страницу в строку браузера и обновить ее при помощи клавиши F5, она работает одинаково во всех браузерах.
Второй способ — проверить уровень соединения с интернетом. Ошибка 404 может показываться, если отсутствует подключение.
Третий способ — ошибка также вылезает, когда пользователь сам неправильно ввел адрес ресурса. Для ее исправления достаточно внимательно проверить адрес и скорректировть его.
Четвертый способ — бывает так, что иногда нужно просто перейти на один уровень вверх в случае связанного ресурса.
Пятый способ — проверить, правда ли существует нужная страница, можно в поисковике или на мобильном гаджете. Для инициализации существуют и более продвинутые сервисы, например, WhoIs.
В нужную строку просто введите адрес и система сама выдаст всю информацию по объекту: подтверждение физического существования, провайдер, сайт итд.
Иногда случается и так, что пользователь не может ничего сделать — страница не обновляется и ошибка не исчезает. Причина кроется в том, что владелец сайта перенес информацию на новый ресурс, но не привязал старый адрес к новому. Если информация нужна срочно и вы уверены, что она там раньше была, можно отправить сообщение владельцу сайта по электронной почте и уточнить причину ошибки.
Рекомендации специалистам: как найти все 404 ссылки на сайте
Чтобы качественно проверить все страницы, лучше воспользоваться сразу несколькими специализированными сервисами: плагин Broken Link Checker для WordPress, инструменты Google Web Masters Tool и аналогичные сервисы в Яндексе.
Есть еще специальный файл htaccess, который помогает настроить редиректы, права доступа для разных админов, авторизацию и позволяет настраивать собственные общие страницы ошибок, в том числе 404. Проверить ссылки можно и через специализированные сервисы, которыми пользоваться очень просто: достаточно ввести в строку поиска ссылку и система выдаст результат уже через пару минут.
Влияет ли ошибка на ранжирование в поисковиках?
Дело в том, что подобные ошибки сокращают время пребывание пользователей на сайте, а в 2018 году этот показатель стал учитываться поисковиками при ранжировании сайта. Яндекс и Гугл видят в этом угрозу снижения качества сайта и низкое соответствие запросам пользователей. И даже могут понизить сайт в результатах поиска.
404 ошибка — это не критично, но все-таки поможет повлиять на поведение пользователей. Уделите время на то, чтобы сделать эту страницу по максимуму полезной и интересной.
Ошибка 404 — что означает, как создать и настроить
– Делать ли интересный дизайн для страницы 404 ошибки?
Хорошо оформленные страницы ошибки 404 могут не только дать пользователю полезную информацию, но и заставить его наслаждаться вашими дизайнерскими решениями, а значит, задержаться на сайте.
Добавляйте анимацию – в общем, проявляйте максимум креатива и тогда посетители не только забудут о негативных эмоциях, но и смогут добавить ваш сайт в закладки для того, чтобы делиться ссылкой с друзьями.
Несколько примеров креативных страниц 404 с анимацией. (перед переходом по ссылкам, поставьте громкость на минимум).
Пример 1:

В живую: http://kvartirakrasivo.ru/404/index.php
Пример 2:

В живую: http://www.tinsanity.net/404.shtml
Пример 3:

В живую: http://hotdot.pro/404/
Как не нужно делать:
Но не выводите такую страницу:

Также интересная статья, которая будет полезна для поиска идеи для страницы 404 ошибки с 80+ примерами.
Так нужно ли создавать кастомные 404 страницы?
Стоит ли создать 404 страницу с уникальным дизайном? Стоит, но наиболее профитно это делать тогда, когда на сайте большой объем трафика.
Поисковые системы Гугл и Яндекс рекомендуют усовершенствовать дизайн и содержание страниц 404, так как стандартные шаблоны неинформативны и, скорее, отталкивают пользователя, желая просто закрыть вкладку, дабы избавить от экрана с ошибкой.
Статья будет полезна предпринимателям, для которых сайт компании — не просто визитка, а продающий инструмент, требующий постоянного развития.
Если у вас не лендинг, а крупный сайт со множеством страниц и разделов, то рано или поздно ваши посетители столкнутся с битыми ссылками и ошибкой 404. К этому следует подготовиться.
Грамотно оформленная с точки зрения дизайна и содержания страница 404 способна удержать посетителей на сайте, снизить показатель отказов и повысить конверсию трафика в продажи.
После анализа сотни веб-сайтов разной направленности на предмет наличия проработанной, интересной и нестандартной страницы 404 были выявлены 27 достойных примеров, которые представлены ниже. Также в конце этого материала вы найдёте несколько рекомендаций по теме.
Сервис email-рассылок «MailChimp» Производитель монтажной пены «Profflex» Доска бесплатных объявлений «OLX»что это и как исправить / Блог Цифрового Элемента
404 ошибка (страница не найдена) – это ответ сервера, который возникает, когда сервер не может отобразить запрашиваемую страницу по указанному адресу. Если такая ошибка возникает, пользователь попадает на страницу, которая генерируется сервером.
404 ошибки появляются если:
- страница удалена;
- ссылка на страницу указана неверно;
- страница была перемещена из-за чего изменился её адрес, по которому она была доступна ранее.
Например, ссылка на страницу указана https://d-element.ru/services/individuals/, а страница доступна по ссылке https://d-element.ru/services/individual/
Как найти 404 ошибки на сайте
Чтобы обнаружить 404-ые ошибки (404 not found), воспользуйтесь специализированными программами и сервисами для комплексного анализа сайтов:
Как найти 404 ошибки (битые ссылки) на сайте с помощью Xenu
Xenu – бесплатная программа для анализа сайта. С её помощью можно обнаружить 404 ошибки на сайте. Скачайте программу и установите её на компьютер.
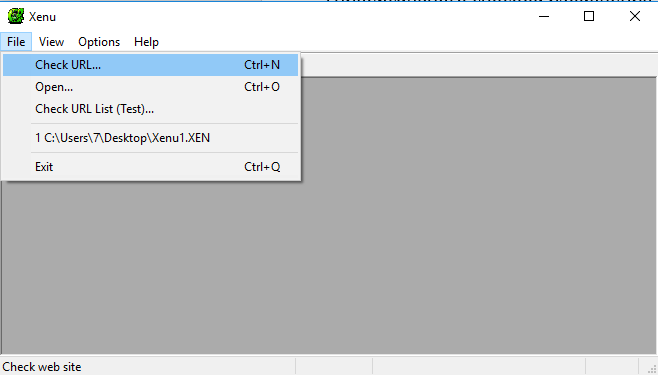
- Откройте программу и выберите Check Url, как это показано на скриншоте, ниже.
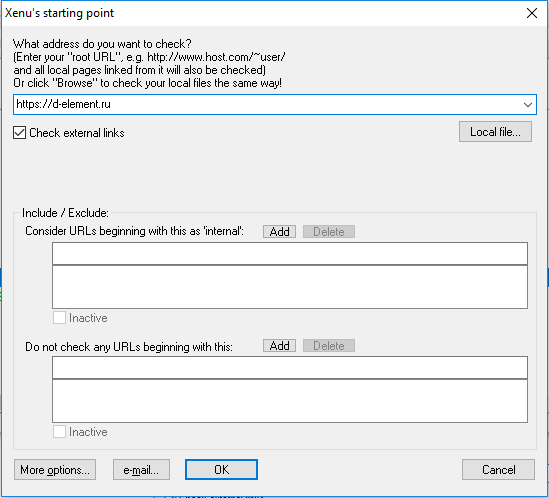
- Введите в появившееся окно ссылку на сайт и нажмите OK.
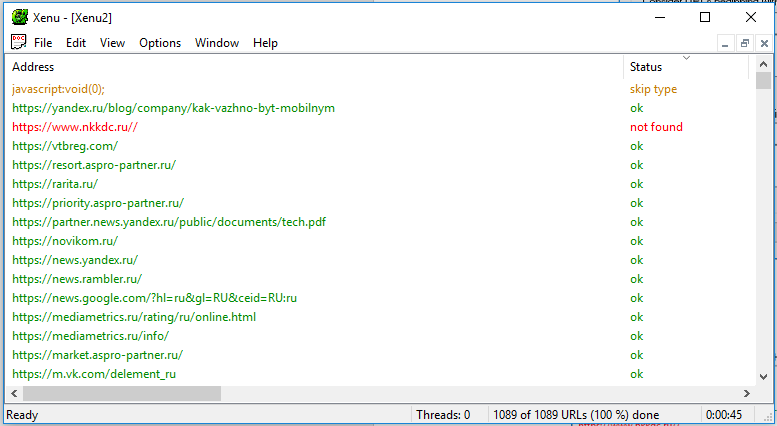
- Отсортируйте ошибки по статусу.



