HTML шаблоны — HTML5, Bootstrap, JQuery и CSS
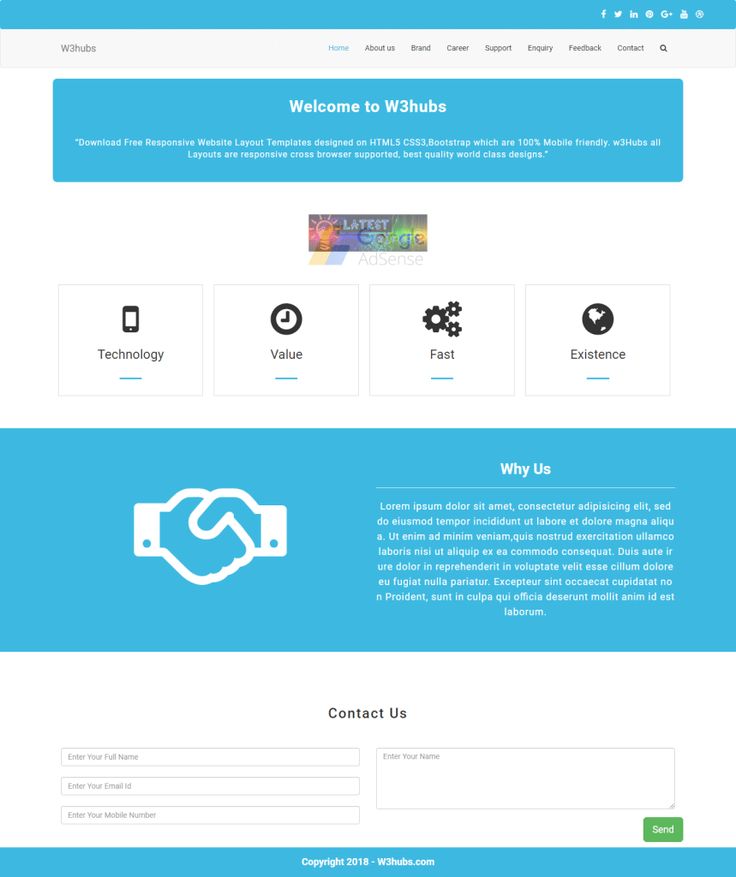
bootstrap feedback форма шаблон
Шаблоны форм обратной связи на Bootstrap
Представляем вашему вниманию подборку из трех отличных шаблонов форм обратной связи, которые можно бесплатно скачать и использовать в своих проектах
19 июн 2018
Читать полностью
bootstrap галерея шаблоны
4 бесплатных шаблона галерей для bootstrap
4 отличных адаптивных шаблона фотогалерей для bootstrap 3, который легко встроить на любой сайт, и они полностью бесплатны
24 май 2018
Читать полностью
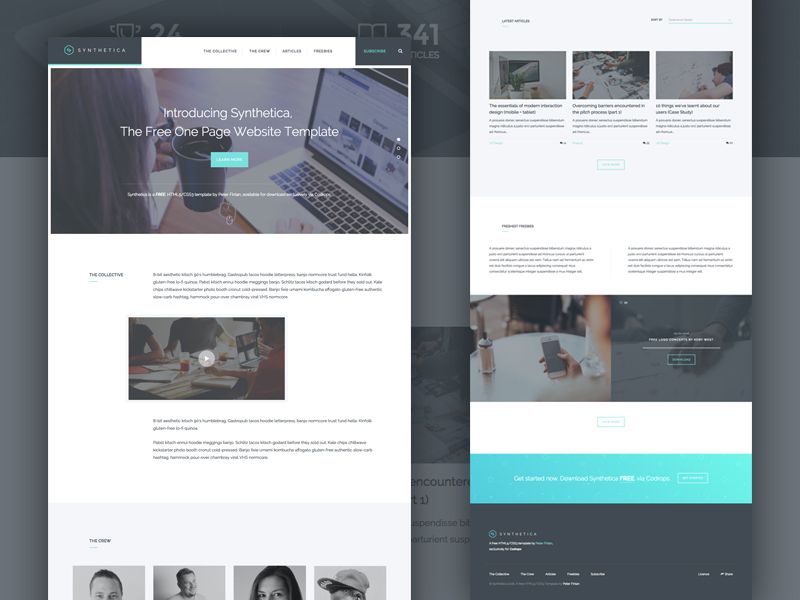
free html5 дизайн шаблоны
30 бесплатных адаптивных шаблонов
Представляем вашему вниманию подборку из 30 отличных шаблонов на любой вкус и цвет. Почти все шаблоны полностью адаптивные и абсолютно все — бесплатные
Читать полностью
psd дизайн пицца шаблон
PSD шаблон для сайта пиццерии — Pizzaro
Отличный шаблон для сайта пиццерии. Данный шаблон совмещает в себе отличный функционал, качественные layout страниц. Хорошо подойдет для доставки, суши, фаст-фуда и пиццы.
Данный шаблон совмещает в себе отличный функционал, качественные layout страниц. Хорошо подойдет для доставки, суши, фаст-фуда и пиццы.
18 авг 2017
Читать полностью
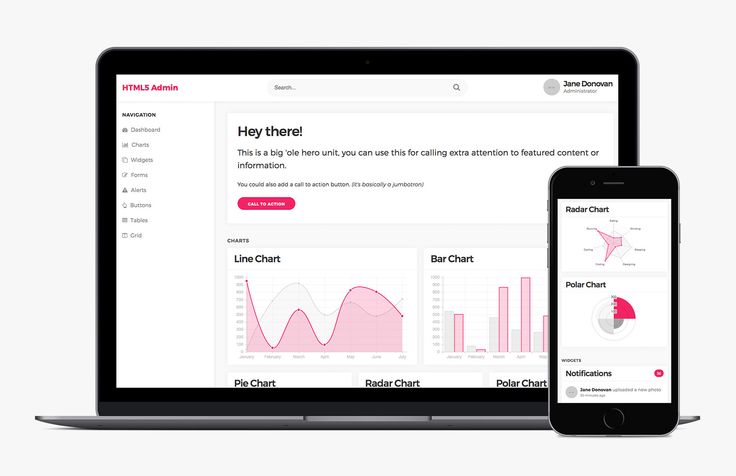
html5 админка дизайн шаблоны
20 отличных шаблонов для админ панелей
Отличная подборка из 20 шаблонов админок. Все шаблоны выполнены на высшем уровне в стиле Material и доступны для бесплатного скачивания
08 авг 2017
Читать полностью
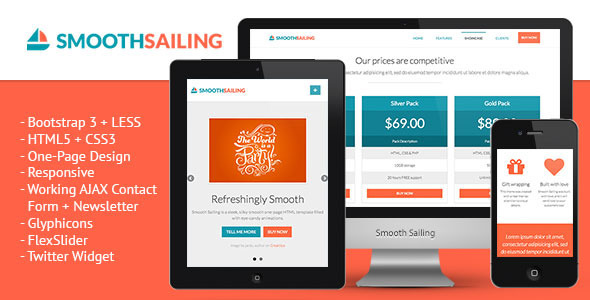
html5 бесплатно подборка шаблоны
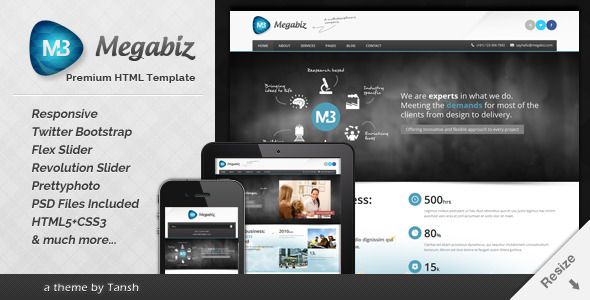
Большая подборка качественных HTML шаблонов
Представляем подборку отличных адаптивных шаблонов на html5. Данные шаблоны можно скачать абсолютно бесплатно.
17 мар 2017
Читать полностью
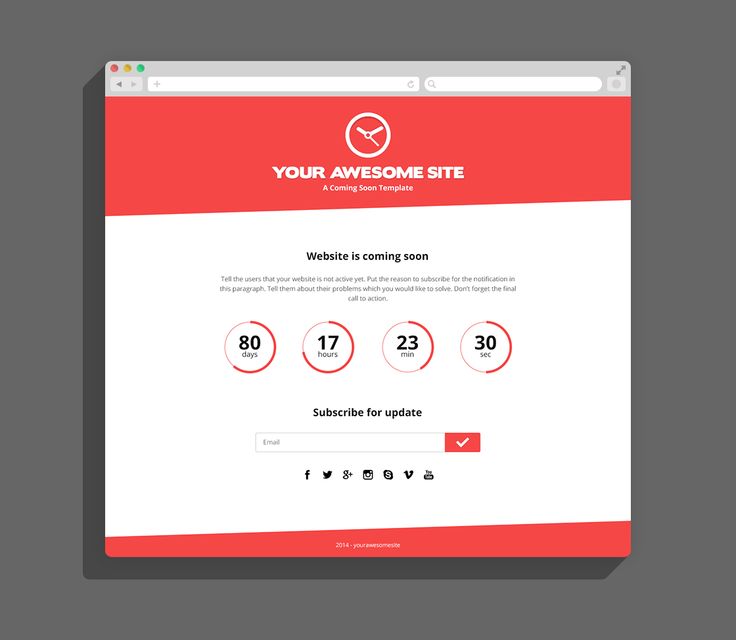
html5 Landing бесплатно шаблон
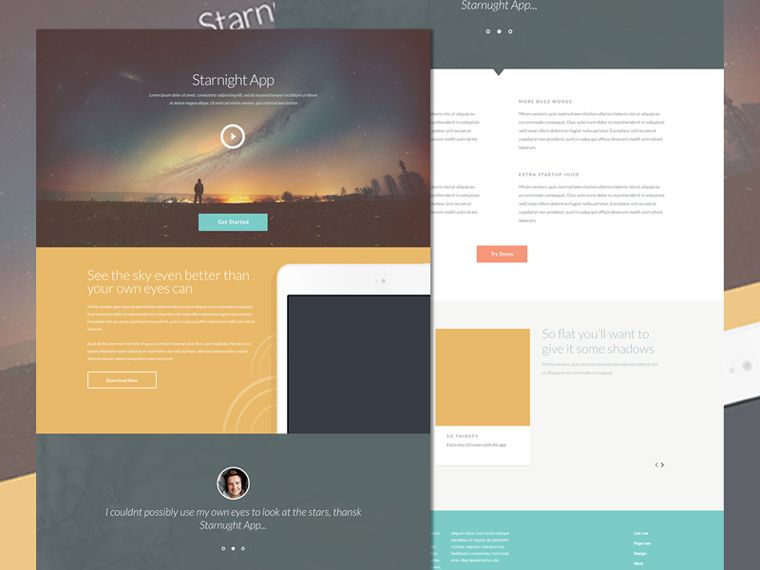
Of the shelf Отличный шаблон Landing Page
Отличный, адаптивный шаблон посадочной страницы — подойдет для генерации продаж печатных изданий, программ, мобильных приложений и прочего
19 окт 2016
Читать полностью
admin dashboard html шаблон
Blur Admin — Шаблон панели администратора
Восхитительный HTML5 шаблон панели администратора включает себя огромное количество страниц со всевозможным функционалом
17 авг 2016
Читать полностью
html5 wordpress блог шаблон
Melica — шаблон блога для WordPress
Отличный минималистичный шаблон для блога на wordpress.