В данном случае, мы обнаружили ошибку ссылки на внешний ресурс. Сайт nkkdc.ru доступен по адресу http://www.nkkdc.ru/, а ссылка установлена на адрес https://www.nkkdc.ru//
Как найти 404 ошибки (битые ссылки) на сайте с помощью Screaming Frog
Screaming Frog – платная программа комплексного SEO анализа сайта. С её помощью можно найти 404 ошибки и узнать какие страницы ссылаются на 404 ошибки. Скачайте программу Screaming Frog и установите её на компьютер.
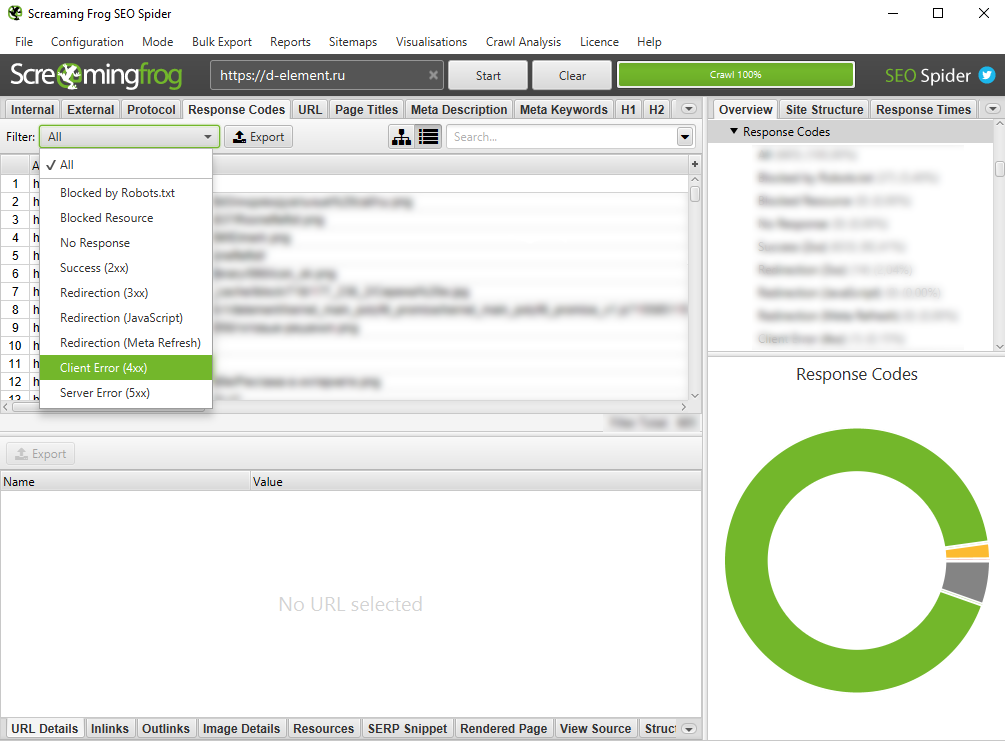
- Откройте программу, введите адрес сайта и нажмите «Start».
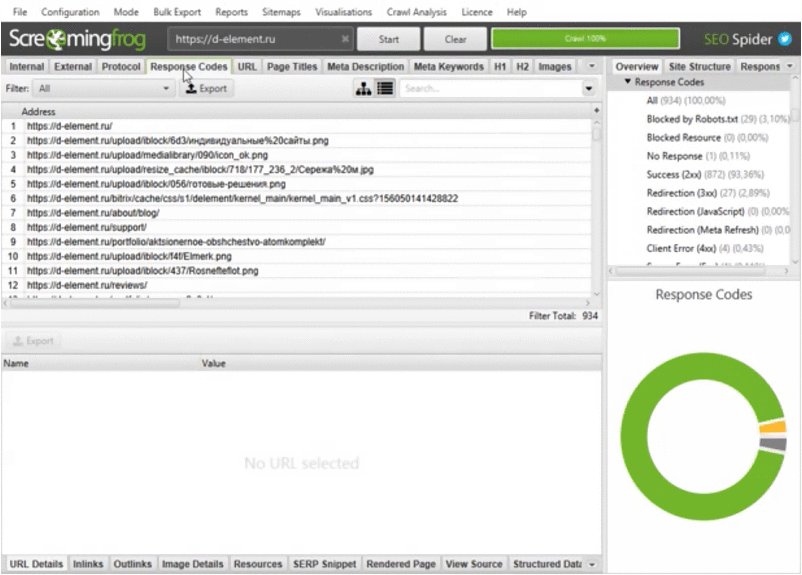
- После окончания сканирования, перейдите во вкладку «Response Codes» и выберите в фильтре «Client Error (4xx)».
 Окно вывода 404 ошибок в программе Screaming Frog
Окно вывода 404 ошибок в программе Screaming Frog
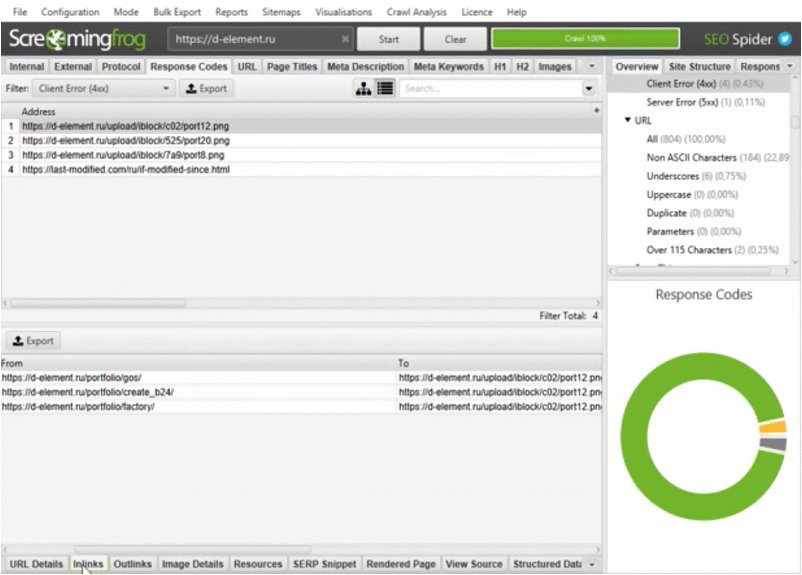
В результате вы получите полный список 404 ошибок. Чтобы узнать, откуда идёт 404 ошибка, нажмите на строку ошибки и перейдите во вкладку «Inlinks» (внизу).
 Анимация вывода 404 ошибок на сайте
Анимация вывода 404 ошибок на сайтеКак узнать код ответа страницы в Яндекс.Вебмастер
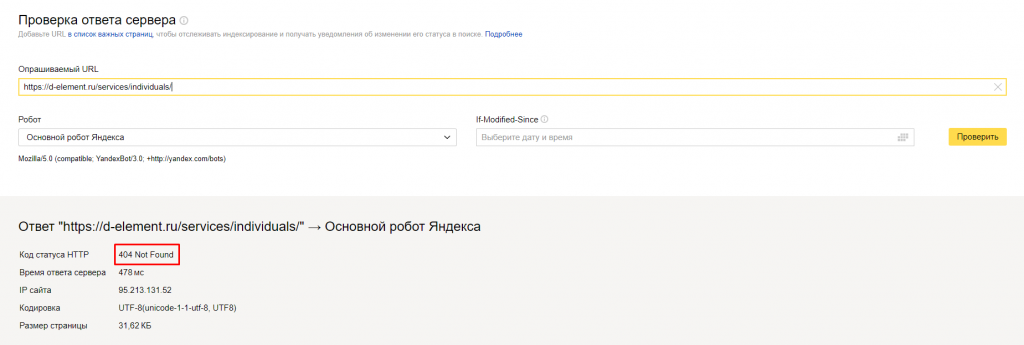
Бесплатный сервис определения кода страницы от Яндекс.Вебмастер. Введите ссылку на страницу и узнайте, какой код отдает страница. 404 код страницы – это 404 ошибка.
 Проверка ответа сервера
Проверка ответа сервера404 ошибка (not found) как исправить
Универсального способа избавления от 404 ошибок нет — всё зависит от сайта. Например, если ваш сайт на CMS Bitrix, исправить ссылку можно внутри административной части или добавить 302 перенаправление (редирект). Обратитесь к нам, и мы поможем избавиться от технических проблем вашего сайта.
Важно! Нельзя удалять или менять ссылку на страницу, которая отдает 404 ошибку, если на эту страницу ведут другие внешние интернет ресурсы.
Как поступить при наличии внешних ссылок на 404 ошибку
Для 404 ошибок, на которые ссылаются другие сайты устанавливают правило 301 редиректа, которое перенаправляет пользователя на новую страницу, посвященную теме, которая была раскрыта на странице с 404 ошибкой.
Установить перенаправление можно разными способами.
Если планируете создать страницу по адресу, который сейчас отдаёт 404 код, то используйте правило 302 редиректа. После создания этой страницы, удалите 302 редирект.
301 редирект – правило перенаправления «навсегда».
302 редирект – правило временного перенаправления.
Влияние 404 ошибок на позиции в поисковых системах
Любая поисковая система учитывает отсутствие технических проблем на сайте, в том числе, 404 ошибок. Поисковой робот сканирует сайт посредством переходов по ссылкам, которые есть на сайте и таким образом находит 404 ошибки.