28 мар 2016
Читать полностью
Шаблон | Bootstrap по-русски
Требуется HTML5 doctype
Bootstrap использует HTML-элементы и CSS-свойства, которые требуют HTML5 doctype. Включите его во все свои проекты.
- <!DOCTYPE html>
- <html lang="en">
- ...
- </html>
Оформление и ссылки
Основные компоненты Bootstrap включают в себя элементы отображения, оформления и стили ссылок. В частности, мы:
- Удалили отступ
marginэлемента body - Установили белый цвет фона
background-color: white;дляbody - Используем атрибуты
@baseFontFamily,@baseFontSizeи@baseLineHeightкак основные - Настроили основной цвет ссылки с помощью
@linkColorи применяем подчеркивание только для селектора:hover
Эти стили вы можете найти в scaffolding.less.
Сброс настроек посредством Normalize
В Bootstrap 2 мы применили старый сброс браузерных дефолтов с помощью Normalize.css, проект от Николаса Галлагера который также включает в себя HTML5 Boilerplate. Так как мы часто используем Normalize в нашем reset.less, мы удалили некоторые элементы специально для Bootstrap.
Демонстрация
Основная сетка макета состоит из 12 колонок, обеспечивая ширину контейнеров в 940px без активных динамических особенностей. При добавлении динамического файла CSS сетка может растягиваться в ширину от 724px до 1170px, в зависимости от вашего монитора. На дисплеях, ширина которых менее 767px, колонки становятся плавающими и выстраиваются вертикально.
1
1
1
1
1
1
1
1
1
Основная сетка HTML
Для простого макета в две колонки создайте класс .row и добавьте соответствующее число колонок .span*. Так как это сетка в 12 колонок, каждый диапазон из двух . насчитывает 12 колонок и всякий раз будет добавлять 12 колонок в каждую строку (или то количество колонок, которое задано в родительском элементе).
- <div>
- <div>...</div>
- <div>...</div>
- </div>
В данном примере у нас имеются .span4 и .span8, созданные и 12 колонок и одной сплошной строки.
Перемещение колонок
Подвиньте колонки вправо, используя классы .offset*. Каждый класс увеличивает левый отступ колонки на размер ее самой. Например, .offset4 перемещает .span4 на четыре колонки.
4
3 offset 2
3 offset 1
3 offset 2
6 offset 3
- <div>
- <div>...</div>
- <div>...</div>
- </div>
Верстка колонок
Чтобы сверстать контент, используя сетку по умолчанию, добавьте новый класс . и установите расстояние  row
row.span* для колонок внутри существующей .span* колонки. Сверстанные строки должны состоять из набора колонок, который добавлен к количеству родительских колонок.
Колонка уровня 1
Уровень 2
Уровень 2
- <div>
- <div>
- Level 1 column
- <div>
- <div>Level 2</div>
- <div>Level 2</div>
- </div>
- </div>
- </div>
Демонстрация
В плавающей сетке для обозначения ширины колонок вместо пикселов используются проценты. Плавающая сетка имеет те же динамические возможности, что и фиксированная, обеспечивая нужные пропорции для разрешений экранов разных устройств.
1
1
1
1
1
1
1
1
1
1
1
1
Основная плавающая сетка HTML
Делает любую строку плавающей с помощью изменения  row
row.row-fluid. Колонки останутся прежними, что позволяет с легкостью переключаться между фиксированным и плавающим шаблоном дизайна.
- <div>
- <div>...</div>
- <div>...</div>
- </div>
Плавающее перемещение
Устанавливается таким же образом, как и в фиксированной сетке: добавьте класс .offset* в любую колонку, чтобы при этом переместить несколько колонок.
4
4 offset 4
3 offset 3
3 offset 3
6 offset 6
- <div>
<div>...</div> - <div>...</div>
- </div>
Плавающая верстка
Верстка плавающей сетки немного отличается: количество верстаемых колонок не должно соответствовать количеству родительских колонок. Вместо этого каждый уровень сверстанных колонок «сбрасывается», потому что каждая строка принимает 100% свойств родительской колонки.
Fluid 12
Fluid 6
Fluid 6
- <div>
- <div>
- Level 1 of column
- <div>
- <div>Level 2</div>
- <div>Level 2</div>
- </div>
- </div>
- </div>
Фиксированная разметка
Основной фиксированный по ширине макет (опционально динамический) с единственным требованием — <div>.
- <body>
- <div>
- ...
- </div>
- </body>
Плавающая разметка
Создайте плавающую страницу с двумя колонками с помощью <div>. Идеально подходит для приложений и документации.
- <div>
- <div>
- <div>
- <!--Sidebar content-->
- </div>
- <div>
- <!--Body content-->
- </div>
- </div>
- </div>
Включение адаптивных возможностей
Включите в вашем проекте адаптивный CSS, добавляя соответствующие мета теги и дополнительные таблицы стилей в <head> вашего документа. Если у вас компилированный Bootstrap, загруженный с нашей страницы, то вам всего лишь нужно добавить мета тег.
Если у вас компилированный Bootstrap, загруженный с нашей страницы, то вам всего лишь нужно добавить мета тег.
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link href="assets/css/bootstrap-responsive.css" rel="stylesheet">
Внимание! По умолчанию в Bootstrap не включены адаптивные возможности, поскольку это не везде требуется. Вместо того, чтобы разработчики каждый раз отключали этот функционал, логичнее будет дать им возможность включать его при необходимости.
Об адаптивных особенностях Bootstrap
Медиа запросы изменяют обычный CSS, основанный на большом количестве условий и соотношений, размеров, типов дисплея и пр., но чаще всего — на фокусе в пределах min-width и max-width.
- Изменяет ширину колонок в сетке
- Там, где это необходимо, выравнивает элементы вертикально вместо использования обтекания.
- Изменяет размер заголовков и текста для лучшего отображения в различных устройствах.

Используйте адаптивные возможности Медиа-запросов только для создания мобильной версии сайта. Для крупных проектов мы рекомендуем создавать отдельную версию дизайна и сайта.
Поддерживаемые устройства
Bootstrap поддерживает несколько медиа-запросов в одном файле, что позволяет работать Вашему проекту на различных устройствах и с разными разрешениями экранов. Сюда относятся следующие устройства:
| Категория | Ширина макета | Ширина колонок | Отступ между колонками |
|---|---|---|---|
| Большой дисплей | 1200px и более | 70px | 30px |
| По умолчанию | 980px и более | 60px | 20px |
| Портретные планшеты | 768px и более | 42px | 20px |
| Планшеты | 767px и менее | Плавающие колонки, без фиксированной ширины | |
| Смартфоны | 480px и менее | Плавающие колонки, без фиксированной ширины | |
- /* Large desktop */
- @media (min-width: 1200px) { .
.. }
- /* Portrait tablet to landscape and desktop */
- @media (min-width: 768px) and (max-width: 979px) { ... }
- /* Landscape phone to portrait tablet */
- @media (max-width: 767px) { ... }
- /* Landscape phones and down */
- @media (max-width: 480px) { ... }
Дополнительные адаптивные классы
Показанная здесь таблица классов обеспечивает динамику для различных устройств и их работу в связке с сеткой макета и медиа-запросами (разделено по устройствам). Данные классы вы можете найти в responsive.less.
| Класс | Телефоны 767px и менее | Планшеты 979px to 768px | Ноутбуки и десктопы По умолчанию |
|---|---|---|---|
.visible-phone | Виден | Скрыт | Скрыт |
.visible-tablet | Скрыт | Виден | Скрыт |
. | Скрыт | Скрыт | Виден |
.hidden-phone | Скрыт | Виден | Виден |
.hidden-tablet | Виден | Скрыт | Виден |
.hidden-desktop | Виден | Виден | Скрыт |
Когда использовать?
Используйте ограниченный функционал и избегайте создания совершенно различных версий на одном сайте. Вместо этого используйте данные возможности для создания разных презентаций на разных устройствах.
Тестирование адаптивных классов
Измените размер окна в вашем браузере или запустите сайт на других устройствах для тестирования адаптивные классов.
Виден на…
Зеленые отметки обозначают, что класс виден на данном дисплее.
- Телефон? Телефон
- Планшет? Планшет
- Десктоп? Десктоп
Скрыт на…
В этом случае зеленые отметки обозначают, что класс не отображается на данном дисплее.