Для пользователя 404 ошибка говорит о висячем узле на сайте. Переходя на страницу, он не найдет то зачем пришел и покинет сайт. А это влияет на поведение пользователей, которое так сильно учитывает Яндекс.
Отсутствие 404 ошибок говорит о правильной перелинковке и структуры сайта.
Вы когда-нибудь слышали об «ошибках HTTP 404»?
Помните ли вы день, когда вы делали покупки в Интернете, и когда вы нажимали на товар, вы были перенаправлены на страницу, на которой было что-то вроде « 404 страница не найдена »?
В статье будут описаны различные типы 404 ошибок и способы их исправления. Эти ошибки вредны для вас, как менеджера интернет-магазина, но они также мешают вашим покупателям приобретать продукт, который они хотят купить.
Таким образом, это ситуация, в которой как продавец, так и покупатель упускают из виду. Вот почему важно точно определить, что это за ошибка 404, и как ее устранить, если она появляется на сайте вашего интернет-магазина.
В следующий раз, когда вы увидите эту «ошибку HTTP», вы узнаете, как ее исправить, потому что у вас будет знаний, чтобы найти быстрое решение и, таким образом, поддерживать продажи на вашем сайте.
Что такое «ошибка HTTP 404»?
Ошибка HTTP 404 , или более часто называемая «ошибка 404», означает, что страница, которую вы пытаетесь открыть, не найдена на сервере.
Это инцидент на стороне клиента, который означает, что либо страница была удалена или перемещена, и URL-адрес не был изменен соответствующим образом, либо вы неправильно написали URL-адрес.
Другими словами, это означает, что веб-страницы , соответствующей введенному URL-адресу , не существует.
Помимо ошибки 404, есть и другие подобные ошибки, такие как 500 ошибок, которые мы обсуждали в другой статье в этом блоге.
Как распознать ошибку 404 на сайте моего интернет-магазина?
Это сообщение об ошибке может появляться на вашем компьютере по-разному.
Имейте в виду, что страницы этого типа могут быть полностью изменены доменами, что также желательно, поскольку в случае инцидента мы можем предложить нашим пользователям альтернативу , чтобы не покидать веб-сайт .
Эти сообщения могут появляться по-разному, но есть несколько повторяющихся слов, которые помогут вам узнать, произошла ли авария, одна из них.
Сообщение об ошибке может выглядеть следующим образом:
- «Ошибка 404»
- «404 не найдено»
- «Запрошенный URL не найден на сервере.»
- «Ошибка HTTP 404»
- «Ошибка 404: страница не найдена»
Это сообщение обычно отображается черным на пустой странице .
Помните, что страницу ошибки 404 можно полностью настроить.
PrestaShop предлагает пользовательскую страницу 404 по умолчанию:

Какие действия необходимо предпринять, чтобы устранить ошибку HTTP 404?
Вот несколько простых советов, которыми вы можете следовать, чтобы попытаться решить эту проблему самостоятельно.
Позже мы предоставим вам советы о том, как проводить расширенную диагностику.
В любом случае, вы должны сначала выполнить эти начальные проверки, так как такая аномалия часто может быть устранена довольно быстро.
1) Первое, что нужно сделать, это обновить страницу. Нажмите F5 , чтобы обновить URL.
Ошибка могла произойти, если страница была загружена неправильно.
2) Очистить кеш браузера и удалить куки . Если вы можете подключиться к сайту через другое устройство, например, мобильный телефон, очистка кэша и очистка файлов cookie должны легко решить эту проблему.
3) Проверьте URL-адрес и убедитесь, что он написан правильно.
Проверить орфографию, дефисы, расширение страницы и т. Д.
4) Удаление вредоносных программ : некоторые вредоносные программы могут вызвать ошибку 404. Крайне важно убедиться, что ваш компьютер защищен и не содержит вирусов.
5) Свяжитесь с владельцем сайта, чтобы сообщить об ошибке 404 . Если вы являетесь владельцем сайта, свяжитесь с вашим веб-хостингом и запросите дополнительную информацию.
Инцидент на сервере также может быть причиной этой ошибки 404.
Расширенная диагностика для исправления ошибок HTTP 404 в вашем интернет-магазине
Для владельца магазина PrestaShop, как я упоминал ранее, такая аномалия может расстраивать .
Теперь мы обсудим наиболее распространенные причины этой ошибки и способы ее устранения, когда она возникает в панели администрирования или во фронт-офисе.
Многие из этих «общих причин» на самом деле связаны с файлом .htaccess .
Я не рекомендую использовать этот тип файла, если вы не знакомы с его функциями и не обладаете достаточными техническими знаниями.
Я предлагаю вам связаться со службой хостинга, чтобы заключить план поддержки PrestaShop.
Прежде чем начать использовать панель администрирования и файлы PrestaShop, необходимо сделать полную резервную копию базы данных и ее файлов .
Вот некоторые проверки для устранения ошибки 404:
1) Просмотрите удаленные страницы
Если вы удалили страницы на своем веб-сайте, , возможно, поисковые системы нашли и проиндексировали .
Хуже того, возможно, ваша страница была связана с другим веб-сайтом. Таким образом, это может быть доступ к этой странице по неправильной ссылке, которая вызвала ошибку HTTP 404 для пользователя.
Поисковым системам может потребоваться много времени, чтобы распознать, что страница была удалена, в зависимости от бюджета сканирования, выделенного для вашего проекта.
Некоторые пользователи также могут сохранить ссылку в избранном.
Хорошим методом является перенаправление удаленных продуктов на другую страницу , например домашнюю страницу или страницу категории для удаленного продукта, чтобы предложить аналогичные продукты своим клиентам.
Каждую неделю я решаю анализировать все эти ошибки на своем собственном веб-сайте с помощью инструмента Ahrefs, чтобы обнаружить возможное содержимое, которое может представлять аномалию этого типа.
Вы можете сделать то же самое, перейдя к « Профиль обратной ссылки > Сломанный »:

Кроме того, с PrestaShop вы можете выполнять анализ с помощью официального модуля перенаправления этого дополнения, который не требует каких-либо изменений в коде файла .htaccess.
2) Разрешения
Если вы столкнулись с инцидентами такого типа, сопровождаемыми сообщением типа «, вы не авторизованы для доступа»… «, то ошибка, вероятно, связана с проблемой авторизации.
Я рекомендую вам изменить CHMOD файла с помощью команды FTP или попросить хост сделать это изменение для вас.
Лучшая конфигурация разрешений ваших файлов / папок должна быть 755 для каталогов и 644 для файлов.
Однако плата зависит от веб-хостинга. Поэтому вы должны убедиться, что вы покупаете их заранее.
3) Ограничение памяти
Ошибки могут быть связаны с инцидентом, связанным с memory_limit на вашем хостинге.
Хотя это и не связано напрямую, важно знать, как включить это «Уведомление об ошибке».
Я рекомендую вам включить эту опцию, а затем перезагрузить страницу, содержащую ошибку 404.
Если появляется сообщение, такое как « Фатальная ошибка: недостаточно памяти », свяжитесь с вашим веб-хостом, чтобы увеличить объем доступной памяти.
4) Проблемы с файлами .htaccess
Это файл конфигурации, используемый веб-сервером Apache в корневом каталоге, который, помимо прочего, может контролировать перенаправления, защищать ваши каталоги и перезаписывать URL-адреса.
Во многих случаях 404 ошибки могут быть устранены путем восстановления этого файла.
Вы можете вручную удалить файл .htaccess с помощью команды FTP и восстановить его в Панель управления> Расширенные настройки> Производительность .
В некоторых случаях при активации опции «Friendly URL» автоматически восстанавливается файл .htaccess.
5) Неправильная конфигурация SSL-сертификата
Если вы устанавливаете свой сертификат SSL, и на вашем сайте есть эта аномалия, это означает, что сертификат был установлен неправильно.
Проверьте конфигурацию SSL-сертификата на своем веб-хосте и убедитесь, что версия «SSL» URL-адреса подключена (или перенаправляет) к правильному URL-адресу PrestaShop в файле .htaccess.
В PrestaShop 1.5.6+ у вас есть возможность принудительно использовать SSL для всех страниц.
В этом случае вам нужно будет подтвердить, что любая страница, вызываемая в Iframe, использует HTTPS.
6) Режим перезаписи URL (mod_rewrite) отключен
Это модуль Apache, который позволяет настраивать ваши URL-адреса («дружественные URL-адреса» или «удобные URL-адреса»).
Если после их включения появляется ошибка 404, возможно, вы не включили режим перезаписи URL («mod_rewrite») на своем сервере.
Если ваши «дружественные URL-адреса» работают, но в « Панель управления > Расширенные настройки> Производительность » появляется предупреждение « Режим перезаписи URL (mod_rewrite) не включен на вашем сервере, или он невозможно проверить его конфигурацию «,
то проблема не в режиме перезаписи URL (mod_rewrite).
Некоторые веб-хосты предлагают более высокий уровень безопасности, который не позволяет PrestaShop проверять настройки вашего сервера.
Если ваши «дружественные URL» работают правильно, это означает, что режим перезаписи URL (mod_rewrite) установлен правильно.
7) Неверный путь к «дружественным URL-адресам»
Ошибка может возникнуть после того, как вы создали путь к «дружественным URL-адресам» в « Панель управления > Предпочтения> Ссылки и URL-адреса » (дружественные URL-адреса должны быть включены).
В этом случае возможно, что пути к «дружественному URL» были введены неправильно.
Примеры пользовательских страниц ошибок HTTP 404 в интернет-магазинах
Это не ошибка новичка. Действительно, все веб-сайты, интернет-магазины или другие могут в какой-то момент представлять проблему такого типа.
Как уже упоминалось ранее, я рекомендую вам настроить сообщение об ошибке, чтобы человек, использующий ваш сайт, не покинул страницу, разочарованный тем, что не нашел того, что искал.
1) Le Slip Français