- Телефон? Телефон
- Планшет? Планшет
- Десктоп? Десктоп
шаблонов Bootstrap и более 7600 других шаблонов веб-сайтов
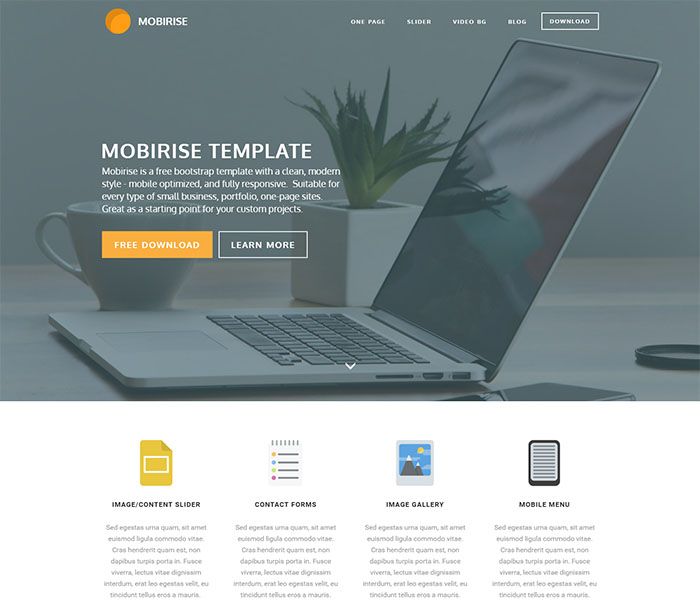
Дополнительные шаблоны Bootstrap Бесплатные шаблоны Bootstrap Учебное пособие по шаблонам Bootstrap Когда я впервые услышал о html-шаблоне Mobirise, мне на ум пришли два слова: простота и удобство. До сих пор этот сайт был универсальным магазином для бесчисленных проектов, которые сэкономили мне время при создании высококачественных веб-сайтов без навыков программирования!
По сравнению с другими разработчиками веб-сайтов, Mobirise очень прост, что делает его отличным для пользователей, которые не разбираются в технологиях или не имеют навыков программирования, но все же нуждаются в привлекательном веб-присутствии. Его функция перетаскивания дает нам полный контроль над нашим дизайном макета, что делает настройку страниц намного быстрее, чем обычные процессы редактирования HTML. Можно создавать профессионально выглядящие сайты даже без каких-либо предварительных знаний о языке кода HTML/CSS, так как здесь все происходит мгновенно благодаря удобному интерфейсу, где все, что вам нужно, это несколько щелчков мышью 😉
Помимо предложения адаптивного дизайна, который без проблем работает на разных платформах, таких как настольные компьютеры, планшеты, мобильные телефоны и т. д.; плюс предоставление свободы при добавлении видео аудио галереи ползунки меню кнопки карты формы изображения социальные значки комментарии карусели контакты блоки индикаторы выполнения сетки таблицы аккордеона отзывы коллекции тарифы планы сроки создает радость, создавая что-то из ничего онлайн за считанные минуты!!
Можно создавать профессионально выглядящие сайты даже без каких-либо предварительных знаний о языке кода HTML/CSS, так как здесь все происходит мгновенно благодаря удобному интерфейсу, где все, что вам нужно, это несколько щелчков мышью 😉
Помимо предложения адаптивного дизайна, который без проблем работает на разных платформах, таких как настольные компьютеры, планшеты, мобильные телефоны и т. д.; плюс предоставление свободы при добавлении видео аудио галереи ползунки меню кнопки карты формы изображения социальные значки комментарии карусели контакты блоки индикаторы выполнения сетки таблицы аккордеона отзывы коллекции тарифы планы сроки создает радость, создавая что-то из ничего онлайн за считанные минуты!!
Я просто обожаю шаблоны сайтов Mobirise! Я искал быстрое решение для создания своего сайта-портфолио, не имея большого опыта программирования. Проведя небольшое исследование и узнав об этом фантастическом ресурсе, я почувствовал, что это такой ответ на молитву, потому что они предлагают именно то, что мне было нужно — профессионально разработанные блоки шаблонов, которые достаточно просты даже для новичков, но достаточно полны, чтобы вы могли достичь отличных результатов. без пота.
Самым захватывающим аспектом использования mobirise было то, как здесь работает творческая свобода, не отставая от современных практик веб-дизайна; доступные параметры настройки кажутся действительно обширными, что означает, что я также могу найти выражение через творчество и сделать что-то действительно особенное при создании сайтов из этих наборов шаблонов тем, созданных профессионалами, ориентированными на понимание удобства использования, но интуитивно понятные макеты интерфейсов, в то время как современный внешний вид ощущается не только визуально привлекательным, но также выходит за рамки практичности вариантов использования, полностью совместимых и отвечающих потребностям любой ситуации.
Кроме того, члены их команды поддержки определенно заработали пять звезд в наградах за превосходное обслуживание клиентов: любые проблемы на пути разработки получили полезный подход, быстрое и своевременное безопасное убежище, персонализированная поддержка клиентов, предоставленное потрясающее руководство, безусловно, превратилось в стресс, наполненный кошмарами, создавая шедевры, высоко ценим время, усилия, знания, талантливые, страстные служба поддержки всегда надеюсь, что помимо приятного сюрприза спасибо!
без пота.
Самым захватывающим аспектом использования mobirise было то, как здесь работает творческая свобода, не отставая от современных практик веб-дизайна; доступные параметры настройки кажутся действительно обширными, что означает, что я также могу найти выражение через творчество и сделать что-то действительно особенное при создании сайтов из этих наборов шаблонов тем, созданных профессионалами, ориентированными на понимание удобства использования, но интуитивно понятные макеты интерфейсов, в то время как современный внешний вид ощущается не только визуально привлекательным, но также выходит за рамки практичности вариантов использования, полностью совместимых и отвечающих потребностям любой ситуации.
Кроме того, члены их команды поддержки определенно заработали пять звезд в наградах за превосходное обслуживание клиентов: любые проблемы на пути разработки получили полезный подход, быстрое и своевременное безопасное убежище, персонализированная поддержка клиентов, предоставленное потрясающее руководство, безусловно, превратилось в стресс, наполненный кошмарами, создавая шедевры, высоко ценим время, усилия, знания, талантливые, страстные служба поддержки всегда надеюсь, что помимо приятного сюрприза спасибо!
Этот HTML-шаблон веб-сайта был настоящим спасением. Я изо всех сил пытался найти идеальный способ настроить веб-сайт моей новой компании, но этот шаблон сделал его невероятно простым и беззаботным! Код прост и организован очень интуитивно, так что даже человек с минимальным опытом, такой как я, может легко вносить коррективы по мере необходимости — никакой головной боли или необходимости в дополнительной помощи! Он также отлично смотрится на любом устройстве, что дало мне уверенность в том, что наш профессиональный имидж останется неизменным на всех платформах. Настоятельно рекомендую, если вы ищете что-то удобное для пользователя, не жертвуя при этом качественными элементами дизайна — два больших пальца вверх от меня!
Я изо всех сил пытался найти идеальный способ настроить веб-сайт моей новой компании, но этот шаблон сделал его невероятно простым и беззаботным! Код прост и организован очень интуитивно, так что даже человек с минимальным опытом, такой как я, может легко вносить коррективы по мере необходимости — никакой головной боли или необходимости в дополнительной помощи! Он также отлично смотрится на любом устройстве, что дало мне уверенность в том, что наш профессиональный имидж останется неизменным на всех платформах. Настоятельно рекомендую, если вы ищете что-то удобное для пользователя, не жертвуя при этом качественными элементами дизайна — два больших пальца вверх от меня!
Я никогда не был очень опытным веб-дизайнером, но когда я обнаружил шаблоны веб-сайтов Mobirise, я почувствовал, что любой может стать экспертом! Простой в использовании интерфейс перетаскивания делает создание собственного уникального сайта быстрее, чем когда-либо. Лучше всего — потрясающий выбор тем, которые позволяют мне настроить каждый аспект — от шрифтов до изображений — именно так, как я хочу. Но что еще более впечатляет, так это их высококачественная поддержка клиентов по любым вопросам или вопросам, которые могут у вас возникнуть; они каждый раз отвечали на мои электронные письма быстро и эффективно. В целом это действительно изменилось благодаря опыту создания веб-сайтов; теперь вместо того, чтобы чувствовать разочарование и подавленность, я чувствую себя способной создать что-то особенное!
Лучше всего — потрясающий выбор тем, которые позволяют мне настроить каждый аспект — от шрифтов до изображений — именно так, как я хочу. Но что еще более впечатляет, так это их высококачественная поддержка клиентов по любым вопросам или вопросам, которые могут у вас возникнуть; они каждый раз отвечали на мои электронные письма быстро и эффективно. В целом это действительно изменилось благодаря опыту создания веб-сайтов; теперь вместо того, чтобы чувствовать разочарование и подавленность, я чувствую себя способной создать что-то особенное!
Я только недавно купил загрузочные шаблоны Mobirise для создания веб-сайтов, и я полностью поражен их качеством. Мои проекты вышли на совершенно новый уровень благодаря этим красивым, но мощным наборам шаблонов. С интуитивно понятным расположением элементов на каждой странице работать с ними еще никогда не было так просто!
Захватывающие внимание изображения, используемые в сочетании с визуально ошеломляющей анимацией, действительно оживляют мои мысли при просмотре на устройствах любого заданного размера; что также отлично подходит для адаптивного веб-дизайна. Техническая поддержка также была на высшем уровне — они быстро и безошибочно ответили на все мои вопросы. Неважно, опытный вы или начинающий программист — каждый может извлечь выгоду из использования этого набора инструментов для разработки!
Техническая поддержка также была на высшем уровне — они быстро и безошибочно ответили на все мои вопросы. Неважно, опытный вы или начинающий программист — каждый может извлечь выгоду из использования этого набора инструментов для разработки!
Недавно я обнаружил шаблоны Mobirise Bootstrap, и они полностью изменили правила игры! Мне нравится иметь такой большой контроль над настройкой моего сайта. Шаблоны были просты для меня в использовании и сделали их профессиональными в кратчайшие сроки. Возможность быстро настраивать различные элементы без какого-либо опыта кодирования или программирования сэкономила часы работы, которые в противном случае ушли бы на создание с нуля в Интернете. Готовый продукт выглядит потрясающе — благодаря стандартам дизайна, используемым в этом программном пакете, — и действительно отражает то, кто я есть, и то, что люди должны видеть обо мне при посещении моего веб-сайта. Это эмоциональный опыт, когда вы, наконец, видите, что ваше видение оживает на веб-странице с этими доступными инструментами!