Здесь, французский интернет-магазин «Le Slip Français» дает вам возможность вернуться в раздел «Мужчины» или «Раздел для женщин», чтобы ознакомиться с их продукцией.
2) Ultra Secure

В интернет-магазине «Ultra Secure» страница с ошибками не слишком персонализирована, но предоставляет пользователям поисковую систему, поэтому они находят продукты, похожие на те, которые они изначально искали.
Заключение
Для получения дополнительной информации об ошибке 404 всегда интересно выполнить поиск ошибок в Google (добавив слово PrestaShop в свой поиск, чтобы уточнить результаты).
Вы найдете много информации и специализированных учебных пособий.
Кроме того, вы можете ознакомиться с обсуждениями на форуме PrestaShop, собранными под заголовком [РЕШЕНО].
С 500 000 участников сообщества всегда найдется кто-то, кто знаком с вашей проблемой и может помочь вам решить ее.
Если вы выполните эти шаги и предложения, вы сможете диагностировать большинство ошибок типа 404 .
Являетесь ли вы клиентом или онлайн-продавцом, может быть сложно определить причину или найти решение для ошибки HTTP 404.
,Что это такое и как это исправить

- Товар
- Характеристики
- Языки
- Интеграции
- Безопасность
- Производительность Новое!
- ценообразование
- предприятие
- Блог
- Документы
- Войти
блестящих примеров из 404 страниц
Создание 404 страниц может не быть в начале вашего списка при разработке веб-сайта, но лучшие из них работают, чтобы передать идентичность бренда и развлечь посетителей. Конечно, в идеале вы не хотите, чтобы пользователи вообще видели страницу 404, но вы можете немного задуматься и использовать эти страницы ошибок в качестве послов для вашего бренда.
Сделанные на заказ 404 страницы используют умный UX, остроумие или потрясающий дизайн, чтобы смягчить раздражение от того, что вы оказались не в том месте, и лучшие из них запоминаются, а также делятся.Это может быть продуманная CSS-анимация, крутой эффект прокрутки параллакса или какая-то четкая копия — лишь некоторые из способов оживить ваши страницы с ошибками 404.
Мы выбрали наши любимые страницы с ошибками 404 и представили их здесь. Эти примеры достигли всего вышеперечисленного и многого другого, так что взгляните и вдохновитесь думать нестандартно со своим.
01. Marvel
(Изображение предоставлено Marvel)Marvel’s имеет несколько версий своих 404 страниц, которые (конечно) все тематически связаны с MCU.Мы заметили ссылки на Гидру (одна из которых выше) и взгляд Утау, чтобы назвать только пару. Проверьте страницу, чтобы увидеть, какой вы получаете.
02. LEGO
(Фото: LEGO)Страница Lego 404 довольно проста, но источает индивидуальность. Ужасное выражение лица Lego, а также толчок на слогане бренда («все по-прежнему потрясающе») создают страницу с ошибкой, о которой вы не сожалеете, что наткнулись на нее.
03. Omlet
(Изображение предоставлено: Omlet)Игра слов поможет вам далеко, поэтому мы ценим подход Omlet к его странице 404.Страница креативной компании гласит: «Эта страница — яичный», так как на экране появляется анимационная трещина. Ярко-красный цвет показывает, что это «предупреждение», в то время как тема яйца совпадает с именем Омлета. Что не нравится?
04. Mantra Labs
(Изображение предоставлено Mantra Labs)Эта страница 404 из Mantra Labs проста, но эффективна. Иллюстрация космического человека, плавающего в «404», сопровождает текст «Ой! Вы исчерпали кислород ». Есть также таймер обратного отсчета, чтобы вы были направлены обратно на домашнюю страницу.Если вы моргнули, вы можете даже пропустить эту страницу 404, хотя стоит нарочно пойти не так, просто посетить ее.
05. Готов к выживанию
(Фото: Готов к выживанию)Мы все любим хороший справочный фильм на странице 404 (и некоторые из них включены в наш список). Этот сайт выживания ссылается на Матрицу на своей странице 404 и предлагает вам два варианта: щелкнуть красную или синюю таблетку. Естественно, оба держат вас на сайте.
06. Carwow
(Изображение предоставлено: carwow)Этот сайт сравнения покупок автомобилей помогает вам найти идеальный автомобиль, но когда вы сбиваетесь с курса, его страница 404 предоставляет умный способ держать вас на сайте.Посетителям предоставляется 8-битный экран в игровом стиле. Все, что вам нужно сделать, это нажать «Старт», чтобы насладиться простой горизонтальной прокруткой, где все, что вам нужно сделать, это избегать препятствий и других машин. Попробуйте.
07. Ueno
Ueno — это агентство с полным спектром услуг, выдающееся 404 страницы. То, что вы видите выше, не отражает всех усилий, которые были приложены: хот-дог анимирован, поэтому он работает в бесконечном цикле по сюрреалистическому ландшафту, и есть несколько веселых поясняющих сообщений для изучения.Это чокнутые и совершенно уникальные — посетите страницу ошибок здесь.
08. Gymbox
Gym Box — это спортивная компания, которая стремится предложить «самые уникальные и разнообразные занятия в Лондоне». Пределы этого утверждения могут быть чем-то вроде великолепного фитнес-спектакля 80-х, который появляется на 404 странице. Короткие шорты, топы и подтяжка таза — что еще можно пожелать на странице с ошибками?
09. Slack
Слегка преувеличить, что обновление логотипа Slack 2019 года было встречено с огромным ужасом, и на его суперсахариновой странице 404 наверняка найдется и немало ненавистников.Идите не так в Slack, и вы попадете в волшебный пейзаж с пышной листвой, горами и радугами, где бродят бабочки, куры и крошечные поросята. Сцена прокручивается горизонтально движением мыши тоже (попробуйте здесь).
10. Purée Maison
Purée Maison — это креативное агентство, специализирующееся на стратегии коммуникации, и его характерный веб-сайт полон восхитительных анимаций (мы рекомендуем посмотреть вокруг). Мы являемся частными поклонниками этой сюрреалистической страницы 404, которой каким-то образом удается точно уловить боль от попадания в цифровую стену.
11. Pixar
Некоторые люди могут слишком близко к сердцу воспринимать вещи. Страница 404 от Pixar, на которой изображена грусть популярного издания Inside Out 2015 года, проста, понятна и делает свою работу. Если это отражает вашу реакцию на ошибку 404, то, возможно, вам нужно немного пересмотреть свою жизнь.
12. 20th Century Studios
Не можете найти нужный фильм? Недавно переименованный 20th Century Studios (ранее 20th Century Fox) имеет отличный способ вдохновить вас, когда вы неправильно вводите URL; его страница 404 всплывает с кадром из культового фильма, с содержательной подписью и подборкой других фильмов, которые вы хотели бы посмотреть.Мы обнаружили фрагменты от Эдварда Ножниц, Мести Ботаников и Динамита Наполеона, среди прочих (посмотрите, какой из них вы получите).
13. Cloud Sigma
Cloud Sigma — это облачный сервер и облачный хостинг, работающий в США, Европе и Азиатско-Тихоокеанском регионе. В то время как гибкие облачные серверы полезны, они не совсем забавны, и мы предполагаем, что именно поэтому компания приложила немного дополнительных усилий, чтобы добавить немного юмора на страницу ошибки 404.Интересно, сколько времени пройдет до того, как этот полезный на вид младший разработчик станет браконьером?
14. BluePath
Другим веб-сайтом, который использует юмор на странице с ошибкой 404, является консалтинговая фирма BluePath, занимающаяся стратегией обработки данных в Атланте. На странице показана карта Атланты, с точкой на другой стороне страницы, указывающей, что посетитель «Уйййй с карты». В крайне сомнительной связи карта также включает в себя информацию, основанную на данных, показывающую зарегистрированные преступления в этом районе. «Почему? Потому что это преступление, за которое ты нас еще не нанял!» Ах, эти дурацкие аналитики данных.
15. Kualo
Веб-хостинговая компания Kualo работает уже более 15 лет — вечность в Интернете — и ее страница 404 года восходит к прошлым годам, рассматривая посетителей в игре Kualo-themed Space Invaders. Это не идеально. Ключевая стратегия отлова внешних краев флота для замедления спуска захватчиков, во-первых, не работает. Но это весело и может принести вам скидку на ваш хостинг, если вам удастся набрать более 1000 баллов. Играй здесь.
Включение в эту статью также вдохновило американскую компанию по борьбе с вредителями Pointe Pest Control на включение своей собственной игры Pest Invaders на страницу с ошибкой 404, в которую попадаются различные летающие и ползающие ошибки.
Как говорит Хлоя Золлингер из Pointe: «Достижение страницы с ошибкой 404 чаще всего расстраивает пользователя сайта. Мы понимаем, насколько важен пользовательский интерфейс на веб-странице. Чтобы улучшить опыт наших посетителей, наша команда посвятила себя созданию интерактивного игра на нашей странице 404.»
16. Waaark
Страница 404 французской студии Waaark достаточно хороша для просмотра, но ее лучше слушать — хотя, возможно, и не на работе. Вдохновленный Стивеном Хокингом, Путеводителем автостопом по Галактике и Порталу, он использует JavaScript-инструмент для преобразования текста в речь под названием meSpeak, чтобы подвергнуть вас нецензурной роботизированной тираде. Подключите наушники и посмотрите.
17. Стив Ламберт
Нью-йоркский художник Стив Ламберт описывает это как » самая неловкая страница 404 не найдена в интернете », и вы знаете, он вполне может быть прав.Это показывает мучительную часть к камере, которая просто продолжается и продолжается. Мы бросаем вызов вам, чтобы вы дошли до конца его видео без какой-либо части вашего тела сжимая.
Следующая страница: Более вдохновляющие 404 страницы для изучения
,51 HTML 404 Шаблоны страниц

Коллекция бесплатных шаблонов страниц HTML и CSS 404 примеров. Обновление коллекции мая 2019 года. 12 новых предметов.
- HTML Funny 404 Страницы
- 403 Запрещенные HTML-шаблоны
- HTML 408 Страницы
- 500 Ошибка HTML-шаблоны страниц
О коде
Простая 404 Страница
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: шрифт потрясающий.css
О коде
Sassy 404 UI Study
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Дженаро Колуссо
О коде
404
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Сделано с
- HTML (Мопс) / CSS (Стилус) / JS (Бабель)
О коде
404 делает медведя печальным
Использует сестринский комбинатор, чтобы стереть эти слезы при наведении курсора на ссылку, чтобы выбраться оттуда.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: Reaction.js, Reaction-Dom.js
Автор
- Каспер де Брюйне
Сделано с
- HTML / CSS (SCSS) / JS (Babel)
О коде
404 Page
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: начальная загрузка.css, gsap.js
Автор
- Сваруп Кумар Куила
О коде
Ошибка 404 Страница
Ошибка 404 SVG анимации страницы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: anime.js