Я только начал использовать шаблоны веб-сайтов Mobirise и, честно говоря, очень доволен. Графика красивая и современная, кодировка на высоте, плюс достаточно легко понять, что я без угрызений совести берусь даже за самые технически сложные задачи. Это действительно превращает создание моего сайта из утомительной работы в приятное занятие! Прежде всего, однако, должно быть то, сколько эмоций вызывает у меня их дизайн — они делают каждую страницу персонифицированной, помогая передать любые чувства или сообщения, которые я хочу, в кратчайшие сроки!
Графика красивая и современная, кодировка на высоте, плюс достаточно легко понять, что я без угрызений совести берусь даже за самые технически сложные задачи. Это действительно превращает создание моего сайта из утомительной работы в приятное занятие! Прежде всего, однако, должно быть то, сколько эмоций вызывает у меня их дизайн — они делают каждую страницу персонифицированной, помогая передать любые чувства или сообщения, которые я хочу, в кратчайшие сроки!
Недавно я приобрел один из шаблонов Bootstrap Mobirise, и мой опыт был невероятным. На протяжении всего процесса установки я чувствовал поддержку их команды, которая давала четкие инструкции на каждом этапе пути. Еще более впечатляющим было то, что все элементы дизайна были настраиваемыми, что позволило мне создать сайт, адаптированный к моим потребностям, и в то же время иметь возможность быстро перемещаться, не имея ничего слишком сложного или ограничивающего — они действительно понимают веб-разработку! Кроме того, каждая статья выглядит потрясающе на мобильных устройствах! Как будто вы никогда не ошибетесь с этой программой, которая обнадеживает любого, кто хочет точного представления на разных платформах для любых бизнес-целей, для которых она может использоваться. Большое спасибо, команда Mobirise!!
Большое спасибо, команда Mobirise!!
30 адаптивных веб-шаблонов Bootstrap HTML5
Домашняя страница / веб-дизайн / 30 адаптивных веб-шаблонов Bootstrap HTML5
веб-дизайн
Откройте для себя 30 профессионально разработанных и многоцелевых веб-шаблонов на основе Bootstrap, которые идеально подойдут для вашего следующего веб-сайта.
От Envato
Опубликовано 19 мая 2016 г.
Готовый к использованию Bootstrap надежен и полностью функционален, но выглядит и чувствует себя немного нелюбимым. Отдайте это в руки компетентного и креативного веб-дизайнера, и все изменится. Истинная красота Bootstrap начинает проявляться.
У вас будет не только полнофункциональный, многофункциональный, отзывчивый и кроссбраузерный веб-шаблон [или тема], но и профессиональный макет, который станет идеальной основой для вашего редакционного контента или платформой для красиво демонстрируя свои продукты или элементы портфолио.
Сегодня мы рассмотрим профессионально разработанные и многоцелевые HTML-шаблоны на базе Bootstrap.
1.
Pivot Универсальный шаблон Bootstrap Поворотный | Многоцелевой HTML-код с Page BuilderPivot – это полнофункциональный многоцелевой шаблон, который отлично подойдет для бизнеса, образования, агентства, портфолио или даже для личного веб-сайта с резюме.
2.
FotoHunter Шаблон Bootstrap PhotographyFotoHunter – это креативный шаблон, созданный специально для фотографов. Шаблон также можно использовать как креативное портфолио или сайт агентства.
3.
Slowave Многоцелевой шаблон BootstrapSlowave – это плоский шаблон Bootstrap с чистым и профессиональным дизайном. Это было бы отличным решением для вашего бизнеса, портфолио или блога.
4. Vizerk — одностраничный параллакс
Vizerk — одностраничный шаблон начальной загрузки с параллаксом Vizerk — современный многоцелевой шаблон с прокруткой параллакса, который подходит для любого типа личного или делового веб-сайта.
5. Шаблон начальной загрузки Rayleigh Architect
Шаблон начальной загрузки Rayleigh ArchitectRayleigh — это минималистичный шаблон с чистым и элегантным макетом. Он был разработан как простая платформа для демонстрации вашей работы.
6. Многоцелевой шаблон начальной загрузки Canvas
Canvas | Многоцелевой HTML5-шаблонС помощью шаблона Canvas Bootstrap вы можете создать практически все, что захотите, поскольку он включает более 30 готовых к использованию домашних страниц и более 400 компонентов HTML. Это огромный!
7.
Кубик Одностраничный шаблон Bootstrap Cubic Одностраничный шаблон BootstrapCubic – красивый, современный и многофункциональный одностраничный шаблон.
8. Oxygen One-Page Bootstrap Template
Oxygen One-Page Bootstrap Template Oxygen – чистый и профессиональный одностраничный шаблон. Он был создан для дизайнерских агентств или творческих студий.
9. Многоцелевой шаблон Bootstrap Act
Многоцелевой шаблон Bootstrap ActAct — это многоцелевой шаблон, специально созданный для некоммерческих и благотворительных организаций.
10.
Relway Одностраничный шаблон Bootstrap Relway — отзывчивый одностраничный шаблон с эффектом параллаксаRelway — это красивый простой и яркий одностраничный креативный шаблон.
11. Twist Скоро появится шаблон Bootstrap
Twist скоро появится Bootstrap TemplateTwist – скоро появится шаблон для креативщиков. Он поставляется в комплекте с формами подписки MailChimp, контактными формами Ajax, иконками Font Awesome… и многим другим.
12. IDENTITY – Адаптивный многоцелевой портфель
IDENTITY – Адаптивный многоцелевой портфолиоIdentity – это шаблон многоцелевого портфолио, который подходит для фотографов, моделей, художников, творческих агентств или современных компаний.
13.
 Этот одностраничный шаблон Bootstrap Этот одностраничный шаблон начальной загрузки
Этот одностраничный шаблон Bootstrap Этот одностраничный шаблон начальной загрузкиThis One – чистый и профессиональный одностраничный шаблон с параллаксной прокруткой.
14. Одностраничный шаблон Ravan Parallax Bootstrap
Одностраничный шаблон Ravan Parallax BootstrapRavan – это одностраничный шаблон Bootstrap с параллаксной прокруткой в плоском стиле. Его можно использовать для личных, деловых или корпоративных веб-сайтов.
15. Elegant Скоро появится шаблон Bootstrap
Elegant Скоро появится Bootstrap TemplateElegant – это минималистичный шаблон, который скоро появится. Этот настраиваемый шаблон включает подписку AJAX и контактные формы, более 400 значков Font Awesome, настраиваемые фоны и многое другое.
16. Шаблон начальной загрузки целевой страницы Meetup
Шаблон начальной страницы целевой страницы Meetup Meetup – это профессиональный шаблон Bootstrap для продвижения конференций или мероприятий.
17. Loom — многоцелевой адаптивный HTML5-шаблон
Loom — это многоцелевой шаблон в плоском стиле с чистым и профессиональным дизайном. Этот шаблон поставляется с 26 страницами и семью вариантами цвета.
18. Шаблон Bootstrap для одностраничного портфолио Identity
Шаблон Bootstrap для одностраничного портфолио IdentityIdentity – это многоцелевой, современный и хорошо продуманный одностраничный шаблон портфолио для творческих профессионалов.
19. MDST — скромный и современный многоцелевой HTML5-шаблон
MDST — многоцелевой шаблон BootstrapШаблон MDST Bootstrap был создан для компаний, фрилансеров и любителей, чтобы продемонстрировать и поделиться своей работой визуально интересным и практичным способом.
20. Шаблон начальной загрузки Cozy Real Estate
Шаблон начальной загрузки Cozy Real EstateCosy – это шаблон, специально созданный для компаний, занимающихся недвижимостью.
21.
 Юристы — адаптивный бизнес-шаблон HTML5 Юристы — адаптивный бизнес-шаблон HTML5
Юристы — адаптивный бизнес-шаблон HTML5 Юристы — адаптивный бизнес-шаблон HTML5Юристы — это шаблон, созданный специально для юридических компаний, адвокатов или юридических бюро.
22. Prestigo — Плоский премиум-шаблон
Prestigo — Плоский премиум-шаблонPrestigo — это плоский шаблон для креативщиков.
23. Otavio — Многоцелевой шаблон HTML5 Bootstrap
Otavio — многоцелевой HTML5-шаблон BootstrapOttavio — это одностраничный многоцелевой шаблон, разработанный как решение для бизнеса, электронной коммерции, агентств, творческих, портфолио и личных веб-сайтов.
24.
Spacia Одностраничный шаблон Parallax Bootstrap Spacia Одностраничный шаблон Parallax BootstrapSpacia — это одностраничный шаблон, который включает 5 вариантов домашней страницы, 12 цветовых схем, 3 комбинации шрифтов и 5 вариантов макета постов. .
25. Untitled — многоцелевой HTML-шаблон Parallax
Untitled — многоцелевой Parallax Html-шаблон Untitled — это одностраничный шаблон для объявлений с двумя уникальными макетами главной страницы. Он также включает страницы блога и портфолио.
Он также включает страницы блога и портфолио.
26. Шаблон Oldal Business Bootstrap
Шаблон Oldal Business BootstrapOldal — это чистый и современный многоцелевой шаблон, который поставляется в комплекте с несколькими макетами домашней страницы, портфолио и электронной коммерции.
27. Digincy — Шаблон корпоративного бизнеса Bootstrap 4
Digincy — Шаблон корпоративного бизнеса Bootstrap 4 — это современный, уникальный многофункциональный и чистый шаблон для веб-сайта, связанного с бизнесом.
28. Borial – Шаблон Bootstrap 4 Business & Agency
Этот шаблон подходит для любого типа портфолио, бизнеса, корпоративной или дизайнерской студии. Вы легко сможете настроить его под свои нужды. Это поможет вам создать отличный маркетинговый сайт.
29. Consep — адаптивный многоцелевой HTML5-шаблон
Этот шаблон был создан для всех видов бизнеса, таких как корпорация, бизнес, портфолио, хостинг, креатив, блог, строительство и многое другое.


 .. }
.. } visible-desktop
visible-desktop