Автор
- Рафаэла Лукас
О коде
404 Page UI
Страница 404 с эффектом навигации и параллакса.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: parallax.js
О коде
пробел 404
Страница 404, сделанная из чистого CSS и штрих холст .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Neon — 404 Страница не найдена
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
О коде
404 Страница № 8
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: jquery.JS
Автор
- Мортен Серенсен
О коде
Spacy 404 Страница
Spacy 404 страница с подсчетом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: jquery.js

Автор
- Джон Кантнер
О коде
Sad Mac 404 Ошибка страницы
Страница с ошибкой 404 на основе Sad Mac, которая была синим экраном смерти классической Mac OS.Экран отображался, если запуск не удался из-за аппаратных или программных проблем.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
О коде
CSS Train 404 Страница
SVG 404 ошибка страницы только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Джанет Мендес
О коде
Ошибка 404 — потерянный и одинокий
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
О коде
404 Page
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Сара Фриск
О коде
404 Eroor Page: Игроки не найдены
Рисованная анимация смотрящего и анимированная с помощью CSS.В основном это был повод, чтобы рисовать с анимацией под видом страницы 404.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —

Автор
- Мансур
О коде
404 Page
Чистый CSS только 404 страницы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Сделано с
- HTML (Мопс) / CSS (Стилус) / JS (Бабель)
О коде
404 Частицы с PixiJS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: pixi.JS
Автор
- Лина Лаванья
О коде
Code-Theme 404 Page
HTTP 404 команды кода ошибки в JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Реми Денимал
О коде
404 Галактика не найдена
Ты снова заблудился, космический незнакомец.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —

Автор
- Сусси Касасола
О коде
Ошибка 404 Страница
Ошибка страницы 404 с чистым CSS: вдохновение Долины Монументов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —

Автор
- Андрей Хани
О коде
404 Page
Еще один шаблон анимированной страницы HTML 404.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js


Автор
- Салех Риаз Куреши
О коде
404 Page — Затерянный в космосе
Анимированные 404 Lost in Space. Используются CSS3 ключевые анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
UI 404 Page
Смелый 404 макет страницы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —

Автор
- Винсент Ван Гоглз
О коде
Анимированная Страница 404
Аккуратный маленький CSS 3D текст анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Рикардо Прието
О коде
404 Пример ошибки № 3
Страница ошибки 404 с обычными цветами, которые меняются в зависимости от номера ноля.Все с CSS-анимацией и тенями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Рикардо Прието
О коде
404 Пример ошибки № 2
От графического дизайна до веб-дизайна. Этот пример ошибки 404 был разработан Йогой Перданой, и мы преобразовали в сеть с чистым CSS и минимальным HTML, используя CSS3 градиенты и тени.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Сельчук Кура
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
404 Типизированное сообщение
GSAP 404 напечатанное сообщение с использованием SplitText.JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js, tweenmax.js, splittext.js


Автор
- Джейми Розен
О коде
404 Page
Анимированный шаблон HTML 404 страница .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: tweenmax.js, splittext.js, morphsvgplugin.js

Автор
- Робин Селмер
О коде
Ретро Ошибка Страница
Хакер тематическая страница 404 ошибки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Омар Дсоки
О коде
ОшибкаСтр. 404 Вампир
Страница ошибки Vampire 404 на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —

О коде
404 Не найдено
SVG 404 не найден макет страницы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —


Автор
- Габриэль Ви
О коде
404 Page
Минимальная ошибка 404 — появляется текст для ввода из трещины.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Аднен ребай
О коде
404 Page
Футуристический 404 с.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —

Автор
- Владимир Гащенко
О коде
404 SVG Анимированная Страница Концепции
404 концепции анимированных страниц с SVG и чистым CSS3.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —

О коде
BSOD 404 Page
HTML и CSS BSOD 404 стр.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —

О коде
Bubbly 404 Страница
Чистый HTML и CSS пузырьковая страница 404.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —

Автор
- Кайл Лавери
О коде
HTML Ошибка Страница
Страница ошибки простого HTML 404.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Кайл Лавери
О коде
Черная дыра 404 Шаблон страницы
Простая 404 страница макета с классной анимацией космического корабля.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Дэни Сантос
О коде
404 Page Анимация
Ошибка 404 страницы с анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —

Автор
- Фабио Оттавиани
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
404 Page UI
HTML / CSS и JS 404 страницы пользовательского интерфейса.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js

О коде
404 Шаблон страницы
404 страница (на основе дриблинга).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —

Автор
- Clement Girault
О коде
404 Low Poly Effect
Анимированный шаблон страницы 404 с низким поли эффект .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: jquery.js

Автор
- Роберт Лемон
О коде
HTML CSS 404 Шаблоны страниц
Хорошая страница ошибки.
Совместимые браузеры: Firefox
Зависимости: —


О коде
Pure CSS 404 Ошибка страницы
Чистая страница ошибки CSS 404 с анимацией CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —

Автор
- Энрико Тониато
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
404 Текст частиц
Эксперимент с 404 не найденным текстом частицы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: pixi.js


Автор
- Энрико Кьяромонте
О коде
Simple Pure CSS3 404 Ошибка страницы
Просто анимированная страница CSS3 (без JS) для ошибки 404: страница не найдена.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Сделано с
- HTML / CSS (Меньше) / JavaScript
О коде
404 Страница с SVG
Анимированная страница 404 с SVG.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —


Автор
- Саранш Синха
О коде
HTML 404 Страница
Простая анимированная страница 404.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —


О коде
404 Страница не найдена
Шаблон страницы HTML, CSS и JS 404.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js
,